17 Contoh Halaman Landing Aplikasi Terbaik Untuk Disalin Untuk Lebih Banyak Unduhan [2022]
Diterbitkan: 2022-04-17App Store dan Google Play membantu meningkatkan unduhan dari orang-orang yang secara pasif (atau tidak sengaja) menemukan aplikasi Anda dalam setiap platform masing-masing, atau dari orang-orang yang sudah mengetahui keberadaan Anda.
Tetapi tidak satu pun dari saluran distribusi aplikasi tersebut yang menampilkan aplikasi seluler Anda kepada orang-orang yang belum mengetahui keberadaan Anda dan yang tidak mencari, atau orang yang tidak secara pasif menemukan Anda melalui app store. Yang merupakan banyak pengguna potensial.
Masukkan: Laman landas aplikasi.
Dengan laman landas aplikasi, Anda tidak hanya dapat menyediakan tempat untuk penelusuran bermerek di Google, tetapi Anda juga dapat menjalankan kampanye pemasaran bertarget yang mempromosikan aplikasi Anda ke pemirsa baru dan lebih luas yang tidak akan pernah tahu bahwa Anda ada.
Dan dalam artikel ini, kami akan menunjukkan kepada Anda cara membuat halaman landing aplikasi dengan konversi tinggi menggunakan 17 contoh halaman landing dan praktik terbaik dari aplikasi yang memimpin.
- Apa itu halaman arahan aplikasi?
- Dasar-dasar halaman arahan aplikasi seluler
- 17 contoh halaman arahan aplikasi dan praktik terbaik
- Cara membuat halaman arahan aplikasi seluler
- Menutup pemikiran tentang halaman arahan aplikasi
Dapatkan strategi halaman arahan baru langsung ke kotak masuk Anda setiap minggu. 23.739 orang sudah!
Apa itu halaman arahan aplikasi?
Laman landas aplikasi adalah laman web khusus dan mandiri yang dibuat untuk mempromosikan aplikasi seluler Anda. Sederhana.
Sementara beranda Anda berfungsi sebagai pintu ke seluruh situs web Anda, laman landas Anda berfungsi sebagai tujuan. Dengan kata lain, semua lalu lintas dari semua saluran kemungkinan akan menemukan beranda Anda, tetapi hanya lalu lintas kampanye bertarget yang akan mengunjungi laman landas aplikasi Anda.
Laman landas aplikasi memainkan peran penting dalam mempromosikan aplikasi Anda dan meningkatkan unduhan karena, tidak seperti laman unduhan App Store atau laman unduhan Google Play, Anda dapat mengarahkan lalu lintas kampanye berbayar ke laman landas, sehingga meningkatkan kesadaran di luar toko aplikasi.
Lebih banyak jangkauan = lebih banyak unduhan aplikasi.
Lebih baik lagi, untuk startup bootstrap, halaman arahan dapat berfungsi sebagai situs web aplikasi Anda saat Anda memvalidasi konsep Anda dan menumbuhkan arus kas.
Dasar-dasar halaman arahan aplikasi seluler
Bagaimana Anda membuat halaman arahan aplikasi?
Minimal, setiap halaman arahan dengan konversi tinggi membutuhkan tujuh fitur inti yang menyelesaikan tujuh tugas inti:
- Judul : jelaskan apa yang dilakukan aplikasi Anda
- Subjudul: jelaskan bagaimana melakukannya
- Fitur/manfaat : mengkomunikasikan fitur sebagai manfaat
- Copywriting : mengantisipasi dan menangani keberatan
- Bukti sosial : buat klaim Anda dapat dipercaya
- Visual/desain : tunjukkan, jangan hanya memberi tahu
- Ajakan bertindak (CTA): memotivasi tindakan
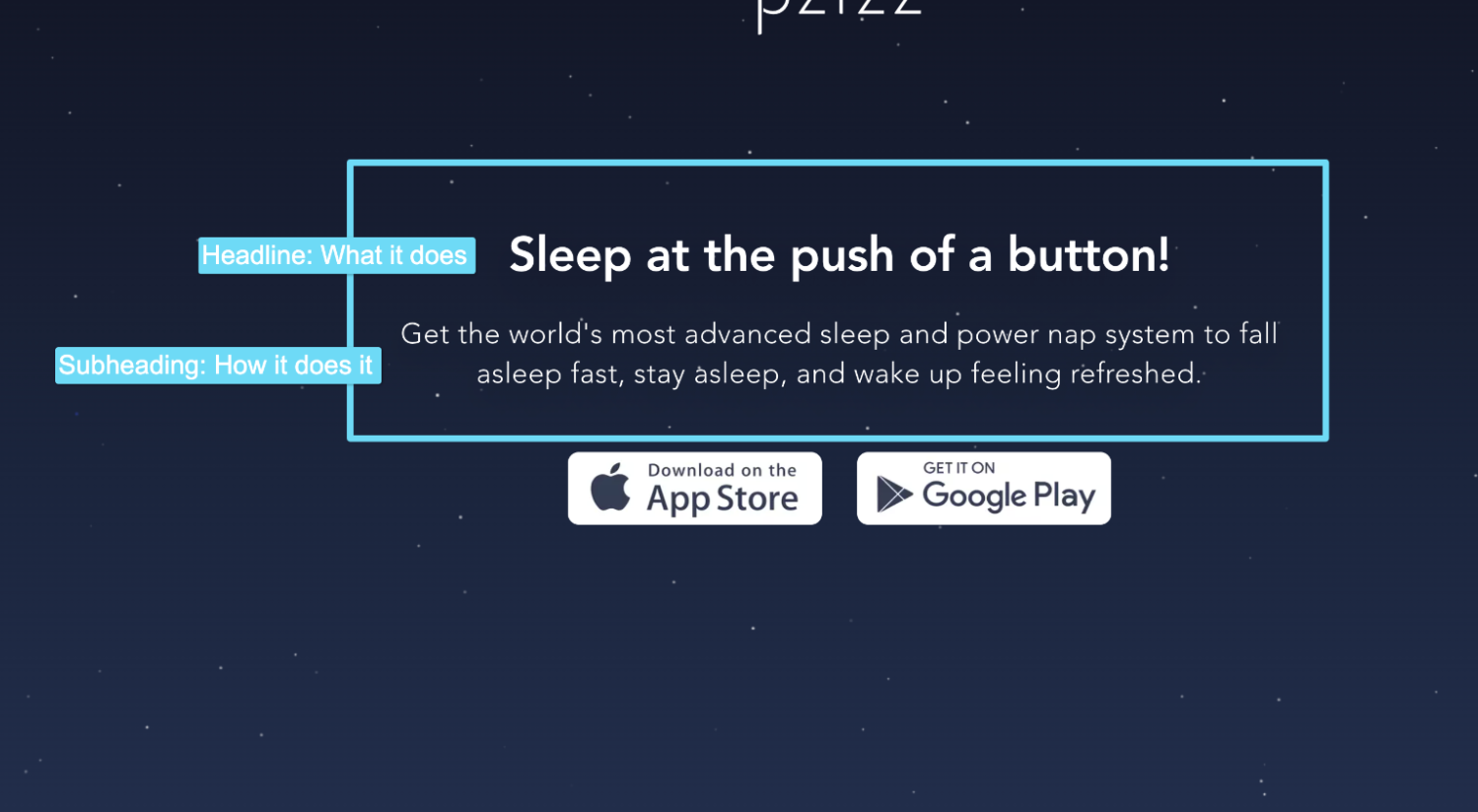
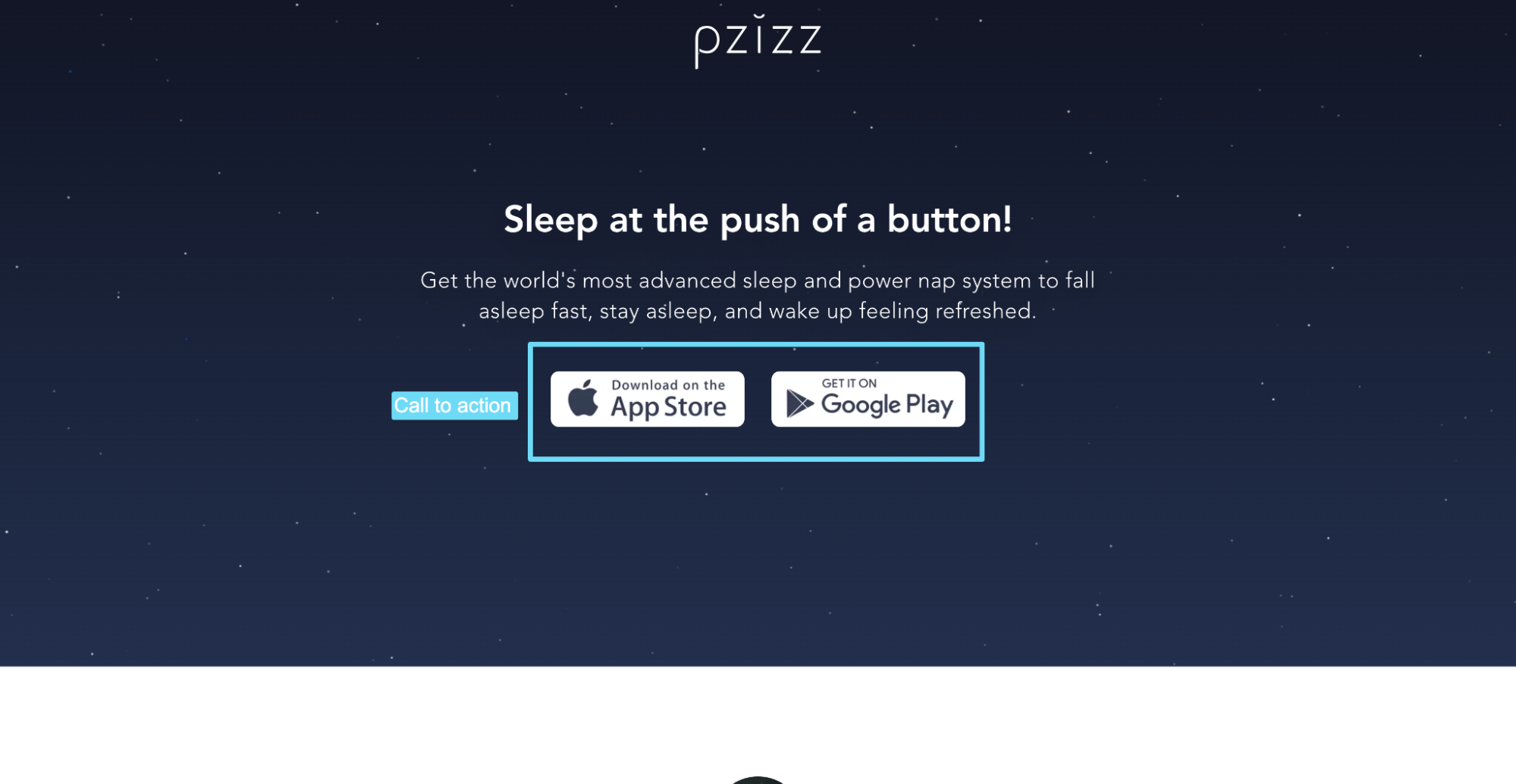
Misalnya, mari kita lihat Pzizz, aplikasi seluler yang membantu Anda tidur lebih nyenyak.
Judul + subjudul

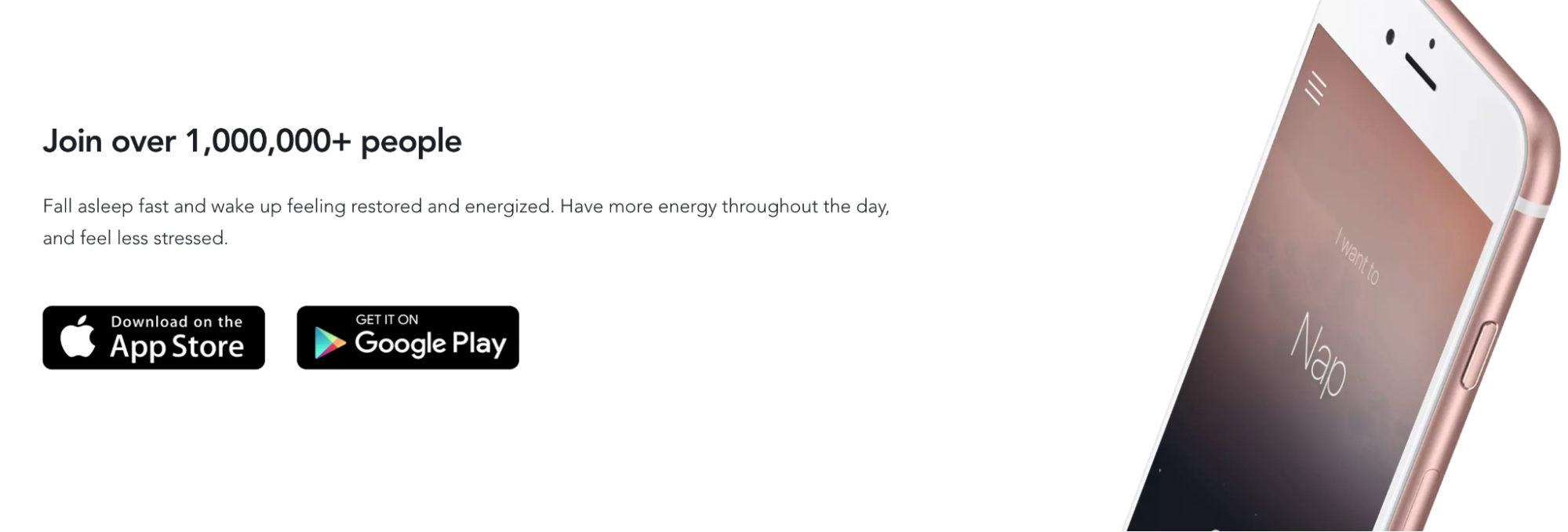
Apa yang Pzizz lakukan? Membantu Anda tidur dengan menekan sebuah tombol.
Lebih spesifiknya, bagaimana cara kerjanya? Ini membantu Anda tidur lebih cepat, tetap tidur lebih lama, dan bangun dengan perasaan segar.
Memang, judul dan subjudul mereka mungkin memerlukan beberapa pekerjaan.
Subjudul yang lebih baik mungkin terlihat seperti ini:
“Tidur lebih cepat, tetap tidur lebih lama, dan bangun lebih segar dengan memanfaatkan kekuatan prinsip psikoakustik dan audio dreamscapes yang indah.”
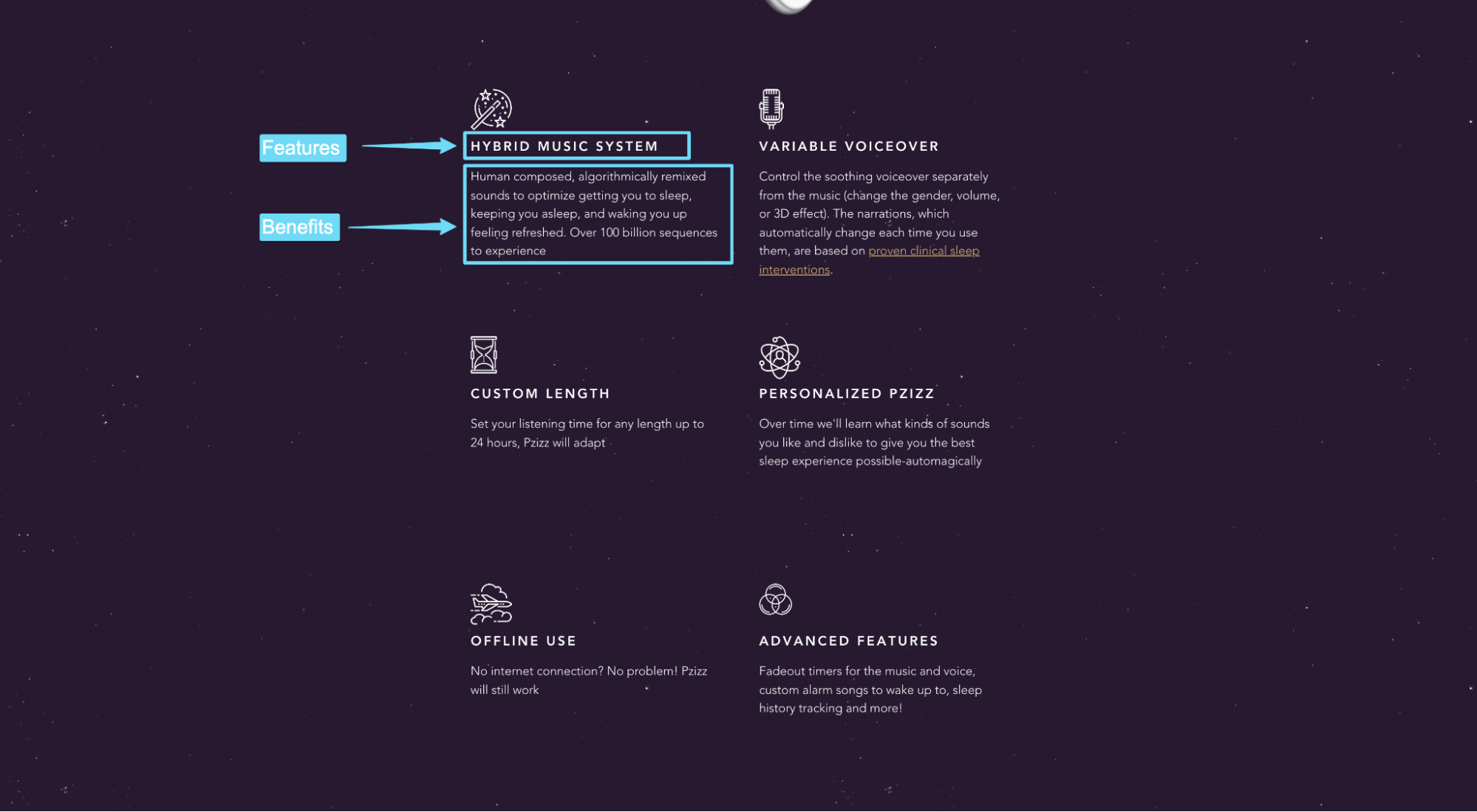
Fitur/manfaat

Seperti yang ditunjukkan Pzizz, halaman arahan aplikasi terbaik memiliki banyak manfaat, ringan pada fitur.
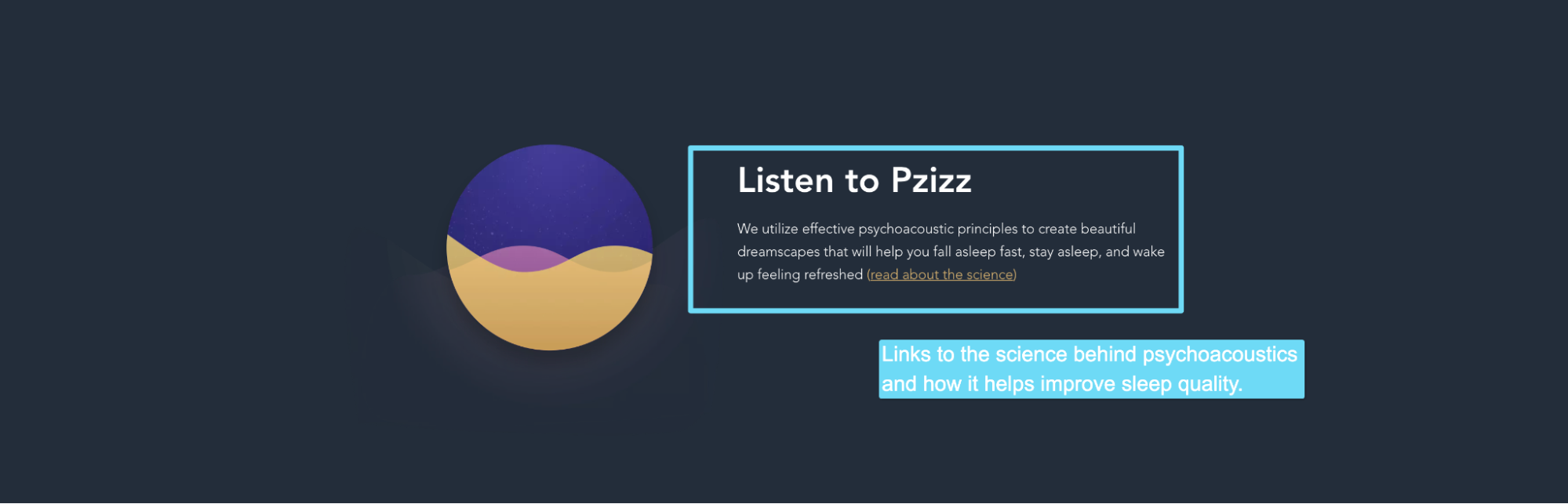
Copywriting yang menangani keberatan

Pertanyaan di benak setiap orang: Tapi bagaimana saya tahu ini akan berhasil?
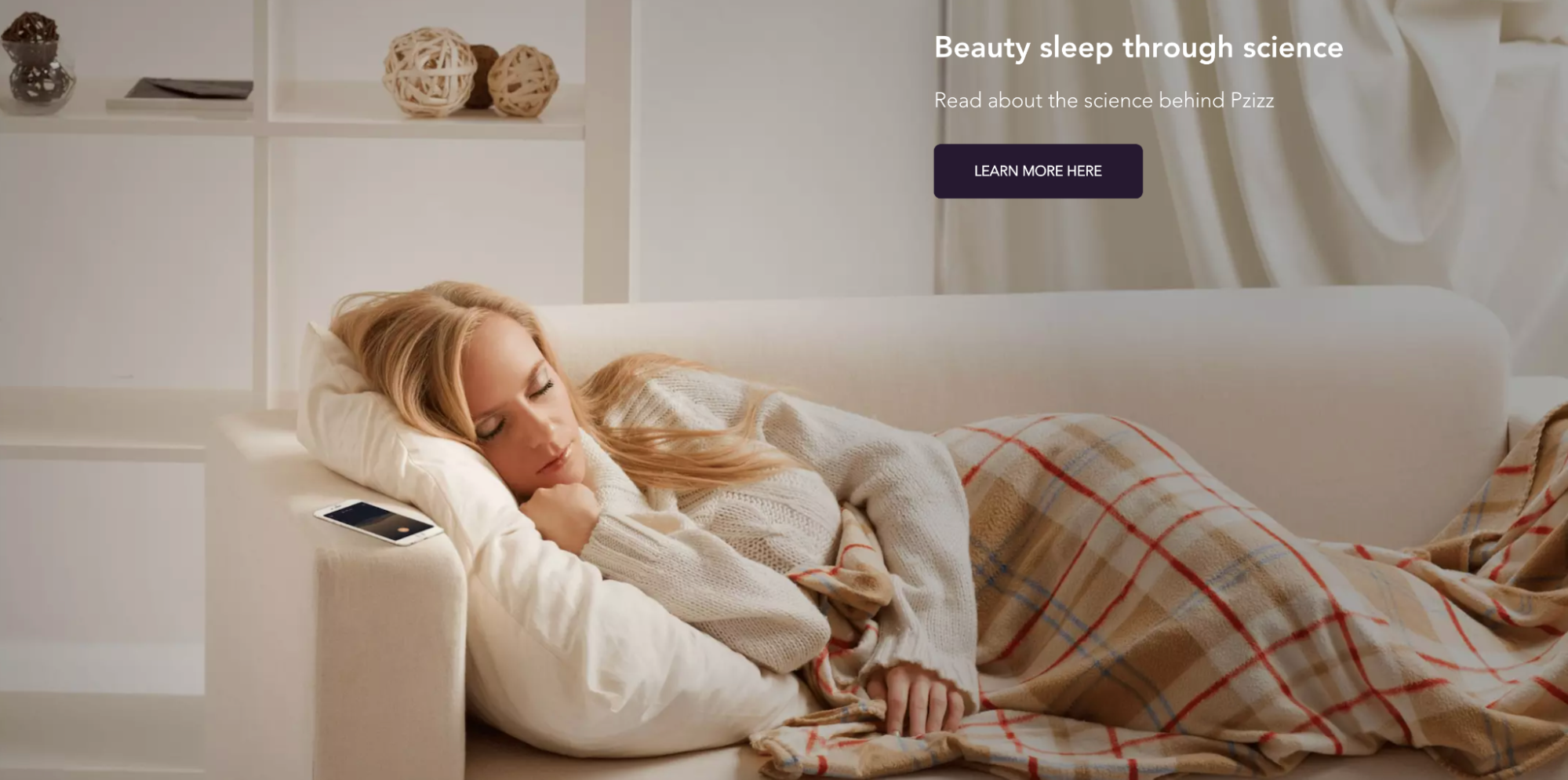
Pzizz menangani keberatan ini dengan menautkan ke buku putih mendalam tentang sains di balik psikoakustik.
Meskipun saya akan merekomendasikan bahwa alih-alih menautkan ke artikel atau whitepaper, mereka menampilkan bagian dalam halaman arahan aplikasi ini yang mengeksplorasi sains.
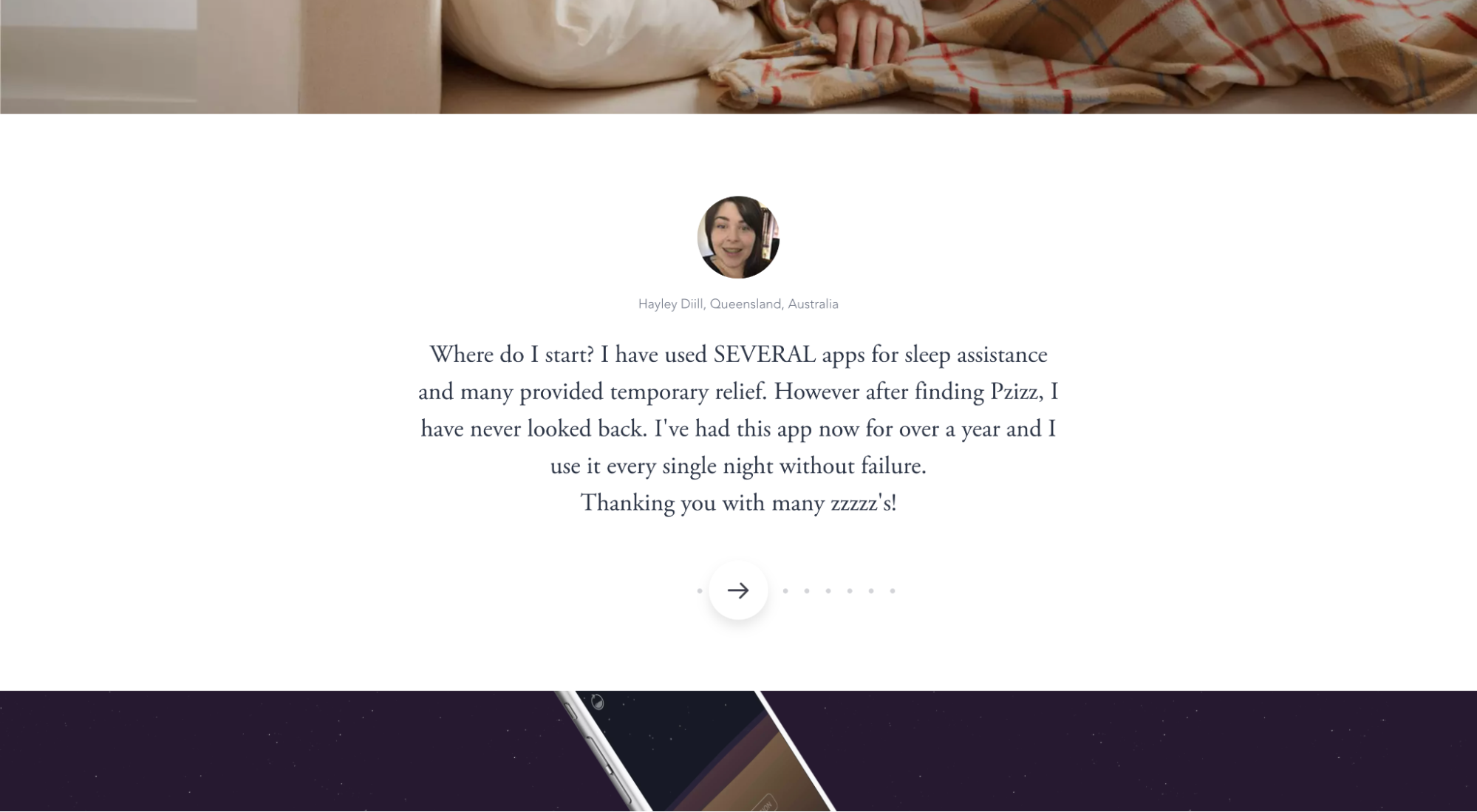
Bukti sosial


