Bagian Penting dari Situs Web: Bagaimana Situs Bekerja Dari Dalam?
Diterbitkan: 2021-12-22Pada artikel ini, kami akan mencari tahu bagian luar situs web apa yang ada dan apa struktur internal situs tersebut. Situs, seperti program apa pun di komputer Anda, terlihat jelas dan mudah dinavigasi bagi pengguna. Namun, jika seseorang yang tidak tahu bahasa pemrograman khusus melihat ke dalam kode situs, mereka tidak akan dapat memisahkan bagian-bagian dari halaman web.
Untungnya, pengunjung tidak perlu melihat kerangka situs kita. Mereka hanya mengakses shell informatif eksternal yang indah yang dibagi menjadi beberapa bagian. Beberapa bagian beranda tetap sama untuk semua halaman situs sementara yang lain berubah. Bagaimana cara kerjanya dan mengapa? Baca terus untuk mengetahui bagian situs web apa yang harus selalu ada dan bagaimana mencapai fungsinya yang tepat dari dalam.
Apa saja bagian luar dari antarmuka situs web?
tajuk
Itu terletak di bagian paling atas halaman mana pun di situs. Ini menampilkan nama situs, deskripsi singkatnya, dan gambar ( logo ). Header adalah salah satu bagian dari situs web yang menyajikan esensi platform. Ini juga termasuk menu navigasi, mungkin pencarian situs, dan panel login akun (jika ada fitur pendaftaran di situs).

Anda dapat menempatkan iklan dalam bentuk spanduk di sana atau pop-up interaktif lainnya tergantung pada preferensi dan kebutuhan spesifik Anda. Header tetap sama atau hampir sama untuk semua halaman situs.
Badan Situs
Badan situs dapat disebut sebagai bagian utama dari sebuah situs web. Semua informasi situs penting terletak di sini. Berbeda dengan header situs, tidak ada batasan mengenai apa yang harus Anda taruh di sini. Header harus singkat dan secara logis menyimpulkan informasi berikut . Dengan demikian, badan situs mencakup semua yang ingin Anda bagikan:
- artikel dan komentar untuk mereka;
- iklan;
- rencana berlangganan;
