Processo de layout de página de destino de 11 etapas para ainda mais conversões [2022]
Publicados: 2022-04-17A taxa média de conversão da página de destino gira em torno de 10%.
Nada mal, considerando que a taxa média de conversão do site gira em torno de 3%.
Ainda… 10%?
Podemos fazer melhor.
E tudo começa com melhores layouts de página de destino.
A verdade? Embora projetar um layout de página de destino de alta conversão possa exigir um pouco de ciência, definitivamente não é ciência do foguete . E neste artigo, vamos provar isso.
Como?
Desmistificando o design da página de destino de uma vez por todas e destilando os layouts da página de destino em 11 etapas simples.
Também compartilharemos 15 de nossos layouts de página de destino completos favoritos para sua inspiração (e arquivo deslizante).
Vamos começar.
- Como criar um layout de página de destino
- 1. Comece com um resumo criativo
- 2. Reúna a cópia
- 3. Defina sua arquitetura de informação (estrutura)
- 4. Estabeleça uma hierarquia visual
- 5. Mantenha a proporção de atenção o mais próximo possível de 1:1
- 6. Cause uma primeira impressão indelével (acima da dobra)
- 7. Crie ativos distintos em seu design
- 8. Adicione contexto com recursos visuais
- 9. Benefícios de suporte com recursos
- 10. Valide reivindicações com prova social
- 11. Diga novamente, mas de forma diferente (a parte inferior da página)
- 15 melhores exemplos de design de página de destino (por tipo)
- O design eficaz da página de destino não é ciência de foguetes
Receba novas estratégias de landing pages diretamente na sua caixa de entrada toda semana. 23.739 pessoas já são!
Como criar um layout de página de destino
Após anos de prática, mais de 10.000 experimentos de otimização da taxa de conversão e inúmeras vitórias e derrotas, descobrimos que todo layout de página de destino de alta conversão incorpora, no mínimo, as 11 etapas a seguir:
- Comece com um brief criativo
- Reúna a cópia
- Defina sua arquitetura de informação (estrutura)
- Estabeleça uma hierarquia visual
- Mantenha a proporção de atenção o mais próximo possível de 1:1
- Cause uma primeira impressão indelével (acima da dobra)
- Crie ativos distintos em seu design
- Adicione contexto com recursos visuais
- Benefícios de suporte com recursos
- Valide reivindicações com prova social
- Diga novamente, mas de forma diferente (a parte inferior da página)
Dependendo do tipo de página de destino, os layouts variam (mais sobre isso na próxima seção). Mas considere estes requisitos de 11 etapas para criar uma experiência de usuário de página de destino de alta qualidade, não importa o tipo.
1. Comece com um resumo criativo
Como acontece com qualquer coisa com elementos de design, o design da sua página de destino também precisa de uma caixa para ser criativo.
Digite: o resumo do criativo.
A maioria das agências e empresas falha no briefing criativo ou o exclui completamente.
Grande erro.
Pense em um briefing criativo como um projeto. Ele ressuscita proteções, ilumina um caminho a seguir, define metas e funciona como uma única fonte de verdade para designers, redatores e gerentes de projeto.
O que seu briefing criativo deve incluir?
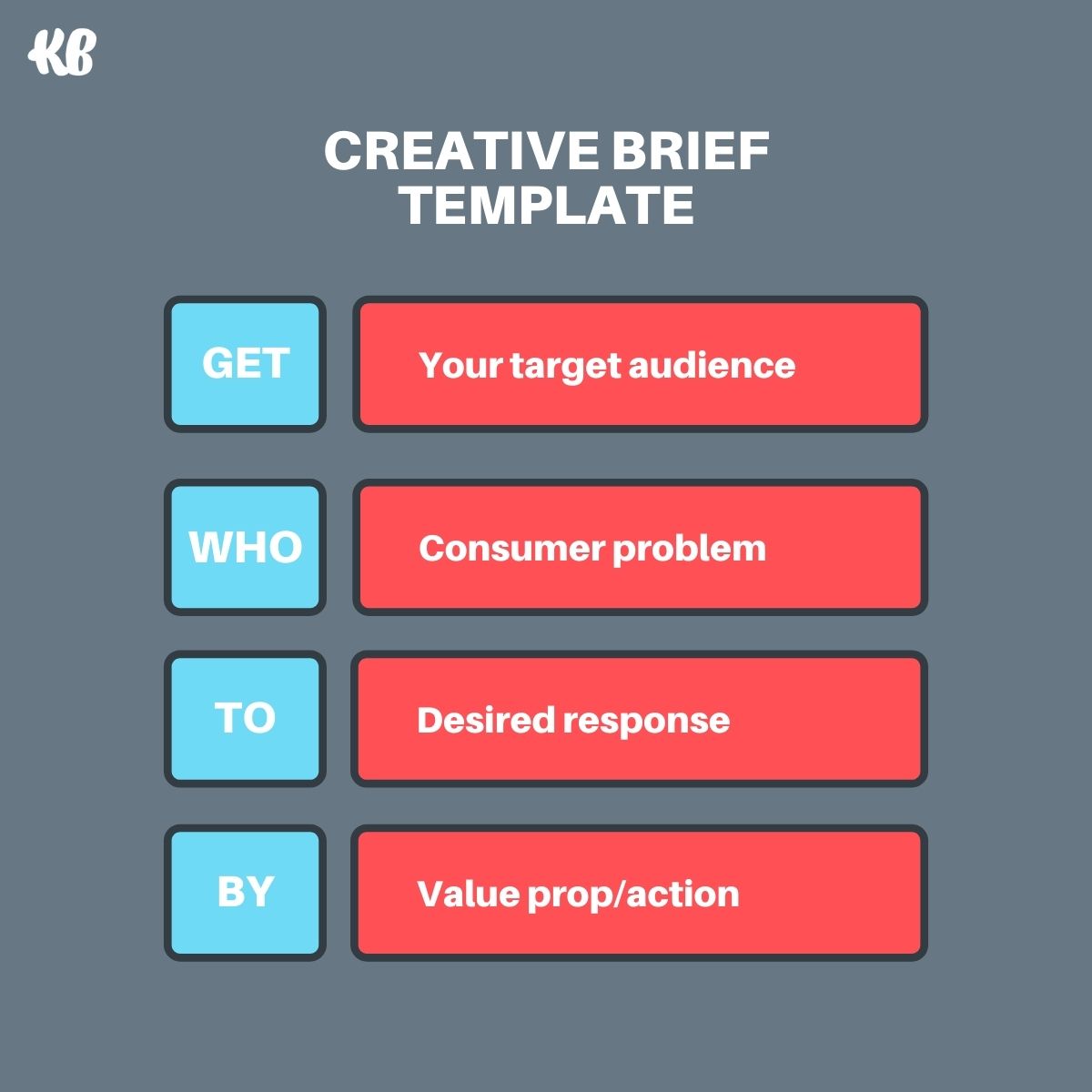
Obter/Quem/Para/Por (elogios de Julian Cole):

A maioria usa o modelo de resumo de criativo Obter/Quem/Para/Por para criativo de anúncio. Mas também funciona perfeitamente bem para criativos de páginas da Web ou de páginas de destino.
- Obter: descreva o público-alvo que encontrará sua página de destino
- Quem: descreva o problema central que seu público-alvo enfrenta (não especulação ou intuição, mas problemas reais do consumidor descobertos durante a pesquisa)
- Para: descrever como você deseja que seu público-alvo responda quando encontrar sua página de destino (ou seja, o que isso fará com que eles se sintam? E qual é sua meta de conversão? Testes gratuitos? Geração de leads? Vendas imediatas? Mais downloads?)
- Por: descreva a mensagem que deseja comunicar e a proposta de valor que motivará a ação
É isso.
Por exemplo, queremos…
- obter pequenas e médias empresas de SaaS com orçamentos anuais de marketing de US$ 300 mil ou menos…
- que não conseguiram escalar seu marketing de desempenho devido a restrições orçamentárias e acesso a talentos…
- para se inscrever para uma consulta gratuita…
- mostrando a eles que nossa agência pode aumentar as conversões em 25%, diminuir o custo por aquisição (CPA) em 25% e reduzir a equipe em 18%
Bom .
Somente depois de articular claramente o público, o problema, a meta e a proposta de valor, todos os envolvidos podem trabalhar de forma colaborativa em direção a um design de página de destino significativo.
Agora é hora de começar a projetar. Bem, quase…
2. Reúna a cópia
Não vou me alongar neste ponto, pois este artigo é sobre como projetar um layout de página de destino de alta conversão, não um título ou parágrafo de corpo de alta conversão. (Você pode ler como fazer isso em nosso blog em títulos da página de destino.)
Mas eu coloco este passo em segundo lugar para lembrá-lo que as palavras quase sempre devem vir antes do design (desculpe, designers gráficos).
Por quê?
Bem, lembra como falamos sobre a criação de uma caixa para ser criativo dentro?
Se o seu briefing criativo (público-alvo, declaração do problema, objetivo, mensagem) funciona como a moldura da caixa, então sua cópia funciona como os pregos e parafusos que a prendem.
A cópia dita tamanho, estrutura, espaço e direção de arte.
É muito mais fácil (e sensato) para um designer manipular o tamanho ou o posicionamento do texto do que para um redator manipular sua mensagem para se adequar ao design. É por isso que modelos de landing pages gratuitos de construtores de landing pages como Unbounce ou LeadPages são mais suscetíveis ao baixo desempenho.

3. Defina sua arquitetura de informação (estrutura)
Com as palavras a reboque, agora é hora de selecionar a estrutura geral do seu layout, também conhecida como arquitetura de informações.
Quando se trata de organizar as informações em sua página, você tem duas opções principais:
- em forma de F
- em forma de Z
Padrão em forma de F
Um padrão em forma de F é a hierarquia de informações mais popular online.
E por um bom motivo.
De acordo com um estudo que usou software de rastreamento ocular, a maioria das pessoas lê naturalmente uma página, de cima para baixo, na forma de um F.
Use uma hierarquia em forma de F para páginas de destino ricas em texto .
Padrão em forma de Z
Um padrão em forma de Z pesa em segundo lugar por seu padrão em ziguezague fácil de seguir de cima para baixo. Para que um padrão em forma de Z funcione, ele usa o espaço em branco como uma estrada de tijolos amarelos que guia os olhos dos visitantes pela página.
Use uma hierarquia em forma de Z para páginas de destino visualmente ricas .
4. Estabeleça uma hierarquia visual
Sua hierarquia visual suporta sua arquitetura de informações, ajudando os visitantes a navegar em sua página de destino com facilidade e adicionando ênfase a certas partes em detrimento de outras.
Como?
- Contraste: usar cores contrastantes ou tons e matizes cria lembretes sutis de que certos objetos são mais importantes que outros
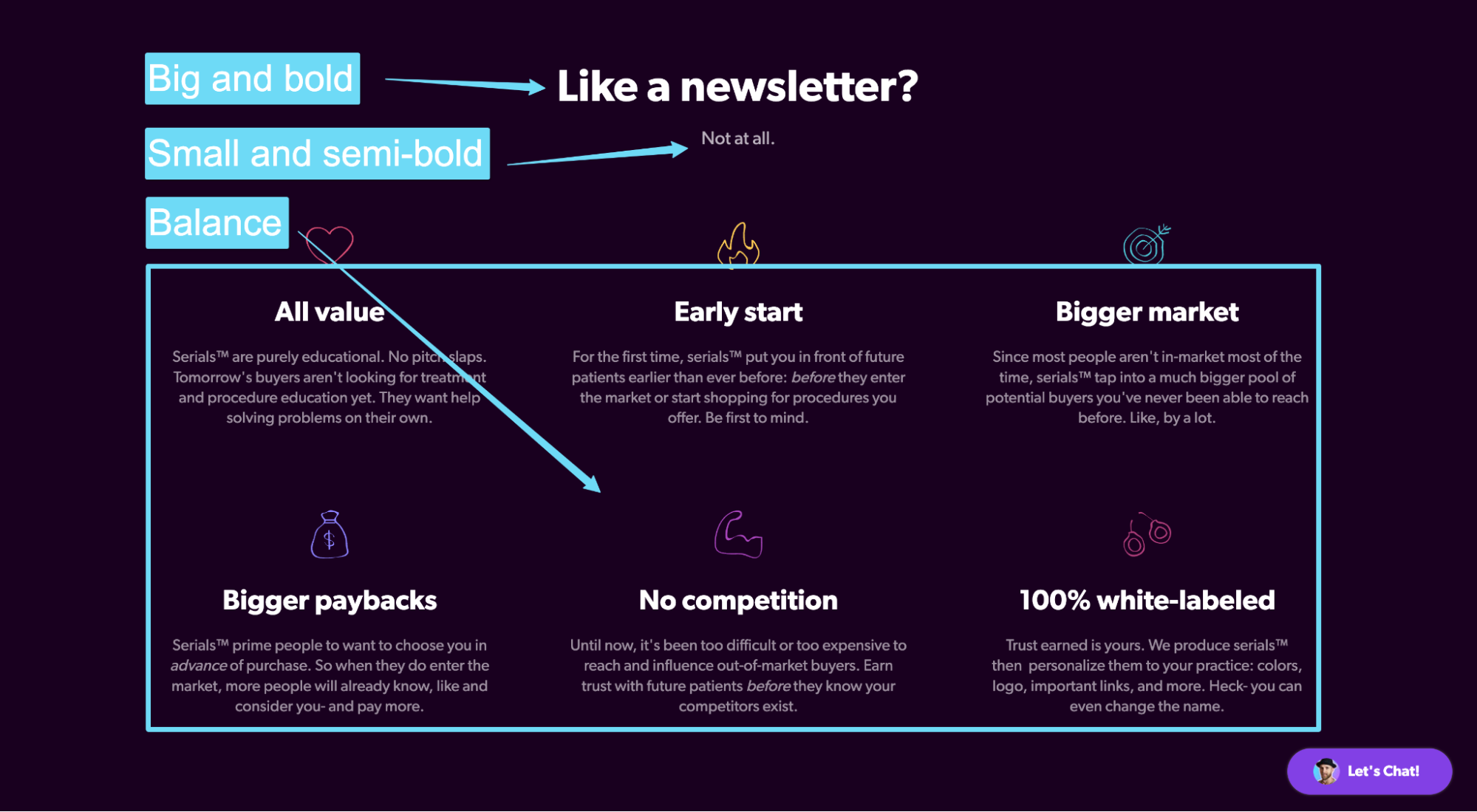
- Escala: títulos grandes e em negrito x médios, subtítulos semi-negrito x texto de parágrafo leve
- Equilíbrio: uma seção balanceada sinaliza igualdade entre as partes; uma seção desbalanceada sinaliza que uma parte (a que ocupa mais espaço) é mais importante que a outra
- Repetição : mantendo-o consistente (seja qual for a sua escolha, torne o layout da sua página de destino aprendível repetindo sua hierarquia visual em toda a página)

Nenhum design de página de destino que se preze está completo sem uma hierarquia visual claramente definida.
A melhor maneira de desenvolver uma hierarquia visual para o layout da sua landing page é adotar a mesma hierarquia visual que seu site ou marca já usa.
5. Mantenha a proporção de atenção o mais próximo possível de 1:1
A taxa de atenção refere-se ao número de links na página em comparação com o número de metas de conversão.
Por exemplo, se sua página de destino tiver apenas uma meta de conversão (por exemplo, uma avaliação gratuita) e um link (o botão CTA), essa é uma proporção de atenção de 1:1.
Por que 1:1 é ideal?
Sem distrações.
Toda campanha que envia tráfego para sua página de destino deve ter um único objetivo, assim como sua página de destino deve ter um único objetivo. É isso.
Adicionar links de navegação desnecessários, links de rodapé ou ícones de mídia social tem o poder de criar um cano com vazamento.
Ao projetar sua página de destino, mantenha seus cabeçalhos e rodapés limpos; não inclua links de navegação ou links de rodapé (com exceção de termos e política de privacidade).
Mantenha a atenção de seus visitantes focada em um objetivo.
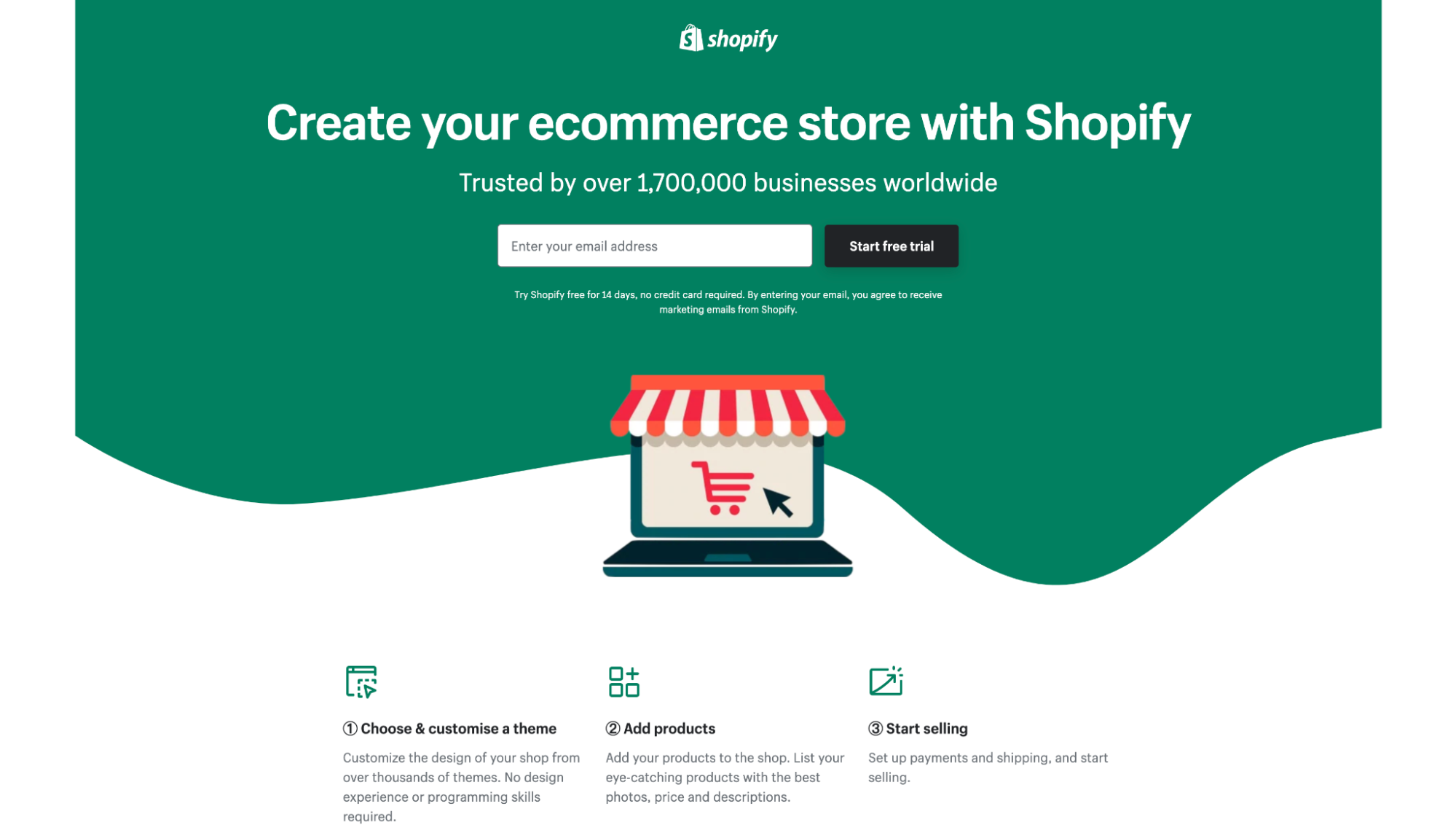
Por exemplo, observe como esse lander do Spotify tem apenas um link primário: o link para converter em seu CTA. É isso.

