より多くのダウンロードのためにコピーする17の最高のアプリランディングページの例[2022]
公開: 2022-04-17AppStoreとGooglePlayは、それぞれのプラットフォーム内でアプリを受動的に(または偶然に)発見した人や、あなたが存在することをすでに知っている人からのダウンロードを増やすのに役立ちます。
しかし、これらのアプリ配布チャネルはどちらも、あなたが存在することをまだ知らず、検索していない人や、アプリストアを通じてあなたを受動的に発見していない人の前にモバイルアプリを配置しません。 これは多くの潜在的なユーザーです。
入力:アプリのランディングページ。
アプリのランディングページを使用すると、Googleでブランド検索のホームを提供できるだけでなく、他の方法では存在していることを知らなかった新しい幅広いオーディエンスにアプリを宣伝するターゲットを絞ったマーケティングキャンペーンを実行できます。
また、この記事では、17のランディングページの例と、先導的なアプリのベストプラクティスを使用して、コンバージョン率の高いアプリのランディングページを作成する方法を正確に説明します。
- アプリのランディングページとは何ですか?
- モバイルアプリのランディングページの基本
- 17のアプリランディングページの例とベストプラクティス
- モバイルアプリのランディングページを作成する方法
- アプリのランディングページのまとめ
毎週、新しいランディングページ戦略を受信トレイに直接届けます。 23,739人がすでにいます!
アプリのランディングページとは何ですか?
アプリのランディングページは、モバイルアプリを宣伝するために構築された専用のスタンドアロンウェブページです。 単純。
あなたのホームページはあなたのウェブサイトの他の部分への入り口として機能しますが、あなたのランディングページは目的地として機能します。 つまり、すべてのチャネルからのすべてのトラフィックがホームページに到達する可能性がありますが、ターゲットを絞ったキャンペーントラフィックのみがアプリのランディングページにアクセスします。
アプリのランディングページは、アプリの宣伝とダウンロードの増加に重要な役割を果たします。これは、AppStoreのダウンロードページやGooglePlayのダウンロードページとは異なり、有料のキャンペーントラフィックをランディングページに誘導できるため、アプリストアを超えた認知度を高めることができるためです。
より多くのリーチ=より多くのアプリのダウンロード。
さらに良いことに、ブートストラップスタートアップの場合、コンセプトを検証してキャッシュフローを増やす間、ランディングページをアプリのWebサイトとして使用できます。
モバイルアプリのランディングページの基本
アプリのランディングページをどのように作成しますか?
少なくとも、コンバージョン率の高いすべてのランディングページには、7つのコアタスクを実行する7つのコア機能が必要です。
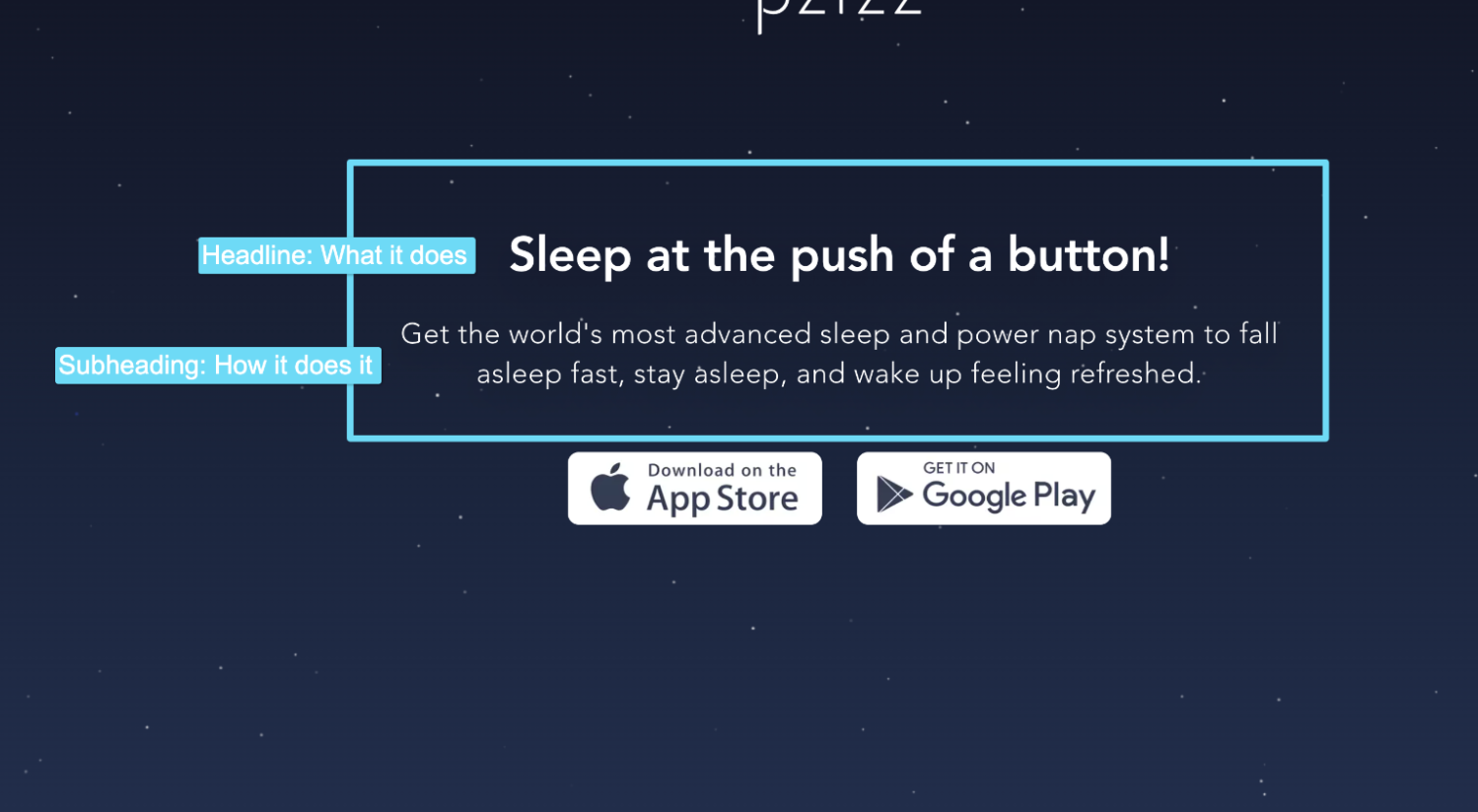
- 見出し:アプリの機能を説明する
- 小見出し:それがどのように行われるかを説明する
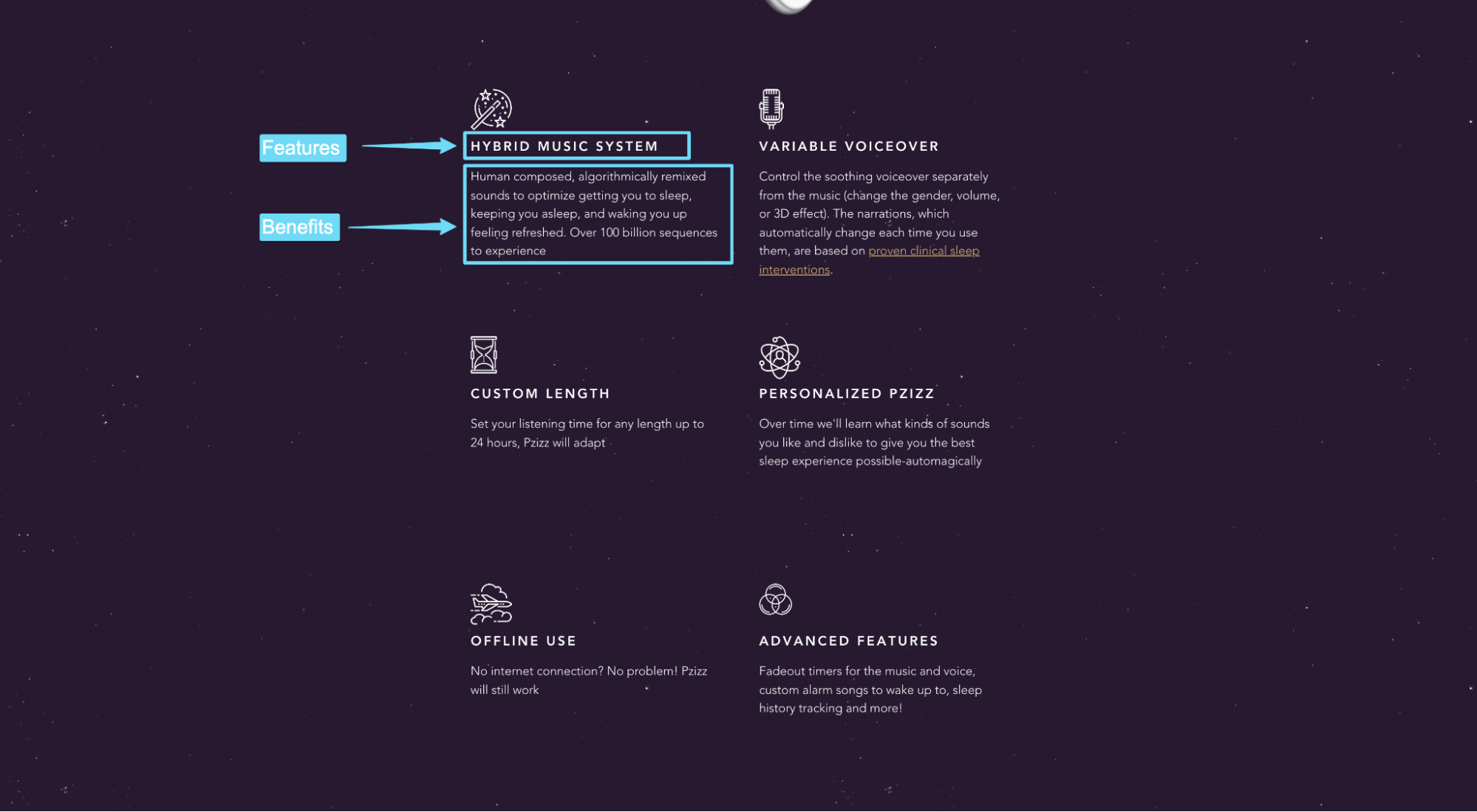
- 機能/利点:機能を利点として伝達する
- コピーライティング:反対意見を予測して処理する
- 社会的証明:あなたの主張を信頼できるものにする
- ビジュアル/デザイン:それを見せてください、ただ言うだけではありません
- 召喚状(CTA):行動を促す
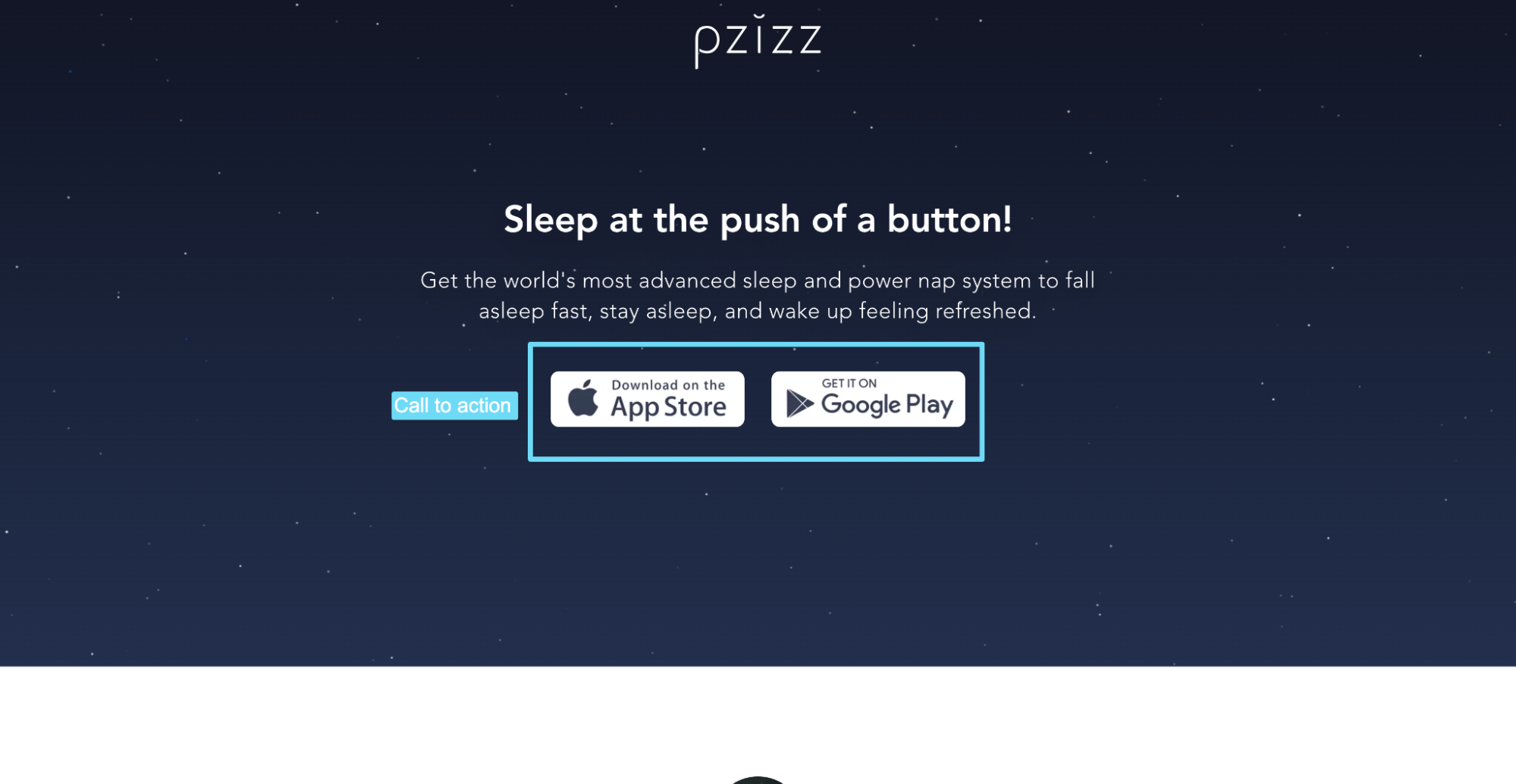
たとえば、睡眠を改善するのに役立つモバイルアプリであるPzizzを見てみましょう。
見出し+小見出し

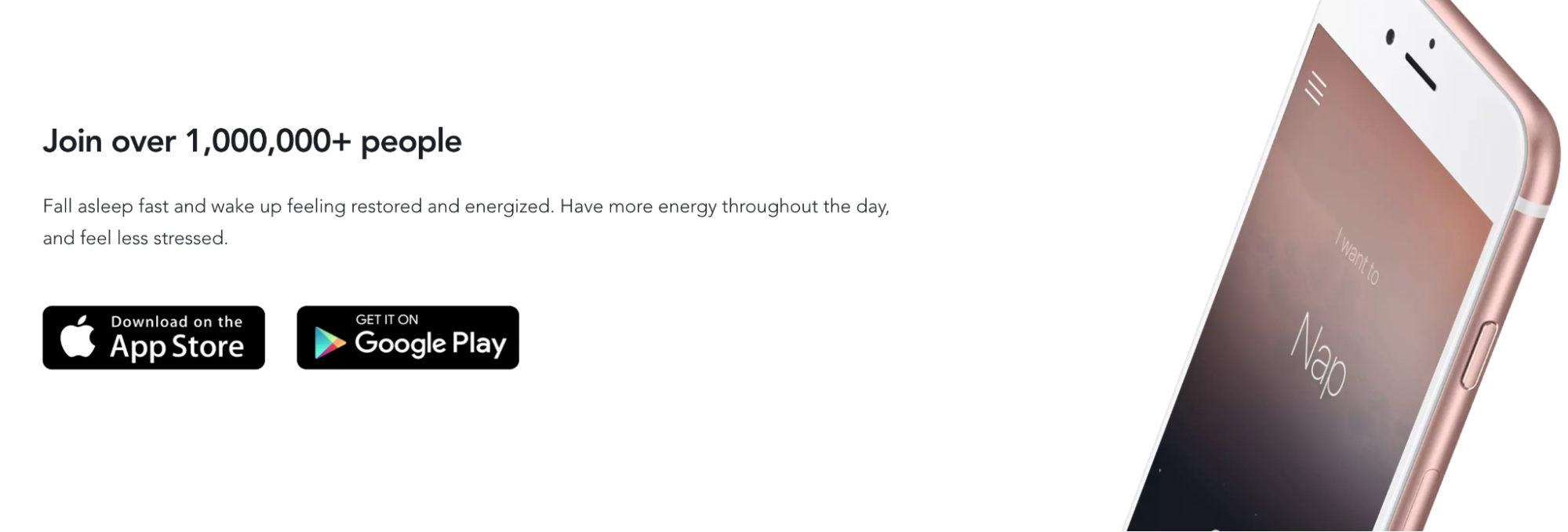
Pzizzは何をしますか? ボタンを押すだけであなたが眠るのを助けます。
より具体的には、それはどのように機能しますか? それはあなたがより速く眠り、より長く眠り続け、そしてさわやかな気分で目覚めるのを助けます。
確かに、彼らの見出しと小見出しはいくつかの作業を使用する可能性があります。
より良い小見出しは次のようになります。
「音響心理学の原理と美しいオーディオの夢の風景の力を活用することで、より早く眠りに落ち、より長く眠り続け、よりリフレッシュして目を覚ますことができます。」
機能/利点

Pzizzが示すように、最高のアプリランディングページは、メリットを重視し、機能を重視します。
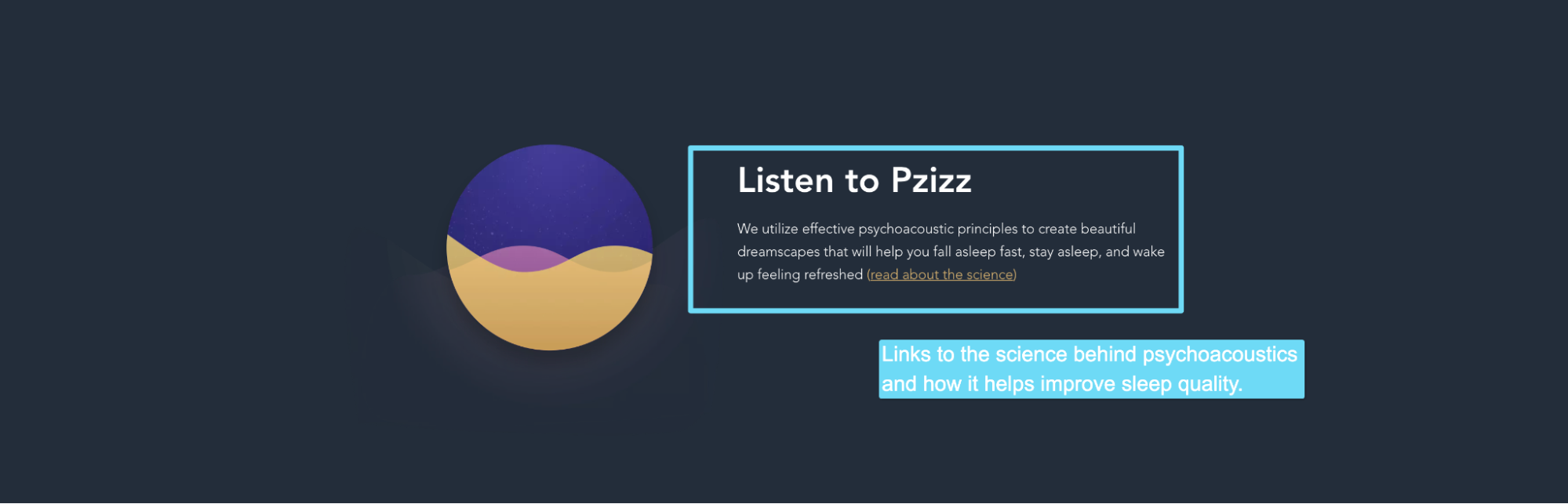
異議を処理するコピーライティング

みんなの心に浮かぶ質問:しかし、これがうまくいくことをどうやって知ることができますか?
Pzizzは、音響心理学の背後にある科学に関する詳細なホワイトペーパーにリンクすることで、この反対意見に対処しています。
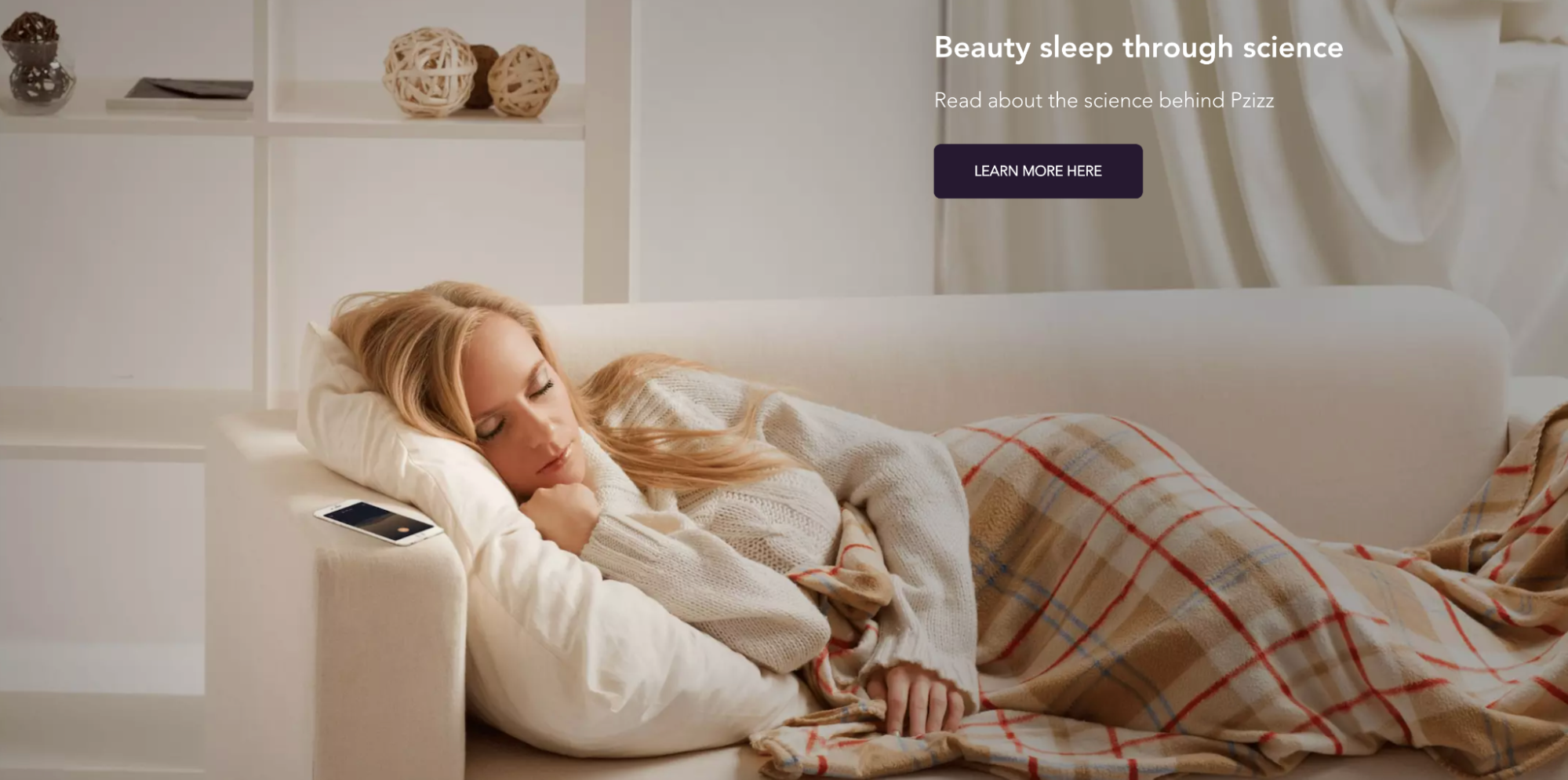
記事やホワイトペーパーにリンクする代わりに、このアプリのランディングページ内に科学を探求するセクションを掲載することをお勧めします。
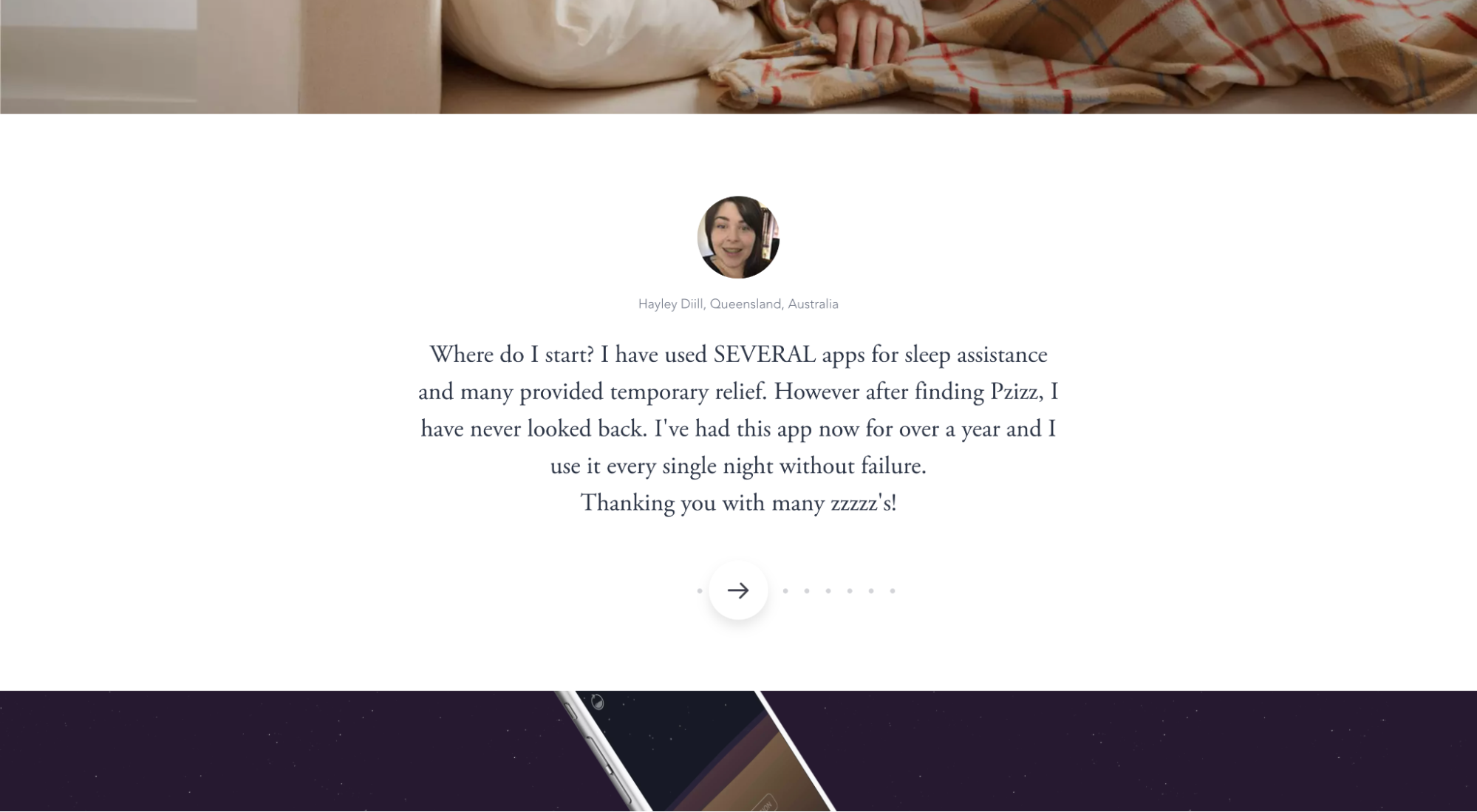
社会的証明


