Processus de mise en page de la page de destination en 11 étapes pour encore plus de conversions [2022]
Publié: 2022-04-17Le taux de conversion moyen des pages de destination oscille autour de 10 %.
Pas mal, étant donné que le taux de conversion moyen du site Web oscille autour de 3 %.
Toujours… 10 % ?
Nous pouvons faire mieux.
Et tout commence par une meilleure mise en page des pages de destination.
La vérité? Bien que la conception d'une mise en page de page de destination à conversion élevée puisse nécessiter un peu de science, ce n'est certainement pas sorcier . Et dans cet article, nous allons le prouver.
Comment?
En démystifiant la conception des pages de destination une fois pour toutes et en distillant les mises en page des pages de destination en 11 étapes simples.
Nous allons également partager 15 de nos mises en page de page de destination complètes préférées pour votre inspiration (et votre fichier de balayage).
Commençons.
- Comment créer une mise en page de page de destination
- 1. Commencez par un brief créatif
- 2. Rassemblez la copie
- 3. Définir votre architecture d'information (structure)
- 4. Établissez une hiérarchie visuelle
- 5. Gardez le ratio d'attention aussi proche que possible de 1:1
- 6. Faites une première impression indélébile (au-dessus du pli)
- 7. Intégrez des éléments distincts à votre conception
- 8. Ajoutez du contexte avec des aides visuelles
- 9. Prend en charge les avantages avec les fonctionnalités
- 10. Validez les réclamations avec une preuve sociale
- 11. Dites-le encore, mais différemment (en bas de la page)
- 15 meilleurs exemples de conception de pages de destination (par type)
- La conception efficace d'une page de destination n'est pas sorcier
Recevez chaque semaine de nouvelles stratégies de page de destination directement dans votre boîte de réception. 23 739 personnes le sont déjà !
Comment créer une mise en page de page de destination
Après des années de pratique, plus de 10 000 expériences d'optimisation du taux de conversion et d'innombrables gains et pertes, nous avons découvert que chaque mise en page de page de destination à fort taux de conversion intègre au minimum les 11 étapes suivantes :
- Commencez par un brief créatif
- Rassemblez la copie
- Définir votre architecture d'information (structure)
- Établir une hiérarchie visuelle
- Gardez le ratio d'attention aussi proche que possible de 1:1
- Faites une première impression indélébile (au-dessus du pli)
- Intégrez des éléments distincts à votre conception
- Ajouter du contexte avec des aides visuelles
- Prend en charge les avantages avec les fonctionnalités
- Validez les réclamations avec une preuve sociale
- Dites-le encore, mais différemment (en bas de la page)
Selon le type de page de destination, les mises en page varient (plus d'informations à ce sujet dans la section suivante). Mais considérez ces 11 étapes requises pour créer une expérience utilisateur de page de destination de haute qualité, quel que soit le type.
1. Commencez par un brief créatif
Comme pour tout ce qui contient des éléments de conception, la conception de votre page de destination a également besoin d'une boîte pour être créative à l'intérieur.
Entrez : le brief créatif.
La plupart des agences et des entreprises bâclent le brief créatif ou l'excluent complètement.
Grosse erreur.
Considérez un brief créatif comme un plan. Il ressuscite les garde-corps, éclaire la voie à suivre, définit les objectifs et fonctionne comme une source unique de vérité pour les concepteurs, les rédacteurs et les chefs de projet.
Que doit contenir votre brief créatif ?
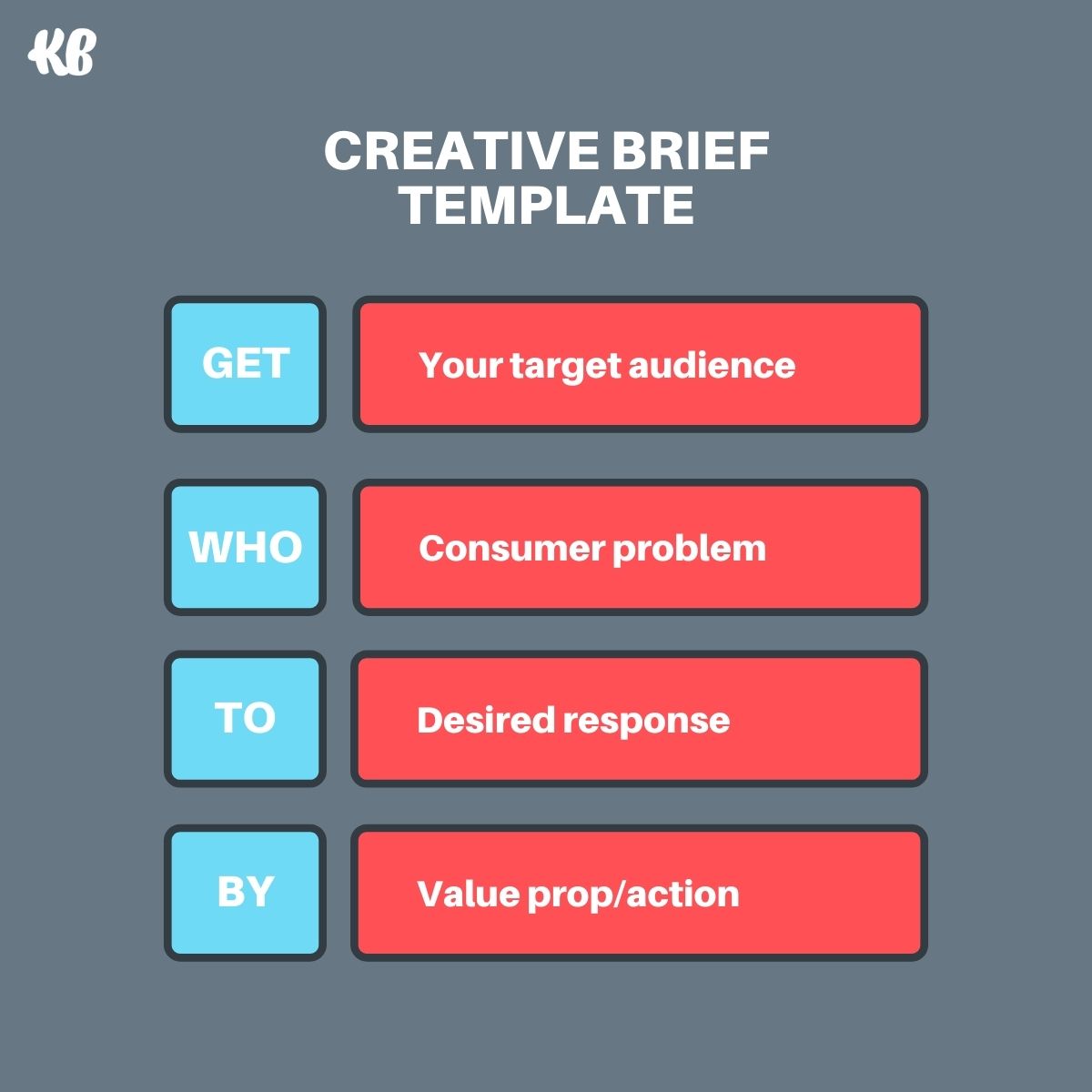
Get/Who/To/By (compliments de Julian Cole) :

La plupart utilisent le modèle de brief créatif Get/Who/To/By pour la création publicitaire. Mais cela fonctionne parfaitement bien pour les créations de page Web ou de page de destination également.
- Get : décrivez le public cible qui rencontrera votre page de destination
- Qui : décrivez le problème principal auquel votre public cible est confronté (pas de spéculation ou d'intuition, mais de vrais problèmes de consommation découverts au cours de la recherche)
- Pour : décrire comment vous souhaitez que votre public cible réagisse lorsqu'il rencontre votre page de destination (c'est-à-dire, qu'est-ce que cela lui fera ressentir ? Et quel est votre objectif de conversion ? Essais gratuits ? Génération de prospects ? Ventes immédiates ? Plus de téléchargements ?)
- Par : décrivez le message que vous souhaitez communiquer et la proposition de valeur qui motivera l'action
C'est ça.
Par exemple, nous voulons…
- obtenez des petites et moyennes entreprises SaaS avec des budgets marketing annuels de 300 000 $ ou moins…
- qui n'ont pas réussi à faire évoluer leur marketing de performance en raison de contraintes budgétaires et de l'accès aux talents…
- pour vous inscrire à une consultation gratuite…
- en leur montrant que notre agence peut augmenter les conversions de 25 %, réduire le coût par acquisition (CPA) de 25 % et réduire le personnel de 18 %
Boum .
Ce n'est qu'après avoir clairement défini le public, le problème, l'objectif et la proposition de valeur que toutes les personnes impliquées peuvent travailler en collaboration pour créer une page de destination significative.
Il est maintenant temps de commencer à concevoir. Enfin, presque...
2. Rassemblez la copie
Je n'insisterai pas sur ce point puisque cet article concerne la conception d'une mise en page de page de destination à conversion élevée, et non d'un titre ou d'un paragraphe de corps à conversion élevée. (Vous pouvez lire comment faire cela dans notre blog sur les titres des pages de destination à la place.)
Mais je mets cette étape en second pour vous rappeler que les mots doivent presque toujours venir avant le design (désolé, les graphistes).
Pourquoi?
Eh bien, rappelez-vous comment nous avons parlé de créer une boîte pour être créatif à l'intérieur ?
Si votre brief créatif (public cible, énoncé du problème, objectif, message) fonctionne comme le cadre de la boîte, alors votre copie fonctionne comme les clous et les vis qui la maintiennent ensemble.
La copie dicte la taille, la structure, l'espace et la direction artistique.
Il est beaucoup plus facile (et judicieux) pour un concepteur de manipuler la taille ou le placement du texte que pour un rédacteur publicitaire de manipuler votre message pour l'adapter au design. C'est pourquoi les modèles de page de destination gratuits des créateurs de pages de destination tels que Unbounce ou LeadPages sont plus susceptibles de sous-performer.

3. Définir votre architecture d'information (structure)
Avec des mots en remorque, il est maintenant temps de sélectionner la structure globale de votre mise en page, AKA votre architecture de l'information.
En ce qui concerne l' organisation des informations sur votre page, vous avez deux options principales :
- en forme de F
- en forme de Z
Motif en forme de F
Un modèle en forme de F est la hiérarchie d'informations la plus populaire en ligne.
Et pour une bonne raison.
Selon une étude qui a utilisé un logiciel de suivi oculaire, la plupart des gens lisent naturellement une page, de haut en bas, en forme de F.
Utilisez une hiérarchie en forme de F pour les pages de destination riches en texte .
Motif en forme de Z
Un motif en forme de Z occupe la deuxième place pour son motif en zigzag facile à suivre de haut en bas. Pour qu'un motif en forme de Z fonctionne, il utilise un espace blanc comme une route de briques jaunes qui guide les yeux des visiteurs vers le bas de la page.
Utilisez une hiérarchie en forme de Z pour des pages de destination visuellement riches .
4. Établissez une hiérarchie visuelle
Votre hiérarchie visuelle prend en charge votre architecture d'informations en aidant les visiteurs à naviguer facilement sur votre page de destination et en mettant l'accent sur certaines parties plutôt que sur d'autres.
Comment?
- Contraste : l'utilisation de couleurs contrastées ou de nuances et de teintes crée des rappels subtils que certains objets sont plus importants que d'autres
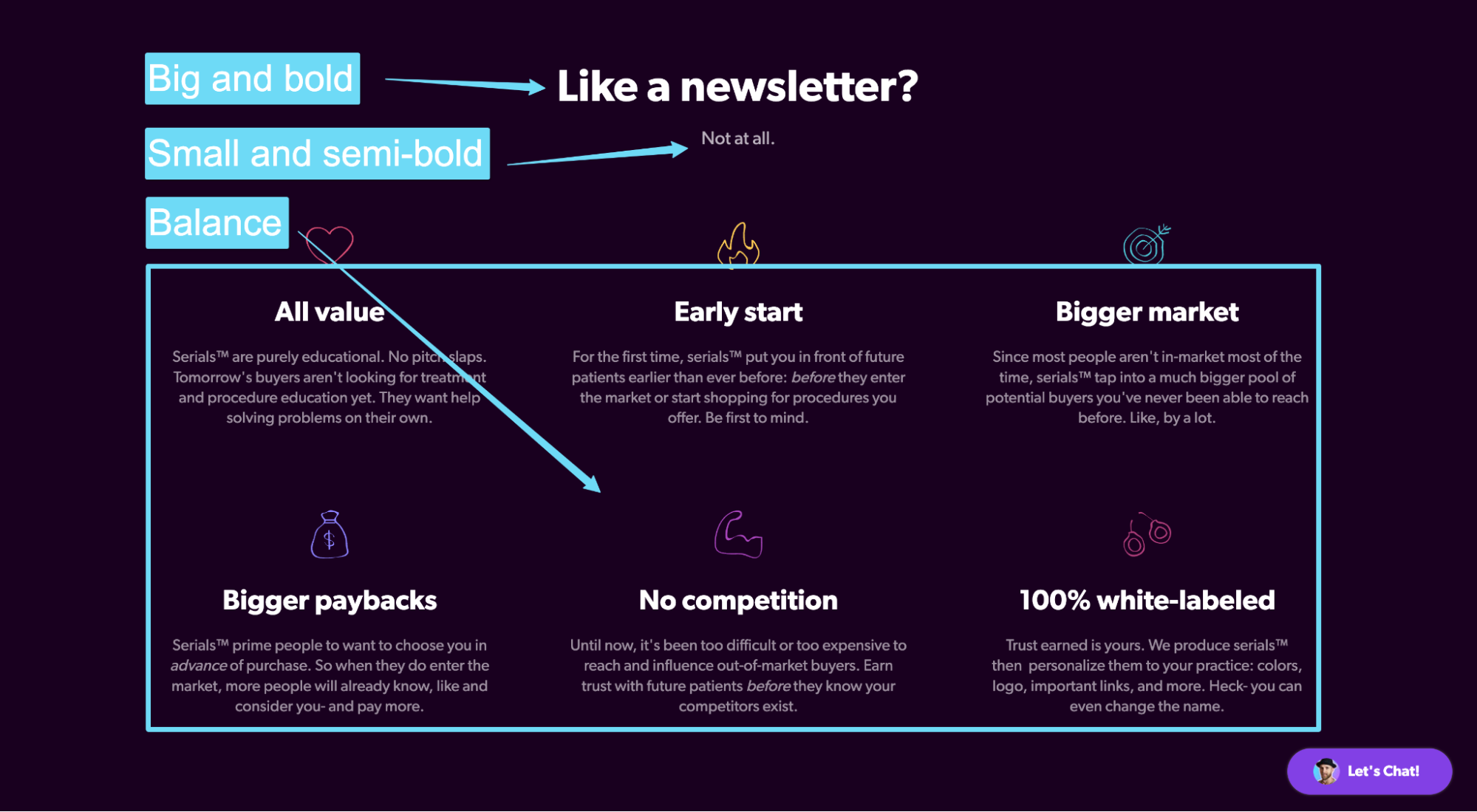
- Échelle : gros titres en gras vs sous-titres moyens en semi-gras vs texte de paragraphe léger
- Équilibre : une section équilibrée signale l'égalité entre les parties ; une section déséquilibrée signale qu'une partie (celle qui prend le plus de place) est plus importante que l'autre
- Répétition : garder la cohérence (quel que soit votre choix, rendez la mise en page de votre page de destination apprenable en répétant votre hiérarchie visuelle tout au long de la page)