6. Cause uma primeira impressão indelével (acima da dobra)
Um design de página de destino de qualidade adere à introdução: acima da dobra.
Acima da dobra refere-se à parte da página de destino que seus visitantes veem quando acessam sua página pela primeira vez antes de rolar para baixo.
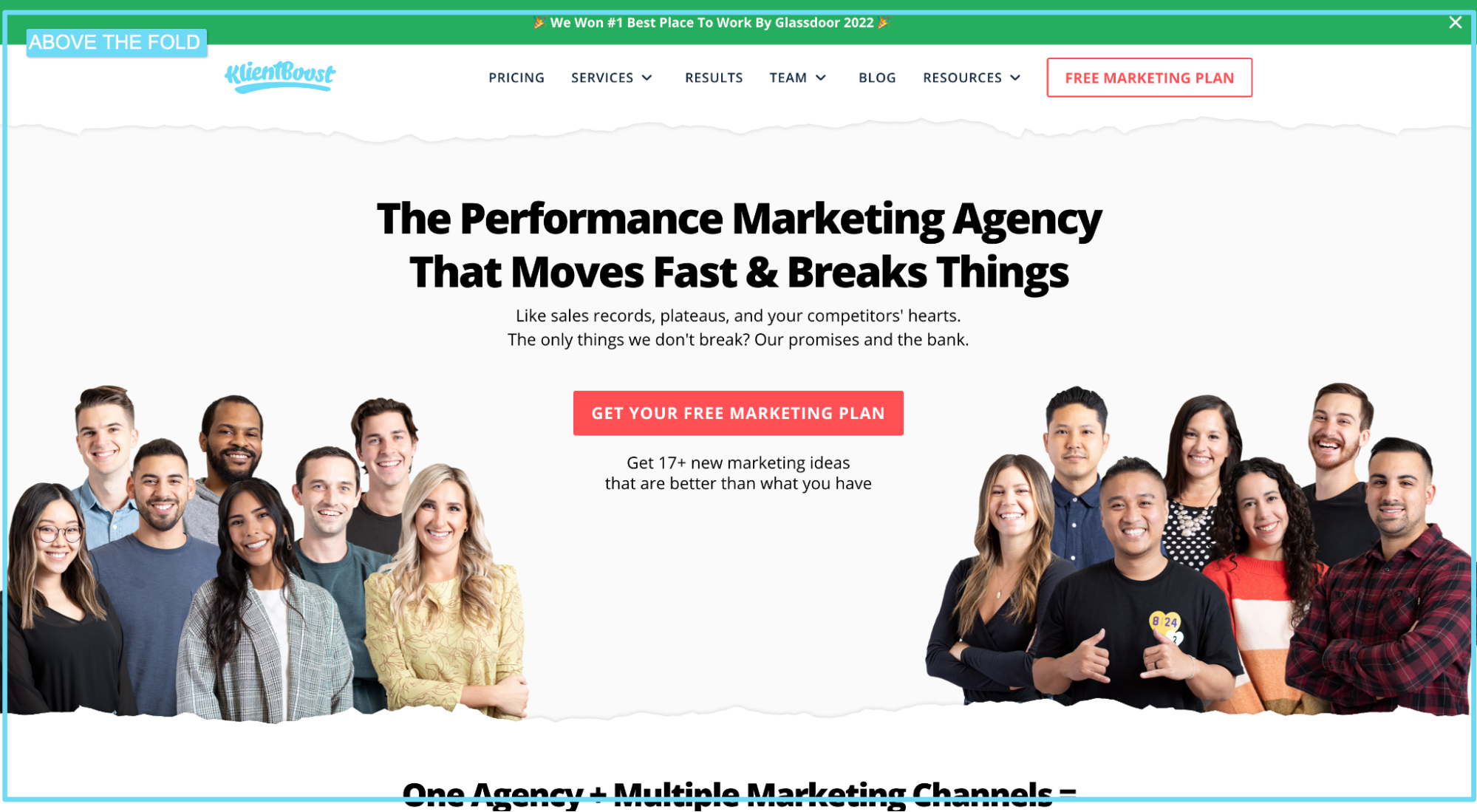
Por exemplo, confira a seção acima da dobra de nossa página inicial:

Embora muitos visitantes não convertam apenas na seção acima da dobra (eles precisarão rolar para baixo para obter mais informações), projete-o como se pudesse , incluindo todos os elementos essenciais:
- Título: o título da sua página de destino deve explicar sua oferta, definir seu nicho e atrair seus visitantes.
- Subtítulo: o subtítulo da sua página de destino deve adicionar contexto e detalhes ao seu título. Se seu título descreve qual valor você pretende criar, seu subtítulo deve explicar como você pretende criá-lo.
- Tiro de herói: o tiro de herói da sua página de destino (o visual principal) deve adicionar contexto à sua oferta. Não use formas abstratas ou desenhos para preencher o espaço; em vez disso, mostre aos visitantes seu produto ou serviço na vida real (nosso serviço é nosso pessoal, e é por isso que mostramos a cara feia de Mitchell acima da dobra)
- CTA: a cópia do CTA da sua página de destino deve atrair cliques, provocando a terra prometida e lidando com objeções de última hora.
- Formulário (se aplicável): O formulário da sua página de destino precisa fazer muito com pouco (então clique no hiperlink e leia o artigo completo). Apenas saiba que toda página sólida de captura de leads precisa colocar o formulário na frente e no centro, acima da dobra, onde todos possam preenchê-lo facilmente.
7. Crie ativos distintos em seu design
Ativos distintos referem-se aos códigos exclusivos da sua marca: logotipo, cores, mascotes, estilo, sons, fontes e muito mais.
Por que eles são tão importantes?
Vamos jogar um jogo…
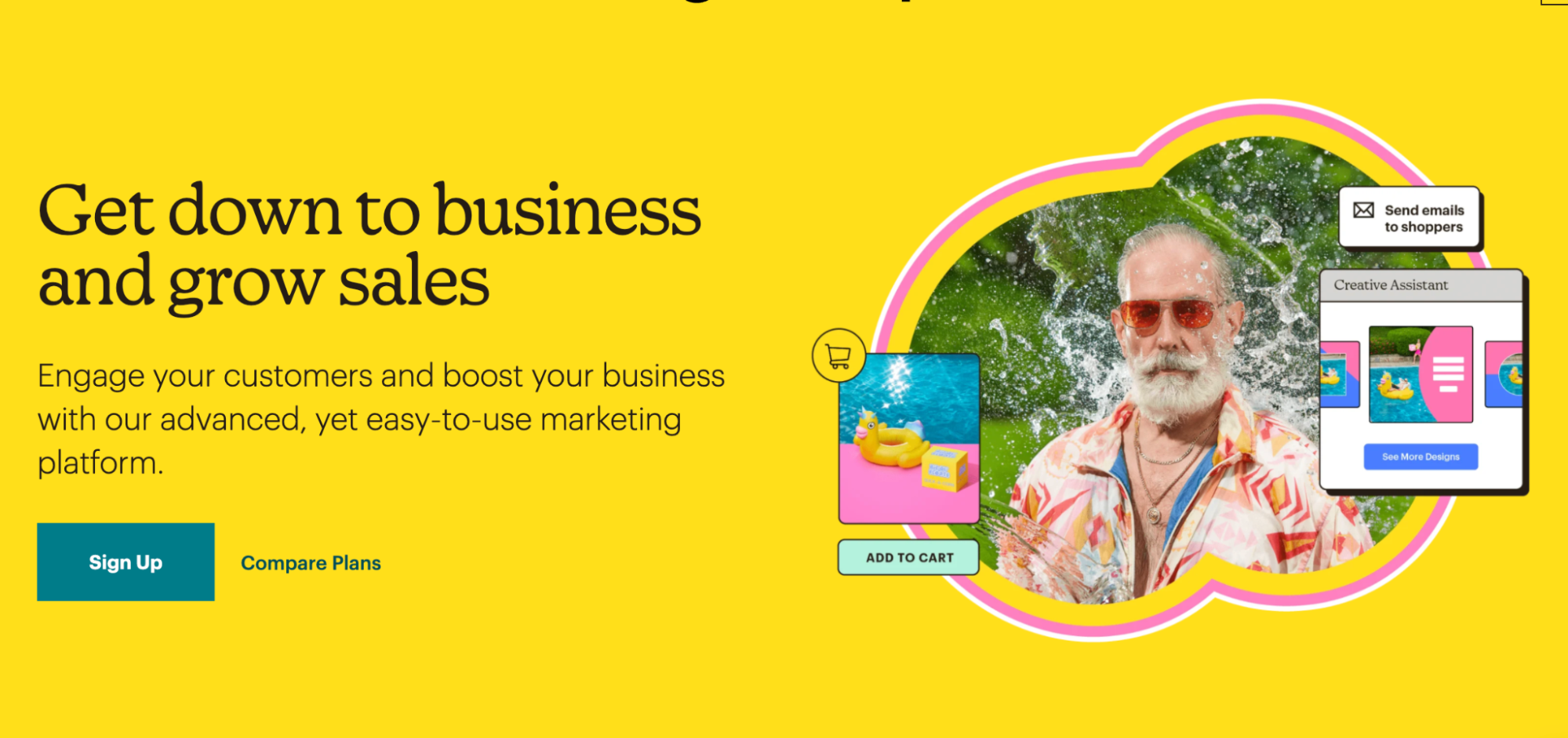
Qual marca é essa abaixo?

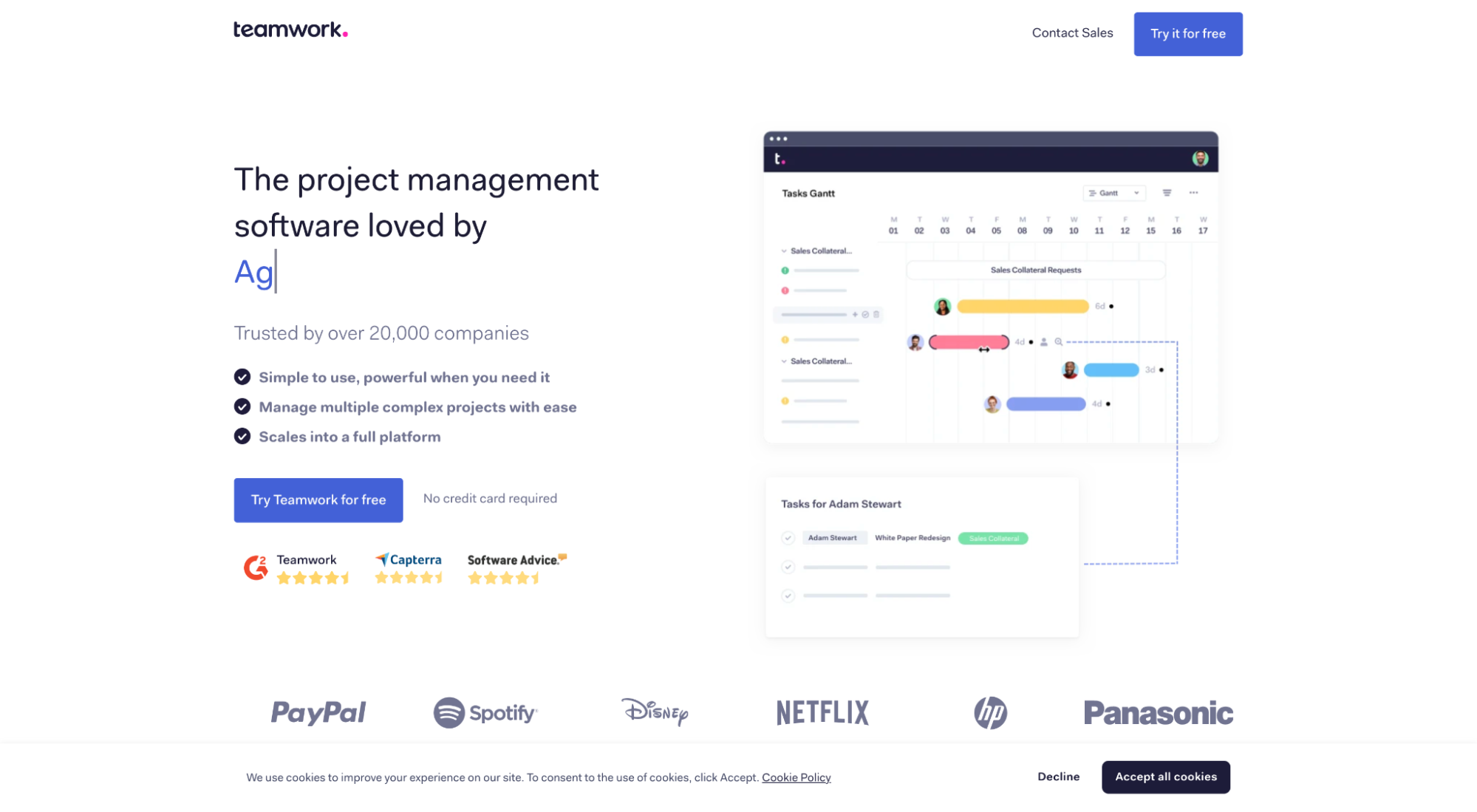
Agora, que marca é essa abaixo?

Marca 1: Mailchimp.
Marca 2: Trabalho em equipe.
Mesmo sem um logotipo, a maioria de vocês reconhecerá o Mailchimp por causa de seu fundo amarelo distinto, estilo visual e dupla de fontes.
O mesmo não pode ser dito sobre o segundo. Na verdade, a maioria de vocês provavelmente coçou a cabeça no Teamwork porque eles se parecem, soam e se parecem com todos os outros softwares de gerenciamento de projetos existentes.
Em uma palavra, ativos distintos são importantes porque criam familiaridade .
Há uma boa chance de que alguém que caia no seu design não se lembre do nome da sua marca, mas lembre -se de seus ativos distintos assim que os vir . Portanto, coloque-os no layout de design da sua página de destino.
Isso obviamente significa que você precisa ter ativos distintos para começar, o que muitos de vocês não podem. Nesse caso, consulte seu gerente de marca e comece a codificar sua marca.
8. Adicione contexto com recursos visuais
Muitos layouts de página de destino usam recursos visuais como preenchimentos de espaço.
Sejam gráficos originais, capturas de tela ou ilustrações, não gaste tempo e recursos criando visuais apenas para preencher o espaço em branco. Em vez disso, use-os para adicionar contexto e significado às suas palavras.
Melhor ainda, use recursos visuais para mostrar aos visitantes seu produto ou serviço na vida real. Tornar o invisível visível.
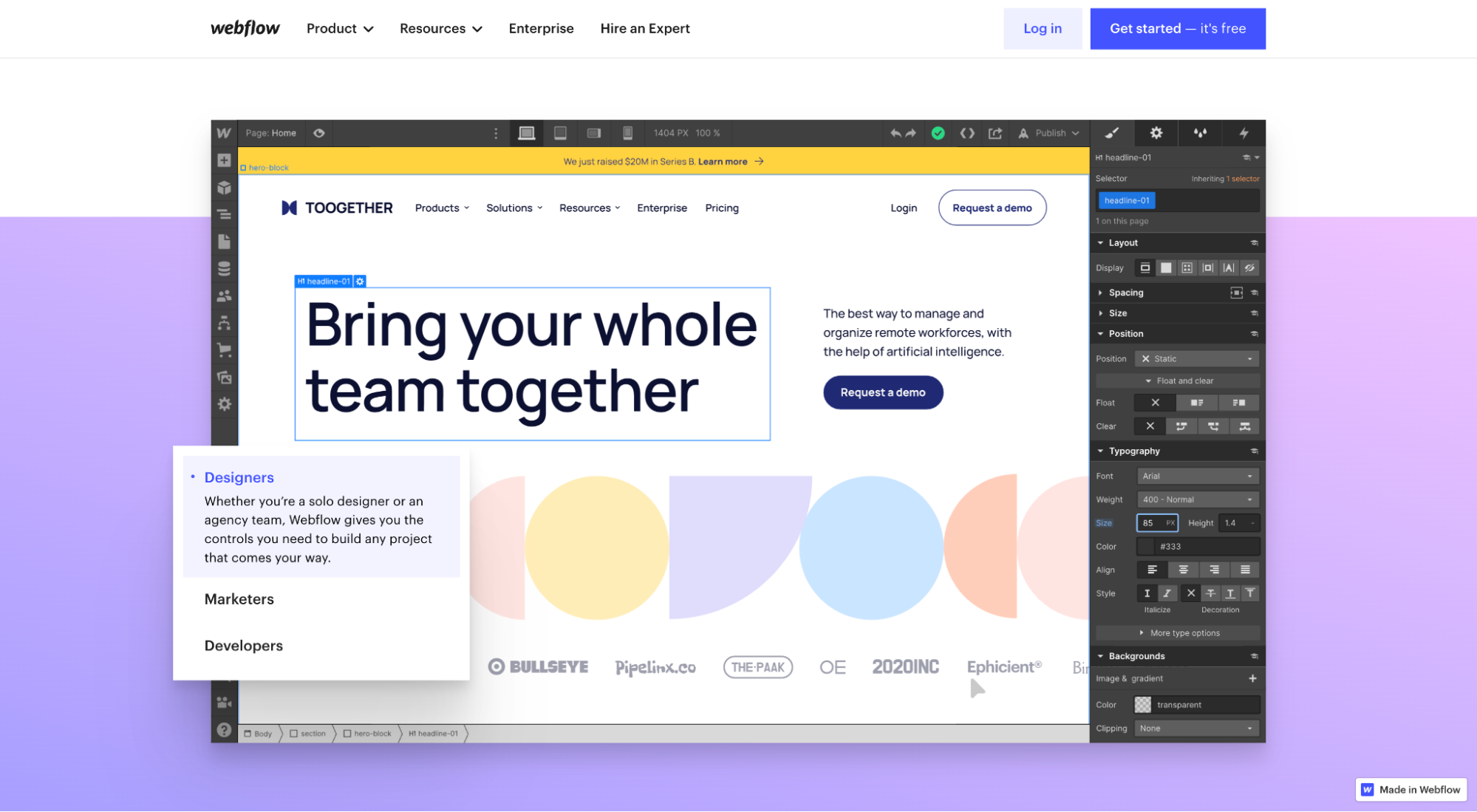
Por exemplo, observe como o Webflow usa um GIF animado para ilustrar o ponto de vista que eles fazem em sua cópia?

