Podstawowe części witryny: jak działa witryna od wewnątrz?
Opublikowany: 2021-12-22W tym artykule dowiemy się, jakie są zewnętrzne części witryny i jaka jest wewnętrzna struktura witryny. Witryna, jak każdy program na Twoim komputerze, wygląda przejrzyście i jest łatwa w nawigacji dla użytkownika. Jeśli jednak osoba nie znająca specjalnych języków programowania zajrzy do kodu witryny, nie będzie w stanie oddzielić części strony internetowej.
Na szczęście odwiedzający nie muszą oglądać szkieletu naszej strony. Mają dostęp tylko do pięknej zewnętrznej powłoki informacyjnej podzielonej na kilka części. Niektóre części strony głównej pozostają takie same dla wszystkich stron witryny, podczas gdy inne ulegają zmianie. Jak to działa i dlaczego? Czytaj dalej, aby dowiedzieć się, jakie części witryny powinny być zawsze obecne i jak zapewnić ich prawidłowe funkcjonowanie od wewnątrz.
Jakie są zewnętrzne części interfejsu witryny?
nagłówek
Znajduje się na samej górze dowolnej strony w witrynie. Wyświetla nazwę strony, jej krótki opis oraz zdjęcie ( logo ). Nagłówek to jedna z tych części strony internetowej, która przedstawia istotę platformy. Zawiera również menu nawigacyjne, być może wyszukiwanie w witrynie i panel logowania do konta (jeśli istnieje funkcja rejestracji w witrynie).

Możesz tam umieścić reklamę w formie banera lub innego interaktywnego pop-upu w zależności od Twoich preferencji i potrzeb. Nagłówek pozostaje taki sam lub prawie taki sam na wszystkich stronach witryny.
Treść witryny
Treść witryny można nazwać główną częścią witryny. Wszystkie ważne informacje o witrynie znajdują się tutaj. W przeciwieństwie do nagłówka strony, nie ma żadnych ograniczeń co do tego, co należy tutaj umieścić. Nagłówek musi być krótki i logicznie zawierać następujące informacje. W związku z tym treść witryny zawiera wszystko, co chcesz udostępnić:
- artykuły i komentarze do nich;
- reklamy;
- plany abonamentowe;
