11-etapowy proces układu strony docelowej dla jeszcze większej liczby konwersji [2022]
Opublikowany: 2022-04-17Średni współczynnik konwersji strony docelowej oscyluje wokół 10%.
Nieźle, biorąc pod uwagę, że średni współczynnik konwersji witryny wynosi około 3%.
Nadal… 10%?
Możemy zrobić lepiej.
A wszystko zaczyna się od lepszego układu strony docelowej.
Prawda? Chociaż zaprojektowanie wysoce konwertującego układu strony docelowej może wymagać odrobiny nauki, zdecydowanie nie jest to nauka rakietowa . W tym artykule zamierzamy to udowodnić.
Jak?
Poprzez demistfikację projektu strony docelowej raz na zawsze i destylację układu strony docelowej w 11 prostych krokach.
Zainspirujemy się także 15 naszymi ulubionymi, pełnowymiarowymi układami stron docelowych (i przesuń plik).
Zacznijmy.
- Jak stworzyć układ strony docelowej
- 1. Zacznij od kreatywnego briefu
- 2. Zbierz kopię
- 3. Zdefiniuj swoją architekturę informacji (strukturę)
- 4. Stwórz wizualną hierarchię
- 5. Utrzymuj stosunek uwagi jak najbliżej 1:1, jak to możliwe
- 6. Zrób niezatarte pierwsze wrażenie (na zakładce)
- 7. Upiecz różne atuty w swoim projekcie
- 8. Dodaj kontekst za pomocą pomocy wizualnych
- 9. Wsparcie korzyści z funkcjami
- 10. Zweryfikuj roszczenia za pomocą dowodu społecznego
- 11. Powiedz to jeszcze raz, ale inaczej (na dole strony)
- 15 najlepszych przykładów projektów stron docelowych (według typu)
- Skuteczny projekt strony docelowej to nie nauka o rakietach
Otrzymuj co tydzień zupełnie nowe strategie dotyczące stron docelowych prosto do swojej skrzynki odbiorczej. 23 739 osób już jest!
Jak stworzyć układ strony docelowej
Po latach praktyki, ponad 10 000 eksperymentów optymalizacji współczynnika konwersji oraz niezliczonych wygranych i przegranych, odkryliśmy, że każdy układ strony docelowej o wysokim współczynniku konwersji zawiera co najmniej 11 następujących kroków:
- Zacznij od kreatywnego briefu
- Zbierz kopię
- Zdefiniuj swoją architekturę informacji (strukturę)
- Ustanów wizualną hierarchię
- Utrzymuj współczynnik uwagi jak najbliżej 1:1
- Zrób niezatarte pierwsze wrażenie (na zakładce)
- Umieść w swoim projekcie różne atuty
- Dodaj kontekst za pomocą pomocy wizualnych
- Korzyści wsparcia z funkcjami
- Weryfikuj roszczenia za pomocą dowodu społecznego
- Powiedz to jeszcze raz, ale inaczej (na dole strony)
W zależności od typu strony docelowej układy będą się różnić (więcej na ten temat w następnej sekcji). Ale rozważ te 11 kroków wymaganych do stworzenia wysokiej jakości strony docelowej, bez względu na jej typ.
1. Zacznij od kreatywnego briefu
Podobnie jak w przypadku wszystkich elementów projektu, projekt strony docelowej również wymaga kreatywnego pudełka.
Wpisz: brief kreatywny.
Większość agencji i firm bagatelizuje briefy kreatywne lub całkowicie je wyklucza.
Wielkim błędem.
Pomyśl o kreatywnym briefie jak o planie. Wskrzesza bariery ochronne, oświetla drogę naprzód, definiuje cele i działa jako jedyne źródło prawdy dla projektantów, copywriterów i kierowników projektów.
Co powinien zawierać Twój brief kreatywny?
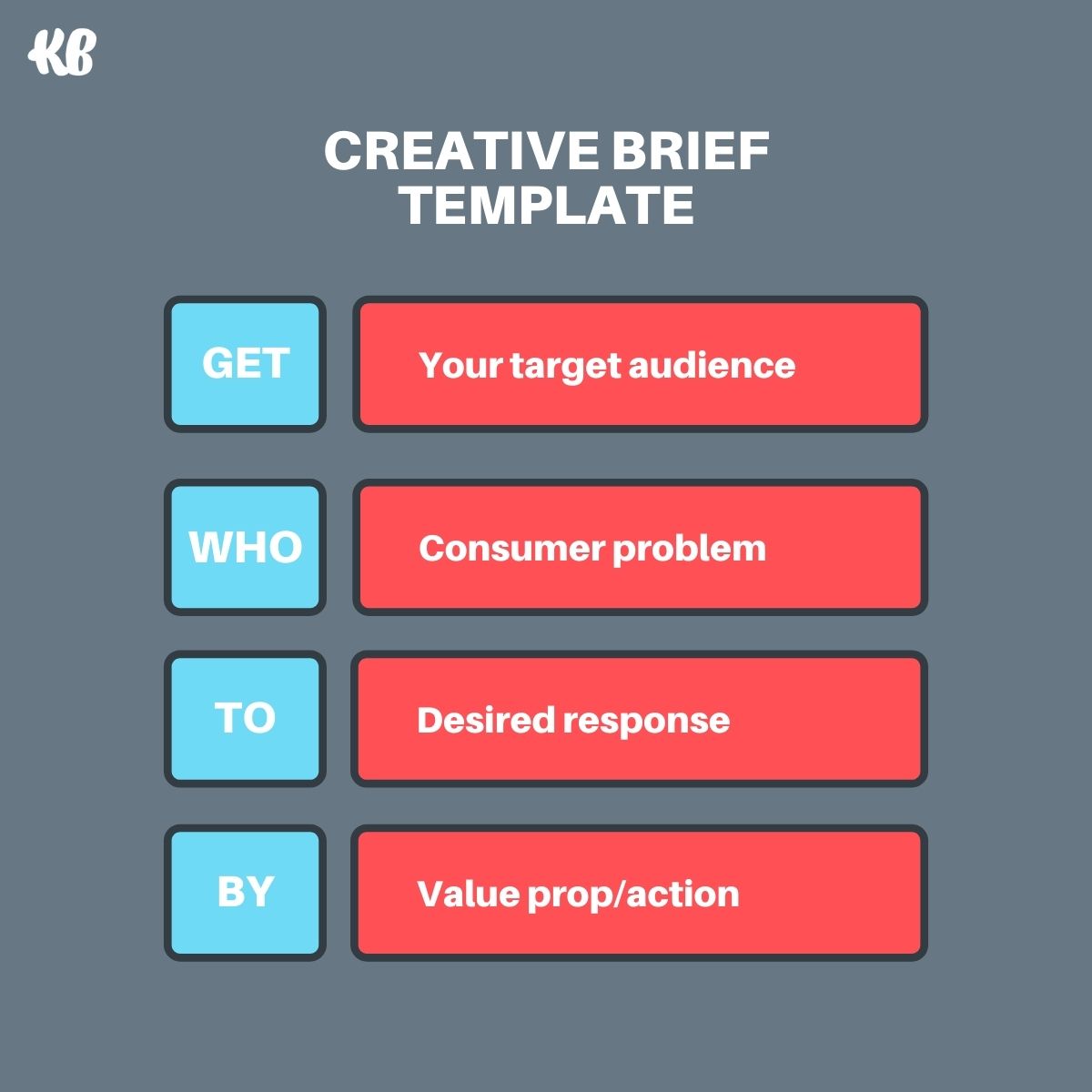
Pobierz/Kto/Do/Przez (pozdrowienia dla Juliana Cole’a):

W przypadku kreacji reklamowych większość z nich korzysta z szablonu krótkich kreacji Pobierz/Kto/Do/Przez. Ale doskonale sprawdza się również w przypadku kreacji na stronę internetową lub stronę docelową.
- Uzyskaj: opisz grupę docelową, która napotka Twoją stronę docelową
- Kto: opisz główny problem, z którym borykają się Twoi odbiorcy docelowi (nie spekulacje czy przeczucia, ale prawdziwe problemy konsumentów wykryte podczas badań)
- Aby: opisać, jak chcesz, aby Twoi docelowi odbiorcy reagowali na Twoją stronę docelową (tj. jakie to będzie ich odczucie? Jaki jest Twój cel konwersji? Bezpłatne wersje próbne? Pozyskiwanie potencjalnych klientów? Natychmiastowa sprzedaż? Więcej pobrań?)
- Przez: opisz wiadomość, którą chcesz przekazać i propozycję wartości, która będzie motywować do działania
Otóż to.
Na przykład chcemy…
- zdobądź małe i średnie firmy SaaS z rocznymi budżetami marketingowymi w wysokości 300 000 USD lub mniej…
- którym nie udało się skalować marketingu efektywnościowego z powodu ograniczeń budżetowych i dostępu do talentów…
- zapisać się na bezpłatną konsultację…
- pokazując im , że nasza agencja może zwiększyć konwersje o 25%, obniżyć koszt pozyskania (CPA) o 25% i zredukować personel o 18%
Wysięgnik .
Dopiero po jasnym określeniu odbiorców, problemu, celu i propozycji wartości wszyscy zaangażowani mogą wspólnie pracować nad znaczącym projektem strony docelowej.
Teraz czas zacząć projektować. Cóż prawie…
2. Zbierz kopię
Nie będę omawiał tego punktu, ponieważ ten artykuł dotyczy projektowania układu strony docelowej o wysokim współczynniku konwersji, a nie nagłówka lub akapitu treści o wysokim współczynniku konwersji. (Możesz przeczytać, jak to zrobić, na naszym blogu na nagłówkach stron docelowych).
Ale postawiłem ten krok na drugim miejscu, aby przypomnieć, że słowa powinny prawie zawsze pojawiać się przed projektowaniem (przepraszam, graficy).
Czemu?
Cóż, pamiętasz, jak rozmawialiśmy o tworzeniu pudełka, aby być w nim kreatywnym?
Jeśli twój kreatywny brief (grupa docelowa, opis problemu, cel, przesłanie) funkcjonuje jako rama pudełka, to kopia działa jak gwoździe i wkręty, które je łączą.
Kopiowanie dyktuje rozmiar, strukturę, przestrzeń i kierunek artystyczny.
Projektantowi łatwiej (i sensowniej) manipulować rozmiarem lub rozmieszczeniem tekstu, niż copywriterowi manipulować przekazem, aby dopasować go do projektu. Dlatego bezpłatne szablony stron docelowych od kreatorów stron docelowych, takich jak Unbounce lub LeadPages, są bardziej podatne na słabsze wyniki.

3. Zdefiniuj swoją architekturę informacji (strukturę)
Mając słowa w parze, teraz nadszedł czas, aby wybrać ogólną strukturę Twojego układu, czyli Twoją architekturę informacji.
Jeśli chodzi o uporządkowanie informacji na Twojej stronie, masz dwie podstawowe opcje:
- W kształcie litery F
- W kształcie litery Z
Wzór w kształcie litery F
Wzorzec w kształcie litery F to najpopularniejsza hierarchia informacji w Internecie.
I nie bez powodu.
Według badań, w których wykorzystano oprogramowanie do śledzenia wzroku, większość ludzi naturalnie czyta stronę, od góry do dołu, w kształcie litery F.
Użyj hierarchii w kształcie litery F w przypadku stron docelowych z bogatym tekstem .
Wzór w kształcie litery Z
Wzór w kształcie litery Z zajmuje drugie miejsce ze względu na łatwy do naśladowania wzór zygzakowaty od góry do dołu. Aby wzór w kształcie litery Z działał, wykorzystuje białą przestrzeń jako drogę z żółtej cegły, która prowadzi wzrok odwiedzających w dół strony.
Użyj hierarchii w kształcie litery Z, aby uzyskać bogate wizualnie strony docelowe.
4. Stwórz wizualną hierarchię
Twoja wizualna hierarchia wspiera Twoją architekturę informacji, pomagając odwiedzającym z łatwością poruszać się po stronie docelowej i podkreślając niektóre części w stosunku do innych.
Jak?
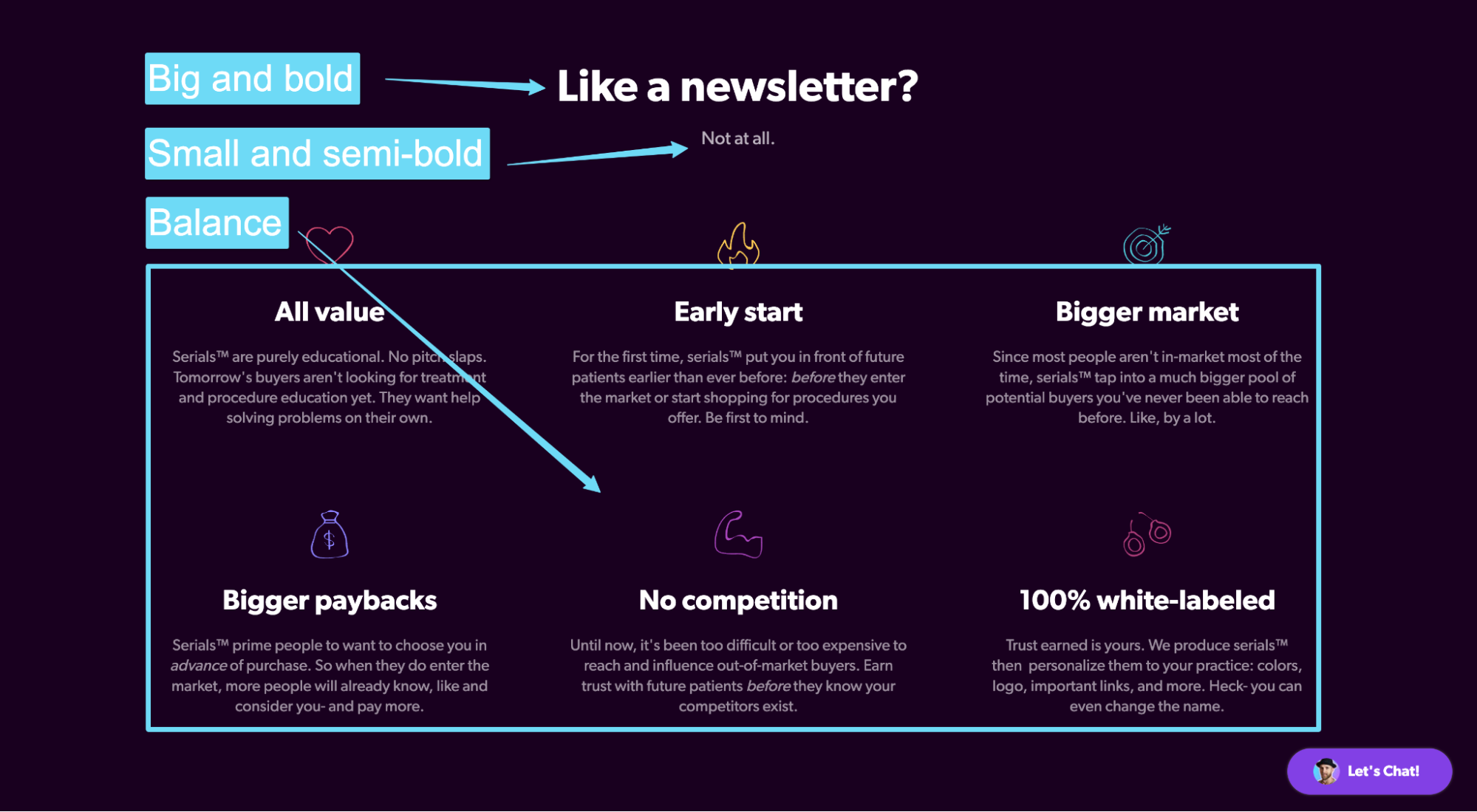
- Kontrast: użycie kontrastujących kolorów lub odcieni i odcieni tworzy subtelne przypomnienie, że niektóre przedmioty są ważniejsze od innych
- Skala: duże, pogrubione nagłówki vs. średnie, półpogrubione podtytuły vs. jasny tekst akapitu
- Balance: zbalansowana sekcja sygnalizuje równość między częściami; sekcja niezbalansowana sygnalizuje, że jedna część (ta, która zajmuje więcej miejsca) jest ważniejsza od drugiej
- Powtarzanie : zachowanie spójności (cokolwiek wybierzesz, uczyń układ strony docelowej, powtarzając wizualną hierarchię na całej stronie)

Żaden godny uwagi projekt strony docelowej nie jest kompletny bez jasno określonej hierarchii wizualnej.
Najlepszym sposobem opracowania hierarchii wizualnej układu strony docelowej jest przyjęcie tej samej hierarchii wizualnej, z której korzysta już Twoja witryna lub marka.
5. Utrzymuj stosunek uwagi jak najbliżej 1:1, jak to możliwe
Wskaźnik uwagi odnosi się do liczby linków na stronie w porównaniu do liczby celów konwersji.
Na przykład, jeśli strona docelowa ma tylko jeden cel konwersji (np. bezpłatny okres próbny) i jeden link (przycisk CTA), jest to współczynnik uwagi 1:1.
Dlaczego 1:1 jest optymalne?
Żadnych zakłóceń.
Każda kampania, która kieruje ruch na Twoją stronę docelową, powinna mieć jeden cel, podobnie jak strona docelowa powinna mieć jeden cel. Otóż to.
Dodanie niepotrzebnych linków nawigacyjnych, linków w stopce lub ikon mediów społecznościowych ma moc tworzenia nieszczelnego potoku.
Podczas projektowania strony docelowej zadbaj o czystość nagłówków i stopek; nie umieszczaj linków nawigacyjnych ani linków w stopce (z wyjątkiem warunków i polityki prywatności).
Skoncentruj uwagę odwiedzających na jednym celu.
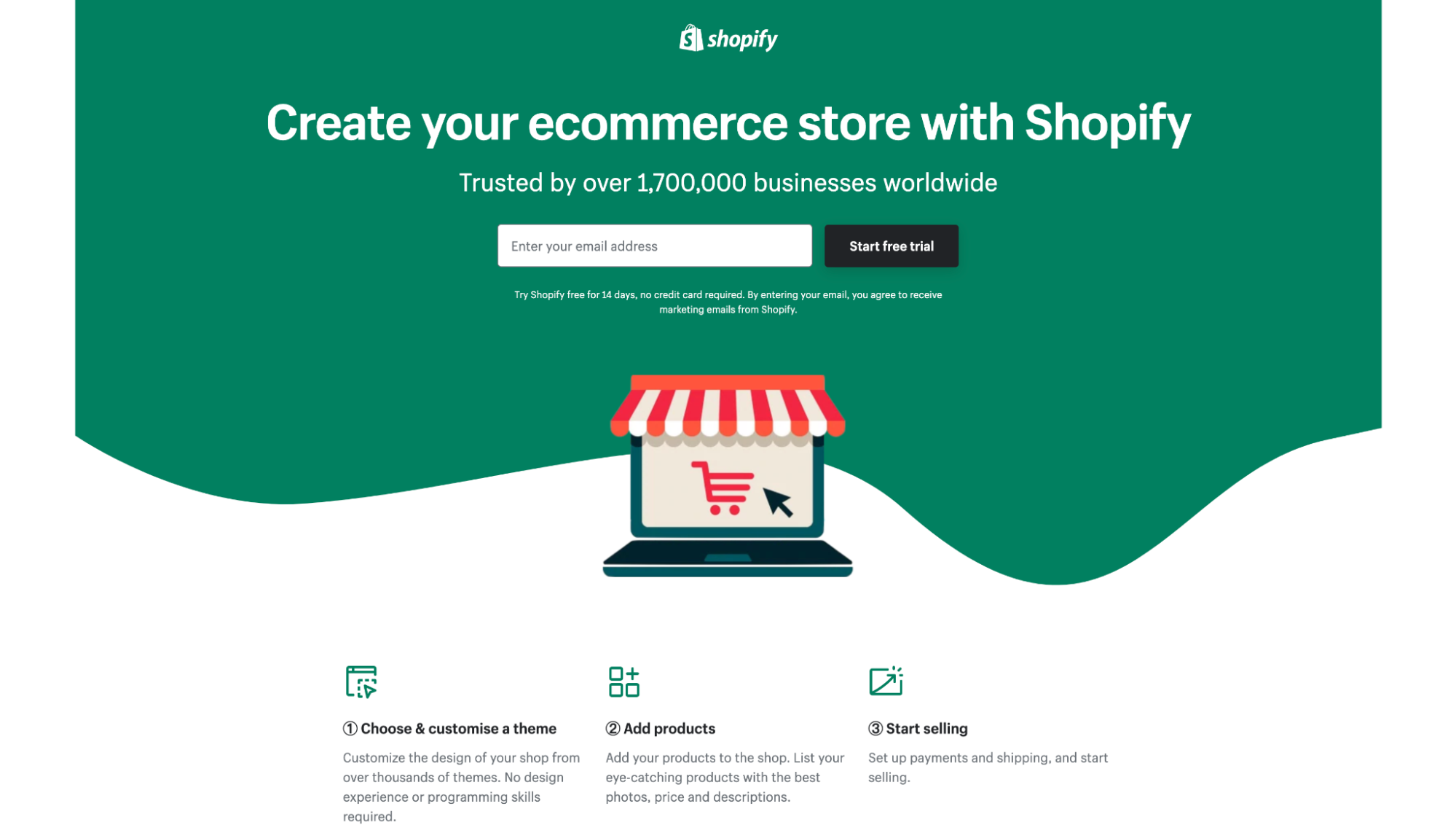
Na przykład zwróć uwagę, że ten lądownik Spotify ma tylko jeden główny link: link do konwersji w ich wezwaniu do działania. Otóż to.