- tautan ke bagian lain dari situs web;
- video dan gambar;
- berita dan konten lainnya.
Anda memiliki kebebasan penuh untuk memposting apa pun yang Anda butuhkan di sini. Badan situs adalah salah satu bagian situs web yang akan Anda ubah dan tingkatkan dari satu halaman ke halaman lainnya. Ini menawarkan konten unik yang dimiliki oleh URL tertentu.
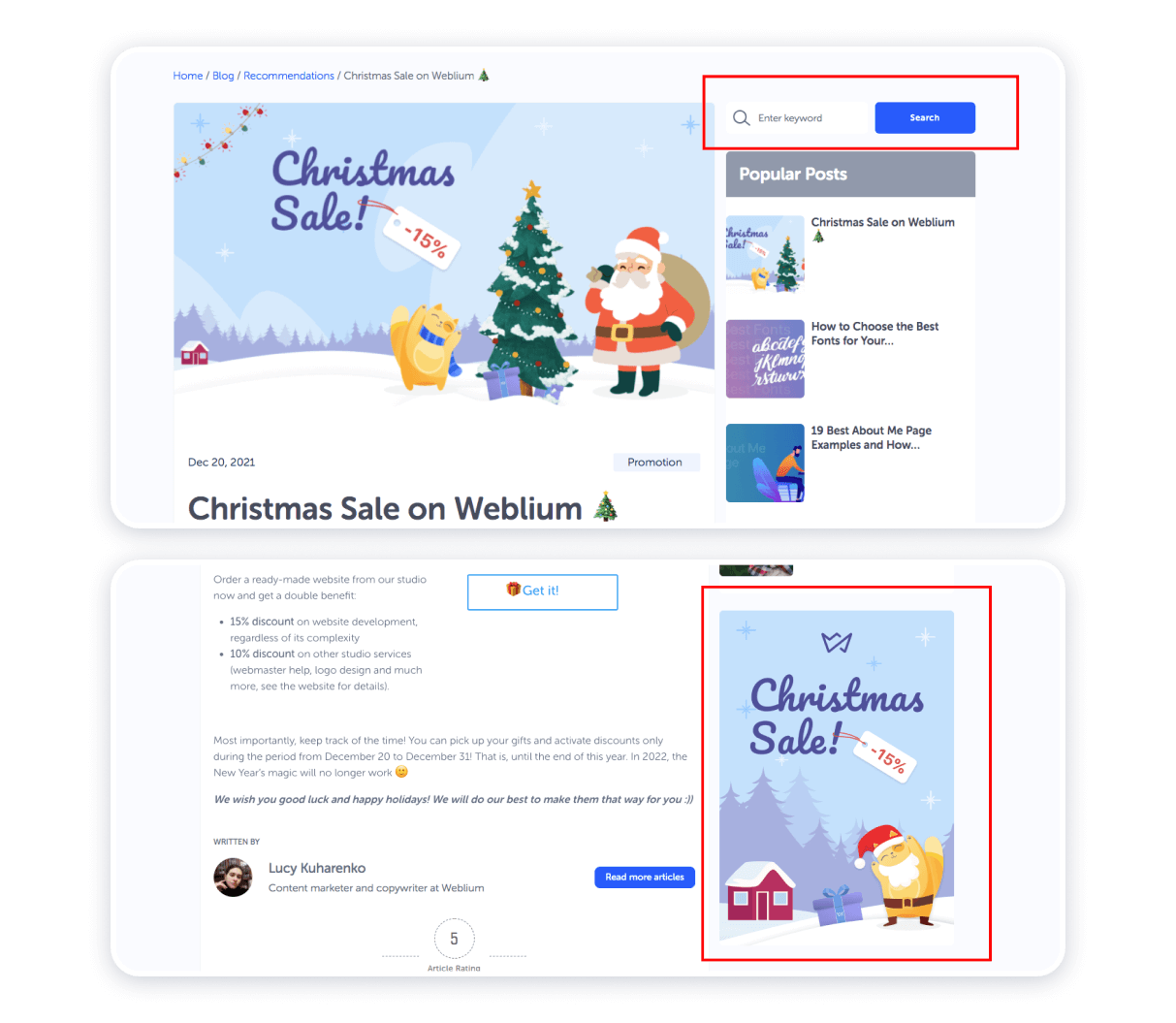
Bilah samping
Bilah sisi berisi berbagai informasi dan widget navigasi (yang dapat Anda buat di WordPress), modul (Joomla). Komponen situs web ini termasuk iklan, judul artikel, kontak di jejaring sosial, tombol untuk berlangganan buletin, masuk ke akun, berbagai informan (kalender, jam, cuaca, nilai tukar, dll.), pencarian situs, dan situs penghitung lalu lintas.

Mungkin ada beberapa bilah sisi, satu di sisi kiri dan yang lainnya di kanan atau mungkin digandakan. Itu semua tergantung pada template situs dan tren situs web saat ini . Tentu saja, bilah sisi harus singkat dan menawarkan daftar umum tentang apa yang dapat Anda lakukan di situs. Ini sedikit berubah tergantung pada halaman situs.
catatan kaki
Terletak di bagian paling bawah situs, footer adalah catatan kecil yang diterbitkan setelah konten utama. Penulis situs biasanya memposting berbagai penghitung kehadiran, informasi tentang hak untuk menggunakan konten yang diposting di situs ini, atau klaim hukum di bagian ini. Footer adalah bagian dari tata letak situs web yang tetap sama untuk semua halaman.


Struktur situs untuk webmaster. Apa yang terdiri dari situs di dalam?
Nama domain
Ini adalah alamat situs. Anda harus memasukkan nama pendek yang unik ini ke dalam kolom pencarian untuk menemukan platform di web.

Hosting
Hosting adalah server khusus yang mengalokasikan ruang untuk menyimpan file situs, menyediakan akses konstan ke Internet, dan juga mengambil beban sistem. Dengan demikian, ini menyajikan tempat fisik untuk menyimpan kode dan semua struktur internal.