Aucune conception de page de destination digne de ce nom n'est complète sans une hiérarchie visuelle clairement définie.
La meilleure façon de développer une hiérarchie visuelle pour la mise en page de votre page de destination est d'adopter la même hiérarchie visuelle que votre site Web ou votre marque utilise déjà.
5. Gardez le ratio d'attention aussi proche que possible de 1:1
Le taux d'attention fait référence au nombre de liens sur la page par rapport au nombre d'objectifs de conversion.
Par exemple, si votre page de destination n'a qu'un seul objectif de conversion (par exemple, un essai gratuit) et un lien (le bouton CTA), il s'agit d'un ratio d'attention de 1:1.
Pourquoi 1:1 est-il optimal ?
Aucune distraction.
Chaque campagne qui envoie du trafic vers votre page de destination doit avoir un objectif unique, tout comme votre page de destination doit avoir un objectif unique. C'est ça.
L'ajout de liens de navigation inutiles, de liens de pied de page ou d'icônes de médias sociaux a le pouvoir de créer un tuyau qui fuit.
Lors de la conception de votre page de destination, gardez vos en-têtes et pieds de page propres ; n'incluez pas les liens de navigation ou les liens de pied de page (à l'exception des termes et de la politique de confidentialité).
Gardez l'attention de vos visiteurs concentrée sur un seul objectif.
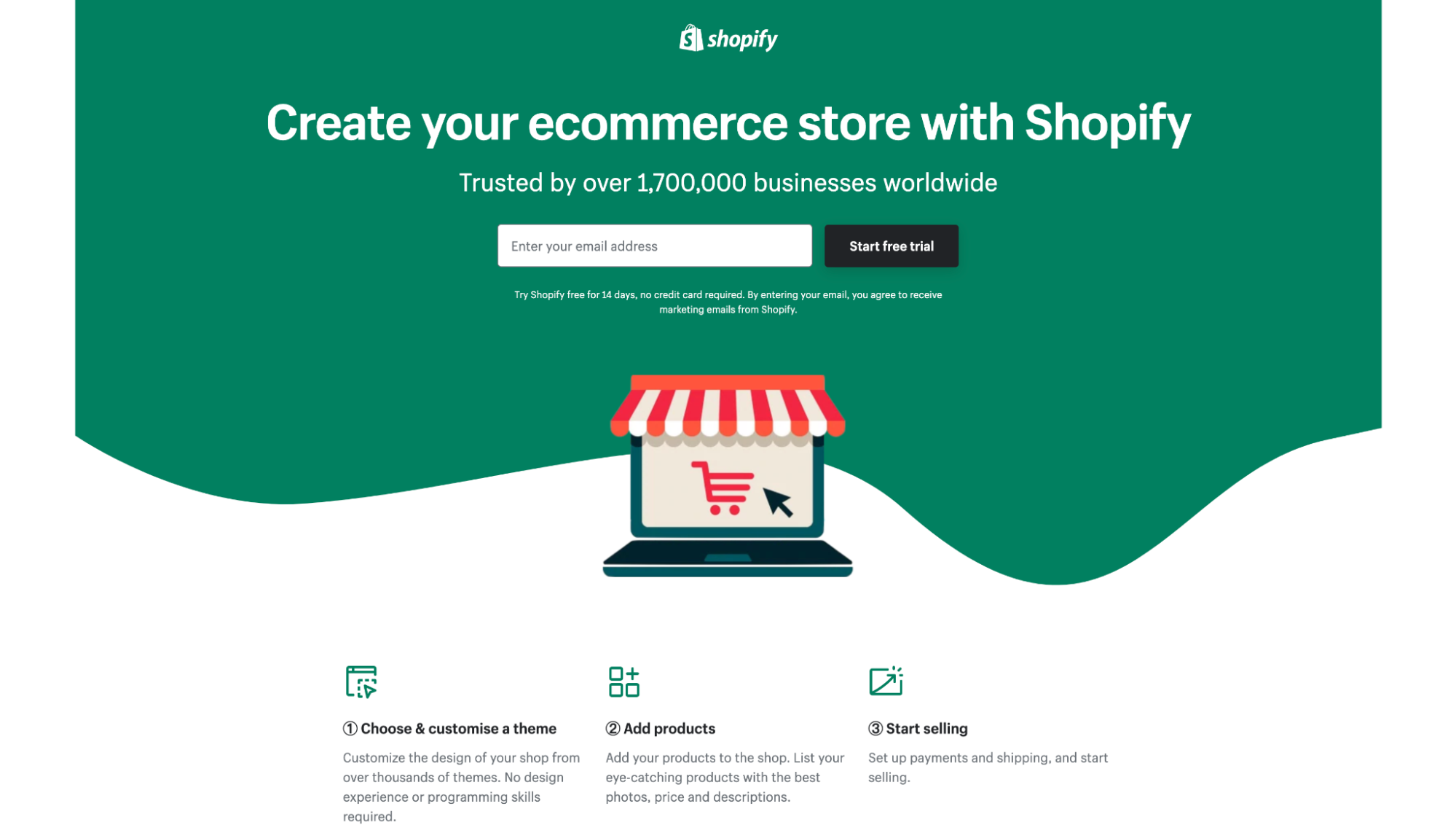
Par exemple, remarquez que cet atterrisseur Spotify n'a qu'un seul lien principal : le lien à convertir sur leur CTA. C'est ça.

6. Faites une première impression indélébile (au-dessus du pli)
Une conception de page de destination de qualité colle à l'introduction : au-dessus du pli.
Au-dessus de la ligne de flottaison fait référence à la partie de la page de destination que vos visiteurs voient lorsqu'ils arrivent pour la première fois sur votre page avant de faire défiler vers le bas.
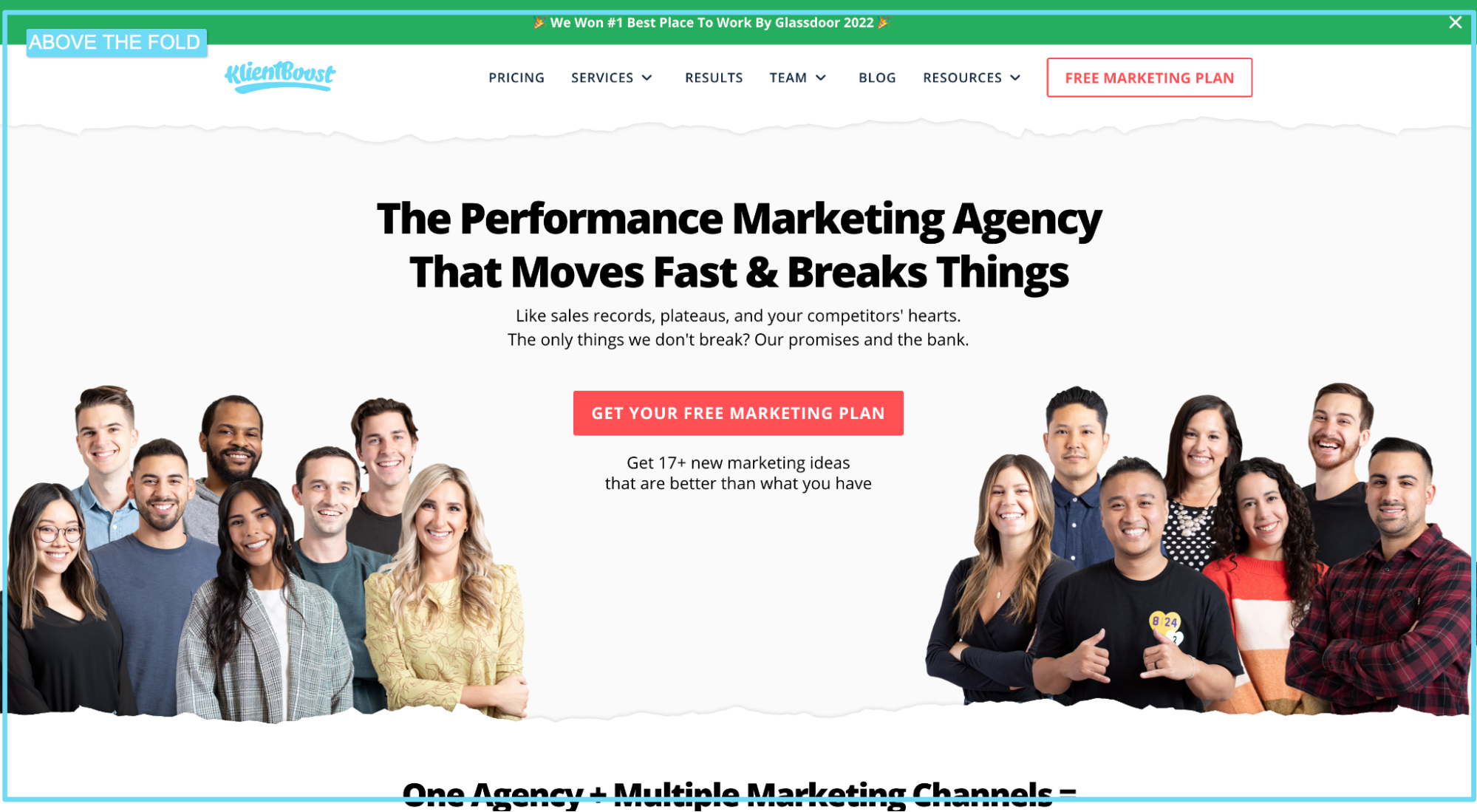
Par exemple, consultez la section ci-dessus de notre page d'accueil :

Bien que de nombreux visiteurs ne convertissent pas uniquement sur la section de pliage ci-dessus (ils devront faire défiler vers le bas pour recueillir plus d'informations), concevez-la comme s'ils le pouvaient en incluant tous les éléments essentiels :
- Titre : le titre de votre page de destination doit expliquer votre offre, définir votre créneau et accrocher vos visiteurs.
- Sous-titre : le sous-titre de votre page de destination doit ajouter du contexte et des détails à votre titre. Si votre titre décrit la valeur que vous avez l'intention de créer, votre sous-titre doit expliquer comment vous avez l'intention de la créer.
- Photo du héros : la photo du héros de votre page de destination (le visuel principal) doit ajouter du contexte à votre offre. N'utilisez pas de formes ou de motifs abstraits pour remplir l'espace ; à la place, montrez aux visiteurs votre produit ou service dans la vraie vie (notre service est notre personnel, c'est pourquoi nous montrons la vilaine tasse de Mitchell au-dessus du pli)
- CTA : la copie CTA de votre page de destination doit attirer les clics en taquinant la terre promise et en traitant les objections de dernière minute.
- Formulaire (le cas échéant) : le formulaire de votre page de destination doit faire beaucoup avec peu (cliquez donc sur le lien hypertexte et lisez l'article complet). Sachez simplement que chaque page de capture de leads solide doit mettre le formulaire au premier plan, au-dessus du pli, où tout le monde peut facilement le remplir.
7. Intégrez des éléments distincts à votre conception
Des actifs distincts font référence aux codes uniques de votre marque : logo, couleurs, mascottes, style, sons, polices de caractères, etc.
Pourquoi sont-ils si importants ?
Jouons à un jeu…
C'est quelle marque ci-dessous ?

Maintenant, quelle marque est-ce ci-dessous ?

Marque 1 : Mailchimp.
Marque 2 : Travail d'équipe.
Même sans logo, la plupart d'entre vous auront reconnu Mailchimp en raison de leur arrière-plan jaune distinct, de leur style visuel et de leur duo de polices.
On ne pourrait peut-être pas en dire autant de la seconde. En fait, la plupart d'entre vous se seront probablement gratté la tête à Teamwork parce qu'ils ressemblent, sonnent et se sentent comme tous les autres logiciels de gestion de projet.
En un mot, les atouts distincts sont importants parce qu'ils créent la familiarité .
Il y a de fortes chances que quelqu'un qui atterrit sur votre design ne se souvienne pas de votre nom de marque, mais se souviendra de vos atouts distincts une fois qu'il les aura vus. Intégrez-les donc dans la mise en page de votre page de destination.
Cela signifie évidemment que vous devez disposer d'actifs distincts pour commencer, ce que beaucoup d'entre vous ne peuvent pas faire. Dans ce cas, consultez votre responsable de marque et commencez à codifier votre marque.
8. Ajoutez du contexte avec des aides visuelles
Trop de mises en page de page de destination utilisent des éléments visuels comme remplissage d'espace.
Qu'il s'agisse de graphiques originaux, de captures d'écran ou d'illustrations, ne perdez pas de temps et de ressources à créer des visuels uniquement pour remplir des espaces blancs. Au lieu de cela, utilisez-les pour ajouter du contexte et du sens à vos mots.
Mieux encore, utilisez des visuels pour montrer aux visiteurs votre produit ou service dans la vraie vie. Rendre visible l'invisible.
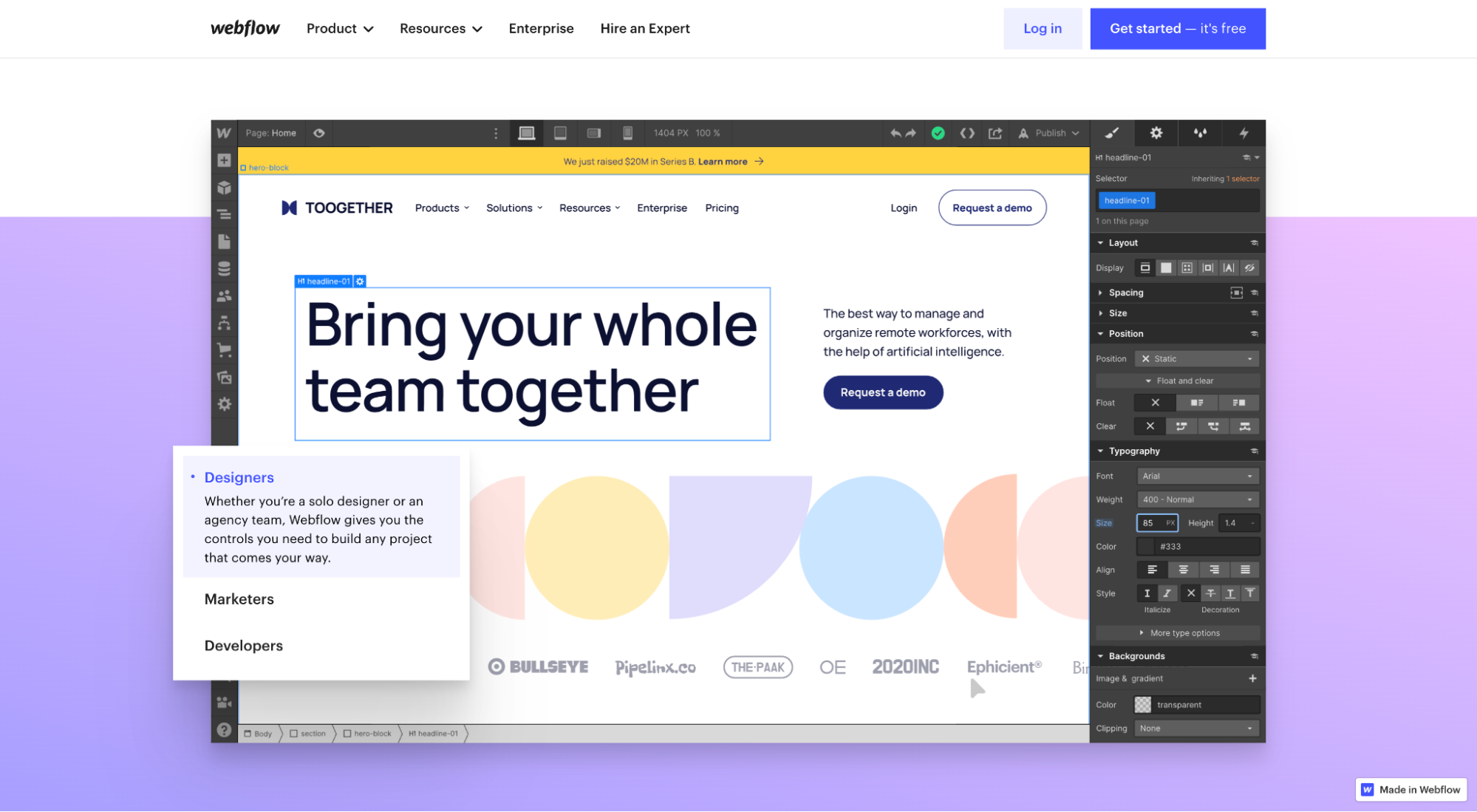
Par exemple, remarquez comment Webflow utilise un GIF animé pour illustrer le point qu'ils font valoir dans leur copie ?

