17 migliori esempi di pagine di destinazione delle app da copiare per ulteriori download [2022]
Pubblicato: 2022-04-17L'App Store e Google Play aiutano ad aumentare i download di persone che scoprono passivamente (o accidentalmente) la tua app all'interno di ciascuna rispettiva piattaforma, o di persone che già sanno della tua esistenza.
Ma nessuno di questi canali di distribuzione delle app mette la tua app mobile di fronte a persone che non sanno già della tua esistenza e che non stanno cercando, o a persone che non ti scoprono passivamente attraverso l'app store. Che è un sacco di potenziali utenti.
Inserisci: pagine di destinazione dell'app.
Con le pagine di destinazione delle app, non solo puoi fornire una casa per le ricerche di marca su Google, ma puoi eseguire campagne di marketing mirate che promuovono la tua app a un pubblico nuovo e più ampio che altrimenti non avrebbe mai saputo della tua esistenza.
E in questo articolo, ti mostreremo esattamente come creare una landing page di app ad alta conversione utilizzando 17 esempi di landing page e best practice di app che stanno aprendo la strada.
- Che cos'è una pagina di destinazione dell'app?
- Le basi di una pagina di destinazione di un'app mobile
- 17 esempi di pagine di destinazione dell'app e best practice
- Come creare una pagina di destinazione di un'app mobile
- Considerazioni conclusive sulle pagine di destinazione delle app
Ricevi nuove strategie per la pagina di destinazione direttamente nella tua casella di posta ogni settimana. 23.739 persone lo sono già!
Che cos'è una pagina di destinazione dell'app?
Una pagina di destinazione dell'app è una pagina Web dedicata e autonoma creata per promuovere la tua app mobile. Semplice.
Mentre la tua home page funge da porta per il resto del tuo sito web, la tua landing page funge da destinazione. In altre parole, è probabile che tutto il traffico proveniente da tutti i canali incontrerà la tua home page, ma solo il traffico mirato della campagna visiterà la pagina di destinazione dell'app.
Le pagine di destinazione delle app svolgono un ruolo cruciale nella promozione della tua app e nell'aumento dei download perché, a differenza della pagina di download dell'App Store o della pagina di download di Google Play, puoi indirizzare il traffico della campagna a pagamento verso la tua pagina di destinazione, aumentando così la consapevolezza oltre gli app store.
Più copertura = più download di app.
Ancora meglio, per le startup bootstrap, una pagina di destinazione può fungere da sito Web dell'app mentre convalidi il tuo concetto e aumenti il flusso di cassa.
Le basi di una pagina di destinazione di un'app mobile
Come si crea una pagina di destinazione dell'app?
Come minimo, ogni pagina di destinazione ad alta conversione ha bisogno di sette funzionalità principali che svolgono sette attività principali:
- Titolo : spiega cosa fa la tua app
- Sottotitolo: spiega come funziona
- Caratteristiche/vantaggi : comunica le caratteristiche come vantaggi
- Copywriting : anticipare e gestire le obiezioni
- Prova sociale : rendi credibili le tue affermazioni
- Grafica/design : mostralo, non dirlo
- Call-to-action (CTA): motivare l'azione
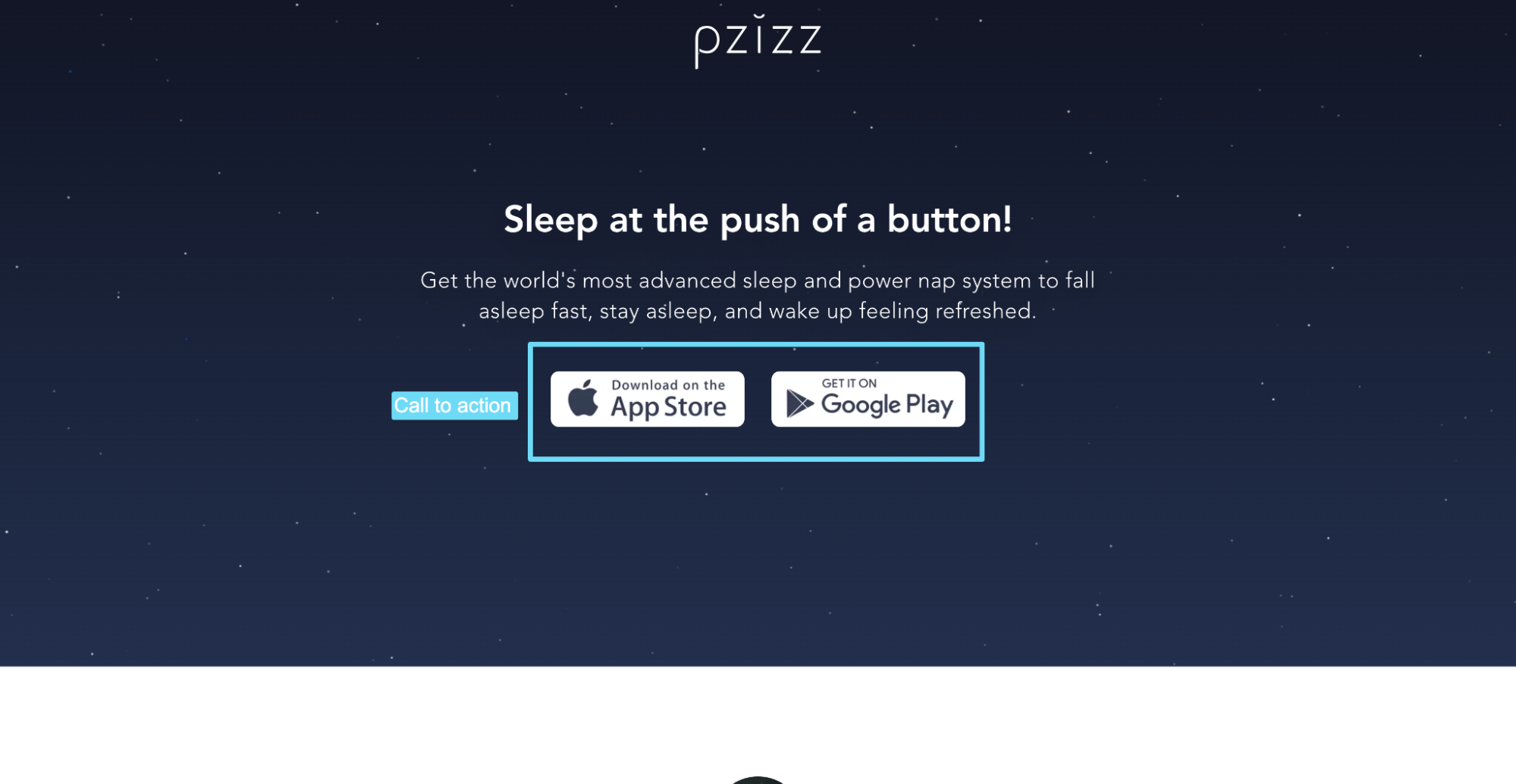
Ad esempio, diamo un'occhiata a Pzizz, un'app mobile che ti aiuta a dormire meglio.
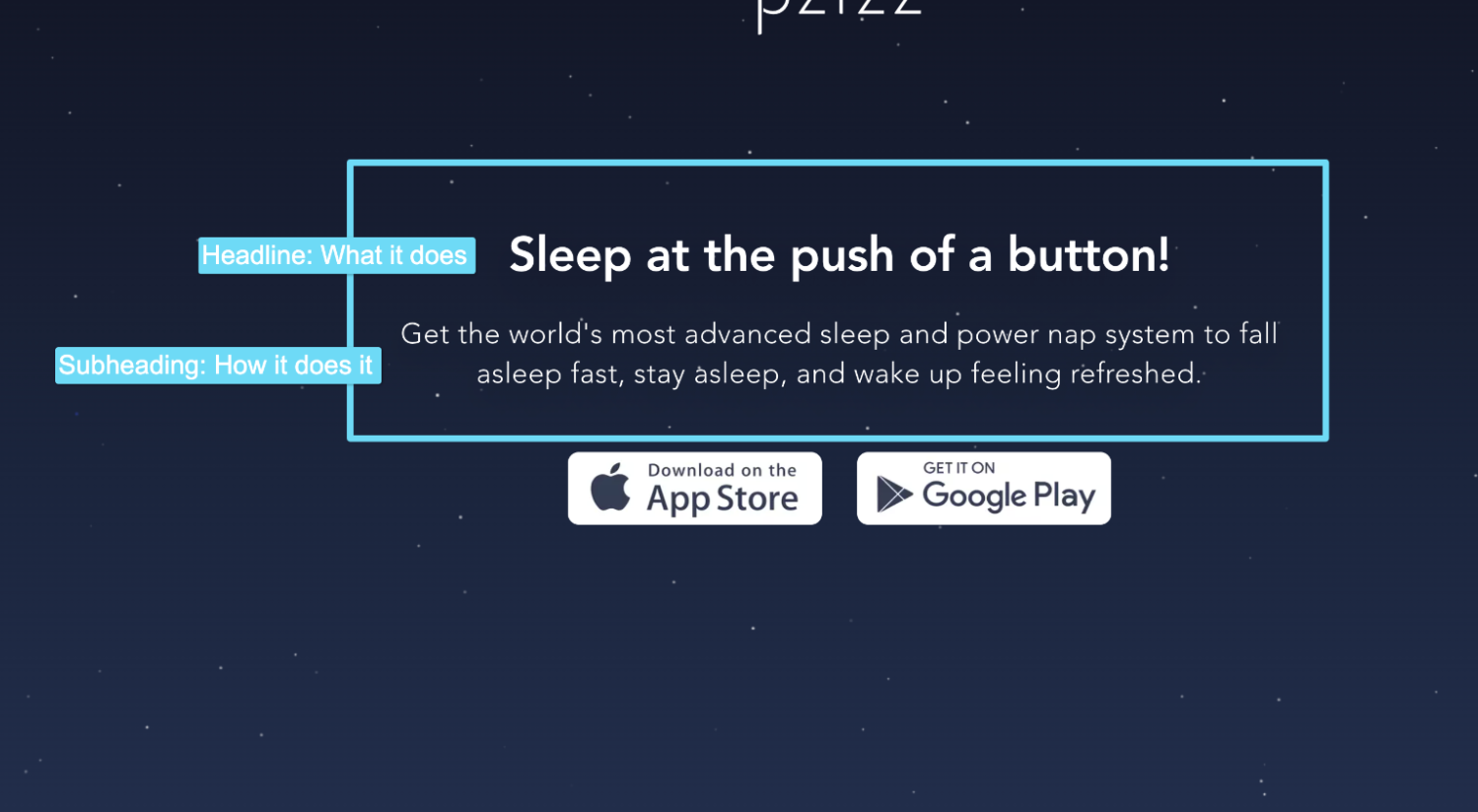
Titolo + sottotitolo

Cosa fa Pzizz? Ti aiuta a dormire con la semplice pressione di un pulsante.
Più nello specifico, come funziona? Ti aiuta ad addormentarti più velocemente, a rimanere addormentato più a lungo e a svegliarti riposato.
Certo, la loro intestazione e sottotitolo potrebbero richiedere del lavoro.
Un sottotitolo migliore potrebbe assomigliare a questo:
"Addormentarsi più velocemente, rimanere addormentati più a lungo e svegliarsi più riposati sfruttando il potere dei principi psicoacustici e dei bellissimi paesaggi onirici audio."
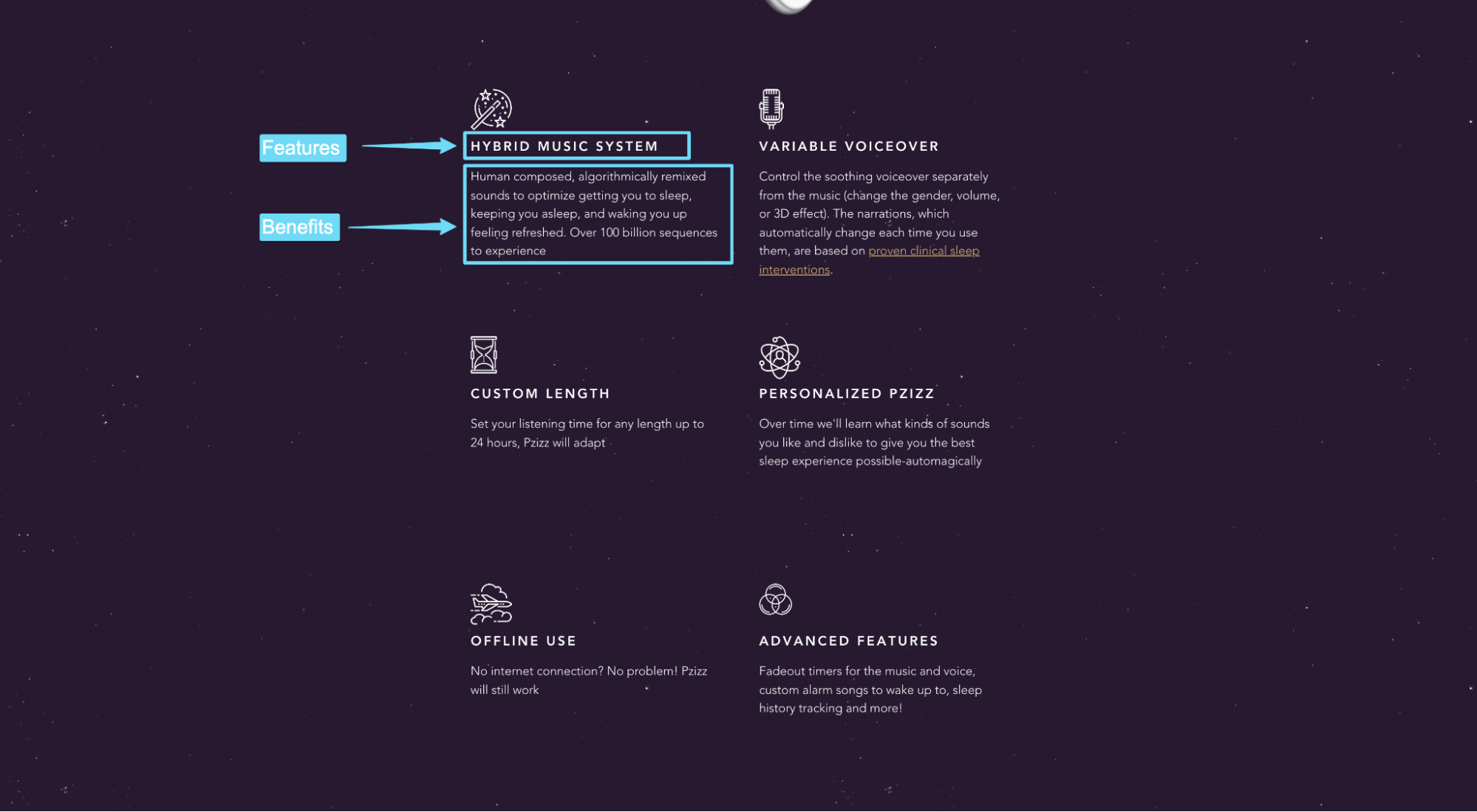
Caratteristiche e benefici

Come dimostra Pzizz, le migliori pagine di destinazione delle app sono pesanti sui vantaggi, leggere sulle funzionalità.
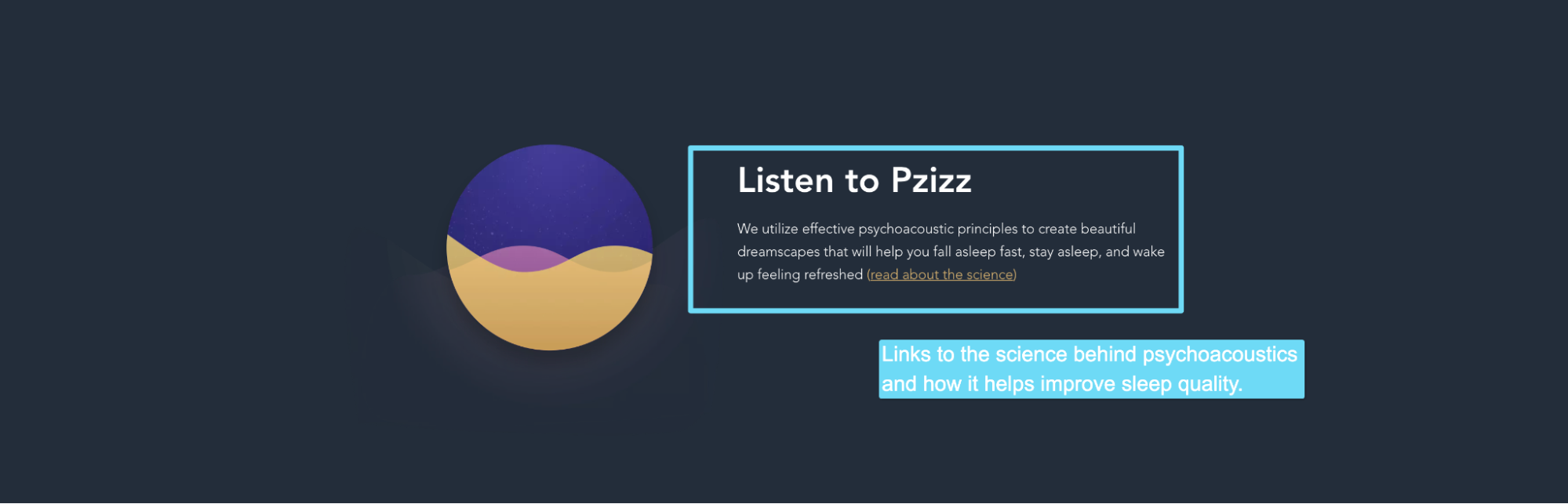
Copywriting che gestisce le obiezioni

Le domande nella mente di tutti: ma come faccio a sapere che funzionerà?
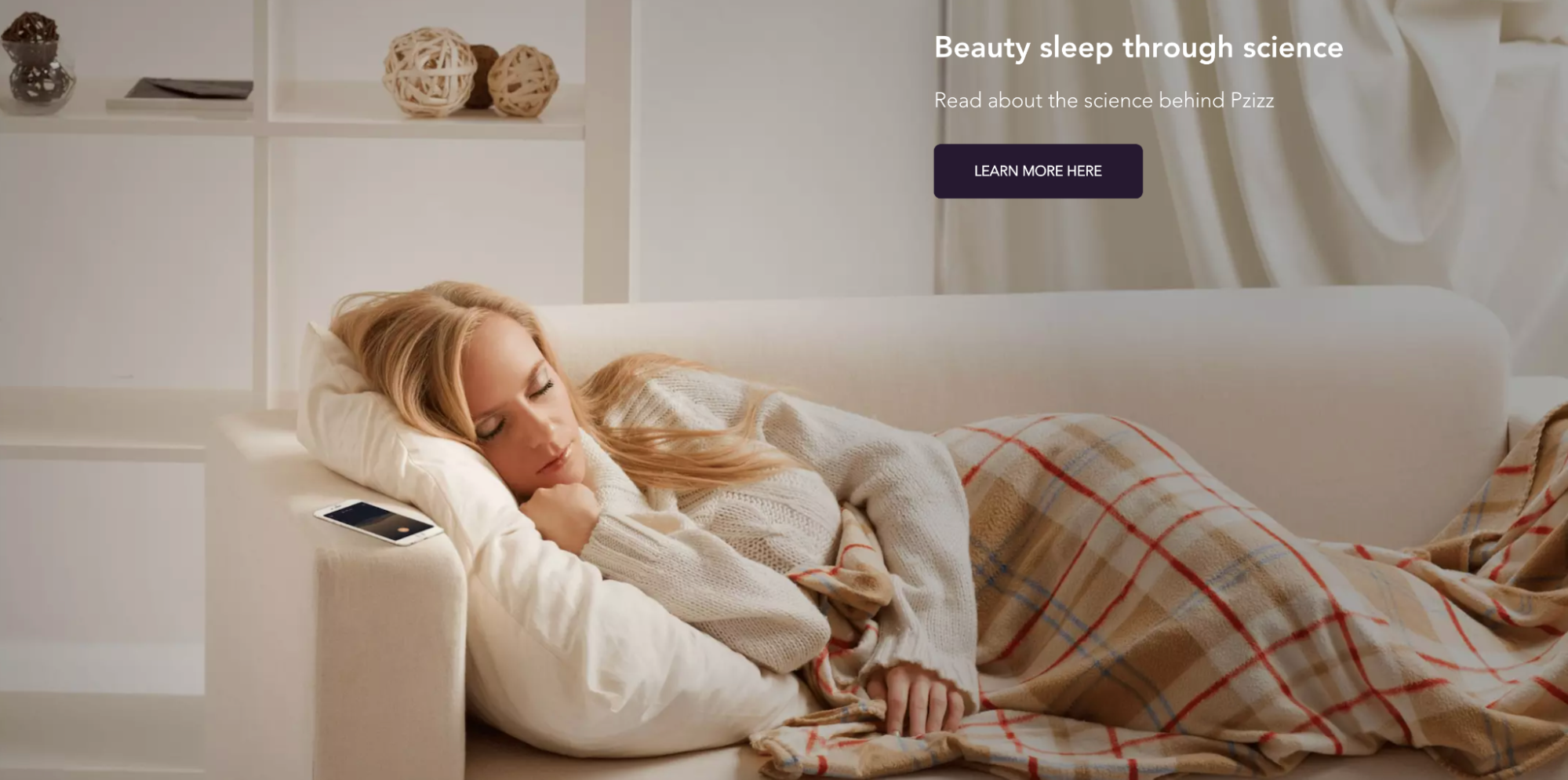
Pzizz gestisce questa obiezione collegandosi a un white paper approfondito sulla scienza alla base della psicoacustica.
Anche se consiglierei che invece di collegarsi a un articolo o white paper, presentano una sezione all'interno di questa pagina di destinazione dell'app che esplora la scienza.
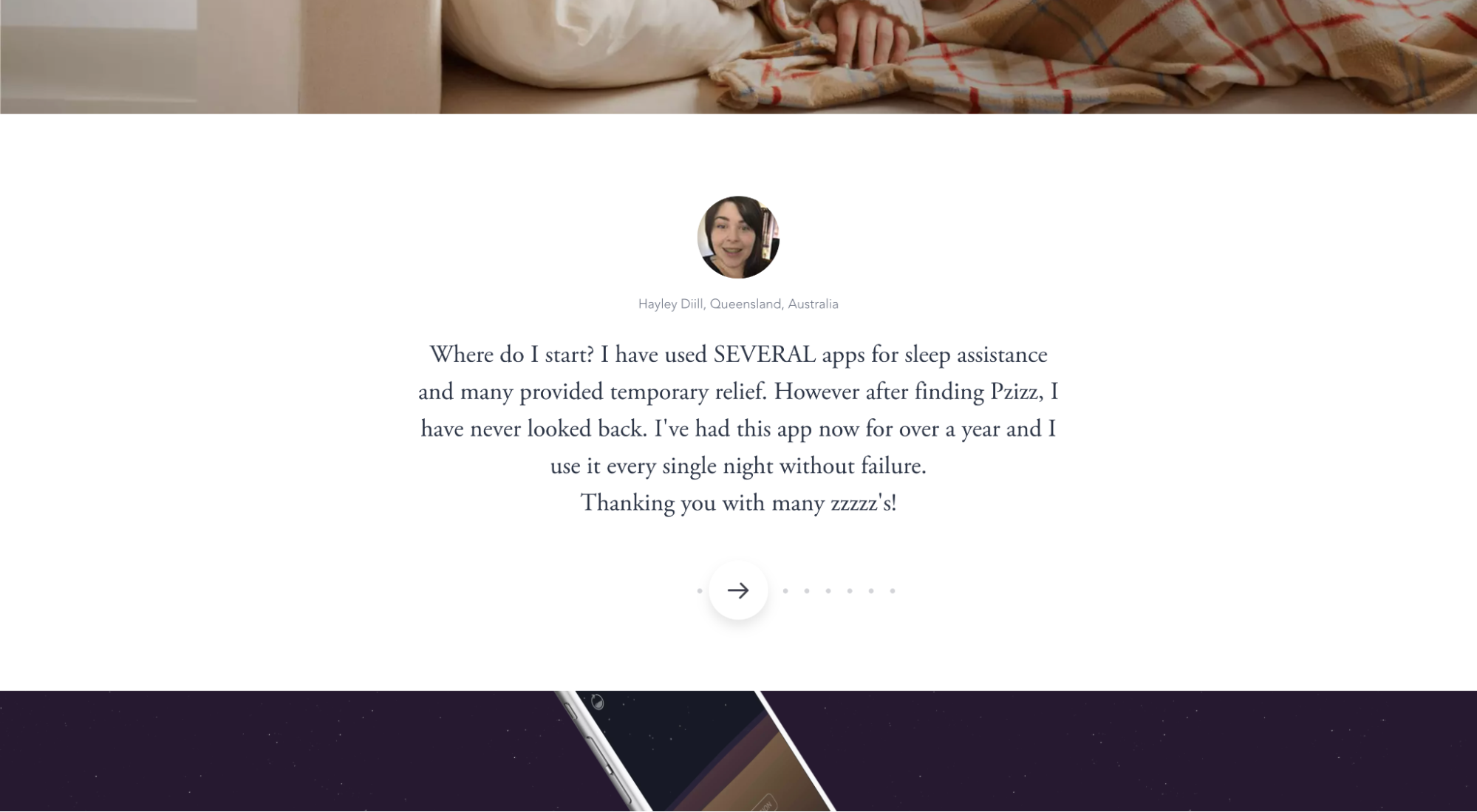
Prova sociale


