17 ตัวอย่างหน้า Landing Page ของแอปที่ดีที่สุดสำหรับการคัดลอกเพื่อดาวน์โหลดเพิ่มเติม [2022]
เผยแพร่แล้ว: 2022-04-17App Store และ Google Play ช่วยเพิ่มการดาวน์โหลดจากผู้ที่ค้นพบแอปของคุณโดยบังเอิญ (หรือโดยไม่ได้ตั้งใจ) ภายในแต่ละแพลตฟอร์มที่เกี่ยวข้อง หรือจากผู้ที่รู้ว่าคุณมีอยู่แล้ว
แต่ช่องทางการจัดจำหน่ายแอปเหล่านั้นไม่มีช่องทางใดที่จะนำแอปบนอุปกรณ์เคลื่อนที่ของคุณไปแสดงต่อผู้ที่ไม่ทราบว่าคุณมีอยู่แล้วและไม่ได้ค้นหา หรือผู้ที่ไม่ได้ค้นพบคุณผ่านร้านแอปอย่างเฉยเมย ซึ่งเป็นผู้ใช้ที่มีศักยภาพ เป็นจำนวนมาก
ป้อน: หน้า Landing Page ของแอป
ด้วยหน้า Landing Page ของแอป ไม่เพียงแต่คุณจะสามารถจัดหาบ้านสำหรับการค้นหาแบรนด์บน Google ได้เท่านั้น แต่คุณยังสามารถเรียกใช้แคมเปญการตลาดที่กำหนดเป้าหมายเพื่อโปรโมตแอปของคุณไปยังผู้ชมกลุ่มใหม่และในวงกว้างขึ้น ซึ่งไม่เคยรู้มาก่อนว่าคุณมีอยู่จริง
และในบทความนี้ เราจะแสดงวิธีสร้างหน้า Landing Page ของแอปที่มี Conversion สูงโดยใช้ตัวอย่างหน้า Landing Page 17 ตัวอย่างและแนวทางปฏิบัติที่ดีที่สุดจากแอปที่เป็นผู้นำ
- หน้า Landing Page ของแอพคืออะไร?
- พื้นฐานของหน้า Landing Page ของแอพมือถือ
- 17 ตัวอย่างหน้า Landing Page ของแอปและแนวทางปฏิบัติที่ดีที่สุด
- วิธีสร้างหน้า Landing Page ของแอพมือถือ
- ปิดความคิดเกี่ยวกับหน้า Landing Page ของแอป
รับกลยุทธ์หน้า Landing Page ใหม่ล่าสุดส่งตรงถึงกล่องจดหมายของคุณทุกสัปดาห์ 23,739 คนแล้ว!
หน้า Landing Page ของแอพคืออะไร?
หน้า Landing Page ของแอปคือหน้าเว็บแบบสแตนด์อโลนที่สร้างขึ้นเพื่อโปรโมตแอปบนอุปกรณ์เคลื่อนที่ของคุณ เรียบง่าย.
ในขณะที่หน้าแรกของคุณทำหน้าที่เป็นประตูสู่ส่วนที่เหลือของเว็บไซต์ของคุณ หน้าที่เชื่อมโยงไปถึงของคุณทำหน้าที่เป็นปลายทาง กล่าวคือ การเข้าชมทั้งหมดจากทุกช่องทางมักจะพบหน้าแรกของคุณ แต่เฉพาะการเข้าชมแคมเปญที่กำหนดเป้าหมายเท่านั้นที่จะไปที่หน้า Landing Page ของแอปของคุณ
หน้า Landing Page ของแอปมีบทบาทสำคัญในการโปรโมตแอปและเพิ่มจำนวนการดาวน์โหลด เนื่องจากไม่เหมือนกับหน้าดาวน์โหลดของ App Store หรือหน้าดาวน์โหลด Google Play คุณสามารถเพิ่มการเข้าชมแคมเปญแบบชำระเงินไปยังหน้า Landing Page ของคุณได้ ซึ่งจะเป็นการเพิ่มการรับรู้นอกเหนือจาก App Store
เข้าถึงได้มากขึ้น = ดาวน์โหลดแอปมากขึ้น
ยิ่งไปกว่านั้น สำหรับการเริ่มต้นระบบใหม่ หน้า Landing Page สามารถทำหน้าที่เป็นเว็บไซต์ของแอปได้ในขณะที่คุณตรวจสอบแนวคิดของคุณและเพิ่มกระแสเงินสด
พื้นฐานของหน้า Landing Page ของแอพมือถือ
คุณจะสร้างหน้า Landing Page ของแอปได้อย่างไร
อย่างน้อยที่สุด หน้า Landing Page ที่มี Conversion สูงทุกหน้าต้องมีคุณลักษณะหลักเจ็ดประการที่บรรลุภารกิจหลักเจ็ดประการ:
- พาดหัว : อธิบาย ว่า แอปของคุณทำอะไร
- Subheadline: อธิบาย ว่า มันทำอย่างไร
- คุณสมบัติ/ประโยชน์ : สื่อสารคุณสมบัติ ที่เป็น ประโยชน์
- การ เขียนข้อความโฆษณา : คาดการณ์และจัดการกับข้อโต้แย้ง
- หลักฐานทางสังคม : ทำให้การเรียกร้องของคุณน่าเชื่อถือ
- ทัศนศิลป์/การออกแบบ : แสดงออกมา อย่าเพิ่งบอก
- คำกระตุ้นการตัดสินใจ (CTA): กระตุ้นการดำเนินการ
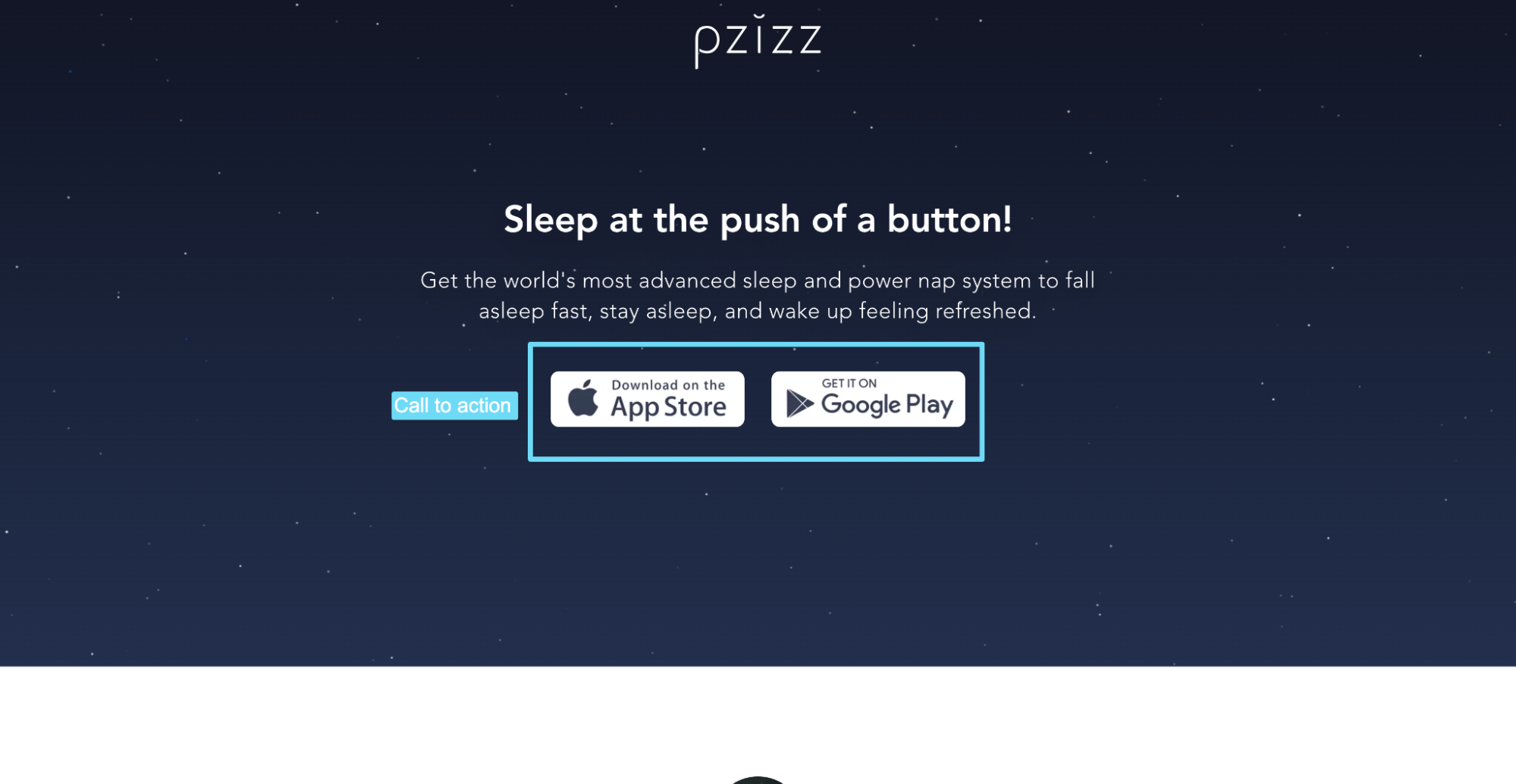
ตัวอย่างเช่น มาดู Pzizz แอพมือถือที่ช่วยให้คุณนอนหลับได้ดีขึ้น
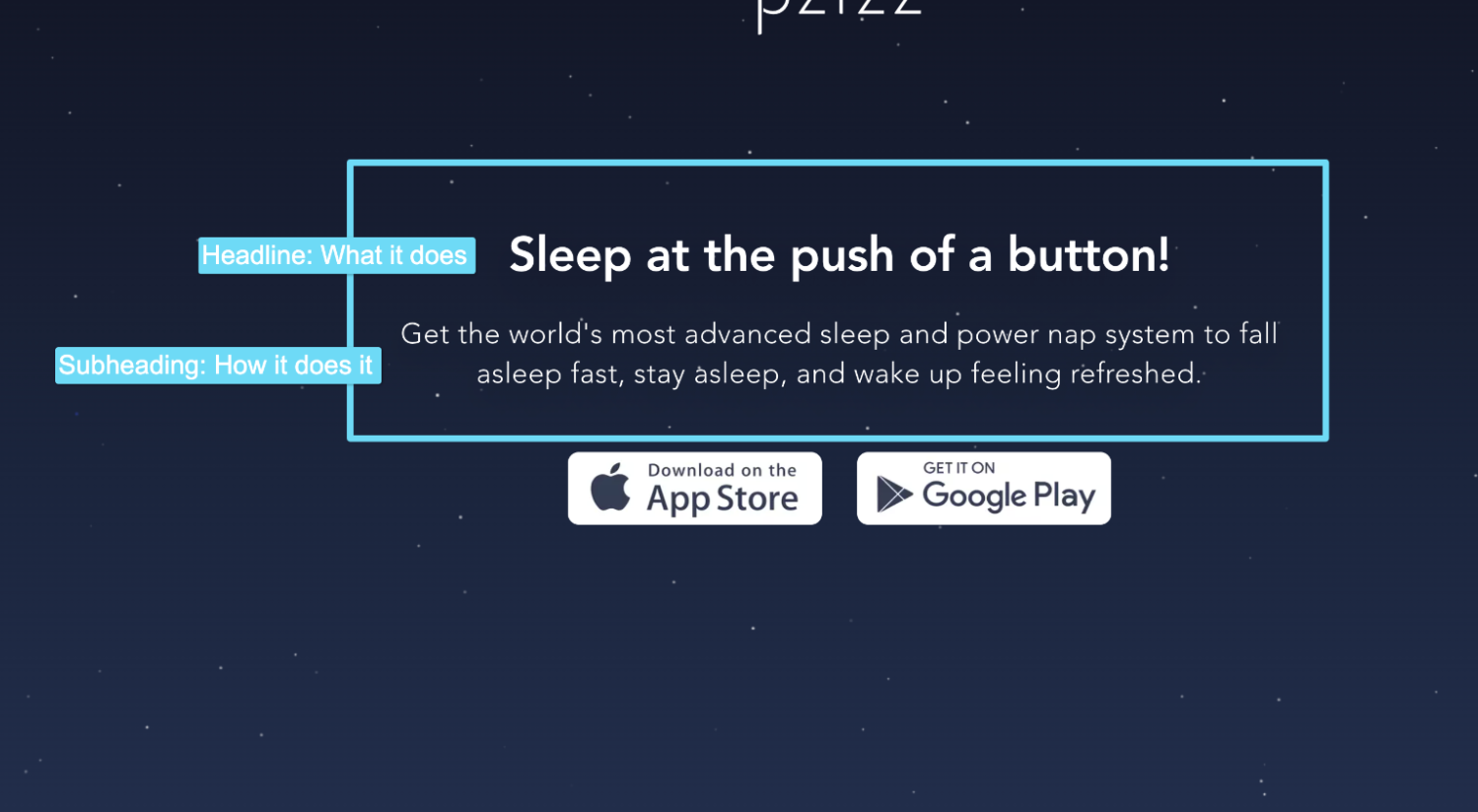
หัวเรื่อง + หัวข้อย่อย

Pzizz มีอะไรทำ? ช่วยให้คุณนอนหลับได้ด้วยการกดปุ่ม
โดยเฉพาะอย่างยิ่งมันทำงานอย่างไร? ช่วยให้คุณนอนหลับเร็วขึ้น หลับนานขึ้น และตื่นนอนด้วยความรู้สึกสดชื่น
เป็นที่ยอมรับว่าหัวเรื่องและหัวเรื่องย่อยอาจใช้งานได้
หัวข้อย่อยที่ดีกว่าอาจมีลักษณะดังนี้:
“หลับเร็วขึ้น หลับนานขึ้น และตื่นมาอย่างสดชื่นมากขึ้นโดยใช้พลังของหลักการทางจิตและภาพเสียงในฝันที่สวยงาม”
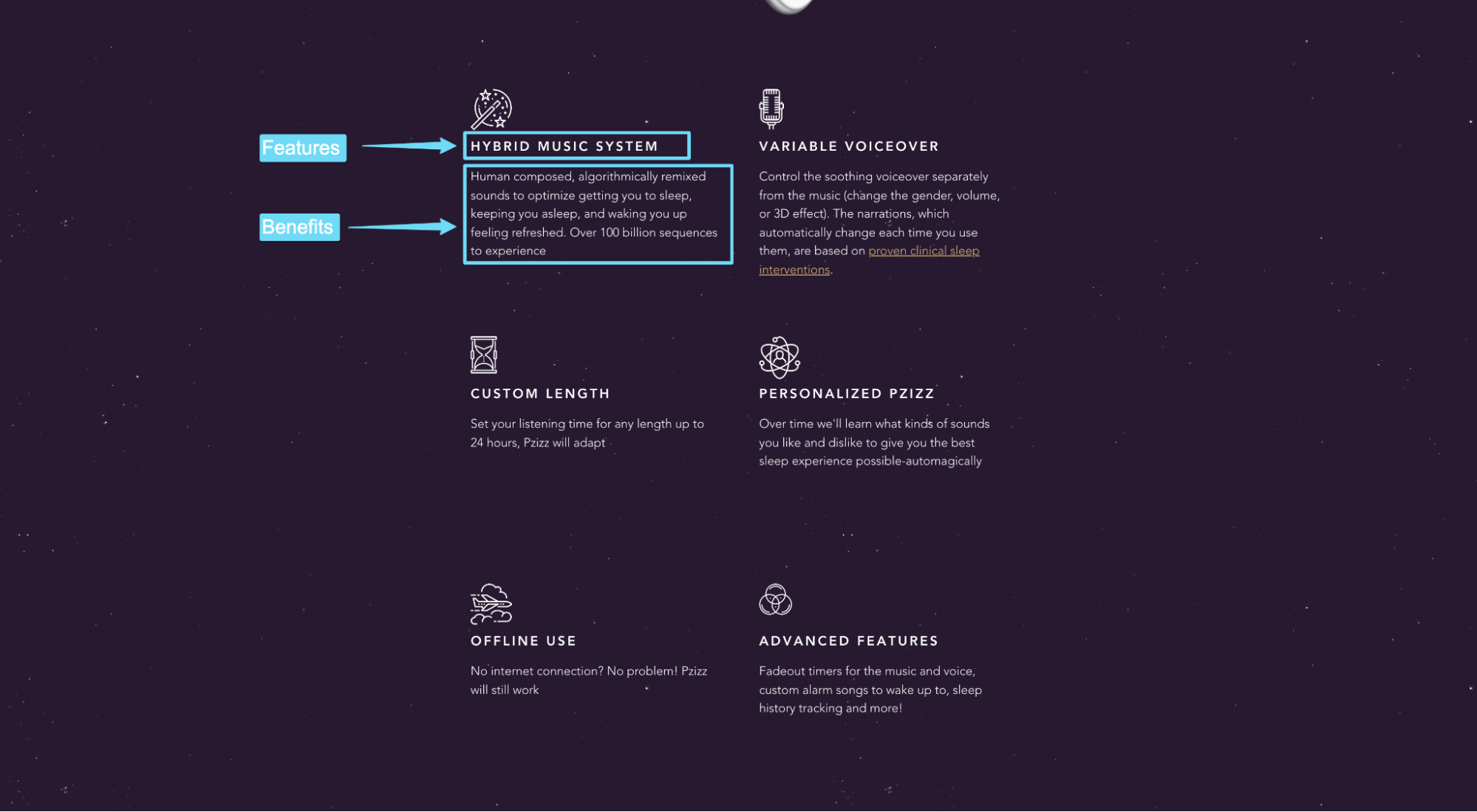
คุณสมบัติและประโยชน์

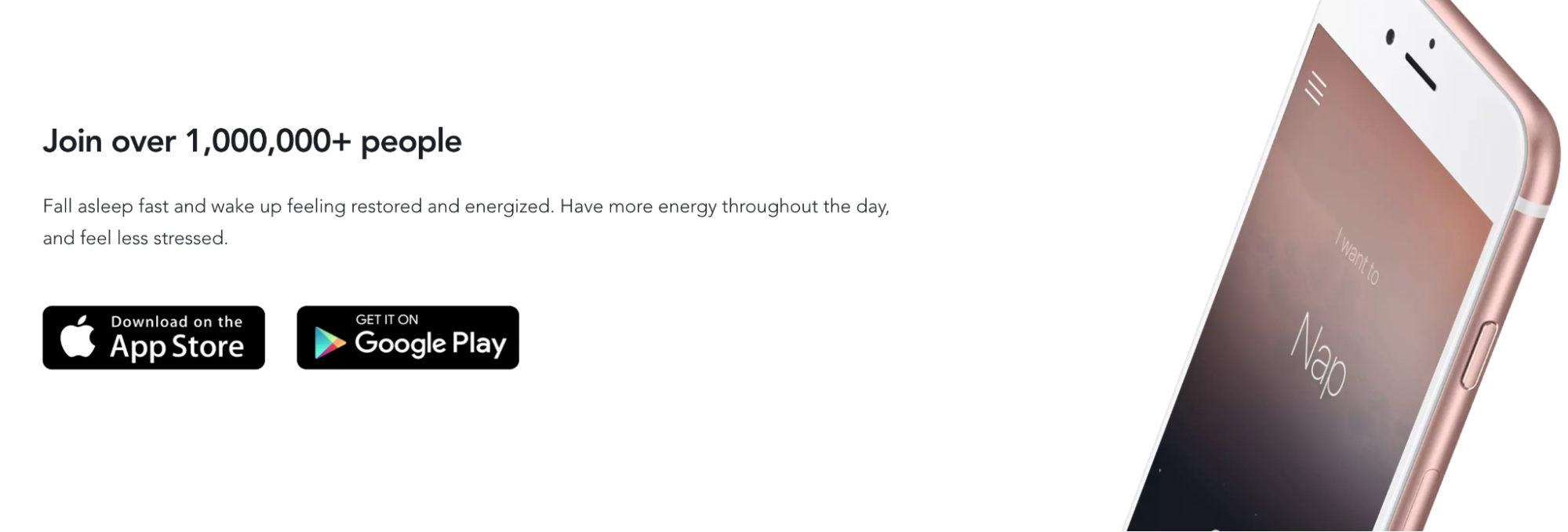
เช่นเดียวกับที่ Pzizz แสดงให้เห็น หน้า Landing Page ของแอปที่ดีที่สุดมีข้อดีมากมาย เน้นฟีเจอร์ต่างๆ
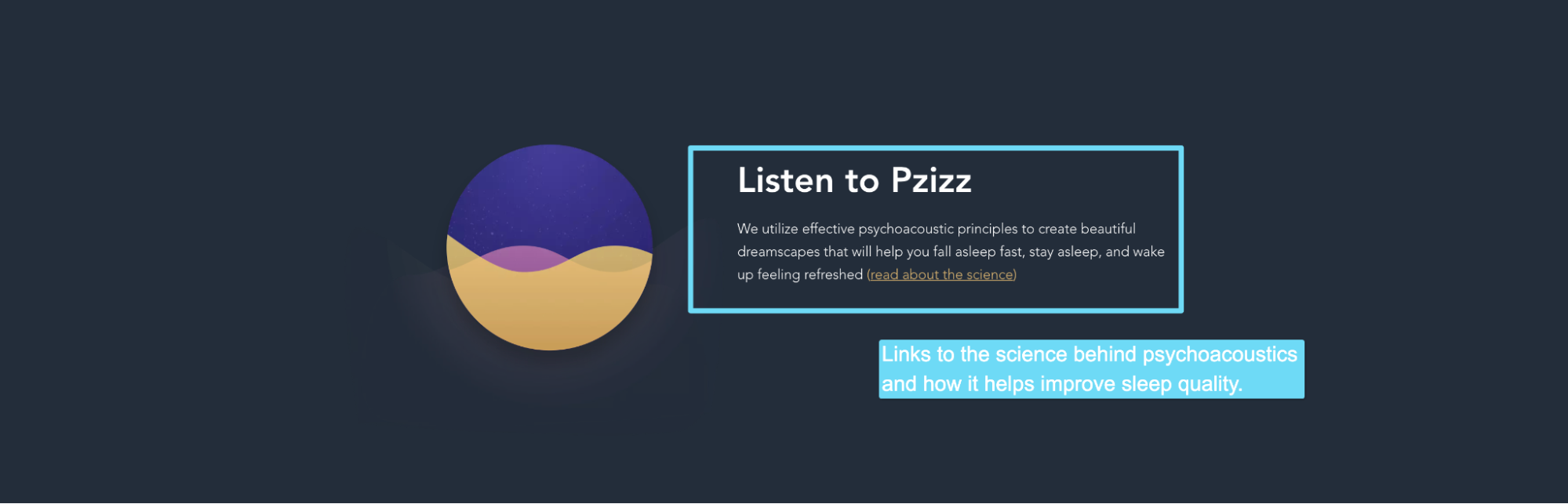
การเขียนคำโฆษณาที่จัดการกับการคัดค้าน

คำถามในใจของทุกคน: แต่ฉันรู้ได้อย่างไรว่าสิ่งนี้จะได้ผล
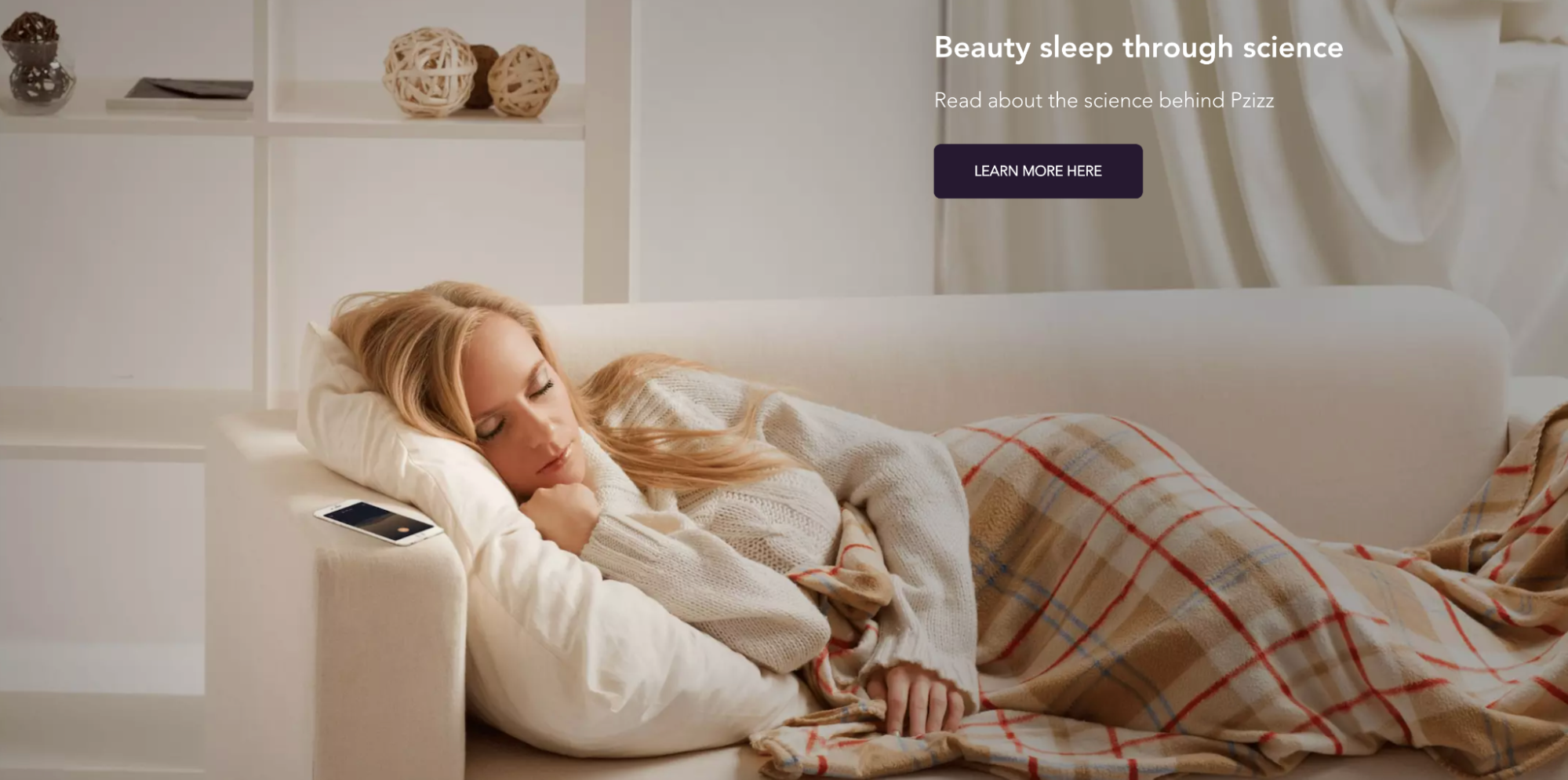
Pzizz จัดการกับการคัดค้านนี้โดยเชื่อมโยงไปยังเอกสารไวท์เปเปอร์เชิงลึกเกี่ยวกับวิทยาศาสตร์เบื้องหลังจิตอะคูสติก
แม้ว่าฉันจะแนะนำว่าแทนที่จะลิงก์ไปยังบทความหรือเอกสารทางเทคนิค พวกเขามีส่วนภายในหน้า Landing Page ของแอปนี้ที่สำรวจวิทยาศาสตร์
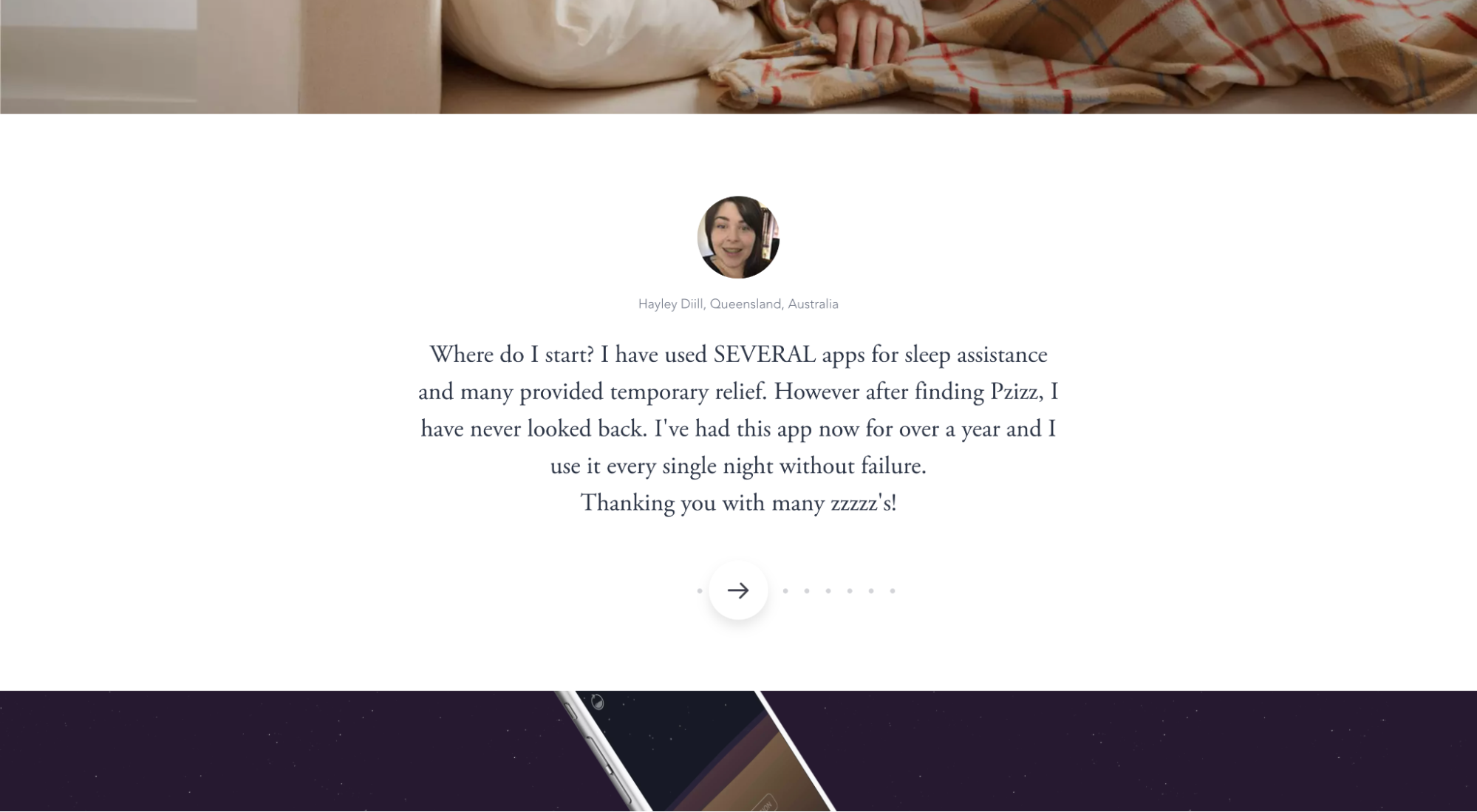
หลักฐานทางสังคม