6. Zrób niezatarte pierwsze wrażenie (na zakładce)
Dobrej jakości projekt strony docelowej wbija się we wstęp: u góry strony.
W części strony widocznej na ekranie odnosi się do części strony docelowej, którą użytkownicy widzą, gdy po raz pierwszy trafią na Twoją stronę, zanim przewiną w dół.
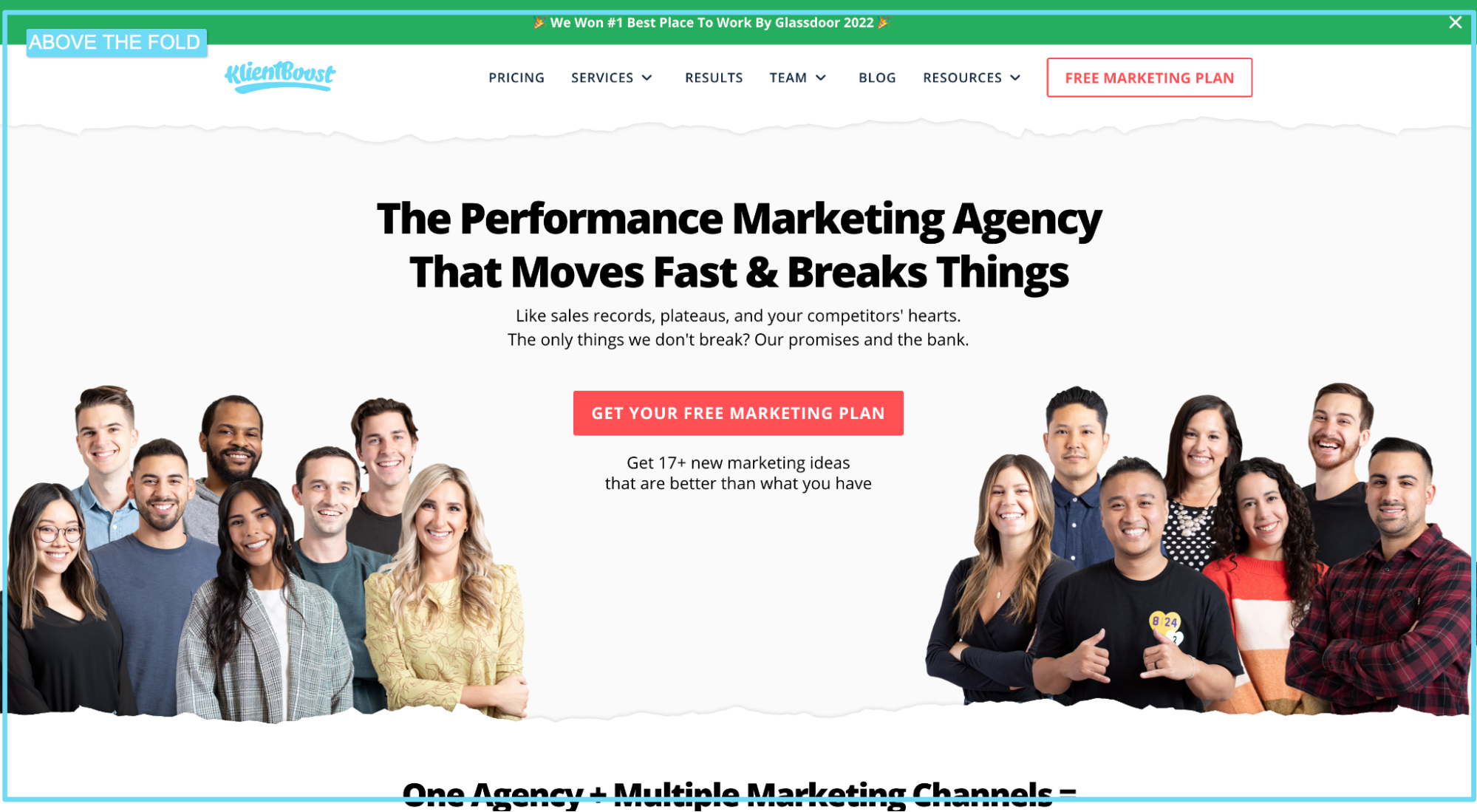
Zajrzyj na przykład do powyższej części naszej strony głównej:

Chociaż wielu odwiedzających nie dokona konwersji wyłącznie w powyższej sekcji składania (trzeba przewinąć w dół, aby zebrać więcej informacji), zaprojektuj ją tak, jakby mogli , włączając wszystkie istotne elementy:
- Nagłówek: Nagłówek strony docelowej powinien wyjaśniać Twoją ofertę, określać niszę i przyciągać odwiedzających.
- Podnagłówek: podnagłówek strony docelowej powinien dodawać kontekst i szczegóły do nagłówka. Jeśli nagłówek opisuje , jaką wartość zamierzasz stworzyć, podnagłówek powinien wyjaśniać, w jaki sposób zamierzasz ją stworzyć.
- Ujęcie bohatera: ujęcie bohatera strony docelowej (główna grafika) powinno dodać kontekst do Twojej oferty. Nie używaj abstrakcyjnych kształtów ani wzorów do wypełniania przestrzeni; zamiast tego pokaż odwiedzającym swój produkt lub usługę w prawdziwym życiu (naszą usługą są nasi ludzie, dlatego pokazujemy brzydki kubek Mitchella nad zakładką)
- CTA: Kopia wezwania do działania na stronie docelowej powinna zachęcać do kliknięć, drażniąc ziemię obiecaną i radząc sobie z wszelkimi zastrzeżeniami w ostatniej chwili.
- Formularz (jeśli dotyczy): Twój formularz na stronie docelowej musi dużo zdziałać za pomocą odrobiny (więc kliknij hiperłącze i przeczytaj cały artykuł). Po prostu wiedz, że każda solidna strona przechwytywania leadów musi umieścić formularz z przodu i na środku, nad zakładką, gdzie każdy może łatwo go wypełnić.
7. Upiecz różne atuty w swoim projekcie
Odrębne zasoby odnoszą się do unikalnych kodów Twojej marki: logo, kolorów, maskotek, stylu, dźwięków, czcionek i nie tylko.
Dlaczego są tak ważne?
Zagrajmy w grę…
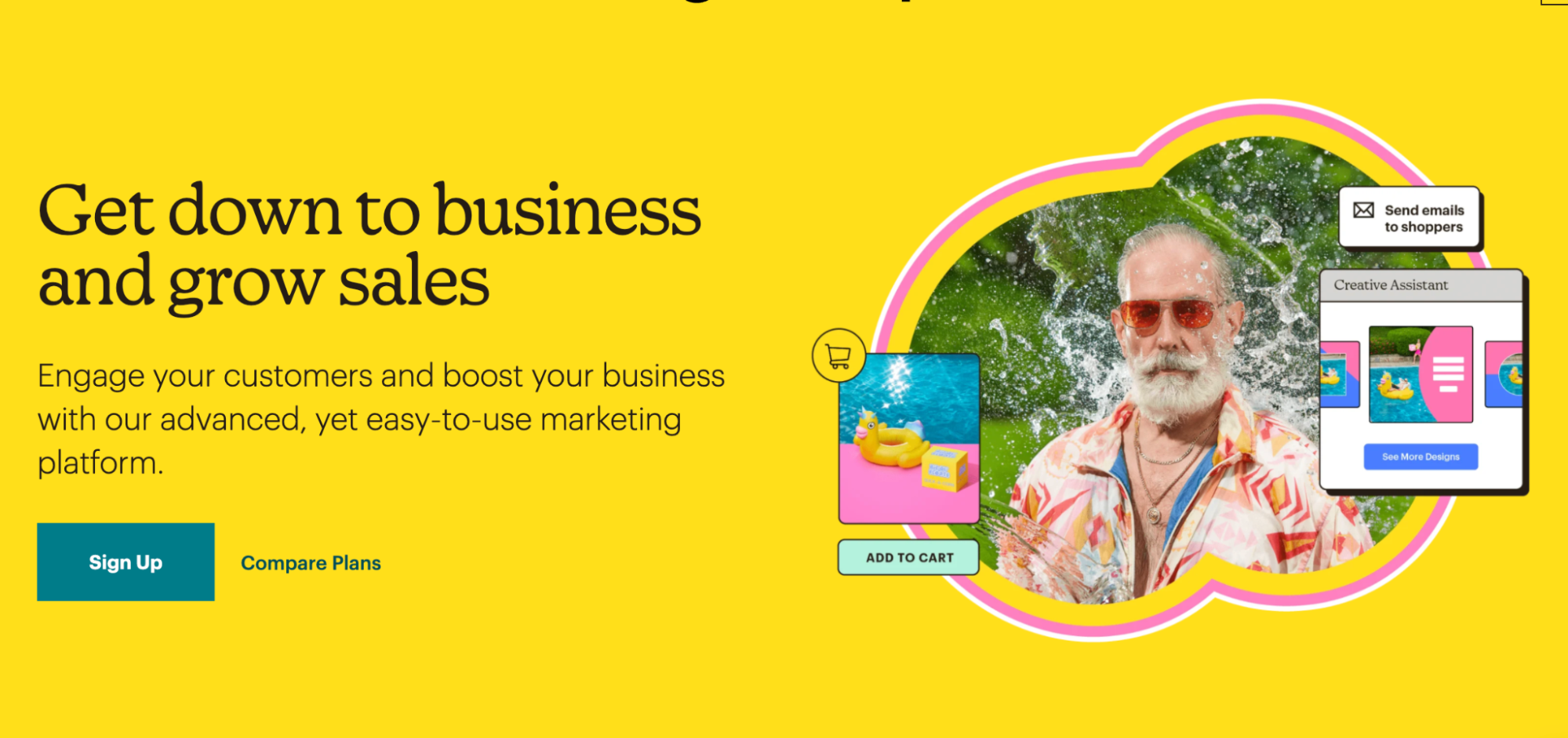
Która marka to poniżej?

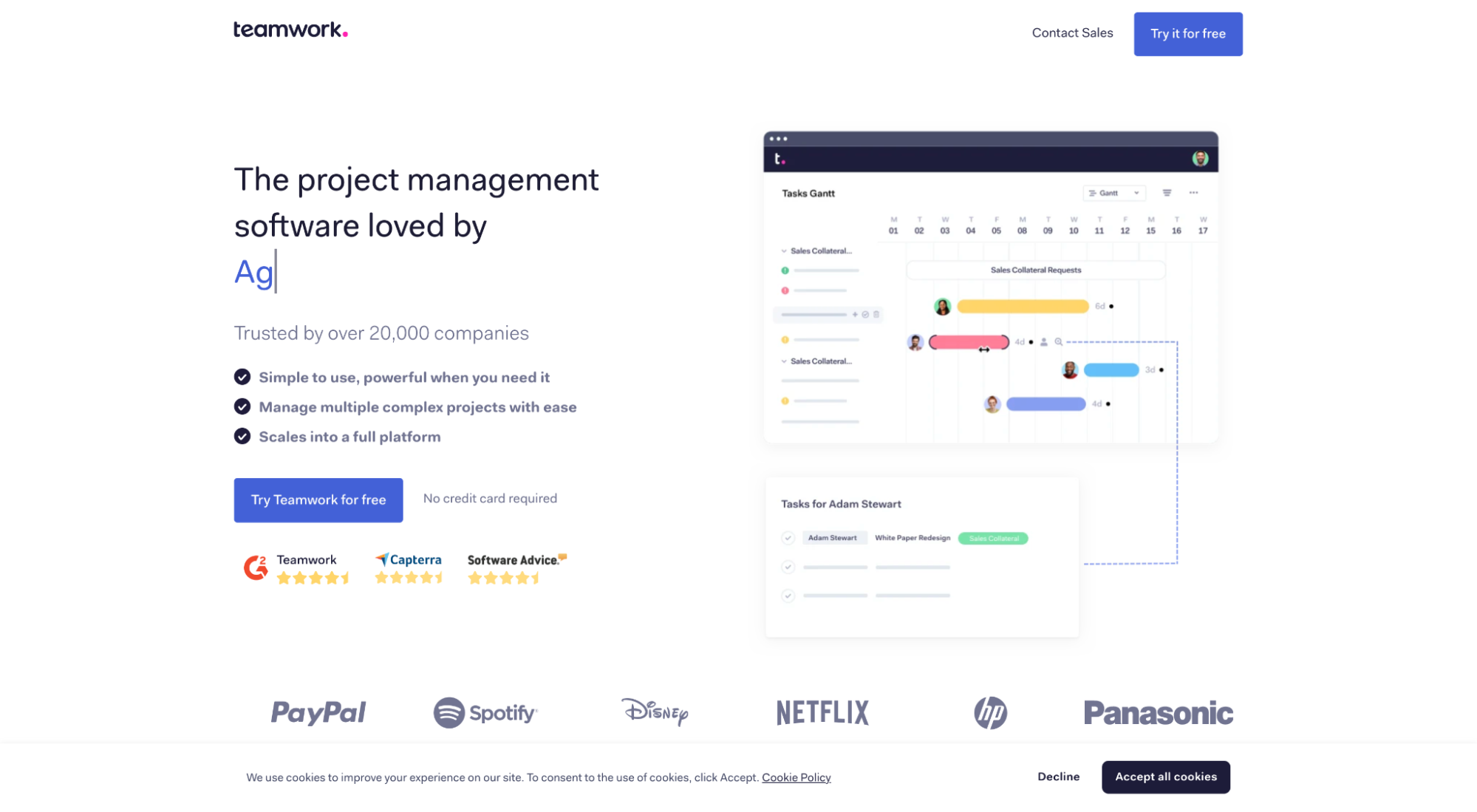
Teraz, która marka jest poniżej?

Marka 1: Mailchimp.
Marka 2: Praca zespołowa.
Nawet bez logo większość z was rozpoznała Mailchimp ze względu na ich wyraźne żółte tło, styl wizualny i duet czcionek.
Tego samego nie da się powiedzieć o drugim. W rzeczywistości większość z was prawdopodobnie podrapałaby się w pracę zespołową, ponieważ wyglądają, brzmią i działają jak każde inne oprogramowanie do zarządzania projektami.
Jednym słowem, odrębne zasoby mają znaczenie, ponieważ tworzą zażyłość .
Istnieje duża szansa, że ktoś, kto trafi na Twój projekt, może nie zapamiętać nazwy Twojej marki , ale przypomni Twoje odrębne zasoby, gdy je zobaczy. Więc upiecz je w układzie projektu strony docelowej.
To oczywiście oznacza, że na początek musisz mieć różne zasoby, czego wielu z was może nie mieć. W takim przypadku skonsultuj się z menedżerem marki i zacznij kodyfikować swoją markę.
8. Dodaj kontekst za pomocą pomocy wizualnych
Zbyt wiele układów stron docelowych wykorzystuje elementy wizualne jako wypełniacze przestrzeni.
Niezależnie od tego, czy są to oryginalne grafiki, zrzuty ekranu czy ilustracje, nie trać czasu i zasobów na tworzenie wizualizacji tylko po to, aby wypełnić białą przestrzeń. Zamiast tego użyj ich, aby dodać kontekst i znaczenie do swoich słów.
Co więcej, użyj wizualizacji, aby pokazać odwiedzającym swój produkt lub usługę w prawdziwym życiu. Uczyń niewidzialne widocznym.
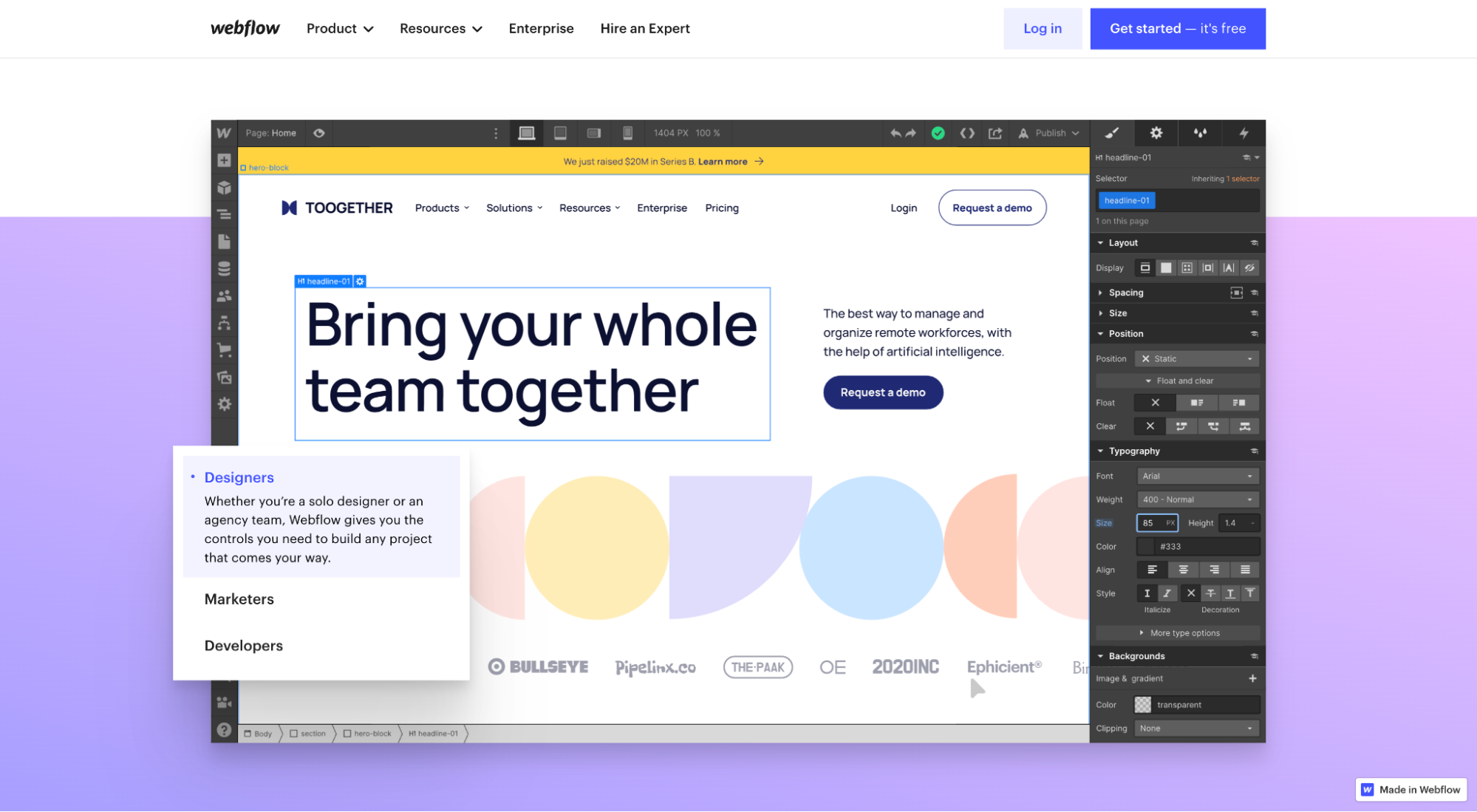
Na przykład, zwróć uwagę, w jaki sposób Webflow używa animowanego GIF-a, aby zilustrować punkt, jaki robią w swojej kopii?

