17 meilleurs exemples de pages de destination d'applications à copier pour plus de téléchargements [2022]
Publié: 2022-04-17L'App Store et Google Play aident à augmenter les téléchargements de personnes qui découvrent passivement (ou accidentellement) votre application sur chaque plate-forme respective, ou de personnes qui savent déjà que vous existez.
Mais aucun de ces canaux de distribution d'applications ne met votre application mobile devant des personnes qui ne savent pas déjà que vous existez et qui ne recherchent pas, ou des personnes qui ne vous découvrent pas passivement via l'App Store. Ce qui fait beaucoup d'utilisateurs potentiels.
Entrez : pages de destination de l'application.
Avec les pages de destination des applications, vous pouvez non seulement fournir un espace pour les recherches de marque sur Google, mais vous pouvez également lancer des campagnes de marketing ciblées faisant la promotion de votre application auprès de publics nouveaux et plus larges qui n'auraient jamais su que vous existiez autrement.
Et dans cet article, nous allons vous montrer exactement comment créer une page de destination d'application à forte conversion en utilisant 17 exemples de page de destination et les meilleures pratiques des applications qui ouvrent la voie.
- Qu'est-ce qu'une page de destination d'application ?
- Les bases d'une landing page d'application mobile
- 17 exemples de pages de destination d'applications et bonnes pratiques
- Comment créer une page de destination pour une application mobile
- Réflexions finales sur les pages de destination des applications
Recevez chaque semaine de nouvelles stratégies de page de destination directement dans votre boîte de réception. 23 739 personnes le sont déjà !
Qu'est-ce qu'une page de destination d'application ?
Une page de destination d'application est une page Web dédiée et autonome conçue pour promouvoir votre application mobile. Simple.
Alors que votre page d'accueil fonctionne comme une porte d'entrée vers le reste de votre site Web, votre page de destination fonctionne comme une destination. En d'autres termes, tout le trafic de tous les canaux rencontrera probablement votre page d'accueil, mais seul le trafic de la campagne ciblée visitera la page de destination de votre application.
Les pages de destination des applications jouent un rôle crucial dans la promotion de votre application et l'augmentation des téléchargements car, contrairement à la page de téléchargement de l'App Store ou à la page de téléchargement de Google Play, vous pouvez générer du trafic de campagne payante vers votre page de destination, augmentant ainsi la notoriété au-delà des magasins d'applications.
Plus de portée = plus de téléchargements d'applications.
Mieux encore, pour les startups bootstrap, une page de destination peut servir de site Web pour votre application pendant que vous validez votre concept et augmentez votre trésorerie.
Les bases d'une landing page d'application mobile
Comment créez-vous une page de destination d'application ?
Au minimum, chaque page de destination à fort taux de conversion nécessite sept fonctionnalités principales qui accomplissent sept tâches principales :
- Titre : expliquez ce que fait votre application
- Sous-titre : expliquez comment il le fait
- Fonctionnalités/avantages : communiquer les fonctionnalités comme des avantages
- Rédaction : anticiper et gérer les objections
- Preuve sociale : rendez vos affirmations crédibles
- Visuels/design : montrez-le, ne vous contentez pas de dire
- Appel à l'action (CTA) : motiver l'action
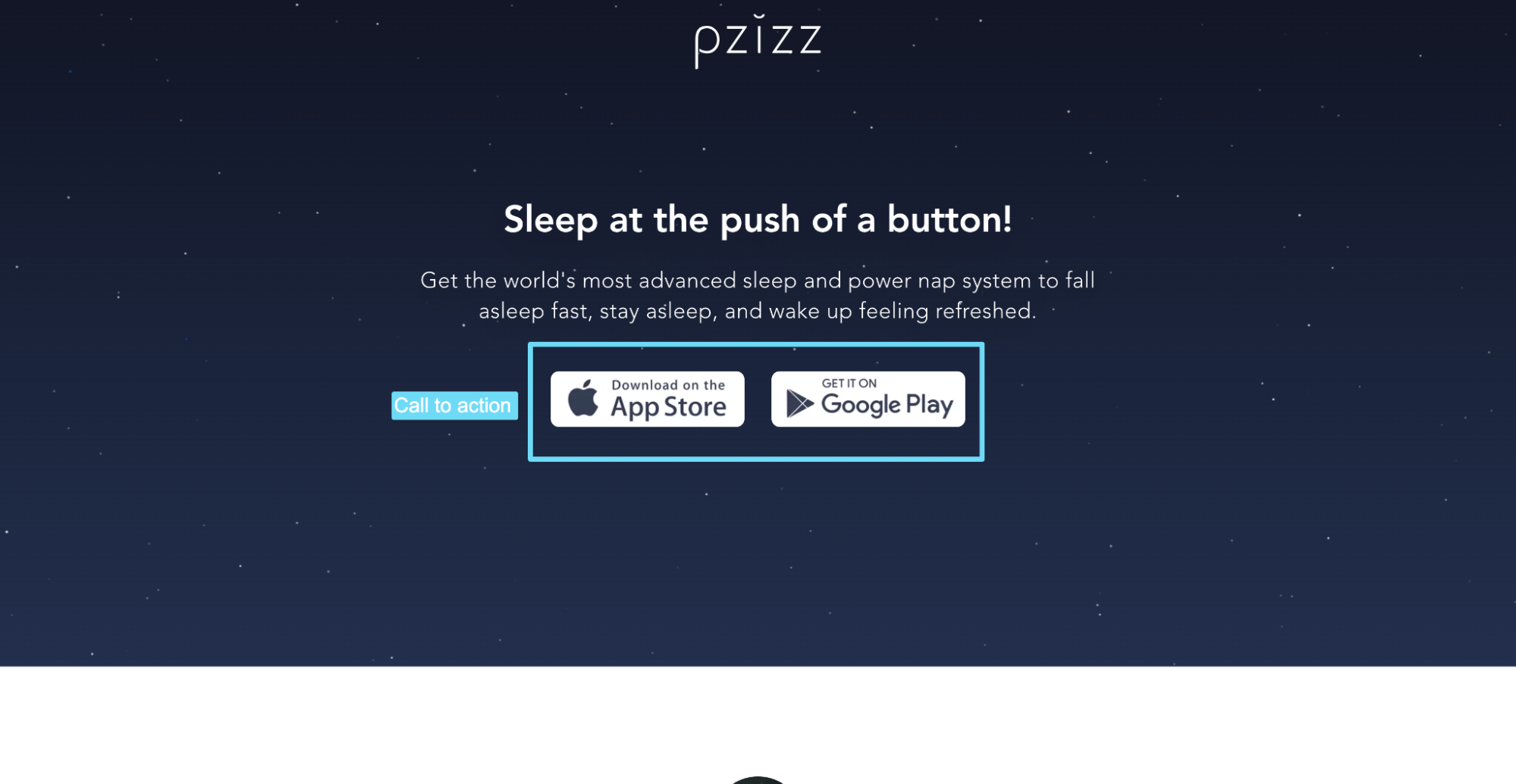
Par exemple, jetons un œil à Pzizz, une application mobile qui vous aide à mieux dormir.
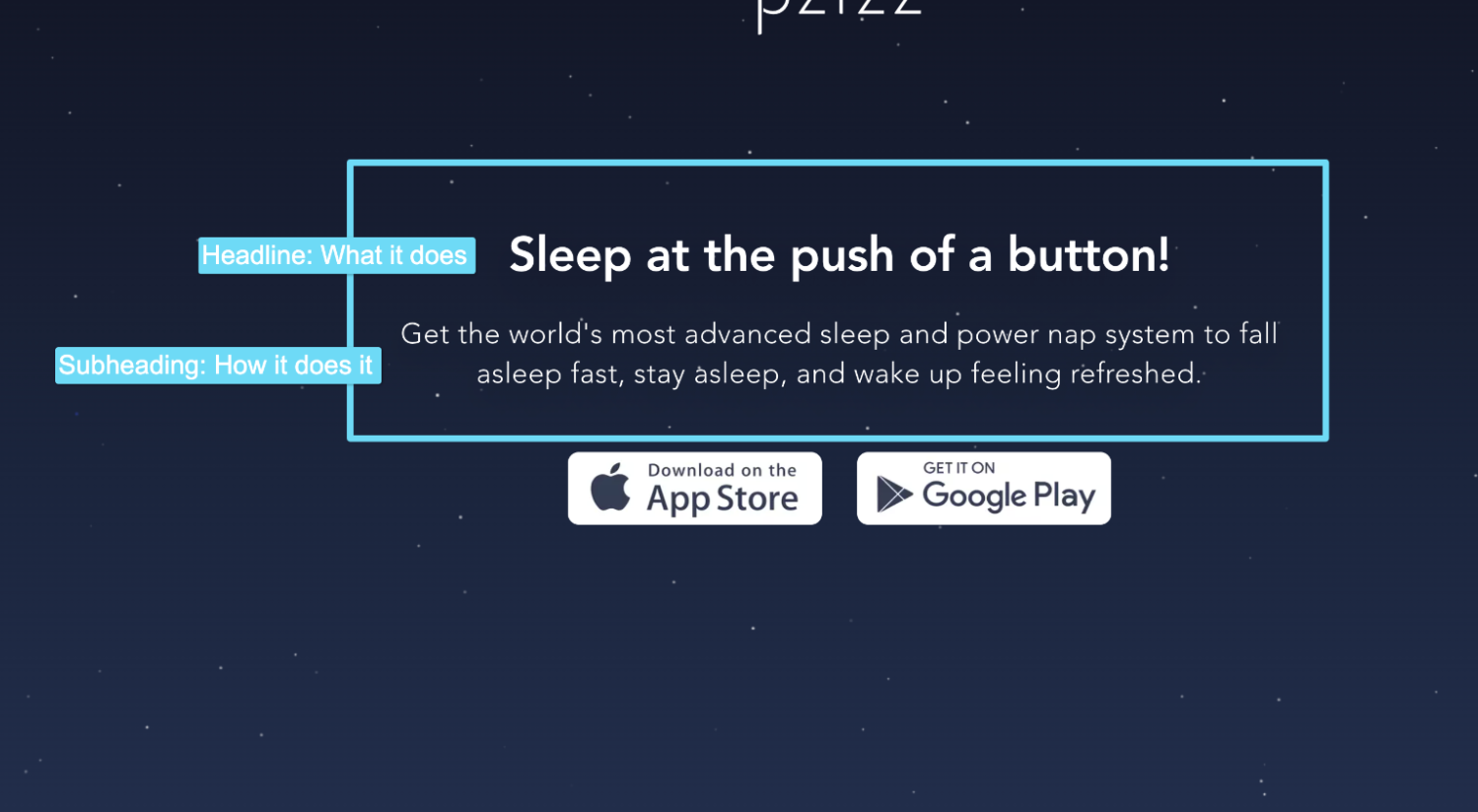
Titre + sous-titre

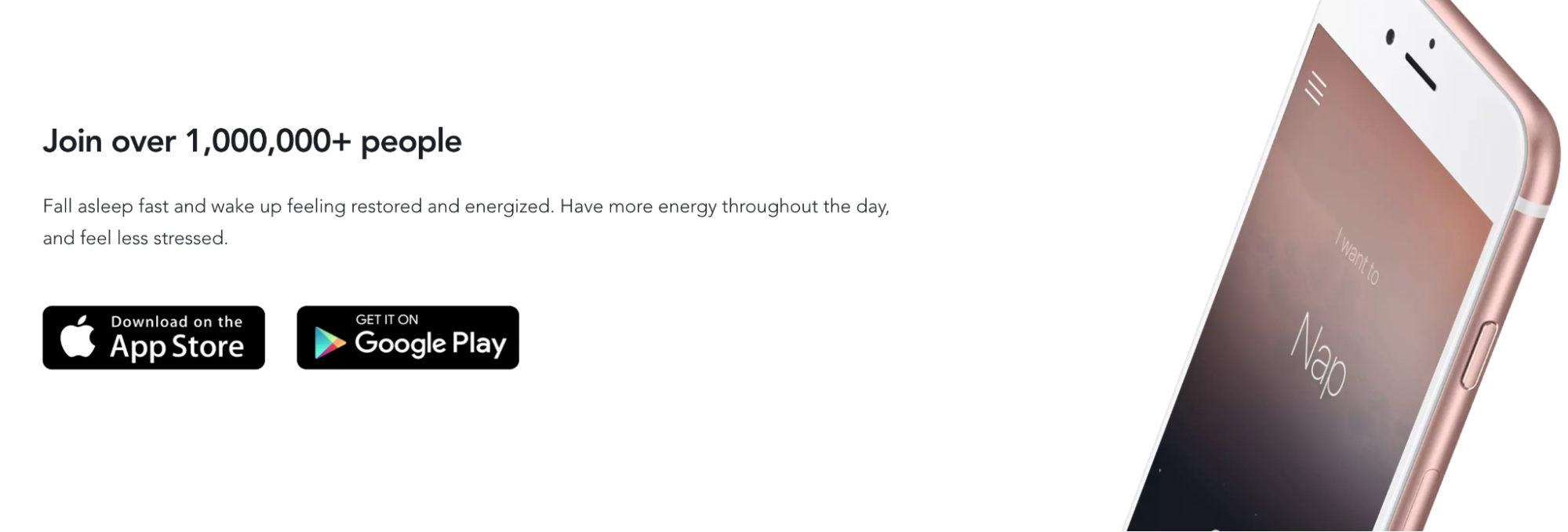
Que fait Pzizz ? Vous aide à dormir d'une simple pression sur un bouton.
Plus précisément, comment ça marche ? Il vous aide à vous endormir plus rapidement, à rester endormi plus longtemps et à vous réveiller en pleine forme.
Certes, leur titre et leur sous-titre mériteraient d'être retravaillés.
Un meilleur sous-titre pourrait ressembler à ceci :
"Endormez-vous plus rapidement, restez endormi plus longtemps et réveillez-vous plus reposé en tirant parti de la puissance des principes psychoacoustiques et de magnifiques paysages de rêve audio."
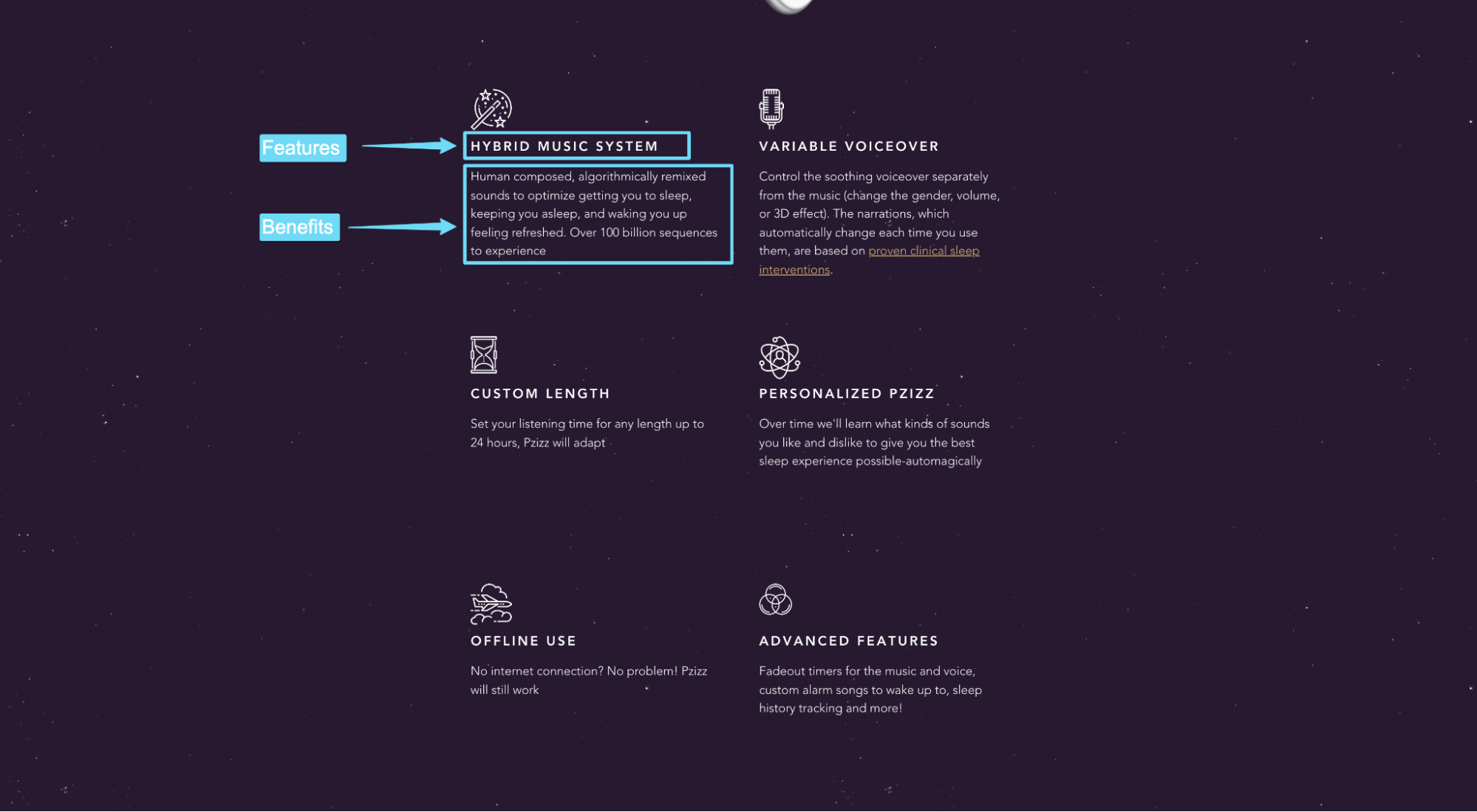
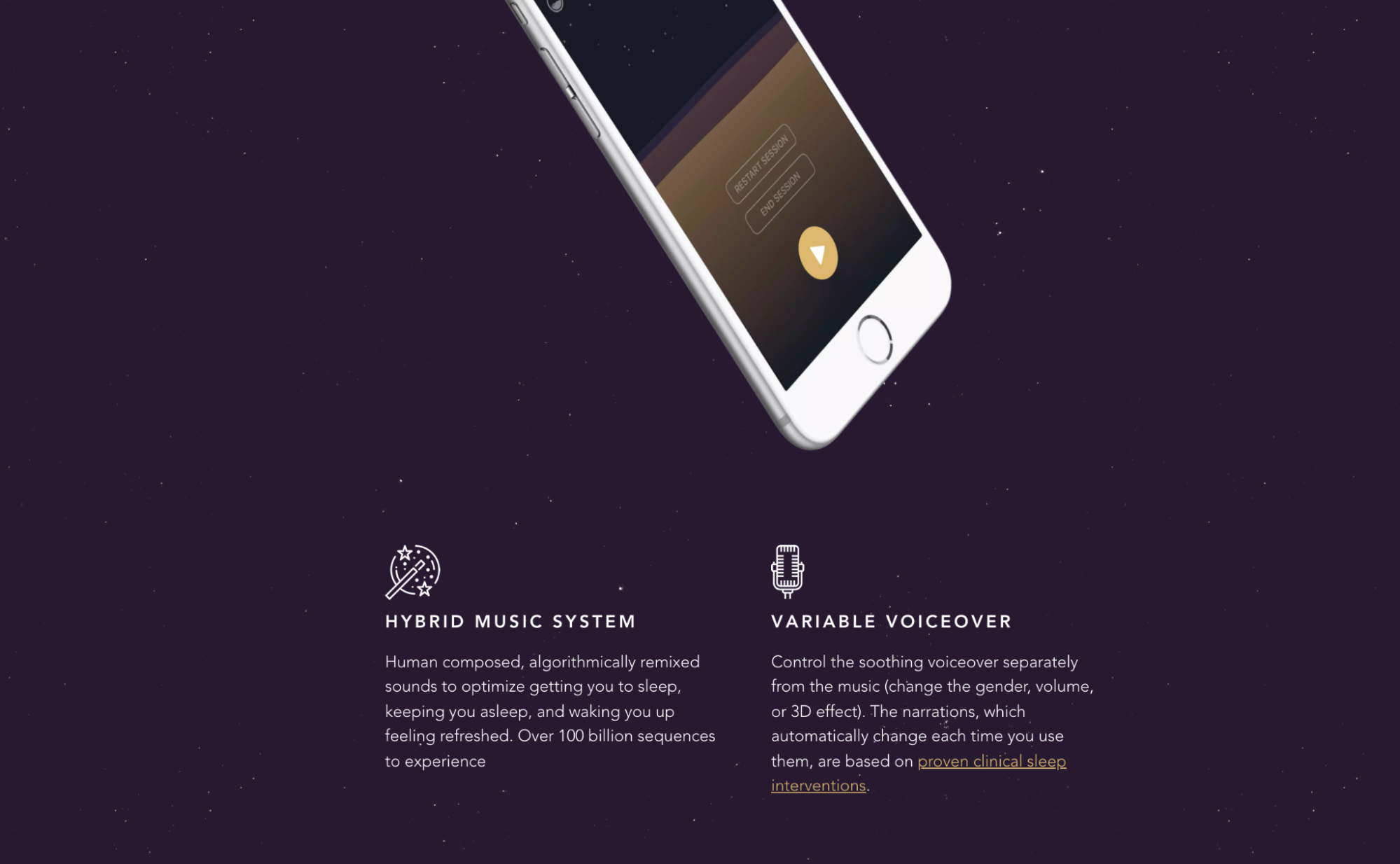
Caractéristiques et avantages

Comme le montre Pzizz, les meilleures pages de destination des applications sont riches en avantages, légères en fonctionnalités.
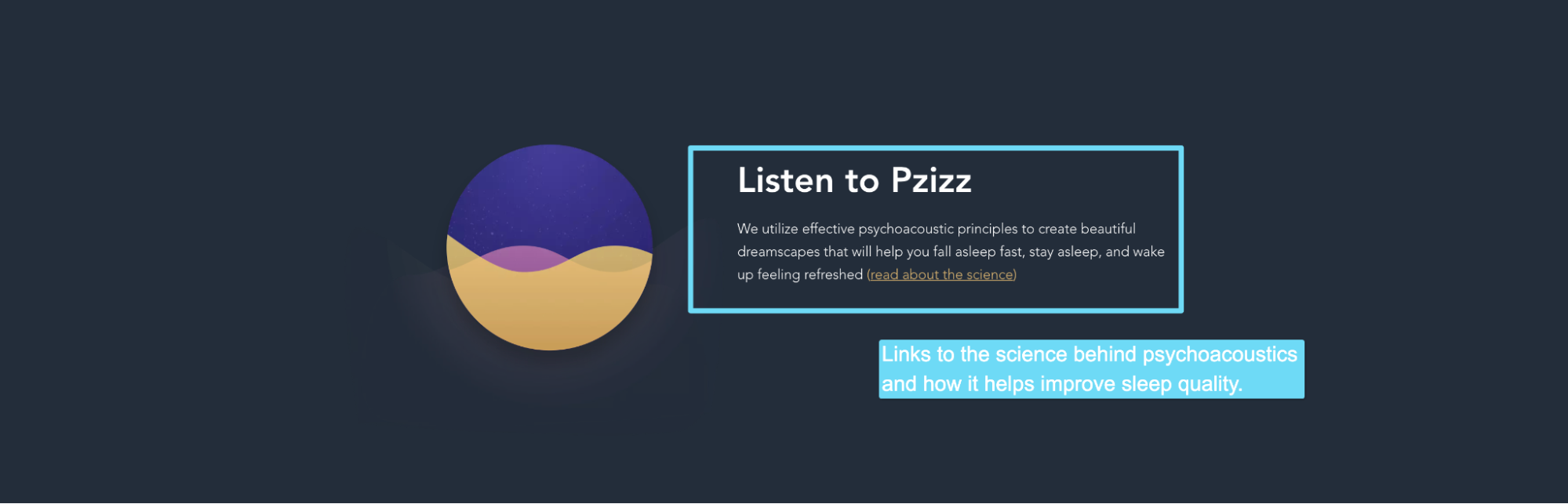
Rédaction qui gère les objections