Pzizz ทำให้คำกล่าวอ้างของพวกเขาน่าเชื่อถือโดยนำเสนอรีวิวของลูกค้า การกล่าวถึงในสื่อ โลโก้และบทวิจารณ์ และแม้แต่บทวิจารณ์จาก JK Rowling (การรับรองโดยเลียนแบบคนดัง)
ภาพ



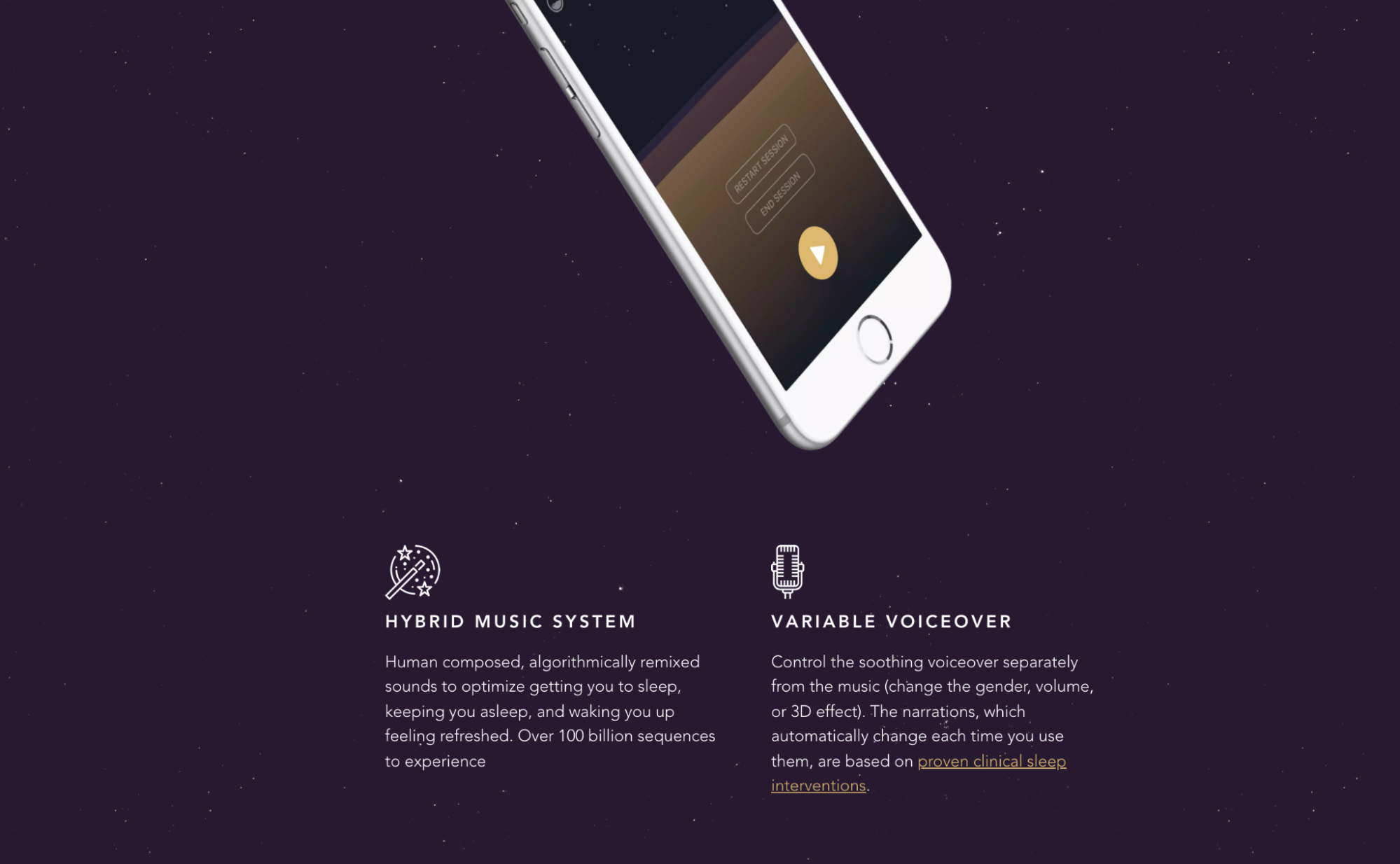
Pzizz รู้ดีว่าผู้มีโอกาสเป็นลูกค้าต้องการทราบ ว่า แอปมีรูปลักษณ์และความรู้สึกอย่างไรในชีวิตจริง พวกเขาจึงแสดงภาพหน้าจอของอินเทอร์เฟซแอปจริง (แต่ฉันอยากเห็นพวกเขาแสดงมากกว่านี้) พร้อมกับภาพฮีโร่ของผู้หญิงที่กำลังหลับใหล สู่ภาพฝันที่ Pzizz จัดให้
คำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจน

Pzizz ไม่เพียงแต่ให้ลิงก์ไปยัง App Store หรือ Google Play เท่านั้น พวกเขามีปุ่มที่มีกริยาการกระทำเช่น "ดาวน์โหลดบน ... " และ "Get it on ... "
ไม่ใช่ CTA ที่ดึงดูดใจที่สุด แต่มีความชัดเจนและเป็นปัจจุบัน (และครึ่งหน้าบน)
อ่านต่อ: ผู้เชี่ยวชาญด้านแนวทางปฏิบัติที่ดีที่สุด 31 หน้า Landing Page ไม่เคยละเลย
17 ตัวอย่างหน้า Landing Page ของแอปและแนวทางปฏิบัติที่ดีที่สุด
ลองนึกถึงคุณลักษณะพื้นฐานเจ็ดประการที่เราเพิ่งสำรวจเป็นเดิมพันบนโต๊ะ
หากไม่มีพวกเขา ขอให้โชคดีในการเปลี่ยนผู้เข้าชมให้กลายเป็นการดาวน์โหลดแอป
มันจะไม่เกิดขึ้น
หน้า Landing Page ของแอปที่ดีที่สุดมีมากกว่าส่วนผสมพื้นฐาน 7 อย่างที่เราเพิ่งสำรวจ
นี่คือเหตุผลที่เราจะมาดูตัวอย่างหน้า Landing Page ของแอปอีก 17 ตัวอย่าง
สำหรับแต่ละตัวอย่าง เราได้เน้นด้านหนึ่งที่เราชื่นชอบมากที่สุด และไม่มีตัวอย่างใดที่เน้นคุณลักษณะเดียวกัน
ทำไม
เนื่องจากหน้า Landing Page ของแอปที่สมบูรณ์แบบนั้นหายาก แต่หน้า Landing Page ทุกหน้ามีคุณสมบัติเด่นอย่างน้อยหนึ่งอย่าง
ดังนั้น แทนที่จะค้นหาหน้า Landing Page ของแอป "สมบูรณ์แบบ" ที่เข้าใจยาก เราจึงตัดสินใจที่จะดูแลจัดการคุณลักษณะจาก 17 หน้า Landing Page ที่แตกต่างกัน ซึ่งเมื่อรวมกันแล้วจะสร้างหน้า Landing Page ที่สมบูรณ์แบบ
ถ้ามันได้ผลสำหรับแฟรงเกนสไตน์ มันก็ควรจะใช้ได้ผลสำหรับเราใช่ไหม?
ถูกต้อง.
เพื่อไม่ให้เป็นการเสียเวลา ไปดำน้ำกัน!
- แอพเงินสด
- Canva
- ช้า
- Nara Baby Tracker
- ดู
- Billi
- วี!
- Gusto Wallet
- กีต้าร์โปร่ง
- ส้มเขียวหวาน
- ลมหายใจ
- PocketGuard
- ต้อง
- สาธารณะ
- Android Auto
- Caria
- โดนัท
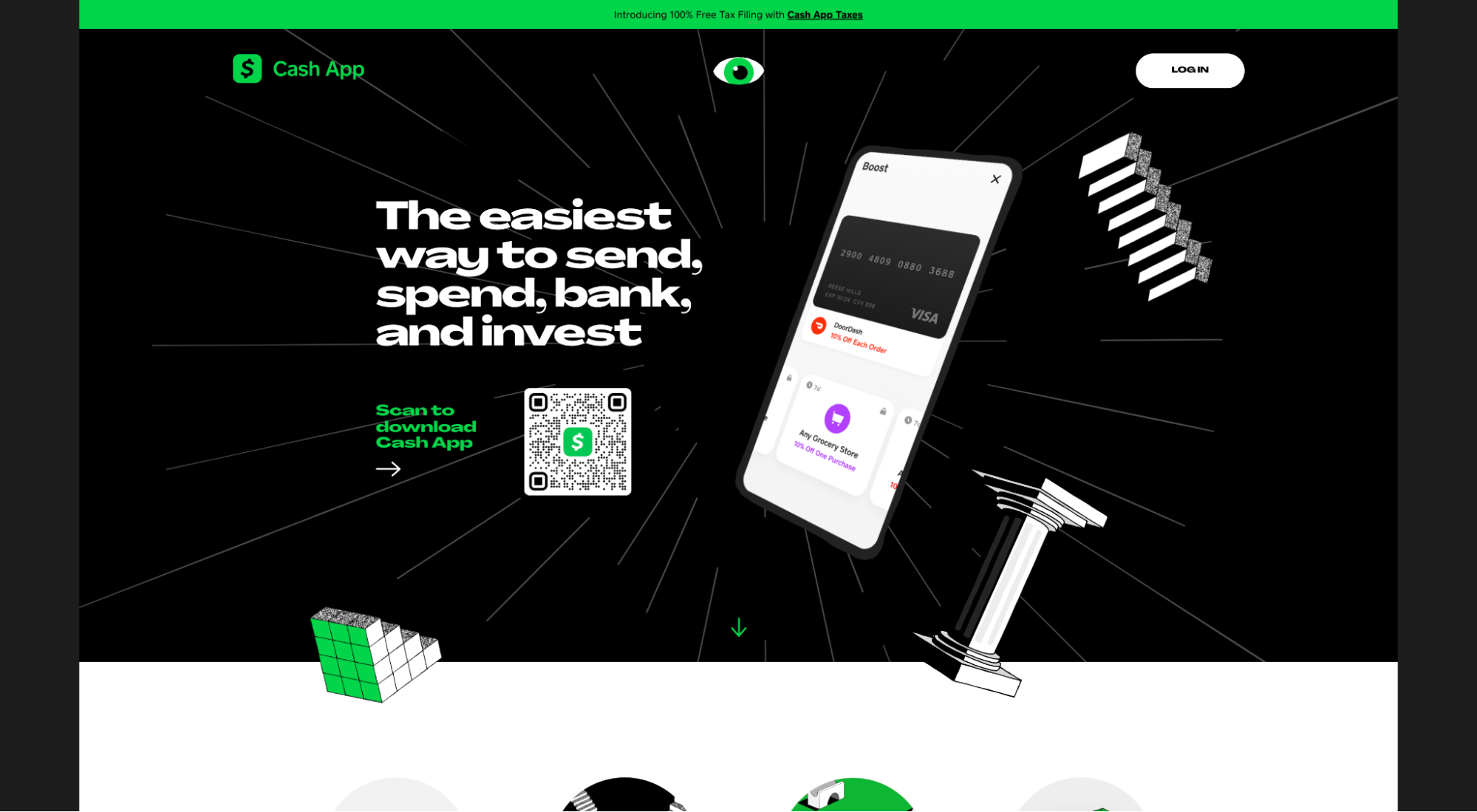
1. แอพเงินสด

แอพเงินสดเป็นบริการชำระเงินมือถือที่ให้คุณส่ง ใช้จ่าย ธนาคาร และลงทุนเงิน
สิ่งที่เรารัก: การดาวน์โหลดแบบไม่มีสะดุด (รหัส QR)
หน้า Landing Page ของแอปส่วนใหญ่มีลิงก์ไปยังร้านแอป Apple (iOS) และ Android ดังนั้นคุณจึงสามารถดาวน์โหลดแอปหรือช่องหมายเลขโทรศัพท์เพื่อส่งลิงก์ดาวน์โหลดไปยังสมาร์ทโฟนของคุณได้
ลิงก์ตรงไปยังร้านแอปใช้งานได้ดีสำหรับผู้ใช้มือถือ (แม้ว่าจะยังติดตามได้ยาก) แต่สำหรับผู้ใช้ เดสก์ท็อป ลิงก์ร้านค้าแอปดีๆ เพียงเล็กน้อยก็สามารถทำได้ เนื่องจากคุณจะต้องดาวน์โหลดแอปบนโทรศัพท์ของคุณอยู่ดี อย่างดีที่สุด คุณจะต้องส่งข้อความถึงตัวเองที่ลิงค์ จากนั้นเปิดมันบนโทรศัพท์มือถือของคุณ
ซึ่งทำให้เกิดคำถาม: เหตุใดหน้า Landing Page ไม่ขอหมายเลขโทรศัพท์ของคุณ แล้วส่งข้อความถึงคุณที่ลิงก์ตั้งแต่แรก
การส่งข้อความไปยังลิงก์ใช้งานได้ แต่ก็ยังน่าเบื่อ: ส่งหมายเลขโทรศัพท์ เปิดข้อความ คลิกลิงก์ ดาวน์โหลดแอป
ในทางกลับกัน Cash App ทำให้กระบวนการราบรื่นโดยใช้รหัส QR สำหรับผู้ใช้เดสก์ท็อป

เพียงสแกนรหัส QR ด้วยกล้องในโทรศัพท์ของคุณ จากนั้นลิงก์ที่ปรากฏขึ้นจะนำคุณไปยังหน้าดาวน์โหลดแอปโดยตรง (บนโทรศัพท์ของคุณ) การดำเนินการนี้จะลบขั้นตอนที่ไม่จำเป็นในการส่งข้อความถึงลิงก์หรือส่งหมายเลขโทรศัพท์ของคุณ
นอกจากนี้ คุณยังสามารถติดตาม "การคลิก" ของโค้ด QR ได้อย่างง่ายดาย ซึ่งแตกต่างจากลิงก์โดยตรงไปยัง App Store (ยังทำได้ แต่ทำงานได้มากกว่า)
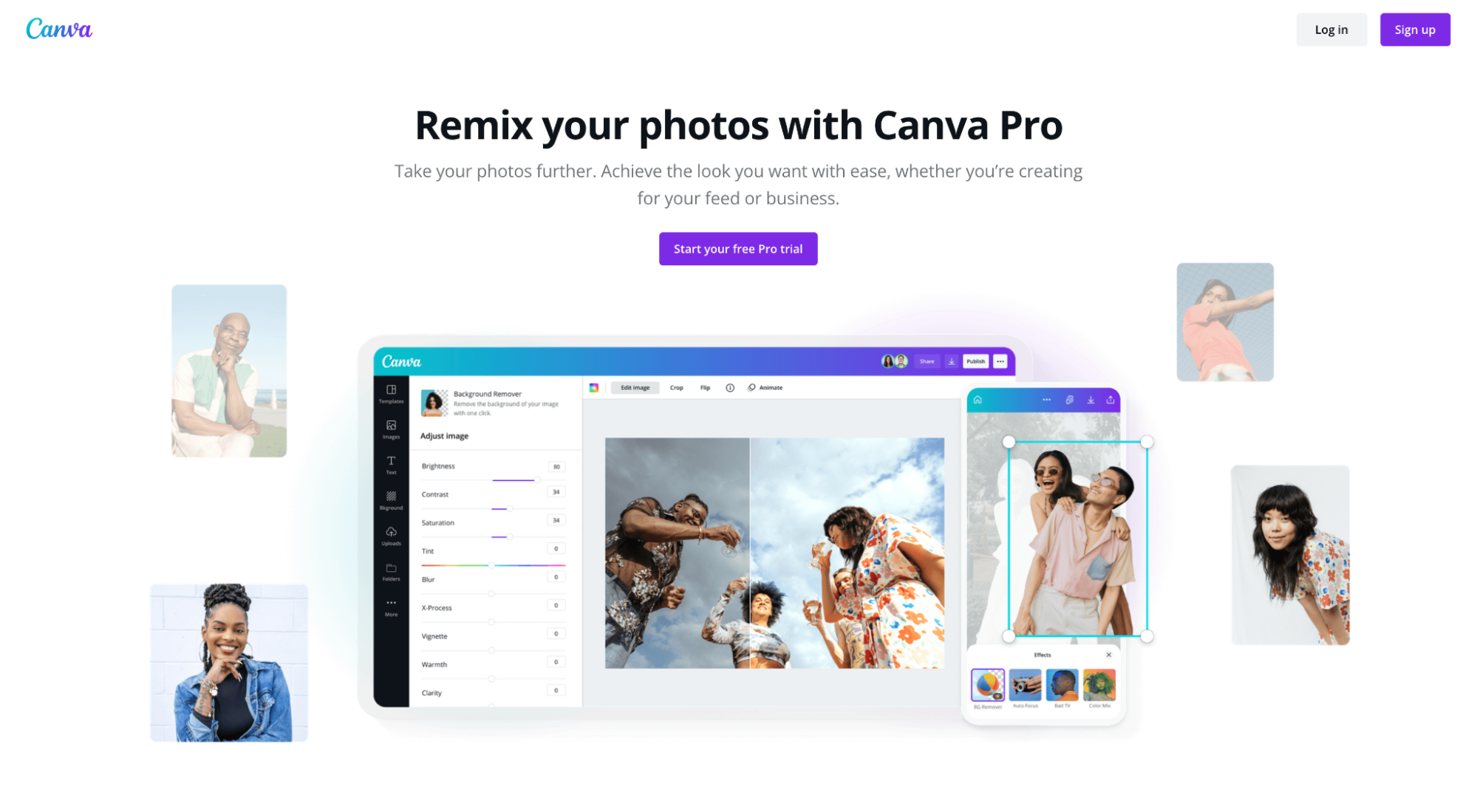
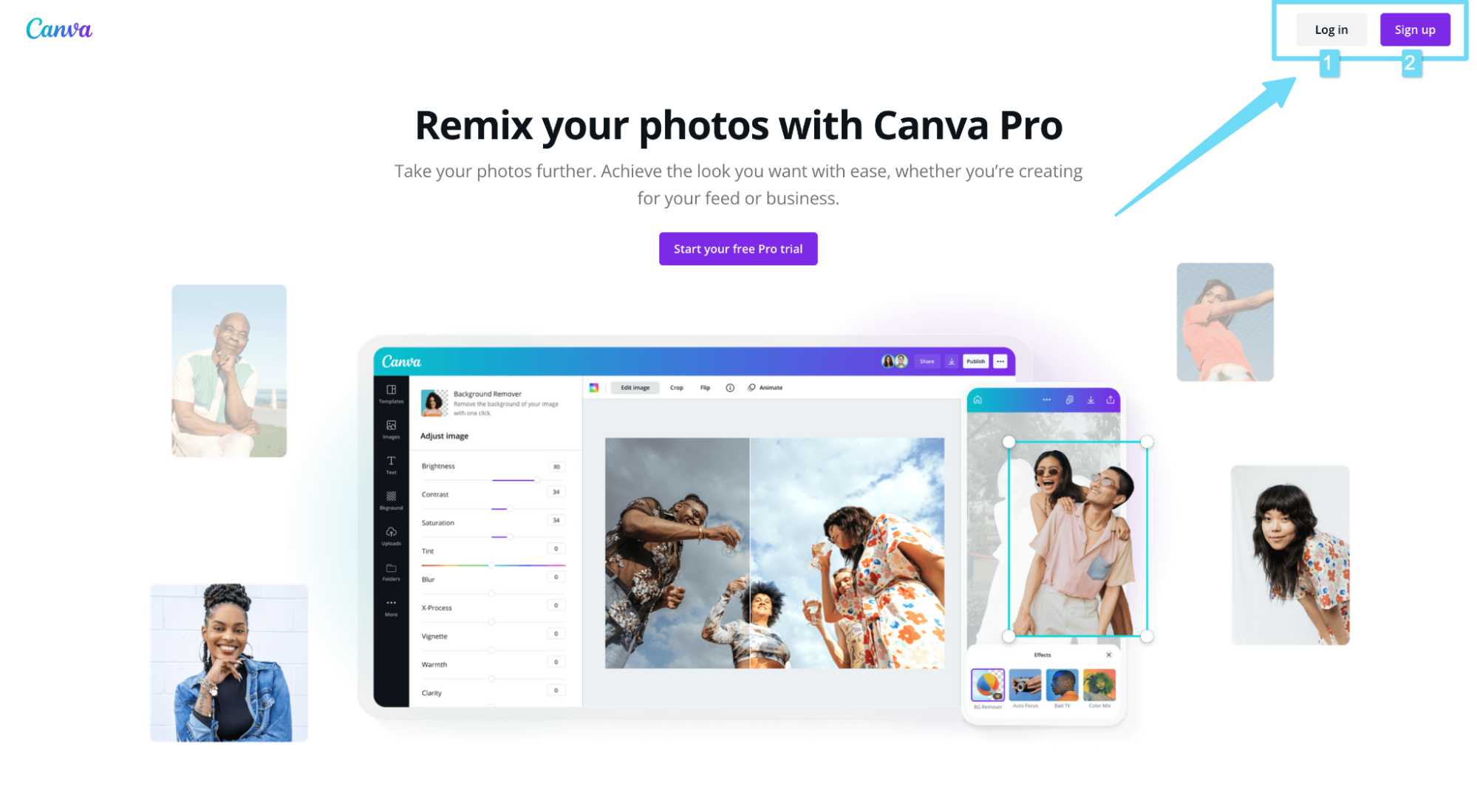
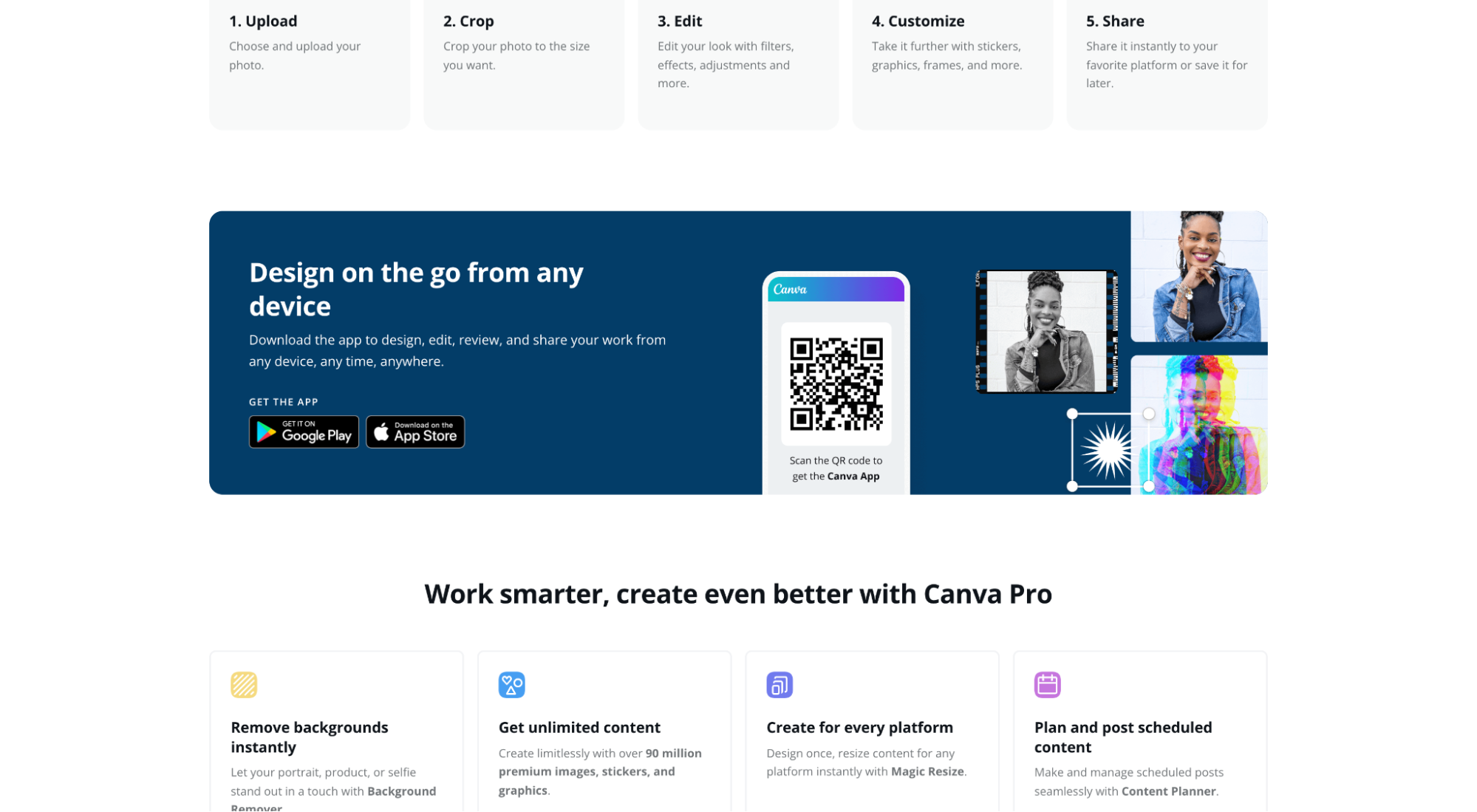
2. Canva

Canva คือแอปออกแบบ ตัดต่อรูปภาพ และตัดต่อวิดีโอที่ใช้งานง่ายสำหรับผู้ที่ไม่ใช่นักออกแบบ เช่นเดียวกับแอปมือถือหลายๆ แอป Canva ยังมีเวอร์ชันเดสก์ท็อป: แอปเดียวกัน ประสบการณ์ผู้ใช้ต่างกัน
สิ่งที่เรารัก: อัตราส่วนความสนใจ
อัตราส่วนความสนใจหมายถึงจำนวนลิงก์บนหน้าเทียบกับจำนวนเป้าหมายการแปลง
หน้า Landing Page ของแอปที่ดีที่สุดมีอัตราส่วนความสนใจ 1:1: หนึ่งเป้าหมายการแปลง หนึ่งลิงก์ (ลิงก์เพื่อให้บรรลุเป้าหมายการแปลง) ไม่มีการนำทางส่วนหัว โซเชียลมีเดีย หรือลิงก์ส่วนท้ายที่ไม่จำเป็น
ทำไม เนื่องจากสิ่งรบกวนสมาธิฆ่า Conversion และเป้าหมายการแปลงมากกว่าหนึ่งเป้าหมายทำให้อัตราการแปลงลดลง (ดู: ความฟุ้งซ่าน) จดจ่อ
นอกเหนือจากลิงก์ทางกฎหมายที่จำเป็นในส่วนท้ายและลิงก์หน้าแรกในโลโก้แล้ว ลิงก์อื่นๆ ในหน้า Landing Page ของแอป Canva ยังมีลิงก์เข้าสู่ระบบ (สำหรับลูกค้าปัจจุบัน) ลิงก์ทดลองใช้ฟรี และลิงก์สำหรับดาวน์โหลดแอปบนอุปกรณ์เคลื่อนที่
แค่นั้นแหละ.


