더 많은 전환을 위한 11단계 랜딩 페이지 레이아웃 프로세스 [2022]
게시 됨: 2022-04-17평균 방문 페이지 전환율은 약 10%에 불과합니다.
평균 웹 사이트 전환율이 약 3%를 맴도는 것을 고려하면 나쁘지 않습니다.
그래도… 10%?
우리는 더 잘할 수 있습니다.
그리고 모든 것은 더 나은 랜딩 페이지 레이아웃으로 시작됩니다.
진실? 전환율이 높은 방문 페이지 레이아웃을 디자인하려면 약간의 과학이 필요할 수 있지만 확실히 로켓 과학은 아닙니다. 그리고 이 기사에서 우리는 그것을 증명할 것입니다.
어떻게?
랜딩 페이지 디자인을 한 번에 완전히 이해하고 랜딩 페이지 레이아웃을 11가지 간단한 단계로 요약합니다.
또한 영감(및 스와이프 파일)을 위해 가장 좋아하는 전체 길이 랜딩 페이지 레이아웃 15개를 공유할 것입니다.
시작하자.
- 방문 페이지 레이아웃을 만드는 방법
- 1. 크리에이티브 브리핑으로 시작
- 2. 사본 수집
- 3. 정보 아키텍처(구조) 정의
- 4. 시각적 계층 구조 설정
- 5. 주의 비율을 최대한 1:1에 가깝게 유지
- 6. 지워지지 않는 첫인상을 남기십시오(스크롤 없이 볼 수 있음).
- 7. 고유한 자산을 디자인에 적용
- 8. 시각 자료로 컨텍스트 추가
- 9. 기능 지원 혜택
- 10. 사회적 증거로 주장 검증
- 11. 다시 말하지만 다르게 (페이지 하단)
- 15가지 최고의 랜딩 페이지 디자인 예(유형별)
- 효과적인 방문 페이지 디자인은 로켓 과학이 아닙니다
매주 받은 편지함으로 바로 새로운 방문 페이지 전략을 가져옵니다. 이미 23,739명이 있습니다!
방문 페이지 레이아웃을 만드는 방법
수년간의 연습, 10,000회 이상의 전환율 최적화 실험, 수많은 승패를 통해 전환율이 높은 모든 방문 페이지 레이아웃에는 최소한 다음 11단계가 포함된다는 사실을 발견했습니다.
- 크리에이티브 브리핑으로 시작
- 사본을 수집
- 정보 아키텍처(구조) 정의
- 시각적 계층 구조 설정
- 주의 비율을 가능한 1:1에 가깝게 유지
- 지워지지 않는 첫인상 만들기(스크롤 없이 볼 수 있음)
- 고유한 자산을 디자인에 적용
- 시각 자료로 컨텍스트 추가
- 기능 지원 혜택
- 사회적 증거로 주장 검증
- 다시 말하지만 다르게 (페이지 하단)
방문 페이지 유형에 따라 레이아웃이 달라집니다(자세한 내용은 다음 섹션 참조). 그러나 유형에 관계없이 고품질 랜딩 페이지 사용자 경험을 만들기 위해 다음 11단계 필수 조건을 고려하십시오.
1. 크리에이티브 브리핑으로 시작
디자인 요소가 있는 모든 것과 마찬가지로 랜딩 페이지 디자인에도 크리에이티브를 위한 상자가 필요합니다.
입력: 크리에이티브 브리프.
대부분의 에이전시와 기업은 크리에이티브 브리프를 엉망으로 만들거나 아예 배제합니다.
큰 실수.
크리에이티브 브리프를 청사진과 같이 생각하십시오. 가드레일을 부활시키고, 앞으로 나아갈 길을 밝히고, 목표를 정의하고, 디자이너, 카피라이터 및 프로젝트 관리자를 위한 단일 정보 소스로 기능합니다.
크리에이티브 브리프에는 어떤 내용이 포함되어야 합니까?
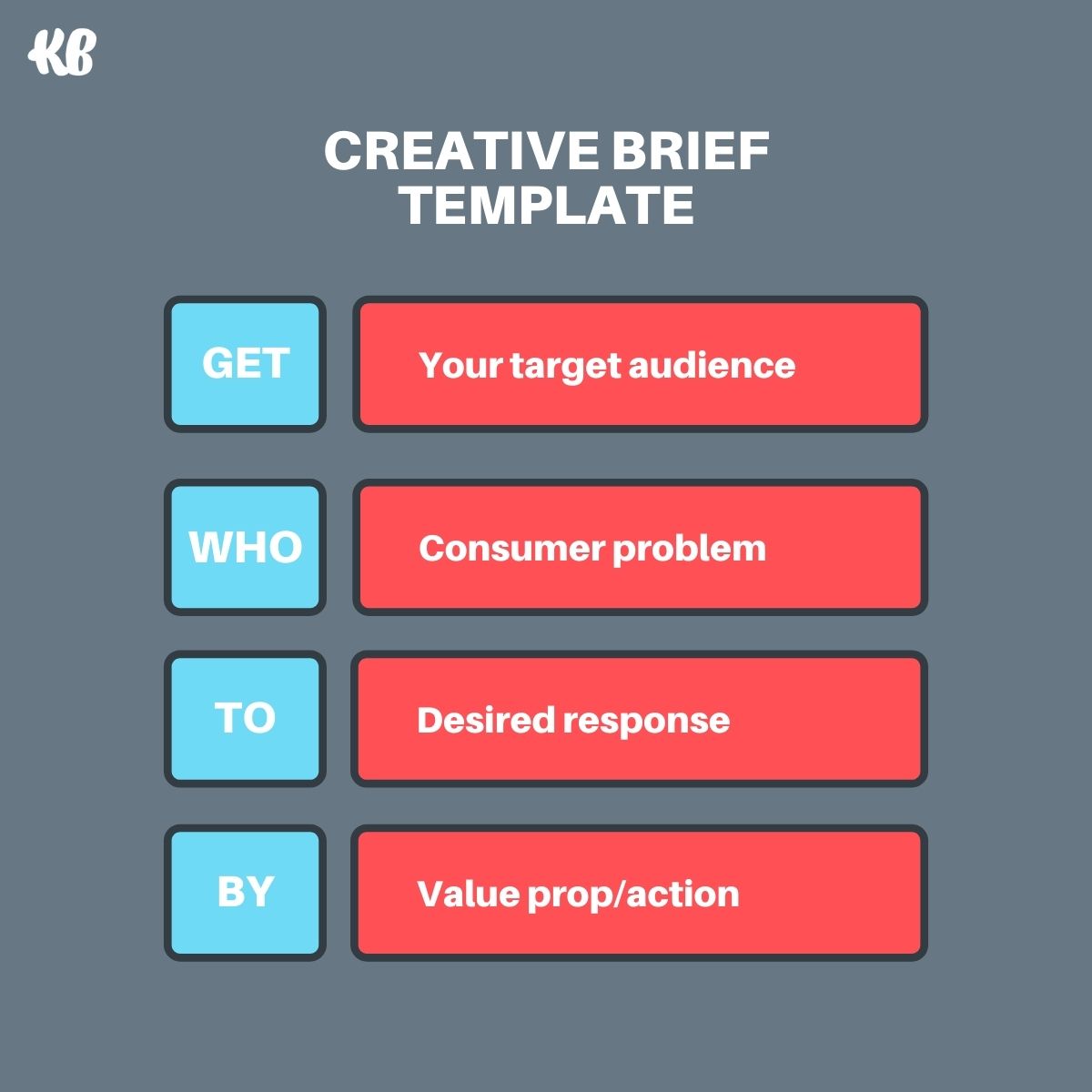
Get/Who/To/By(Julian Cole의 찬사):

대부분은 광고 크리에이티브에 Get/Who/To/By 크리에이티브 요약 템플릿을 사용합니다. 그러나 웹 페이지 또는 랜딩 페이지 크리에이티브에도 완벽하게 작동합니다.
- Get: 방문 페이지를 보게 될 타겟 고객을 설명합니다.
- 누가: 대상 청중이 직면한 핵심 문제를 설명합니다(추측이나 직감이 아니라 조사 중에 밝혀진 실제 소비자 문제).
- 대상 : 대상 고객이 방문 페이지를 만났을 때 어떻게 반응하기를 원하는지 설명합니다(즉, 대상 고객에게 어떤 느낌을 줄 것입니까? 전환 목표는 무엇입니까? 무료 평가판? 리드 생성? 즉각적인 판매? 더 많은 다운로드?)
- 작성자: 전달하려는 메시지와 행동을 유도할 가치 제안을 설명합니다.
그게 다야
예를 들어, 우리는 ...
- 연간 마케팅 예산 이 $300,000 이하인 중소 SaaS 비즈니스를 확보하십시오.
- 예산 제약과 인재 접근으로 인해 퍼포먼스 마케팅을 확장하지 못한 사람들 …
- 무료 상담 을 신청하려면…
- 대행사 가 전환을 25% 늘리고, 전환당비용(CPA)을 25% 줄이며, 인력을 18% 줄일 수 있음을 보여줌으로써
붐 .
청중, 문제, 목표 및 가치 제안을 명확하게 설명한 후에야 관련된 모든 사람이 의미 있는 방문 페이지 디자인을 위해 협력할 수 있습니다.
이제 디자인을 시작할 때입니다. 글쎄, 거의…
2. 사본 수집
이 기사는 전환율이 높은 헤드라인이나 본문 단락이 아니라 전환율이 높은 랜딩 페이지 레이아웃을 디자인하는 것에 관한 것이기 때문에 이 점을 설명하지 않겠습니다. (대신 랜딩 페이지 헤드라인에 있는 블로그에서 방법을 읽을 수 있습니다.)
그러나 나는 단어가 거의 항상 디자인보다 먼저 와야 함을 상기시키기 위해 이 단계를 두 번째로 두었습니다(죄송합니다, 그래픽 디자이너).
왜요?
글쎄, 우리가 창의적으로 상자를 만드는 것에 대해 어떻게 이야기했는지 기억하십니까?
당신의 크리에이티브 브리프(타겟 청중, 문제 진술, 목표, 메시지)가 상자의 틀 역할을 한다면, 당신의 카피는 그것을 함께 고정하는 못과 나사의 역할을 합니다.
복사는 크기, 구조, 공간 및 아트 방향을 나타냅니다.
카피라이터가 디자인에 맞게 메시지를 조작하는 것보다 디자이너가 텍스트의 크기나 배치를 조작하는 것이 훨씬 더 쉽고 합리적입니다. 이것이 Unbounce 또는 LeadPages와 같은 랜딩 페이지 빌더의 무료 랜딩 페이지 템플릿이 성능이 저하되기 쉬운 이유입니다.

3. 정보 아키텍처(구조) 정의
이제 정보 아키텍처라고 하는 레이아웃의 전체 구조를 선택할 차례입니다.
페이지의 정보를 구성 할 때 두 가지 기본 옵션이 있습니다.
- F자형
- Z자형
F자형 패턴
F자형 패턴은 온라인에서 가장 인기 있는 정보 계층 구조입니다.
그리고 그럴만한 이유가 있습니다.
시선 추적 소프트웨어를 사용한 연구에 따르면 대부분의 사람들은 페이지를 위에서 아래로 F자 모양으로 자연스럽게 읽습니다.
텍스트가 많은 방문 페이지에 F자형 계층 구조를 사용합니다.
Z자형 패턴
Z자형 패턴은 위에서 아래로 따라가기 쉬운 지그재그 패턴으로 2위를 차지했습니다. Z자 모양의 패턴이 작동하려면 공백을 노란색 벽돌 도로로 사용하여 방문자의 눈을 페이지 아래로 안내합니다.
시각적으로 풍부한 방문 페이지에 Z자형 계층 구조를 사용합니다.
4. 시각적 계층 구조 설정
시각적 계층 구조는 방문자가 방문 페이지를 쉽게 탐색하고 다른 부분보다 특정 부분을 강조하여 정보 아키텍처를 지원합니다.
어떻게?
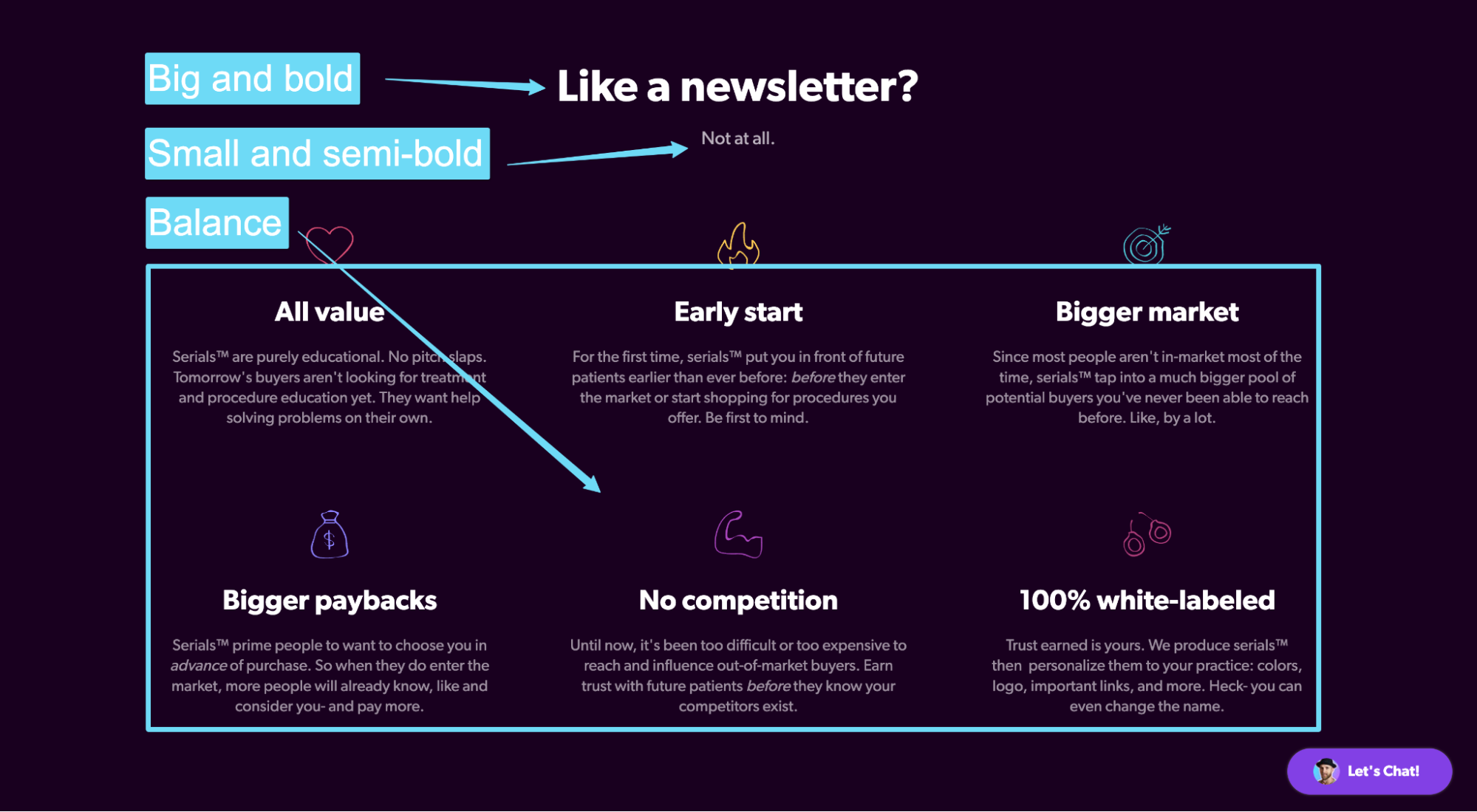
- 대비: 대비되는 색상이나 음영 및 색조를 사용하여 특정 대상이 다른 대상보다 더 중요하다는 미묘한 알림을 생성합니다.
- 규모: 크고 굵은 헤드라인 대 중간, 반 굵은 부제목 대 가벼운 단락 텍스트
- 균형: 균형 섹션은 부품 간의 동등성을 신호합니다. 불균형 섹션 신호 한 부분(더 많은 공간을 차지하는 부분)이 다른 부분보다 더 중요합니다.
- 반복 : 일관성 유지(무엇을 선택하든 페이지 전체에 걸쳐 시각적 계층 구조를 반복하여 방문 페이지 레이아웃을 학습 가능하게 만드십시오)

가치 있는 방문 페이지 디자인은 명확하게 정의된 시각적 계층 구조 없이는 완성되지 않습니다.
방문 페이지 레이아웃에 대한 시각적 계층 구조를 개발하는 가장 좋은 방법은 웹 사이트 또는 브랜드에서 이미 사용하고 있는 것과 동일한 시각적 계층 구조를 채택하는 것입니다.
5. 주의 비율을 최대한 1:1에 가깝게 유지
주의 비율은 전환 목표의 수에 비해 페이지의 링크 수를 나타냅니다.
예를 들어 방문 페이지에 하나의 전환 목표(예: 무료 평가판)와 하나의 링크(CTA 버튼)만 있는 경우 1:1 관심 비율입니다.
1:1이 최적인 이유는 무엇입니까?
방해 요소가 없습니다.
방문 페이지로 트래픽을 보내는 모든 캠페인에는 단일 목표가 있어야 하며, 방문 페이지에는 단일 목표가 있어야 합니다. 그게 다야
불필요한 탐색 링크, 바닥글 링크 또는 소셜 미디어 아이콘을 추가하면 새는 파이프를 만들 수 있습니다.
방문 페이지를 디자인할 때 머리글과 바닥글을 깨끗하게 유지하세요. 탐색 링크 또는 바닥글 링크를 포함하지 마십시오(약관 및 개인정보 보호정책 제외).
방문자의 주의를 한 가지 목표에 집중시키십시오.
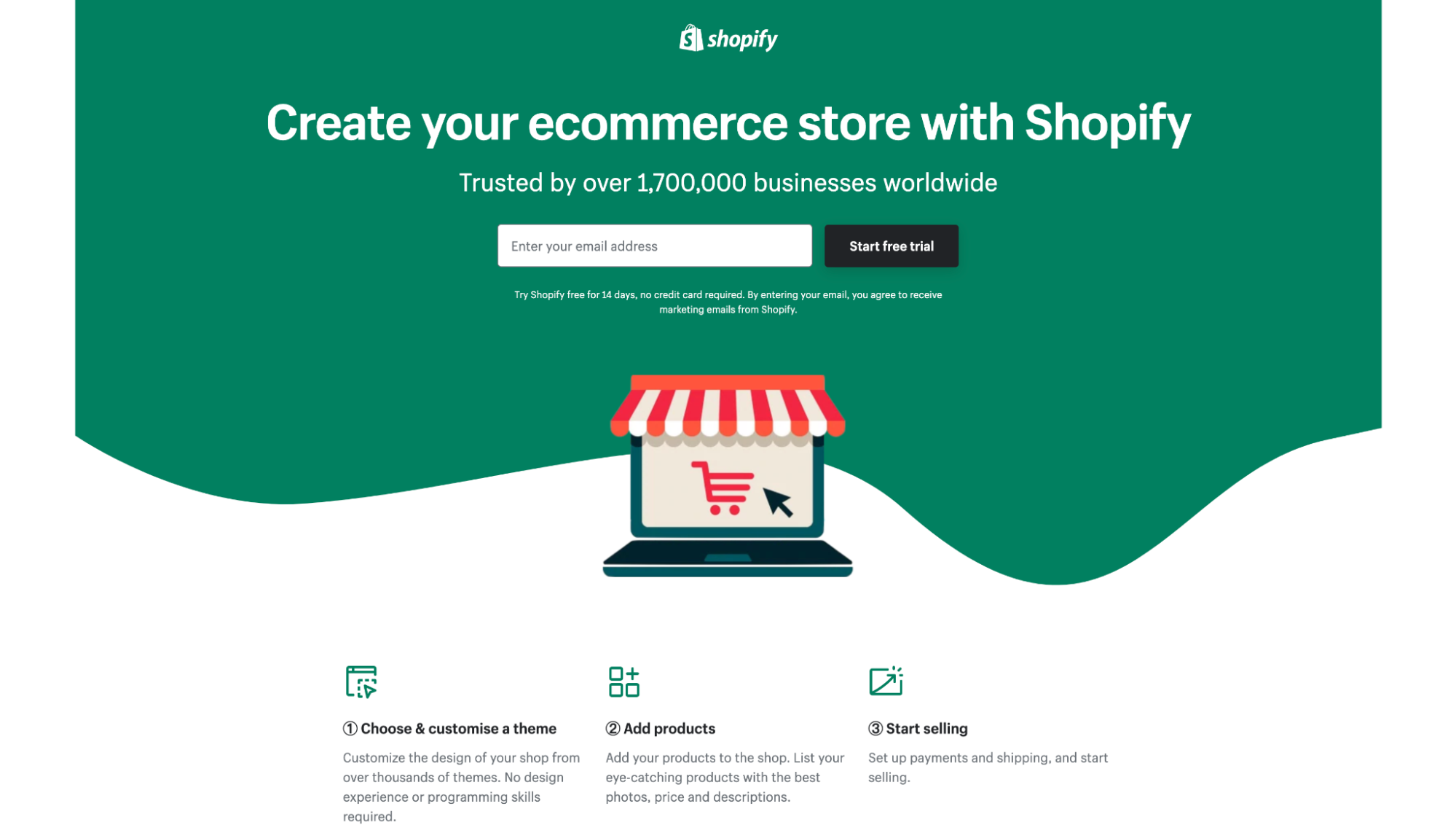
예를 들어 이 Spotify 착륙선에는 CTA에서 변환할 링크가 하나의 기본 링크만 있는 방법에 유의하십시오. 그게 다야

