Vă prezentăm Elementor 3.10 – noi elemente imbricate – viitorul designului cu widget-urile Elementor
Publicat: 2023-01-19Elementor și Elementor Pro 3.10 includ noi capabilități de design care vor debloca o lume cu totul nouă a creativității atunci când vine vorba de proiectarea site-urilor dvs. web cu Elemente imbricate și introduce o nouă unitate personalizată în controalele de dimensionare care vă va permite să atingeți un nivel mai ridicat de precizie atunci când este vorba de a vă proiecta site-urile web. Aceste versiuni includ, de asemenea, o nouă bibliotecă bazată pe container și îmbunătățiri de performanță.

Noi elemente imbricate care vor îmbunătăți designul site-ului dvs
Elementele imbricate deblochează o modalitate cu totul nouă de a conceptualiza designul site-ului dvs. web. Cu Elemente imbricate, puteți plasa orice element în interiorul altuia, valorificând puterea containerelor Flexbox. Similar cu modul în care puteți plasa un Container în altul și le puteți cuibăra la infinit, cu Elemente Imbricate, puteți plasa orice element (widget sau container), în interiorul altuia.
Deoarece containerele Flexbox sunt oficial stabile, pe parcursul lansărilor viitoare, vom introduce capacitatea de imbricare într-un număr de widget-uri existente, cum ar fi Carusel, Accordion, Tabs și multe altele. De asemenea, vom introduce widget-uri Imbricate complet noi, cum ar fi Mega Menu.
Vă prezentăm widgetul File reînnoite – primul widget imbricat Elementor, care deblochează flexibilitatea designului
Cu noul widget Tabs, vă veți putea dezlănțui creativitatea în design și veți putea atinge un nivel ridicat de sofisticare. Noul widget Tabs este bazat pe container și include trei îmbunătățiri principale, în comparație cu widgetul original Tabs:
- File și titluri - Folosind noul widget File, veți putea ajusta aspectul și poziționarea filelor pentru a determina unde se află acestea în raport cu conținutul filei - în partea de sus, de jos sau pe una dintre laturile acesteia. În plus, veți avea mai multe opțiuni de stil, inclusiv posibilitatea de a adăuga pictograme la titlul filei.
- Nouă zonă de conținut - Cu puterea containerelor Flexbox, zona de conținut a fiecărei file va deveni un container principal, în care puteți plasa orice element, puteți ajusta aspectul și prezenta orice conținut doriți - la fel ca pânza goală a paginii. Editor.
- Nouă setare receptivă – Pentru a îmbunătăți designul și experiența utilizatorului pe dimensiunea dispozitivului, puteți alege punctul de întrerupere la care fila va fi afișată automat ca acordeon. Asta înseamnă că nu trebuie să creați conținut diferit pentru fiecare dispozitiv, ceea ce îmbunătățește și performanța.
Întrucât widgetul Tabs este bazat pe container, pentru a-l utiliza pe site-ul dvs. web va trebui să vă asigurați că experimentele Flexbox Container și Imbricate Elements sunt activate. Odată activat, noul widget File îl va înlocui automat pe cel existent în panoul de widget-uri (acest lucru nu va afecta designul filelor existente pe site-ul dvs.).