- linki do innych części strony internetowej;
- filmy i zdjęcia;
- wiadomości i inne treści.
Masz pełną swobodę publikowania tutaj wszystkiego, czego potrzebujesz. Treść witryny należy do tych części witryny, które będziesz zmieniać i uaktualniać z jednej strony na drugą. Oferuje unikalne treści, które należą do określonego adresu URL.
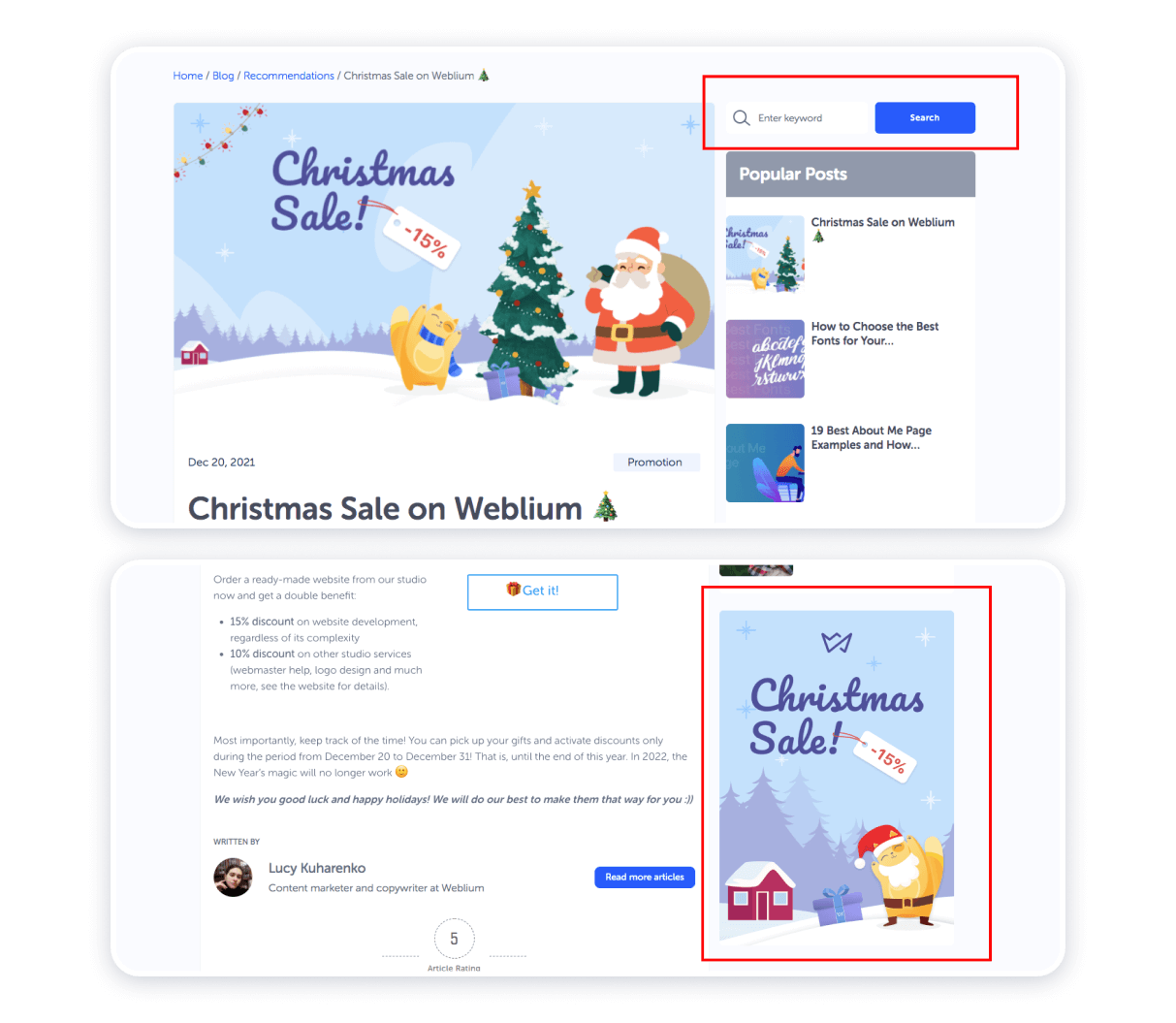
Pasek boczny
Pasek boczny zawiera różne widżety informacyjne i nawigacyjne (które można tworzyć w WordPressie), moduły (Joomla). Te elementy strony internetowej obejmują reklamy, nagłówki artykułów, kontakty w sieciach społecznościowych, przyciski do subskrypcji biuletynu, logowania do konta, różne informatory (kalendarz, zegar, pogoda, kursy walut itp.), wyszukiwanie w witrynie i witryna liczniki ruchu.

Może być kilka pasków bocznych, jeden po lewej stronie, a drugi po prawej stronie lub mogą być podwojone. Wszystko zależy od szablonu strony i aktualnych trendów na stronie . Oczywiście pasek boczny powinien być krótki i zawierać uogólnioną listę tego, co możesz zrobić w witrynie. Zmienia się nieznacznie w zależności od strony witryny.
Stopka
Umieszczona na samym dole strony stopka to niewielka notatka publikowana po głównej treści. Autorzy witryny zazwyczaj umieszczają różne liczniki obecności, informacje o prawach do korzystania z treści zamieszczonych na tej stronie lub roszczenia prawne w tej sekcji. Stopka należy do tych części układu witryny, które pozostają takie same dla wszystkich stron.


Struktura strony dla webmasterów. Z czego składa się strona w środku?
Nazwa domeny
To jest adres strony. Aby znaleźć platformę w sieci, wpisz tę unikatową krótką nazwę w polu wyszukiwania.

Hosting
Hosting to specjalny serwer, który przydziela miejsce do przechowywania plików witryny, zapewnia stały dostęp do Internetu, a także przejmuje obciążenie systemu. W ten sposób przedstawia fizyczne miejsce do przechowywania kodu i wszystkich wewnętrznych struktur.
