2023년에 예상되는 10가지 웹 디자인 트렌드
게시 됨: 2023-01-31이 디지털 가속 시대에 우리는 작업 프로세스를 바꿀 수 있는 새로운 AI 도구에 대해 며칠마다 듣습니다. 여기에 아이디어와 정보가 소비되는 놀라운 속도, 기후 문제, 경기 침체에 더해 우리가 약간 압도당하는 것은 당연합니다. 모든 것이 극단적입니다. 우리는 새로운 기술과 혁신의 탐구에 적극적으로 참여합니까, 아니면 익숙한 것의 안락한 영역에 머물고 있습니까?
그 외에도 집중력이 거의 또는 전혀 없는 짧은 집중 시간을 가진 사용자에게 콘텐츠를 중재하려면 어떻게 해야 할까요? 참여를 유도하려면 어떻게 해야 합니까? 이 기사에서 우리는 오늘날의 정신을 웹 관행에 반영하고 마음을 촉발하고 자극할 수밖에 없는 영감을 주는 아이디어 중 일부를 강조하려고 노력할 것입니다. 웹 디자인의 2023년 트렌드에 대한 이 묘사에 참여하세요.
01
고블린 모드 – 최대주의

2022년 옥스퍼드 올해의 단어로 '고블린 모드'가 선정되었습니다. 이 용어는 "대단히 방종하고, 게으르고, 게으르고, 일반적으로 사회적 규범이나 기대를 거부하는 행동 유형"을 의미합니다. 공개 투표로 결정된 올해의 첫 단어가 되었습니다.
우리 사회가 지난 수십 년 동안 서서히 방종에 빠졌다는 것은 비밀이 아닙니다. 때론 부끄럽고 때론 과하지만 서구 생활 곳곳에서 이런 모습을 볼 수 있다. 운동복, 온라인 쇼핑, 나른할 때 패스트푸드 주문, 최신 TV 시리즈 시청. 이것들은 우리 내면의 고블린이 돌파할 수 있는 완벽한 분위기를 조성하는 현대 생활의 몇 가지 예일 뿐입니다. 이제 고블린 모드는 널리 받아들여지는 개념이므로 향후 웹 디자인에 어떻게 반영될지 생각하는 것은 흥미로운 일입니다.
고블린 용어가 반영하듯이 새롭게 진화한 사회적 규범은 UI 및 UX 디자인과 연관시킬 때 흥미롭습니다. 핵심적으로 UI 및 UX 디자인은 표준, 모범 사례 및 사용자 연구를 기반으로 하며 가능한 한 포괄적이 되도록 노력하는 분야입니다. 이러한 추세가 실제로 나타나는 방식 중 하나는 사용자보다 먼저 브랜드를 우선시하는 도깨비 웹사이트를 통해서입니다. 모범 사례와 때때로 접근성을 무시하는 이러한 웹 사이트는 "아름다움"이 무엇인지 질문합니다. 그들은 거친 스타일, 넘치는 이미지, 중복, 강한 색상, 시끄러움, 거친 입구 애니메이션, 여러 개체 등을 사용하여 웹 사이트를 기억에 남고 매력적으로 만들어 브랜드 존재감을 강화하고자 합니다. 우리는 이러한 웹 사이트를 좋아하거나 비판할 수 있습니다. 그러나 우리는 웹 사이트의 존재감을 향상시키기 위해 이러한 속임수 중 하나 또는 두 가지를 사용한 적이 없는 척할 수 없습니다.
본파이트 스튜디오는 웹 제작을 전문으로 하는 소규모 에이전시입니다. 그들의 고블린적 태도는 그들의 웹사이트의 목소리 톤을 통해 드러납니다. 목소리 톤은 매우 "직접 대하는", 억제되지 않고 다소 건방진 것입니다. 재미있는 쿠키 배너를 예로 들어 보겠습니다. "인생은 씁쓸하기 때문에 우리는 쿠키를 사용합니다." 또는 그들이 칭찬과 돈을 위해 일한다는 솔직한 주장, 압도적이면서도 화려한 오버랩 이미지의 호버 애니메이션.
