Daha Fazla Dönüşüm İçin 11 Adımlı Açılış Sayfası Düzeni Süreci [2022]
Yayınlanan: 2022-04-17Ortalama açılış sayfası dönüşüm oranı, %10 civarında seyrediyor.
Fena değil, ortalama web sitesi dönüşüm oranı %3 civarında seyrediyor.
Yine de… %10?
Daha iyisini yapabiliriz.
Ve her şey daha iyi açılış sayfası düzenleriyle başlar.
Doğrusu? Yüksek dönüşüm sağlayan bir açılış sayfası düzeni tasarlamak biraz bilim gerektirebilir, ancak bu kesinlikle roket bilimi değildir. Ve bu yazıda bunu kanıtlayacağız.
Nasıl?
Açılış sayfası tasarımının gizemini tamamen ortadan kaldırarak ve açılış sayfası düzenlerini 11 basit adıma indirerek.
Ayrıca ilham almanız için (ve kaydırma dosyası) en sevdiğimiz tam uzunluktaki 15 açılış sayfası düzenini paylaşacağız.
Başlayalım.
- Bir açılış sayfası düzeni nasıl oluşturulur
- 1. Yaratıcı bir özet ile başlayın
- 2. Kopyayı toplayın
- 3. Bilgi mimarinizi (yapınızı) tanımlayın
- 4. Görsel bir hiyerarşi oluşturun
- 5. Dikkat oranını mümkün olduğunca 1:1'e yakın tutun
- 6. Silinmez bir ilk izlenim bırakın (ekranın üst kısmında)
- 7. Tasarımınıza farklı varlıklar ekleyin
- 8. Görsel yardımlarla bağlam ekleyin
- 9. Avantajları özelliklerle destekleyin
- 10. İddiaları sosyal kanıtlarla doğrulayın
- 11. Tekrar söyle ama farklı bir şekilde (sayfanın alt kısmı)
- En iyi 15 açılış sayfası tasarım örneği (türe göre)
- Etkili açılış sayfası tasarımı roket bilimi değildir
Her hafta yeni açılış sayfası stratejilerini doğrudan gelen kutunuza alın. 23.739 kişi zaten!
Bir açılış sayfası düzeni nasıl oluşturulur
Yıllarca süren uygulama, 10.000'den fazla dönüşüm oranı optimizasyonu denemesi ve sayısız kazanç ve kayıptan sonra, yüksek dönüşüm sağlayan her açılış sayfası düzeninin en az aşağıdaki 11 adımı içerdiğini keşfettik:
- Yaratıcı bir özet ile başlayın
- kopyayı topla
- Bilgi mimarinizi (yapınızı) tanımlayın
- Görsel bir hiyerarşi oluşturun
- Dikkat oranını mümkün olduğunca 1:1'e yakın tutun
- Silinmez bir ilk izlenim bırakın (ekranın üst kısmında)
- Tasarımınıza farklı varlıklar ekleyin
- Görsel yardımlarla bağlam ekleyin
- Avantajları özelliklerle destekleyin
- İddiaları sosyal kanıtlarla doğrulayın
- Tekrar söyle, ama farklı bir şekilde (sayfanın alt kısmı)
Açılış sayfası türüne bağlı olarak düzenler değişecektir (bununla ilgili daha fazla bilgi sonraki bölümde). Ancak, türü ne olursa olsun, yüksek kaliteli bir açılış sayfası kullanıcı deneyimi oluşturmak için bu 11 adımı göz önünde bulundurun.
1. Yaratıcı bir özet ile başlayın
Tasarım öğelerine sahip her şeyde olduğu gibi, açılış sayfası tasarımınızın da içinde yaratıcı olması için bir kutuya ihtiyacı vardır.
Girin: reklam öğesi özeti.
Çoğu ajans ve işletme, kreatif özetini alt üst eder veya tamamen hariç tutar.
Büyük hata.
Bir plan gibi yaratıcı bir özet düşünün. Korkulukları diriltir, ileriye giden bir yolu aydınlatır, hedefleri tanımlar ve tasarımcılar, metin yazarları ve proje yöneticileri için tek bir gerçek kaynağı olarak işlev görür.
Yaratıcı özetiniz neleri içermelidir?
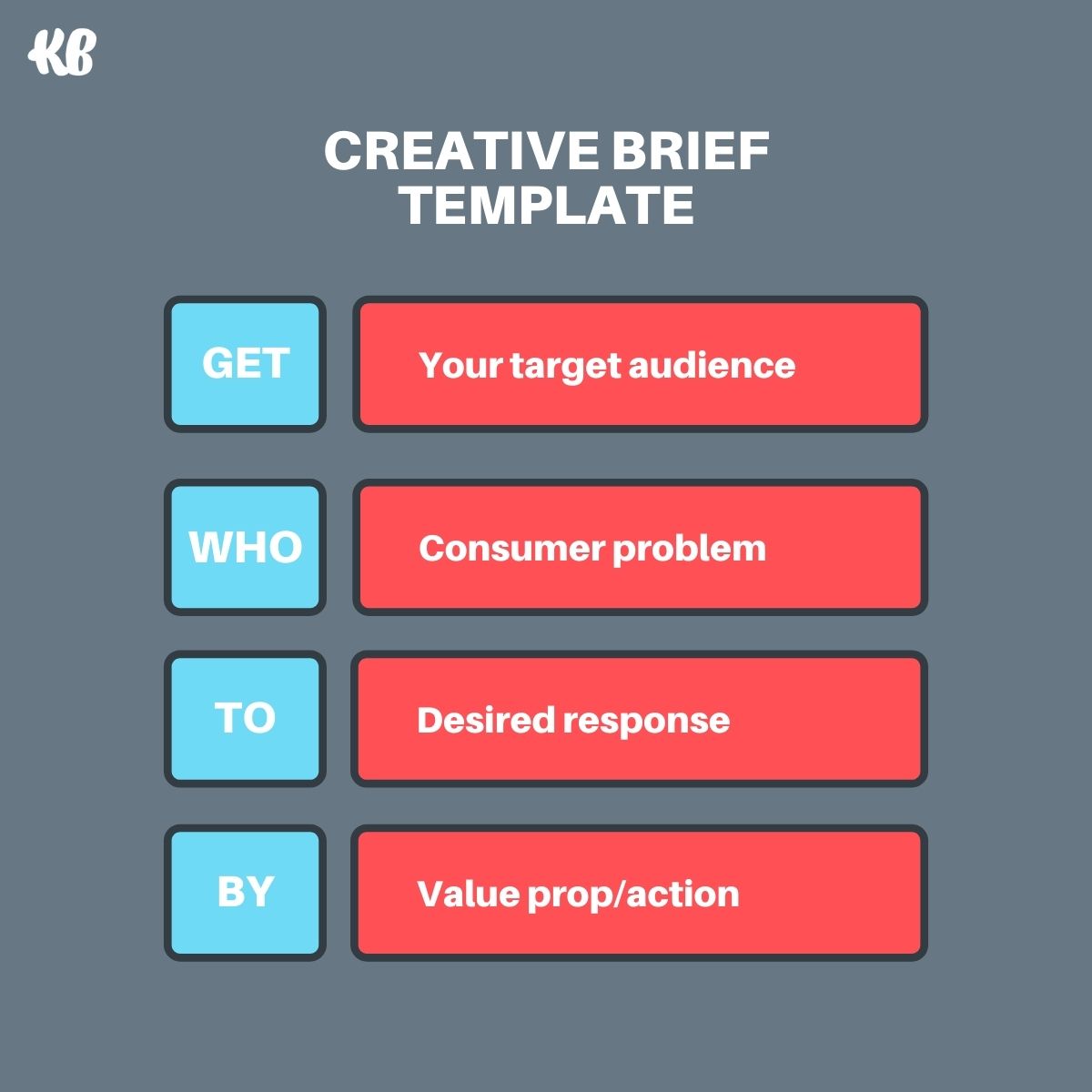
Get/Kime/Kime/Tarafından (Julian Cole'un övgüleri):

Çoğu, reklam kreatifi için Al/Kime/Kime/Tarafından reklam öğesi kısa şablonunu kullanır. Ancak, web sayfası veya açılış sayfası reklam öğesi için de mükemmel şekilde çalışır.
- Alın: açılış sayfanızla karşılaşacak hedef kitleyi tanımlayın
- Kim: Hedef kitlenizin karşılaştığı temel sorunu tanımlayın (spekülasyon veya içgüdüsel değil, araştırma sırasında ortaya çıkan gerçek tüketici sorunları)
- Hedef kitlenizin açılış sayfanızla karşılaştıklarında nasıl tepki vermesini istediğinizi açıklayın (yani, bu onlara ne hissettirecek? Ve dönüşüm hedefiniz nedir? Ücretsiz denemeler? Potansiyel müşteri yaratma? Hemen satışlar? Daha fazla indirme?)
- Gönderen: iletmek istediğiniz mesajı ve eylemi motive edecek değer teklifini tanımlayın
Bu kadar.
Örneğin, istediğimiz…
- Yıllık pazarlama bütçeleri 300 bin ABD Doları veya daha az olan küçük ve orta ölçekli SaaS işletmeleri edinin …
- Bütçe kısıtlamaları ve yetenek erişimi nedeniyle performans pazarlamasını ölçekleyemeyen…
- Ücretsiz danışma için kaydolmak için…
- ajansımızın dönüşümleri %25 artırabileceğini, edinme başına maliyeti (EBM) %25 azaltabileceğini ve personel sayısını %18 azaltabileceğini göstererek
Bum .
Yalnızca hedef kitleyi, sorunu, hedefi ve değer önerisini açıkça ifade ettikten sonra, dahil olan herkes anlamlı bir açılış sayfası tasarımı için işbirliği içinde çalışabilir.
Şimdi tasarlamaya başlama zamanı. Eh, neredeyse…
2. Kopyayı toplayın
Bu makale, yüksek dönüşüm sağlayan bir başlık veya gövde paragrafı değil, yüksek dönüşüm sağlayan bir açılış sayfası düzeni tasarlamayla ilgili olduğundan, bu nokta üzerinde durmayacağım. (Bunu nasıl yapacağınızı blogumuzda bunun yerine açılış sayfası başlıklarında okuyabilirsiniz.)
Ancak, kelimelerin neredeyse her zaman tasarımdan önce gelmesi gerektiğini hatırlatmak için bu adımı ikinci sıraya koydum (üzgünüm, grafik tasarımcılar).
Niye ya?
İçinde yaratıcı olmak için bir kutu yaratmaktan nasıl bahsettiğimizi hatırlıyor musun?
Yaratıcı özetiniz (hedef kitle, sorun ifadesi, hedef, mesaj) kutunun çerçevesi işlevi görüyorsa, kopyanız onu bir arada tutan çiviler ve vidalar gibi işlev görür.
Kopya boyutu, yapıyı, alanı ve sanat yönünü belirler.
Bir tasarımcının metnin boyutunu veya yerleşimini değiştirmesi, bir metin yazarının mesajınızı tasarıma uyacak şekilde değiştirmesinden çok daha kolay (ve mantıklı). Bu nedenle, Unbounce veya LeadPages gibi açılış sayfası oluşturucularının ücretsiz açılış sayfası şablonları düşük performans göstermeye daha yatkındır.

3. Bilgi mimarinizi (yapınızı) tanımlayın
Yedekte kelimelerle, şimdi düzeninizin genel yapısını, AKA bilgi mimarinizi seçme zamanı.
Sayfanızdaki bilgileri düzenlemek söz konusu olduğunda, iki ana seçeneğiniz vardır:
- F-şekilli
- Z-şekilli
F-şekilli desen
F-şekilli bir model, çevrimiçi olarak en popüler bilgi hiyerarşisidir.
Ve iyi bir sebepten dolayı.
Göz izleme yazılımı kullanan bir araştırmaya göre, çoğu insan doğal olarak bir sayfayı yukarıdan aşağıya F şeklinde okur.
Metin açısından zengin açılış sayfaları için F şeklinde bir hiyerarşi kullanın.
Z-şekilli desen
Z-şekilli bir desen, yukarıdan aşağıya takip edilmesi kolay zikzak deseni için ikinci sırada yer alır. Z-şekilli bir desenin çalışması için beyaz alanı, ziyaretçilerin gözlerini sayfada aşağı doğru yönlendiren sarı tuğlalı bir yol olarak kullanır.
Görsel açıdan zengin açılış sayfaları için Z şeklinde bir hiyerarşi kullanın.
4. Görsel bir hiyerarşi oluşturun
Görsel hiyerarşiniz, ziyaretçilerin açılış sayfanızda kolaylıkla gezinmesine yardımcı olarak ve belirli bölümleri diğerlerine göre vurgulayarak bilgi mimarinizi destekler.
Nasıl?
- Kontrast: Kontrast renkler veya gölgeler ve tonlar kullanmak, belirli nesnelerin diğerlerinden daha önemli olduğuna dair ince hatırlatıcılar yaratır.
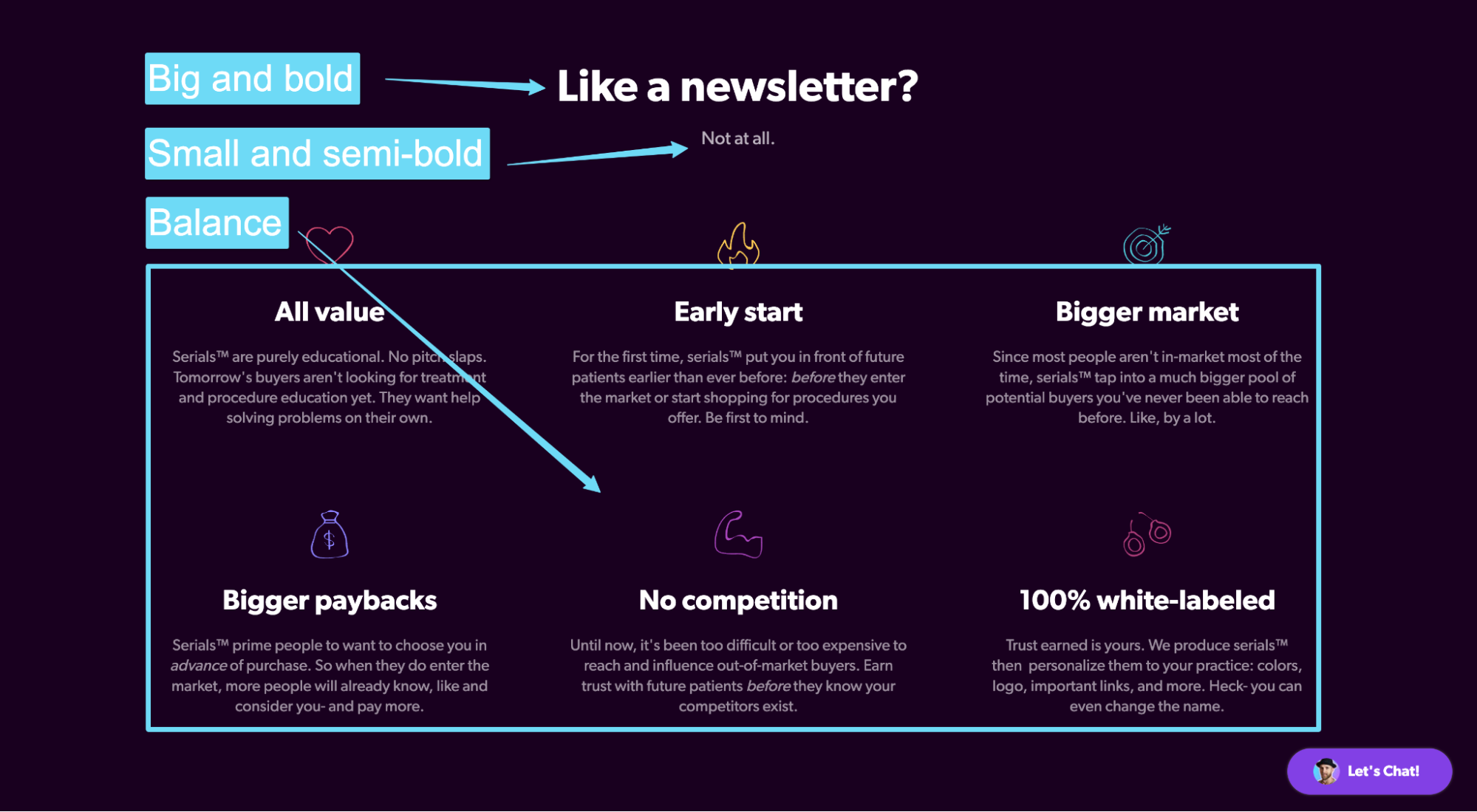
- Ölçek: büyük, kalın başlıklara karşı orta, yarı kalın alt başlıklara karşı açık paragraf metni
- Denge: dengeli bir bölüm, parçalar arasında eşitliği işaret eder; dengesiz bir bölüm, bir parçanın (daha fazla yer kaplayan) diğerinden daha önemli olduğunu gösterir
- Tekrarlama : tutarlı tutmak (ne seçerseniz seçin, görsel hiyerarşinizi sayfa boyunca tekrarlayarak açılış sayfası düzeninizi öğrenilebilir hale getirin)

