더 많은 다운로드를 위해 복사할 수 있는 17가지 최고의 앱 랜딩 페이지 예 [2022]
게시 됨: 2022-04-17App Store와 Google Play는 각 플랫폼 내에서 수동적으로(또는 실수로) 귀하의 앱을 발견한 사람들이나 귀하가 존재한다는 것을 이미 알고 있는 사람들의 다운로드를 늘리는 데 도움이 됩니다.
그러나 이러한 앱 배포 채널 중 어느 것도 귀하의 존재를 모르고 검색하지 않는 사람들 또는 앱 스토어를 통해 수동적으로 귀하를 발견하지 않는 사람들 앞에 귀하의 모바일 앱을 제공하지 않습니다. 많은 잠재적인 사용자입니다.
입력: 앱 랜딩 페이지.
앱 랜딩 페이지를 사용하면 Google에서 브랜드 검색을 위한 홈을 제공할 수 있을 뿐만 아니라 다른 방식으로 존재한다는 사실을 전혀 몰랐던 새롭고 광범위한 잠재고객에게 앱을 홍보하는 타겟 마케팅 캠페인을 실행할 수 있습니다.
그리고 이 기사에서는 17가지 랜딩 페이지 예시와 이를 선도하는 앱의 모범 사례를 사용하여 전환율이 높은 앱 랜딩 페이지를 만드는 방법을 정확히 보여드릴 것입니다.
- 앱 랜딩 페이지란?
- 모바일 앱 랜딩 페이지의 기본 사항
- 17가지 앱 랜딩 페이지 예시 및 모범 사례
- 모바일 앱 랜딩 페이지를 구축하는 방법
- 앱 랜딩 페이지에 대한 마무리 생각
매주 받은 편지함으로 바로 새로운 방문 페이지 전략을 가져옵니다. 이미 23,739명이 있습니다!
앱 랜딩 페이지란?
앱 랜딩 페이지는 모바일 앱을 홍보하기 위해 구축된 전용 독립형 웹 페이지입니다. 단순한.
홈페이지는 웹사이트의 나머지 부분으로 가는 관문 역할을 하지만 방문 페이지는 목적지 역할을 합니다. 즉, 모든 채널의 모든 트래픽이 귀하의 홈페이지를 방문할 가능성이 높지만 타겟 캠페인 트래픽만 귀하의 앱 방문 페이지를 방문합니다.
앱 랜딩 페이지는 앱을 홍보하고 다운로드를 늘리는 데 중요한 역할을 합니다. App Store 다운로드 페이지나 Google Play 다운로드 페이지와 달리 유료 캠페인 트래픽을 랜딩 페이지로 유도하여 앱 스토어를 넘어 인지도를 높일 수 있기 때문입니다.
더 많은 도달 범위 = 더 많은 앱 다운로드.
더욱이 부트스트랩 스타트업의 경우 개념을 검증하고 현금 흐름을 늘리는 동안 랜딩 페이지가 앱 웹사이트 역할을 할 수 있습니다.
모바일 앱 랜딩 페이지의 기본 사항
앱 랜딩 페이지는 어떻게 만드나요?
전환율이 높은 모든 방문 페이지에는 최소한 7가지 핵심 작업을 수행하는 7가지 핵심 기능이 필요합니다.
- 제목 : 앱이 하는 일 을 설명하세요.
- 소제목: 어떻게 하는지 설명
- 특징/장점 : 특징 을 장점으로 전달
- 카피라이팅 : 이의 제기 예상 및 처리
- 사회적 증거 : 귀하의 주장을 믿을 수 있게 만드십시오.
- 비주얼/디자인 : 단순히 말하지 말고 보여주세요.
- 클릭 유도문안 (CTA): 행동 동기 부여
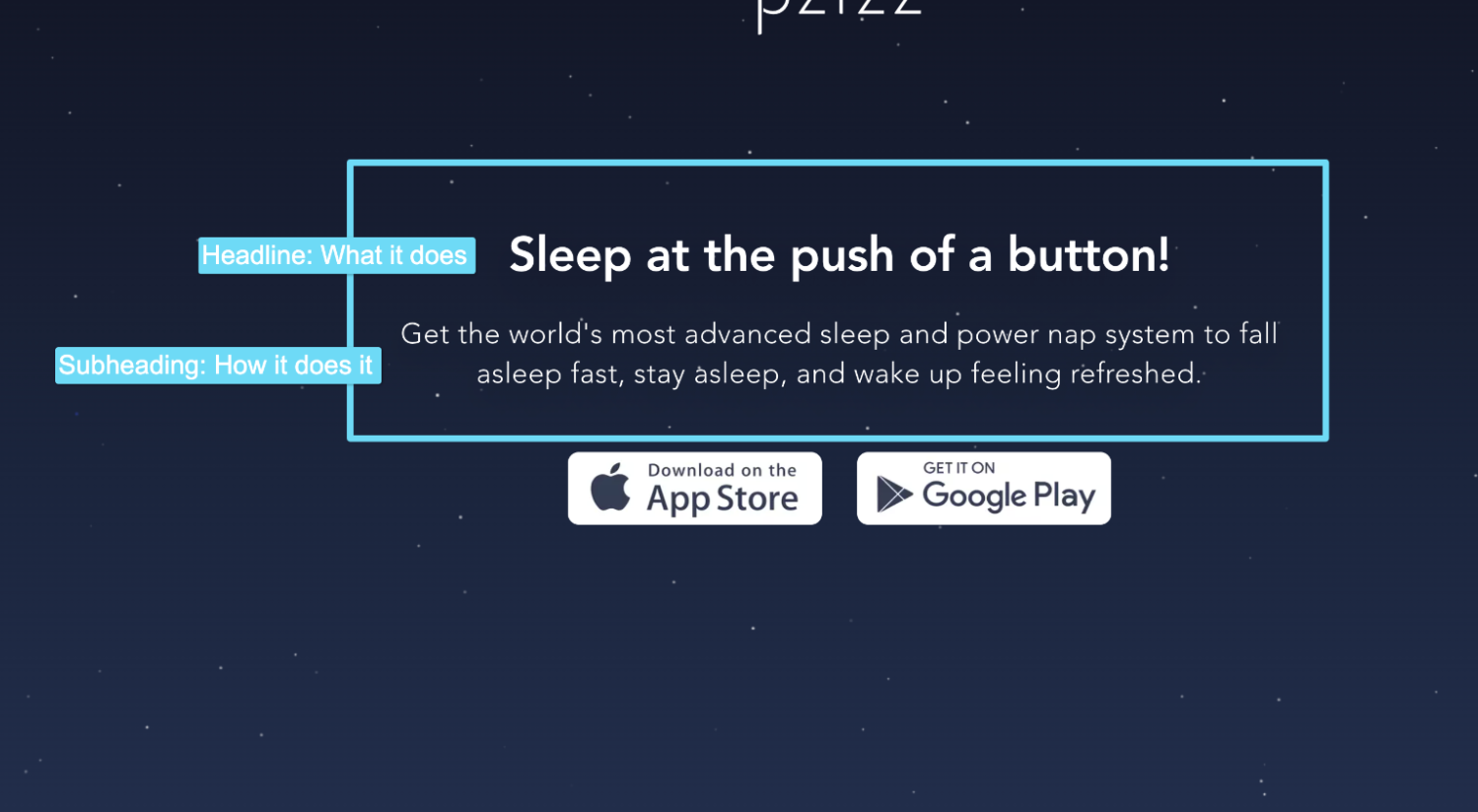
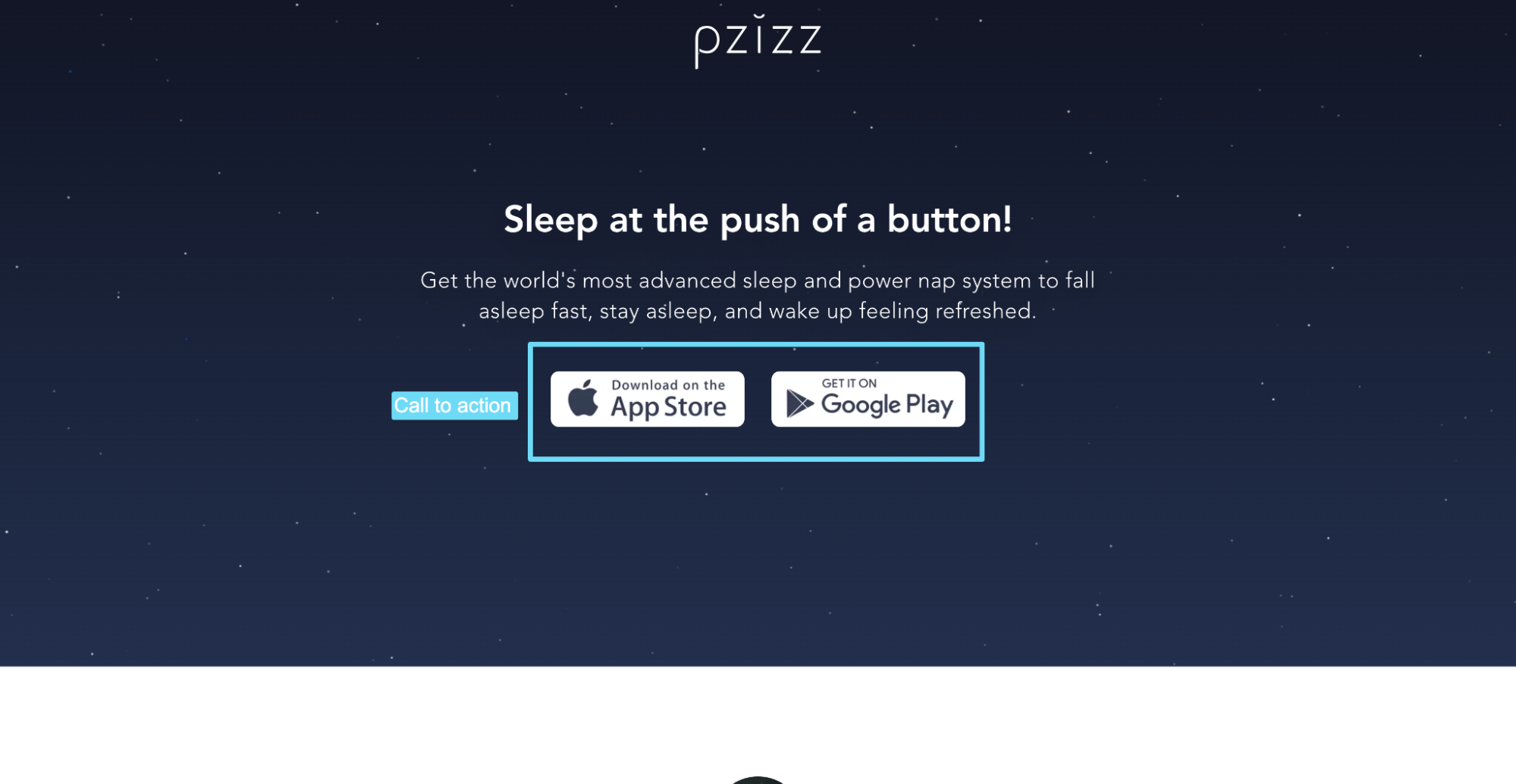
예를 들어 숙면을 도와주는 모바일 앱 Pzizz를 살펴보겠습니다.
헤드라인 + 서브헤드라인

피즈는 무엇을 하나요? 버튼 하나만 누르면 숙면을 취할 수 있습니다.
더 구체적으로 어떻게 작동합니까? 더 빨리 잠들고, 더 오래 자고, 상쾌한 기분으로 일어나도록 도와줍니다.
분명히, 그들의 표제와 소제목에 약간의 작업이 필요할 수 있습니다.
더 나은 부제목은 다음과 같습니다.
"심리음향 원리와 아름다운 오디오 꿈풍경의 힘을 활용하여 더 빨리 잠들고, 더 오래 자고, 더 상쾌하게 일어나십시오."
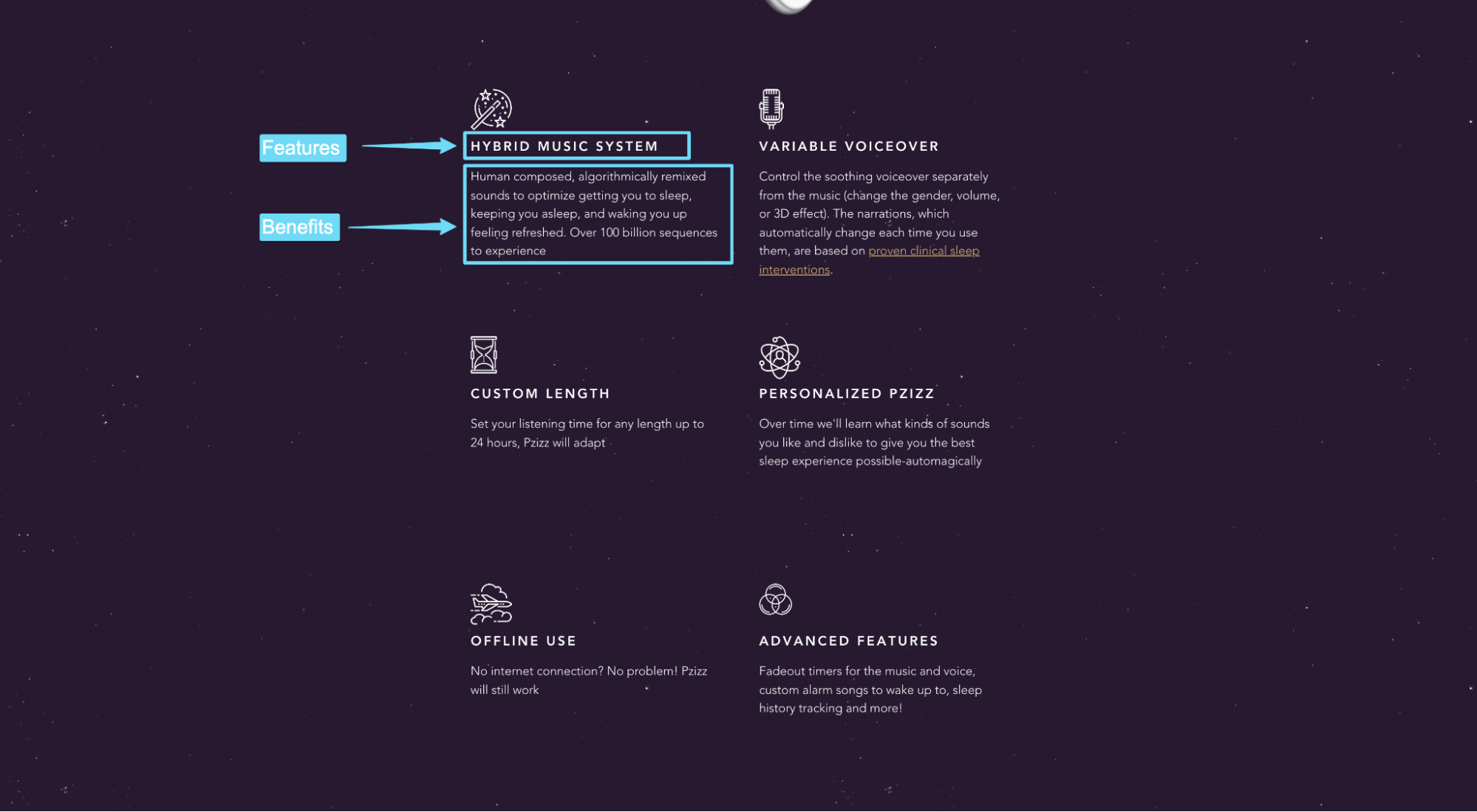
특징 및 장점

Pzizz가 보여주듯이 최고의 앱 랜딩 페이지는 장점에 중점을 두고 기능을 가볍게 합니다.
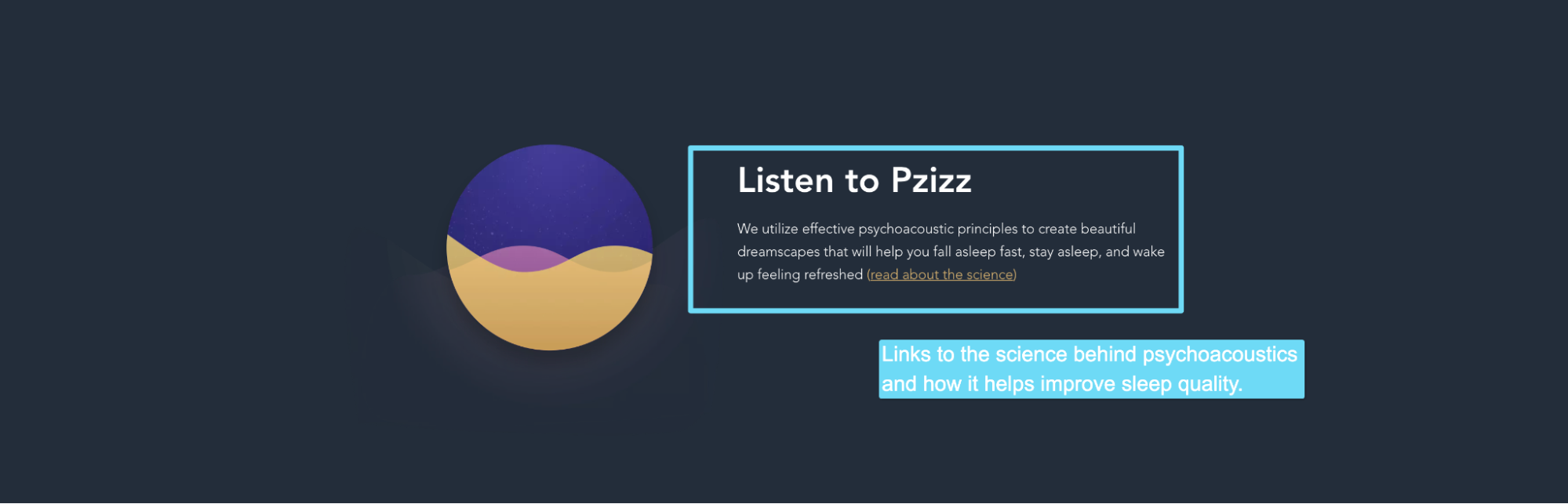
이의 제기를 처리하는 카피 라이팅

모든 사람의 마음에 대한 질문: 하지만 이것이 효과가 있는지 어떻게 알 수 있습니까?
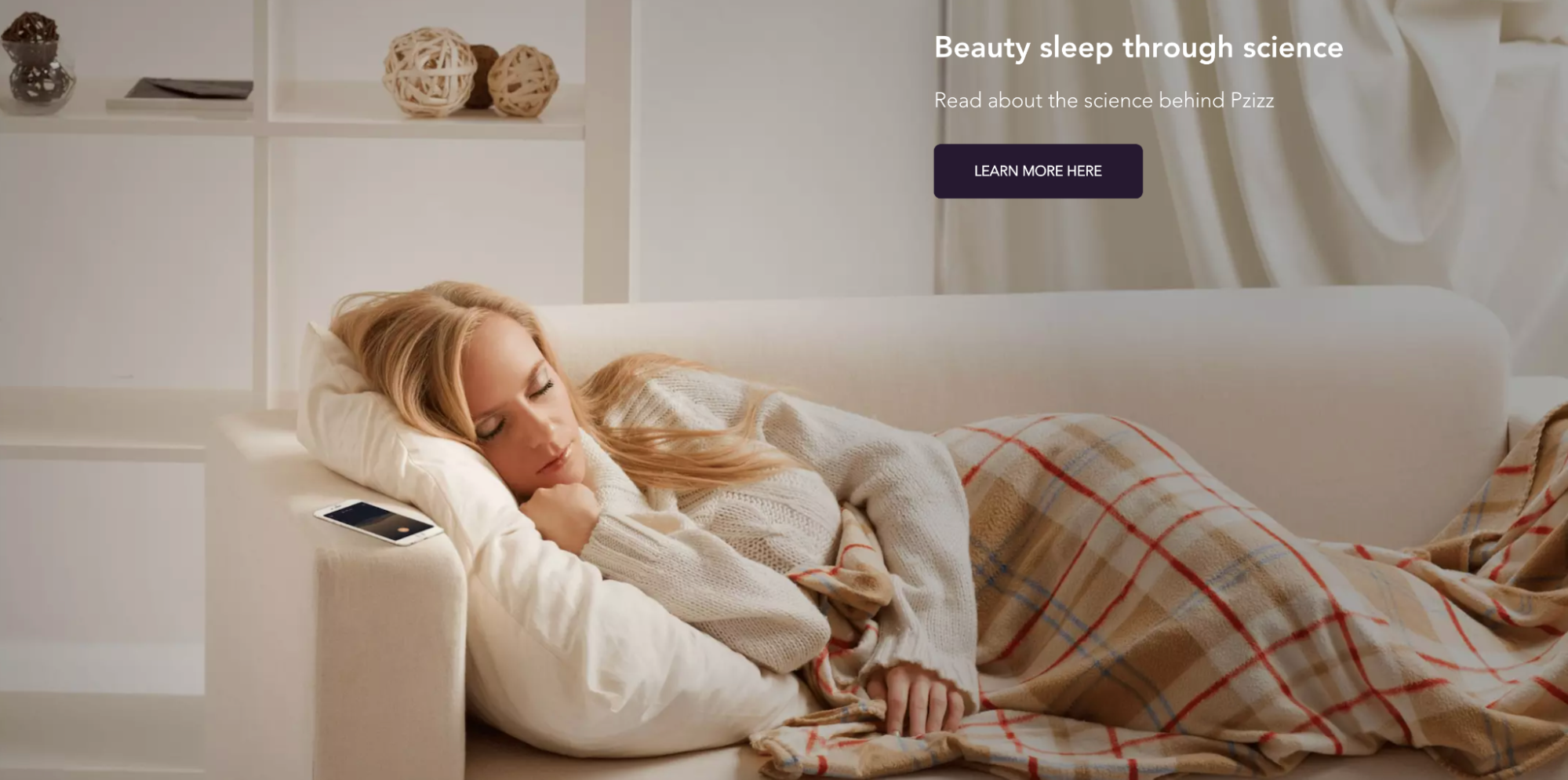
Pzizz는 심리음향학 이면의 과학에 대한 심층적인 백서를 링크하여 이 반대를 처리합니다.
기사나 백서에 연결하는 대신 이 앱 랜딩 페이지에 과학을 탐구하는 섹션을 제공하는 것이 좋습니다.
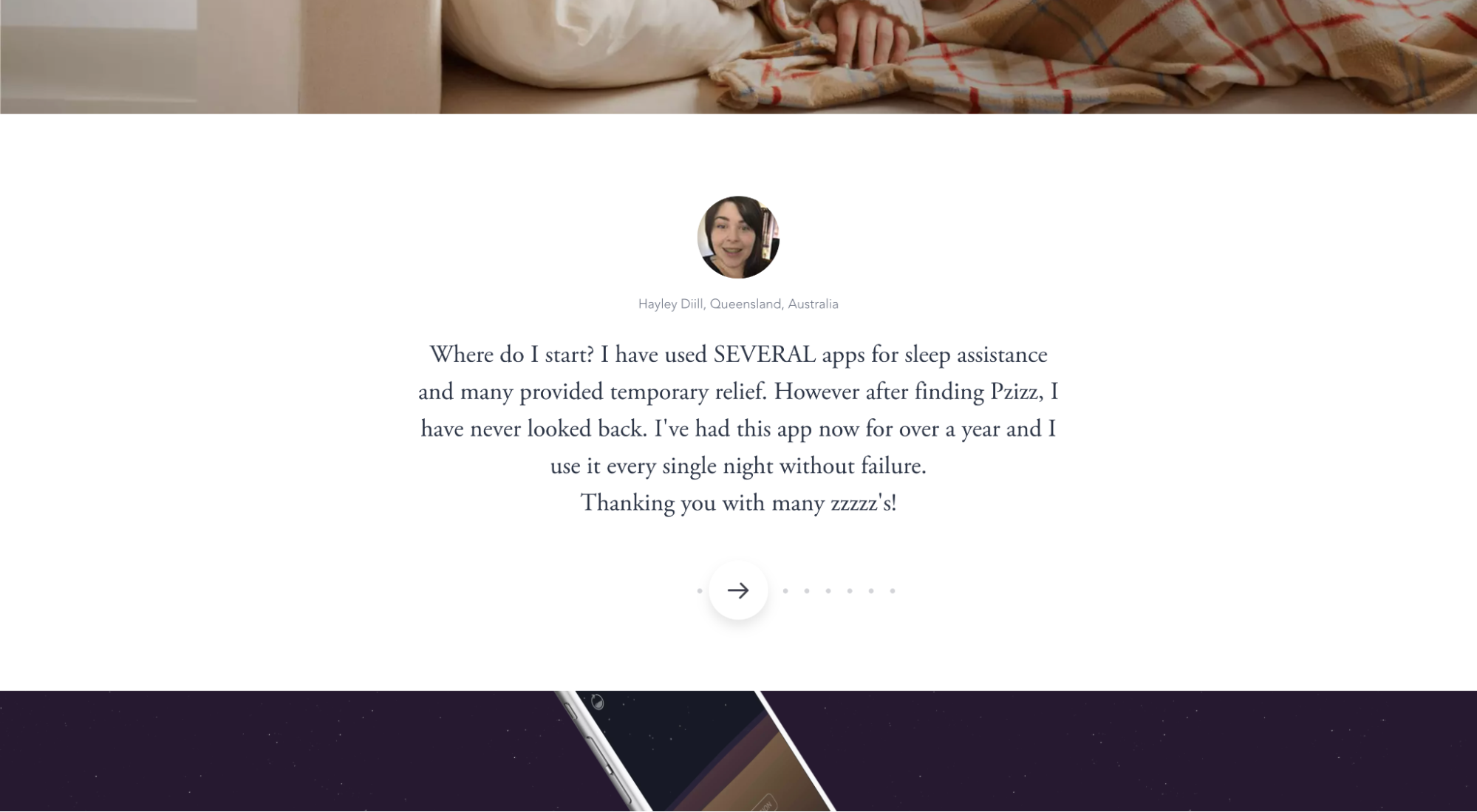
사회적 증거