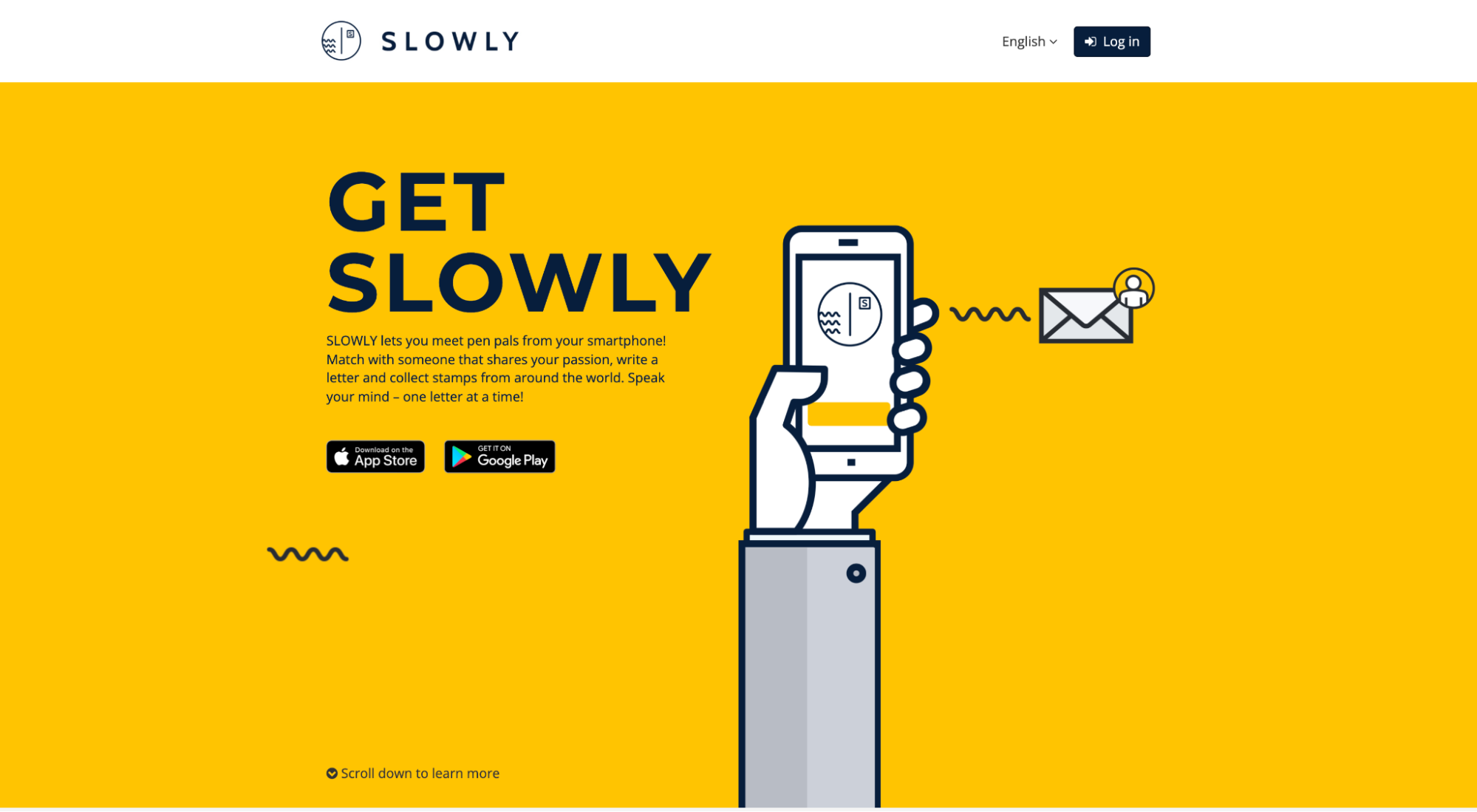
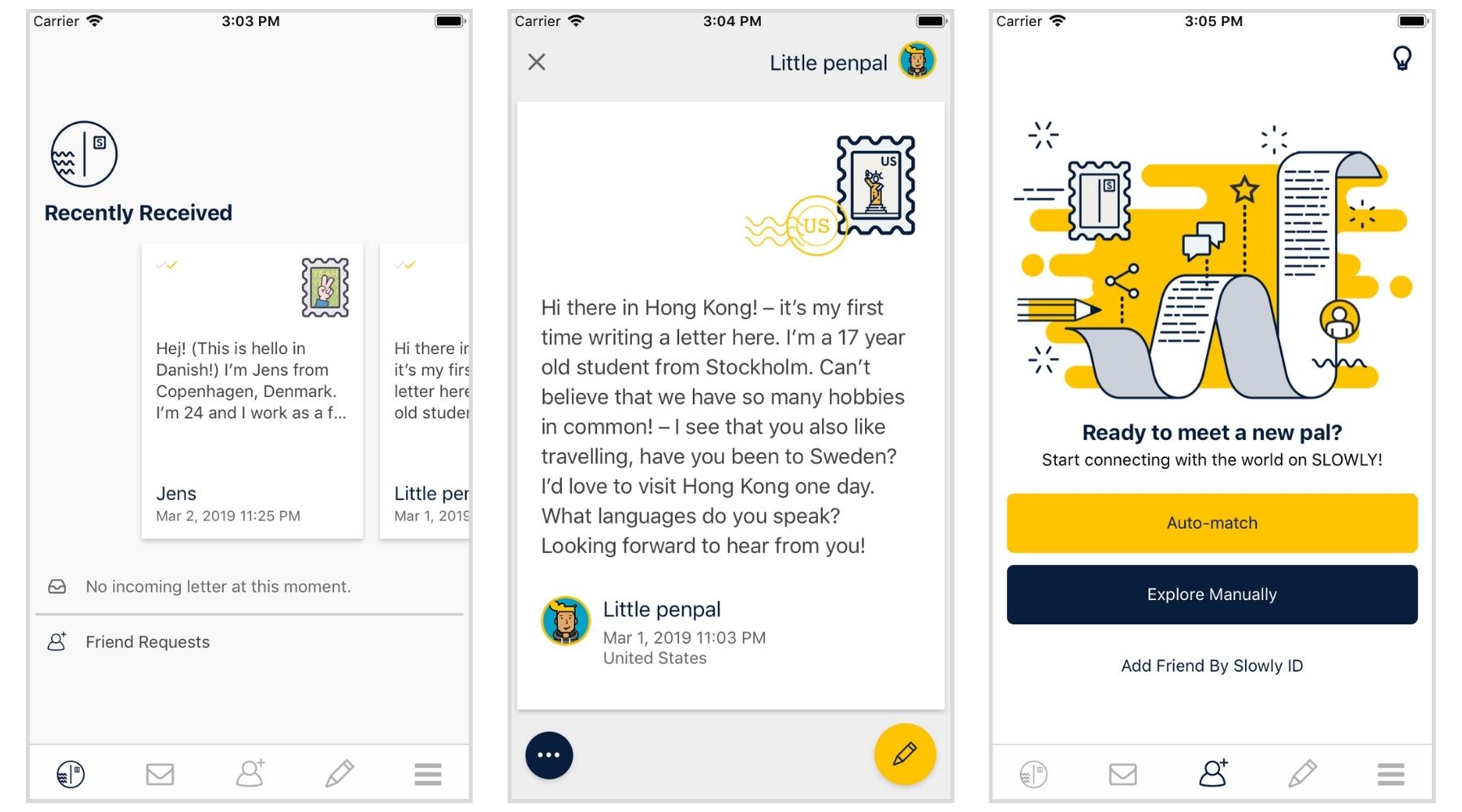
3. ช้าๆ

SLOWLY เป็นแอปเพื่อนทางจดหมายที่ให้คุณพบปะและส่งข้อความถึงผู้คนจากทั่วโลก
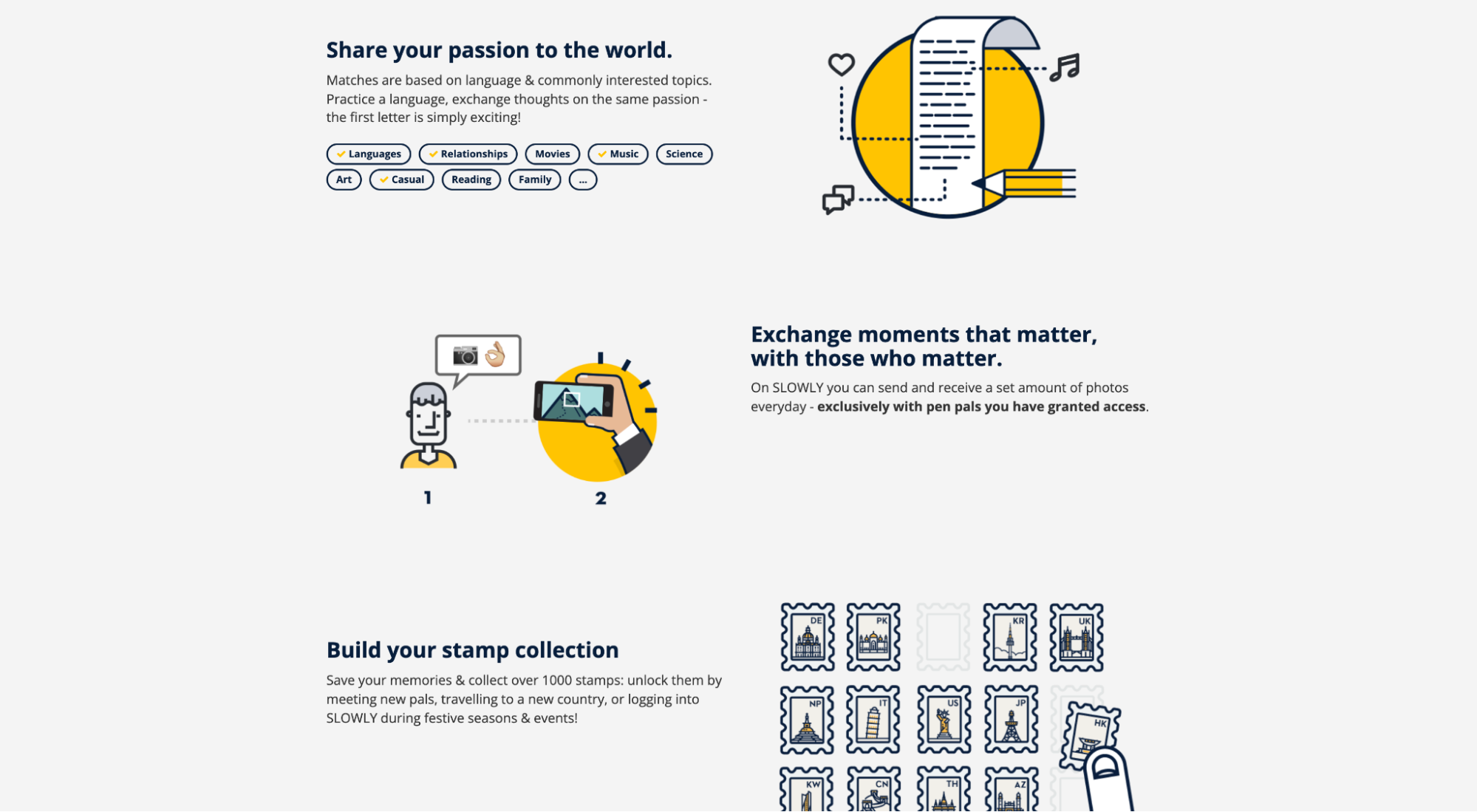
สิ่งที่เรารัก: ความสอดคล้องของแบรนด์
ความสม่ำเสมอเป็นสิ่งสำคัญ โดยเฉพาะอย่างยิ่งเมื่อพูดถึงการออกแบบแบรนด์
อย่าใช้สไตล์การออกแบบเดียวสำหรับแอปของคุณ และสไตล์การออกแบบที่แตกต่างกันสำหรับการสื่อสารทางการตลาดของคุณ ให้คู่มือสไตล์แบรนด์เดียวกันมีอิทธิพลต่อทั้งคู่
ตัวอย่างเช่น SLOWLY ใช้รหัสแบรนด์และทรัพย์สินที่แตกต่างกันภายในอินเทอร์เฟซของแอปเหมือนกับที่ใช้บนหน้า Landing Page ของแอป


4. Nara Baby Tracker

Nara Baby Tracker ช่วยให้แม่และพ่อใหม่ติดตามตารางการนอนหลับและการให้อาหารของทารกแรกเกิด และ ตารางการสูบน้ำของแม่ทั้งหมดในแอปเดียว
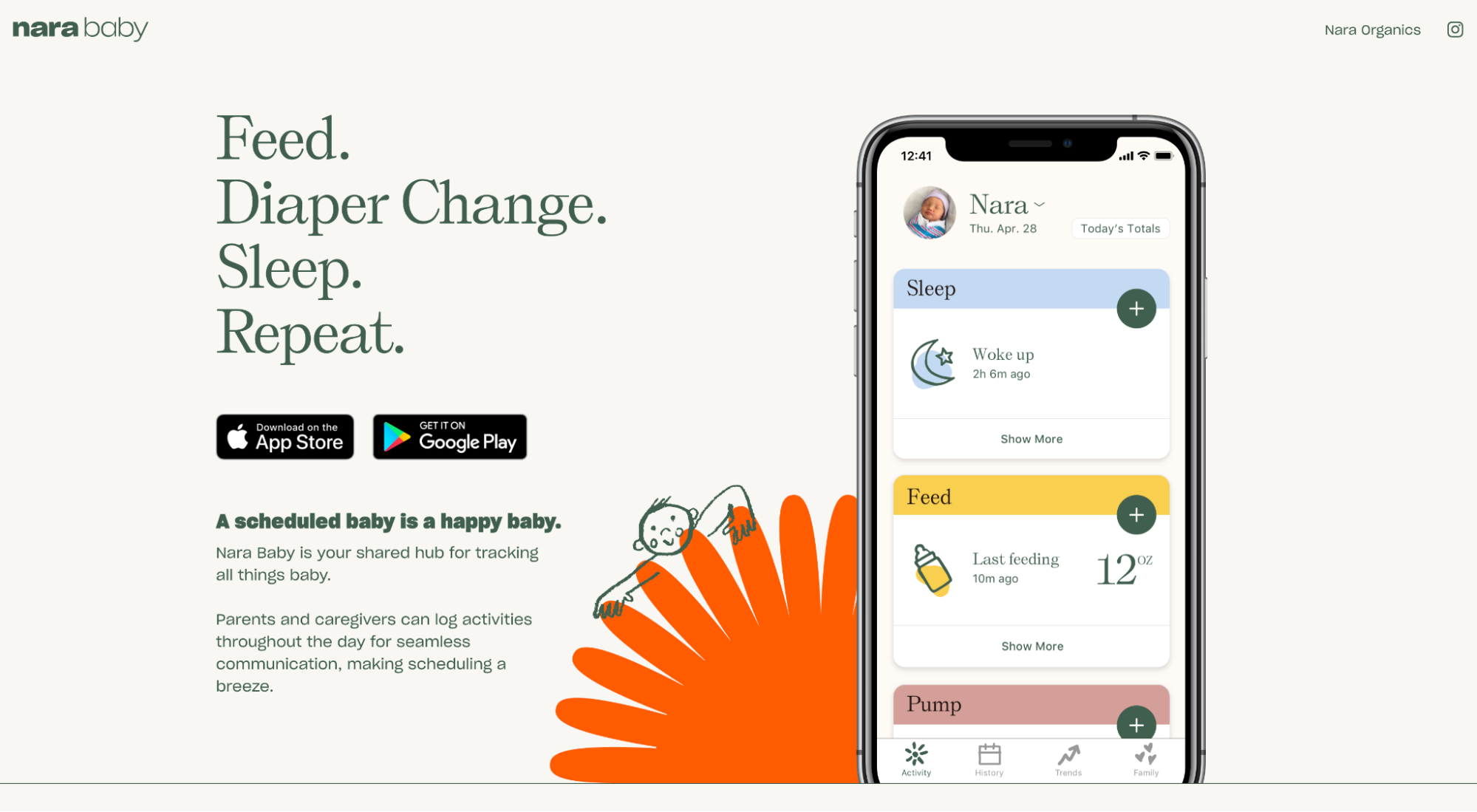
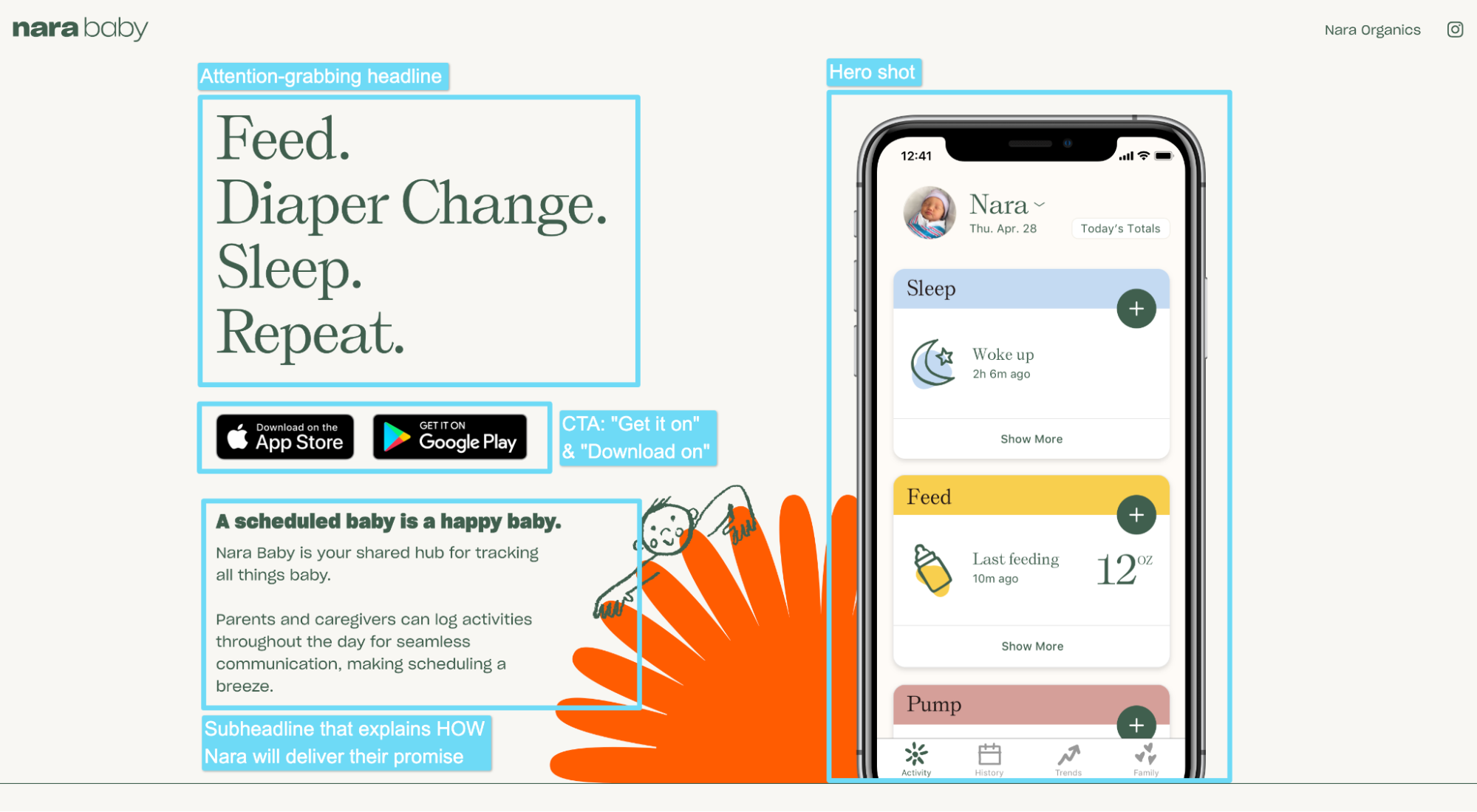
สิ่งที่เรารัก: อยู่เหนือรอยพับ
ครึ่งหน้าบนหมายถึงส่วนแรกของหน้า Landing Page ที่ผู้เยี่ยมชมทุกคนเห็นก่อนที่จะเลื่อน
ส่วนที่ยอดเยี่ยมในครึ่งหน้าบนควรมีพาดหัวข่าวที่น่าดึงดูดใจ (สิ่งที่คุณทำ) หัวข้อย่อยของคุณ (คำอธิบายว่าคุณจะทำอย่างไร) ภาพเด่นที่เพิ่มบริบทให้กับข้อเสนอของคุณ และคำกระตุ้นการตัดสินใจ (CTA) .
ลองนึกถึงส่วนครึ่งหน้าบนของหน้า Landing Page ของแอปเหมือนโฆษณาของตัวเอง แม้ว่าผู้เข้าชมจำนวนมากจะเลื่อนดูเพื่อเรียนรู้เพิ่มเติม แต่ก็มีทุกสิ่งที่คุณต้องการเพื่อเริ่มต้นในตอนนี้
Nara Baby Tracker ทำเครื่องหมายทุกช่อง:

โบนัส: หน้า Landing Page ของแอปส่วนใหญ่มีปุ่มดาวน์โหลด App Store และ Google Play แต่ Nara Baby Tracker ได้เพิ่มคำกระตุ้นการตัดสินใจจริงในแต่ละปุ่ม (“ดาวน์โหลดบน App Store” และ “ดาวน์โหลดบน Google Play”)
5. ดู

Doo เป็นแอปสิ่งที่ต้องทำที่ทำให้งานประจำวันง่ายต่อการวางแผนและจดจำ
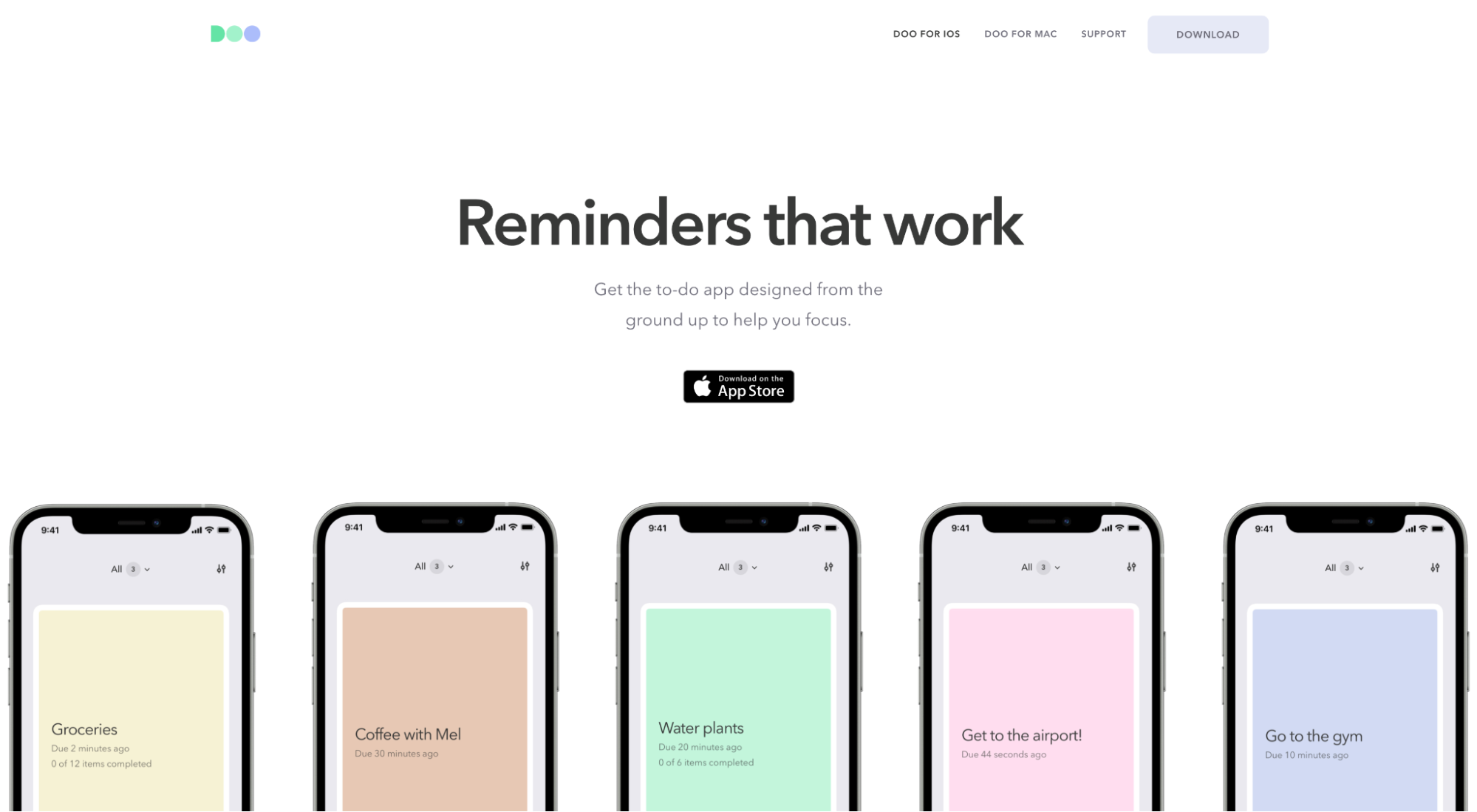
สิ่งที่เรารัก: การตั้งชื่อศัตรู
การเขียนคำโฆษณาที่ยอดเยี่ยมตั้งชื่อศัตรู ระยะเวลา.
การตั้งชื่อศัตรูจะทำให้ข้อความของคุณเต็มไปด้วยมุมมองที่ชัดเจน กระตุ้นอารมณ์ สร้างความมั่นใจ และวางตำแหน่งแอปของคุณให้เป็นตัวเลือกที่ดีที่สุดในโลกใหม่ (ไม่ใช่ตัวเลือกที่คล้ายกันสำหรับโลกเก่า)
กรณีตรงประเด็น: Doo ชี้นิ้วไปที่แอพที่ต้องทำ (คู่แข่ง) ที่เต็มไปด้วยคุณสมบัติที่ไม่จำเป็น
พาดหัว : “การช่วยเตือนที่ได้ผล” เจาะลึกแอปป่องที่ ไม่ ทำงาน
หัวข้อ ย่อย : “แอปเพิ่มประสิทธิภาพการทำงานยอดนิยมมีพนักงาน การเข้ารหัสสี โฟลเดอร์ และโฟลเดอร์ย่อย พวกเขาเรียกมันว่าองค์กร เราเรียกว่าบวม Doo คือทุกสิ่งที่คุณต้องการและไม่มีอะไรที่คุณทำไม่ได้”
สวย.