Açıkça tanımlanmış bir görsel hiyerarşi olmadan hiçbir açılış sayfası tasarımı tamamlanamaz.
Açılış sayfası düzeniniz için görsel bir hiyerarşi geliştirmenin en iyi yolu, web sitenizin veya markanızın halihazırda kullandığı görsel hiyerarşiyi benimsemektir.
5. Dikkat oranını mümkün olduğunca 1:1'e yakın tutun
Dikkat oranı, dönüşüm hedeflerinin sayısına kıyasla sayfadaki bağlantıların sayısını ifade eder.
Örneğin, açılış sayfanızda yalnızca bir dönüşüm hedefi (ör. ücretsiz deneme) ve bir bağlantı (CTA düğmesi) varsa, bu 1:1 dikkat oranıdır.
1:1 neden optimaldir?
Dikkat dağıtmak yok.
Tıpkı açılış sayfanızın tek bir hedefi olması gerektiği gibi, açılış sayfanıza trafik gönderen her kampanyanın tek bir hedefi olmalıdır. Bu kadar.
Gereksiz gezinme bağlantıları, altbilgi bağlantıları veya sosyal medya simgeleri eklemek, sızıntı yapan bir boru oluşturma gücüne sahiptir.
Açılış sayfanızı tasarlarken üstbilgilerinizi ve altbilgilerinizi temiz tutun; gezinme bağlantılarını veya altbilgi bağlantılarını dahil etmeyin (şartlar ve gizlilik politikası hariç).
Ziyaretçilerinizin dikkatini tek bir hedefe odaklayın.
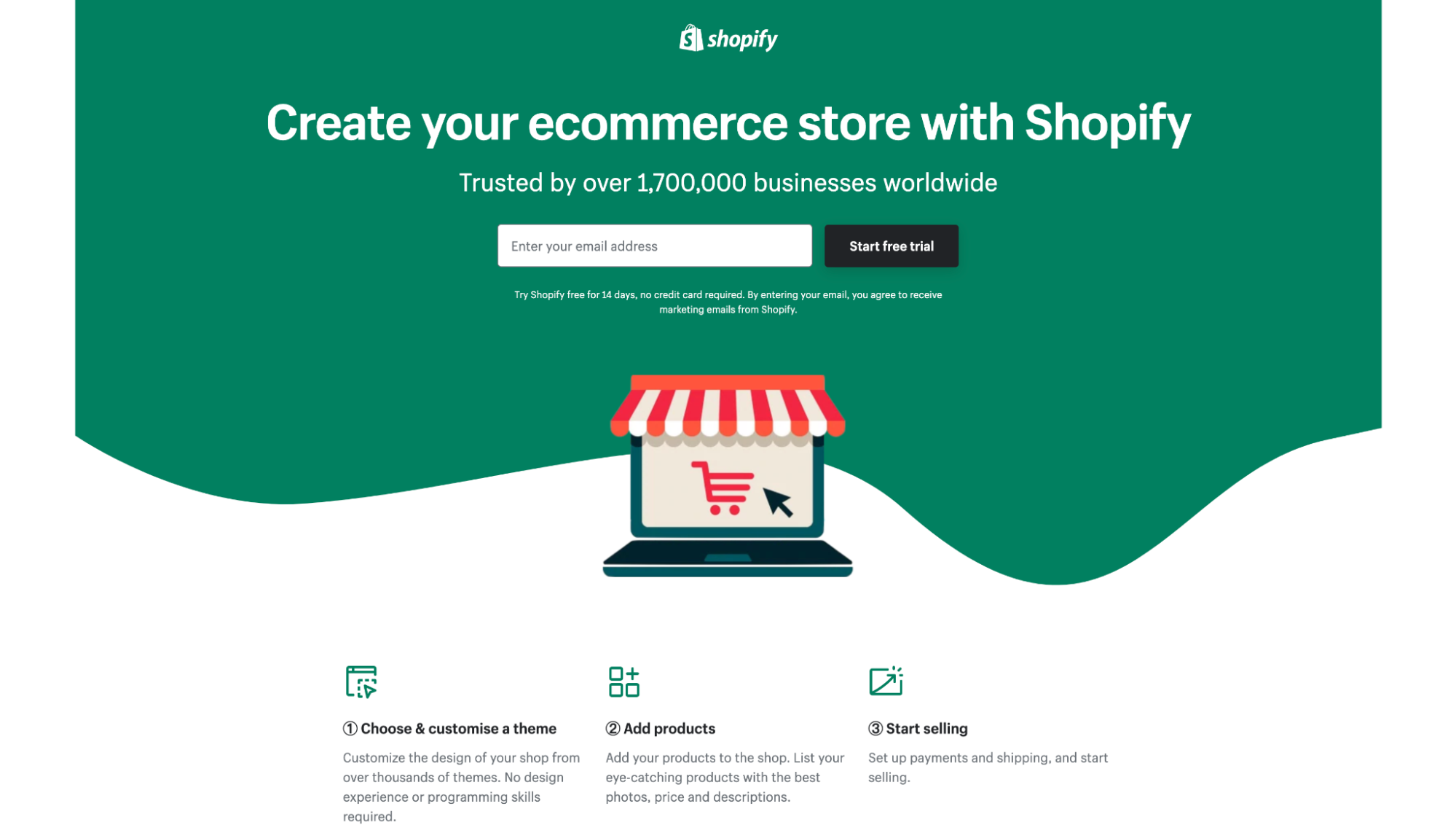
Örneğin, bu Spotify Lander'ın nasıl yalnızca bir birincil bağlantıya sahip olduğuna dikkat edin: CTA'larında dönüştürmek için bağlantı. Bu kadar.

6. Silinmez bir ilk izlenim bırakın (ekranın üst kısmında)
Kaliteli bir açılış sayfası tasarımı, girişe yapışır: ekranın üst kısmına.
Ekranın üst kısmı, ziyaretçilerinizin aşağı kaydırmadan önce sayfanıza ilk geldiklerinde gördükleri açılış sayfasının bölümünü ifade eder.
Örneğin, ana sayfamızın ekranın üst kısmındaki bölüme bakın:

Pek çok ziyaretçi yalnızca ekranın üst kısmındaki bölümde dönüşüm gerçekleştirmeyecek olsa da (daha fazla bilgi toplamak için aşağı kaydırmaları gerekir), tüm temel öğeleri dahil ederek yapabilecekleri gibi tasarlayın:
- Başlık: Açılış sayfası başlığınız teklifinizi açıklamalı, nişinizi tanımlamalı ve ziyaretçilerinizi bağlamalıdır.
- Alt başlık: Açılış sayfası alt başlığınız, başlığınıza bağlam ve ayrıntılar eklemelidir. Başlığınız hangi değeri yaratmayı düşündüğünüzü açıklıyorsa, alt başlığınız onu nasıl yaratmayı düşündüğünüzü açıklamalıdır.
- Kahraman çekimi: Açılış sayfası kahraman çekiminiz (birincil görsel) teklifinize bağlam eklemelidir. Boşluğu doldurmak için soyut şekiller veya tasarım kullanmayın; bunun yerine ziyaretçilere ürününüzü veya hizmetinizi gerçek hayatta gösterin (hizmetimiz bizim çalışanlarımızdır, bu yüzden Mitchell'in çirkin kupasını ekranın üst kısmında gösteriyoruz)
- CTA: Açılış sayfanız CTA kopyanız, vaat edilen araziyi tanıtarak ve herhangi bir son dakika itirazını ele alarak tıklamaları çekmelidir.
- Form (varsa): Açılış sayfası formunuzun az şeyle çok şey yapması gerekir (bu nedenle köprüyü tıklayın ve makalenin tamamını okuyun). Her sağlam müşteri adayı yakalama sayfasının, formu herkesin kolayca doldurabileceği, ekranın üst kısmında öne ve ortaya koyması gerektiğini bilin.
7. Tasarımınıza farklı varlıklar ekleyin
Belirgin varlıklar, markanızın benzersiz kodlarını ifade eder: logo, renkler, maskotlar, stil, sesler, yazı tipleri ve daha fazlası.
Neden bu kadar önemliler?
Hadi oyun oynayalım…
Aşağıdaki hangi marka?

Şimdi, bu aşağıdaki hangi marka?

Marka 1: Mailchimp.
Marka 2: Ekip çalışması.
Bir logo olmadan bile, birçoğunuz farklı sarı arka planı, görsel stili ve yazı tipi ikilisi nedeniyle Mailchimp'i tanımış olacaksınız.
İkincisi için aynı şey söylenemez. Aslında, çoğunuz Teamwork'te muhtemelen kafanızı kaşımış olacaksınız çünkü oradaki diğer tüm proje yönetimi yazılımları gibi görünüyorlar, ses veriyorlar ve hissediyorlar.
Tek kelimeyle, farklı varlıklar önemlidir çünkü aşinalık yaratırlar.
Tasarımınıza giren birinin marka adınızı hatırlamama, ancak farklı varlıklarınızı gördüklerinde hatırlama olasılığı yüksektir. Bu yüzden onları açılış sayfası tasarım düzeninize yerleştirin.
Bu, açıkçası, çoğunuzun sahip olamayacağı farklı varlıklara sahip olmanız gerektiği anlamına gelir. Bu durumda marka yöneticinize danışın ve markanızı kodlamaya başlayın.
8. Görsel yardımlarla bağlam ekleyin
Çok fazla açılış sayfası düzeni, boşluk doldurucu olarak görselleri kullanır.
Orijinal grafikler, ekran görüntüleri veya çizimler olsun, yalnızca boşlukları doldurmak için görseller oluşturmak için zaman ve kaynak harcamayın. Bunun yerine, kelimelerinize bağlam ve anlam eklemek için bunları kullanın.
Daha da iyisi, ziyaretçilerinize ürün veya hizmetinizi gerçek hayatta göstermek için görseller kullanın. Görünmeyeni görünür kılmak.
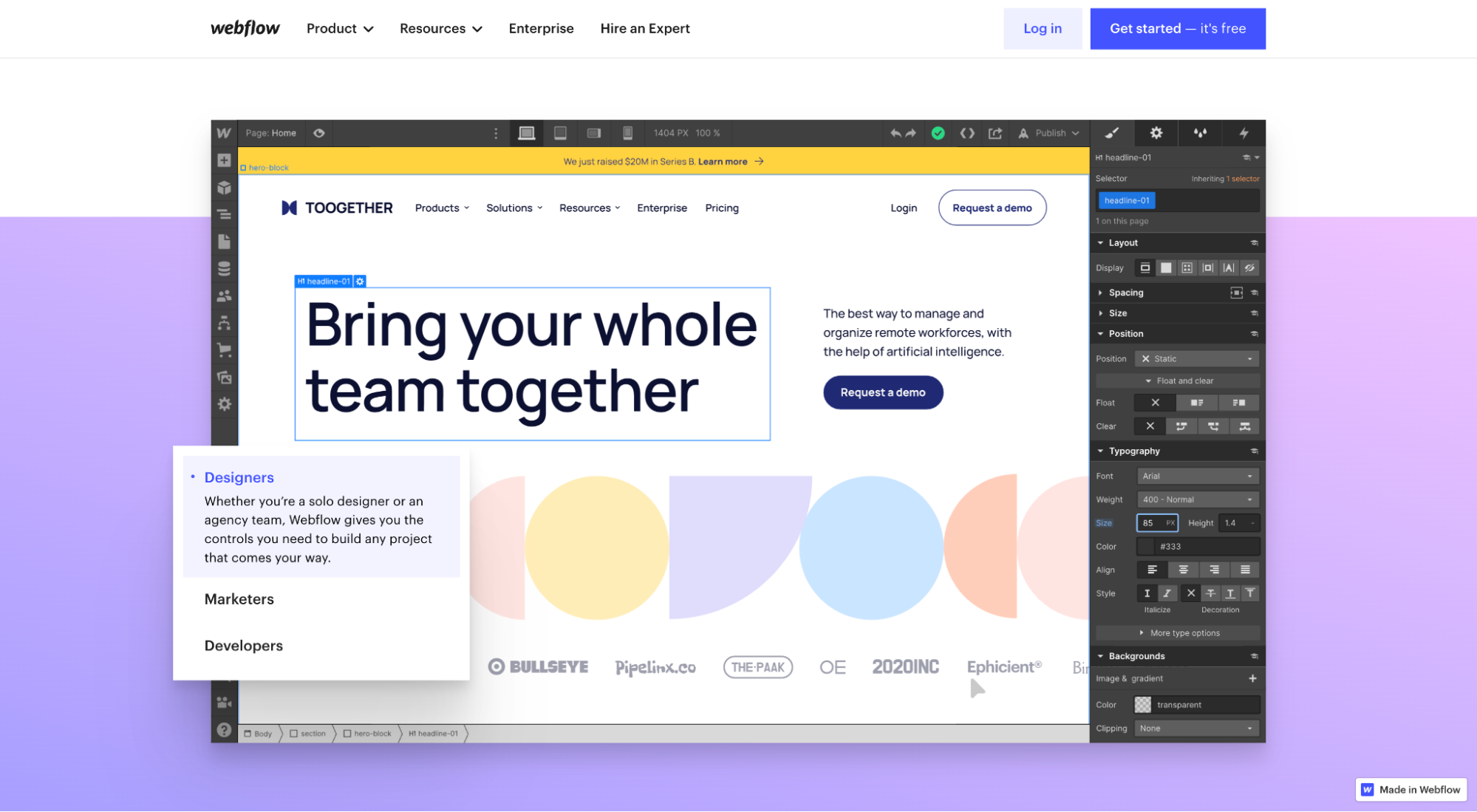
Örneğin, Webflow'un kopyalarında vurguladıkları noktayı göstermek için animasyonlu bir GIF'i nasıl kullandığına dikkat edin.

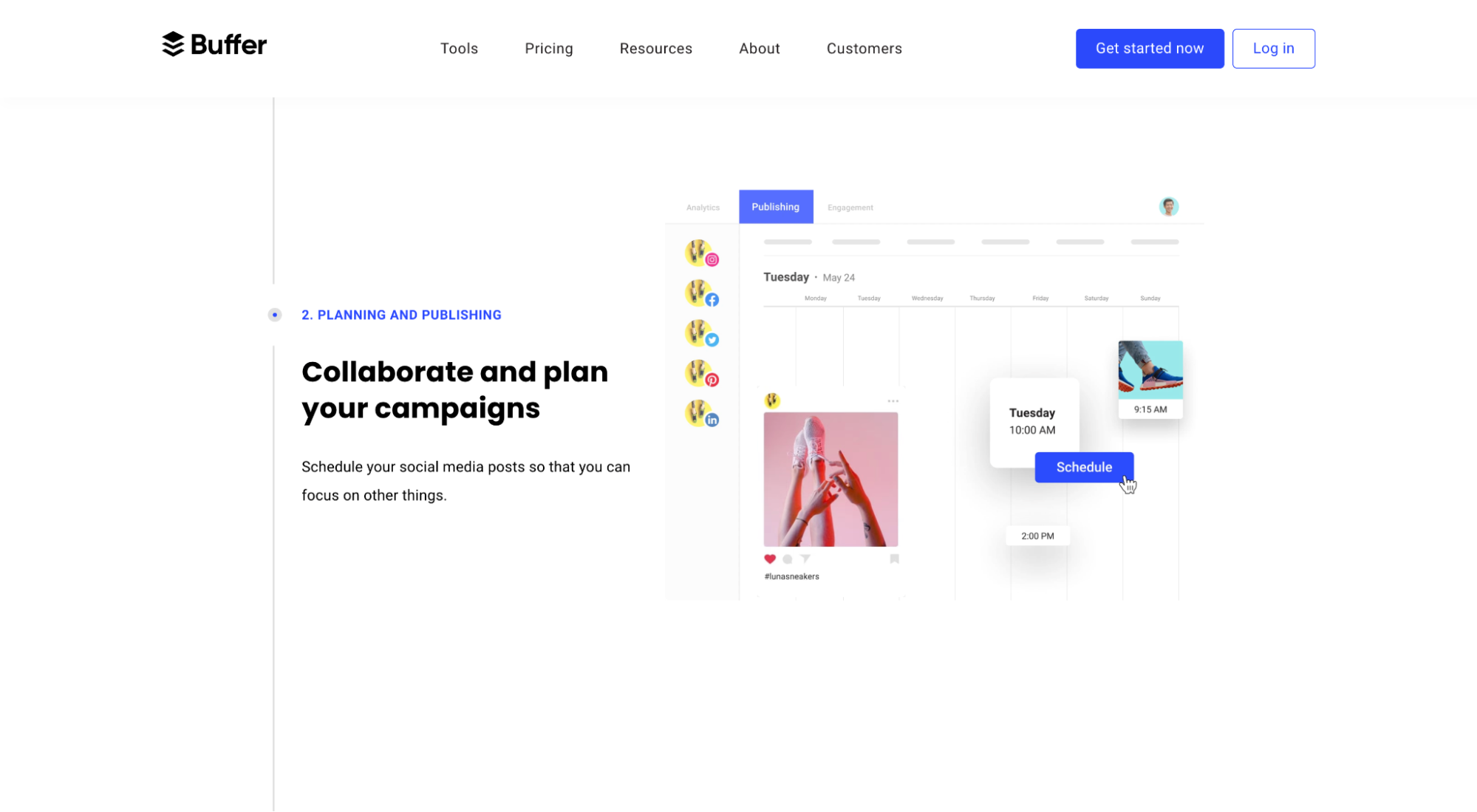
Veya Buffer'ın aynı şeyi nasıl yaptığına, ancak yarı animasyonlu ekran görüntülerine dikkat edin:

9. Avantajları özelliklerle destekleyin
Doğru okudunuz: özelliklerle destek avantajları. Tam tersi değil.
Her açılış sayfası düzeni, müşterilerinizin hizmetinizi veya ürününüzü kullanarak elde etmeyi bekleyebilecekleri somut faydalara ayrılmış bir bölüme ihtiyaç duyar. Ve bu faydalar temel özelliklerle ilişkilendirilmelidir.
Bu özelliklerin sağladığı faydaları açıklamadan, ürün veya hizmetinizin ne yaptığını açıklayan bir özellik bölümüne ihtiyacınız yoktur.
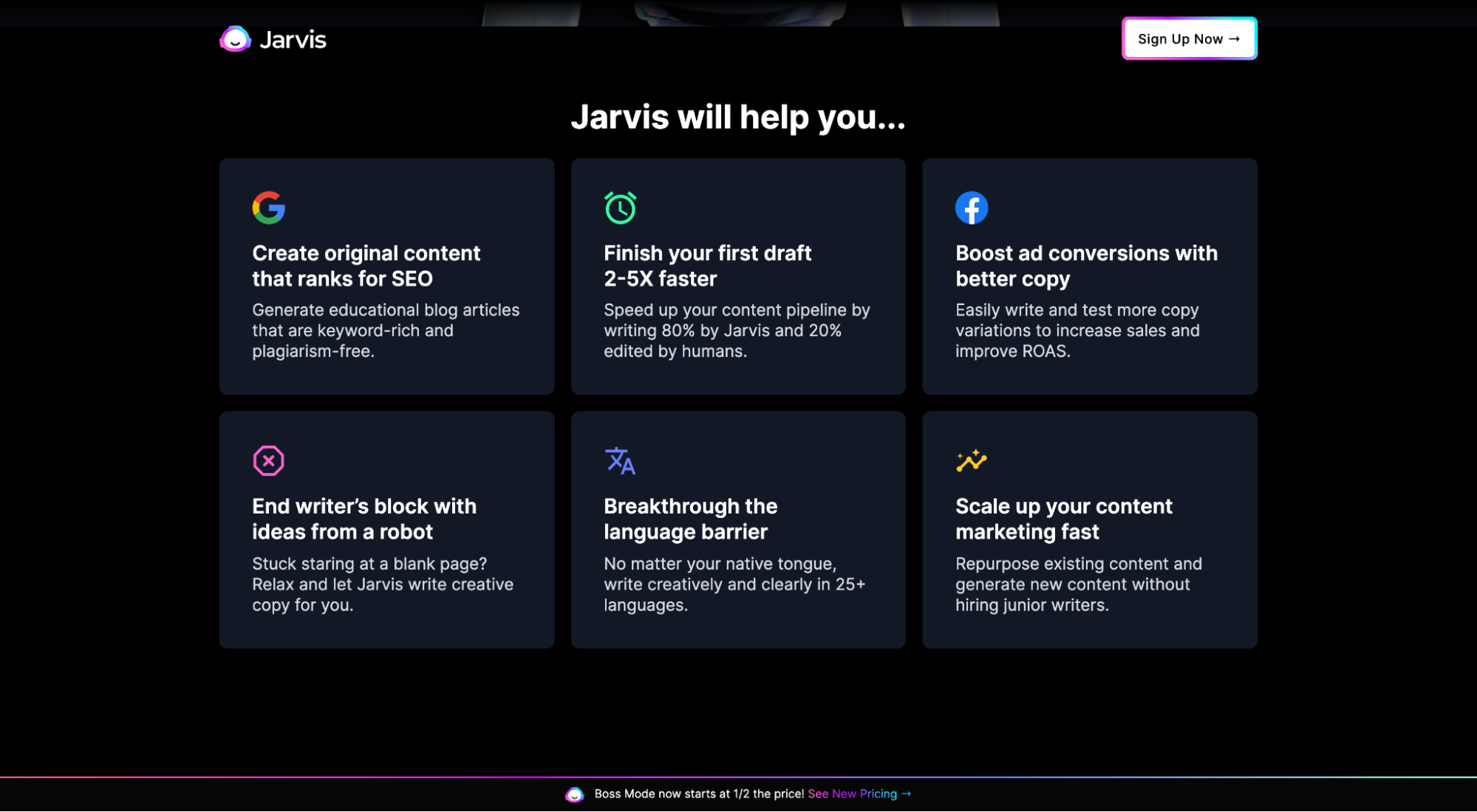
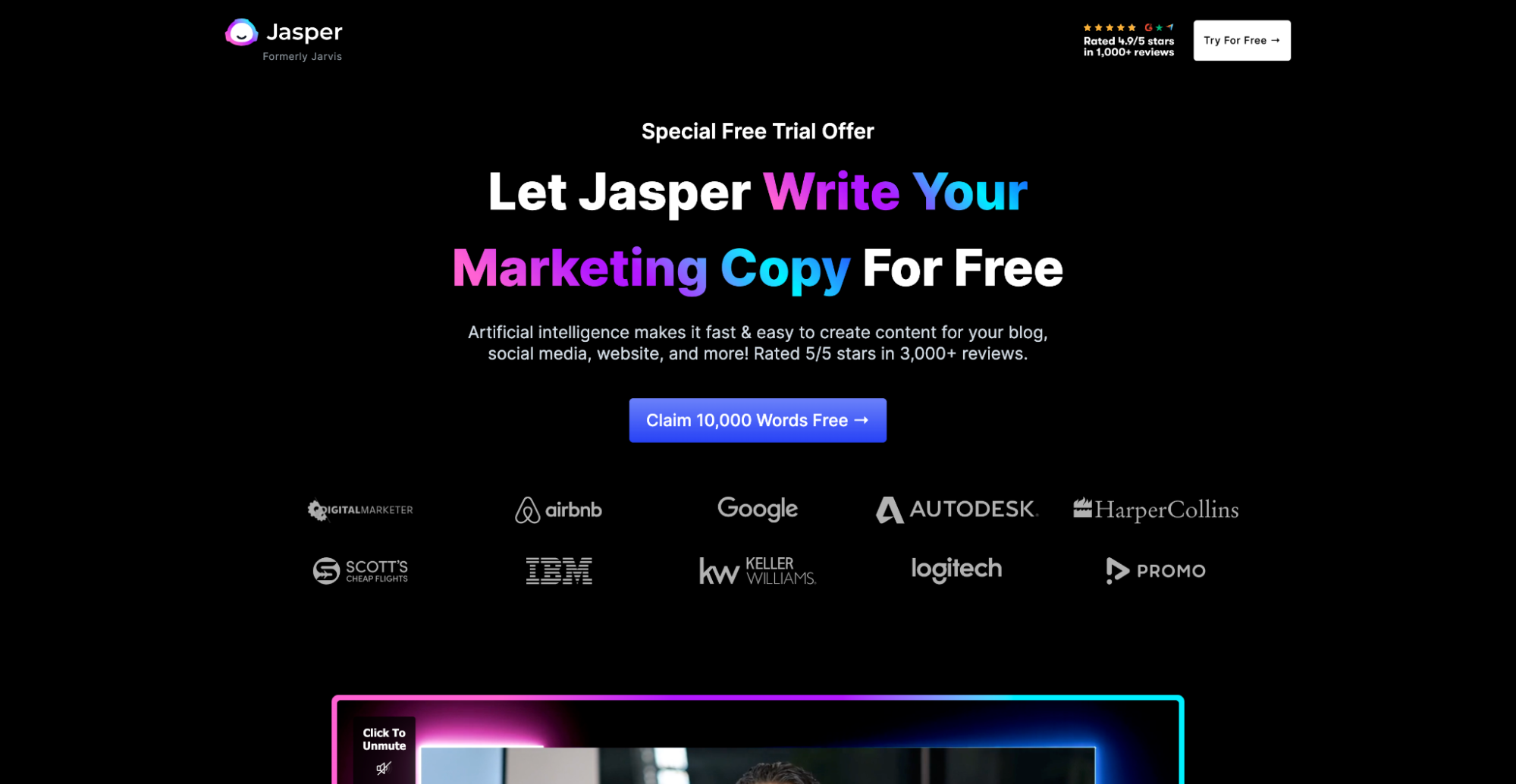
Örneğin, Jasper'ın (eski adıyla Jarvis) her bir avantajını destekleyen temel özellikler olmalarına rağmen yapay zeka veya makine öğrenimi gibi özelliklerden nasıl hiç bahsetmediğine dikkat edin:

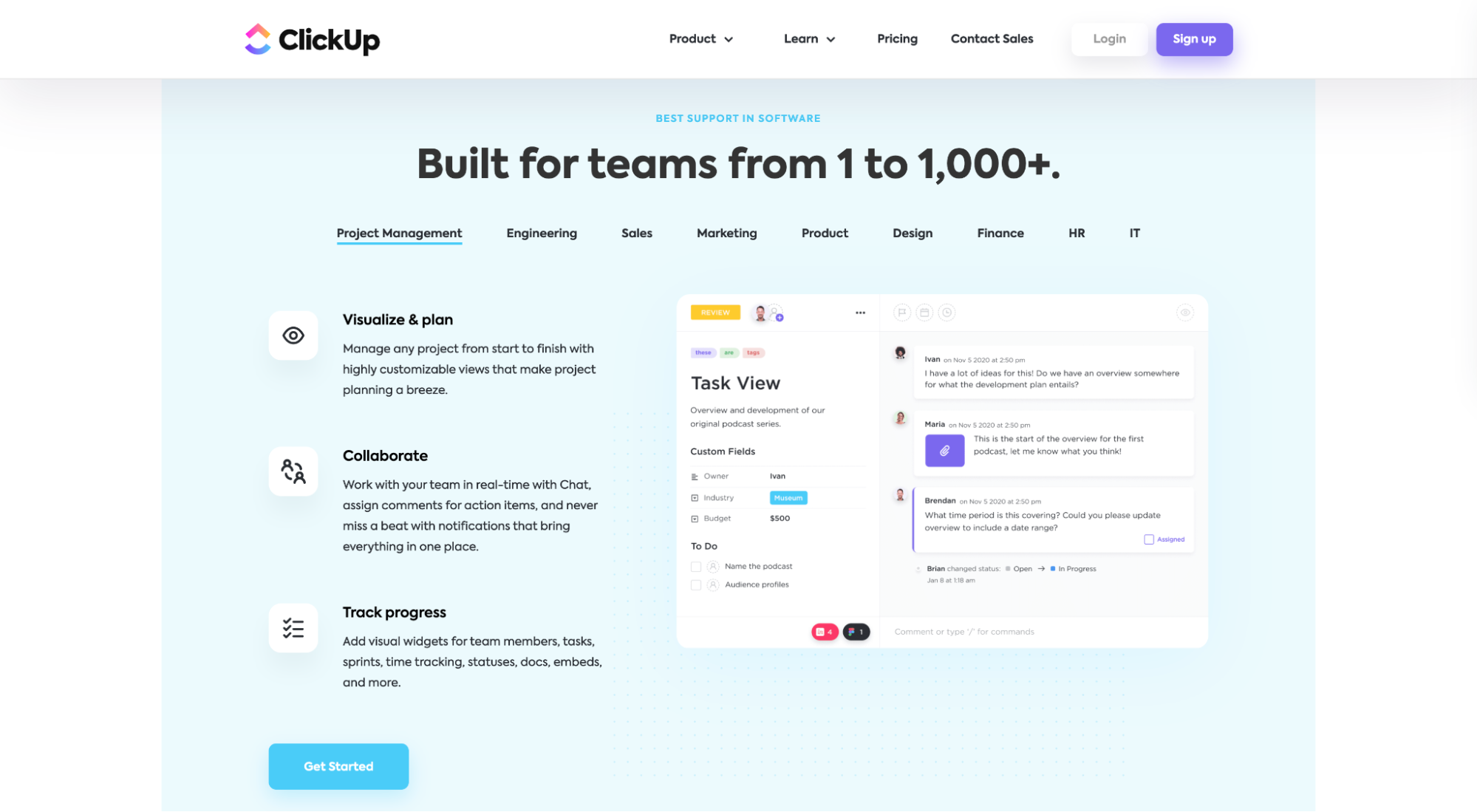
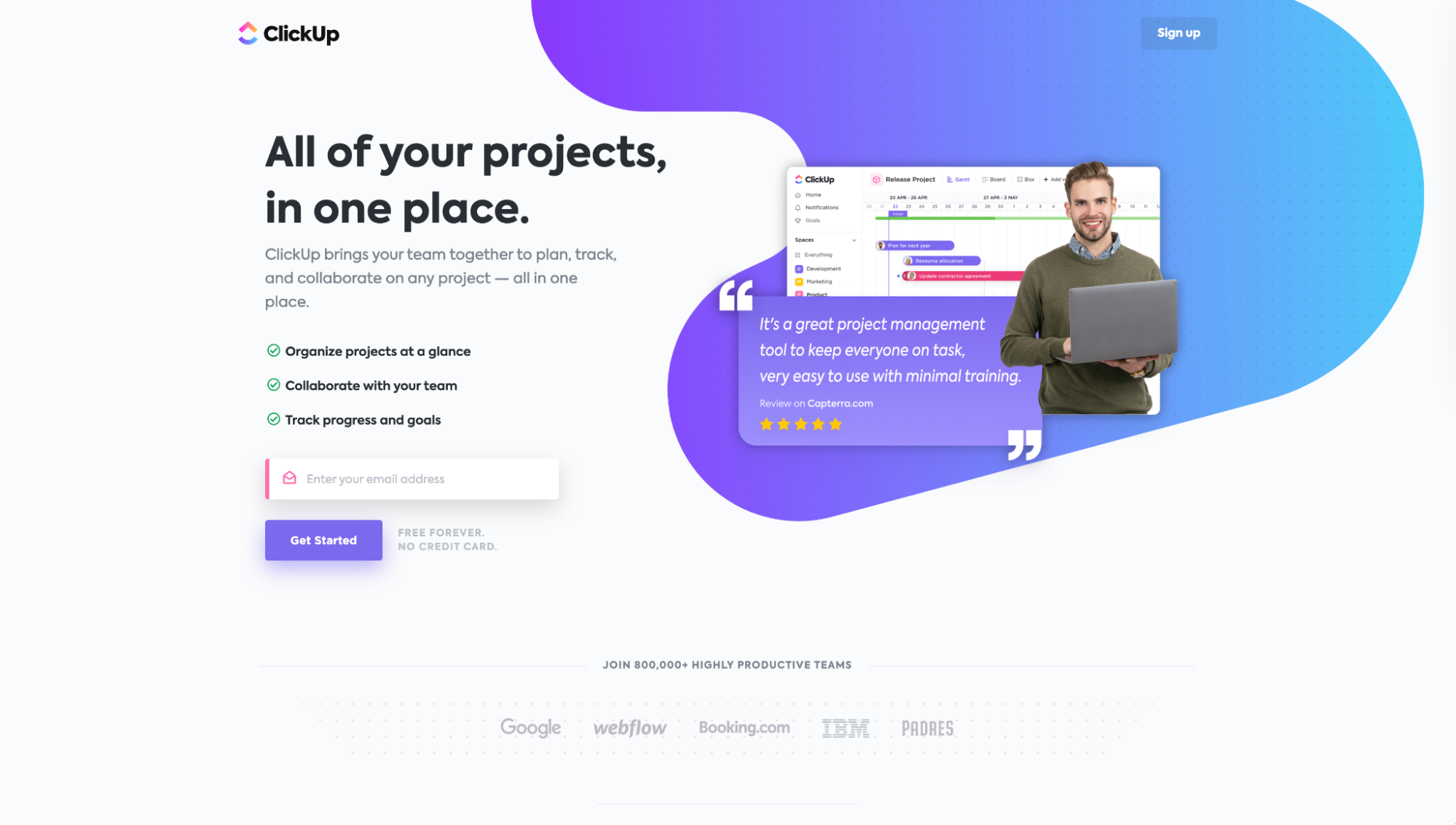
Veya özellikleriyle ilgili sekmeleri kullanarak avantajlarını ustalıkla keşfeden ClickUp:

10. İddiaları sosyal kanıtlarla doğrulayın
Açılış sayfası düzeninizin her yerine ürün veya hizmetinizin sosyal kanıtını veya üçüncü taraf doğrulamasını serpmelisiniz.

Neler sosyal kanıt olarak kabul edilir?
- referanslar
- yorumlar
- yıldız derecelendirmeleri
- müşteri logoları
- güven rozetleri
- ödüller
- müşteri verileri veya kullanıcı istatistikleri
- müşteri sayısı
- iş hayatında yıllar
- kullanıcı tarafından oluşturulan içerik
- onaylar (ünlü veya etkileyici)
Ve çok daha fazlası.
Sosyal kanıtı nereye yerleştirmelisiniz?
Heck, ekranın üst kısmına, CTA düğmelerinizin yanına, avantaj kopyanızın yanına ve kayıt formlarınıza yerleştirin. Kelimenin tam anlamıyla, her yerde.
Ancak nereye yerleştirdiğiniz önemli değil, her zaman tasarımınıza özel bir sosyal kanıt bölümü oluşturmaya çalışın. Birçok web sitesi ziyaretçisi onu arayacaktır.
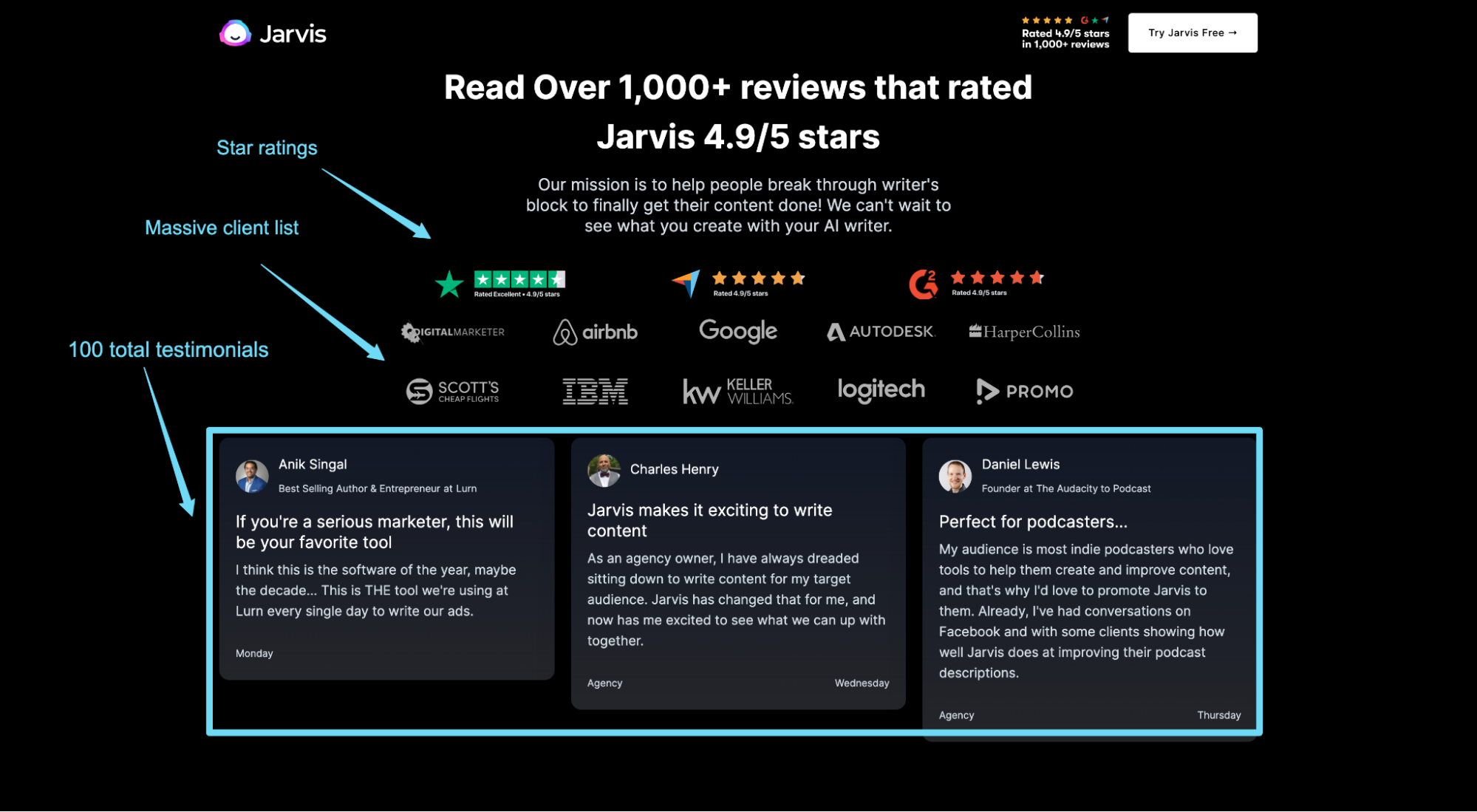
Örneğin, Jasper peppers açılış sayfası sosyal kanıtı yukarıdan aşağıya doğru, ancak kendi bölümlerini de kendi düzenlerine göre tasarladılar:

11. Tekrar söyle ama farklı bir şekilde (sayfanın alt kısmı)
İyi tasarlanmış bir açılış sayfası düzeni, sayfa boyunca birden çok CTA örneğini içerecektir.
Ancak, ekranın üst kısmındaki bölümünüzün silinmez bir ilk izlenim bırakması gerektiği gibi, son CTA bölümünüz de unutulmaz bir son izlenim bırakmalıdır.
Bu sefer, sağlamayı düşündüğünüz değeri ve bunu nasıl sağlamayı düşündüğünüzü yalnızca farklı kelimelerle yeniden ifade edin.
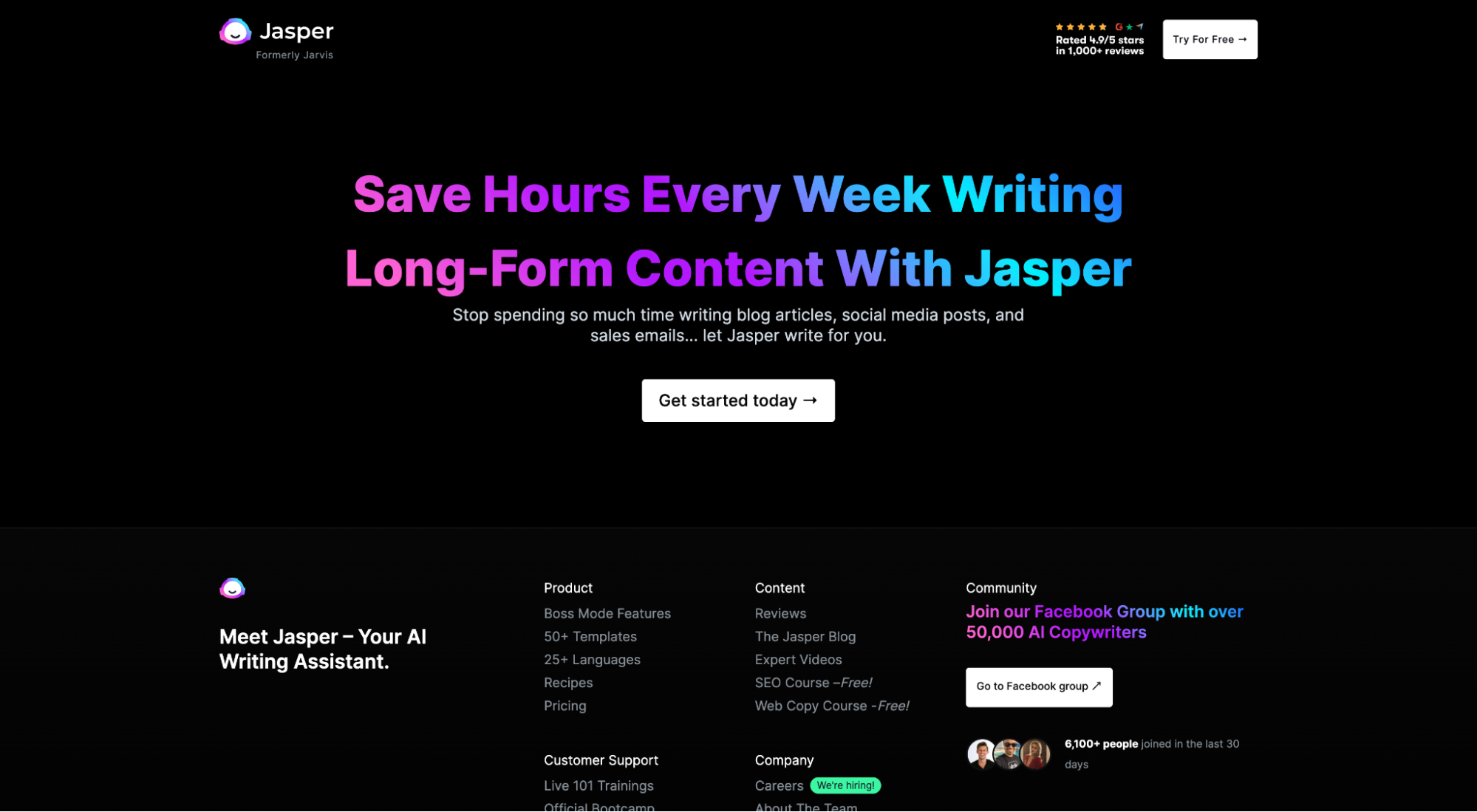
Örneğin, yukarıdan aynı Jasper örneğini kullanarak, ekranın üst kısmındaki CTA ve ekranın altındaki CTA'nın her ikisinin de aynı harekete geçirici mesajı farklı şekillerde nasıl ilettiğine dikkat edin:


İşte bu kadar—yüksek dönüşüm sağlayan bir açılış sayfası düzeni oluşturmaya yönelik 11 basit adım.
Şimdi bunu doğru yapan gerçek dünyadaki örnekleri ve tasarımları keşfedelim.
En iyi 15 açılış sayfası tasarım örneği (türe göre)
Şimdi eğlenceli kısım: örnekler.
Daha önce de belirttiğimiz gibi, açılış sayfası düzeniniz, kullandığınız açılış sayfasının türüne göre değişiklik gösterecektir.
Örneğin, potansiyel müşteri yakalama sayfası bir form içerir, ancak bir tıklama sayfası içermez.
Bu bölümde, aşağıdaki açılış sayfası kategorilerinden en iyi açılış sayfalarından bazılarını sergileyerek açılış sayfası düzenleri arasındaki nüansı yakalamaya çalışacağız:
- kurşun yakalama
- tıklama
- Hizmet Olarak Sunulan Yazılımlar
- B2C (e-Ticaret/DTC)
- Mobil uygulamalar
İyi haber şu ki, yukarıda bahsedilen açılış sayfası türlerinin her biri hakkında ayrıntılı makaleler yazdık. O yüzden burada çok derine inmeyeceğiz.
Ancak, her birini bu kadar özel yapan şeylerin yanı sıra, en sevdiğimiz üç örneği (tam arazi araçlarına bağlantılarla birlikte) sunacağız .
Hadi keşfedelim.
Potansiyel müşteri yakalama açılış sayfası düzenleri
- Boru
- KlientBoost
- Oscar
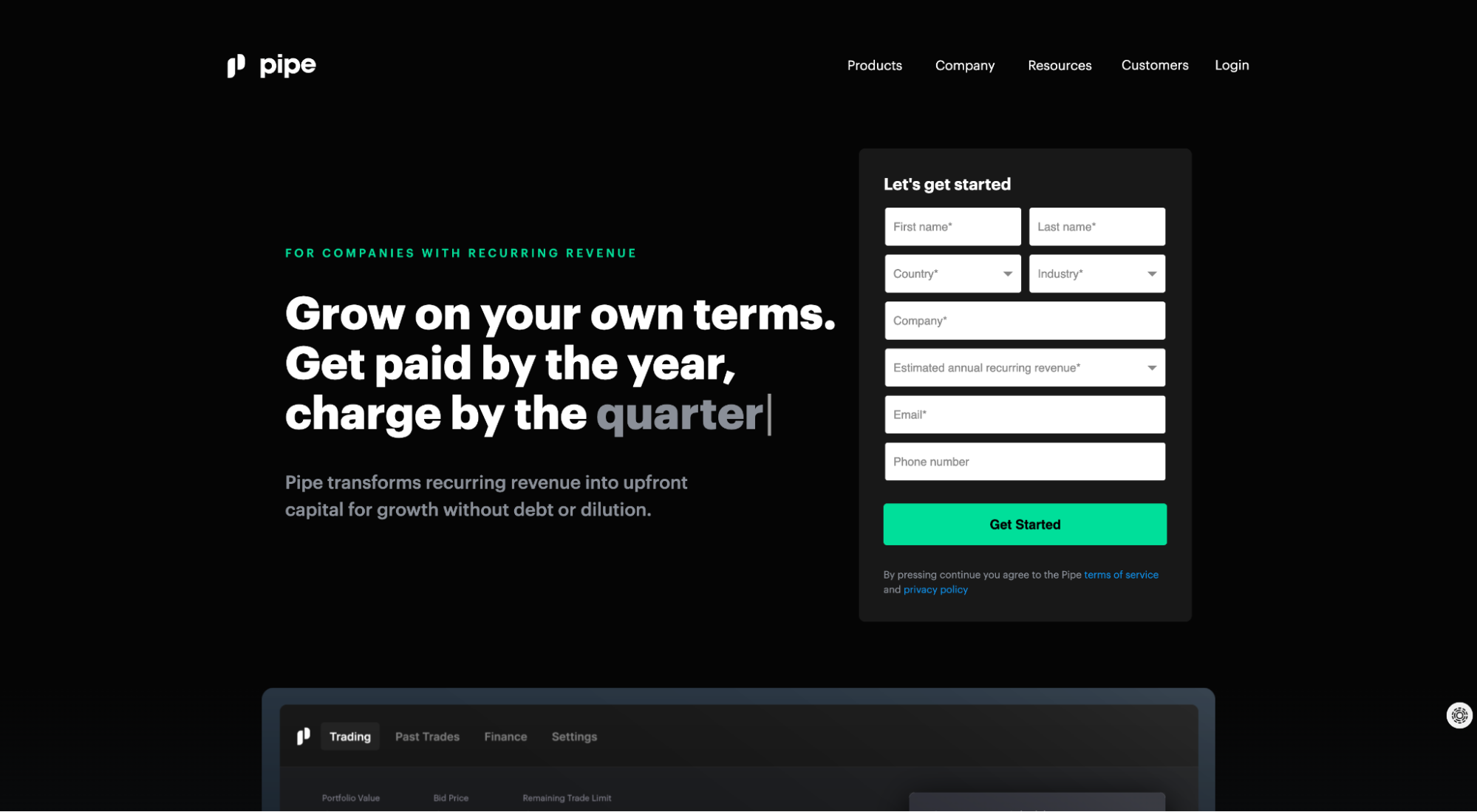
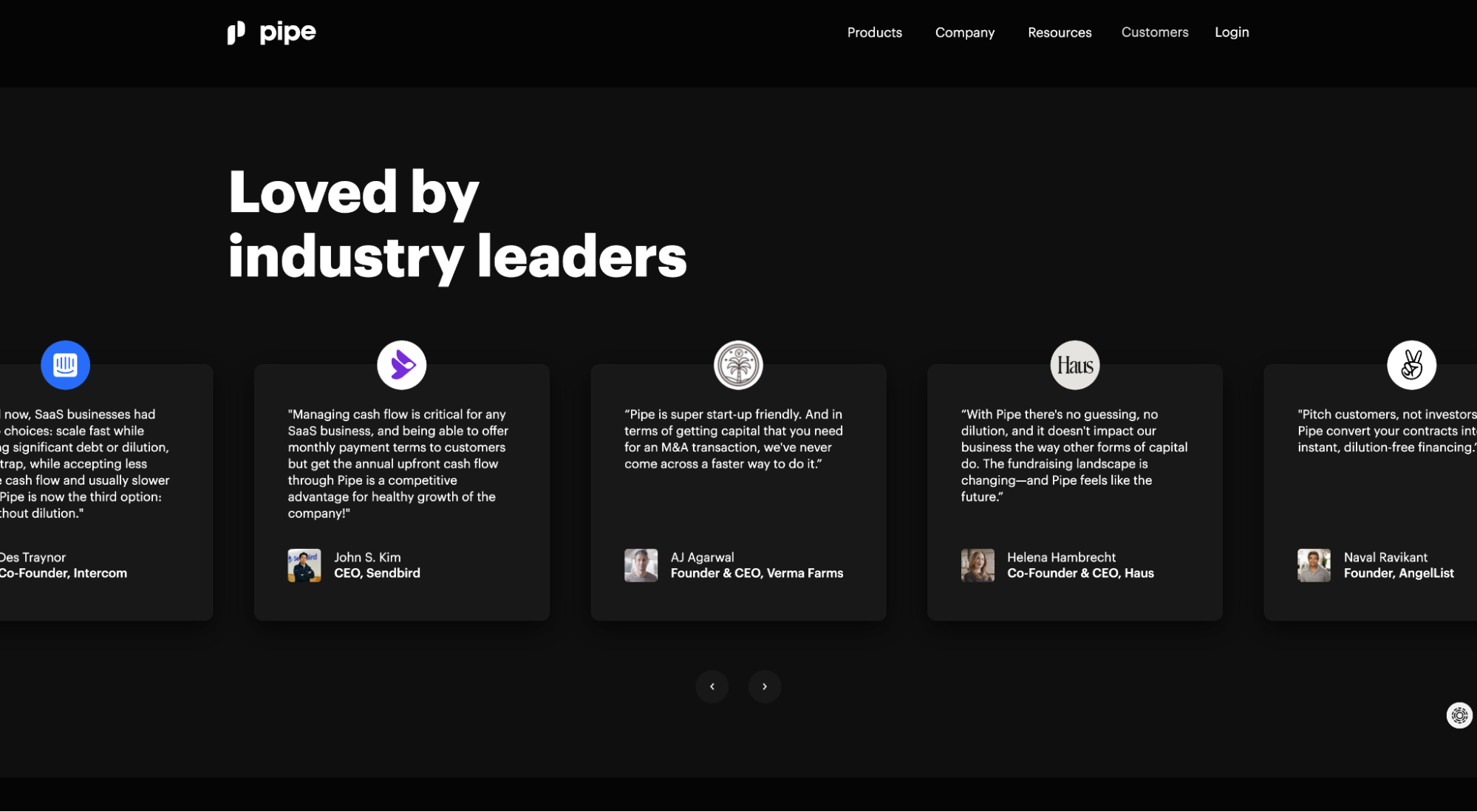
Boru

Sevdiğimiz şey: sosyal kanıt bölümü
Daha önce de belirttiğimiz gibi, her kaliteli açılış sayfası düzeninin bir sosyal kanıt bölümüne ihtiyacı vardır. Pipe, yalnızca referanslarla dolu temiz bir kaydırıcı içermekle kalmaz, aynı zamanda bu referanslar, başlangıç dünyasındaki en büyük isimlerden bazılarından gelir. Kazan-kazan.

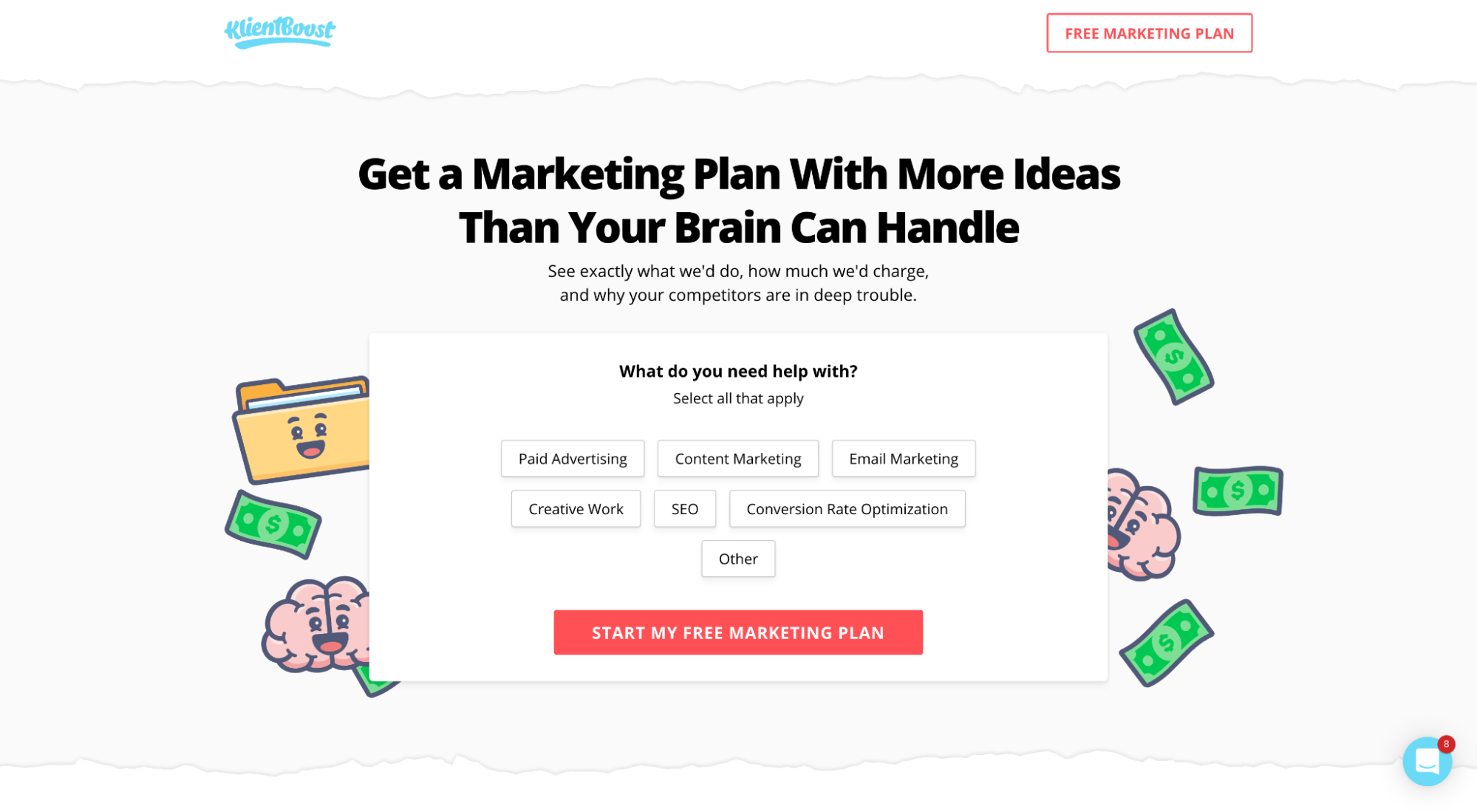
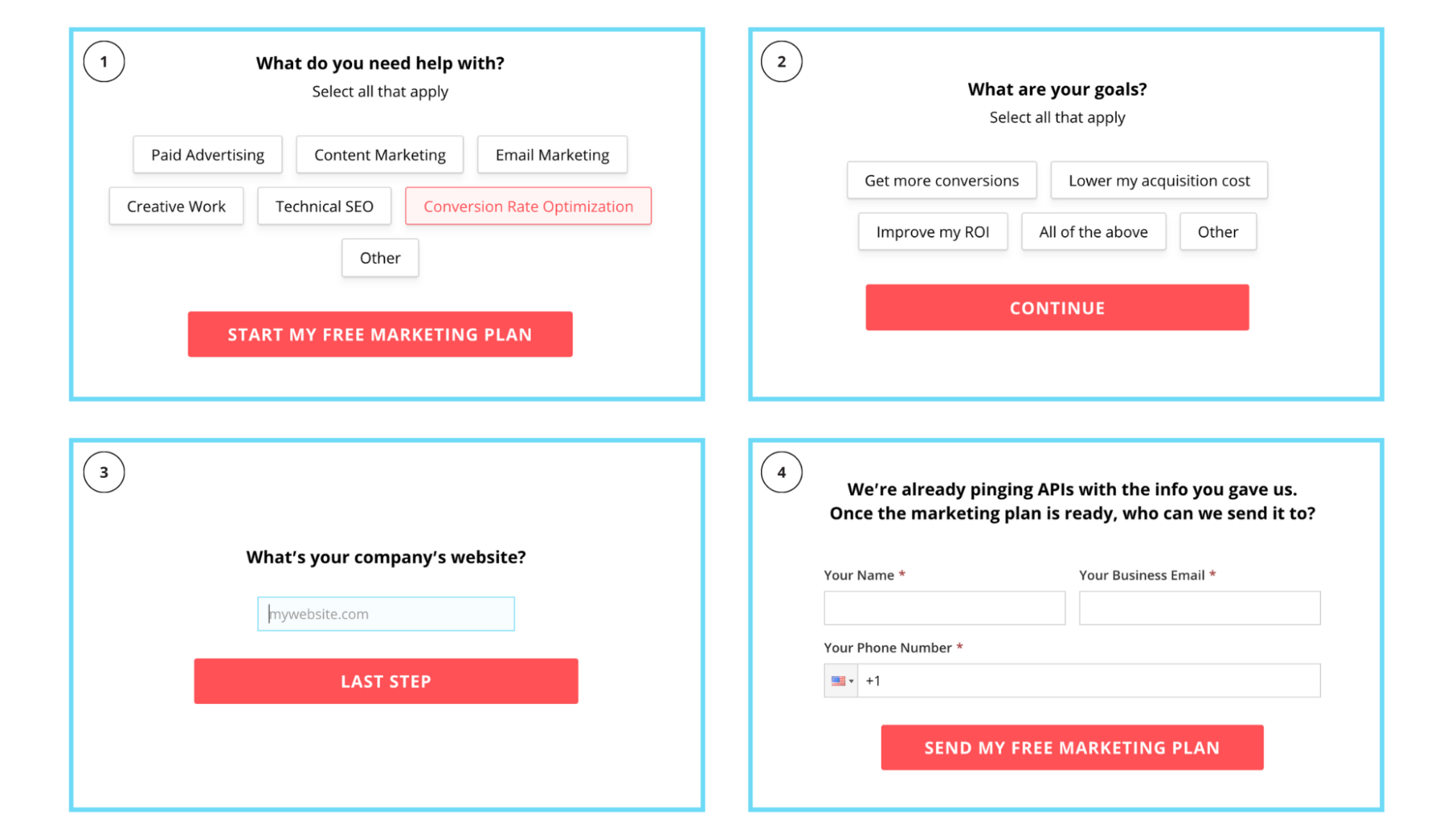
KlientBoost

Sevdiğimiz şey: Breadcrumb Tekniği (çok adımlı form)
Potansiyel müşteri yakalama formları söz konusu olduğunda, dönüşümleri artırmanın çok adımlı bir form kullanmaktan daha iyi bir yolu yoktur.
Biz buna Kırıntı Tekniği diyoruz veya daha uzun formları birden çok adıma bölerek ve en az tehdit edici soruları önce, en tehditkar soruları en sonda (e-posta, telefon numarası, ad) sormak.
Neden çok adımlı bir düzen?
Breadcrumb Tekniği, potansiyel müşterilerin küçük bir istekte bulunmalarını sağlamak için davranışsal psikolojiden (evet merdivenleme) yararlanır (ilk sorduğunuz softbol sorusu). Ve bir kez taahhüt ettiklerinde, tamamlamaları daha olasıdır.