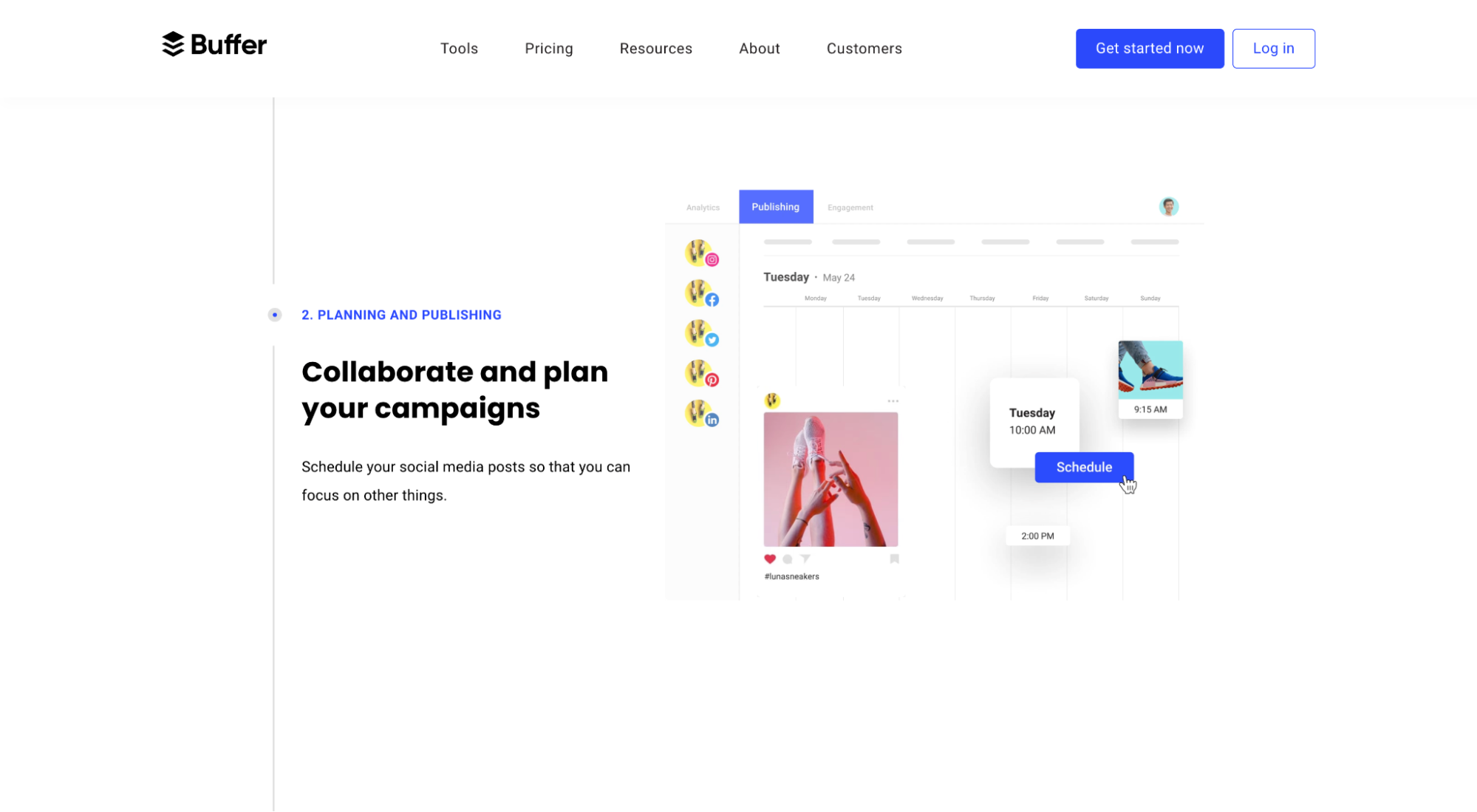
Ou remarquez comment Buffer fait la même chose mais avec des captures d'écran semi-animées :

9. Prend en charge les avantages avec les fonctionnalités
Vous avez bien lu : les avantages de l'assistance avec les fonctionnalités. Pas l'inverse.
Chaque mise en page de page de destination nécessite une section dédiée aux avantages concrets que vos clients peuvent s'attendre à obtenir en utilisant votre service ou votre produit. Et ces avantages doivent être associés aux fonctionnalités de base.
Vous n'avez pas besoin d'une section de fonctionnalités qui explique ce que fait votre produit ou service sans expliquer les avantages que ces fonctionnalités offrent.
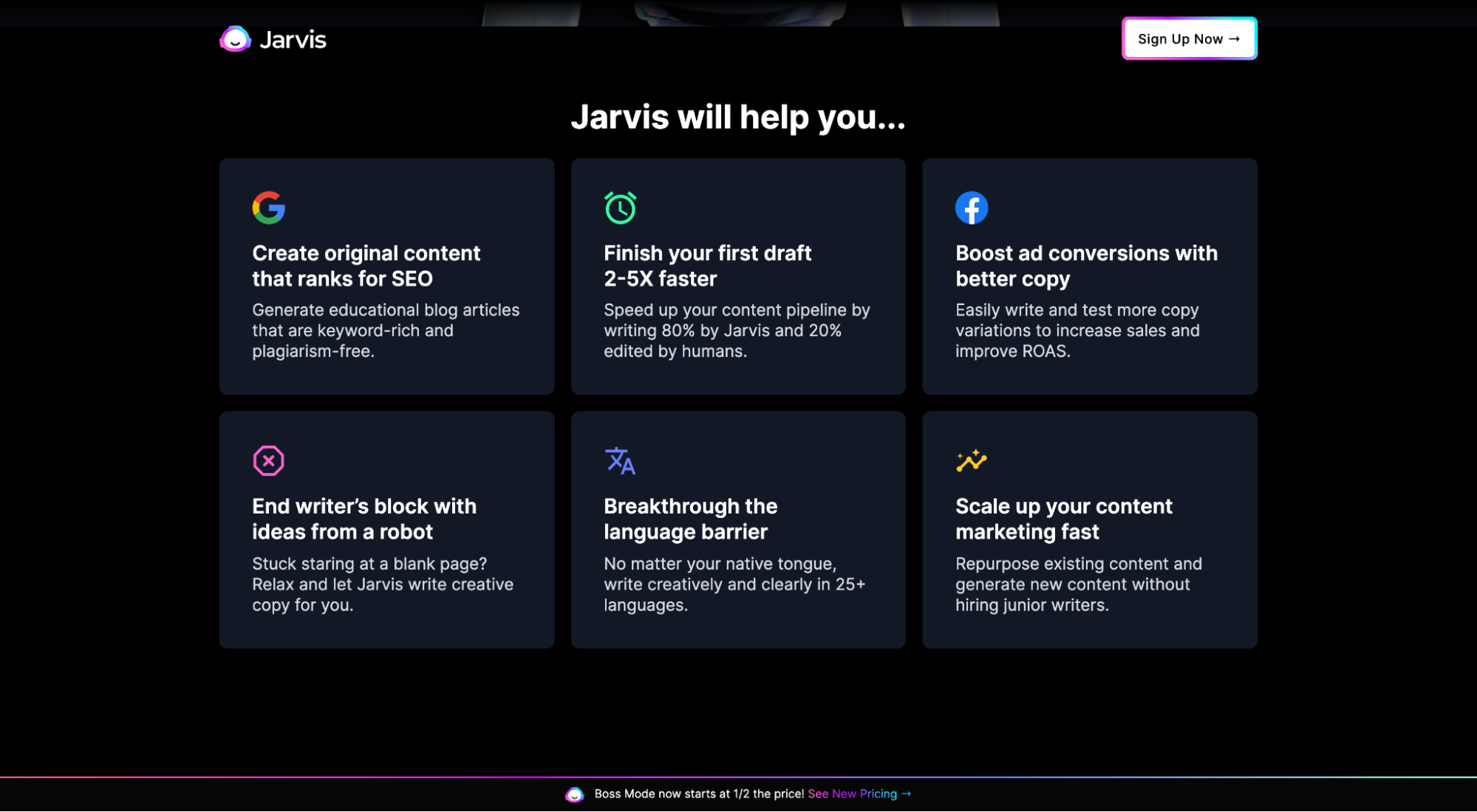
Par exemple, notez que Jasper (anciennement Jarvis) ne mentionne jamais des fonctionnalités telles que l'IA ou l'apprentissage automatique, même s'il s'agit des fonctionnalités essentielles qui alimentent chacun de leurs avantages :

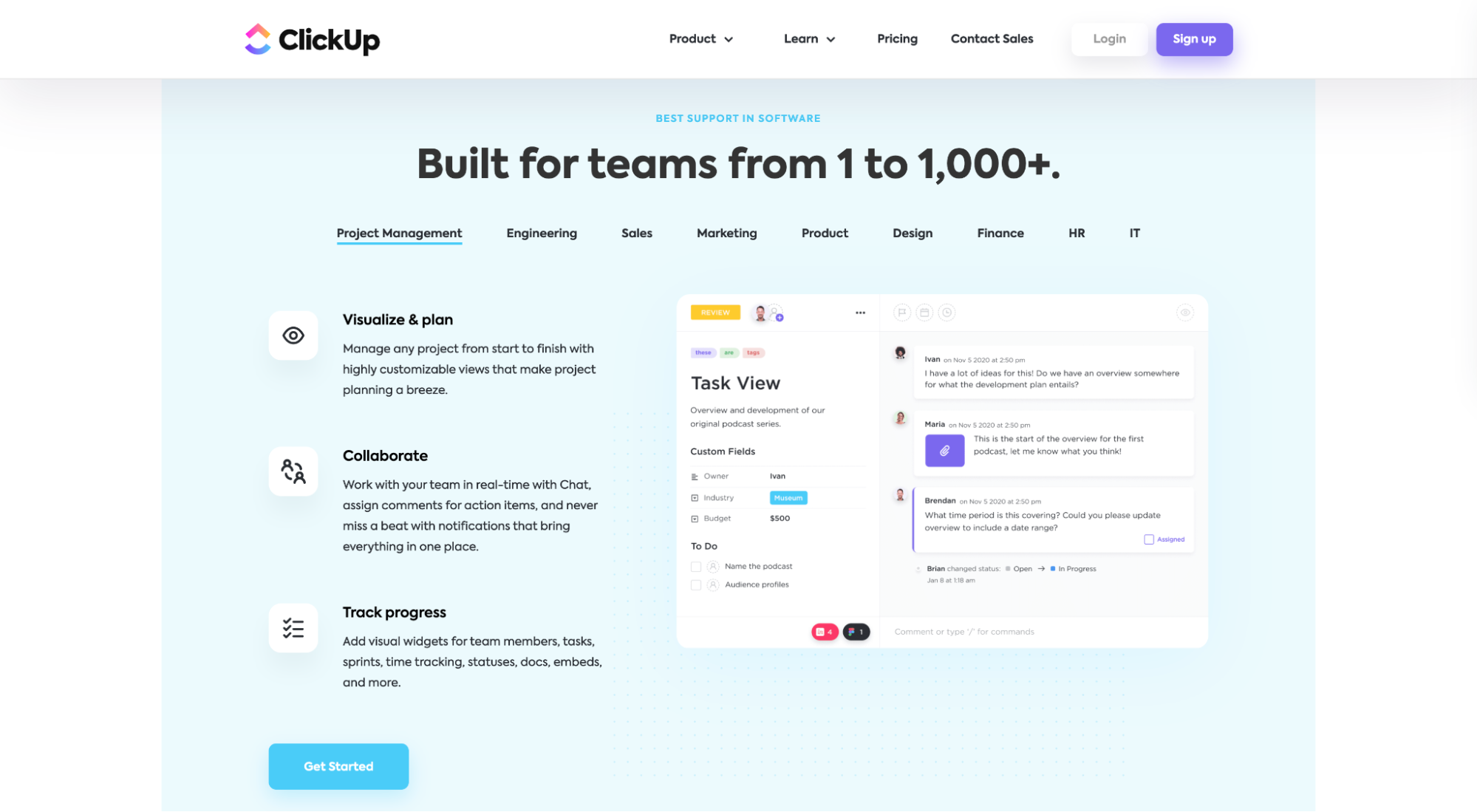
Ou ClickUp, qui explore magistralement leurs avantages en utilisant des onglets intitulés avec leurs fonctionnalités :

10. Validez les réclamations avec une preuve sociale
Vous devez saupoudrer la preuve sociale, ou la validation par un tiers de votre produit ou service, partout sur la mise en page de votre page de destination.

Qu'est-ce qui est considéré comme une preuve sociale ?
- témoignages
- Commentaires
- classement par étoiles
- logos clients
- insignes de confiance
- récompenses
- données client ou statistiques utilisateur
- nombre de clients
- ans d'activité
- contenu généré par l'utilisateur
- mentions (célébrité ou influenceur)
Et bien plus.
Où placer la preuve sociale ?
Heck, placez-le au-dessus du pli, près de vos boutons CTA, à côté de votre copie des avantages et sur vos formulaires d'inscription. Littéralement, partout.
Mais peu importe où vous le placez, essayez toujours de créer une section dédiée à la preuve sociale dans votre conception. De nombreux visiteurs du site Web le rechercheront.
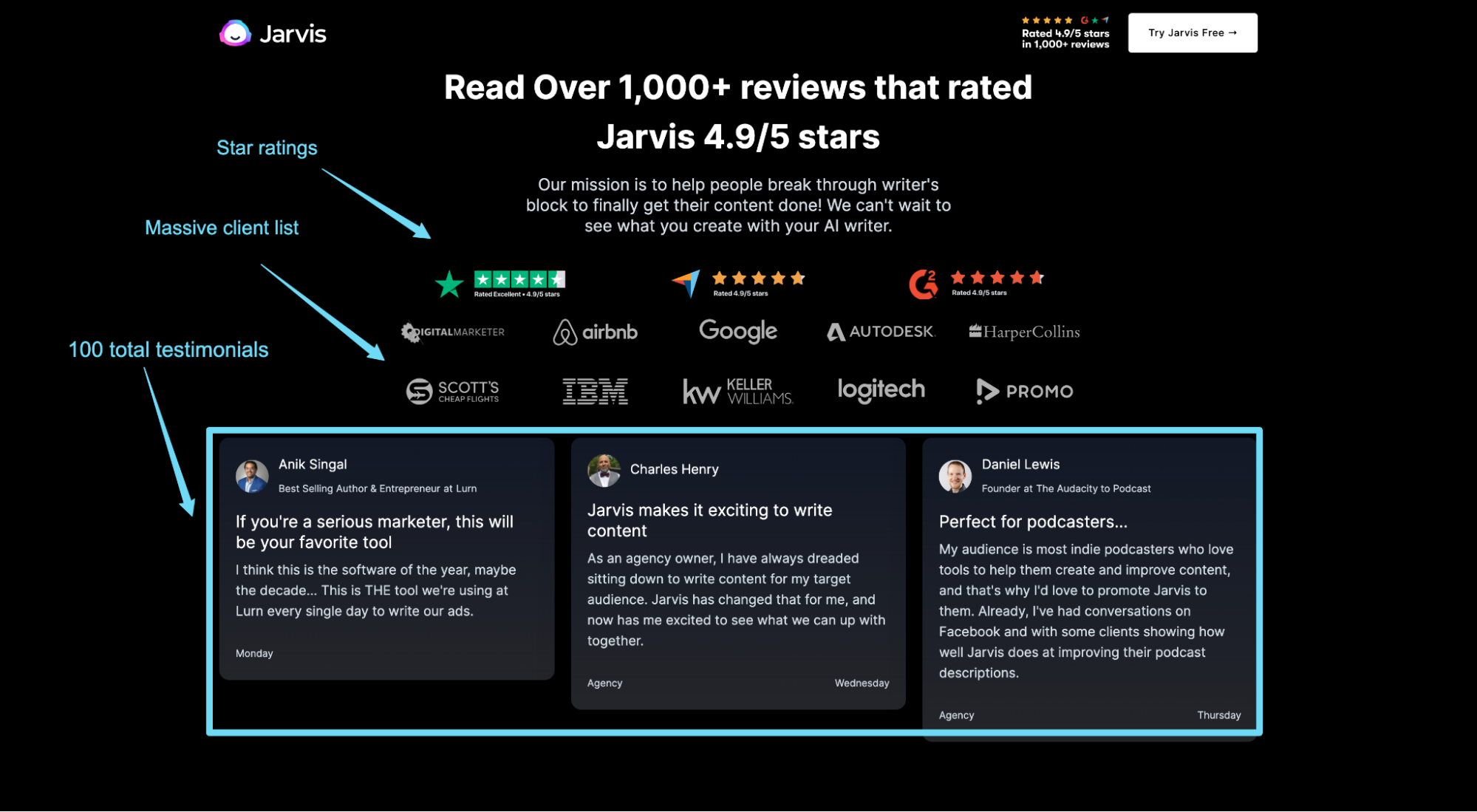
Par exemple, Jasper peppers landing page social proof de haut en bas, mais ils ont également conçu leur propre section dans leur mise en page :

11. Dites-le encore, mais différemment (en bas de la page)
Une mise en page de page de destination bien conçue inclura plusieurs instances d'un CTA sur toute la page.
Mais tout comme votre section au-dessus du pli devrait laisser une première impression indélébile, votre section CTA finale devrait laisser une dernière impression mémorable.
Cette fois, réaffirmez la valeur que vous avez l'intention de fournir et comment vous avez l'intention de la fournir, uniquement en termes différents.
Par exemple, en utilisant le même exemple Jasper ci-dessus, remarquez comment leur CTA au-dessus de la ligne de flottaison et leur CTA en dessous de la ligne de flottaison communiquent tous deux le même appel à l'action, mais de différentes manières :


