Proces de aspect al paginii de destinație în 11 pași pentru și mai multe conversii [2022]
Publicat: 2022-04-17Rata medie de conversie a paginii de destinație se situează în jurul valorii de 10%.
Nu este rău, având în vedere că rata medie de conversie a site-ului web se situează în jurul a 3%.
Încă... 10%?
Putem face mai bine.
Și totul începe cu un aspect mai bun al paginii de destinație.
Adevărul? În timp ce proiectarea unui aspect al paginii de destinație cu conversie ridicată ar putea necesita un pic de știință, cu siguranță nu este știință rachetă . Și în acest articol, o vom dovedi.
Cum?
Prin demistificarea designului paginii de destinație odată pentru totdeauna și prin distilarea aspectului paginii de destinație în 11 pași simpli.
De asemenea, vom împărtăși 15 dintre aspectele noastre preferate ale paginilor de destinație complete pentru inspirație (și fișierul de glisare).
Să începem.
- Cum se creează un aspect al paginii de destinație
- 1. Începeți cu un brief creativ
- 2. Adunați copia
- 3. Definiți-vă arhitectura (structura) informațiilor
- 4. Stabiliți o ierarhie vizuală
- 5. Păstrați raportul de atenție cât mai aproape de 1:1 posibil
- 6. Faceți o primă impresie de neșters (de mai sus)
- 7. Includeți elemente distincte în designul dvs
- 8. Adăugați context cu ajutorul vizual
- 9. Beneficii de sprijin cu funcții
- 10. Validați cererile cu dovezi sociale
- 11. Spune-o din nou, dar diferit (partea de jos a paginii)
- 15 cele mai bune exemple de design de pagini de destinație (după tip)
- Designul eficient al paginii de destinație nu este știință rachetă
Primiți noi strategii pentru paginile de destinație direct în căsuța de e-mail în fiecare săptămână. 23.739 de persoane sunt deja!
Cum se creează un aspect al paginii de destinație
După ani de practică, peste 10.000 de experimente de optimizare a ratei de conversie și nenumărate câștiguri și pierderi, am descoperit că fiecare aspect al paginii de destinație cu conversii mari încorporează cel puțin următorii 11 pași:
- Începeți cu un brief creativ
- Adunați copia
- Definiți-vă arhitectura (structura) informațiilor
- Stabiliți o ierarhie vizuală
- Păstrați raportul de atenție cât mai aproape de 1:1
- Faceți o primă impresie de neșters (deasupra pliului)
- Includeți elemente distincte în designul dvs
- Adăugați context cu ajutorul vizual
- Asistență beneficii cu funcții
- Validați cererile cu dovezi sociale
- Spune-o din nou, dar diferit (partea de jos a paginii)
În funcție de tipul paginii de destinație, aspectul va varia (mai multe despre aceasta în secțiunea următoare). Dar luați în considerare acești 11 pași cerințe pentru a crea o experiență de utilizator de înaltă calitate a paginii de destinație, indiferent de tip.
1. Începeți cu un brief creativ
Ca și în cazul tuturor elementelor de design, designul paginii de destinație are nevoie de o cutie pentru a fi creativ.
Introduceți: brief-ul creativ.
Cele mai multe agenții și companii greșesc brief-ul creativ sau îl exclud cu totul.
Mare greșeală.
Gândiți-vă la un brief creativ ca un plan. Reînvie barierele de gardă, luminează o cale înainte, definește obiective și funcționează ca o singură sursă de adevăr pentru designeri, copywriteri și managerii de proiect.
Ce ar trebui să includă brief-ul tău creativ?
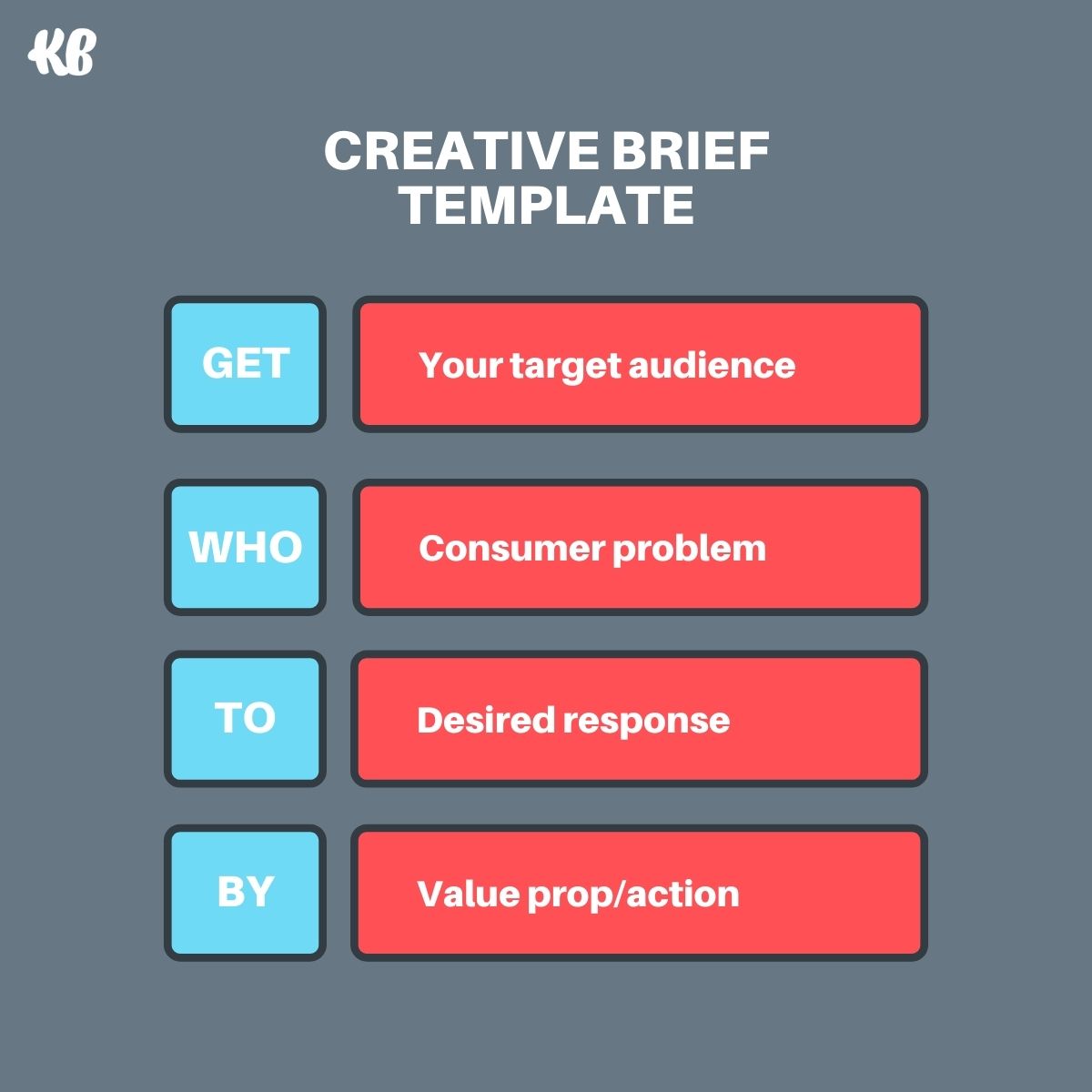
Obțineți/Cui/Către/Către (complimente ale lui Julian Cole):

Majoritatea folosesc șablonul de scurtă reclamă Obținere/Către/Către/Prin reclamă pentru reclame. Dar funcționează perfect și pentru reclamele pe pagina web sau pe pagina de destinație.
- Obțineți: descrieți publicul țintă care va întâlni pagina dvs. de destinație
- Cine: descrieți problema principală cu care se confruntă publicul țintă (nu speculații sau instinct, ci probleme reale ale consumatorilor descoperite în timpul cercetării)
- Pentru a: descrie cum vrei să răspundă publicul țintă atunci când întâlnește pagina ta de destinație (de exemplu, ce îi va face să se simtă? Și care este obiectivul tău de conversie? Încercări gratuite? Generarea de clienți potențiali? Vânzări imediate? Mai multe descărcări?)
- Prin: descrieți mesajul pe care doriți să-l comunicați și propunerea de valoare care va motiva acțiunea
Asta e.
De exemplu, vrem să...
- obțineți întreprinderi SaaS de dimensiuni mici și mijlocii cu bugete anuale de marketing de 300.000 USD sau mai puțin...
- care nu au reușit să-și extindă marketingul de performanță din cauza restricțiilor bugetare și a accesului la talent...
- pentru a vă înscrie pentru o consultație gratuită...
- arătându -le că agenția noastră poate crește numărul de conversii cu 25%, poate reduce costul-pe-achiziție (CPA) cu 25% și poate reduce personalul cu 18%
Bum .
Numai după ce ați articulat în mod clar publicul, problema, obiectivul și propunerea de valoare, toți cei implicați pot lucra în colaborare pentru un design semnificativ al paginii de destinație.
Acum este timpul să începem proiectarea. Ei bine aproape…
2. Adunați copia
Nu voi insista asupra acestui punct, deoarece acest articol este despre proiectarea unui aspect al paginii de destinație cu conversie ridicată, nu despre un titlu sau un paragraf cu conversie mare. (În schimb, puteți citi cum să faceți acest lucru în blogul nostru despre titlurile paginii de destinație.)
Dar am pus acest pas al doilea pentru a vă aminti că aproape întotdeauna cuvintele ar trebui să vină înaintea designului (scuze, designeri grafici).
De ce?
Ei bine, vă amintiți cum am vorbit despre crearea unei cutii pentru a fi creativ în interior?
Dacă brief-ul tău creativ (publicul țintă, declarația problemei, obiectivul, mesajul) funcționează ca cadru al cutiei, atunci copia ta funcționează ca cuiele și șuruburile care o țin împreună.
Copierea dictează dimensiunea, structura, spațiul și direcția artistică.
Este mult mai ușor (și sensibil) pentru un designer să manipuleze dimensiunea sau plasarea textului decât este pentru un copywriter să manipuleze mesajul pentru a se potrivi cu designul. Acesta este motivul pentru care șabloanele gratuite de pagini de destinație de la creatorii de pagini de destinație, cum ar fi Unbounce sau LeadPages, sunt mai susceptibile la performanțe slabe.

3. Definiți-vă arhitectura (structura) informațiilor
Cu cuvintele în urmă, acum este timpul să selectați structura generală a aspectului dvs., AKA arhitectura informațională.
Când vine vorba de organizarea informațiilor de pe pagina dvs., aveți două opțiuni principale:
- în formă de F
- În formă de Z
Model în formă de F
Un model în formă de F este cea mai populară ierarhie de informații online.
Și din motive întemeiate.
Potrivit unui studiu care a folosit software de urmărire a ochilor, majoritatea oamenilor citesc în mod natural o pagină, de sus în jos, sub forma unui F.
Utilizați o ierarhie în formă de F pentru paginile de destinație bogate în text .
Model în formă de Z
Un model în formă de Z cântărește pe locul doi pentru modelul în zig-zag ușor de urmărit de sus în jos. Pentru ca un model în formă de Z să funcționeze, folosește spațiul alb ca un drum de cărămidă galbenă care ghidează privirea vizitatorilor în jos pe pagină.
Utilizați o ierarhie în formă de Z pentru pagini de destinație bogate vizual .
4. Stabiliți o ierarhie vizuală
Ierarhia dvs. vizuală vă sprijină arhitectura informațiilor, ajutând vizitatorii să navigheze cu ușurință în pagina dvs. de destinație și adăugând accent pe anumite părți față de altele.
Cum?
- Contrast: utilizarea culorilor sau a nuanțelor contrastante creează mementouri subtile că anumite obiecte sunt mai importante decât altele
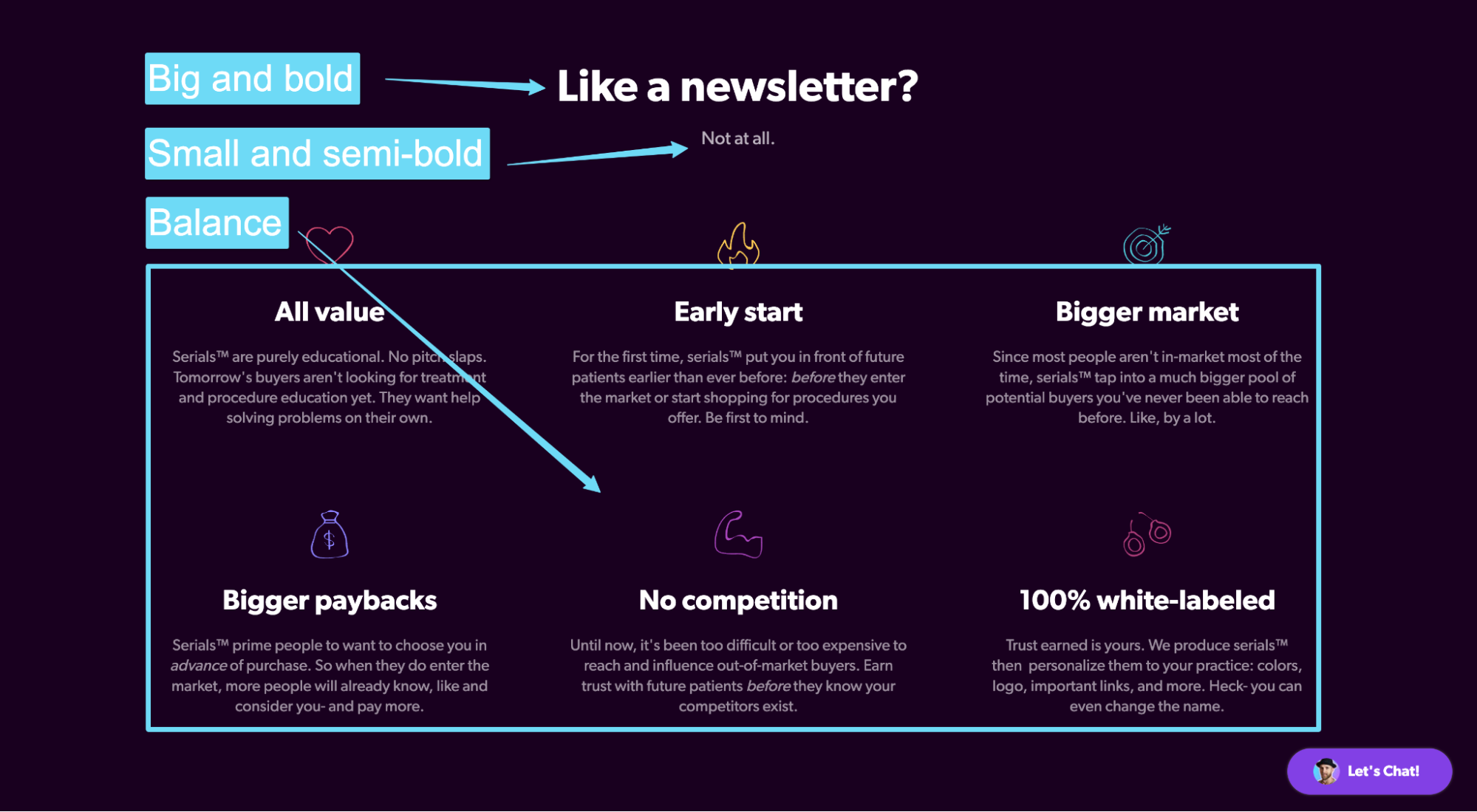
- Scară: titluri mari, aldine vs. subtitluri medii, semi-aldine vs. text de paragraf ușor
- Echilibru: o secțiune echilibrată semnalează egalitatea între părți; o secțiune dezechilibrată semnalează că o parte (cea care ocupă mai mult spațiu) este mai importantă decât cealaltă
- Repetiție : menținerea consecvenței (indiferent ce alegeți, faceți ca aspectul paginii de destinație să poată fi învățat repetând ierarhia vizuală pe toată pagina)

Nici un design de pagină de destinație care merită să fie complet fără o ierarhie vizuală clar definită.
Cea mai bună modalitate de a dezvolta o ierarhie vizuală pentru aspectul paginii de destinație este să adoptați aceeași ierarhie vizuală pe care o folosește deja site-ul sau marca dvs.
5. Păstrați raportul de atenție cât mai aproape de 1:1 posibil
Raportul de atenție se referă la numărul de linkuri de pe pagină în comparație cu numărul de obiective de conversie.
De exemplu, dacă pagina dvs. de destinație are un singur obiectiv de conversie (de exemplu, o perioadă de încercare gratuită) și un link (butonul CTA), acesta este un raport de atenție de 1:1.
De ce este 1:1 optim?
Fără distrageri.
Fiecare campanie care trimite trafic către pagina dvs. de destinație ar trebui să aibă un singur obiectiv, la fel cum pagina dvs. de destinație ar trebui să aibă un singur obiectiv. Asta e.
Adăugarea de link-uri de navigare inutile, link-uri de subsol sau pictograme pentru rețelele sociale are puterea de a crea o conductă care curge.
Când vă proiectați pagina de destinație, păstrați curate anteturile și subsolurile; nu includeți link-uri de navigare sau link-uri de subsol (cu excepția termenilor și a politicii de confidențialitate).
Mențineți atenția vizitatorilor concentrată pe un singur obiectiv.
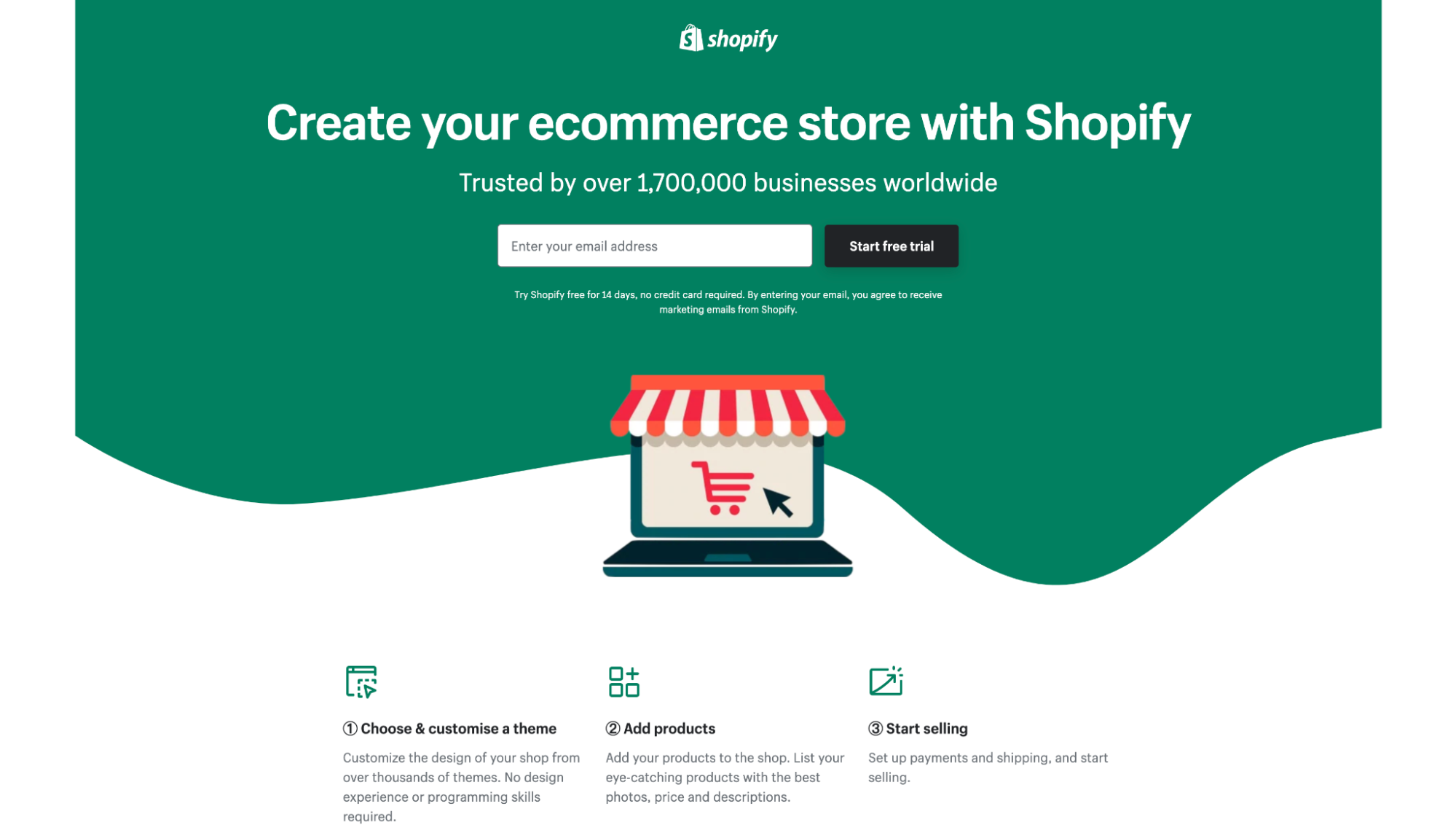
De exemplu, observați cum acest aterizare Spotify are o singură legătură principală: linkul de conversie în CTA. Asta e.

