10 tendințe de design web la care să ne așteptăm în 2023
Publicat: 2023-01-31În această eră a accelerației digitale, la fiecare câteva zile auzim despre un nou instrument AI care ne poate schimba procesele de lucru. Adăugați asta la viteza incredibilă cu care sunt consumate ideile și informațiile, problemele climatice și recesiunea, nu este de mirare că ne simțim puțin copleșiți. Totul este extrem. Participăm activ la explorarea noilor tehnologii și inovații sau rămânem în zona de confort a familiarului?
Dincolo de asta, cum mediazăm conținutul către utilizatorii care au intervale scurte de atenție cu capacitate mică sau deloc de concentrare? Cum îi facem să se implice? În acest articol, vom încerca să oglindim spiritul zilei în practicile web și să evidențiem câteva dintre ideile inspiraționale pe care le-am găsit, care sunt obligate să stârnească și să stimuleze mintea. Alăturați-vă nouă în această prezentare a tendințelor din 2023 în design web.
01
Modul Goblin – maximalism

„Modul Goblin” a fost ales drept cuvântul Oxford al anului 2022. Termenul se referă la „un tip de comportament care este nepăsător de sine, leneș sau neglijent și respinge de obicei normele sau așteptările sociale”. A devenit primul cuvânt al anului care a fost decis prin vot public.
Nu este un secret pentru nimeni că noi, ca societate, am alunecat încet în îngăduința de sine în ultimele decenii. Uneori, este jenant și uneori excesiv, dar puteți vedea acest lucru în toate aspectele vieții occidentale. Îmbrăcăminte sportivă de modă, cumpărături de orice online, comandă de fast-food atunci când ne simțim leneși și gălăgie la cele mai recente serii TV. Acestea sunt doar câteva exemple de viață modernă care creează atmosfera perfectă pentru ca spiridușul nostru interior să pătrundă. Și acum că modul goblin este un concept larg acceptat, este intrigant să ne gândim cum se va reflecta asupra designului web în viitor.
Aceste norme sociale nou evoluate, așa cum o reflectă termenul de goblin, sunt interesante atunci când le corelăm cu designul UI și UX. În esență, designul UI și UX este un domeniu bazat pe standarde, bune practici și studiul utilizatorilor, încercând în același timp să fie cât mai incluziv posibil. Unul dintre modurile în care vedem această tendință în acțiune este prin intermediul site-urilor web cu goblin care pun marca pe primul loc, înaintea utilizatorului. Ignorând cele mai bune practici și chiar accesibilitatea uneori, aceste site-uri web pun la îndoială ce este „frumusețea”. Aceștia aspiră să întărească prezența mărcii, făcând site-ul memorabil și captivant folosind un stil brut, debordare de imagini, duplicări, culori puternice, zgomot, animații dure la intrare, mai multe obiecte etc. Ne putem îndrăgosti de aceste site-uri web sau critică. ele, dar nu putem pretinde că nu am folosit niciodată una sau două dintre aceste trucuri pentru a spori prezența unui site web.
Bornfight Studio este o mică agenție specializată în producție web. Atitudinea lor de Goblin se manifestă prin tonul vocii site-ului lor, care este foarte „în fața ta”, dezinhibat și oarecum obraznic. Luați bannerul lor amuzant pentru cookie-uri, de exemplu – „viața este amară, așa că folosim cookie-uri” sau afirmația sinceră că lucrează pentru complimente și bani și animațiile copleșitoare, dar superbe, ale imaginilor suprapuse.
02
Simplitate și minimalism