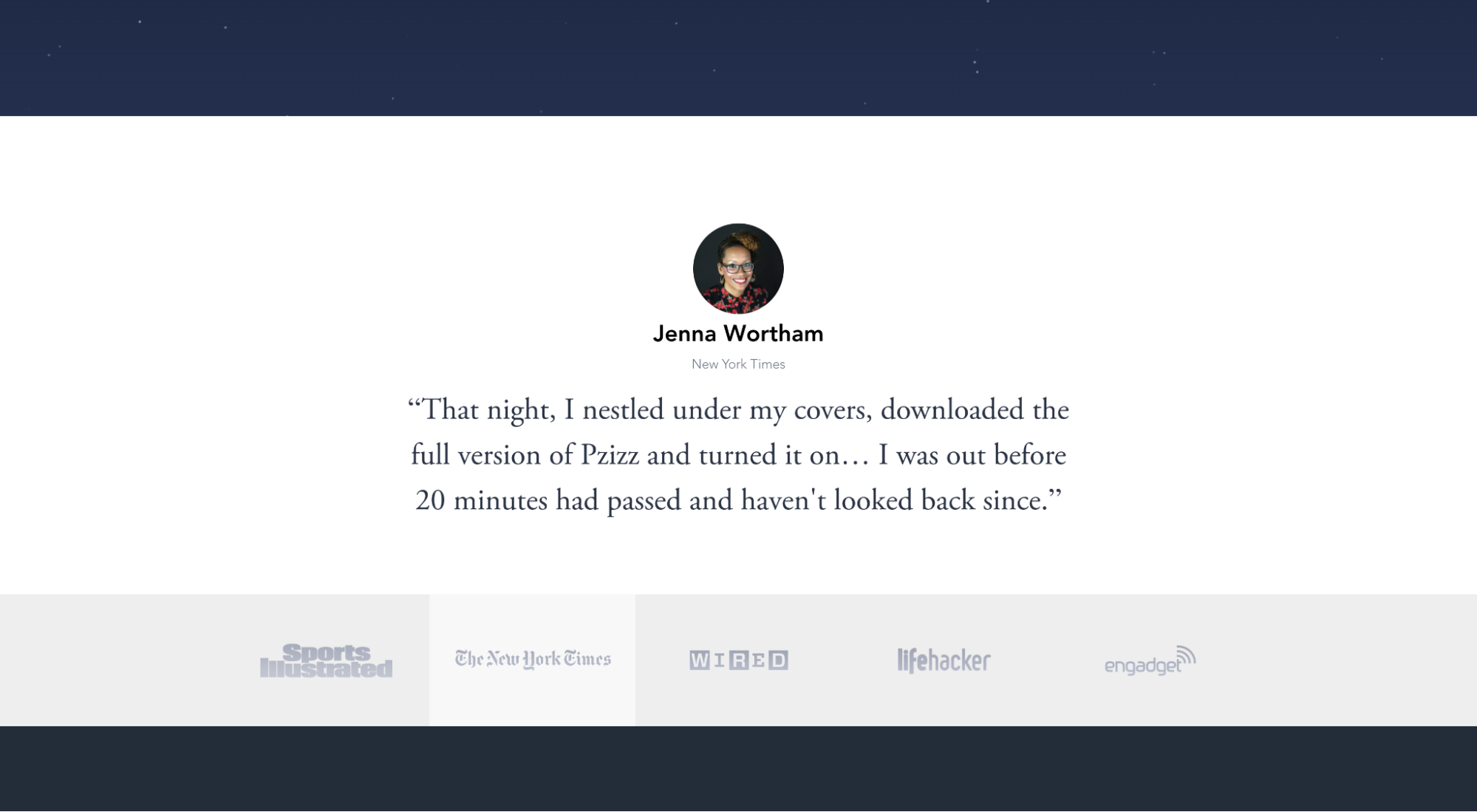
Pzizzは、顧客のレビュー、報道機関の言及、ロゴとレビュー、さらにはJKローリングからのレビュー(疑似有名人の推薦)を特集することで、彼らの主張を信頼できるものにします。
ビジュアル



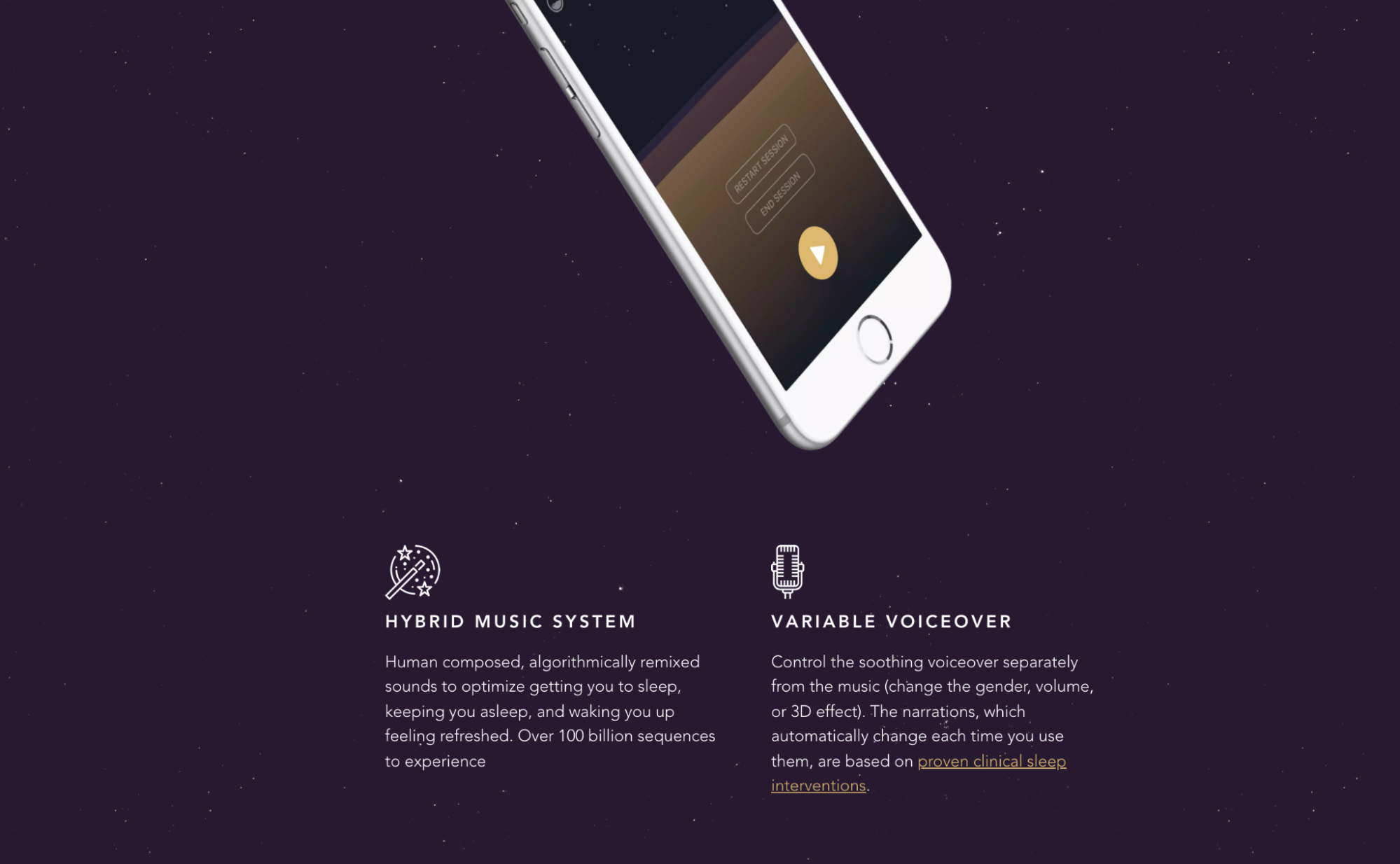
Pzizzは、潜在的な顧客がアプリが実際にどのように見え、どのように感じられるかを知りたがっていることを知っているので、実際のアプリインターフェースのスクリーンショットと、眠っている女性のヒーローショットを紹介します。 Pzizzが提供する夢の風景へ。
明確な召喚状(CTA)

Pzizzは、AppStoreやGooglePlayへのリンクを提供するだけではありません。 「Downloadon…」や「Getiton…」などのアクション動詞を含むボタンが用意されています。
最も魅力的なCTAではありませんが、それでも明確で存在感があります(そして折り目より上にあります)。
読み続けてください: 31ランディングページのベストプラクティスの専門家は決して無視しません
17のアプリランディングページの例とベストプラクティス
先ほど調べた7つの基本機能をテーブルステークと考えてください。
それらがなければ、訪問者をアプリのダウンロードに変換する幸運を祈ります。
それは起こりません。
最高のアプリランディングページは、先ほど調べた7つの基本的な要素をはるかに超えています。
そのため、アプリのランディングページの例をさらに17個紹介します。
それぞれの例で、私たちが最も愛している1つの側面にスポットライトを当てました。 また、同じ機能を強調する例は2つありません。
なんで?
完璧なアプリのランディングページを見つけるのは難しいですが、すべてのランディングページには少なくとも1つの注目すべき機能があります。
そのため、とらえどころのない「完璧な」アプリのランディングページを検索する代わりに、17の異なるランディングページから機能をキュレートすることにしました。これらを組み合わせると、完璧なランディングページが形成されます。
それがフランケンシュタインのために働いたなら、それは私たちのために働くはずですよね?
右。
それ以上の苦労なしに、飛び込みましょう!
- Cash App
- Canva
- ゆっくり
- 奈良ベイビートラッカー
- ドゥー
- ビリ
- ウィー!
- グストウォレット
- 単にギター
- タンジェリン
- Breathwrk
- PocketGuard
- しなければならない
- 公衆
- Android Auto
- カリア
- ドーナツ
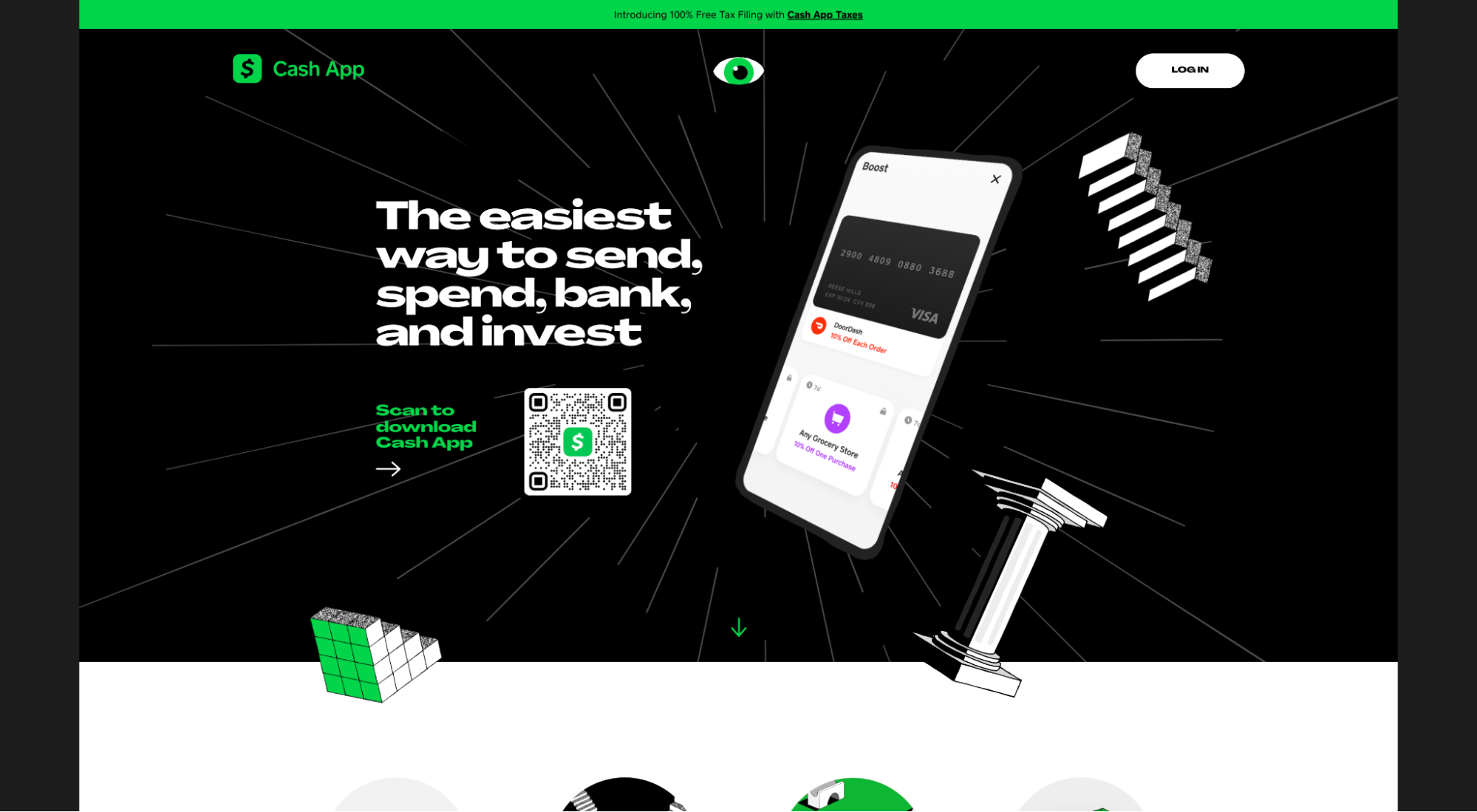
1. Cash App

Cash Appは、送金、支出、銀行取引、投資を可能にするモバイル決済サービスです。
私たちが好きなもの:摩擦のないダウンロード(QRコード)
ほとんどのアプリのランディングページには、アプリをダウンロードできるようにApple(iOS)およびAndroidアプリストアへのリンクが含まれているか、スマートフォンへのダウンロードリンクをテキストで送信できるように電話番号フィールドが含まれています。
アプリストアへの直接リンクは、モバイルユーザーにとってはうまく機能します(ただし、追跡するのはまだ困難です)。 ただし、デスクトップユーザーの場合は、とにかく携帯電話にアプリをダウンロードする必要があるため、アプリストアのリンクはほとんど役に立ちません。 せいぜい、あなたは自分自身にリンクをテキストで送って、それからあなたの携帯電話でそれを開く必要があるでしょう。
どちらが疑問を投げかけます:なぜランディングページはあなたの電話番号を尋ねるだけでなく、そもそもあなたにリンクをテキストで送らないのですか?
リンクのテキストメッセージは機能しますが、それでも面倒です。電話番号を送信し、テキストを開き、リンクをクリックして、アプリをダウンロードします。
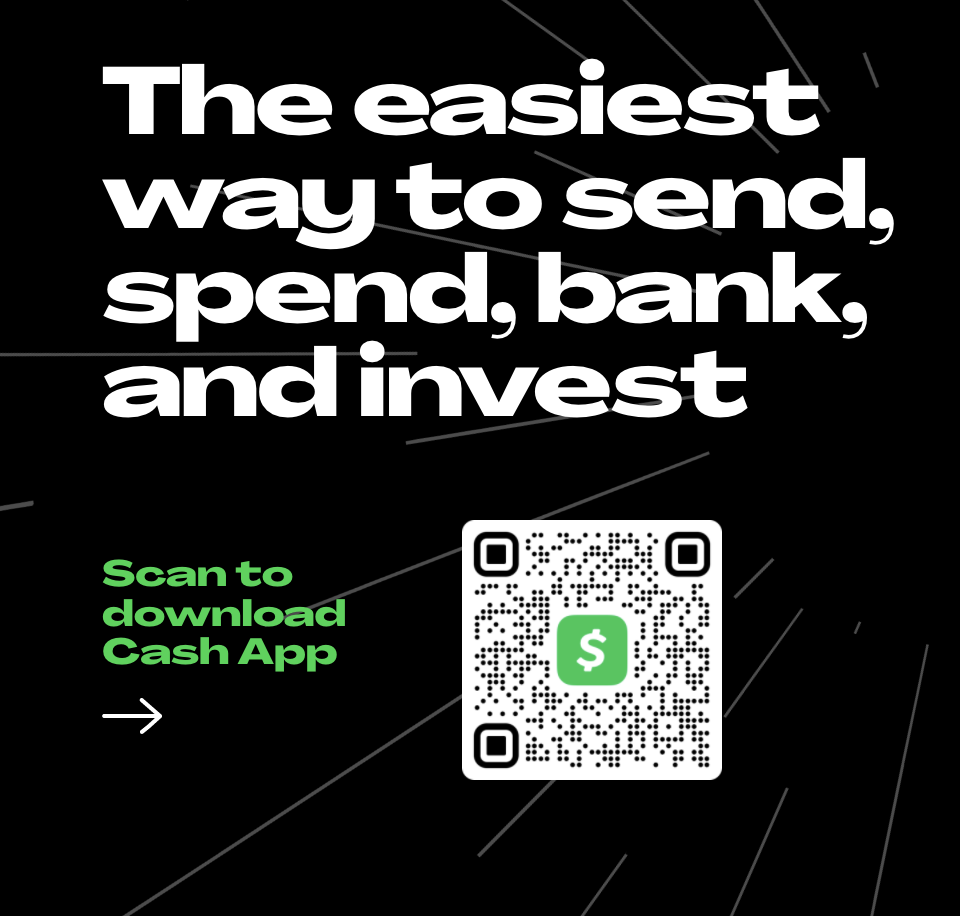
一方、Cash Appは、デスクトップユーザー向けのQRコードを使用することで、プロセスをスムーズにします。

携帯電話のカメラでQRコードをスキャンするだけで、表示されるリンクからアプリのダウンロードページ(携帯電話)に直接移動できます。 これにより、リンクを自分でテキストメッセージで送信したり、電話番号を送信したりするという不要な手順が削除されます。
さらに、アプリストアへの直接リンクとは異なり、QRコードの「クリック」を簡単に追跡できます(まだ実行可能で、作業が増えます)。
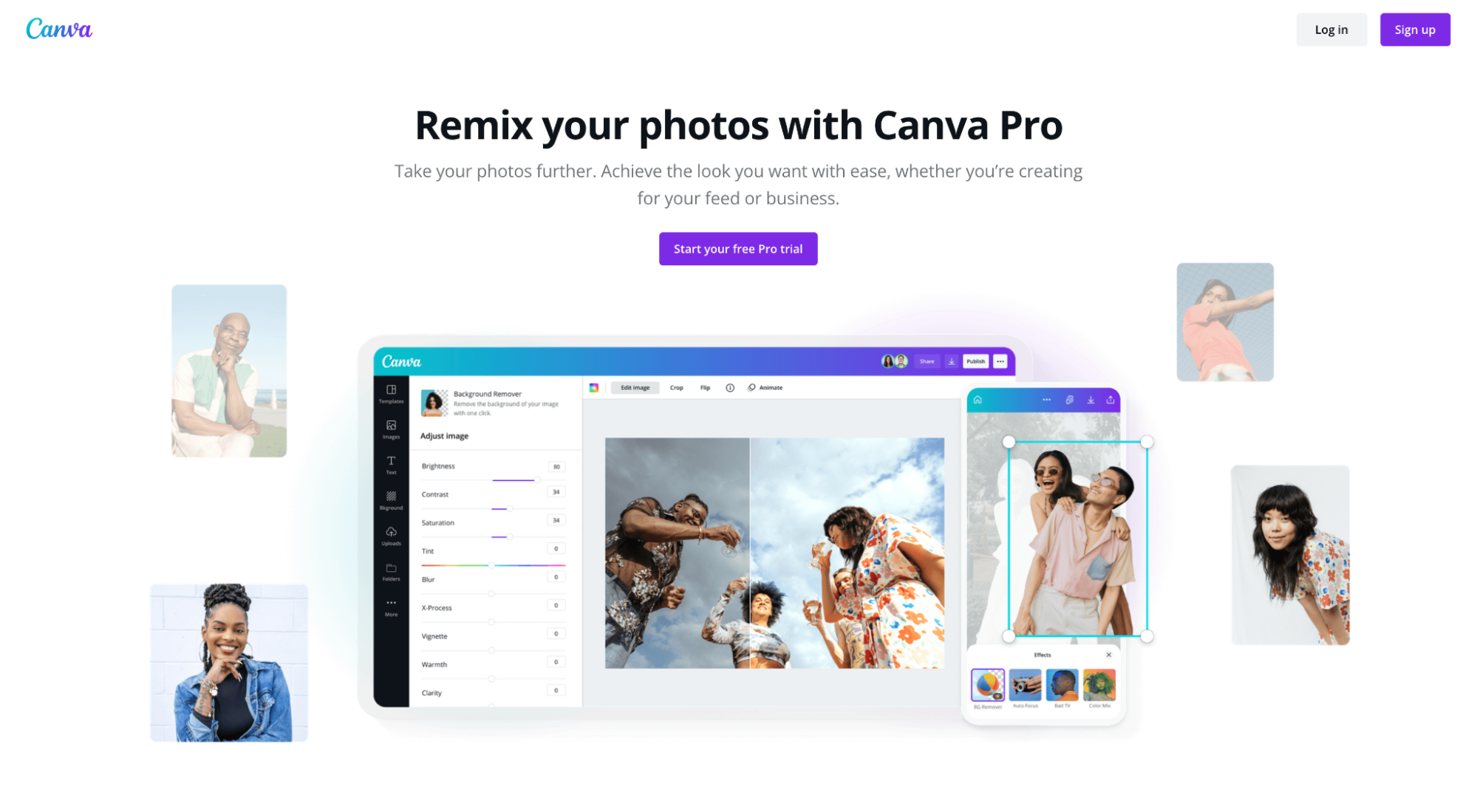
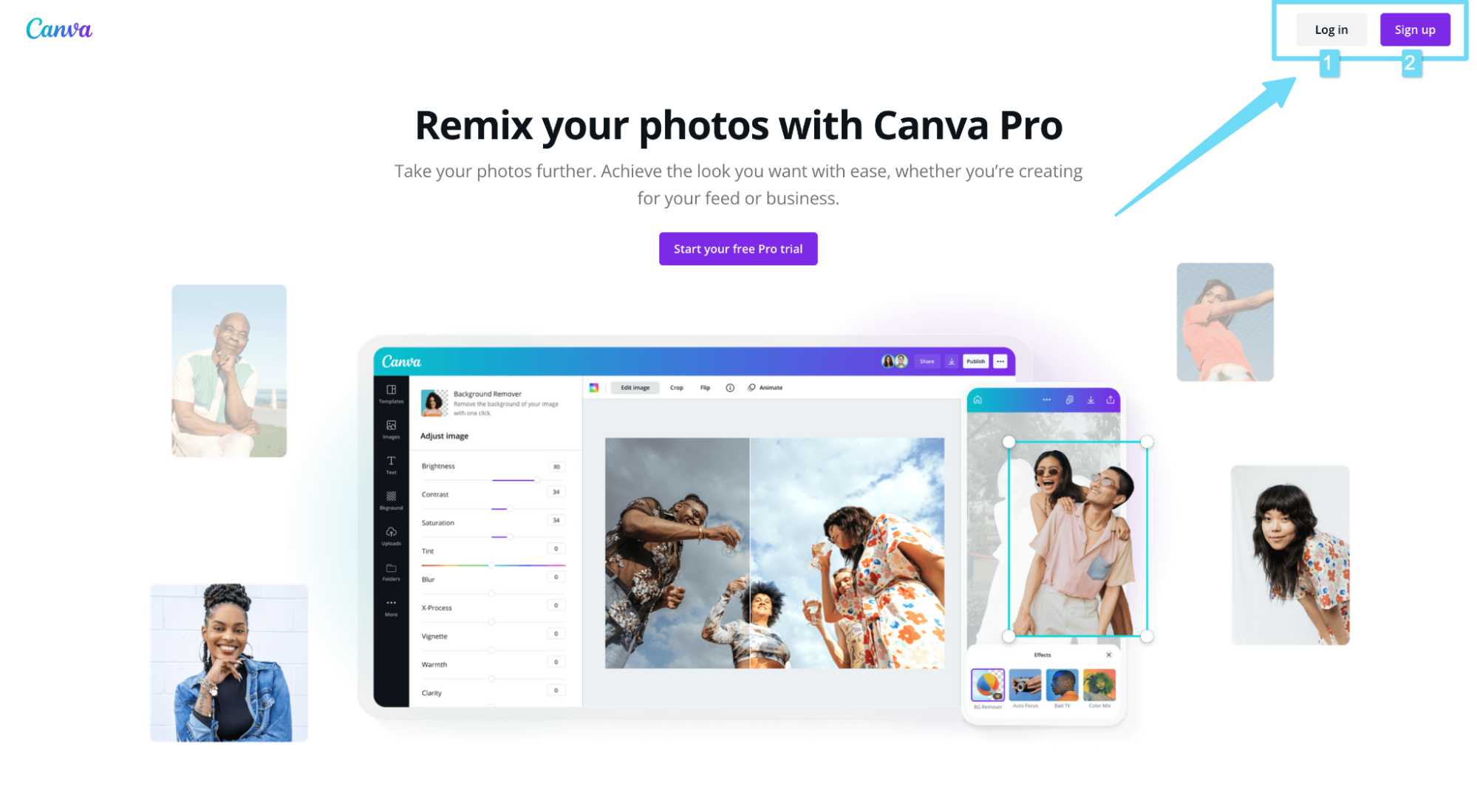
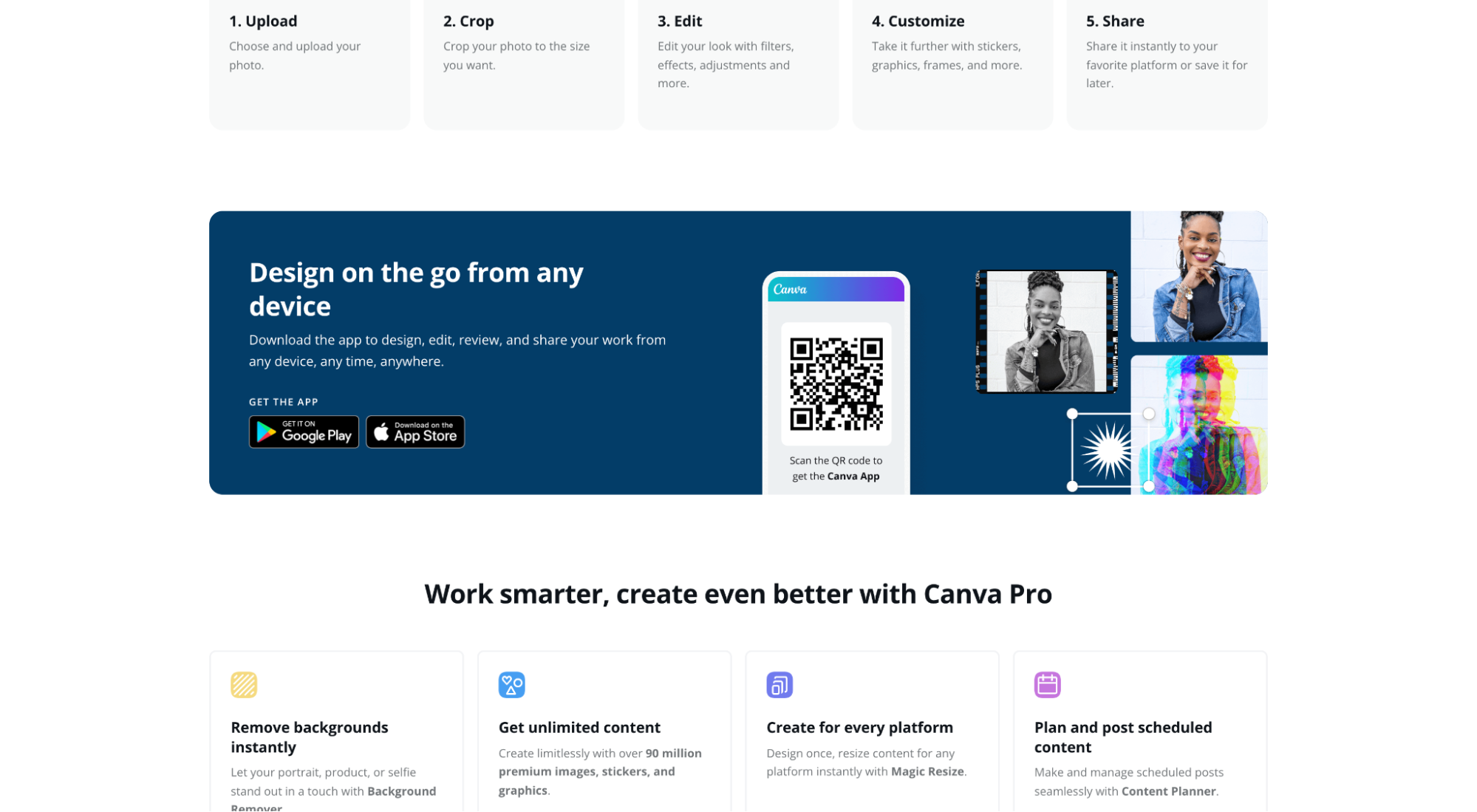
2. Canva

