Landingpage-Layout-Prozess in 11 Schritten für noch mehr Conversions [2022]
Veröffentlicht: 2022-04-17Die durchschnittliche Conversion-Rate der Zielseite liegt bei etwa 10 %.
Nicht schlecht, wenn man bedenkt, dass die durchschnittliche Website-Conversion-Rate bei etwa 3 % liegt.
Immer noch … 10 %?
Wir können es besser.
Und alles beginnt mit besseren Zielseitenlayouts.
Die Wahrheit? Während das Entwerfen eines hochkonvertierenden Landingpage-Layouts ein wenig Wissenschaft erfordern mag, ist es definitiv keine Raketenwissenschaft . Und in diesem Artikel werden wir es beweisen.
Wie?
Indem wir das Landingpage-Design ein für alle Mal entmystifizieren und Landingpage-Layouts auf 11 einfache Schritte reduzieren.
Wir werden auch 15 unserer beliebtesten Landingpage-Layouts in voller Länge für Ihre Inspiration (und Swipe-Datei) teilen.
Lass uns anfangen.
- So erstellen Sie ein Landingpage-Layout
- 1. Beginnen Sie mit einem kreativen Briefing
- 2. Sammeln Sie die Kopie
- 3. Definieren Sie Ihre Informationsarchitektur (Struktur)
- 4. Richten Sie eine visuelle Hierarchie ein
- 5. Halten Sie das Aufmerksamkeitsverhältnis so nah wie möglich an 1:1
- 6. Machen Sie einen unauslöschlichen ersten Eindruck (above the fold)
- 7. Backen Sie verschiedene Elemente in Ihr Design ein
- 8. Fügen Sie Kontext mit visuellen Hilfsmitteln hinzu
- 9. Support-Vorteile mit Funktionen
- 10. Behauptungen mit Social Proof validieren
- 11. Sag es noch einmal, aber anders (unten auf der Seite)
- Die 15 besten Designbeispiele für Zielseiten (nach Typ)
- Effektives Landingpage-Design ist keine Raketenwissenschaft
Holen Sie sich jede Woche brandneue Zielseitenstrategien direkt in Ihren Posteingang. 23.739 Menschen sind es bereits!
So erstellen Sie ein Landingpage-Layout
Nach Jahren der Praxis, über 10.000 Experimenten zur Optimierung der Conversion-Rate und unzähligen Gewinnen und Verlusten haben wir festgestellt, dass jedes hochkonvertierende Landingpage-Layout mindestens die folgenden 11 Schritte umfasst:
- Beginnen Sie mit einem kreativen Briefing
- Sammeln Sie die Kopie
- Definieren Sie Ihre Informationsarchitektur (Struktur)
- Erstellen Sie eine visuelle Hierarchie
- Halten Sie das Aufmerksamkeitsverhältnis so nah wie möglich an 1:1
- Machen Sie einen unauslöschlichen ersten Eindruck (above the fold)
- Backen Sie verschiedene Elemente in Ihr Design ein
- Fügen Sie Kontext mit visuellen Hilfsmitteln hinzu
- Support-Vorteile mit Funktionen
- Validieren Sie Behauptungen mit Social Proof
- Sag es noch einmal, aber anders (unten auf der Seite)
Je nach Zielseitentyp variieren die Layouts (mehr dazu im nächsten Abschnitt). Beachten Sie jedoch diese 11 Schritte als Voraussetzungen für die Erstellung einer qualitativ hochwertigen Landingpage-Benutzererfahrung, unabhängig von der Art.
1. Beginnen Sie mit einem kreativen Briefing
Wie bei allem mit Designelementen braucht auch Ihr Landingpage-Design einen Rahmen, um darin kreativ zu sein.
Geben Sie ein: das Kreativ-Briefing.
Die meisten Agenturen und Unternehmen verpfuschen das Kreativ-Briefing oder schließen es ganz aus.
Großer Fehler.
Stellen Sie sich ein Kreativ-Briefing wie eine Blaupause vor. Es lässt Leitplanken wieder auferstehen, beleuchtet einen Weg nach vorne, definiert Ziele und fungiert als zentrale Informationsquelle für Designer, Texter und Projektmanager.
Was sollte Ihr Kreativ-Briefing beinhalten?
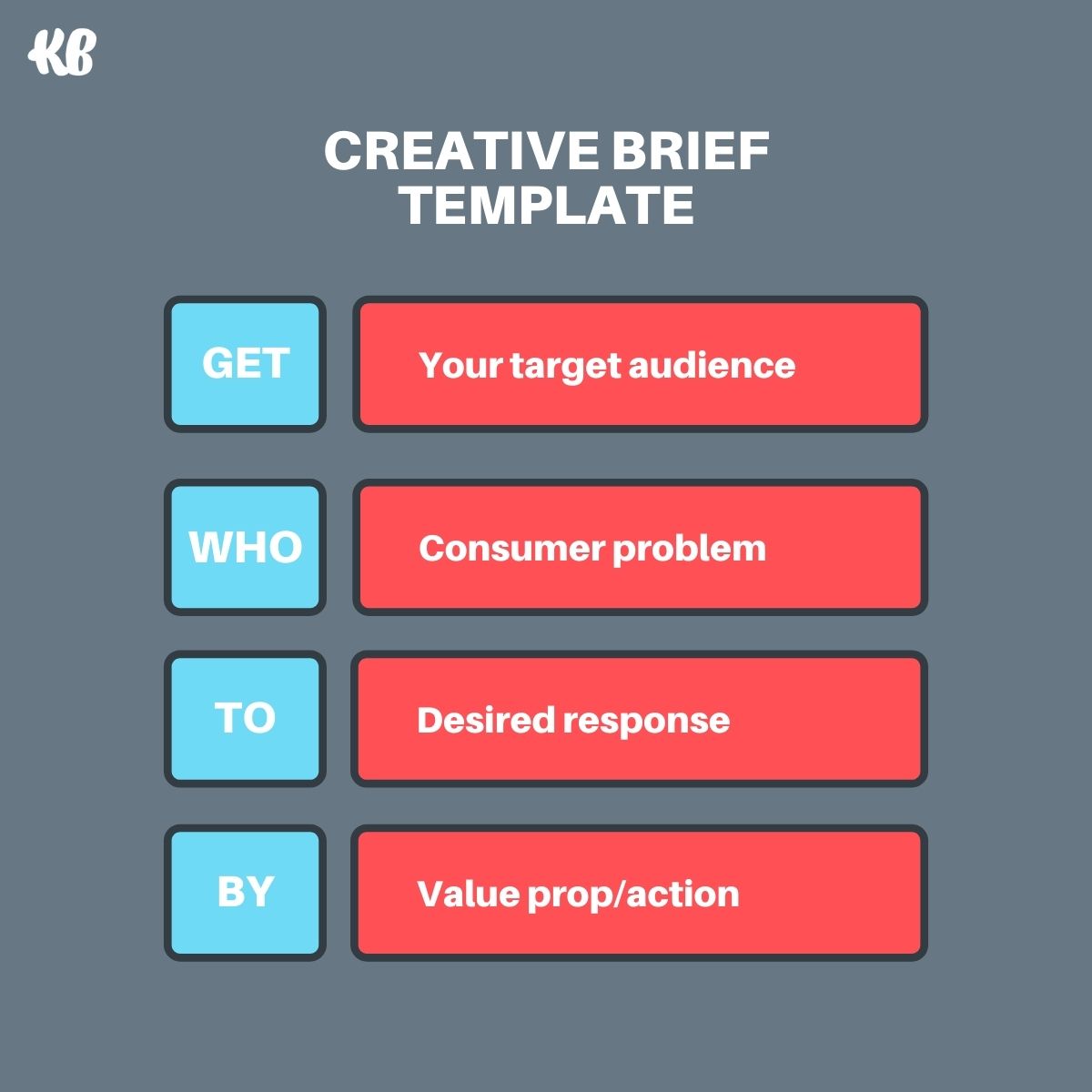
Get/Who/To/By (Komplimente von Julian Cole):

Die meisten verwenden die Creative-Briefing-Vorlage „Get/Who/To/By“ für Anzeigenkreationen. Aber es funktioniert auch perfekt für Webseiten oder Zielseiten.
- Erhalten: Beschreiben Sie die Zielgruppe, die auf Ihre Zielseite stoßen wird
- Wer: Beschreiben Sie das Kernproblem, mit dem Ihre Zielgruppe konfrontiert ist (keine Spekulation oder Bauchgefühl, sondern echte Verbraucherprobleme, die während der Recherche aufgedeckt wurden)
- Um: zu beschreiben, wie Ihre Zielgruppe reagieren soll, wenn sie auf Ihre Zielseite stößt (d. h. was wird sie fühlen? Und was ist Ihr Konversionsziel? Kostenlose Testversionen? Lead-Generierung? Sofortige Verkäufe? Mehr Downloads?)
- Durch: Beschreiben Sie die Botschaft, die Sie kommunizieren möchten, und das Wertversprechen, das zum Handeln motiviert
Das ist es.
Wir wollen zum Beispiel …
- Holen Sie sich kleine bis mittelgroße SaaS-Unternehmen mit jährlichen Marketingbudgets von 300.000 $ oder weniger …
- die ihr Performance-Marketing aufgrund von Budgetbeschränkungen und Zugang zu Talenten nicht skalieren konnten…
- um sich für eine kostenlose Beratung anzumelden …
- indem wir ihnen zeigen, dass unsere Agentur die Conversions um 25 % steigern, den Cost-per-Acquisition (CPA) um 25 % senken und den Personalbestand um 18 % reduzieren kann
Boom .
Erst nachdem Sie das Publikum, das Problem, das Ziel und das Wertversprechen klar artikuliert haben, können alle Beteiligten gemeinsam an einem sinnvollen Zielseitendesign arbeiten.
Jetzt ist es an der Zeit, mit dem Entwerfen zu beginnen. Naja fast…
2. Sammeln Sie die Kopie
Ich werde diesen Punkt nicht weiter ausführen, da es in diesem Artikel darum geht, ein Landingpage-Layout mit hoher Konversion zu entwerfen, nicht um eine hochkonvertierende Überschrift oder einen Absatz. (Wie das geht, können Sie stattdessen in unserem Blog über Landingpage-Schlagzeilen nachlesen.)
Aber ich habe diesen Schritt an zweiter Stelle gesetzt, um Sie daran zu erinnern, dass Worte fast immer vor Design stehen sollten (sorry, Grafikdesigner).
Wieso den?
Erinnern Sie sich, wie wir darüber gesprochen haben, eine Box zu schaffen, in der Sie kreativ sein können?
Wenn Ihr kreatives Briefing (Zielpublikum, Problemstellung, Ziel, Botschaft) als Rahmen der Box fungiert, dann fungiert Ihre Kopie als die Nägel und Schrauben, die sie zusammenhalten.
Der Text bestimmt Größe, Struktur, Raum und Art Direction.
Für einen Designer ist es viel einfacher (und vernünftiger), die Größe oder Platzierung von Text zu manipulieren, als für einen Werbetexter, Ihre Botschaft an das Design anzupassen. Aus diesem Grund sind kostenlose Landingpage-Vorlagen von Landingpage-Erstellern wie Unbounce oder LeadPages anfälliger für Leistungseinbußen.

3. Definieren Sie Ihre Informationsarchitektur (Struktur)
Mit Worten im Schlepptau ist es jetzt an der Zeit, die Gesamtstruktur Ihres Layouts auszuwählen, auch bekannt als Ihre Informationsarchitektur.
Wenn es darum geht, die Informationen auf Ihrer Seite zu organisieren , haben Sie zwei Hauptoptionen:
- F-förmig
- Z-förmig
F-förmiges Muster
Ein F-förmiges Muster ist die beliebteste Informationshierarchie im Internet.
Und das aus gutem Grund.
Laut einer Studie, die eine Eye-Tracking-Software verwendet, lesen die meisten Menschen eine Seite natürlich von oben nach unten in Form eines F.
Verwenden Sie eine F-förmige Hierarchie für textreiche Zielseiten.
Z-förmiges Muster
Ein Z-förmiges Muster wiegt aufgrund seines leicht verständlichen Zick-Zack-Musters von oben nach unten auf dem zweiten Platz. Damit ein Z-förmiges Muster funktioniert, wird der weiße Raum als gelber Backsteinweg verwendet, der die Augen der Besucher über die Seite lenkt.
Verwenden Sie eine Z-förmige Hierarchie für optisch ansprechende Zielseiten.
4. Richten Sie eine visuelle Hierarchie ein
Ihre visuelle Hierarchie unterstützt Ihre Informationsarchitektur, indem sie Besuchern hilft, mühelos auf Ihrer Zielseite zu navigieren und bestimmte Teile gegenüber anderen hervorzuheben.
Wie?
- Kontrast: Die Verwendung kontrastierender Farben oder Schattierungen und Schattierungen schafft subtile Erinnerungen daran, dass bestimmte Objekte wichtiger sind als andere
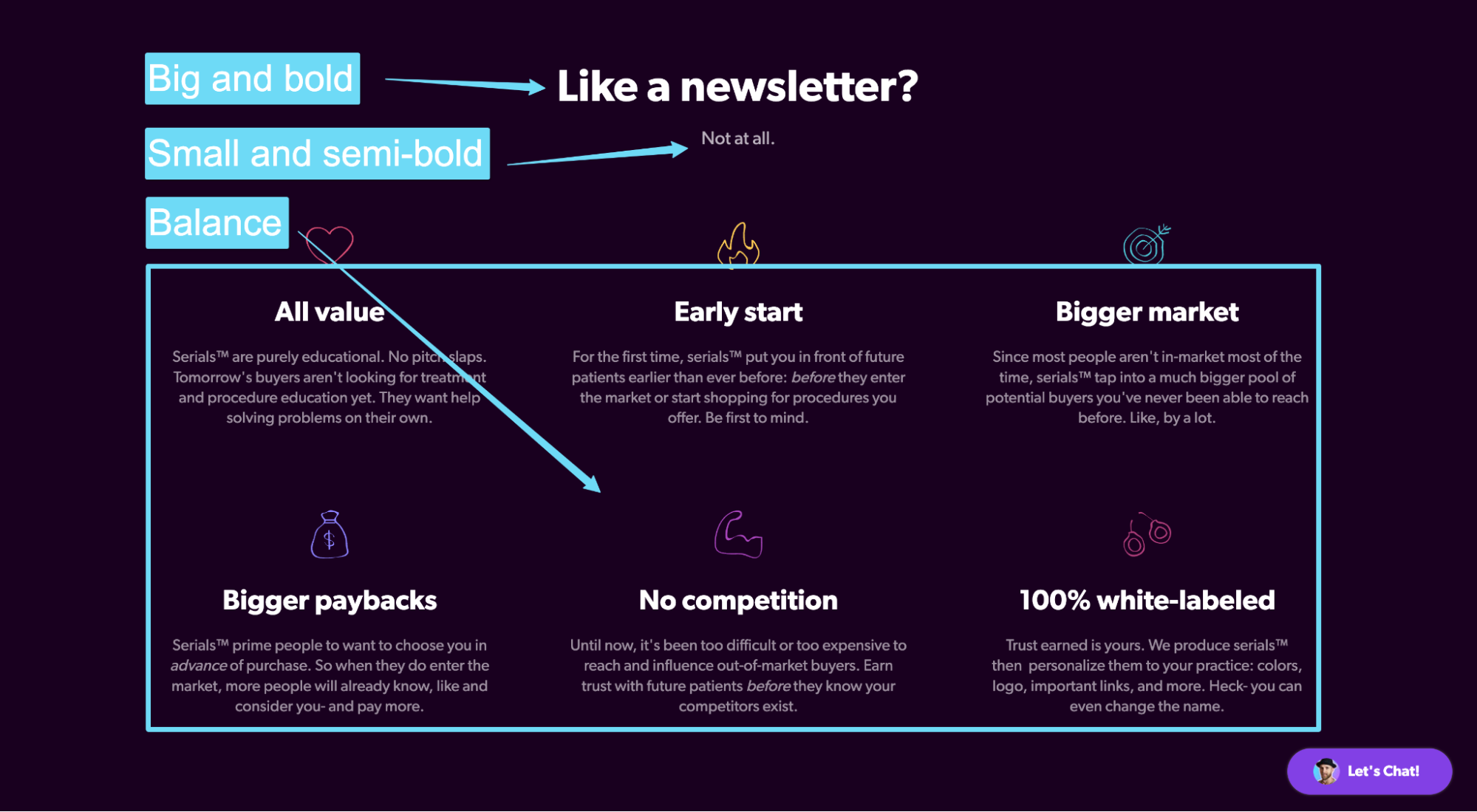
- Skala: große, fette Überschriften vs. mittlere, halbfette Unterüberschriften vs. leichter Absatztext
- Balance: Ein ausgewogener Abschnitt signalisiert die Gleichheit zwischen den Teilen; Ein unausgeglichener Abschnitt signalisiert, dass ein Teil (der mehr Platz einnimmt) wichtiger ist als der andere
- Wiederholung : Halten Sie es konsistent (was auch immer Sie wählen, machen Sie Ihr Zielseitenlayout erlernbar, indem Sie Ihre visuelle Hierarchie auf der gesamten Seite wiederholen)