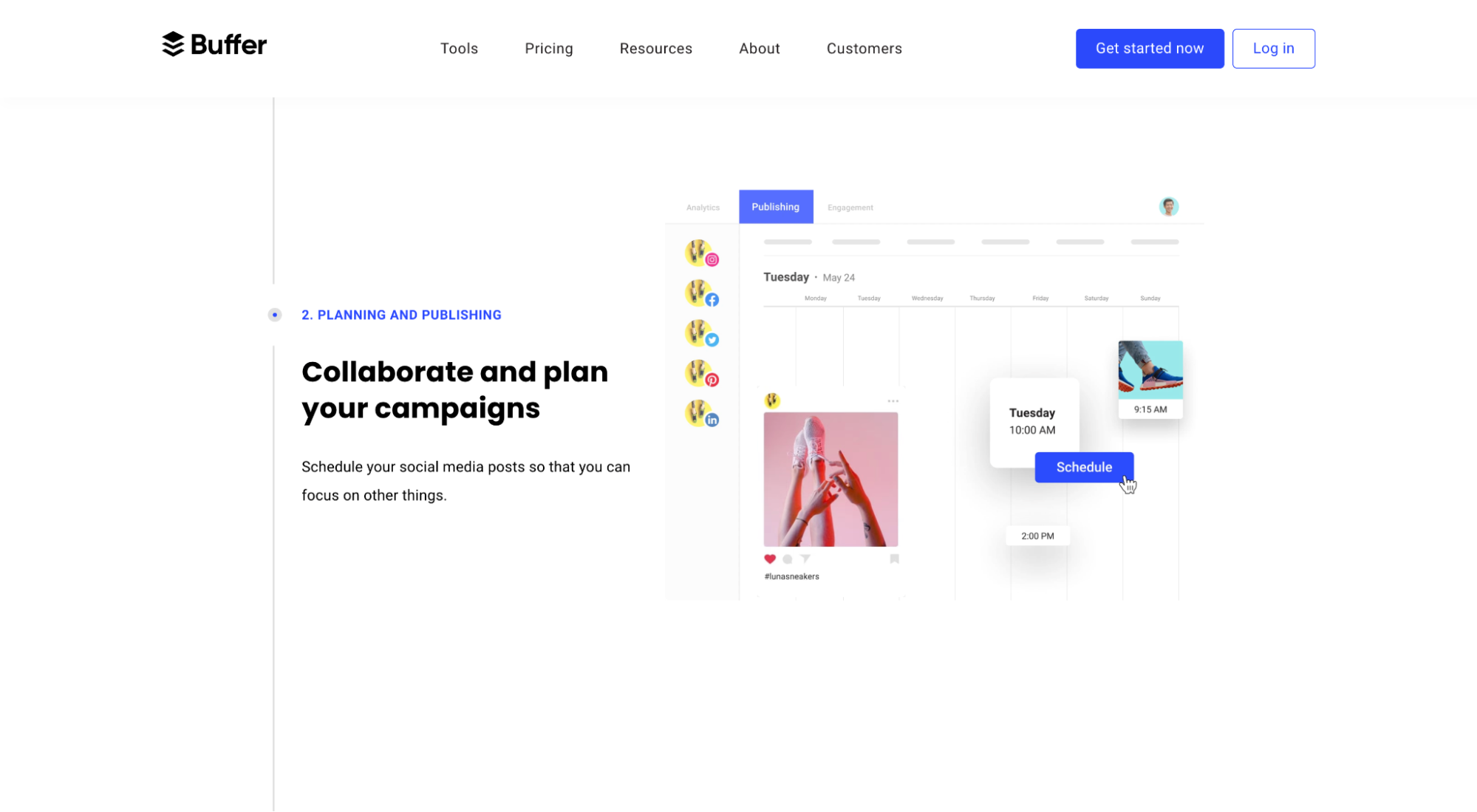
Lub zauważ, jak Buffer robi to samo, ale z półanimowanymi zrzutami ekranu:

9. Wsparcie korzyści z funkcjami
Dobrze przeczytałeś: wsparcie korzyści z funkcjami. Nie na odwrót.
Każdy układ strony docelowej wymaga sekcji poświęconej konkretnym korzyściom, których mogą oczekiwać Twoi klienci, korzystając z Twojej usługi lub produktu. A te korzyści powinny być powiązane z podstawowymi funkcjami.
Nie potrzebujesz sekcji funkcji, która wyjaśnia, co robi Twój produkt lub usługa, bez wyjaśniania korzyści, jakie te funkcje zapewniają.
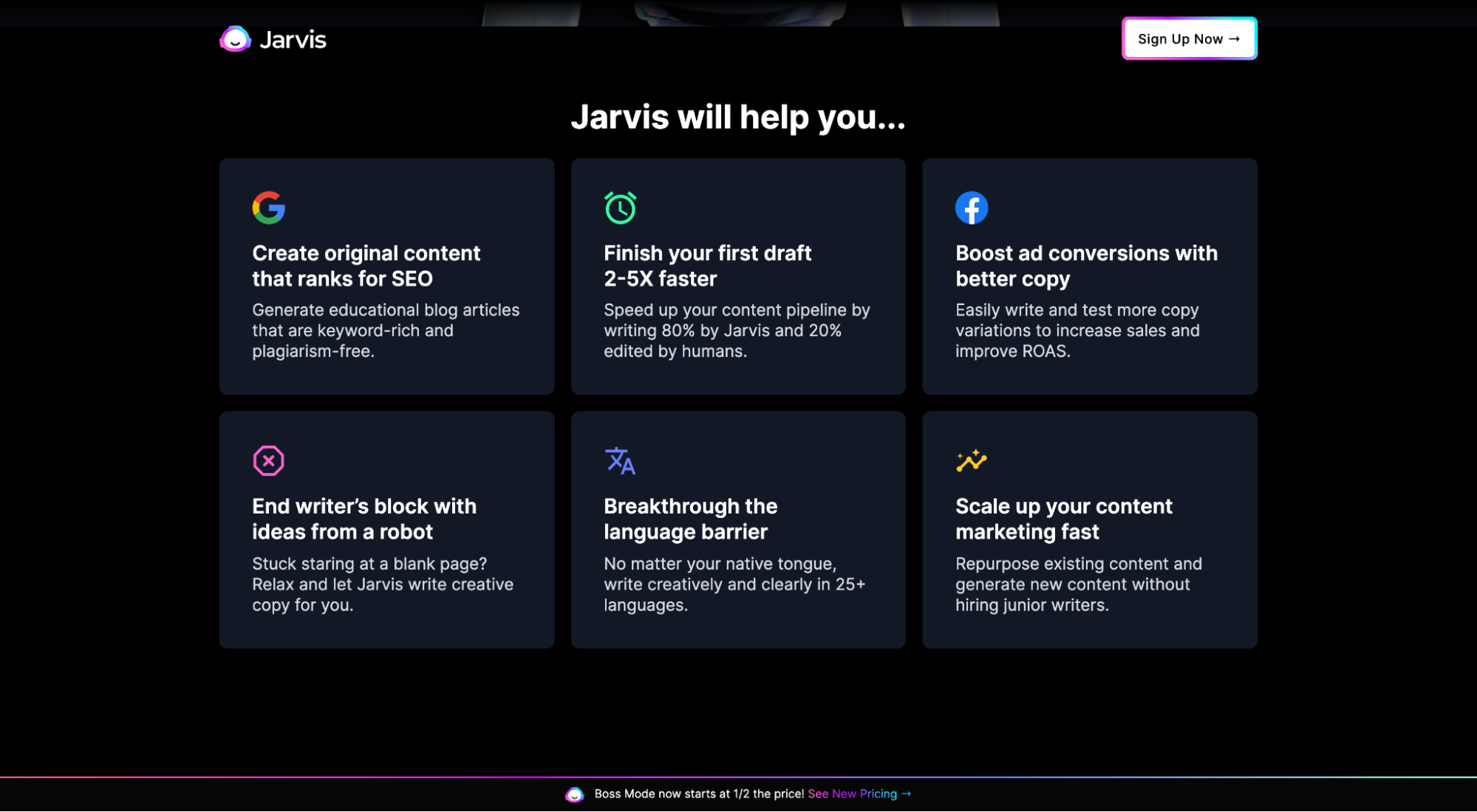
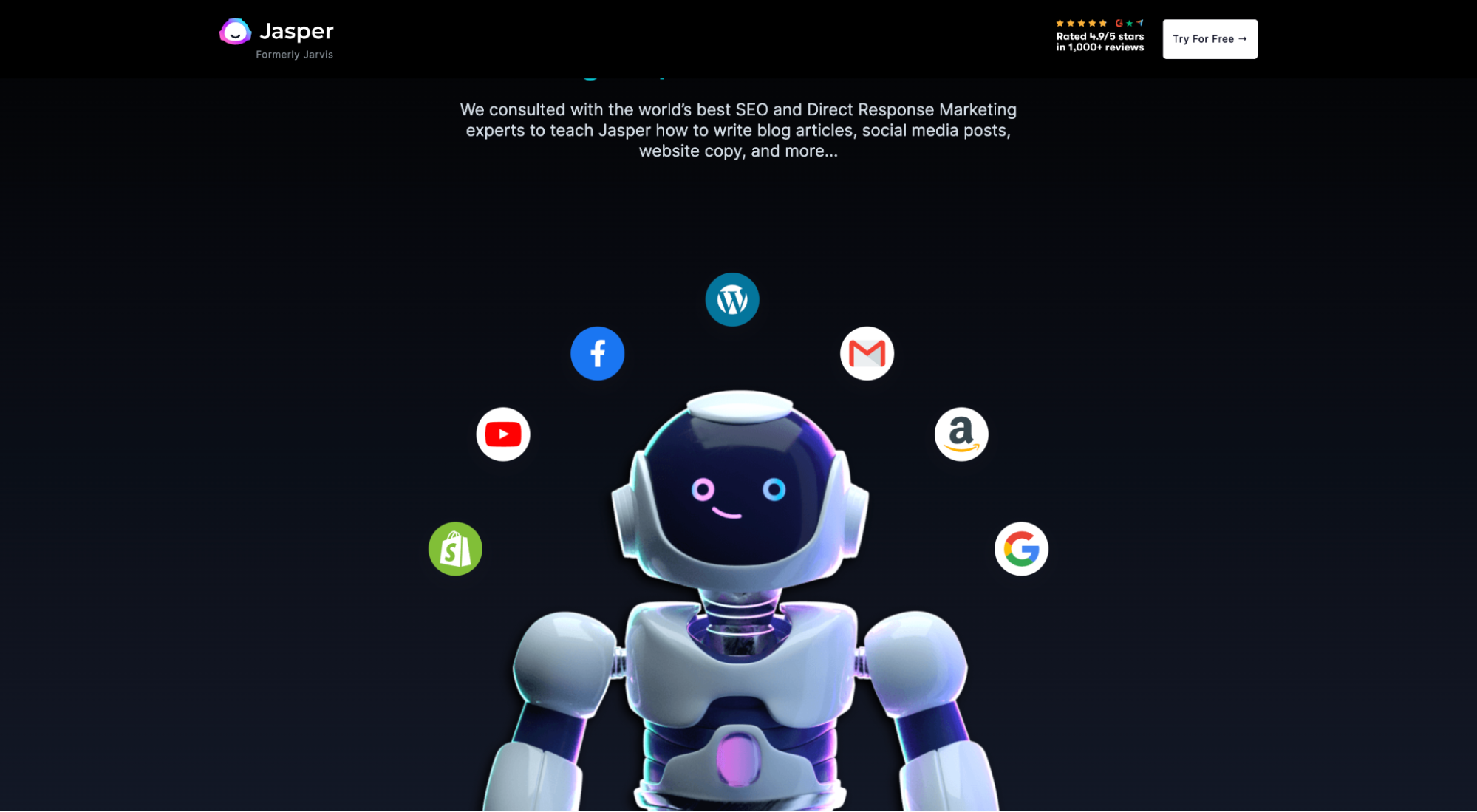
Na przykład zauważ, że Jasper (dawniej Jarvis) nigdy nie wspomina o funkcjach takich jak sztuczna inteligencja lub uczenie maszynowe, mimo że są to podstawowe funkcje, które napędzają każdą z ich zalet:

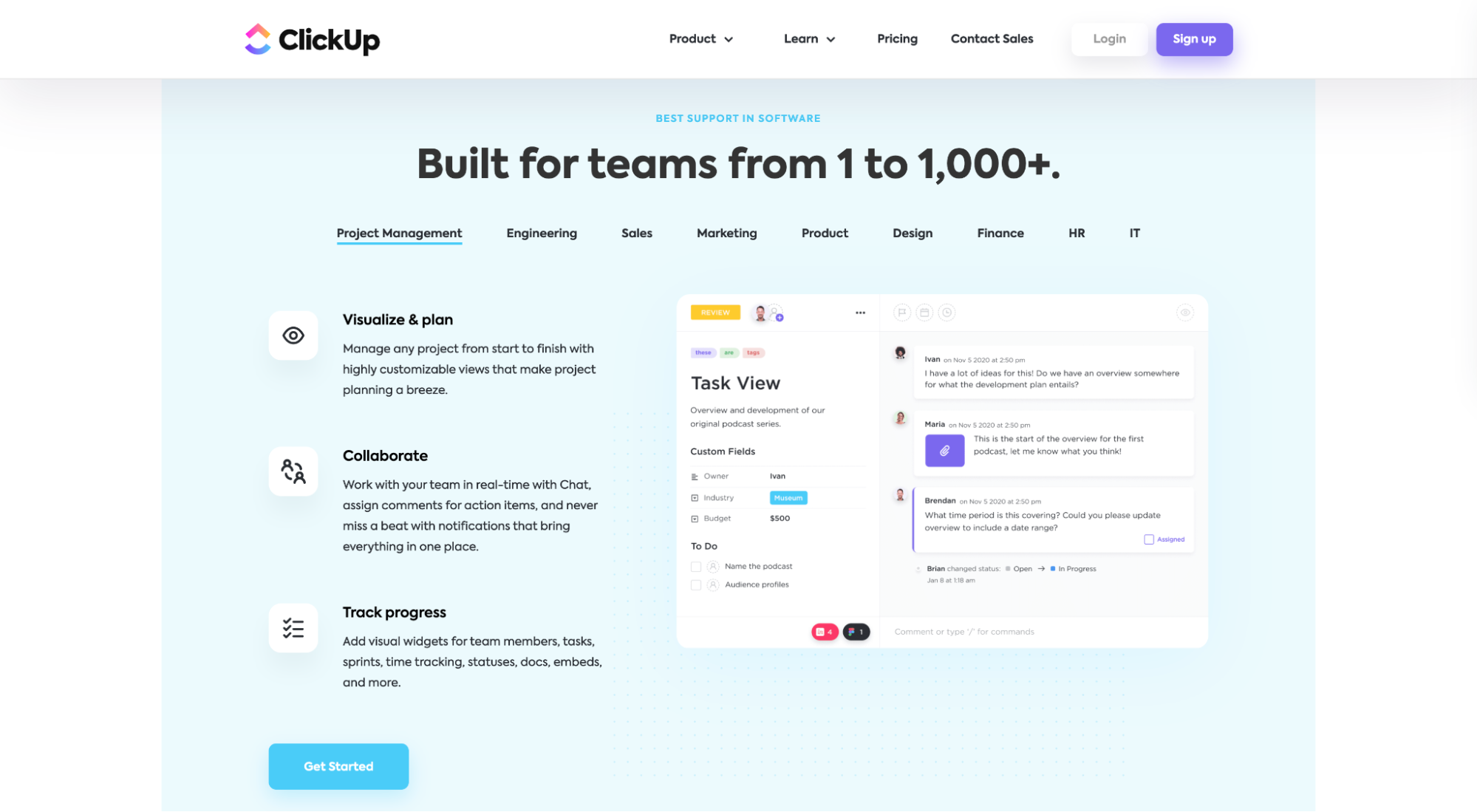
Lub ClickUp, który mistrzowsko bada korzyści, korzystając z zakładek zatytułowanych z ich funkcjami:

10. Zweryfikuj roszczenia za pomocą dowodu społecznego
Powinieneś posypać dowodem społecznym lub zewnętrzną walidacją swojego produktu lub usługi w dowolnym miejscu układu strony docelowej.

