Processo di layout della pagina di destinazione in 11 passaggi per ancora più conversioni [2022]
Pubblicato: 2022-04-17Il tasso di conversione medio della pagina di destinazione si aggira intorno al 10%.
Non male, considerando che il tasso di conversione medio del sito web si aggira intorno al 3%.
Ancora... 10%?
Possiamo fare di meglio.
E tutto inizia con migliori layout della pagina di destinazione.
La verità? Anche se la progettazione di un layout di landing page ad alta conversione potrebbe richiedere un po' di scienza, non è sicuramente scienza missilistica . E in questo articolo, lo dimostreremo.
Come?
Demistificando il design della pagina di destinazione una volta per tutte e distillando i layout della pagina di destinazione in 11 semplici passaggi.
Condivideremo anche 15 dei nostri layout di pagina di destinazione a figura intera preferiti per la tua ispirazione (e il file di scorrimento).
Iniziamo.
- Come creare un layout della pagina di destinazione
- 1. Inizia con un brief creativo
- 2. Raccogli la copia
- 3. Definisci la tua architettura delle informazioni (struttura)
- 4. Stabilire una gerarchia visiva
- 5. Mantieni il rapporto di attenzione il più vicino possibile a 1:1
- 6. Fai una prima impressione indelebile (above-the-fold)
- 7. Inserisci risorse distinte nel tuo design
- 8. Aggiungi contesto con ausili visivi
- 9. Supporta i vantaggi con le funzionalità
- 10. Convalidare i reclami con la prova sociale
- 11. Dillo di nuovo, ma in modo diverso (in fondo alla pagina)
- 15 migliori esempi di design di landing page (per tipo)
- Un design efficace della pagina di destinazione non è scienza missilistica
Ricevi nuove strategie per la pagina di destinazione direttamente nella tua casella di posta ogni settimana. 23.739 persone lo sono già!
Come creare un layout della pagina di destinazione
Dopo anni di pratica, oltre 10.000 esperimenti di ottimizzazione del tasso di conversione e innumerevoli vittorie e sconfitte, abbiamo scoperto che ogni layout di pagina di destinazione ad alta conversione incorpora almeno i seguenti 11 passaggi:
- Inizia con un brief creativo
- Raccogli la copia
- Definisci la tua architettura delle informazioni (struttura)
- Stabilisci una gerarchia visiva
- Mantieni il rapporto di attenzione il più vicino possibile a 1:1
- Fai una prima impressione indelebile (above-the-fold)
- Crea risorse distinte nel tuo design
- Aggiungi contesto con ausili visivi
- Supporta i vantaggi con le funzionalità
- Convalida i reclami con la prova sociale
- Dillo di nuovo, ma in modo diverso (in fondo alla pagina)
A seconda del tipo di pagina di destinazione, i layout variano (ne parleremo più avanti nella prossima sezione). Ma considera questi 11 passaggi requisiti per creare un'esperienza utente di landing page di alta qualità, indipendentemente dal tipo.
1. Inizia con un brief creativo
Come per qualsiasi cosa con elementi di design, anche il design della tua pagina di destinazione ha bisogno di una scatola per essere creativo.
Entra: il brief creativo.
La maggior parte delle agenzie e delle aziende sbaglia il brief creativo o lo esclude del tutto.
Grosso errore.
Pensa a un brief creativo come un progetto. Resuscita i guardrail, illumina un percorso da seguire, definisce gli obiettivi e funziona come un'unica fonte di verità per designer, copywriter e project manager.
Cosa dovrebbe includere il tuo brief creativo?
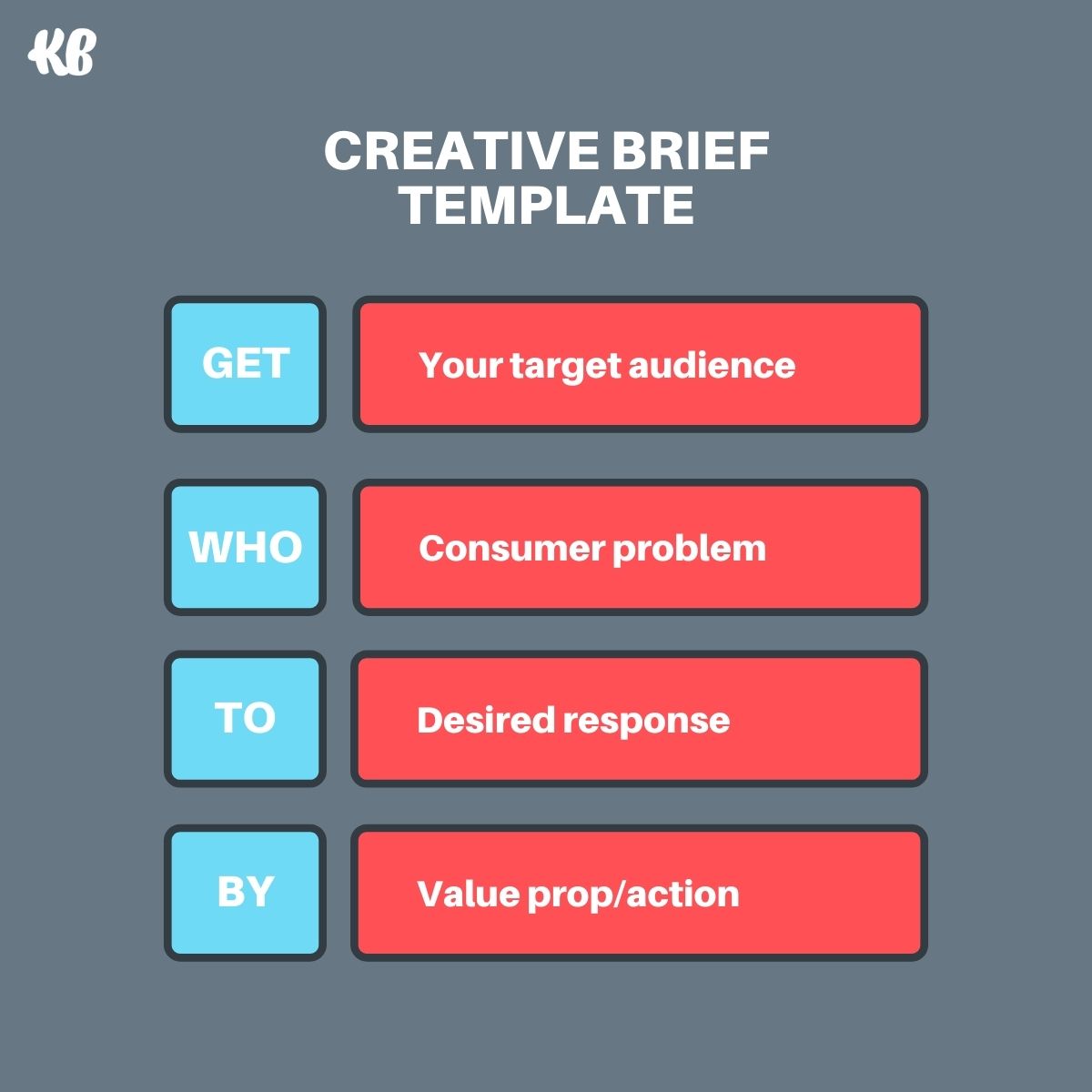
Ricevi/Chi/A/Da (complimenti di Julian Cole):

La maggior parte utilizza il modello di brief creativo Ottieni/Chi/A/Da per creatività dell'annuncio. Ma funziona perfettamente anche per pagine web o pagine di destinazione creative.
- Ottieni: descrivi il pubblico di destinazione che incontrerà la tua pagina di destinazione
- Chi: descrivi il problema principale che il tuo pubblico di destinazione deve affrontare (non speculazioni o sensazioni istintive, ma reali problemi dei consumatori scoperti durante la ricerca)
- Per: descrivere come vuoi che risponda il tuo pubblico di destinazione quando incontra la tua pagina di destinazione (ad esempio, cosa li farà sentire? E qual è il tuo obiettivo di conversione? Prove gratuite? Generazione di lead? Vendite immediate? Altri download?)
- By: descrivi il messaggio che vuoi comunicare e la proposta di valore che motiverà l'azione
Questo è tutto.
Ad esempio, vogliamo...
- ottieni aziende SaaS di piccole e medie dimensioni con budget di marketing annuali di $ 300.000 o meno...
- che non sono riusciti a scalare il loro performance marketing a causa di vincoli di budget e accesso ai talenti...
- per iscriverti ad una consulenza gratuita...
- mostrando loro che la nostra agenzia può aumentare le conversioni del 25%, ridurre il costo per acquisizione (CPA) del 25% e ridurre il personale del 18%
boom .
Solo dopo aver articolato chiaramente il pubblico, il problema, l'obiettivo e la proposta di valore, tutte le persone coinvolte possono lavorare in modo collaborativo verso un design significativo della pagina di destinazione.
Ora è il momento di iniziare a progettare. Be 'quasi…
2. Raccogli la copia
Non mi soffermerò su questo punto poiché questo articolo riguarda la progettazione di un layout di pagina di destinazione ad alta conversione, non un titolo o un paragrafo del corpo ad alta conversione. (Puoi invece leggere come farlo nel nostro blog sui titoli della pagina di destinazione.)
Ma metto questo passaggio al secondo posto per ricordarti che le parole dovrebbero quasi sempre venire prima del design (scusate, grafici).
Come mai?
Bene, ricordi come abbiamo parlato di creare una scatola per essere creativi all'interno?
Se il tuo brief creativo (pubblico di destinazione, dichiarazione del problema, obiettivo, messaggio) funge da cornice della scatola, la tua copia funziona come i chiodi e le viti che la tengono insieme.
La copia determina dimensioni, struttura, spazio e direzione artistica.
È molto più facile (e sensato) per un designer manipolare la dimensione o la posizione del testo rispetto a un copywriter manipolare il tuo messaggio per adattarlo al design. Questo è il motivo per cui i modelli di landing page gratuiti di costruttori di landing page come Unbounce o LeadPages sono più suscettibili a prestazioni inferiori.

3. Definisci la tua architettura delle informazioni (struttura)
Con le parole al seguito, ora è il momento di selezionare la struttura generale del tuo layout, AKA la tua architettura dell'informazione.
Quando si tratta di organizzare le informazioni sulla tua pagina, hai due opzioni principali:
- A forma di F
- A forma di Z
Motivo a forma di F
Un modello a forma di F è la gerarchia di informazioni più popolare online.
E per una buona ragione.
Secondo uno studio che utilizzava un software di eye-tracking, la maggior parte delle persone legge naturalmente una pagina, dall'alto verso il basso, a forma di F.
Usa una gerarchia a forma di F per le pagine di destinazione ricche di testo .
Motivo a Z
Un motivo a forma di Z pesa al secondo posto per il suo motivo a zig-zag facile da seguire dall'alto verso il basso. Affinché un motivo a forma di Z funzioni, utilizza lo spazio bianco come una strada di mattoni gialli che guida gli occhi dei visitatori lungo la pagina.
Usa una gerarchia a forma di Z per pagine di destinazione visivamente ricche .
4. Stabilire una gerarchia visiva
La tua gerarchia visiva supporta la tua architettura delle informazioni aiutando i visitatori a navigare facilmente nella tua pagina di destinazione e aggiungendo enfasi a determinate parti rispetto ad altre.
Come?
- Contrasto: l'utilizzo di colori o sfumature e sfumature contrastanti crea un sottile promemoria che alcuni oggetti sono più importanti di altri
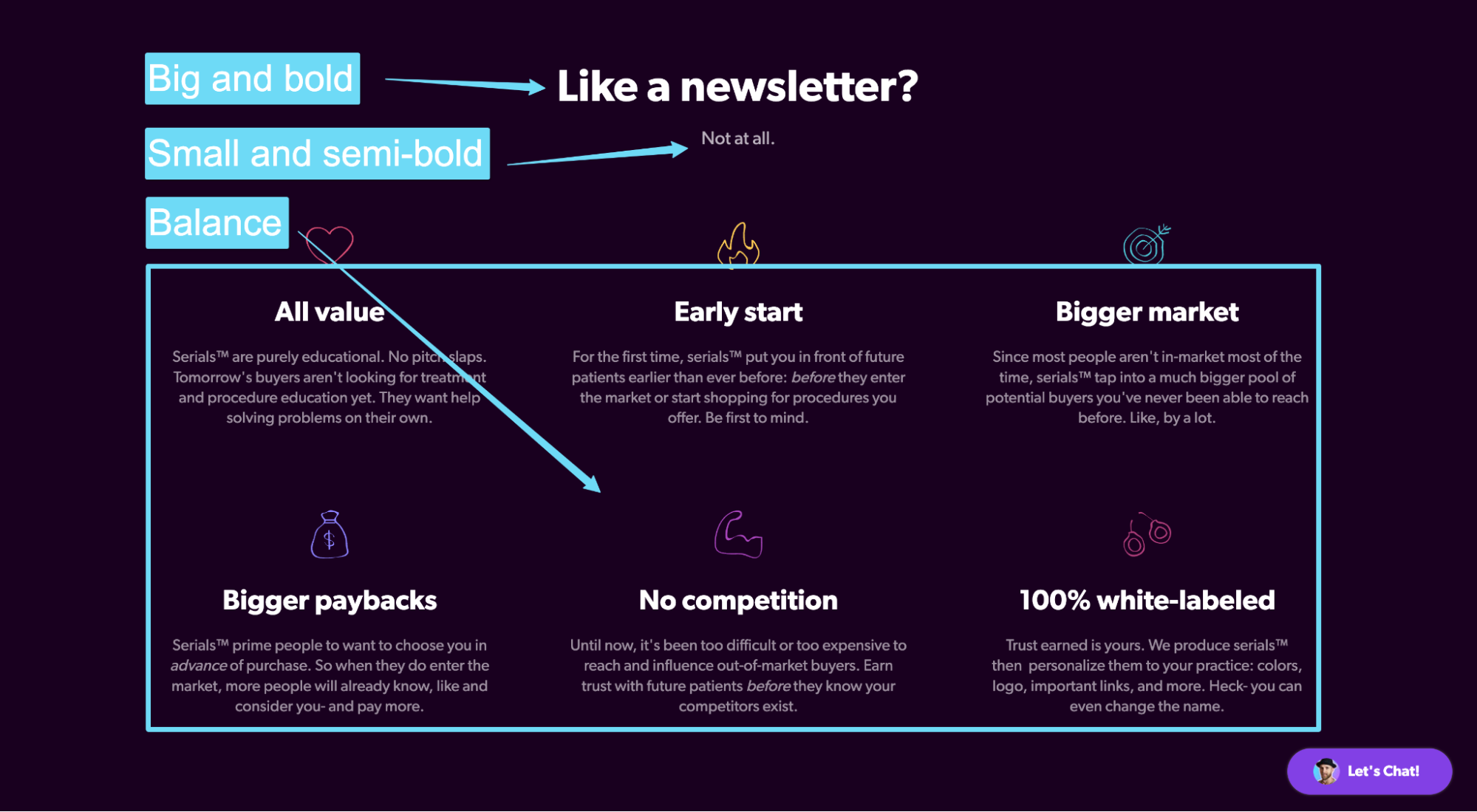
- Scala: titoli grandi e in grassetto rispetto a sottotitoli medi e in grassetto rispetto a testo di paragrafo leggero
- Balance: una sezione bilanciata segnala l'uguaglianza tra le parti; una sezione sbilanciata segnala una parte (quella che occupa più spazio) è più importante dell'altra
- Ripetizione : mantenerlo coerente (qualunque cosa tu scelga, rendi il layout della tua pagina di destinazione imparabile ripetendo la tua gerarchia visiva in tutta la pagina)

Nessun design di landing page degno di nota è completo senza una gerarchia visiva chiaramente definita.
Il modo migliore per sviluppare una gerarchia visiva per il layout della tua pagina di destinazione è adottare la stessa gerarchia visiva già utilizzata dal tuo sito web o dal tuo marchio.
5. Mantieni il rapporto di attenzione il più vicino possibile a 1:1
Il rapporto di attenzione si riferisce al numero di link nella pagina rispetto al numero di obiettivi di conversione.
Ad esempio, se la tua pagina di destinazione ha un solo obiettivo di conversione (ad es. una prova gratuita) e un link (il pulsante CTA), si tratta di un rapporto di attenzione di 1:1.
Perché 1:1 è ottimale?
Nessuna distrazione.
Ogni campagna che invia traffico alla tua pagina di destinazione dovrebbe avere un unico obiettivo, proprio come la tua pagina di destinazione dovrebbe avere un unico obiettivo. Questo è tutto.
L'aggiunta di collegamenti di navigazione, collegamenti a piè di pagina o icone dei social media non necessari ha il potere di creare un tubo che perde.
Quando progetti la tua pagina di destinazione, mantieni pulite le intestazioni e i piè di pagina; non includere collegamenti di navigazione o collegamenti a piè di pagina (ad eccezione dei termini e della privacy policy).
Mantieni l'attenzione dei tuoi visitatori concentrata su un obiettivo.
Ad esempio, nota come questo lander di Spotify abbia un solo link principale: il link da convertire sul loro CTA. Questo è tutto.