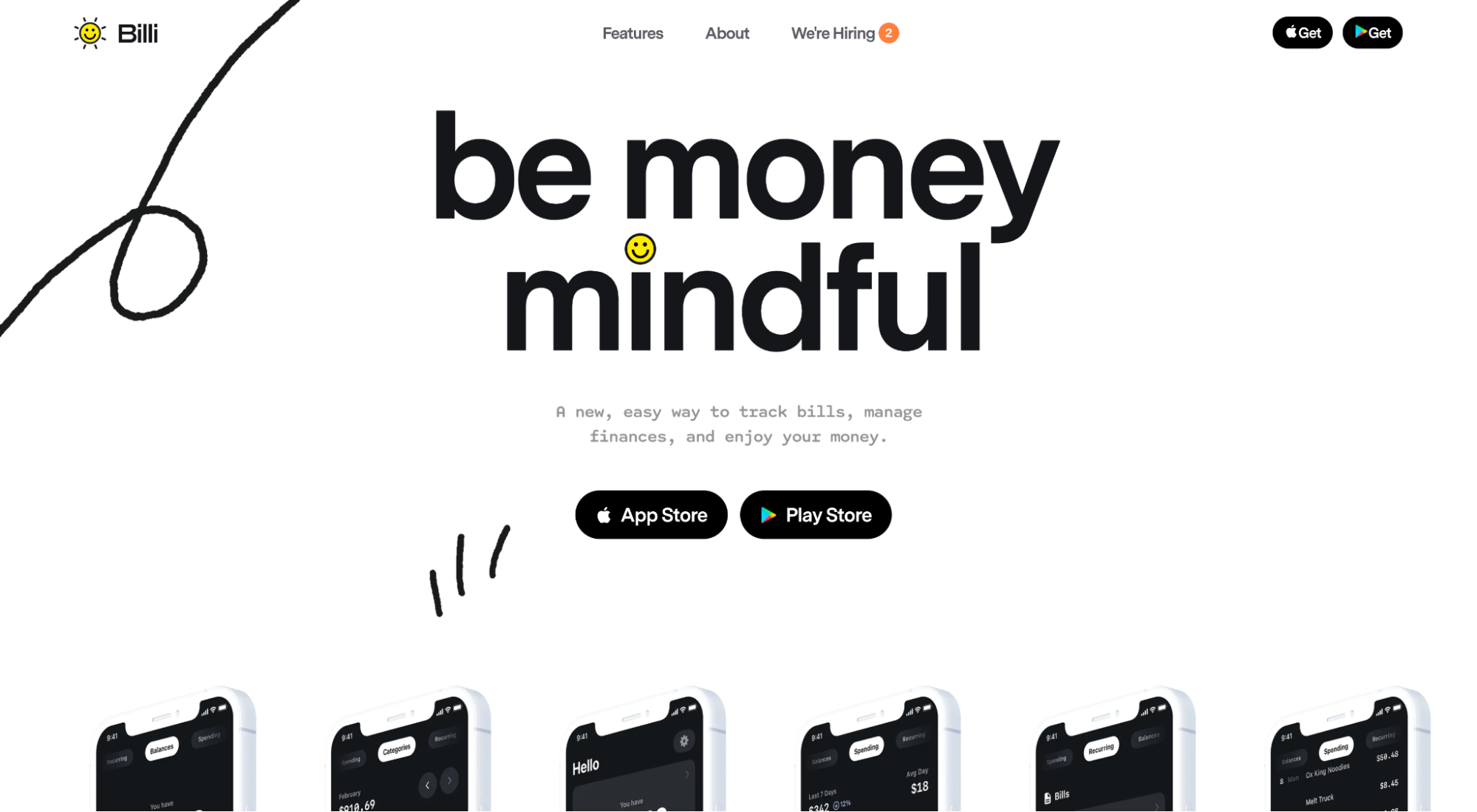
6. บิลลี่

Billi เป็นแอปติดตามใบเรียกเก็บเงินที่เชื่อมต่อบัญชีทั้งหมดของคุณและให้มุมมองมุมสูงเกี่ยวกับพฤติกรรมการใช้จ่ายของคุณ
สิ่งที่เรารัก: ตัวชี้นำทิศทาง
ตัวชี้นำทิศทางมาในรูปทรงและขนาดทั้งหมด ทั้งแบบชัดแจ้งและโดยปริยาย
ตัวอย่างของสัญญาณบอกทิศทางโดยปริยายคือช่องว่างสีขาว พื้นที่สีขาวสร้างระยะห่างระหว่างองค์ประกอบต่างๆ บนหน้า Landing Page และช่วยชี้นำสายตาของผู้เยี่ยมชมลงมาที่หน้า
ตัวอย่างของทิศทางที่ชัดเจนคือลูกศร เช่นในตัวอย่าง Billi ด้านล่าง
ลูกศรชี้ไปที่ CTA หรือองค์ประกอบสำคัญอื่นๆ บนหน้าช่วยชี้นำสายตาของผู้เยี่ยมชม

ใช้ตัวชี้ทิศทางบนหน้า Landing Page ของแอปของคุณเองเพื่อทำให้ CTA ของคุณพลาดไม่ได้

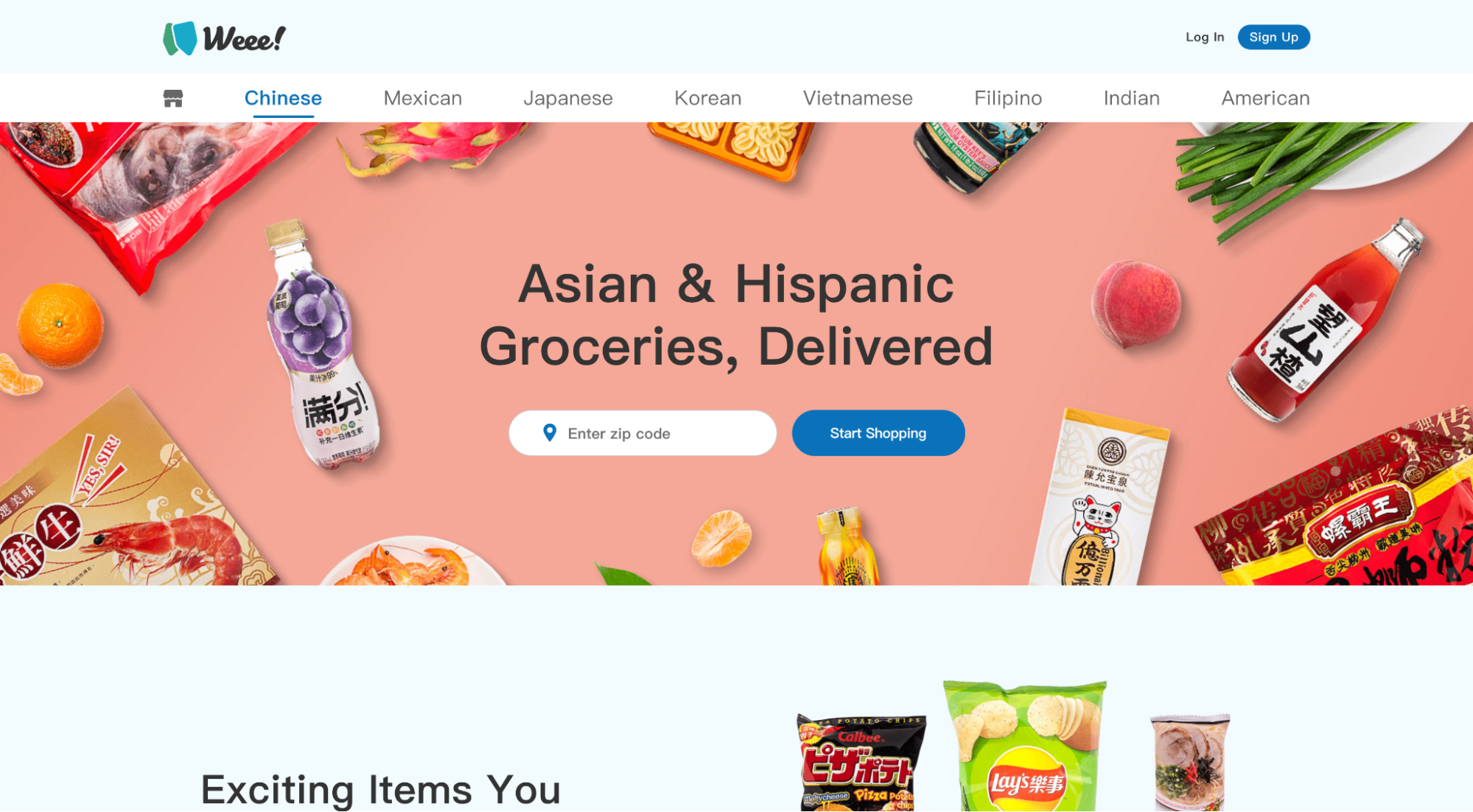
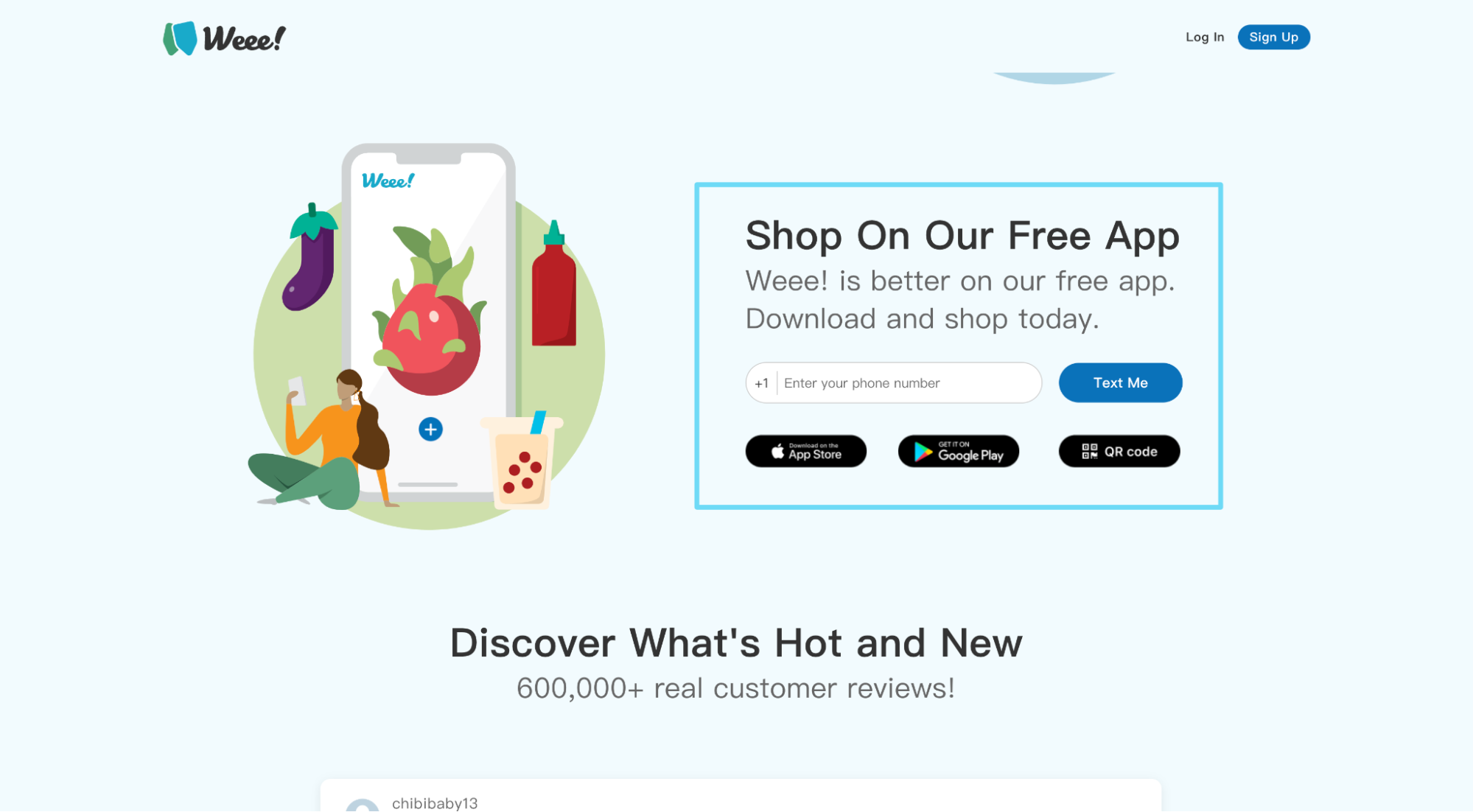
7. วี้!

วี! เป็นแอปส่งอาหารที่มีเนื้อหาสำคัญของวัฒนธรรมต่างๆ ที่หาไม่ได้ง่ายๆ ในร้านค้า
สิ่งที่เรารัก: หลายเส้นทางสู่การกลับใจใหม่
เราแนะนำเสมอว่าหน้า Landing Page ของแอปแต่ละหน้าควรมีเป้าหมายการแปลงหนึ่งเป้าหมาย แต่นั่นไม่ได้หมายความว่าคุณสามารถให้หลายวิธีในการบรรลุเป้าหมายนั้น
ในความเป็นจริง ถ้าทำได้ คุณควร
ตัวอย่างเช่น Weee! ไม่เพียงแต่มีช่องแบบฟอร์ม "ส่งข้อความถึงฉัน" แต่ยังให้ลิงก์โดยตรงไปยัง App Store และ Google Play พร้อมด้วยตัวเลือกรหัส QR
ไม่ว่าจะเป็นอุปกรณ์เคลื่อนที่หรือเดสก์ท็อป ผู้เข้าชมสามารถเลือกเส้นทาง Conversion ของตนได้

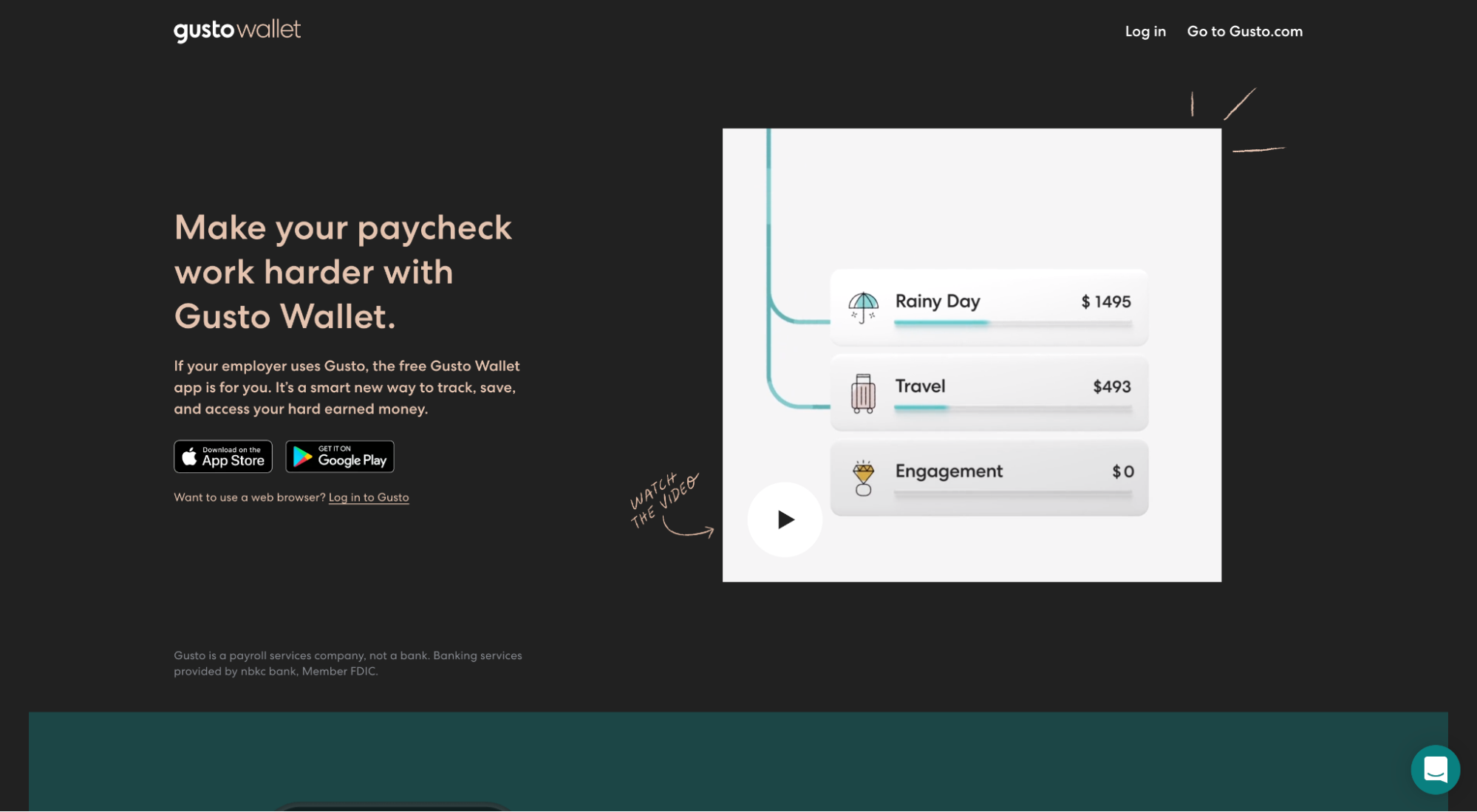
8. Gusto Wallet

Gusto Wallet (มาถึงคุณโดย Gusto) เป็นบัตรเดบิต แต่แอปที่มาพร้อมนี้ช่วยให้คุณแบ่งเช็คเงินเดือนออกเป็นถังต่างๆ โดยอัตโนมัติสำหรับการออม ค่าใช้จ่าย การเดินทาง และอื่นๆ ได้อย่างง่ายดาย
สิ่งที่เราชอบ: วิดีโอหน้า Landing Page
วิดีโอทำงาน บรรทัดล่าง. ในความเป็นจริง:
- 86% ของผู้คนต้องการดูวิดีโอจากแบรนด์มากขึ้น
- 68% ของผู้บริโภคชอบดูวิดีโอเพื่อเรียนรู้เกี่ยวกับผลิตภัณฑ์มากกว่าอ่านบทความ
- 86% ของนักการตลาดกล่าวว่าวิดีโอช่วยสร้างโอกาสในการขาย
ทำไมวิดีโอจึงทำงานได้ดี
วิดีโอช่วยให้ผู้มีแนวโน้มเป็นลูกค้าเข้าใจแอปของคุณได้ดีขึ้น วิธีการทำงาน คุณค่าที่จะนำมา และมันคุ้มค่ากับเวลาของพวกเขาหรือไม่ และทำได้ด้วยสายตาและรวดเร็ว
Gusto Wallet ทำลายวิดีโอผลิตภัณฑ์ของพวกเขา:
- 45 วินาที (ไม่ยาวไปไม่สั้นไป)
- ตราสินค้า (แตกต่างและสม่ำเสมอ)
- ภาพ (ภาพหน้าจอแอพ, ภาพเคลื่อนไหว)
- เรื่องราว (Gusto Wallet ใส่กรอบผลิตภัณฑ์ของพวกเขาเป็นของขวัญวิเศษและลูกค้าเป็นฮีโร่)

9. เพียงแค่กีตาร์

Simply Guitar เป็นแอพเรียนกีตาร์บนมือถือ
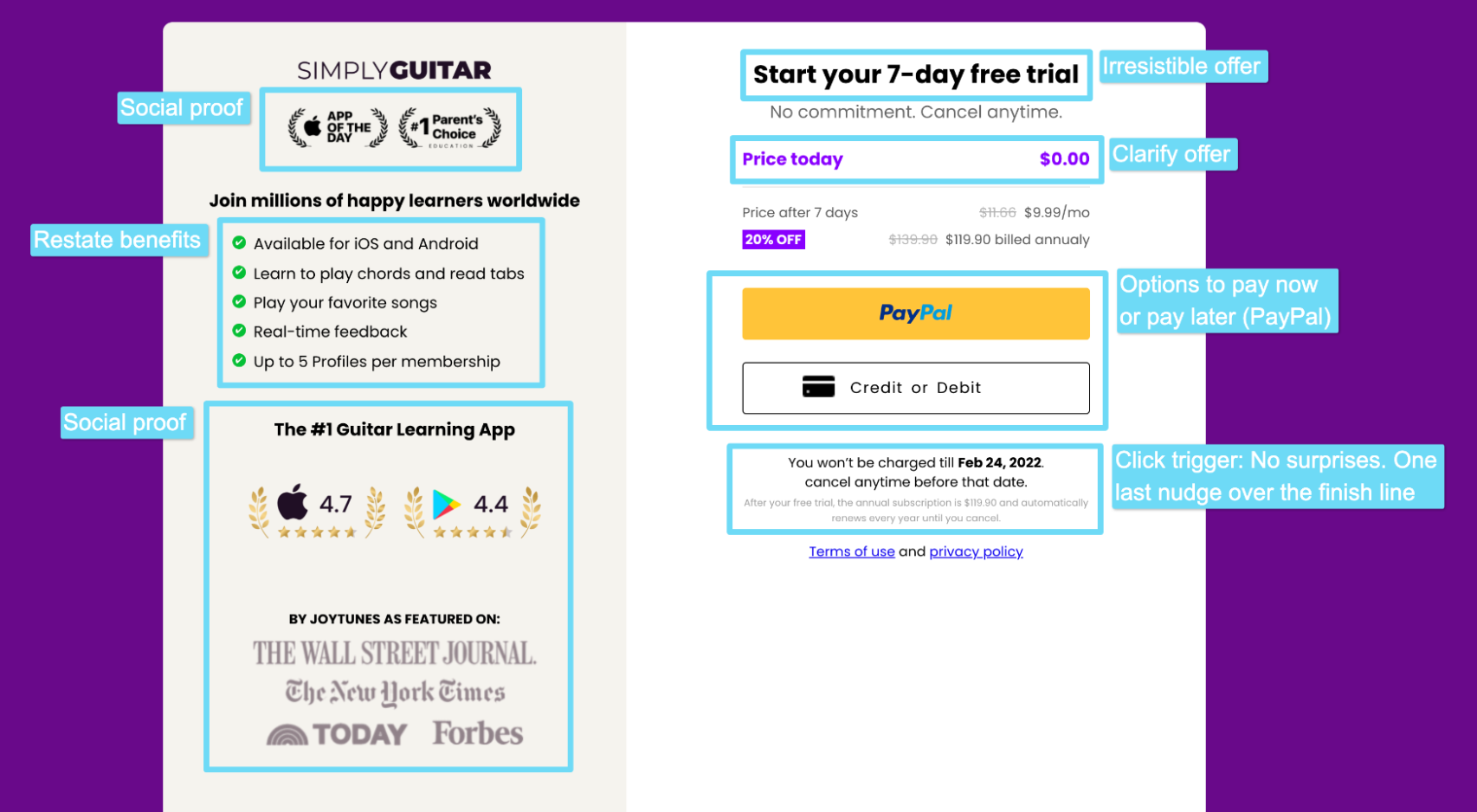
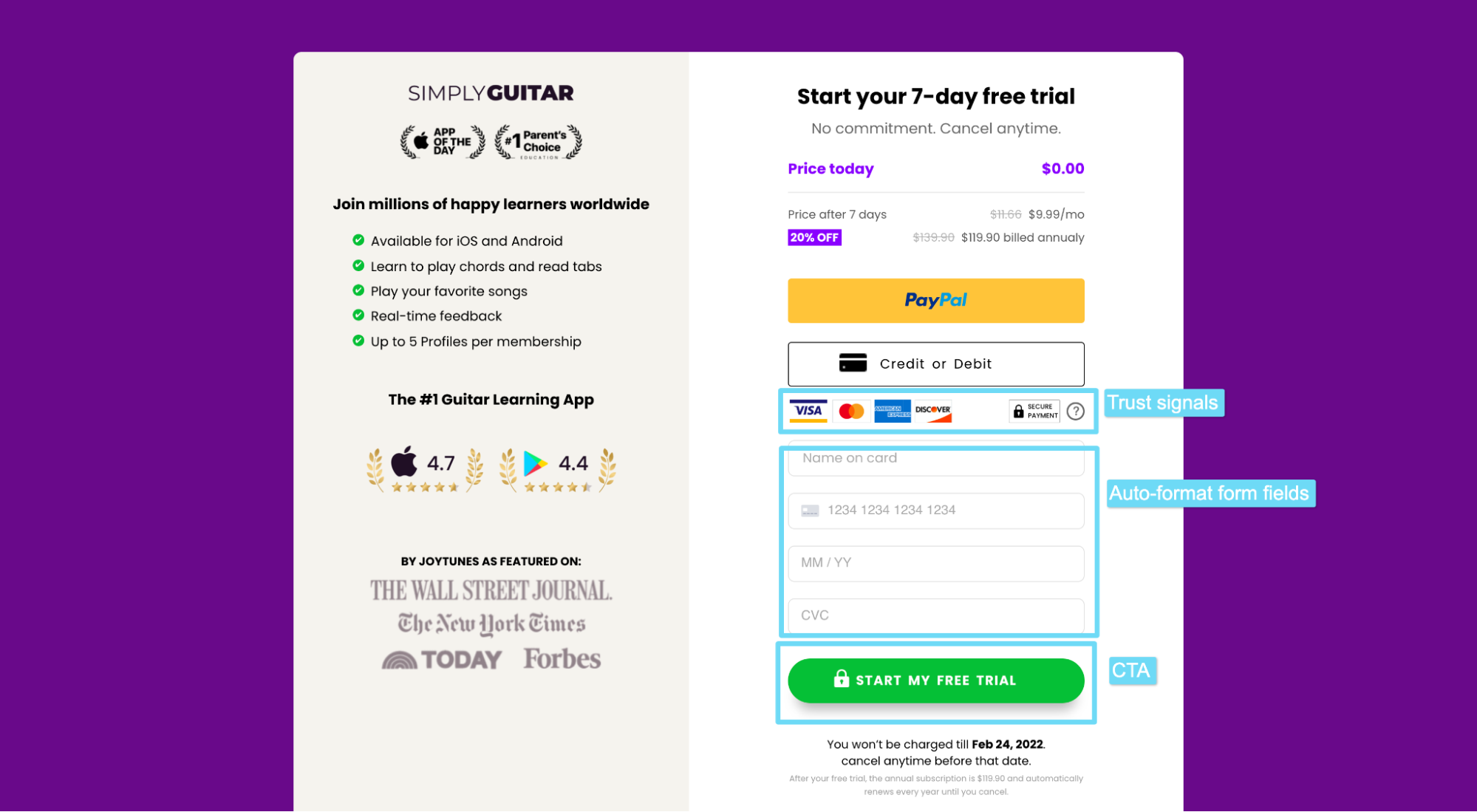
สิ่งที่เราชอบ: แบบฟอร์มหน้า Landing Page
แอพมือถือส่วนใหญ่ไม่ต้องสมัครสมาชิกแบบชำระเงิน แต่ Simply Guitar ทำได้
ดังนั้น แบบฟอร์มการแปลงจึงมีความสำคัญพอๆ กับองค์ประกอบอื่นๆ บนหน้า Landing Page หากไม่มากไปกว่านั้น
โชคดีสำหรับพวกเขา พวกเขาตีโฮมรันแน่นอน:
- หลักฐานทางสังคม: ป้ายรางวัล, ข่าวประชาสัมพันธ์, การจัดอันดับดาว
- ประโยชน์ : ตอกย้ำความคุ้มค่าอีกครั้ง
- ข้อเสนอที่ ไม่อาจต้านทานได้: “ทดลองใช้ฟรี 7 วัน”
- การจัดการข้อโต้แย้ง: “ไม่มีข้อผูกมัด ยกเลิกได้ตลอดเวลา”
- ตัวเลือกการชำระเงิน: จ่ายทันที (เดบิต) หรือใหม่กว่า (PayPal, เครดิต)
- คลิกทริกเกอร์: “คุณจะไม่ถูกเรียกเก็บเงินจนถึงวันที่ 24 กุมภาพันธ์ 2022”
- สัญญาณความน่าเชื่อถือ: โลโก้แบรนด์ CC + ป้ายการชำระเงินที่ปลอดภัย
- ฟอร์แมตอัตโนมัติ: ฟอร์แมตหมายเลขบัตรและวันที่โดยอัตโนมัติ
- CTA ที่แข็งแกร่ง: “เริ่มการทดลองใช้ฟรีของฉัน”