Projektowanie stron internetowych
Wszystkie części witryny, które widzisz po otwarciu strony, tworzą projekt witryny . Wszystko to wyświetlane jest w serwisie za pomocą zwykłych obrazków o różnych rozdzielczościach ( .jpg lub .gif) oraz specjalnych kodów, sporządzonych w języku CSS. Wszystkie kody są przechowywane na hostingu w jednym pliku, na przykład „style.css”. Ten kod odpowiada na stronie za kolor, rozmiar, czcionkę, miejsce, w którym ten lub inny fragment lub obraz powinien się znajdować.
HTML
Gdy projekt części serwisu jest gotowy, cała strona jest rysowana w specjalnym języku HTML rozumianym przez przeglądarkę internetową. Wszystkie pomysły projektowe są zebrane w jeden wspólny kod. Wcześniej kod HTML był pisany osobno dla każdej strony, ale teraz te zasady zmieniły się w kierunku bardziej zoptymalizowanego podejścia.
JavaScript
To wspaniałe narzędzie sprawia, że strony stają się bardziej dynamiczne . Kiedy strona jest napisana wyłącznie w HTML, jest całkowicie statyczna. A dzięki JavaScript możemy cieszyć się takimi rzeczami, jak wyskakujące okienka, wysuwane zakładki, przesuwane bloki i wiele, wiele więcej.
Język programowania
Wszystko się porusza i wszystko się zmienia. Wraz z rozwojem witryny rośnie również liczba stron, a pisanie i zmienianie kodu HTML każdej strony jest bardzo rutynową pracą. Z tego powodu pojawiły się języki programowania automatyzujące proces tworzenia stron.
PHP stał się liderem wśród wszystkich takich języków internetowych. Na jego podstawie powstały specjalne systemy CMS (WordPress, Joomla, Drupal), które umożliwiają osobom bez umiejętności programistycznych łatwe tworzenie i zarządzanie oddzielnymi komponentami serwisu i stron w Internecie. CMS integruje specjalne algorytmy, które są zapisywane w plikach (page.php, index.php, functions.php, itp.) w celu optymalizacji działania serwisu.
Baza danych
Gdy witryna zawiera dużą ilość informacji, najprostszym sposobem jest przechowywanie ich w bazie danych. Za pomocą bazy danych możemy uzupełniać, usuwać i zmieniać informacje o działach serwisu.
Jak działa strona?
Czy zastanawiałeś się kiedyś, jakie procesy zachodzą po otwarciu przeglądarki internetowej i wpisaniu nazwy domeny witryny? Oto wyjaśnienie krok po kroku:
- Nazwa domeny informuje przeglądarkę o lokalizacji witryny.
- Z kolei przeglądarka żąda od usługi hostingowej wyświetlenia strony.
- Hosting sprawdza formularz żądanej strony. Jeśli jest to tylko plik HTML, to przekazuje go do przeglądarki, a jeśli witryna jest napisana w języku programowania, rozpoczyna się proces tworzenia strony.
- Zgodnie z algorytmem, szablon strony HTML jest kompilowany i wypełniany danymi z bazy danych, która odpowiada żądanej stronie.
- Po utworzeniu strony jest ona wysyłana do przeglądarki.
- Kod przeglądarki zaczyna ładować wszystko po kolei.
Ten proces zajmuje bardzo mało czasu, ale jeśli masz wolne połączenie internetowe, możesz zauważyć, że przeglądarka pobiera potrzebne sekcje witryny.
Wniosek
Oczywiście, jeśli jesteś dopiero początkującym webmasterem, możesz jeszcze nie wszystko rozumieć. Ale wszystko przychodzi z doświadczeniem. Aby zdobyć doświadczenie, musisz ćwiczyć. Podejmij działanie, stwórz swoją pierwszą stronę internetową w Weblium i powodzenia w tym wymagającym biznesie.
Uzupełnij informacje w komentarzach i nie wahaj się zadawać pytań dotyczących podstawowych części witryny. Na koniec nie zapomnij zasubskrybować naszych aktualizacji bloga! Powodzenia!
