Proceso de diseño de página de destino de 11 pasos para aún más conversiones [2022]
Publicado: 2022-04-17La tasa de conversión promedio de la página de destino ronda el 10%.
No está mal, teniendo en cuenta que la tasa de conversión promedio del sitio web ronda el 3%.
Aún así… ¿10%?
Podemos hacerlo mejor.
Y todo comienza con mejores diseños de página de destino.
¿La verdad? Si bien diseñar un diseño de página de destino de alta conversión puede requerir un poco de ciencia, definitivamente no es ciencia espacial . Y en este artículo lo vamos a demostrar.
¿Cómo?
Desmitificando el diseño de la página de destino de una vez por todas y destilando los diseños de la página de destino en 11 pasos simples.
También vamos a compartir 15 de nuestros diseños de página de destino completos favoritos para su inspiración (y deslizar el archivo).
Empecemos.
- Cómo crear un diseño de página de aterrizaje
- 1. Comience con un resumen creativo
- 2. Reúna la copia
- 3. Defina su arquitectura de información (estructura)
- 4. Establece una jerarquía visual
- 5. Mantenga la relación de atención lo más cerca posible de 1:1
- 6. Causa una primera impresión imborrable (en la mitad superior de la página)
- 7. Incorpore distintos elementos a su diseño
- 8. Agregue contexto con ayudas visuales
- 9. Beneficios de soporte con características
- 10. Validar reclamos con prueba social
- 11. Dilo de nuevo, pero de otra manera (la parte inferior de la página)
- 15 mejores ejemplos de diseño de página de destino (por tipo)
- El diseño efectivo de la página de destino no es ciencia espacial
Obtenga nuevas estrategias de página de destino directamente en su bandeja de entrada cada semana. ¡23.739 personas ya lo son!
Cómo crear un diseño de página de aterrizaje
Después de años de práctica, más de 10 000 experimentos de optimización de la tasa de conversión e innumerables ganancias y pérdidas, hemos descubierto que cada diseño de página de destino de alta conversión incorpora los siguientes 11 pasos como mínimo:
- Comience con un resumen creativo
- Reúne la copia
- Defina su arquitectura de información (estructura)
- Establecer una jerarquía visual
- Mantenga la relación de atención lo más cerca posible de 1: 1
- Deje una primera impresión imborrable (en la mitad superior de la página)
- Incorpore distintos activos a su diseño
- Agregar contexto con ayudas visuales
- Beneficios de soporte con características
- Validar afirmaciones con prueba social
- Dilo de nuevo, pero de otra manera (la parte inferior de la página)
Dependiendo del tipo de página de destino, los diseños variarán (más sobre esto en la siguiente sección). Pero considere estos requisitos de 11 pasos para crear una experiencia de usuario de página de destino de alta calidad, sin importar el tipo.
1. Comience con un resumen creativo
Al igual que con cualquier cosa con elementos de diseño, el diseño de su página de destino también necesita un cuadro para ser creativo.
Ingrese: el resumen creativo.
La mayoría de las agencias y empresas estropean el resumen creativo o lo excluyen por completo.
Gran error.
Piense en un resumen creativo como un modelo. Resucita barandillas, ilumina un camino a seguir, define metas y funciona como una única fuente de verdad para diseñadores, redactores y gerentes de proyectos.
¿Qué debe incluir tu resumen creativo?
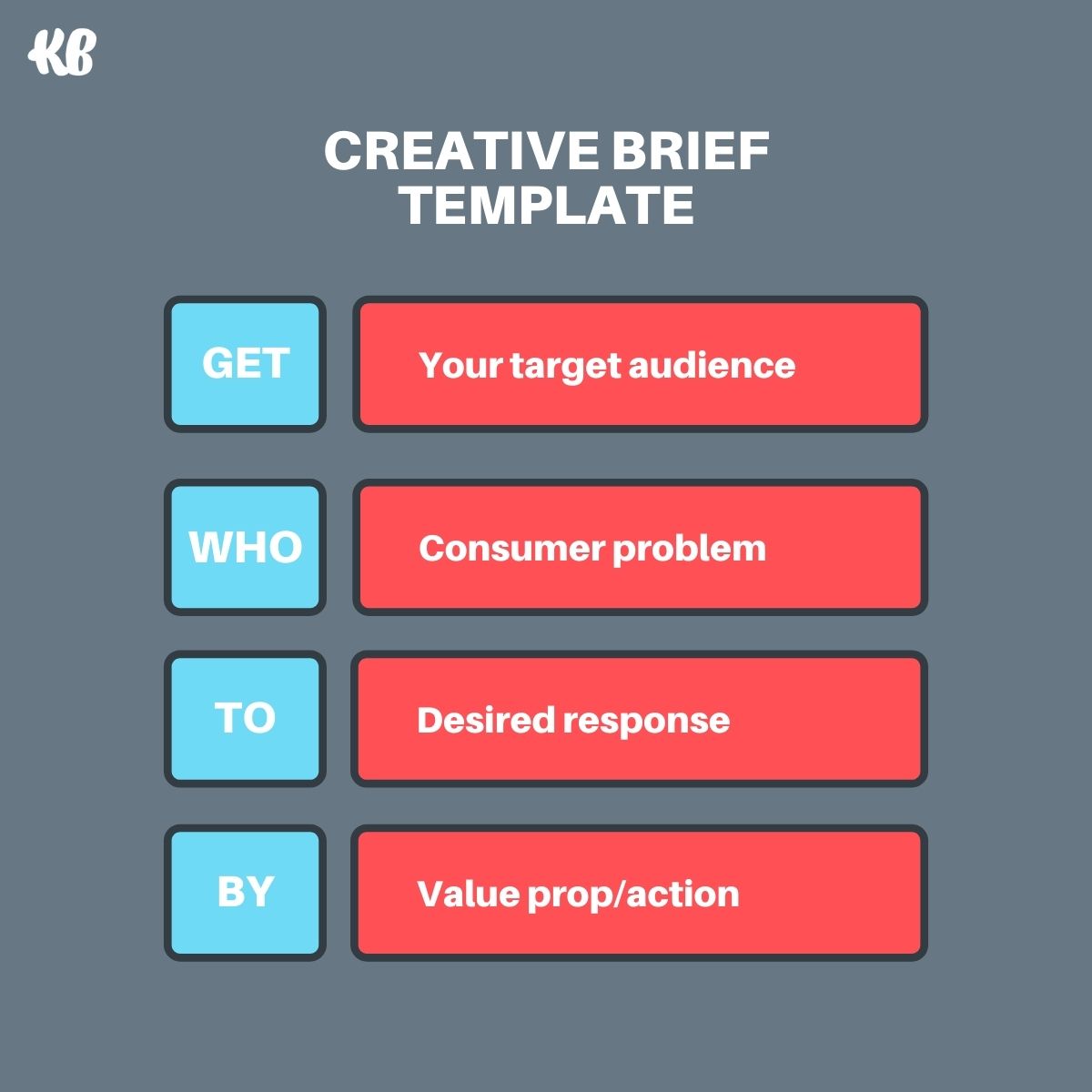
Get/Who/To/By (cortesía de Julian Cole):

La mayoría usa la plantilla de resumen creativo Get/Who/To/By para la creatividad del anuncio. Pero también funciona perfectamente para creatividades de páginas web o páginas de destino.
- Obtener: describa el público objetivo que encontrará su página de destino
- Quién: describa el problema central al que se enfrenta su público objetivo (no especulaciones ni corazonadas, sino problemas reales de los consumidores descubiertos durante la investigación)
- Para: describir cómo desea que responda su público objetivo cuando se encuentre con su página de destino (es decir, ¿qué les hará sentir? ¿Y cuál es su objetivo de conversión? ¿Pruebas gratuitas? ¿Generación de clientes potenciales? ¿Ventas inmediatas? ¿Más descargas?)
- Por: describe el mensaje que quieres comunicar y la propuesta de valor que motivará la acción
Eso es todo.
Por ejemplo, queremos…
- Obtenga pequeñas y medianas empresas de SaaS con presupuestos anuales de marketing de $ 300K o menos...
- que no han logrado escalar su marketing de rendimiento debido a restricciones presupuestarias y acceso al talento...
- para registrarse para una consulta gratuita...
- mostrándoles que nuestra agencia puede aumentar las conversiones en un 25 %, disminuir el costo por adquisición (CPA) en un 25 % y reducir la dotación de personal en un 18 %
auge
Solo después de que haya articulado claramente la audiencia, el problema, el objetivo y la propuesta de valor, todos los involucrados pueden trabajar en colaboración para lograr un diseño de página de destino significativo.
Ahora es el momento de empezar a diseñar. Bueno, casi…
2. Reúna la copia
No profundizaré en este punto ya que este artículo trata sobre el diseño de un diseño de página de destino de alta conversión, no un título o párrafo de cuerpo de alta conversión. (Puede leer cómo hacerlo en nuestro blog sobre los títulos de las páginas de destino).
Pero puse este paso en segundo lugar para recordarles que las palabras casi siempre deben ir antes que el diseño (lo siento, diseñadores gráficos).
¿Por qué?
Bueno, ¿recuerdas que hablamos sobre crear una caja para ser creativo dentro?
Si su resumen creativo (público objetivo, declaración del problema, meta, mensaje) funciona como el marco de la caja, entonces su copia funciona como los clavos y los tornillos que la mantienen unida.
La copia dicta el tamaño, la estructura, el espacio y la dirección artística.
Es mucho más fácil (y sensato) para un diseñador manipular el tamaño o la ubicación del texto que para un redactor manipular su mensaje para que se ajuste al diseño. Esta es la razón por la que las plantillas de página de destino gratuitas de los creadores de páginas de destino como Unbounce o LeadPages son más susceptibles de tener un rendimiento inferior.

3. Defina su arquitectura de información (estructura)
Con las palabras a cuestas, ahora es el momento de seleccionar la estructura general de su diseño, también conocida como su arquitectura de información.
Cuando se trata de organizar la información en su página, tiene dos opciones principales:
- en forma de F
- en forma de Z
patrón en forma de F
Un patrón en forma de F es la jerarquía de información más popular en línea.
Y por una buena razón.
Según un estudio que utilizó un software de seguimiento ocular, la mayoría de las personas leen de forma natural una página, de arriba a abajo, en forma de F.
Use una jerarquía en forma de F para las páginas de destino ricas en texto .
patrón en forma de Z
Un patrón en forma de Z ocupa el segundo lugar por su patrón en zig-zag fácil de seguir de arriba a abajo. Para que un patrón en forma de Z funcione, utiliza espacios en blanco como un camino de ladrillos amarillos que guía la vista de los visitantes por la página.
Use una jerarquía en forma de Z para páginas de destino visualmente ricas .
4. Establece una jerarquía visual
Su jerarquía visual respalda su arquitectura de información al ayudar a los visitantes a navegar su página de destino con facilidad y agregar énfasis a ciertas partes sobre otras.
¿Cómo?
- Contraste: el uso de colores o tonos contrastantes crea recordatorios sutiles de que ciertos objetos son más importantes que otros.
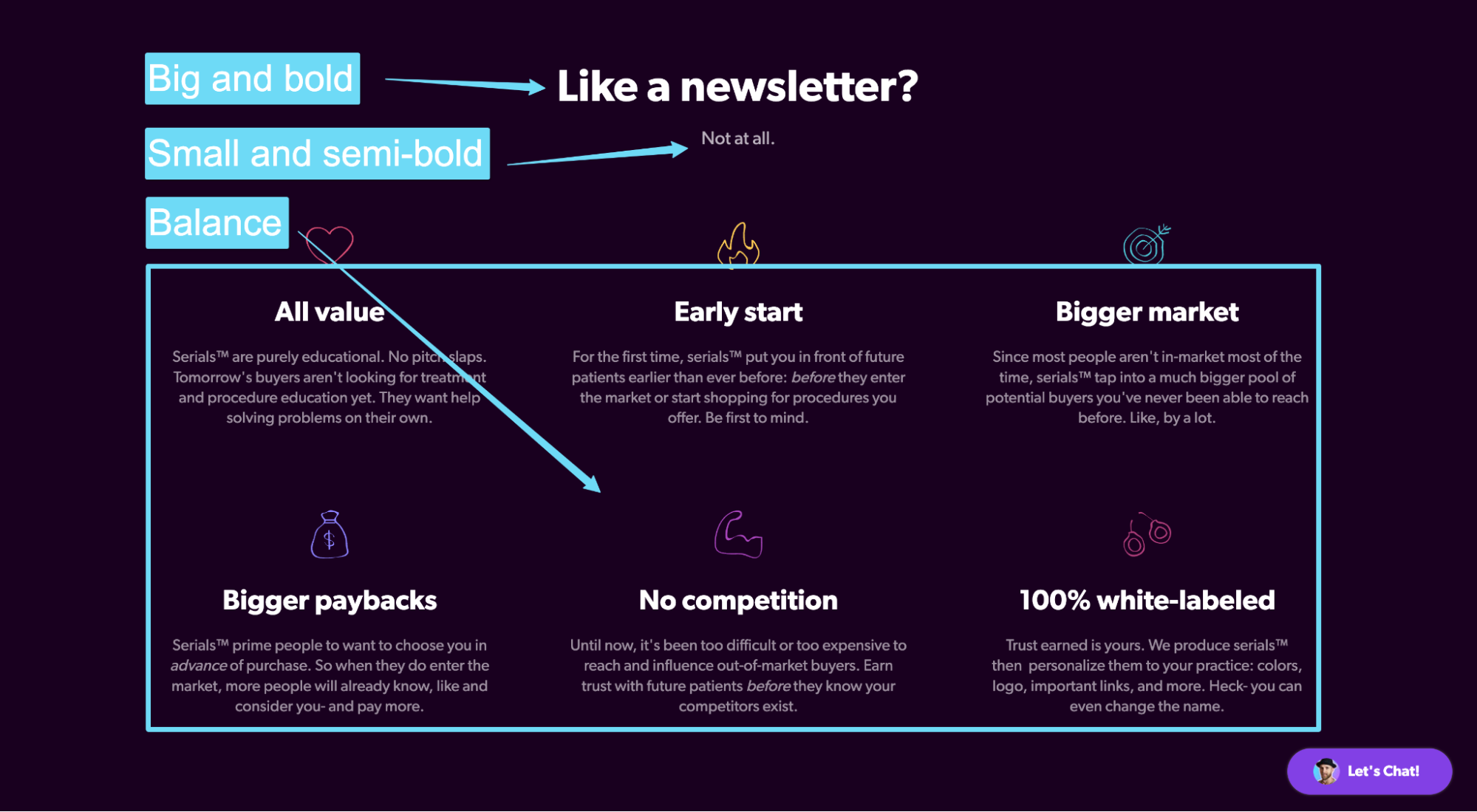
- Escala: títulos grandes y en negrita frente a subtítulos medianos y en negrita frente a texto de párrafo ligero
- Equilibrio: una sección equilibrada señala la igualdad entre las partes; una sección desequilibrada indica que una parte (la que ocupa más espacio) es más importante que la otra
- Repetición : mantener la coherencia (independientemente de lo que elija, haga que el diseño de su página de destino sea fácil de aprender repitiendo su jerarquía visual en toda la página)

Ningún diseño de landing page que valga la pena está completo sin una jerarquía visual claramente definida.
La mejor manera de desarrollar una jerarquía visual para el diseño de su página de destino es adoptar la misma jerarquía visual que ya usa su sitio web o marca.
5. Mantenga la relación de atención lo más cerca posible de 1:1
El índice de atención se refiere a la cantidad de enlaces en la página en comparación con la cantidad de objetivos de conversión.
Por ejemplo, si su página de destino solo tiene un objetivo de conversión (p. ej., una prueba gratuita) y un enlace (el botón CTA), esa es una proporción de atención de 1:1.
¿Por qué es 1:1 óptimo?
Sin distracciones.
Cada campaña que envía tráfico a su página de destino debe tener un solo objetivo, al igual que su página de destino debe tener un solo objetivo. Eso es todo.
Agregar enlaces de navegación, enlaces de pie de página o íconos de redes sociales innecesarios tiene el poder de crear una tubería con fugas.
Al diseñar su página de destino, mantenga limpios los encabezados y pies de página; no incluya enlaces de navegación o enlaces de pie de página (con la excepción de los términos y la política de privacidad).
Mantenga la atención de sus visitantes enfocada en un objetivo.
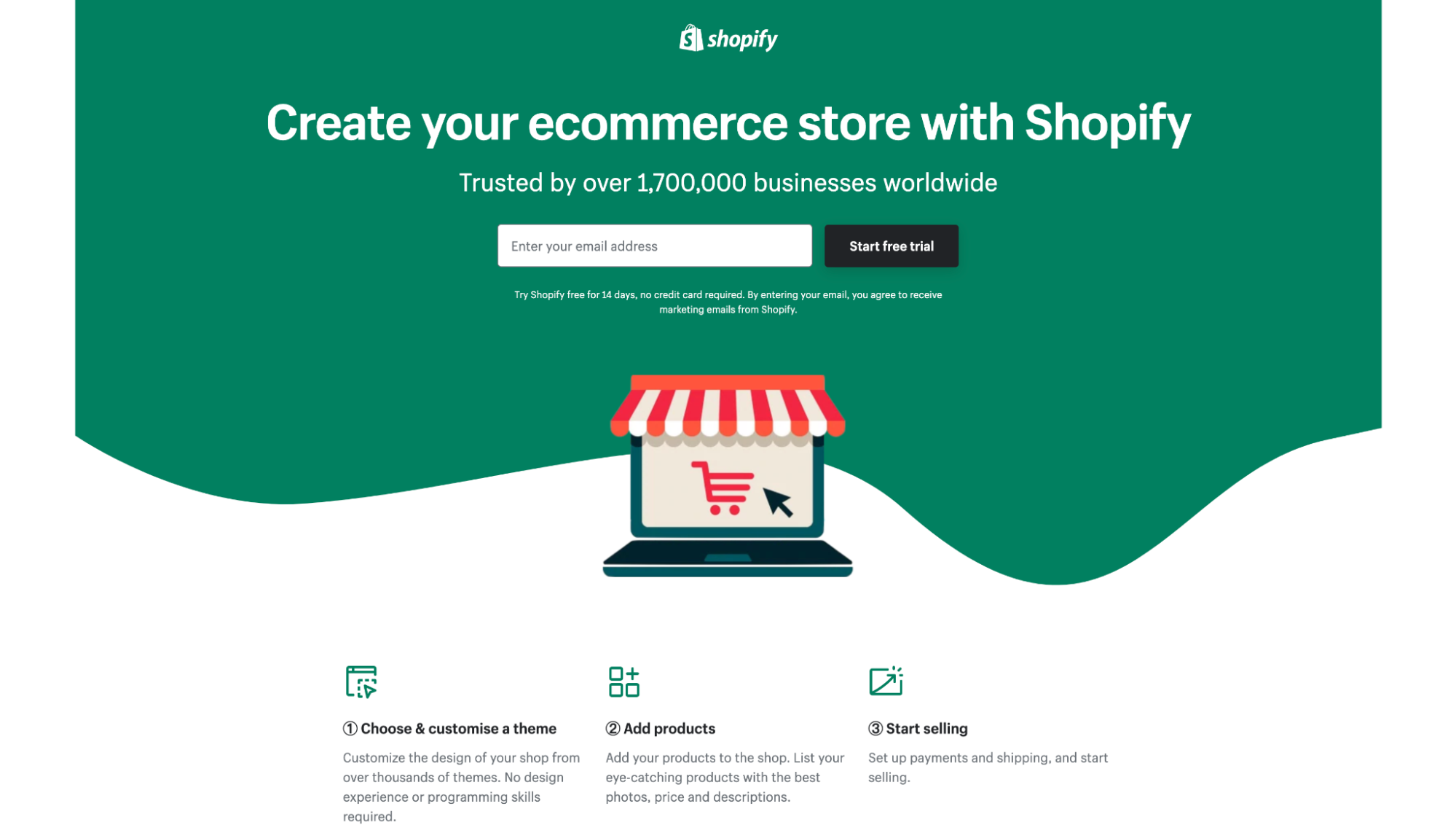
Por ejemplo, observe cómo este módulo de aterrizaje de Spotify solo tiene un enlace principal: el enlace para convertir en su CTA. Eso es todo.