6. 지워지지 않는 첫인상을 남기십시오(스크롤 없이 볼 수 있음).
양질의 방문 페이지 디자인은 스크롤 없이 볼 수 있는 소개를 고수합니다.
스크롤 없이 볼 수 있는 부분은 방문자가 아래로 스크롤하기 전에 페이지를 처음 방문할 때 보게 되는 방문 페이지의 일부를 나타냅니다.
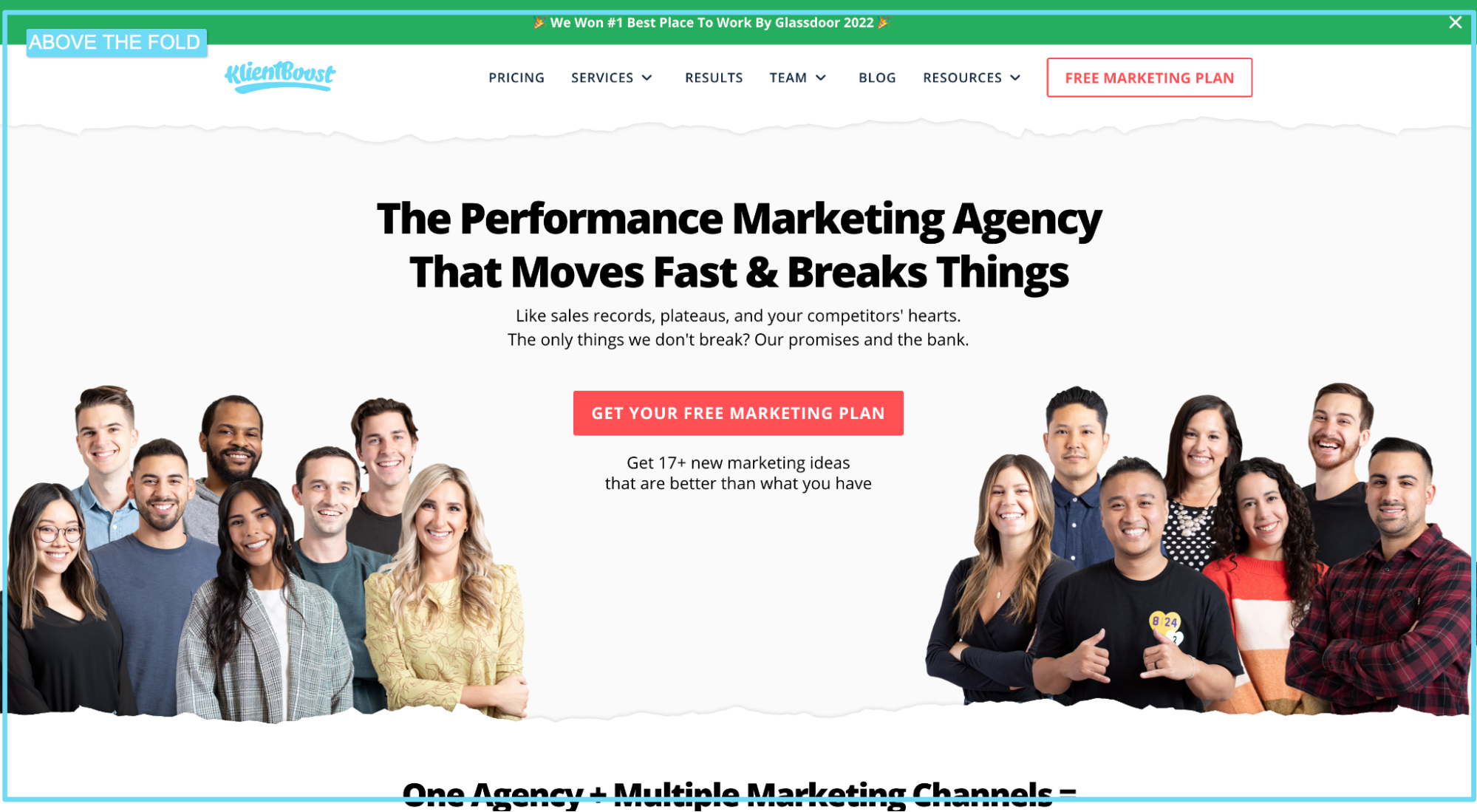
예를 들어, 당사 홈페이지의 스크롤 없이 볼 수 있는 부분을 확인하십시오.

많은 방문자가 위의 접힌 부분만 보고 전환하지는 않겠지만(더 많은 정보를 수집하려면 아래로 스크롤해야 함) 모든 필수 요소를 포함하여 가능한 것처럼 디자인합니다.
- 헤드라인: 방문 페이지 헤드라인은 제안을 설명하고, 틈새 시장을 정의하고, 방문자를 사로잡아야 합니다.
- 소제목: 방문 페이지 소제목은 제목에 컨텍스트와 세부정보를 추가해야 합니다. 당신의 헤드라인이 당신이 만들고자 하는 가치를 설명한다면, 당신의 서브헤드라인은 당신이 그것을 어떻게 만들려고 하는지를 설명해야 합니다.
- 히어로 샷: 랜딩 페이지 히어로 샷(기본 비주얼)은 제안에 맥락을 추가해야 합니다. 공간을 채우기 위해 추상적인 모양이나 디자인을 사용하지 마십시오. 대신 방문자에게 실생활에서 귀하의 제품 또는 서비스를 보여주십시오(우리의 서비스는 우리의 직원이기 때문에 Mitchell의 못생긴 머그잔을 스크롤 없이 볼 수 있음)
- CTA: 방문 페이지 CTA 사본은 약속된 땅을 놀리고 막판 이의 제기를 처리하여 클릭을 유도해야 합니다.
- 양식(해당되는 경우): 방문 페이지 양식은 많은 작업을 수행해야 합니다(따라서 하이퍼링크를 클릭하고 전체 기사 읽기). 모든 솔리드 리드 캡처 페이지는 모든 사람이 쉽게 채울 수 있는 스크롤 없이 볼 수 있는 부분의 전면 중앙에 양식을 배치해야 합니다.
7. 고유한 자산을 디자인에 적용
고유 자산은 로고, 색상, 마스코트, 스타일, 사운드, 글꼴 등 브랜드 고유의 코드를 나타냅니다.
왜 그렇게 중요합니까?
게임하자…
아래는 어떤 브랜드인가요?

자, 아래는 어떤 브랜드인가요?

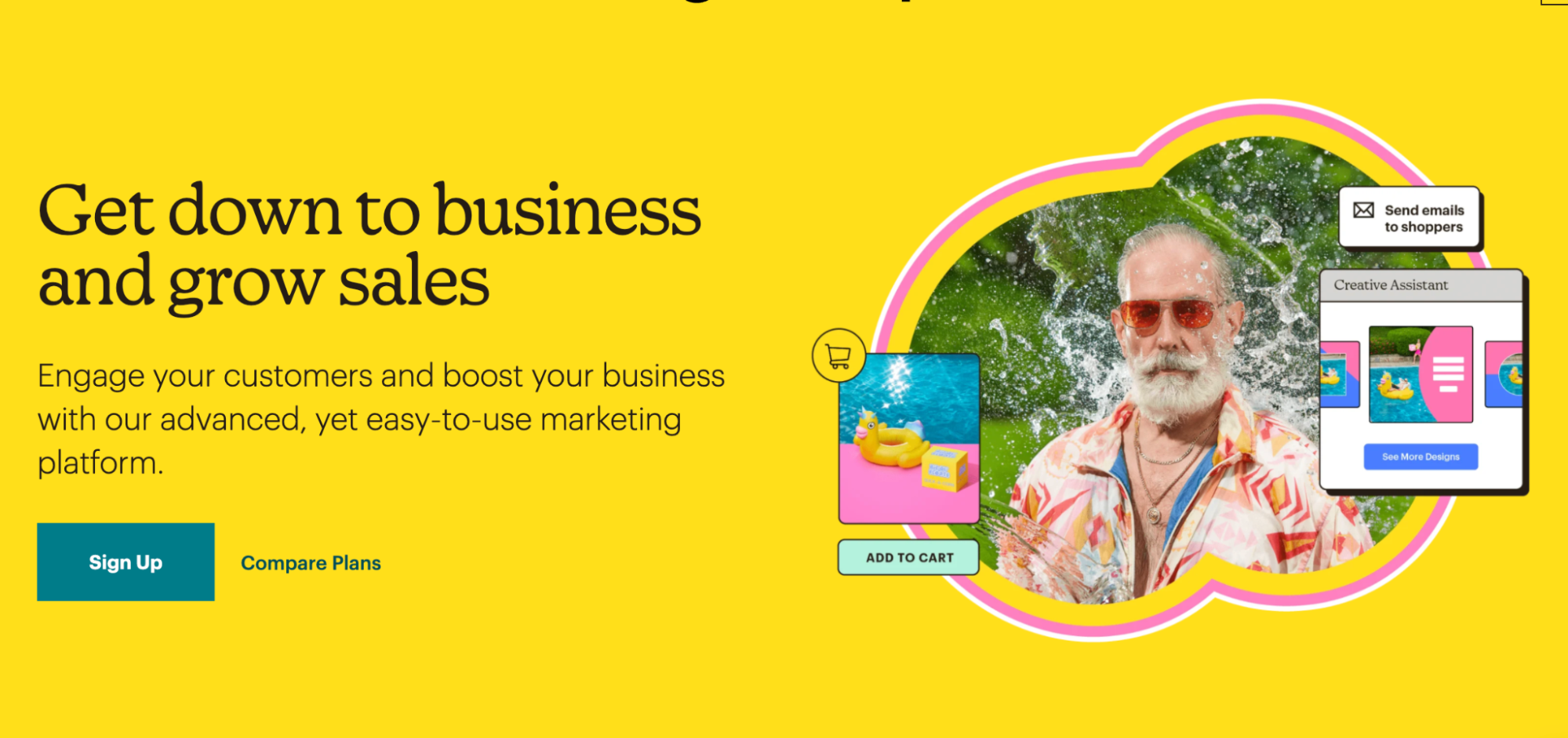
브랜드 1: 메일침프.
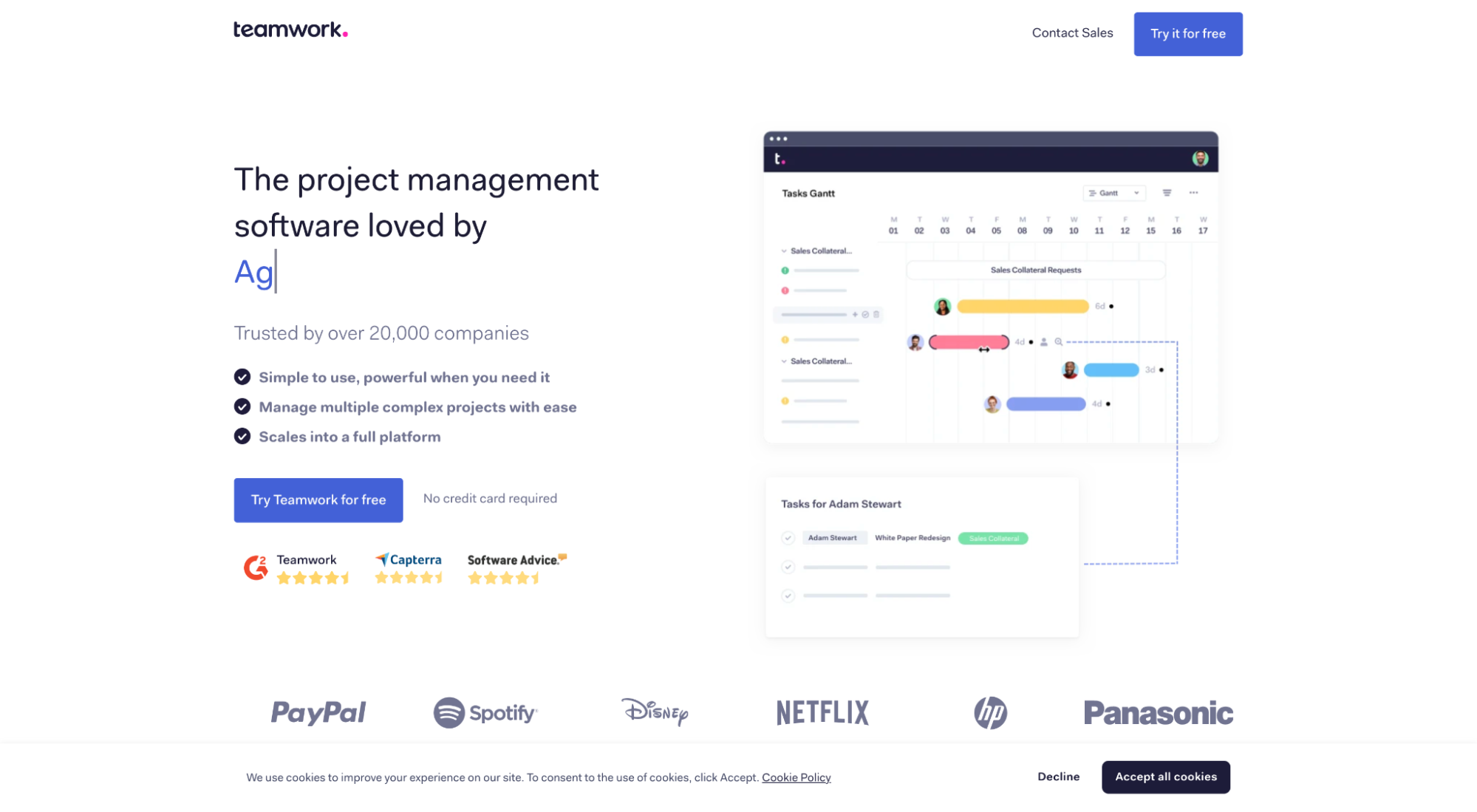
브랜드 2: 팀워크.
로고가 없어도 고유한 노란색 배경, 시각적 스타일 및 글꼴 듀오로 인해 대부분의 사용자가 Mailchimp를 인식했을 것입니다.
두 번째에 대해서도 마찬가지라고 할 수 없습니다. 사실, 여러분 중 대부분은 Teamwork가 다른 모든 프로젝트 관리 소프트웨어와 모양, 소리 및 느낌이 비슷하기 때문에 아마 머리를 긁적일 것입니다.
한마디로 고유한 자산은 친숙함 을 만들기 때문에 중요합니다.
당신의 디자인을 본 누군가가 당신의 브랜드 이름 을 기억하지 못할 수도 있지만, 그들이 그것을 본 후에는 당신의 고유한 자산을 기억할 가능성이 큽니다. 따라서 방문 페이지 디자인 레이아웃에 적용하십시오.
이는 분명히 시작하기 위해 고유한 자산이 필요하다는 것을 의미합니다. 많은 사람들이 그렇지 않을 수도 있습니다. 이 경우 브랜드 관리자에게 문의하고 브랜드 코드화를 시작하세요.
8. 시각 자료로 컨텍스트 추가
너무 많은 방문 페이지 레이아웃이 공간 채우기로 시각적 개체를 사용합니다.
원본 그래픽, 화면 캡처 또는 일러스트레이션에 관계없이 공백을 채우기 위해 시각 자료를 만드는 데 시간과 리소스를 소비하지 마십시오. 대신 단어 에 문맥과 의미를 추가하는 데 사용하십시오.
더 나은 방법은 시각적 개체를 사용하여 방문자에게 실제 제품이나 서비스를 보여 주는 것입니다. 보이지 않는 것을 보이게 합니다.
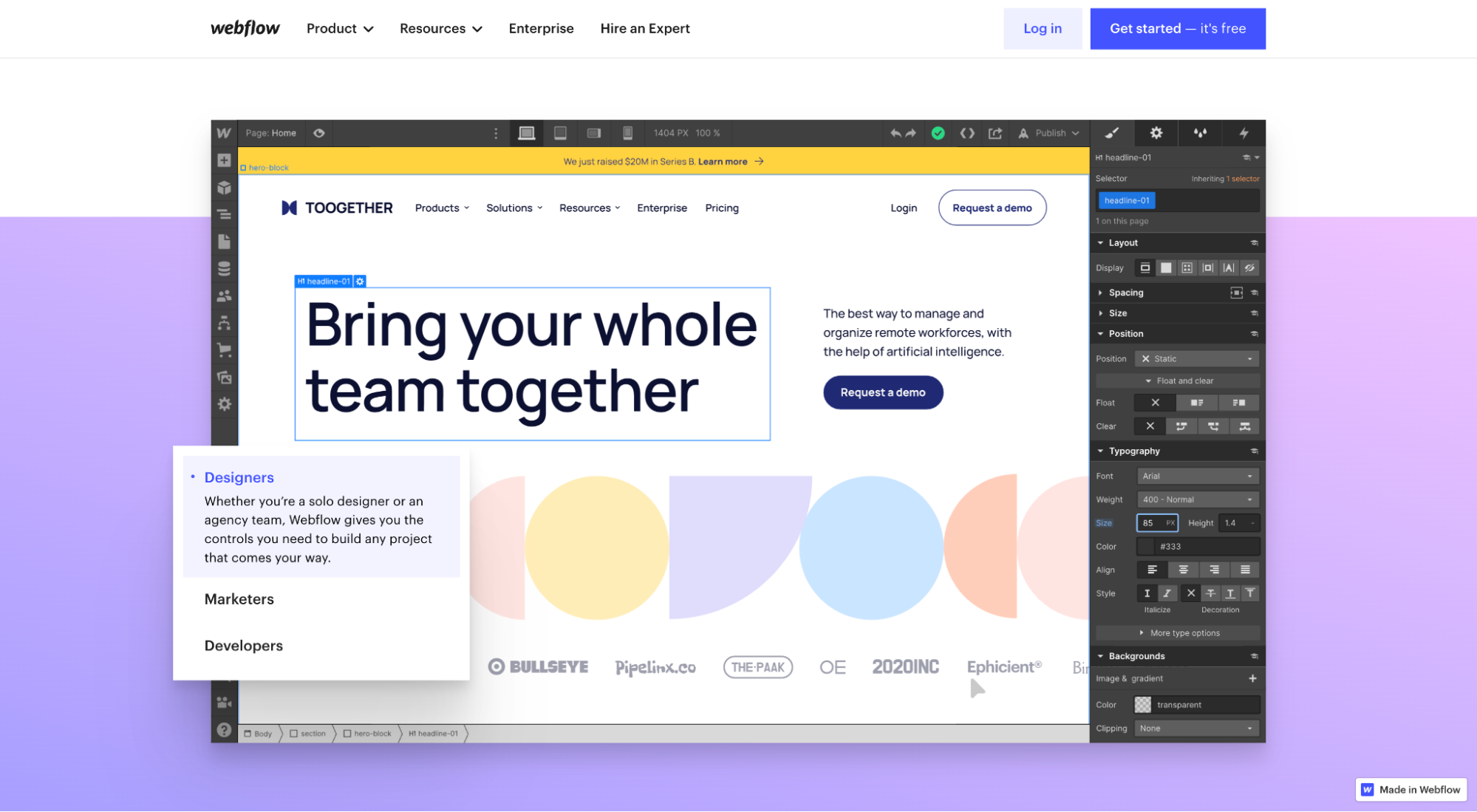
예를 들어, Webflow가 애니메이션 GIF를 사용하여 복사본의 요점을 설명하는 방법에 주목하십니까?

