さらに多くの変換のための11ステップのランディングページレイアウトプロセス[2022]
公開: 2022-04-17ランディングページの平均コンバージョン率は約10%です。
ウェブサイトの平均コンバージョン率が約3%であることを考えると、悪くありません。
それでも…10%?
私たちはもっとうまくやることができます。
そして、それはすべて、より良いランディングページレイアウトから始まります。
真実? コンバージョン率の高いランディングページのレイアウトを設計するには少し科学が必要かもしれませんが、それは間違いなくロケット科学ではありません。 そしてこの記事では、それを証明します。
どのように?
ランディングページのデザインを完全にわかりやすく説明し、ランディングページのレイアウトを11の簡単なステップに絞り込みます。
また、インスピレーション(およびファイルのスワイプ)のために、お気に入りのフルレングスのランディングページレイアウトを15個共有します。
始めましょう。
- ランディングページのレイアウトを作成する方法
- 1.クリエイティブブリーフから始めます
- 2.コピーを収集します
- 3.情報アーキテクチャ(構造)を定義します
- 4.視覚的な階層を確立します
- 5.注意の比率を可能な限り1:1に近づけます
- 6.消えない第一印象を与える(折り畳みの上)
- 7.個別のアセットをデザインに焼き付けます
- 8.視覚補助を使用してコンテキストを追加します
- 9.機能によるメリットのサポート
- 10.社会的証明で主張を検証する
- 11.もう一度言いますが、別の方法で言います(ページの下部)
- 15の最高のランディングページのデザイン例(タイプ別)
- 効果的なランディングページのデザインはロケット科学ではありません
毎週、新しいランディングページ戦略を受信トレイに直接届けます。 23,739人がすでにいます!
ランディングページのレイアウトを作成する方法
長年の実践、10,000を超えるコンバージョン率の最適化実験、数え切れないほどの勝ち負けの結果、コンバージョン率の高いランディングページのレイアウトには、少なくとも次の11のステップが組み込まれていることがわかりました。
- クリエイティブブリーフから始めましょう
- コピーを集める
- 情報アーキテクチャ(構造)を定義する
- 視覚的な階層を確立する
- 注意の比率を可能な限り1:1に近づけてください
- 消えない第一印象を与える(折り畳み上)
- 個別のアセットをデザインに焼き付けます
- 視覚補助でコンテキストを追加する
- 機能によるメリットのサポート
- 社会的証明で主張を検証する
- もう一度言いますが、別の方法で言います(ページの下部)
ランディングページのタイプに応じて、レイアウトは異なります(これについては次のセクションで詳しく説明します)。 ただし、タイプに関係なく、高品質のランディングページのユーザーエクスペリエンスを作成するために必要なこれらの11の手順を考慮してください。
1.クリエイティブブリーフから始めます
デザイン要素の場合と同様に、ランディングページのデザインにもクリエイティブなボックスが必要です。
入力:クリエイティブブリーフ。
ほとんどの代理店や企業は、クリエイティブブリーフを台無しにするか、完全に除外します。
大ミス。
青写真のようなクリエイティブブリーフを考えてみてください。 ガードレールを復活させ、前進の道を照らし、目標を定義し、デザイナー、コピーライター、およびプロジェクトマネージャーの信頼できる唯一の情報源として機能します。
クリエイティブブリーフには何を含める必要がありますか?
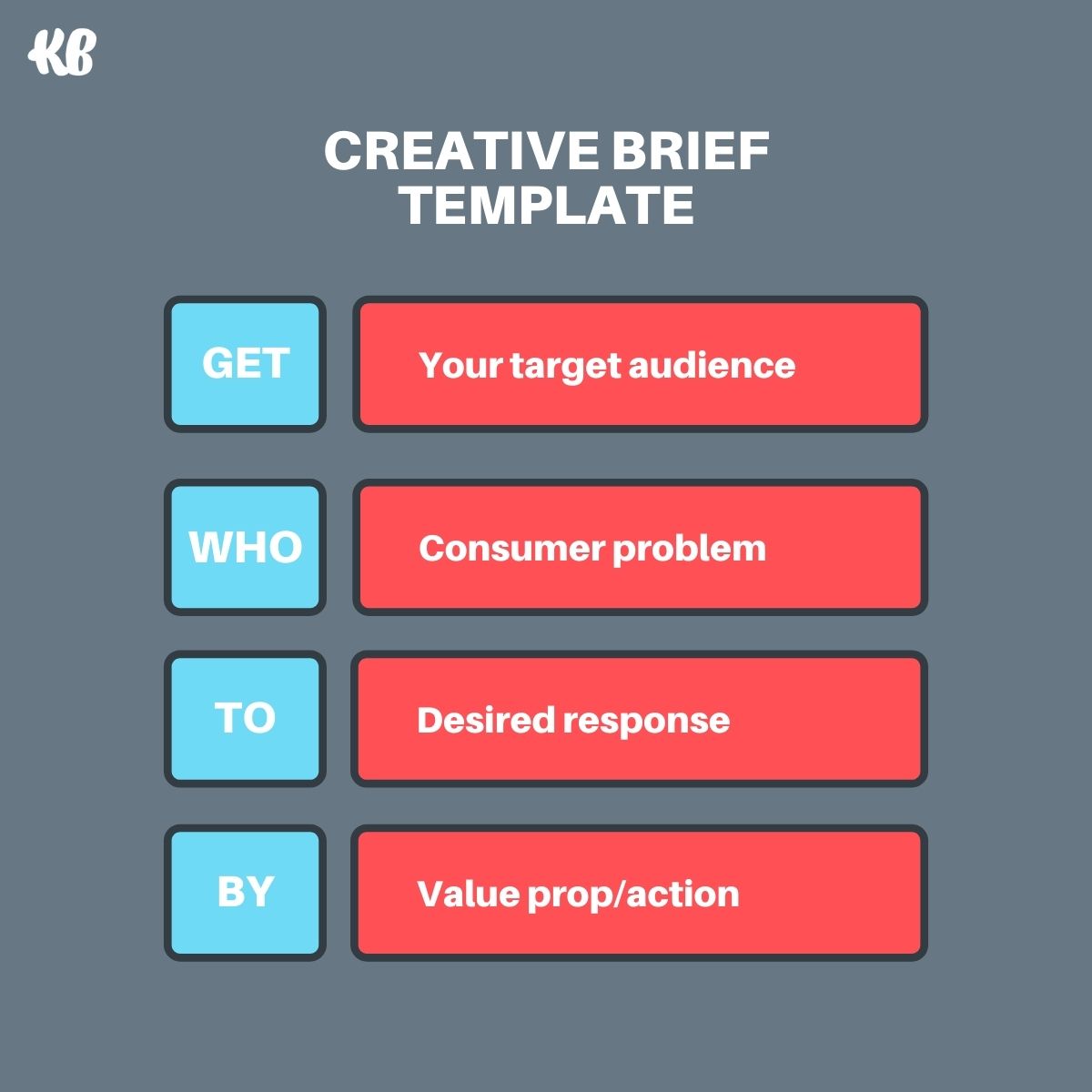
Get / Who / To / By(Julian Coleの賛辞):

ほとんどの場合、広告クリエイティブにはGet / Who / To/Byクリエイティブブリーフテンプレートを使用します。 ただし、Webページやランディングページのクリエイティブにも完全に機能します。
- 取得:ランディングページに遭遇するターゲットオーディエンスを説明する
- 対象者:ターゲットオーディエンスが直面する主要な問題について説明してください(憶測や直感ではなく、調査中に明らかになった実際の消費者の問題)
- 目的:ターゲットオーディエンスがランディングページに遭遇したときにどのように反応するかを説明します(つまり、ターゲットオーディエンスにどのように感じさせますか?そして、コンバージョンの目標は何ですか?無料トライアル?リードジェネレーション?即時販売?ダウンロード数を増やしますか?)
- 作成者:伝えたいメッセージと、行動を促す価値提案について説明してください
それでおしまい。
たとえば、次のようにします…
- 年間マーケティング予算が30万ドル以下の小規模から中規模のSaaSビジネスを手に入れましょう…
- 予算の制約と人材へのアクセスのためにパフォーマンスマーケティングを拡大できなかった人…
- 無料相談にサインアップするには…
- 代理店がコンバージョンを25%増やし、獲得単価(CPA)を25%減らし、人員を18%削減できることを示すことで
ブーム。
対象者、問題、目標、および価値提案を明確に示して初めて、関係者全員が協力して意味のあるランディングページのデザインに取り組むことができます。
それでは、設計を開始します。 よくほとんど…
2.コピーを収集します
この記事は、コンバージョン率の高い見出しや本文の段落ではなく、コンバージョン率の高いランディングページのレイアウトの設計に関するものであるため、この点については詳しく説明しません。 (代わりに、ランディングページの見出しに関するブログでその方法を読むことができます。)
しかし、私はこのステップを2番目に置いて、ほとんどの場合、言葉はデザインの前に来るべきであることを思い出させます(申し訳ありませんが、グラフィックデザイナー)。
なんで?
さて、私たちが創造的なボックスを作成することについて話し合った方法を覚えていますか?
クリエイティブブリーフ(対象読者、問題の説明、目標、メッセージ)がボックスのフレームとして機能する場合、コピーはそれを固定する釘とネジとして機能します。
コピーは、サイズ、構造、スペース、アートディレクションを決定します。
コピーライターがメッセージをデザインに合わせて操作するよりも、デザイナーがテキストのサイズや配置を操作する方がはるかに簡単です(そして賢明です)。 これが、UnbounceやLeadPagesなどのランディングページビルダーからの無料のランディングページテンプレートがパフォーマンスを低下させやすい理由です。

3.情報アーキテクチャ(構造)を定義します
言葉を使って、レイアウトの全体的な構造、つまり情報アーキテクチャを選択するときが来ました。
ページ上の情報を整理する場合、2つの主要なオプションがあります。
- F字型
- Z字型
F字型パターン
F字型のパターンは、オンラインで最も人気のある情報階層です。
そして、正当な理由があります。
アイトラッキングソフトウェアを使用した研究によると、ほとんどの人は自然にページを上から下にF字型に読みます。
テキストが豊富なランディングページには、F字型の階層を使用します。
Z字型パターン
Z字型のパターンは、上から下へのわかりやすいジグザグパターンで2位になります。 Z字型のパターンが機能するために、それは訪問者の目をページの下に導く黄色いレンガの道として空白を使用します。
視覚的に豊かなランディングページには、Z字型の階層を使用します。
4.視覚的な階層を確立します
視覚的な階層は、訪問者がランディングページを簡単にナビゲートできるようにし、特定の部分を他の部分よりも強調することで、情報アーキテクチャをサポートします。
どのように?
- コントラスト:対照的な色または色合いと色相を使用すると、特定のオブジェクトが他のオブジェクトよりも重要であるという微妙なリマインダーが作成されます
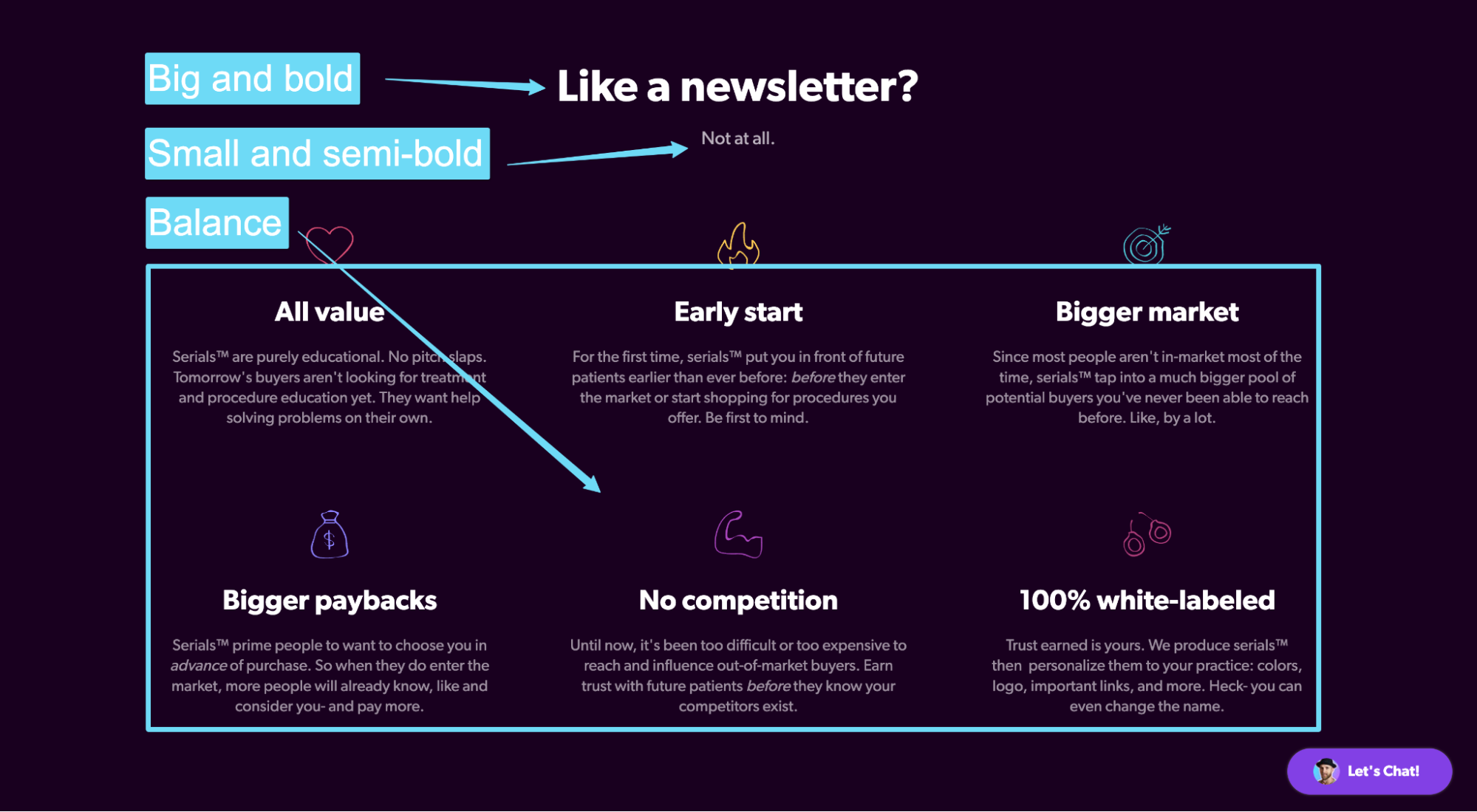
- スケール:大きくて太字の見出しと中程度の太字の小見出しと明るい段落のテキスト
- バランス:バランスの取れたセクションは、パーツ間の平等を示します。 不均衡なセクションは、一方の部分(より多くのスペースを占める部分)が他の部分よりも重要であることを示します
- 繰り返し:一貫性を保つ(どのように選択しても、ページ全体で視覚的な階層を繰り返すことで、ランディングページのレイアウトを学習可能にします)

明確に定義された視覚的階層がなければ、その塩に値するランディングページのデザインは完成しません。
ランディングページレイアウトの視覚的階層を開発する最良の方法は、Webサイトまたはブランドがすでに使用しているのと同じ視覚的階層を採用することです。
5.注意の比率を可能な限り1:1に近づけます
アテンションレシオとは、コンバージョン目標の数と比較したページ上のリンクの数を指します。
たとえば、ランディングページに1つのコンバージョン目標(無料トライアルなど)と1つのリンク(CTAボタン)しかない場合、それは1:1のアテンション比になります。
なぜ1:1が最適なのですか?
気を散らすものはありません。
ランディングページに単一の目標を設定するのと同じように、ランディングページにトラフィックを送信するすべてのキャンペーンには単一の目標を設定する必要があります。 それでおしまい。
不要なナビゲーションリンク、フッターリンク、またはソーシャルメディアアイコンを追加すると、漏れのあるパイプを作成することができます。
ランディングページをデザインするときは、ヘッダーとフッターをきれいに保ちます。 ナビゲーションリンクまたはフッターリンクを含めないでください(条件とプライバシーポリシーを除く)。
訪問者の注意を1つの目標に集中させます。
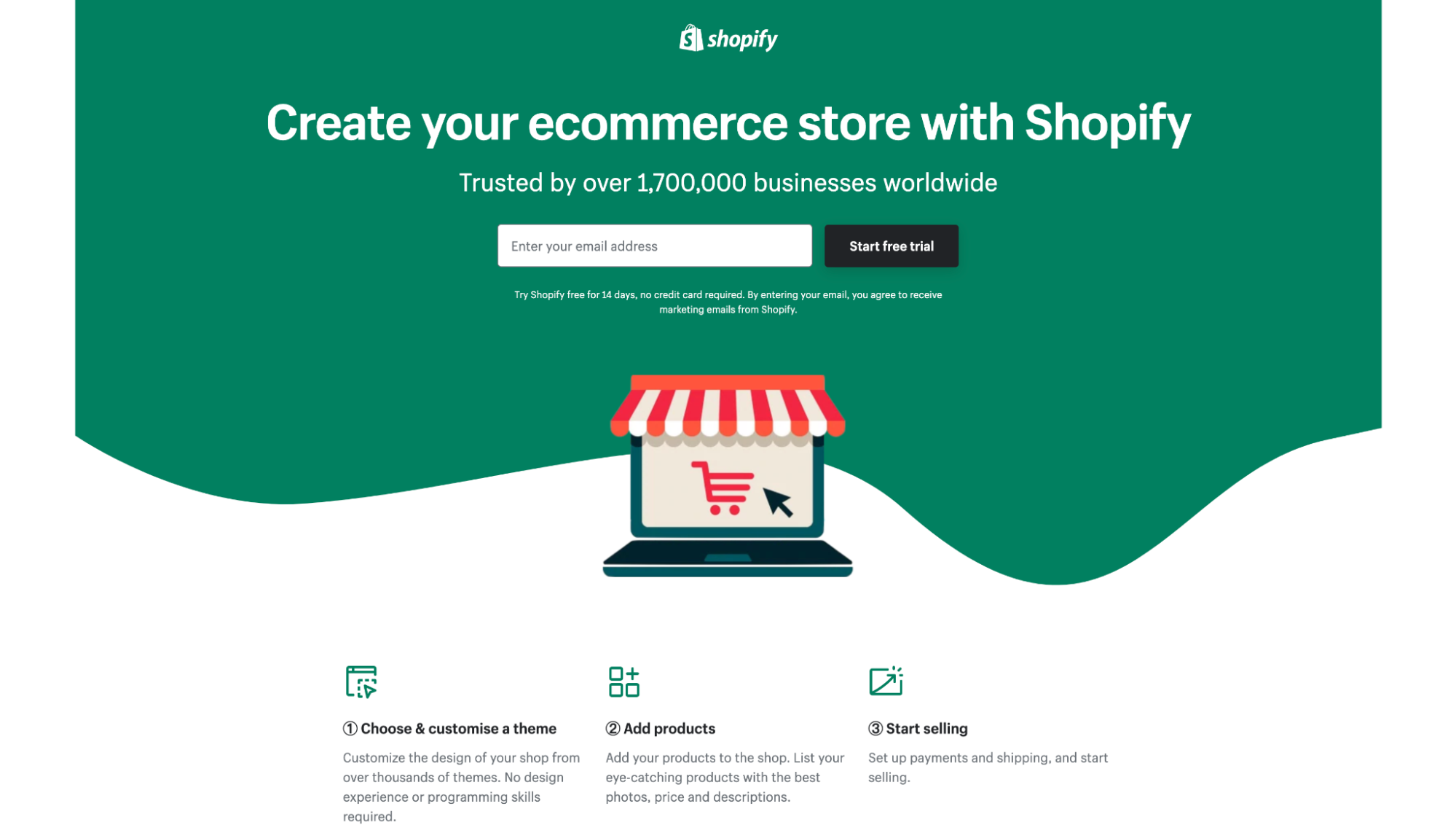
たとえば、このSpotifyランダーにはプライマリリンクが1つしかないことに注意してください。それは、CTAで変換するためのリンクです。 それでおしまい。

