17 個最佳應用登陸頁面示例,可複制以獲取更多下載 [2022]
已發表: 2022-04-17App Store 和 Google Play 有助於增加在各個平台上被動(或意外)發現您的應用的人或已經知道您存在的人的下載量。
但是,這些應用程序分發渠道都沒有將您的移動應用程序放在不知道您存在且沒有搜索的人面前,或者沒有通過應用程序商店被動發現您的人面前。 其中有很多潛在用戶。
輸入:應用登陸頁面。
借助應用登陸頁面,您不僅可以為 Google 上的品牌搜索提供一個主頁,還可以開展有針對性的營銷活動,向新的和更廣泛的受眾推廣您的應用,否則他們永遠不會知道您的存在。
在本文中,我們將向您展示如何使用 17 個登陸頁面示例和領先應用的最佳實踐來創建高轉化率的應用登陸頁面。
- 什麼是應用登陸頁面?
- 移動應用登陸頁面的基礎知識
- 17 個應用登陸頁面示例和最佳實踐
- 如何構建移動應用登陸頁面
- 關閉應用程序登陸頁面的想法
每週將全新的著陸頁策略直接發送到您的收件箱。 已經有 23,739 人!
什麼是應用登陸頁面?
應用登陸頁面是一個專門的、獨立的網頁,用於推廣您的移動應用。 簡單的。
雖然您的主頁是通往網站其餘部分的門戶,但您的著陸頁是目的地。 換句話說,來自所有渠道的所有流量都可能會訪問您的主頁,但只有有針對性的廣告系列流量才會訪問您的應用登陸頁面。
應用登陸頁面在推廣您的應用和增加下載量方面發揮著至關重要的作用,因為與 App Store 下載頁面或 Google Play 下載頁面不同,您可以將付費廣告系列流量吸引到您的登陸頁面,從而提高應用商店以外的知名度。
更多覆蓋 = 更多應用下載。
更好的是,對於初創公司來說,登陸頁面可以作為您的應用程序網站,同時您可以驗證您的概念並增加現金流。
移動應用登陸頁面的基礎知識
如何創建應用登陸頁面?
至少,每個高轉化的著陸頁都需要完成七項核心任務的七項核心功能:
- 標題:解釋你的應用做什麼
- 副標題:解釋它是如何做到的
- 特性/好處:將特性作為好處進行交流
- 文案:預測和處理反對意見
- 社會證明:使您的主張可信
- 視覺/設計:展示它,不要只是告訴
- 號召性用語 (CTA):激發行動
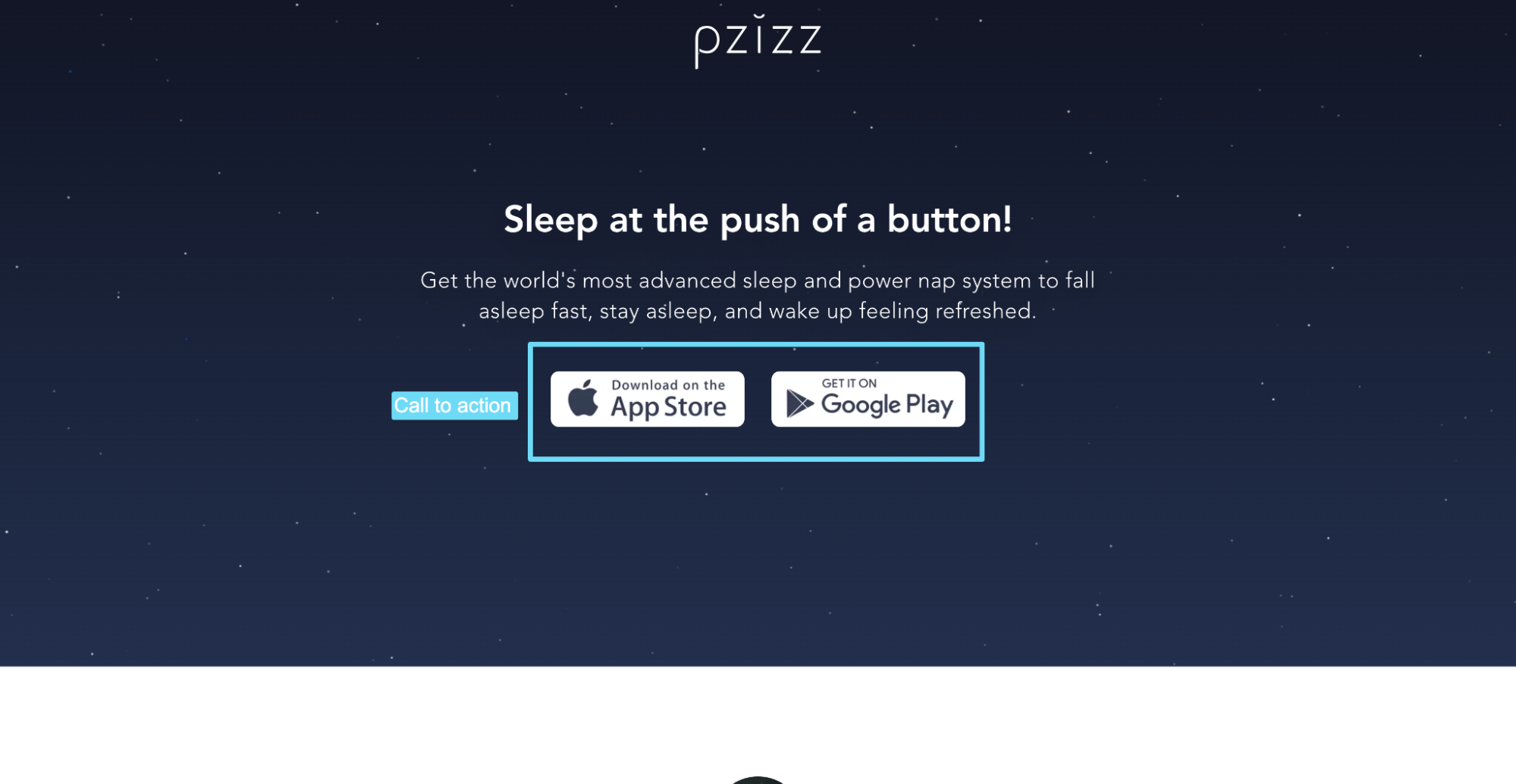
例如,讓我們看一下 Pzizz,一款幫助您睡得更好的移動應用程序。
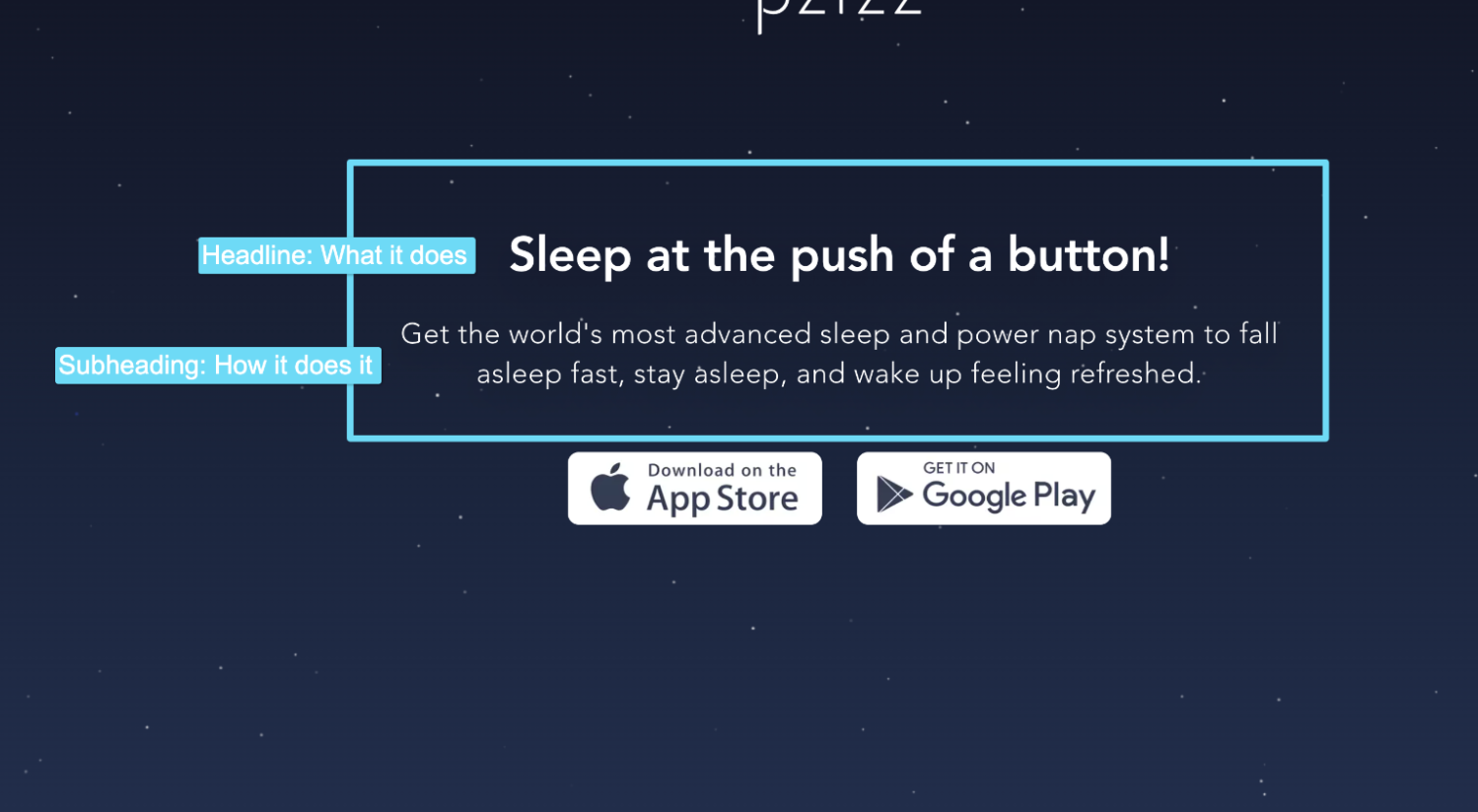
標題+副標題

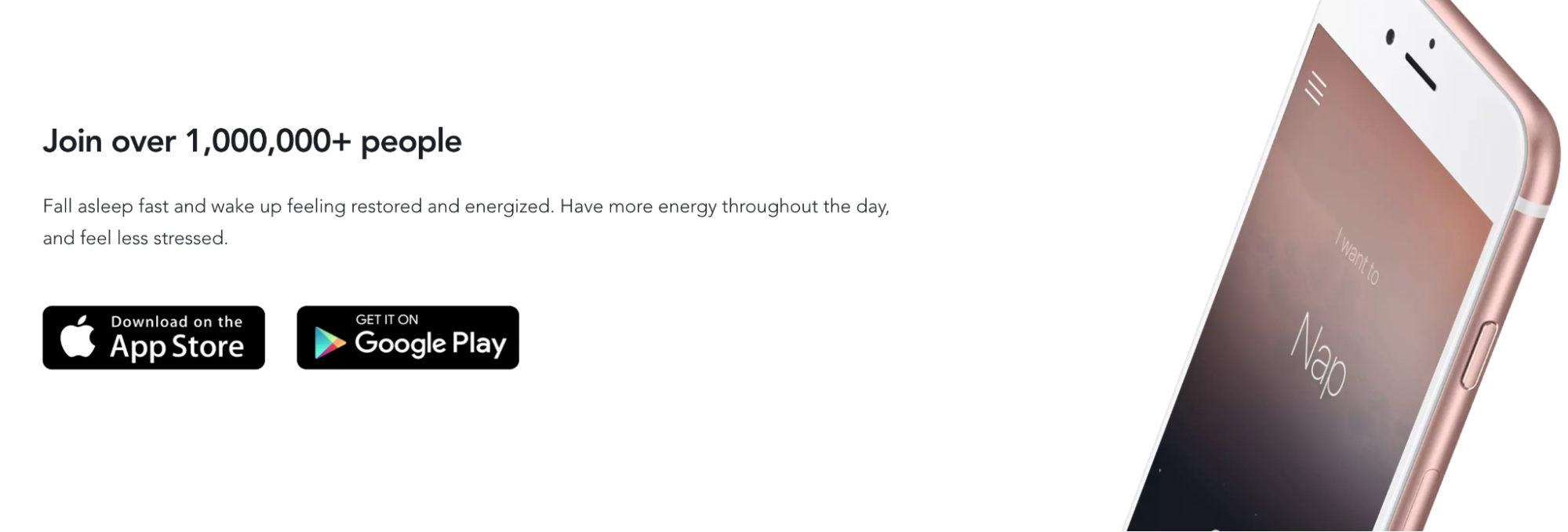
匹茲是做什麼的? 只需按一下按鈕即可幫助您入睡。
更具體地說,它是如何工作的? 它可以幫助您更快地入睡,保持更長的睡眠時間,並在醒來時感覺神清氣爽。
誠然,他們的標題和副標題可能需要一些工作。
更好的副標題可能如下所示:
“利用心理聲學原理和美妙的音頻夢境的力量,更快地入睡,保持更長的睡眠時間,醒來時更加神清氣爽。”
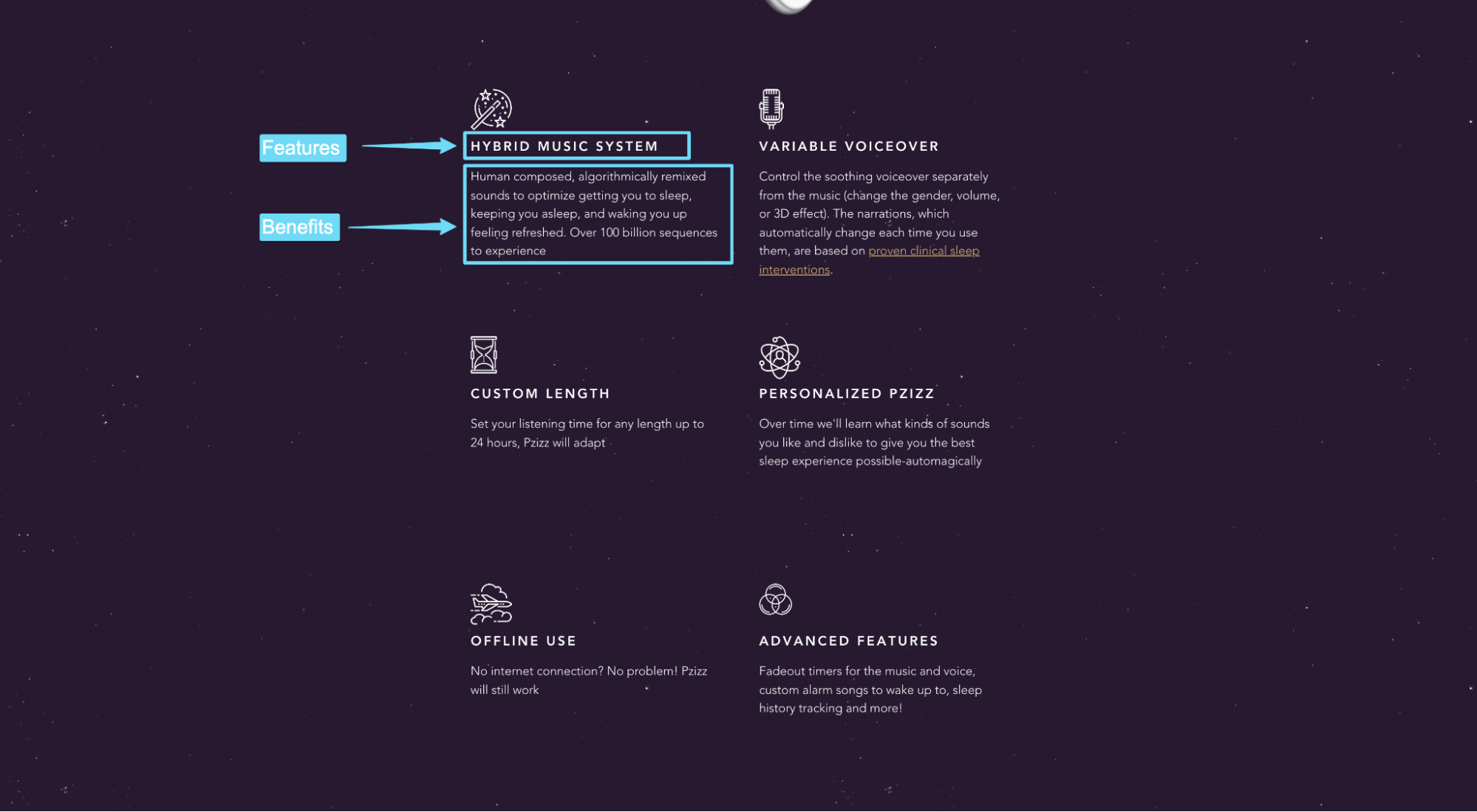
特點與優勢

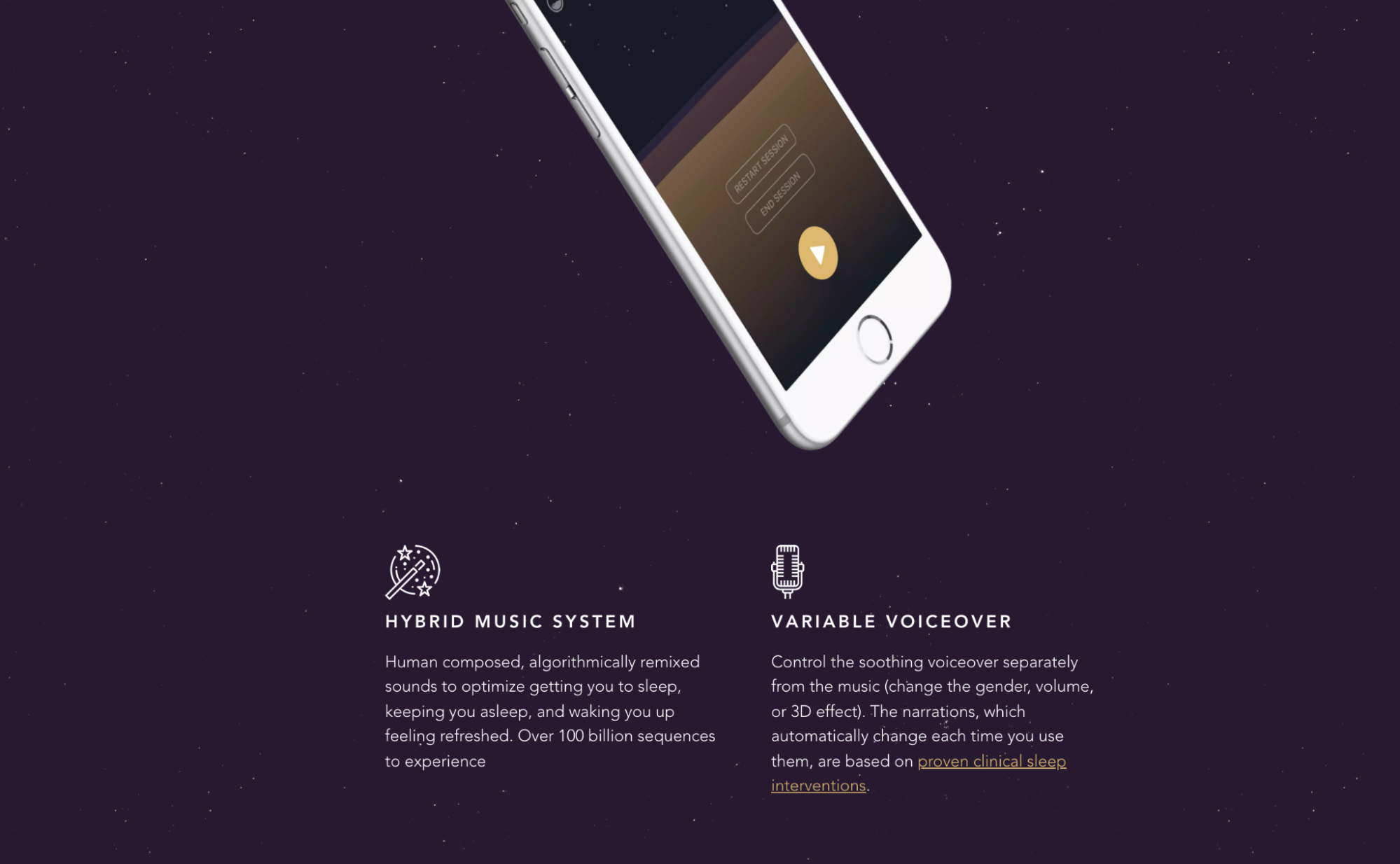
就像 Pzizz 所展示的那樣,最好的應用登陸頁面重在好處,輕在功能上。
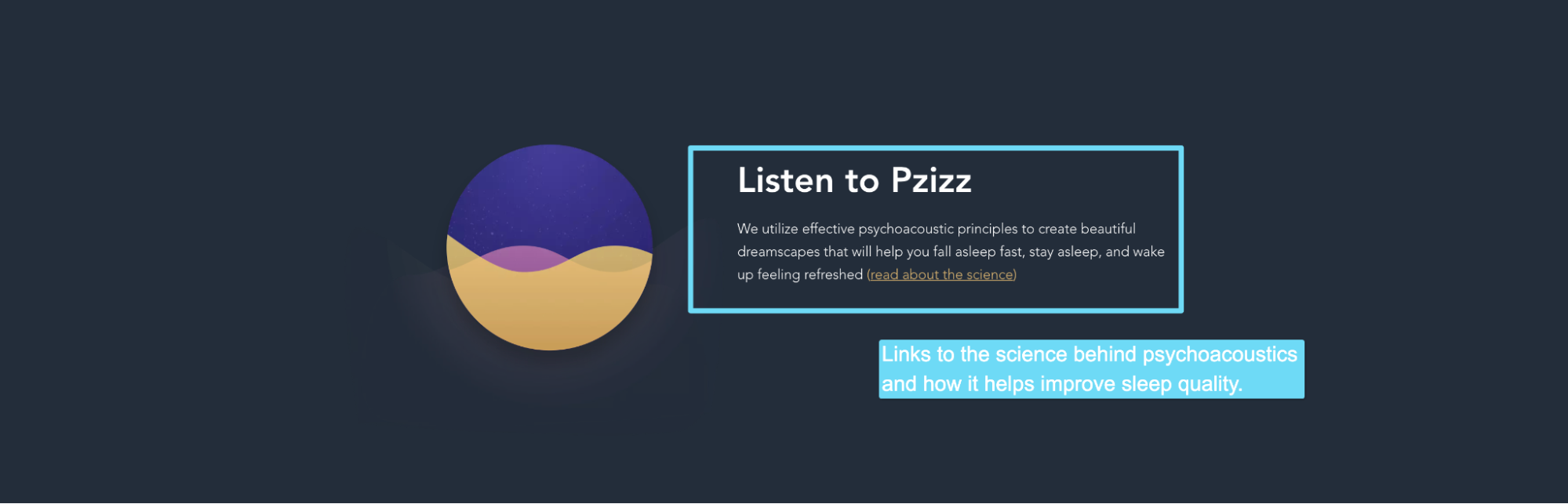
處理異議的文案

