Partes essenciais do site: como o site funciona internamente?
Publicados: 2021-12-22Neste artigo, vamos descobrir quais são as partes externas de um site e qual é a estrutura interna do site. O site, como qualquer programa em seu computador, parece claro e fácil de navegar para o usuário. No entanto, se uma pessoa que não conhece linguagens de programação especiais olhar dentro do código do site, não conseguirá separar as partes da página web.
Felizmente, os visitantes não precisam ver o esqueleto do nosso site. Eles só acessam uma bela concha informativa externa dividida em várias partes. Algumas partes da página inicial permanecem as mesmas para todas as páginas do site, enquanto outras mudam. Como funciona e por quê? Continue lendo para descobrir quais partes do site devem estar sempre presentes e como obter seu bom funcionamento por dentro.
Quais são as partes externas da interface do site?
Cabeçalho
Ele está localizado no topo de qualquer página do site. Ele exibe o nome do site, sua breve descrição e uma imagem ( logotipo ). O cabeçalho é uma daquelas partes de um site que apresenta a essência da plataforma. Ele também inclui o menu de navegação, possivelmente uma pesquisa no site e um painel de login da conta (se houver um recurso de registro no site).

Você pode colocar um anúncio na forma de um banner ou qualquer outro pop-up interativo, dependendo de suas preferências e necessidades específicas. O cabeçalho permanece o mesmo ou quase o mesmo para todas as páginas do site.
Corpo do site
O corpo do site pode ser chamado de parte principal de um site. Todas as informações vitais do site estão localizadas aqui. Ao contrário do cabeçalho do site, não há restrições sobre o que você deve colocar aqui. O cabeçalho deve ser breve e concluir logicamente as seguintes informações. Assim, o corpo do site inclui tudo o que você deseja compartilhar:
- artigos e comentários a eles;
- anúncios;
- planos de assinatura;
- links para outras partes de um site;
- vídeos e fotos;
- notícias e outros conteúdos.
Você tem total liberdade para postar o que precisar aqui. O corpo do site está entre as partes do site que você alterará e atualizará de uma página para outra. Oferece conteúdo exclusivo que pertence a um URL específico.
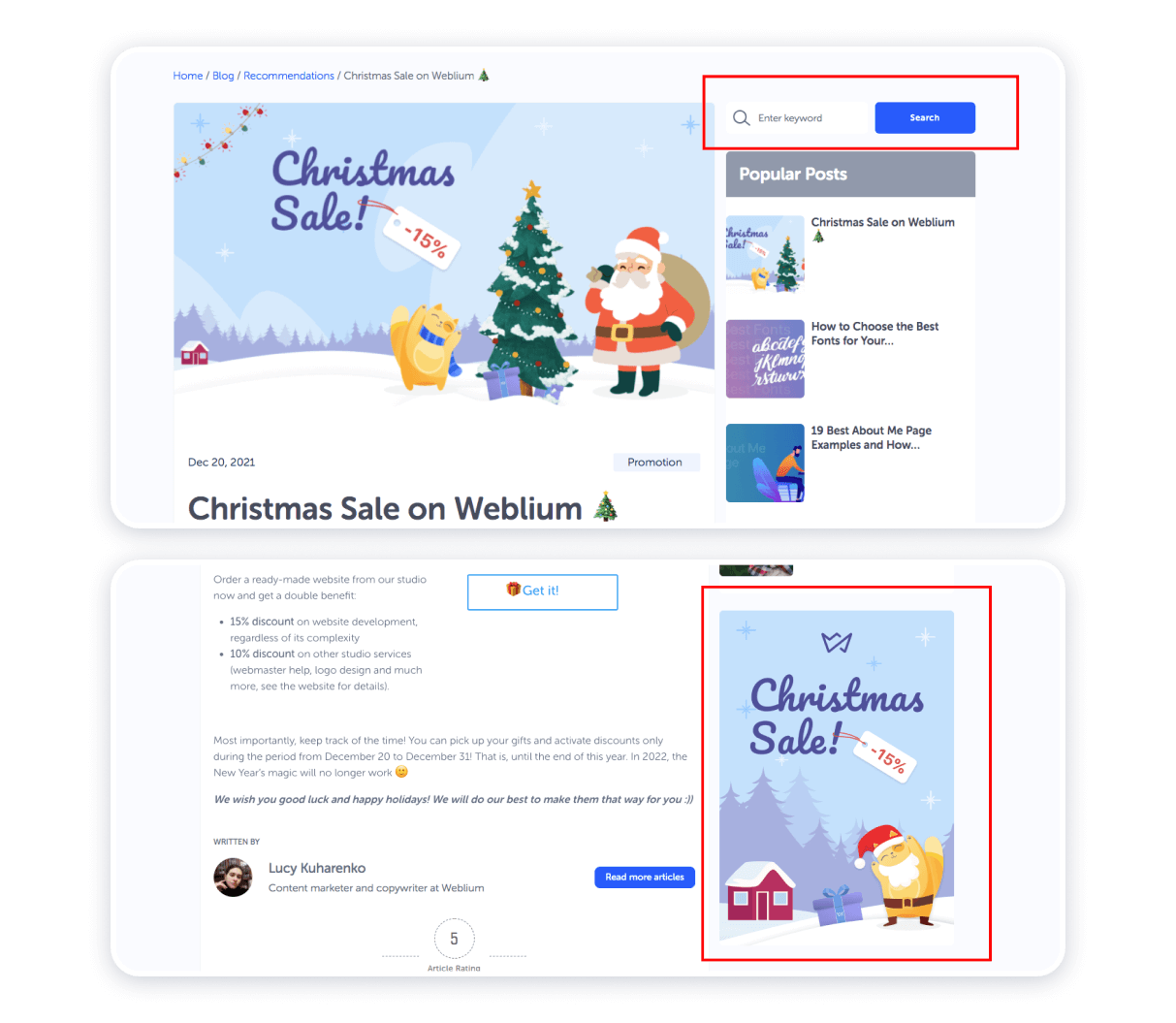
Barra Lateral
A barra lateral contém várias informações e widgets de navegação (que você pode criar no WordPress), módulos (Joomla). Esses componentes de um site incluem publicidade, títulos de artigos, contatos em redes sociais, botões para assinar um boletim informativo, fazer login em uma conta, vários informantes (calendário, relógio, clima, taxas de câmbio etc.), pesquisa no site e contadores de trânsito.