6.消えない第一印象を与える(折り畳みの上)
質の高いランディングページのデザインは、導入に固執します。
アバブザフォールドとは、訪問者が下にスクロールする前に最初にページにアクセスしたときに表示されるランディングページの部分を指します。
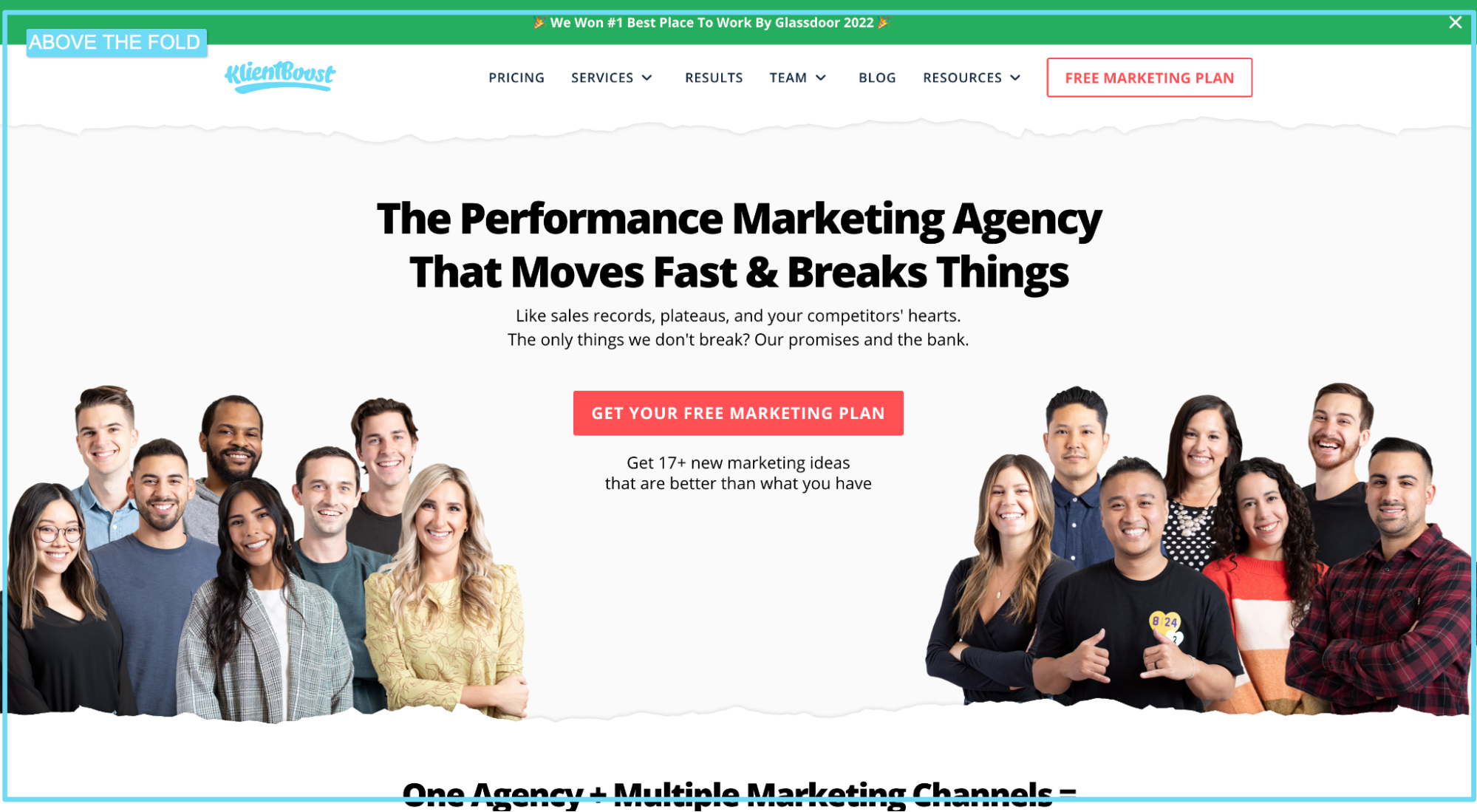
たとえば、私たちのホームページの上の折り畳みセクションをチェックしてください:

多くの訪問者は、折り畳みセクションの上だけで変換することはありませんが(詳細情報を収集するには下にスクロールする必要があります)、すべての重要な要素を含めることで、できるように設計します。
- 見出し:ランディングページの見出しは、オファーを説明し、ニッチを定義し、訪問者を引き付ける必要があります。
- 小見出し:ランディングページの小見出しは、見出しにコンテキストと詳細を追加する必要があります。 あなたの見出しがあなたが作成しようとしている価値を説明しているなら、あなたの小見出しはあなたがそれを作成しようとしている方法を説明するべきです。
- ヒーローショット:ランディングページのヒーローショット(プライマリビジュアル)は、オファーにコンテキストを追加する必要があります。 スペースを埋めるために抽象的な形やデザインを使用しないでください。 代わりに、実際の生活の中であなたの製品やサービスを訪問者に見せてください(私たちのサービスは私たちの人々です、それが私たちがミッチェルの醜いマグカップを折り目の上に見せている理由です)
- CTA:ランディングページのCTAコピーは、約束された土地をからかい、土壇場での反対意見に対処することでクリックを促す必要があります。
- フォーム(該当する場合):ランディングページフォームは、少しで多くのことを行う必要があります(したがって、ハイパーリンクをクリックして記事全体を読んでください)。 すべてのソリッドリードキャプチャページは、フォームを折り目の上に前面と中央に配置する必要があることを知っておいてください。誰でも簡単に入力できます。
7.個別のアセットをデザインに焼き付けます
個別のアセットとは、ロゴ、色、マスコット、スタイル、サウンド、フォントなど、ブランド固有のコードを指します。
なぜそんなに重要なのですか?
ゲームをしましょう…
これは下のどのブランドですか?

さて、これは下のどのブランドですか?

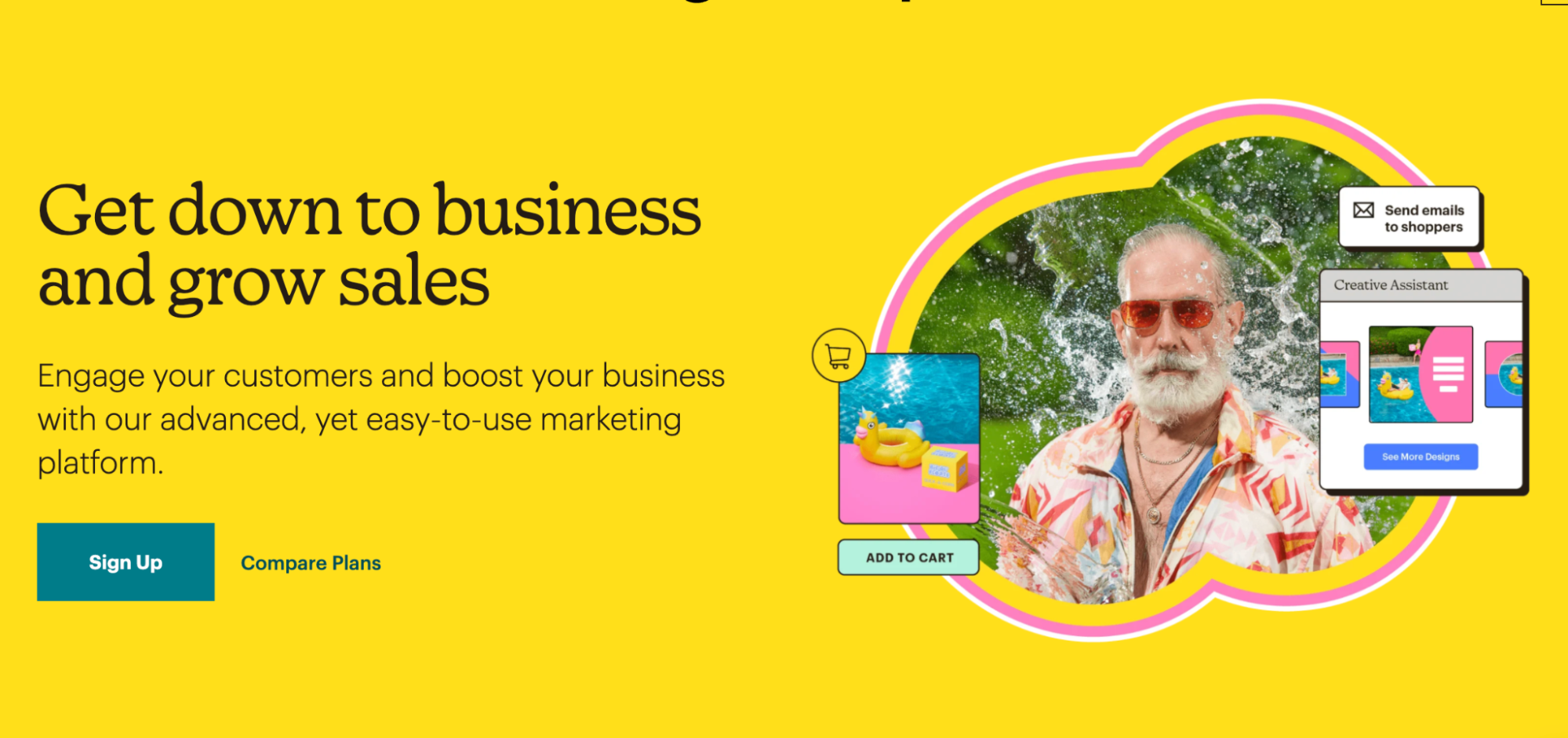
ブランド1: Mailchimp。
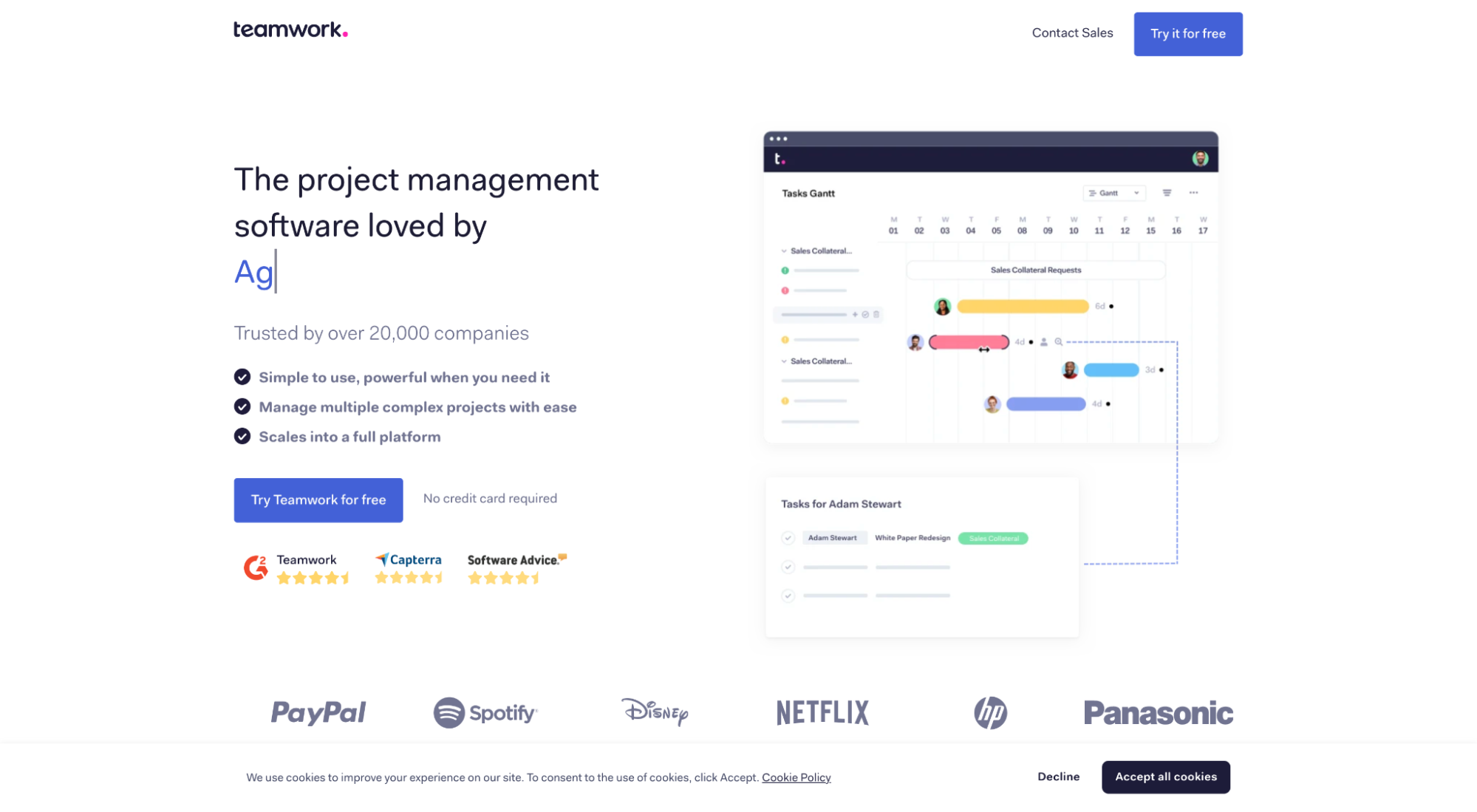
ブランド2:チームワーク。
ロゴがなくても、はっきりとした黄色の背景、視覚的なスタイル、フォントのデュオにより、ほとんどの人がMailchimpを認識しているでしょう。
2番目についても同じことが言えないかもしれません。 実際、他のすべてのプロジェクト管理ソフトウェアと同じように見え、聞こえ、感じられるので、ほとんどの人はおそらくチームワークに頭を悩ませているでしょう。
一言で言えば、明確な資産は親しみやすさを生み出すので重要です。
あなたのデザインにたどり着いた誰かがあなたのブランド名を思い出さないかもしれないが、彼らがそれらを見るとあなたの明確な資産を思い出す可能性が高いです。 したがって、それらをランディングページのデザインレイアウトに焼き付けます。
それは明らかに、最初に明確な資産を持っている必要があることを意味しますが、多くの人はそうではないかもしれません。 その場合は、ブランドマネージャーに相談して、ブランドの体系化を開始してください。
8.視覚補助を使用してコンテキストを追加します
ランディングページのレイアウトが多すぎると、スペースフィラーとしてビジュアルが使用されます。
オリジナルのグラフィック、スクリーングラブ、イラストのいずれであっても、空白を埋めるためだけにビジュアルを作成するために時間とリソースを費やさないでください。 代わりに、それらを使用して、単語にコンテキストと意味を追加します。
さらに良いことに、ビジュアルを使用して、訪問者に実際の製品やサービスを表示します。 見えないものを見えるようにします。
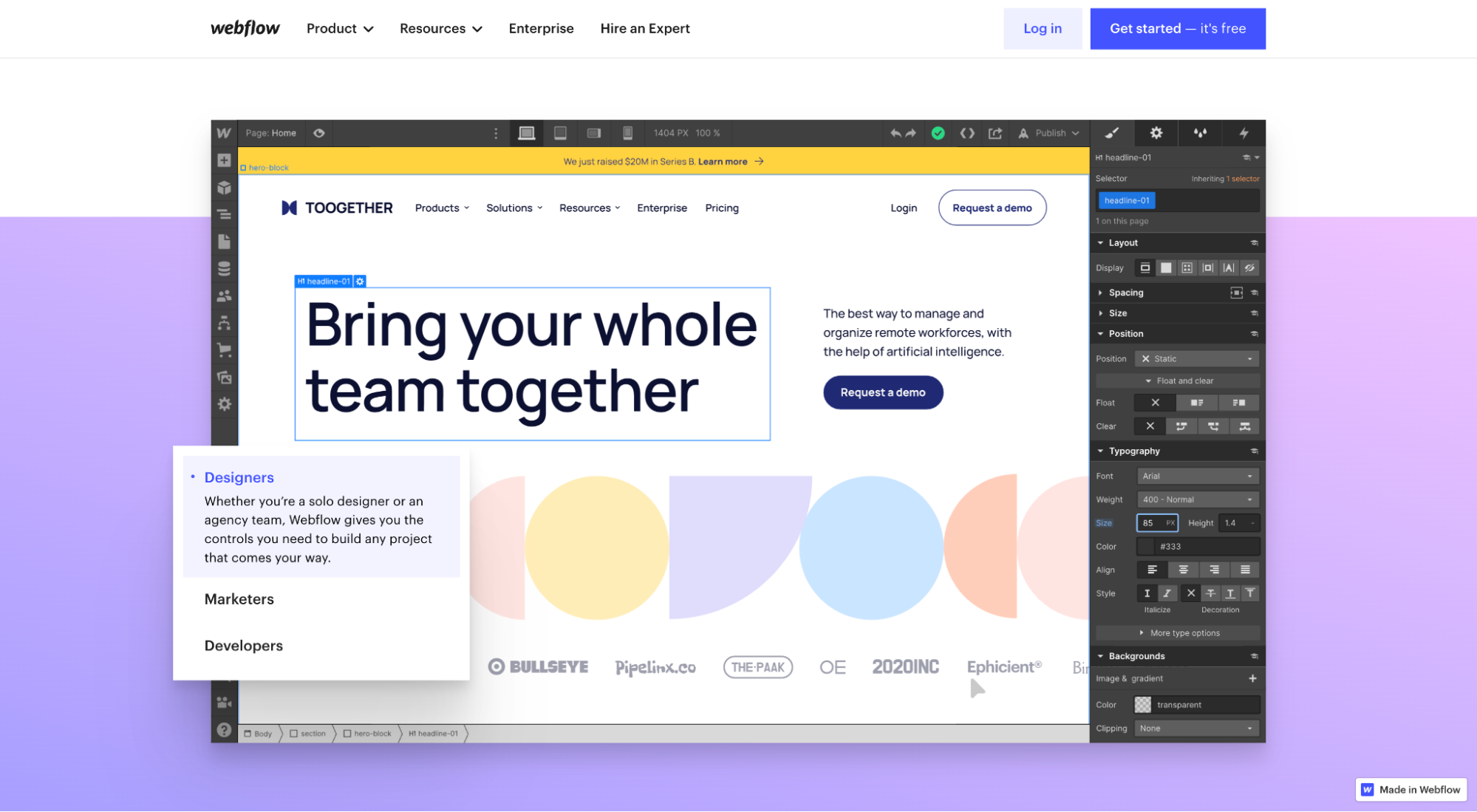
たとえば、WebflowがアニメーションGIFを使用して、コピーのポイントを説明していることに注目してください。