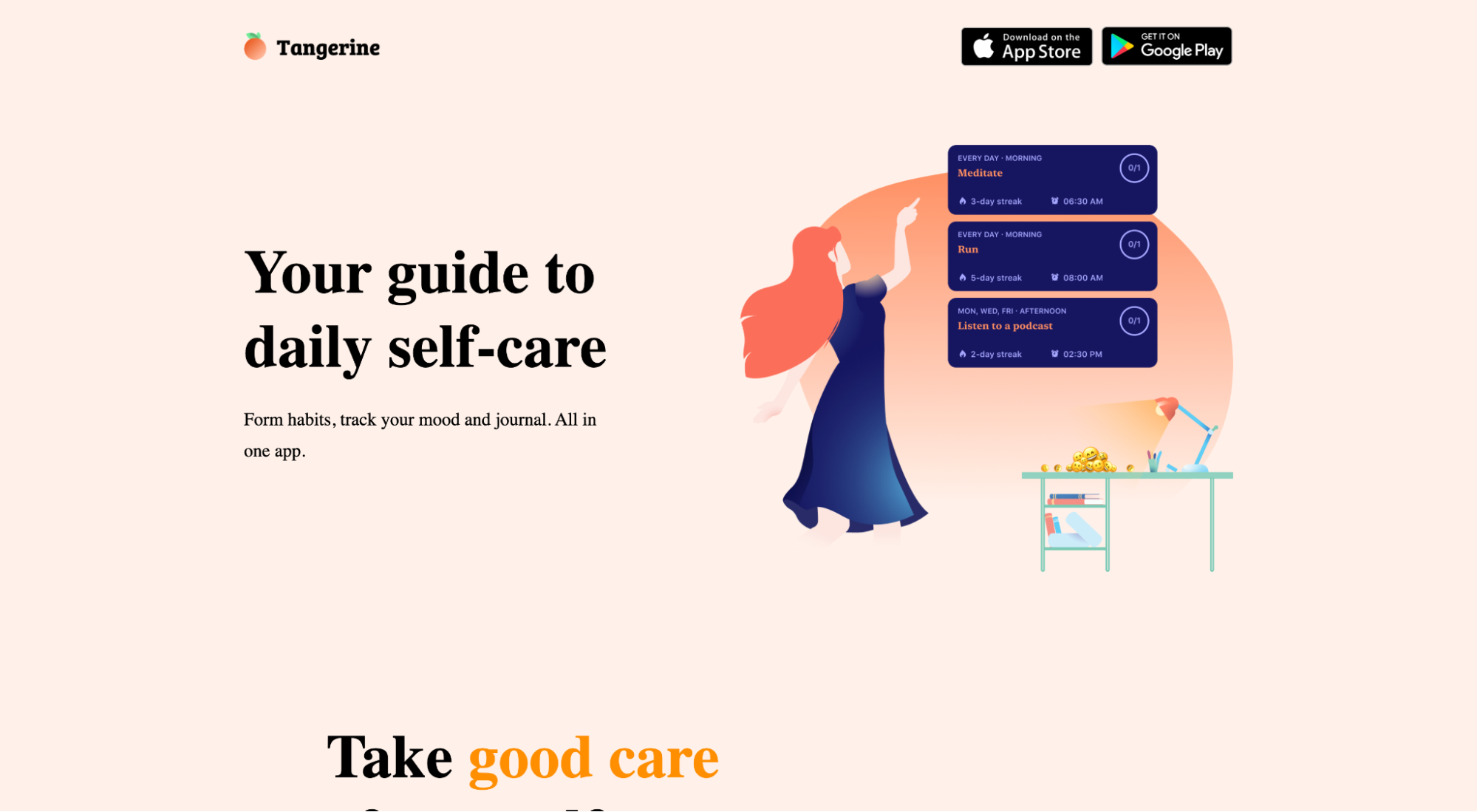
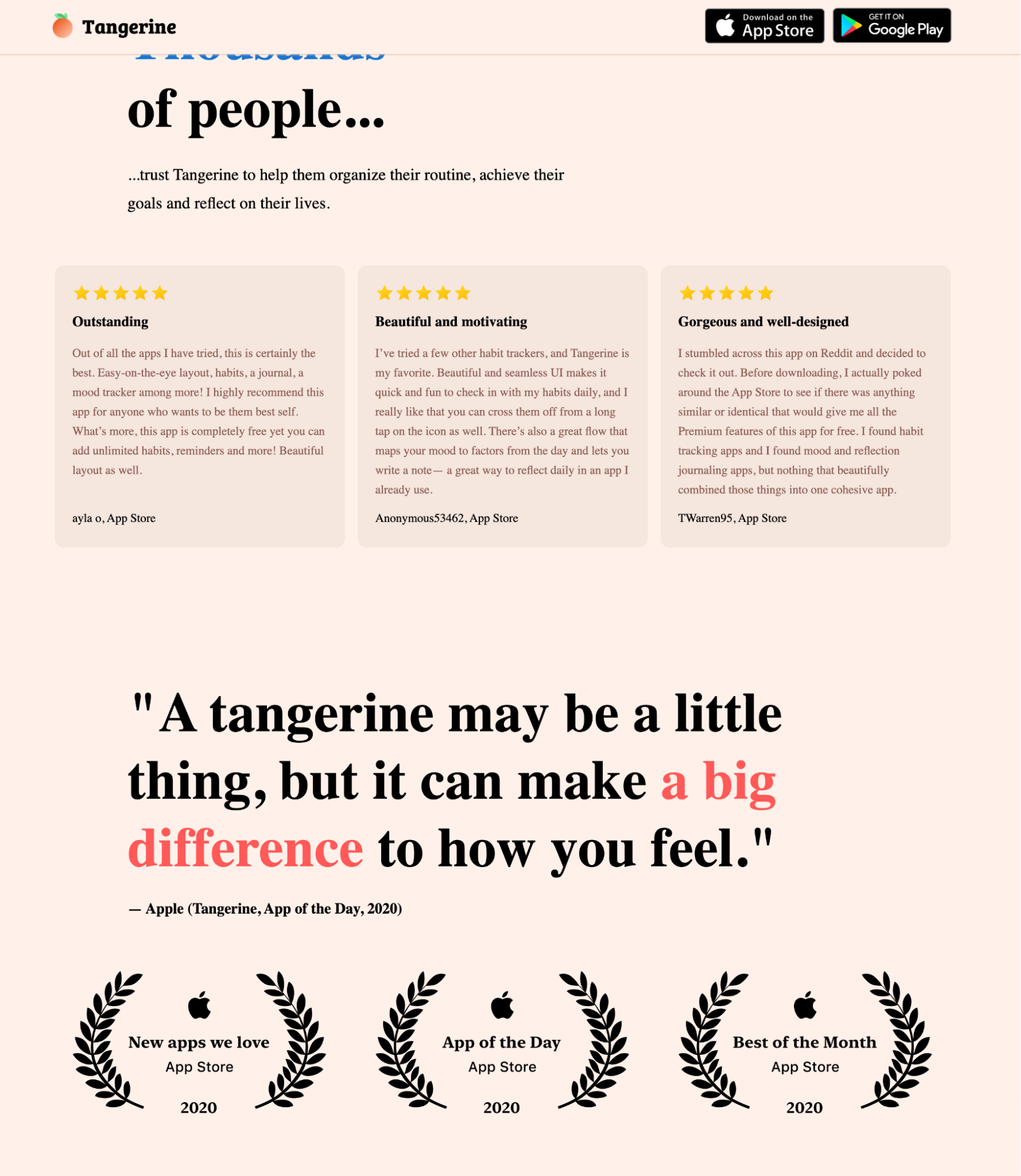
10. ส้มเขียวหวาน

Tangerine เป็นแอปดูแลตนเองที่ช่วยให้คุณจัดลำดับความสำคัญของตัวคุณเอง ติดตามอารมณ์ และสร้างนิสัยที่ดีต่อสุขภาพ
สิ่งที่เรารัก: หลักฐานทางสังคม
หลักฐานทางสังคมหมายถึงการรับรองแอปของบุคคลที่สาม เช่น คำรับรองของลูกค้า รางวัลหรือป้ายที่เกี่ยวข้อง หรือการกล่าวถึงจากผู้เผยแพร่สื่อที่น่าเชื่อถือ และไม่มีหน้า Landing Page ของแอปใดที่สมบูรณ์หากไม่มีขนาดที่เหมาะสม
ทำไมหลักฐานทางสังคมจึงมีความสำคัญ?
เพราะเมื่อผู้คนไม่แน่ใจเกี่ยวกับการตัดสินใจ พวกเขามองว่าการตัดสินใจของคนอื่นในตำแหน่งของพวกเขาได้ทำไปแล้ว แล้วจึงปฏิบัติตาม
Tangerine นำเสนอการพิสูจน์ทางสังคมในรูปแบบของบทวิจารณ์ของผู้ใช้โดยมีการจัดระดับดาว คำรับรองจาก Apple และสามรางวัลจาก App Store ของ Apple (แอปใหม่ที่เราชื่นชอบ แอปประจำวัน แอปประจำเดือน)

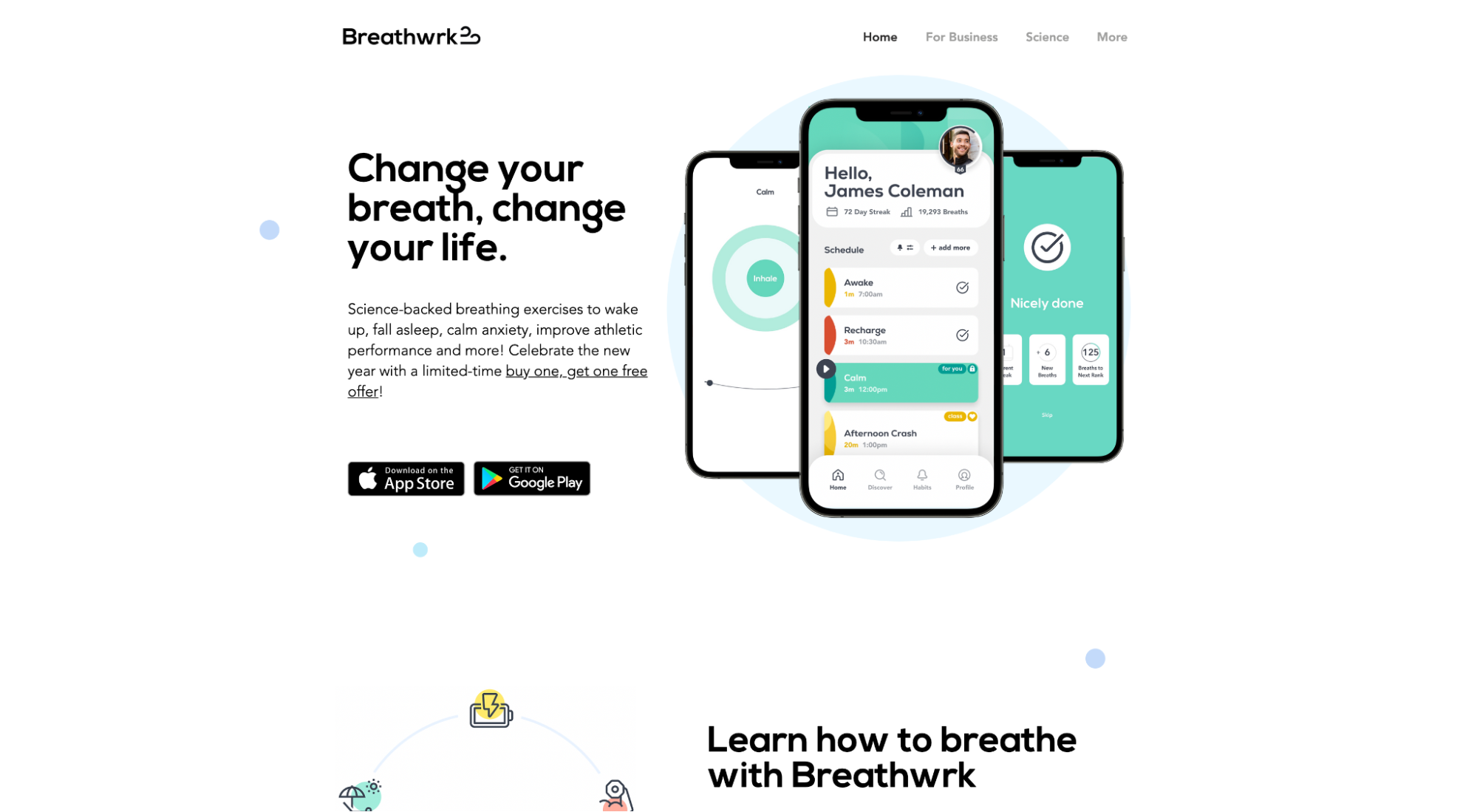
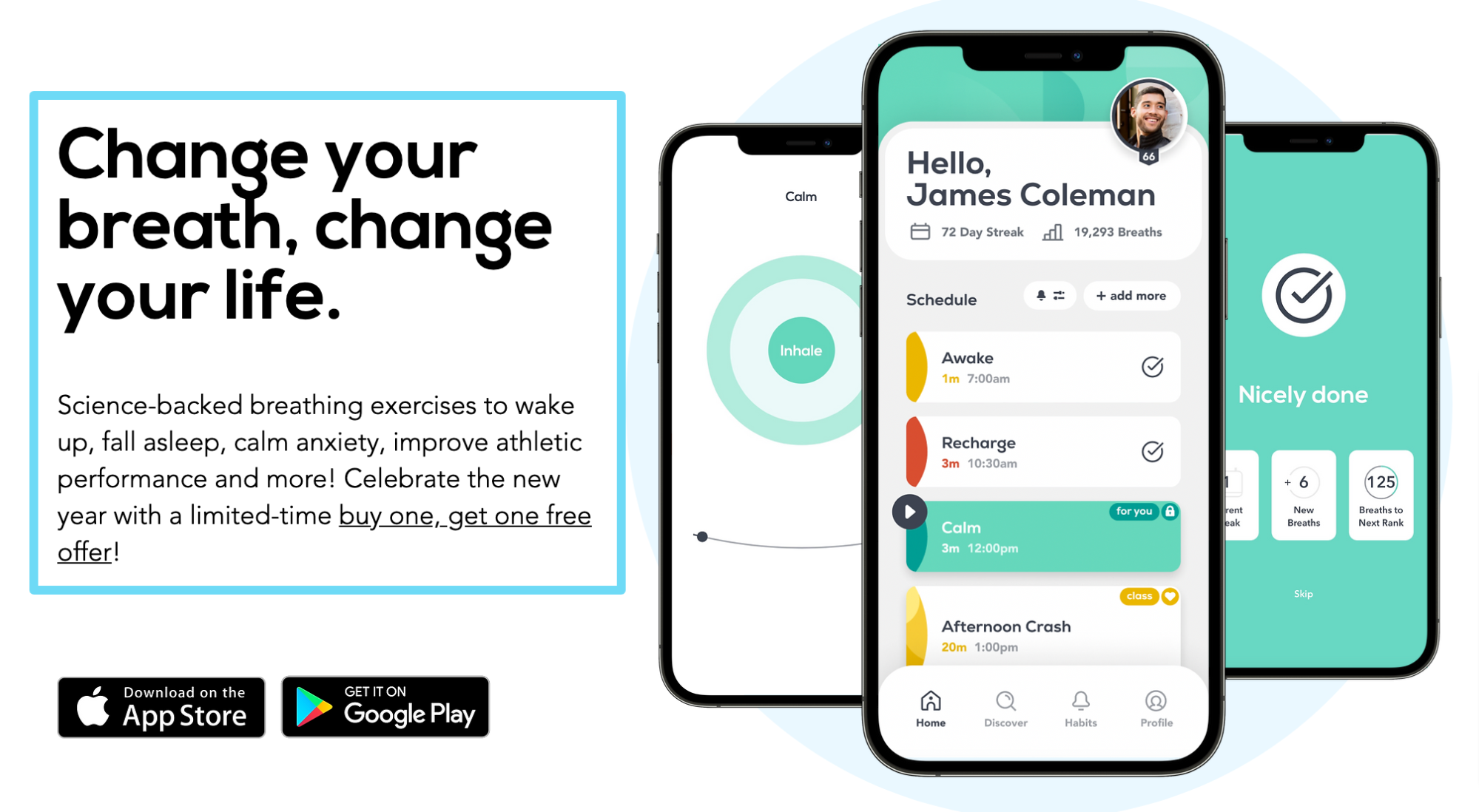
11. ลมหายใจ

Breathwrk เป็นแอปฝึกการหายใจที่ช่วยให้คุณหลับ คลายความวิตกกังวล และปรับปรุงสมรรถภาพทางกีฬา
สิ่งที่เราชอบ: พาดหัว + หัวข้อย่อย
พาดหัวและพาดหัวย่อยทำงานร่วมกันเพื่อดึงดูดความสนใจ อธิบายสิ่งที่คุณทำ ดึงดูดผู้อ่าน และแนะนำผลิตภัณฑ์
คุณสามารถเขียนพาดหัวข่าวที่ยอดเยี่ยมได้หลากหลายวิธี รายการโปรดบางส่วนของเรา:
- อธิบายว่าคุณทำอะไร: หากคุณอยู่ในหมวดหมู่ของคุณเอง บางครั้งสิ่งที่คุณต้องทำก็คืออธิบายว่าแอปของคุณทำอะไรได้บ้าง
- รับมือกับ การคัดค้าน : หากคุณแข่งขันกับหลายๆ คน (น่าจะเป็นไปได้) ให้จัดการกับปัญหาที่ใหญ่ที่สุดที่แอปของคุณจะช่วยบรรเทาได้
- เป็น เจ้าของความเชี่ยวชาญพิเศษของคุณ: ให้ผู้มีโอกาสเป็นลูกค้ารู้ว่าคุณ คือ ทางออกสำหรับปัญหาของพวกเขา (ไม่ใช่ วิธี แก้ปัญหา แต่ เป็น วิธีแก้ไข)
- ตั้งชื่อศัตรู: บอกลา Company XYZ และสวัสดีกับแอปของคุณ
เมื่อพูดถึงหัวข้อย่อยอย่างชัดเจนและเฉพาะเจาะจงที่สุด ให้สื่อสาร ว่า ผลิตภัณฑ์ของคุณจะส่งมอบคำมั่นสัญญาที่คุณให้ไว้ในพาดหัวได้อย่างไร
Breathwrk ทำทั้งสองอย่างเชี่ยวชาญ:
Headline: “ เปลี่ยนลมหายใจ เปลี่ยนชีวิต”
Subheadline : “การฝึกหายใจตามหลักวิทยาศาสตร์เพื่อตื่น หลับ ปรับปรุงสมรรถภาพทางกาย และอีกมากมาย! ฉลองปีใหม่ด้วยการซื้อแบบจำกัดเวลา รับข้อเสนอฟรีหนึ่งรายการ!”
ดึงดูดความสนใจ? ตรวจสอบ.
เปิดตัวสินค้า ? ตรวจสอบ.
อธิบายสิ่งที่คุณทำและคุณจะสร้างมูลค่าได้อย่างไร? ตรวจสอบ.