Pzizz membuat klaim mereka dapat dipercaya dengan menampilkan ulasan pelanggan, penyebutan pers, logo dan ulasan, dan bahkan ulasan dari JK Rowling (dukungan selebriti palsu).
visual



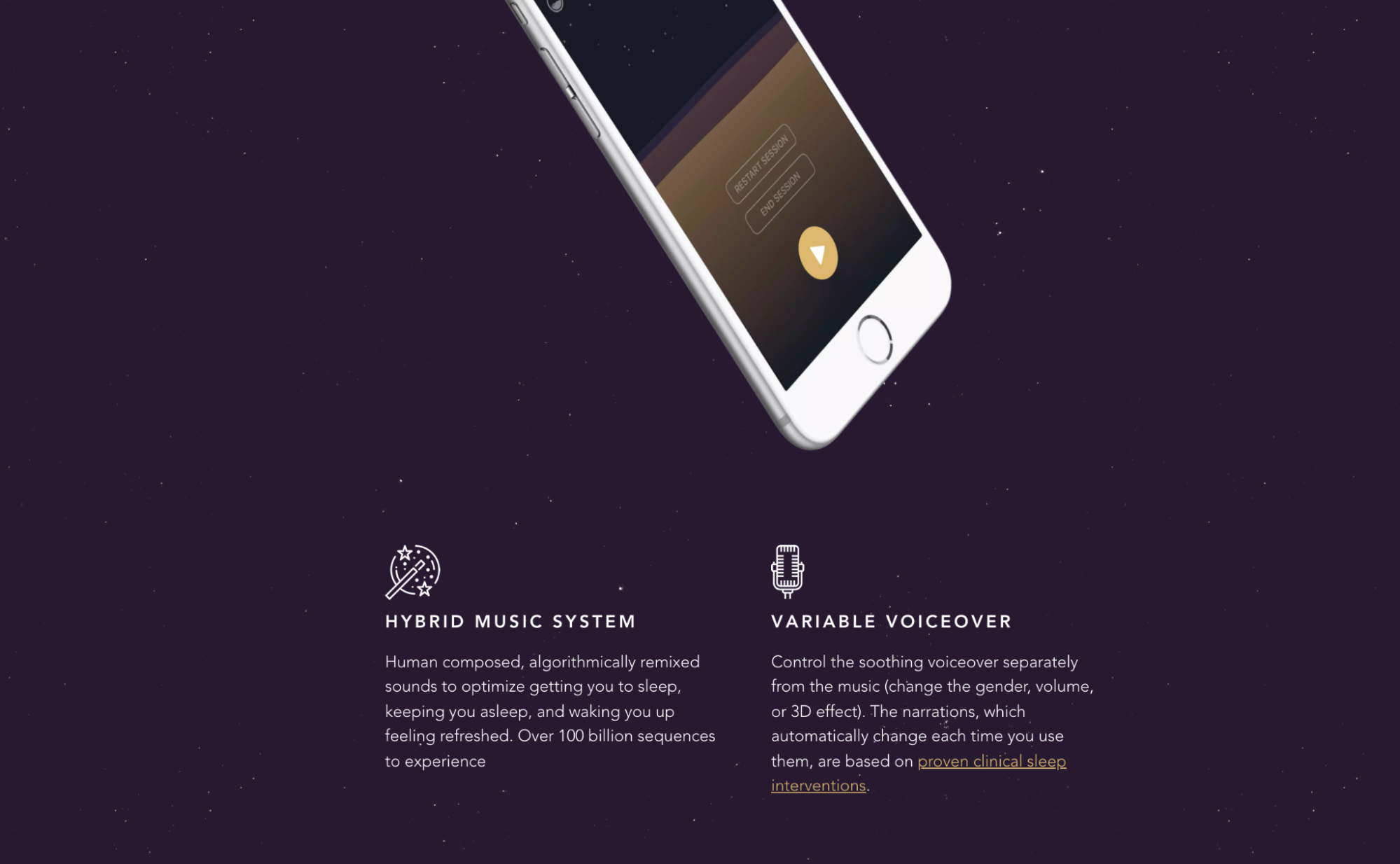
Pzizz tahu bahwa calon pelanggan mereka ingin tahu bagaimana aplikasi terlihat dan terasa dalam kehidupan nyata, jadi mereka menampilkan tangkapan layar dari antarmuka aplikasi yang sebenarnya (meskipun saya ingin melihat mereka menunjukkan lebih banyak), bersama dengan foto pahlawan wanita yang sedang tidur ke dreamscapes yang disediakan oleh Pzizz.
Hapus ajakan bertindak (CTA)

Pzizz tidak hanya menyediakan tautan ke App Store atau Google Play; mereka menyediakan tombol yang menyertakan kata kerja tindakan seperti "Unduh di ..." dan "Dapatkan ..."
Bukan CTA yang paling menarik, tetapi tetap jelas dan hadir (dan di paro atas).
Teruskan membaca: 31 Praktik Terbaik Halaman Arahan yang Tidak Pernah Diabaikan oleh Pakar
17 contoh halaman arahan aplikasi dan praktik terbaik
Pikirkan tujuh fitur dasar yang baru saja kita jelajahi sebagai taruhan meja.
Tanpa mereka, semoga berhasil mengubah pengunjung menjadi unduhan aplikasi.
Itu tidak akan terjadi.
Halaman arahan aplikasi terbaik jauh melampaui tujuh bahan dasar yang baru saja kita jelajahi.
Itulah sebabnya kami akan menjelajahi 17 contoh halaman arahan aplikasi lainnya.
Untuk setiap contoh, kami telah menyoroti satu aspek yang paling kami sukai. Dan tidak ada dua contoh yang menyoroti fitur yang sama.
Mengapa?
Karena halaman arahan aplikasi yang sempurna sulit ditemukan, tetapi setiap halaman arahan memiliki setidaknya satu fitur penting.
Jadi, alih-alih mencari halaman arahan aplikasi "sempurna" yang sulit dipahami, kami memutuskan untuk menyusun fitur dari 17 halaman arahan berbeda yang, bila digabungkan, membentuk halaman arahan yang sempurna.
Jika itu berhasil untuk Frankenstein, itu akan berhasil untuk kita, bukan?
Benar.
Tanpa basa-basi lagi, mari selami!
- Aplikasi Tunai
- kanvas
- PERLAHAN-LAHAN
- Pelacak Bayi Nara
- Doo
- billi
- weee!
- Dompet Gusto
- Cukup Gitar
- Jeruk keprok
- Breathwrk
- PocketGuard
- Harus
- Publik
- Android Auto
- Caria
- Donat
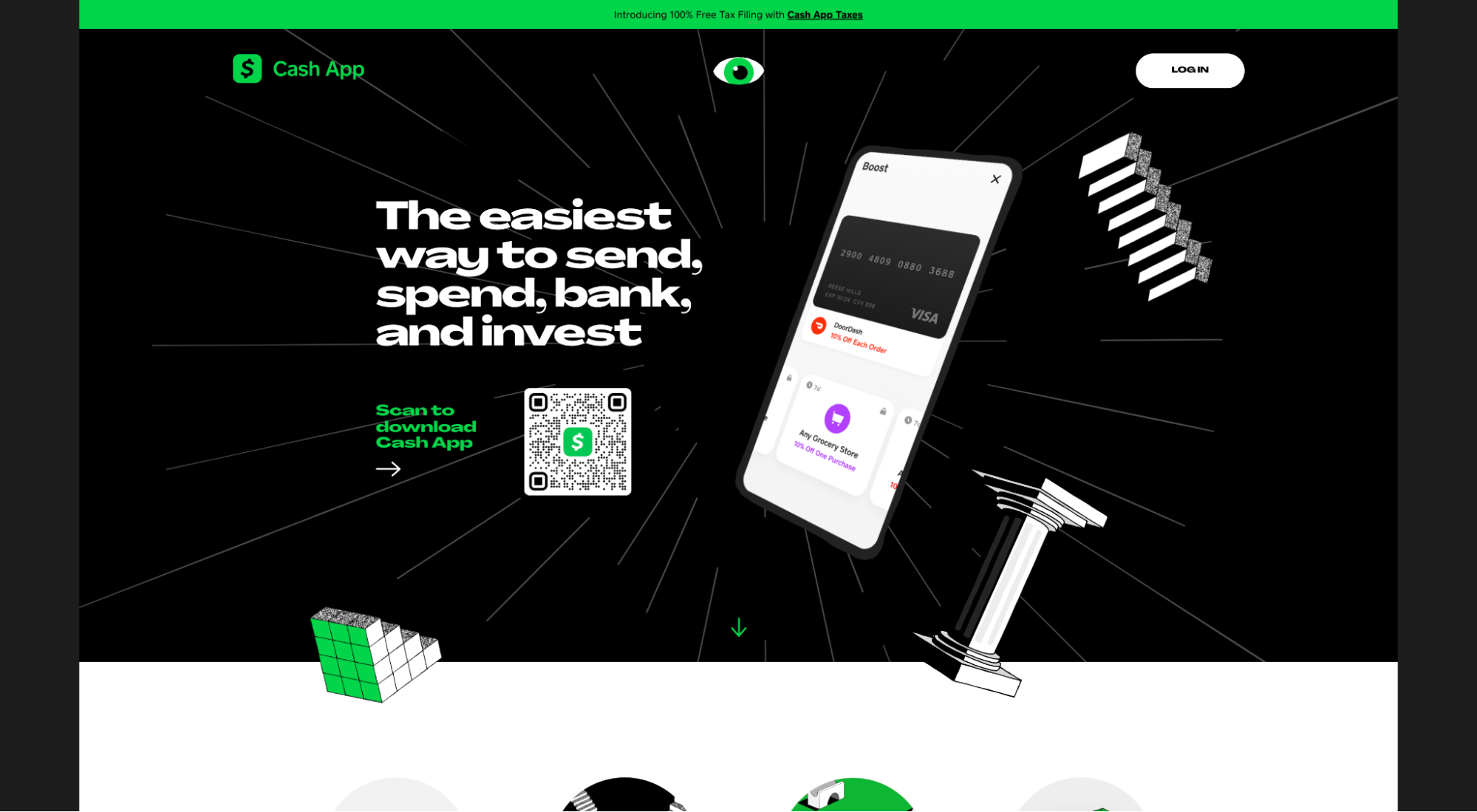
1. Aplikasi Tunai

Cash App adalah layanan pembayaran seluler yang memungkinkan Anda mengirim, membelanjakan, menyimpan, dan menginvestasikan uang.
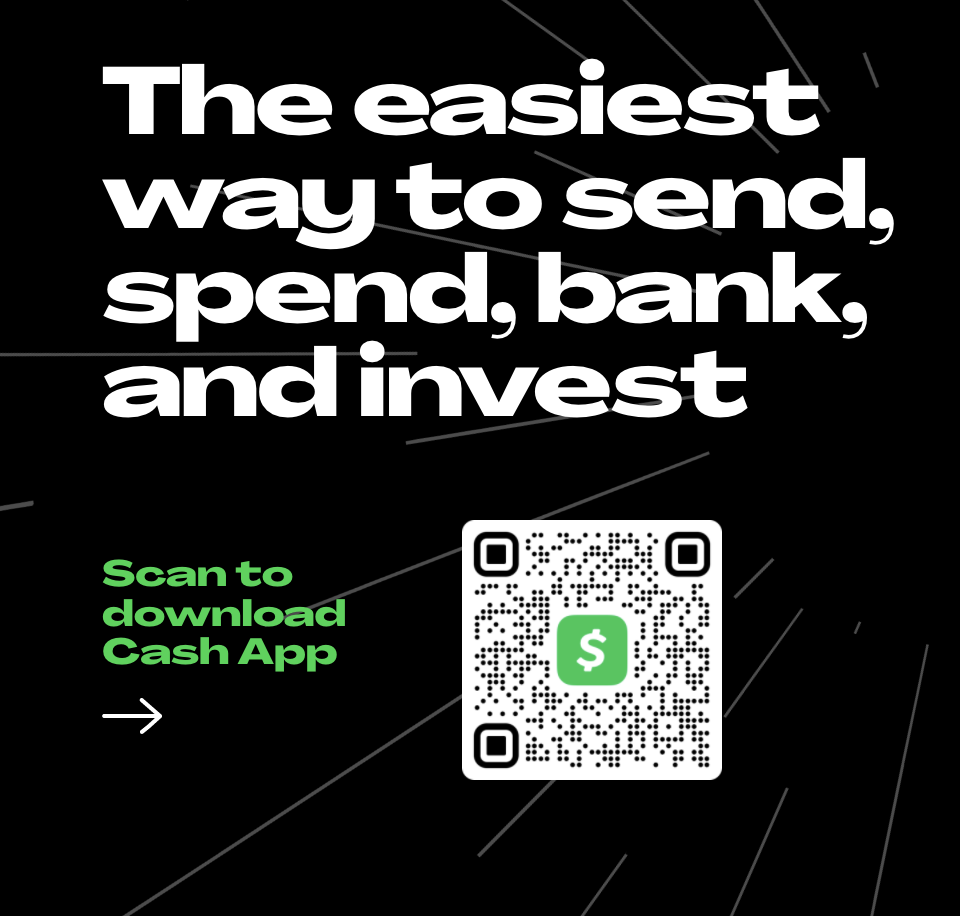
Yang kami sukai: Unduhan tanpa gesekan (kode QR)
Sebagian besar halaman arahan aplikasi menyertakan tautan ke toko aplikasi Apple (iOS) dan Android sehingga Anda dapat mengunduh aplikasi, atau bidang nomor telepon sehingga mereka dapat mengirim teks tautan unduhan ke ponsel cerdas Anda.
Tautan langsung ke toko aplikasi berfungsi dengan baik untuk pengguna seluler (meskipun masih sulit dilacak). Tetapi untuk pengguna desktop , tautan toko aplikasi yang bagus akan cukup karena Anda harus mengunduh aplikasi di ponsel Anda. Paling-paling, Anda perlu mengirim tautan ke diri Anda sendiri, lalu membukanya di ponsel Anda.
Yang menimbulkan pertanyaan: Mengapa halaman arahan tidak menanyakan nomor telepon Anda saja, lalu mengirimi Anda tautan terlebih dahulu?
Mengirim teks tautan berfungsi, tetapi masih membosankan: Kirim nomor telepon Anda, buka teks Anda, klik tautannya, unduh aplikasinya.
Aplikasi Tunai, di sisi lain, membuat prosesnya tanpa gesekan dengan menggunakan kode QR untuk pengguna desktop.

Cukup pindai kode QR dengan kamera ponsel Anda, dan tautan yang muncul akan membawa Anda langsung ke halaman unduh aplikasi (di ponsel Anda). Ini menghapus langkah yang tidak perlu dengan mengirimi Anda SMS tautan atau mengirimkan nomor telepon Anda.
Plus, Anda dapat dengan mudah melacak "klik" kode QR tidak seperti tautan langsung ke toko aplikasi (masih bisa dilakukan, hanya lebih banyak pekerjaan).
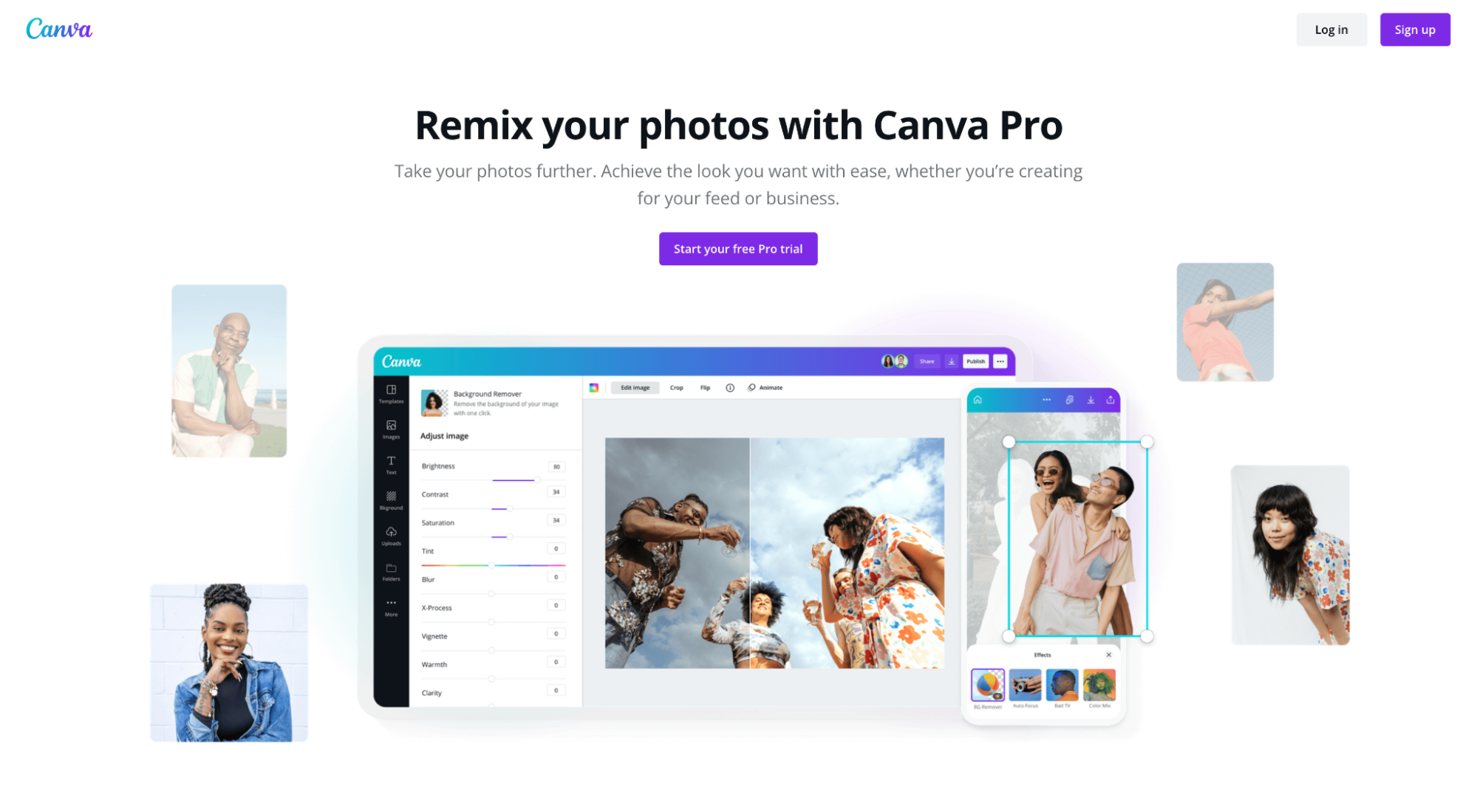
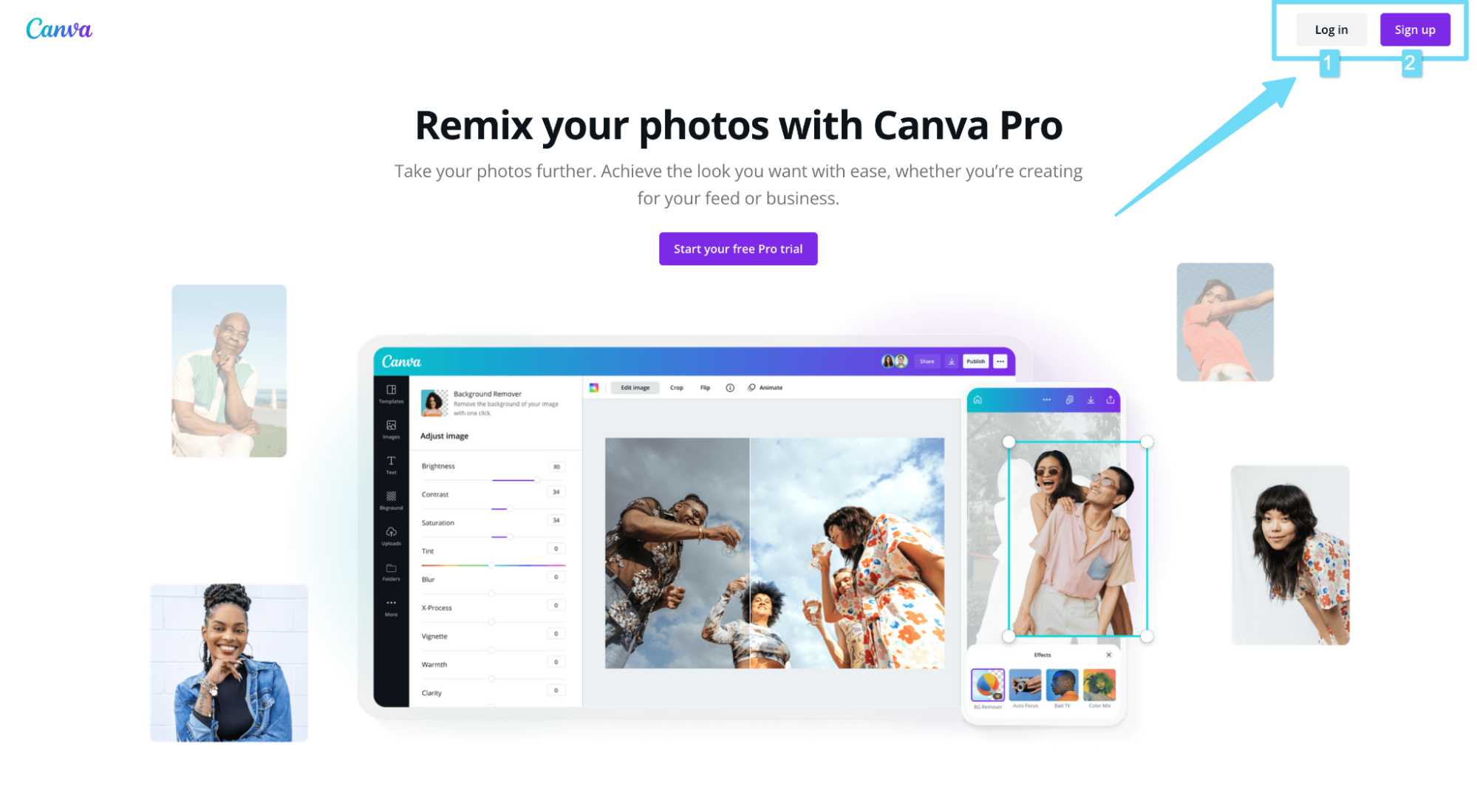
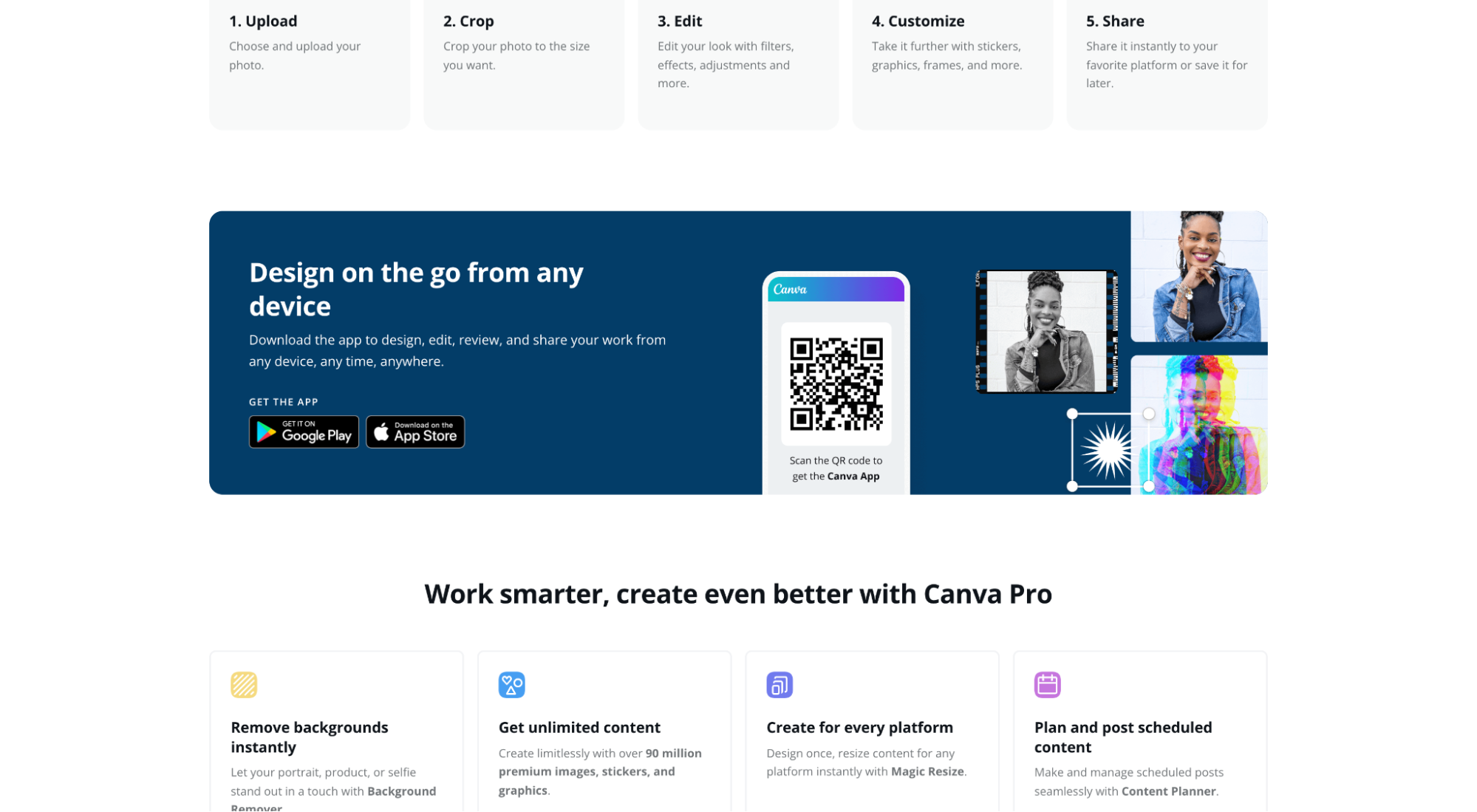
2. Kanvas