Canvaは、デザイナー以外のユーザー向けのユーザーフレンドリーなデザイン、写真編集、ビデオ編集アプリです。 多くのモバイルアプリと同様に、Canvaにもデスクトップバージョンがあります。同じアプリ、異なるユーザーエクスペリエンスです。
私たちが好きなもの:注意率
アテンションレシオとは、コンバージョン目標の数と比較したページ上のリンクの数を指します。
最高のアプリランディングページの注目度は1:1です。1つのコンバージョン目標と1つのリンク(コンバージョン目標を達成するためのリンク)です。 不要なヘッダーナビゲーション、ソーシャルメディア、またはフッターリンクはありません。
なんで? 気晴らしはコンバージョンを殺し、複数のコンバージョン目標はコンバージョン率の低下につながるためです(気晴らしを参照)。 集中してください。
フッターに必要な法的リンクとロゴにあるホームページリンクを除いて、Canvaのアプリランディングページにある他のリンクには、ログインリンク(既存の顧客向け)、無料試用リンク、モバイルアプリをダウンロードするためのリンクのみがあります。
それでおしまい。


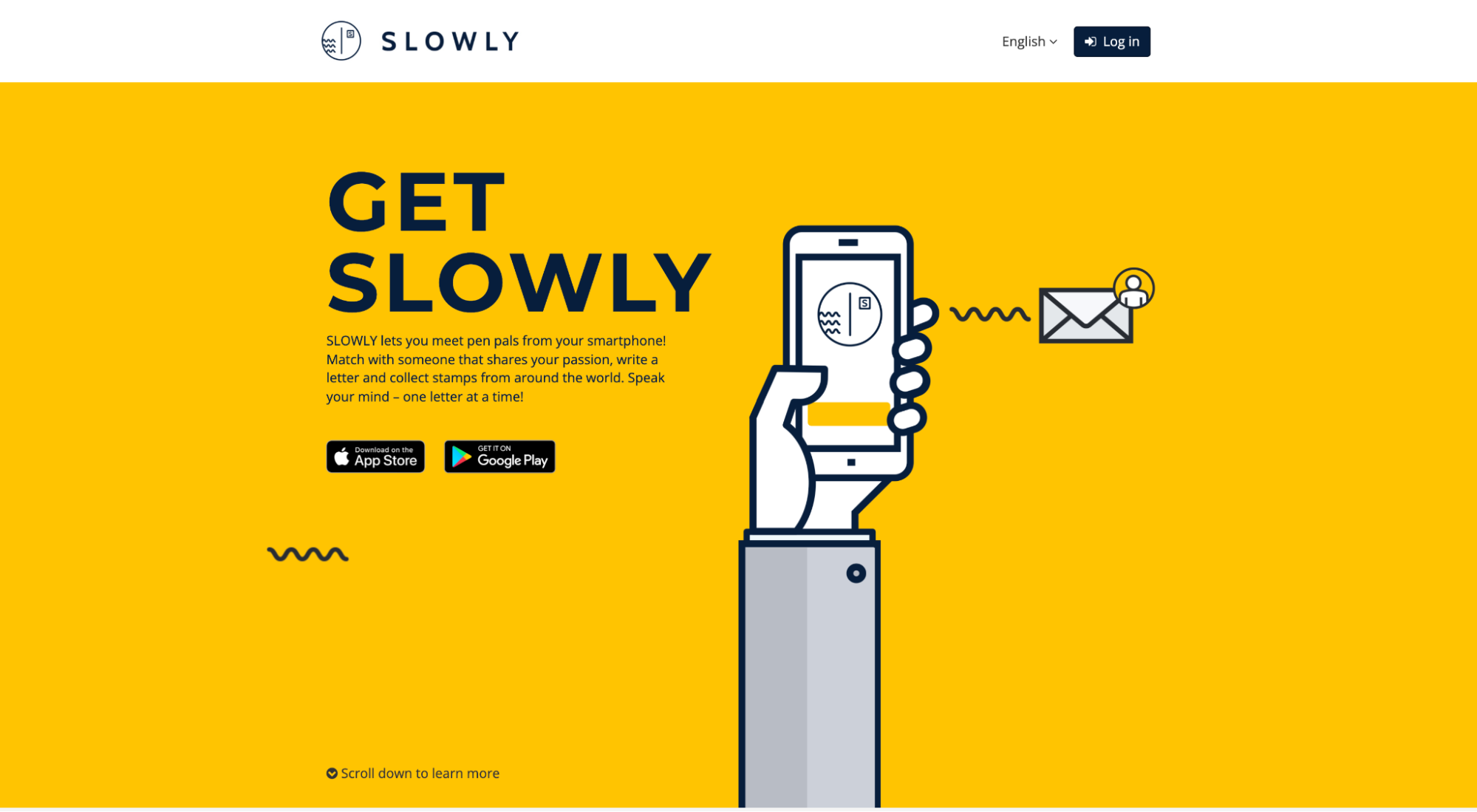
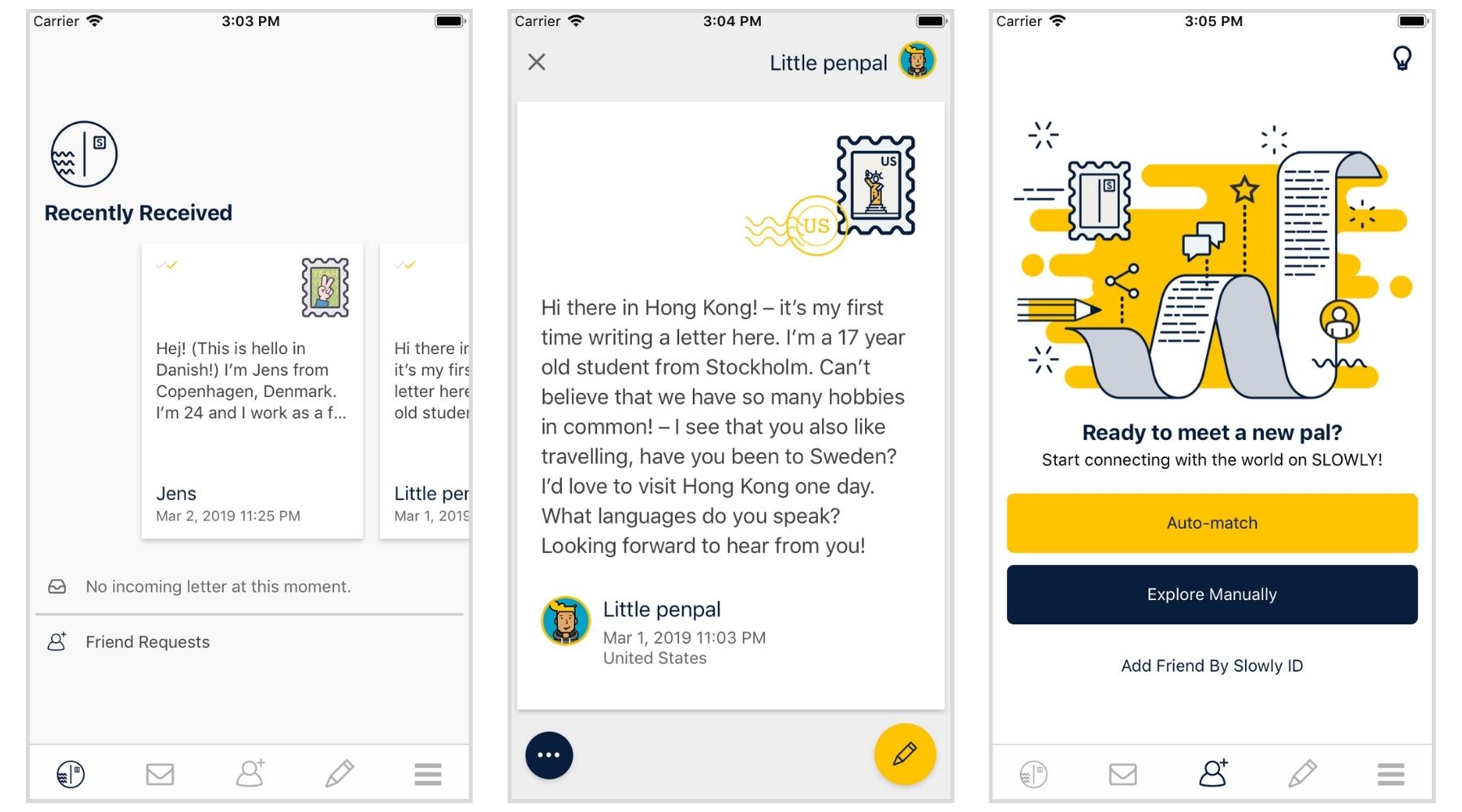
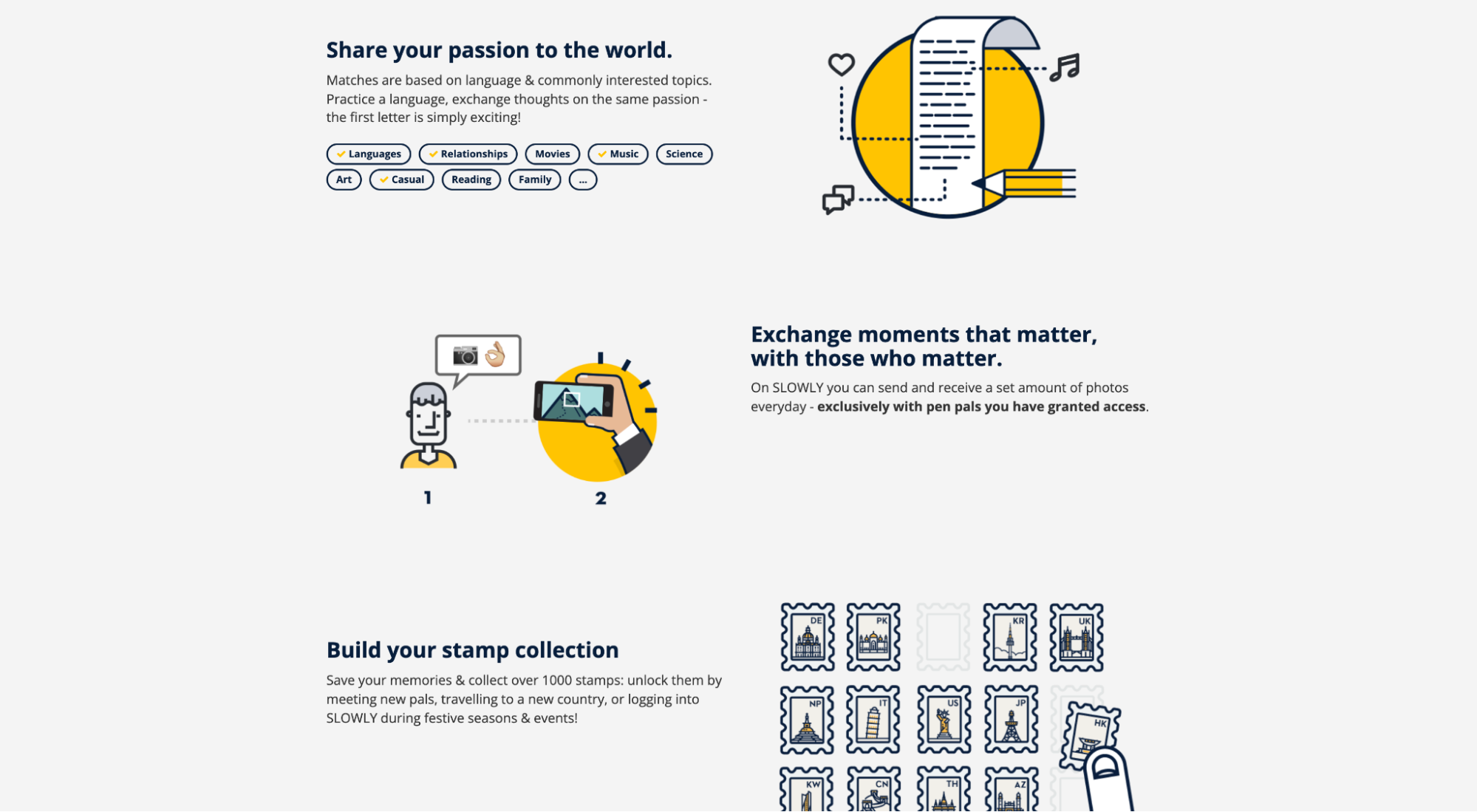
3.ゆっくりと

SLOWLYは、世界中の人々と出会い、メッセージを送ることができるペンパルアプリです。
私たちが愛するもの:ブランドの一貫性
特にブランドデザインに関しては、一貫性が重要です。
アプリに1つのデザインスタイルを使用し、マーケティングコミュニケーションに別のデザインスタイルを使用しないでください。 同じブランドスタイルガイドが両方に影響を与えるようにします。
たとえば、SLOWLYは、アプリのランディングページで使用するのと同じ、アプリのインターフェース内で異なるブランドコードとアセットを使用します。


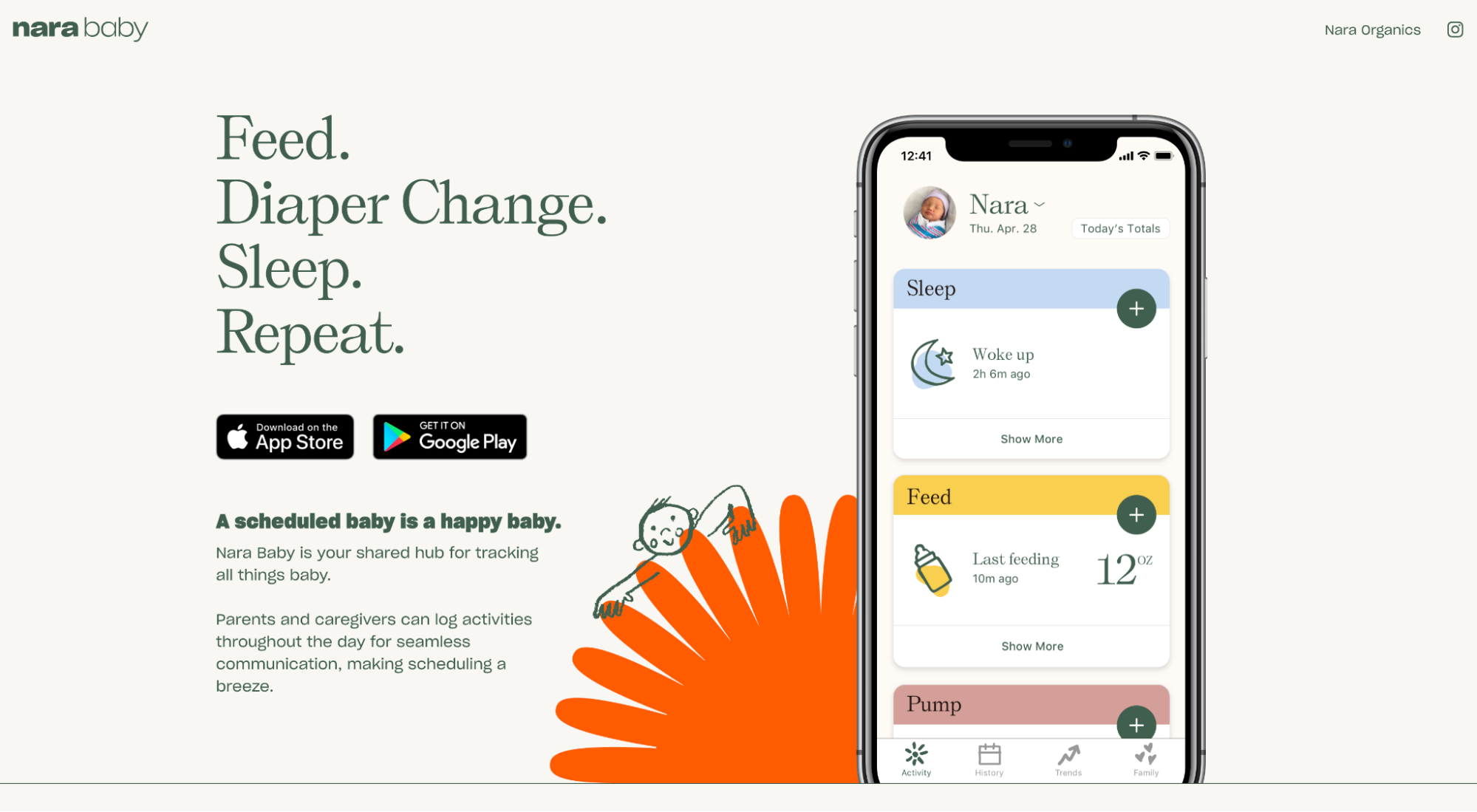
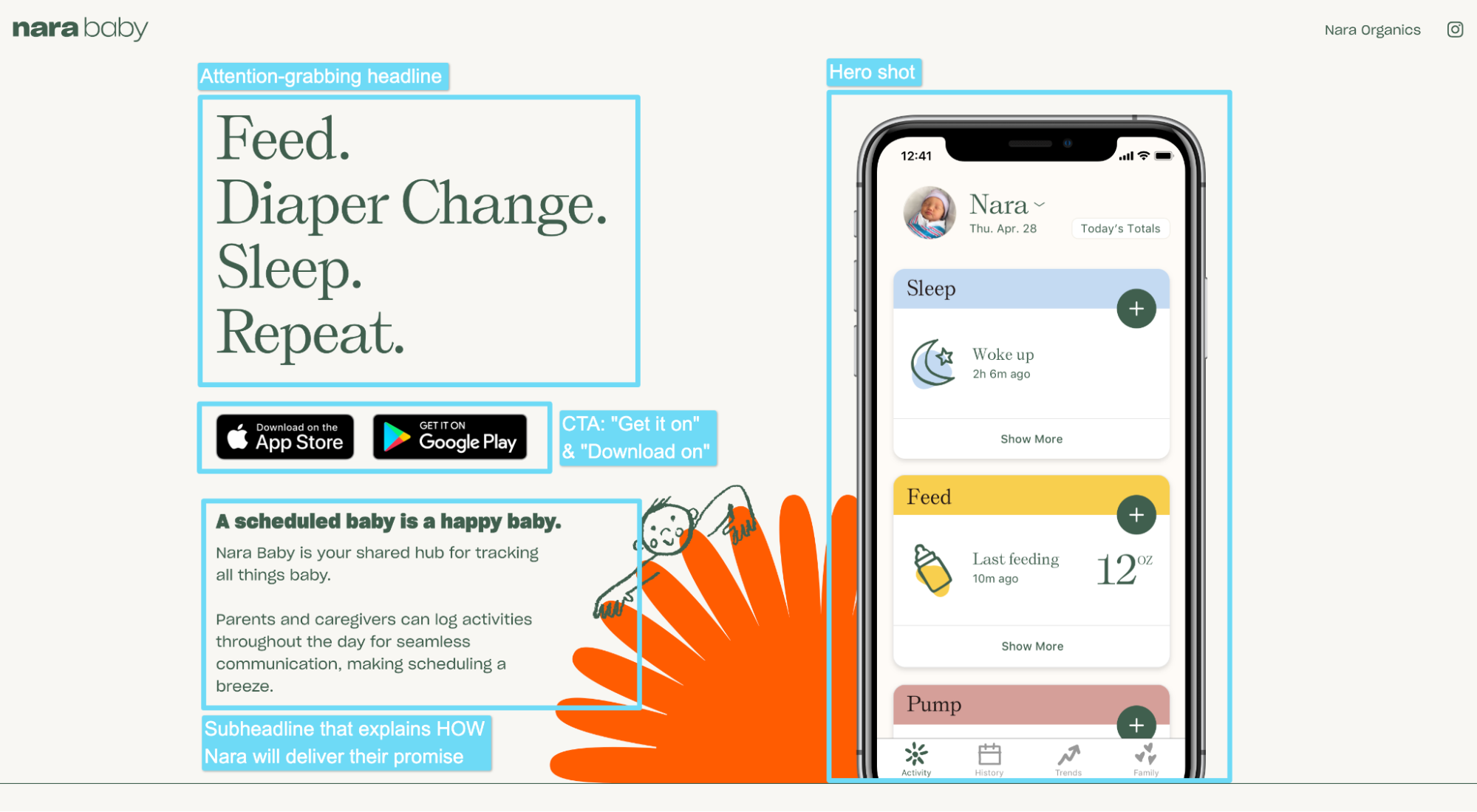
4.奈良ベイビートラッカー

Nara Baby Trackerは、新しいママとパパが新生児の睡眠と摂食のスケジュール、およびママのポンプのスケジュールをすべて1つのアプリで追跡するのに役立ちます。
私たちが愛するもの:折り目の上
折り目の上は、すべての訪問者がスクロールする前に表示されるランディングページの最初のセクションを指します。
折り畳みセクションの上のすべての優れたものには、魅力的な見出し(何をするか)、サブ見出し(どのように行うかについての説明)、オファーにコンテキストを追加するヒーロー画像、および召喚状(CTA)を含める必要があります。 。
上記のアプリのランディングページの折り畳みセクションを独自の広告のように考えてください。多くの訪問者はスクロールを続けて詳細を確認しますが、今すぐ始めるために必要なすべてを提供します。
Nara Baby Trackerはすべてのボックスをチェックします:

ボーナス:ほとんどのアプリランディングページには、AppStoreとGooglePlayのダウンロードボタンがあります。 ただし、Nara Baby Trackerは、実際の召喚状を各ボタンに追加します(「AppStoreでダウンロード」および「GooglePlayで入手」)。
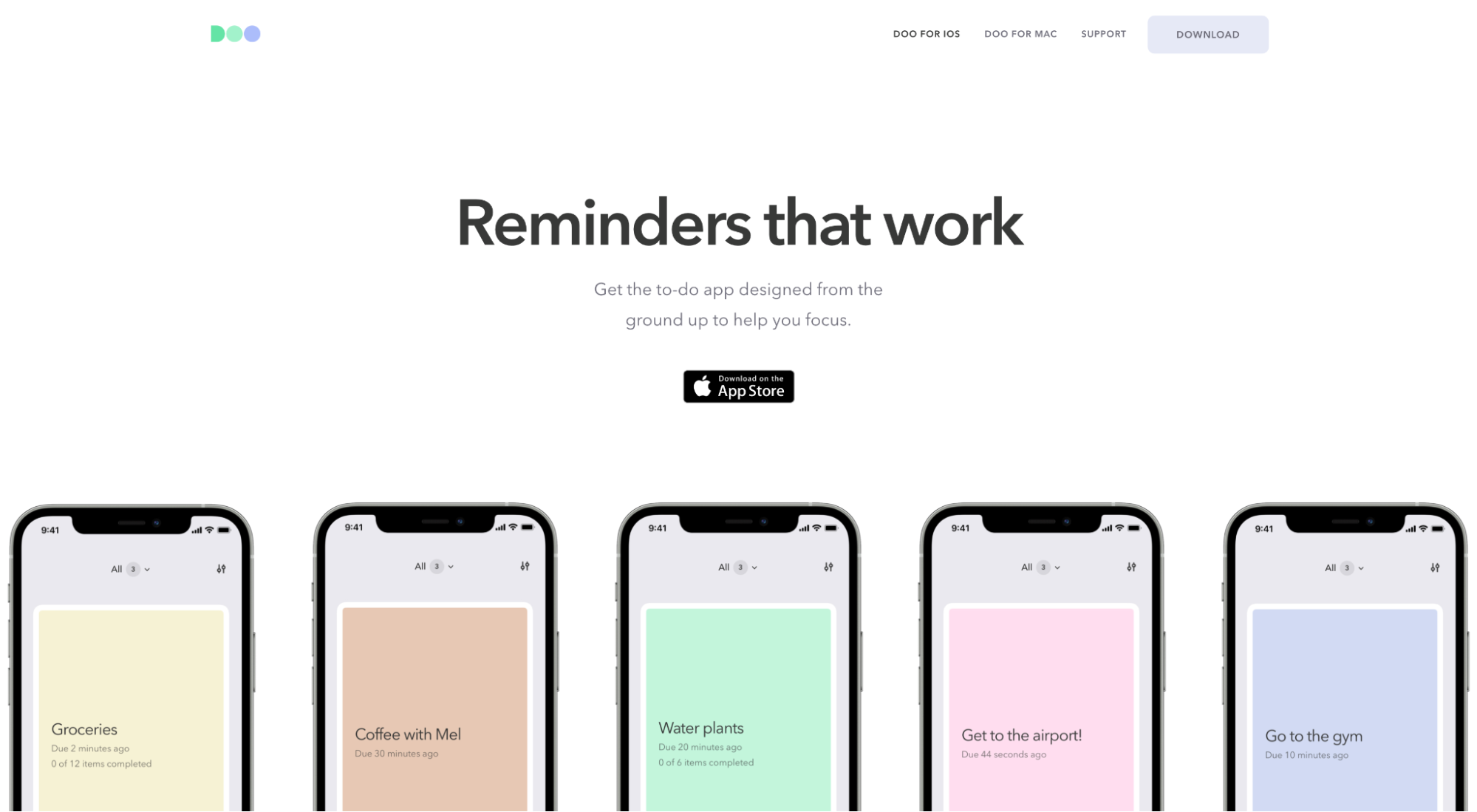
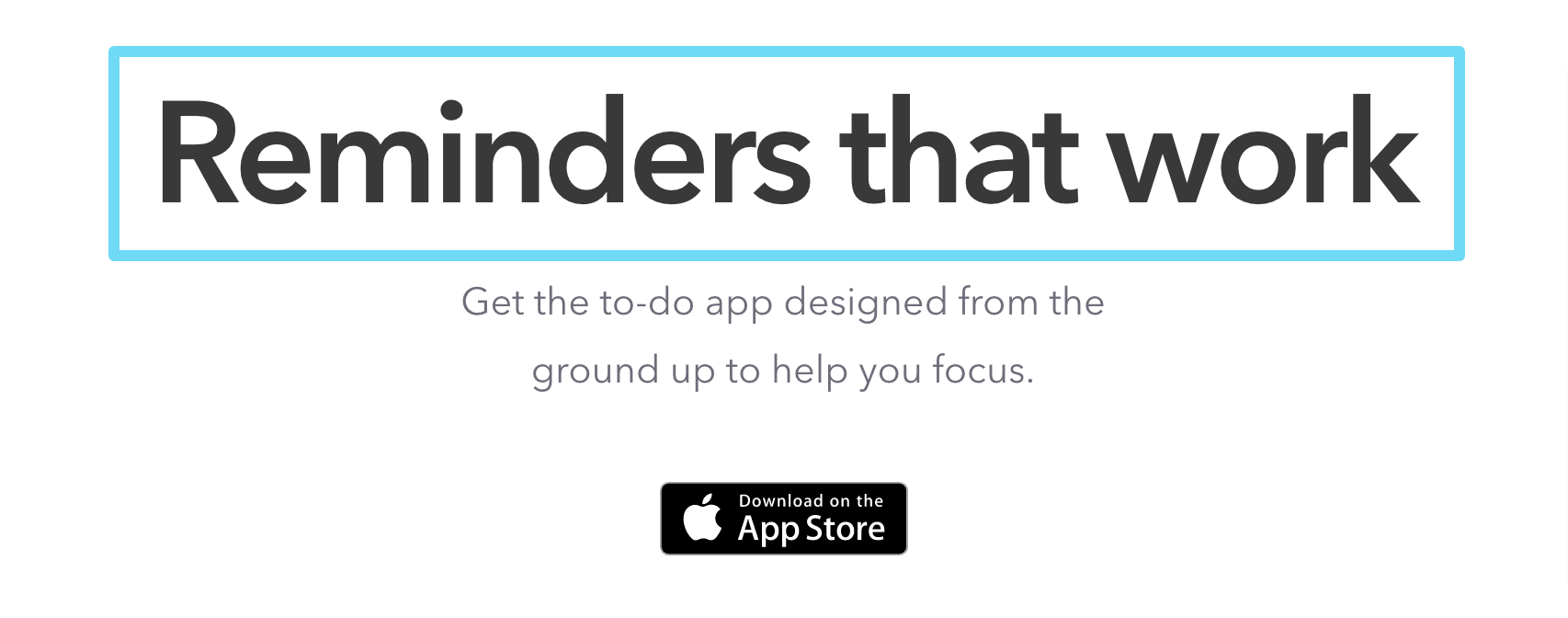
5.ドゥー

Dooは、毎日のタスクを簡単に計画して覚えられるようにするToDoアプリです。
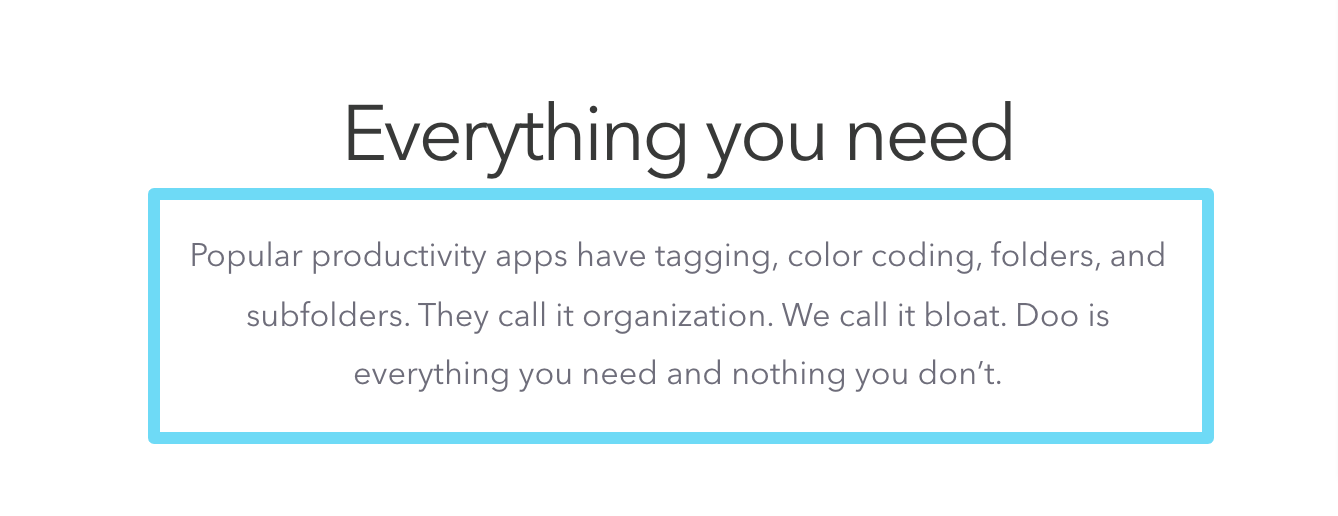
私たちが愛するもの:敵に名前を付ける
偉大なコピーライティングは敵を指名します。 限目。
敵に名前を付けると、メッセージに強い視点が吹き込まれ、感情を引き起こし、自信を投影し、アプリを新しい世界での最良のオプションとして位置付けます(古い世界では同様のオプションではありません)。
適切な例:Dooは、不要な機能がぎっしり詰まっている肥大化したTo Doアプリ(競合他社)に指を向けます。
見出し:「機能するリマインダー」 動作しない肥大化したアプリを微妙に掘り下げます。
小見出し:「人気のある生産性アプリには、人員配置、色分け、フォルダー、サブフォルダーがあります。 彼らはそれを組織と呼んでいます。 私たちはそれを膨満感と呼びます。 ドゥーはあなたが必要とするすべてであり、あなたが必要としないものは何もありません。」
美しい。


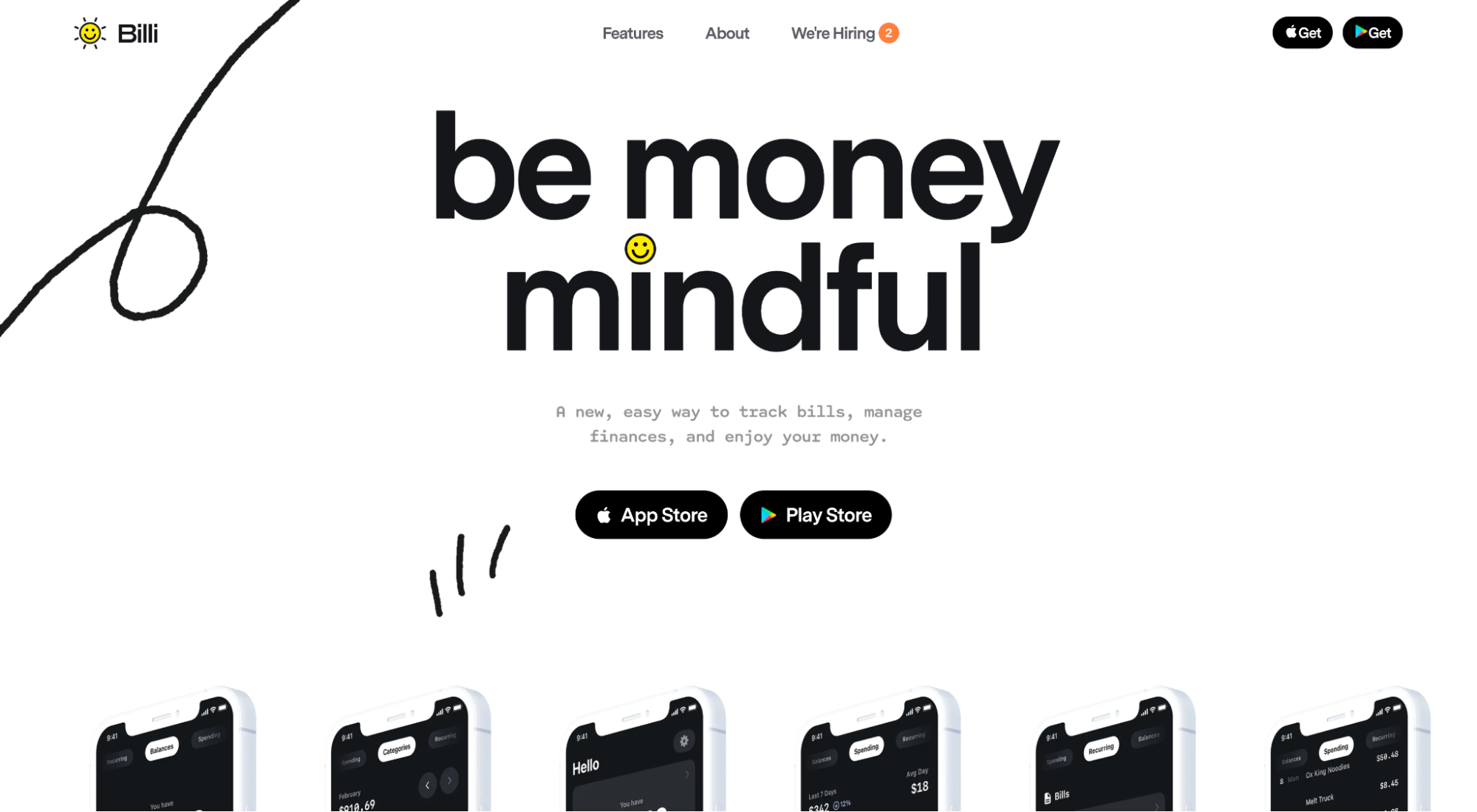
6.ビリ

Billiは、すべてのアカウントを接続し、消費習慣を一目で確認できる請求書追跡アプリです。
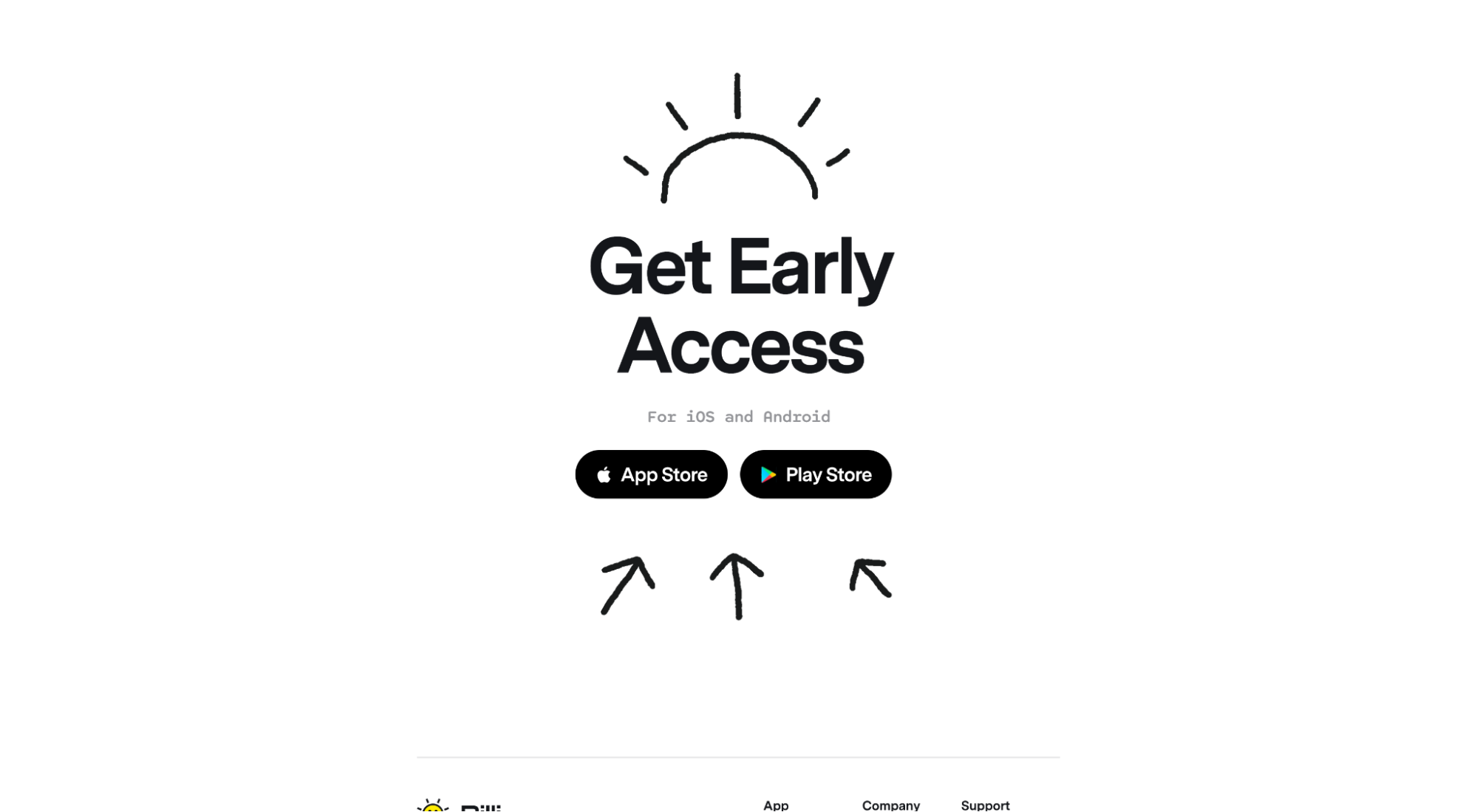
私たちが愛するもの:方向性の手がかり
方向性の手がかりは、すべての形とサイズ、つまり明示的および暗黙的です。

暗黙の方向キューの例は空白です。 空白は、ランディングページの要素間の距離を作成し、訪問者の目をページの下に誘導するのに役立ちます。
明示的な方向キューの例は、以下のBilliの例のように矢印です。
ページ上のCTAまたはその他の重要な要素を指す矢印は、訪問者の視線を導くのに役立ちます。
独自のアプリランディングページで方向性の手がかりを使用して、CTAを見逃せないようにします。

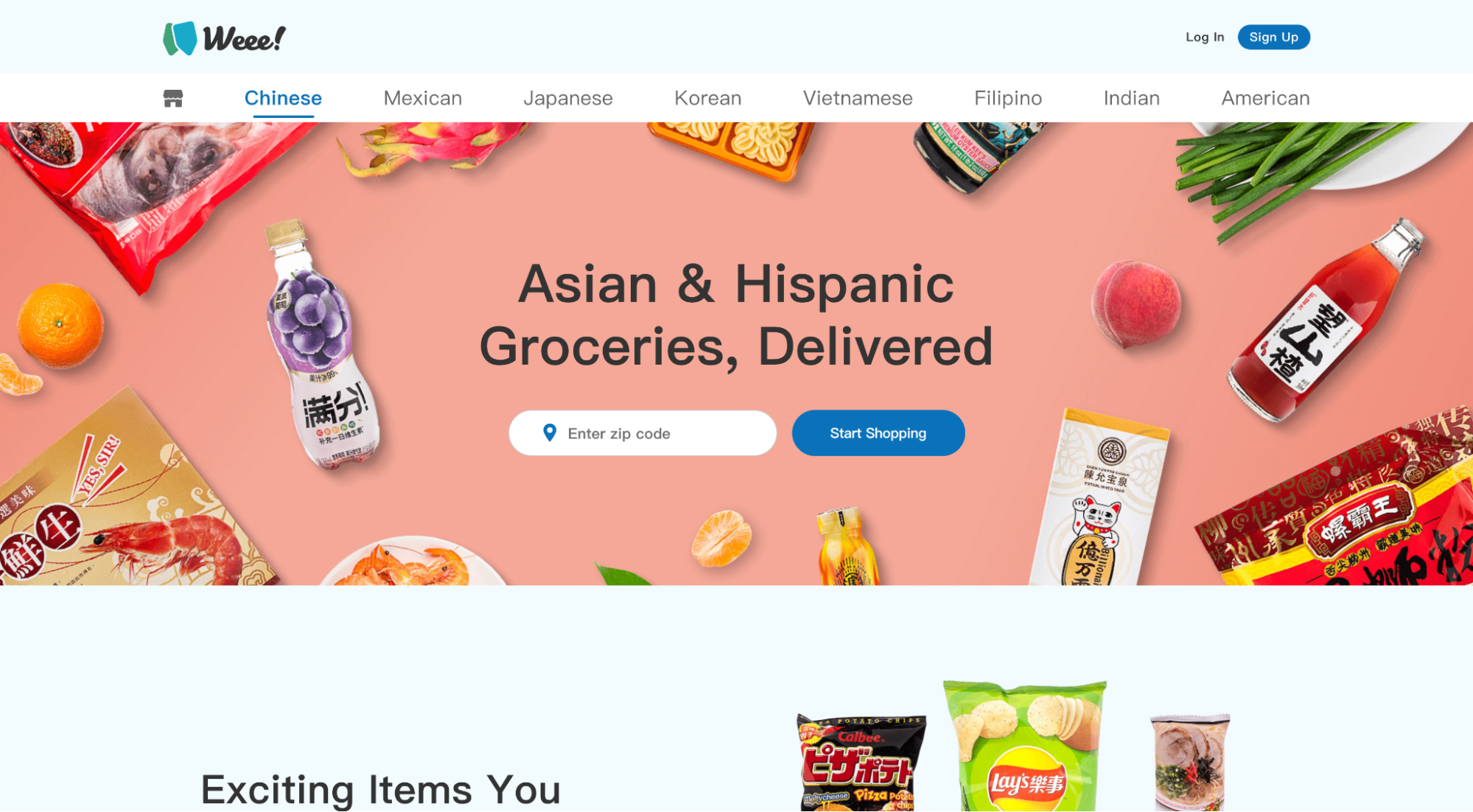
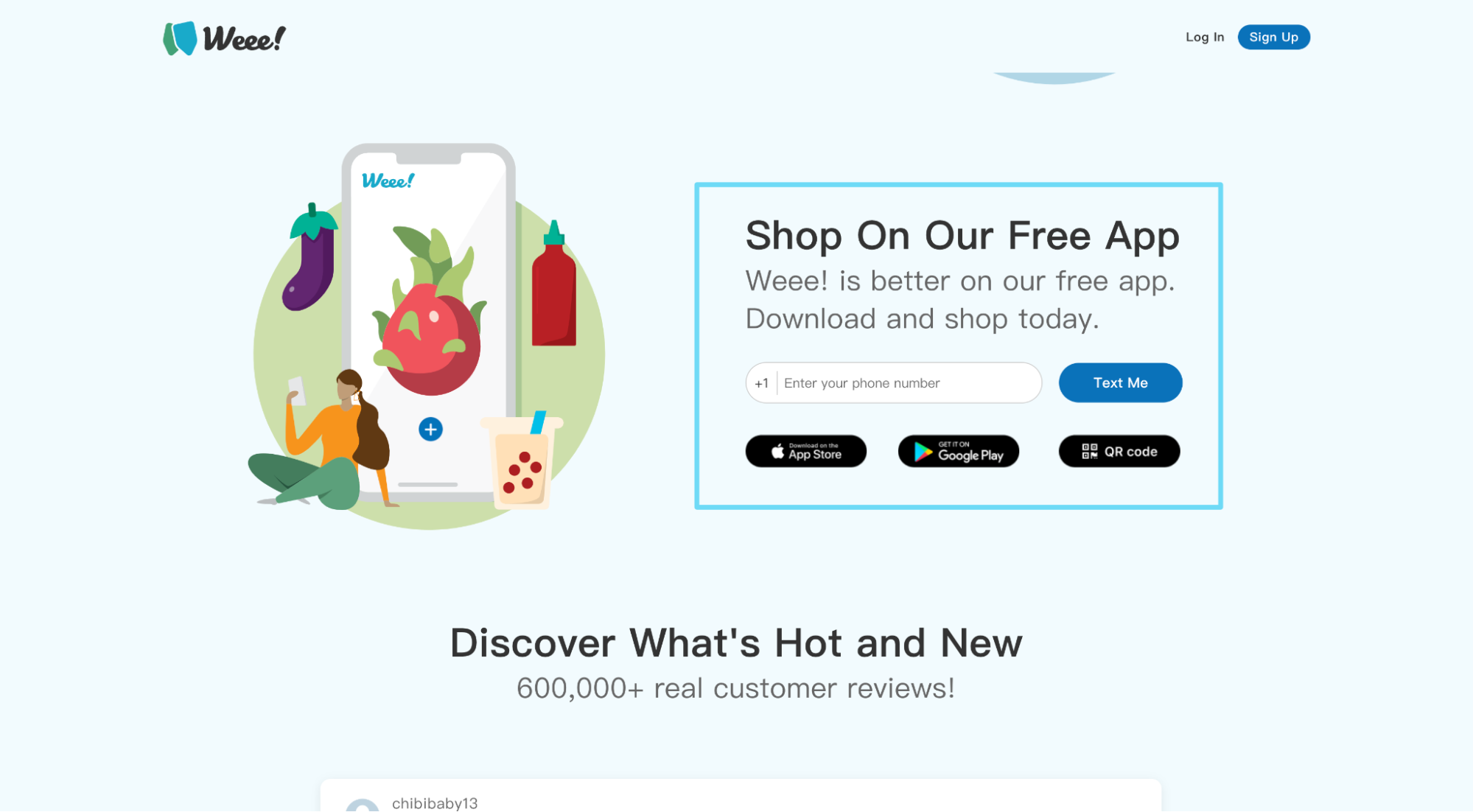
7.ウィー!