每個人都在想的問題:但我怎麼知道這會奏效?
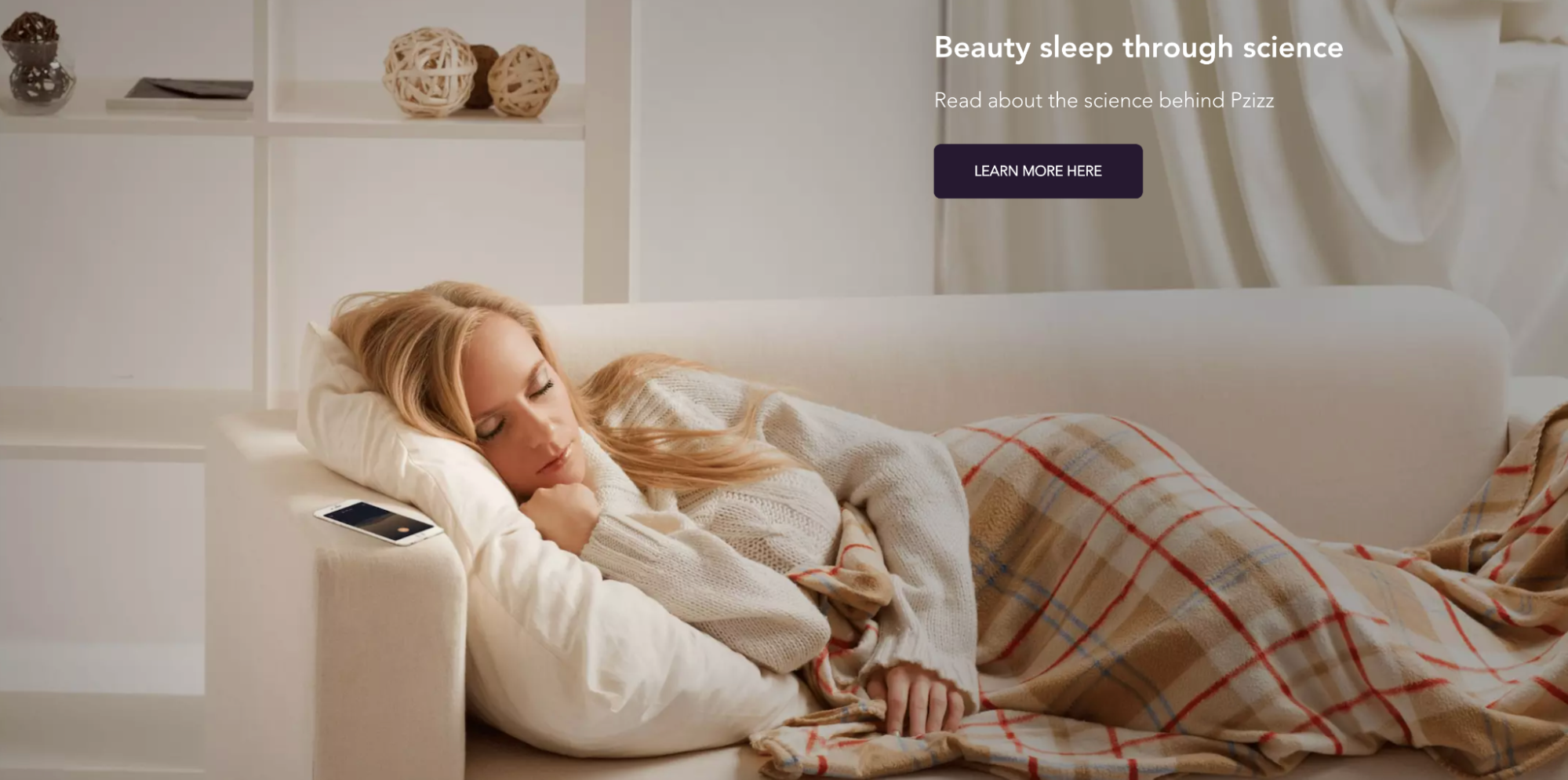
Pzizz 通過鏈接到有關心理聲學背後的科學的深入白皮書來處理這一反對意見。
儘管我建議不要鏈接到文章或白皮書,而是在此應用程序登錄頁面中設置一個探索科學的部分。
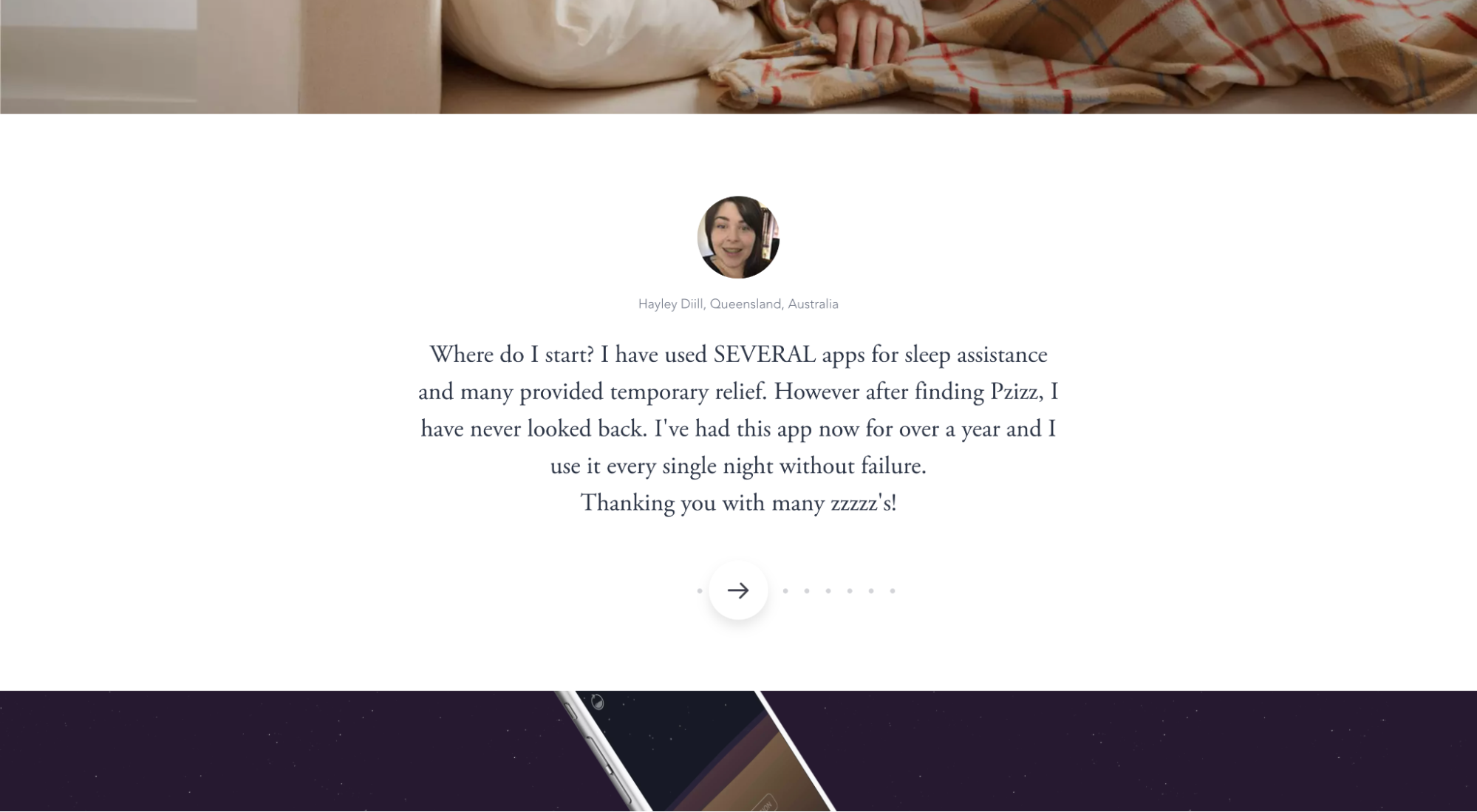
社會證明


Pzizz 通過提供客戶評論、媒體提及、徽標和評論,甚至 JK Rowling 的評論(偽名人代言),使他們的主張變得可信。
視覺效果



Pzizz 知道他們的潛在客戶想知道應用程序在現實生活中的外觀和感覺,因此他們展示了實際應用程序界面的屏幕截圖(儘管我希望看到他們展示更多),以及一個女人睡覺的英雄照片到 Pzizz 提供的夢境。
明確的號召性用語 (CTA)

Pzizz 不僅提供 App Store 或 Google Play 的鏈接; 他們提供的按鈕包括動作動詞,如“下載…”和“開始…”
不是最誘人的 CTA,但仍然清晰且呈現(並且在首屏之上)。
繼續閱讀: 31個登陸頁面最佳實踐專家永遠不會忽視
17 個應用登陸頁面示例和最佳實踐
將我們剛剛探索的七個基本功能視為賭注。
沒有它們,祝您好運,將訪問者轉化為應用下載。
它不會發生。
最好的應用登陸頁面遠遠超出了我們剛剛探索的七個基本要素。
這就是為什麼我們要探索另外 17 個應用登陸頁面的例子。
對於每個示例,我們都重點介紹了我們最喜歡的一個方面。 沒有兩個例子突出了相同的特徵。
為什麼?
因為完美的應用登陸頁面很難找到,但每個登陸頁面都至少有一個顯著的特徵。
因此,與其尋找難以捉摸的“完美”應用登陸頁面,我們決定從 17 個不同的登陸頁面中挑選功能,將它們組合起來,形成完美的登陸頁面。
如果它適用於科學怪人,它應該適用於我們,對吧?
對。
事不宜遲,讓我們開始吧!
- 現金應用
- 帆布
- 慢慢地
- 奈良嬰兒追踪器
- 鬥
- 比利
- 哇!
- Gusto 錢包
- 簡單的吉他
- 柑橘
- 喘息
- 袖珍衛士
- 必須
- 上市
- 安卓汽車
- 卡利亞
- 甜甜圈
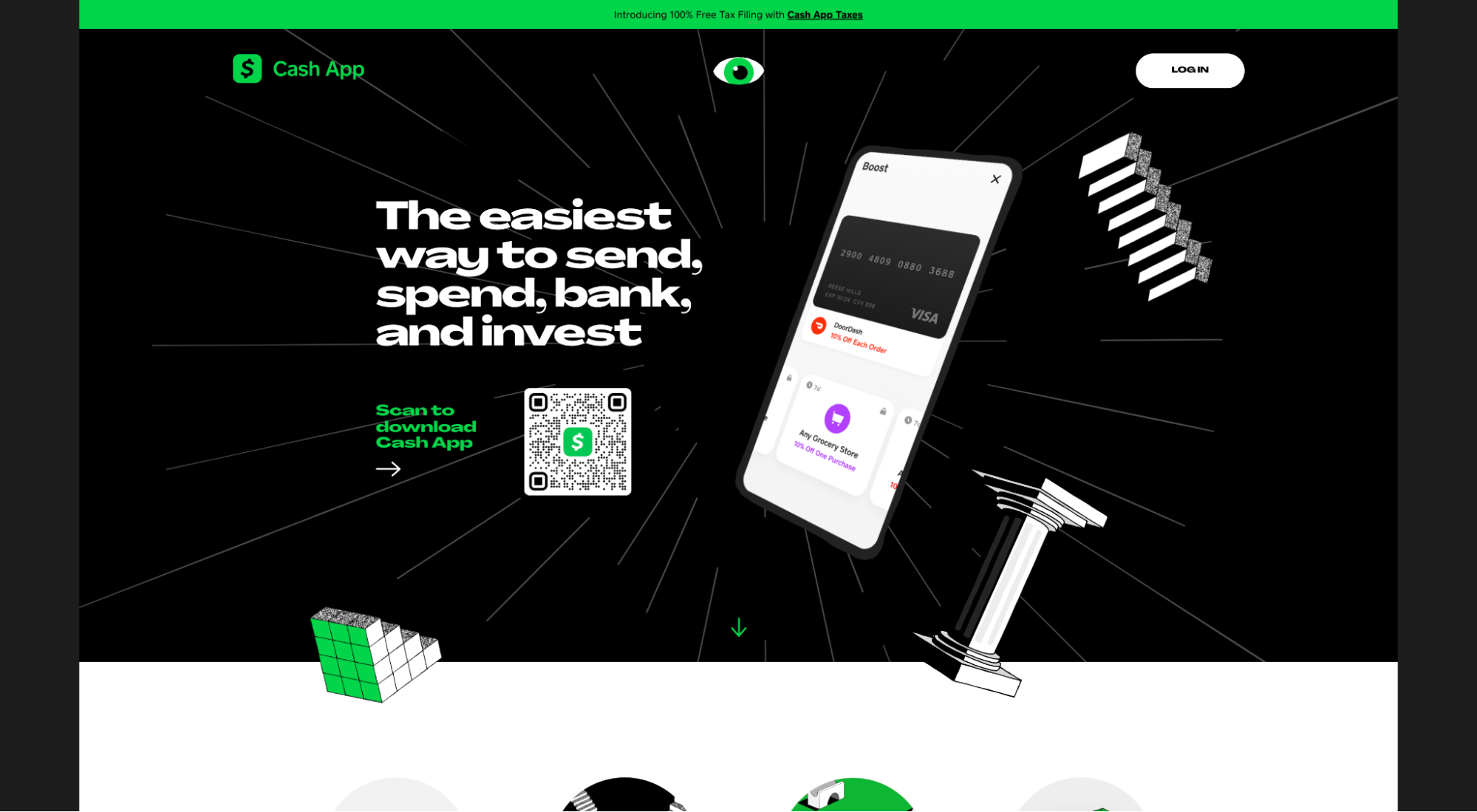
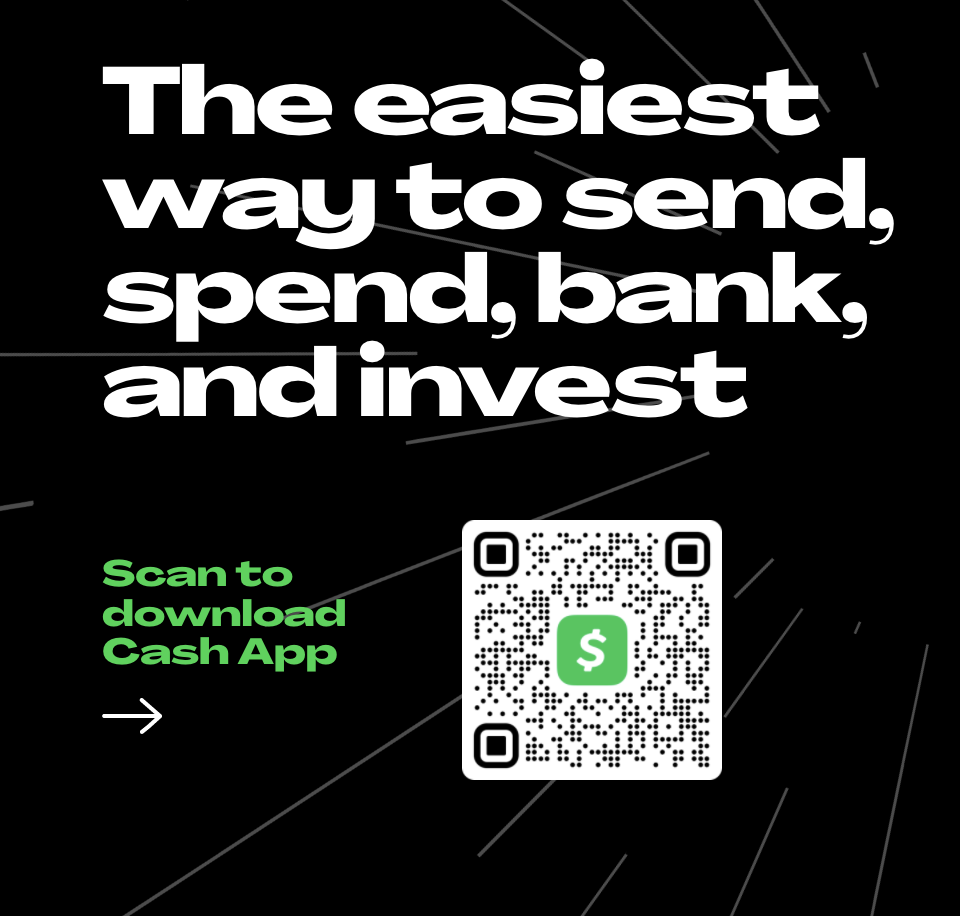
1.現金應用

Cash App 是一種移動支付服務,可讓您匯款、消費、存入銀行和投資。
我們喜歡什麼:無摩擦下載(二維碼)
大多數應用程序登陸頁麵包括指向 Apple (iOS) 和 Android 應用程序商店的鏈接,以便您可以下載該應用程序,或電話號碼字段,以便他們可以向您的智能手機發送下載鏈接。
應用商店的直接鏈接非常適合移動用戶(儘管它們仍然難以追踪)。 但是對於桌面用戶來說,很少有好的應用商店鏈接會起作用,因為無論如何您都需要在手機上下載該應用程序。 充其量,您需要將鏈接發短信給自己,然後在手機上打開它。
這就引出了一個問題:為什麼登陸頁面不只是詢問您的電話號碼,然後首先將鏈接發給您?
給鏈接發短信有效,但仍然很乏味:提交您的電話號碼,打開您的文本,點擊鏈接,下載應用程序。
另一方面,Cash App 通過為桌面用戶使用二維碼,使流程順暢無阻。

只需用手機的攝像頭掃描二維碼,出現的鏈接將直接帶您到應用程序下載頁面(在您的手機上)。 這消除了向自己發送鏈接或提交電話號碼的不必要步驟。
此外,與應用商店的直接鏈接不同,您可以輕鬆跟踪 QR 碼“點擊”(仍然可行,只是需要做更多工作)。
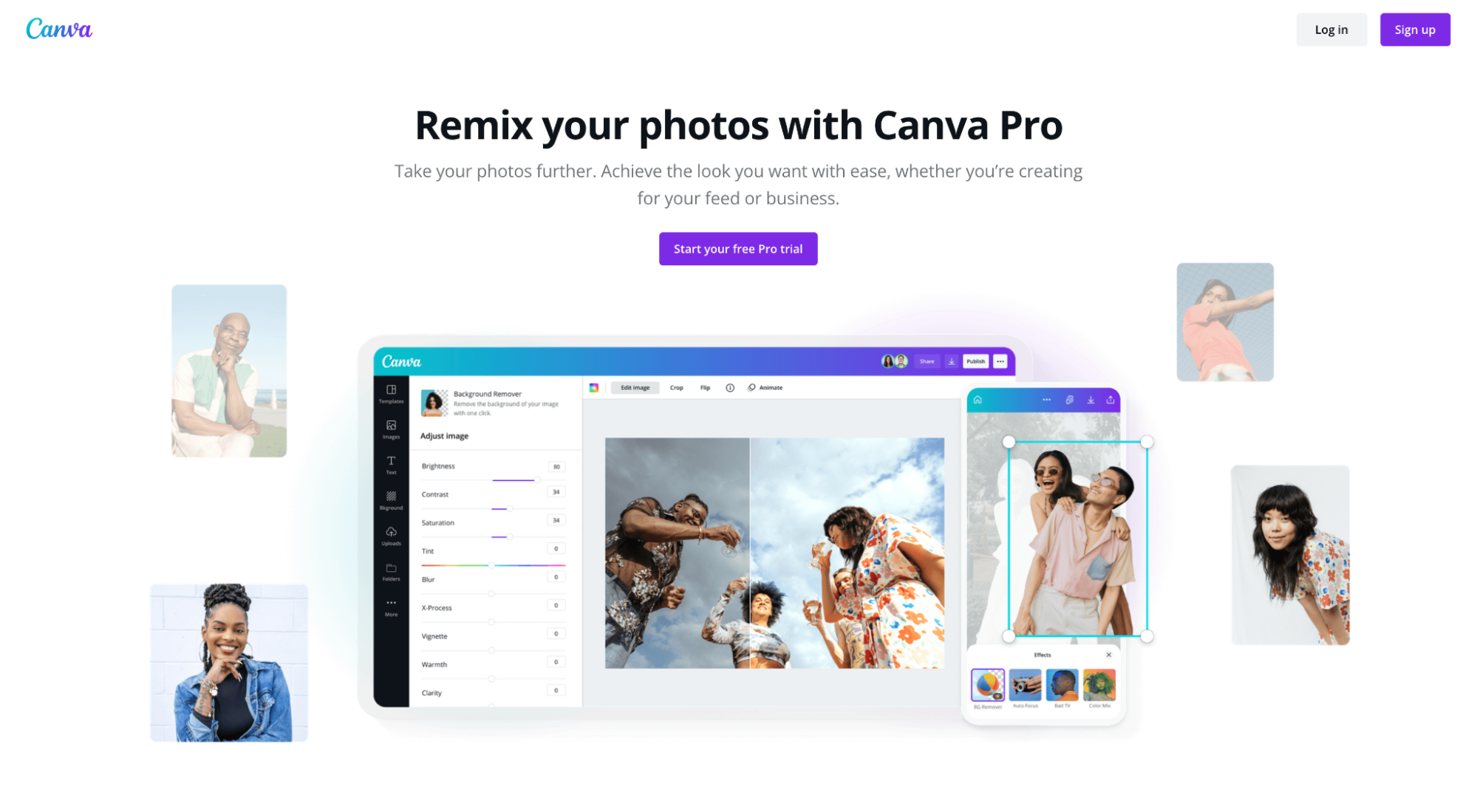
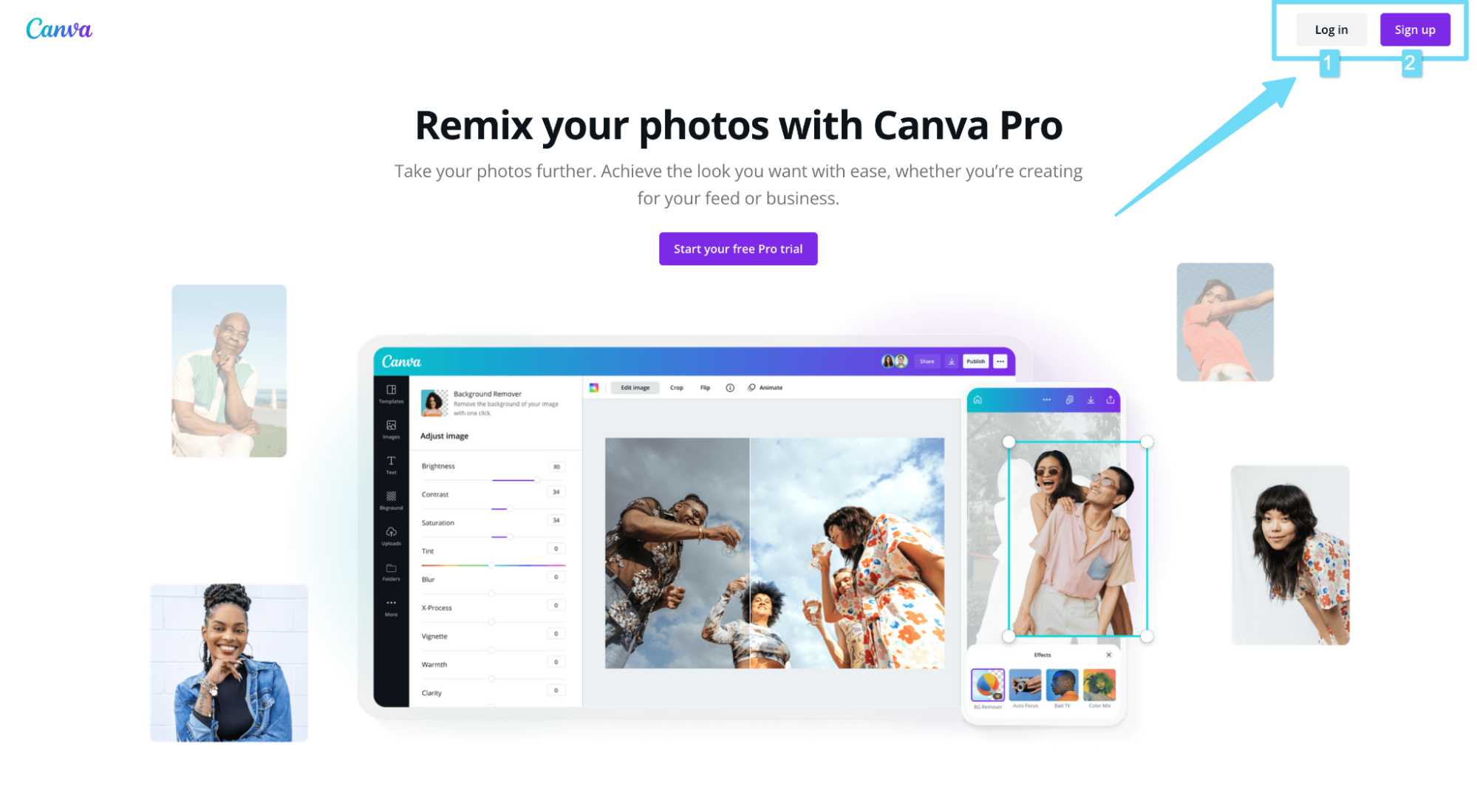
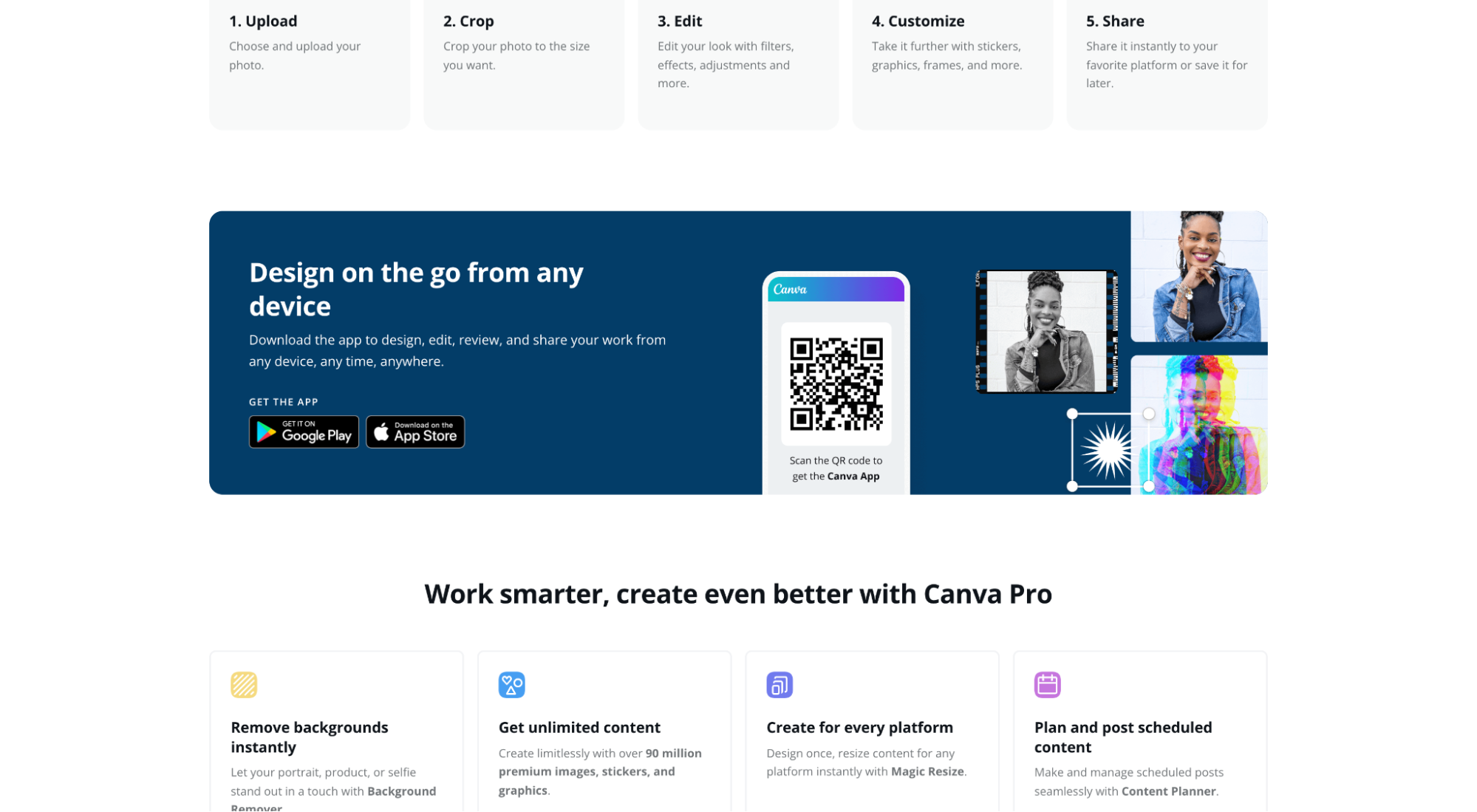
2.帆布