Canva adalah aplikasi desain, pengeditan foto, dan pengeditan video yang mudah digunakan untuk non-desainer. Seperti banyak aplikasi seluler, Canva juga memiliki versi desktop: aplikasi yang sama, pengalaman pengguna yang berbeda.
Apa yang kami sukai: Rasio perhatian
Rasio perhatian mengacu pada jumlah tautan pada halaman dibandingkan dengan jumlah sasaran konversi.
Laman landas aplikasi terbaik memiliki rasio perhatian 1:1: Satu sasaran konversi, satu tautan (tautan untuk menyelesaikan sasaran konversi). Tidak ada navigasi header, media sosial, atau tautan footer yang tidak perlu.
Mengapa? Karena gangguan membunuh konversi, dan lebih dari satu sasaran konversi menghasilkan tingkat konversi yang lebih rendah (lihat: gangguan). Tetap fokus.
Selain tautan legal yang diperlukan di footer dan tautan beranda di logo, satu-satunya tautan lain di laman landas aplikasi Canva mencakup tautan masuk (untuk pelanggan yang sudah ada), tautan uji coba gratis, dan tautan untuk mengunduh aplikasi seluler.
Itu dia.


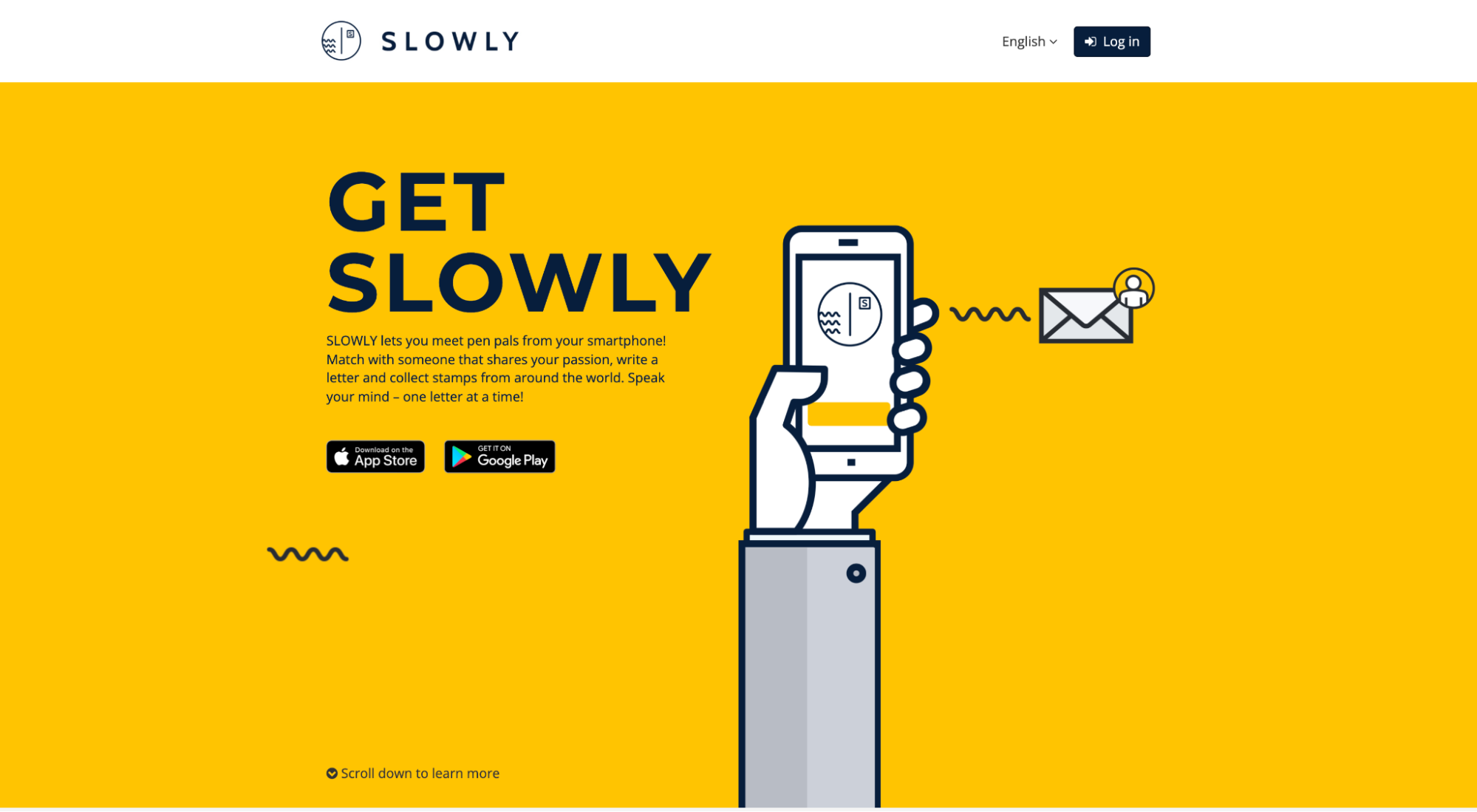
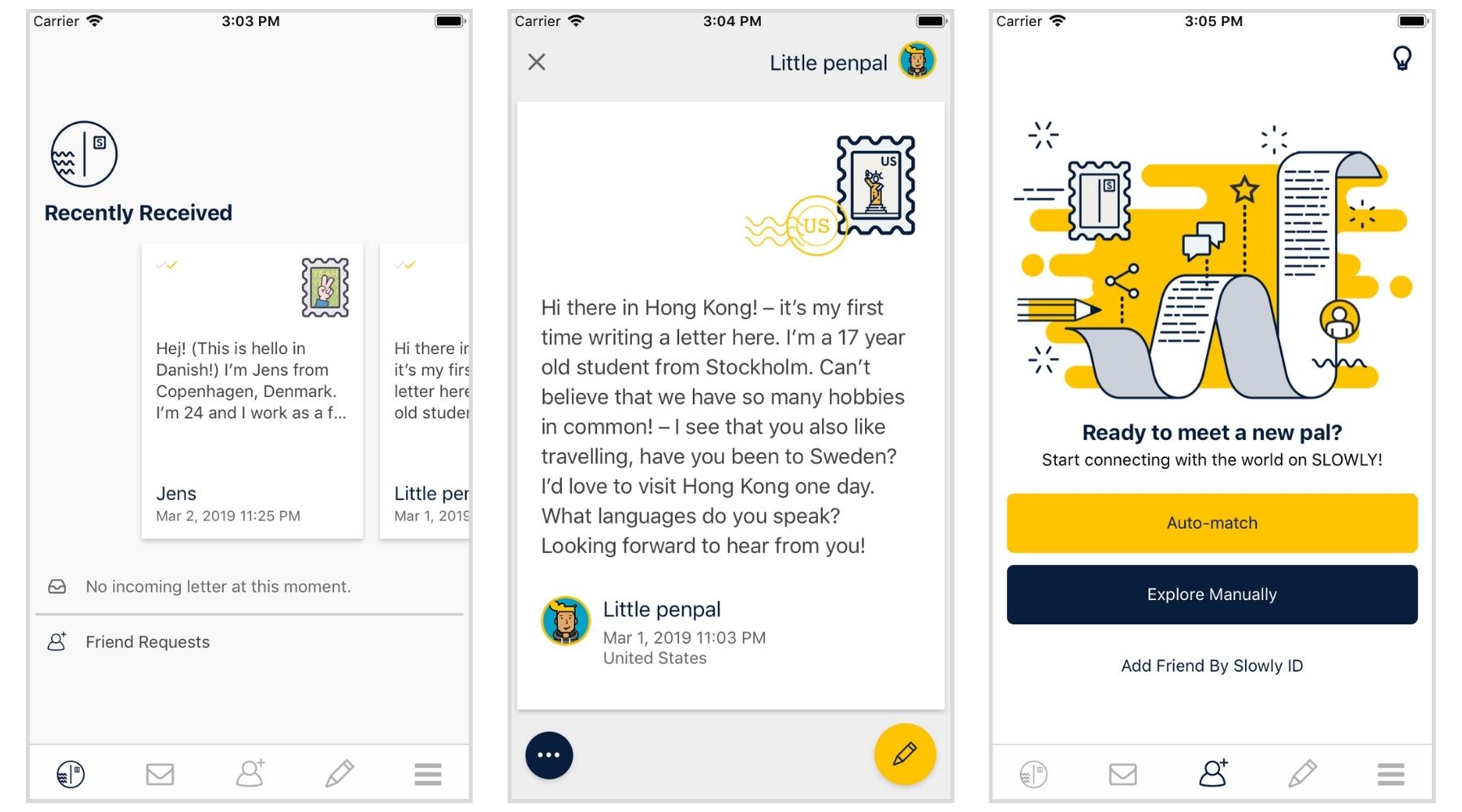
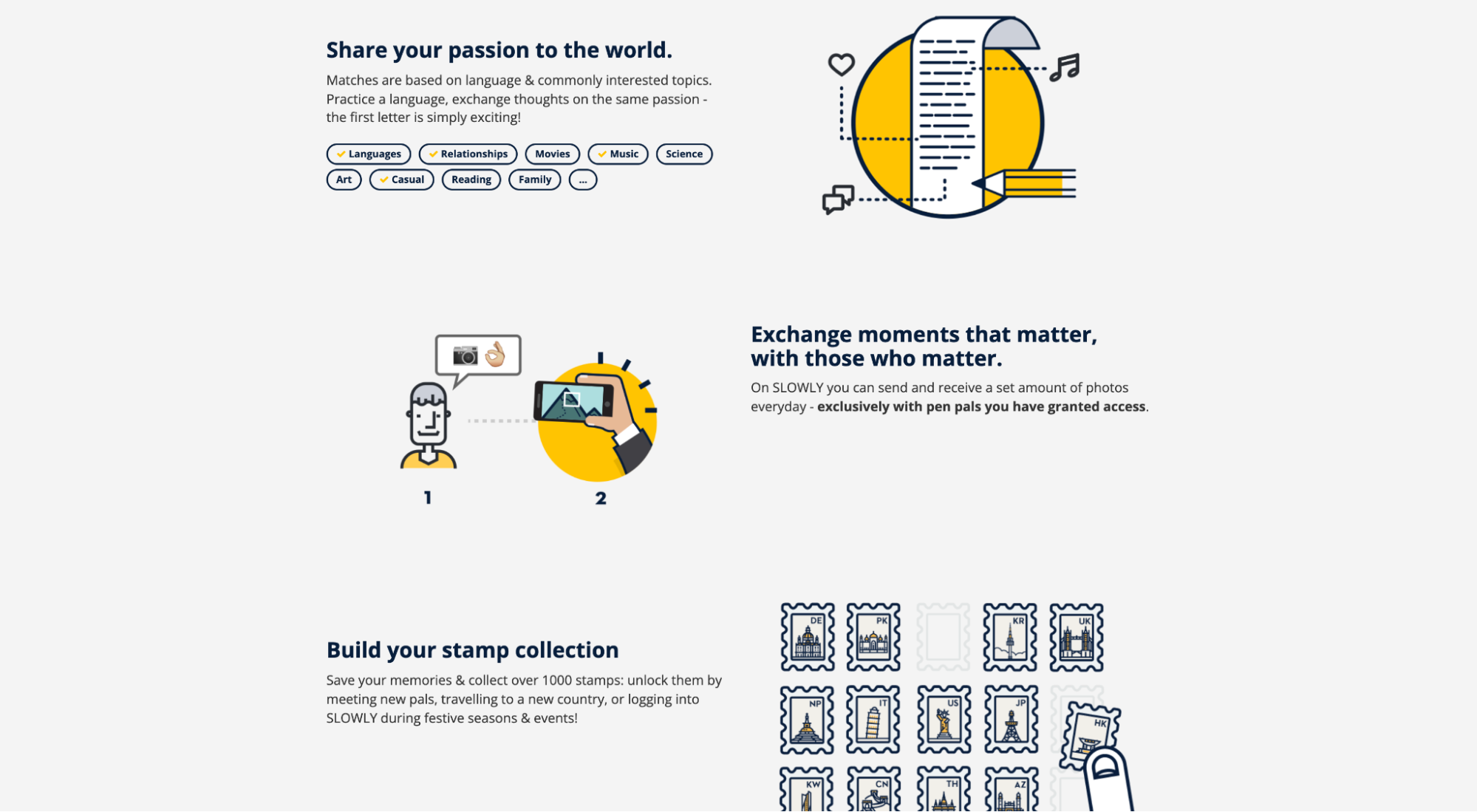
3. PERLAHAN

SLOWLY adalah aplikasi sahabat pena yang memungkinkan Anda bertemu dan mengirim pesan kepada orang-orang dari seluruh dunia.
Apa yang kami sukai: Konsistensi merek
Konsistensi penting, terutama dalam hal desain merek.
Jangan gunakan satu gaya desain untuk aplikasi Anda dan gaya desain yang berbeda untuk komunikasi pemasaran Anda. Biarkan panduan gaya merek yang sama memengaruhi keduanya.
Misalnya, SLOWLY menggunakan kode merek dan aset berbeda yang sama dalam antarmuka aplikasi mereka seperti yang mereka lakukan di laman landas aplikasi mereka.


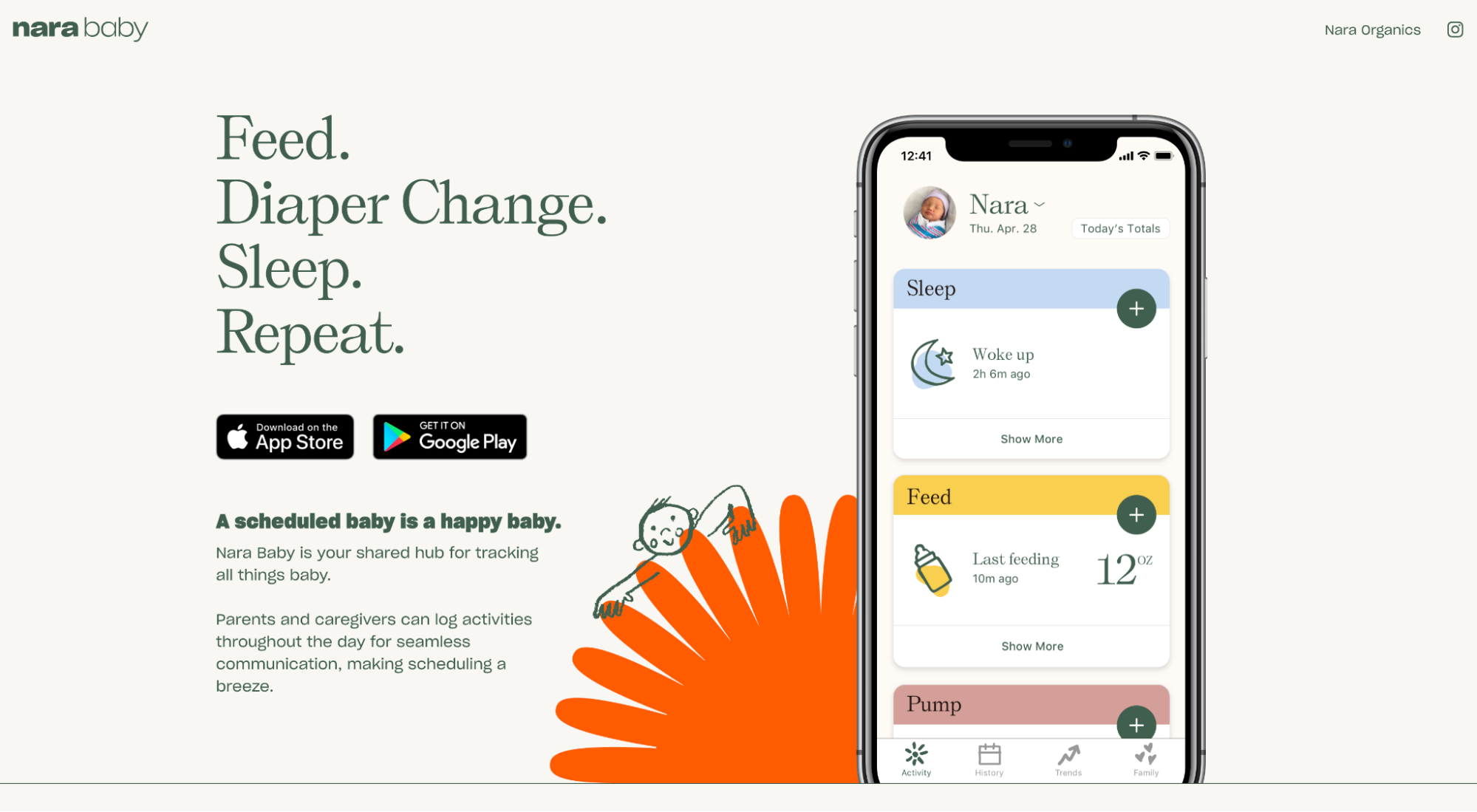
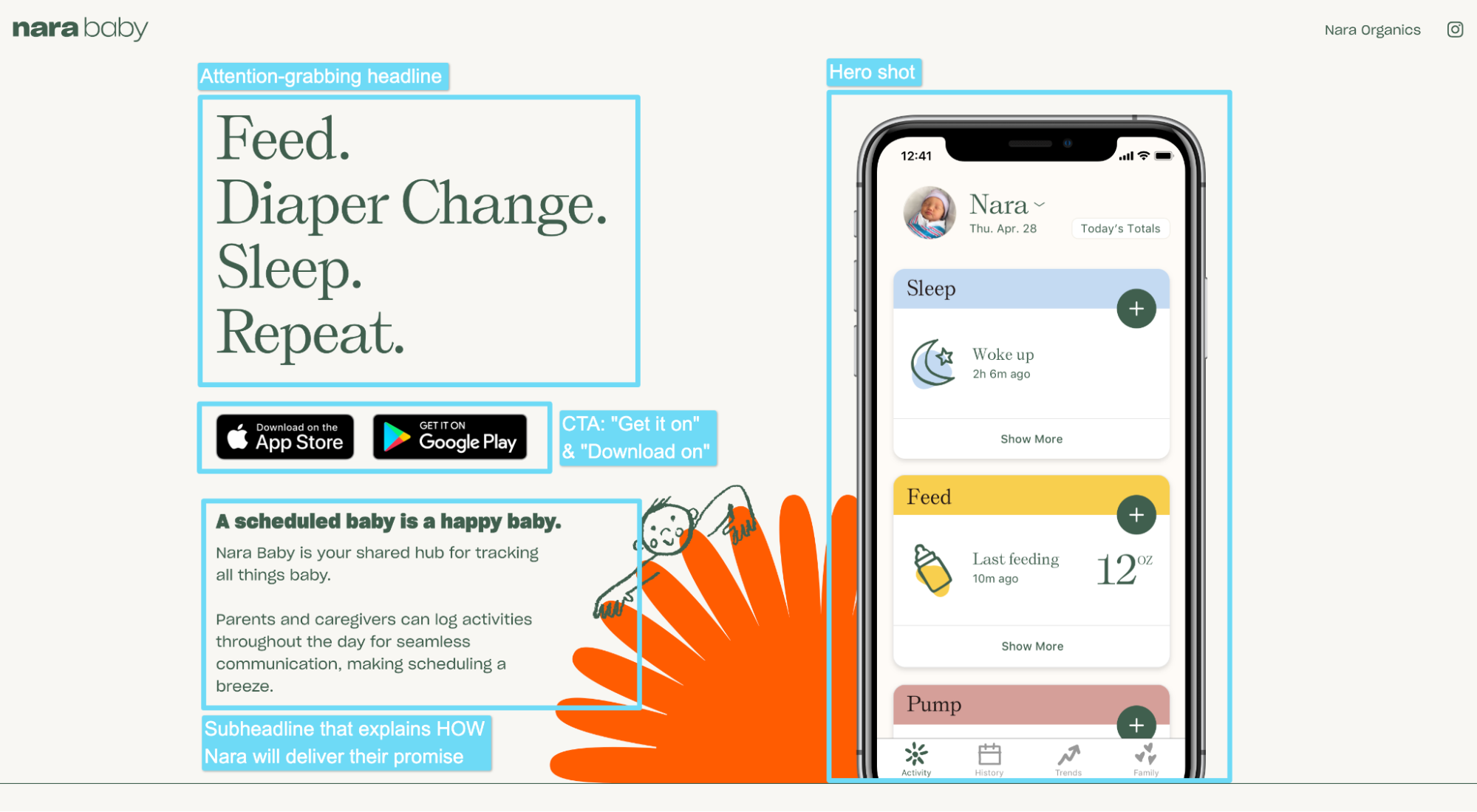
4. Pelacak Bayi Nara

Nara Baby Tracker membantu ibu dan ayah baru melacak jadwal tidur dan menyusui bayi mereka dan jadwal memompa mama semuanya dalam satu aplikasi.
Apa yang kami sukai: Paro atas
Paro atas mengacu pada bagian pertama laman landas yang dilihat setiap pengunjung sebelum mereka menggulir.
Setiap bagian paruh atas yang hebat harus menyertakan judul yang menawan (apa yang Anda lakukan), subjudul Anda (penjelasan tentang bagaimana Anda akan melakukannya), gambar pahlawan yang menambahkan konteks pada penawaran Anda, dan ajakan bertindak (CTA) .
Pikirkan bagian paruh atas laman landas aplikasi Anda seperti iklannya sendiri: Meskipun banyak pengunjung akan terus menggulir untuk mempelajari lebih lanjut, ini menyediakan semua yang Anda butuhkan untuk memulai sekarang.
Nara Baby Tracker mencentang semua kotak:

Bonus: Sebagian besar halaman arahan aplikasi menampilkan tombol unduh App Store dan Google Play. Tetapi Nara Baby Tracker menambahkan ajakan bertindak yang sebenarnya ke setiap tombol (“Unduh di App Store” dan “Dapatkan di Google Play”).
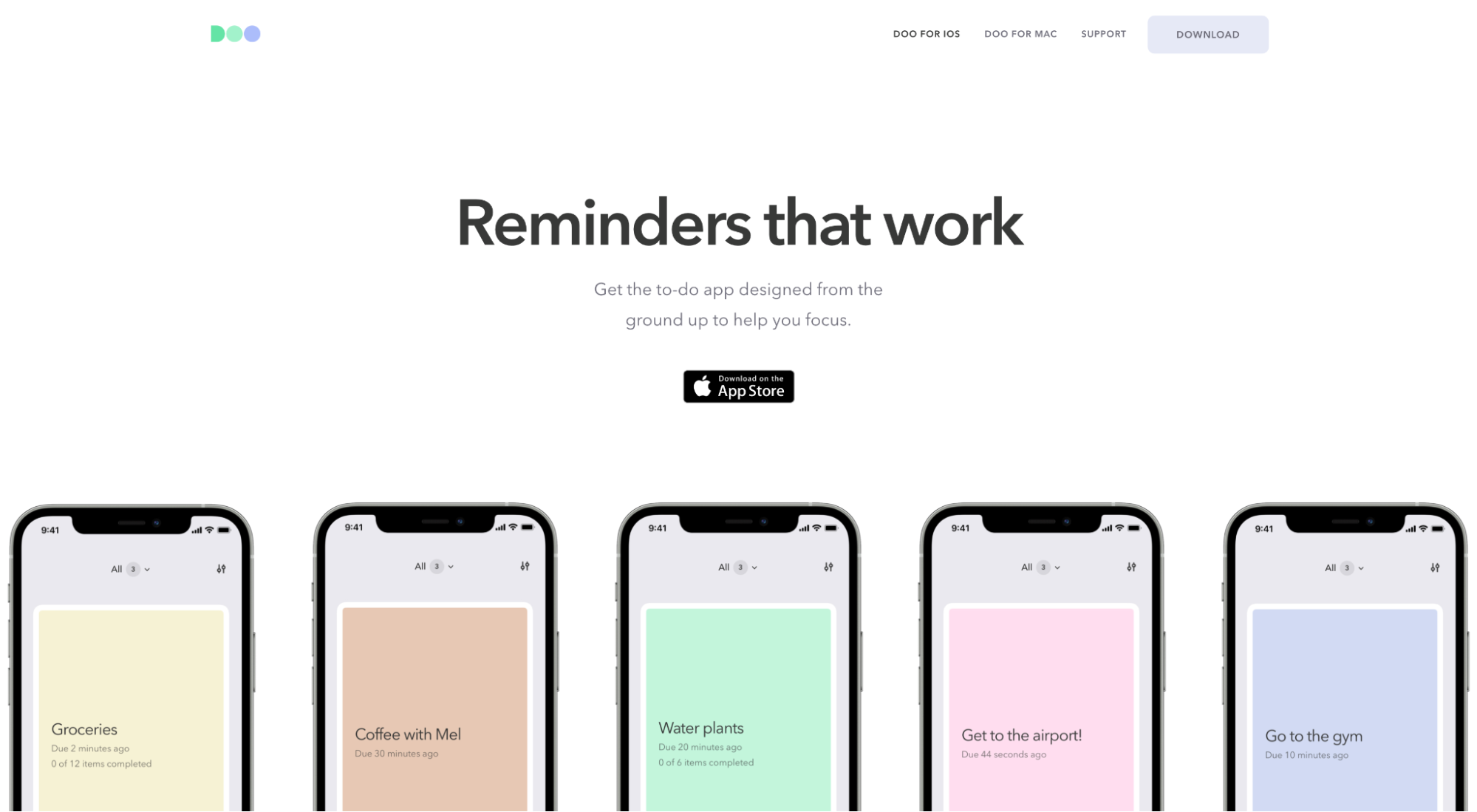
5. Doo

Doo adalah aplikasi agenda yang membuat tugas harian mudah direncanakan dan diingat.
Apa yang kita sukai: Menamai musuh
Copywriting yang hebat menyebut musuh. Periode.
Memberi nama musuh memberi pesan Anda sudut pandang yang kuat, memicu emosi, memproyeksikan kepercayaan diri, dan memposisikan aplikasi Anda sebagai opsi terbaik di dunia baru (bukan opsi serupa untuk dunia lama).
Contoh kasus: Doo mengarahkan jari ke aplikasi yang harus dilakukan (pesaing mereka) yang penuh dengan fitur yang tidak perlu.
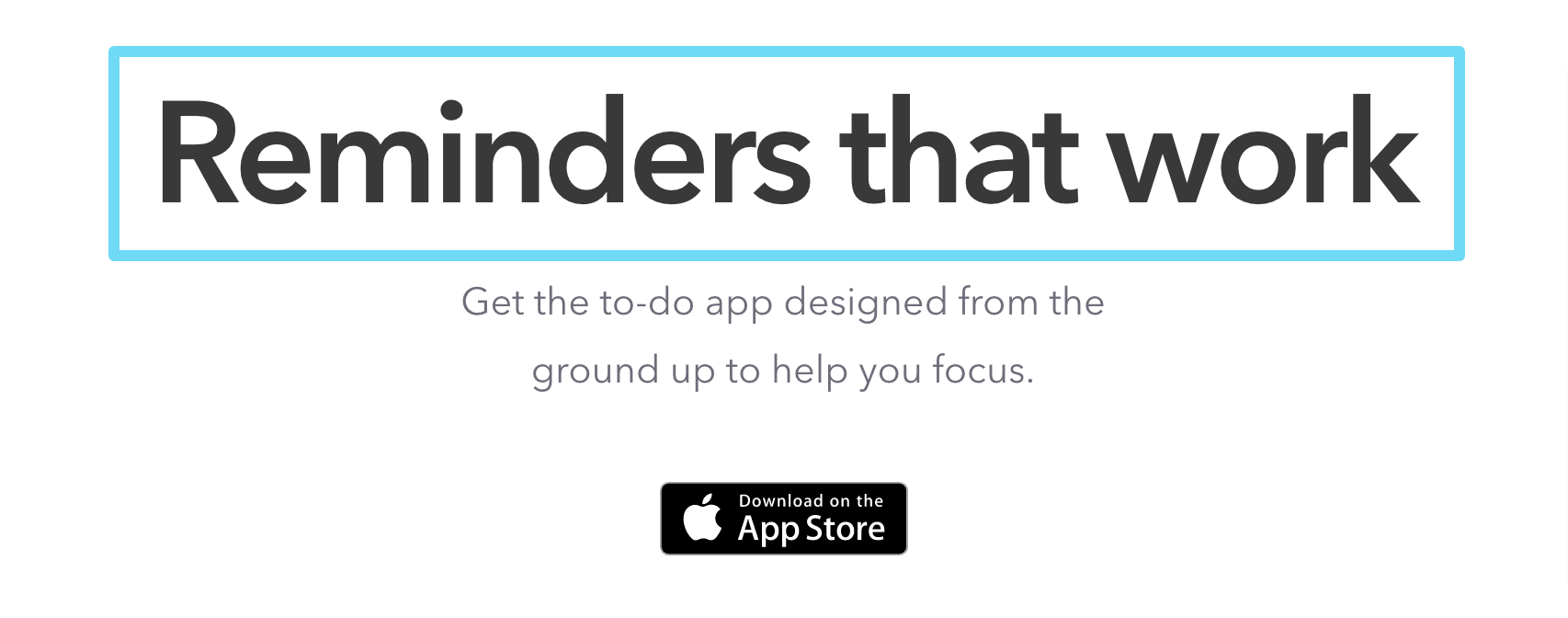
Judul : “Pengingat yang berfungsi.” Penggalian halus pada aplikasi yang membengkak yang tidak berfungsi.
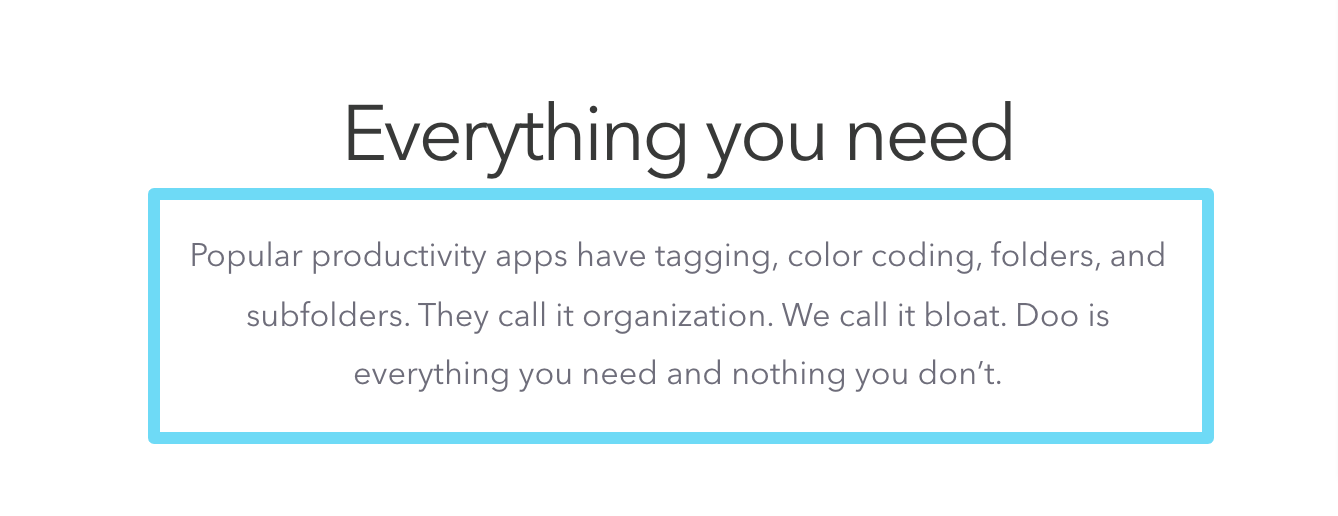
Subjudul : “Aplikasi produktivitas populer memiliki staf, kode warna, folder, dan subfolder. Mereka menyebutnya organisasi. Kami menyebutnya kembung. Doo adalah semua yang Anda butuhkan dan tidak ada yang tidak Anda butuhkan.”
Cantik.


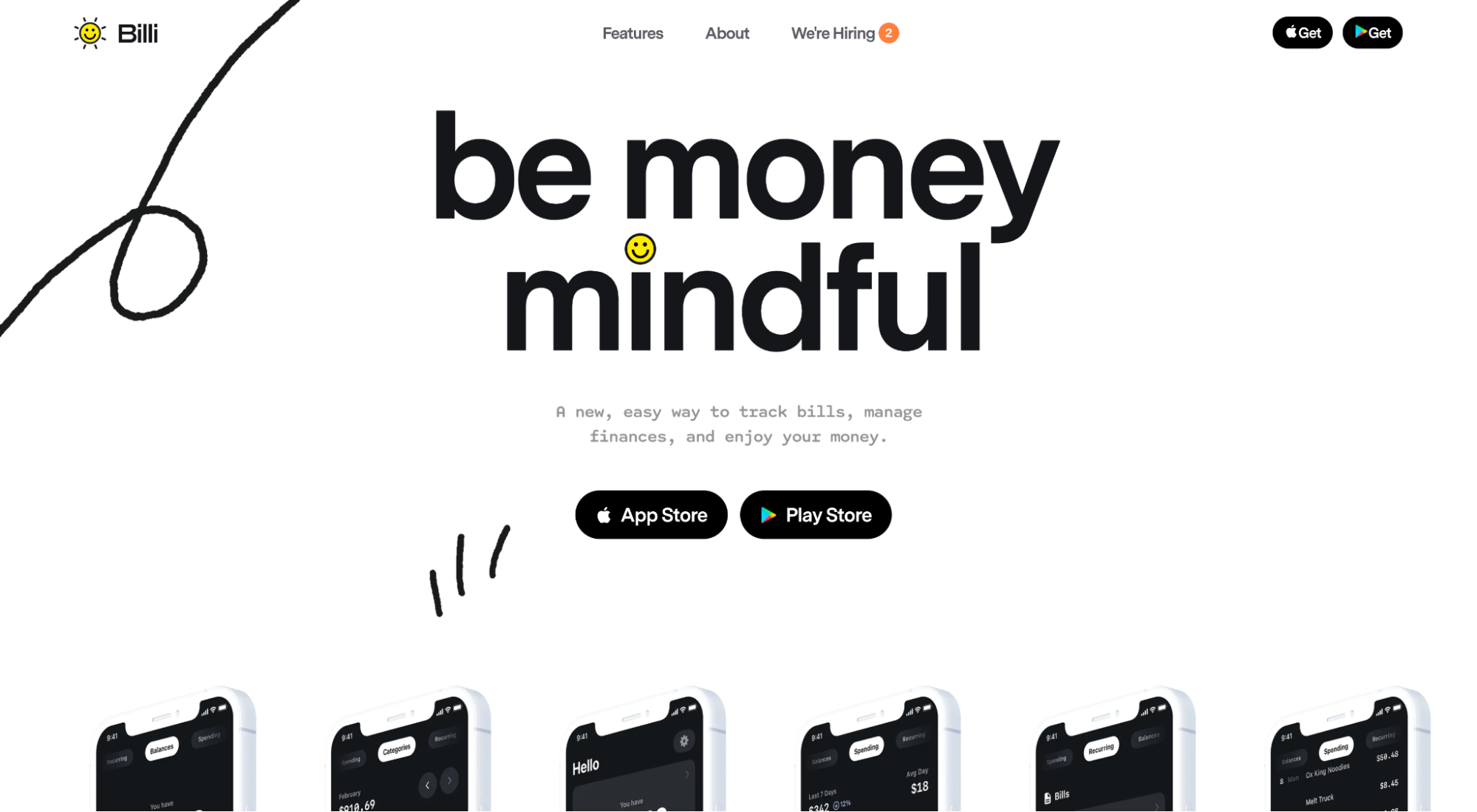
6. Billi

Billi adalah aplikasi pelacakan tagihan yang menghubungkan semua akun Anda dan menawarkan pandangan menyeluruh tentang kebiasaan belanja Anda.
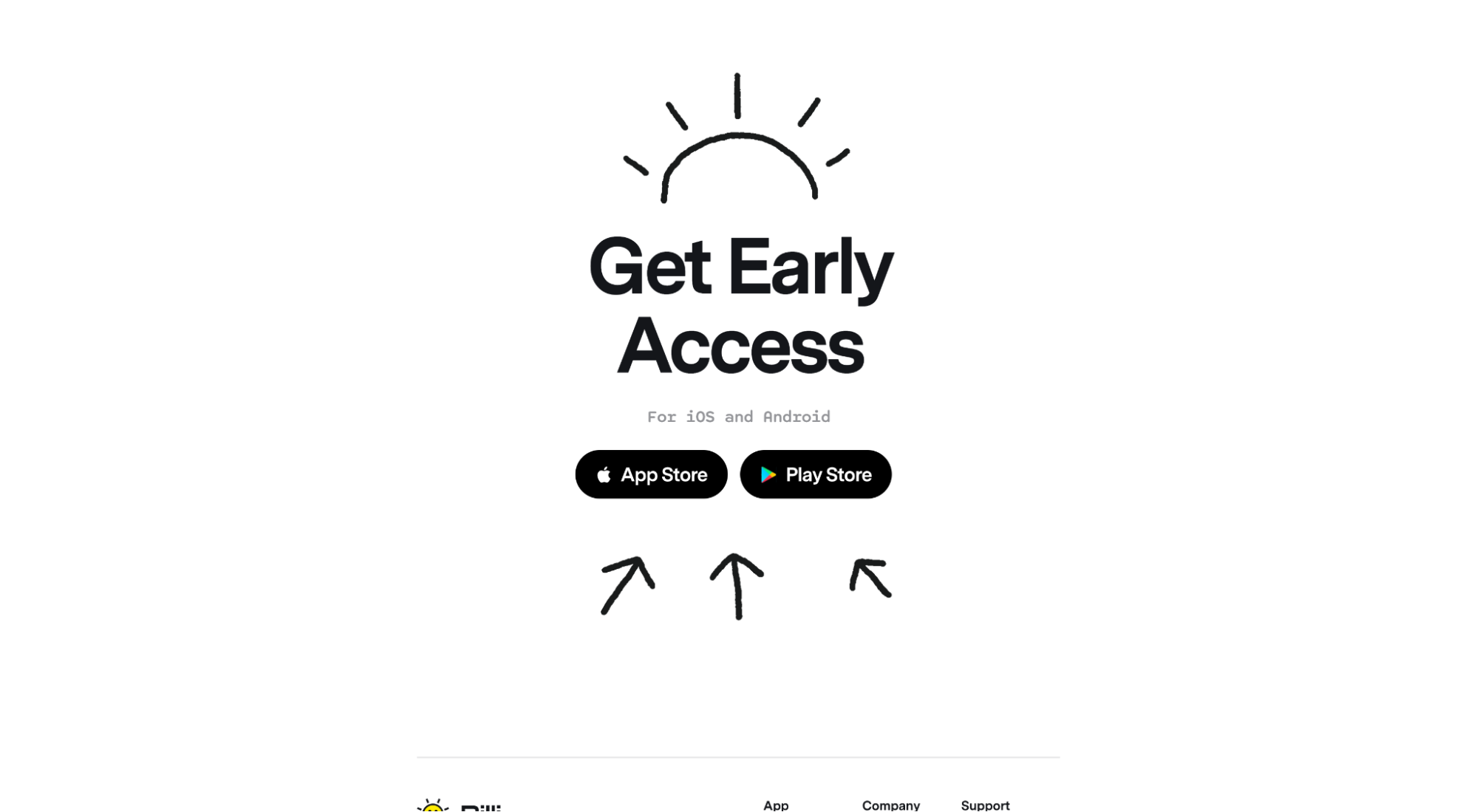
Apa yang kami sukai: Petunjuk arah
Isyarat arah datang dalam segala bentuk dan ukuran, yaitu eksplisit dan implisit.
Contoh isyarat arah implisit adalah ruang putih. Ruang kosong menciptakan jarak antar elemen pada halaman arahan dan membantu mengarahkan pandangan pengunjung ke halaman.
Contoh isyarat arah eksplisit adalah panah, seperti pada contoh Billi di bawah ini.
Panah yang menunjuk ke CTA atau elemen penting lainnya pada halaman membantu mengarahkan pandangan pengunjung.
Gunakan petunjuk arah pada halaman arahan aplikasi Anda sendiri untuk membuat CTA Anda tidak dapat dilewatkan.

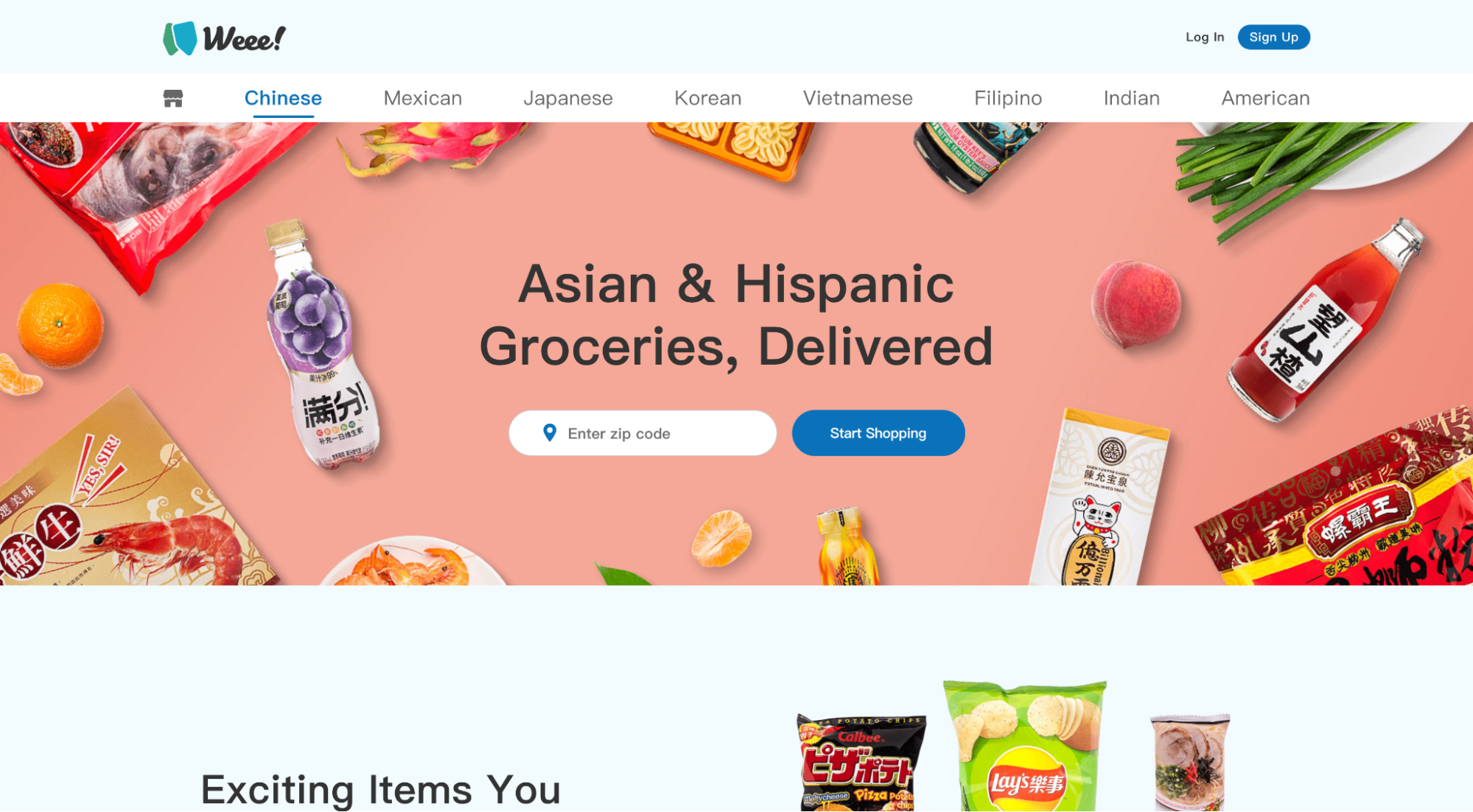
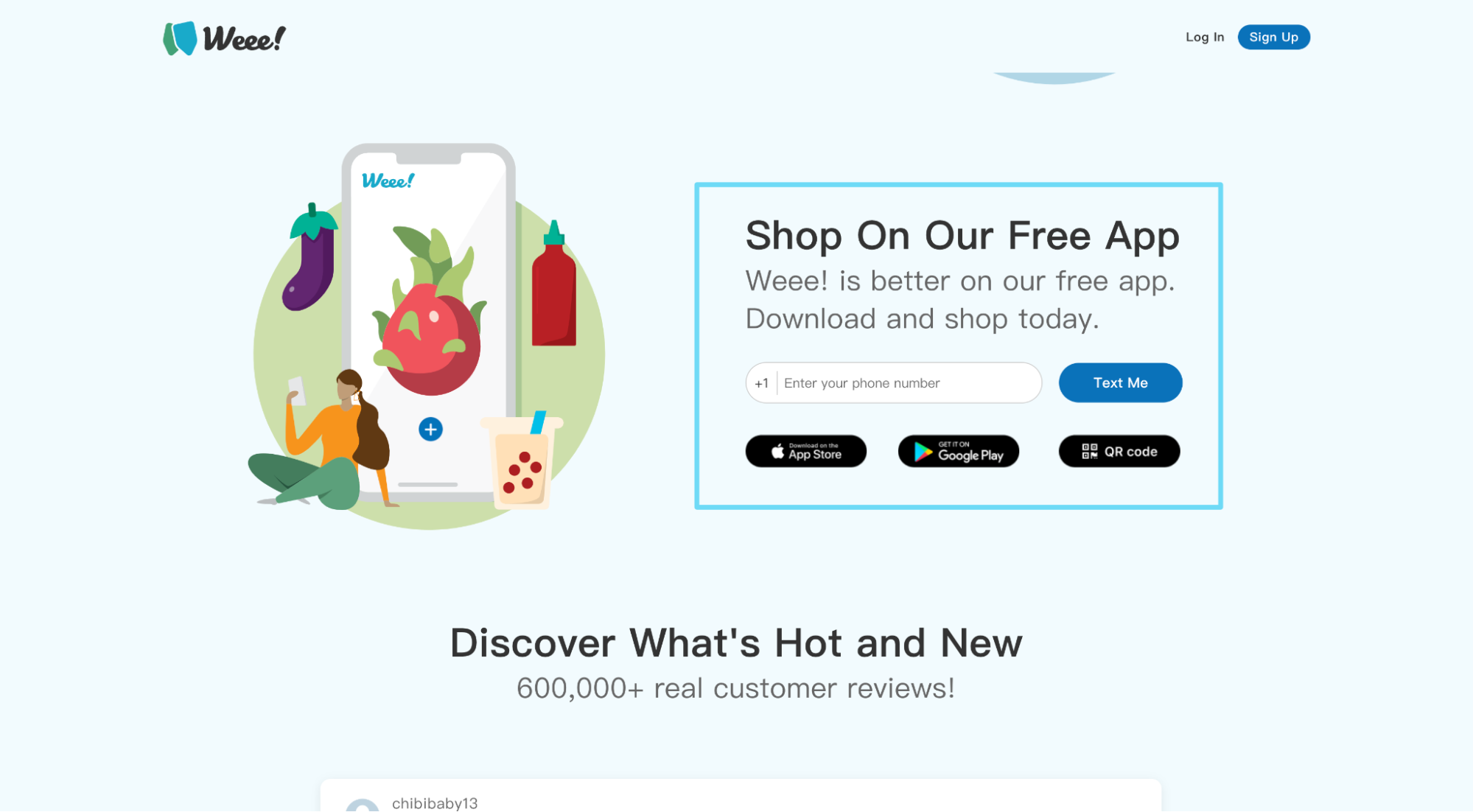
7. Weee!

weee! adalah aplikasi pesan-antar makanan yang menampilkan budaya berbeda yang tidak mudah ditemukan di toko.

Apa yang kami sukai: Berbagai jalur menuju konversi
Kami selalu menyarankan agar setiap laman landas aplikasi harus memiliki satu sasaran konversi. Namun bukan berarti Anda bisa memberikan banyak cara untuk mencapai tujuan tersebut.
Sebenarnya, jika Anda bisa, Anda harus melakukannya.
Misalnya, Weee! tidak hanya menawarkan bidang formulir "SMS Saya", tetapi mereka juga menyediakan tautan langsung ke App Store dan Google Play, bersama dengan opsi kode QR.
Baik seluler atau desktop, pengunjung dapat memilih jalur konversi mereka.