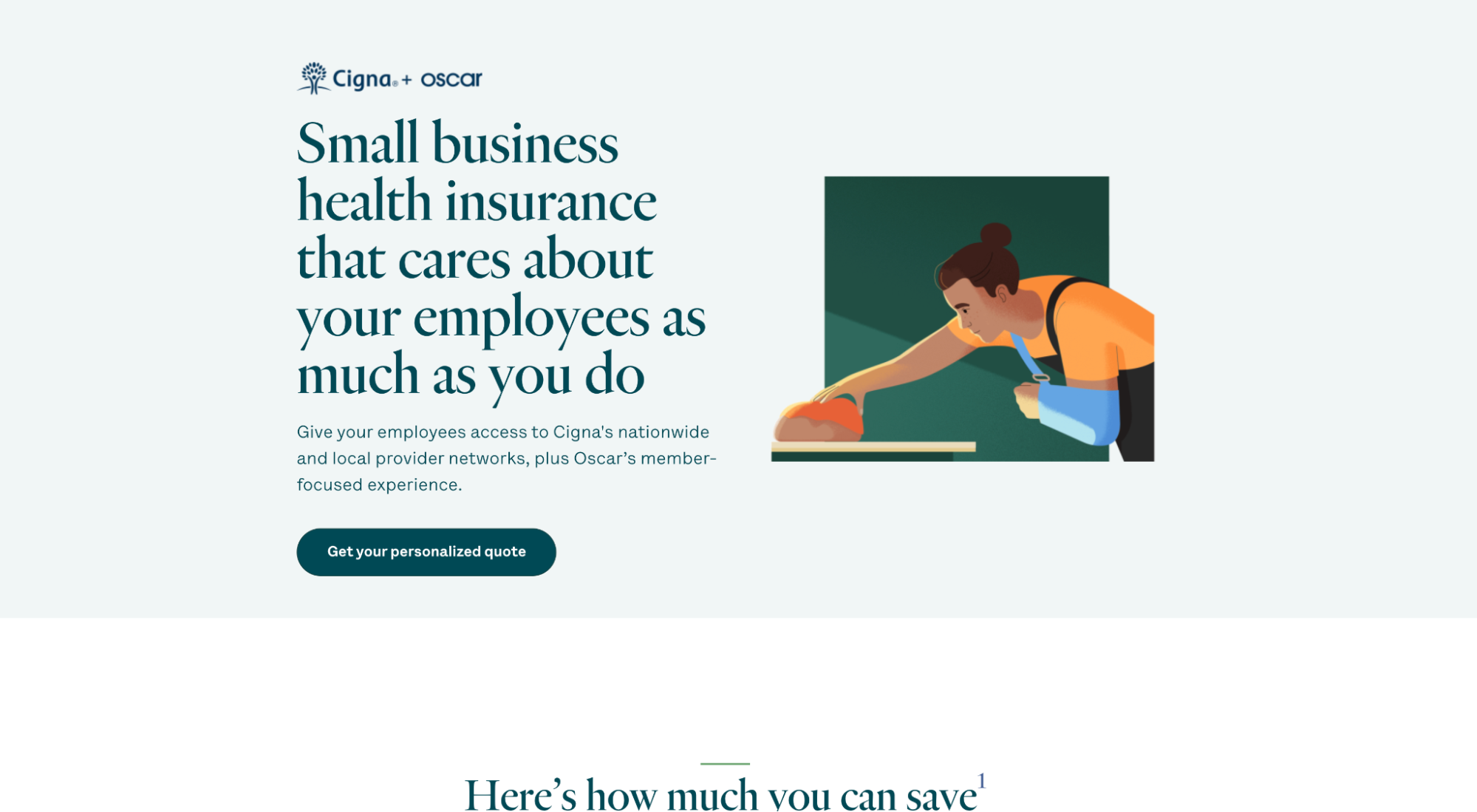
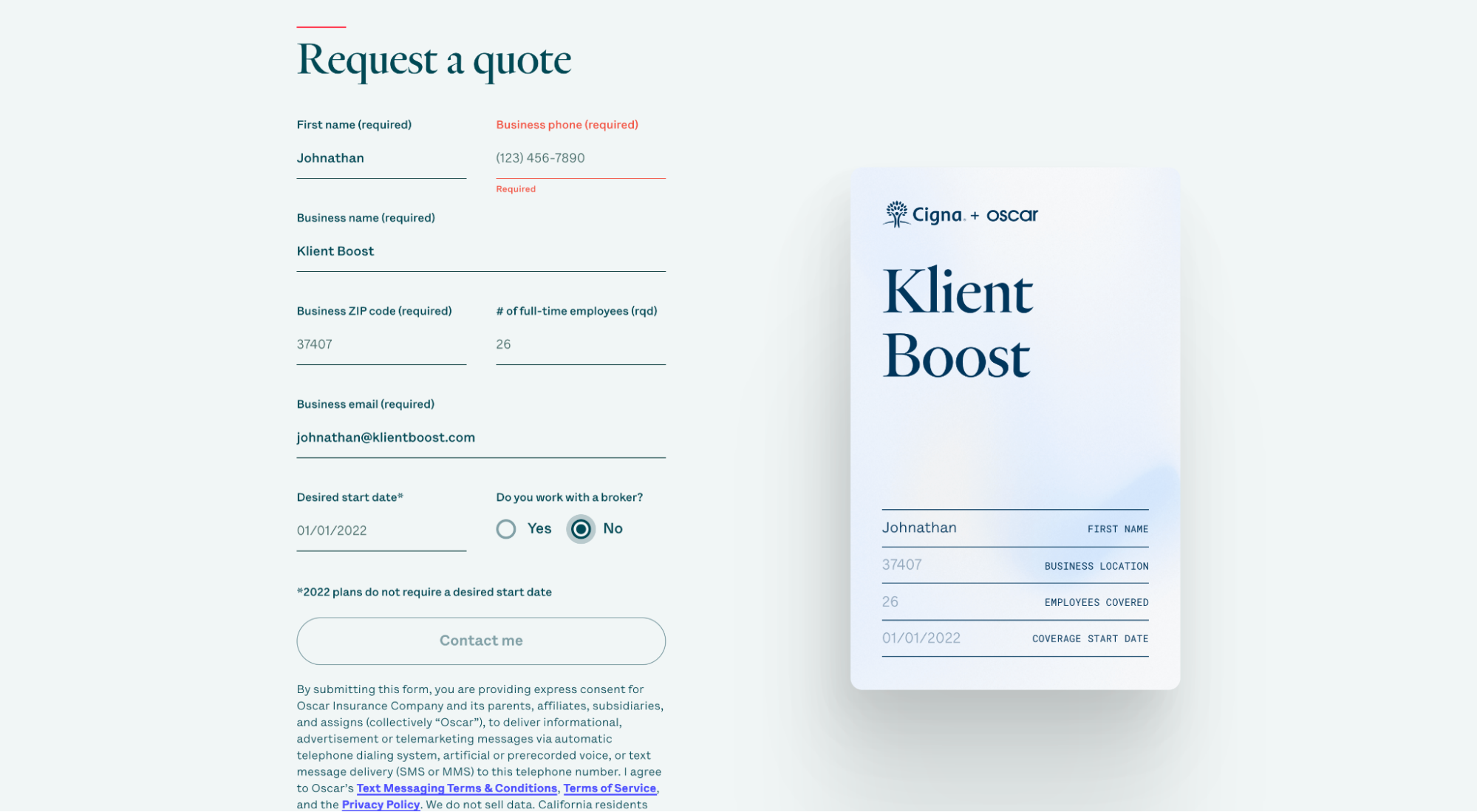
Oscar

Sevdiğimiz şey: görsel yardım + form
Oscar'ın öncü yakalama formu, bir sağlık yardımları kartının grafiğini otomatik olarak doldurur. parlak.
Niye ya? Müşteri adaylarına ne için kaydolduklarını görsel ve somut bir şekilde hatırlatır - yalnızca faydaları değil, ihtiyacınız olduğunda cüzdanınızda o küçük kartın olduğunu bilmenin huzurunu da.

Daha derine inin: Kopyalanacak En İyi Müşteri Adayı Yakalama Sayfası Örnekleri
Tıklama açılış sayfası düzenleri
- Jasper (eski adıyla Jarvis)
- Semrush
- Düzenleyici X
Jasper

Sevdiğimiz: farklı marka kodları
Jasper'ın sosyal kanıt bölümünden bu makalenin başlarında bahsetmiştik, ancak bu sefer onların ayırt edici marka varlıklarına odaklanalım:
- koyu arka plan
- Farklı marka renkleri (Mavi/mor/pembe)
- Robot Jasper (maskot)

Bu konuda hiçbir soru yok. Jasper'ın kreatifiyle daha önce karşılaşan biri bu sayfaya geldiğinde bunu hatırlayacaktır.
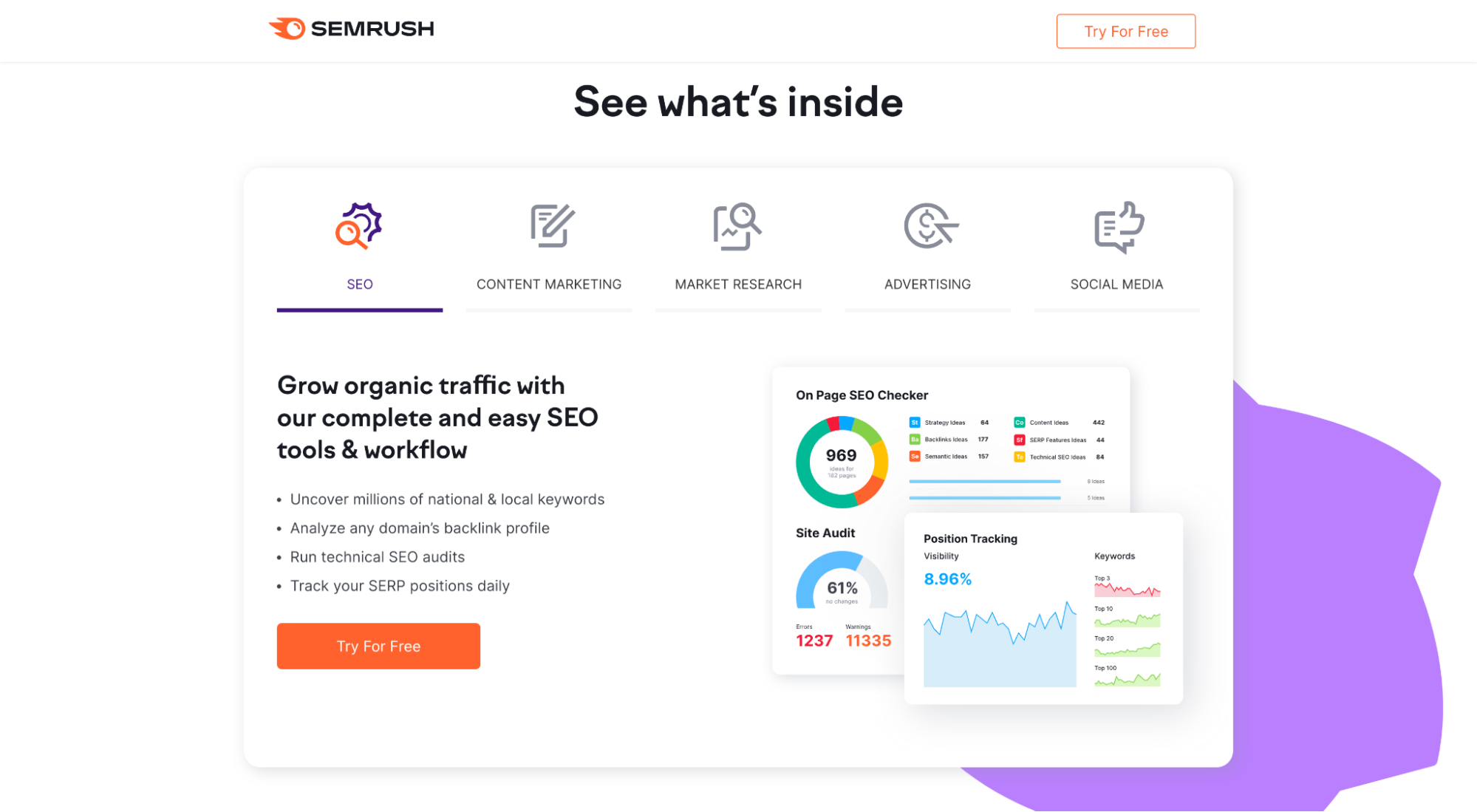
Semrush

Sevdiğimiz: özelliklerle desteklenen avantajlar
Daha önceki ClickUp örneğinde olduğu gibi, Semrush ayrıca ürün özelliklerini ve avantajlarını sekmeli bir bölüme yerleştirir. Ve yine, ClickUp gibi, avantajlara (ziyaretçilerin gerçekten umursadığı) ve özelliklere hafif önem veriyorlar.