Pzizz rende credibili le loro affermazioni presentando recensioni dei clienti, menzioni stampa, loghi e recensioni e persino una recensione di JK Rowling (approvazione pseudo-celebrità).
Visuale



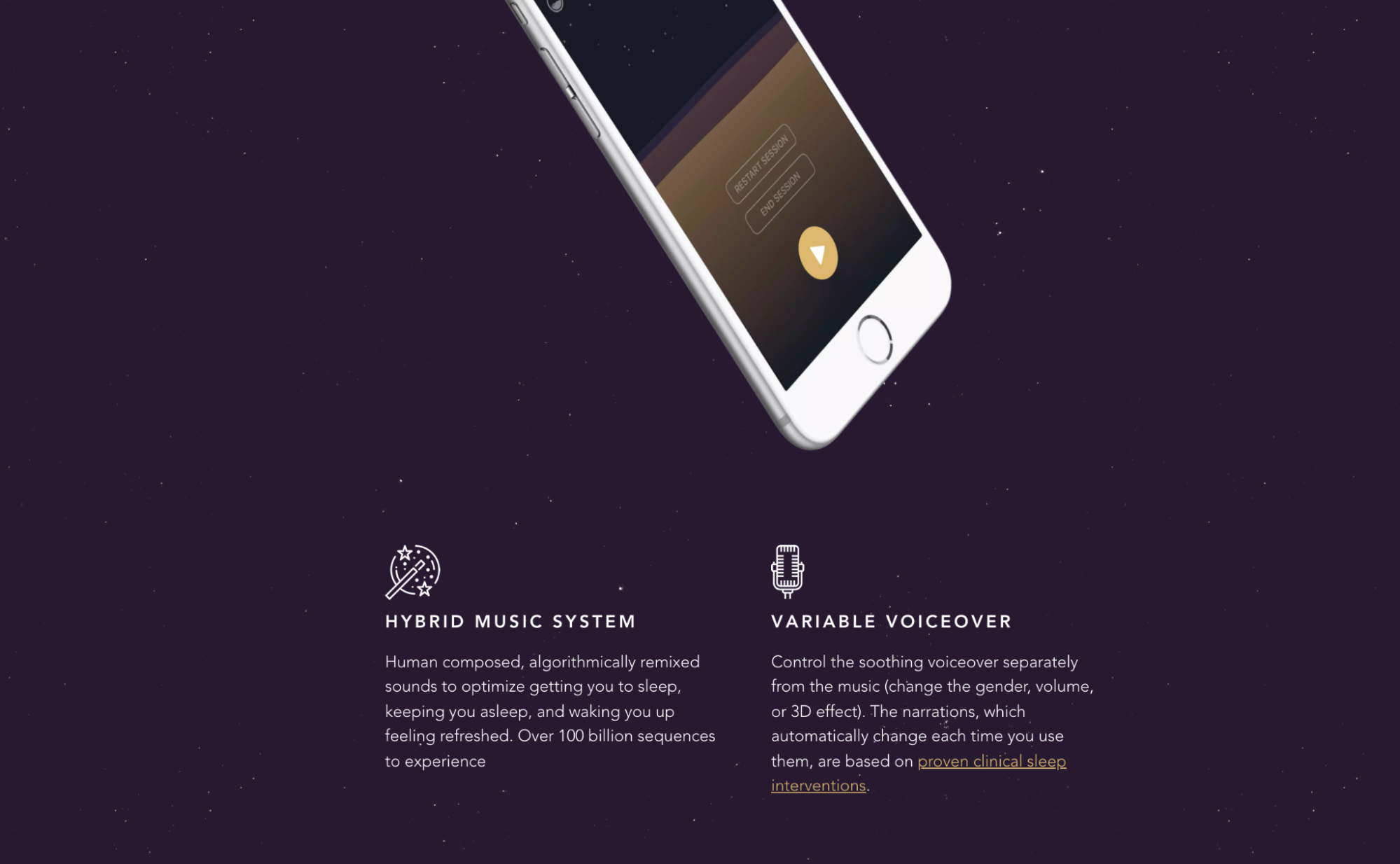
Pzizz sa che i loro potenziali clienti vogliono sapere come appare e come si sente l'app nella vita reale, quindi mostrano screenshot dell'interfaccia dell'app effettiva (anche se mi piacerebbe vederli mostrare di più), insieme a una foto da protagonista di una donna che dorme ai paesaggi onirici forniti da Pzizz.
Cancella invito all'azione (CTA)

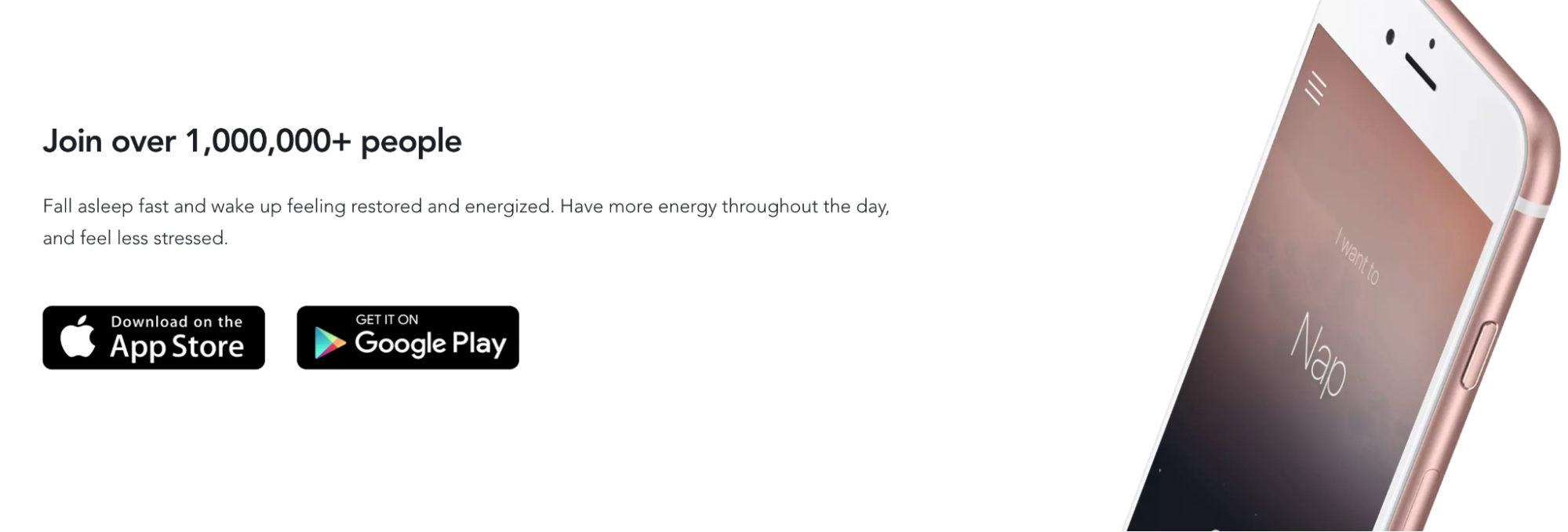
Pzizz non fornisce solo un collegamento all'App Store oa Google Play; forniscono pulsanti che includono verbi di azione come "Scarica su..." e "Scarica su..."
Non le CTA più allettanti, ma comunque chiare e presenti (e above the fold).
Continua a leggere: 31 Pagina di destinazione Gli esperti di best practice non ignorano mai
17 esempi di pagine di destinazione dell'app e best practice
Pensa alle sette caratteristiche di base che abbiamo appena esplorato come puntate al tavolo.
Senza di loro, buona fortuna per convertire i visitatori in download di app.
Non accadrà.
Le migliori landing page delle app vanno ben oltre i sette ingredienti fondamentali che abbiamo appena esplorato.
Ecco perché esploreremo altri 17 esempi di landing page di app.
Per ogni esempio, abbiamo messo in evidenza un aspetto che amiamo di più. E non ci sono due esempi che evidenziano la stessa caratteristica.
Come mai?
Perché la pagina di destinazione dell'app perfetta è difficile da trovare, ma ogni pagina di destinazione ha almeno una caratteristica degna di nota.
Quindi, invece di cercare l'elusiva pagina di destinazione dell'app "perfetta", abbiamo deciso di curare le funzionalità da 17 diverse pagine di destinazione che, se combinate, formano la pagina di destinazione perfetta.
Se ha funzionato per Frankenstein, dovrebbe funzionare per noi, giusto?
Giusto.
Senza ulteriori indugi, tuffiamoci!
- App in contanti
- Tela
- LENTAMENTE
- Nara Baby Tracker
- Doo
- Billi
- Accidenti!
- Portafoglio Gusto
- Semplicemente Chitarra
- Mandarino
- Respiro
- PocketGuard
- Dovere
- Pubblico
- Android Auto
- Caria
- Ciambella
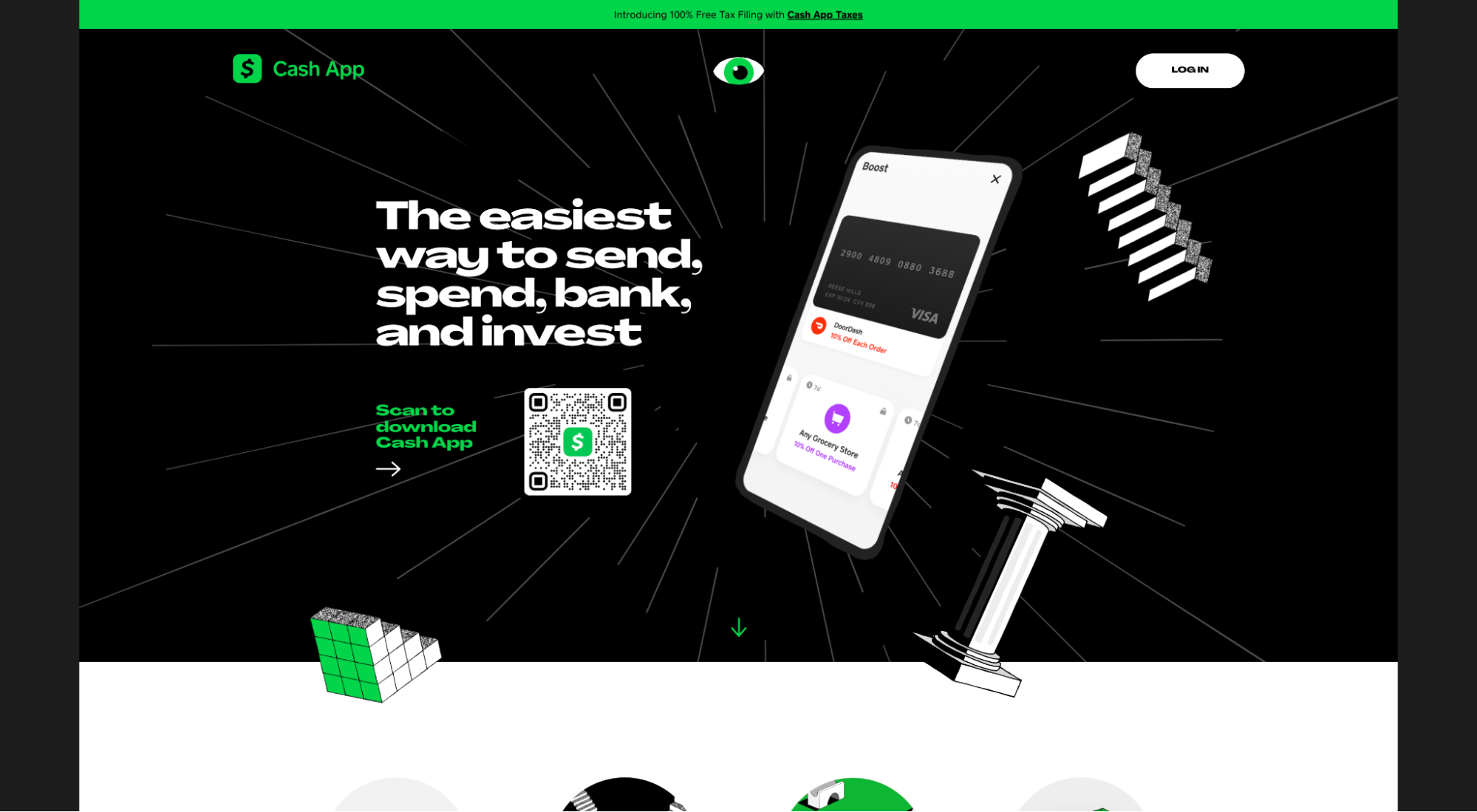
1. App per contanti

Cash App è un servizio di pagamento mobile che ti consente di inviare, spendere, depositare e investire denaro.
Ciò che amiamo: download senza attrito (codice QR)
La maggior parte delle pagine di destinazione delle app include un collegamento agli app store di Apple (iOS) e Android in modo da poter scaricare l'app, o un campo del numero di telefono in modo che possano inviare un collegamento per il download al tuo smartphone.
I collegamenti diretti agli app store funzionano alla grande per gli utenti mobili (sebbene siano ancora difficili da tracciare). Ma per gli utenti desktop , bastano pochi buoni collegamenti all'app store poiché dovrai comunque scaricare l'app sul tuo telefono. Nella migliore delle ipotesi, dovresti inviarti un messaggio di testo con il link, quindi aprirlo sul tuo cellulare.
Il che fa sorgere la domanda: perché la pagina di destinazione non chiede semplicemente il tuo numero di telefono, quindi ti invia il link in primo luogo?
L'invio di messaggi di testo al collegamento funziona, ma è comunque noioso: invia il tuo numero di telefono, apri il testo, fai clic sul collegamento, scarica l'app.
Cash App, d'altra parte, semplifica il processo utilizzando un codice QR per gli utenti desktop.

Scansiona semplicemente il codice QR con la fotocamera del tuo telefono e il link che appare ti porterà direttamente alla pagina di download dell'app (sul tuo telefono). Questo rimuove il passaggio non necessario di inviarti un messaggio di testo con il link o inviare il tuo numero di telefono.
Inoltre, puoi facilmente tenere traccia dei "clic" del codice QR a differenza dei collegamenti diretti all'app store (ancora fattibile, solo più lavoro).
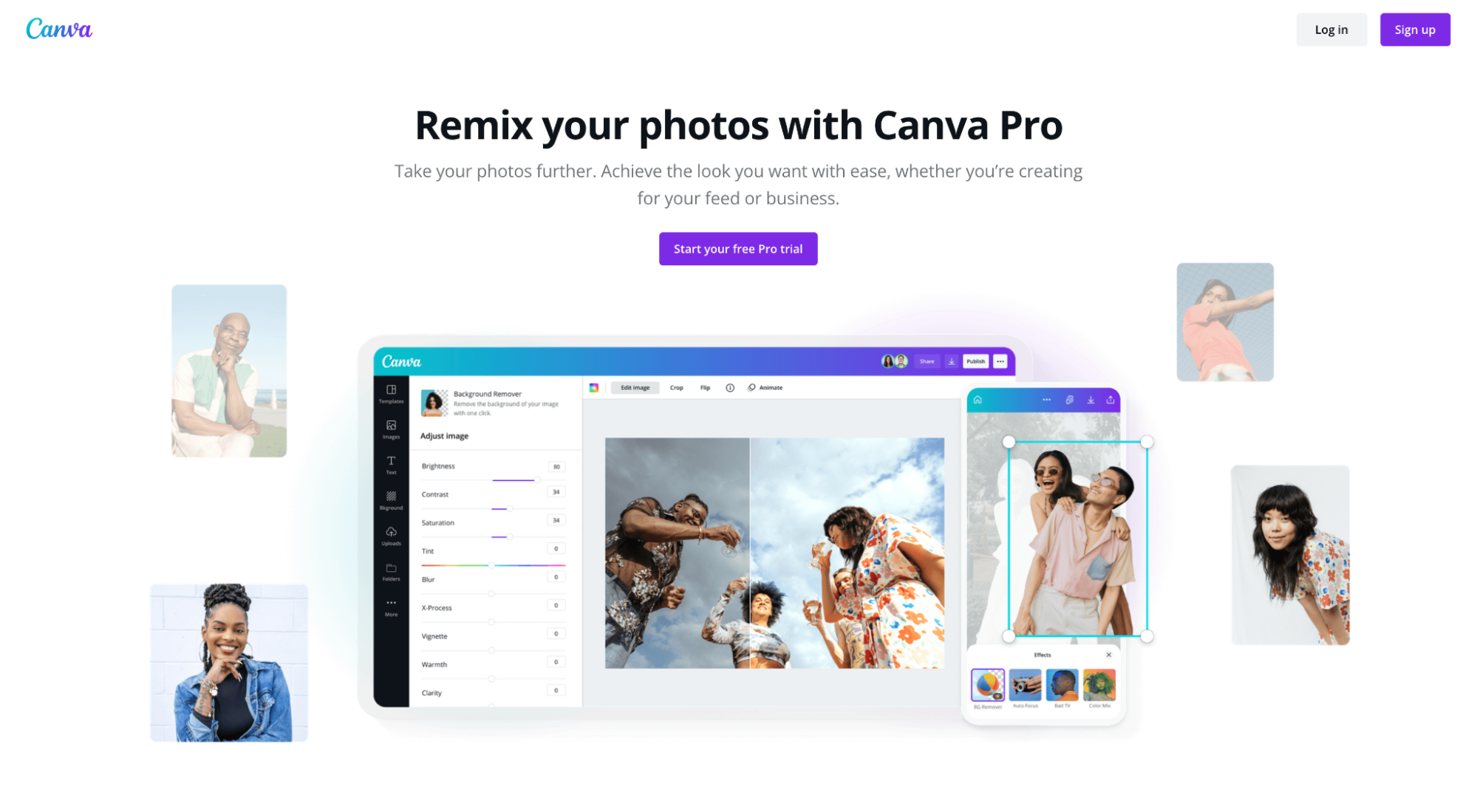
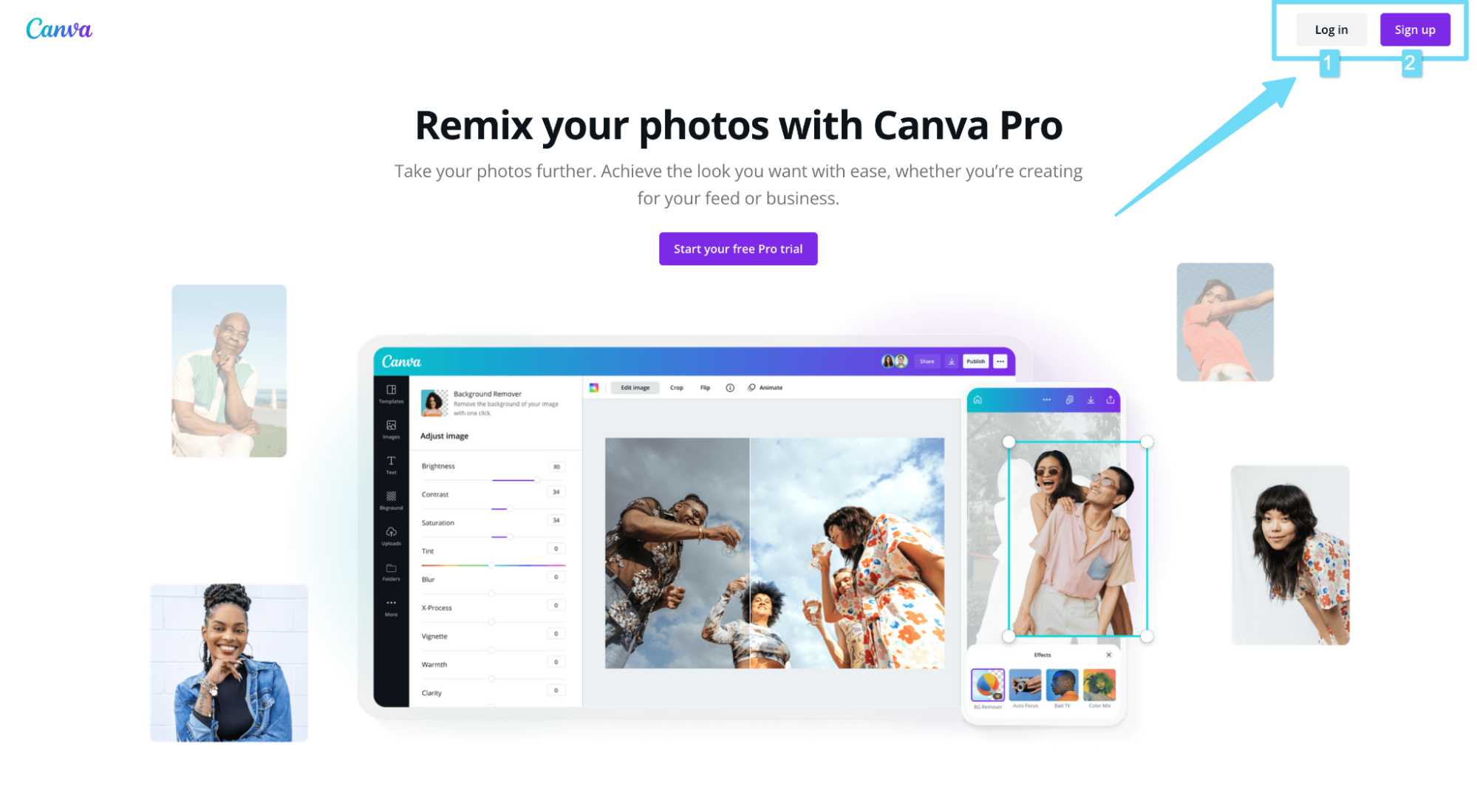
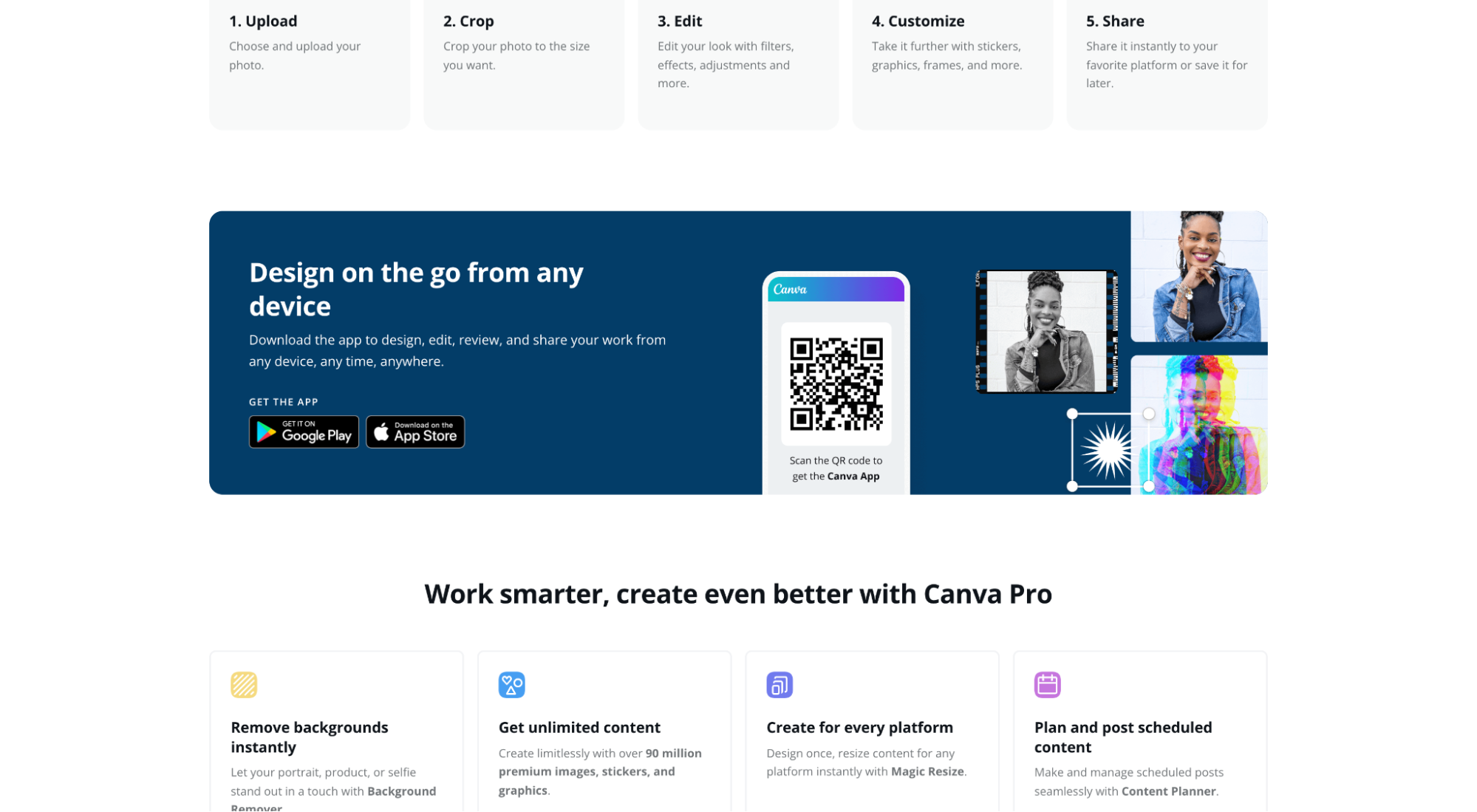
2. Tela

Canva è un'app di progettazione, fotoritocco e editing video di facile utilizzo per i non designer. Come molte app mobili, anche Canva ha una versione desktop: stessa app, diversa esperienza utente.
Ciò che amiamo: rapporto di attenzione
Il rapporto di attenzione si riferisce al numero di link nella pagina rispetto al numero di obiettivi di conversione.
Le migliori pagine di destinazione delle app hanno un rapporto di attenzione 1:1: un obiettivo di conversione, un collegamento (il collegamento per completare l'obiettivo di conversione). Nessuna navigazione dell'intestazione, social media o link a piè di pagina non necessari.
Come mai? Perché le distrazioni uccidono le conversioni e più di un obiettivo di conversione porta a tassi di conversione inferiori (vedi: distrazione). Rimanere concentrati.
A parte i necessari collegamenti legali nel piè di pagina e il collegamento alla home page nel logo, gli unici altri collegamenti sulla pagina di destinazione dell'app di Canva includono un collegamento di accesso (per i clienti esistenti), un collegamento di prova gratuito e un collegamento per scaricare l'app mobile.
Questo è tutto.