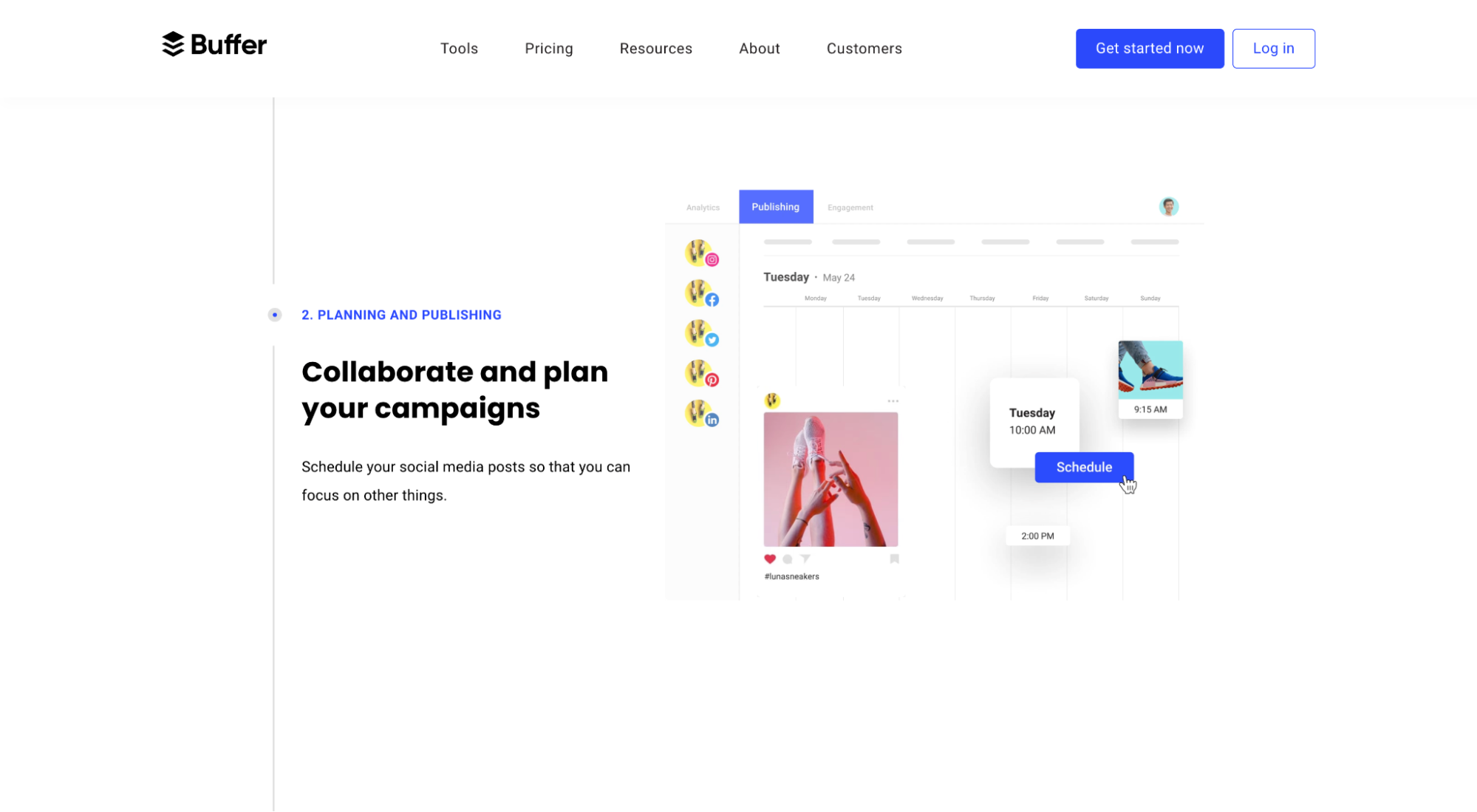
または、Bufferが同じように動作するが、半アニメーションのスクリーングラブを使用する方法に注目してください。

9.機能によるメリットのサポート
あなたはその権利を読んでいます:機能による利点をサポートします。 その逆ではありません。
すべてのランディングページのレイアウトには、サービスまたは製品を使用することで顧客が達成できると期待できる具体的なメリットに特化したセクションが必要です。 そして、それらの利点はコア機能に関連している必要があります。
それらの機能が提供する利点を説明せずに、製品またはサービスが何をするかを説明する機能セクションは必要ありません。
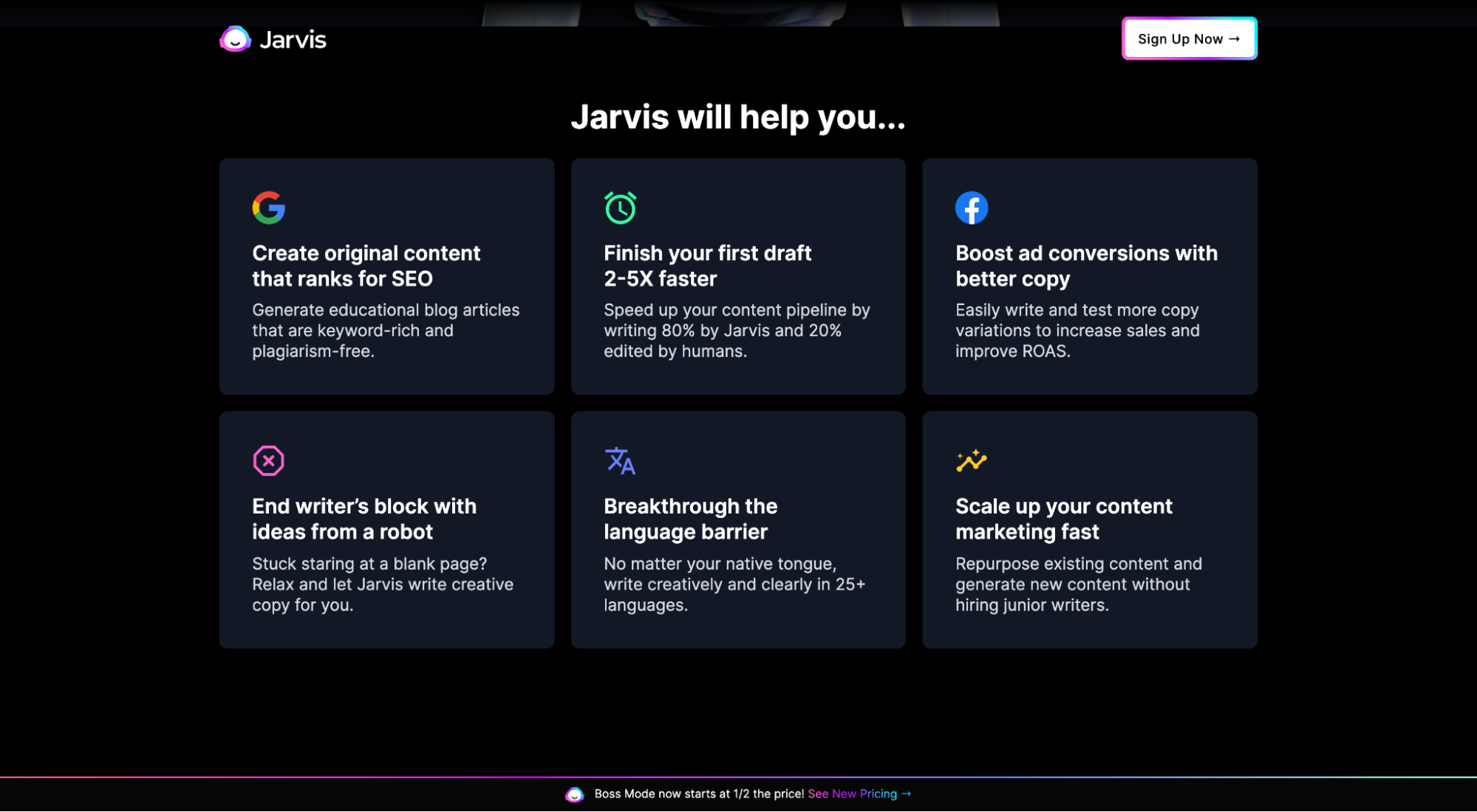
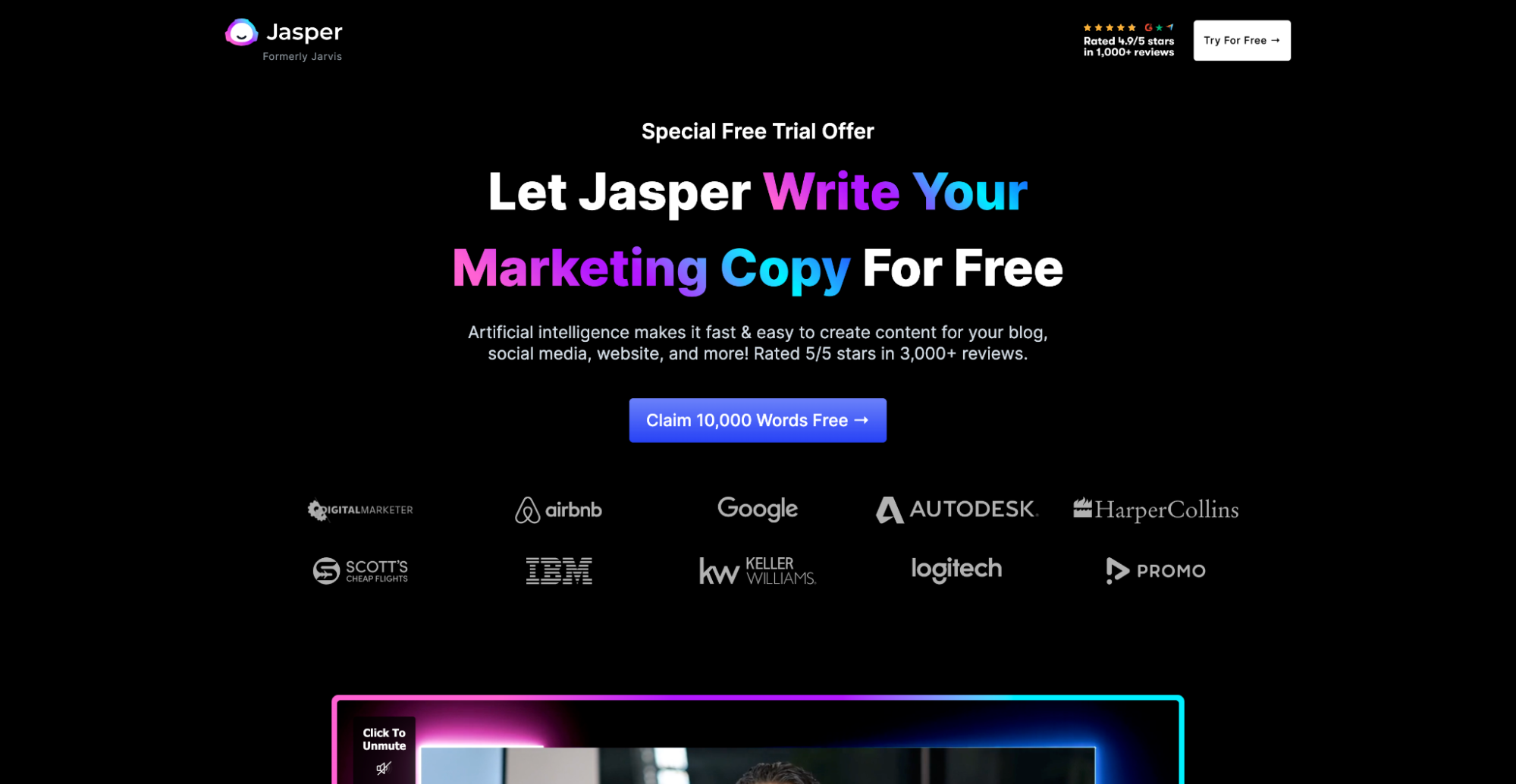
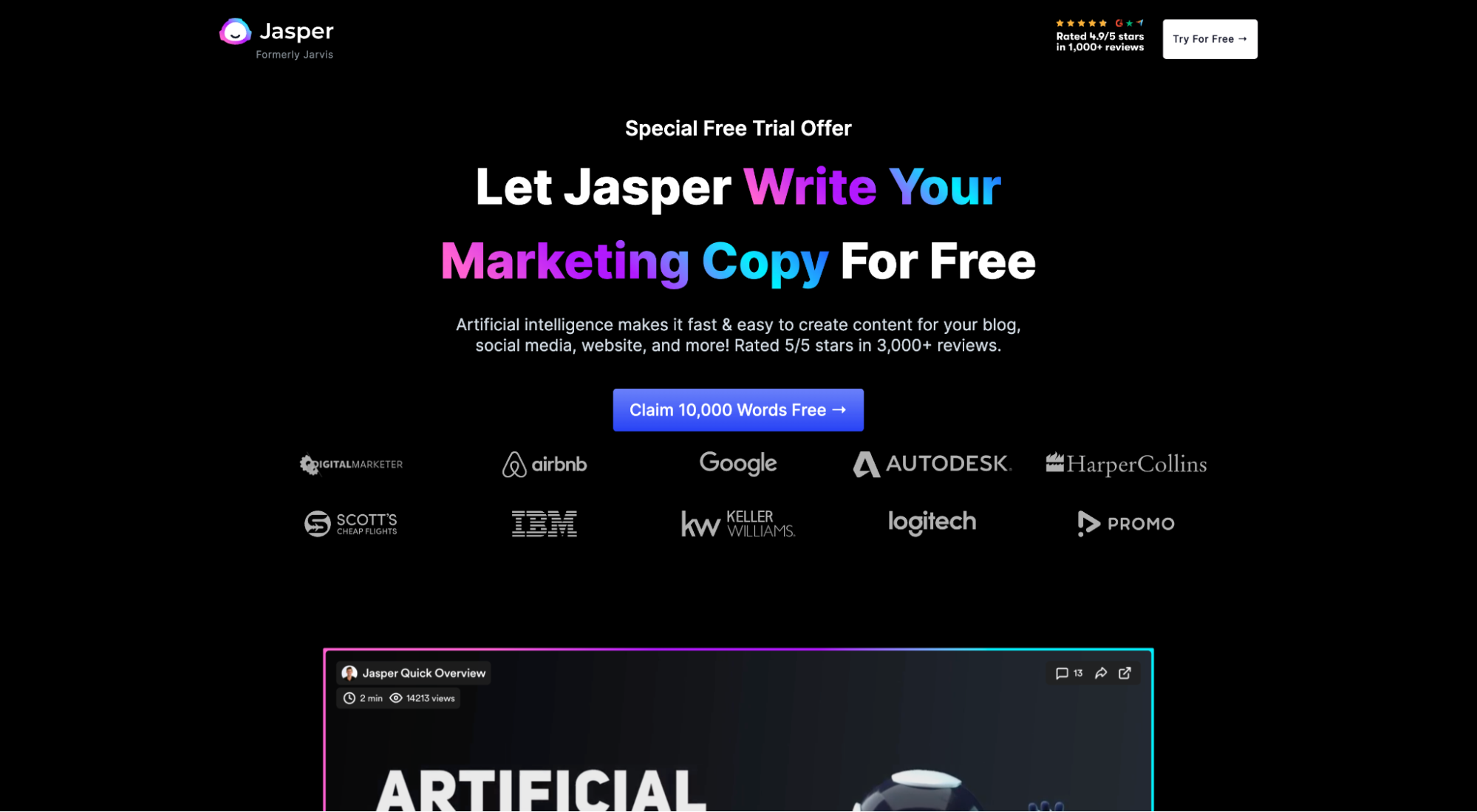
たとえば、Jasper(以前のJarvis)が、AIや機械学習などの機能について言及していないことに注目してください。これらの機能は、それぞれの利点を強化するコア機能です。

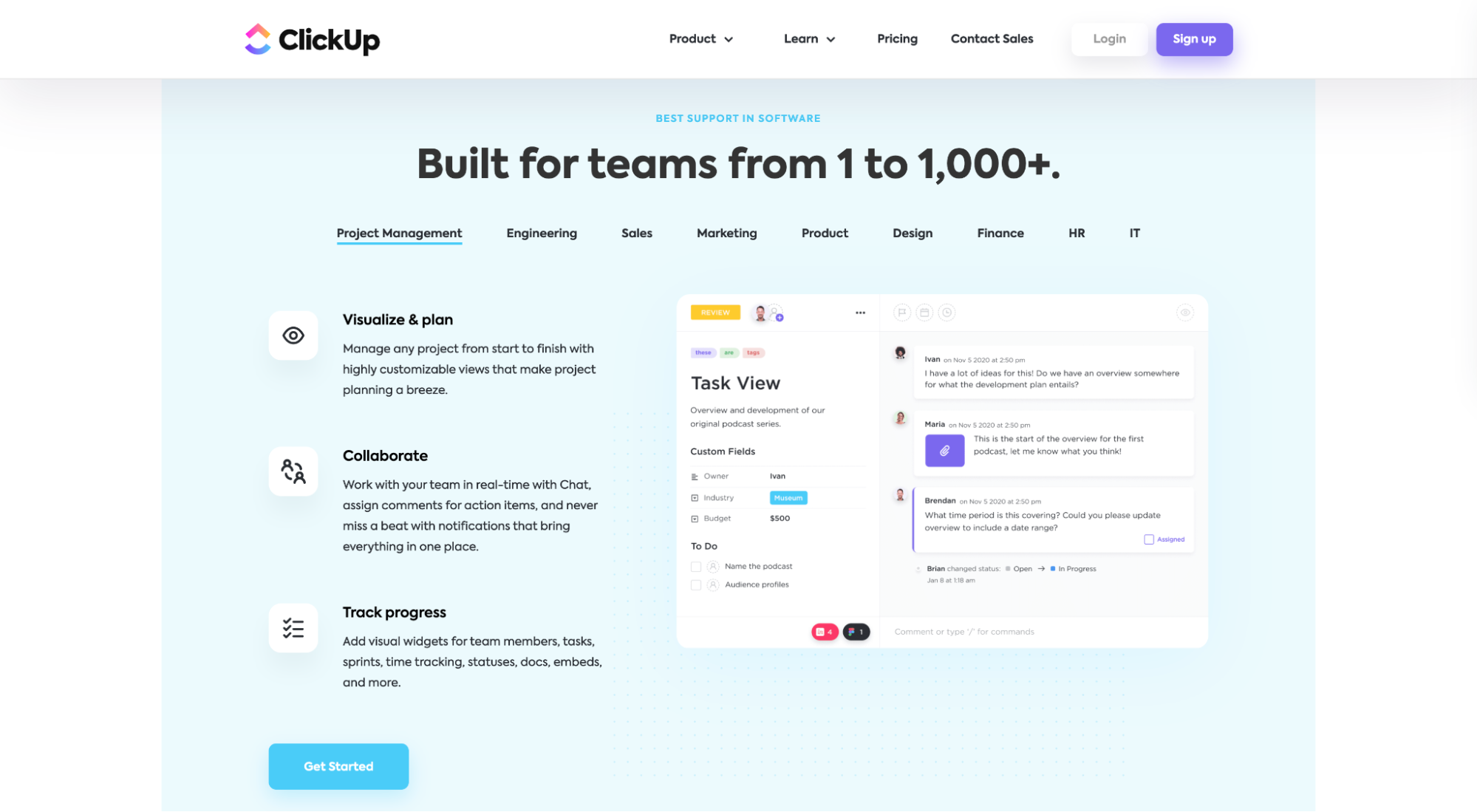
または、ClickUpは、機能のタイトルが付いたタブを使用して、その利点を巧みに調査します。

10.社会的証明で主張を検証する
ランディングページのレイアウトのいたるところに、製品やサービスの社会的証明またはサードパーティによる検証を振りかける必要があります。
社会的証明とは何ですか?
- お客様の声
- レビュー
- 星の評価
- クライアントのロゴ
- 信頼バッジ
- 賞
- 顧客データまたはユーザー統計
- クライアント数
- 長年のビジネス
- ユーザー作成コンテンツ
- 推薦(有名人またはインフルエンサー)
そして、もっとたくさん。
社会的証明はどこに置くべきですか?
ひだの上、CTAボタンの近く、特典のコピーの横、登録フォームに配置します。 文字通り、どこでも。