ウィー! は、店舗では見つけにくい異文化の主力をフィーチャーしたフードデリバリーアプリです。
私たちが愛するもの:コンバージョンへの複数のパス
アプリのランディングページごとに1つのコンバージョン目標を設定することを常にお勧めします。 しかし、それはあなたがその目標を達成するための複数の方法を提供できるという意味ではありません。
実際、可能であれば、そうすべきです。
たとえば、Weee! 「TextMe」フォームフィールドを提供するだけでなく、QRコードオプションとともに、AppStoreとGooglePlayへの直接リンクも提供します。
モバイルでもデスクトップでも、訪問者はコンバージョン経路を選択できます。

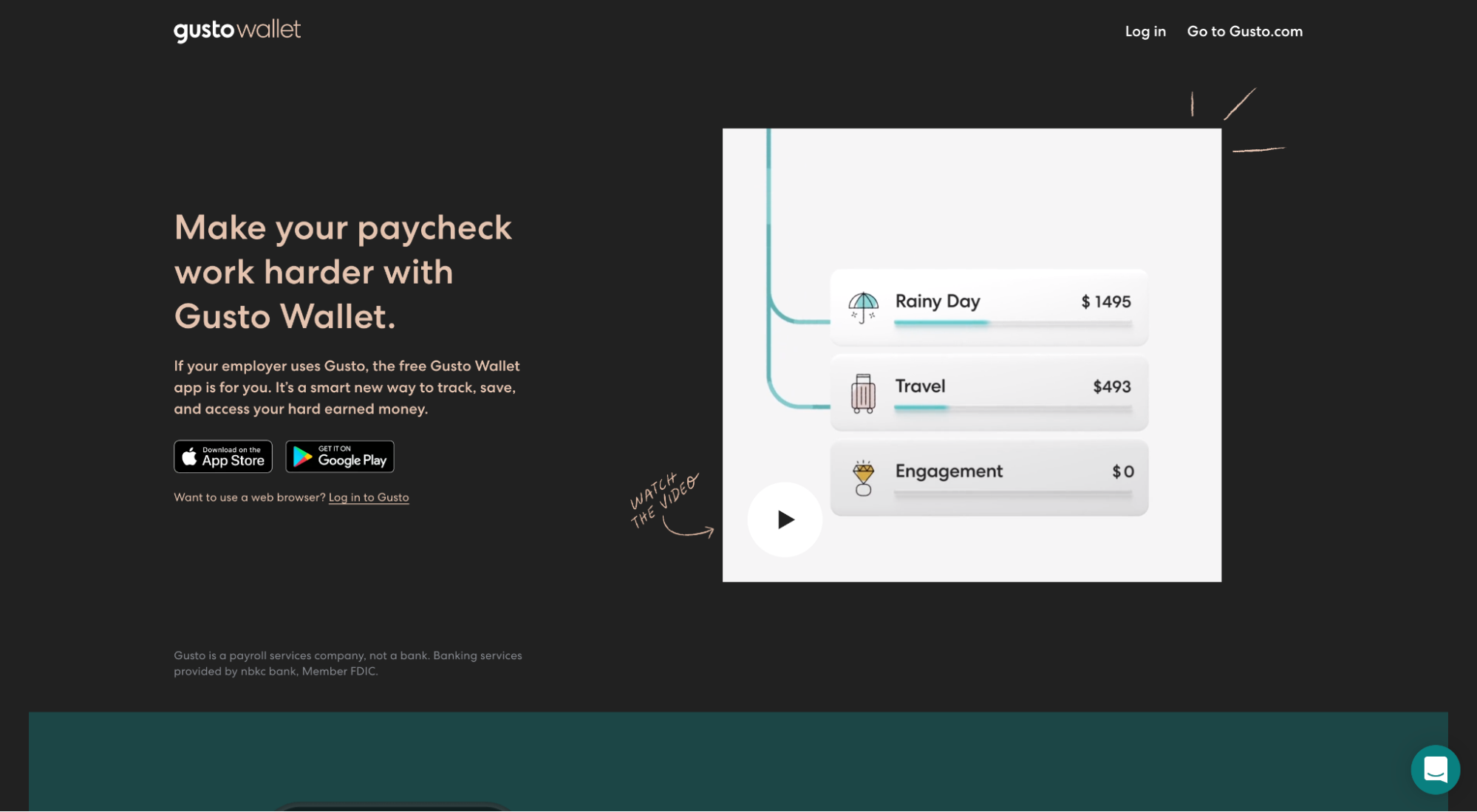
8.グストウォレット

Gusto Wallet(Gustoが提供)はデビットカードですが、付属のアプリを使用すると、給与、請求書、旅行などのさまざまなバケットに自動的に分割できます。
私たちが好きなもの:ランディングページのビデオ
ビデオは機能します。 結論。 実際には:
- 86%の人が、ブランドの動画をもっと見たいと思っています
- 消費者の68%は、記事を読むよりも、製品について学ぶためにビデオを見ることを好みます。
- マーケターの86%は、動画がリードを生み出すのに役立つと述べています
なぜビデオはとてもうまくいくのですか?
動画は、見込み客がアプリ、アプリの仕組み、アプリがもたらす価値、時間の価値があるかどうかをよりよく理解するのに役立ちます。 そしてそれは視覚的かつ高速にそれを行います。
Gusto Walletは、製品ビデオをつぶします。
- 45秒(長すぎず、短すぎない)
- ブランド化(明確で一貫性のある)
- ビジュアル(アプリのスクリーンショット、アニメーション)
- ストーリー(Gusto Walletは、製品を魔法の贈り物として、顧客をヒーローとして組み立てます)

9.単にギター

SimplyGuitarはモバイルギターレッスンアプリです。
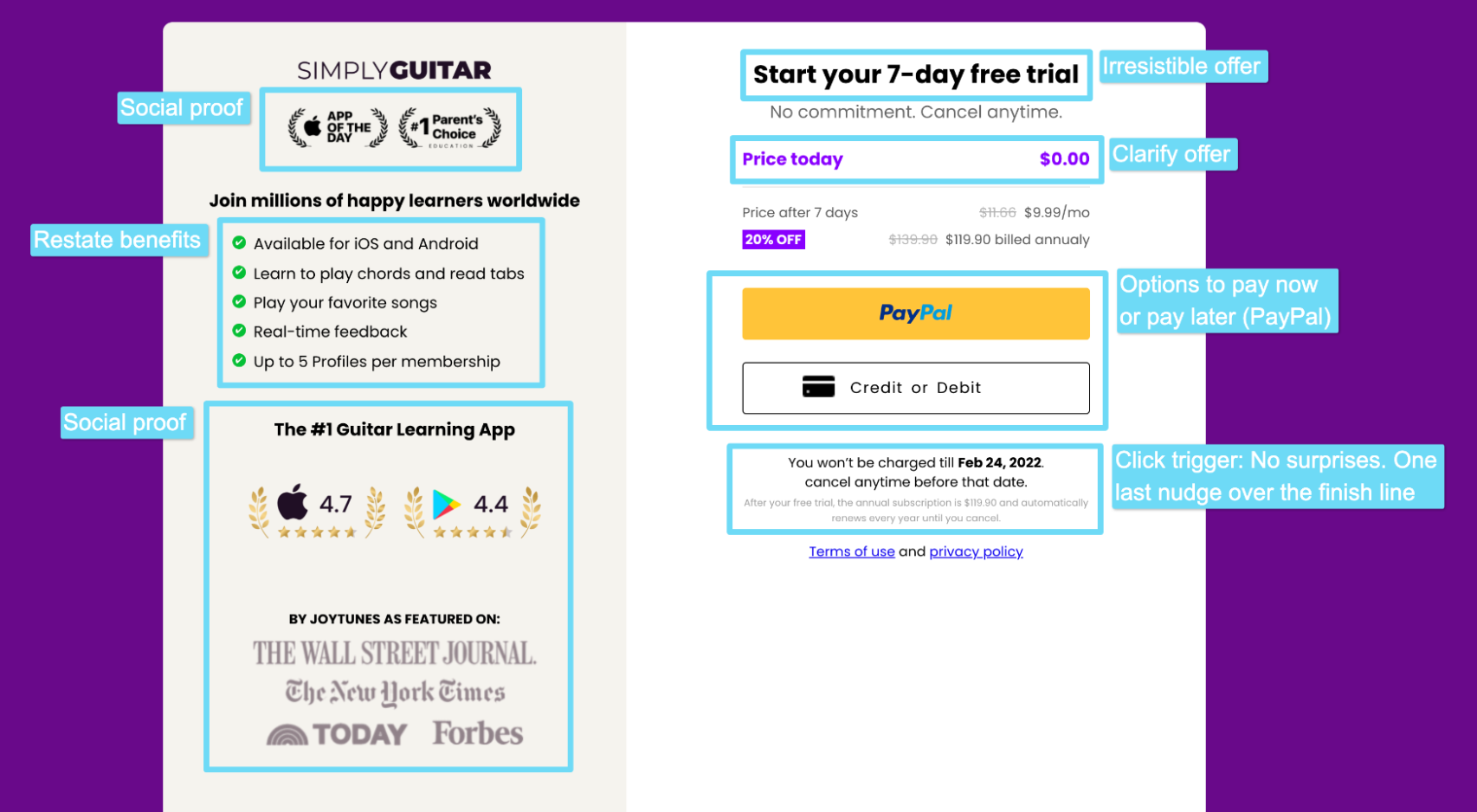
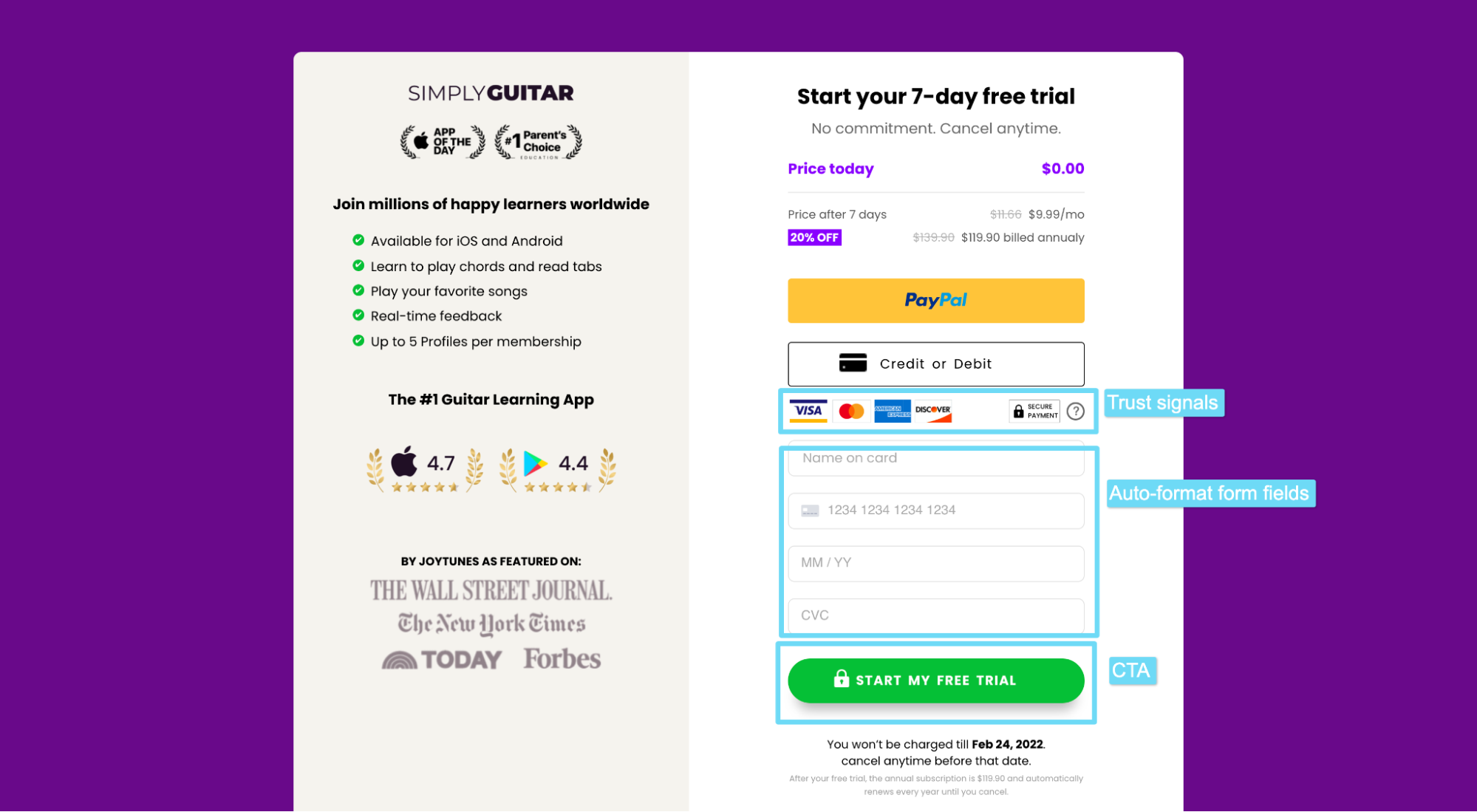
私たちが好きなもの:ランディングページフォーム
ほとんどのモバイルアプリは有料サブスクリプションを必要としませんが、SimplyGuitarは必要です。
したがって、変換フォームは、ランディングページの他の要素と同じくらい重要ですが、それ以上ではありません。
彼らにとって幸運なことに、彼らは絶対的な本塁打を打った:
- 社会的証明:バッジ、プレスの言及、星の評価を授与する
- 利点:最後にもう一度、値を言い換えます
- 魅力的なオファー: 「7日間の無料トライアル」
- 異議申し立てへの対応: 「コミットメントはありません。 いつでもキャンセルしてください。」
- 支払いオプション:今すぐ支払う(デビット)または後で支払う(PayPal、クレジット)
- クリックトリガー: 「2022年2月24日まで請求されません。」
- 信頼のシグナル: CCブランドのロゴ+安全な支払いバッジ
- 自動フォーマット:フォームはカード番号と日付を自動的にフォーマットします
- 強力なCTA: 「無料トライアルを開始する」


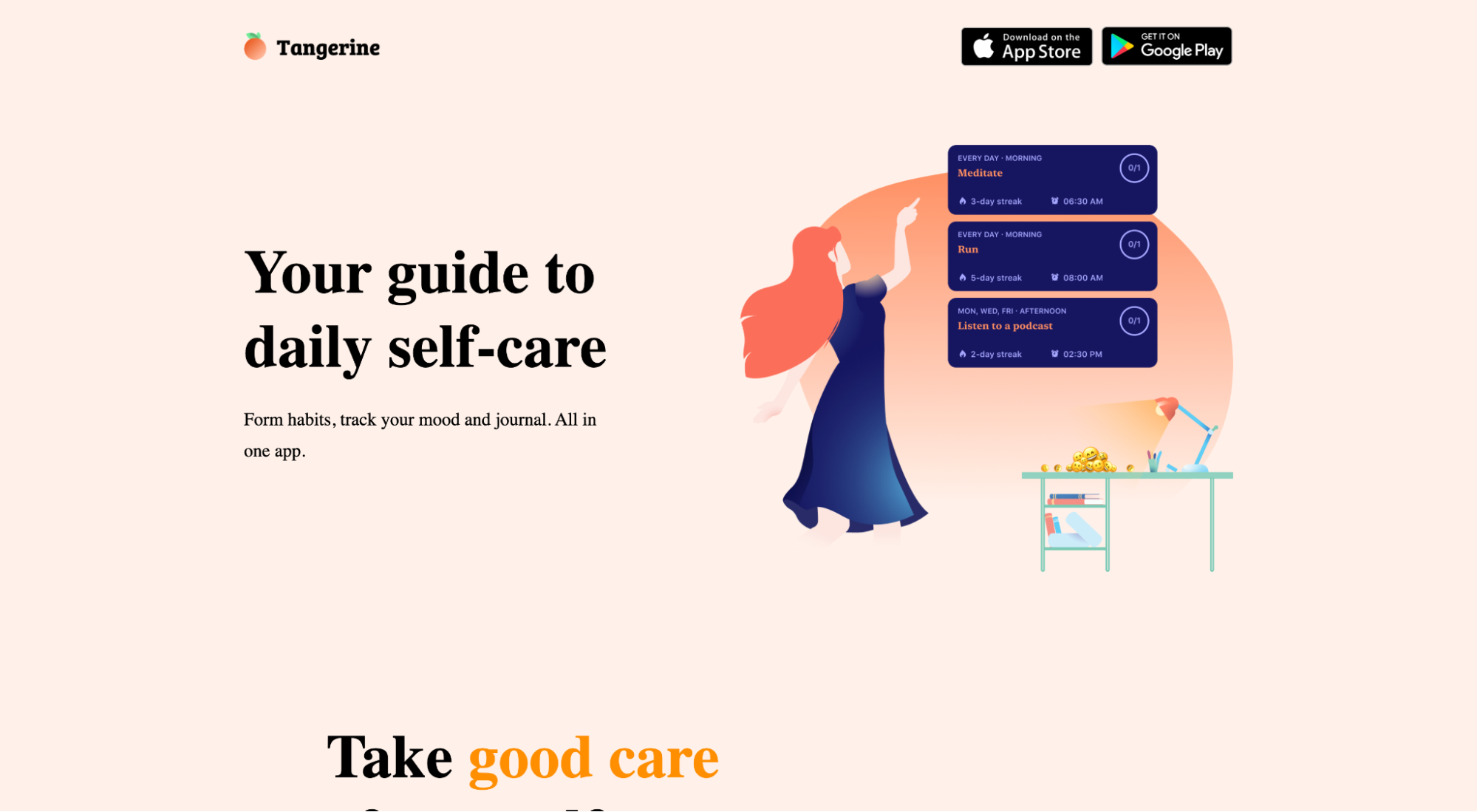
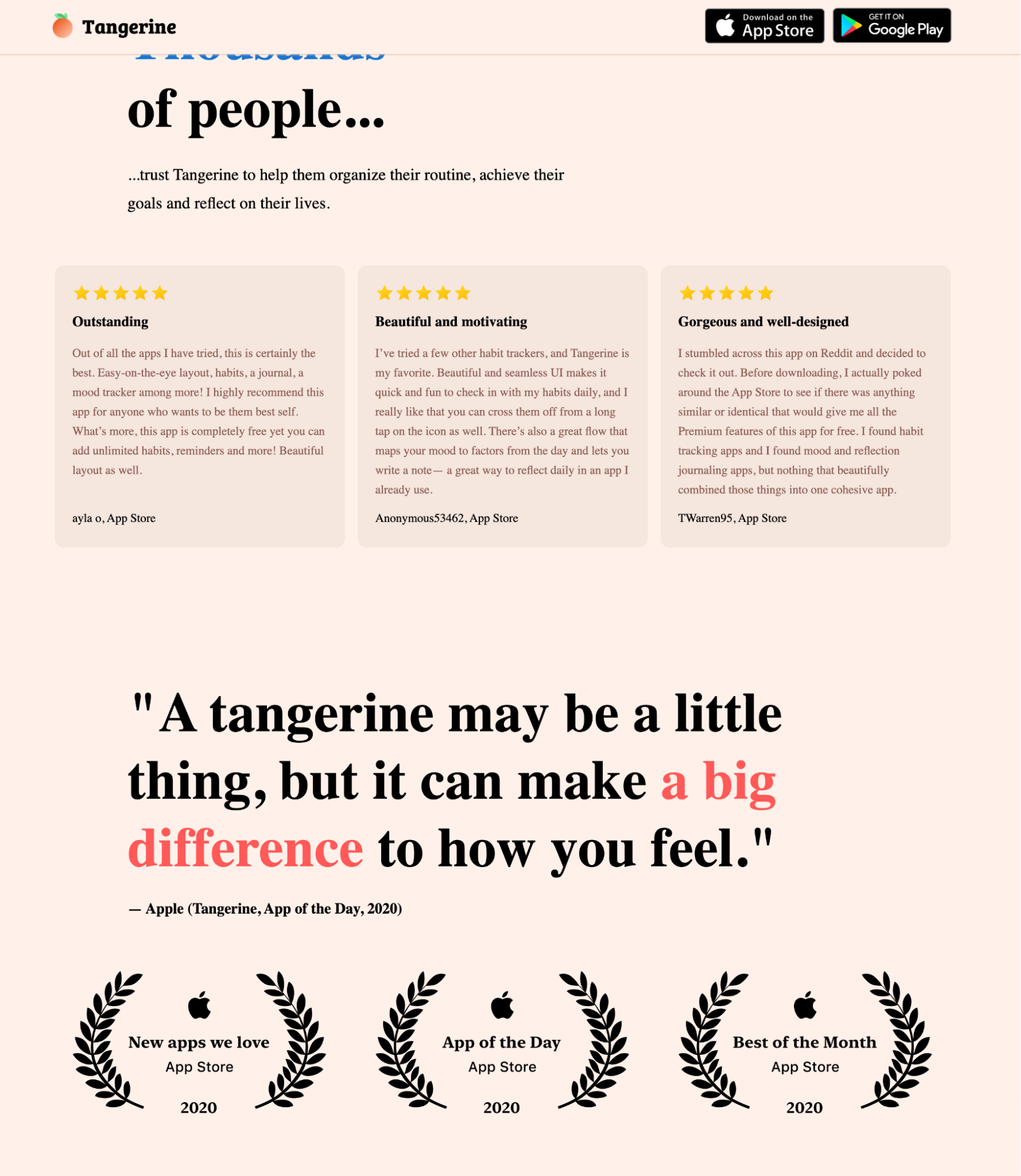
10.タンジェリン

タンジェリンは、自分に優先順位を付け、気分を追跡し、健康的な習慣を身に付けるのに役立つセルフケアアプリです。
私たちが愛するもの:社会的証明
社会的証明とは、顧客の声、関連する賞やバッジ、信頼できるメディアパブリッシャーからの言及など、アプリのサードパーティによる承認を指します。 そして、アプリのランディングページは、健全な量がなければ完成しません。
なぜ社会的証明がそれほど重要なのですか?
なぜなら、人々が決定について確信が持てない場合、彼らは自分の立場にある他の人がすでに行った決定を確認し、それに従って行動するからです。
Tangerineは、星評価付きのユーザーレビュー、Appleからの推薦状、AppleのApp Storeからの3つの賞(私たちが愛する新しいアプリ、今日のアプリ、今月のアプリ)の形で社会的証明を備えています。

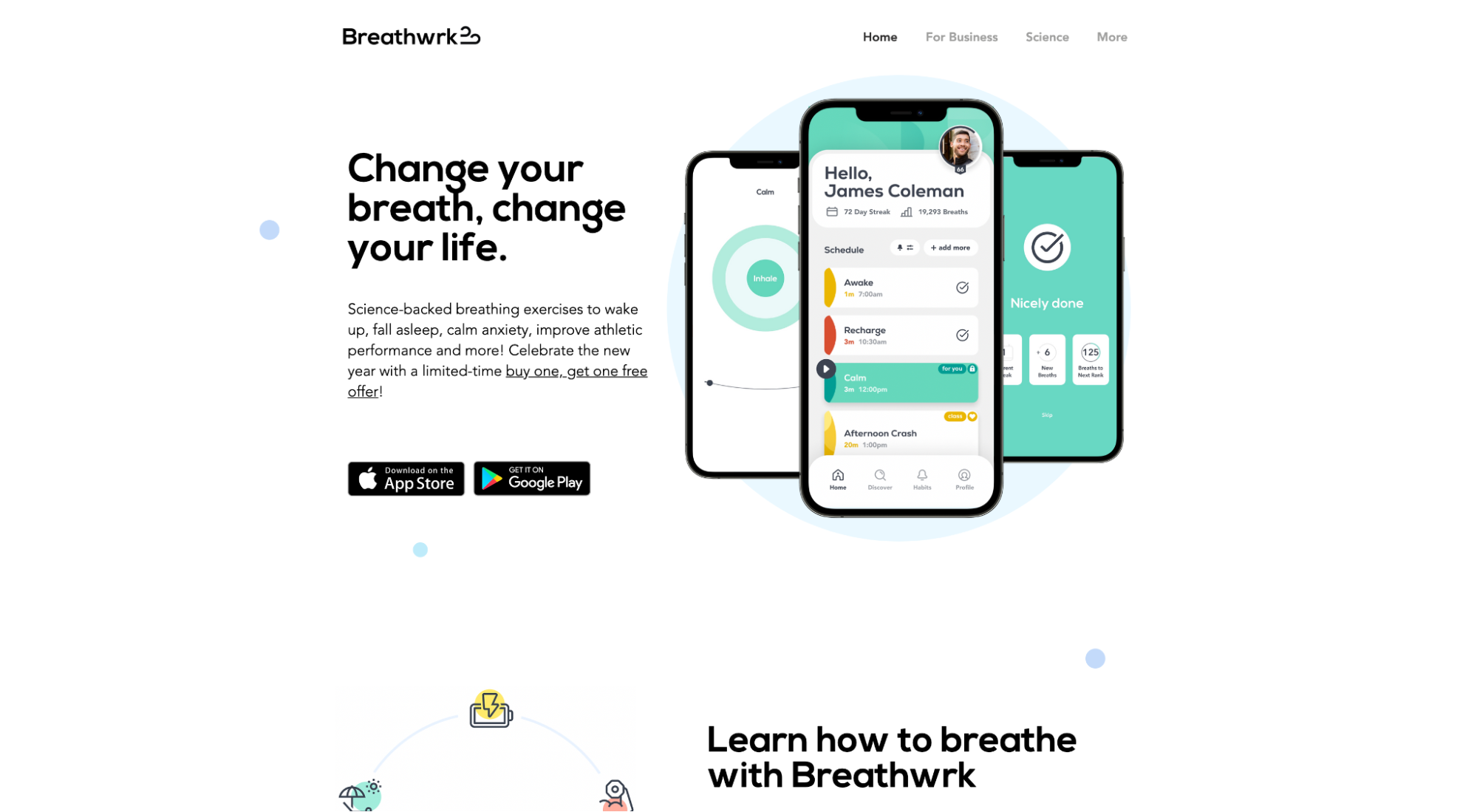
11.Breathwrk

Breathwrkは、眠りに落ち、不安を和らげ、運動能力を向上させるのに役立つ呼吸運動アプリです。
私たちが好きなもの:見出し+小見出し
見出しと小見出しが連携して、注目を集め、何をしているのかを説明し、読者を引き付け、製品を紹介します。
あなたは千の異なる方法で素晴らしい見出しを書くことができます。 私たちのお気に入りのいくつか:
- あなたがしていることを説明する:あなたがあなた自身のカテゴリーにいるなら、あなたがする必要があるのはあなたのアプリが何をしているのかを説明することだけである場合があります
- 反対意見に対処する:多くの(可能性が高い)と競合する場合は、アプリが軽減するのに役立つ最大の問題点に対処します
- あなたの専門分野を所有する:あなたが彼らの問題の解決策であることを見込み客に知らせてください(解決策ではなく、解決策)
- 敵に名前を付ける: XYZ社に別れを告げ、アプリにこんにちは
サブヘッドラインに関しては、可能な限り明確かつ具体的な方法で、製品がヘッドラインで約束したことをどのように実現するかを伝えます。
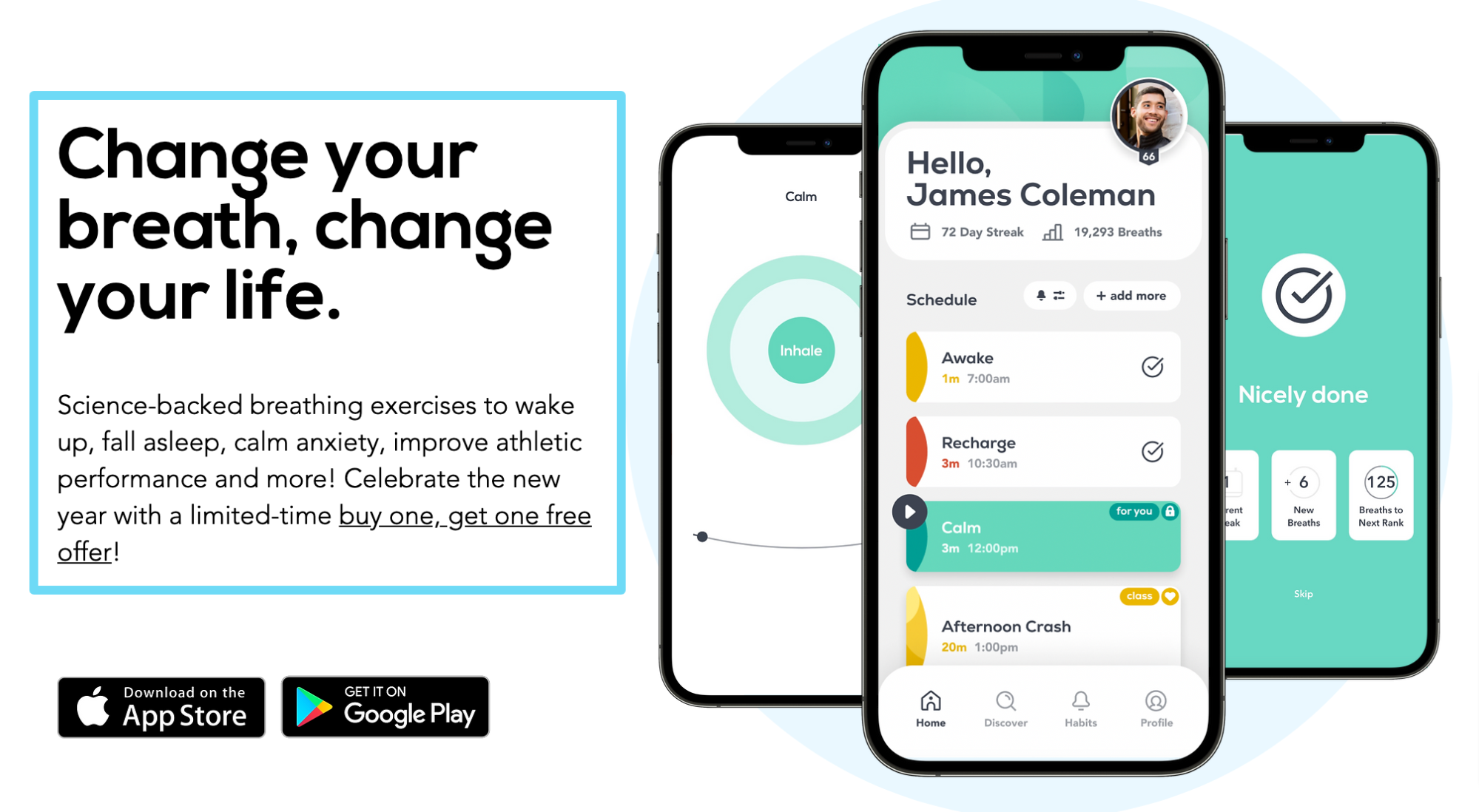
Breathwrkは両方を巧みに行います。
見出し:「息を変えて、人生を変えて」
小見出し:「目を覚ます、眠りにつく、運動能力を向上させるなど、科学に裏打ちされた呼吸法の練習! 期間限定の購入で新年を祝い、1つの無料オファーを手に入れましょう!」
注意を引く? 小切手。
製品を紹介しますか? 小切手。
あなたが何をし、どのように価値を創造するかを説明しますか? 小切手。