Canva 是一款面向非設計師的用戶友好型設計、照片編輯和視頻編輯應用程序。 與許多移動應用程序一樣,Canva 也有桌面版本:相同的應用程序,不同的用戶體驗。
我們喜歡什麼:關注率
關注率是指頁面上的鏈接數量與轉化目標數量的比較。
最佳應用登陸頁面的關注比例為 1:1:一個轉化目標,一個鏈接(完成轉化目標的鏈接)。 沒有不必要的頁眉導航、社交媒體或頁腳鍊接。
為什麼? 因為分心會扼殺轉化,而不止一個轉化目標會導致轉化率降低(請參閱:分心)。 保持專注。
除了頁腳中必要的法律鏈接和徽標中的主頁鏈接外,Canva 應用程序登陸頁面上唯一的其他鏈接包括登錄鏈接(針對現有客戶)、免費試用鏈接和下載移動應用程序的鏈接。
就是這樣。


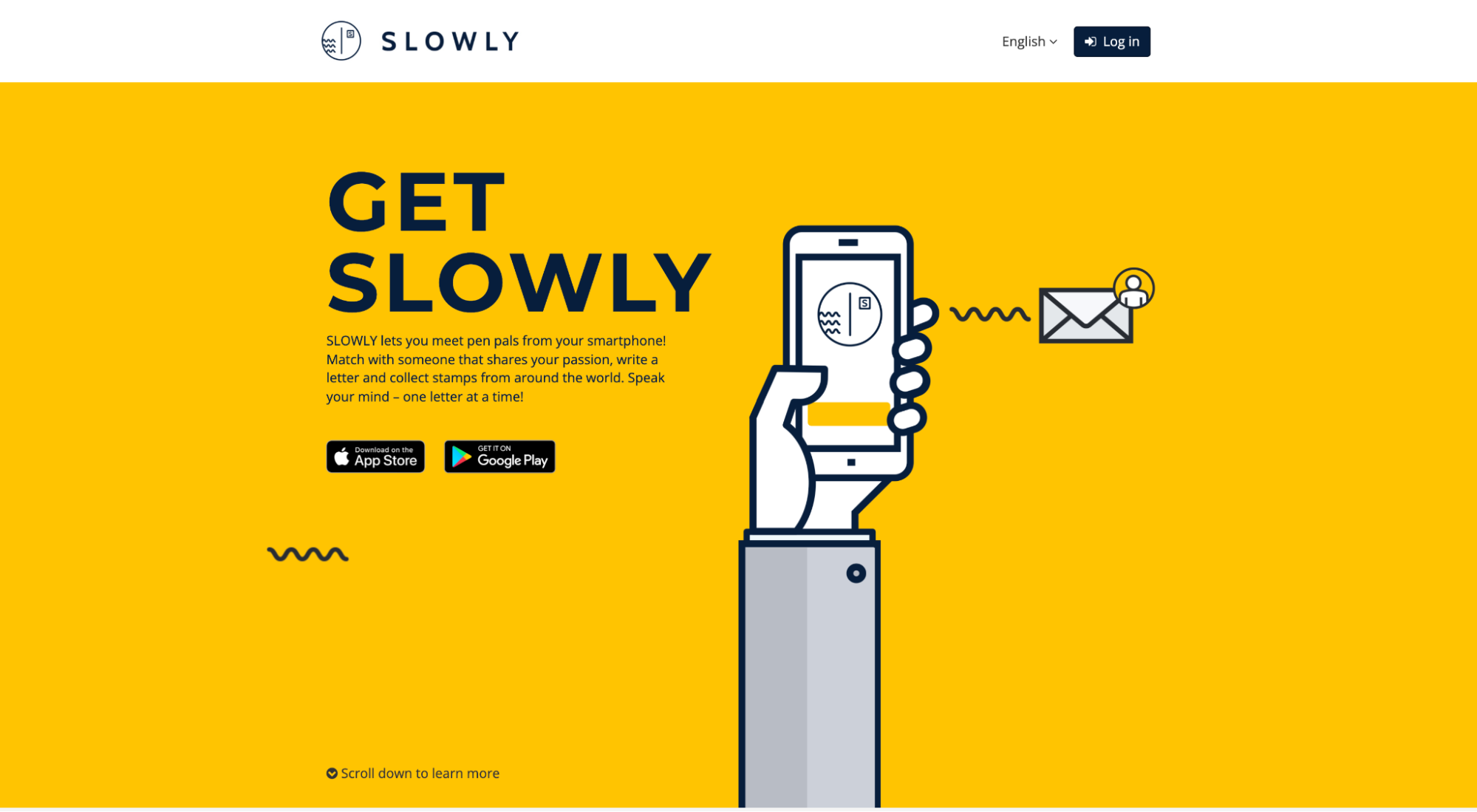
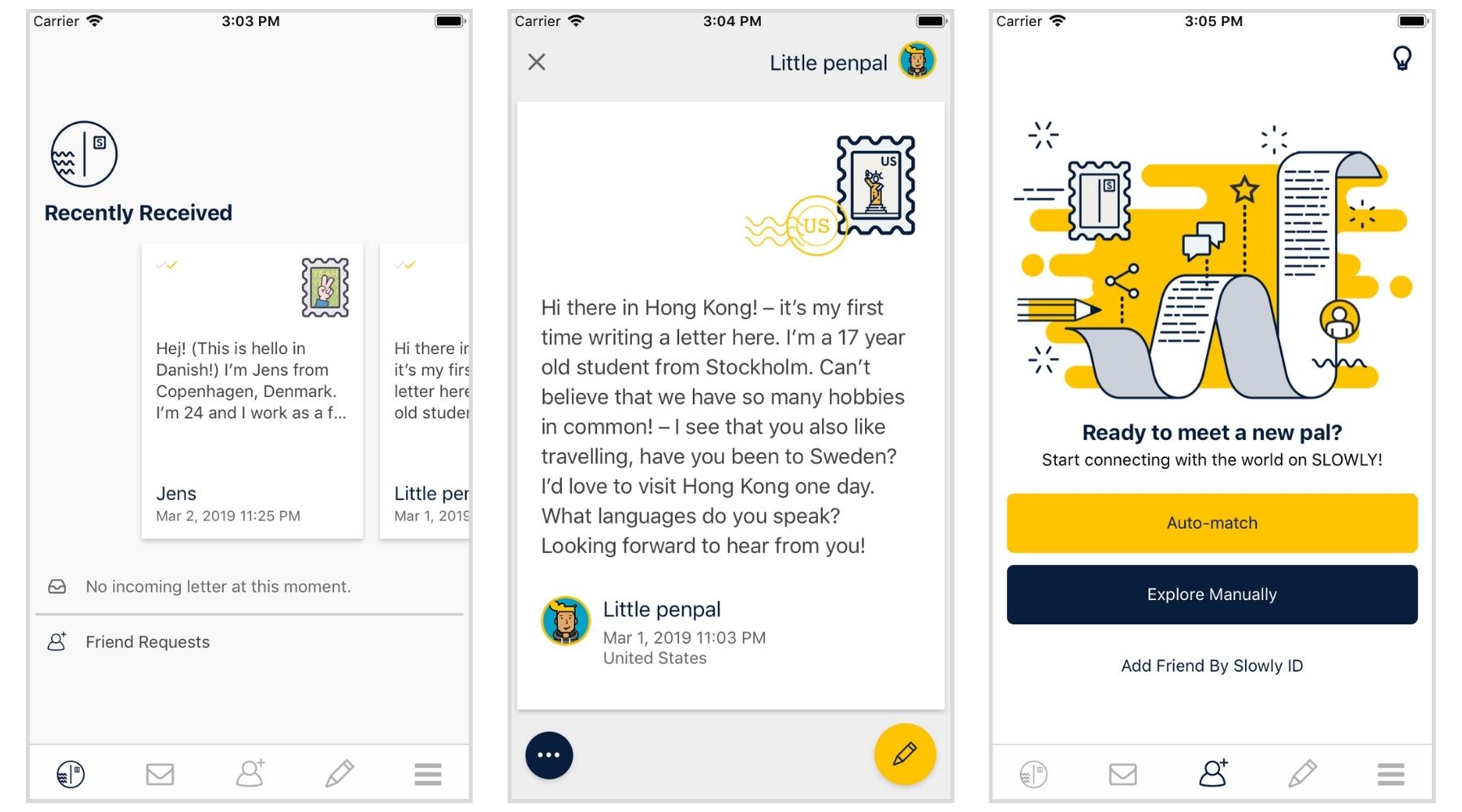
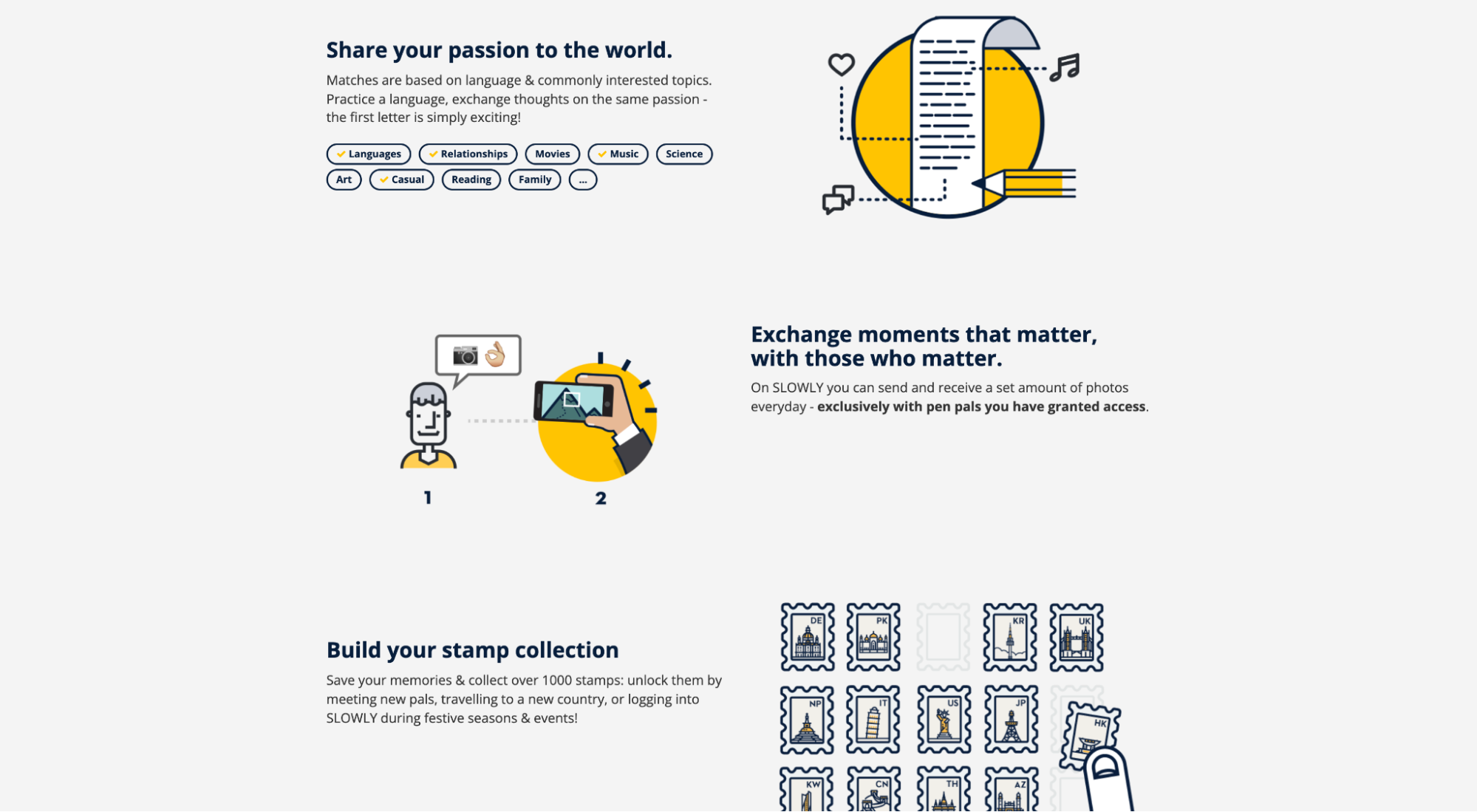
3.慢慢地

SLOWLY 是一款筆友應用程序,可讓您結識來自世界各地的人並向其發送消息。
我們喜歡什麼:品牌一致性
一致性很重要,尤其是在品牌設計方面。
不要為您的應用使用一種設計風格,而為您的營銷傳播使用不同的設計風格。 讓同一個品牌風格指南影響兩者。
例如,SLOWLY 在其應用界面中使用與在應用登陸頁面上相同的不同品牌代碼和資產。


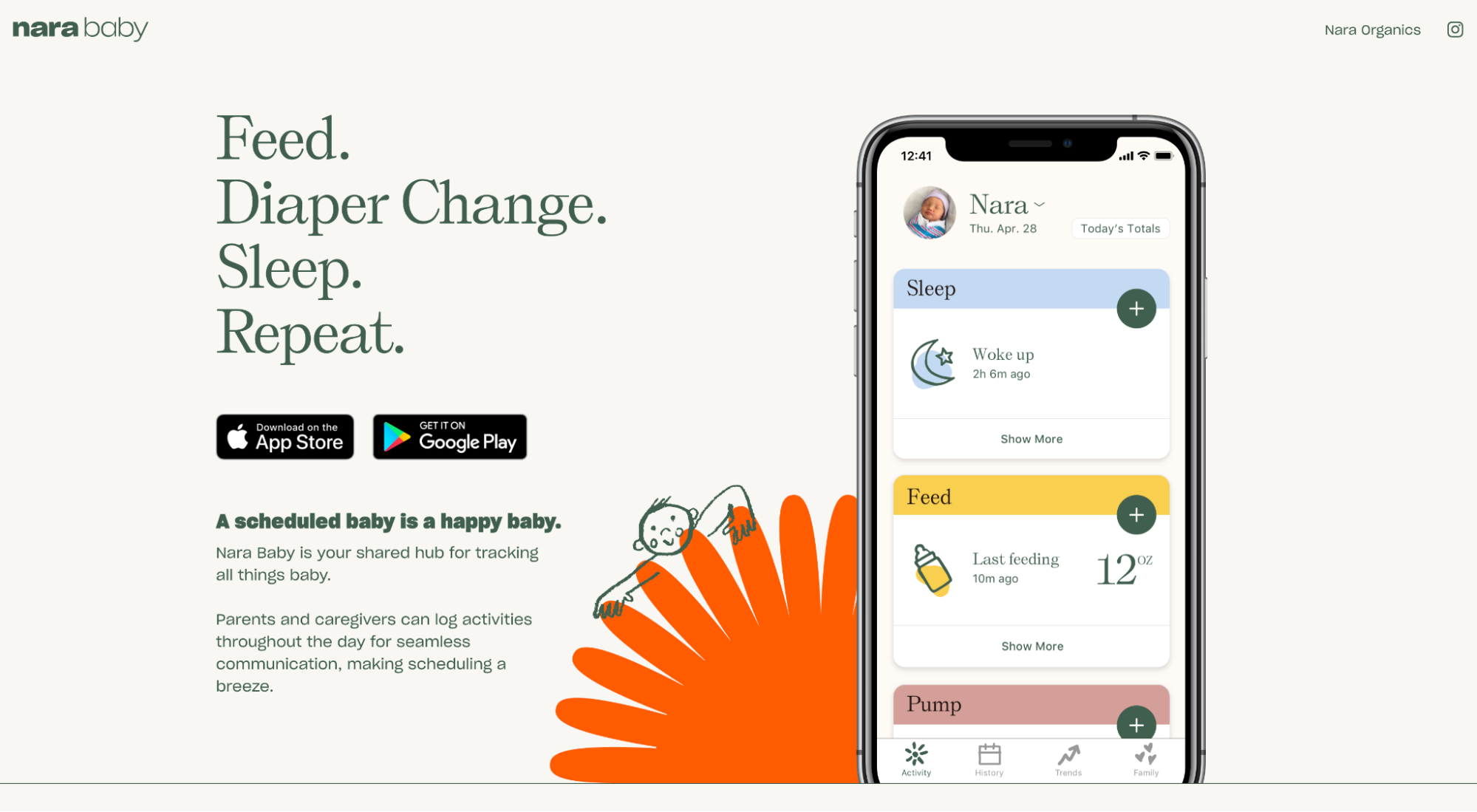
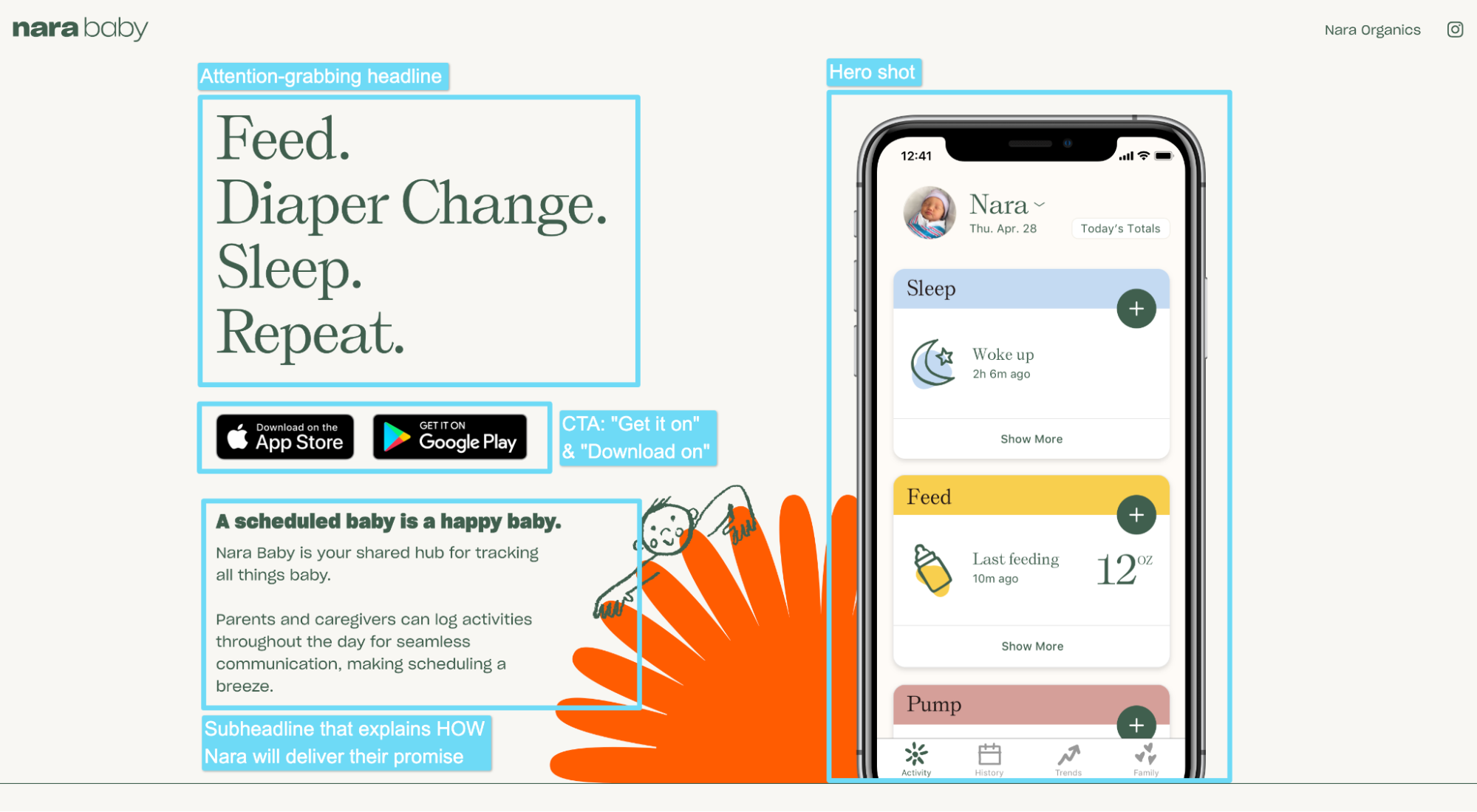
4. 奈良嬰兒追踪器