Pe cealaltă parte a spectrului maximalismului, vedem o mișcare de simplitate care pretinde că tot ce ne trebuie este un anumit echilibru - un exercițiu de „încetinire”. Această tendință creează o experiență plăcută și relaxantă pentru utilizator și este opusă „cultura despre aparențe”.
Vom vedea tot mai multe site-uri care explorează simplitatea prin reducerea detaliilor, cerând să ajungă la anonimat.
Aceste site-uri web acționează uneori ca o structură sau un cadru sârmă proiectat, folosind o tipografie minimalistă, o gamă limitată de stiluri de tip în cadrul site-ului, culori dezactivate care se aliniază cu imagini mari sau cu ilustrații amorfice care înlocuiesc ilustrațiile UX detaliate. Mai mult, uneori, un scroll de animație dulce înfășoară site-ul și te face să plutești în liniște.
În mod surprinzător, poate fi un proces dificil să proiectezi un site web ca acesta, deoarece este necesară maturitatea designerului pentru a înțelege unde se află esența și ce este redundant. Aceste site-uri web uneori apar mai mult, atât în ceea ce privește stilul, cât și performanța, făcându-le să se deosebească de site-urile concurente care sunt încărcate cu conținut și imagini.
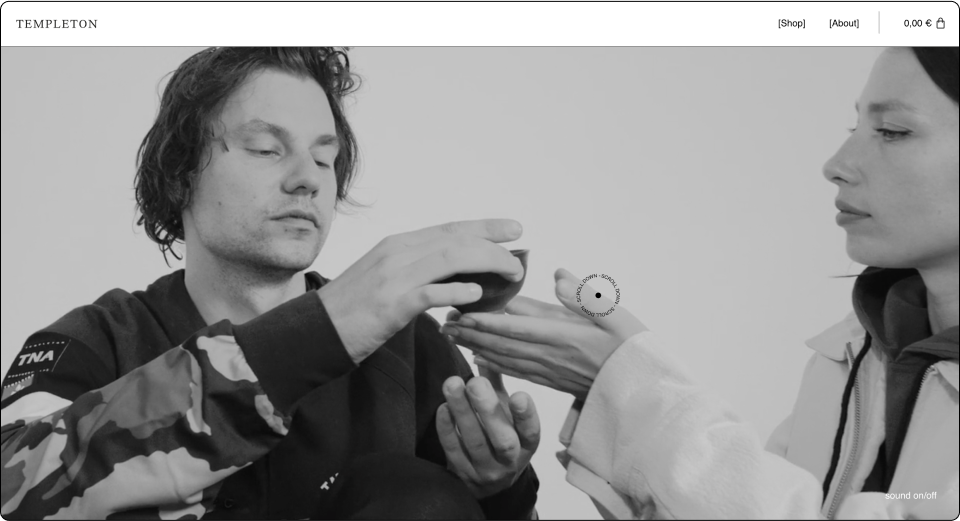
Templeton Clothing este un site de comerț electronic din Alpii de Nord bavarez. O privire rapidă la secțiunea eroilor lor este suficientă pentru a le înțelege atitudinea; animație cu încetinitorul, fără promoții sau fără CTA. Fără cuvinte, ei vă cer să intrați ușor și să derulați. Chenarele liniare alb-negru generale și imaginile mari se potrivesc cu „anti-design-ul lor, evidențiind produsele ca fiind principalul lucru și brandingul ca secundar.
03
Hyper-delicii într-un site web

Anul trecut am vorbit despre scrolltelling și, deși pare acum un deceniu, anul acesta se pare că experiența web a făcut câțiva pași înainte cu noi moduri de a se implica.
Înainte de a crea un site web, elaborăm o călătorie a utilizatorului și, din motive funcționale, creăm o structură și un cadru. Dacă îl paralel cu lumea reală, site-ul web este o cale pe care dorim ca utilizatorul să o parcurgă spre conversie. Întrebarea pe care o ridică această tendință este: care este această călătorie a utilizatorului și cum ar trebui să arate în 2023?
Această abordare „încântare” ne inspiră să începem să ne gândim la site-ul web ca mai mult decât un set de pagini, ci mai degrabă ca o experiență tridimensională. Scopul general, desigur, este de a menține utilizatorii implicați și curioși și de a-i conduce înainte pe cale cu surprize și ouă de Paște vesele pe parcurs. Un exemplu grozav pentru o astfel de încântare vesela este cursorul animat, care poate juca un rol important în îmbunătățirea experienței utilizatorului în design web.
Din această școală de gândire, ne putem gândi la caracteristicile pe care obișnuiam să le respingem ca fiind tehnice, bifurcări în drum, cum ar fi meniul sau legăturile interne, CTA și, de asemenea, capetele drumului - cum ar fi subsolul sau 404. În aceste „zone de conflict”, putem mapa sentimentele pe care le-ar putea experimenta utilizatorii, cum ar fi succesul sau eșecul, interesul, încrederea sau suspiciunea etc. Adăugarea de animații, mesaje de marketing și motive pline de umor poate ușura experiența utilizatorului și poate strânge legătura dintre utilizator. si marca. Se pare că, deocamdată, clienții nu au sentimente puternice față de aceste zone, ceea ce îi face locul ideal pentru a ne elibera creativitatea.
Studio Brot este o agenție de design care se concentrează pe publicitate și branding. Serviciile lor sunt defalcate și simplificate, prezentate utilizatorului sub forma unei metafore a coacerii pâinii (Brot – germană pentru pâine). Ne-am îndrăgostit de tehnicile lor de navigare și de diversele animații de pe site, care vă țin mereu la curent, făcându-vă să vă întrebați la ce să vă așteptați în continuare.
04
Comerțul electronic – O experiență aproape de atingere

