17 beste App-Landing-Page-Beispiele zum Kopieren für mehr Downloads [2022]
Veröffentlicht: 2022-04-17Der App Store und Google Play tragen dazu bei, die Downloads von Personen zu erhöhen, die Ihre App passiv (oder versehentlich) auf der jeweiligen Plattform entdecken, oder von Personen, die bereits wissen, dass es Sie gibt.
Aber keiner dieser App-Vertriebskanäle stellt Ihre mobile App Personen zur Verfügung, die noch nicht wissen, dass es Sie gibt und die nicht suchen, oder Personen, die Sie nicht passiv über den App Store entdecken. Das sind viele potenzielle Benutzer.
Geben Sie ein: App-Landingpages.
Mit App-Landingpages können Sie nicht nur Markensuchen bei Google ein Zuhause bieten, sondern auch gezielte Marketingkampagnen durchführen, um Ihre App bei neuen und breiteren Zielgruppen zu bewerben, die sonst nie gewusst hätten, dass es Sie gibt.
Und in diesem Artikel zeigen wir Ihnen anhand von 17 Landingpage-Beispielen und Best Practices von wegweisenden Apps genau, wie Sie eine hochkonvertierende App-Landingpage erstellen.
- Was ist eine App-Landingpage?
- Die Grundlagen einer Landingpage für mobile Apps
- 17 Beispiele und Best Practices für App-Landingpages
- So erstellen Sie eine Landing Page für eine mobile App
- Abschließende Gedanken zu App-Landingpages
Holen Sie sich jede Woche brandneue Zielseitenstrategien direkt in Ihren Posteingang. 23.739 Menschen sind es bereits!
Was ist eine App-Landingpage?
Eine App-Zielseite ist eine dedizierte, eigenständige Webseite, die erstellt wurde, um für Ihre mobile App zu werben. Einfach.
Während Ihre Homepage als Tor zum Rest Ihrer Website fungiert, fungiert Ihre Zielseite als Ziel. Mit anderen Worten, der gesamte Datenverkehr aus allen Kanälen wird wahrscheinlich auf Ihre Homepage stoßen, aber nur gezielter Kampagnenverkehr wird Ihre App-Landingpage besuchen.
App-Landingpages spielen eine entscheidende Rolle bei der Bewerbung Ihrer App und der Steigerung der Downloads, da Sie im Gegensatz zur App Store-Downloadseite oder Google Play-Downloadseite bezahlten Kampagnenverkehr auf Ihre Landingpage lenken und so die Bekanntheit über die App-Stores hinaus steigern können.
Mehr Reichweite = mehr App-Downloads.
Noch besser: Für Bootstrap-Startups kann eine Landing Page als Ihre App-Website dienen, während Sie Ihr Konzept validieren und den Cashflow steigern.
Die Grundlagen einer Landingpage für mobile Apps
Wie erstellt man eine App-Landingpage?
Jede hochkonvertierende Landingpage benötigt mindestens sieben Kernfunktionen, die sieben Kernaufgaben erfüllen:
- Überschrift : Erklären Sie, was Ihre App tut
- Untertitel: Erklären Sie, wie es funktioniert
- Merkmale/Vorteile : Merkmale als Vorteile kommunizieren
- Copywriting : Antizipieren und Umgang mit Einwänden
- Sozialer Beweis : Machen Sie Ihre Behauptungen glaubwürdig
- Visuals/Design : zeigen, nicht nur erzählen
- Call-to-Action (CTA): zum Handeln motivieren
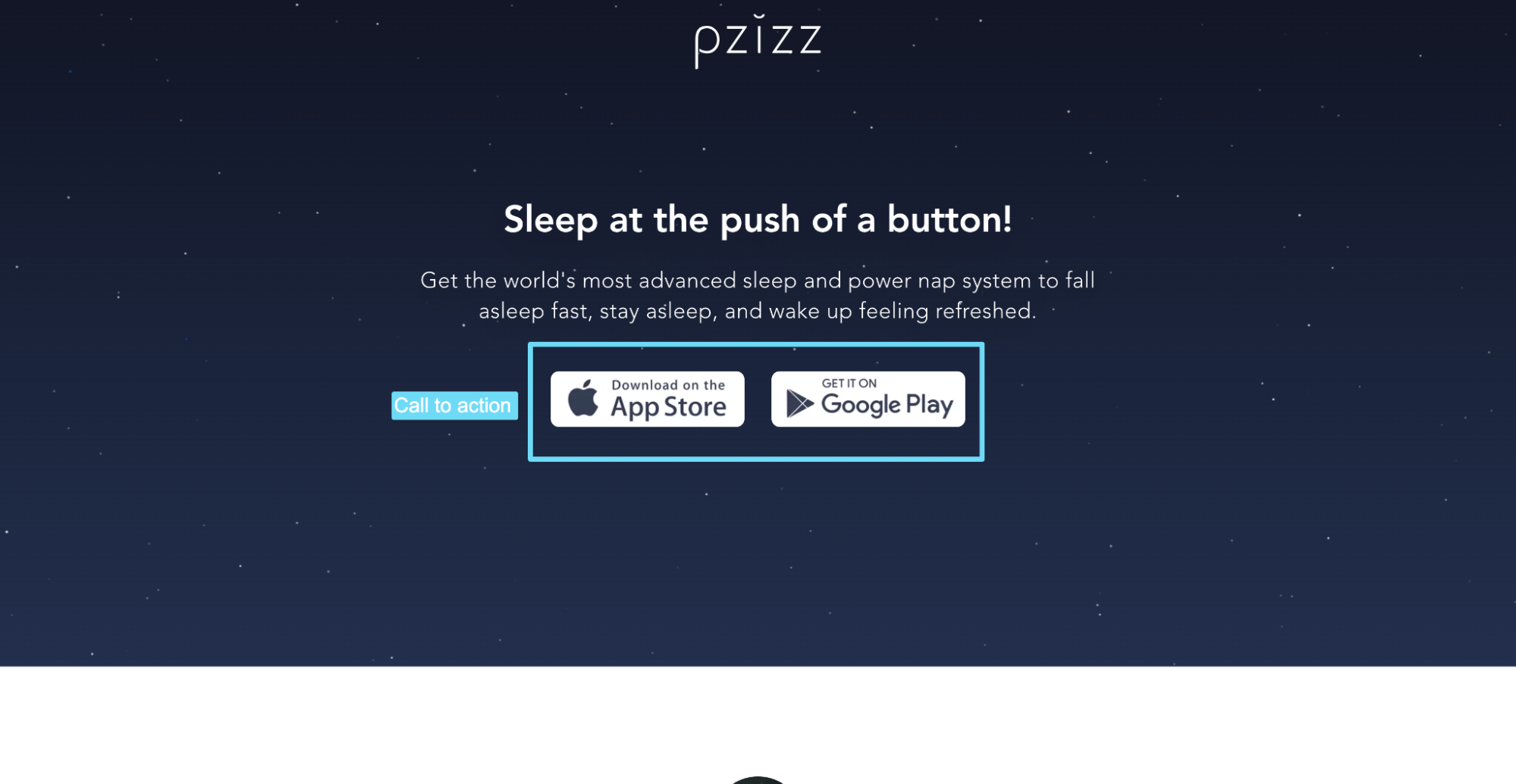
Werfen wir zum Beispiel einen Blick auf Pzizz, eine mobile App, die Ihnen hilft, besser zu schlafen.
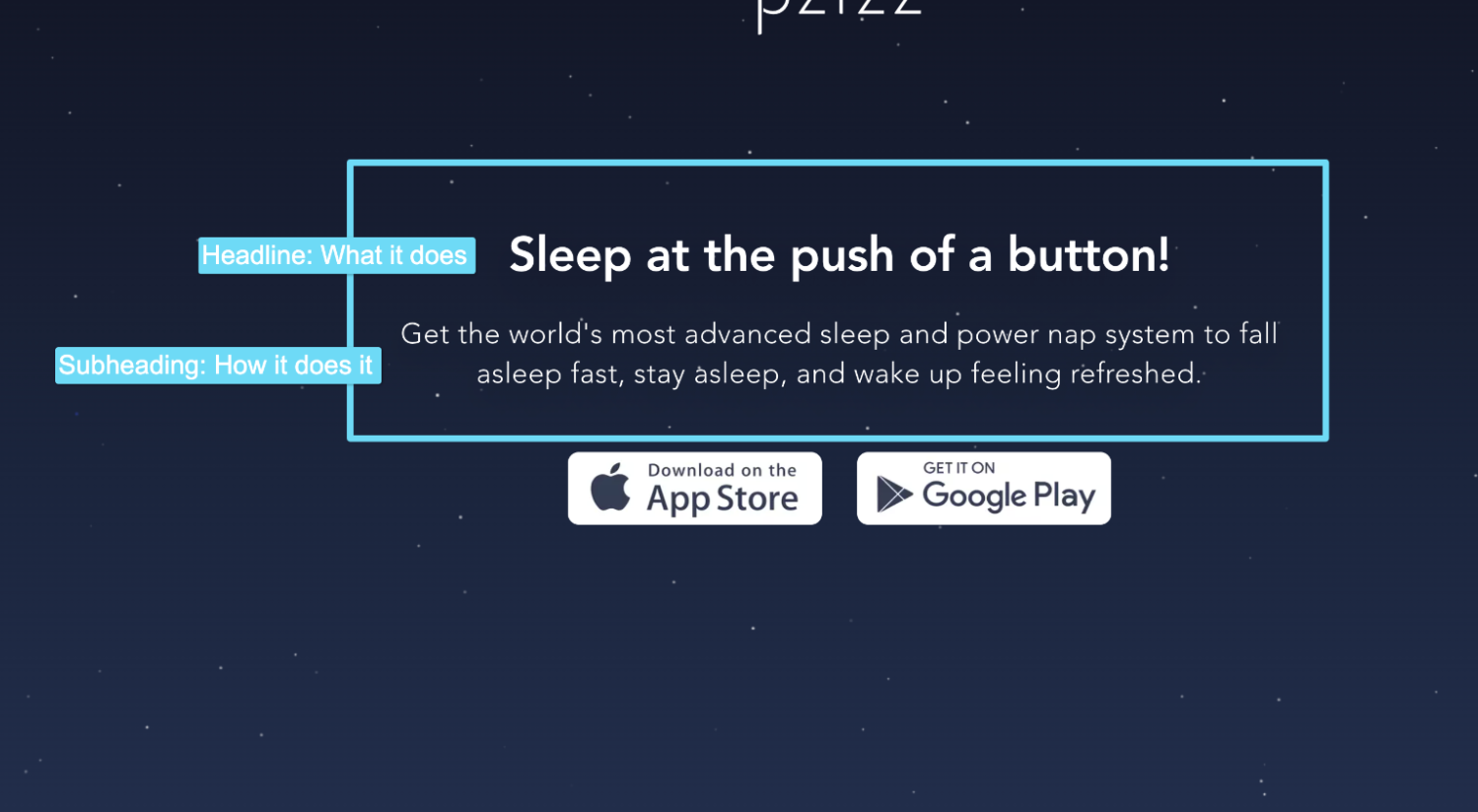
Überschrift + Unterüberschrift

Was macht Pzizz? Hilft Ihnen mit einem Knopfdruck einzuschlafen.
Genauer gesagt, wie funktioniert es? Es hilft Ihnen, schneller einzuschlafen, länger durchzuschlafen und erfrischt aufzuwachen.
Zugegeben, ihre Überschrift und Unterüberschrift könnten etwas Arbeit vertragen.
Eine bessere Unterüberschrift könnte so aussehen:
„Schlafen Sie schneller ein, schlafen Sie länger ein und wachen Sie erholter auf, indem Sie die Kraft psychoakustischer Prinzipien und wunderschöner Audio-Traumlandschaften nutzen.“
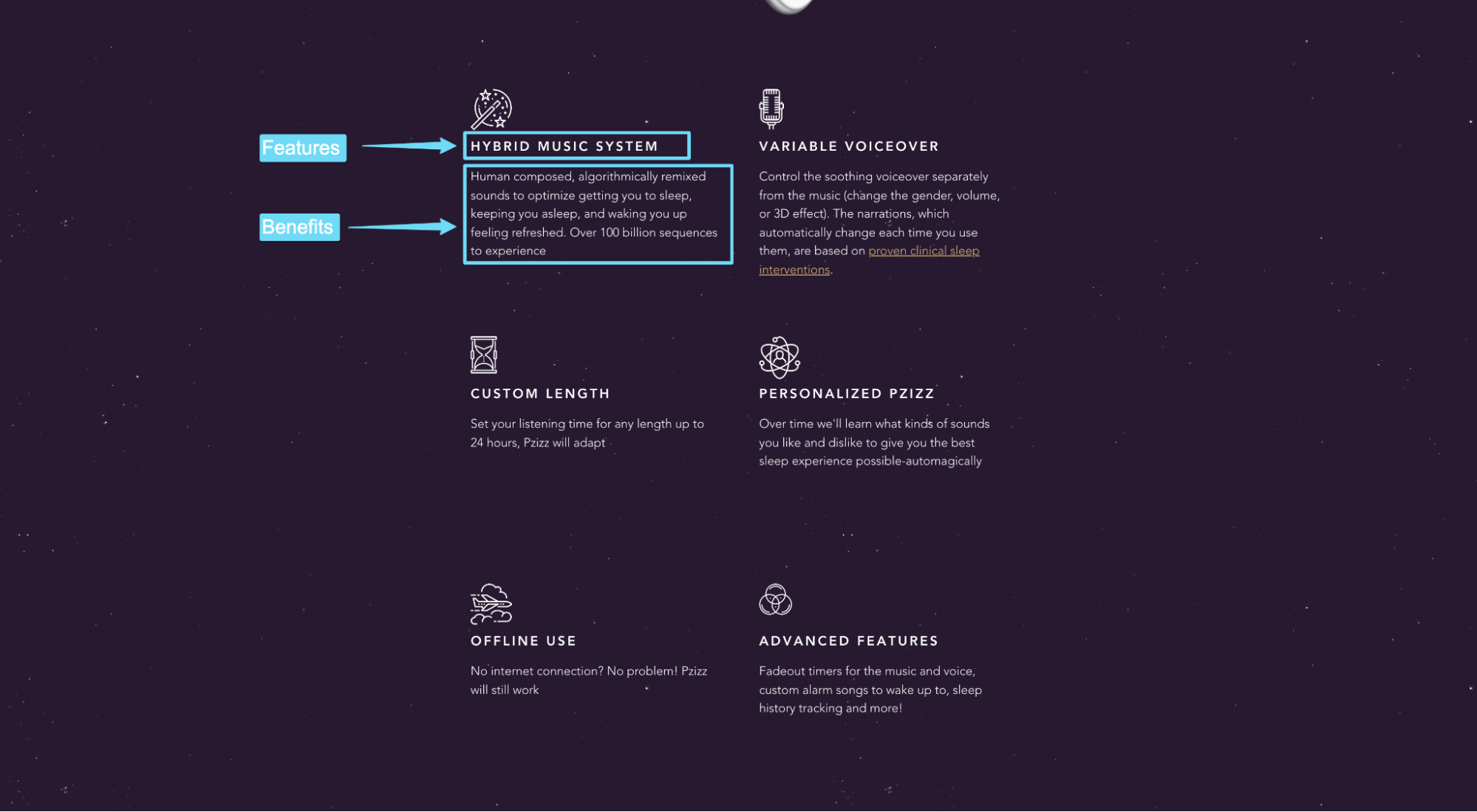
Merkmale und Vorteile

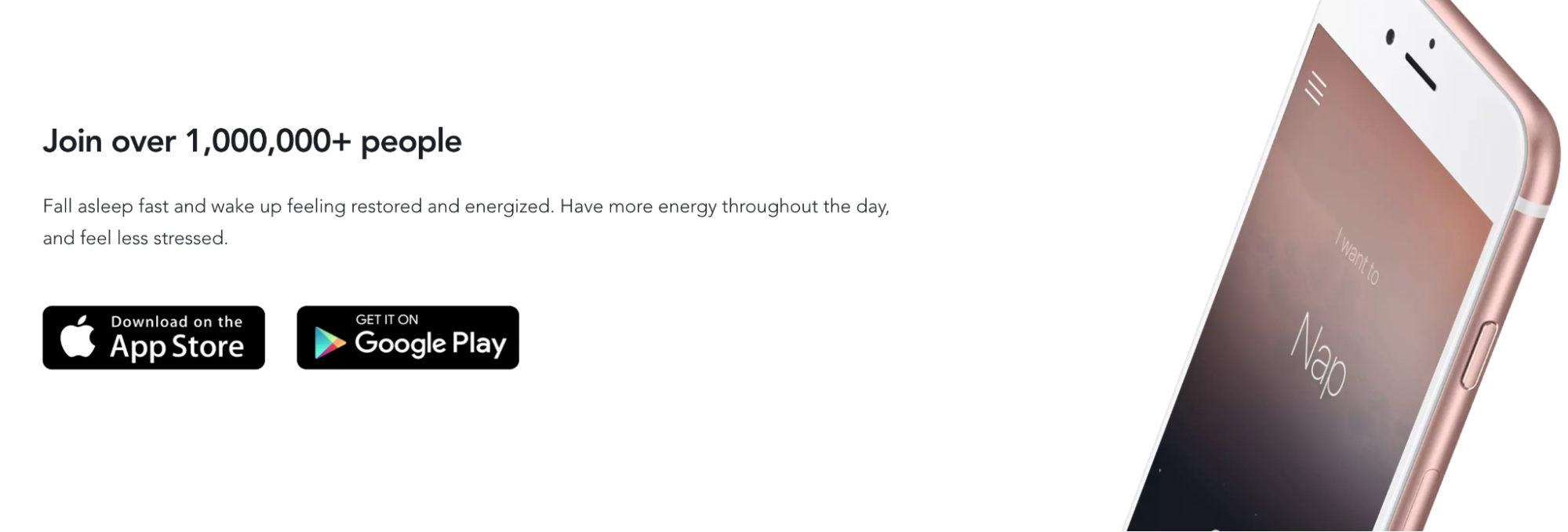
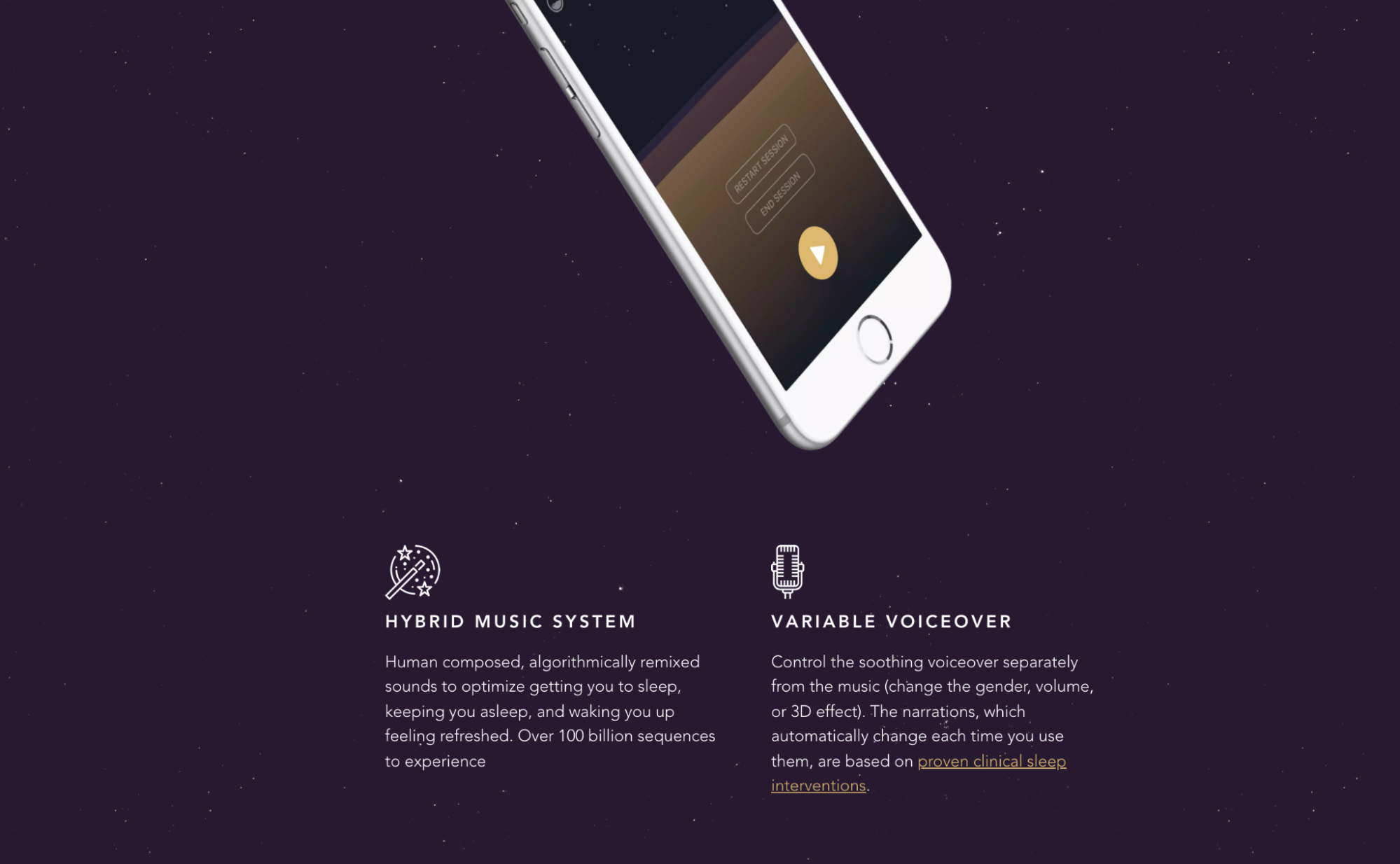
Wie Pzizz demonstriert, bieten die besten App-Landingpages viele Vorteile und wenig Funktionen.
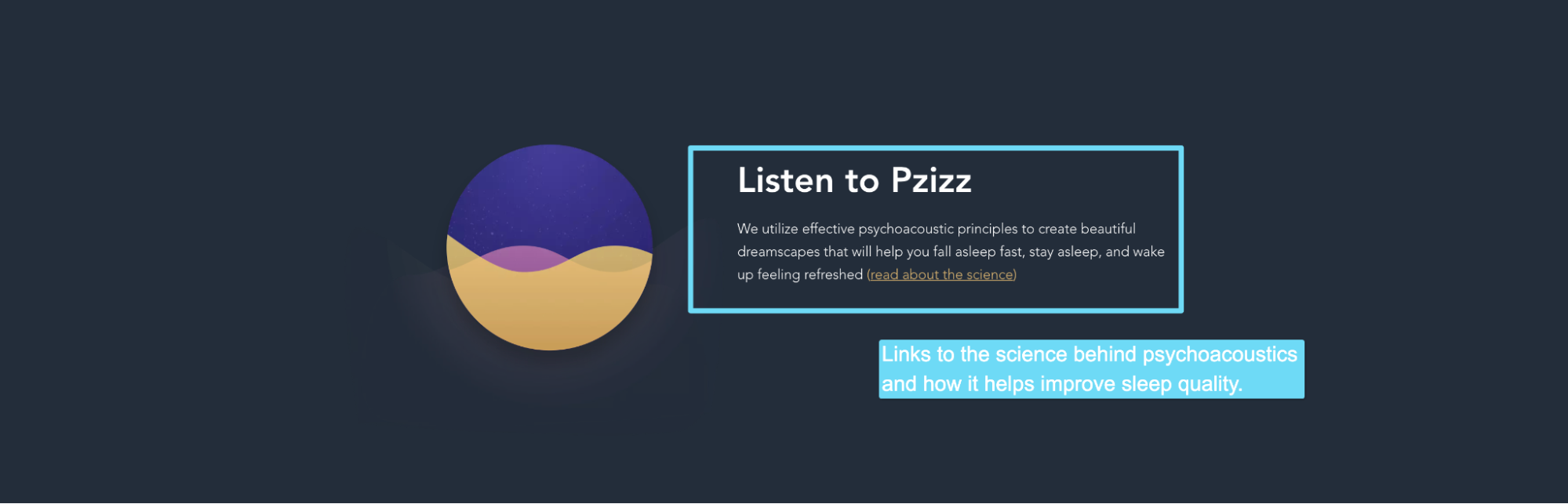
Copywriting, das Einwände behandelt