02
단순함과 미니멀리즘

극대주의에 대한 스펙트럼의 다른 측면에서 우리는 우리가 필요로 하는 것은 약간의 균형, 즉 "느리게" 하는 운동이라고 주장하는 단순성 운동을 봅니다. 이러한 트렌드는 사용자에게 즐겁고 편안한 경험을 제공하며 "외모 문화에 관한 모든 것"에 반대됩니다.
우리는 익명성을 요구하면서 세부사항의 축소를 통해 단순성을 탐색하는 웹사이트를 점점 더 많이 보게 될 것입니다.
이러한 웹 사이트는 때때로 최소한의 타이포그래피, 사이트 내의 제한된 범위의 유형 스타일, 큰 이미지와 일치하는 차분한 색상 또는 자세한 UX 일러스트레이션을 대체하는 비정형 일러스트레이션을 사용하여 구조 또는 디자인된 와이어프레임처럼 작동합니다. 또한 때로는 달콤한 애니메이션 스크롤이 웹 사이트를 감싸고 평온함을 느끼게 합니다.
놀랍게도 이와 같은 웹 사이트를 디자인하는 것은 힘든 과정이 될 수 있습니다. 본질이 어디에 있고 무엇이 중복되는지 이해하려면 디자이너의 성숙함이 필요하기 때문입니다. 이러한 웹사이트는 때때로 스타일과 성능 면에서 더 눈에 띄기 때문에 콘텐츠와 이미지로 로드되는 경쟁 웹사이트와 차별화됩니다.
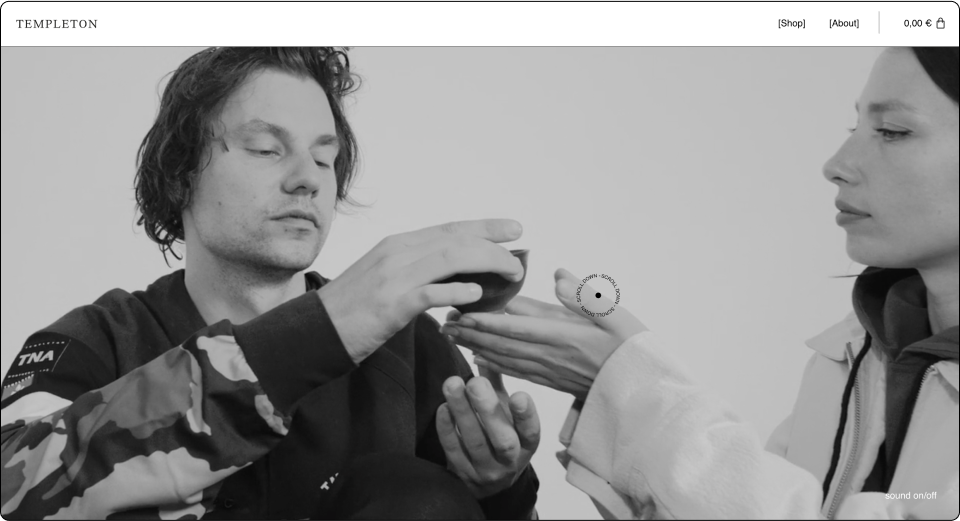
Templeton Clothing은 바이에른 북부 알프스의 전자상거래 웹사이트입니다. 영웅 섹션을 간단히 살펴보면 그들의 태도를 이해하기에 충분합니다. 슬로우 모션 애니메이션, 프로모션 없음 또는 CTA 없음. 아무 말도 하지 않고 그들은 당신에게 천천히 들어가 스크롤하라고 요구하고 있습니다. 전체적인 흑백 선형 테두리와 큰 이미지는 제품을 주요 항목으로, 브랜딩을 부차적으로 강조하는 "안티 디자인"에 적합합니다.
03
웹사이트에서 누리는 기쁨

작년에 우리는 scrollytelling에 대해 이야기했고, 10년 전처럼 느껴지지만 올해는 웹 경험이 새로운 참여 방식으로 몇 단계 발전한 것 같습니다.