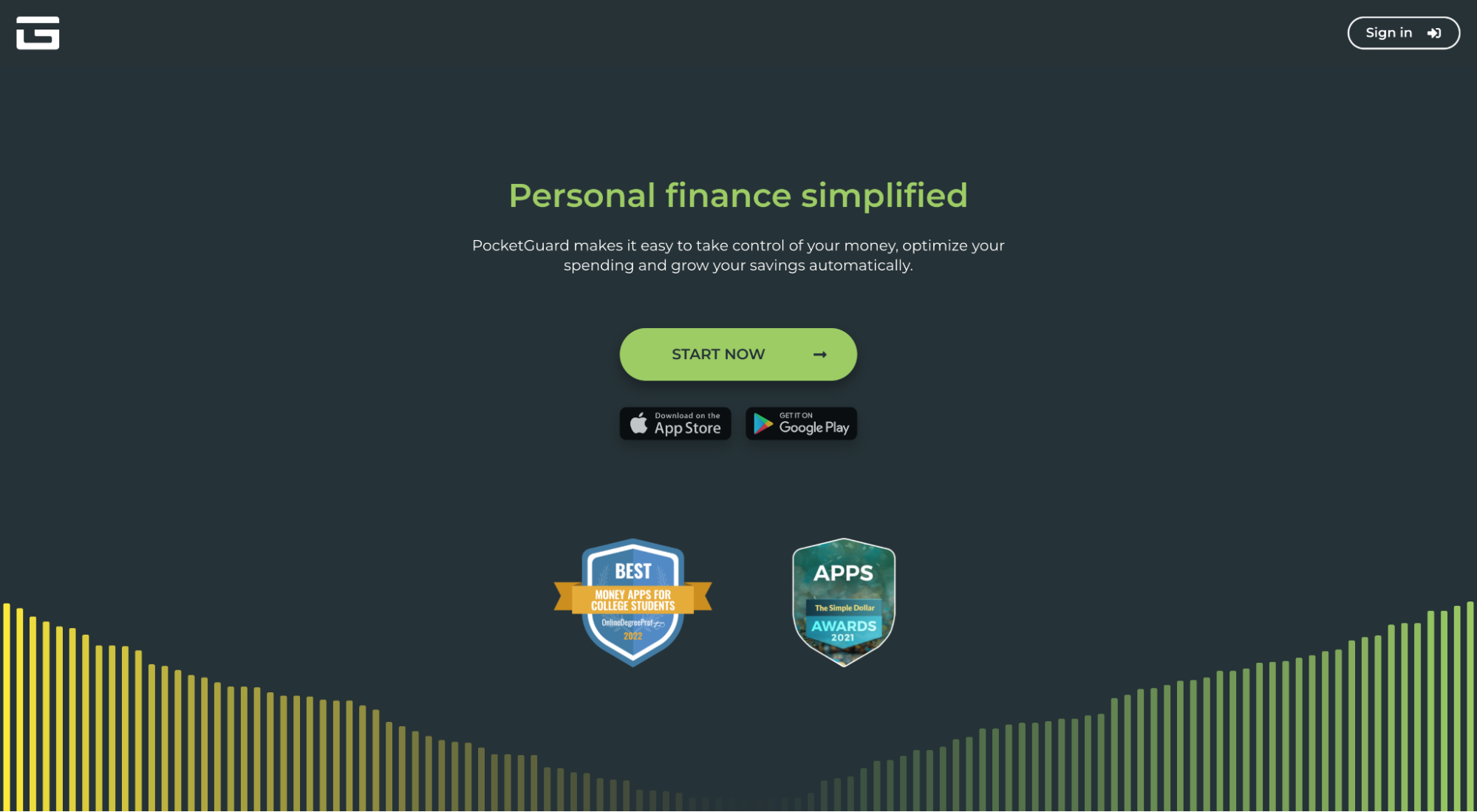
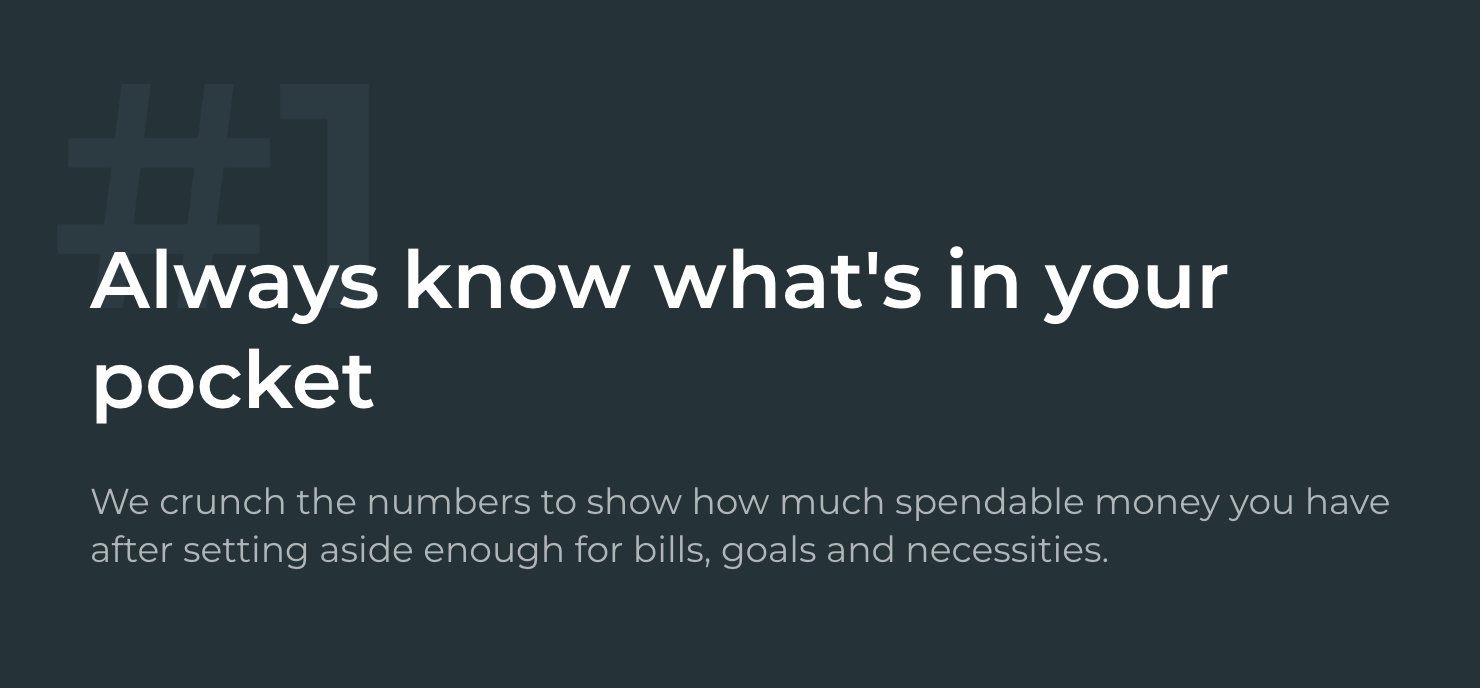
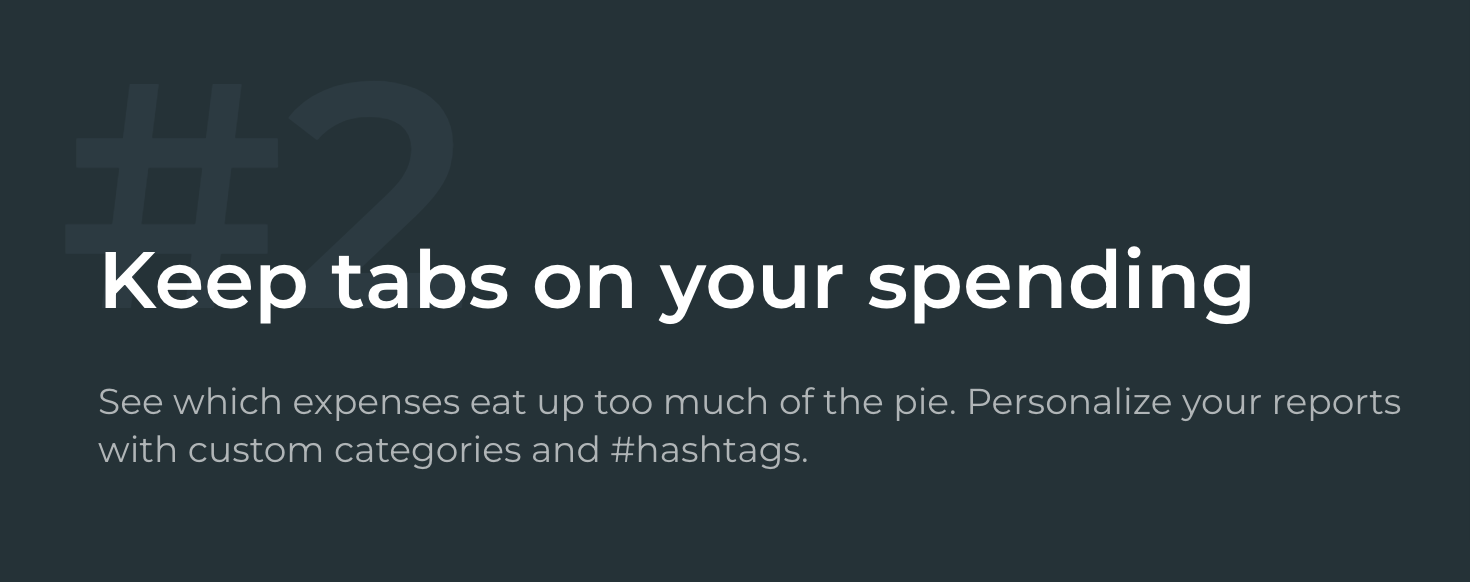
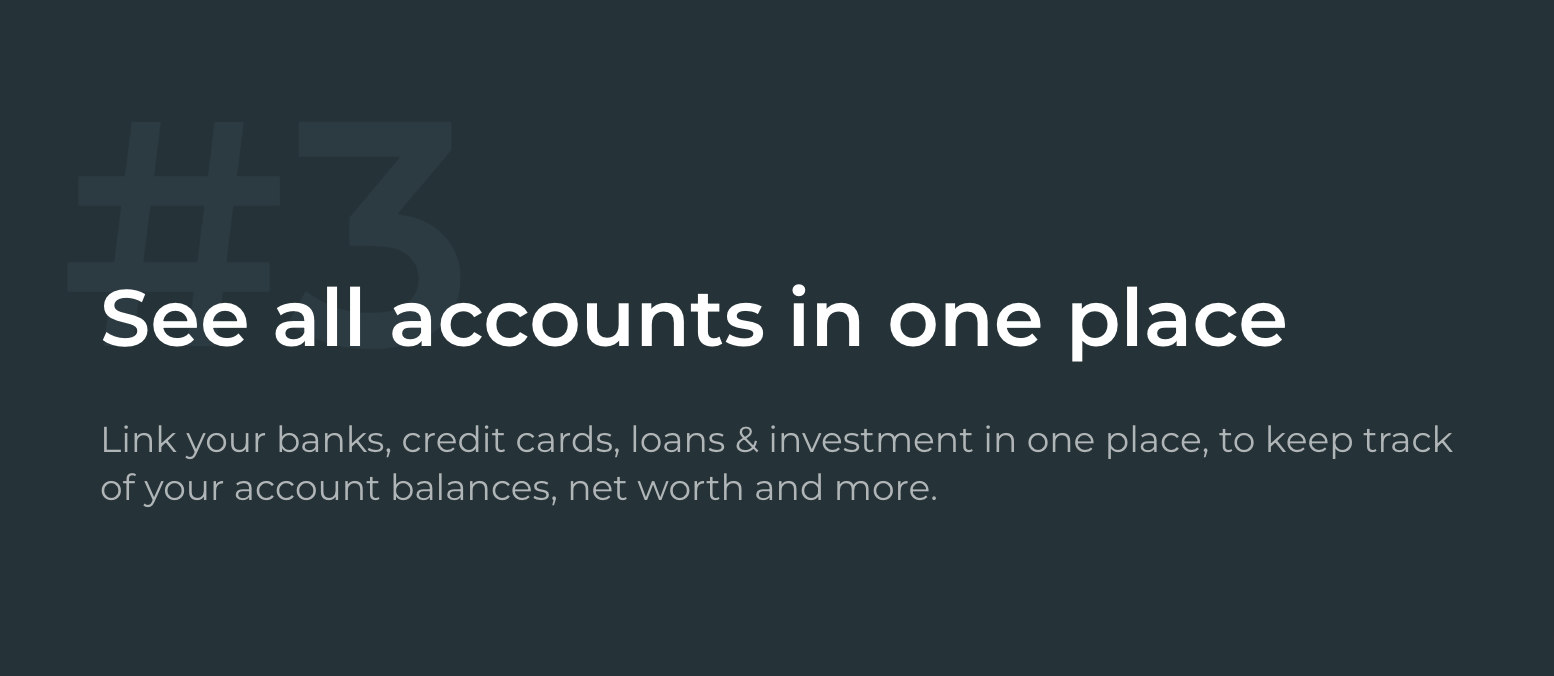
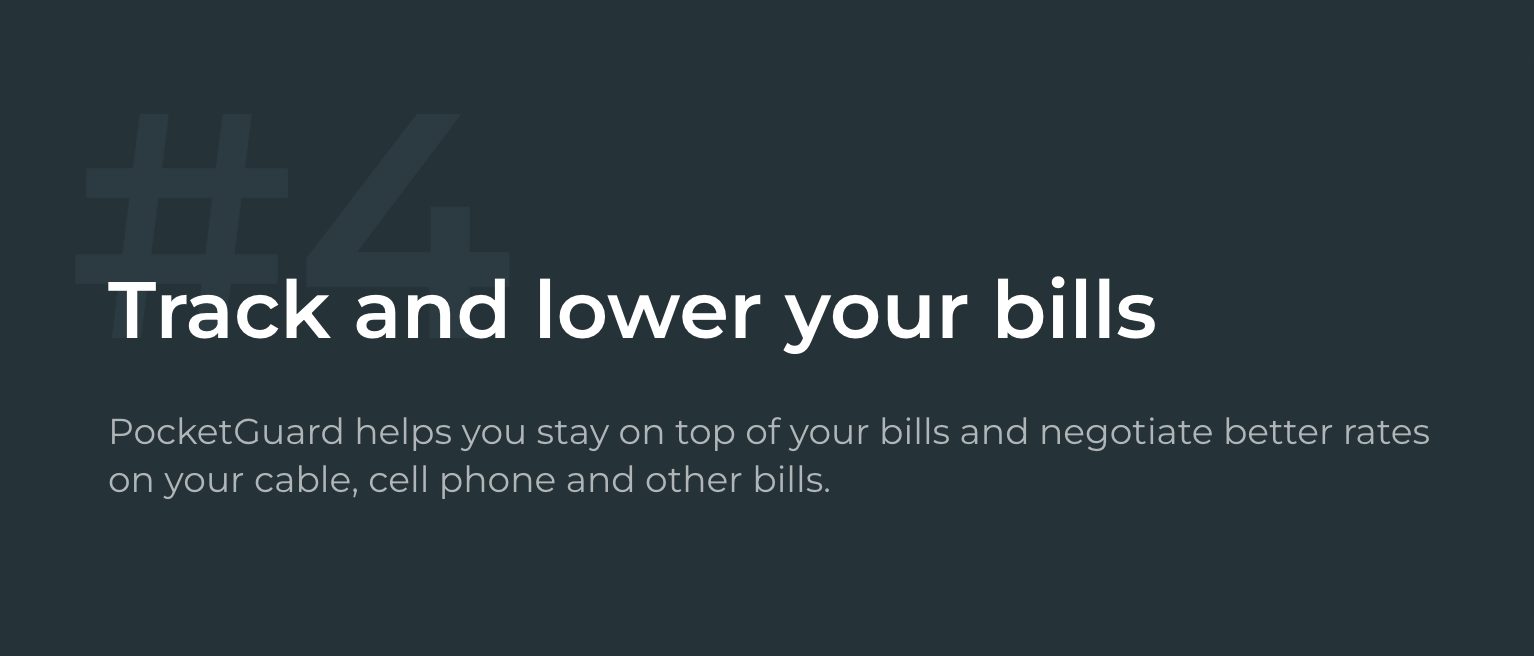
12. PocketGuard

PocketGuard เป็นแอปการเงินส่วนบุคคลที่ให้คุณตรวจสอบการออมและการใช้จ่าย ติดตามใบเรียกเก็บเงิน และลดค่าใช้จ่ายทั้งหมดในที่เดียว
สิ่งที่เรารัก: ประโยชน์
ผู้คนสนใจเฉพาะคุณลักษณะของแอปของคุณเนื่องจากเกี่ยวข้องกับผลลัพธ์ที่พวกเขาช่วยให้บรรลุ ระยะเวลา.
PocketGuard รู้เรื่องนี้ดี ด้วยเหตุนี้พวกเขาจึงไม่แสดงรายการคุณสมบัติต่างๆ เช่น ตัวจัดการใบเรียกเก็บเงิน แผนภูมิการใช้จ่าย ตัวติดตามการใช้จ่าย ตัวติดตามเป้าหมาย หรือตัวค้นหาการออม
แต่จะนำไปสู่ประโยชน์ที่ฟีเจอร์เหล่านั้นจะช่วยให้คุณบรรลุผล (และวางไว้ด้านหน้าและตรงกลางในหัวข้อข่าวของตนเอง)





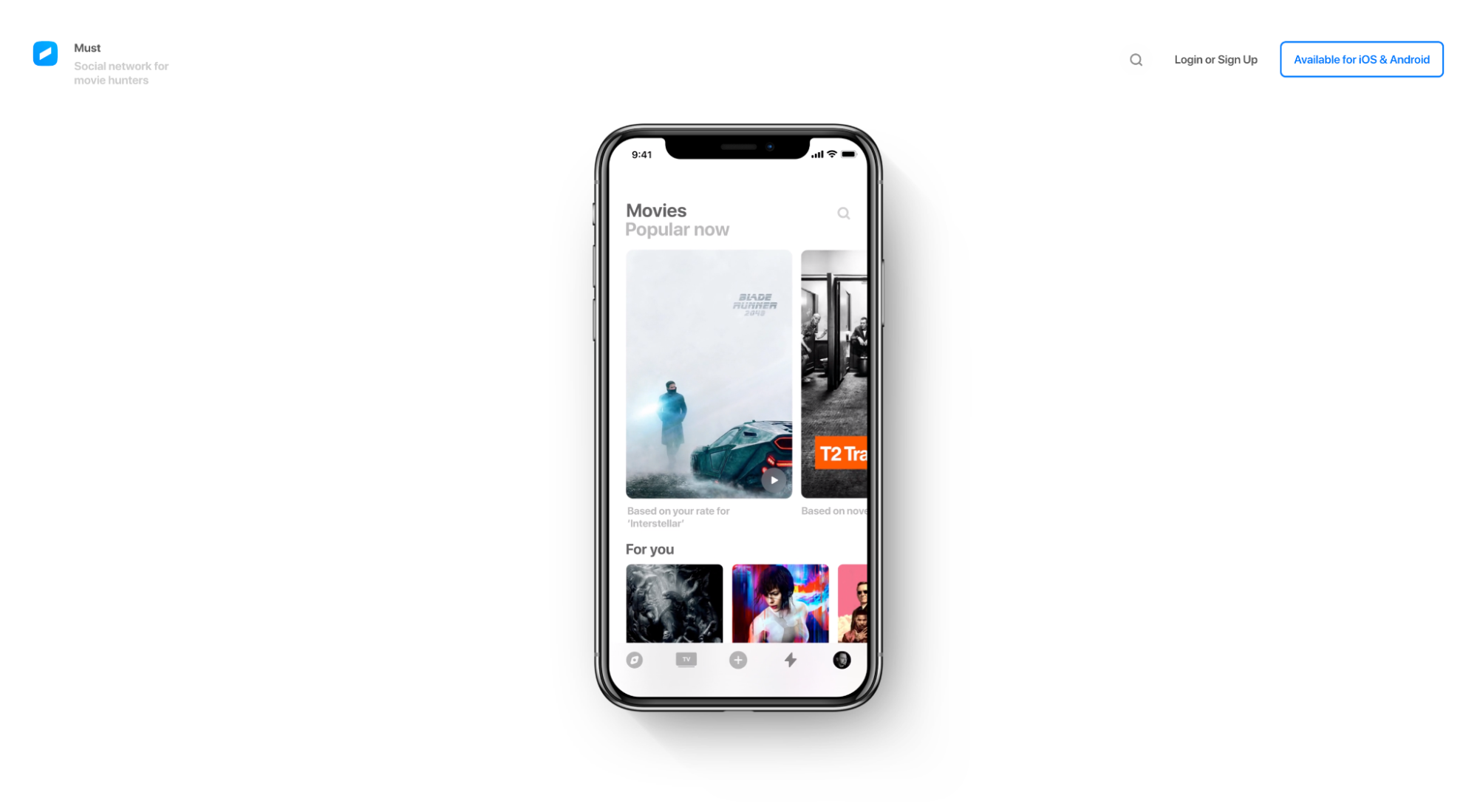
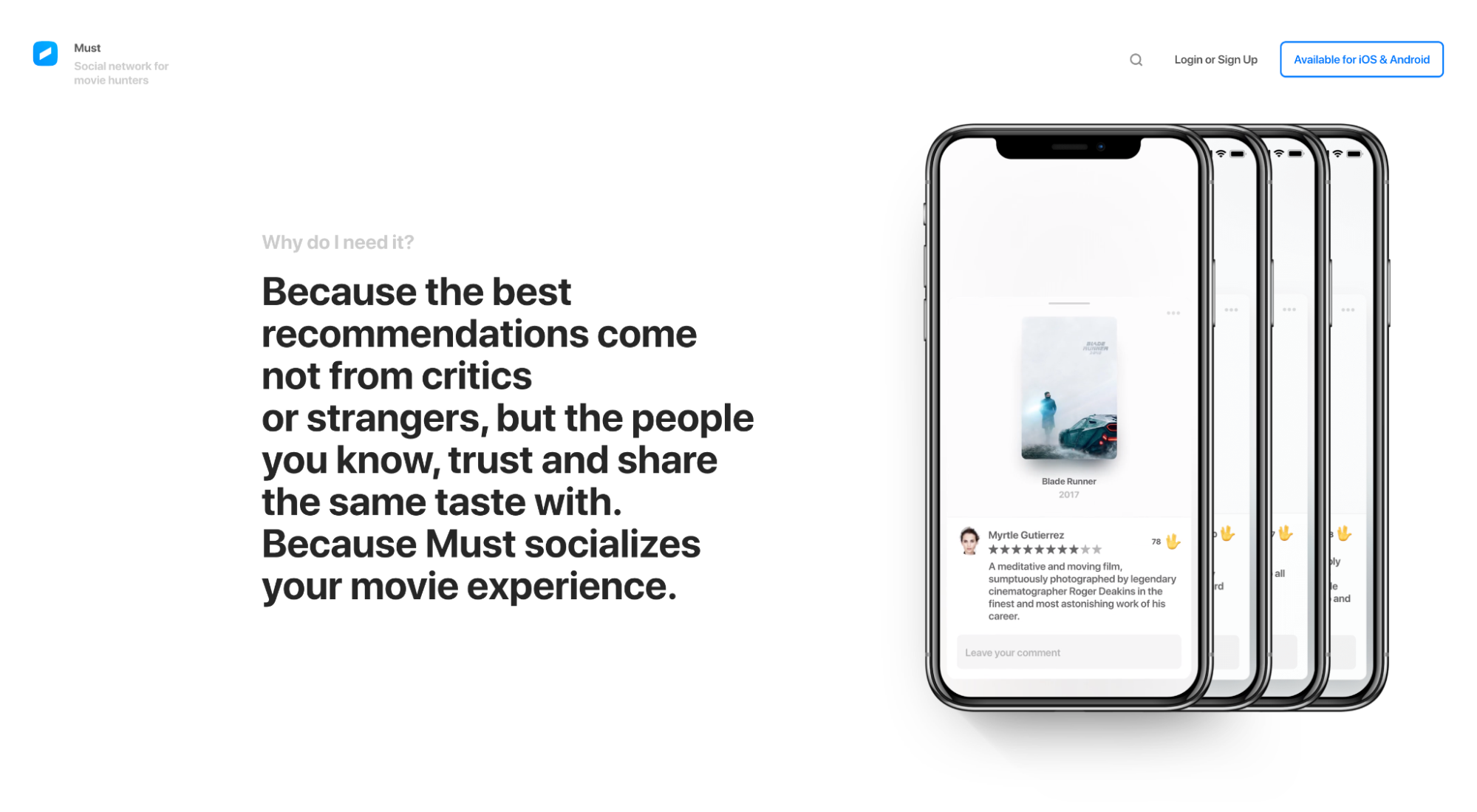
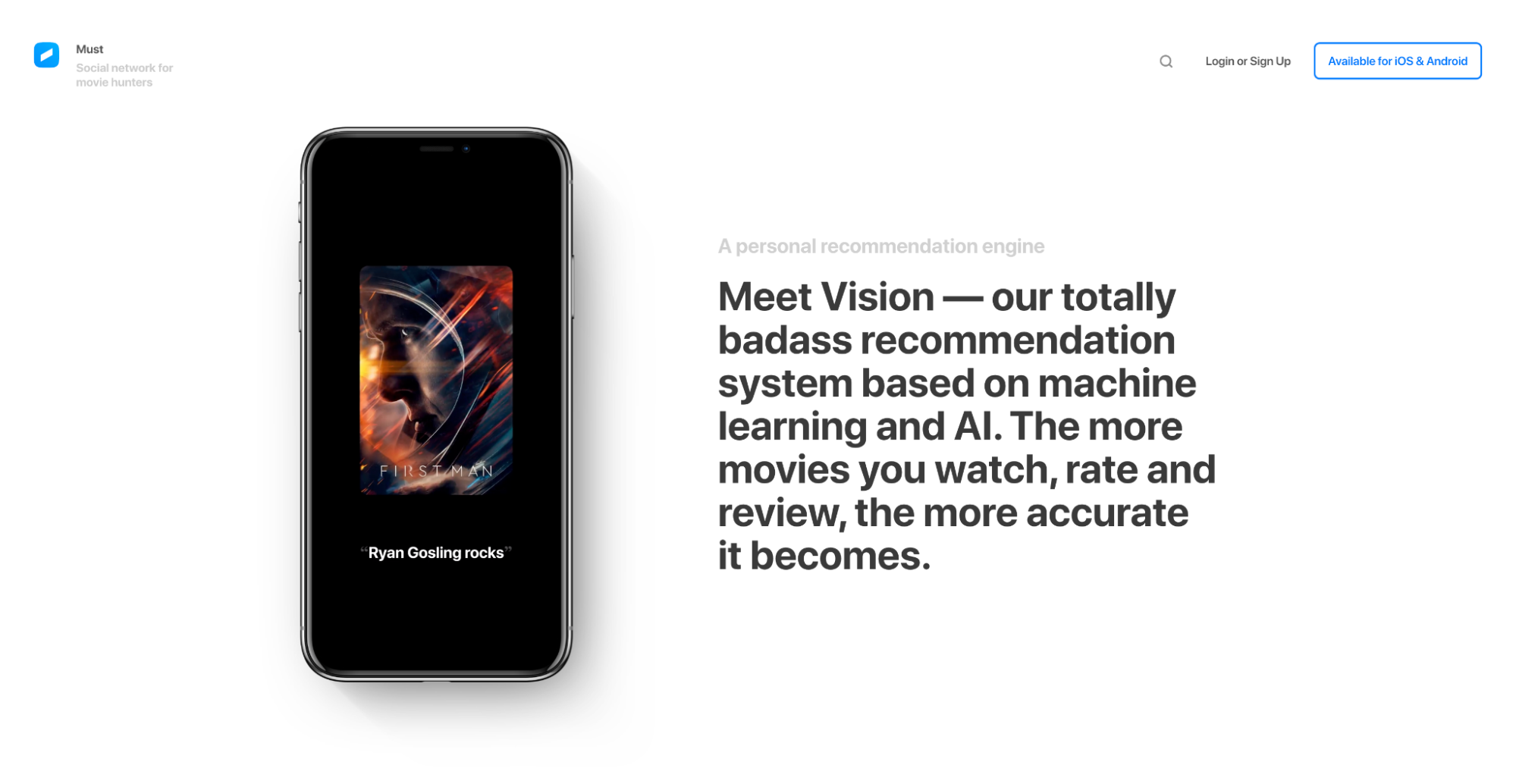
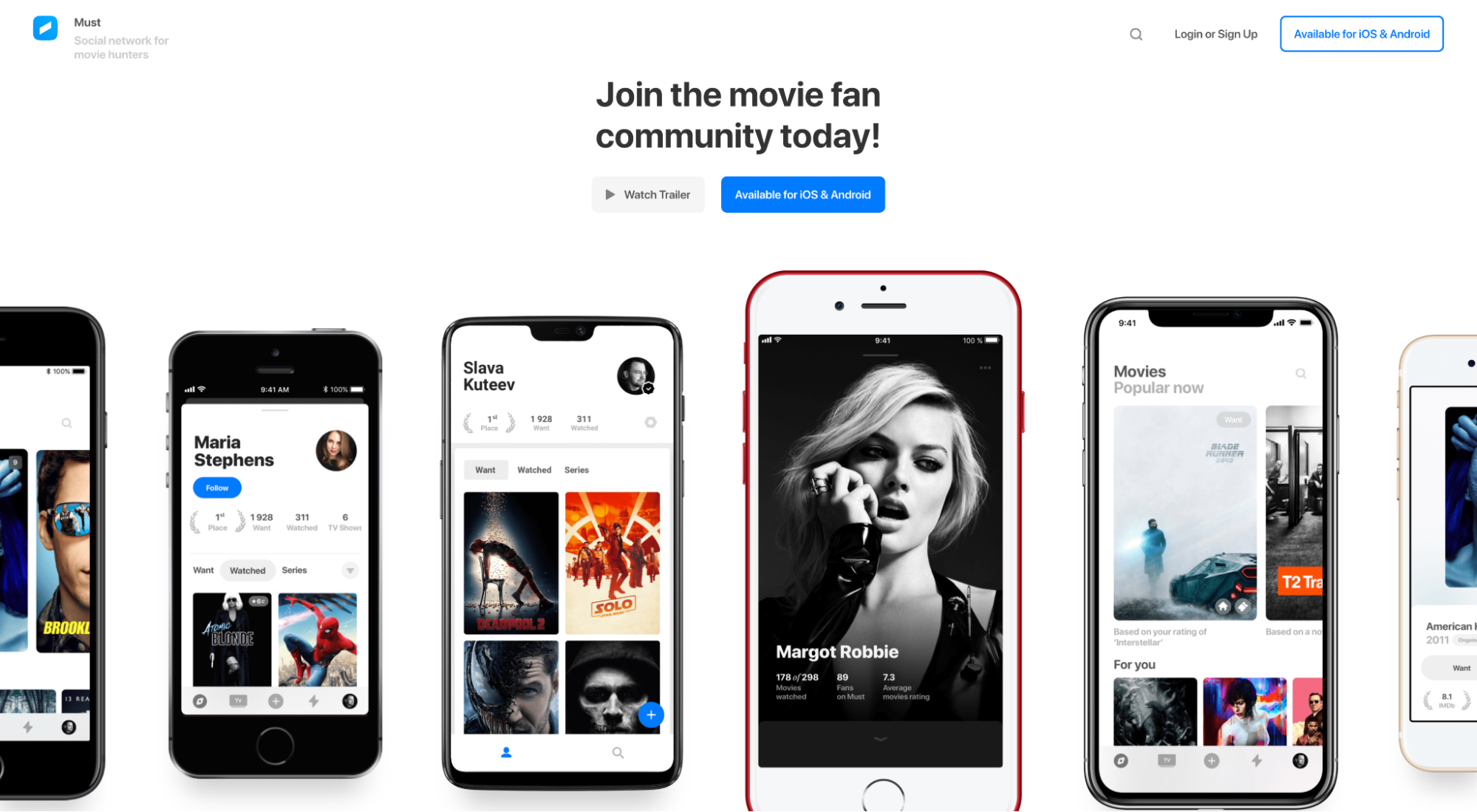
13. ต้อง