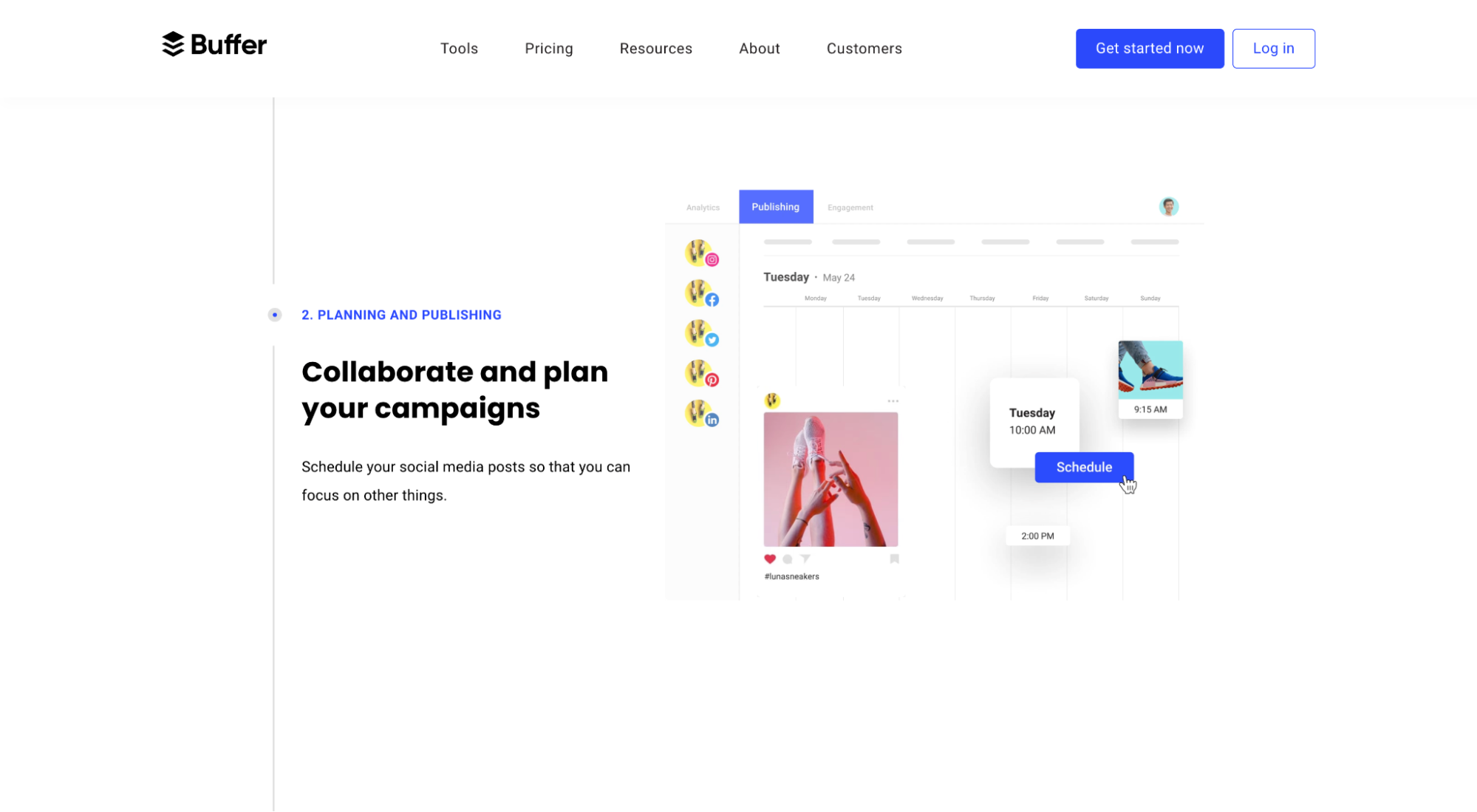
또는 Buffer가 어떻게 동일한 작업을 수행하지만 반 애니메이션 화면 캡처를 사용하는지 확인하십시오.

9. 기능 지원 혜택
기능으로 혜택을 지원하세요. 그 반대가 아닙니다.
모든 방문 페이지 레이아웃에는 고객이 서비스 또는 제품을 사용하여 얻을 수 있는 구체적인 이점에 대한 섹션이 필요합니다. 그리고 이러한 이점은 핵심 기능과 연결되어야 합니다.
제품이나 서비스가 제공하는 이점을 설명하지 않고 제품이나 서비스의 기능을 설명하는 기능 섹션은 필요하지 않습니다.
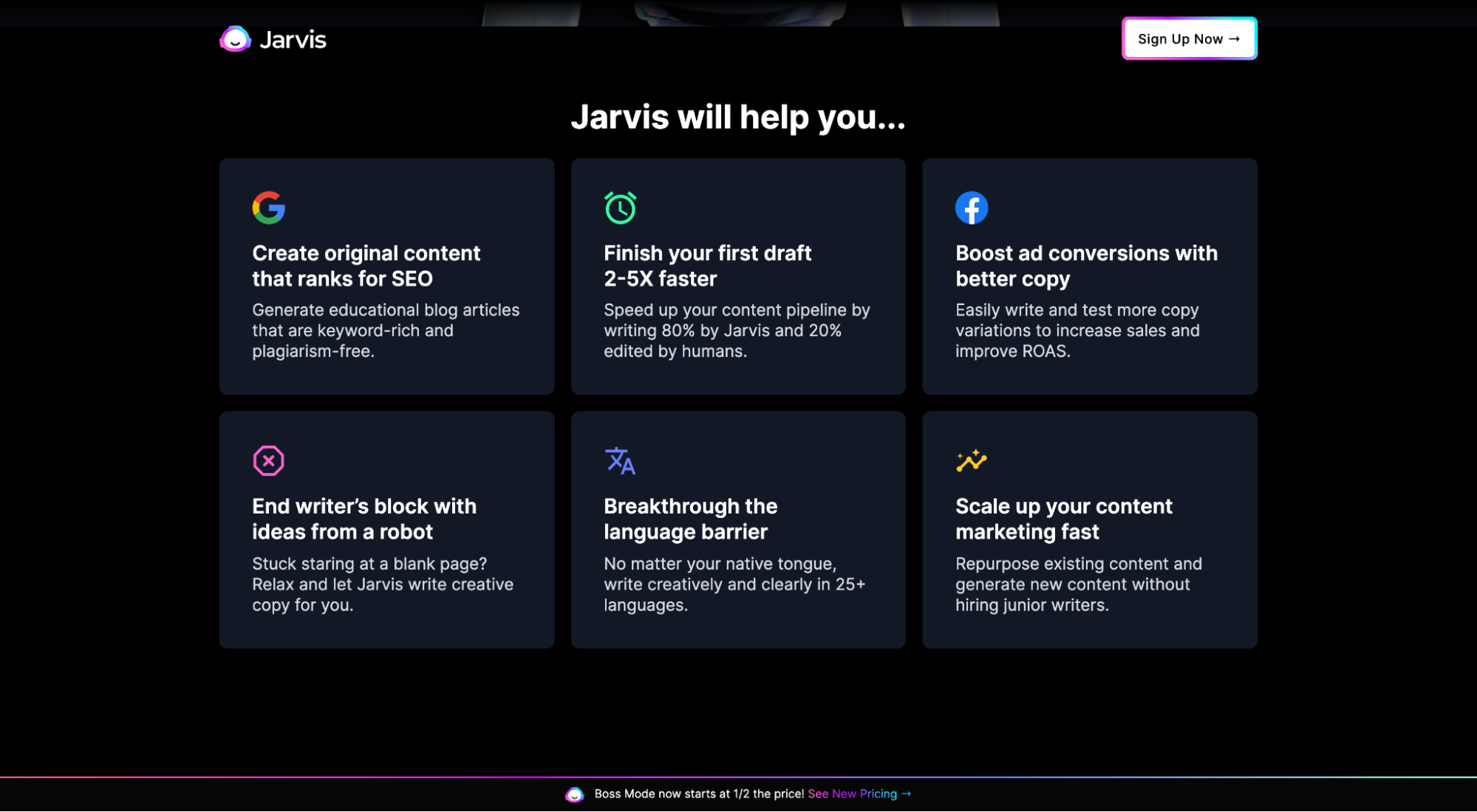
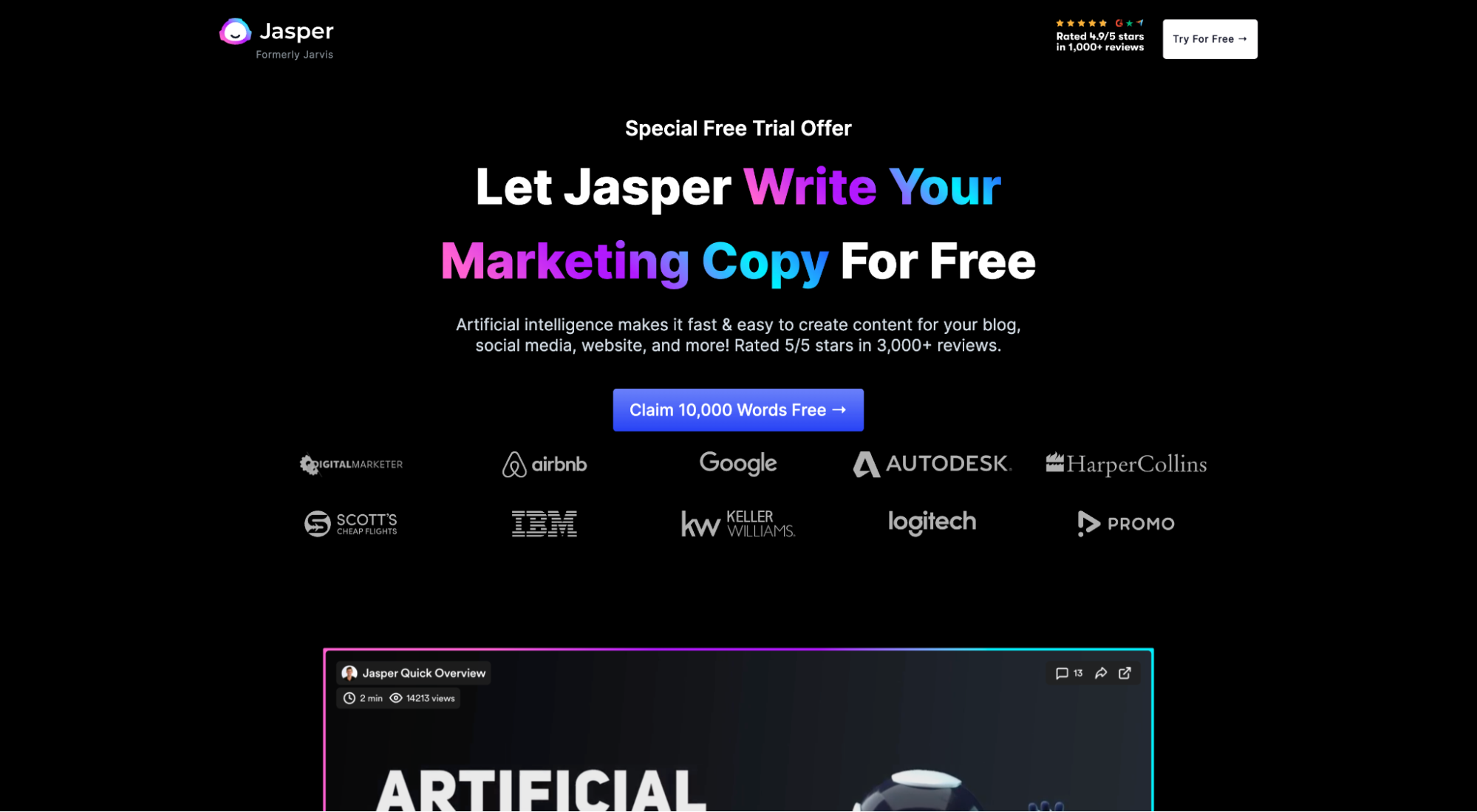
예를 들어 Jasper(이전의 Jarvis)는 각각의 이점을 제공하는 핵심 기능임에도 불구하고 AI 또는 머신 러닝과 같은 기능을 언급하지 않는 방법에 주목하십시오.

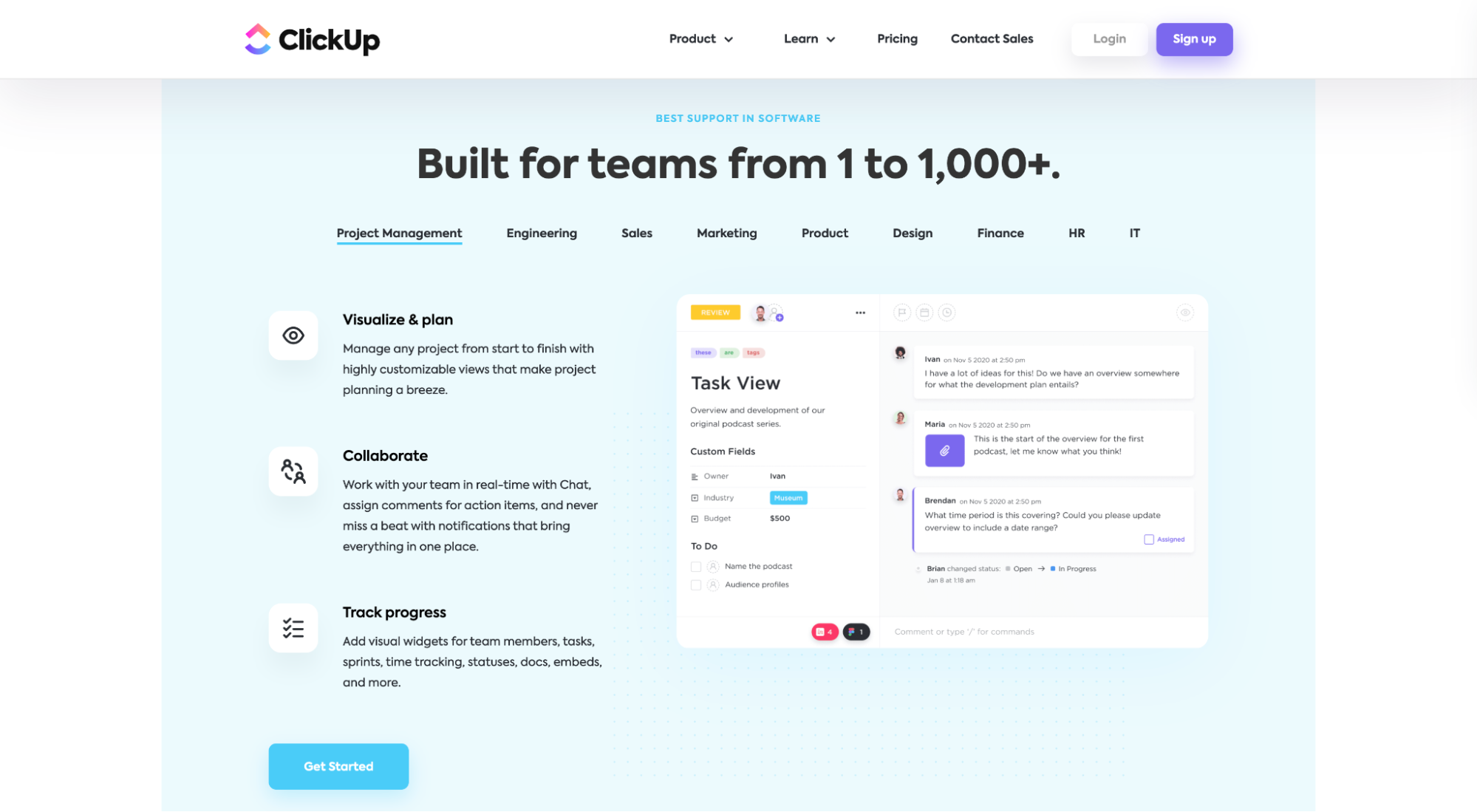
또는 다음과 같은 기능이 있는 탭을 사용하여 이점을 능숙하게 탐색하는 ClickUp:

10. 사회적 증거로 주장 검증
랜딩 페이지 레이아웃의 모든 곳에 제품 또는 서비스에 대한 사회적 증거 또는 제3자 검증을 뿌려야 합니다.
사회적 증거로 간주되는 것은 무엇입니까?
- 평가
- 리뷰
- 별점
- 클라이언트 로고
- 신뢰 배지
- 상
- 고객 데이터 또는 사용자 통계
- 클라이언트 수
- 사업 기간
- 사용자 생성 콘텐츠
- 보증(유명인 또는 영향력 있는 사람)
그리고 훨씬 더.
사회적 증거를 어디에 배치해야 합니까?
젠장, 스크롤 없이 볼 수 있는 부분, CTA 버튼 근처, 혜택 사본 옆, 가입 양식에 배치하세요. 말 그대로 도처에.
그러나 어디에 배치하든 항상 디자인에 전용 사회적 증거 섹션을 구축하려고 노력하십시오. 많은 웹사이트 방문자가 그것을 찾을 것입니다.