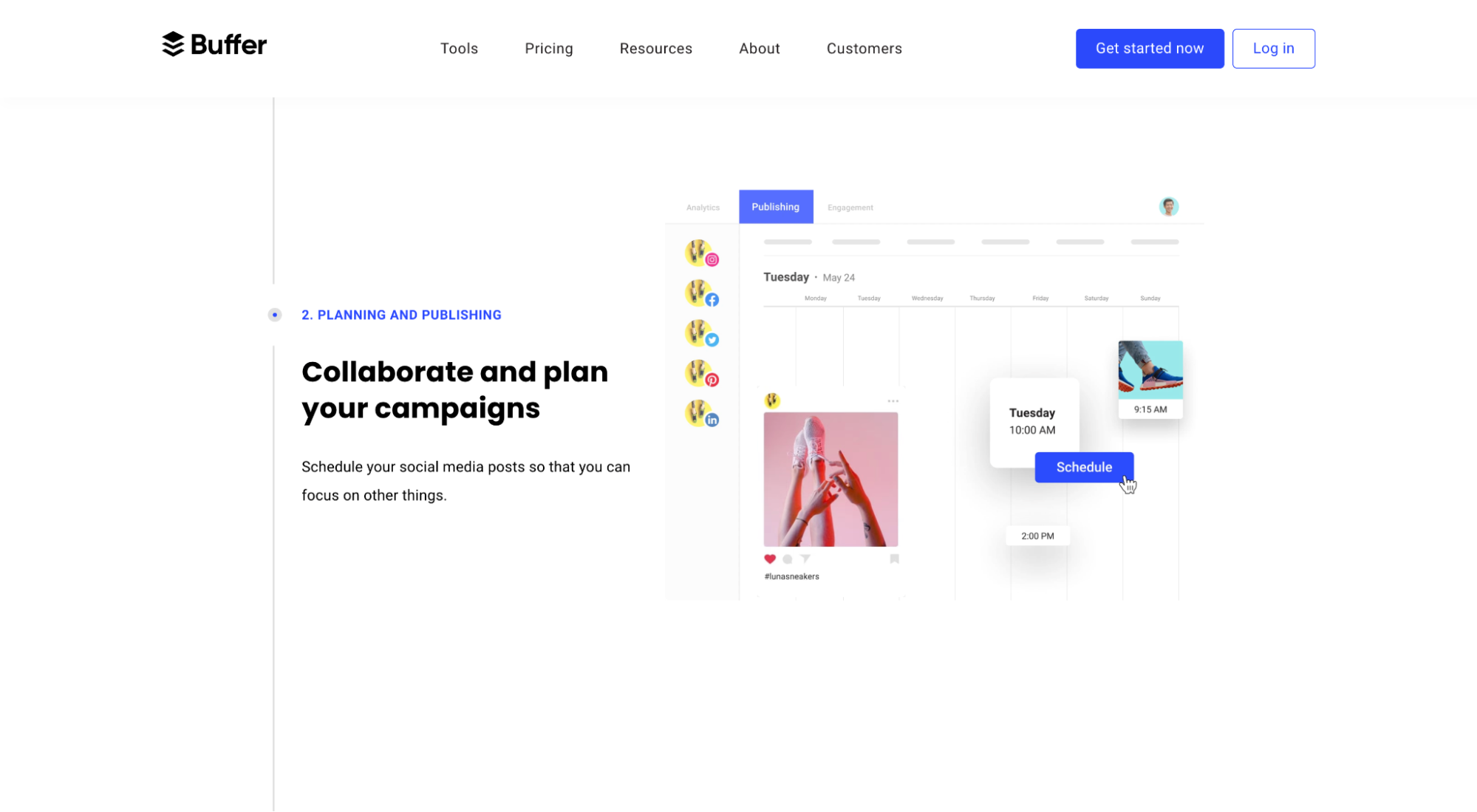
Ou observe como o Buffer faz o mesmo, mas com capturas de tela semi-animadas:

9. Benefícios de suporte com recursos
Você leu certo: benefícios de suporte com recursos. Não o contrário.
Cada layout de página de destino precisa de uma seção dedicada aos benefícios concretos que seus clientes podem esperar obter ao usar seu serviço ou produto. E esses benefícios devem estar associados aos recursos principais.
Você não precisa de uma seção de recursos que explique o que seu produto ou serviço faz sem explicar os benefícios que esses recursos oferecem.
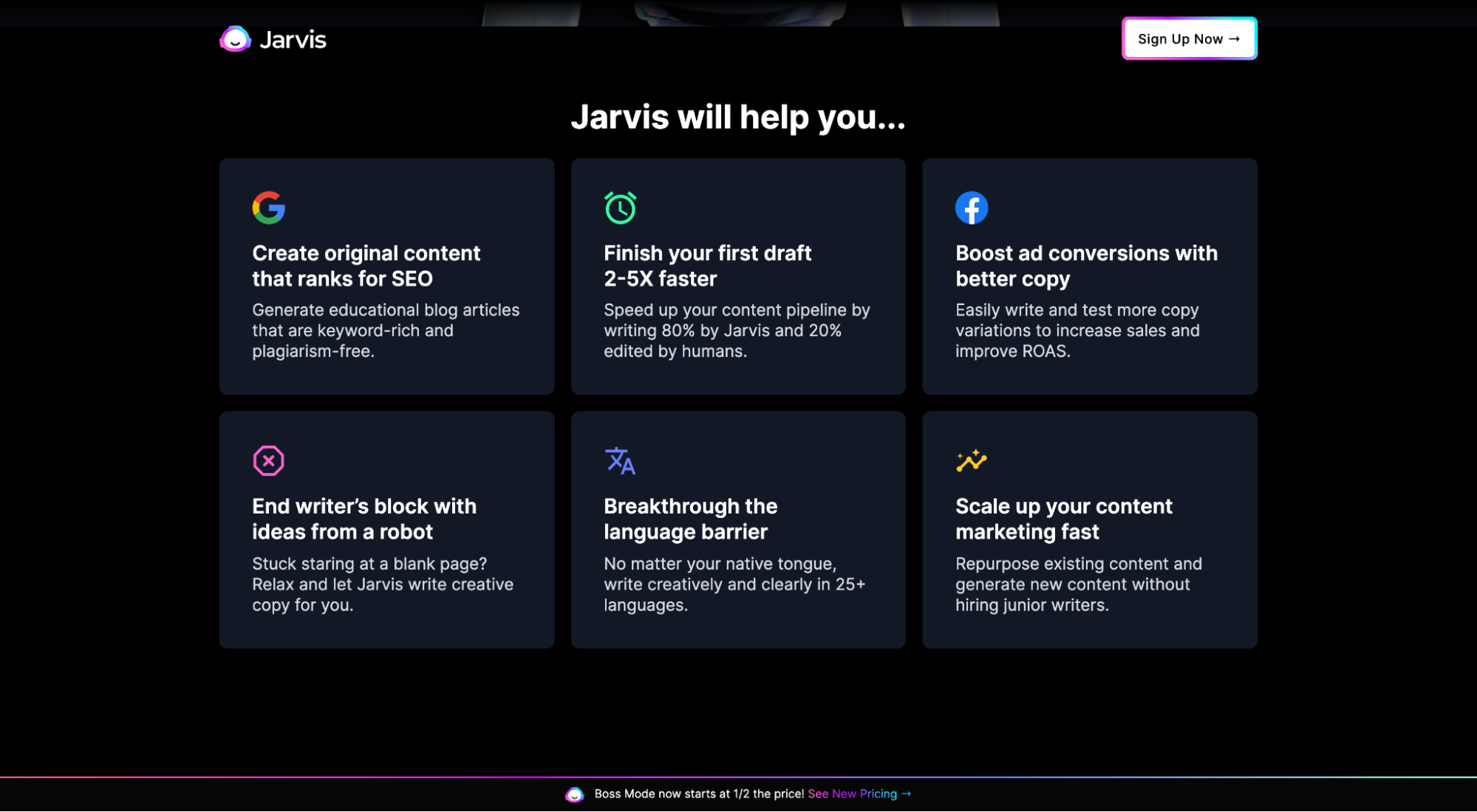
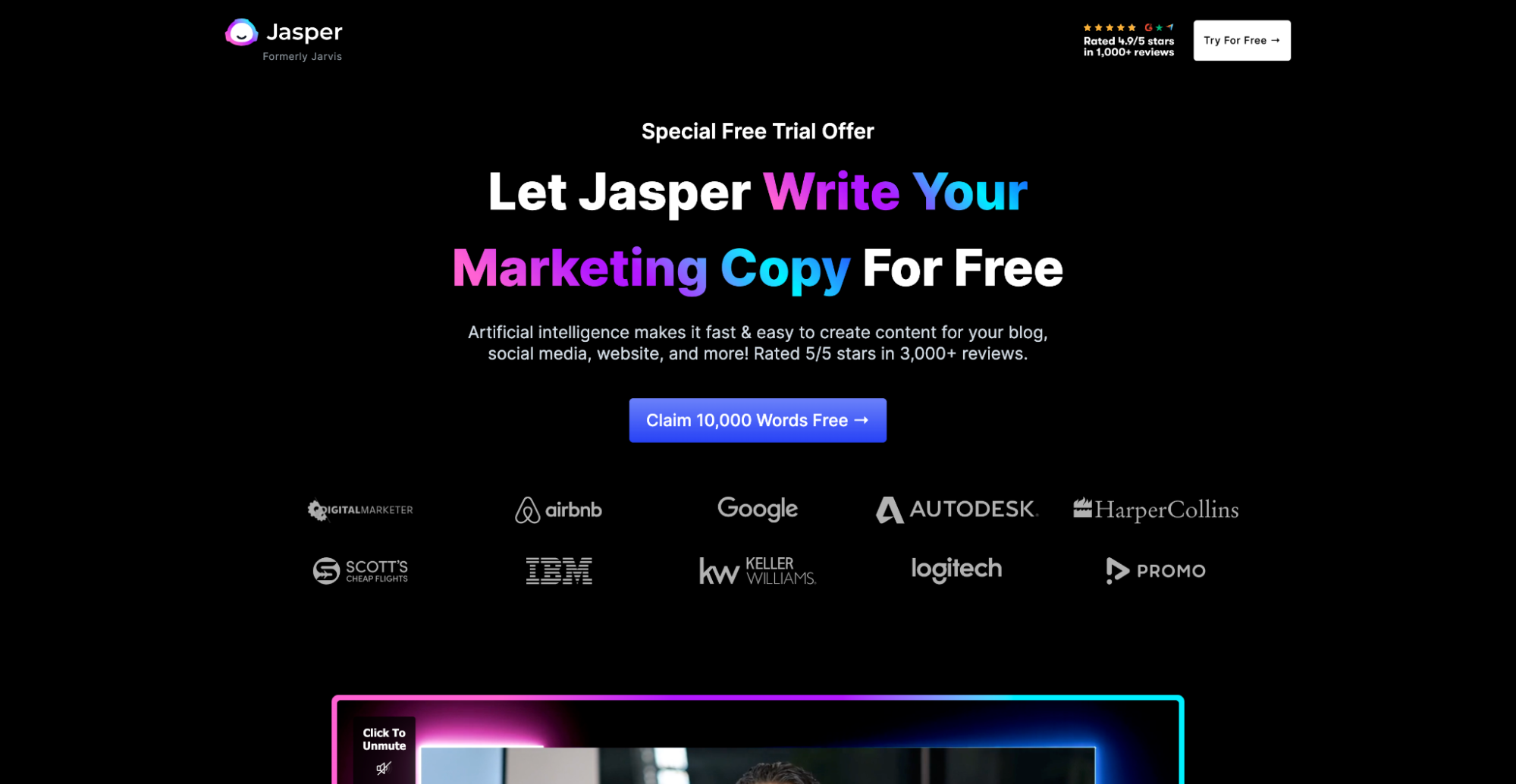
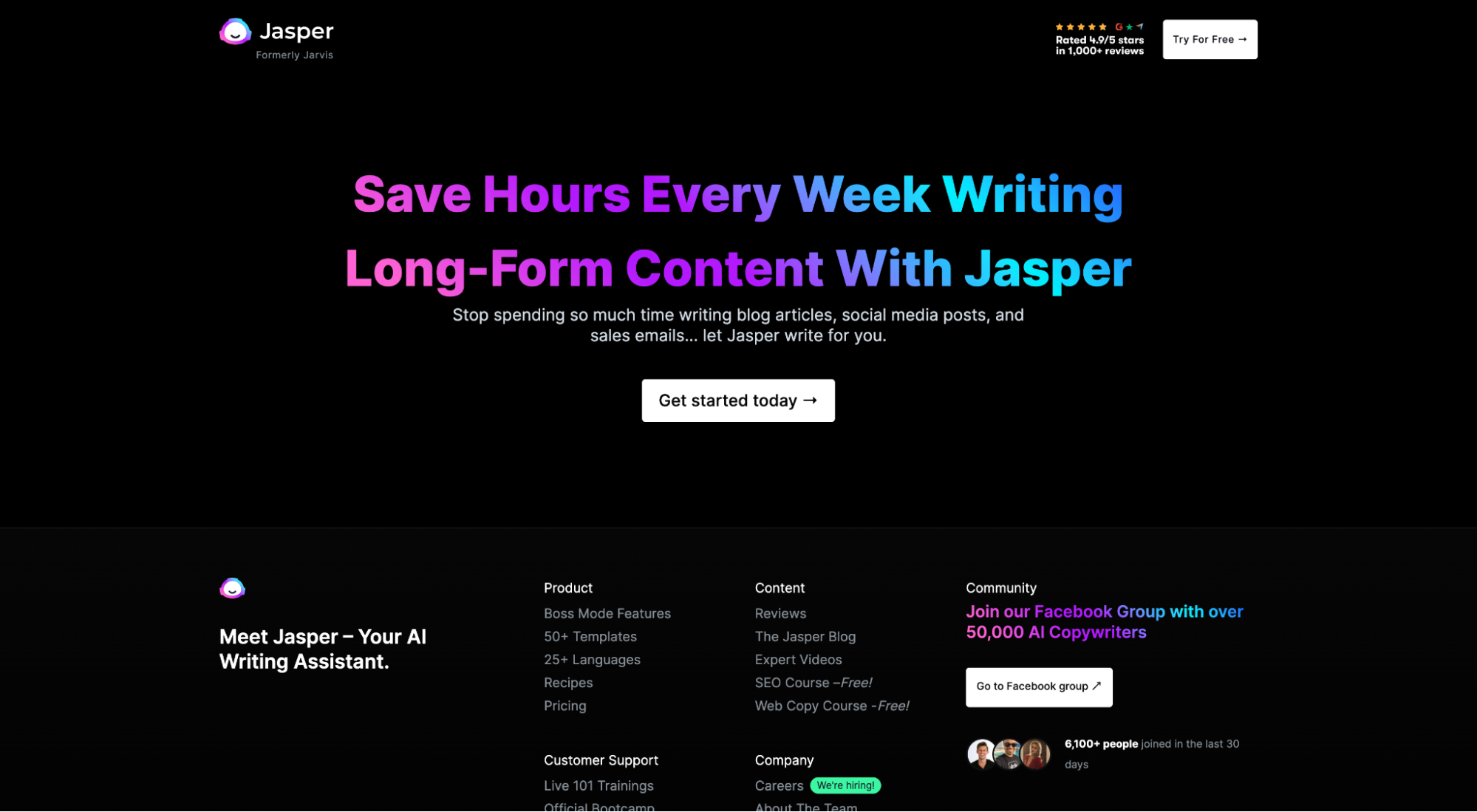
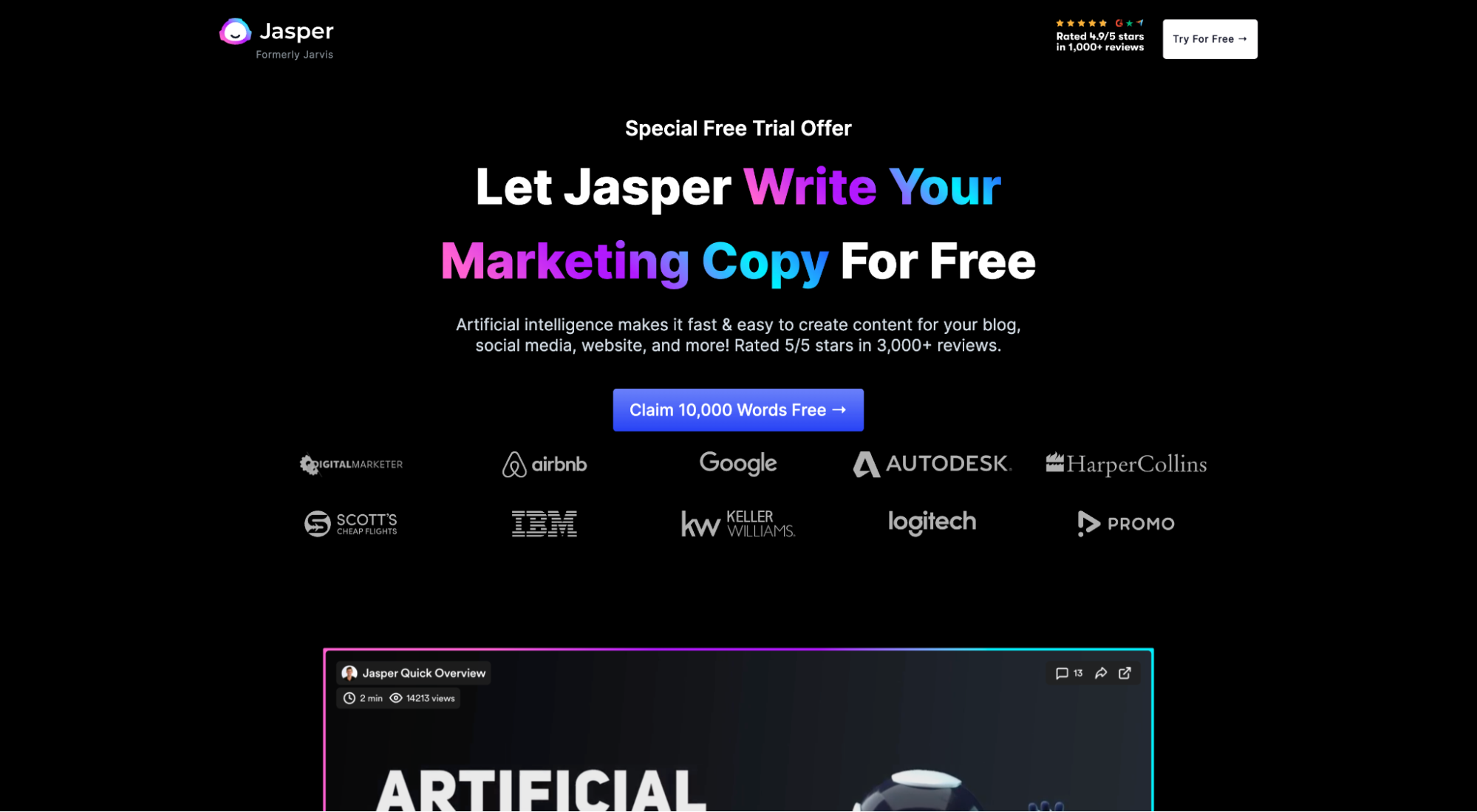
Por exemplo, observe como Jasper (anteriormente Jarvis) nunca menciona recursos como IA ou aprendizado de máquina, mesmo que sejam os recursos principais que alimentam cada um de seus benefícios:

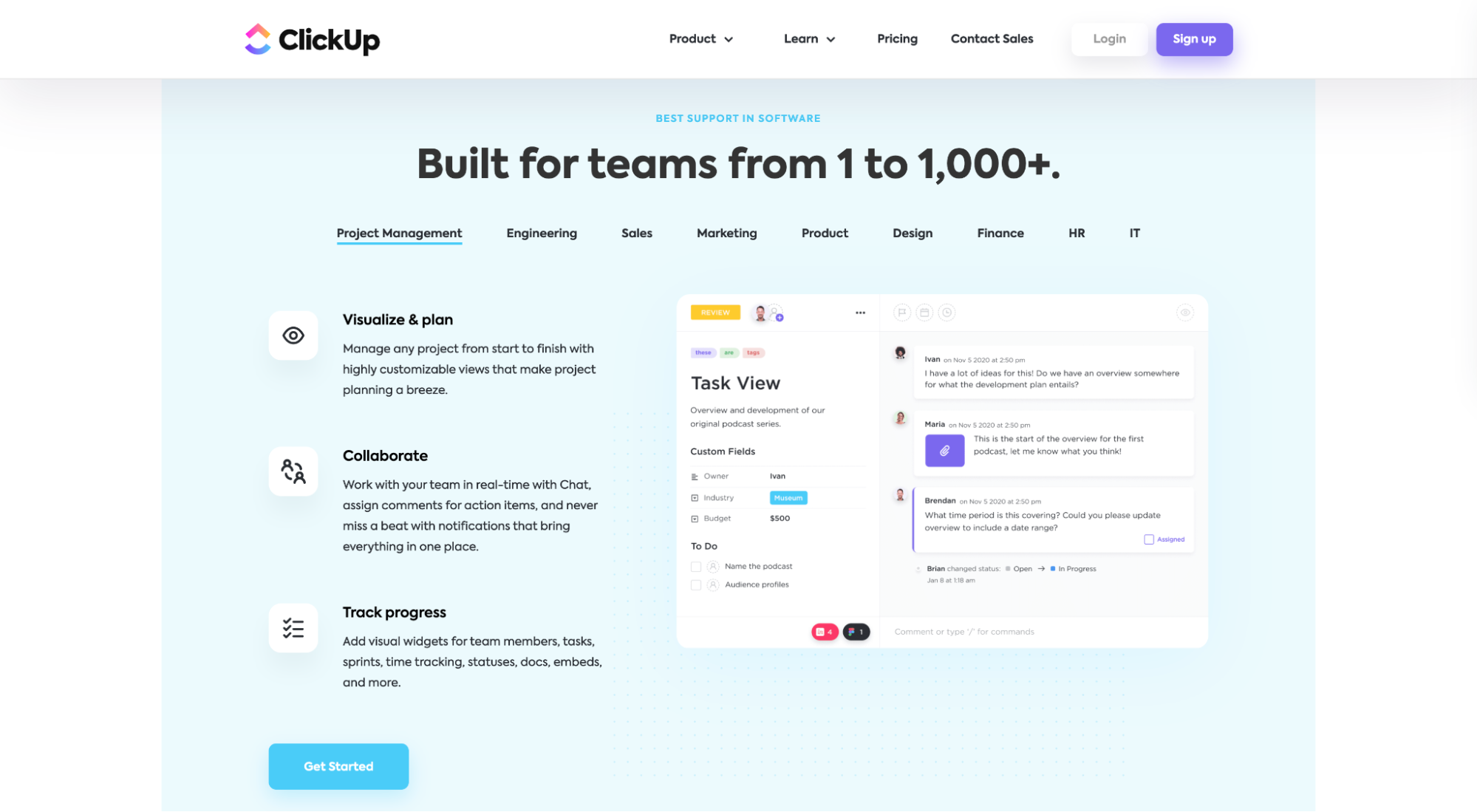
Ou o ClickUp, que explora com maestria seus benefícios usando abas intituladas com seus recursos:

10. Valide reivindicações com prova social
Você deve espalhar prova social ou validação de terceiros de seu produto ou serviço, em todos os lugares do layout da sua página de destino.

O que é considerado prova social?
- depoimentos
- avaliações
- classificações de estrelas
- logotipos de clientes
- distintivos de confiança
- prêmios
- dados do cliente ou estatísticas do usuário
- contagem de clientes
- anos no negócio
- conteúdo gerado por usuários
- endossos (celebridade ou influenciador)
E muito mais.
Onde você deve colocar a prova social?
Caramba, coloque-o acima da dobra, perto dos botões de CTA, ao lado da cópia dos benefícios e nos formulários de inscrição. Literalmente, em todos os lugares.
Mas não importa onde você o coloque, sempre tente criar uma seção dedicada de prova social em seu design. Muitos visitantes do site estarão procurando por ele.
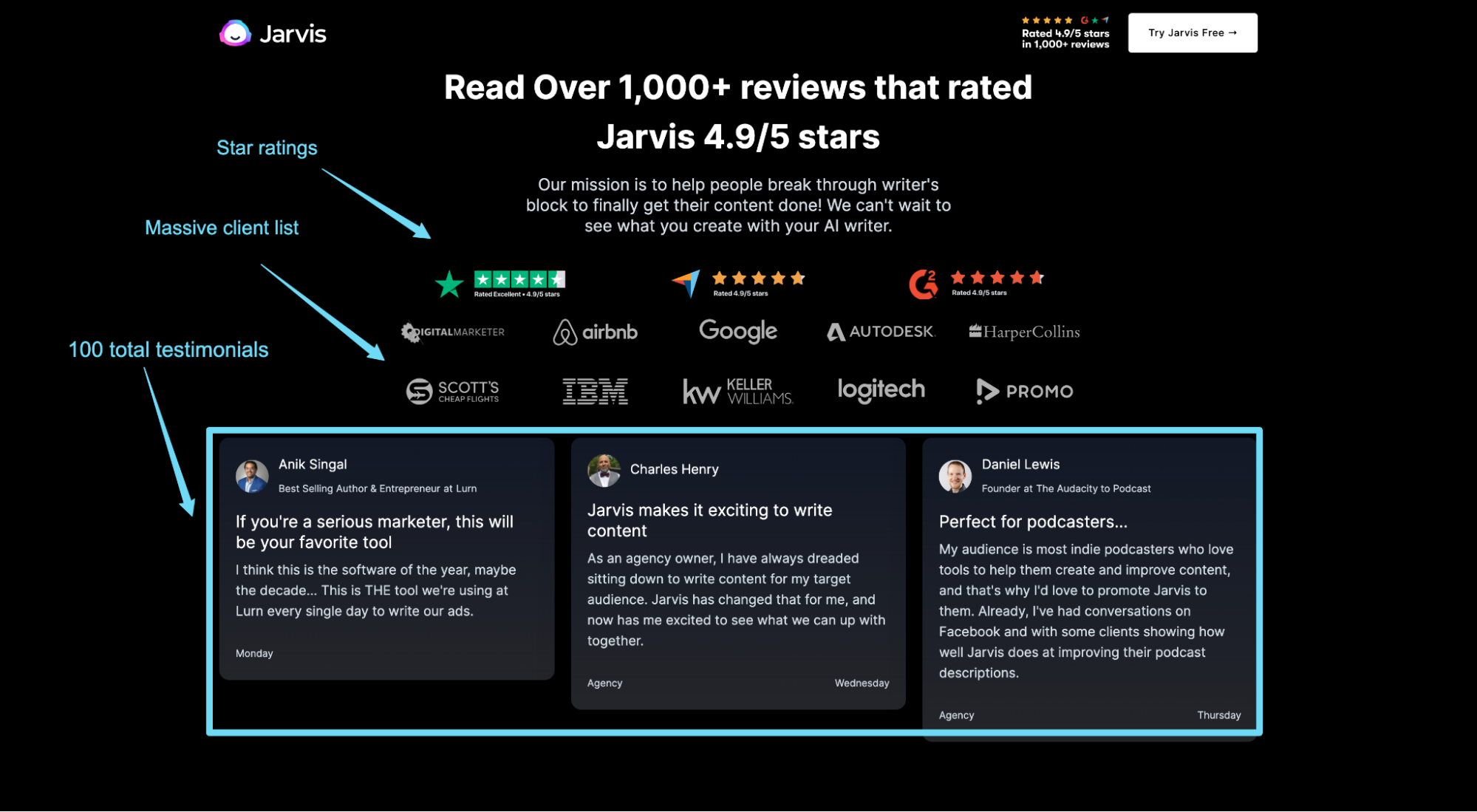
Por exemplo, a prova social da página de destino Jasper peppers de cima para baixo, mas eles também projetaram sua própria seção em seu layout:

11. Diga novamente, mas de forma diferente (a parte inferior da página)
Um layout de página de destino bem projetado incluirá várias instâncias de um CTA em toda a página.
Mas assim como sua seção acima da dobra deve deixar uma primeira impressão indelével, sua seção final de CTA deve deixar uma última impressão memorável.
Desta vez, reafirme o valor que pretende fornecer e como pretende fornecê-lo, apenas com palavras diferentes.
Por exemplo, usando o mesmo exemplo Jasper acima, observe como o CTA acima da dobra e o CTA abaixo da dobra comunicam a mesma frase de chamariz, mas de maneiras diferentes:


E é isso — 11 etapas simples para criar um layout de página de destino de alta conversão.
Agora vamos explorar exemplos e designs do mundo real que fazem isso direito.
15 melhores exemplos de design de página de destino (por tipo)
Agora a parte divertida: exemplos.
Como já mencionamos, o layout da sua página de destino varia de acordo com o tipo de página de destino que você usa.
Por exemplo, uma página de captura de lead inclui um formulário, mas uma página de clique não.
Portanto, nesta seção, tentaremos capturar as nuances entre os layouts de página de destino, apresentando algumas das melhores páginas de destino das seguintes categorias de página de destino:
- captura de leads
- Clique através
- SaaS
- B2C (comércio eletrônico/DTC)
- aplicativos móveis
A boa notícia é que escrevemos artigos aprofundados sobre cada um dos tipos de landing pages mencionados. Então não vamos mergulhar muito fundo aqui.
Mas apresentaremos nossos três principais exemplos favoritos (com links para aterrissadores completos), juntamente com o que torna cada um tão especial.
Vamos explorar.
Layouts de página de destino de captura de leads
- Tubo
- KlientBoostName
- Óscar
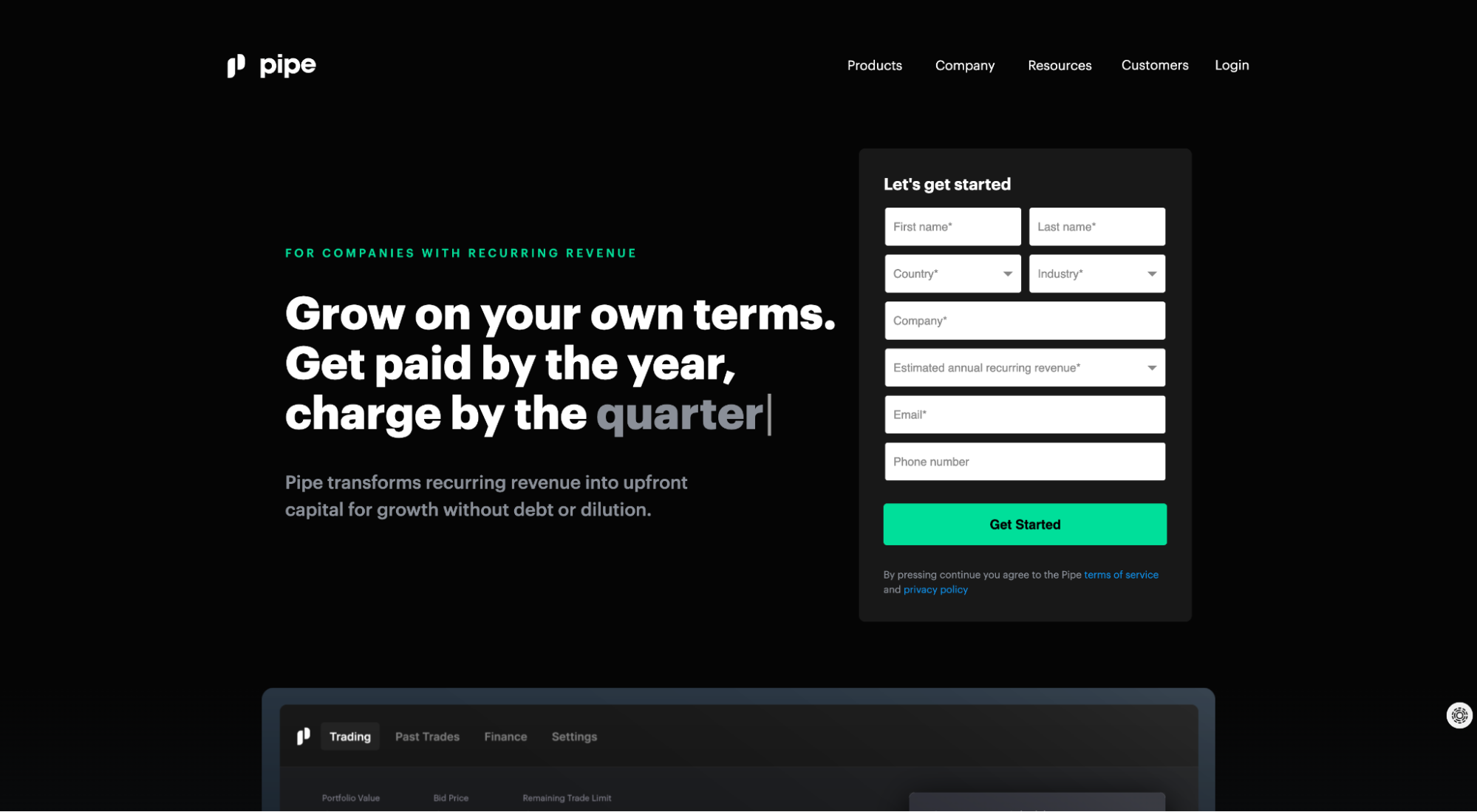
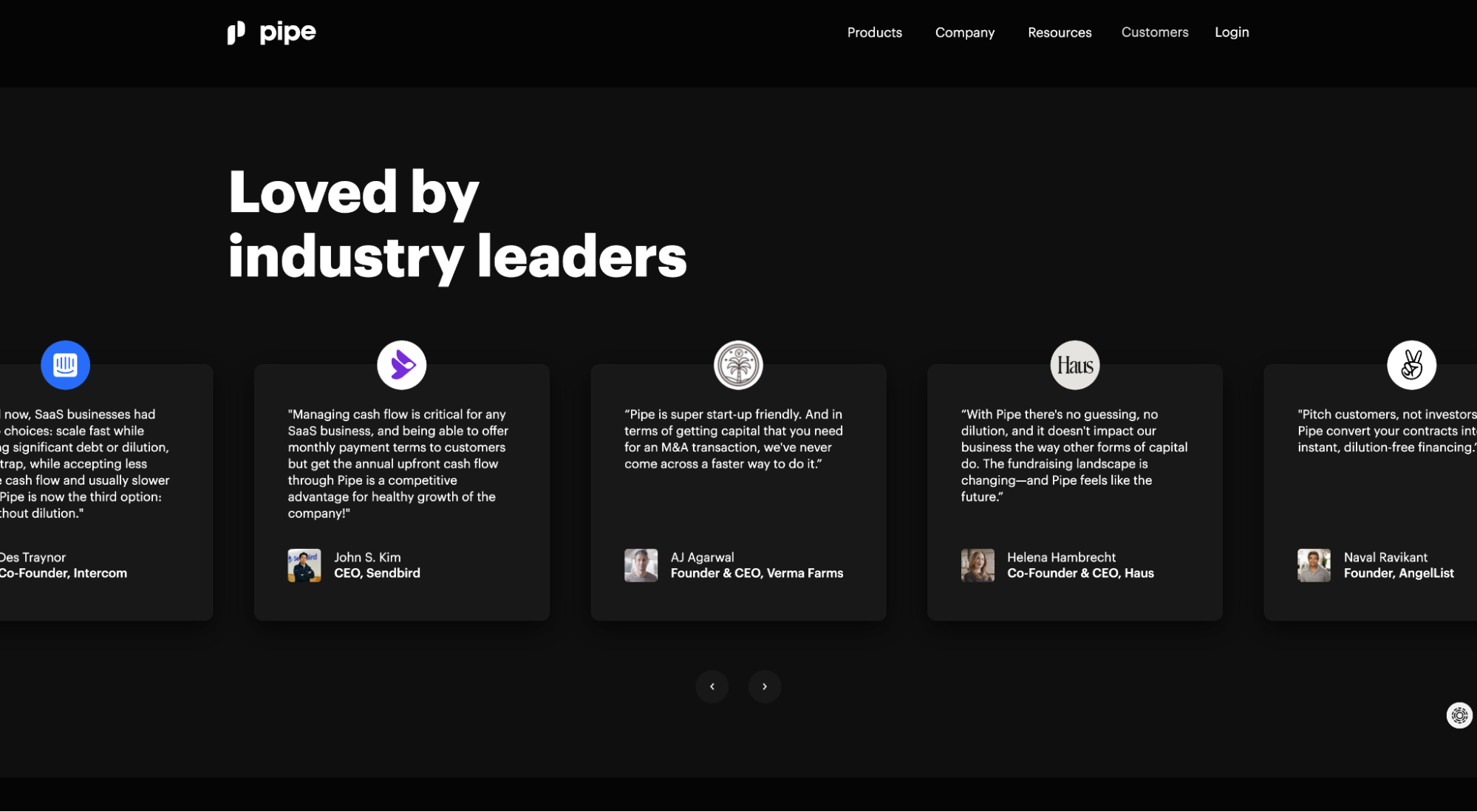
Tubo

O que amamos: seção de prova social
Como mencionamos anteriormente, todo layout de página de destino de qualidade precisa de uma seção de prova social. O Pipe não só inclui um slider limpo repleto de depoimentos, mas esses depoimentos vêm de alguns dos maiores nomes do mundo das startups. Ganha-ganha.