6. Fai una prima impressione indelebile (above-the-fold)
Un design della pagina di destinazione di qualità si adatta all'introduzione: above-the-fold.
Above-the-fold si riferisce alla parte della pagina di destinazione che i tuoi visitatori vedono quando atterrano per la prima volta sulla tua pagina prima di scorrere verso il basso.
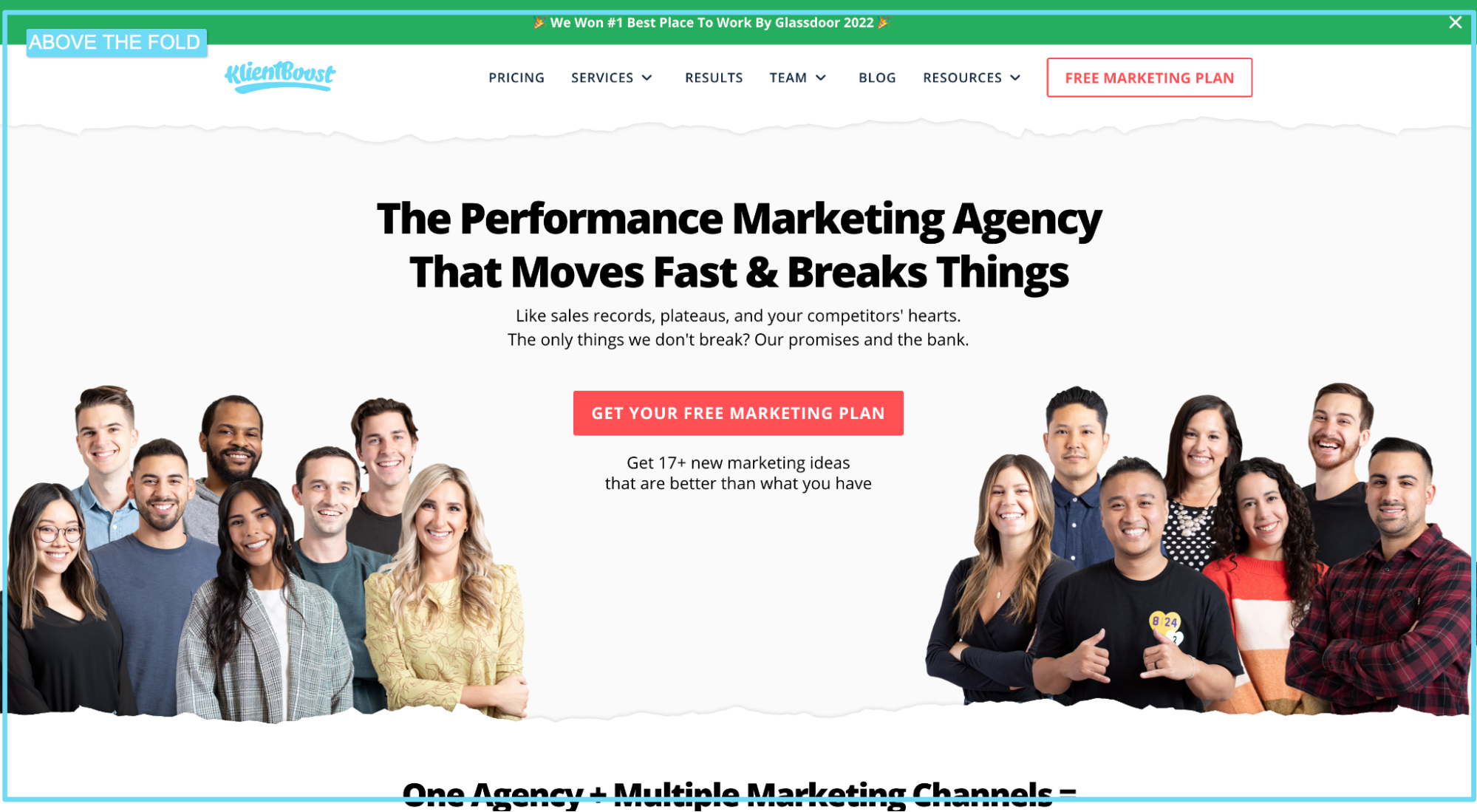
Ad esempio, controlla la sezione above the fold della nostra homepage:

Sebbene molti visitatori non convertano solo nella sezione above the fold (dovranno scorrere verso il basso per raccogliere maggiori informazioni), progettala come se potessero includendo tutti gli elementi essenziali:
- Titolo: il titolo della tua pagina di destinazione dovrebbe spiegare la tua offerta, definire la tua nicchia e attirare i tuoi visitatori.
- Sottotitolo: il sottotitolo della pagina di destinazione dovrebbe aggiungere contesto e dettagli al titolo. Se il titolo descrive quale valore intendi creare, il sottotitolo dovrebbe spiegare come intendi crearlo.
- Ripresa dell'eroe: la foto dell'eroe della pagina di destinazione (l'elemento visivo principale) dovrebbe aggiungere contesto alla tua offerta. Non utilizzare forme o design astratti per riempire lo spazio; invece, mostra ai visitatori il tuo prodotto o servizio nella vita reale (il nostro servizio è il nostro personale, motivo per cui mostriamo la brutta tazza di Mitchell above the fold)
- CTA: la tua copia CTA della pagina di destinazione dovrebbe invogliare i clic stuzzicando la terra promessa e gestendo eventuali obiezioni dell'ultimo minuto.
- Modulo (se applicabile): il modulo della tua pagina di destinazione deve fare molto con poco (quindi fai clic sul collegamento ipertestuale e leggi l'articolo completo). Sappi solo che ogni solida pagina di acquisizione di lead deve mettere il modulo in primo piano e al centro, above the fold, dove tutti possono compilarlo facilmente.
7. Inserisci risorse distinte nel tuo design
Le risorse distinte si riferiscono ai codici univoci del tuo marchio: logo, colori, mascotte, stile, suoni, caratteri e altro ancora.
Perchè sono così importanti?
Facciamo un gioco...
Che marca è questa qui sotto?

Ora, che marca è questa qui sotto?

Marca 1: Mailchimp.
Marca 2: Lavoro di squadra.
Anche senza un logo, molti di voi avranno riconosciuto Mailchimp a causa del loro distinto sfondo giallo, dello stile visivo e del duo di caratteri.
Lo stesso potrebbe non essere possibile dire per il secondo. In effetti, la maggior parte di voi probabilmente si sarà grattata la testa con Teamwork perché sembra, suona e si sente come qualsiasi altro software di gestione dei progetti là fuori.
In una parola, le risorse distinte contano perché creano familiarità .
Ci sono buone probabilità che qualcuno che atterra sul tuo design potrebbe non ricordare il nome del tuo marchio ma ricorderà le tue risorse distinti una volta che le vede. Quindi inseriscili nel layout del design della tua pagina di destinazione.
Ciò ovviamente significa che devi avere risorse distinte per cominciare, cosa che molti di voi potrebbero non avere. In tal caso, consulta il tuo brand manager e inizia a codificare il tuo marchio.
8. Aggiungi contesto con ausili visivi
Troppi layout di landing page utilizzano elementi visivi come riempitivi di spazio.
Che si tratti di grafica originale, screenshot o illustrazioni, non sprecare tempo e risorse nella creazione di elementi visivi solo per riempire lo spazio bianco. Invece, usali per aggiungere contesto e significato alle tue parole.
Meglio ancora, usa le immagini per mostrare ai visitatori il tuo prodotto o servizio nella vita reale. Rendi visibile l'invisibile.
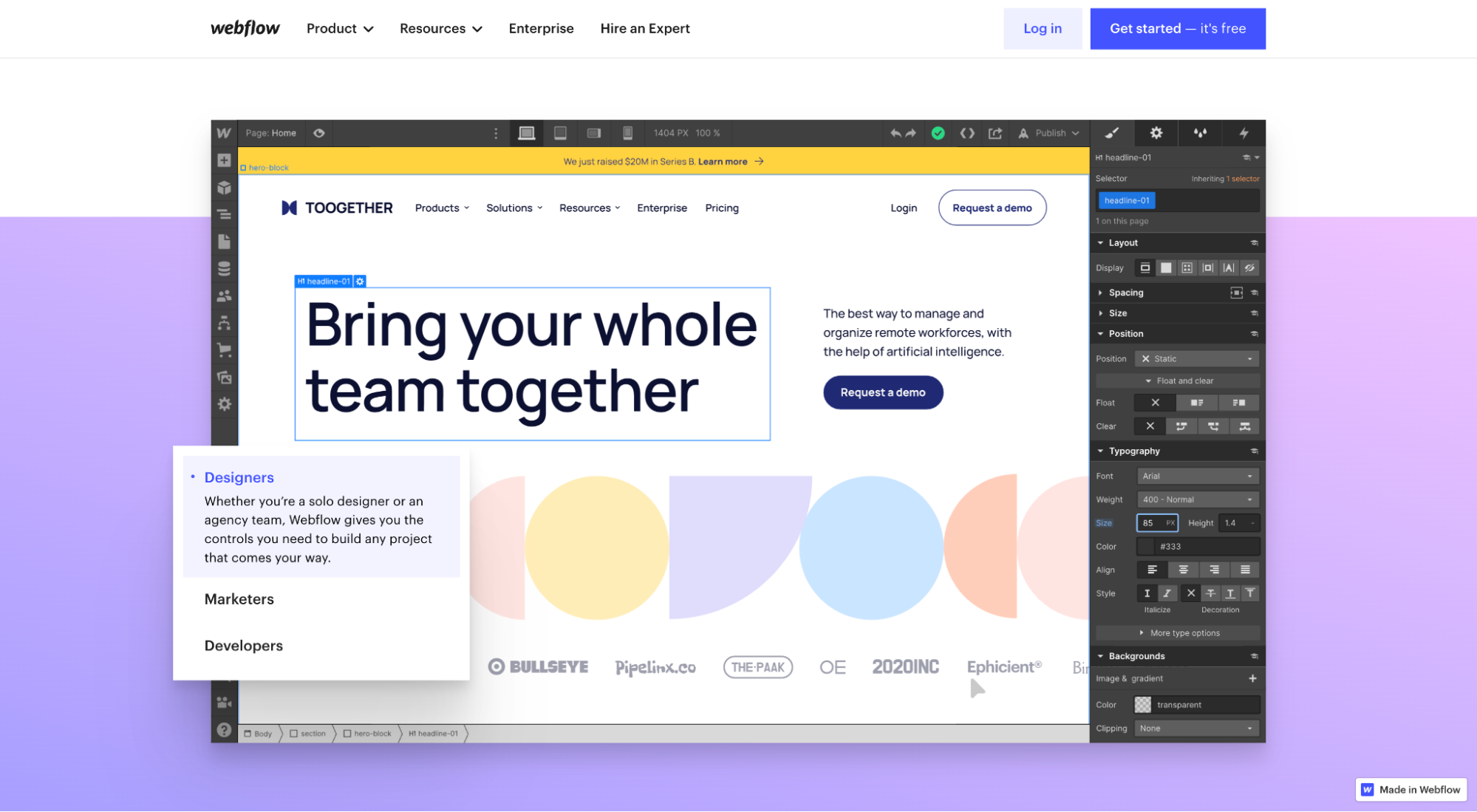
Ad esempio, noti come Webflow utilizza una GIF animata per illustrare il punto che fanno nella loro copia?

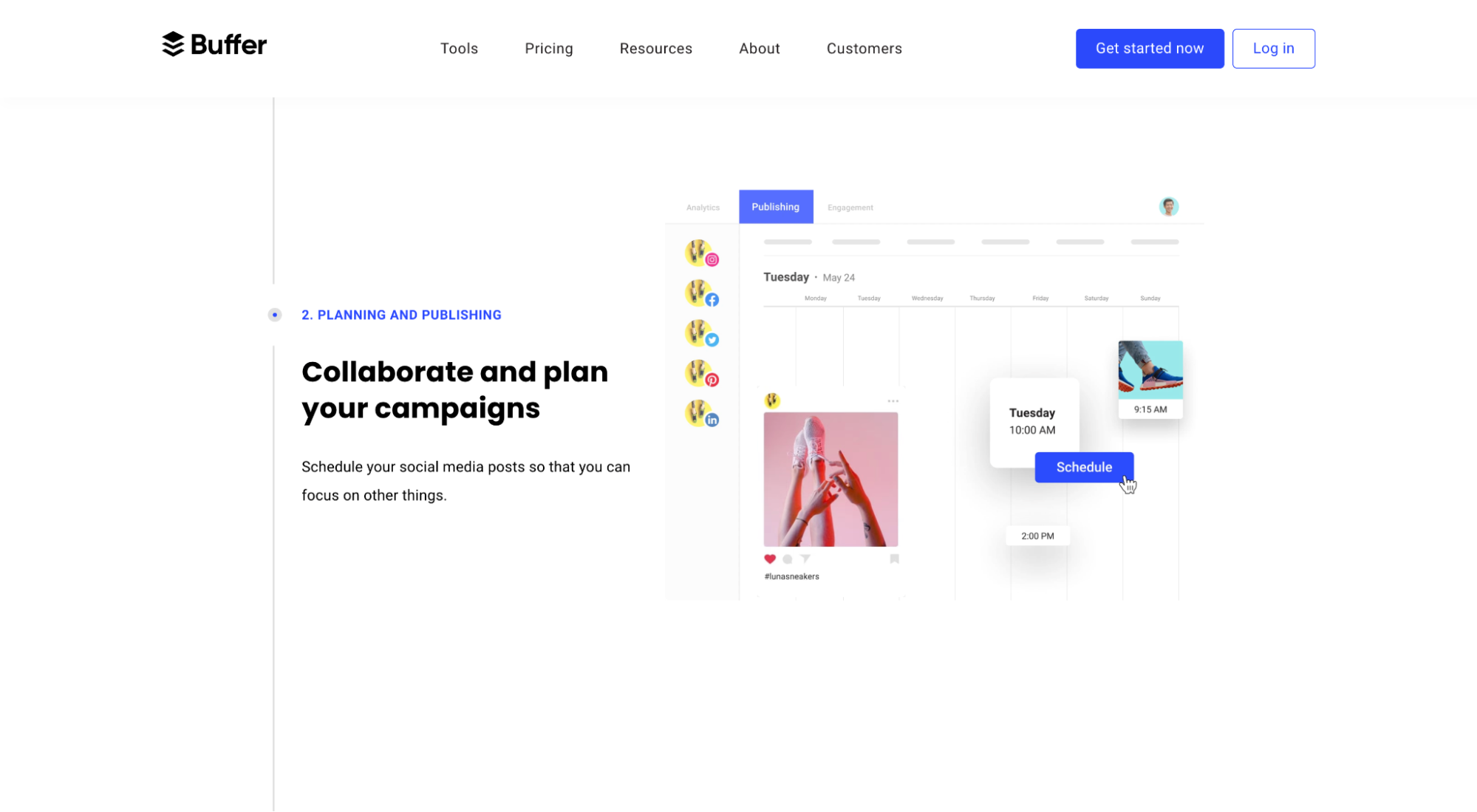
Oppure nota come Buffer fa lo stesso ma con screenshot semi-animati:

9. Supporta i vantaggi con le funzionalità
Hai letto bene: supporta i vantaggi con le funzionalità. Non il contrario.
Ogni layout di landing page necessita di una sezione dedicata ai vantaggi concreti che i tuoi clienti possono aspettarsi di ottenere utilizzando il tuo servizio o prodotto. E questi vantaggi dovrebbero essere associati alle funzionalità principali.
Non è necessaria una sezione delle funzionalità che spieghi cosa fa il tuo prodotto o servizio senza spiegare i vantaggi offerti da tali funzionalità.
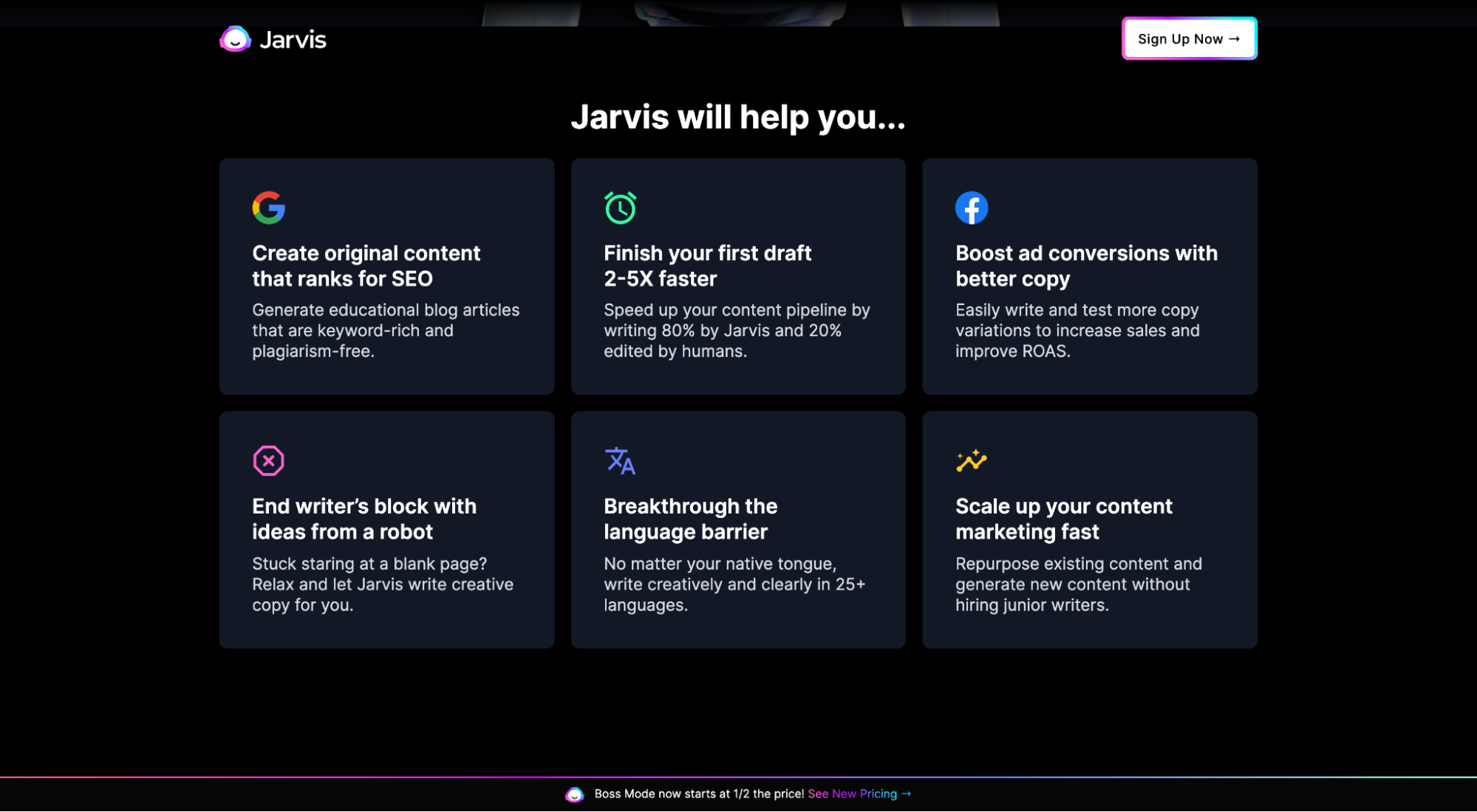
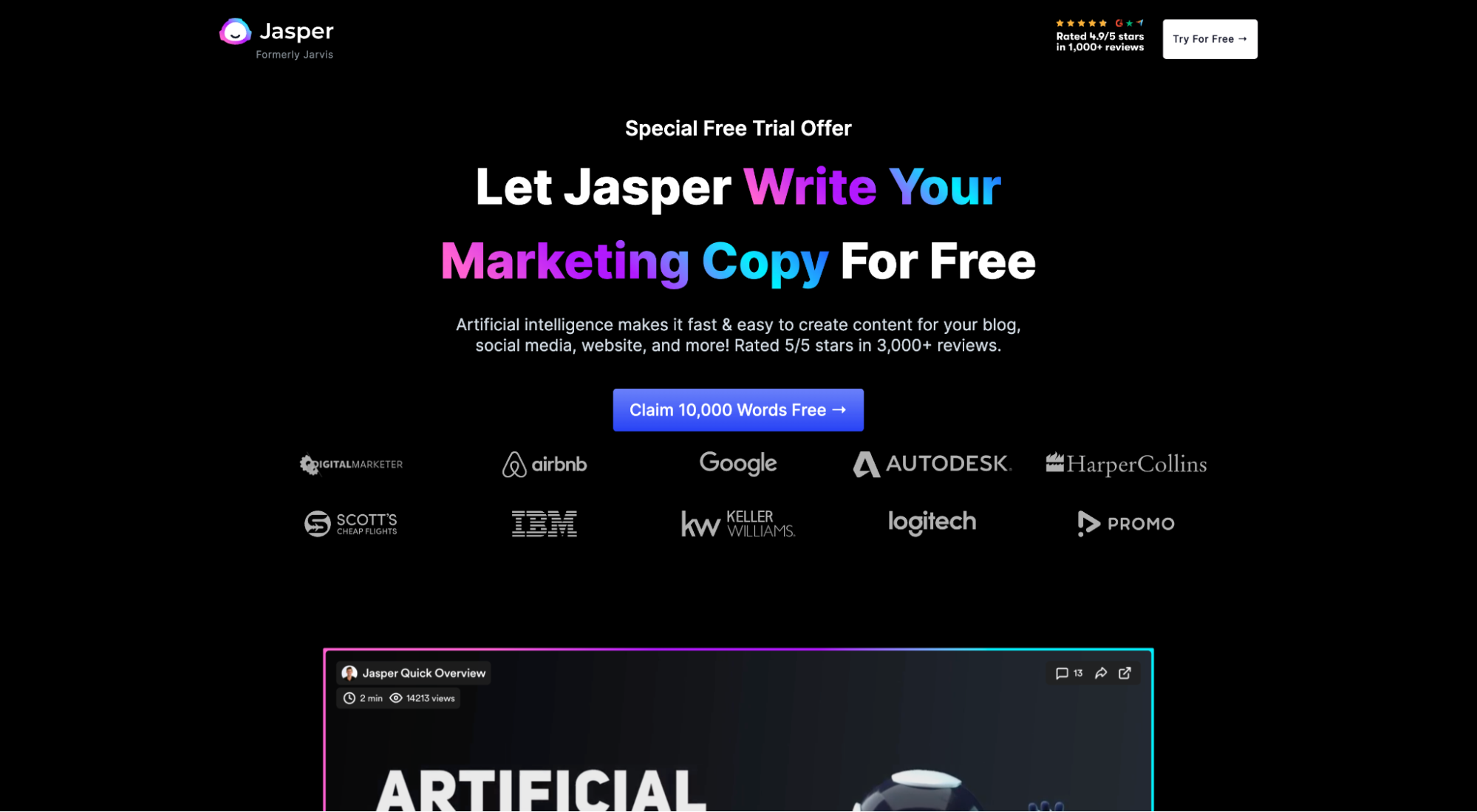
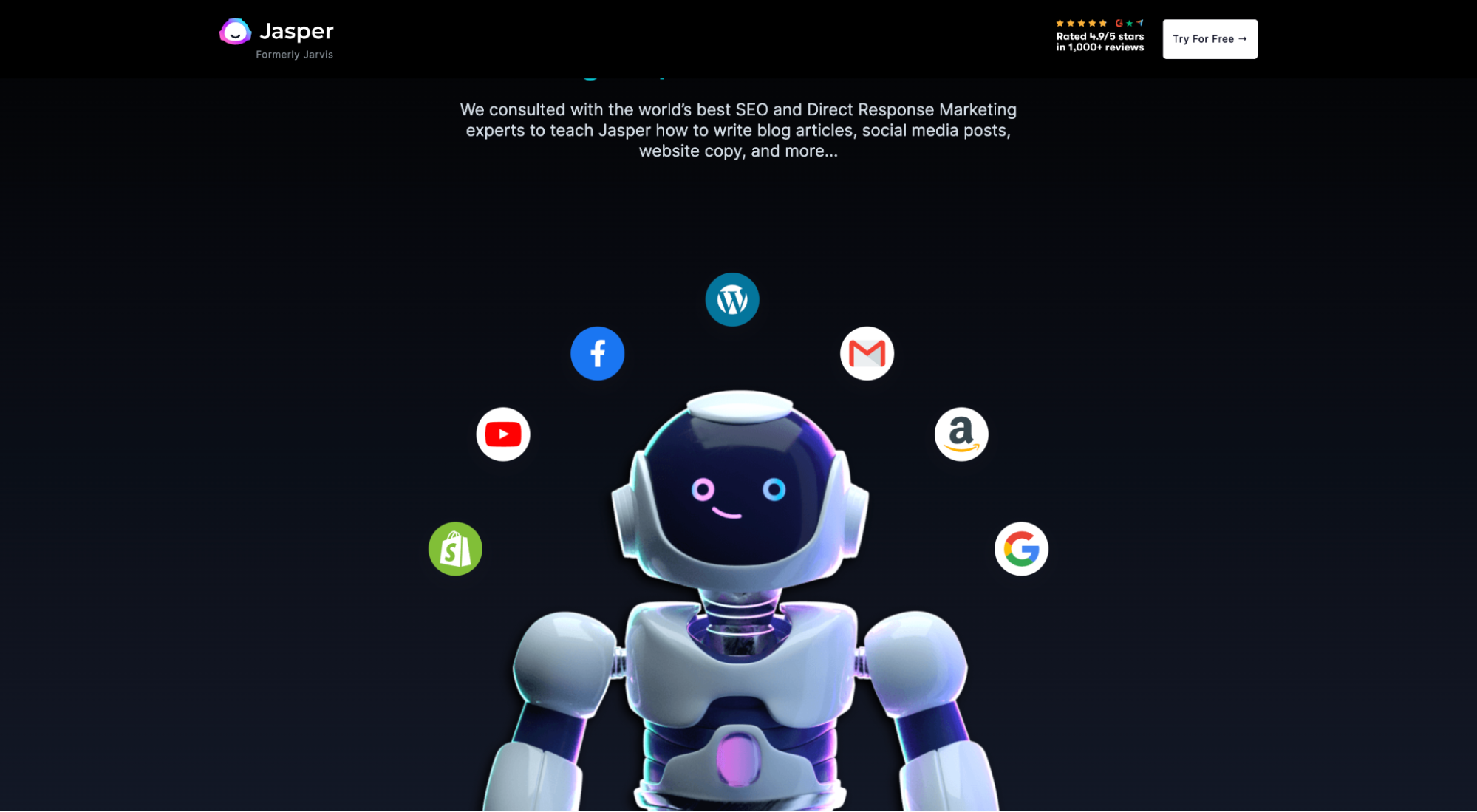
Ad esempio, nota come Jasper (ex Jarvis) non menziona mai funzionalità come l'intelligenza artificiale o l'apprendimento automatico, anche se sono le funzionalità principali che alimentano ciascuno dei loro vantaggi:

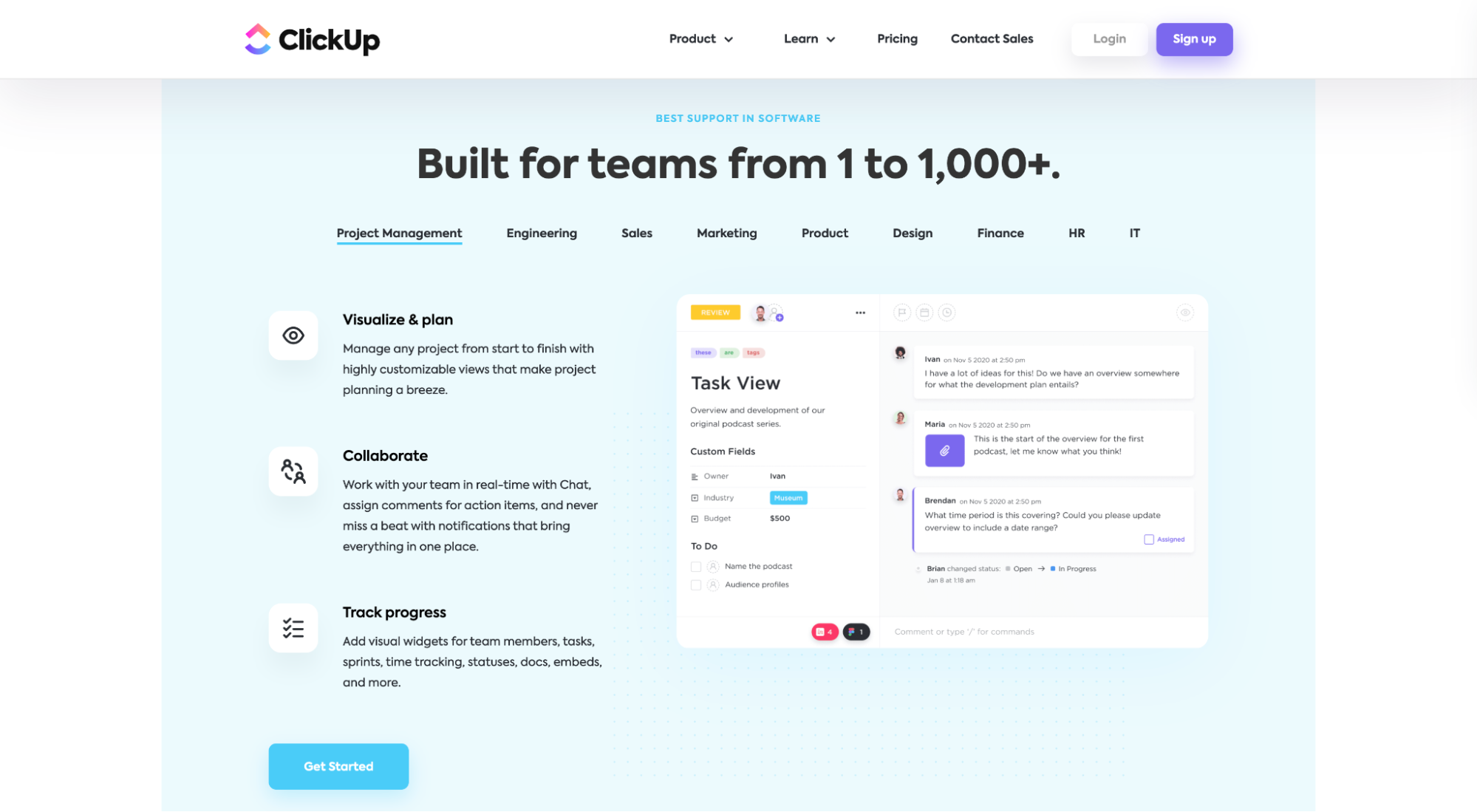
Oppure ClickUp, che ne esplora magistralmente i vantaggi utilizzando le schede intitolate con le loro caratteristiche:

10. Convalidare i reclami con la prova sociale
Dovresti cospargere la prova sociale o la convalida di terze parti del tuo prodotto o servizio, ovunque nel layout della tua pagina di destinazione.

Che cosa è considerato una prova sociale?
- testimonianze
- recensioni
- valutazioni a stelle
- loghi dei clienti
- distintivi di fiducia
- premi
- dati dei clienti o statistiche degli utenti
- conteggio dei clienti
- anni di attività
- contenuto generato dall'utente
- sponsorizzazioni (celebrità o influencer)
E molto di più.
Dove dovresti mettere la prova sociale?
Diamine, posizionalo above the fold, vicino ai pulsanti CTA, accanto alla copia dei vantaggi e sui moduli di iscrizione. Letteralmente, ovunque.
Ma indipendentemente da dove lo posizioni, cerca sempre di creare una sezione dedicata alla prova sociale nel tuo design. Molti visitatori del sito web lo cercheranno.
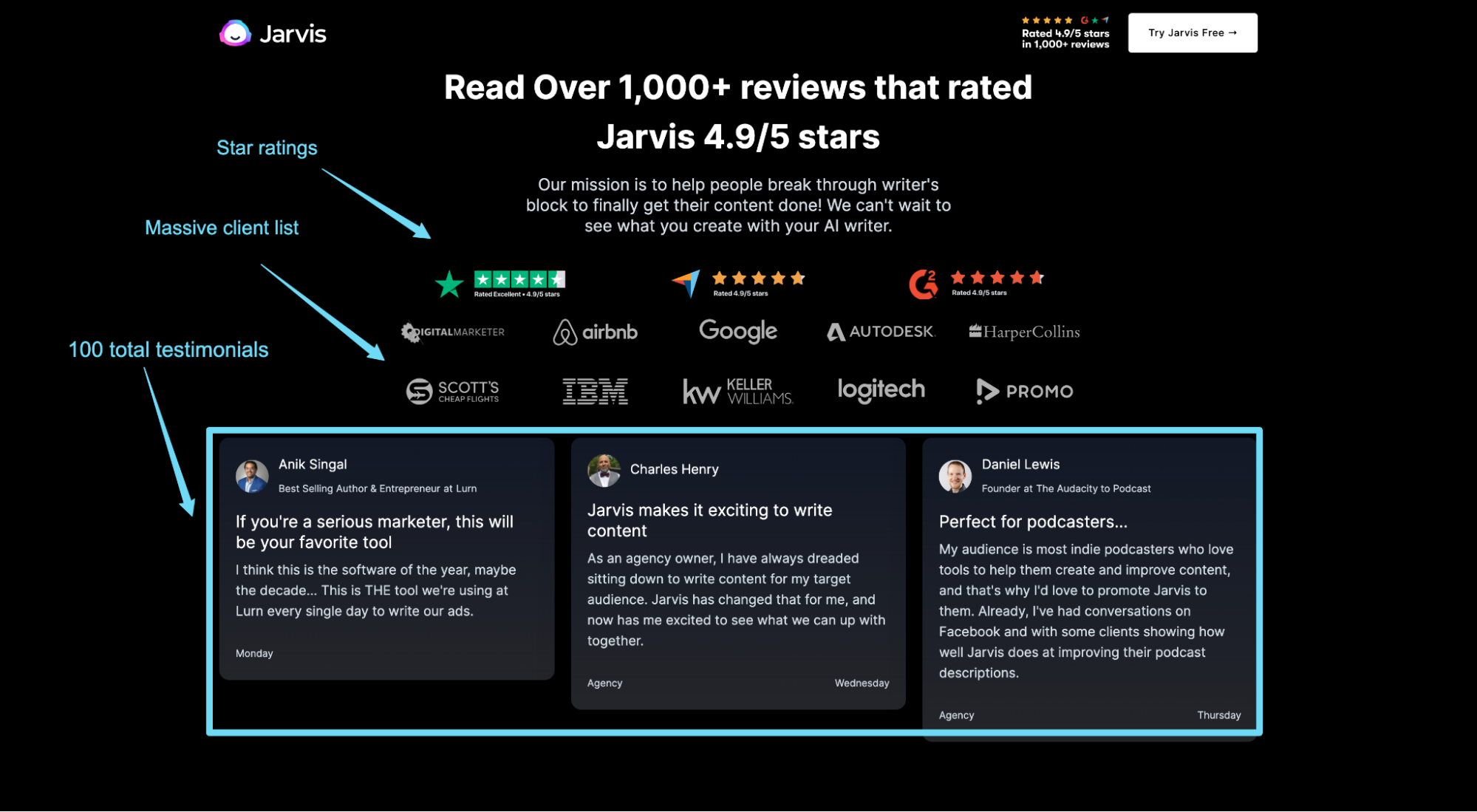
Ad esempio, Jasper peppers landing page social proof dall'alto verso il basso, ma hanno anche progettato una propria sezione nel loro layout:

11. Dillo di nuovo, ma in modo diverso (in fondo alla pagina)
Un layout della pagina di destinazione ben progettato includerà più istanze di un CTA in tutta la pagina.
Ma proprio come la tua sezione above-the-fold dovrebbe lasciare una prima impressione indelebile, la tua sezione CTA finale dovrebbe lasciare un'ultima impressione memorabile.
Questa volta, ribadisci il valore che intendi fornire e come intendi fornirlo, solo con parole diverse.
Ad esempio, utilizzando lo stesso esempio di Jasper sopra, nota come il loro CTA above-the-fold e il CTA below-the-fold comunicano entrambi lo stesso invito all'azione, ma in modi diversi:


E il gioco è fatto: 11 semplici passaggi per creare un layout di pagina di destinazione ad alta conversione.
Ora esploriamo esempi e progetti del mondo reale che funzionano bene.
15 migliori esempi di design di landing page (per tipo)
Ora la parte divertente: esempi.
Come abbiamo già detto, il layout della tua pagina di destinazione varia a seconda del tipo di pagina di destinazione che utilizzi.
Ad esempio, una pagina di acquisizione dei lead include un modulo, ma una pagina di click-through no.
Quindi, in questa sezione, cercheremo di catturare le sfumature tra i layout delle pagine di destinazione mostrando alcune delle migliori pagine di destinazione dalle seguenti categorie di pagine di destinazione:
- cattura di piombo
- clicca attraverso
- SaaS
- B2C (eCommerce/DTC)
- app mobili
La buona notizia è che abbiamo scritto articoli approfonditi su ciascuno dei suddetti tipi di landing page. Quindi non ci addentreremo troppo in profondità qui.
Ma presenteremo i nostri primi tre esempi preferiti (con collegamenti a lander completi), insieme a ciò che li rende così speciali.
Esploriamo.
Layout delle pagine di destinazione per l'acquisizione dei lead
- Tubo
- Klient Boost
- Oscar
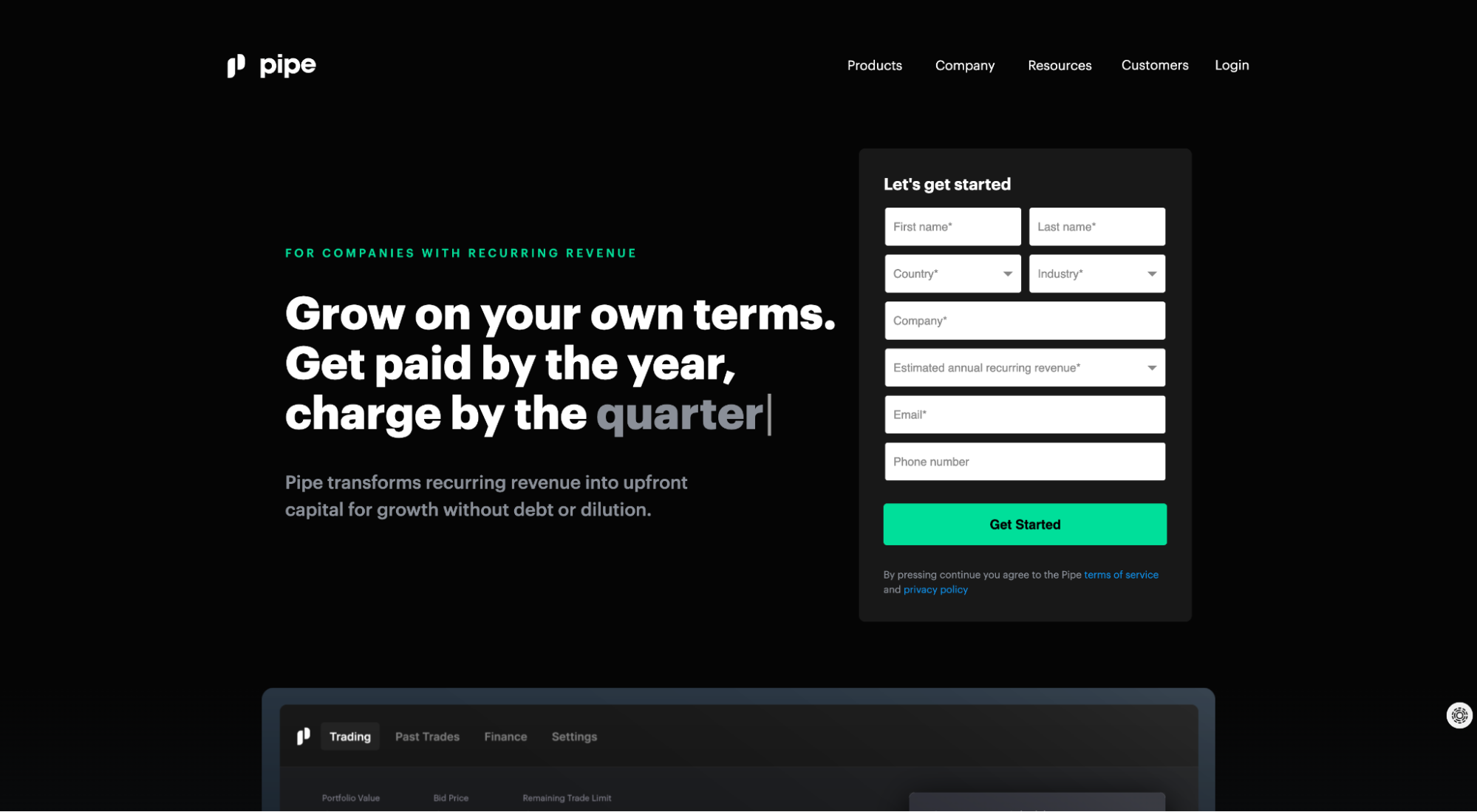
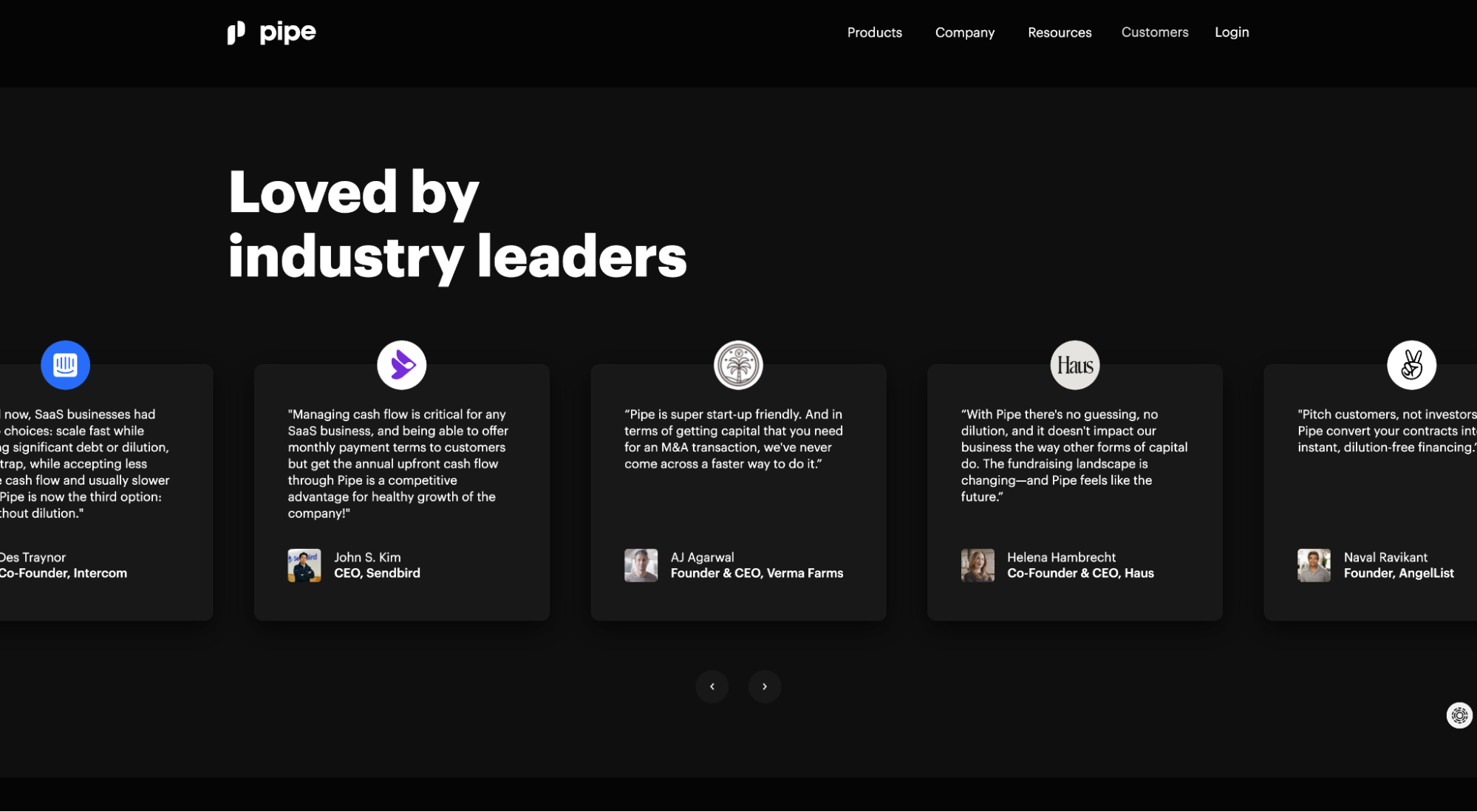
Tubo

Ciò che amiamo: sezione social proof
Come accennato in precedenza, ogni layout di pagina di destinazione di qualità necessita di una sezione di prova sociale. Pipe non include solo uno slider pulito e pieno zeppo di testimonianze, ma quelle testimonianze provengono da alcuni dei più grandi nomi del mondo delle startup. Win-win.

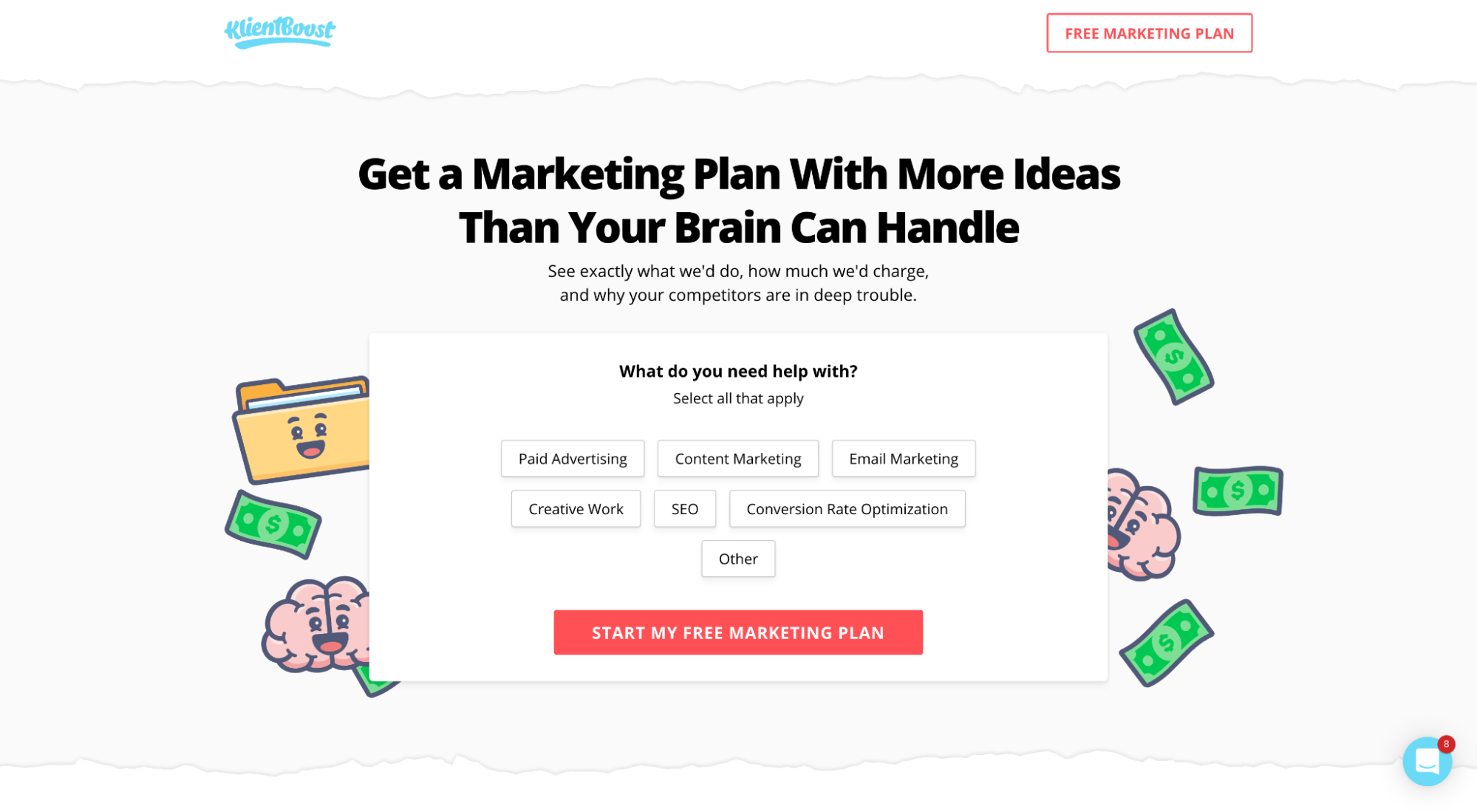
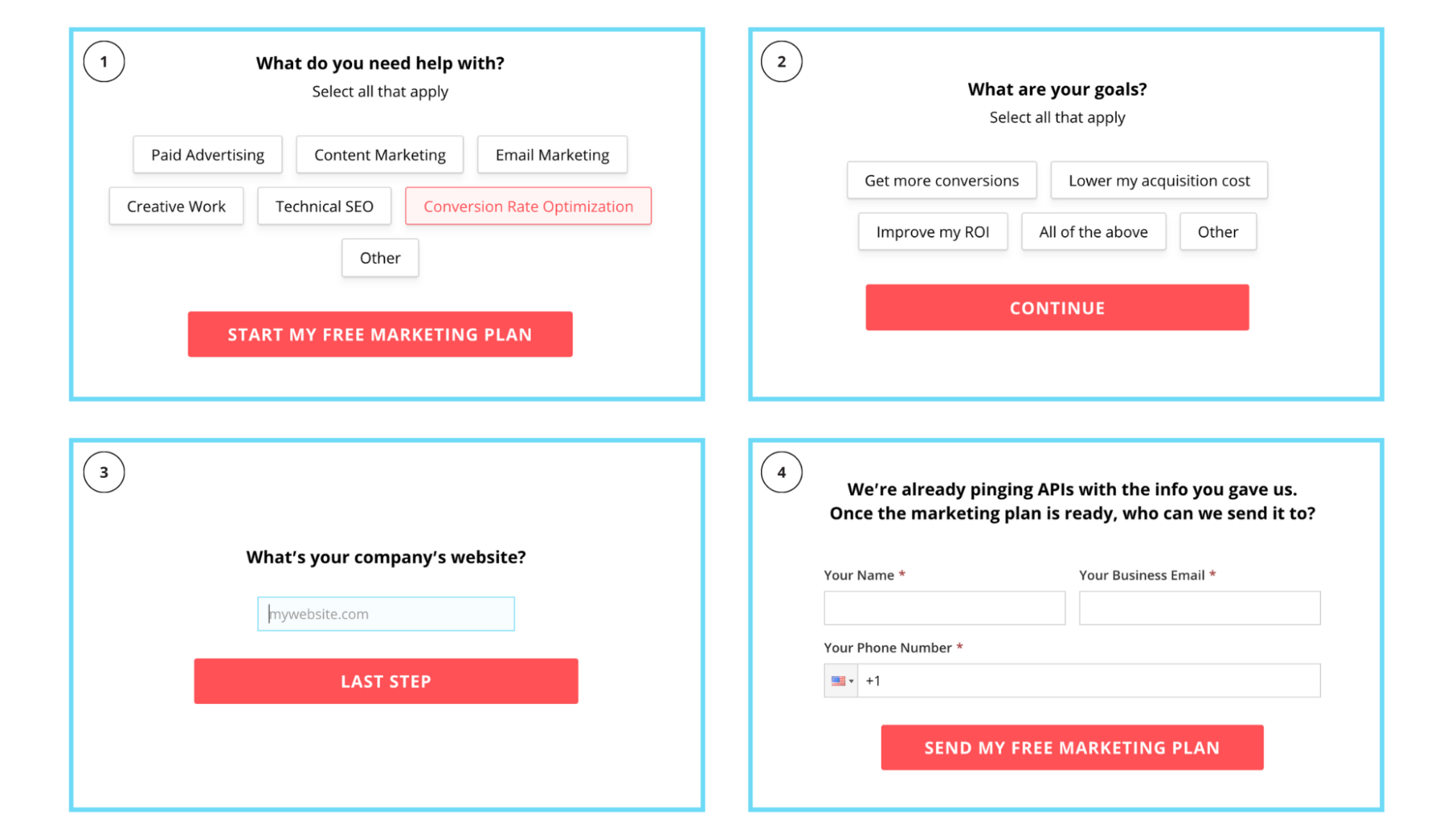
Klient Boost

Ciò che amiamo: la tecnica del breadcrumb (modulo in più fasi)
Quando si tratta di moduli di acquisizione dei lead, non c'è modo migliore per aumentare le conversioni che utilizzare un modulo a più passaggi.
Chiamiamo questa tecnica la Breadcrumb, ovvero suddividere i moduli più lunghi in più passaggi e porre prima le domande meno minacciose, per ultime le domande più minacciose (e-mail, numero di telefono, nome).
Perché un layout a più passaggi?
La tecnica Breadcrumb sfrutta la psicologia comportamentale (sì, la scalata) per convincere i potenziali clienti a impegnarsi in una piccola richiesta (la domanda softball che fai per prima). E una volta che si impegnano, è più probabile che completino.