Die Fragen, die alle beschäftigen: Aber woher weiß ich, dass das funktioniert?
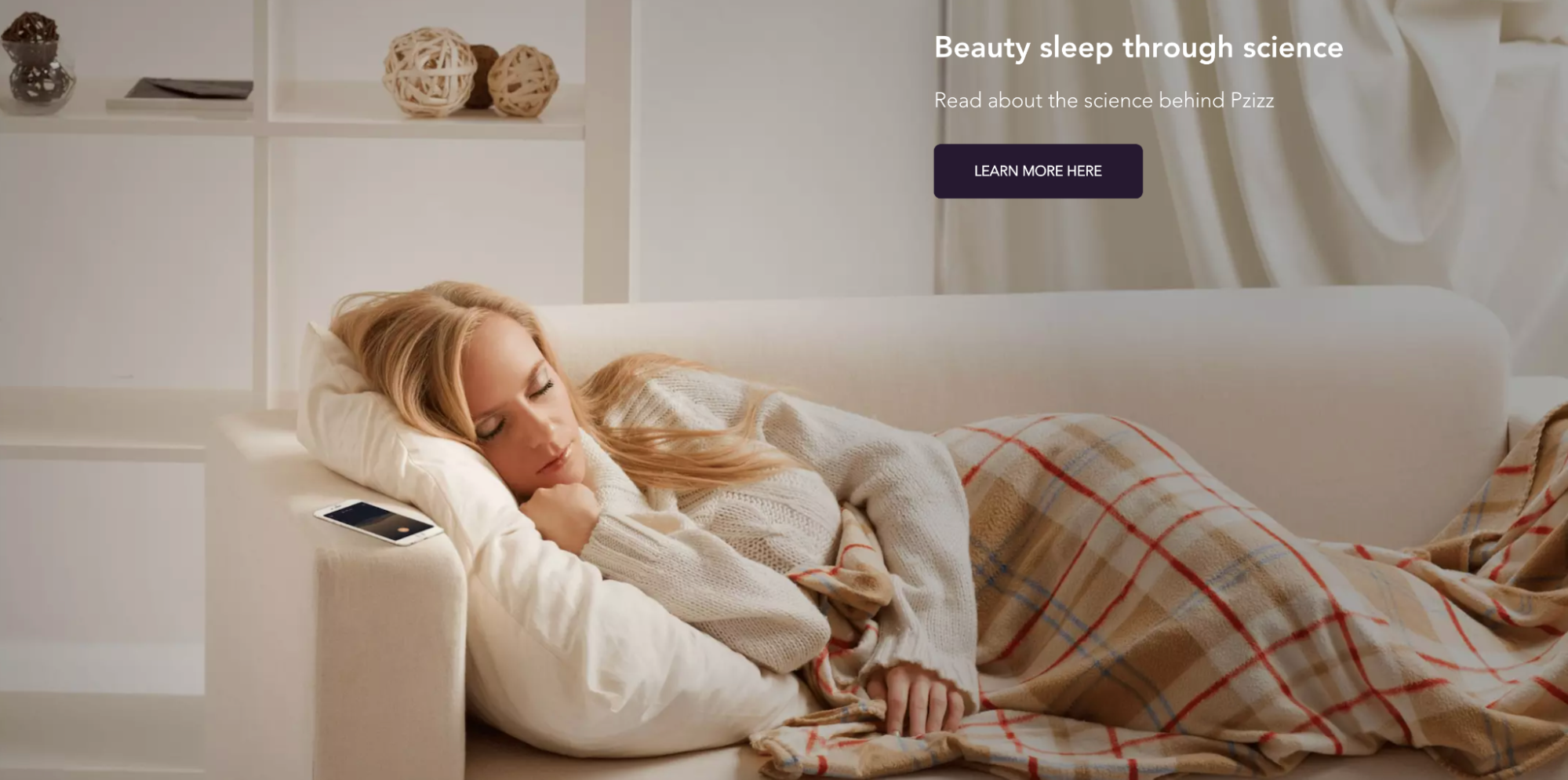
Pzizz geht mit diesem Einwand um, indem er auf ein ausführliches Whitepaper über die Wissenschaft hinter der Psychoakustik verweist.
Obwohl ich empfehlen würde, dass sie, anstatt auf einen Artikel oder ein Whitepaper zu verlinken, einen Abschnitt auf dieser App-Landingpage enthalten, der die Wissenschaft erforscht.
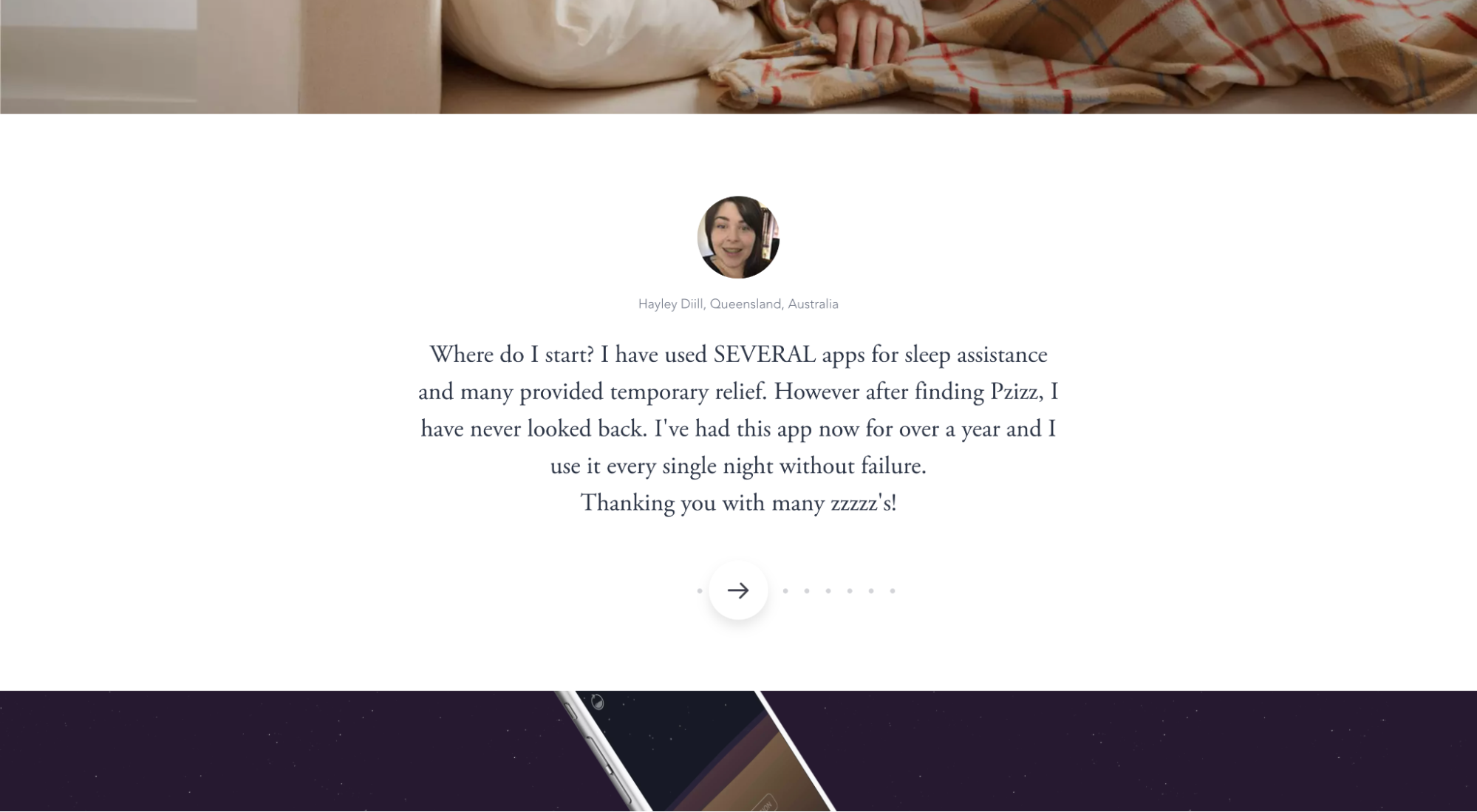
Sozialer Beweis


Pzizz macht seine Behauptungen glaubhaft, indem es Kundenrezensionen, Presseerwähnungen, Logos und Rezensionen und sogar eine Rezension von JK Rowling (Pseudo-Promi-Bestätigung) enthält.
Visuals



Pzizz weiß, dass ihre potenziellen Kunden wissen wollen, wie die App im wirklichen Leben aussieht und sich anfühlt, also zeigen sie Screenshots der eigentlichen App-Oberfläche (obwohl ich gerne mehr sehen würde), zusammen mit einem Heldenfoto einer schlafenden Frau zu den von Pzizz bereitgestellten Traumlandschaften.
Klare Handlungsaufforderung (CTA)

Pzizz bietet nicht nur einen Link zum App Store oder Google Play; Sie stellen Schaltflächen bereit, die Aktionsverben wie „Herunterladen auf…“ und „Einschalten…“ enthalten.
Nicht die verlockendsten CTAs, aber dennoch klar und präsent (und über der Falte).
Lesen Sie weiter: 31 Best Practices für Landing Pages, die Experten niemals ignorieren
17 Beispiele und Best Practices für App-Landingpages
Stellen Sie sich die sieben grundlegenden Funktionen, die wir gerade untersucht haben, als Tischeinsätze vor.
Ohne sie viel Glück beim Konvertieren von Besuchern in App-Downloads.
Es wird nicht passieren.
Die besten App-Landingpages gehen weit über die sieben grundlegenden Zutaten hinaus, die wir gerade untersucht haben.
Aus diesem Grund werden wir 17 weitere Beispiele für App-Zielseiten untersuchen.
Für jedes Beispiel haben wir einen Aspekt hervorgehoben, den wir am meisten lieben. Und keine zwei Beispiele heben dieselbe Funktion hervor.
Wieso den?
Denn die perfekte App-Landingpage ist schwer zu finden, aber jede Landingpage hat mindestens ein bemerkenswertes Feature.
Anstatt also nach der schwer fassbaren „perfekten“ App-Landingpage zu suchen, haben wir uns entschieden, Funktionen von 17 verschiedenen Landingpages zu kuratieren, die zusammen die perfekte Landingpage bilden.
Wenn es bei Frankenstein funktioniert hat, sollte es auch bei uns funktionieren, oder?
Recht.
Lassen Sie uns ohne weiteres eintauchen!
- Cash-App
- Leinwand
- LANGSAM
- Nara-Baby-Tracker
- Doo
- Billi
- Weee!
- Gusto-Geldbörse
- Einfach Gitarre
- Mandarine
- Atemnot
- PocketGuard
- Muss
- Öffentlich
- Android Auto
- Caria
- Krapfen
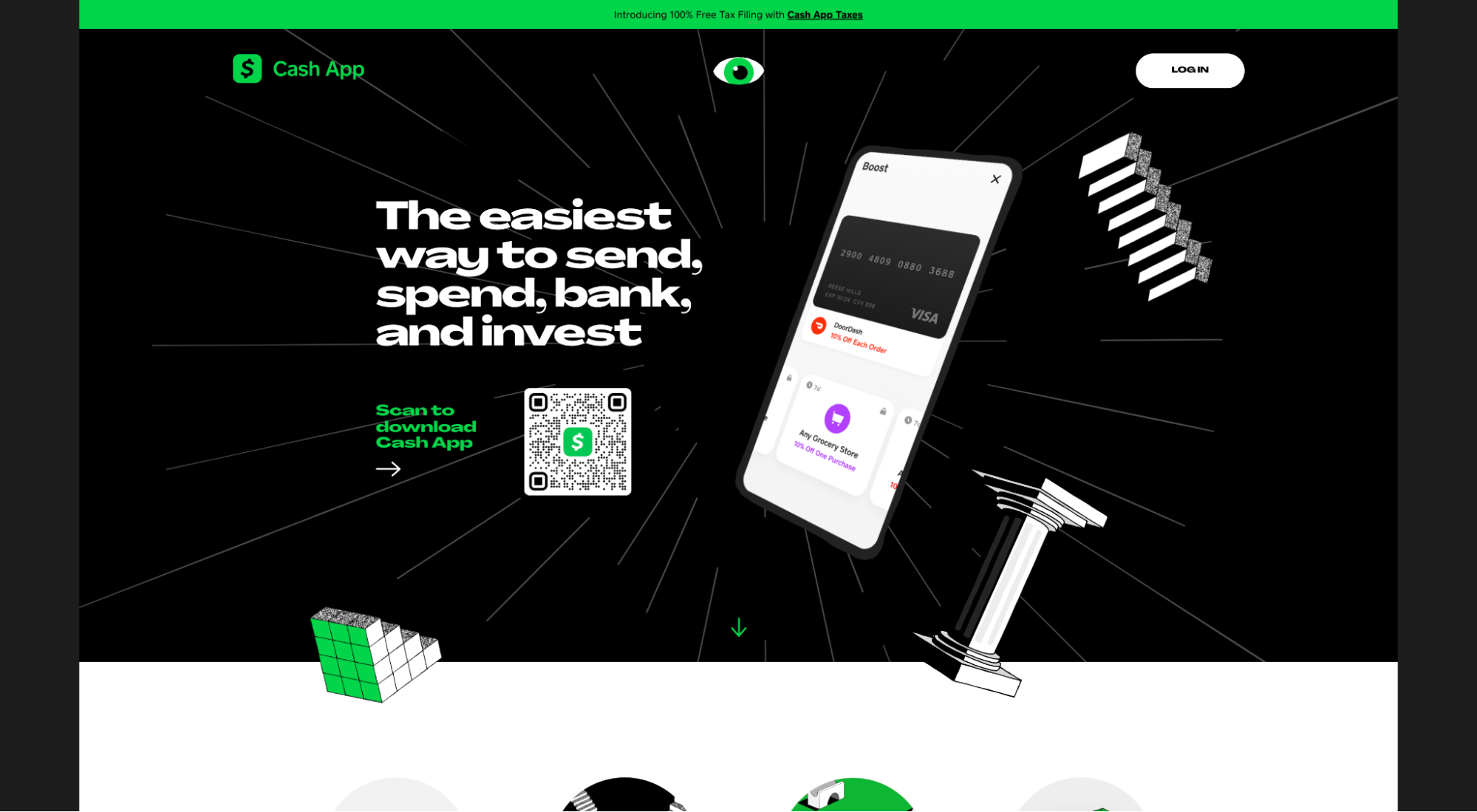
1. Cash-App

Cash App ist ein mobiler Zahlungsdienst, mit dem Sie Geld senden, ausgeben, Bankgeschäfte tätigen und anlegen können.
Was wir lieben: Reibungsloser Download (QR-Code)
Die meisten App-Landingpages enthalten entweder einen Link zu den Apple- (iOS) und Android-App-Stores, damit Sie die App herunterladen können, oder ein Telefonnummernfeld, damit sie einen Download-Link per SMS an Ihr Smartphone senden können.
Direkte Links zu App Stores funktionieren hervorragend für mobile Benutzer (obwohl sie immer noch schwer zu verfolgen sind). Aber für Desktop -Benutzer werden wenig gute App-Store-Links ausreichen, da Sie die App sowieso auf Ihr Telefon herunterladen müssen. Im besten Fall müssten Sie sich den Link per SMS schicken und ihn dann auf Ihrem Handy öffnen.
Was die Frage aufwirft: Warum fragt die Zielseite nicht einfach nach Ihrer Telefonnummer und schickt Ihnen dann den Link überhaupt per SMS?
Das Versenden des Links per SMS funktioniert, ist aber trotzdem mühsam: Telefonnummer eingeben, Text öffnen, Link anklicken, App herunterladen.
Cash App hingegen macht den Prozess reibungslos, indem sie einen QR-Code für Desktop-Benutzer verwendet.

Scannen Sie einfach den QR-Code mit der Kamera Ihres Telefons und der angezeigte Link führt Sie direkt zur Download-Seite der App (auf Ihrem Telefon). Dadurch entfällt der unnötige Schritt, sich selbst den Link per SMS zu senden oder Ihre Telefonnummer anzugeben.
Außerdem können Sie QR-Code-„Klicks“ ganz einfach nachverfolgen, im Gegensatz zu direkten Links zum App Store (immer noch machbar, nur mehr Arbeit).
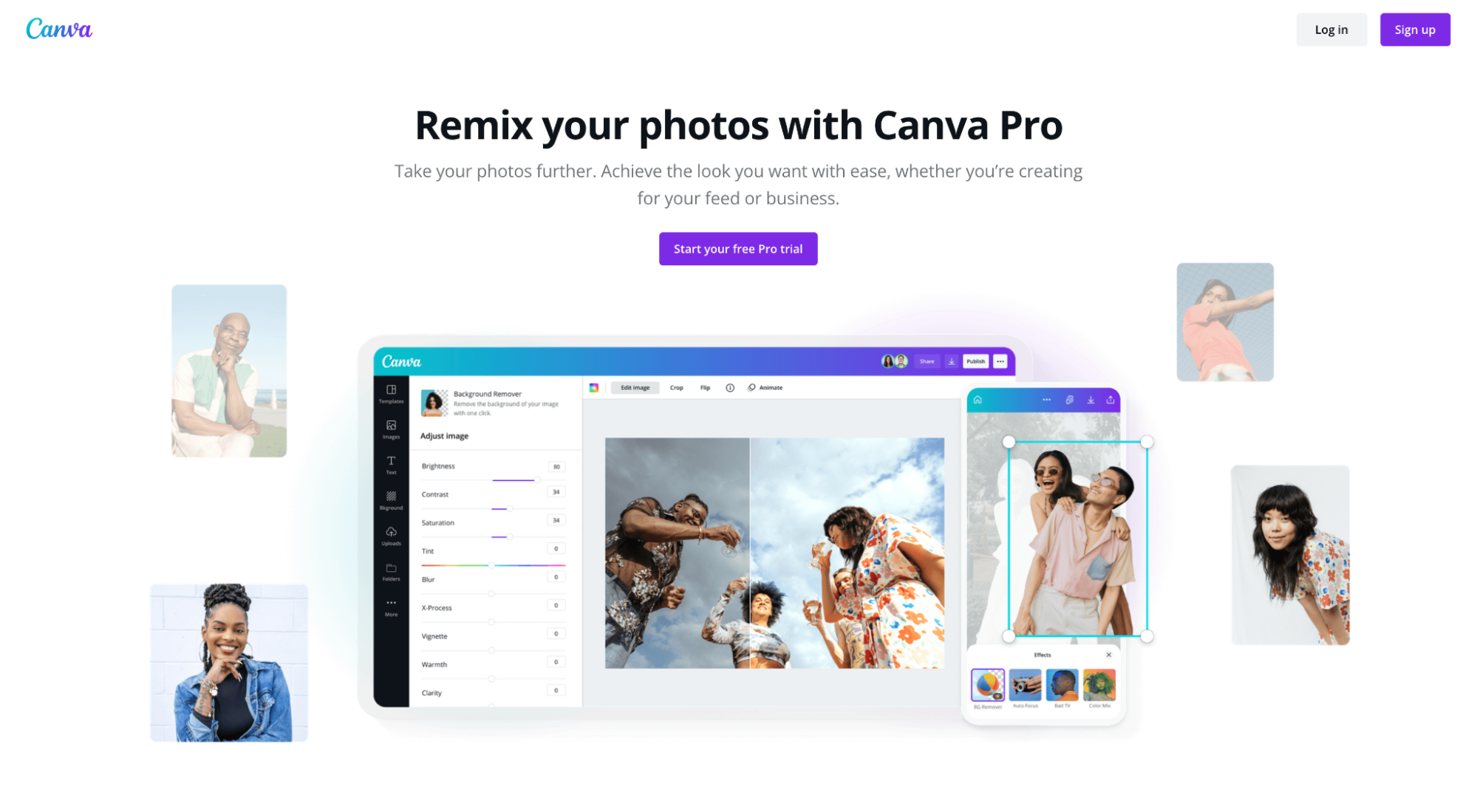
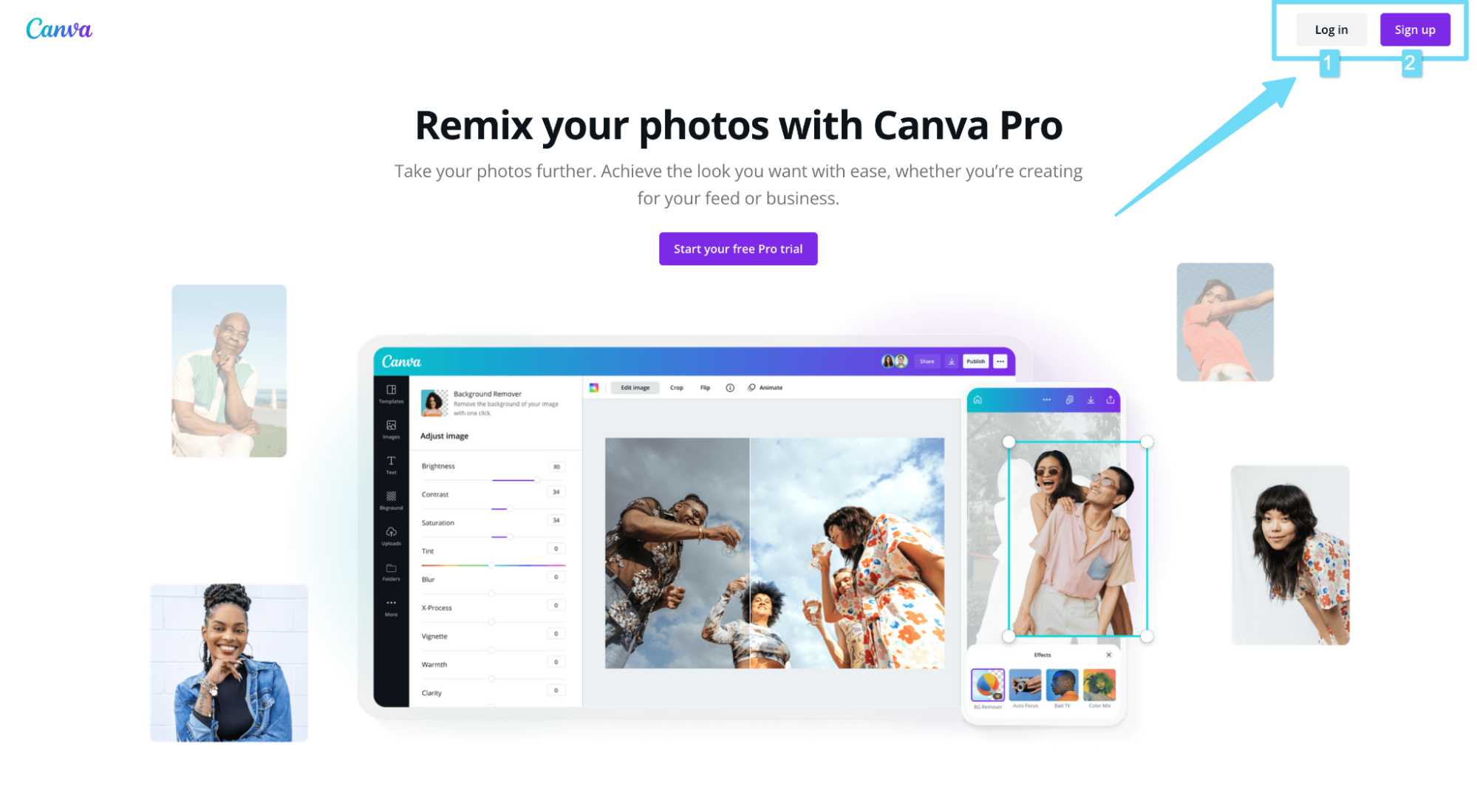
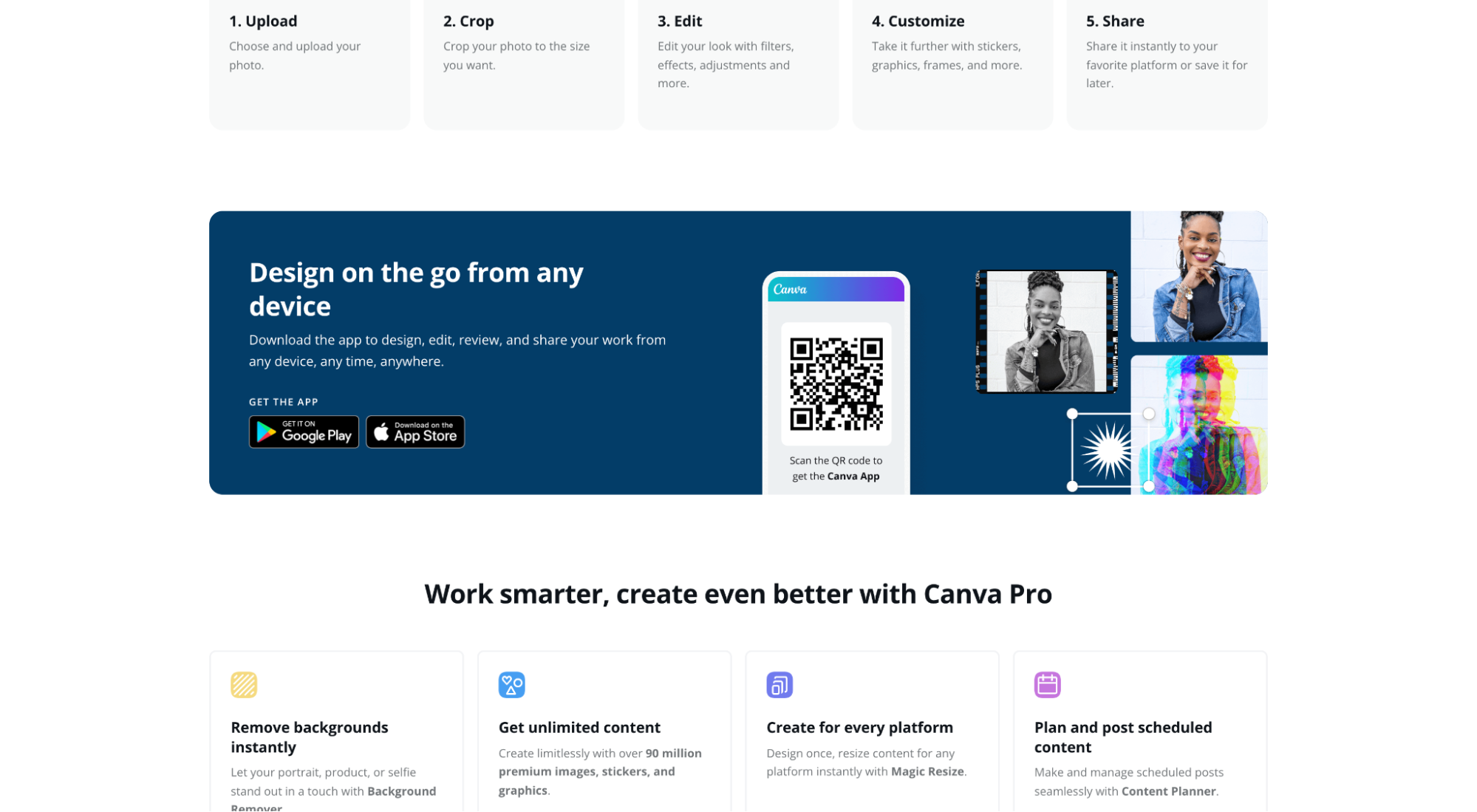
2. Leinwand