Pzizz는 고객 리뷰, 언론 언급, 로고 및 리뷰, JK Rowling의 리뷰(가짜 유명인 보증)까지 포함하여 자신의 주장을 믿을 수 있게 만듭니다.
비주얼



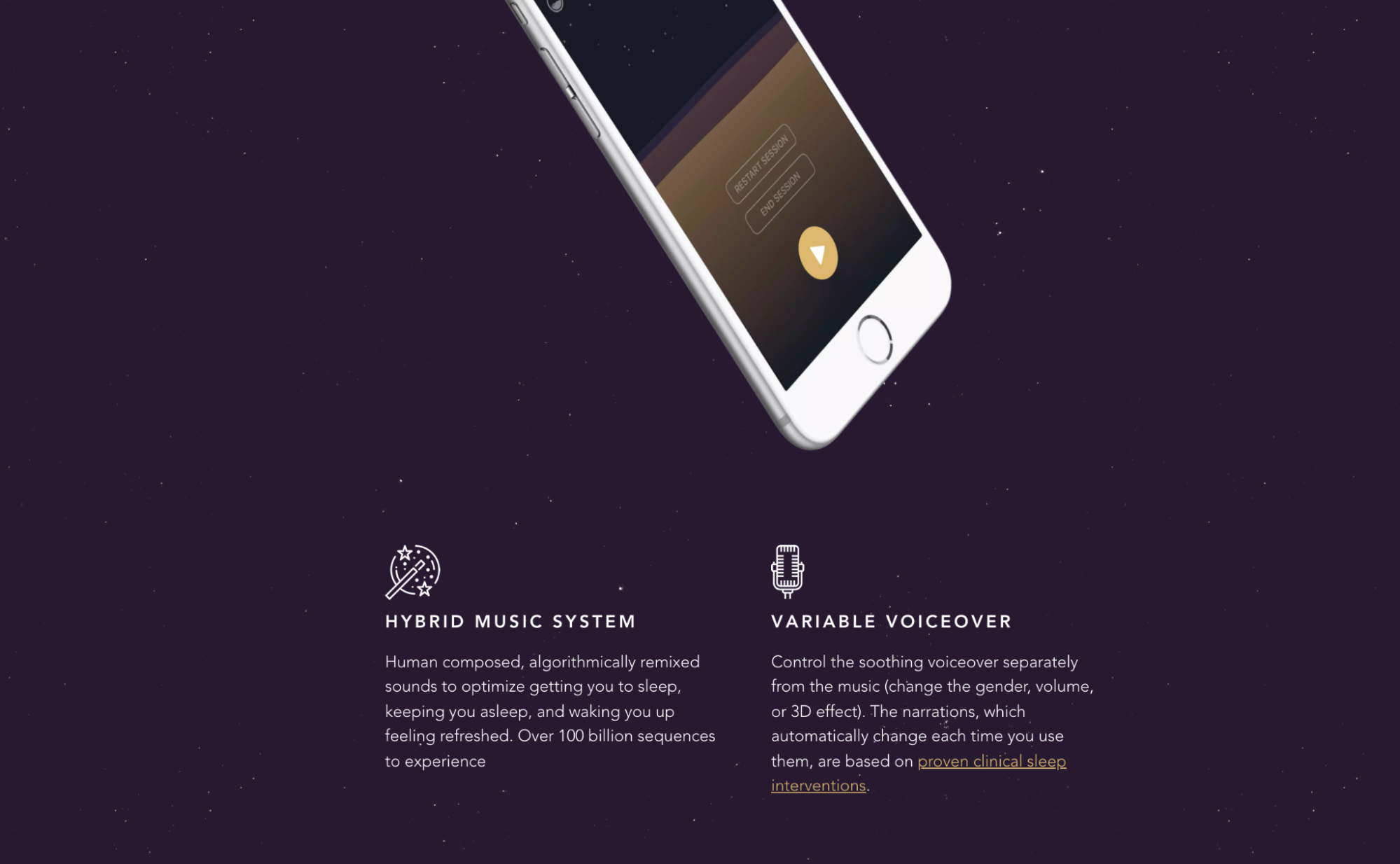
Pzizz는 잠재 고객이 앱의 실제 모습과 느낌을 알고 싶어한다는 것을 알고 있으므로 실제 앱 인터페이스의 스크린샷(더 많이 보여주고 싶지만)과 함께 잠자는 여성의 영웅 장면을 보여줍니다. Pzizz가 제공하는 꿈의 풍경으로.
명확한 클릭 유도문안(CTA)

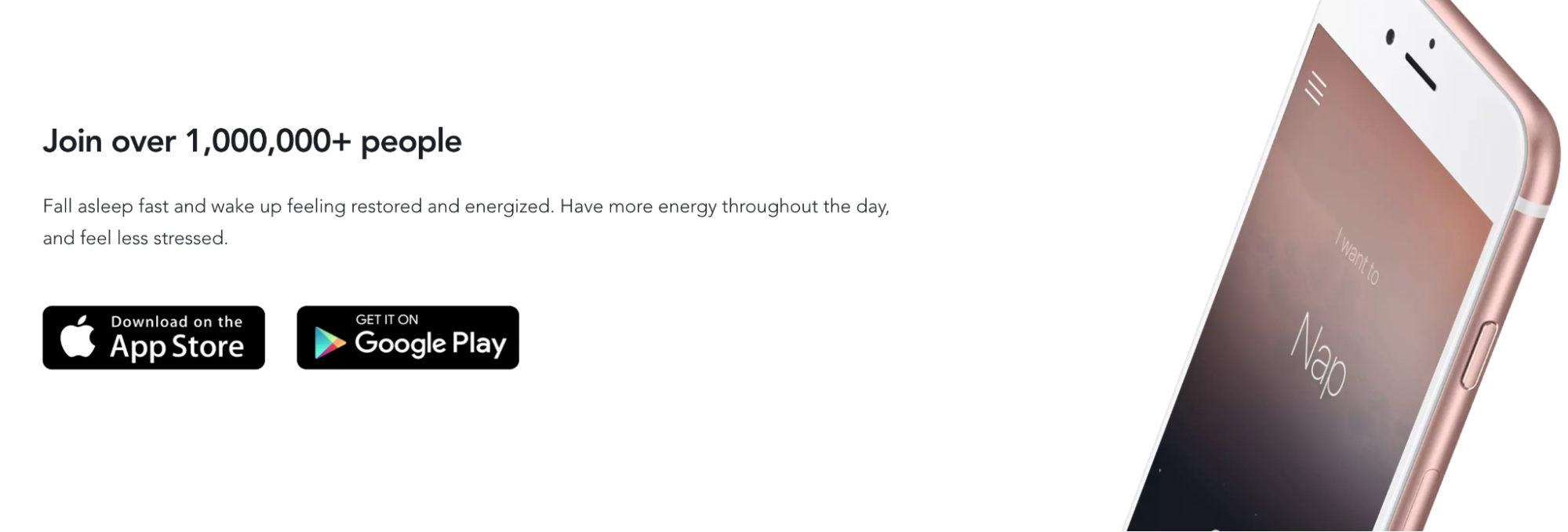
Pzizz는 App Store 또는 Google Play에 대한 링크만 제공하지 않습니다. "Download on..." 및 "Get it on..."과 같은 동작 동사가 포함된 버튼을 제공합니다.
가장 매력적인 CTA는 아니지만 그럼에도 불구하고 명확하고 존재합니다.
계속 읽기: 31 랜딩 페이지 모범 사례 전문가는 절대 무시하지 않습니다
17가지 앱 랜딩 페이지 예시 및 모범 사례
방금 살펴본 7가지 기본 기능을 테이블 스테이크로 생각해 보십시오.
그것들이 없으면 방문자를 앱 다운로드로 전환하는 행운을 빕니다.
그것은 일어나지 않을 것입니다.
최고의 앱 랜딩 페이지는 우리가 방금 살펴본 7가지 기본 요소를 훨씬 뛰어넘습니다.
그렇기 때문에 앱 랜딩 페이지의 17가지 예를 더 살펴보겠습니다.
각 예에서 우리가 가장 좋아하는 한 가지 측면을 강조했습니다. 그리고 동일한 기능을 강조하는 두 가지 예가 없습니다.
왜요?
완벽한 앱 랜딩 페이지는 찾기 어렵지만 모든 랜딩 페이지에는 적어도 하나의 주목할만한 기능이 있습니다.
그래서 찾기 힘든 "완벽한" 앱 랜딩 페이지를 찾는 대신 17개의 다른 랜딩 페이지에서 기능을 선별하여 결합하면 완벽한 랜딩 페이지를 구성하기로 결정했습니다.
프랑켄슈타인에게 효과가 있었다면 우리에게도 효과가 있었겠죠?
권리.
더 이상 고민하지 않고 뛰어들자!
- 현금 앱
- 칸바
- 느리게
- 나라 베이비 트래커
- 두
- 빌리
- 어이!
- 구스토 지갑
- 심플리 기타
- 귤
- 숨막히는
- 포켓가드
- 해야 하다
- 공공의
- 안드로이드 오토
- 카리아
- 도넛
1. 현금 앱

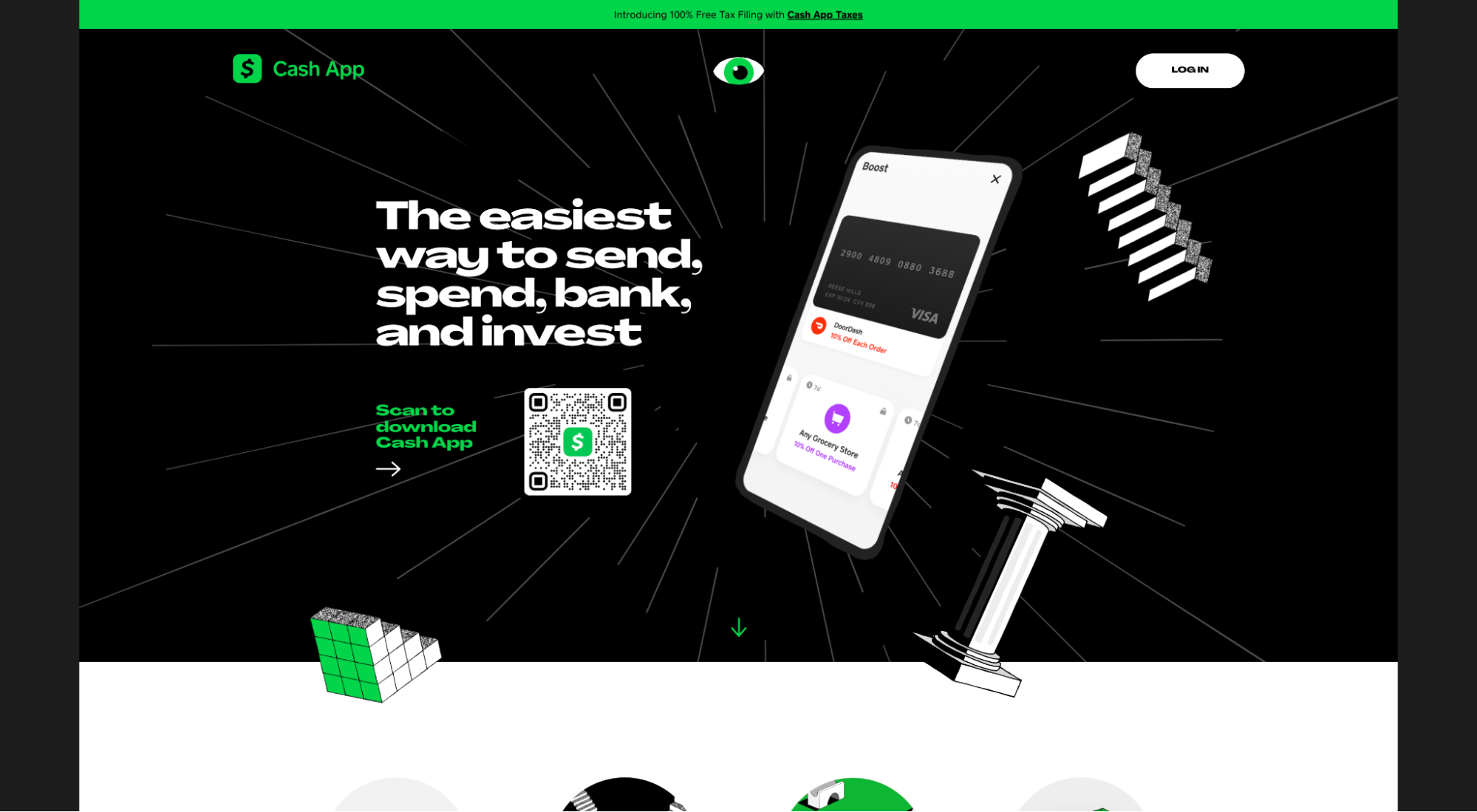
Cash App은 송금, 지출, 은행 송금 및 투자를 할 수 있는 모바일 결제 서비스입니다.
우리가 좋아하는 것: 마찰 없는 다운로드(QR 코드)
대부분의 앱 방문 페이지에는 앱을 다운로드할 수 있는 Apple(iOS) 및 Android 앱 스토어에 대한 링크가 포함되어 있거나 스마트폰에 다운로드 링크를 문자로 보낼 수 있도록 전화번호 필드가 있습니다.
앱 스토어에 대한 직접 링크는 모바일 사용자에게 효과적입니다(여전히 추적하기 어렵긴 하지만). 그러나 데스크톱 사용자의 경우 휴대전화에 앱을 다운로드해야 하므로 좋은 앱 스토어 링크가 거의 없습니다. 기껏해야 링크를 자신에게 문자로 보낸 다음 휴대전화에서 열어야 합니다.
다음 중 질문이 제기됩니다. 방문 페이지에서 전화번호만 묻고 처음에는 링크를 문자로 보내지 않는 이유는 무엇입니까?
링크를 문자로 보내는 것은 효과가 있지만 여전히 지루합니다. 전화번호를 제출하고, 텍스트를 열고, 링크를 클릭하고, 앱을 다운로드합니다.
반면에 Cash App은 데스크톱 사용자를 위한 QR 코드를 사용하여 프로세스를 원활하게 만듭니다.

휴대전화 카메라로 QR 코드를 스캔하기만 하면 표시되는 링크를 통해 휴대전화의 앱 다운로드 페이지로 바로 이동합니다. 이렇게 하면 자신에게 링크를 문자로 보내거나 전화번호를 제출하는 불필요한 단계를 제거할 수 있습니다.
또한 앱 스토어에 대한 직접 링크와 달리 QR 코드 "클릭"을 쉽게 추적할 수 있습니다(여전히 할 수 있고 더 많은 작업이 필요함).
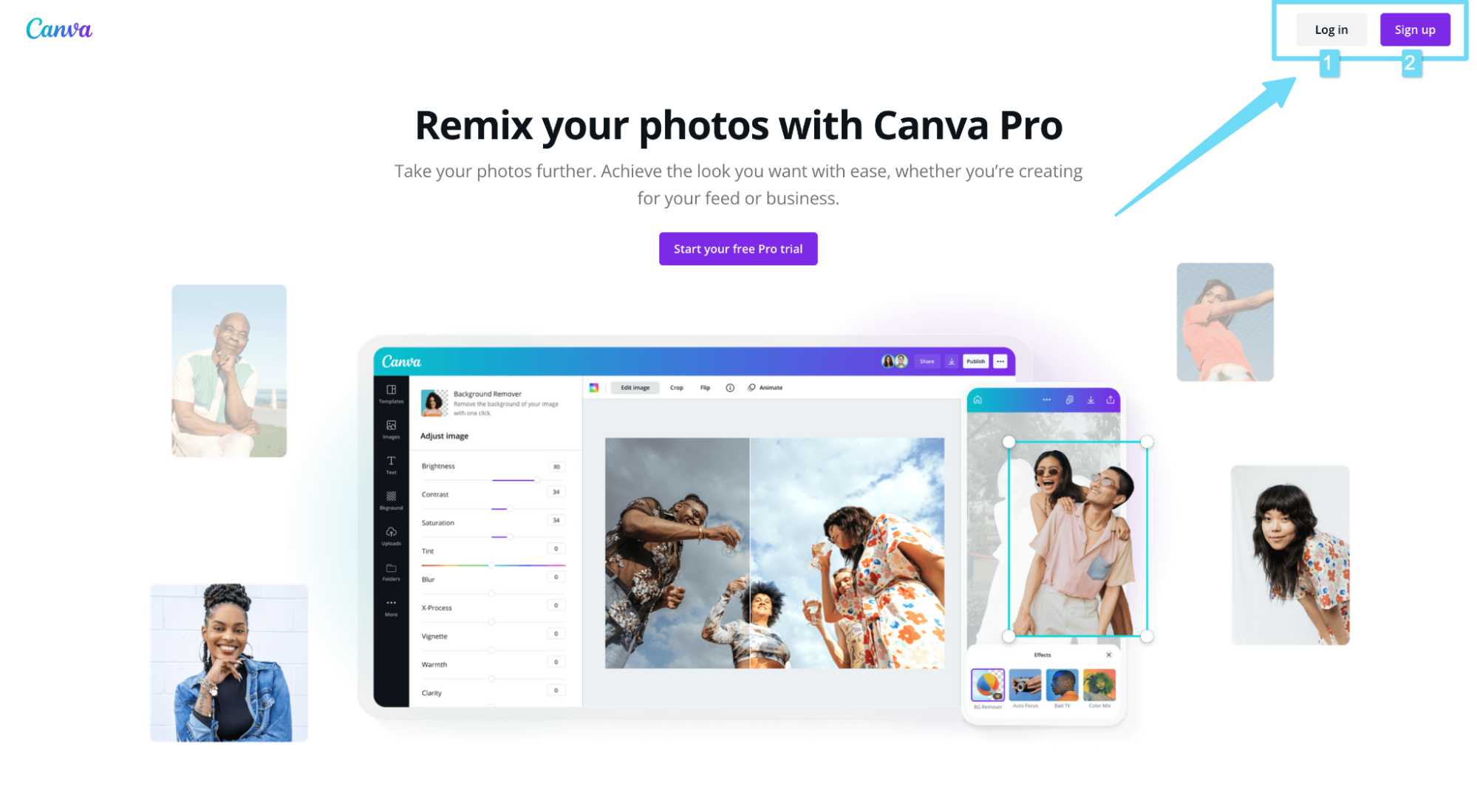
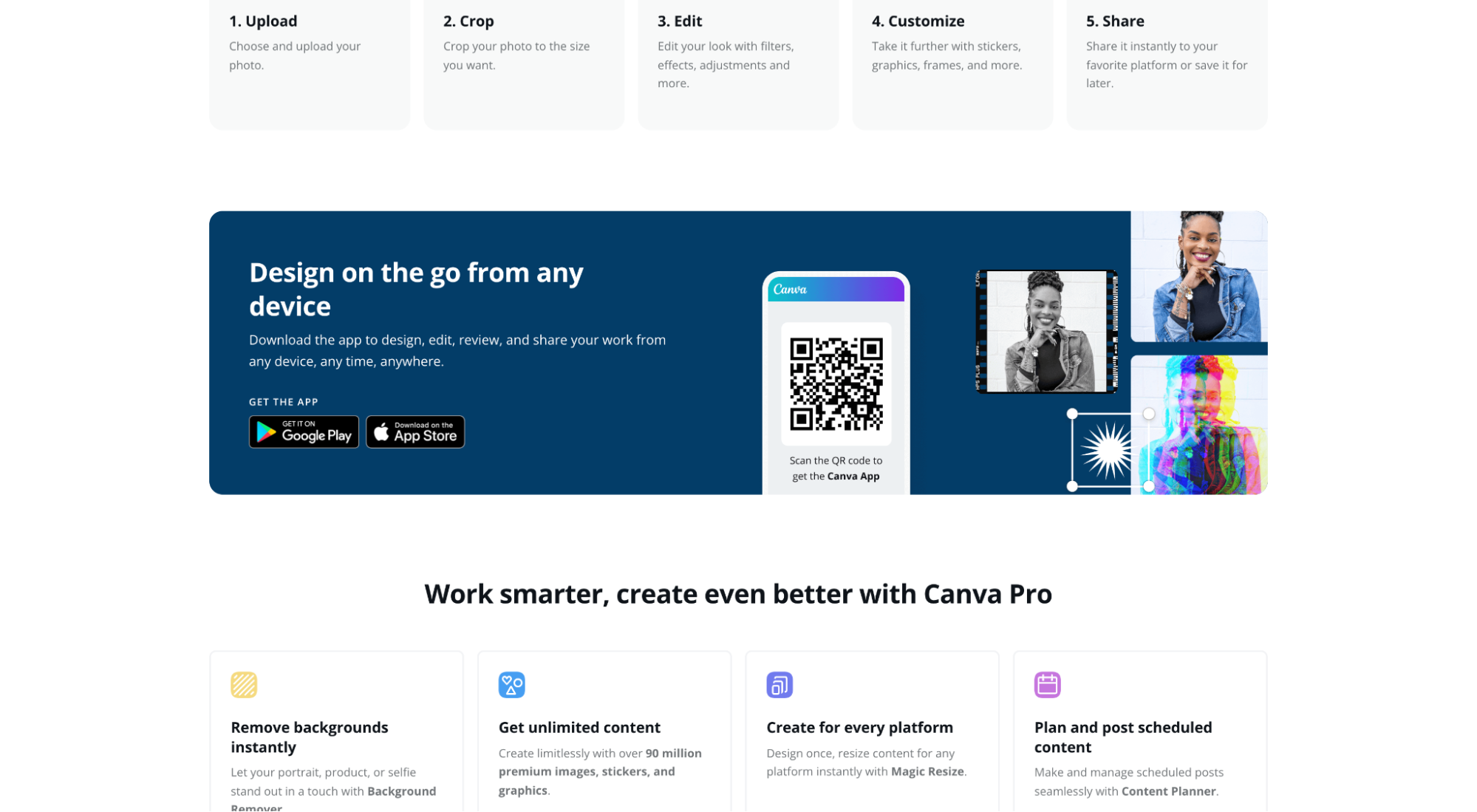
2. 칸바

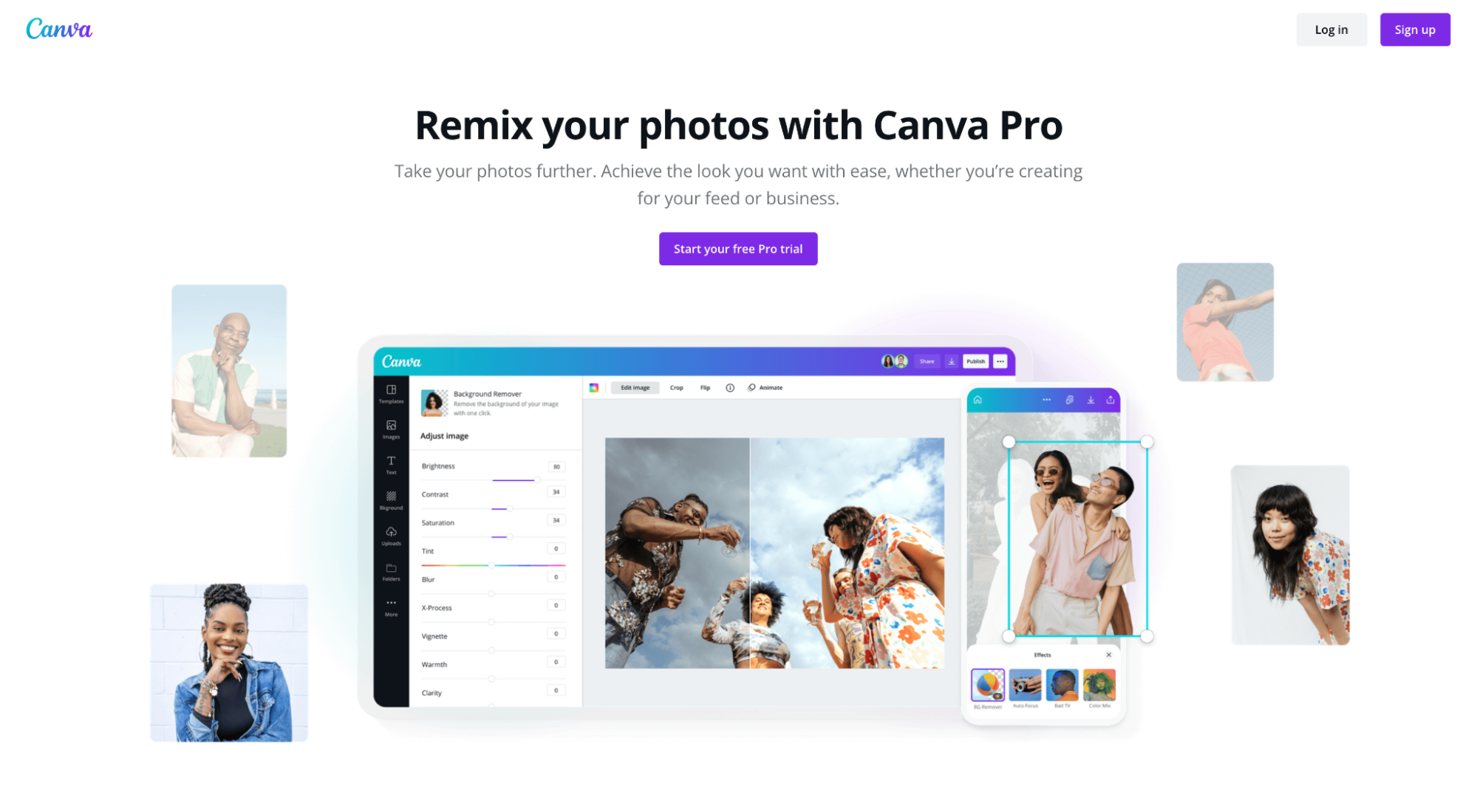
Canva는 디자이너가 아닌 사용자를 위한 사용자 친화적인 디자인, 사진 편집 및 동영상 편집 앱입니다. 많은 모바일 앱과 마찬가지로 Canva에도 데스크톱 버전이 있습니다. 동일한 앱, 다른 사용자 경험.
우리가 사랑하는 것: 주의 비율
주의 비율은 전환 목표의 수에 비해 페이지의 링크 수를 나타냅니다.
최고의 앱 랜딩 페이지는 1:1 주의 비율을 갖습니다. 하나의 전환 목표, 하나의 링크(전환 목표를 완료하기 위한 링크). 불필요한 머리글 탐색, 소셜 미디어 또는 바닥글 링크가 없습니다.
왜요? 주의 산만은 전환을 죽이고 둘 이상의 전환 목표는 전환율을 낮추기 때문입니다(주의 산만 참조). 집중하세요.
바닥글의 필수 법적 링크와 로고의 홈페이지 링크 외에 Canva 앱 랜딩 페이지의 다른 링크에는 로그인 링크(기존 고객용), 무료 평가판 링크 및 모바일 앱 다운로드 링크가 있습니다.
그게 다야