Kein gutes Landingpage-Design ist vollständig ohne eine klar definierte visuelle Hierarchie.
Der beste Weg, eine visuelle Hierarchie für Ihr Zielseitenlayout zu entwickeln, besteht darin, dieselbe visuelle Hierarchie zu übernehmen, die Ihre Website oder Marke bereits verwendet.
5. Halten Sie das Aufmerksamkeitsverhältnis so nah wie möglich an 1:1
Das Aufmerksamkeitsverhältnis bezieht sich auf die Anzahl der Links auf der Seite im Vergleich zur Anzahl der Konversionsziele.
Wenn Ihre Zielseite beispielsweise nur ein Konversionsziel (z. B. eine kostenlose Testversion) und einen Link (die CTA-Schaltfläche) hat, entspricht dies einem Aufmerksamkeitsverhältnis von 1:1.
Warum ist 1:1 optimal?
Keine Ablenkungen.
Jede Kampagne, die Zugriffe auf Ihre Zielseite sendet, sollte ein einziges Ziel haben, genau wie Ihre Zielseite ein einziges Ziel haben sollte. Das ist es.
Das Hinzufügen unnötiger Navigationslinks, Fußzeilen-Links oder Social-Media-Symbole kann zu einer undichten Leitung führen.
Halten Sie beim Entwerfen Ihrer Zielseite Ihre Kopf- und Fußzeilen sauber. enthalten keine Navigationslinks oder Fußzeilenlinks (mit Ausnahme der Nutzungsbedingungen und der Datenschutzrichtlinie).
Halten Sie die Aufmerksamkeit Ihrer Besucher auf ein Ziel gerichtet.
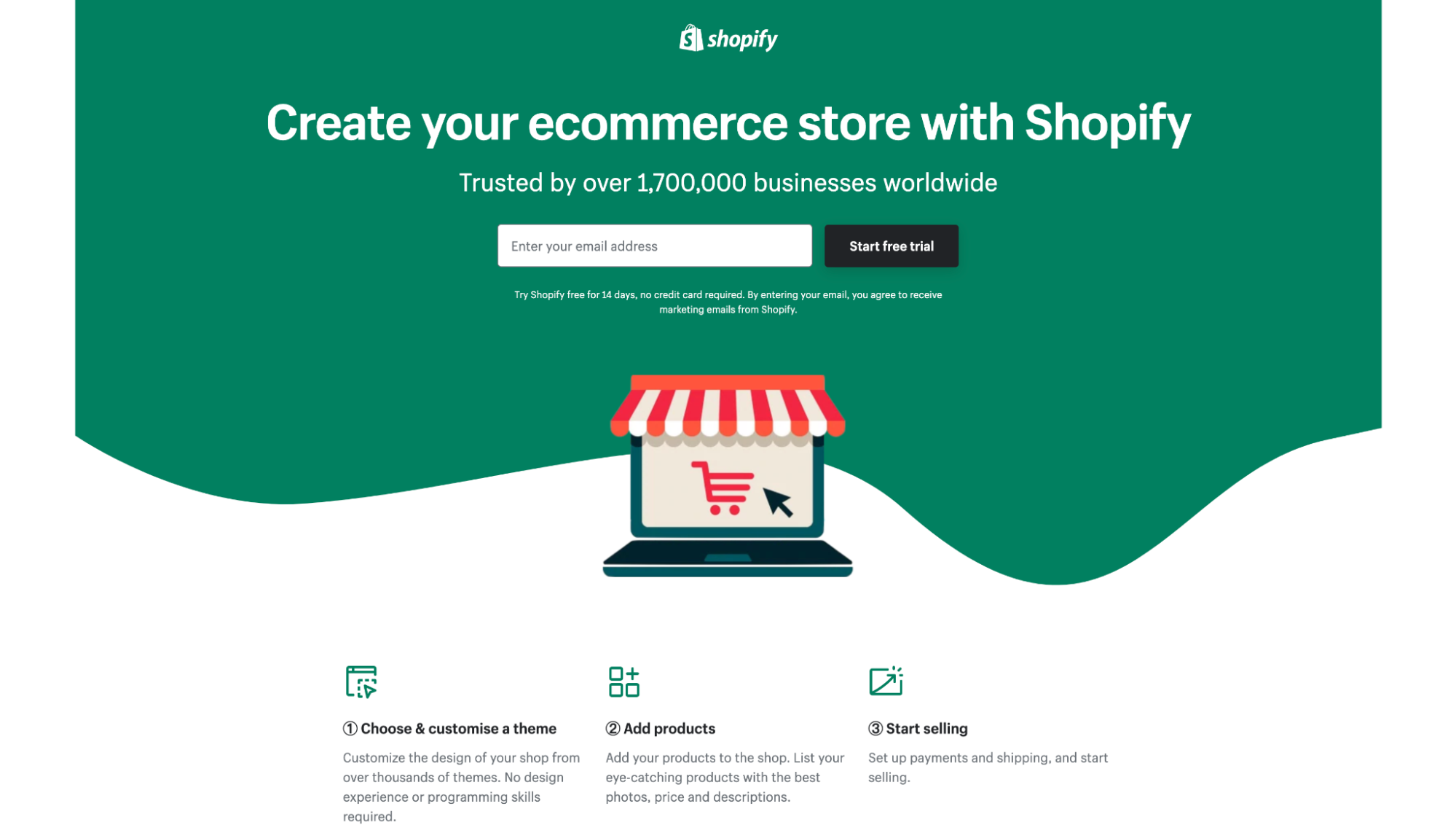
Beachten Sie zum Beispiel, dass dieser Spotify-Lander nur einen primären Link hat: den Link, der auf seinem CTA konvertiert werden soll. Das ist es.

6. Machen Sie einen unauslöschlichen ersten Eindruck (above the fold)
Ein hochwertiges Landingpage-Design hält die Einleitung fest: „above the fold“.
Above-the-Fold bezieht sich auf den Teil der Zielseite, den Ihre Besucher sehen, wenn sie zum ersten Mal auf Ihrer Seite landen, bevor sie nach unten scrollen.
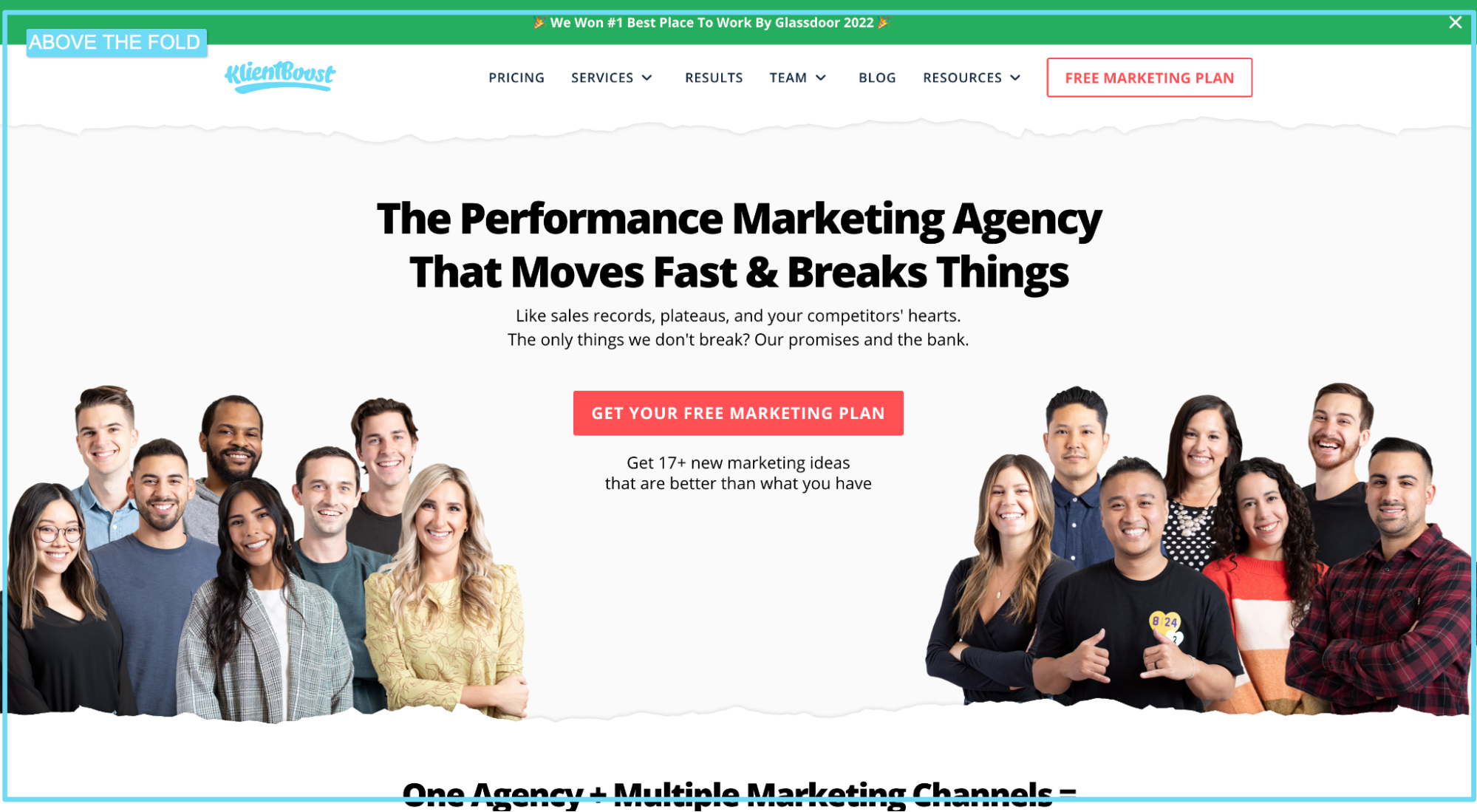
Sehen Sie sich zum Beispiel den Above-the-Fold-Bereich unserer Homepage an:

Auch wenn viele Besucher allein im Abschnitt „above the fold“ nicht konvertieren werden (sie müssen nach unten scrollen, um weitere Informationen zu erhalten), gestalten Sie es so, als ob sie es könnten , indem Sie alle wesentlichen Elemente einbeziehen:
- Überschrift: Die Überschrift Ihrer Zielseite sollte Ihr Angebot erklären, Ihre Nische definieren und Ihre Besucher fesseln.
- Unterüberschrift: Die Unterüberschrift Ihrer Zielseite sollte Kontext und Details zu Ihrer Überschrift hinzufügen. Wenn Ihre Überschrift beschreibt, welchen Wert Sie schaffen möchten, sollte Ihre Unterüberschrift erläutern, wie Sie ihn schaffen möchten.
- Hero Shot: Ihr Hero Shot auf der Zielseite (das primäre Bild) sollte Ihrem Angebot Kontext verleihen. Verwenden Sie keine abstrakten Formen oder Designs, um den Raum zu füllen; Zeigen Sie den Besuchern stattdessen Ihr Produkt oder Ihre Dienstleistung im wirklichen Leben (unser Service sind unsere Mitarbeiter, weshalb wir Mitchells hässliche Tasse über der Falte zeigen).
- CTA: Ihre Zielseiten-CTA-Kopie sollte Klicks anlocken, indem sie das gelobte Land neckt und alle Last-Minute-Einwände behandelt.
- Formular (falls zutreffend): Ihr Landingpage-Formular muss mit wenig viel erreichen (klicken Sie also auf den Hyperlink und lesen Sie den vollständigen Artikel). Denken Sie nur daran, dass jede solide Lead-Erfassungsseite das Formular vorne und in der Mitte über dem Falz platzieren muss, wo jeder es leicht ausfüllen kann.
7. Backen Sie verschiedene Elemente in Ihr Design ein
Eindeutige Assets beziehen sich auf die einzigartigen Codes Ihrer Marke: Logo, Farben, Maskottchen, Stil, Sounds, Schriftarten und mehr.
Warum sind sie so wichtig?
Lassen Sie uns ein Spiel spielen…
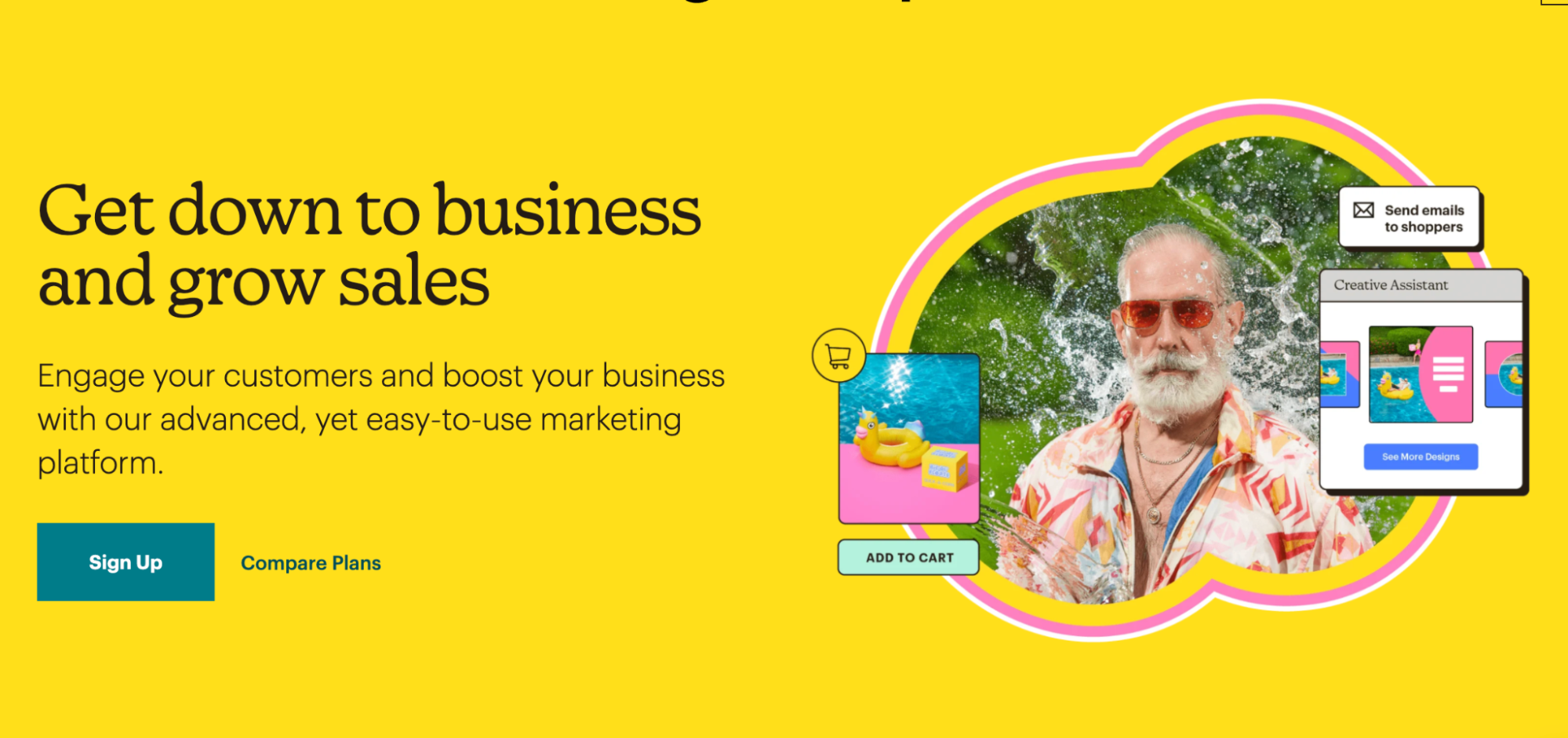
Welche Marke ist das unten?

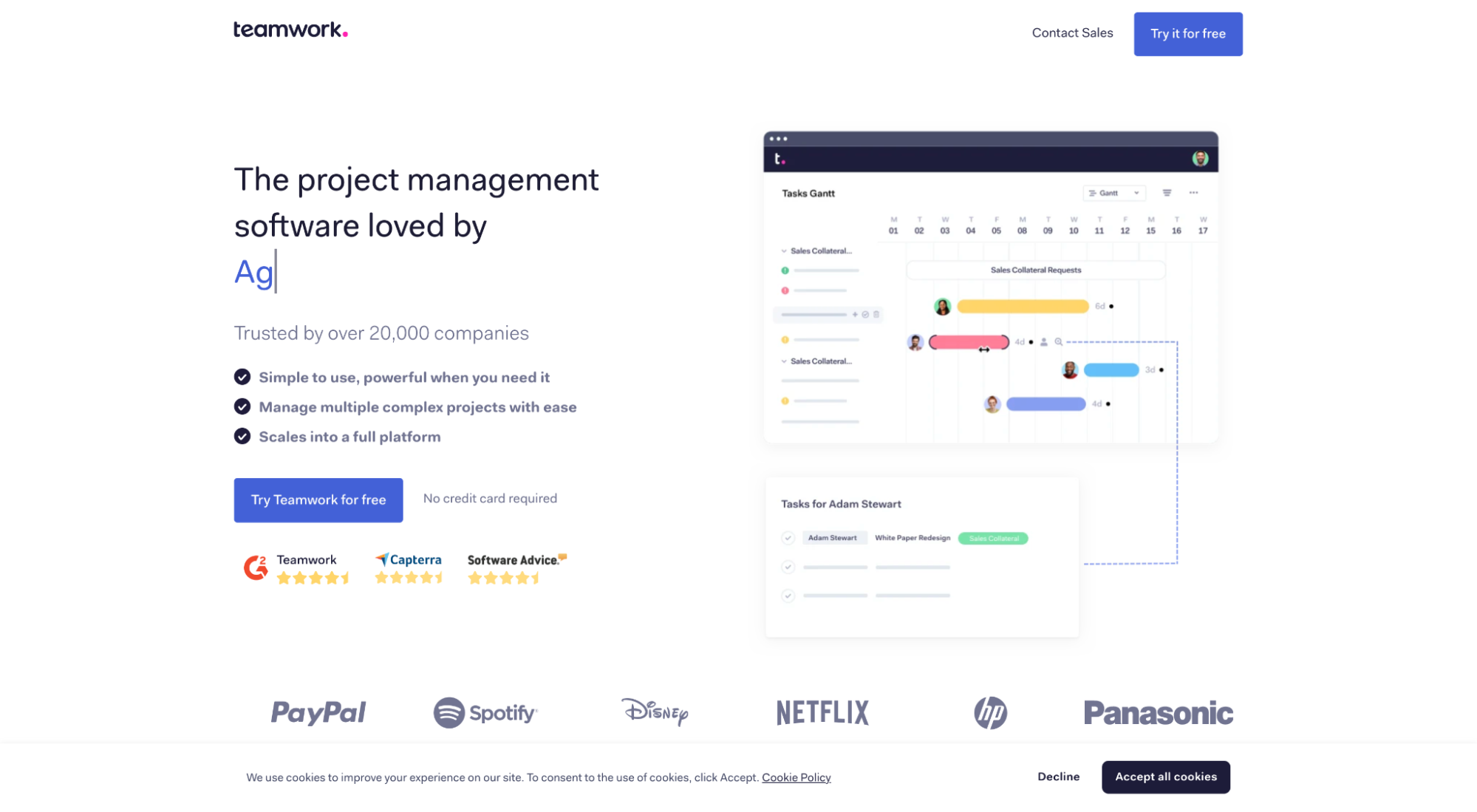
Nun, welche Marke ist das unten?