Nara Baby Tracker 幫助新媽媽和爸爸在一個應用程序中跟踪新生兒的睡眠和餵養時間表以及媽媽的吸奶時間表。
我們喜歡什麼:首屏
首屏是指每個訪問者在滾動之前看到的登陸頁面的第一部分。
首屏部分的每一個精彩部分都應該包括一個引人入勝的標題(你做了什麼)、你的副標題(解釋你將如何做)、一個為你的報價增加背景的英雄形象,以及一個號召性用語 (CTA) .
將您的應用登陸頁面的折疊部分想像成它自己的廣告:儘管許多訪問者會繼續滾動以了解更多信息,但它提供了您現在開始所需的一切。
Nara Baby Tracker 選中所有復選框:

獎勵:大多數應用登陸頁面都有 App Store 和 Google Play 下載按鈕。 但是 Nara Baby Tracker 為每個按鈕添加了一個實際的號召性用語(“在 App Store 上下載”和“在 Google Play 上下載”)。
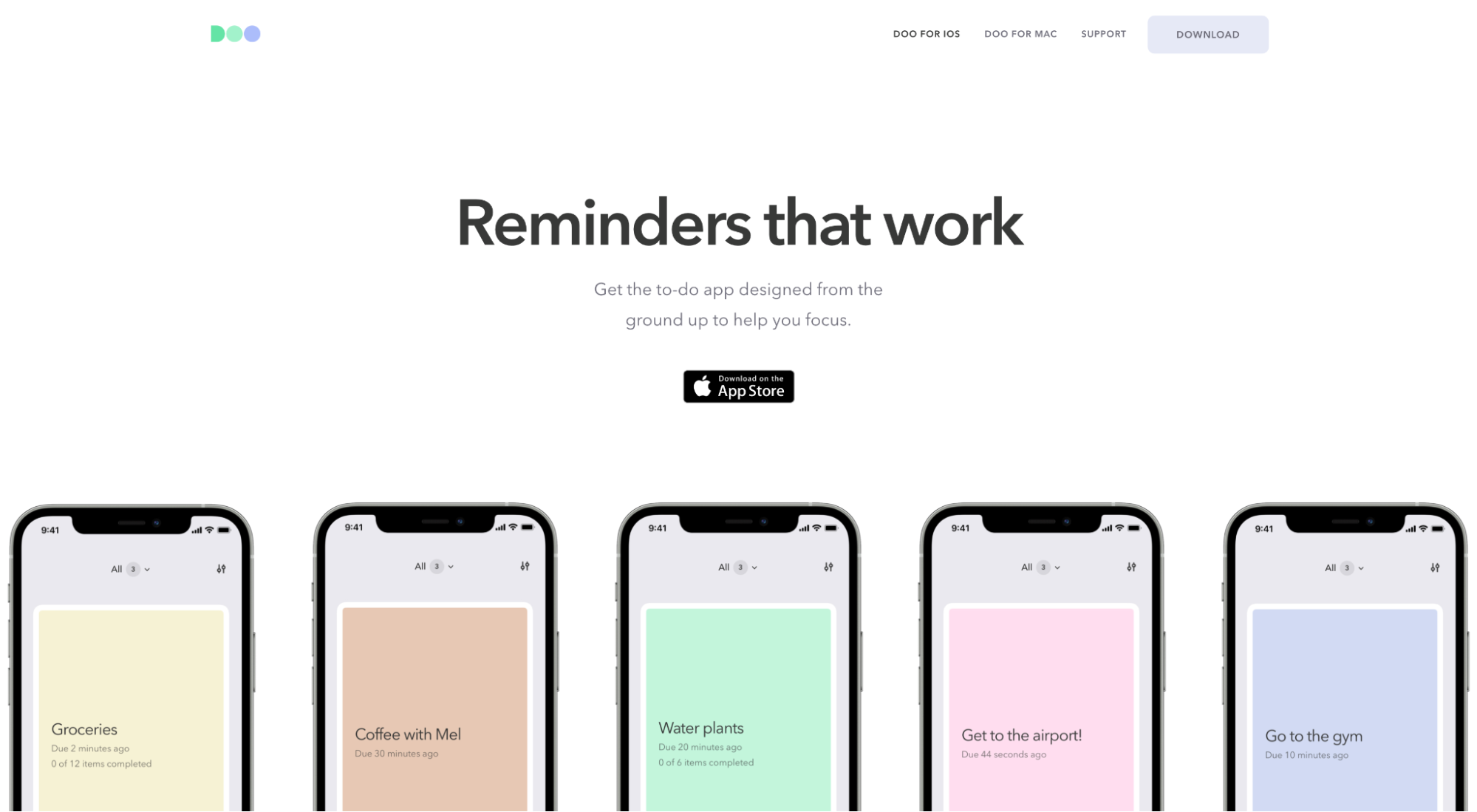
5.鬥

Doo 是一款待辦事項應用程序,可讓您輕鬆計劃和記住日常任務。
我們喜歡什麼:命名敵人
偉大的文案命名一個敵人。 時期。
命名敵人會讓你的信息充滿強烈的觀點,激發情緒,增強信心,並將你的應用定位為新世界的最佳選擇(對於舊世界來說不是類似的選擇)。
恰當的例子:Doo 將矛頭指向臃腫的待辦事項應用程序(他們的競爭對手),這些應用程序充滿了不必要的功能。
標題:“有效的提醒。” 對無法運行的臃腫應用進行了微妙的挖掘。
副標題:“流行的生產力應用程序有人員配備、顏色編碼、文件夾和子文件夾。 他們稱之為組織。 我們稱之為膨脹。 Doo 是你需要的一切,沒有你不需要的東西。”
美麗的。


6. 比利

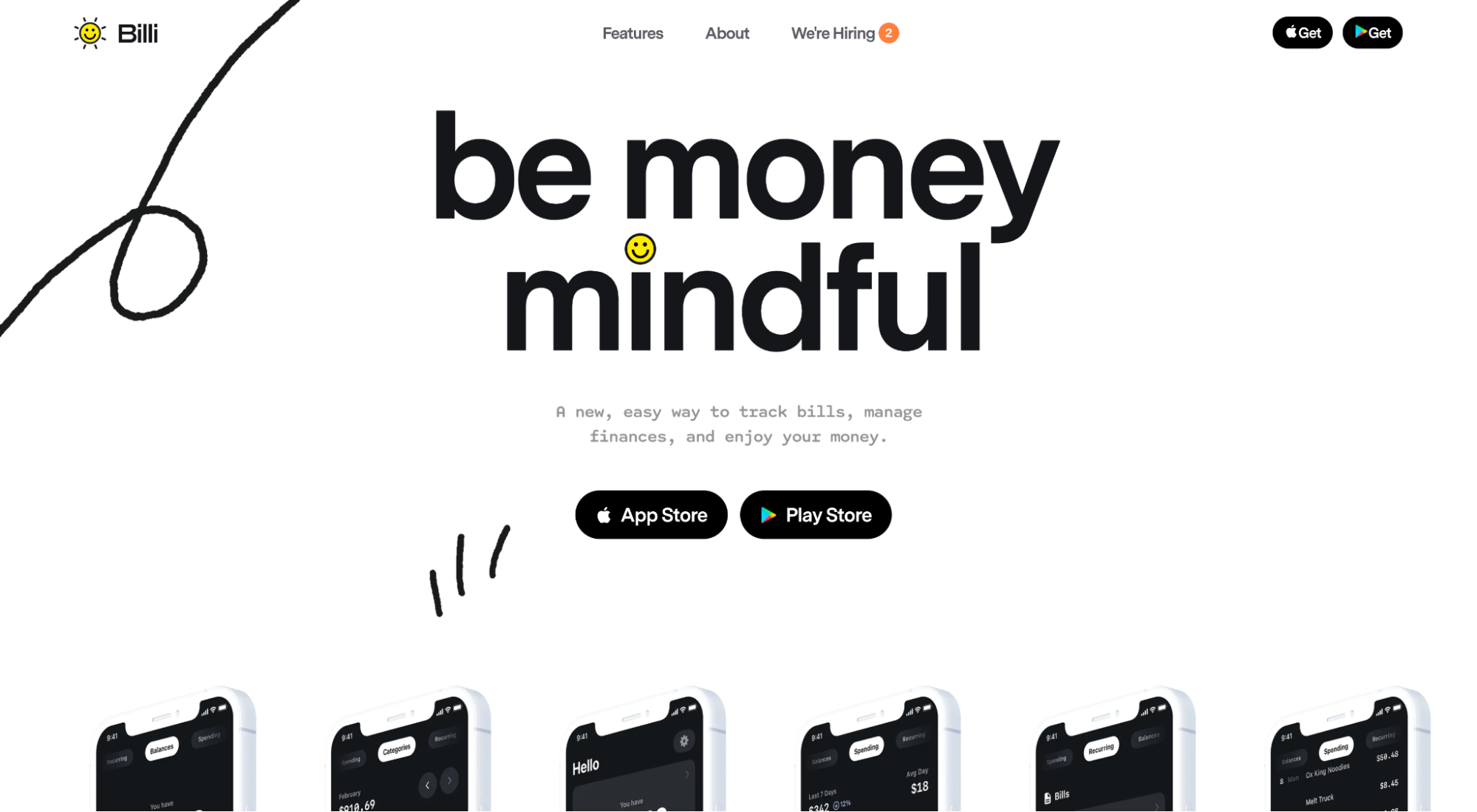
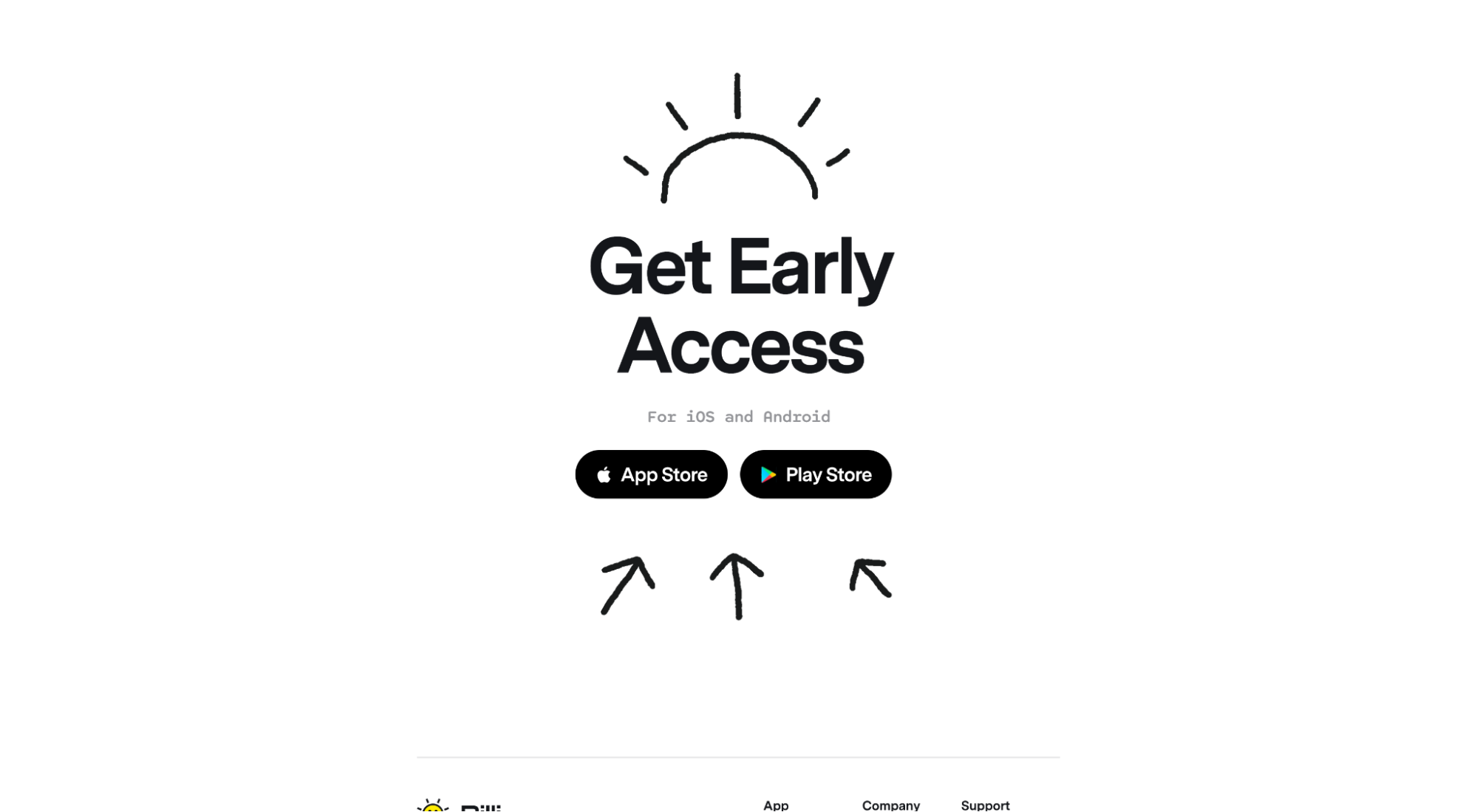
Billi 是一款賬單跟踪應用程序,可連接您的所有賬戶並提供您的消費習慣概覽。
我們喜歡什麼:定向提示
方向提示有各種形狀和大小,即顯式和隱式。
隱式方向提示的一個示例是空白。 空白在登錄頁面上的元素之間創建距離,並有助於引導訪問者的視線向下。
明確方向提示的一個示例是箭頭,如下面的 Billi 示例所示。

指向 CTA 或頁面上其他重要元素的箭頭有助於引導訪問者的視線。
在您自己的應用登陸頁面上使用方向提示,讓您的 CTA 不容錯過。

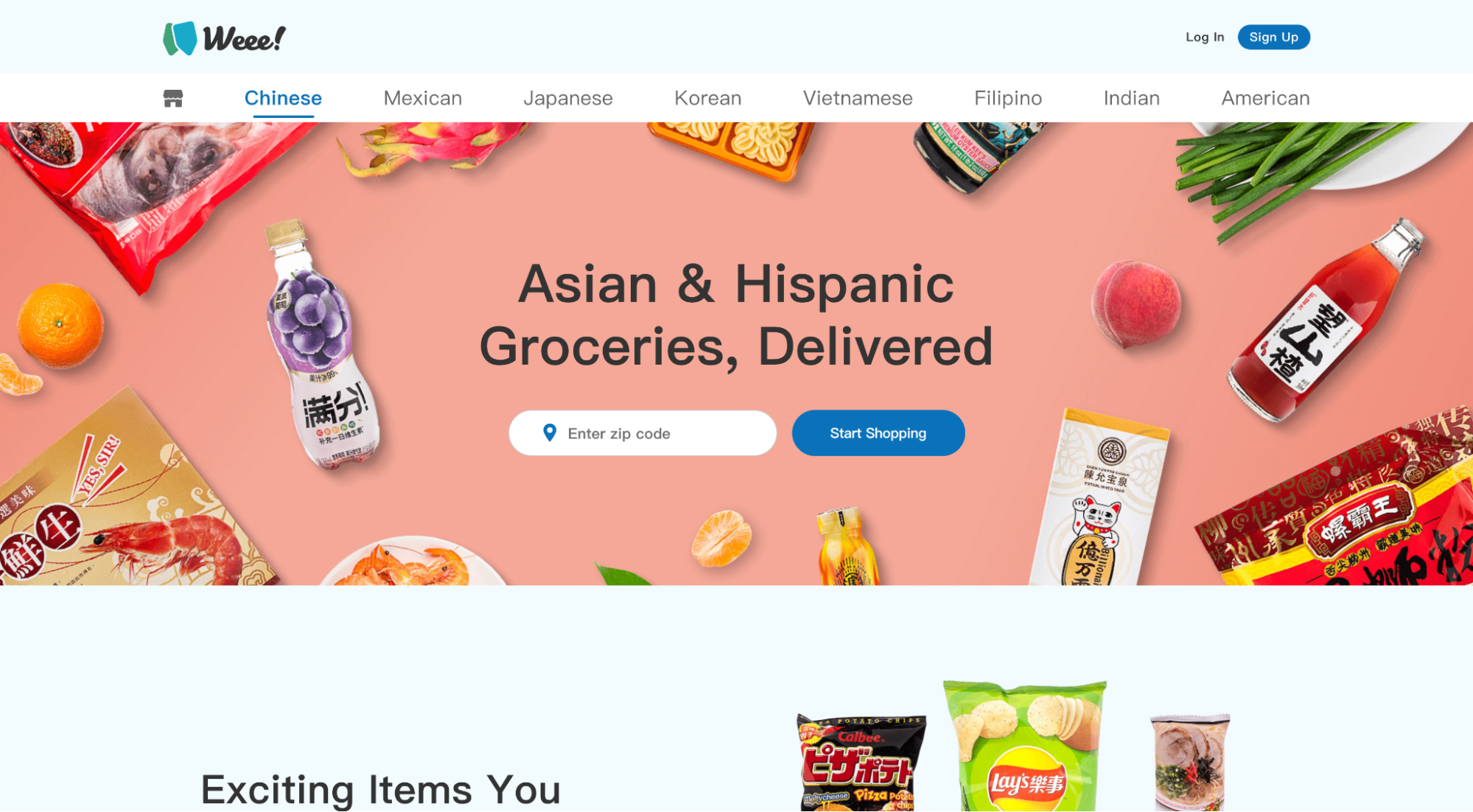
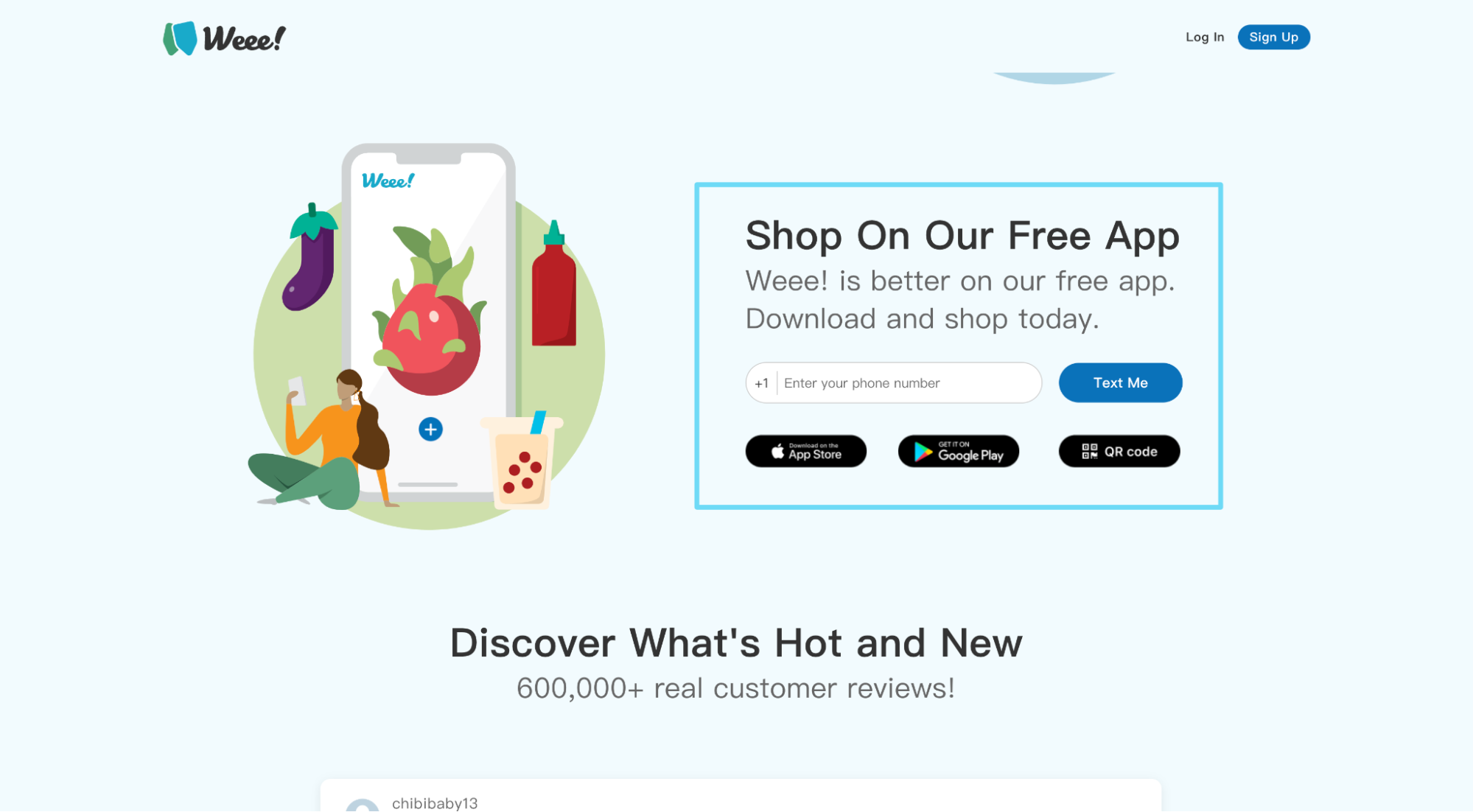
7. 哇!