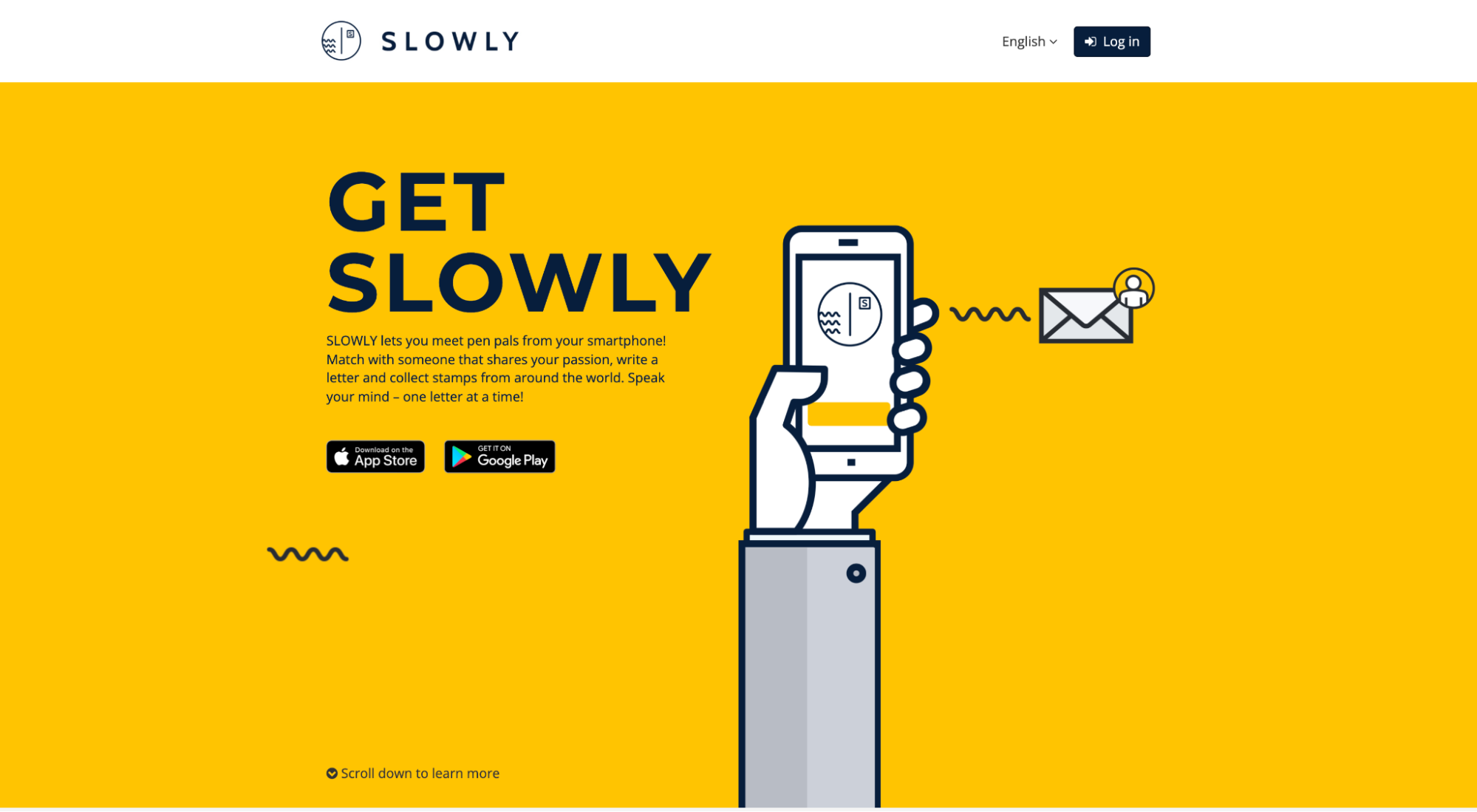
3. 천천히

SLOWLY는 전 세계 사람들을 만나고 메시지를 보낼 수 있는 펜팔 앱입니다.
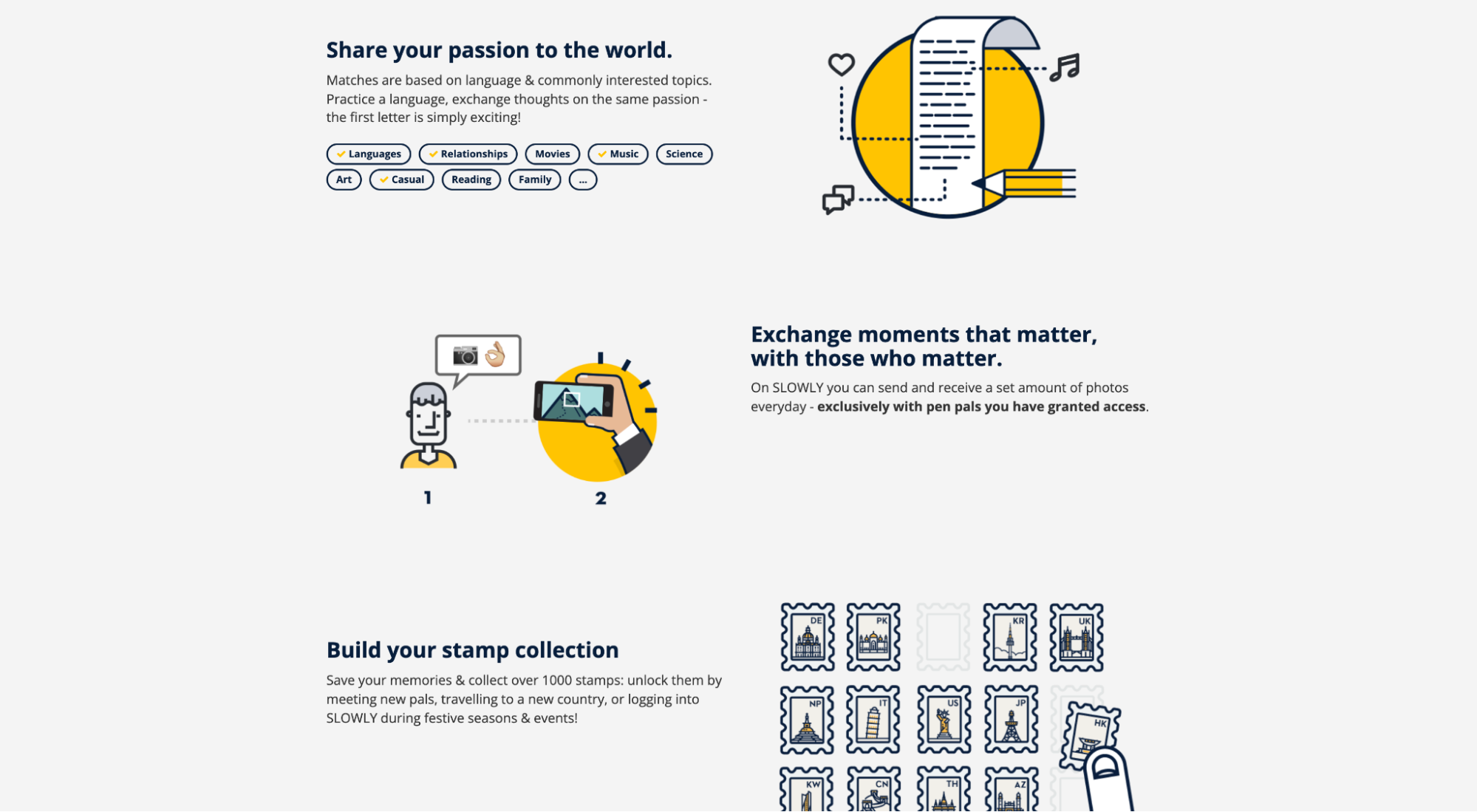
우리가 사랑하는 것: 브랜드 일관성
일관성은 특히 브랜드 디자인과 관련하여 중요합니다.
앱에 하나의 디자인 스타일을 사용하고 마케팅 커뮤니케이션에 다른 디자인 스타일을 사용하지 마십시오. 동일한 브랜드 스타일 가이드가 두 가지 모두에 영향을 미치도록 하십시오.
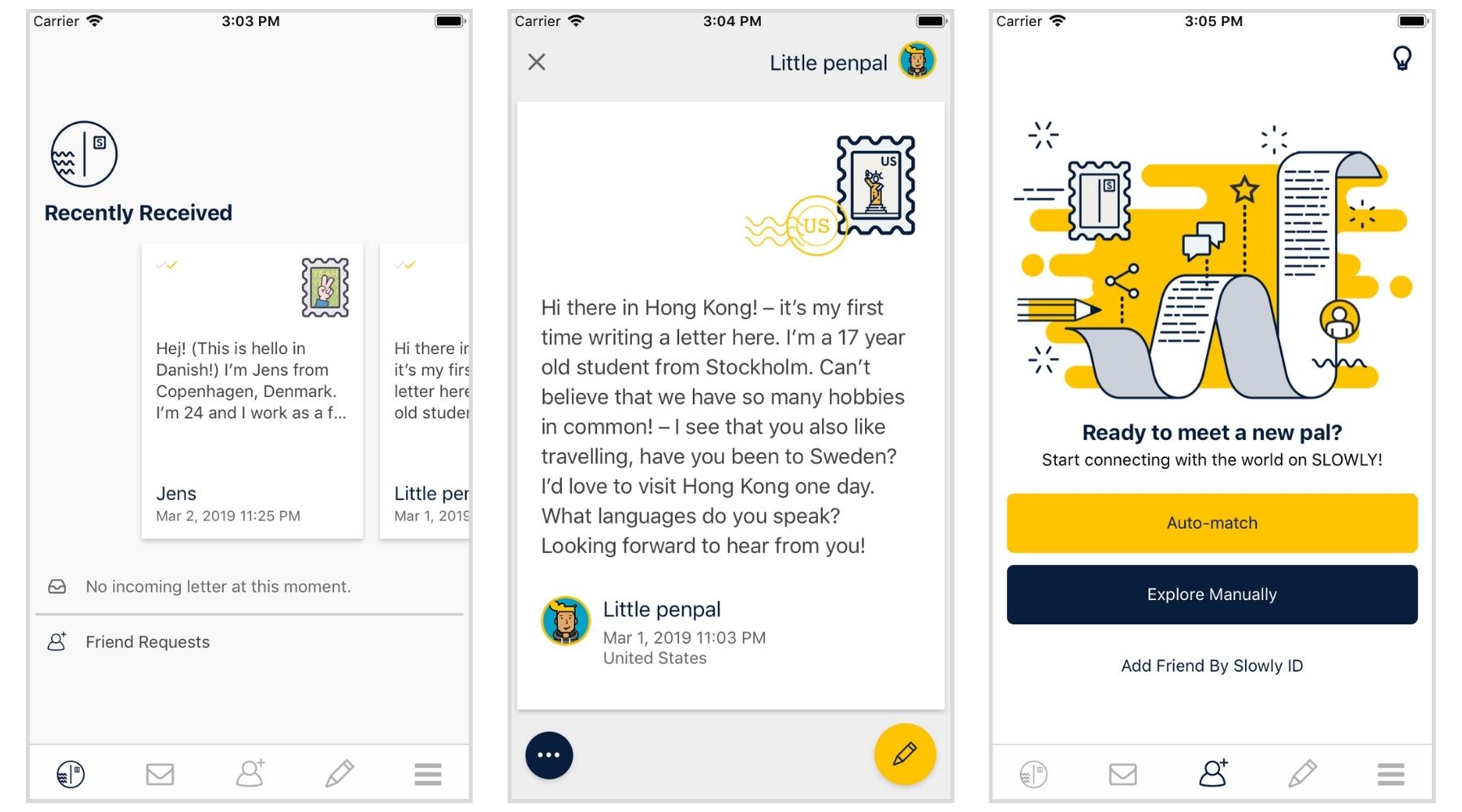
예를 들어 SLOWLY는 앱 랜딩 페이지에서 사용하는 것과 동일한 고유 브랜드 코드와 자산을 앱 인터페이스 내에서 사용합니다.


4. 나라 베이비 트래커

나라 베이비 트래커는 초보 엄마 아빠가 신생아의 수면 및 수유 일정 과 엄마의 유축 일정을 하나의 앱에서 모두 추적할 수 있도록 도와줍니다.
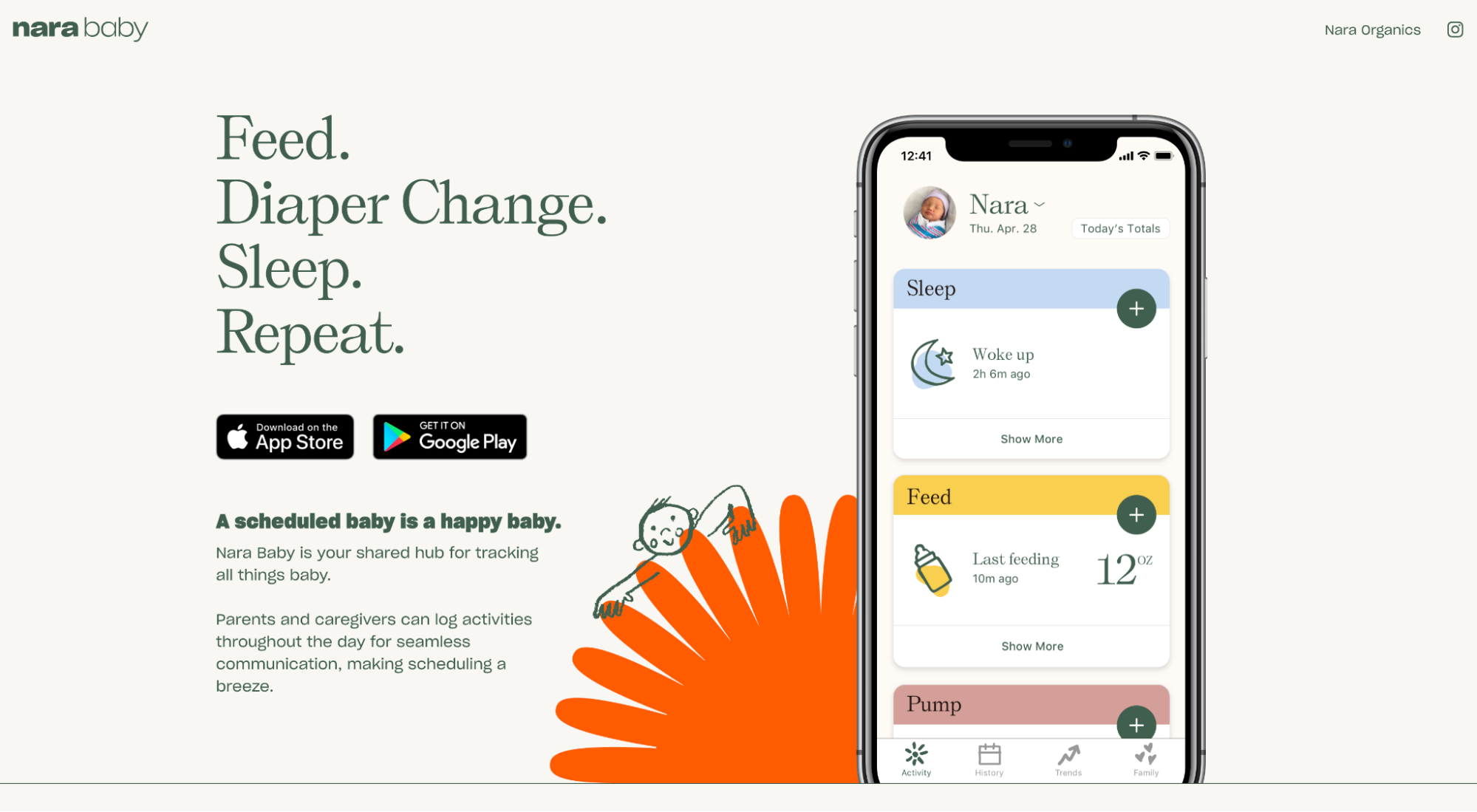
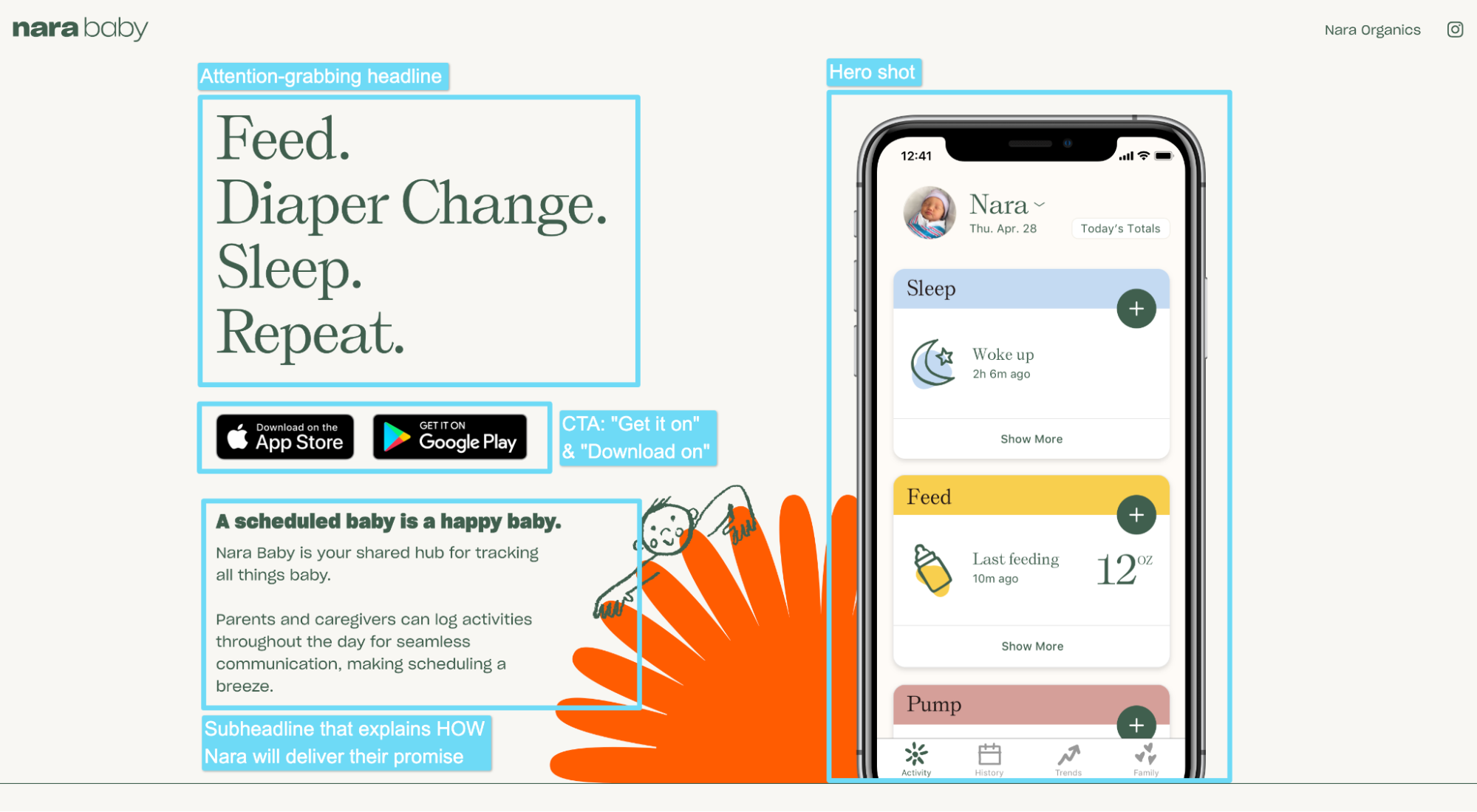
우리가 사랑하는 것: 스크롤 없이 볼 수 있는 부분
스크롤 없이 볼 수 있는 부분은 모든 방문자가 스크롤하기 전에 보게 되는 방문 페이지의 첫 번째 섹션을 나타냅니다.
스크롤 없이 볼 수 있는 부분 위의 모든 훌륭한 부분에는 매혹적인 헤드라인(당신이 하는 일), 부제목(당신이 하는 방법에 대한 설명), 제안에 맥락을 추가하는 영웅 이미지 및 클릭 유도문안(CTA)이 포함되어야 합니다. .
앱 랜딩 페이지의 접힌 부분 위의 섹션을 자체 광고처럼 생각하십시오. 많은 방문자가 계속 스크롤하여 자세히 알아볼 수 있지만 지금 시작하는 데 필요한 모든 것을 제공합니다.
Nara Baby Tracker는 모든 확인란을 선택합니다.

보너스: 대부분의 앱 방문 페이지에는 App Store 및 Google Play 다운로드 버튼이 있습니다. 그러나 Nara Baby Tracker는 각 버튼에 실제 클릭 유도문안을 추가합니다("앱 스토어에서 다운로드" 및 "구글 플레이에서 다운로드").
5. 두

Doo는 일상적인 작업을 쉽게 계획하고 기억할 수 있는 할일 앱입니다.
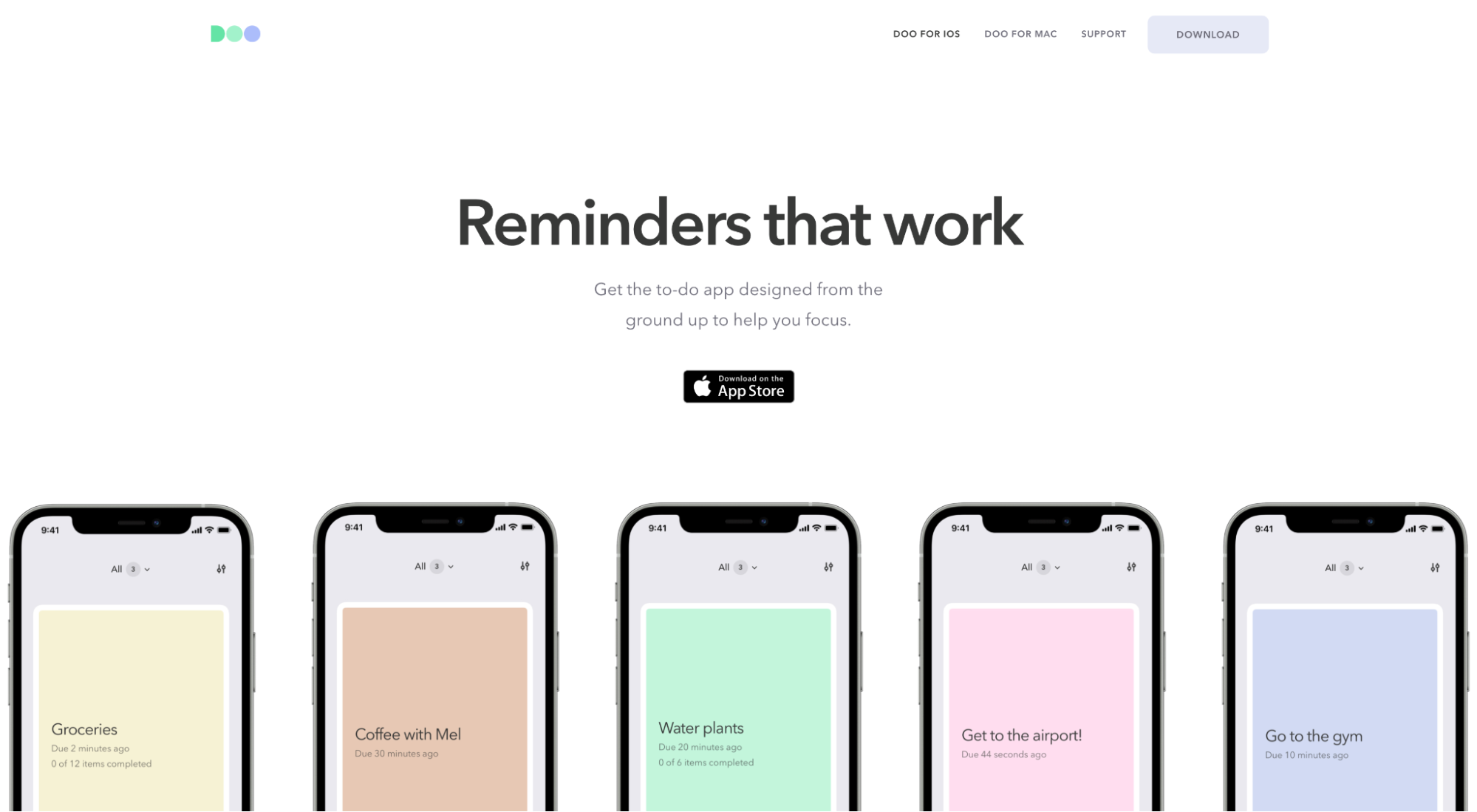
우리가 좋아하는 것: 적의 이름 짓기
훌륭한 카피라이팅은 적의 이름을 짓습니다. 기간.
적의 이름을 지정하면 메시지에 강력한 관점을 부여하고, 감정을 유발하고, 자신감을 표현하고, 앱을 새로운 세계에서 최고의 옵션으로 포지셔닝합니다(이전 세계에서는 유사한 옵션이 아님).
적절한 사례: Doo는 불필요한 기능으로 가득 찬 부풀려진 할일 앱(경쟁업체)을 손가락으로 가리킵니다.
헤드라인 : "작동하는 알림." 작동 하지 않는 부풀려진 앱에 대한 미묘한 정보.
부제 : “인기 있는 생산성 앱에는 직원 배치, 색상 코딩, 폴더 및 하위 폴더가 있습니다. 그들은 그것을 조직이라고 부릅니다. 우리는 그것을 팽만감이라고 부릅니다. Doo는 당신이 필요로 하는 모든 것이고 당신이 필요로 하지 않는 것은 아닙니다.”
아름다운.