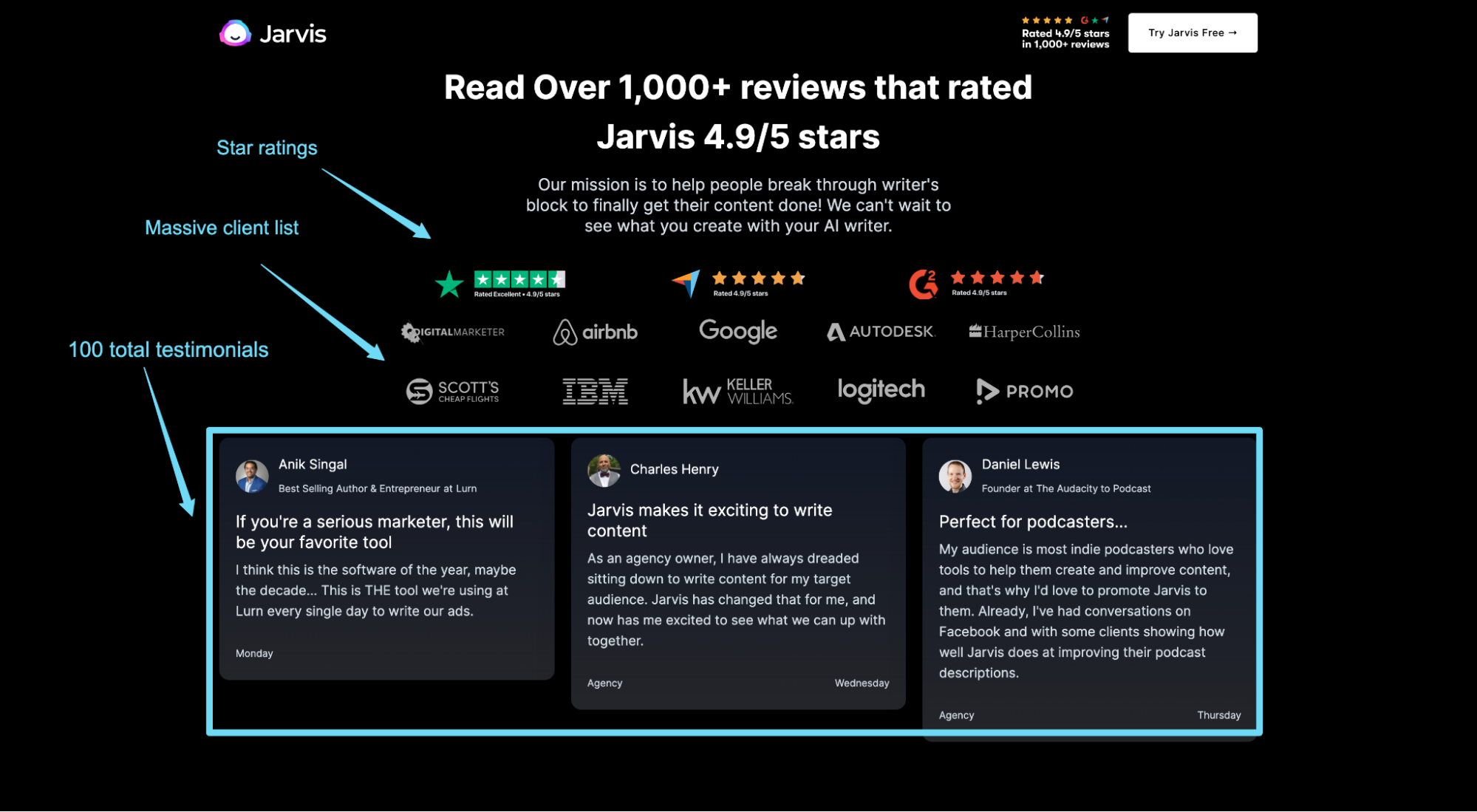
예를 들어 Jasper Peppers 방문 페이지는 위에서 아래로 사회적 증거이지만 레이아웃에 자체 섹션도 디자인했습니다.

11. 다시 말하지만 다르게 (페이지 하단)
잘 디자인된 랜딩 페이지 레이아웃에는 페이지 전체에 걸쳐 여러 CTA 인스턴스가 포함됩니다.
그러나 스크롤 없이 볼 수 있는 부분이 지워지지 않는 첫인상을 남겨야 하는 것처럼 최종 CTA 섹션은 기억에 남는 마지막 인상을 남겨야 합니다.
이번에는 제공하고자 하는 가치와 제공할 의도를 다른 말로 다시 말하십시오.
예를 들어, 위의 동일한 Jasper 예를 사용하여 스크롤 없이 볼 수 있는 CTA와 스크롤 없이 볼 수 있는 CTA가 동일한 클릭 유도문안을 전달하지만 다른 방식으로 전달하는 방법을 확인하세요.


전환율이 높은 방문 페이지 레이아웃을 만드는 11가지 간단한 단계입니다.
이제 제대로 작동하는 실제 사례와 디자인을 살펴보겠습니다.
15가지 최고의 랜딩 페이지 디자인 예(유형별)
이제 재미있는 부분: 예입니다.
이미 언급했듯이 방문 페이지 레이아웃은 사용하는 방문 페이지 유형에 따라 다릅니다.
예를 들어 리드 캡처 페이지에는 양식이 포함되지만 클릭연결 페이지에는 포함되지 않습니다.
따라서 이 섹션에서는 다음 랜딩 페이지 카테고리에서 최고의 랜딩 페이지를 보여줌으로써 랜딩 페이지 레이아웃 간의 미묘한 차이를 포착하려고 합니다.
- 리드 캡처
- 클릭을 통해
- SaaS
- B2C(전자상거래/DTC)
- 모바일 앱
좋은 소식은 앞서 언급한 각 방문 페이지 유형에 대한 심층 기사를 작성했다는 것입니다. 그래서 우리는 여기에서 너무 깊이 잠수하지 않을 것입니다.
그러나 우리 는 각각이 특별한 이유와 함께 가장 좋아하는 세 가지 예(전체 착륙선에 대한 링크 포함)를 소개할 것입니다.
탐색해 봅시다.
리드 캡처 랜딩 페이지 레이아웃
- 파이프
- 클라이언트 부스트
- 오스카
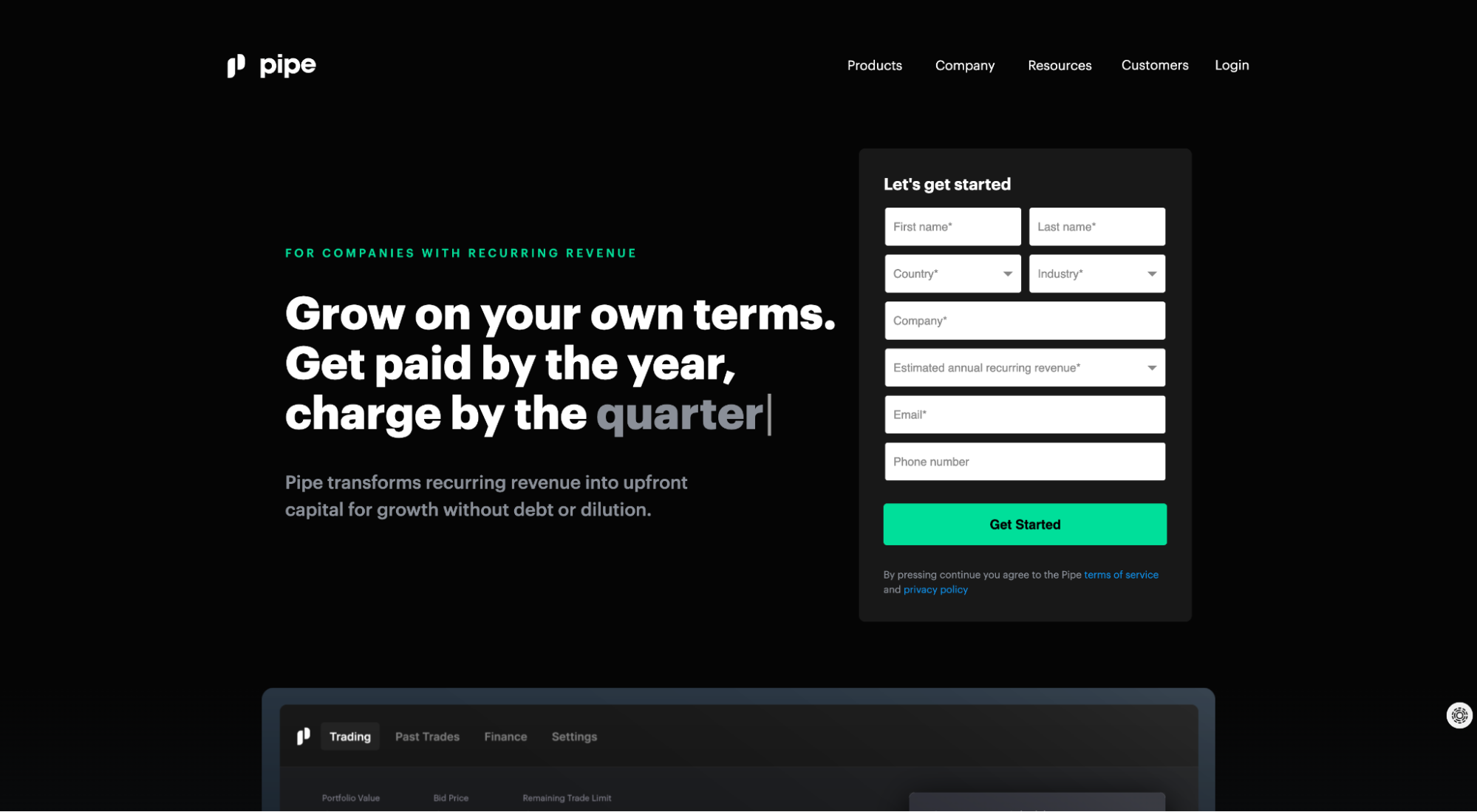
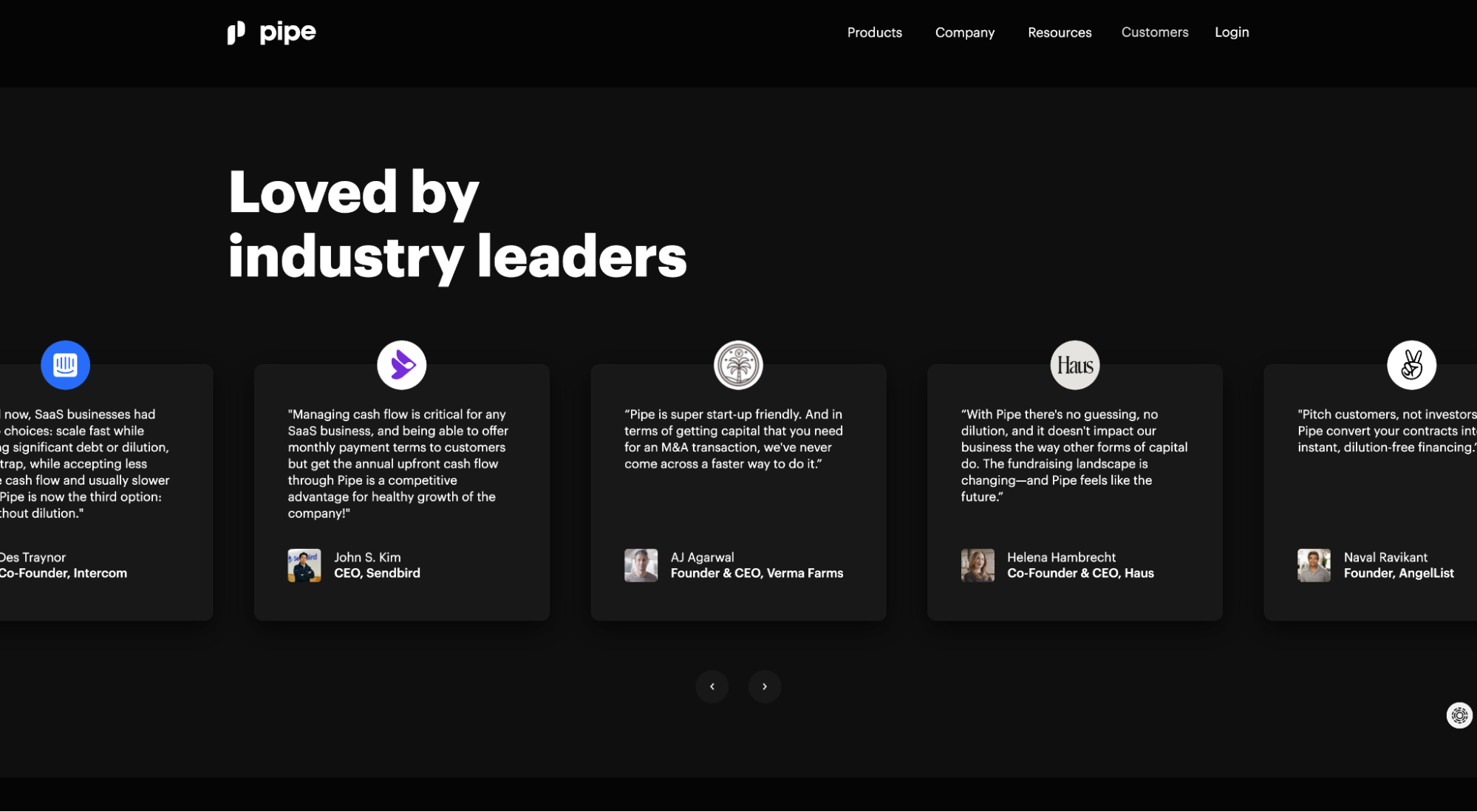
파이프

우리가 사랑하는 것: 사회적 증거 섹션
앞서 언급했듯이 모든 고품질 랜딩 페이지 레이아웃에는 사회적 증거 섹션이 필요합니다. Pipe에는 추천으로 가득 찬 깔끔한 슬라이더가 포함되어 있을 뿐만 아니라 이러한 추천은 스타트업 세계에서 가장 큰 이름의 일부입니다. 윈윈.

