Parti essenziali del sito Web: come funziona il sito dall'interno?
Pubblicato: 2021-12-22In questo articolo, scopriremo quali sono le parti esterne di un sito Web e qual è la struttura interna del sito. Il sito, come qualsiasi programma sul tuo computer, appare chiaro e facile da navigare per l'utente. Tuttavia, se una persona che non conosce linguaggi di programmazione speciali guarda all'interno del codice del sito, non sarà in grado di separare le parti della pagina web.
Fortunatamente, i visitatori non hanno bisogno di vedere lo scheletro del nostro sito. Accedono solo ad un bellissimo guscio informativo esterno suddiviso in più parti. Alcune parti della home page rimangono le stesse per tutte le pagine del sito mentre altre cambiano. Come funziona e perché? Continua a leggere per scoprire quali parti del sito Web dovrebbero essere sempre presenti e come ottenere il loro corretto funzionamento dall'interno.
Quali sono le parti esterne dell'interfaccia del sito web?
Intestazione
Si trova nella parte superiore di qualsiasi pagina del sito. Visualizza il nome del sito, la sua breve descrizione e un'immagine ( logo ). L'intestazione è una di quelle parti di un sito Web che presenta l'essenza della piattaforma. Include anche il menu di navigazione, eventualmente una ricerca nel sito e un pannello di accesso all'account (se è presente una funzione di registrazione sul sito).

Qui puoi inserire un annuncio pubblicitario sotto forma di banner o qualsiasi altro pop-up interattivo a seconda delle tue preferenze e delle tue esigenze specifiche. L'intestazione rimane la stessa o quasi per tutte le pagine del sito.
Corpo del sito
Il corpo del sito può essere chiamato la parte principale di un sito web. Tutte le informazioni vitali sul sito si trovano qui. A differenza dell'intestazione del sito, non ci sono restrizioni su ciò che dovresti inserire qui. L' intestazione deve essere breve e concludere logicamente le seguenti informazioni. Pertanto, il corpo del sito include tutto ciò che desideri condividere:
- articoli e commenti ad essi;
- annunci;
- piani di abbonamento;
- collegamenti ad altre parti di un sito Web;
- video e immagini;
- notizie e altri contenuti.
Hai la completa libertà di pubblicare tutto ciò di cui hai bisogno qui. Il corpo del sito è tra quelle parti del sito Web che cambierai e aggiornerai da una pagina all'altra. Offre contenuti unici che appartengono a un URL specifico.
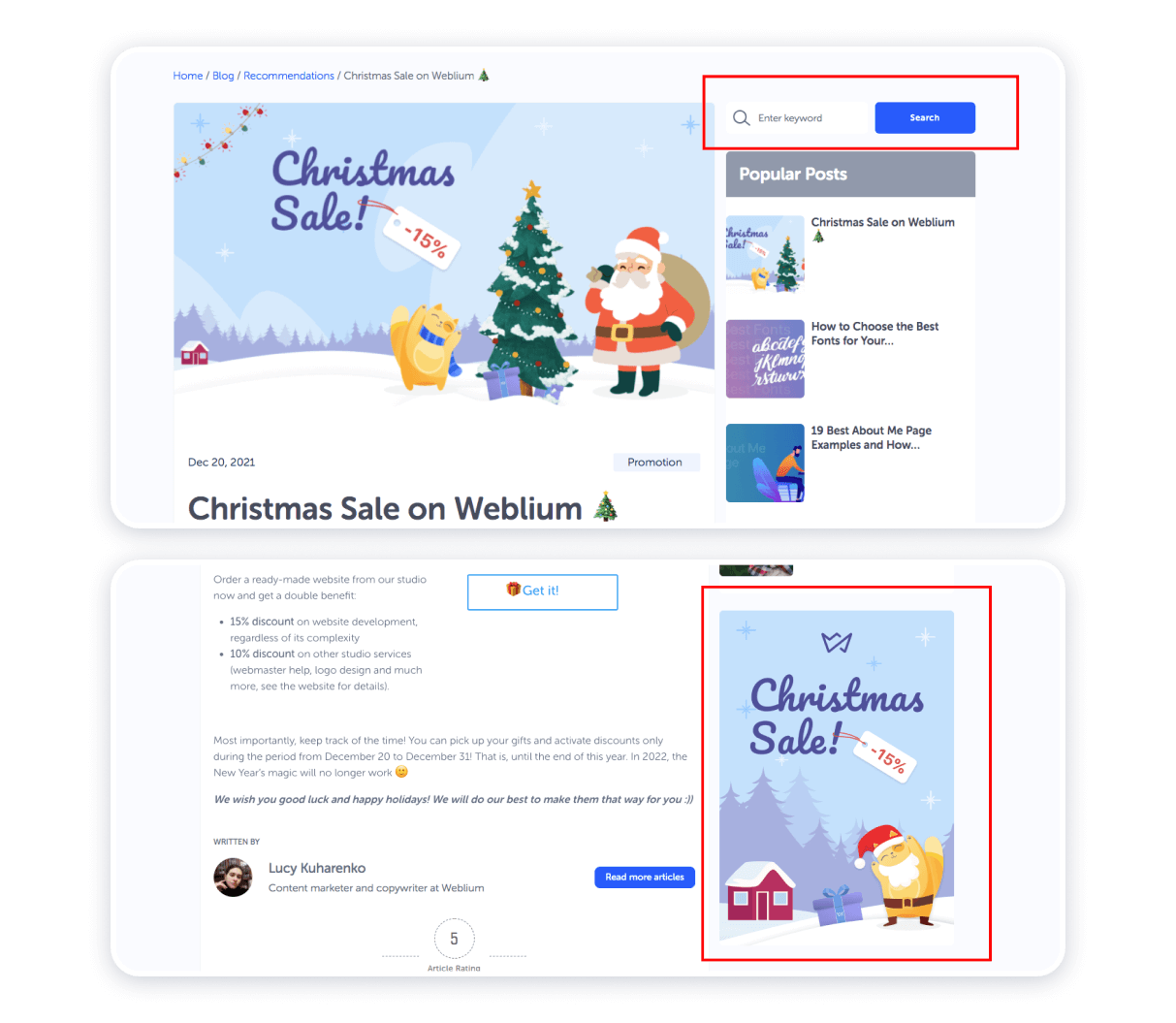
Barra laterale
La barra laterale contiene varie informazioni e widget di navigazione (che puoi creare in WordPress), moduli (Joomla). Questi componenti di un sito Web includono pubblicità, intestazioni di articoli, contatti nei social network, pulsanti per l'iscrizione a una newsletter, l'accesso a un account, vari informatori (calendario, orologio, meteo, tassi di cambio, ecc.), ricerca nel sito e sito contatori di traffico.

Possono esserci più barre laterali, una sul lato sinistro e l'altra a destra, oppure possono essere raddoppiate. Tutto dipende dal modello del sito e dalle tendenze attuali del sito web . Naturalmente, la barra laterale dovrebbe essere breve e offrire un elenco generale di ciò che puoi fare sul sito. Cambia leggermente a seconda della pagina del sito.
Piè di pagina
Situato in fondo al sito, il footer è una piccola nota pubblicata dopo il contenuto principale. Gli autori del sito di solito pubblicano vari contatori di presenze, informazioni sui diritti di utilizzo dei contenuti pubblicati su questo sito o reclami legali in questa sezione. Il piè di pagina appartiene a quelle parti del layout di un sito Web che rimangono le stesse per tutte le pagine.


Struttura del sito per i webmaster. In cosa consiste il sito all'interno?
Nome del dominio
È l'indirizzo del sito. Dovresti inserire questo nome breve univoco nel campo di ricerca per trovare la piattaforma sul web.