6. 빌리

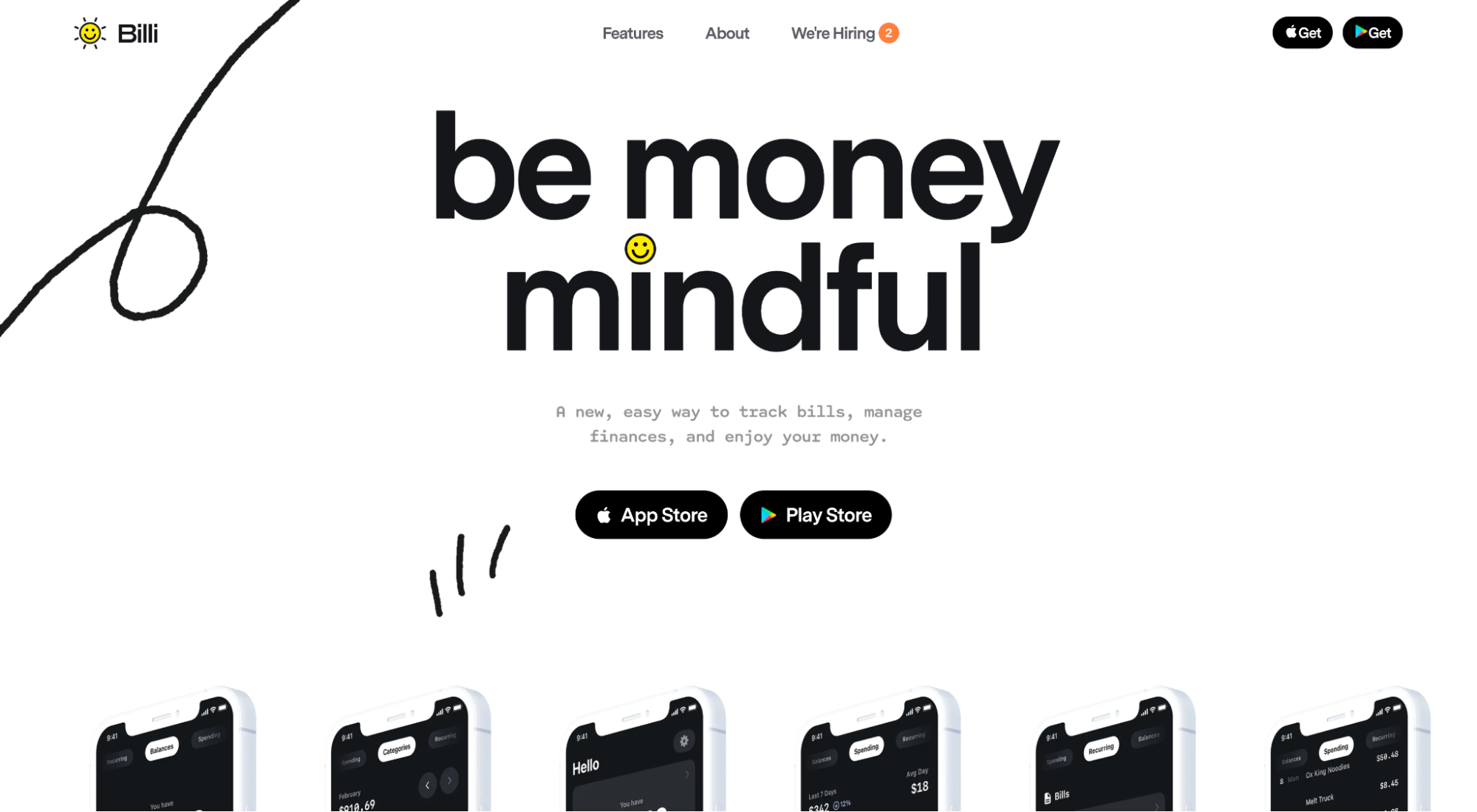
Billi는 모든 계정을 연결하고 지출 습관에 대한 조감도를 제공하는 청구서 추적 앱입니다.
우리가 사랑하는 것: 방향 신호
방향 신호는 모든 모양과 크기, 즉 명시적 및 암시적입니다.
암시적 방향 신호의 예는 공백입니다. 공백은 방문 페이지의 요소 사이에 거리를 만들고 방문자의 시선을 페이지 아래로 안내하는 데 도움이 됩니다.
명시적 방향 신호의 예는 아래 Billi 예와 같은 화살표입니다.
페이지의 CTA 또는 기타 중요한 요소를 가리키는 화살표는 방문자의 시선을 안내하는 데 도움이 됩니다.

자신의 앱 랜딩 페이지에서 방향 신호를 사용하여 CTA를 놓칠 수 없도록 만드십시오.

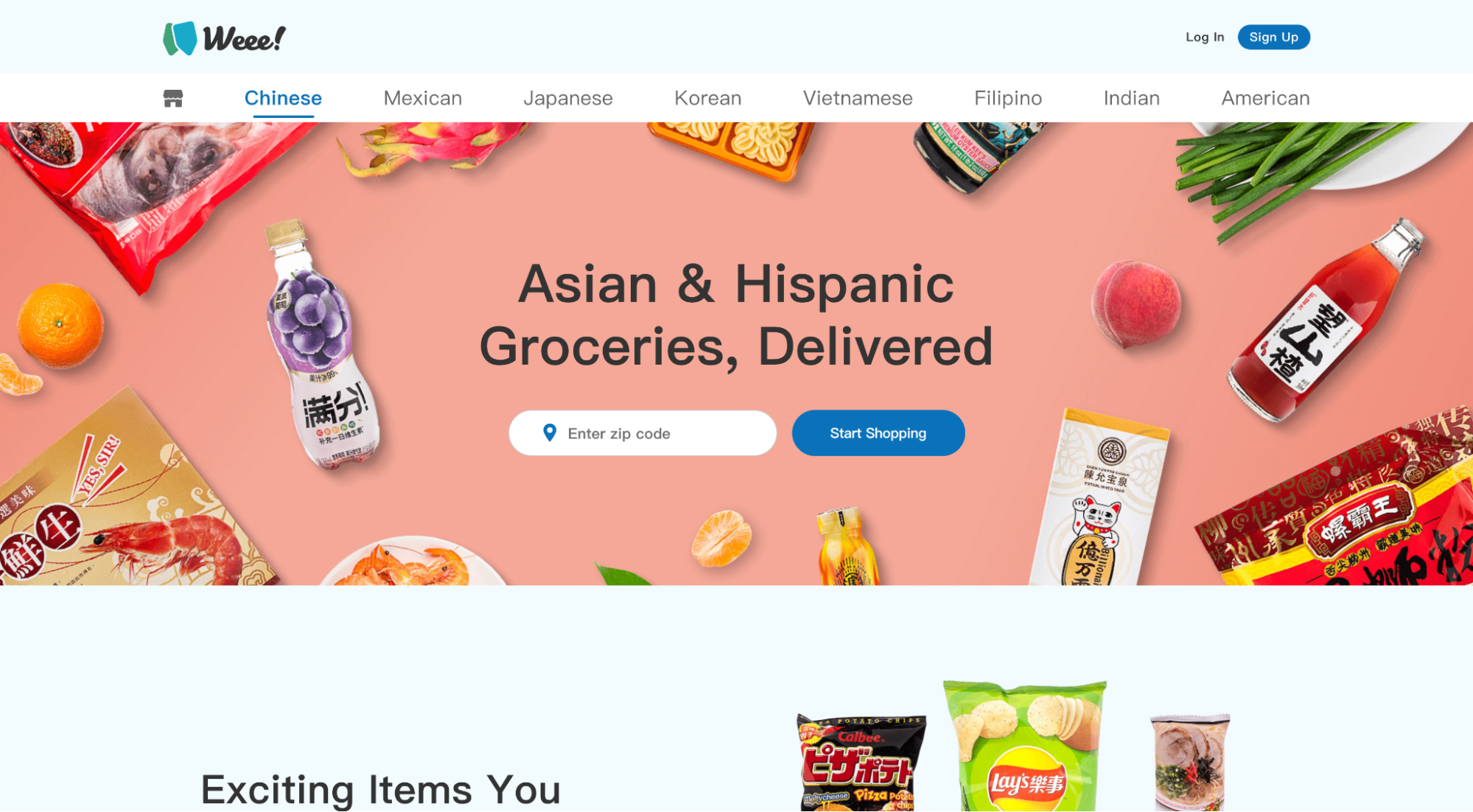
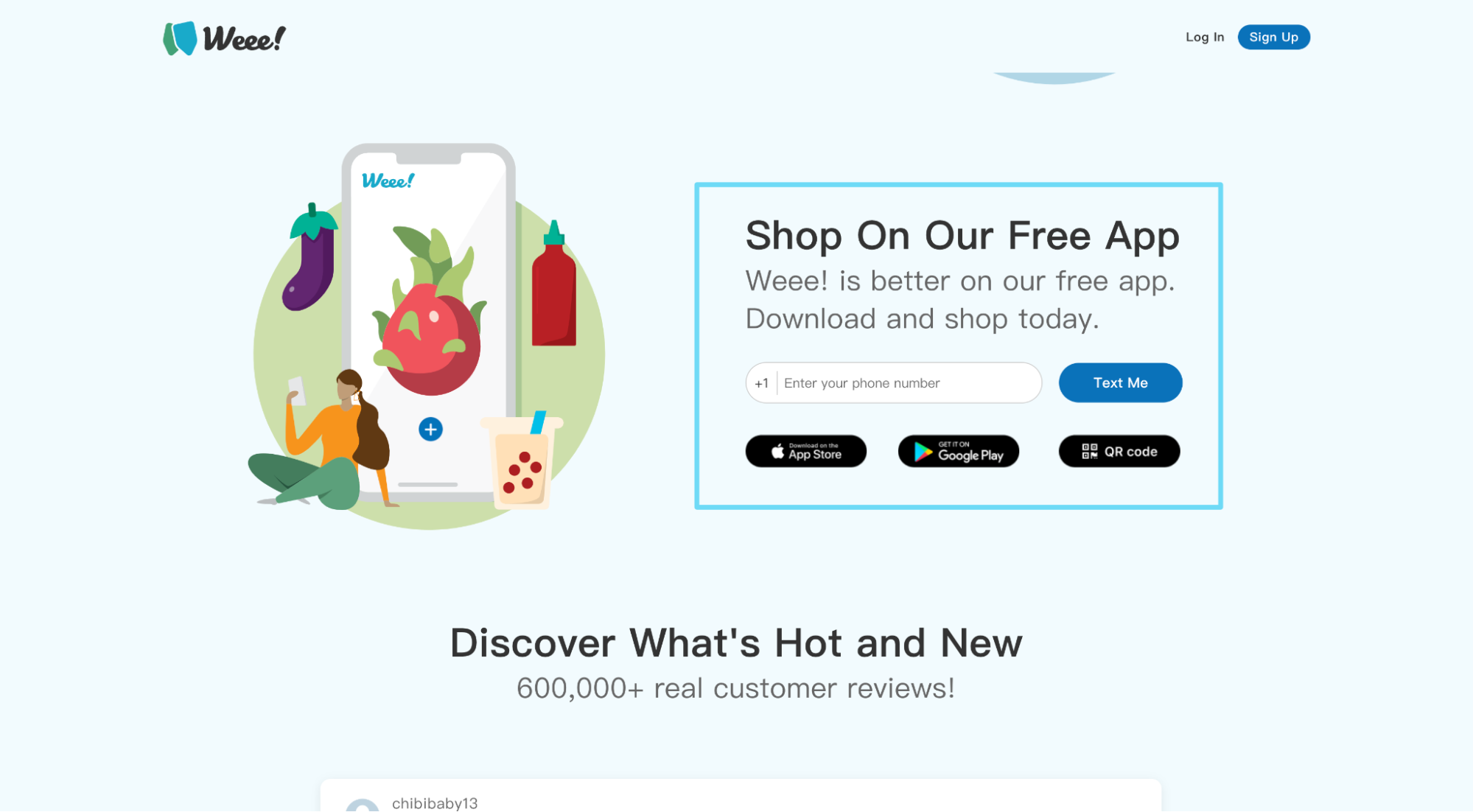
7. 위!

어이! 은(는) 매장에서 쉽게 찾을 수 없는 다양한 문화의 주류를 제공하는 음식 배달 앱입니다.
우리가 좋아하는 것: 다양한 전환 경로
항상 각 앱 방문 페이지에는 하나의 전환 목표가 있어야 합니다. 하지만 그렇다고 해서 그 목표를 달성하기 위한 여러 가지 방법을 제공할 수 있는 것은 아닙니다.
사실, 할 수 있다면 해야 합니다.
예를 들어, 위! "Text Me" 양식 필드를 제공할 뿐만 아니라 QR 코드 옵션과 함께 App Store 및 Google Play에 대한 직접 링크도 제공합니다.
모바일이든 데스크톱이든 방문자는 전환 경로를 선택할 수 있습니다.

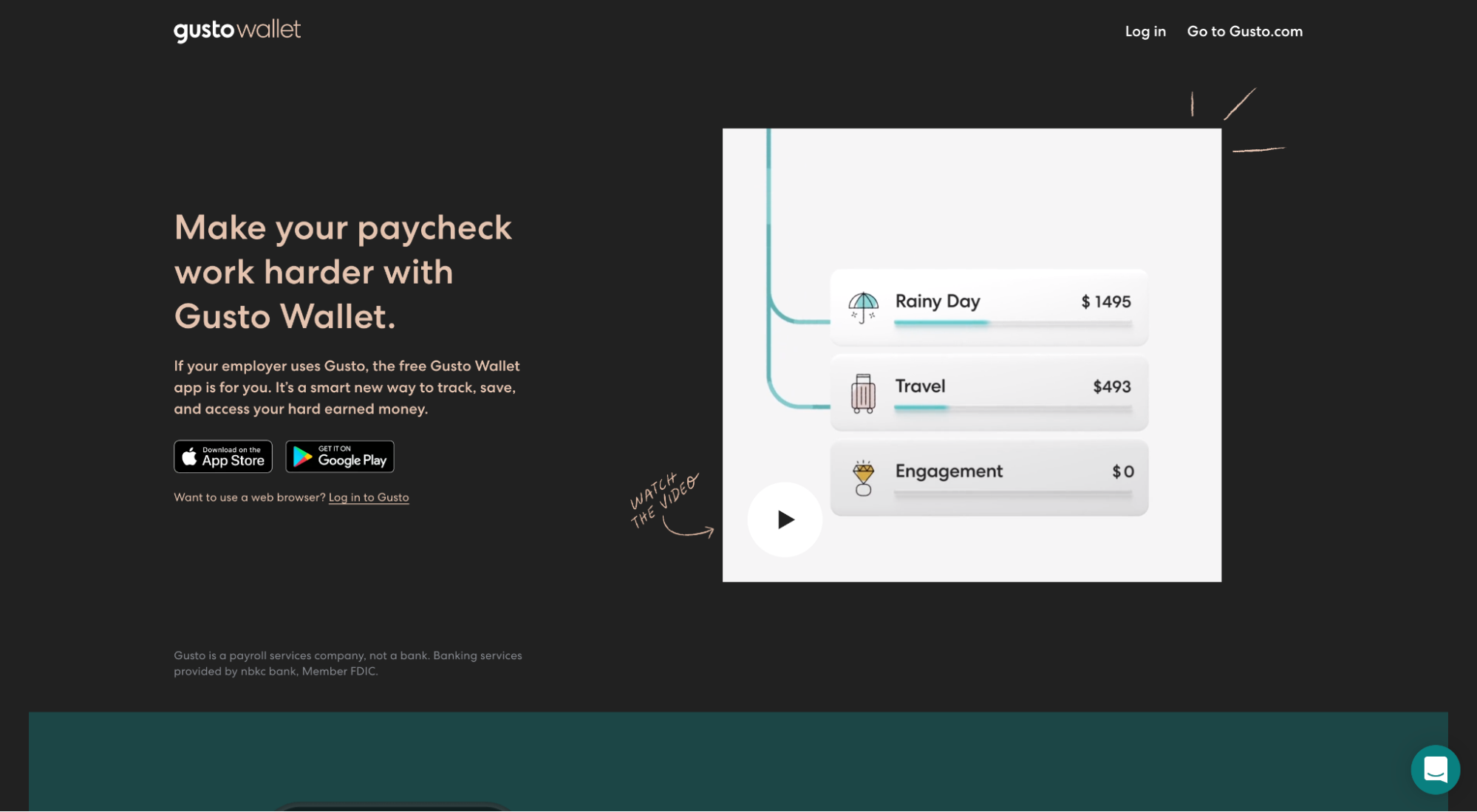
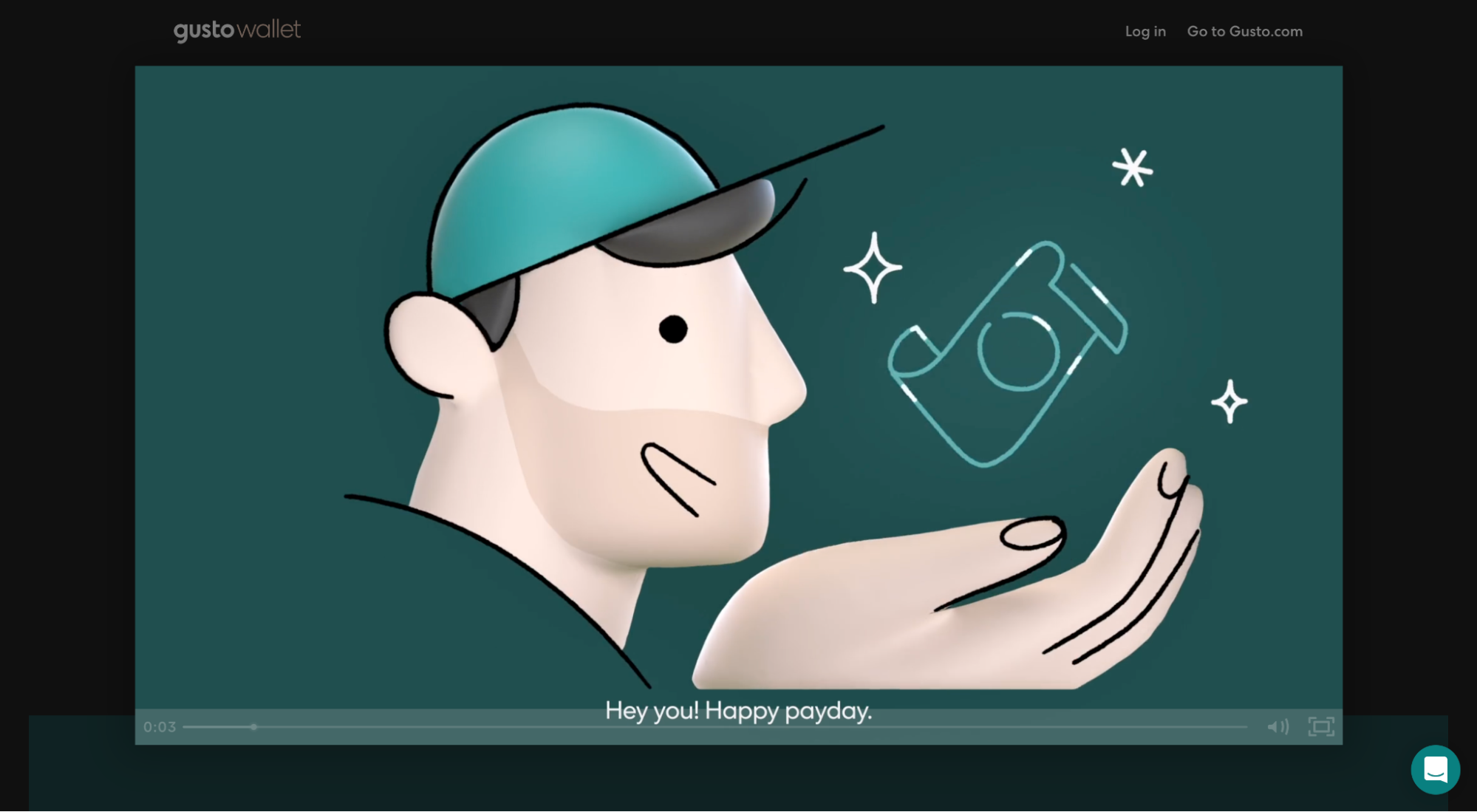
8. 구스토 지갑

Gusto Wallet(Gusto에서 제공)은 직불 카드이지만 함께 제공되는 앱을 사용하면 저축, 청구서, 여행 등을 위해 급여를 다른 버킷으로 쉽게 자동으로 나눌 수 있습니다.
우리가 좋아하는 것: 방문 페이지 동영상
동영상이 작동합니다. 결론. 사실로:
- 86%의 사람들이 브랜드의 더 많은 동영상을 보고 싶어합니다.
- 소비자의 68%는 기사를 읽는 것보다 제품에 대해 배우기 위해 비디오를 보는 것을 선호합니다.
- 마케터의 86%는 비디오가 리드 생성에 도움이 된다고 말합니다.
동영상이 잘 작동하는 이유는 무엇입니까?
동영상은 잠재 고객이 앱, 작동 방식, 앱이 가져올 가치, 시간을 들일 가치가 있는지 여부를 더 잘 이해하는 데 도움이 됩니다. 시각적으로 빠르고 빠르게 수행합니다.
Gusto Wallet은 제품 비디오를 압도합니다.
- 45초(너무 길지도 짧지도 않게)
- 브랜드(독특하고 일관성 있음)
- 비주얼(앱 스크린샷, 애니메이션)
- 스토리(Gusto Wallet은 제품을 마법의 선물로, 고객을 영웅으로 설정)