웹사이트를 만들기 전에 사용자 여정을 계획하고 기능적인 이유로 구조와 프레임워크를 만듭니다. 현실 세계와 평행을 이룬다면 웹사이트는 사용자가 전환을 향해 걸어가길 바라는 경로입니다. 이 추세가 제기하는 질문은 이 사용자 여정이 무엇이며 2023년에는 어떤 모습일 것 같습니까?
이 '기쁨' 접근 방식은 웹 사이트를 단순한 페이지 집합이 아니라 3차원 경험으로 생각하도록 영감을 줍니다. 물론 전반적인 목표는 사용자의 참여와 호기심을 유지하고 놀라움과 즐거운 이스터 에그를 통해 사용자를 앞으로 나아가게 하는 것입니다. 이러한 쾌활한 즐거움의 좋은 예는 웹 디자인에서 사용자 경험을 향상시키는 데 중요한 역할을 할 수 있는 애니메이션 커서입니다.
이러한 생각의 학교에서 우리는 메뉴 또는 내부 링크, CTA 및 도로의 끝(예: 바닥글 또는 404)과 같이 기술적인 것으로 무시했던 기능, 도로의 분기점을 생각할 수 있습니다. 이러한 "갈등 영역"에서 사용자가 경험할 수 있는 성공 또는 실패, 관심, 신뢰 또는 의심 등의 감정을 매핑할 수 있습니다. 애니메이션, 마케팅 메시지 및 유머러스한 모티프를 추가하면 사용자 경험을 완화하고 사용자 간의 유대를 강화할 수 있습니다. 그리고 브랜드. 당분간 클라이언트는 이러한 영역에 대해 강한 감정을 갖지 않는 것 같으며, 이는 우리의 창의성을 발휘하기에 이상적인 장소로 만듭니다.
Studio Brot는 광고 및 브랜딩에 중점을 둔 디자인 에이전시입니다. 그들의 서비스는 세분화되고 단순화되어 빵 굽기 은유(Brot - 독일어로 빵)의 형태로 사용자에게 제공됩니다. 우리는 그들의 탐색 기술과 웹 사이트 전체에 걸쳐 항상 당신을 긴장하게 만드는 다양한 애니메이션에 매료되어 다음에 무엇을 기대해야 할지 궁금하게 만들었습니다.
04
전자 상거래 – 만질 수 있는 경험

물리적인 것과 가상적인 것 사이의 경계가 흐려지는 현상의 일환으로 전자 상거래 분야의 변화를 예견하고 탐구하는 것은 매우 흥미로운 일입니다. 약간의 역설입니다. 한편으로 물리적 디자인은 초디지털화되고 있지만 다른 한편으로는 일부 대담한 전자 상거래 웹 사이트는 감각적이고 감동적인 구매 경험을 제안합니다.
많은 사람들이 옷가게에 들어가 새 옷 냄새를 맡거나 셔츠를 입어보고 천의 부드러움을 느끼는 것을 좋아하는 데에는 그만한 이유가 있습니다. 이 웹 트렌드는 전체 구매 프로세스를 거의 유형으로 만들기 위해 또 다른 차원을 추가하는 대화형 제품 디스플레이를 통해 실제 쇼핑 경험을 재현하려고 합니다.
적은 예산으로도 로티 애니메이션, 회전, 3D 애니메이션을 사용하여 사용자의 감각을 자극하여 우리가 판매하는 제품을 탐색하고 참여하도록 유도할 수 있습니다. 이것은 제품의 기능, 각도 및 조명을 장난기 있게 발견하는 강력하고 기억에 남는 느낌을 만듭니다. 트릭은 귀하의 제품이 다른 제품과 어떻게 다른지 이해하고 사용자가 제품과 상호 작용하는 방법을 이해하는 것입니다.
