Părți esențiale ale site-ului web: cum funcționează site-ul din interior?
Publicat: 2021-12-22În acest articol, ne vom da seama ce părți externe ale unui site web sunt acolo și care este structura internă a site-ului. Site-ul, ca orice program de pe computer, arată clar și ușor de navigat pentru utilizator. Cu toate acestea, dacă o persoană care nu cunoaște limbaje speciale de programare caută în codul site-ului, nu va putea separa părțile paginii web.
Din fericire, vizitatorii nu au nevoie să vadă scheletul site-ului nostru. Aceștia accesează doar un shell informativ extern frumos împărțit în mai multe părți. Unele părți ale paginii de pornire rămân aceleași pentru toate paginile site-ului, în timp ce altele se modifică. Cum funcționează și de ce? Citiți mai departe pentru a afla ce părți ale site-ului ar trebui să fie întotdeauna prezente și cum să le obțineți funcționarea corectă din interior.
Care sunt părțile externe ale interfeței site-ului web?
Antet
Este situat în partea de sus a oricărei pagini de pe site. Afișează numele site-ului, o scurtă descriere a acestuia și o imagine ( logo ). Antetul este una dintre acele părți ale unui site web care prezintă esența platformei. Include, de asemenea, meniul de navigare, eventual o căutare pe site și un panou de conectare la cont (dacă există o funcție de înregistrare pe site).

Puteți plasa acolo o reclamă sub formă de banner sau orice alt pop-up interactiv în funcție de preferințele și nevoile dvs. specifice. Antetul rămâne același sau aproape același pentru toate paginile site-ului.
Corpul site-ului
Corpul site-ului poate fi numit partea principală a unui site web. Toate informațiile vitale ale site-ului se găsesc aici. Spre deosebire de antetul site-ului, nu există restricții cu privire la ceea ce ar trebui să puneți aici. Antetul trebuie să fie scurt și să încheie logic următoarele informații. Astfel, corpul site-ului include tot ceea ce doriți să partajați:
- articole și comentarii la acestea;
- reclame;
- abonamente;
- link-uri către alte părți ale unui site web;
- videoclipuri și imagini;
- știri și alte conținuturi.
Ai libertatea deplină de a posta tot ce ai nevoie aici. Corpul site-ului se numără printre acele părți ale site-ului pe care le veți schimba și actualiza de la o pagină la alta. Oferă conținut unic care aparține unei anumite adrese URL.
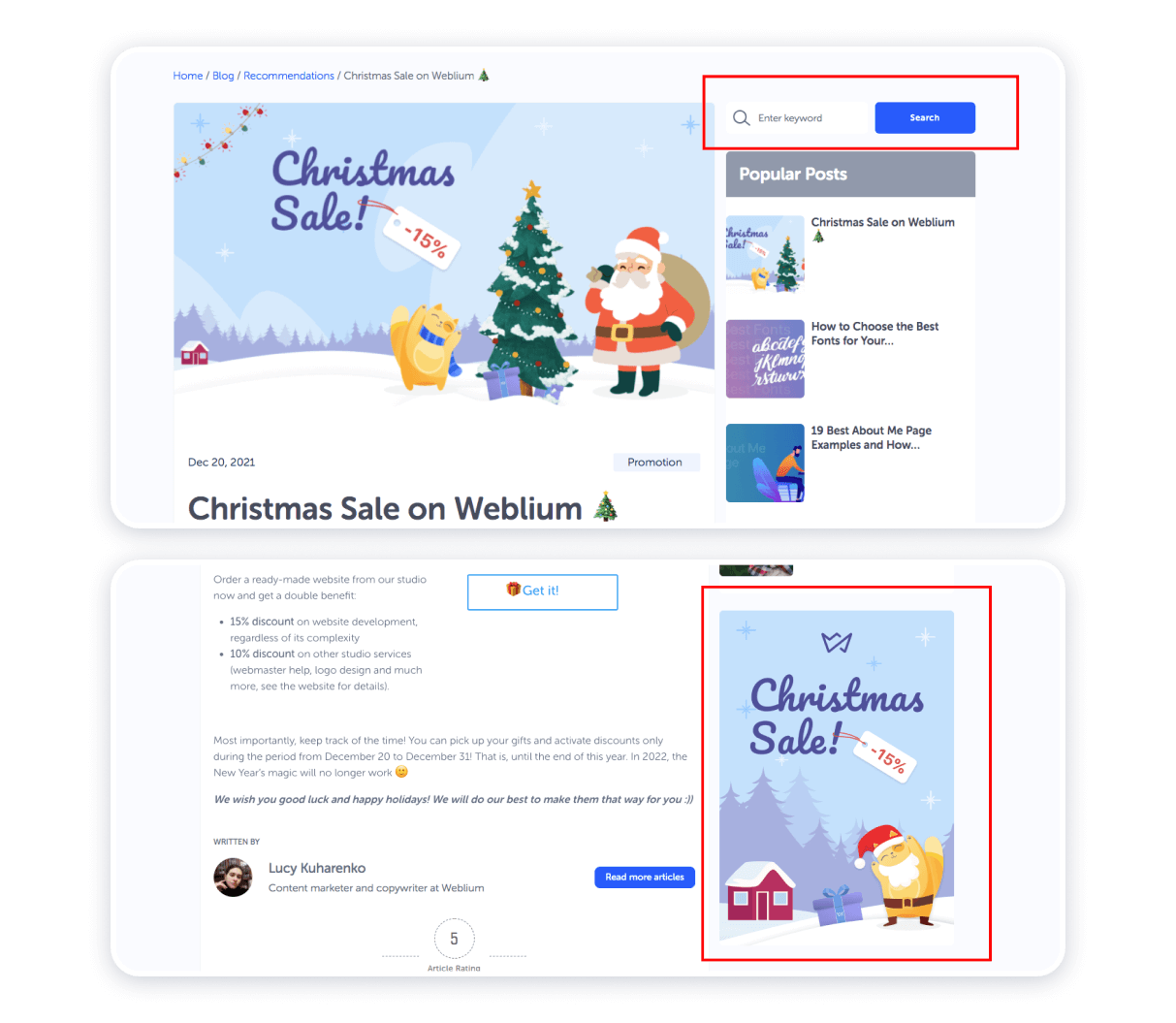
Bara laterală
Bara laterală conține diverse informații și widget-uri de navigare (pe care le puteți crea în WordPress), module (Joomla). Aceste componente ale unui site web includ reclame, titluri de articole, contacte din rețelele sociale, butoane pentru abonarea la un buletin informativ, autentificarea la un cont, diverși informatori (calendar, ceas, vreme, cursuri de schimb etc.), căutare pe site și site contoare de trafic.

Pot fi mai multe bare laterale, una pe partea stângă și alta pe dreapta sau pot fi dublate. Totul depinde de șablonul site-ului și de tendințele actuale ale site-ului . Desigur, bara laterală ar trebui să fie scurtă și să ofere o listă generalizată a ceea ce poți face pe site. Se schimbă ușor în funcție de pagina site-ului.
Subsol
Situat chiar în partea de jos a site-ului, subsolul este o mică notă publicată după conținutul principal. Autorii site-ului postează de obicei diverse contoare de prezență, informații despre drepturile de utilizare a conținutului postat pe acest site sau revendicări legale în această secțiune. Subsolul aparține acelor părți ale unui aspect al site-ului web care rămân aceleași pentru toate paginile.


Structura site-ului pentru webmasteri. În ce constă site-ul în interior?
Numele domeniului
Este adresa site-ului. Ar trebui să introduceți acest nume scurt unic în câmpul de căutare pentru a găsi platforma pe web.

