Partes esenciales del sitio web: ¿Cómo funciona el sitio desde adentro?
Publicado: 2021-12-22En este artículo, descubriremos qué partes externas de un sitio web hay y cuál es la estructura interna del sitio. El sitio, como cualquier programa en su computadora, se ve claro y fácil de navegar para el usuario. Sin embargo, si una persona que no conoce lenguajes de programación especiales mira dentro del código del sitio, no podrá separar las partes de la página web.
Afortunadamente, los visitantes no necesitan ver el esqueleto de nuestro sitio. Solo acceden a una bonita coraza informativa externa dividida en varias partes. Algunas partes de la página de inicio permanecen iguales para todas las páginas del sitio, mientras que otras cambian. ¿Cómo funciona y por qué? Siga leyendo para saber qué partes del sitio web deben estar siempre presentes y cómo lograr su correcto funcionamiento desde el interior.
¿Cuáles son las partes externas de la interfaz del sitio web?
Encabezamiento
Se encuentra en la parte superior de cualquier página del sitio. Muestra el nombre del sitio, su breve descripción y una imagen ( logotipo ). El encabezado es una de esas partes de un sitio web que presenta la esencia de la plataforma. También incluye el menú de navegación, posiblemente una búsqueda en el sitio y un panel de inicio de sesión de la cuenta (si hay una función de registro en el sitio).

Puede colocar un anuncio en forma de banner allí o cualquier otra ventana emergente interactiva según sus preferencias y necesidades específicas. El encabezado permanece igual o casi igual para todas las páginas del sitio.
Cuerpo del sitio
El cuerpo del sitio se puede llamar la parte principal de un sitio web. Toda la información vital del sitio se encuentra aquí. A diferencia del encabezado del sitio, no hay restricciones con respecto a lo que debe poner aquí. El encabezado debe ser breve y concluir lógicamente la siguiente información. Por lo tanto, el cuerpo del sitio incluye todo lo que desea compartir:
- artículos y comentarios a los mismos;
- anuncios;
- planes de suscripción;
- enlaces a otras partes de un sitio web;
- videos e imágenes;
- noticias y otros contenidos.
Tienes total libertad para publicar lo que necesites aquí. El cuerpo del sitio se encuentra entre esas partes del sitio web que cambiará y actualizará de una página a otra. Ofrece contenido único que pertenece a una URL específica.
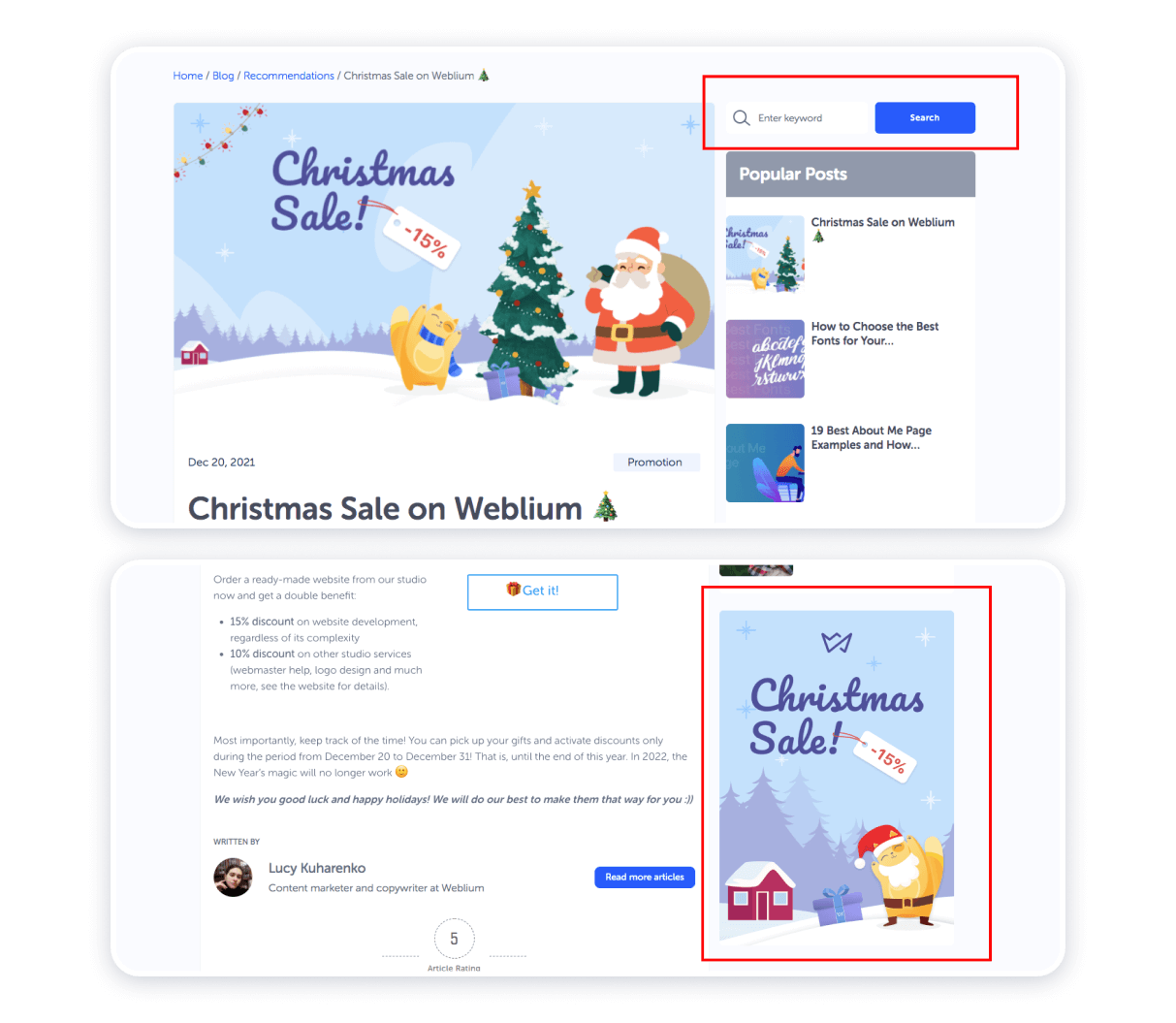
barra lateral
La barra lateral contiene varios widgets de información y navegación (que puede crear en WordPress), módulos (Joomla). Estos componentes de un sitio web incluyen publicidad, encabezados de artículos, contactos en redes sociales, botones para suscribirse a un boletín informativo, iniciar sesión en una cuenta, varios informadores (calendario, reloj, clima, tipos de cambio, etc.), búsqueda de sitios y sitio contadores de tráfico