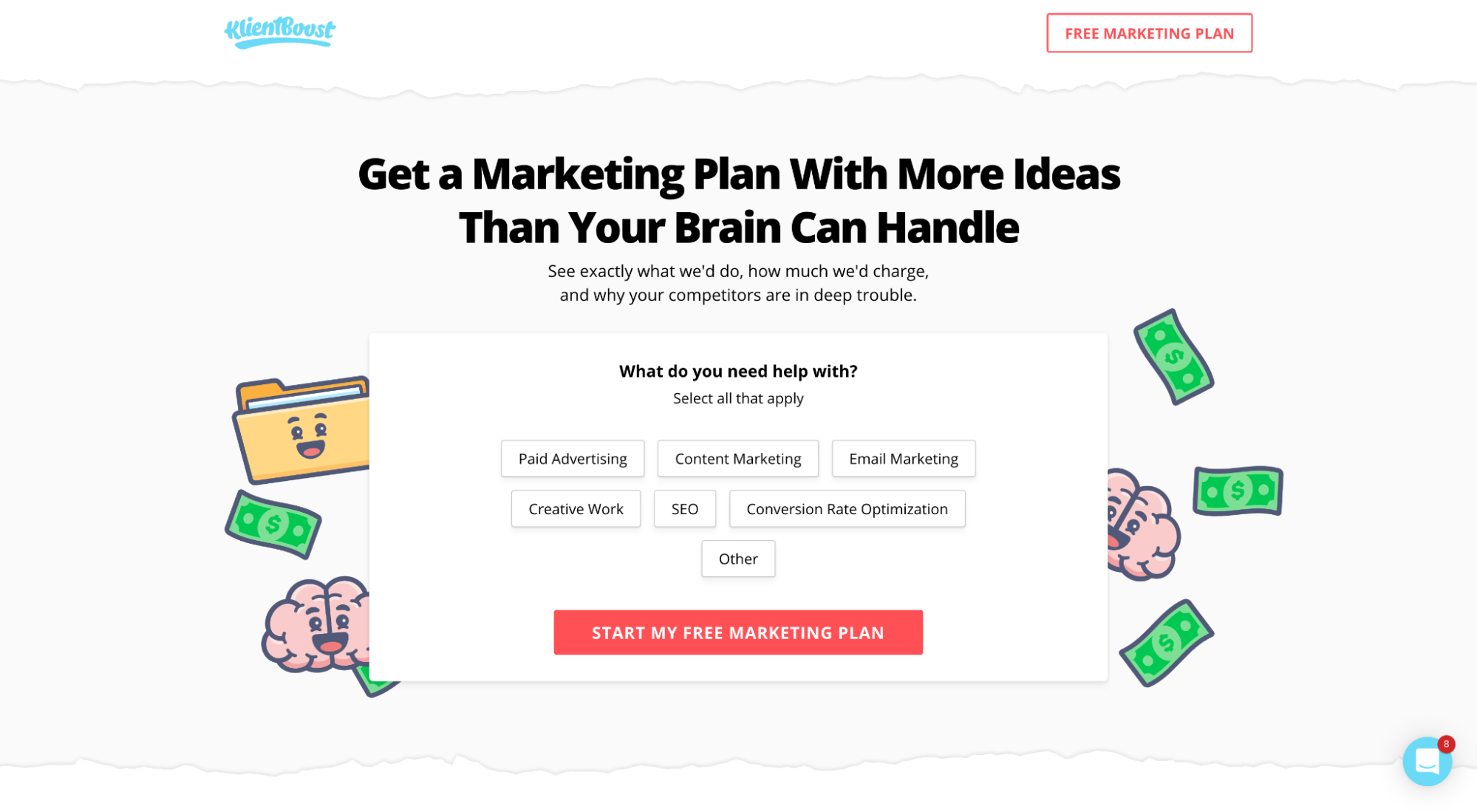
클라이언트 부스트

우리가 사랑하는 것: Breadcrumb Technique(다단계 형식)
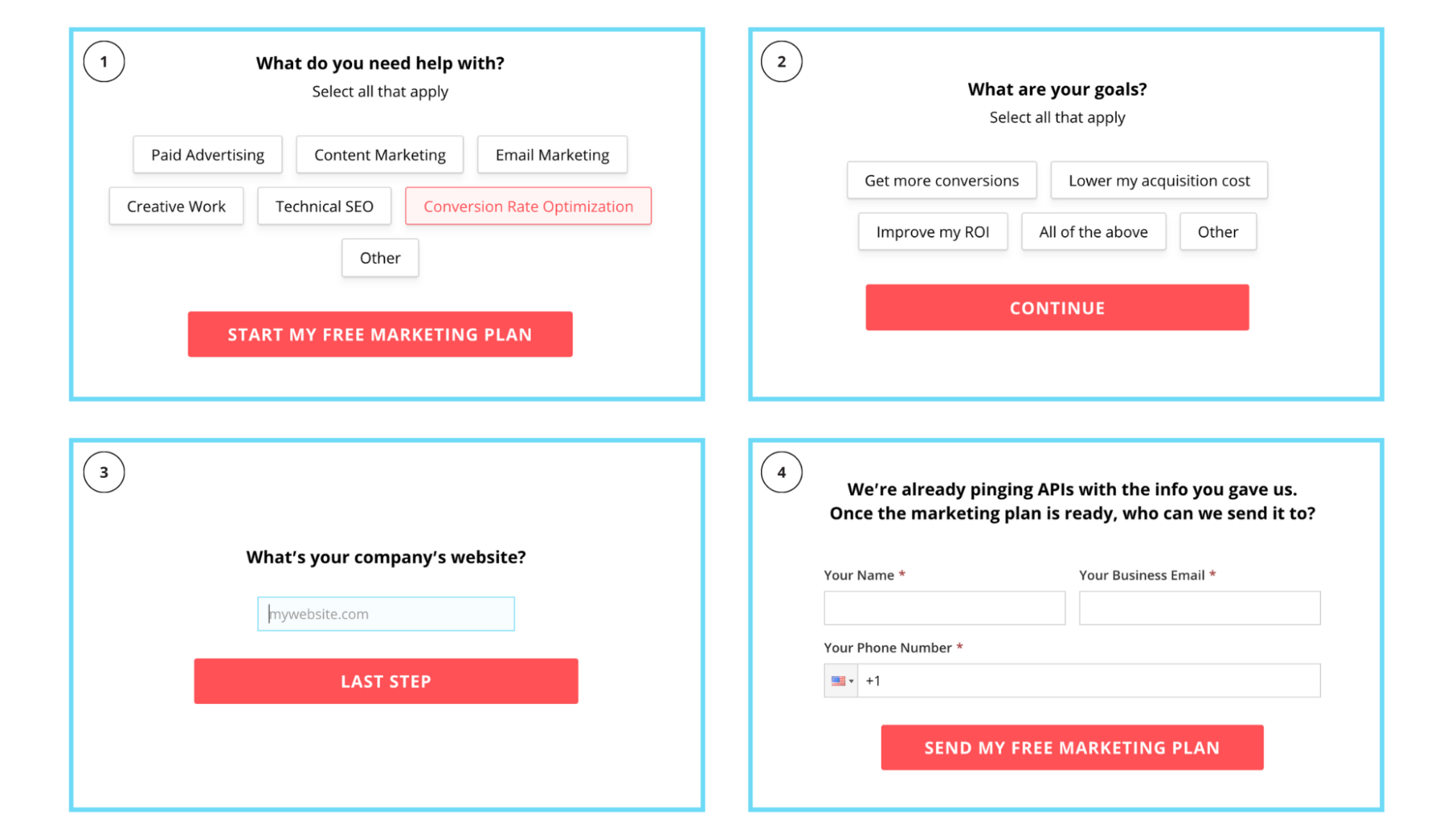
리드 캡처 양식과 관련하여 다단계 양식을 사용하는 것보다 전환율을 높이는 더 좋은 방법은 없습니다.
우리는 이것을 Breadcrumb Technique라고 부르며 더 긴 양식을 여러 단계로 나누고 가장 덜 위협적인 질문을 먼저 하고 가장 위협적인 질문을 마지막으로 합니다(이메일, 전화번호, 이름).
왜 다단계 레이아웃인가?
Breadcrumb Technique는 행동 심리학(예 래더링)을 활용하여 잠재 고객이 작은 요청(먼저 묻는 소프트볼 질문)에 전념하도록 합니다. 그리고 일단 커밋하면 완료할 가능성이 더 높아집니다.

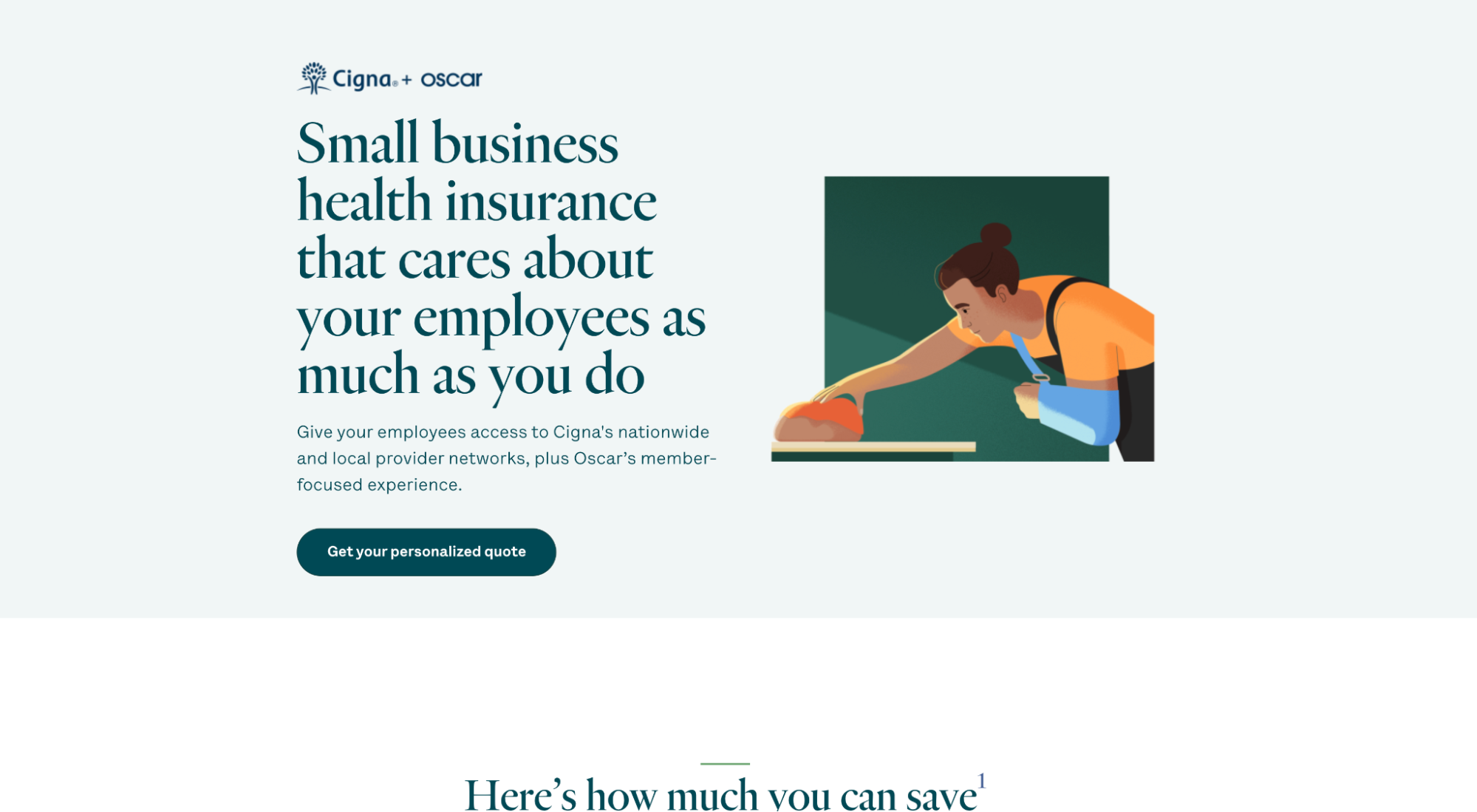
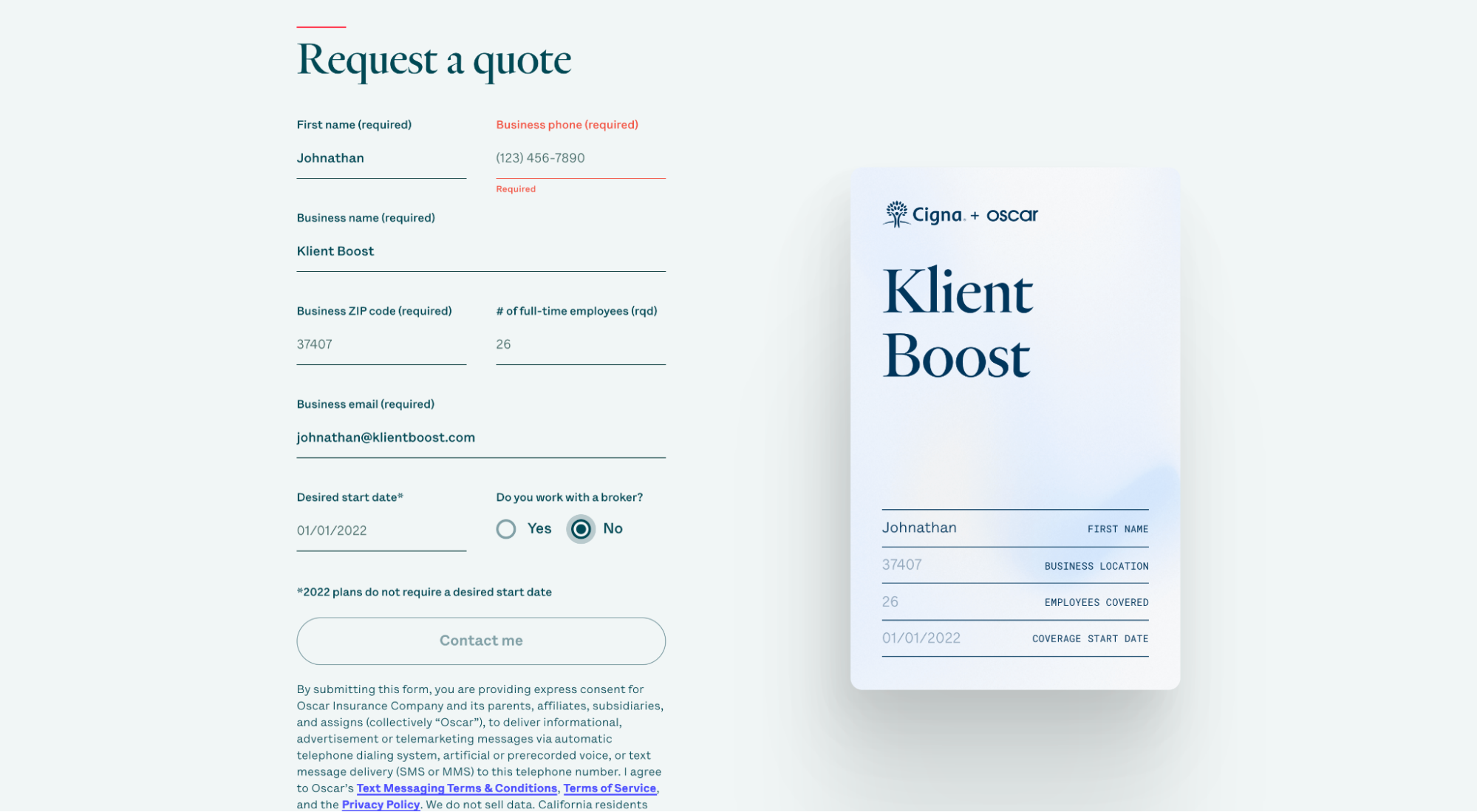
오스카

우리가 좋아하는 것: 시각 자료 + 형태
Oscar의 리드 캡처 양식은 의료 혜택 카드의 그래픽을 자동으로 채웁니다. 찬란한.
왜요? 이는 리드가 무엇에 가입하는지 시각적이고 구체적인 방식으로 상기시켜 줍니다. 혜택뿐 아니라 필요할 때 지갑에 작은 카드가 있다는 사실을 알고 안심할 수 있습니다.

자세히 알아보기: 복사할 최고의 리드 캡처 페이지 예
클릭연결 방문 페이지 레이아웃
- 재스퍼(구 자비스)
- 셈러쉬
- 에디터 X
벽옥

우리가 사랑하는 것: 독특한 브랜드 코드
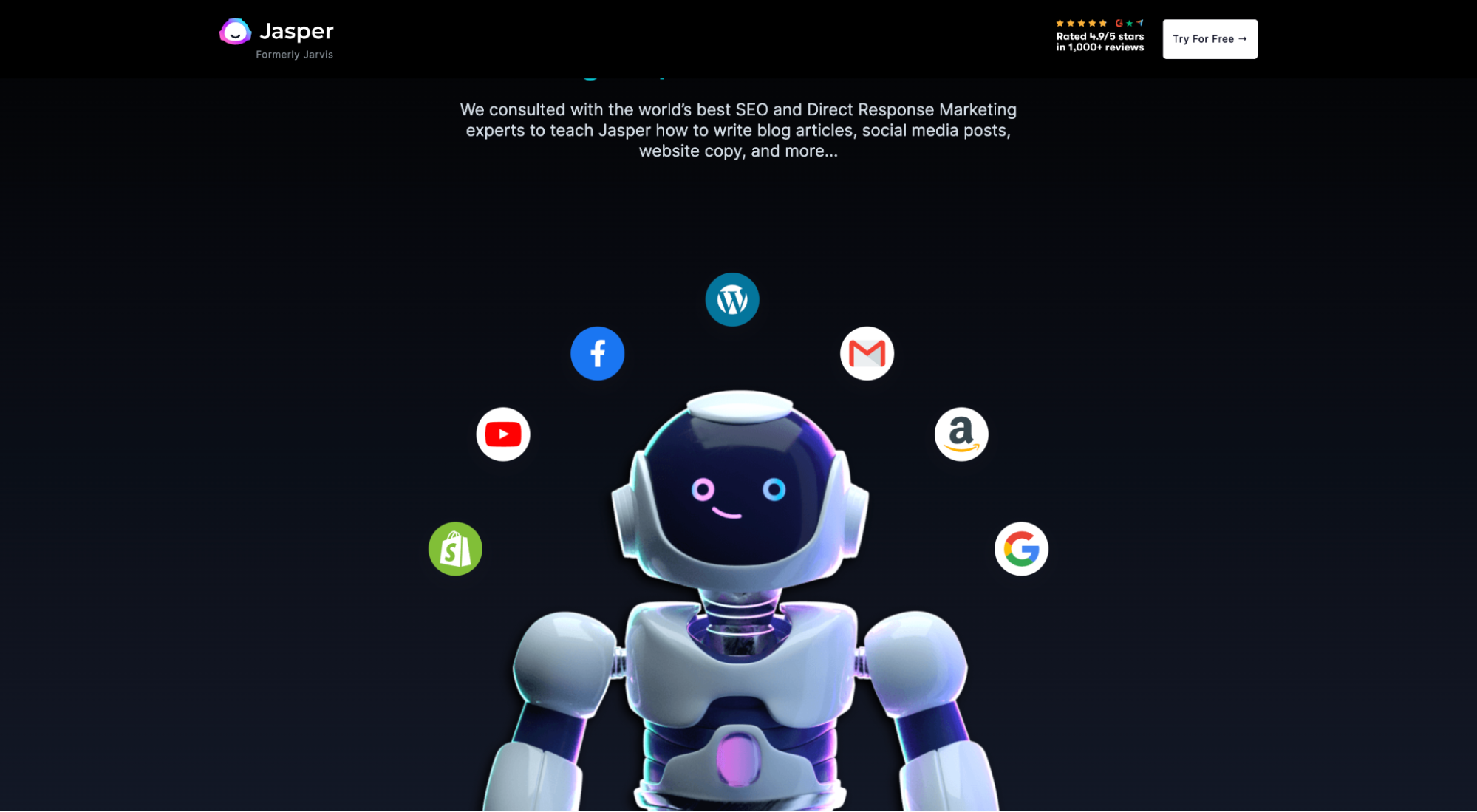
이 기사의 앞부분에서 Jasper의 사회적 증거 섹션을 이미 언급했지만 이번에는 고유한 브랜드 자산에 집중해 보겠습니다.
- 어두운 배경
- 고유 브랜드 색상(블루/퍼플/핑크)
- 재스퍼 로봇(마스코트)