Unități personalizate noi - Alegeți orice unitate doriți, inclusiv funcțiile matematice CSS
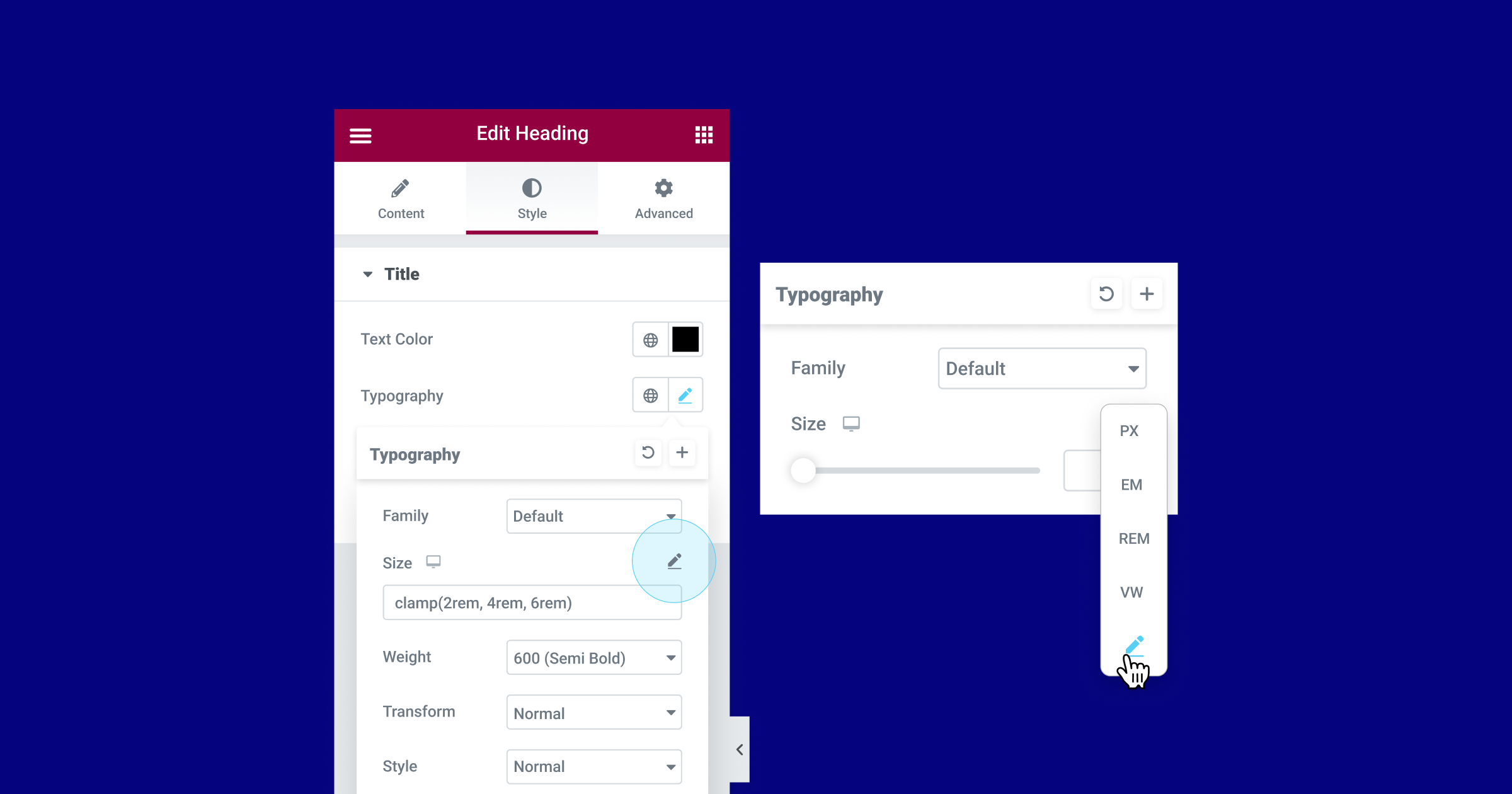
Comenzile numerice din Editor primesc o actualizare și acum puteți alege orice unitate dorită, amestecați unități numerice și executați calcule ale funcției CSS în cadrul acestora. Multe elemente din Editor includ opțiuni pentru dimensionare, cum ar fi umplutura și marginile, dimensiunea fontului și multe altele. Folosirea cu înțelepciune a acestor unități de dimensionare poate avea un impact pozitiv asupra acurateței designului și a receptivității site-ului.