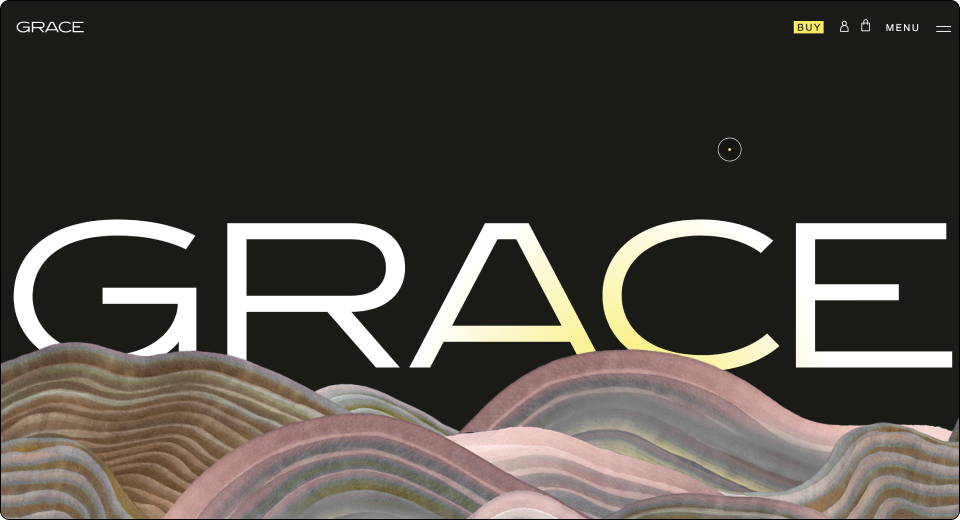
Grace는 효과적인 마케팅 접근 방식을 갖춘 영양 제품입니다. 이를 통해 사용자는 실제 매장에서는 불가능한 세심하게 제작된 사용자 여정을 통해 포장을 풀고, 패키지를 가지고 놀고, 제품을 공개하는 경험을 시뮬레이션할 수 있습니다.
05
AI가 우리의 문을 두드리고 있다

아직 초기 단계의 AI 기술은 아니지만, 최근에야 대중에게 다가가게 되었고 모두가 이야기하는 것 같습니다. 작년에 우리는 게임 체인저인 것처럼 보이는 여러 온라인 AI 엔진의 돌파구를 목격했습니다. ChatGPT, dall.e2, Midjourney, 안정적인 확산, deepfake 기술과 같은 엔진은 미래에 크리에이터로서 우리의 역할이 어떤 모습일지에 대한 광범위한 논쟁을 불러일으켰습니다.
대부분의 대화는 AI가 곧 창의적인 전문가의 필요성을 쓸모없게 만들 것이라는 개념에 관한 것입니다. 이것은 상당히 디스토피아적인 접근 방식입니다. 문제의 진실은 현재 상태의 AI는 미래의 대체물이 아니라 우리가 사용할 도구에 더 가깝다는 것입니다. 그리고 우리는 그것을 사용할 것입니다.
우리는 지난 몇 달 동안 dall.e2와 Midjourney가 입이 떡벌어지는 이미지 제작 기능을 갖춘 장면으로 폭발적으로 증가하면서 이러한 추세가 가속화되는 것을 보았습니다. 가장 최근에는 ChatGPT가 믹스에 도입되었고 마이크로카피가 이보다 더 접근하기 쉬운 느낌이 들지 않았습니다. 그러나 이러한 엔진에서 얻은 결과에는 작업이 필요하며 다른 도구와 마찬가지로 더 많이 마스터할수록 더 많은 제어가 가능하다는 점을 기억하는 것이 중요합니다. 이미지 메이킹에 집중합시다. 예를 들어 Midjourney를 사용하면 간단한 텍스트 프롬프트에서 이미지를 쉽게 만들 수 있습니다. 이러한 이미지는 권리를 생성하거나 찾고 심지어 구매하는 데 시간이 오래 걸리곤 했습니다. 그러나 간단한 프롬프트는 지금까지만 얻을 수 있습니다. 핵심은 진행하면서 작업이 필요하다고 느끼는 영역에 집중하면서 쿼리를 구체화하는 것입니다. 깊이 파고들수록 원하는 결과를 더 빨리 얻을 수 있습니다.

06
디지털 과부하 시대의 향수

5월에는 WordPress 20주년을 기념합니다. WordPress의 도입은 자체적으로 일종의 혁명을 촉발하여 대중에게 웹 제작을 가져왔습니다. 이제 우리는 2023년에 있습니다. 그리고 몇 주마다 우리는 다양하고 놀라운 디지털 발전에 대해 읽습니다.