Les questions sur l'esprit de tout le monde : Mais comment puis-je savoir que cela fonctionnera ?
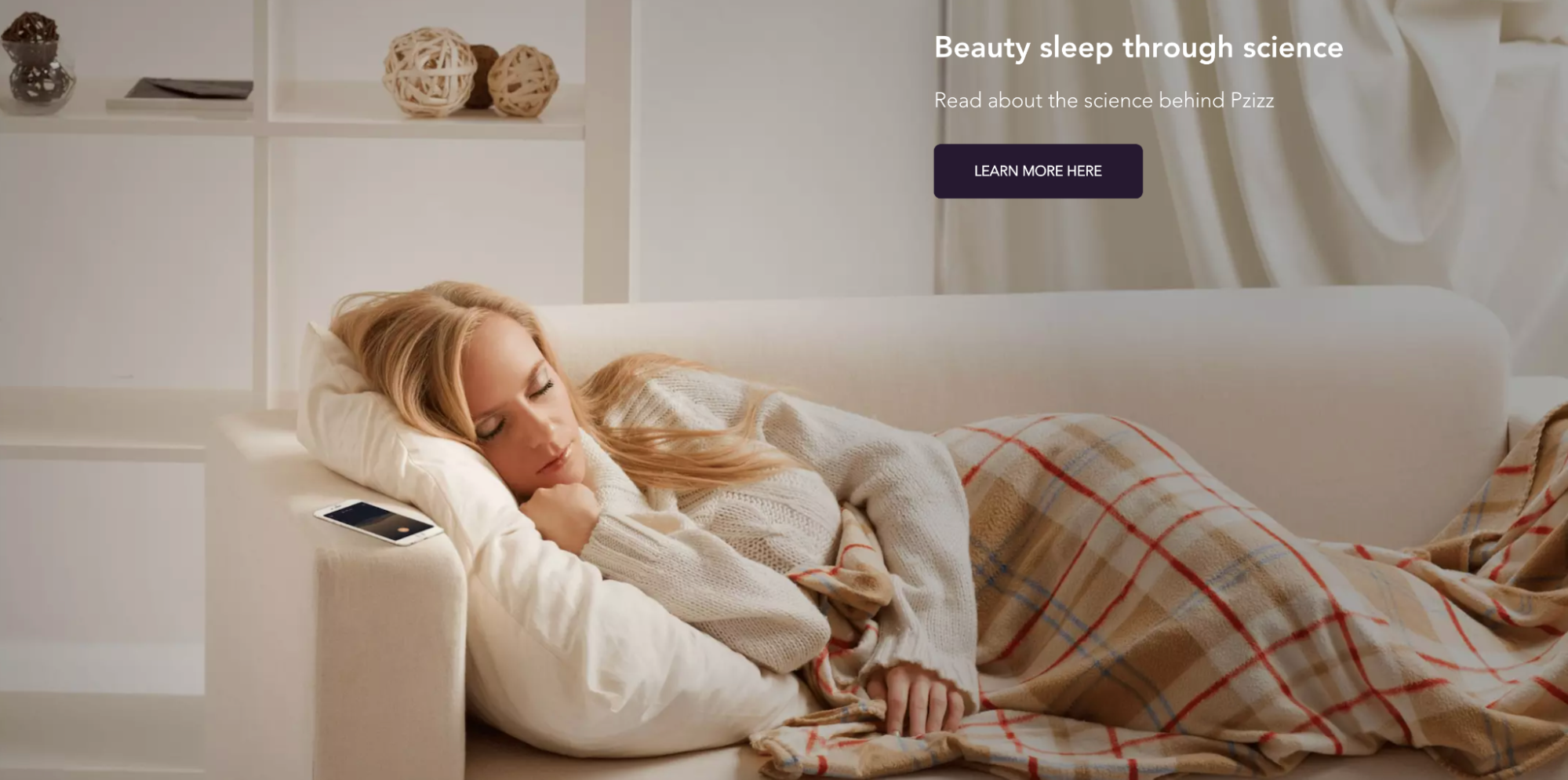
Pzizz gère cette objection en établissant un lien vers un livre blanc approfondi sur la science derrière la psychoacoustique.
Bien que je recommanderais qu'au lieu de créer un lien vers un article ou un livre blanc, ils comportent une section dans cette page de destination de l'application qui explore la science.
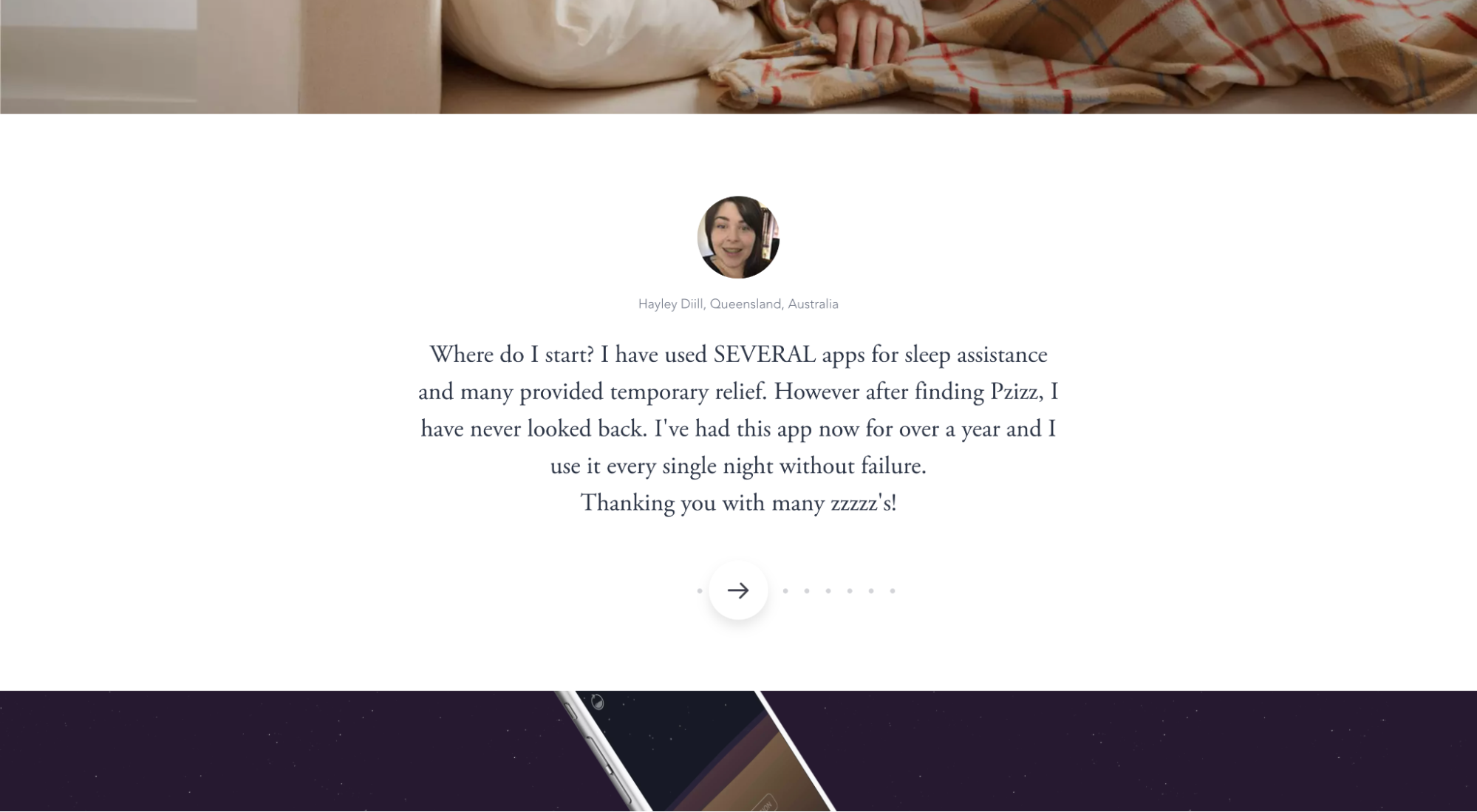
La preuve sociale


Pzizz rend ses affirmations crédibles en présentant des avis de clients, des mentions dans la presse, des logos et des avis, et même un avis de JK Rowling (approbation de pseudo-célébrité).
Visuels



Pzizz sait que ses clients potentiels veulent savoir à quoi ressemble l'application dans la vraie vie, alors ils présentent des captures d'écran de l'interface réelle de l'application (bien que j'aimerais les voir en montrer plus), ainsi qu'une photo de héros d'une femme endormie aux paysages de rêve fournis par Pzizz.
Appel à l'action clair (CTA)

Pzizz ne se contente pas de fournir un lien vers l'App Store ou Google Play ; ils fournissent des boutons qui incluent des verbes d'action comme "Télécharger sur…" et "L'obtenir sur…"
Pas les CTA les plus attrayants, mais néanmoins clairs et présents (et au-dessus du pli).
Continuez à lire: 31 experts des meilleures pratiques de page de destination à ne jamais ignorer
17 exemples de pages de destination d'applications et bonnes pratiques
Pensez aux sept caractéristiques de base que nous venons d'explorer en tant qu'enjeux de table.
Sans eux, bonne chance pour convertir les visiteurs en téléchargements d'applications.
Cela n'arrivera pas.
Les meilleures pages de destination d'application vont bien au-delà des sept ingrédients fondamentaux que nous venons d'explorer.
C'est pourquoi nous allons explorer 17 autres exemples de pages de destination d'applications.
Pour chaque exemple, nous avons mis en lumière un aspect que nous aimons le plus. Et aucun exemple ne met en évidence la même fonctionnalité.
Pourquoi?
Parce que la page de destination parfaite pour l'application est difficile à trouver, mais chaque page de destination a au moins une fonctionnalité notable.
Ainsi, au lieu de rechercher la page de destination insaisissable et «parfaite» de l'application, nous avons décidé de sélectionner les fonctionnalités de 17 pages de destination différentes qui, une fois combinées, forment la page de destination parfaite.
Si ça a marché pour Frankenstein, ça devrait marcher pour nous, non ?
À droite.
Sans plus tarder, plongeons dedans !
- Application de trésorerie
- Toile
- TOUT DOUCEMENT
- Traqueur de bébé Nara
- Doo
- Billy
- pipi !
- Portefeuille Gusto
- Guitare tout simplement
- Mandarine
- haleine
- PocketGuard
- Doit
- Public
- Android Auto
- Carie
- Donut
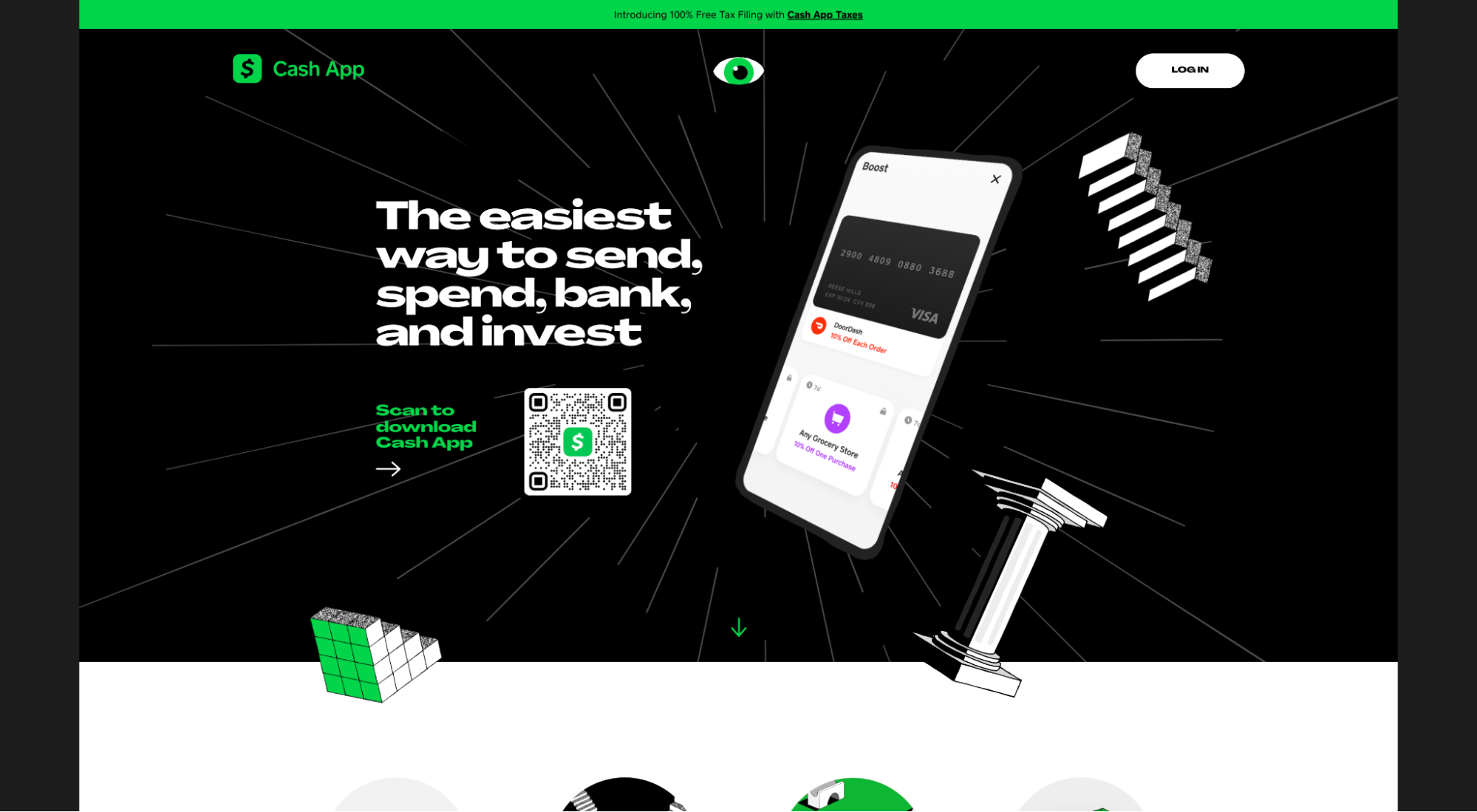
1. Application Cash

Cash App est un service de paiement mobile qui vous permet d'envoyer, de dépenser, d'encaisser et d'investir de l'argent.
Ce que nous aimons : téléchargement sans friction (code QR)
La plupart des pages de destination des applications incluent soit un lien vers les magasins d'applications Apple (iOS) et Android afin que vous puissiez télécharger l'application, soit un champ de numéro de téléphone afin qu'ils puissent envoyer un lien de téléchargement par SMS à votre smartphone.
Les liens directs vers les magasins d'applications fonctionnent très bien pour les utilisateurs mobiles (bien qu'ils soient toujours difficiles à suivre). Mais pour les utilisateurs de bureau , peu de bons liens de magasin d'applications suffiront, car vous devrez de toute façon télécharger l'application sur votre téléphone. Au mieux, vous devrez vous envoyer le lien par SMS, puis l'ouvrir sur votre téléphone portable.
Ce qui soulève la question : pourquoi la page de destination ne vous demande-t-elle pas simplement votre numéro de téléphone, puis vous envoie-t-elle le lien par SMS ?
Envoyer le lien par SMS fonctionne, mais c'est toujours fastidieux : soumettez votre numéro de téléphone, ouvrez votre texte, cliquez sur le lien, téléchargez l'application.
Cash App, d'autre part, rend le processus sans friction en utilisant un code QR pour les utilisateurs de bureau.

Scannez simplement le code QR avec l'appareil photo de votre téléphone et le lien qui apparaît vous amènera directement à la page de téléchargement de l'application (sur votre téléphone). Cela supprime l'étape inutile de vous envoyer le lien par SMS ou de soumettre votre numéro de téléphone.
De plus, vous pouvez facilement suivre les "clics" du code QR contrairement aux liens directs vers l'App Store (toujours faisable, juste plus de travail).
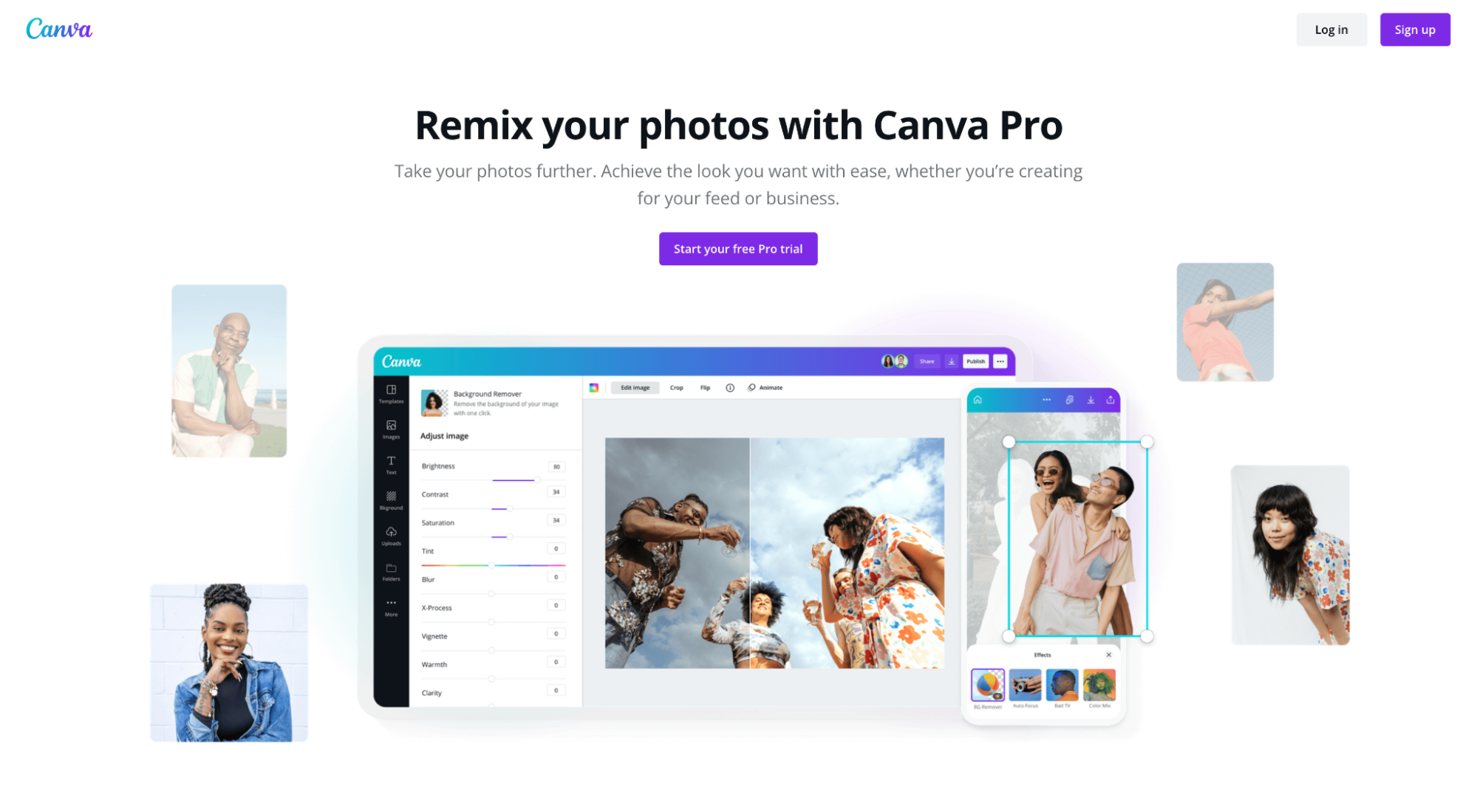
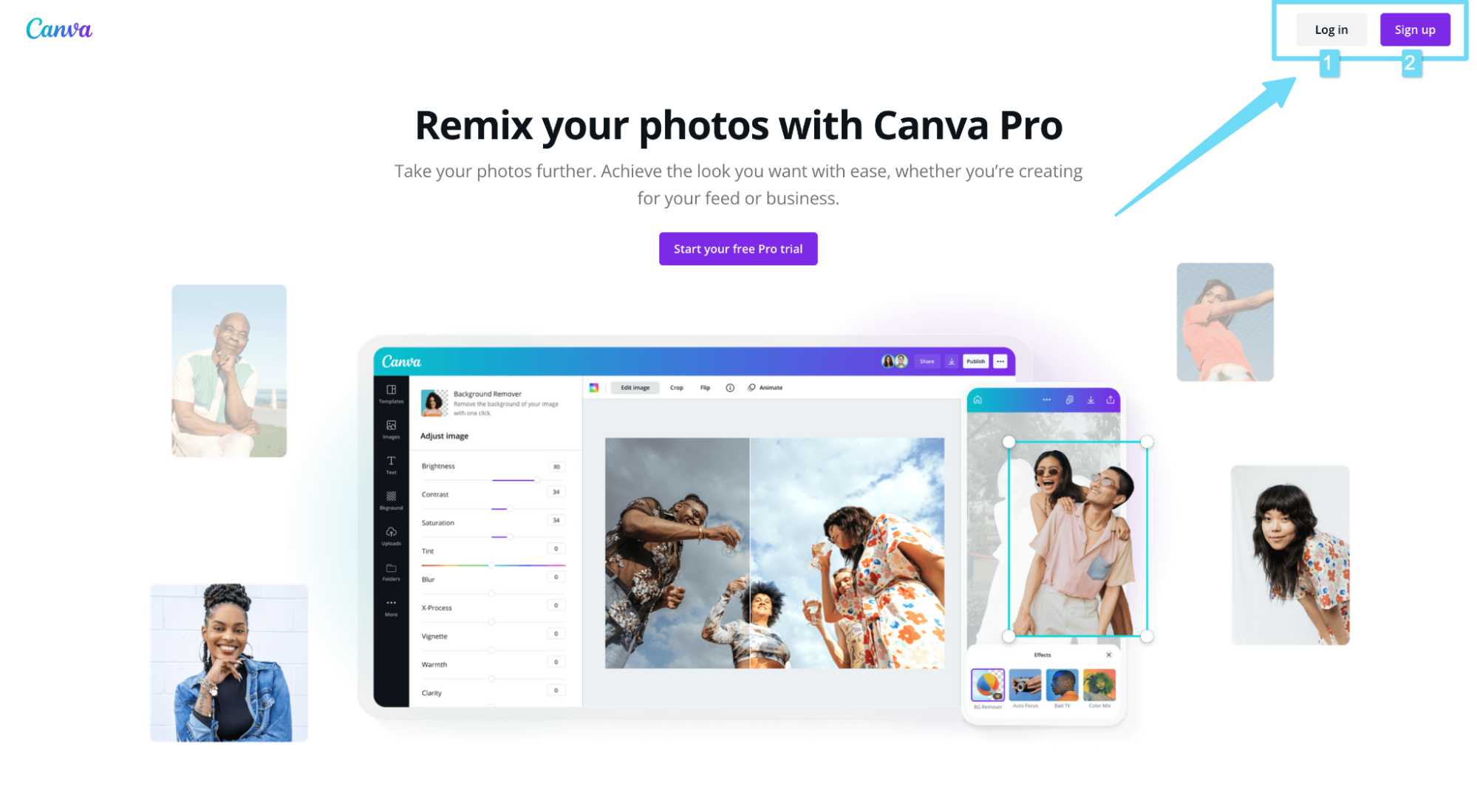
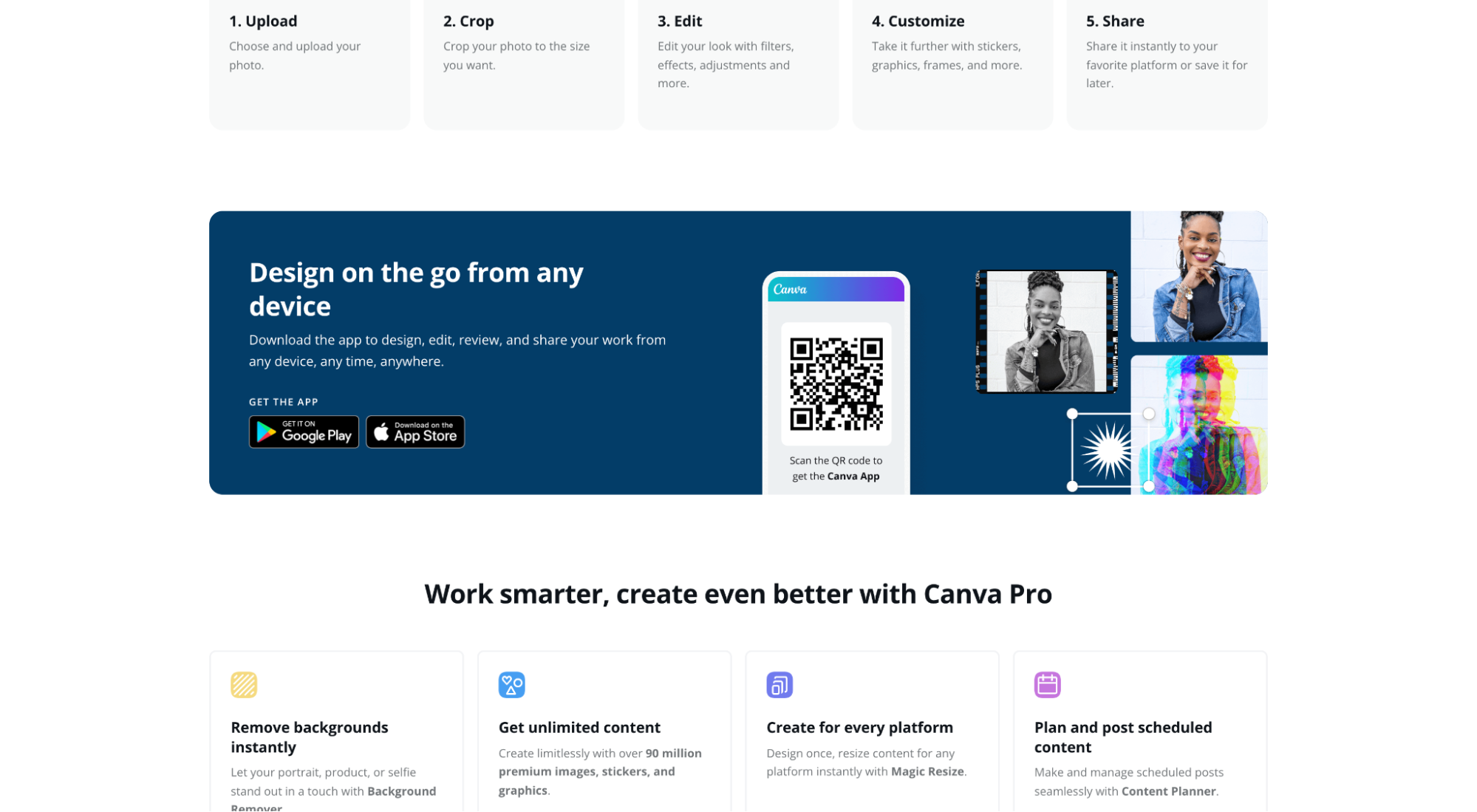
2. Toile

Canva est une application de conception, de retouche photo et de montage vidéo conviviale pour les non-designers. Comme de nombreuses applications mobiles, Canva propose également une version de bureau : même application, expérience utilisateur différente.
Ce que nous aimons : ratio d'attention
Le taux d'attention fait référence au nombre de liens sur la page par rapport au nombre d'objectifs de conversion.
Les meilleures pages de destination d'application ont un taux d'attention de 1:1 : un objectif de conversion, un lien (le lien pour atteindre l'objectif de conversion). Pas de navigation d'en-tête, de médias sociaux ou de liens de pied de page inutiles.
Pourquoi? Parce que les distractions tuent les conversions et que plusieurs objectifs de conversion entraînent des taux de conversion plus faibles (voir : distraction). Reste concentrée.
Outre les liens légaux nécessaires dans le pied de page et le lien de la page d'accueil dans le logo, les seuls autres liens sur la page d'accueil de l'application Canva incluent un lien de connexion (pour les clients existants), un lien d'essai gratuit et un lien pour télécharger l'application mobile.
C'est ça.