ต้องเป็นโซเชียลเน็ตเวิร์กสำหรับนักล่าภาพยนตร์
สิ่งที่เราชอบ: ภาพ (แสดงไม่บอก)
ไม่มีวิธีใดที่จะสื่อสารคุณลักษณะและประโยชน์ของผลิตภัณฑ์หรือแอปได้ดีไปกว่าการแสดงในชีวิตจริง เรียบง่าย.
ต้องเปลี่ยนหน้า Landing Page ให้เป็นการสาธิตแอปด้วยภาพ ซึ่งคล้ายกับการสาธิตสด โดยการวางกราฟิกแบบโต้ตอบและการคว้าหน้าจอไว้ข้างส่วนคุณลักษณะ/ประโยชน์แต่ละส่วน
ภาพเหล่านี้ไม่เพียงแต่ให้บริบทกับเนื้อหาเท่านั้น แต่ยังทำให้สิ่งที่มองไม่เห็นมองเห็นได้ด้วย ไม่มีการคาดเดา



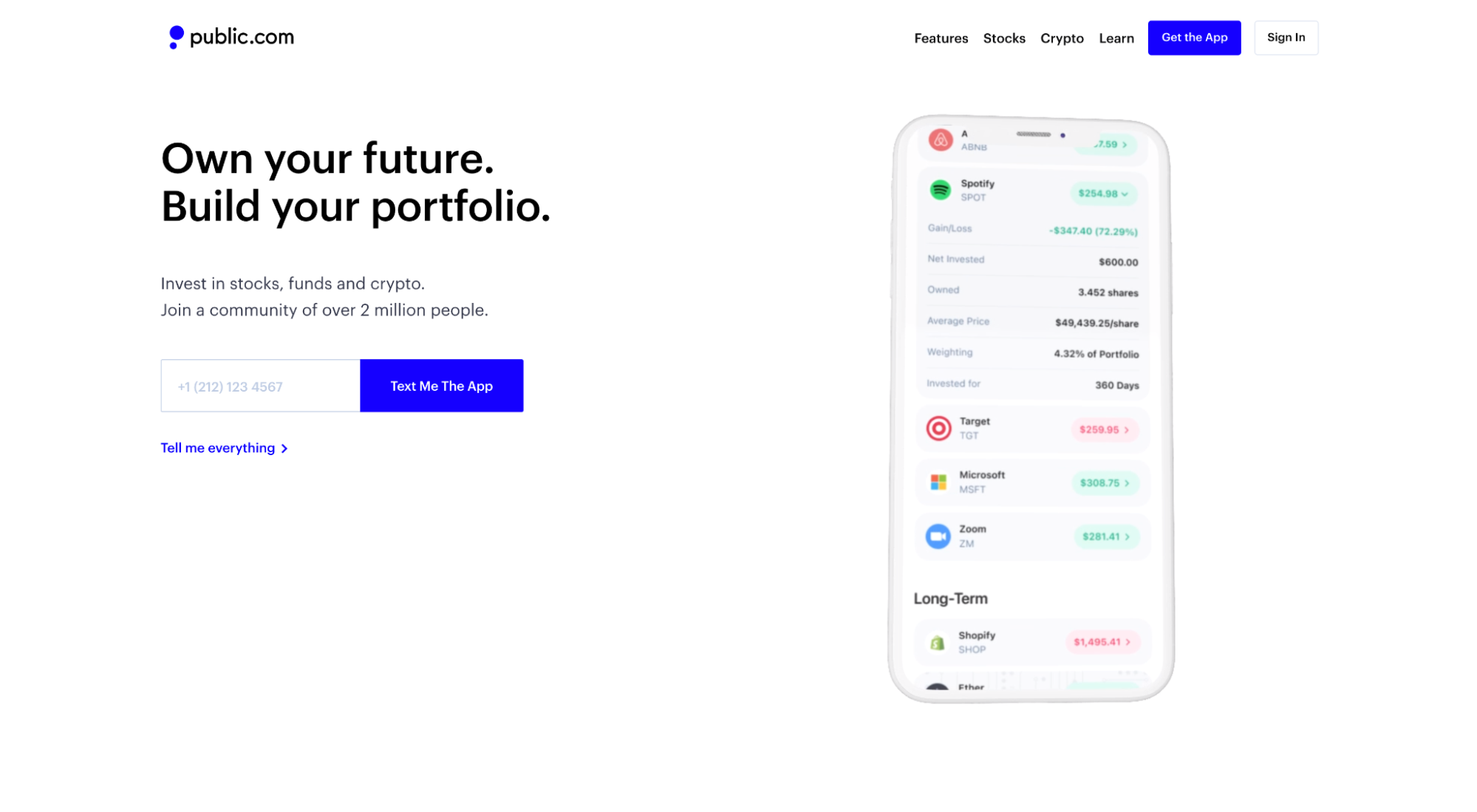
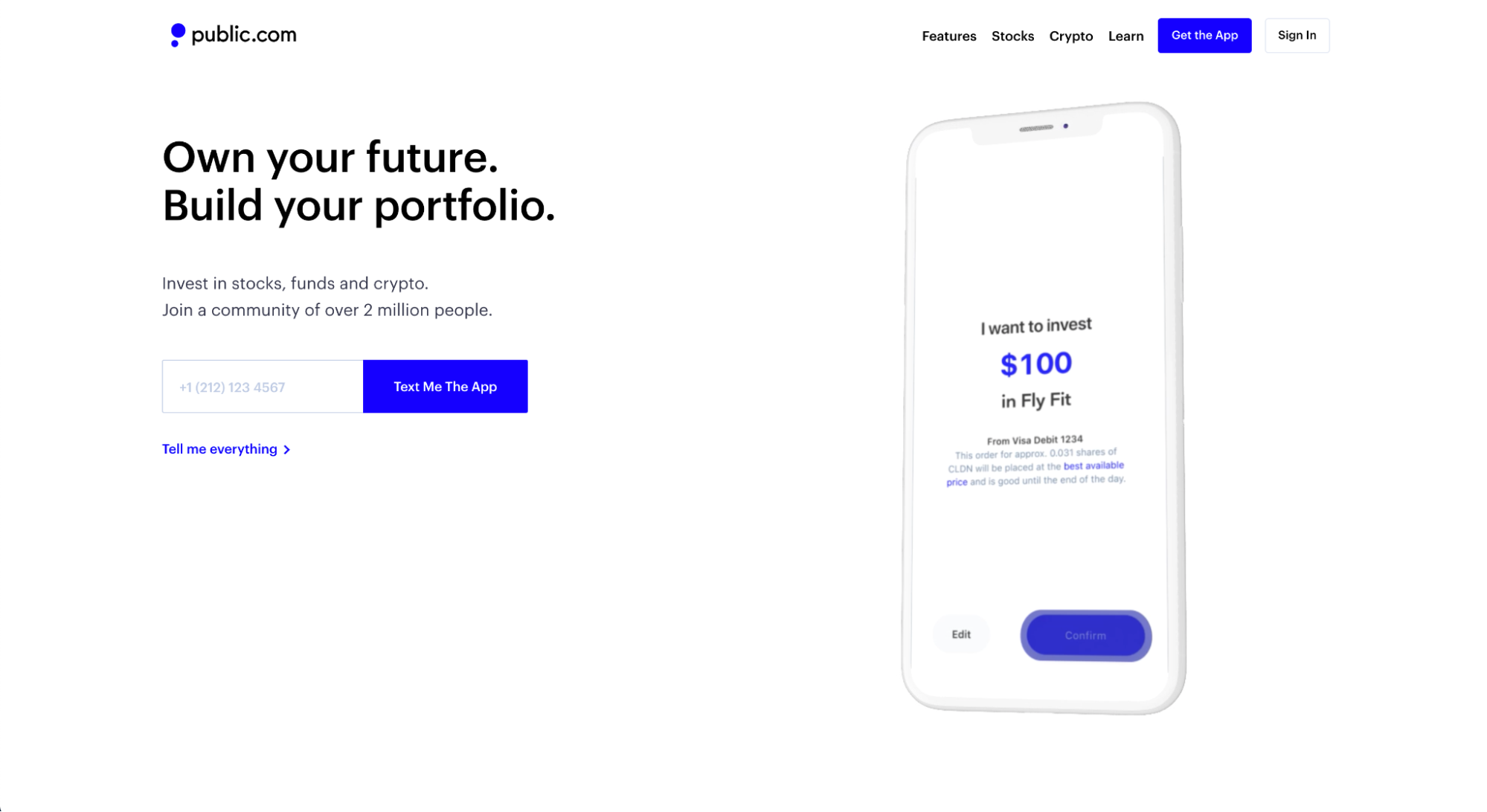
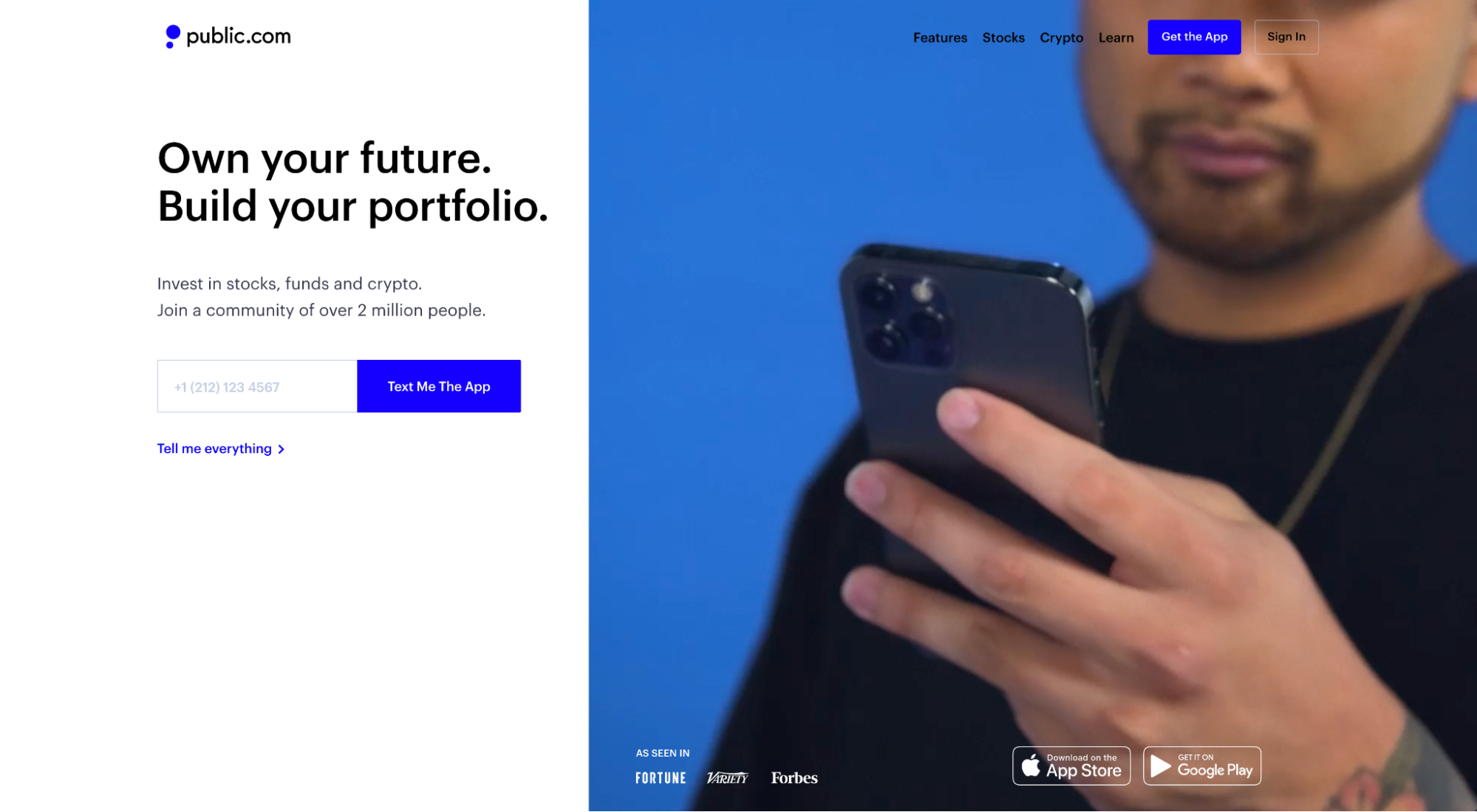
14. สาธารณะ

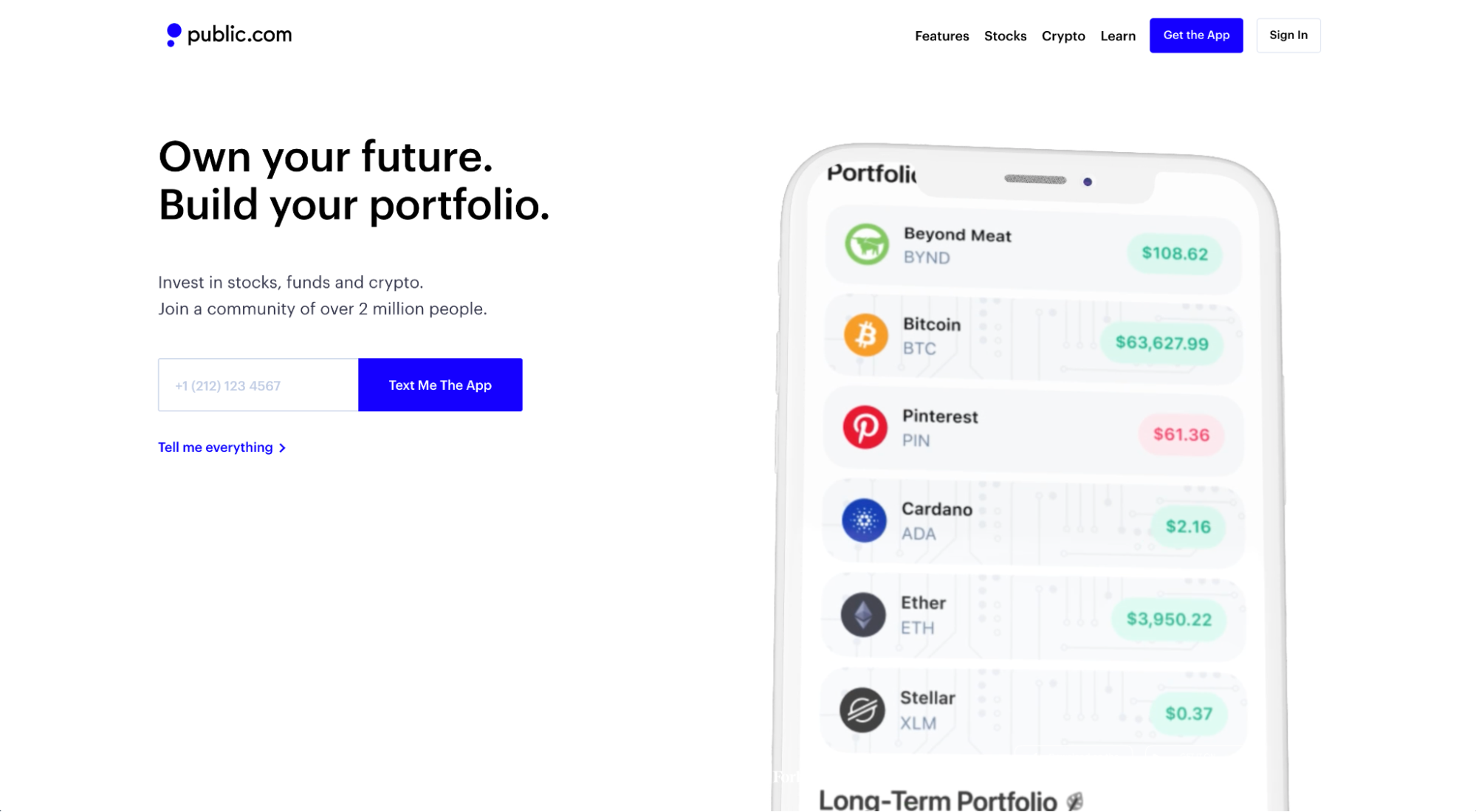
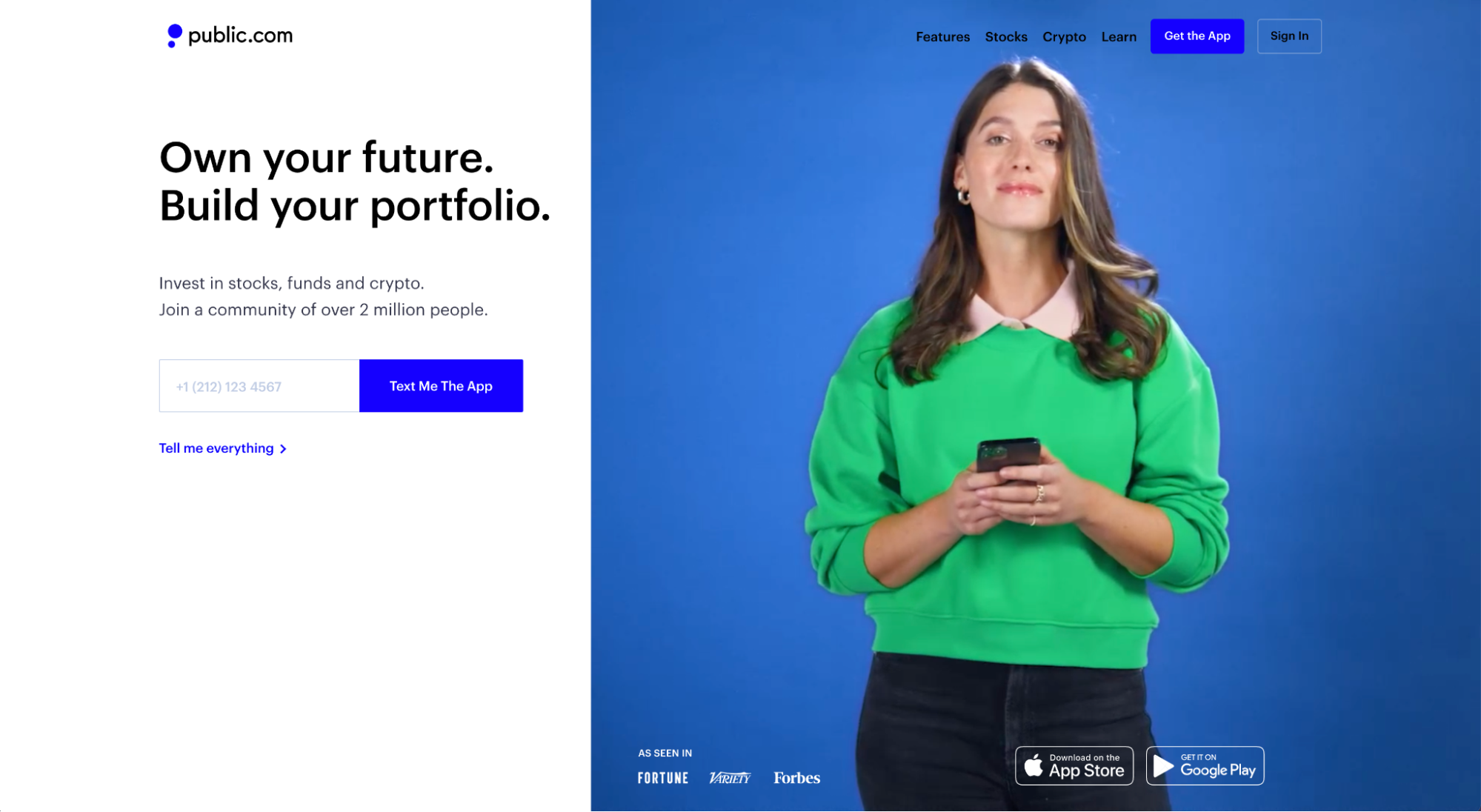
สาธารณะเป็นแอปการลงทุนที่ทำให้การลงทุนในหุ้น กองทุน และสกุลเงินดิจิทัลทำได้ง่ายเพียงแค่ปัดนิ้วโป้ง
สิ่งที่เรารัก: ฮีโร่ช็อต
ช็อตเด็ดคือรูปภาพหรือวิดีโอหลักที่อยู่ครึ่งหน้าบนและด้านขวา ซ้าย หรือใต้พาดหัวและบรรทัดย่อย
ช็อตเด็ดของฮีโร่ดึงดูดความสนใจ เพิ่มบริบทให้กับพาดหัวและพาดหัวย่อยของคุณ และถ่ายทอดอารมณ์เชิงบวก นั่นเป็นแรงกดดันอย่างมากสำหรับรูปภาพหรือวิดีโอเดียว
สาธารณะทำทั้งสามให้สำเร็จโดยใช้วิดีโอที่เล่นอัตโนมัติซึ่งมีลูกค้าจริงใช้แอพของพวกเขาพร้อมกับการบันทึกหน้าจอจริงของแอพ UX และ UI พูดคุยเกี่ยวกับความประทับใจแรกที่ลบไม่ออก