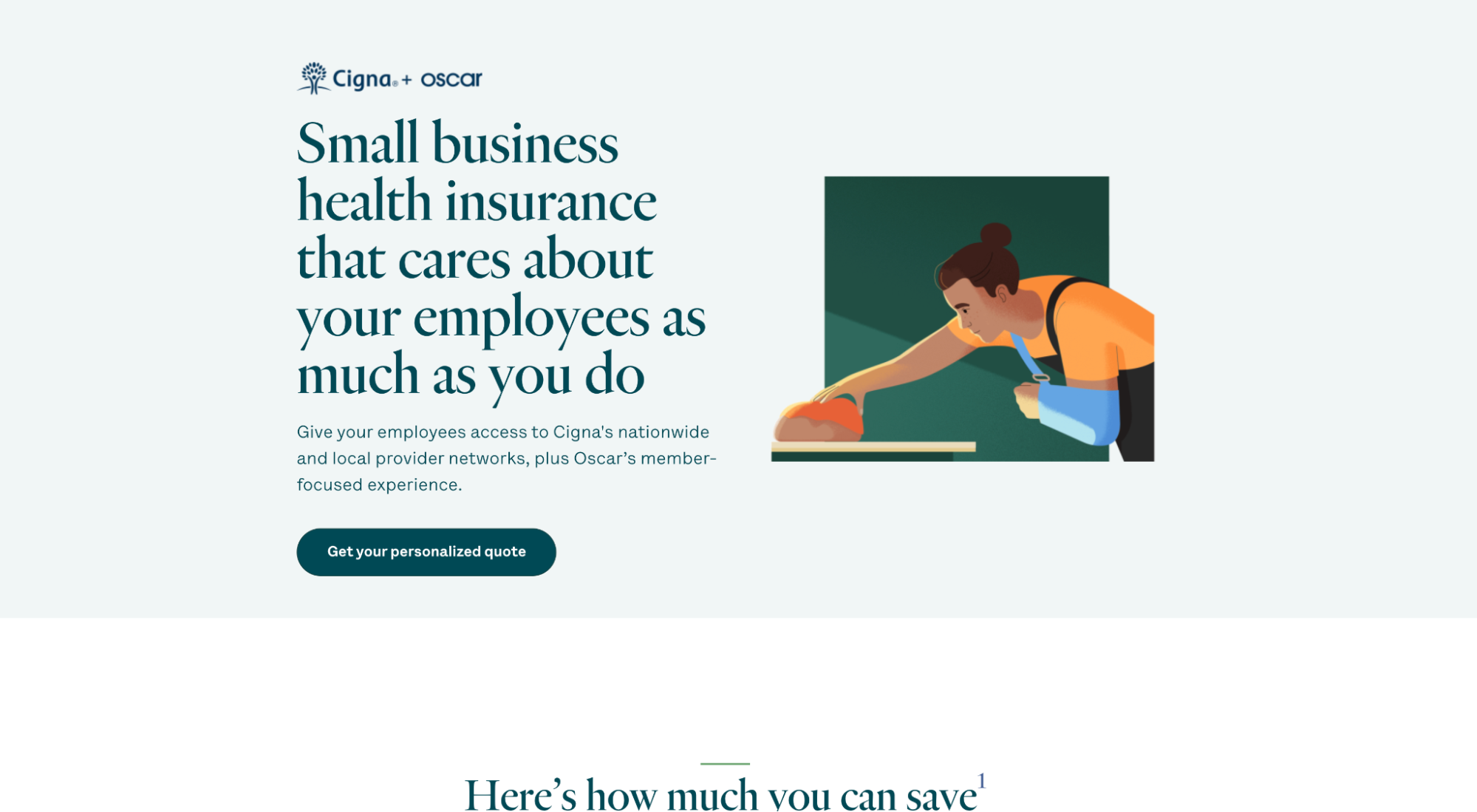
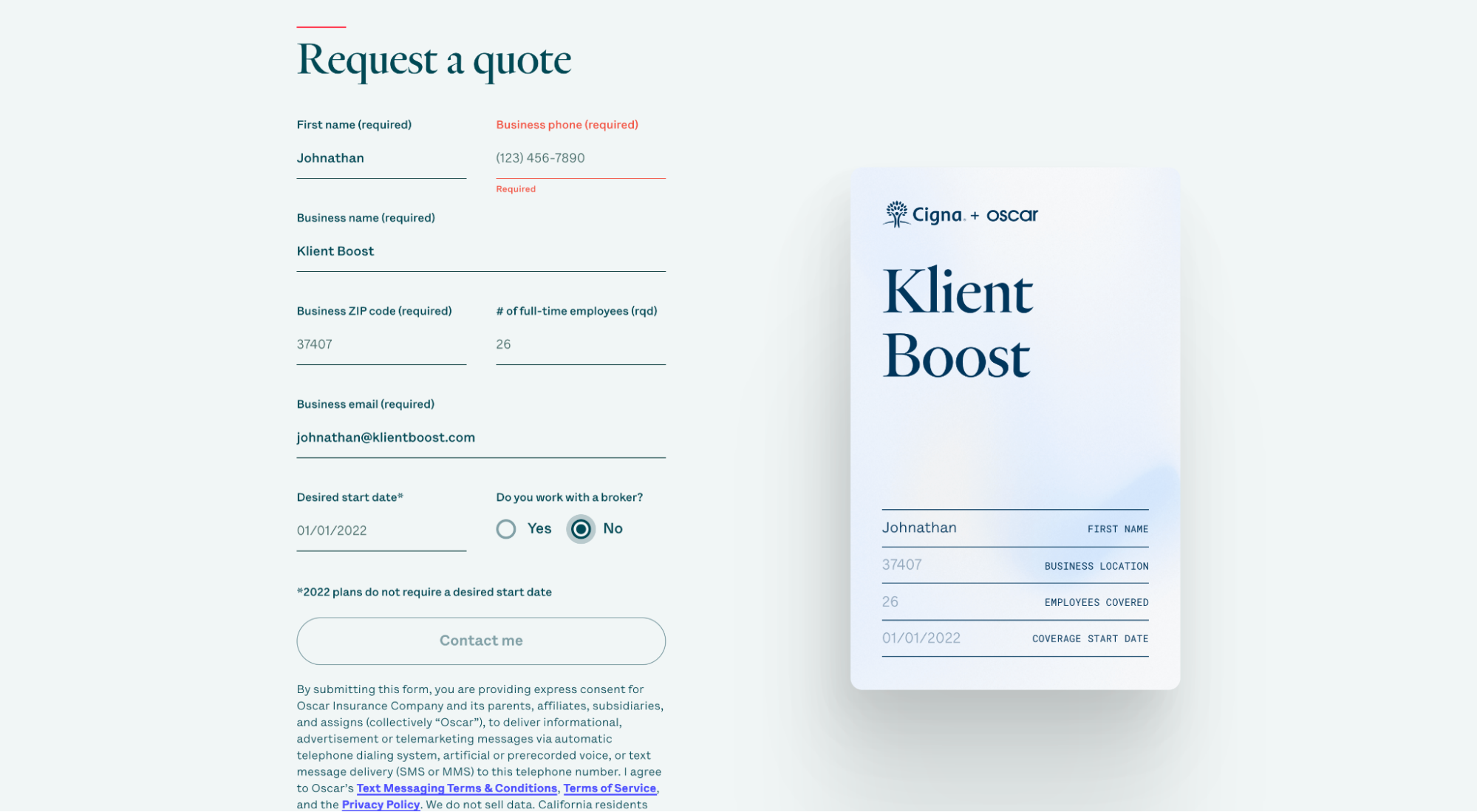
Oscar

Ciò che amiamo: aiuto visivo + forma
Il modulo di acquisizione dei lead di Oscar compila automaticamente l'immagine di una scheda dei benefici per la salute. Brillante.
Come mai? Ricorda ai lead in modo visivo e concreto ciò per cui si stanno iscrivendo: non solo vantaggi, ma la tranquillità di sapere che hai quella piccola carta nel tuo portafoglio quando ne hai bisogno.

Immergiti più a fondo: i migliori esempi di pagine di Lead Capture da copiare
Layout della pagina di destinazione click-through
- Jasper (ex Jarvis)
- Semrush
- Editore X
Diaspro

Ciò che amiamo: codici di marca distinti
Abbiamo già menzionato la sezione delle prove sociali di Jasper in precedenza in questo articolo, ma questa volta concentriamoci sulle loro risorse distintive del marchio:
- Sfondo scuro
- Colori distinti del marchio (blu/viola/rosa)
- Jasper il robot (mascotte)

Non ci sono dubbi. Quando qualcuno arriva su questa pagina che ha già incontrato la creatività di Jasper, se ne ricorderà.
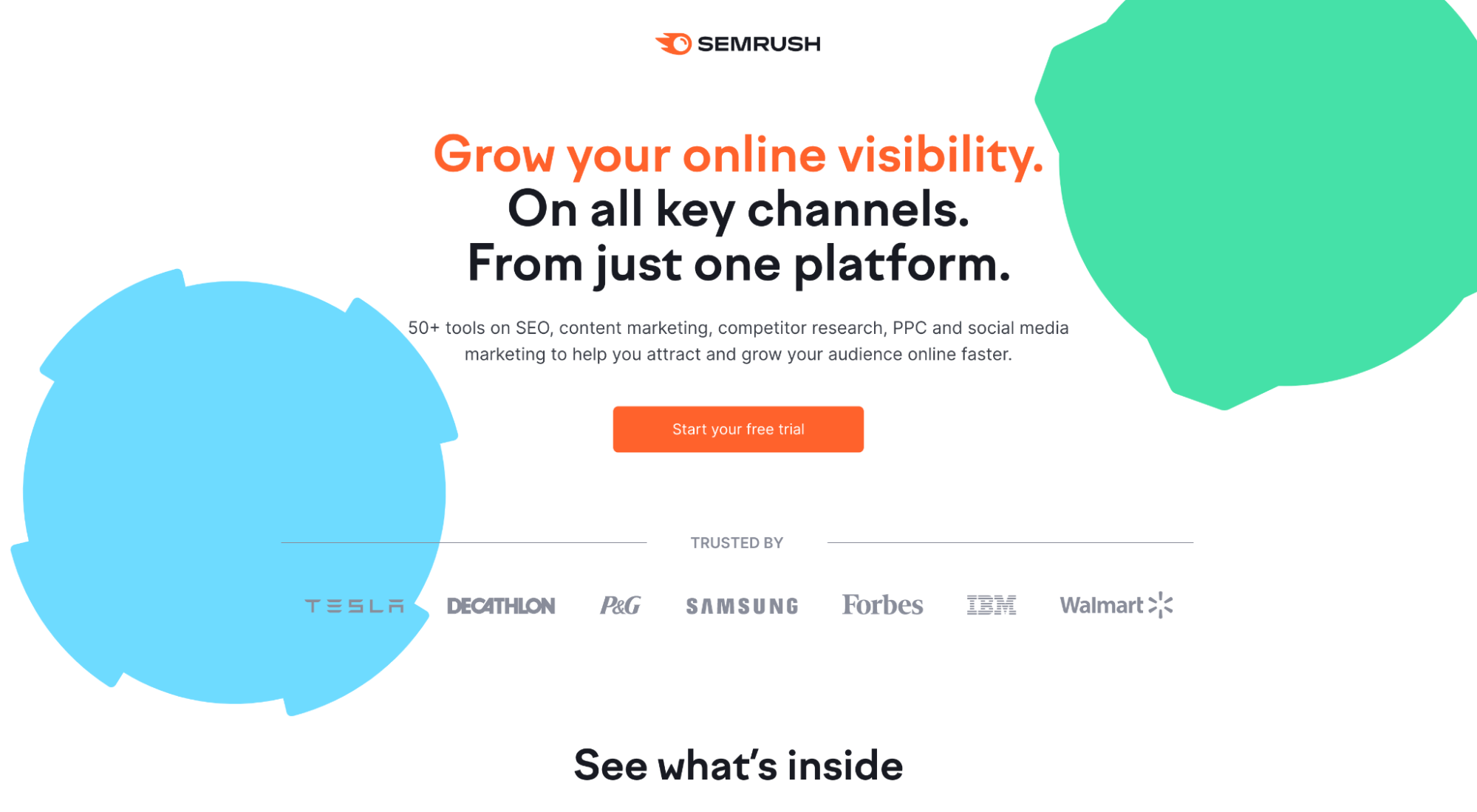
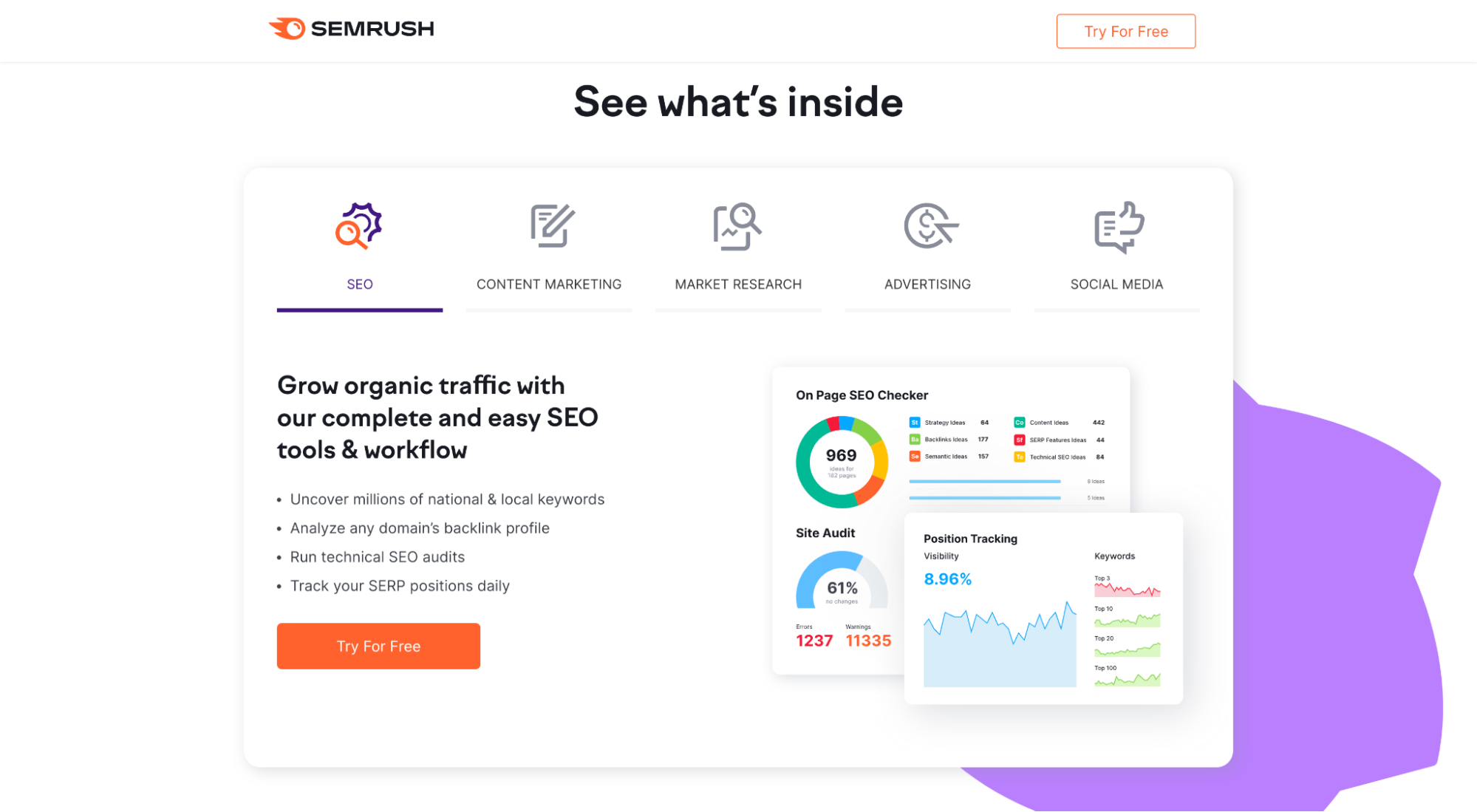
Semrush

Ciò che amiamo: vantaggi supportati dalle funzionalità
Come l'esempio di ClickUp in precedenza, anche Semrush inserisce le caratteristiche e i vantaggi del prodotto all'interno di una sezione a schede. E ancora, come ClickUp, vanno molto sui vantaggi (ciò che interessa ai visitatori) e sulle funzionalità.