Puede haber varias barras laterales, una en el lado izquierdo y otra en el derecho o pueden estar dobladas. Todo depende de la plantilla del sitio y de las tendencias actuales del sitio web . Por supuesto, la barra lateral debe ser breve y ofrecer una lista generalizada de lo que puede hacer en el sitio. Cambia ligeramente dependiendo de la página del sitio.
Pie de página
Ubicado en la parte inferior del sitio, el pie de página es una pequeña nota publicada después del contenido principal. Los autores del sitio suelen publicar varios contadores de asistencia, información sobre los derechos de uso del contenido publicado en este sitio o reclamos legales en esta sección. El pie de página pertenece a aquellas partes del diseño de un sitio web que permanecen iguales para todas las páginas.


Estructura del sitio para webmasters. ¿En qué consiste el sitio por dentro?
Nombre de dominio
Es la dirección del sitio. Debe ingresar este nombre abreviado único en el campo de búsqueda para encontrar la plataforma en la web.

Alojamiento
Un alojamiento es un servidor especial que asigna espacio para almacenar archivos del sitio, proporciona acceso constante a Internet y también toma la carga del sistema. Por lo tanto, presenta un lugar físico para almacenar el código y todas las estructuras internas.
Diseño de páginas web
Todas las partes de un sitio web que ve al abrir la página conforman el diseño del sitio . Todo esto se muestra en el sitio mediante imágenes ordinarias con diferentes resoluciones ( .jpg o .gif) y códigos especiales, redactados en lenguaje de estilo CSS. Todos los códigos se almacenan en el alojamiento en un archivo, por ejemplo, "style.css". Este código es responsable en el sitio del color, tamaño, fuente, el lugar donde se debe ubicar este o aquel fragmento o imagen.
HTML
Cuando el diseño de las partes del sitio web está listo, toda la página se dibuja utilizando un lenguaje HTML especial que comprende el navegador de Internet. Todas las ideas de diseño se juntan en un código común. Anteriormente, el código HTML se escribía por separado para cada página, pero ahora estos principios han cambiado hacia un enfoque más optimizado.
JavaScript
Esta maravillosa herramienta permite que las páginas sean más dinámicas . Cuando una página está escrita exclusivamente en HTML, es completamente estática. Y gracias a JavaScript, podemos disfrutar de cosas como ventanas emergentes, marcadores deslizantes, bloques deslizantes y mucho, mucho más.
Lenguaje de programación
Todo se mueve y todo cambia. Con el desarrollo del sitio, el número de páginas también crece, y es un trabajo muy rutinario escribir y cambiar el código HTML de cada página. Esta es la razón por la que han surgido lenguajes de programación que automatizan el proceso de creación de páginas.
PHP se ha convertido en el líder entre todos esos lenguajes para la web. Se crearon CMS especiales (WordPress, Joomla, Drupal) en su base, lo que permite a las personas sin habilidades de programación crear y administrar fácilmente componentes separados de un sitio web y páginas en Internet. CMS integra algoritmos especiales que se escriben en archivos (page.php, index.php, functions.php, etc.) para optimizar el funcionamiento del sitio.
Base de datos
Cuando el sitio tiene una gran cantidad de información, la forma más fácil es almacenarla en una base de datos. Con la ayuda de la base de datos, podemos complementar, eliminar y cambiar información sobre las secciones del sitio web.
Cómo trabaja el sitio?
¿Alguna vez se preguntó qué procesos tienen lugar después de abrir el navegador de Internet y escribir el nombre de dominio del sitio? Aquí hay una explicación paso a paso:
- El nombre de dominio le dice al navegador dónde se encuentra el sitio.
- El navegador, a su vez, solicita al servicio de alojamiento que muestre el sitio.
- El hosting comprueba la forma de la página solicitada. Si es solo un archivo HTML, se lo entrega al navegador, y si el sitio está escrito en un lenguaje de programación, comienza el proceso de formación de la página.
- De acuerdo con el algoritmo, se compila una plantilla de página HTML y se llena con datos de la base de datos que corresponde a la página solicitada.
- Una vez formada la página, se envía al navegador.
- El código del navegador comienza a cargar todo secuencialmente.
Este proceso lleva muy poco tiempo, pero si tiene una conexión a Internet lenta, puede notar que el navegador descarga las secciones de un sitio web que necesita.
Conclusión
Por supuesto, si solo es un webmaster novato, es posible que aún no lo entienda todo. Pero todo viene con la experiencia. Necesitas practicar para ganar experiencia. Actúe , cree su primer sitio web en Weblium y buena suerte en este desafiante negocio.
Complete la información en los comentarios y no dude en hacer sus preguntas sobre las partes básicas de un sitio web. Finalmente, ¡no olvides suscribirte a las actualizaciones de nuestro blog! ¡Buena suerte!