6. Faceți o primă impresie de neșters (de mai sus)
Un design de calitate a paginii de destinație lipește introducerea: deasupra pliului.
Deasupra paginii se referă la partea din pagina de destinație pe care o văd vizitatorii tăi când ajung pentru prima dată pe pagina ta înainte de a derula în jos.
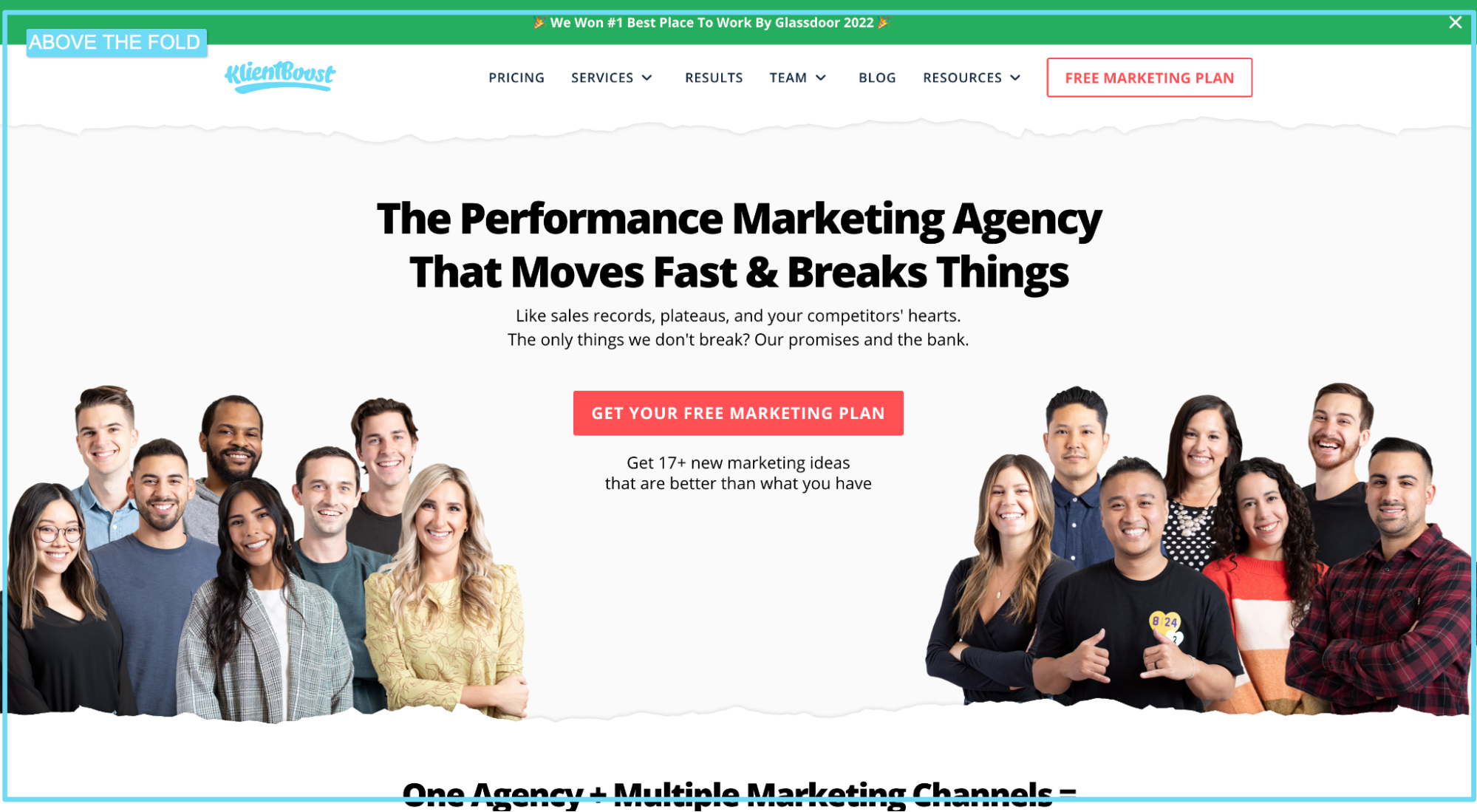
De exemplu, consultați secțiunea de mai sus a paginii noastre de pornire:

Deși mulți vizitatori nu vor converti numai în secțiunea de pliere de mai sus (vor trebui să deruleze în jos pentru a aduna mai multe informații), proiectează-l ca și cum ar putea include toate elementele esențiale:
- Titlu: titlul paginii dvs. de destinație ar trebui să vă explice oferta, să vă definească nișa și să vă atragă vizitatorii.
- Subtitlu: subtitlul paginii de destinație ar trebui să adauge context și detalii la titlu. Dacă titlul dvs. descrie ce valoare intenționați să creați, subtitlul dvs. ar trebui să explice cum intenționați să o creați.
- Imaginea eroului: imaginea eroului a paginii de destinație (elementul vizual principal) ar trebui să adauge context ofertei tale. Nu utilizați forme abstracte sau design pentru a umple spațiul; în schimb, arătați vizitatorilor produsul sau serviciul dvs. în viața reală (serviciul nostru este reprezentat de oamenii noștri, motiv pentru care arătăm cana urâtă a lui Mitchell deasupra pliului)
- CTA: Copia CTA a paginii dvs. de destinație ar trebui să atragă clicuri, tachinând terenul promis și gestionând orice obiecții de ultim moment.
- Formular (dacă este cazul): formularul paginii de destinație trebuie să facă multe cu puțin (deci faceți clic pe hyperlink și citiți articolul complet). Trebuie doar să știți că fiecare pagină solidă de captare a clienților potențiali trebuie să pună formularul în față și în centru, deasupra pliului, unde toată lumea îl poate completa cu ușurință.
7. Includeți elemente distincte în designul dvs
Elementele distincte se referă la codurile unice ale mărcii dvs.: logo, culori, mascote, stil, sunete, fonturi și multe altele.
De ce sunt atât de importante?
Să jucăm un joc…
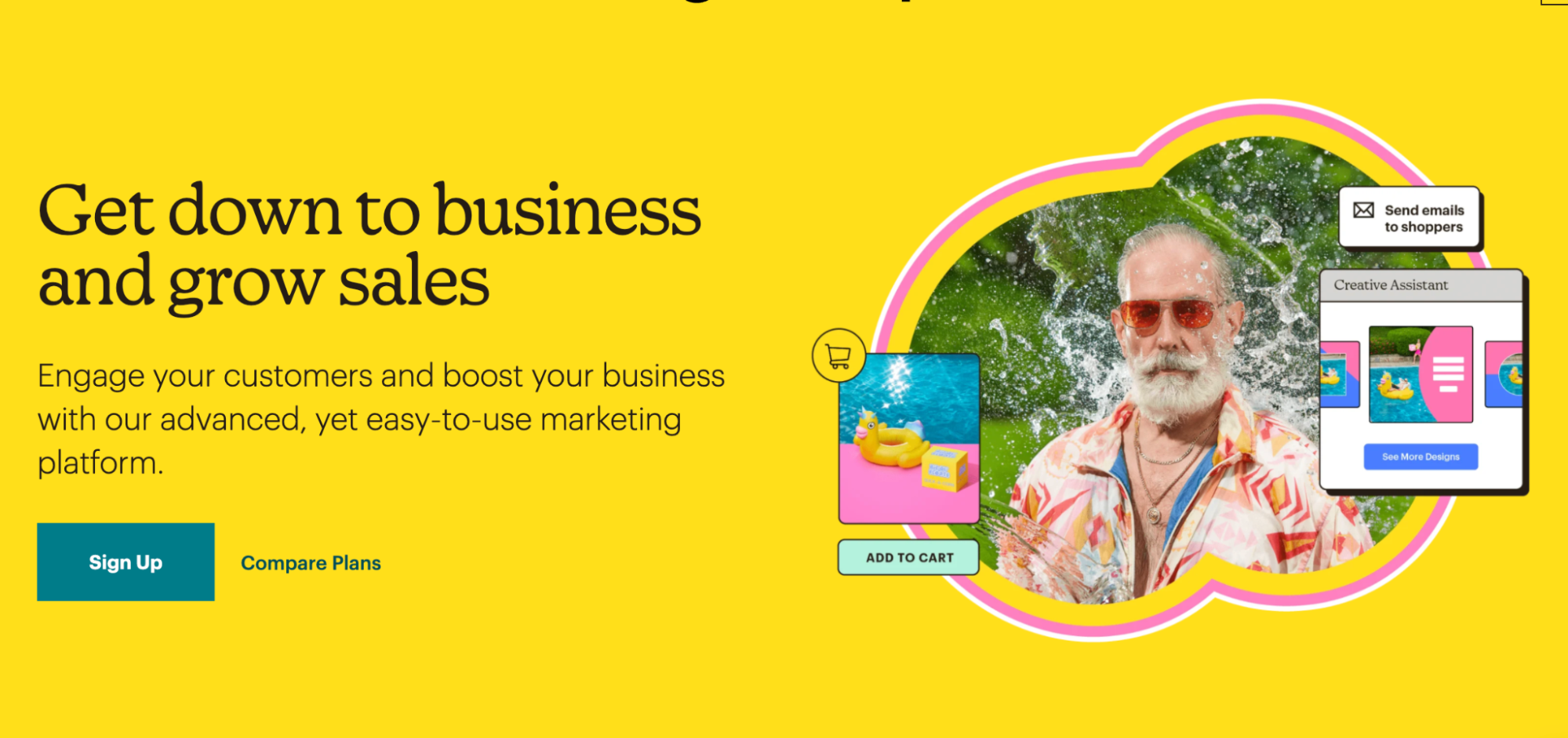
Ce marca este aceasta de mai jos?

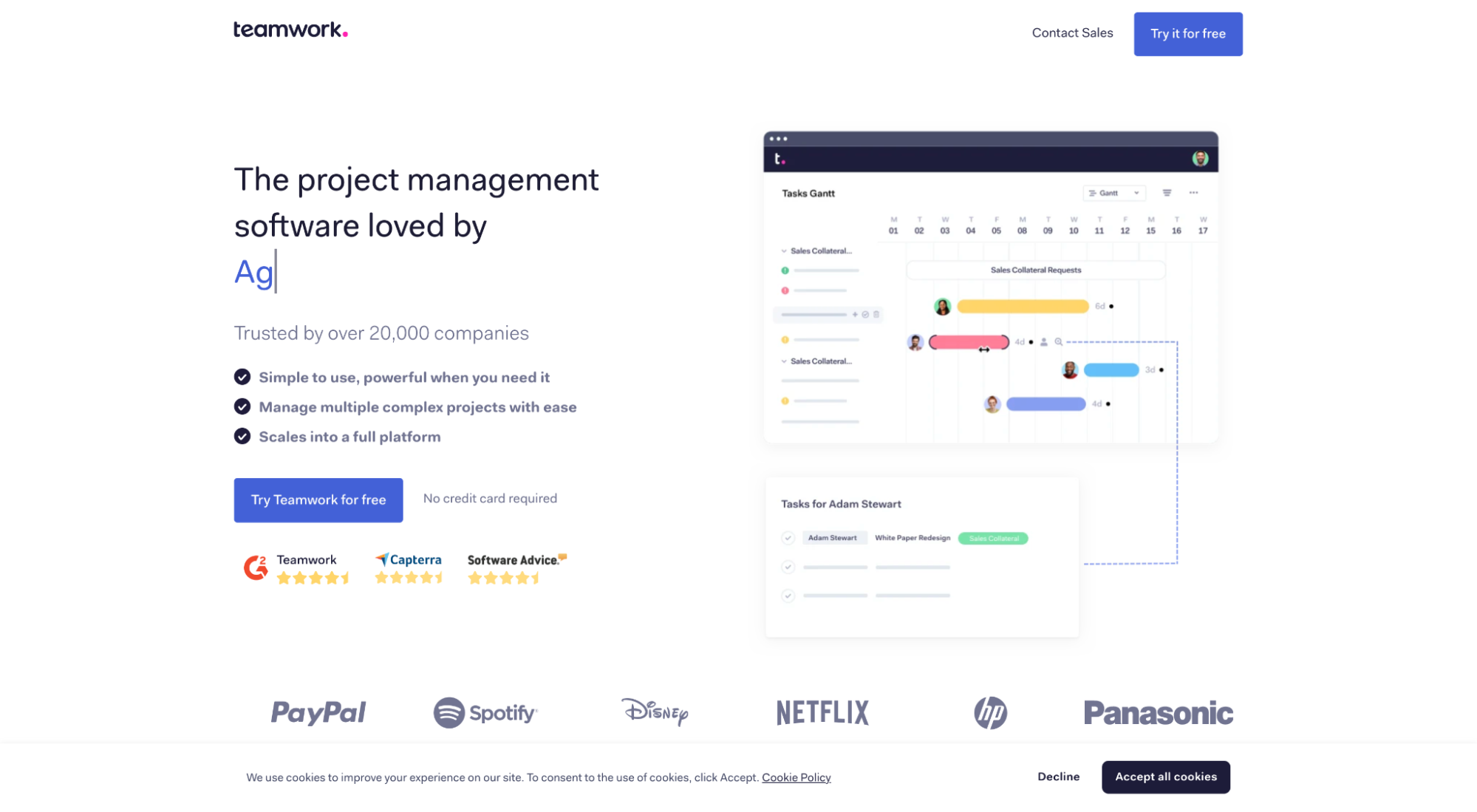
Acum, ce marca este aceasta de mai jos?

