Vă prezentăm Elementor 3.9: Noua opțiune Salvare ca implicită pentru elemente pentru a vă îmbunătăți fluxul de lucru de proiectare
Publicat: 2022-12-13Elementor 3.9 include noua opțiune Salvare ca implicit, extinde capacitățile Loop Builder pentru a sprijini WooCommerce și aspectul bazat pe secțiuni și câteva caracteristici suplimentare care îmbunătățesc designul site-ului dvs. și experiența utilizatorului.

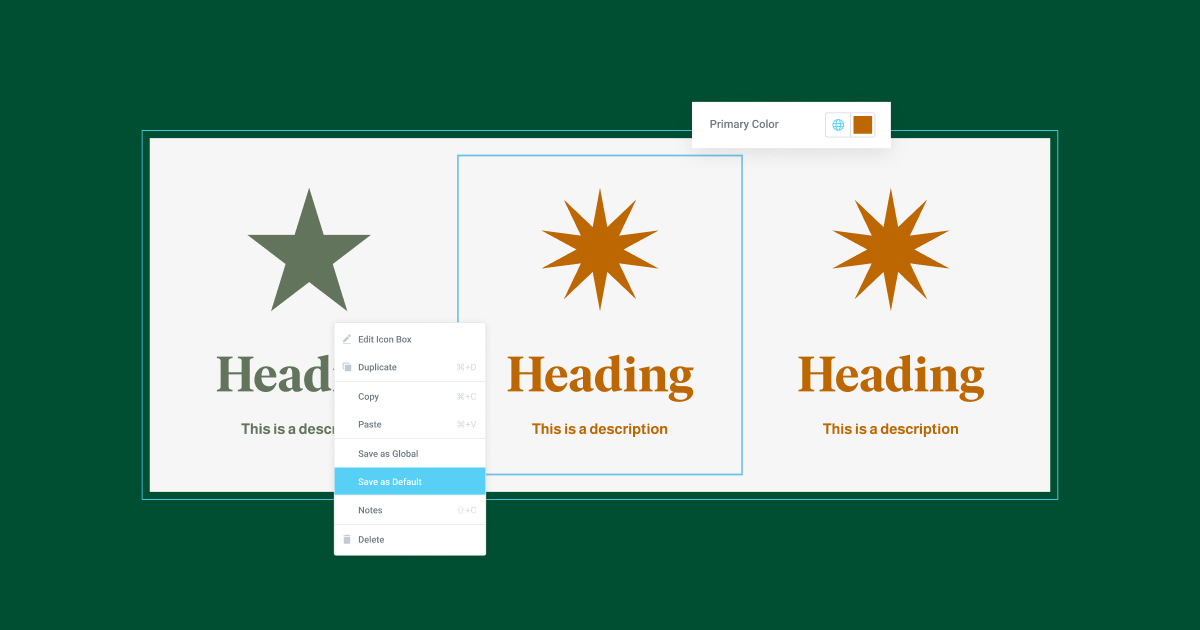
Nou: Salvați ca implicit
Cu Elementor 3.9, puteți folosi noua funcție Salvare ca implicit pentru a vă îmbunătăți fluxul de lucru de proiectare și pentru a personaliza complet modul în care elementele apar pe site-ul dvs. web după ce sunt trase în Editor.
Cu această actualizare, veți putea să ajustați toate setările implicite ale fiecărui element și să le personalizați după bunul plac. Puteți înlocui imaginea substituentului cu orice imagine pe care o preferați - cum ar fi logo-ul dvs., ajustați textul substituentului și înlocuiți culorile și fonturile cu cele preferate. Apoi, salvați-l ca implicit făcând clic stânga pe element și salvându-l. În urma acestei acțiuni, de fiecare dată când glisați un widget nou pe care l-ați ajustat, acesta va afișa noile setări implicite pe care le-ați configurat pentru acesta. Pentru a vă îmbunătăți fluxul de lucru și pentru a accelera procesul de creare a site-ului, toate noile setări implicite pot fi, de asemenea, transferate în orice kit sau șablon pe care îl importați/exportați.