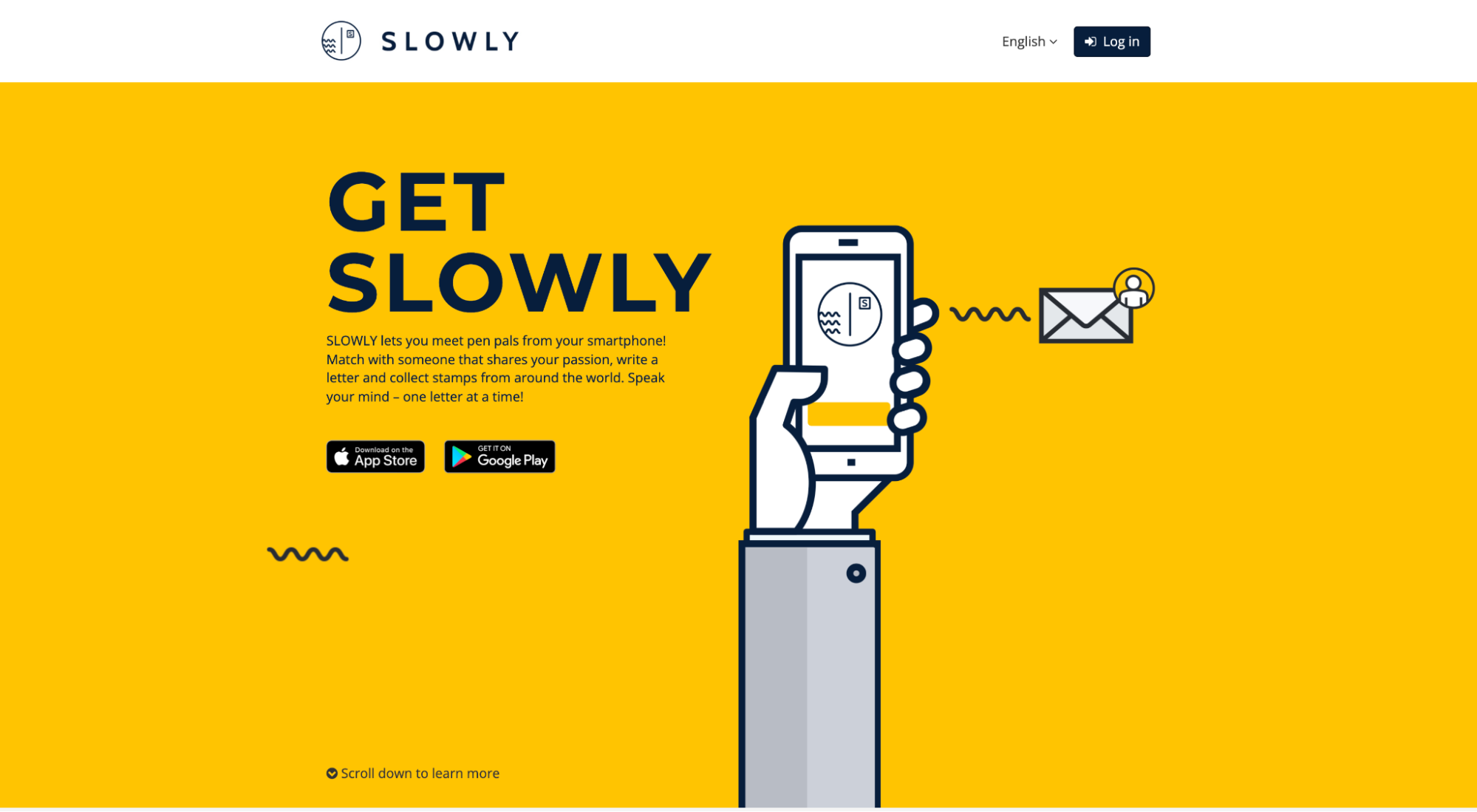
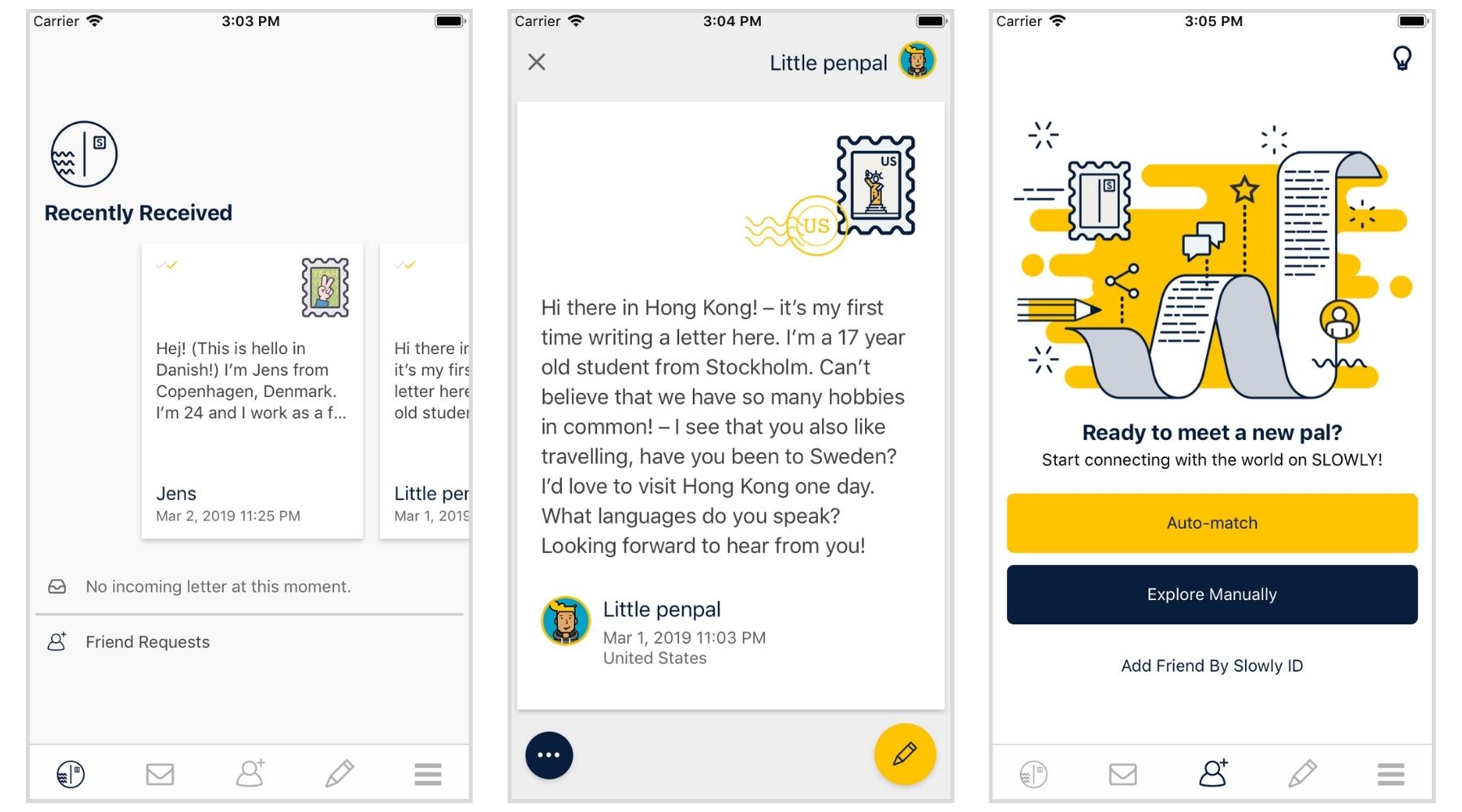
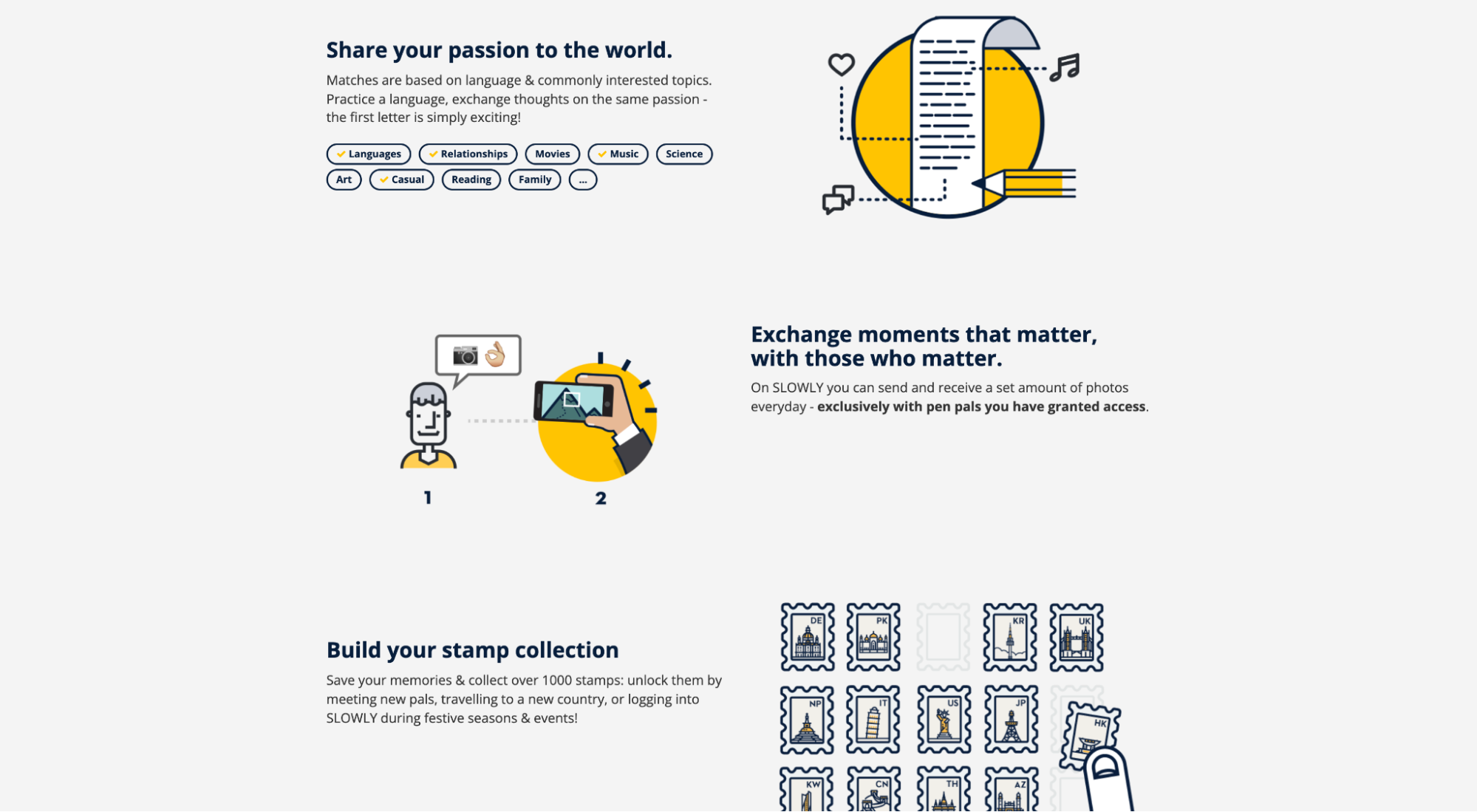
3. LENTEMENT

SLOWLY est une application de correspondance qui vous permet de rencontrer et d'envoyer des messages à des personnes du monde entier.
Ce que nous aimons : la cohérence de la marque
La cohérence est importante, en particulier lorsqu'il s'agit de la conception de la marque.
N'utilisez pas un style de conception pour votre application et un style de conception différent pour vos communications marketing. Laissez le même guide de style de marque influencer les deux.
Par exemple, SLOWLY utilise les mêmes codes de marque et actifs distincts dans l'interface de son application que sur la page de destination de son application.


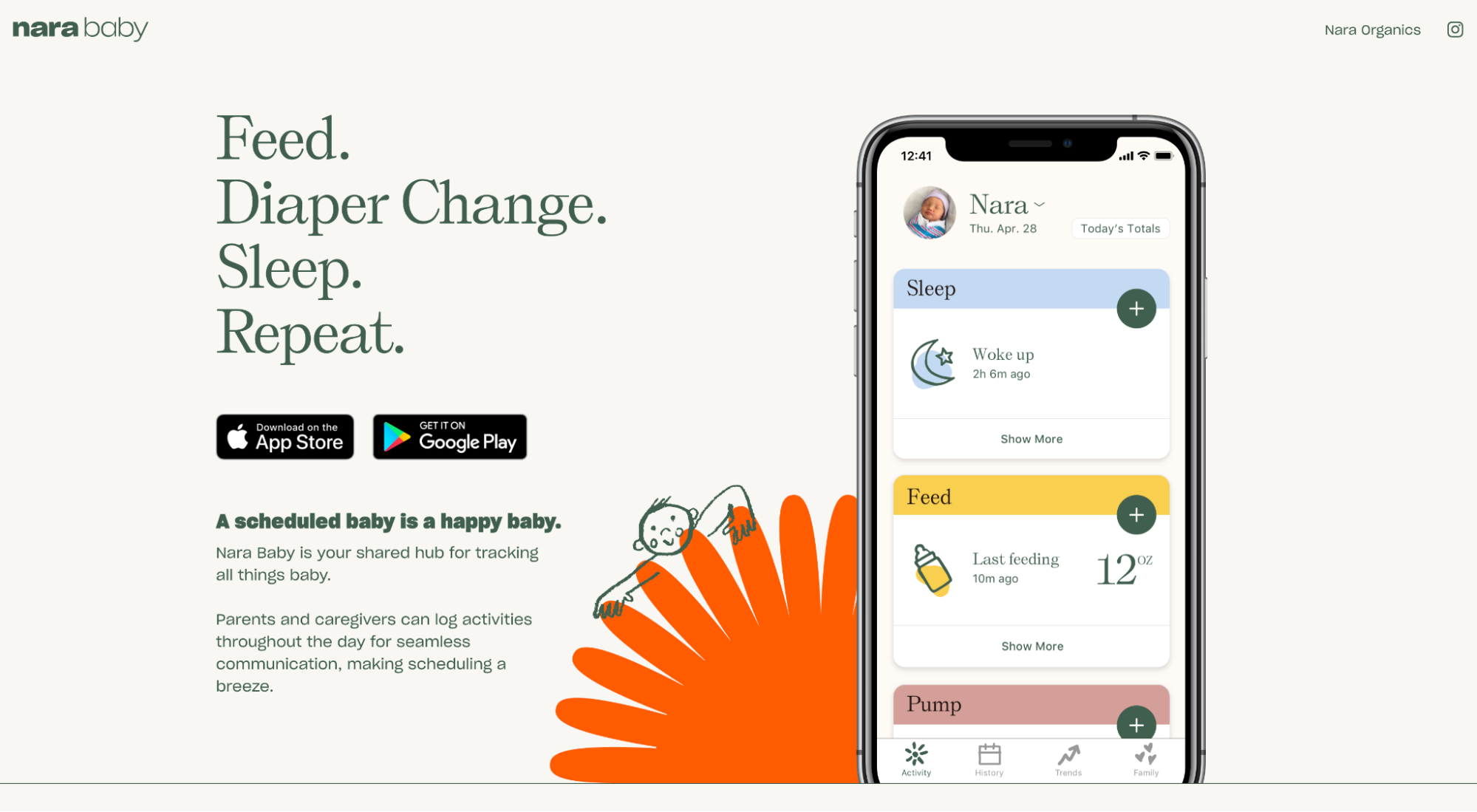
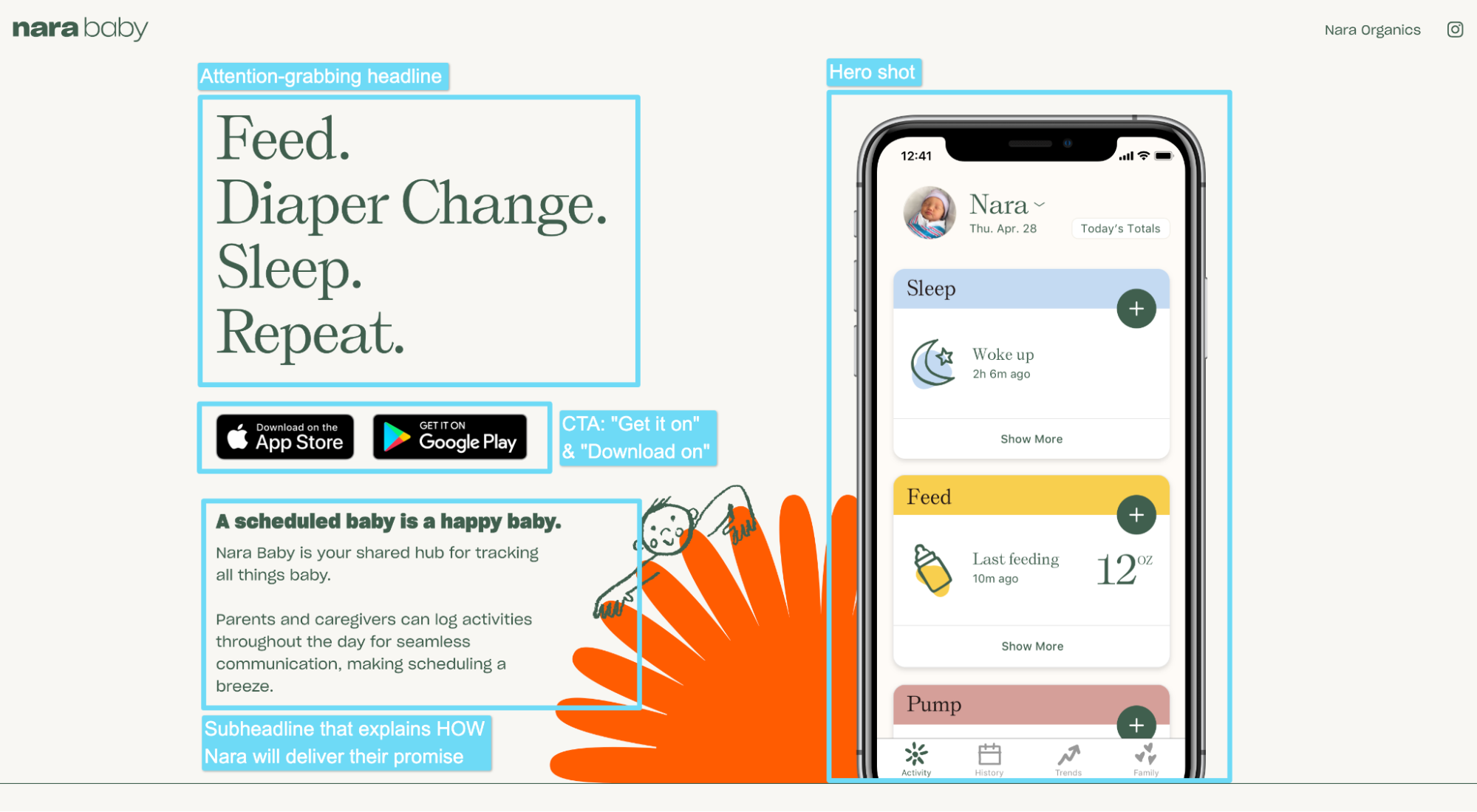
4. Traqueur de bébé Nara

Nara Baby Tracker aide les nouvelles mamans et papas à suivre les horaires de sommeil et d'alimentation de leur nouveau-né et le programme de pompage de maman, le tout dans une seule application.
Ce que nous aimons : Au-dessus du pli
Au-dessus du pli se réfère à la première section de la page de destination que chaque visiteur voit avant de faire défiler.
Chaque grande section au-dessus du pli doit inclure un titre captivant (ce que vous faites), votre sous-titre (explication de la façon dont vous allez le faire), une image de héros qui ajoute du contexte à votre offre et un appel à l'action (CTA) .
Considérez la section ci-dessus du pli de la page de destination de votre application comme sa propre publicité : bien que de nombreux visiteurs continueront à faire défiler pour en savoir plus, elle fournit tout ce dont vous avez besoin pour commencer maintenant.
Nara Baby Tracker coche toutes les cases :

Bonus : la plupart des pages de destination des applications comportent les boutons de téléchargement de l'App Store et de Google Play. Mais Nara Baby Tracker ajoute un véritable appel à l'action à chaque bouton ("Télécharger sur l'App Store" et "Obtenez-le sur Google Play").
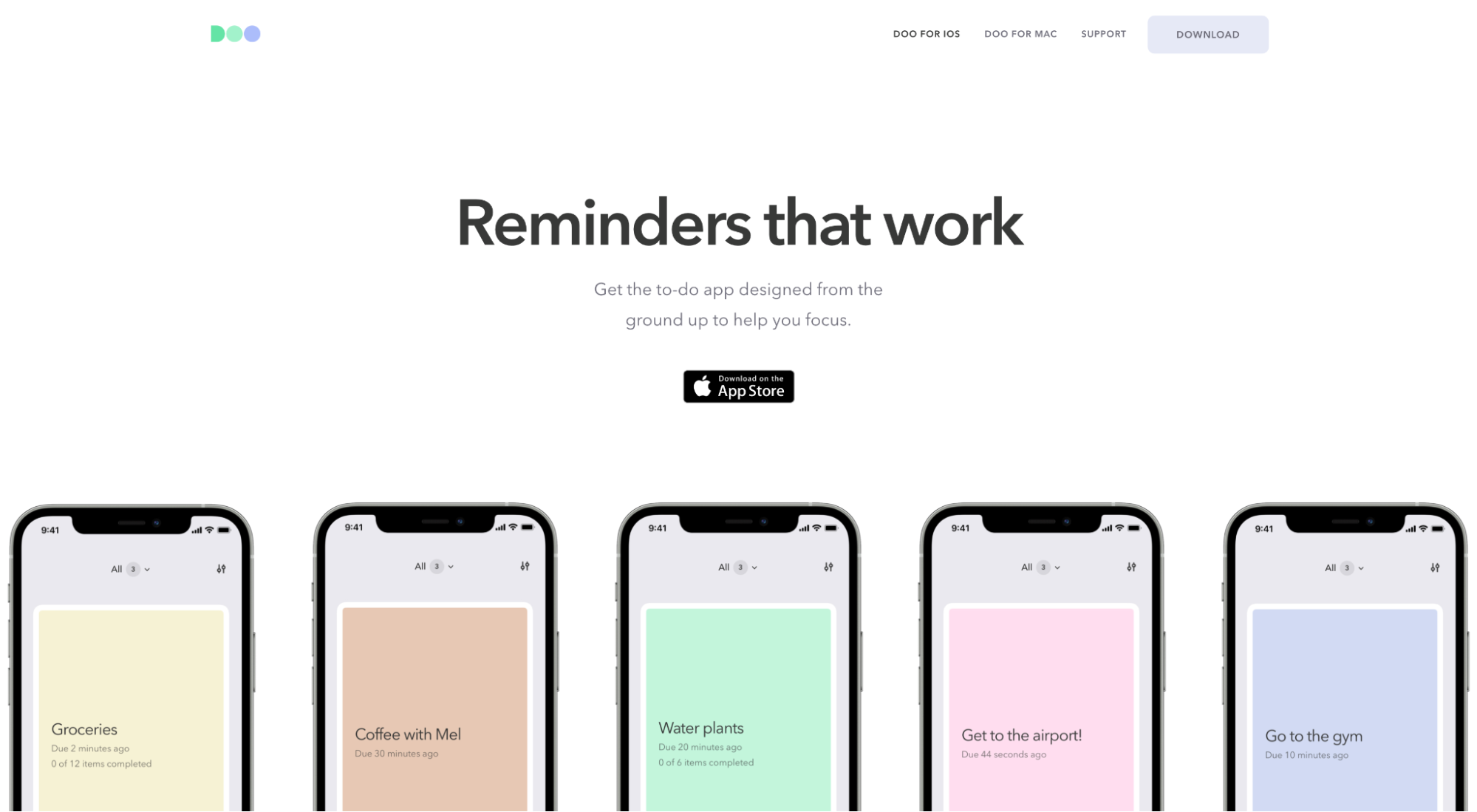
5. Doo

Doo est une application de tâches qui facilite la planification et la mémorisation des tâches quotidiennes.
Ce que nous aimons : nommer l'ennemi
La grande rédaction nomme un ennemi. Période.
Nommer un ennemi imprègne votre message d'un point de vue fort, déclenche des émotions, projette la confiance et positionne votre application comme la meilleure option dans un nouveau monde (pas une option similaire pour un ancien monde).
Exemple concret : Doo pointe du doigt les applications de tâches gonflées (leurs concurrents) qui regorgent de fonctionnalités inutiles.
Titre : "Des rappels qui fonctionnent." Une fouille subtile dans les applications gonflées qui ne fonctionnent pas .
Sous -titre : "Les applications de productivité populaires ont du personnel, un codage couleur, des dossiers et des sous-dossiers. Ils l'appellent organisation. Nous l'appelons ballonnement. Doo est tout ce dont vous avez besoin et rien de superflu.
Magnifique.