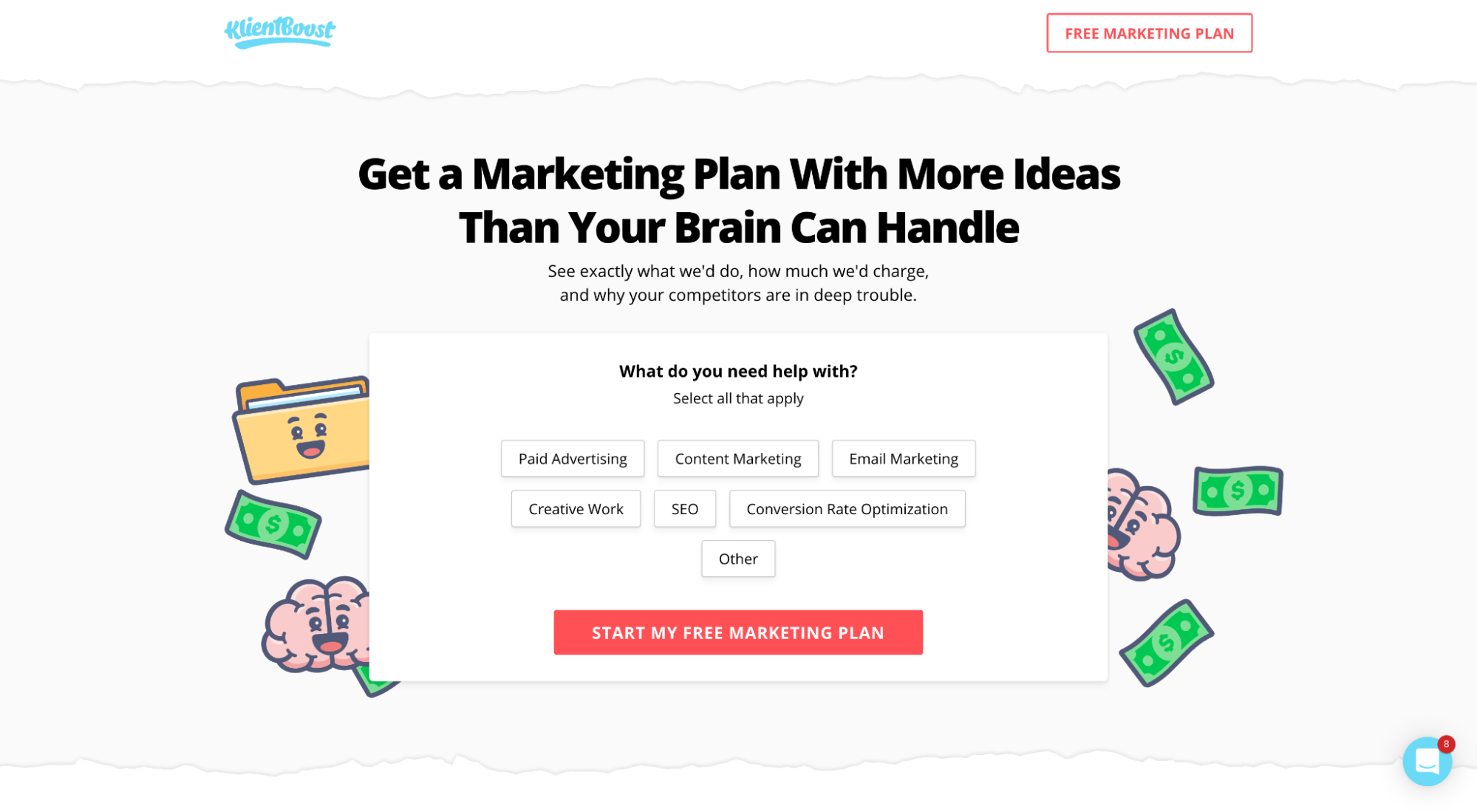
KlientBoostName

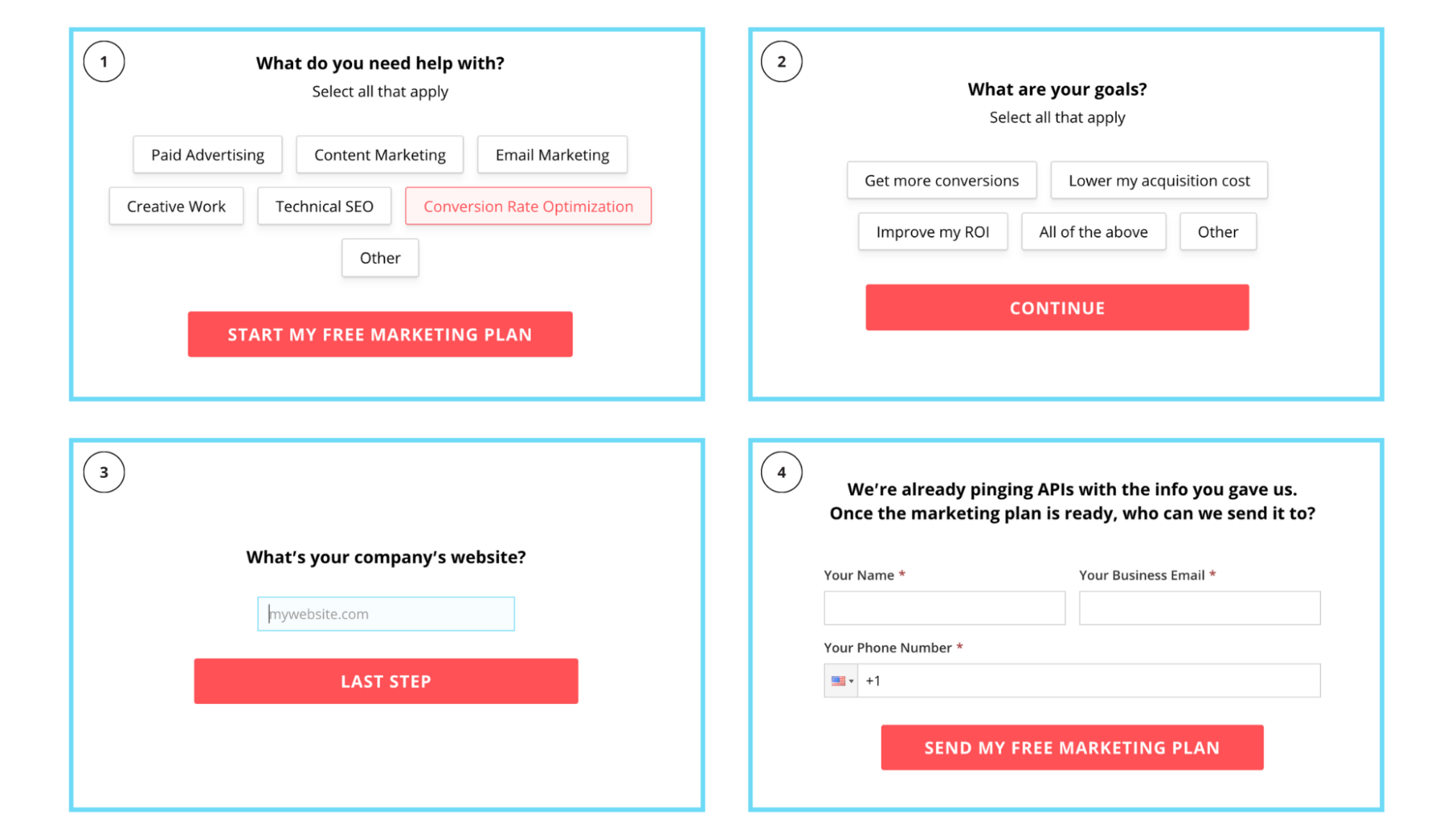
O que amamos: Técnica Breadcrumb (formulário de várias etapas)
Quando se trata de formulários de captura de leads, não há melhor maneira de aumentar as conversões do que usar um formulário de várias etapas.
Chamamos isso de Breadcrumb Technique, ou dividir formulários mais longos em várias etapas e fazer as perguntas menos ameaçadoras primeiro e as mais ameaçadoras por último (e-mail, número de telefone, nome).
Por que um layout de várias etapas?
A Técnica Breadcrumb aproveita a psicologia comportamental (sim, escada) para fazer com que os clientes em potencial se comprometam com um pequeno pedido (a pergunta de softball que você faz primeiro). E uma vez que eles se comprometem, eles são mais propensos a concluir.

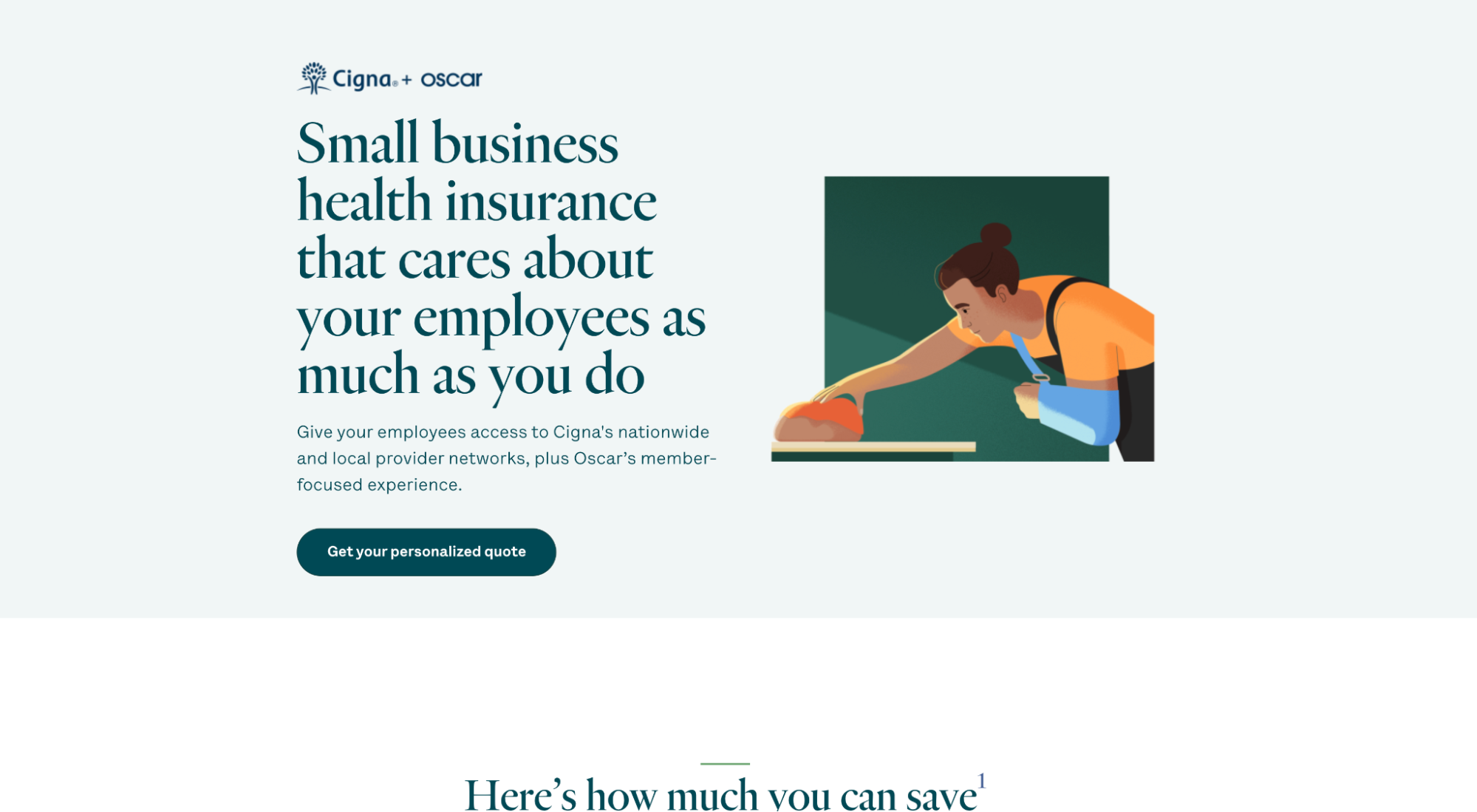
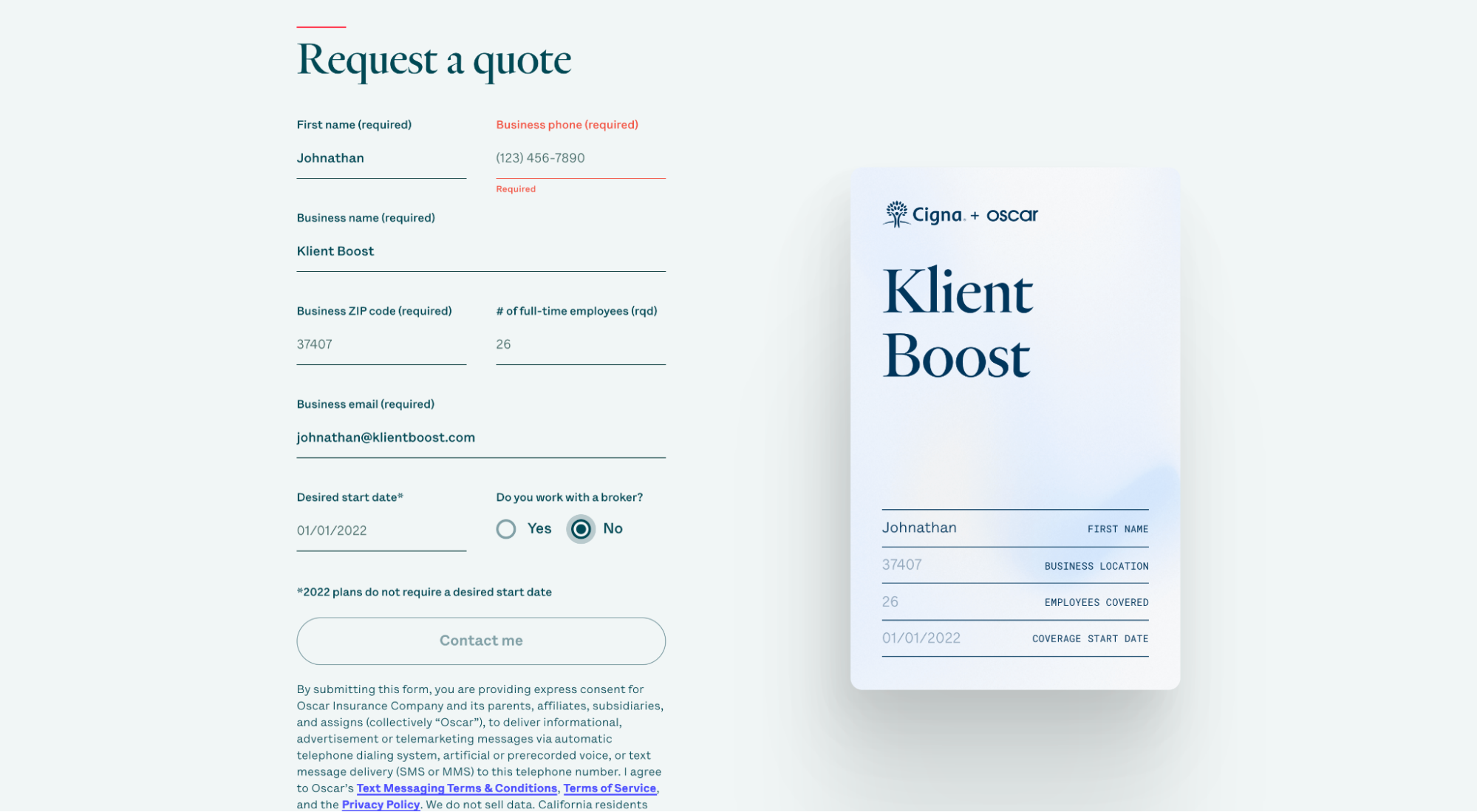
Óscar

O que amamos: auxílio visual + formulário
O formulário de captura de leads do Oscar preenche automaticamente um gráfico de um cartão de benefícios de saúde. Brilhante.
Por quê? Ele lembra os leads de maneira visual e concreta para que eles estão se inscrevendo - não apenas benefícios, mas a tranquilidade de saber que você tem aquele pequeno cartão em sua carteira quando precisar.

Mergulhe mais fundo: melhores exemplos de página de captura de leads para copiar
Layouts de página de destino de clique
- Jasper (anteriormente Jarvis)
- Semrush
- Editor X
Jaspe

O que amamos: códigos de marca distintos
Já mencionamos a seção de prova social de Jasper anteriormente neste artigo, mas desta vez, vamos nos concentrar em seus ativos de marca distintos:
- Fundo escuro
- Cores distintas da marca (azul/roxo/rosa)
- Jasper o robô (mascote)

Não há dúvida sobre isso. Quando alguém chegar a esta página que já encontrou o criativo de Jasper antes, ele se lembrará disso.
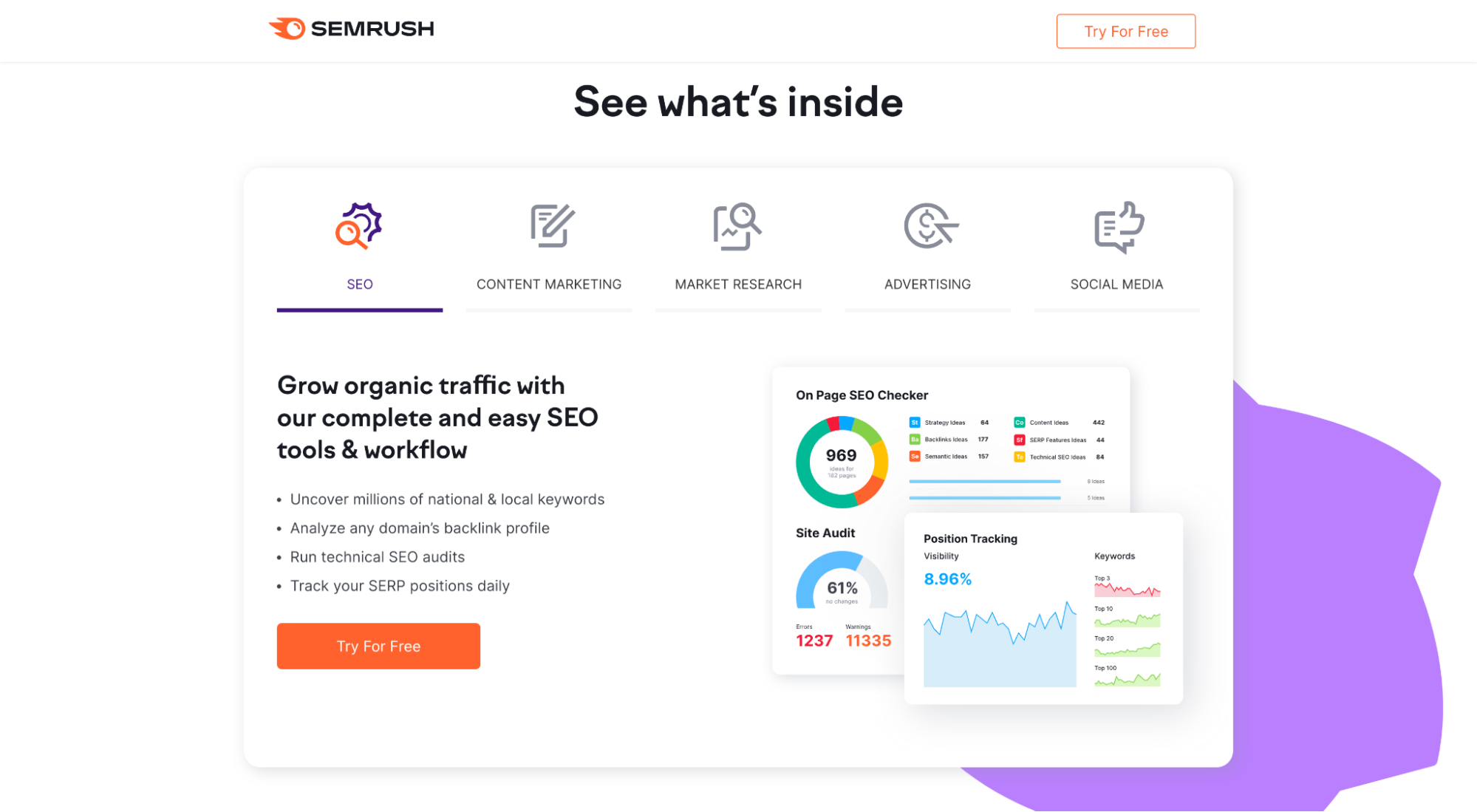
Semrush

O que amamos: benefícios suportados por recursos
Como no exemplo anterior do ClickUp, o Semrush também coloca os recursos e benefícios de seus produtos em uma seção com guias. E, novamente, como o ClickUp, eles são pesados em benefícios (o que os visitantes realmente se importam) e leves em recursos.

