Wesentliche Teile der Website: Wie funktioniert die Website von innen heraus?
Veröffentlicht: 2021-12-22In diesem Artikel werden wir herausfinden, welche externen Teile einer Website vorhanden sind und wie die interne Struktur der Website aussieht. Die Website sieht, wie jedes Programm auf Ihrem Computer, übersichtlich und für den Benutzer einfach zu navigieren aus. Wenn jedoch eine Person, die keine speziellen Programmiersprachen beherrscht, in den Code der Website schaut, kann sie die Teile der Webseite nicht trennen.
Glücklicherweise müssen die Besucher das Skelett unserer Website nicht sehen. Sie greifen nur auf eine schöne äußere Informationshülle zu, die in mehrere Teile unterteilt ist. Einige Teile der Homepage bleiben für alle Seiten der Website gleich, während sich andere ändern. Wie funktioniert es und warum? Lesen Sie weiter, um herauszufinden, welche Website-Teile immer vorhanden sein sollten und wie Sie ihr ordnungsgemäßes Funktionieren von innen erreichen können.
Was sind die externen Teile der Website-Oberfläche?
Header
Es befindet sich ganz oben auf jeder Seite der Website. Es zeigt den Namen der Site, ihre kurze Beschreibung und ein Bild ( Logo ). Der Header ist einer der Teile einer Website, der die Essenz der Plattform darstellt. Es enthält auch das Navigationsmenü, möglicherweise eine Site-Suche und ein Konto-Login-Panel (falls es eine Registrierungsfunktion auf der Site gibt).

Sie können dort eine Werbung in Form eines Banners oder eines anderen interaktiven Pop-ups platzieren, je nach Ihren Vorlieben und spezifischen Bedürfnissen. Die Kopfzeile bleibt für alle Seiten der Site gleich oder fast gleich.
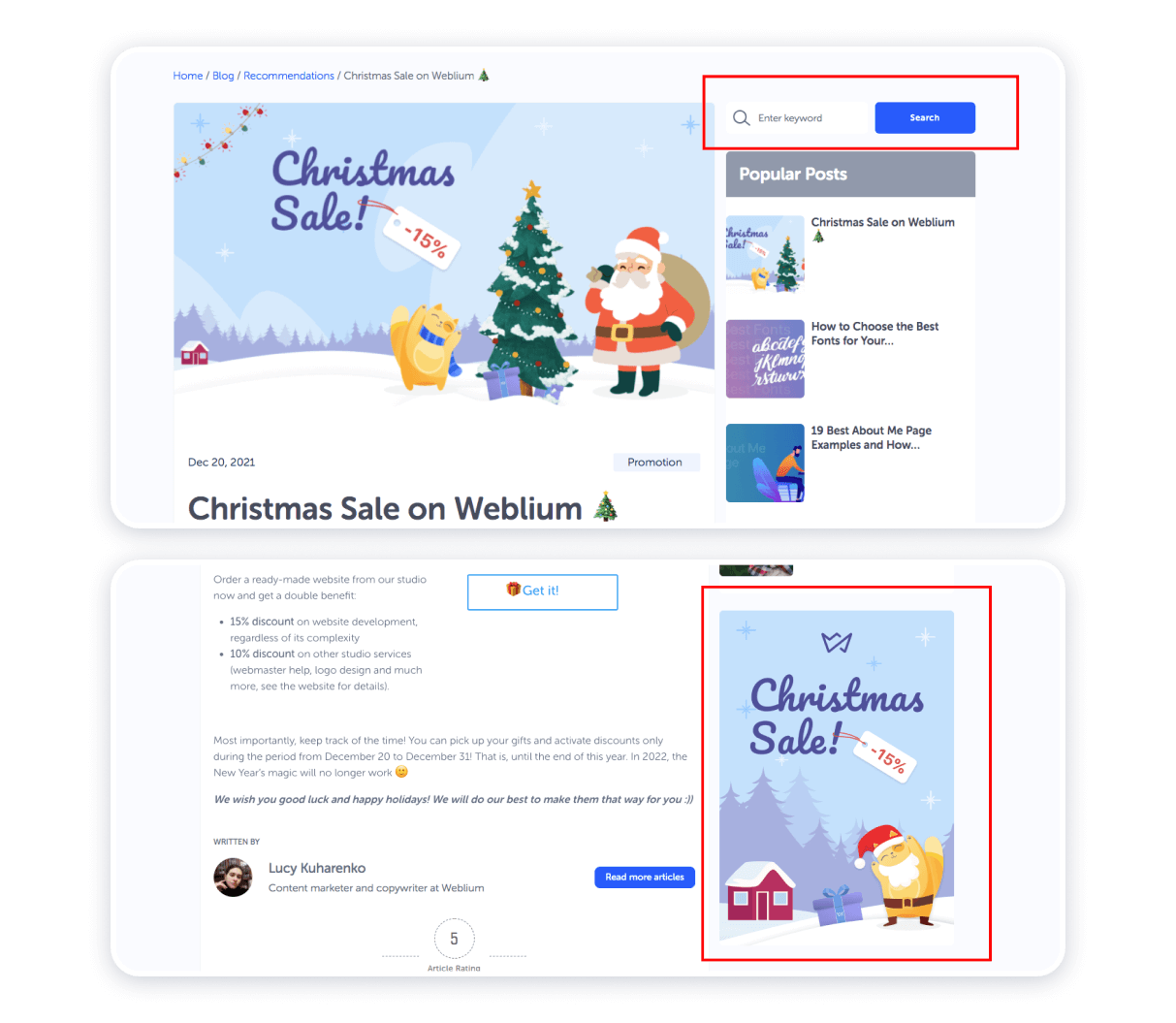
Site-Body
Der Seitenkörper kann als Hauptteil einer Website bezeichnet werden. Alle wichtigen Standortinformationen befinden sich hier. Im Gegensatz zum Site-Header gibt es keine Einschränkungen, was Sie hier einfügen sollten. Die Überschrift muss kurz sein und die folgenden Informationen logisch abschließen. Daher enthält der Seitentext alles, was Sie teilen möchten:
- Artikel und Kommentare dazu;
- Anzeige;
- Abonnementpläne;
- Links zu anderen Teilen einer Website;
- Videos und Bilder;
- Nachrichten und andere Inhalte.
Sie haben die völlige Freiheit, hier alles zu posten, was Sie brauchen. Der Website-Text gehört zu den Website-Teilen, die Sie von einer Seite zur anderen ändern und aktualisieren. Es bietet einzigartige Inhalte, die zu einer bestimmten URL gehören.
Seitenleiste
Die Seitenleiste enthält verschiedene Informations- und Navigations-Widgets (die Sie in WordPress erstellen können), Module (Joomla). Zu diesen Bestandteilen einer Website gehören Werbung, Artikelüberschriften, Kontakte in sozialen Netzwerken, Schaltflächen zum Abonnieren eines Newsletters, Einloggen in ein Konto, verschiedene Informanten (Kalender, Uhr, Wetter, Wechselkurse usw.), Website-Suche und Website Verkehrszähler.

Es können mehrere Seitenleisten vorhanden sein, eine auf der linken Seite und die andere auf der rechten Seite, oder sie können verdoppelt werden. Es hängt alles vom Website-Template und den aktuellen Website-Trends ab . Natürlich sollte die Seitenleiste kurz sein und eine allgemeine Liste dessen bieten, was Sie auf der Website tun können. Es ändert sich leicht je nach Seite der Website.
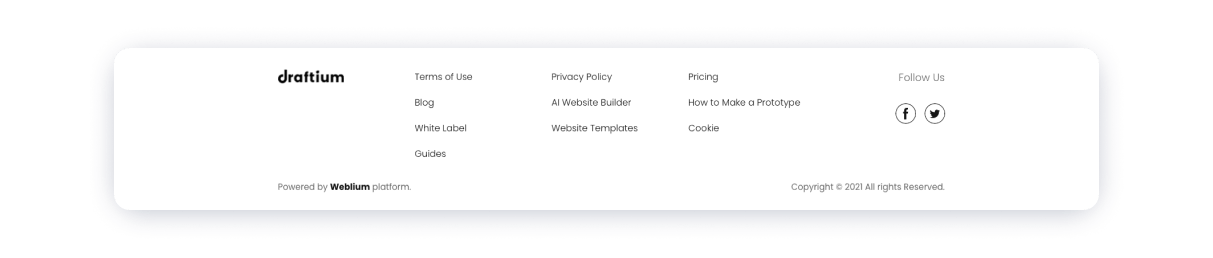
Fusszeile
Die Fußzeile befindet sich ganz unten auf der Website und ist eine kleine Notiz, die nach dem Hauptinhalt veröffentlicht wird. Website-Autoren veröffentlichen in der Regel verschiedene Anwesenheitszähler, Informationen über die Rechte zur Nutzung der auf dieser Website veröffentlichten Inhalte oder Rechtsansprüche in diesem Abschnitt. Der Footer gehört zu den Teilen eines Website-Layouts, die für alle Seiten gleich bleiben.


Seitenstruktur für Webmaster. Woraus besteht die Seite innen?
Domänenname
Es ist die Adresse der Website. Diesen eindeutigen Kurznamen sollten Sie in das Suchfeld eingeben, um die Plattform im Web zu finden.