Anterior, dacă ajustați umplutura sau marginile, de exemplu, trebuia să alegeți unul dintre următoarele tipuri de unități: PX, EM, REM, % sau VW. Cu această actualizare, veți putea alege și opțiunea personalizată, pentru a fi mai specific cu opțiunile de unități. De exemplu, puteți alege PX pentru părțile laterale și % pentru partea de sus și de jos. În plus, odată cu această actualizare, etichetele unităților au fost mutate într-o listă derulantă, pentru a găzdui noua opțiune personalizată.
Alegerea opțiunii Personalizate vă va permite, de asemenea, să executați calcule pentru măsurarea unei valori în câmpul de introducere a valorii, astfel, puteți obține o precizie mai mare a designului și un suport receptiv.
De exemplu, atunci când alegeți opțiunea personalizată în comenzile pentru dimensiunea tipografiei, veți putea folosi funcția CSS `clamp()` pentru a vă ajusta dimensiunea tipografiei la diferite dimensiuni ale dispozitivului sau funcția CSS `calc()` pentru a calcula și setați o valoare care amestecă unitățile și multe altele.
Ca parte a acestei versiuni, următoarele controale de dimensionare vor primi opțiuni personalizate:
- Containere, secțiuni și coloane – oriunde este posibil, inclusiv lățime personalizată, chenar etc.
- Comenzi tipografice – înălțimea liniilor, spațierea literelor și spațierea cuvintelor.