Co jest uważane za dowód społeczny?
- referencje
- Opinie
- oceny w gwiazdkach
- logo klienta
- odznaki zaufania
- nagrody
- dane klienta lub statystyki użytkownika
- liczba klientów
- lata w biznesie
- treści generowane przez użytkowników
- adnotacje (celebryta lub influencer)
I wiele więcej.
Gdzie należy umieścić dowód społeczny?
Heck, umieść go nad zakładką, w pobliżu przycisków CTA, obok kopii korzyści i na formularzach rejestracyjnych. Dosłownie wszędzie.
Ale bez względu na to, gdzie go umieścisz, zawsze staraj się wbudować w swój projekt dedykowaną sekcję dowodu społecznego. Wielu odwiedzających witrynę będzie jej szukać.
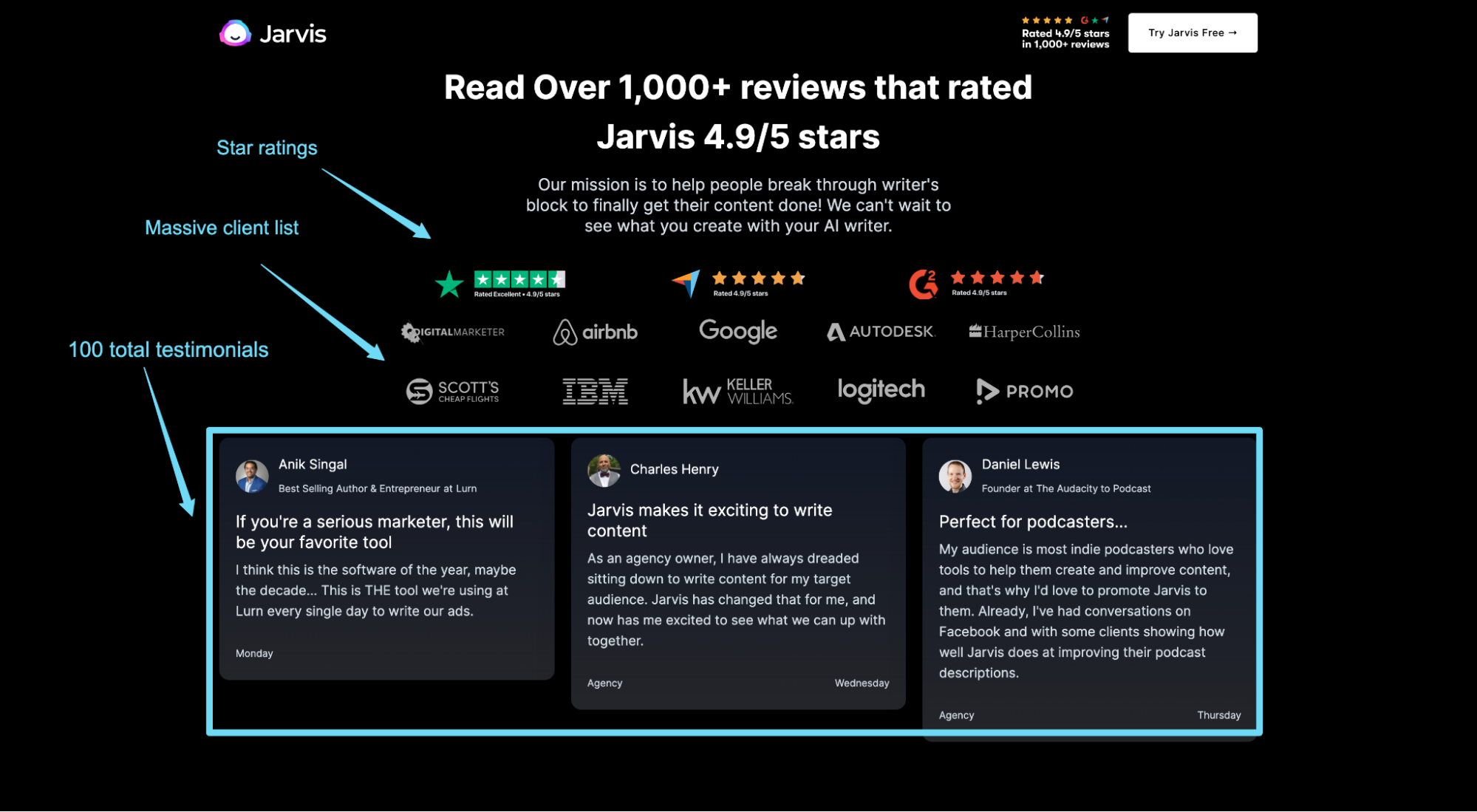
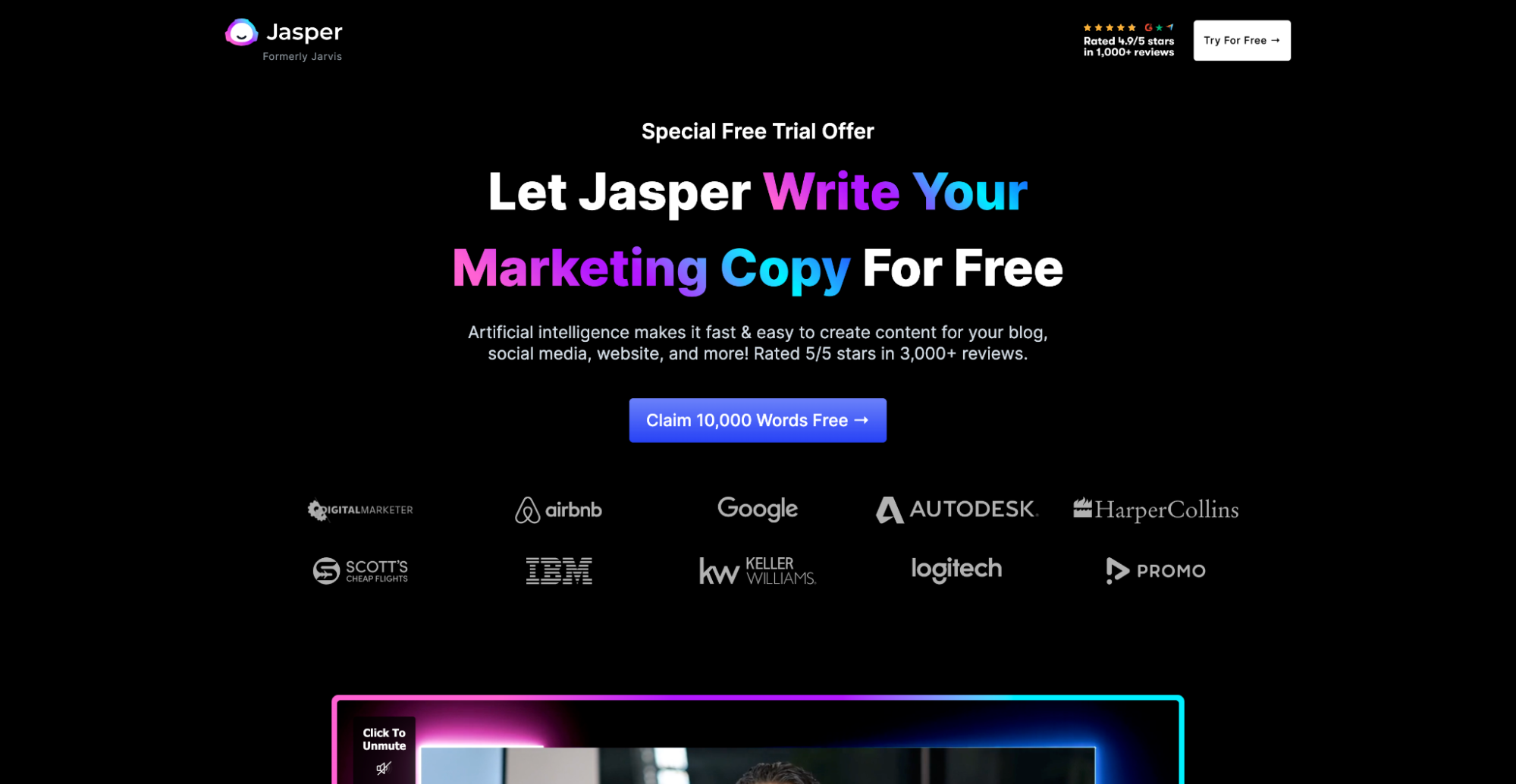
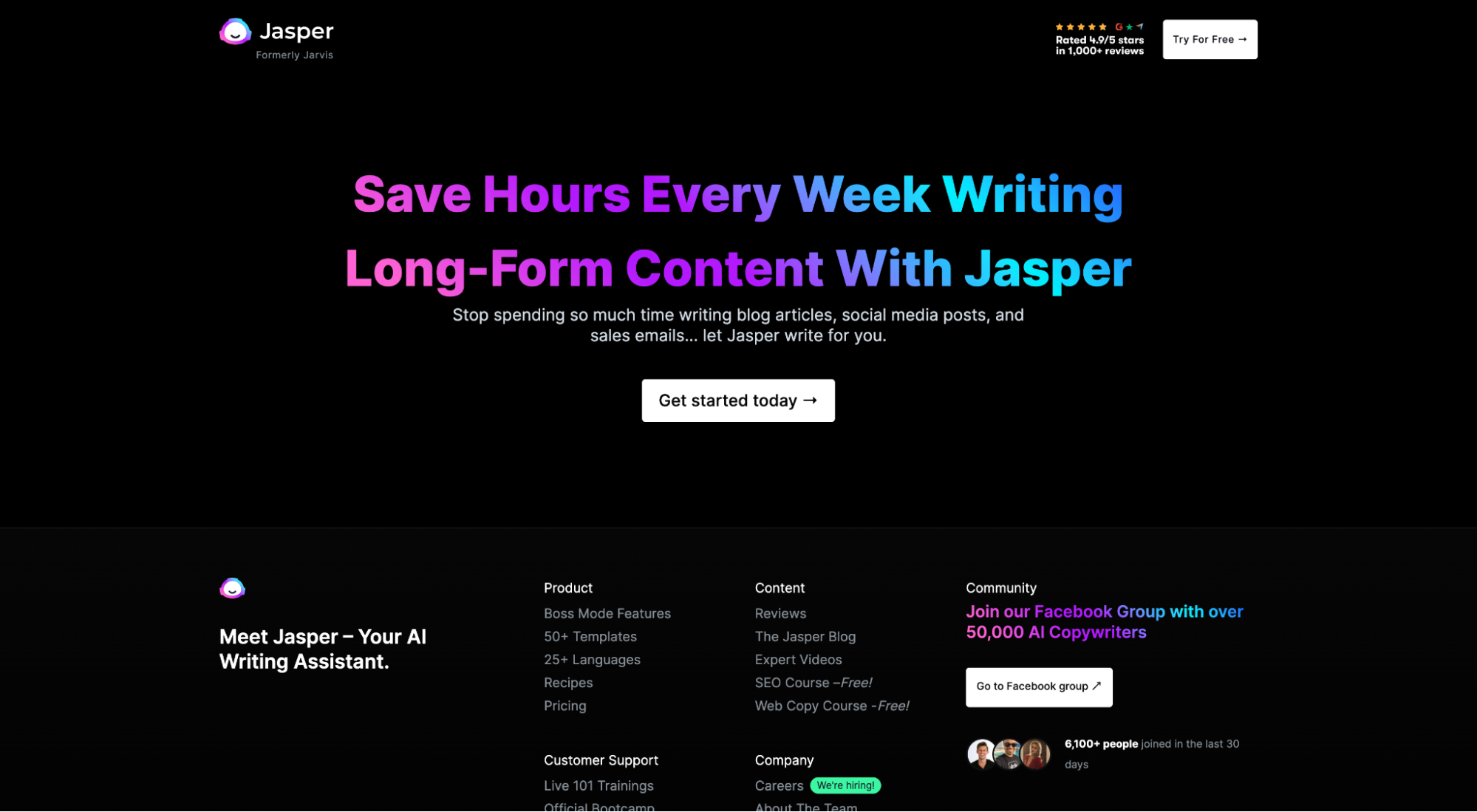
Na przykład dowód społecznościowy strony docelowej Jasper peppers od góry do dołu, ale zaprojektowali także własną sekcję w swoim układzie:

11. Powiedz to jeszcze raz, ale inaczej (na dole strony)
Dobrze zaprojektowany układ strony docelowej będzie zawierał wiele wystąpień CTA na całej stronie.
Ale tak jak sekcja nad zakładką powinna pozostawić niezatarte pierwsze wrażenie, tak ostatnia sekcja CTA powinna pozostawić niezapomniane ostatnie wrażenie.
Tym razem ponownie określ wartość, jaką zamierzasz zapewnić i sposób, w jaki zamierzasz ją zapewnić, tylko innymi słowami.
Na przykład, używając tego samego przykładu Jaspera z góry, zauważ, jak ich CTA zarówno na stronie, jak i na stronie widocznej na ekranie, komunikują to samo wezwanie do działania, ale na różne sposoby:


I to wszystko — 11 prostych kroków do stworzenia wysoce konwertującego układu strony docelowej.
Teraz przyjrzyjmy się rzeczywistym przykładom i projektom, które robią to dobrze.
15 najlepszych przykładów projektów stron docelowych (według typu)
Teraz zabawna część: przykłady.
Jak już wspomnieliśmy, układ strony docelowej będzie się różnić w zależności od typu strony docelowej, z której korzystasz.
Na przykład strona przechwytywania potencjalnych klientów zawiera formularz, ale strona po kliknięciu nie.
Dlatego w tej sekcji spróbujemy uchwycić niuanse między układami stron docelowych, prezentując jedne z najlepszych stron docelowych z następujących kategorii stron docelowych:
- wychwytywanie ołowiu
- klikanie
- SaaS
- B2C (handel elektroniczny/DTC)
- aplikacje mobilne
Dobrą wiadomością jest to, że napisaliśmy szczegółowe artykuły na temat każdego z wyżej wymienionych typów stron docelowych. Więc nie będziemy tu nurkować zbyt głęboko.
Ale przedstawimy nasze trzy ulubione przykłady (z linkami do pełnych lądowników) wraz z tym, co sprawia, że każdy z nich jest tak wyjątkowy.
Odkryjmy.
Układy strony docelowej przechwytywania leadów
- Rura
- Zwiększenie klienta
- Oskar
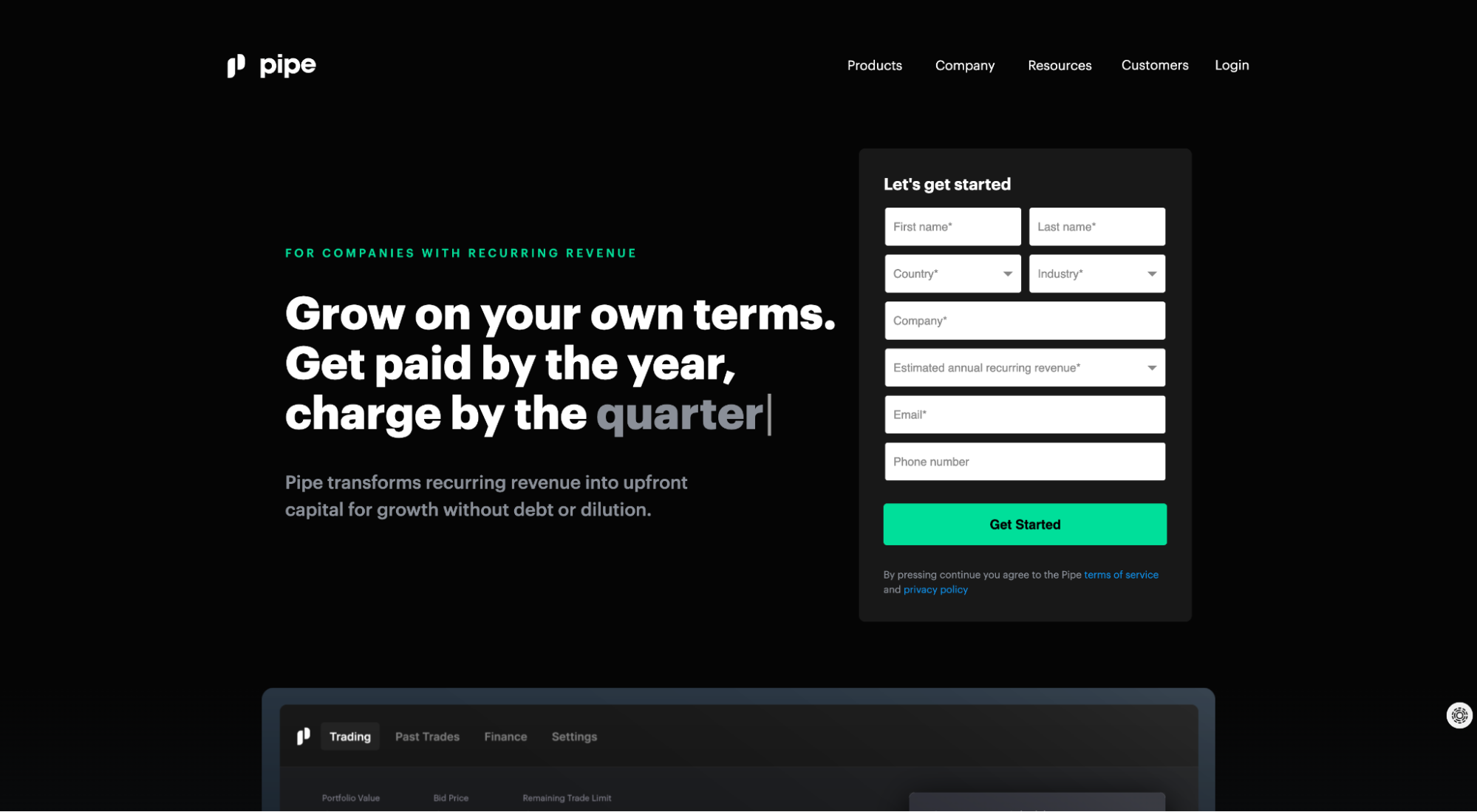
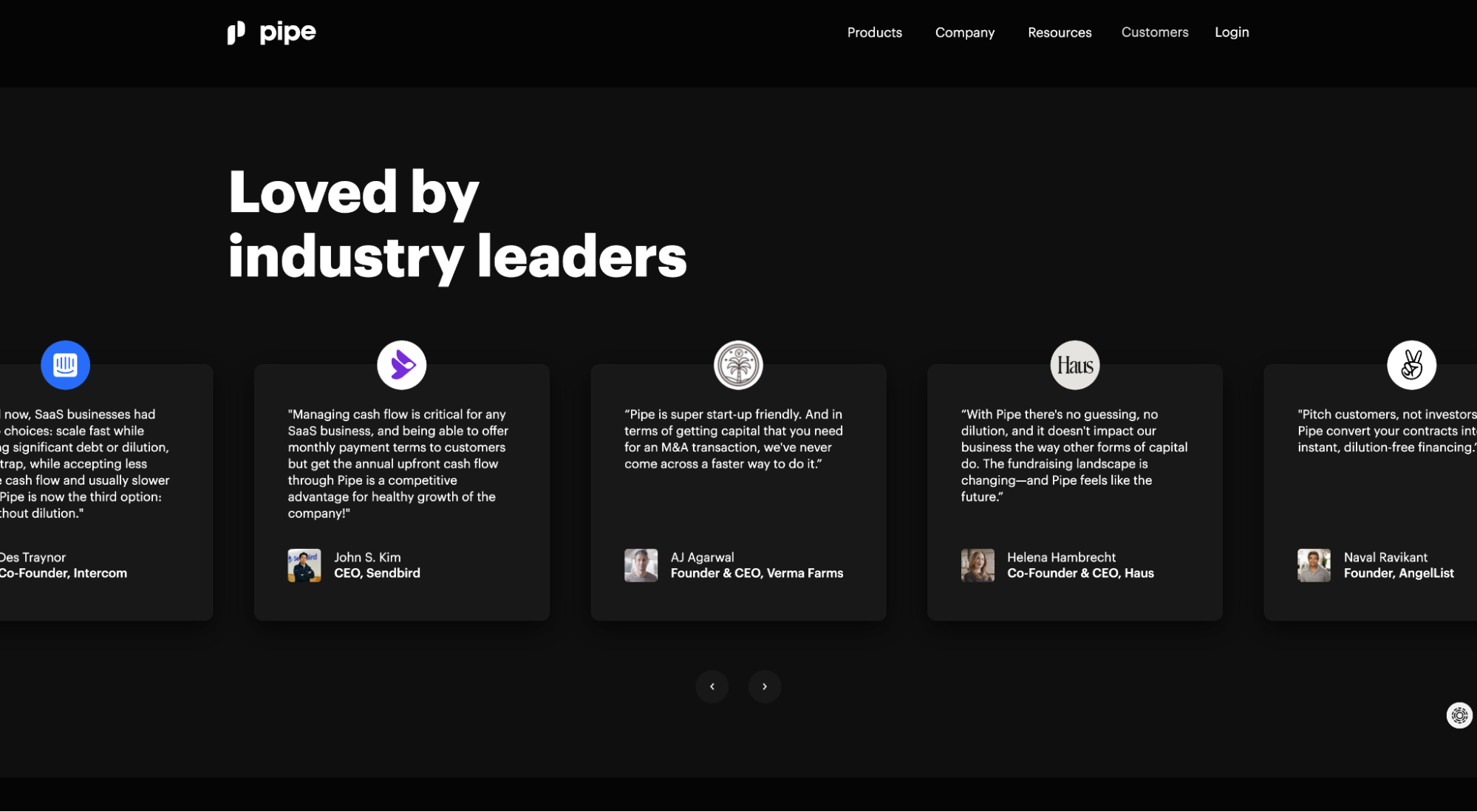
Rura

Co kochamy: sekcja dowodów społecznych
Jak wspomnieliśmy wcześniej, każdy wysokiej jakości układ strony docelowej wymaga sekcji dowodu społecznego. Pipe zawiera nie tylko czysty suwak wypełniony referencjami, ale te referencje pochodzą od niektórych z największych nazwisk w świecie startupów. Wygrana.