때때로 우리는 훌륭한 얼리어답터처럼 기술의 최전선에 서고 기사를 읽고 새로운 도구나 기술을 배우고 발견한 내용을 웹 제작자 커뮤니티와 공유하기를 원합니다. 그러나 때때로 우리는 이 디지털 가속 시대에도 학습 곡선을 건너뛰고 편안한 과거에 껴안고 집착하는 것을 선호합니다. 우리는 여전히 80-90년대의 모티프를 많이 볼 수 있습니다. 우리가 흥미롭게 생각하는 것은 우리가 집에 처음으로 가지고 있던 컴퓨터나 작고 멍청해 보이는 디스크 플레이어와 같은 오래된 기술에 대한 갈망입니다.
그래서 우리 중 뒤처진 사람들이나 Y2K를 좋아하는 사람들을 위해 우리는 특히 콜라주, 픽셀화, 강한 색상, MS-DOS와 같은 UI 및 오래된 아케이드 게임의 영향에 주목합니다.
Hie는 콘텐츠 크리에이터를 위한 탤런트 에이전시입니다. 그들은 향수를 불러일으키는 물건을 사용하고 현대적인 관점에서 재해석합니다. 이 장난기는 우리의 호기심을 자극하고 우리를 끌어들이도록 설계되었습니다.
07
움직임이 감정을 낳는다

사람들의 관심 범위는 매년 점점 더 낮아집니다. 물론 소셜 미디어, 틱톡, 인스타그램을 탓할 수도 있지만, 우리는 크리에이터인 동시에 소비자이기도 합니다. 이러한 현실을 감안할 때 UI는 정적일 수 없습니다. 모션은 사용자를 끌어들일 수 있는 훌륭한 도구이며 매우 효과적이고 몰입감 있는 경험이 될 수 있습니다. 작년에 우리는 모션이 우리의 참여를 유지하고 더 많은 콘텐츠를 소비하도록 하는 데 사용되는 방식을 보았습니다. 이를 통해 사용자는 이전보다 더 높은 수준에서 더 의미 있는 방식으로 웹 사이트와 상호 작용하고 있다고 느낄 수 있습니다.
사용자는 픽셀이 움직이고 점프하는 것을 보는 데 익숙합니다. 그들은 모든 단일 작업에 대한 표시를 얻을 것으로 기대합니다. 이 피드백을 통해 사용자는 능동적인 참여자처럼 느껴져 현재에 집중하고 있다고 느낄 수 있습니다. 이러한 경험을 만드는 한 가지 방법은 마이크로 애니메이션을 완화하는 섹션 사이에 플로팅 시차 효과를 사용하여 만든 소프트 스크롤 애니메이션을 사용하는 것입니다. 더 대중화될 것으로 예상되는 또 다른 예는 규범을 뛰어넘는 모션입니다. 심지어 사용자의 균형 감각과 중력을 가지고 놀기까지 합니다. 러프한 등장 애니메이션, 강력한 부풀리기, 줌인, 가변 폰트, 회전 스티커 등 눈으로 노는 것을 목표로 하는 애니메이션이나 통합 영상을 더 많이 만나보실 수 있습니다. 때때로 지칠 수 있지만 사용자의 관심은 매우 소중하므로 필요한 모든 수단을 동원하여 관심을 끌도록 노력할 것입니다.