Zonele suplimentare vor fi actualizate și în viitor.

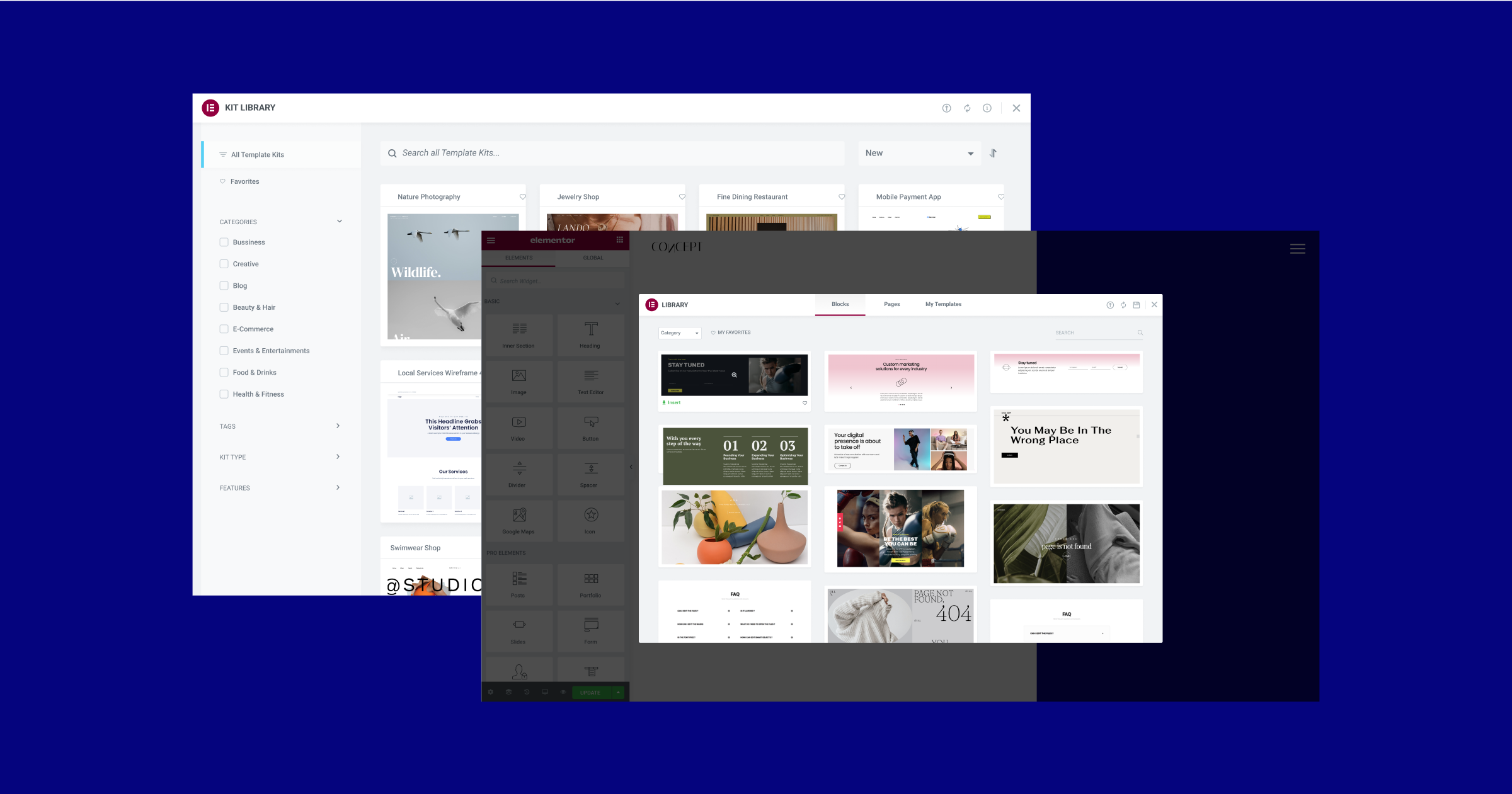
Seturi complete, șabloane și blocuri pentru site-uri web pe bază de containere
Cu containerele Flexbox marcate ca beta, făcându-l stabil și gata de utilizare, a fost important să vă oferim kituri și șabloane complete pentru site-uri web bazate pe containere. În ultimele săptămâni, echipa Bibliotecă a lucrat pentru a crea o bibliotecă completă bazată pe container, astfel încât să puteți porni procesul de creare și proiectare a site-ului dvs. web, atunci când activați experimentul Flexbox Container, folosind cele mai recente tendințe de design. .

Acum, când activați experimentul Flexbox Container pe site-ul dvs. web, veți avea un kit complet nou și o bibliotecă de șabloane. Actualizările includ, de asemenea, zeci de cele mai populare kituri de site-uri web și șabloane de pagină care au fost convertite din aspectul bazat pe secțiuni în containere Flexbox, precum și kituri de site-uri și șabloane de pagină noi-nouțe.
Cu noua bibliotecă, există două actualizări suplimentare demne de remarcat. Primul este că am introdus câteva mini-magazine, un kit complet de o pagină pentru site-uri de comerț electronic, inclusiv butoanele PayPal și Stripe pentru colectarea plăților. Al doilea este că toate blocurile anterioare (cum ar fi Contact, 404 etc.) au fost înlocuite cu modele complet noi.