6. Causa una primera impresión imborrable (en la mitad superior de la página)
Un diseño de página de destino de calidad destaca la introducción: en la parte superior de la página.
La mitad superior de la página se refiere a la parte de la página de destino que tus visitantes ven cuando llegan por primera vez a tu página antes de desplazarse hacia abajo.
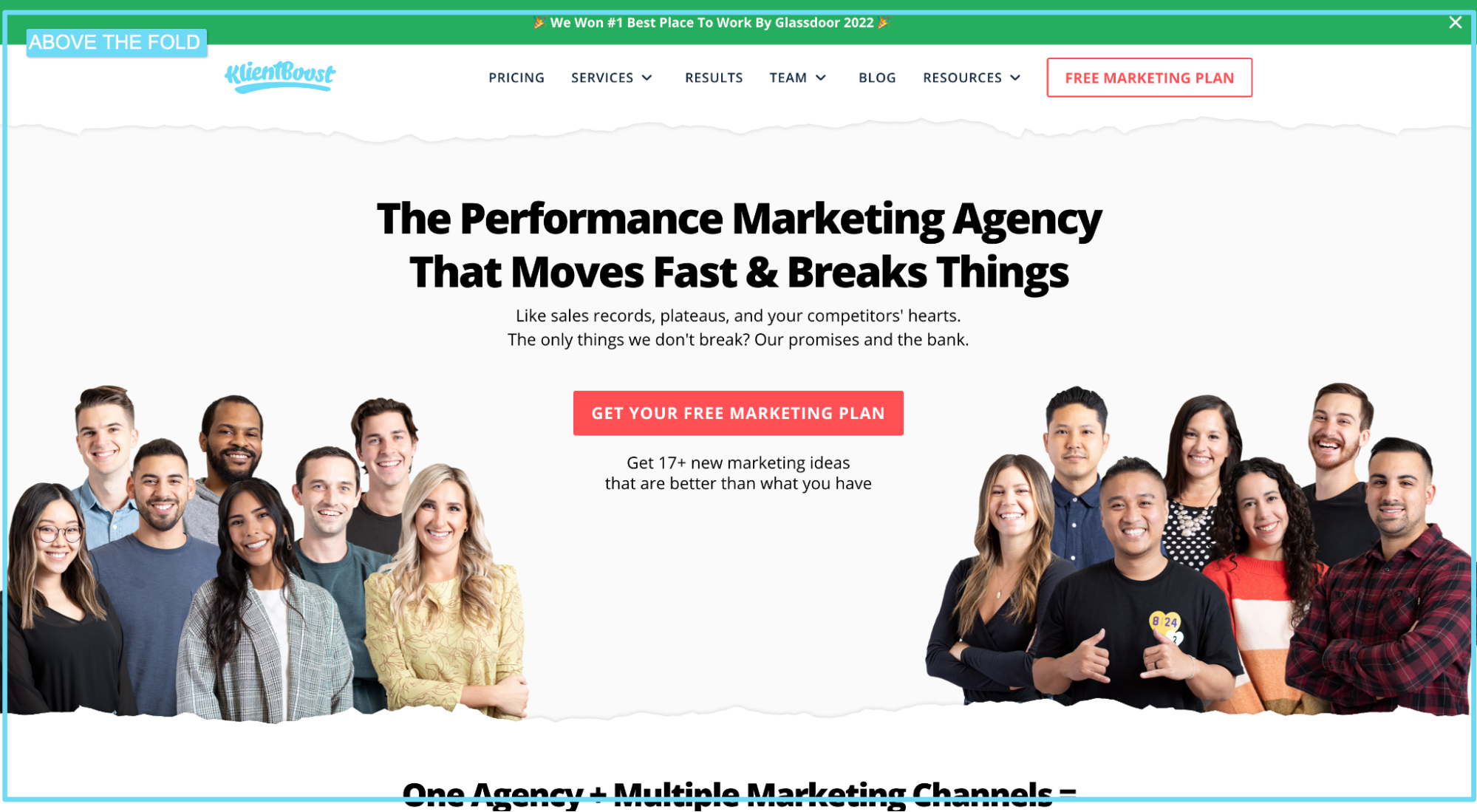
Por ejemplo, consulte la sección de arriba de la página de nuestra página de inicio:

Aunque muchos visitantes no se convertirán solo en la sección superior del pliegue (tendrán que desplazarse hacia abajo para recopilar más información), diséñalo como si pudieran incluir todos los elementos esenciales:
- Titular: el título de su página de destino debe explicar su oferta, definir su nicho y enganchar a sus visitantes.
- Subtítulo: el subtítulo de su página de destino debe agregar contexto y detalles a su título. Si su título describe qué valor pretende crear, su subtítulo debe explicar cómo pretende crearlo.
- Foto de héroe: la foto de héroe de su página de destino (la imagen principal) debe agregar contexto a su oferta. No use formas o diseños abstractos para llenar el espacio; en su lugar, muestre a los visitantes su producto o servicio en la vida real (nuestro servicio es nuestra gente, razón por la cual mostramos la taza fea de Mitchell arriba del pliegue)
- CTA: la copia de CTA de tu página de destino debe atraer clics provocando la tierra prometida y manejando cualquier objeción de último minuto.
- Formulario (si corresponde): el formulario de su página de destino debe hacer mucho con poco (así que haga clic en el hipervínculo y lea el artículo completo). Solo sepa que cada página sólida de captura de clientes potenciales debe colocar el formulario al frente y al centro, arriba del pliegue, donde todos puedan completarlo fácilmente.
7. Incorpore distintos elementos a su diseño
Los activos distintivos se refieren a los códigos únicos de su marca: logotipo, colores, mascotas, estilo, sonidos, fuentes y más.
¿Por qué son tan importantes?
Vamos a jugar un juego…
¿Qué marca es esto a continuación?

Ahora, ¿qué marca es esto a continuación?

Marca 1: Mailchimp.
Marca 2: Trabajo en equipo.
Incluso sin un logotipo, la mayoría de ustedes habrá reconocido a Mailchimp por su distintivo fondo amarillo, estilo visual y dúo de fuentes.
Puede que no se pueda decir lo mismo del segundo. De hecho, la mayoría de ustedes probablemente se habrán rascado la cabeza con Teamwork porque se ven, suenan y se sienten como cualquier otro software de gestión de proyectos que existe.
En una palabra, los activos distintos importan porque crean familiaridad .
Existe una buena posibilidad de que alguien que llegue a su diseño no recuerde su nombre de marca, pero recordará sus distintos activos una vez que los vea. Así que inclúyalos en el diseño de su página de destino.
Obviamente, eso significa que necesita tener activos distintos para empezar, lo que muchos de ustedes pueden no tener. En ese caso, consulte a su gerente de marca y comience a codificar su marca.
8. Agregue contexto con ayudas visuales
Demasiados diseños de página de destino usan imágenes como relleno de espacio.
Ya sean gráficos originales, capturas de pantalla o ilustraciones, no pierda tiempo ni recursos creando imágenes solo para llenar espacios en blanco. En cambio, utilícelos para agregar contexto y significado a sus palabras.
Mejor aún, use imágenes para mostrar a los visitantes su producto o servicio en la vida real. Hacer visible lo invisible.
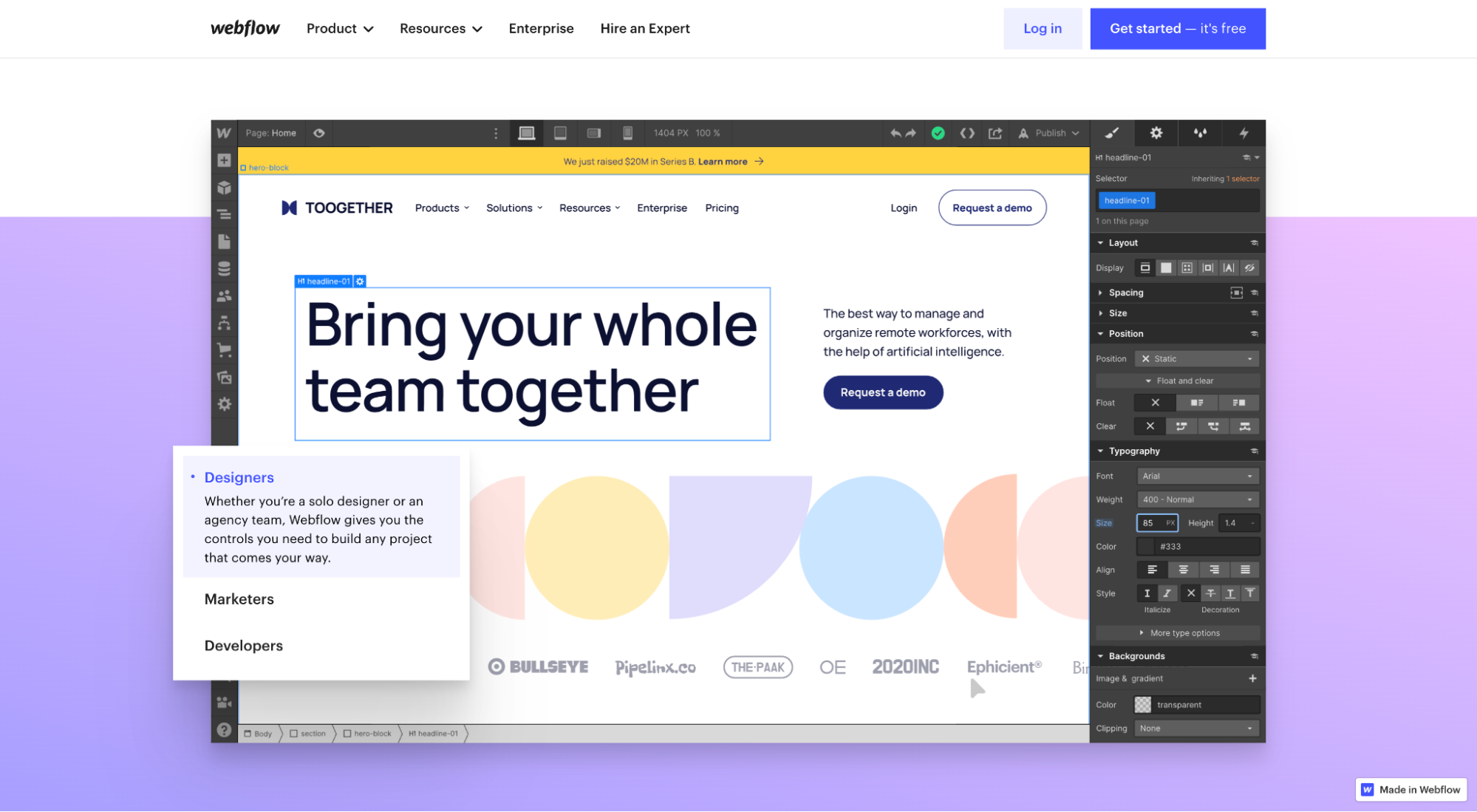
Por ejemplo, ¿observa cómo Webflow usa un GIF animado para ilustrar el punto que hacen en su copia?

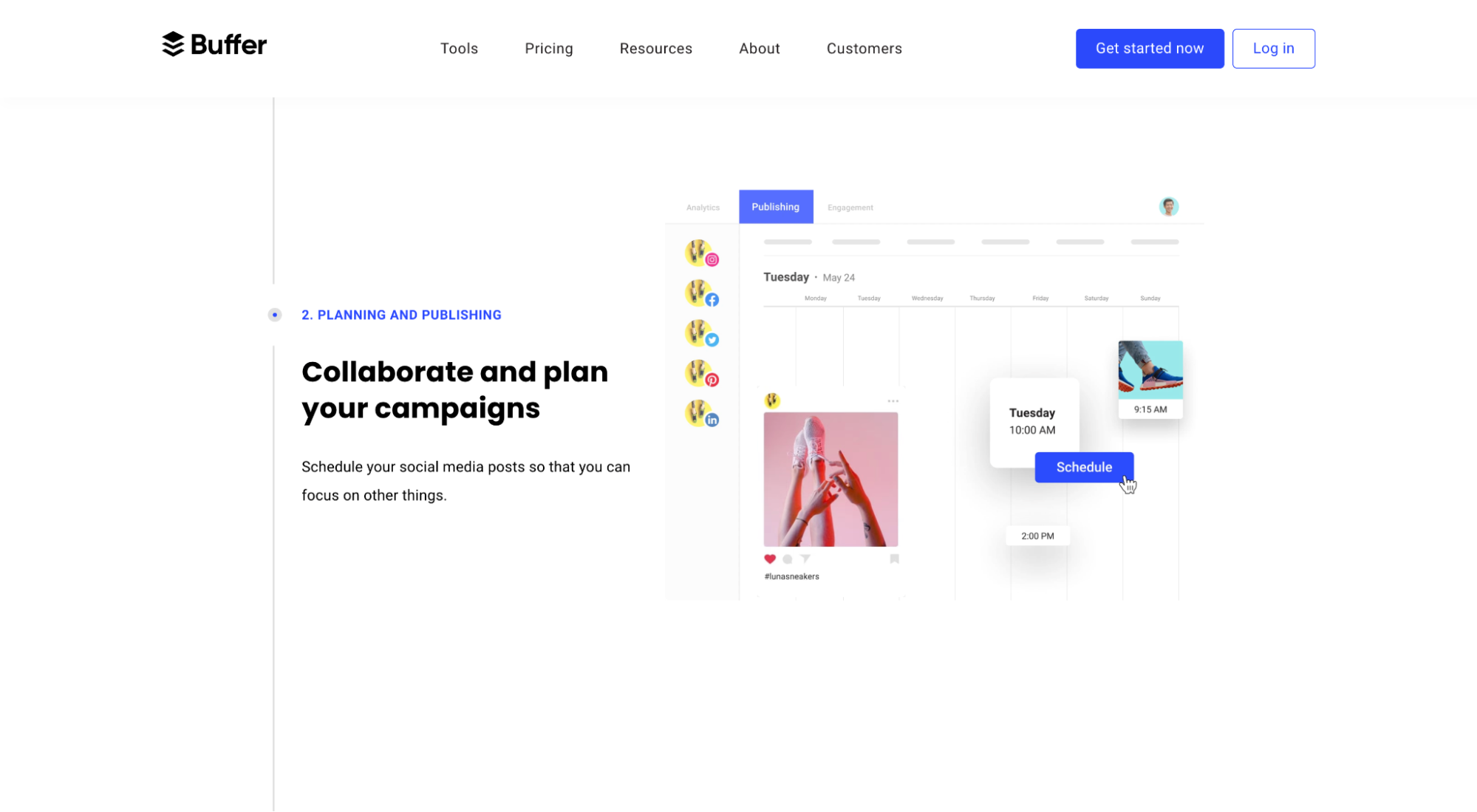
O observe cómo Buffer hace lo mismo pero con capturas de pantalla semi-animadas:

9. Beneficios de soporte con características
Leíste bien: beneficios de soporte con funciones. No de la otra manera.
Cada diseño de página de destino necesita una sección dedicada a los beneficios concretos que sus clientes pueden esperar al usar su servicio o producto. Y esos beneficios deben estar asociados con las características principales.
No necesita una sección de funciones que explique lo que hace su producto o servicio sin explicar los beneficios que ofrecen esas funciones.
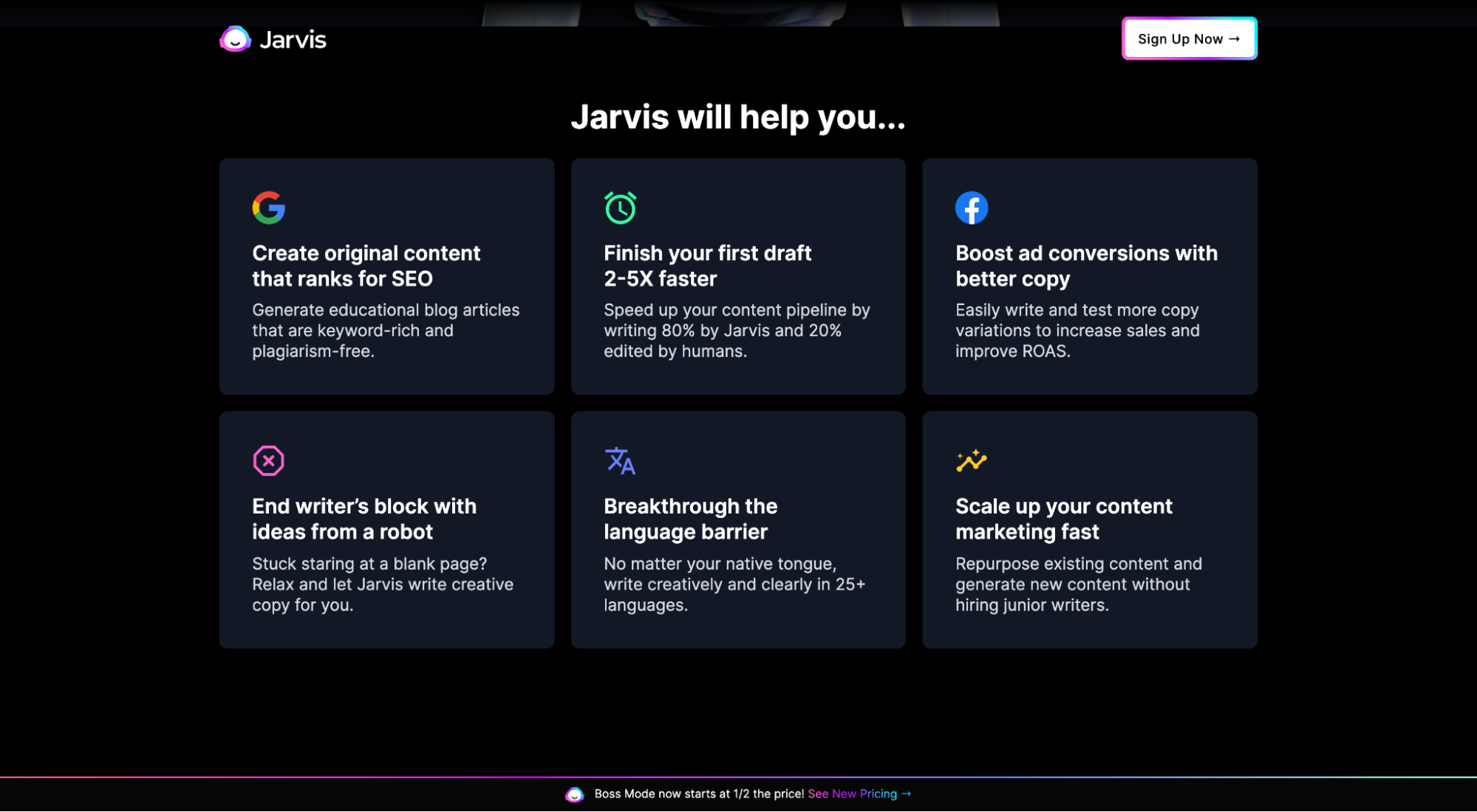
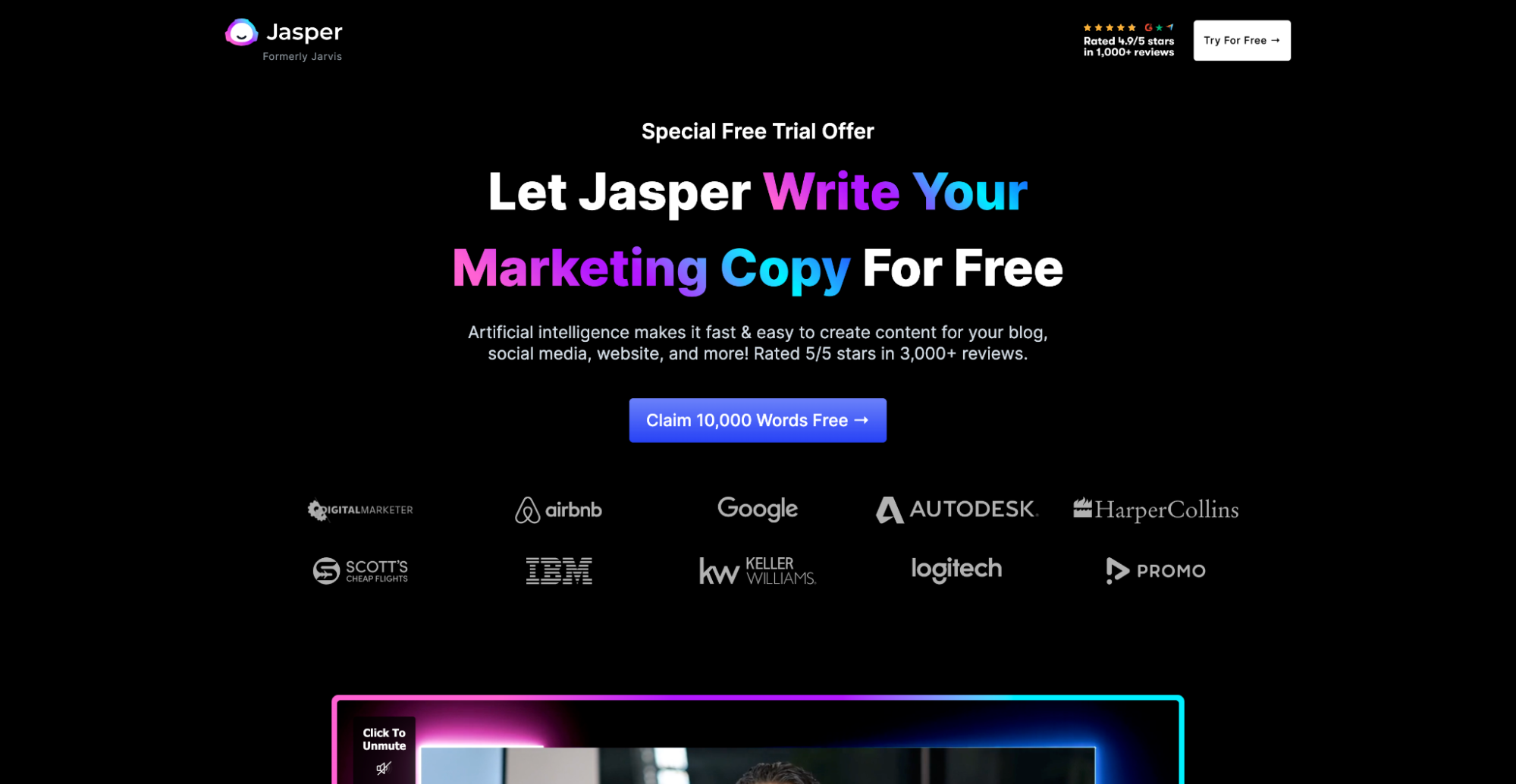
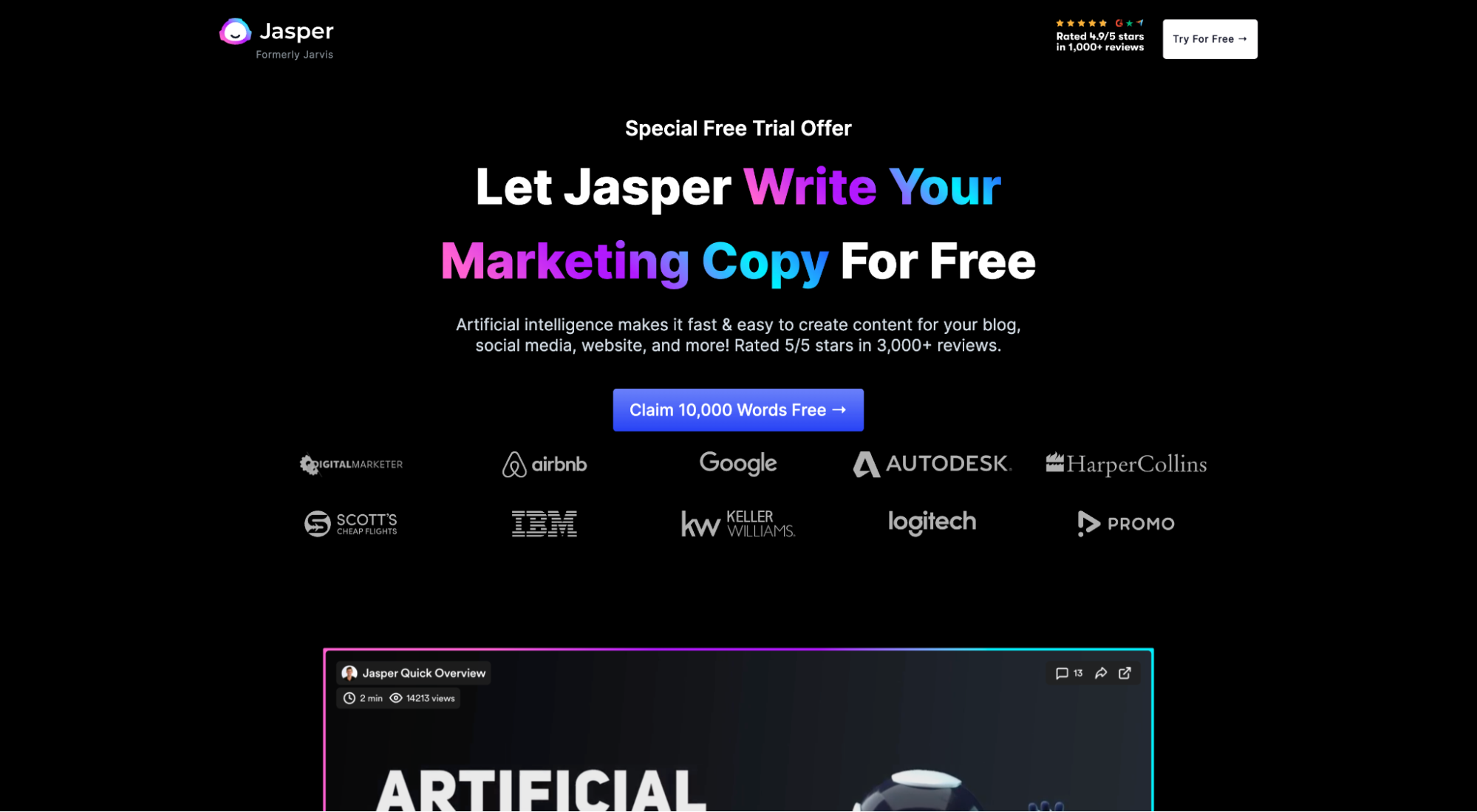
Por ejemplo, observe cómo Jasper (anteriormente Jarvis) nunca menciona características como IA o aprendizaje automático, a pesar de que son las características principales que impulsan cada uno de sus beneficios:

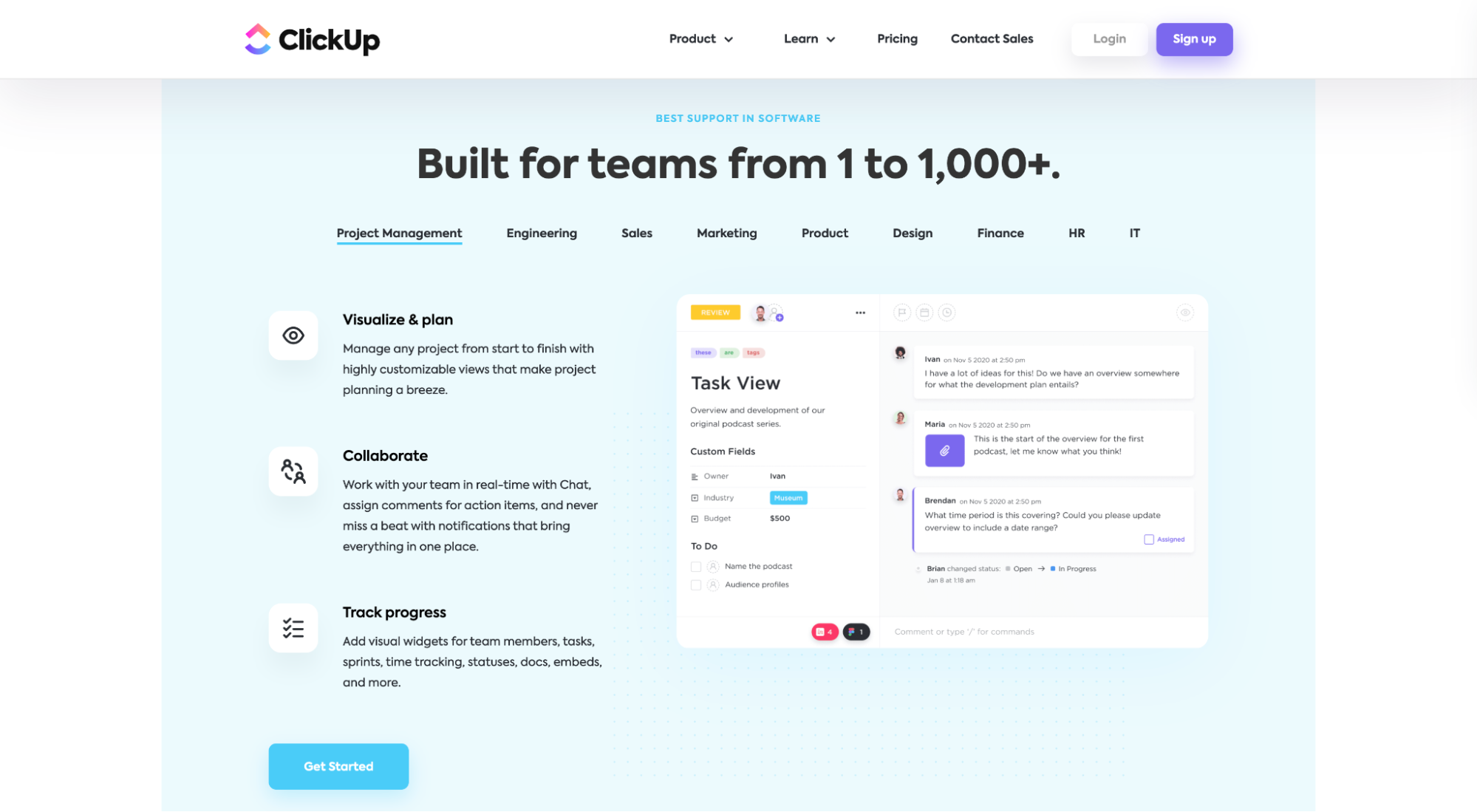
O ClickUp, que explora magistralmente sus bondades a través de pestañas tituladas con sus características:

10. Validar reclamos con prueba social
Debe esparcir prueba social o validación de terceros de su producto o servicio, en todas partes en el diseño de su página de destino.

¿Qué se considera prueba social?
- testimonios
- reseñas
- calificaciones de estrellas
- logotipos de clientes
- insignias de confianza
- premios
- datos de clientes o estadísticas de usuarios
- recuento de clientes
- Años en negocios
- contenido generado por el usuario
- avales (celebridad o influenciador)
Y mucho más.
¿Dónde deberías colocar la prueba social?
Diablos, colóquelo arriba de la tapa, cerca de los botones de CTA, al lado de su copia de beneficios y en sus formularios de registro. Literalmente, en todas partes.
Pero no importa dónde lo coloque, siempre intente crear una sección dedicada a la prueba social en su diseño. Muchos visitantes del sitio web lo buscarán.
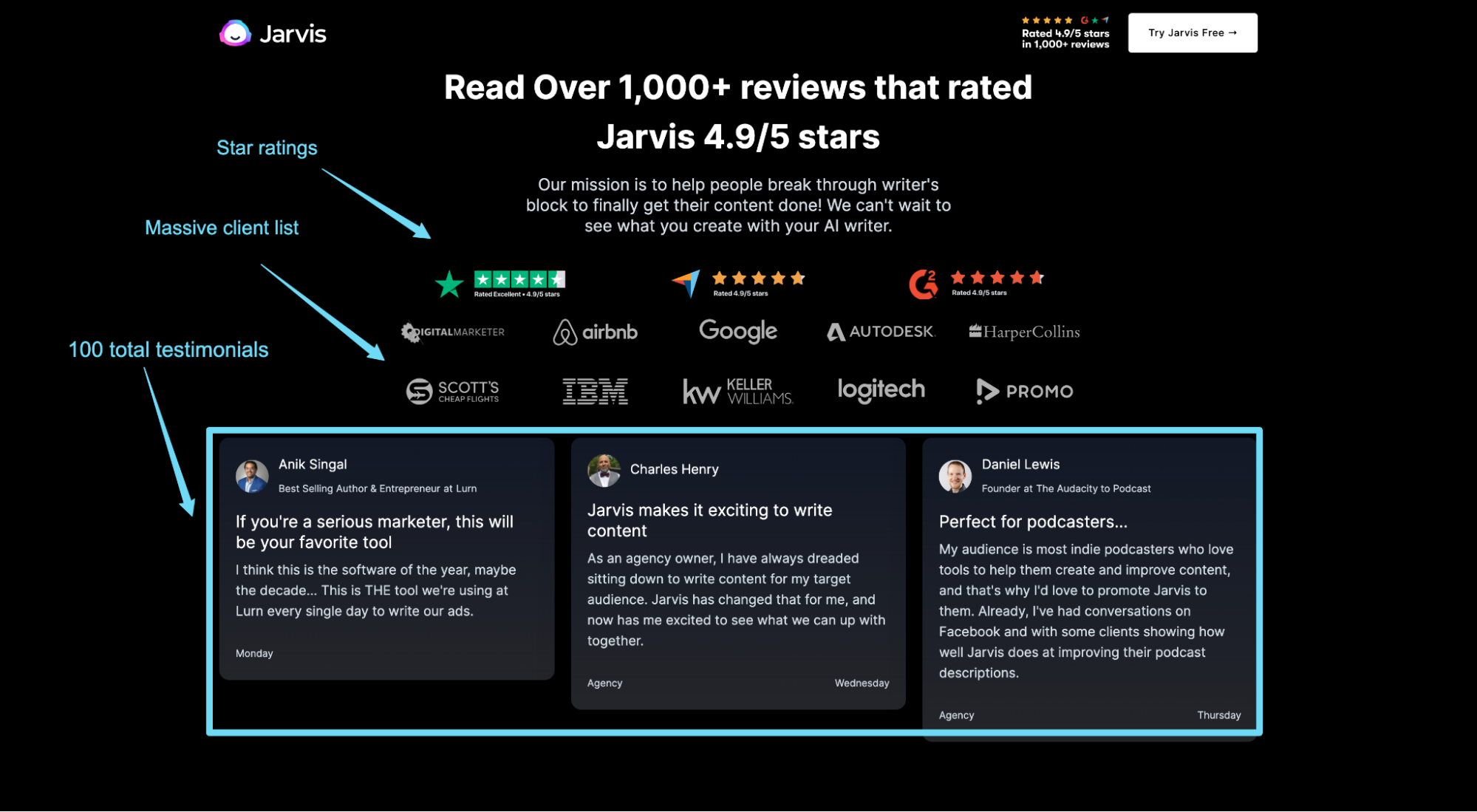
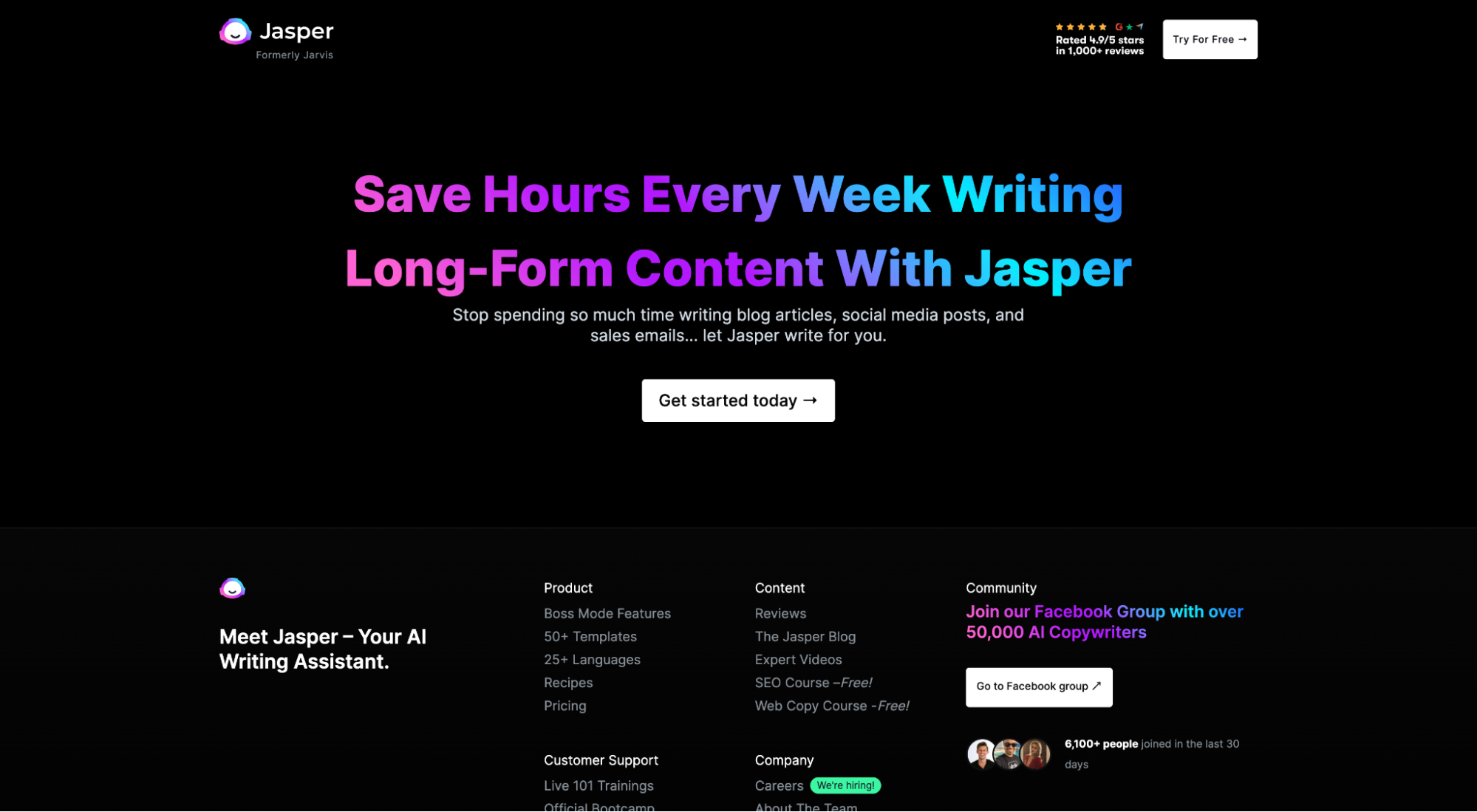
Por ejemplo, Jasper aplica la prueba social de la página de destino de arriba a abajo, pero también diseñó su propia sección en su diseño:

11. Dilo de nuevo, pero de otra manera (la parte inferior de la página)
Un diseño de página de destino bien diseñado incluirá varias instancias de un CTA en toda la página.
Pero así como la sección de la mitad superior de la página debe dejar una primera impresión indeleble, la sección final de CTA debe dejar una última impresión memorable.
Esta vez, repita el valor que pretende proporcionar y cómo pretende proporcionarlo, solo que con otras palabras.
Por ejemplo, utilizando el mismo ejemplo de Jasper de arriba, observe cómo su CTA en la mitad superior de la página y la CTA en la parte inferior de la página comunican el mismo llamado a la acción, pero de diferentes maneras:


Y eso es todo: 11 pasos simples para crear un diseño de página de destino de alta conversión.
Ahora exploremos ejemplos y diseños del mundo real que lo hacen bien.
15 mejores ejemplos de diseño de página de destino (por tipo)
Ahora la parte divertida: ejemplos.
Como ya mencionamos, el diseño de su página de destino variará según el tipo de página de destino que utilice.
Por ejemplo, una página de captura de clientes potenciales incluye un formulario, pero una página de destino no.
Entonces, en esta sección, intentaremos capturar los matices entre los diseños de las páginas de destino al mostrar algunas de las mejores páginas de destino de las siguientes categorías de páginas de destino:
- captura de plomo
- hacer clic a través
- SaaS
- B2C (comercio electrónico/DTC)
- aplicaciones móviles
La buena noticia es que escribimos artículos detallados sobre cada uno de los tipos de página de destino antes mencionados. Así que no vamos a profundizar demasiado aquí.
Pero presentaremos nuestros tres ejemplos favoritos principales (con enlaces a módulos de aterrizaje completos), junto con lo que hace que cada uno sea tan especial.
Vamos a explorar.
Diseños de página de destino de captura de clientes potenciales
- Tubo
- KlientBoost
- Óscar
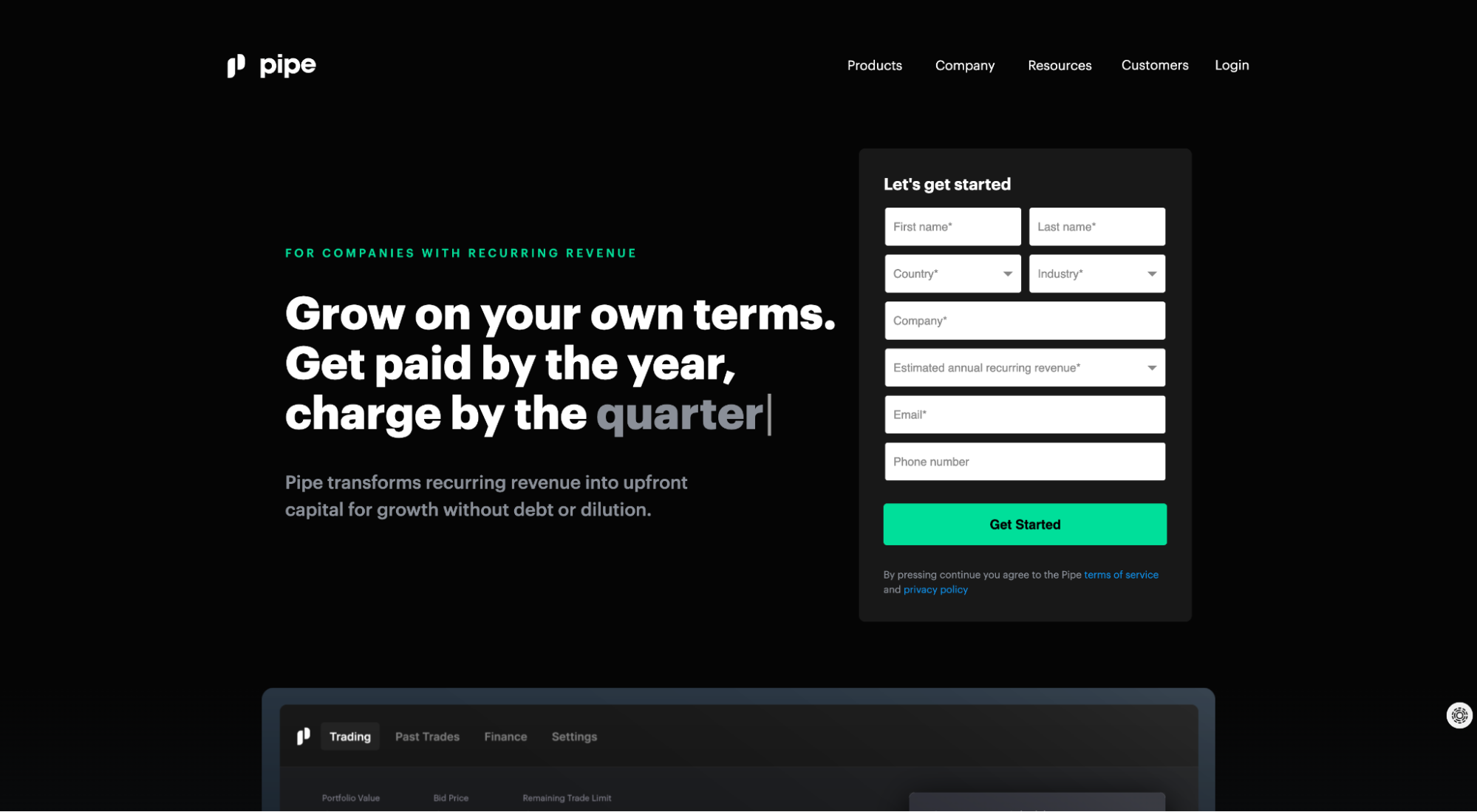
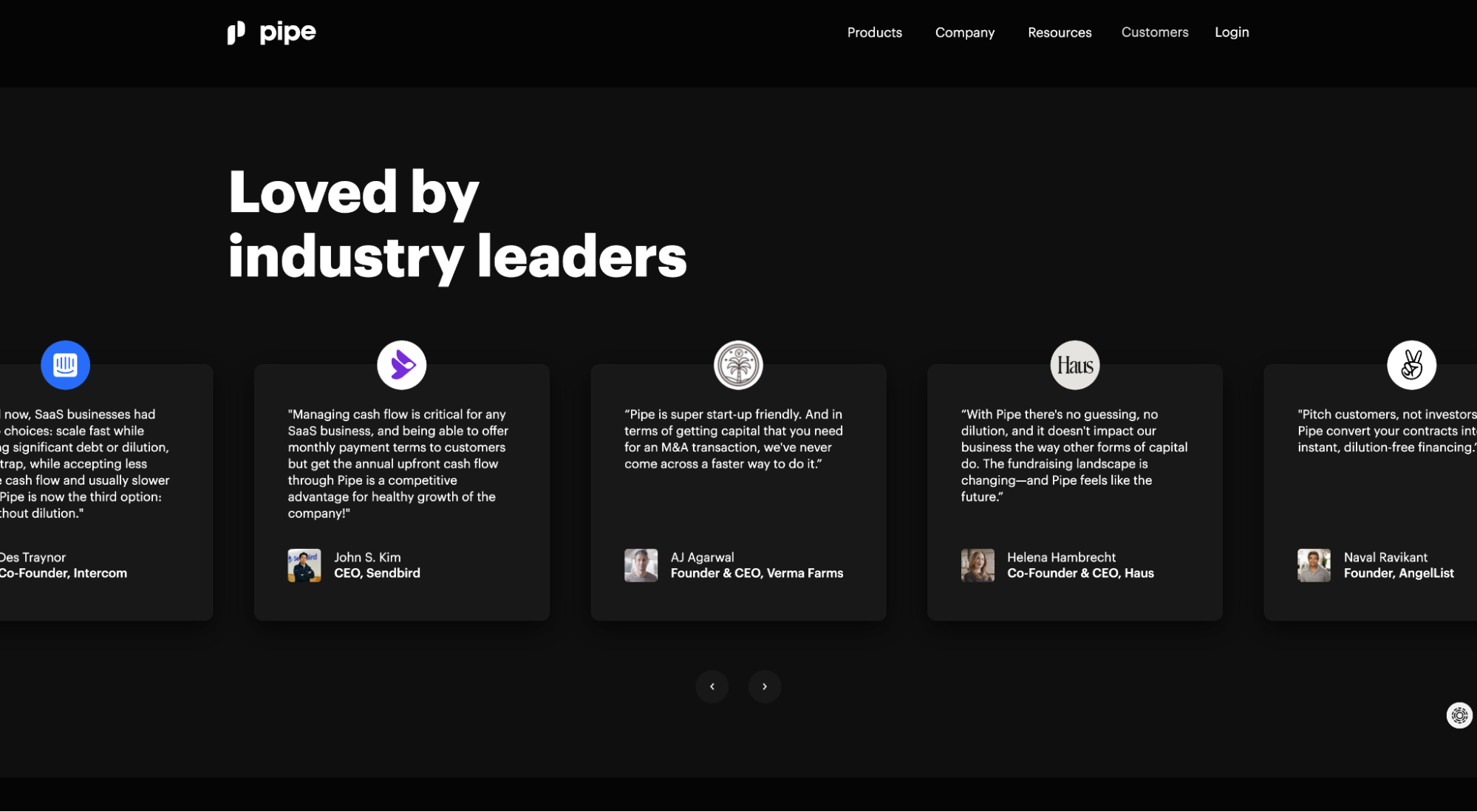
Tubo

Lo que amamos: sección de prueba social
Como mencionamos anteriormente, cada diseño de página de destino de calidad necesita una sección de prueba social. Pipe no solo incluye un control deslizante limpio repleto de testimonios, sino que esos testimonios provienen de algunos de los nombres más importantes en el mundo de las empresas emergentes. ganar-ganar

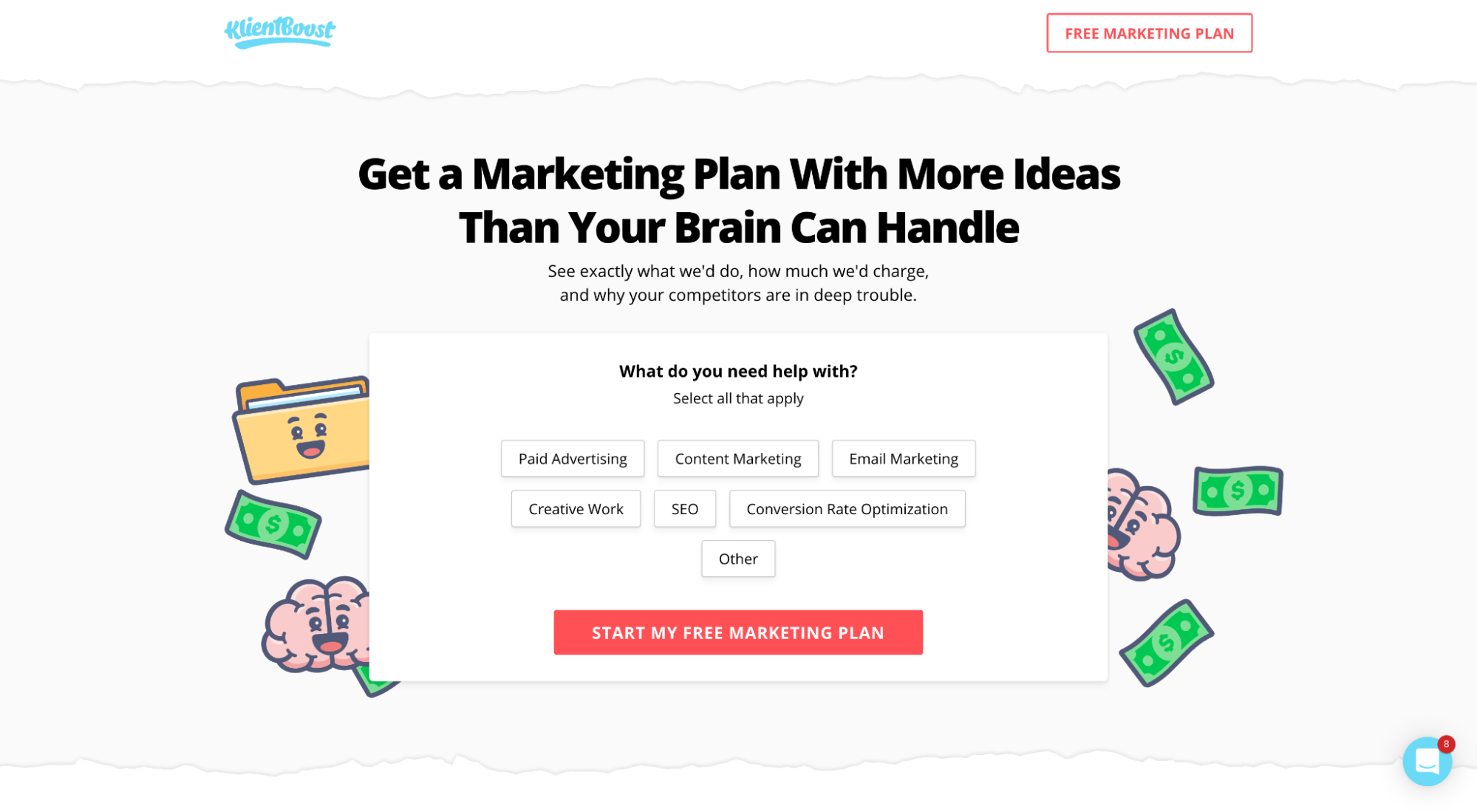
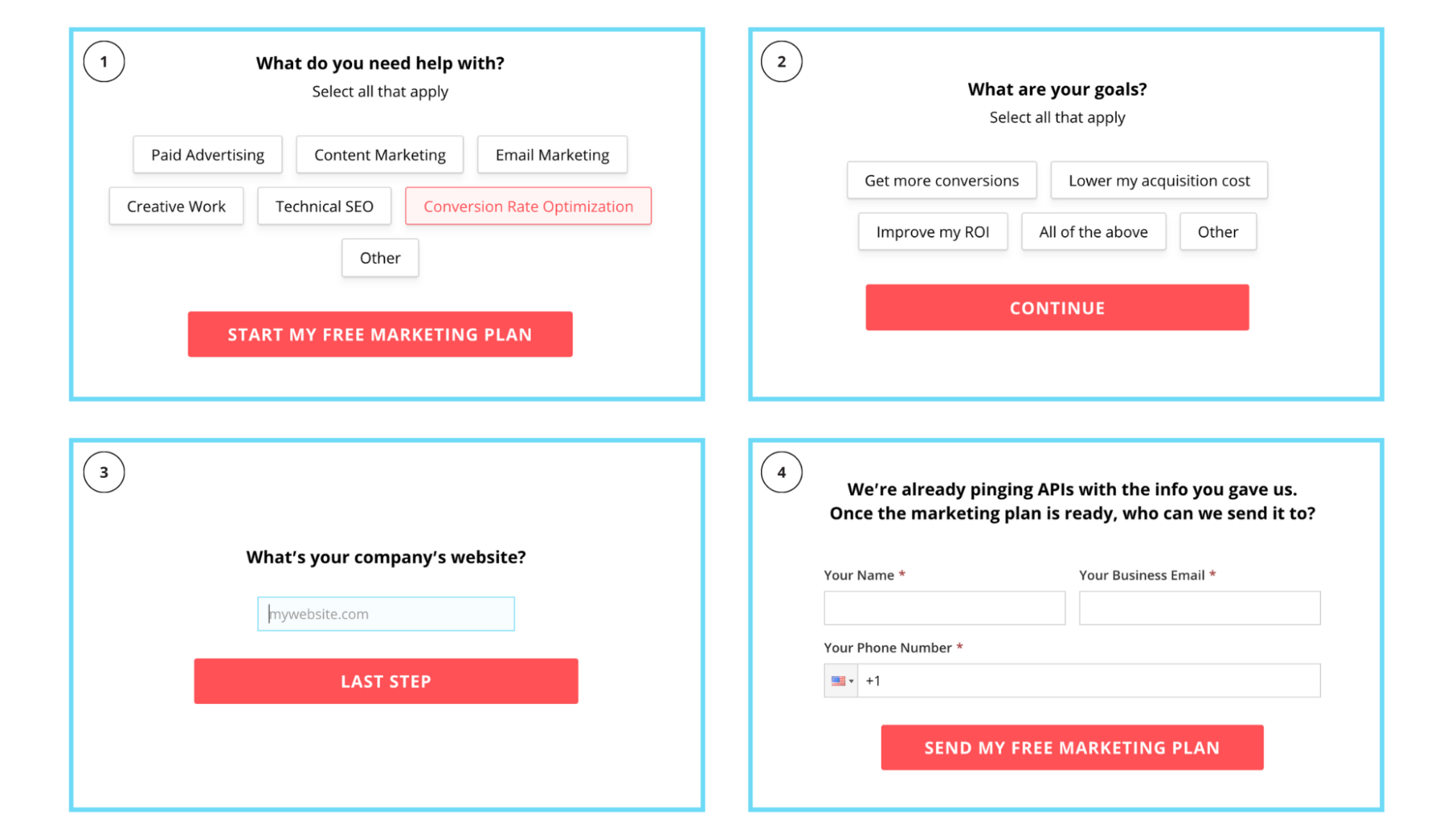
KlientBoost

Lo que amamos: Técnica Breadcrumb (forma de varios pasos)
Cuando se trata de formularios de captura de clientes potenciales, no hay mejor manera de aumentar las conversiones que mediante un formulario de varios pasos.
A esto lo llamamos la Técnica Breadcrumb, o dividir formularios más largos en varios pasos y hacer las preguntas menos amenazantes primero y las más amenazantes al final (correo electrónico, número de teléfono, nombre).
¿Por qué un diseño de varios pasos?
La técnica Breadcrumb aprovecha la psicología del comportamiento (sí, escalar) para lograr que los prospectos se comprometan con una pequeña solicitud (la pregunta de softbol que haces primero). Y una vez que se comprometen, es más probable que lo completen.