ただし、どこに配置する場合でも、常に専用の社会的証明セクションをデザインに組み込むようにしてください。 多くのウェブサイトの訪問者はそれを探しています。
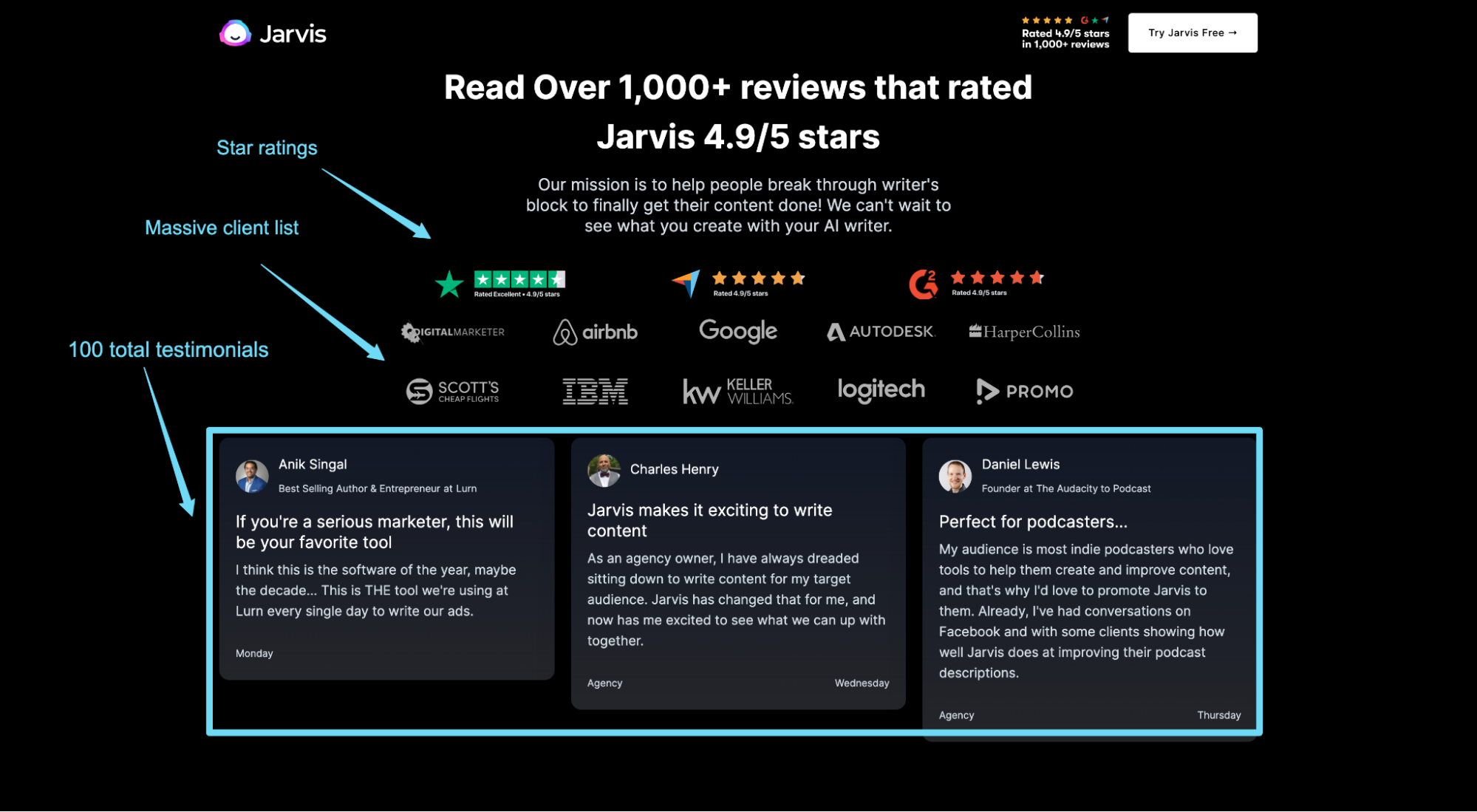
たとえば、ジャスパーペッパーのランディングページは上から下への社会的証明ですが、レイアウトに独自のセクションを設計しました。

11.もう一度言いますが、別の方法で言います(ページの下部)
適切に設計されたランディングページのレイアウトには、ページ全体にCTAの複数のインスタンスが含まれます。
ただし、折り畳み上のセクションが消えない第一印象を残すのと同じように、最後のCTAセクションは記憶に残る最後の印象を残す必要があります。
今回は、提供しようとしている価値とそれをどのように提供しようとしているのかを別の言葉で言い換えます。
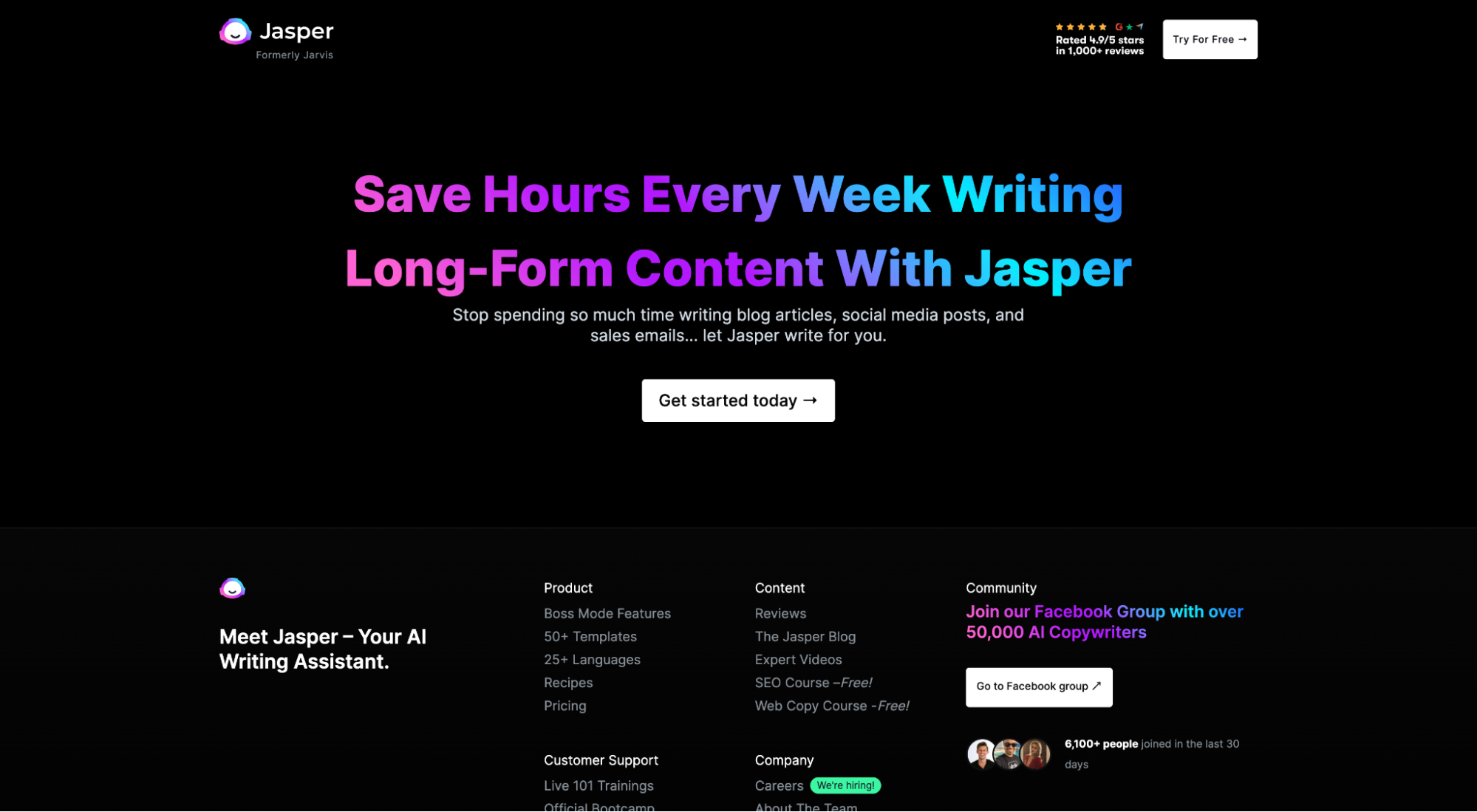
たとえば、上記と同じJasperの例を使用して、フォールド上CTAとフォールド下CTAの両方が、同じ召喚状を異なる方法でどのように伝達するかに注目してください。


以上です。コンバージョン率の高いランディングページレイアウトを作成するための11の簡単な手順です。
それでは、実際の例とそれを正しく行う設計について見ていきましょう。
15の最高のランディングページのデザイン例(タイプ別)
さて、楽しい部分:例。
すでに述べたように、ランディングページのレイアウトは、使用するランディングページのタイプによって異なります。
たとえば、リードキャプチャページにはフォームが含まれていますが、クリックスルーページには含まれていません。
したがって、このセクションでは、次のランディングページカテゴリから最高のランディングページのいくつかを紹介することにより、ランディングページレイアウト間のニュアンスをキャプチャしようとします。
- リードキャプチャ
- クリックスルー
- SaaS
- B2C(eコマース/ DTC)
- モバイルアプリ
幸いなことに、前述の各ランディングページタイプについて詳細な記事を作成しました。 したがって、ここではあまり深く掘り下げるつもりはありません。
ただし、お気に入りの上位3つの例(完全な着陸船へのリンクを含む)と、それぞれを特別なものにしている理由を紹介します。
探検しましょう。
リードキャプチャランディングページのレイアウト
- パイプ
- KlientBoost
- オスカー
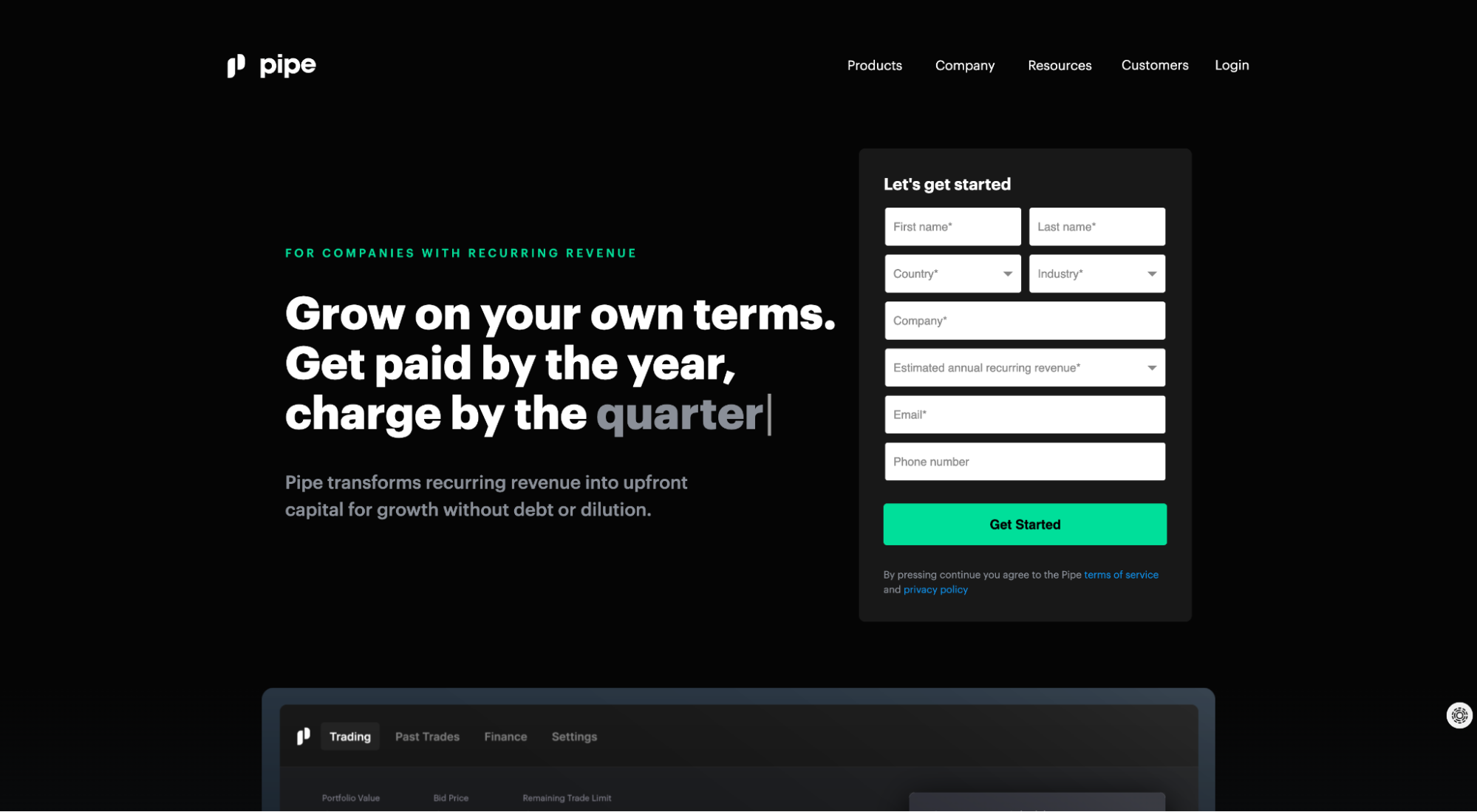
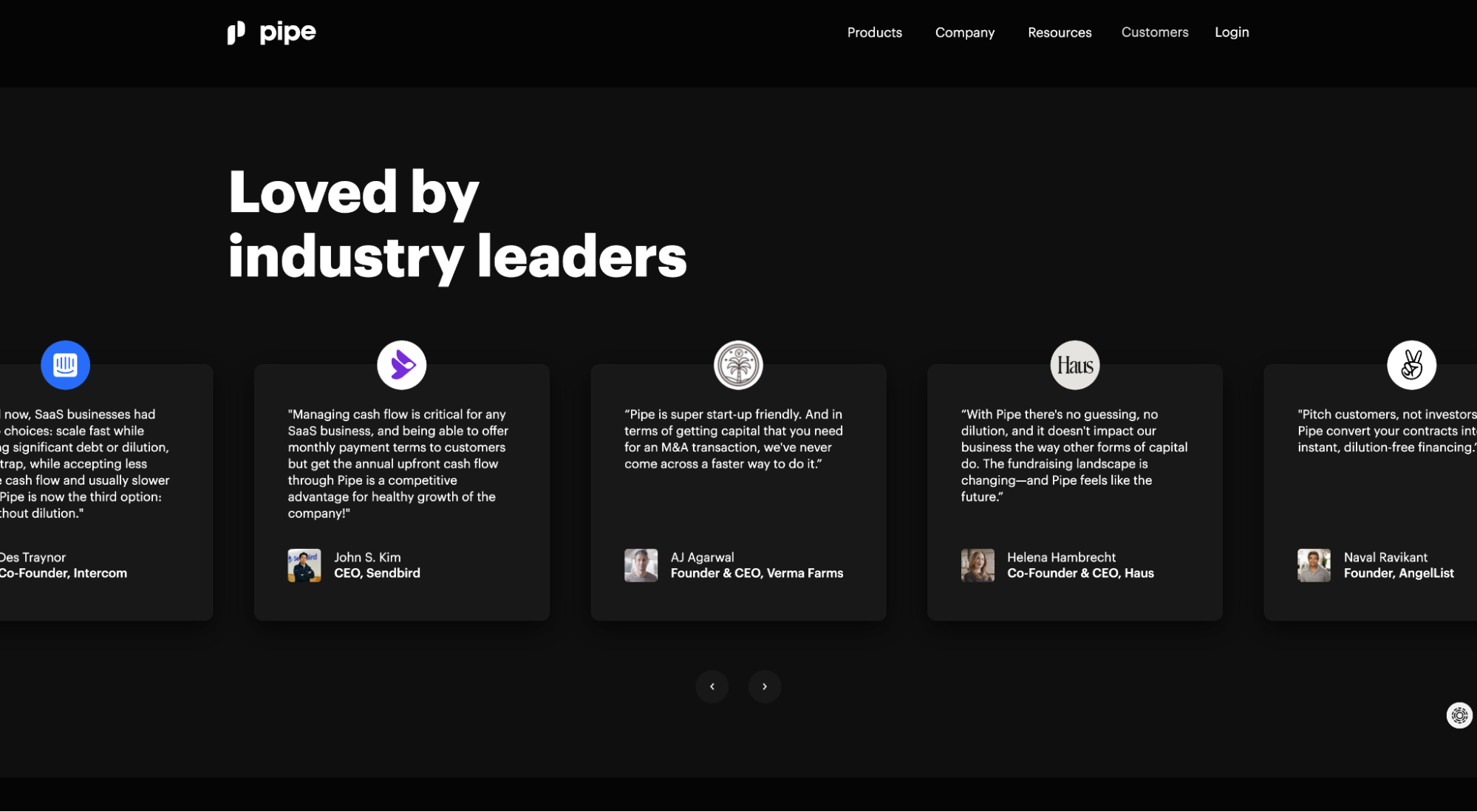
パイプ

私たちが愛するもの:社会的証明セクション
前に述べたように、すべての高品質のランディングページレイアウトには社会的証明セクションが必要です。 パイプには、紹介文がぎっしり詰まったきれいなスライダーが含まれているだけでなく、それらの紹介文は、スタートアップの世界で最も有名な名前のいくつかから来ています。 ウィンウィン。

KlientBoost

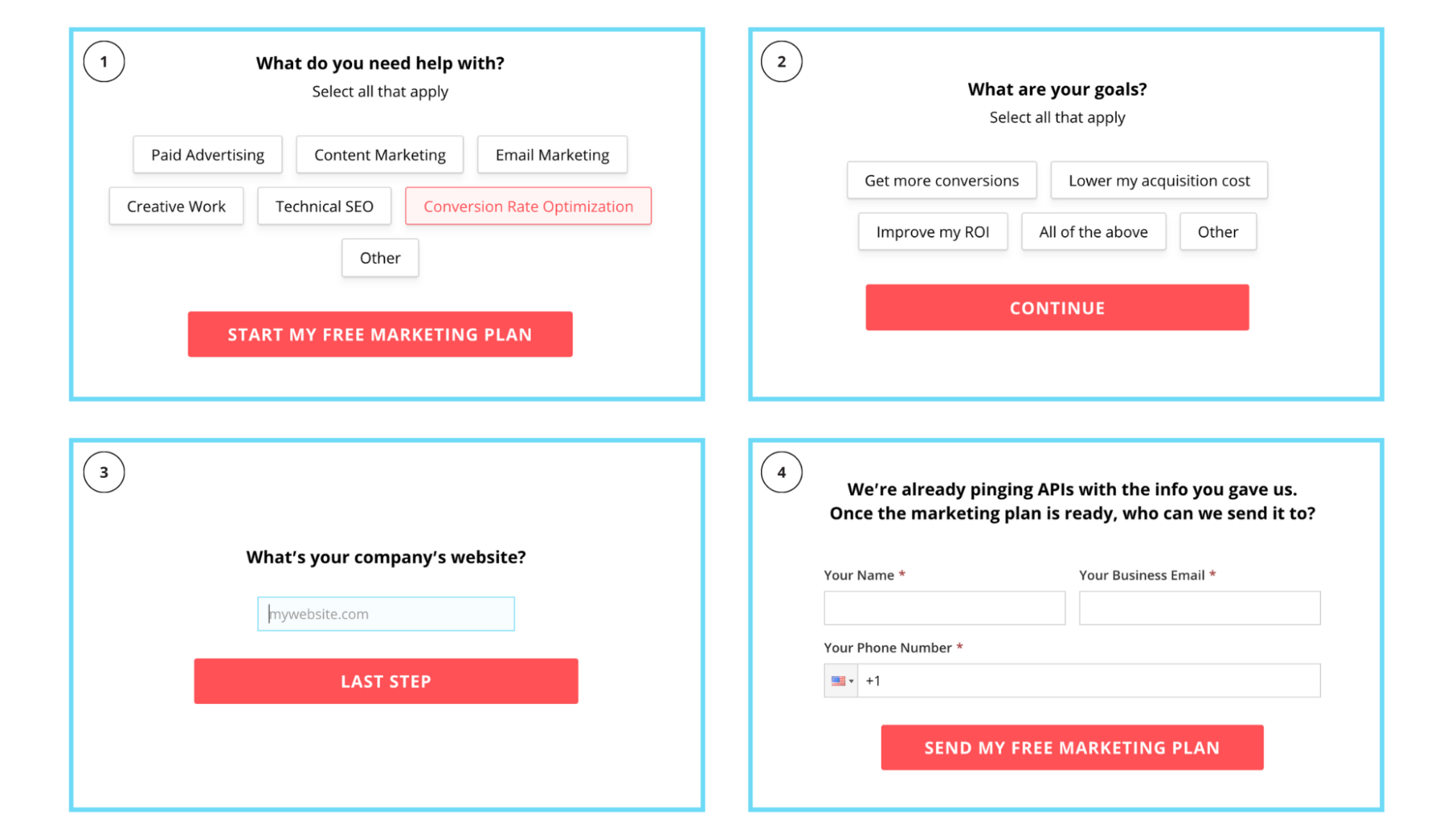
私たちが大好きなもの:ブレッドクラムテクニック(マルチステップフォーム)
リードキャプチャフォームに関しては、マルチステップフォームを使用する以外にコンバージョンを増やす方法はありません。
これをブレッドクラムテクニックと呼びます。つまり、長いフォームを複数のステップに分割し、最も脅威の少ない質問を最初に、最も脅威の高い質問を最後に(メール、電話番号、名前)質問します。
なぜマルチステップレイアウトなのか?
ブレッドクラムテクニックは、行動心理学(はいラダー)を活用して、見込み客に小さな要求(最初に尋ねるソフトボールの質問)にコミットしてもらいます。 そして、一度コミットすると、完了する可能性が高くなります。