Ca parte a estompării granițelor dintre fizic și virtual, este fascinant să te scufunzi și să previi schimbările din arena comerțului electronic. Este un pic un paradox. Pe de o parte, designul fizic devine hiper digitizat, dar, pe de altă parte, unele site-uri de comerț electronic îndrăznețe sugerează o experiență de cumpărare senzuală și palpabilă.
Din motive întemeiate, multora dintre noi se bucură să intrăm într-un magazin de îmbrăcăminte, să mirosul de haine noi sau să încercăm o cămașă și să simțim moliciunea țesăturii. Această tendință web încearcă să reproducă o experiență reală de cumpărături prin afișaje interactive de produse care adaugă un alt strat de dimensiune pentru a face întregul proces de cumpărare aproape tangibil.
Chiar și cu un buget mic, putem încerca să stimulăm simțurile utilizatorului folosind animații de lottie, rotație și animații 3D - toate pentru a încuraja utilizatorul să exploreze și să se implice cu produsul pe care îl vindem. Acest lucru creează un sentiment puternic și memorabil de descoperire a caracteristicilor, unghiurilor și luminii produsului, cu un mare sentiment de joacă. Trucul este să înțelegi cum produsul tău este diferit de alții și cum să faci utilizatorul să interacționeze cu el.
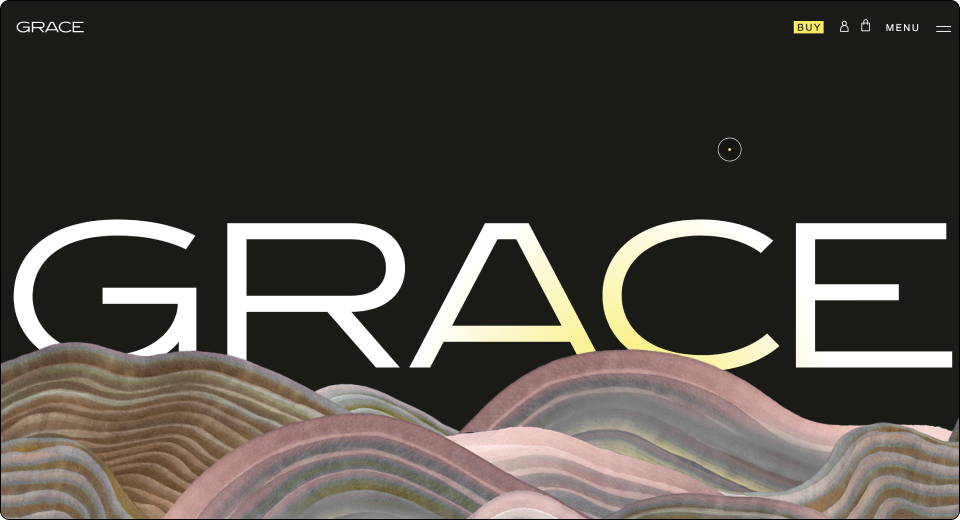
Grace este un produs nutrițional, cu o abordare de impact asupra marketingului. Acestea permit utilizatorilor să simuleze experiența de despachetare, de a se juca cu pachetul și de a dezvălui produsul printr-o călătorie a utilizatorului atent concepută, care nici măcar nu este posibilă în magazinul fizic.
05
AI ne bate la ușă