Marca 1: Mailchimp.
Marca 2: Munca în echipă.
Chiar și fără un logo, cei mai mulți dintre voi vor fi recunoscut Mailchimp datorită fundalului galben distinct, stilului vizual și duoul de fonturi.
S-ar putea să nu se poată spune același lucru despre al doilea. De fapt, cei mai mulți dintre voi probabil că v-ați zgâriat capul la Teamwork pentru că arată, sună și se simt ca orice alt software de management de proiect de acolo.
Într-un cuvânt, activele distincte contează pentru că creează familiaritate .
Există șanse mari ca cineva care ajunge pe designul tău să nu-și amintească numele mărcii tale, dar să -ți amintească activele distincte odată ce le va vedea. Așadar, coaceți-le în aspectul designului paginii de destinație.
Asta înseamnă, evident, că trebuie să ai bunuri distincte pentru început, ceea ce mulți dintre voi poate nu. În acest caz, consultați-vă managerul de brand și începeți să vă codificați marca.
8. Adăugați context cu ajutorul vizual
Prea multe aspecte ale paginilor de destinație folosesc elementele vizuale ca umpleri de spațiu.
Fie că sunt grafice originale, capturi de ecran sau ilustrații, nu cheltuiți timp și resurse creând elemente vizuale doar pentru a umple spațiul alb. În schimb, folosește-le pentru a adăuga context și sens cuvintelor tale.
Mai bine, folosiți elementele vizuale pentru a le arăta vizitatorilor produsul sau serviciul dvs. în viața reală. Faceți vizibil invizibilul.
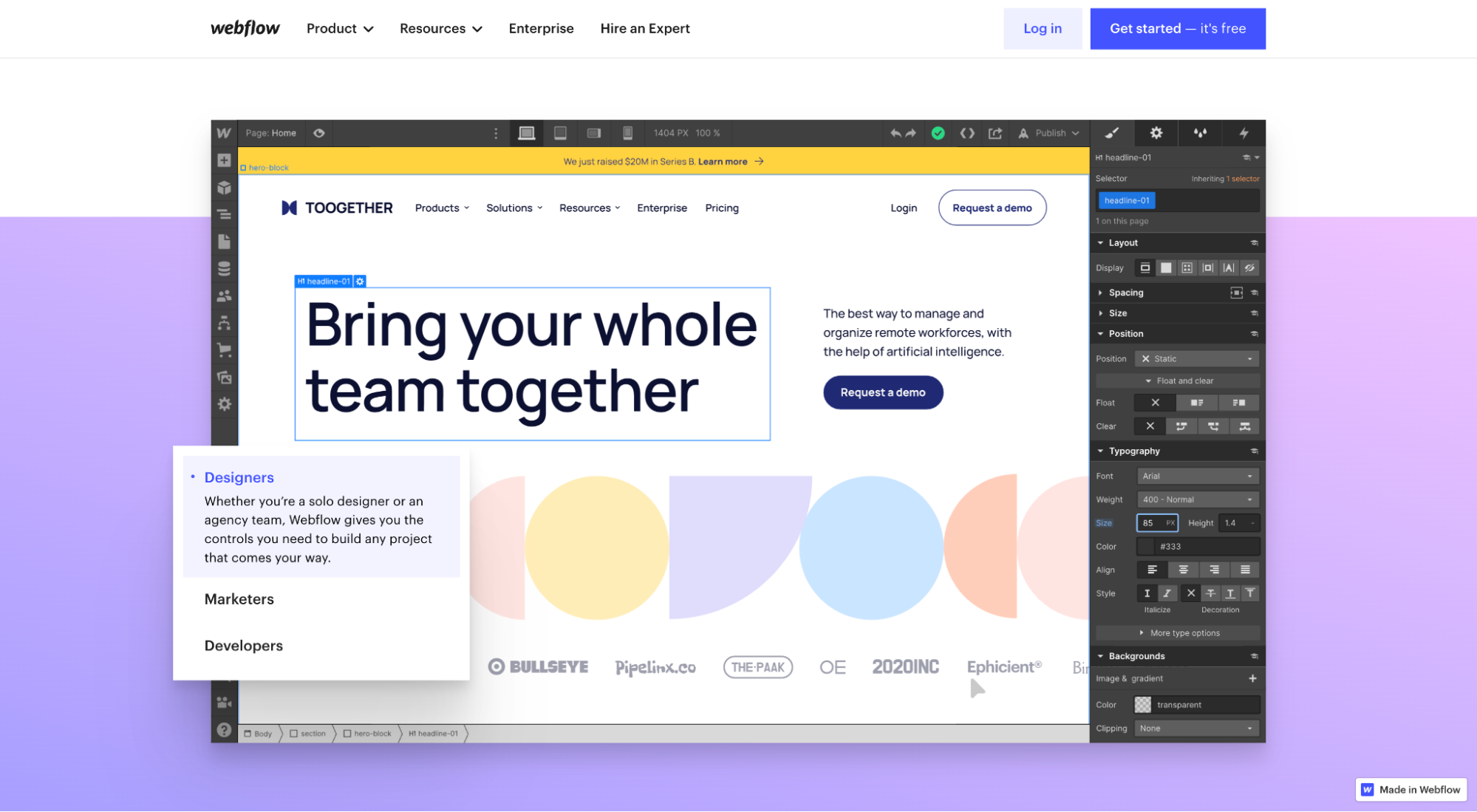
De exemplu, observați cum Webflow folosește un GIF animat pentru a ilustra ideea pe care o spun în copia lor?

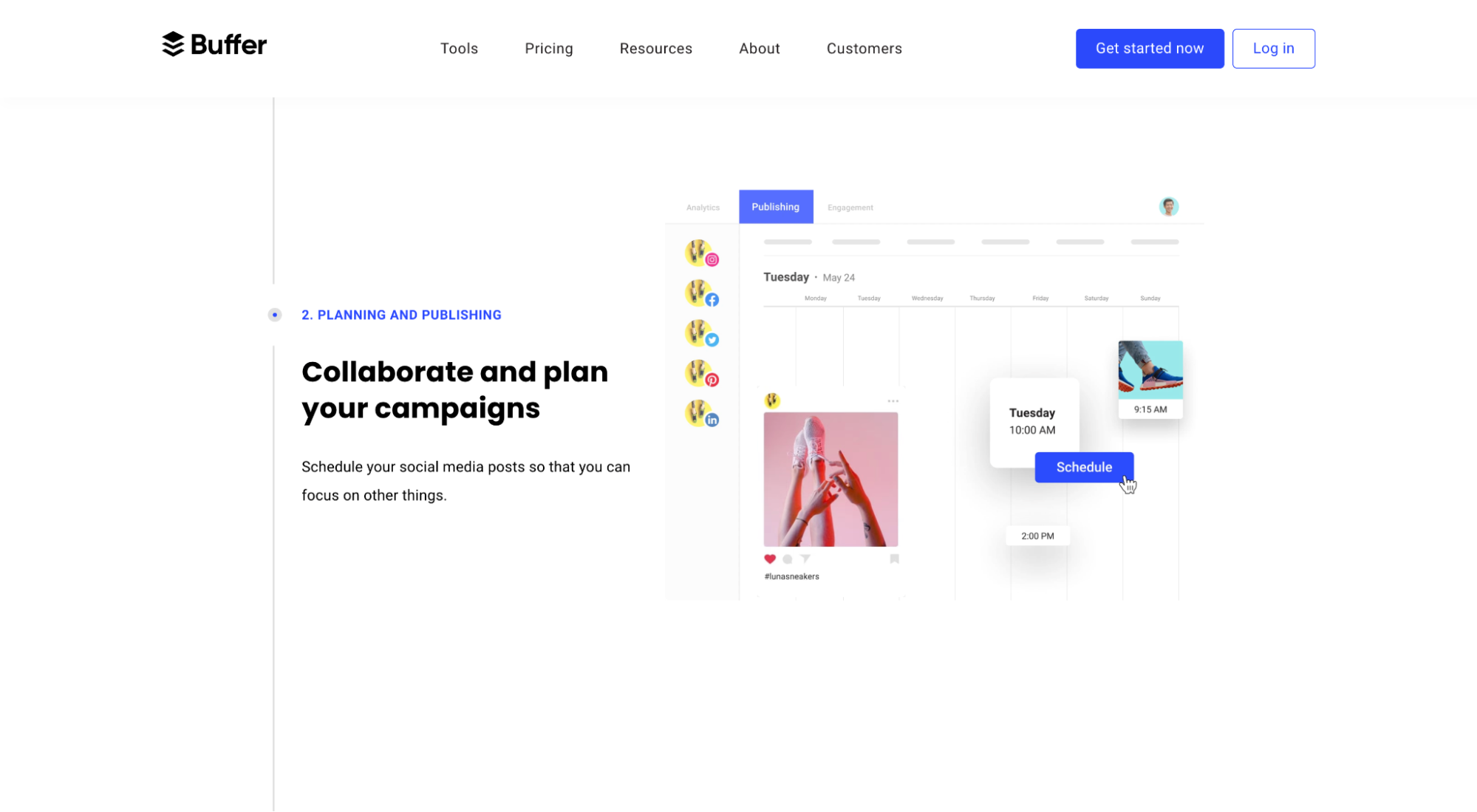
Sau observați cum Buffer face același lucru, dar cu capturi de ecran semi-animate:

9. Beneficii de sprijin cu funcții
Ai citit bine: asistență beneficii cu funcții. Nu invers.
Fiecare aspect al paginii de destinație are nevoie de o secțiune dedicată beneficiilor concrete pe care clienții dvs. se pot aștepta să le obțină utilizând serviciul sau produsul dvs. Și aceste beneficii ar trebui să fie asociate cu caracteristicile de bază.
Nu aveți nevoie de o secțiune de funcții care să explice ce face produsul sau serviciul dvs. fără a explica beneficiile pe care le oferă aceste funcții.
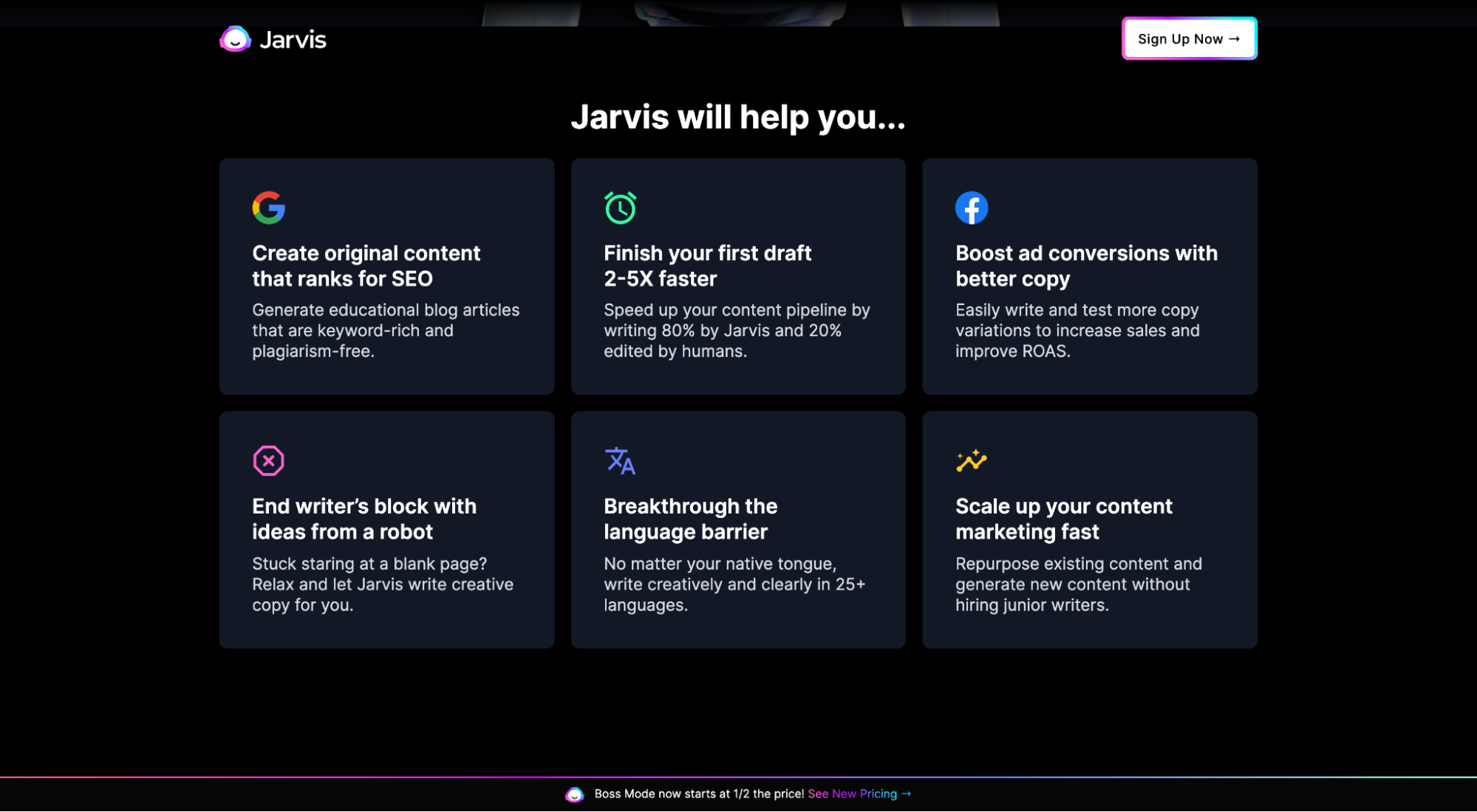
De exemplu, observați cum Jasper (fostul Jarvis) nu menționează niciodată caracteristici precum AI sau învățarea automată, chiar dacă acestea sunt caracteristicile de bază care le alimentează fiecare dintre beneficiile:

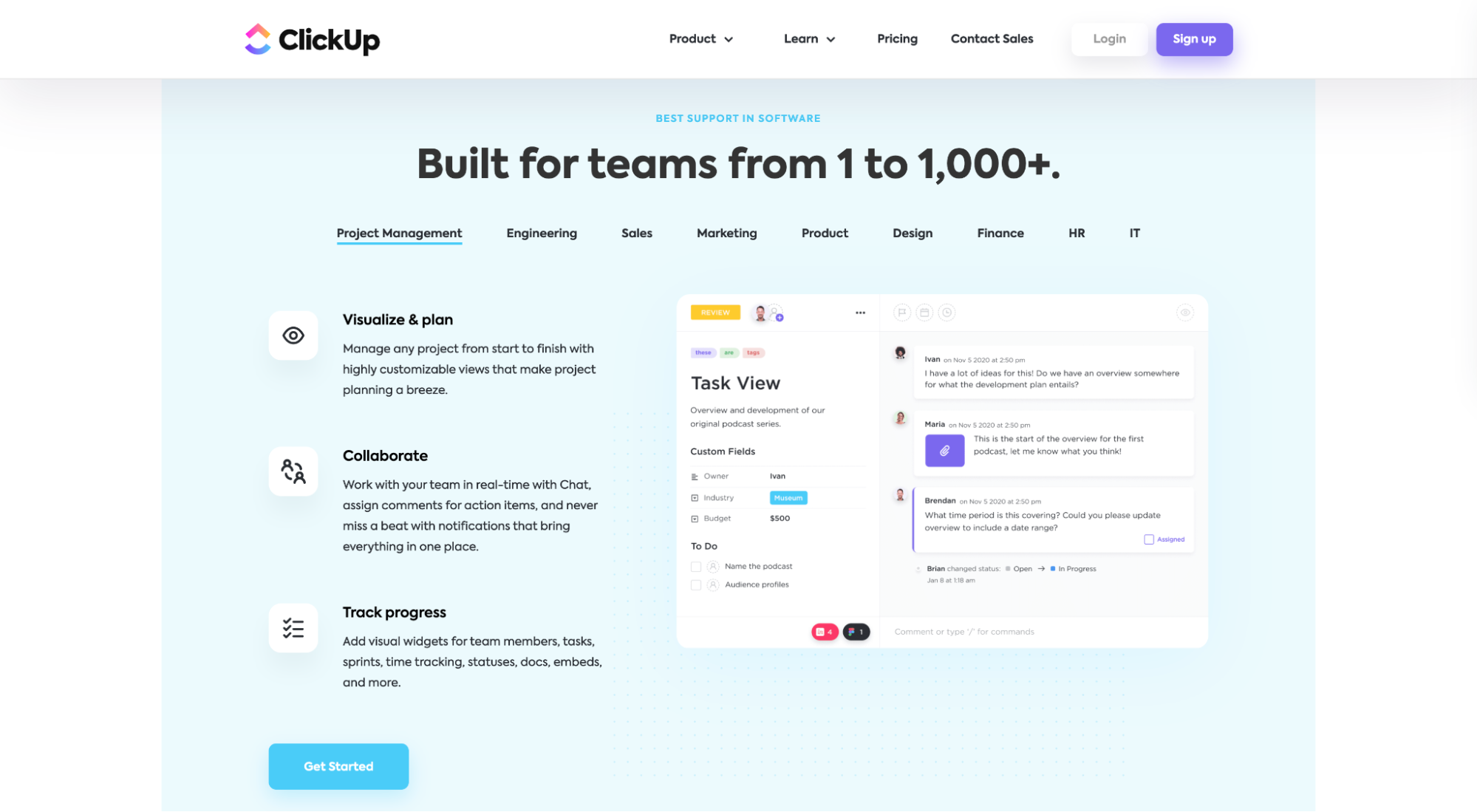
Sau ClickUp, care își explorează cu măiestrie beneficiile utilizând file intitulate cu caracteristicile lor:

10. Validați cererile cu dovezi sociale
Ar trebui să presărați dovezi sociale sau validare terță parte a produsului sau serviciului dvs., peste tot în aspectul paginii de destinație.

Ce se consideră dovadă socială?
- mărturii
- recenzii
- evaluări cu stele
- siglele clientului
- insigne de încredere
- premii
- datele clienților sau statisticile utilizatorilor
- numărul de clienți
- ani în afaceri
- Conținut generat de utilizatori
- aprobări (celebritate sau influență)
Și multe altele.
Unde ar trebui să plasați dovada socială?
La naiba, plasează-l deasupra pliului, lângă butoanele CTA, lângă copia de beneficii și pe formularele de înscriere. Literal, peste tot.
Dar, indiferent unde îl plasați, încercați întotdeauna să creați o secțiune dedicată pentru dovezi sociale în designul dvs. Mulți vizitatori ai site-ului îl vor căuta.
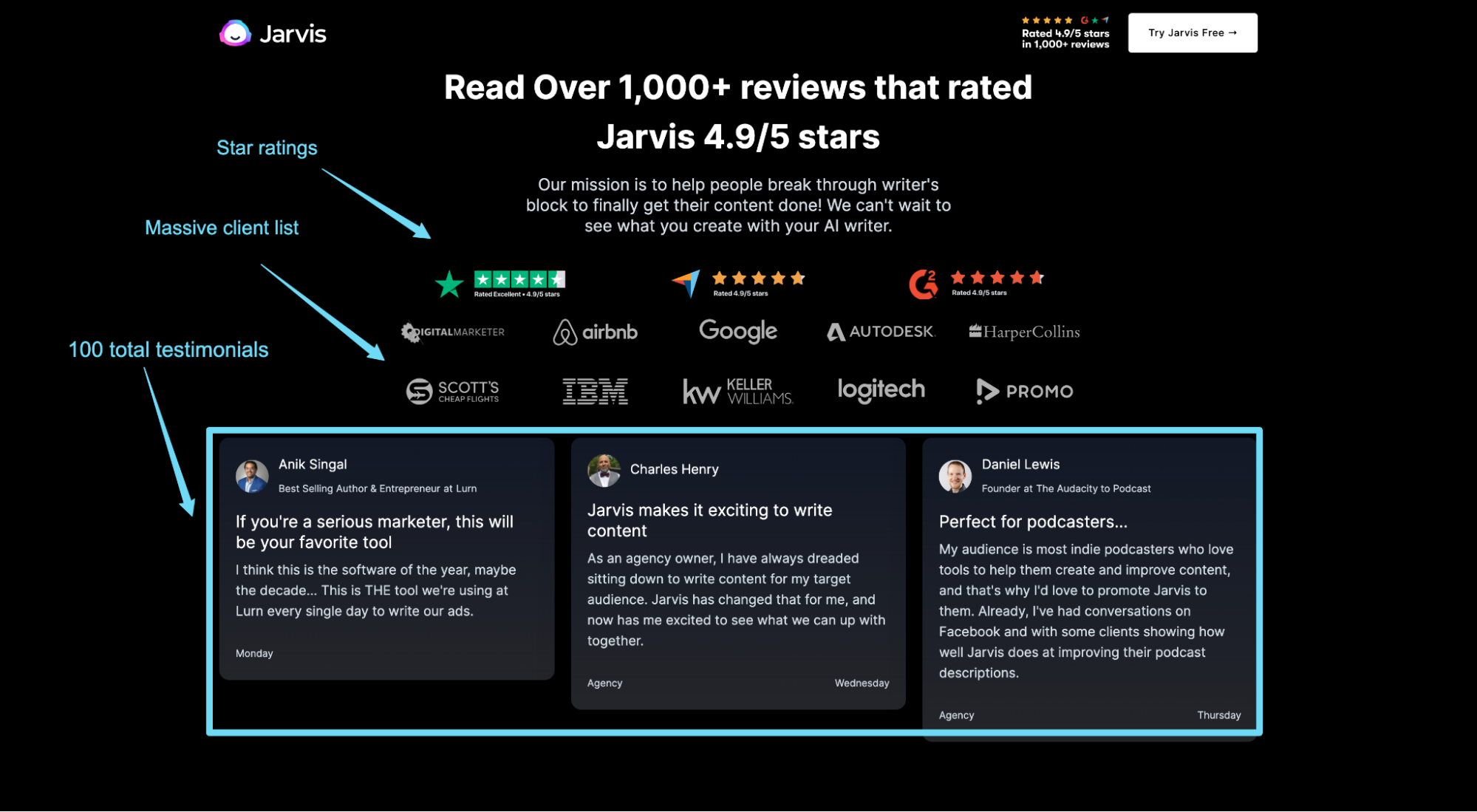
De exemplu, dovada socială a paginii de destinație Jasper peppers de sus în jos, dar și-au creat și propria secțiune în aspectul lor:

11. Spune-o din nou, dar diferit (partea de jos a paginii)
Un aspect al paginii de destinație bine conceput va include mai multe instanțe ale unui CTA de-a lungul paginii.
Dar, așa cum secțiunea de mai sus ar trebui să lase o primă impresie de neșters, secțiunea finală a CTA ar trebui să lase o ultimă impresie memorabilă.
De data aceasta, reformulați valoarea pe care intenționați să o oferiți și modul în care intenționați să o oferiți, doar în cuvinte diferite.
De exemplu, folosind același exemplu Jasper de mai sus, observați cum CTA-ul lor de deasupra paginii și CTA-ul de sub fold comunică ambele același îndemn, dar în moduri diferite:


Și asta este tot — 11 pași simpli pentru a crea un aspect al paginii de destinație cu conversie ridicată.
Acum haideți să explorăm exemple și modele din lumea reală care o fac corect.
15 cele mai bune exemple de design de pagini de destinație (după tip)
Acum partea distractivă: exemple.
După cum am menționat deja, aspectul paginii de destinație va varia în funcție de tipul de pagină de destinație pe care o utilizați.
De exemplu, o pagină de captare a clienților potențiali include un formular, dar o pagină cu clicuri nu.
Prin urmare, în această secțiune, vom încerca să surprindem nuanța dintre aspectul paginilor de destinație prezentând unele dintre cele mai bune pagini de destinație din următoarele categorii de pagini de destinație:
- captarea plumbului
- click-through
- SaaS
- B2C (eCommerce/DTC)
- aplicații pentru mobil
Vestea bună este că am scris articole detaliate despre fiecare dintre tipurile de pagini de destinație menționate mai sus. Deci nu ne vom scufunda prea adânc aici.
Dar vom prezenta primele trei exemple ale noastre preferate (cu link-uri către aterizatoare complete), împreună cu ceea ce le face pe fiecare atât de special.
Să explorăm.
Aspecte ale paginilor de destinație pentru captarea clienților potențiali
- țeavă
- KlientBoost
- Oscar
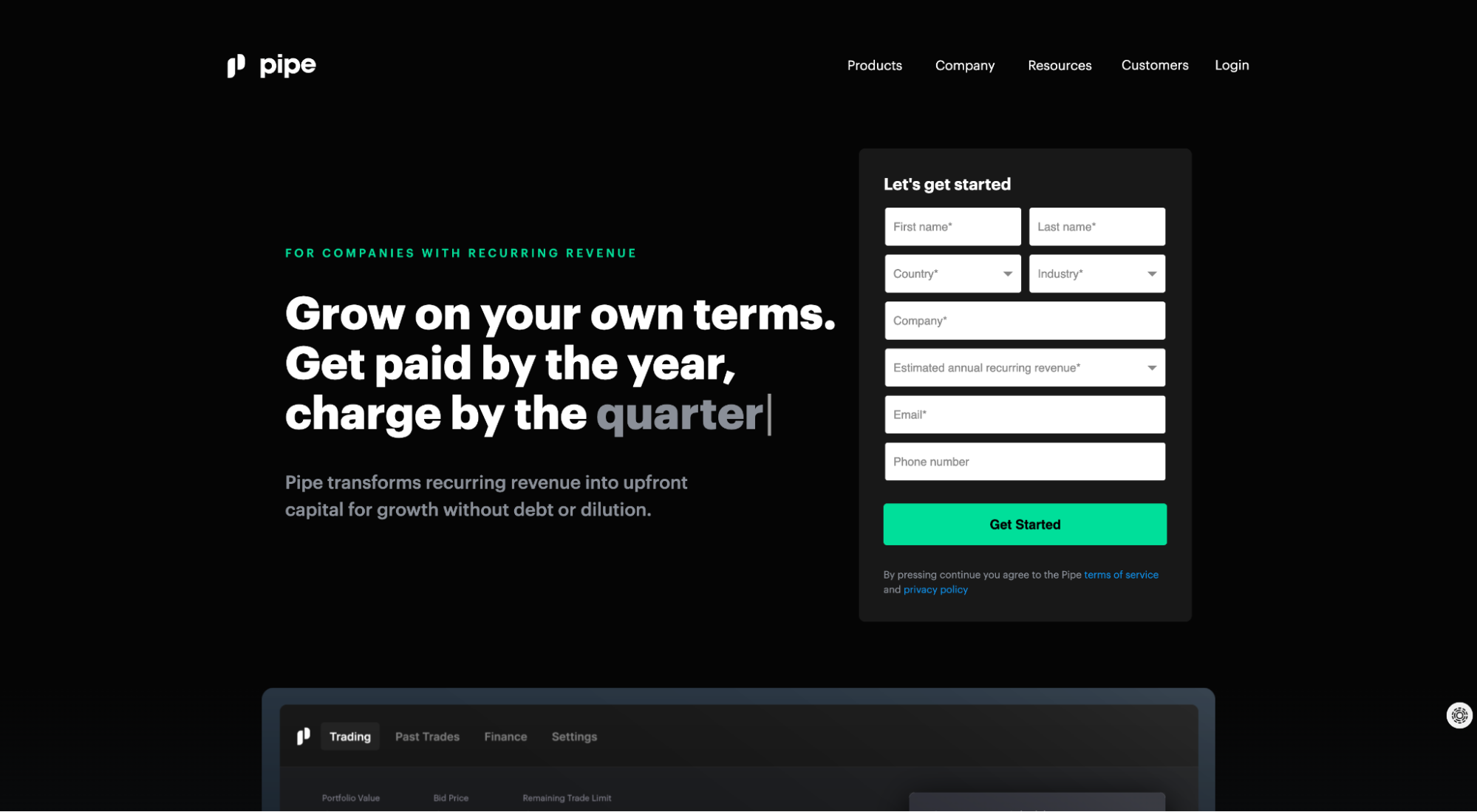
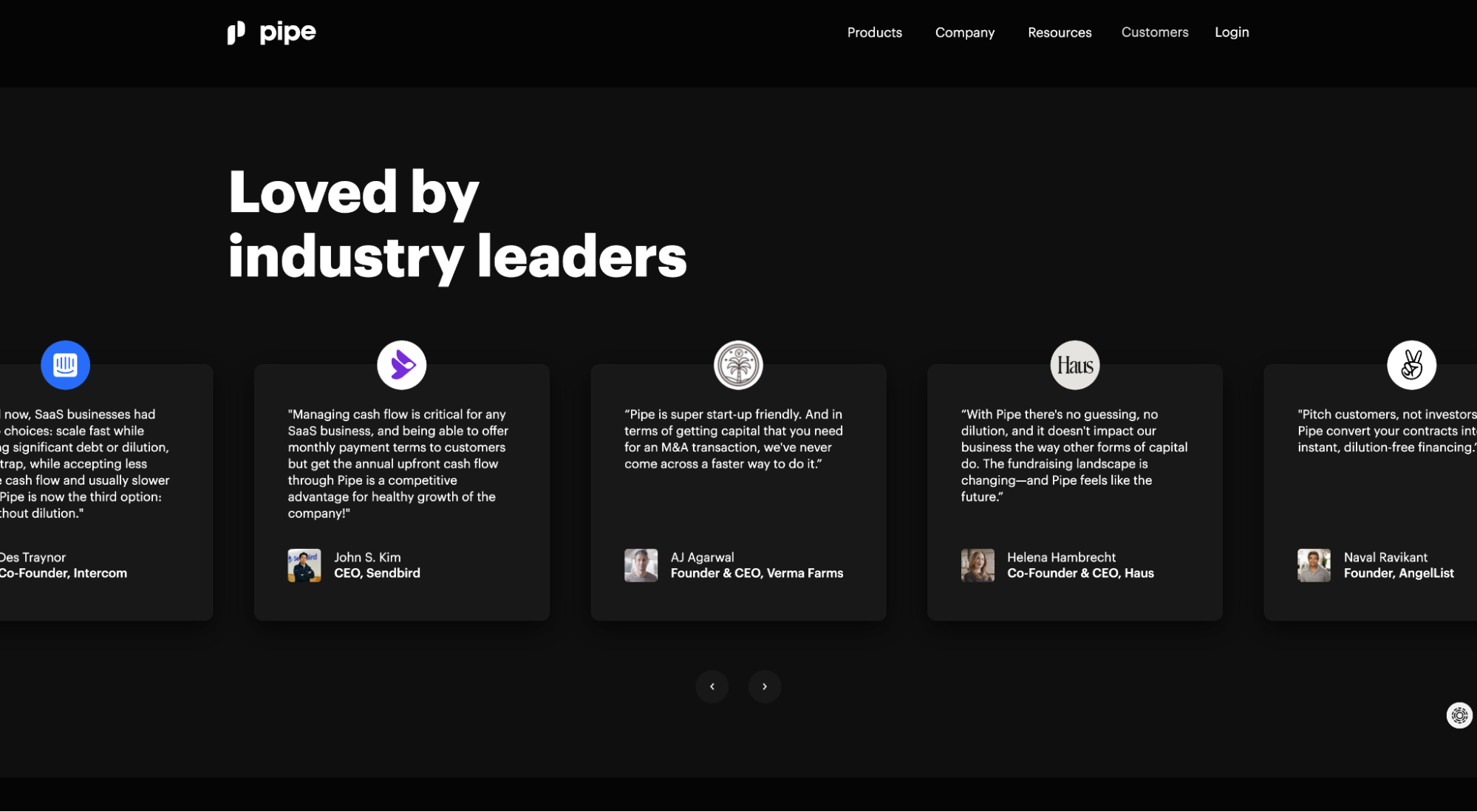
țeavă

Ce ne place: secțiunea dovezi sociale
După cum am menționat mai devreme, fiecare aspect al paginii de destinație de calitate are nevoie de o secțiune de dovadă socială. Pipe nu numai că include un glisor curat, plin de mărturii, dar acele mărturii provin de la unele dintre cele mai mari nume din lumea startup-urilor. Câștig-câștig.

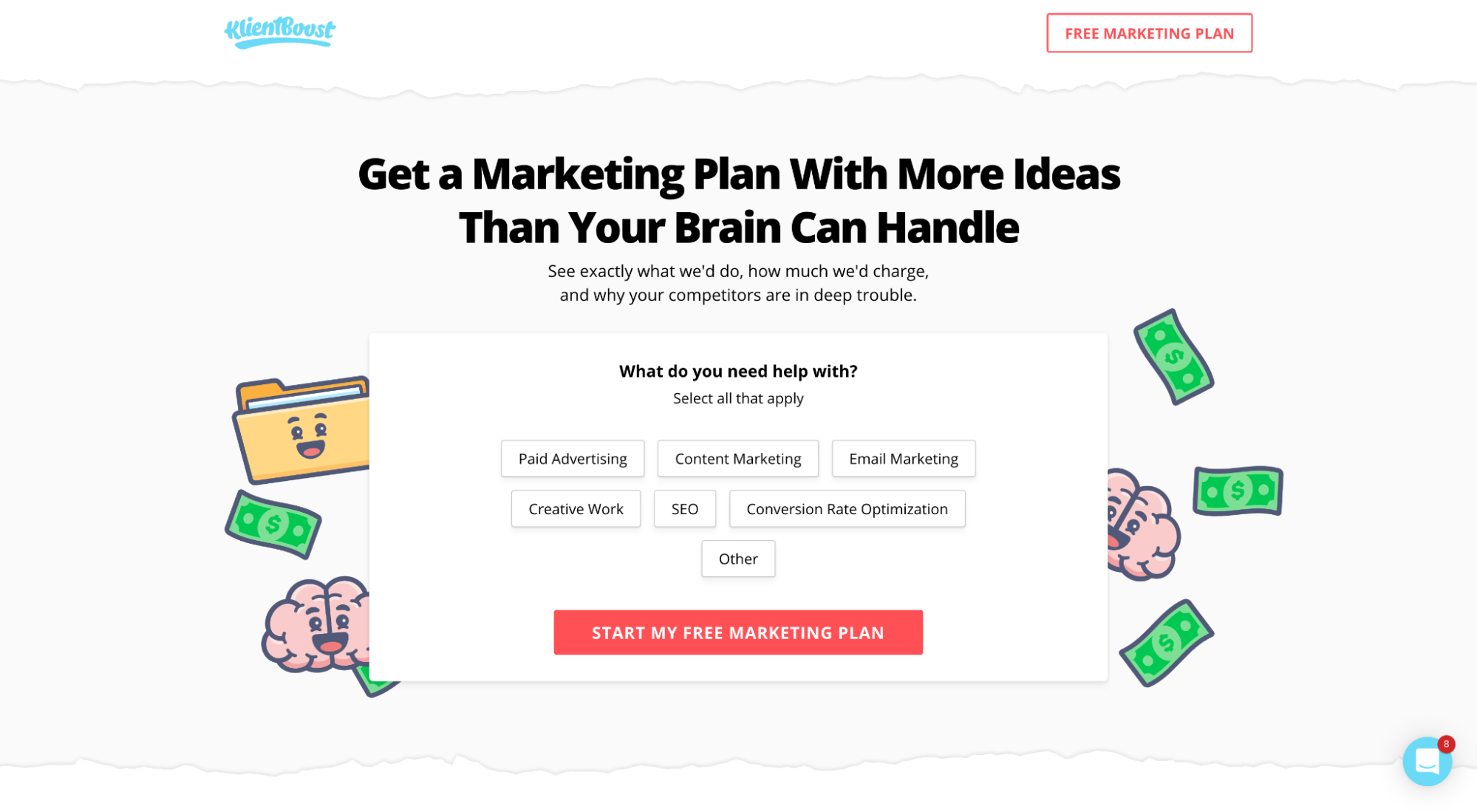
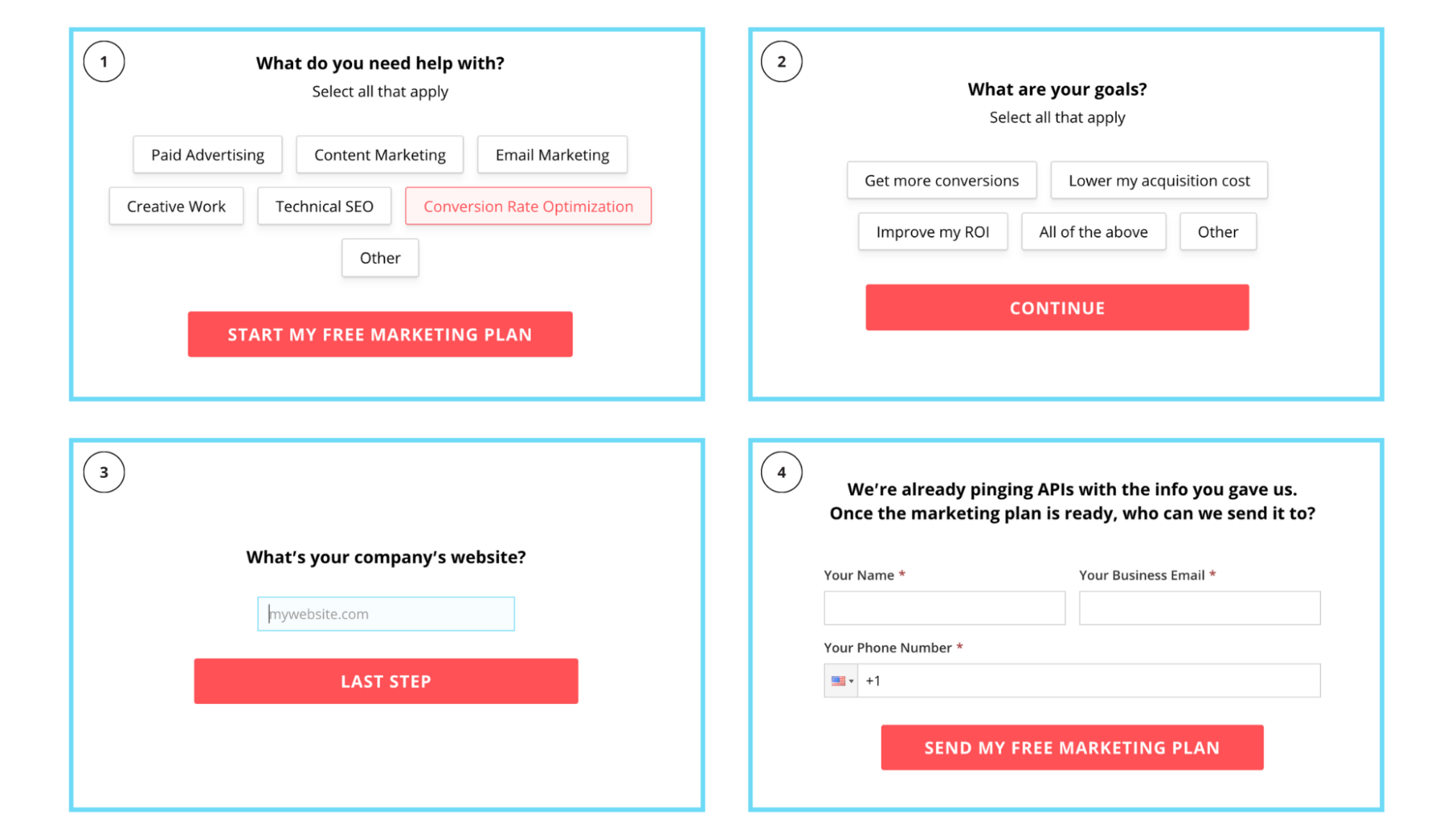
KlientBoost

Ce ne place: Tehnica pesmetului (formă în mai mulți pași)
Când vine vorba de formularele de captare a clienților potențiali, nu există o modalitate mai bună de a crește conversiile decât prin utilizarea unui formular în mai mulți pași.
Numim aceasta Tehnica Breadcrumb, sau împărțirea formularelor mai lungi în mai mulți pași și adresarea întrebărilor tale cel mai puțin amenințătoare mai întâi, cele mai amenințătoare în ultimul rând (e-mail, număr de telefon, nume).
De ce un aspect în mai mulți pași?
Tehnica Breadcrumb folosește psihologia comportamentală (da scară) pentru a-i determina pe potențiali să se angajeze la o cerere mică (întrebarea de softball pe care o pui prima). Și odată ce se angajează, este mai probabil să finalizeze.

