10 tendenze del web design da aspettarsi nel 2023
Pubblicato: 2023-01-31In questa era di accelerazione digitale, ogni pochi giorni sentiamo parlare di un nuovo strumento di intelligenza artificiale che può cambiare i nostri processi di lavoro. Aggiungilo all'incredibile velocità con cui vengono consumate idee e informazioni, problemi climatici e recessione, non c'è da meravigliarsi che ci sentiamo un po' sopraffatti. Tutto è estremo. Partecipiamo attivamente all'esplorazione di nuove tecnologie e innovazioni o rimaniamo nella zona di comfort del familiare?
Oltre a ciò, come mediare i contenuti per gli utenti che hanno tempi di attenzione brevi con poca o nessuna capacità di concentrazione? Come li facciamo coinvolgere? In questo articolo, cercheremo di rispecchiare lo spirito del giorno nelle pratiche web ed evidenziare alcune delle idee ispiratrici che abbiamo trovato che sono destinate a stimolare e stimolare la mente. Unisciti a noi in questa rappresentazione delle tendenze del 2023 nel web design.
01
Modalità goblin: massimalismo

"Goblin Mode" è stata scelta come Oxford Word of the Year 2022. Il termine si riferisce a "un tipo di comportamento che è impenitentemente autoindulgente, pigro o sciatto e che in genere rifiuta le norme o le aspettative sociali". È diventata la prima parola dell'anno ad essere stata decisa dal voto pubblico.
Non è un segreto che noi, come società, siamo lentamente scivolati nell'autoindulgenza negli ultimi decenni. A volte è imbarazzante ea volte eccessivo, ma puoi vederlo in tutti gli aspetti della vita occidentale. Abbigliamento sportivo alla moda, acquisti di tutto online, ordini di fast food quando ci sentiamo pigri e abbuffate delle ultime serie TV. Questi sono solo alcuni esempi della vita moderna che creano l'atmosfera perfetta per far sfondare il nostro folletto interiore. E ora che la modalità goblin è un concetto ampiamente accettato, è interessante pensare a come si rifletterà sul web design in futuro.
Queste norme sociali appena evolute, come riflette il termine goblin, sono interessanti quando le correliamo al design dell'interfaccia utente e dell'esperienza utente. Fondamentalmente, la progettazione di UI e UX è un campo basato su standard, best practice e studio degli utenti, cercando di essere il più inclusivo possibile. Uno dei modi in cui vediamo questa tendenza in azione è attraverso i siti web goblin che mettono il marchio al primo posto, prima dell'utente. Ignorando le migliori pratiche e persino l'accessibilità a volte, questi siti Web mettono in dubbio cosa sia la "bellezza". Aspirano a rafforzare la presenza del marchio, rendendo il sito Web memorabile e coinvolgente utilizzando uno stile approssimativo, overflow di immagini, duplicazioni, colori forti, volume, animazioni di ingresso dure, oggetti multipli, ecc. Possiamo innamorarci di questi siti Web o criticare loro, ma non possiamo fingere di non aver mai utilizzato uno o due di questi espedienti per migliorare la presenza di un sito web.
Bornfight studio è una piccola agenzia specializzata nella produzione web. Il loro atteggiamento da Goblin si manifesta attraverso il tono di voce del loro sito web, che è molto "schietto", disinibito e un po' sfacciato. Prendi il loro divertente cookie banner, ad esempio: "la vita è amara, quindi usiamo i cookie", o la sincera affermazione che lavorano per complimenti e denaro, e le travolgenti, ma meravigliose, animazioni al passaggio del mouse di immagini sovrapposte.
02
Semplicità e minimalismo