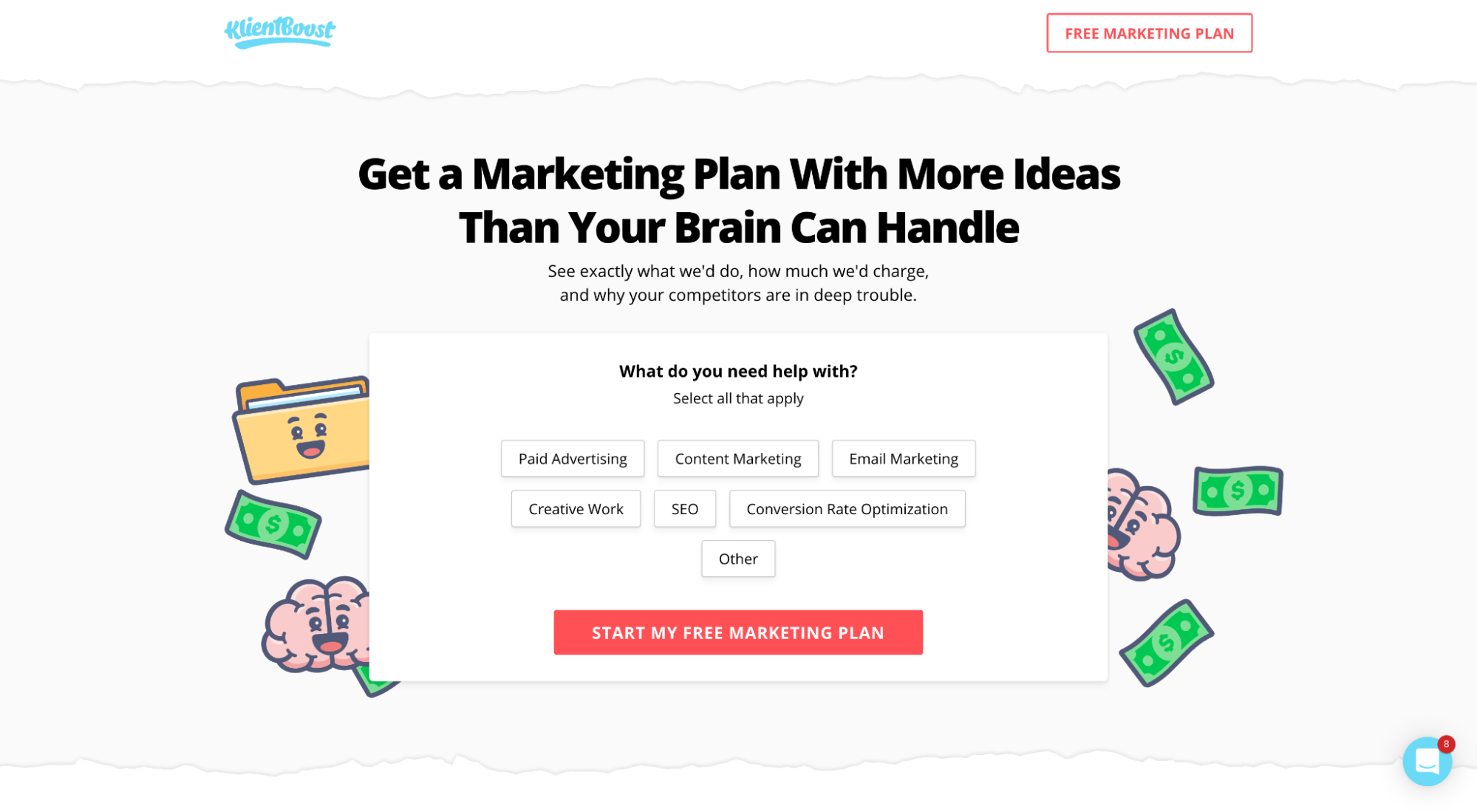
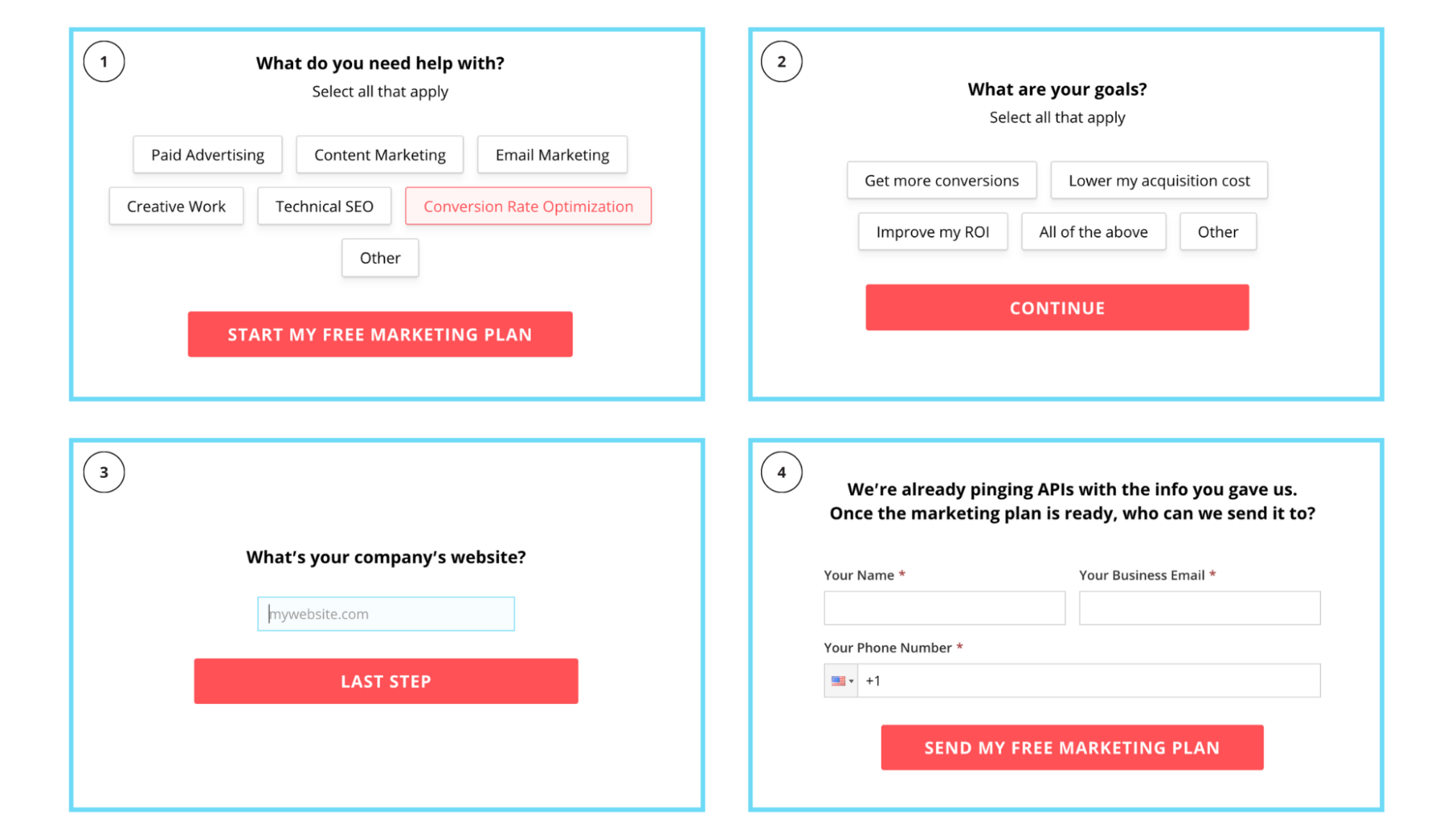
Zwiększenie klienta

Co kochamy: Technika bułki tartej (forma wieloetapowa)
Jeśli chodzi o formularze do przechwytywania potencjalnych klientów, nie ma lepszego sposobu na zwiększenie konwersji niż użycie formularza wieloetapowego.
Nazywamy to techniką bułki tartej lub dzielimy dłuższe formularze na wiele etapów i zadajemy najmniej groźne pytania jako pierwsze, najbardziej groźne pytania na końcu (e-mail, numer telefonu, imię i nazwisko).
Dlaczego układ wieloetapowy?
Technika Breadcrumb wykorzystuje psychologię behawioralną (tak, drabinę), aby skłonić potencjalnych klientów do złożenia małej prośby (pytanie w softball, które zadajesz jako pierwsze). A kiedy już się zaangażują, są bardziej skłonni do ukończenia.

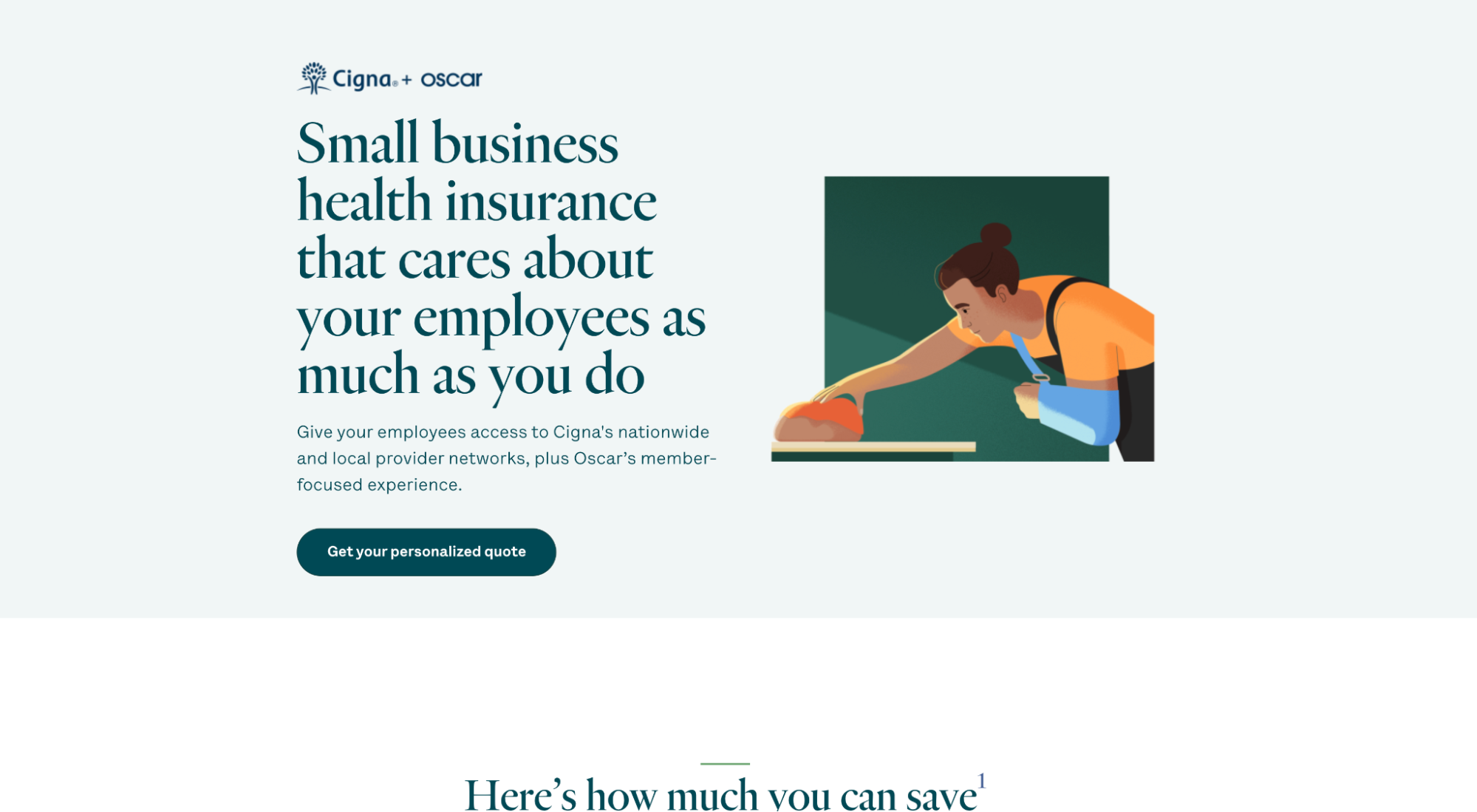
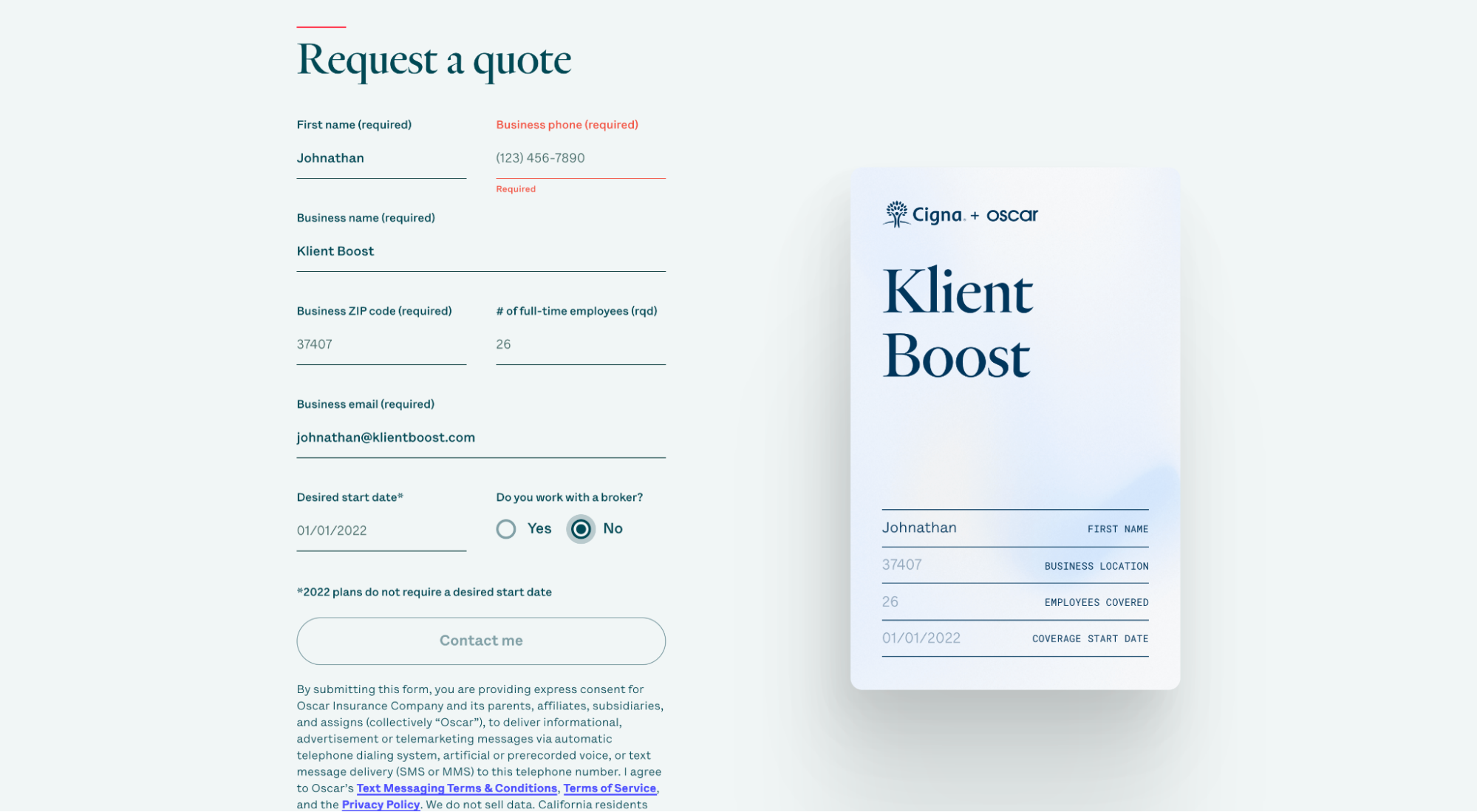
Oskar

Co kochamy: pomoc wizualna + forma
Formularz przechwytywania leadów Oscara automatycznie wypełnia grafikę karty świadczeń zdrowotnych. Genialny.
Czemu? Przypomina potencjalnym klientom w wizualny i konkretny sposób, na co się rejestrują — nie tylko korzyści, ale także spokój ducha, wiedząc, że masz tę małą kartę w portfelu, kiedy jej potrzebujesz.

Zanurz się głębiej: przykłady najlepszych stron przechwytywania leadów do skopiowania
Klikalne układy strony docelowej
- Jasper (dawniej Jarvis)
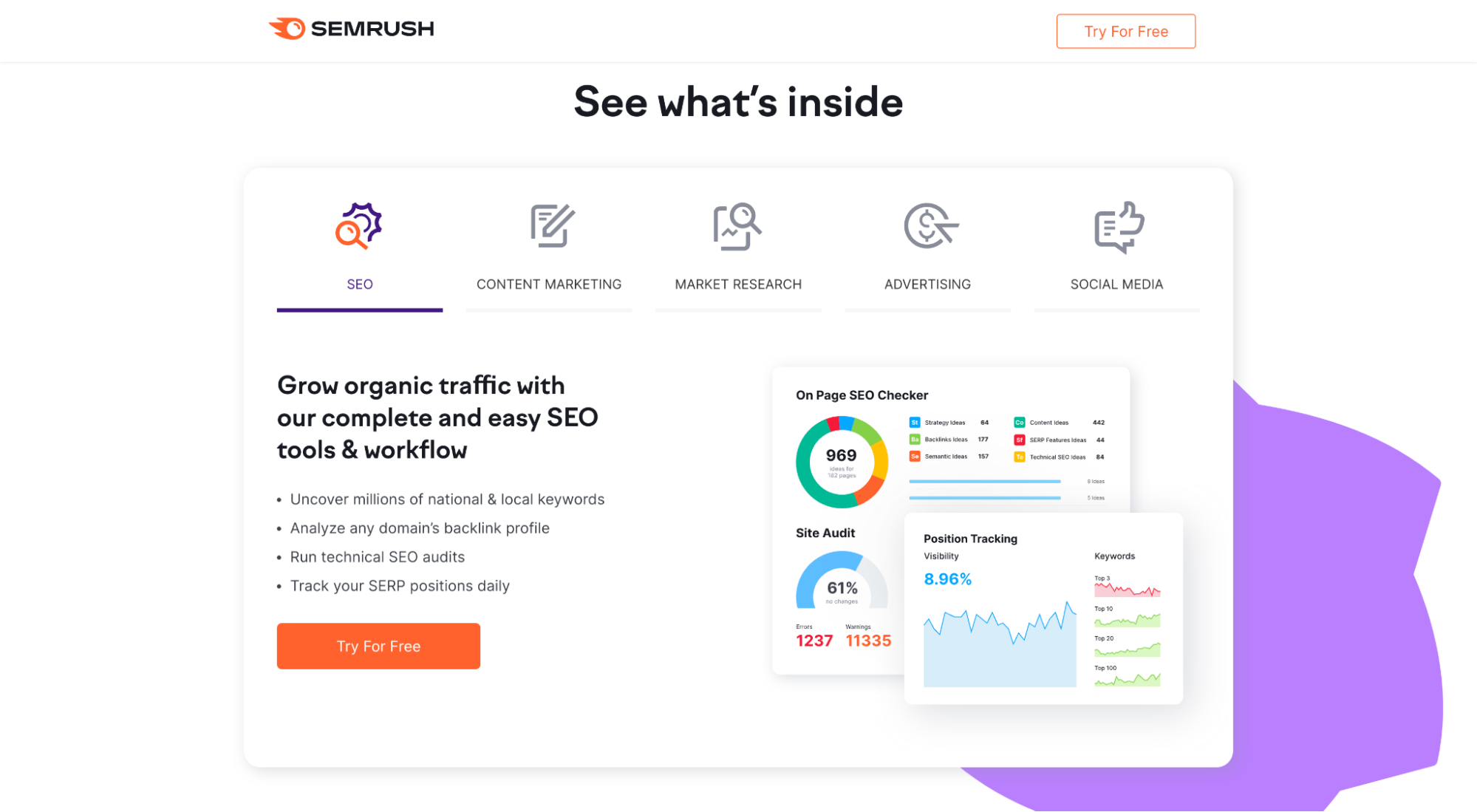
- Semrush
- Edytor X
Jaspis

Co kochamy: wyraźne kody marek
Wspomnieliśmy już o sekcji dowodów społecznych Jaspera wcześniej w tym artykule, ale tym razem skupmy się na ich charakterystycznych zasobach marki:
- Ciemne tło
- Wyraźne kolory marki (niebieski/fioletowy/różowy)
- Robot Jasper (maskotka)

Nie ma co do tego wątpliwości. Gdy na tę stronę trafi ktoś, kto już wcześniej spotkał kreację Jaspera, zapamięta to.
Semrush

Co kochamy: korzyści wsparte funkcjami
Podobnie jak w poprzednim przykładzie ClickUp, Semrush również umieszcza cechy i zalety swoich produktów w sekcji z zakładkami. I znowu, podobnie jak ClickUp, skupiają się na korzyściach (na czym naprawdę zależy odwiedzającym) i lekkim na funkcjach.

