الأجزاء الأساسية للموقع: كيف يعمل الموقع من الداخل؟
نشرت: 2021-12-22في هذه المقالة ، سنكتشف الأجزاء الخارجية من موقع الويب وما هو الهيكل الداخلي للموقع. يبدو الموقع ، مثل أي برنامج على جهاز الكمبيوتر الخاص بك ، واضحًا وسهل التنقل للمستخدم. ومع ذلك ، إذا نظر شخص لا يعرف لغات البرمجة الخاصة داخل رمز الموقع ، فلن يتمكن من فصل أجزاء صفحة الويب.
لحسن الحظ ، لا يحتاج الزوار إلى رؤية الهيكل العظمي لموقعنا. إنهم يصلون فقط إلى غلاف إعلامي خارجي جميل مقسم إلى عدة أجزاء. تظل بعض أجزاء الصفحة الرئيسية كما هي لجميع صفحات الموقع بينما تتغير أجزاء أخرى. كيف يعمل ولماذا؟ تابع القراءة لمعرفة أجزاء موقع الويب التي يجب أن تكون موجودة دائمًا وكيفية تحقيق أدائها السليم من الداخل.
ما هي الأجزاء الخارجية لواجهة الموقع؟
رأس
إنه موجود في أعلى أي صفحة على الموقع. يعرض اسم الموقع ووصفه المختصر وصورة ( الشعار ). يعد العنوان أحد أجزاء موقع الويب الذي يقدم جوهر النظام الأساسي. يتضمن أيضًا قائمة التنقل ، وربما البحث في الموقع ، ولوحة تسجيل الدخول إلى الحساب (إذا كانت هناك ميزة تسجيل على الموقع).

يمكنك وضع إعلان في شكل لافتة هناك أو أي نافذة منبثقة تفاعلية أخرى حسب تفضيلاتك واحتياجاتك الخاصة. يظل العنوان كما هو أو تقريبًا لجميع صفحات الموقع.
نص الموقع
يمكن تسمية نص الموقع بالجزء الرئيسي من موقع الويب. جميع معلومات الموقع الحيوية موجودة هنا. على عكس عنوان الموقع ، لا توجد قيود فيما يتعلق بما يجب أن تضعه هنا. يجب أن يكون العنوان موجزًا وأن يستنتج بشكل منطقي المعلومات التالية. وبالتالي ، فإن نص الموقع يتضمن كل ما تريد مشاركته:
- المقالات والتعليقات عليها ؛
- إعلانات
- خطط الاشتراك
- روابط لأجزاء أخرى من موقع الويب ؛
- أشرطة الفيديو والصور.
- الأخبار والمحتويات الأخرى.