Dall'altro lato dello spettro del massimalismo, vediamo un movimento di semplicità che afferma che tutto ciò di cui abbiamo bisogno è un po' di equilibrio - un esercizio di "rallentamento". Questa tendenza crea un'esperienza piacevole e rilassante per l'utente ed è l'opposto della "cultura dell'apparenza".
Vedremo sempre più siti web che esplorano la semplicità attraverso la riduzione dei dettagli, chiedendo di raggiungere l'anonimato.
Questi siti Web a volte agiscono come una struttura o un wireframe progettato, utilizzando una tipografia minimalista, una gamma limitata di stili di tipo all'interno del sito, colori tenui che si allineano con immagini grandi o con illustrazioni amorfe che sostituiscono dettagliate illustrazioni UX. Inoltre, a volte un dolce rotolo di animazione avvolge il sito Web e ti fa galleggiare nella serenità.
Sorprendentemente, può essere un processo difficile progettare un sito Web come questo, poiché è necessaria la maturità del designer per capire dove si trova l'essenza e cosa è ridondante. Questi siti Web a volte risaltano di più, sia in termini di stile che di prestazioni, distinguendosi dai siti Web della concorrenza carichi di contenuti e immagini.
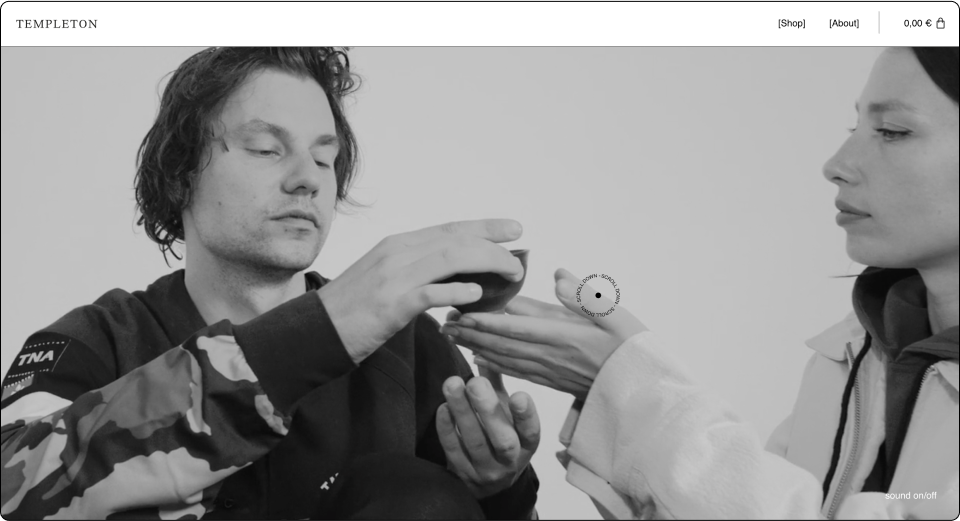
Templeton Clothing è un sito di e-commerce delle Alpi settentrionali bavaresi. Basta una rapida occhiata alla loro sezione degli eroi per capire il loro atteggiamento; animazione al rallentatore, nessuna promozione o nessun invito all'azione. Senza usare parole, ti stanno chiedendo di rilassarti e scorrere. I bordi lineari generali in bianco e nero e le grandi immagini si adattano al loro "anti-design, mettendo in luce i prodotti come la cosa principale e il marchio come secondario.
03
Iper-delizie in un sito web

L'anno scorso abbiamo parlato di scrollytelling e, sebbene sembri passato un decennio, quest'anno sembra che l'esperienza web abbia fatto diversi passi avanti con nuovi modi di interagire.
Prima di creare un sito Web, mappiamo il percorso dell'utente e, per motivi funzionali, creiamo una struttura e un framework. Se lo confrontiamo con il mondo reale, il sito Web è un percorso che vogliamo che l'utente percorra verso la conversione. La domanda che questa tendenza solleva è: cos'è questo viaggio dell'utente e come dovrebbe essere nel 2023?
Questo approccio "delizioso" ci ispira a iniziare a pensare al sito Web come qualcosa di più di un semplice insieme di pagine, ma piuttosto come un'esperienza tridimensionale. L'obiettivo generale, ovviamente, è mantenere gli utenti coinvolti e curiosi e guidarli nel percorso con sorprese e gioiosi easter-egg lungo la strada. Un ottimo esempio di un piacere così allegro è il cursore animato, che può svolgere un ruolo importante nel migliorare l'esperienza dell'utente nel web design.
Al di fuori di questa scuola di pensiero, possiamo pensare alle caratteristiche che eravamo soliti liquidare come tecniche, bivi sulla strada, come il menu o i collegamenti interni, CTA e anche le estremità della strada, come il piè di pagina o il 404. In queste "aree di conflitto", possiamo mappare i sentimenti che gli utenti potrebbero provare come successo o fallimento, interesse, fiducia o sospetto, ecc. L'aggiunta di animazioni, messaggi di marketing e motivi umoristici può facilitare l'esperienza dell'utente e rafforzare il legame tra l'utente e il marchio. Sembra che, per il momento, i clienti non abbiano forti sentimenti nei confronti di queste aree, il che le rende il luogo ideale per liberare la nostra creatività.
Studio Brot è un'agenzia di design che si occupa di pubblicità e branding. I loro servizi sono scomposti e semplificati, presentati all'utente sotto forma di una metafora della panificazione (Brot – pane in tedesco). Ci siamo innamorati delle loro tecniche di navigazione e delle varie animazioni in tutto il sito web che ti tengono sempre aggiornato, facendoti chiedere cosa aspettarti dopo.
04
E-commerce: un'esperienza quasi tangibile