Fiecare element Elementor include stilul implicit preconfigurat și setări avansate. Acestea includ imagini de substituent, pictograme sau texte, culori și fonturi implicite sau asocierea cu culori și fonturi globale specifice. Semnificație – dacă luăm ca exemplu widget-ul Buton, de fiecare dată când îl glisați în Editor din panoul de widget-uri, fundalul va adopta culoarea Accent configurată în Culori globale, culoarea textului va fi albă etc.
Deoarece noua funcție Salvare ca implicită va salva orice modificări pe care le faceți elementelor înainte de a le salva, este important să acordați o atenție deosebită să nu includeți informații sensibile înainte de a salva ca o nouă prestabilită. De exemplu, nu este recomandat să includeți adresa de e-mail a contului dvs. PayPal înainte de a salva butonul PayPal ca widget nou. Același lucru este valabil și pentru orice informații sensibile, inclusiv ID-ul CSS, cheile API și așa mai departe.
Mai jos sunt trei (din multe) exemple despre cum puteți utiliza noua funcție Salvare ca implicit:
- Actualizați culorile sau fonturile unui element, pentru a fi asociate cu diferite culori sau fonturi globale (cum ar fi primare în loc de secundare)
- Setați o nouă umplutură implicită și marginile unui widget, cum ar fi un buton.
- Includeți o siglă, o imagine sau instrucțiuni specifice ca substituent de imagine pentru widget-urile de imagine sau substituenți de text pentru widget-urile textuale. În acest fel, vă puteți promova în mod continuu afacerea ca creator web pentru clienții dvs. și îi puteți ajuta pe măsură ce aceștia fac actualizări ale site-ului.

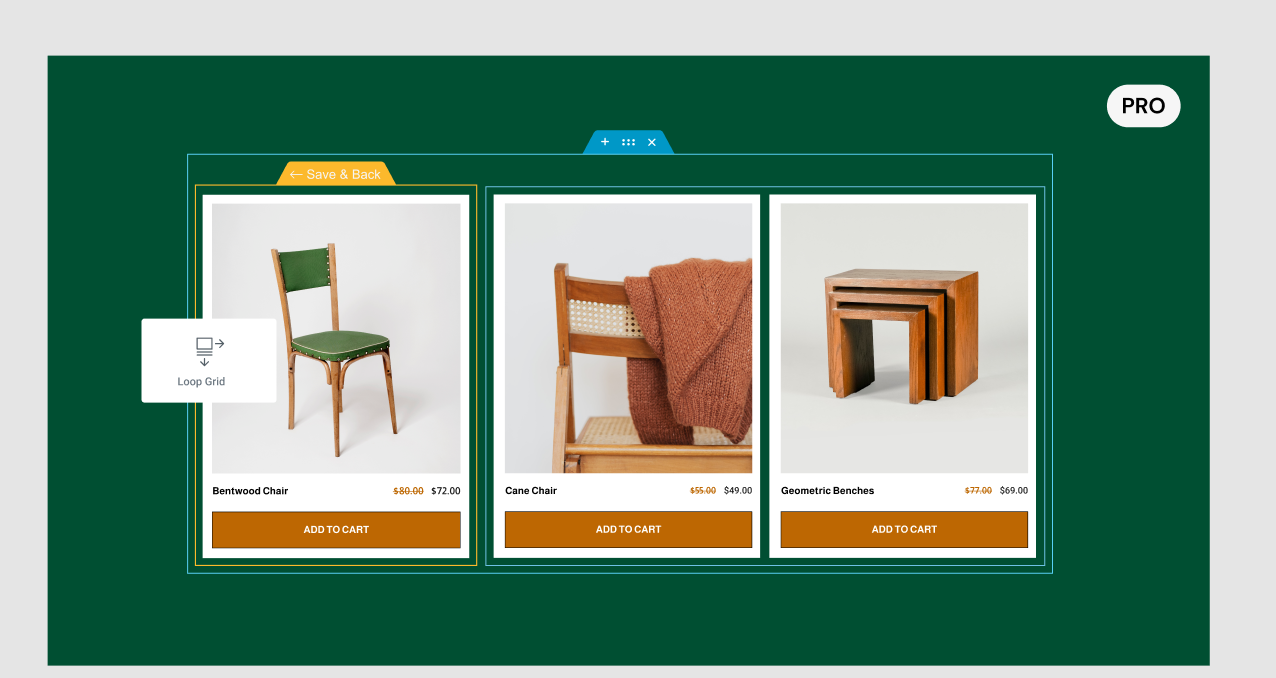
[Pro] Loop Builder a fost extins pentru a susține WooCommerce și secțiuni
După lansarea Loop Builder în Elementor 3.8, această versiune extinde capacitățile Loop Builder pentru a sprijini WooCommerce. Cu această actualizare, veți putea să vă creați propriul șablon personalizat pentru listele de produse, astfel încât să vă puteți elibera creativitatea atunci când vă proiectați site-urile web de comerț electronic.