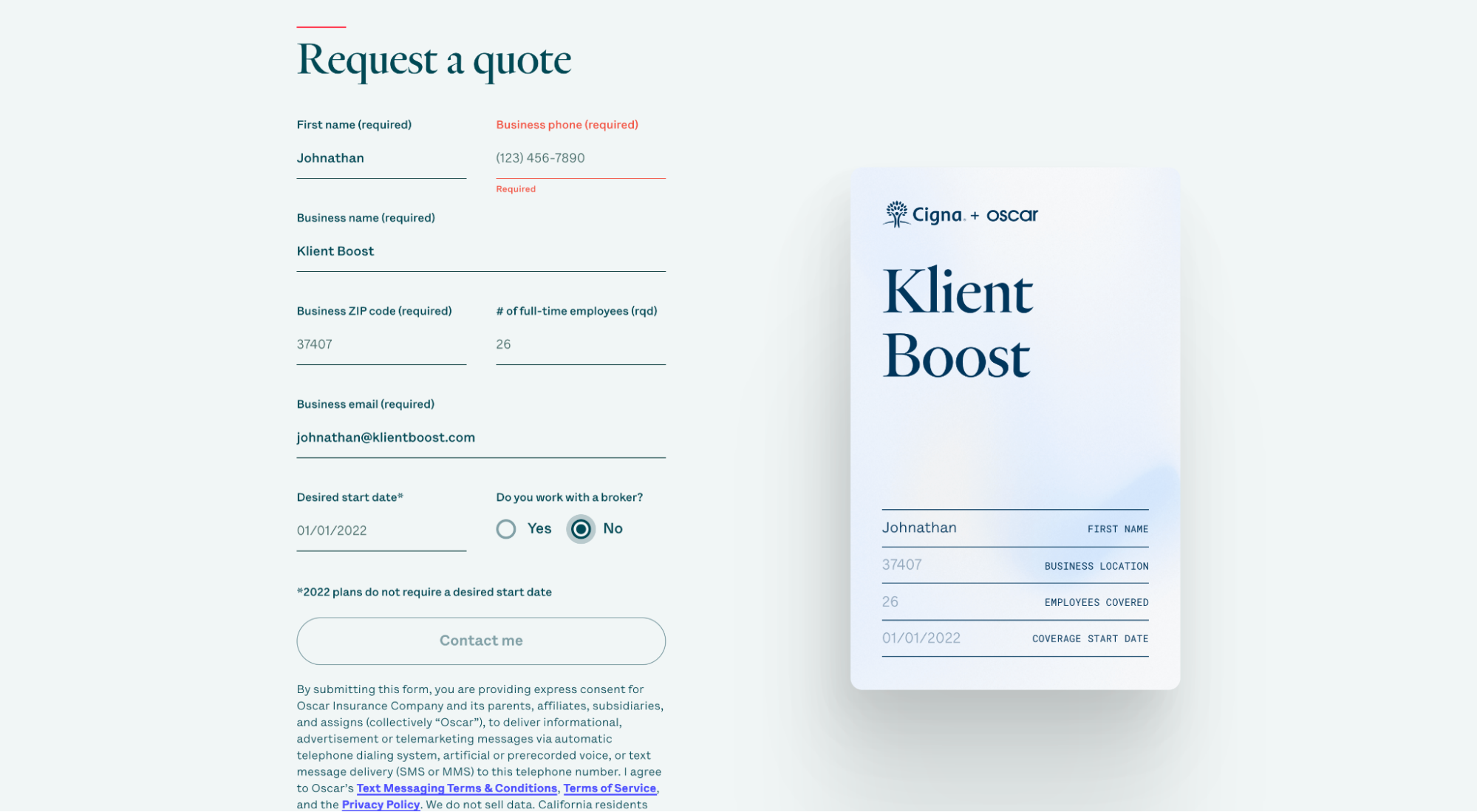
オスカー

私たちが愛するもの:視覚補助+フォーム
オスカーのリードキャプチャフォームは、健康保険カードのグラフィックを自動入力します。 ブリリアント。
なんで? それは、彼らがサインアップしているものを視覚的かつ具体的な方法でリードに思い出させます—利益だけでなく、あなたがそれを必要とするときにあなたがあなたの財布にその小さなカードを持っていることを知っている安心。

深く掘り下げる:コピーするのに最適なリードキャプチャページの例
クリックスルーランディングページのレイアウト
- ジャスパー(旧ジャービス)
- セムラッシュ
- エディターX
碧玉

私たちが愛するもの:明確なブランドコード
ジャスパーの社会的証明のセクションについては、この記事の前半ですでに説明しましたが、今回は、ジャスパーの特徴的なブランド資産に焦点を当てましょう。
- 暗い背景
- 明確なブランドカラー(ブルー/パープル/ピンク)
- ロボットジャスパー(マスコット)

それについては疑問の余地はありません。 以前にジャスパーのクリエイティブに出会ったことがある人がこのページにたどり着くと、彼らはそれを覚えています。
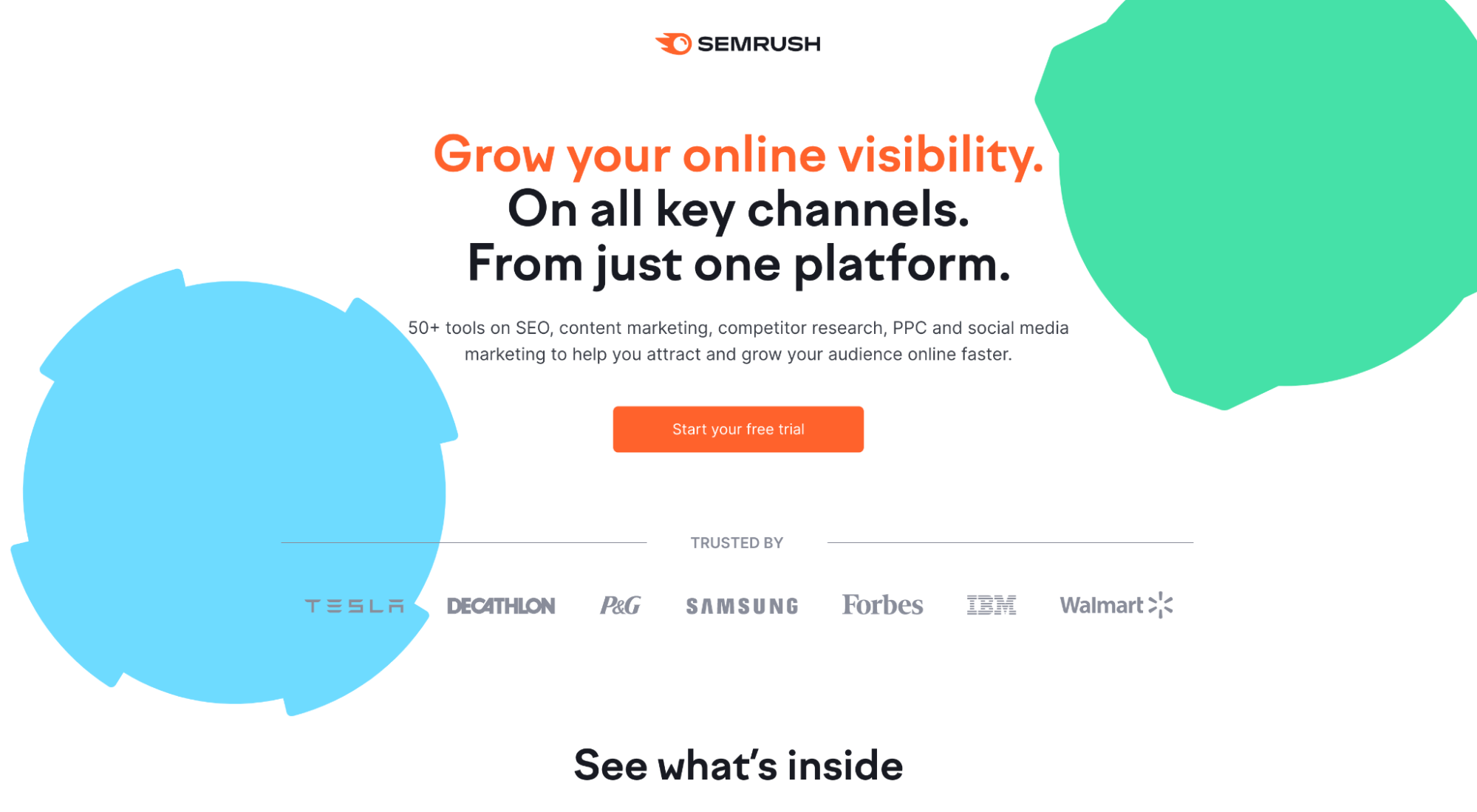
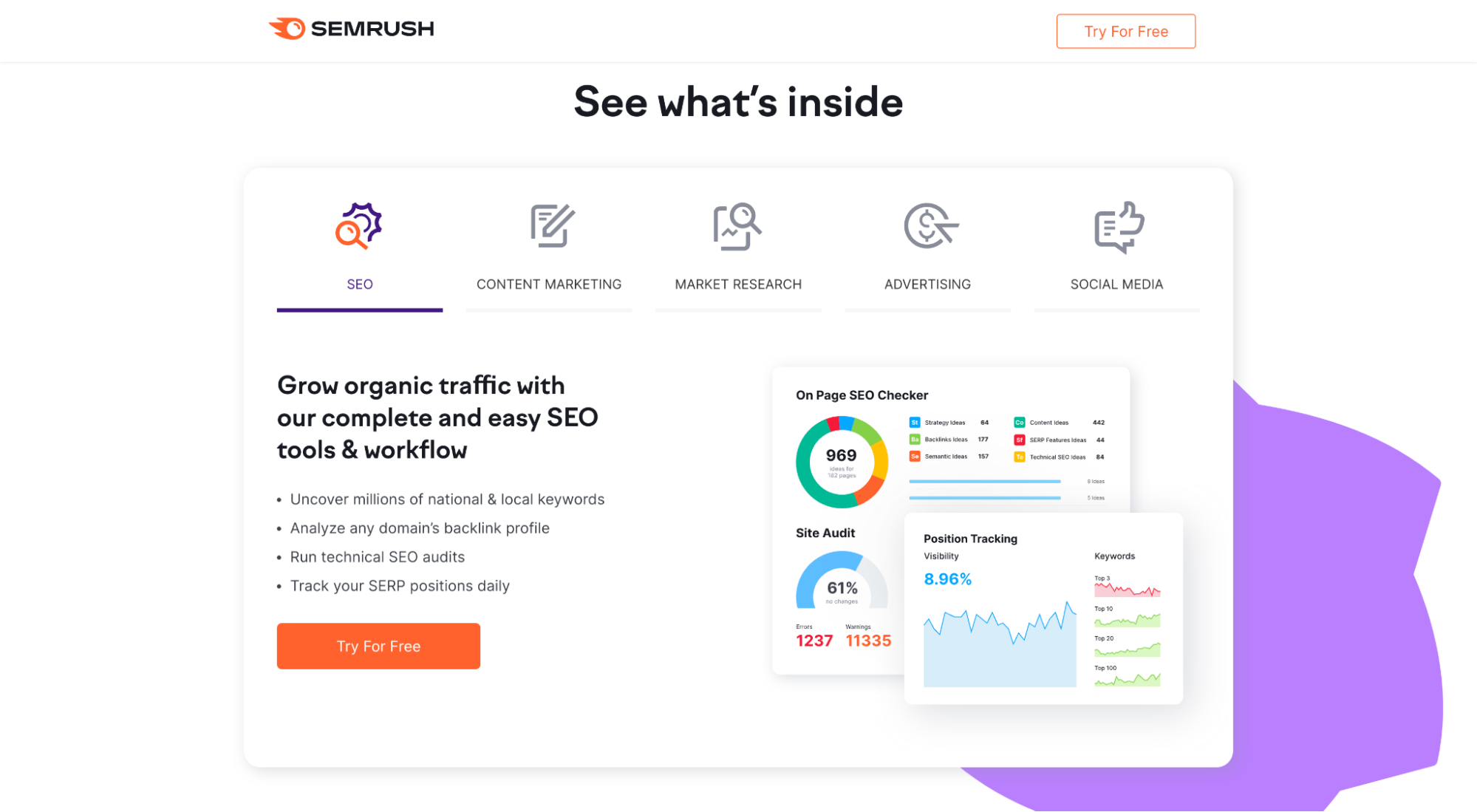
セムラッシュ

私たちが愛するもの:機能によってサポートされるメリット
前のClickUpの例と同様に、Semrushも製品の機能と利点をタブ付きのセクションに配置しています。 また、ClickUpと同様に、メリット(訪問者が実際に気にかけていること)に重点を置き、機能に重点を置いています。