Marke 1: Mailchimp.
Marke 2: Teamarbeit.
Auch ohne Logo werden die meisten von Ihnen Mailchimp aufgrund des markanten gelben Hintergrunds, des visuellen Stils und des Schriftduos erkannt haben.
Dasselbe kann man vielleicht nicht über die zweite sagen. Tatsächlich werden sich die meisten von Ihnen wahrscheinlich bei Teamwork am Kopf gekratzt haben, weil sie wie jede andere Projektmanagement-Software da draußen aussehen, klingen und sich anfühlen.
Kurz gesagt, unterschiedliche Vermögenswerte sind wichtig, weil sie Vertrautheit schaffen .
Es besteht eine gute Chance, dass sich jemand, der auf Ihrem Design landet, vielleicht nicht an Ihren Markennamen erinnert, sich aber an Ihre besonderen Vorzüge erinnert, sobald er sie sieht. Backen Sie sie also in Ihr Zielseiten-Design-Layout ein.
Das bedeutet natürlich, dass Sie zunächst über unterschiedliche Vermögenswerte verfügen müssen, was viele von Ihnen möglicherweise nicht tun. Wenden Sie sich in diesem Fall an Ihren Markenmanager und beginnen Sie mit der Kodifizierung Ihrer Marke.
8. Fügen Sie Kontext mit visuellen Hilfsmitteln hinzu
Zu viele Landingpage-Layouts verwenden visuelle Elemente als Füllmaterial.
Ob Originalgrafiken, Screengrabs oder Illustrationen, verbringen Sie keine Zeit und Ressourcen damit, visuelle Elemente zu erstellen, nur um Leerraum zu füllen. Verwenden Sie sie stattdessen, um Ihren Worten Kontext und Bedeutung hinzuzufügen .
Besser noch, verwenden Sie Bilder, um Besuchern Ihr Produkt oder Ihre Dienstleistung im wirklichen Leben zu zeigen. Unsichtbares sichtbar machen.
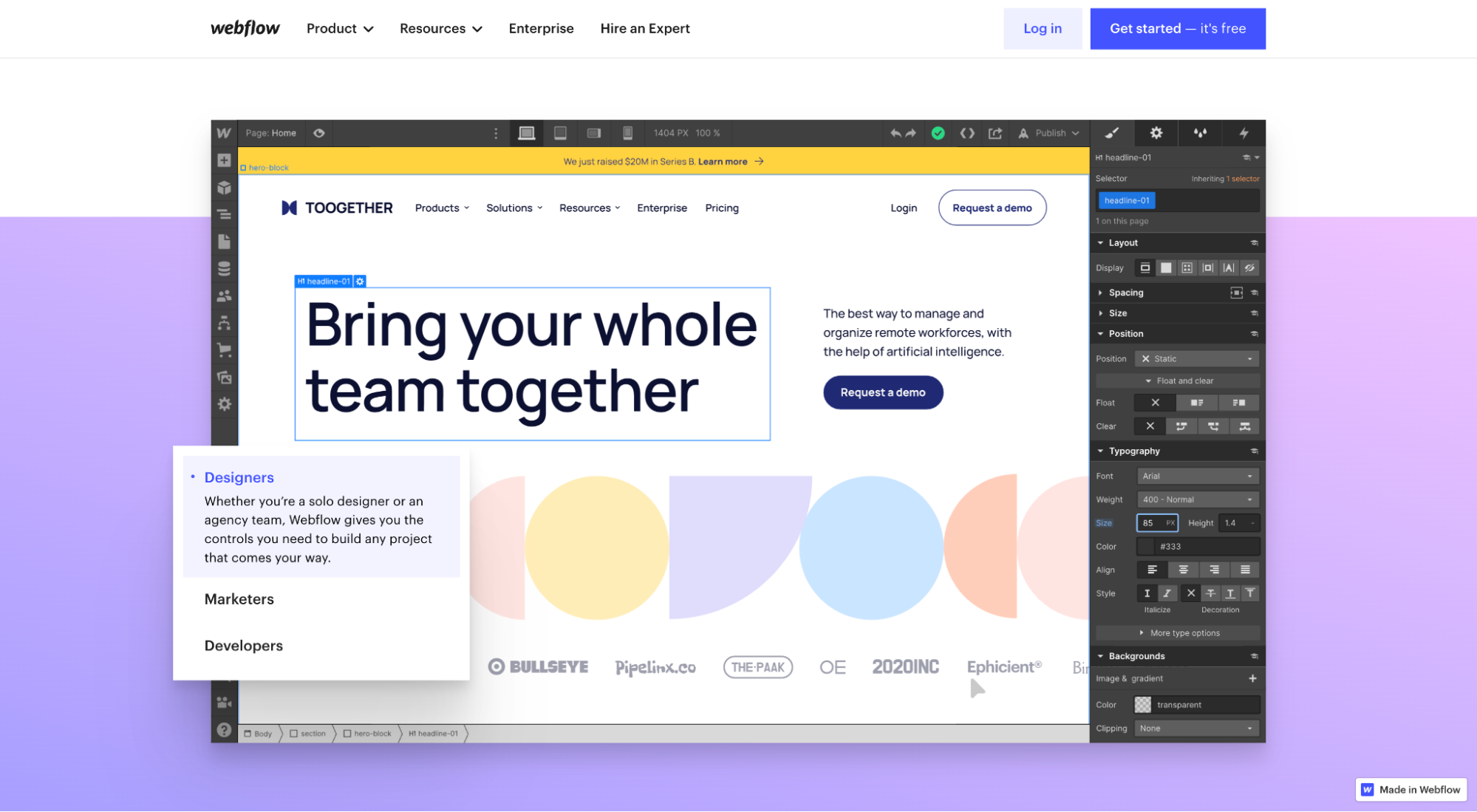
Beachten Sie zum Beispiel, wie Webflow ein animiertes GIF verwendet, um den Punkt zu veranschaulichen, den sie in ihrer Kopie machen?

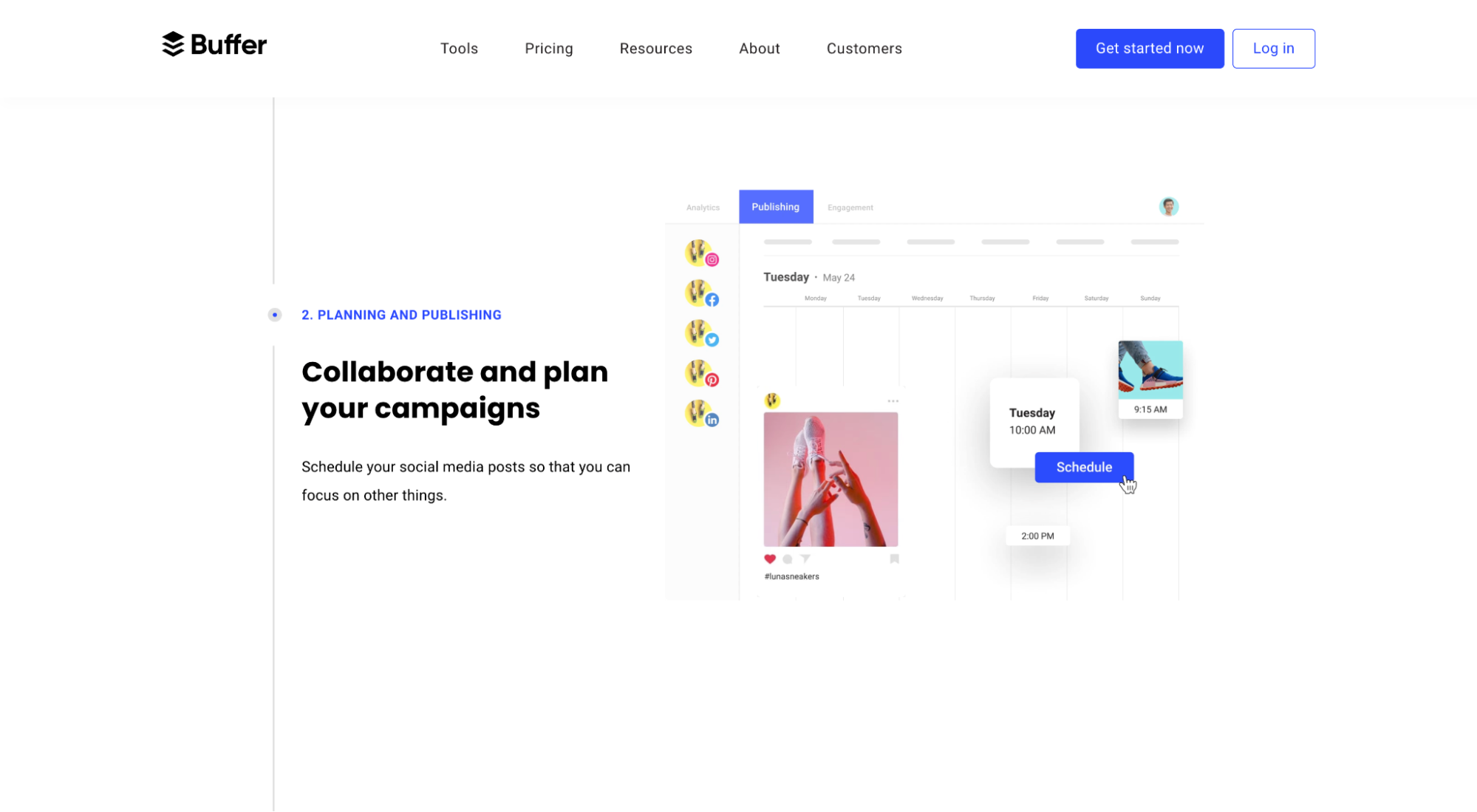
Oder beachten Sie, wie Buffer dasselbe macht, aber mit halbanimierten Screenshots:

9. Support-Vorteile mit Funktionen
Sie haben richtig gelesen: Support-Vorteile mit Funktionen. Nicht umgekehrt.
Jedes Zielseitenlayout benötigt einen Abschnitt, der den konkreten Vorteilen gewidmet ist, die Ihre Kunden durch die Nutzung Ihres Dienstes oder Produkts erwarten können. Und diese Vorteile sollten mit Kernfunktionen verbunden sein.
Sie brauchen keinen Funktionsabschnitt, der erklärt, was Ihr Produkt oder Ihre Dienstleistung tut, ohne die Vorteile zu erläutern, die diese Funktionen bieten.
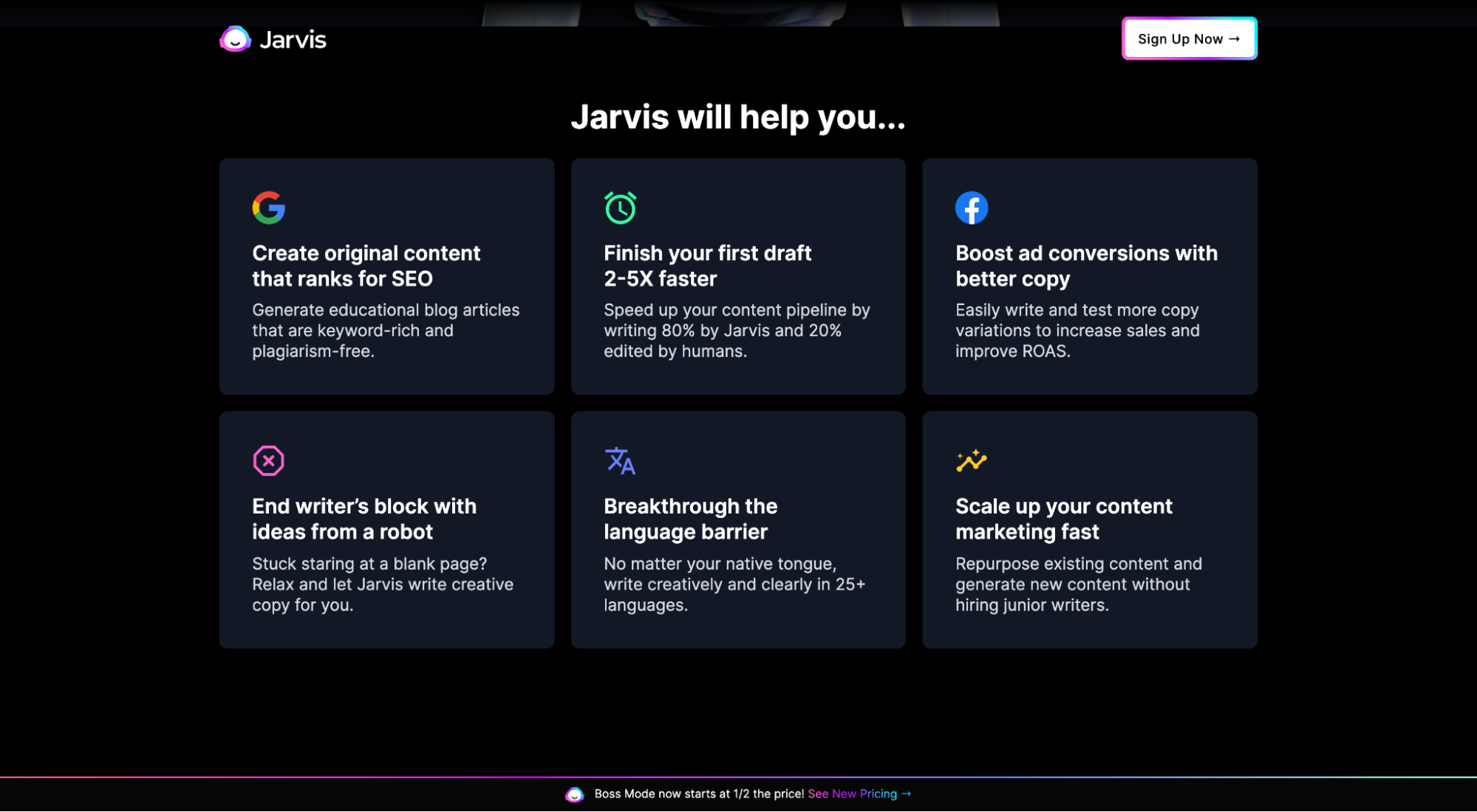
Beachten Sie zum Beispiel, dass Jasper (ehemals Jarvis) Funktionen wie KI oder maschinelles Lernen nie erwähnt, obwohl sie die Kernfunktionen sind, die jeden ihrer Vorteile ausmachen:

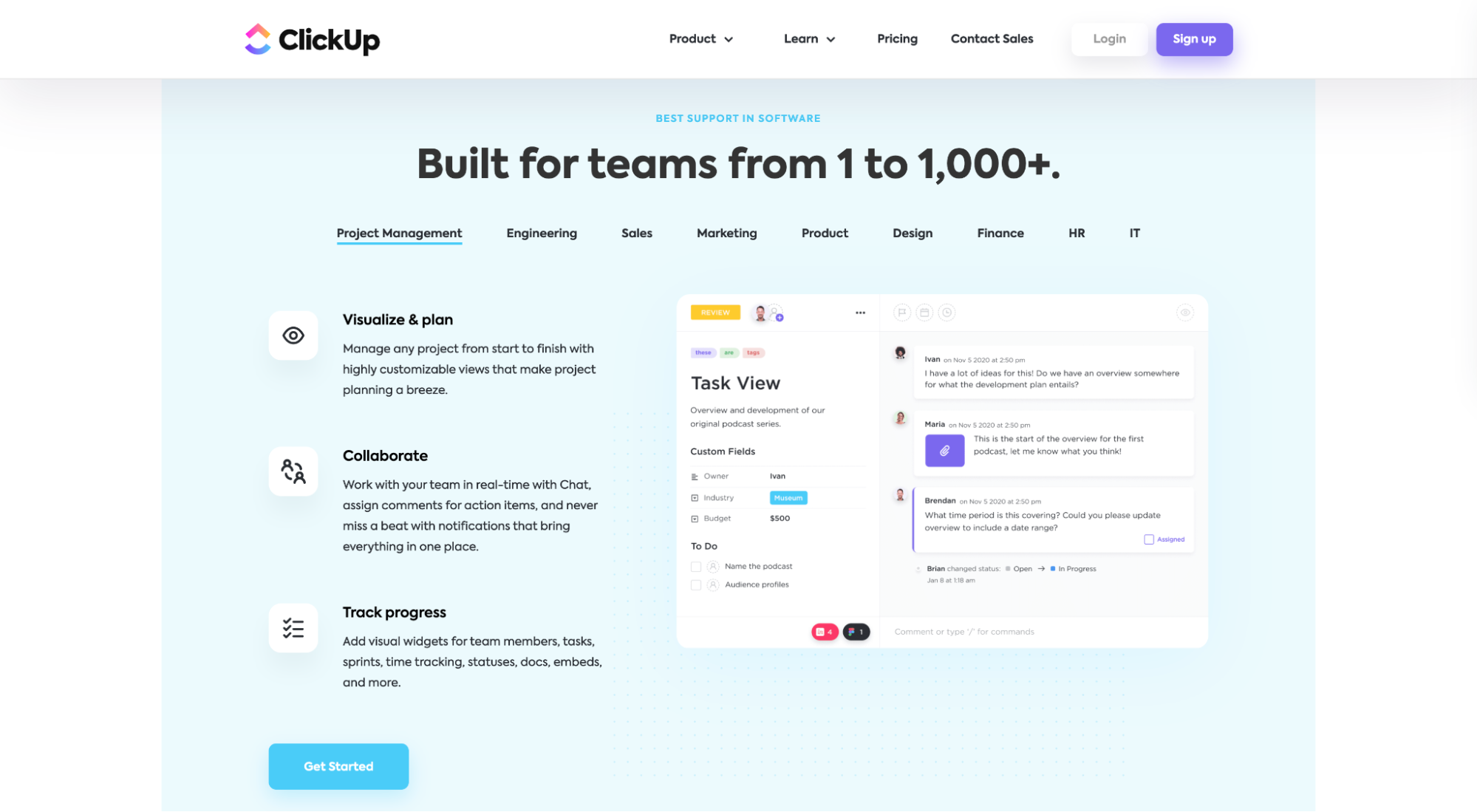
Oder ClickUp, das ihre Vorteile meisterhaft erforscht, indem es Registerkarten verwendet, die mit ihren Funktionen betitelt sind:


10. Behauptungen mit Social Proof validieren
Sie sollten Social Proof oder die Validierung Ihres Produkts oder Ihrer Dienstleistung durch Dritte überall auf Ihrem Landingpage-Layout verteilen.
Was gilt als sozialer Beweis?
- Referenzen
- Bewertungen
- Sternebewertungen
- Kundenlogos
- Vertrauensabzeichen
- Auszeichnungen
- Kundendaten oder Benutzerstatistiken
- Kundenanzahl
- Jahre im Geschäft
- Nutzergenerierte Inhalte
- Vermerke (Promi oder Influencer)
Und so viel mehr.
Wo sollten Sie Social Proof platzieren?
Verdammt, platzieren Sie es über dem Falz, in der Nähe Ihrer CTA-Schaltflächen, neben Ihrem Benefits-Kopie und auf Ihren Anmeldeformularen. Buchstäblich überall.
Aber egal, wo Sie es platzieren, versuchen Sie immer, einen speziellen Abschnitt für soziale Beweise in Ihr Design einzubauen. Viele Website-Besucher werden danach suchen.
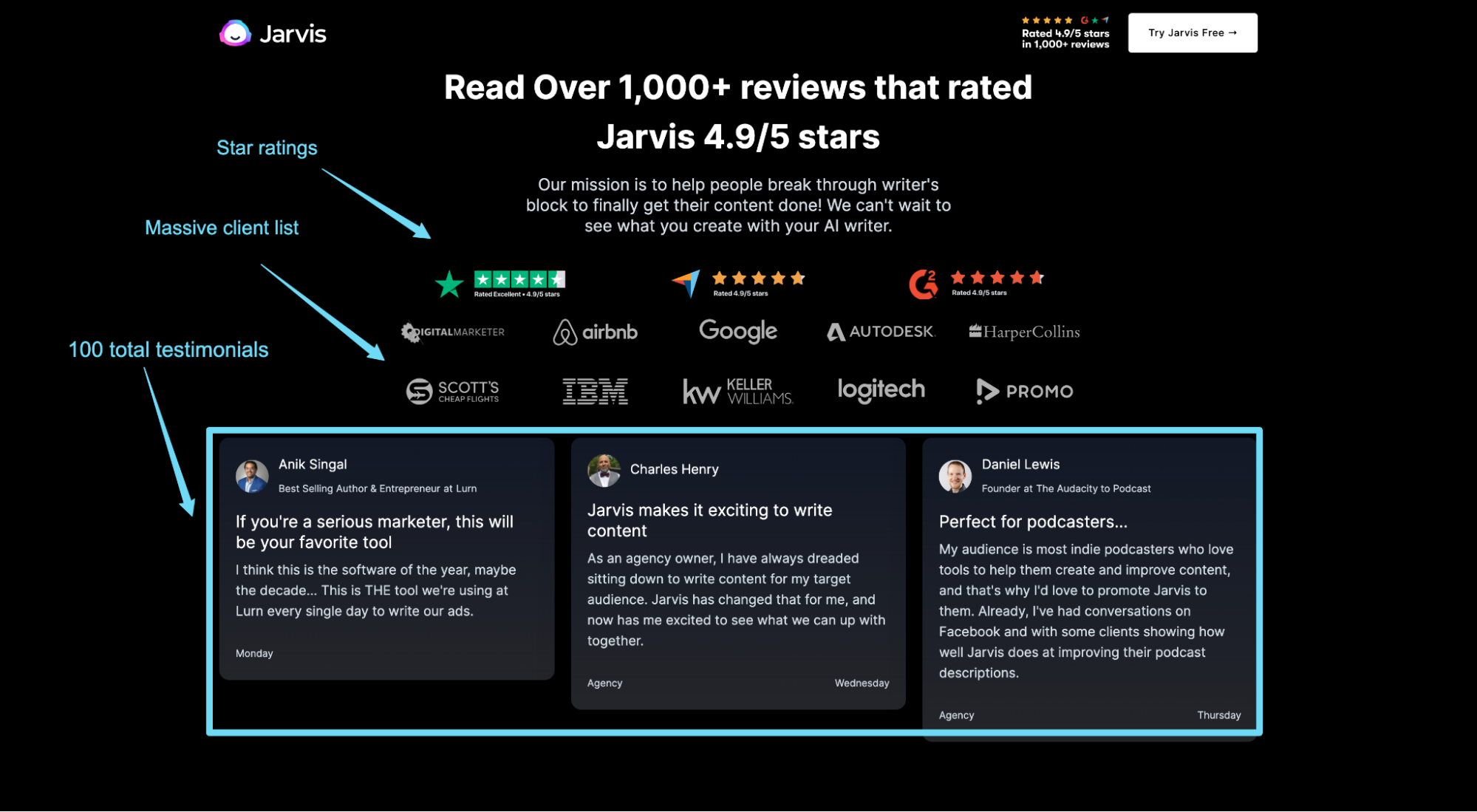
Zum Beispiel Jaspis Peppers Landing Page Social Proof von oben nach unten, aber sie haben auch einen eigenen Abschnitt in ihr Layout eingebaut:

11. Sag es noch einmal, aber anders (unten auf der Seite)
Ein gut gestaltetes Zielseitenlayout enthält mehrere Instanzen eines CTA auf der gesamten Seite.
Aber genauso wie Ihr „Above-the-Fold“-Abschnitt einen unauslöschlichen ersten Eindruck hinterlassen sollte, sollte Ihr abschließender CTA-Abschnitt einen unvergesslichen letzten Eindruck hinterlassen.
Wiederholen Sie dieses Mal den Wert, den Sie bereitzustellen beabsichtigen, und wie Sie ihn bereitstellen möchten, nur mit anderen Worten.
Wenn Sie zum Beispiel dasselbe Jasper-Beispiel von oben verwenden, beachten Sie, wie ihr „above the fold“-CTA und ihr „below the fold“-CTA beide denselben Call-to-Action kommunizieren, aber auf unterschiedliche Weise:


Und das war’s – 11 einfache Schritte zum Erstellen eines hochkonvertierenden Landingpage-Layouts.
Lassen Sie uns nun reale Beispiele und Designs untersuchen, die es richtig machen.
Die 15 besten Designbeispiele für Zielseiten (nach Typ)
Jetzt der lustige Teil: Beispiele.
Wie bereits erwähnt, variiert Ihr Landingpage-Layout je nach Art der Landingpage, die Sie verwenden.
Beispielsweise enthält eine Lead-Erfassungsseite ein Formular, eine Click-through-Seite jedoch nicht.
In diesem Abschnitt werden wir also versuchen, die Nuancen zwischen Landingpage-Layouts einzufangen, indem wir einige der besten Landingpages aus den folgenden Landingpage-Kategorien präsentieren:
- Lead-Erfassung
- Durchklicken
- SaaS
- B2C (E-Commerce/DTC)
- mobile Apps
Die gute Nachricht ist, dass wir ausführliche Artikel zu jedem der oben genannten Zielseitentypen geschrieben haben. Wir werden hier also nicht zu tief tauchen.
Aber wir werden unsere drei beliebtesten Beispiele vorstellen (mit Links zu vollständigen Landern), zusammen mit dem, was jedes so besonders macht.
Lass uns erforschen.
Landingpage-Layouts zur Lead-Erfassung
- Rohr
- ClientBoost
- Oskar
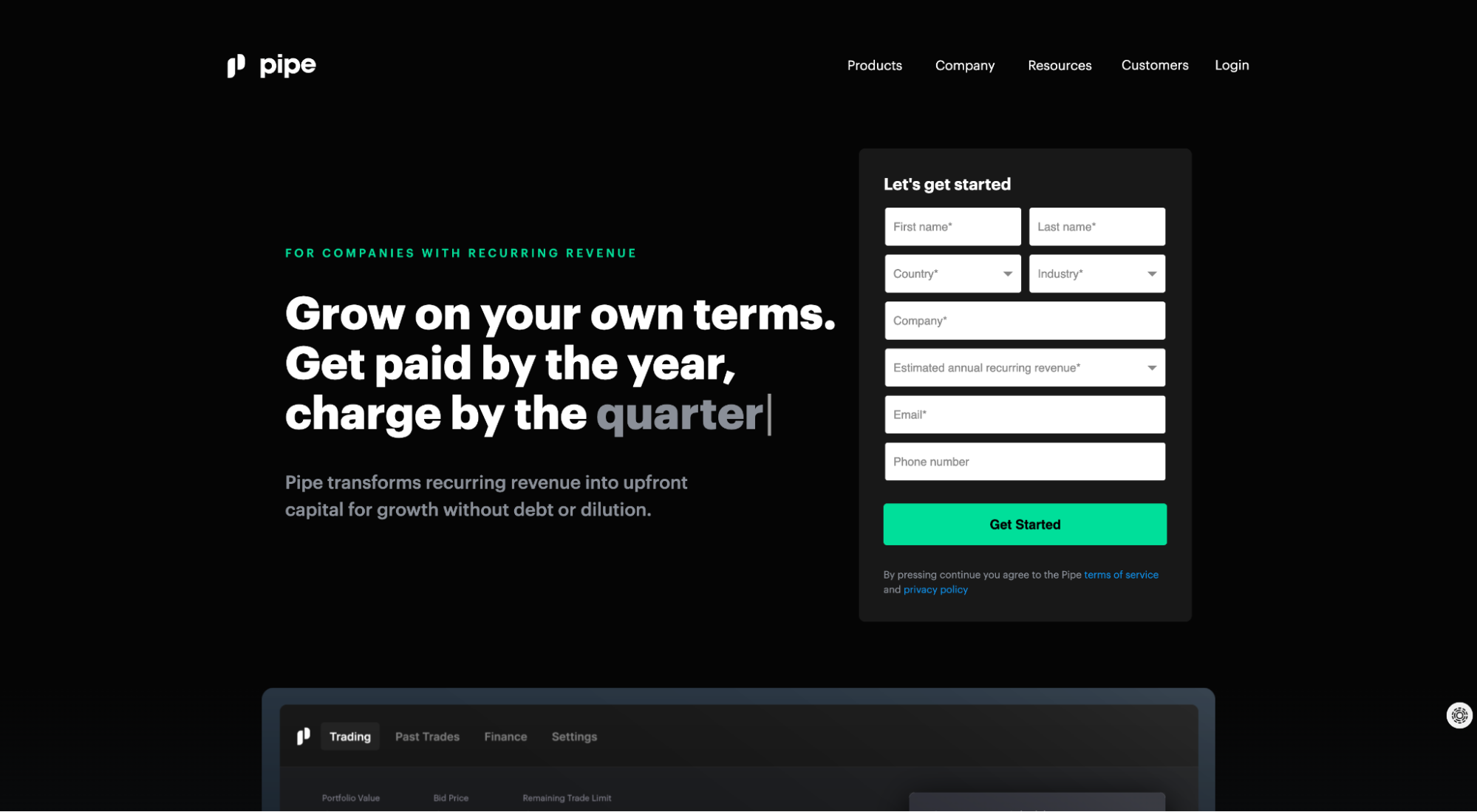
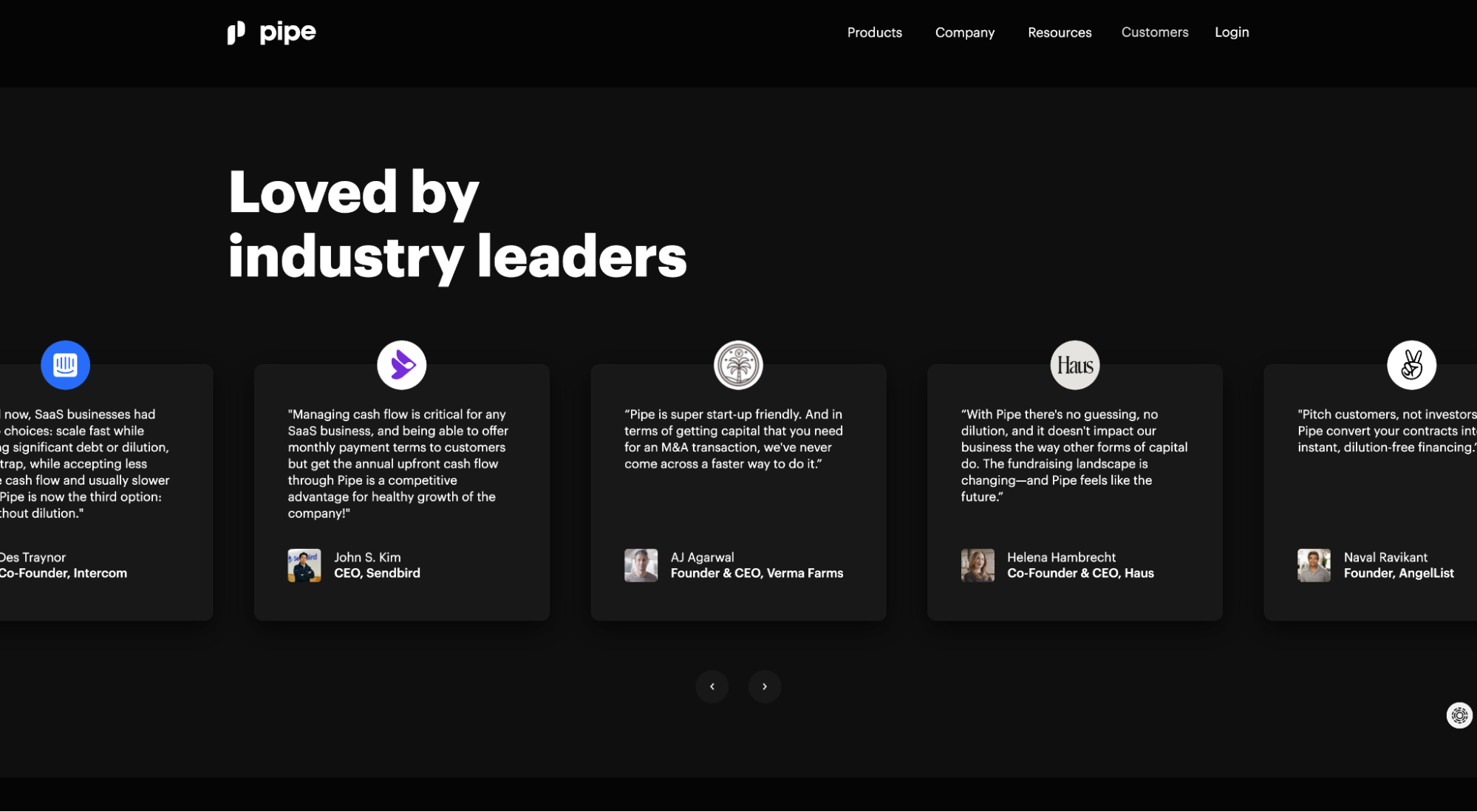
Rohr

Was wir lieben: Social Proof-Bereich
Wie wir bereits erwähnt haben, benötigt jedes hochwertige Landingpage-Layout einen Abschnitt für soziale Beweise. Pipe enthält nicht nur einen sauberen Slider voller Testimonials, sondern diese Testimonials stammen von einigen der größten Namen in der Startup-Welt. Gewinnen.