Acum, când utilizați Loop Builder, veți începe prin a alege tipul de șablon pe care doriți să îl creați, pentru WooCommerce, veți alege Produse. Apoi, panoul de widget-uri va recomanda widget-uri WooCommerce în partea de sus, dar puteți utiliza orice widget, precum și orice etichetă de conținut dinamic pentru a afișa conținut WooCommerce suplimentar în șablonul dvs. principal.
Odată ce ați finalizat designul șablonului dvs., îl veți putea folosi pe orice pagină, îi veți ajusta aspectul, paginarea și stilul și vă puteți afișa produsele într-un mod care se potrivește cel mai bine designului și mărcii dvs.
Elementor 3.9 introduce, de asemenea, suport pentru aspectul secțiuni-coloană, așa că, dacă nu sunteți încă pregătit să începeți să utilizați Flexbox Containers, puteți utiliza în continuare Loop Builder pentru a crea listări personalizate folosind aspectul secțiune-coloană.


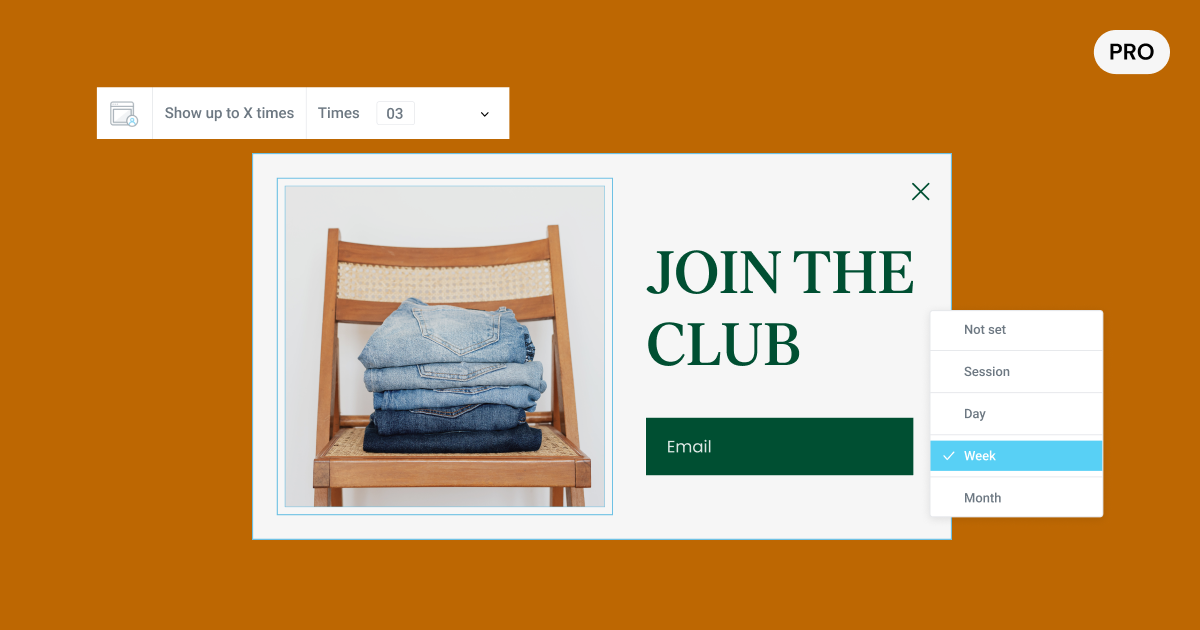
[Pro] Regulă avansată de tip pop-up îmbunătățit – Afișează de până la X ori persistent sau pe sesiune/zi/săptămână/lună
Una dintre cele mai populare solicitări pentru Elementor Popups a fost îmbunătățirea regulii avansate care determină de câte ori apare un popup. Până acum, ați putea ca pop-up-ul să apară de X ori, dar intervalul de timp în care ar apărea nu ar fi specificat. Deci, dacă ați seta o fereastră pop-up să apară de 3 ori, aceasta ar apărea în următoarele 3 ori când vizitatorul a vizitat site-ul dvs. web, indiferent de frecvența de vizitare.