Editore X

Ciò che amiamo: il minimalismo
Il layout della tua pagina di destinazione non ha bisogno di molto per creare un grande impatto. E l'editor X lo dimostra.
Semplice. Sofisticato. Conciso. Efficace.
Quanto minimo? Ci sono solo tre sezioni:
- sezione eroe (above-the-fold)
- sezione vantaggi
- secondo CTA
*Anche se consigliamo di aggiungere anche una sezione di prova sociale.
Vedi più layout: Pagine click-through: definizione, esempi, best practice
Layout della pagina di destinazione delle app mobili
- Pzizz
- CashApp
- Nara Baby
Pzizz

Ciò che amiamo: sezione CTA finale
Onestamente, quale modo migliore per chiudere il design della tua pagina di destinazione se non con un CTA finale che include una testimonianza di JK Rowling e il tuo pulsante CTA? Bellissimo.

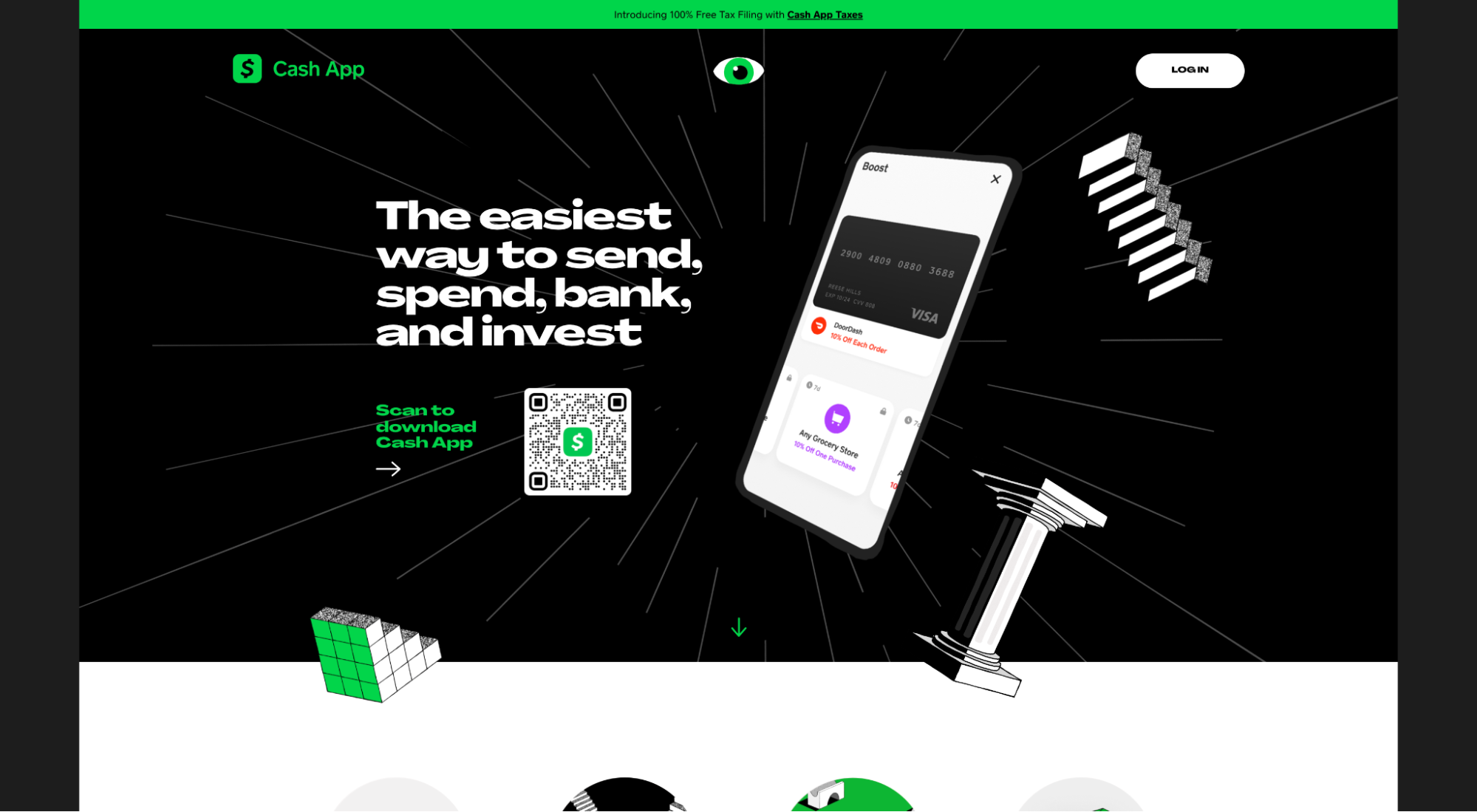
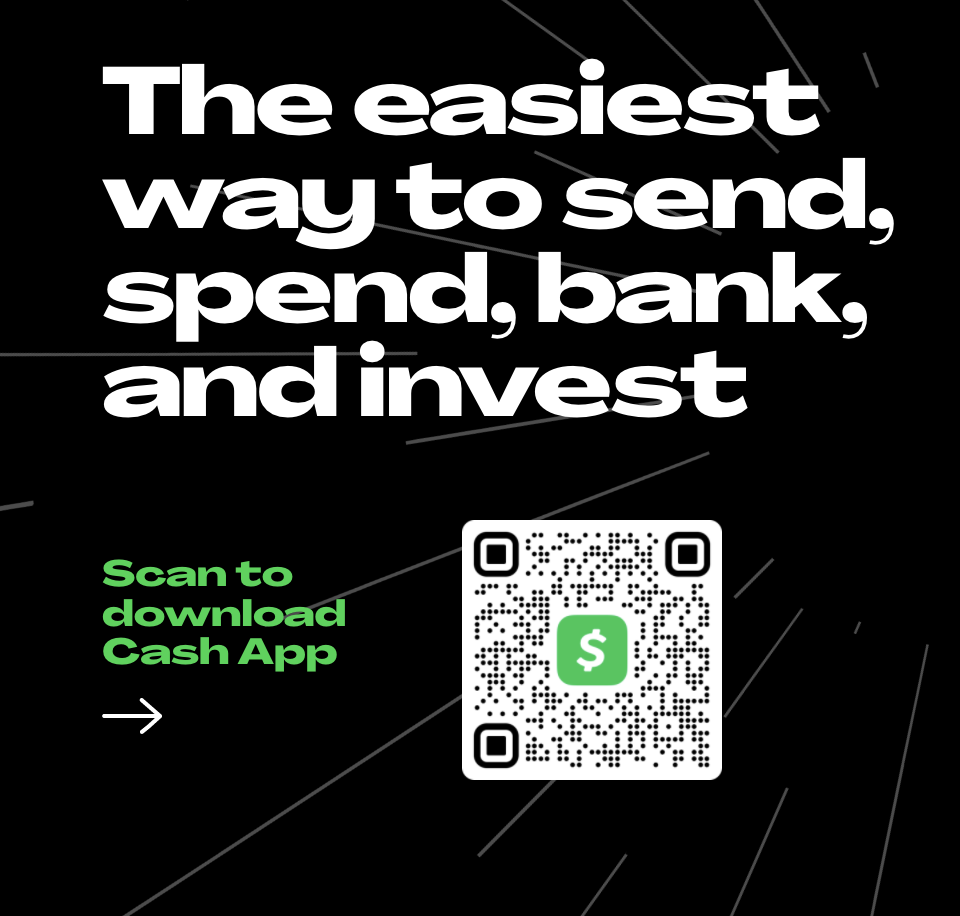
CashApp

Ciò che amiamo: sezione CTA
La maggior parte delle pagine di destinazione delle app presenta un pulsante CTA che apre l'app store per scaricare l'app.
È ottimo per gli utenti di dispositivi mobili, ma per gli utenti desktop crea un passaggio non necessario. Innanzitutto, devi fare clic sul collegamento, quindi devi copiare l'URL dall'app store, quindi devi inviarlo a te stesso sul telefono in modo da poterlo scaricare.
CashApp elimina tutti questi passaggi utilizzando invece un codice QR. Tutto quello che devi fare è estrarre il telefono, scattare una foto e l'App Store si apre sul tuo cellulare (proprio dove serve).

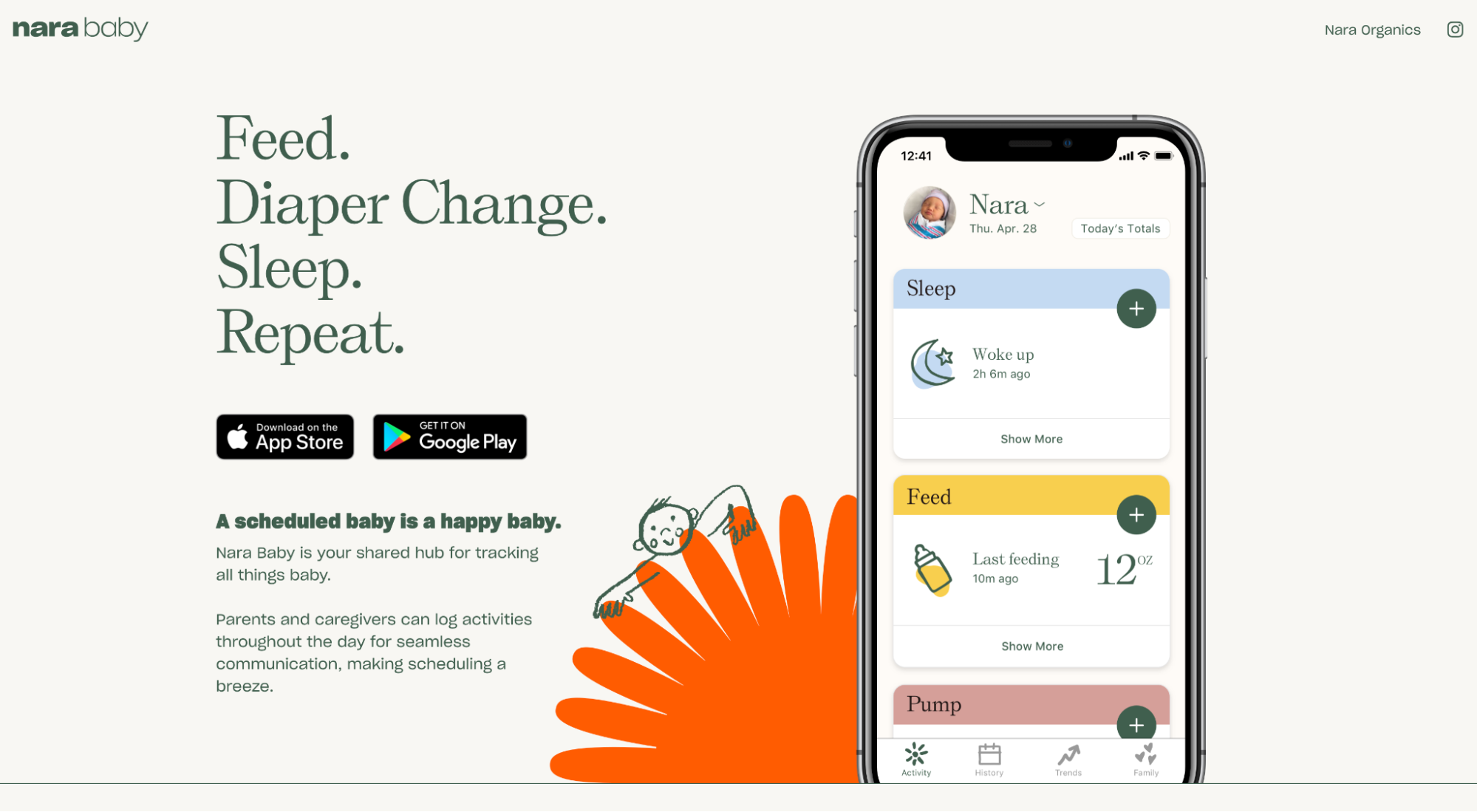
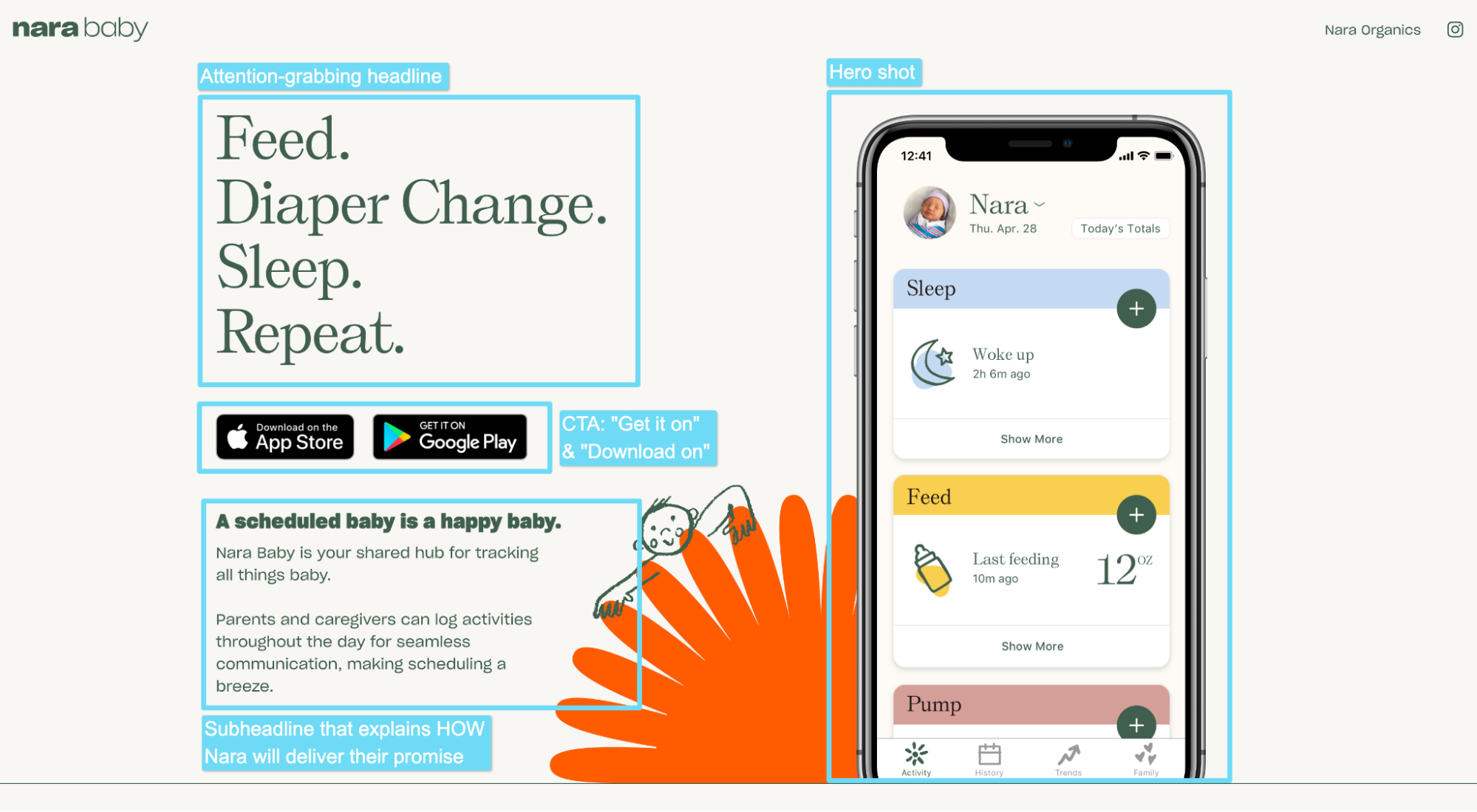
Nara Baby

Ciò che amiamo: una prima impressione indelebile (above-the-fold)
La sezione above the fold di Nara Baby seleziona tutte le caselle:
- titolo
- sottotitolo
- colpo di eroe
- CTA