Editor X

O que amamos: minimalismo
O layout da sua página de destino não precisa de muito para criar um grande impacto. E o Editor X prova isso.
Simples. Sofisticado. Conciso. Eficaz.
Quão mínimo? Existem apenas três seções:
- seção hero (acima da dobra)
- seção de benefícios
- segundo CTA
*Embora sugerimos adicionar uma seção de prova social também.
Veja mais layouts: Páginas de clique: definição, exemplos, práticas recomendadas
Layouts de página de destino do aplicativo para dispositivos móveis
- Pzizz
- CashApp
- Nara bebê
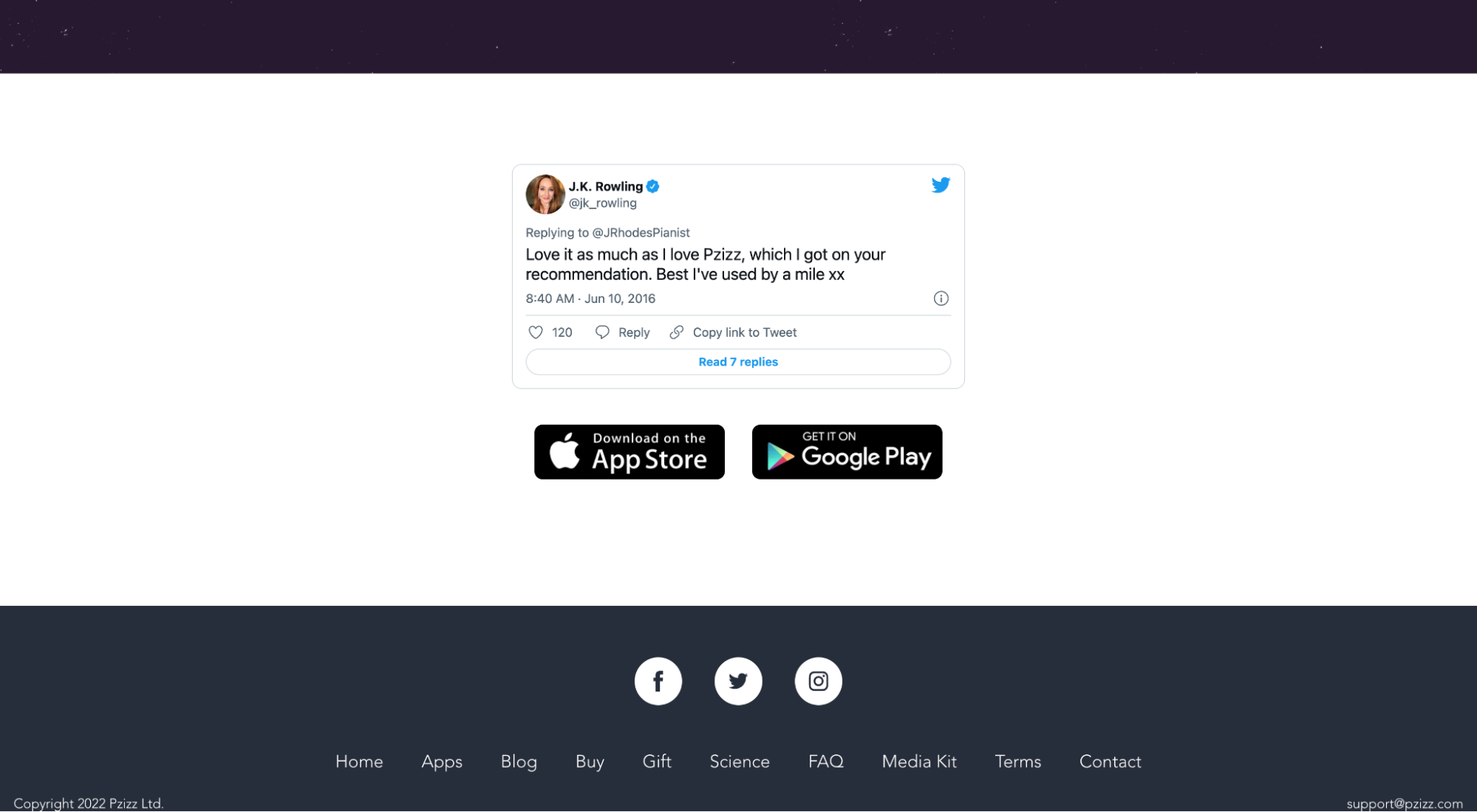
Pzizz

O que amamos: seção de CTA final
Honestamente, que melhor maneira de fechar o design da sua página de destino do que com um CTA final que inclui um depoimento de JK Rowling e seu botão CTA? Bonito.

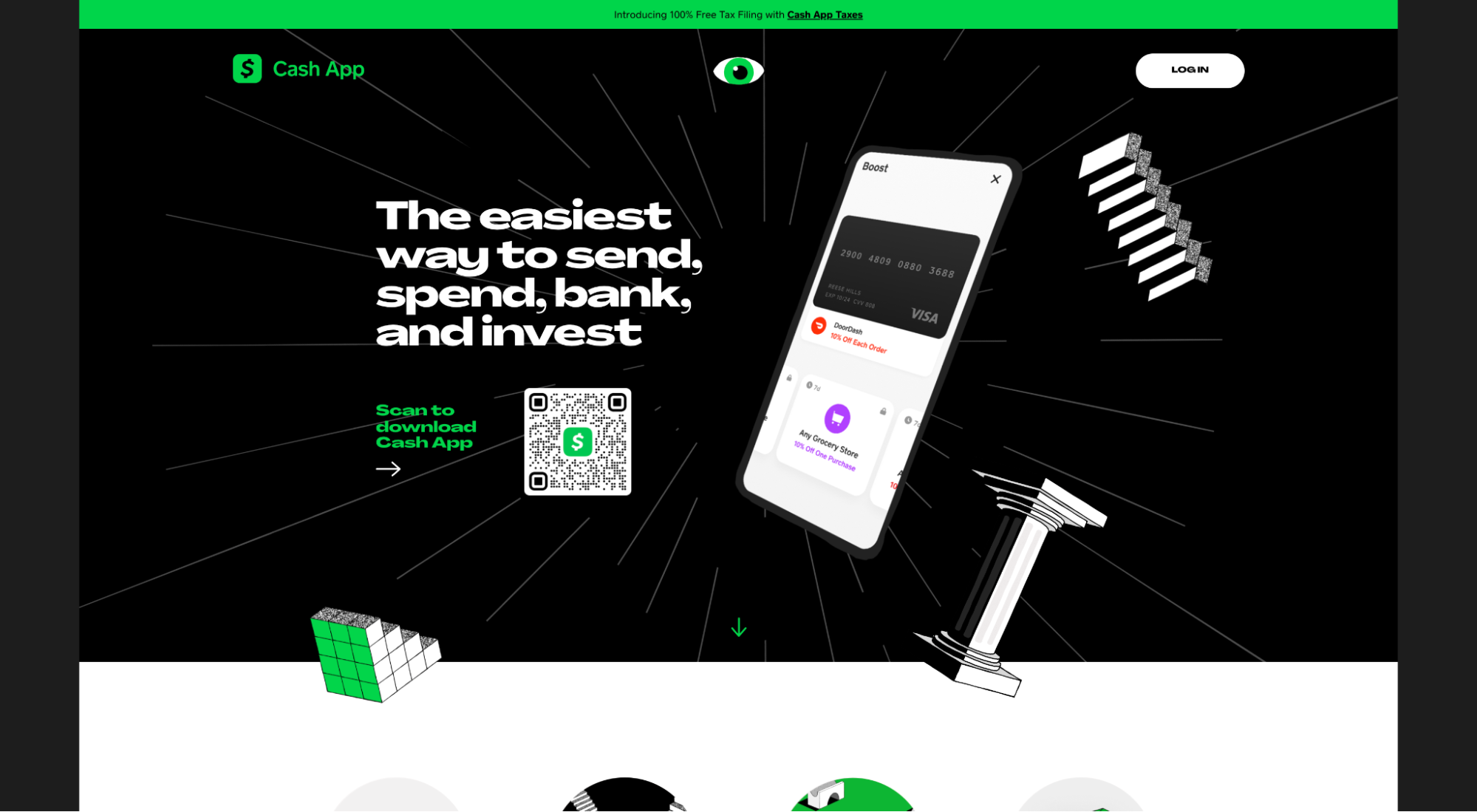
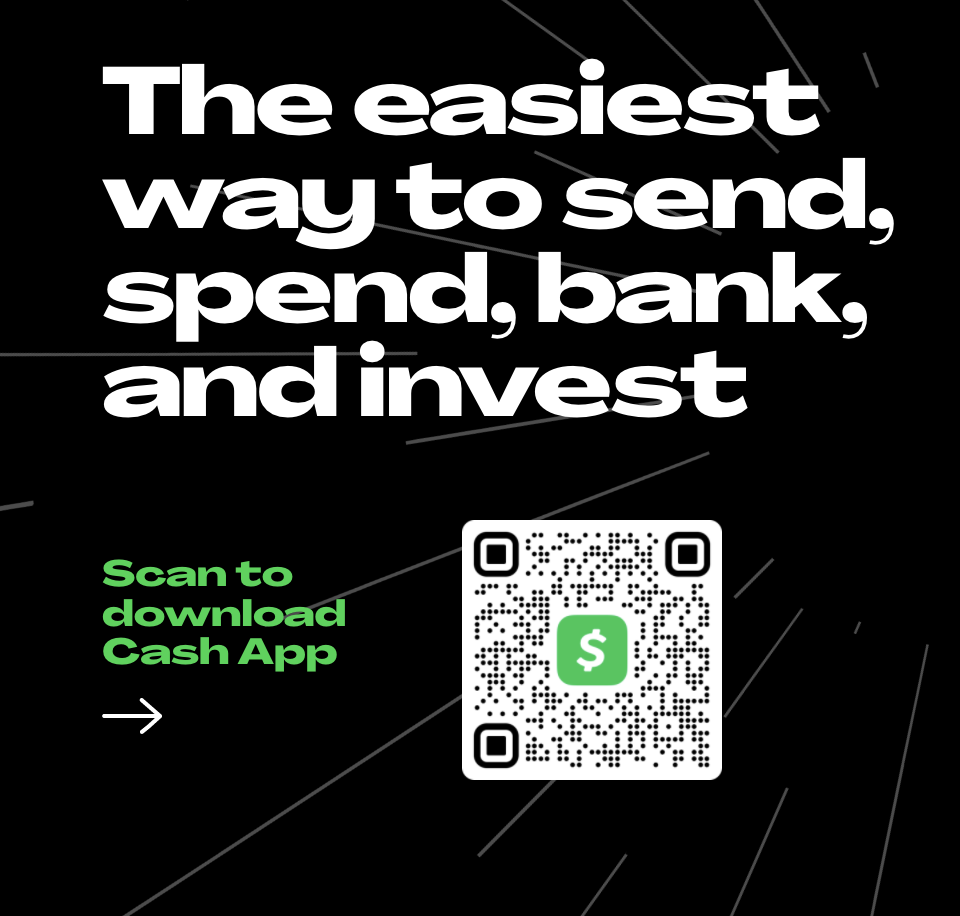
CashApp

O que amamos: seção CTA
A maioria das páginas de destino do aplicativo apresenta um botão de CTA que abre a loja de aplicativos para baixar o aplicativo.
Isso é ótimo para usuários de dispositivos móveis, mas para usuários de desktop, cria uma etapa desnecessária. Primeiro, você precisa clicar no link, depois copiar o URL da loja de aplicativos e enviar uma mensagem para si mesmo em seu telefone para poder baixá-lo.
O CashApp elimina todas essas etapas usando um código QR. Tudo o que você precisa fazer é pegar seu telefone, tirar uma foto e a loja de aplicativos abre no seu celular (exatamente onde você precisa).

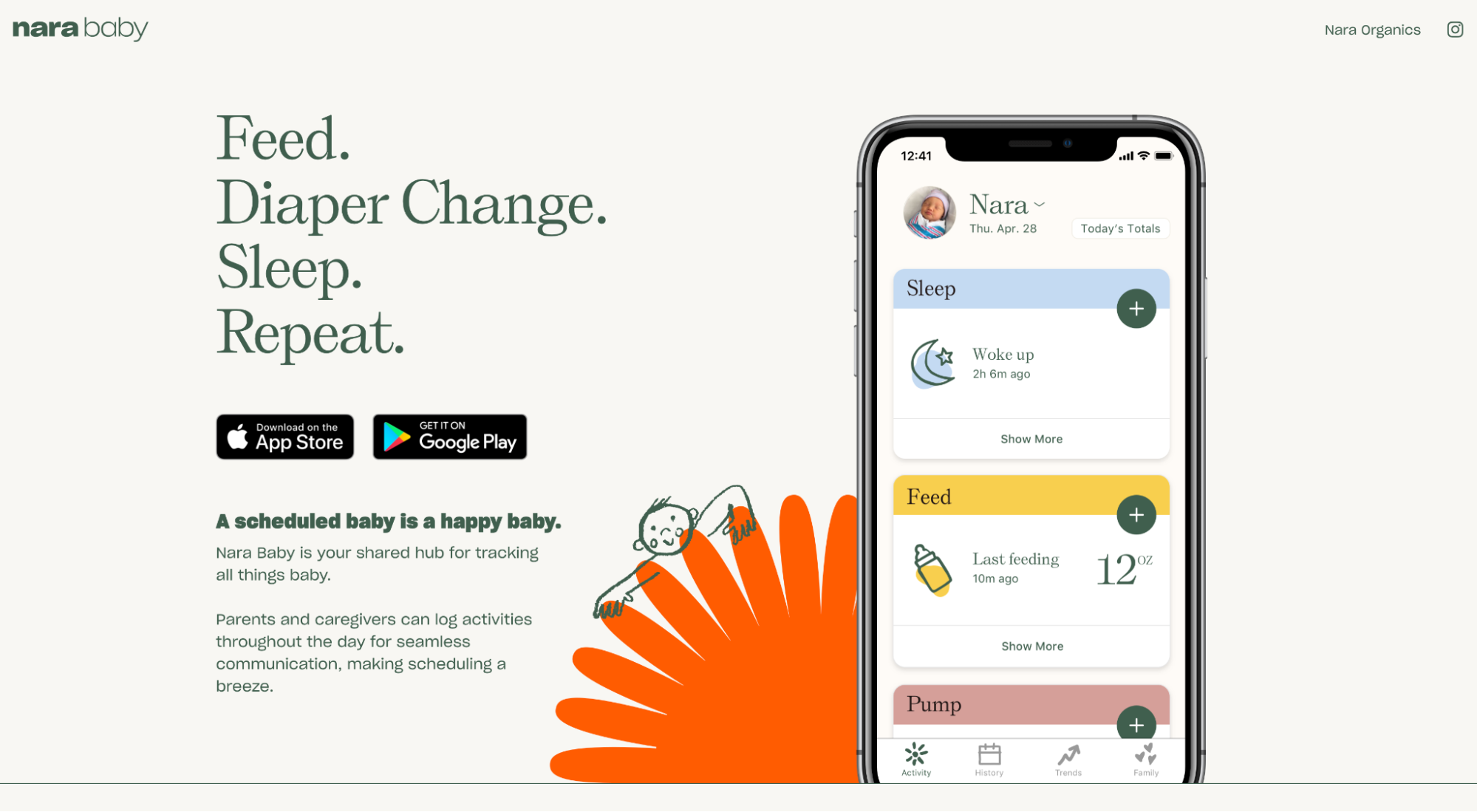
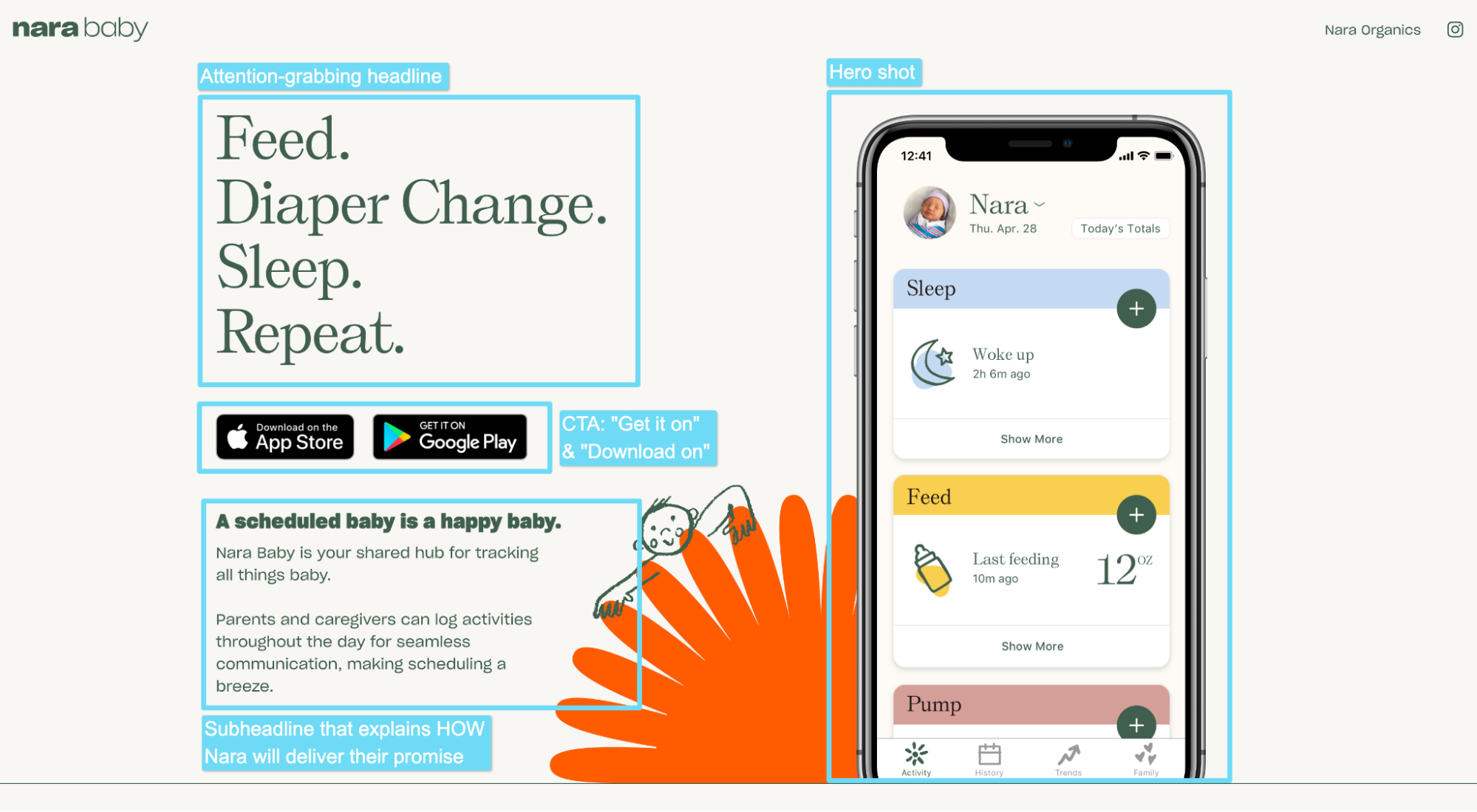
Nara bebê