그것에 대해 의문의 여지가 없습니다. 이전에 Jasper의 크리에이티브를 본 적이 있는 사람이 이 페이지를 방문하면 기억할 것입니다.
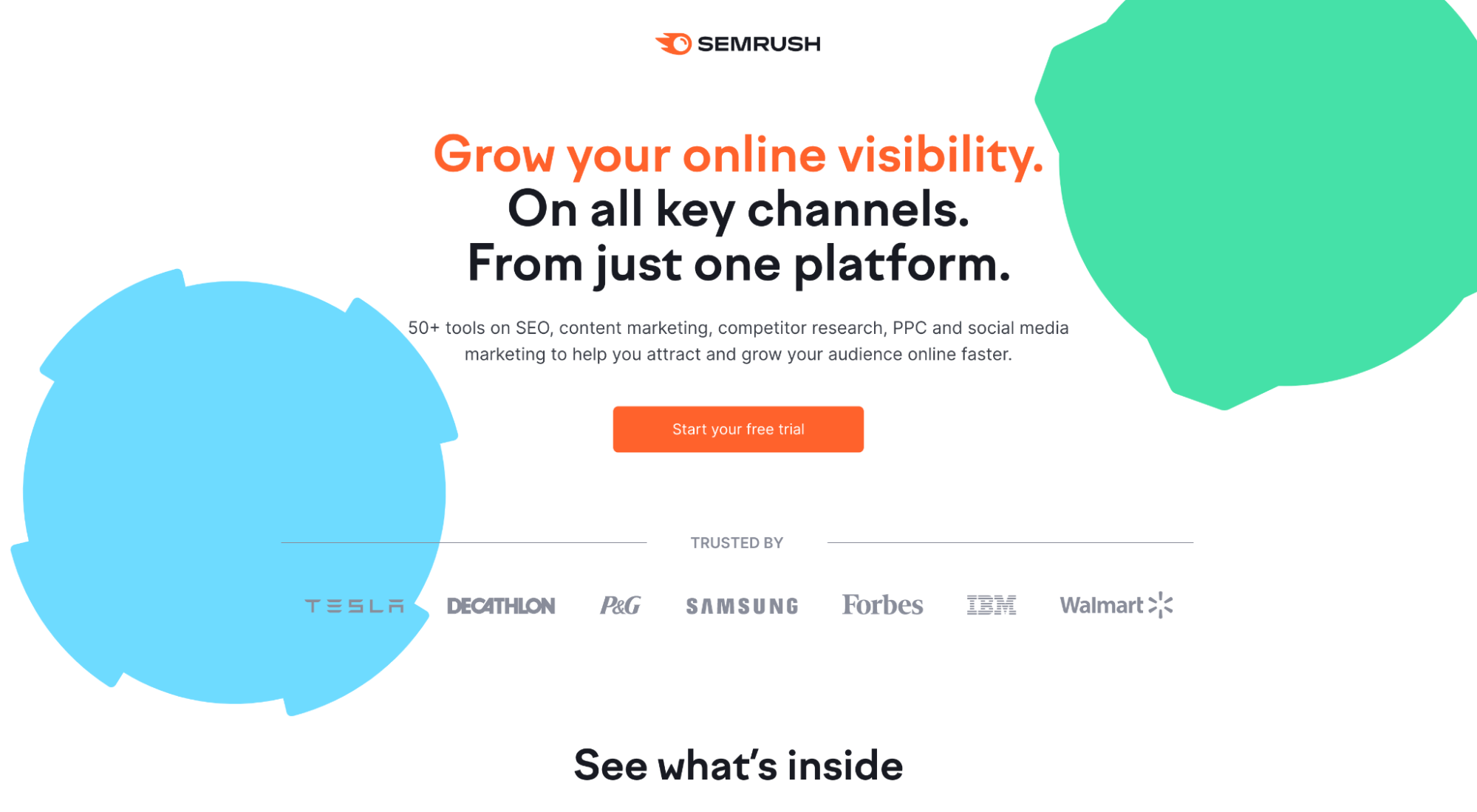
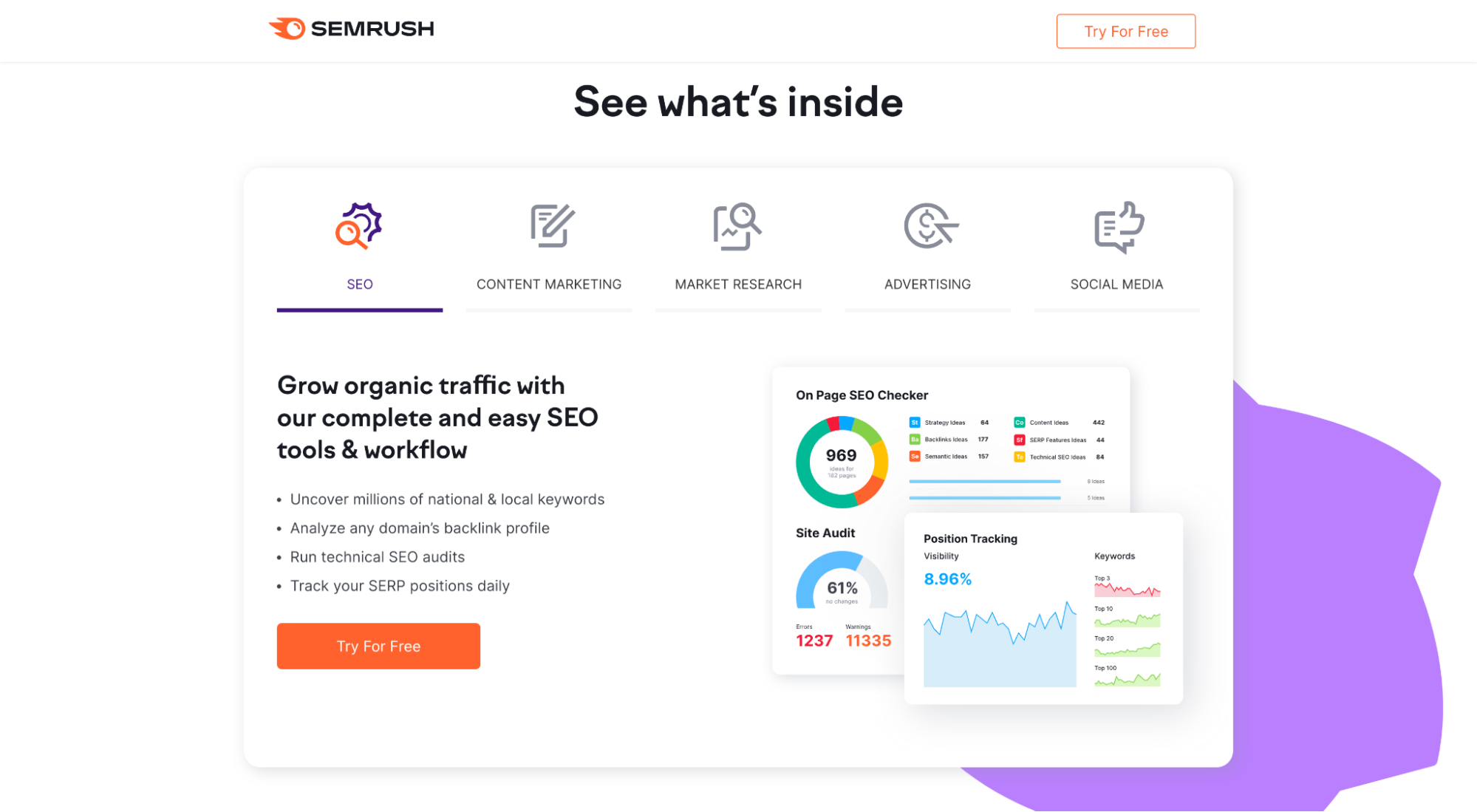
셈러쉬

우리가 좋아하는 것: 기능이 지원하는 이점
이전의 ClickUp 예제와 마찬가지로 Semrush는 제품 기능과 이점을 탭 섹션에 배치합니다. 그리고 ClickUp과 마찬가지로 그들은 이점(방문자가 실제로 관심을 갖는 것)에 중점을 두고 기능에 대해 간략히 설명합니다.

에디터 X

우리가 사랑하는 것: 미니멀리즘
랜딩 페이지 레이아웃은 큰 영향을 주기 위해 많은 것이 필요하지 않습니다. 그리고 Editor X가 그것을 증명합니다.
단순한. 정교한. 간결한. 효과적인.
얼마나 미니멀합니까? 섹션은 세 개뿐입니다.
- 영웅 섹션(스크롤 없이 볼 수 있음)
- 혜택 섹션
- 두 번째 CTA
*사회적 증거 섹션도 추가하는 것이 좋습니다.
더 많은 레이아웃 보기: 클릭연결 페이지: 정의, 예, 모범 사례
모바일 앱 방문 페이지 레이아웃
- 피즈
- 캐시앱
- 나라 베이비
피즈

우리가 좋아하는 것: 최종 CTA 섹션
솔직히 말해서, JK 롤링의 평가 와 귀하의 CTA 버튼이 포함된 최종 CTA보다 랜딩 페이지 디자인을 닫는 더 좋은 방법이 있습니까? 아름다운.

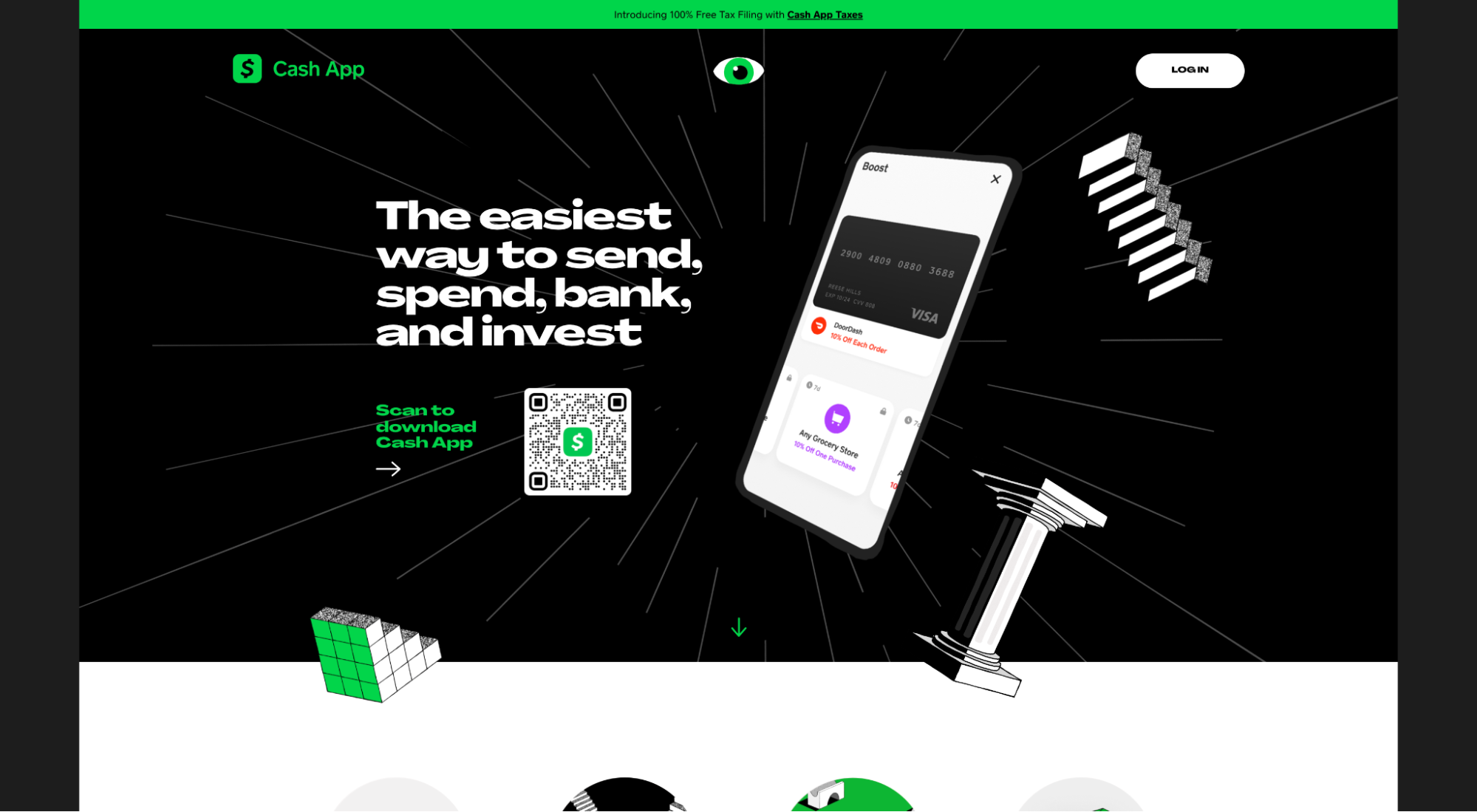
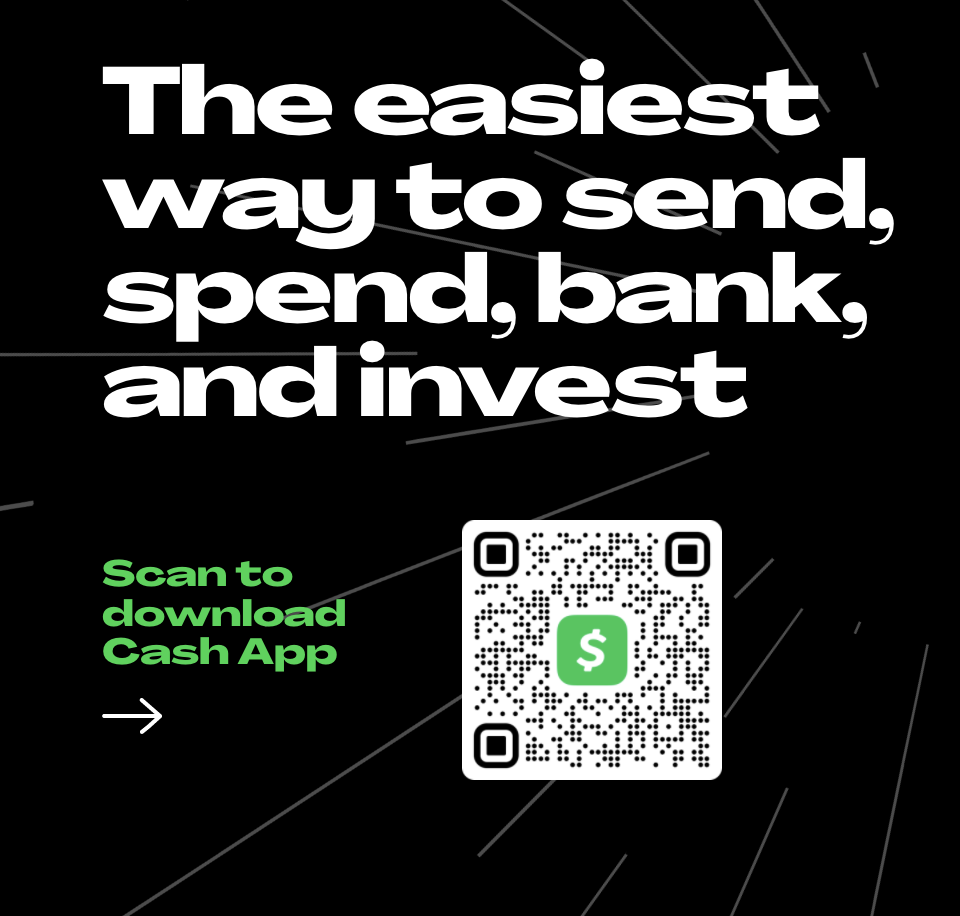
캐시앱

우리가 사랑하는 것: CTA 섹션
대부분의 앱 방문 페이지에는 앱 스토어를 열어 앱을 다운로드하는 CTA 버튼이 있습니다.
모바일 장치 사용자에게는 좋지만 데스크탑 사용자에게는 불필요한 단계를 생성합니다. 먼저 링크를 클릭한 다음 앱 스토어에서 URL을 복사해야 합니다. 그런 다음 다운로드할 수 있도록 휴대전화에서 자신에게 메시지를 보내야 합니다.
CashApp은 대신 QR 코드를 사용하여 이러한 모든 단계를 제거합니다. 휴대폰을 꺼내 사진을 찍기만 하면 모바일에서 앱 스토어가 열립니다(필요한 곳에서 바로).

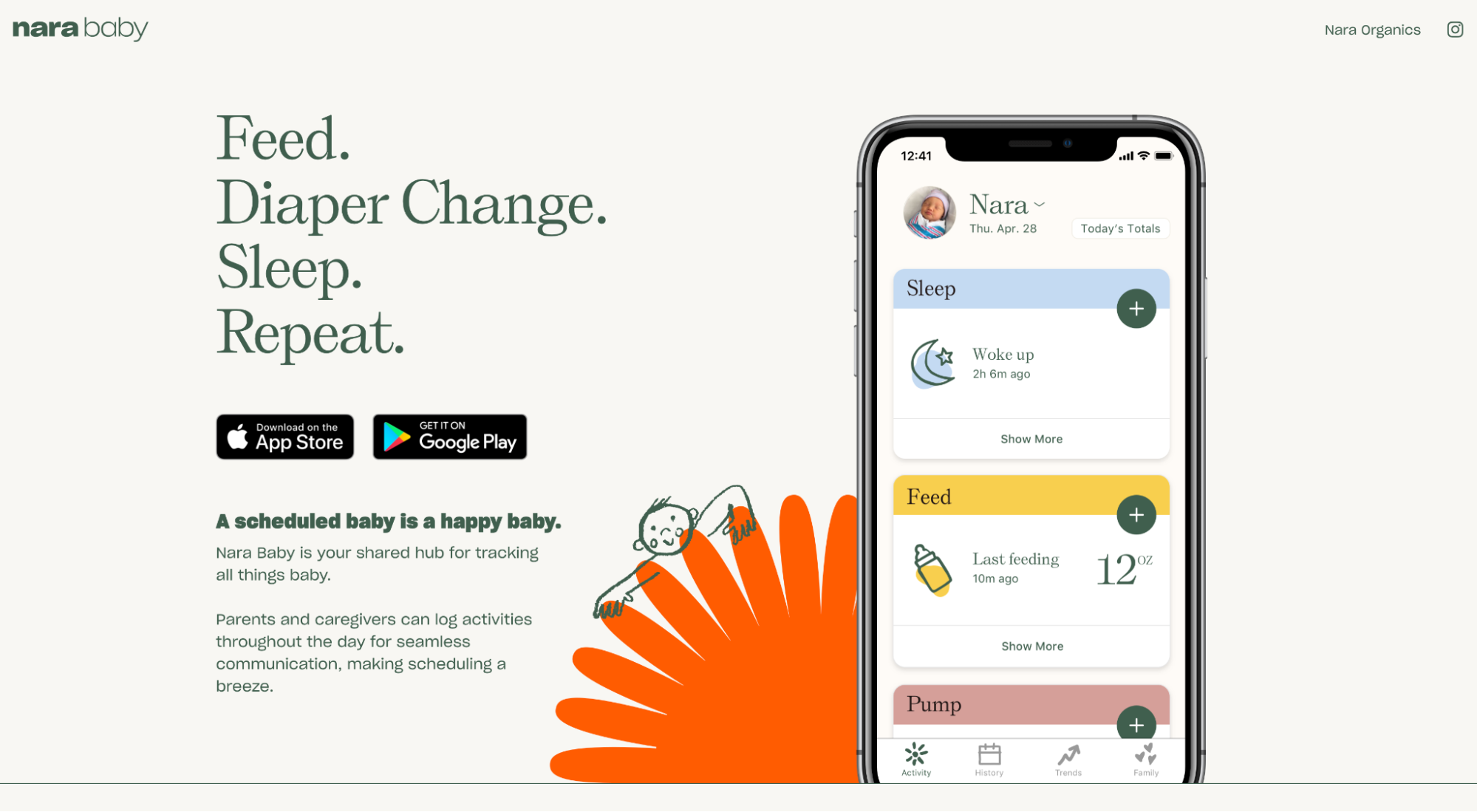
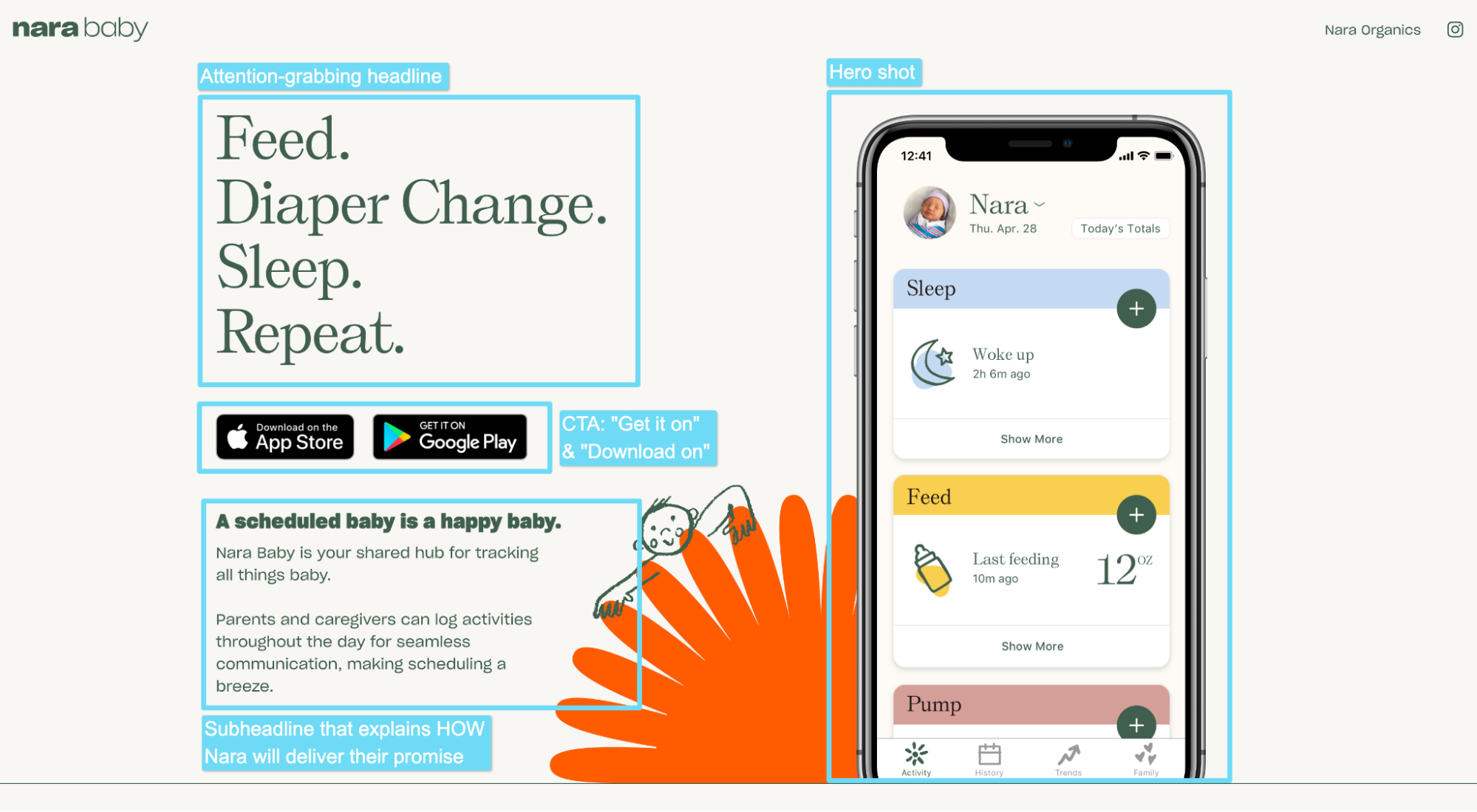
나라 베이비