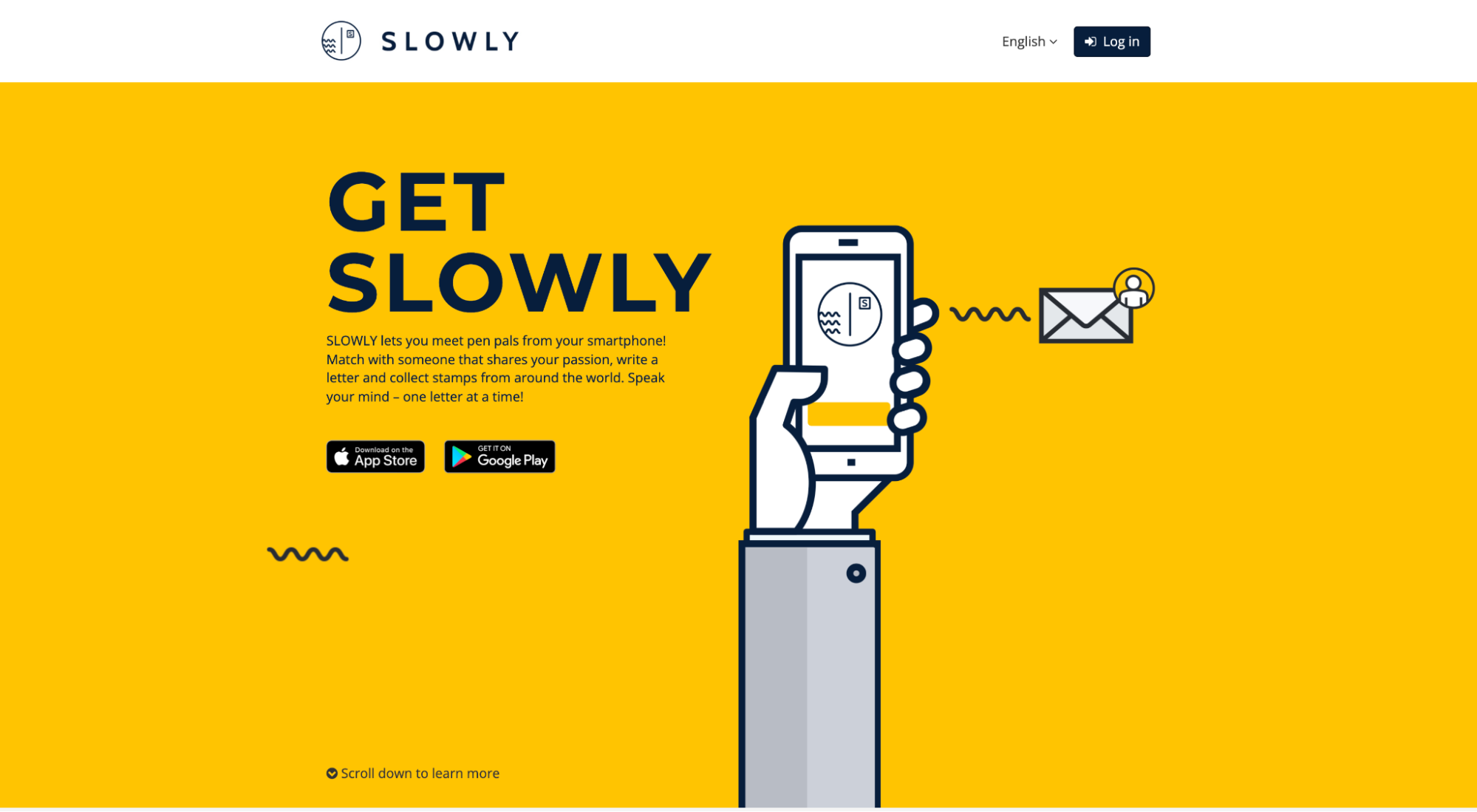
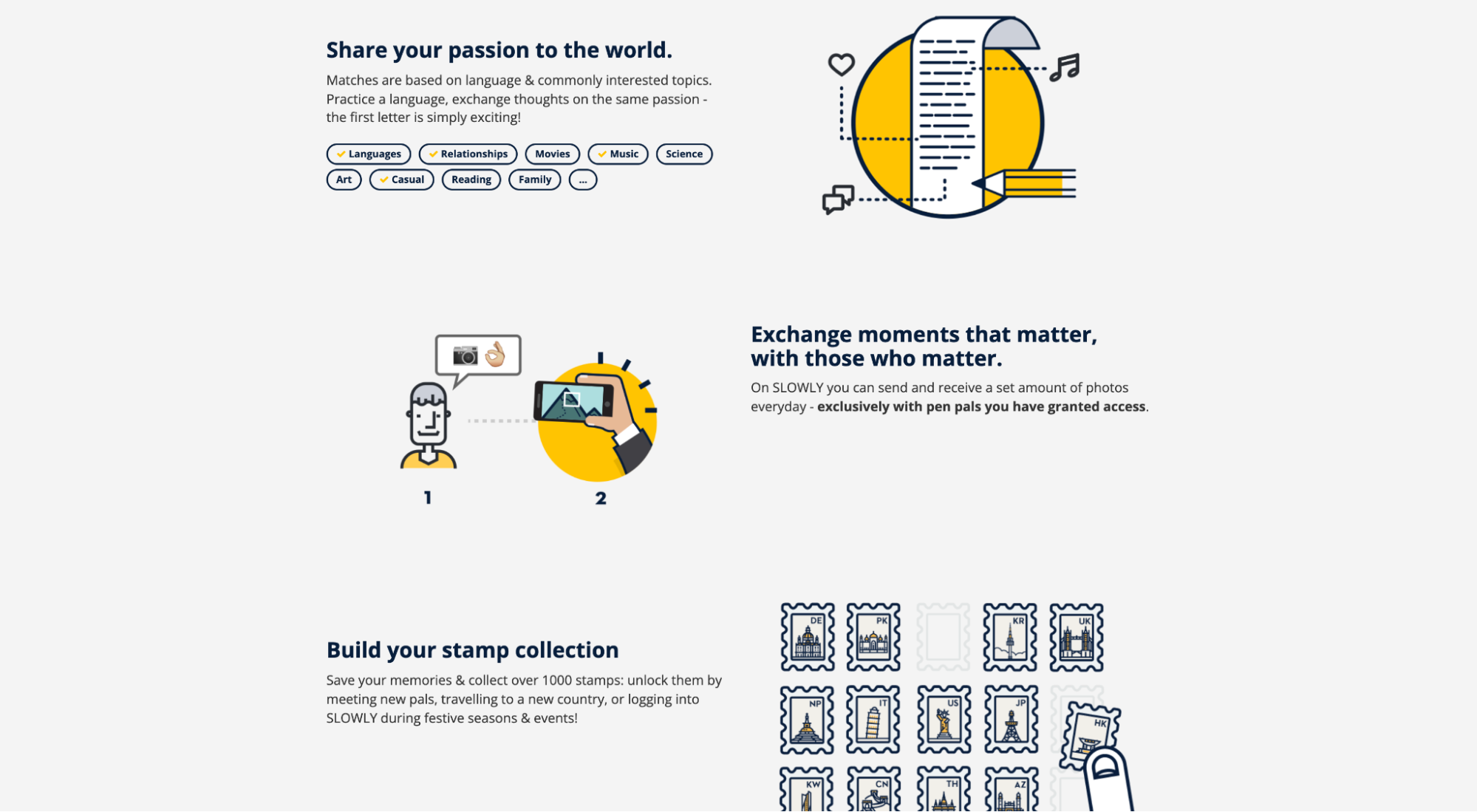
3. LENTAMENTE

SLOWLY è un'app per amici di penna che ti consente di incontrare e inviare messaggi a persone da tutto il mondo.
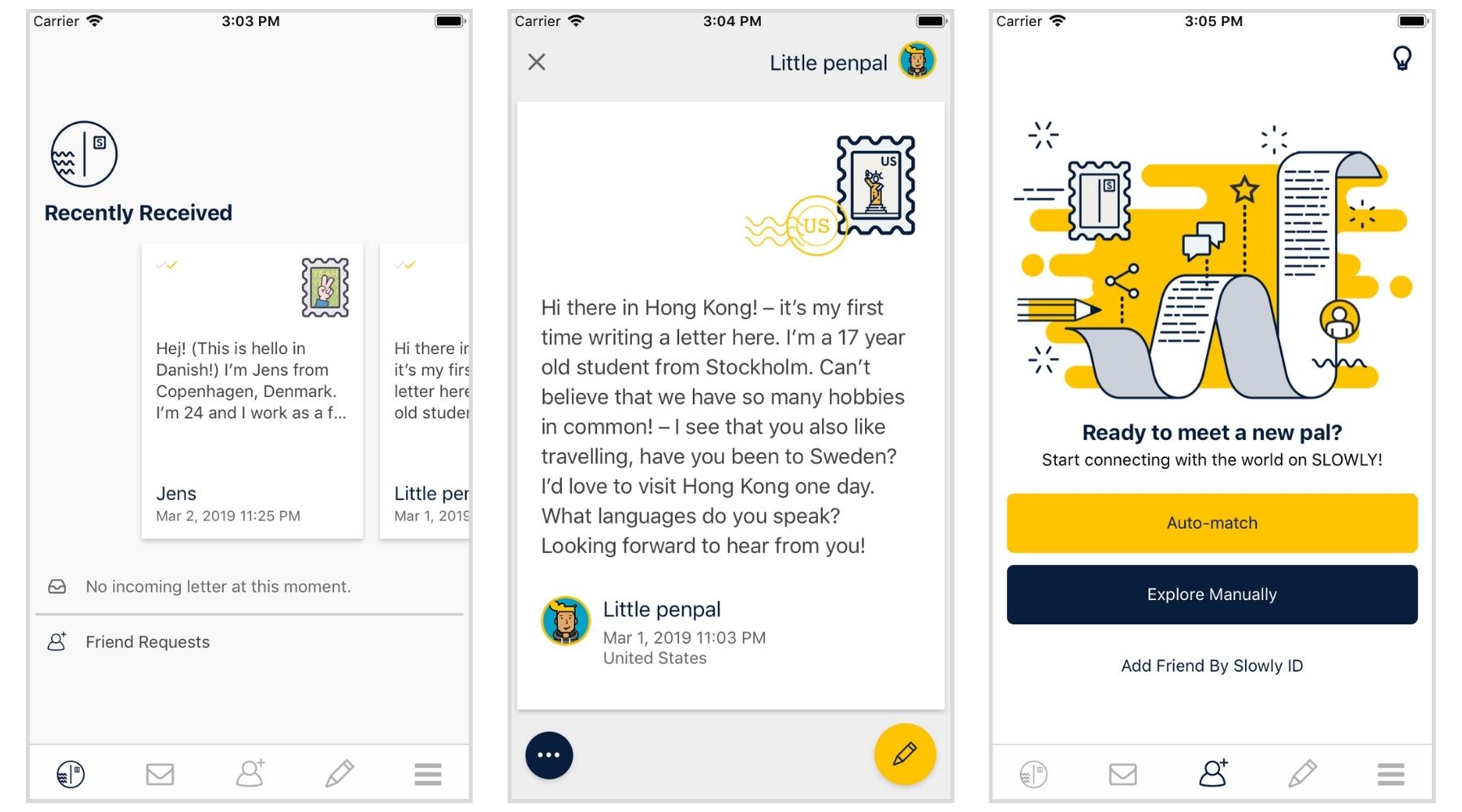
Ciò che amiamo: coerenza del marchio
La coerenza è importante, soprattutto quando si tratta di design del marchio.
Non utilizzare uno stile di design per la tua app e uno stile di design diverso per le tue comunicazioni di marketing. Lascia che la stessa guida allo stile del marchio influenzi entrambi.
Ad esempio, SLOWLY utilizza gli stessi codici di marca e risorse distinti all'interno dell'interfaccia dell'app come nella pagina di destinazione dell'app.


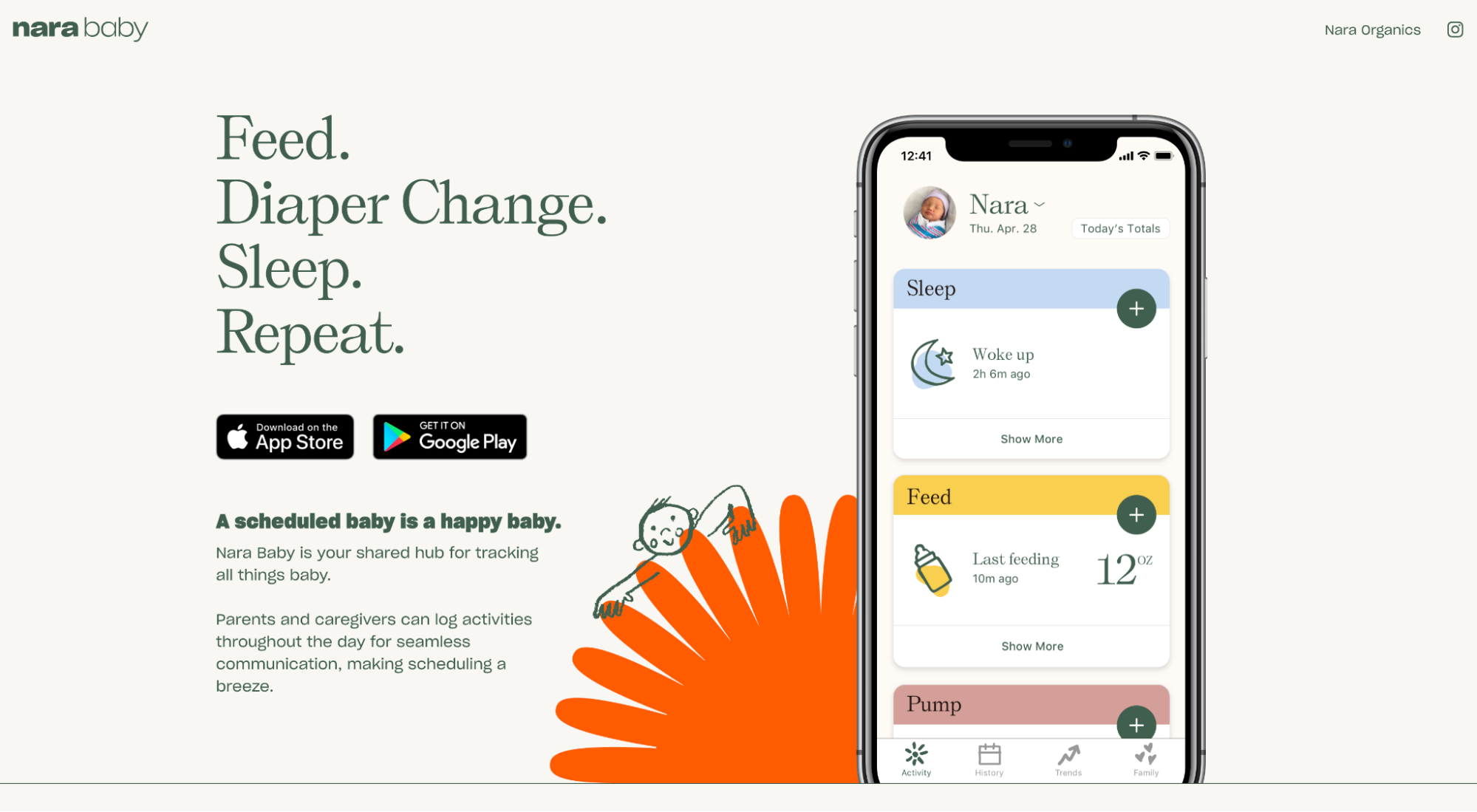
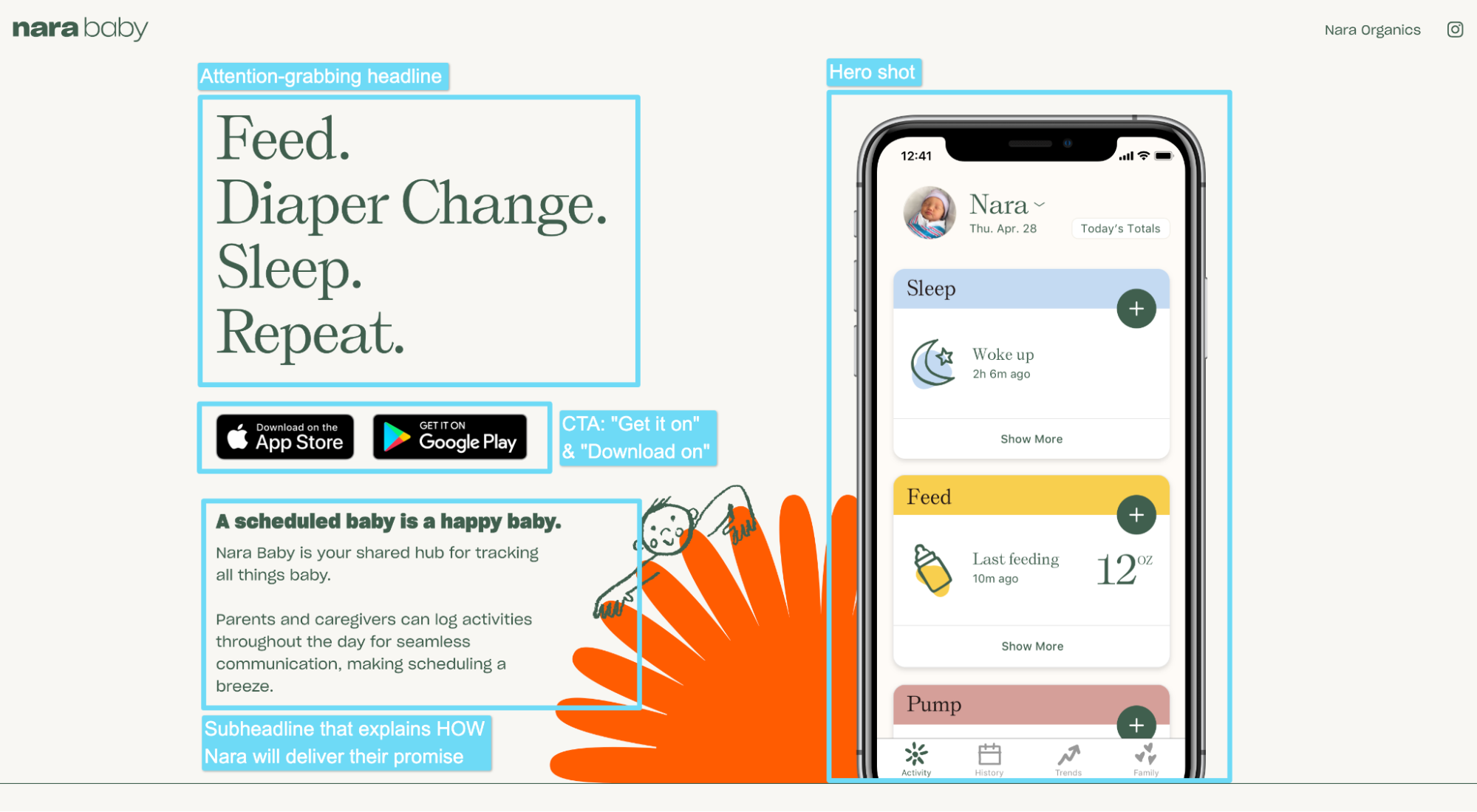
4. Nara Baby Tracker

Nara Baby Tracker aiuta le neomamme e i papà a tenere traccia dei programmi di sonno e alimentazione del neonato e del programma di estrazione della mamma, tutto in un'unica app.
Ciò che amiamo: Above the fold
Above the fold si riferisce alla prima sezione della pagina di destinazione che ogni visitatore vede prima di scorrere.
Ogni grande sezione above the fold dovrebbe includere un titolo accattivante (cosa fai), il sottotitolo (spiegazione di come lo farai), un'immagine dell'eroe che aggiunge contesto alla tua offerta e un invito all'azione (CTA) .
Pensa alla sezione above the fold della pagina di destinazione della tua app come al proprio annuncio: sebbene molti visitatori continueranno a scorrere per saperne di più, fornisce tutto ciò di cui hai bisogno per iniziare ora.
Nara Baby Tracker seleziona tutte le caselle:

Bonus: la maggior parte delle pagine di destinazione delle app presenta i pulsanti di download di App Store e Google Play. Ma Nara Baby Tracker aggiunge un vero e proprio invito all'azione a ciascun pulsante ("Scarica su App Store" e "Scarica su Google Play").
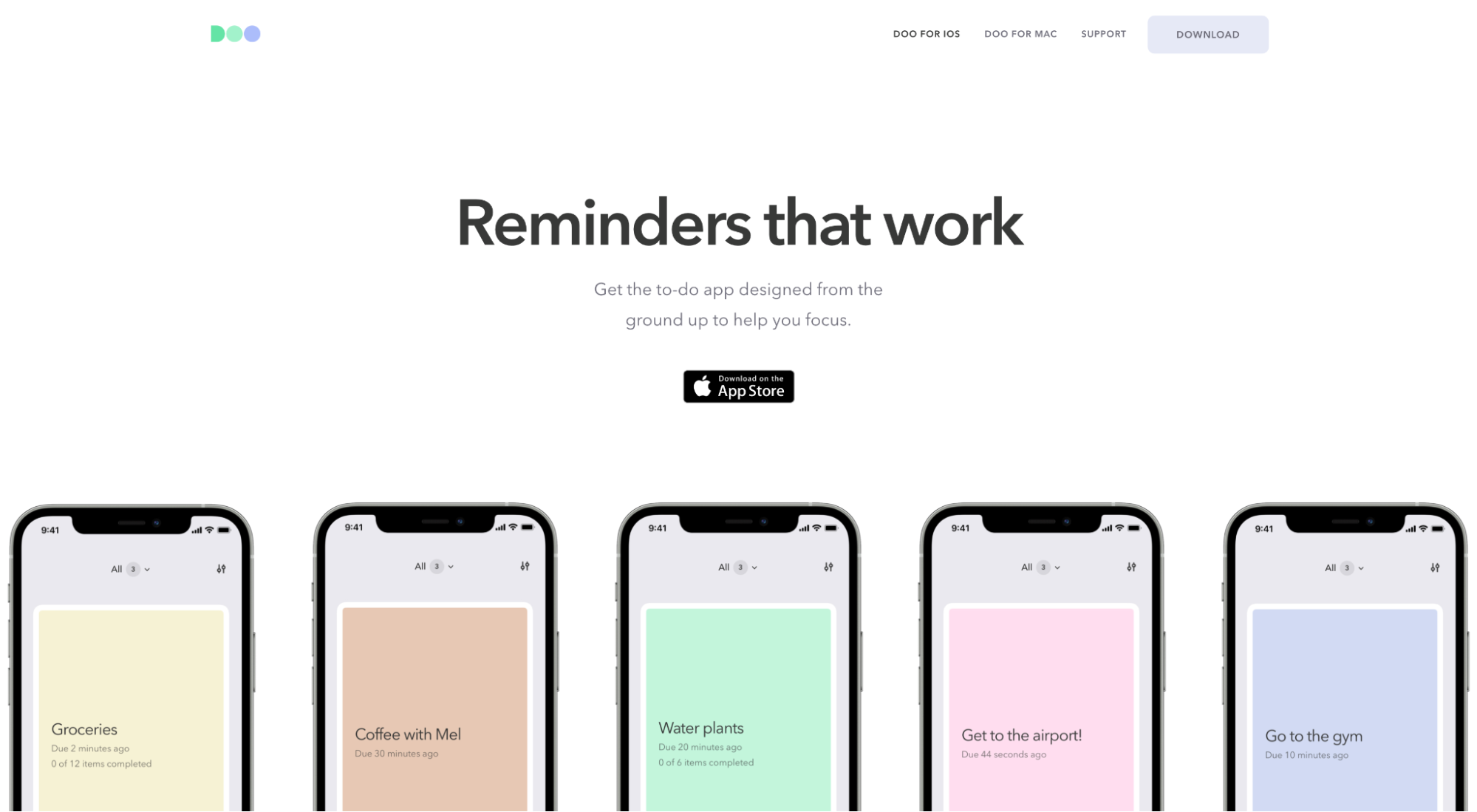
5. Caspita

Doo è un'app da fare che semplifica la pianificazione e la memorizzazione delle attività quotidiane.
Ciò che amiamo: dare un nome al nemico
Il grande copywriting nomina un nemico. Periodo.
Dare un nome a un nemico conferisce al tuo messaggio un punto di vista forte, innesca emozioni, trasmette fiducia e posiziona la tua app come l'opzione migliore in un nuovo mondo (non un'opzione simile per un vecchio mondo).
Caso in questione: Doo punta il dito contro app da fare (loro concorrenti) piene zeppe di funzionalità non necessarie.
Titolo : "Promemoria che funzionano". Un sottile scavo su app gonfie che non funzionano.
Sottotitolo : "Le app di produttività più diffuse dispongono di personale, codifica a colori, cartelle e sottocartelle. La chiamano organizzazione. Lo chiamiamo gonfio. Doo è tutto ciò di cui hai bisogno e niente che non ti serve.
Bellissimo.