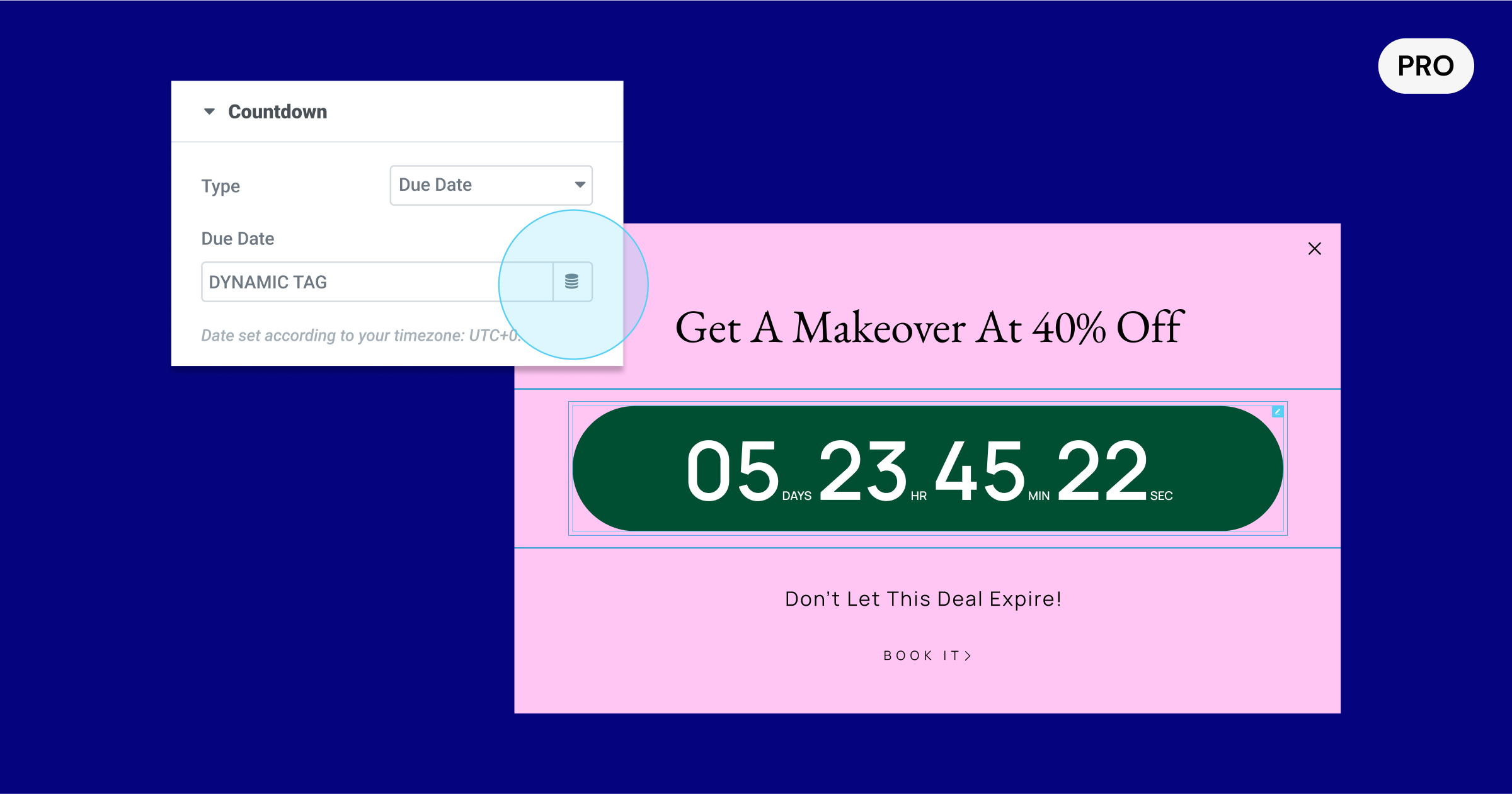
[Pro] Data scadentă dinamică în widgetul Countdown
Widgetul Numărătoarea inversă, un instrument excelent pentru crearea FOMO și stimularea conversiei, are acum un control dinamic al etichetelor la data scadentă. Cu această actualizare, veți putea folosi câmpuri personalizate WordPress native, precum și câmpuri personalizate de la ACF și PODS pentru a popula în mod dinamic data scadentă, pe fiecare pagină.
Cu noile comenzi dinamice ale etichetelor, veți putea să utilizați widgetul Numărătoare inversă în șablonul Postare unică, de exemplu, și să adăugați un câmp personalizat în WordPress la fiecare dintre postările dvs., care include data limită pe care doriți să o includeți în fiecare postare. Acest lucru vă va permite, de asemenea, să livrați un site web unui client, permițându-i în același timp să actualizeze data scadentă în WordPress, fără a le trimite editorului, unde vă pot modifica designul.

