ウェブサイトの重要な部分:サイトは内部からどのように機能しますか?
公開: 2021-12-22この記事では、Webサイトの外部部分と、サイトの内部構造を理解します。 このサイトは、コンピューター上の他のプログラムと同様に、ユーザーにとって明確でナビゲートしやすいように見えます。 ただし、特別なプログラミング言語を知らない人がサイトのコードの内部を見ると、Webページの一部を分離することはできません。
幸いなことに、訪問者は私たちのサイトの骨組みを見る必要はありません。 彼らは、いくつかの部分に分割された美しい外部の有益なシェルにのみアクセスします。 ホームページの一部はサイトのすべてのページで同じままですが、他の部分は変更されます。 それはどのように機能し、なぜですか? どのウェブサイトのパーツが常に存在する必要があるか、そして内部からそれらの適切な機能を達成する方法を見つけるために読んでください。
Webサイトインターフェイスの外部部分は何ですか?
ヘッダ
これは、サイトの任意のページの最上部にあります。 サイトの名前、簡単な説明、および画像(ロゴ)が表示されます。 ヘッダーは、プラットフォームの本質を示すWebサイトの部分の1つです。 また、ナビゲーションメニュー、場合によってはサイト検索、およびアカウントログインパネル(サイトに登録機能がある場合)も含まれます。

好みや特定のニーズに応じて、バナーやその他のインタラクティブなポップアップの形で広告を配置できます。 ヘッダーは、サイトのすべてのページで同じまたはほぼ同じままです。
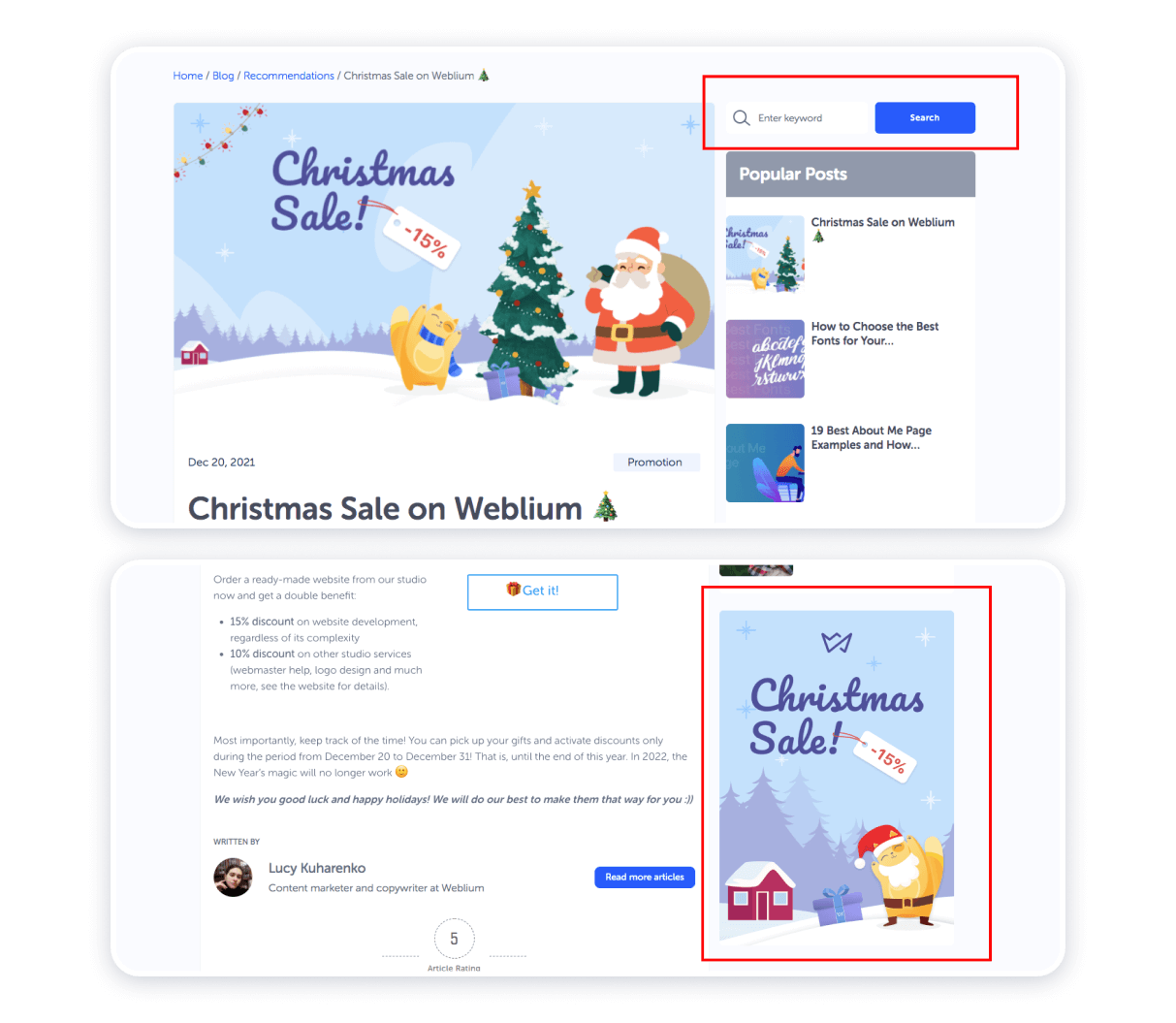
サイト本体
サイト本体は、ウェブサイトの主要部分と呼ぶことができます。 重要なサイト情報はすべてここにあります。 サイトヘッダーとは対照的に、ここに何を配置するかについての制限はありません。 ヘッダーは簡潔で、次の情報を論理的にまとめる必要があります。 したがって、サイト本体には、共有したいすべてのものが含まれます。
- それらへの記事とコメント;
- 広告;
- サブスクリプションプラン。
- ウェブサイトの他の部分へのリンク。
- ビデオと写真;
- ニュースやその他のコンテンツ。
ここに必要なものを投稿する完全な自由があります。 サイト本体は、あるページから別のページに変更およびアップグレードするWebサイトパーツの1つです。 特定のURLに属する固有のコンテンツを提供します。
サイドバー
サイドバーには、さまざまな情報とナビゲーションウィジェット(WordPressで作成できます)、モジュール(Joomla)が含まれています。 Webサイトのこれらのコンポーネントには、広告、記事の見出し、ソーシャルネットワークの連絡先、ニュースレターの購読ボタン、アカウントへのログイン、さまざまな情報提供者(カレンダー、時計、天気、為替レートなど)、サイト検索、およびサイトが含まれます。トラフィックカウンター。