Et c'est tout : 11 étapes simples pour créer une mise en page de page de destination à fort taux de conversion.
Explorons maintenant des exemples et des conceptions du monde réel qui le font bien.
15 meilleurs exemples de conception de pages de destination (par type)
Maintenant la partie amusante : exemples.
Comme nous l'avons déjà mentionné, la mise en page de votre page de destination varie en fonction du type de page de destination que vous utilisez.
Par exemple, une page de capture de prospects inclut un formulaire, mais pas une page de clic.
Ainsi, dans cette section, nous allons tenter de saisir la nuance entre les mises en page de page de destination en présentant certaines des meilleures pages de destination des catégories de page de destination suivantes :
- capture de plomb
- clic
- SaaS
- B2C (commerce électronique/DTC)
- application mobile
La bonne nouvelle est que nous avons écrit des articles approfondis sur chacun des types de pages de destination susmentionnés. Nous n'allons donc pas plonger trop profondément ici.
Mais nous présenterons nos trois exemples préférés (avec des liens vers des atterrisseurs complets), ainsi que ce qui rend chacun si spécial.
Explorons.
Dispositions de page de destination pour la capture de leads
- Tuyau
- ClientBoost
- oscar
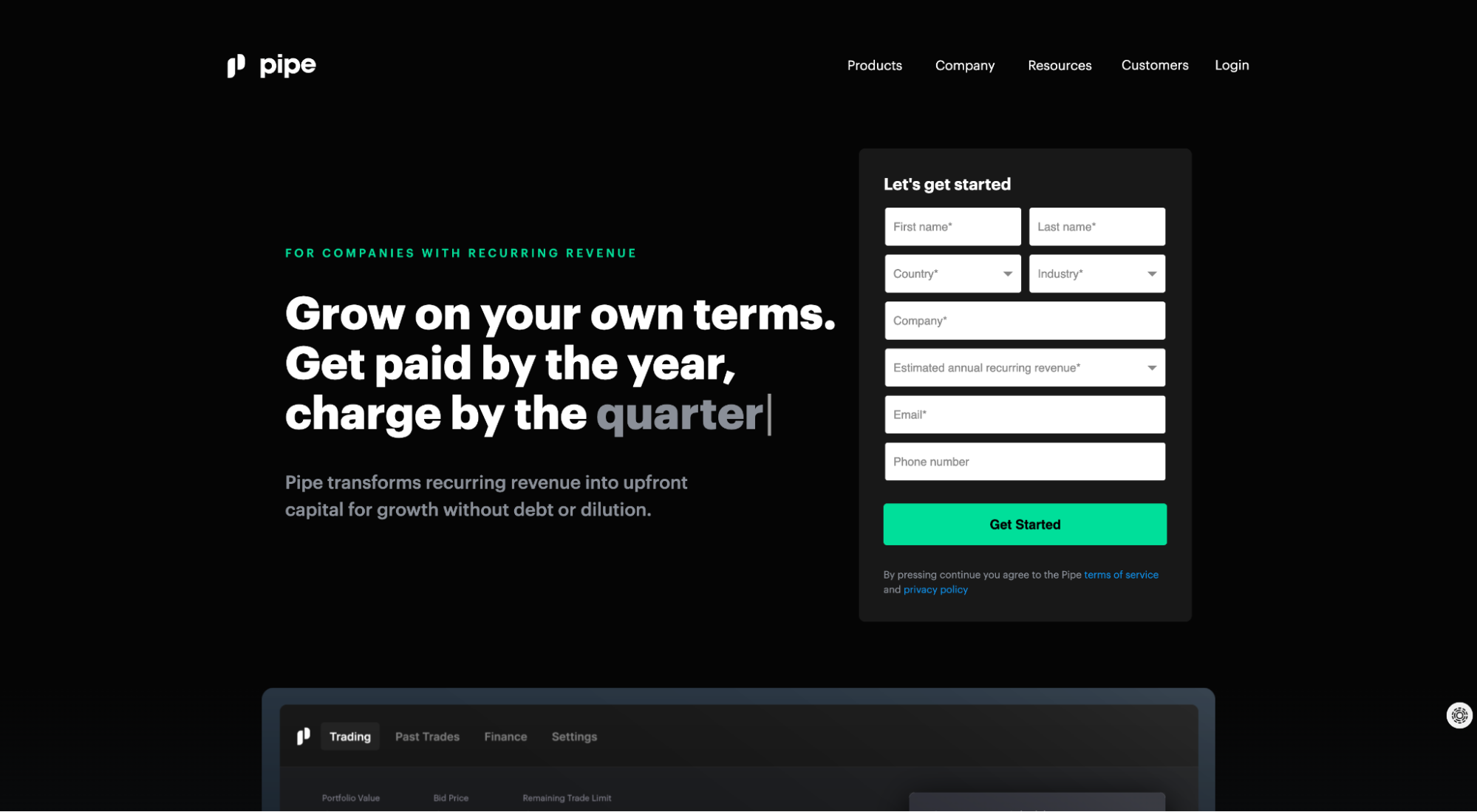
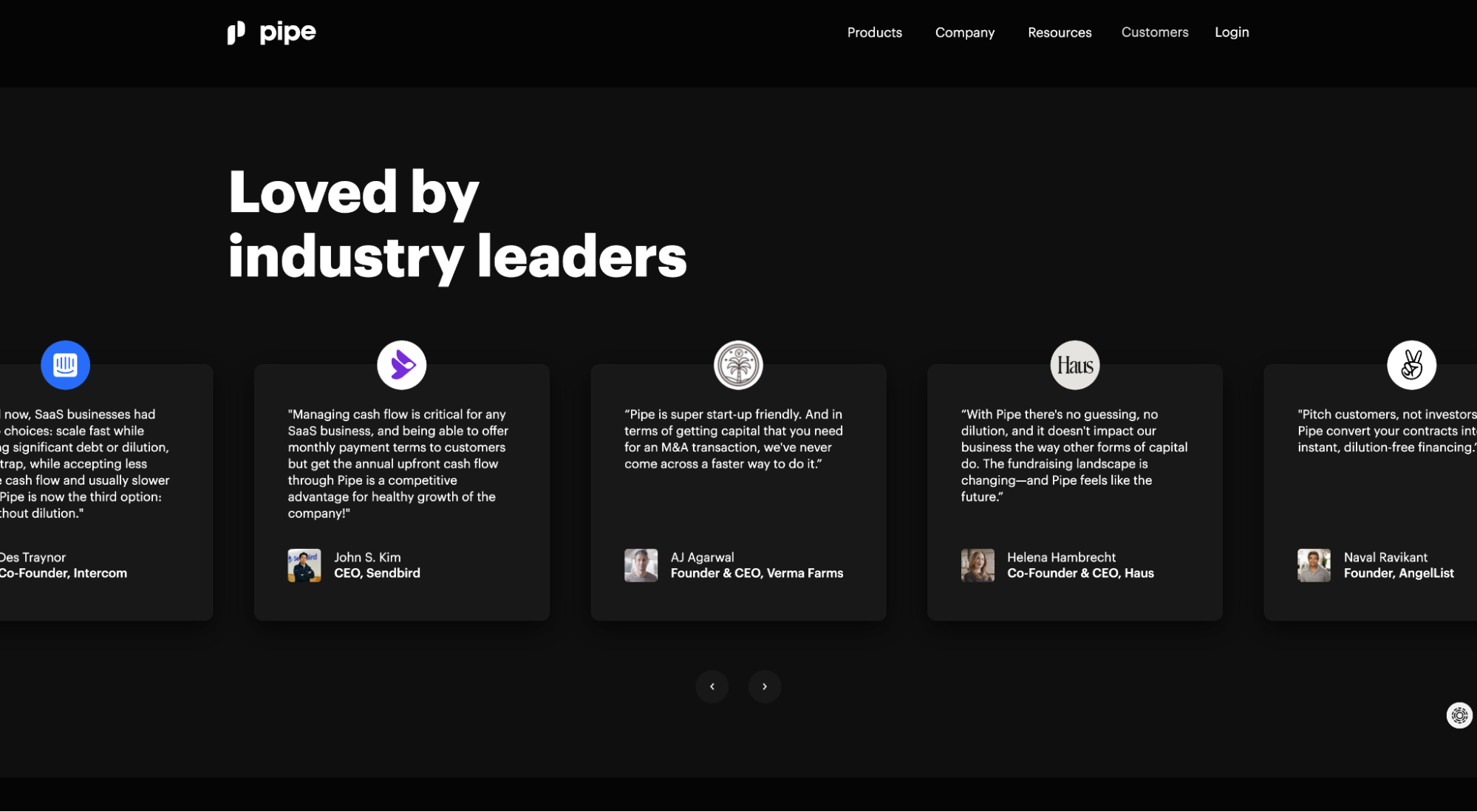
Tuyau

Ce que nous aimons : section preuve sociale
Comme nous l'avons mentionné précédemment, chaque mise en page de page de destination de qualité nécessite une section de preuve sociale. Pipe comprend non seulement un curseur propre rempli de témoignages, mais ces témoignages proviennent de certains des plus grands noms du monde des startups. Gagnant-gagnant.

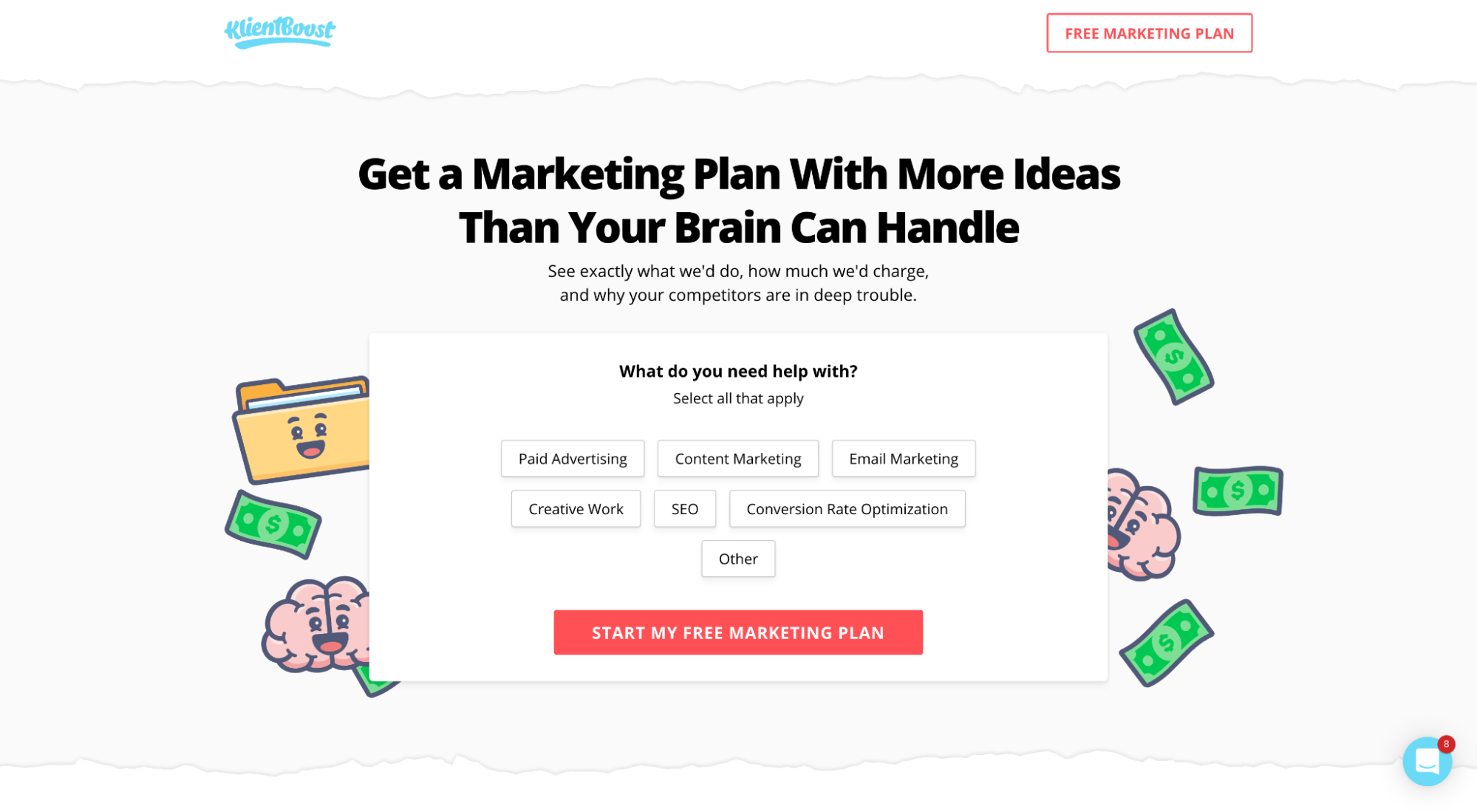
ClientBoost

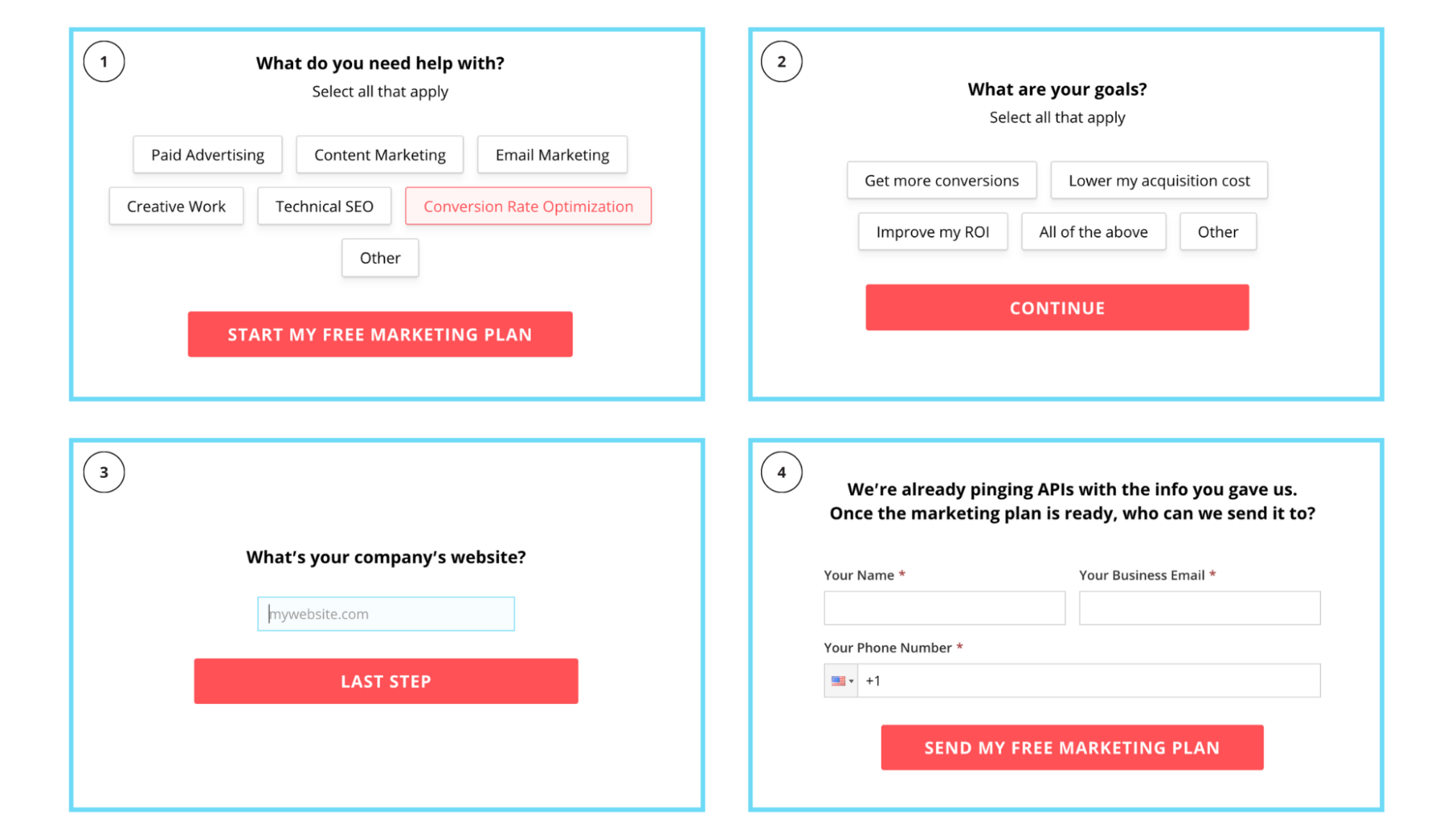
Ce que nous aimons : la technique du fil d'Ariane (formulaire en plusieurs étapes)
En ce qui concerne les formulaires de capture de prospects, il n'y a pas de meilleur moyen d'augmenter les conversions qu'en utilisant un formulaire en plusieurs étapes.
Nous appelons cela la technique du fil d'Ariane, ou diviser des formulaires plus longs en plusieurs étapes et poser vos questions les moins menaçantes en premier, les questions les plus menaçantes en dernier (e-mail, numéro de téléphone, nom).
Pourquoi une mise en page en plusieurs étapes ?
La technique du fil d'Ariane s'appuie sur la psychologie comportementale (oui, l'échelle) pour amener les prospects à s'engager dans une petite demande (la question de softball que vous posez en premier). Et une fois qu'ils se sont engagés, ils sont plus susceptibles de terminer.