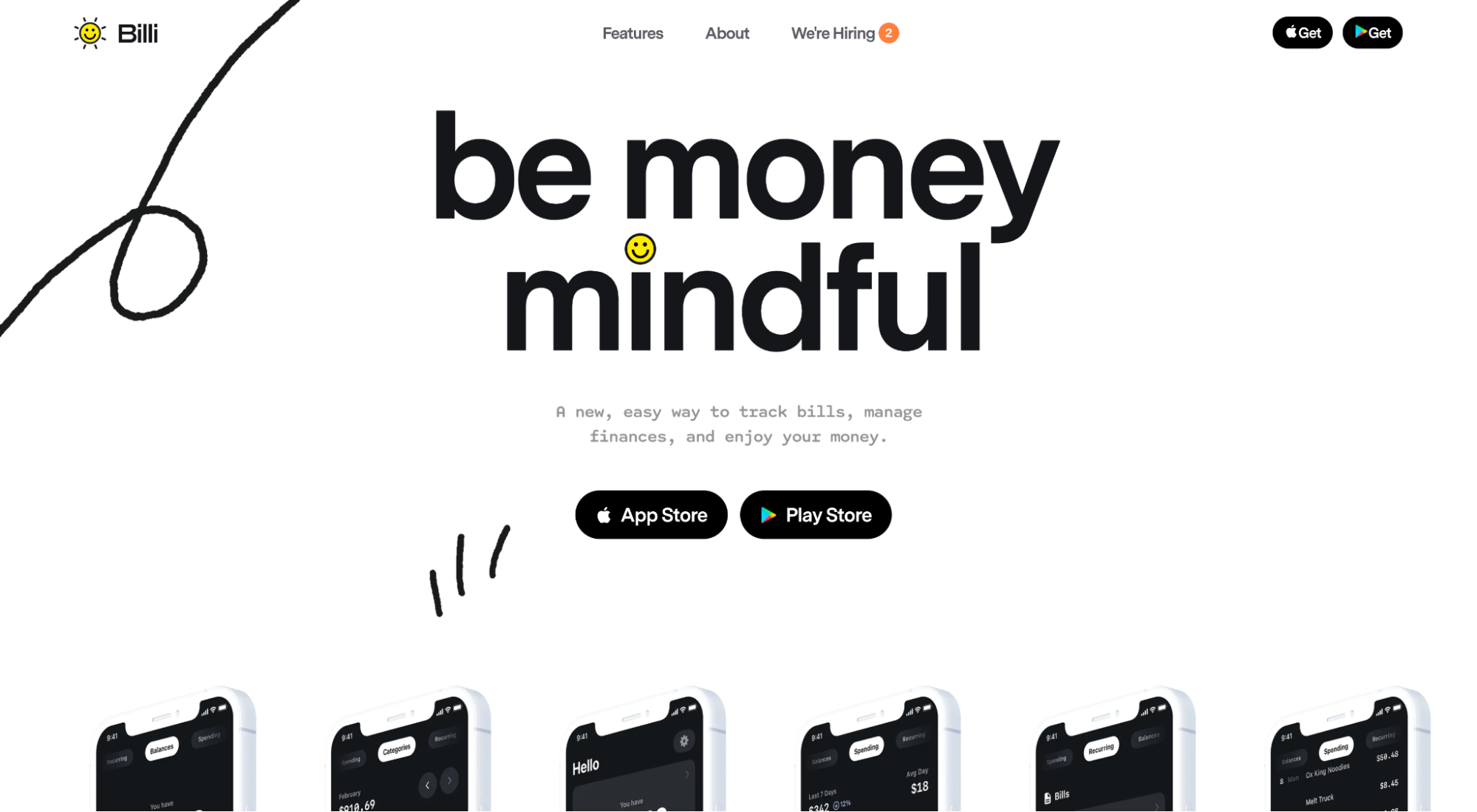
6. Billy

Billi est une application de suivi des factures qui connecte tous vos comptes et offre une vue d'ensemble de vos habitudes de dépenses.
Ce que nous aimons : les repères directionnels
Les indices directionnels sont de toutes formes et tailles, à savoir explicites et implicites.
Un exemple d'un repère directionnel implicite est l'espace blanc. L'espace blanc crée une distance entre les éléments d'une page de destination et aide à guider les yeux des visiteurs vers le bas de la page.
Un exemple d'indication de direction explicite est une flèche, comme dans l'exemple Billi ci-dessous.
Les flèches pointant vers les CTA ou d'autres éléments importants de la page aident à guider le regard des visiteurs.
Utilisez des repères directionnels sur les pages de destination de vos propres applications pour rendre vos CTA incontournables.


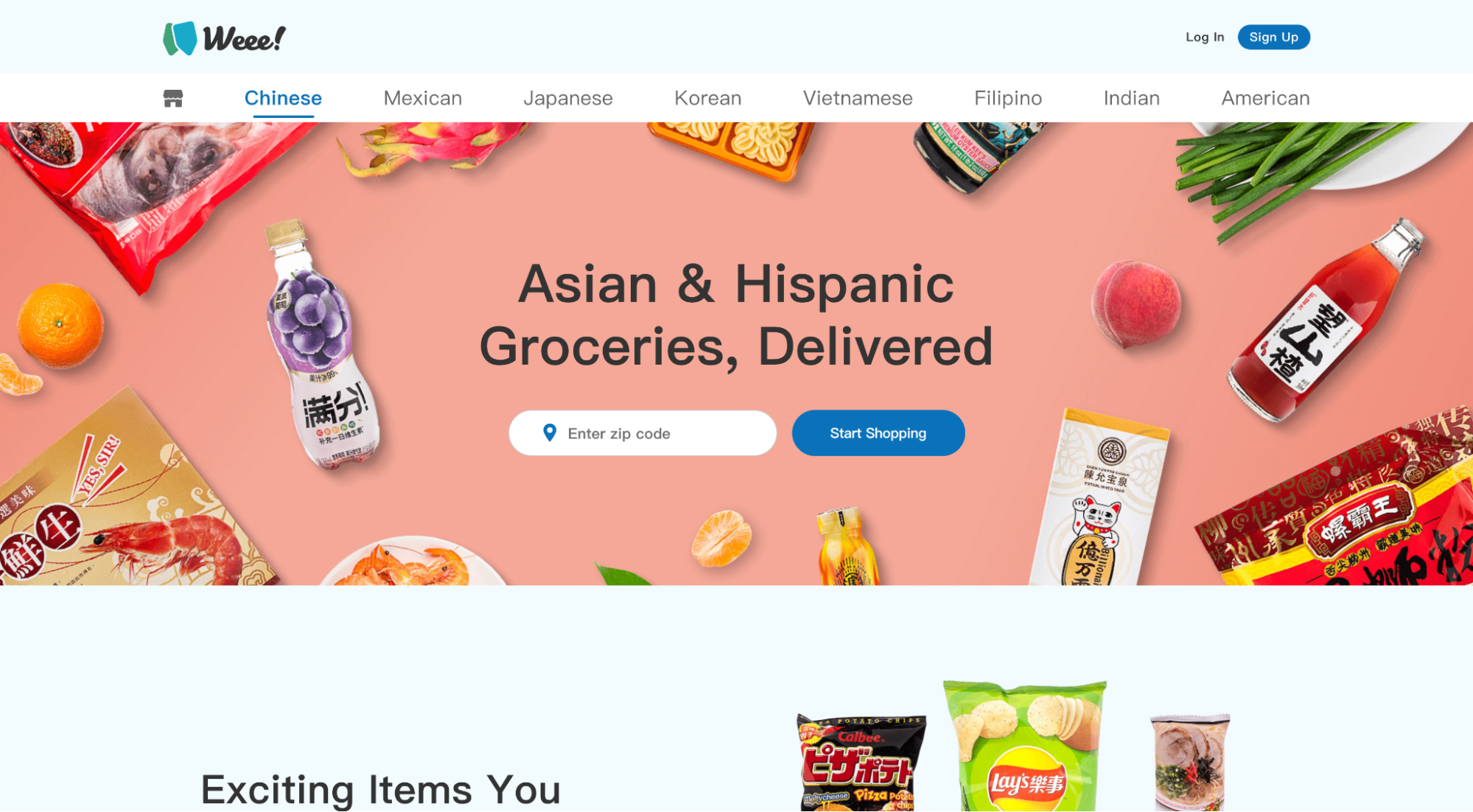
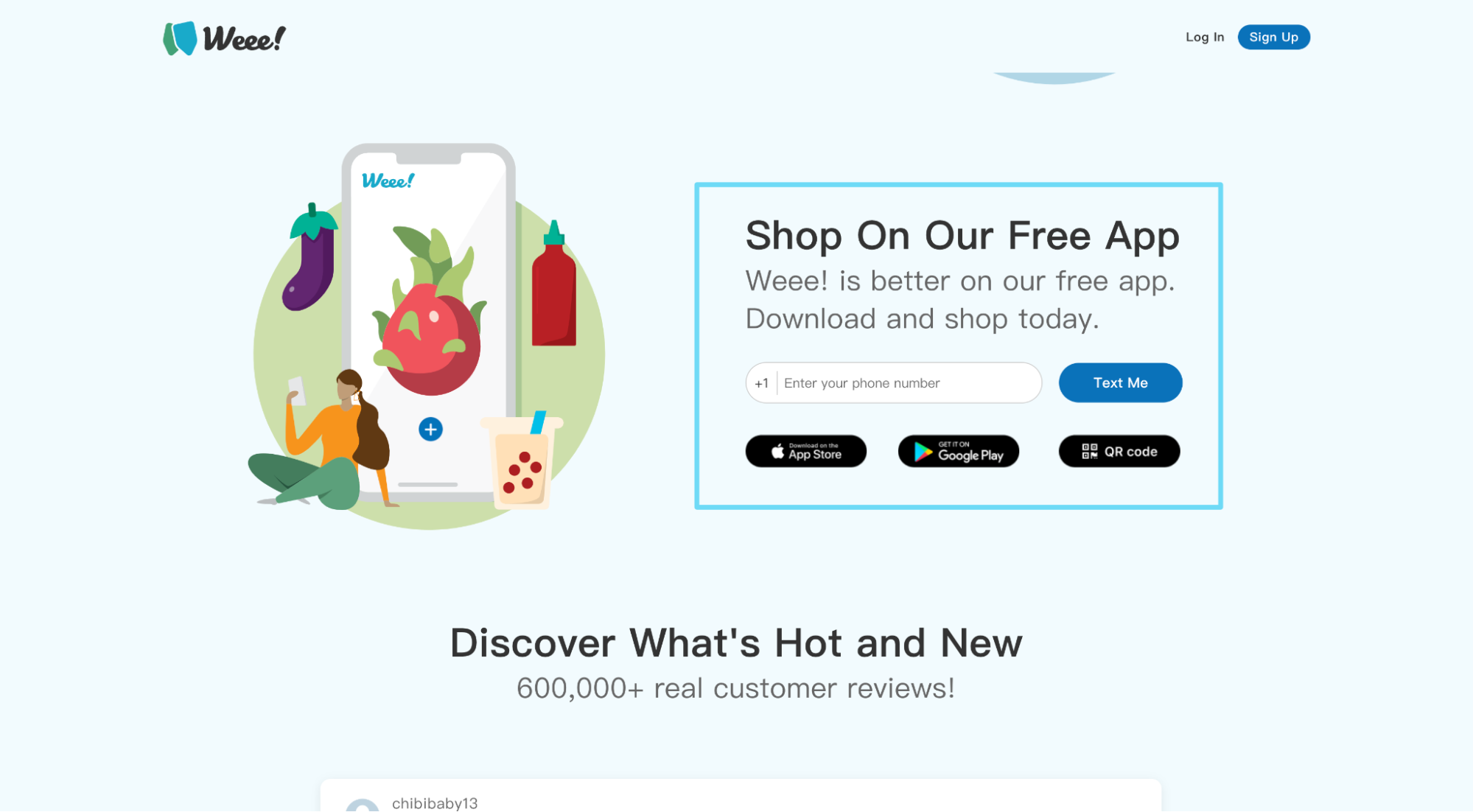
7. Pipi !

pipi ! est une application de livraison de nourriture qui propose des piliers de différentes cultures qui ne sont pas faciles à trouver dans les magasins.
Ce que nous aimons : plusieurs voies de conversion
Nous recommandons toujours que chaque page de destination d'application ait un objectif de conversion. Mais cela ne signifie pas que vous pouvez fournir plusieurs façons d'atteindre cet objectif.
En fait, si vous le pouvez, vous devriez.
Par exemple, pipi ! offre non seulement un champ de formulaire "Text Me", mais ils fournissent également des liens directs vers l'App Store et Google Play, ainsi qu'une option de code QR.
Qu'ils soient mobiles ou de bureau, les visiteurs peuvent choisir leur chemin de conversion.

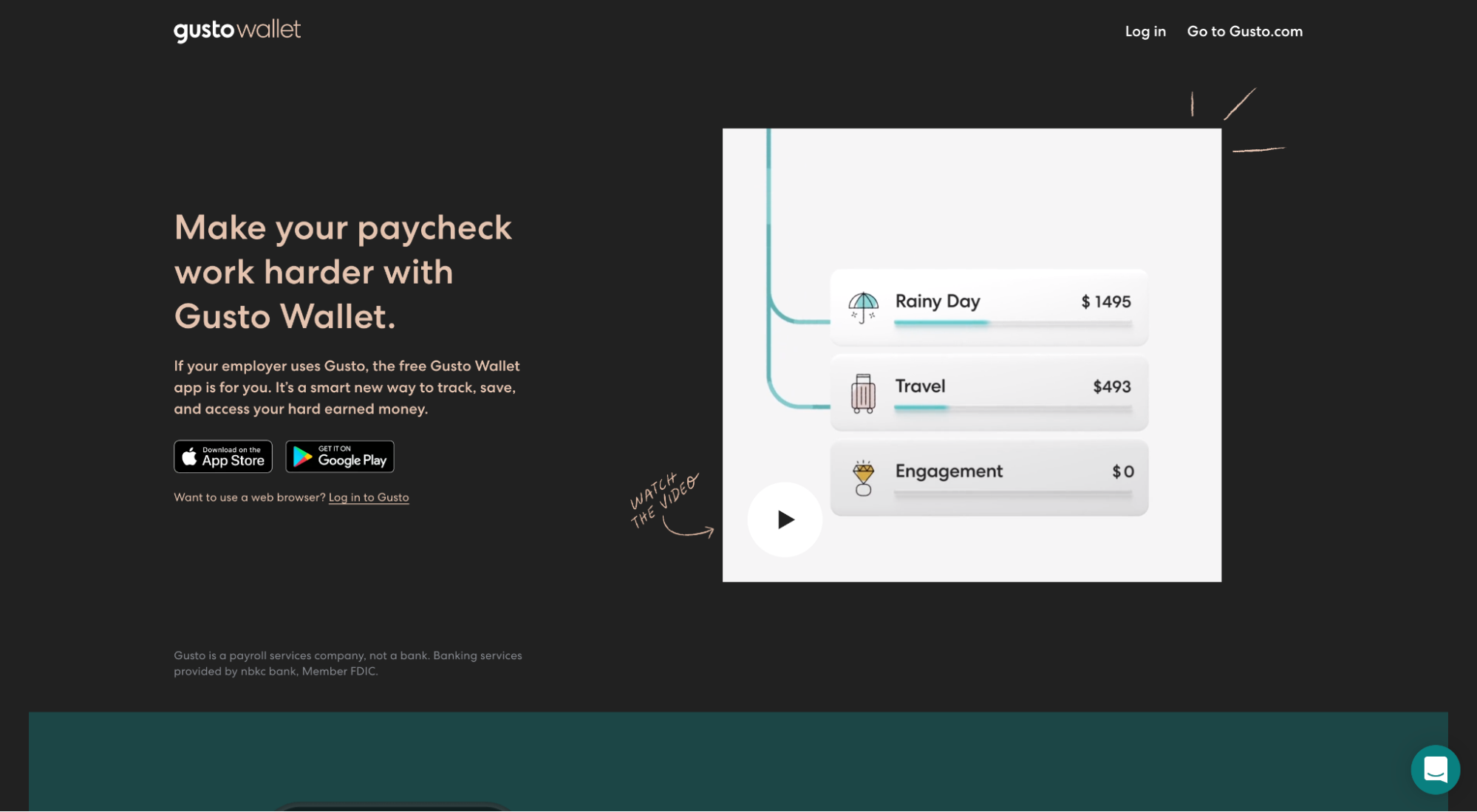
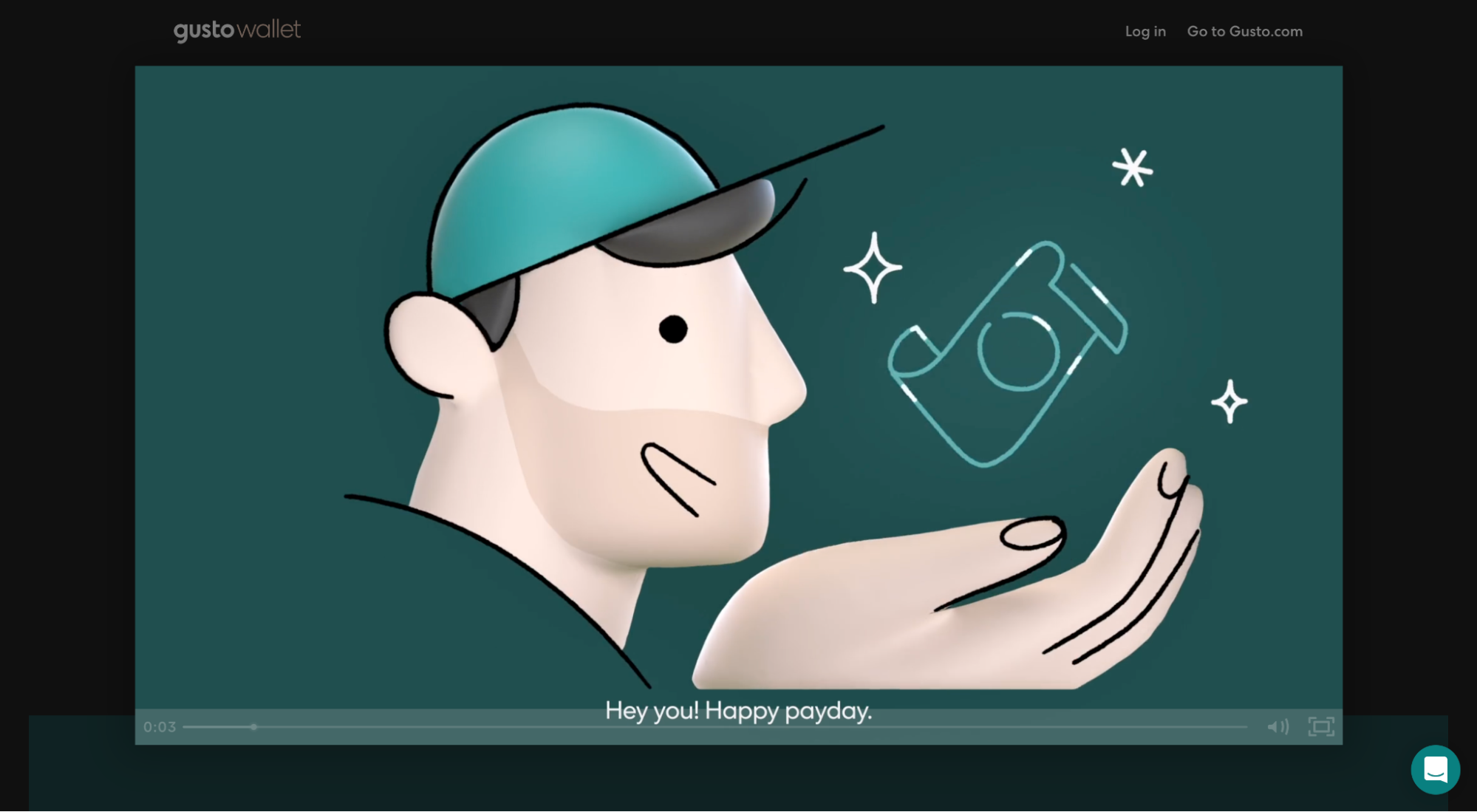
8. Portefeuille Gusto

Gusto Wallet (présenté par Gusto) est une carte de débit, mais l'application qui l'accompagne vous permet de diviser automatiquement votre chèque de paie en différents compartiments pour les économies, les factures, les voyages, etc.
Ce que nous aimons : la vidéo de la page de destination
Les vidéos fonctionnent. Ligne de fond. En réalité:
- 86 % des personnes aimeraient voir plus de vidéos de marques
- 68% des consommateurs préfèrent regarder une vidéo pour en savoir plus sur un produit plutôt que lire un article
- 86 % des spécialistes du marketing déclarent que les vidéos les aident à générer des prospects
Pourquoi les vidéos fonctionnent si bien ?
Les vidéos aident vos prospects à mieux comprendre votre application, son fonctionnement, la valeur qu'elle apportera et si cela en vaut la peine ou non. Et il le fait visuellement et rapidement.
Gusto Wallet écrase leur vidéo produit :
- 45 secondes (ni trop long, ni trop court)
- Marque (distincte et cohérente)
- Visuel (captures d'écran de l'application, animées)
- Histoire (Gusto Wallet présente son produit comme le cadeau magique et le client comme le héros)

9. Simplement guitare

Simply Guitar est une application mobile de cours de guitare.
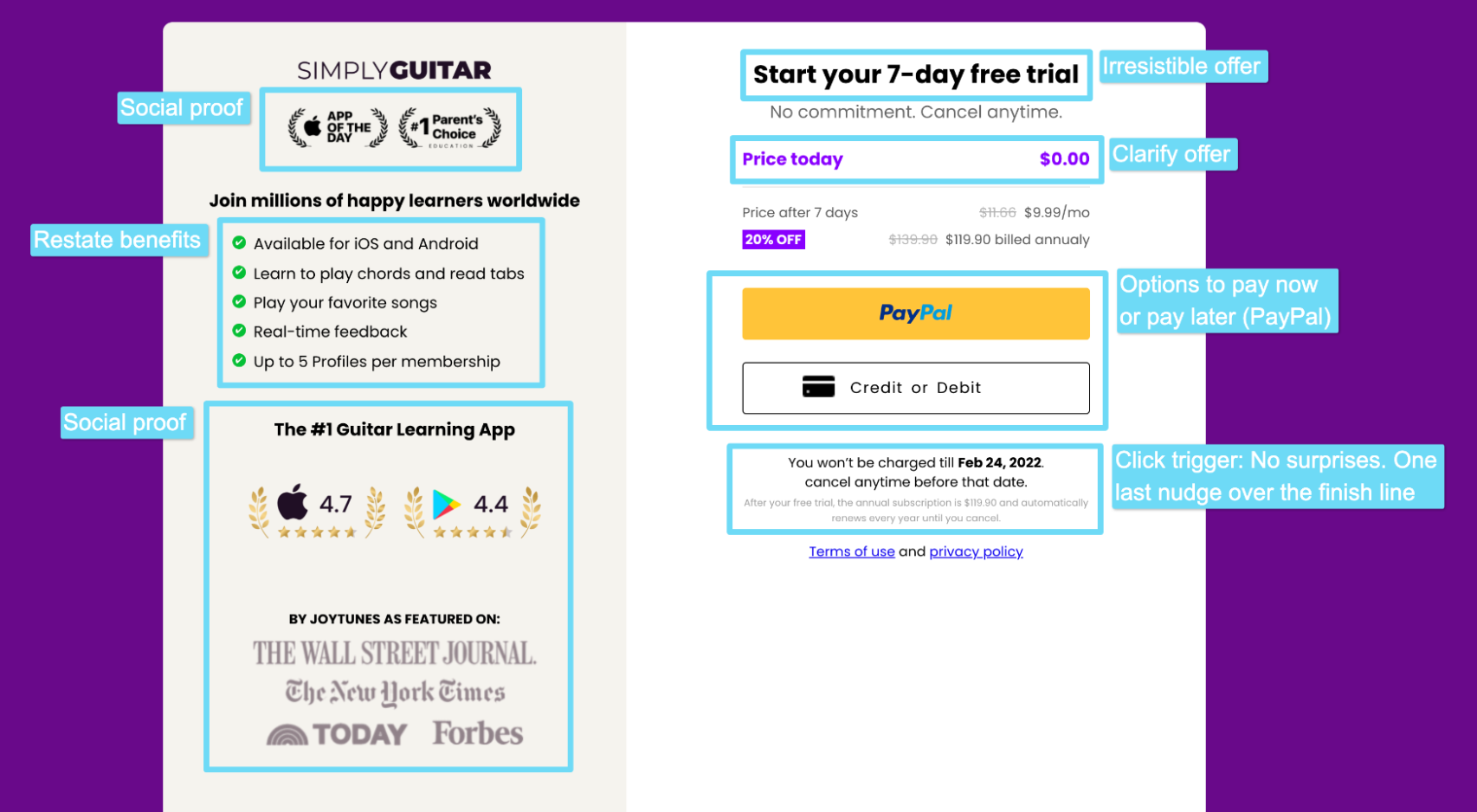
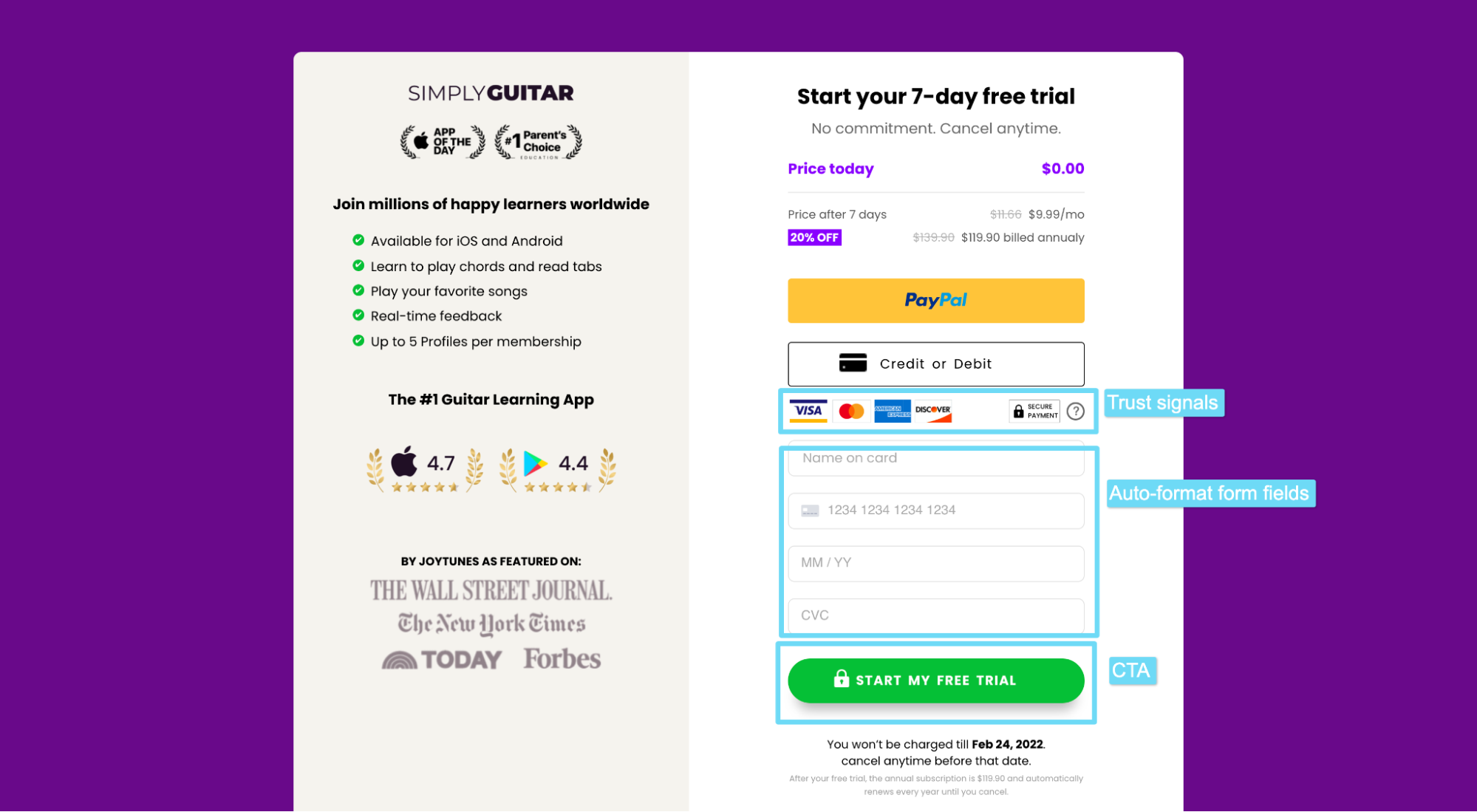
Ce que nous aimons : le formulaire de page de destination
La plupart des applications mobiles ne nécessitent pas d'abonnement payant, contrairement à Simply Guitar.
Par conséquent, leur formulaire de conversion est tout aussi important que tout autre élément de leur page de destination, sinon plus.
Heureusement pour eux, ils ont frappé un coup de circuit absolu :
- Preuve sociale : badges de récompenses, mentions presse, classement par étoiles
- Avantages : réaffirmer la valeur, une dernière fois
- Offre irrésistible : "7 jours d'essai gratuit"
- Traitement des objections : "Aucun engagement. Annulez à tout moment.
- Options de paiement : payer maintenant (débit) ou plus tard (PayPal, crédit)
- Cliquez sur les déclencheurs : "Vous ne serez pas facturé avant le 24 février 2022."
- Signaux de confiance : Logos de la marque CC + badge de paiement sécurisé
- Format automatique : le formulaire formate automatiquement le numéro de carte et la date
- CTA fort : "Démarrer mon essai gratuit"