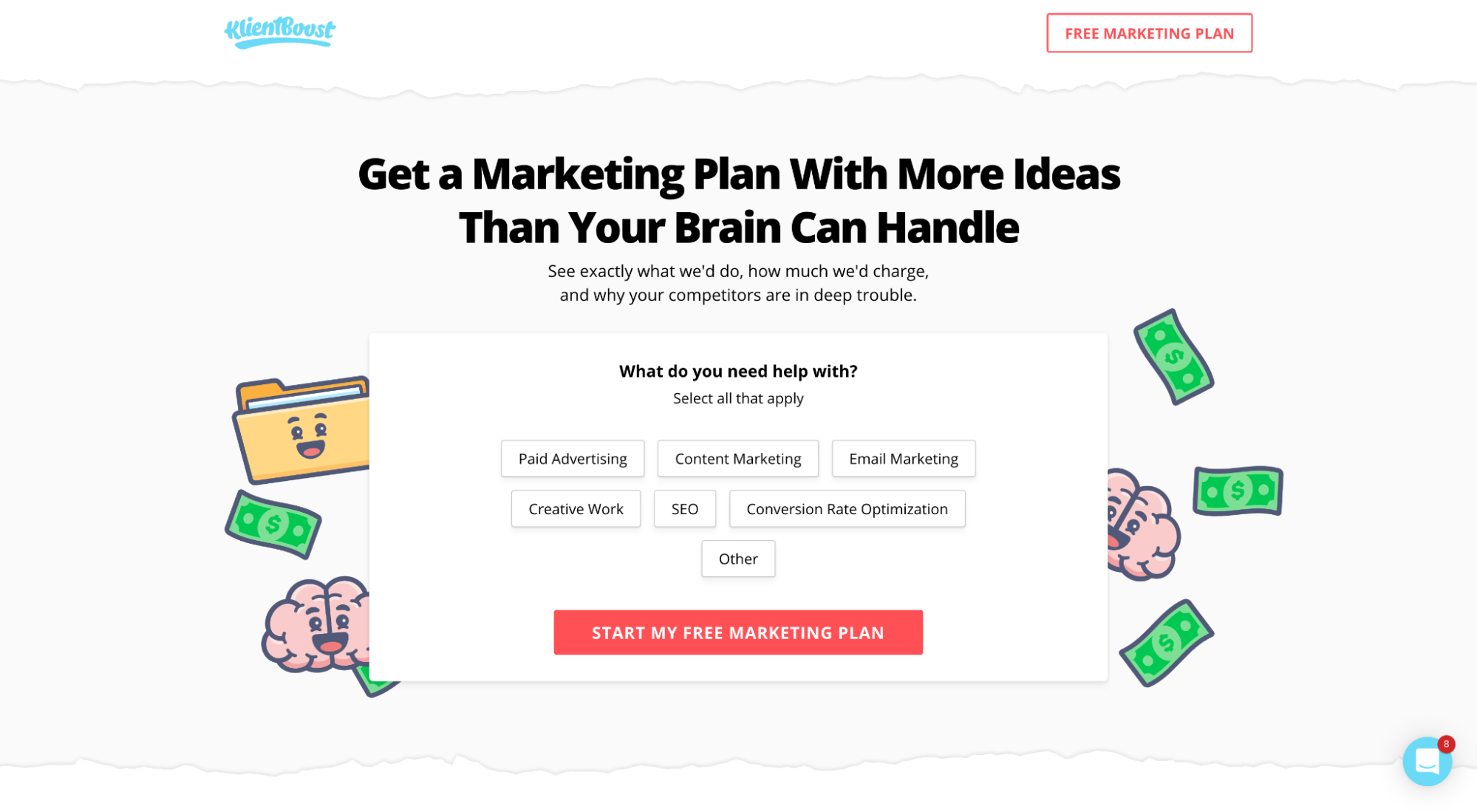
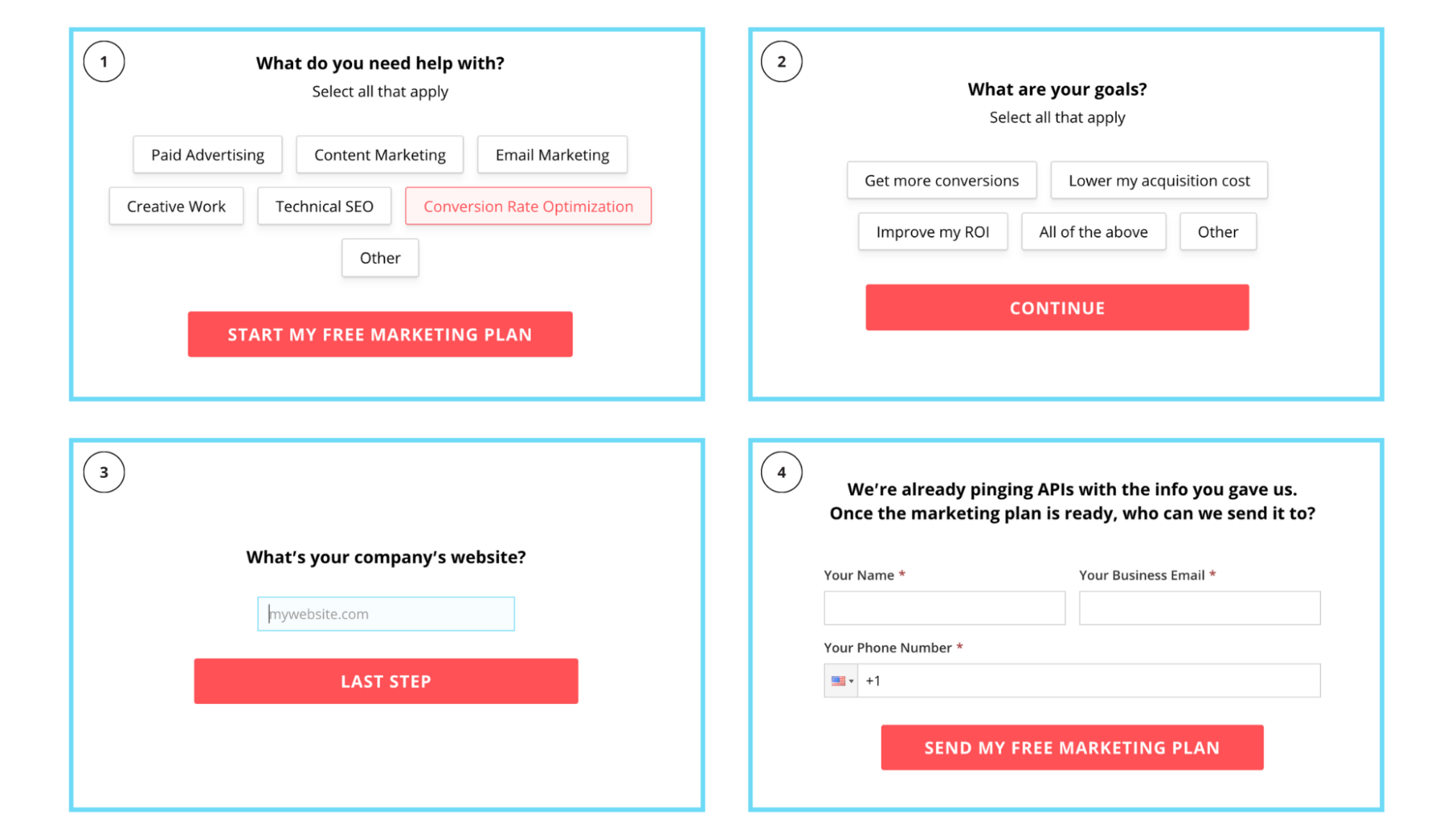
ClientBoost

Was wir lieben: Breadcrumb-Technik (mehrstufige Form)
Wenn es um Lead-Erfassungsformulare geht, gibt es keinen besseren Weg, die Conversions zu steigern, als die Verwendung eines mehrstufigen Formulars.
Wir nennen dies die Breadcrumb-Technik oder das Aufteilen längerer Formulare in mehrere Schritte und das Stellen der am wenigsten bedrohlichen Fragen zuerst und der am meisten bedrohlichen zuletzt (E-Mail, Telefonnummer, Name).
Warum ein mehrstufiges Layout?
Die Breadcrumb-Technik nutzt die Verhaltenspsychologie (ja, Laddering), um Interessenten dazu zu bringen, sich auf eine kleine Anfrage einzulassen (die Softball-Frage, die Sie zuerst stellen). Und sobald sie sich verpflichtet haben, werden sie mit größerer Wahrscheinlichkeit abgeschlossen.

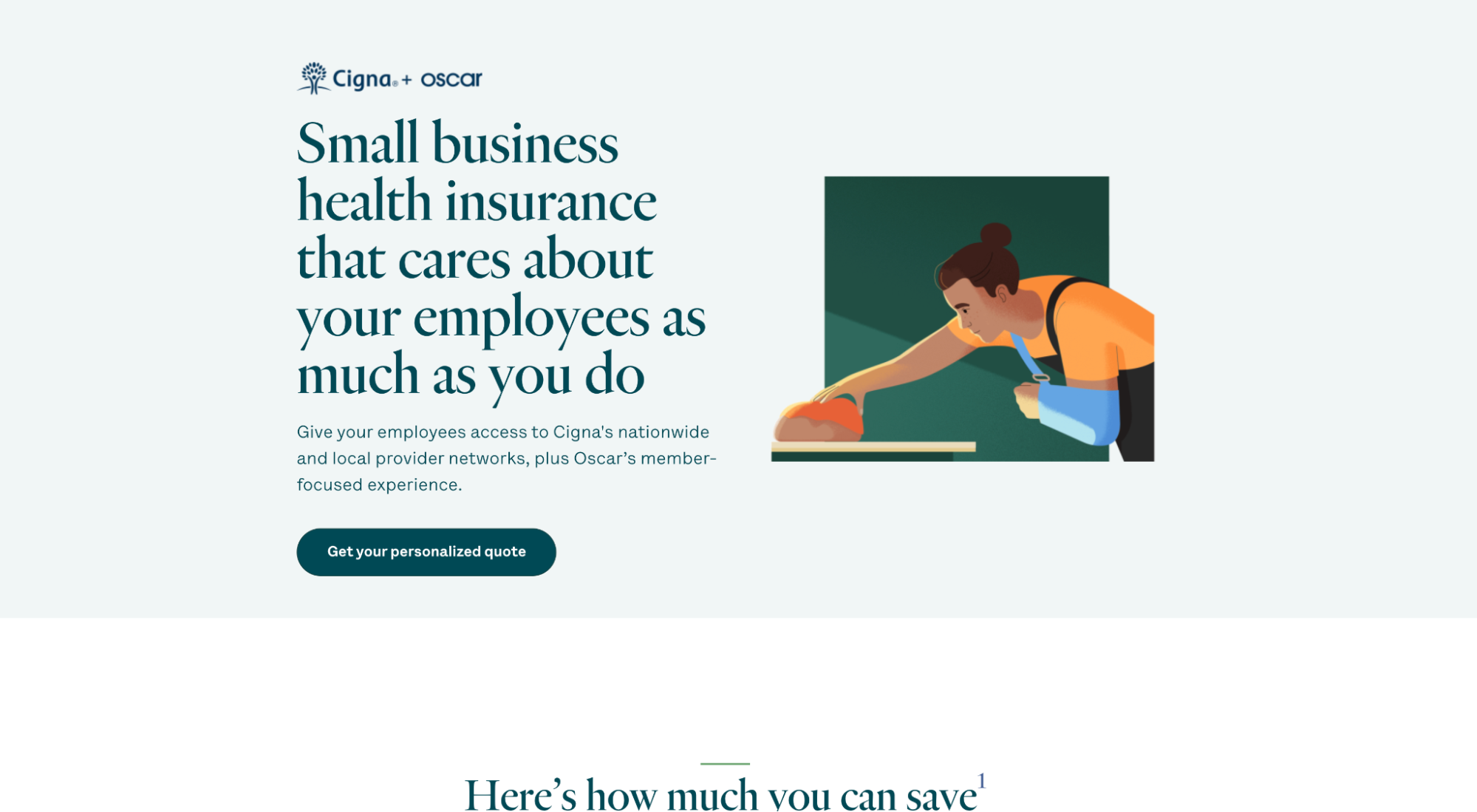
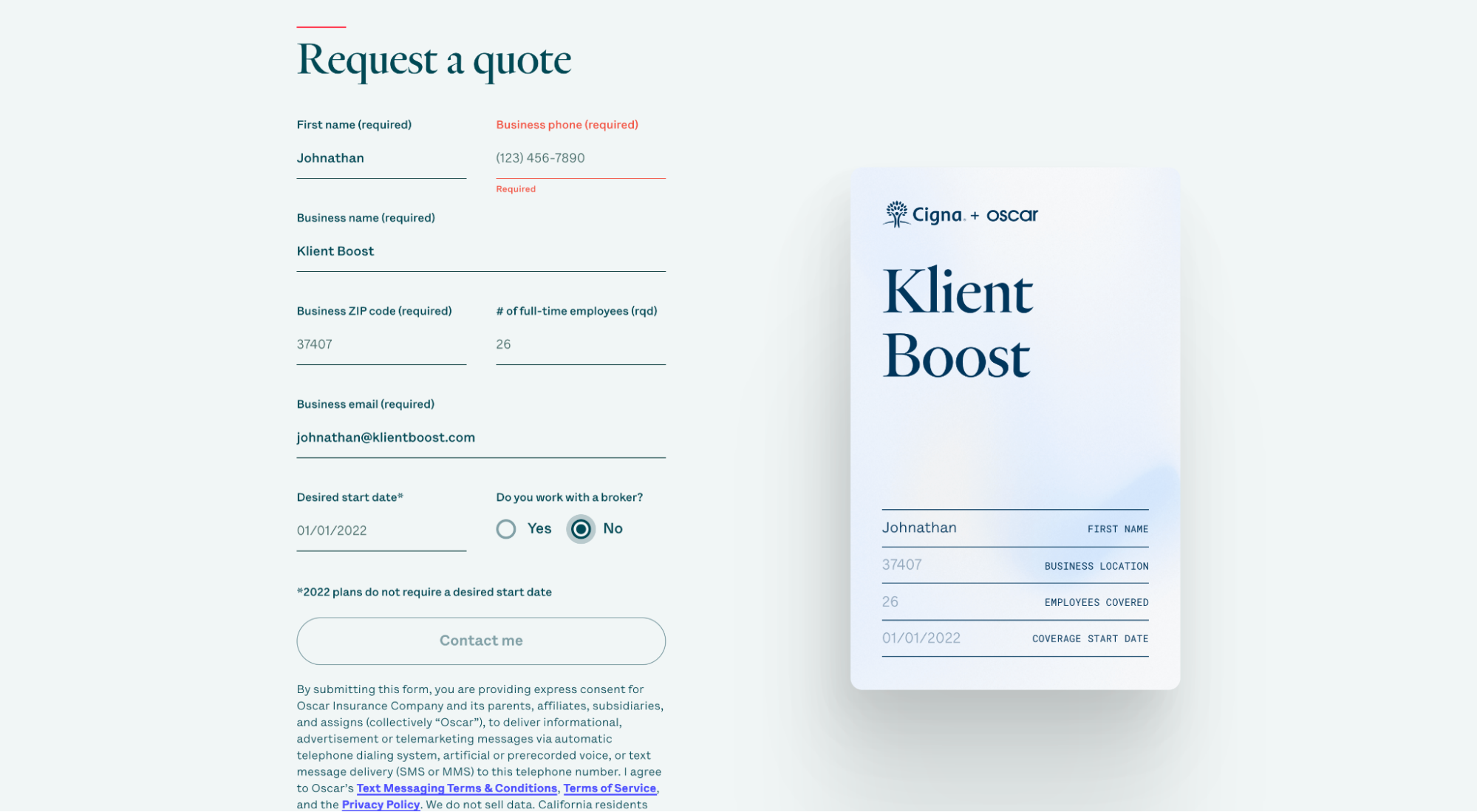
Oskar

Was wir lieben: visuelle Hilfe + Form
Oscars Lead-Erfassungsformular füllt automatisch eine Grafik einer Gesundheitskarte aus. Brillant.
Wieso den? Es erinnert Leads auf visuelle und konkrete Weise daran, wofür sie sich anmelden – nicht nur Vorteile, sondern auch die Gewissheit, dass Sie diese kleine Karte in Ihrer Brieftasche haben, wenn Sie sie brauchen.

Tauchen Sie tiefer ein: Beste Beispiele für Lead-Erfassungsseiten zum Kopieren
Click-through-Landingpage-Layouts
- Jaspis (früher Jarvis)
- Semrush
- Redakteur X
Jaspis

Was wir lieben: eindeutige Markencodes
Wir haben den Social Proof-Bereich von Jasper bereits früher in diesem Artikel erwähnt, aber dieses Mal konzentrieren wir uns auf ihre unverwechselbaren Markenwerte:
- Dunkler Hintergrund
- Ausgeprägte Markenfarben (Blau/Lila/Pink)
- Jasper der Roboter (Maskottchen)

Keine Frage. Wenn jemand auf dieser Seite landet, der Jaspers Creative schon einmal begegnet ist, wird er sich daran erinnern.
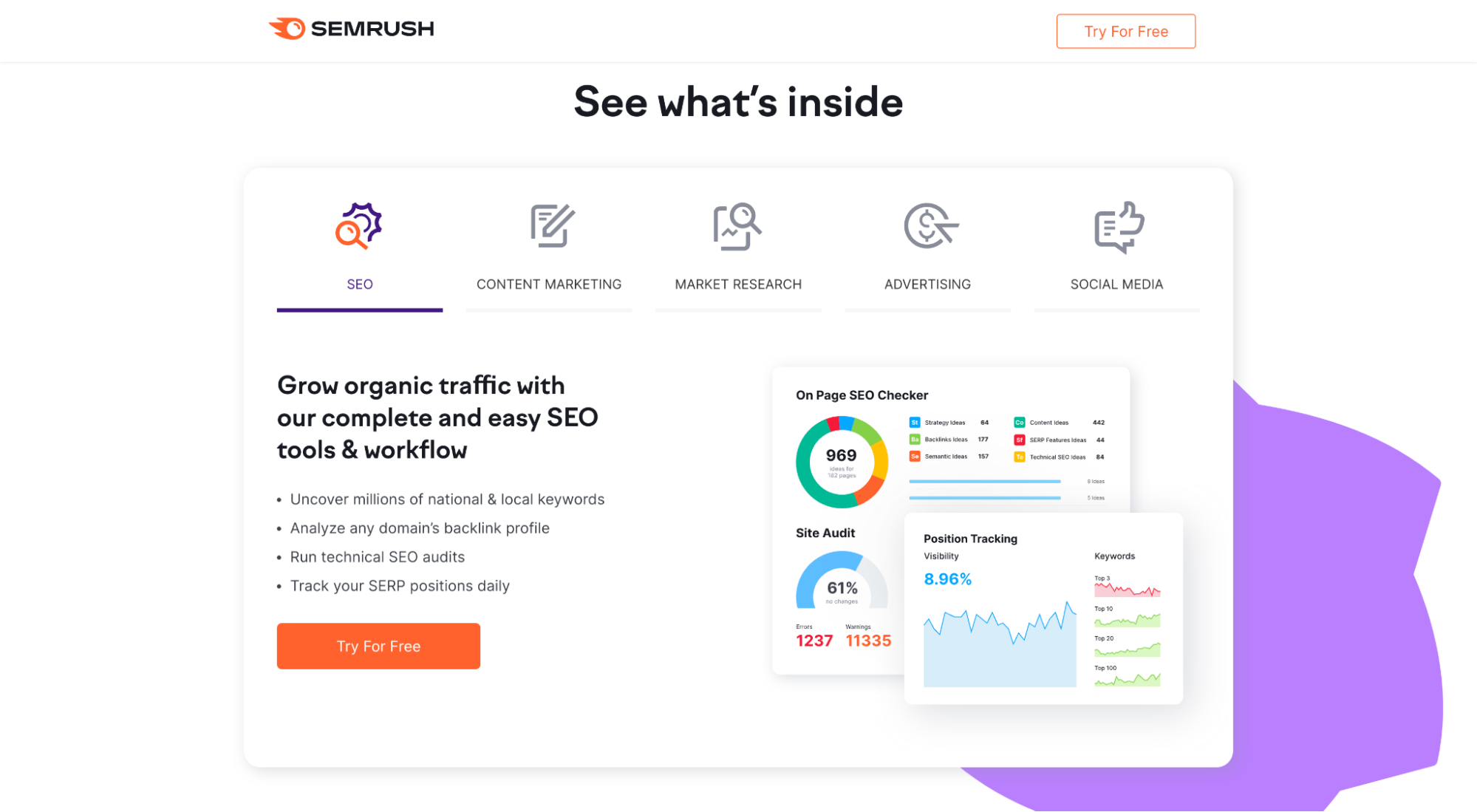
Semrush

Was wir lieben: Vorteile, unterstützt durch Funktionen
Wie das vorangegangene ClickUp-Beispiel platziert auch Semrush seine Produktfunktionen und -vorteile in einem Abschnitt mit Registerkarten. Und wieder, wie ClickUp, setzen sie auf Vorteile (was den Besuchern wirklich wichtig ist) und wenig Funktionen.