Come parte dell'offuscamento dei confini tra il fisico e il virtuale, è affascinante immergersi e prevedere i cambiamenti nell'arena dell'e-commerce. È un po' un paradosso. Da un lato, il design fisico sta diventando iper digitalizzato, ma dall'altro alcuni audaci siti di e-commerce suggeriscono un'esperienza di acquisto sensuale e tangibile.
Per una buona ragione, a molti di noi piace entrare in un negozio di abbigliamento, sentire l'odore di vestiti nuovi o provare una camicia e sentire la morbidezza del tessuto. Questa tendenza del web cerca di riprodurre una vera esperienza di acquisto attraverso display di prodotti interattivi che aggiungono un ulteriore livello di dimensione per rendere quasi tangibile l'intero processo di acquisto.
Anche con un budget limitato, possiamo provare a stimolare i sensi dell'utente utilizzando animazioni lottie, rotazione e animazioni 3D, il tutto per incoraggiare l'utente a esplorare e interagire con il prodotto che stiamo vendendo. Questo crea una sensazione potente e memorabile di scoperta delle caratteristiche, degli angoli e dell'illuminazione del prodotto con un grande senso di giocosità. Il trucco è capire in che modo il tuo prodotto è diverso dagli altri e come far interagire l'utente con esso.
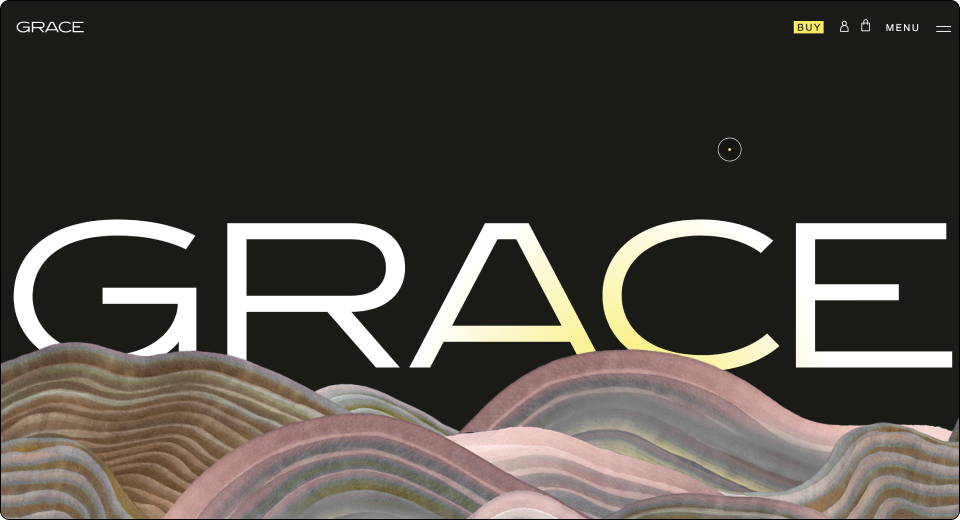
Grace è un prodotto nutrizionale, con un approccio al marketing di grande impatto. Consentono agli utenti di simulare l'esperienza di unboxing, giocare con la confezione e rivelare il prodotto attraverso un percorso dell'utente accuratamente realizzato che non è nemmeno possibile nel negozio fisico.
05
L'intelligenza artificiale sta bussando alla nostra porta