哇! 是一款外賣應用程序,具有不同文化的中流砥柱,在商店中不容易找到。
我們喜歡什麼:多種轉化途徑
我們始終建議每個應用著陸頁都應有一個轉化目標。 但這並不意味著您可以提供多種方式來實現該目標。
事實上,如果可以的話,你應該這樣做。
例如,威! 不僅提供“發短信給我”表單字段,還提供指向 App Store 和 Google Play 的直接鏈接,以及二維碼選項。
無論是移動設備還是桌面設備,訪問者都可以選擇他們的轉化路徑。

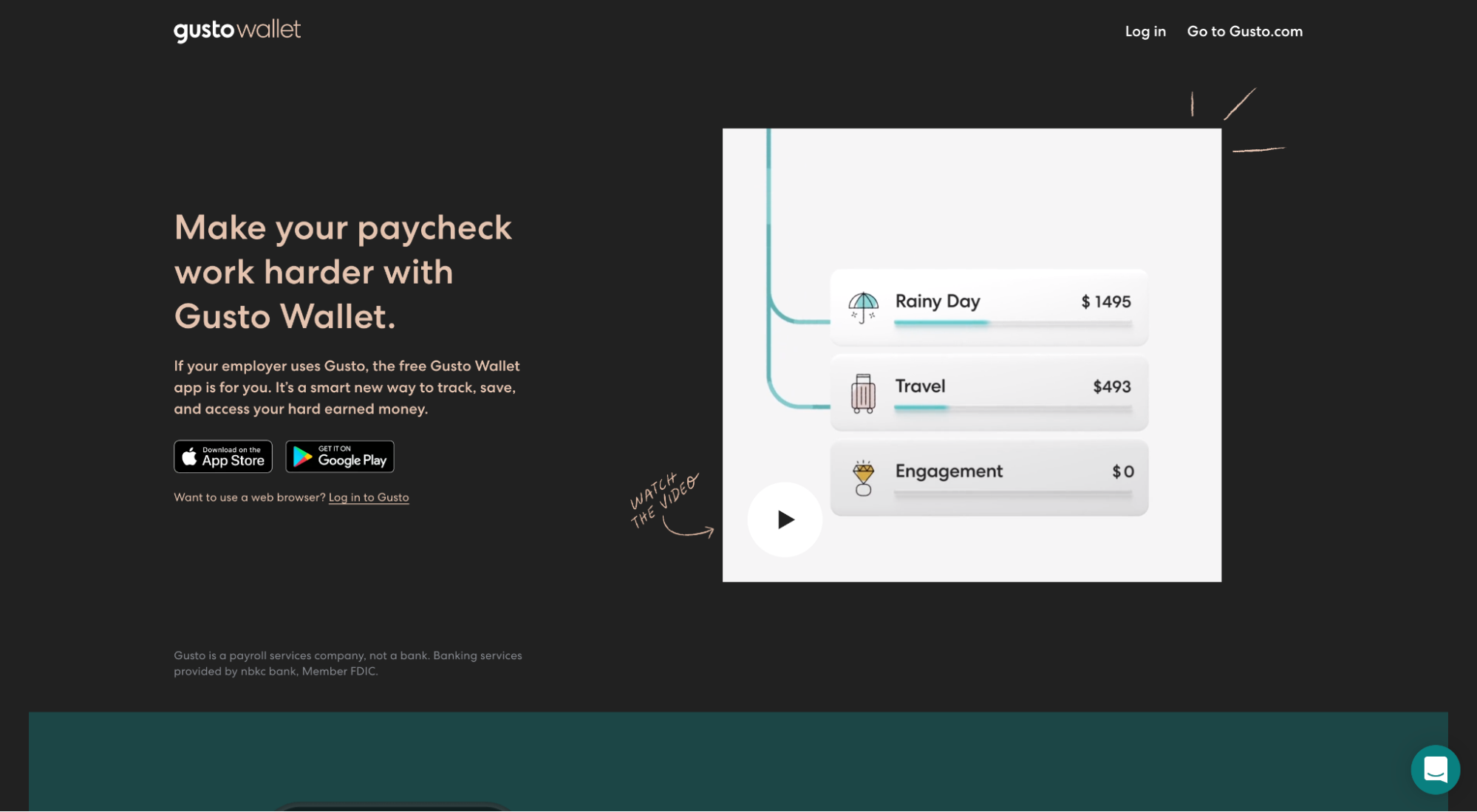
8. Gusto 錢包

Gusto Wallet(由 Gusto 提供)是一張借記卡,但隨附的應用程序可讓您輕鬆自動將薪水分成不同的存儲桶,用於儲蓄、賬單、旅行等。
我們喜歡什麼:登陸頁面視頻
視頻工作。 底線。 實際上:
- 86% 的人希望看到更多來自品牌的視頻
- 68% 的消費者更喜歡看視頻來了解產品而不是閱讀文章
- 86% 的營銷人員表示視頻有助於他們產生潛在客戶
為什麼視頻效果這麼好?
視頻可以幫助您的潛在客戶更好地了解您的應用程序、它的工作原理、它將帶來什麼價值,以及它是否值得他們花時間。 它在視覺上和快速地做到了。
Gusto Wallet 粉碎了他們的產品視頻:
- 45秒(不太長也不太短)
- 品牌化(獨特且一致)
- 視覺(應用截圖,動畫)
- 故事(Gusto Wallet 將他們的產品描述為魔法禮物,將客戶描述為英雄)

9. 簡單的吉他

Simply Guitar 是一款移動吉他課程應用程序。
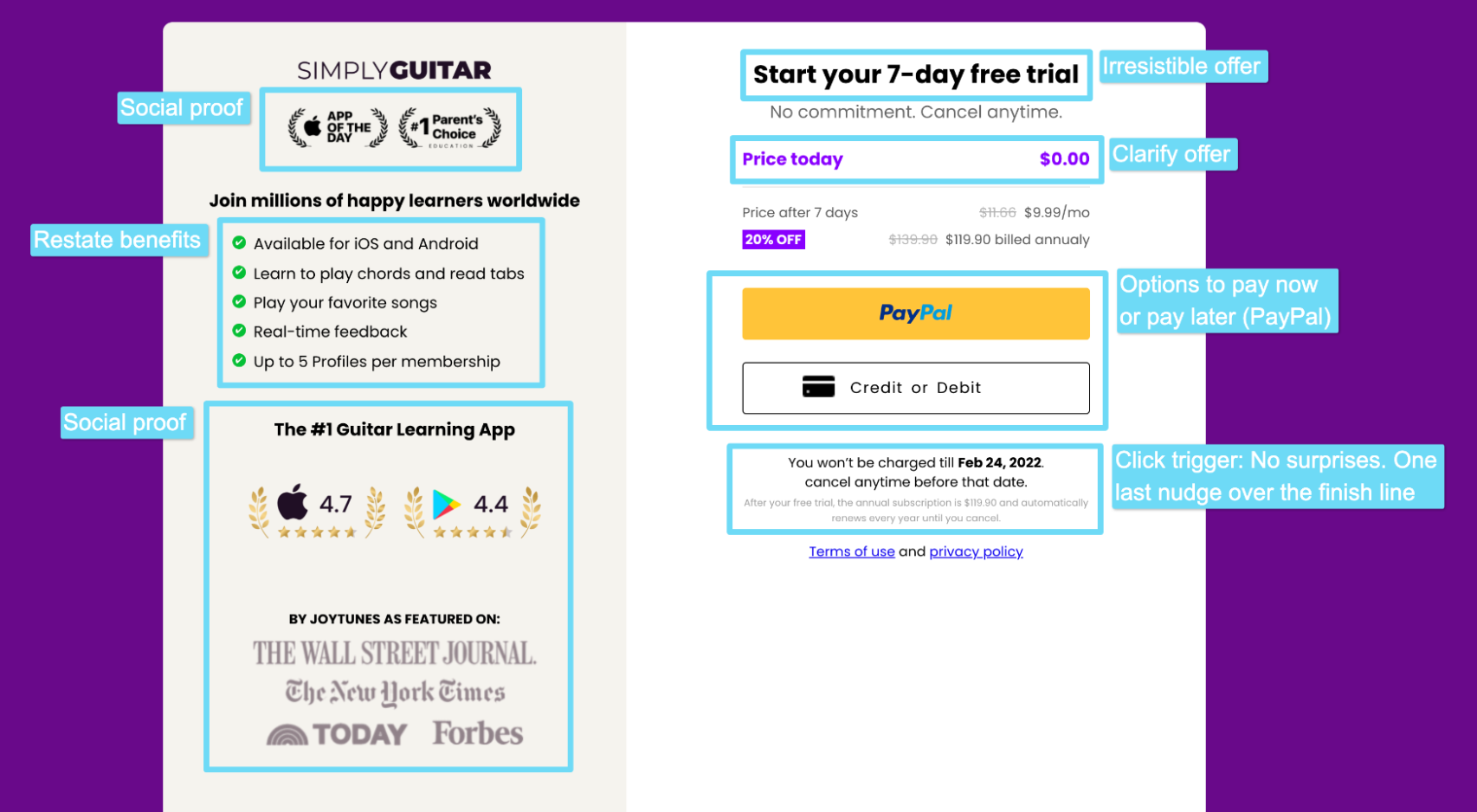
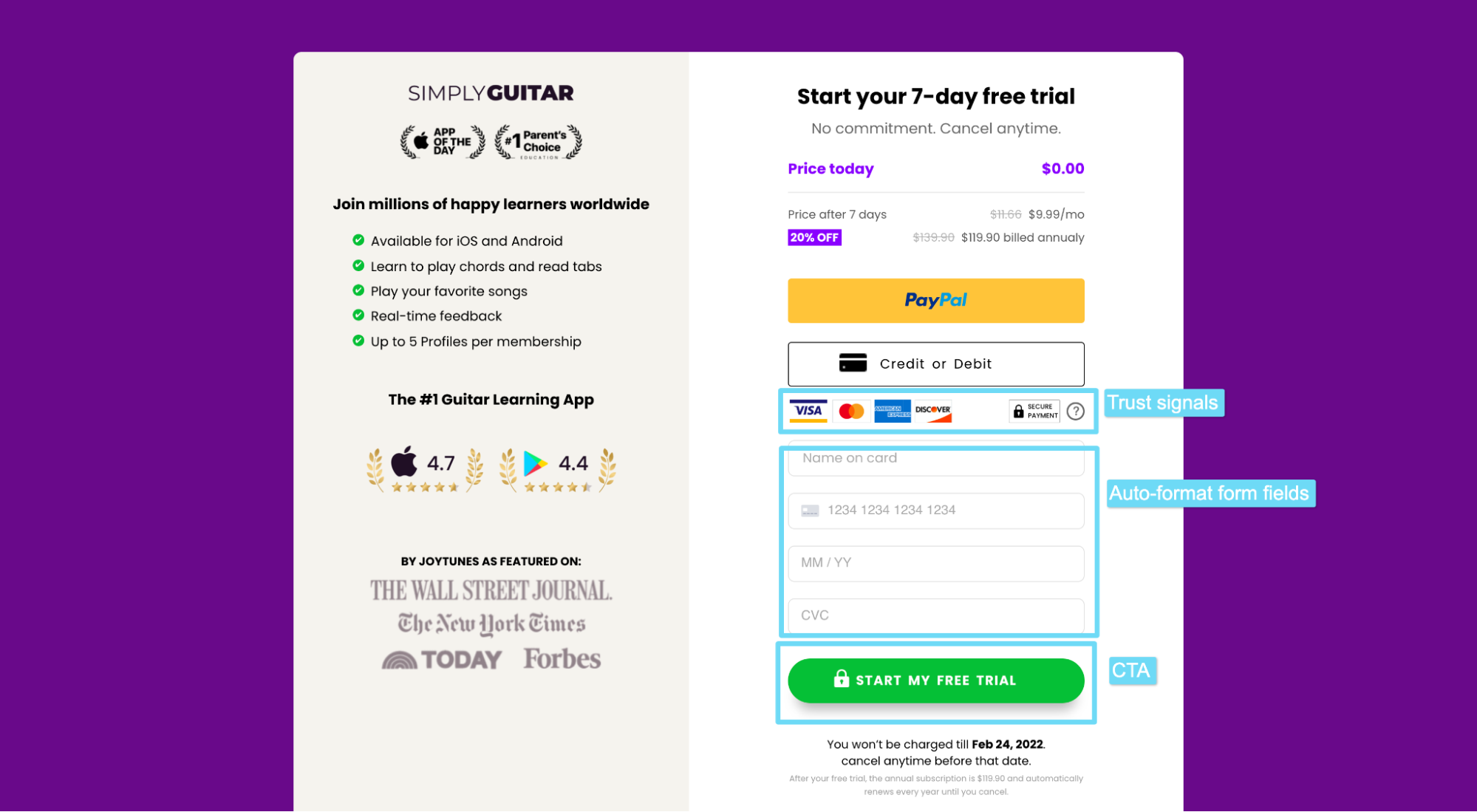
我們喜歡什麼:登陸頁面表單
大多數移動應用程序不需要付費訂閱,但 Simply Guitar 需要。
因此,他們的轉換形式與其登陸頁面上的任何其他元素一樣重要,甚至更多。
對他們來說幸運的是,他們打出了絕對的全壘打:
- 社會證明:獎章、新聞報導、星級評定
- 好處:重述價值,最後一次
- 不可抗拒的優惠: “7天免費試用”
- 異議處理: “沒有承諾。 隨時取消。”
- 付款方式:立即付款(借記卡)或稍後付款(PayPal、信用卡)
- 點擊觸發器: “您將在 2022 年 2 月 24 日之前付費。”
- 信任信號: CC 品牌標誌 + 安全支付徽章
- 自動格式化:表格自動格式化卡號和日期
- 強大的 CTA: “開始我的免費試用”


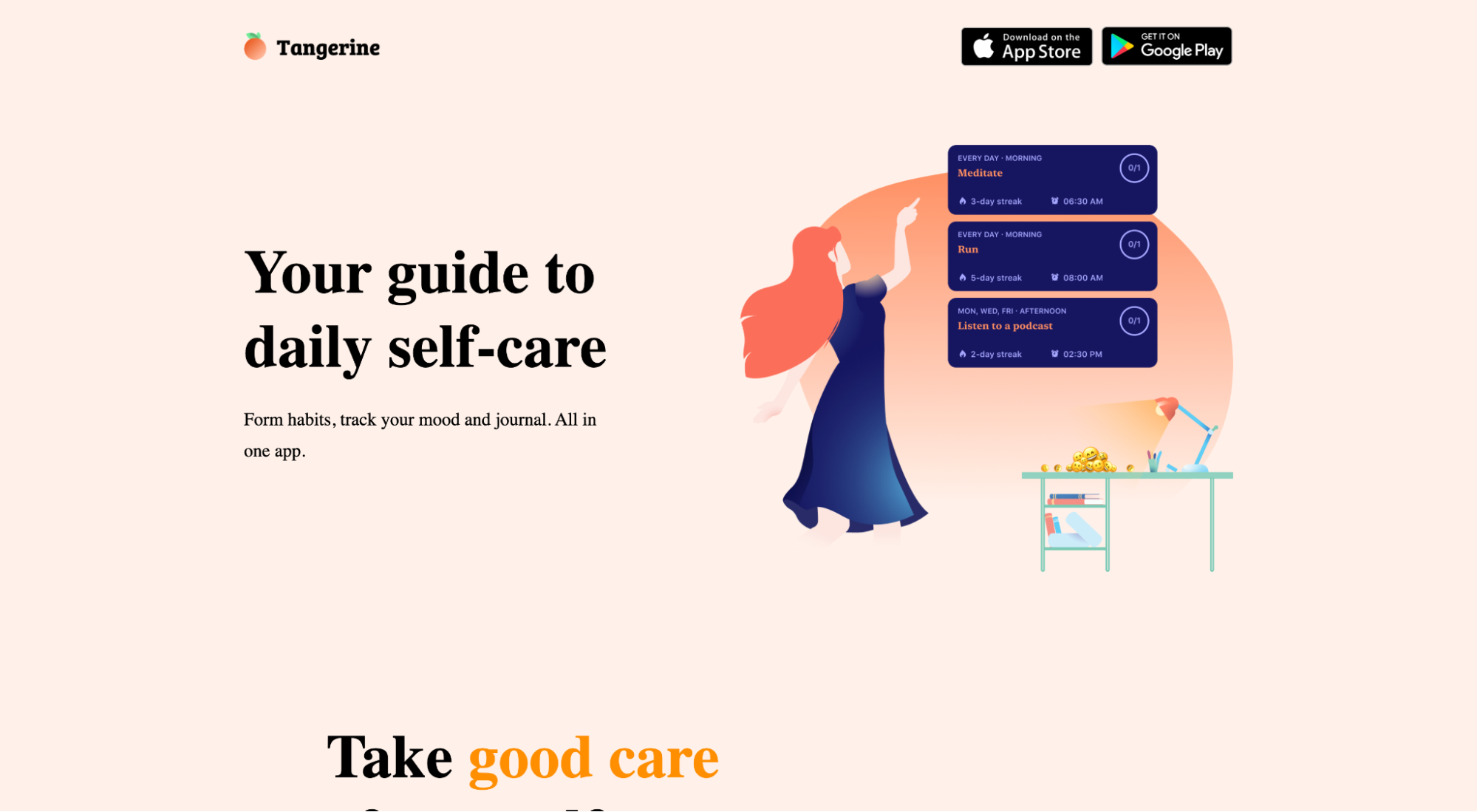
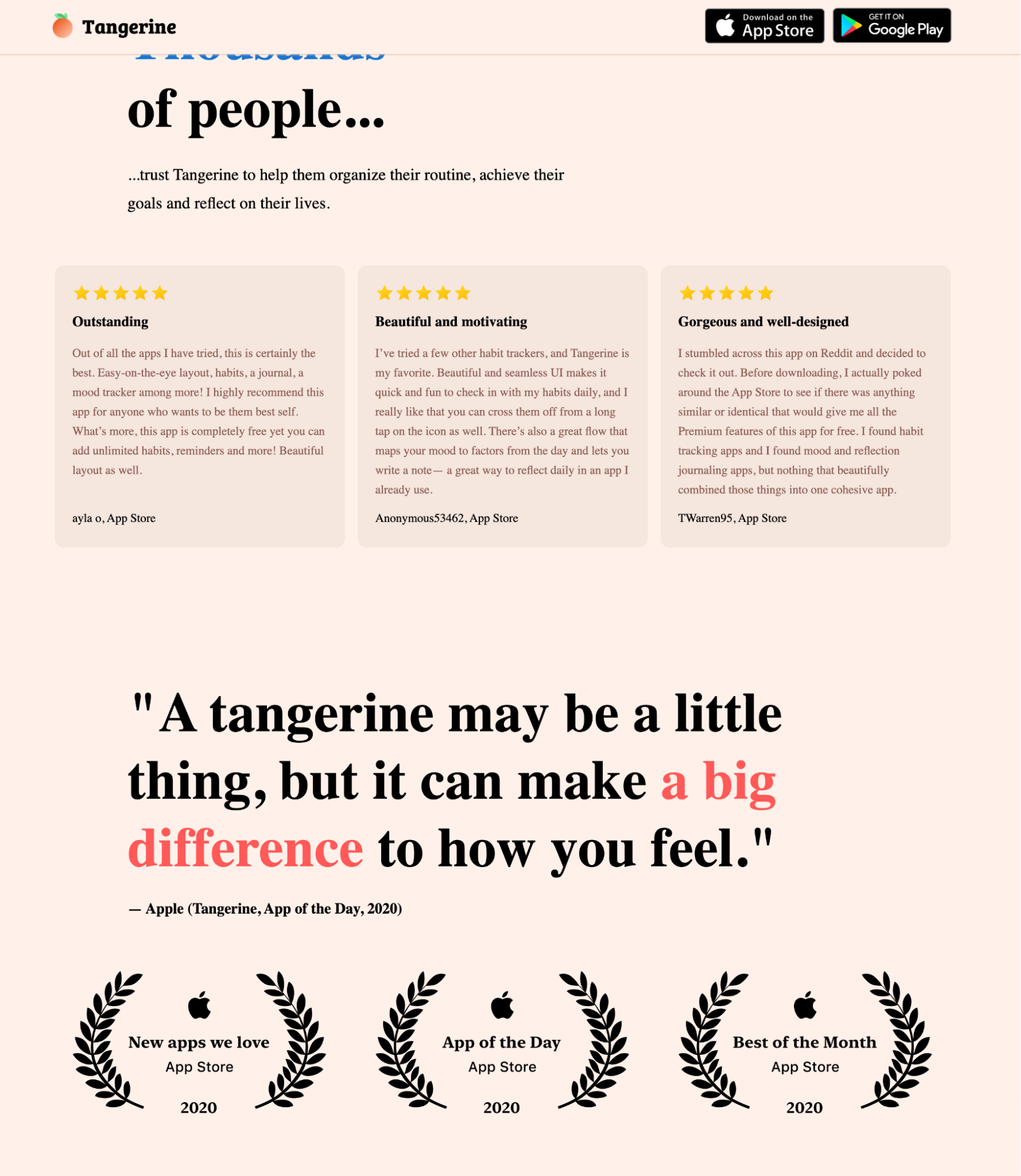
10. 橘子

Tangerine 是一款自我保健應用程序,可幫助您優先考慮自己、跟踪您的情緒並建立健康的習慣。
我們喜歡什麼:社會證明
社交證明是指第三方對您的應用程序的認可,例如客戶推薦、相關獎項或徽章,或來自可靠媒體出版商的提及。 沒有健康劑量的應用程序登陸頁面是不完整的。
為什麼社會證明如此重要?
因為當人們對某個決定不確定時,他們會查看其他處於他們位置的人已經做出了哪些決定,然後效仿。
Tangerine 以用戶評論和星級評分、Apple 推薦以及 Apple App Store 的三個獎項(我們喜愛的新應用、今日應用、本月應用)的形式提供社會證明。

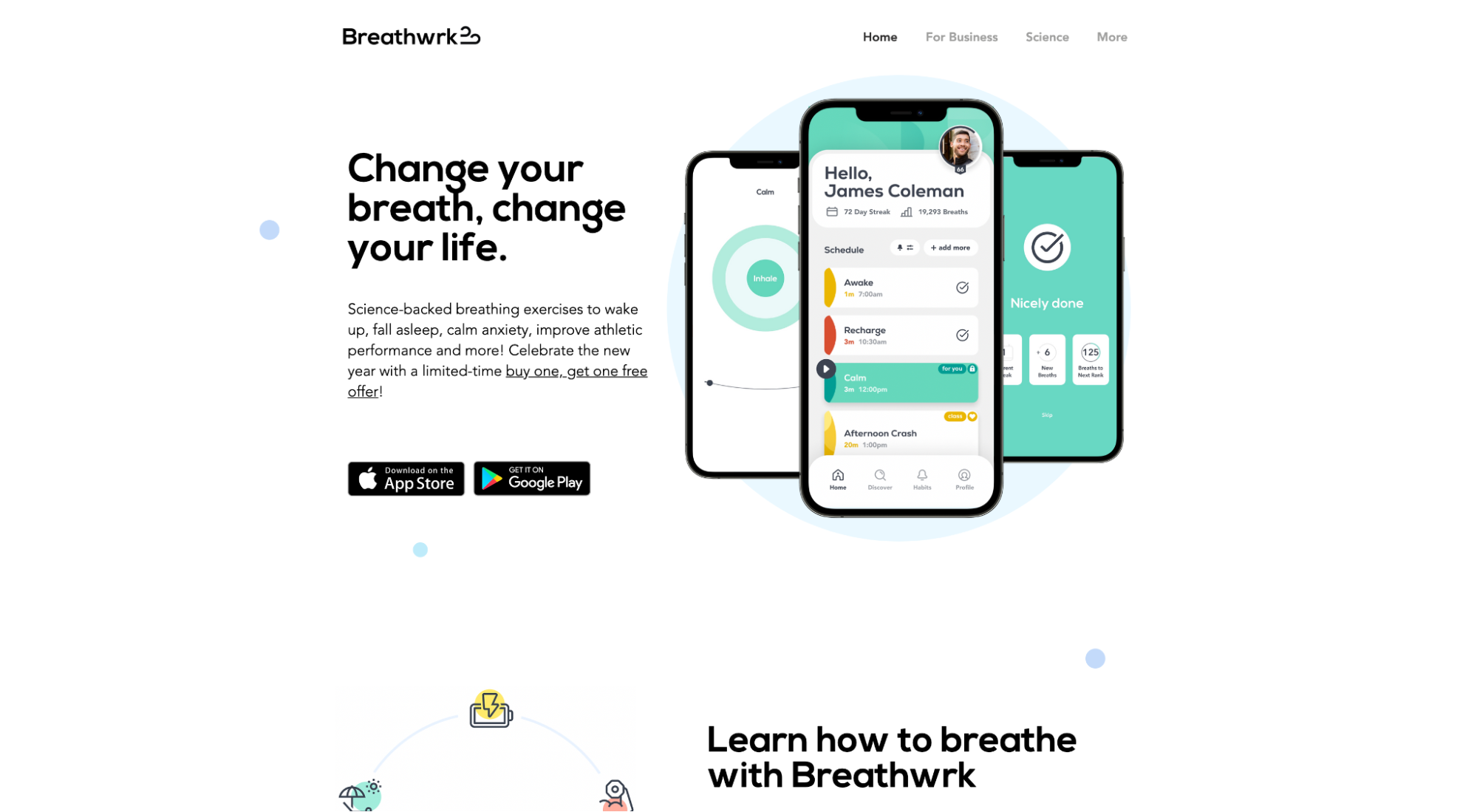
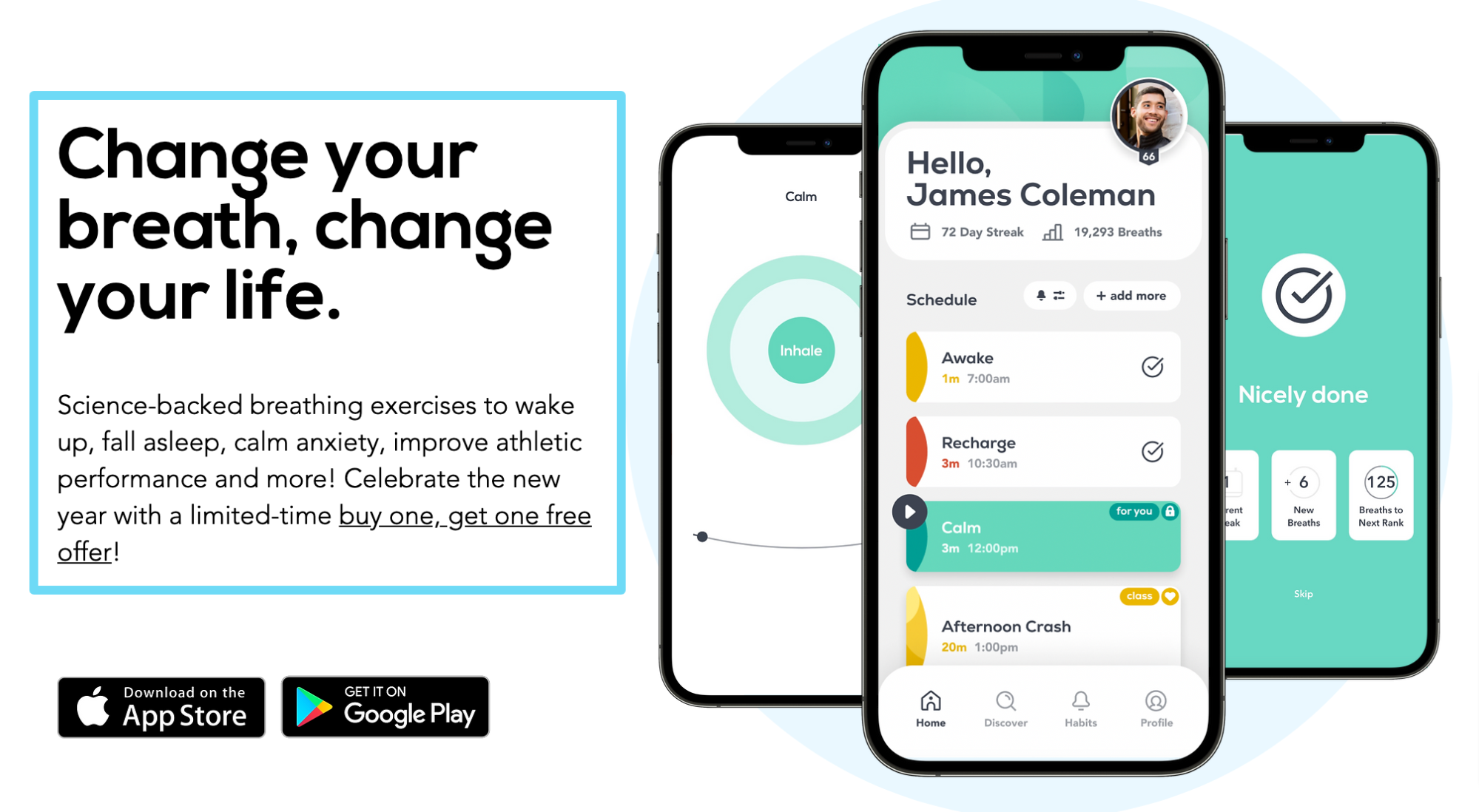
11. 喘息