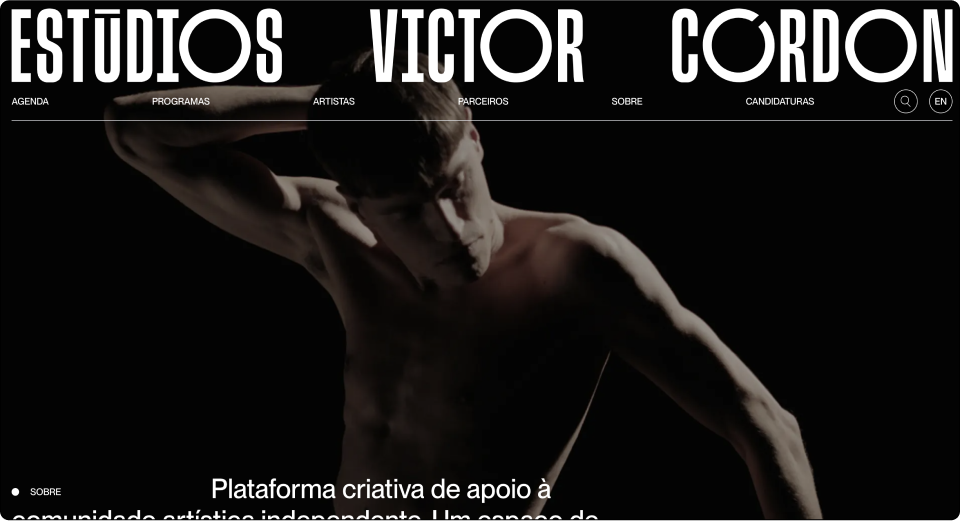
Estudios Victor Cordon은 독립적인 예술 커뮤니티를 지원하는 창의적인 플랫폼입니다. 섹션에서 섹션으로 스크롤할 때 지속적으로 매끄러운 동작을 사용합니다. 우리가 아름답고 독특하다고 생각한 한 가지 주목해야 할 점은 화면의 구성 요소가 실제로 정적이지만 배경에서 생성된 모션은 유동적이고 지속적인 움직임을 제공한다는 것입니다.
08
타이포그래피 레이아웃 - 우리는 당신이 그리워요 인쇄

깔끔한 디자인 미학과는 대조적으로 독특한 타이포그래피 레이아웃으로 말 그대로 경계를 끝까지 밀어붙이는 웹사이트가 점점 더 많아지고 있습니다. 이러한 경향은 뒷면 포장, 음악 축제 포스터, 레이블 및 간판 등과 같이 공간이 부족한 매체에서 이러한 디자인 관행이 일반적이라는 점을 고려하면 상당히 놀라운 것입니다. 우리는 화면과 대화식 경험을 위해 버렸습니다.
관심을 끄는 것을 목표로 하는 가장 흥미로운 것들은 기억에 남을 만한 텍스트 기반 보기 경험을 만들기 위해 전통적인 웹 레이아웃을 포기하면서 타이포그래피와 그리드를 사용합니다. 이러한 웹사이트는 일반적으로 웹에서 사용되지 않는 잔인한 스타일의 타이포그래피가 있는 큰 크기의 레터헤드를 사용하는 경향이 있습니다. 이러한 움직임의 일환으로 우리는 또한 활자 크기가 너무 커서 전체 섹션을 차지하는 하나의 단락만 있는 섹션이 있는 웹 사이트를 더 많이 볼 수 있습니다. 전체적으로 페이지가 정적인 경우에도 페이지에 동적 요소를 추가합니다.
Parazker의 웹 페이지는 많은 정보를 담고 있습니다. 한 번에 접으면 여러 페이지로 쉽게 펼칠 수 있지만 이 프리젠테이션은 포장 라벨이나 바코드처럼 친숙한 느낌을 줍니다. 여기의 디자이너는 모든 정보를 한 번에 압축하여 사용자가 한 번에 모든 정보를 볼 수 있도록 합니다.
09
접근성 - 웹을 더 나은 곳으로 만들자

현실 세계에서 극단주의자들의 목소리가 높아지는 시대에 우리는 우리가 만든 대체 웹 세계에서 차이를 만들 수 있는 기회가 있습니다. 결국 우리는 웹 제작자로서 큰 커뮤니티입니다. 우리는 더 많은 가치를 추가하고 월드 와이드 웹을 더 좋고 더 포괄적인 곳으로 만들 수 있는 기회를 가지고 있습니다.
우리 사회의 디지털 의존도가 높아짐에 따라 Covid19가 닥친 이후로 사용자는 가장 기본적인 서비스를 받기 위해 온라인에서 훨씬 더 많은 시간을 보내고 있습니다. 프로젝트를 시작할 때 일반적으로 정확한 개요를 작성하고 특정 사용자 페르소나와 요구에 맞게 디자인을 조정합니다. 아마도 올해 우리의 새해 결심은 능력, 경제적 상황, 연령, 교육 또는 지리적 위치에 관계없이 모든 사람이 기술을 사용할 수 있도록 다른 사람의 눈으로 인터넷을 보도록 노력하는 것일 수 있습니다.