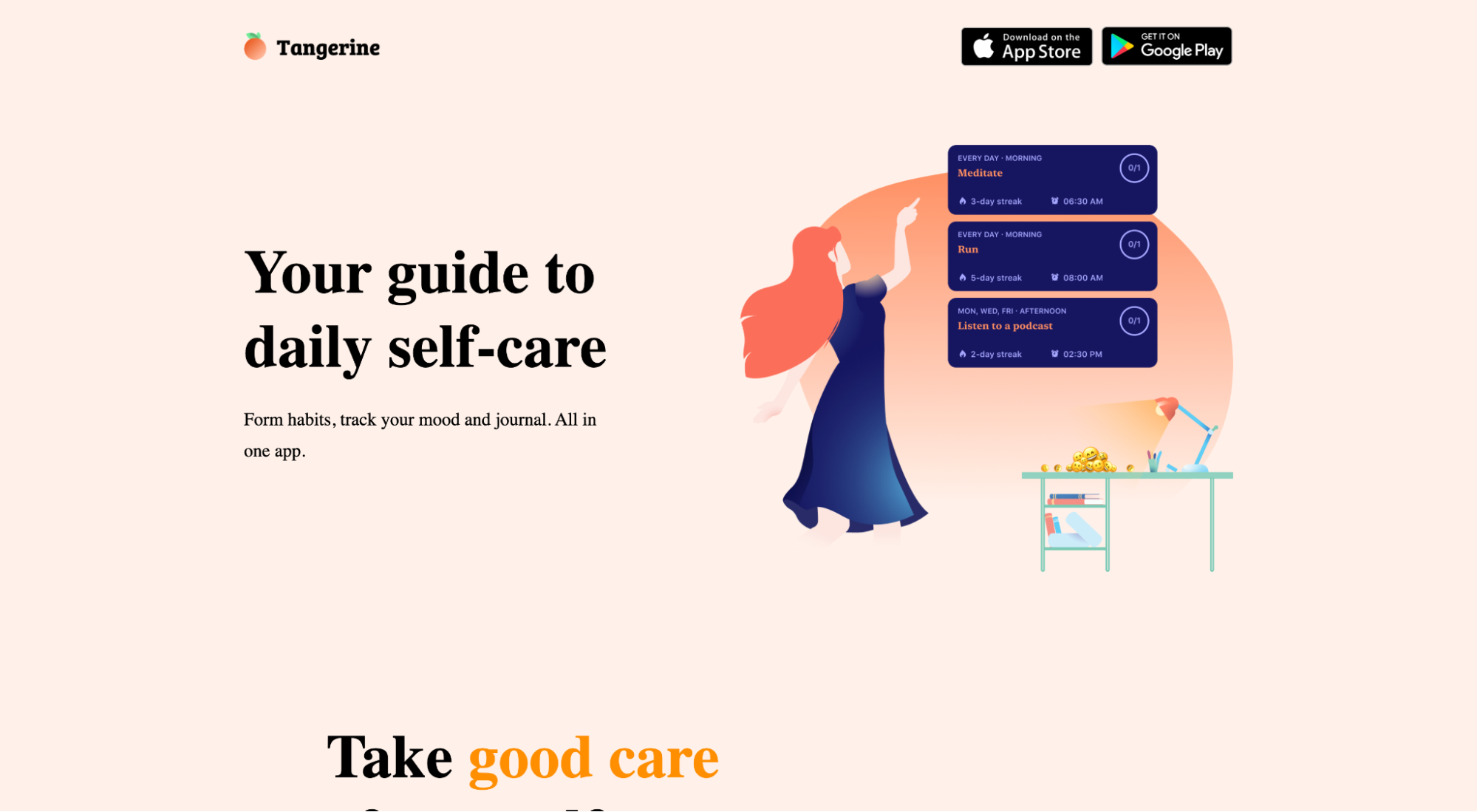
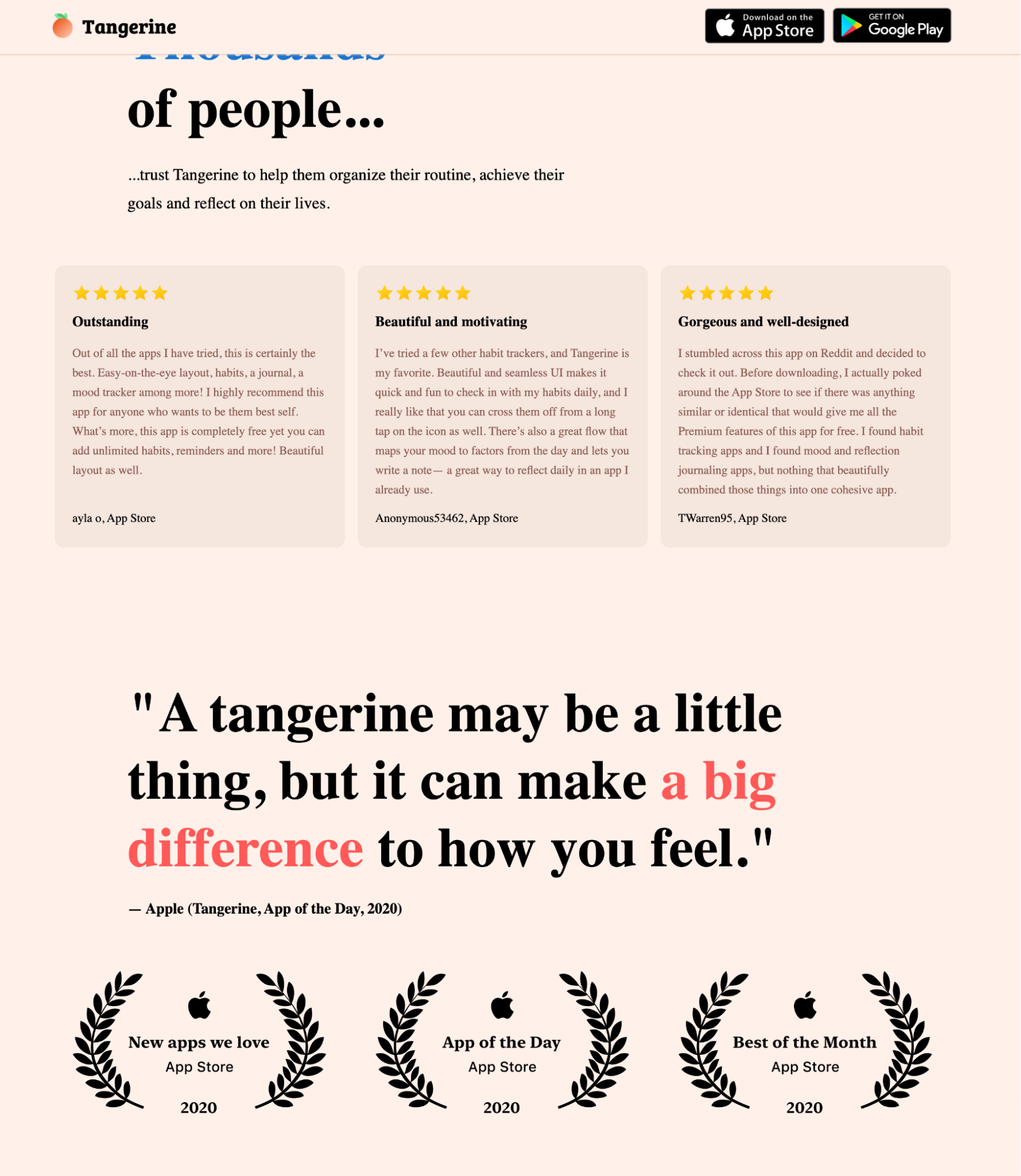
10. Mandarine

Tangerine est une application d'auto-soins qui vous aide à vous prioriser, à suivre votre humeur et à adopter des habitudes saines.
Ce que nous aimons : la preuve sociale
La preuve sociale fait référence aux approbations de tiers de votre application, telles que des témoignages de clients, des récompenses ou des badges pertinents, ou des mentions d'éditeurs de médias crédibles. Et aucune page de destination d'application n'est complète sans une bonne dose de celle-ci.
Pourquoi la preuve sociale est-elle si importante ?
Parce que lorsque les gens ne sont pas sûrs d'une décision, ils regardent les décisions que d'autres personnes à leur place ont déjà prises, puis emboîtent le pas.
Tangerine présente une preuve sociale sous la forme d'avis d'utilisateurs avec des étoiles, un témoignage d'Apple et trois récompenses de l'App Store d'Apple (nouvelle application que nous aimons, application du jour, application du mois).

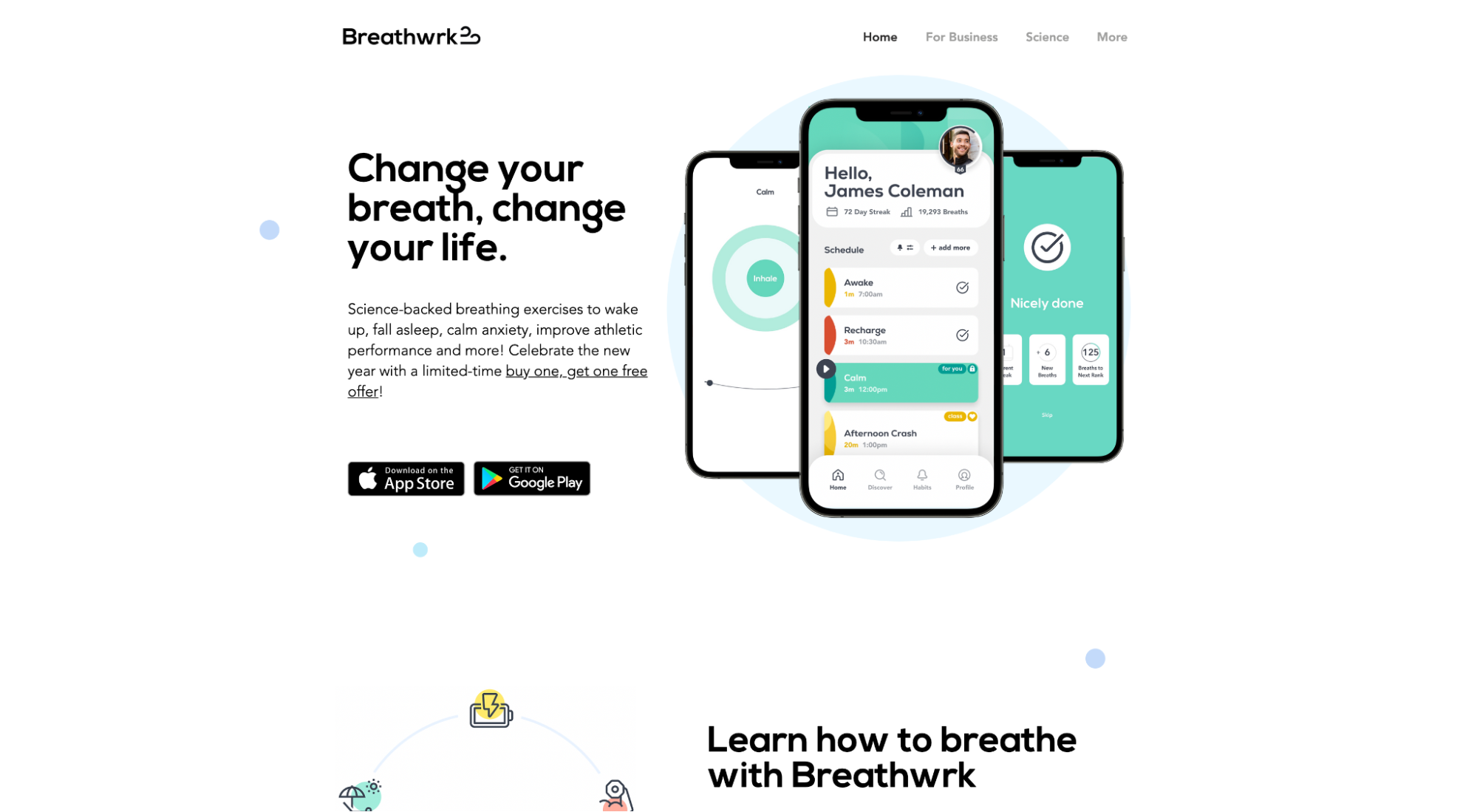
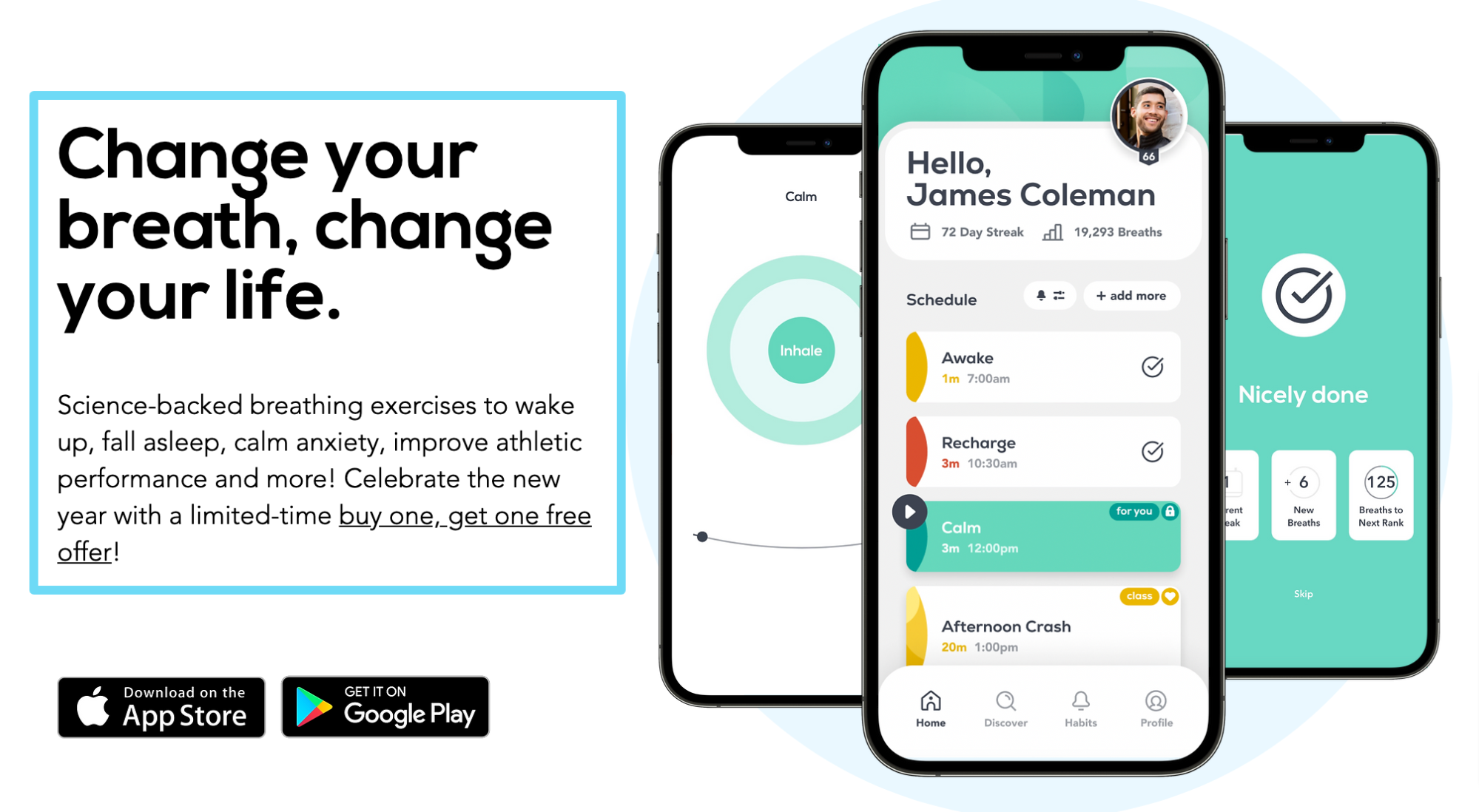
11. Coup de souffle

Breathwrk est une application d'exercices respiratoires qui vous aide à vous endormir, à calmer votre anxiété et à améliorer vos performances sportives.
Ce que nous aimons : Titre + sous-titre
Votre titre et votre sous-titre fonctionnent ensemble pour attirer l'attention, expliquer ce que vous faites, accrocher le lecteur et présenter le produit.
Vous pouvez écrire un bon titre de mille façons différentes. Quelques-uns de nos favoris :
- Expliquez ce que vous faites : si vous appartenez à une catégorie qui vous est propre, il vous suffit parfois d'expliquer ce que fait votre application.
- Gérer les objections : si vous êtes en concurrence avec plusieurs (probablement), adressez-vous au plus gros problème que votre application aide à atténuer
- Possédez votre spécialisation : Faites savoir aux prospects que vous êtes la solution à leur problème (pas une solution, mais la solution)
- Nommez un ennemi : dites au revoir à la société XYZ et bonjour à votre application
En ce qui concerne les sous-titres, de la manière la plus claire et la plus précise possible, indiquez comment votre produit tiendra la promesse que vous avez faite dans votre titre.
Breathwrk fait les deux de manière magistrale :
Titre : " Changez votre souffle, changez votre vie "
Sous -titre : "Exercices de respiration soutenus par la science pour se réveiller, s'endormir, améliorer les performances sportives, et plus encore ! Célébrez la nouvelle année avec un achat à durée limitée, obtenez une offre gratuite !"
Attire l'attention ? Vérifier.
Présente le produit ? Vérifier.
Explique ce que vous faites et comment vous allez créer de la valeur ? Vérifier.