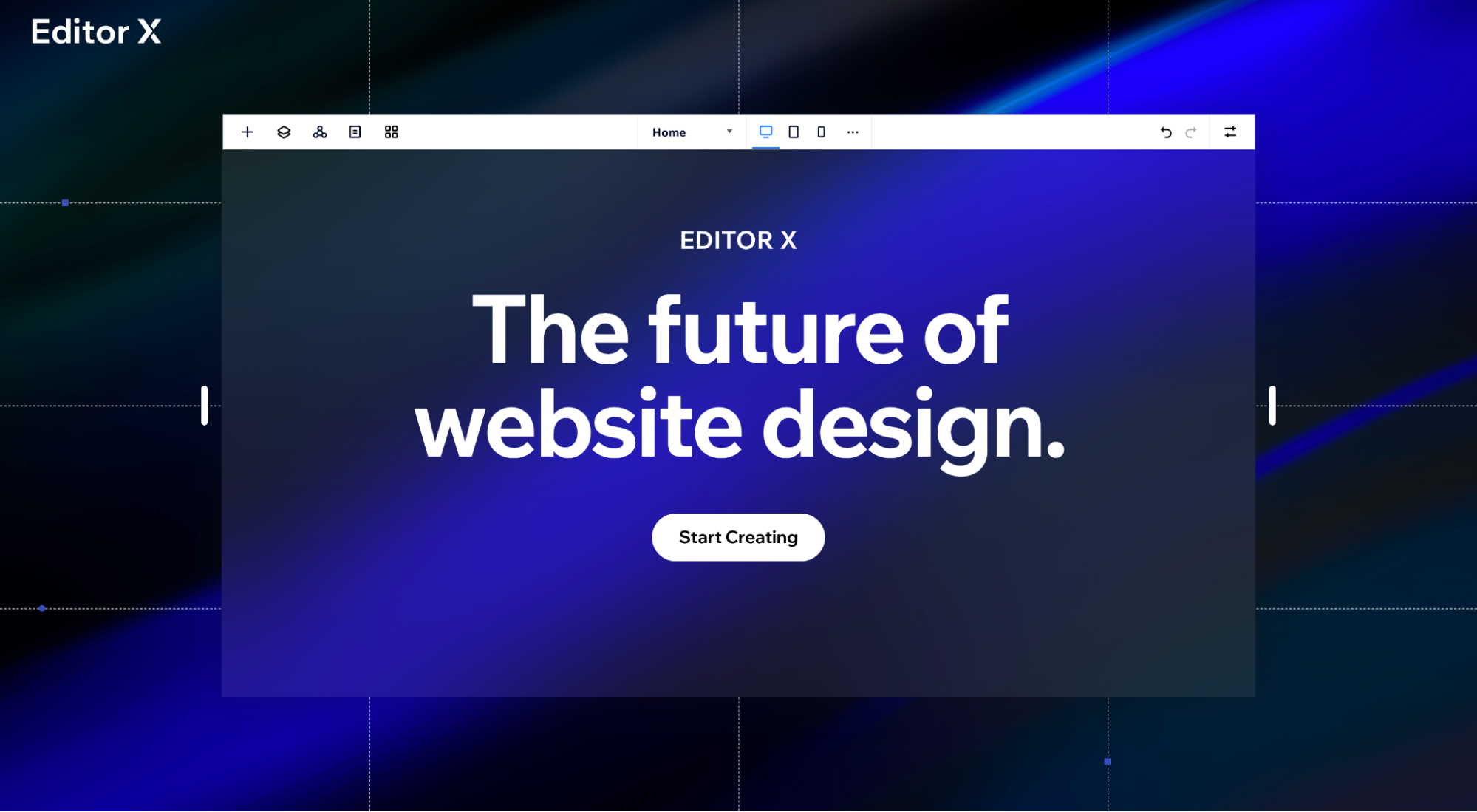
Düzenleyici X

Sevdiğimiz şey: minimalizm
Açılış sayfası düzeniniz, büyük bir etki yaratmak için çok fazla şeye ihtiyaç duymaz. Ve Editör X bunu kanıtlıyor.
Basit. Komplike. Özlü. Etkili.
Ne kadar minimal? Sadece üç bölüm var:
- kahraman bölümü (ekranın üst kısmı)
- faydalar bölümü
- ikinci CTA
*Gerçi biz de bir sosyal kanıt bölümü eklemenizi öneririz.
Daha fazla düzen görün: Tıklamalı Sayfalar: Tanım, Örnekler, En İyi Uygulamalar
Mobil uygulama açılış sayfası düzenleri
- Pzizz
- CashApp
- nara bebek
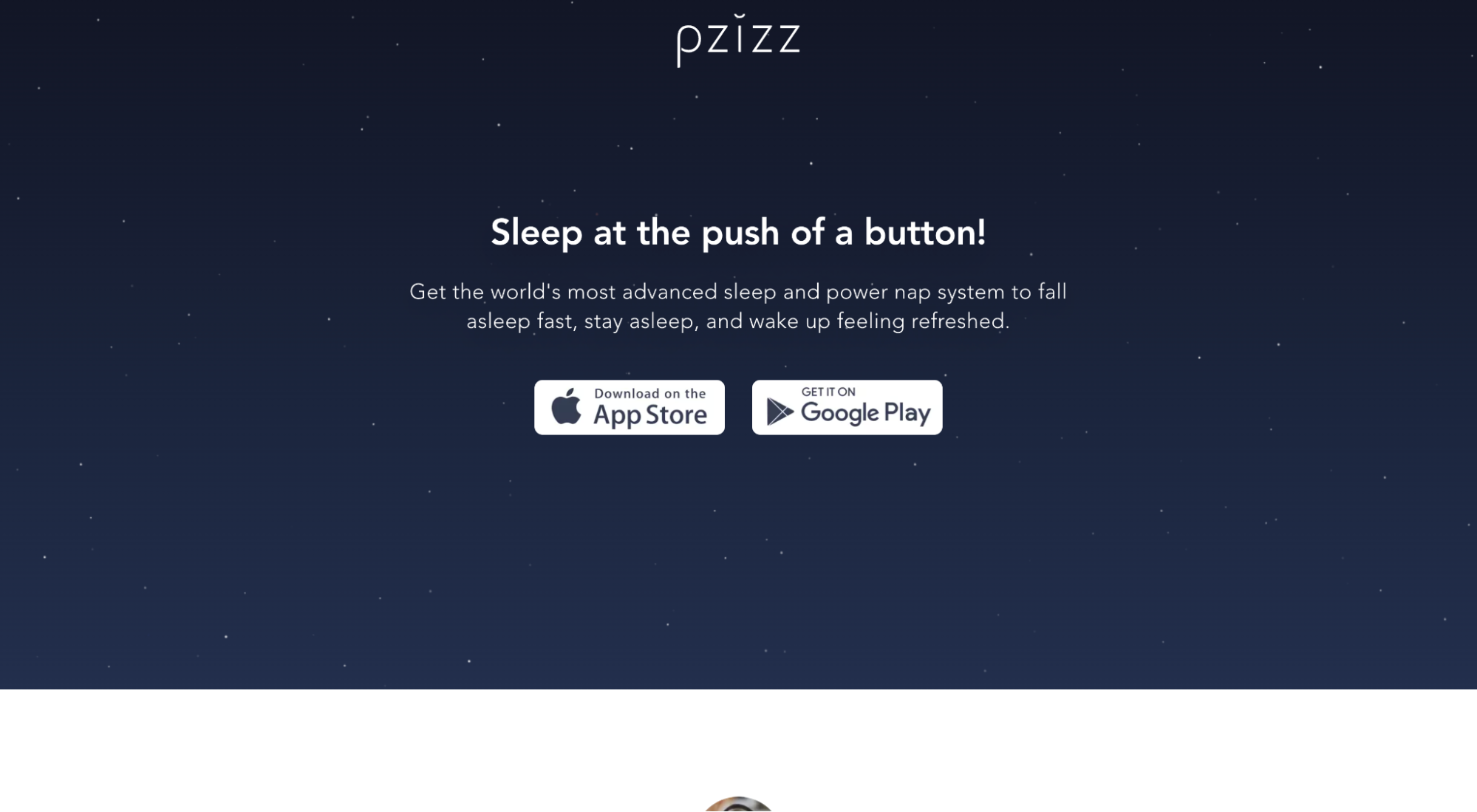
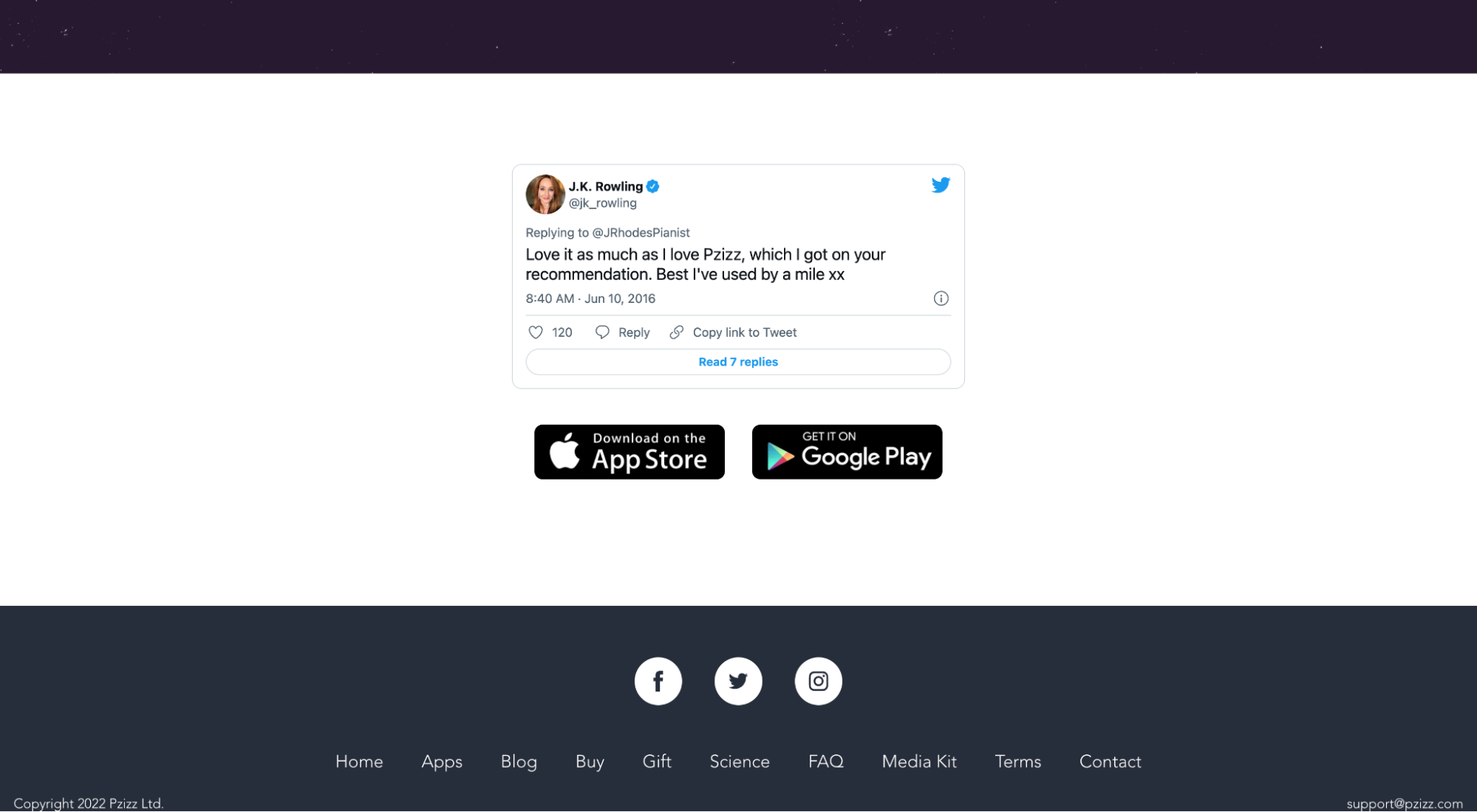
Pzizz

Sevdiğimiz şey: son CTA bölümü
Dürüst olmak gerekirse, açılış sayfası tasarımınızı JK Rowling'den ve CTA düğmenizden bir referans içeren son bir CTA ile kapatmaktan daha iyi ne olabilir? Güzel.

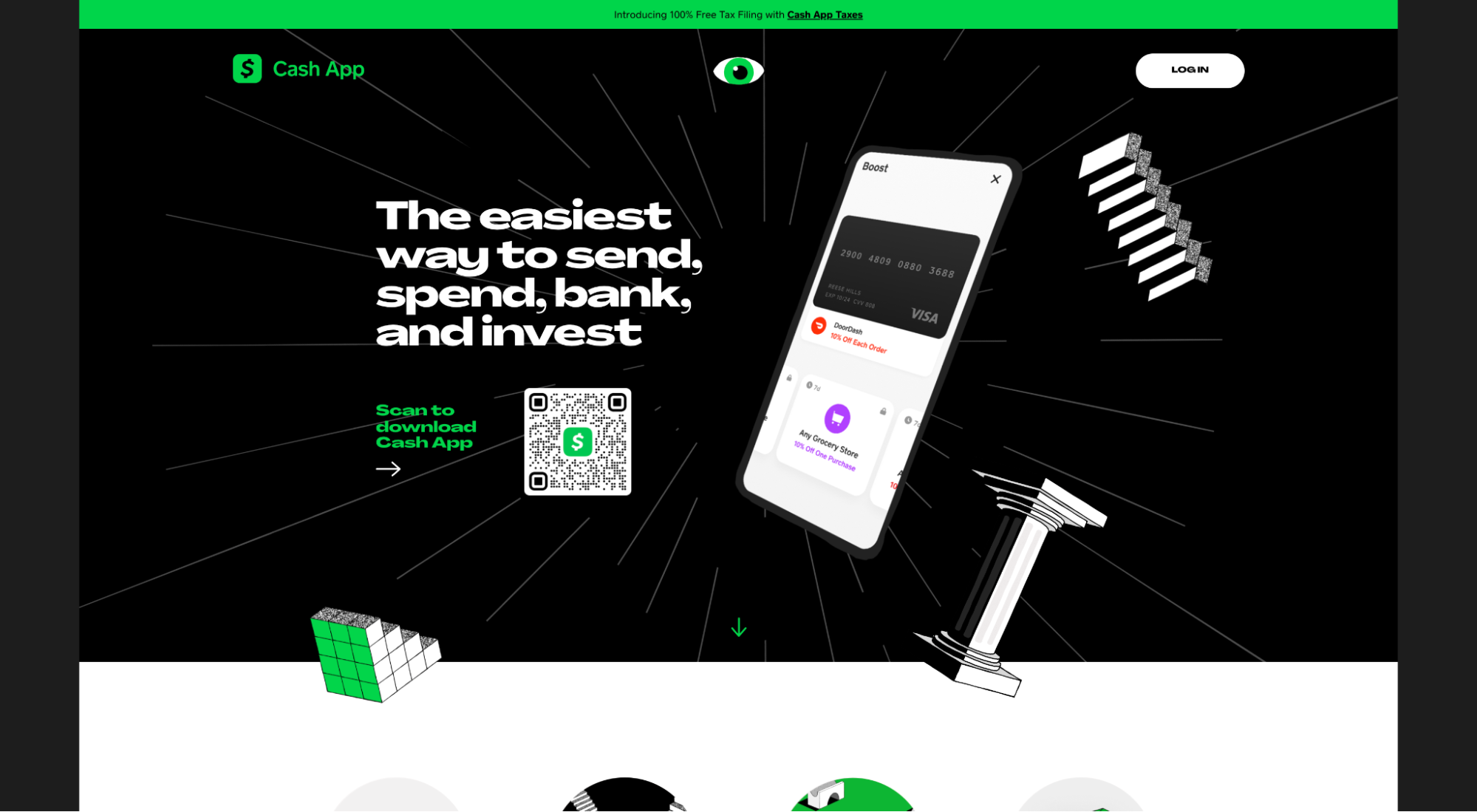
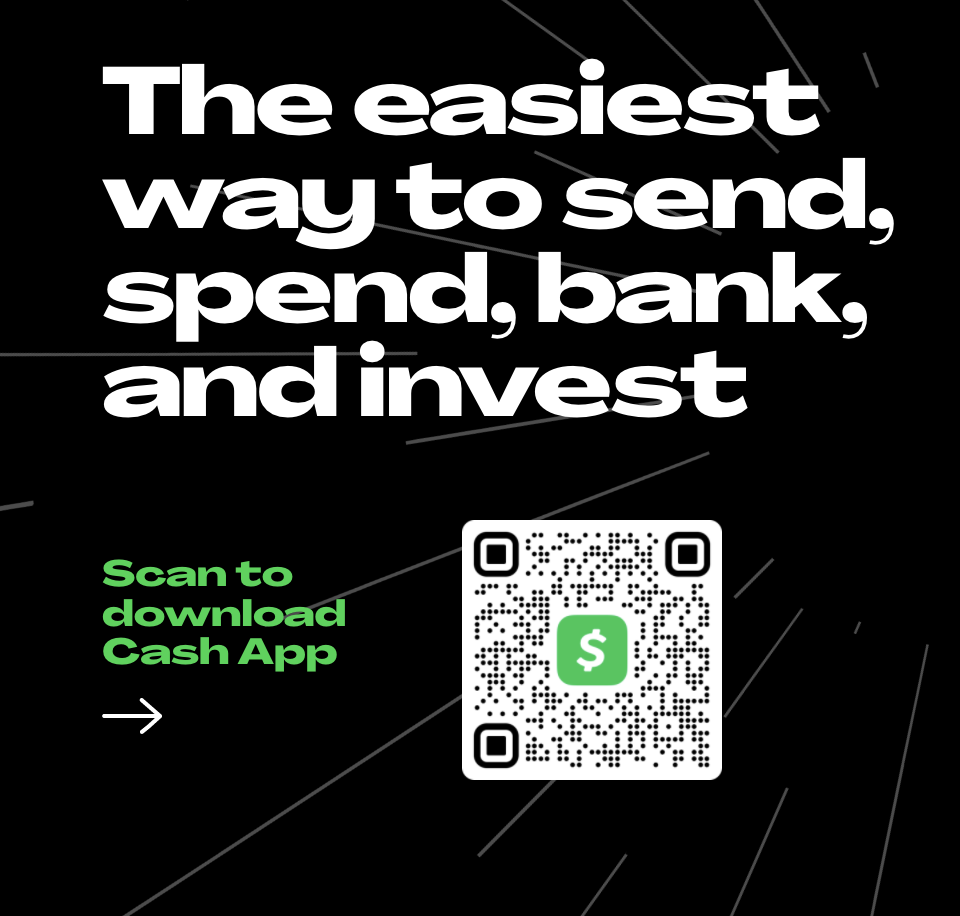
CashApp

Sevdiğimiz şey: CTA bölümü
Çoğu uygulama açılış sayfasında, uygulamayı indirmek için uygulama mağazasını açan bir CTA düğmesi bulunur.
Bu, mobil cihaz kullanıcıları için harika, ancak masaüstü kullanıcıları için gereksiz bir adım oluşturur. Önce bağlantıya tıklamanız, ardından uygulama mağazasından URL'yi kopyalamanız, ardından indirebilmeniz için telefonunuza mesaj göndermeniz gerekir.
CashApp, bunun yerine bir QR kodu kullanarak tüm bu adımları ortadan kaldırır. Tek yapmanız gereken telefonunuzu çıkarmak, bir fotoğraf çekmek ve cep telefonunuzda uygulama mağazası (tam ihtiyacınız olan yerde) açılır.