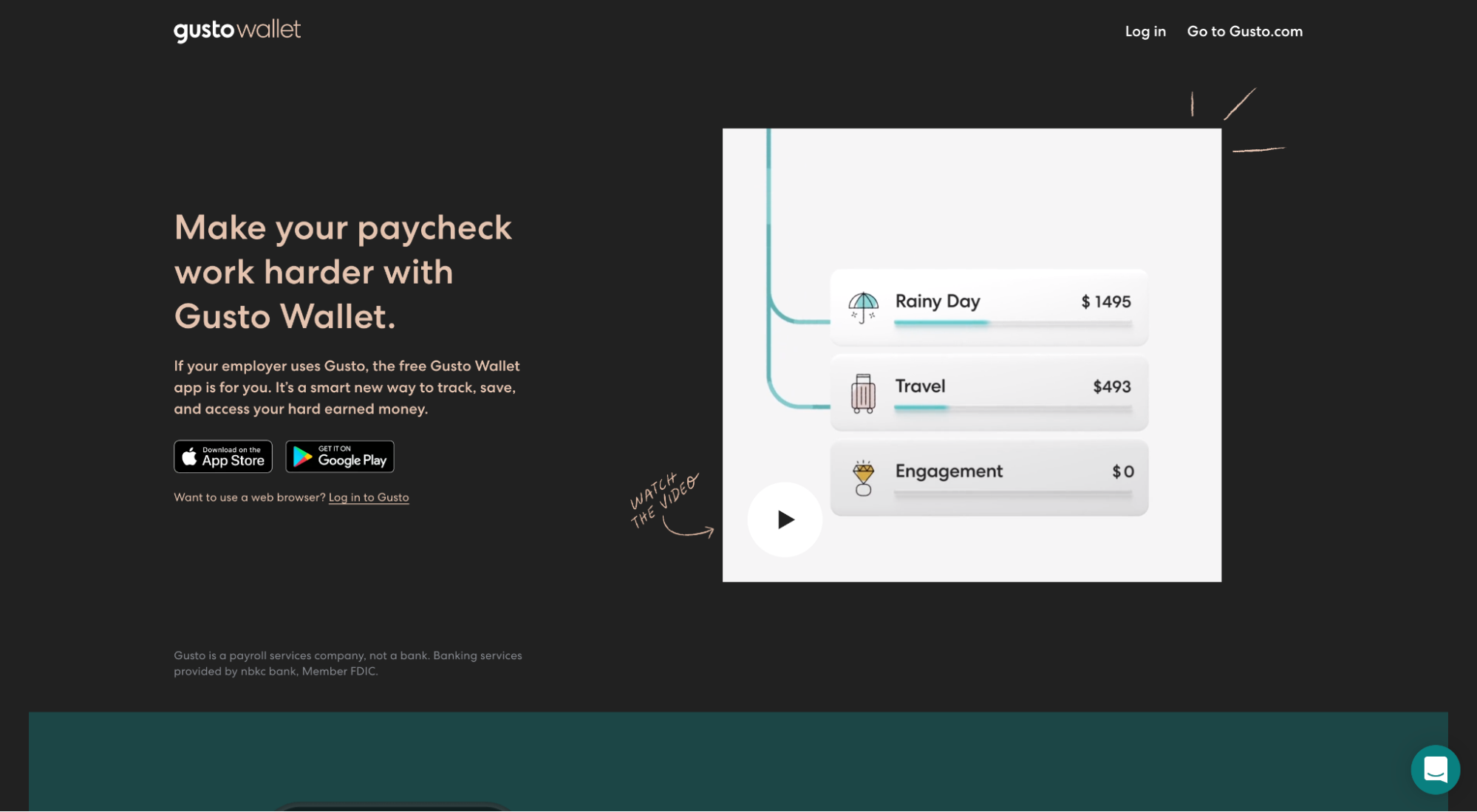
8. Dompet Gusto

Gusto Wallet (dibawa ke Anda oleh Gusto) adalah kartu debit, tetapi aplikasi yang menyertainya memudahkan Anda untuk secara otomatis membagi gaji Anda ke dalam ember yang berbeda untuk tabungan, tagihan, perjalanan, dan banyak lagi.
Apa yang kami sukai: Video halaman arahan
Video berfungsi. Intinya. Faktanya:
- 86% orang ingin melihat lebih banyak video dari merek
- 68% konsumen lebih suka menonton video untuk mempelajari suatu produk daripada membaca artikel
- 86% pemasar mengatakan bahwa video membantu mereka menghasilkan prospek
Mengapa video bekerja dengan sangat baik?
Video membantu prospek Anda lebih memahami aplikasi Anda, cara kerjanya, nilai apa yang akan dihasilkannya, dan apakah itu sepadan dengan waktu mereka atau tidak. Dan itu dilakukan secara visual dan cepat.
Gusto Wallet menghancurkan video produk mereka:
- 45 detik (tidak terlalu lama, tidak terlalu pendek)
- Bermerek (berbeda dan konsisten)
- Visual (tangkapan layar aplikasi, animasi)
- Cerita (Dompet Gusto membingkai produk mereka sebagai hadiah ajaib dan pelanggan sebagai pahlawan)

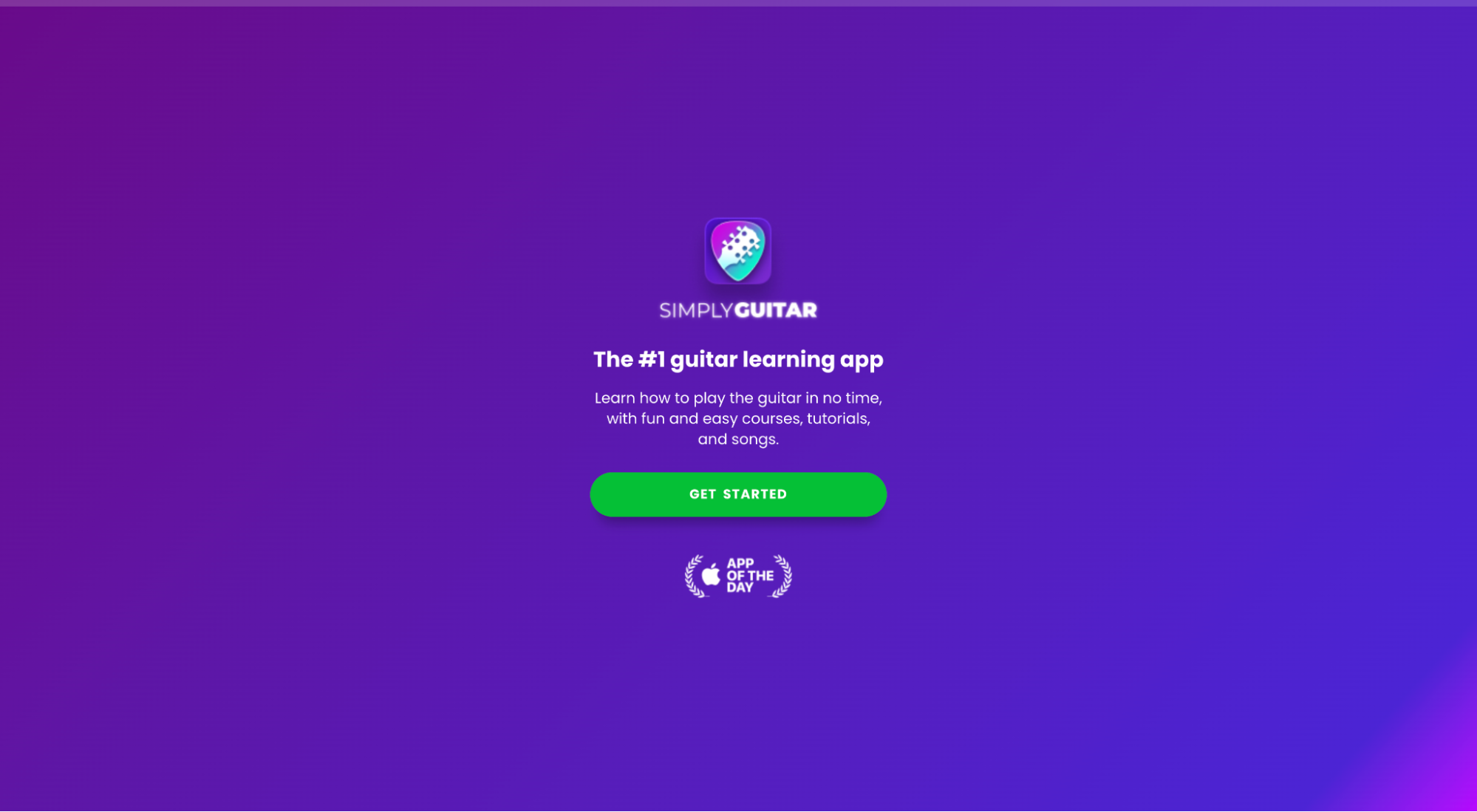
9. Cukup Gitar

Simply Guitar adalah aplikasi pelajaran gitar seluler.
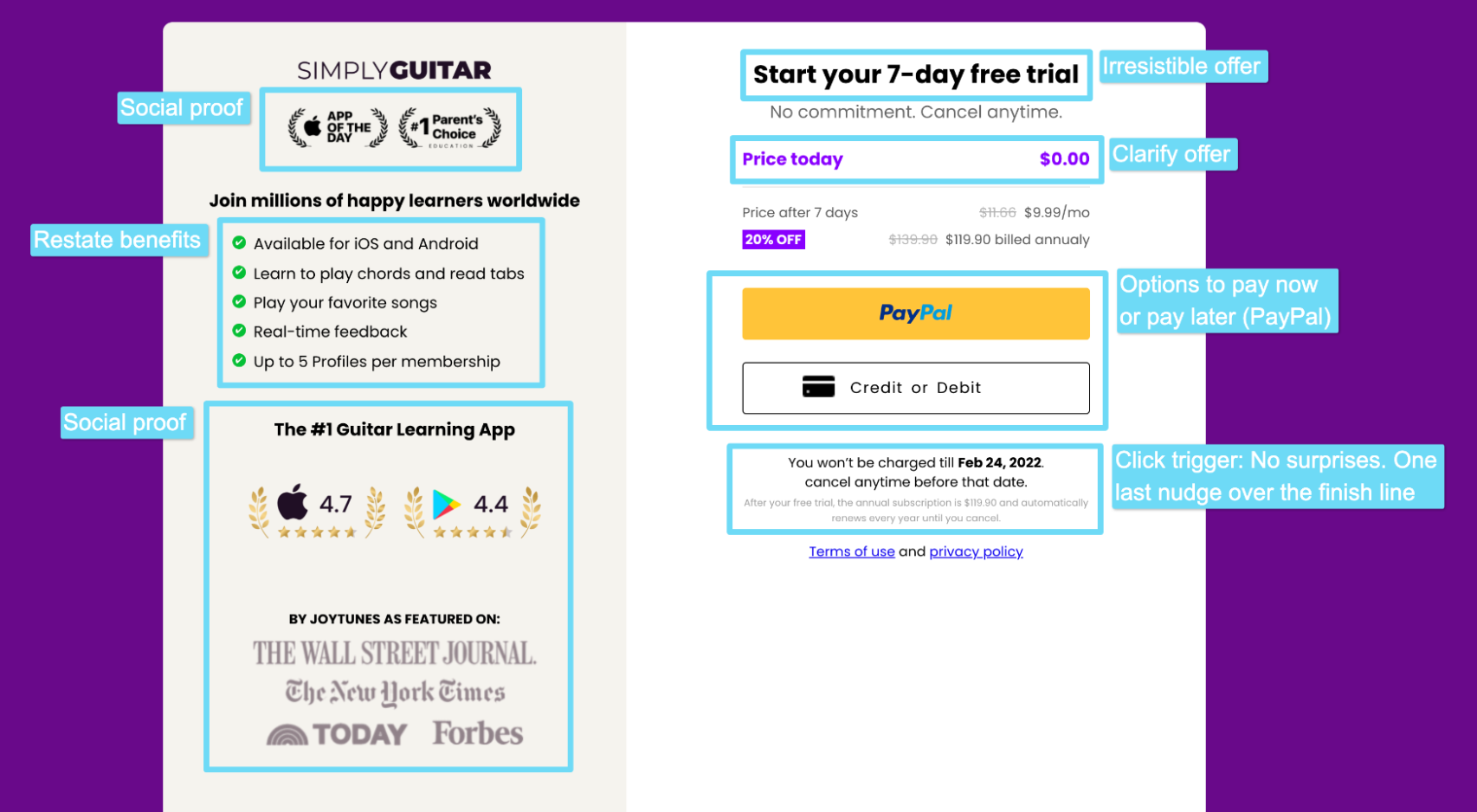
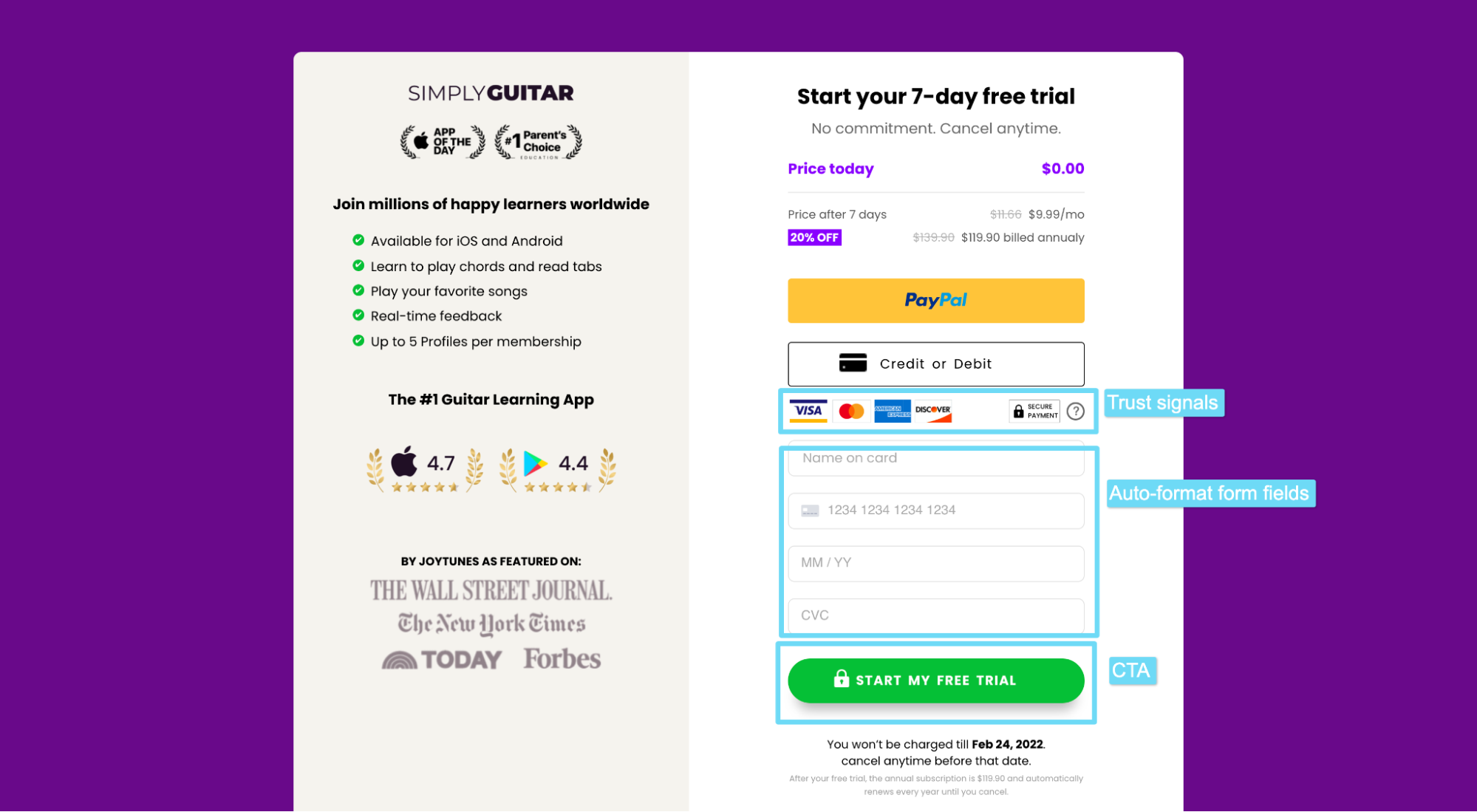
Apa yang kami sukai: Formulir halaman arahan
Sebagian besar aplikasi seluler tidak memerlukan langganan berbayar, tetapi Simply Guitar melakukannya.
Oleh karena itu, bentuk konversi mereka sama pentingnya dengan elemen lain di halaman arahan mereka, jika tidak lebih.
Beruntung bagi mereka, mereka mencapai homerun mutlak:
- Bukti sosial: lencana penghargaan, sebutan pers, peringkat bintang
- Manfaat: nyatakan kembali nilainya, untuk terakhir kalinya
- Penawaran tak tertahankan: “Uji coba gratis 7 hari”
- Penanganan keberatan: “Tidak ada komitmen. Batalkan kapan saja.”
- Opsi pembayaran: bayar sekarang (debit) atau nanti (PayPal, kredit)
- Pemicu klik: “Anda tidak akan ditagih hingga 24 Februari 2022”.
- Sinyal kepercayaan: logo merek CC + lencana pembayaran yang aman
- Format otomatis: formulir secara otomatis memformat nomor dan tanggal kartu
- CTA yang kuat: “Mulai uji coba gratis saya”


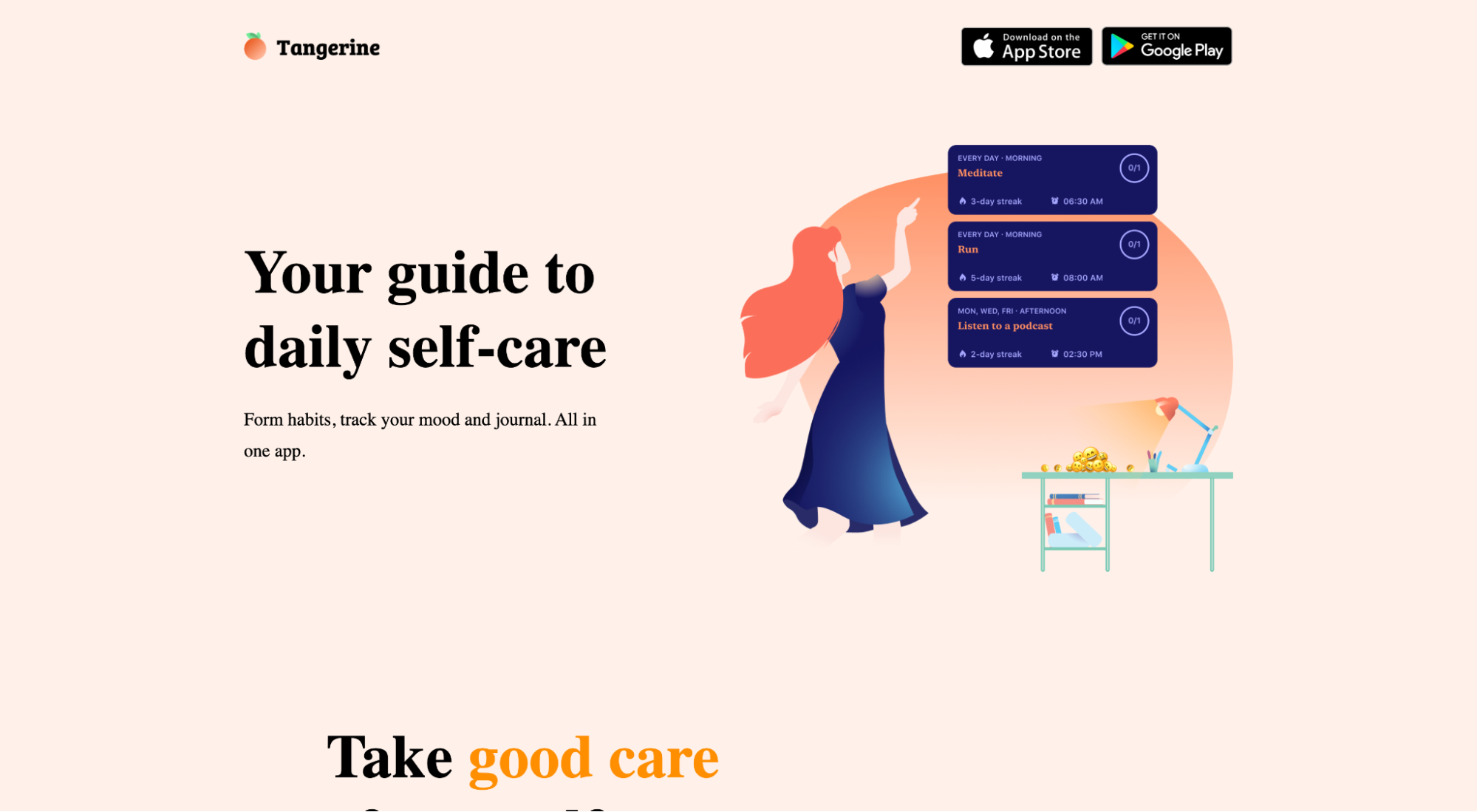
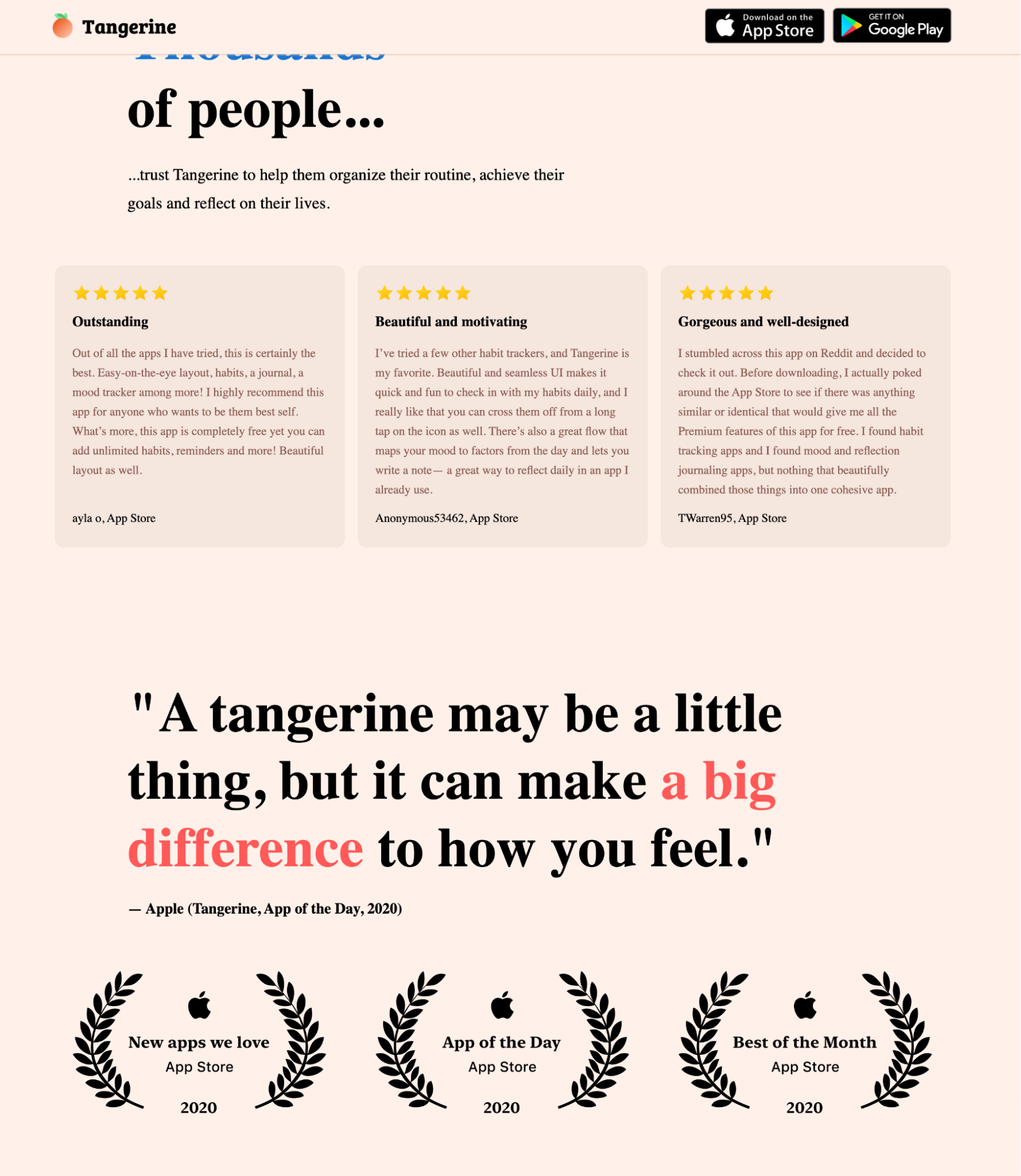
10. Jeruk keprok

Tangerine adalah aplikasi perawatan diri yang membantu Anda memprioritaskan diri sendiri, melacak suasana hati, dan membangun kebiasaan sehat.
Apa yang kami sukai: Bukti sosial
Bukti sosial mengacu pada dukungan pihak ketiga atas aplikasi Anda, seperti testimoni pelanggan, penghargaan atau lencana yang relevan, atau sebutan dari penerbit media yang kredibel. Dan tidak ada halaman arahan aplikasi yang lengkap tanpa dosis yang sehat.
Mengapa bukti sosial begitu penting?
Karena ketika orang tidak yakin tentang suatu keputusan, mereka melihat untuk melihat keputusan apa yang telah dibuat oleh orang lain di posisi mereka, kemudian mengikutinya.
Tangerine menampilkan bukti sosial dalam bentuk ulasan pengguna dengan peringkat bintang, testimonial dari Apple, dan tiga penghargaan dari Apple App store (aplikasi baru yang kami sukai, aplikasi hari ini, aplikasi bulan ini).