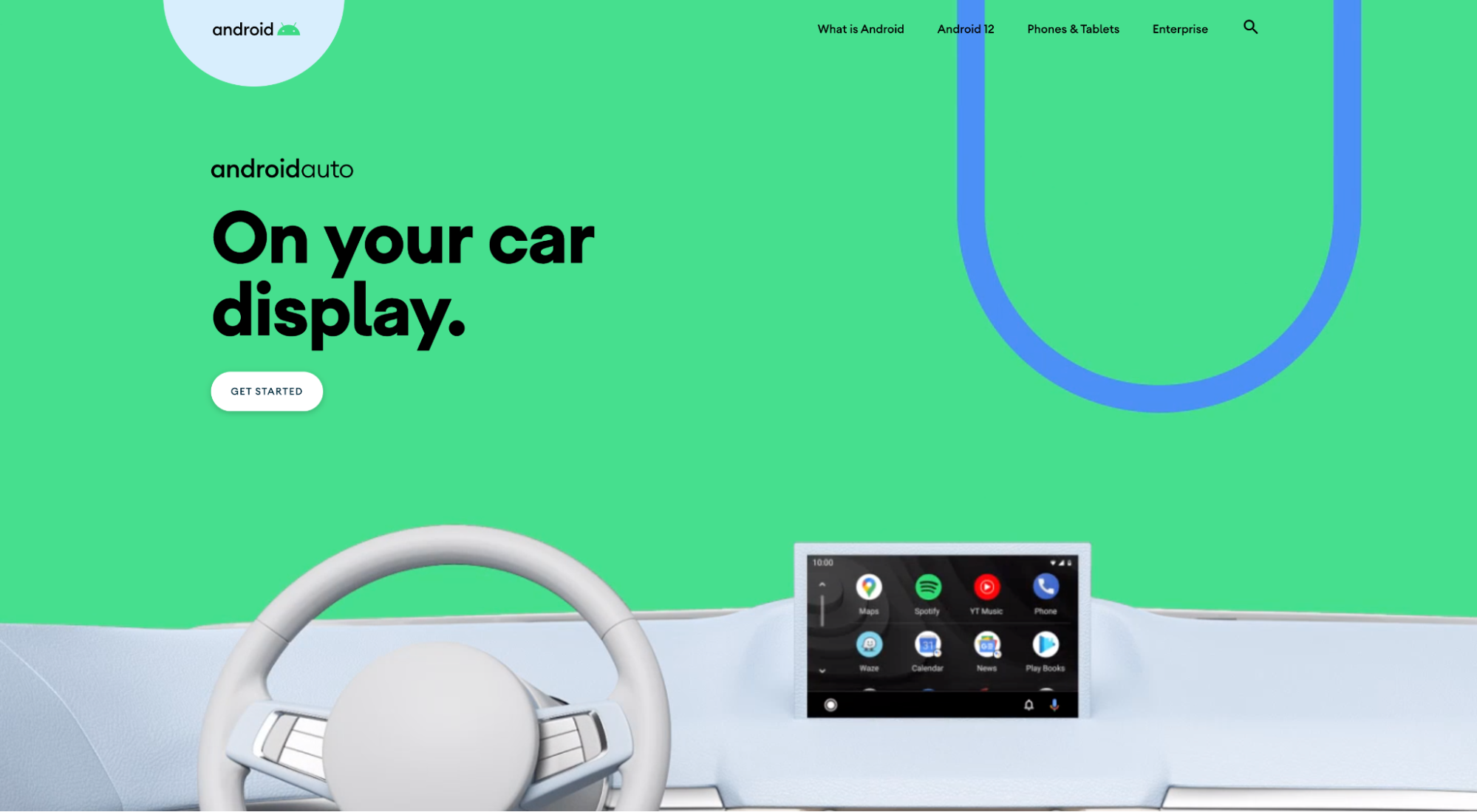
15. Android Auto

Android Auto เป็นแอปที่ให้คุณเชื่อมต่อโทรศัพท์ Android กับรถได้ คุณจึงใช้หน้าจอสัมผัสของรถได้เหมือนกับว่าเป็นโทรศัพท์ของคุณ
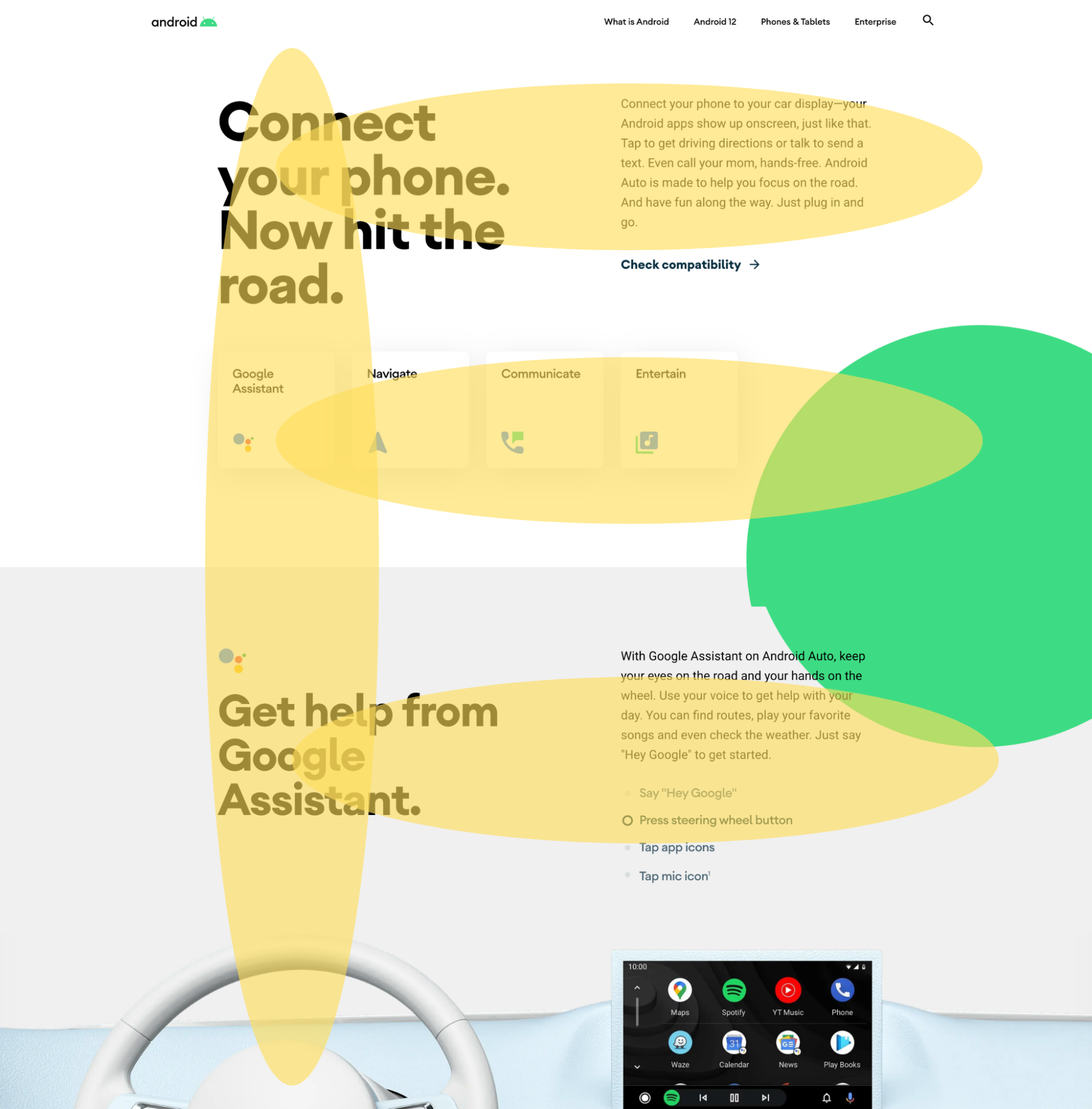
สิ่งที่เรารัก: ลำดับชั้นข้อมูล
เมื่อพูดถึงการจัดโครงสร้างข้อมูลในหน้า Landing Page ของแอป เราขอแนะนำสามตัวเลือก:
- F- Shaped: ซอฟต์แวร์ Heatmap แสดงให้เห็นอย่างสม่ำเสมอว่าผู้เยี่ยมชมเว็บไซต์อ่านและไปยังหน้าต่างๆ ในรูปของ F จากซ้ายไปขวา และย้อนกลับมาซ้ายและลง ลำดับชั้นรูปตัว F ใช้งานได้ดีสำหรับหน้าที่มีข้อมูลจำนวนมากซึ่งมีการอ่านจำนวนมาก
- รูปตัว Z: ซอฟต์แวร์ Heatmap ยังแสดงให้เห็นว่าผู้คนสะดวกที่จะอ่านในรูปแบบซิกแซกในหน้า ลำดับชั้นรูปตัว Z ใช้งานได้ดีกับแลนดิ้งเพจที่มีรูปภาพมากกว่าคำพูด
- แนวตั้ง: เนื้อหาที่จัดกึ่งกลางจากส่วนหนึ่งไปยังส่วนถัดไป คิดพาดหัว หัวข้อย่อย รูปภาพ ทำซ้ำ เหมาะสำหรับการออกแบบเพื่อมือถือเป็นหลัก
Android Auto เลือกลำดับชั้นรูปตัว F และดำเนินการอย่างยอดเยี่ยม:

สังเกตว่าจุดหลักของหน้าที่เชื่อมโยงไปถึงอยู่ที่ไหนสักแห่งบน F?
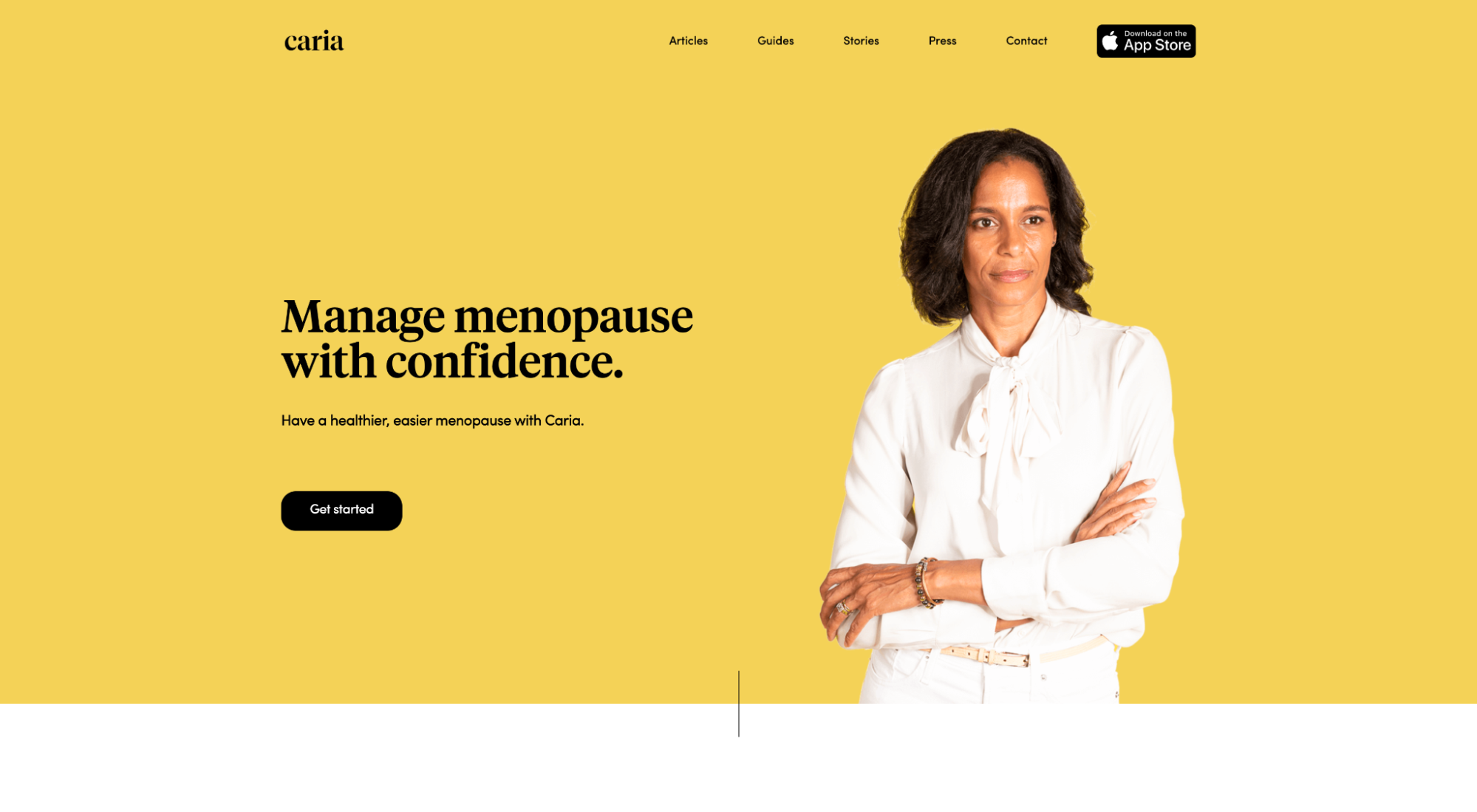
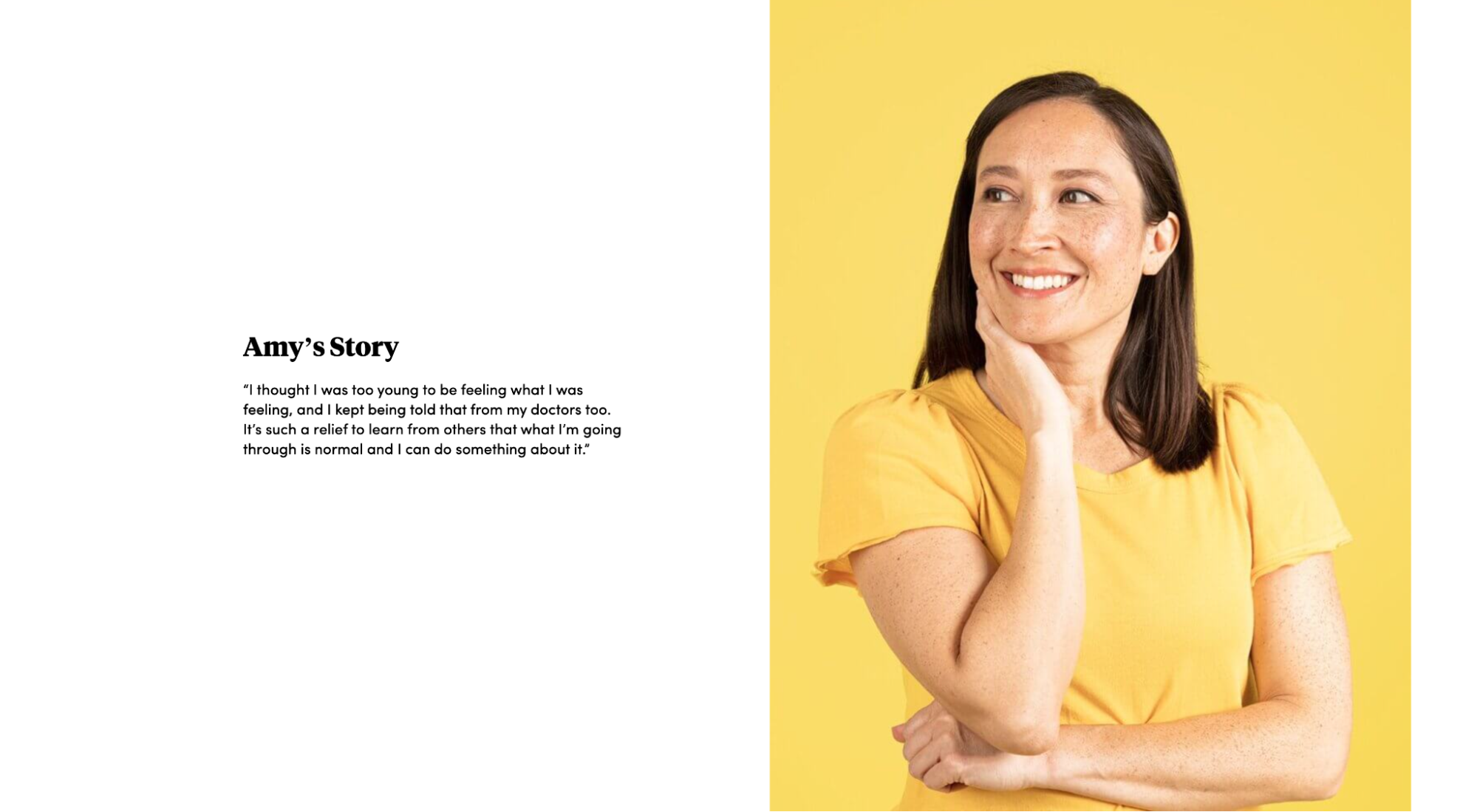
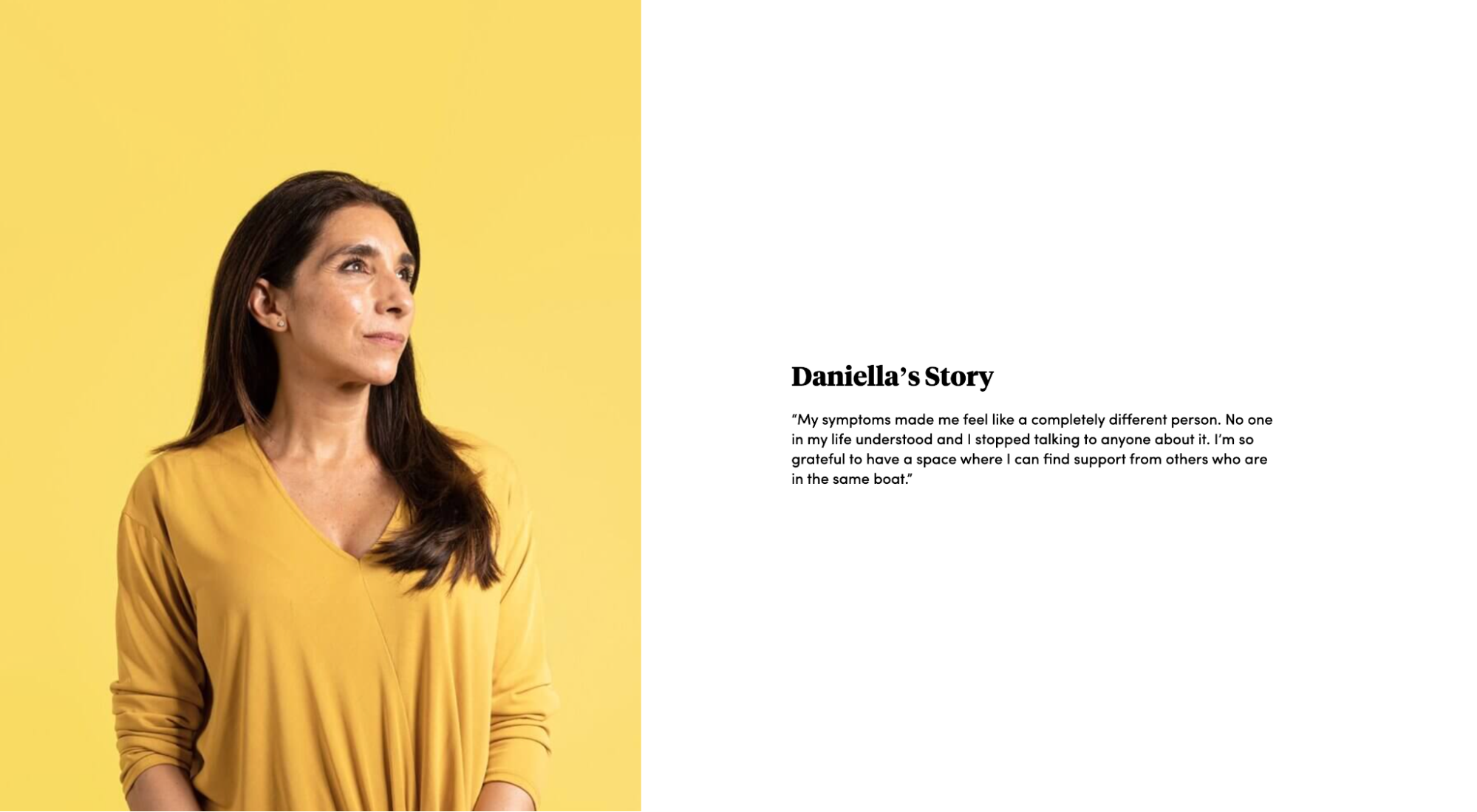
16. คาเรีย

Caria เป็นชุมชนสนับสนุนที่ทำให้ผู้หญิงที่อยู่ในวัยหมดประจำเดือนสามารถเชื่อมต่อกับผู้หญิงและผู้เชี่ยวชาญคนอื่นๆ ได้อย่างง่ายดาย
สิ่งที่เรารัก: คนจริง การถ่ายภาพมืออาชีพ
ลูกค้าจริงเอาชนะภาพสต็อกได้ทุกครั้ง โดยเฉพาะอย่างยิ่งเมื่อคุณขายชุมชนอย่าง Caria's
ด้วยภาพถ่ายระดับมืออาชีพ Caria บรรลุสิ่งต่อไปนี้:
- ความ สอดคล้องของแบรนด์: ด้วยการถ่ายภาพระดับมืออาชีพ คุณสามารถควบคุมความคิดสร้างสรรค์ได้จนถึงสีและอารมณ์ Caria รักษาภาพลักษณ์ที่สม่ำเสมอของแบรนด์โดยใช้ฉากหลังสีเหลืองและเสื้อผ้าสีขาวและสีเหลือง
- น่า เชื่อถือ: ไม่มีแอร์บรัช ไม่มีโฟโต้ช็อป ไม่มีแสงที่นุ่มนวลเป็นพิเศษ Caria ทำให้แอปและข้อเสนอของพวกเขาดูจริงใจ จริงใจ และน่าเชื่อถือโดยใช้ผู้หญิงจริงๆ (ไม่ใช่นางแบบที่แต่งด้วยโฟโต้ชอป)
- ความน่าเชื่อถือ: ข้อความรับรองใช้งานได้ดีมาก แต่เมื่อคุณจับคู่คำนิยมกับชื่อและภาพของผู้คนที่แบ่งปันข้อความรับรอง พวกเขาทำงานได้ดียิ่งขึ้น Caria's ทำให้ชุมชนมีชีวิตชีวาได้โดยตรงจากหน้า Landing Page ของแอป



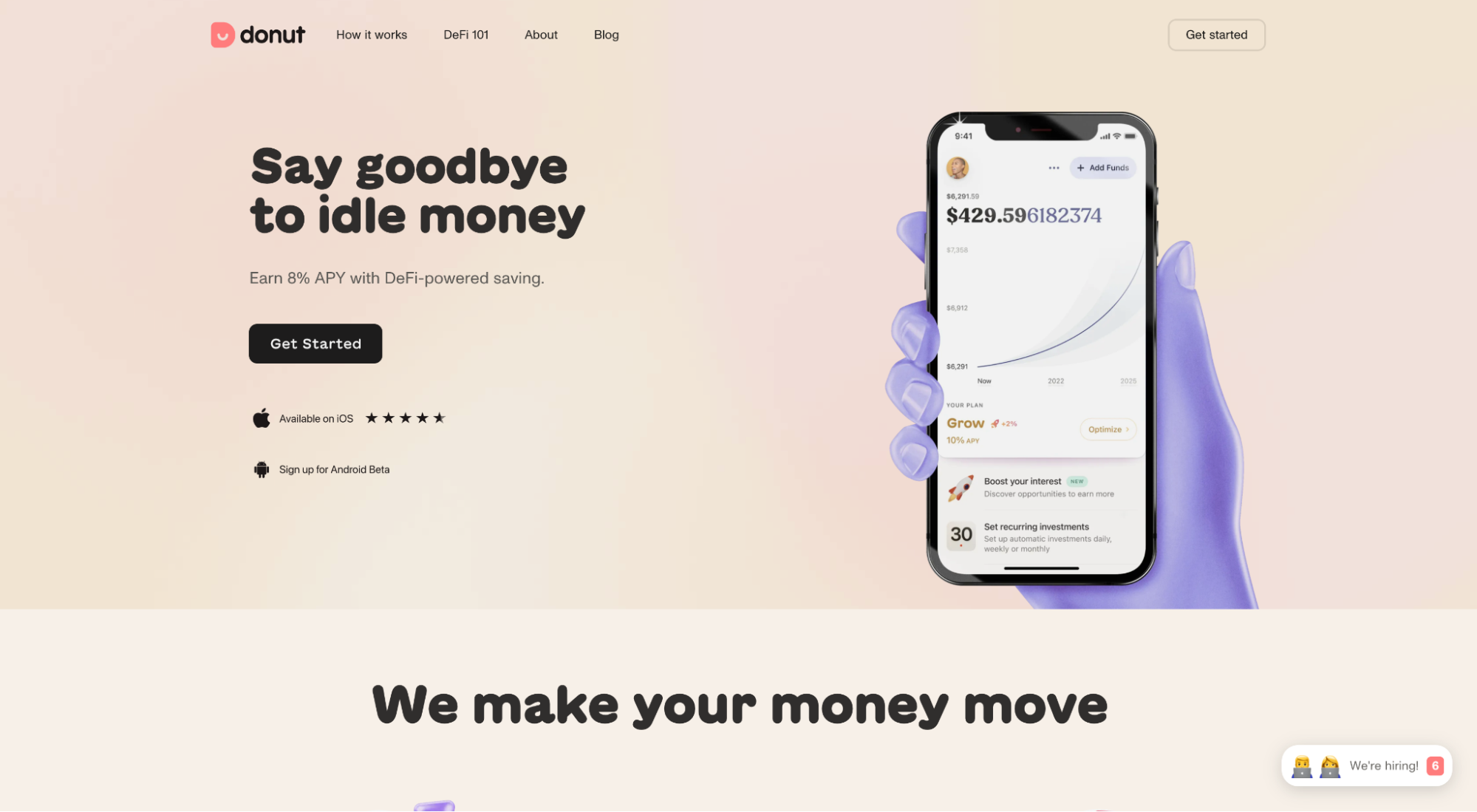
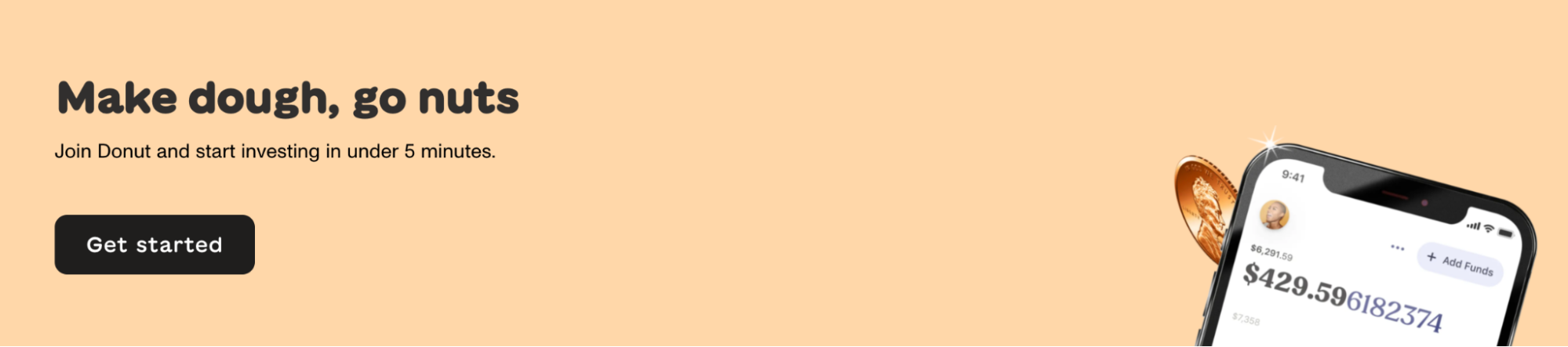
17. โดนัท

Donut เป็นแอปการเงินที่ช่วยให้คุณประหยัด % APY ได้มากกว่าบัญชีออมทรัพย์ทั่วไปโดยใช้ประโยชน์จากการธนาคารแบบกระจายอำนาจ
สิ่งที่เรารัก: CTA ที่สอง
CTA ที่สอง (หรือสุดท้าย) ของคุณมีโอกาสที่จะย้ำคุณค่าของคุณ แต่ในทางที่ต่างออกไป
Donut ไม่เพียงแต่แสดงบุคลิกของพวกเขาโดยใช้พาดหัวเรื่อง “Make dough, go nuts” แต่พวกเขายังจัดการกับการคัดค้านเกี่ยวกับกระบวนการลงชื่อสมัครใช้ที่ใช้เวลานานด้วยการเพิ่ม “เริ่มลงทุนภายใน 5 นาที ” ในหัวข้อย่อย

วิธีสร้างหน้า Landing Page ของแอพมือถือ
คุณสามารถสร้างแอพแลนเดอร์ตั้งแต่เริ่มต้น (วิธีที่ยาก)
หรือคุณสามารถสร้างโดยใช้เครื่องมือสร้างหน้า Landing Page (วิธีที่ง่าย)
เครื่องมือสร้างหน้า Landing Page มาพร้อมกับเทมเพลตหน้า Landing Page ของแอปที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ เครื่องมือแก้ไขการออกแบบแบบลากและวางที่ใช้งานง่าย การติดตามการแปลง การผสานการทำงาน ปลั๊กอิน WP และการทดสอบ A/B ทั้งหมดสำหรับราคารายเดือนที่เหมาะสม
โชคดีสำหรับคุณ เราได้เขียนบทความทั้งบทความเกี่ยวกับเครื่องมือสร้างหน้า Landing Page ที่ดีที่สุด 9 ตัวสำหรับทุกกรณีการใช้งาน ดังนั้นเราจะไม่ลงลึกที่นี่
ไม่ว่าคุณจะเลือกตัวเลือกใด (กำหนดเองหรือตัวสร้าง) เราแนะนำให้เริ่มต้นด้วยเทมเพลต แล้วปรับแต่งจากที่นั่น
เทมเพลตหน้า Landing Page ของตัวสร้างเพจสำหรับแอพมือถือ:
- ปลดล็อกเทมเพลตแอป
- เทมเพลตแอป Instapage
เทมเพลตหน้า Landing Page ของแอปบนมือถือ HTML:
- เทมเพลตแอป Landingfolio
- เทมเพลตแอป DesignShack
- เทมเพลตแอป Colorlib
- เทมเพลต HTML ของ Envato
- เทมเพลตแอป WordPress
ปิดความคิดเกี่ยวกับหน้า Landing Page ของแอป
หน้า Landing Page ที่สมบูรณ์แบบไม่มี exi….
ฉันหมายถึง การลงจอดที่สมบูรณ์แบบ นั้นไม่มี อยู่จริง
หวังว่าตอนนี้มันจะไม่
อะไรต่อไป?
ใช้แนวทางปฏิบัติที่ดีที่สุดเหล่านี้กับหน้า Landing Page ของแอปและดู Conversion ที่เพิ่มขึ้น
แต่อย่างจริงจัง หากคุณต้องการสร้างหน้า Landing Page ของแอปที่ดีที่สุดและสวยงามที่สุดเท่าที่จะเป็นไปได้ โปรดจำไว้ว่า:
- หัวข้อข่าว
- หัวข้อย่อย
- คุณสมบัติ/ประโยชน์ของแอพ
- ภาพลักษณ์ที่แข็งแกร่ง
- ช่างภาพมืออาชีพ
- อยู่เหนือพับ
- ลำดับชั้นข้อมูลรูปตัว F หรือรูปตัว Z
- อัตราส่วนความสนใจ 1:1
- ฮีโร่ช็อต
- หลักฐานทางสังคม
- ความสอดคล้องของแบรนด์
- ดาวน์โหลดแบบไม่มีสะดุด
- รูปแบบที่เหมาะสมที่สุด
- ตั้งชื่อศัตรู
- ไม่มีสต็อกการถ่ายภาพ
- CTA
- CTA ที่สอง (เหมือนกัน แต่ต่างกัน)
ตอนนี้ไปรับการดาวน์โหลดเหล่านั้น