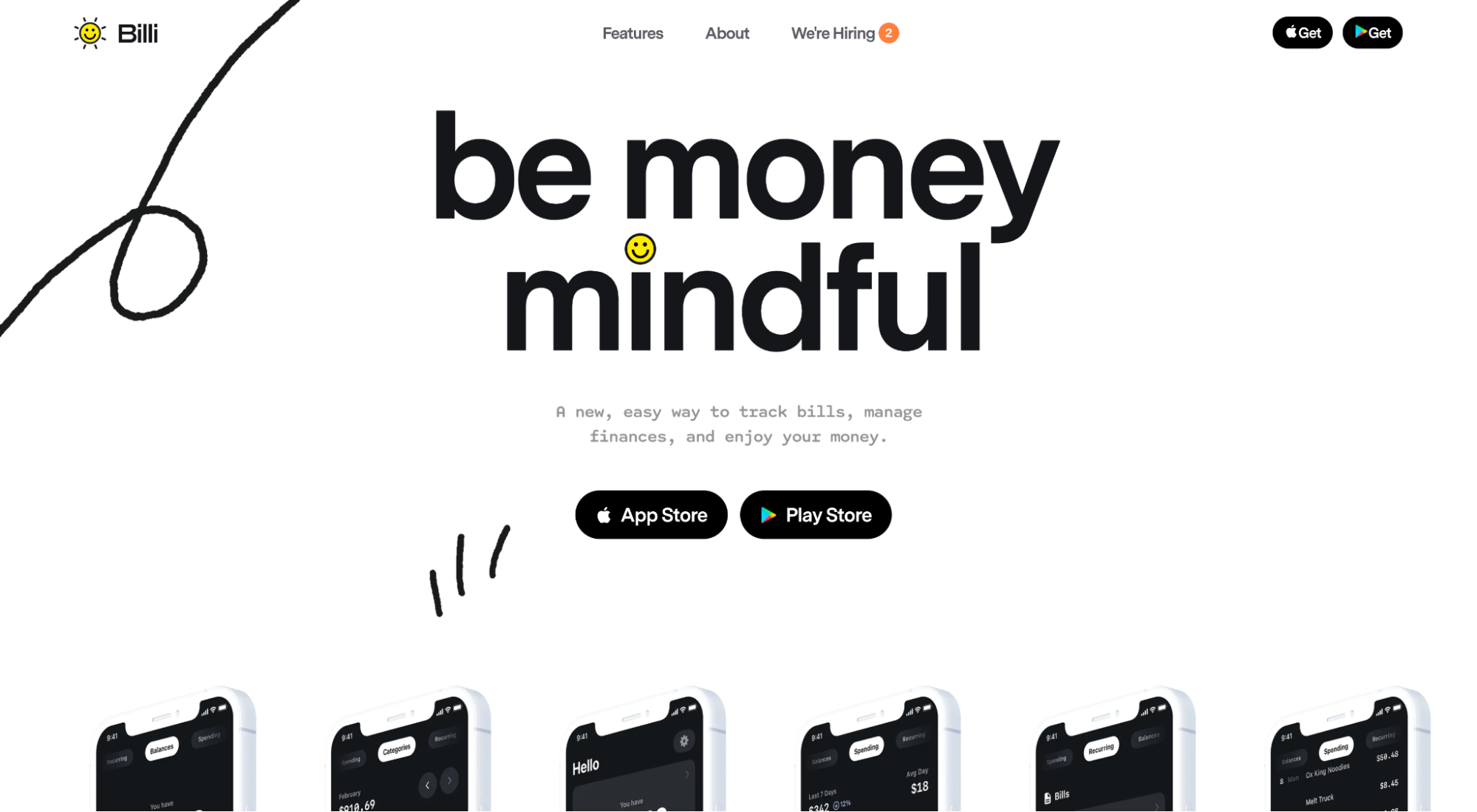
6. Billi

Billi è un'app di monitoraggio delle bollette che collega tutti i tuoi account e offre una visione a volo d'uccello delle tue abitudini di spesa.
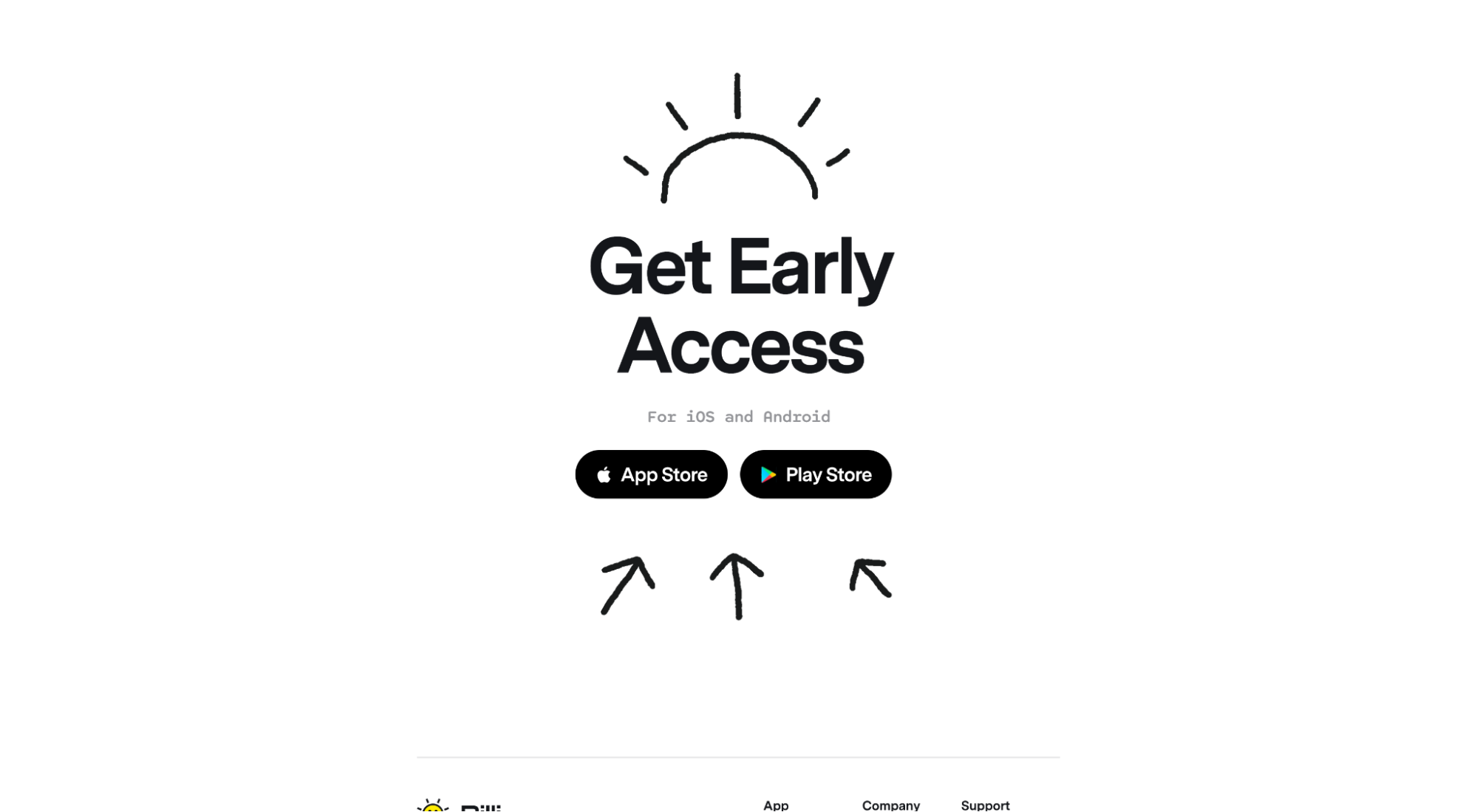
Ciò che amiamo: segnali direzionali
I segnali direzionali sono disponibili in tutte le forme e dimensioni, in particolare espliciti e impliciti.
Un esempio di segnale direzionale implicito è lo spazio bianco. Lo spazio bianco crea distanza tra gli elementi su una pagina di destinazione e aiuta a guidare gli occhi dei visitatori verso la pagina.
Un esempio di un segnale di direzione esplicito è una freccia, come nell'esempio di Billi di seguito.
Le frecce che puntano a CTA o altri elementi importanti sulla pagina aiutano a guidare lo sguardo dei visitatori.
Usa i segnali direzionali sulle pagine di destinazione delle tue app per rendere i tuoi CTA imperdibili.


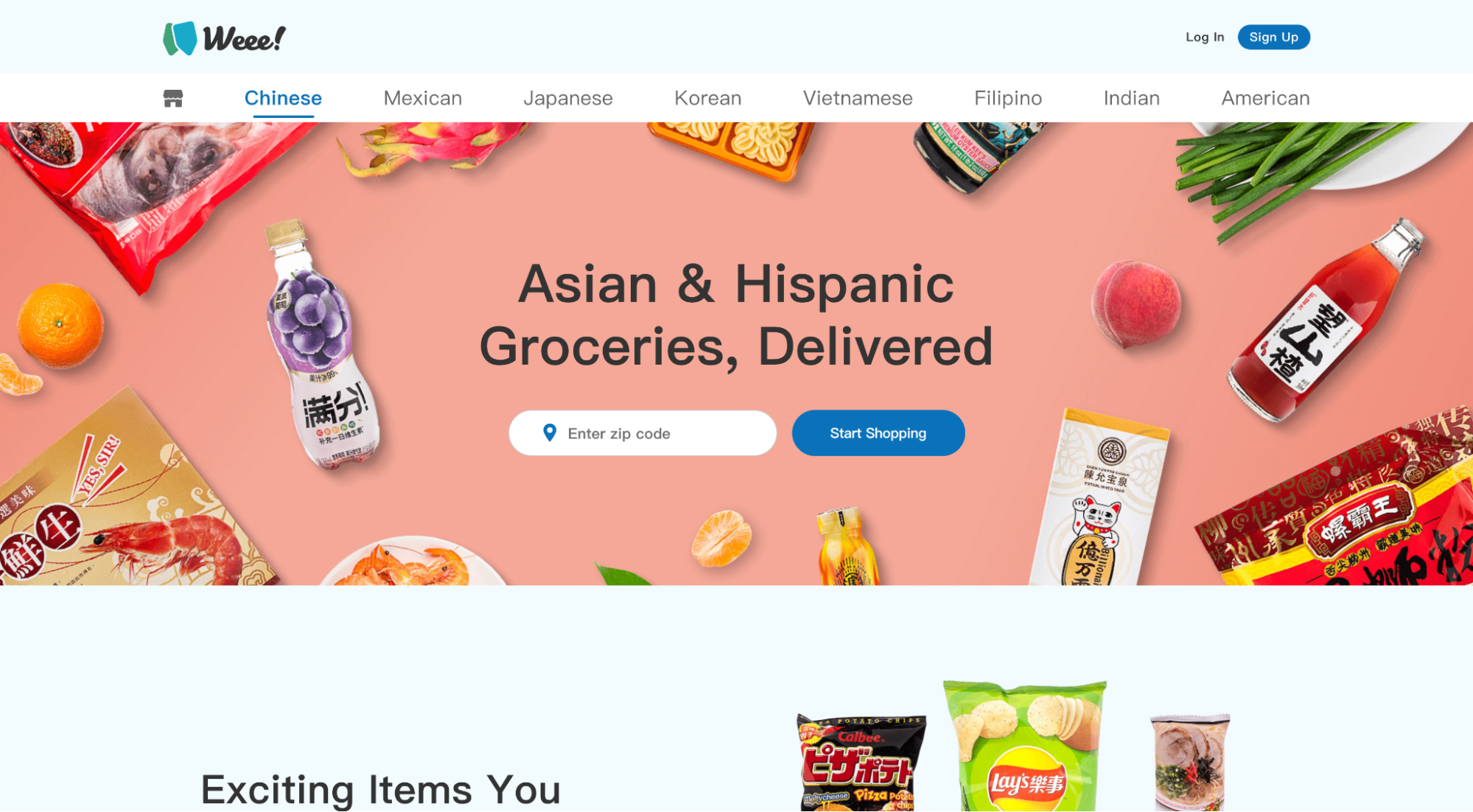
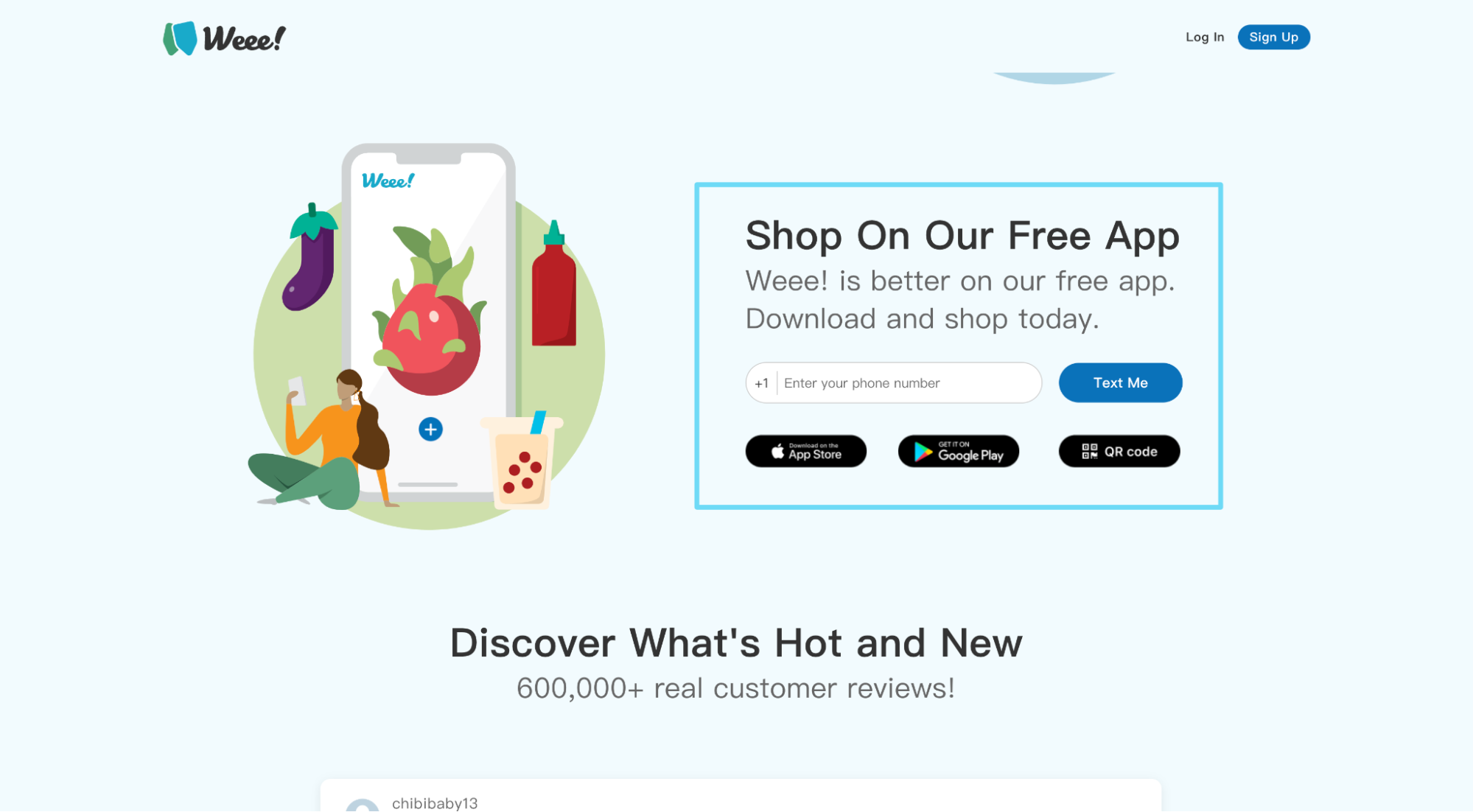
7. Accidenti!

Accidenti! è un'app per la consegna di cibo che presenta pilastri di culture diverse che non sono facili da trovare nei negozi.
Ciò che amiamo: molteplici percorsi di conversione
Consigliamo sempre che ogni pagina di destinazione dell'app abbia un obiettivo di conversione. Ma ciò non significa che puoi fornire più modi per raggiungere quell'obiettivo.
In effetti, se puoi, dovresti.
Ad esempio, Wee! non solo offre un campo modulo "Inviami un SMS", ma fornisce anche collegamenti diretti all'App Store e a Google Play, insieme a un'opzione di codice QR.
Che si tratti di dispositivi mobili o desktop, i visitatori possono scegliere il loro percorso di conversione.