Breathwrk 是一款呼吸鍛煉應用程序,可幫助您入睡、平息焦慮並提高運動表現。
我們喜歡什麼:標題+副標題
您的標題和副標題共同作用以吸引註意力、解釋您的工作、吸引讀者並介紹產品。
你可以用一千種不同的方式寫一個很棒的標題。 我們最喜歡的幾個:
- 解釋你的工作:如果你屬於自己的類別,有時你需要做的就是解釋你的應用程序是做什麼的
- 處理異議:如果您與許多人(可能)競爭,請解決您的應用程序有助於緩解的最大痛點
- 擁有你的專業:讓潛在客戶知道你是他們問題的解決方案(不是解決方案,而是解決方案)
- 命名敵人:告別 XYZ 公司,向您的應用問好
當涉及副標題時,以盡可能清晰和具體的方式傳達您的產品將如何兌現您在標題中做出的承諾。
Breathwrk 巧妙地做到了這兩點:
標題:“改變你的呼吸,改變你的生活”
副標題:“科學支持的呼吸練習,可以喚醒、入睡、提高運動表現等等! 限時買一送一,慶祝新年!”
引起注意? 查看。
介紹產品? 查看。
解釋你做什麼以及你將如何創造價值? 查看。

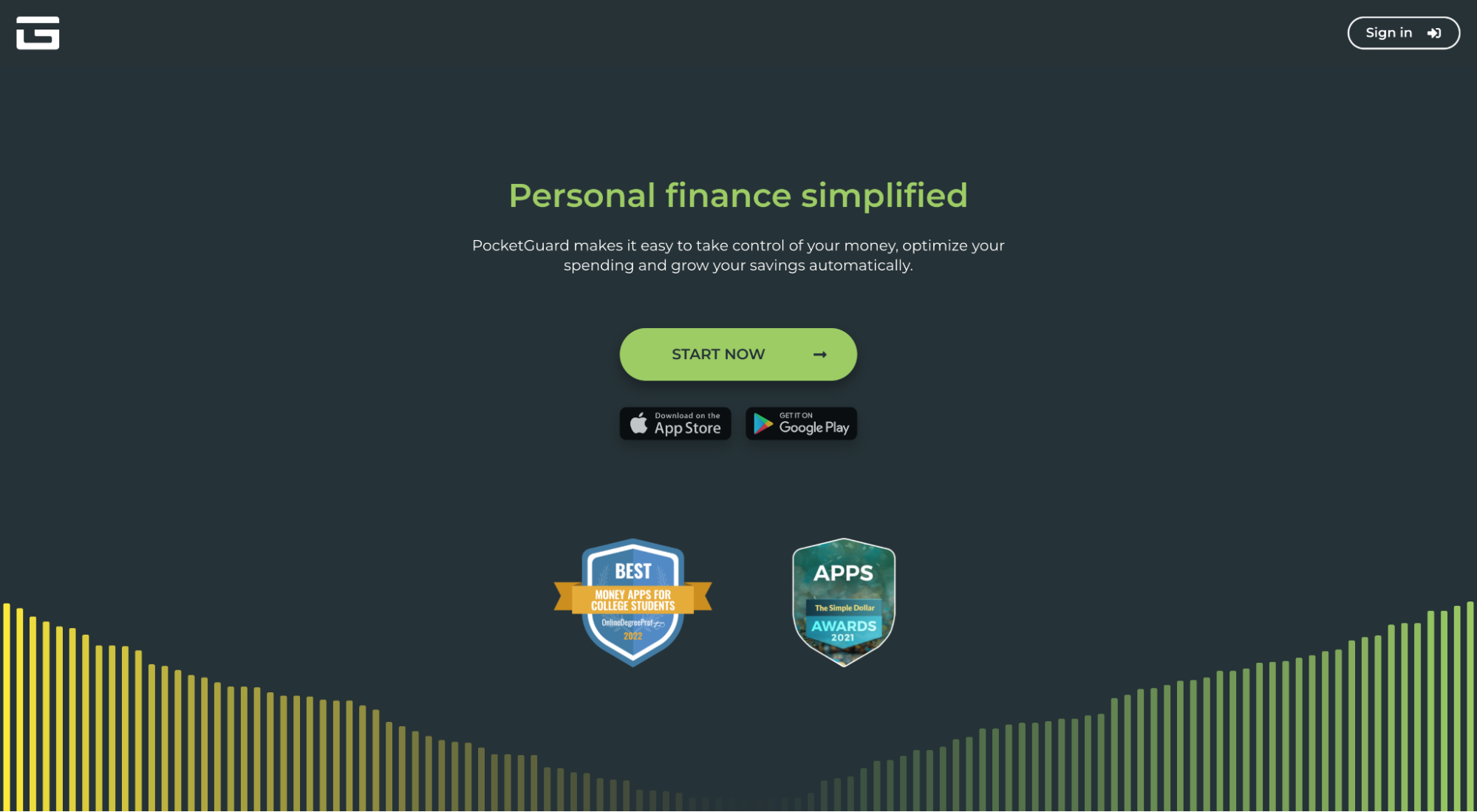
12. 袖珍衛士

PocketGuard 是一款個人理財應用程序,可讓您在一個地方監控儲蓄和支出、跟踪賬單和降低開支。
我們喜歡什麼:好處
人們只關心您的應用程序的功能,因為它們與他們幫助實現的結果相關。 時期。
PocketGuard 知道這一點,這就是為什麼他們不列出賬單管理器、支出圖表、支出跟踪器、目標跟踪器或儲蓄查找器等功能的原因。
相反,他們引領著這些功能將幫助您實現的好處(並將它們放在自己的頭條新聞的前面和中心)。





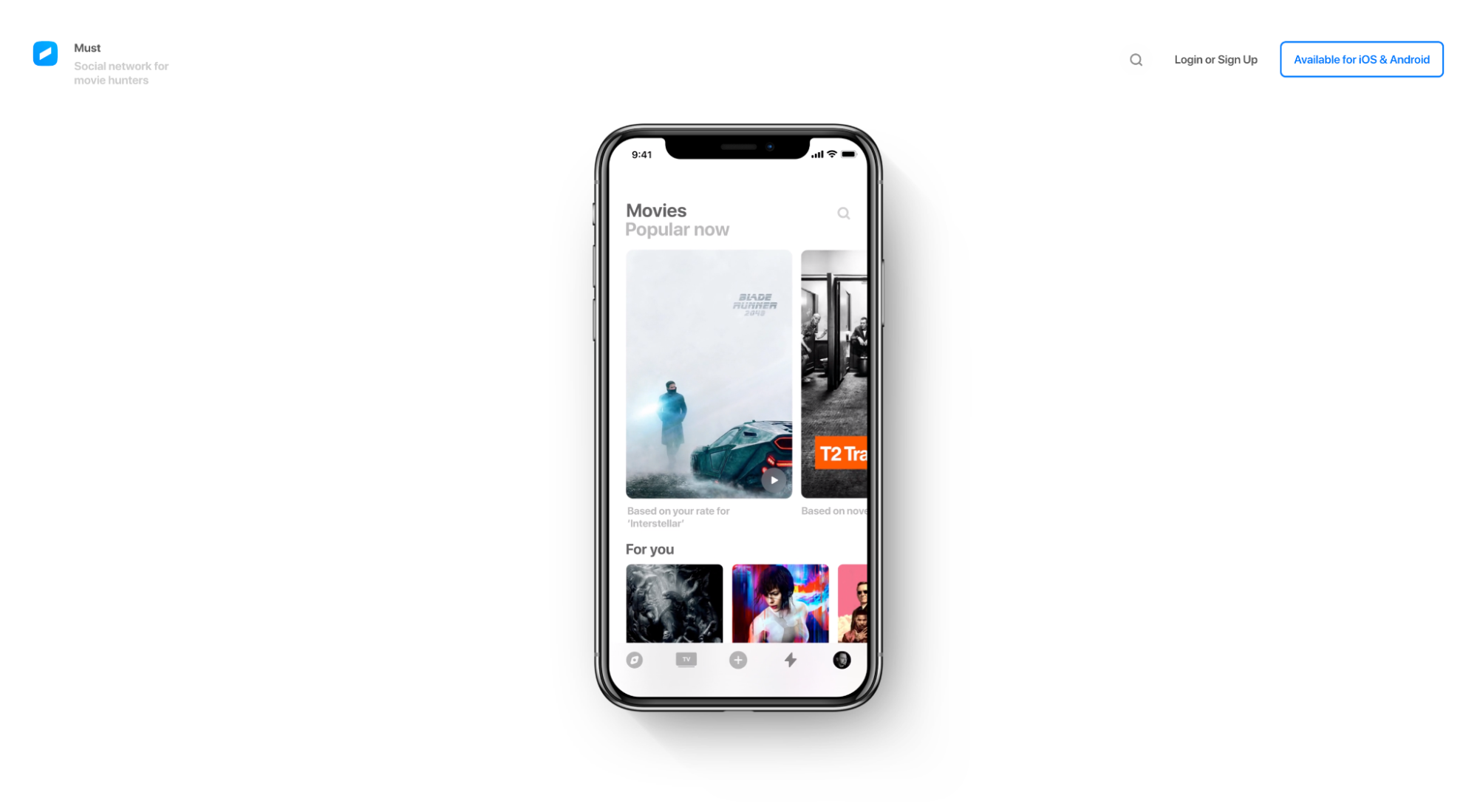
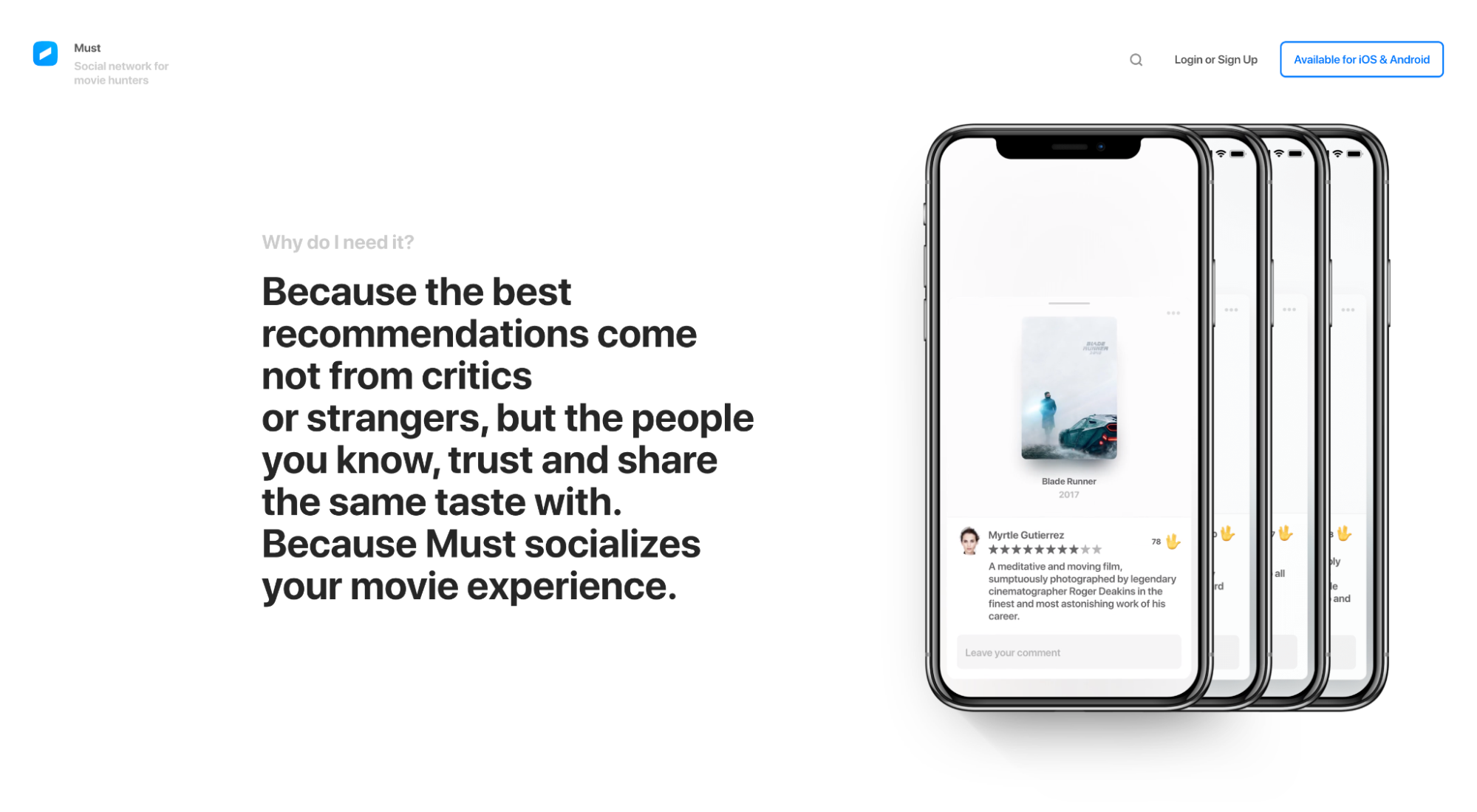
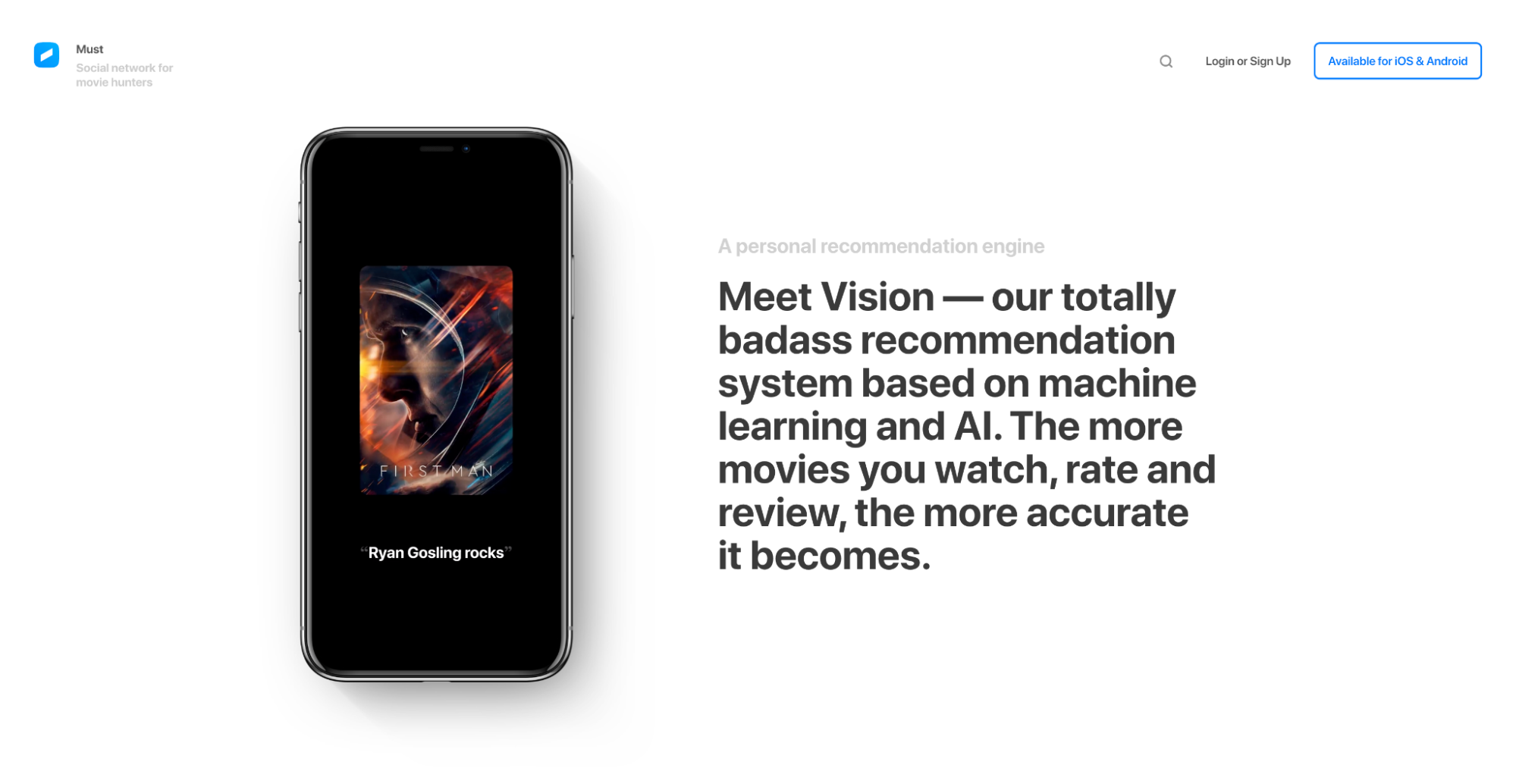
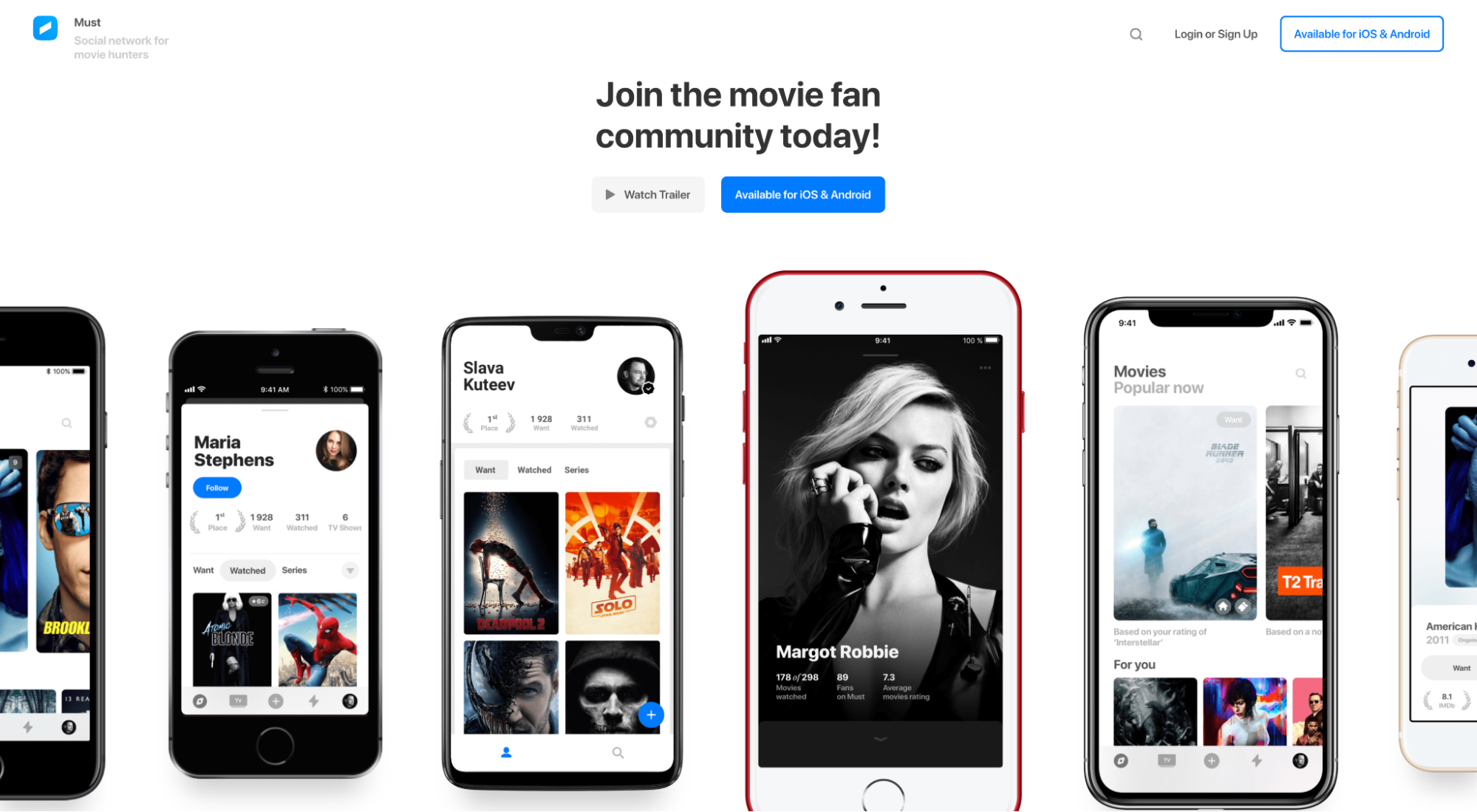
13. 必須

Must是電影獵人的社交網絡。
我們喜歡什麼:視覺效果(展示,不告訴)
沒有比在現實生活中展示產品或應用程序的功能和優勢更好的方式了。 簡單的。
Must 通過在每個功能/優勢部分旁邊放置交互式圖形和屏幕截圖,將他們的登錄頁面變成他們應用程序的可視化演示,類似於現場演示。
這些視覺效果不僅為內容提供上下文,而且使不可見的可見。 沒有猜測。