Ospitando
Un hosting è un server speciale che alloca spazio per l'archiviazione dei file del sito, fornisce un accesso costante a Internet e prende anche il carico del sistema. Pertanto, presenta un luogo fisico per la memorizzazione del codice e di tutte le strutture interne.
Progettazione di siti web
Tutte le parti di un sito Web visualizzate all'apertura della pagina costituiscono il design del sito . Tutto questo viene visualizzato sul sito utilizzando immagini ordinarie con diverse risoluzioni ( .jpg o .gif) e codici speciali, redatte in linguaggio stile CSS. Tutti i codici sono memorizzati sull'hosting in un file, ad esempio "style.css". Questo codice è responsabile sul sito per il colore, la dimensione, il carattere, il luogo in cui dovrebbe trovarsi questo o quel frammento o immagine.
HTML
Quando il design delle parti del sito web è pronto, l'intera pagina viene disegnata utilizzando uno speciale linguaggio HTML compreso dal browser Internet. Tutte le idee di design sono riunite in un codice comune. In precedenza, il codice HTML veniva scritto separatamente per ogni pagina, ma ora questi principi sono cambiati verso un approccio più ottimizzato.
JavaScript
Questo meraviglioso strumento consente alle pagine di essere più dinamiche . Quando una pagina è scritta esclusivamente in HTML, è completamente statica. E grazie a JavaScript, possiamo goderci cose come popup, segnalibri a scorrimento, blocchi scorrevoli e molto altro ancora.
Linguaggio di programmazione
Tutto si muove e tutto cambia. Con lo sviluppo del sito, cresce anche il numero di pagine, ed è un lavoro molto di routine scrivere e modificare il codice HTML di ogni pagina. Questo è il motivo per cui sono emersi linguaggi di programmazione che automatizzano il processo di creazione delle pagine.
PHP è diventato il leader tra tutti questi linguaggi per il web. Sulla sua base sono stati creati speciali CMS (WordPress, Joomla, Drupal) che consentono a persone senza competenze di programmazione di creare e gestire facilmente componenti separati di un sito Web e pagine su Internet. CMS integra speciali algoritmi che vengono scritti in file (page.php, index.php, functions.php, ecc.) per ottimizzare il funzionamento del sito.
Banca dati
Quando il sito ha una grande quantità di informazioni, il modo più semplice è archiviarle in un database. Con l'aiuto del database, possiamo integrare, rimuovere e modificare le informazioni sulle sezioni del sito web.
Come funziona il sito?
Ti sei mai chiesto quali processi avvengono dopo aver aperto il browser Internet e aver digitato il nome di dominio del sito? Ecco una spiegazione passo passo:
- Il nome di dominio indica al browser dove si trova il sito.
- Il browser, a sua volta, richiede al servizio di hosting di visualizzare il sito.
- L'hosting controlla la forma della pagina richiesta. Se è solo un file HTML, lo fornisce al browser e se il sito è scritto in un linguaggio di programmazione, inizia il processo di formazione della pagina.
- Secondo l'algoritmo, un modello di pagina HTML viene compilato e riempito con i dati del database che corrispondono alla pagina richiesta.
- Dopo che la pagina è stata formata, viene inviata al browser.
- Il codice del browser inizia a caricare tutto in sequenza.
Questo processo richiede pochissimo tempo, ma se hai una connessione Internet lenta, puoi notare che il browser scarica le sezioni di un sito web di cui hai bisogno.
Conclusione
Naturalmente, se sei solo un webmaster alle prime armi, potresti non capire ancora tutto. Ma tutto viene con l'esperienza. Devi esercitarti per acquisire esperienza. Agisci , crea il tuo primo sito Web su Weblium e buona fortuna in questo impegnativo business.
Completa le informazioni nei commenti e sentiti libero di porre le tue domande sulle parti di base di un sito web. Infine, non dimenticare di iscriverti agli aggiornamenti del nostro blog! In bocca al lupo!