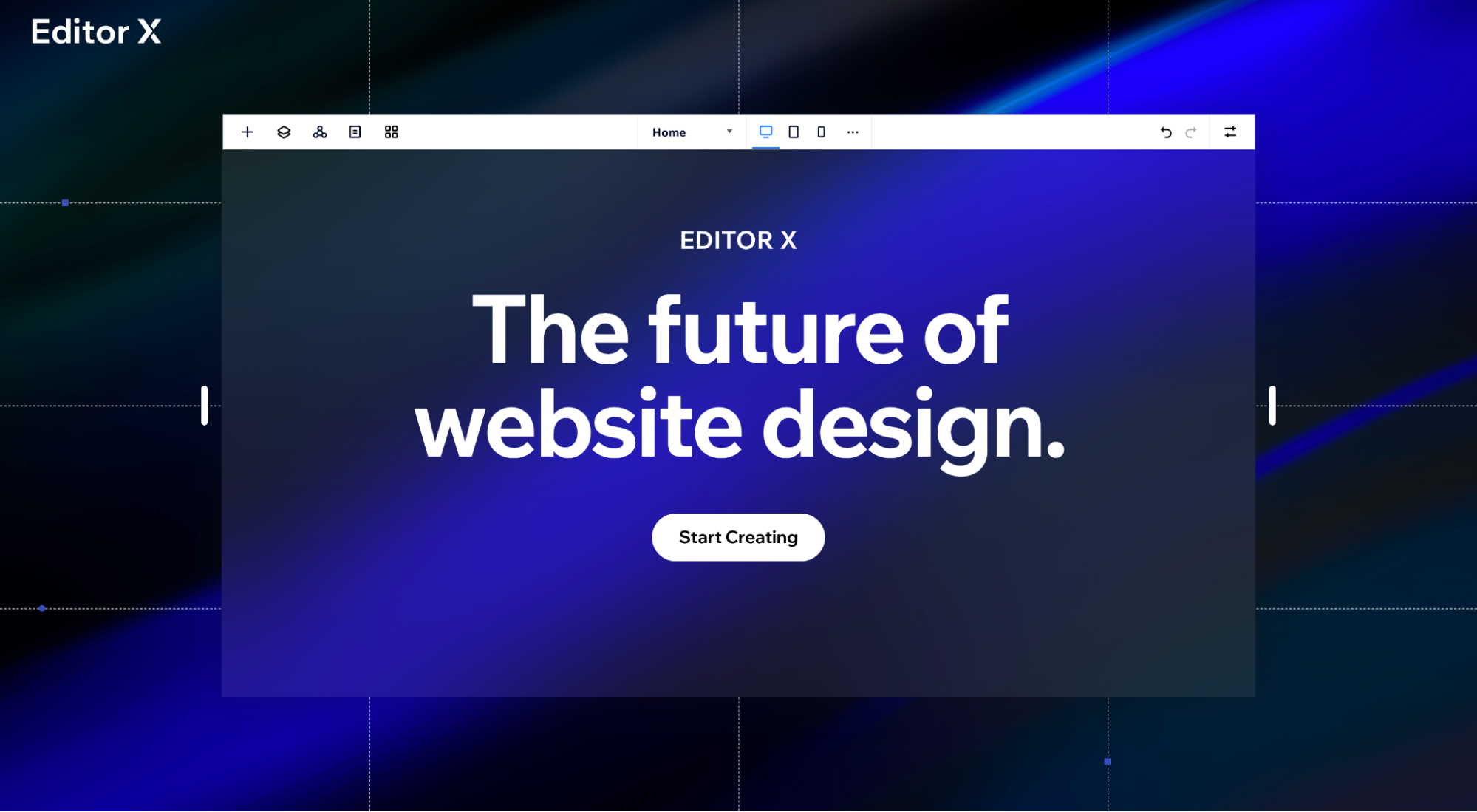
エディターX

私たちが愛するもの:ミニマリズム
ランディングページのレイアウトは、大きな影響を与えるために多くを必要としません。 そしてエディターXはそれを証明します。
単純。 洗練された。 簡潔。 効果的。
どのくらい最小限ですか? セクションは3つだけです。
- ヒーローセクション(折り畳み上)
- メリットセクション
- 2番目のCTA
*ソーシャルプルーフセクションも追加することをお勧めしますが。
その他のレイアウトを見る:クリックスルーページ:定義、例、ベストプラクティス
モバイルアプリのランディングページのレイアウト
- Pzizz
- CashApp
- 奈良ベイビー
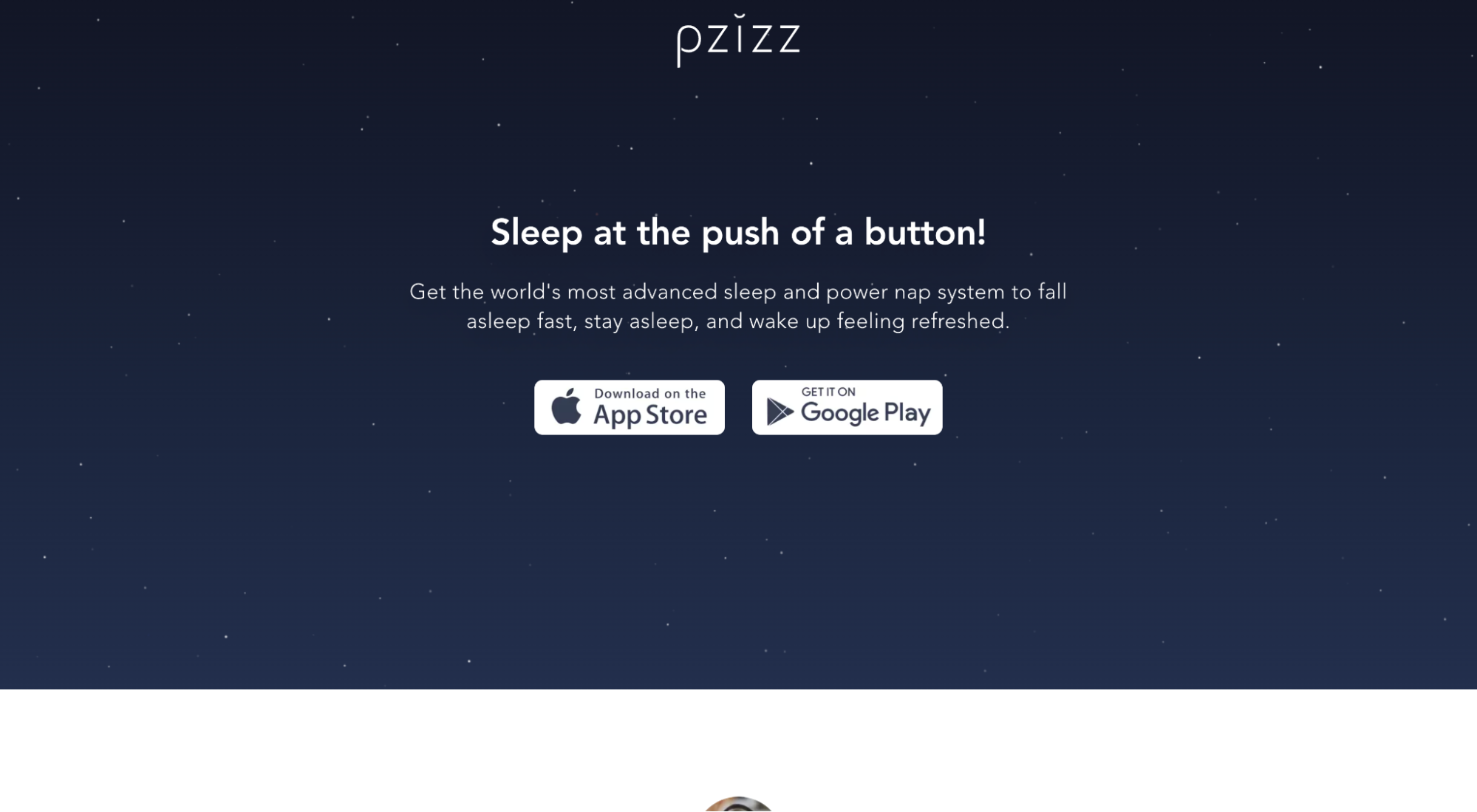
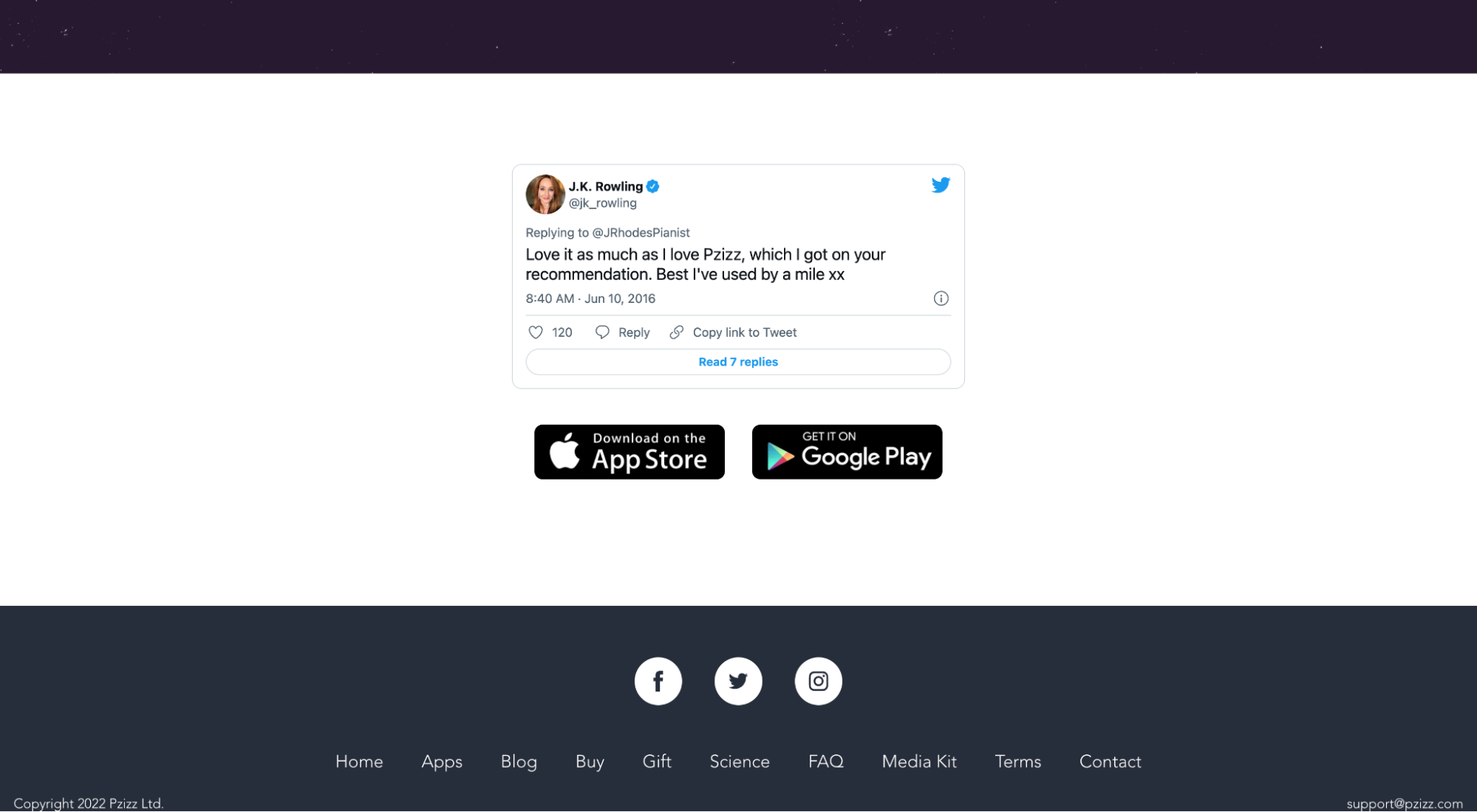
Pzizz

私たちが大好きなもの:最後のCTAセクション
正直なところ、JKローリングからの推薦状とCTAボタンを含む最終的なCTAを使用するよりも、ランディングページのデザインを閉じるためのより良い方法はありますか? 美しい。

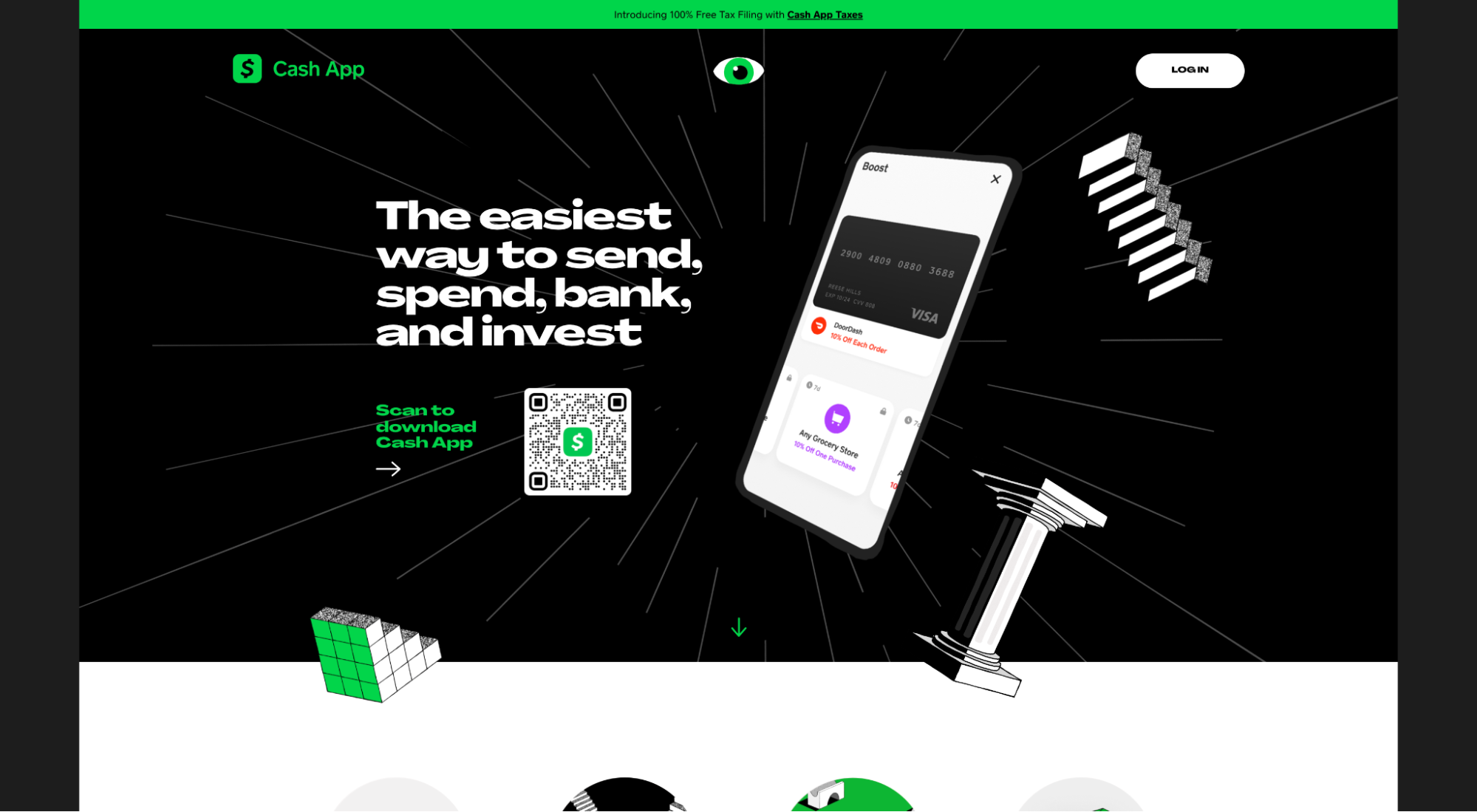
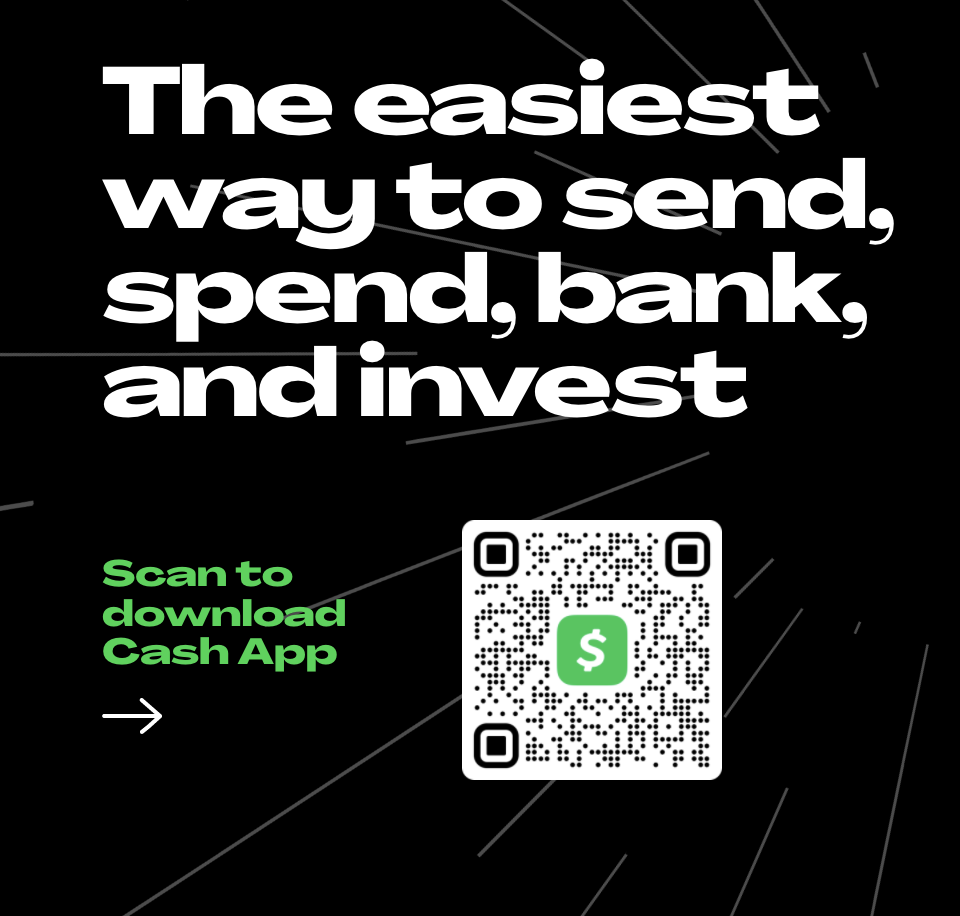
CashApp

私たちが好きなもの:CTAセクション
ほとんどのアプリランディングページには、アプリをダウンロードするためにアプリストアを開くCTAボタンがあります。
これはモバイルデバイスユーザーにとっては素晴らしいことですが、デスクトップユーザーにとっては、不要な手順が必要になります。 まず、リンクをクリックする必要があります。次に、アプリストアからURLをコピーする必要があります。次に、ダウンロードできるように、携帯電話で自分にメッセージを送信する必要があります。
CashAppは、代わりにQRコードを使用することにより、これらすべてのステップを排除します。 あなたがする必要があるのはあなたの電話を引き出して写真を撮るだけです、そしてアプリストアはあなたの携帯電話で開きます(あなたがそれを必要とするところに)。

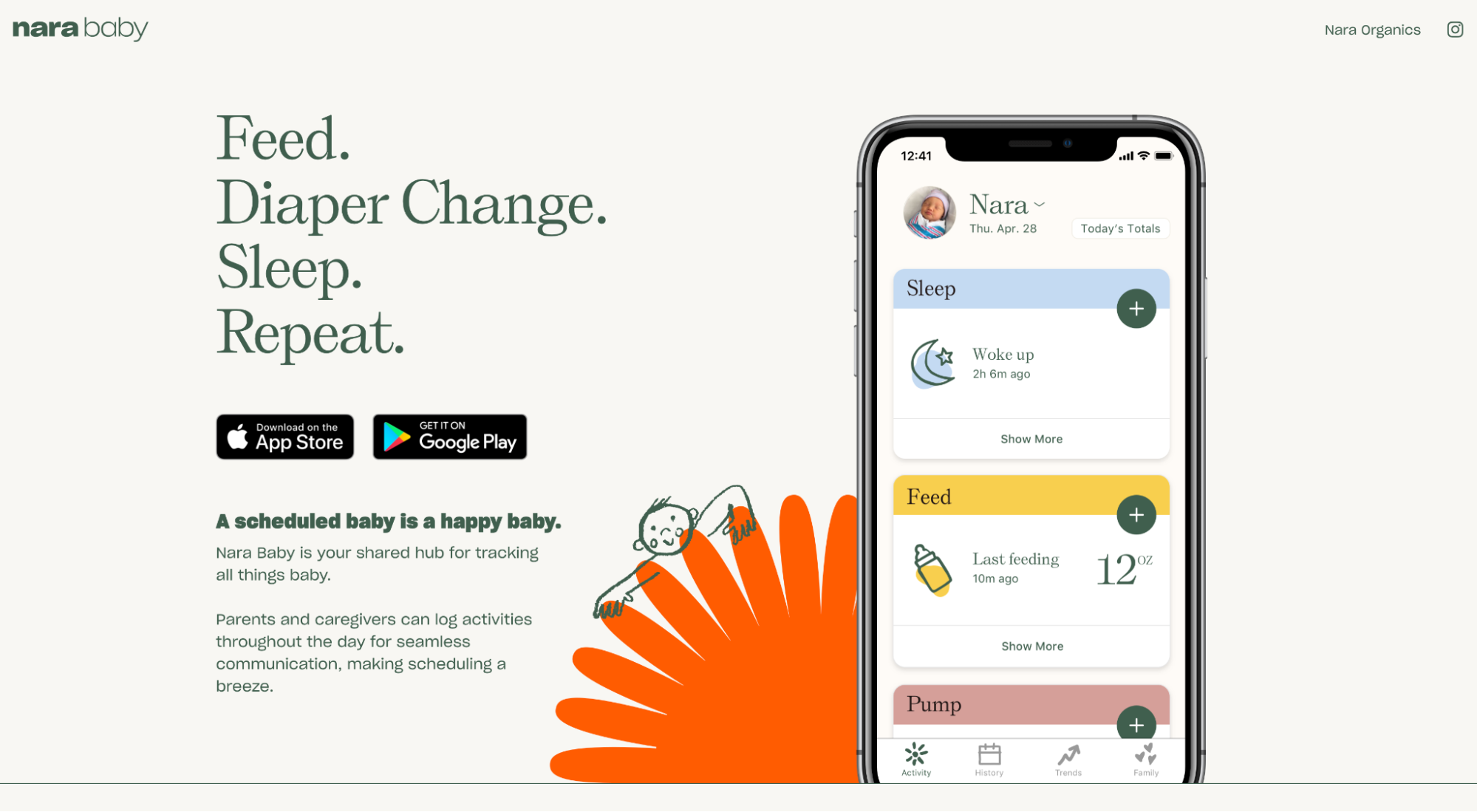
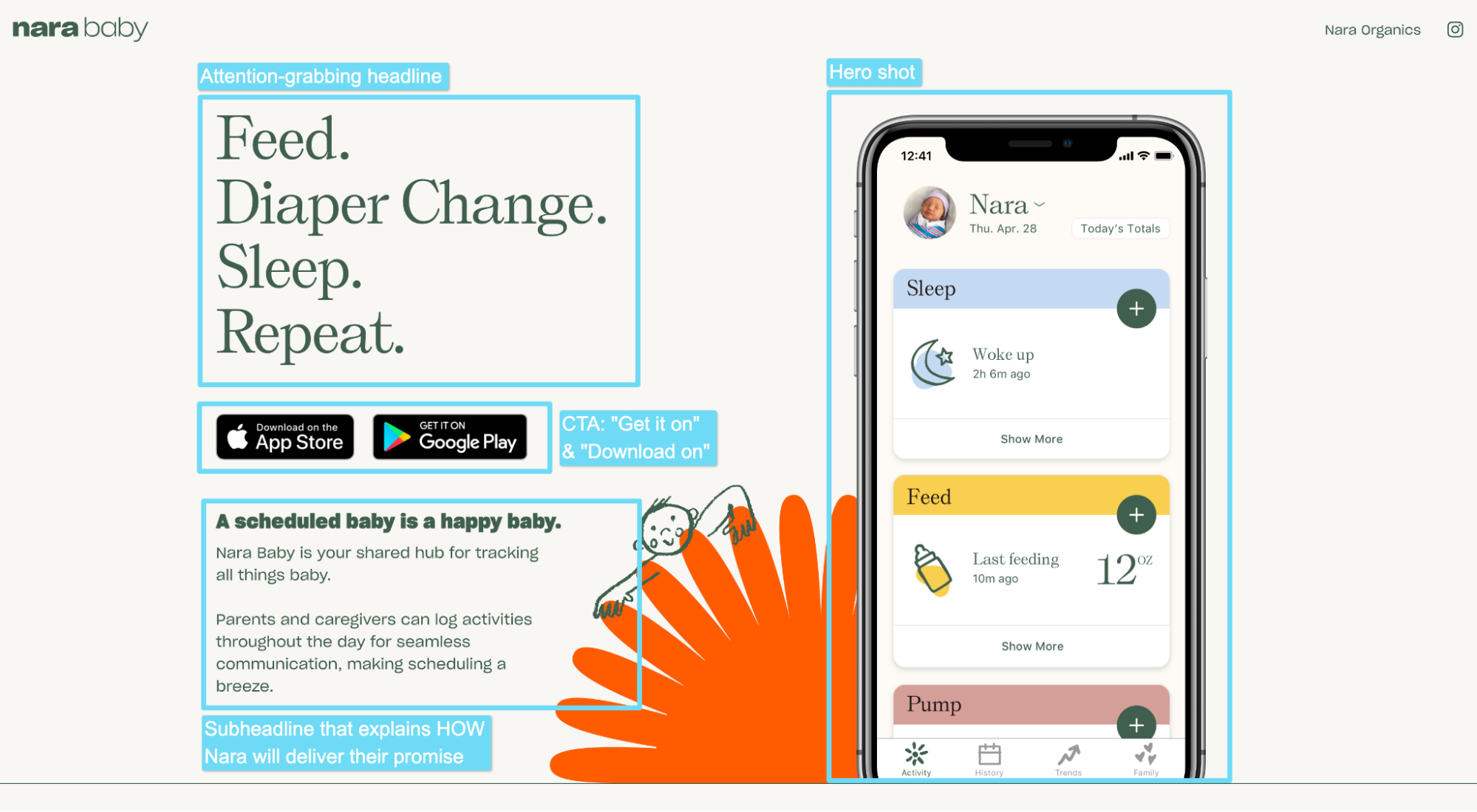
奈良ベイビー