Redakteur X

Was wir lieben: Minimalismus
Ihr Landingpage-Layout braucht nicht viel, um eine große Wirkung zu erzielen. Und Editor X beweist es.
Einfach. Anspruchsvoll. Prägnant. Wirksam.
Wie minimal? Es gibt nur drei Abschnitte:
- Heldenabschnitt (above the fold)
- Bereich Vorteile
- zweiter CTA
*Obwohl wir vorschlagen würden, auch einen Abschnitt für soziale Beweise hinzuzufügen.
Sehen Sie sich weitere Layouts an: Click-Through-Seiten: Definition, Beispiele, Best Practices
Landingpage-Layouts für mobile Apps
- Pzizz
- CashApp
- Nara-Baby
Pzizz

Was wir lieben: letzter CTA-Abschnitt
Mal ehrlich, was gibt es Schöneres, als Ihr Landingpage-Design mit einem endgültigen CTA abzuschließen, der ein Testimonial von JK Rowling und Ihren CTA-Button enthält? Wunderschönen.

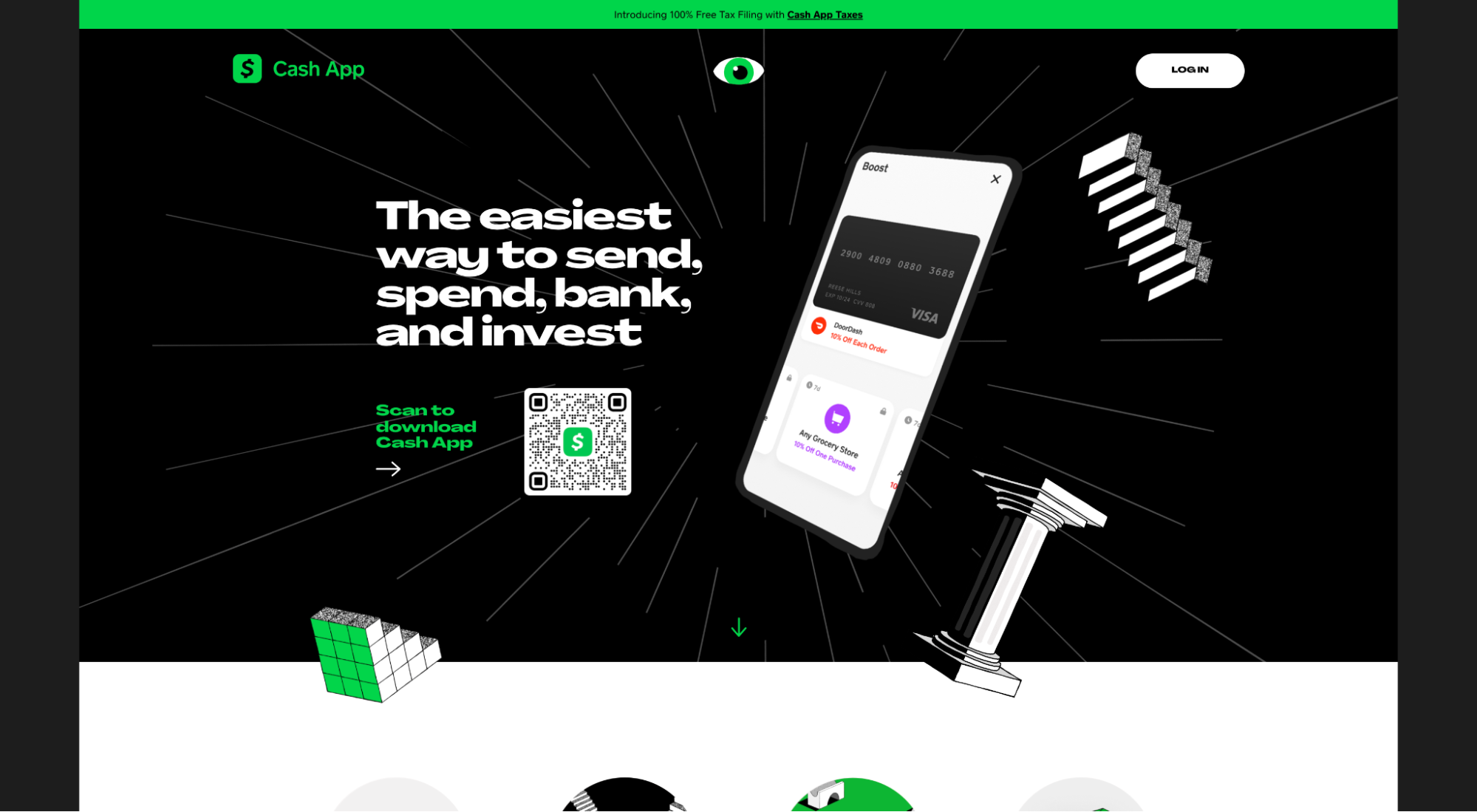
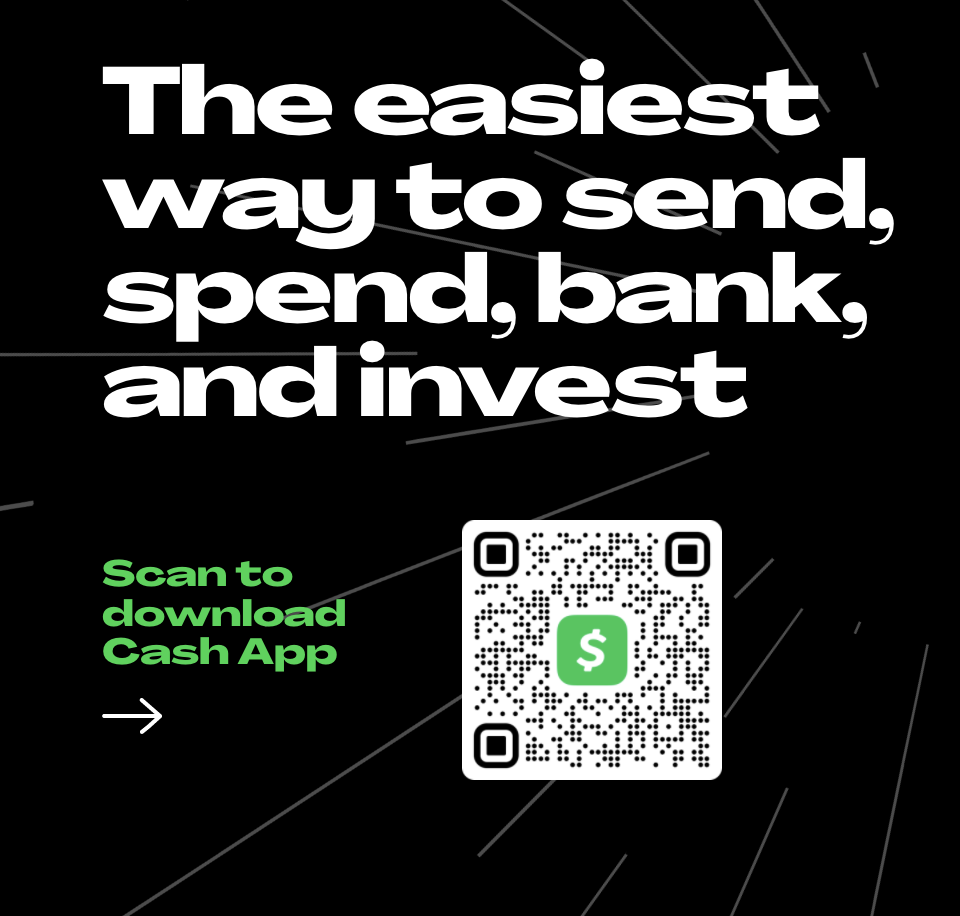
CashApp

Was wir lieben: CTA-Bereich
Die meisten App-Landingpages verfügen über eine CTA-Schaltfläche, die den App Store öffnet, um die App herunterzuladen.
Das ist großartig für Benutzer mobiler Geräte, aber für Desktop-Benutzer ist es ein unnötiger Schritt. Zuerst müssen Sie auf den Link klicken, dann müssen Sie die URL aus dem App Store kopieren, dann müssen Sie sie auf Ihrem Telefon an sich selbst senden, damit Sie sie herunterladen können.
CashApp eliminiert all diese Schritte, indem stattdessen ein QR-Code verwendet wird. Alles, was Sie tun müssen, ist einfach Ihr Telefon herauszuziehen, ein Foto zu machen, und der App Store öffnet sich auf Ihrem Handy (genau dort, wo Sie ihn brauchen).

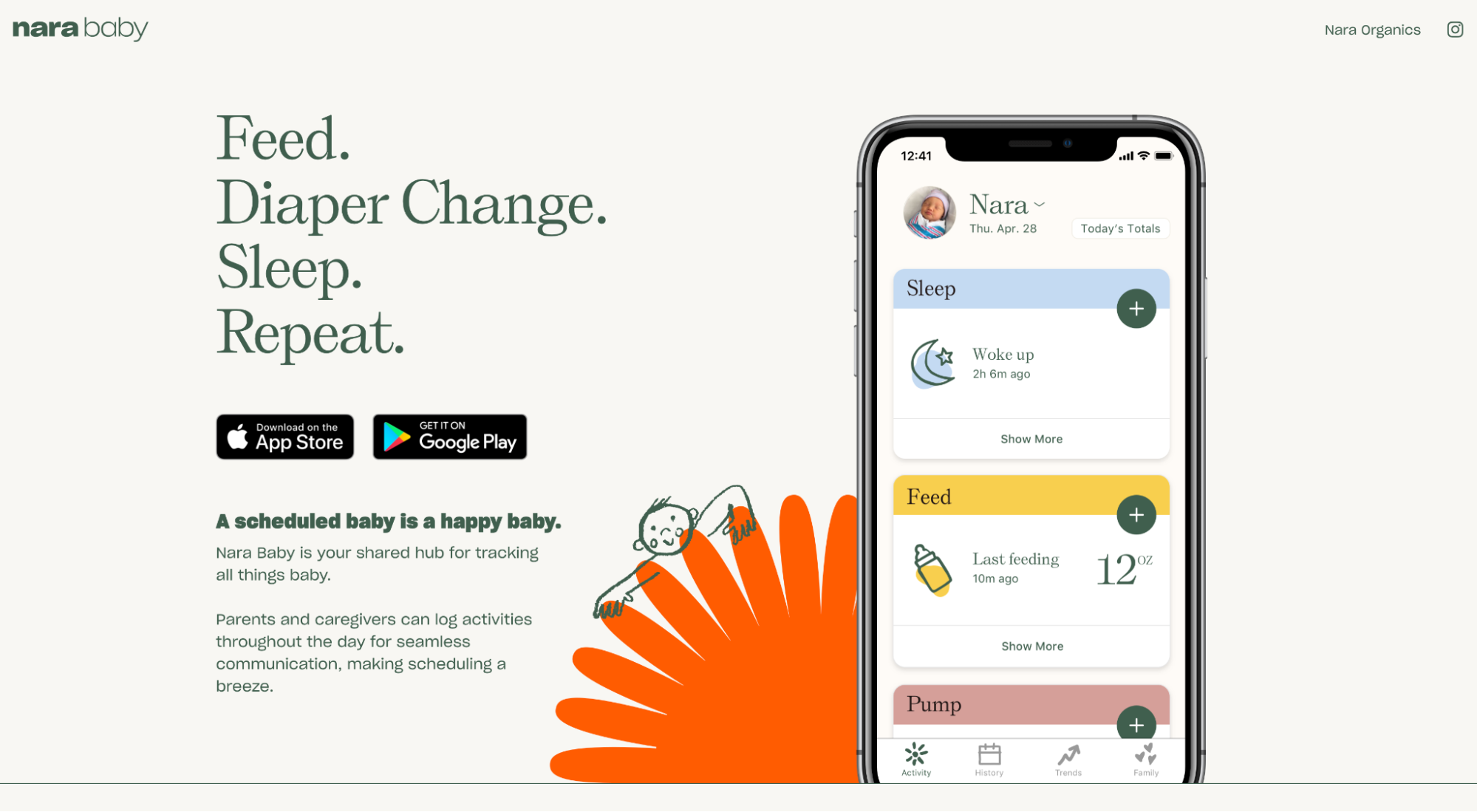
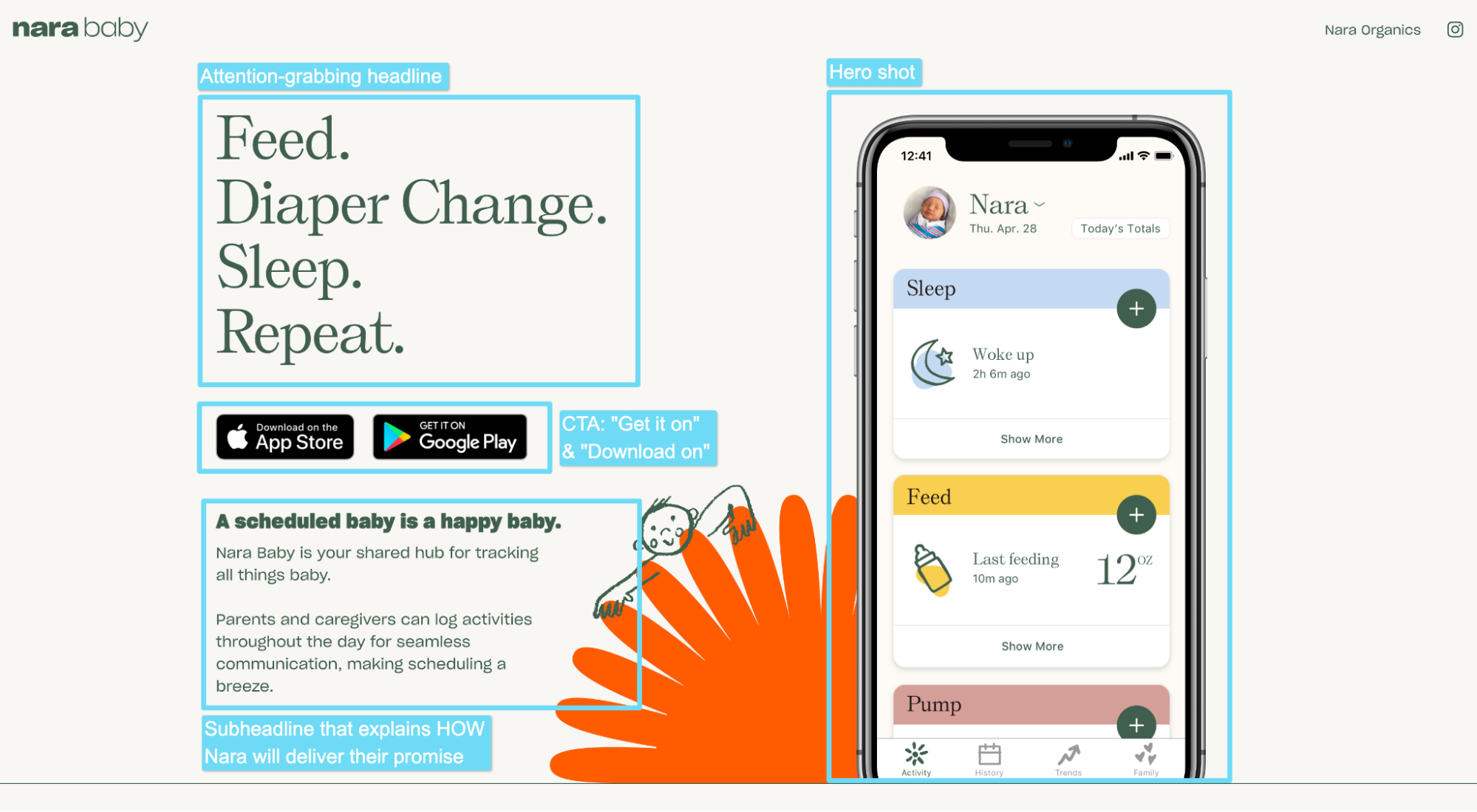
Nara-Baby

Was wir lieben: ein unauslöschlicher erster Eindruck (above the fold)
Der Abschnitt „above the fold“ von Nara Baby überprüft alle Kästchen:
- Überschrift
- Unter-Überschrift
- Held erschossen
- CTA