9. 단순히 기타

Simply Guitar는 모바일 기타 레슨 앱입니다.
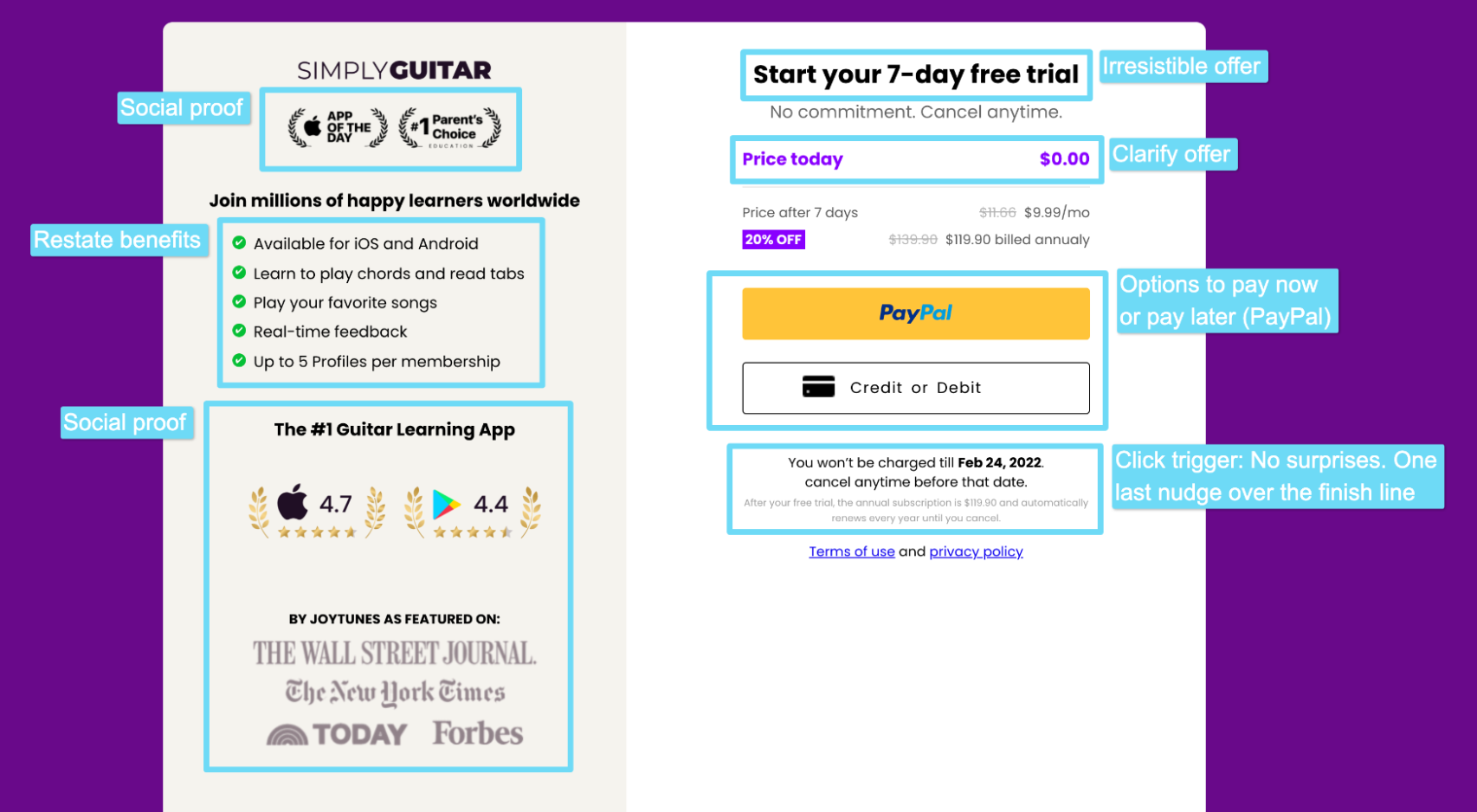
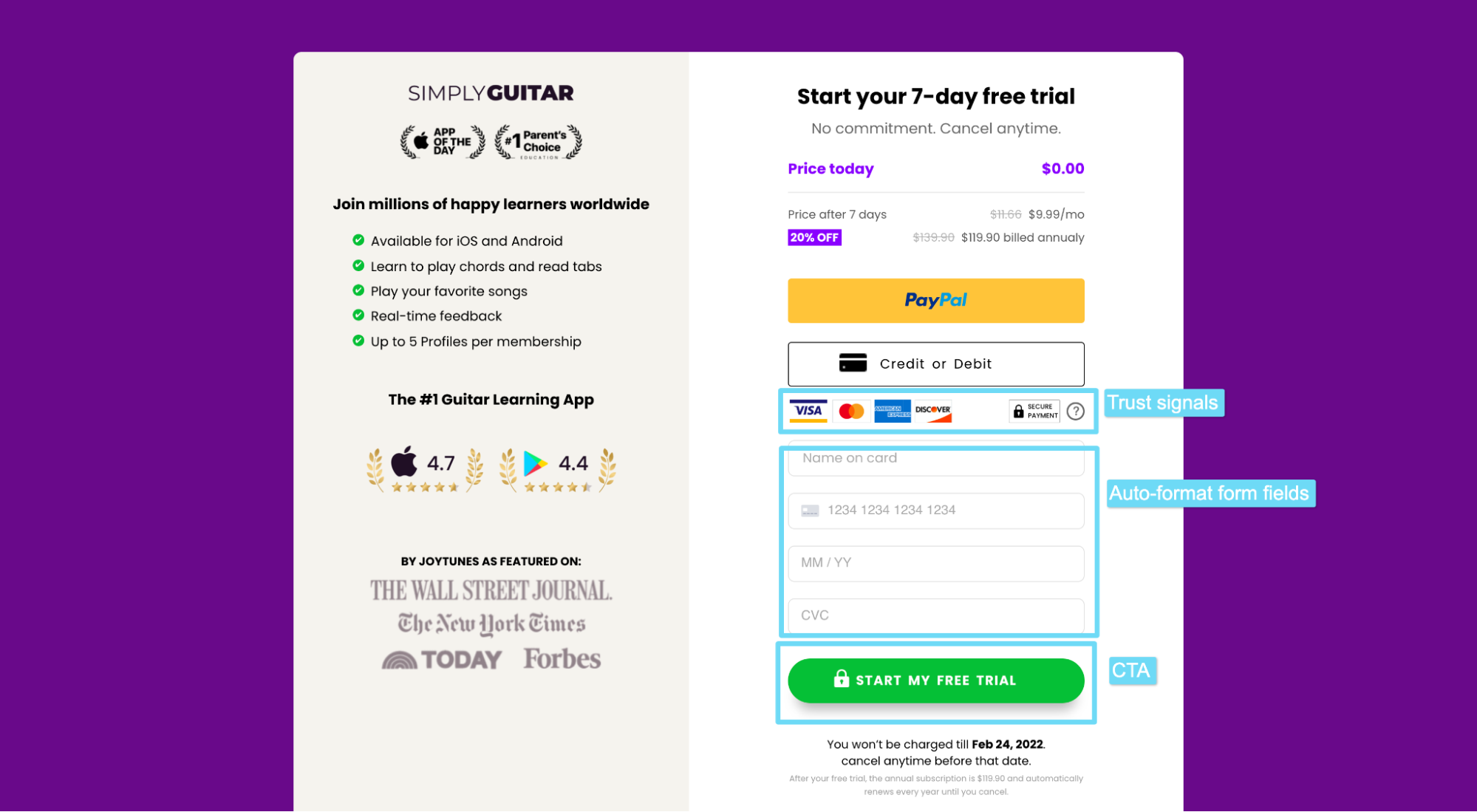
우리가 좋아하는 것: 방문 페이지 양식
대부분의 모바일 앱에는 유료 구독이 필요하지 않지만 Simply Guitar에는 유료 구독이 필요합니다.
따라서 전환 형식은 방문 페이지의 다른 요소만큼 중요합니다.
그들에게는 운 좋게도 절대 홈런을 쳤습니다.
- 사회적 증거: 수상 배지, 언론 언급, 별점
- 이점: 마지막으로 가치를 다시 말하십시오.
- 거부할 수 없는 제안: "7일 무료 평가판"
- 이의 처리: “약속 없음. 언제든지 취소하세요.”
- 지불 옵션: 지금 지불(직불) 또는 나중에(PayPal, 신용)
- 클릭 트리거: "2022년 2월 24일까지는 비용이 청구되지 않습니다."
- 신뢰 신호: CC 브랜드 로고 + 안전한 결제 배지
- 자동 형식: 양식이 자동으로 카드 번호와 날짜 형식을 지정합니다.
- 강력한 CTA: "무료 평가판 시작"


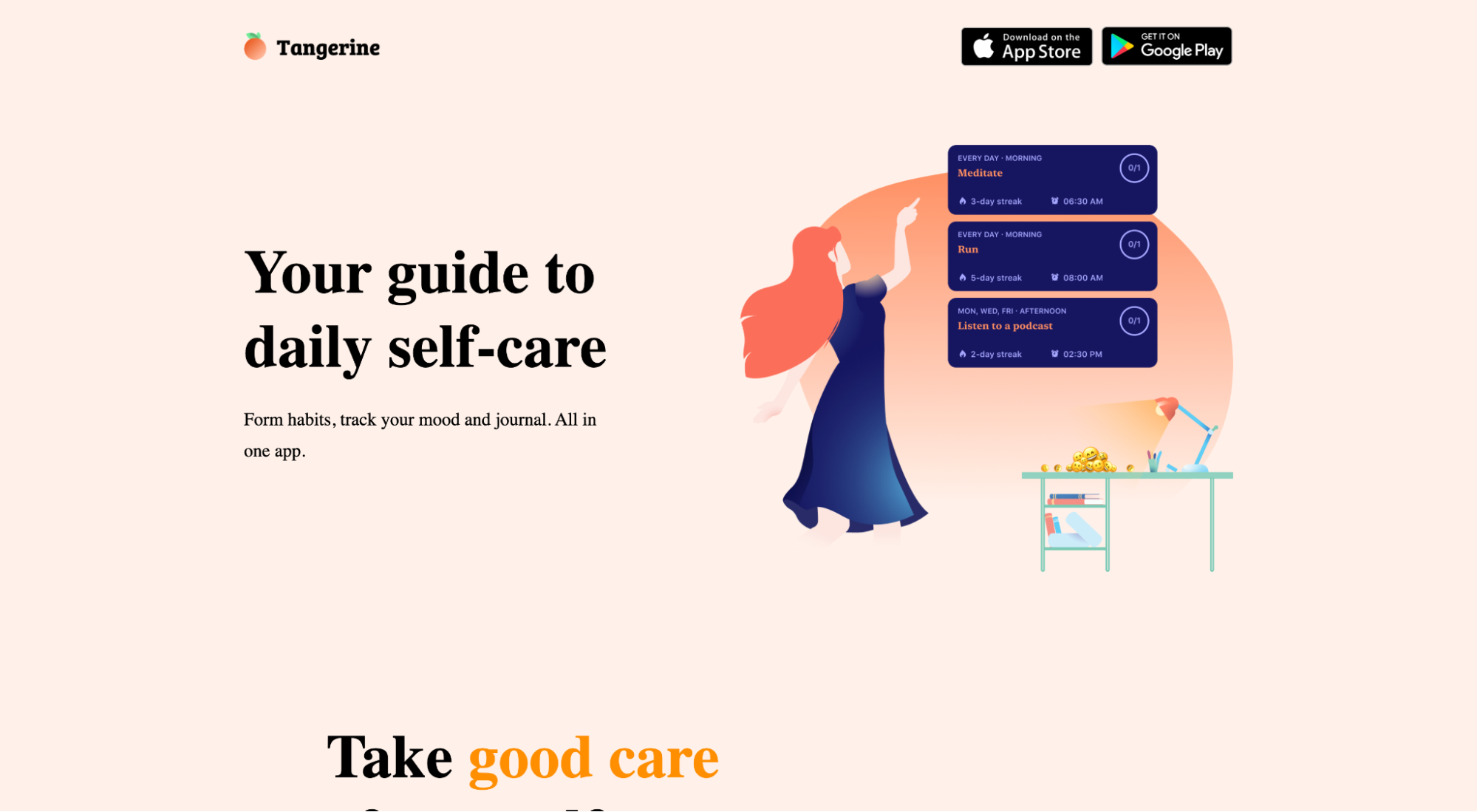
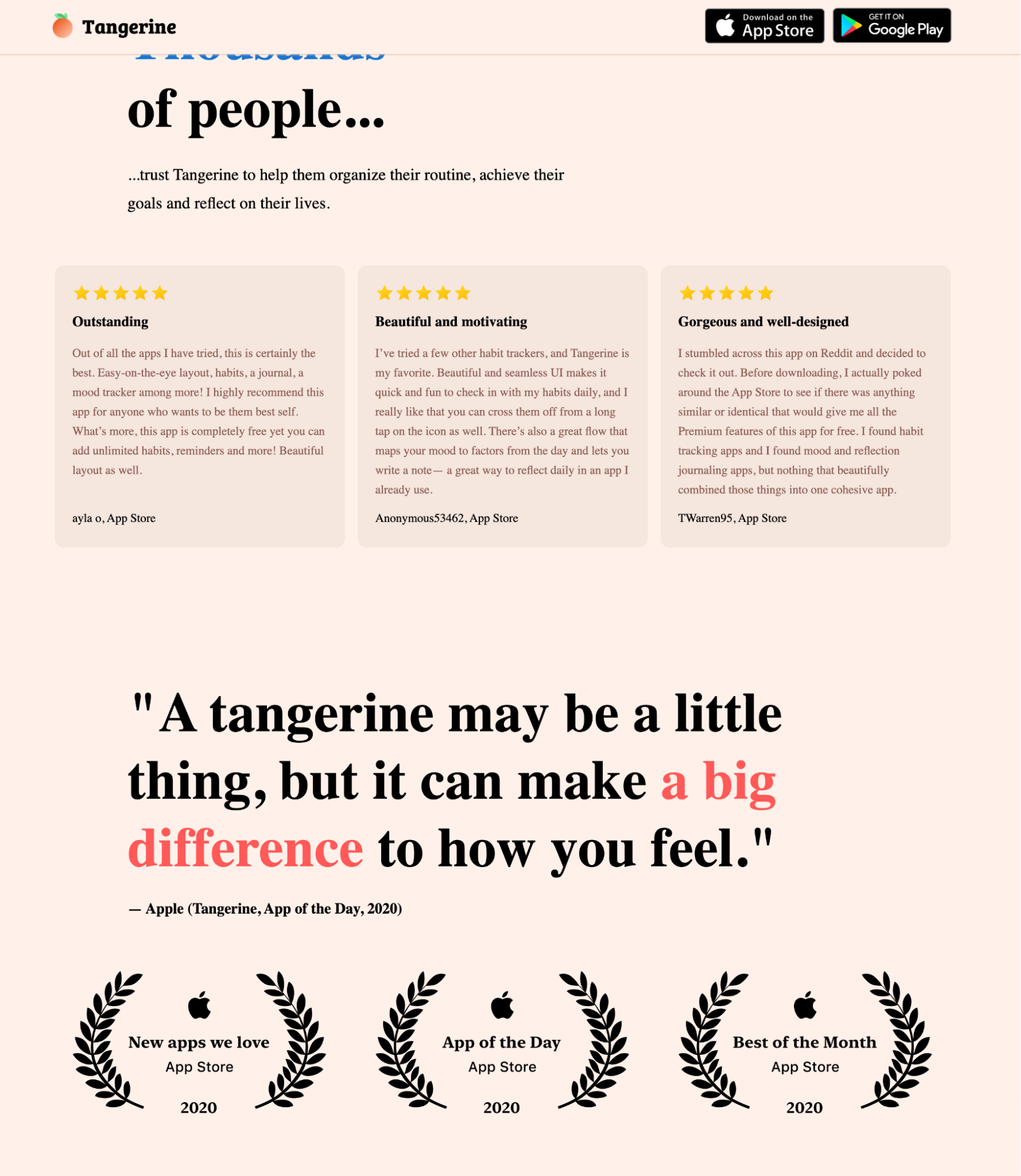
10. 귤

Tangerine은 자신의 우선 순위를 정하고 기분을 추적하며 건강한 습관을 만드는 데 도움이 되는 셀프 케어 앱입니다.
우리가 사랑하는 것: 사회적 증거
사회적 증거는 고객 평가, 관련 수상 또는 배지, 신뢰할 수 있는 미디어 게시자의 언급과 같이 앱에 대한 제3자 보증을 의미합니다. 그리고 충분한 양의 앱 없이는 앱 랜딩 페이지가 완성되지 않습니다.
사회적 증거가 왜 그렇게 중요한가?
사람들은 결정에 대해 확신이 서지 않을 때 자신의 위치에 있는 다른 사람들이 이미 어떤 결정을 내렸는지 확인한 다음 그에 따르기 때문입니다.
Tangerine은 별 등급이 있는 사용자 리뷰, Apple의 추천, Apple App Store의 세 가지 상(우리가 사랑하는 새로운 앱, 오늘의 앱, 이달의 앱)의 형태로 사회적 증거를 제공합니다.

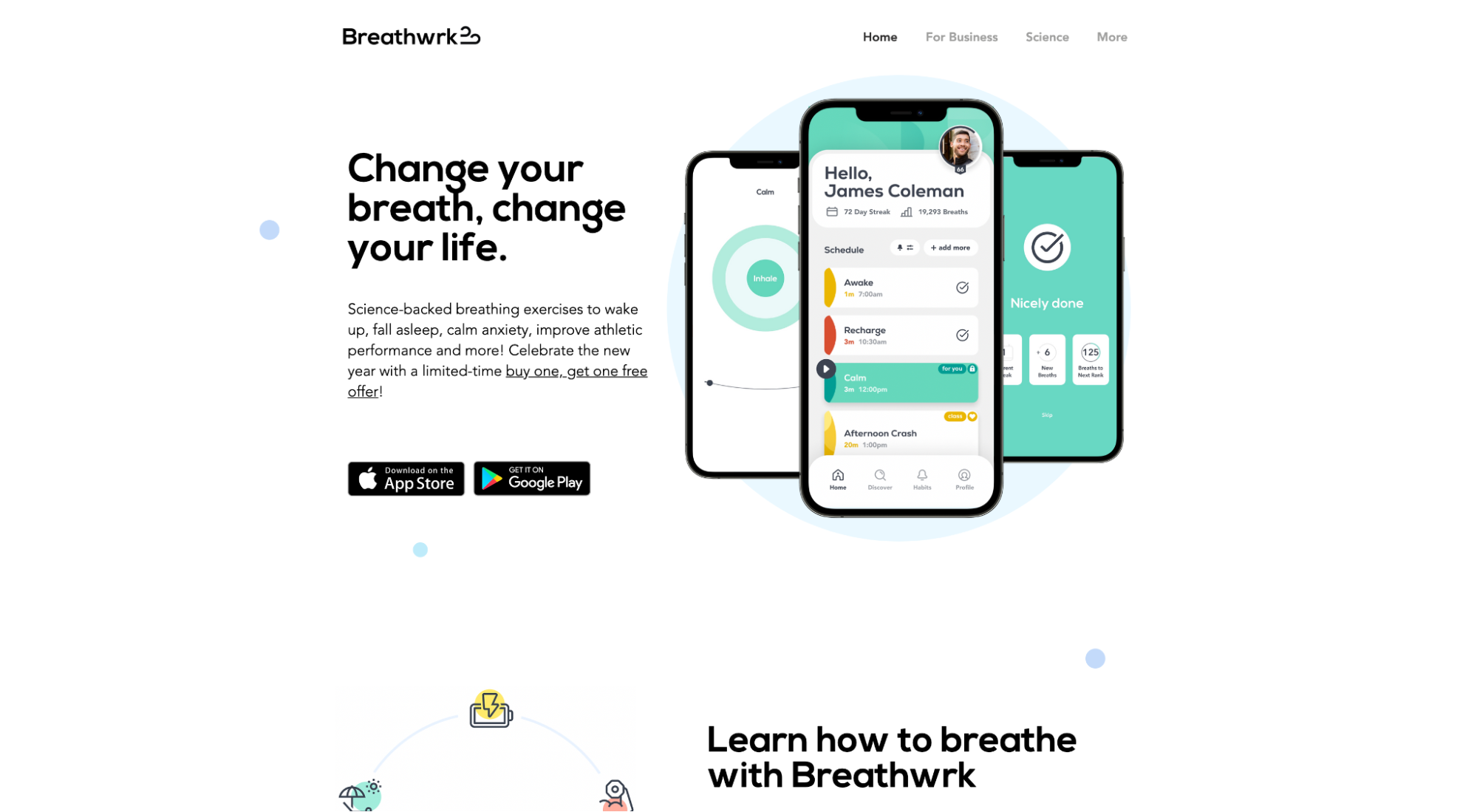
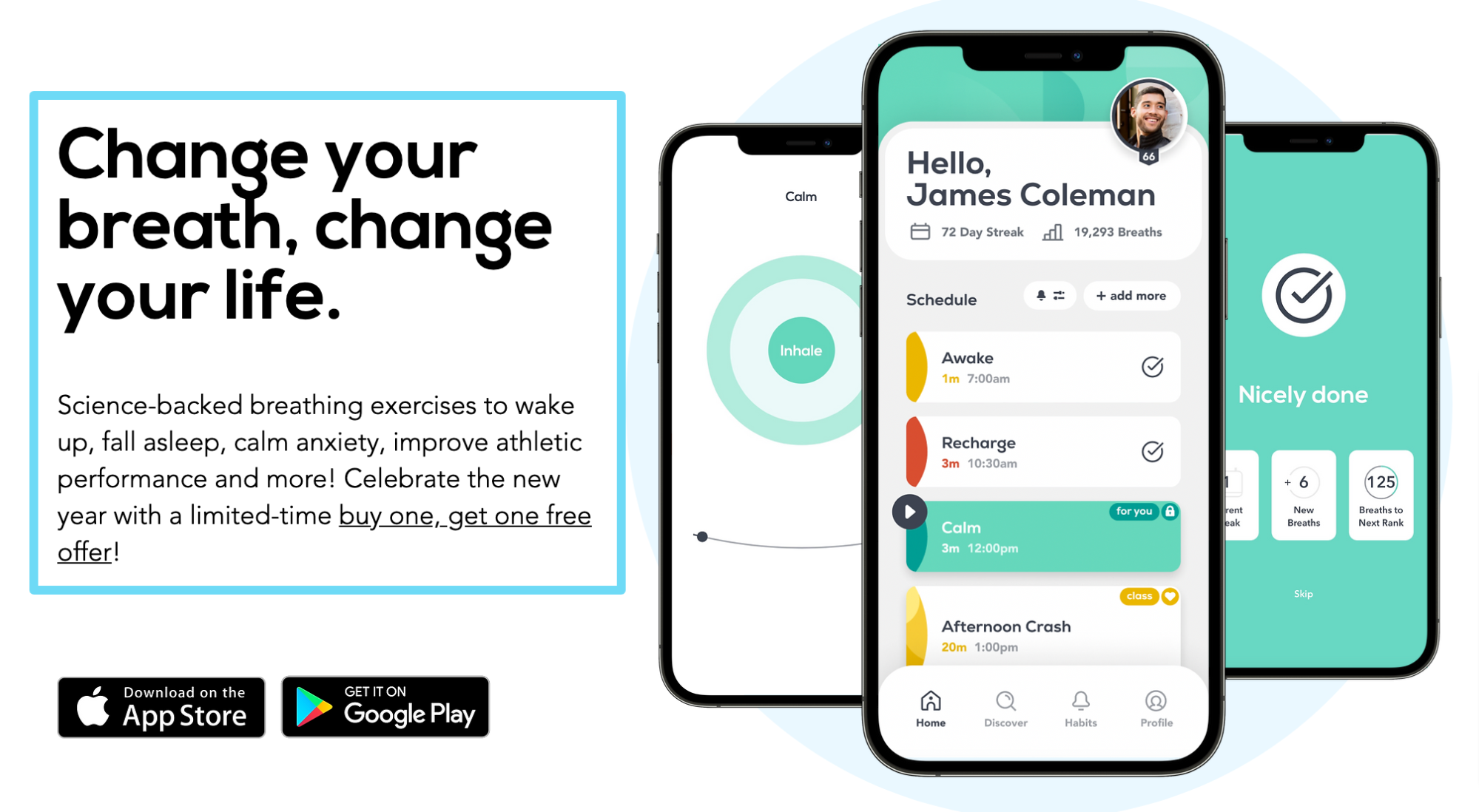
11. 숨막히는

Breathwrk는 잠들고 불안을 진정시키며 운동 능력을 향상시키는 데 도움이 되는 호흡 운동 앱입니다.
우리가 좋아하는 것: 헤드라인 + 부제목
헤드라인과 부제목은 주의를 끌고, 당신이 하는 일을 설명하고, 독자를 사로잡고, 제품을 소개하기 위해 함께 작동합니다.
수천 가지 방법으로 멋진 헤드라인을 작성할 수 있습니다. 우리가 좋아하는 몇 가지:
- 당신이 하는 일을 설명하세요: 당신이 당신만의 카테고리에 있다면, 때때로 당신이 해야 할 일은 당신의 앱이 하는 일을 설명하는 것뿐입니다.
- 이의 제기 처리 : 많은 사람과 경쟁하는 경우(아마도) 앱이 완화하는 데 도움이 되는 가장 큰 문제를 해결합니다.
- 자신의 전문 분야 소유: 잠재 고객에게 자신이 문제 의 솔루션임을 알리십시오(솔루션 이 아니라 솔루션).
- 적의 이름 지정: XYZ 회사에 작별 인사를 하고 앱에 안녕을 고하십시오.
부제목과 관련하여 가능한 한 명확하고 구체적인 방식으로 제품이 헤드라인에서 약속한 내용을 전달할 방법 을 전달하십시오.
Breathwrk는 두 가지 모두를 훌륭하게 수행합니다.
제목: " 호흡을 바꾸고 삶을 바꾸십시오"
부제 : “깨어나고, 잠들고, 운동 능력을 향상시키는 등의 과학적 근거가 있는 호흡 운동! 기간 한정 구매로 새해를 축하하고 하나의 무료 제안을 받으세요!”
눈길을 끈다? 확인하다.
제품 소개? 확인하다.
당신이 하는 일과 가치를 창출하는 방법을 설명합니까? 확인하다.