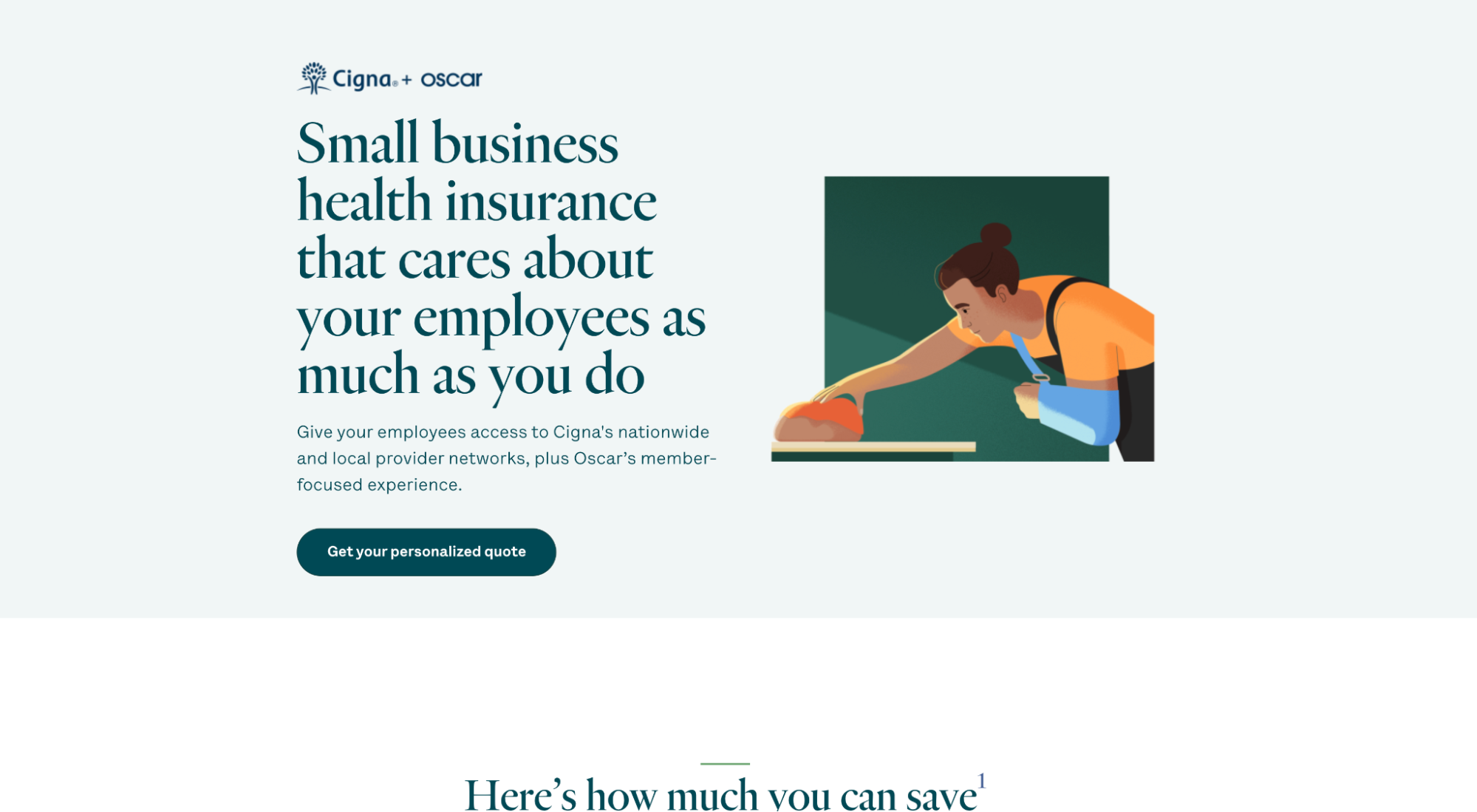
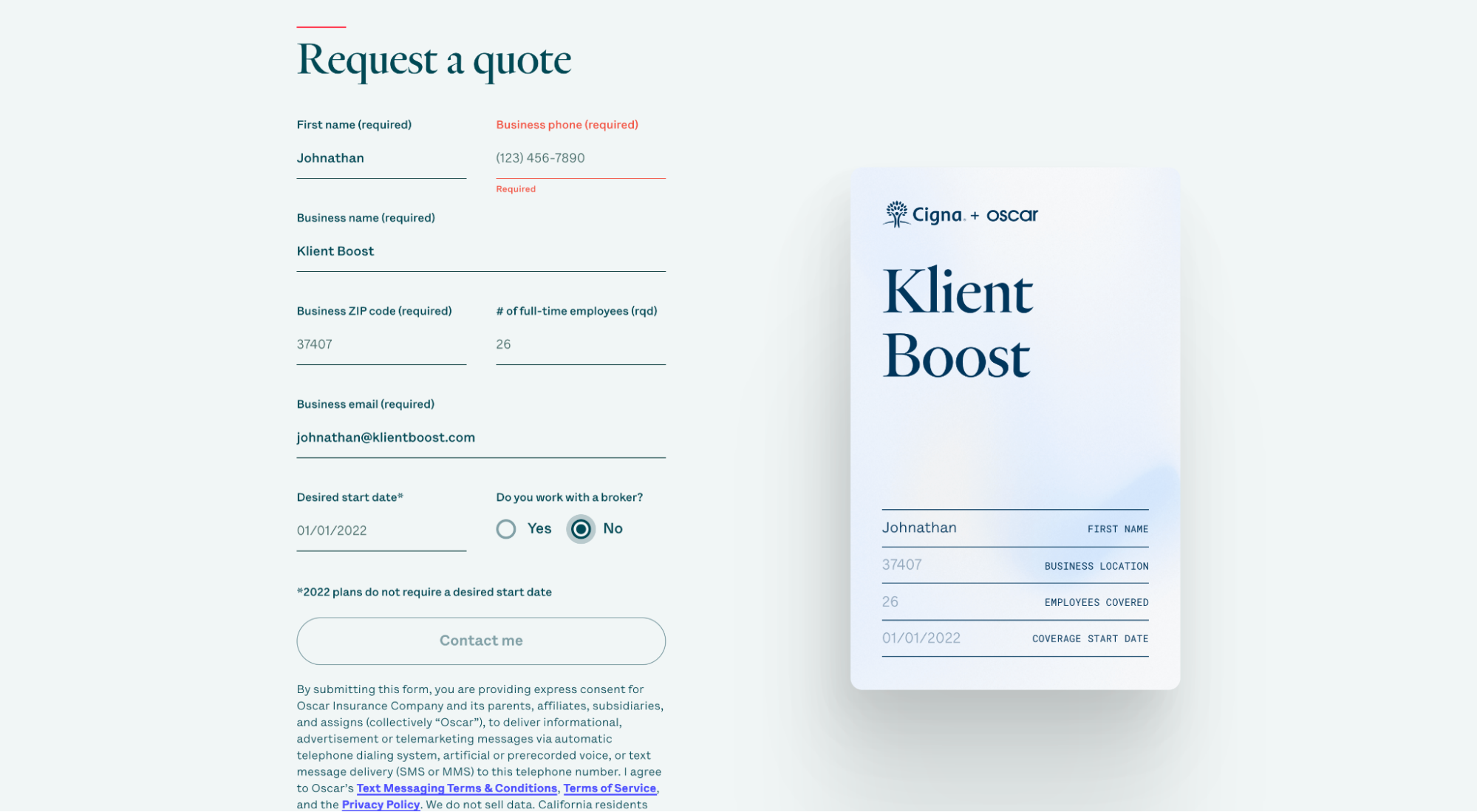
Oscar

Ce ne place: ajutor vizual + formă
Formularul de captare a clienților potențiali al lui Oscar completează automat un grafic al unui card de beneficii pentru sănătate. strălucitor.
De ce? Le reamintește clienților potențiali într-un mod vizual și concret pentru ce se înscriu - nu doar beneficii, ci liniștea sufletească de a ști că aveți acel card mic în portofel atunci când aveți nevoie de el.

Aprofundați: cele mai bune exemple de pagini de captare a clienților potențiali de copiat
Aspecte de pagină de destinație prin clic
- Jasper (fostul Jarvis)
- Semrush
- Editorul X
Jasp

Ceea ce ne place: coduri distincte de marcă
Am menționat deja secțiunea de dovezi sociale a lui Jasper mai devreme în acest articol, dar de data aceasta, să ne concentrăm asupra activelor distinctive ale mărcii:
- Fundal întunecat
- Culori distincte ale mărcii (albastru/violet/roz)
- Jasper robotul (mascota)

Nu există nicio întrebare despre asta. Când cineva ajunge pe această pagină care a mai întâlnit reclamele lui Jasper, își va aminti.
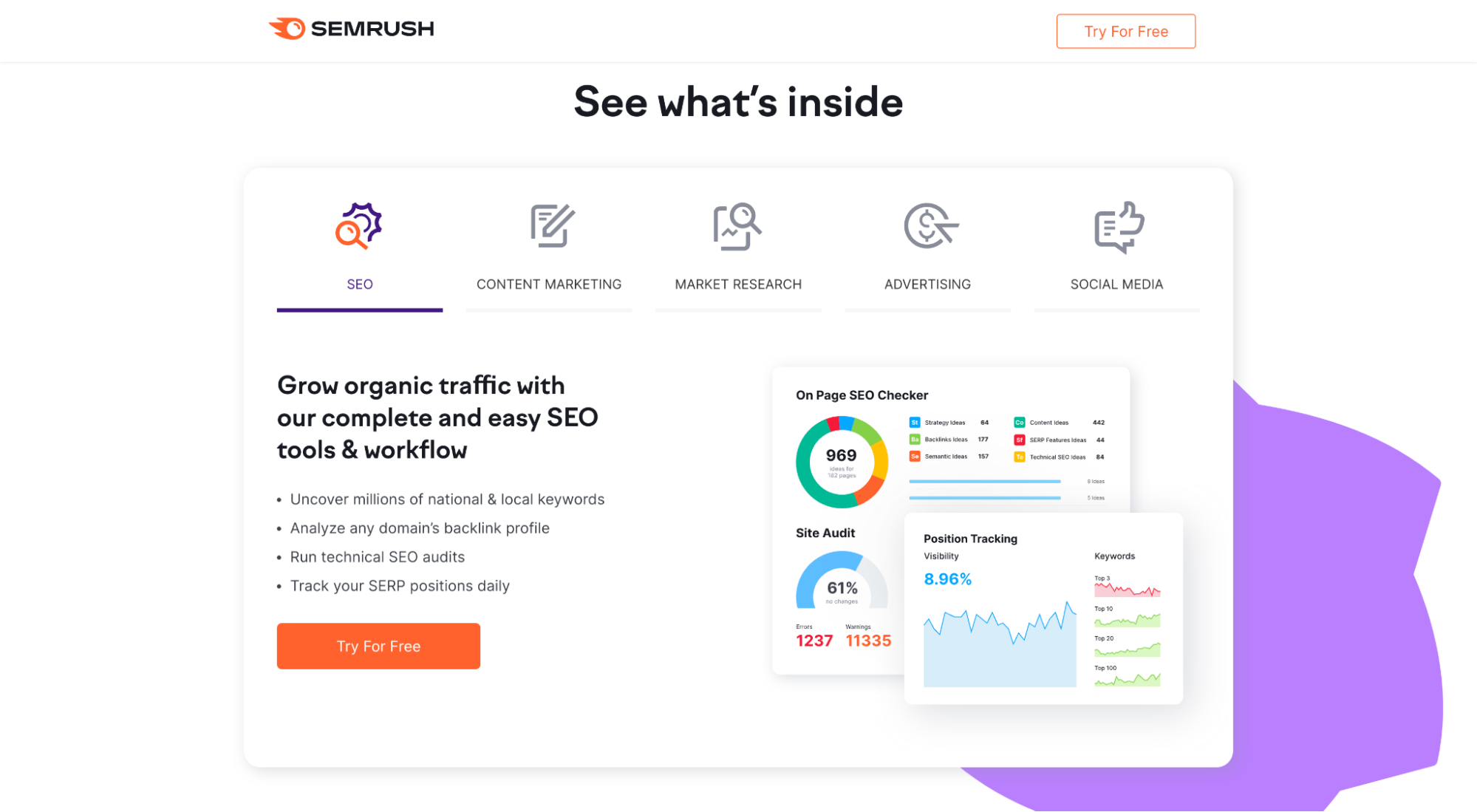
Semrush

Ce ne place: beneficii susținute de funcții
La fel ca exemplul ClickUp de mai devreme, Semrush își plasează și caracteristicile și beneficiile produsului într-o secțiune cu file. Și, din nou, la fel ca ClickUp, se ocupă de beneficii (ceea ce le pasă de fapt vizitatorilor) și ușurează funcțiile.