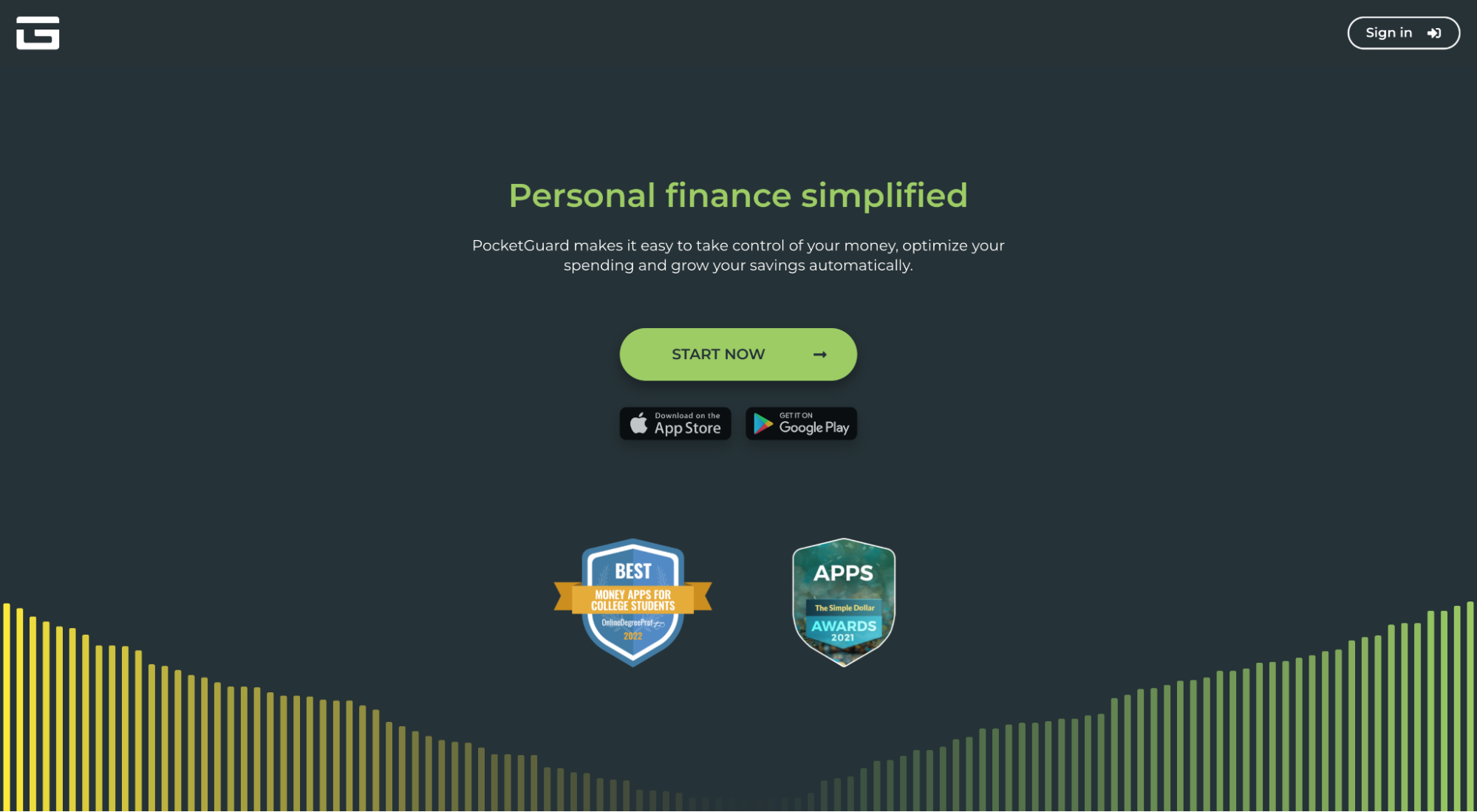
12. PocketGuard

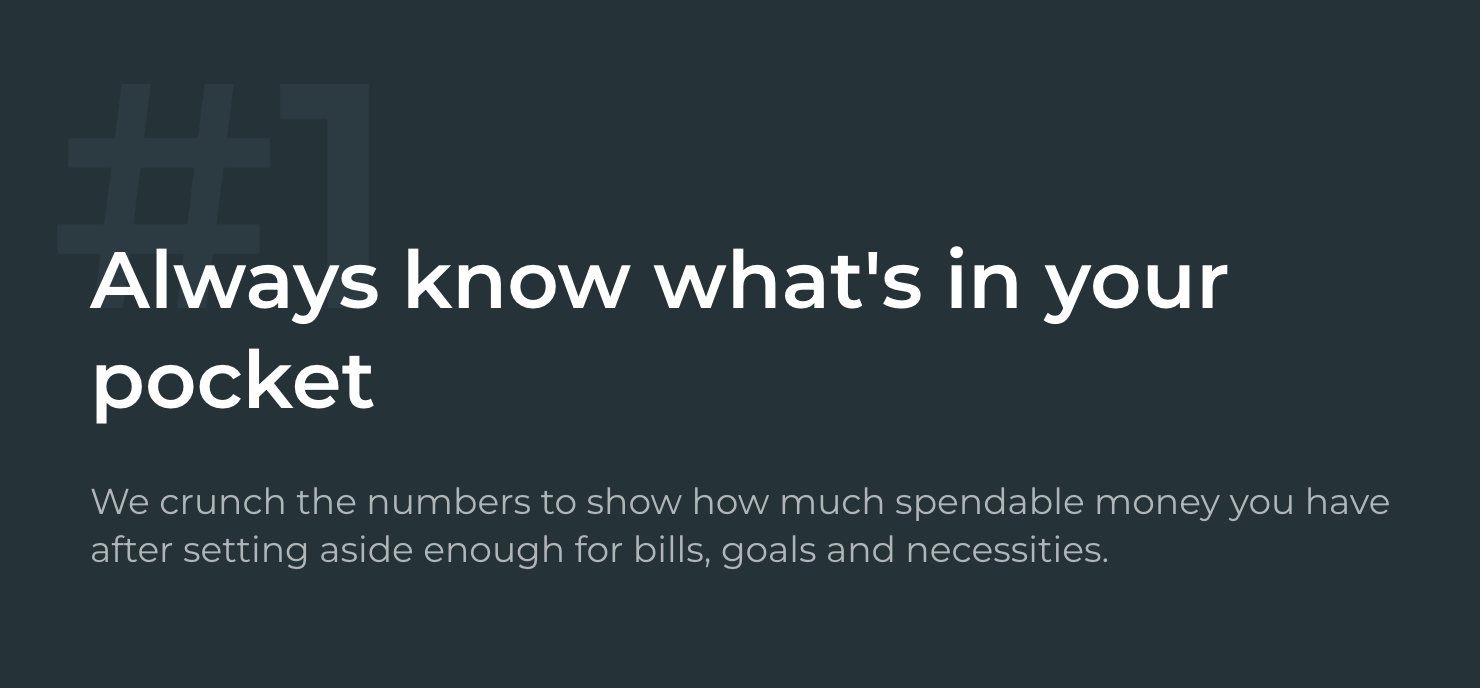
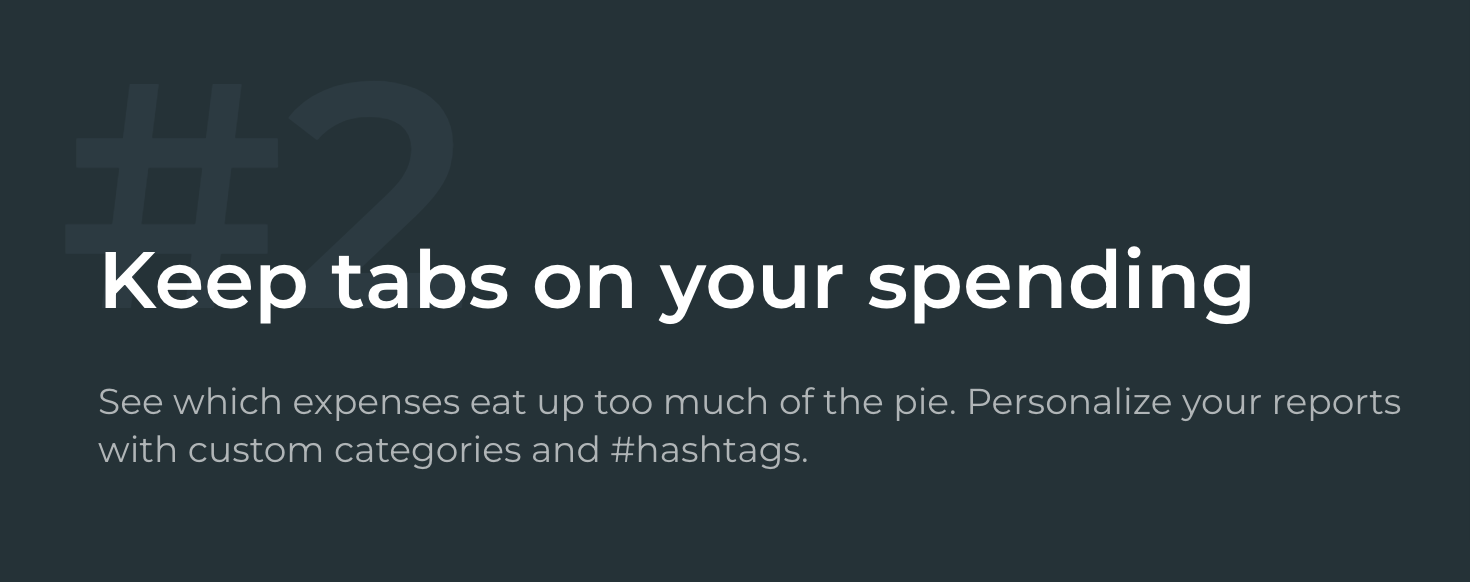
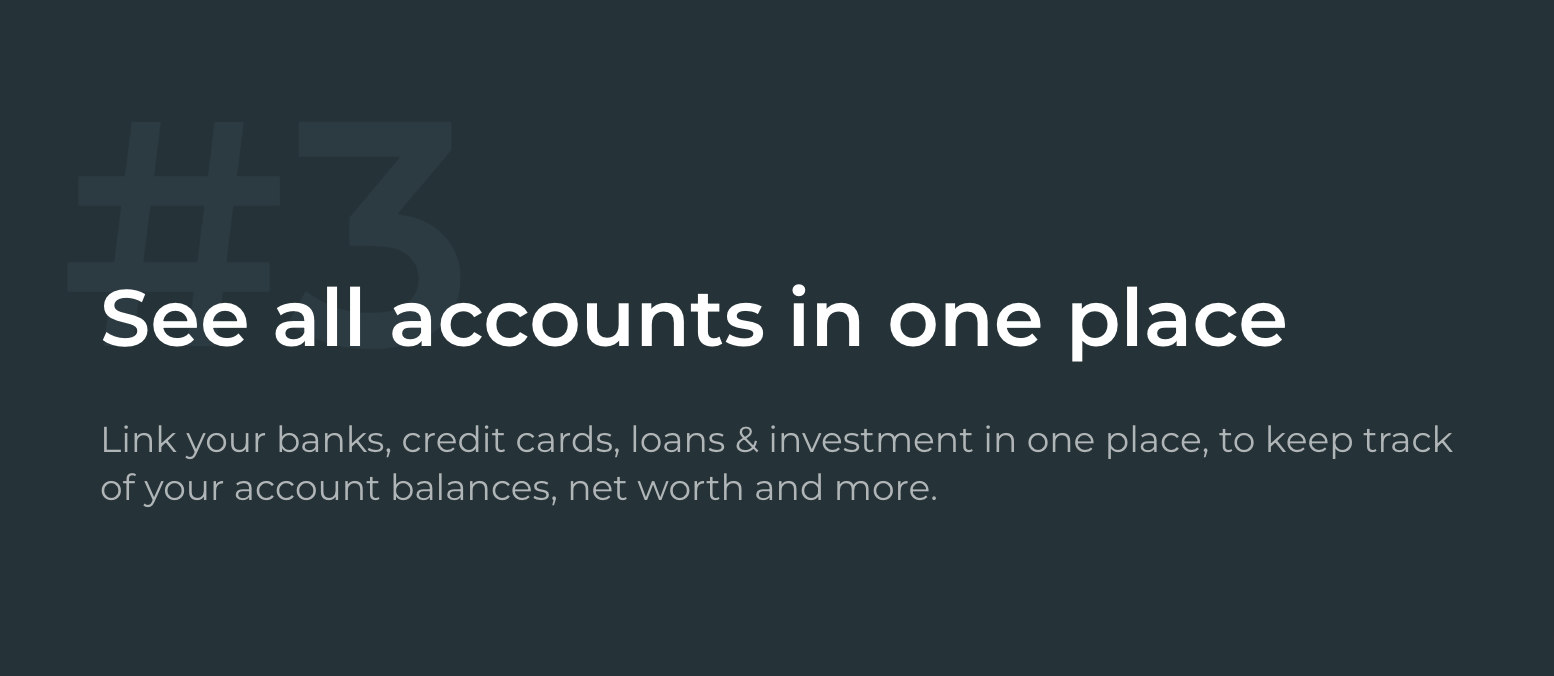
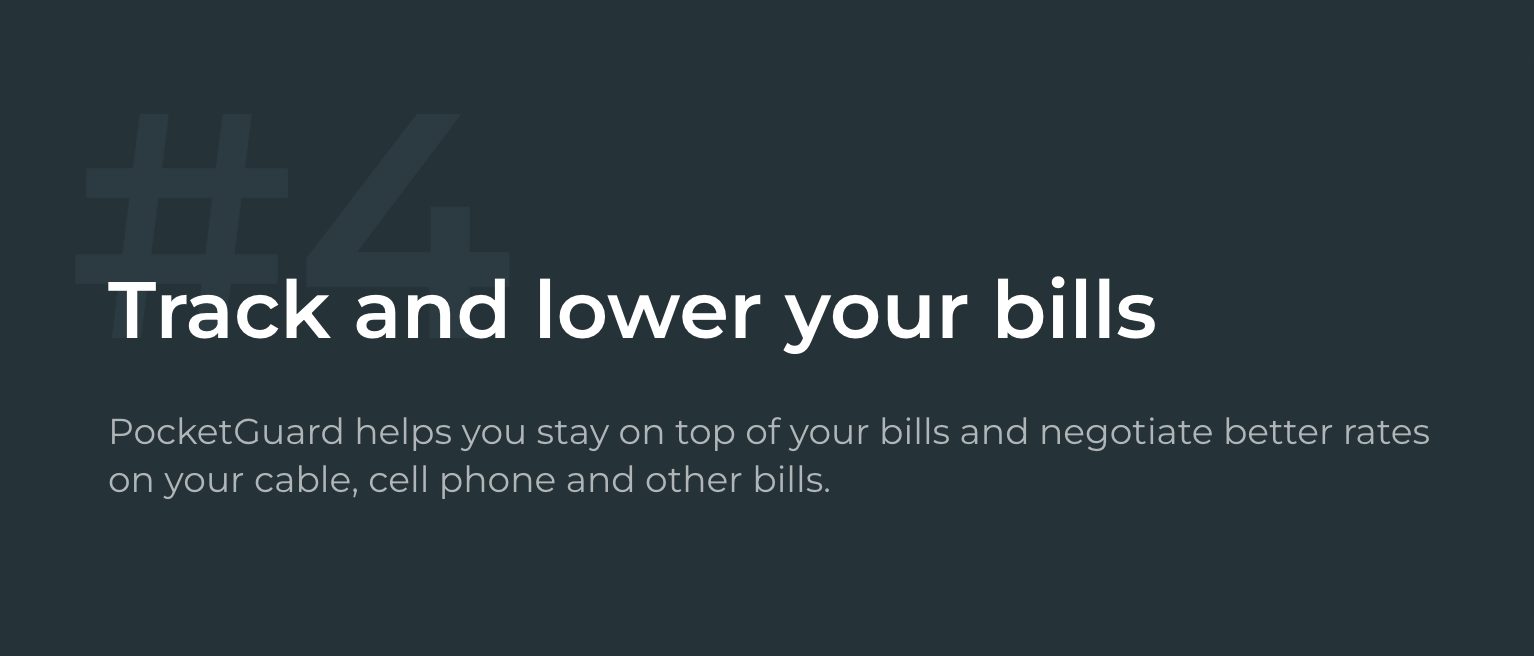
PocketGuardは、貯蓄と支出の監視、請求書の追跡、および経費の削減をすべて1か所で行えるパーソナルファイナンスアプリです。
私たちが愛するもの:メリット
人々はあなたのアプリの機能だけを気にします。彼らは彼らが達成するのを助ける結果に関連しているからです。 限目。
PocketGuardはこれを認識しているため、請求書オーガナイザー、支出チャート、支出トラッカー、目標トラッカー、貯蓄ファインダーなどの機能をリストしていません。
代わりに、それらの機能が達成に役立つ(そしてそれらを独自の見出しの前面と中央に配置する)という利点をもたらします。





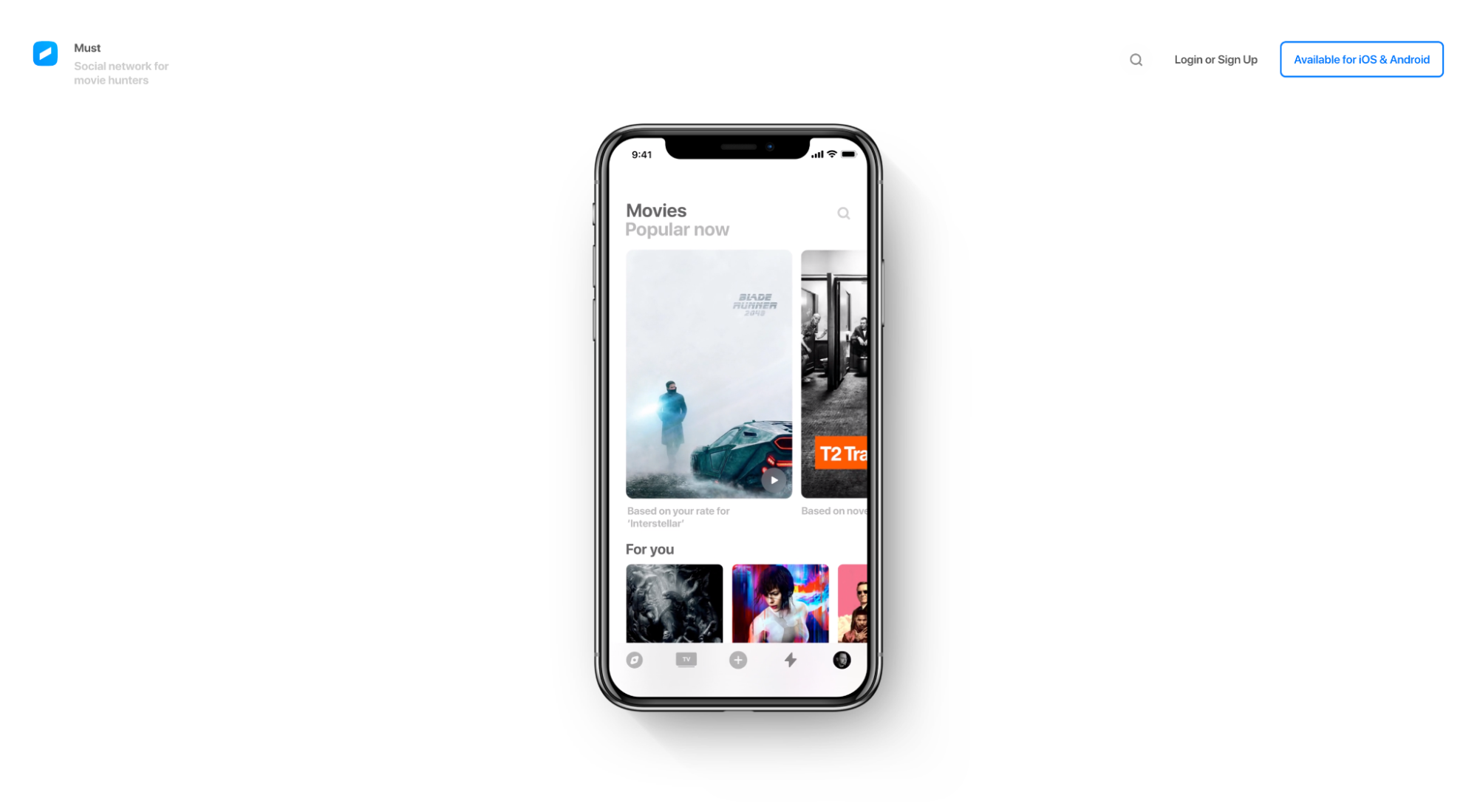
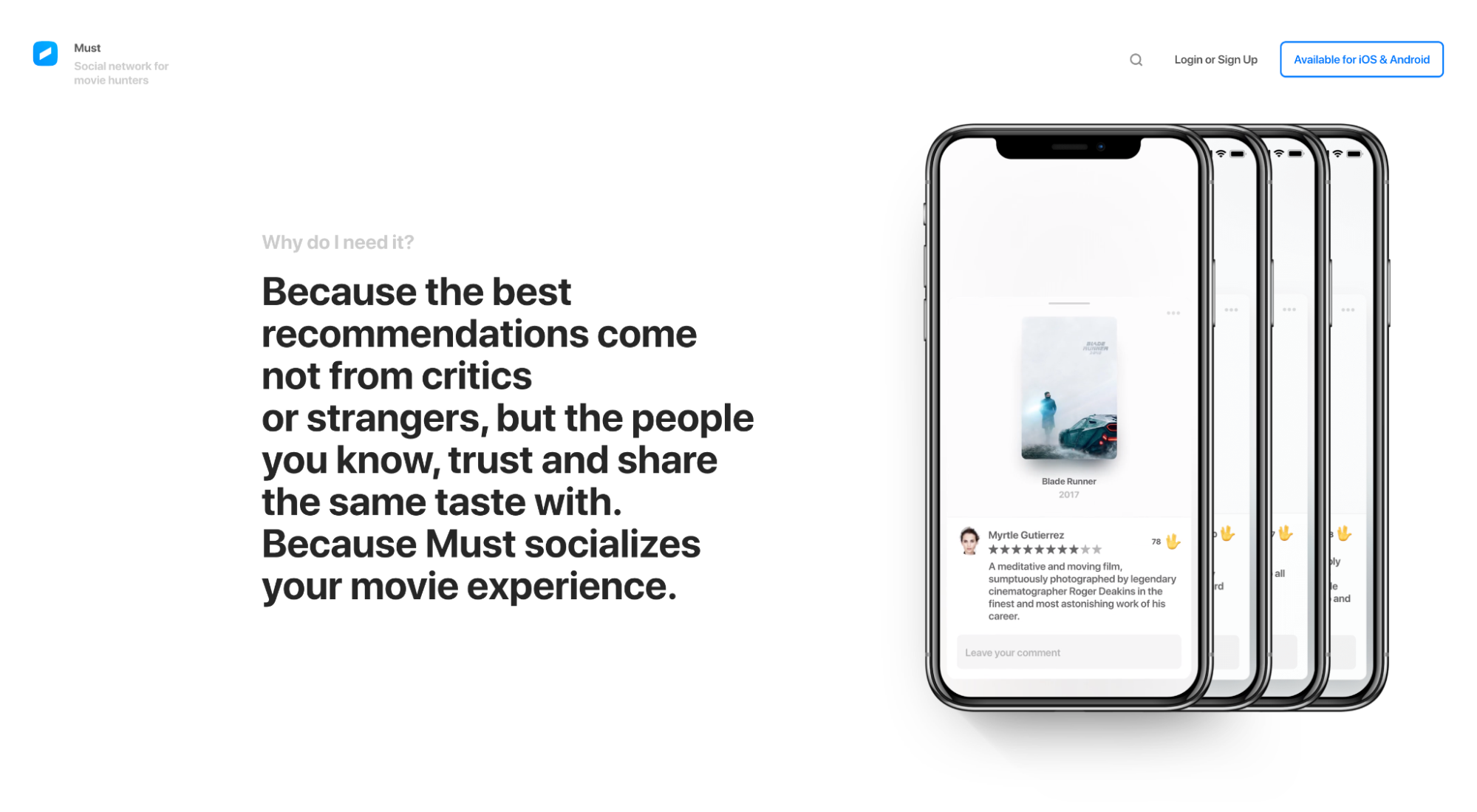
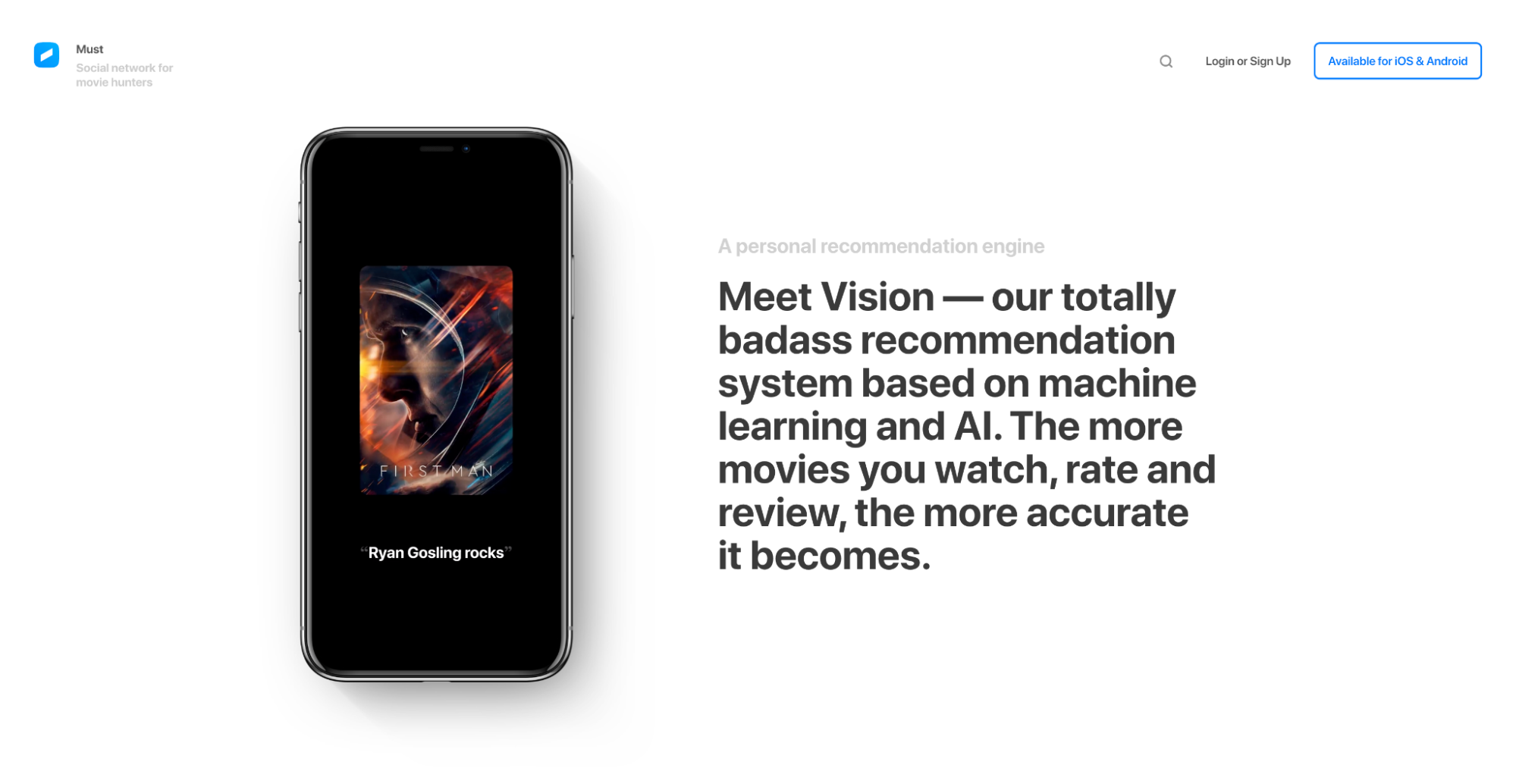
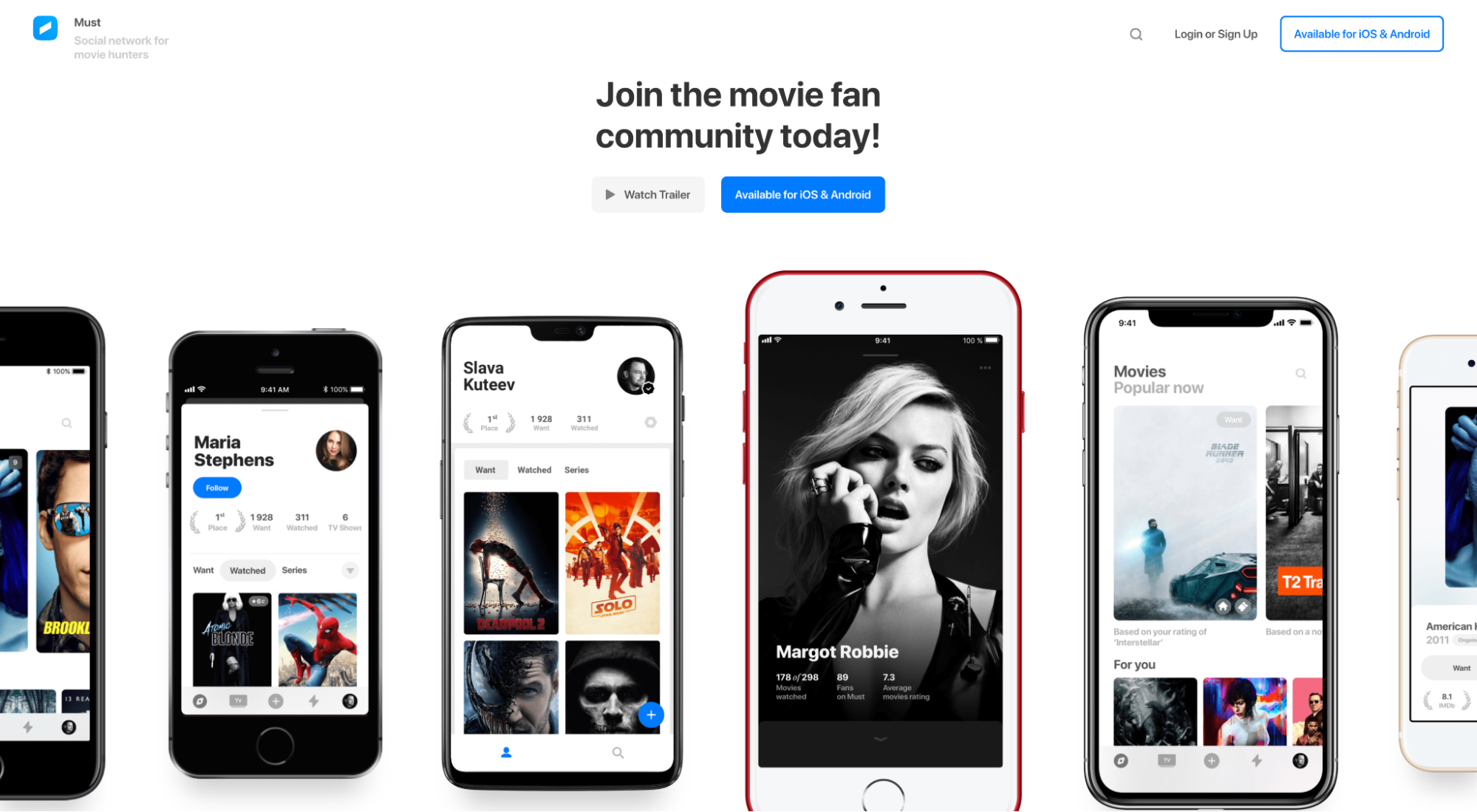
13.しなければならない