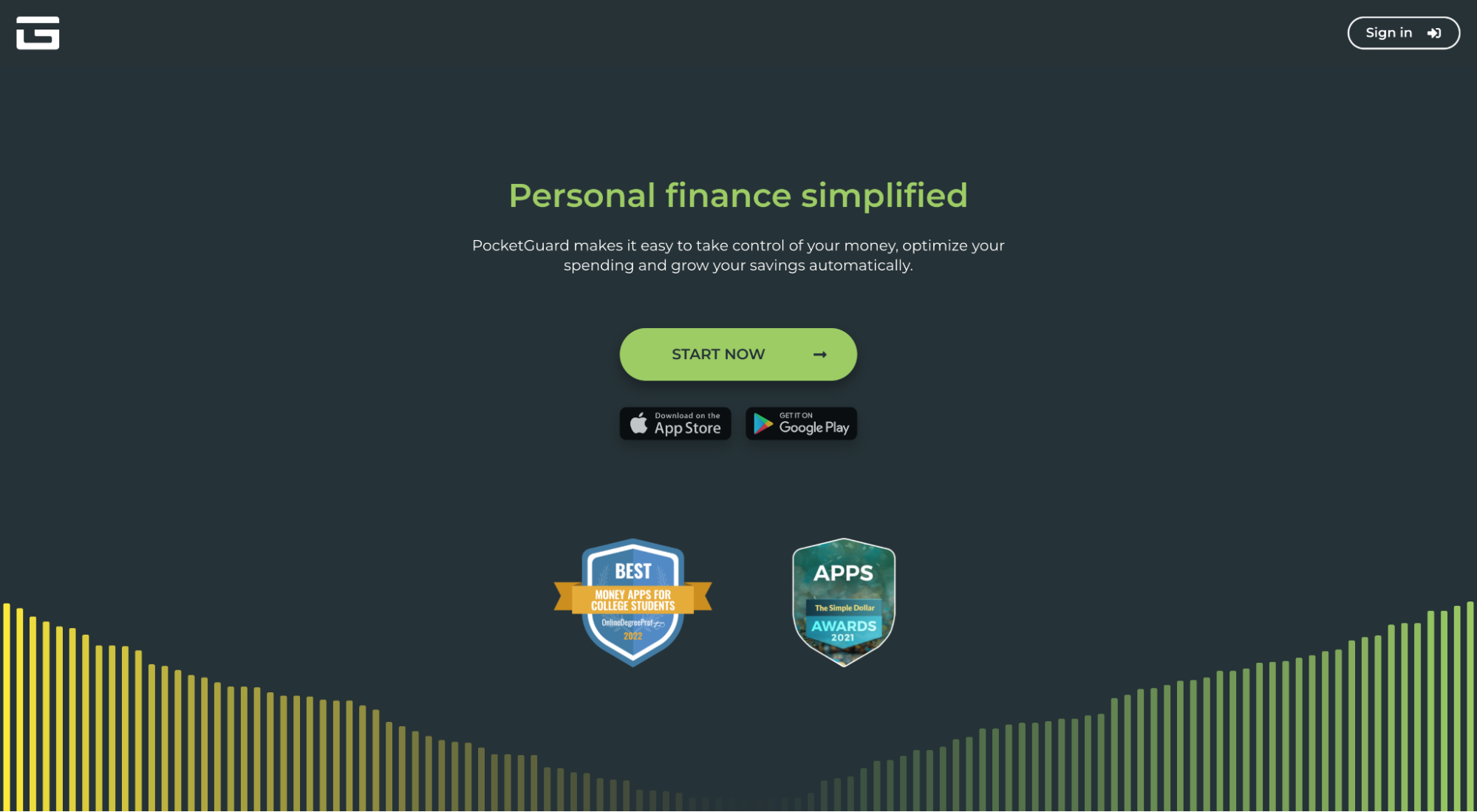
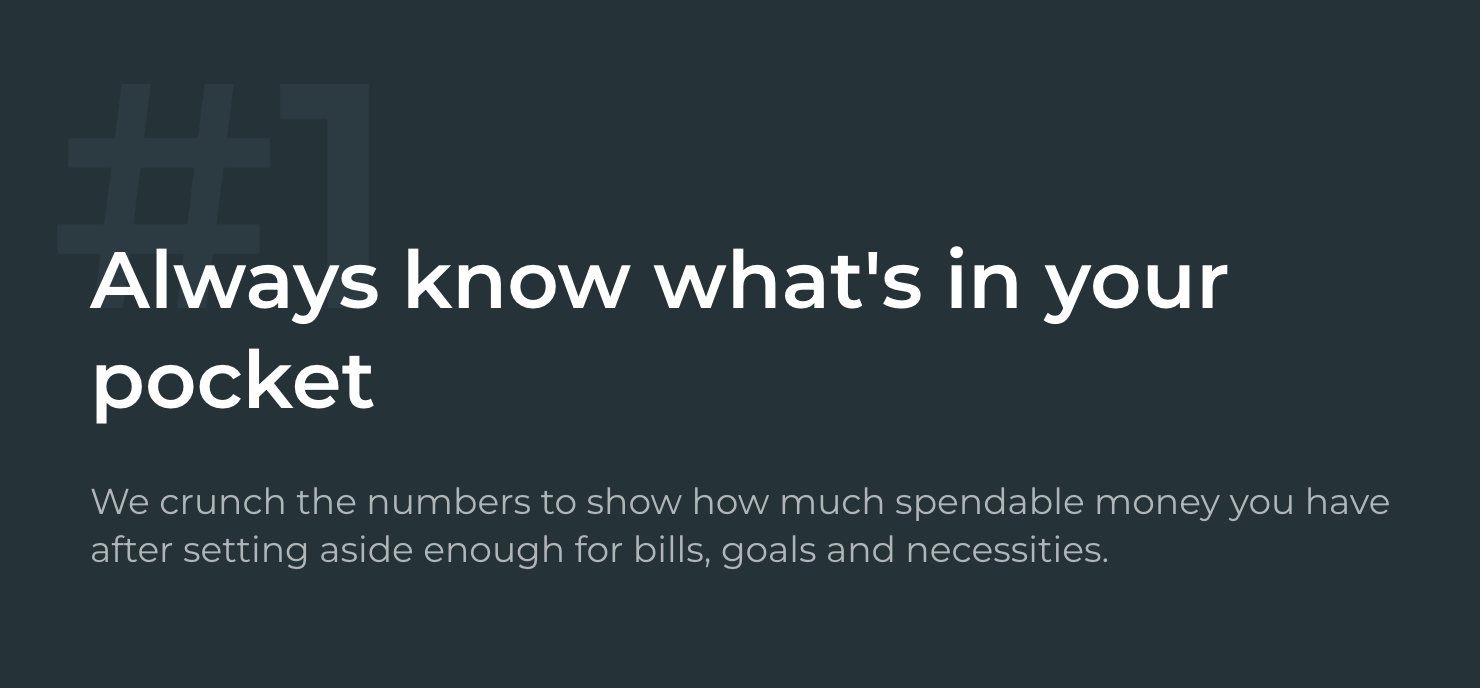
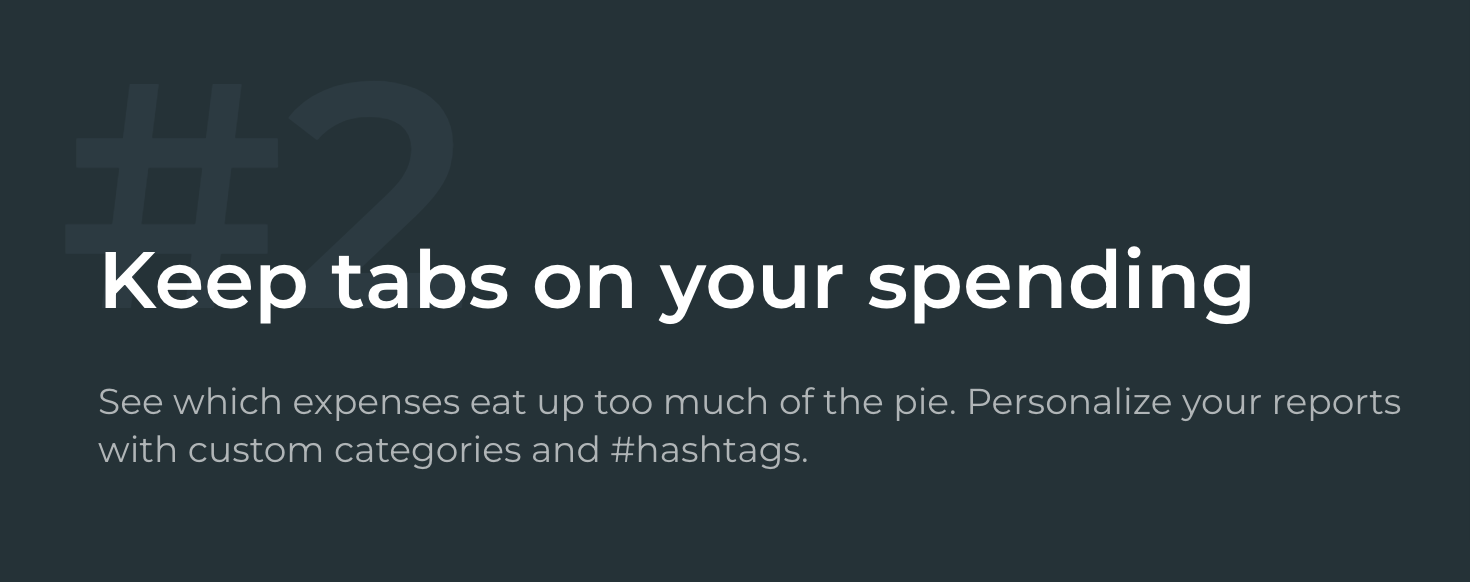
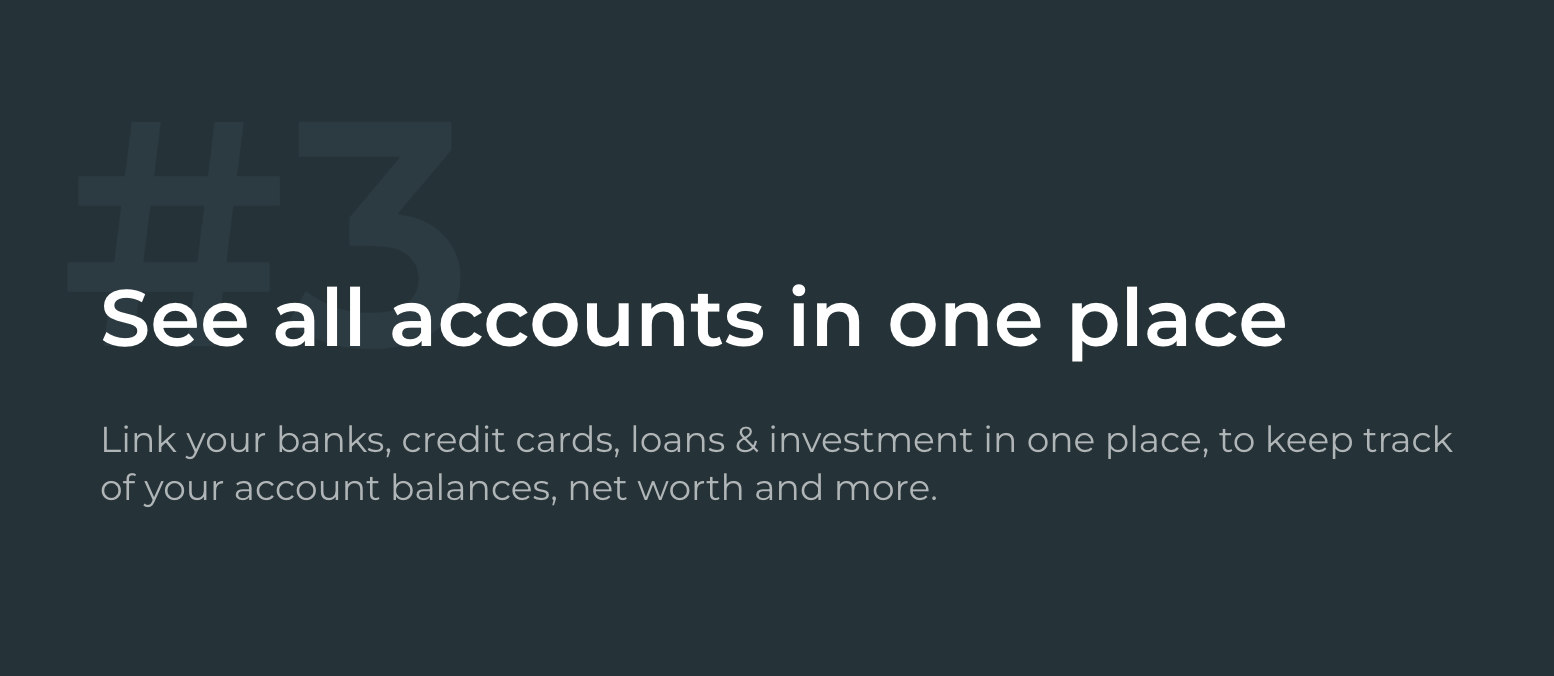
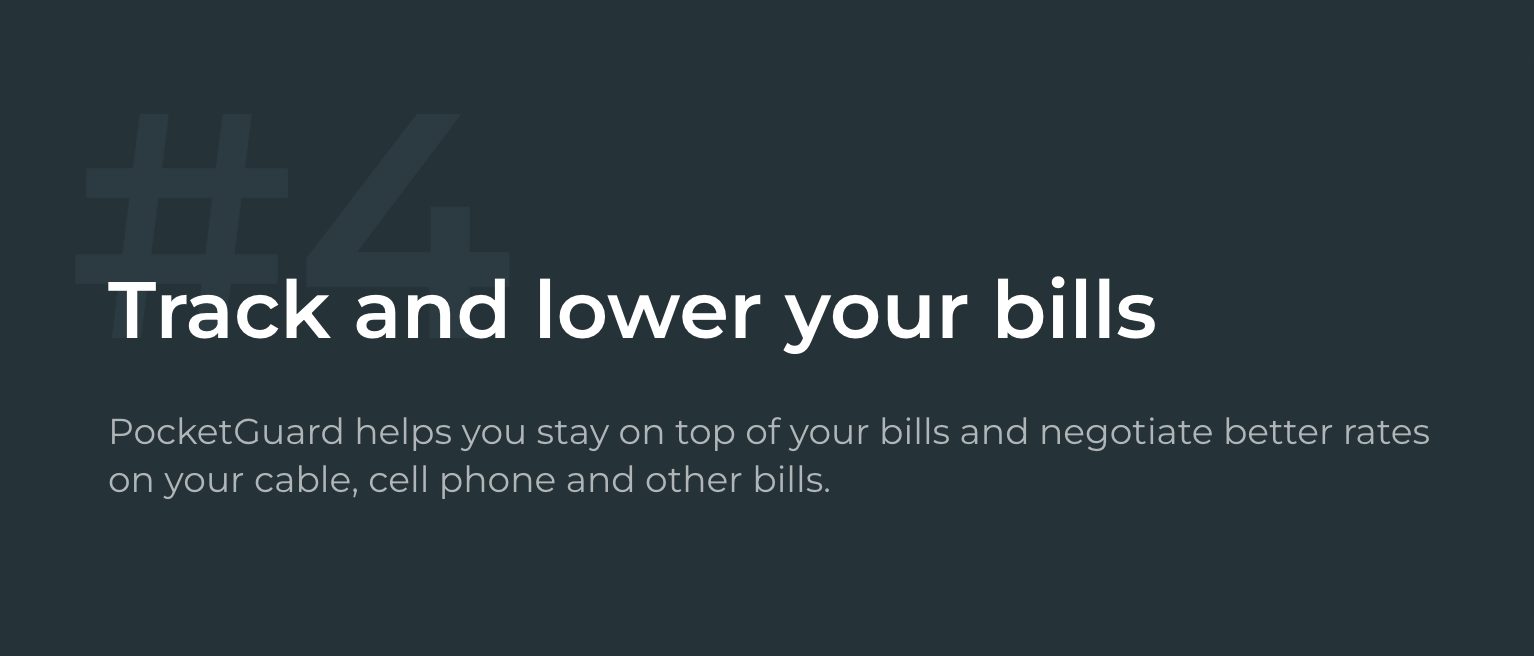
12. PocketGuard

PocketGuard est une application de finances personnelles qui vous permet de surveiller les économies et les dépenses, de suivre les factures et de réduire les dépenses en un seul endroit.
Ce que nous aimons : les avantages
Les gens ne se soucient que des fonctionnalités de votre application en ce qui concerne les résultats qu'elles contribuent à atteindre. Période.
PocketGuard le sait, c'est pourquoi ils ne répertorient pas les fonctionnalités telles que l'organiseur de factures, le tableau des dépenses, le suivi des dépenses, le suivi des objectifs ou la recherche d'économies.
Au lieu de cela, ils mènent avec les avantages que ces fonctionnalités vous aideront à obtenir (et les placent au premier plan dans leurs propres titres).





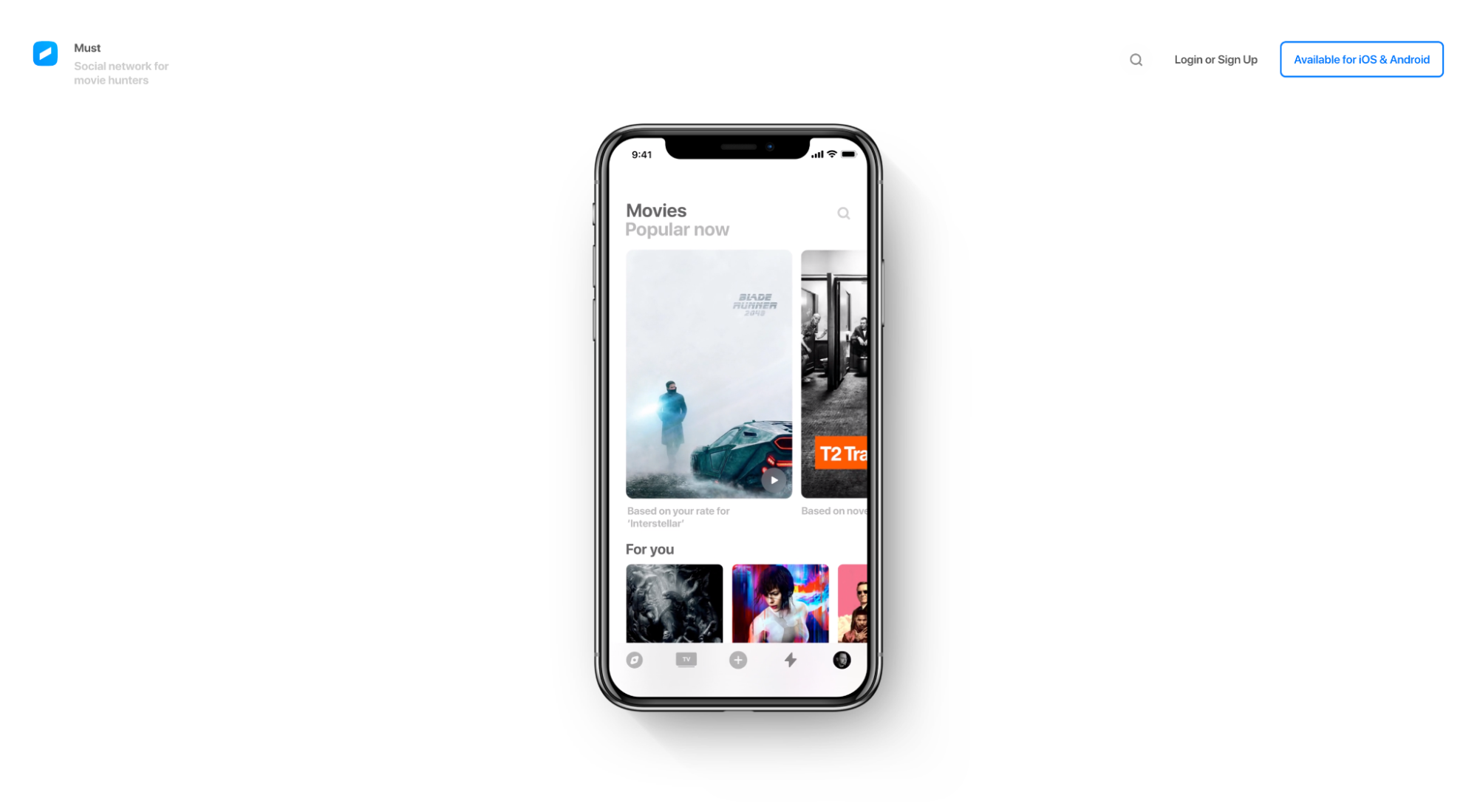
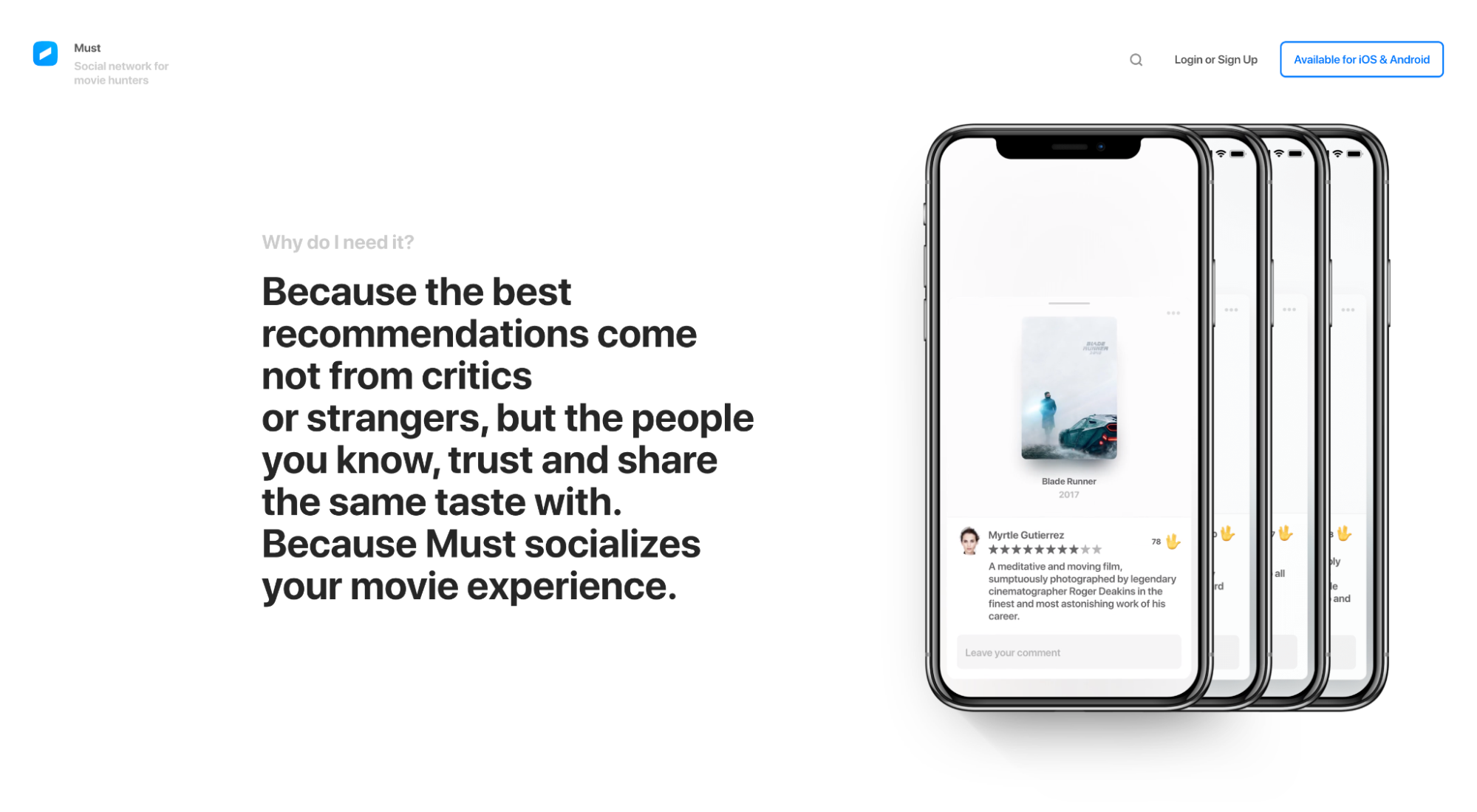
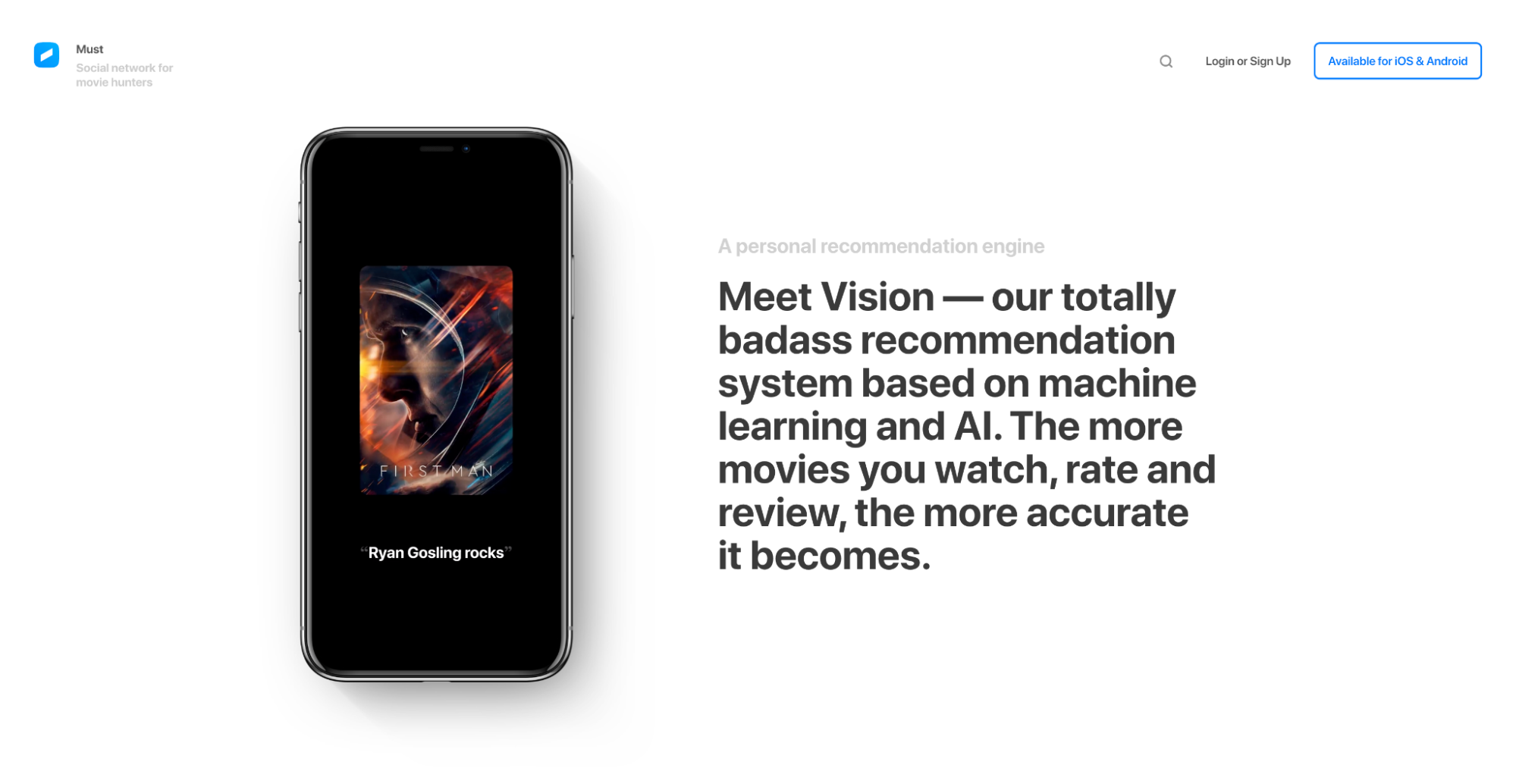
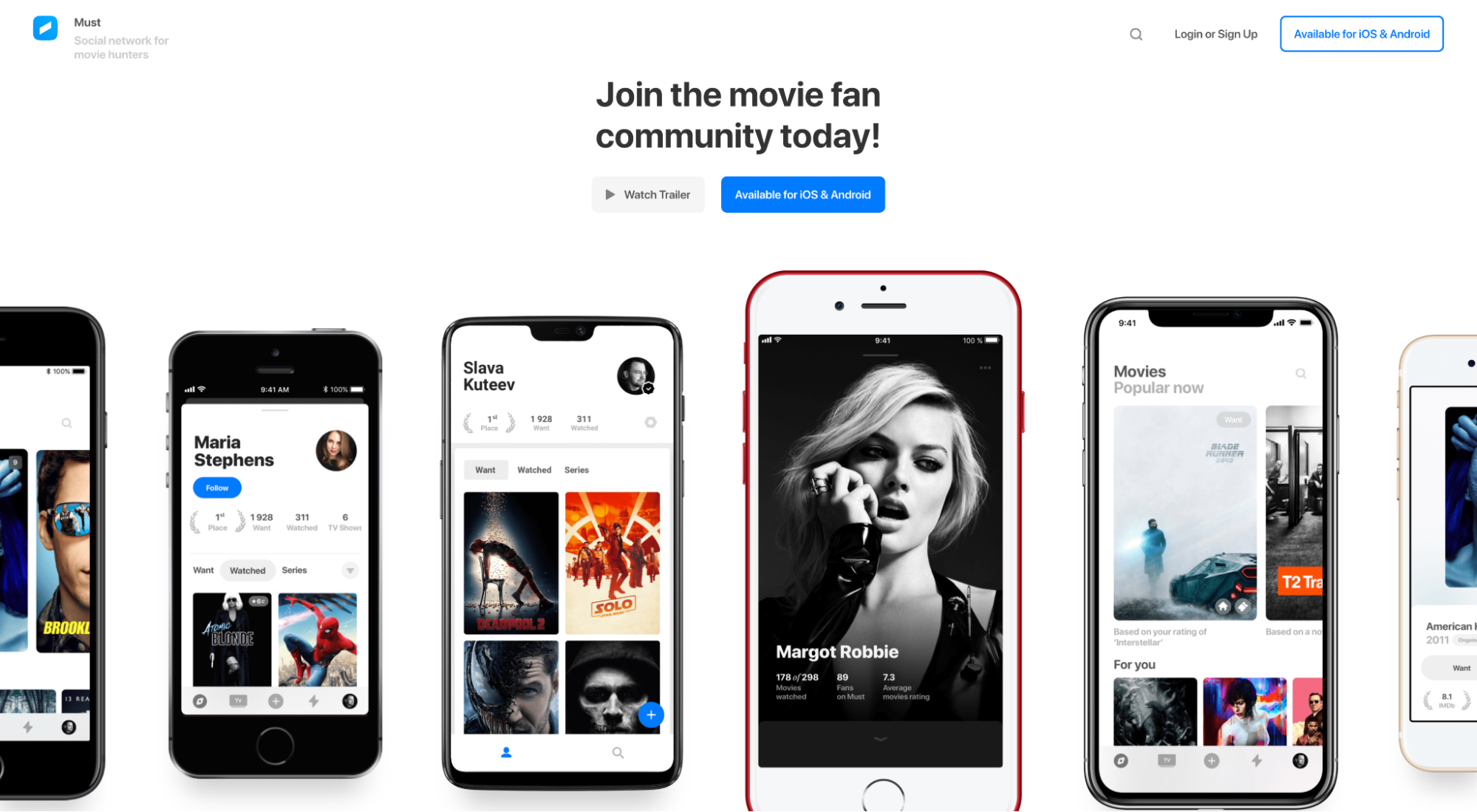
13. Doit

Must est un réseau social pour les chasseurs de films.
Ce que nous aimons : les visuels (montrez, ne dites pas)
Il n'y a pas de meilleur moyen de communiquer les fonctionnalités et les avantages de votre produit ou application qu'en les montrant dans la vraie vie. Simple.
Must transforme sa page de destination en une démonstration visuelle de son application, semblable à une démonstration en direct, en plaçant des graphiques interactifs et des captures d'écran à côté de chaque section de fonctionnalité/avantage.
Non seulement ces visuels fournissent un contexte au contenu, mais ils rendent l'invisible visible. Pas de devinettes.