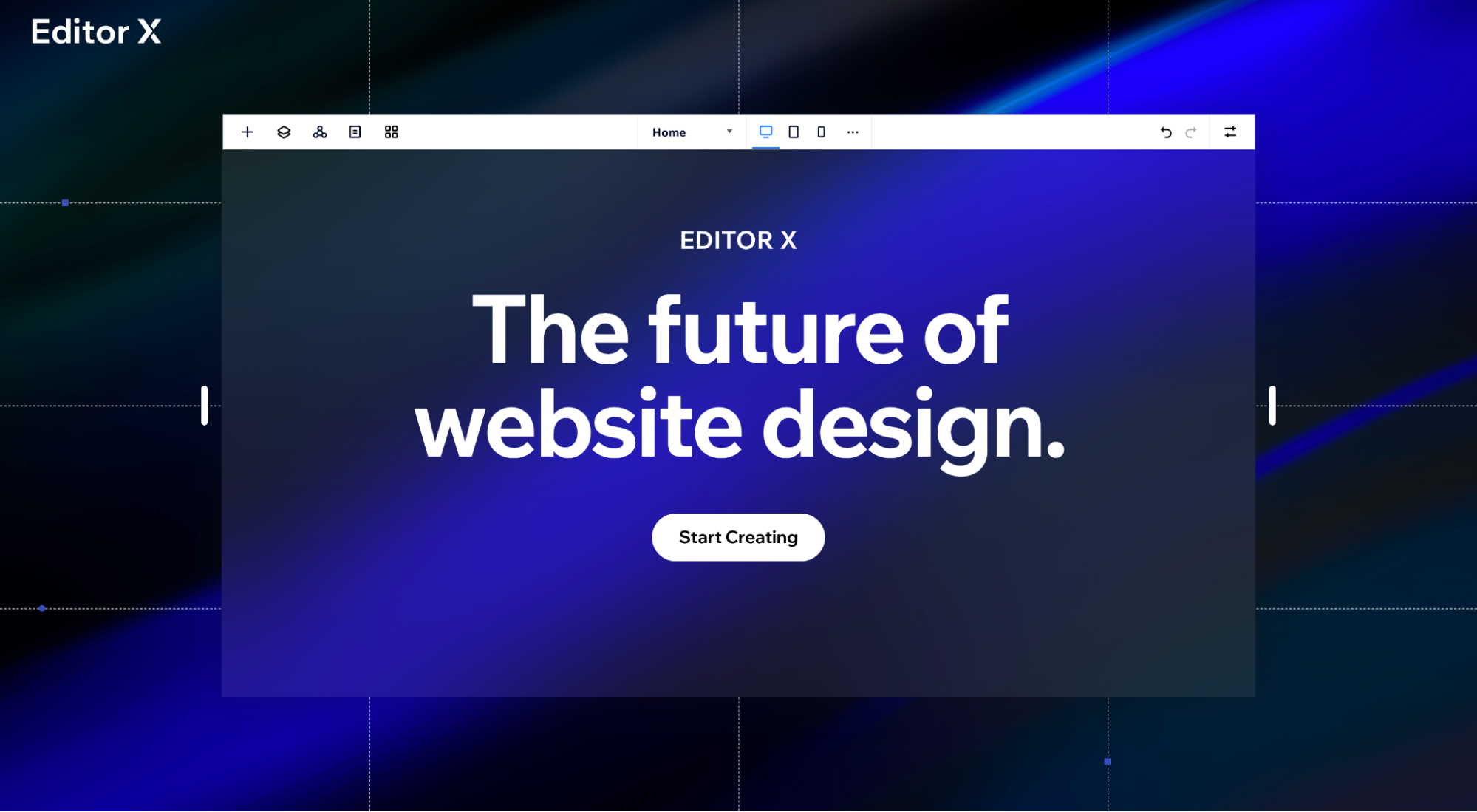
Edytor X

Co kochamy: minimalizm
Układ strony docelowej nie wymaga wiele, aby wywrzeć duży wpływ. I Editor X to udowadnia.
Jedyny. Wyrafinowany. Zwięzły. Efektywny.
Jak minimalny? Są tylko trzy sekcje:
- sekcja bohatera (powyżej strony)
- sekcja świadczeń
- drugie wezwanie do działania
*Chociaż sugerujemy również dodanie sekcji dowodów społecznych.
Zobacz więcej układów: Strony klikalne: definicja, przykłady, sprawdzone metody
Układy strony docelowej aplikacji mobilnej
- Pzizz
- CashApp
- Nara Baby
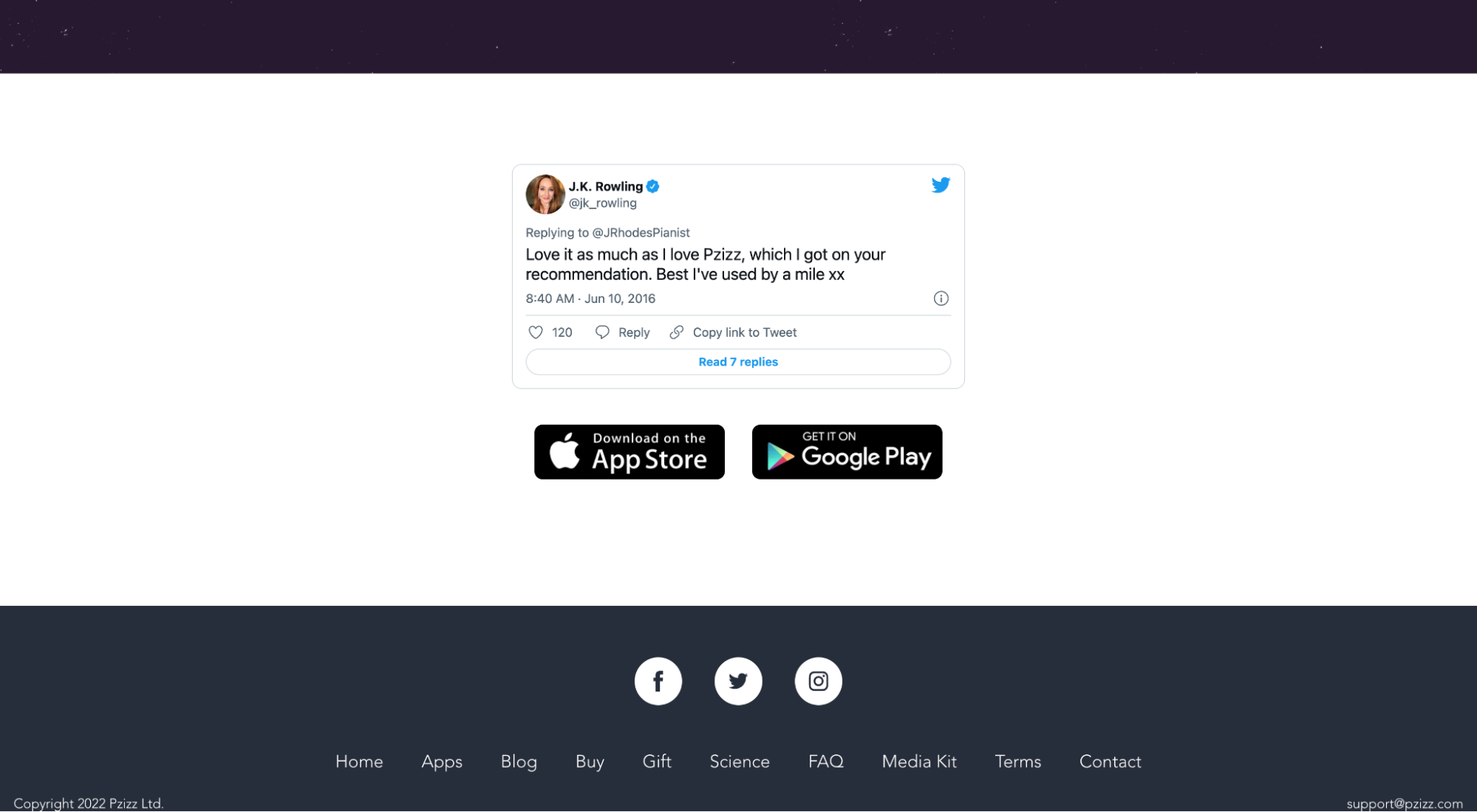
Pzizz

Co kochamy: końcowa sekcja CTA
Szczerze mówiąc, czy jest lepszy sposób na zamknięcie projektu strony docelowej niż ostateczne wezwanie do działania, które zawiera opinię JK Rowling i przycisk CTA? Piękna.

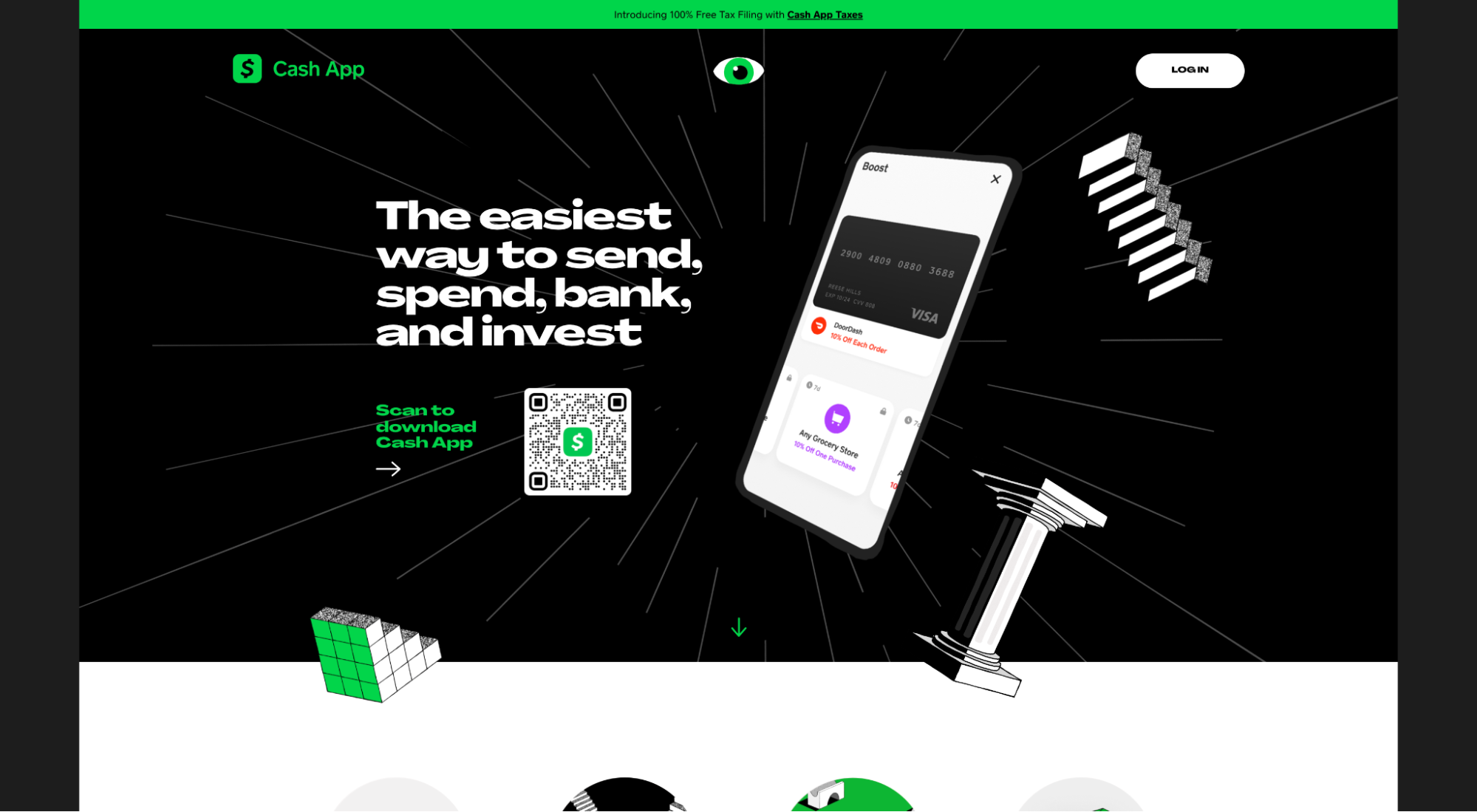
CashApp

Co kochamy: sekcja CTA
Większość stron docelowych aplikacji zawiera przycisk CTA, który otwiera sklep z aplikacjami w celu pobrania aplikacji.
To jest świetne dla użytkowników urządzeń mobilnych, ale dla użytkowników komputerów stacjonarnych jest to niepotrzebny krok. Najpierw musisz kliknąć link, następnie musisz skopiować adres URL ze sklepu z aplikacjami, a następnie musisz wysłać go do siebie na telefonie, aby móc go pobrać.
CashApp eliminuje wszystkie te kroki, używając zamiast tego kodu QR. Wszystko, co musisz zrobić, to po prostu wyciągnąć telefon, zrobić zdjęcie, a sklep z aplikacjami otworzy się na telefonie komórkowym (tam, gdzie go potrzebujesz).

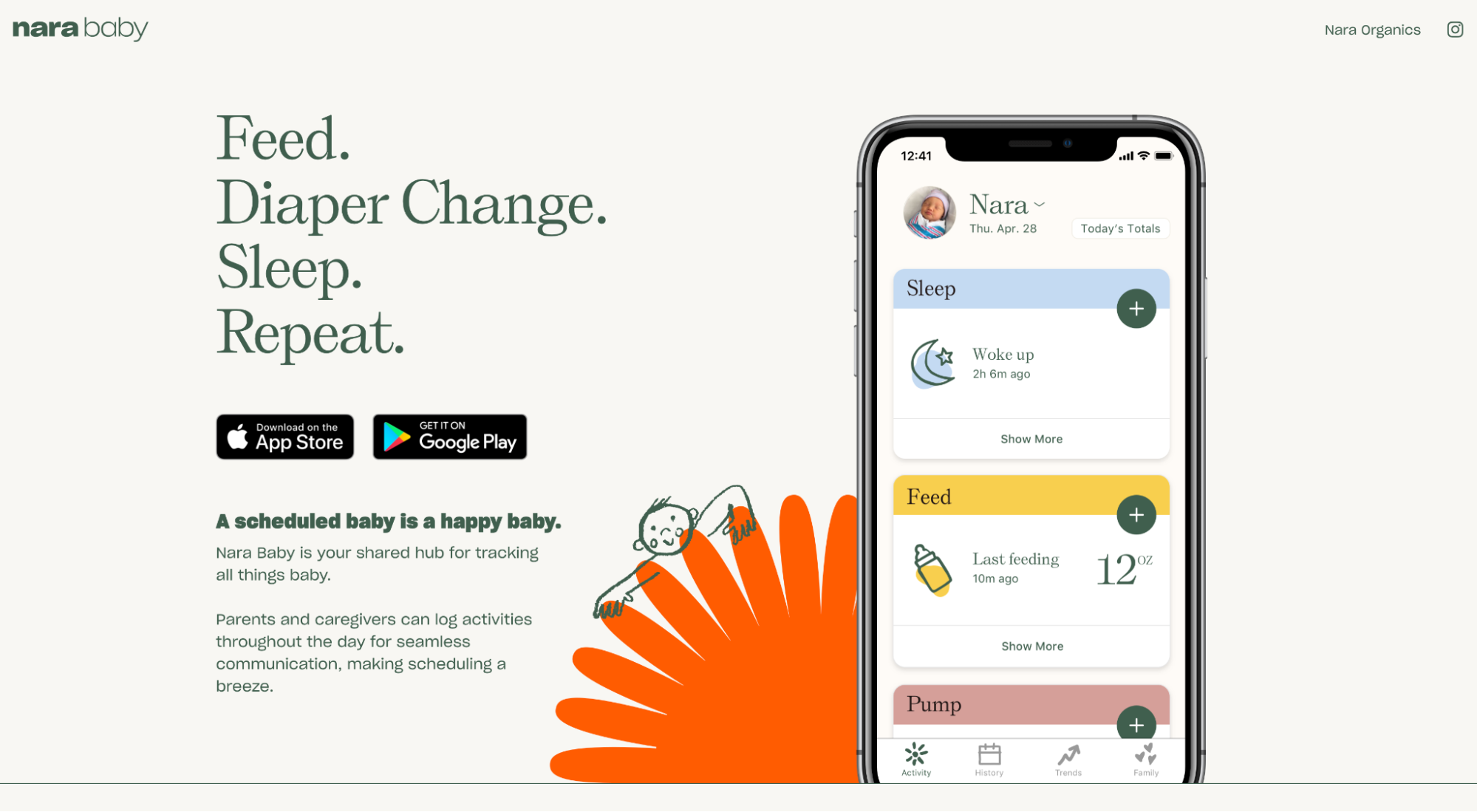
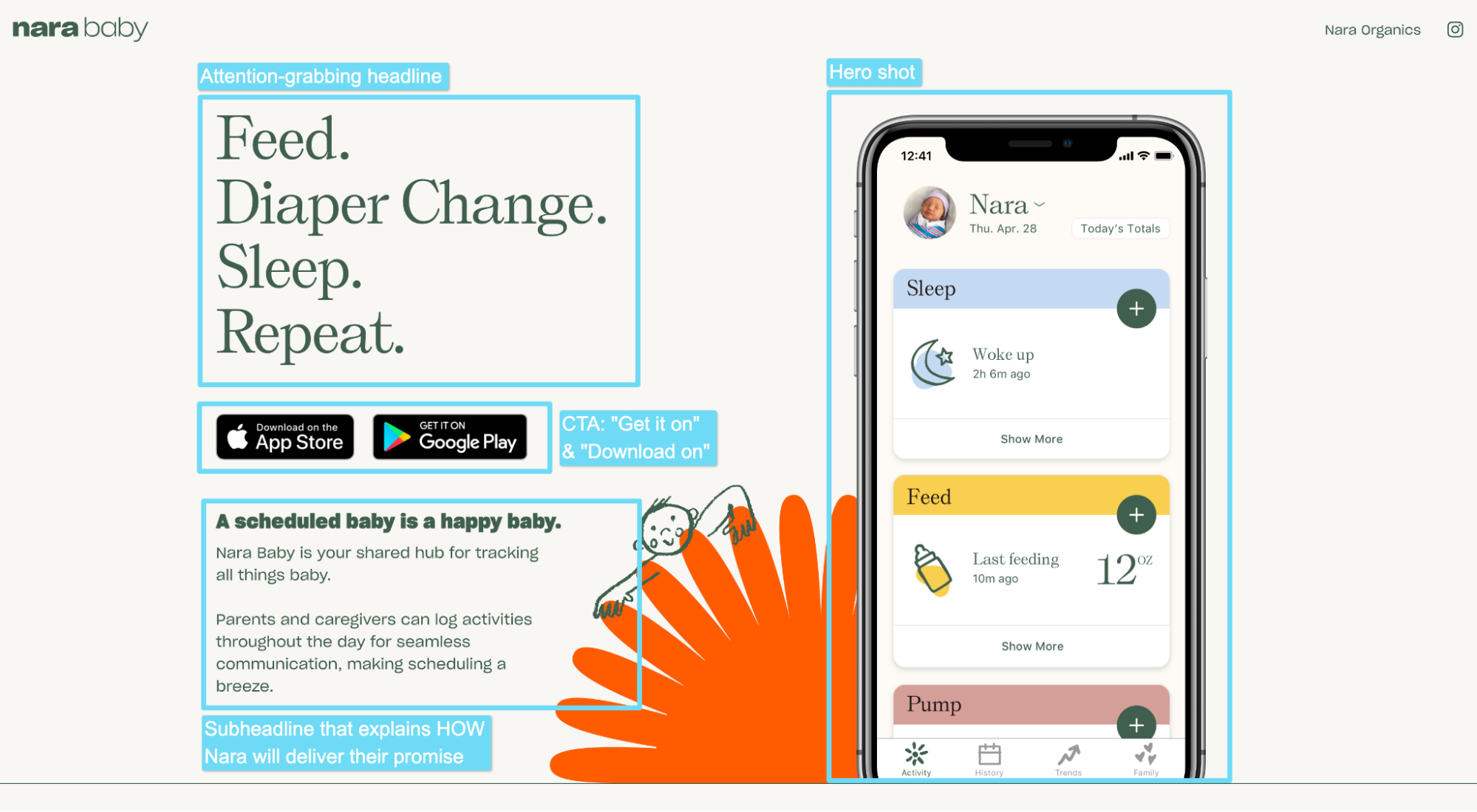
Nara Baby