Canva ist eine benutzerfreundliche Design-, Fotobearbeitungs- und Videobearbeitungs-App für Nicht-Designer. Wie viele mobile Apps hat Canva auch eine Desktop-Version: gleiche App, andere Benutzererfahrung.
Was wir lieben: Aufmerksamkeitsverhältnis
Das Aufmerksamkeitsverhältnis bezieht sich auf die Anzahl der Links auf der Seite im Vergleich zur Anzahl der Konversionsziele.
Die besten App-Landingpages haben ein Aufmerksamkeitsverhältnis von 1:1: Ein Conversion-Ziel, ein Link (der Link zum Vervollständigen des Conversion-Ziels). Keine unnötige Header-Navigation, Social Media oder Footer-Links.
Wieso den? Weil Ablenkungen Conversions töten und mehr als ein Conversion-Ziel zu niedrigeren Conversion-Raten führt (siehe: Ablenkung). Konzentriert bleiben.
Abgesehen von den notwendigen rechtlichen Links in der Fußzeile und dem Homepage-Link im Logo enthalten die einzigen anderen Links auf der App-Landingpage von Canva einen Login-Link (für bestehende Kunden), einen kostenlosen Testlink und einen Link zum Herunterladen der mobilen App.
Das ist es.


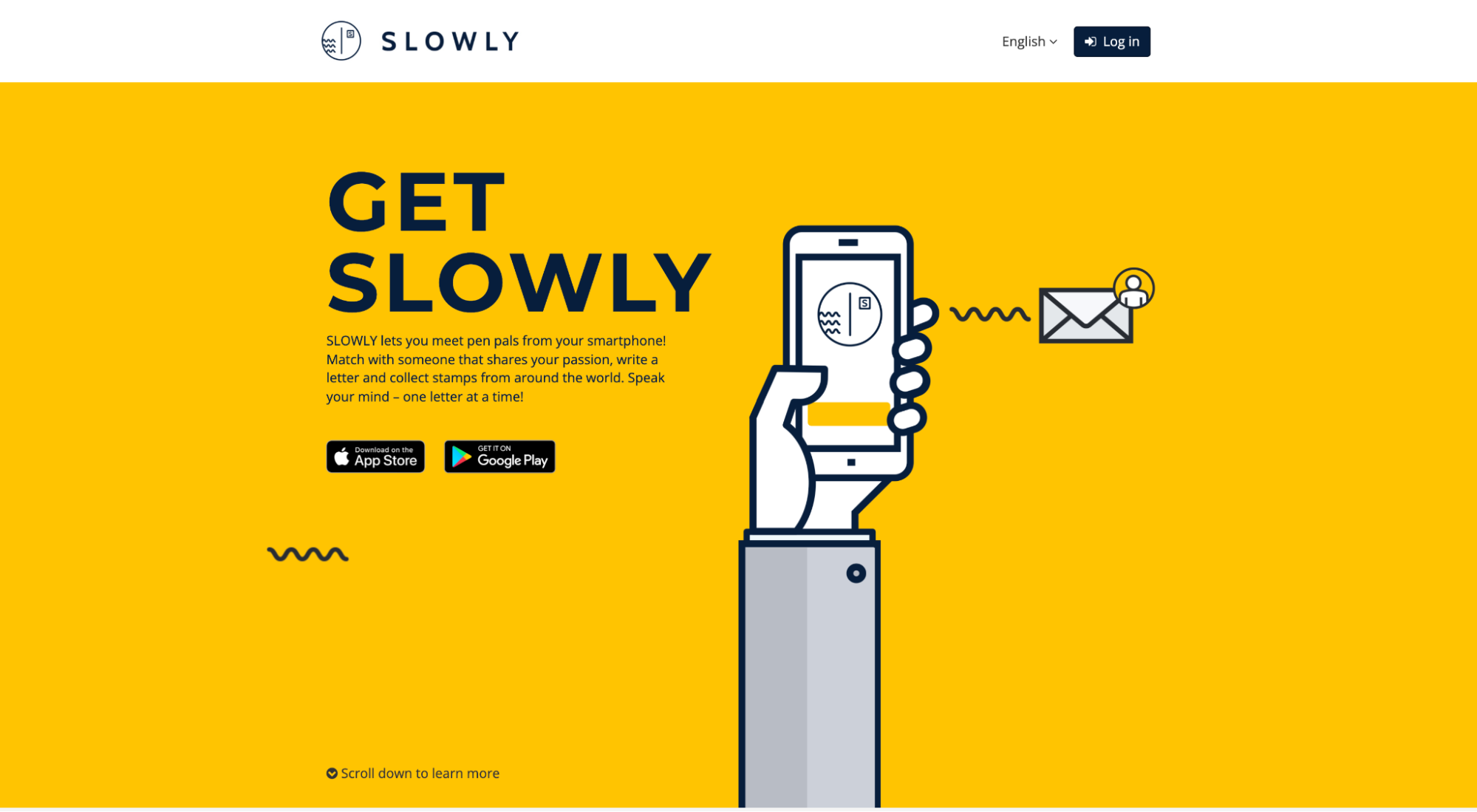
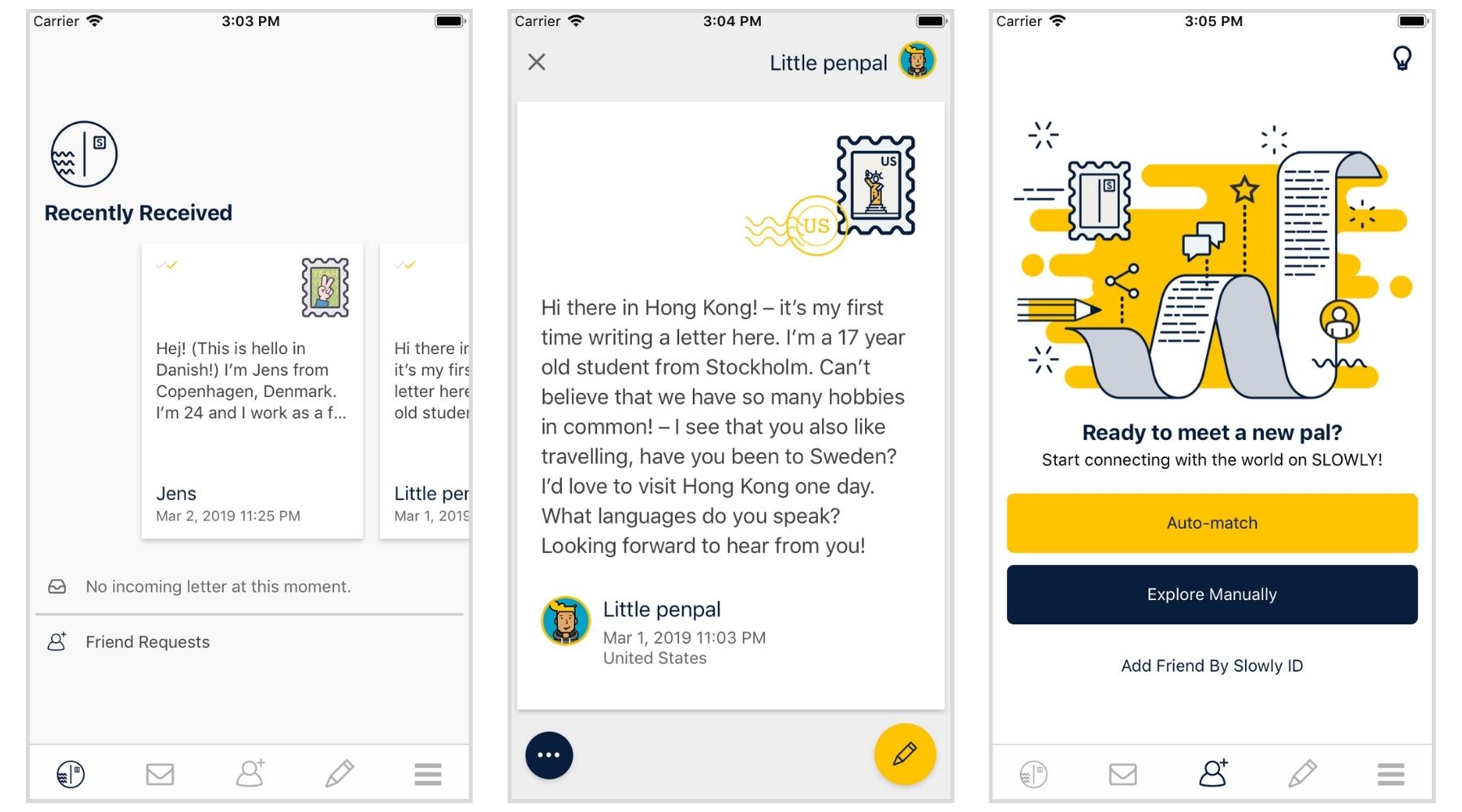
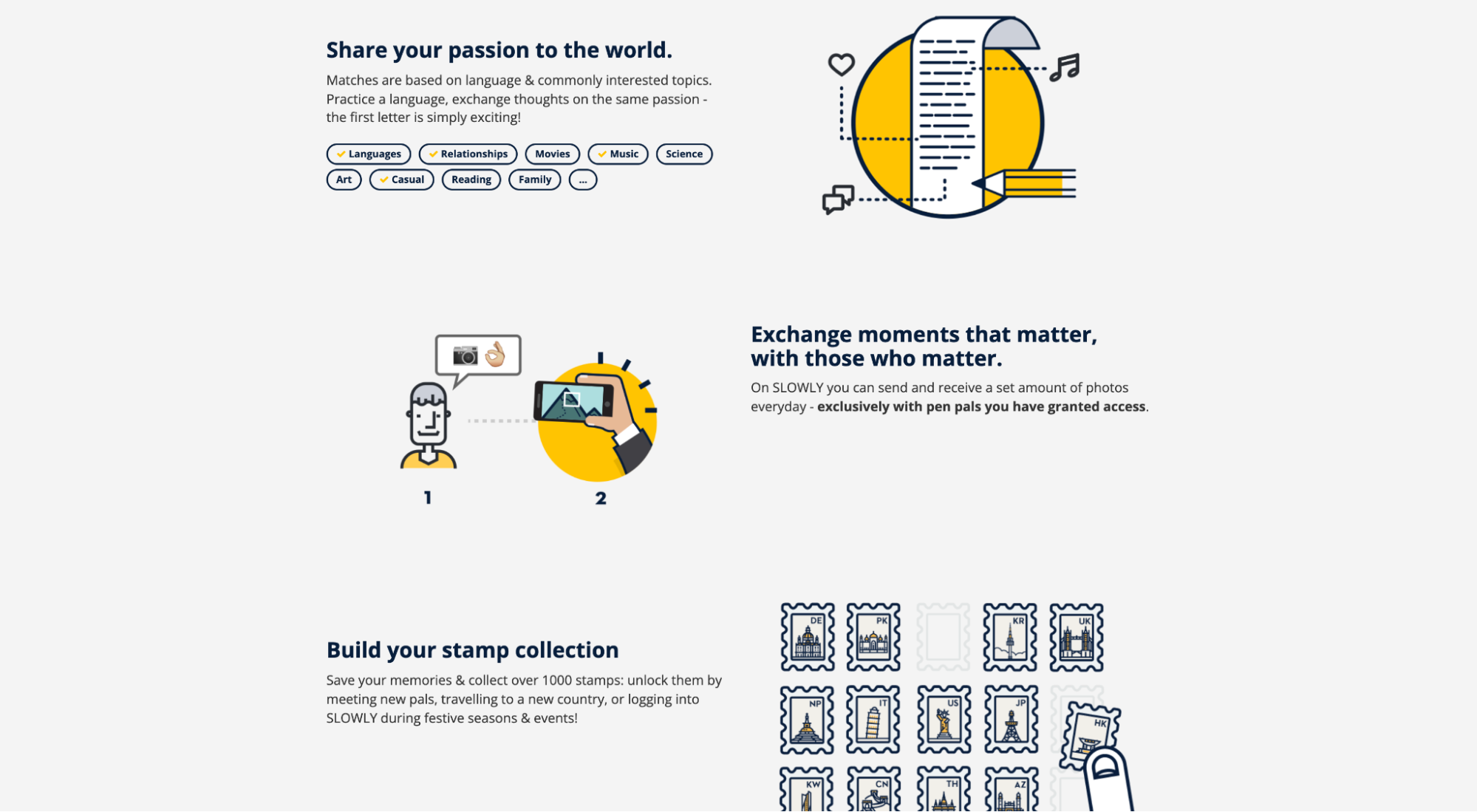
3. LANGSAM

SLOWLY ist eine Brieffreund-App, mit der Sie Menschen aus der ganzen Welt treffen und Nachrichten senden können.
Was wir lieben: Markenkonsistenz
Konsistenz ist wichtig, besonders wenn es um Markendesign geht.
Verwenden Sie nicht einen Designstil für Ihre App und einen anderen Designstil für Ihre Marketingkommunikation. Lassen Sie den gleichen Marken-Styleguide beide beeinflussen.
Zum Beispiel verwendet SLOWLY die gleichen eindeutigen Markencodes und Assets innerhalb seiner App-Oberfläche wie auf seiner App-Landingpage.


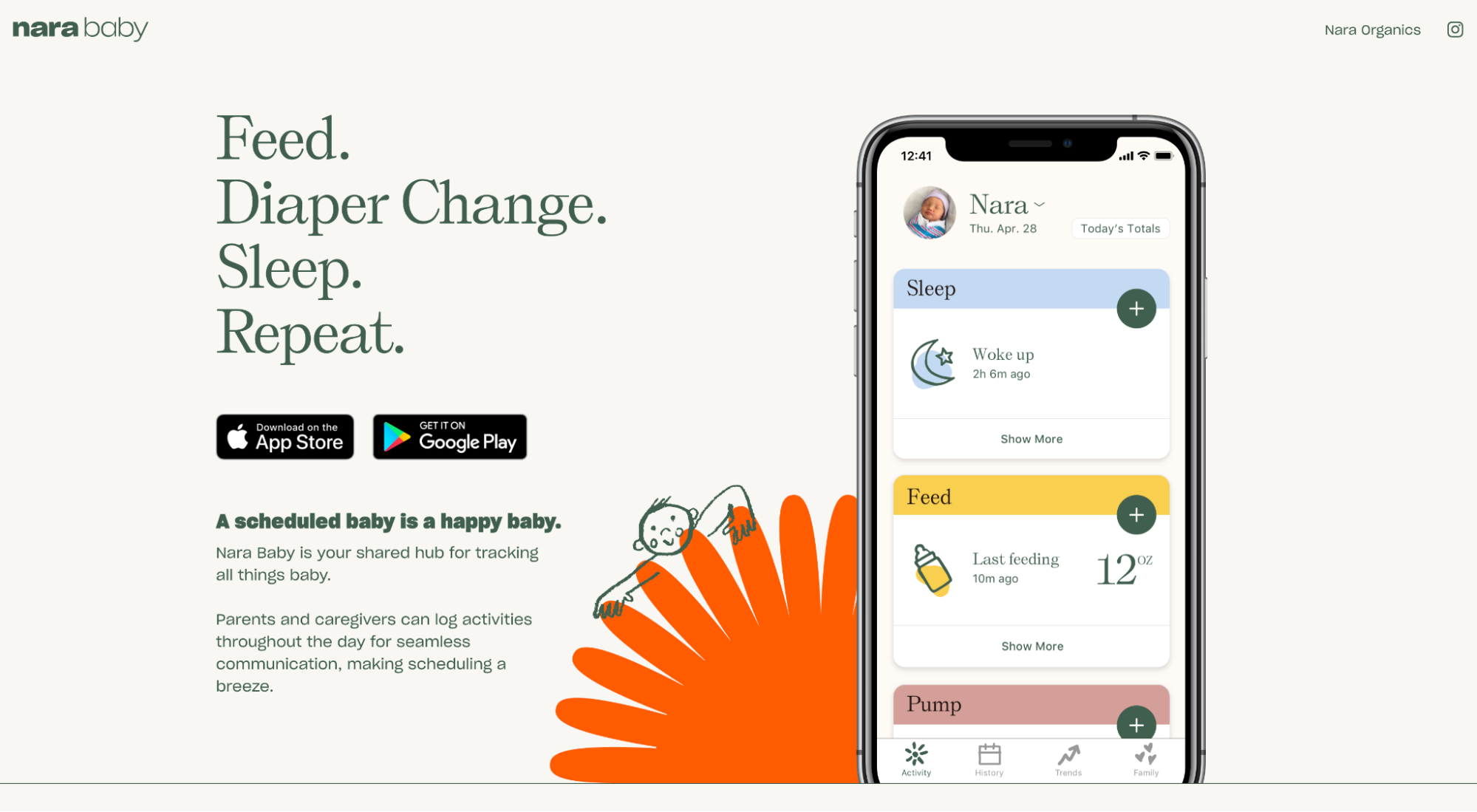
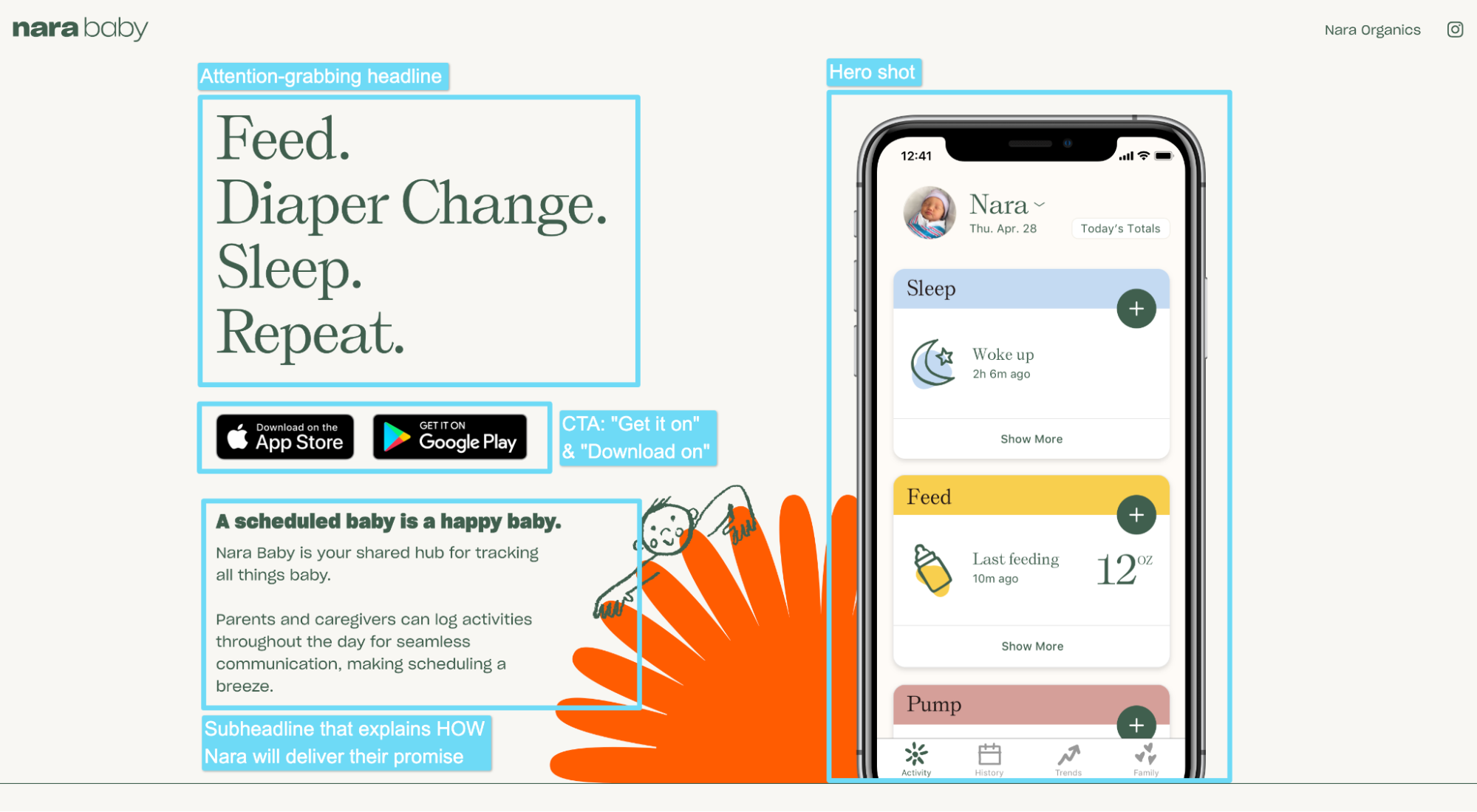
4. Nara-Babytracker