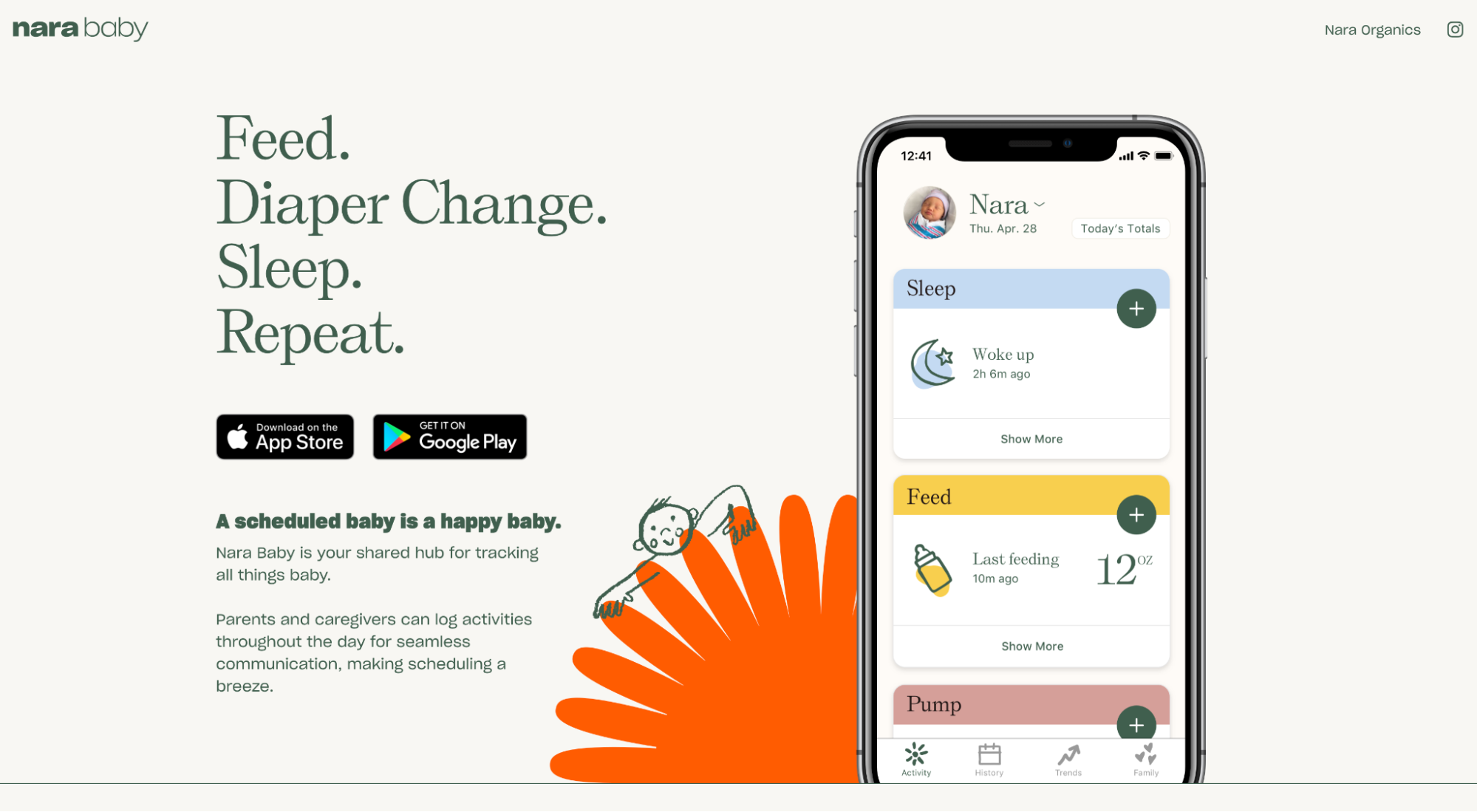
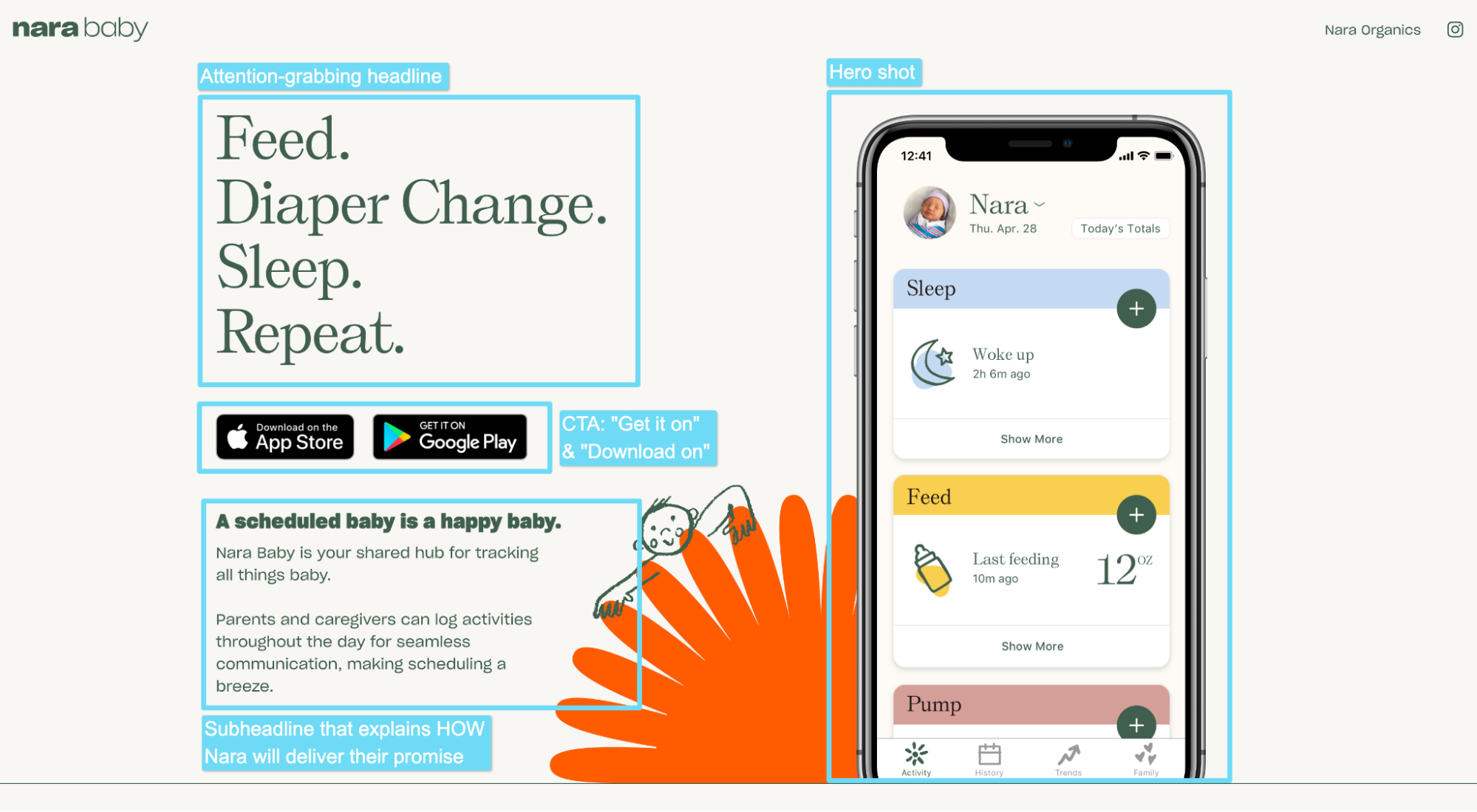
nara bebek

Sevdiğimiz şey: silinmez bir ilk izlenim (ekranın üst kısmında)
Nara Baby, ekranın üst kısmındaki tüm kutuları işaretler:
- başlık
- alt başlık
- kahraman atış
- CTA

Daha derine inin: En İyi Uygulama Açılış Sayfası Örnekleri
e-Ticaret/DTC açılış sayfası düzenleri
- Tutar
- dolar tıraş kulübü
- Onunki
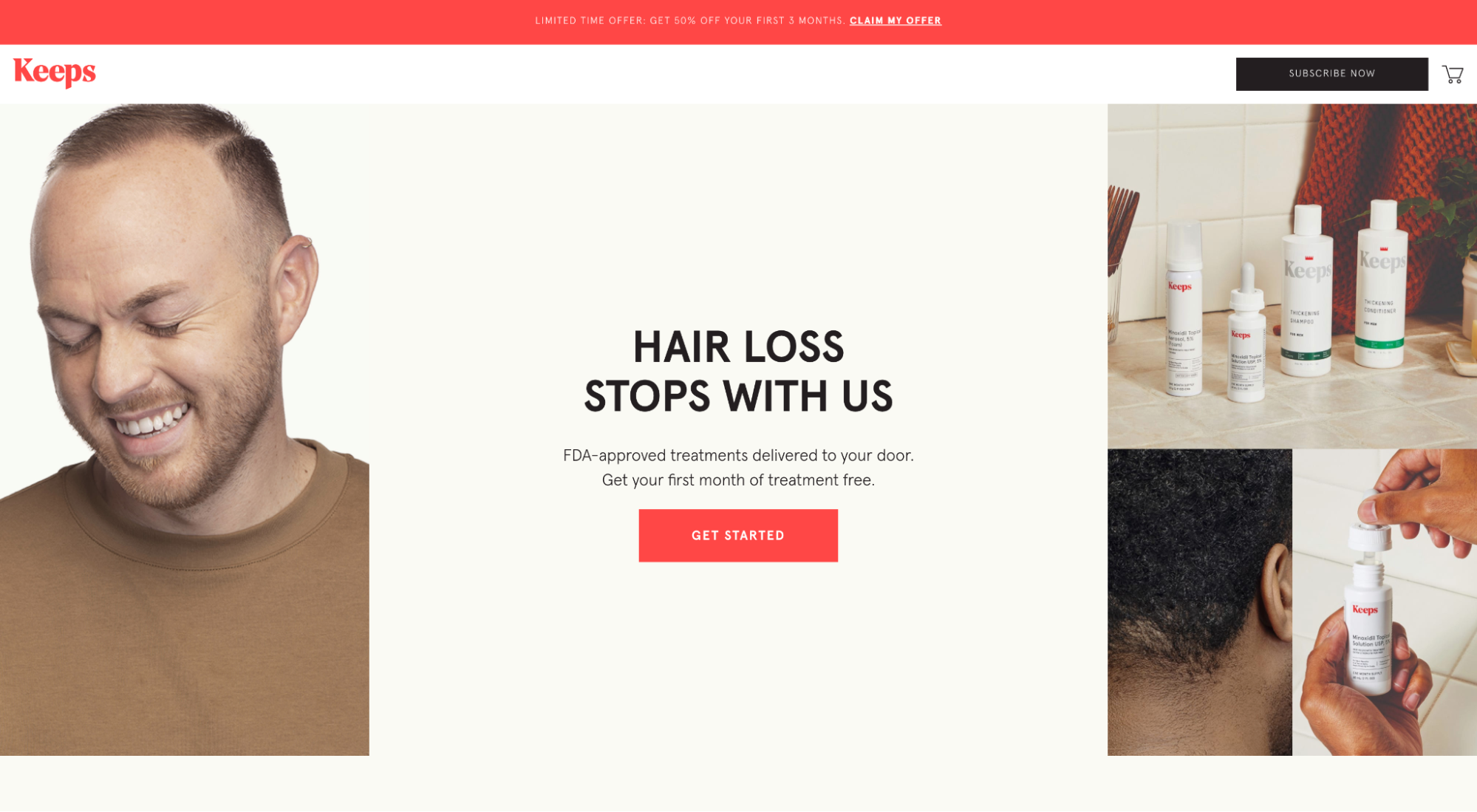
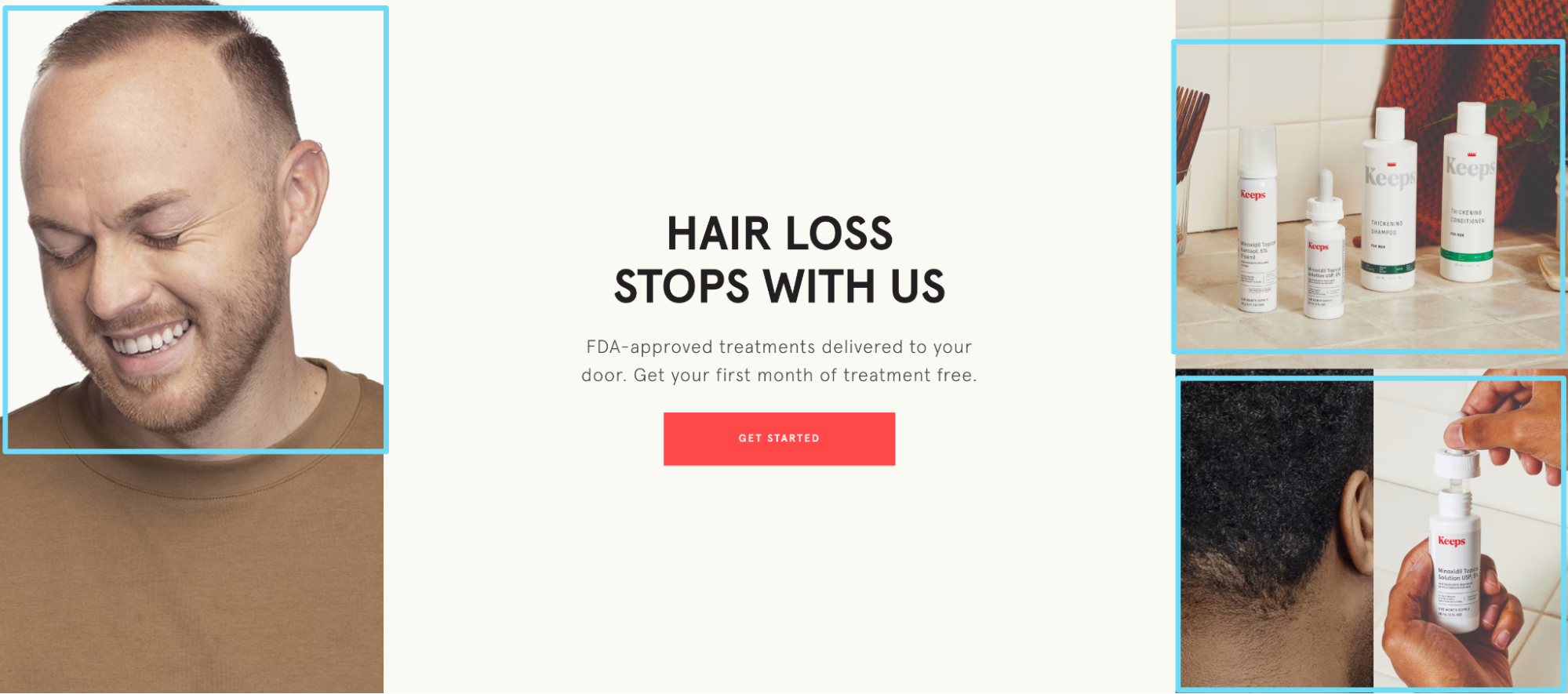
Tutar

Sevdiğimiz: görsel yardımcılar
Bu kolay. Keeps, ürünlerini gerçek hayatta kullanan gerçek insanları sergiliyor. Görünmezi görünür yap, hatırladın mı?

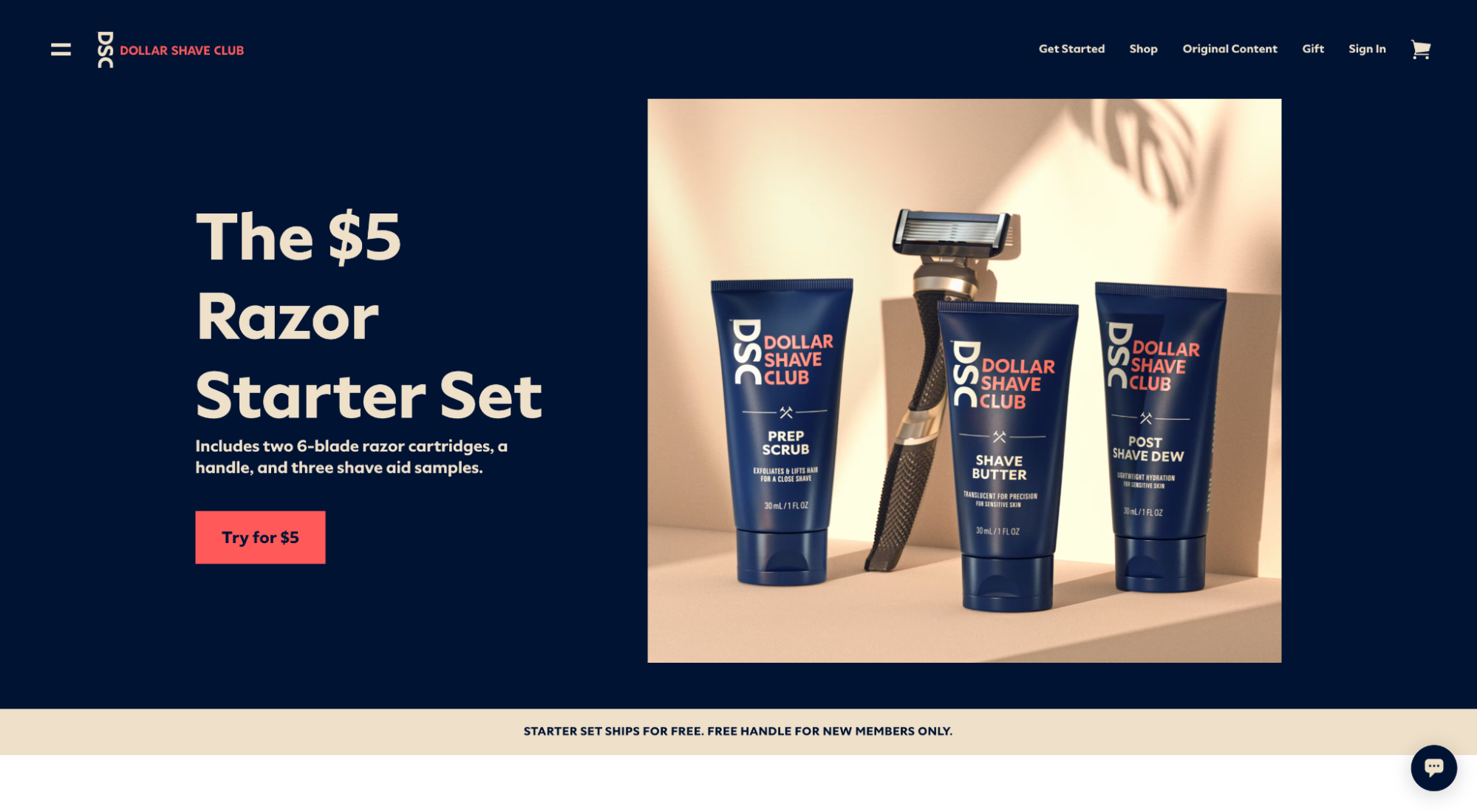
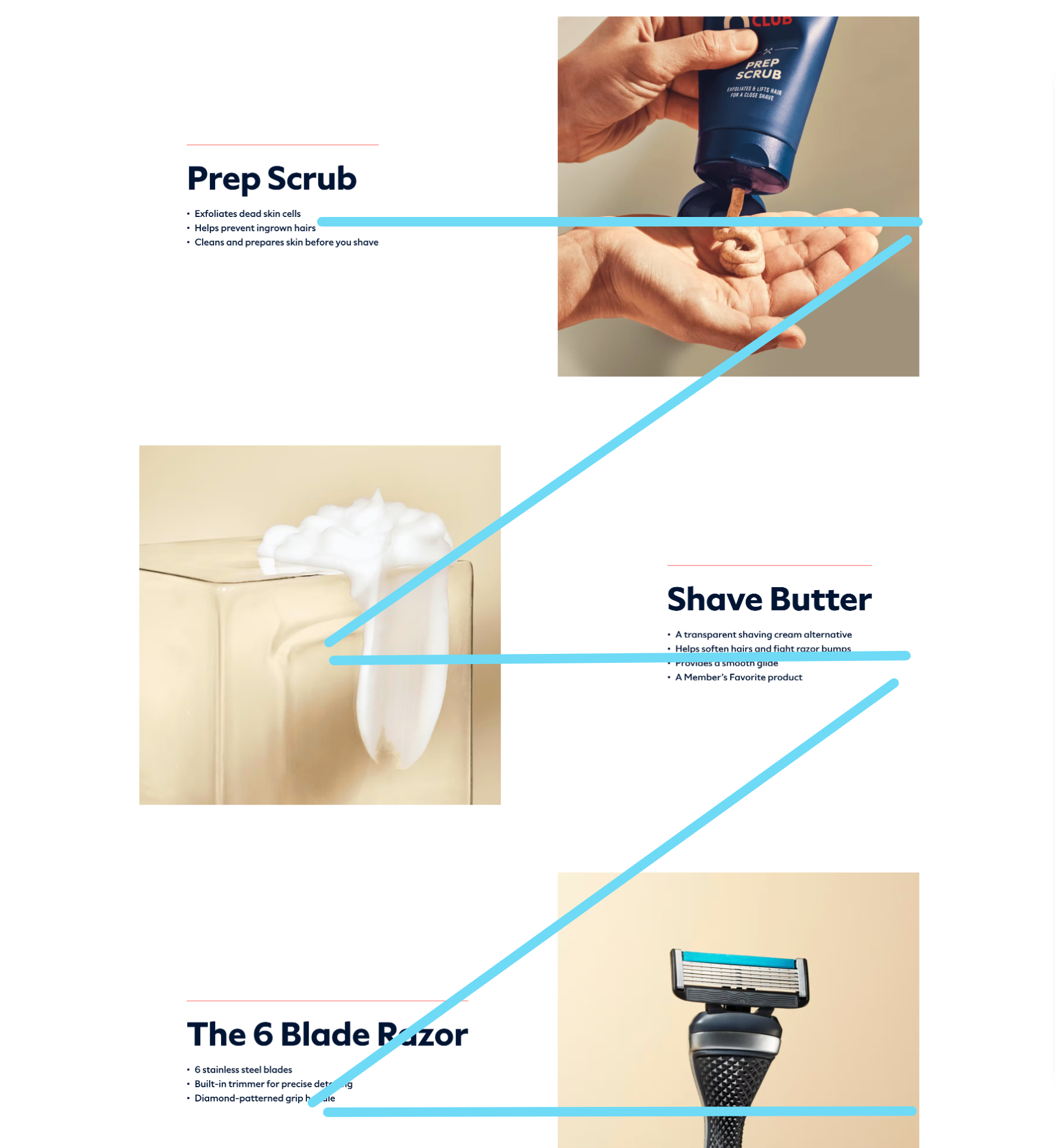
dolar tıraş kulübü

Sevdiğimiz şey: Z-şekilli bilgi hiyerarşisi
Dollar Shave Club, Z-şekilli bilgi düzenini en uygun hale getiren metne ışık tutuyor.