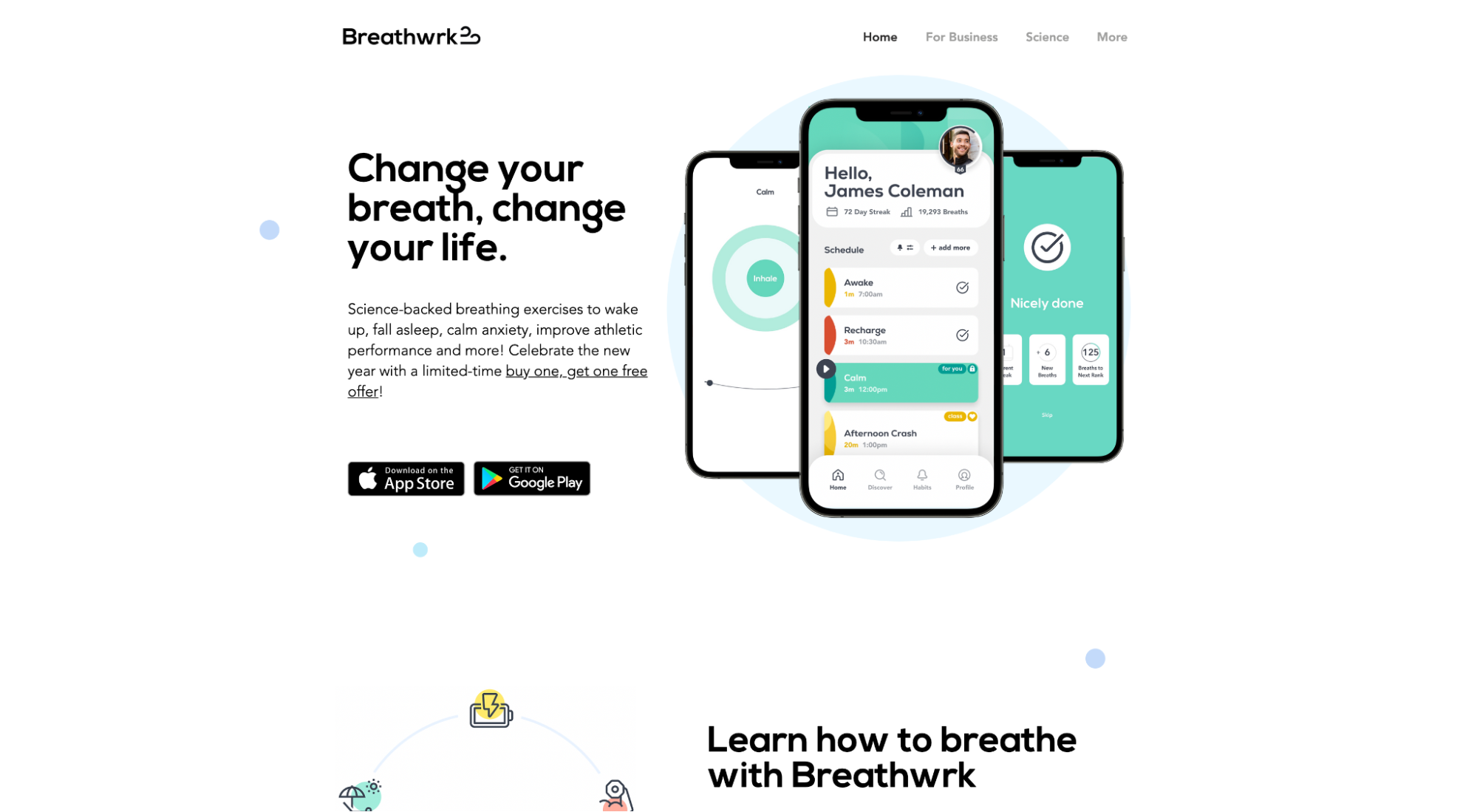
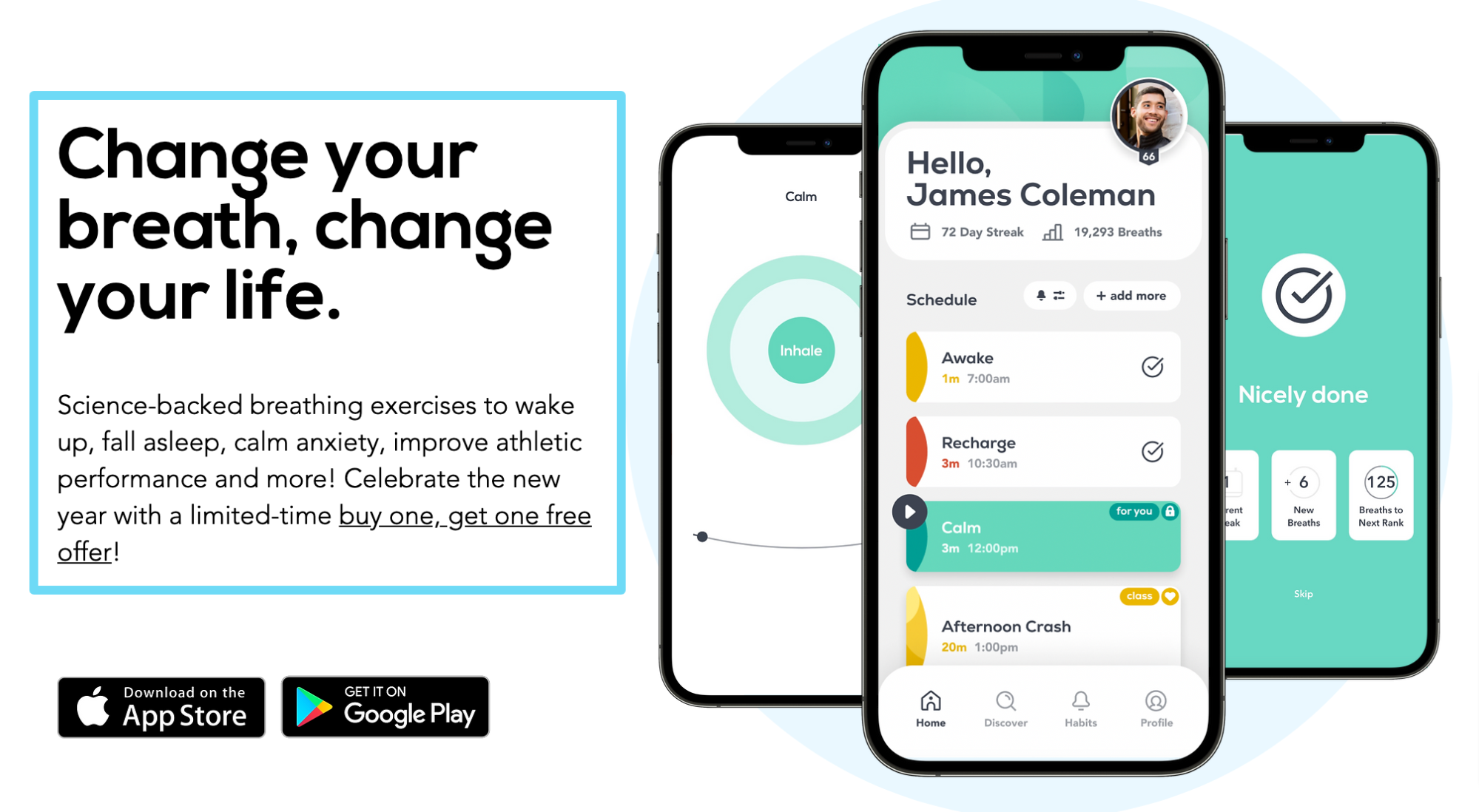
11. Breathwrk

Breathwrk adalah aplikasi latihan pernapasan yang membantu Anda tertidur, menenangkan kecemasan, dan meningkatkan kinerja atletik.
Apa yang kami sukai: Judul + subjudul
Judul dan subjudul Anda bekerja sama untuk menarik perhatian, menjelaskan apa yang Anda lakukan, memikat pembaca, dan memperkenalkan produk.
Anda dapat menulis judul yang bagus dengan ribuan cara berbeda. Beberapa favorit kami:
- Jelaskan apa yang Anda lakukan: Jika Anda termasuk dalam kategori Anda sendiri, terkadang yang perlu Anda lakukan hanyalah menjelaskan apa yang dilakukan aplikasi Anda
- Menangani keberatan : Jika Anda bersaing dengan banyak (kemungkinan besar), atasi masalah terbesar yang dapat diatasi oleh aplikasi Anda
- Miliki spesialisasi Anda: Beri tahu prospek bahwa Anda adalah solusi untuk masalah mereka (bukan solusi , tetapi solusi )
- Beri nama musuh: Ucapkan selamat tinggal pada Perusahaan XYZ, dan sambut aplikasi Anda
Ketika berbicara tentang subjudul, sejelas dan sespesifik mungkin, komunikasikan bagaimana produk Anda akan memberikan janji yang Anda buat di judul Anda.
Breathwrk melakukan keduanya dengan ahli:
Judul: “ Ubah nafasmu, ubah hidupmu”
Subjudul : “Latihan pernapasan yang didukung sains untuk bangun, tertidur, meningkatkan kinerja atletik, dan banyak lagi! Rayakan tahun baru dengan waktu terbatas beli satu, dapatkan satu penawaran gratis!”
Menarik perhatian? Memeriksa.
Memperkenalkan produk? Memeriksa.
Menjelaskan apa yang Anda lakukan dan bagaimana Anda akan menciptakan nilai? Memeriksa.

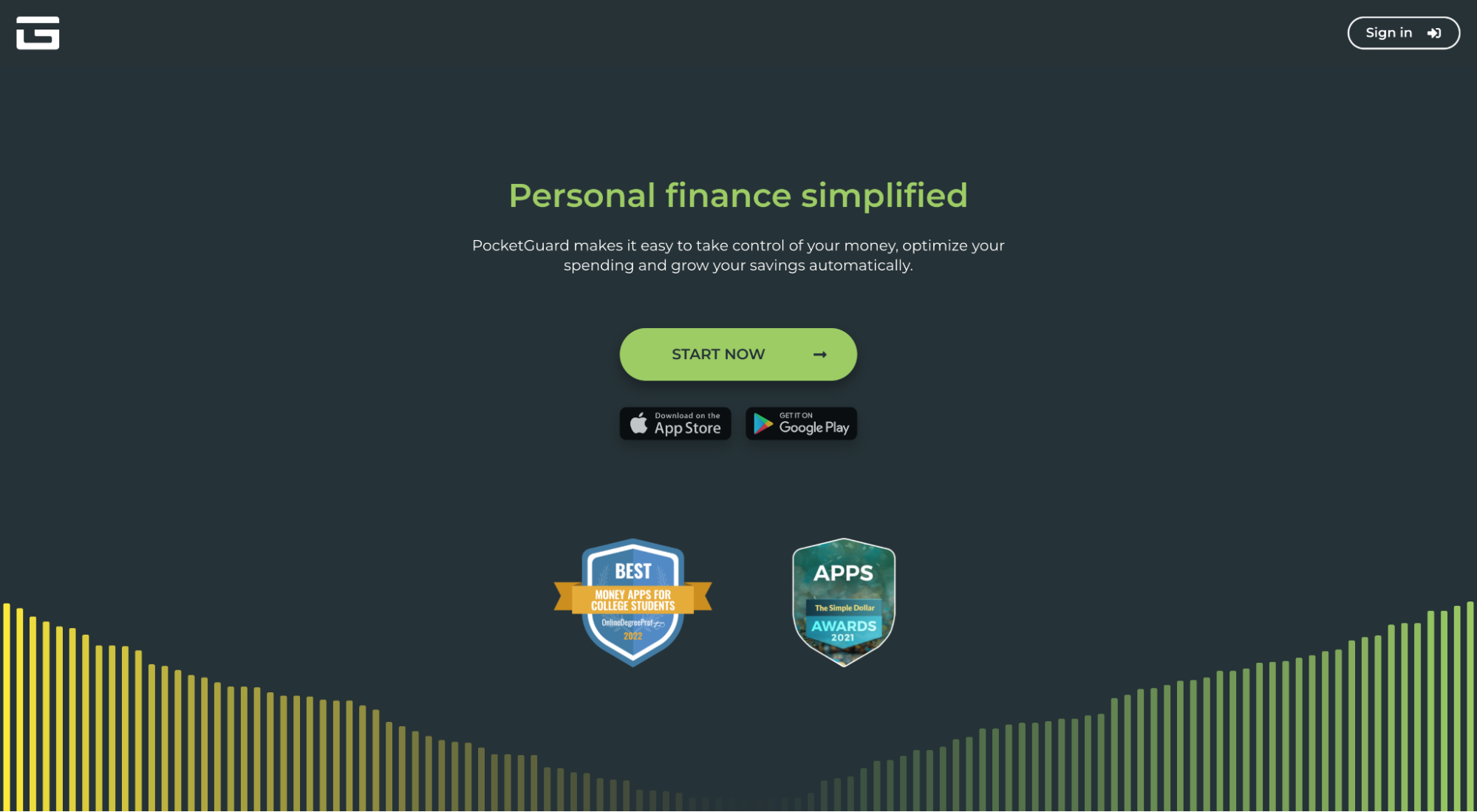
12. PocketGuard

PocketGuard adalah aplikasi keuangan pribadi yang memungkinkan Anda memantau tabungan dan pengeluaran, melacak tagihan, dan menurunkan pengeluaran, semuanya di satu tempat.
Apa yang kami sukai: Manfaat
Orang-orang hanya peduli dengan fitur aplikasi Anda yang terkait dengan hasil yang mereka bantu capai. Periode.
PocketGuard mengetahui hal ini, itulah sebabnya mereka tidak mencantumkan fitur seperti pengatur tagihan, bagan pengeluaran, pelacak pengeluaran, pelacak tujuan, atau pencari tabungan.
Sebaliknya, mereka memimpin dengan manfaat yang akan membantu Anda capai oleh fitur tersebut (dan menempatkannya di depan dan di tengah dalam tajuk utama mereka sendiri).





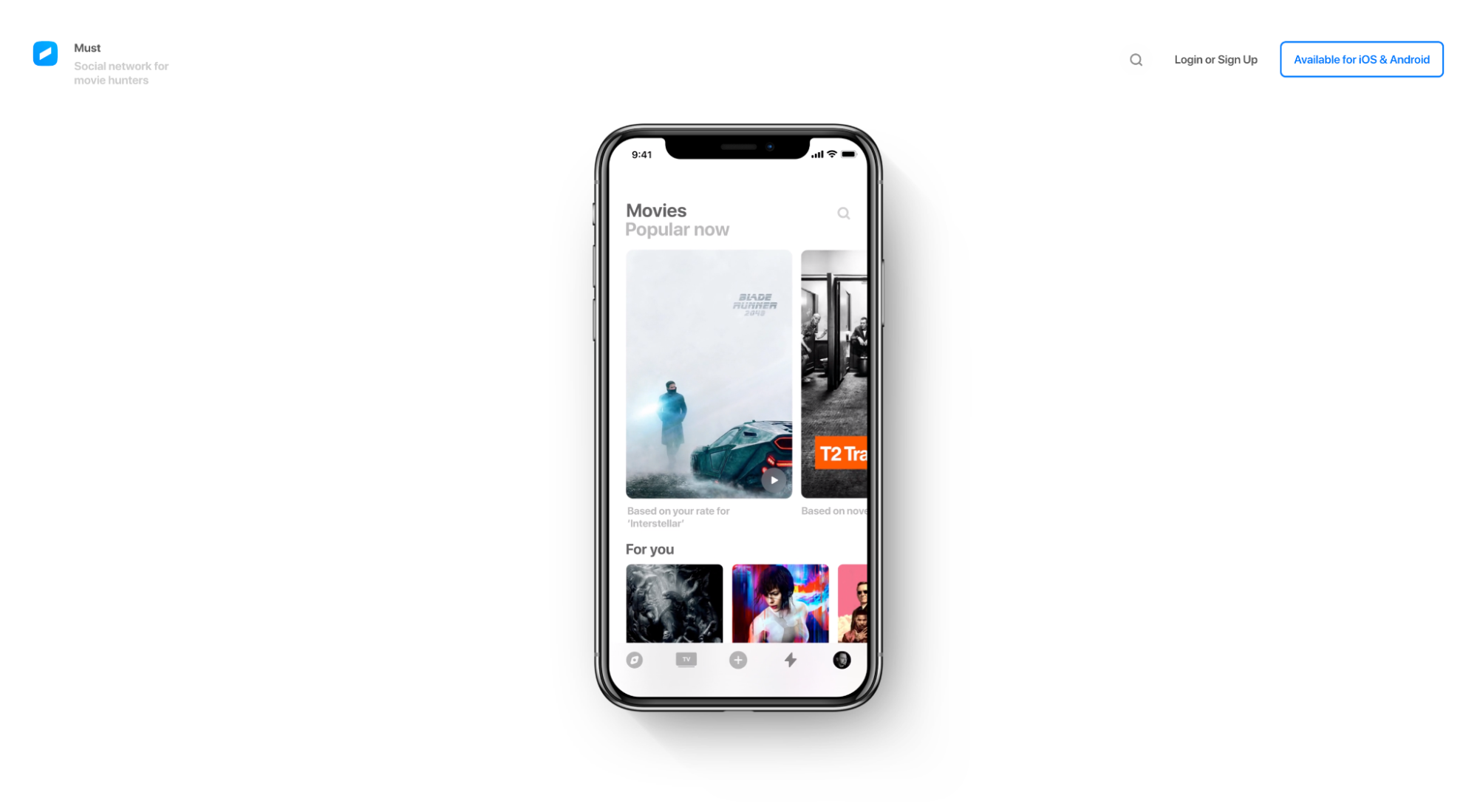
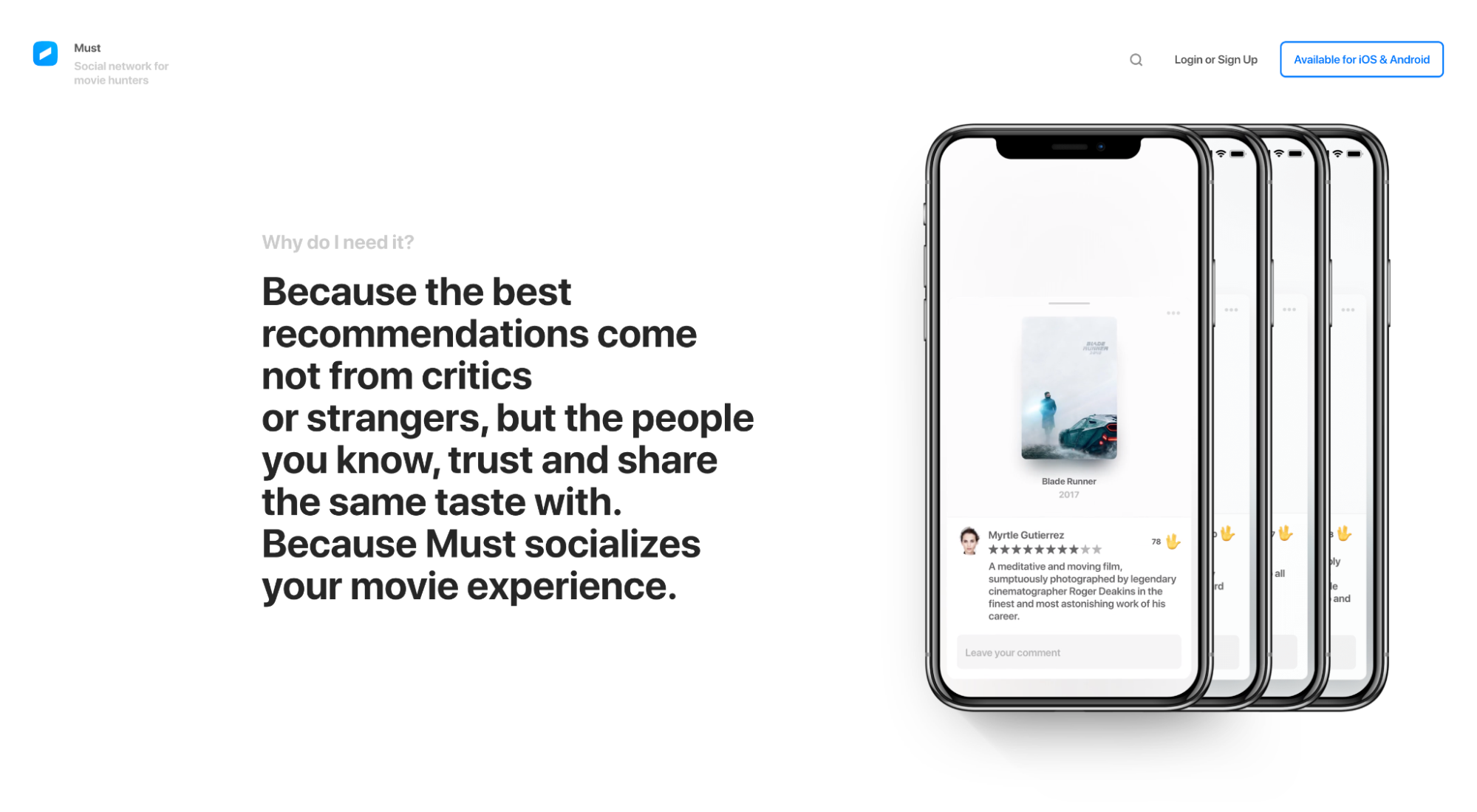
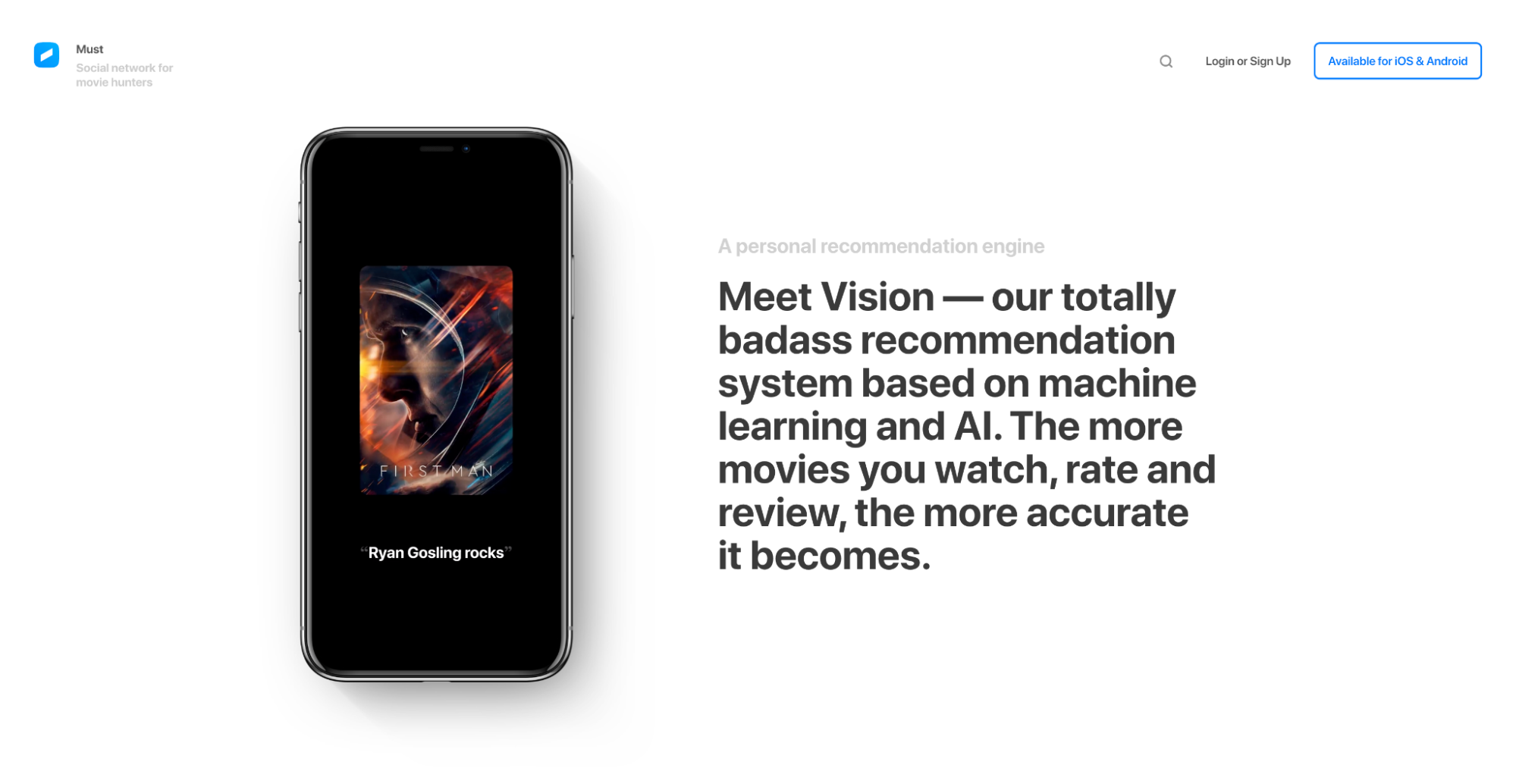
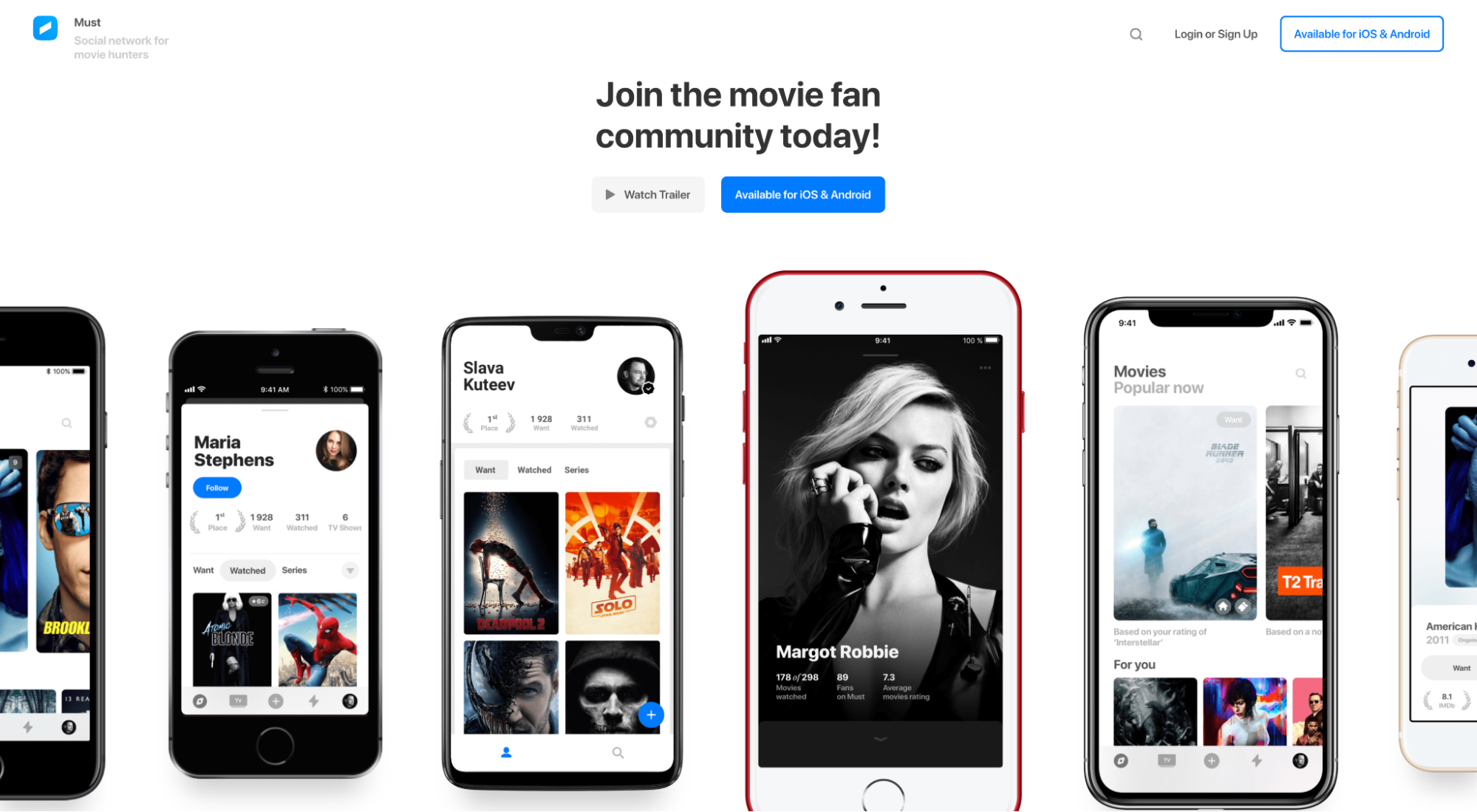
13. Harus

Must adalah jejaring sosial untuk pemburu film.
Apa yang kami sukai: Visual (Tunjukkan, jangan beri tahu)
Tidak ada cara yang lebih baik untuk mengomunikasikan fitur dan manfaat produk atau aplikasi Anda selain dengan menunjukkannya di kehidupan nyata. Sederhana.
Harus mengubah halaman arahan mereka menjadi demonstrasi visual aplikasi mereka, mirip dengan demo langsung, dengan menempatkan grafik interaktif dan tangkapan layar di sebelah setiap bagian fitur/manfaat.
Visual ini tidak hanya memberikan konteks pada konten, tetapi juga membuat yang tidak terlihat menjadi terlihat. Tidak ada tebakan.