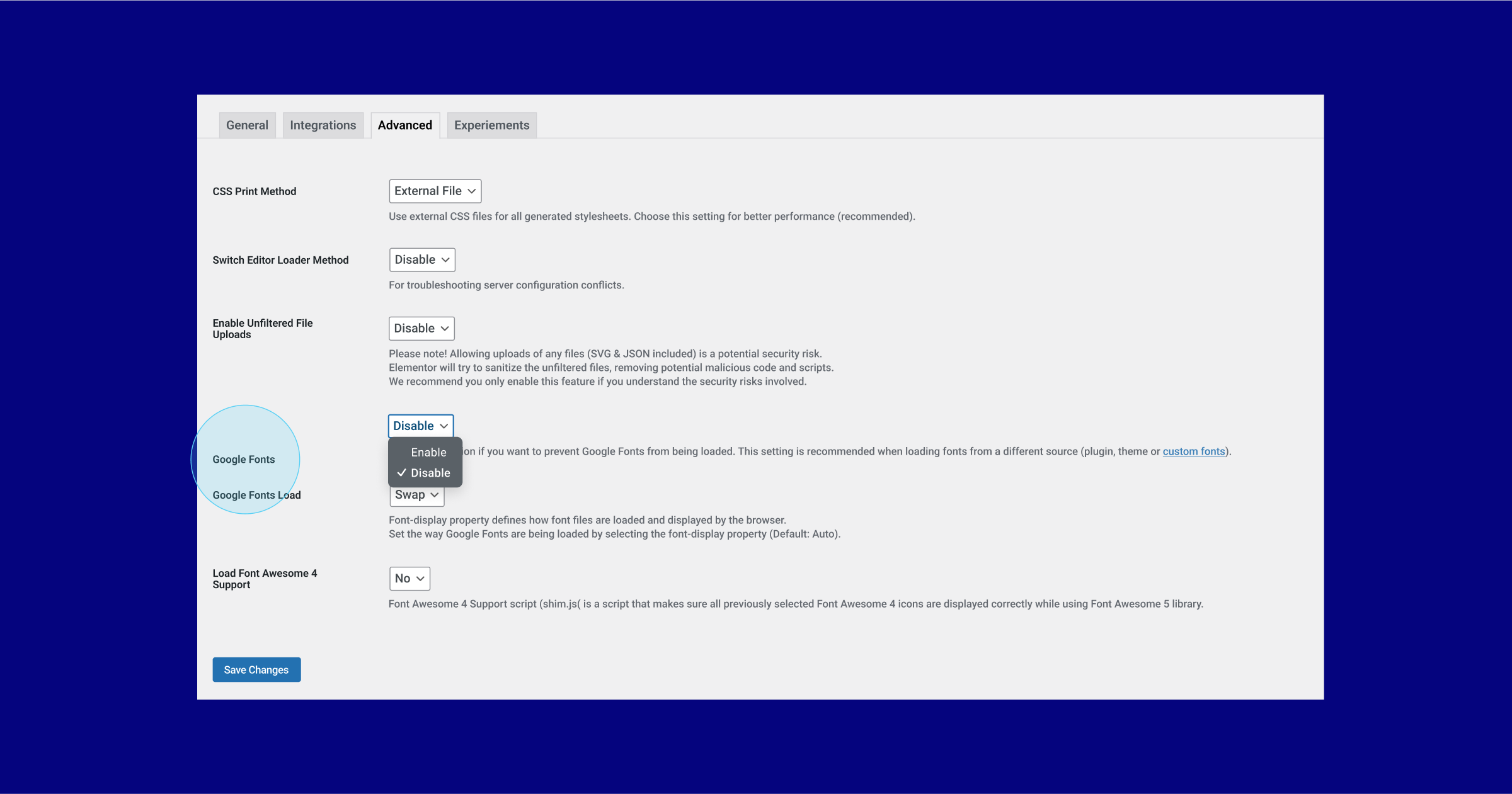
Nou: dezactivați complet Google Fonts
Fonturile Google, o bibliotecă populară de fonturi online, vă permite să utilizați o varietate de fonturi pe site-ul dvs. web. Cu toate acestea, în evenimente recente, s-a constatat că Google Fonts în unele cazuri încalcă GDPR și reglementările privind confidențialitatea.
