Parties essentielles du site Web : comment le site fonctionne-t-il de l'intérieur ?
Publié: 2021-12-22Dans cet article, nous allons déterminer quelles sont les parties externes d'un site Web et quelle est la structure interne du site. Le site, comme tout programme sur votre ordinateur, semble clair et facile à naviguer pour l'utilisateur. Cependant, si une personne qui ne connaît pas les langages de programmation spéciaux regarde à l'intérieur du code du site, elle ne pourra pas séparer les parties de la page Web.
Heureusement, les visiteurs n'ont pas besoin de voir le squelette de notre site. Ils n'accèdent qu'à une belle coque informative externe divisée en plusieurs parties. Certaines parties de la page d'accueil restent les mêmes pour toutes les pages du site tandis que d'autres changent. Comment ça marche et pourquoi ? Lisez la suite pour savoir quelles parties du site Web doivent toujours être présentes et comment assurer leur bon fonctionnement de l'intérieur.
Quelles sont les parties externes de l'interface du site ?
Entête
Il est situé tout en haut de n'importe quelle page du site. Il affiche le nom du site, sa brève description, et une image ( logo ). L'en-tête est l'une de ces parties d'un site Web qui présente l'essence de la plate-forme. Il comprend également le menu de navigation, éventuellement une recherche sur le site et un panneau de connexion au compte (s'il existe une fonction d'inscription sur le site).

Vous pouvez y placer une publicité sous forme de bannière ou tout autre pop-up interactif en fonction de vos préférences et de vos besoins spécifiques. L'en-tête reste le même ou quasiment le même pour toutes les pages du site.
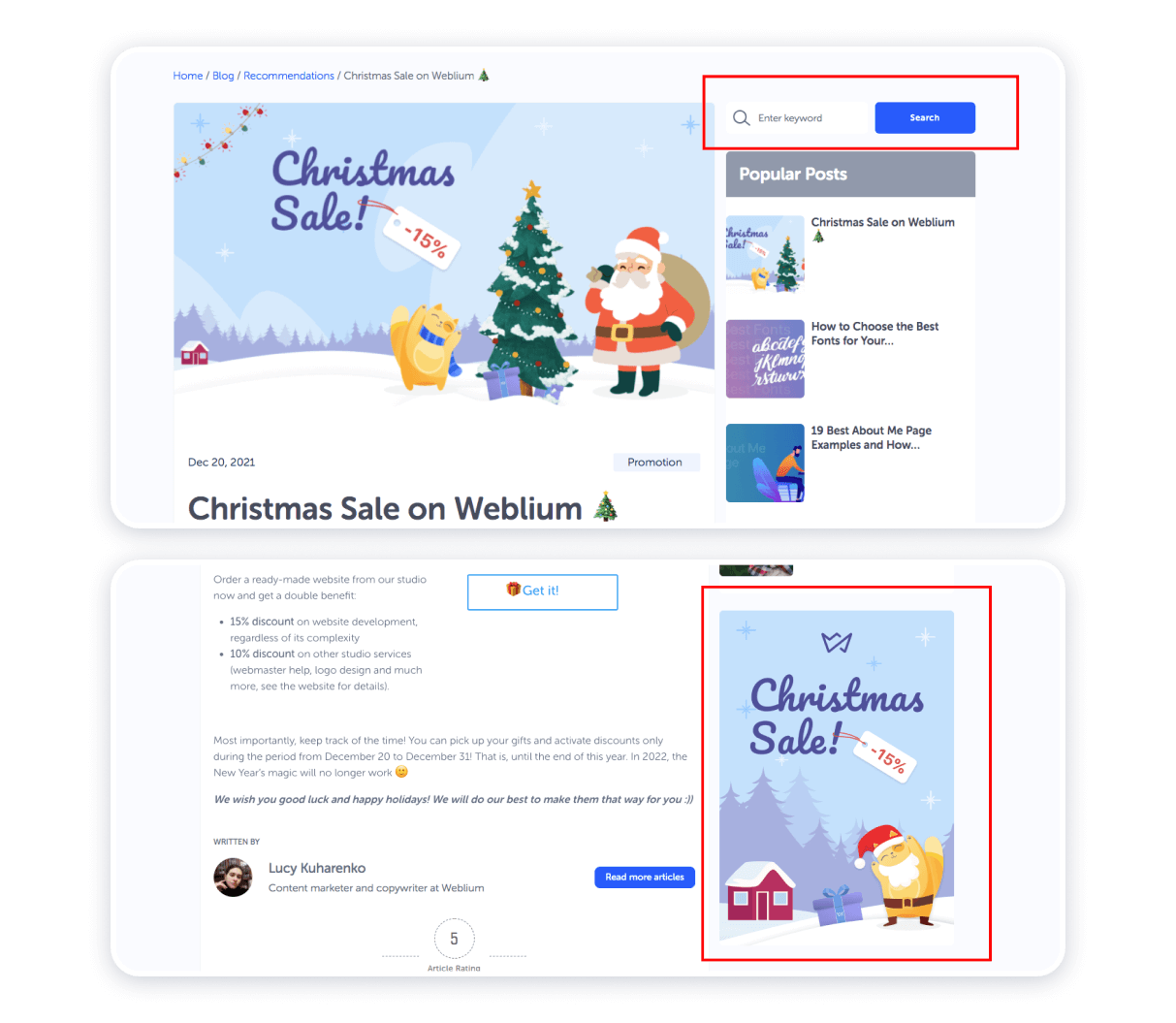
Corps du site
Le corps du site peut être appelé la partie principale d'un site Web. Toutes les informations vitales du site se trouvent ici. Contrairement à l'en-tête du site, il n'y a aucune restriction concernant ce que vous devez mettre ici. L' en-tête doit être bref et conclure logiquement les informations suivantes. Ainsi, le corps du site comprend tout ce que vous souhaitez partager :