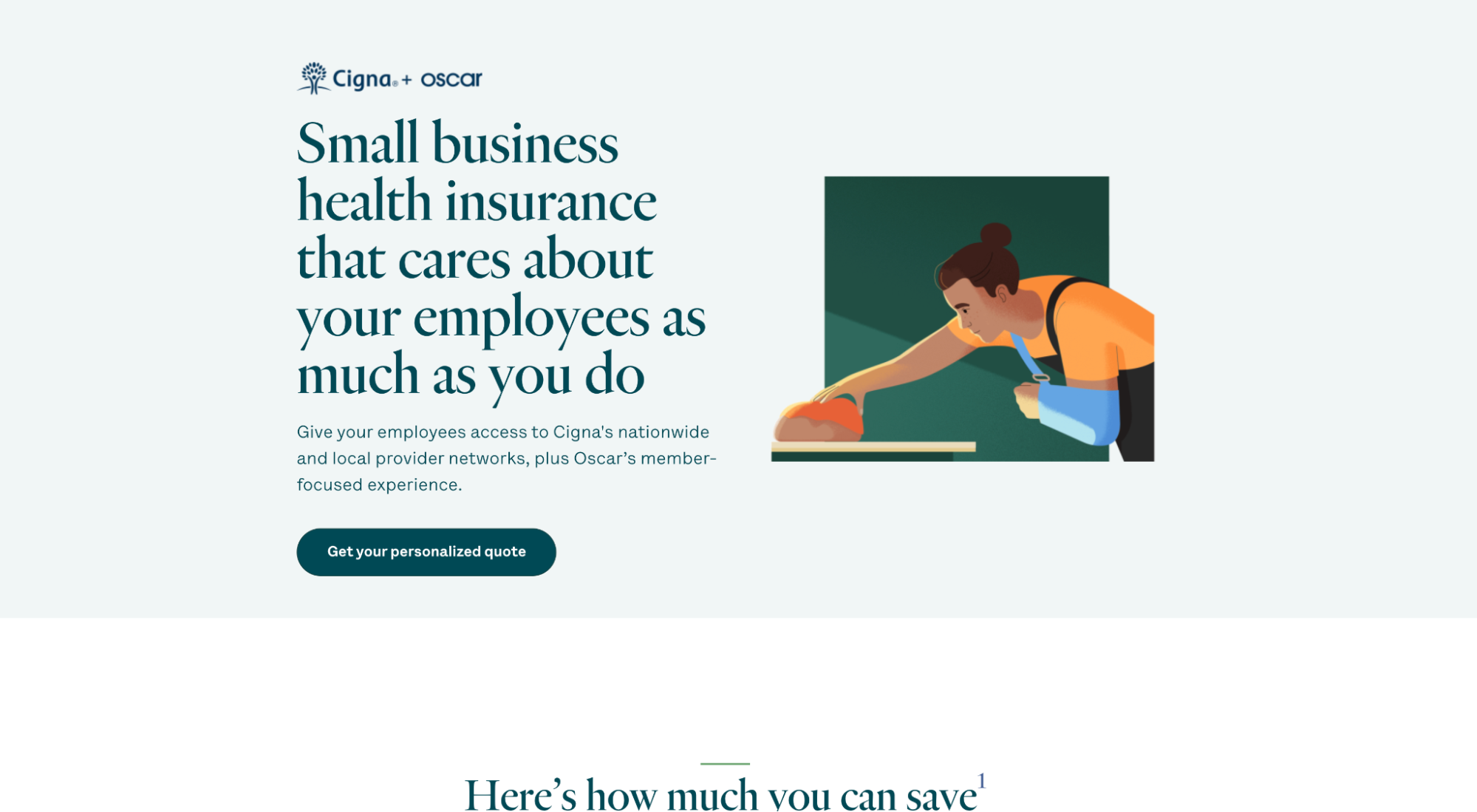
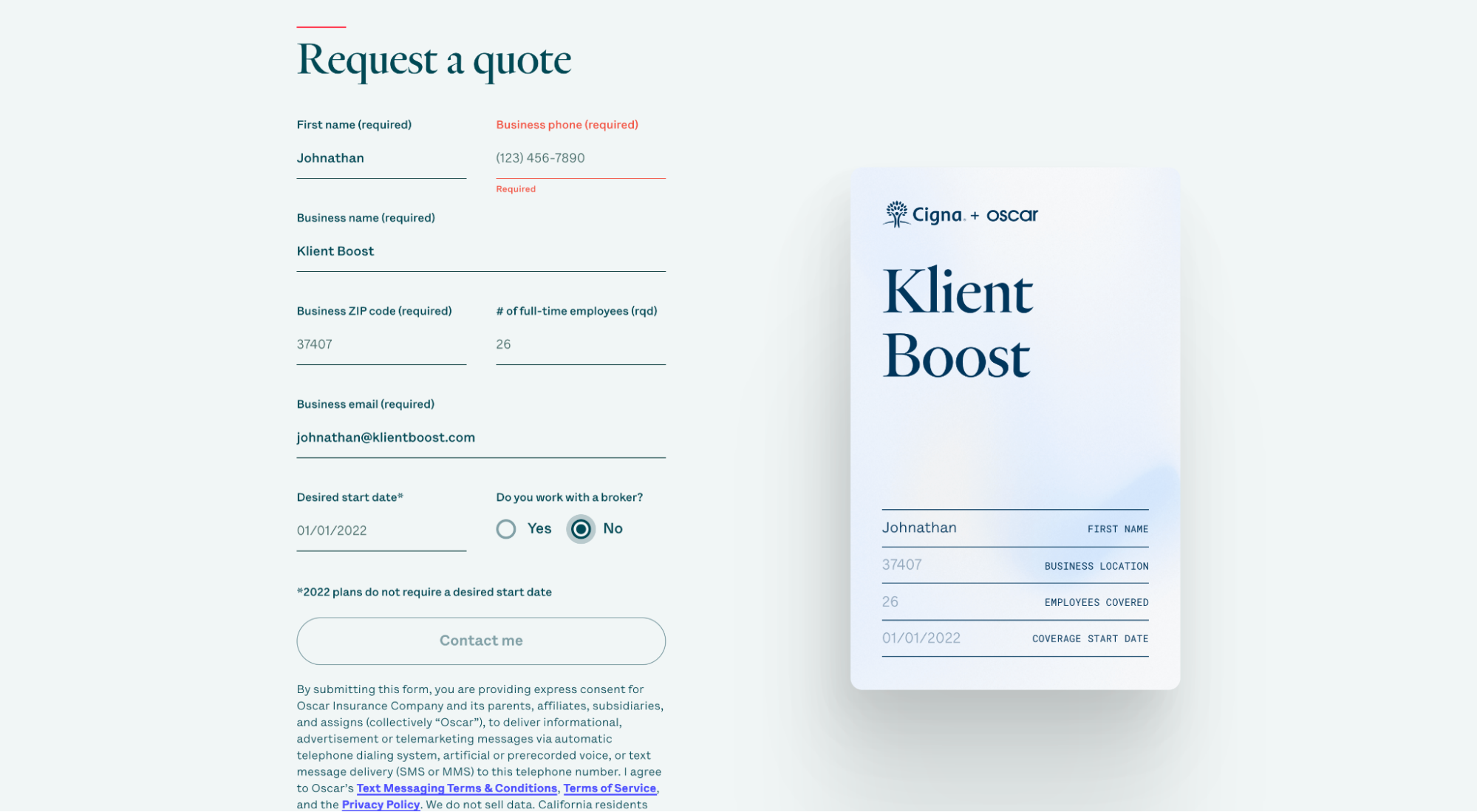
oscar

Ce qu'on aime : aide visuelle + formulaire
Le formulaire de capture de prospects d'Oscar remplit automatiquement un graphique d'une carte de prestations de santé. Brillant.
Pourquoi? Il rappelle aux prospects de manière visuelle et concrète ce à quoi ils s'inscrivent - pas seulement des avantages, mais la tranquillité d'esprit de savoir que vous avez cette petite carte dans votre portefeuille lorsque vous en avez besoin.

Plongez plus profondément : meilleurs exemples de pages de capture de leads à copier
Dispositions de page de destination après clic
- Jasper (anciennement Jarvis)
- Semrush
- Éditeur X
Jaspe

Ce qu'on aime : des codes de marque distincts
Nous avons déjà mentionné la section de preuve sociale de Jasper plus tôt dans cet article, mais cette fois, concentrons-nous sur leurs atouts de marque distinctifs :
- Fond sombre
- Couleurs distinctes de la marque (bleu/violet/rose)
- Jasper le robot (mascotte)

Cela ne fait aucun doute. Lorsqu'une personne qui a déjà rencontré la création de Jasper atterrit sur cette page, elle s'en souviendra.
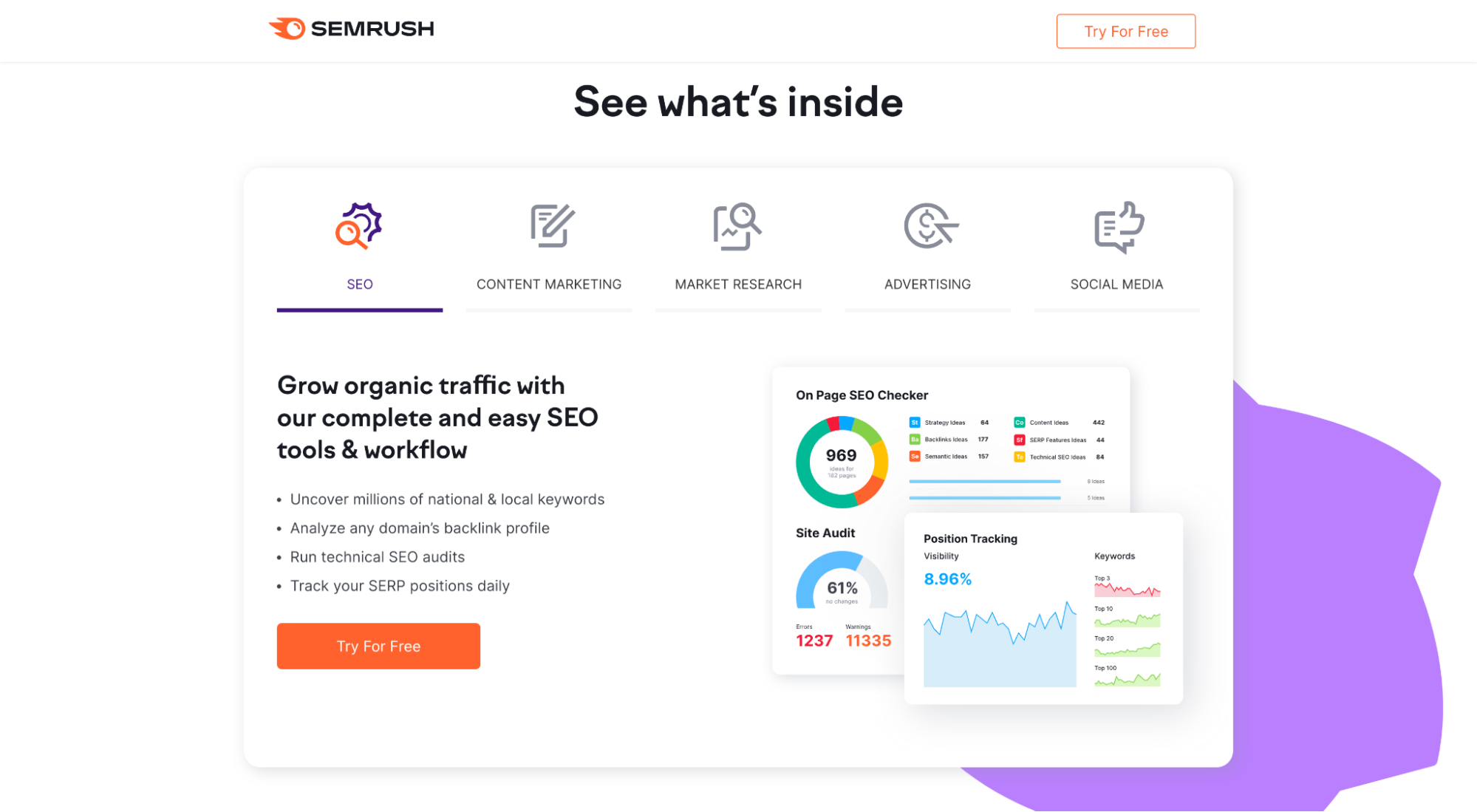
Semrush

Ce que nous aimons : les avantages soutenus par les fonctionnalités
Comme dans l'exemple ClickUp précédent, Semrush place également les caractéristiques et les avantages de ses produits dans une section à onglets. Et encore une fois, comme ClickUp, ils mettent l'accent sur les avantages (ce qui intéresse réellement les visiteurs) et sur les fonctionnalités.

Éditeur X

Ce qu'on aime : le minimalisme
La mise en page de votre page de destination n'a pas besoin de beaucoup de choses pour créer un grand impact. Et Editor X le prouve.
Simple. Sophistiqué. Concis. Efficace.
Comment minime? Il n'y a que trois sections :
- section héros (au-dessus du pli)
- section des avantages
- deuxième incitation à l'action
* Bien que nous suggérions également d'ajouter une section de preuve sociale.
Voir plus de mises en page : Pages de destination : définition, exemples, meilleures pratiques
Mises en page des pages de destination des applications mobiles
- Pzizz
- CashApp
- Nara bébé
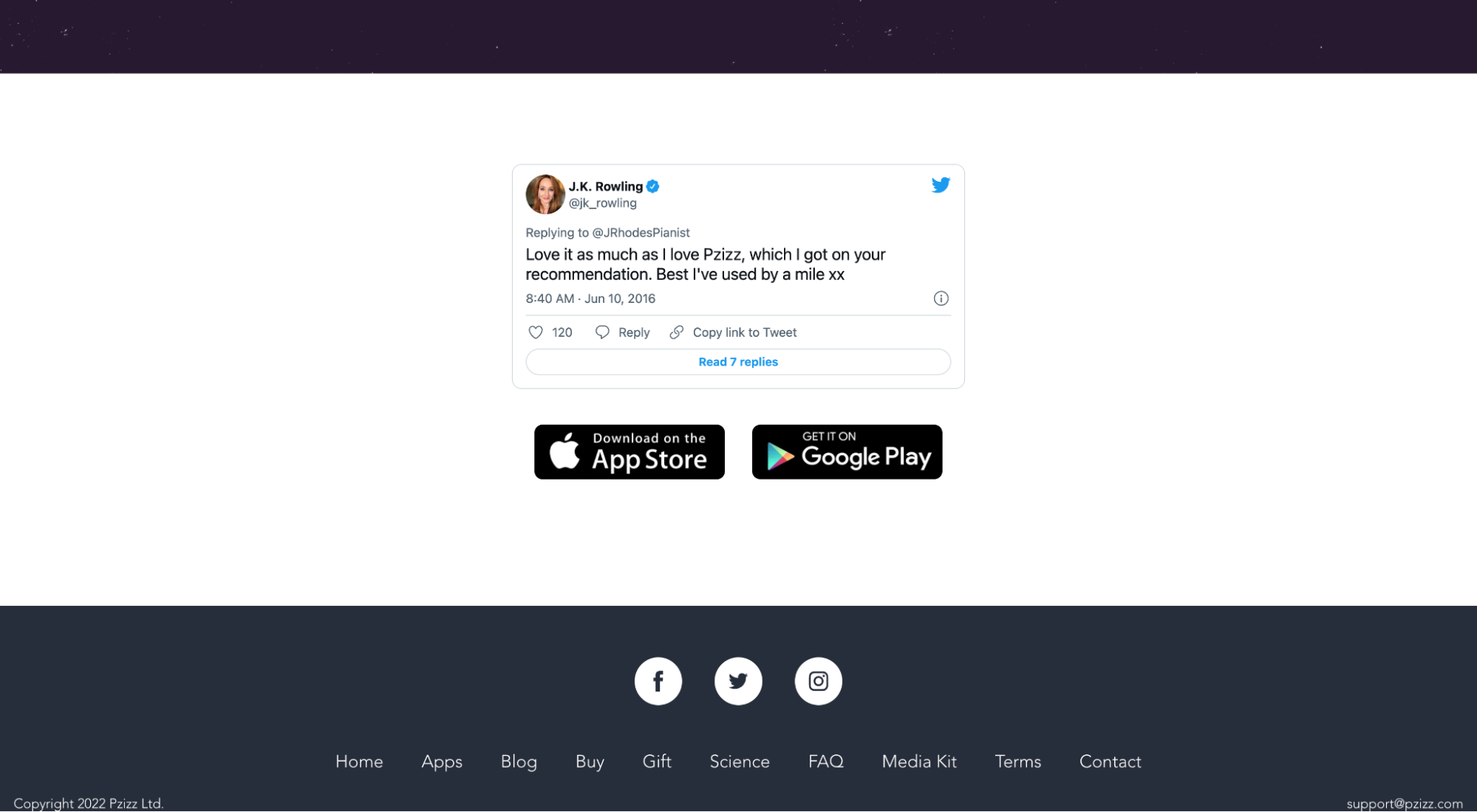
Pzizz

Ce que nous aimons : la dernière section CTA
Honnêtement, quelle meilleure façon de clore la conception de votre page de destination qu'avec un CTA final qui inclut un témoignage de JK Rowling et votre bouton CTA ? Magnifique.