Deși suntem departe de etapele incipiente ale tehnologiei AI, abia recent a devenit accesibilă publicului și se pare că toată lumea vorbește despre asta. În ultimul an, am asistat la izbucnirea mai multor motoare AI online care par să schimbe jocul. Motoare precum ChatGPT, dall.e2, Midjourney, Stable diffusion pentru a numi câteva, împreună cu tehnologia deepfake, au stârnit dezbateri ample despre cum ar arăta rolul nostru de creatori în viitor.
O mare parte a conversației se referă la ideea că AI va face în curând ca nevoia de profesioniști creativi să fie depășită. Aceasta este o abordare destul de distopică. Adevărul este că AI, în starea sa actuală, este mai mult un instrument pe care să-l folosim, decât un înlocuitor viitor. Și o vom folosi.
Am văzut această tendință accelerându-se în ultimele luni odată cu explozia dall.e2 și Midjourney pe scenă, cu capabilitățile lor de a crea imagini uluitoare. Cel mai recent, introducerea ChatGPT în combinație și microcopie nu s-a părut niciodată mai accesibilă. Dar este important să ne amintim, rezultatele pe care le obținem de la aceste motoare necesită muncă și, ca orice unealtă, cu cât îl stăpânim mai mult, cu atât controlul nostru va fi mai mare. Să ne concentrăm pe crearea de imagini. Dacă luăm Midjourney de exemplu, puteți crea cu ușurință imagini din simple solicitări de text. Acestea sunt imagini care obișnuiau să dureze o veșnicie pentru a crea sau chiar pentru a găsi și cumpăra drepturile asupra. Dar solicitările simple te duc doar atât de departe. Cheia este să vă rafinați întrebările pe măsură ce mergeți, concentrându-vă pe zonele în care simțiți că aveți nevoie de lucru. Cu cât sapi mai adânc, cu atât mai repede vei ajunge la rezultatele dorite.

06
Nostalgie în vremuri de supraîncărcare digitală

În mai vom sărbători 20 de ani de WordPress. Introducerea WordPress a declanșat un fel de revoluție proprie, aducând crearea web în masă. Acum, suntem în 2023 – și la fiecare câteva săptămâni citim despre o dezvoltare digitală diferită, senzațională.
Uneori, vrem să fim în fruntea tehnologiei, cum ar fi cei buni care adoptă timpurie, să citim un articol și să învățăm un nou instrument sau tehnică și să împărtășim descoperirile noastre cu comunitatea noastră de creatori web. Dar, din când în când, preferăm să sărim peste curba de învățare, să ne ghemuim și să ne agățăm de trecutul confortabil chiar și în această eră a accelerației digitale. Încă vedem o mulțime de motive din anii 80-90. Lucrul pe care îl găsim intrigant este dorul de tehnologie veche, cum ar fi primul computer pe care l-am avut acasă sau disc player-ul compact cu aspect prost.
Așadar, pentru cei mai în urmă dintre noi, sau pentru cei cu pasiune Y2K, luăm în considerare în special colaje, pixelizare, culori puternice, interfață de utilizare asemănătoare MS-DOS și influențe vechi de jocuri arcade.
Hie este o agenție de talent pentru creatorii de conținut. Ei folosesc obiecte nostalgice și le reimagina dintr-un punct de vedere contemporan. Această joacă este menită să ne gâdile curiozitatea și să ne atragă.
07
Mișcarea naște emoție