私たちが愛するもの:消えない第一印象(折り畳み上)
折り畳みセクションの上にあるNaraBabyは、すべてのチェックボックスをオンにします。
- 見出し
- 小見出し
- ヒーローショット
- CTA

さらに深く掘り下げる:最高のアプリランディングページの例
eコマース/DTCランディングページのレイアウト
- 維持します
- ダラーシェーブクラブ
- 彼女の
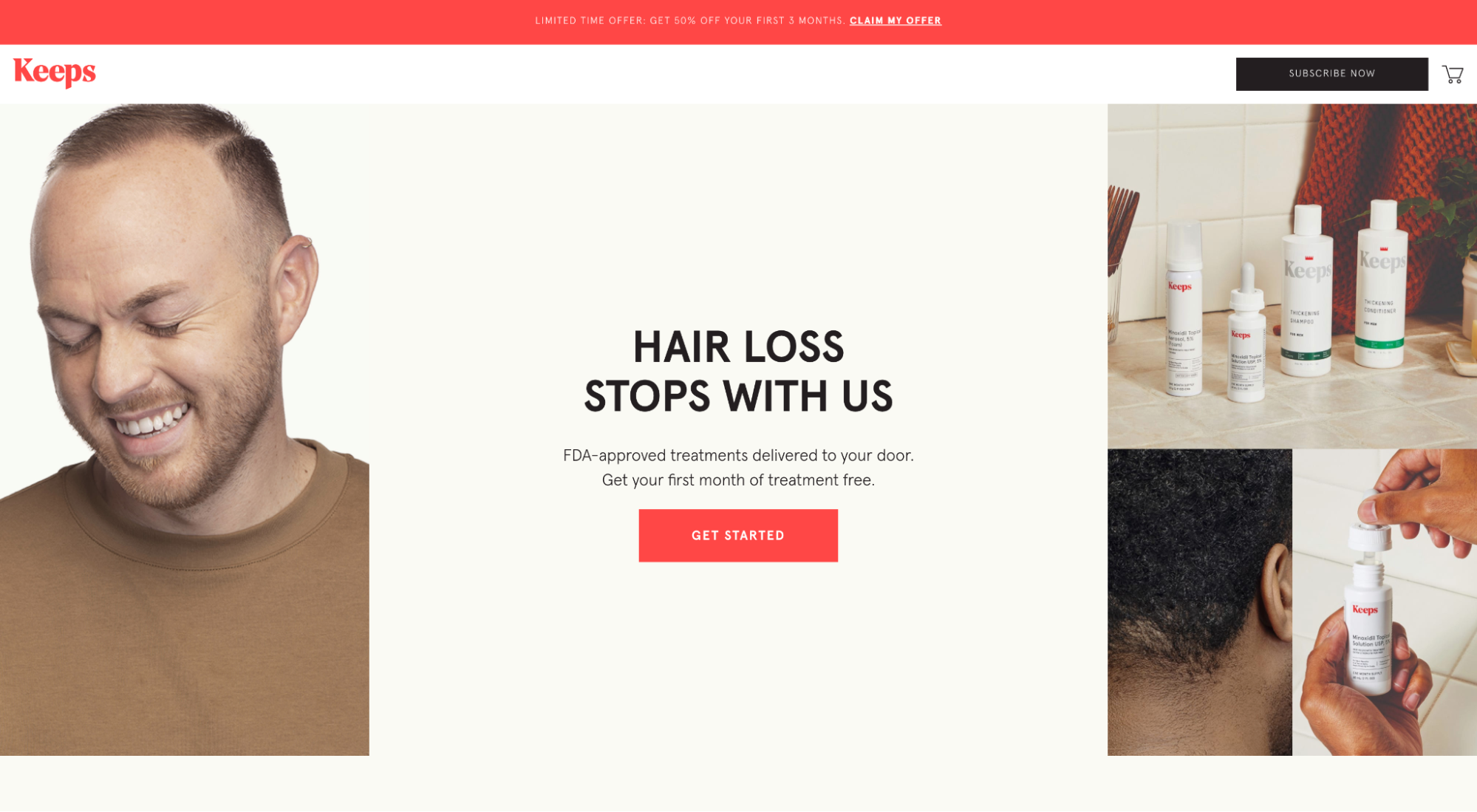
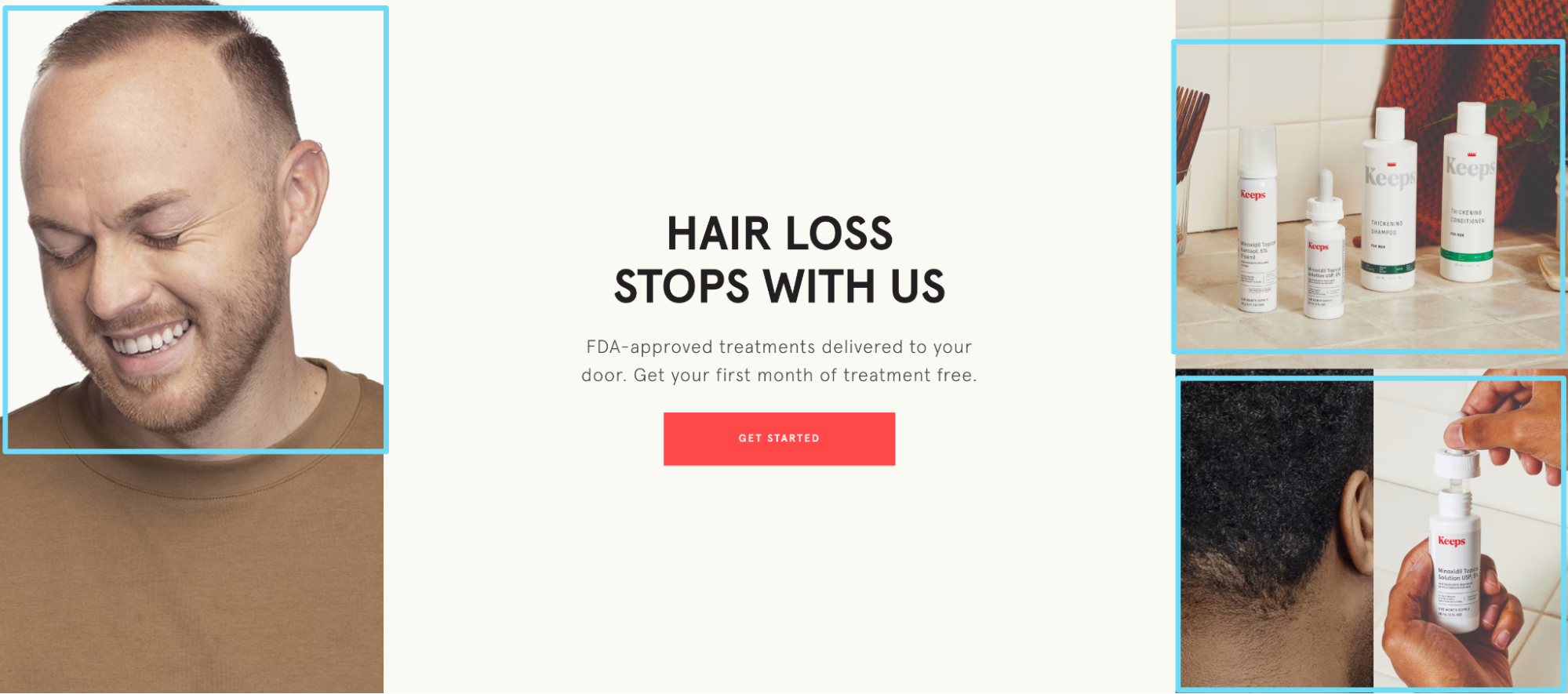
維持します

私たちが愛するもの:視覚補助
これは簡単です。 実生活で製品を使用している実在の人々を紹介し続けます。 見えないものを見えるようにしてください、覚えていますか?

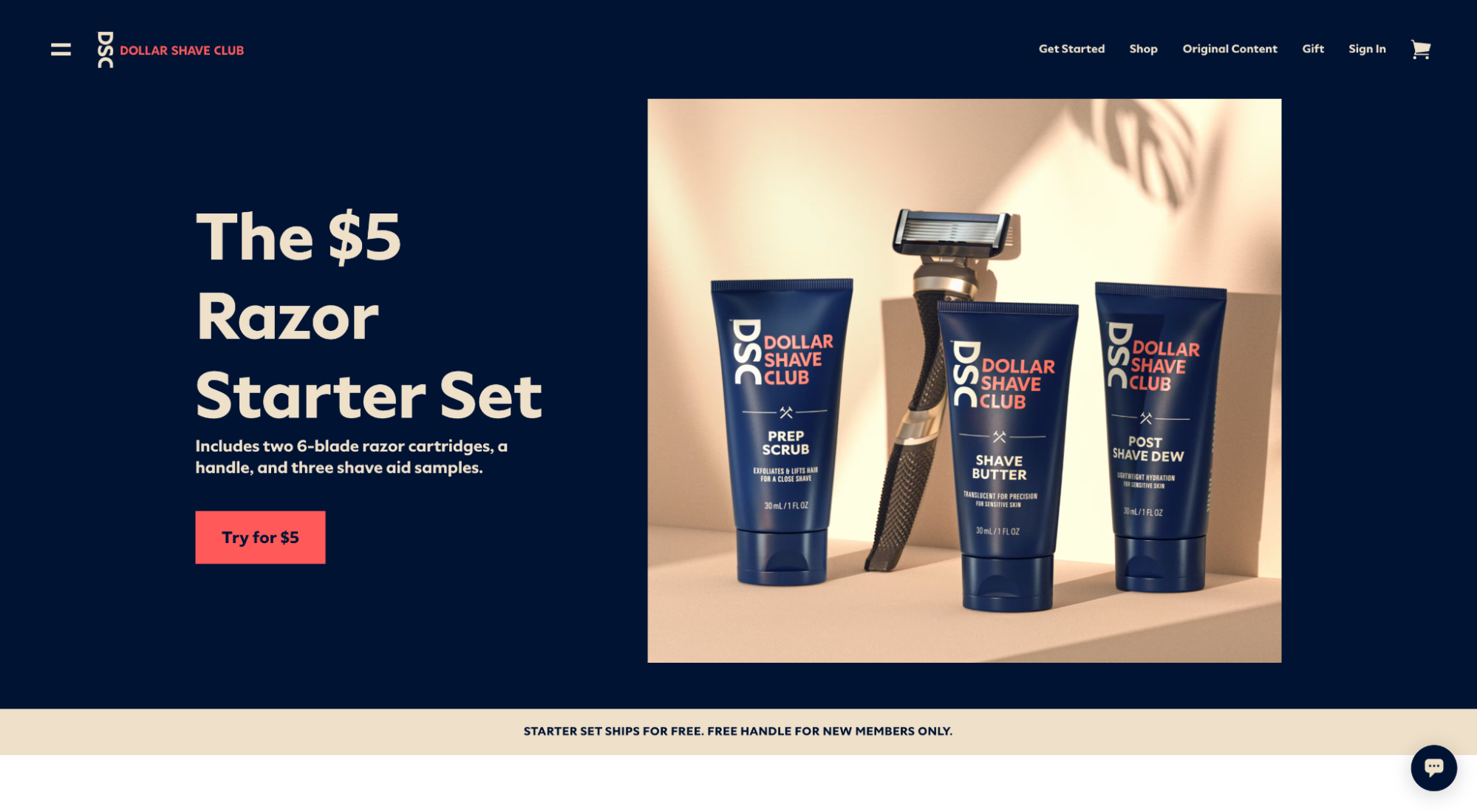
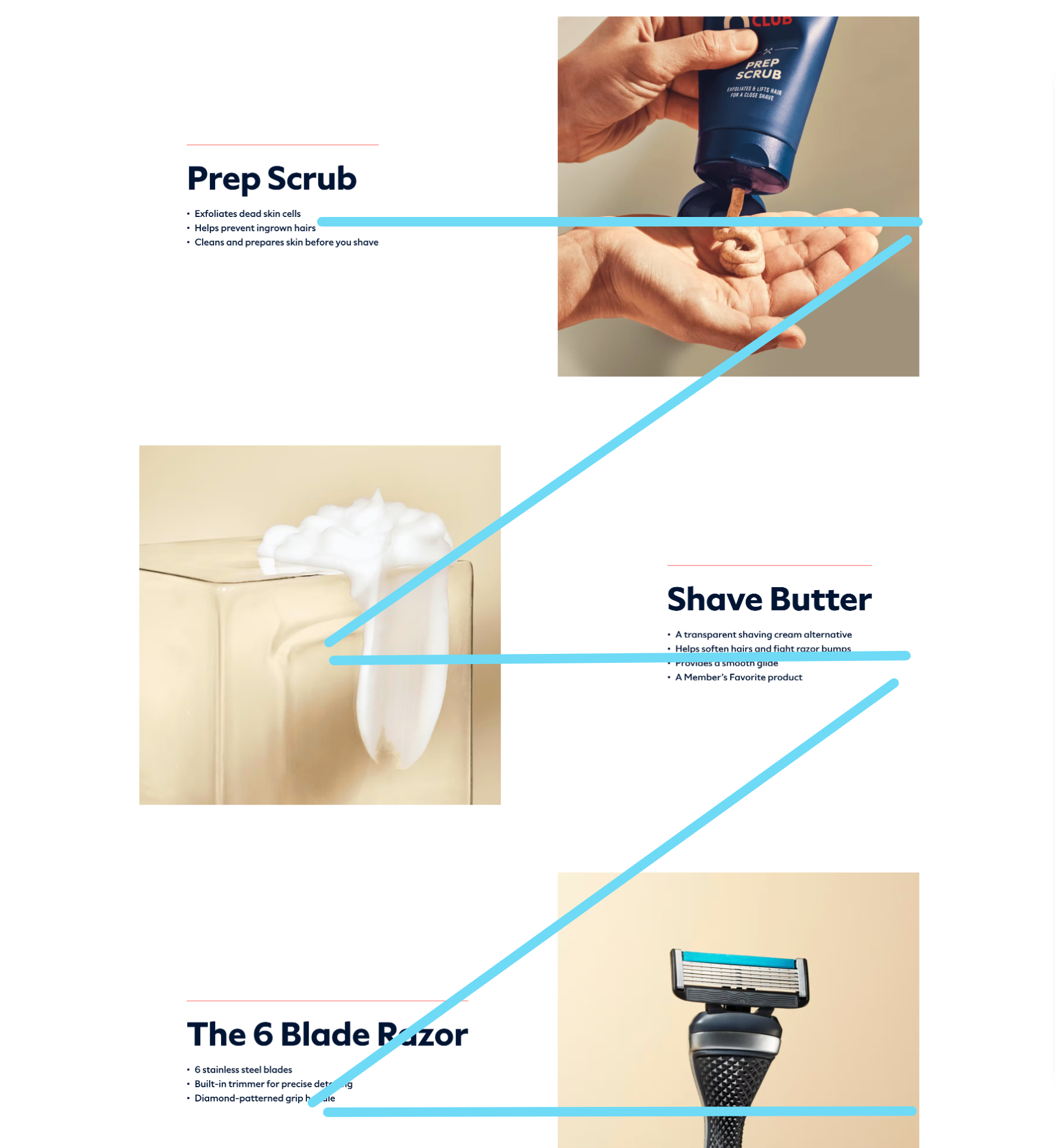
ダラーシェーブクラブ