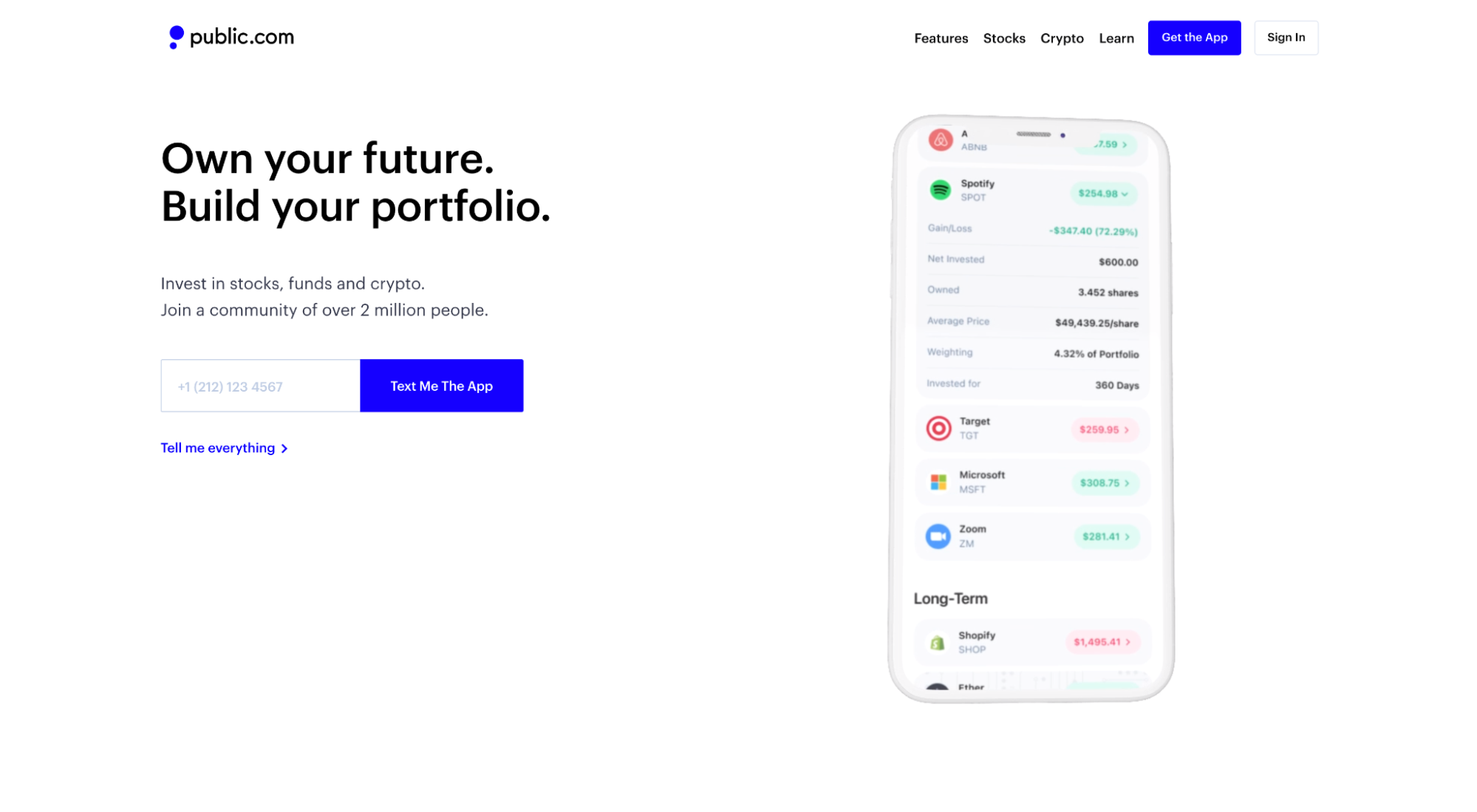
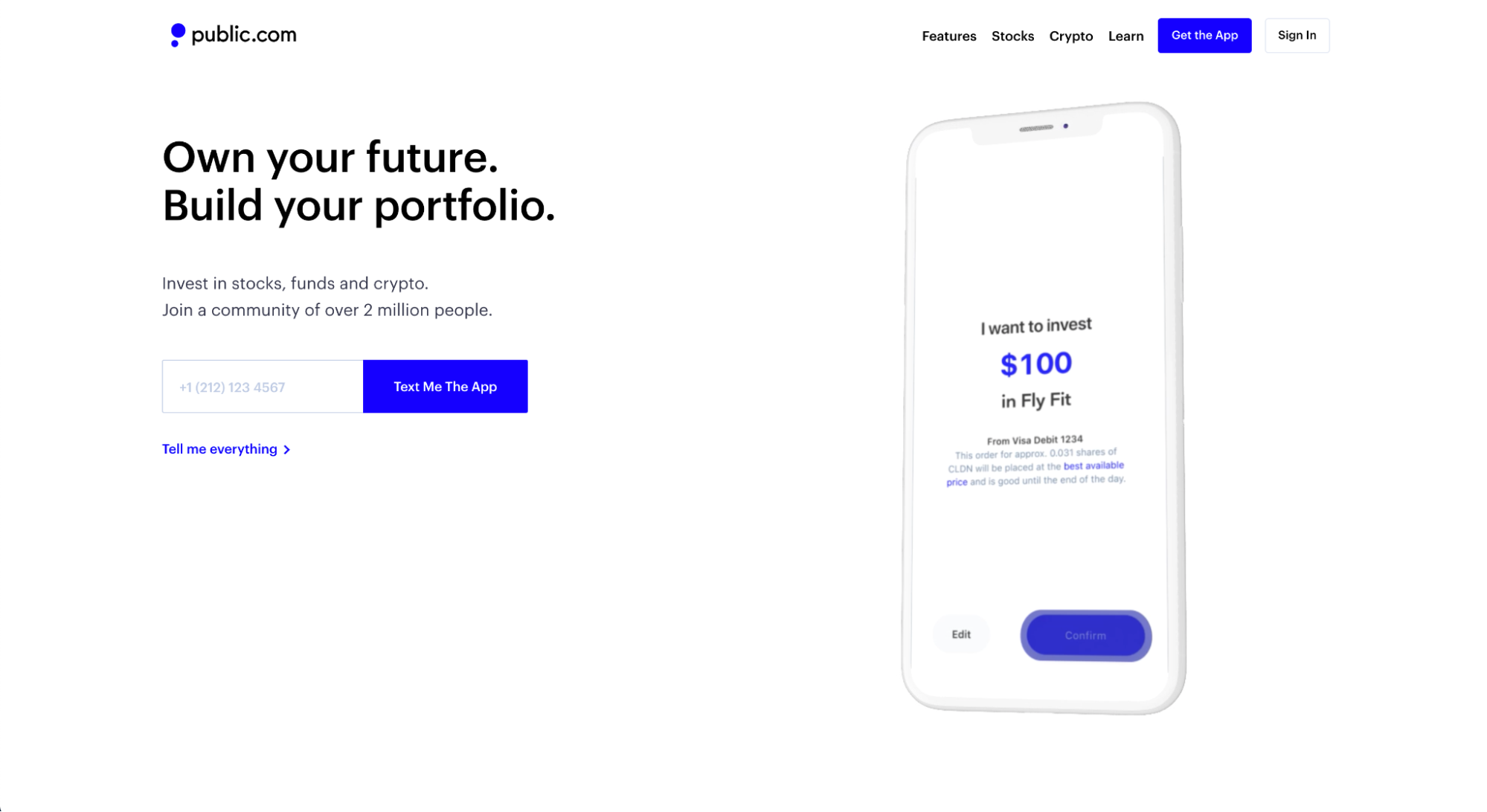
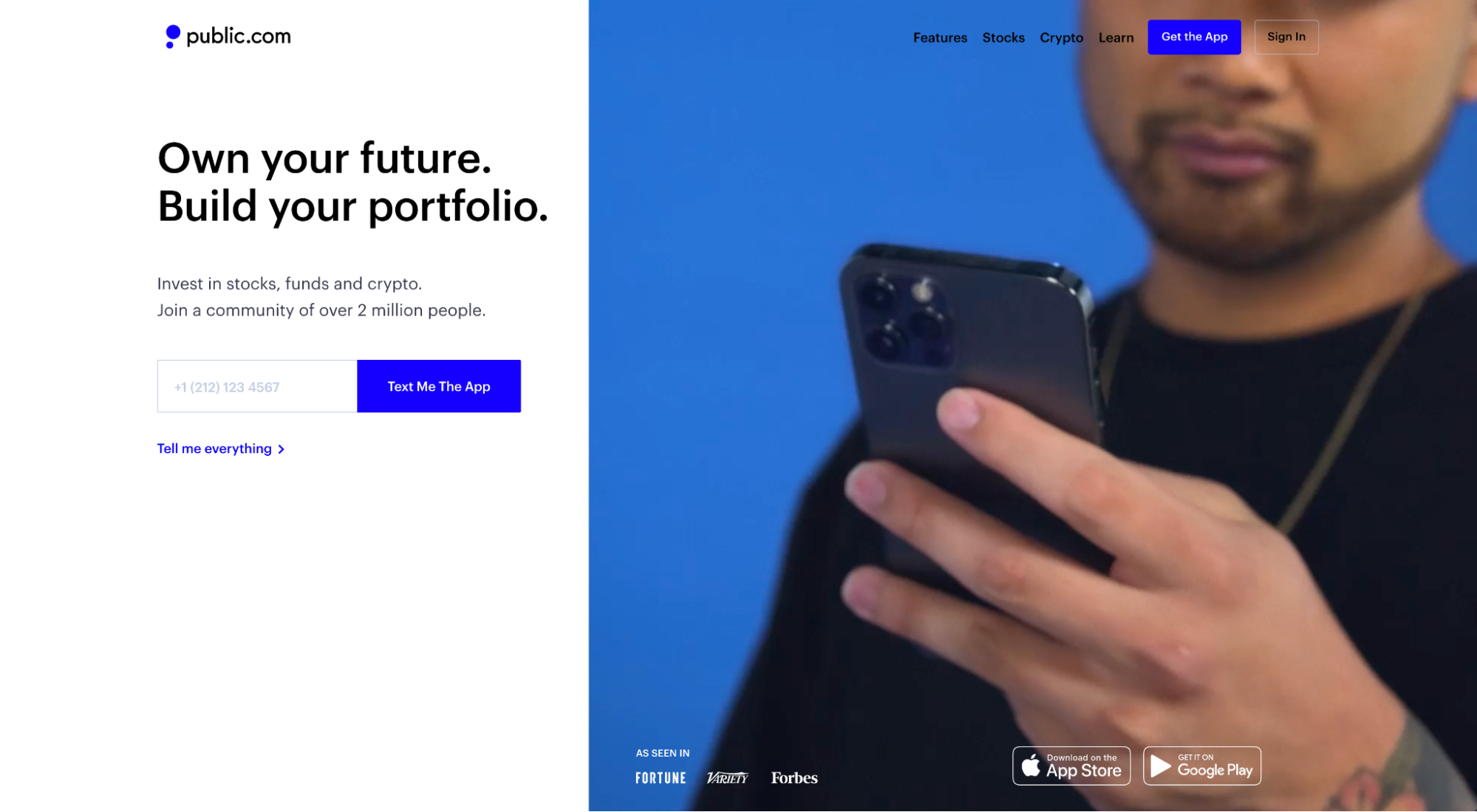
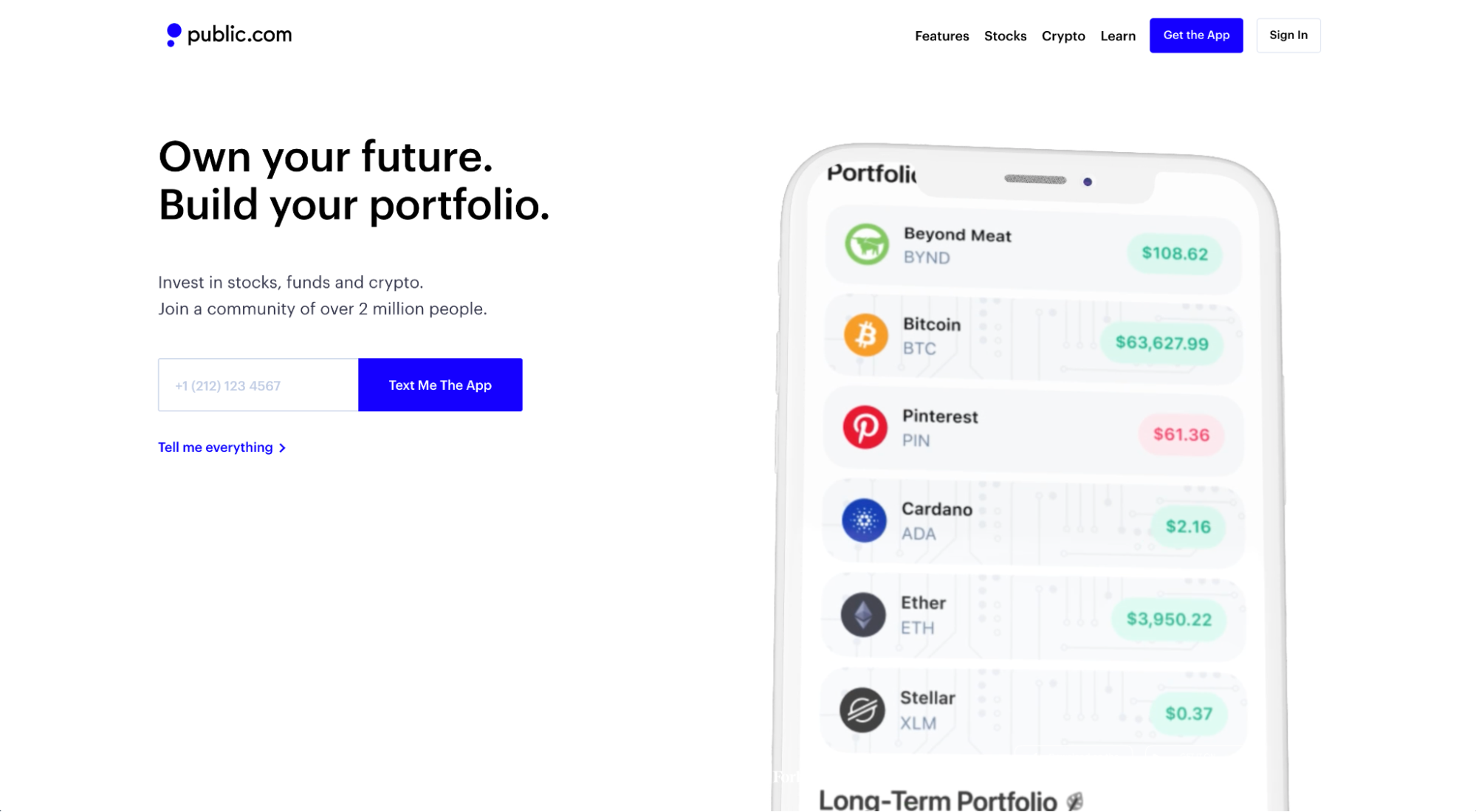
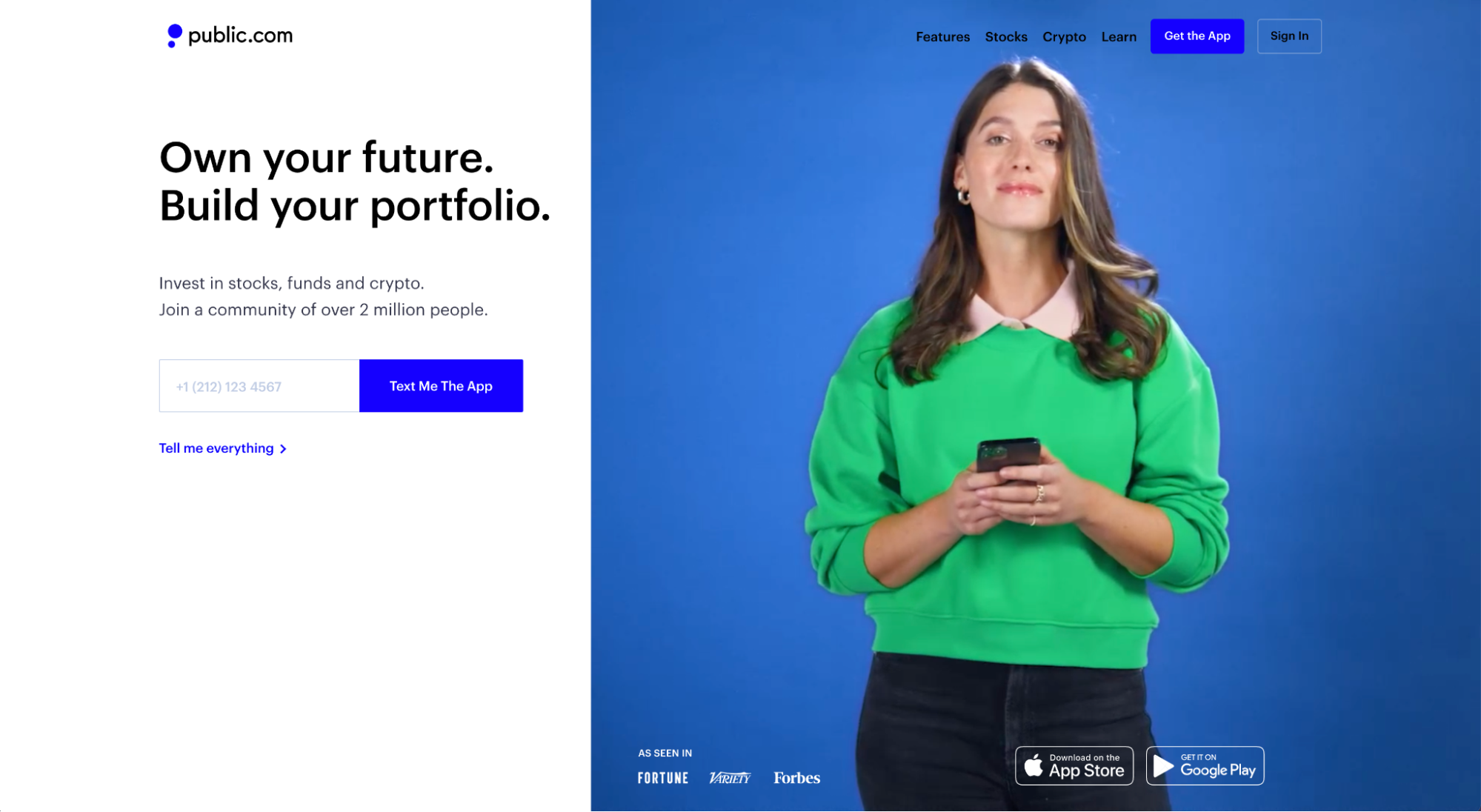
14. Umum

Publik adalah aplikasi investasi yang membuat investasi di saham, dana, dan kripto semudah menggesek ibu jari.
Apa yang kami sukai: Tembakan pahlawan
Bidikan pahlawan adalah gambar atau video utama yang berada di paro atas dan di kanan, kiri, atau di bawah judul dan subjudul.
Tembakan pahlawan yang hebat menarik perhatian, menambahkan konteks ke judul dan subjudul Anda, dan menyampaikan emosi positif. Itu banyak tekanan untuk satu gambar atau video.
Publik menyelesaikan ketiganya dengan menggunakan video putar otomatis yang menampilkan pelanggan nyata menggunakan aplikasi mereka, bersama dengan rekaman layar nyata dari UX dan UI aplikasi. Bicara tentang kesan pertama yang tak terhapuskan.