Nara Baby Tracker hilft frischgebackenen Müttern und Vätern, den Schlaf- und Stillplan ihres Neugeborenen und den Pumpplan ihrer Mutter in einer App zu verfolgen.
Was wir lieben: Above the fold
Above the fold bezieht sich auf den ersten Abschnitt der Zielseite, den jeder Besucher sieht, bevor er scrollt.
Jeder „above the fold“-Abschnitt sollte eine fesselnde Überschrift (was Sie tun), Ihre Unterüberschrift (Erklärung, wie Sie es tun werden), ein Heldenbild, das Ihrem Angebot Kontext hinzufügt, und einen Call-to-Action (CTA) enthalten. .
Stellen Sie sich den Abschnitt „above the fold“ Ihrer App-Zielseite wie eine eigene Anzeige vor: Obwohl viele Besucher weiter scrollen werden, um mehr zu erfahren, bietet er alles, was Sie brauchen, um jetzt loszulegen.
Nara Baby Tracker überprüft alle Kästchen:

Bonus: Die meisten App-Landingpages verfügen über die Download-Schaltflächen von App Store und Google Play. Aber Nara Baby Tracker fügt jedem Button einen echten Call-to-Action hinzu („Download im App Store“ und „Holen Sie es bei Google Play“).
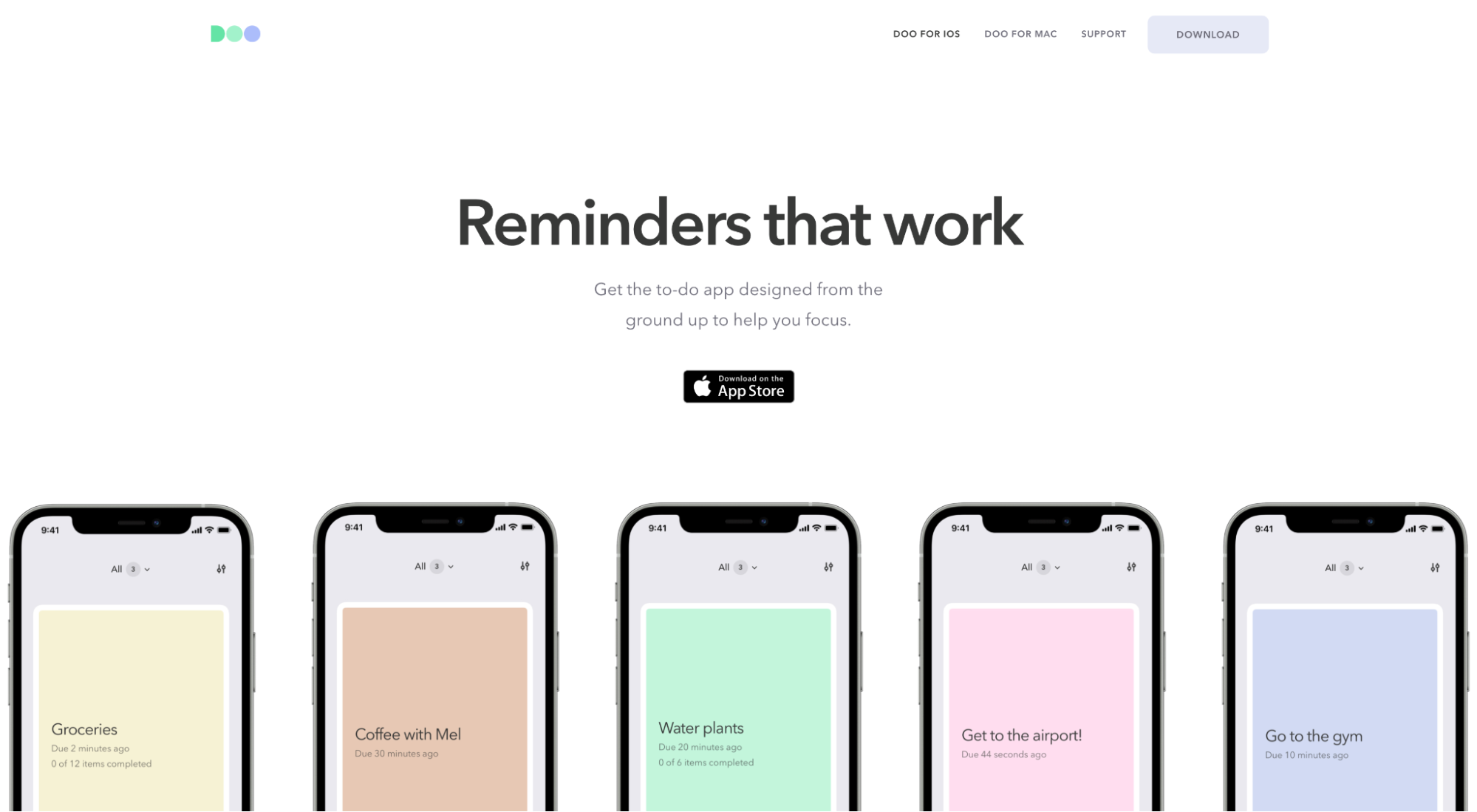
5. Doo

Doo ist eine To-Do-App, mit der sich tägliche Aufgaben einfach planen und merken lassen.
Was wir lieben: Den Feind benennen
Großartiges Copywriting benennt einen Feind. Zeitraum.
Die Benennung eines Feindes verleiht Ihrer Botschaft einen starken Standpunkt, löst Emotionen aus, projiziert Vertrauen und positioniert Ihre App als die beste Option in einer neuen Welt (keine ähnliche Option für eine alte Welt).
Ein typisches Beispiel: Doo zeigt mit dem Finger auf aufgeblähte Aufgaben-Apps (ihre Konkurrenten), die randvoll mit unnötigen Funktionen sind.
Überschrift : „Erinnerungen, die funktionieren.“ Eine subtile Auseinandersetzung mit aufgeblähten Apps, die nicht funktionieren.
Unterüberschrift : „Beliebte Produktivitäts-Apps haben Personal, Farbcodierung, Ordner und Unterordner. Sie nennen es Organisation. Wir nennen es Blähungen. Doo ist alles, was Sie brauchen, und nichts, was Sie nicht brauchen.“
Wunderschönen.


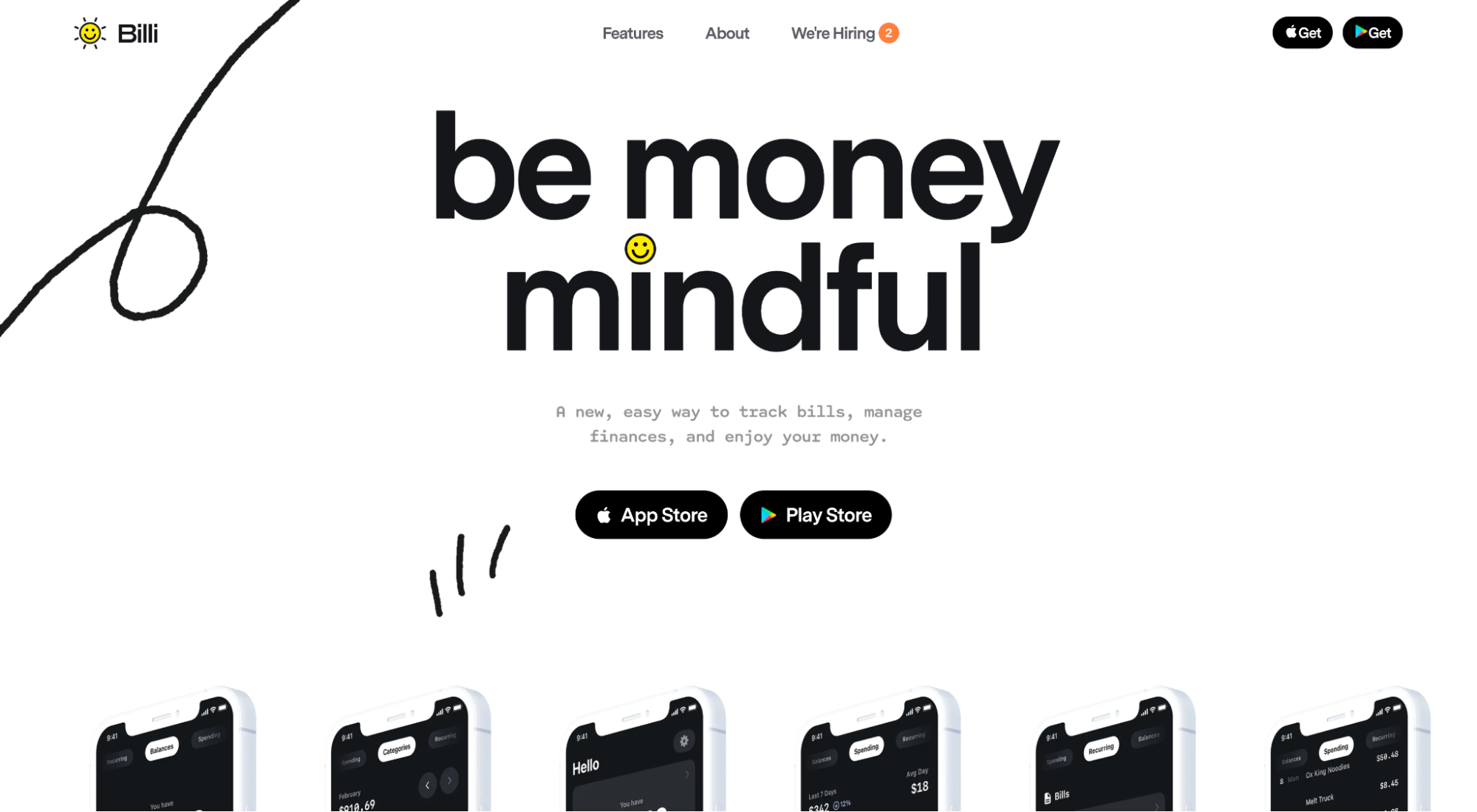
6. Billi

Billi ist eine Rechnungsverfolgungs-App, die alle Ihre Konten verbindet und eine Vogelperspektive Ihrer Ausgabengewohnheiten bietet.
Was wir lieben: Richtungshinweise
Richtungshinweise gibt es in allen Formen und Größen, nämlich explizit und implizit.
Ein Beispiel für einen impliziten Richtungshinweis ist Leerraum. Leerraum schafft Abstand zwischen Elementen auf einer Zielseite und hilft, die Augen der Besucher auf der Seite nach unten zu lenken.
Ein Beispiel für einen expliziten Richtungshinweis ist ein Pfeil, wie im Billi-Beispiel unten.
Pfeile, die auf CTAs oder andere wichtige Elemente auf der Seite zeigen, helfen dabei, den Blick der Besucher zu lenken.
Verwenden Sie Richtungshinweise auf Ihren eigenen App-Zielseiten, um Ihre CTAs unübersehbar zu machen.

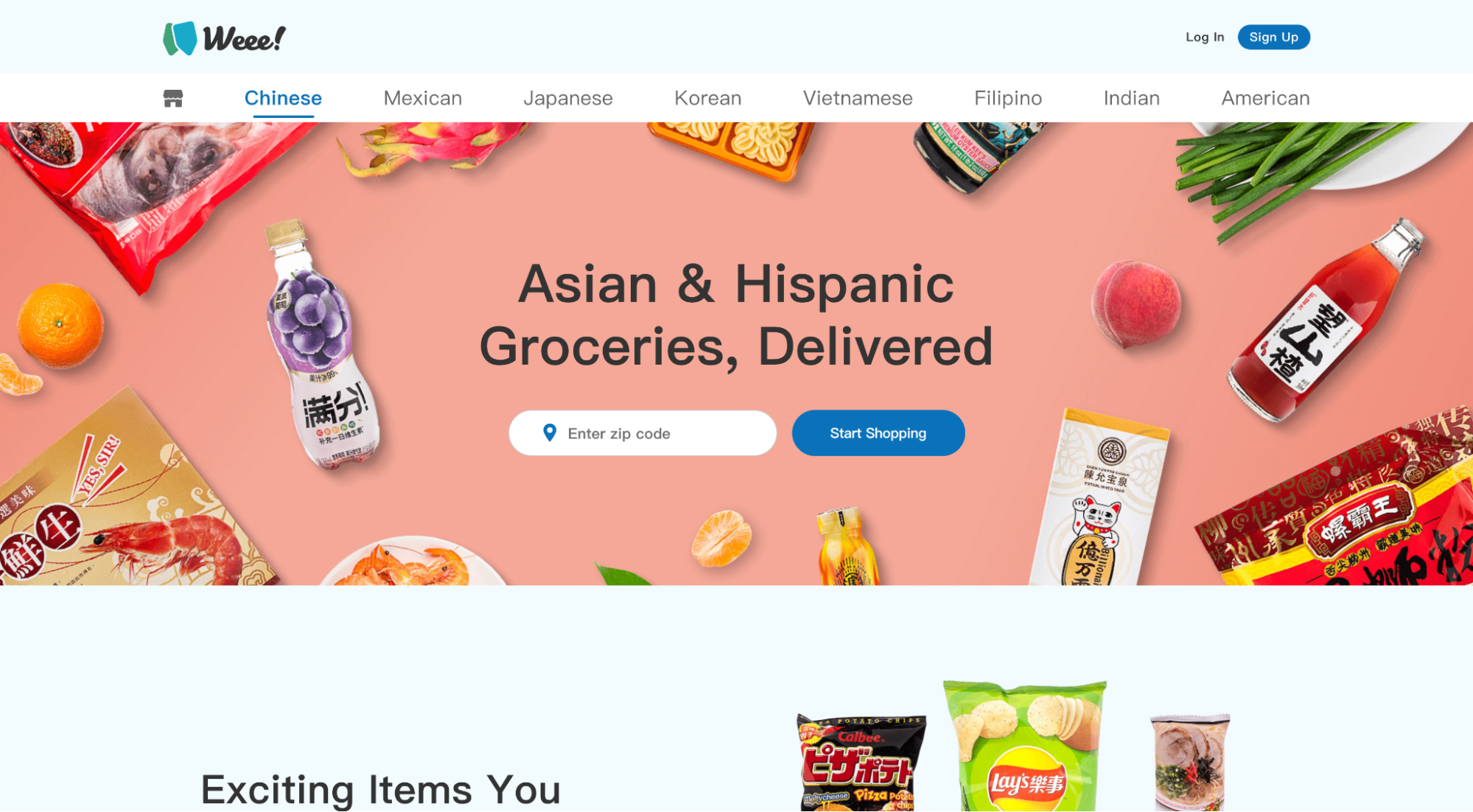
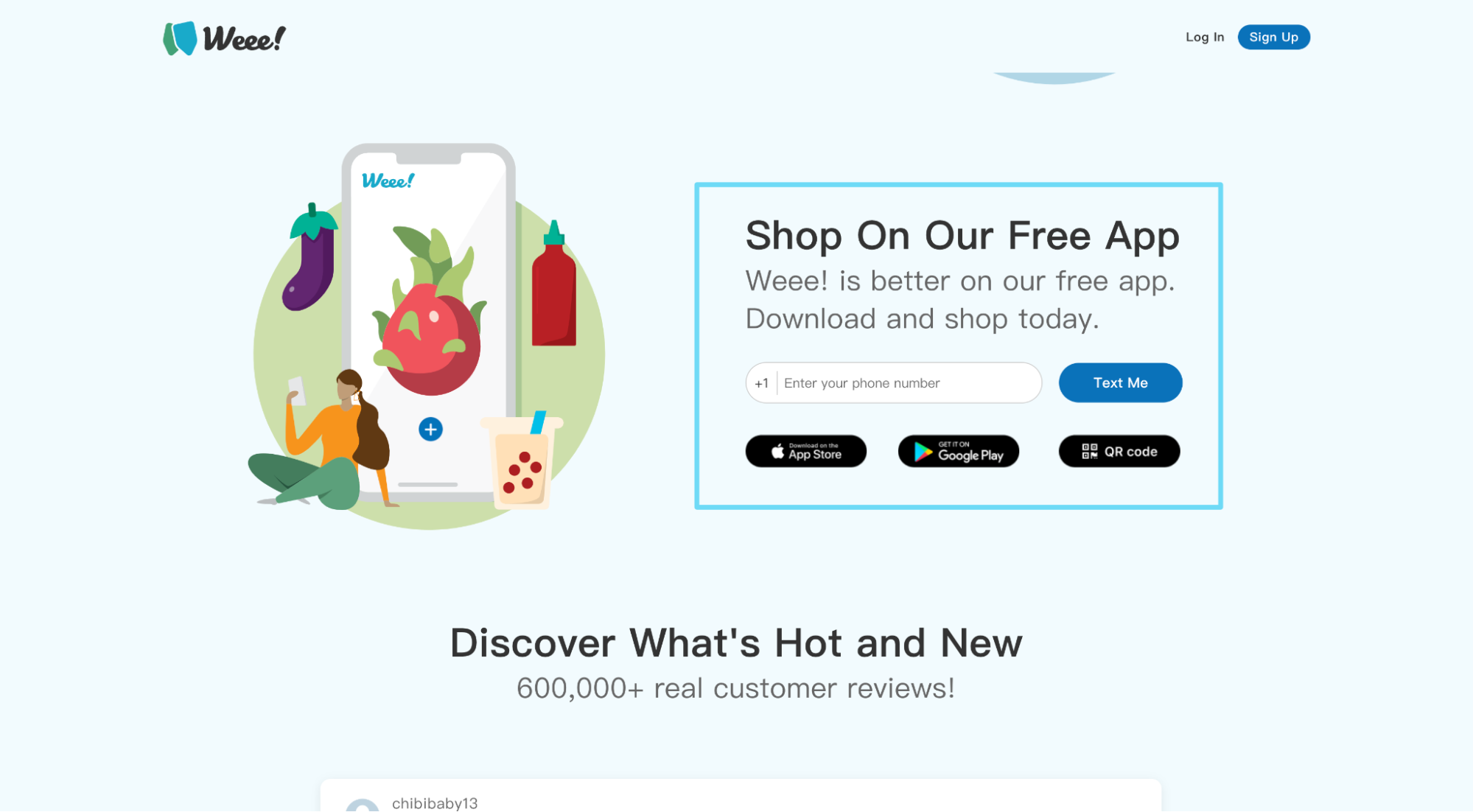
7. Puh!

Weee! ist eine App für die Lieferung von Lebensmitteln, die Hauptstützen verschiedener Kulturen enthält, die in Geschäften nicht leicht zu finden sind.

Was wir lieben: Mehrere Wege zur Conversion
Wir empfehlen immer, dass jede App-Landingpage ein Conversion-Ziel haben sollte. Aber das bedeutet nicht, dass Sie mehrere Wege anbieten können, um dieses Ziel zu erreichen.
In der Tat, wenn Sie können, sollten Sie.
Zum Beispiel Weee! bietet nicht nur ein „Text Me“-Formularfeld, sondern auch direkte Links zum App Store und zu Google Play sowie eine QR-Code-Option.
Ob mobil oder Desktop, Besucher können ihren Conversion-Pfad auswählen.

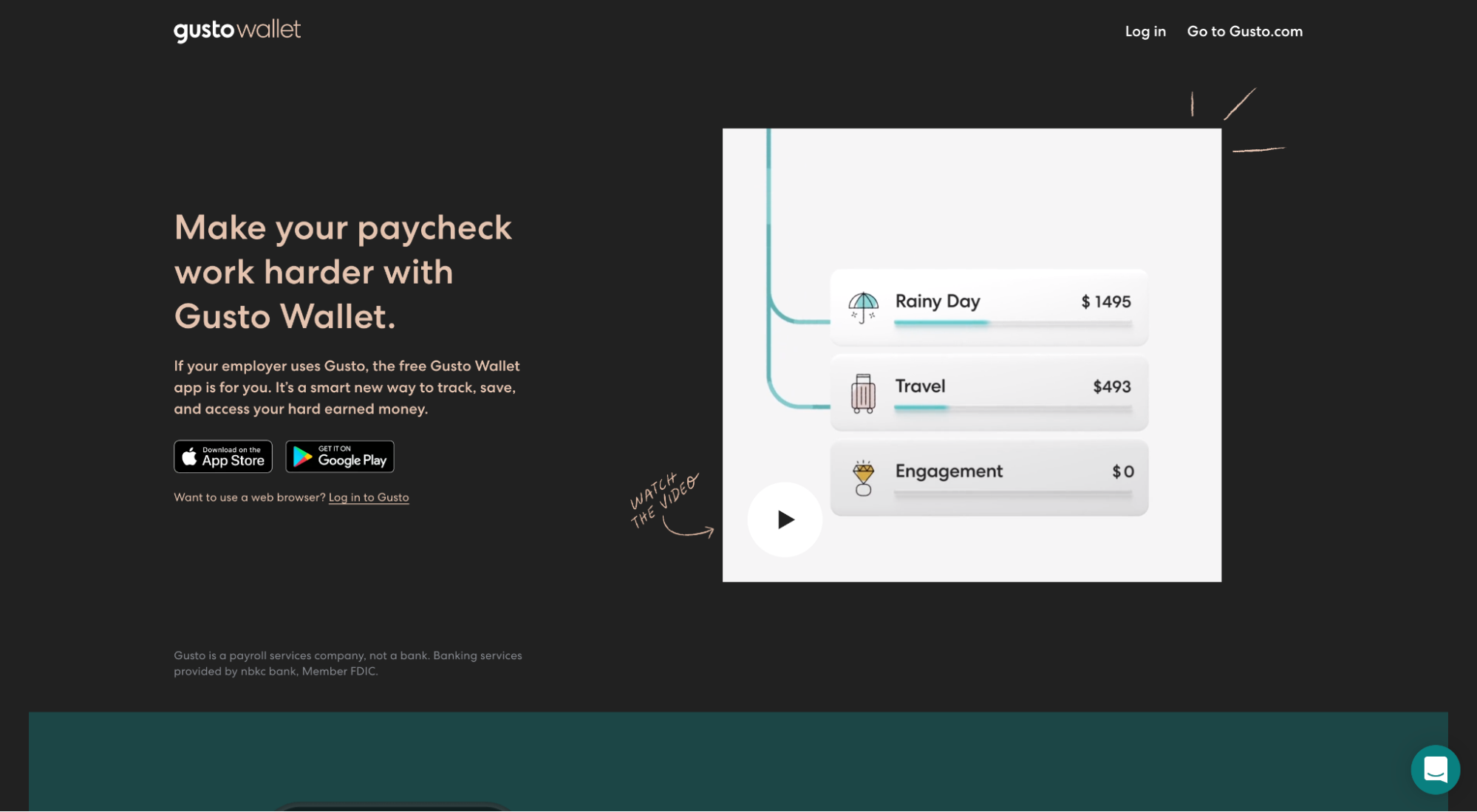
8. Gusto-Brieftasche

Gusto Wallet (bereitgestellt von Gusto) ist eine Debitkarte, aber die dazugehörige App macht es Ihnen leicht, Ihren Gehaltsscheck automatisch in verschiedene Bereiche für Ersparnisse, Rechnungen, Reisen und mehr aufzuteilen.
Was wir lieben: Landingpage-Video
Videos funktionieren. Endeffekt. In der Tat:
- 86 % der Menschen würden gerne mehr Videos von Marken sehen
- 68 % der Verbraucher sehen sich lieber ein Video an, um mehr über ein Produkt zu erfahren, als einen Artikel zu lesen
- 86 % der Vermarkter geben an, dass Videos ihnen helfen, Leads zu generieren
Warum funktionieren Videos so gut?
Videos helfen Ihren Interessenten, Ihre App besser zu verstehen, wie sie funktioniert, welchen Wert sie bringt und ob sie ihre Zeit wert ist oder nicht. Und es tut es visuell und schnell.
Gusto Wallet zerquetscht ihr Produktvideo:
- 45 Sekunden (nicht zu lang, nicht zu kurz)
- Gebrandet (eindeutig und einheitlich)
- Visuell (App-Screenshots, animiert)
- Geschichte (Gusto Wallet stellt ihr Produkt als magisches Geschenk und den Kunden als Helden dar)