Sebbene siamo lontani dalle prime fasi della tecnologia AI, solo di recente è diventata accessibile al pubblico e sembra che tutti ne parlino. Nell'ultimo anno abbiamo assistito al breakout di diversi motori di intelligenza artificiale online che sembrano cambiare le regole del gioco. Motori come ChatGPT, dall.e2, Midjourney, diffusione stabile per citarne alcuni, insieme alla tecnologia deepfake, hanno acceso un ampio dibattito su come sarebbe il nostro ruolo di creatori in futuro.
Gran parte della conversazione riguarda l'idea che l'intelligenza artificiale renderà presto obsoleta la necessità di professionisti creativi. Questo è un approccio piuttosto distopico. La verità è che l'intelligenza artificiale nel suo stato attuale è più uno strumento da utilizzare piuttosto che un sostituto futuro. E lo useremo lo faremo.
Abbiamo visto questa tendenza accelerare negli ultimi mesi con l'esplosione di dall.e2 e Midjourney sulla scena con le loro incredibili capacità di creazione di immagini. Più di recente, l'introduzione di ChatGPT nel mix e il microcopy non sono mai stati così accessibili. Ma è importante ricordare che i risultati che otteniamo da questi motori richiedono lavoro e, come qualsiasi strumento, più lo padroneggiamo, maggiore sarà il nostro controllo. Concentriamoci sulla creazione di immagini. Se prendiamo ad esempio Midjourney, puoi facilmente creare immagini da semplici prompt di testo. Si tratta di immagini che in passato richiedevano un'eternità per essere create o addirittura trovate e acquistate i diritti. Ma i semplici suggerimenti ti portano solo lontano. La chiave è perfezionare le tue domande man mano che procedi, concentrandoti sulle aree che ritieni abbiano bisogno di lavoro. Più a fondo scavi, più velocemente otterrai i risultati desiderati.

06
Nostalgia in tempi di sovraccarico digitale

A maggio festeggeremo i 20 anni di WordPress. L'introduzione di WordPress ha innescato una sorta di rivoluzione, portando la creazione web alle masse. Ora siamo nel 2023 e ogni poche settimane leggiamo di uno sviluppo digitale diverso e sensazionale.
A volte, vogliamo essere all'avanguardia della tecnologia come i bravi primi utilizzatori, leggere un articolo e imparare un nuovo strumento o tecnica e condividere le nostre scoperte con la nostra comunità di web creator. Ma di tanto in tanto preferiamo saltare la curva di apprendimento, accoccolarci e aggrapparci al comodo passato anche in questa era di accelerazione digitale. Vediamo ancora molti motivi degli anni 80-90. La cosa che troviamo intrigante è il desiderio per la vecchia tecnologia, come il primo computer che abbiamo avuto a casa o il lettore di dischi compatto dall'aspetto goffo.
Quindi, per i ritardatari tra di noi, o per quelli con predilezione Y2K, prestiamo particolare attenzione ai collage, alla pixelizzazione, ai colori forti, all'interfaccia utente simile a MS-DOS e alle vecchie influenze dei giochi arcade.
Hie è un'agenzia di talenti per creatori di contenuti. Usano oggetti nostalgici e li reinventano da un punto di vista contemporaneo. Questa giocosità è progettata per solleticare la nostra curiosità e attirarci.
07
Il movimento genera emozione