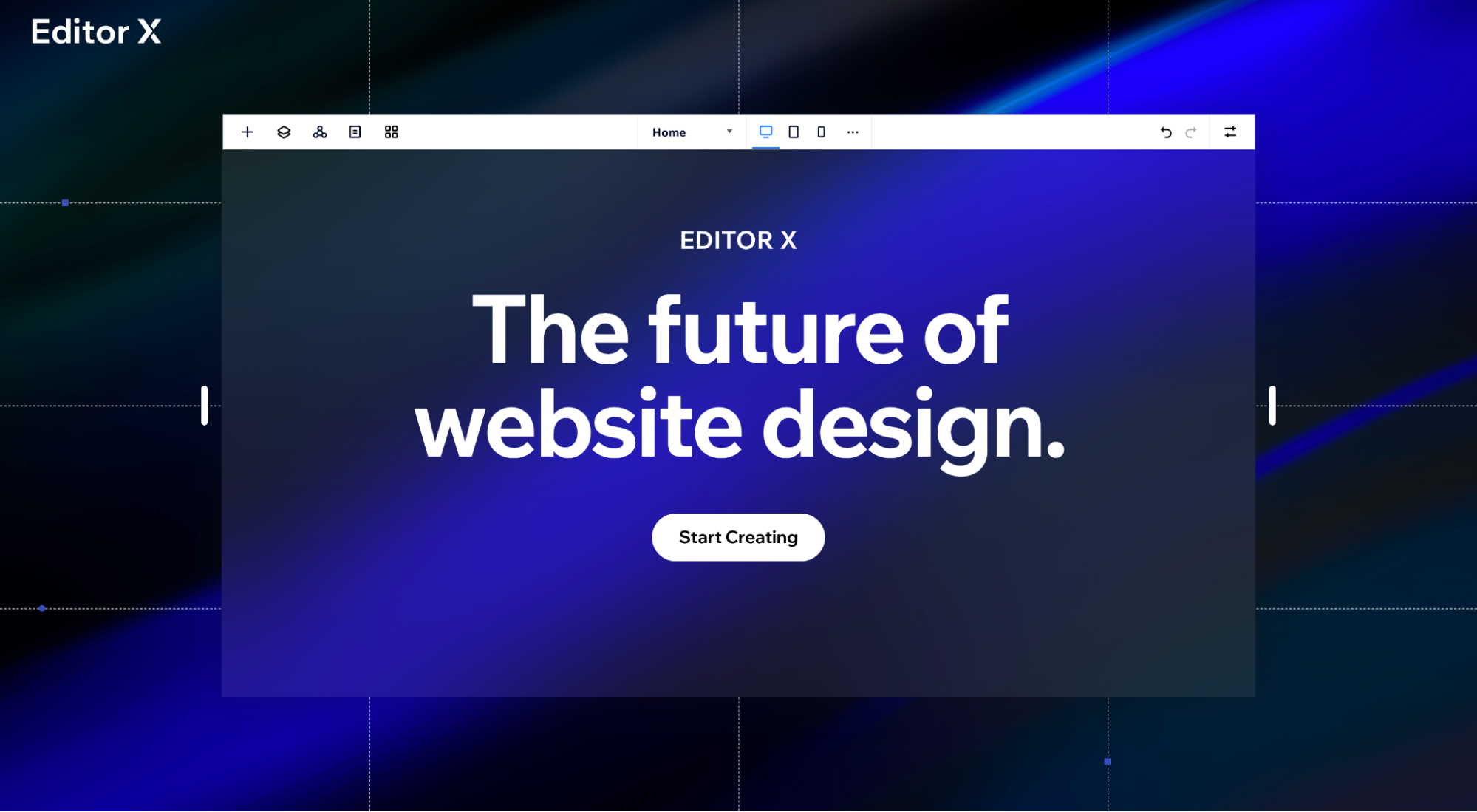
Editorul X

Ce ne place: minimalismul
Aspectul paginii de destinație nu are nevoie de multe pentru a crea un impact mare. Și Editor X o dovedește.
Simplu. Sofisticat. Concis. Efectiv.
Cât de minim? Există doar trei secțiuni:
- secțiunea eroului (deasupra pliului)
- sectiunea de beneficii
- al doilea CTA
*Deși vă recomandăm să adăugați și o secțiune de dovadă socială.
Vedeți mai multe aspecte: Pagini cu clicuri: definiție, exemple, bune practici
Aspecte ale paginilor de destinație ale aplicației mobile
- Pzizz
- CashApp
- Nara Baby
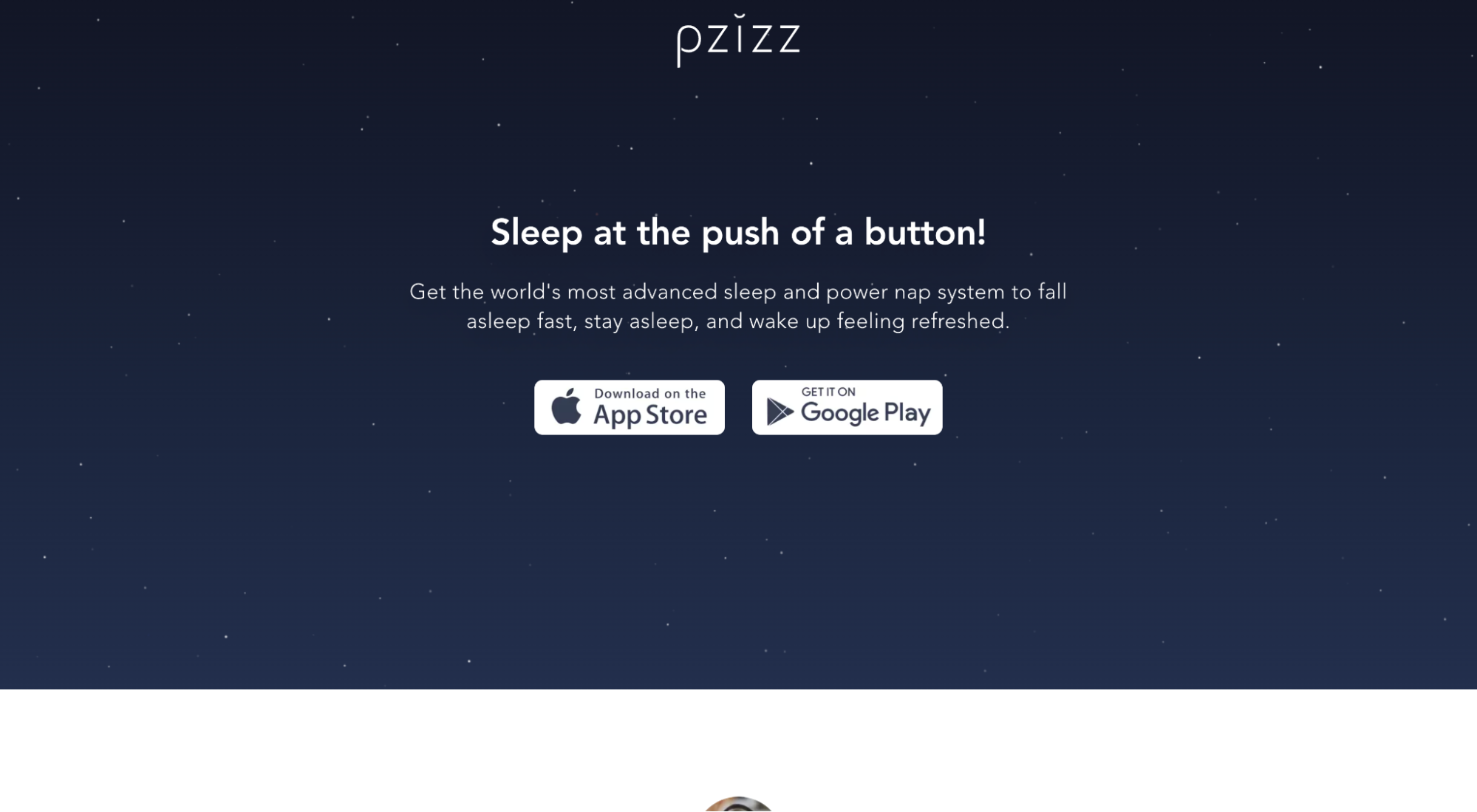
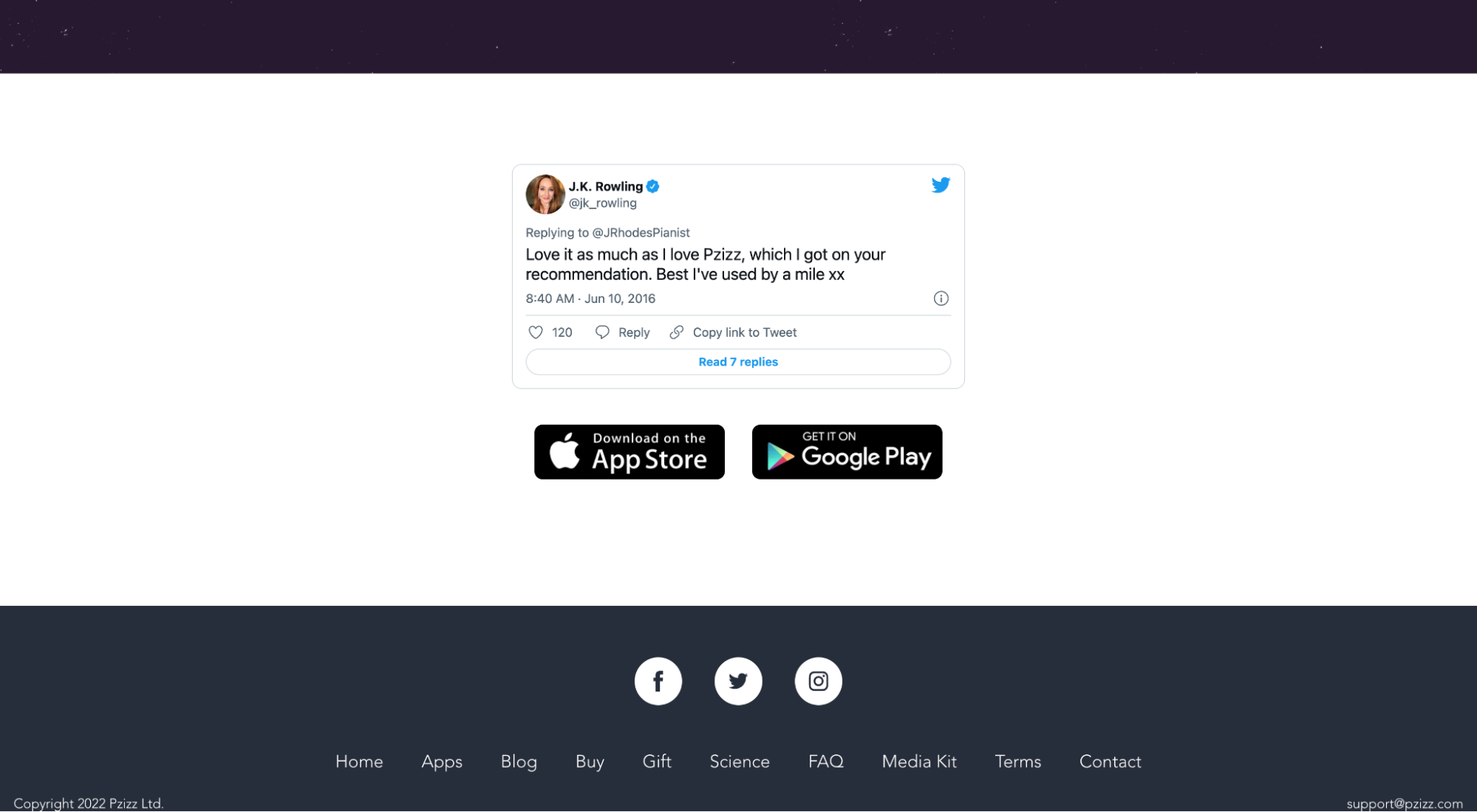
Pzizz

Ce ne place: secțiunea finală CTA
Sincer, ce modalitate mai bună de a-ți închide designul paginii de destinație decât cu un CTA final care include o mărturie de la JK Rowling și butonul tău CTA? Frumoasa.

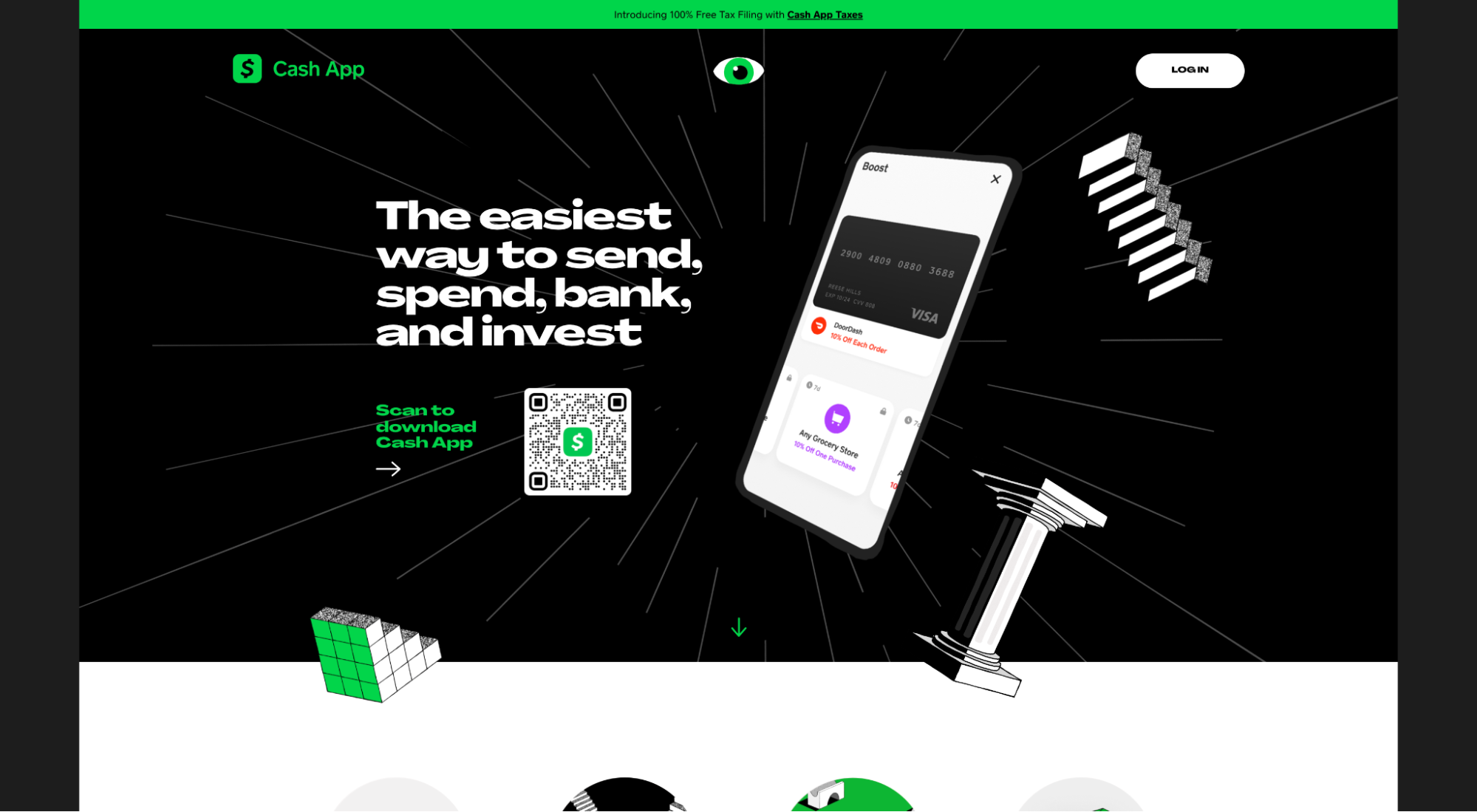
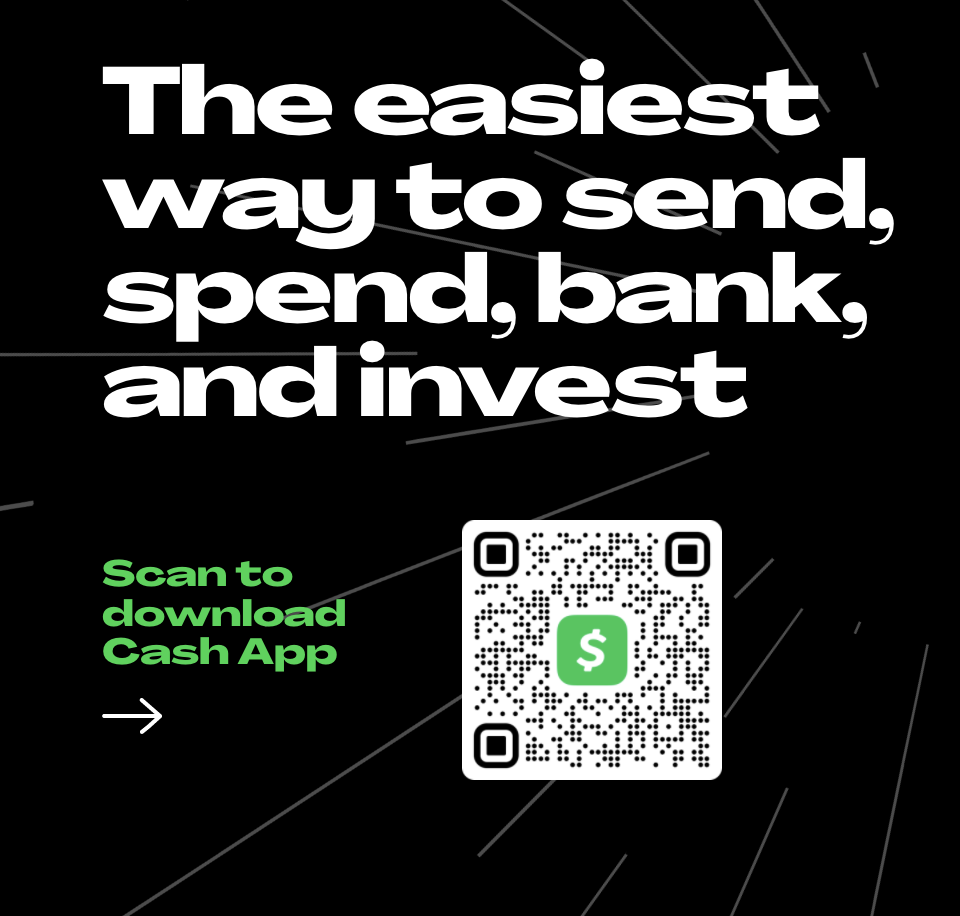
CashApp

Ce ne place: secțiunea CTA
Majoritatea paginilor de destinație ale aplicației au un buton CTA care deschide magazinul de aplicații pentru a descărca aplicația.
Este grozav pentru utilizatorii de dispozitive mobile, dar pentru utilizatorii de desktop, creează un pas inutil. Mai întâi, trebuie să faceți clic pe link, apoi trebuie să copiați adresa URL din magazinul de aplicații, apoi trebuie să vă trimiteți un mesaj pe telefon pentru a o putea descărca.
CashApp elimină toți acești pași folosind în schimb un cod QR. Tot ce trebuie să faceți este să scoateți telefonul, să faceți o poză, iar magazinul de aplicații se deschide pe mobil (exact unde aveți nevoie).

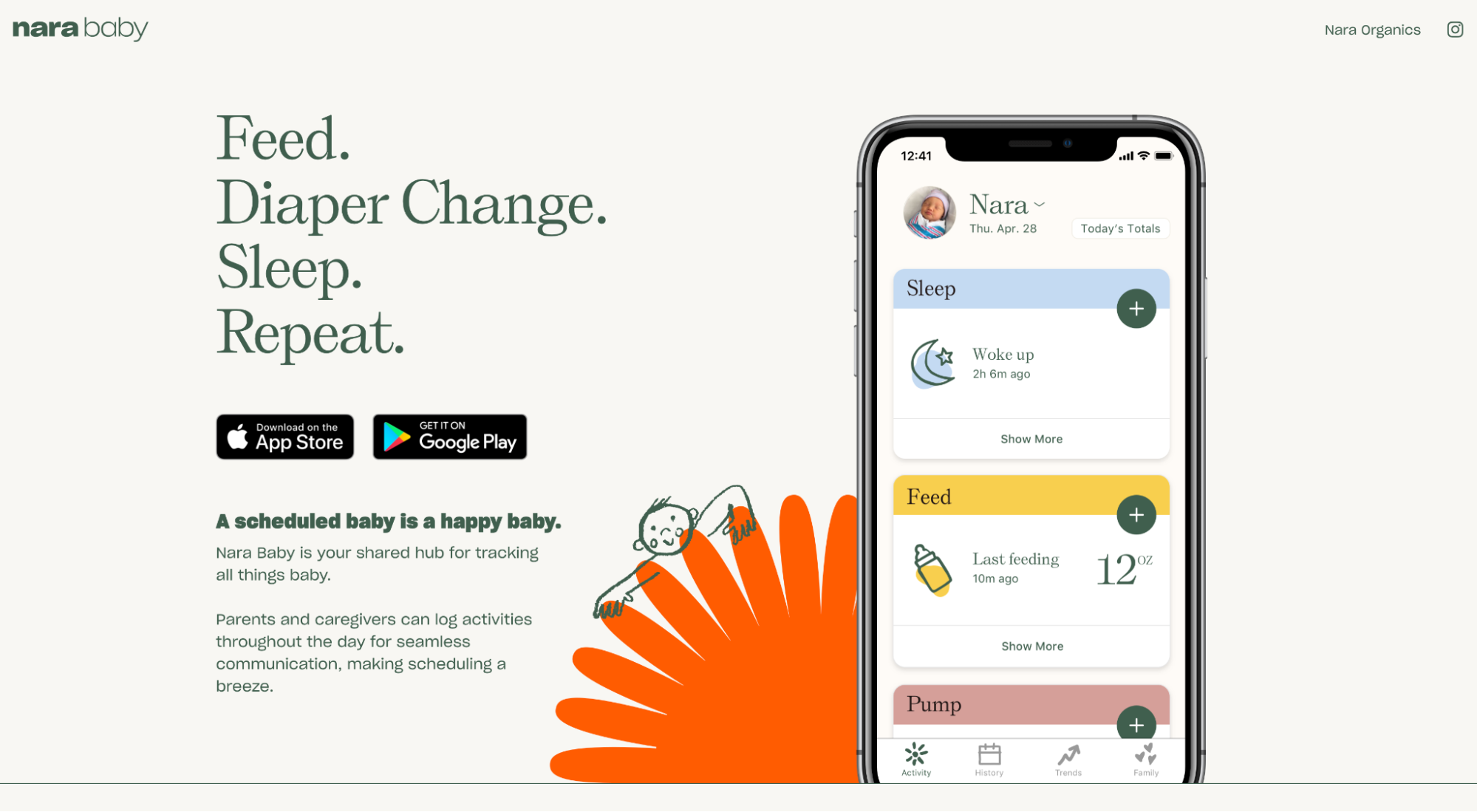
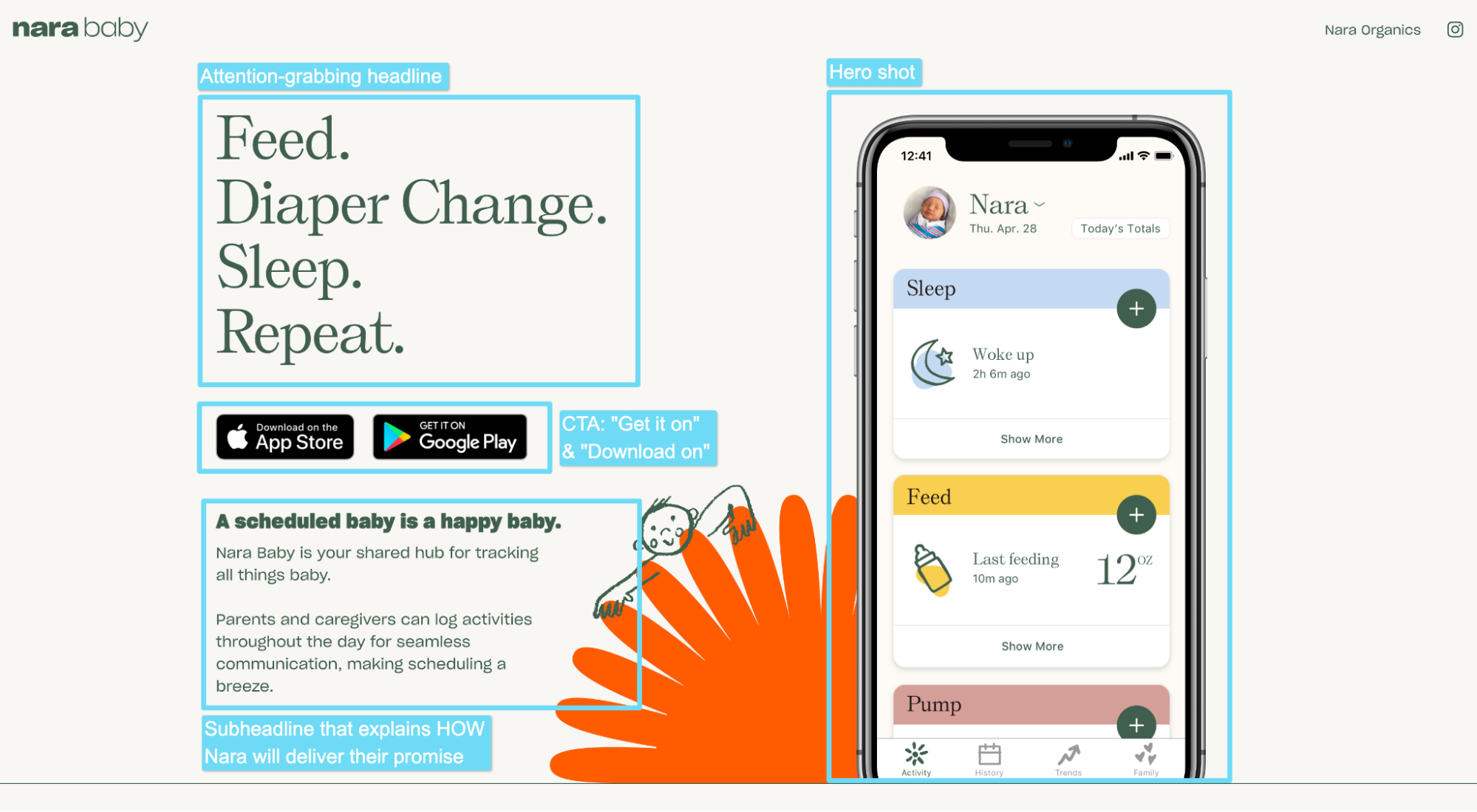
Nara Baby