Pentru a elimina acest risc, Elementor vă permite să eliminați toate fonturile Google de pe site-ul dvs. web. Când dezactivați fonturile Google, nu veți mai putea folosi biblioteca online de fonturi Google din Editor, ceea ce va reduce numărul de fonturi disponibile în Editor la 7 fonturi. Dacă ați folosit deja un font Google pe site-ul dvs. web, dar alegeți să dezactivați fonturile Google cu această actualizare, toate fonturile de pe site-ul dvs. web vor utiliza implicit unul dintre fonturile disponibile pe site-ul dvs. Pentru a continua să utilizați fonturile preferate, puteți încărca fonturi găzduite local în Elementor folosind funcția Fonturi personalizate, disponibilă pentru utilizatorii Elementor Pro.

Îmbunătățiri de performanță și accesibilitate
În Elementor 3.10, continuăm să introducem îmbunătățiri de performanță și accesibilitate. Această actualizare include trei actualizări noi de îmbunătățire a performanței și două actualizări de îmbunătățire a accesibilității.
Lazy Load Google Maps
Widgetul Hărți Google de la Elementor vă permite să plasați o hartă oriunde pe site-ul dvs. web, widget-ul perfect pe care să îl utilizați atunci când doriți să partajați o anumită locație cu vizitatorii site-ului dvs. Cu această actualizare, veți putea încărca leneș iframe Google Map, ceea ce accelerează încărcarea inițială a paginii.
Încărcare leneșă a imaginilor cu dimensiuni personalizate
Dimensiunea imaginii pe care o utilizați poate avea un impact semnificativ asupra performanței site-ului dvs. În actualizările anterioare, am adăugat capacitatea de a încărca leneș aproape fiecare imagine încărcată în biblioteca media. Cu Elementor 3.10, veți putea, de asemenea, să încărcați leneș imagini cu dimensiune personalizată.
Controlul preîncărcării videoclipurilor găzduite automat
Similar cu imaginile, videoclipurile au, de asemenea, un efect asupra vitezei și performanței site-ului dvs., videoclipurile auto-găzduite având în general un impact mai mare decât videoclipurile găzduite pe YouTube, de exemplu, care aplică tehnici de optimizare. Cu această actualizare, în loc să încărcați videoclipuri auto-găzduite în timpul încărcării inițiale a paginii, puteți alege dacă doriți să preîncărcați videoclipul, metadatele videoclipului sau să nu preîncărcați conținutul acestuia înainte ca vizitatorul să acceseze redarea.
Îmbunătățiri ale accesibilității pentru navigarea în pagină
Widgetul Block Quote și widget-ul Post Comments, două widget-uri Elementor Pro, au primit actualizări de markup pentru a le face și mai accesibile pentru persoanele cu dizabilități care folosesc tehnologii de asistență pentru a naviga prin pagină.
Bucurați-vă de mai multe opțiuni de design, mai multă capacitate de reacție și performanță mai bună
Elementor 3.10 deblochează o varietate de noi oportunități de design pe care le puteți utiliza pe site-ul dvs. web. Introducerea noului widget Tabs, prima actualizare care folosește capacitatea Elemente imbricate vă va permite să creați machete foarte avansate și creative folosind toate widget-urile Elementor, într-un mod familiar de drag and drop. Pe măsură ce permiteți Flexbox Containers să folosească acest nou widget, veți fi, de asemenea, expus la un kit complet nou bazat pe Container și o bibliotecă de șabloane, pentru a vă porni procesul creativ.
Asigurați-vă că încercați Elementor 3.10 și spuneți-ne ce credeți în comentariile de mai jos.