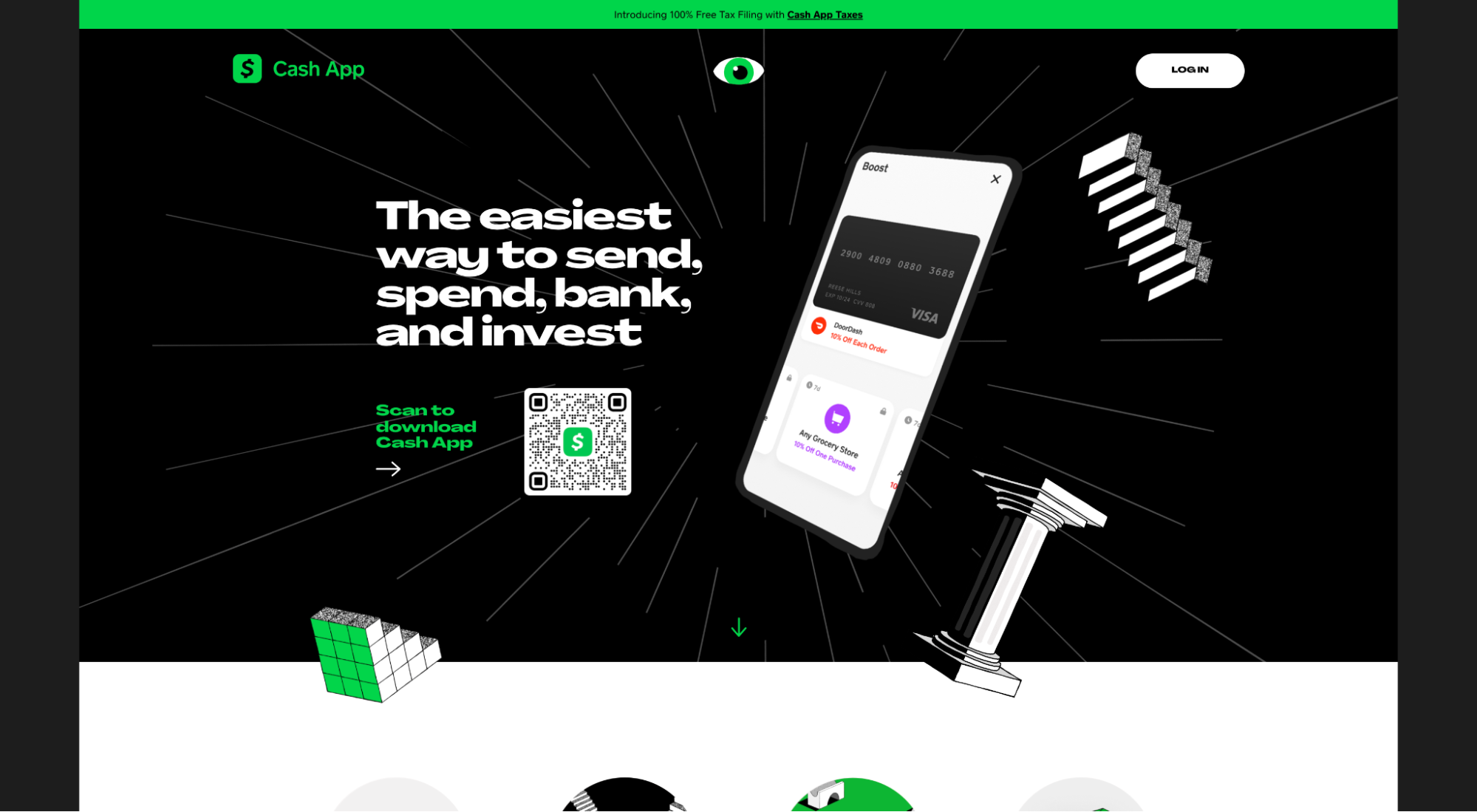
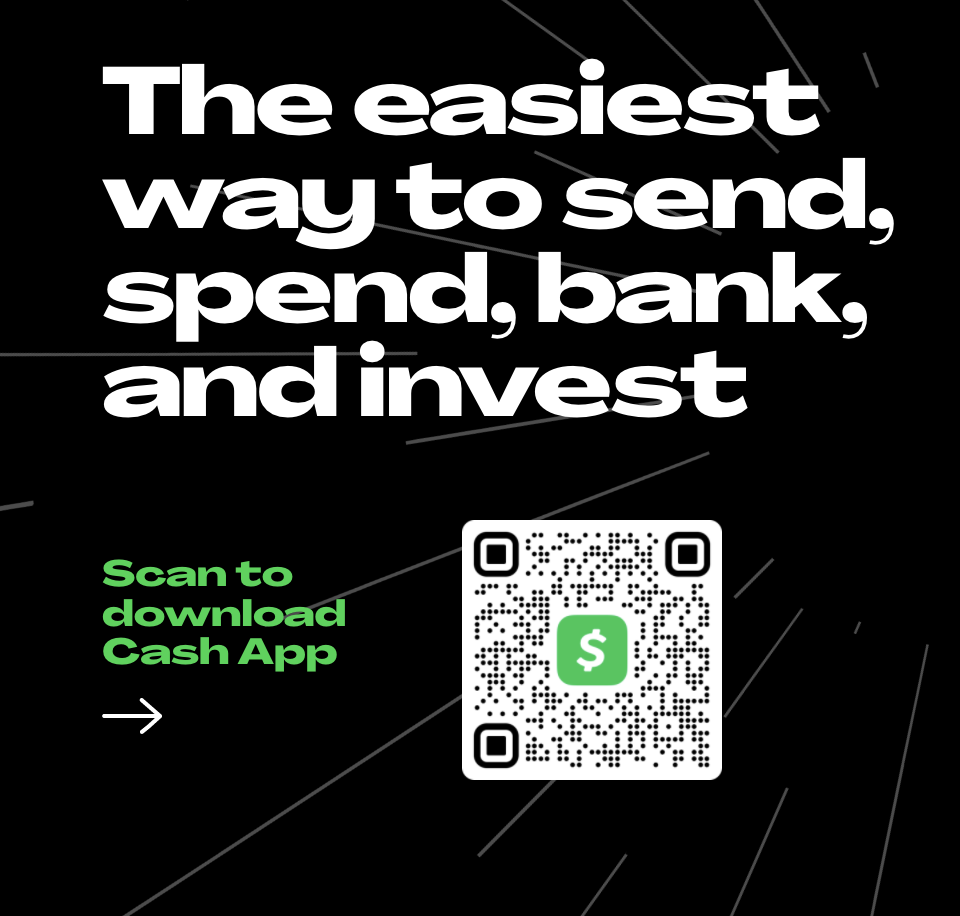
CashApp

Ce que nous aimons : la section CTA
La plupart des pages de destination des applications comportent un bouton CTA qui ouvre l'App Store pour télécharger l'application.
C'est très bien pour les utilisateurs d'appareils mobiles, mais pour les utilisateurs de bureau, cela crée une étape inutile. Tout d'abord, vous devez cliquer sur le lien, puis vous devez copier l'URL de l'App Store, puis vous devez vous l'envoyer par message sur votre téléphone afin de pouvoir le télécharger.
CashApp élimine toutes ces étapes en utilisant un code QR à la place. Tout ce que vous avez à faire est de sortir votre téléphone, de prendre une photo et l'App Store s'ouvre sur votre mobile (là où vous en avez besoin).

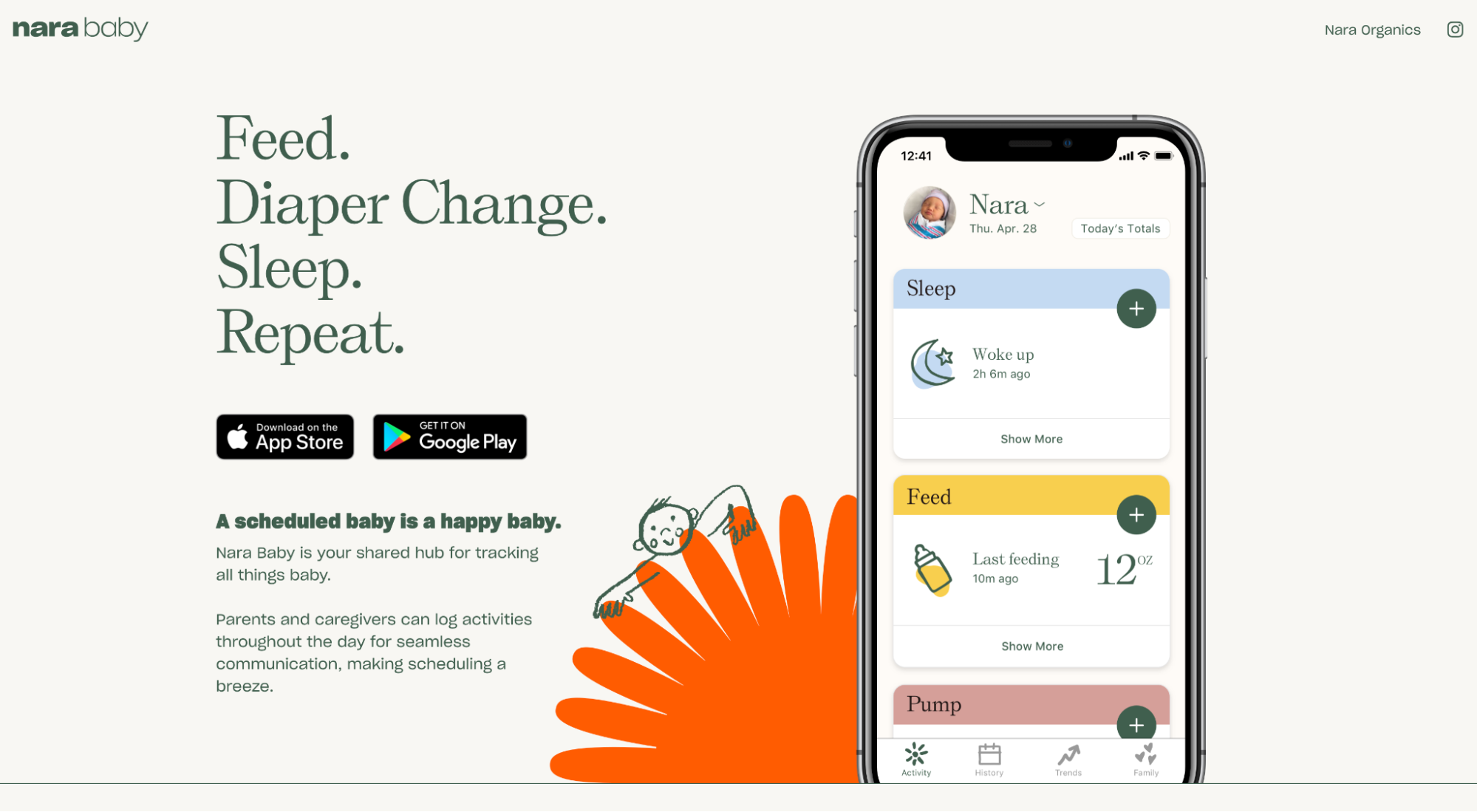
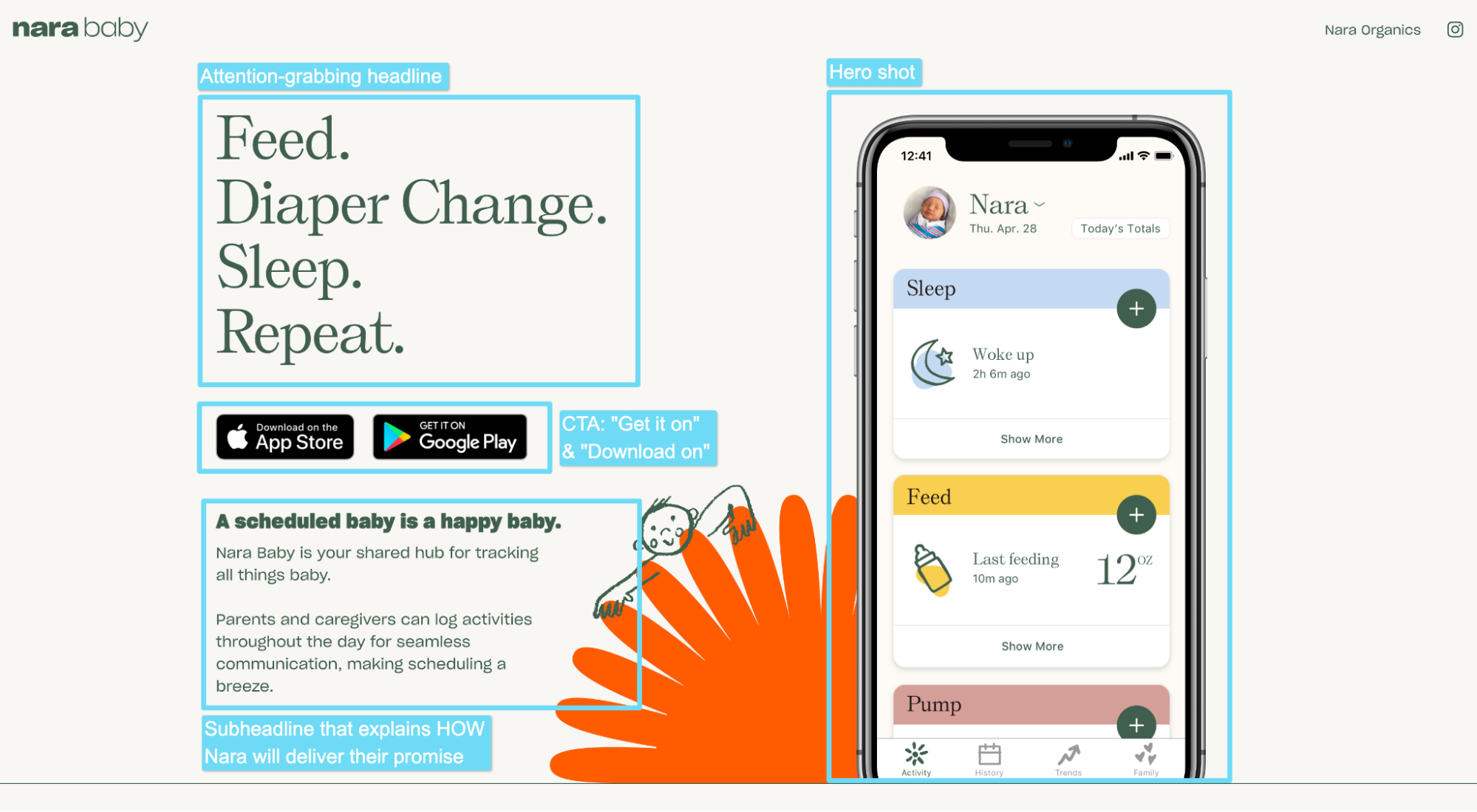
Nara bébé

Ce qu'on aime : une première impression indélébile (over-the-fold)
La section au-dessus du pli de Nara Baby coche toutes les cases :
- gros titre
- sous-titre
- tir de héros
- incitation à l'action