Mustは映画ハンターのためのソーシャルネットワークです。
私たちが好きなもの:ビジュアル(表示、伝えないでください)
製品やアプリの機能と利点を実際に見せることよりも、それらを伝えるためのより良い方法はありません。 単純。
各機能/メリットセクションの横にインタラクティブなグラフィックと画面グラブを配置することで、ランディングページをライブデモに似たアプリの視覚的なデモンストレーションに変える必要があります。
これらのビジュアルはコンテンツにコンテキストを提供するだけでなく、目に見えないものを見えるようにします。 推測はありません。



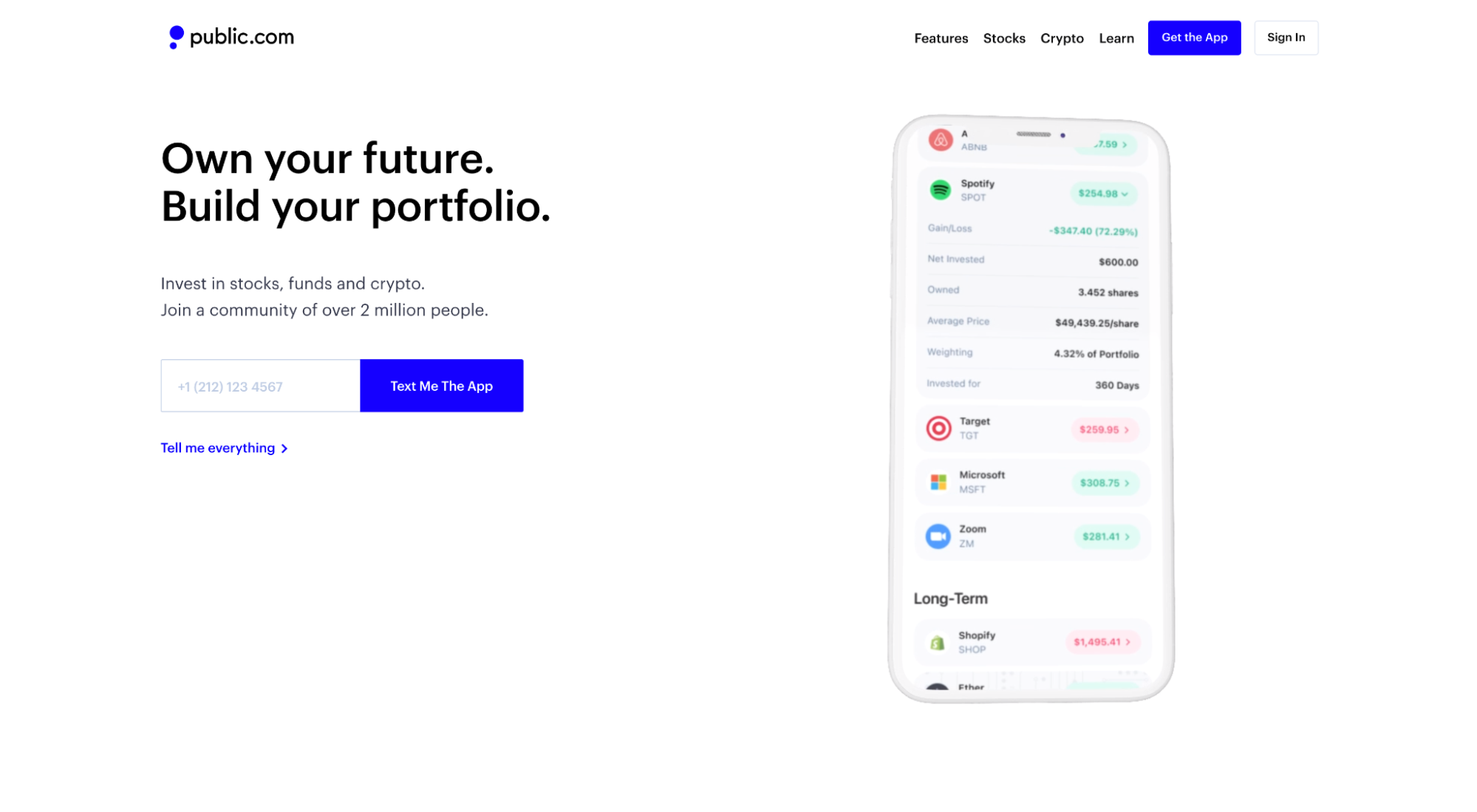
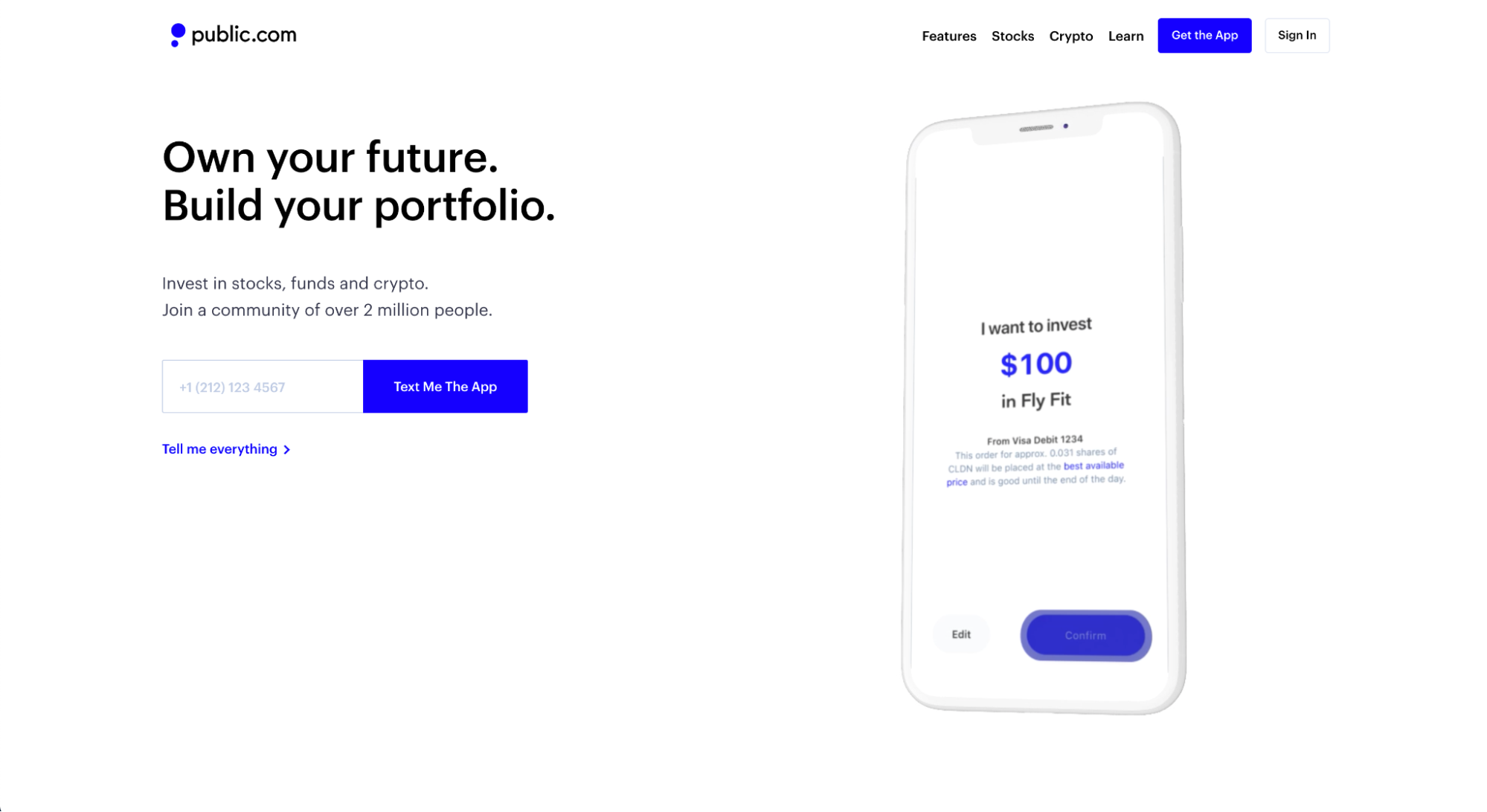
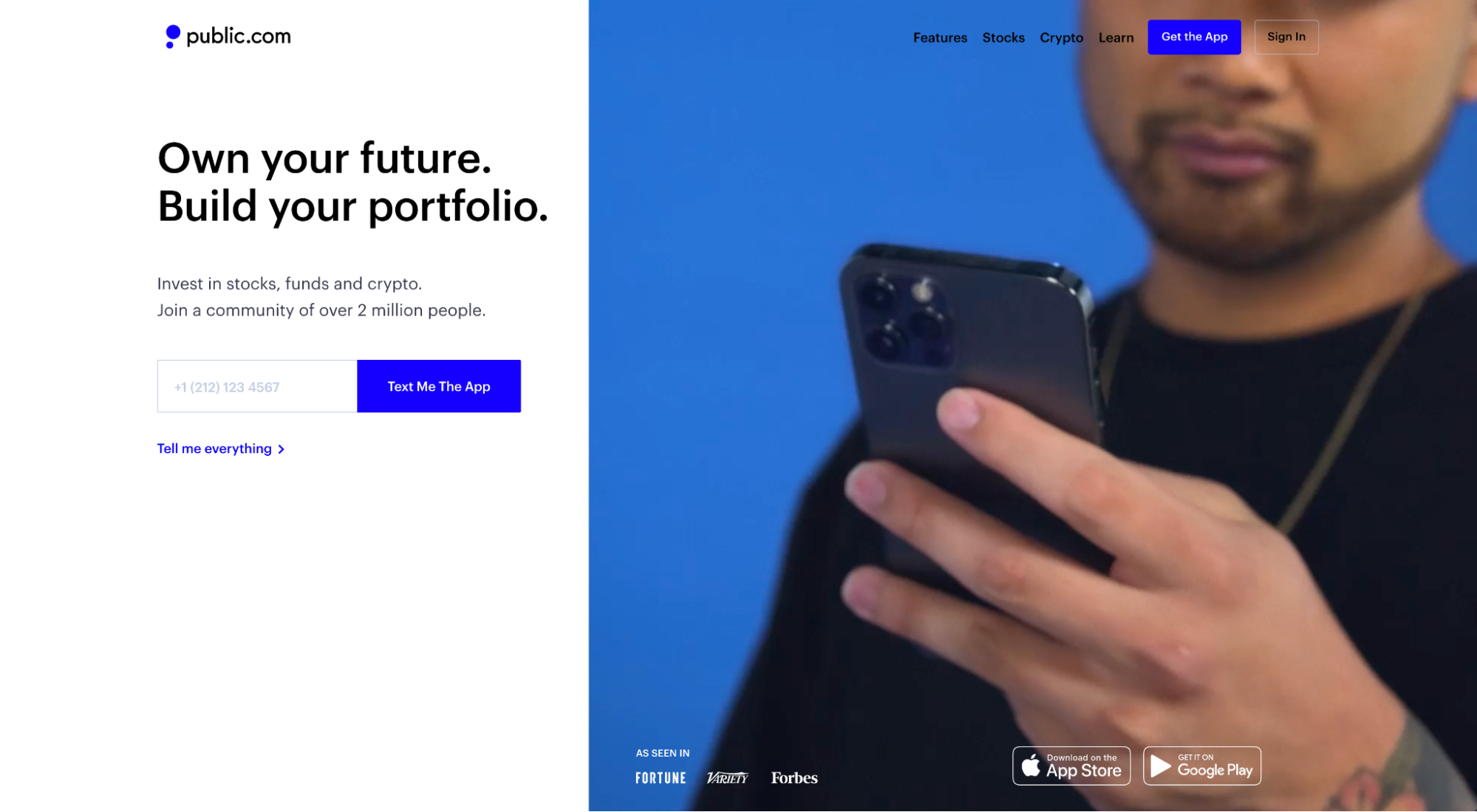
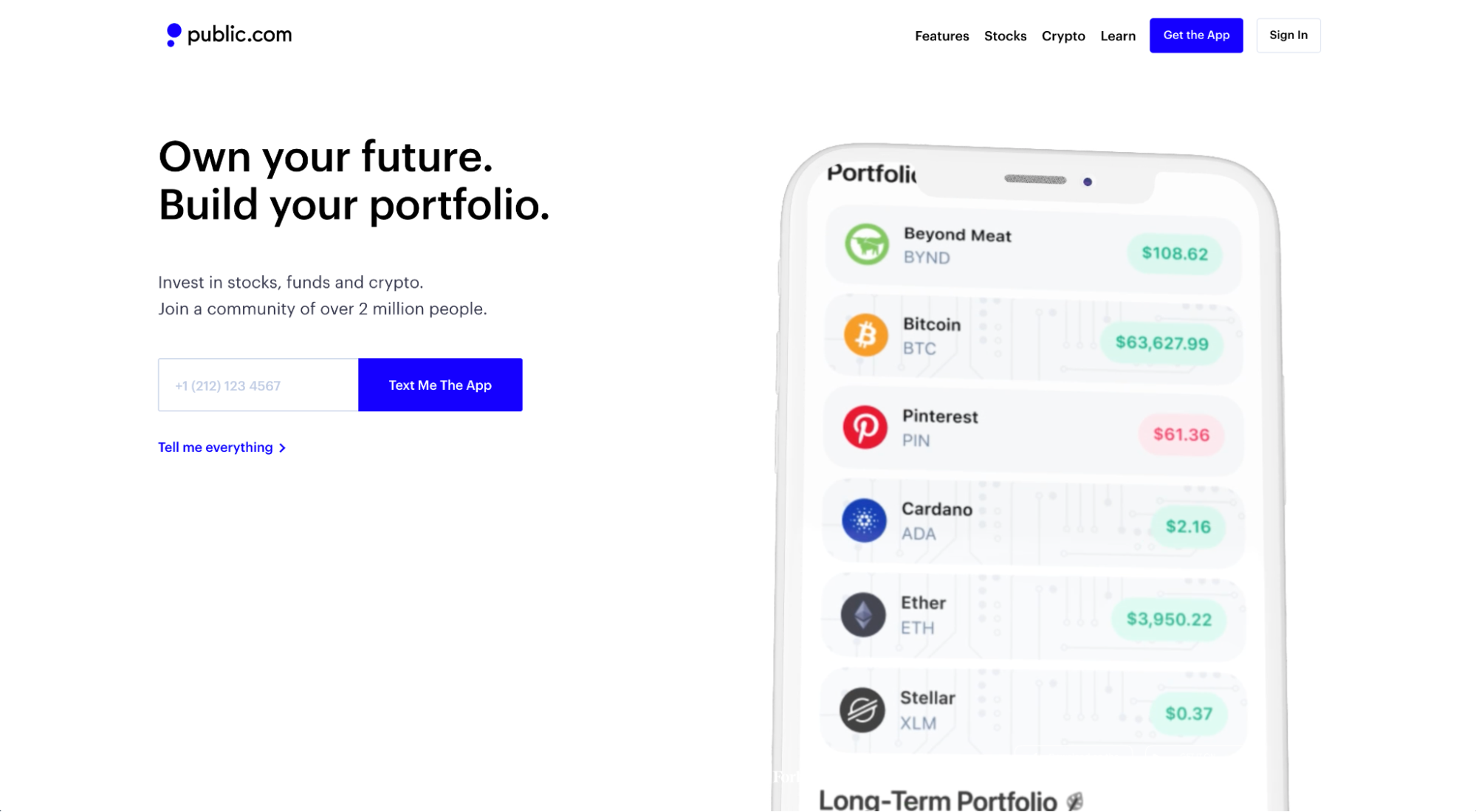
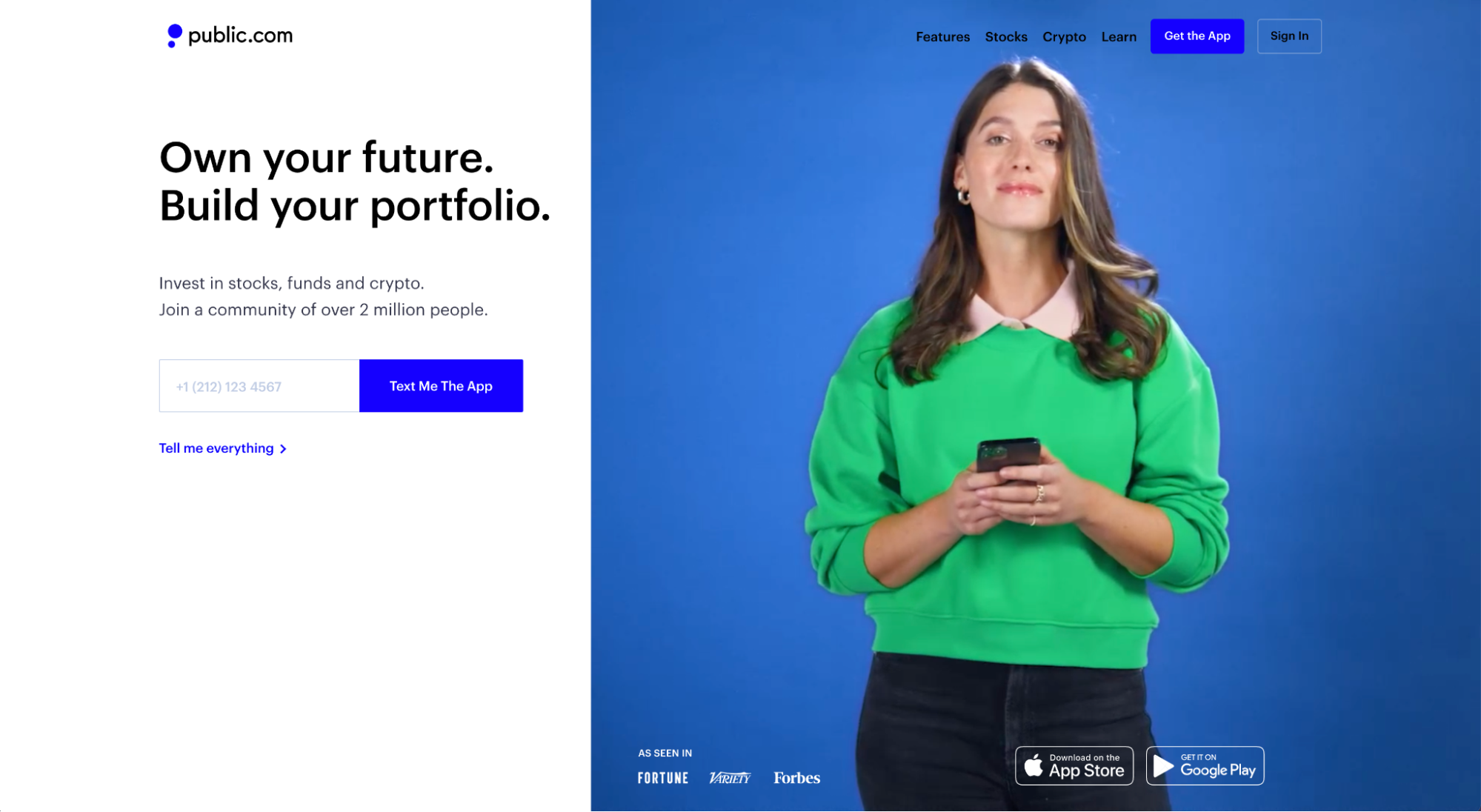
14.パブリック

Publicは、親指をスワイプするのと同じくらい簡単に株式、ファンド、暗号通貨に投資できる投資アプリです。
私たちが愛するもの:ヒーローショット
ヒーローショットは、折り目の上、見出しと小見出しの下の右、左、または下にある主要な画像または動画です。
優れたヒーローショットは注目を集め、見出しと小見出しにコンテキストを追加し、前向きな感情を伝えます。 これは、1つの画像またはビデオにとって大きなプレッシャーです。
Publicは、アプリを使用している実際の顧客をフィーチャーした自動再生ビデオと、アプリのUXおよびUIの実際の画面記録を使用して、3つすべてを実現します。 消えない第一印象について話します。