우리가 사랑하는 것: 지워지지 않는 첫인상(스크롤 없이 볼 수 있는 부분)
Nara Baby's above fold 섹션은 모든 상자를 확인합니다.
- 표제
- 부제
- 영웅 샷
- CTA

자세히 알아보기: 최고의 앱 랜딩 페이지 예시
전자상거래/DTC 방문 페이지 레이아웃
- 유지
- 달러 셰이브 클럽
- 그녀의
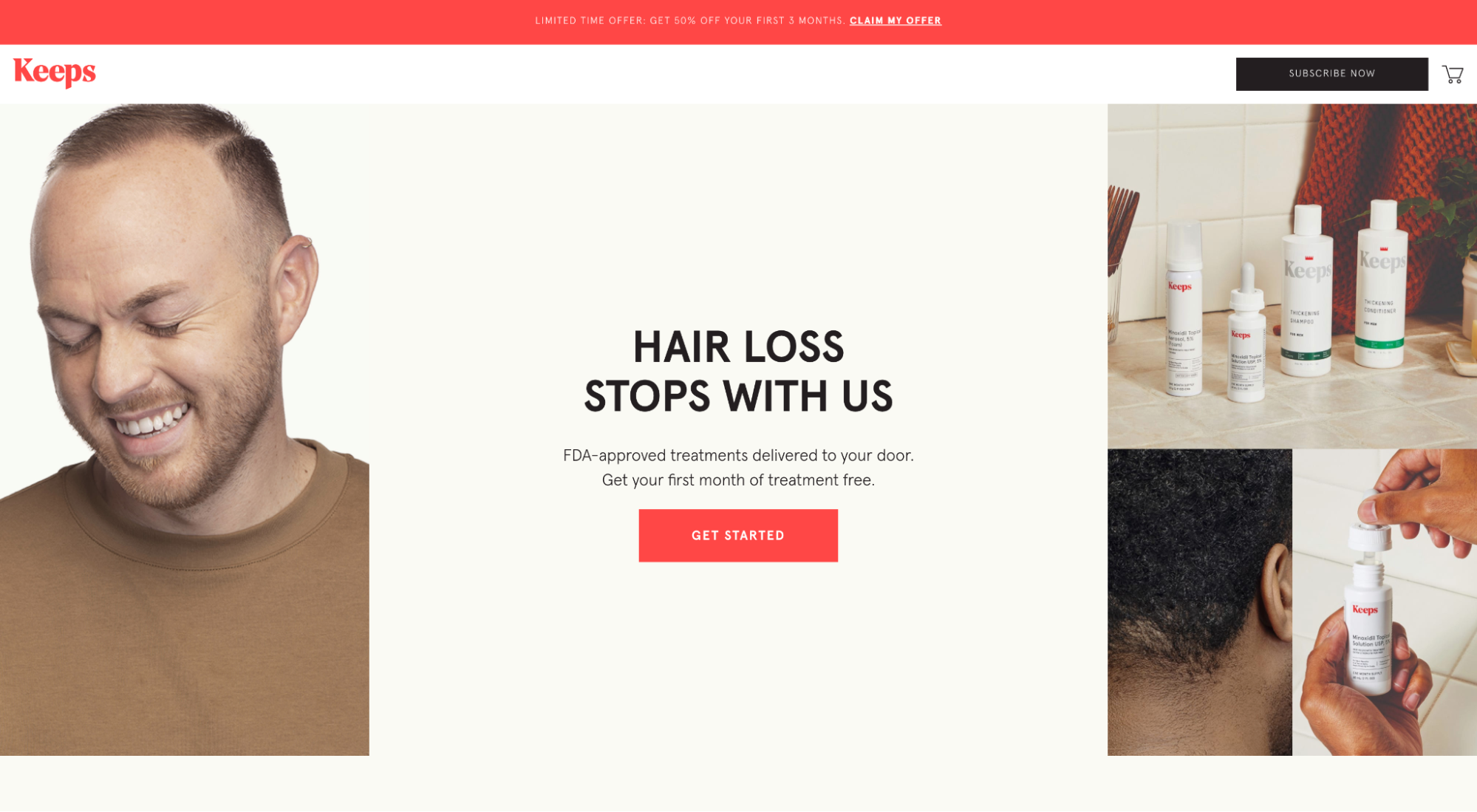
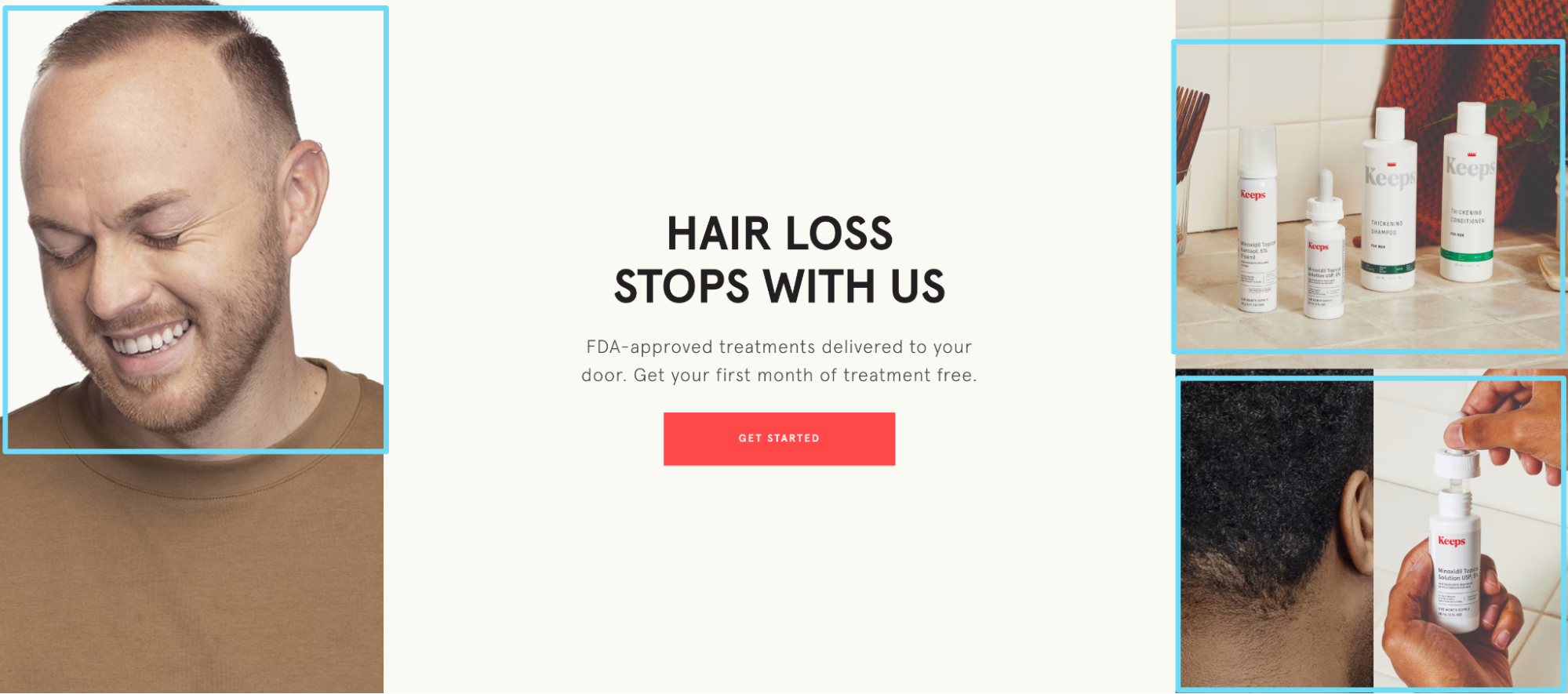
유지

우리가 사랑하는 것: 시각 보조 장치
이것은 쉽습니다. Keep은 실제 사람들이 자신의 제품을 실생활에서 사용하는 모습을 보여줍니다. 보이지 않는 것을 보이게 하세요, 기억하시나요?

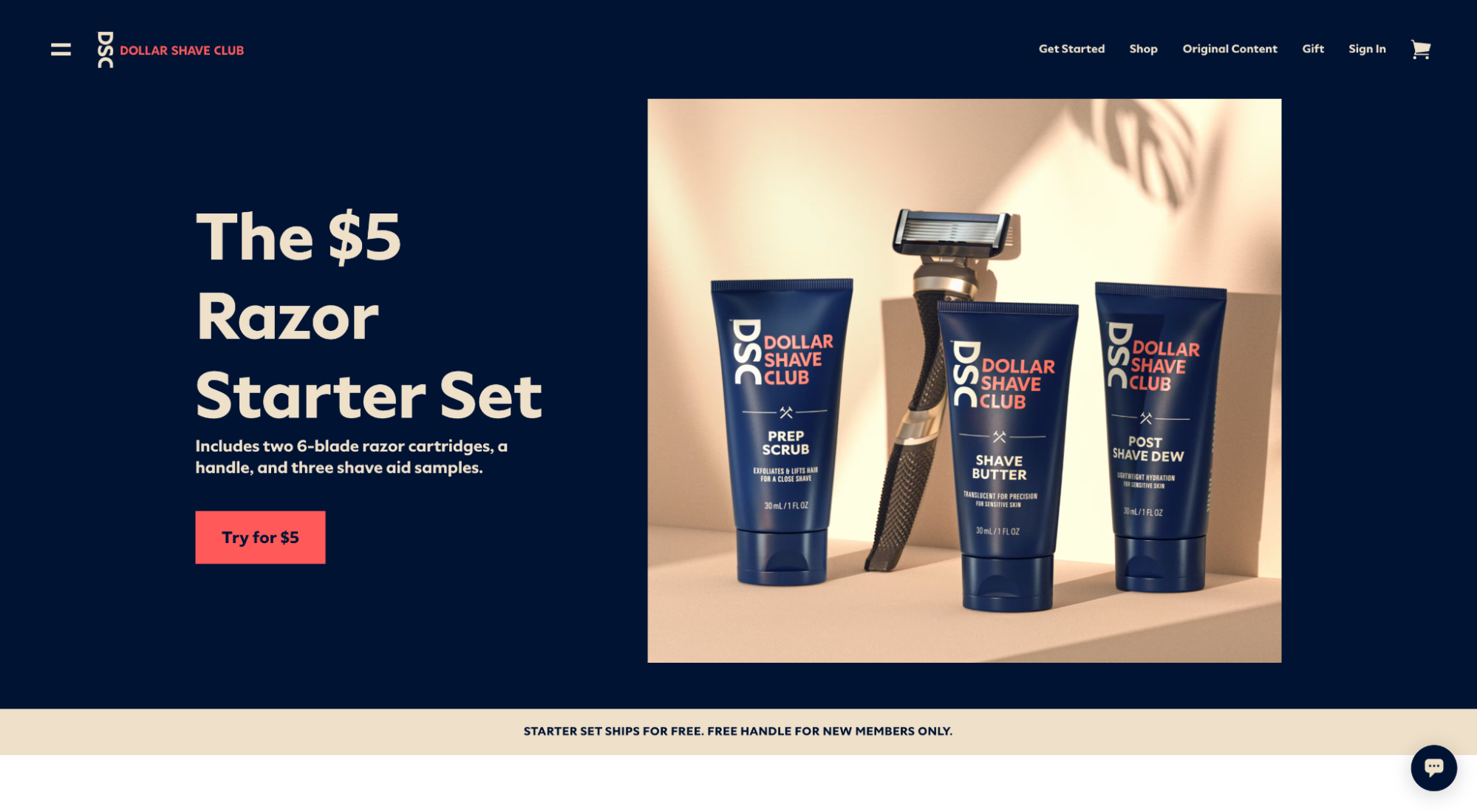
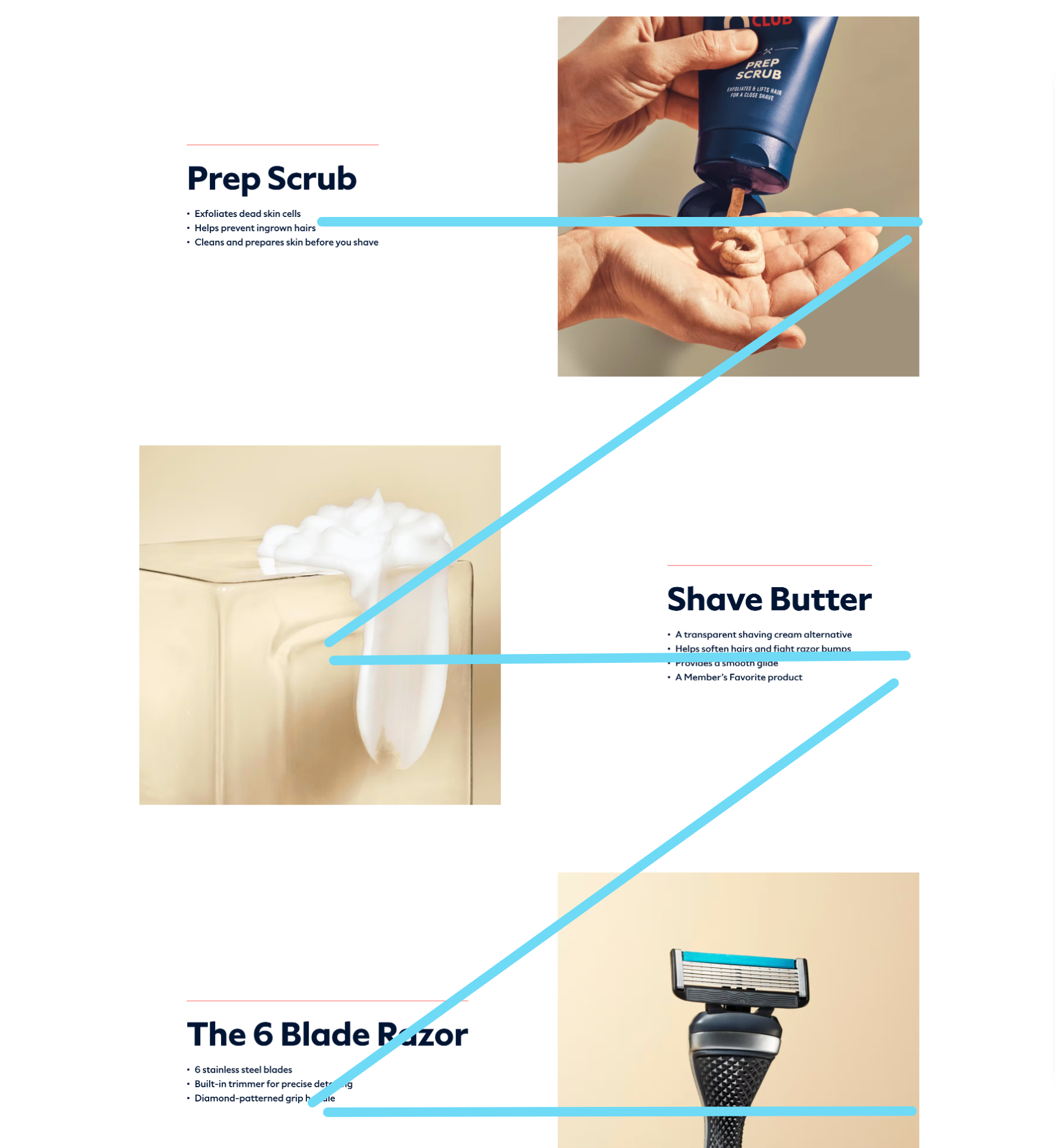
달러 셰이브 클럽

우리가 좋아하는 것: Z자형 정보 계층
Dollar Shave Club은 텍스트를 밝게하여 Z 자 모양의 정보 레이아웃을 최적으로 만듭니다.

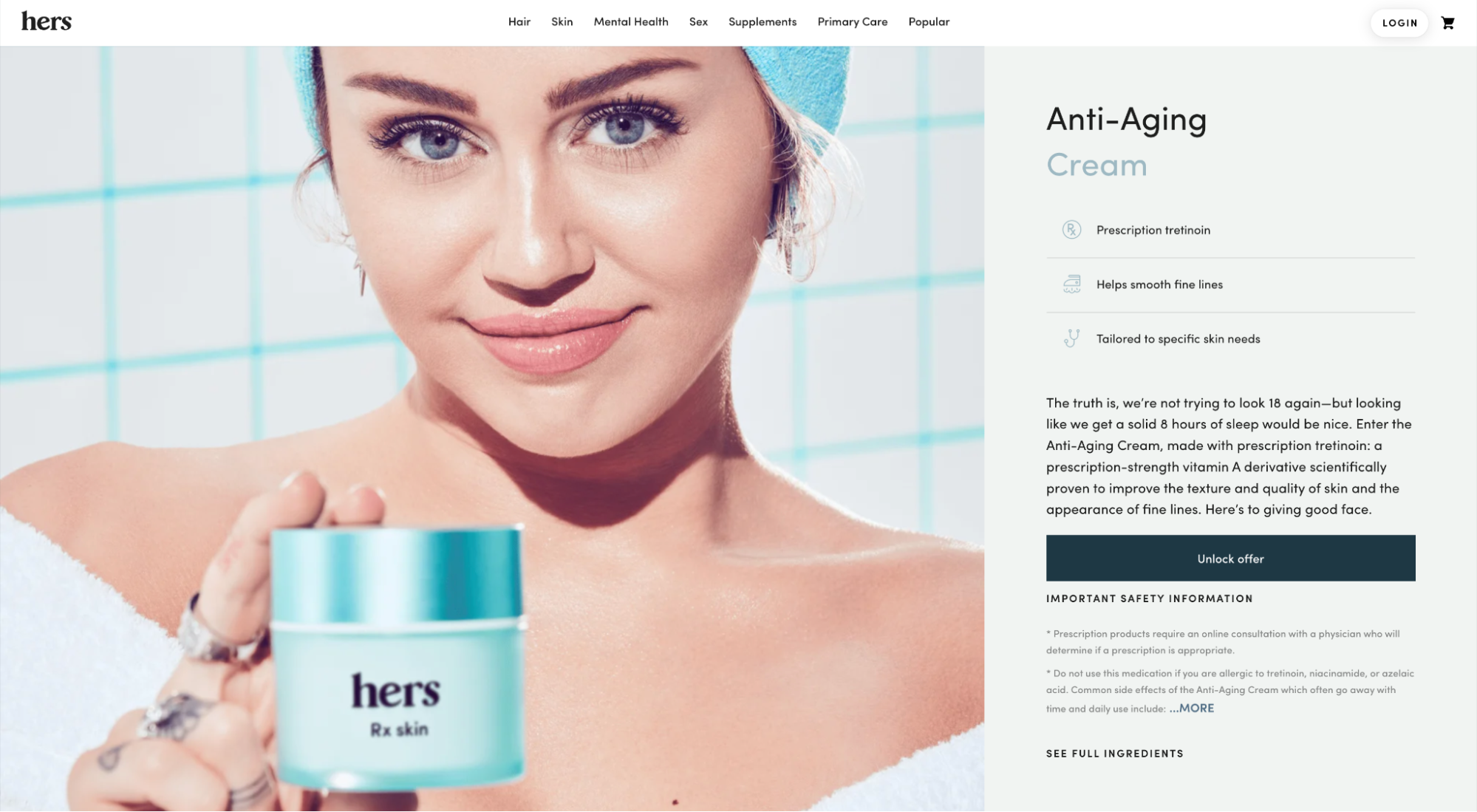
그녀의

우리가 사랑하는 것: 시각적 계층
그녀는 색상 대비, 헤드라인과 본문 단락 사이의 크기, 글머리 기호 아이콘, 균형 및 반복을 활용하여 방문 페이지 레이아웃을 쉽게 배울 수 있도록 합니다.
아래 섹션에서 가장 중요한 부분과 서로 어떻게 관련되어 있는지 한 눈에 알 수 있습니다.