To, co kochamy: niezatarte pierwsze wrażenie (na zakładce)
Nara Baby nad sekcją składania zaznacza wszystkie pola:
- nagłówek
- podnagłówka
- bohater strzał
- CTA

Zanurz się głębiej: przykłady najlepszych stron docelowych aplikacji
Układy stron docelowych eCommerce/DTC
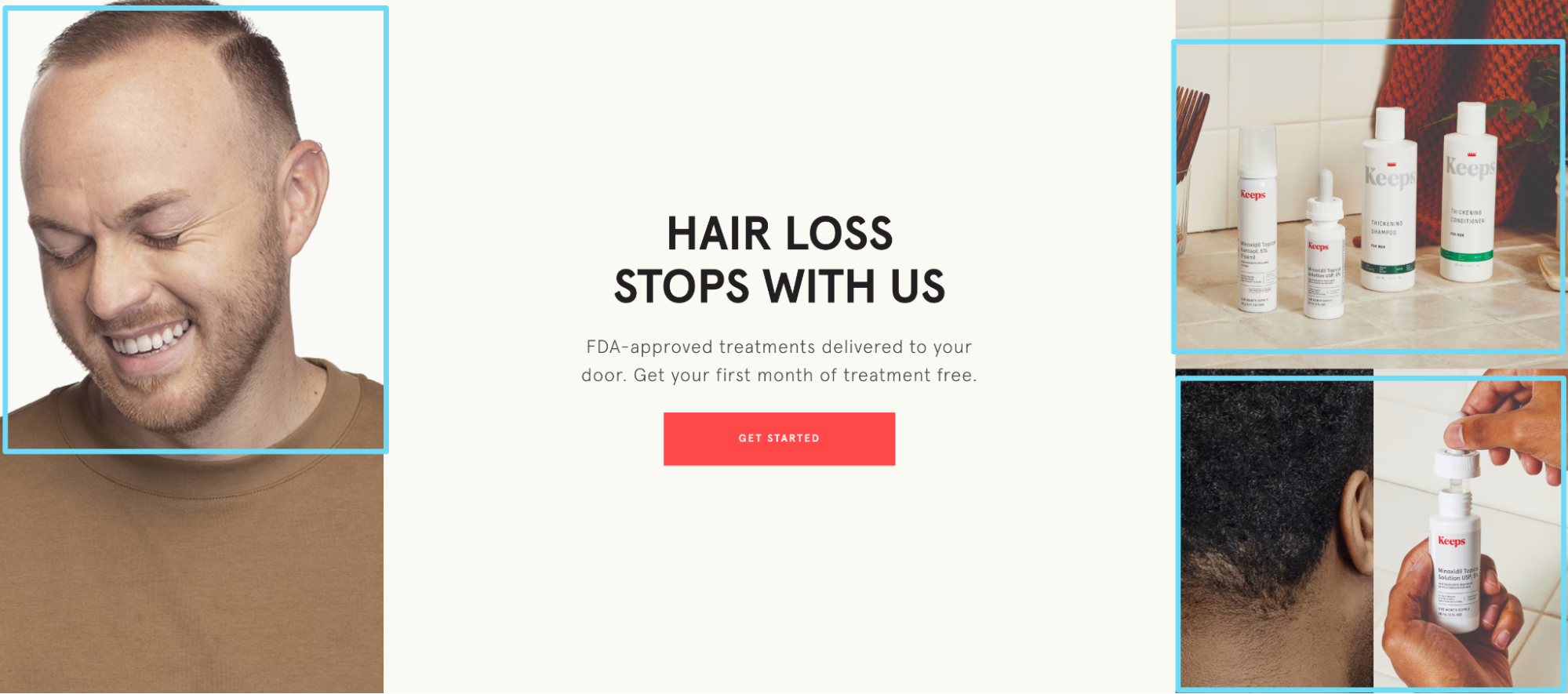
- Zachowuje
- Dolarowy klub golenia
- Jej
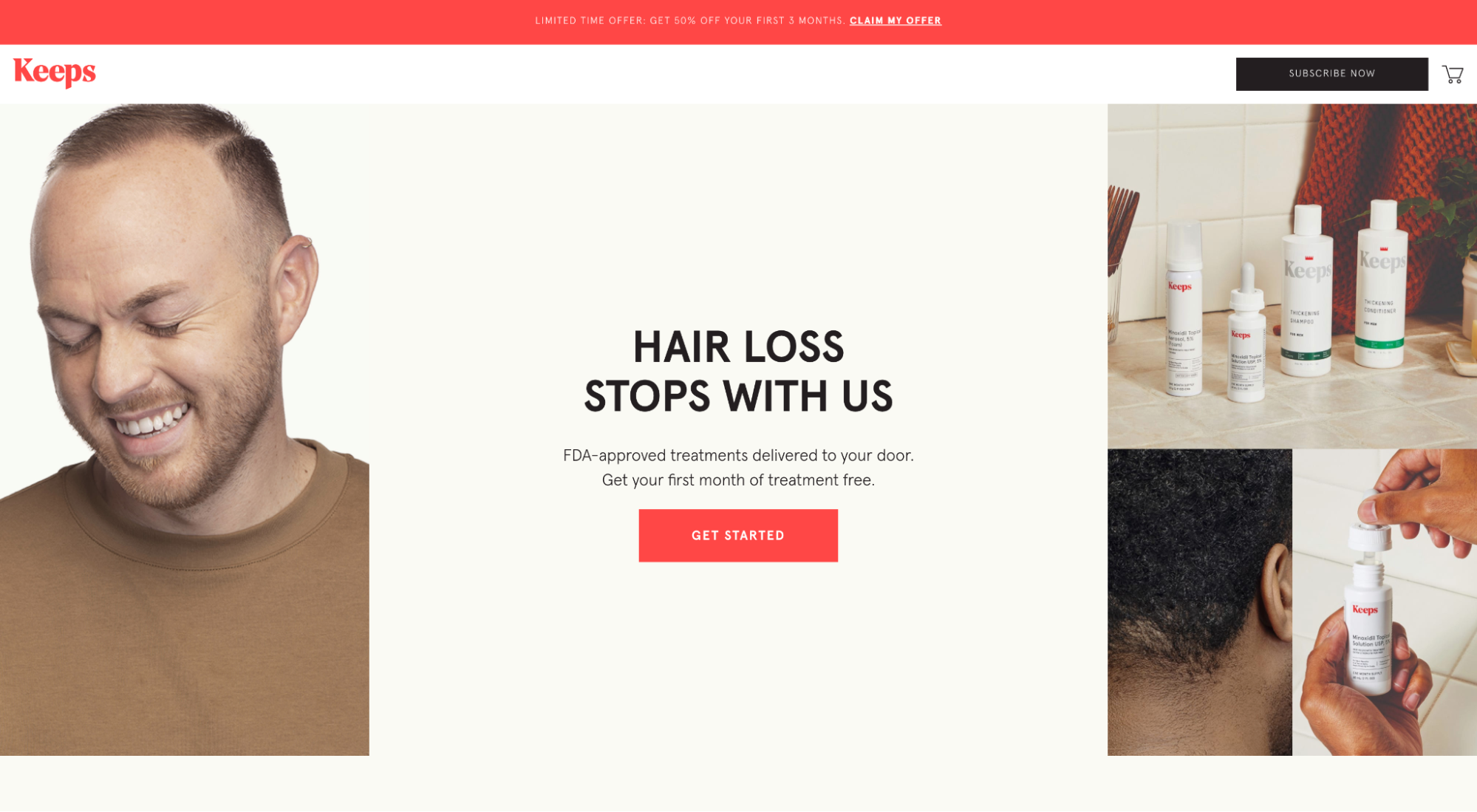
Zachowuje

Co kochamy: pomoce wizualne
Ten jest łatwy. Prezentuje prawdziwe osoby używające ich produktów w prawdziwym życiu. Uczyń niewidzialne widocznym, pamiętasz?

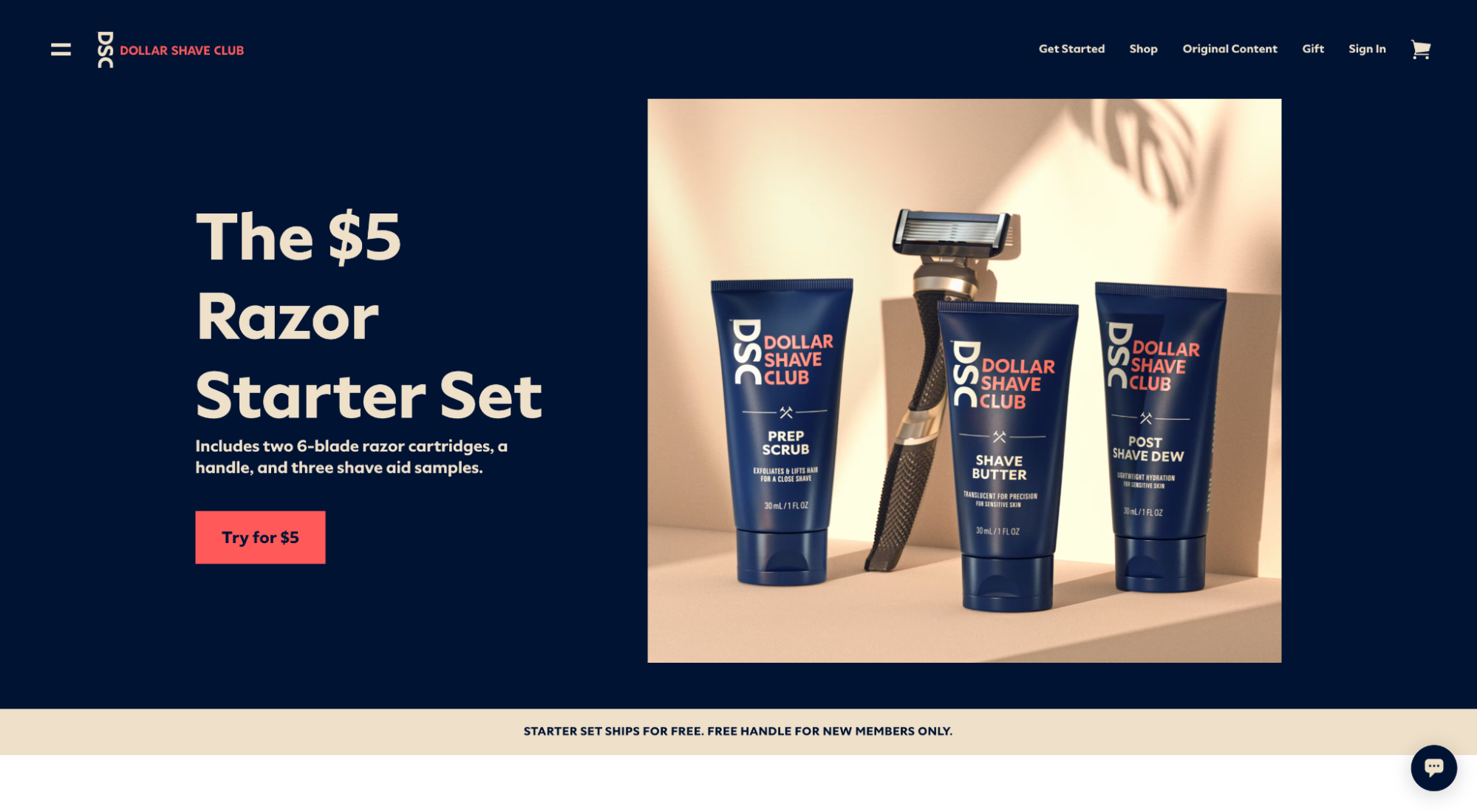
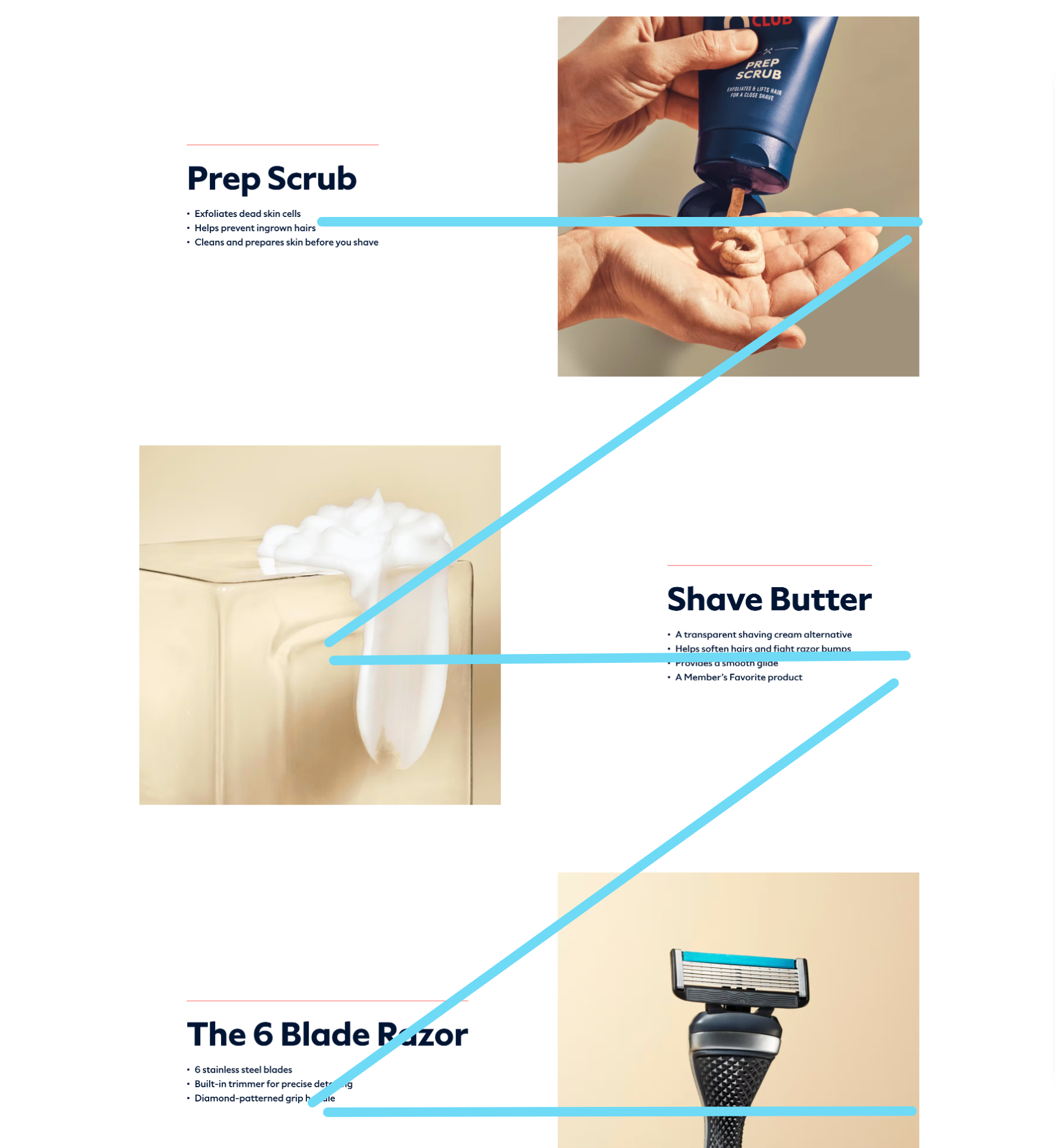
Dolarowy klub golenia

Co kochamy: hierarchia informacji w kształcie litery Z
Dollar Shave Club rozjaśnia tekst, dzięki czemu układ informacji w kształcie litery Z jest optymalny.