- articles et commentaires à leur sujet ;
- annonces;
- plans d'abonnement;
- liens vers d'autres parties d'un site Web ;
- vidéos et images ;
- nouvelles et autres contenus.
Vous avez l'entière liberté de poster tout ce dont vous avez besoin ici. Le corps du site fait partie des parties du site Web que vous modifierez et mettrez à niveau d'une page à l'autre. Il offre un contenu unique qui appartient à une URL spécifique.
Barre latérale
La barre latérale contient divers widgets d'information et de navigation (que vous pouvez créer dans WordPress), des modules (Joomla). Ces éléments d'un site Internet incluent la publicité, les rubriques d'articles, les contacts dans les réseaux sociaux, les boutons d'inscription à une newsletter, la connexion à un compte, divers informateurs (calendrier, horloge, météo, taux de change, etc.), la recherche de site, et compteurs de trafic.

Il peut y avoir plusieurs barres latérales, une à gauche et l'autre à droite ou elles peuvent être doublées. Tout dépend du modèle de site et des tendances actuelles du site Web . Bien sûr, la barre latérale doit être brève et proposer une liste généralisée de ce que vous pouvez faire sur le site. Il change légèrement selon la page du site.
Bas de page
Situé tout en bas du site, le pied de page est une petite note publiée après le contenu principal. Les auteurs du site publient généralement divers compteurs de fréquentation, des informations sur les droits d'utilisation du contenu publié sur ce site ou des réclamations légales dans cette section. Le pied de page appartient aux parties d'une mise en page de site Web qui restent les mêmes pour toutes les pages.


Structure du site pour les webmasters. De quoi est composé le site à l'intérieur ?
Nom de domaine
C'est l'adresse du site. Vous devez entrer ce nom abrégé unique dans le champ de recherche pour trouver la plateforme sur le Web.