더 많은 레이아웃 탐색: 매출 증대를 위한 전자상거래 랜딩 페이지 아이디어
SaaS 방문 페이지 레이아웃
- 클릭업
- 핫자르
- 칸바
클릭업

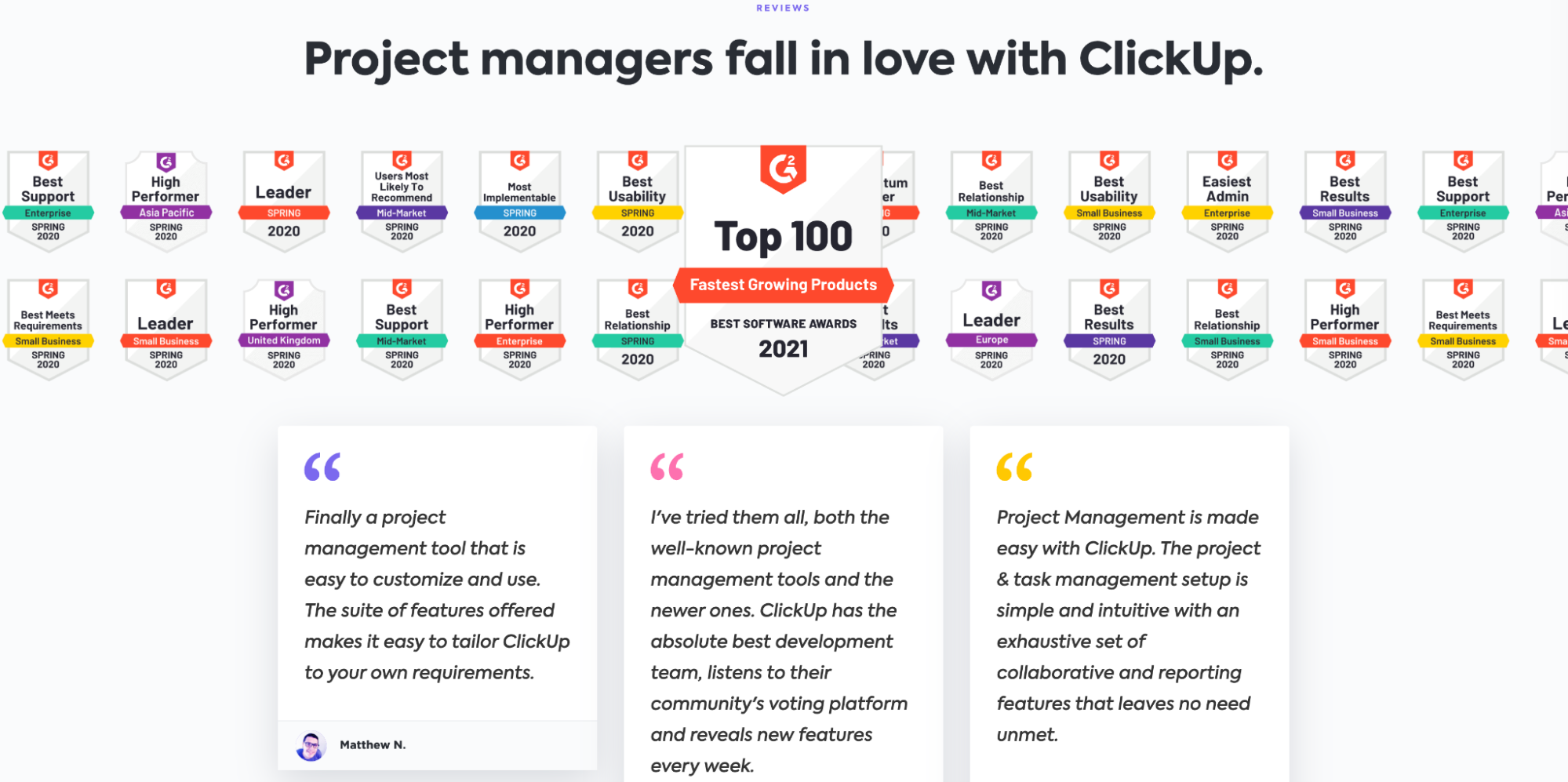
우리가 사랑하는 것: 사회적 증거 섹션
많은 SaaS 레이아웃과 마찬가지로 사회적 증거로 타사 리뷰 배지를 찾는 것이 일반적입니다. ClickUp도 다르지 않습니다.
그러나 ClickUp이 상을 수여하는 방식에 대해 우리가 좋아하는 것은 20개 이상의 배지를 가져 와서 지속적으로 스트리밍하여 실제로 더 많이 보이게 한다는 것입니다. 미묘하지만 효과적입니다.

핫자르

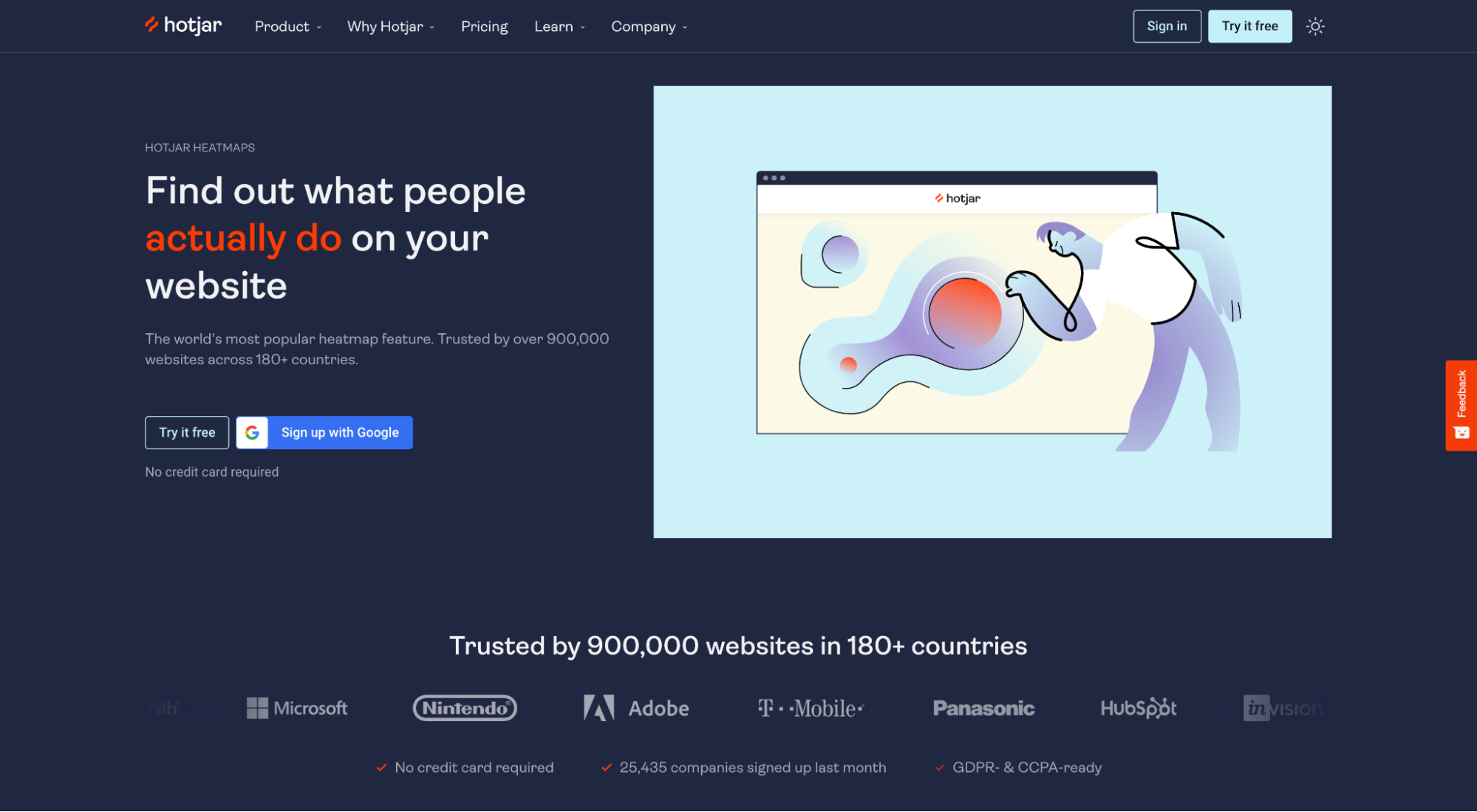
우리가 사랑하는 것: 시각 보조 장치
시각 자료가 그래픽이나 사진이어야 한다고 누가 말했습니까?
Hotjar는 방문 페이지에 실제 히트맵(데이터 포함)을 포함합니다. 회전을 주고 보기 간에 전환하고 샘플 데이터를 다운로드할 수 있습니다.
보이지 않는 것을 보이게 하는 것에 대해 이야기하십시오. 훌륭한 일.
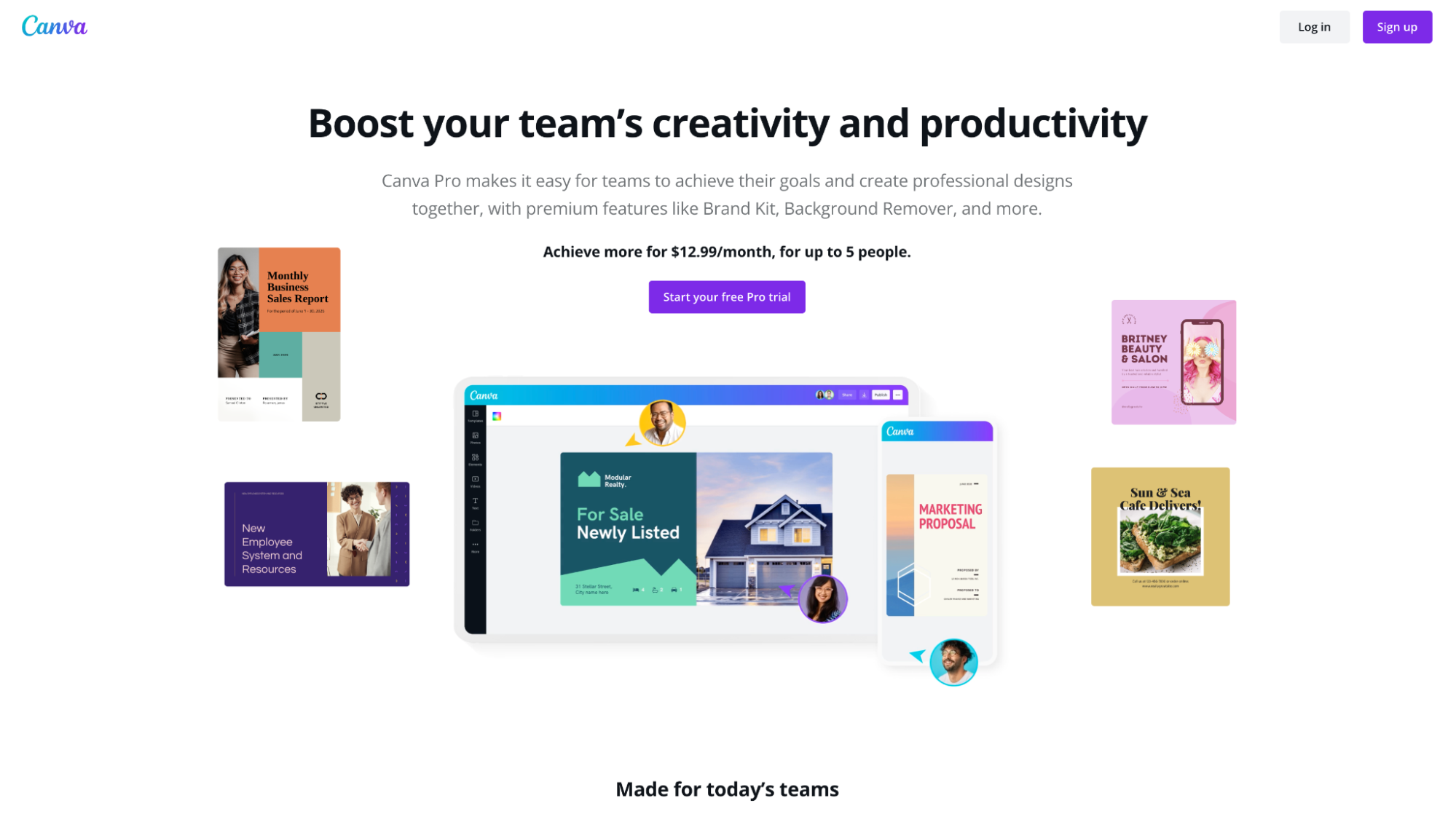
칸바

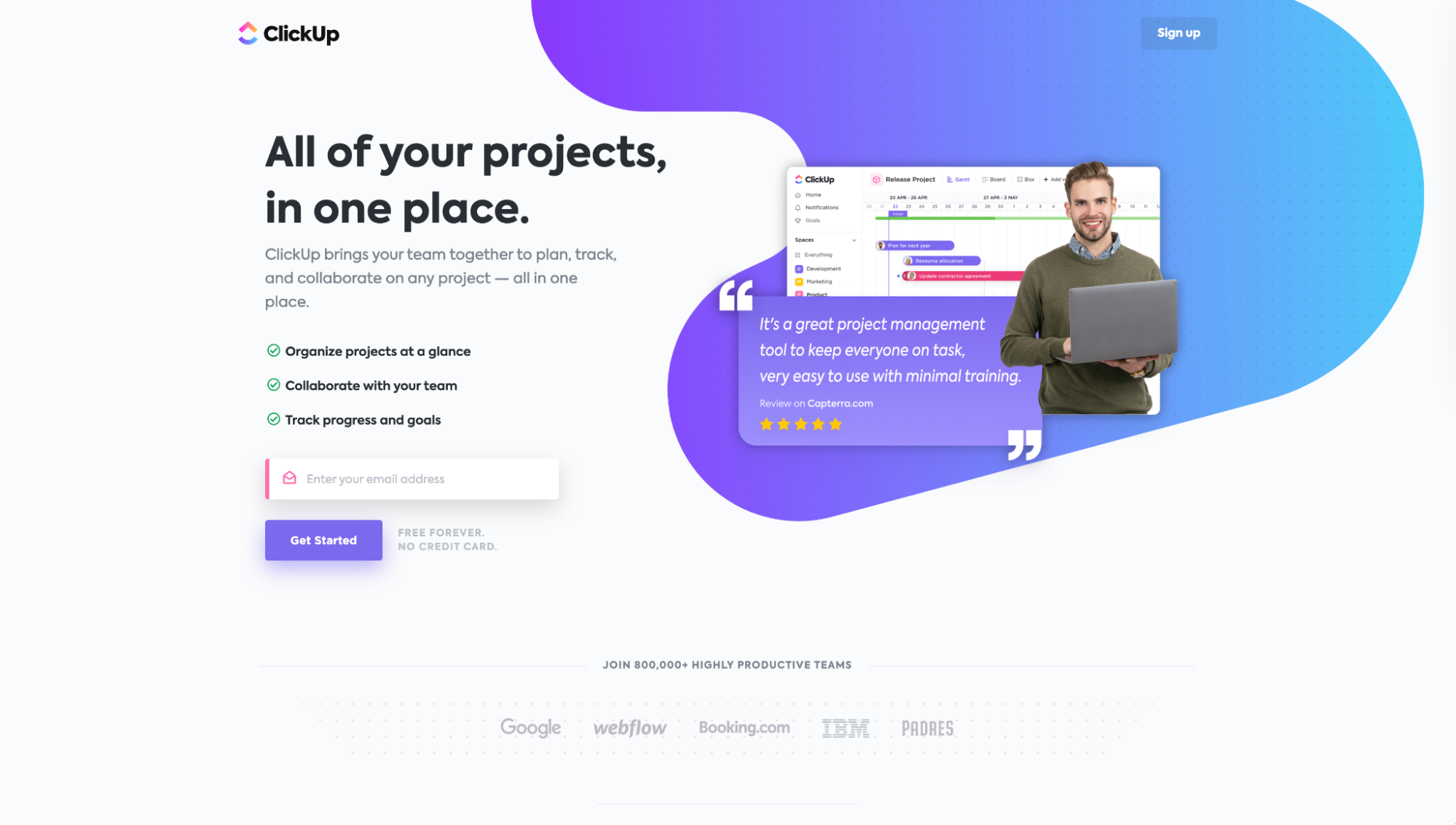
우리가 사랑하는 것: 주의 비율
Canva는 잠재고객이 단일 전환 목표에 집중할 수 있도록 하는 방법을 알고 있습니다.
탐색 모음이 없습니다.
바닥글 링크가 없습니다.
"가입" 외에 다른 CTA는 없습니다.
더 많은 레이아웃 탐색: 전환율 이 높은 SaaS 랜딩 페이지 예시
효과적인 방문 페이지 디자인은 로켓 과학이 아닙니다
랜딩 페이지 디자인과 다양한 레이아웃을 A/B 테스트하는 것을 지나치게 생각하기 쉽습니다.
그러나 진실은 남아 있습니다. 눈길을 끄는 랜딩 페이지 디자인은 전환에 많은 시간이 필요하지 않습니다. 가장 중요한 것에 충실하십시오:
- 크리에이티브 브리프
- 정보 계층
- 시각적 계층
- 주의 비율
- 기능보다 이점
- 헤드라인, 부제목, 영웅 이미지, CTA
- 고유 자산
- 시각 자료
- 사회적 증거
훌륭한 랜딩 페이지 레이아웃을 만드는 것은 과학일 수 있습니다. 그러나 그것은 로켓 과학이 아닙니다.
이제 좋은 랜딩 페이지 레이아웃의 모든 요소를 알았으므로 먼저 훌륭한 카피를 기반으로 구축해야 합니다. 랜딩 페이지 카피 작성에 대한 모든 다음 기사에서 그렇게 하는 방법을 배울 수 있습니다.
즐거운 변환!