Gastgeber
Ein Hosting ist ein spezieller Server, der Platz zum Speichern von Site-Dateien zuweist, ständigen Zugriff auf das Internet bietet und auch die Systemlast übernimmt. Somit stellt es einen physischen Ort zum Speichern des Codes und aller internen Strukturen dar.
Website design
Alle Teile einer Website, die Sie beim Öffnen der Seite sehen, bilden das Design der Website . All dies wird auf der Website mit gewöhnlichen Bildern mit unterschiedlichen Auflösungen ( .jpg oder .gif) und speziellen Codes angezeigt, die in der Stilsprache CSS erstellt wurden. Alle Codes werden auf dem Hosting in einer Datei gespeichert, zum Beispiel „style.css“. Dieser Code ist auf der Website für die Farbe, Größe, Schriftart, den Ort, an dem sich dieses oder jenes Fragment oder Bild befinden soll, verantwortlich.
HTML
Wenn das Design der Website-Teile fertig ist, wird die gesamte Seite mit einer speziellen HTML-Sprache gezeichnet, die vom Internetbrowser verstanden wird. Alle Designideen werden in einem gemeinsamen Code zusammengefasst. Früher wurde der HTML-Code für jede Seite separat geschrieben, aber jetzt haben sich diese Prinzipien in Richtung eines optimierteren Ansatzes geändert.
JavaScript
Mit diesem wunderbaren Tool können Seiten dynamischer gestaltet werden . Wenn eine Seite ausschließlich in HTML geschrieben ist, ist sie vollständig statisch. Und dank JavaScript können wir uns an Dingen wie Pop-ups, Slide-out-Lesezeichen, Gleitblöcken und vielem mehr erfreuen.
Programmiersprache
Alles bewegt sich und alles verändert sich. Mit der Entwicklung der Site wächst auch die Anzahl der Seiten, und es ist sehr routiniert, den HTML-Code jeder Seite zu schreiben und zu ändern. Aus diesem Grund sind Programmiersprachen entstanden, die den Prozess der Seitenerstellung automatisieren.
PHP hat sich zum Marktführer unter all diesen Sprachen für das Web entwickelt. Auf seiner Basis wurden spezielle CMS (WordPress, Joomla, Drupal) entwickelt, die es Menschen ohne Programmierkenntnisse ermöglichen, einzelne Komponenten einer Website und Seiten im Internet einfach zu erstellen und zu verwalten. CMS integriert spezielle Algorithmen, die in Dateien (page.php, index.php, functions.php usw.) geschrieben sind, um den Betrieb der Website zu optimieren.
Datenbank
Wenn die Website eine große Menge an Informationen enthält, ist es am einfachsten, sie in einer Datenbank zu speichern. Mit Hilfe der Datenbank können wir Informationen über die Website-Bereiche ergänzen, entfernen und ändern.
Wie funktioniert die Seite?
Haben Sie sich jemals gefragt, welche Prozesse stattfinden, nachdem Sie den Internetbrowser geöffnet und den Domainnamen der Website eingegeben haben? Hier ist eine Schritt-für-Schritt-Erklärung:
- Der Domänenname teilt dem Browser mit, wo sich die Website befindet.
- Der Browser wiederum fordert den Hosting-Dienst auf, die Site anzuzeigen.
- Das Hosting überprüft die Form der angeforderten Seite. Wenn es sich nur um eine HTML-Datei handelt, wird sie an den Browser übergeben, und wenn die Site in einer Programmiersprache geschrieben ist, beginnt der Seitenbildungsprozess.
- Gemäß dem Algorithmus wird eine HTML-Seitenvorlage erstellt und mit Daten aus der Datenbank gefüllt, die der angeforderten Seite entspricht.
- Nachdem die Seite erstellt wurde, wird sie an den Browser gesendet.
- Der Browsercode beginnt, alles nacheinander zu laden.
Dieser Vorgang nimmt sehr wenig Zeit in Anspruch, aber wenn Sie eine langsame Internetverbindung haben, können Sie feststellen, dass der Browser die benötigten Abschnitte einer Website herunterlädt.
Fazit
Natürlich, wenn Sie nur ein unerfahrener Webmaster sind, dann verstehen Sie vielleicht noch nicht alles. Aber alles kommt mit Erfahrung. Sie müssen üben, um Erfahrungen zu sammeln. Handeln Sie, erstellen Sie Ihre erste Website auf Weblium und viel Glück in diesem herausfordernden Geschäft.
Vervollständigen Sie die Informationen in den Kommentaren und stellen Sie gerne Ihre Fragen zu den grundlegenden Bestandteilen einer Website. Vergessen Sie nicht, unsere Blog-Updates zu abonnieren! Viel Glück!