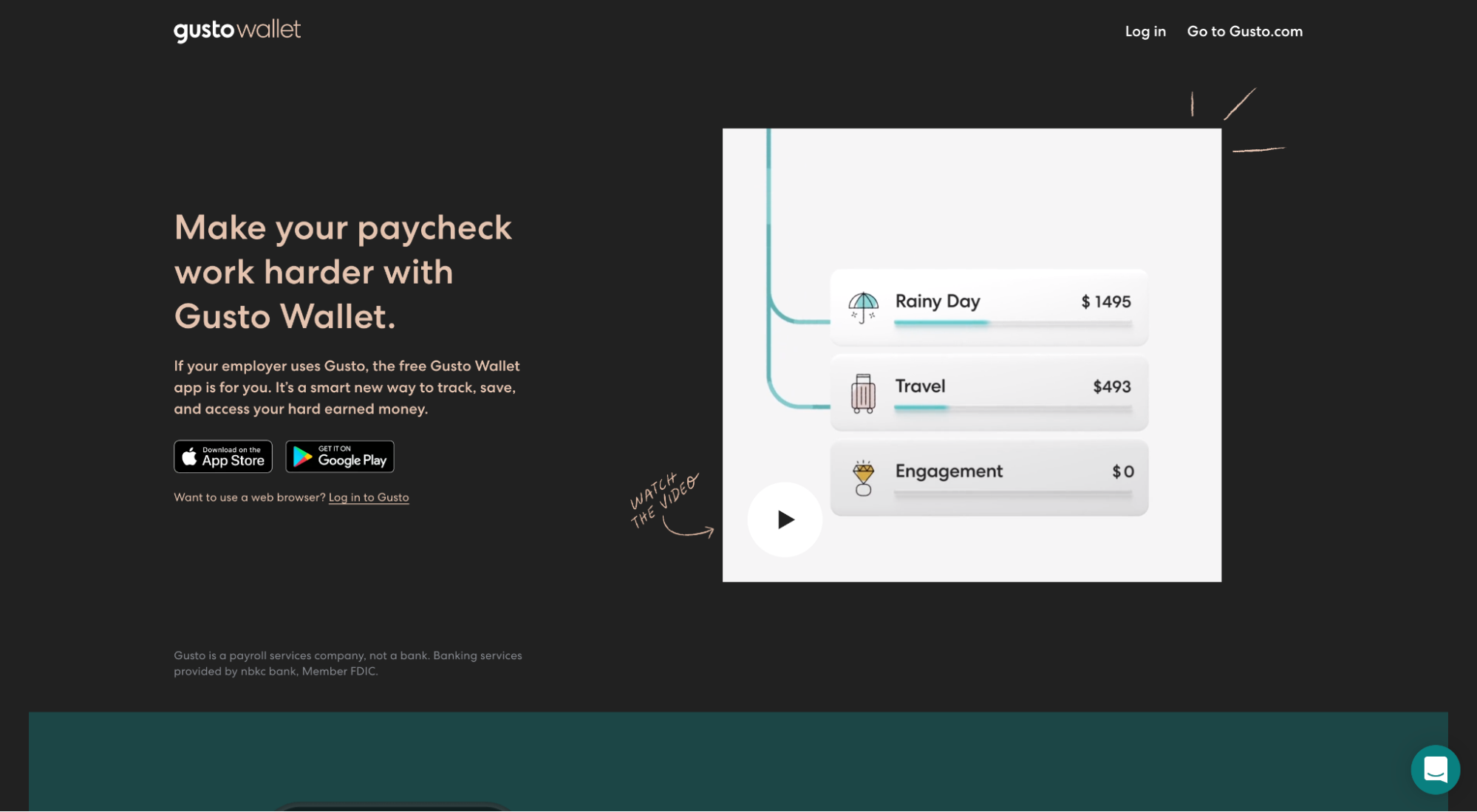
8. Portafoglio Gusto

Gusto Wallet (offerto da Gusto) è una carta di debito, ma l'app di accompagnamento ti consente di dividere automaticamente la tua busta paga in diversi secchi per risparmi, bollette, viaggi e altro ancora.
Ciò che amiamo: il video della pagina di destinazione
I video funzionano. Linea di fondo. Di fatto:
- L'86% delle persone vorrebbe vedere più video dei marchi
- Il 68% dei consumatori preferisce guardare un video per conoscere un prodotto piuttosto che leggere un articolo
- L'86% dei marketer afferma che i video li aiutano a generare lead
Perché i video funzionano così bene?
I video aiutano i potenziali clienti a comprendere meglio la tua app, come funziona, quale valore porterà e se vale la pena dedicare del tempo. E lo fa visivamente e velocemente.
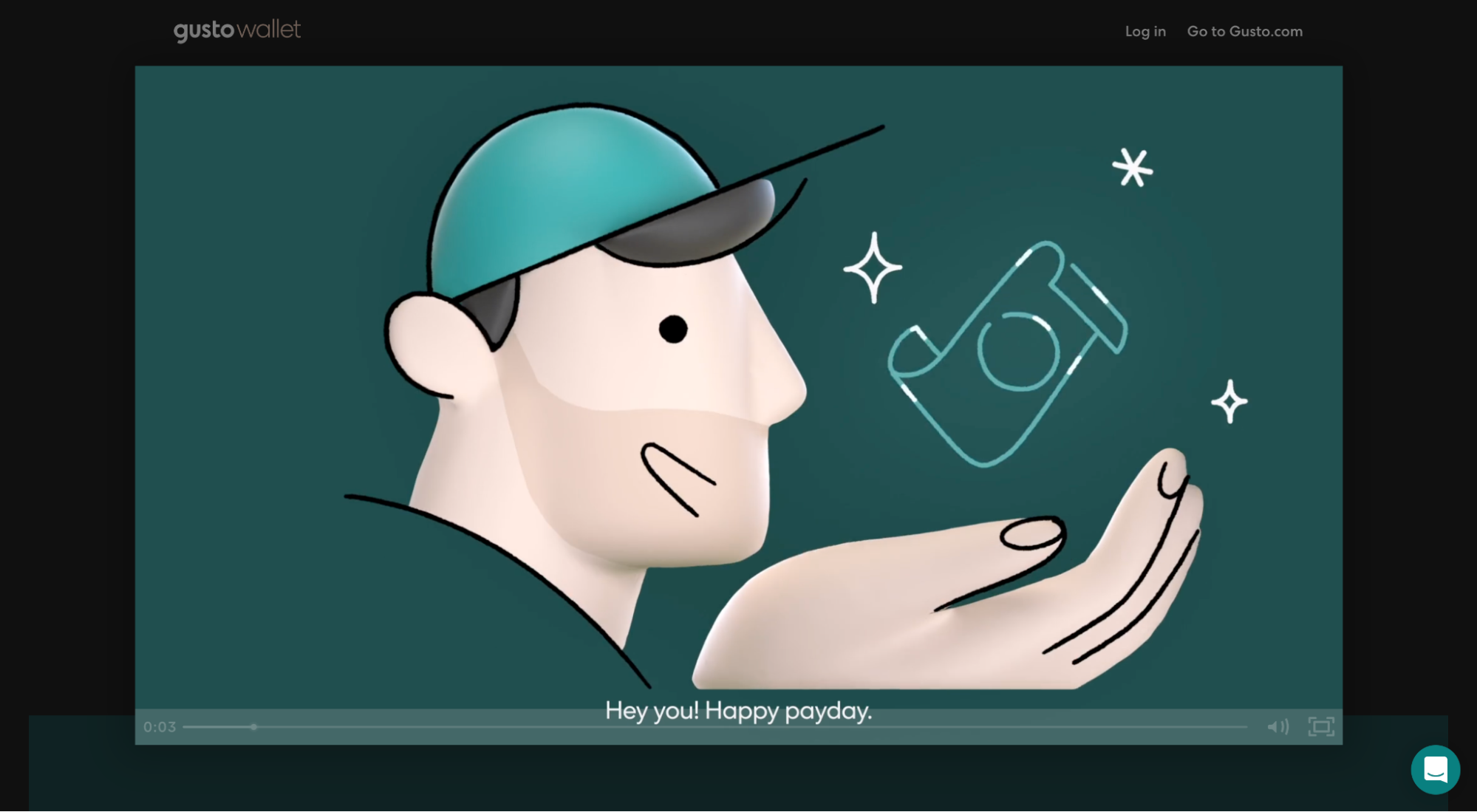
Gusto Wallet schiaccia il video del loro prodotto:
- 45 secondi (non troppo lungo, non troppo breve)
- Branded (distinto e coerente)
- Visuale (screenshot dell'app, animato)
- Storia (Gusto Wallet inquadra il loro prodotto come il regalo magico e il cliente come l'eroe)

9. Semplicemente chitarra

Simply Guitar è un'app mobile per lezioni di chitarra.
Ciò che amiamo: il modulo della pagina di destinazione
La maggior parte delle app mobili non richiede un abbonamento a pagamento, ma Simply Guitar sì.
Pertanto, il loro modulo di conversione conta tanto quanto qualsiasi altro elemento sulla loro pagina di destinazione, se non di più.
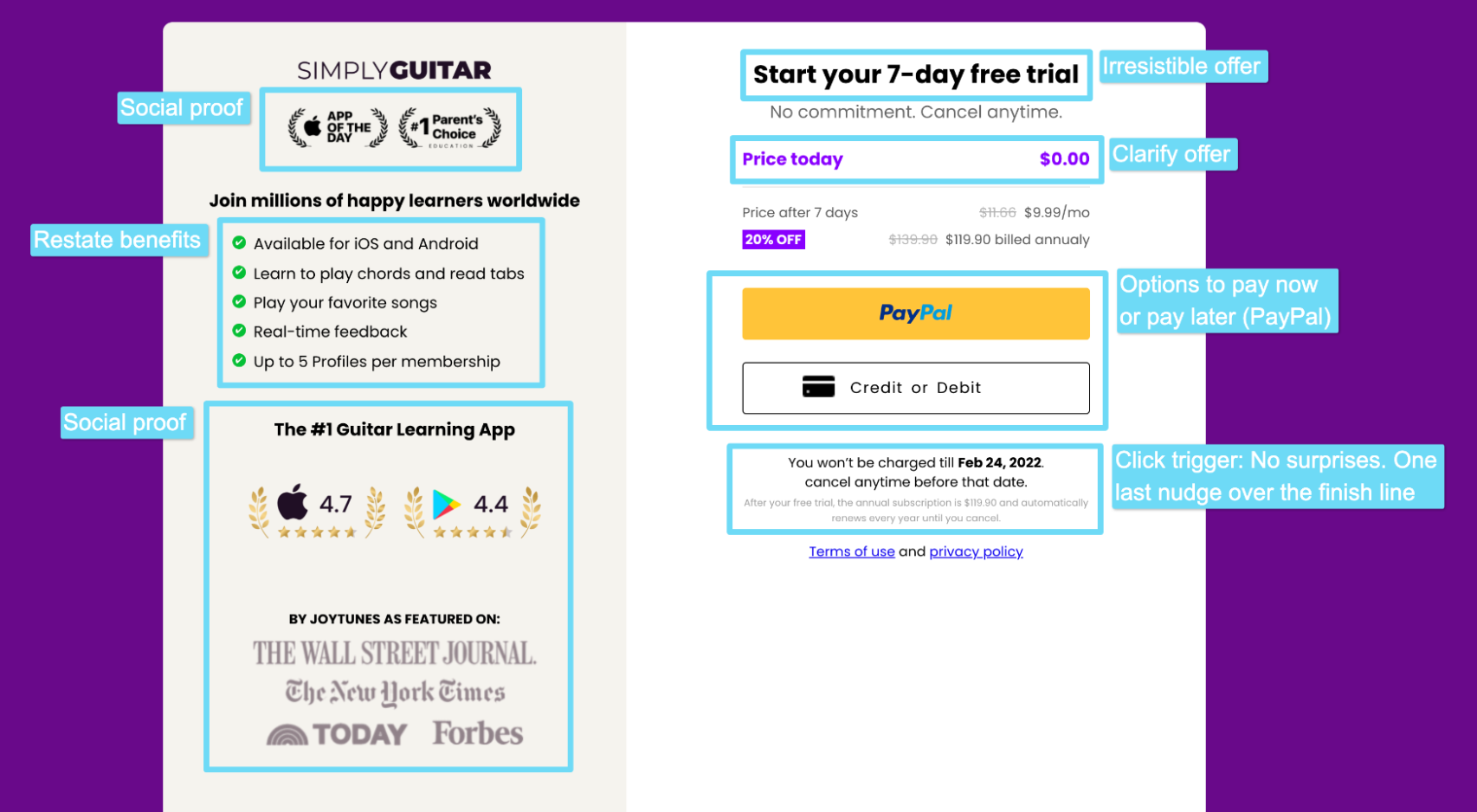
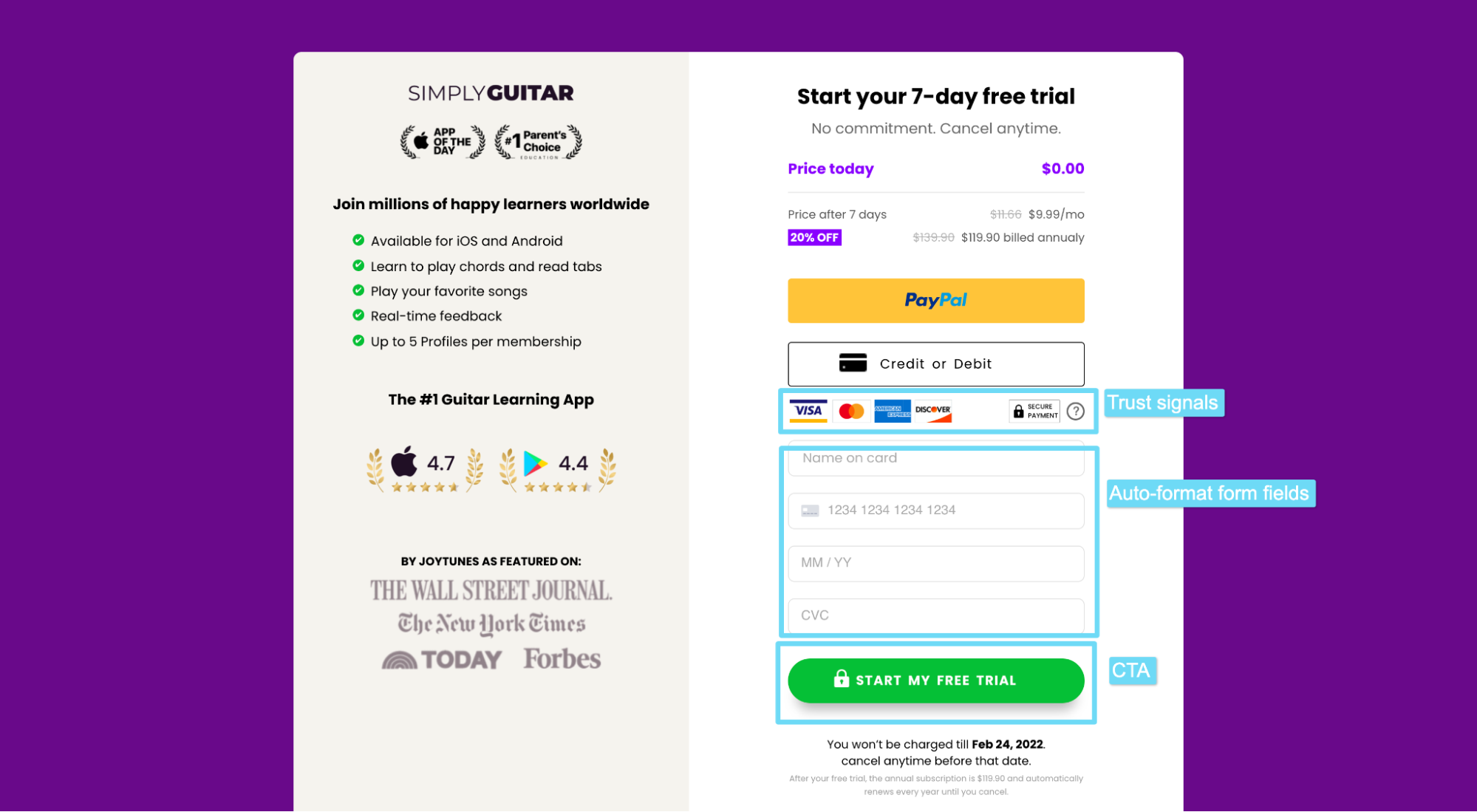
Fortunatamente per loro, hanno segnato un fuoricampo assoluto:
- Prova sociale: premi badge, menzioni stampa, valutazioni a stelle
- Vantaggi: ridefinire il valore, un'ultima volta
- Offerta irresistibile: “7 giorni di prova gratuita”
- Gestione delle obiezioni: “Nessun impegno. Annulla in qualsiasi momento."
- Opzioni di pagamento: paga ora (debito) o più tardi (PayPal, credito)
- Attivatori di clic: "Non ti verrà addebitato alcun importo fino al 24 febbraio 2022".
- Segnali di fiducia: loghi del marchio CC + badge di pagamento sicuro
- Formattazione automatica: il modulo formatta automaticamente il numero e la data della carta
- CTA forte: "Inizia la mia prova gratuita"


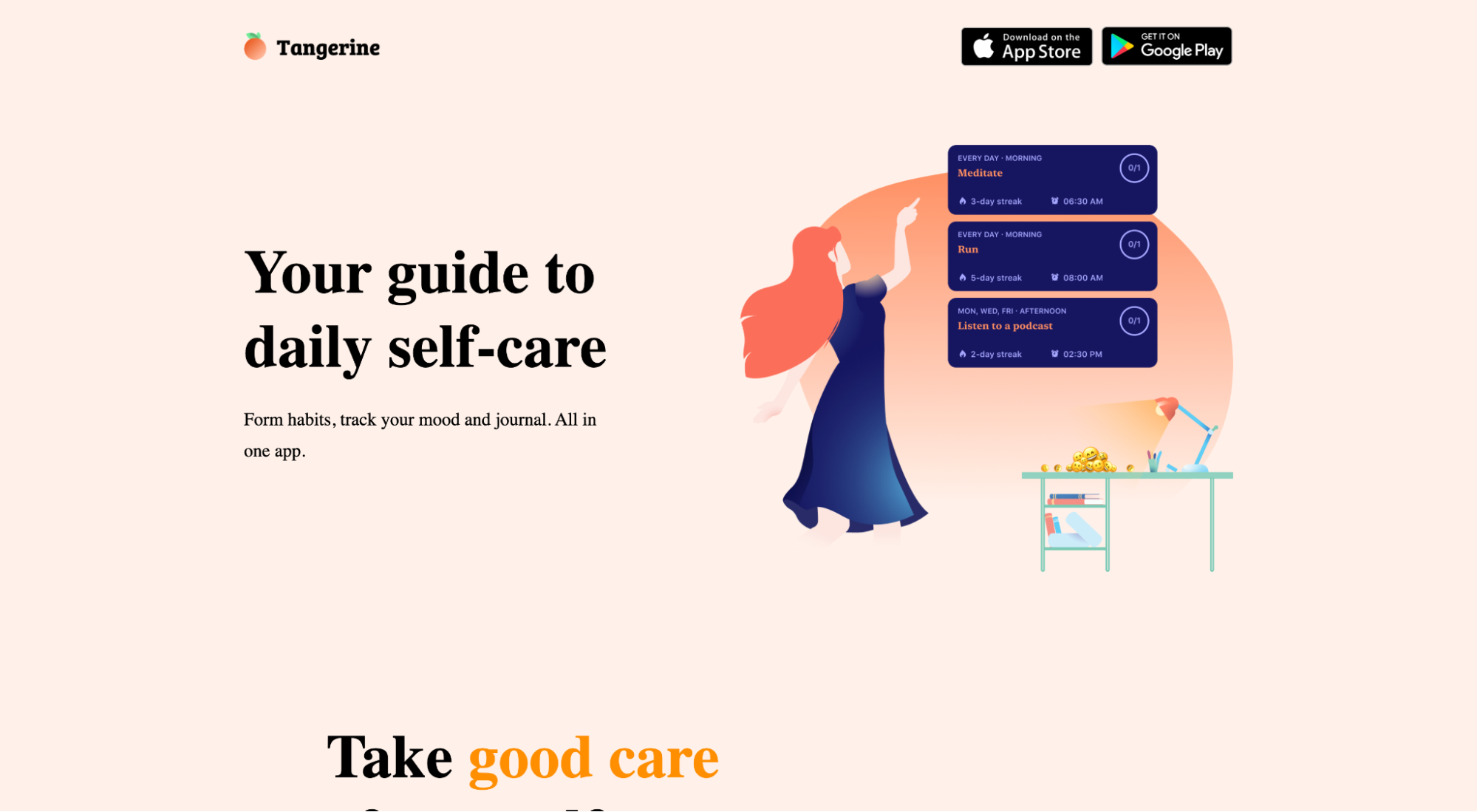
10. Mandarino

Tangerine è un'app per la cura di te stesso che ti aiuta a dare priorità a te stesso, monitorare il tuo umore e costruire abitudini sane.
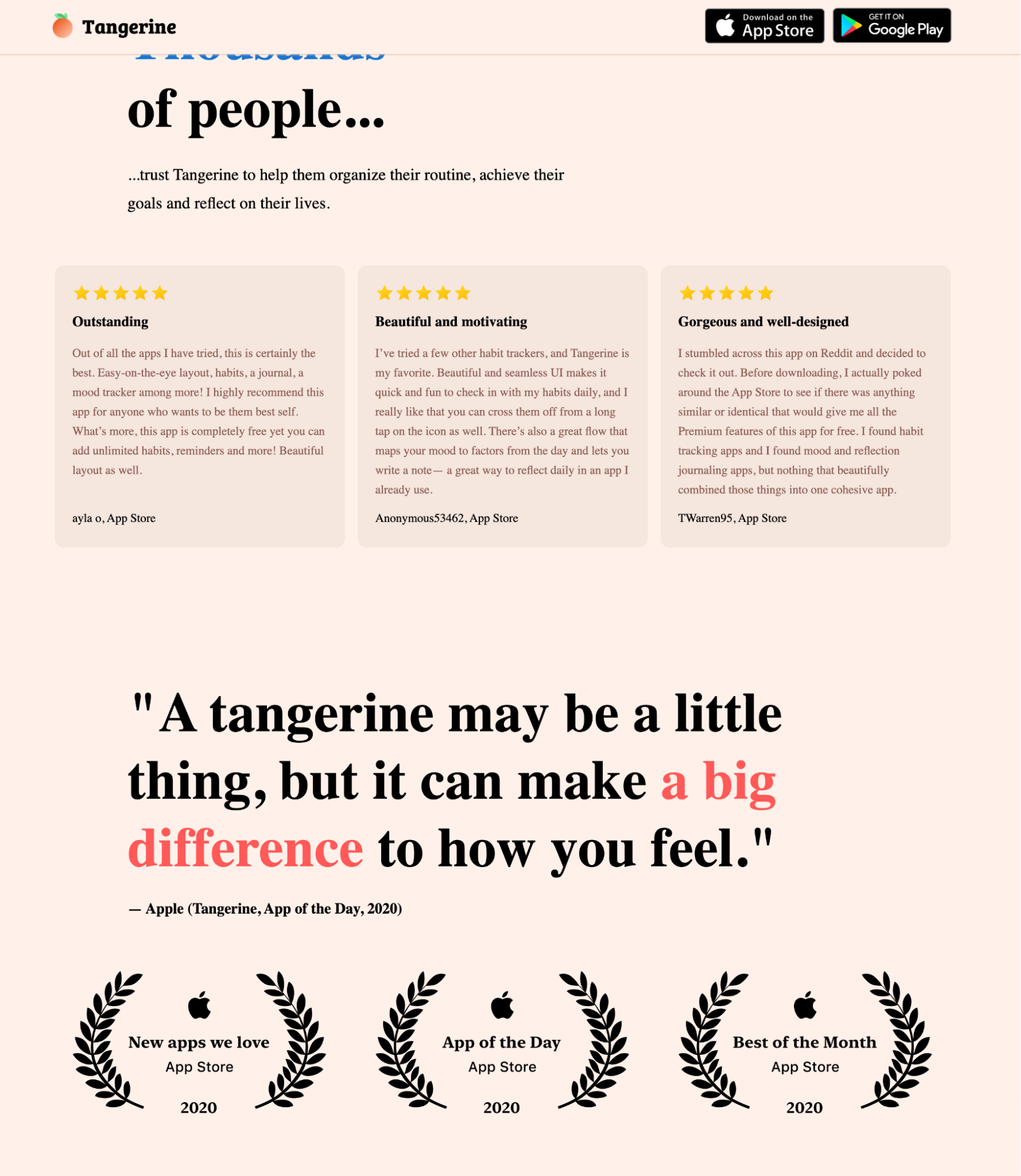
Ciò che amiamo: prova sociale
La prova sociale si riferisce all'approvazione di terze parti della tua app, come testimonianze di clienti, premi o badge pertinenti o menzioni di editori multimediali credibili. E nessuna pagina di destinazione dell'app è completa senza una buona dose di essa.
Perché la prova sociale è così importante?
Perché quando le persone non sono sicure di una decisione, cercano di vedere quali decisioni hanno già preso gli altri nella loro posizione, quindi seguono l'esempio.
Tangerine presenta prove sociali sotto forma di recensioni degli utenti con valutazioni a stelle, una testimonianza di Apple e tre premi dall'App Store di Apple (nuova app che amiamo, app del giorno, app del mese).