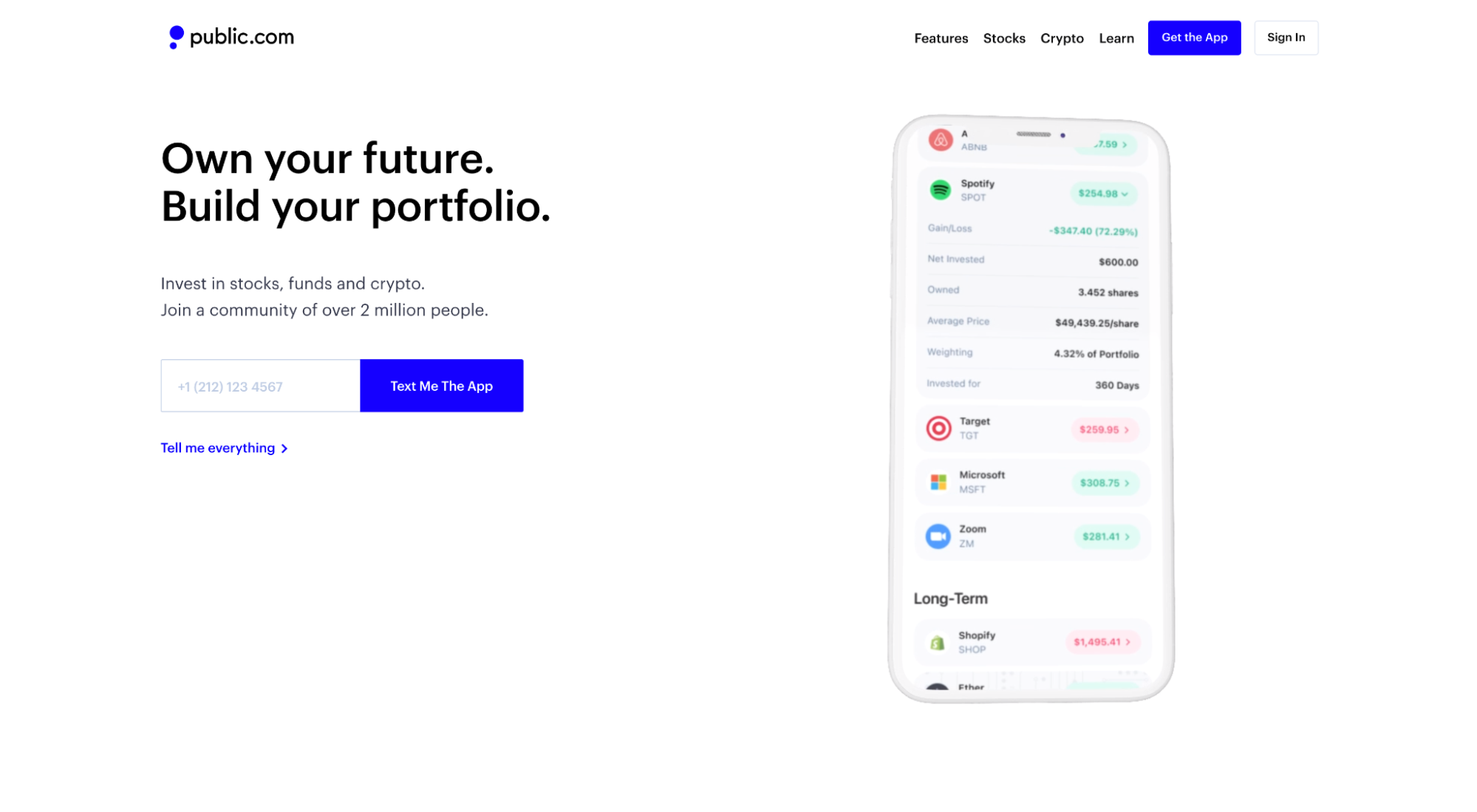
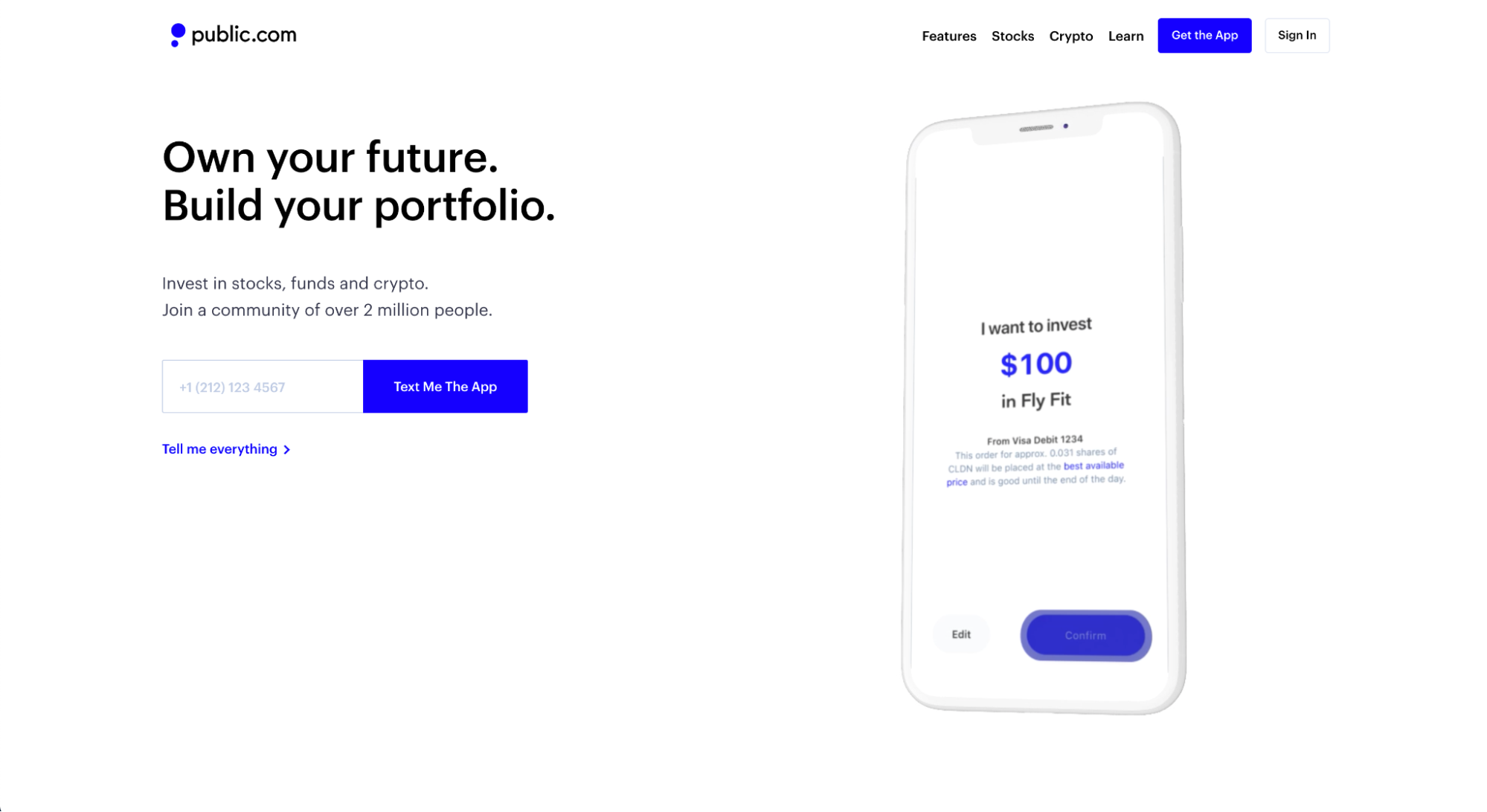
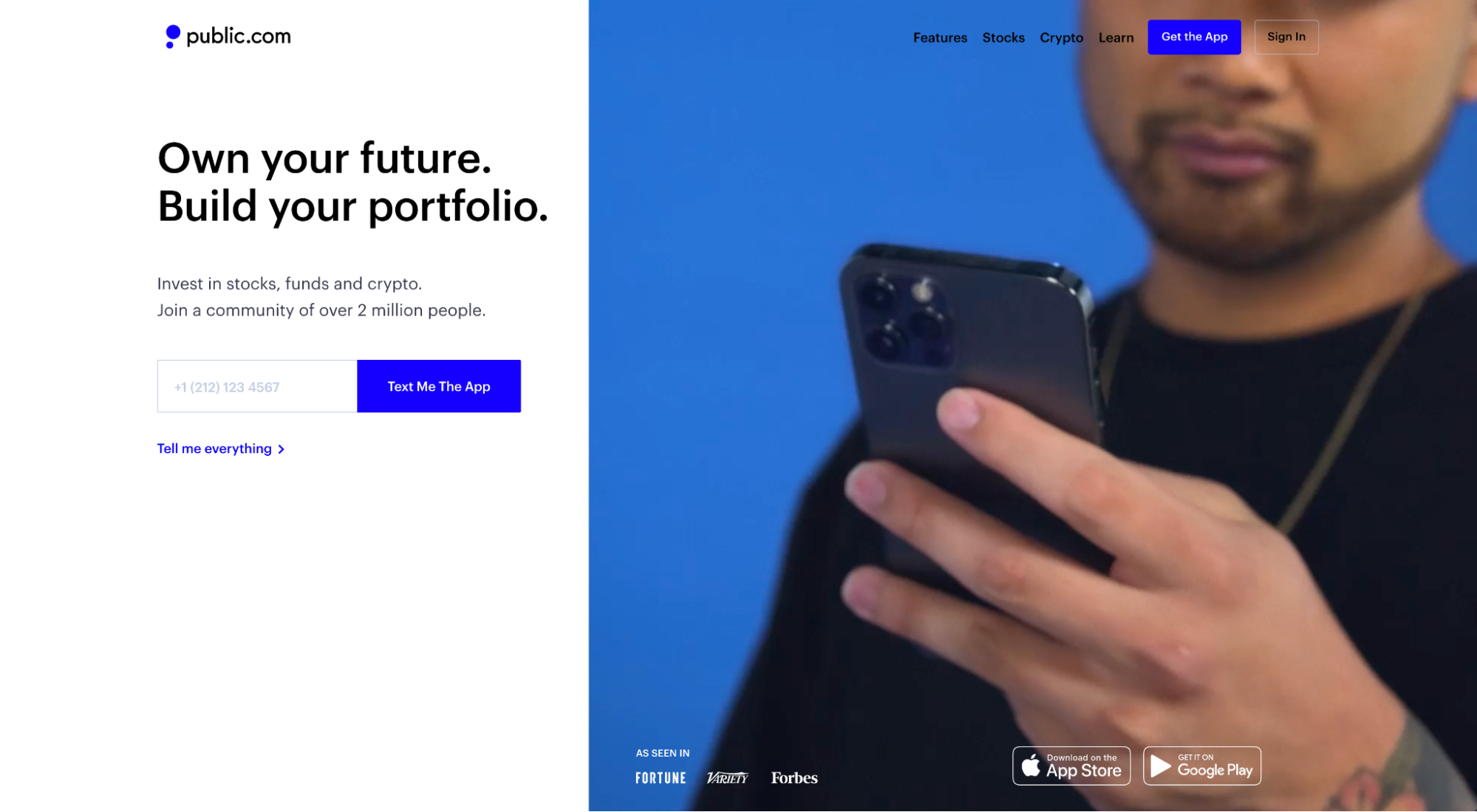
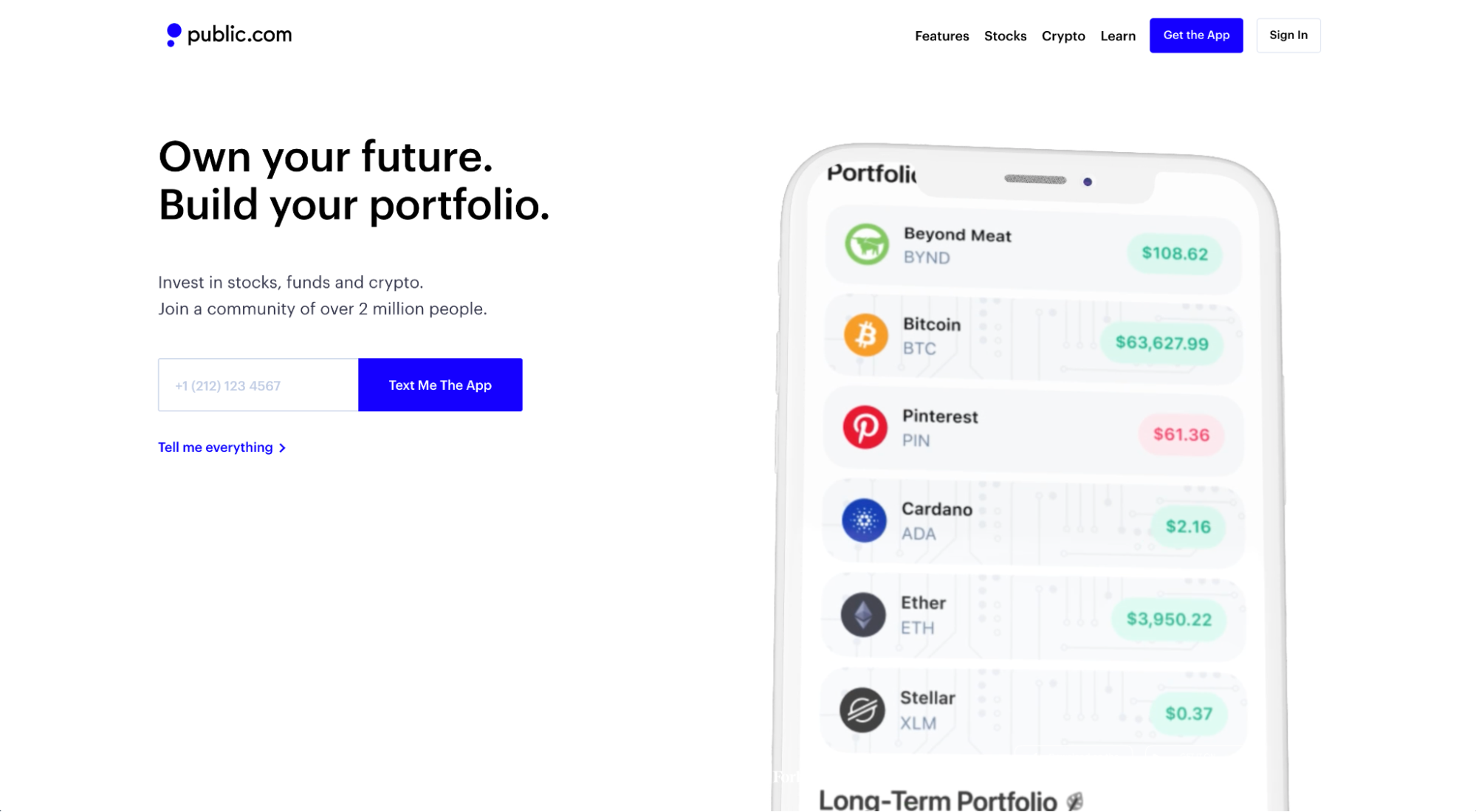
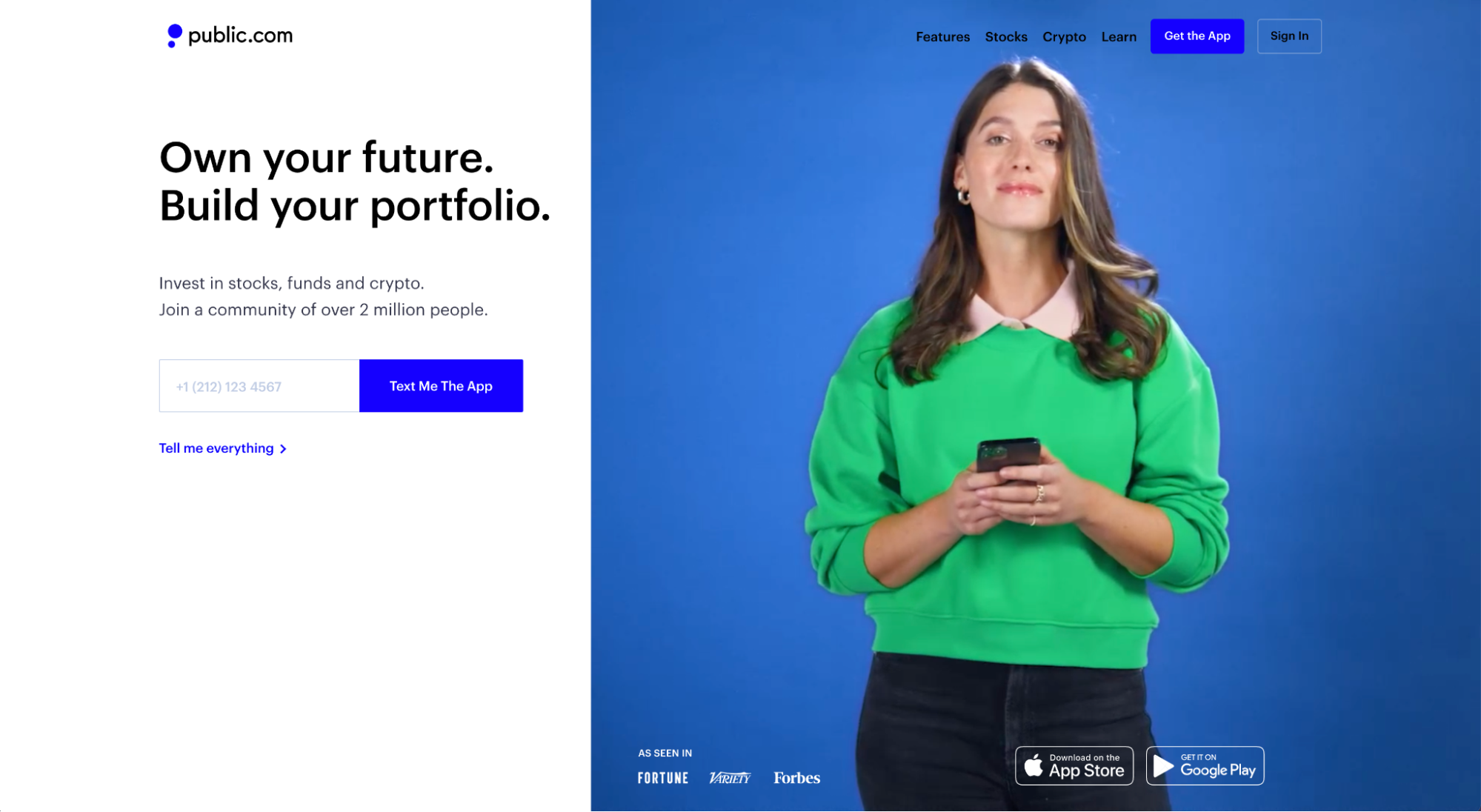
14. 公眾

Public 是一款投資應用程序,讓投資股票、基金和加密貨幣就像滑動拇指一樣簡單。
我們喜歡什麼:英雄射擊
英雄鏡頭是位於首屏上方、右側、左側或標題和副標題下方的主要圖像或視頻。
一個偉大的英雄鏡頭可以吸引註意力,為您的標題和副標題添加上下文,並傳達積極的情緒。 對於一張圖片或視頻來說,這是很大的壓力。
Public 通過使用真實客戶使用他們的應用程序的自動播放視頻以及應用程序 UX 和 UI 的真實屏幕錄像來完成這三個方面。 談論不可磨滅的第一印象。