Approfondir : meilleurs exemples de pages de destination d'application
Dispositions de page de destination eCommerce/DTC
- Garde
- Club de rasage du dollar
- La sienne
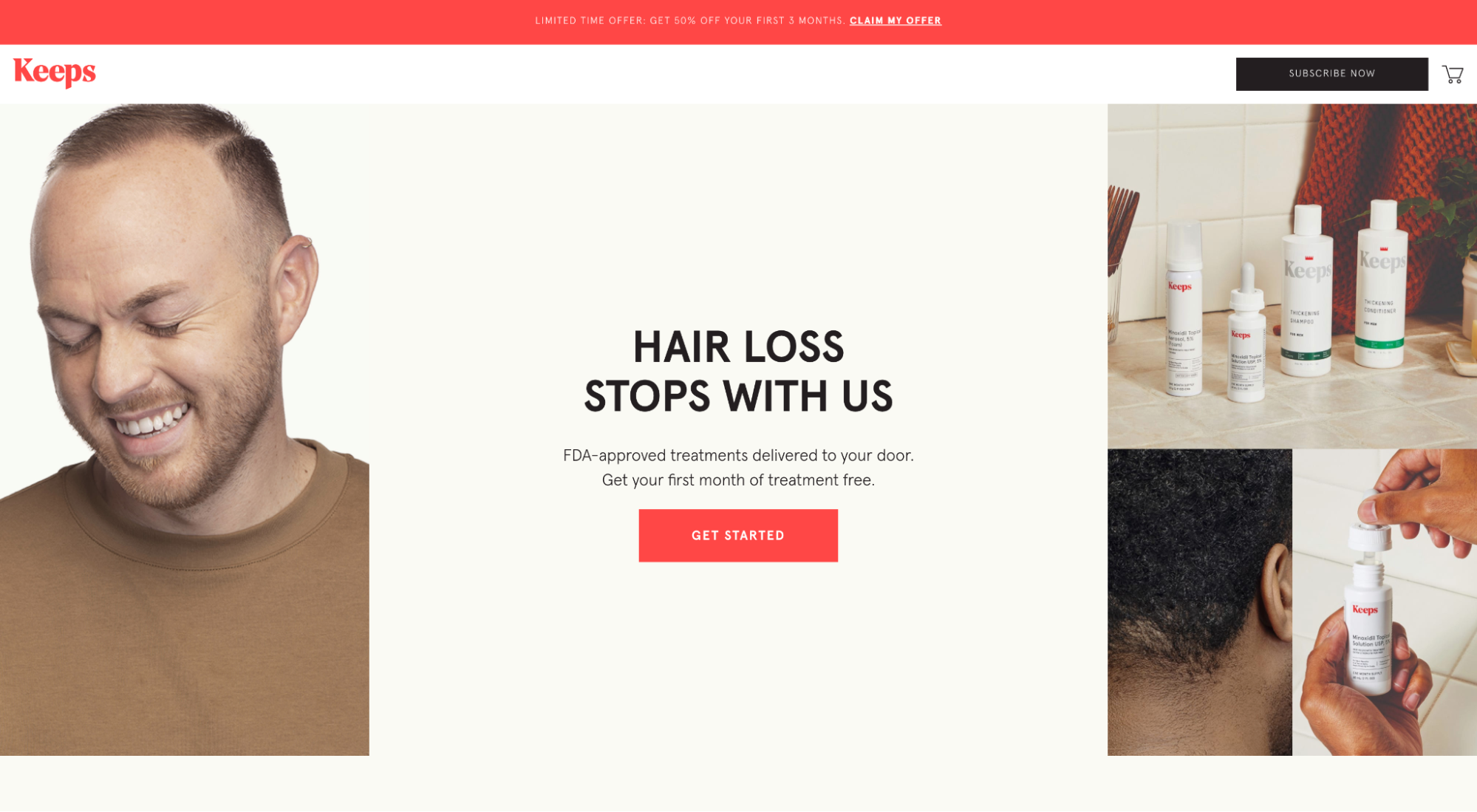
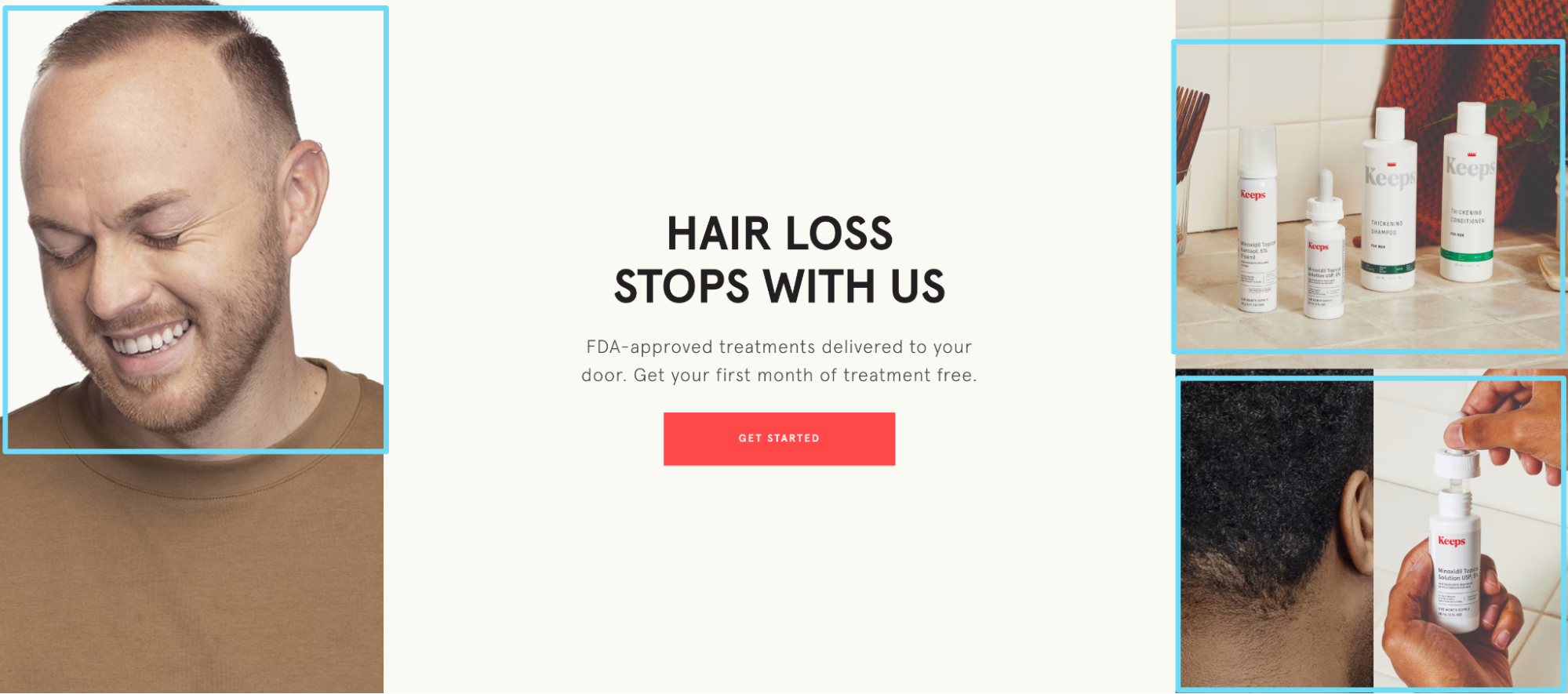
Garde

Ce que nous aimons : les aides visuelles
Celui-ci est facile. Conserve les vitrines de vraies personnes utilisant leurs produits dans la vraie vie. Rendre visible l'invisible, tu te souviens ?

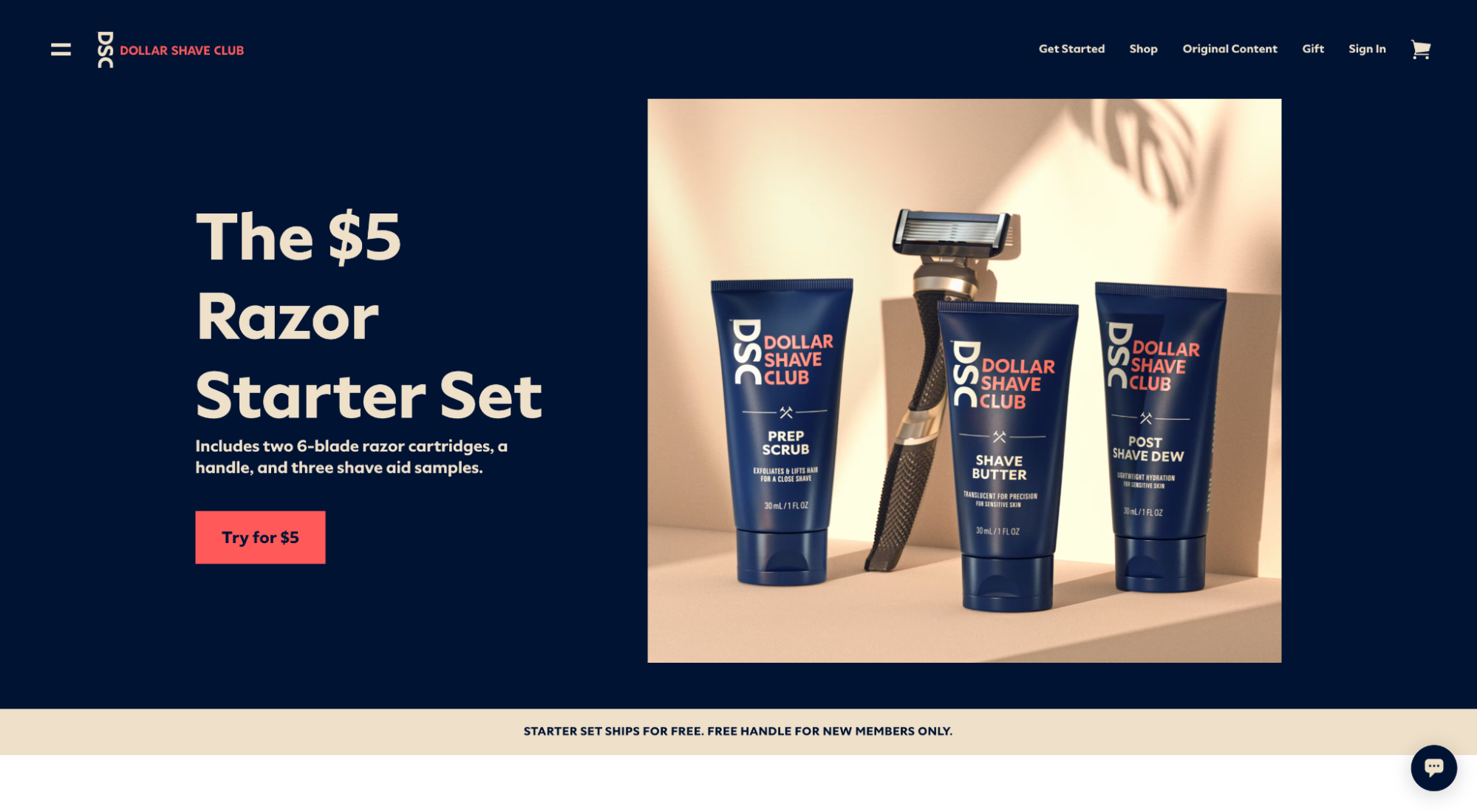
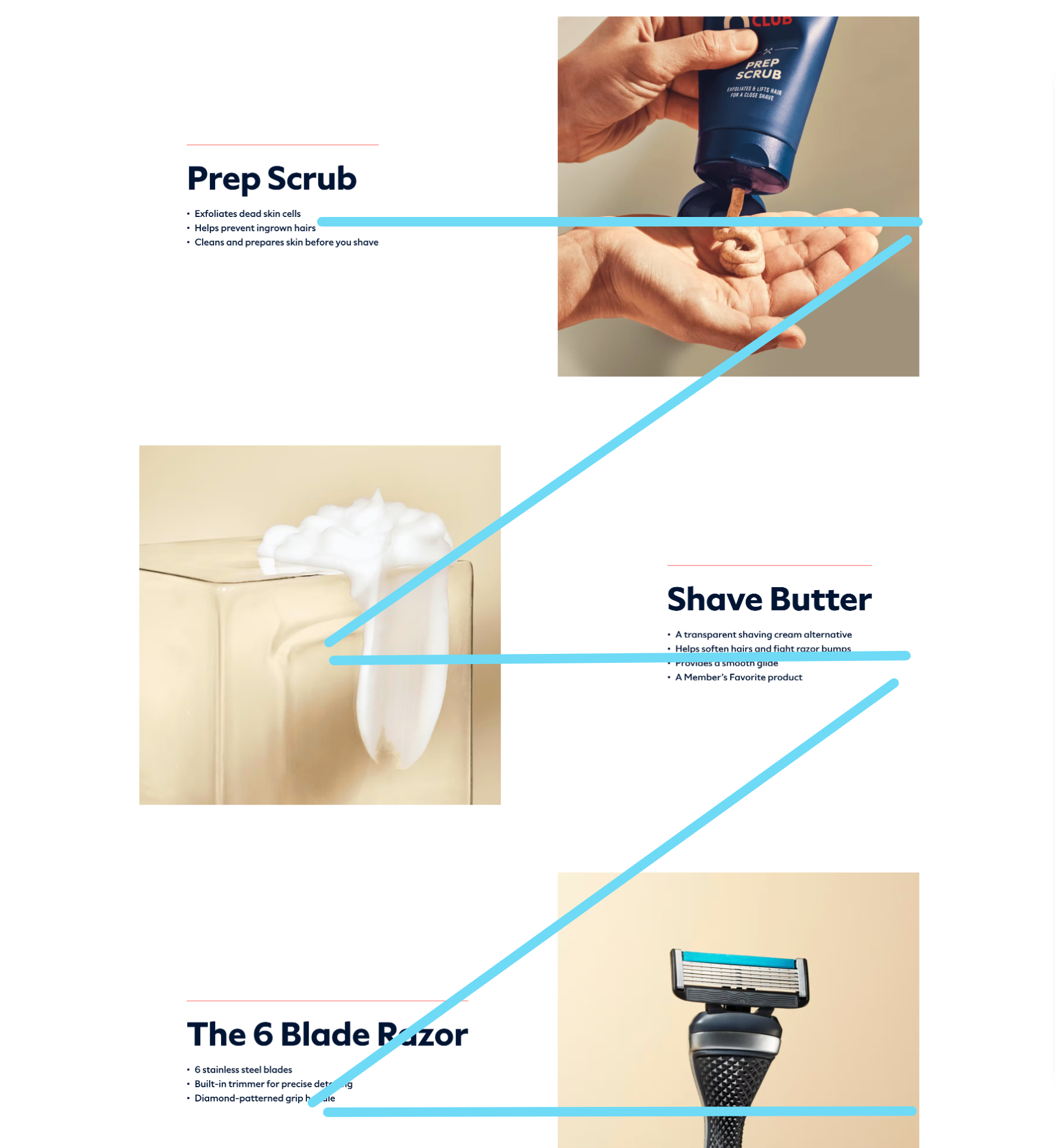
Club de rasage du dollar

Ce que nous aimons : la hiérarchie des informations en forme de Z
Dollar Shave Club allège le texte, ce qui rend la disposition des informations en forme de Z optimale.

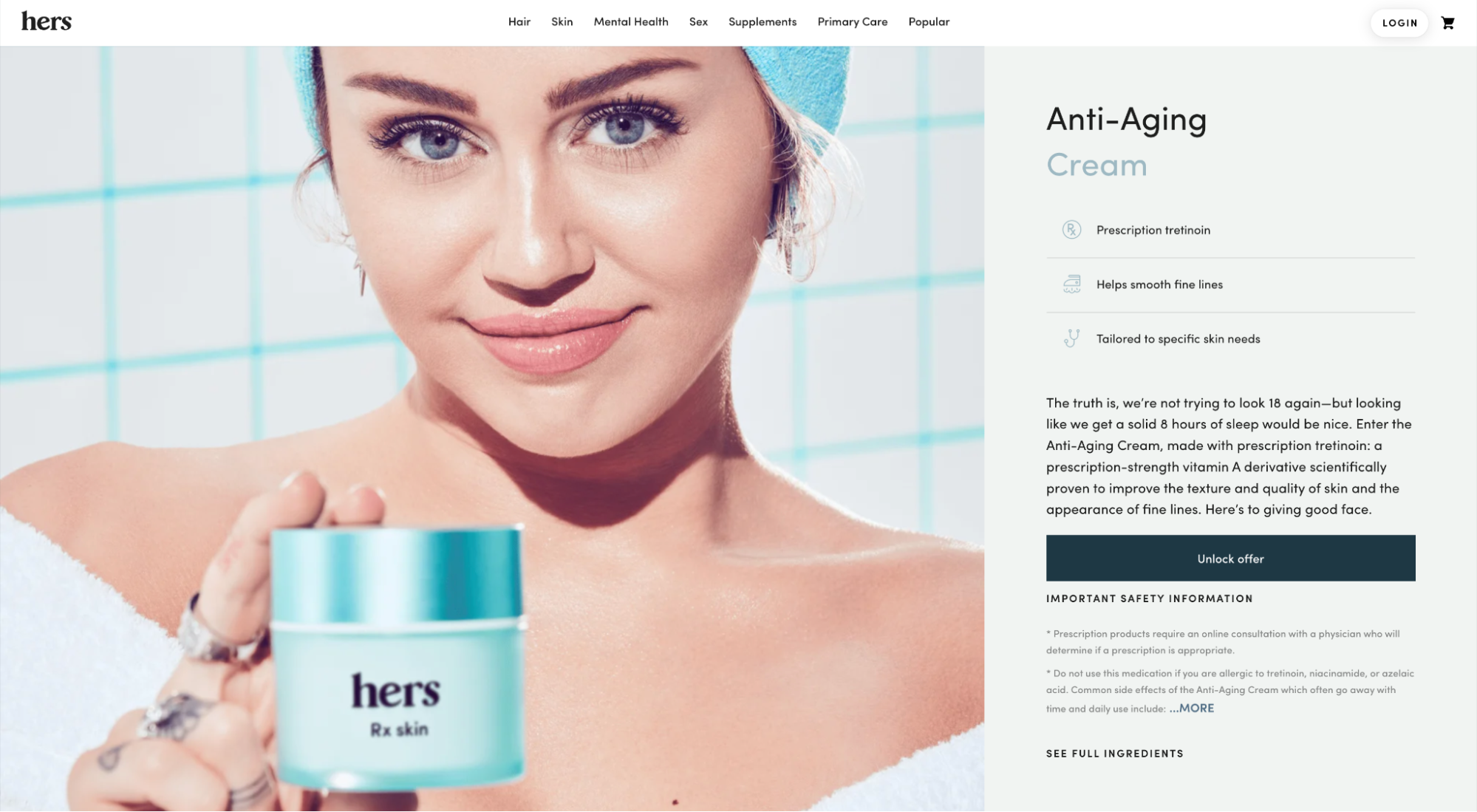
La sienne

Ce que nous aimons : la hiérarchie visuelle
La sienne rend la mise en page de leur page de destination facile à apprendre en tirant parti du contraste des couleurs, de l'échelle entre les titres et les paragraphes du corps, des icônes pour les puces, de l'équilibre et de la répétition.
En un coup d'œil, vous savez quelles parties de la section ci-dessous sont les plus importantes et comment elles sont liées les unes aux autres.