9. Einfach Gitarre

Simply Guitar ist eine mobile App für Gitarrenunterricht.
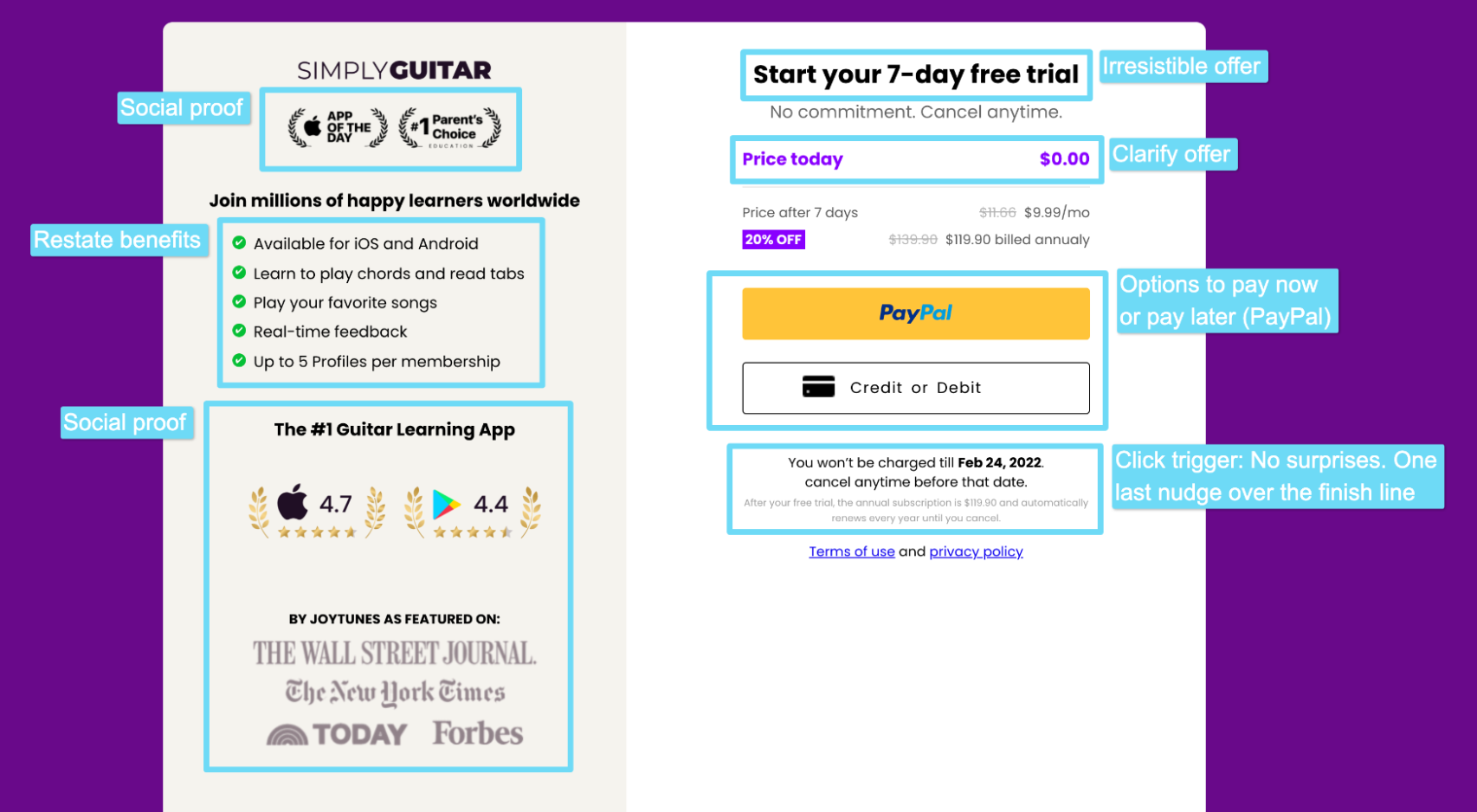
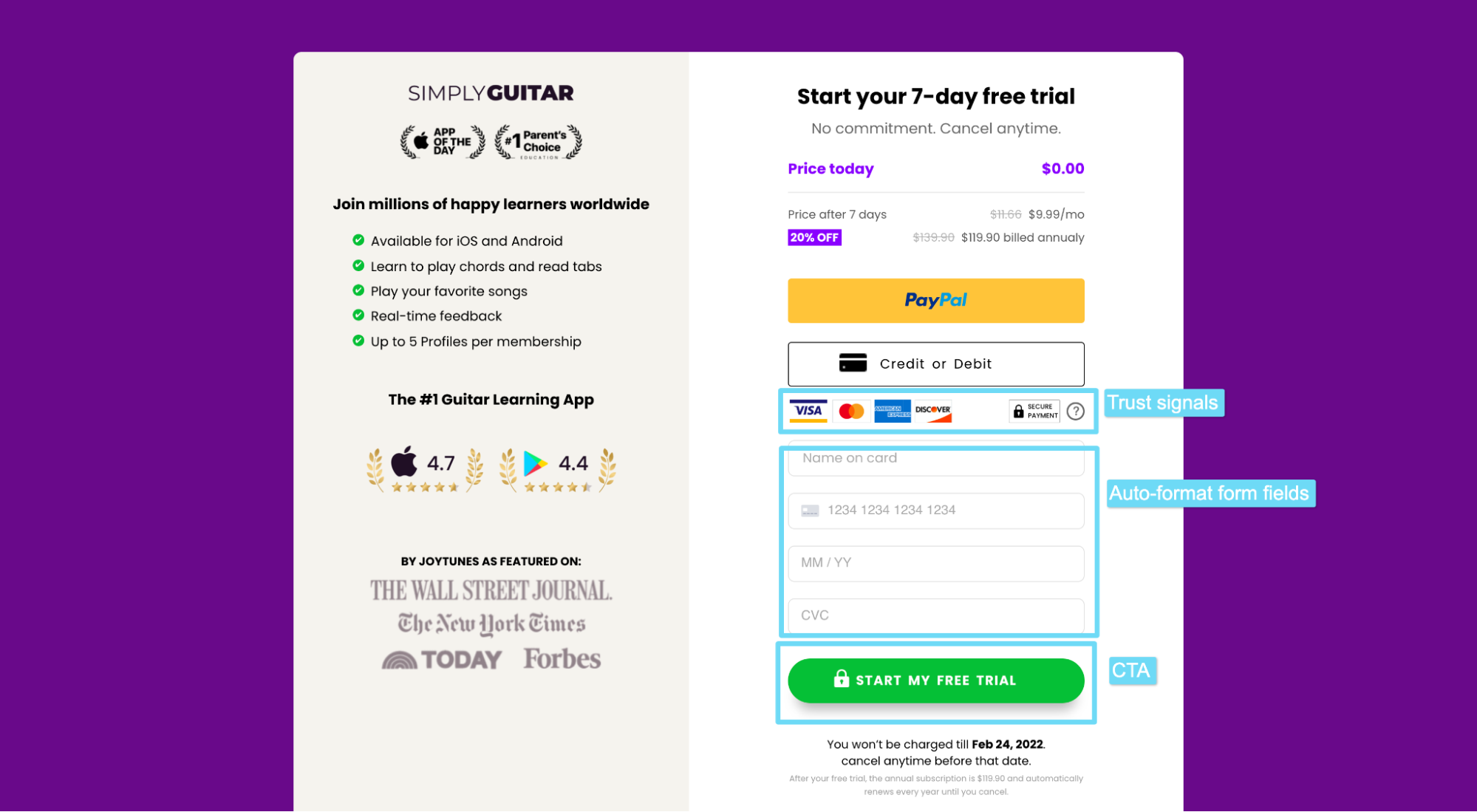
Was wir lieben: Landingpage-Formular
Für die meisten mobilen Apps ist kein kostenpflichtiges Abonnement erforderlich, für Simply Guitar jedoch schon.
Daher ist ihr Conversion-Formular genauso wichtig wie jedes andere Element auf ihrer Zielseite, wenn nicht sogar noch wichtiger.
Zum Glück haben sie einen absoluten Homerun erzielt:
- Sozialer Beweis: Auszeichnungsabzeichen, Erwähnungen in der Presse, Sternebewertungen
- Vorteile: Wiederholen Sie den Wert ein letztes Mal
- Unwiderstehliches Angebot: „7 Tage kostenlos testen“
- Widerspruchsbehandlung: „Keine Verpflichtung. Jederzeit kündbar.“
- Zahlungsmöglichkeiten: Sofort bezahlen (Lastschrift) oder später (PayPal, Kredit)
- Klickauslöser: „Bis zum 24. Februar 2022 werden Ihnen keine Kosten in Rechnung gestellt.“
- Vertrauenssignale: CC-Markenlogos + Abzeichen für sichere Zahlungen
- Auto-Format: Das Formular formatiert Kartennummer und Datum automatisch
- Starker CTA: „Starte meine kostenlose Testversion“


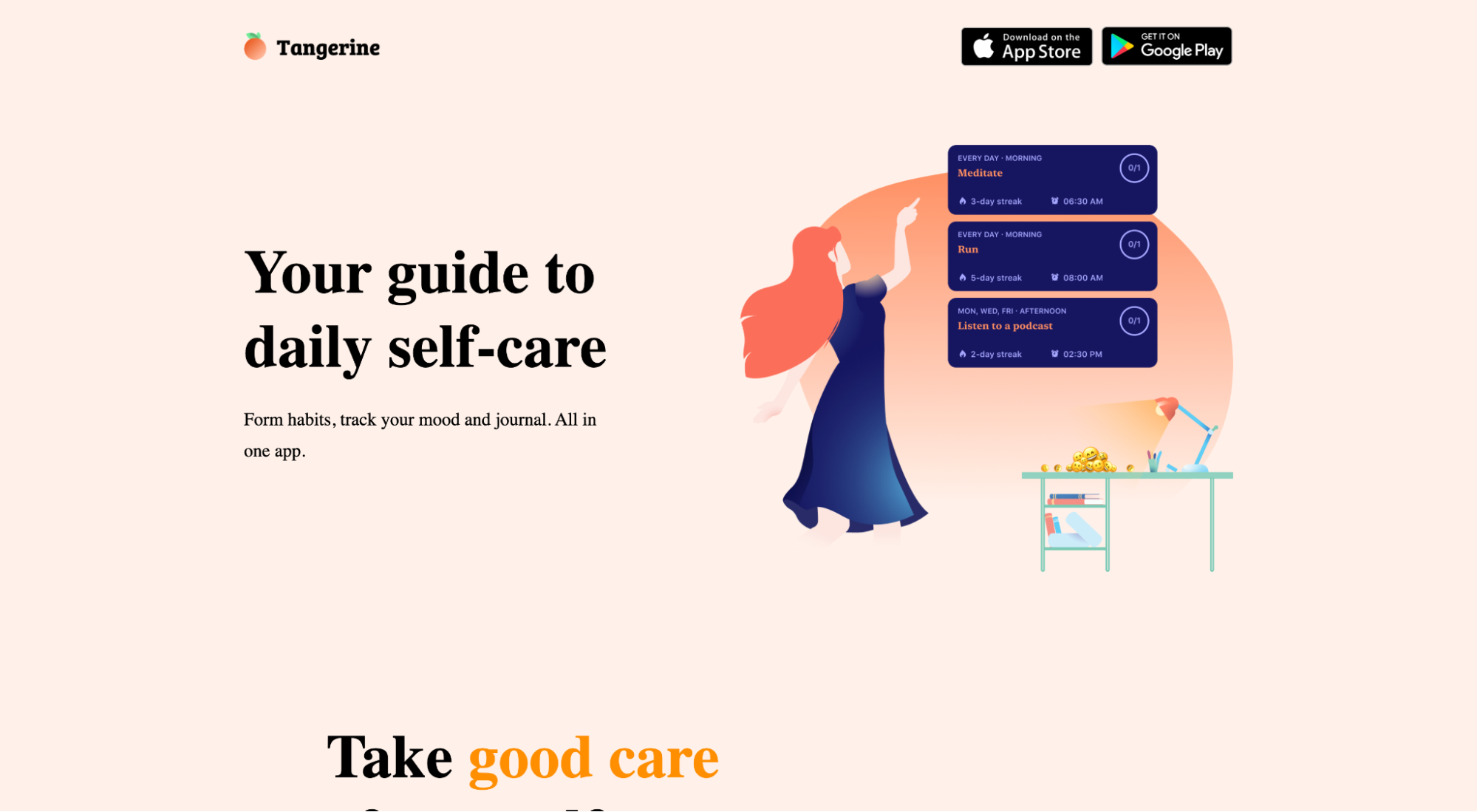
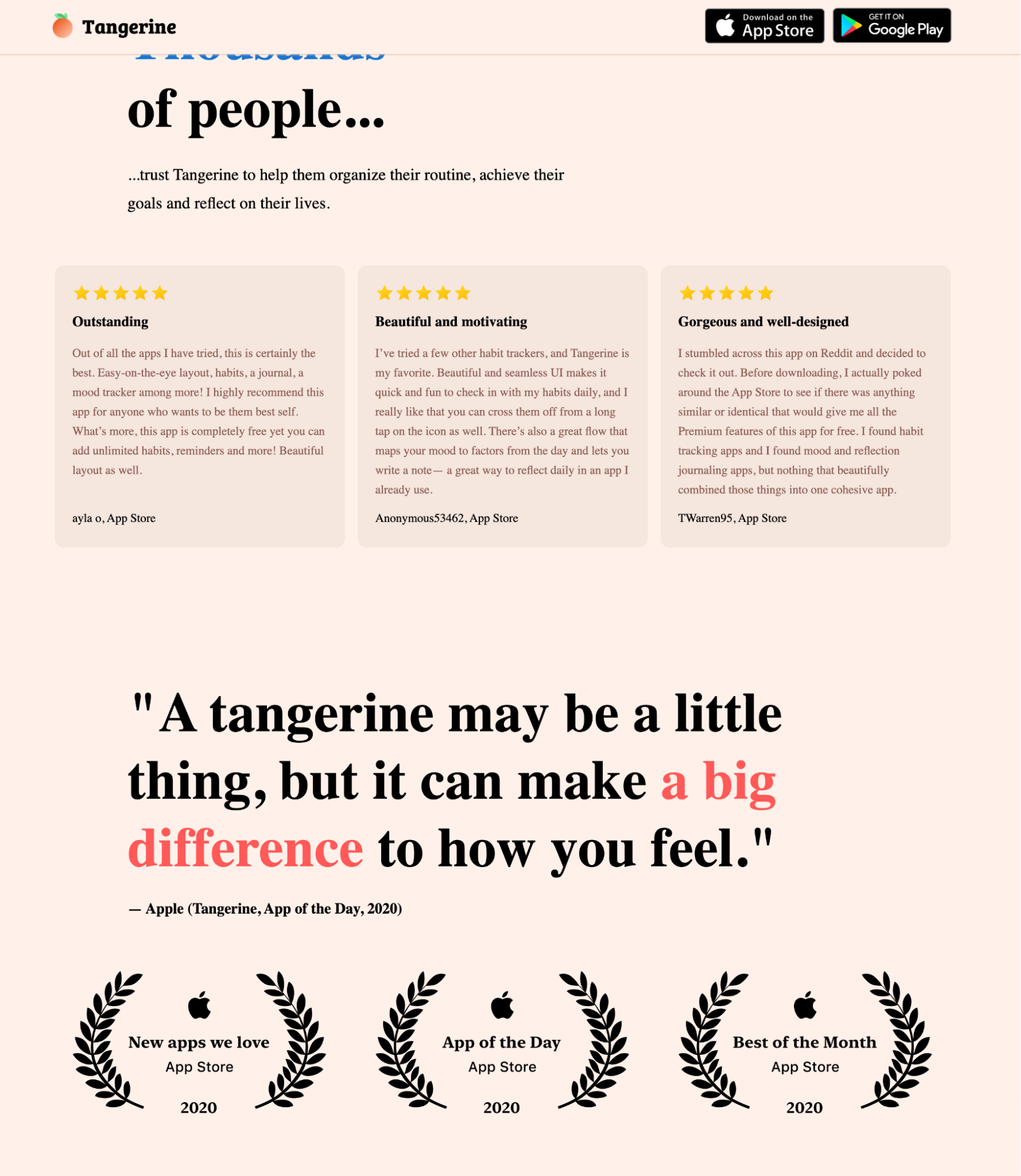
10. Mandarine

Tangerine ist eine Self-Care-App, die Ihnen hilft, sich selbst zu priorisieren, Ihre Stimmung zu verfolgen und gesunde Gewohnheiten aufzubauen.
Was wir lieben: Social Proof
Soziale Beweise beziehen sich auf Empfehlungen Dritter für Ihre App, wie z. B. Kundenreferenzen, relevante Auszeichnungen oder Abzeichen oder Erwähnungen von glaubwürdigen Medienherausgebern. Und keine App-Landingpage ist komplett ohne eine gesunde Dosis davon.
Warum ist Social Proof so wichtig?
Denn wenn Menschen sich bei einer Entscheidung unsicher sind, schauen sie nach, welche Entscheidungen andere in ihrer Position bereits getroffen haben, und ziehen dann nach.
Tangerine bietet Social Proof in Form von Benutzerbewertungen mit Sternebewertungen, einem Testimonial von Apple und drei Auszeichnungen aus Apples App Store (neue App, die wir lieben, App des Tages, App des Monats).

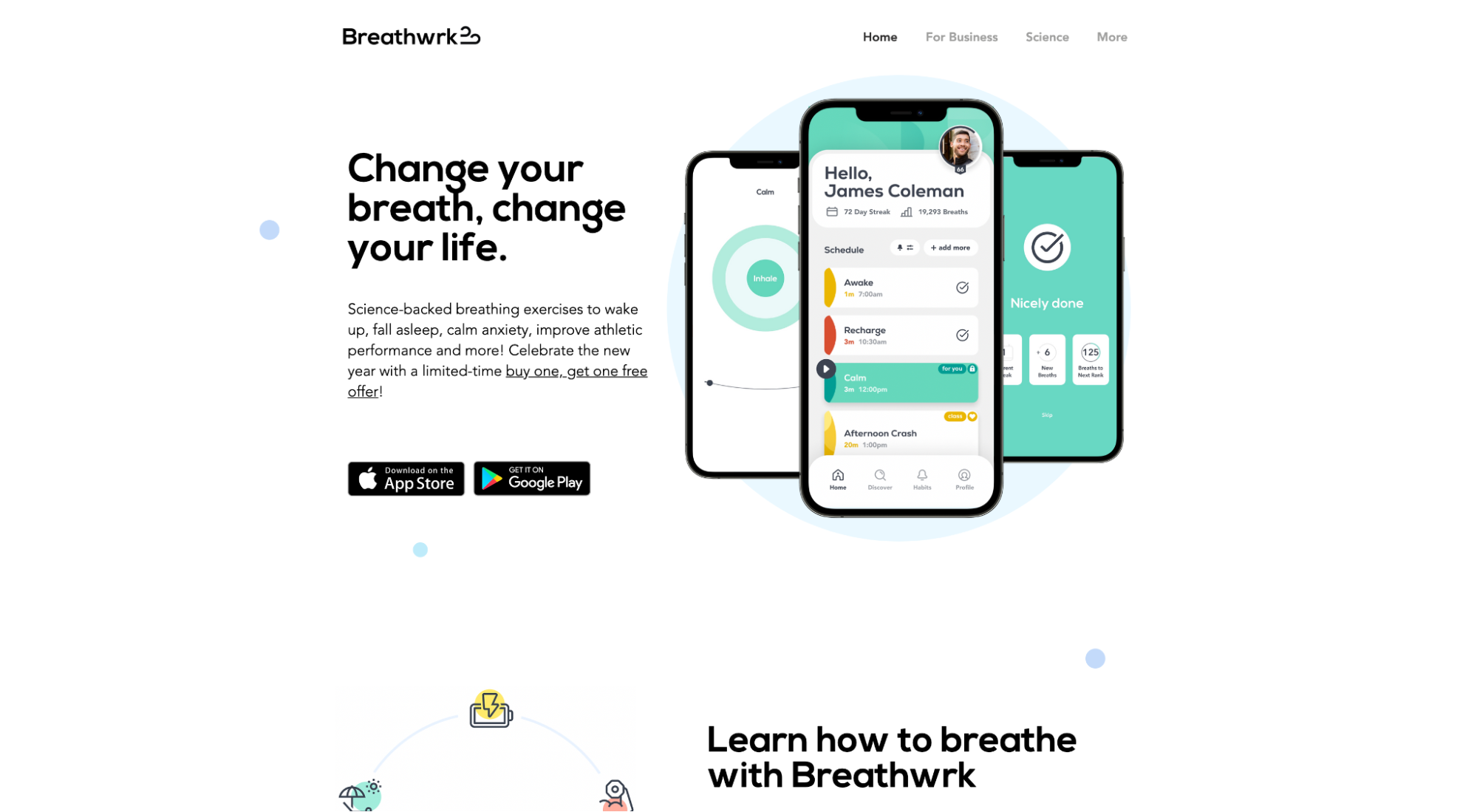
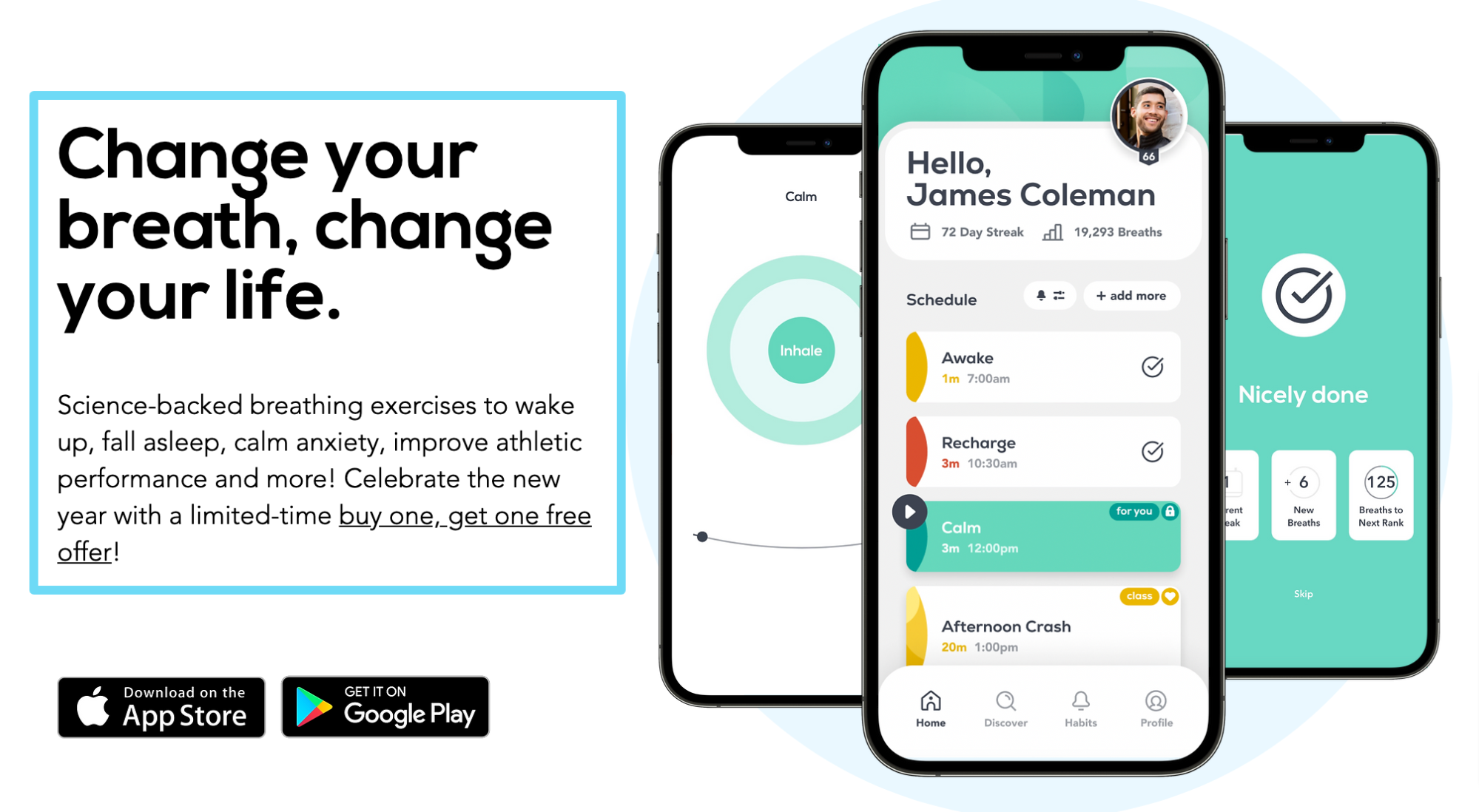
11. Atemnot

Breathwrk ist eine Atemübungs-App, die dir hilft einzuschlafen, Angstzustände zu beruhigen und deine sportliche Leistung zu verbessern.
Was wir lieben: Überschrift + Unterüberschrift
Ihre Überschrift und Ihre Unterüberschrift arbeiten zusammen, um Aufmerksamkeit zu erregen, zu erklären, was Sie tun, den Leser zu fesseln und das Produkt vorzustellen.
Sie können auf tausend verschiedene Arten eine großartige Überschrift schreiben. Ein paar unserer Favoriten:
- Erklären Sie, was Sie tun: Wenn Sie sich in einer eigenen Kategorie befinden, müssen Sie manchmal nur erklären, was Ihre App tut
- Behandeln Sie Einwände : Wenn Sie gegen viele antreten (wahrscheinlich), sprechen Sie den größten Schmerzpunkt an, den Ihre App zu lindern hilft
- Besitzen Sie Ihre Spezialisierung: Lassen Sie Interessenten wissen, dass Sie die Lösung für ihr Problem sind ( keine Lösung, sondern die Lösung)
- Nennen Sie einen Feind: Verabschieden Sie sich von Firma XYZ und begrüßen Sie Ihre App
Wenn es um Unterüberschriften geht, kommunizieren Sie so klar und spezifisch wie möglich, wie Ihr Produkt das Versprechen halten wird, das Sie in Ihrer Überschrift gemacht haben.
Breathwrk macht beides meisterhaft:
Überschrift: „ Verändere deinen Atem, verändere dein Leben“
Untertitel : „Wissenschaftlich fundierte Atemübungen zum Aufwachen, Einschlafen, zur Verbesserung der sportlichen Leistung und mehr! Feiern Sie das neue Jahr mit einem zeitlich begrenzten Kauf, erhalten Sie ein kostenloses Angebot!“
Erregt Aufmerksamkeit? Überprüfen.
Produkt einführt? Überprüfen.
Erklärt, was Sie tun und wie Sie Wert schaffen werden? Überprüfen.