Gazduire
O găzduire este un server special care alocă spațiu pentru stocarea fișierelor site-ului, oferă acces constant la Internet și preia și încărcarea sistemului. Astfel, prezintă un loc fizic pentru stocarea codului și a tuturor structurilor interne.
Proiectare de site-uri
Toate părțile unui site web pe care le vedeți la deschiderea paginii alcătuiesc designul site-ului . Toate acestea sunt afișate pe site folosind imagini obișnuite cu rezoluții diferite ( .jpg sau .gif) și coduri speciale, întocmite în limbajul stil CSS. Toate codurile sunt stocate pe găzduire într-un singur fișier, de exemplu, „style.css”. Acest cod este responsabil pe site pentru culoarea, dimensiunea, fontul, locul unde ar trebui să fie amplasat acest sau acel fragment sau imagine.
HTML
Când designul părților site-ului este gata, întreaga pagină este desenată folosind un limbaj HTML special înțeles de browserul de internet. Toate ideile de design sunt reunite într-un singur cod comun. Anterior, codul HTML era scris separat pentru fiecare pagină, dar acum aceste principii s-au schimbat către o abordare mai optimizată.
JavaScript
Acest instrument minunat permite paginilor să fie mai dinamice . Când o pagină este scrisă exclusiv în HTML, este complet statică. Și datorită JavaScript, ne putem bucura de lucruri precum ferestre pop-up, marcaje glisante, blocuri glisante și multe, multe altele.
Limbaj de programare
Totul se mișcă și totul se schimbă. Odată cu dezvoltarea site-ului, și numărul de pagini crește și este o muncă foarte rutină să scrieți și să schimbați codul HTML al fiecărei pagini. Acesta este motivul pentru care au apărut limbaje de programare care automatizează procesul de creare a paginilor.
PHP a devenit lider între toate astfel de limbi pentru web. Pe baza sa au fost create CMS-uri speciale (WordPress, Joomla, Drupal), permițând persoanelor fără abilități de programare să creeze și să gestioneze cu ușurință componente separate ale unui site web și pagini de pe Internet. CMS integrează algoritmi speciali care sunt scriși în fișiere (page.php, index.php, functions.php etc.) pentru a optimiza funcționarea site-ului.
Bază de date
Atunci când site-ul are o cantitate mare de informații, cel mai simplu mod este să o stocați într-o bază de date. Cu ajutorul bazei de date putem completa, elimina și modifica informații despre secțiunile site-ului.
Cum funcționează site-ul?
V-ați întrebat vreodată ce procese au loc după ce deschideți browserul de internet și introduceți numele de domeniu al site-ului? Iată o explicație pas cu pas:
- Numele de domeniu spune browserului unde se află site-ul.
- Browserul, la rândul său, solicită serviciului de găzduire să afișeze site-ul.
- Gazduirea verifica forma paginii solicitate. Dacă este doar un fișier HTML, atunci îl dă browserului, iar dacă site-ul este scris într-un limbaj de programare, atunci începe procesul de formare a paginii.
- Conform algoritmului, un șablon de pagină HTML este compilat și completat cu date din baza de date care corespunde paginii solicitate.
- După ce pagina este formată, aceasta este trimisă în browser.
- Codul browserului începe să încarce totul secvenţial.
Acest proces durează foarte puțin, dar dacă aveți o conexiune lentă la Internet, puteți observa că browserul descarcă secțiunile unui site web de care aveți nevoie.
Concluzie
Desigur, dacă ești doar un webmaster începător, atunci s-ar putea să nu înțelegi încă totul. Dar totul vine cu experiență. Trebuie să exersați pentru a câștiga experiență. Luați măsuri, creați primul dvs. site web pe Weblium și mult succes în această afacere provocatoare.
Completați informațiile din comentarii și nu ezitați să vă adresați întrebările despre părțile de bază ale unui site web. În sfârșit, nu uitați să vă abonați la actualizările blogului nostru! Noroc!