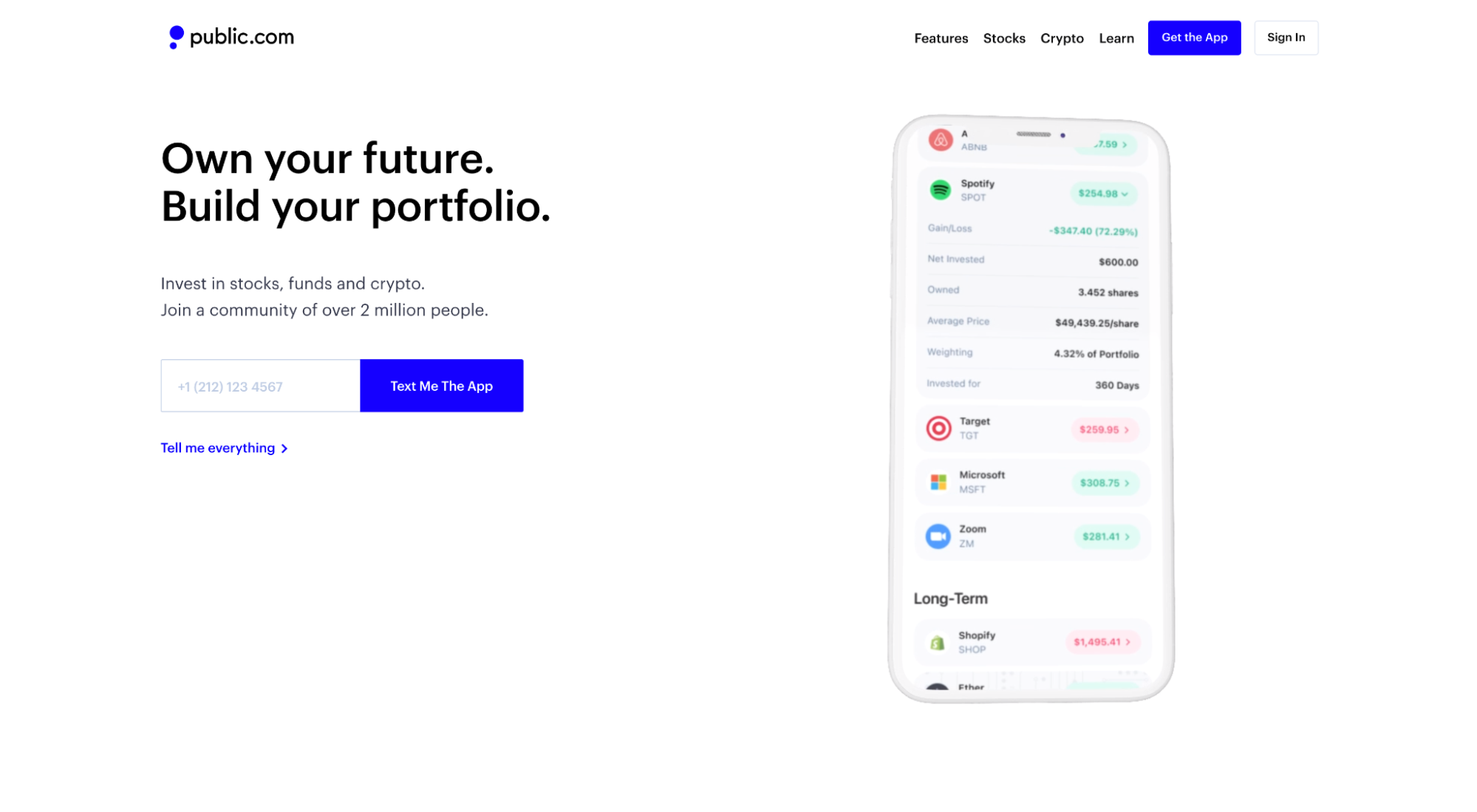
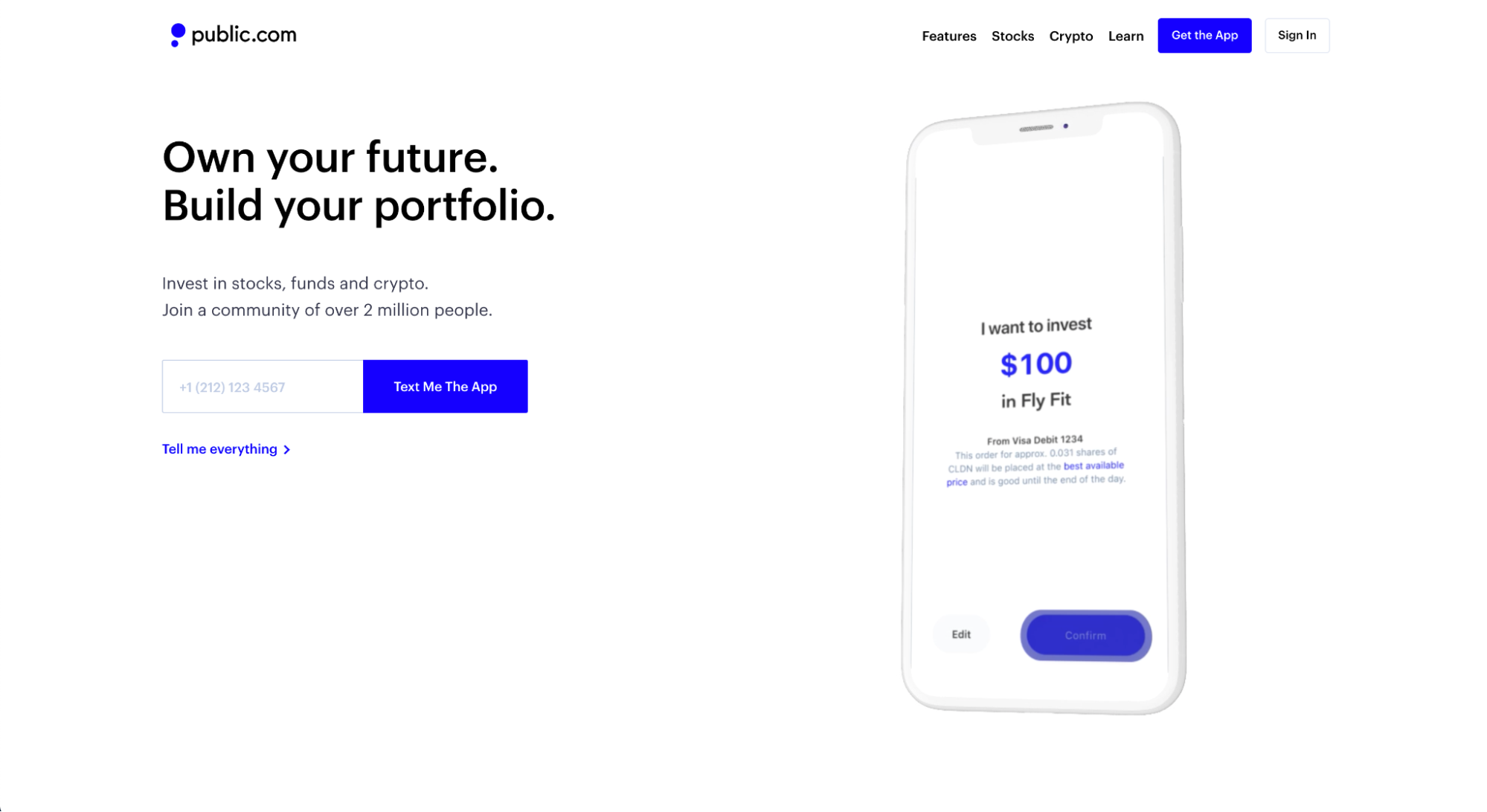
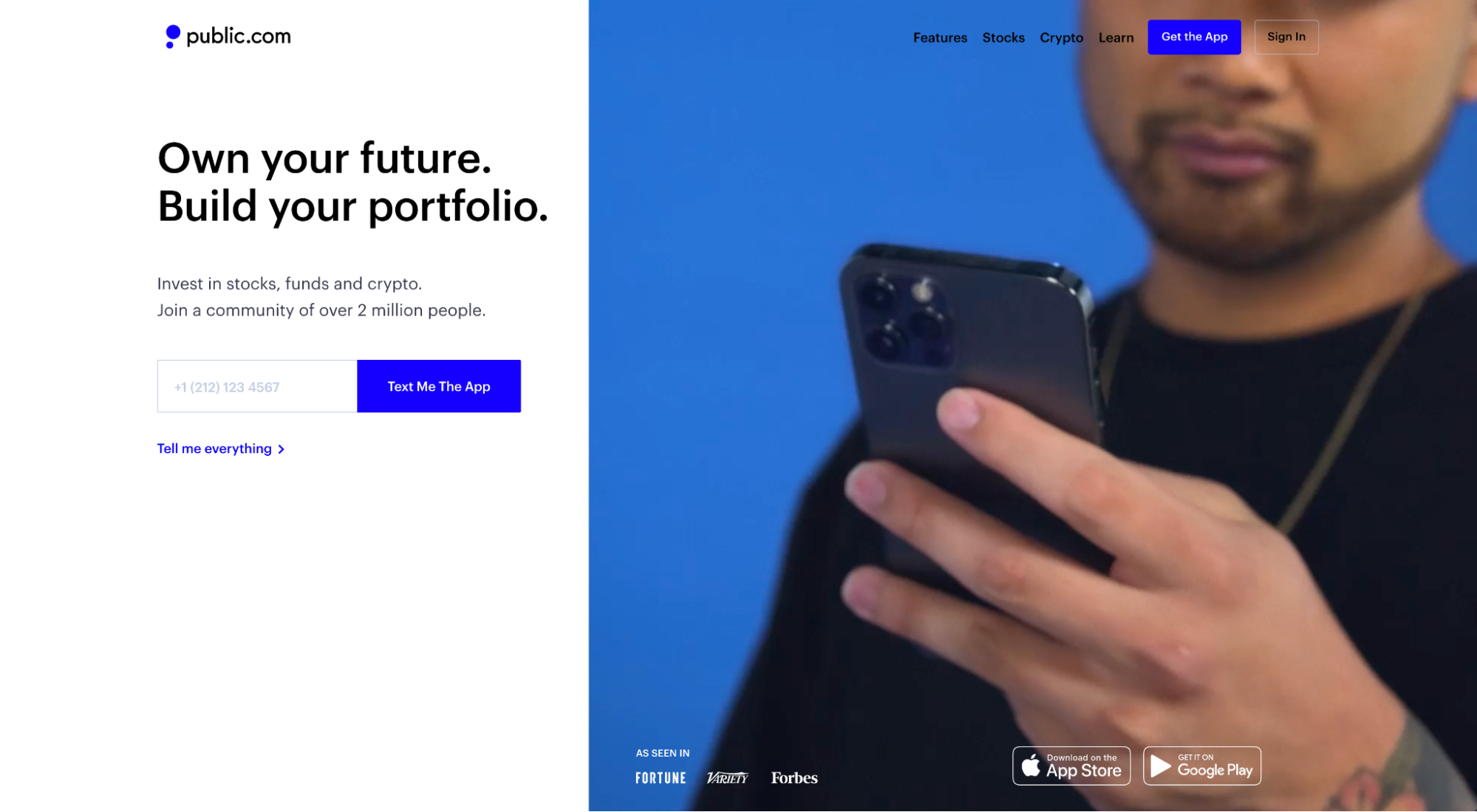
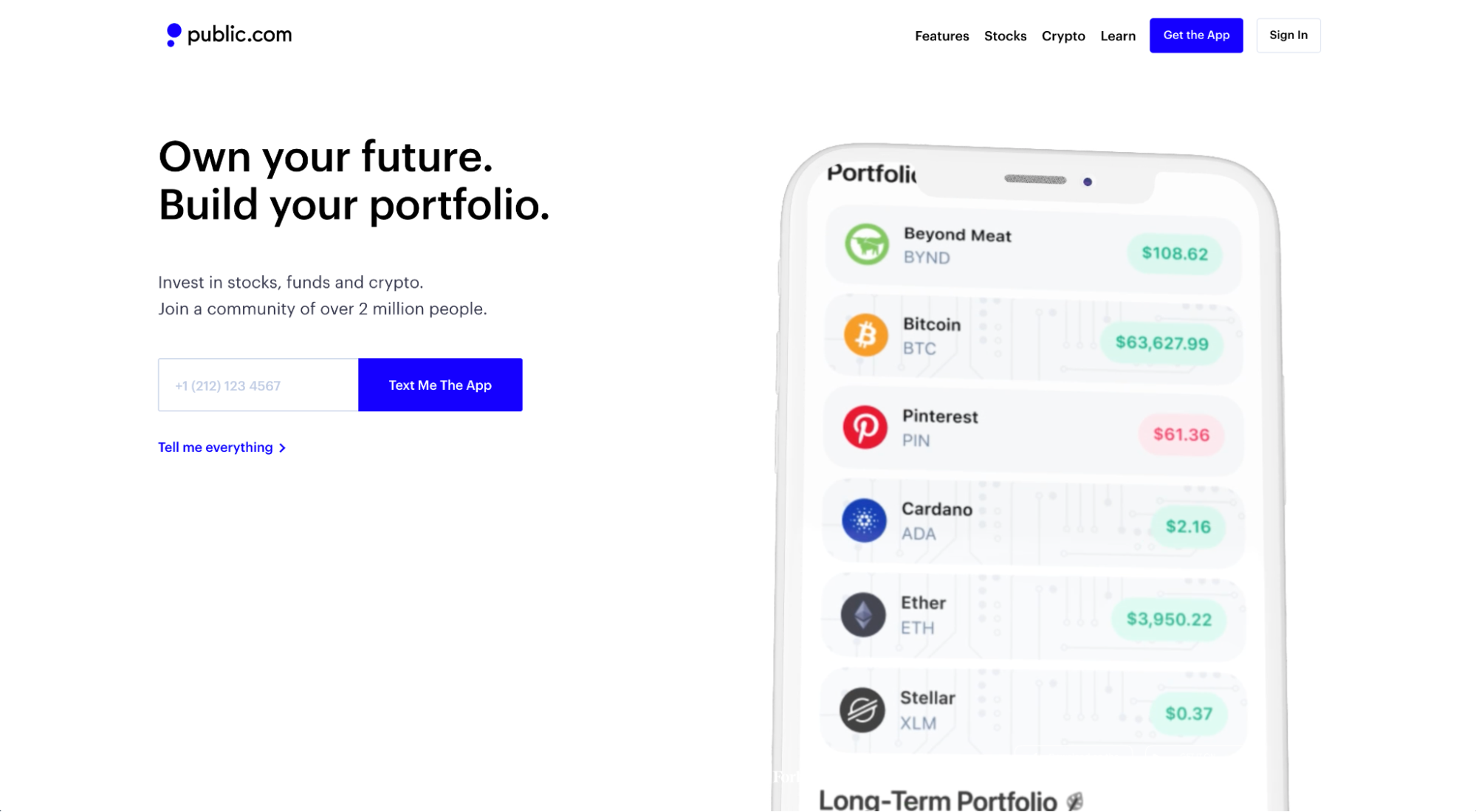
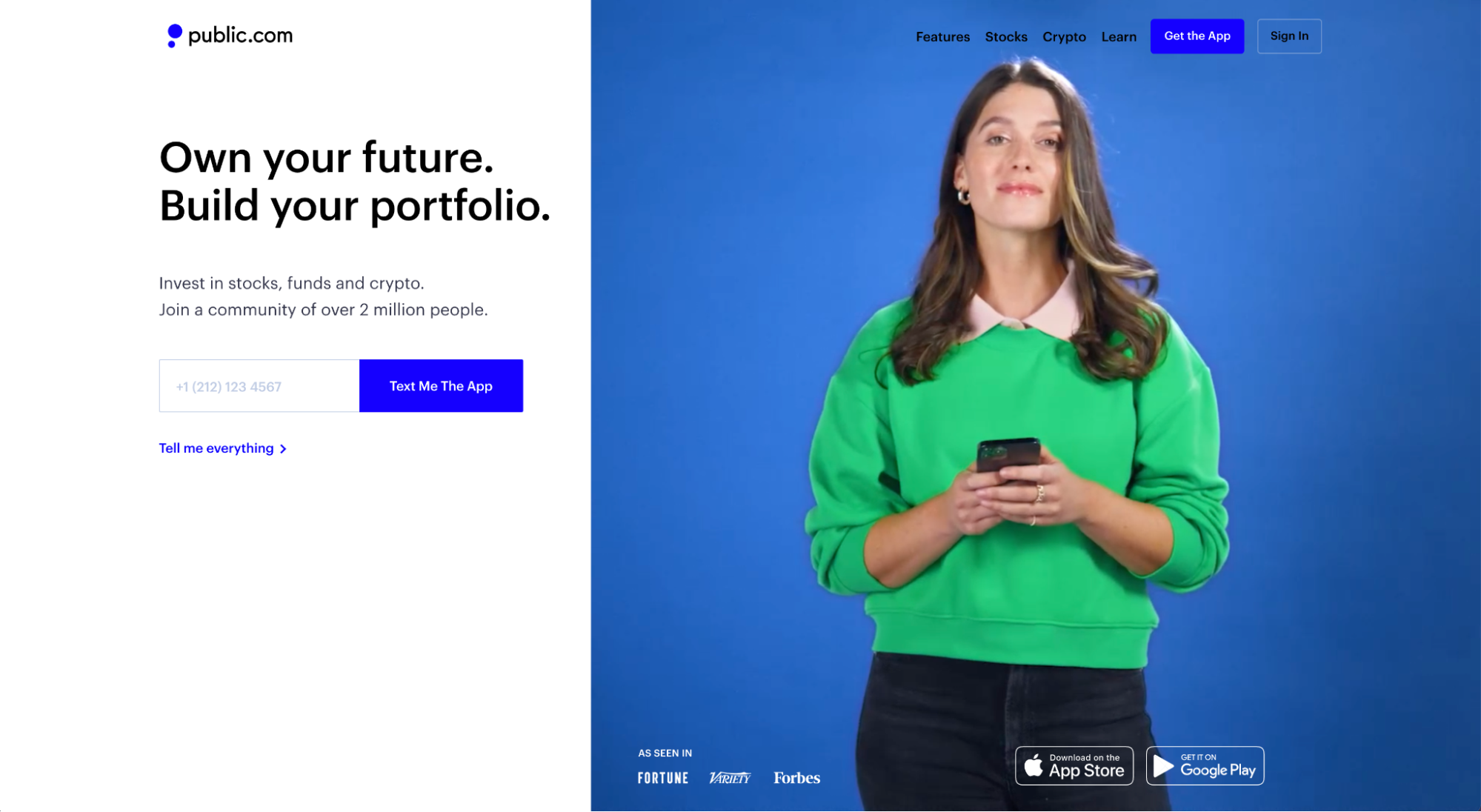
14. Publique

Public est une application d'investissement qui rend l'investissement dans des actions, des fonds et des cryptos aussi simple qu'un glissement de pouce.
Ce que nous aimons : Hero shot
Une photo de héros est l'image ou la vidéo principale qui se trouve au-dessus du pli et à droite, à gauche ou en dessous du titre et du sous-titre.
Une superbe photo de héros capte l'attention, ajoute du contexte à votre titre et à votre sous-titre et transmet des émotions positives. C'est beaucoup de pression pour une image ou une vidéo.
Public accomplit les trois en utilisant une vidéo en lecture automatique mettant en vedette de vrais clients utilisant leur application, ainsi que des enregistrements d'écran réels de l'UX et de l'interface utilisateur de l'application. Parlez d'une première impression indélébile.