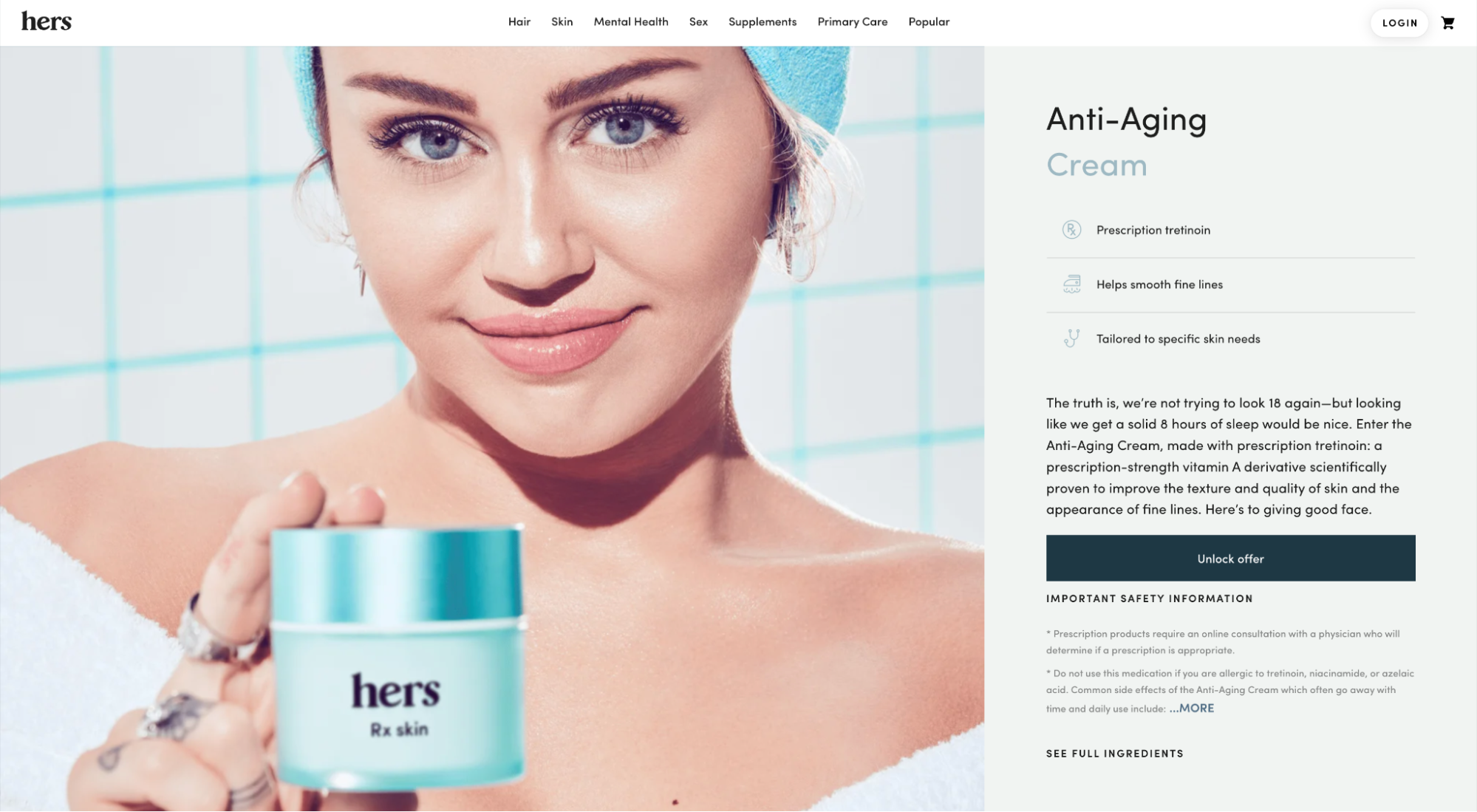
Onunki

Sevdiğimiz şey: görsel hiyerarşi
Hers, renk kontrastından, başlıklar ve gövde paragrafları arasında ölçeklendirmeden, madde işareti noktaları için simgelerden, dengeden ve tekrarlamadan yararlanarak açılış sayfası düzenini öğrenmeyi kolaylaştırır.
Bir bakışta, aşağıdaki bölümün hangi bölümlerinin en önemli olduğunu ve bunların birbirleriyle nasıl ilişkili olduğunu bilirsiniz.

Daha fazla düzen keşfedin: Satışları Artırmak için E-Ticaret Açılış Sayfası Fikirleri
SaaS açılış sayfası düzenleri
- Tıklama
- sıcak kavanoz
- canva
Tıklama

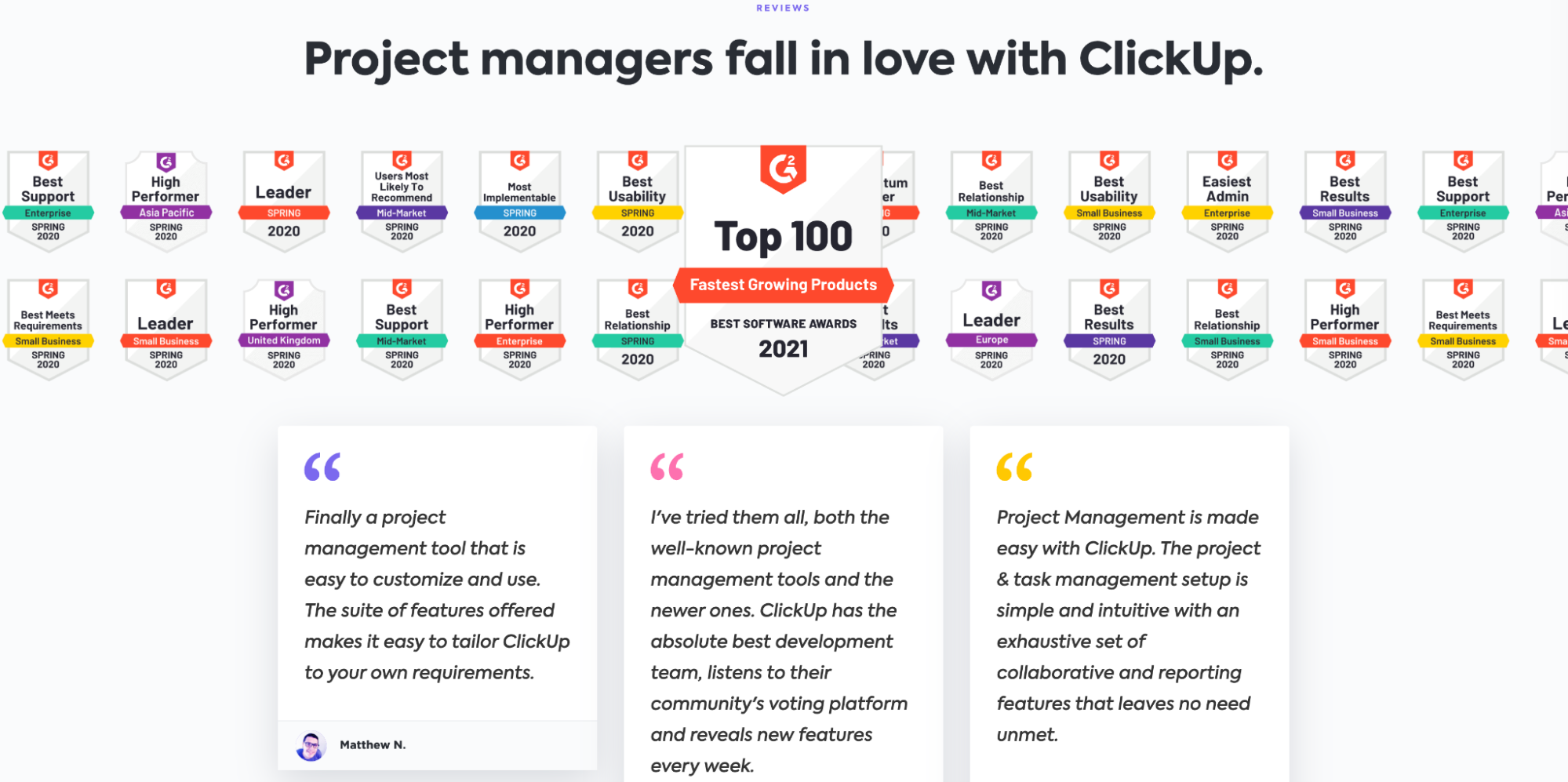
Sevdiğimiz şey: sosyal kanıt bölümü
Birçok SaaS düzeninde olduğu gibi, sosyal kanıt olarak üçüncü taraf inceleme rozetleri bulmak yaygındır. ClickUp farklı değil.
Ancak ClickUp'ın ödüllerini sunma şekliyle ilgili sevdiğimiz şey, 20'den fazla rozeti alıp sürekli olarak yayınlamaları, böylece aslında daha fazla gibi görünmesi. İnce ama etkili.

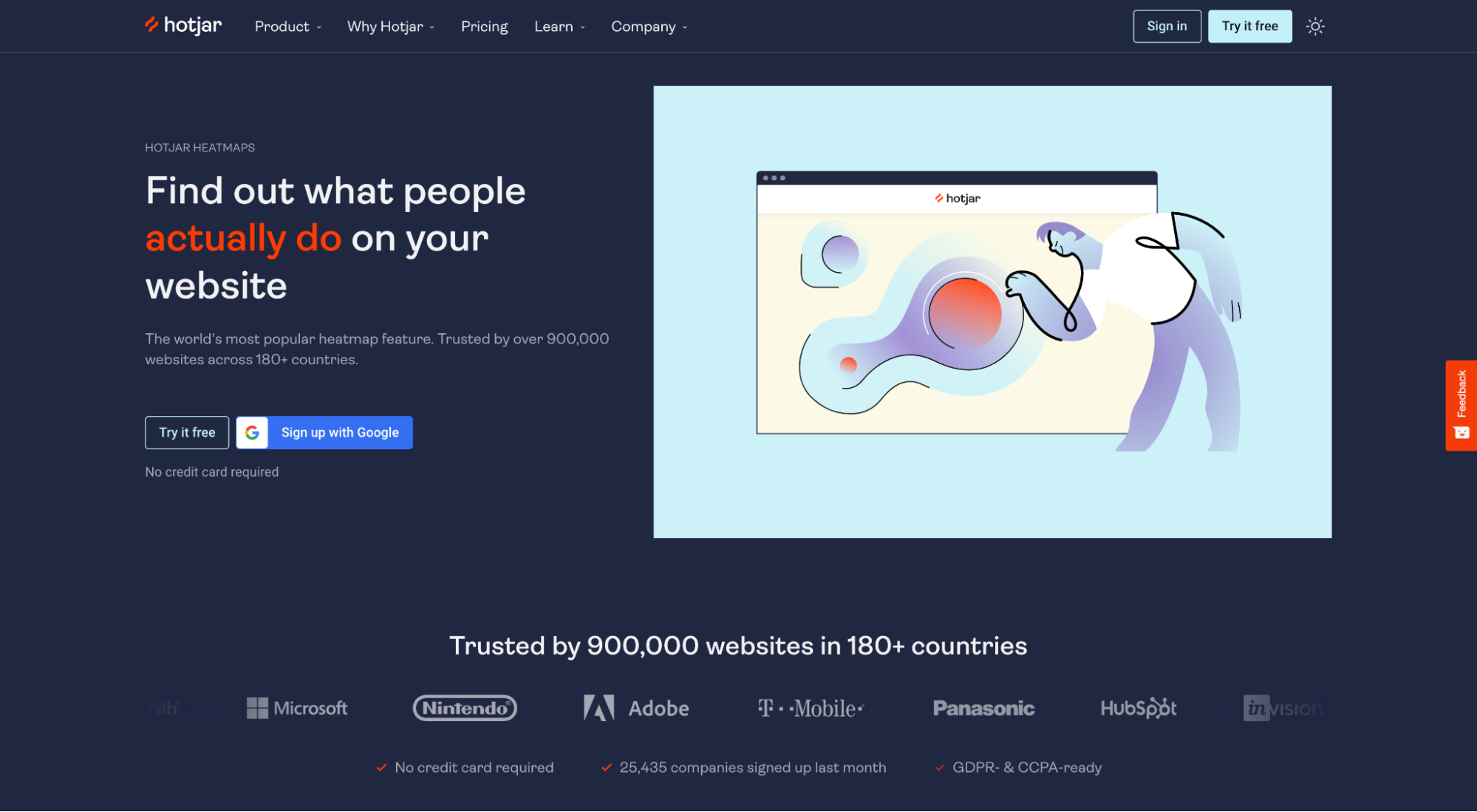
sıcak kavanoz

Sevdiğimiz şey: görsel yardım
Görsel yardımın bir grafik veya fotoğraf olması gerektiğini kim söyledi?
Hotjar, açılış sayfalarına gerçek bir ısı haritasını (verilerle birlikte) yerleştirir. Döndürebilir, görünümler arasında geçiş yapabilir ve örnek verileri indirebilirsiniz.
Görünmezi görünür kılmak hakkında konuşun. Harika iş.
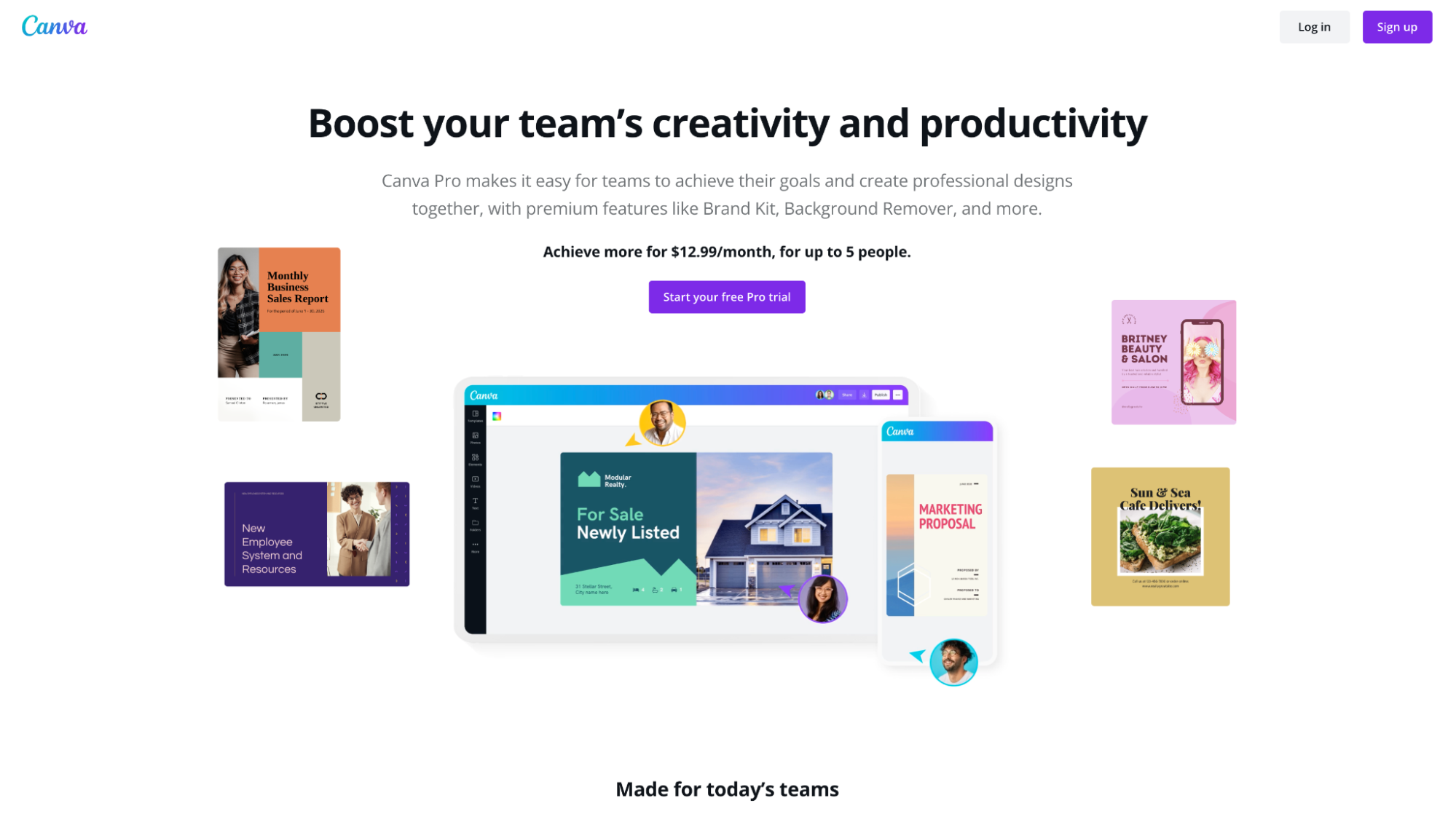
canva

Sevdiğimiz şey: dikkat oranı
Canva, potansiyel müşterilerini tek bir dönüşüm hedefine nasıl odaklayacağını bilir.
Gezinme çubuğu yok.
Altbilgi bağlantısı yok.
"Kaydol" dışında başka bir CTA yok.
Daha fazla düzeni keşfedin: Yüksek Dönüştürücü SaaS Açılış Sayfası Örnekleri
Etkili açılış sayfası tasarımı roket bilimi değildir
Açılış sayfası tasarımını ve farklı düzenleri A/B testini gözden geçirmek kolaydır.
Ancak gerçek şu ki, dönüşüm sağlayan göz alıcı bir açılış sayfası tasarımı fazla zaman almıyor. En önemli olana bağlı kalın:
- yaratıcı inanç
- bilgi hiyerarşisi
- görsel hiyerarşi
- dikkat oranı
- özelliklere göre avantajlar
- başlık, alt başlık, kahraman resmi, CTA
- farklı varlıklar
- görsel yardımlar
- sosyal kanıt
Harika açılış sayfası düzenleri oluşturmak bir bilim olabilir. Ama bu roket bilimi değil.
Artık iyi bir açılış sayfası düzeninin tüm öğelerini bildiğinize göre, önce onu harika bir kopya üzerine oluşturmayı unutmayın. Bunu nasıl yapacağınızı, tamamı açılış sayfası kopyası yazmakla ilgili bir sonraki makalemizde öğrenebilirsiniz.
Mutlu dönüştürme!