11. Respiro

Breathwrk è un'app per esercizi di respirazione che ti aiuta ad addormentarti, calmare l'ansia e migliorare le prestazioni atletiche.
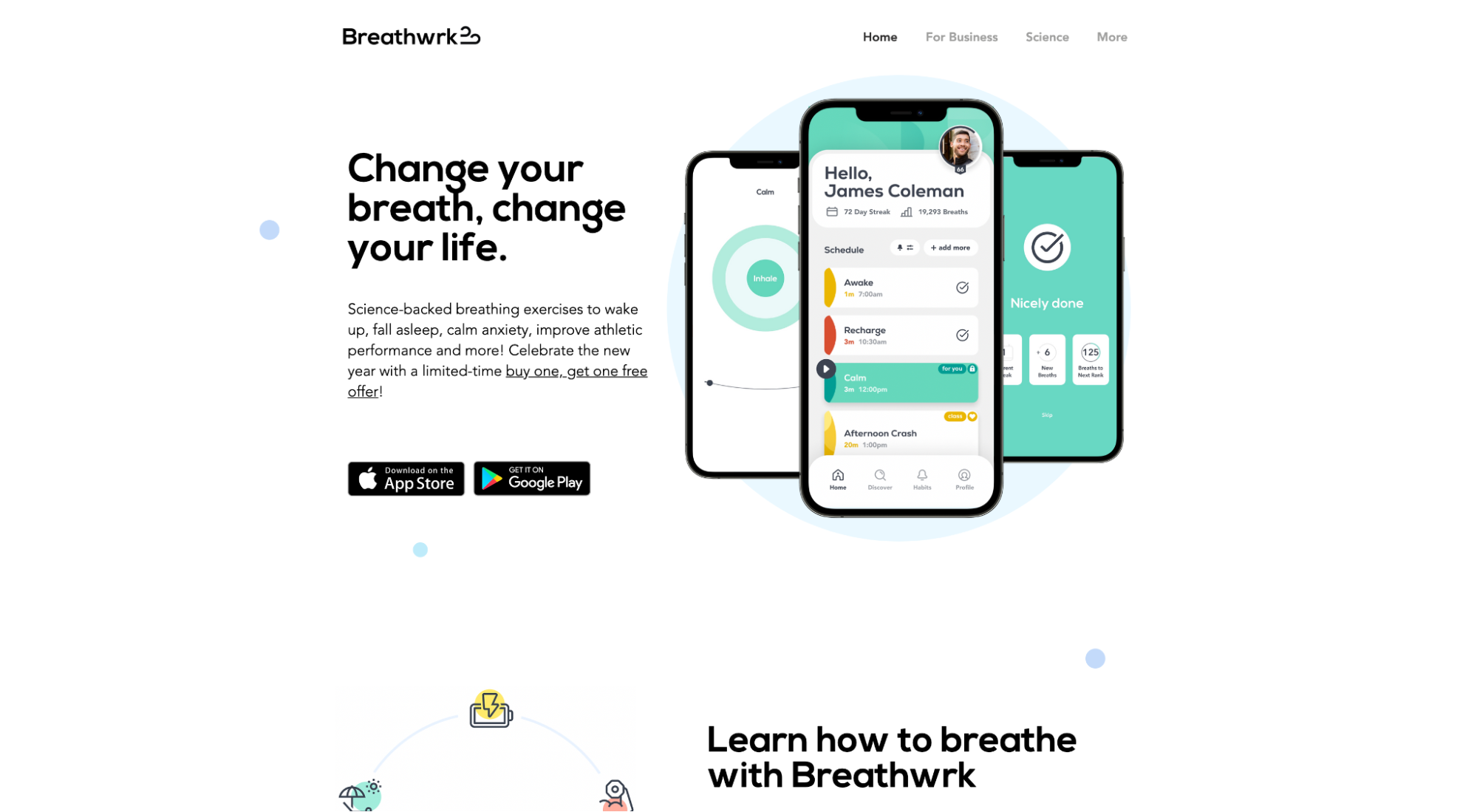
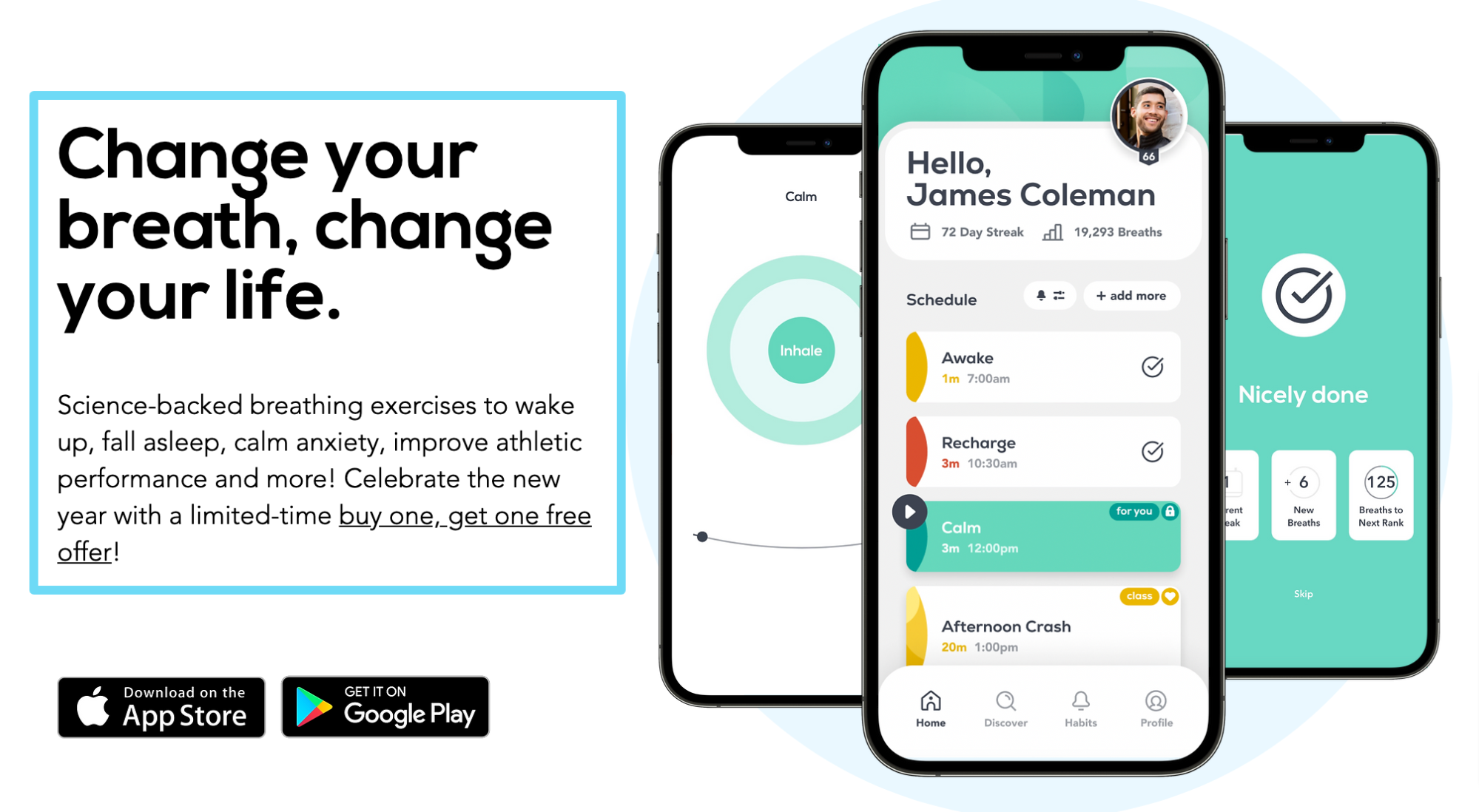
Ciò che amiamo: titolo + sottotitolo
Il titolo e il sottotitolo lavorano insieme per attirare l'attenzione, spiegare cosa fai, agganciare il lettore e presentare il prodotto.
Puoi scrivere un ottimo titolo in mille modi diversi. Alcuni dei nostri preferiti:
- Spiega cosa fai: se fai parte di una tua categoria, a volte tutto ciò che devi fare è spiegare cosa fa la tua app
- Gestisci le obiezioni : se competi contro molti (probabilmente), affronta il più grande punto dolente che la tua app aiuta ad alleviare
- Possiedi la tua specializzazione: fai sapere ai potenziali clienti che sei la soluzione per il loro problema (non una soluzione, ma la soluzione)
- Nomina un nemico: saluta la società XYZ e saluta la tua app
Quando si tratta di sottotitoli, nel modo più chiaro e specifico possibile, comunica come il tuo prodotto manterrà la promessa che hai fatto nel titolo.
Breathwrk fa entrambi magistralmente:
Titolo: " Cambia il tuo respiro, cambia la tua vita"
Sottotitolo : "Esercizi di respirazione supportati dalla scienza per svegliarsi, addormentarsi, migliorare le prestazioni atletiche e altro ancora! Festeggia il nuovo anno con un acquisto a tempo limitato, ricevi un'offerta gratuita!
Attira l'attenzione? Controllo.
Presenta il prodotto? Controllo.
Spiega cosa fai e come creerai valore? Controllo.

12. PocketGuard

PocketGuard è un'app di finanza personale che ti consente di monitorare risparmi e spese, tenere traccia delle bollette e ridurre le spese in un unico posto.
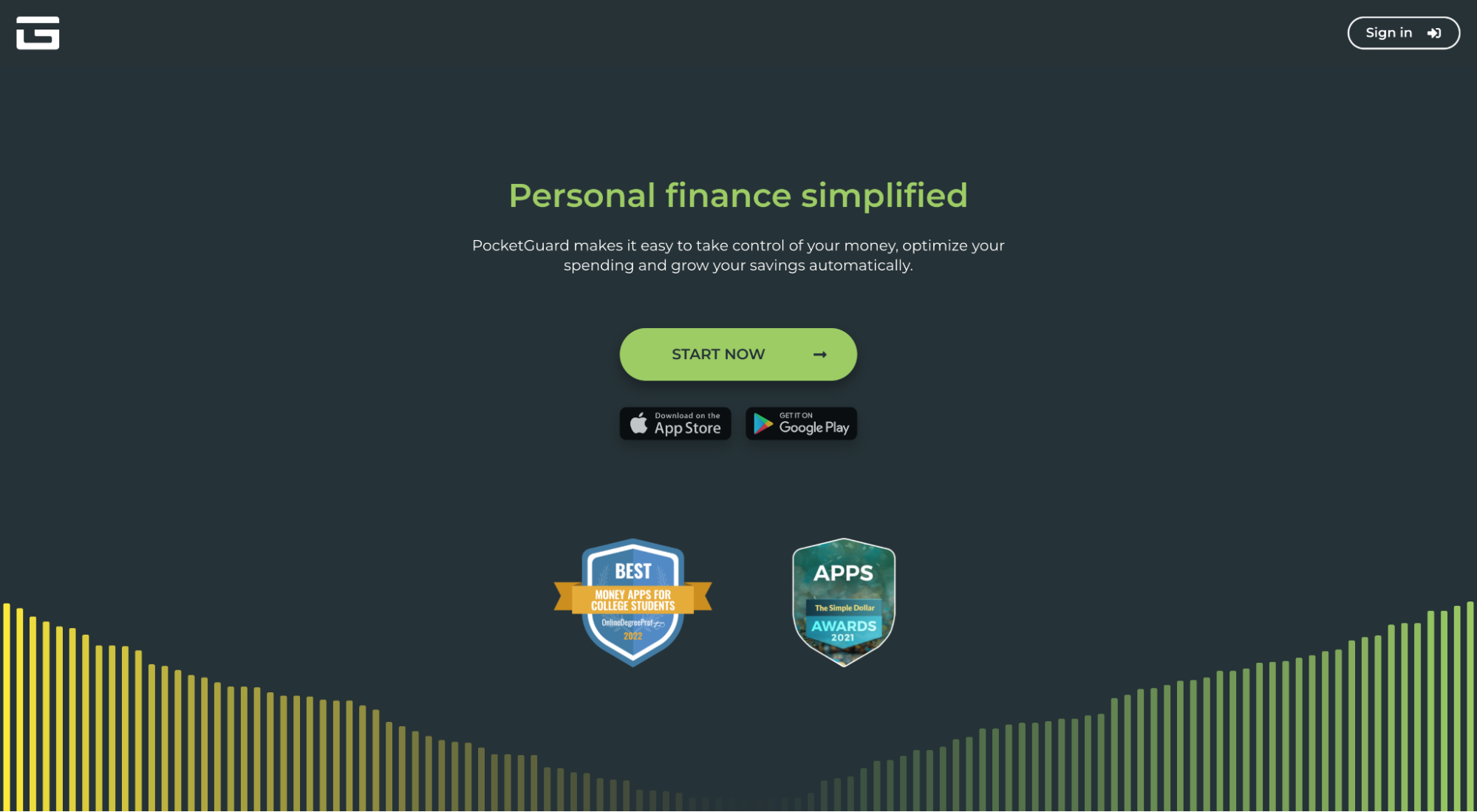
Ciò che amiamo: i vantaggi
Le persone si preoccupano solo delle funzionalità della tua app in quanto si riferiscono ai risultati che aiutano a raggiungere. Periodo.
PocketGuard lo sa, motivo per cui non elencano funzioni come l'organizzatore delle bollette, il grafico delle spese, il tracker delle spese, il tracker degli obiettivi o il cercatore di risparmi.
Invece, guidano con i vantaggi che quelle funzionalità ti aiuteranno a ottenere (e posizionarli in primo piano e al centro nei loro titoli).





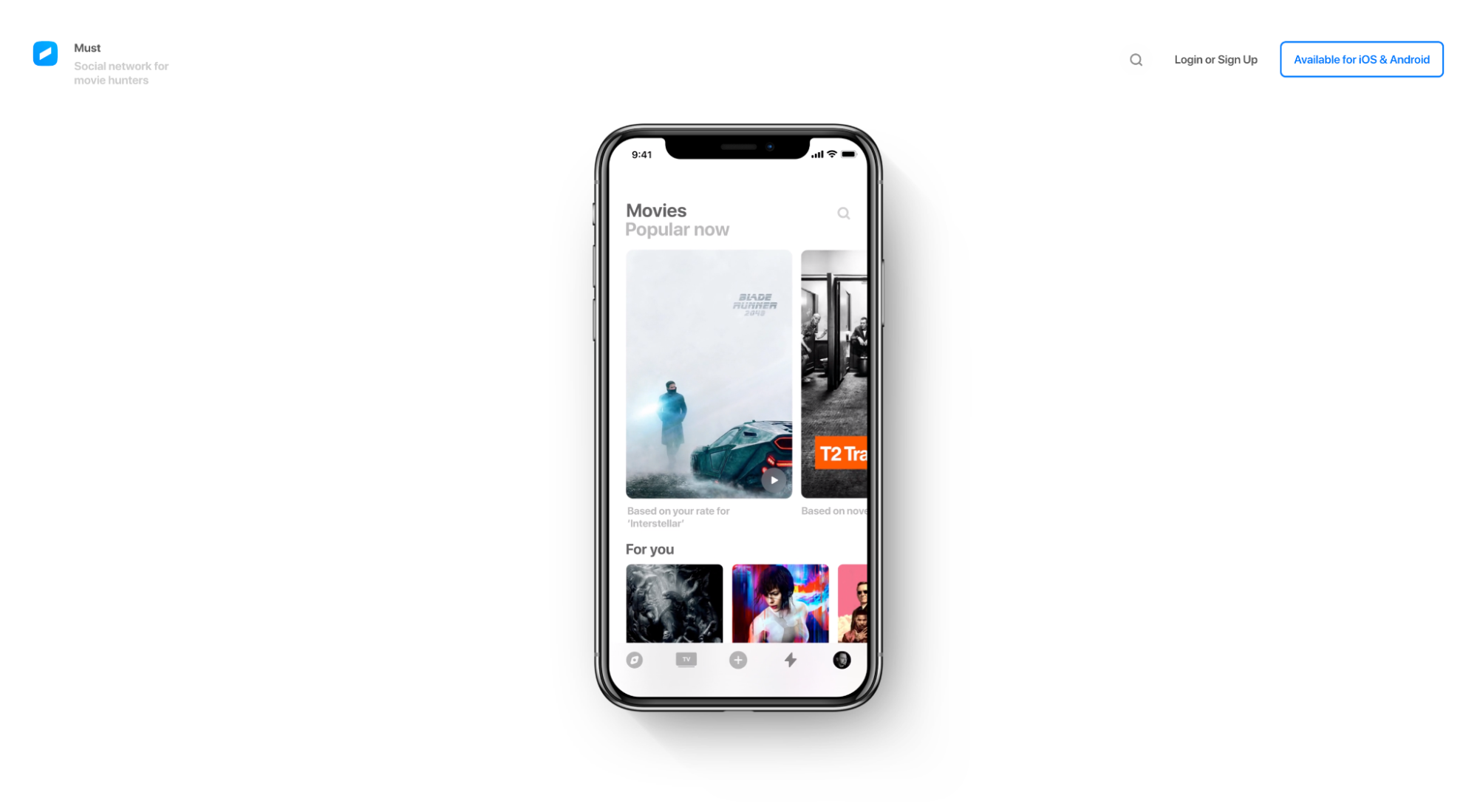
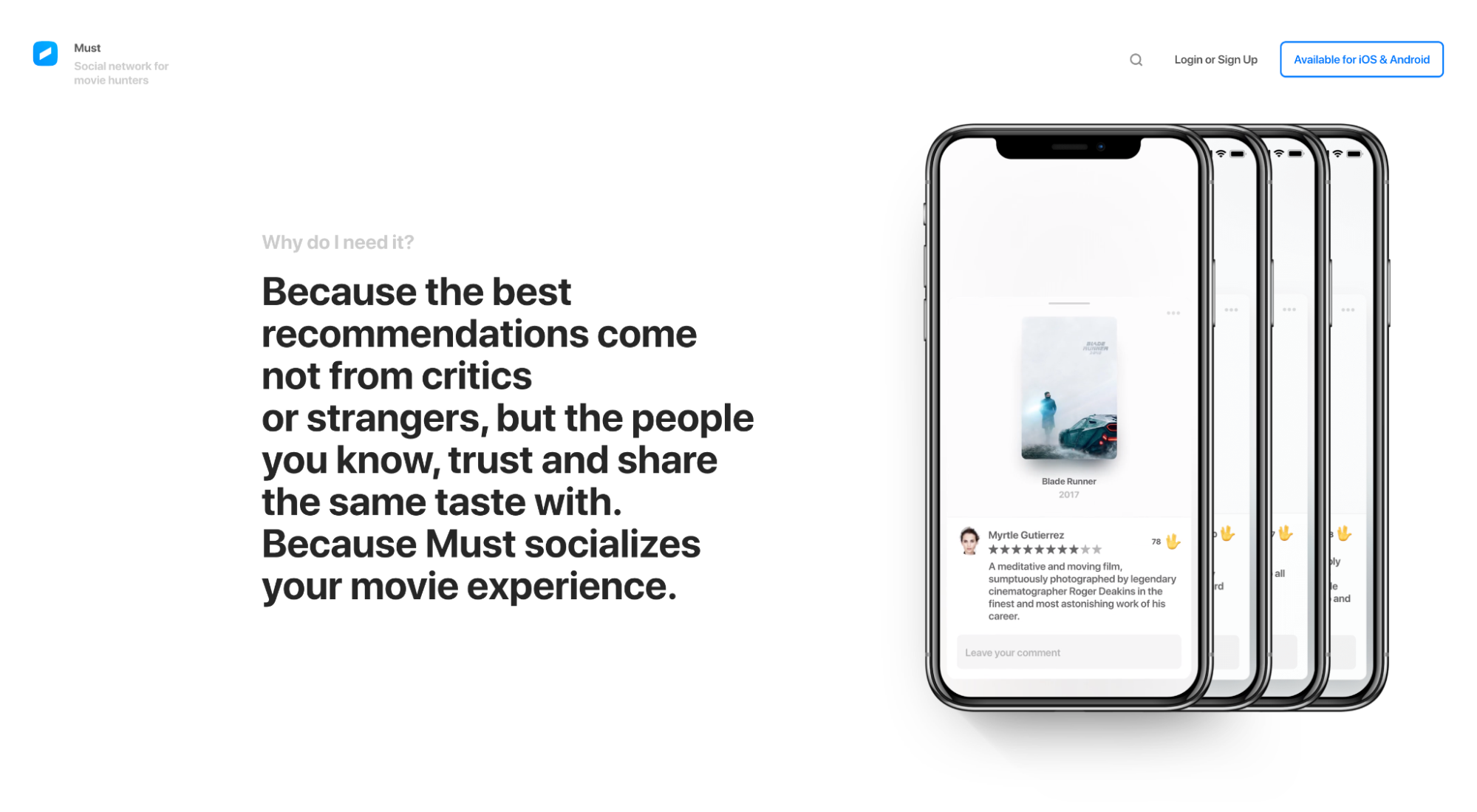
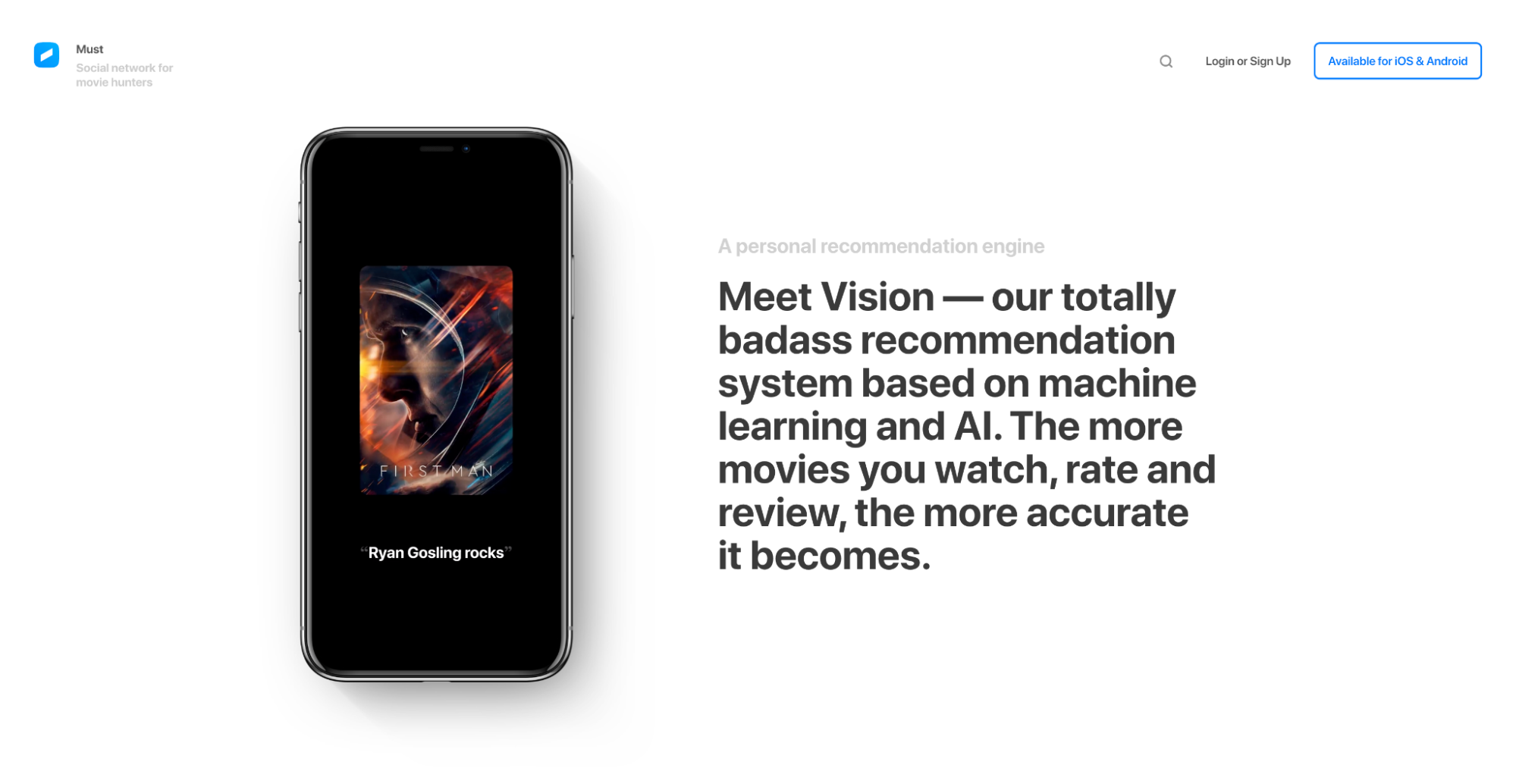
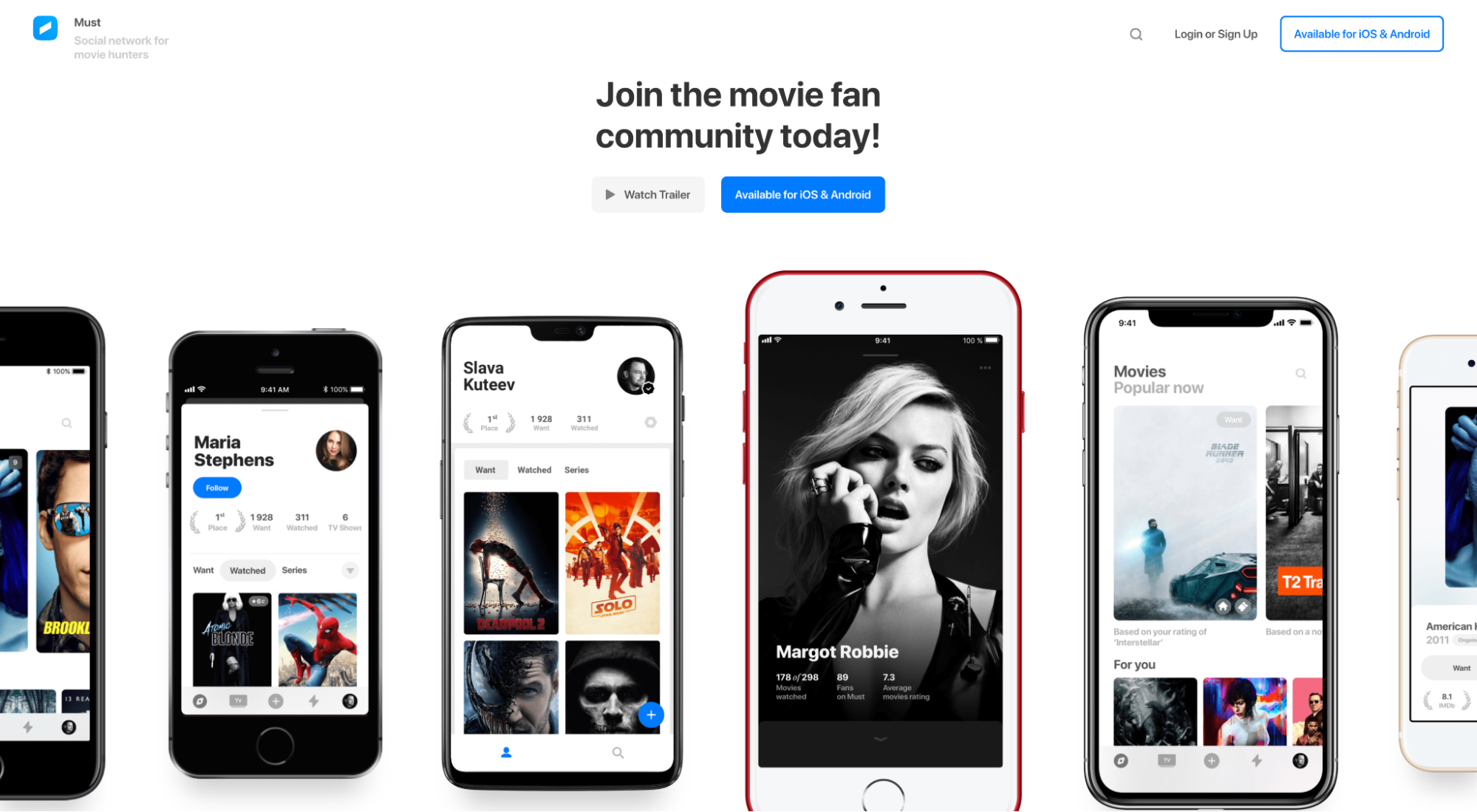
13. Deve

Must è un social network per i cacciatori di film.
Ciò che amiamo: elementi visivi (mostra, non dire)
Non c'è modo migliore per comunicare le caratteristiche e i vantaggi del tuo prodotto o della tua app che mostrarli nella vita reale. Semplice.
Must trasforma la pagina di destinazione in una dimostrazione visiva della propria app, simile a una demo dal vivo, posizionando grafica interattiva e screenshot accanto a ciascuna sezione di funzionalità/vantaggi.
Non solo questi elementi visivi forniscono contesto al contenuto, ma rendono visibile l'invisibile. Nessuna supposizione.