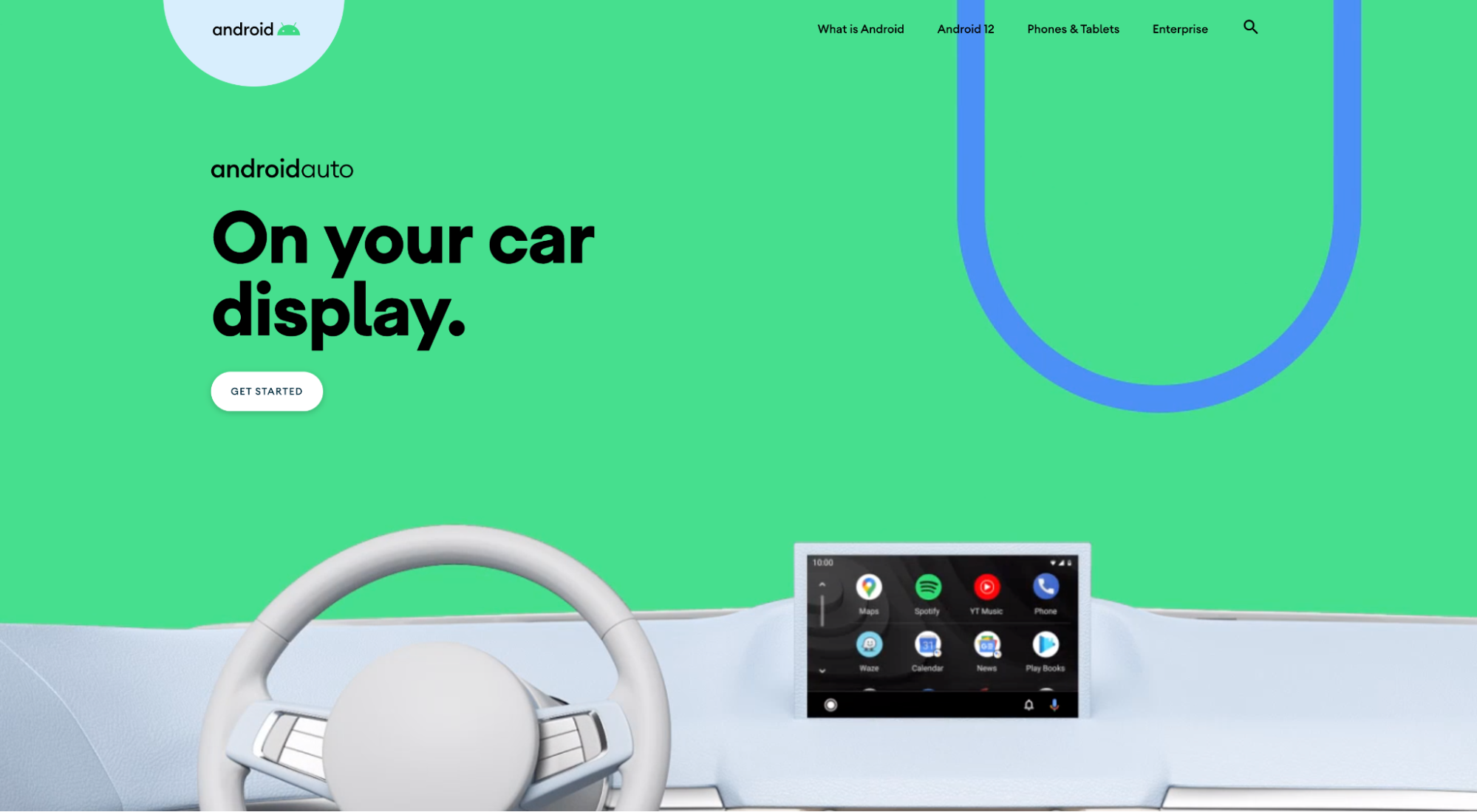
15. Android Auto

Android Auto est une application qui vous permet de connecter votre téléphone Android à votre voiture afin que vous puissiez utiliser l'écran tactile de votre voiture comme s'il s'agissait de votre téléphone.
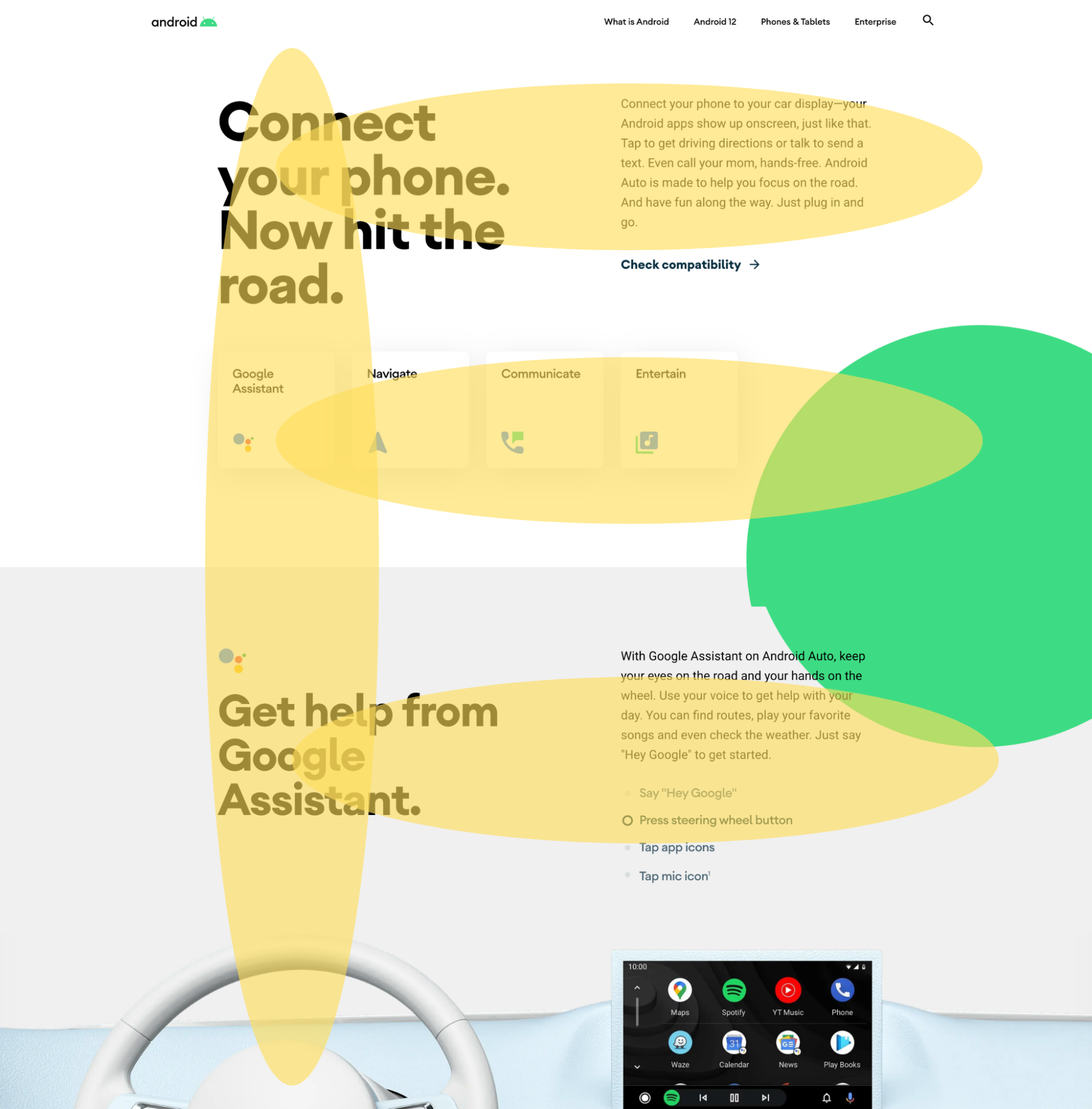
Ce que nous aimons : la hiérarchie des informations
Pour structurer les informations sur la page de destination de votre application, nous vous recommandons trois options :
- En forme de F : le logiciel Heatmap montre systématiquement que les visiteurs du site Web lisent et naviguent sur les pages en forme de F, de gauche à droite et d'arrière à gauche et vers le bas. La hiérarchie en forme de F fonctionne très bien pour les pages riches en informations avec beaucoup de lecture.
- En forme de Z : le logiciel Heatmap montre également que les gens sont à l'aise pour lire en zigzag sur la page. La hiérarchie en forme de Z fonctionne très bien pour les pages de destination avec plus d'images que de mots.
- Vertical : contenu centré d'une section à l'autre. Pensez au titre, au sous-titre, à l'image, répétez. Idéal pour les conceptions axées sur le mobile.
Android Auto opte pour une hiérarchie en forme de F et s'exécute avec brio :

Remarquez comment les principaux points de la page de destination atterrissent quelque part sur le F ?
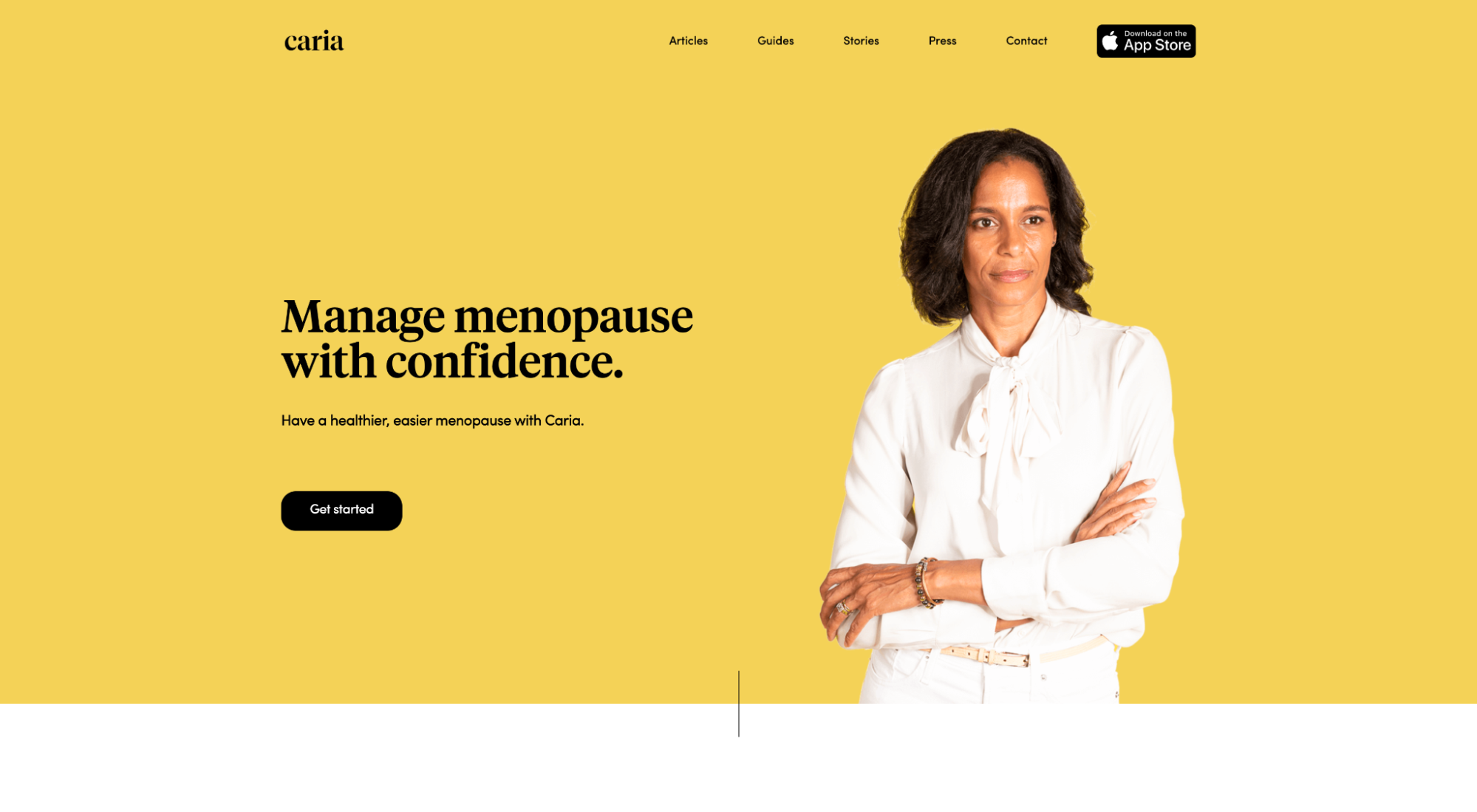
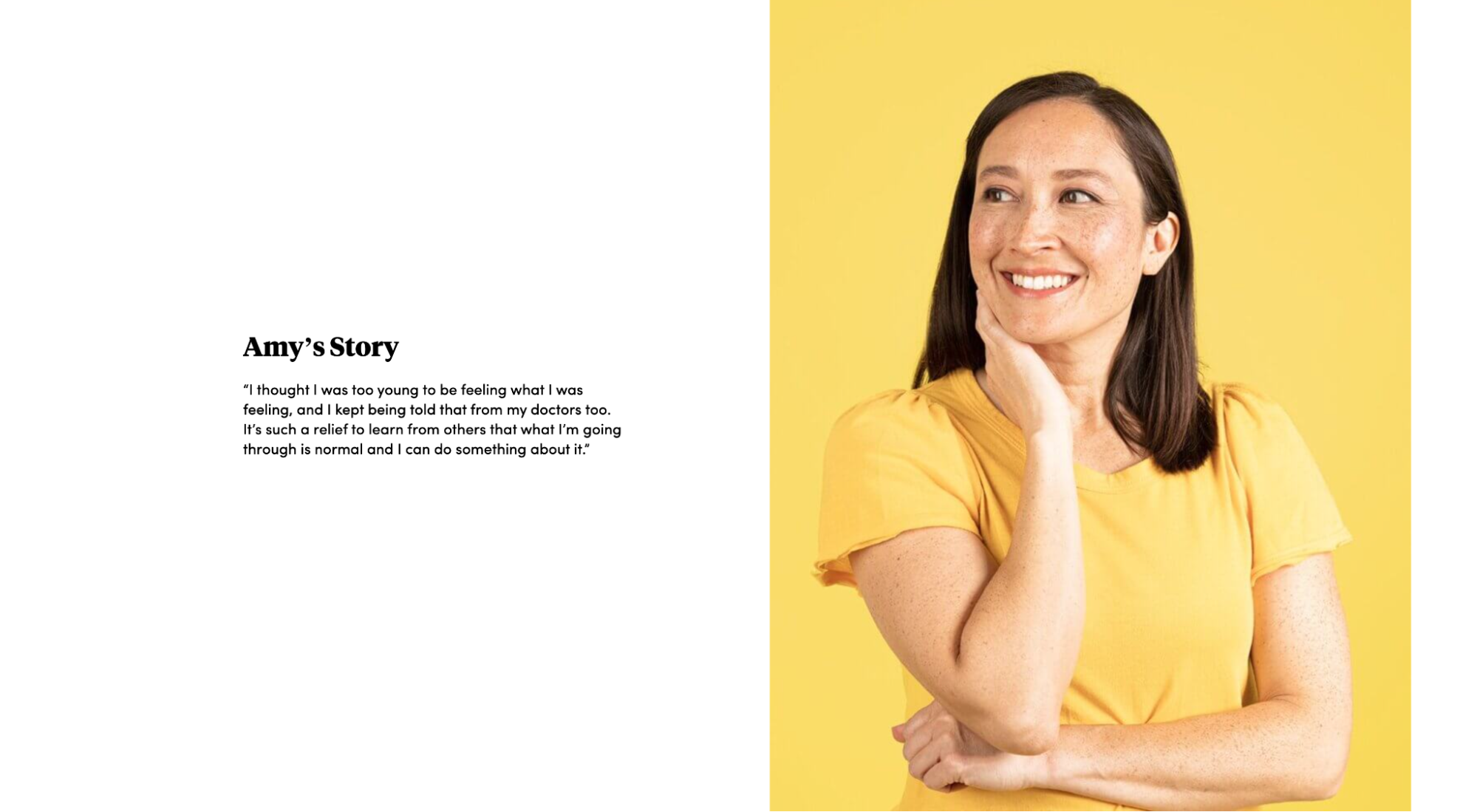
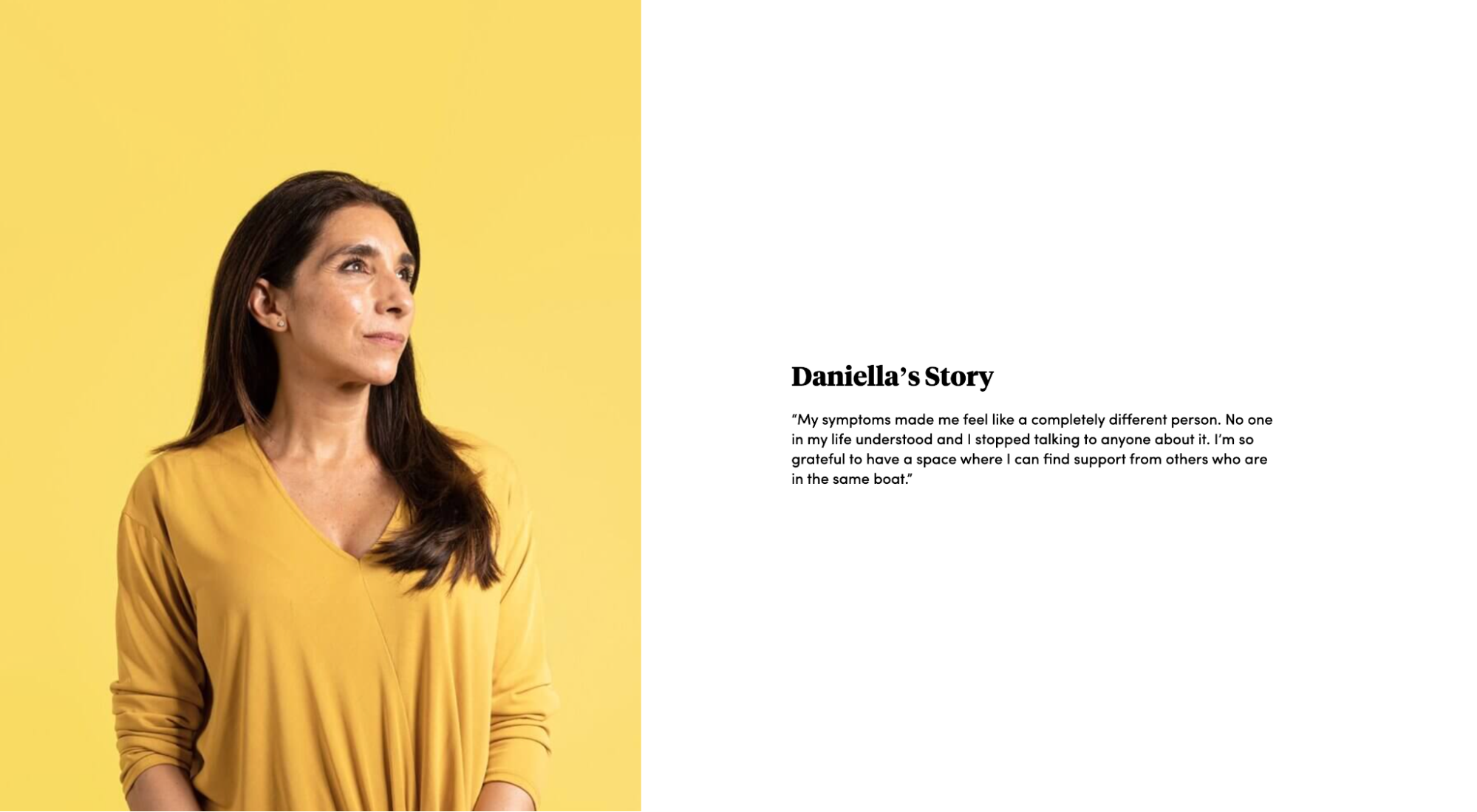
16. Carie

Caria est une communauté de soutien qui permet aux femmes ménopausées de se connecter facilement avec d'autres femmes et experts.
Ce que nous aimons : les personnes réelles, la photographie professionnelle
Les vrais clients battent à chaque fois les photos d'archives, en particulier lorsque vous vendez une communauté comme celle de Caria.
Avec des photos professionnelles, Caria accomplit ce qui suit :
- Cohérence de la marque : avec la photographie professionnelle, vous contrôlez la créativité, jusque dans les couleurs et les émotions. Caria garde ses images cohérentes avec la marque en utilisant des fonds jaunes et des vêtements blancs et jaunes.
- Crédible : Pas d'aérographes. Pas de Photoshop. Pas d'éclairage ultra-doux. Caria fait en sorte que son application et son offre se sentent authentiques, authentiques et crédibles en utilisant de vraies femmes (et non des modèles photoshoppés).
- Crédibilité : les témoignages fonctionnent très bien. Mais lorsque vous associez des témoignages aux noms et images des personnes qui les partagent, ils fonctionnent encore mieux. Caria donne vie à sa communauté, directement depuis la page de destination de son application.



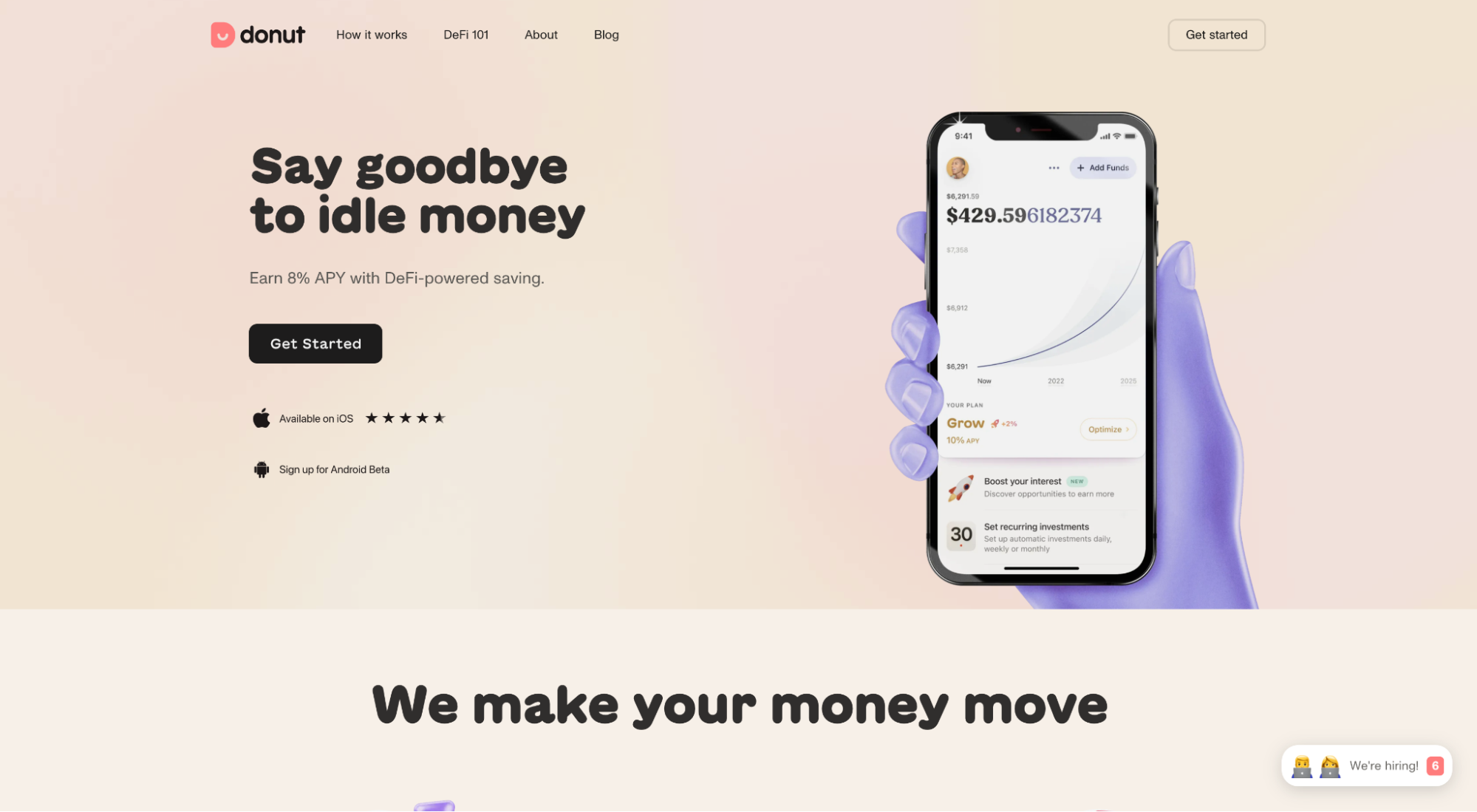
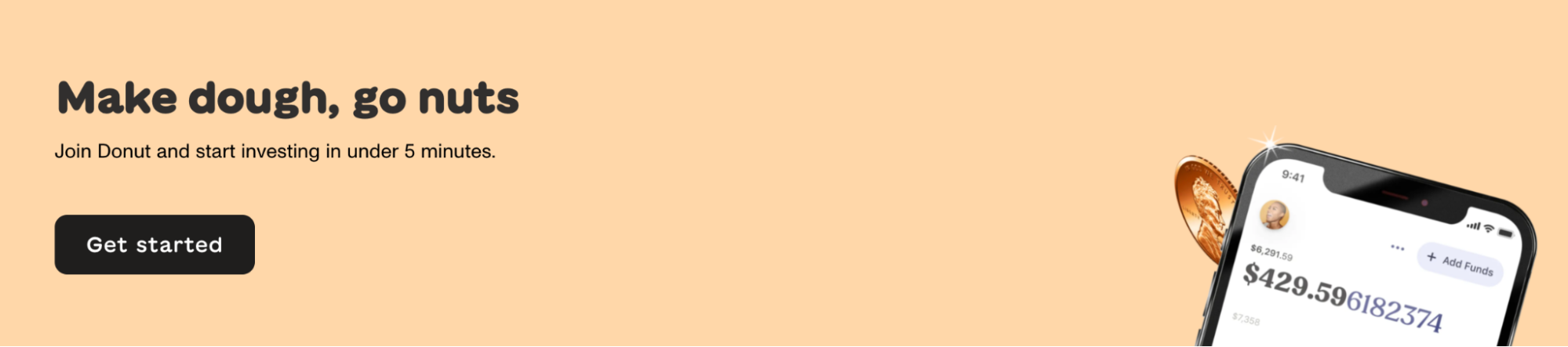
17. beignet

Donut est une application financière qui vous permet d'économiser beaucoup plus de % APY qu'un compte d'épargne normal en tirant parti des services bancaires décentralisés.
Ce que nous aimons : Second CTA
Votre deuxième (ou dernier) CTA offre une chance de réitérer votre proposition de valeur, mais d'une manière différente.
Non seulement Donut présente sa personnalité en utilisant le titre "Faites de la pâte, devenez fou", mais il traite également les objections concernant un long processus d'inscription en ajoutant "Commencez à investir en moins de 5 minutes " à leur sous-titre.

Comment créer une page de destination pour une application mobile
Vous pouvez créer un atterrisseur d'application à partir de zéro (à la dure).
Ou, vous pouvez en créer un à l'aide d'un générateur de pages de destination (le moyen le plus simple).
Les créateurs de pages de destination sont livrés avec des modèles de page de destination d'applications mobiles réactives, des éditeurs de conception par glisser-déposer faciles, un suivi des conversions, des intégrations, un plug-in WP et des tests A/B. Le tout pour une tarification mensuelle abordable.
Heureusement pour vous, nous avons écrit un article complet passant en revue les neuf meilleurs constructeurs de pages de destination pour chaque cas d'utilisation. Nous n'irons donc pas en profondeur ici.
Quelle que soit l'option que vous choisissez (personnalisée ou constructeur), nous vous recommandons de commencer par un modèle, puis de personnaliser à partir de là.
Modèles de page de destination pour l'application mobile Page Builder :
- Annuler les modèles d'application
- Modèles d'application Instapage
Modèles de page de destination d'application mobile HTML :
- Modèles d'application Landingfolio
- Modèles d'application DesignShack
- Modèles d'application Colorlib
- Modèles HTML Envato
- Modèles d'applications WordPress
Réflexions finales sur les pages de destination des applications
La page de destination parfaite n'existe pas….
Je veux dire, l'atterrissage parfait n'existait pas .
J'espère que maintenant c'est le cas.
Et après?
Appliquez ces bonnes pratiques à la page de destination de votre application et observez l'augmentation des conversions.
Mais sérieusement, si vous voulez créer la meilleure et la plus belle page de destination d'application possible, rappelez-vous ce qui suit :
- Gros titre
- Sous-titre
- Fonctionnalités/avantages de l'application
- Visuels forts
- Photographie professionnelle
- Au-dessus du pli
- Hiérarchie des informations en forme de F ou de Z
- Rapport d'attention 1:1
- Tir du héros
- La preuve sociale
- Cohérence de la marque
- Téléchargement sans friction
- Forme optimisée
- Nommez l'ennemi
- Aucune photographie de stock
- incitation à l'action
- Deuxième CTA (le même, mais différent)
Maintenant, allez chercher ces téléchargements.