Desain Situs Web
Semua bagian situs web yang Anda lihat saat membuka halaman membentuk desain situs . Semua ini ditampilkan di situs menggunakan gambar biasa dengan resolusi berbeda ( .jpg atau .gif) dan kode khusus, dibuat dalam bahasa gaya CSS. Semua kode disimpan di hosting dalam satu file, misalnya "style.css". Kode ini bertanggung jawab di situs untuk warna, ukuran, font, tempat di mana fragmen atau gambar ini atau itu harus ditempatkan.
HTML
Ketika desain bagian situs web sudah siap, seluruh halaman digambar menggunakan bahasa HTML khusus yang dipahami oleh browser Internet. Semua ide desain disatukan menjadi satu kode umum. Sebelumnya, kode HTML ditulis secara terpisah untuk setiap halaman, tetapi sekarang prinsip-prinsip ini telah berubah ke pendekatan yang lebih optimal.
JavaScript
Alat luar biasa ini memungkinkan halaman menjadi lebih dinamis . Ketika halaman ditulis secara eksklusif dalam HTML, itu benar-benar statis. Dan berkat JavaScript, kita dapat menikmati hal-hal seperti pop-up, bookmark geser, blok geser, dan banyak lagi.
Bahasa pemrograman
Semuanya bergerak dan semuanya berubah. Dengan perkembangan situs, jumlah halaman juga bertambah, dan pekerjaan yang sangat rutin adalah menulis dan mengubah kode HTML setiap halaman. Inilah alasan mengapa bahasa pemrograman yang mengotomatiskan proses pembuatan halaman telah muncul.
PHP telah menjadi pemimpin di antara semua bahasa tersebut untuk web. CMS khusus (WordPress, Joomla, Drupal) dibuat berdasarkan basisnya yang memungkinkan orang tanpa keahlian pemrograman untuk dengan mudah membuat dan mengelola komponen terpisah dari situs web dan halaman di Internet. CMS mengintegrasikan algoritma khusus yang ditulis dalam file (page.php, index.php, functions.php, dll.) untuk mengoptimalkan operasi situs.
Basis Data
Ketika situs memiliki banyak informasi, cara termudah adalah dengan menyimpannya dalam database. Dengan bantuan database, kami dapat menambah, menghapus, dan mengubah informasi tentang bagian situs web.
Bagaimana cara kerja situs?
Pernahkah Anda bertanya-tanya proses apa yang terjadi setelah Anda membuka browser Internet dan mengetikkan nama domain situs? Berikut adalah penjelasan langkah demi langkah:
- Nama domain memberi tahu browser di mana situs itu berada.
- Browser, pada gilirannya, meminta layanan hosting untuk menampilkan situs.
- Hosting memeriksa formulir halaman yang diminta. Jika itu hanya file HTML, maka itu diberikan ke browser, dan jika situs ditulis dalam bahasa pemrograman, maka proses pembentukan halaman dimulai.
- Menurut algoritme, templat halaman HTML dikompilasi dan diisi dengan data dari database yang sesuai dengan halaman yang diminta.
- Setelah halaman terbentuk, itu dikirim ke browser.
- Kode browser mulai memuat semuanya secara berurutan.
Proses ini membutuhkan waktu yang sangat sedikit, tetapi jika Anda memiliki koneksi Internet yang lambat, Anda dapat melihat browser mengunduh bagian dari situs web yang Anda butuhkan.
Kesimpulan
Tentu saja, jika Anda hanya seorang webmaster pemula, maka Anda mungkin belum cukup memahami semuanya. Tapi semuanya datang dengan pengalaman. Anda perlu berlatih untuk mendapatkan pengalaman. Ambil tindakan, buat situs web pertama Anda di Weblium, dan semoga sukses dalam bisnis yang menantang ini.
Lengkapi informasi di komentar, dan jangan ragu untuk mengajukan pertanyaan Anda tentang bagian dasar dari sebuah situs web. Terakhir, jangan lupa untuk berlangganan pembaruan blog kami! Semoga berhasil!