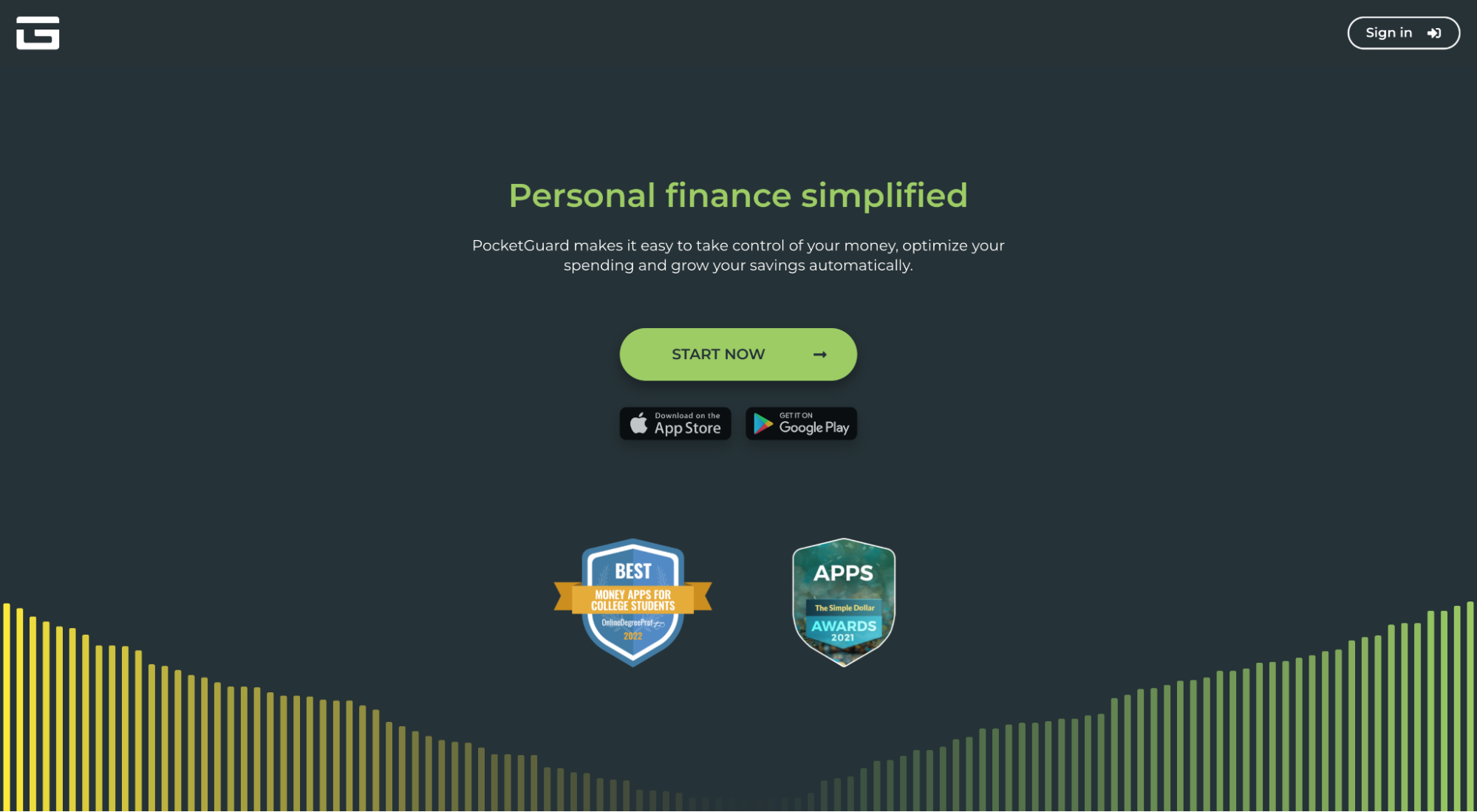
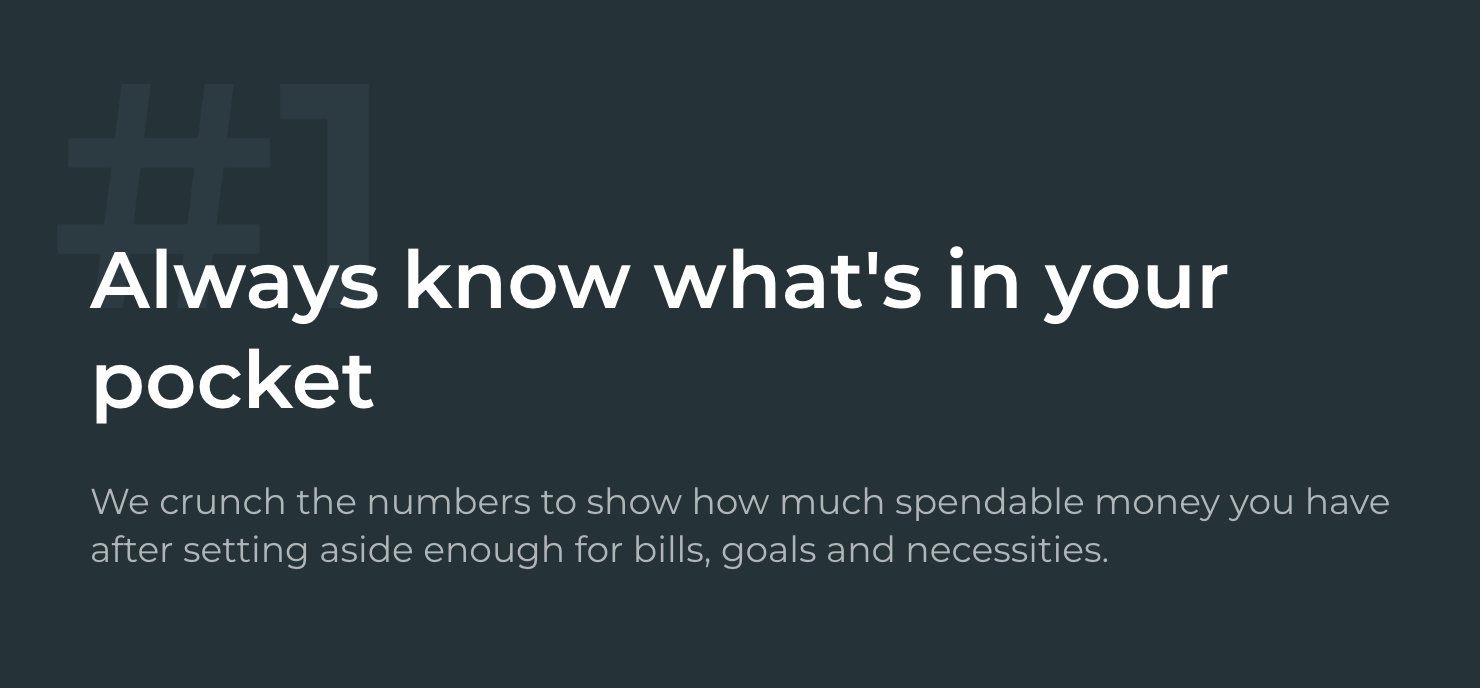
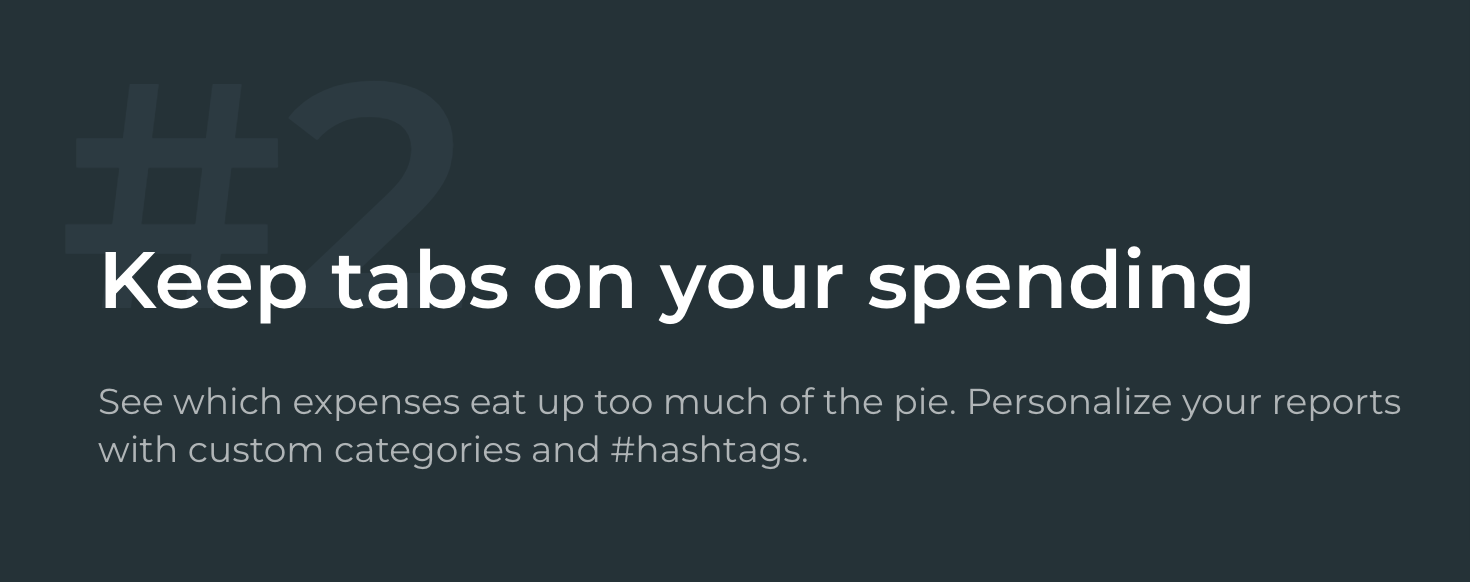
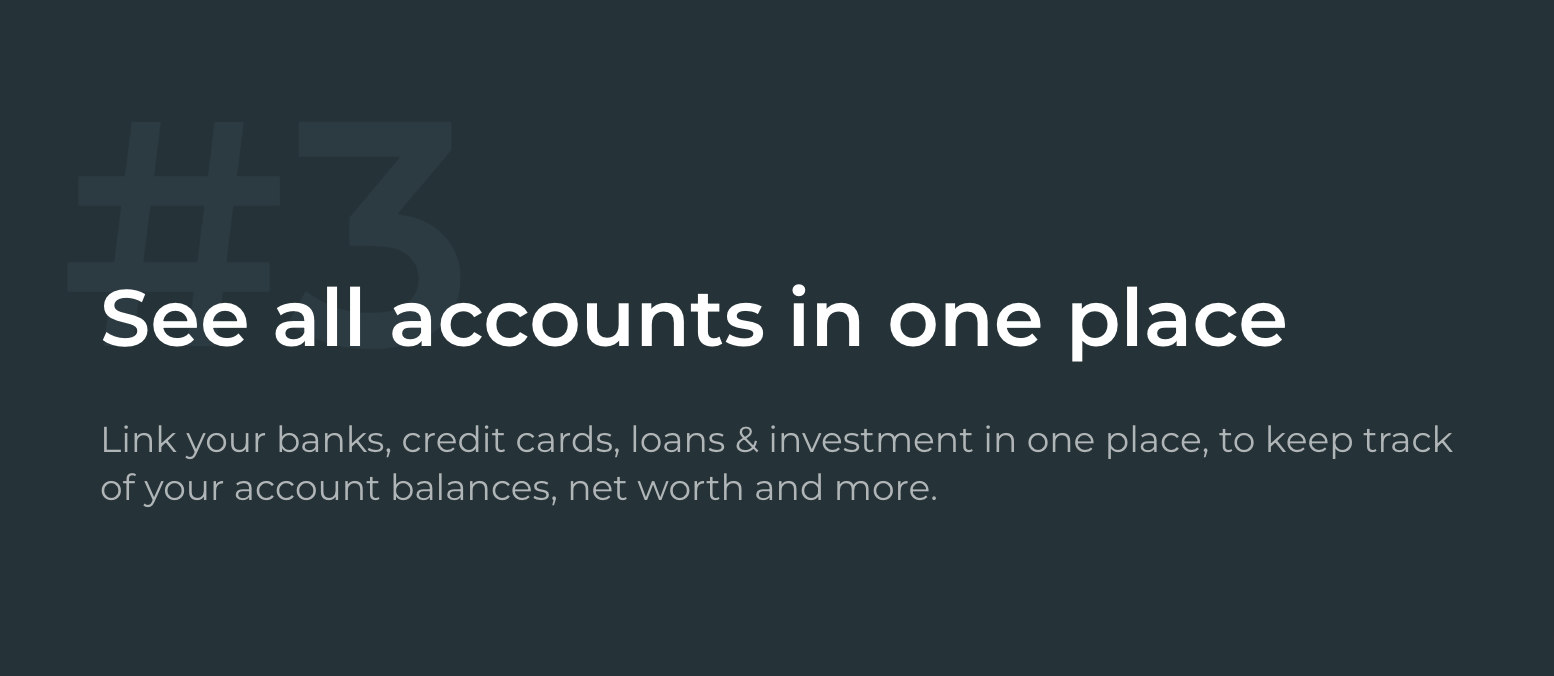
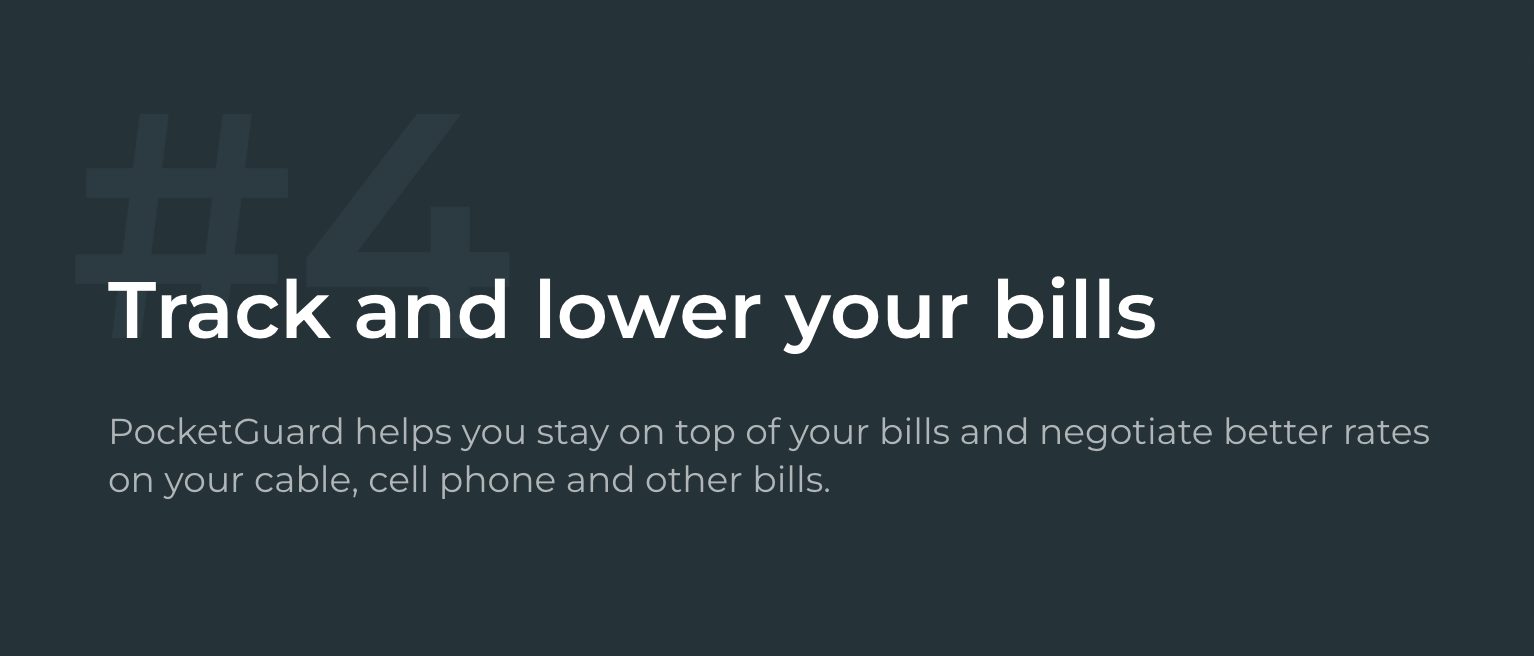
12. 포켓가드

PocketGuard는 저축 및 지출을 모니터링하고 청구서를 추적하고 비용을 절감할 수 있는 개인 금융 앱입니다.
우리가 사랑하는 것: 혜택
사람들은 달성하는 데 도움이 되는 결과와 관련하여 앱의 기능에만 관심을 갖습니다. 기간.
PocketGuard는 이것을 알고 있기 때문에 청구서 정리기, 지출 차트, 지출 추적기, 목표 추적기 또는 저축 찾기와 같은 기능을 나열하지 않습니다.
대신, 그들은 이러한 기능이 달성하는 데 도움이 되는 이점을 제공합니다(그리고 자체 헤드라인에서 전면 중앙에 배치).





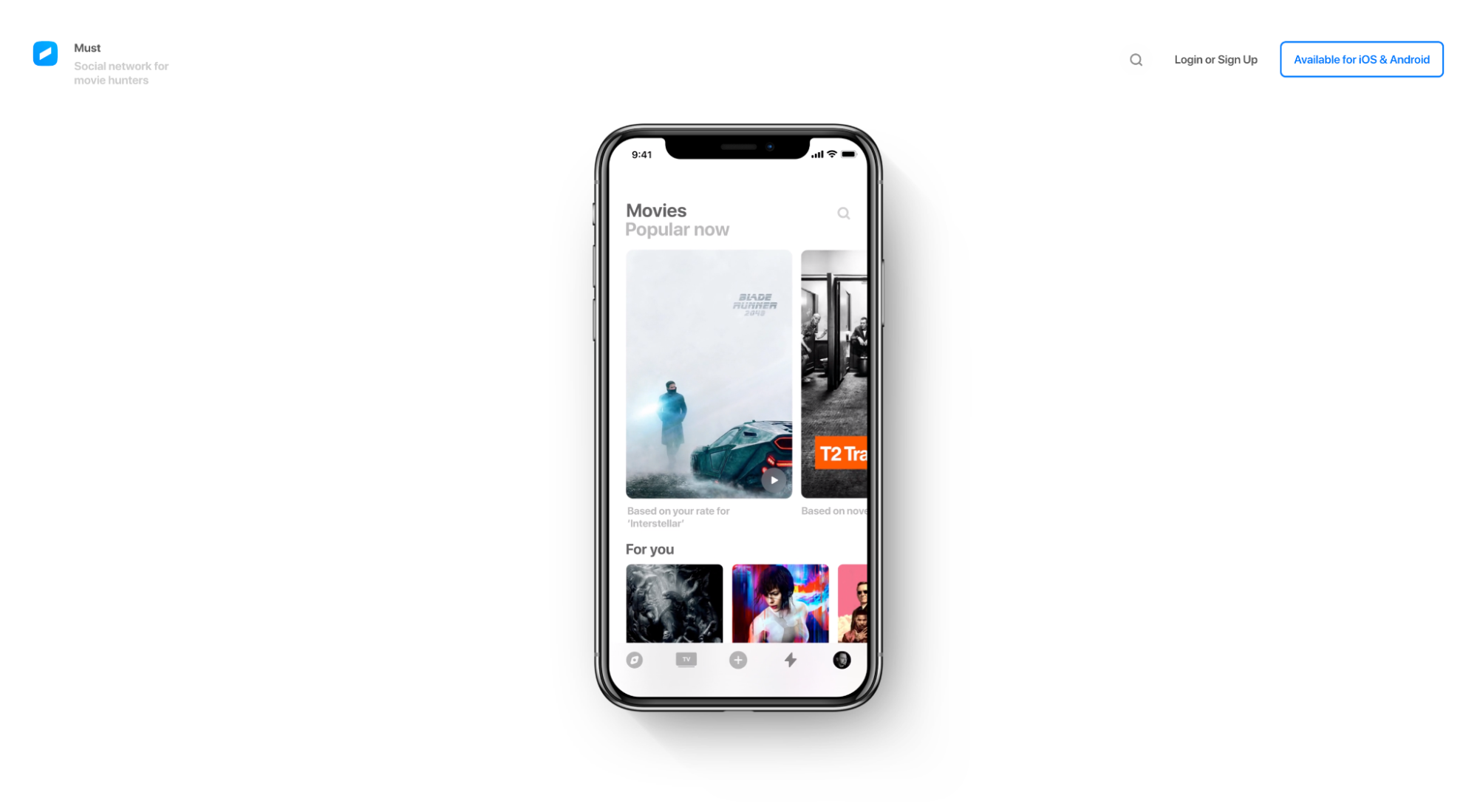
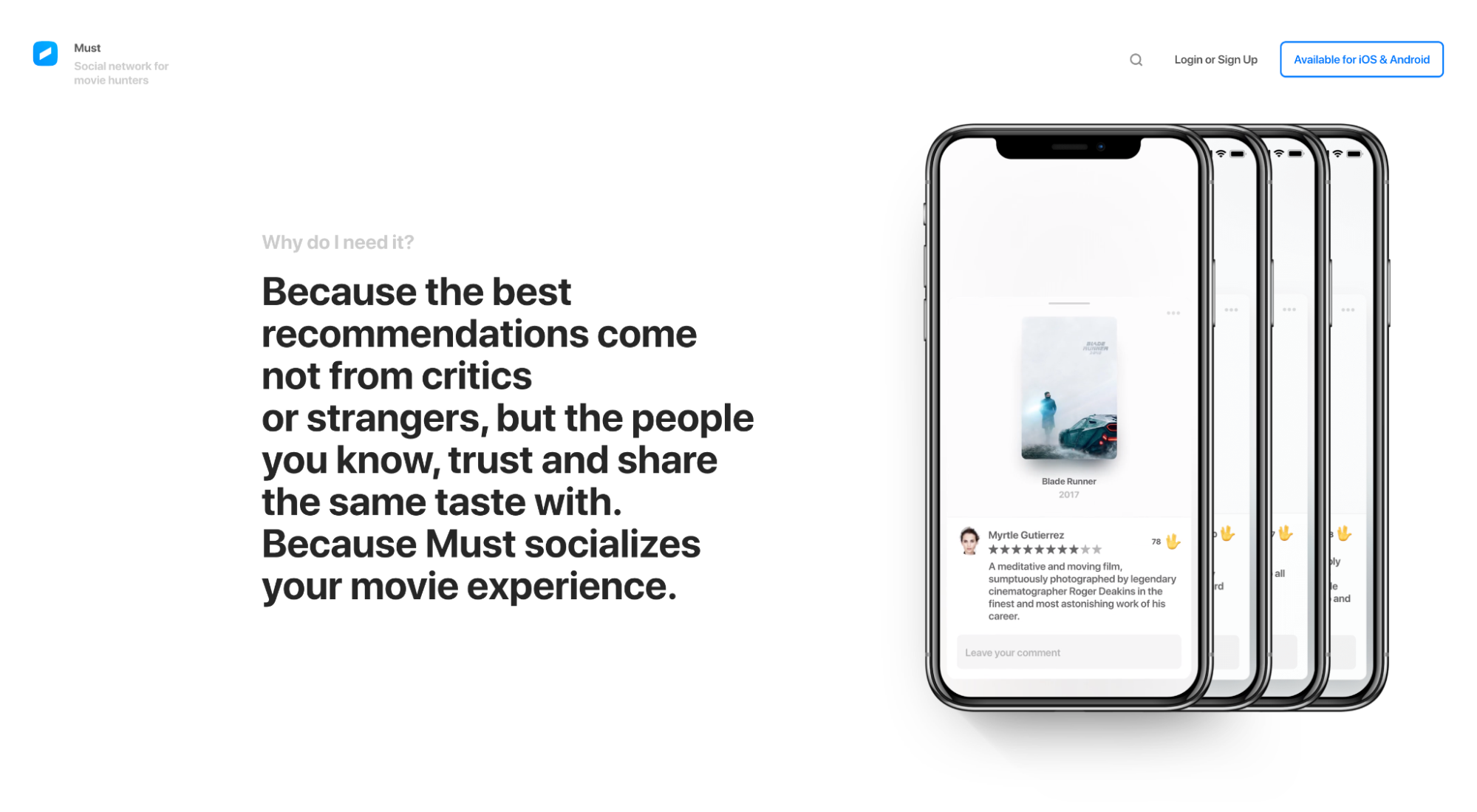
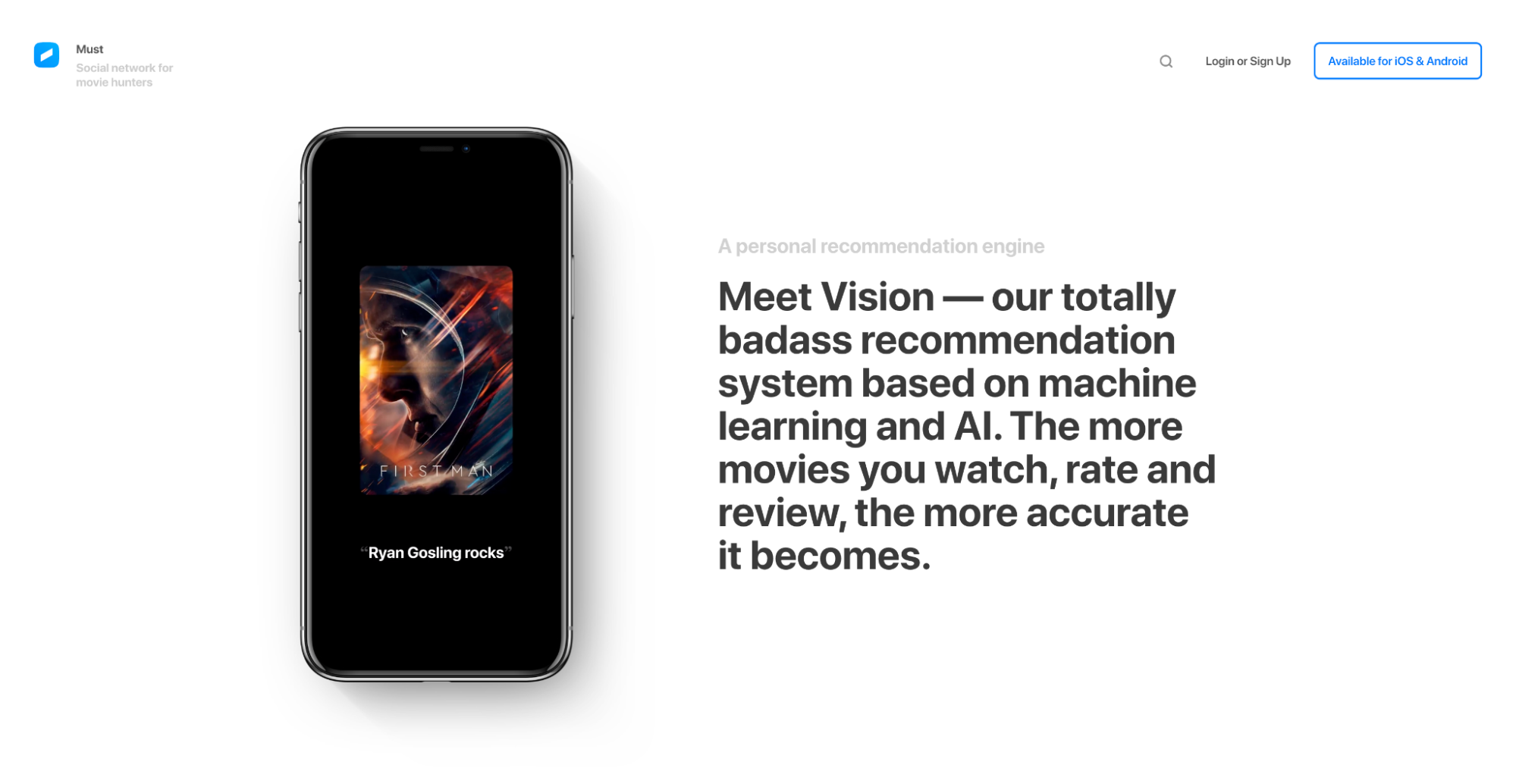
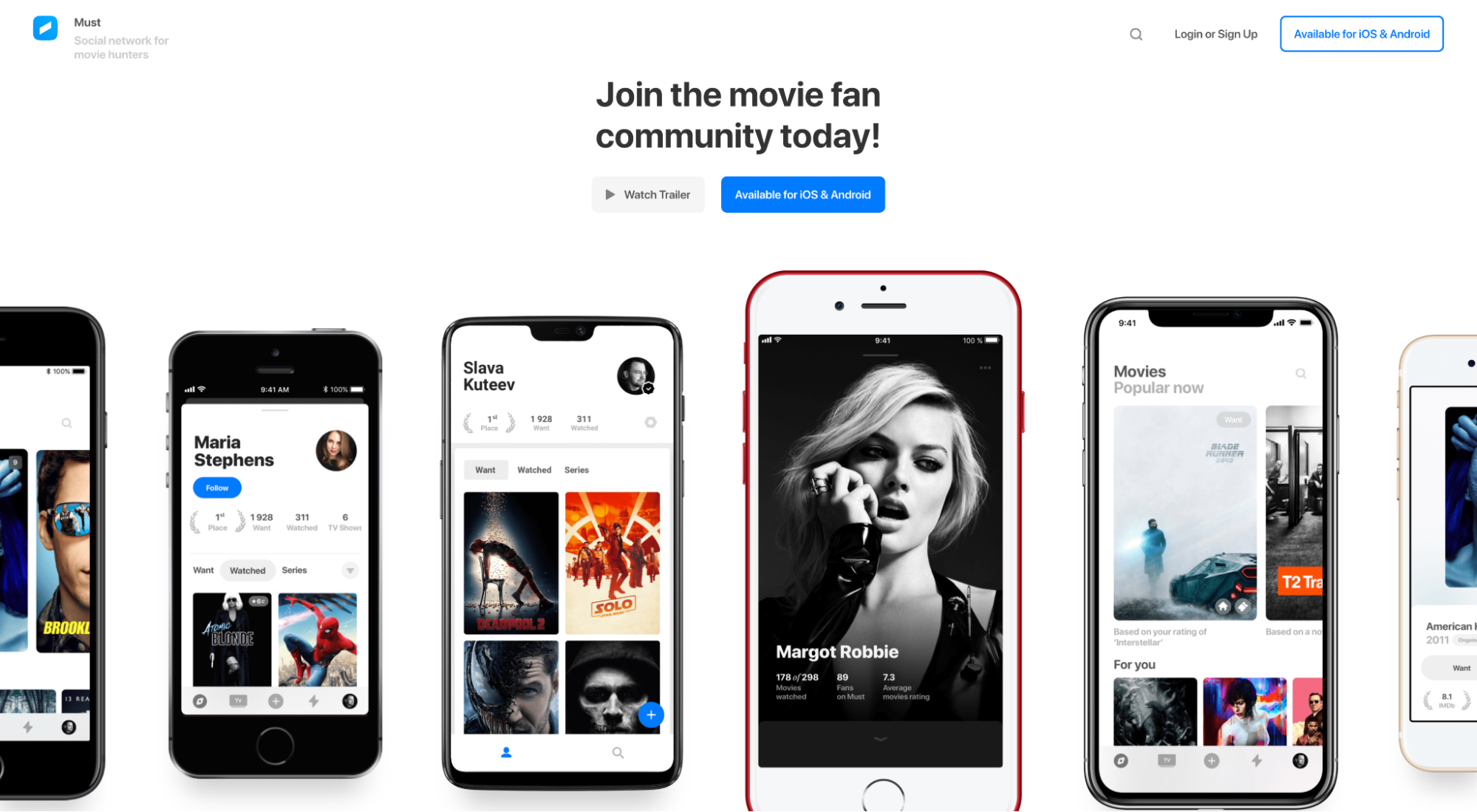
13. 반드시

Must는 영화를 좋아하는 사람들을 위한 소셜 네트워크입니다.
우리가 좋아하는 것: 비주얼(보여주고 말하지 마세요)
제품이나 앱의 기능과 이점을 실제 생활에서 보여주는 것보다 더 좋은 방법은 없습니다. 단순한.
Must는 대화형 그래픽과 화면 캡처를 각 기능/장점 섹션 옆에 배치하여 라이브 데모와 유사한 앱의 시각적 데모로 방문 페이지를 전환합니다.
이러한 시각 자료는 콘텐츠에 대한 컨텍스트를 제공할 뿐만 아니라 보이지 않는 것을 보이게 합니다. 추측하지 않습니다.