Immergiti più a fondo: i migliori esempi di pagine di destinazione delle app
Layout della pagina di destinazione eCommerce/DTC
- Mantiene
- Dollaro Rasatura Club
- La sua
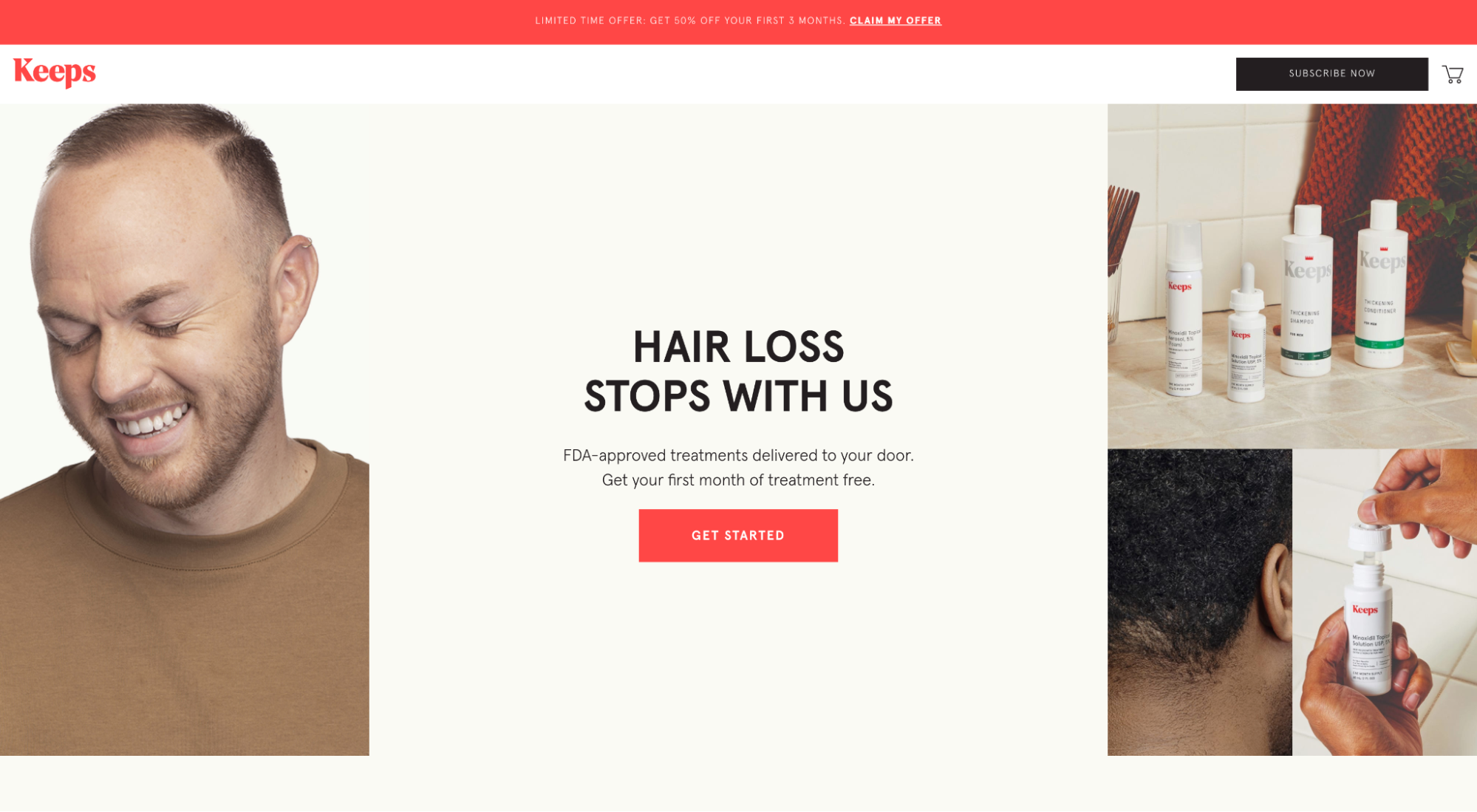
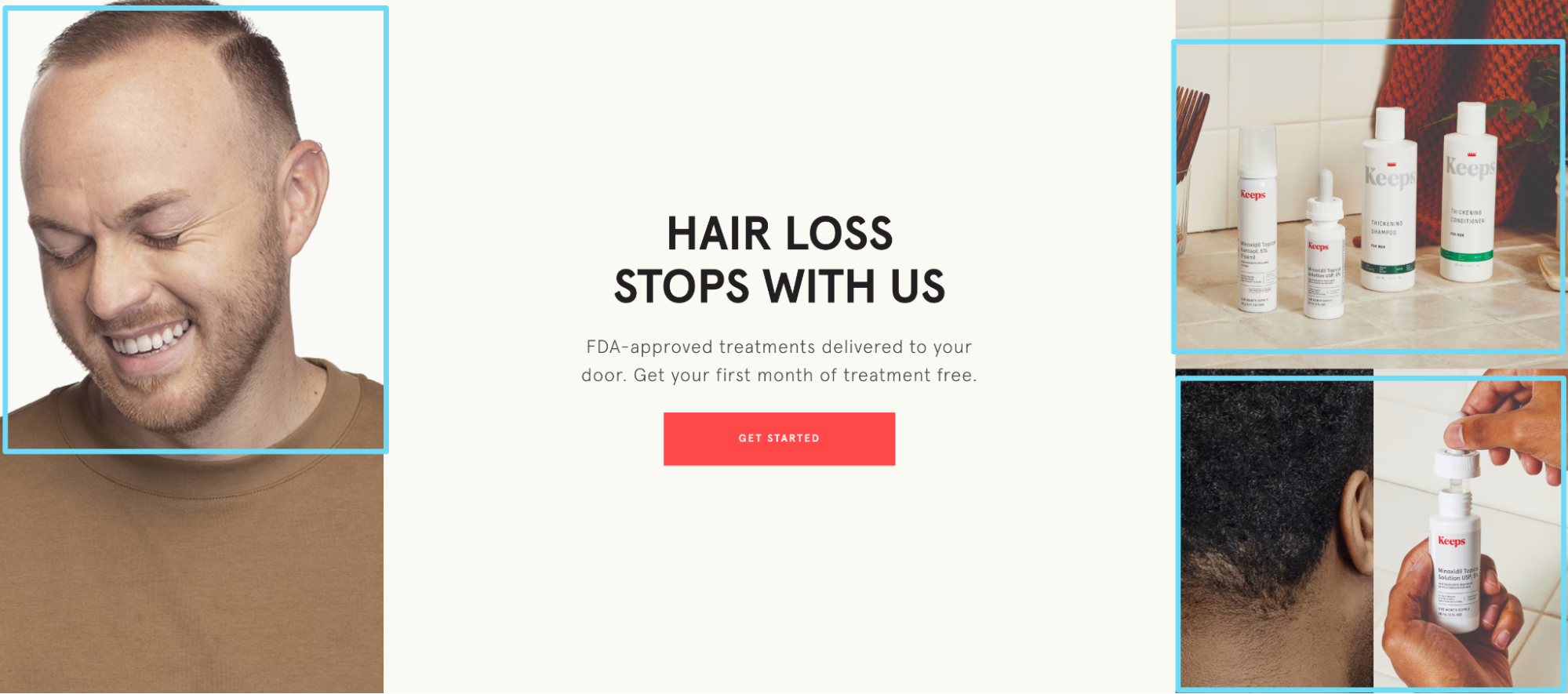
Mantiene

Ciò che amiamo: ausili visivi
Questo è facile. Continua a mostrare persone reali che usano i loro prodotti nella vita reale. Rendi visibile l'invisibile, ricordi?

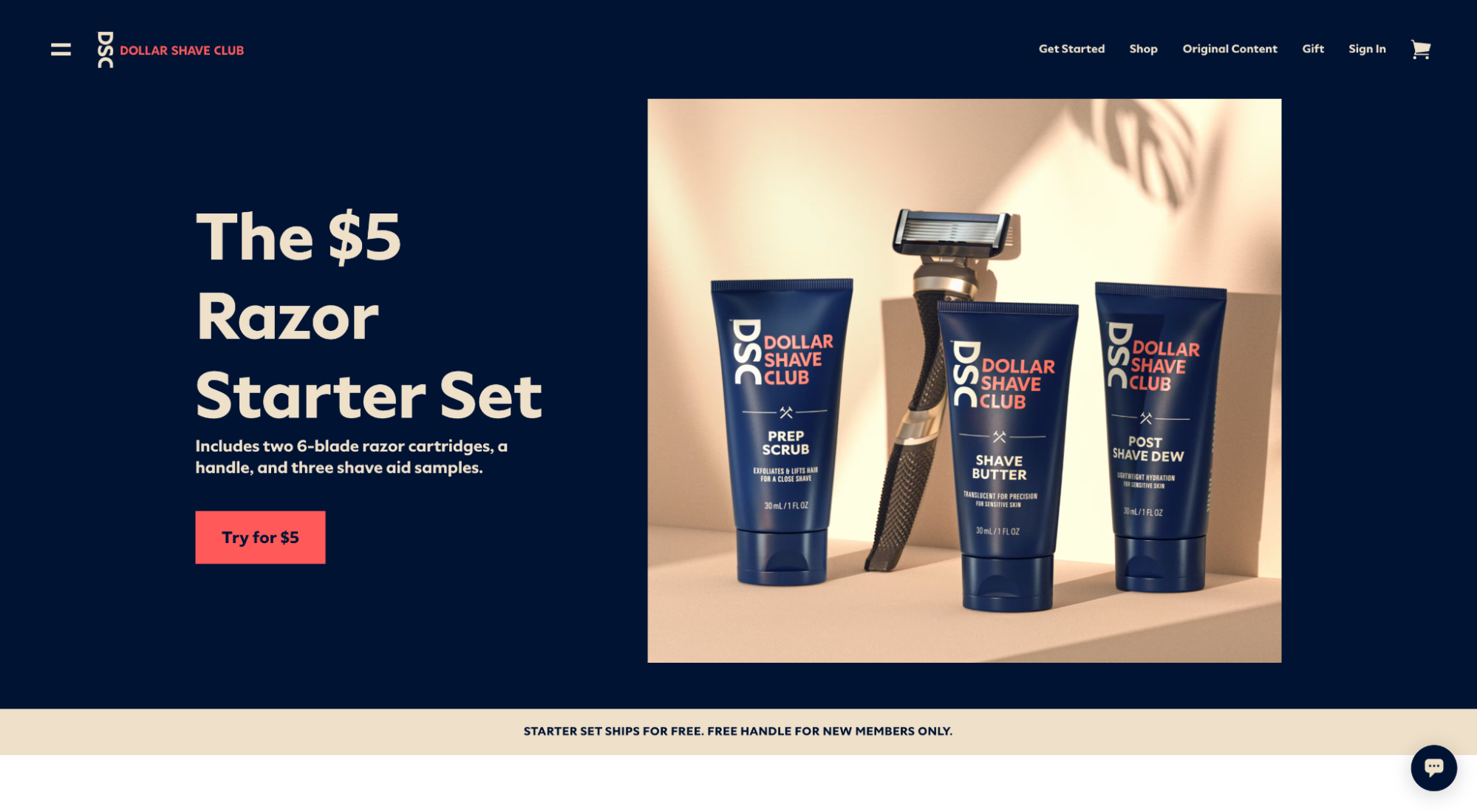
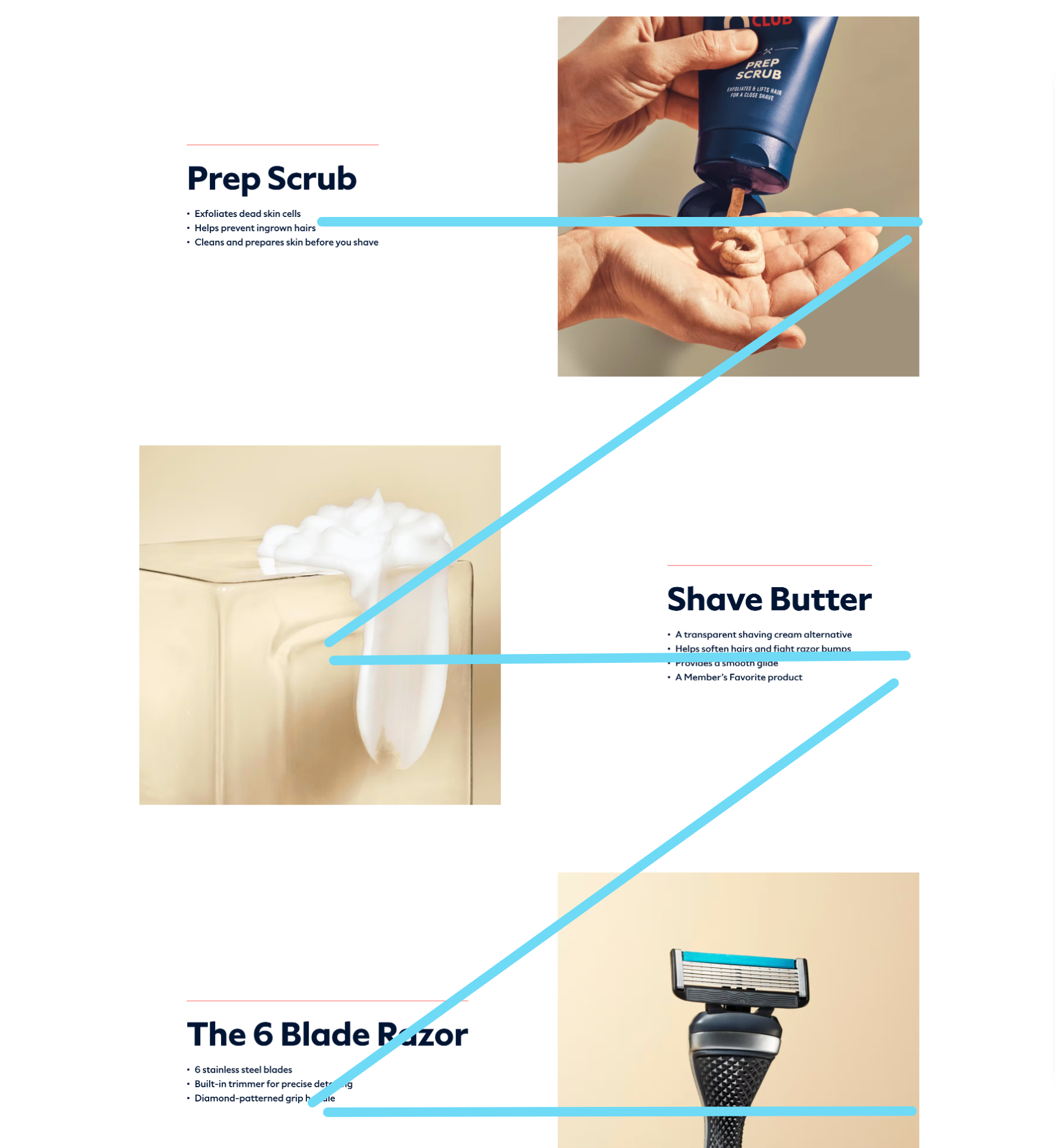
Dollaro Rasatura Club

Ciò che amiamo: la gerarchia delle informazioni a forma di Z
Dollar Shave Club diventa leggero sul testo, il che rende ottimale il layout delle informazioni a forma di Z.

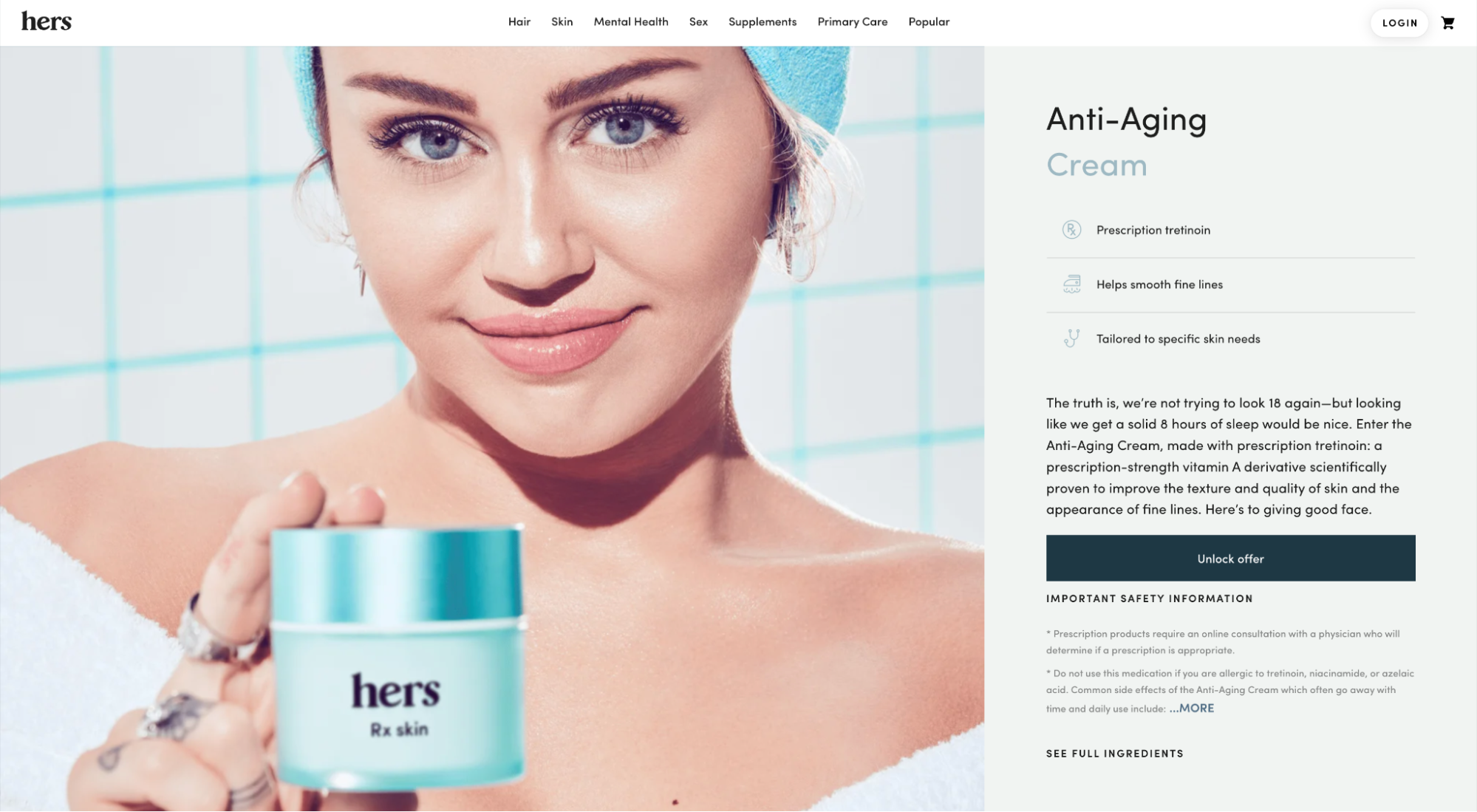
La sua

Ciò che amiamo: la gerarchia visiva
Il suo rende il layout della pagina di destinazione facile da imparare sfruttando il contrasto del colore, la scala tra i titoli e i paragrafi del corpo, le icone per i punti elenco, l'equilibrio e la ripetizione.
A colpo d'occhio, sai quali parti della sezione seguente sono più importanti e come si relazionano tra loro.