Atenția oamenilor scade din ce în ce mai mult în fiecare an. Putem da vina pe rețelele sociale, Tiktok și Instagram, desigur, dar suntem și consumatori, dar și creatori. Având în vedere această realitate, UI nu poate rămâne statică. Mișcarea este un instrument excelent pentru a atrage utilizatorii și poate fi o experiență foarte eficientă și captivantă. În ultimul an, am văzut cum este folosită mișcarea pentru a ne menține angajați, aducându-ne să consumăm mai mult conținut. Ne permite utilizatorilor să simțim că interacționăm cu site-ul web la un nivel mai înalt decât înainte și într-un mod mai semnificativ.
Utilizatorii noștri sunt obișnuiți să vadă pixelii mișcându-se și sărind; se așteaptă să obțină indicații pentru fiecare acțiune. Acest feedback îi permite utilizatorului să se simtă ca un participant activ, făcându-l astfel să se simtă prezent și concentrat. O modalitate de a crea o astfel de experiență este prin animația soft scroll, realizată prin utilizarea efectelor de paralaxă plutitoare între secțiuni care facilitează micro animațiile. Un alt exemplu, ne așteptăm să devină mai popular, este mișcarea care depășește normele – mergând chiar până la a se juca cu simțul echilibrului și al gravitației al utilizatorului. Vom vedea mai multe animații sau videoclipuri integrate care urmăresc să se joace cu ochii tăi, cu animații brute de intrare, explozii puternice, zoom-uri, fonturi variabile, autocolante de rotație și așa mai departe. Poate fi obositor uneori dar atenția utilizatorului este atât de prețioasă încât vom încerca să o atragem prin orice mijloace necesare.
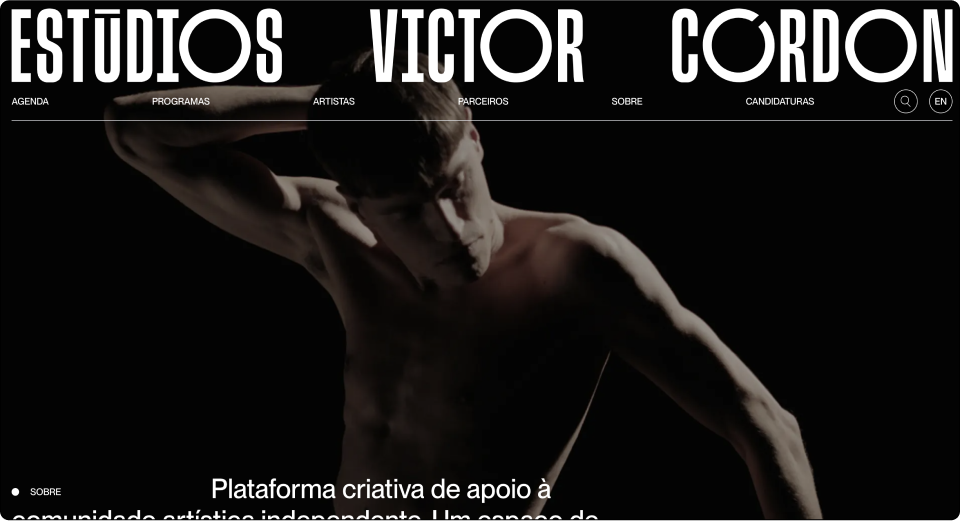
Estudios Victor Cordon este o platformă creativă care sprijină comunitatea artistică independentă. Acestea folosesc o mișcare constantă fără întreruperi pe măsură ce derulați de la secțiune la secțiune. Un lucru de observat, care ni s-a părut atât frumos, cât și unic, a fost că componentele de pe ecran sunt de fapt statice, dar mișcarea creată de fundal oferă o senzație de fluiditate și mișcare constantă.
08
Aspecte tipografice – Ne e dor de imprimare

Spre deosebire de estetica designului curat, vedem din ce în ce mai multe site-uri web care, literalmente, împing limitele până la margine, cu machete tipografice unice. Această tendință este destul de surprinzătoare, având în vedere că această practică de design este obișnuită pe medii care au puțin spațiu, cum ar fi ambalajele din spate, postere pentru festivaluri de muzică, etichete și semnalizare etc. Poate că această tendință are de-a face cu dorința noastră pentru modele care folosesc materiale reale, care am abandonat în favoarea ecranului și a experienței interactive.
Cu scopul de a atrage atenția, cei mai interesanți se joacă cu tipografie și grile în timp ce renunță la layout-urile web convenționale în misiunea lor de a crea o experiență de vizionare memorabilă bazată pe text. Aceste site-uri web tind să utilizeze antet de dimensiuni mari, cu tipografie în stil brutalist, care nu este folosită de obicei pe web. Ca parte a acestei mișcări, s-ar putea să vedem și mai multe site-uri web cu secțiuni care au un singur paragraf cu o dimensiune atât de mare încât preia întreaga secțiune. Toate împreună, adaugă un element dinamic paginii, chiar și atunci când este static.
Pagina web a lui Parazker are multe de luat. Această singură pliere ar fi putut fi întinsă cu ușurință pe mai multe pliuri și pagini, dar această prezentare creează un sentiment de familiaritate, cum ar fi etichetele de pe ambalaj sau codurile de bare. Designerii de aici au condensat toate informațiile într-o singură direcție, astfel încât utilizatorii să le poată vedea pe toate dintr-o singură privire.
09
Accesibilitate – haideți să facem ca web-ul să fie un loc mai bun