لديك الحرية الكاملة لنشر ما تحتاجه هنا. يعد نص الموقع من بين أجزاء موقع الويب التي ستقوم بتغييرها وترقيتها من صفحة إلى أخرى. يقدم محتوى فريدًا ينتمي إلى عنوان URL محدد.
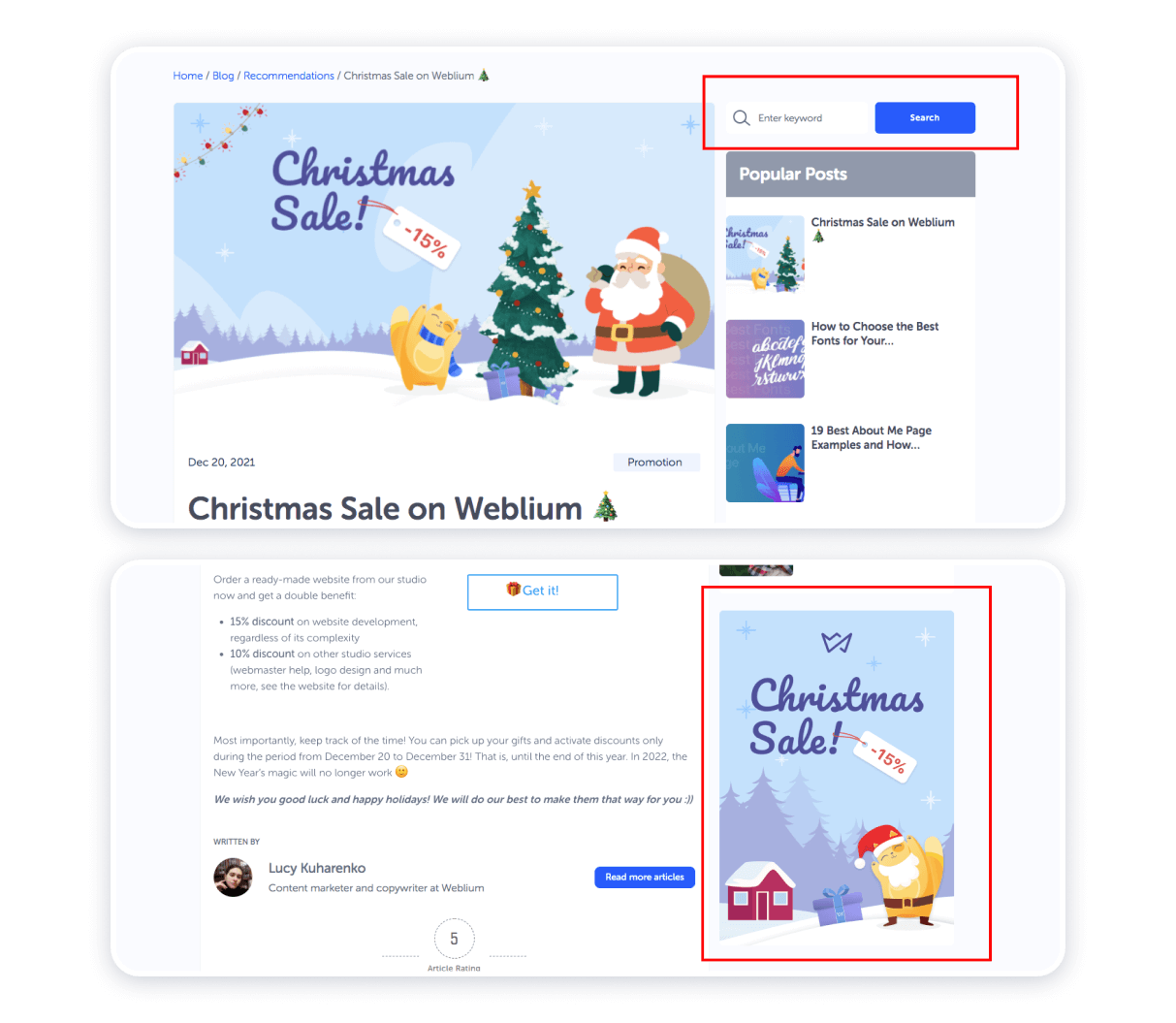
الشريط الجانبي
يحتوي الشريط الجانبي على العديد من المعلومات وأدوات التنقل (التي يمكنك إنشاؤها في WordPress) والوحدات النمطية (جملة). تتضمن مكونات موقع الويب هذه الإعلانات وعناوين المقالات وجهات الاتصال في الشبكات الاجتماعية وأزرار الاشتراك في رسالة إخبارية وتسجيل الدخول إلى حساب ومخبرين مختلفين (التقويم والساعة والطقس وأسعار الصرف وما إلى ذلك) والبحث في الموقع والموقع عدادات المرور.

يمكن أن يكون هناك العديد من الأشرطة الجانبية ، أحدهما على الجانب الأيسر والآخر على اليمين أو يمكن مضاعفتهما. كل هذا يتوقف على قالب الموقع واتجاهات موقع الويب الحالية . بالطبع ، يجب أن يكون الشريط الجانبي موجزًا ويقدم قائمة عامة بما يمكنك القيام به على الموقع. يتغير قليلاً حسب صفحة الموقع.
تذييل
يقع التذييل في الجزء السفلي من الموقع ، وهو عبارة عن ملاحظة صغيرة يتم نشرها بعد المحتوى الرئيسي. عادةً ما ينشر مؤلفو الموقع عدادات حضور مختلفة أو معلومات عن حقوق استخدام المحتوى المنشور على هذا الموقع أو المطالبات القانونية في هذا القسم. ينتمي التذييل إلى تلك الأجزاء من تخطيط موقع الويب التي تظل كما هي لجميع الصفحات.


هيكل الموقع لمشرفي المواقع. ماذا يتكون الموقع من الداخل؟
اسم النطاق
إنه عنوان الموقع. يجب إدخال هذا الاسم المختصر الفريد في حقل البحث للعثور على النظام الأساسي على الويب.

الاستضافة
الاستضافة هي خادم خاص يخصص مساحة لتخزين ملفات الموقع ، ويوفر وصولاً ثابتًا إلى الإنترنت ، كما يأخذ حمل النظام. وبالتالي ، فإنه يمثل مكانًا ماديًا لتخزين الكود وجميع الهياكل الداخلية.