Tauchen Sie tiefer ein: Beste App-Landing-Page-Beispiele
eCommerce/DTC-Zielseitenlayouts
- Hält
- Dollar Shave Club
- Ihres
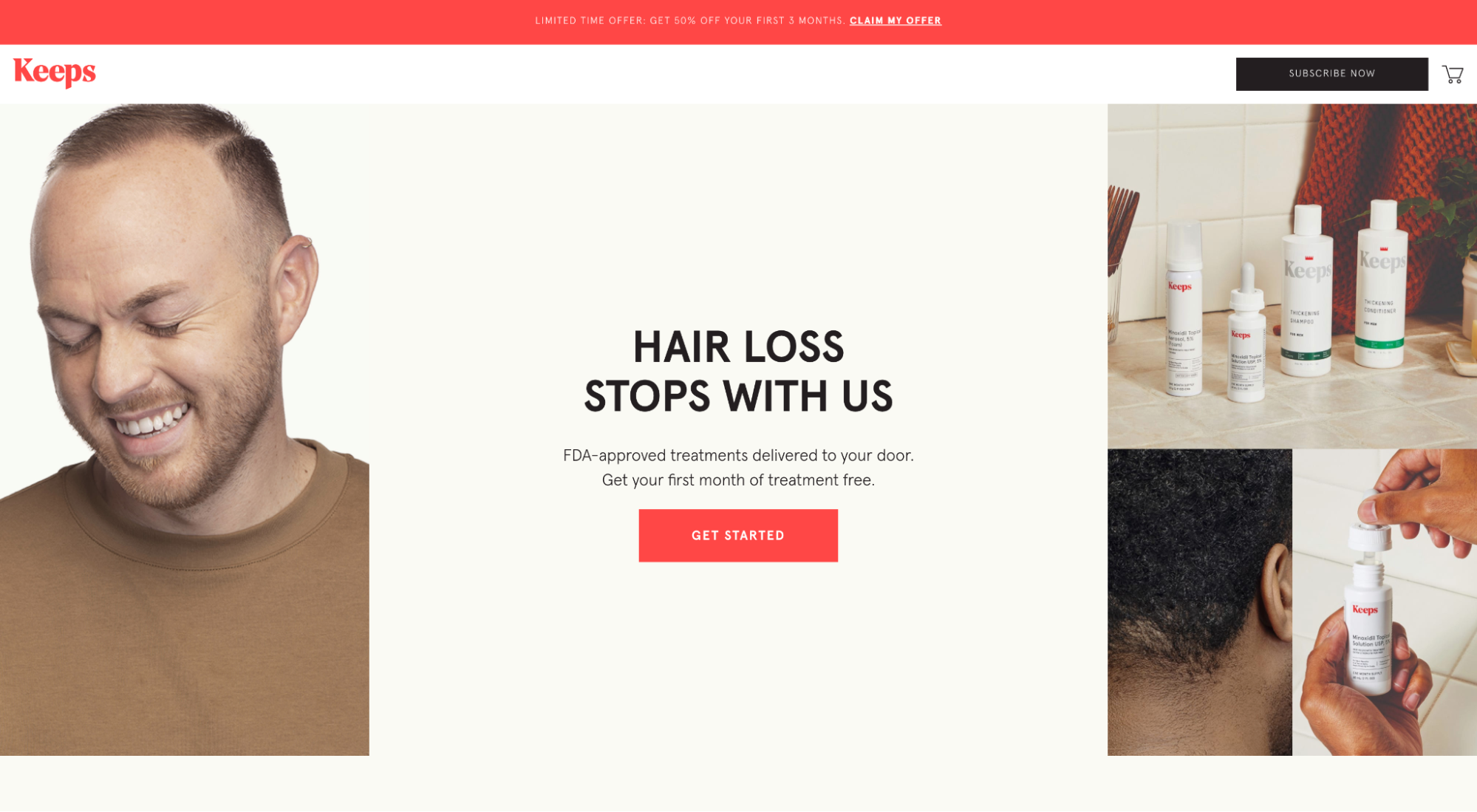
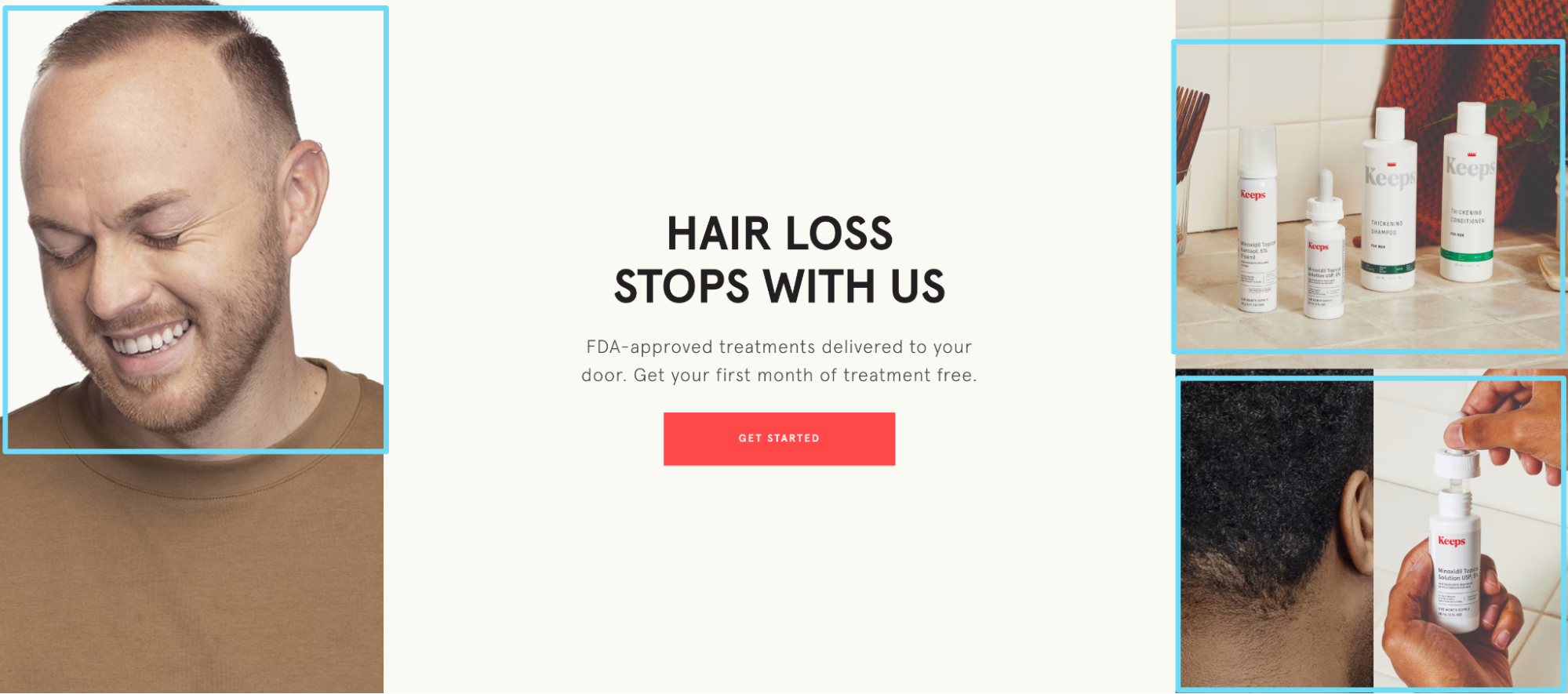
Hält

Was wir lieben: Sehhilfen
Das ist einfach. Keeps zeigt echte Menschen, die ihre Produkte im wirklichen Leben verwenden. Das Unsichtbare sichtbar machen, schon vergessen?

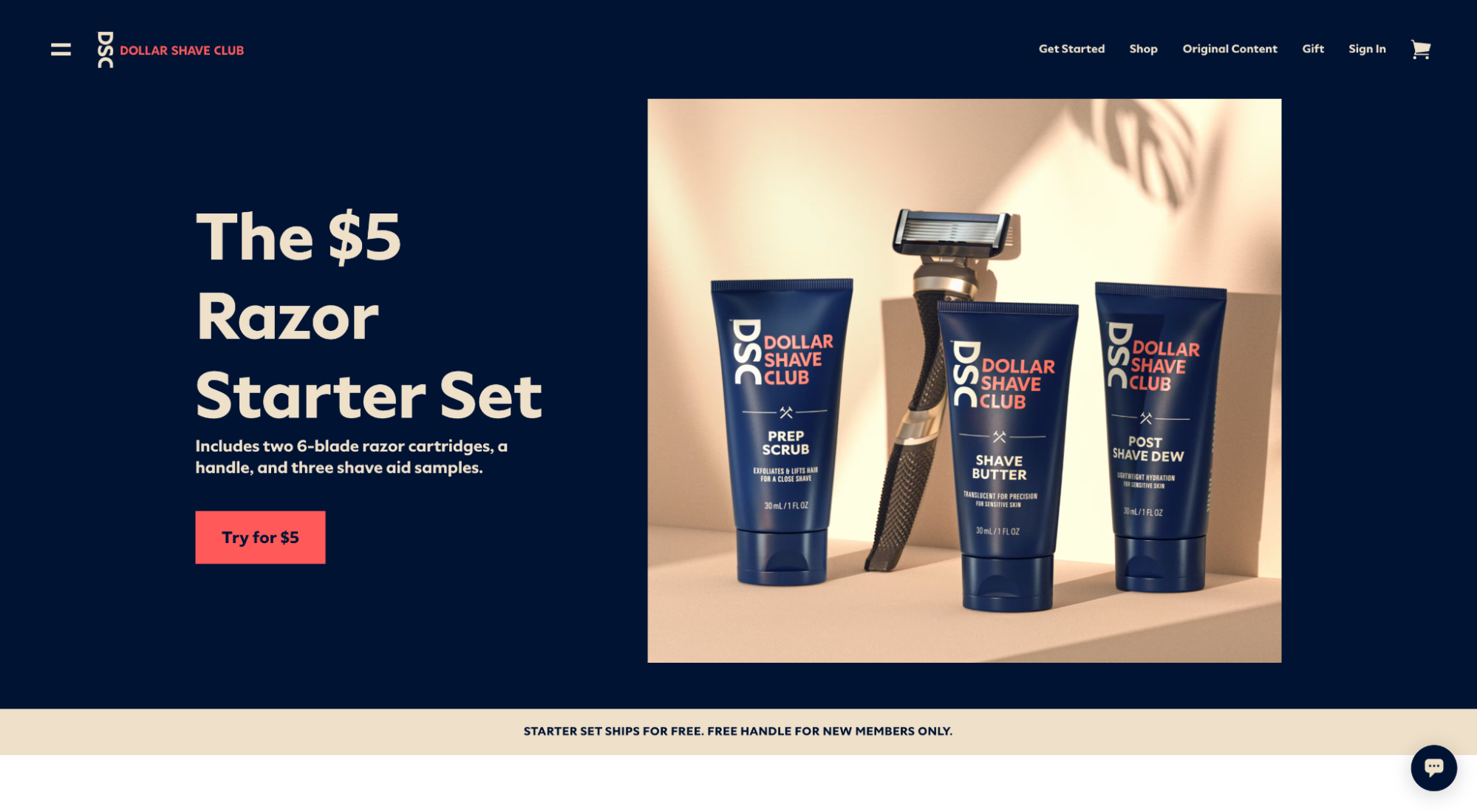
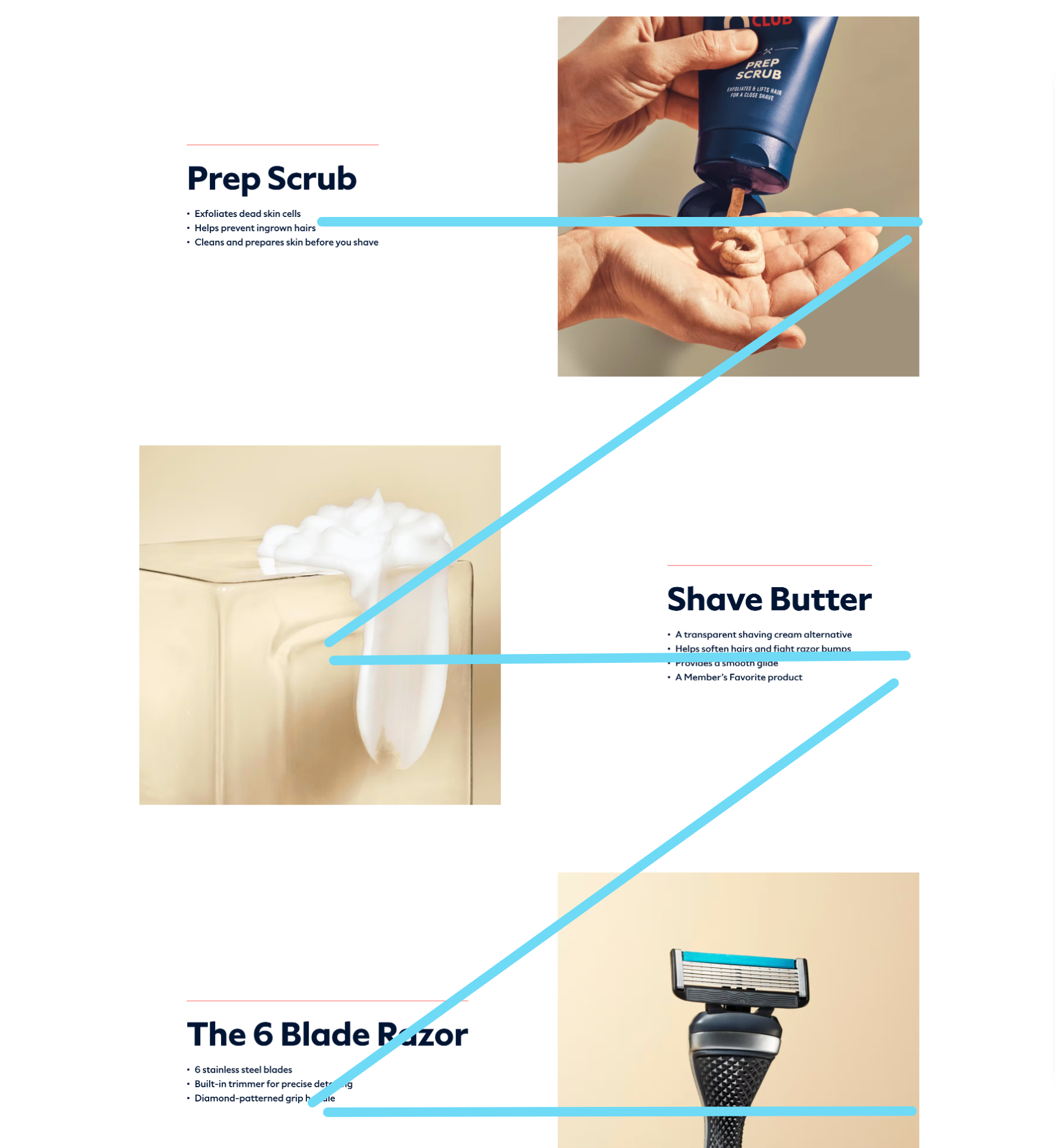
Dollar Shave Club

Was wir lieben: Z-förmige Informationshierarchie
Dollar Shave Club setzt auf wenig Text, was das Z-förmige Informationslayout optimal macht.

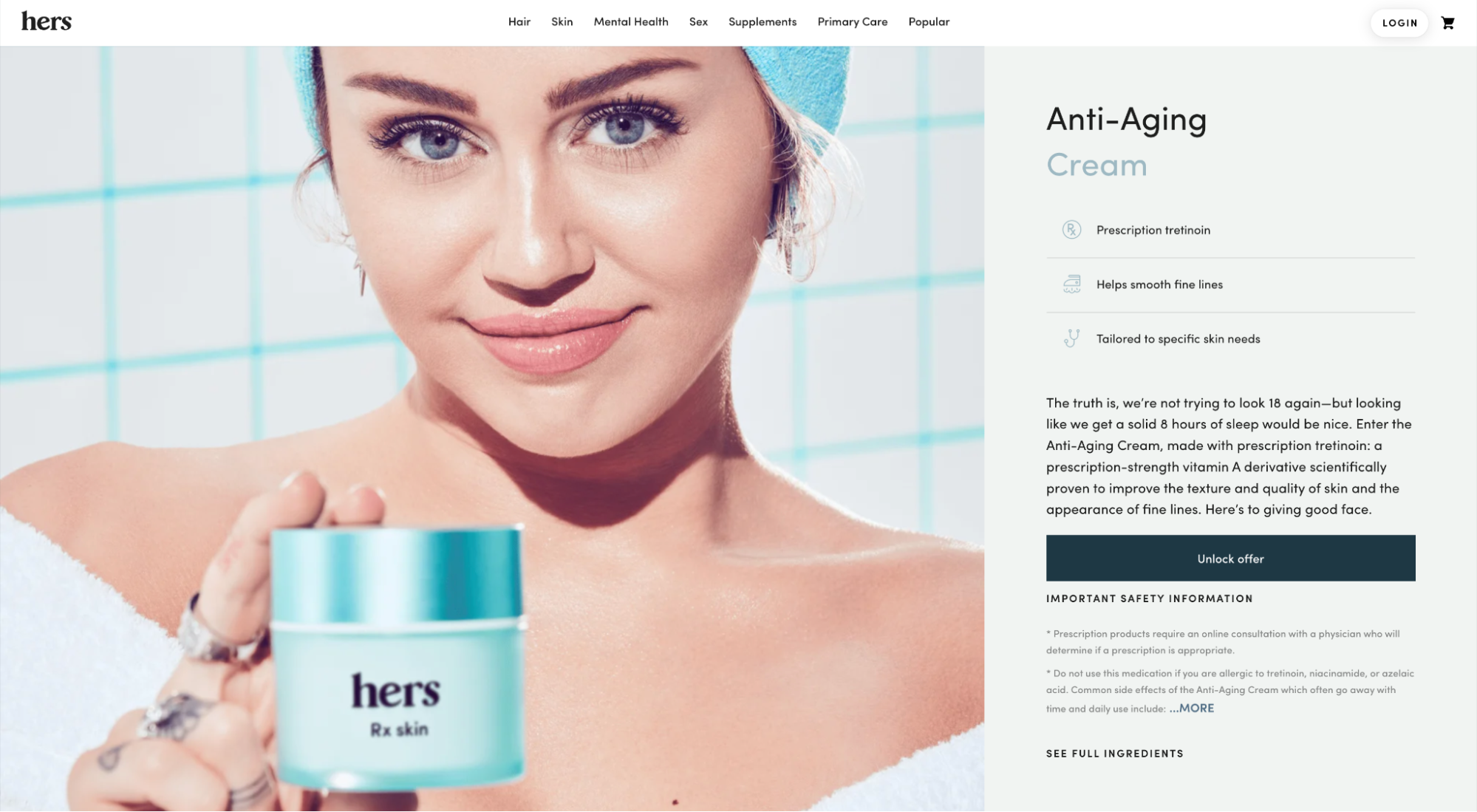
Ihres

Was wir lieben: visuelle Hierarchie
Hers macht das Landingpage-Layout leicht erlernbar, indem es Farbkontraste, Skalierungen zwischen Überschriften und Hauptabsätzen, Symbole für Aufzählungszeichen, Ausgewogenheit und Wiederholungen nutzt.
Auf einen Blick wissen Sie, welche Teile des folgenden Abschnitts am wichtigsten sind und in welcher Beziehung sie zueinander stehen.