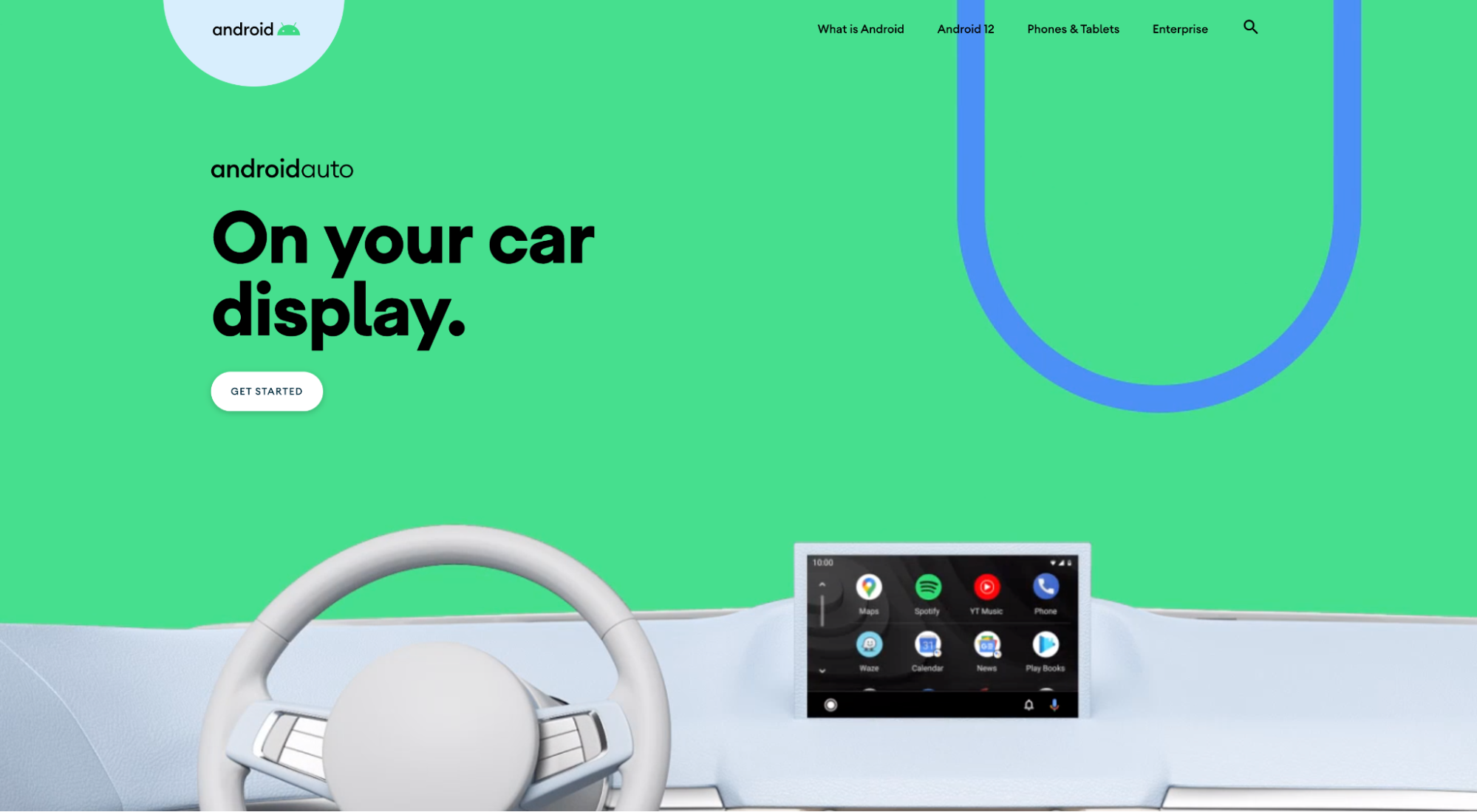
15.安卓汽車

Android Auto 是一款應用程序,可讓您將 Android 手機連接到汽車,這樣您就可以像使用手機一樣使用汽車的觸摸屏。
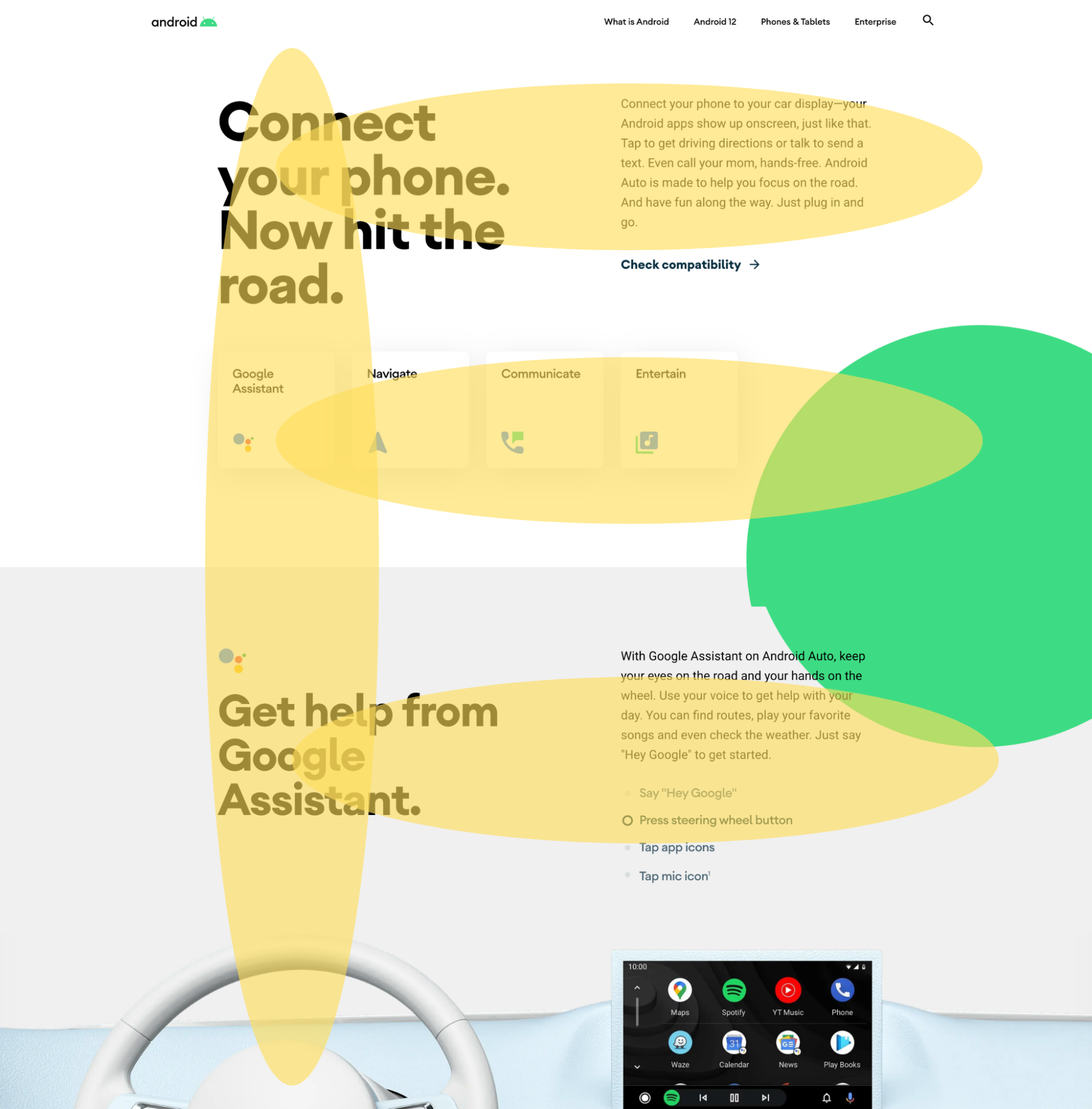
我們喜歡什麼:信息層次結構
在構建應用登陸頁面上的信息時,我們推薦三個選項:
- F 形:熱圖軟件始終顯示網站訪問者以 F 形閱讀和導航頁面,從左到右,從左到右,從左到下。 F 形層次結構非常適用於信息量大、閱讀量大的頁面。
- Z 形: Heatmap 軟件還顯示人們在頁面下方以鋸齒形模式閱讀很舒服。 Z 形層次結構非常適合圖像多於文字的登錄頁面。
- 垂直:從一個部分到下一個部分居中對齊的內容。 想想標題,副標題,圖像,重複。 非常適合移動優先的設計。
Android Auto 選擇了 F 形層次結構並出色地執行:

請注意著陸頁的主要點是如何落在 F 上的某處的?
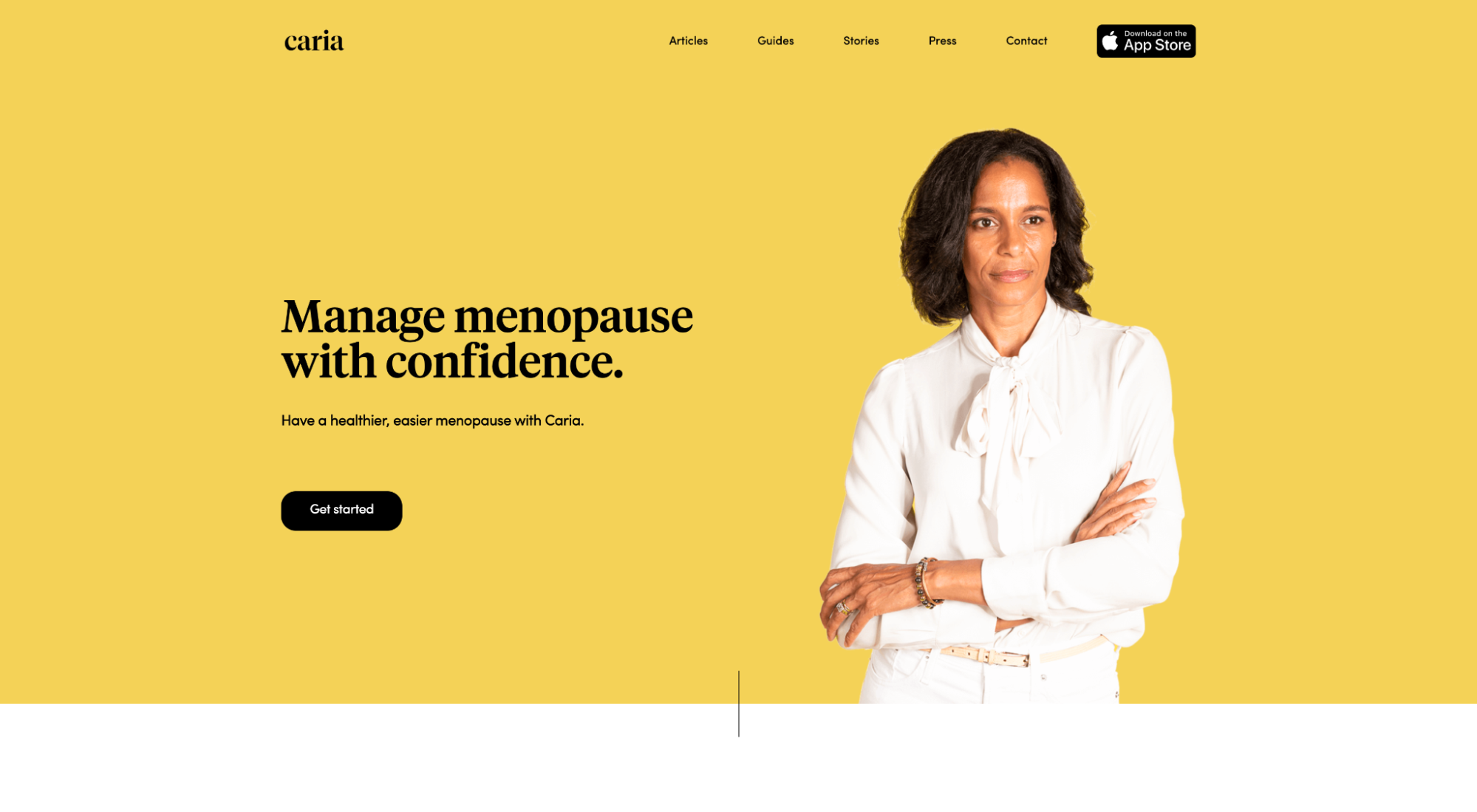
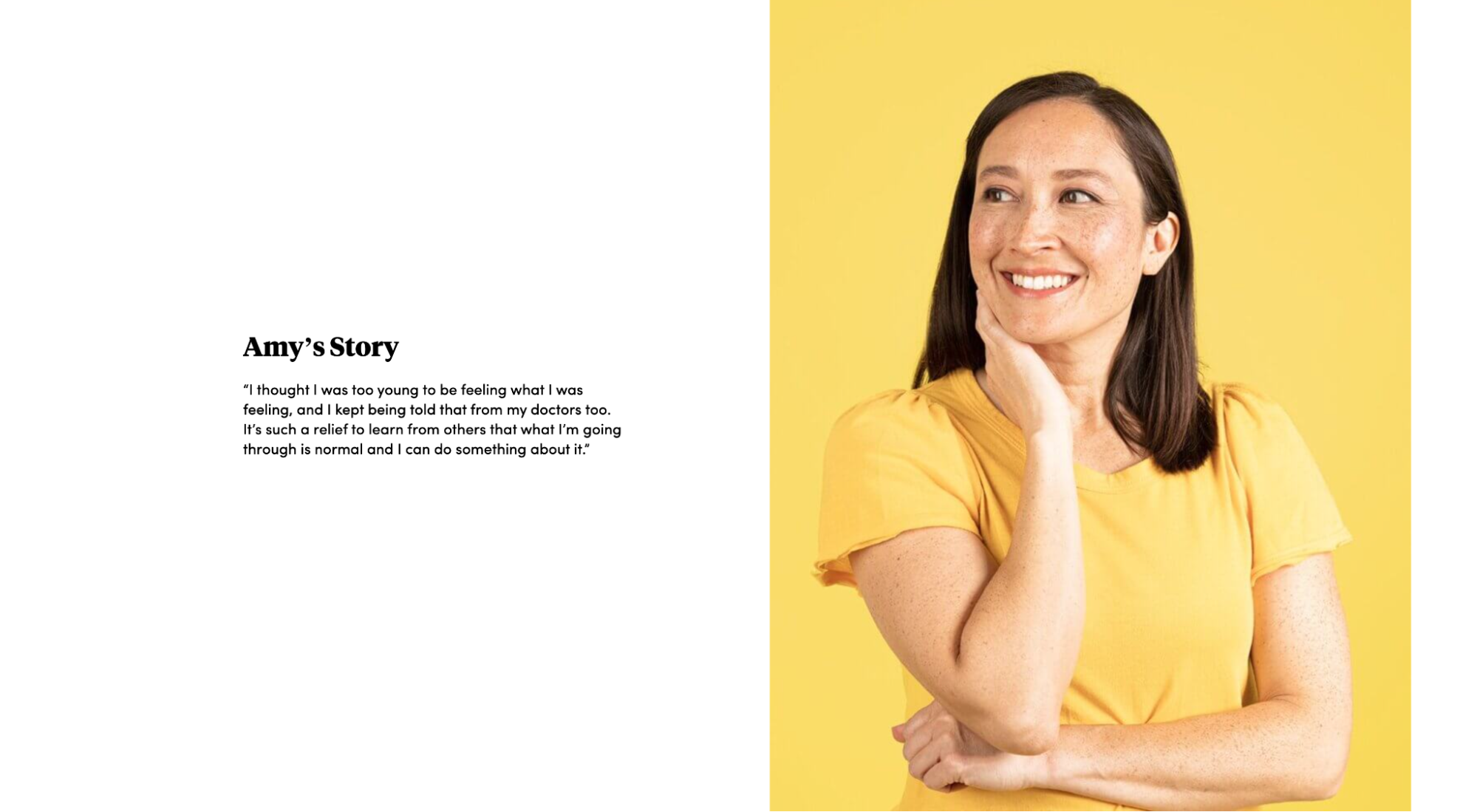
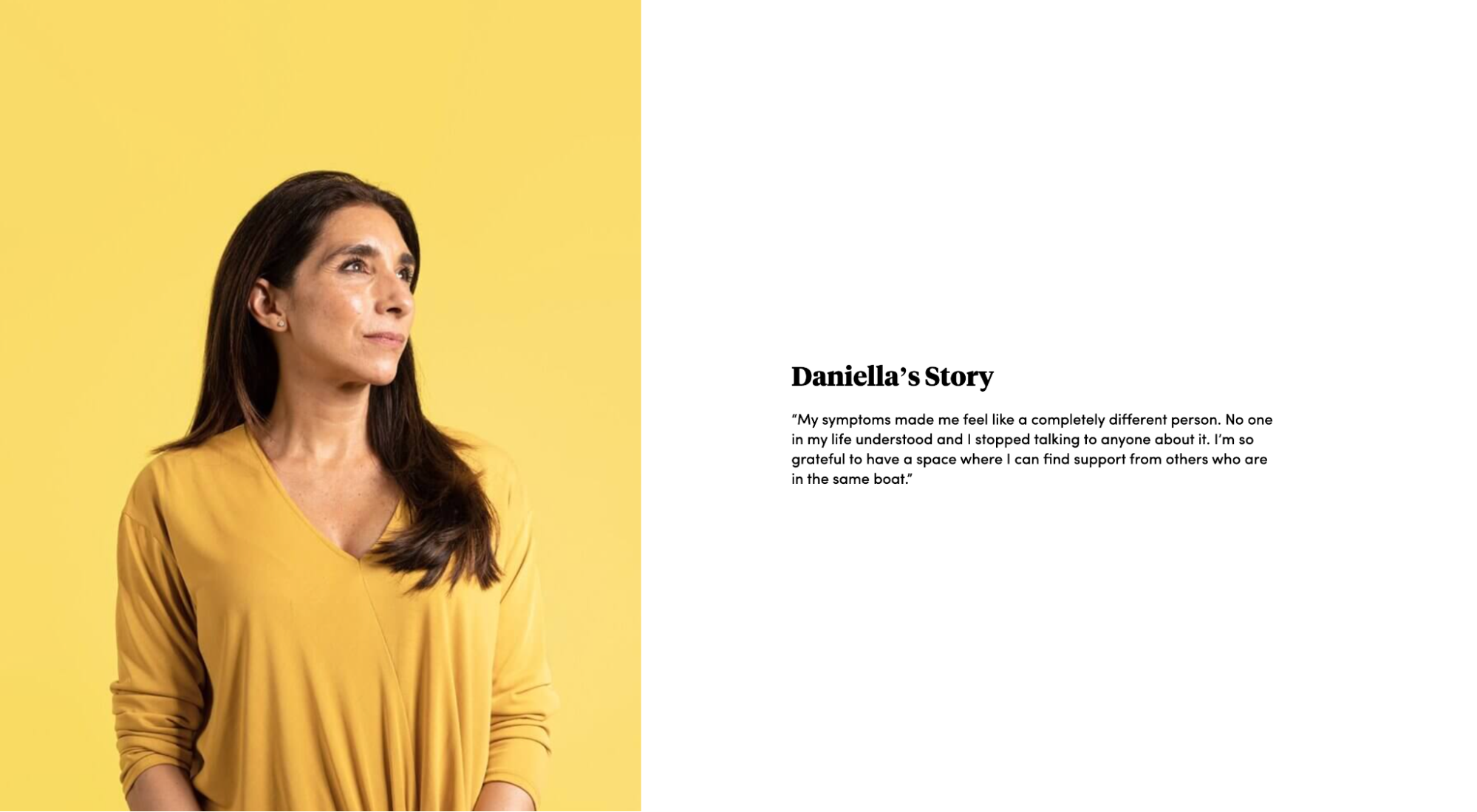
16. 卡利亞

Caria 是一個支持社區,它使處於更年期的女性可以輕鬆地與其他女性和專家建立聯繫。
我們喜歡什麼:真人,專業攝影
真正的客戶每次都擊敗庫存照片,尤其是當您銷售像 Caria 的社區時。
憑藉專業的照片,Caria 完成了以下工作:
- 品牌一致性:通過專業攝影,您可以控制創意,直至色彩和情感。 Caria 通過使用黃色背景和白色和黃色的衣服來保持其形象的品牌一致性。
- 可信:沒有噴槍。 沒有Photoshop。 沒有超柔和的燈光。 Caria 通過使用真實的女性(不是經過 photoshop 處理的模型)使他們的應用程序和產品感覺真實、真實和可信。
- 可信度:推薦效果很好。 但是,當您將推薦與分享它們的人的姓名和圖像配對時,它們會更好地工作。 Caria's 直接從他們的應用登陸頁面將他們的社區帶入生活。



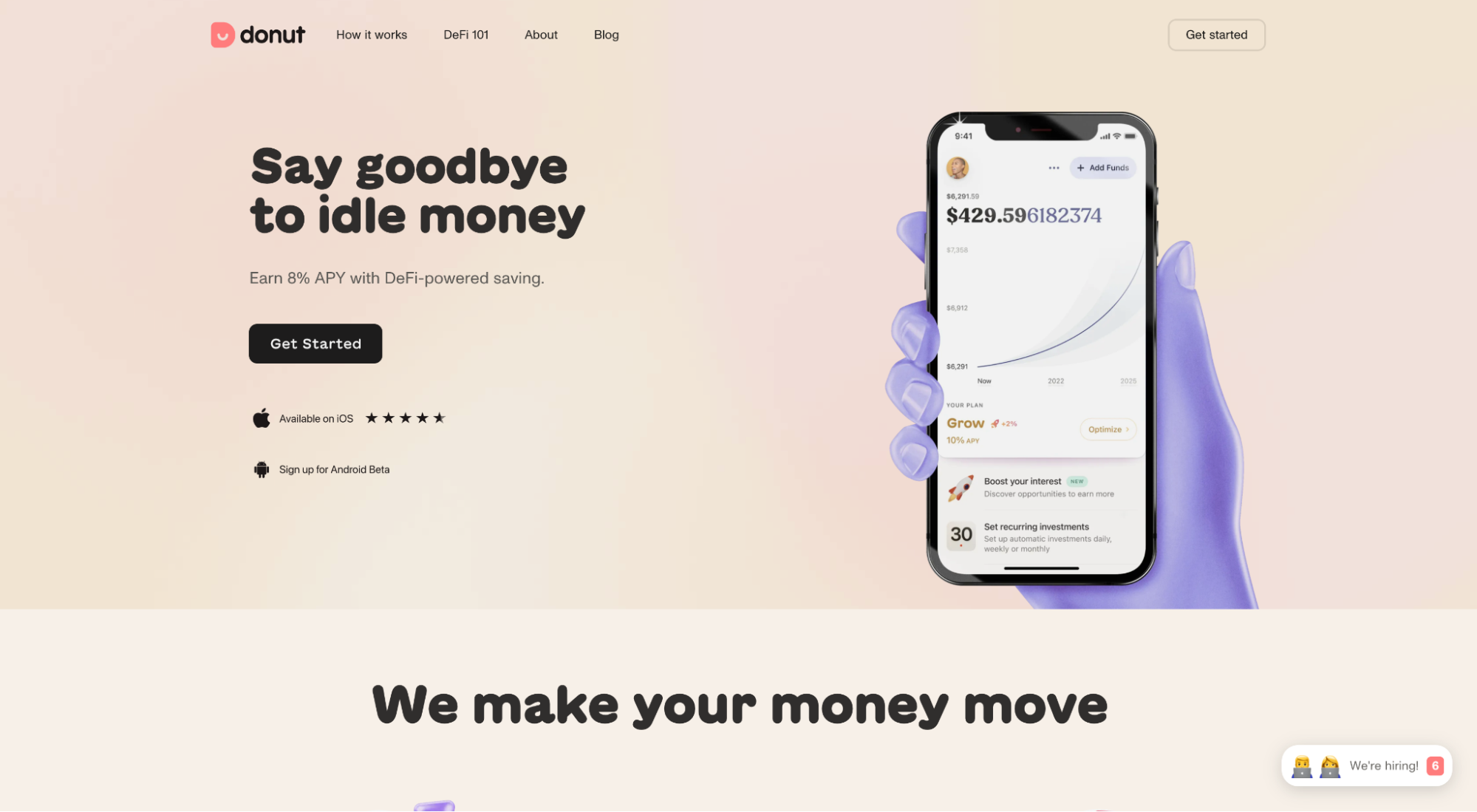
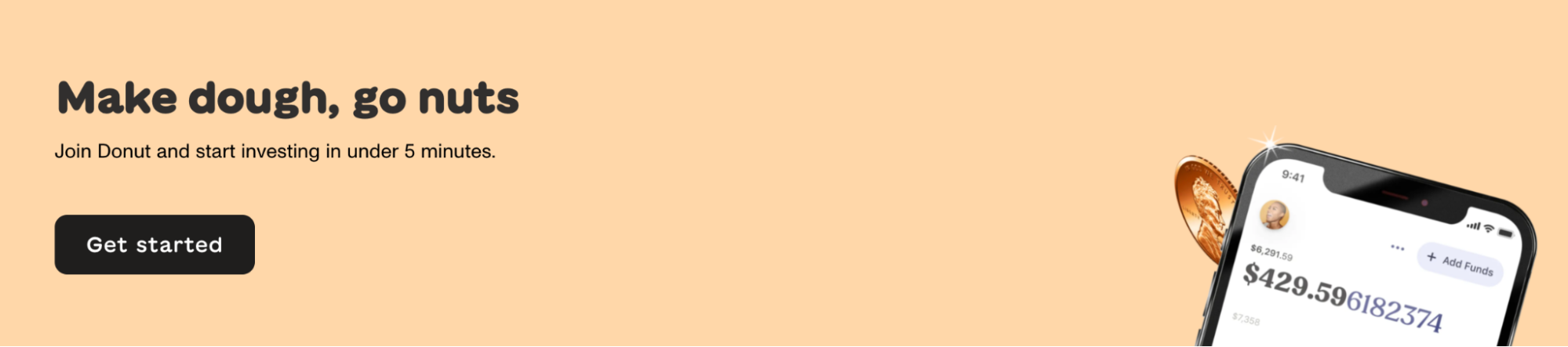
17.甜甜圈

Donut 是一款金融應用程序,通過利用去中心化銀行,您可以比普通儲蓄賬戶節省更多的 APY 百分比。
我們喜歡什麼:第二個 CTA
您的第二次(或最後一次)CTA 提供了重申您的價值主張的機會,但方式不同。
Donut 不僅使用標題“做麵團,發瘋”來展示他們的個性,而且他們還通過在副標題中添加“在 5 分鐘內開始投資”來處理對冗長註冊過程的異議。

如何構建移動應用登陸頁面
您可以從頭開始構建應用程序登陸器(艱難的方式)。
或者,您可以使用登錄頁面構建器構建一個(簡單的方法)。
登陸頁面構建器附帶移動響應式應用登陸頁面模板、簡單的拖放式設計編輯器、轉換跟踪、集成、WP 插件和 A/B 測試。 一切都是為了負擔得起的每月定價。
幸運的是,我們寫了一篇完整的文章,回顧了每個用例的九個最佳登錄頁面構建器。 所以我們不會在這裡深入。
無論您選擇哪個選項(自定義或構建器),我們都建議從模板開始,然後從那裡進行自定義。
頁面構建器移動應用登陸頁面模板:
- 取消退回應用程序模板
- Instapage 應用程序模板
HTML 移動應用登陸頁面模板:
- Landingfolio 應用程序模板
- DesignShack 應用程序模板
- Colorlib 應用程序模板
- Envato HTML 模板
- WordPress 應用程序模板
關閉應用程序登陸頁面的想法
完美的著陸頁不會出現……
我的意思是,完美的著陸並不存在。
希望現在可以了。
下一步是什麼?
將這些最佳實踐應用到您的應用著陸頁並觀察轉化率上升。
但說真的,如果你想創建最好、最漂亮的應用登陸頁面,請記住以下幾點:
- 標題
- 副標題
- 應用程序功能/優勢
- 強大的視覺效果
- 專業攝影
- 首屏之上
- F 形或 Z 形信息層次結構
- 1:1的注意力比例
- 英雄射擊
- 社會證明
- 品牌一致性
- 無摩擦下載
- 優化形式
- 給敵人起名字
- 沒有圖庫攝影
- 號召性用語
- 第二個 CTA(相同,但不同)
現在去下載那些。