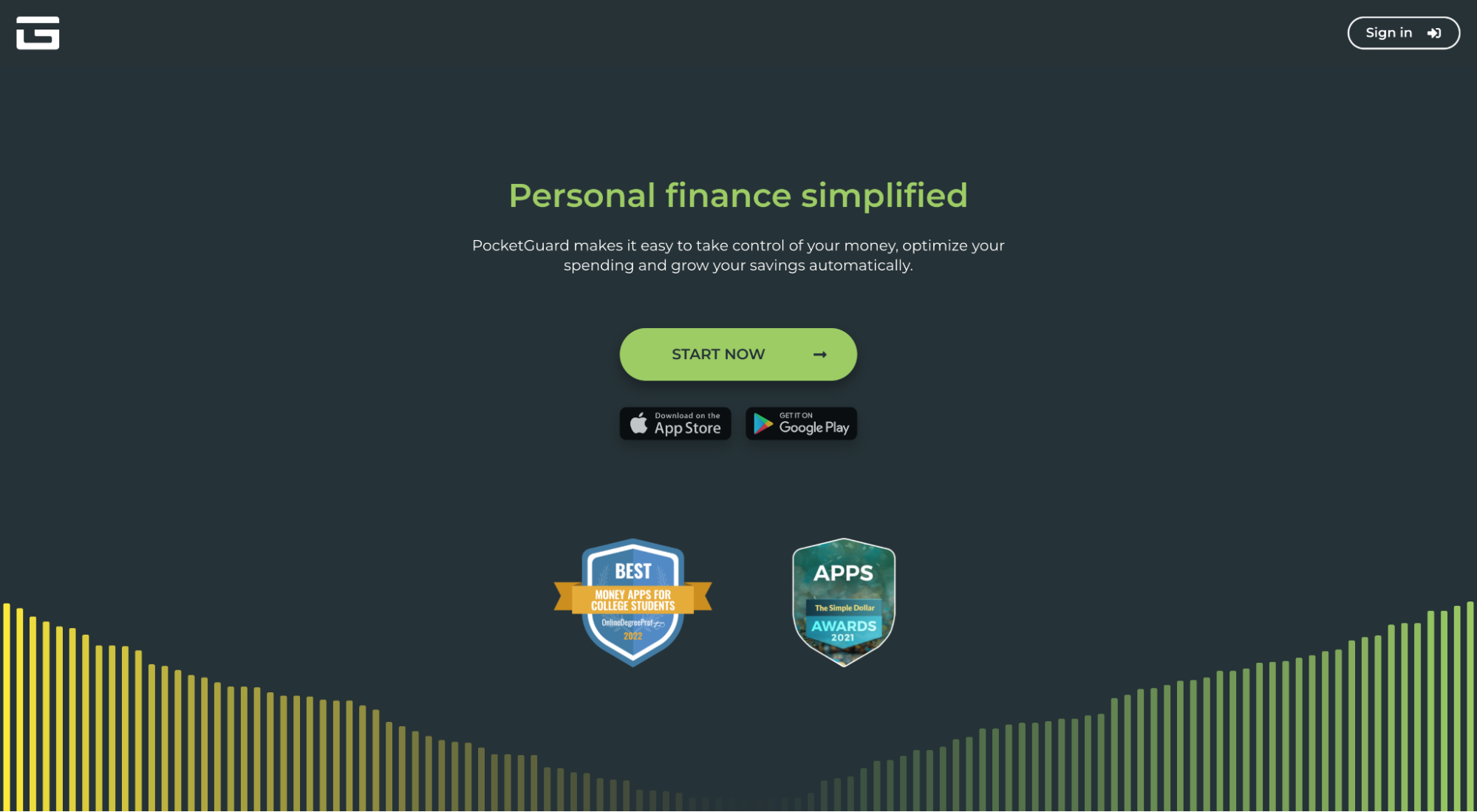
12. PocketGuard

PocketGuard ist eine persönliche Finanz-App, mit der Sie Ersparnisse und Ausgaben überwachen, Rechnungen nachverfolgen und Ausgaben an einem Ort senken können.
Was wir lieben: Vorteile
Menschen interessieren sich nur für die Funktionen Ihrer App, da sie sich auf die Ergebnisse beziehen, zu deren Erreichung sie beitragen. Zeitraum.
PocketGuard weiß das, weshalb sie Funktionen wie den Rechnungsorganisator, das Ausgabendiagramm, den Ausgaben-Tracker, den Ziel-Tracker oder den Sparfinder nicht auflisten.
Stattdessen führen sie mit den Vorteilen, die Sie mit diesen Funktionen erzielen können (und platzieren sie in ihren eigenen Schlagzeilen vorne und in der Mitte).





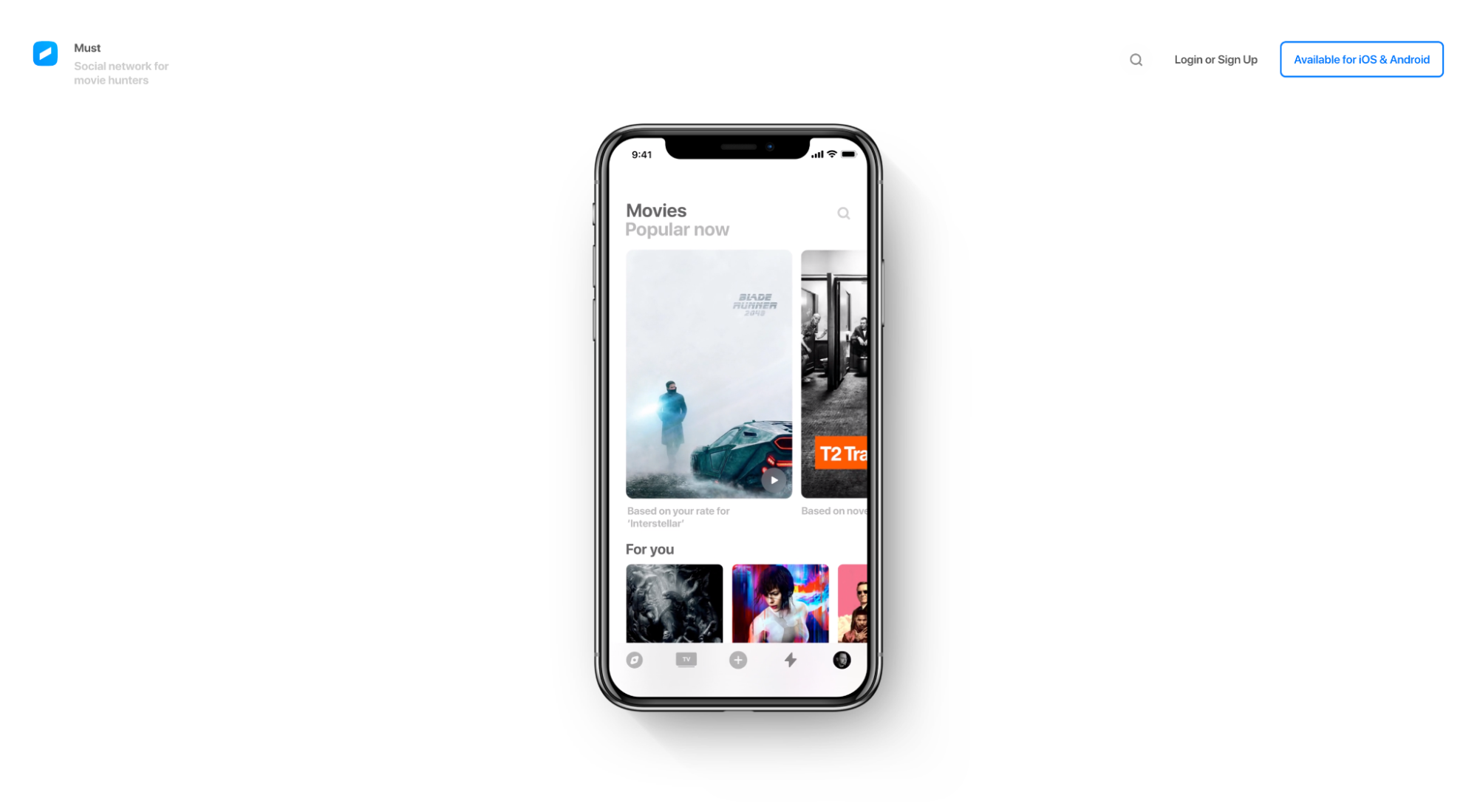
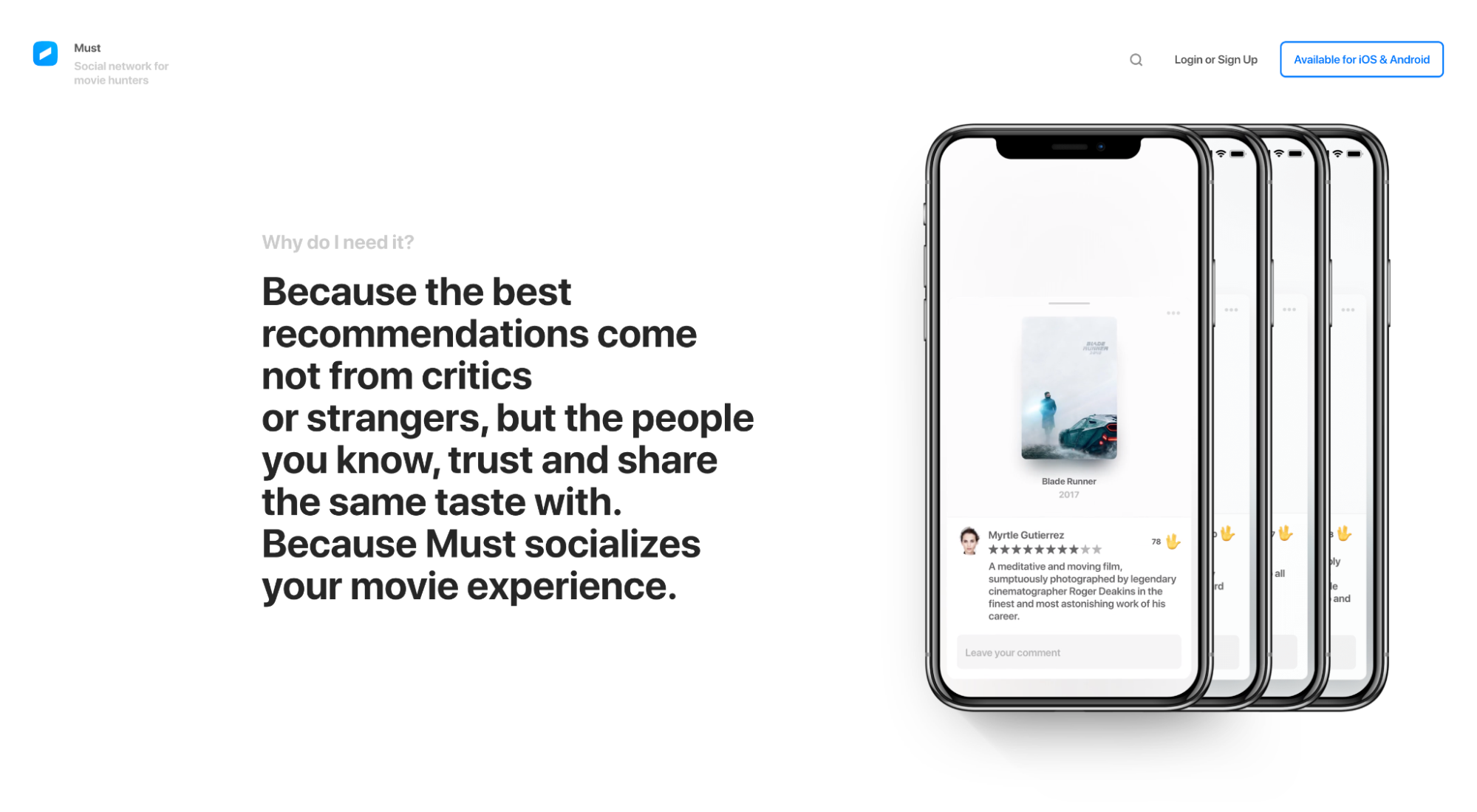
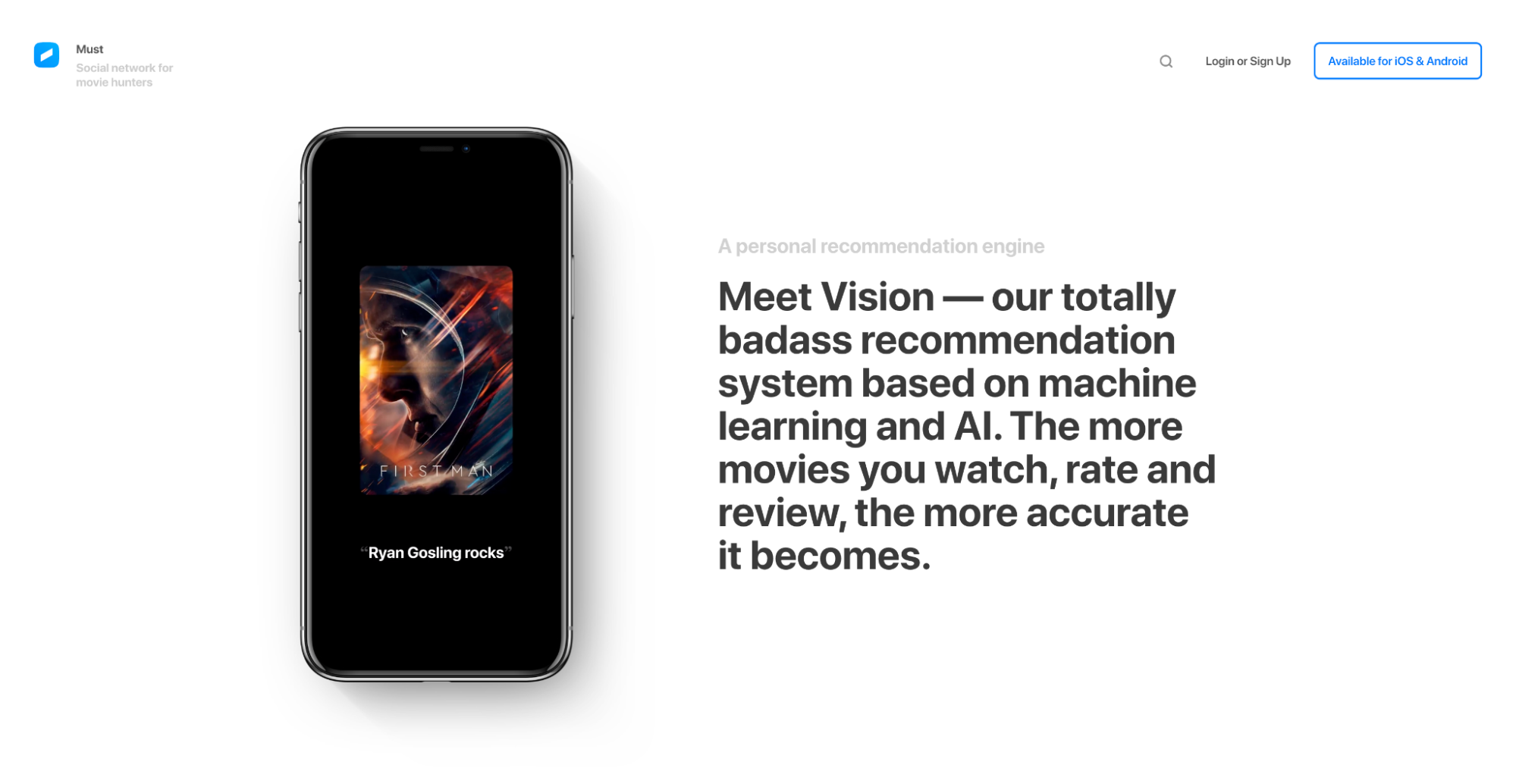
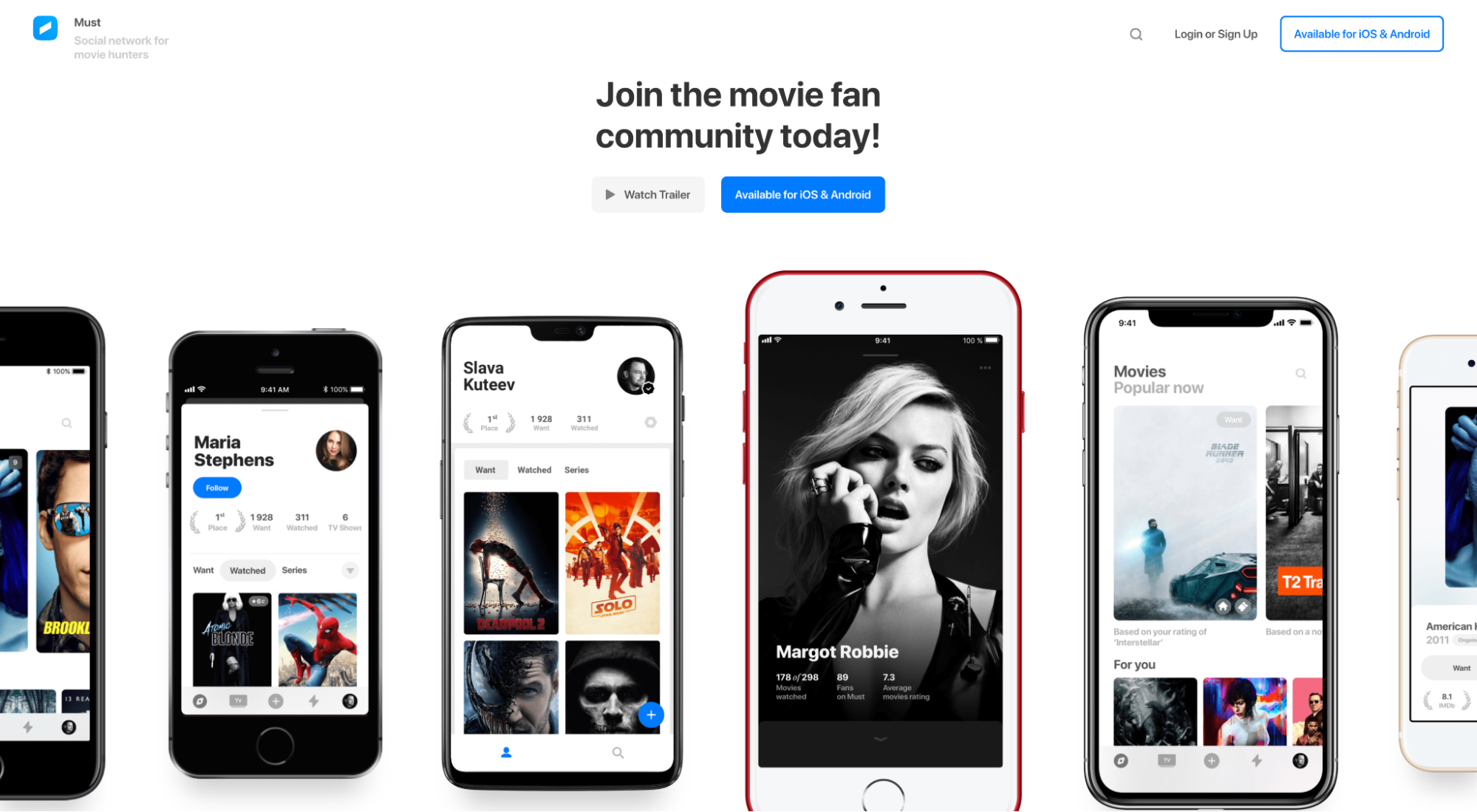
13. Muss

Must ist ein soziales Netzwerk für Filmjäger.
Was wir lieben: Visuals (Show, don't tell)
Es gibt keinen besseren Weg, die Funktionen und Vorteile Ihres Produkts oder Ihrer App zu kommunizieren, als sie im wirklichen Leben zu zeigen. Einfach.
Must verwandelt seine Zielseite in eine visuelle Demonstration seiner App, ähnlich einer Live-Demo, indem es interaktive Grafiken und Screenshots neben jedem Funktions-/Vorteilsabschnitt platziert.
Diese Visuals stellen nicht nur Kontext zum Inhalt bereit, sondern machen das Unsichtbare sichtbar. Keine Vermutung.