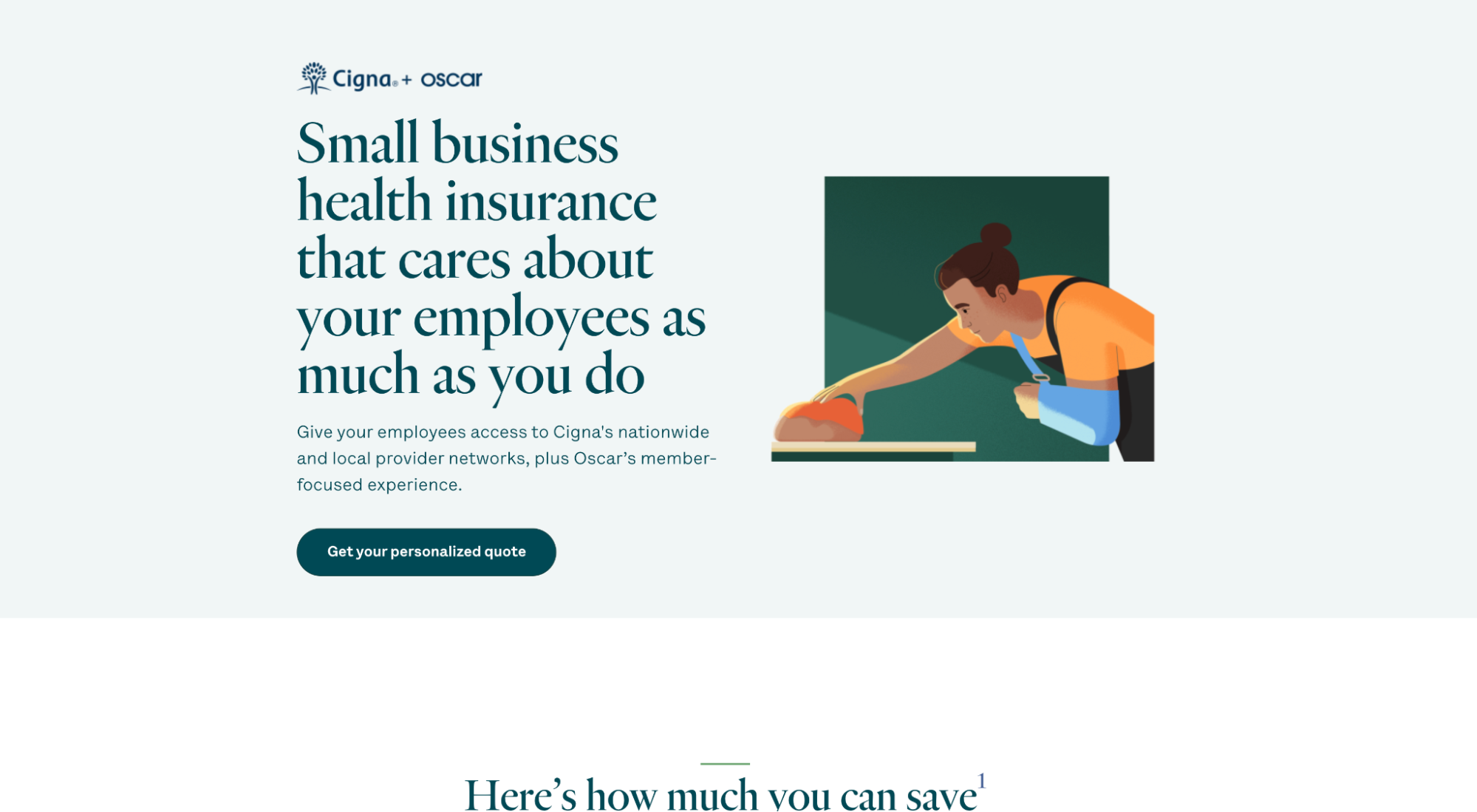
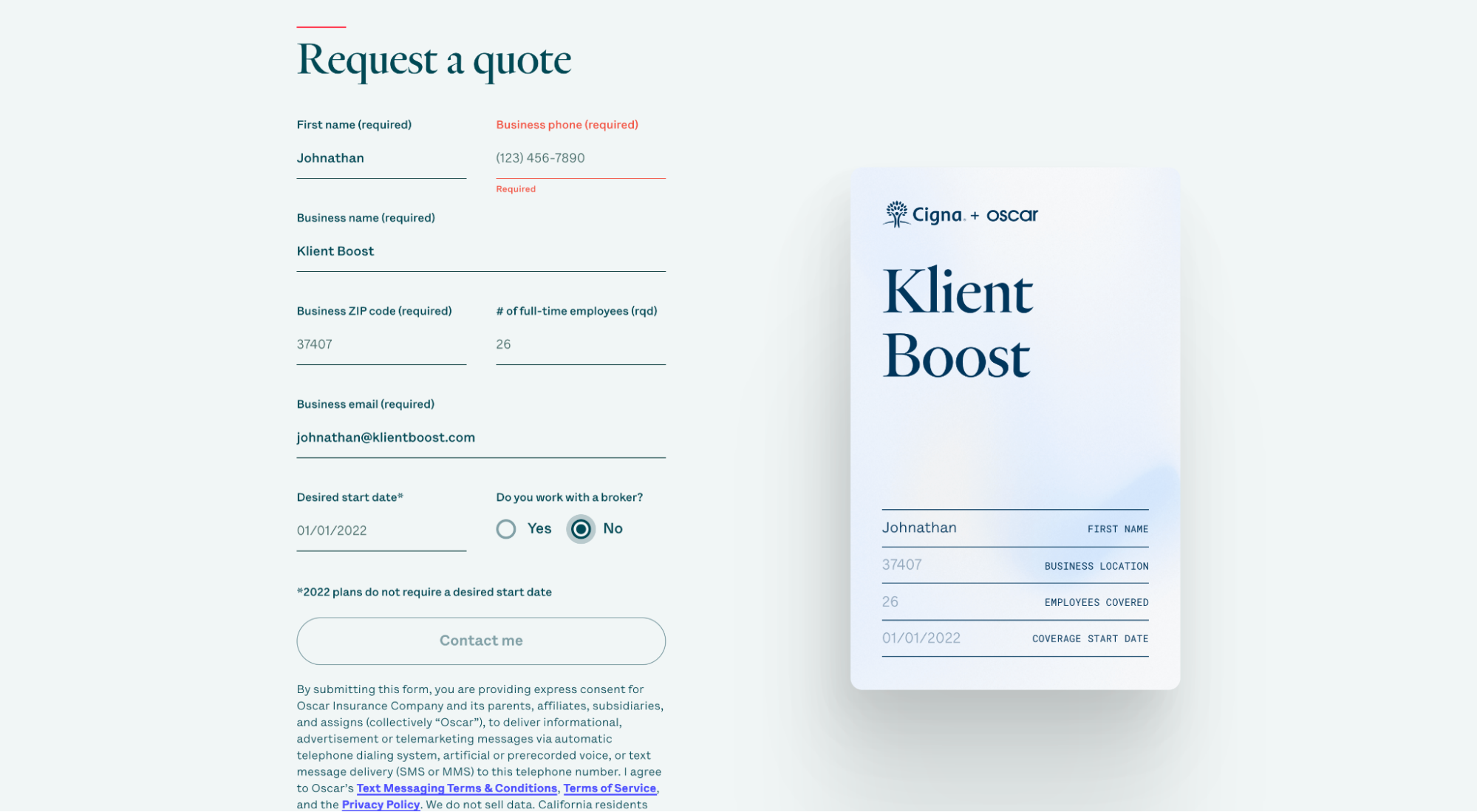
Óscar

Lo que amamos: ayuda visual + forma
El formulario de captura de clientes potenciales de Oscar rellena automáticamente un gráfico de una tarjeta de beneficios de salud. Brillante.
¿Por qué? Les recuerda a los clientes potenciales de una manera visual y concreta para qué se están registrando, no solo beneficios, sino la tranquilidad de saber que tiene esa pequeña tarjeta en su billetera cuando la necesita.

Sumérjase más: los mejores ejemplos de páginas de captura de clientes potenciales para copiar
Diseños de página de destino con clics
- Jasper (anteriormente Jarvis)
- Semrush
- Redactor X
Jaspe

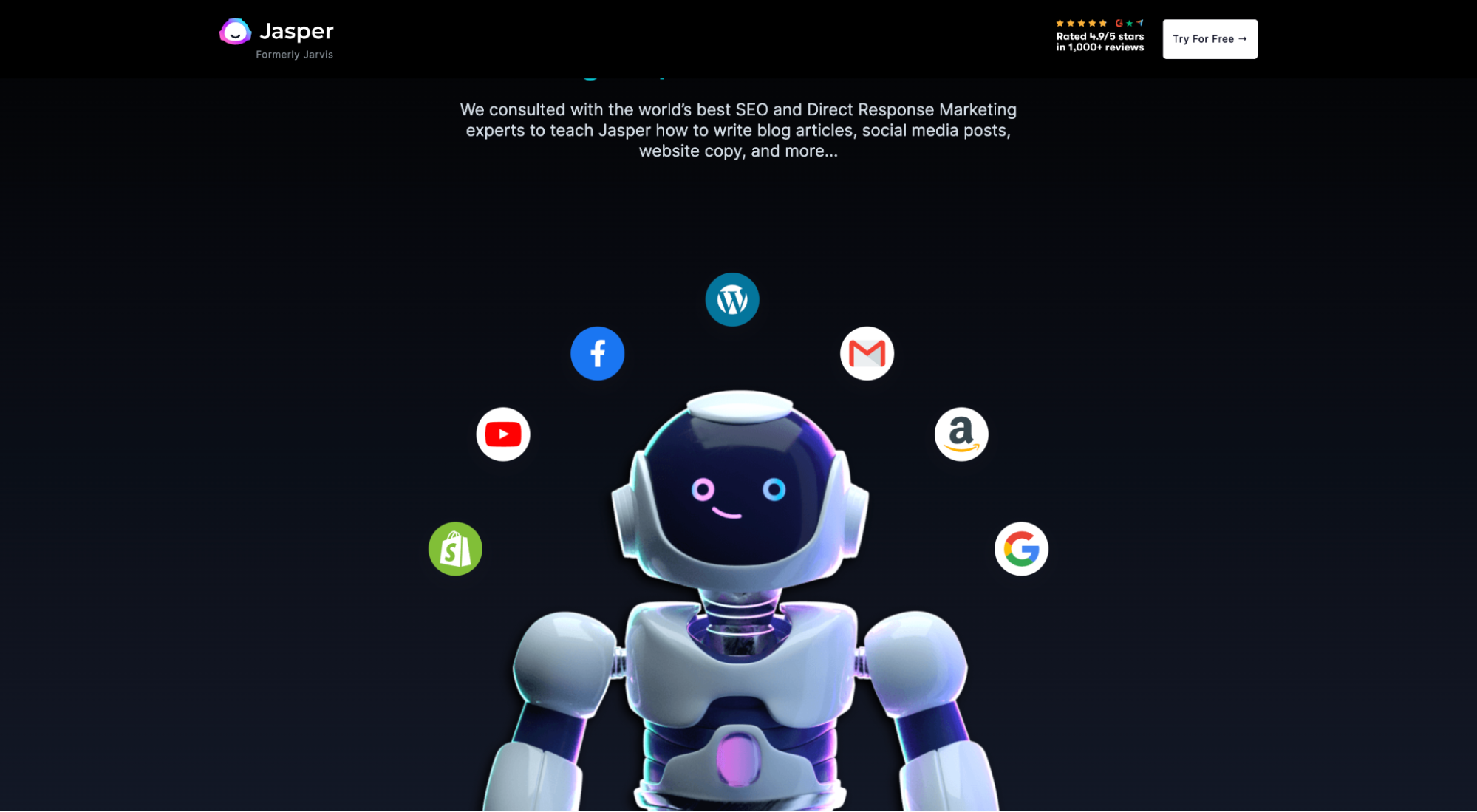
Lo que amamos: distintos códigos de marca
Ya mencionamos la sección de prueba social de Jasper anteriormente en este artículo, pero esta vez, concentrémonos en los activos distintivos de su marca:
- fondo oscuro
- Colores distintivos de la marca (azul/púrpura/rosa)
- Jasper el robot (mascota)

No hay duda al respecto. Cuando alguien llega a esta página y se ha encontrado con la creatividad de Jasper antes, lo recordará.
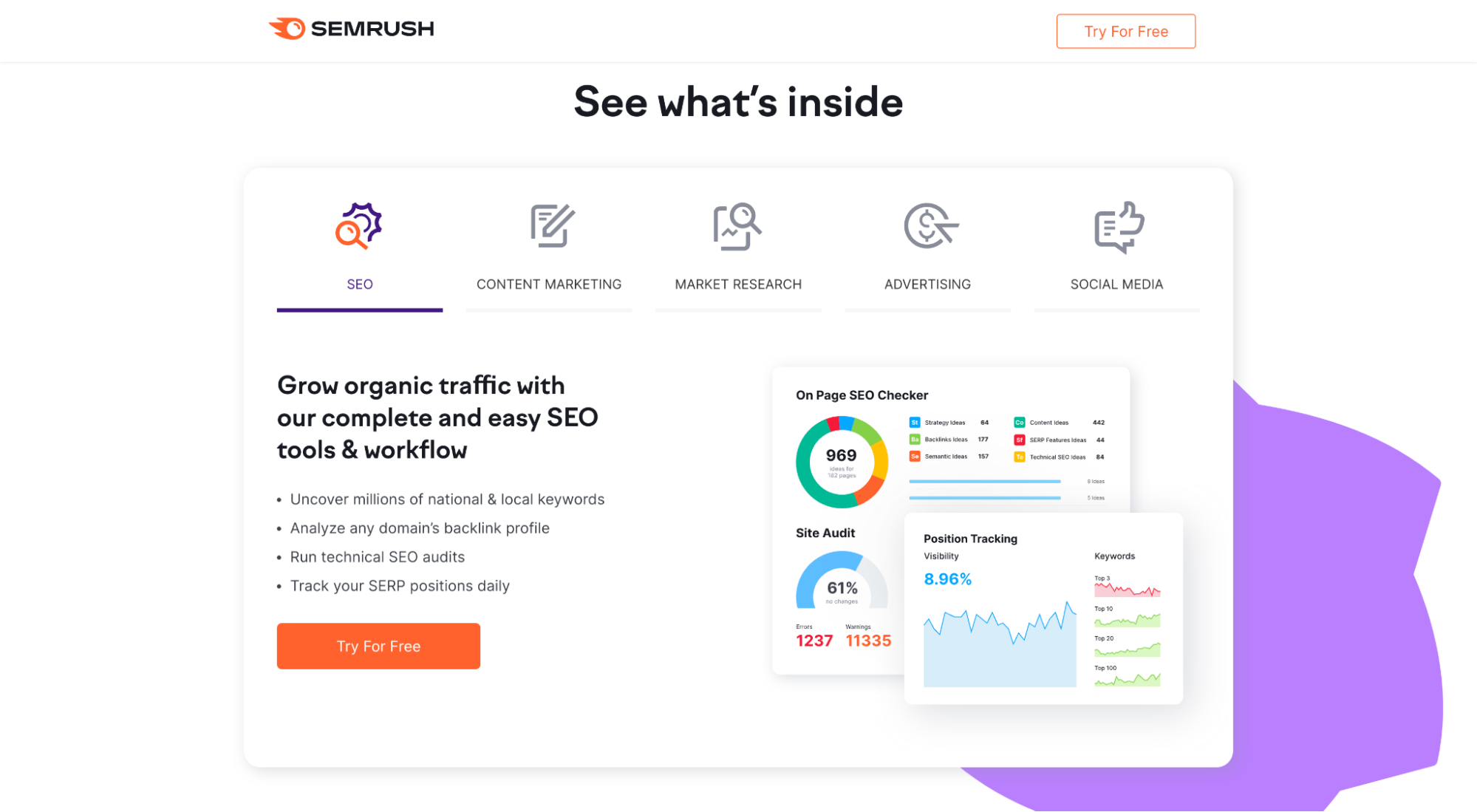
Semrush

Lo que amamos: beneficios respaldados por características
Al igual que el ejemplo anterior de ClickUp, Semrush también coloca las características y los beneficios de sus productos dentro de una sección con pestañas. Y nuevamente, como ClickUp, tienen muchos beneficios (lo que realmente les importa a los visitantes) y pocas funciones.