複数のサイドバーがあり、1つは左側に、もう1つは右側にあります。または、2つになっている場合もあります。 それはすべてサイトテンプレートと現在のウェブサイトのトレンドに依存します。 もちろん、サイドバーは簡潔で、サイトでできることの一般的なリストを提供する必要があります。 サイトのページによって若干異なります。
フッター

サイトの一番下にあるフッターは、メインコンテンツの後に公開された小さなメモです。 サイトの作成者は通常、さまざまな出席カウンター、このサイトに投稿されたコンテンツを使用する権利に関する情報、またはこのセクションの法的請求を投稿します。 フッターは、すべてのページで同じままであるWebサイトレイアウトの部分に属しています。

ウェブマスターのサイト構造。 サイトは内部で何で構成されていますか?
ドメイン名
サイトのアドレスです。 Webでプラットフォームを見つけるには、この一意の短い名前を検索フィールドに入力する必要があります。

ホスティング
ホスティングは、サイトファイルを保存するためのスペースを割り当て、インターネットへの常時アクセスを提供し、システムの負荷を軽減する特別なサーバーです。 したがって、コードとすべての内部構造を格納するための物理的な場所を提供します。
ウェブサイトデザイン
ページを開いたときに表示されるWebサイトのすべての部分が、サイトのデザインを構成します。 これらはすべて、CSSスタイルの言語で作成されたさまざまな解像度( .jpgまたは.gif)の通常の画像と特別なコードを使用してサイトに表示されます。 すべてのコードは、ホスティングの「style.css」などの1つのファイルに保存されます。 このコードは、サイト上で色、サイズ、フォント、これまたはそのフラグメントまたは画像を配置する場所を担当します。
HTML
ウェブサイトのパーツのデザインができたら、インターネットブラウザが理解できる特別なHTML言語を使用してページ全体を描画します。 すべての設計アイデアは、1つの共通コードにまとめられています。 以前は、HTMLコードはページごとに個別に記述されていましたが、現在、これらの原則はより最適化されたアプローチに変更されています。
JavaScript
この素晴らしいツールにより、ページをより動的にすることができます。 ページがHTMLで排他的に記述されている場合、それは完全に静的です。 また、JavaScriptのおかげで、ポップアップ、スライドアウトブックマーク、スライドブロックなど、さまざまなものを楽しむことができます。
プログラミング言語
すべてが動き、すべてが変化します。 サイトの発展に伴い、ページ数も増えており、各ページのHTMLコードを記述・変更することは非常に日常的な作業です。 これが、ページの作成プロセスを自動化するプログラミング言語が登場した理由です。
PHPは、そのようなすべてのWeb言語のリーダーになりました。 特別なCMS(WordPress、Joomla、Drupal)がそのベースで作成され、プログラミングスキルのない人でも、インターネット上のWebサイトとページの個別のコンポーネントを簡単に作成および管理できるようになりました。 CMSは、ファイル(page.php、index.php、functions.phpなど)に書き込まれる特別なアルゴリズムを統合して、サイトの運用を最適化します。
データベース
サイトに大量の情報がある場合、最も簡単な方法はそれをデータベースに保存することです。 データベースの助けを借りて、ウェブサイトのセクションに関する情報を補足、削除、変更することができます。
サイトはどのように機能しますか?
インターネットブラウザを開いてサイトのドメイン名を入力した後、どのようなプロセスが実行されるのか疑問に思ったことはありませんか? ステップバイステップの説明は次のとおりです。
- ドメイン名は、サイトが配置されている場所をブラウザに通知します。
- 次に、ブラウザはホスティングサービスにサイトを表示するように要求します。
- ホスティングは、要求されたページのフォームをチェックします。 HTMLファイルの場合はブラウザに渡され、サイトがプログラミング言語で書かれている場合はページ形成プロセスが開始されます。
- アルゴリズムに従って、HTMLページテンプレートがコンパイルされ、要求されたページに対応するデータベースからのデータが入力されます。
- ページが形成された後、それはブラウザに送信されます。
- ブラウザコードはすべてを順番にロードし始めます。
このプロセスにはほとんど時間がかかりませんが、インターネット接続が遅い場合は、ブラウザが必要なWebサイトのセクションをダウンロードしていることに気付くでしょう。
結論
もちろん、あなたが初心者のウェブマスターであるなら、あなたはまだすべてを完全に理解していないかもしれません。 しかし、すべてには経験が伴います。 あなたは経験を積むために練習する必要があります。 行動を起こし、 Webliumで最初のウェブサイトを作成し、このやりがいのあるビジネスで頑張ってください。
コメントの情報を記入し、ウェブサイトの基本的な部分についてお気軽に質問してください。 最後に、ブログの更新を購読することを忘れないでください! 幸運を!