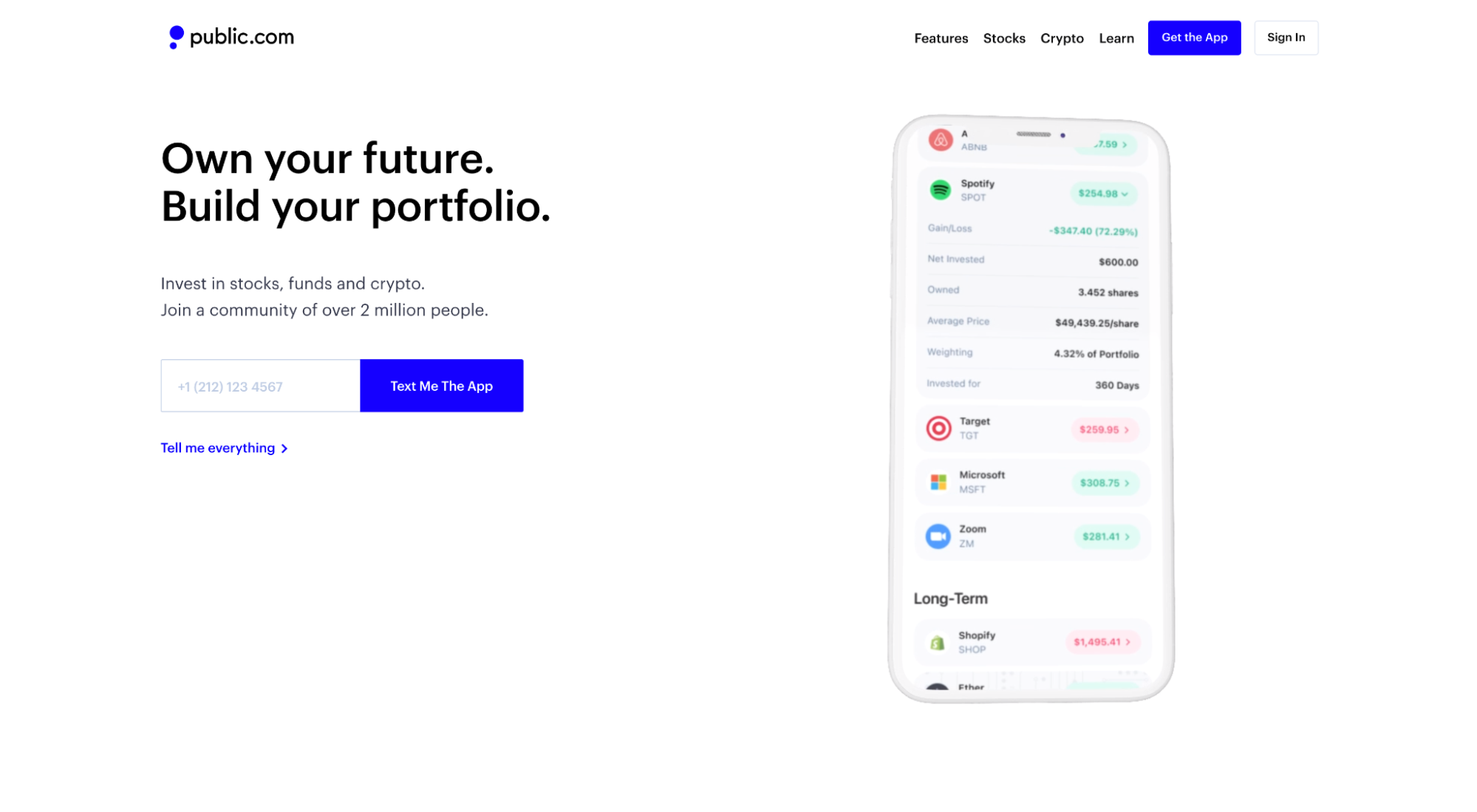
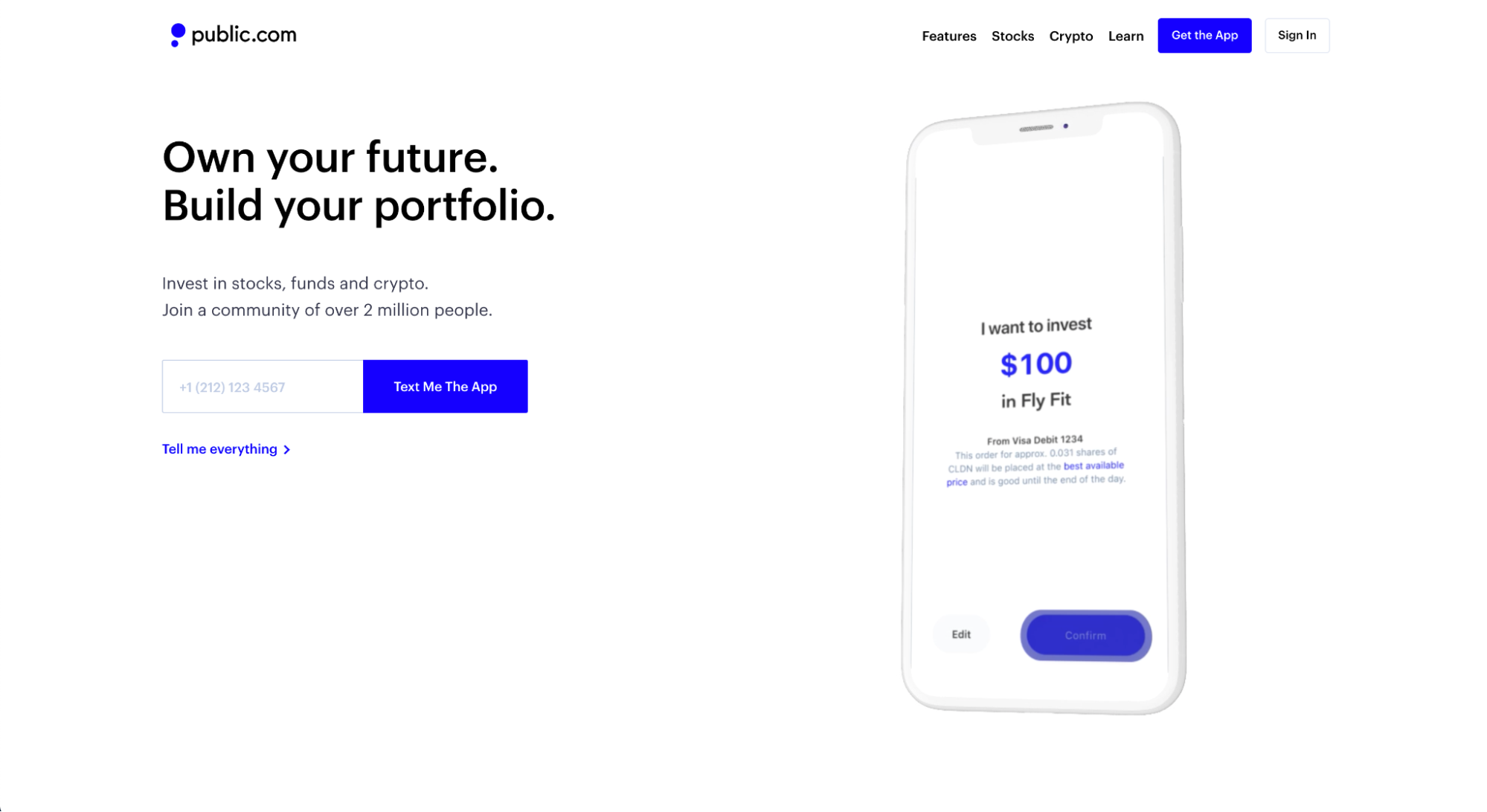
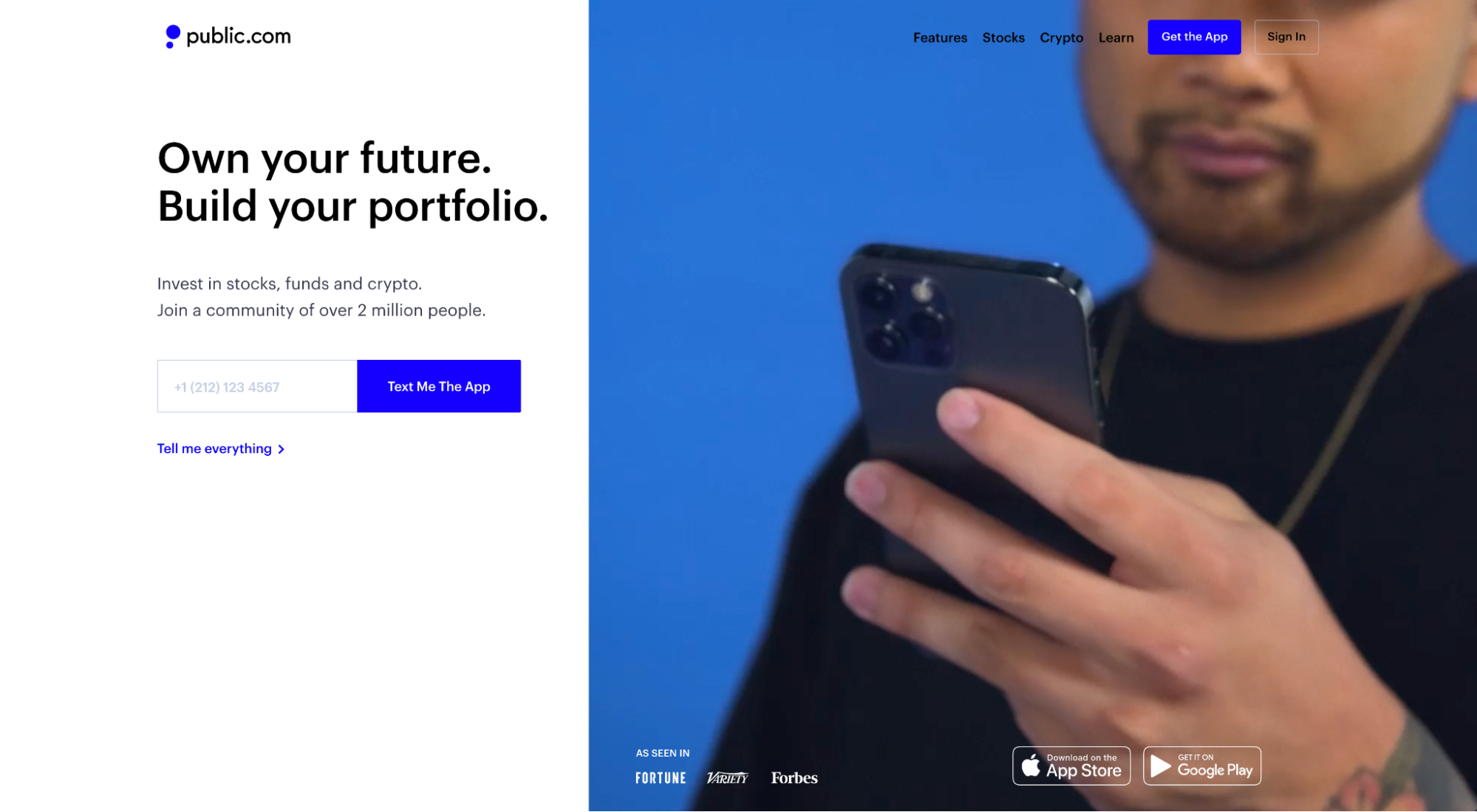
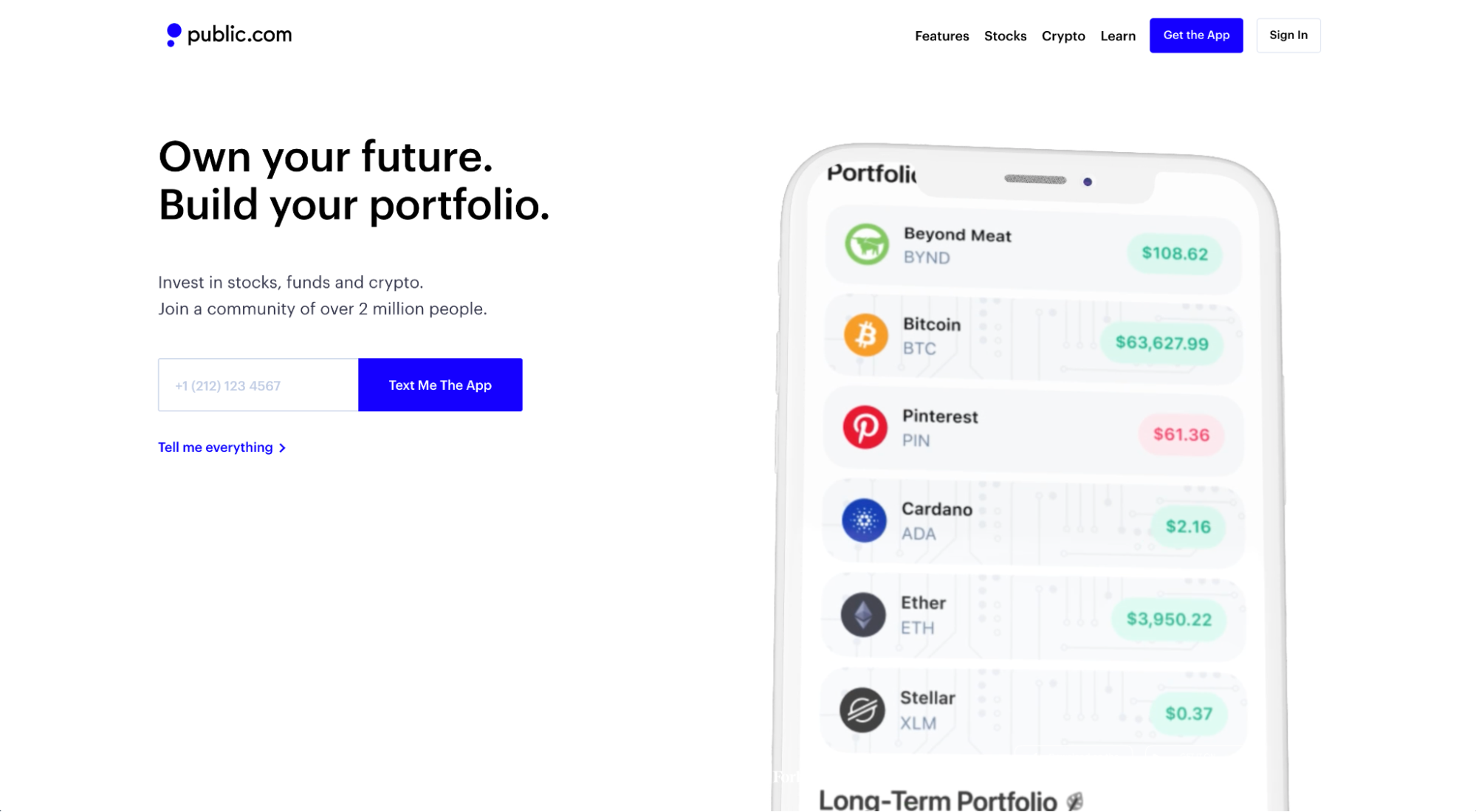
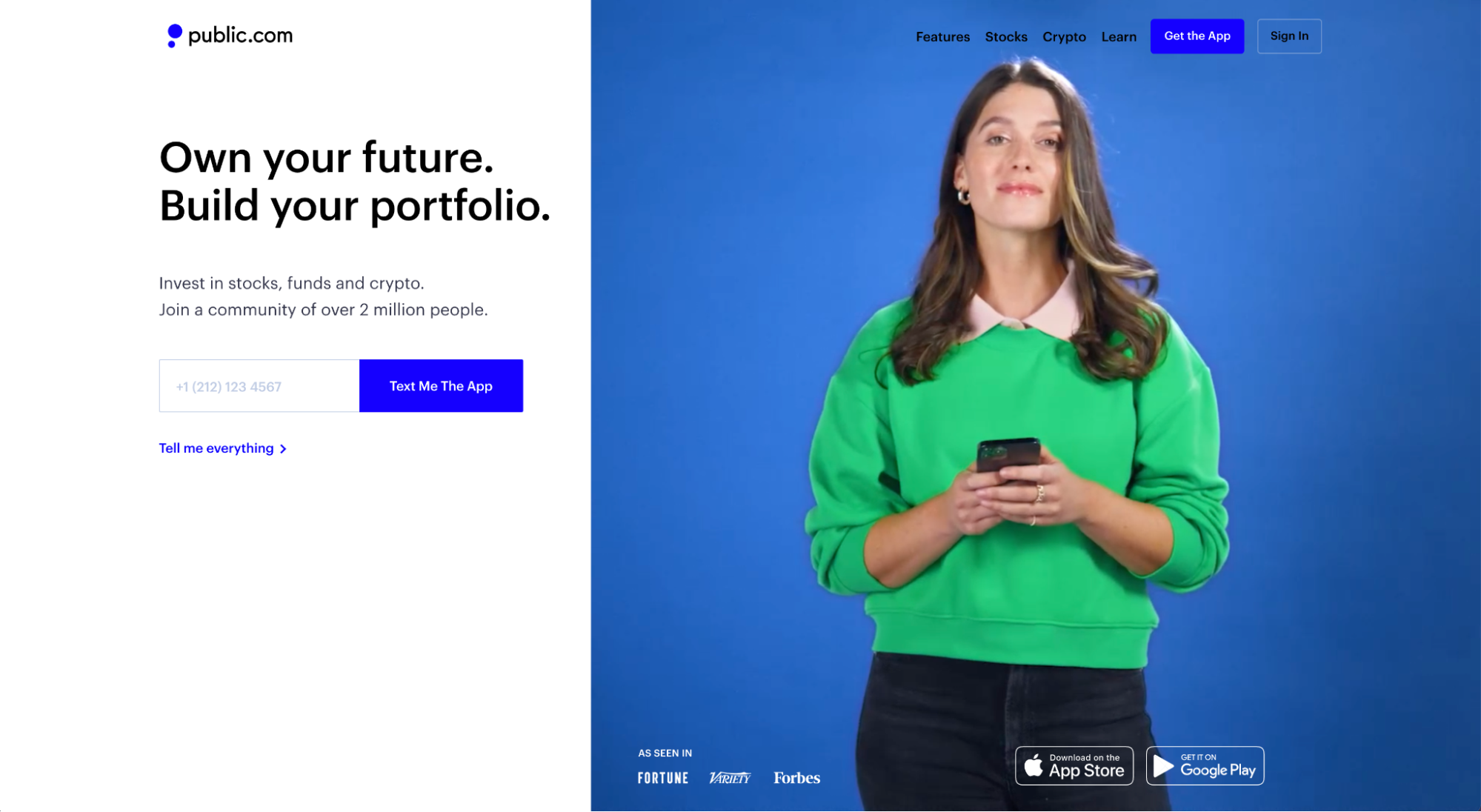
14. Pubblico

Public è un'app di investimento che rende l'investimento in azioni, fondi e criptovalute facile come un passaggio del pollice.
Ciò che amiamo: colpo da eroe
Una ripresa eroe è l'immagine o il video principale che si trova sopra il fold e a destra, sinistra o sotto il titolo e il sottotitolo.
Un'inquadratura da grande eroe cattura l'attenzione, aggiunge contesto al titolo e al sottotitolo e trasmette emozioni positive. È un sacco di pressione per un'immagine o un video.
Public realizza tutti e tre i risultati utilizzando un video a riproduzione automatica con clienti reali che utilizzano la loro app, insieme a registrazioni dello schermo reale dell'esperienza utente e dell'interfaccia utente dell'app. Parla di una prima impressione indelebile.