O que amamos: uma primeira impressão indelével (acima da dobra)
A seção acima da dobra de Nara Baby marca todas as caixas:
- título
- subtítulo
- tiro de herói
- CTA

Aprofunde-se: Exemplos de melhores páginas de destino do aplicativo
Layouts de página de destino de comércio eletrônico/DTC
- Mantém
- Clube de barbear do dólar
- Dela
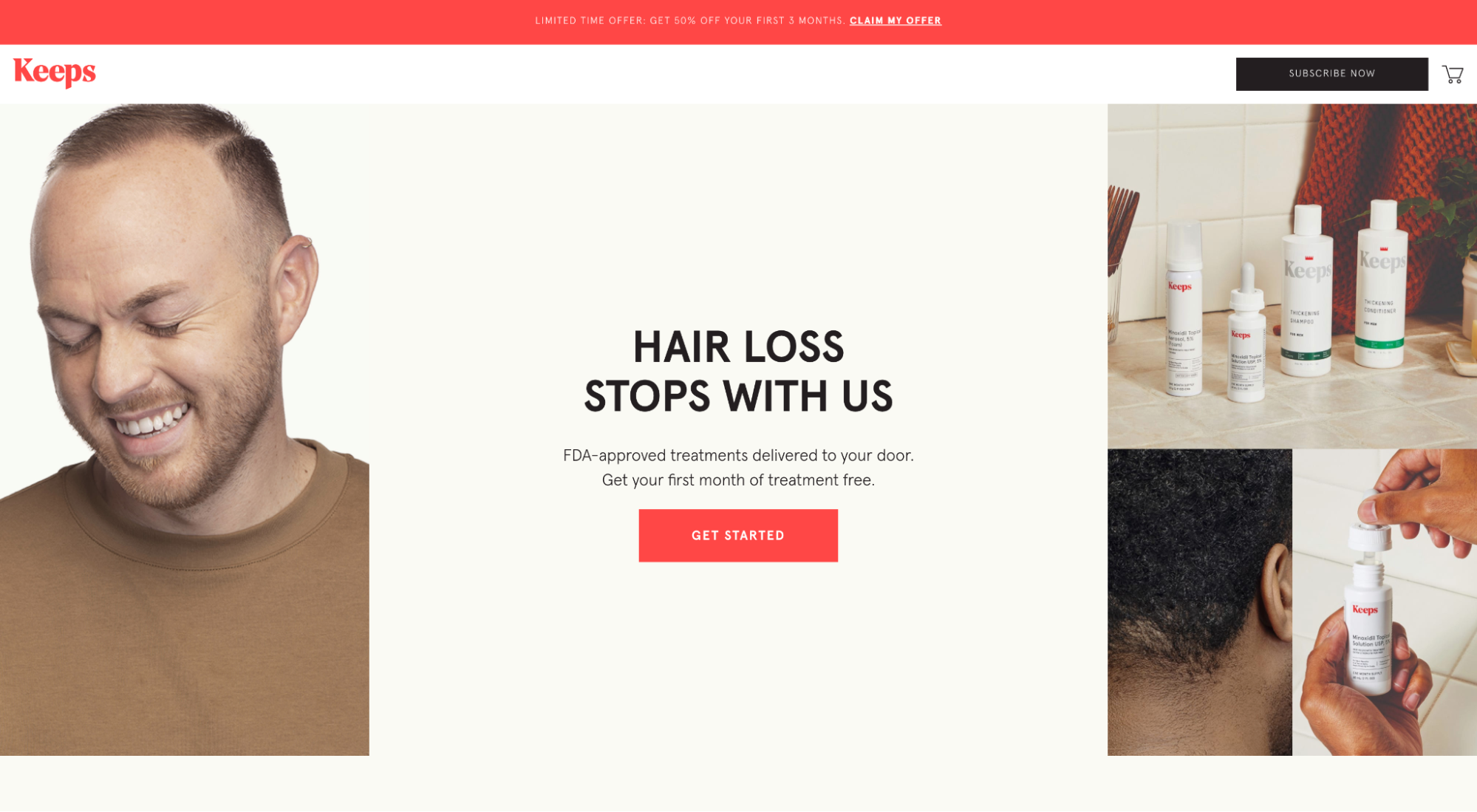
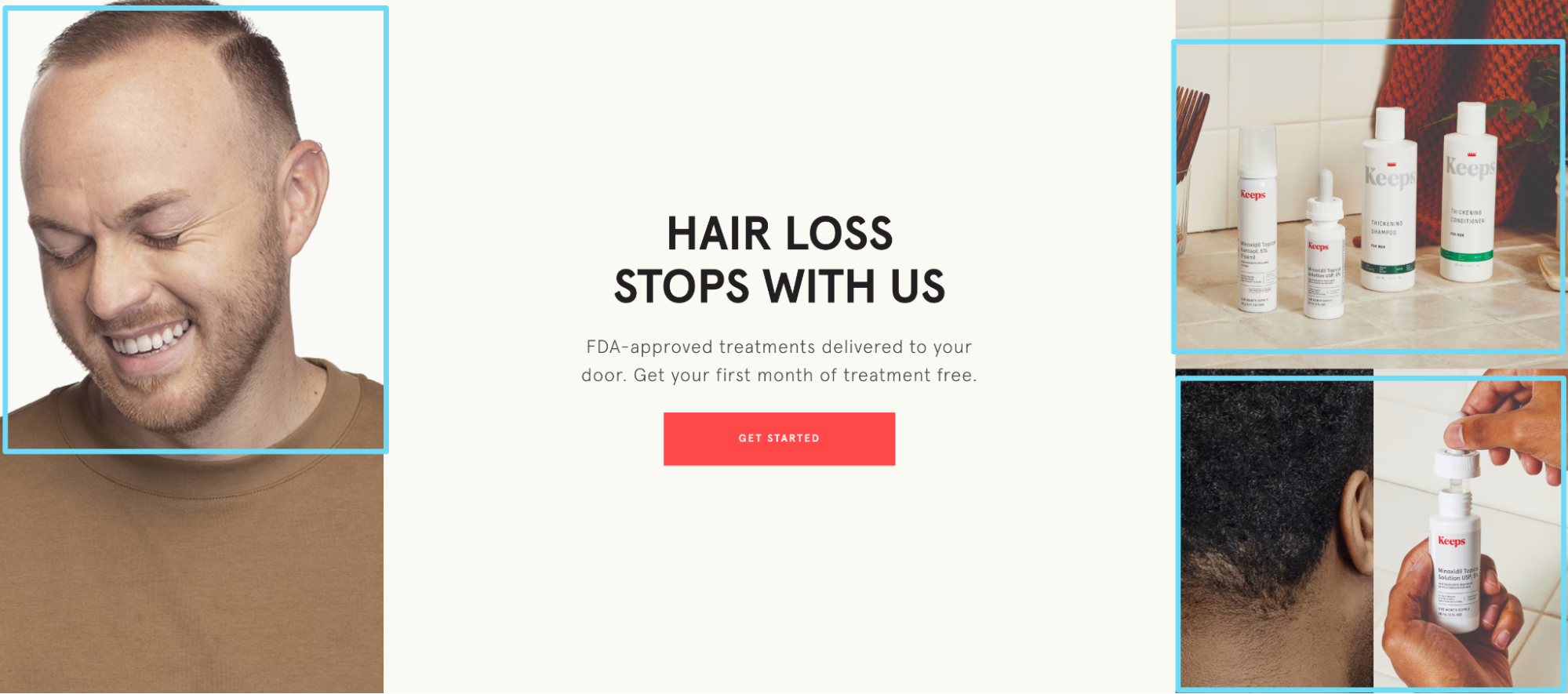
Mantém

O que amamos: recursos visuais
Este é fácil. Mantém mostra pessoas reais usando seus produtos na vida real. Torne o invisível visível, lembra?

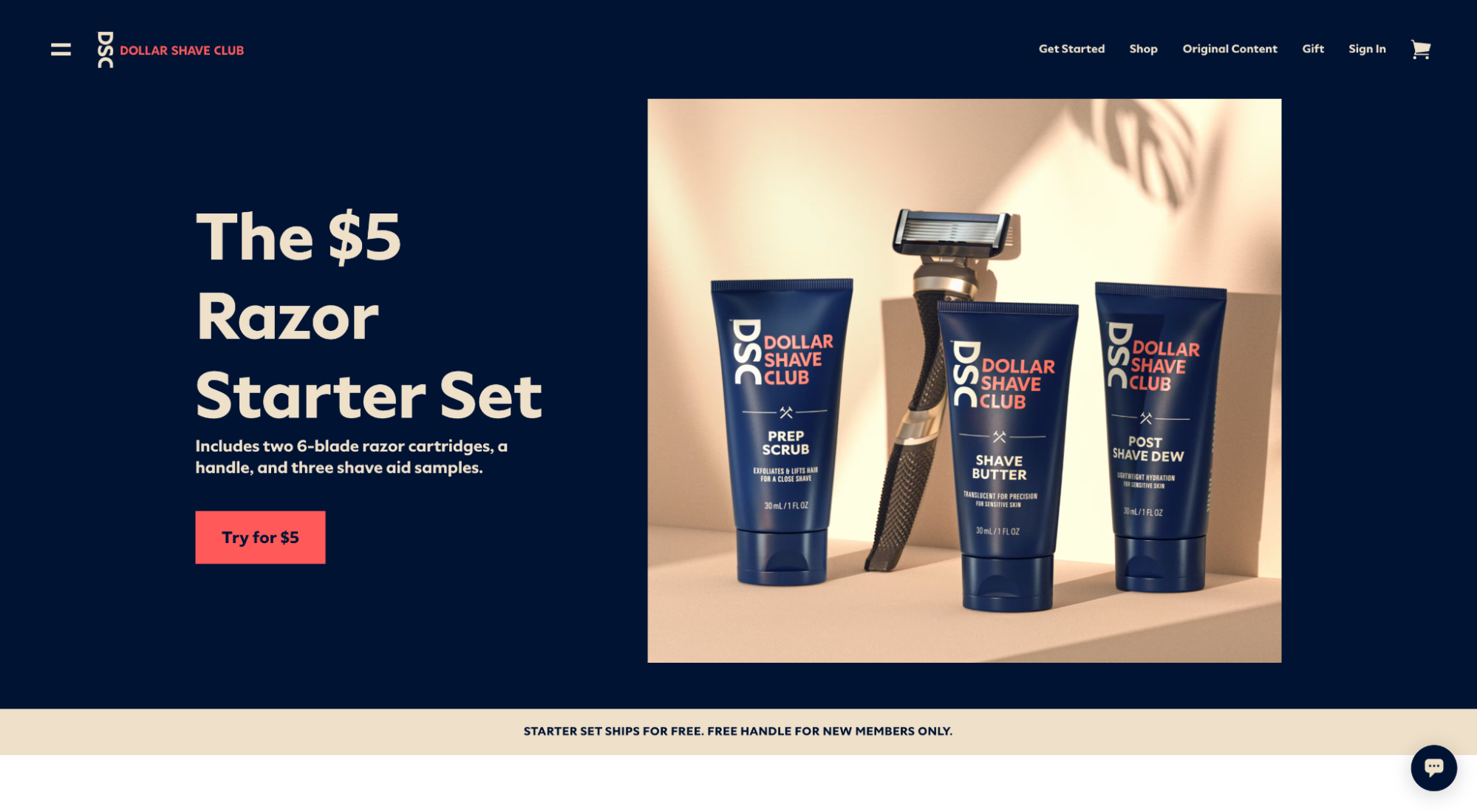
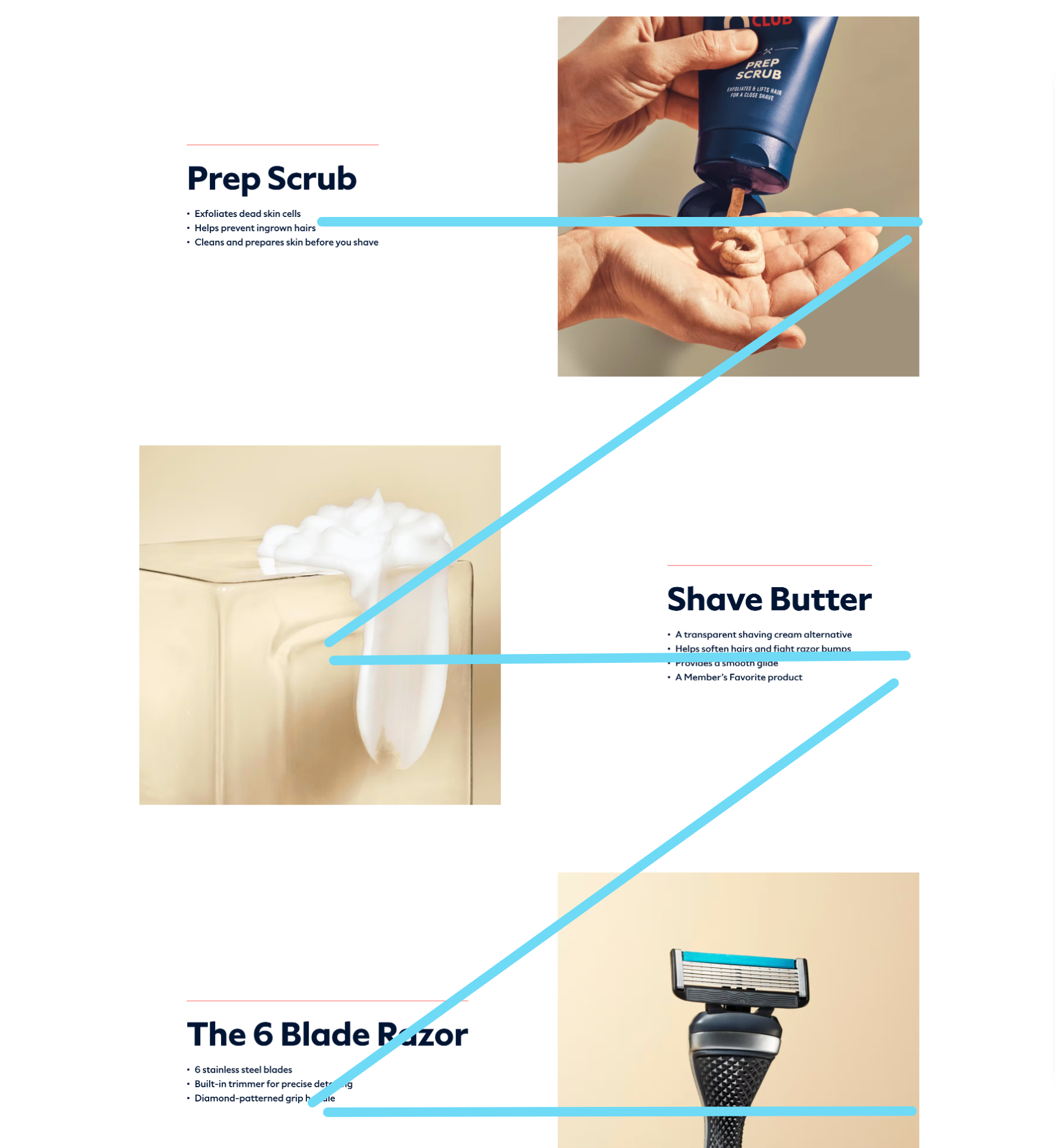
Clube de barbear do dólar

O que amamos: hierarquia de informações em forma de Z
O Dollar Shave Club é leve no texto, o que torna o layout de informações em forma de Z ideal.

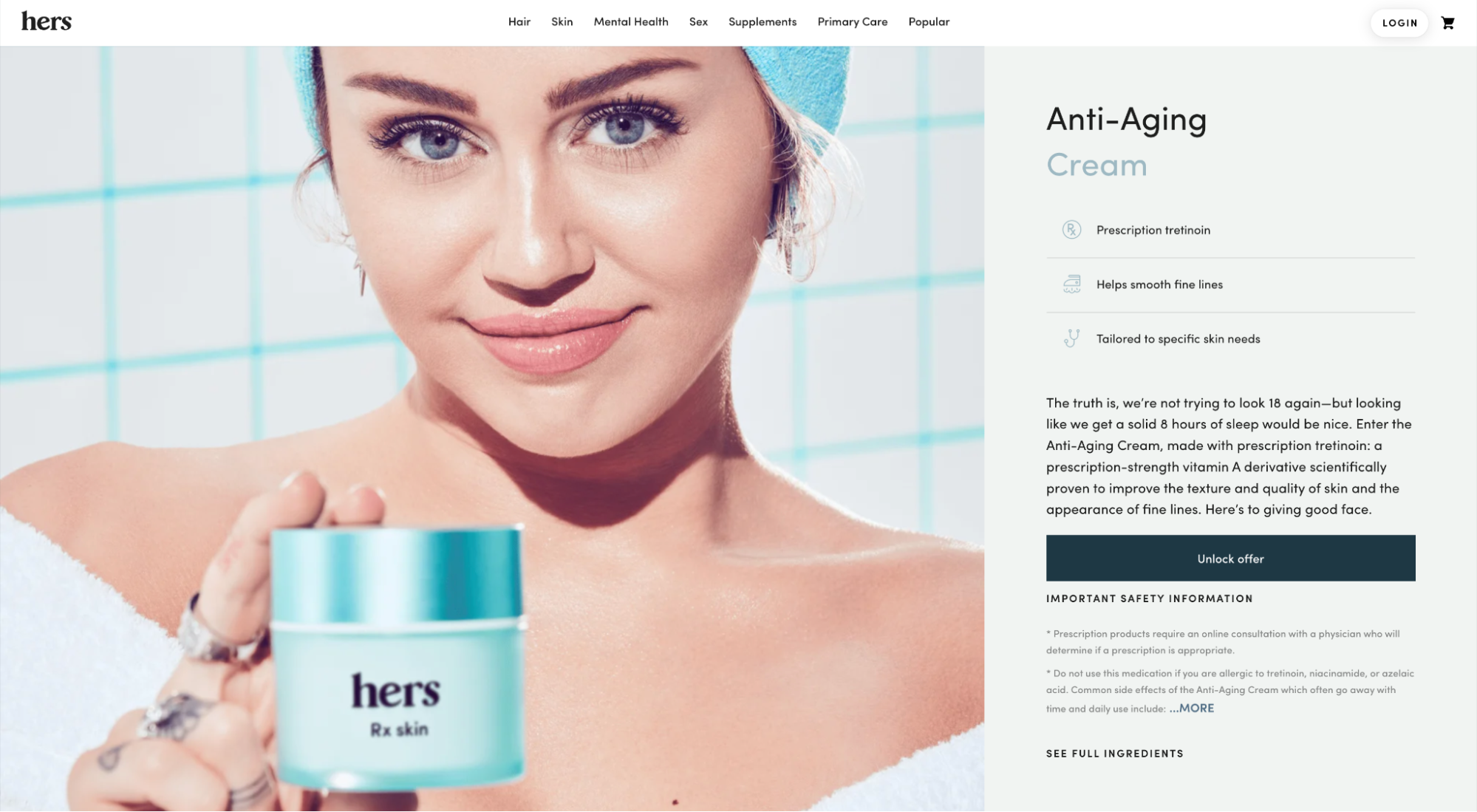
Dela

O que amamos: hierarquia visual
O dela torna o layout da página de destino fácil de aprender, aproveitando o contraste de cores, escala entre títulos e parágrafos do corpo, ícones para marcadores, equilíbrio e repetição.
De relance, você sabe quais partes da seção abaixo são mais importantes e como elas se relacionam umas com as outras.