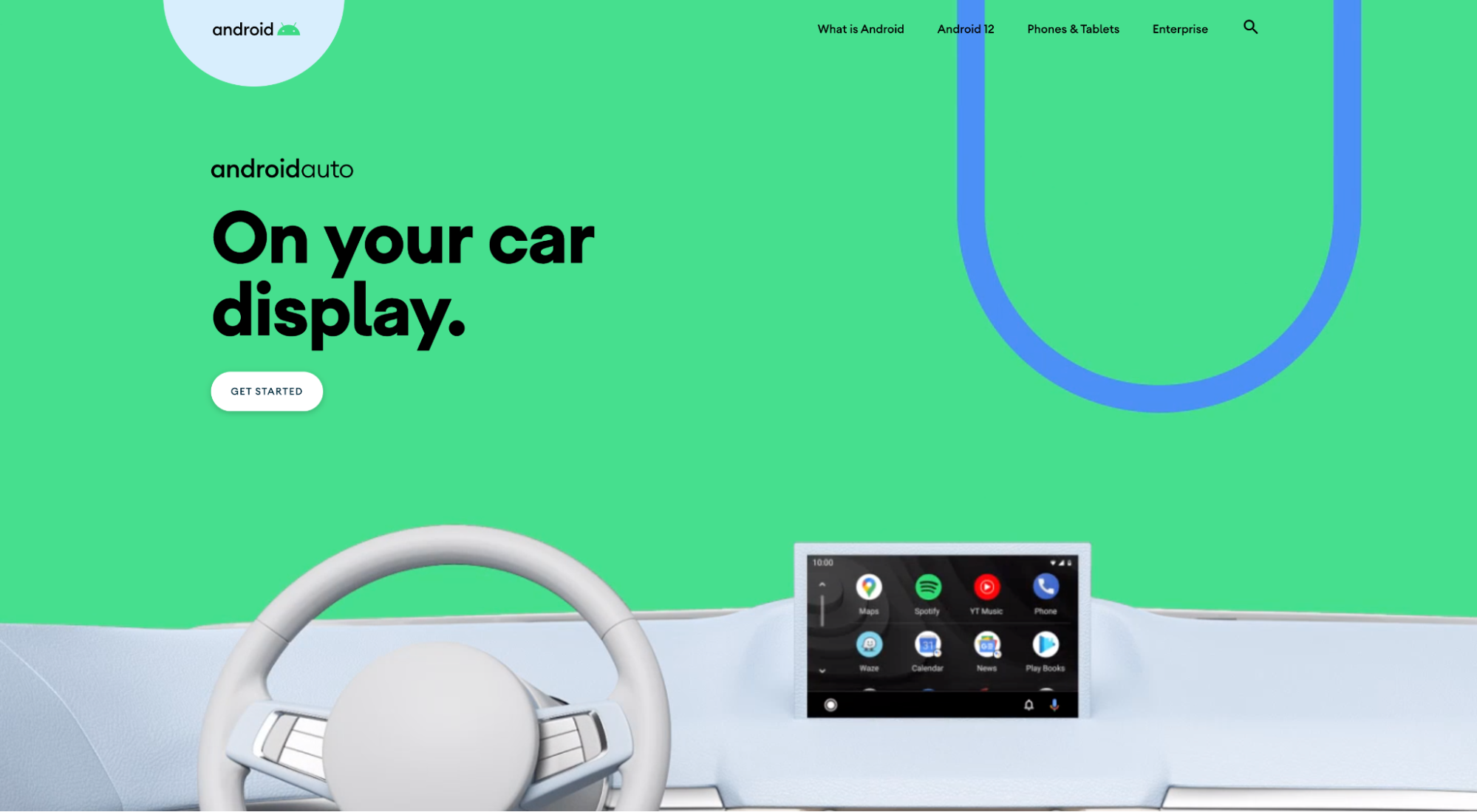
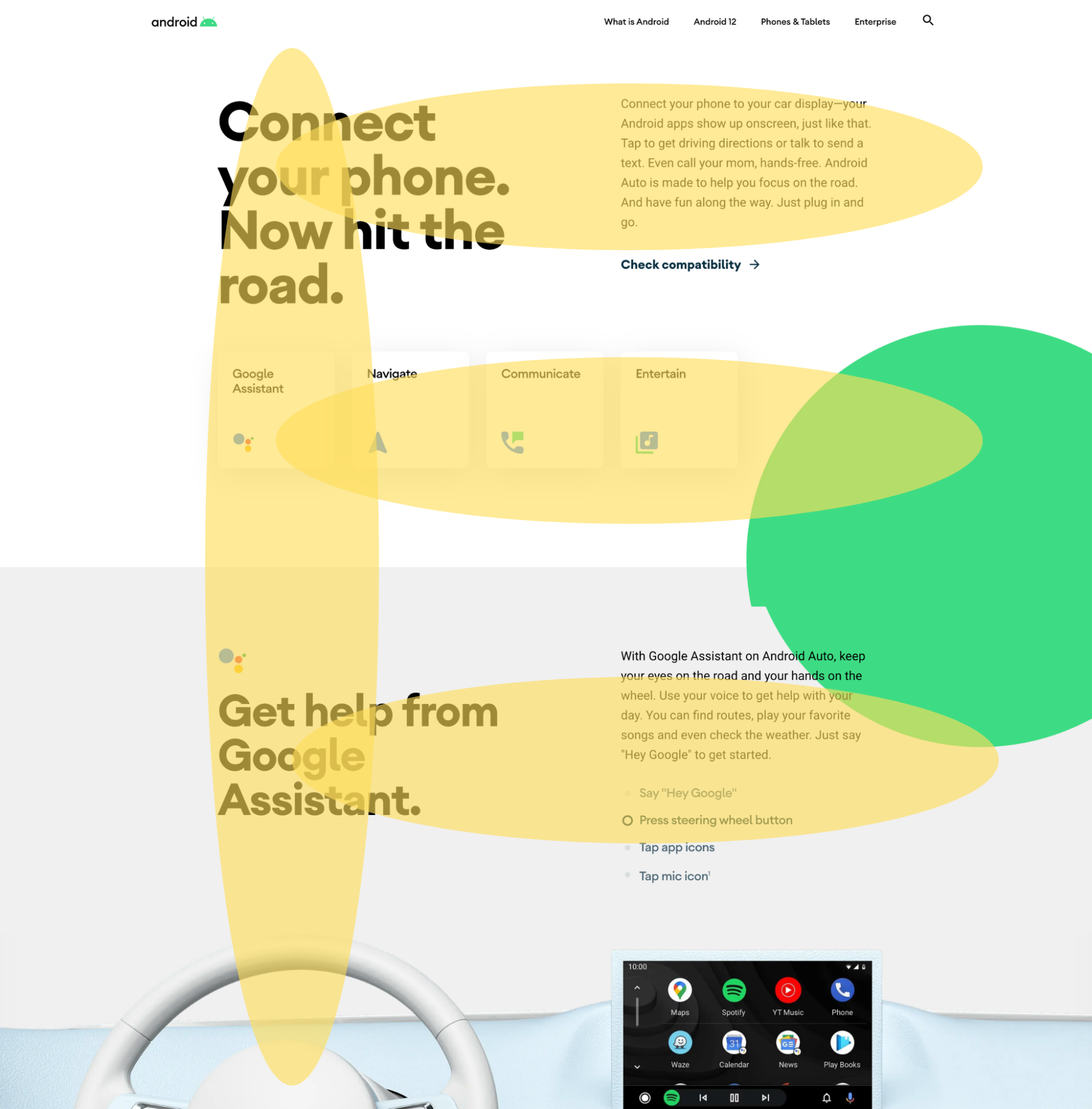
15. Android Otomatis

Android Auto adalah aplikasi yang memungkinkan Anda menghubungkan ponsel Android ke mobil sehingga Anda dapat menggunakan layar sentuh mobil seolah-olah itu adalah ponsel Anda.
Yang kami sukai: Hirarki informasi
Dalam hal menyusun informasi di halaman landing aplikasi Anda, kami merekomendasikan tiga opsi:
- Berbentuk F: Perangkat lunak peta panas secara konsisten menunjukkan bahwa pengunjung situs web membaca dan menavigasi halaman dalam bentuk F, dari kiri ke kanan dan kembali ke kiri dan bawah. Hirarki berbentuk F sangat cocok untuk halaman yang sarat informasi dengan banyak bacaan.
- Berbentuk Z: Perangkat lunak peta panas juga menunjukkan bahwa orang merasa nyaman membaca dalam pola zig-zag di bagian bawah halaman. Hirarki berbentuk Z sangat cocok untuk halaman arahan dengan lebih banyak gambar daripada kata-kata.
- Vertikal: Konten yang rata tengah dari satu bagian ke bagian berikutnya. Pikirkan judul, subjudul, gambar, ulangi. Bagus untuk desain yang mengutamakan seluler.
Android Auto memilih hierarki berbentuk F dan mengeksekusi dengan cemerlang:

Perhatikan bagaimana titik utama halaman arahan mendarat di suatu tempat di F?
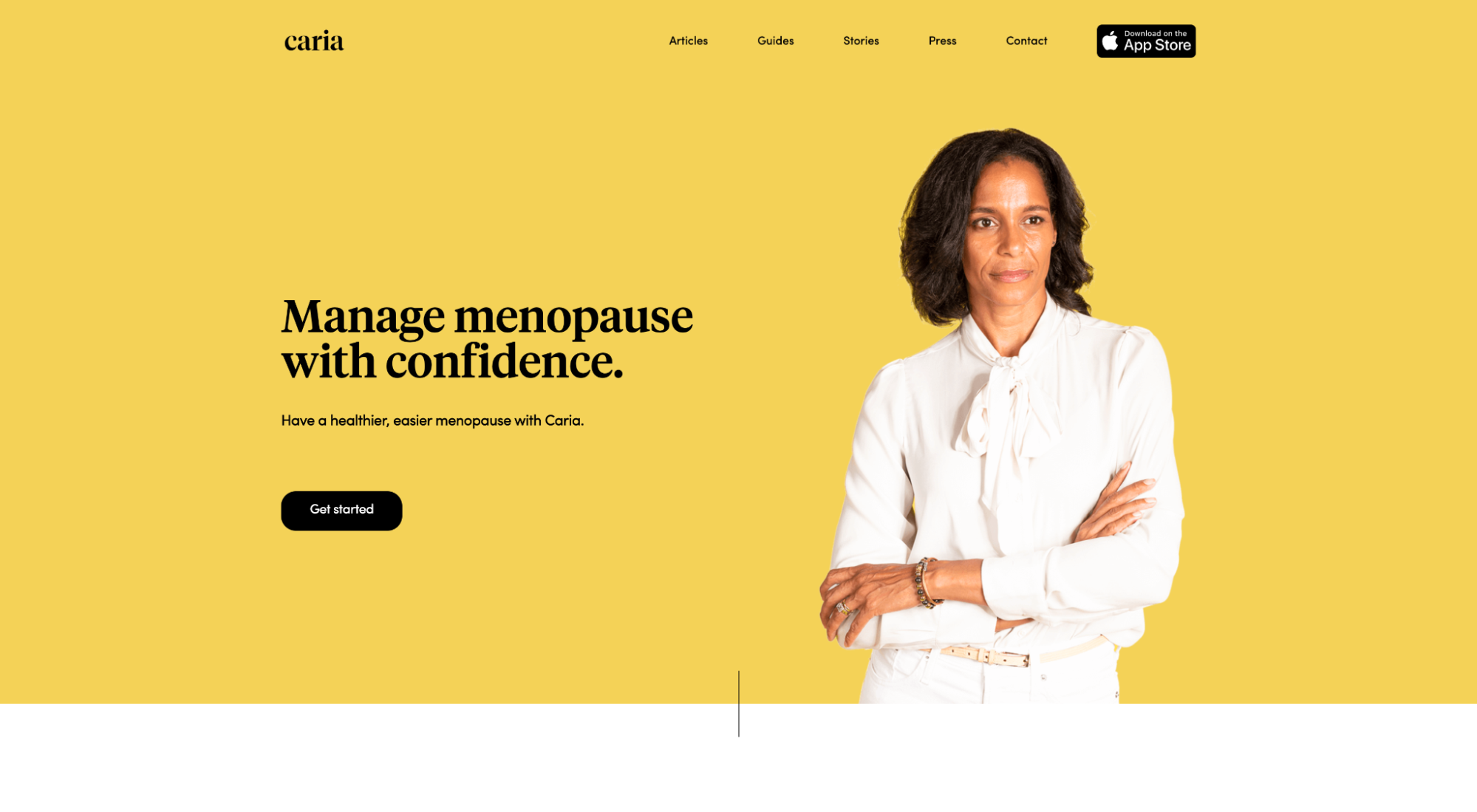
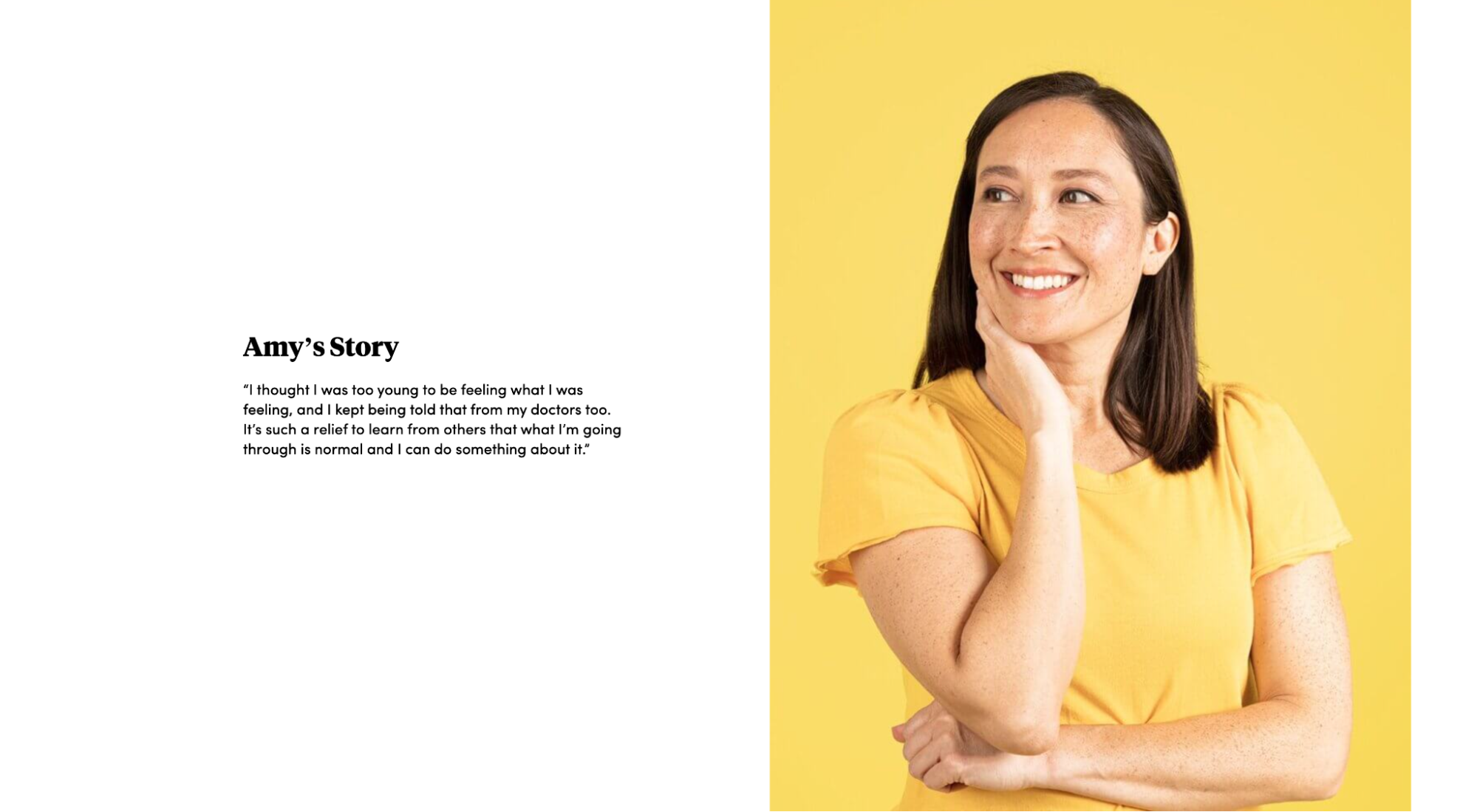
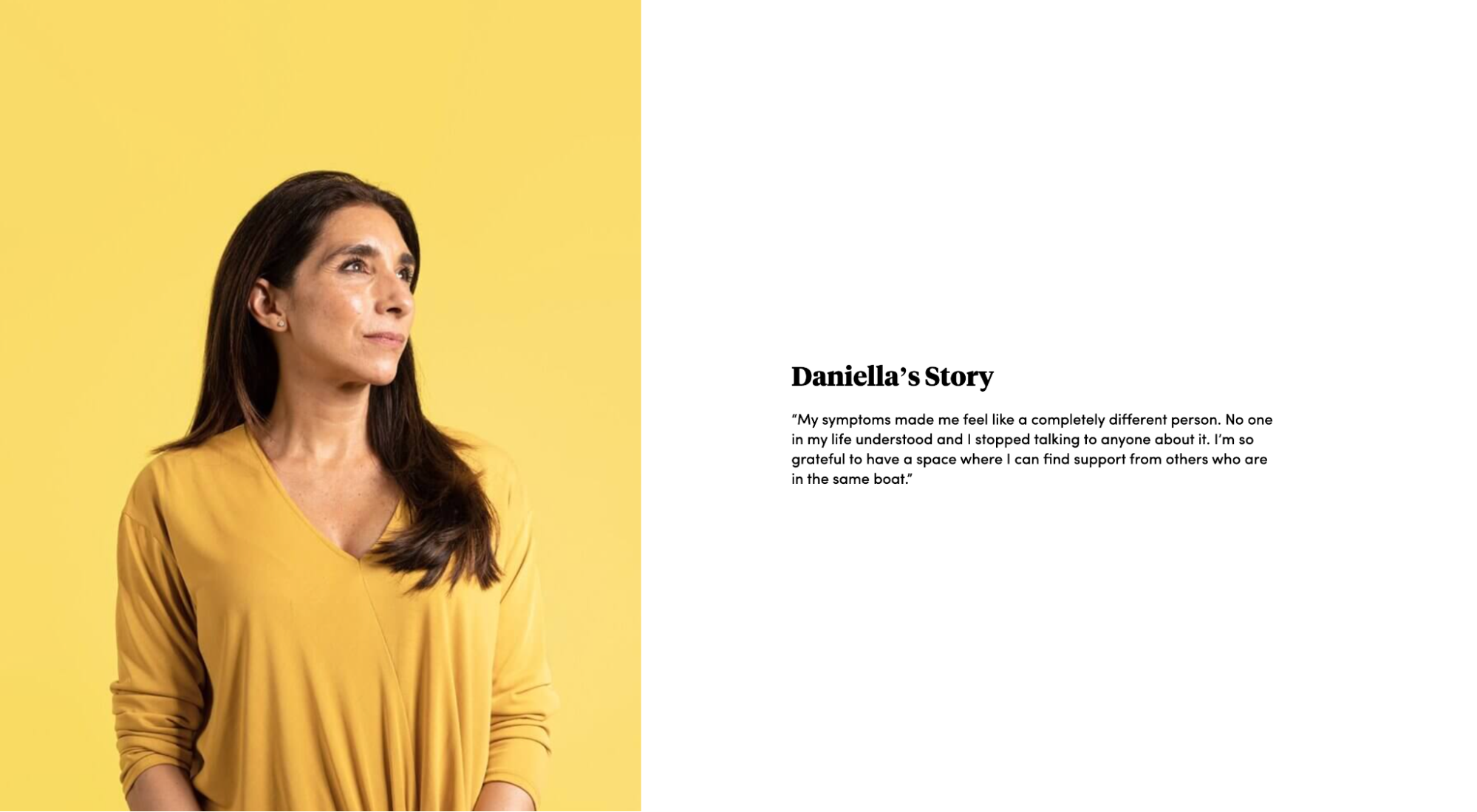
16. Caria

Caria adalah komunitas pendukung yang memudahkan wanita yang menjalani menopause untuk terhubung dengan wanita dan pakar lain.
Apa yang kami sukai: Orang sungguhan, fotografi profesional
Pelanggan nyata mengalahkan stok foto setiap saat, terutama saat Anda menjual komunitas seperti milik Caria.
Dengan foto profesional, Caria melakukan hal berikut:
- Konsistensi merek: Dengan fotografi profesional, Anda mengontrol materi iklan, hingga warna dan emosi. Caria menjaga citra merek mereka tetap konsisten dengan menggunakan latar belakang kuning dan pakaian putih dan kuning.
- Dapat dipercaya: Tidak ada airbrush. Tidak ada photoshop. Tidak ada pencahayaan ultra-lembut. Caria membuat aplikasi dan penawaran mereka terasa asli, autentik, dan dapat dipercaya dengan menggunakan wanita sungguhan (bukan model photoshop).
- Kredibilitas: Testimonial bekerja dengan baik. Tetapi ketika Anda memasangkan testimonial dengan nama dan gambar orang-orang yang membagikannya, mereka akan bekerja lebih baik. Caria menghidupkan komunitasnya, langsung dari halaman arahan aplikasi mereka.



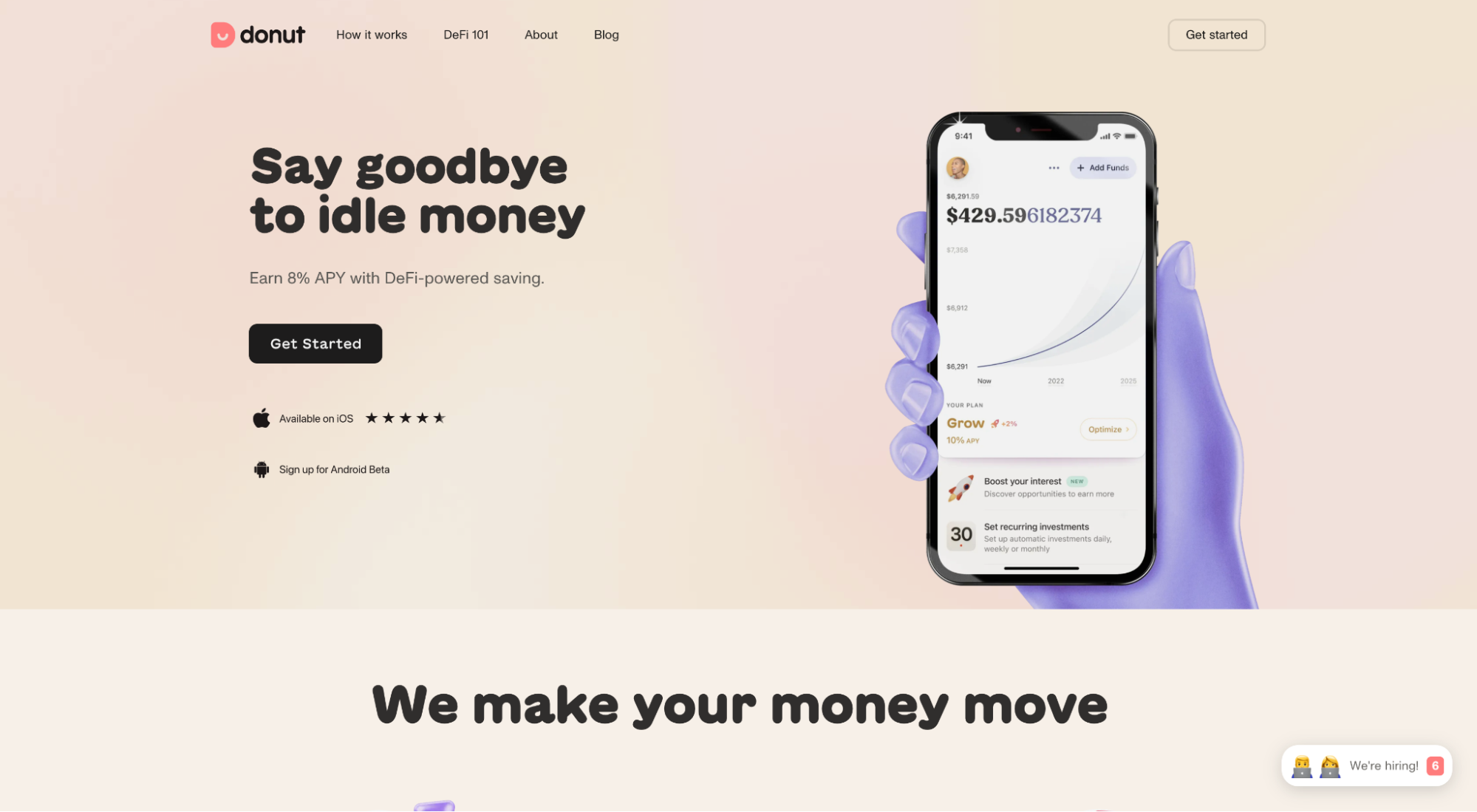
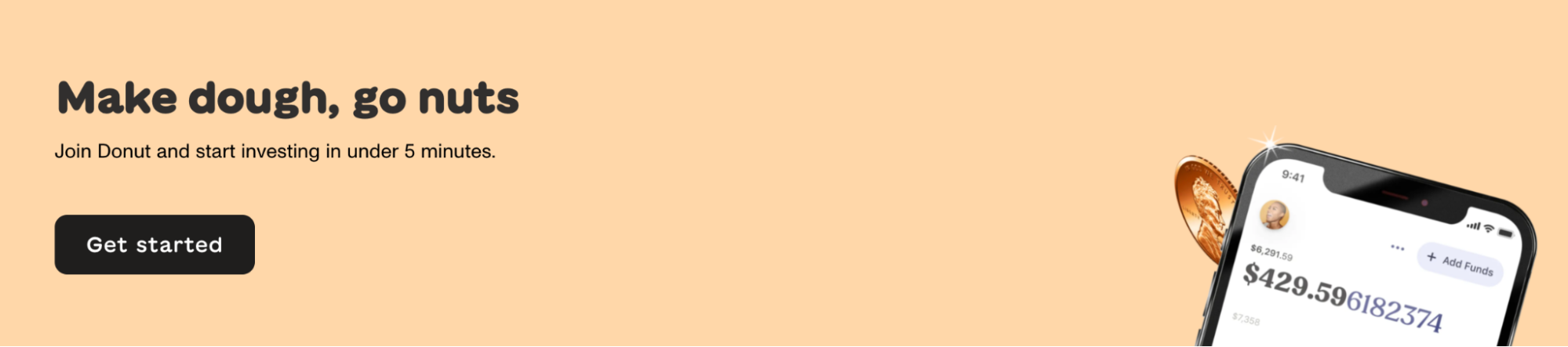
17. Donat

Donut adalah aplikasi keuangan yang memungkinkan Anda menghemat lebih banyak % APY daripada rekening tabungan biasa dengan memanfaatkan perbankan terdesentralisasi.
Yang kami sukai: CTA Kedua
CTA kedua (atau terakhir) Anda menawarkan kesempatan untuk mengulangi proposisi nilai Anda, tetapi dengan cara yang berbeda.
Donut tidak hanya menampilkan kepribadian mereka dengan menggunakan judul “Buat adonan, jadilah gila”, tetapi mereka juga menangani keberatan terkait proses pendaftaran yang panjang dengan menambahkan “Mulai berinvestasi dalam waktu kurang dari 5 menit ” ke subjudul mereka.

Cara membuat halaman arahan aplikasi seluler
Anda dapat membangun pendarat aplikasi dari awal (dengan cara yang sulit).
Atau, Anda dapat membuatnya menggunakan pembuat halaman arahan (cara mudah).
Pembuat halaman arahan hadir dengan templat halaman arahan aplikasi responsif seluler, editor desain seret dan lepas yang mudah, pelacakan konversi, integrasi, plugin WP, dan pengujian A/B. Semua untuk harga bulanan yang terjangkau.
Beruntung bagi Anda, kami menulis seluruh artikel yang mengulas sembilan pembuat halaman arahan terbaik untuk setiap kasus penggunaan. Jadi kita tidak akan pergi jauh di sini.
Apa pun opsi yang Anda pilih (kustom atau pembuat), sebaiknya mulai dengan template, lalu sesuaikan dari sana.
Templat halaman arahan aplikasi seluler pembuat halaman:
- Unbounce template aplikasi
- Template aplikasi Instapage
Templat laman landas aplikasi seluler HTML:
- Template aplikasi Landingfolio
- Templat aplikasi DesignShack
- Templat aplikasi Colorlib
- Template HTML Envato
- Template aplikasi WordPress
Menutup pemikiran tentang halaman arahan aplikasi
Halaman arahan yang sempurna tidak ada….
Maksudku, pendaratan yang sempurna tidak ada.
Mudah-mudahan, sekarang sudah.
Apa berikutnya?
Terapkan praktik terbaik ini ke halaman landing aplikasi Anda dan lihat peningkatan konversi.
Tapi serius, jika Anda ingin membuat halaman arahan aplikasi terbaik dan terindah, ingatlah hal berikut:
- Judul:
- Subjudul
- Fitur/manfaat aplikasi
- Visual yang kuat
- Fotografi profesional
- Di atas lipatan
- Hirarki informasi berbentuk F atau Z
- rasio perhatian 1:1
- Tembakan pahlawan
- Bukti sosial
- Konsistensi merek
- Unduhan tanpa gesekan
- Bentuk yang dioptimalkan
- Sebutkan musuhnya
- Tidak ada stok fotografi
- CTA
- CTA kedua (sama, tetapi berbeda)
Sekarang, dapatkan unduhan itu.