Ceea ce ne place: o primă impresie de neșters (de mai sus)
Nara Baby este deasupra secțiunii de pliere bifează toate căsuțele:
- titlu
- subtitlu
- erou împușcat
- CTA

Aprofundați: cele mai bune exemple de pagini de destinație pentru aplicații
Aspecte de pagină de destinație eCommerce/DTC
- Păstrează
- Dollar Shave Club
- al ei
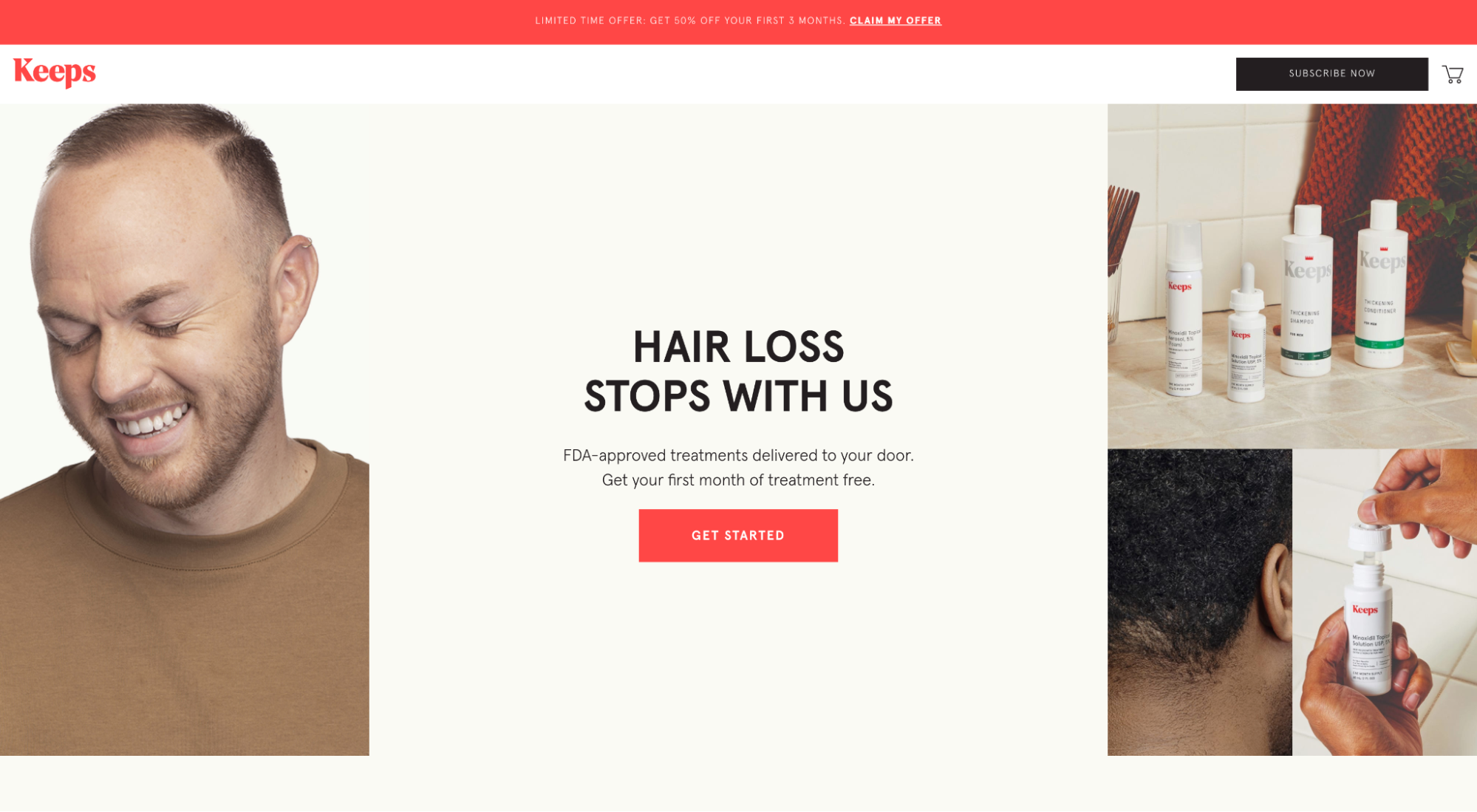
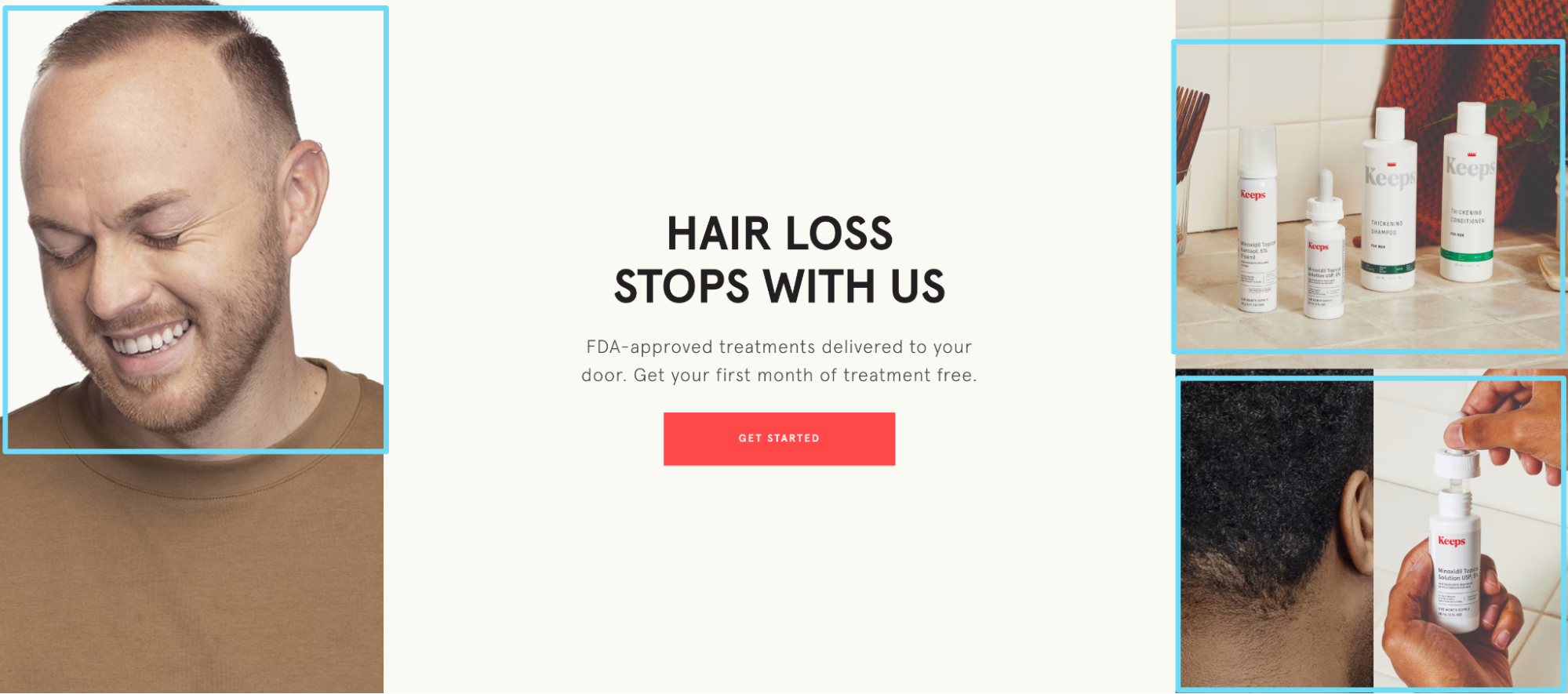
Păstrează

Ce ne place: ajutoare vizuale
Acesta este ușor. Continuă să prezinte oameni reali care își folosesc produsele în viața reală. Faceți vizibil invizibilul, vă amintiți?

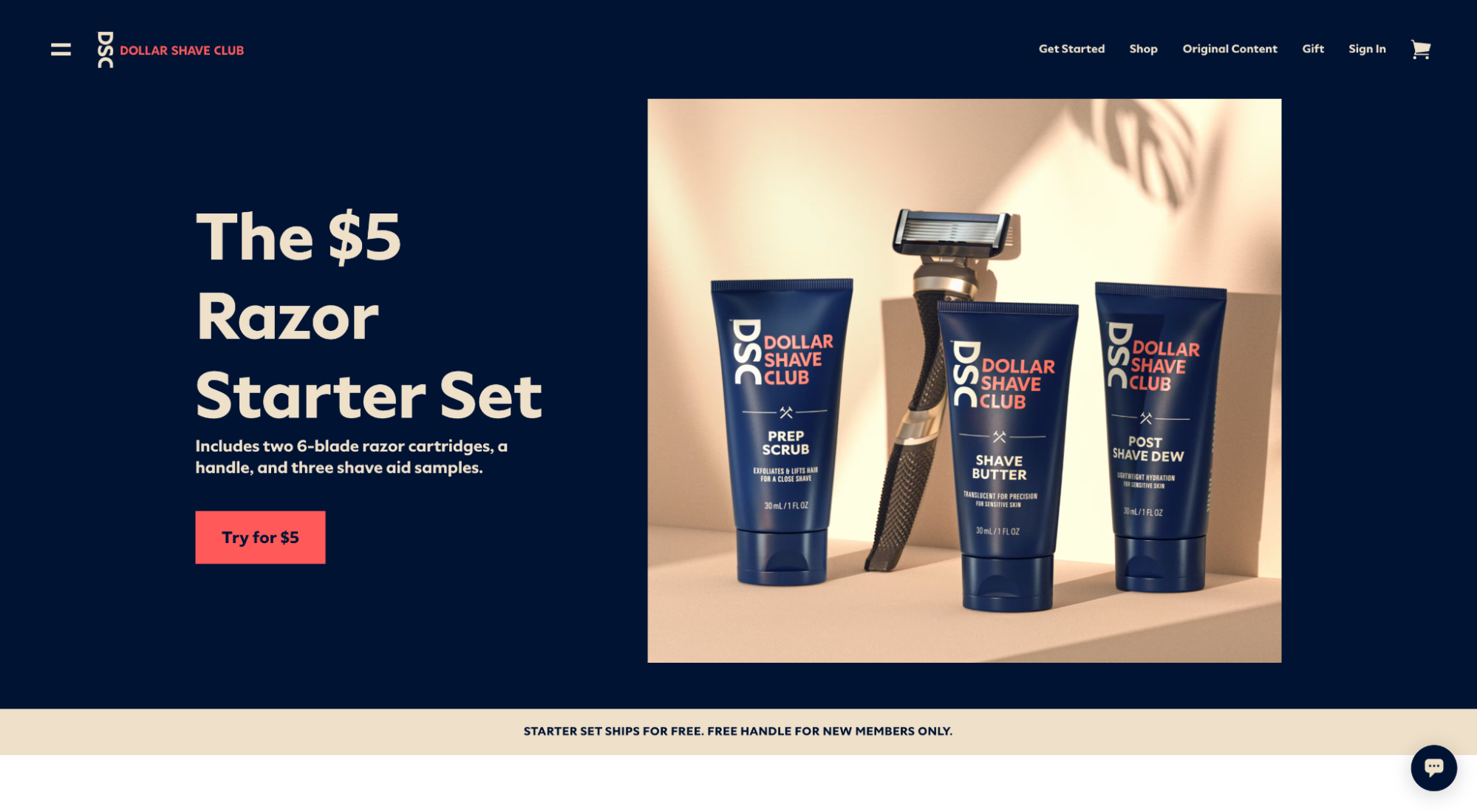
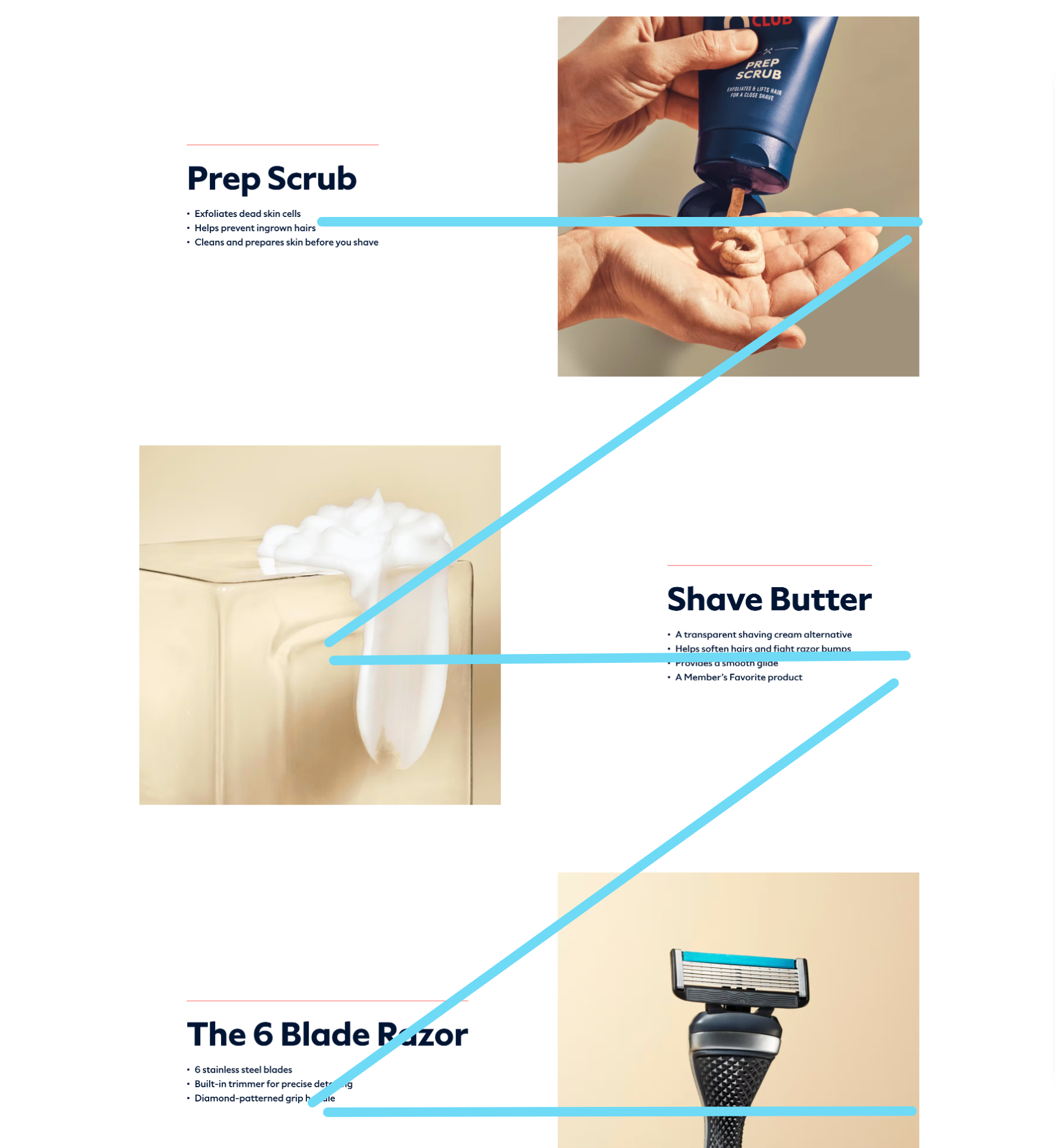
Dollar Shave Club

Ce ne place: ierarhia informațiilor în formă de Z
Dollar Shave Club folosește textul ușor, ceea ce face ca aspectul informațiilor în formă de Z să fie optim.