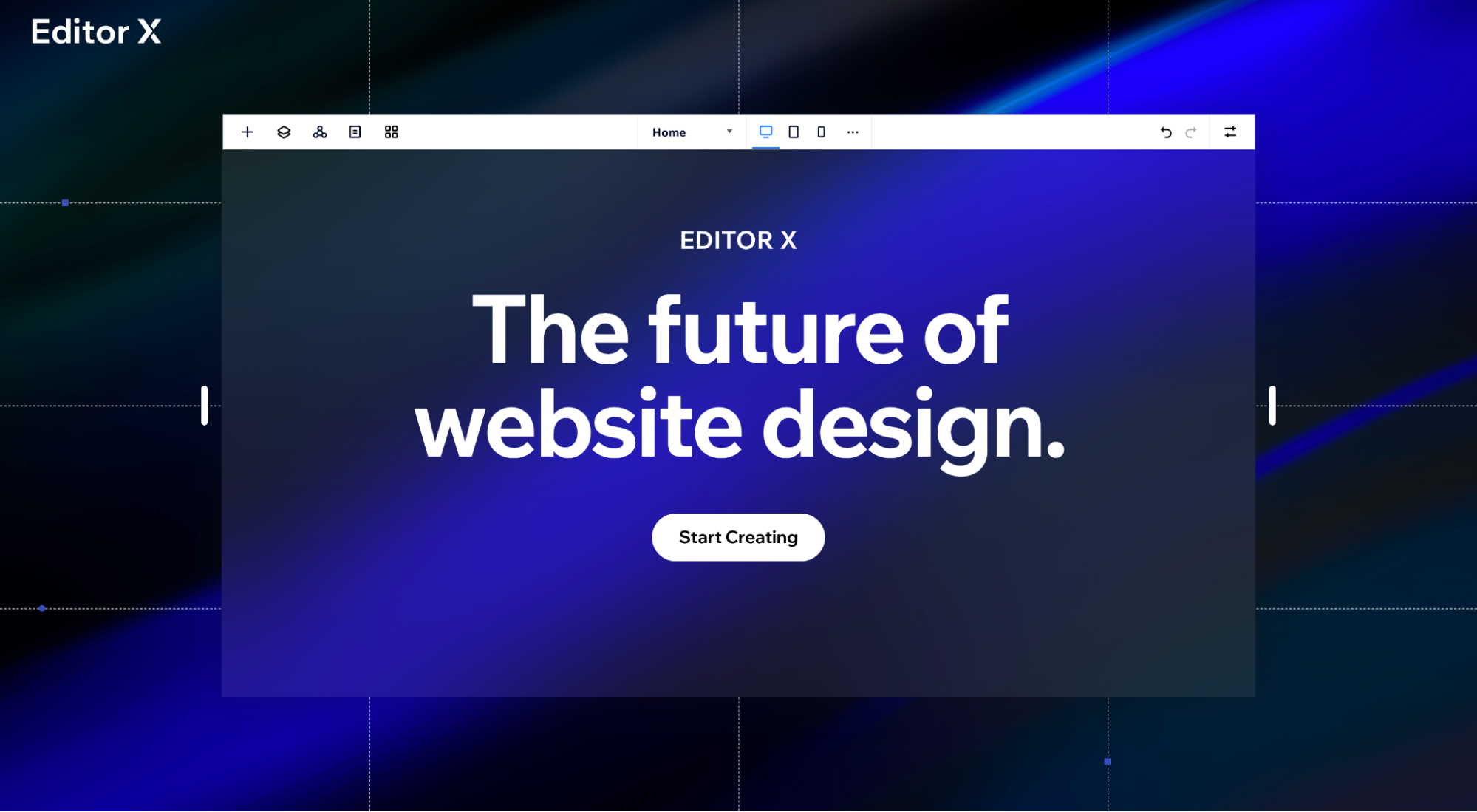
Redactor X

Lo que amamos: el minimalismo
El diseño de su página de destino no necesita mucho para crear un gran impacto. Y el Editor X lo demuestra.
Sencillo. Sofisticado. Conciso. Eficaz.
¿Qué tan mínimo? Solo hay tres secciones:
- sección principal (en la mitad superior de la página)
- sección de beneficios
- segunda llamada a la acción
* Aunque también sugerimos agregar una sección de prueba social.
Ver más diseños: Páginas de destino: definición, ejemplos, prácticas recomendadas
Diseños de página de destino de aplicaciones móviles
- Pzizz
- CashApp
- nara bebe
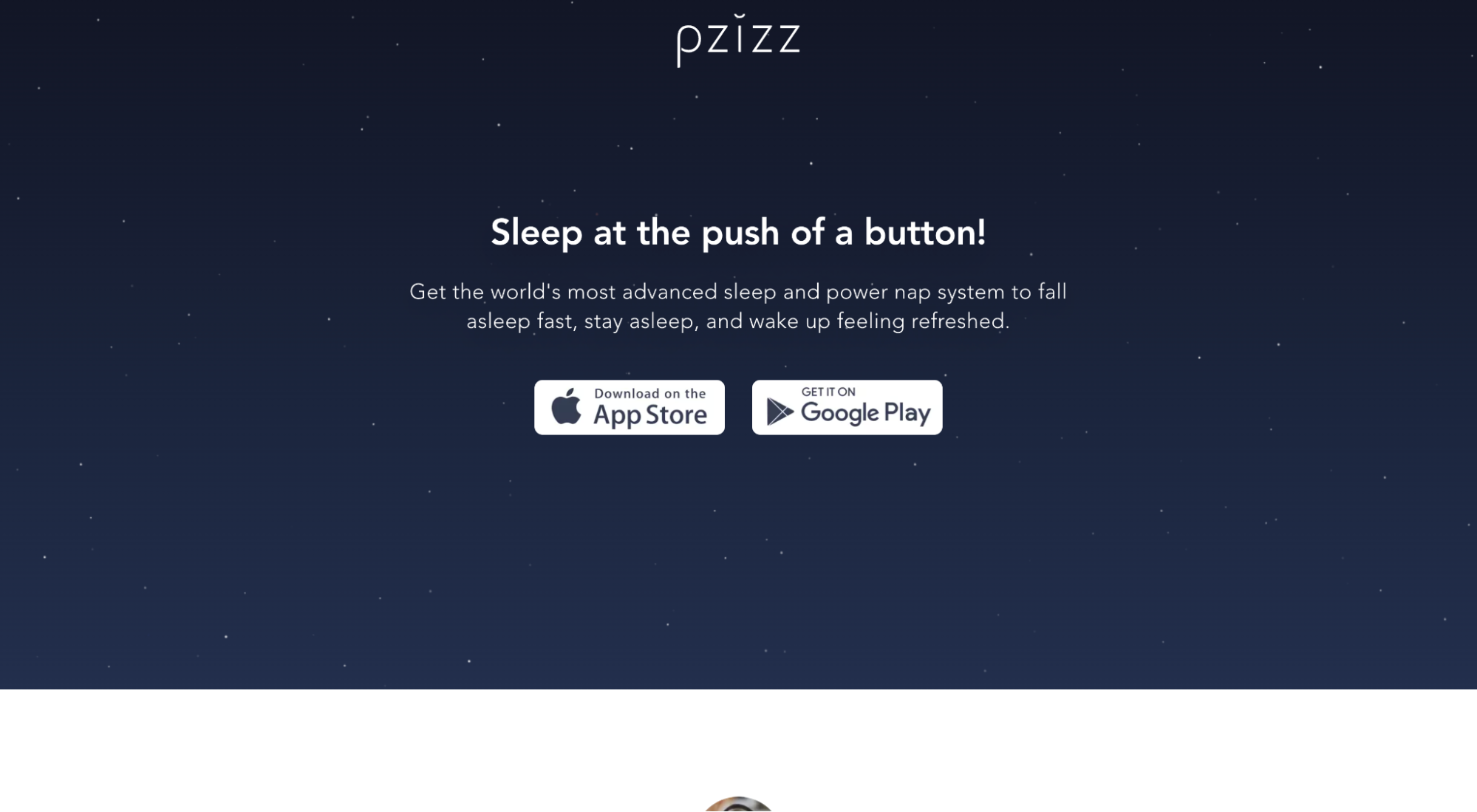
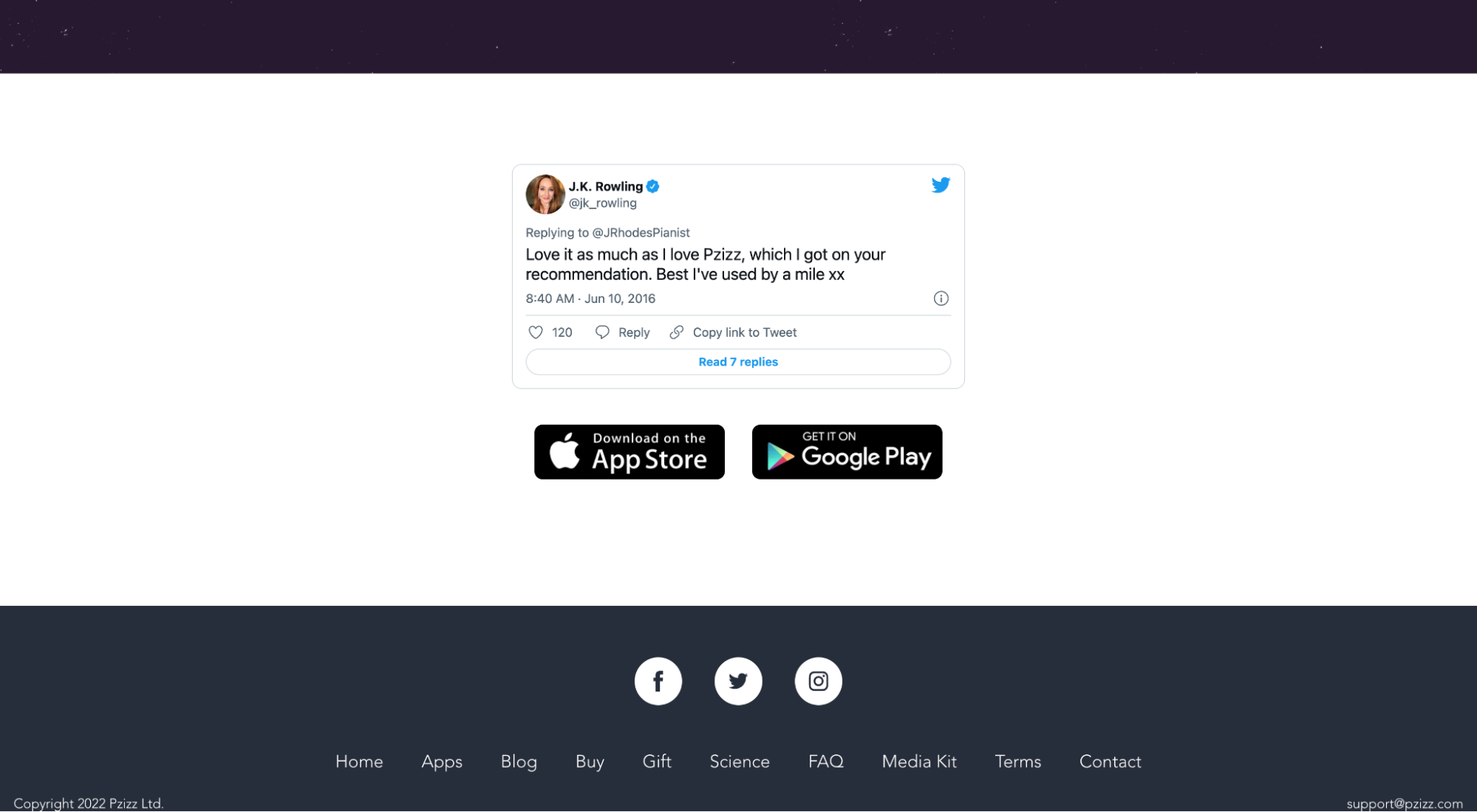
Pzizz

Lo que amamos: sección final de CTA
Honestamente, ¿qué mejor manera de cerrar el diseño de tu página de aterrizaje que con un CTA final que incluya un testimonio de JK Rowling y tu botón de CTA? Hermoso.

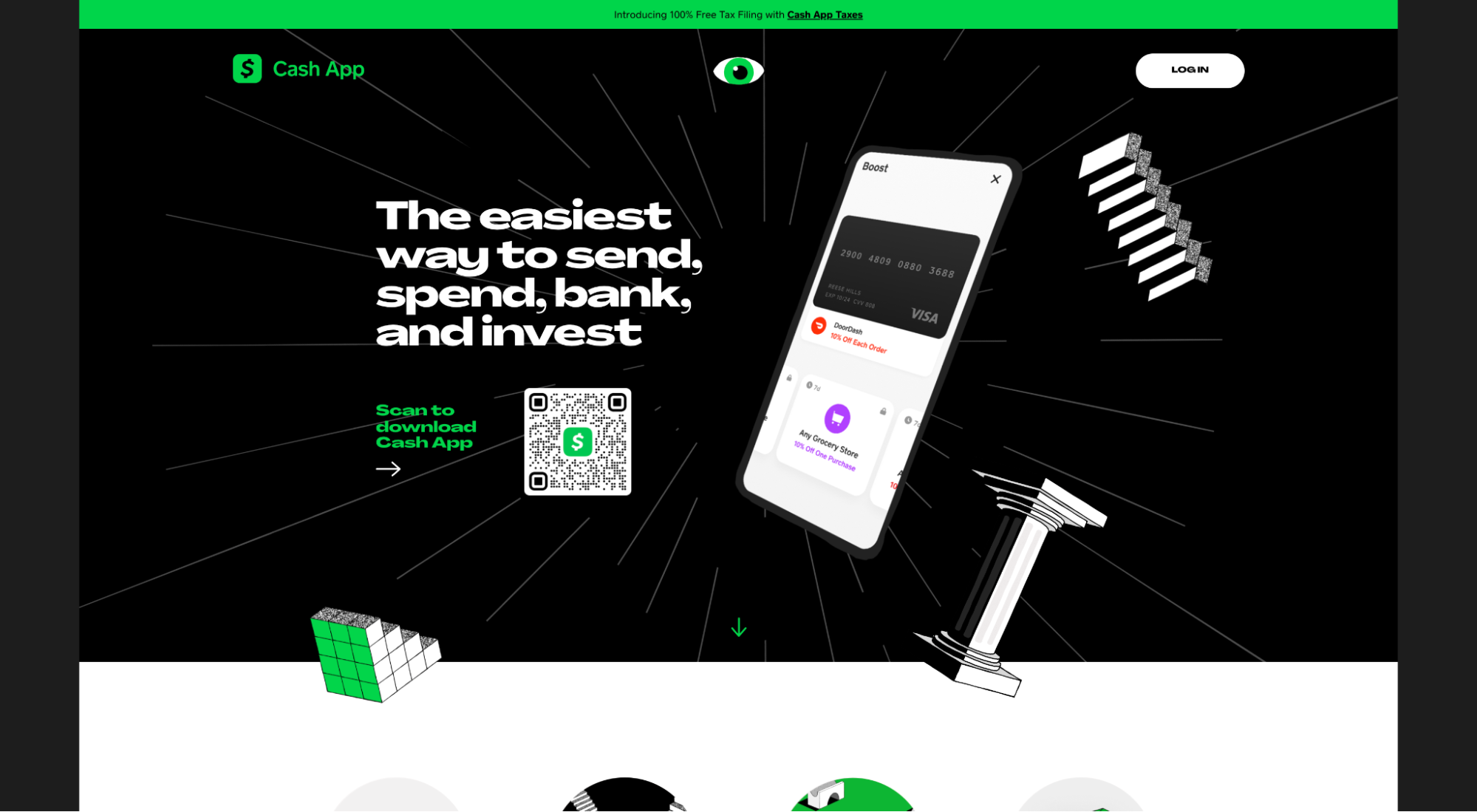
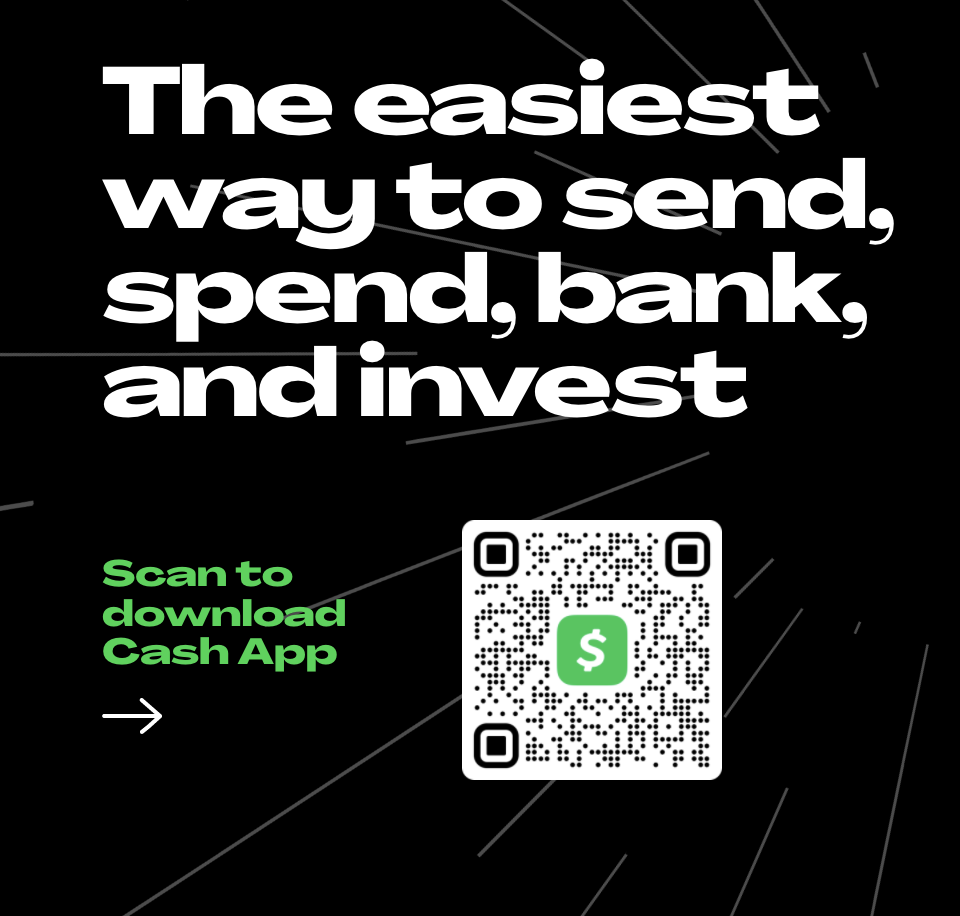
CashApp

Lo que amamos: sección CTA
La mayoría de las páginas de inicio de aplicaciones cuentan con un botón CTA que abre la tienda de aplicaciones para descargar la aplicación.
Eso es genial para los usuarios de dispositivos móviles, pero para los usuarios de escritorio, crea un paso innecesario. Primero, debe hacer clic en el enlace, luego debe copiar la URL de la tienda de aplicaciones, luego debe enviarse un mensaje a su teléfono para poder descargarlo.
CashApp elimina todos esos pasos al usar un código QR en su lugar. Todo lo que necesita hacer es simplemente sacar su teléfono, tomar una foto y la tienda de aplicaciones se abre en su dispositivo móvil (justo donde la necesita).

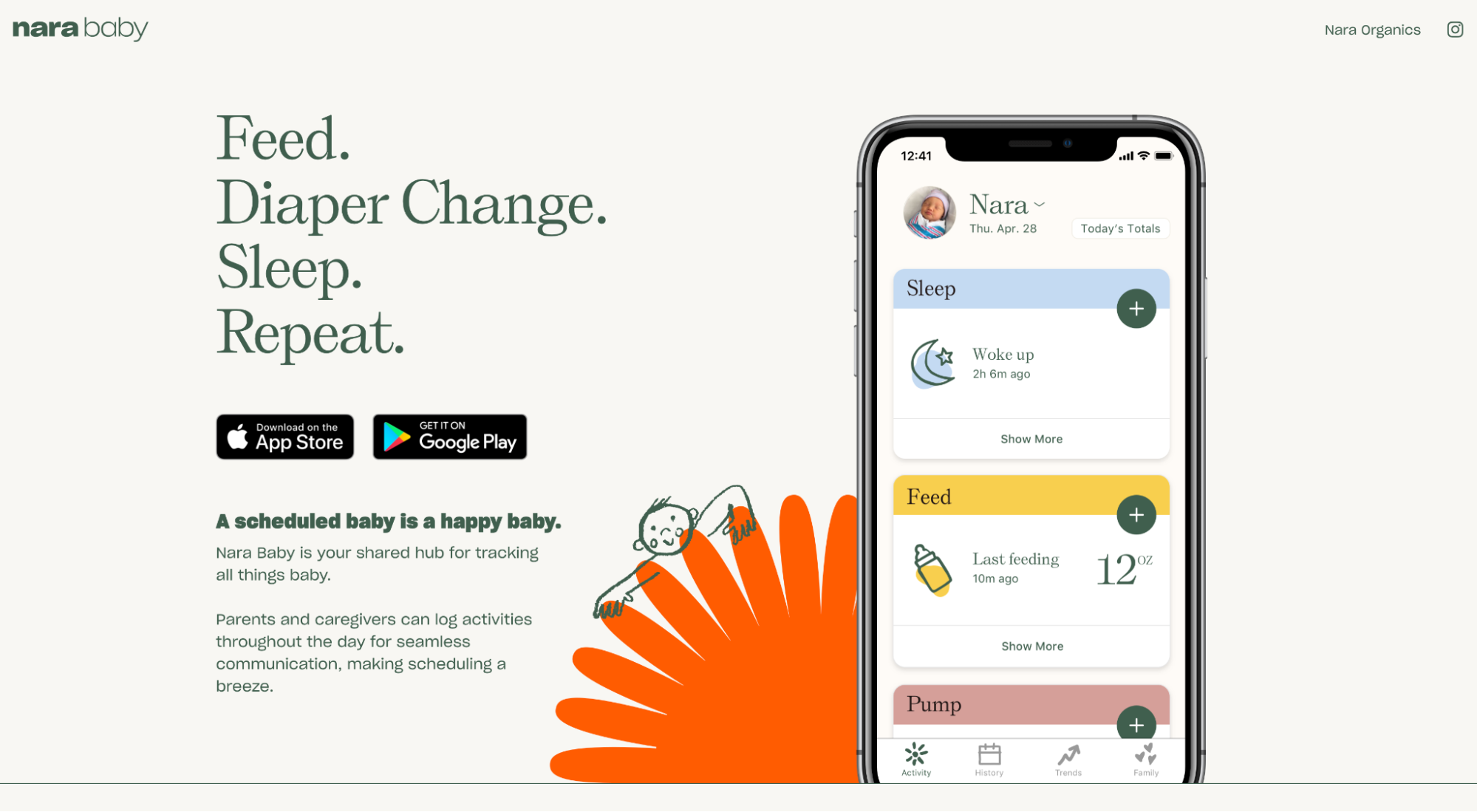
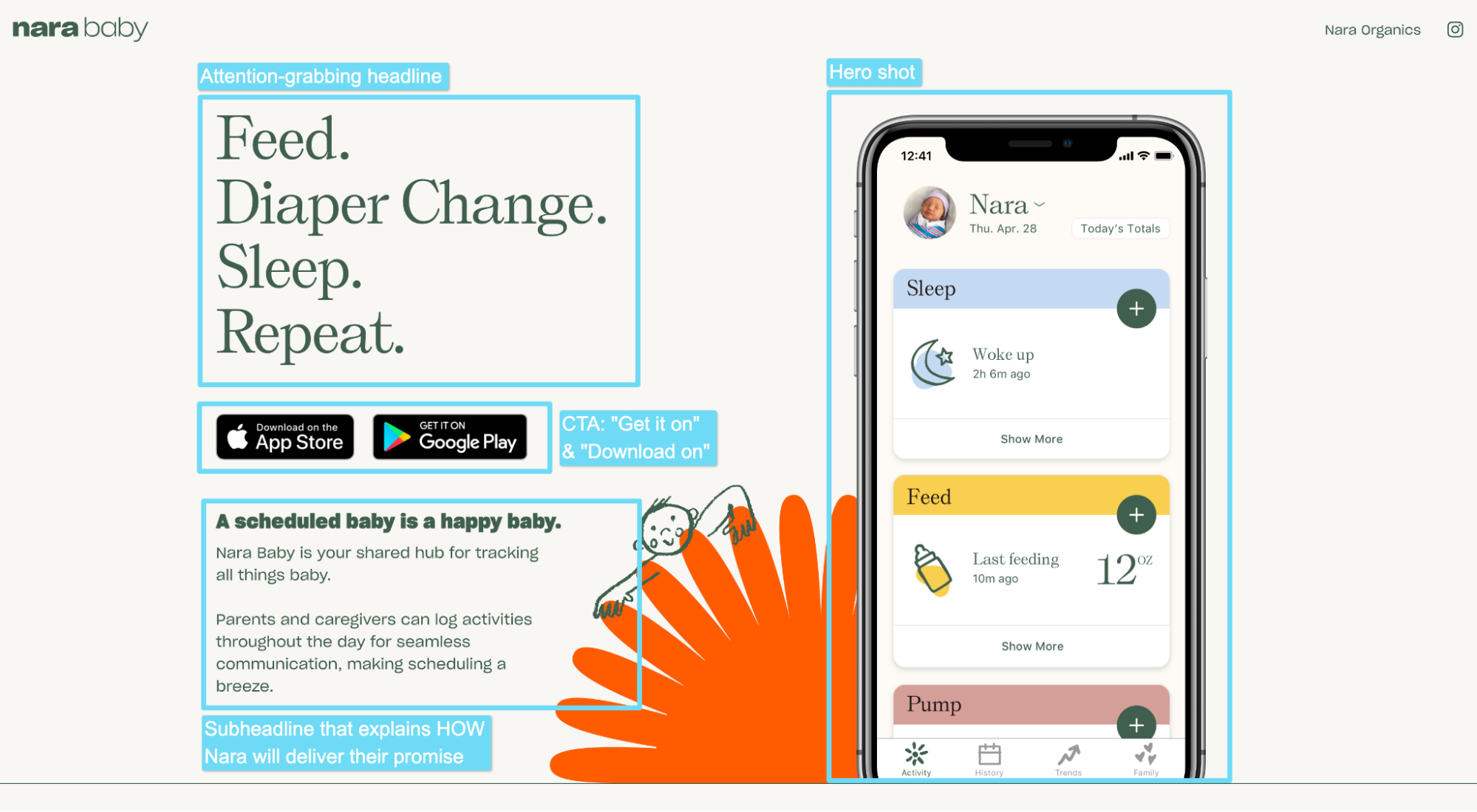
nara bebe