Cu această regulă avansată actualizată, veți putea seta de câte ori doriți să apară fereastra pop-up – în mod persistent sau într-un interval de timp specific de – o sesiune, o zi, o săptămână sau o lună. În acest fel, puteți livra ferestrele pop-up la frecvența dorită, puteți îmbunătăți experiența utilizatorului și puteți obține rezultatul dorit al pop-up-ului.

Imbunatatiri ale performantei
Căutăm în permanență modalități prin care putem îmbunătăți performanța site-ului dvs. și recent am colaborat cu Chrome pentru a identifica împreună zonele de oportunitate. Elementor a folosit instrumente Google, inclusiv Raportul despre experiența utilizatorului Chrome și Raportul Tehnologiei Core Web Vitals, în timp ce a primit consultanță tehnică de la un expert Chrome. Elementor 3.9 introduce o serie de îmbunătățiri ale performanței care pot avea un impact semnificativ asupra performanței site-ului dvs. web, inclusiv:
Imagini de fundal Lazy Load Alpha Experiment
Imaginile de fundal sunt o parte integrantă a proiectării unui site web, dar pot avea un impact negativ asupra performanței și a scorului de cea mai mare vopsea de conținut (LCP). Optimizarea performanței site-ului dvs. și a scorului LCP este importantă pentru a optimiza experiența vizitatorilor dvs. atunci când vă vizitează site-ul, precum și pentru a îmbunătăți capacitatea de descoperire în rezultatele motoarelor de căutare.
Adăugând Lazy Load la imaginile de fundal, puteți îmbunătăți performanța site-ului dvs. și scorul LCP, fără a compromite aspectul site-ului dvs.
Activarea acestui experiment va aplica încărcare leneșă tuturor imaginilor de fundal de sub pliază, în următoarele zone:
- Secțiune – fundal secțiune și suprapunere de fundal secțiune
- Coloană – fundal coloană
- Container – fundal container și suprapunere de fundal container
- Fundal widget generic – accesat din fila Avansat.
Elementor acum compatibil cu Performance Lab pentru „Încărcări WebP”
Când activați pluginul Performance Lab, imaginile pe care le încărcați ca JPEG vor fi convertite automat în WebP. Dacă pluginul Performance Lab nu poate converti cu succes formatul de imagine în WebP, site-ul web va afișa JPEG implicit. În plus, numai imaginile JPEG care sunt încărcate după activarea pluginului Performance Lab se vor converti în format WebP, toate imaginile încărcate înainte de atunci își vor păstra formatul JPEG.
Mai multă personalizare, mai mult design, mai mult de la Elementor
Elementor 3.9 este totul despre a vă împuternici să obțineți mai mult cu site-urile dvs. web, într-un mod mai convenabil. Cu noua abilitate de a Salvare ca implicit, puteți personaliza punctul de plecare al fiecărui element în funcție de nevoile site-ului dvs. și vă accelerați procesul de creare. Această actualizare include, de asemenea, îmbunătățiri ale Loop Builder, astfel încât să puteți personaliza și mai mult designul site-urilor dvs. web, precum și o abundență de funcții de îmbunătățire a performanței - astfel încât să nu trebuie să alegeți între aspectul site-ului dvs. web și a acestuia. performanţă.
Încercați noile funcții din Elementor 3.9 și spuneți-ne cum veți folosi aceste funcții noi pe site-ul dvs. în secțiunea de comentarii.