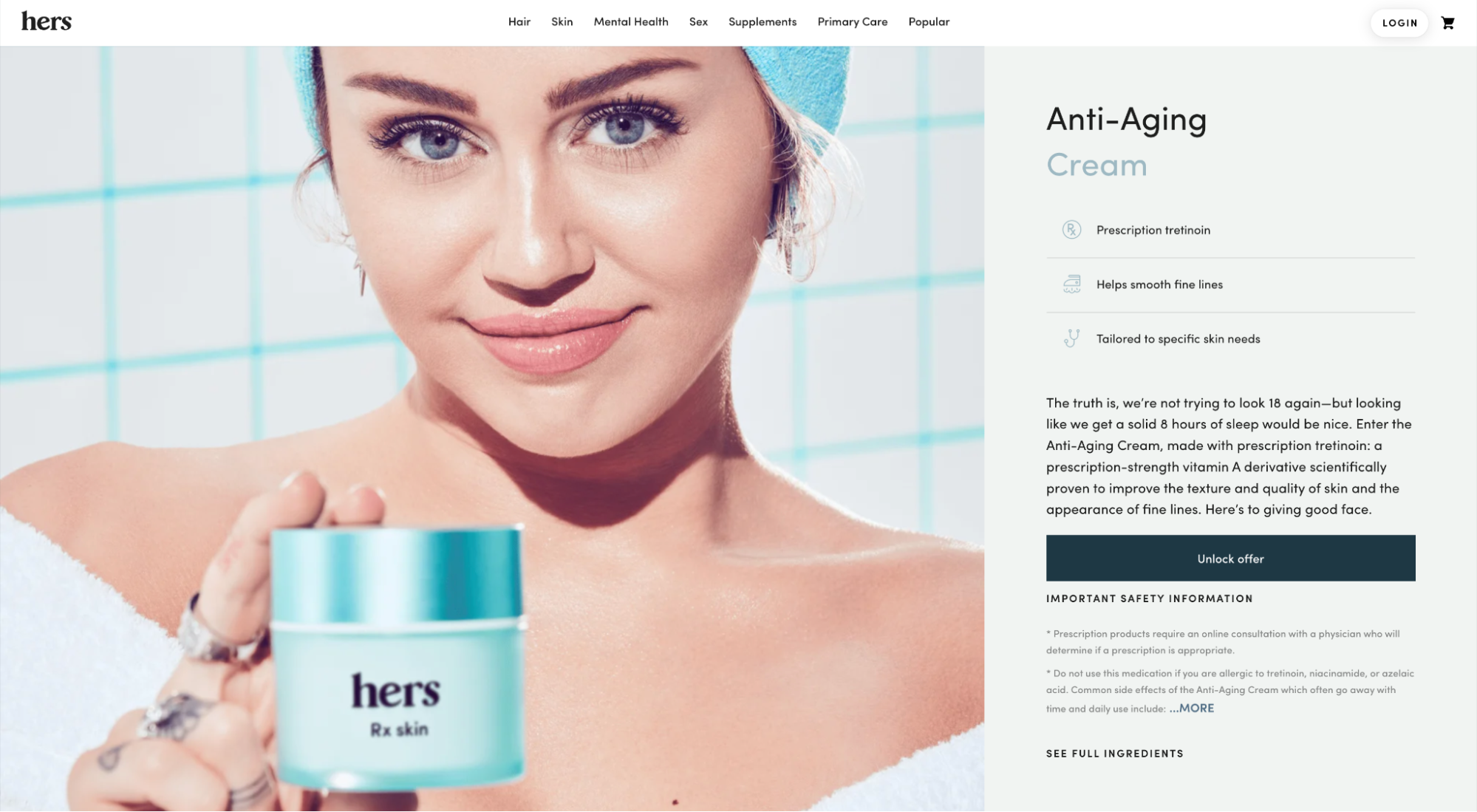
Jej

Co kochamy: hierarchia wizualna
Hers sprawia, że układ strony docelowej jest łatwy do nauczenia, wykorzystując kontrast kolorów, skalę między nagłówkami i akapitami głównymi, ikony z punktorami, równowagę i powtórzenia.
Już na pierwszy rzut oka wiesz, które części poniższej sekcji są najważniejsze i jak się do siebie odnoszą.

Poznaj więcej układów: Pomysły na strony docelowe e-commerce w celu zwiększenia sprzedaży
Układy stron docelowych SaaS
- Kliknij w górę
- Hotjar
- Kanwa
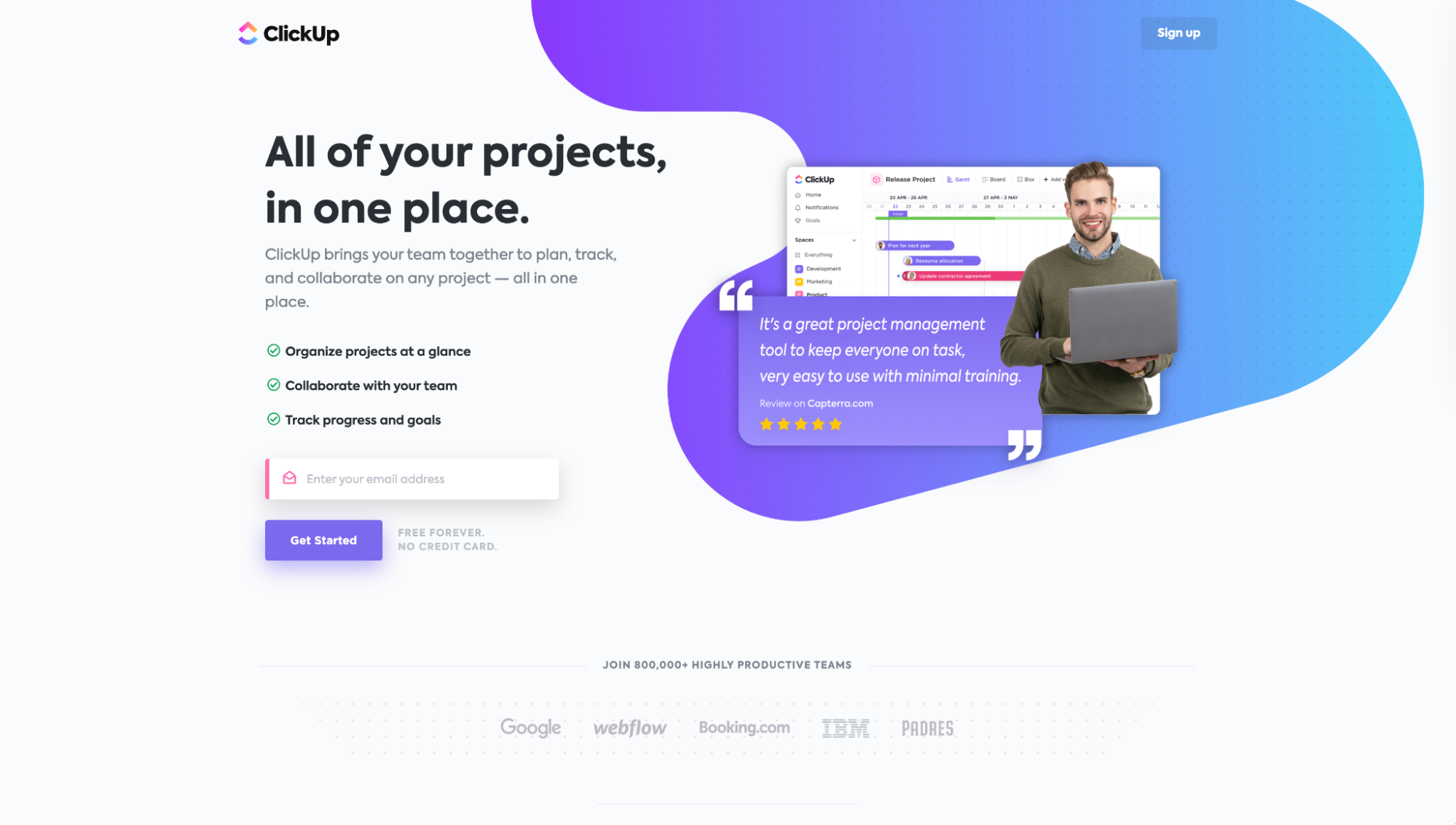
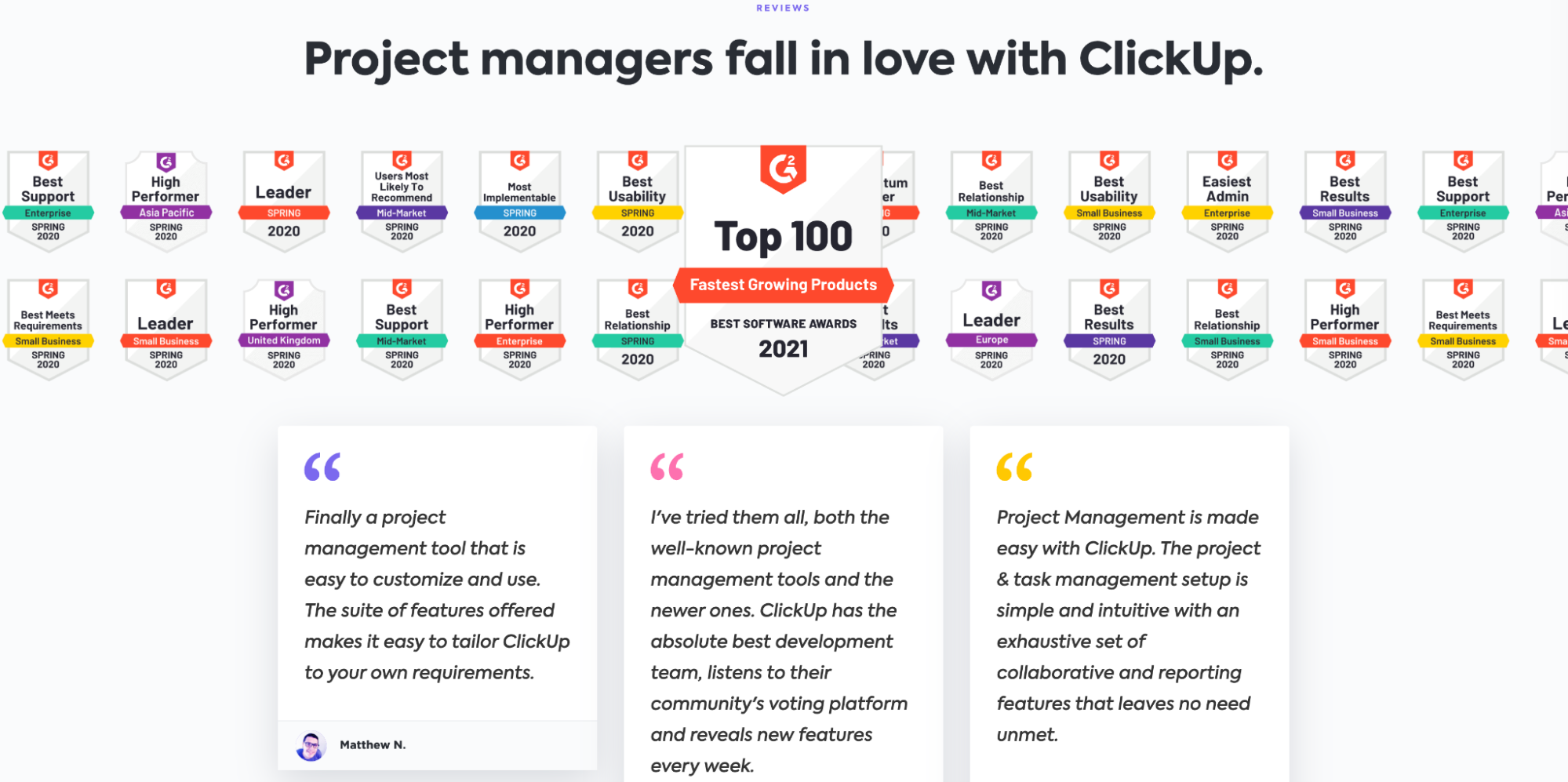
Kliknij w górę

Co kochamy: sekcja dowodów społecznych
Podobnie jak w przypadku wielu układów SaaS, często można znaleźć plakietki recenzji innych firm jako dowód społecznościowy. ClickUp nie jest inny.
Ale to, co kochamy w tym, jak ClickUp prezentuje swoje nagrody, to to, że biorą swoje ponad 20 odznak i nieprzerwanie je przesyłają strumieniowo, więc wygląda na to, że jest ich więcej. Subtelny, ale skuteczny.

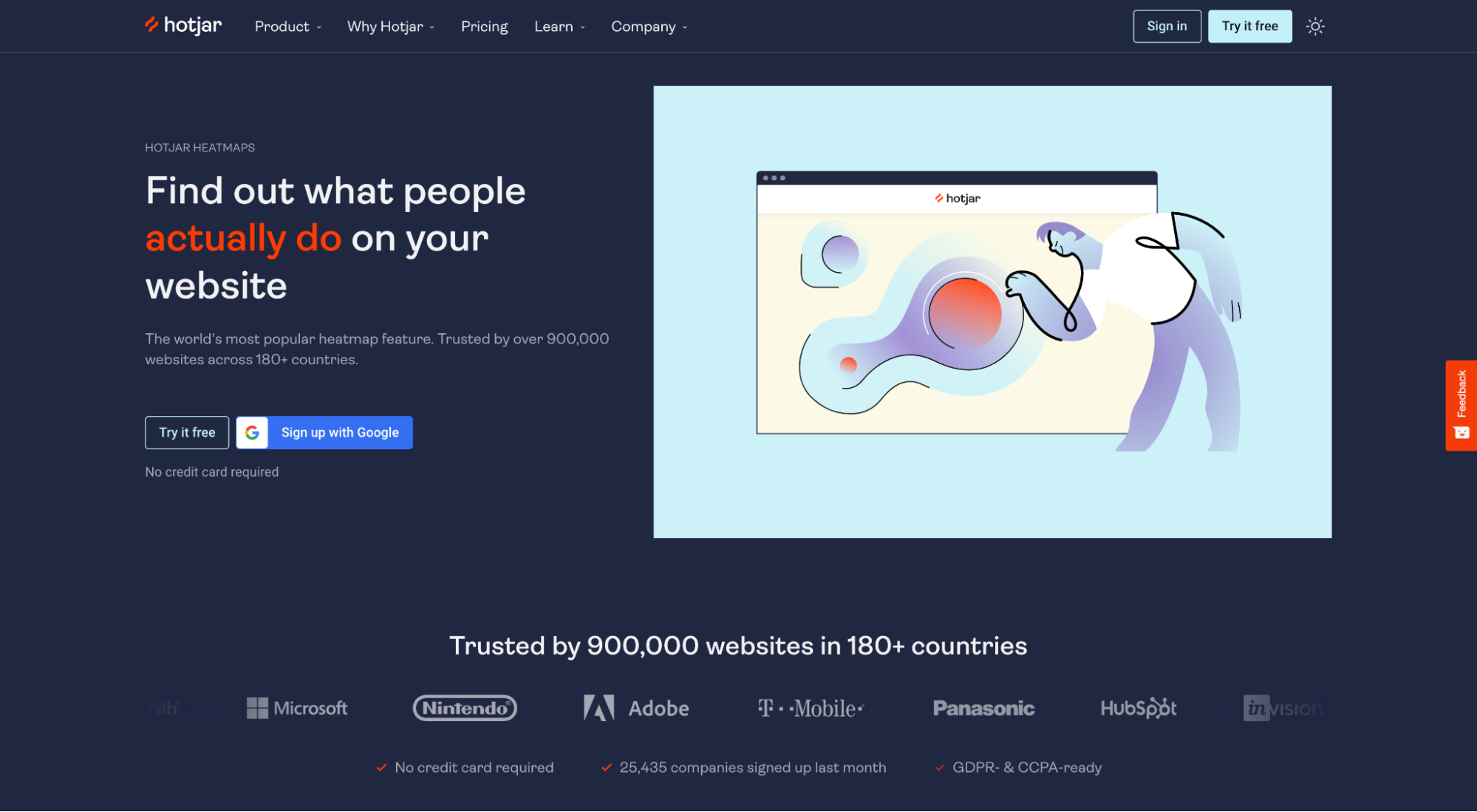
Hotjar

Co kochamy: pomoc wizualna
Kto powiedział, że pomoc wizualna musi być grafiką lub fotografią?
Hotjar umieszcza na swojej stronie docelowej rzeczywistą mapę popularności (z danymi). Możesz go zakręcić, przełączać się między widokami i pobierać przykładowe dane.
Porozmawiaj o uczynieniu niewidzialnego widocznym. Świetna robota.
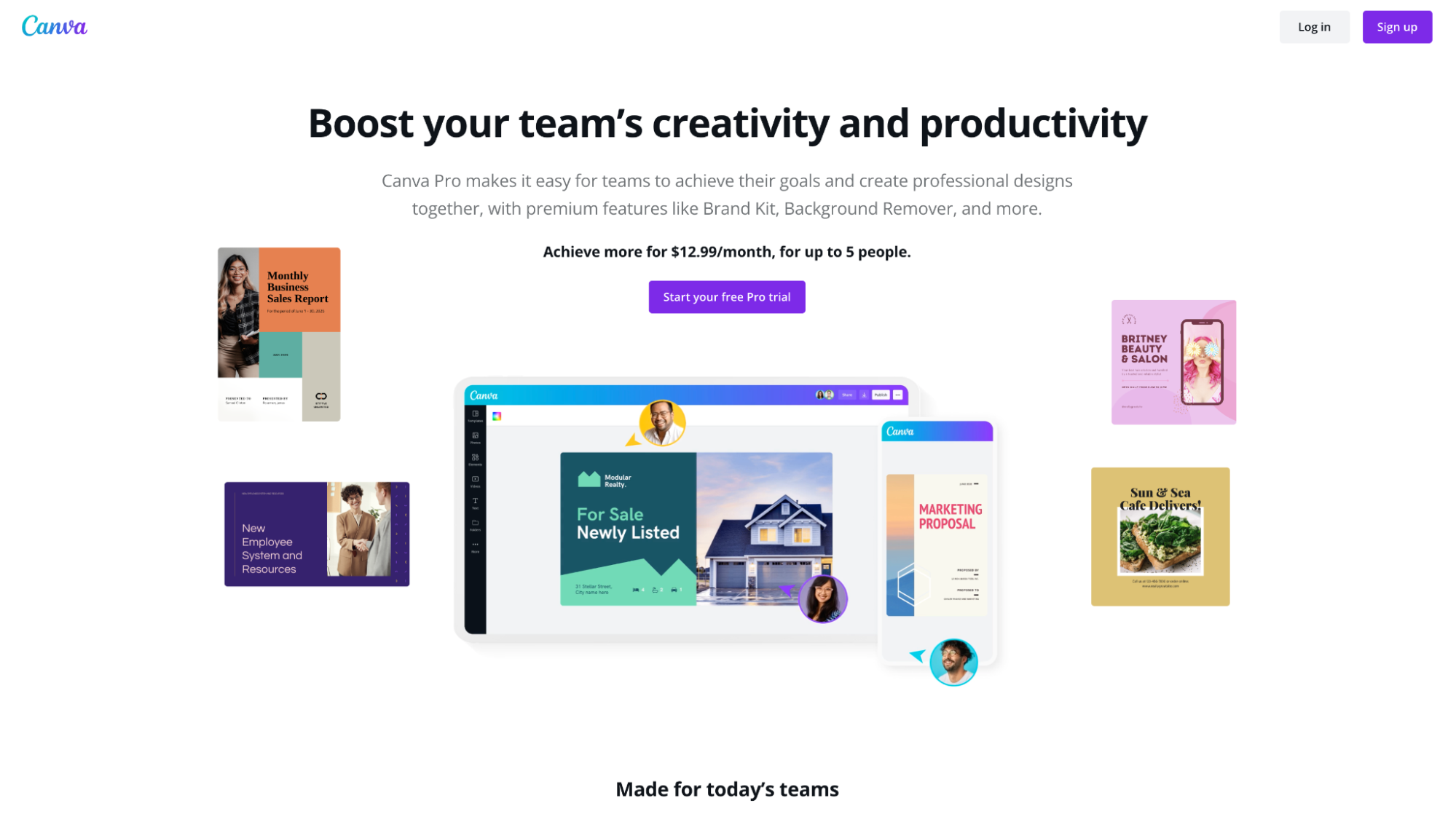
Kanwa

Co kochamy: współczynnik uwagi
Canva wie, jak skoncentrować swoich potencjalnych klientów na jednym celu konwersji.
Brak paska nawigacyjnego.
Brak linków w stopce.
Żadne inne wezwanie do działania niż „Zarejestruj się”.
Poznaj więcej układów: Przykłady stron docelowych SaaS o wysokiej konwersji
Skuteczny projekt strony docelowej to nie nauka o rakietach
Łatwo jest przemyśleć projekt strony docelowej i testować różne układy A/B.
Ale prawda pozostaje niezmienna — przyciągający wzrok projekt strony docelowej, który umożliwia konwersję, nie wymaga wiele. Trzymaj się tego, co najważniejsze:
- kreatywne streszczenie
- hierarchia informacji
- hierarchia wizualna
- wskaźnik uwagi
- korzyści nad funkcjami
- nagłówek, podtytuł, obraz bohatera, wezwanie do działania
- odrębne aktywa
- pomoce wizualne
- dowód społeczny
Tworzenie świetnych układów stron docelowych może być nauką. Ale to nie jest nauka o rakietach.
Teraz, gdy znasz już wszystkie elementy dobrego układu strony docelowej, pamiętaj, aby najpierw zbudować go na świetnym tekście. Możesz dowiedzieć się, jak to zrobić, z naszego następnego artykułu o pisaniu kopii strony docelowej.
Miłego konwertowania!