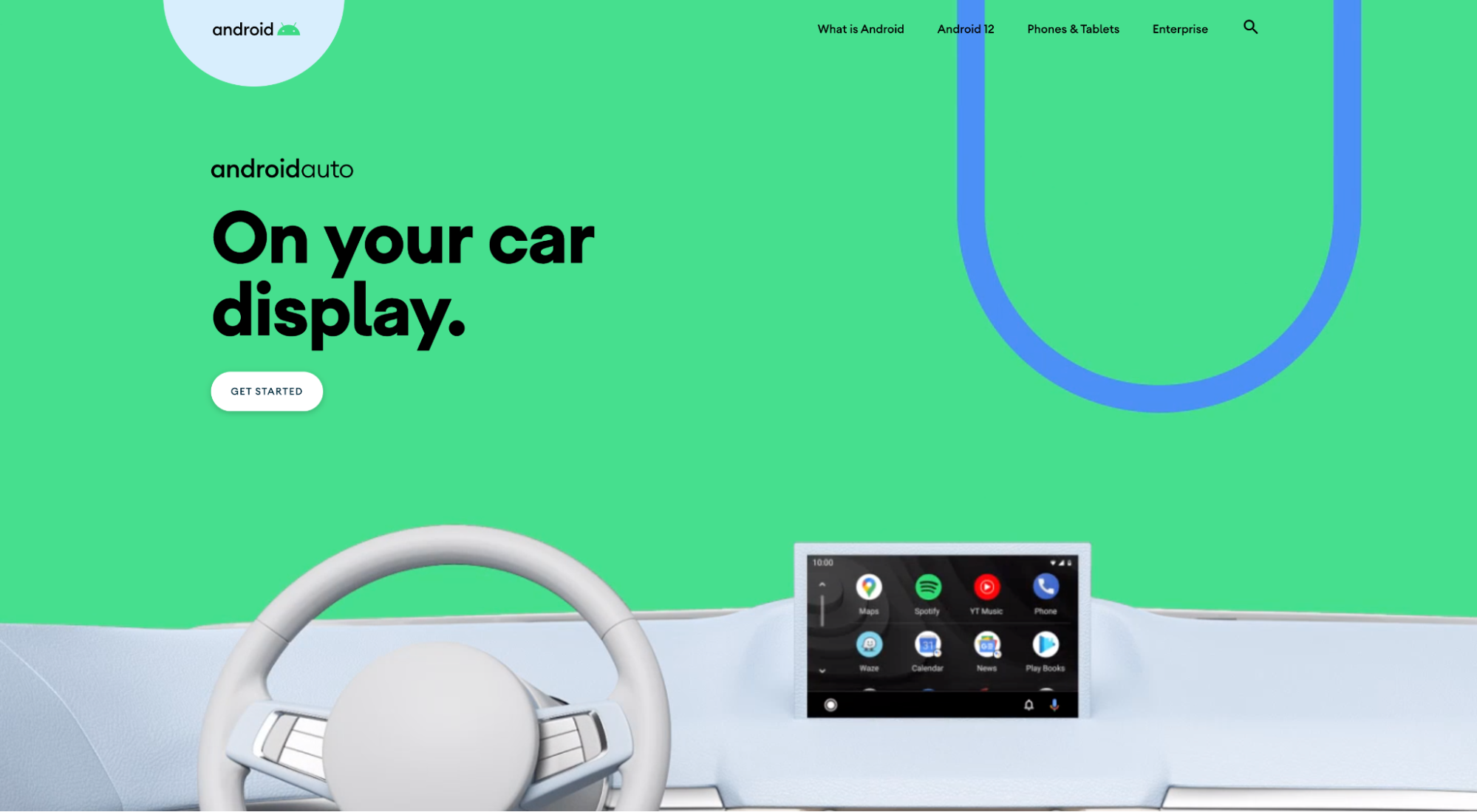
15. Android Auto

Android Autoは、Androidスマートフォンを車に接続して、車のタッチスクリーンをスマートフォンのように使用できるようにするアプリです。
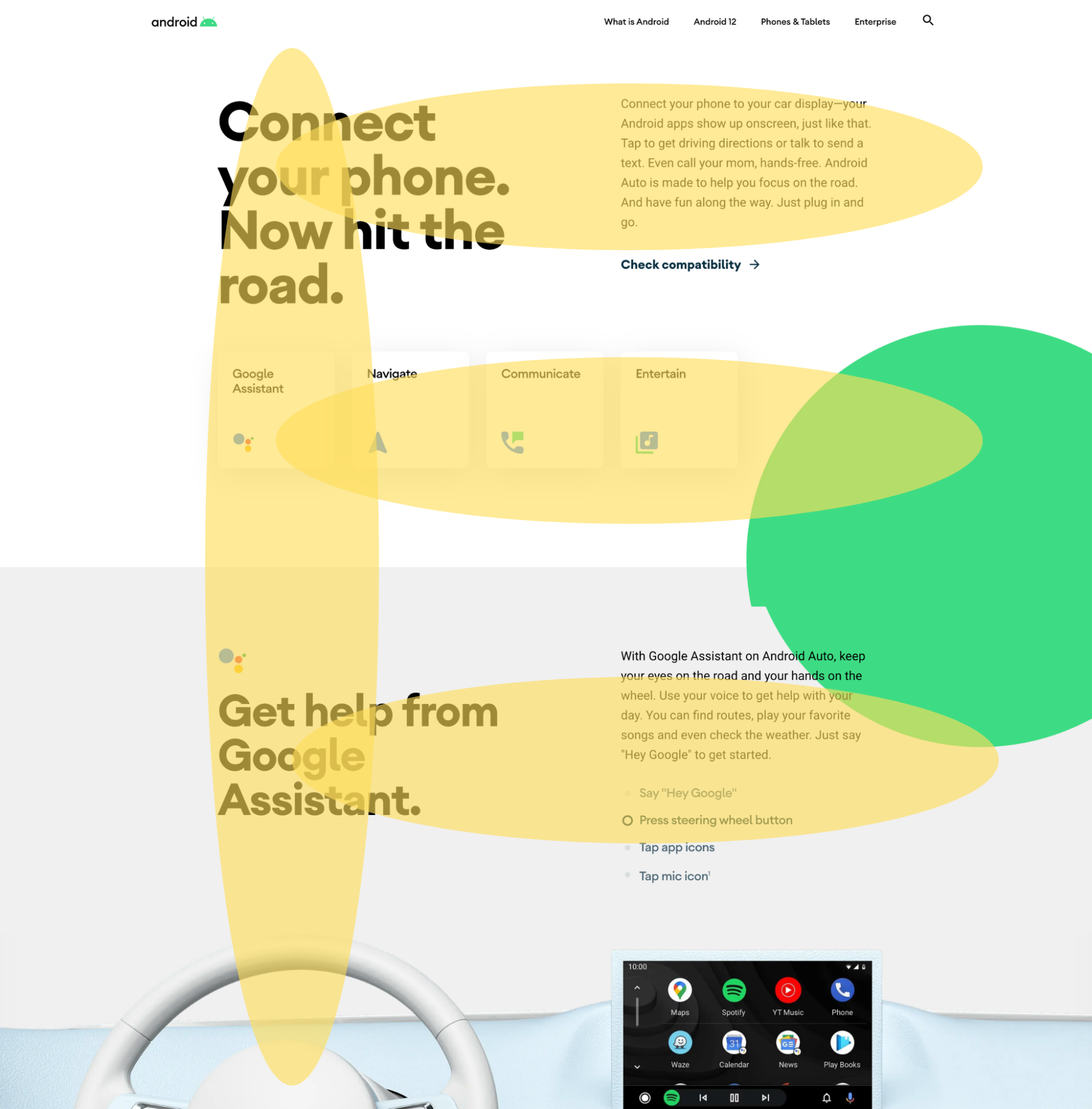
私たちが愛するもの:情報階層
アプリのランディングページの情報を構成する場合、次の3つのオプションをお勧めします。
- F字型:ヒートマップソフトウェアは、Webサイトの訪問者が、左から右、後ろから左、下にF字型のページを読んでナビゲートすることを一貫して示します。 F字型の階層は、多くの読書を伴う情報量の多いページに最適です。
- Z字型:ヒートマップソフトウェアは、ページの下をジグザグパターンで快適に読むことができることも示しています。 Z字型の階層は、単語よりも多くの画像を含むランディングページに最適です。
- 垂直:あるセクションから次のセクションに中央揃えで配置されるコンテンツ。 見出し、小見出し、画像を考え、繰り返します。 モバイルファーストのデザインに最適です。
Android Autoは、F字型の階層を選択し、見事に実行します。

ランディングページの主要なポイントがFのどこかにどのように着地するかに注意してください。
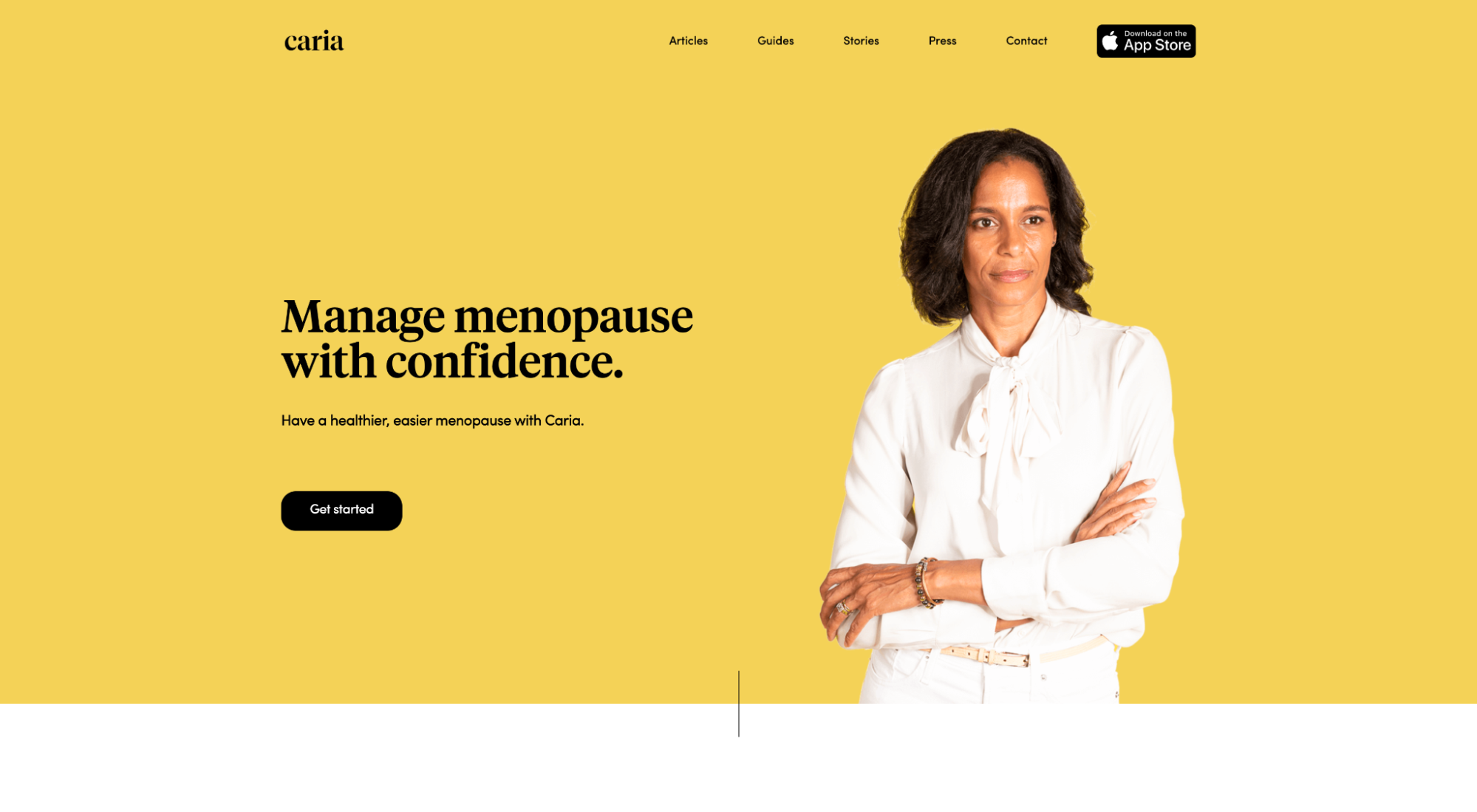
16.カリア

Cariaは、更年期障害をナビゲートしている女性が他の女性や専門家と簡単につながることができるサポートコミュニティです。
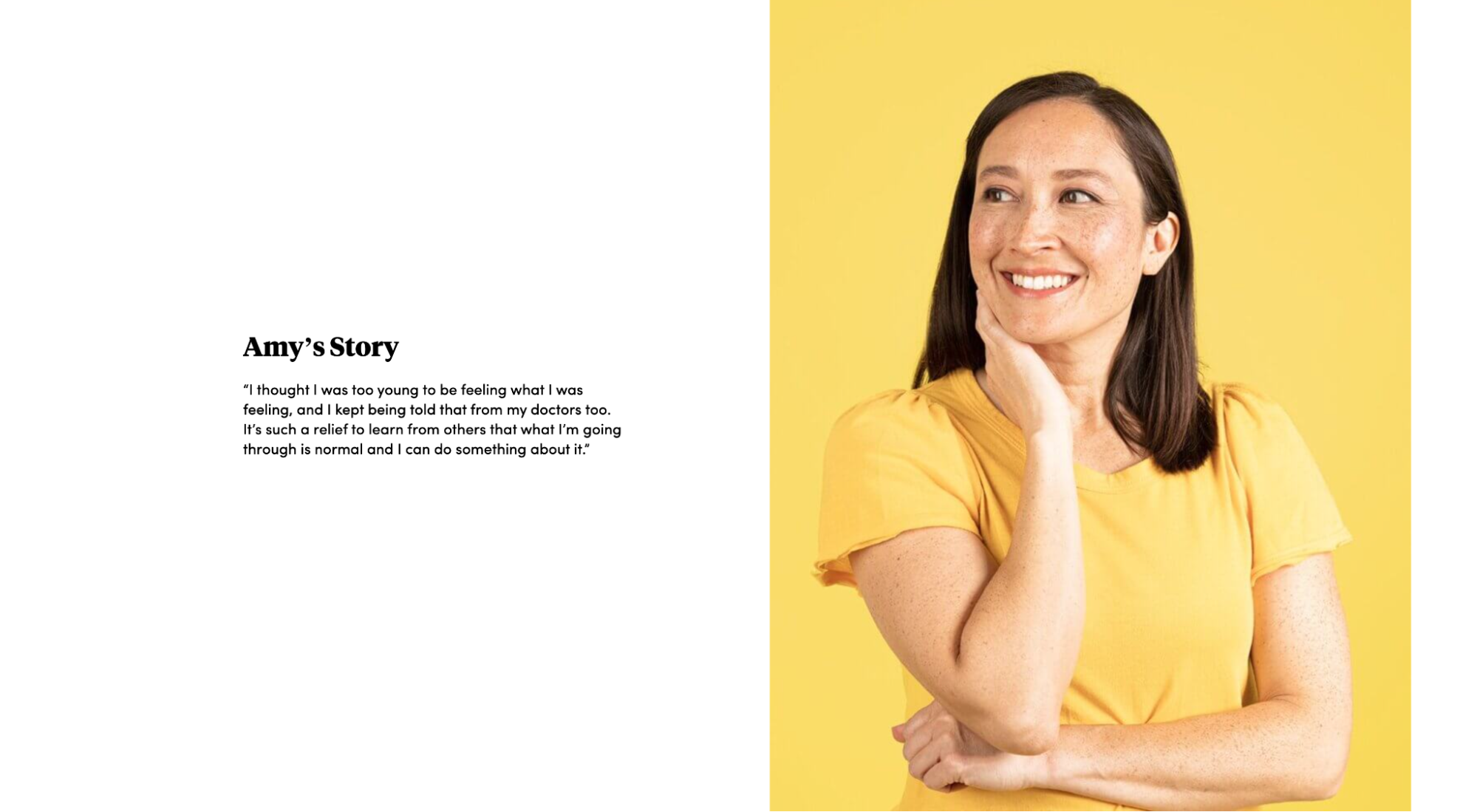
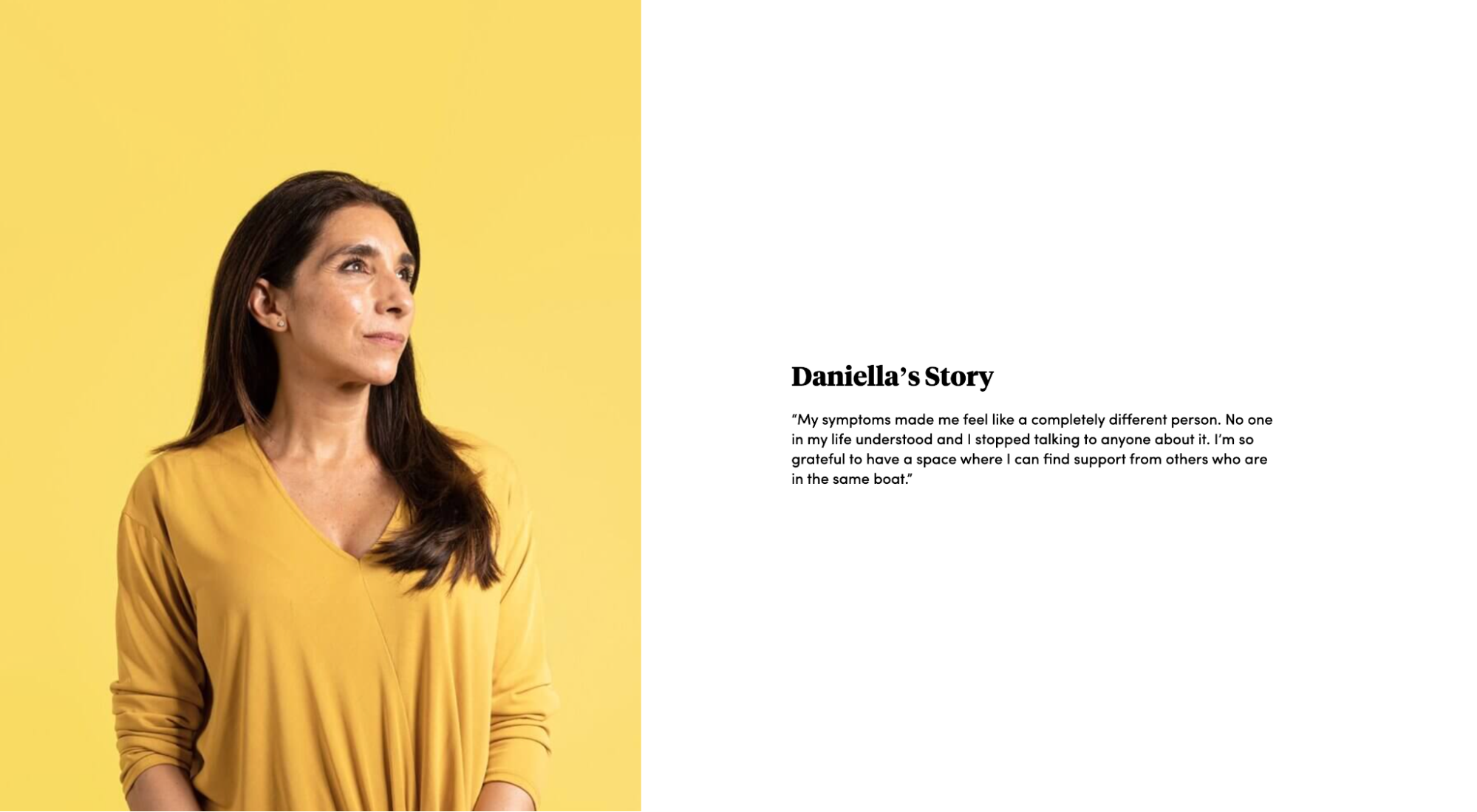
私たちが愛するもの:実在の人物、プロの写真
特にCariaのようなコミュニティを販売している場合、実際の顧客は毎回ストックフォトを打ち負かします。
Cariaはプロの写真を使用して、次のことを実現します。
- ブランドの一貫性:プロの写真を使用すると、色や感情に至るまで、クリエイティブを制御できます。 Cariaは、黄色の背景と白と黄色の服を使用することで、イメージのブランド一貫性を維持しています。
- 信じられる:エアブラシはありません。 フォトショップはありません。 超ソフトな照明はありません。 Cariaは、本物の女性(フォトショップモデルではない)を使用することで、アプリとオファーを本物で、本物で、信頼できるものにしています。
- 信頼性:お客様の声は素晴らしい働きをします。 しかし、証言を共有する人々の名前や画像と組み合わせると、さらにうまく機能します。 Caria'sは、アプリのランディングページから直接、コミュニティに活気を与えます。



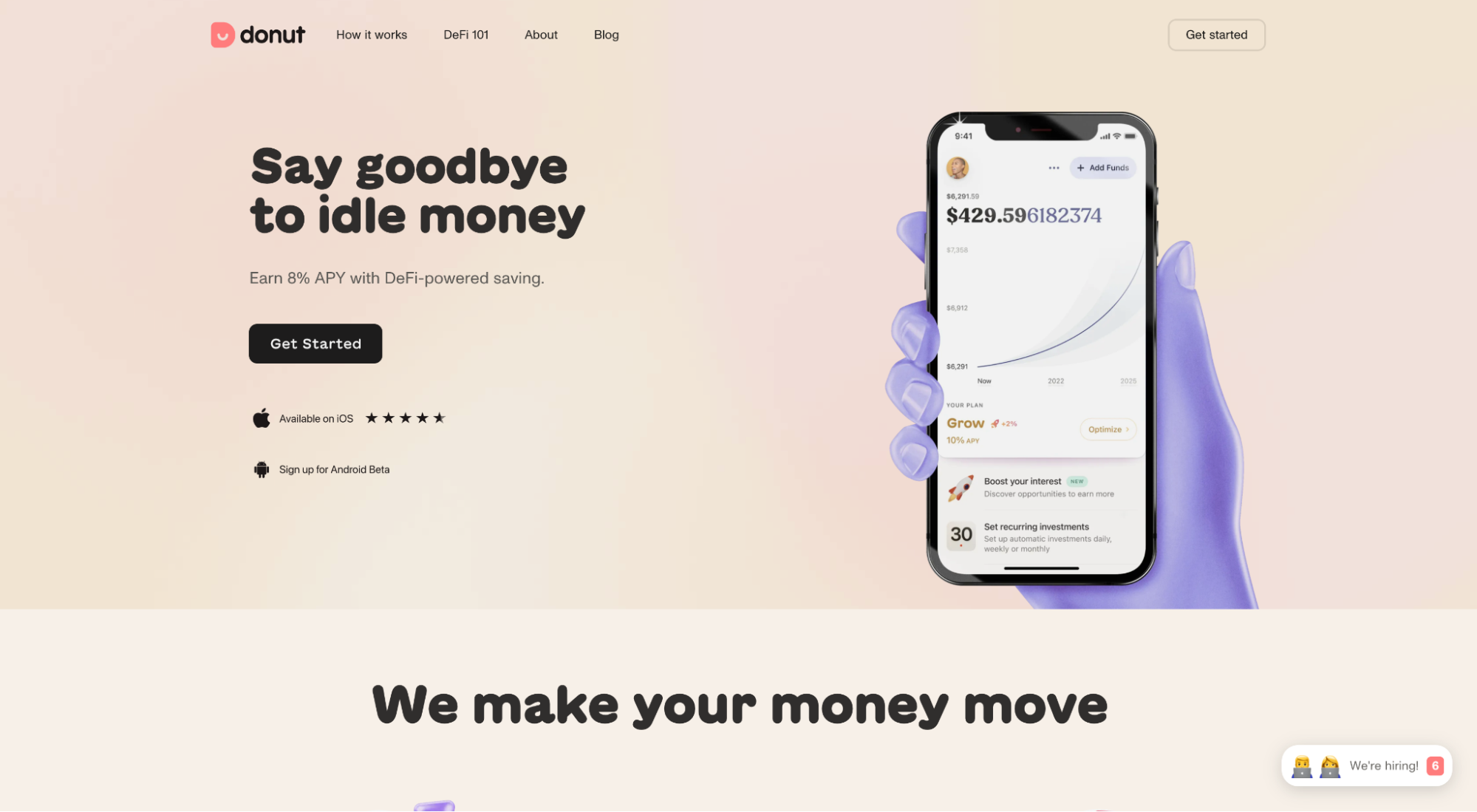
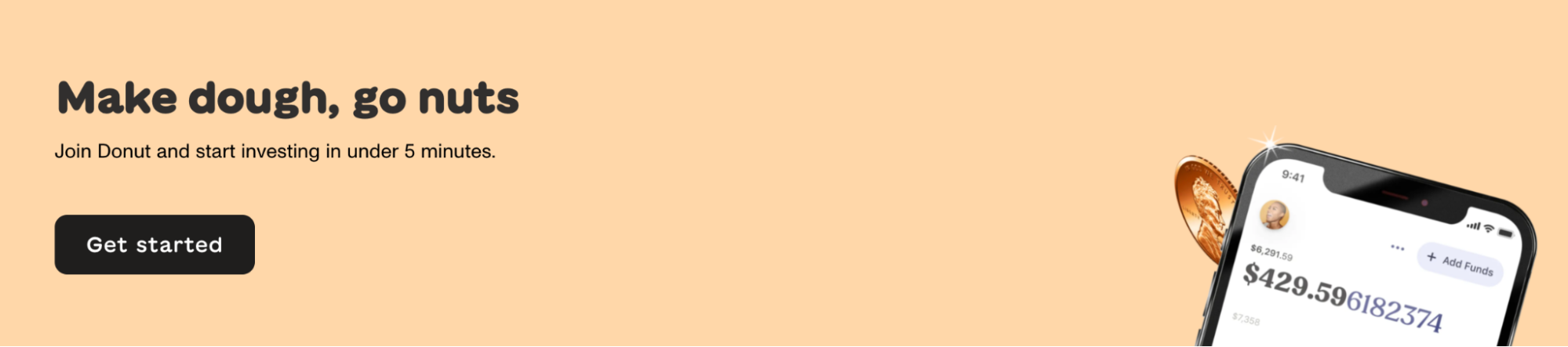
17.ドーナツ

ドーナツは、分散型バンキングを活用することで、通常の普通預金口座よりもはるかに多くの%APYを節約できる金融アプリです。
私たちが愛するもの:2番目のCTA
2番目(または最後)のCTAは、価値提案を繰り返す機会を提供しますが、その方法は異なります。
ドーナツは、「生地を作って、ナッツを作って」という見出しを使って個性をアピールするだけでなく、小見出しに「 5分以内に投資を開始する」を追加することで、長い申し込みプロセスに関する反対意見にも対応します。

モバイルアプリのランディングページを作成する方法
アプリランダーを最初から作成できます(難しい方法です)。
または、ランディングページビルダーを使用してビルドすることもできます(簡単な方法)。
ランディングページビルダーには、モバイルレスポンシブアプリのランディングページテンプレート、簡単なドラッグアンドドロップデザインエディター、コンバージョントラッキング、統合、WPプラグイン、A/Bテストが付属しています。 すべて手頃な月額料金で。
幸運なことに、すべてのユースケースに最適な9つのランディングページビルダーをレビューする記事全体を作成しました。 ですから、ここでは深くは行きません。
選択するオプション(カスタムまたはビルダー)に関係なく、テンプレートから始めて、そこからカスタマイズすることをお勧めします。
ページビルダーモバイルアプリのランディングページテンプレート:
- アプリテンプレートのバウンスを解除
- Instapageアプリテンプレート
HTMLモバイルアプリのランディングページテンプレート:
- Landingfolioアプリテンプレート
- DesignShackアプリテンプレート
- Colorlibアプリテンプレート
- EnvatoHTMLテンプレート
- WordPressアプリテンプレート
アプリのランディングページのまとめ
完璧なランディングページは存在しません…。
つまり、完璧な着陸は存在しませんでした。
うまくいけば、今はそうです。
次は何ですか?
これらのベストプラクティスをアプリのランディングページに適用すると、コンバージョンが増加します。
しかし、真剣に、可能な限り最高で最も美しいアプリのランディングページを作成したい場合は、次のことを覚えておいてください。
- 見出し
- 小見出し
- アプリの機能/メリット
- 強力なビジュアル
- プロの写真
- 折り目の上
- F字型またはZ字型の情報階層
- 1:1の注意比
- ヒーローショット
- 社会的証明
- ブランドの一貫性
- 摩擦のないダウンロード
- 最適化されたフォーム
- 敵に名前を付ける
- ストックフォトなし
- CTA
- 2番目のCTA(同じですが異なる)
次に、それらのダウンロードを取得します。