Esplora più layout: Idee per pagine di destinazione e-commerce per aumentare le vendite
Layout della pagina di destinazione SaaS
- Clicca su
- Hotjar
- Tela
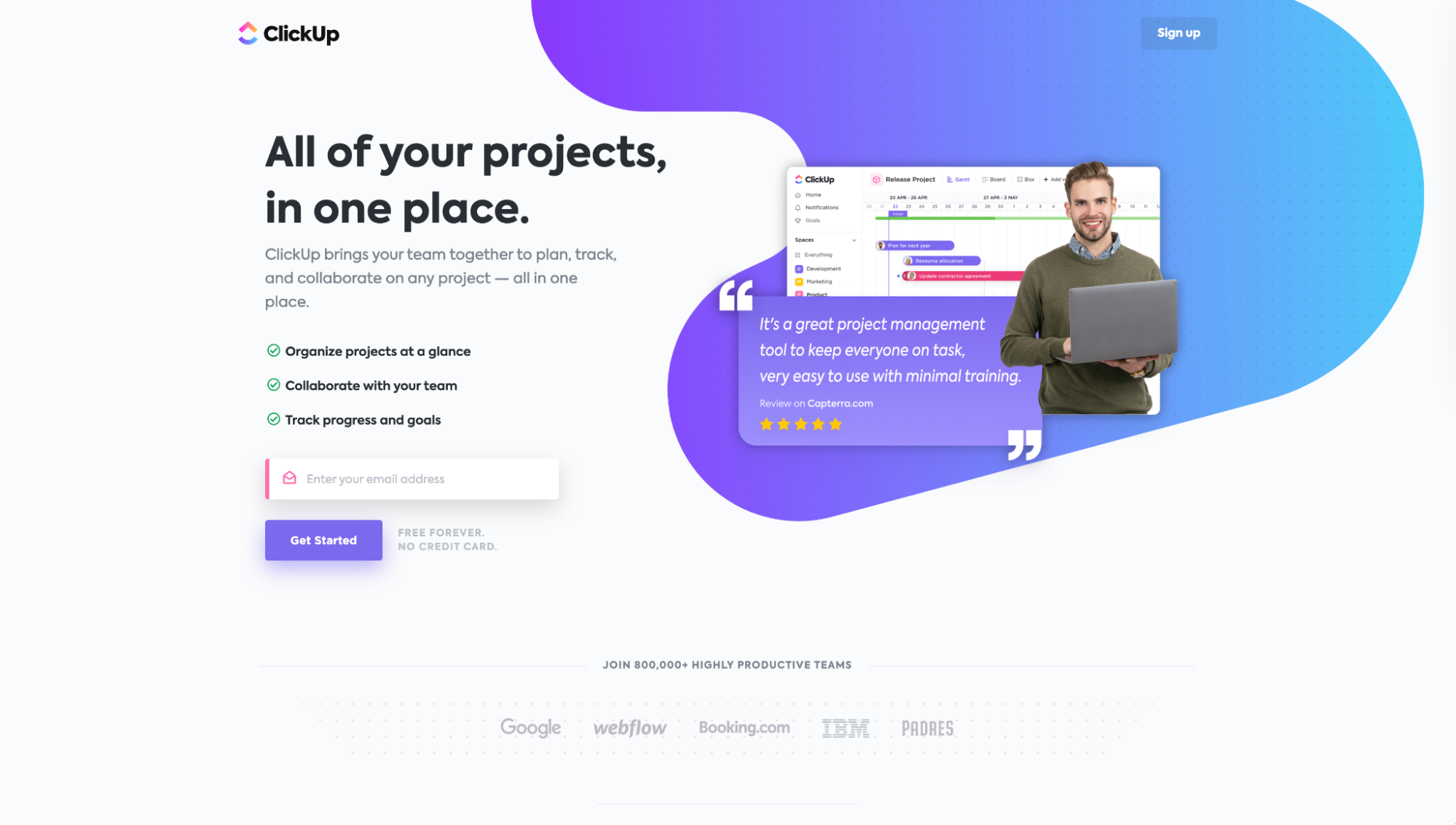
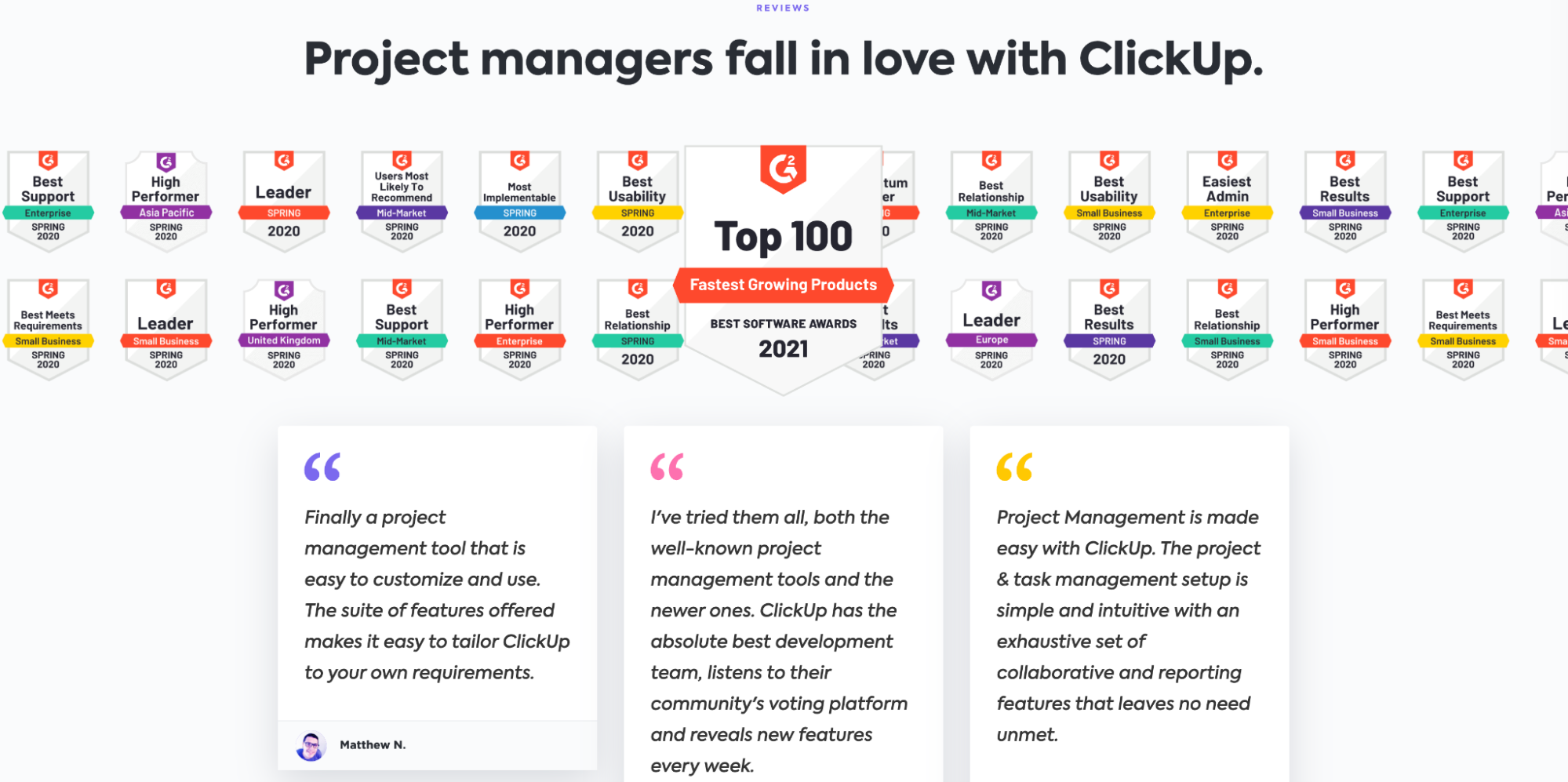
Clicca su

Ciò che amiamo: sezione social proof
Come molti layout SaaS, è comune trovare badge di revisione di terze parti come prova sociale. ClickUp non è diverso.
Ma ciò che amiamo del modo in cui ClickUp presenta i suoi premi è che prendono i loro oltre 20 badge e li trasmettono continuamente in streaming in modo che sembrino di più. Sottile, ma efficace.

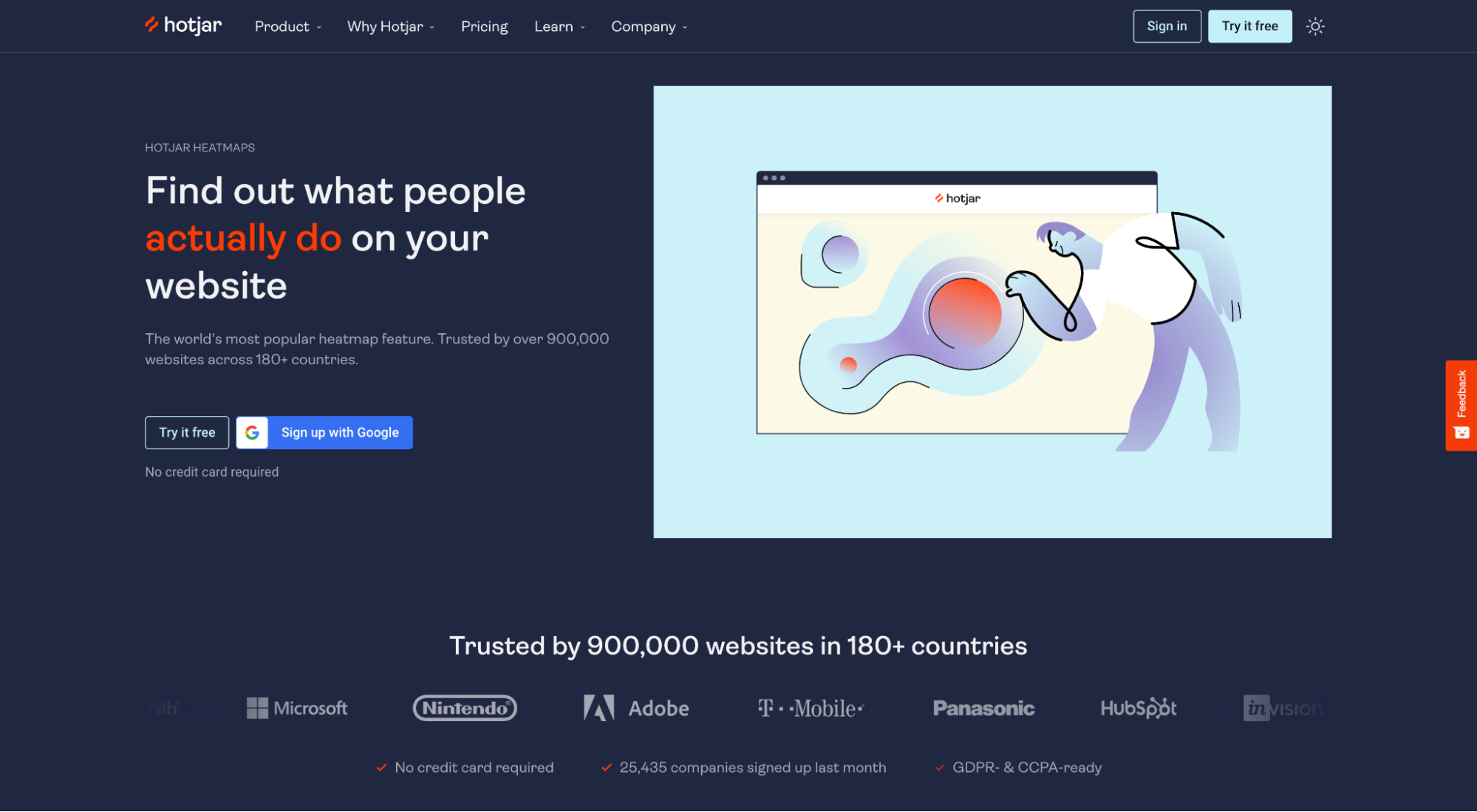
Hotjar

Ciò che amiamo: aiuto visivo
Chi ha detto che un ausilio visivo debba essere una grafica o una foto?
Hotjar incorpora una vera mappa di calore (con dati) nella loro pagina di destinazione. Puoi fare un giro, passare da una visualizzazione all'altra e scaricare dati di esempio.
Parla di rendere visibile l'invisibile. Ottimo lavoro.
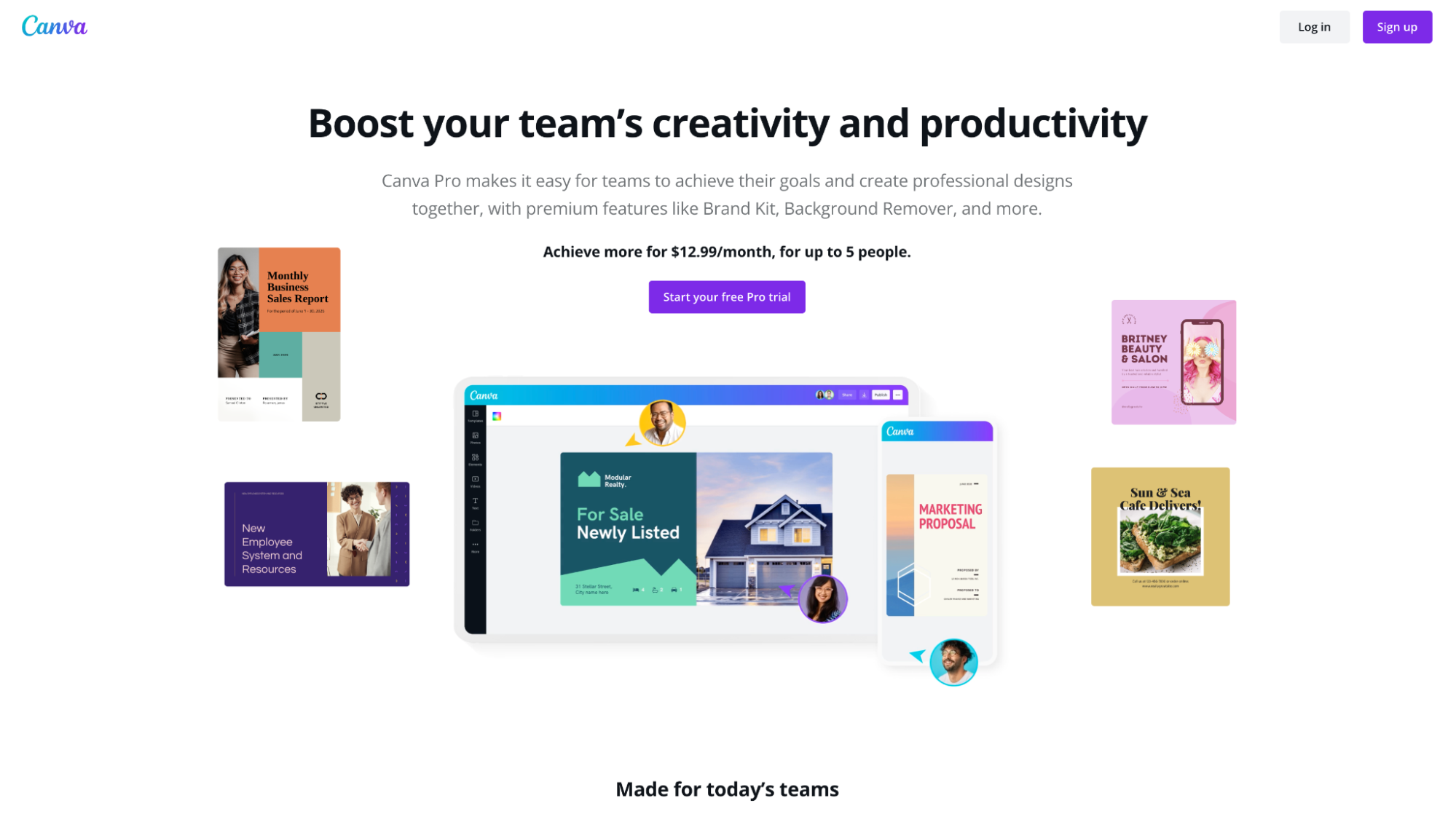
Tela

Ciò che amiamo: il rapporto di attenzione
Canva sa come mantenere i potenziali clienti concentrati su un unico obiettivo di conversione.
Nessuna barra di navigazione.
Nessun collegamento a piè di pagina.
Nessun altro CTA se non "Registrati".
Esplora più layout: esempi di landing page SaaS ad alta conversione
Un design efficace della pagina di destinazione non è scienza missilistica
È facile pensare troppo al design della pagina di destinazione e testare A/B diversi layout.
Ma la verità rimane: un design accattivante della pagina di destinazione che converte non richiede molto. Attenersi a ciò che è più importante:
- breve creativo
- gerarchia delle informazioni
- gerarchia visiva
- rapporto di attenzione
- vantaggi rispetto alle funzionalità
- titolo, sottotitolo, immagine dell'eroe, CTA
- beni distinti
- aiuti visuali
- prova sociale
La creazione di fantastici layout di landing page potrebbe essere una scienza. Ma non è scienza missilistica.
Ora che conosci tutti gli elementi di un buon layout di pagina di destinazione, ricorda di costruirlo prima su un'ottima copia. Puoi imparare come farlo nel nostro prossimo articolo su come scrivere una copia della pagina di destinazione.
Buona conversione!