Lo que amamos: una primera impresión imborrable (en la mitad superior de la página)
La sección superior del pliegue de Nara Baby marca todas las casillas:
- titular
- Sub título
- disparo de héroe
- llamada a la acción

Sumérgete más profundo: mejores ejemplos de páginas de destino de aplicaciones
Diseños de página de destino de comercio electrónico/DTC
- mantiene
- club de afeitado dólar
- Suyo
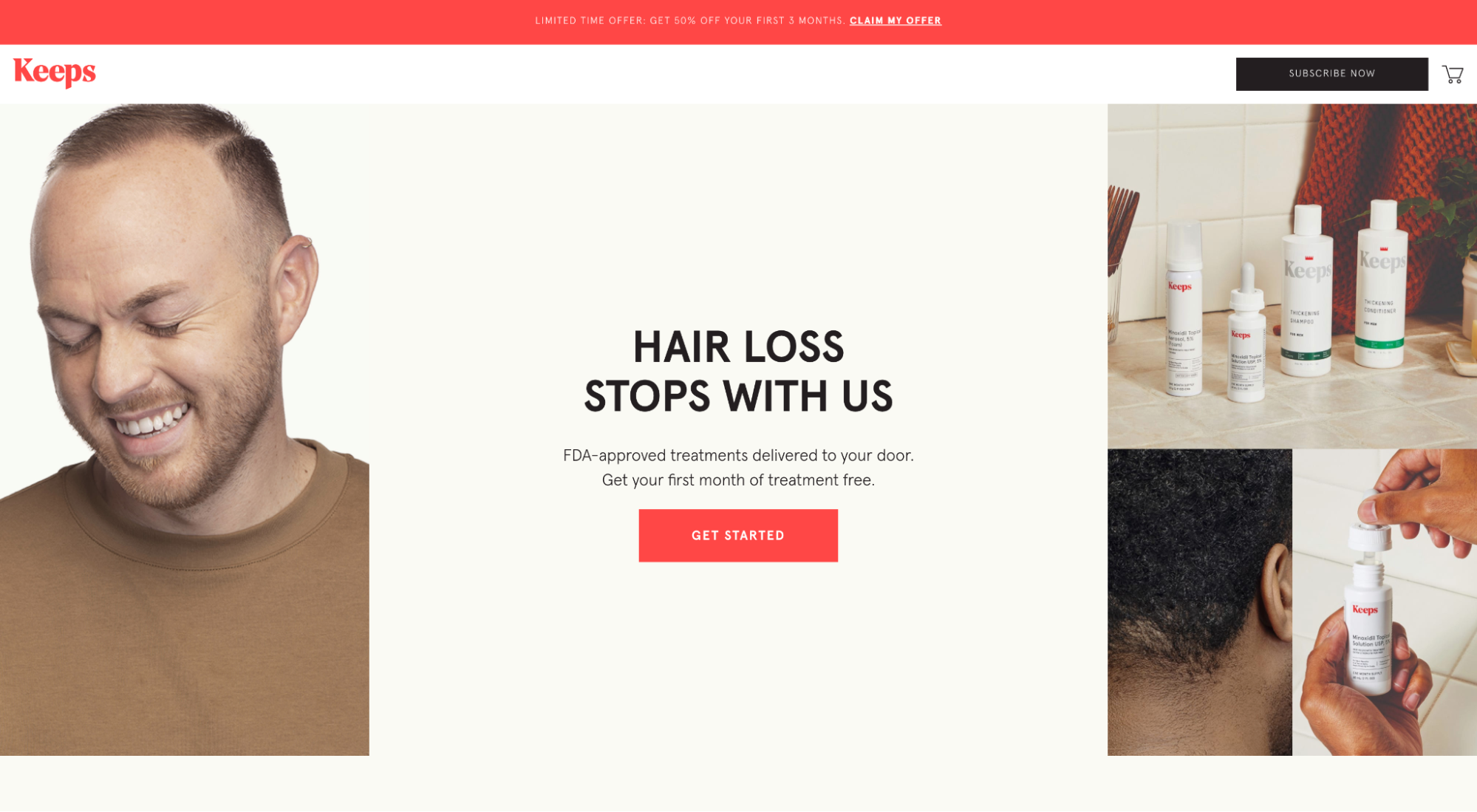
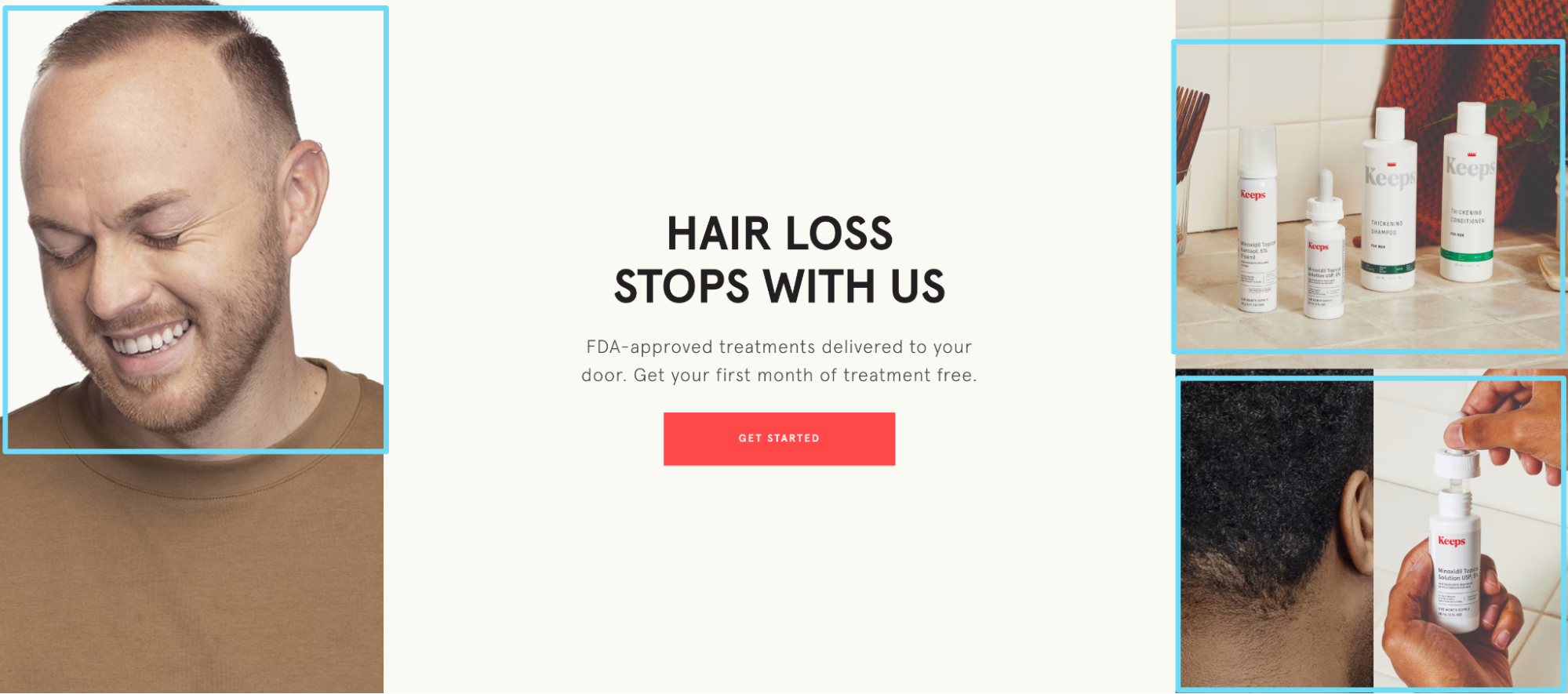
mantiene

Lo que amamos: ayudas visuales
Este es fácil. Keeps muestra a personas reales usando sus productos en la vida real. Haz visible lo invisible, ¿recuerdas?

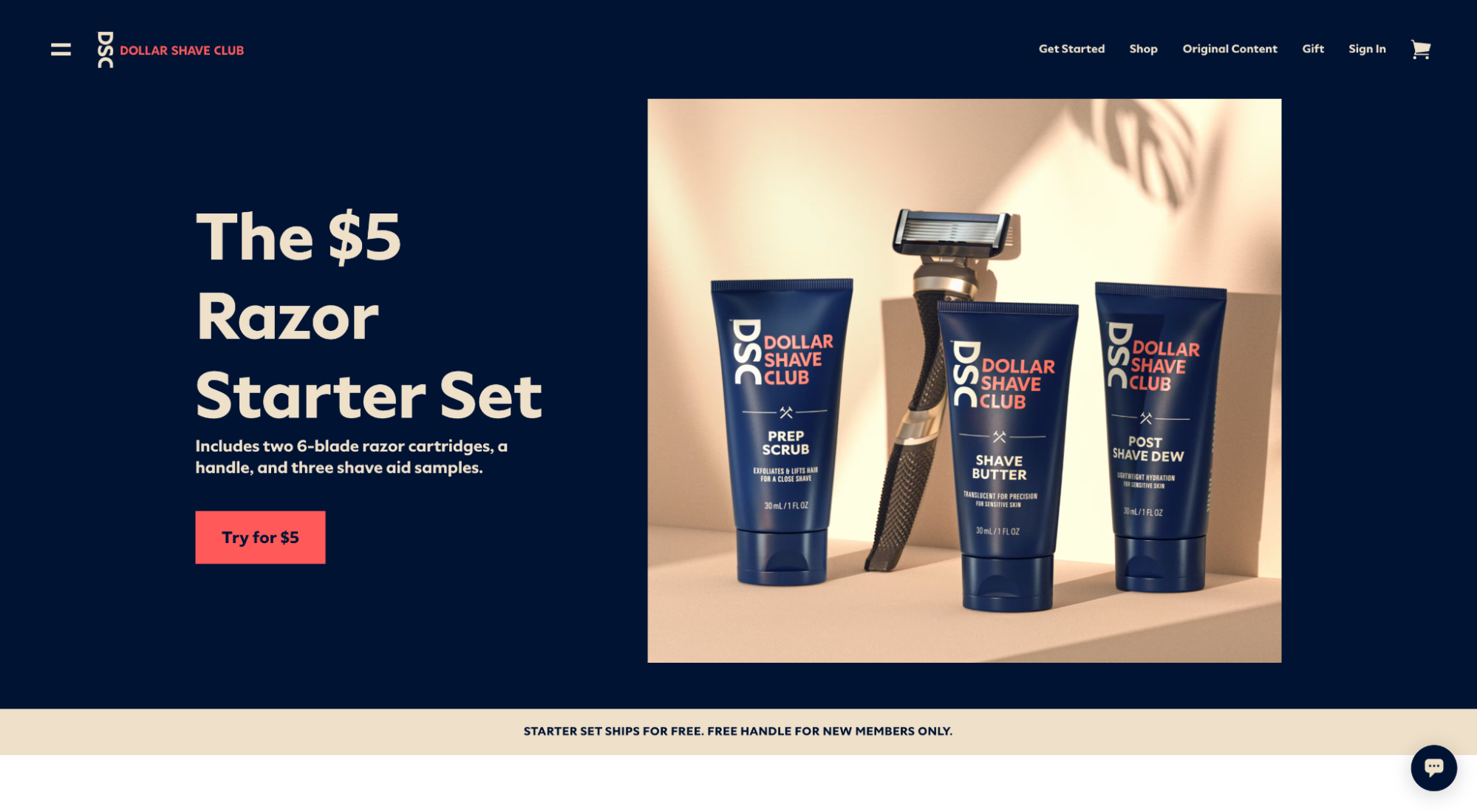
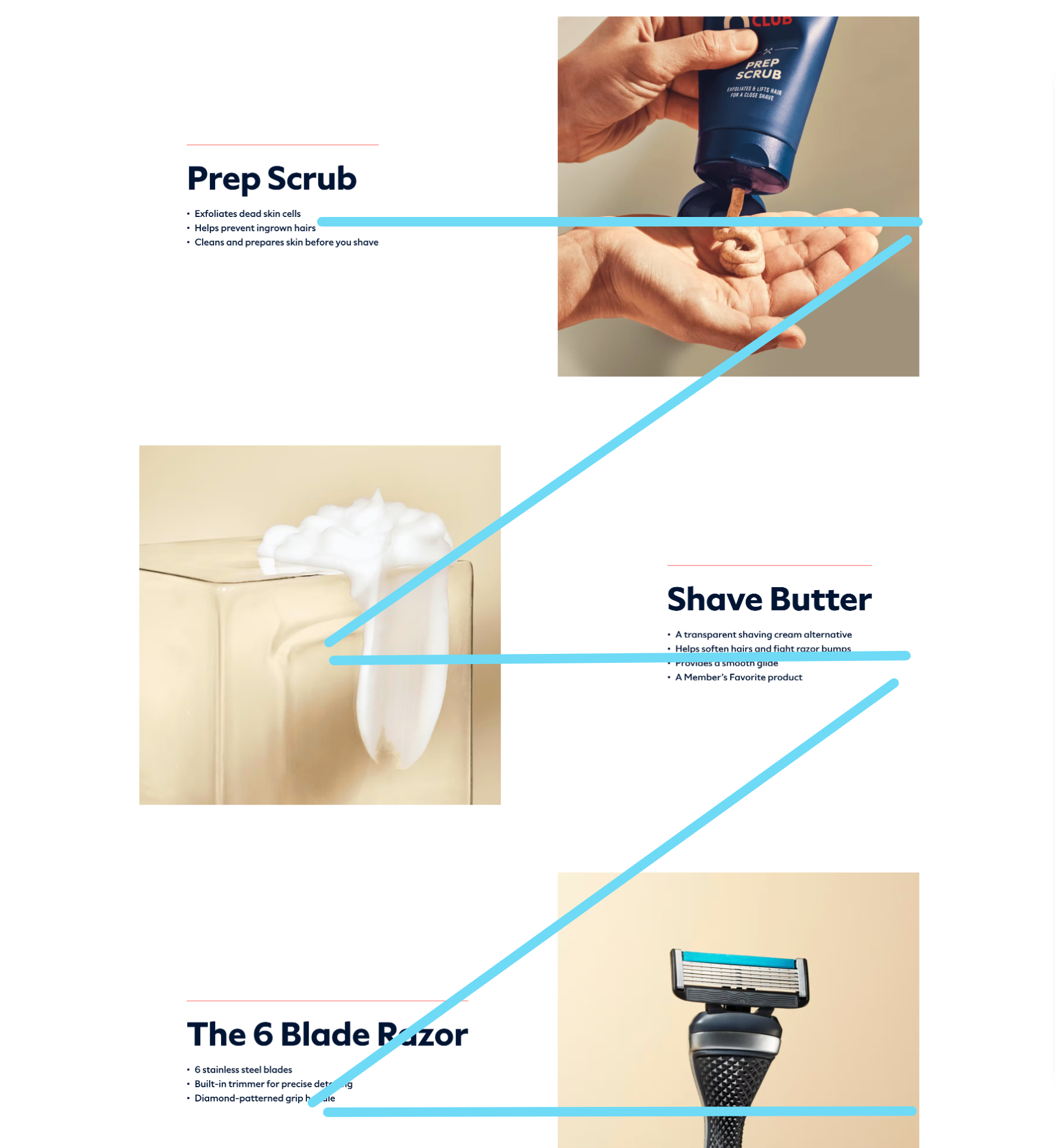
club de afeitado dólar

Lo que amamos: jerarquía de información en forma de Z
Dollar Shave Club es ligero en el texto, lo que hace que el diseño de información en forma de Z sea óptimo.