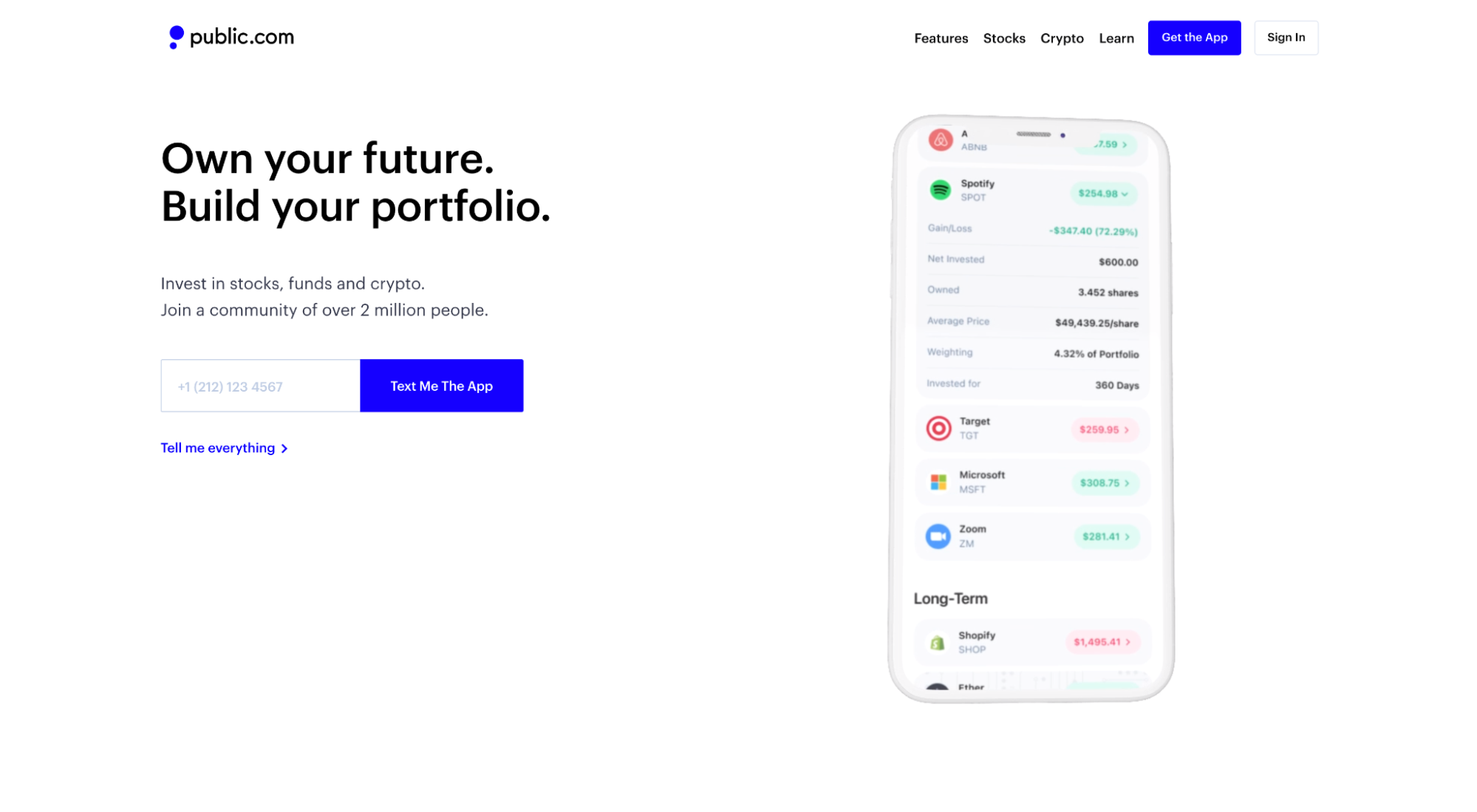
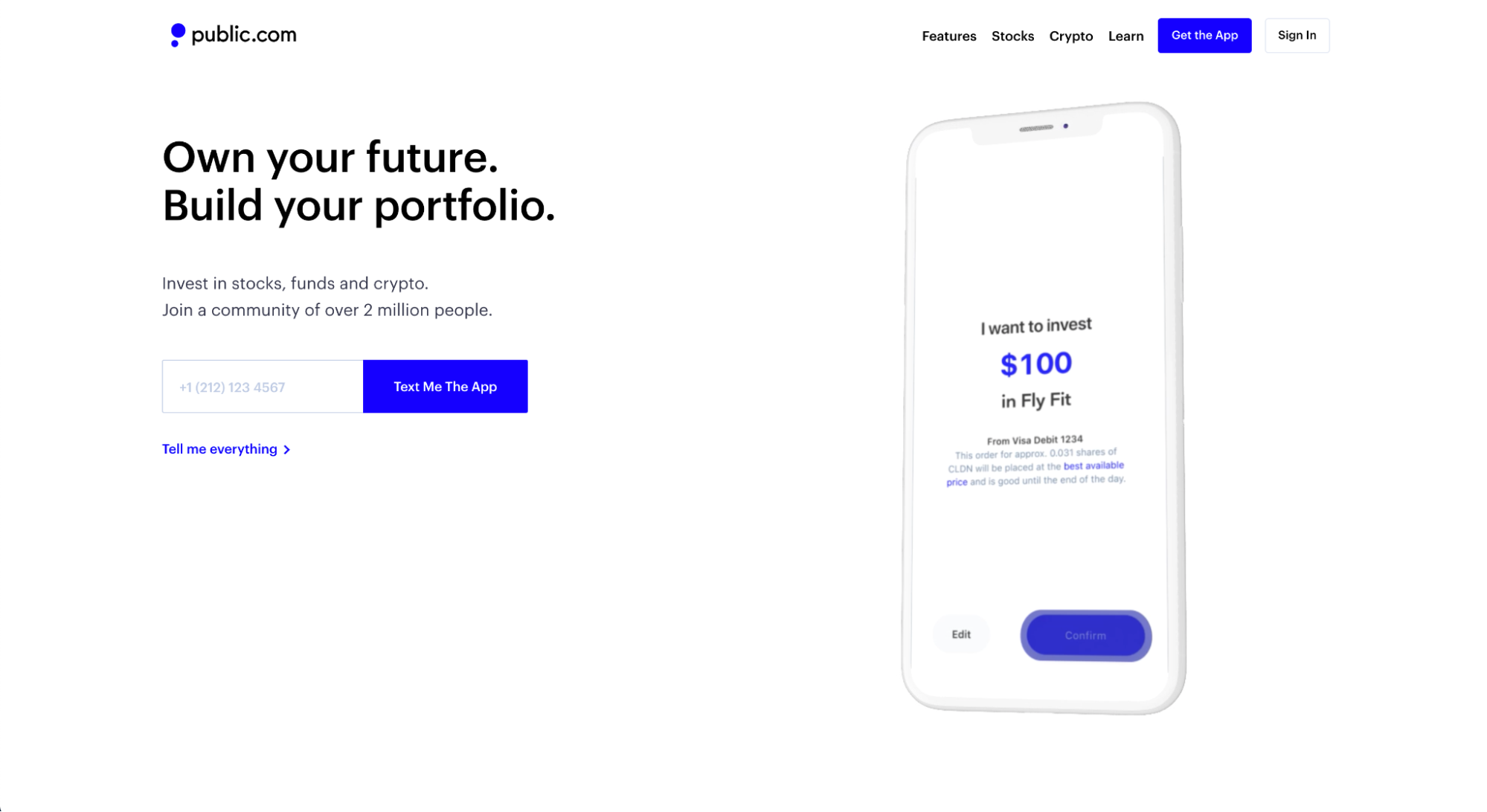
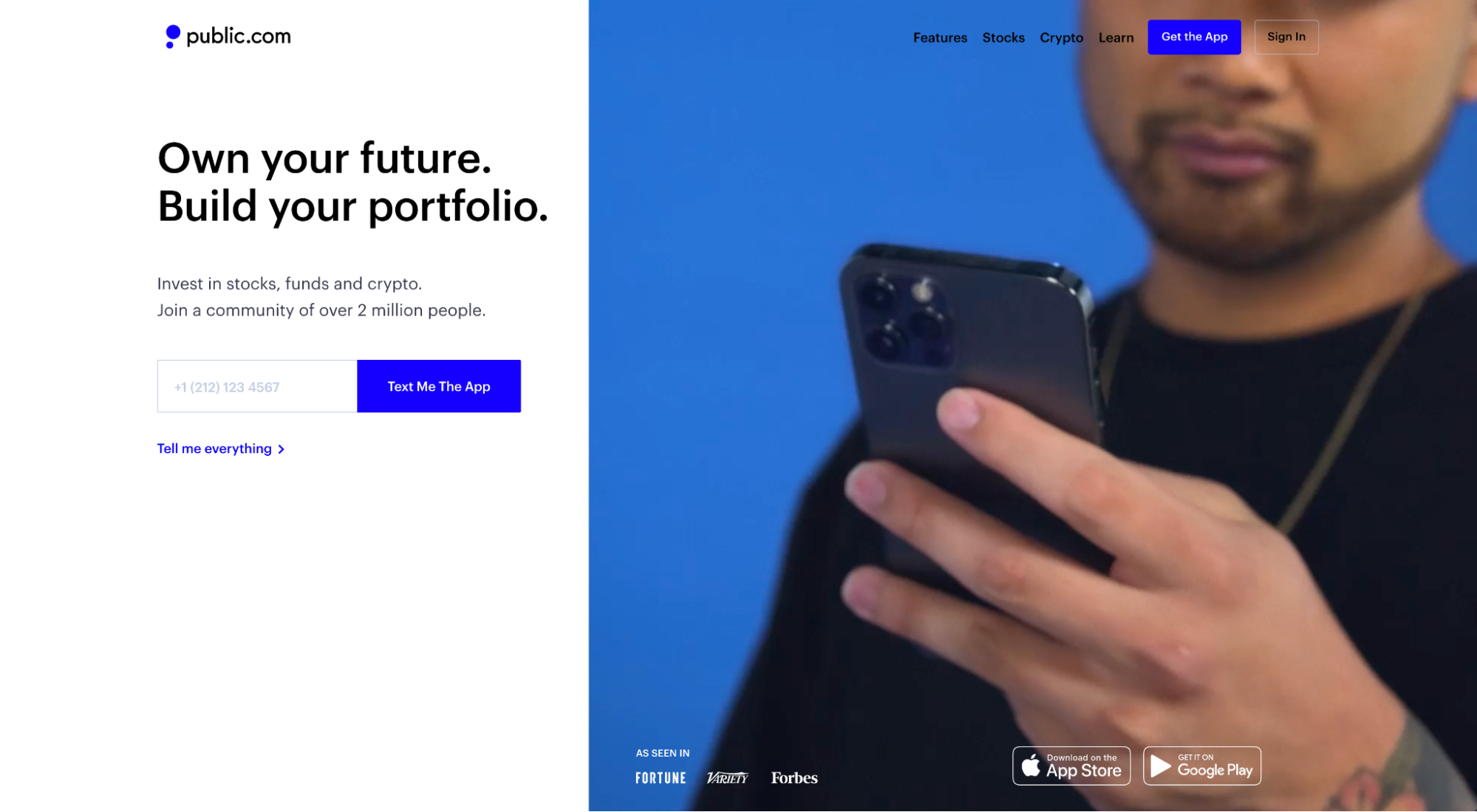
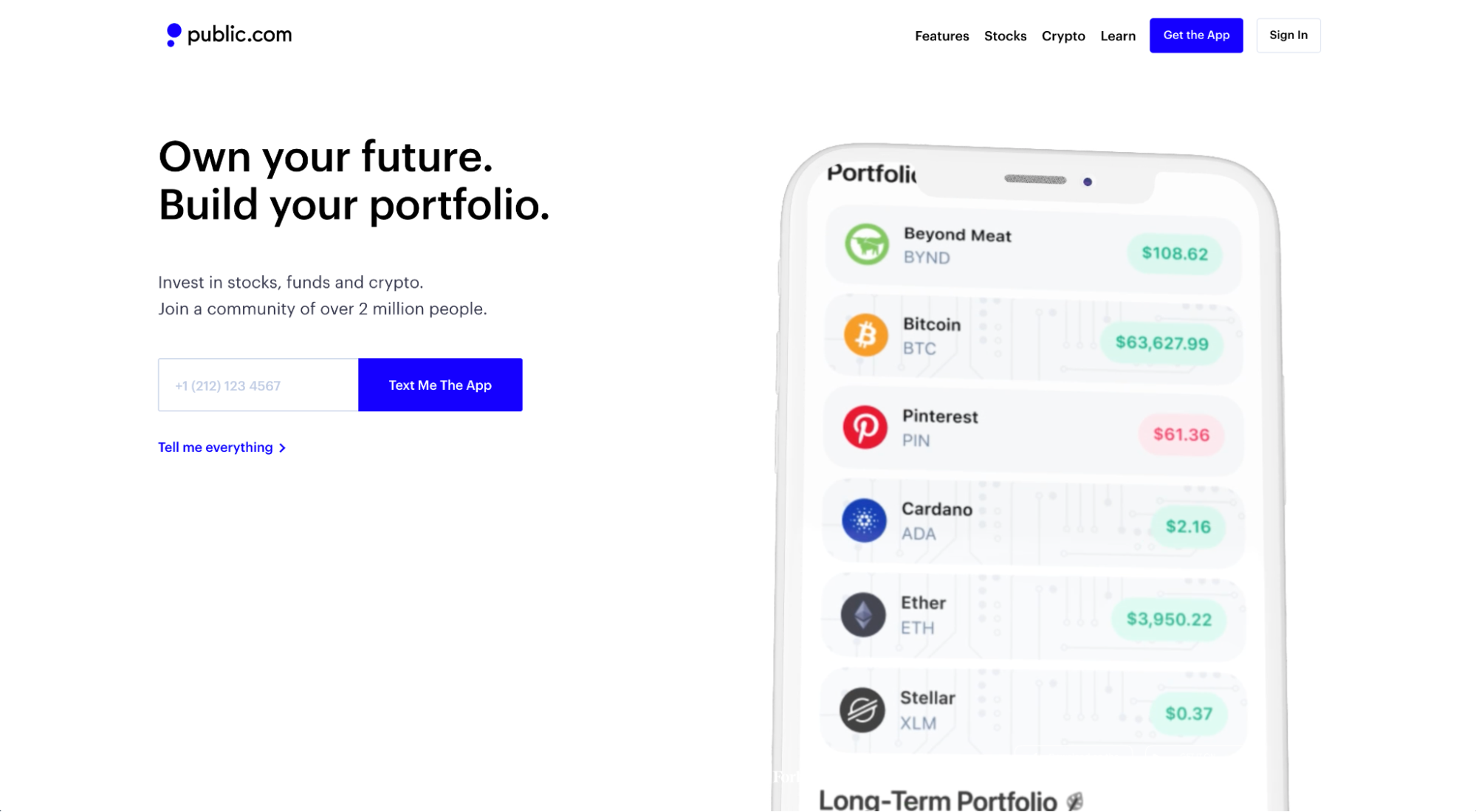
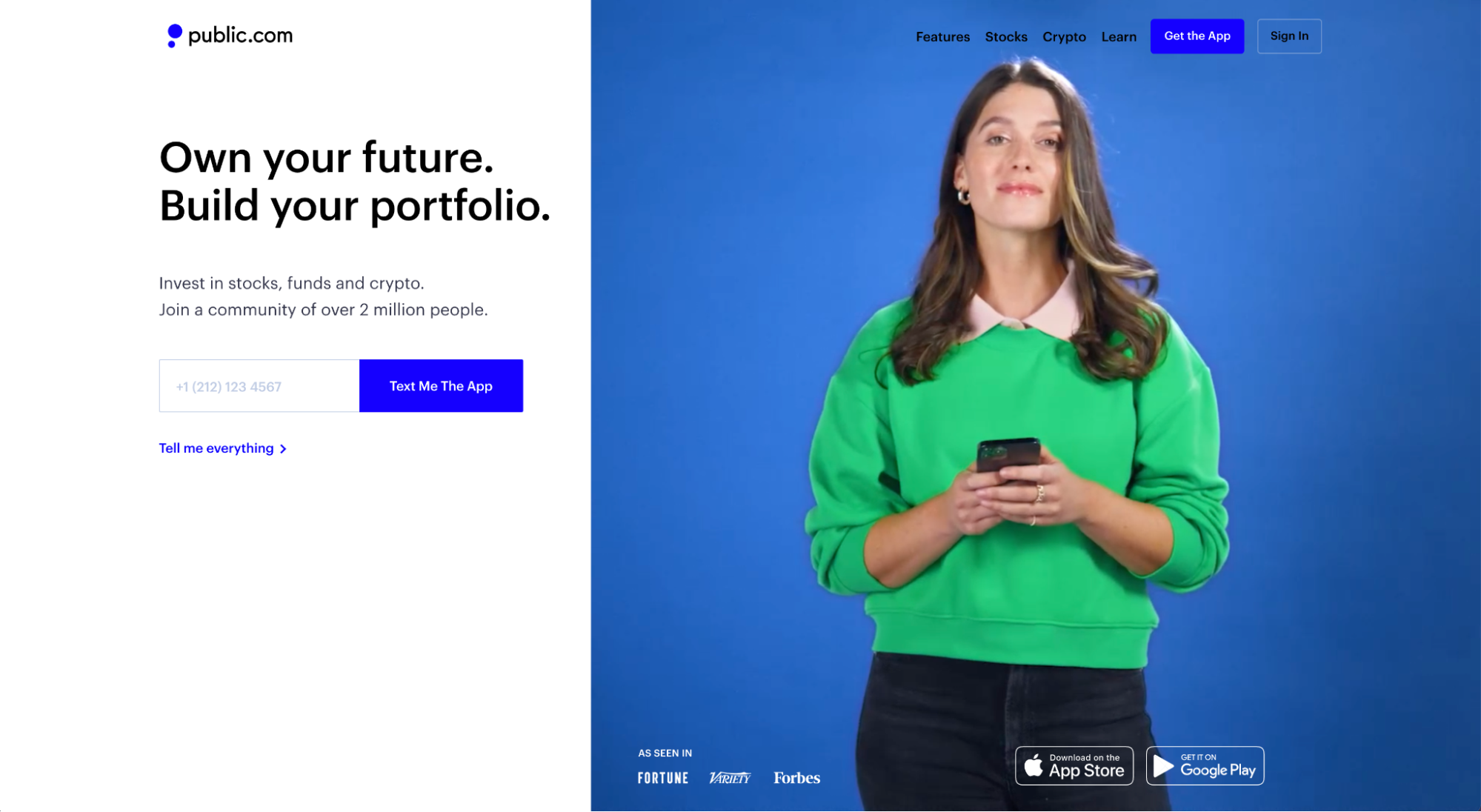
14. 공공

Public은 주식, 펀드 및 암호화폐에 대한 투자를 엄지손가락을 긁는 것만큼 쉽게 만들어주는 투자 앱입니다.
우리가 사랑하는 것: 히어로 샷
히어로 샷은 스크롤 없이 볼 수 있는 부분과 오른쪽, 왼쪽 또는 헤드라인과 부제목 아래에 있는 기본 이미지 또는 동영상입니다.
훌륭한 영웅 장면은 주의를 끌고 헤드라인과 부제목에 맥락을 추가하며 긍정적인 감정을 전달합니다. 하나의 이미지 또는 비디오에 대한 부담이 큽니다.
Public은 앱 UX 및 UI의 실제 화면 녹화와 함께 앱을 사용하는 실제 고객이 나오는 자동 재생 비디오를 사용하여 이 세 가지를 모두 수행합니다. 지울 수 없는 첫인상에 대해 이야기하십시오.