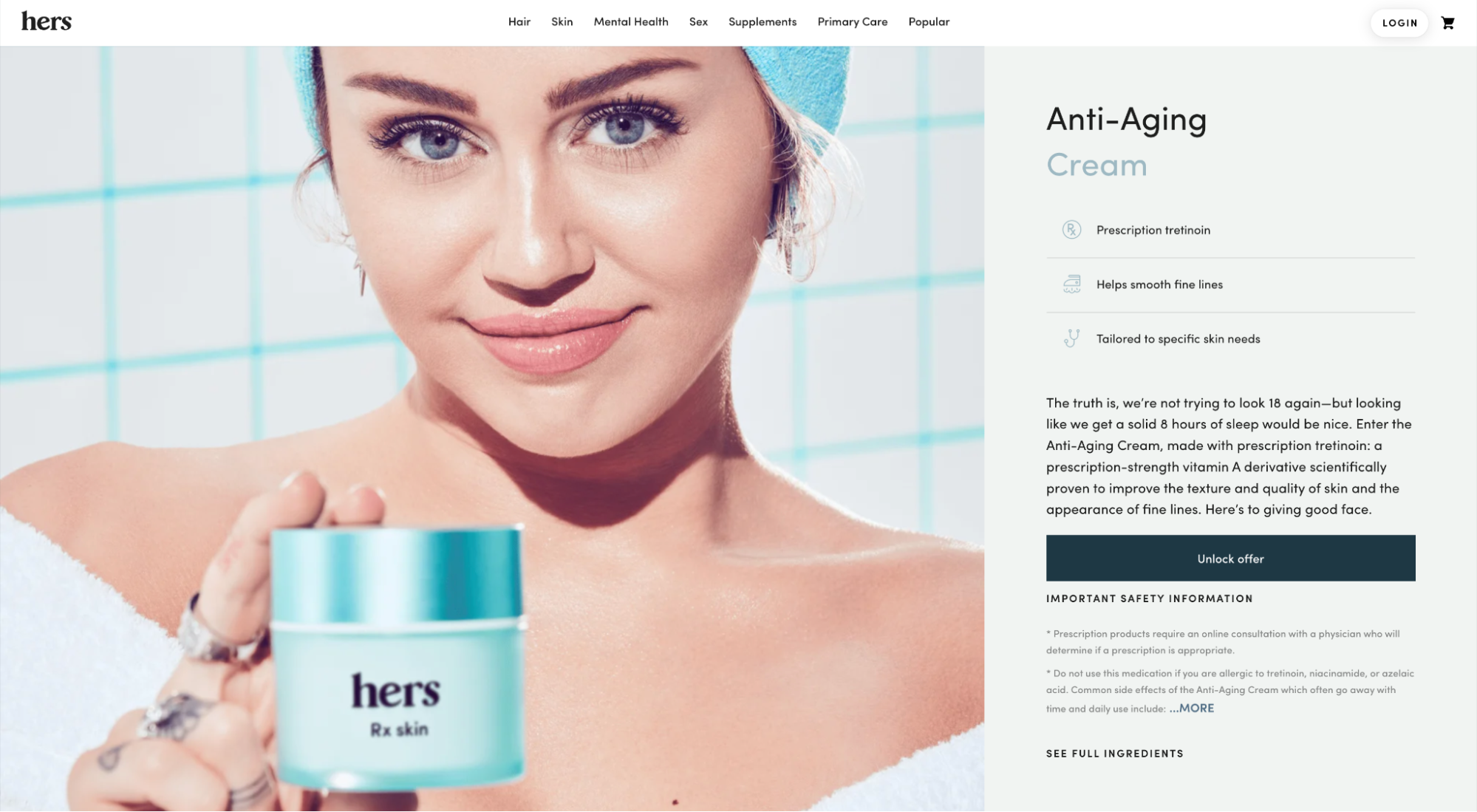
al ei

Ce ne place: ierarhia vizuală
Hers face ca aspectul paginii de destinație să fie ușor de învățat, valorificând contrastul de culoare, scala între titluri și paragrafele corpului, pictogramele pentru puncte, echilibru și repetare.
Dintr-o privire, știți care părți din secțiunea de mai jos contează cel mai mult și cum se leagă între ele.

Explorați mai multe aspecte: Idei de pagini de destinație pentru comerțul electronic pentru a crește vânzările
Aspecte ale paginilor de destinație SaaS
- ClickUp
- Hotjar
- Canva
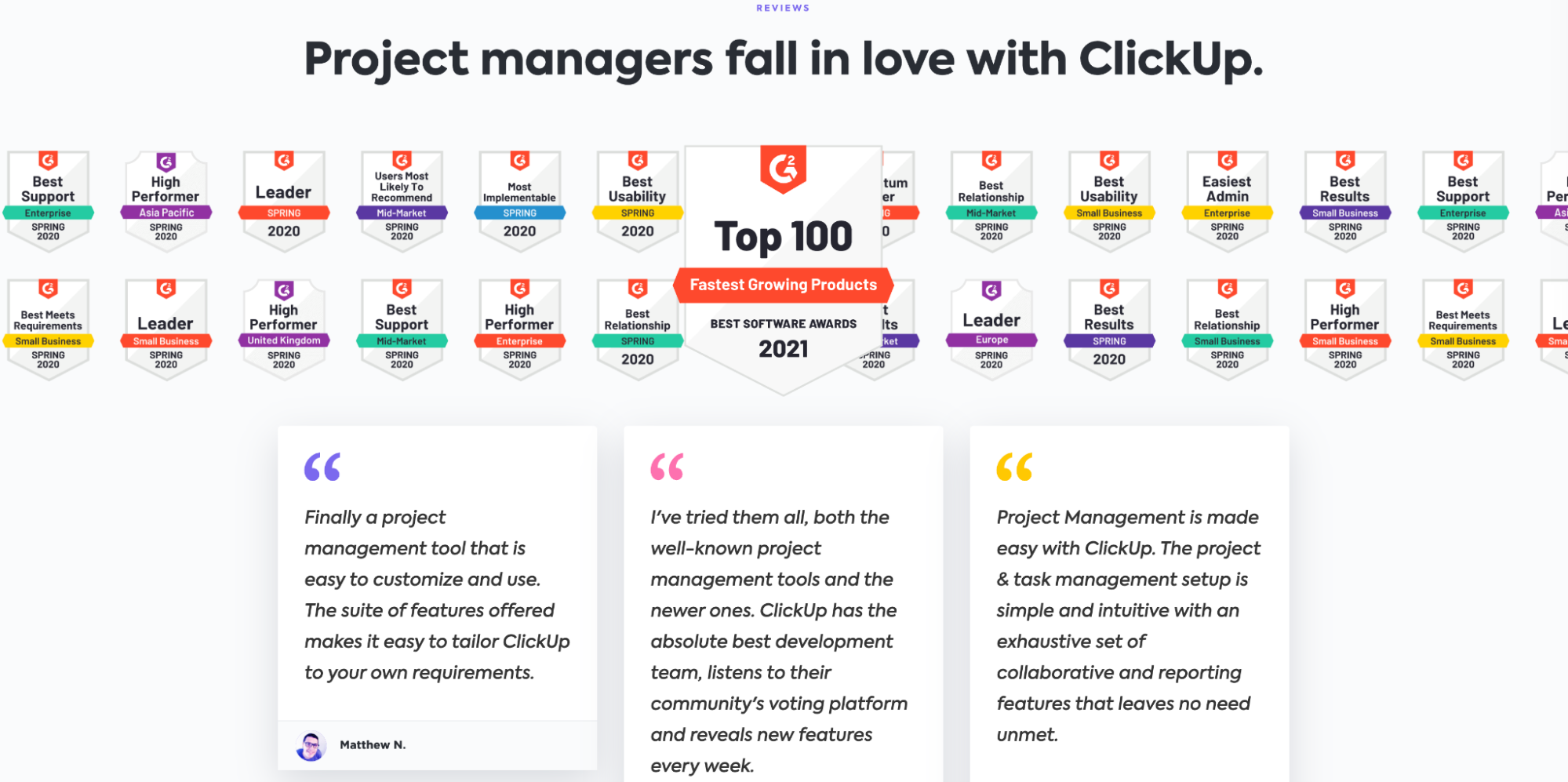
ClickUp

Ce ne place: secțiunea dovezi sociale
La fel ca multe aspecte SaaS, este obișnuit să găsiți insigne de recenzii terță parte ca dovadă socială. ClickUp nu este diferit.
Dar ceea ce ne place la modul în care ClickUp își prezintă premiile este că își iau cele peste 20 de insigne și le transmit în flux continuu, astfel încât să pară de fapt mai multe. Subtil, dar eficient.

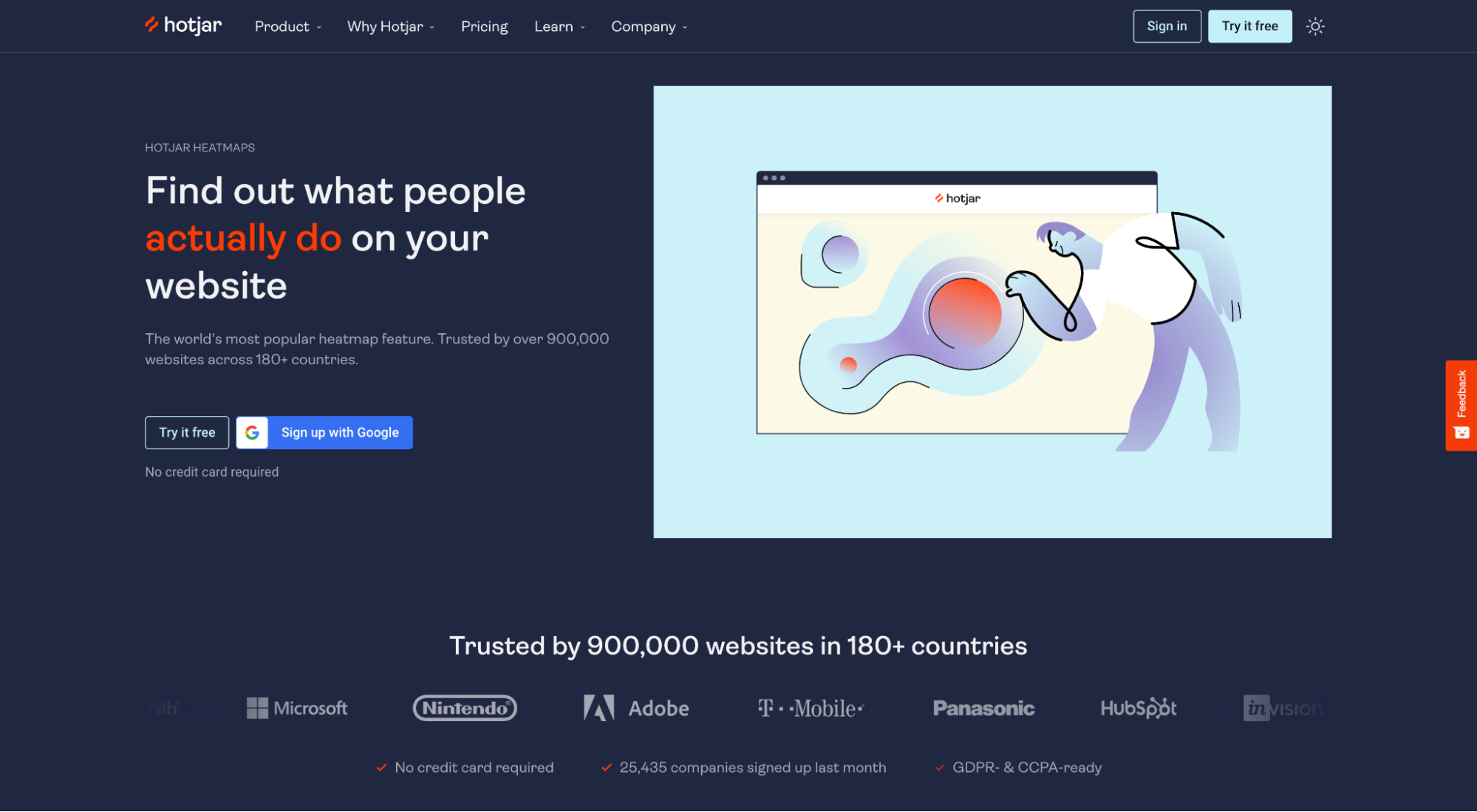
Hotjar

Ce ne place: ajutorul vizual
Cine a spus că un ajutor vizual trebuie să fie o imagine sau o fotografie?
Hotjar încorporează o hartă termică reală (cu date) în pagina lor de destinație. Îi puteți învârti, puteți comuta între vizualizări și puteți descărca date mostre.
Vorbește despre a face vizibil invizibilul. Buna treaba.
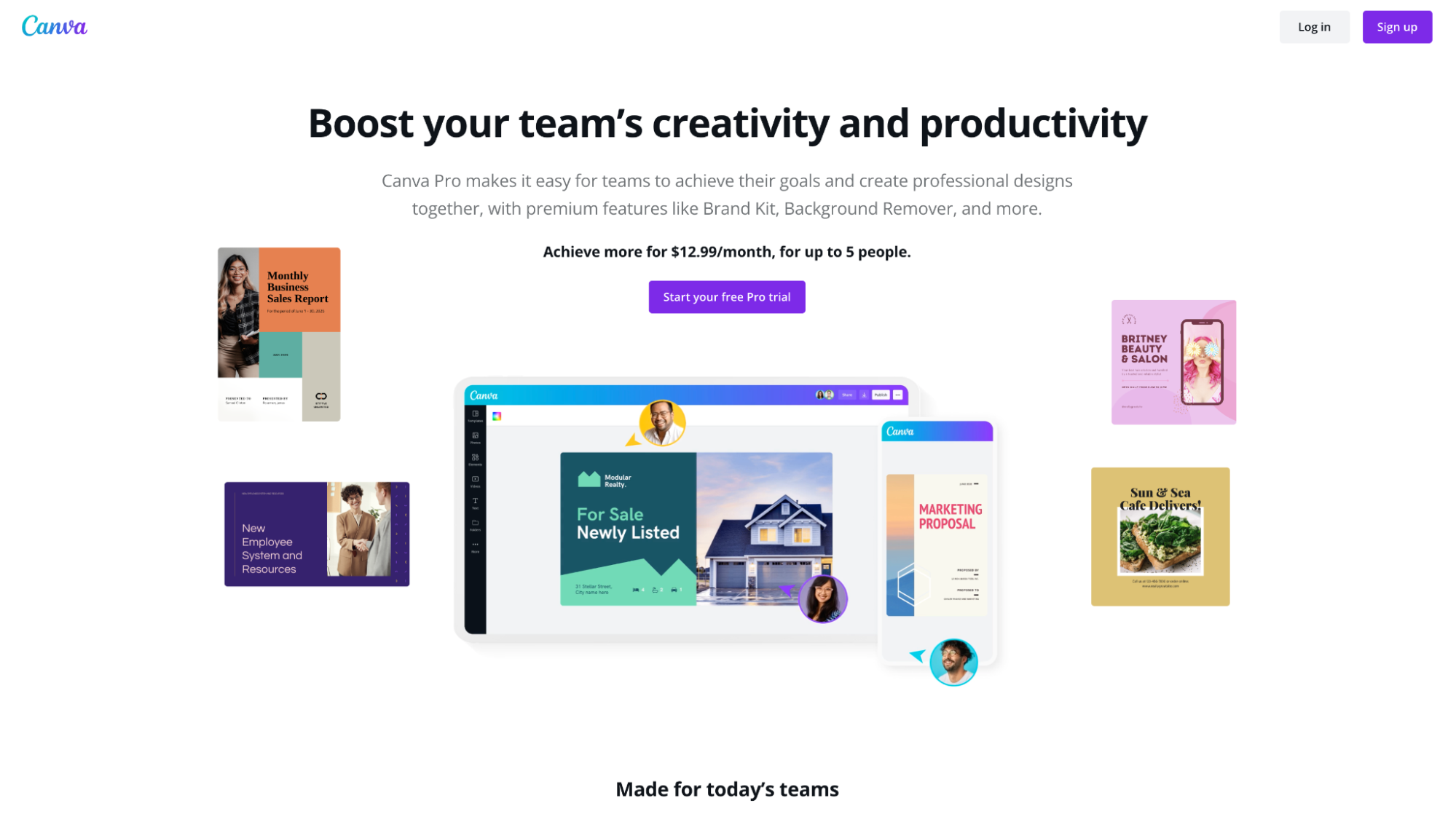
Canva

Ce ne place: raportul de atenție
Canva știe cum să își mențină clienții potențiali concentrați pe un singur obiectiv de conversie.
Fără bară de navigare.
Fără linkuri de subsol.
Nu există alt CTA decât „Înscrieți-vă”.
Explorați mai multe aspecte: Exemple de pagini de destinație SaaS cu conversie ridicată
Designul eficient al paginii de destinație nu este știință rachetă
Este ușor să ne gândim prea mult la designul paginii de destinație și la testarea A/B a diferitelor aspecte.
Dar adevărul rămâne: un design atrăgător al paginii de destinație care face conversie nu necesită mult. Rămâneți la ceea ce este cel mai important:
- brief creativ
- ierarhia informaţiei
- ierarhie vizuală
- raportul de atenție
- beneficii față de caracteristici
- titlu, subtitlu, imagine eroului, CTA
- active distincte
- ajutoare vizuale
- dovada sociala
Crearea unor layout-uri grozave pentru paginile de destinație ar putea fi o știință. Dar nu este știință rachetă.
Acum că cunoașteți toate elementele unui aspect bun al paginii de destinație, nu uitați să o construiți mai întâi pe o copie excelentă. Puteți afla cum să faceți exact asta în următorul nostru articol despre scrierea unei copii a paginii de destinație.
Conversie fericită!