تصميم الموقع
تشكل جميع أجزاء موقع الويب التي تراها عند فتح الصفحة تصميم الموقع . يتم عرض كل هذا على الموقع باستخدام صور عادية بدقة مختلفة ( .jpg أو .gif) ورموز خاصة ، تم وضعها بلغة نمط CSS. يتم تخزين جميع الأكواد على الاستضافة في ملف واحد ، على سبيل المثال ، “style.css”. هذا الرمز مسؤول على الموقع عن اللون والحجم والخط والمكان الذي يجب أن يوجد فيه هذا الجزء أو ذاك أو الصورة.
لغة البرمجة
عندما يكون تصميم أجزاء موقع الويب جاهزًا ، يتم رسم الصفحة بأكملها باستخدام لغة HTML خاصة يفهمها متصفح الإنترنت. يتم وضع جميع أفكار التصميم معًا في رمز مشترك واحد. في السابق ، تمت كتابة كود HTML بشكل منفصل لكل صفحة ، ولكن الآن تغيرت هذه المبادئ نحو نهج أكثر تحسينًا.
جافا سكريبت
تتيح هذه الأداة الرائعة للصفحات أن تكون أكثر ديناميكية . عندما تتم كتابة الصفحة بلغة HTML حصريًا ، فإنها تكون ثابتة تمامًا. وبفضل JavaScript ، يمكننا الاستمتاع بأشياء مثل النوافذ المنبثقة ، والإشارات المرجعية المنزلق للخارج ، والكتل المنزلقة ، وغير ذلك الكثير.
لغة برمجة
كل شيء يتحرك وكل شيء يتغير. مع تطور الموقع ، يزداد عدد الصفحات أيضًا ، ومن الأعمال الروتينية كتابة وتغيير كود HTML لكل صفحة. هذا هو سبب ظهور لغات البرمجة التي تعمل على أتمتة عملية إنشاء الصفحات.
أصبحت PHP هي الرائدة بين جميع هذه اللغات على الويب. تم إنشاء نظام إدارة المحتوى الخاص (WordPress و Joomla و Drupal) على أساسه مما يسمح للأشخاص الذين ليس لديهم مهارات برمجية بإنشاء وإدارة مكونات منفصلة لموقع ويب وصفحات على الإنترنت بسهولة. يدمج CMS خوارزميات خاصة مكتوبة في ملفات (page.php ، index.php ، function.php ، إلخ) لتحسين تشغيل الموقع.
قاعدة البيانات
عندما يحتوي الموقع على كمية كبيرة من المعلومات ، فإن أسهل طريقة هي تخزينها في قاعدة بيانات. بمساعدة قاعدة البيانات ، يمكننا استكمال وإزالة وتغيير المعلومات حول أقسام موقع الويب.
كيف يعمل الموقع؟
هل تساءلت يومًا عن العمليات التي تتم بعد فتح متصفح الإنترنت وكتابة اسم المجال الخاص بالموقع؟ هنا شرح خطوة بخطوة:
- يخبر اسم المجال المتصفح بمكان وجود الموقع.
- المتصفح بدوره يطلب من خدمة الاستضافة عرض الموقع.
- تقوم الاستضافة بفحص شكل الصفحة المطلوبة. إذا كان مجرد ملف HTML ، فإنه يعطيه للمتصفح ، وإذا كان الموقع مكتوبًا بلغة برمجة ، فستبدأ عملية تكوين الصفحة.
- وفقًا للخوارزمية ، يتم تجميع قالب صفحة HTML وتعبئته ببيانات من قاعدة البيانات التي تتوافق مع الصفحة المطلوبة.
- بعد تشكيل الصفحة ، يتم إرسالها إلى المتصفح.
- يبدأ رمز المتصفح في تحميل كل شيء بالتسلسل.
تستغرق هذه العملية وقتًا قصيرًا جدًا ، ولكن إذا كان اتصالك بالإنترنت بطيئًا ، يمكنك ملاحظة قيام المتصفح بتنزيل أقسام موقع الويب الذي تحتاجه.
خاتمة
بالطبع ، إذا كنت مجرد مشرف موقع مبتدئ ، فقد لا تفهم كل شيء بعد. لكن كل شيء يأتي مع الخبرة. تحتاج إلى ممارسة لاكتساب الخبرة. اتخذ إجراءً ، وأنشئ موقع الويب الأول الخاص بك على Weblium ، ونتمنى لك التوفيق في هذا العمل المليء بالتحديات.
أكمل المعلومات الواردة في التعليقات ، ولا تتردد في طرح أسئلتك حول الأجزاء الأساسية لموقع الويب. أخيرًا ، لا تنس الاشتراك في تحديثات مدونتنا! حظا طيبا وفقك الله!