Într-o perioadă de voci în creștere ale extremiștilor în lumea reală, avem ocazia de a face diferența aici în universul web alternativ pe care l-am creat. La urma urmei, noi, ca creatori web, suntem o comunitate mare. Avem oportunitatea de a adăuga mai multă valoare și de a face din World Wide Web un loc mai bun și mai incluziv.
Odată cu creșterea dependenței digitale în societatea noastră, de când a lovit Covid19, utilizatorii petrec mult mai mult timp online pentru a obține chiar și cele mai elementare servicii. Când începem un proiect, de obicei creăm un brief precis și adaptăm designul pentru o anumită persoană și nevoie de utilizator. Poate că anul acesta, rezoluția noastră de Anul Nou poate fi încercarea de a vedea internetul prin ochii altora – făcând tehnologia utilizabilă pentru toți oamenii, indiferent de abilitățile lor, situația economică, vârsta, educația sau locația geografică.
Este o mică schimbare a mentalității și o mică ajustare a fluxului de lucru. Începe din etapa de lansare cu responsabilitatea de a educa clienții cu privire la accesibilitate și cerințele legale pe care aceasta le presupune. Gândirea la asta încă din faza incipientă și scurtă și investirea puțin mai mult timp și efort poate ajuta la modelarea stilului de design al site-ului web. Putem folosi cu înțelepciune culorile și dimensiunile fonturilor, precum și textul alternativ și suportul pentru navigarea cu tastatura. Proiectarea prin prisma acestei provocări poate nu numai să creeze noi stiluri și convenții, dar poate schimba modul în care experimentăm web-ul ca întreg.
10
Link în explorarea paginii web a indexului bio

Social media, cu posibilitățile sale nesfârșite, are încă câteva limitări; partajarea unui singur link în profilul tău este cu siguranță una dintre ele. Astfel, a luat naștere „Link în bio”. Link în bio este, practic, o pagină de destinație concepută pentru a conecta rețele sociale, site-uri web, magazine, videoclipuri, muzică, podcasturi, evenimente și multe altele. Toate se reunesc în această pagină menită să se conecteze, să formeze relații noi și să convertească.
Odată cu numărul tot mai mare de utilizatori care vin prin intermediul rețelelor sociale, întrebarea care vine în minte este cum ar trebui să arate această punte între profilul tău social și site-ul tău web? Este pur și simplu o extensie a paginii dvs. de profil?
De acum, linkul din aspectul bio este foarte simplu. Capacitățile și oportunitățile ascunse în acest aspect al paginii de destinație nu au fost încă explorate complet. Vizualizări asemănătoare unei liste sau o galerie – sunt concepute în principal cu butoane sau fotografii care sunt egale ca dimensiune și ierarhie. Se pune întrebarea, ar trebui să fie? Toate linkurile tale au aceeași greutate?
Cum vor fi integrate metodologiile de navigare în aceste pagini simple? Este probabil să vedem acest domeniu extinzându-se în anul viitor, creatorii sugerând noi viziuni asupra modului în care ar trebui să arate această carte de vizită digitală.
rezumat
Acum că am explorat toate aceste exemple, de la modul goblin și maximalism prin accesibilitate la diferitele utilizări ale tipografiei și mișcării, apare o întrebare evidentă - care este rolul designerului în toate acestea? Cum abordăm următorul nostru design de site web dintr-un punct de vedere de perspectivă?
Amintiți-vă, fiecare site web promovează un produs sau serviciu diferit, conceput pentru a rezolva o anumită problemă cu obiective specifice. Deci, nu ar trebui să urmărim tendințele orbește.
Atunci când înțelegem mai bine obiectivele și produsele pe care le vindem, putem aplica în mod inteligent unele dintre tendințe și putem descoperi noi modalități de a merge mai departe – făcându-i pe utilizatori să zâmbească în interior cu satisfacție și încântare.
Chiar dacă se pare că statutul nostru de creatori este pus la îndoială în acest moment pe măsură ce AI intră în scenă, se pare că rolul nostru se extinde. Înțelegerea modului de a crea implicare a devenit din ce în ce mai complexă și ni se cere să ținem pasul cu noile tehnologii, strategii și moduri. Acesta va fi un an al naibii, spiridușii mei, așa că nu uitați, urmați-vă intuiția de a crea web.