Hébergement
Un hébergement est un serveur spécial qui alloue de l'espace pour stocker les fichiers du site, fournit un accès constant à Internet et prend également la charge du système. Ainsi, il présente un lieu physique pour stocker le code et toutes les structures internes.
Conception de site Web
Toutes les parties d'un site Web que vous voyez à l'ouverture de la page constituent la conception du site . Tout cela est affiché sur le site en utilisant des images ordinaires avec différentes résolutions ( .jpg ou .gif) et des codes spéciaux, rédigés dans le langage de style CSS. Tous les codes sont stockés sur l'hébergement dans un seul fichier, par exemple, "style.css". Ce code est responsable sur le site de la couleur, de la taille, de la police, de l'endroit où tel ou tel fragment ou image doit se trouver.
HTML
Lorsque la conception des parties du site Web est prête, la page entière est dessinée à l'aide d'un langage HTML spécial compris par le navigateur Internet. Toutes les idées de conception sont rassemblées dans un code commun. Auparavant, le code HTML était écrit séparément pour chaque page, mais maintenant ces principes ont évolué vers une approche plus optimisée.
Javascript
Ce merveilleux outil permet aux pages d'être plus dynamiques . Lorsqu'une page est écrite exclusivement en HTML, elle est complètement statique. Et grâce à JavaScript, nous pouvons profiter de choses comme les pop-ups, les signets coulissants, les blocs coulissants et bien plus encore.
Langage de programmation
Tout bouge et tout change. Avec le développement du site, le nombre de pages augmente également, et c'est un travail très routinier d'écrire et de modifier le code HTML de chaque page. C'est la raison pour laquelle des langages de programmation qui automatisent le processus de création de pages ont vu le jour.
PHP est devenu le leader parmi tous ces langages pour le Web. Des CMS spéciaux (WordPress, Joomla, Drupal) ont été créés sur sa base permettant aux personnes sans compétences en programmation de créer et de gérer facilement des composants distincts d'un site Web et des pages sur Internet. Le CMS intègre des algorithmes spéciaux qui sont écrits dans des fichiers (page.php, index.php, functions.php, etc.) pour optimiser le fonctionnement du site.
Base de données
Lorsque le site contient une grande quantité d'informations, le plus simple est de les stocker dans une base de données. À l'aide de la base de données, nous pouvons compléter, supprimer et modifier les informations sur les sections du site Web.
Comment fonctionne le site ?
Vous êtes-vous déjà demandé quels processus se déroulent après avoir ouvert le navigateur Internet et saisi le nom de domaine du site ? Voici une explication étape par étape :
- Le nom de domaine indique au navigateur où se trouve le site.
- Le navigateur, à son tour, demande au service d'hébergement d'afficher le site.
- L'hébergeur vérifie la forme de la page demandée. S'il ne s'agit que d'un fichier HTML, il le transmet au navigateur, et si le site est écrit dans un langage de programmation, le processus de formation de la page commence.
- Selon l'algorithme, un modèle de page HTML est compilé et rempli avec les données de la base de données correspondant à la page demandée.
- Une fois la page formée, elle est envoyée au navigateur.
- Le code navigateur commence à tout charger séquentiellement.
Ce processus prend très peu de temps, mais si vous avez une connexion Internet lente, vous pouvez remarquer que le navigateur télécharge les sections d'un site Web dont vous avez besoin.
Conclusion
Bien sûr, si vous n'êtes qu'un webmaster débutant, vous n'avez peut-être pas encore tout compris. Mais tout vient avec l'expérience. Il faut s'entraîner pour acquérir de l'expérience. Passez à l'action, créez votre premier site Web sur Weblium et bonne chance dans cette entreprise stimulante.
Complétez les informations dans les commentaires et n'hésitez pas à poser vos questions sur les éléments de base d'un site Web. Enfin, n'oubliez pas de vous abonner aux mises à jour de notre blog ! Bonne chance!