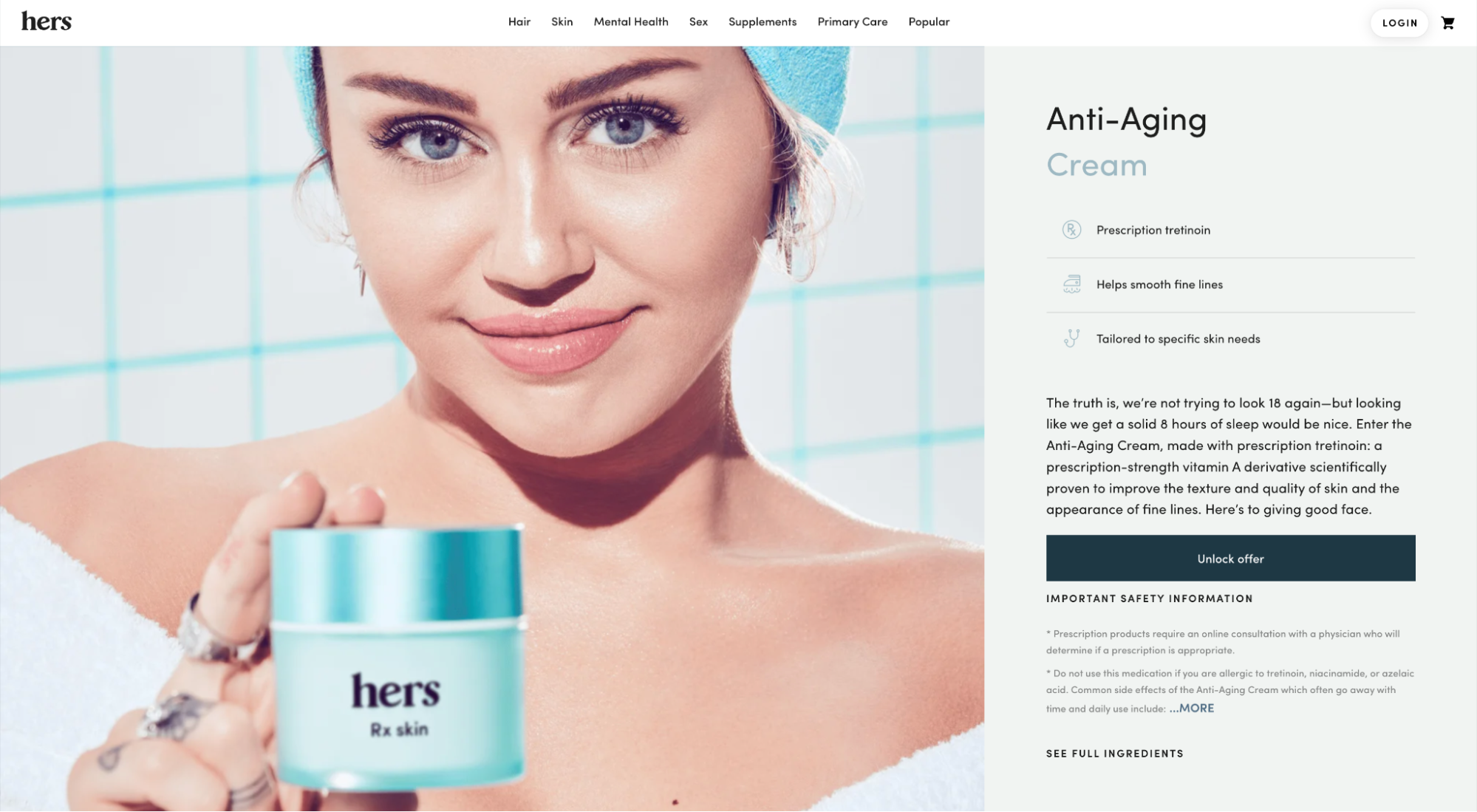
Suyo

Lo que amamos: jerarquía visual
Hers hace que el diseño de su página de destino sea fácil de aprender al aprovechar el contraste de color, la escala entre los titulares y los párrafos del cuerpo, los íconos para las viñetas, el equilibrio y la repetición.
De un vistazo, sabrá qué partes de la siguiente sección son más importantes y cómo se relacionan entre sí.

Explore más diseños: ideas de página de destino de comercio electrónico para aumentar las ventas
Diseños de página de destino de SaaS
- hacer clic
- Hotjar
- Canva
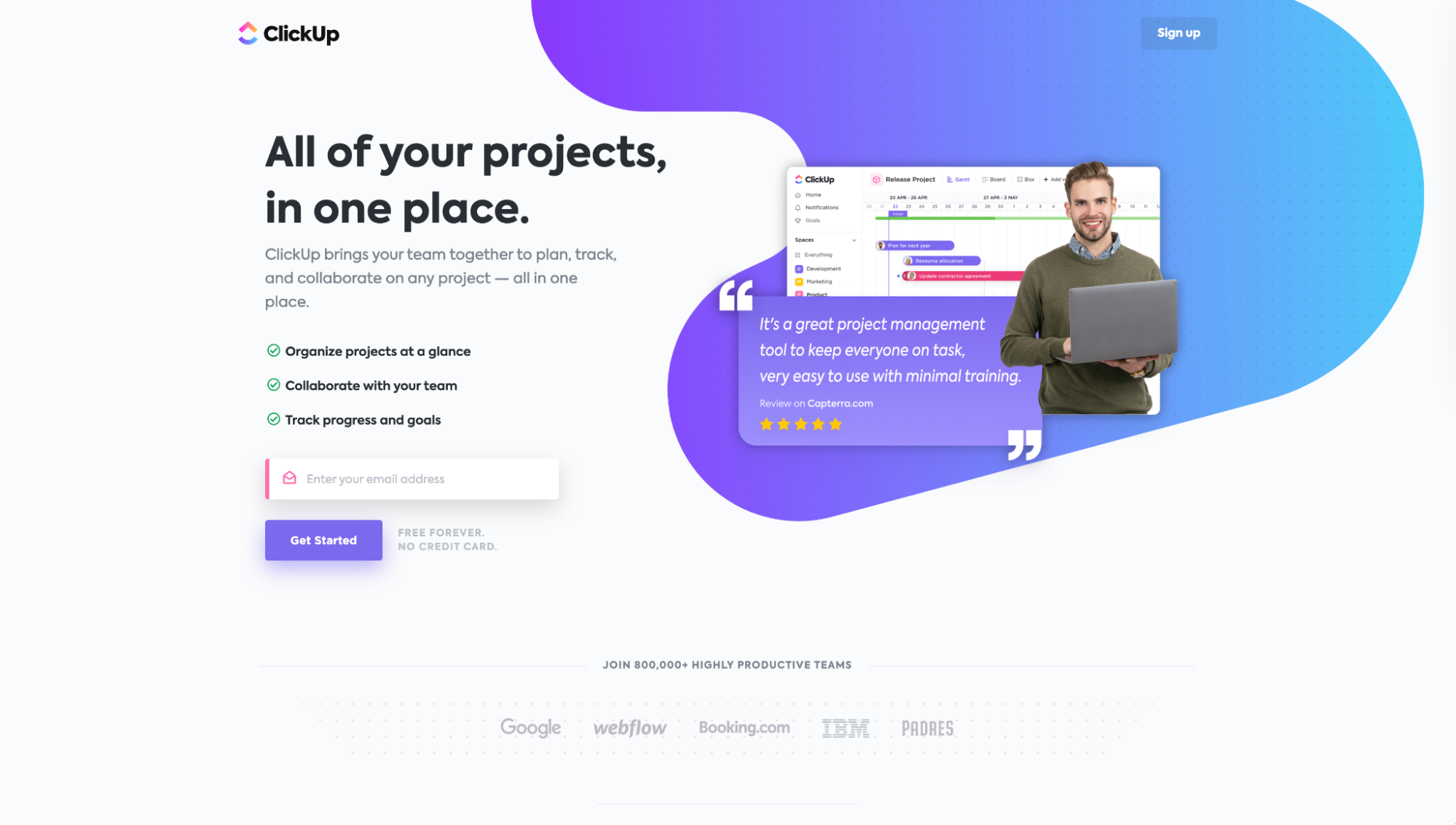
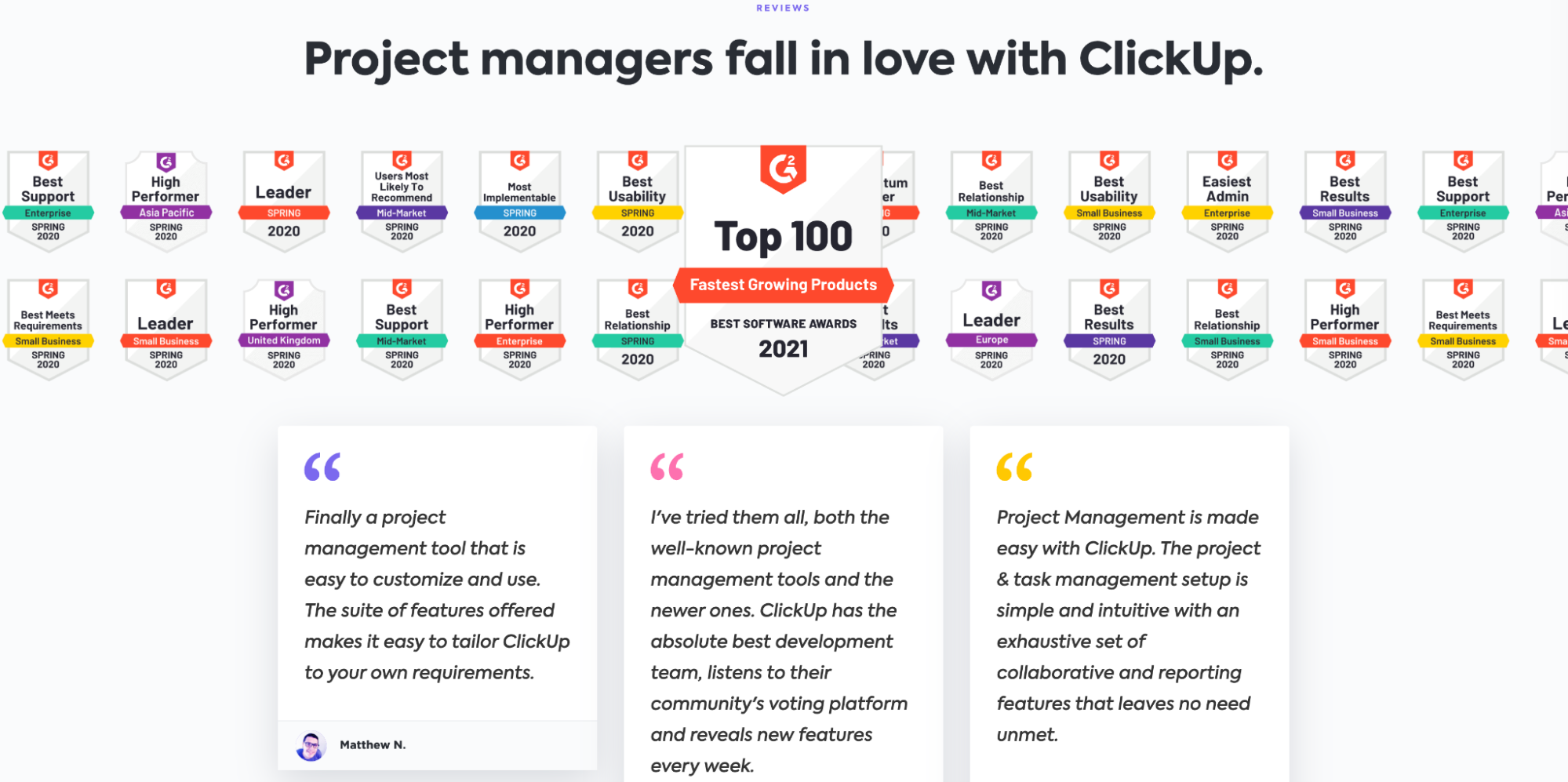
hacer clic

Lo que amamos: sección de prueba social
Al igual que muchos diseños de SaaS, es común encontrar insignias de revisión de terceros como prueba social. ClickUp no es diferente.
Pero lo que nos encanta de cómo ClickUp presenta sus premios es que toman sus más de 20 insignias y las transmiten continuamente para que parezcan más. Sutil, pero efectivo.

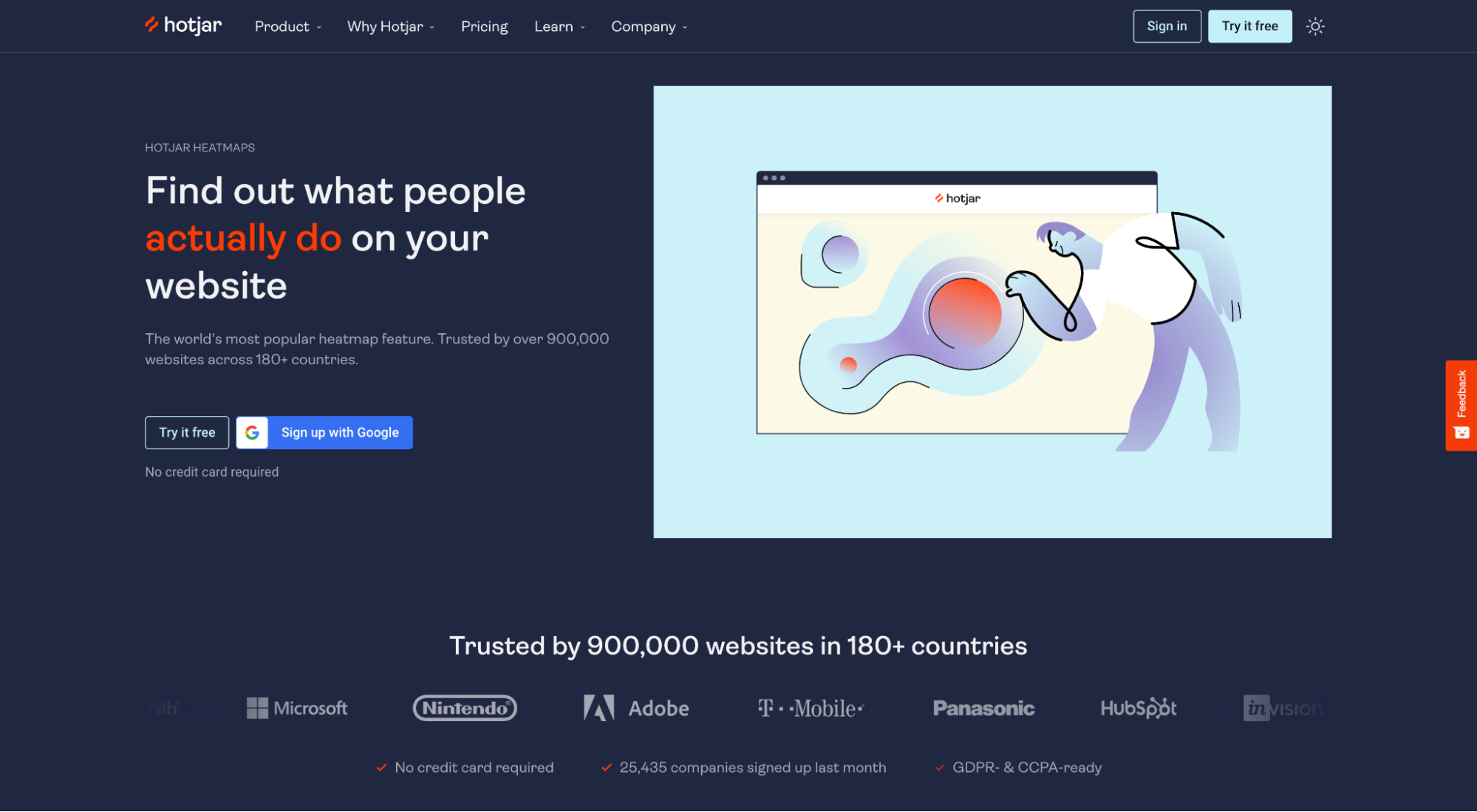
Hotjar

Lo que amamos: ayuda visual
¿Quién dijo que una ayuda visual tenía que ser un gráfico o una foto?
Hotjar incrusta un mapa de calor real (con datos) en su página de destino. Puede darle un giro, alternar entre vistas y descargar datos de muestra.
Hable acerca de hacer visible lo invisible. Buen trabajo.
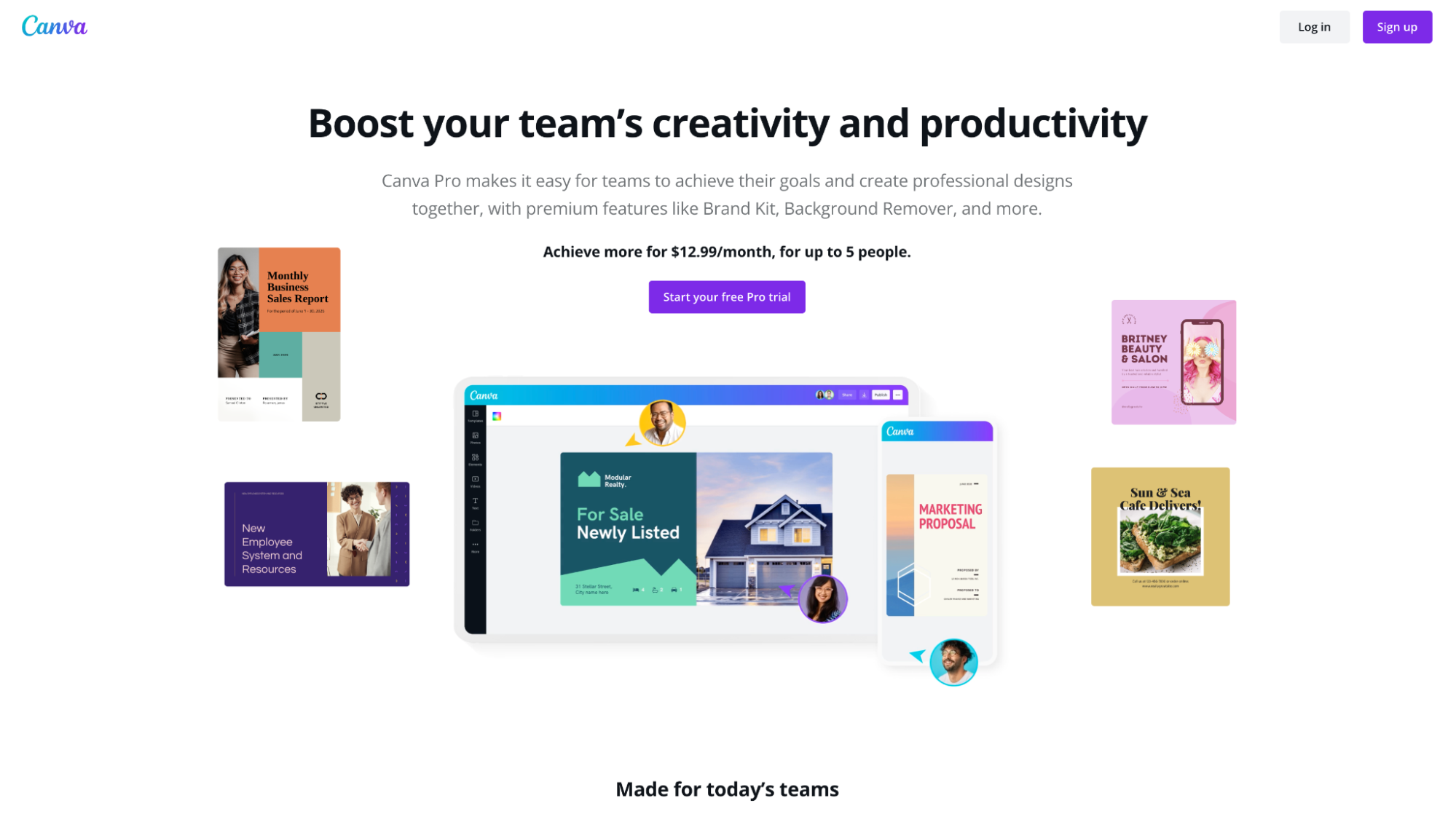
Canva

Lo que amamos: ratio de atención
Canva sabe cómo mantener a sus clientes potenciales enfocados en un solo objetivo de conversión.
Sin barra de navegación.
Sin enlaces de pie de página.
No hay otro CTA que no sea "Registrarse".
Explore más diseños: ejemplos de páginas de destino de SaaS de alta conversión
El diseño efectivo de la página de destino no es ciencia espacial
Es fácil pensar demasiado en el diseño de la página de destino y en las pruebas A/B de diferentes diseños.
Pero la verdad permanece: un diseño de página de destino llamativo que convierta no requiere mucho. Cíñete a lo más importante:
- informe creativo
- jerarquía de la información
- jerarquía visual
- relación de atención
- beneficios sobre las características
- título, subtítulo, imagen principal, CTA
- activos distintos
- ayudas visuales
- prueba social
Crear excelentes diseños de página de destino puede ser una ciencia. Pero no es ciencia espacial.
Ahora que conoce todos los elementos de un buen diseño de página de destino, recuerde construirlo primero sobre una excelente copia. Puede aprender cómo hacer exactamente eso en nuestro próximo artículo sobre cómo escribir una copia de la página de destino.
¡Feliz conversión!