Explore mais layouts: ideias de páginas de destino de comércio eletrônico para aumentar as vendas
Layouts de página de destino SaaS
- Clique para cima
- Hotjar
- Canva
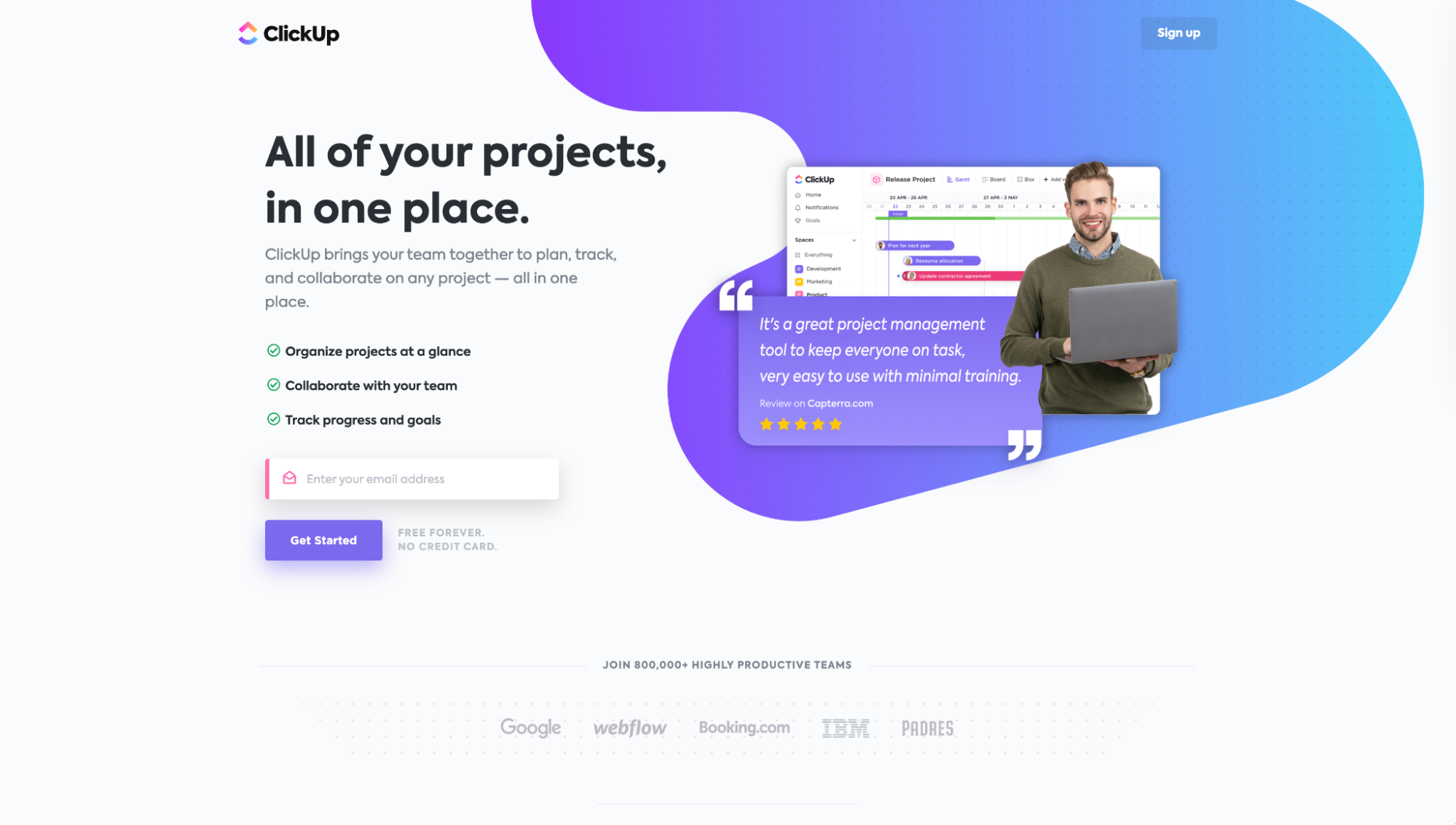
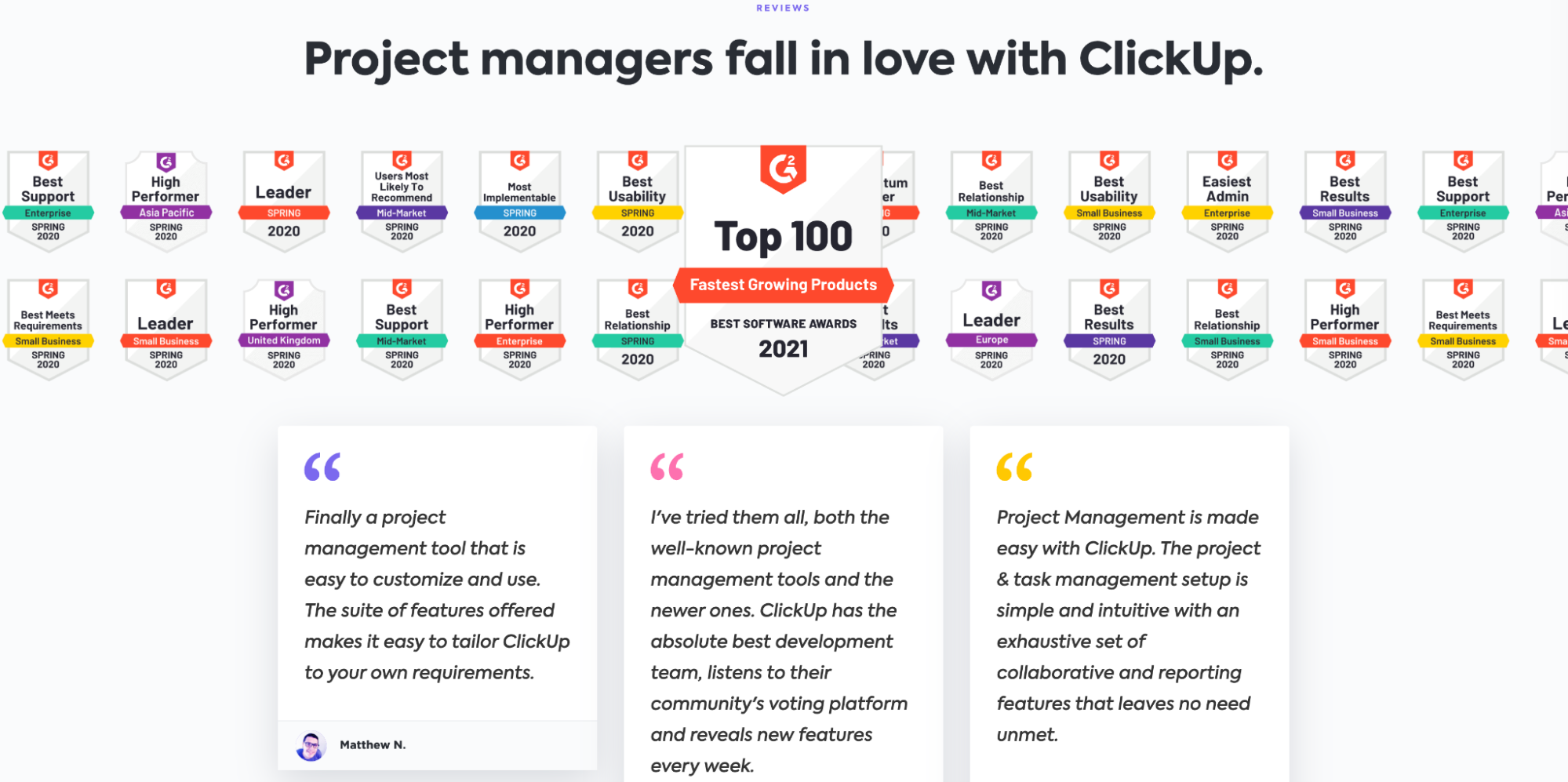
Clique para cima

O que amamos: seção de prova social
Como muitos layouts de SaaS, é comum encontrar selos de avaliação de terceiros como prova social. ClickUp não é diferente.
Mas o que amamos na forma como o ClickUp apresenta seus prêmios é que eles pegam seus mais de 20 emblemas e os transmitem continuamente para que pareçam mais. Sutil, mas eficaz.

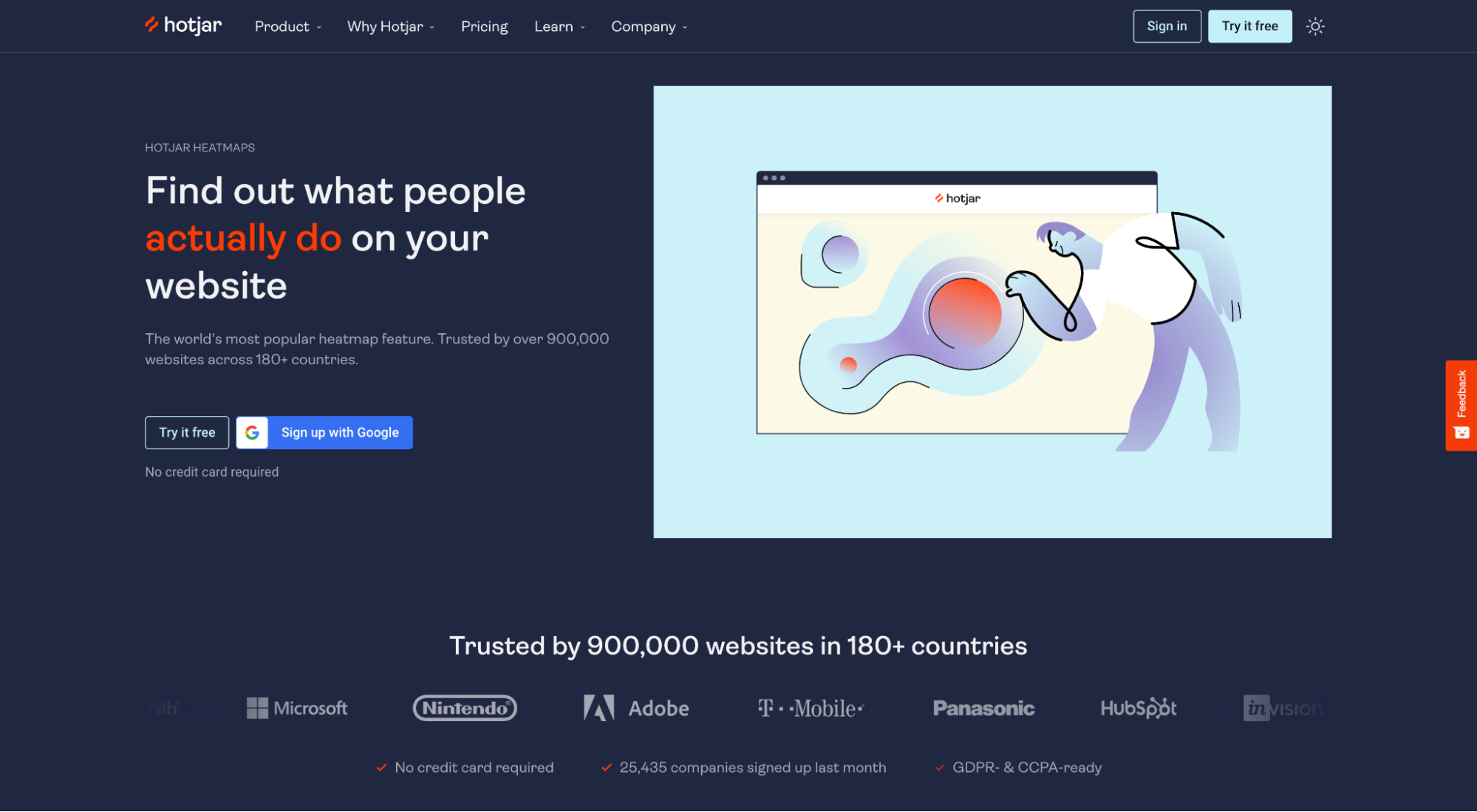
Hotjar

O que amamos: auxílio visual
Quem disse que um auxílio visual tinha que ser um gráfico ou uma foto?
Hotjar incorpora um mapa de calor real (com dados) em sua página de destino. Você pode experimentar, alternar entre visualizações e baixar dados de amostra.
Fale sobre tornar o invisível visível. Ótimo trabalho.
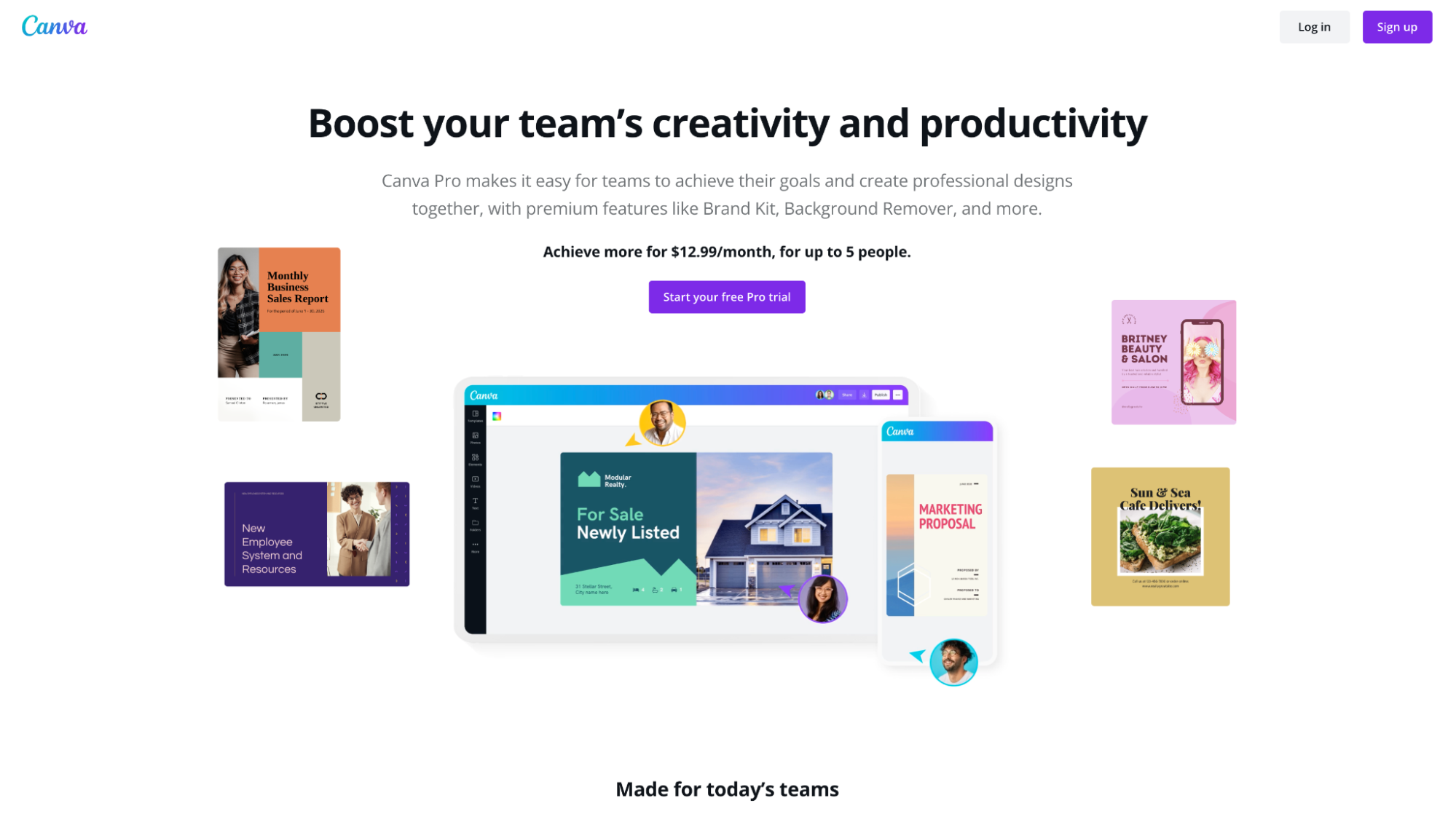
Canva

O que amamos: proporção de atenção
O Canva sabe como manter seus clientes em potencial focados em uma única meta de conversão.
Sem barra de navegação.
Sem links de rodapé.
Nenhum outro CTA além de “Cadastre-se”.
Explore mais layouts: exemplos de páginas de destino SaaS de alta conversão
O design eficaz da página de destino não é ciência de foguetes
É fácil pensar demais no design da página de destino e testar diferentes layouts A/B.
Mas a verdade permanece - um design de página de destino atraente que converte não exige muito. Atenha-se ao que é mais importante:
- resumo criativo
- hierarquia de informações
- hierarquia visual
- proporção de atenção
- benefícios sobre os recursos
- título, subtítulo, imagem principal, CTA
- ativos distintos
- recursos visuais
- prova social
Criar ótimos layouts de página de destino pode ser uma ciência. Mas não é ciência de foguetes.
Agora que você conhece todos os elementos de um bom layout de página de destino, lembre-se de criá-lo primeiro. Você pode aprender como fazer exatamente isso em nosso próximo artigo sobre como escrever uma cópia da página de destino.
Boa conversão!