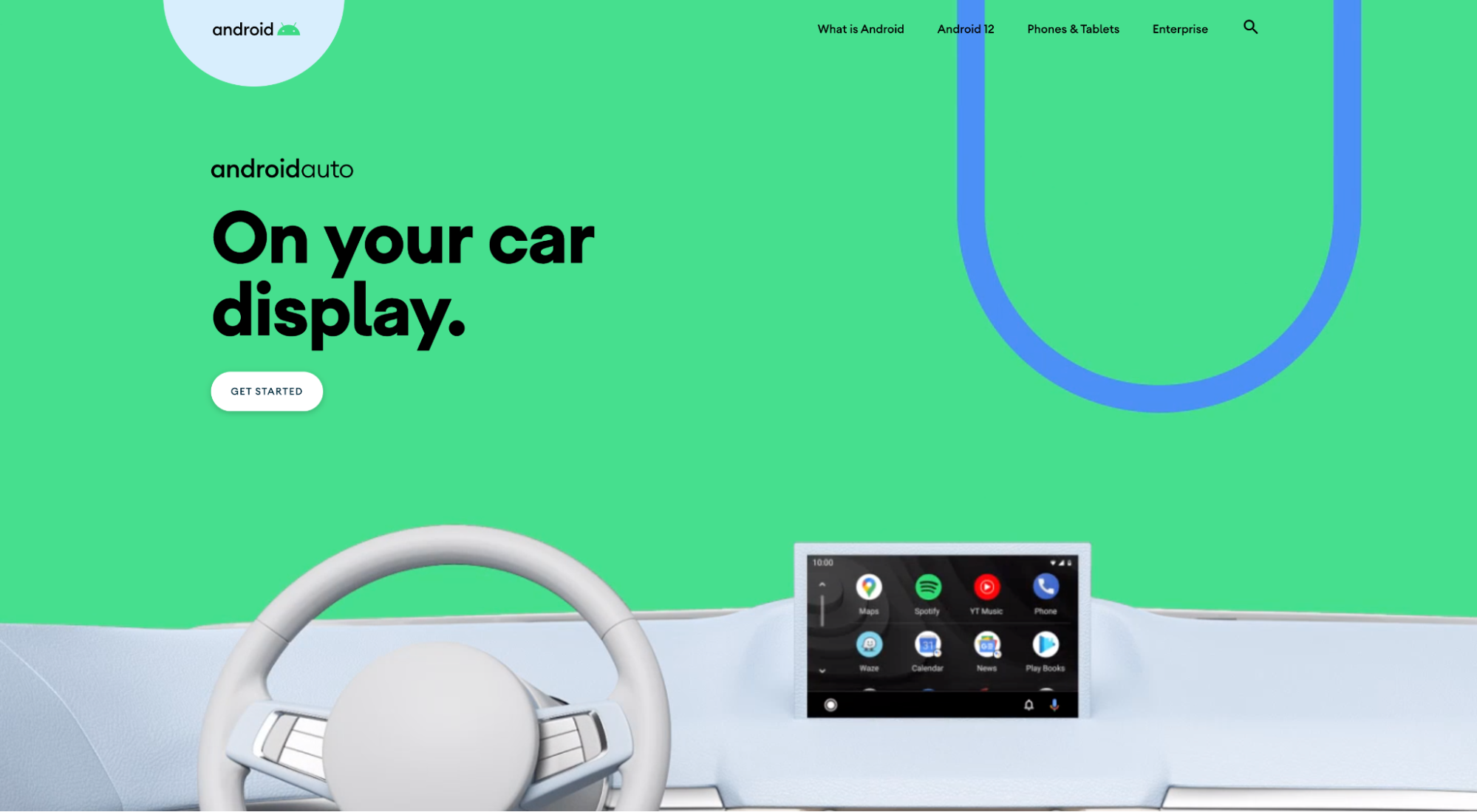
15. Android automatico

Android Auto è un'app che ti consente di connettere il tuo telefono Android alla tua auto in modo da poter utilizzare il touchscreen della tua auto come se fosse il tuo telefono.
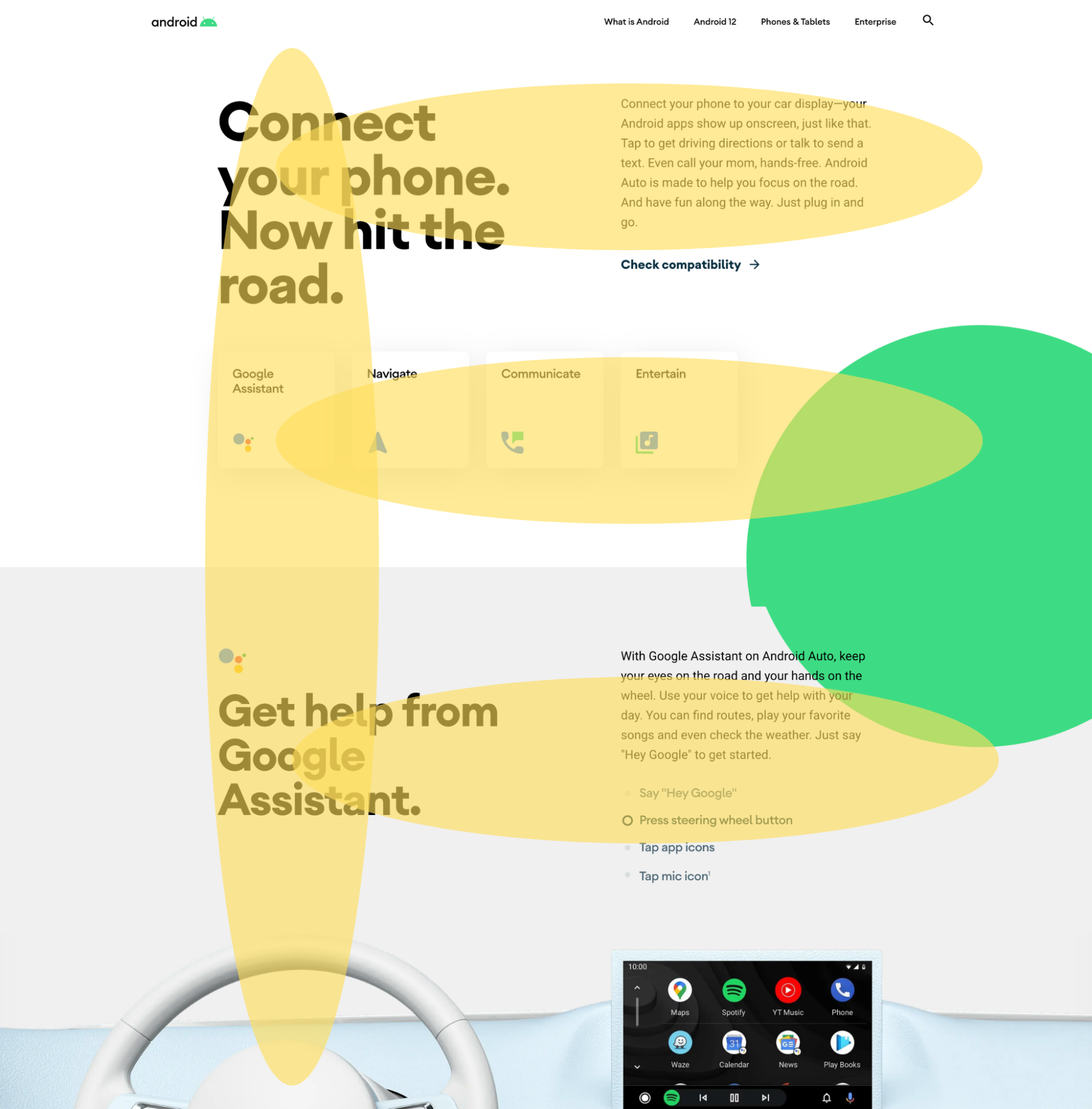
Ciò che amiamo: la gerarchia delle informazioni
Quando si tratta di strutturare le informazioni sulla pagina di destinazione dell'app, consigliamo tre opzioni:
- A forma di F: il software Heatmap mostra costantemente che i visitatori del sito web leggono e navigano nelle pagine a forma di F, da sinistra a destra e da sinistra a sinistra e in basso. La gerarchia a forma di F funziona alla grande per le pagine ricche di informazioni con molte letture.
- A forma di Z: il software Heatmap mostra anche che le persone si sentono a proprio agio nella lettura a zig-zag lungo la pagina. La gerarchia a forma di Z funziona alla grande per le pagine di destinazione con più immagini che parole.
- Verticale: contenuto allineato al centro da una sezione all'altra. Pensa a titolo, sottotitolo, immagine, ripeti. Ottimo per i progetti mobile-first.
Android Auto opta per una gerarchia a forma di F ed esegue brillantemente:

Hai notato come i punti primari della pagina di destinazione atterrano da qualche parte sulla F?
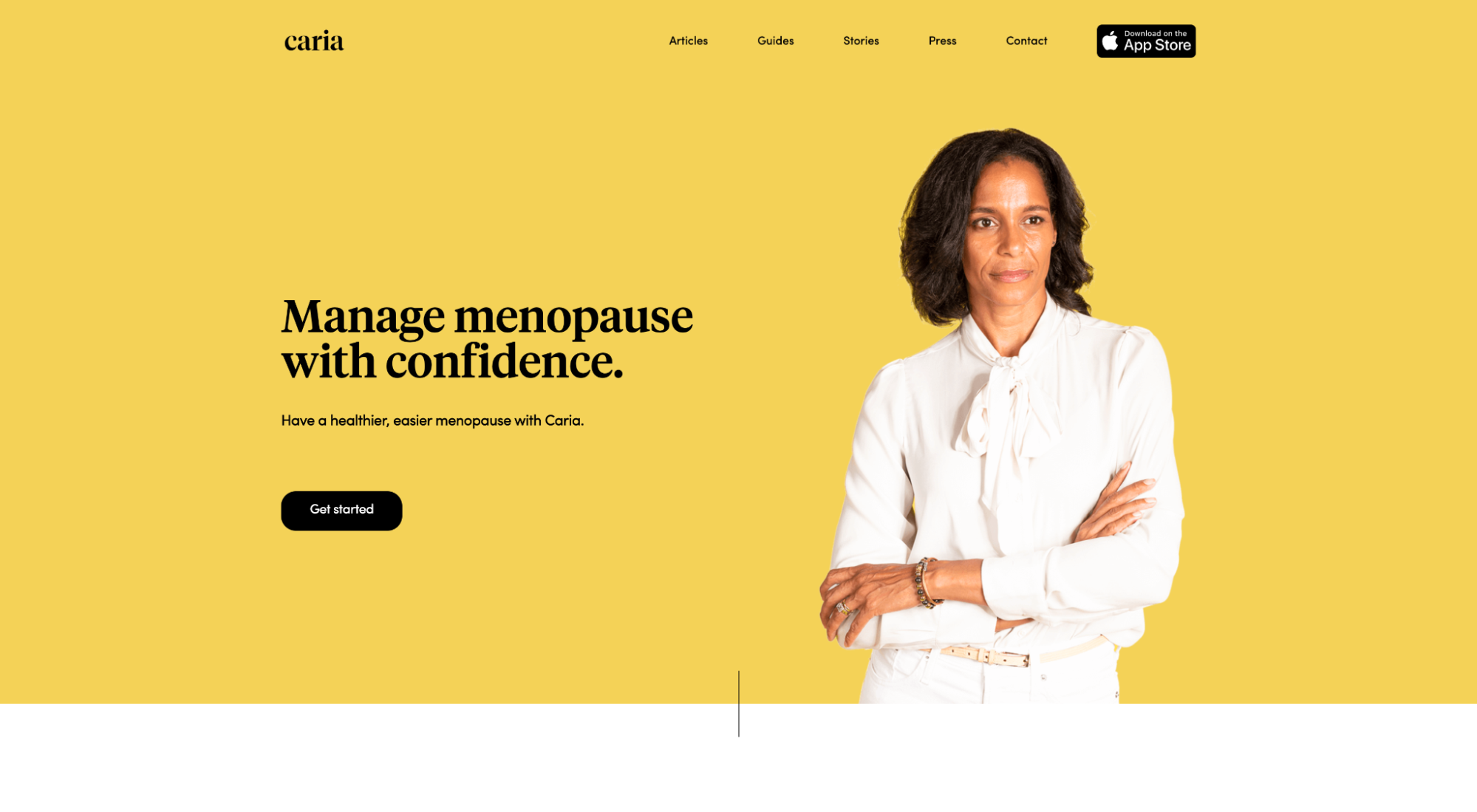
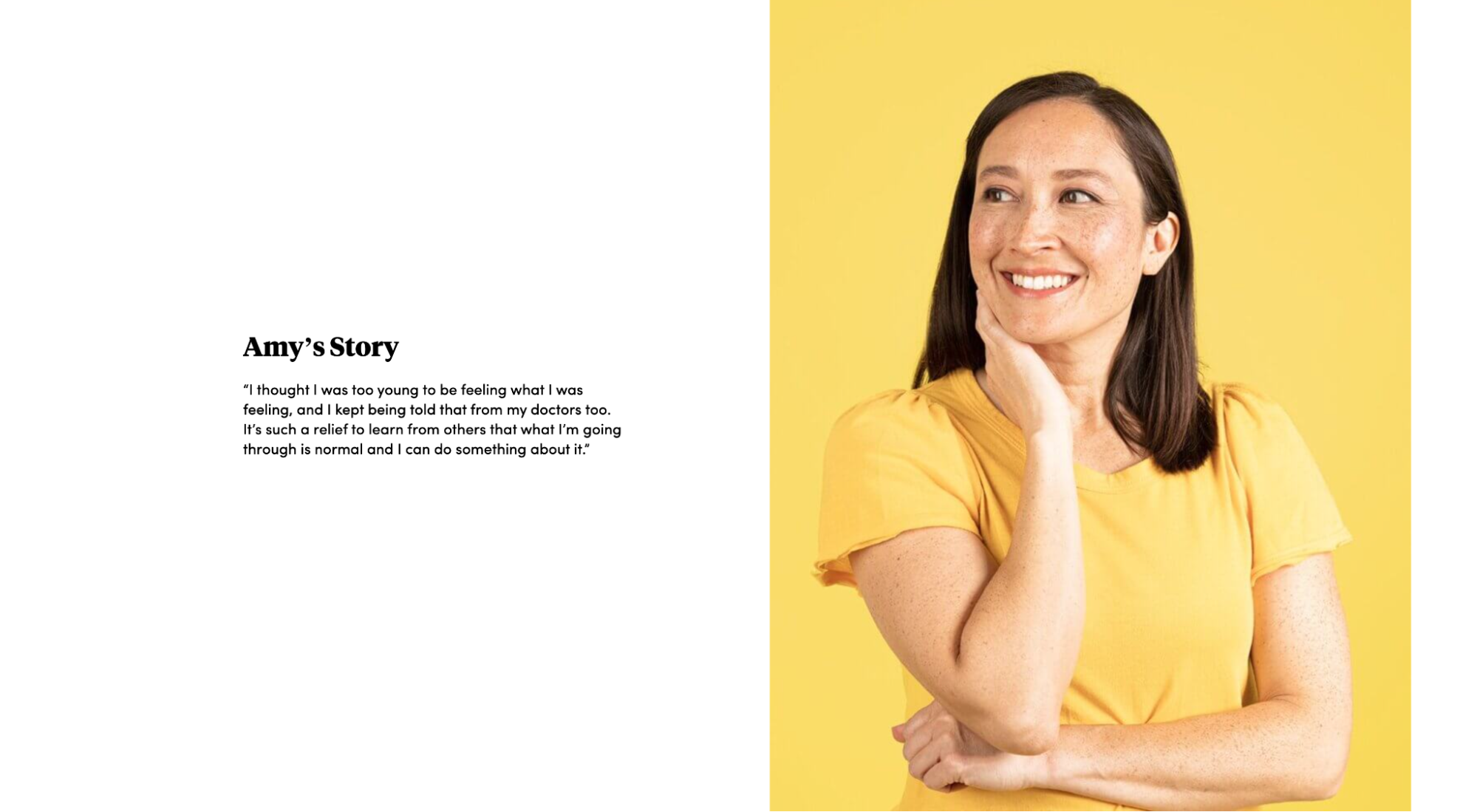
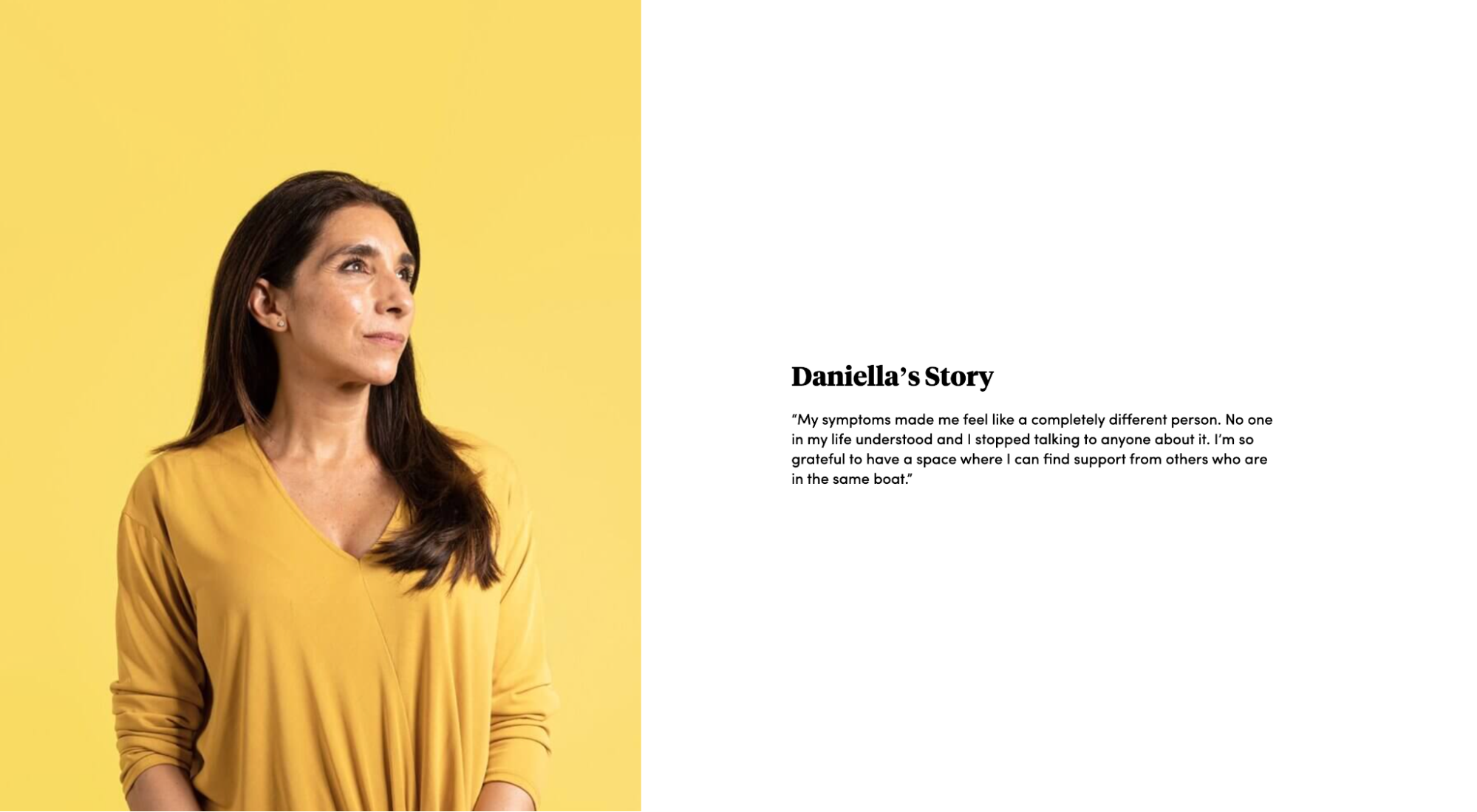
16. Caria

Caria è una comunità di supporto che rende facile per le donne in menopausa entrare in contatto con altre donne ed esperti.
Ciò che amiamo: persone reali, fotografia professionale
I clienti reali battono le foto d'archivio ogni volta, specialmente quando vendi una community come quella di Caria.
Con foto professionali, Caria realizza quanto segue:
- Coerenza del marchio: con la fotografia professionale, controlli la creatività, fino ai colori e alle emozioni. Caria mantiene le sue immagini coerenti con il marchio utilizzando sfondi gialli e abiti bianchi e gialli.
- Credibile: niente aerografi. Nessun photoshop. Nessuna illuminazione ultra morbida. Caria rende la sua app e la sua offerta autentiche, autentiche e credibili utilizzando donne vere (non modelle con photoshop).
- Credibilità: le testimonianze funzionano alla grande. Ma quando accoppi le testimonianze con i nomi e le immagini delle persone che le condividono, funzionano ancora meglio. Caria's dà vita alla sua comunità, direttamente dalla pagina di destinazione dell'app.



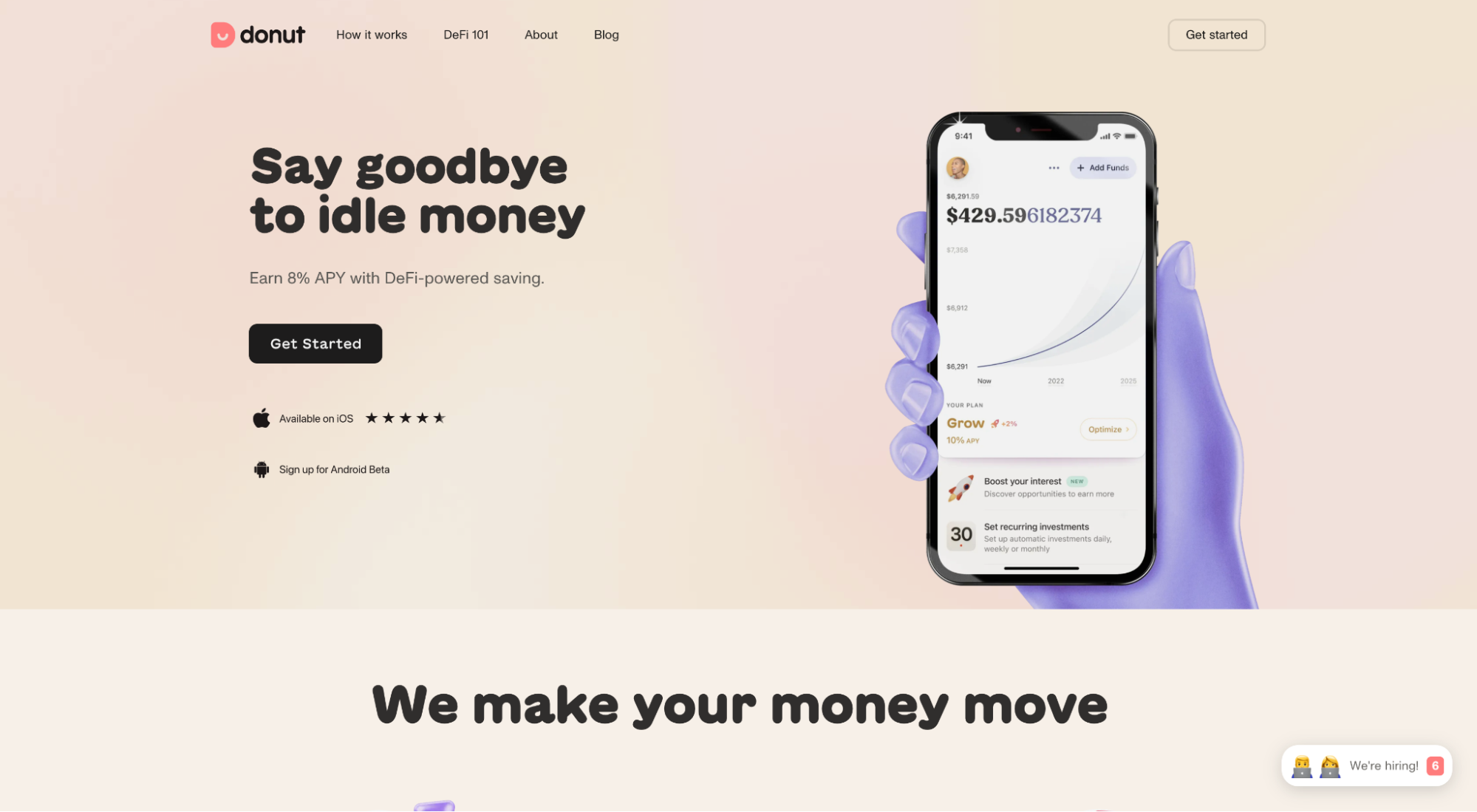
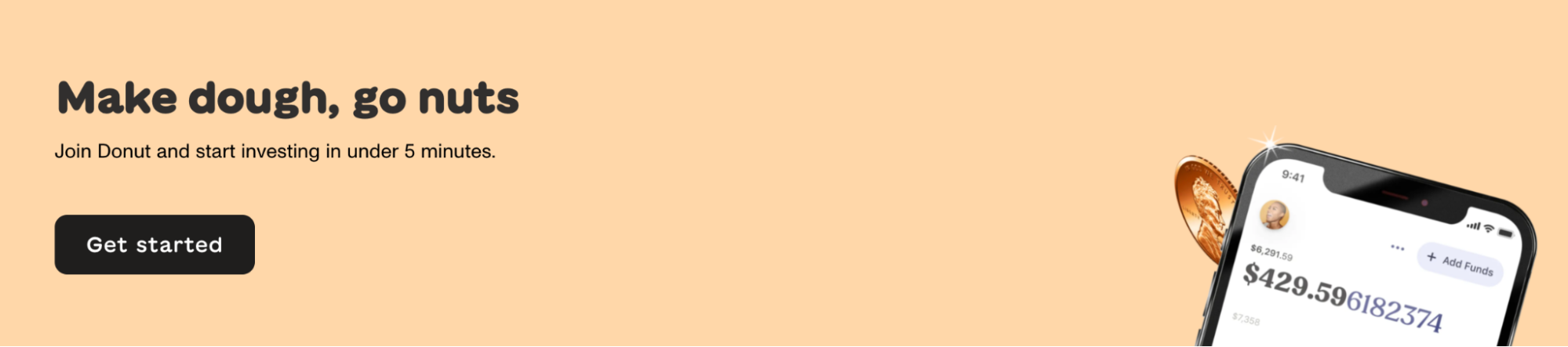
17. Ciambella

Donut è un'app finanziaria che ti consente di risparmiare molto più % di APY rispetto a un normale conto di risparmio sfruttando il sistema bancario decentralizzato.
Ciò che amiamo: Secondo CTA
La tua seconda (o ultima) CTA offre la possibilità di ribadire la tua proposta di valore, ma in un modo diverso.
Non solo Donut mostra la sua personalità usando il titolo "Fai l'impasto, impazzisci", ma gestisce anche le obiezioni relative a un lungo processo di registrazione aggiungendo "Inizia a investire in meno di 5 minuti " al loro sottotitolo.

Come creare una pagina di destinazione di un'app mobile
Puoi creare un app lander da zero (nel modo più difficile).
Oppure puoi crearne uno usando un generatore di pagine di destinazione (nel modo più semplice).
I costruttori di pagine di destinazione sono dotati di modelli di pagine di destinazione per app mobili reattivi, semplici editor di design drag-and-drop, monitoraggio delle conversioni, integrazioni, plug-in WP e test A/B. Il tutto a prezzi mensili convenienti.
Fortunatamente per te, abbiamo scritto un intero articolo esaminando i nove migliori costruttori di pagine di destinazione per ogni caso d'uso. Quindi non andremo in profondità qui.
Indipendentemente dall'opzione scelta (personalizzata o builder), ti consigliamo di iniziare con un modello, quindi personalizzare da lì.
Modelli di pagina di destinazione dell'app mobile per la creazione di pagine:
- Rimbalza i modelli di app
- Modelli di app Instapage
Modelli di pagine di destinazione per app mobili HTML:
- Modelli di app Landingfolio
- Modelli di app DesignShack
- Modelli di app Colorlib
- Modelli HTML Envato
- Modelli di app WordPress
Considerazioni conclusive sulle pagine di destinazione delle app
La pagina di destinazione perfetta non esiste….
Voglio dire, l'atterraggio perfetto non esisteva.
Si spera, ora lo fa.
Qual è il prossimo?
Applica queste best practice alla pagina di destinazione della tua app e guarda aumentare le conversioni.
Ma seriamente, se vuoi creare la pagina di destinazione dell'app migliore e più bella possibile, ricorda quanto segue:
- Titolo
- Sottotitolo
- Funzionalità/vantaggi dell'app
- Immagini forti
- Fotografia professionale
- Sopra la piega
- Gerarchia delle informazioni a forma di F o Z
- Rapporto di attenzione 1:1
- Colpo dell'eroe
- Prova sociale
- Coerenza del marchio
- Download senza attrito
- Forma ottimizzata
- Nomina il nemico
- Nessuna fotografia d'archivio
- CTA
- Secondo CTA (uguale, ma diverso)
Ora vai a prendere quei download.