사고 방식의 작은 변화와 작은 작업 흐름 조정입니다. 접근성 및 이에 수반되는 법적 요구 사항에 대해 고객을 교육할 책임이 있는 킥오프 단계부터 시작됩니다. 초기 짧은 단계부터 생각하고 조금 더 많은 시간과 노력을 투자하면 웹 사이트의 디자인 스타일을 형성하는 데 도움이 될 수 있습니다. 색상과 글꼴 크기, 대체 텍스트, 키보드 탐색 지원을 현명하게 사용할 수 있습니다. 이 도전의 렌즈를 통해 디자인하면 새로운 스타일과 관습을 만들 수 있을 뿐만 아니라 우리가 웹을 전체적으로 경험하는 방식을 바꿀 수 있습니다.
10
바이오 인덱스 웹 페이지 탐색 링크

무한한 가능성을 가진 소셜 미디어에는 여전히 몇 가지 제한 사항이 있습니다. 프로필에서 단 하나의 링크만 공유하는 것은 확실히 그 중 하나입니다. 그리하여 'Link in bio'가 탄생하게 되었습니다. Link in bio는 기본적으로 소셜, 웹사이트, 상점, 비디오, 음악, 팟캐스트, 이벤트 등을 연결하도록 설계된 랜딩 페이지입니다. 그들은 모두 연결하고 새로운 관계를 형성하고 변환하도록 설계된 이 페이지에 모입니다.
소셜 미디어를 통해 들어오는 사용자 수가 증가함에 따라 마음에 떠오르는 질문은 소셜 프로필과 웹 사이트 사이의 다리가 어떻게 보여야 하는가입니다. 단순히 프로필 페이지의 확장인가요?
현재 바이오 레이아웃의 링크는 매우 기본적입니다. 이 랜딩 페이지 레이아웃에 숨겨진 기능과 기회는 아직 완전히 탐색되지 않았습니다. 목록과 같은 보기 또는 갤러리 – 대부분 크기와 계층 구조가 동일한 버튼이나 사진으로 디자인되었습니다. 하지만 질문이 생깁니다. 그래야 할까요? 모든 링크가 동일한 가중치를 지닙니까?
이러한 간단한 페이지에 탐색 방법이 어떻게 통합됩니까? 우리는 이 디지털 명함이 어떻게 보여야 하는지에 대한 새로운 비전을 제안하는 창작자들과 함께 내년에 이 분야가 확장되는 것을 보게 될 것입니다.
요약
고블린 모드와 맥시멀리즘에서 타이포그래피와 모션의 다양한 사용에 대한 접근성에 이르기까지 이러한 모든 예를 살펴보았으므로 이제 한 가지 분명한 질문이 생깁니다. 이 모든 것에서 디자이너의 역할은 무엇입니까? 미래지향적인 관점에서 다음 웹사이트 디자인에 접근하는 방법은 무엇입니까?
모든 웹사이트는 특정 목표를 가지고 특정 문제를 해결하도록 설계된 서로 다른 제품 또는 서비스를 홍보한다는 점을 기억하십시오. 따라서 트렌드를 맹목적으로 따라가서는 안 됩니다.
우리가 판매하는 목표와 제품을 더 잘 이해하게 되면 일부 트렌드를 영리하게 적용하고 한 단계 더 나아가 사용자가 만족과 기쁨으로 내면의 미소를 지을 수 있는 새로운 방법을 발견할 수 있습니다.
AI가 등장하면서 크리에이터로서의 위상이 의문시되고 있는 것 같지만, 동시에 우리의 역할도 확장되고 있는 것 같다. 참여를 창출하는 방법을 이해하는 것은 점점 더 복잡해졌으며 새로운 기술, 전략 및 유행을 따라잡아야 합니다. 내 고블린 여러분, 올해는 지옥 같은 한 해가 될 것입니다. 그러니 기억하세요. 웹 생성 직관을 따르세요.