I livelli di attenzione delle persone diminuiscono sempre di più ogni anno. Possiamo incolpare questo sui social media, Tiktok e Instagram ovviamente, ma siamo anche consumatori oltre che creatori. Data questa realtà, l'interfaccia utente non può rimanere statica. Il movimento è un ottimo strumento per attirare gli utenti e può essere un'esperienza molto efficace e coinvolgente. Nell'ultimo anno abbiamo visto come il movimento venga utilizzato per tenerci impegnati, portandoci a consumare più contenuti. Ci fa sentire come utenti che stiamo interagendo con il sito Web a un livello superiore rispetto a prima e in un modo più significativo.
I nostri utenti sono abituati a vedere i pixel muoversi e saltare; si aspettano di ottenere indicazioni per ogni singola azione. Questo feedback fa sentire l'utente come un partecipante attivo, facendolo sentire presente e concentrato. Un modo per creare un'esperienza del genere è attraverso l'animazione a scorrimento morbido, realizzata utilizzando effetti di parallasse fluttuanti tra le sezioni che facilitano le micro animazioni. Un altro esempio, che prevediamo diventi più popolare, è il movimento che supera le norme, arrivando persino a giocare con il senso di equilibrio e gravità dell'utente. Vedremo più animazioni o video integrati che mirano a giocare con i tuoi occhi, con animazioni di ingresso approssimative, potenti ingrandimenti, zoom in avanti, caratteri variabili, adesivi di rotazione e così via. A volte può essere estenuante, ma l'attenzione dell'utente è così preziosa che cercheremo di attirarla con ogni mezzo necessario.
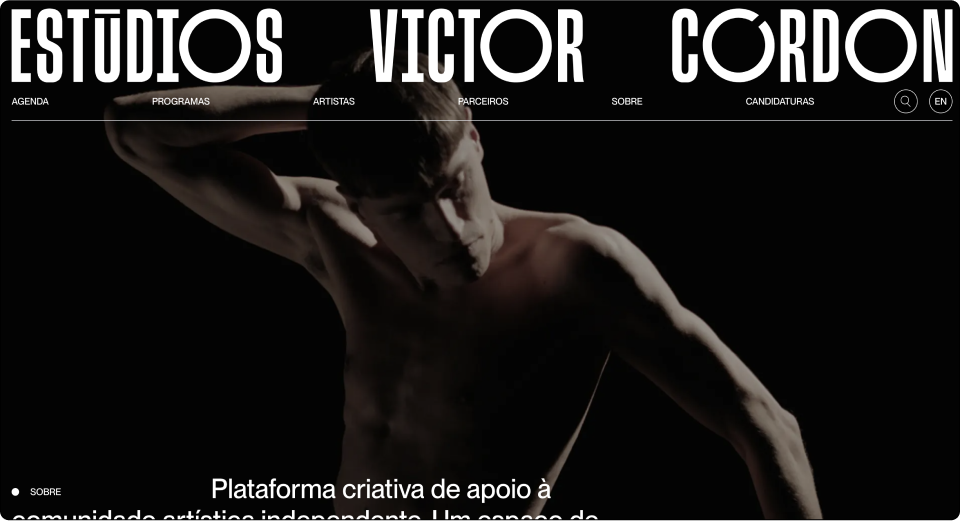
Estudios Victor Cordon è una piattaforma creativa che supporta la comunità artistica indipendente. Usano un movimento continuo e costante mentre scorri da una sezione all'altra. Una cosa da notare, che abbiamo trovato bella e unica, è che i componenti sullo schermo sono in realtà statici, ma il movimento creato dallo sfondo dà un senso di fluidità e movimento costante.
08
Layout tipografici – Ci manchi la stampa

In contrasto con l'estetica del design pulito, vediamo sempre più siti Web che spingono letteralmente i confini al limite con layout tipografici unici. Questa tendenza è abbastanza sorprendente considerando che questa pratica di design è comune su mezzi che hanno poco spazio, come imballaggi sul retro, poster di festival musicali, etichette e segnaletica, ecc. Forse questa tendenza ha a che fare con il nostro desiderio di design che utilizzano materiali reali, che abbiamo abbandonato a favore dello schermo e dell'esperienza interattiva.
Con l'obiettivo di attirare l'attenzione, i più interessanti giocano con la tipografia e le griglie lasciando andare i layout web convenzionali nella loro missione di creare un'esperienza di visualizzazione basata su testo memorabile. Questi siti Web tendono a utilizzare carta intestata di grandi dimensioni con tipografia in stile brutalista, che in genere non viene utilizzata sul Web. Come parte di questo movimento, potremmo anche vedere più siti Web con sezioni che hanno un solo paragrafo con una dimensione del carattere così grande da occupare l'intera sezione. Insieme, aggiunge un elemento dinamico alla pagina, anche quando è statica.
La pagina web di Parazker ha molto da assimilare. Questa singola piega avrebbe potuto essere facilmente distribuita su più pieghe e pagine, eppure questa presentazione crea un senso di familiarità, come le etichette sulla confezione o i codici a barre. I progettisti qui hanno condensato tutte le informazioni in una piega, in modo che gli utenti possano visualizzarle tutte in un colpo d'occhio.
09
Accessibilità: rendiamo il Web un posto migliore