私たちが愛するもの:Z字型の情報階層
Dollar Shave Clubはテキストに光を当て、Z字型の情報レイアウトを最適化します。

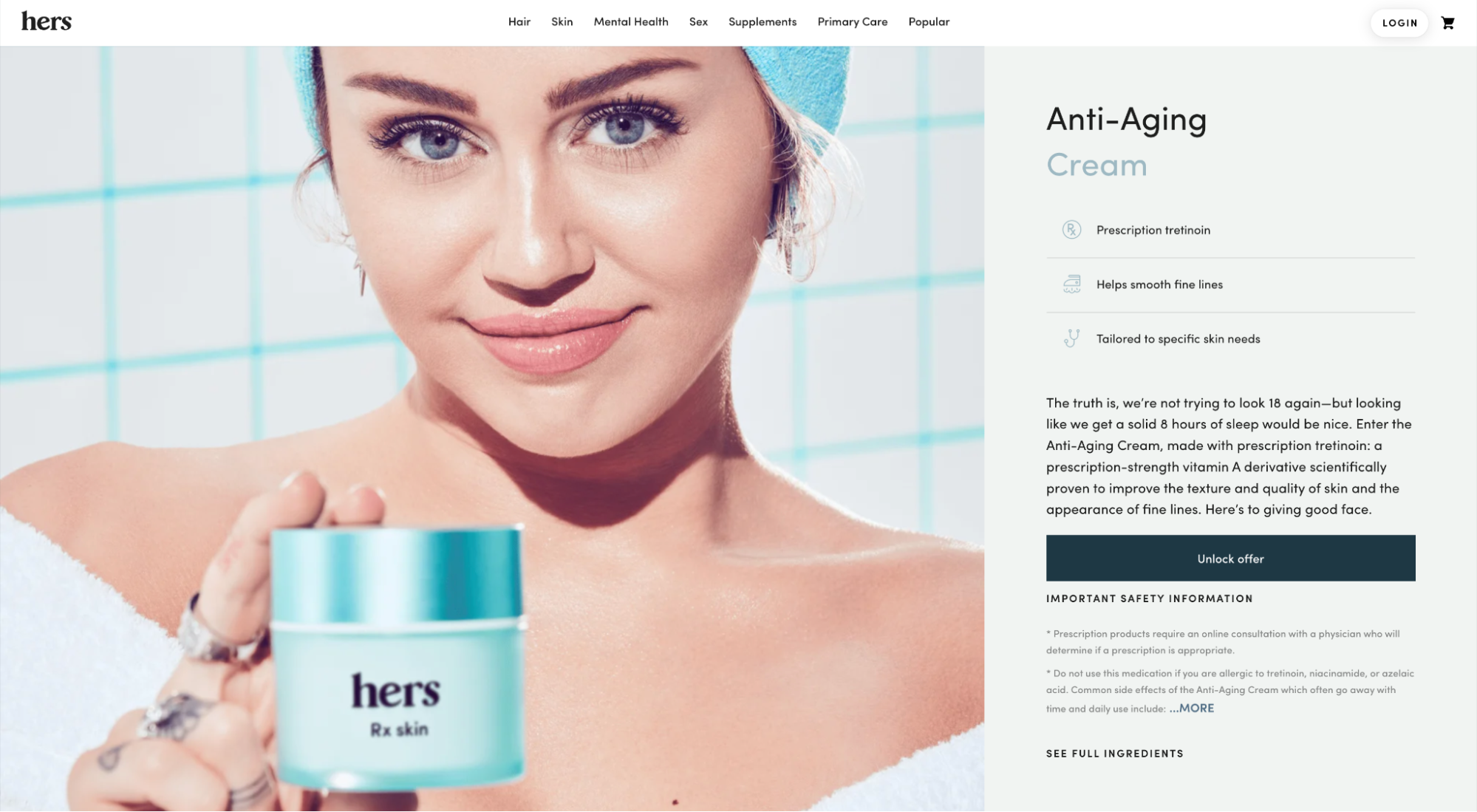
彼女の

私たちが愛するもの:視覚的階層
彼女は、色のコントラスト、見出しと本文の段落の間の縮尺、箇条書きのアイコン、バランス、繰り返しを活用して、ランディングページのレイアウトを簡単に習得できます。
一目で、以下のセクションのどの部分が最も重要であり、それらが互いにどのように関連しているかがわかります。

その他のレイアウトを探す:売り上げを伸ばすためのeコマースランディングページのアイデア
SaaSランディングページのレイアウト
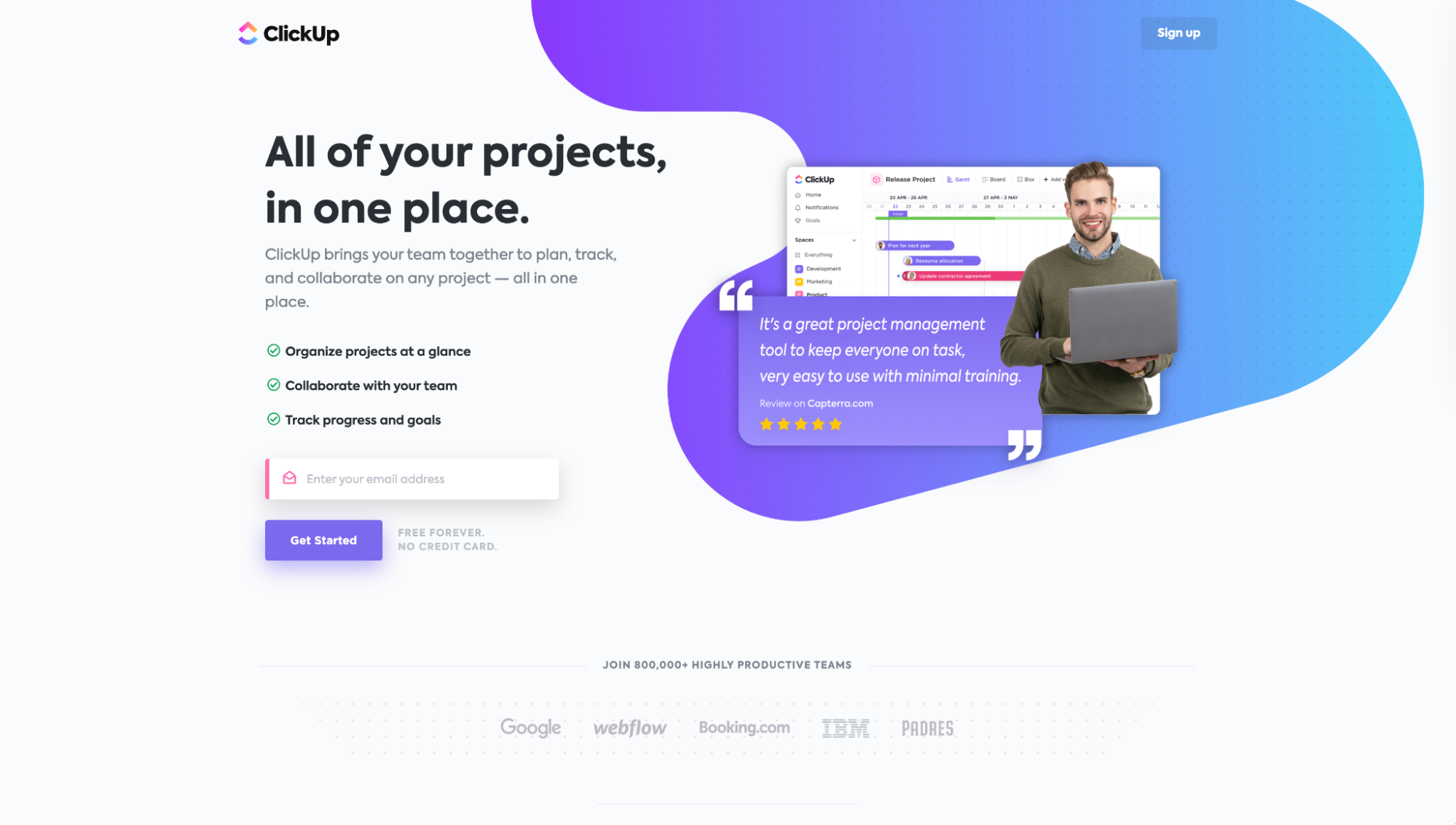
- ClickUp
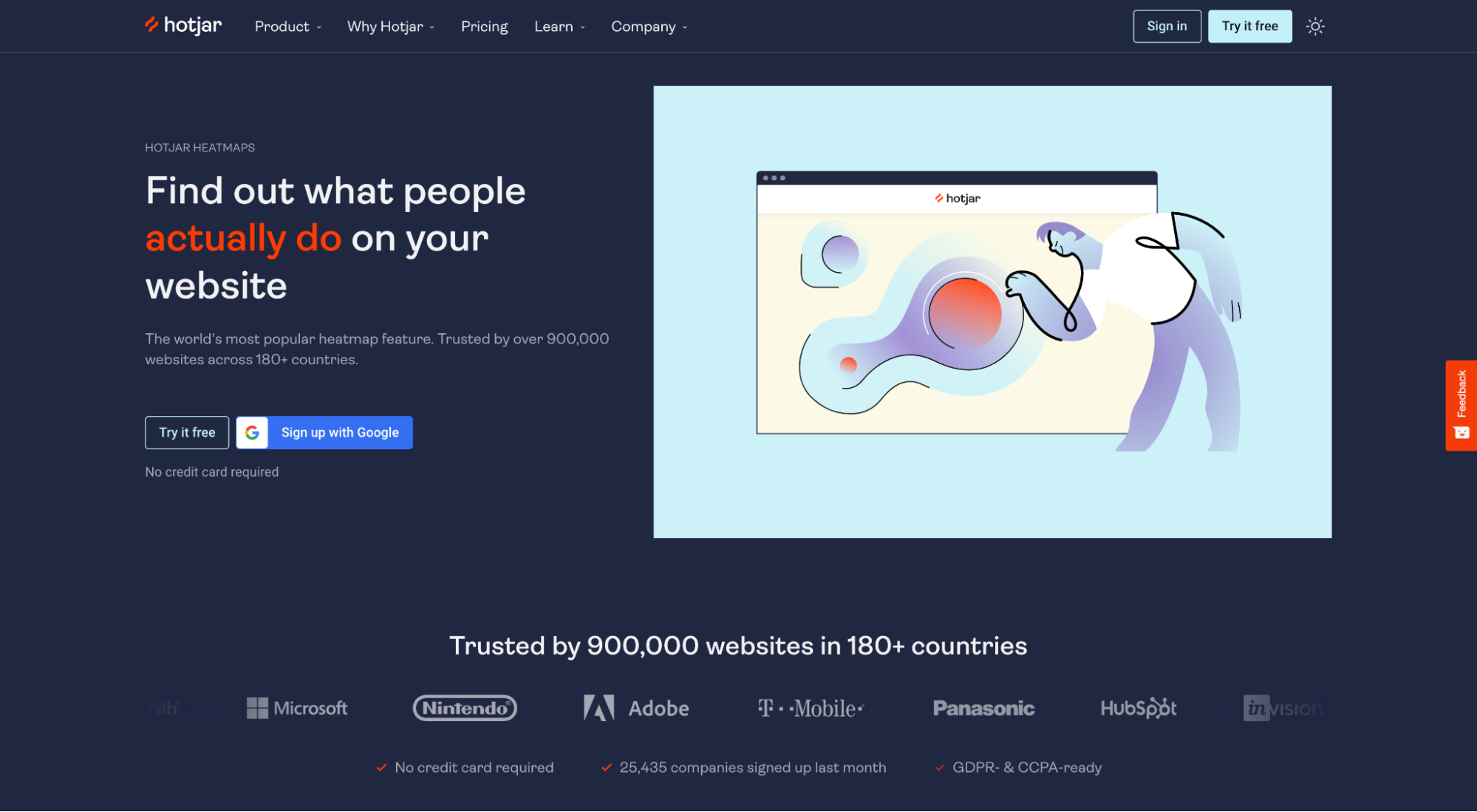
- Hotjar
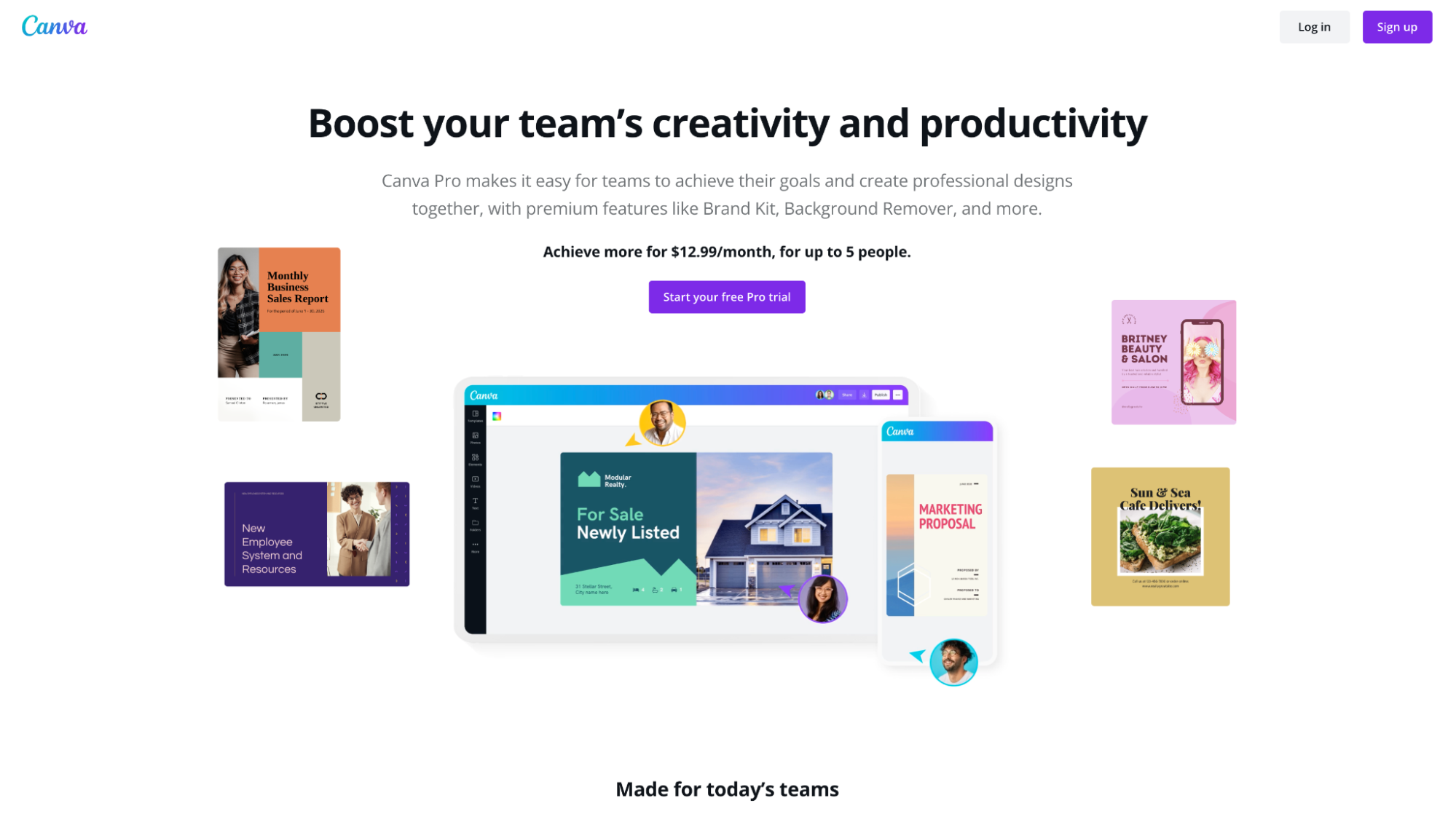
- Canva
ClickUp

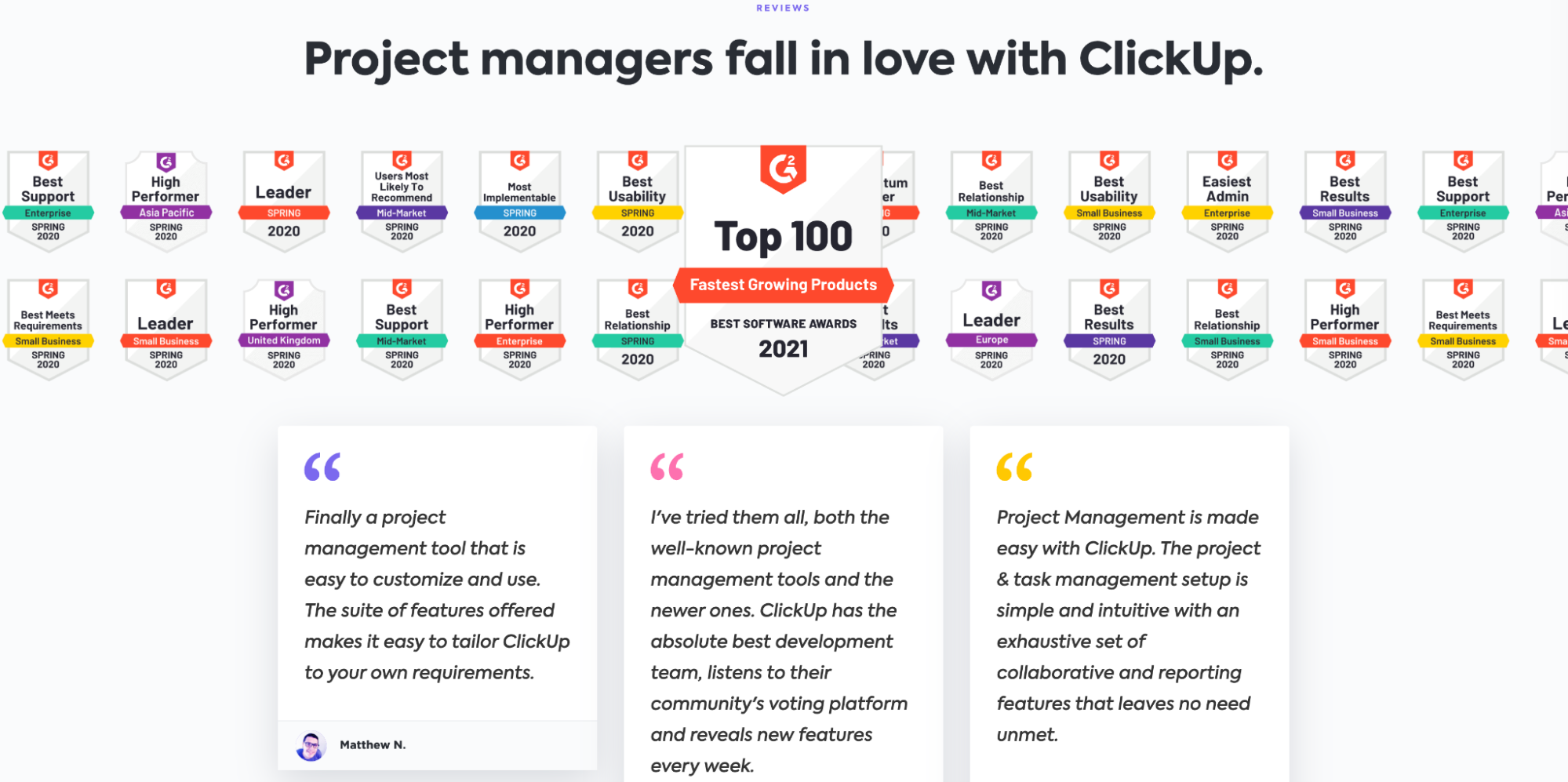
私たちが愛するもの:社会的証明セクション
多くのSaaSレイアウトと同様に、ソーシャルプルーフとしてサードパーティのレビューバッジを見つけるのが一般的です。 ClickUpも例外ではありません。
しかし、ClickUpが賞をどのように提示するかについて私たちが気に入っているのは、20以上のバッジを取得して継続的にストリーミングするため、実際にはもっと多くのように見えることです。 微妙ですが効果的です。

Hotjar

私たちが愛するもの:視覚補助
視覚補助はグラフィックまたは写真でなければならないと誰が言いましたか?
Hotjarは、実際のヒートマップ(データを含む)をランディングページに埋め込みます。 スピンしたり、ビューを切り替えたり、サンプルデータをダウンロードしたりできます。
見えないものを見えるようにすることについて話します。 すごい仕事。
Canva

私たちが愛するもの:注意率
Canvaは、潜在的な顧客を単一のコンバージョン目標に集中させる方法を知っています。
ナビゲーションバーはありません。
フッターリンクはありません。
「サインアップ」以外のCTAはありません。
その他のレイアウトを探す:高変換SaaSランディングページの例
効果的なランディングページのデザインはロケット科学ではありません
ランディングページのデザインとさまざまなレイアウトのA/Bテストを考えすぎるのは簡単です。
しかし、真実は残っています。変換する人目を引くランディングページのデザインはそれほどかかりません。 最も重要なことに固執する:
- クリエイティブブリーフ
- 情報階層
- 視覚的階層
- 注意率
- 機能に対する利点
- 見出し、小見出し、ヒーロー画像、CTA
- 個別の資産
- 視覚教材
- 社会的証明
優れたランディングページレイアウトを作成することは科学かもしれません。 しかし、それはロケット科学ではありません。
優れたランディングページレイアウトのすべての要素がわかったので、最初に優れたコピーに基づいて構築することを忘れないでください。 ランディングページのコピーの作成に関する次の記事で、その方法を学ぶことができます。
ハッピーコンバージョン!