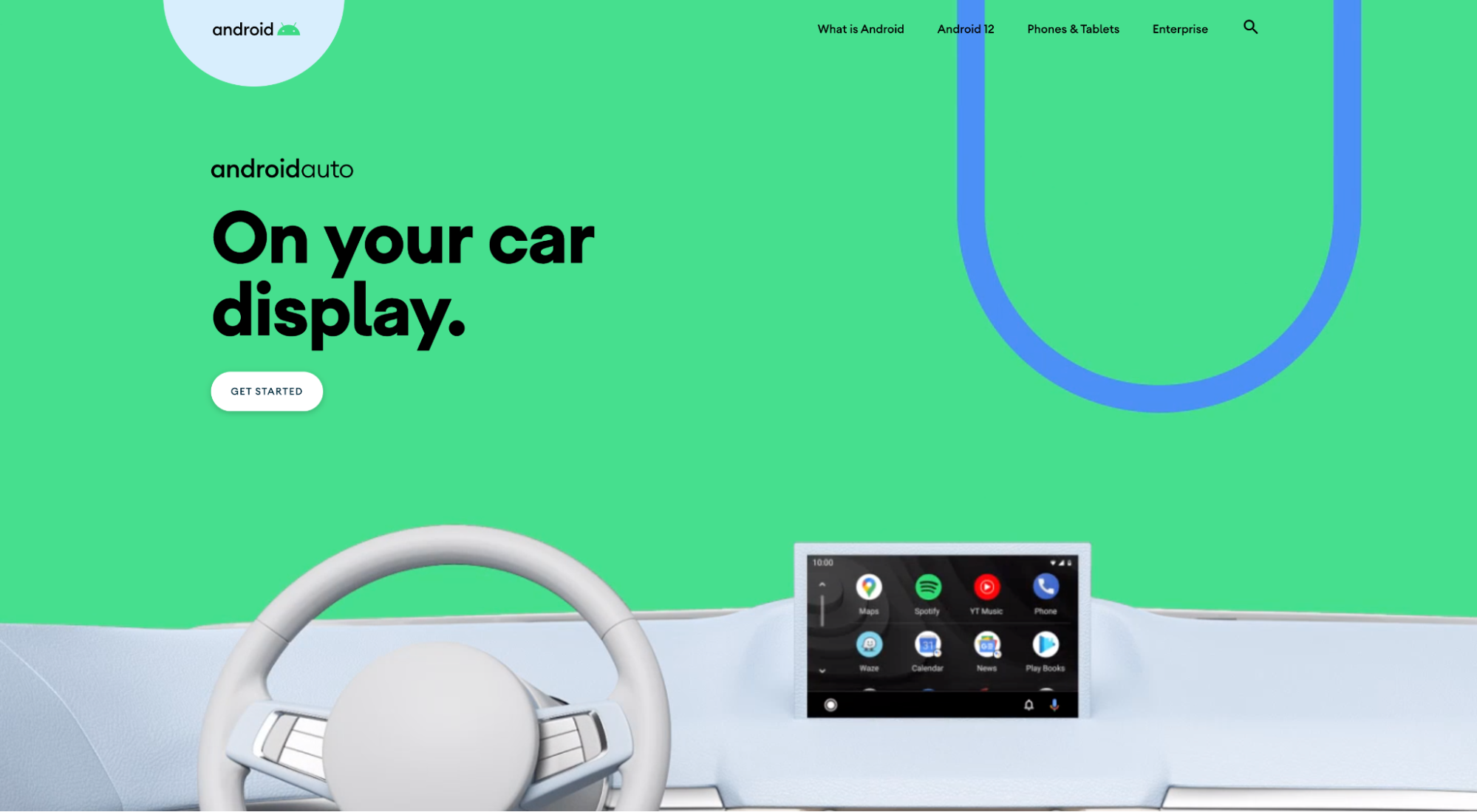
15. 안드로이드 오토

Android Auto는 Android 휴대전화를 자동차에 연결하여 자동차의 터치스크린을 휴대전화처럼 사용할 수 있도록 하는 앱입니다.
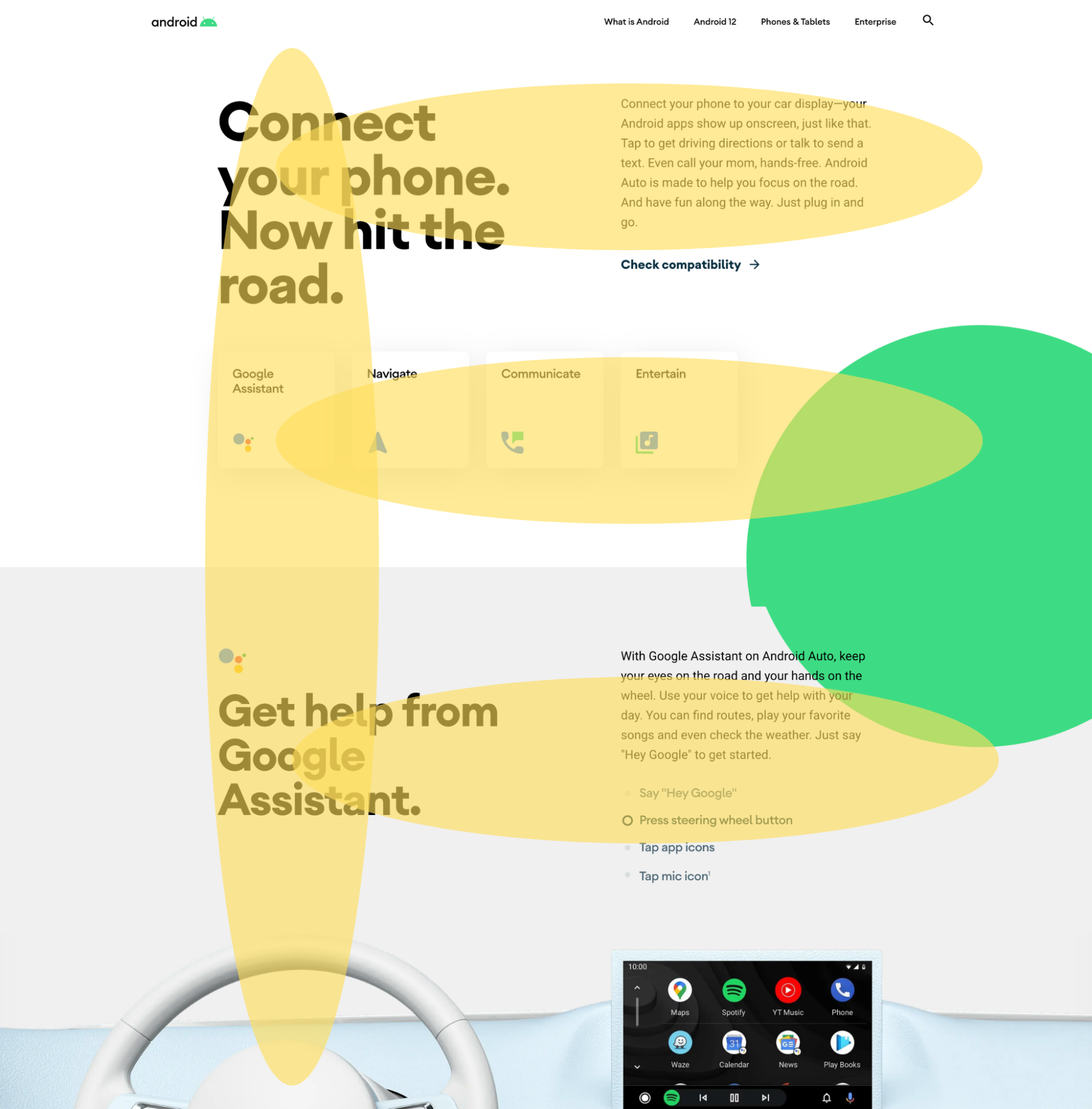
우리가 사랑하는 것: 정보 계층
앱 랜딩 페이지의 정보를 구성할 때 다음 세 가지 옵션을 권장합니다.
- F-모양: Heatmap 소프트웨어는 웹사이트 방문자가 왼쪽에서 오른쪽으로, 뒤에서 왼쪽으로, 아래로 F 모양의 페이지를 읽고 탐색한다는 것을 일관되게 보여줍니다. F자형 계층 구조는 읽기가 많고 정보가 많은 페이지에 적합합니다.
- Z-Shaped: Heatmap 소프트웨어는 또한 사람들이 페이지 아래로 지그재그 패턴으로 편안하게 읽을 수 있음을 보여줍니다. Z자형 계층 구조는 단어보다 이미지가 더 많은 방문 페이지에 적합합니다.
- 세로: 한 섹션에서 다음 섹션으로 가운데 정렬되는 콘텐츠입니다. 헤드라인, 부제목, 이미지를 생각하고 반복하십시오. 모바일 우선 디자인에 적합합니다.
Android Auto는 F자형 계층 구조를 선택하고 훌륭하게 실행합니다.

랜딩 페이지의 기본 포인트가 F의 어딘가에 어떻게 도착하는지 알아차리셨습니까?
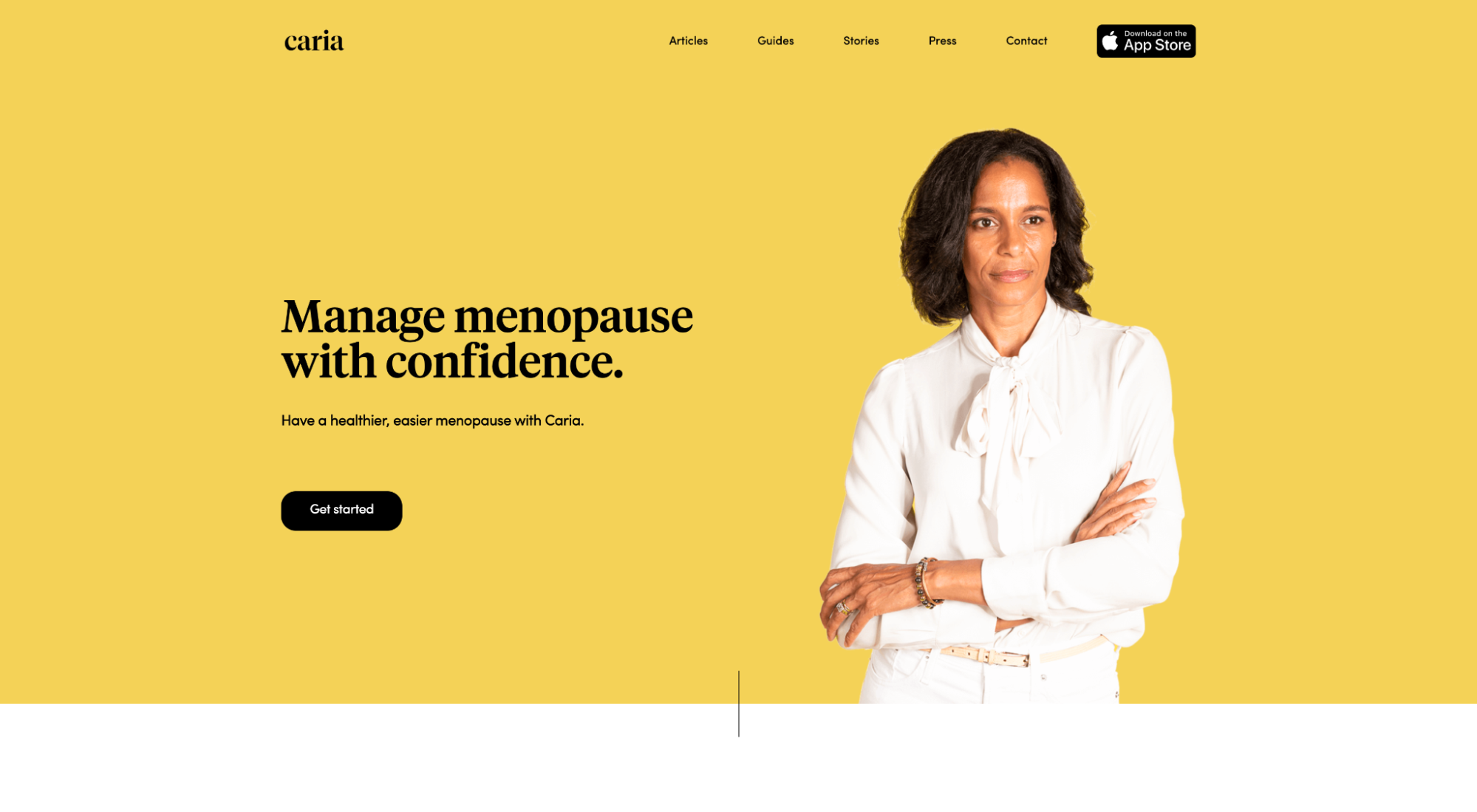
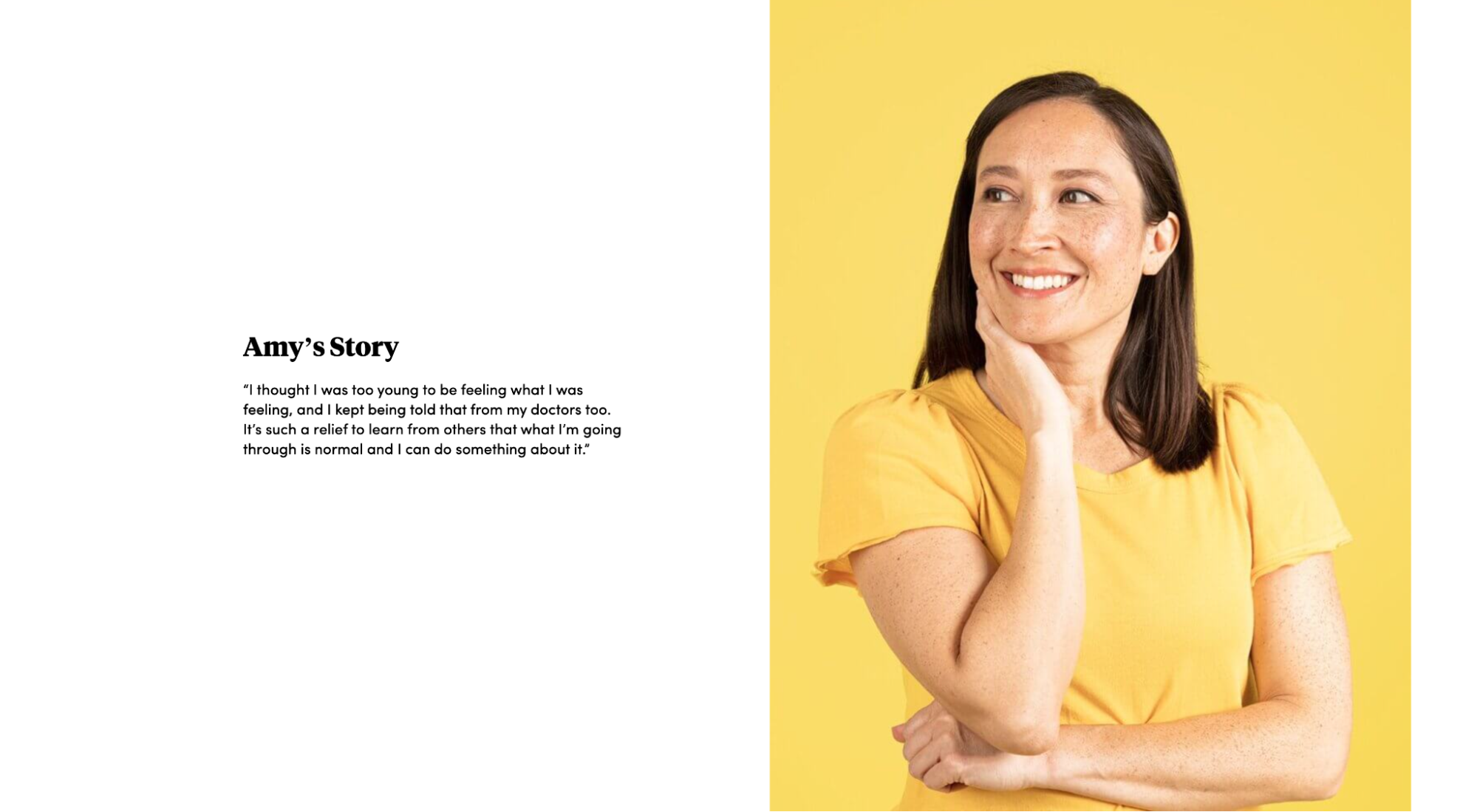
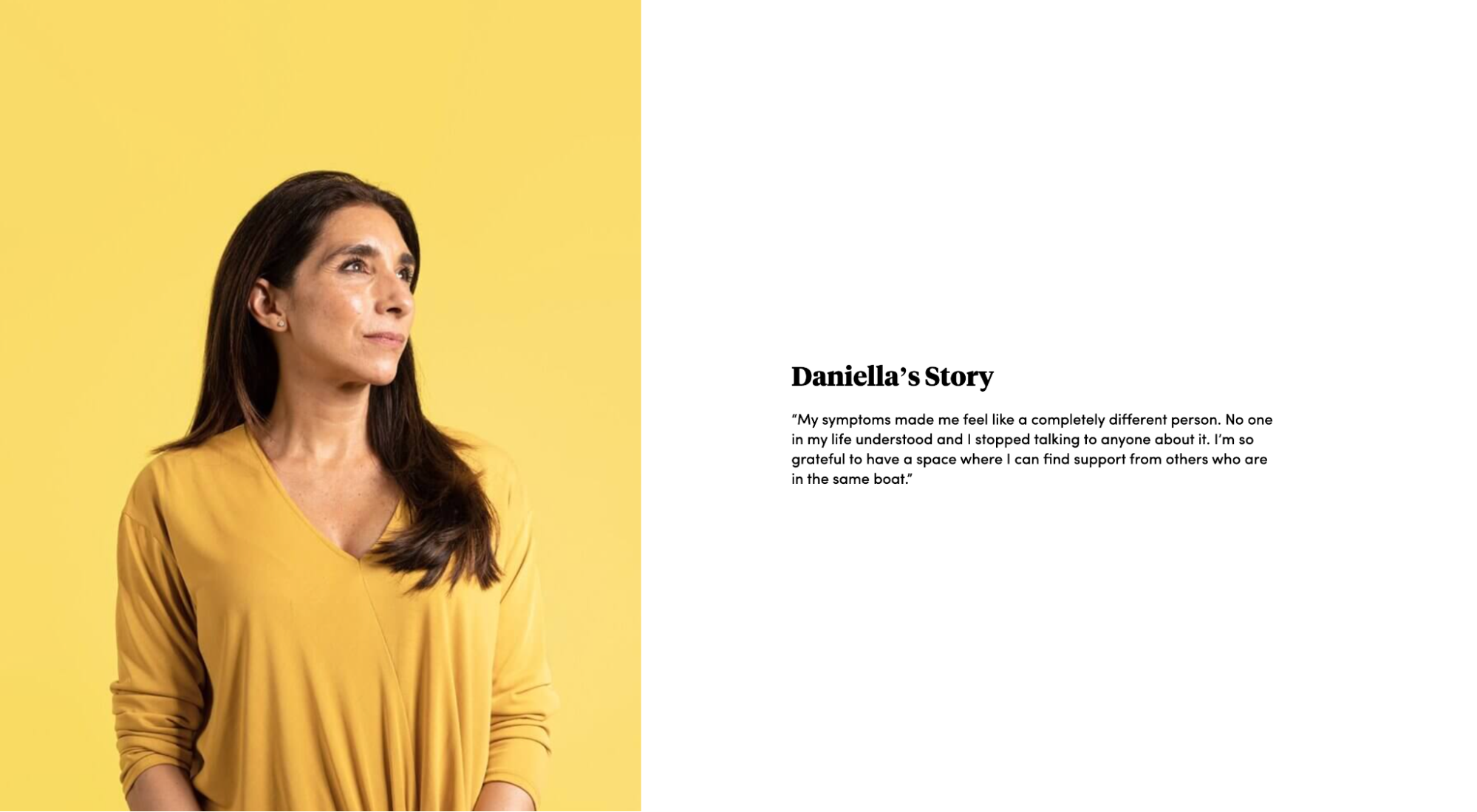
16. 카리아

Caria는 갱년기 여성이 다른 여성 및 전문가와 쉽게 연결할 수 있도록 지원하는 커뮤니티입니다.
우리가 사랑하는 것: 실제 인물, 전문 사진
실제 고객은 항상 스톡 사진을 능가합니다. 특히 Caria's와 같은 커뮤니티를 판매할 때는 더욱 그렇습니다.
전문 사진을 통해 Caria는 다음을 수행합니다.
- 브랜드 일관성: 전문 사진을 사용하면 색상과 감정에 이르기까지 크리에이티브를 제어할 수 있습니다. Caria는 노란색 배경과 흰색 및 노란색 옷을 사용하여 브랜드 이미지를 일관되게 유지합니다.
- 믿을 수 있음: 에어브러시가 없습니다. 포토샵이 없습니다. 매우 부드러운 조명이 없습니다. Caria는 실제 여성(포토샵 모델이 아님)을 사용하여 앱과 제안을 진정성 있고, 진정성 있고, 믿을 수 있게 만듭니다.
- 신뢰성: 평가는 훌륭하게 작동합니다. 그러나 평가를 공유하는 사람들의 이름 및 이미지와 함께 사용하면 평가가 훨씬 더 잘 작동합니다. Caria's는 앱 방문 페이지에서 직접 커뮤니티에 생기를 불어넣습니다.



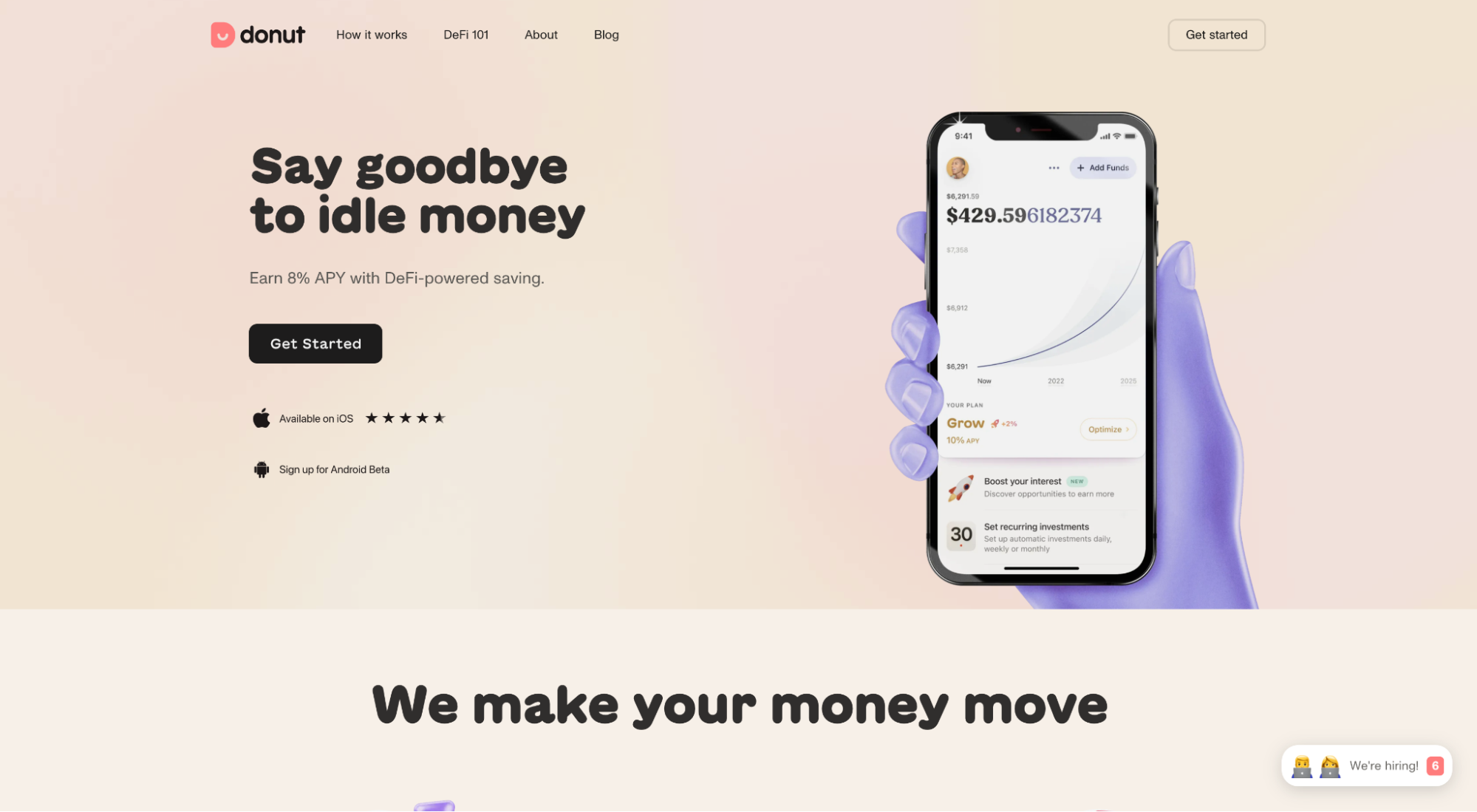
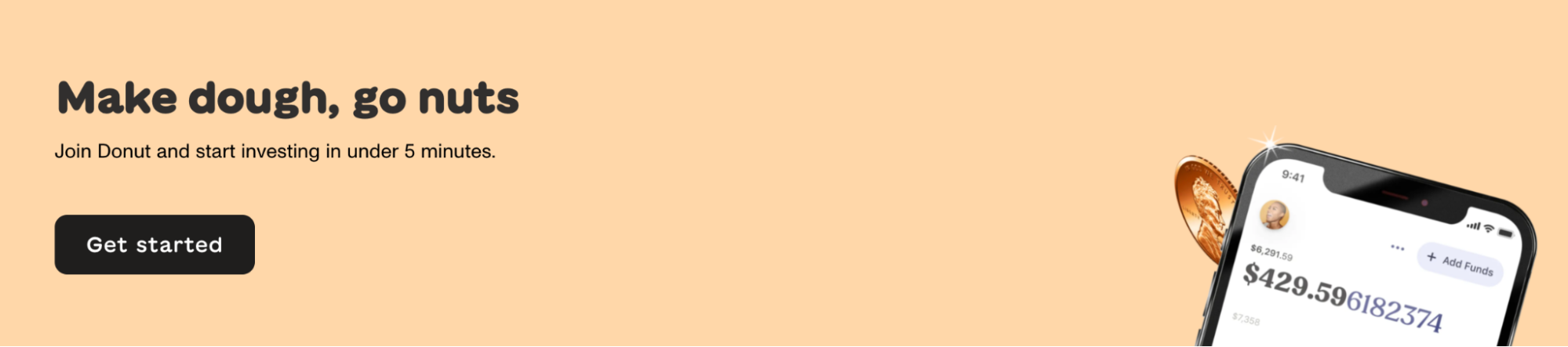
17. 도넛

Donut은 분산 뱅킹을 활용하여 일반 저축 계좌보다 훨씬 더 많은 % APY를 절약할 수 있는 금융 앱입니다.
우리가 사랑하는 것: 두 번째 CTA
두 번째(또는 최종) CTA는 가치 제안을 반복할 수 있는 기회를 제공하지만 다른 방식으로 진행됩니다.
Donut은 "도우를 만들고, 미쳐라"라는 제목을 사용하여 개성을 보여줄 뿐만 아니라 " 5분 이내에 투자 시작"을 부제목에 추가하여 긴 가입 절차에 대한 이의를 처리합니다.

모바일 앱 랜딩 페이지를 구축하는 방법
처음부터 앱 랜더를 빌드할 수 있습니다(어려운 방법).
또는 랜딩 페이지 빌더를 사용하여 만들 수 있습니다(쉬운 방법).
랜딩 페이지 빌더는 모바일 반응형 앱 랜딩 페이지 템플릿, 간편한 드래그 앤 드롭 디자인 편집기, 전환 추적, 통합, WP 플러그인 및 A/B 테스트와 함께 제공됩니다. 저렴한 월별 가격으로 모든 것이 가능합니다.
다행스럽게도 우리는 모든 사용 사례에 대해 9가지 최고의 랜딩 페이지 빌더를 검토하는 전체 기사를 작성했습니다. 그래서 우리는 여기에서 깊이 들어가지 않을 것입니다.
어떤 옵션을 선택하든(사용자 지정 또는 빌더) 템플릿으로 시작한 다음 거기에서 사용자 지정하는 것이 좋습니다.
페이지 빌더 모바일 앱 방문 페이지 템플릿:
- 언바운스 앱 템플릿
- 인스타페이지 앱 템플릿
HTML 모바일 앱 방문 페이지 템플릿:
- Landingfolio 앱 템플릿
- DesignShack 앱 템플릿
- Colorlib 앱 템플릿
- Envato HTML 템플릿
- WordPress 앱 템플릿
앱 랜딩 페이지에 대한 마무리 생각
완벽한 랜딩페이지는 나오지 않습니다....
내 말은, 완벽한 착륙은 존재 하지 않았다는 것 입니다.
바라건대, 이제 그렇게합니다.
무엇 향후 계획?
이러한 모범 사례를 앱 방문 페이지에 적용하고 전환율을 높이십시오.
그러나 진지하게, 가장 훌륭하고 아름다운 앱 랜딩 페이지를 만들고 싶다면 다음을 기억하십시오.
- 표제
- 소제목
- 앱 기능/장점
- 강력한 비주얼
- 전문 사진
- 스크롤 없이 볼 수 있는 부분
- F자형 또는 Z자형 정보 계층
- 1:1 주의 비율
- 영웅샷
- 사회적 증거
- 브랜드 일관성
- 원활한 다운로드
- 최적화된 형태
- 적의 이름을 지어라
- 아니 스톡 사진
- CTA
- 두 번째 CTA(동일하지만 다름)
이제 다운로드를 받으러 가십시오.