Podem existir várias barras laterais, uma do lado esquerdo e outra do lado direito ou podem ser duplicadas. Tudo depende do modelo do site e das tendências atuais do site . Claro, a barra lateral deve ser breve e oferecer uma lista generalizada do que você pode fazer no site. Ele muda um pouco dependendo da página do site.
Rodapé
Localizado na parte inferior do site, o rodapé é uma pequena nota publicada após o conteúdo principal. Os autores do site geralmente publicam vários contadores de presença, informações sobre os direitos de uso do conteúdo postado neste site ou reivindicações legais nesta seção. O rodapé pertence às partes do layout de um site que permanecem iguais para todas as páginas.


Estrutura do site para webmasters. Em que consiste o site por dentro?
Nome do domínio
É o endereço do site. Você deve inserir esse nome curto exclusivo no campo de pesquisa para encontrar a plataforma na web.

Hospedagem
Uma hospedagem é um servidor especial que aloca espaço para armazenamento de arquivos do site, fornece acesso constante à Internet e também leva a carga do sistema. Assim, apresenta um local físico para armazenamento do código e de todas as estruturas internas.
Design do site
Todas as partes de um site que você vê ao abrir a página compõem o design do site . Tudo isso é exibido no site usando imagens comuns com diferentes resoluções ( .jpg ou .gif) e códigos especiais, elaborados na linguagem de estilo CSS. Todos os códigos são armazenados na hospedagem em um arquivo, por exemplo, “style.css”. Este código é responsável no site pela cor, tamanho, fonte, local onde este ou aquele fragmento ou imagem deve estar localizado.
HTML
Quando o design das partes do site está pronto, toda a página é desenhada usando uma linguagem HTML especial compreendida pelo navegador da Internet. Todas as ideias de design são reunidas em um código comum. Anteriormente, o código HTML era escrito separadamente para cada página, mas agora esses princípios mudaram para uma abordagem mais otimizada.
JavaScript
Esta maravilhosa ferramenta permite que as páginas sejam mais dinâmicas . Quando uma página é escrita exclusivamente em HTML, ela é completamente estática. E graças ao JavaScript, podemos desfrutar de coisas como pop-ups, marcadores deslizantes, blocos deslizantes e muito, muito mais.
Linguagem de programação
Tudo se move e tudo muda. Com o desenvolvimento do site, o número de páginas também cresce, e é muito trabalhoso escrever e alterar o código HTML de cada página. Esta é a razão pela qual surgiram as linguagens de programação que automatizam o processo de criação de páginas.
O PHP se tornou o líder entre todas essas linguagens para a web. CMSs especiais (WordPress, Joomla, Drupal) foram criados em sua base, permitindo que pessoas sem habilidades de programação criem e gerenciem facilmente componentes separados de um site e páginas na Internet. O CMS integra algoritmos especiais que são escritos em arquivos (page.php, index.php, functions.php, etc.) para otimizar o funcionamento do site.
Base de dados
Quando o site possui uma grande quantidade de informações, a maneira mais fácil é armazená-las em um banco de dados. Com a ajuda do banco de dados, podemos complementar, remover e alterar informações sobre as seções do site.
Como funciona o sítio?
Você já se perguntou quais processos ocorrem depois que você abre o navegador da Internet e digita o nome de domínio do site? Aqui está uma explicação passo a passo:
- O nome de domínio informa ao navegador onde o site está localizado.
- O navegador, por sua vez, solicita ao serviço de hospedagem a exibição do site.
- A hospedagem verifica o formulário da página solicitada. Se for apenas um arquivo HTML, ele o fornecerá ao navegador e, se o site estiver escrito em uma linguagem de programação, o processo de formação da página começará.
- De acordo com o algoritmo, um modelo de página HTML é compilado e preenchido com dados do banco de dados que correspondem à página solicitada.
- Depois que a página é formada, ela é enviada para o navegador.
- O código do navegador começa a carregar tudo sequencialmente.
Esse processo leva muito pouco tempo, mas se você tiver uma conexão lenta com a Internet, poderá notar que o navegador está baixando as seções de um site que você precisa.
Conclusão
Claro, se você é apenas um webmaster iniciante, talvez ainda não entenda tudo. Mas tudo vem com a experiência. Você precisa praticar para ganhar experiência. Tome uma atitude, crie seu primeiro site no Weblium e boa sorte neste negócio desafiador.
Preencha as informações nos comentários e sinta-se à vontade para fazer suas perguntas sobre as partes básicas de um site. Por fim, não se esqueça de se inscrever nas atualizações do nosso blog! Boa sorte!