Entdecken Sie weitere Layouts: E-Commerce-Landing-Page-Ideen zur Umsatzsteigerung
SaaS-Landingpage-Layouts
- ClickUp
- Hotjar
- Leinwand
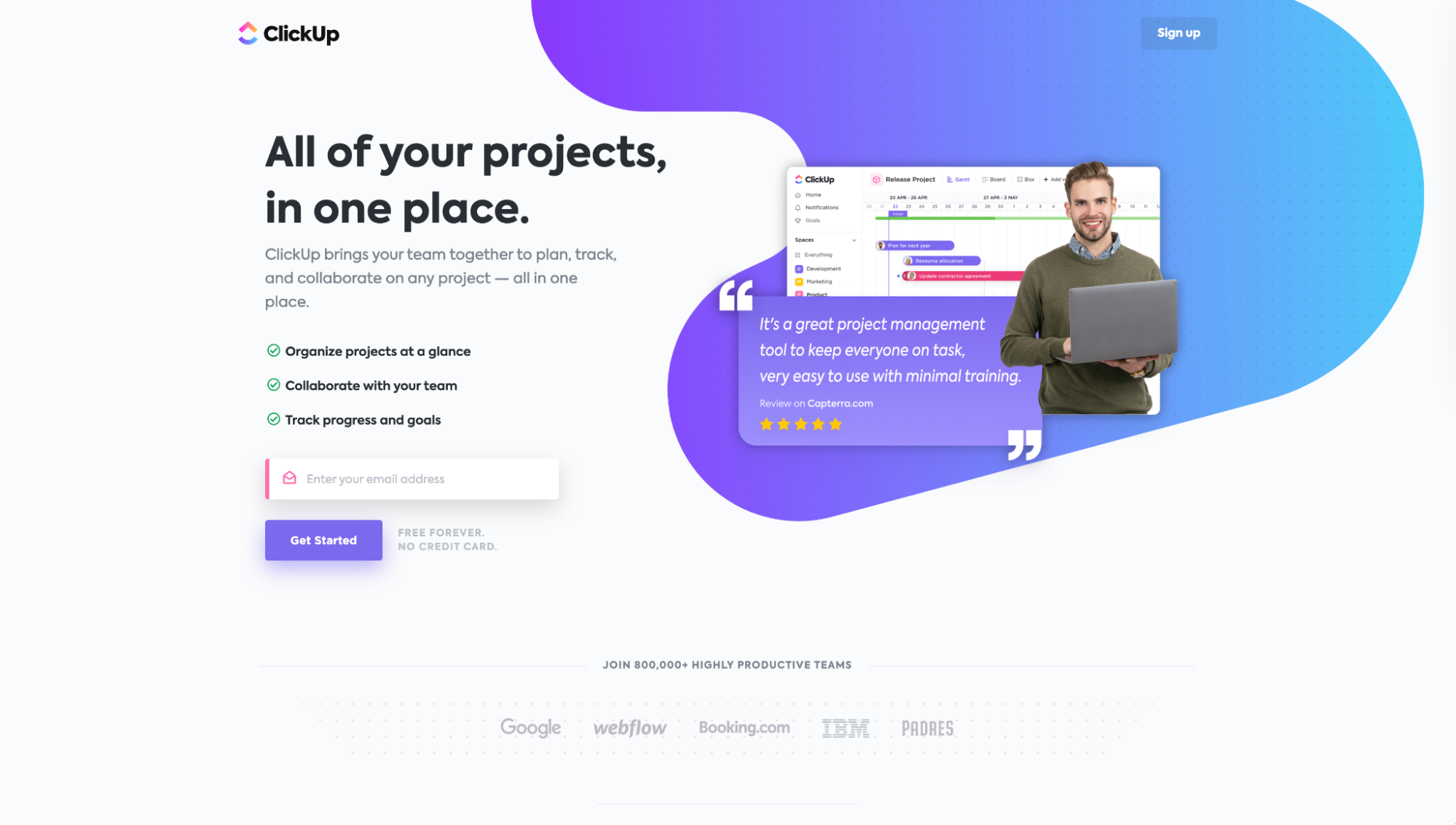
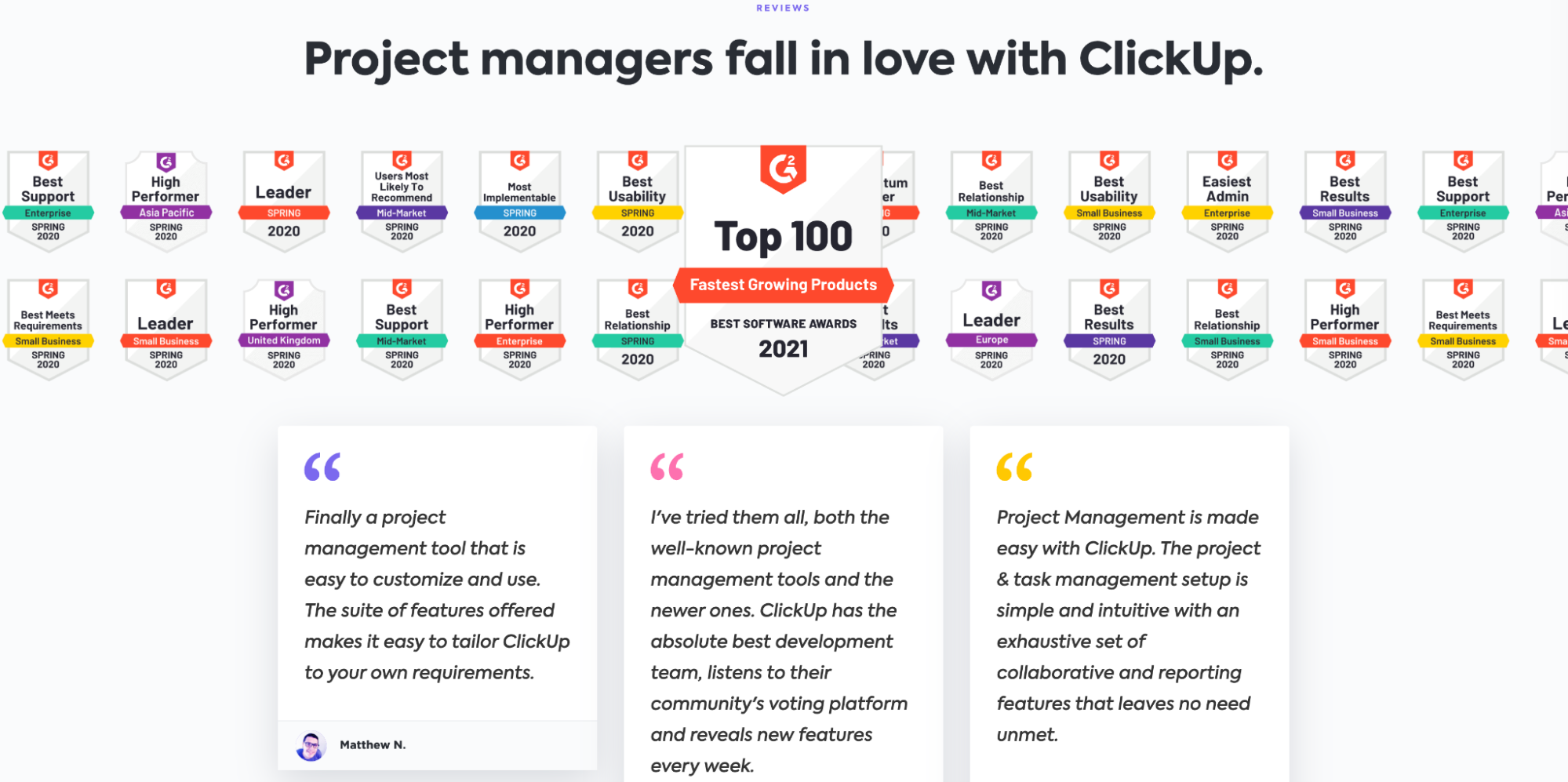
ClickUp

Was wir lieben: Social Proof-Bereich
Wie bei vielen SaaS-Layouts ist es üblich, Bewertungsabzeichen von Drittanbietern als sozialen Beweis zu finden. ClickUp ist nicht anders.
Aber was wir daran lieben, wie ClickUp seine Auszeichnungen präsentiert, ist, dass sie ihre über 20 Abzeichen nehmen und sie kontinuierlich streamen, so dass es tatsächlich nach mehr aussieht. Dezent, aber effektiv.

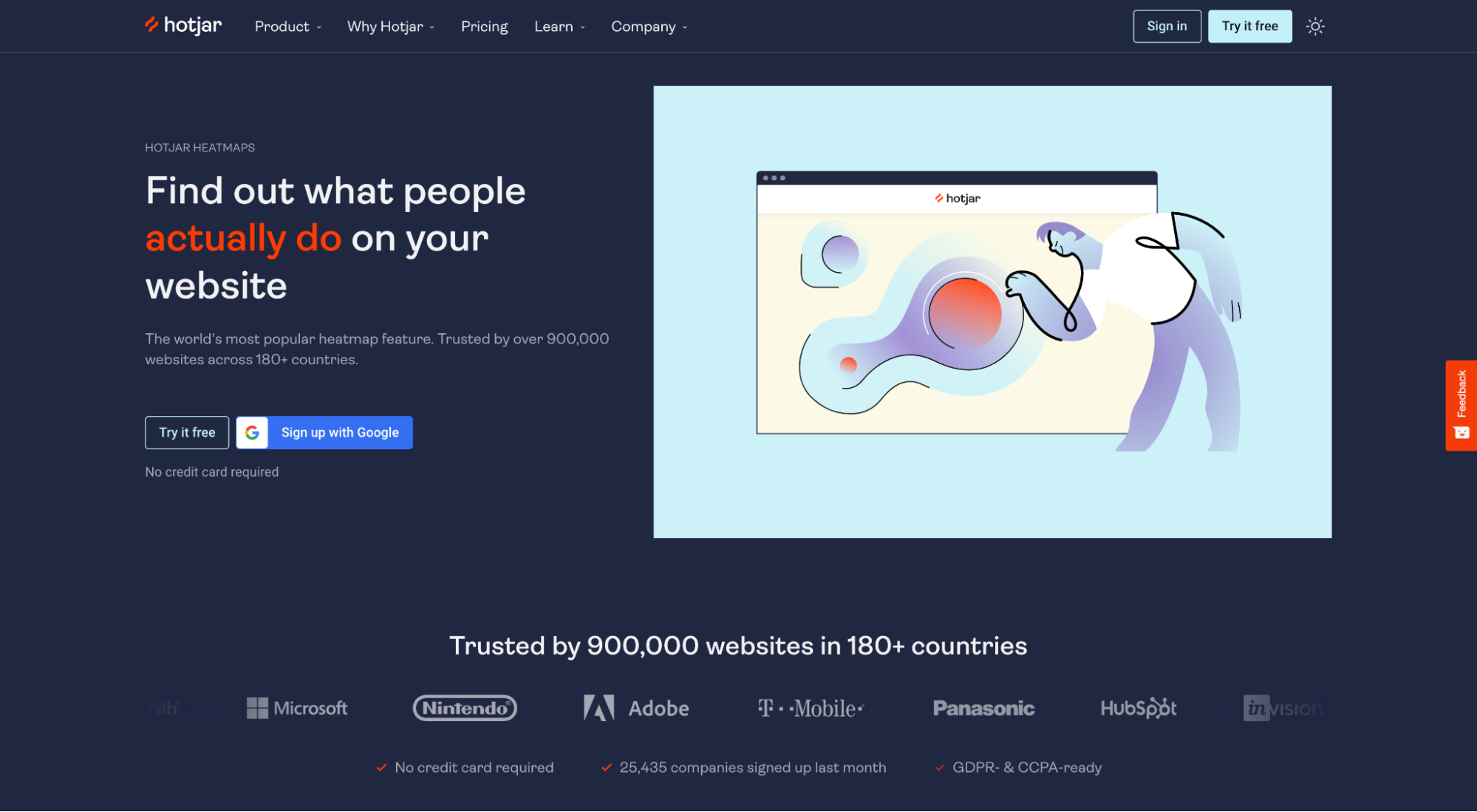
Hotjar

Was wir lieben: visuelle Hilfe
Wer hat gesagt, dass eine visuelle Hilfe eine Grafik oder ein Foto sein muss?
Hotjar bettet eine tatsächliche Heatmap (mit Daten) in ihre Zielseite ein. Sie können es ausprobieren, zwischen Ansichten wechseln und Beispieldaten herunterladen.
Sprechen Sie darüber, das Unsichtbare sichtbar zu machen. Gute Arbeit.
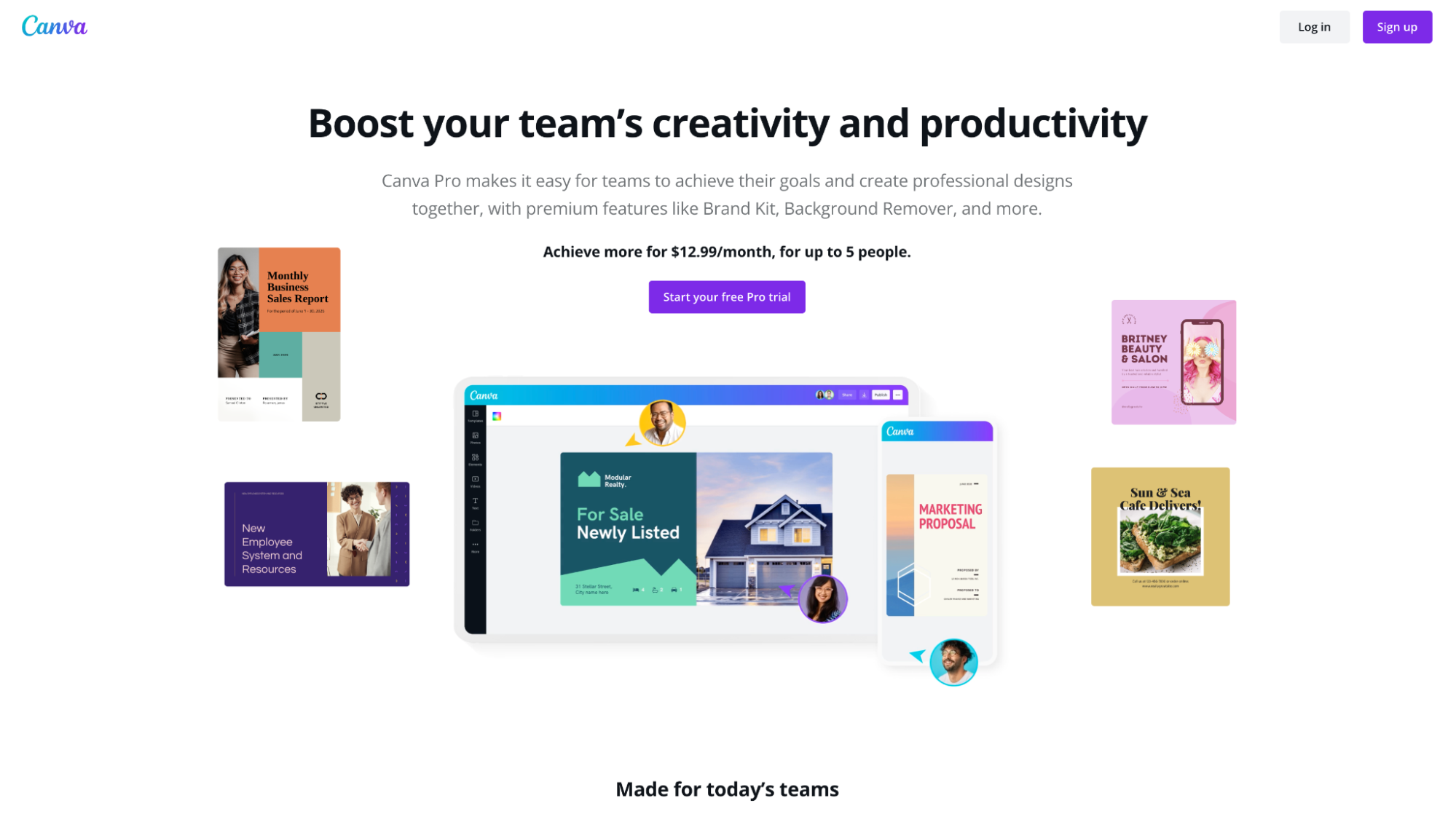
Leinwand

Was wir lieben: Aufmerksamkeitsverhältnis
Canva weiß, wie man seine potenziellen Kunden auf ein einziges Conversion-Ziel konzentriert.
Keine Navigationsleiste.
Keine Fußzeilenlinks.
Kein anderer CTA als „Anmelden“.
Entdecken Sie weitere Layouts: Beispiele für hochkonvertierende SaaS-Zielseiten
Effektives Landingpage-Design ist keine Raketenwissenschaft
Es ist leicht, das Design der Zielseite und das A/B-Testen verschiedener Layouts zu überdenken.
Aber die Wahrheit bleibt – ein auffälliges Landingpage-Design, das konvertiert, braucht nicht viel. Bleiben Sie beim Wichtigsten:
- kreatives Briefing
- Informationshierarchie
- visuelle Hierarchie
- Aufmerksamkeitsverhältnis
- Vorteile gegenüber Funktionen
- Überschrift, Unterüberschrift, Heldenbild, CTA
- unterschiedliche Vermögenswerte
- visuelle Hilfen
- Sozialer Beweis
Das Erstellen großartiger Zielseitenlayouts kann eine Wissenschaft sein. Aber es ist keine Raketenwissenschaft.
Nachdem Sie nun alle Elemente eines guten Landingpage-Layouts kennen, denken Sie daran, es zuerst auf einem guten Text aufzubauen. Wie das geht, erfahren Sie in unserem nächsten Artikel über das Schreiben von Landing Page Copy.
Viel Spaß beim Konvertieren!