In un'epoca di crescenti voci di estremisti là fuori nel mondo reale, abbiamo l'opportunità di fare la differenza qui nell'universo web alternativo che abbiamo creato. Dopotutto, noi creatori di siti Web siamo una grande comunità. Abbiamo l'opportunità di aggiungere più valore e rendere il world wide web un posto migliore e più inclusivo.
Insieme alla crescente dipendenza dal digitale nella nostra società, sin dall'arrivo del Covid19, gli utenti trascorrono molto più tempo online per ottenere anche i servizi più elementari. Quando si avvia un progetto, di solito creiamo un brief accurato e adattiamo il design per una specifica persona e necessità dell'utente. Forse quest'anno, il nostro proposito per il nuovo anno può essere cercare di vedere Internet attraverso gli occhi degli altri, rendendo la tecnologia utilizzabile per tutte le persone, indipendentemente dalle loro capacità, situazione economica, età, istruzione o posizione geografica.
È un piccolo cambiamento di mentalità e un piccolo aggiustamento del flusso di lavoro. Inizia dalla fase iniziale con la responsabilità di educare i clienti sull'accessibilità e sui requisiti legali che essa comporta. Pensarci fin dalla prima breve fase e investire un po' più di tempo e impegno può aiutare a plasmare lo stile di design del sito web. Possiamo usare saggiamente i colori e le dimensioni dei caratteri, così come il testo alternativo e il supporto per la navigazione da tastiera. Progettare attraverso la lente di questa sfida non solo può creare nuovi stili e convenzioni, ma può cambiare il modo in cui viviamo il web nel suo complesso.
10
Link nell'esplorazione della pagina web dell'indice bio

I social media, con le loro infinite possibilità, hanno ancora alcuni limiti; condividere un solo link nel tuo profilo è sicuramente uno di questi. Nasce così il 'Link in bio'. Link in bio è fondamentalmente una landing page progettata per collegare social, siti web, negozi, video, musica, podcast, eventi e altro ancora. Si riuniscono tutti in questa pagina progettata per connettersi, formare nuove relazioni e convertire.
Con il numero crescente di utenti che arrivano attraverso i social media, la domanda che viene in mente è: come dovrebbe essere questo ponte tra il tuo profilo social e il tuo sito web? È semplicemente un'estensione della pagina del tuo profilo?
A partire da ora, il collegamento nel layout bio è molto semplice. Le capacità e le opportunità nascoste in questo layout di landing page non sono state ancora completamente esplorate. Visualizzazioni simili a elenchi o una galleria: sono progettate principalmente con pulsanti o foto di dimensioni e gerarchia uguali. La domanda sorge però, dovrebbero essere? Tutti i tuoi collegamenti hanno lo stesso peso?
Come verranno integrate le metodologie di navigazione in queste semplici pagine? Probabilmente vedremo questo campo espandersi nel prossimo anno, con i creatori che suggeriscono nuove visioni di come dovrebbe apparire questo biglietto da visita digitale.
Riepilogo
Ora che abbiamo esplorato tutti questi esempi, dalla modalità goblin e massimalismo attraverso l'accessibilità ai diversi usi della tipografia e del movimento, sorge una domanda ovvia: qual è il ruolo del designer in tutto questo? Come ci avviciniamo al design del nostro prossimo sito web con un punto di vista lungimirante?
Ricorda, ogni sito web promuove un prodotto o servizio diverso, progettato per risolvere un particolare problema con obiettivi specifici. Quindi, non dovremmo limitarci a seguire ciecamente le tendenze.
Quando abbiamo una migliore comprensione degli obiettivi e dei prodotti che vendiamo, possiamo applicare in modo intelligente alcune delle tendenze e scoprire nuovi modi per fare quel miglio in più, facendo sorridere gli utenti con soddisfazione e gioia.
Anche se sembra che il nostro status di creatori sia messo in discussione al momento mentre l'IA entra in scena, sembra anche che il nostro ruolo si stia espandendo. Capire come creare coinvolgimento è diventato sempre più complesso e ci viene richiesto di stare al passo con le nuove tecnologie, strategie e mode. Questo sarà un anno infernale, miei goblin, quindi ricordate, seguite il vostro intuito di creazione del web.