Explorez plus de mises en page : Idées de pages de destination de commerce électronique pour augmenter les ventes
Dispositions de page de destination SaaS
- Cliquez vers le haut
- Hotjar
- Toile
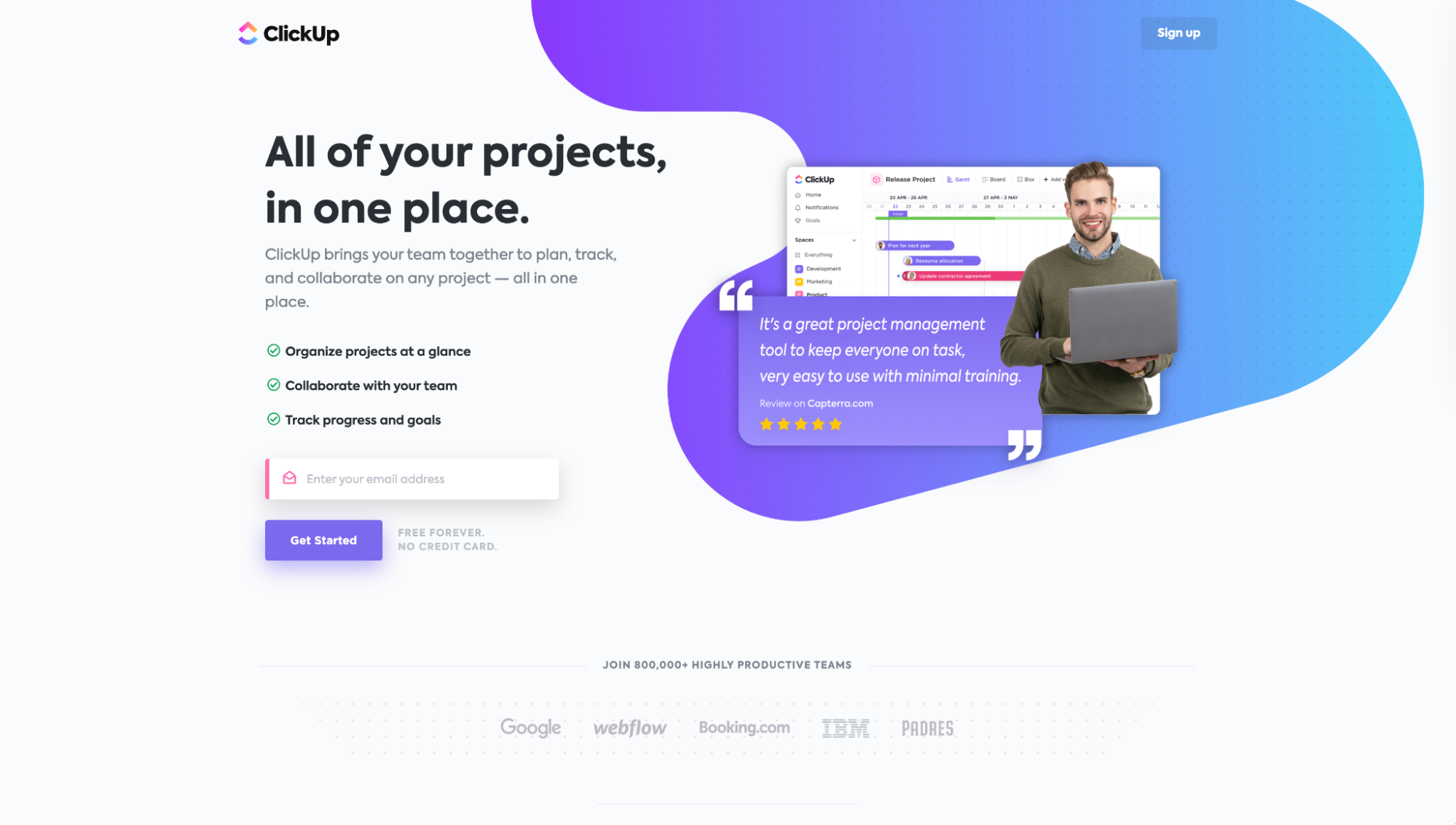
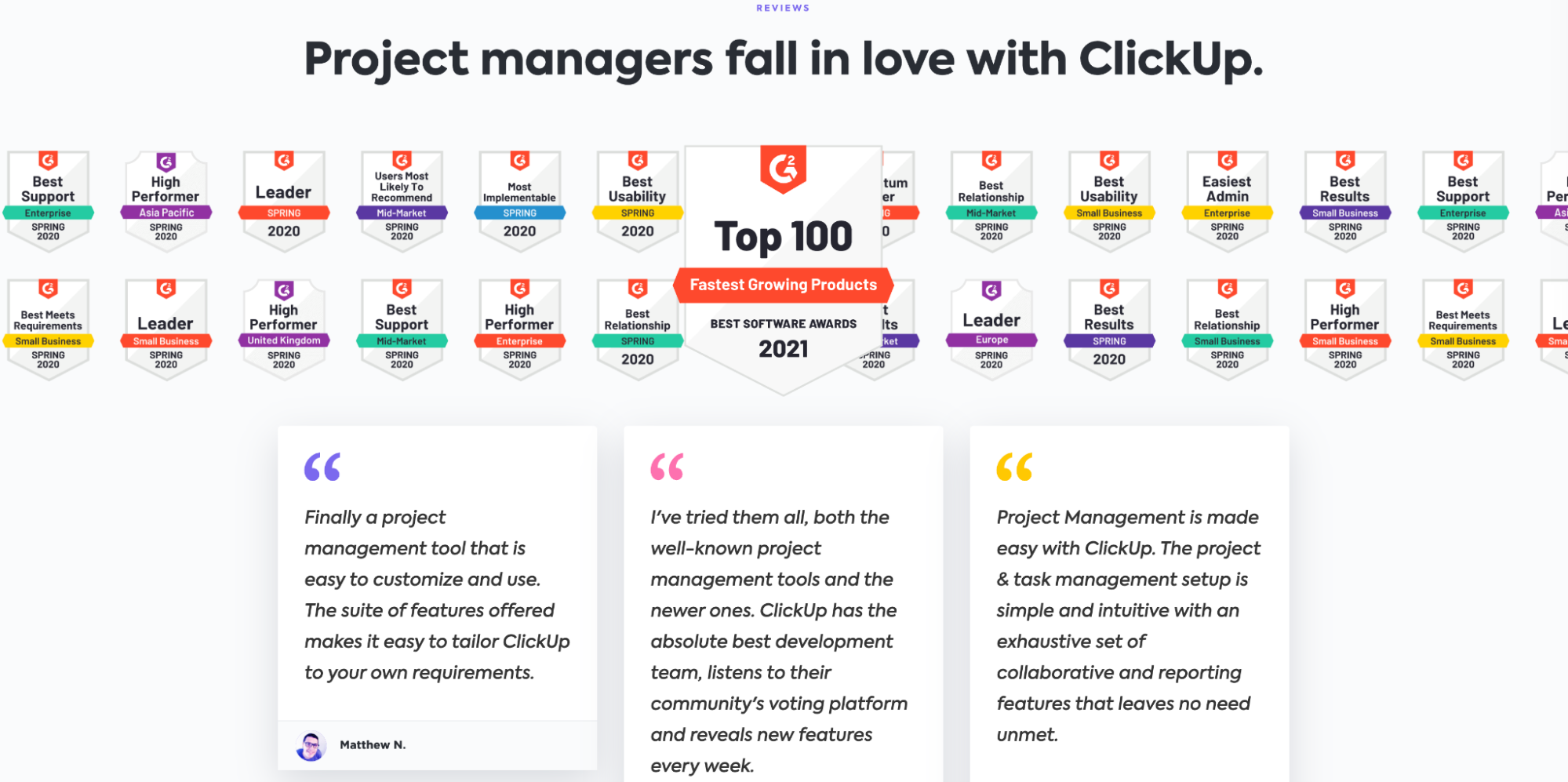
Cliquez vers le haut

Ce que nous aimons : section preuve sociale
Comme de nombreuses mises en page SaaS, il est courant de trouver des badges de révision tiers comme preuve sociale. ClickUp n'est pas différent.
Mais ce que nous aimons dans la façon dont ClickUp présente ses récompenses, c'est qu'ils prennent leurs 20+ badges et les diffusent en continu pour que cela ressemble à plus. Subtil, mais efficace.

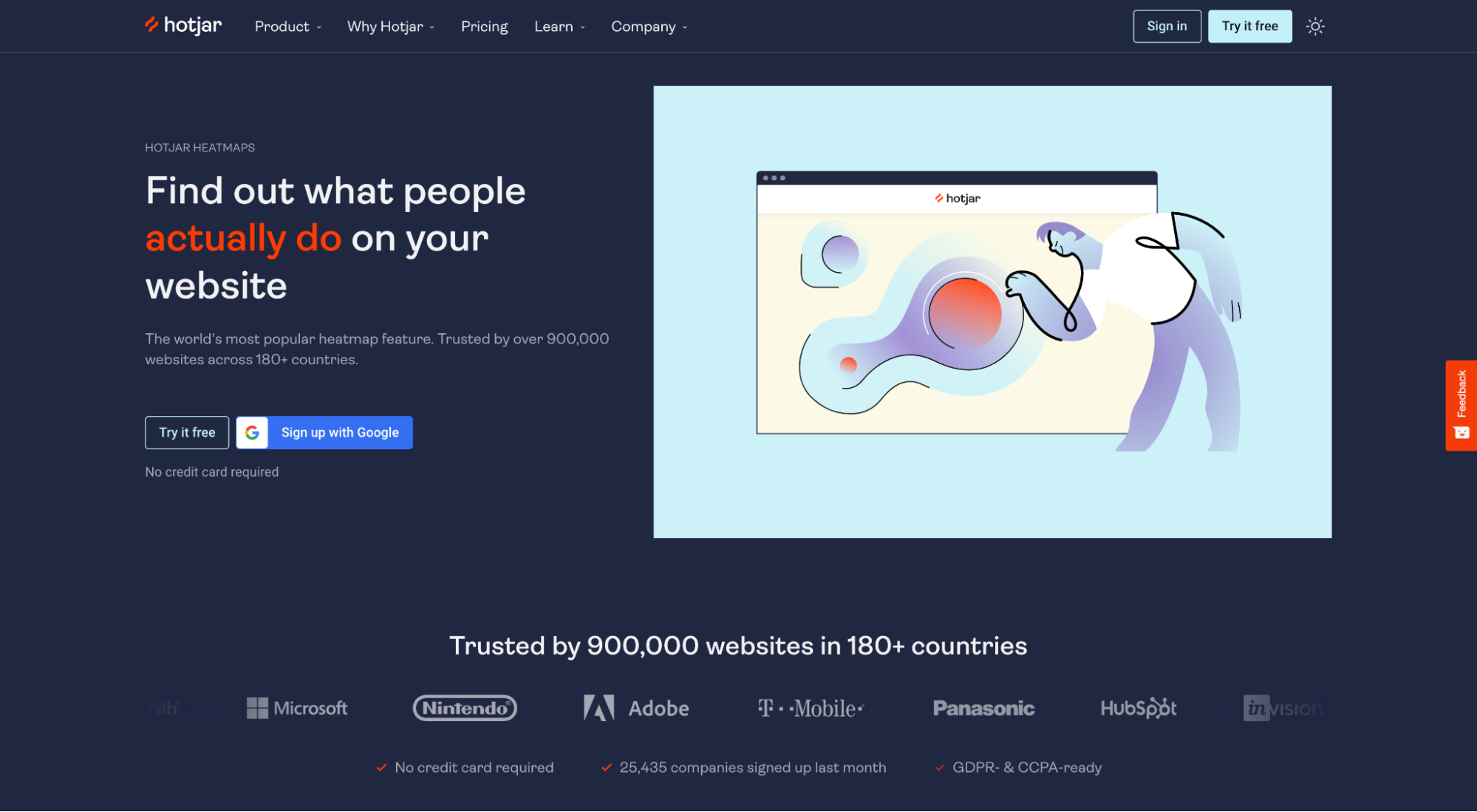
Hotjar

Ce qu'on aime : l'aide visuelle
Qui a dit qu'une aide visuelle devait être un graphique ou une photo ?
Hotjar intègre une carte thermique réelle (avec des données) dans sa page de destination. Vous pouvez lui donner un tour, basculer entre les vues et télécharger des exemples de données.
Parlez de rendre l'invisible visible. Bon travail.
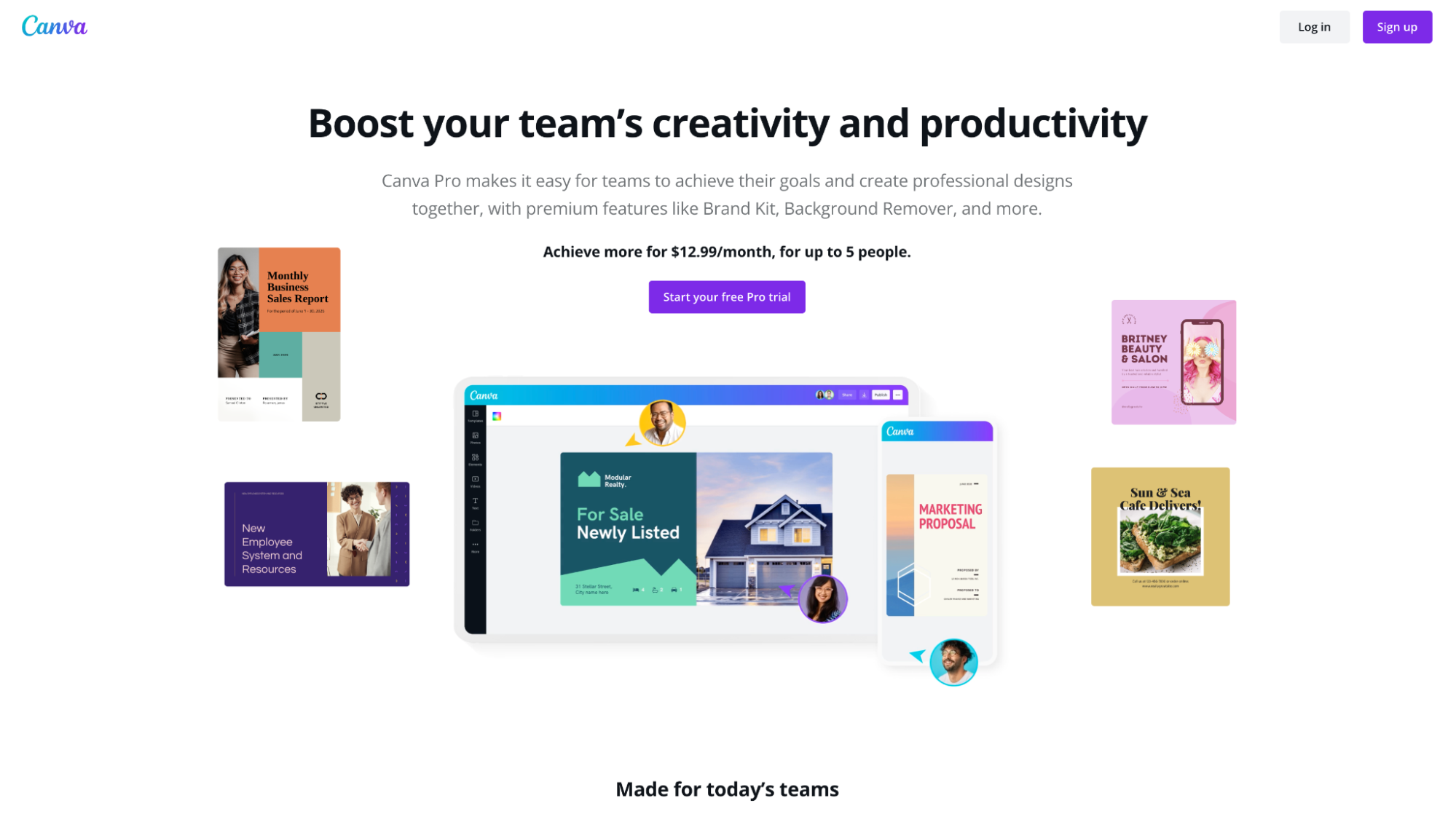
Toile

Ce que nous aimons : le taux d'attention
Canva sait comment garder ses clients potentiels concentrés sur un seul objectif de conversion.
Pas de barre de navigation.
Aucun lien de pied de page.
Pas d'autre CTA que "S'inscrire".
Explorez d'autres mises en page : Exemples de pages de destination SaaS à conversion élevée
La conception efficace d'une page de destination n'est pas sorcier
Il est facile de trop penser à la conception de la page de destination et aux tests A/B de différentes mises en page.
Mais la vérité demeure : une conception de page de destination accrocheuse qui convertit ne prend pas beaucoup de temps. Tenez-vous en à ce qui est le plus important :
- dossier créatif
- hiérarchie des informations
- hiérarchie visuelle
- taux d'attention
- avantages par rapport aux fonctionnalités
- titre, sous-titre, image principale, CTA
- actifs distincts
- aides visuelles
- la preuve sociale
Créer de superbes mises en page de page de destination pourrait être une science. Mais ce n'est pas sorcier.
Maintenant que vous connaissez tous les éléments d'une bonne mise en page de page de destination, n'oubliez pas de la construire d'abord sur une excellente copie. Vous pouvez apprendre à faire exactement cela dans notre prochain article sur la rédaction de la copie de la page de destination.
Bonne conversion !