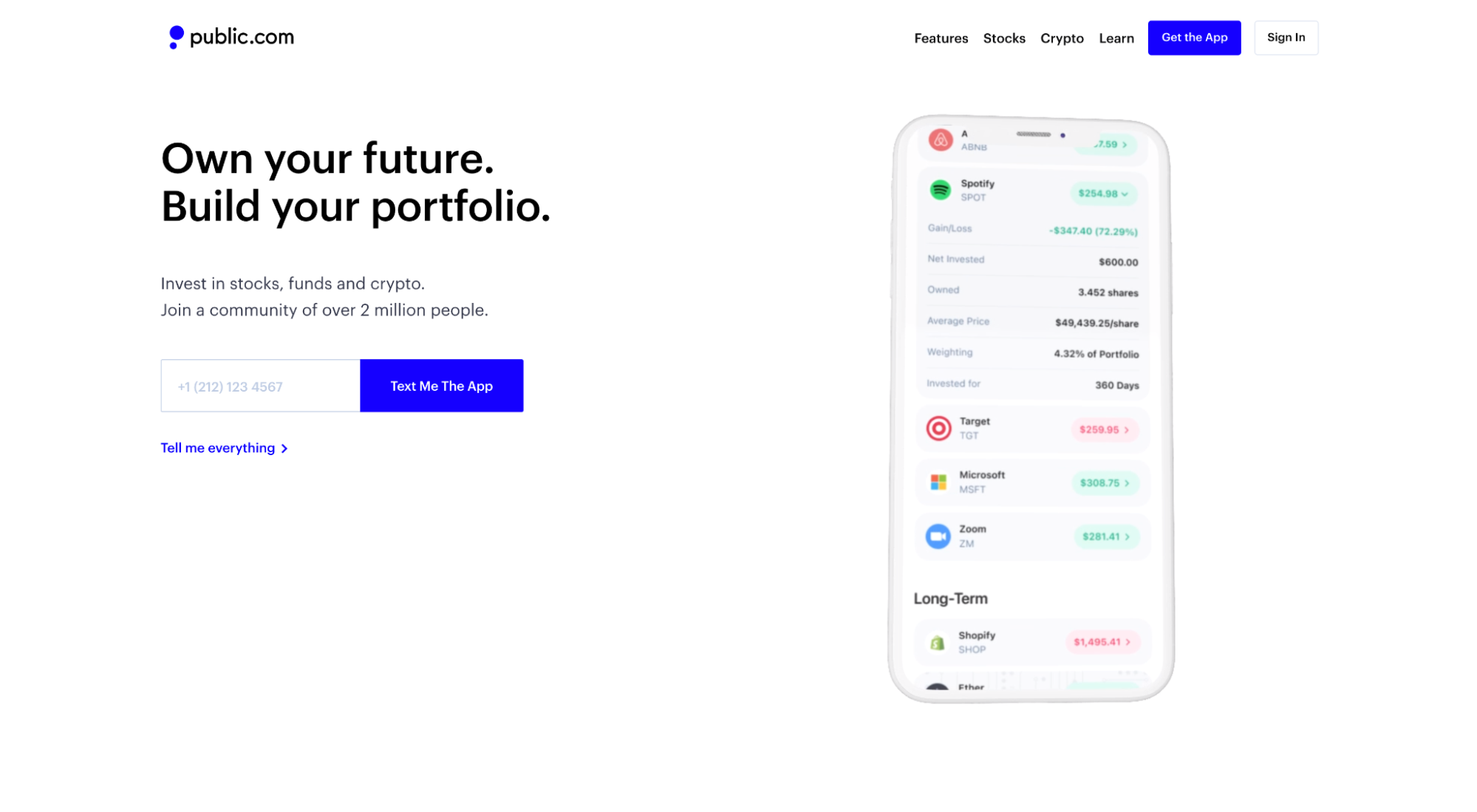
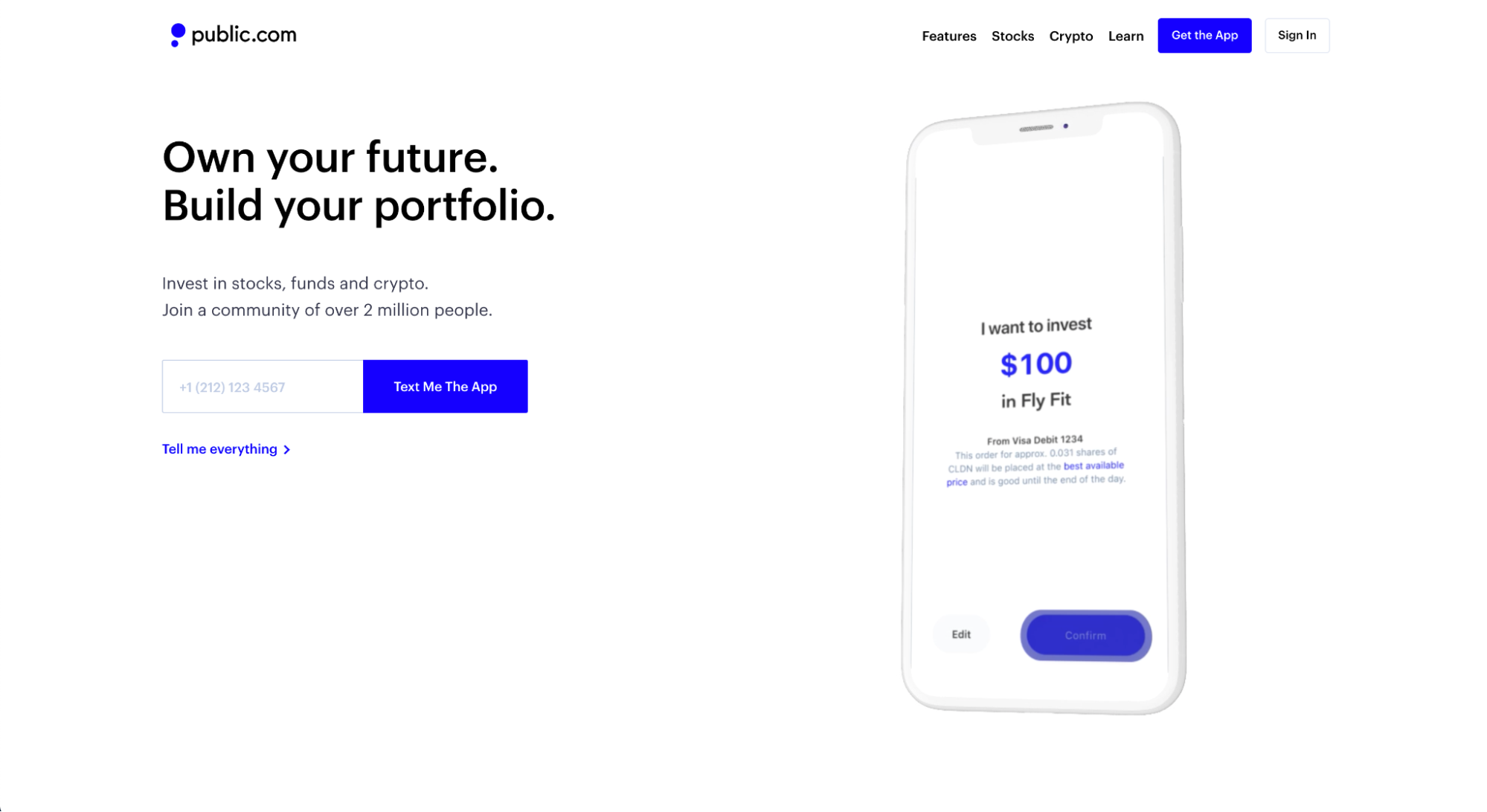
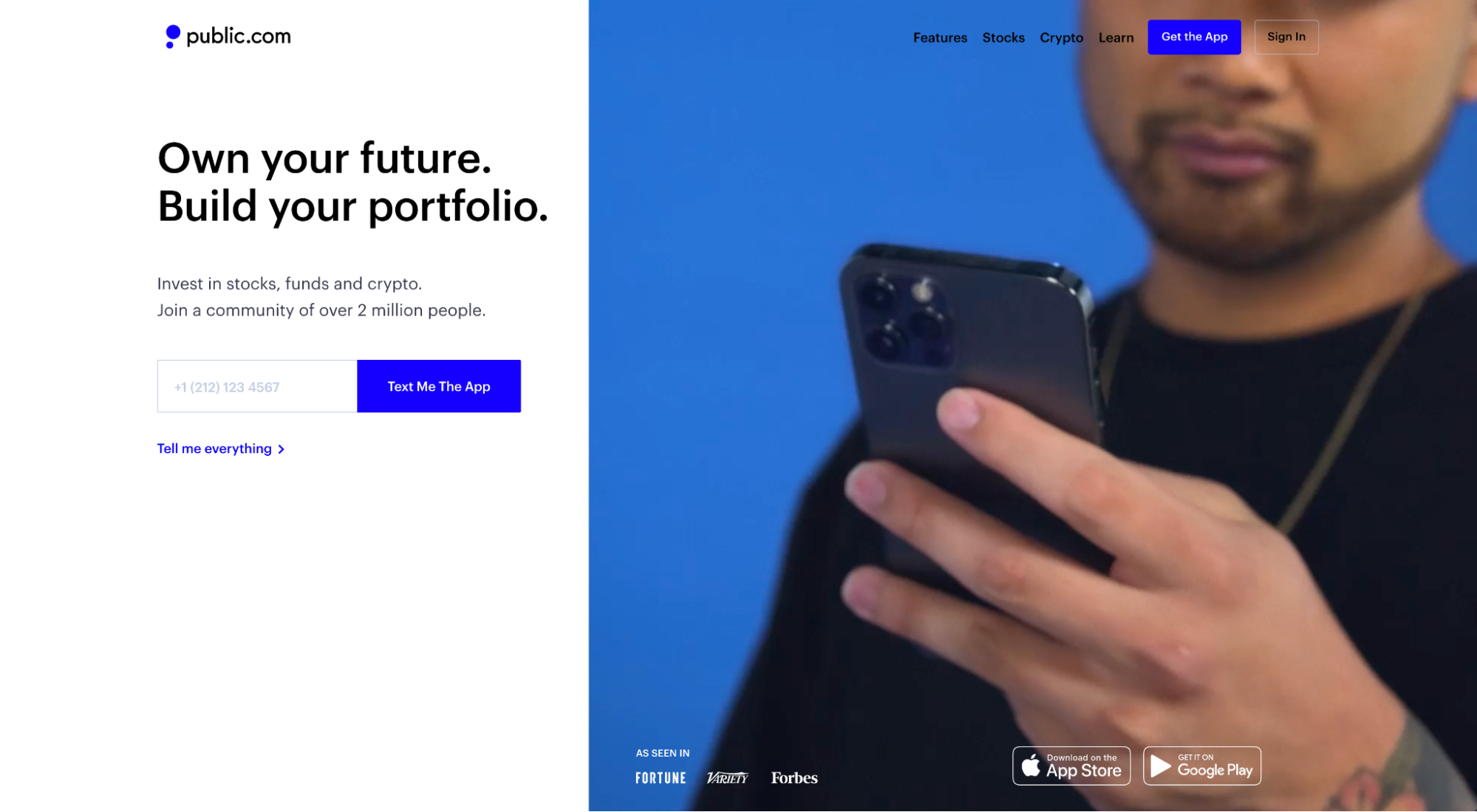
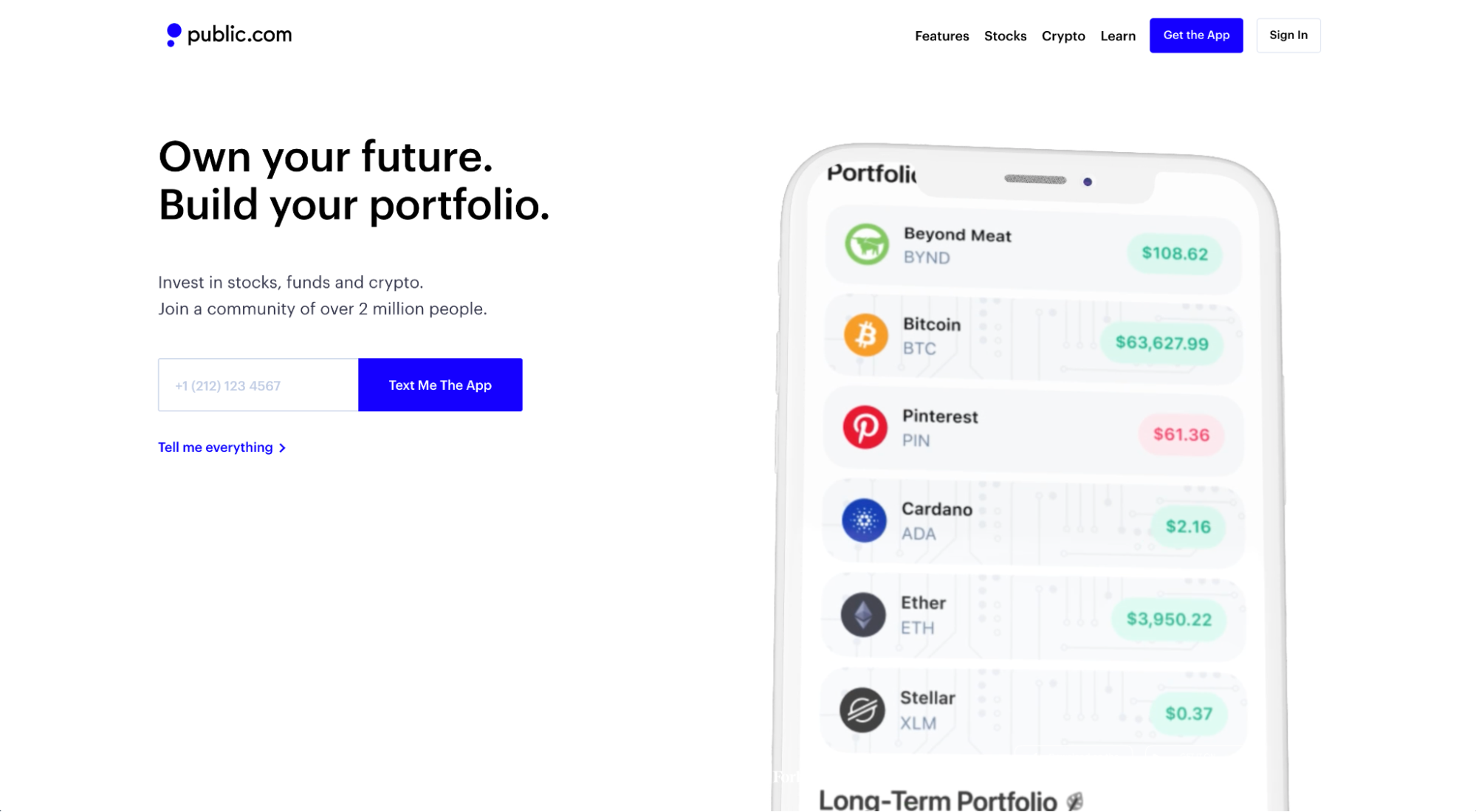
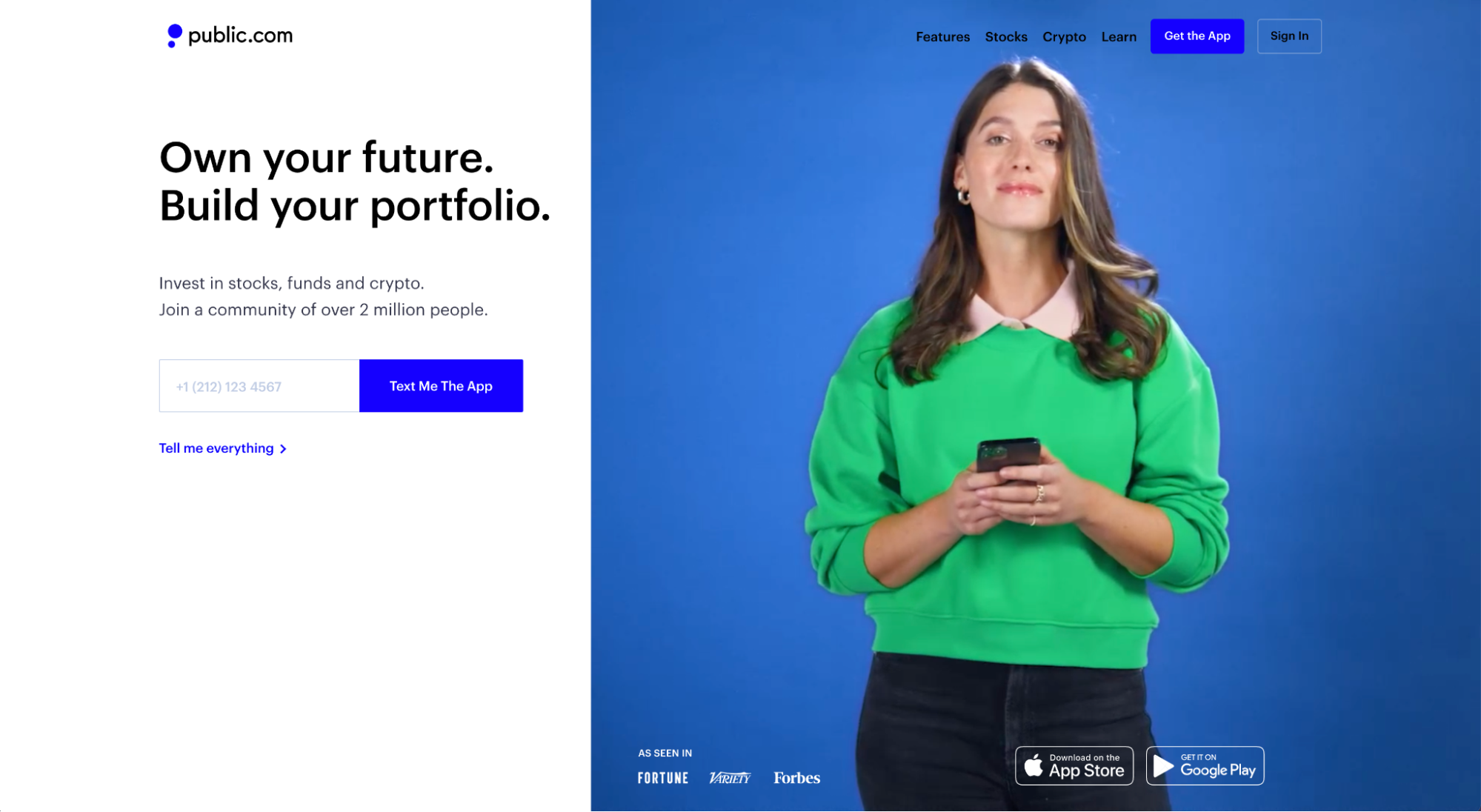
14. Öffentlichkeit

Public ist eine Investment-App, die das Investieren in Aktien, Fonds und Krypto so einfach wie einen Daumenstreich macht.
Was wir lieben: Hero Shot
Ein Hero Shot ist das primäre Bild oder Video, das sich über dem Falz und rechts, links oder unter der Überschrift und der Unterüberschrift befindet.
Ein großartiger Hero Shot erregt Aufmerksamkeit, fügt Ihrer Überschrift und Ihrer Unterüberschrift Kontext hinzu und vermittelt positive Emotionen. Das ist eine Menge Druck für ein Bild oder Video.
Public erreicht alle drei, indem es ein automatisch abspielbares Video verwendet, das echte Kunden zeigt, die ihre App verwenden, zusammen mit echten Bildschirmaufnahmen der UX und UI der App. Sprechen Sie über einen unauslöschlichen ersten Eindruck.




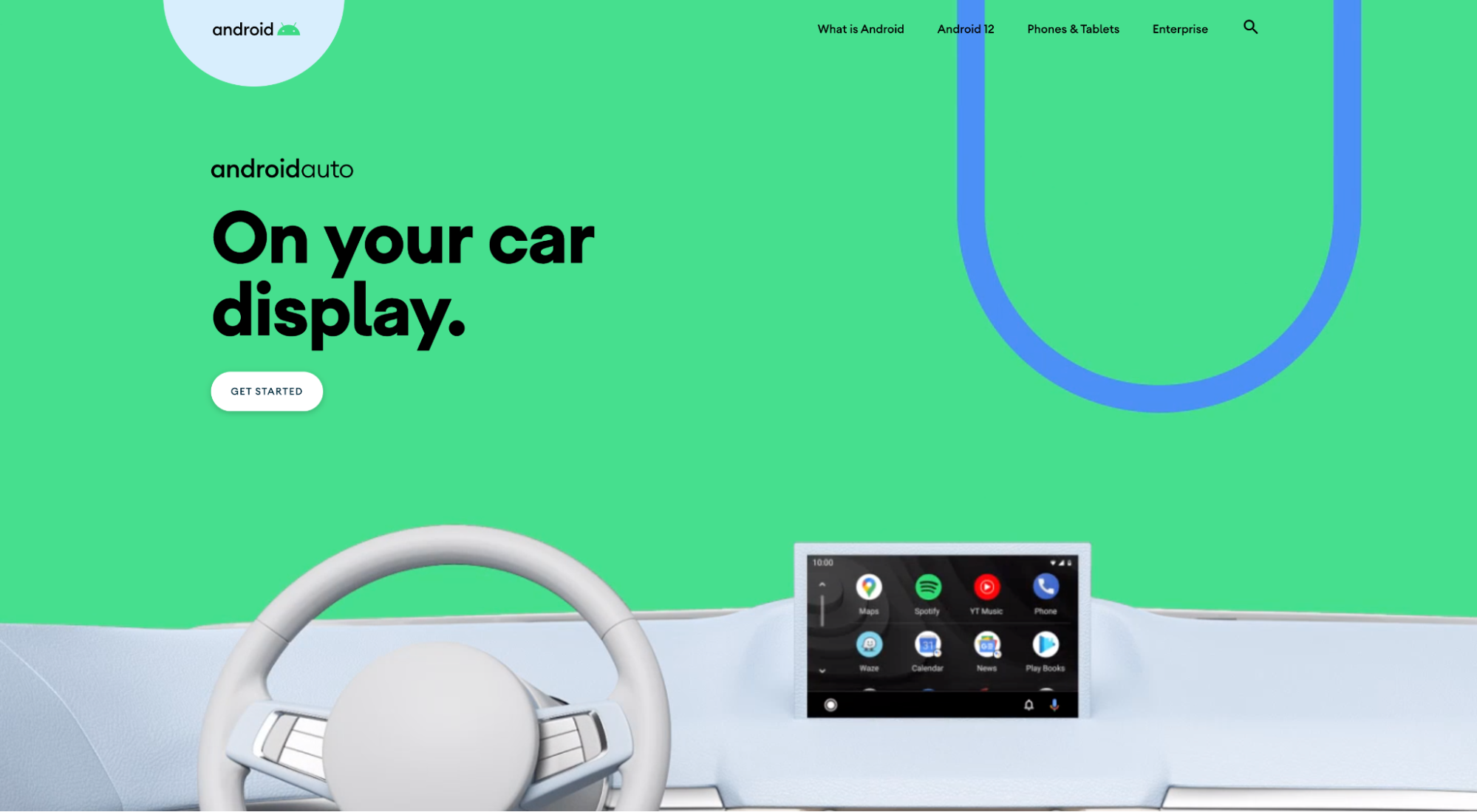
15. Android Auto

Android Auto ist eine App, mit der Sie Ihr Android-Telefon mit Ihrem Auto verbinden können, damit Sie den Touchscreen Ihres Autos so verwenden können, als wäre es Ihr Telefon.
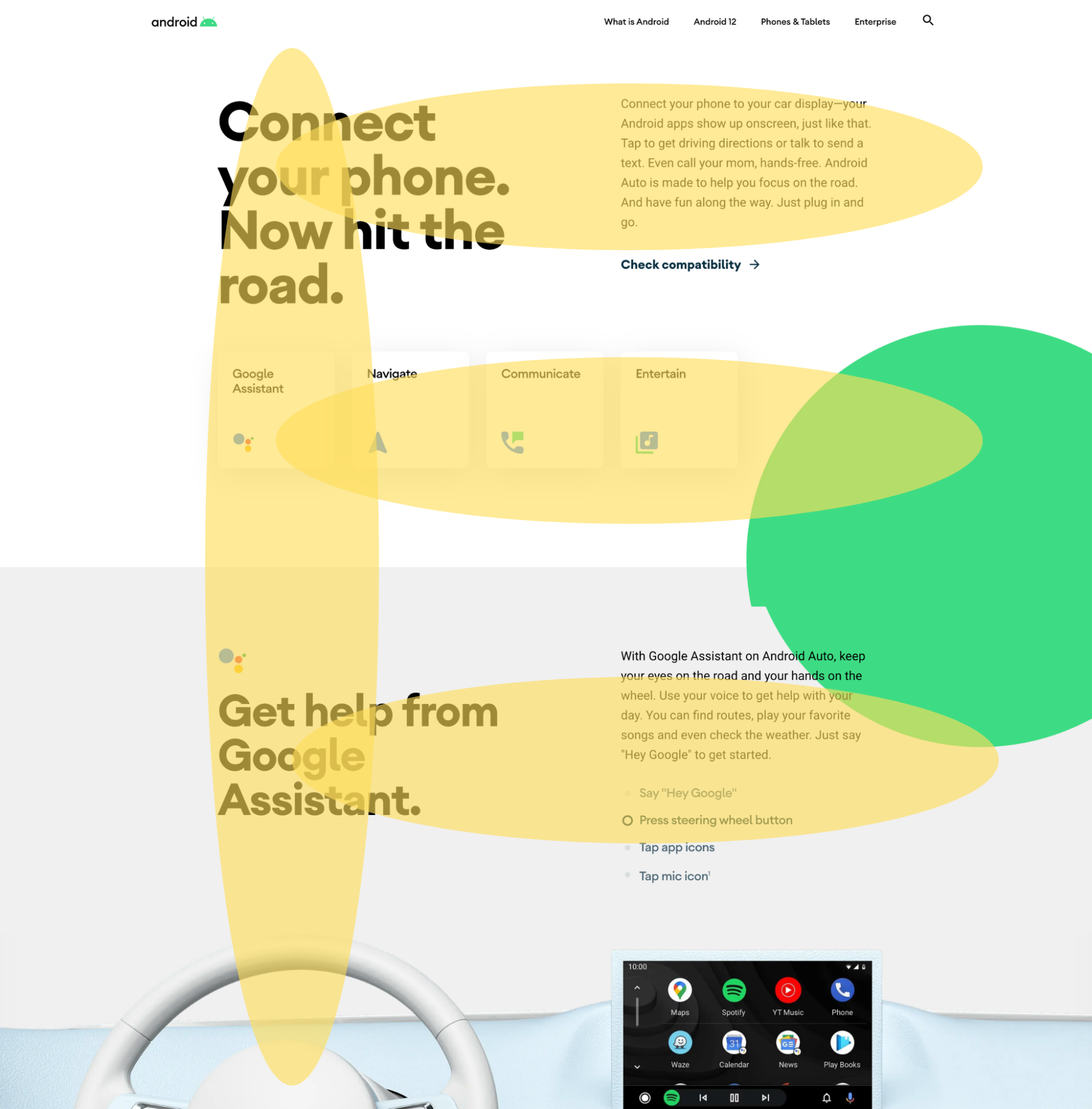
Was wir lieben: Informationshierarchie
Wenn es darum geht, die Informationen auf Ihrer App-Landingpage zu strukturieren, empfehlen wir drei Optionen:
- F-förmig : Die Heatmap-Software zeigt durchgehend, dass Website-Besucher Seiten in Form eines F lesen und darin navigieren, von links nach rechts und zurück nach links und nach unten. Die F-förmige Hierarchie eignet sich hervorragend für informationsreiche Seiten mit viel Lesestoff.
- Z-förmig: Die Heatmap-Software zeigt auch, dass die Leute gerne in einem Zick-Zack-Muster auf der Seite lesen. Die Z-förmige Hierarchie eignet sich hervorragend für Zielseiten mit mehr Bildern als Wörtern.
- Vertikal: Inhalt, der von einem Abschnitt zum nächsten zentriert ausgerichtet ist. Denken Sie an Überschrift, Unterüberschrift, Bild, wiederholen Sie. Ideal für Mobile-First-Designs.
Android Auto entscheidet sich für eine F-förmige Hierarchie und führt brillant aus:

Beachten Sie, wie die primären Punkte der Zielseite irgendwo auf dem F landen?
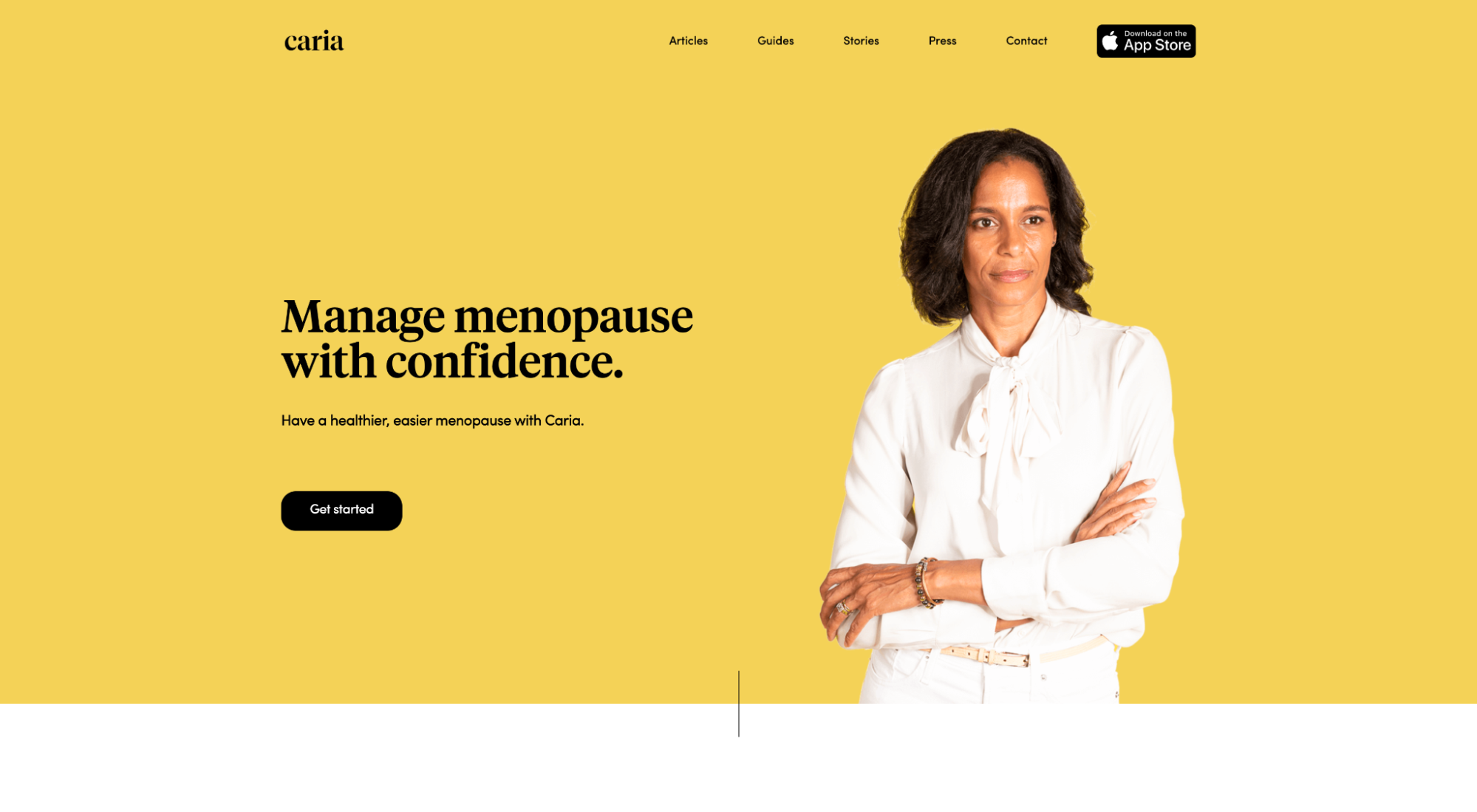
16. Karia

Caria ist eine Support-Community, die es Frauen in den Wechseljahren leicht macht, sich mit anderen Frauen und Experten zu vernetzen.
Was wir lieben: Echte Menschen, professionelle Fotografie
Echte Kunden schlagen Stock-Fotos jedes Mal, besonders wenn Sie eine Community wie die von Caria verkaufen.
Mit professionellen Fotos erreicht Caria Folgendes:
- Markenkonsistenz: Mit professioneller Fotografie haben Sie die kreative Kontrolle bis hin zu Farben und Emotionen. Caria hält ihre Bildsprache markenkonsistent, indem sie gelbe Hintergründe und weiße und gelbe Kleidung verwendet.
- Glaubwürdig: Keine Airbrushes. Kein Photoshop. Keine ultraweiche Beleuchtung. Caria sorgt dafür, dass sich ihre App und ihr Angebot echt, authentisch und glaubwürdig anfühlen, indem sie echte Frauen (keine Photoshop-Modelle) verwenden.
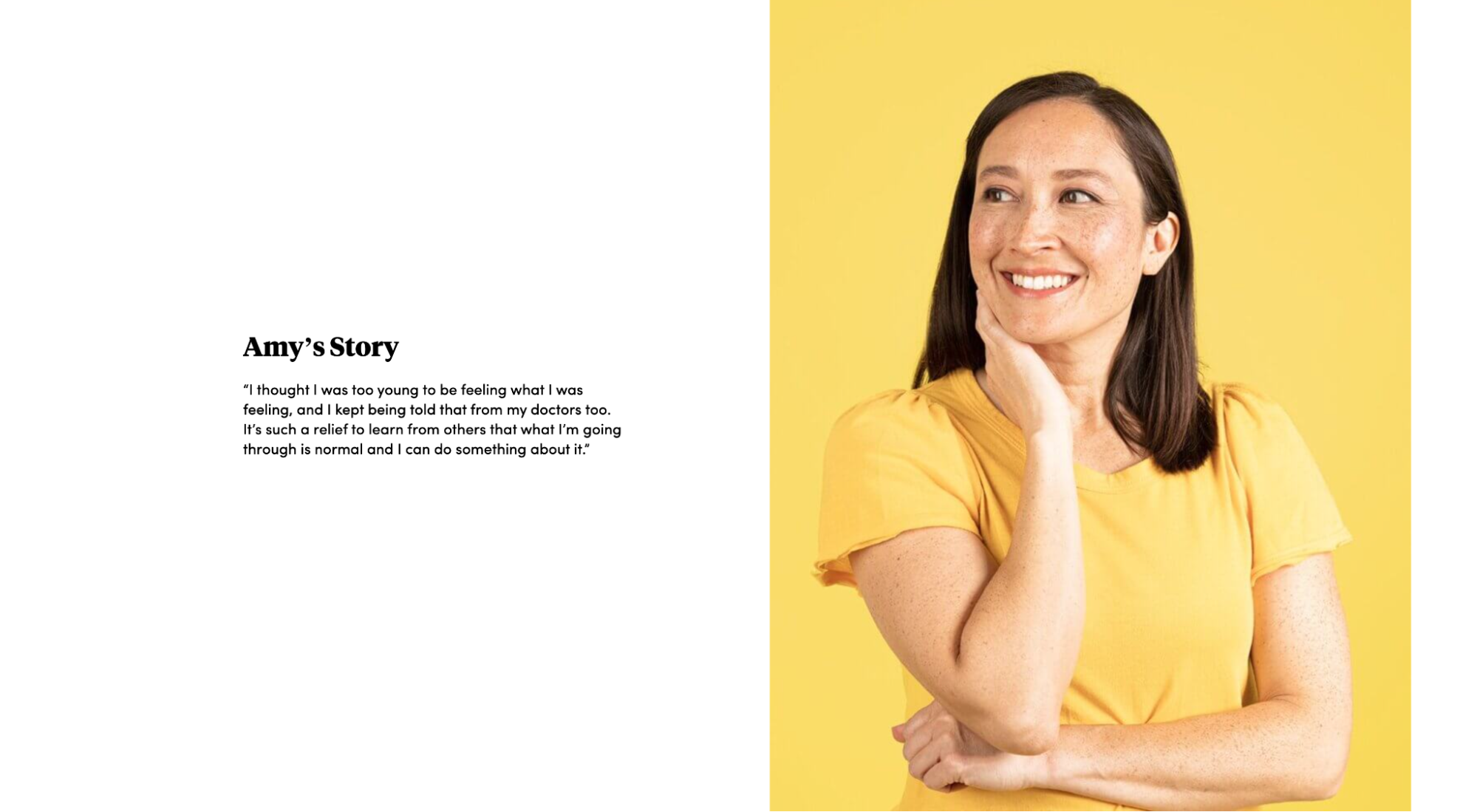
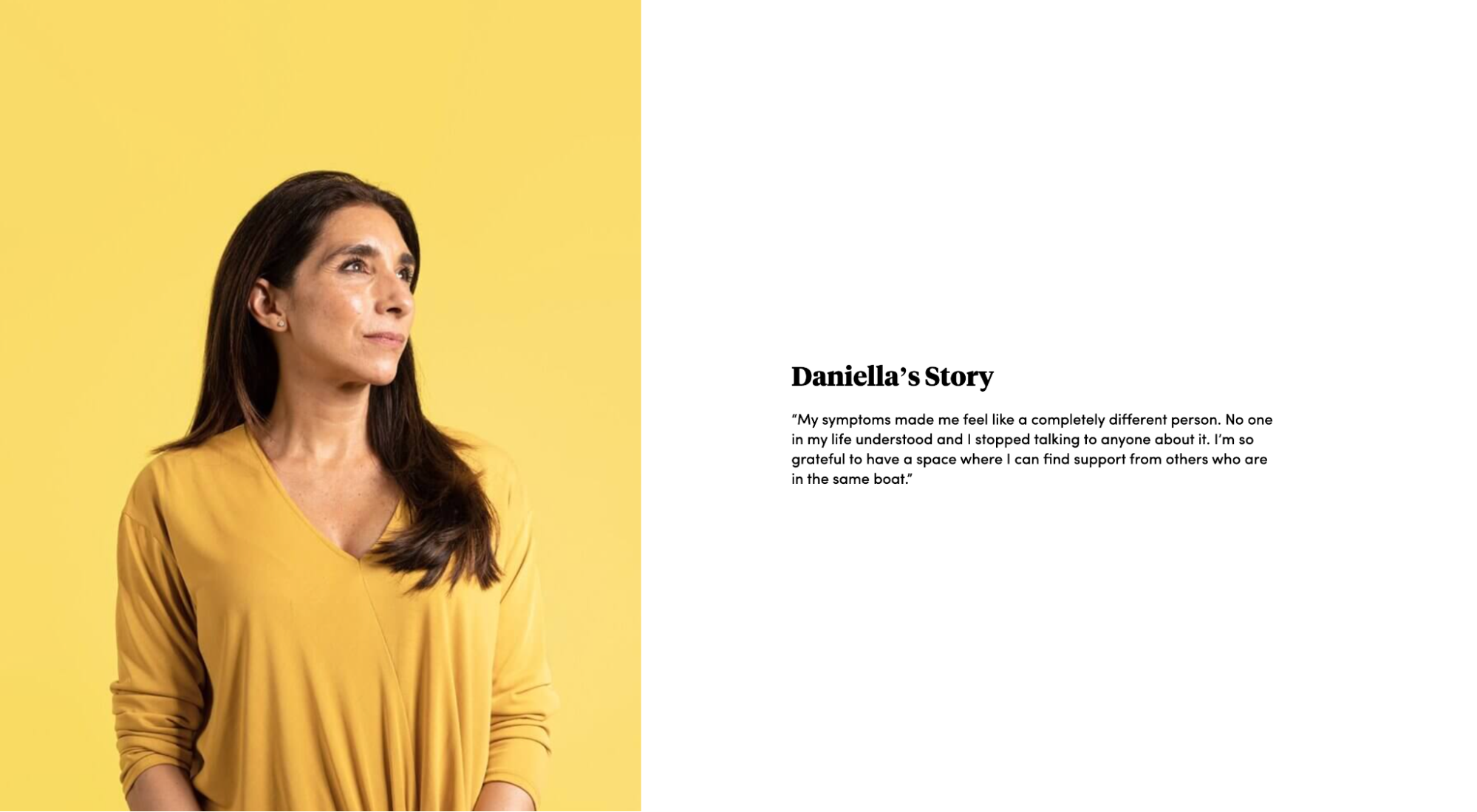
- Glaubwürdigkeit: Testimonials funktionieren hervorragend. Aber wenn Sie Testimonials mit den Namen und Bildern der Personen kombinieren, die sie teilen, funktionieren sie noch besser. Caria's erweckt seine Community zum Leben, direkt von der Zielseite der App.



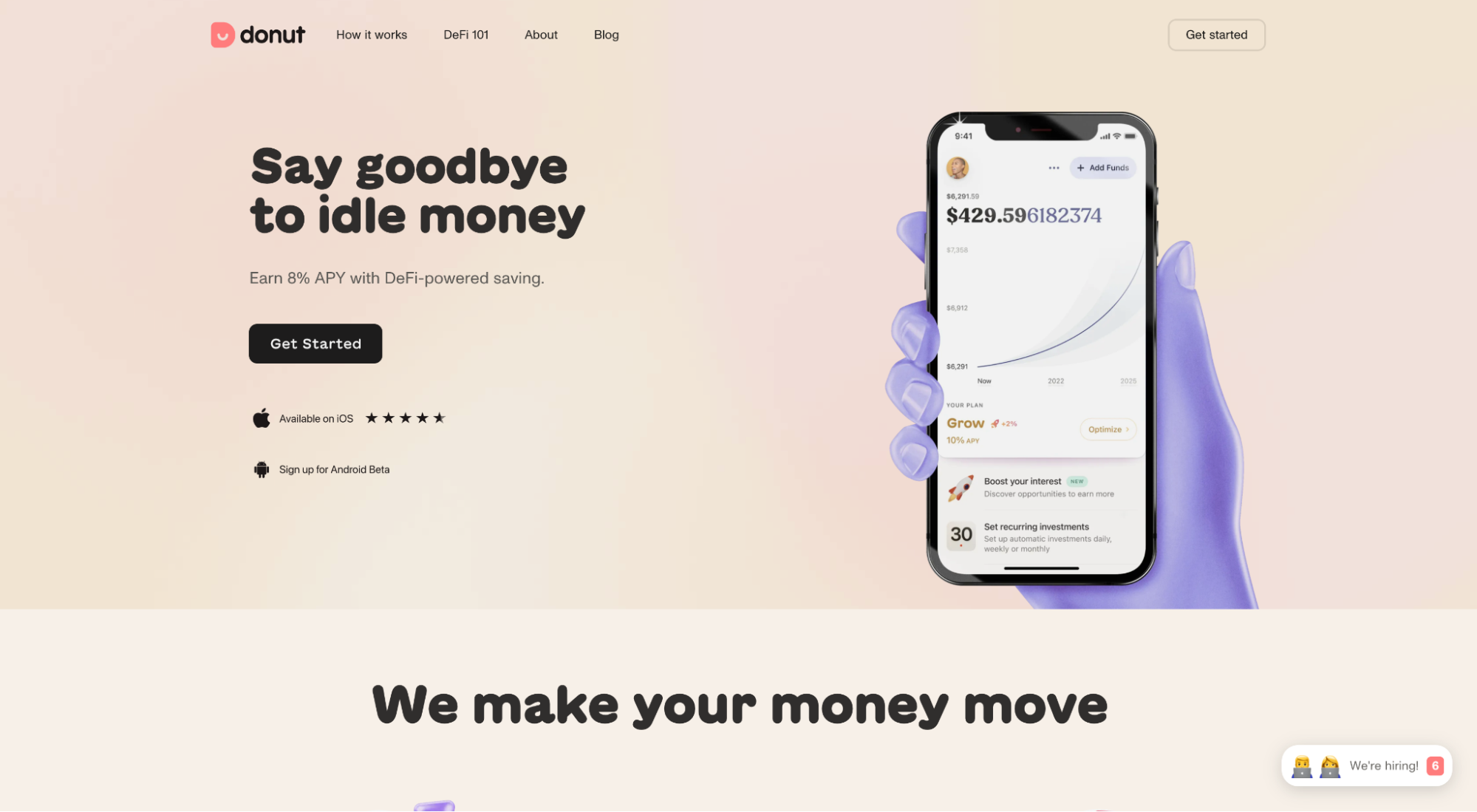
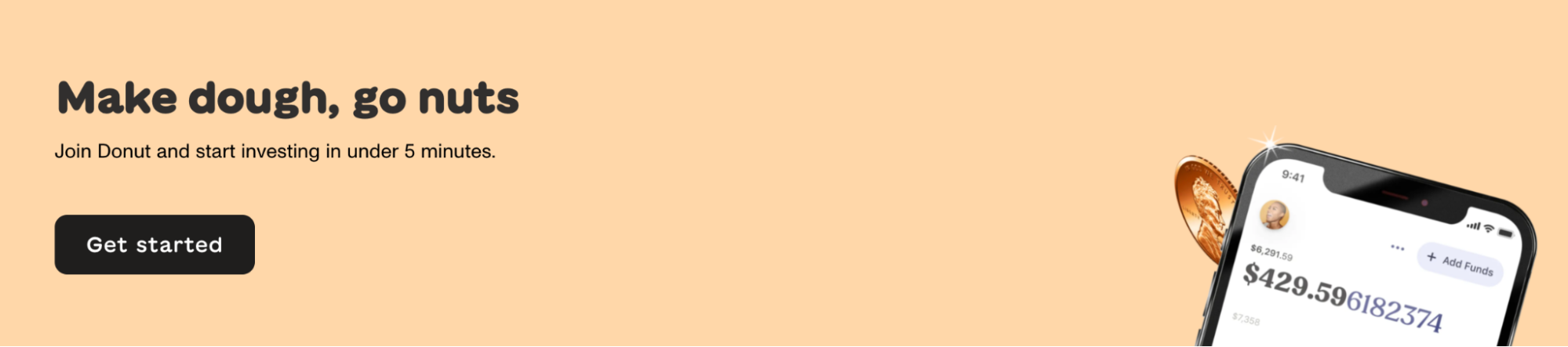
17. Donut

Donut ist eine Finanz-App, mit der Sie viel mehr % APY sparen können als mit einem normalen Sparkonto, indem Sie dezentralisiertes Banking nutzen.
Was wir lieben: Zweiter CTA
Ihr zweiter (oder letzter) CTA bietet die Möglichkeit, Ihr Wertversprechen zu wiederholen, aber auf eine andere Art und Weise.
Donut zeigt nicht nur seine Persönlichkeit mit der Überschrift „Machen Sie Teig, werden Sie verrückt“, sondern gehen auch mit Einwänden in Bezug auf einen langwierigen Anmeldeprozess um, indem Sie ihrer Unterüberschrift „Beginnen Sie mit der Investition in weniger als 5 Minuten “ hinzufügen.

So erstellen Sie eine Landing Page für eine mobile App
Sie können einen App-Lander von Grund auf neu erstellen (auf die harte Tour).
Oder Sie können eine mit einem Landing Page Builder erstellen (der einfache Weg).
Landingpage-Builder werden mit Landingpage-Vorlagen für mobile responsive Apps, einfachen Drag-and-Drop-Design-Editoren, Conversion-Tracking, Integrationen, WP-Plugin und A/B-Tests geliefert. Alles zu erschwinglichen monatlichen Preisen.
Glücklicherweise haben wir einen ganzen Artikel geschrieben, in dem die neun besten Zielseitenersteller für jeden Anwendungsfall vorgestellt werden. Wir gehen hier also nicht in die Tiefe.
Unabhängig davon, welche Option Sie wählen (benutzerdefiniert oder Builder), empfehlen wir, mit einer Vorlage zu beginnen und dann von dort aus Anpassungen vorzunehmen.
Landingpage-Vorlagen für Page Builder für mobile Apps:
- Unbounce-App-Vorlagen
- Instapage-App-Vorlagen
HTML-Zielseitenvorlagen für mobile Apps:
- Landingfolio-App-Vorlagen
- DesignShack-App-Vorlagen
- Colorlib-App-Vorlagen
- Envato-HTML-Vorlagen
- Vorlagen für WordPress-Apps
Abschließende Gedanken zu App-Landingpages
Die perfekte Landingpage gibt es nicht….
Ich meine, die perfekte Landung gab es nicht .
Hoffentlich tut es das jetzt.
Was kommt als nächstes?
Wenden Sie diese Best Practices auf Ihre App-Zielseite an und beobachten Sie, wie die Conversions steigen.
Aber im Ernst, wenn Sie die bestmögliche und schönste App-Landingpage erstellen möchten, denken Sie an Folgendes:
- Überschrift
- Unter-Überschrift
- App-Funktionen/Vorteile
- Starke Optik
- Professionelle Fotografie
- Oberhalb der Falte
- F-förmige oder Z-förmige Informationshierarchie
- 1:1 Aufmerksamkeitsverhältnis
- Held erschossen
- Sozialer Beweis
- Markenkonsistenz
- Reibungsloser Download
- Optimiertes Formular
- Nennen Sie den Feind
- Keine Stockfotografie
- CTA
- Zweiter CTA (gleich, aber anders)
Holen Sie sich jetzt diese Downloads.
