Elementor AI 소개 – 웹 사이트 생성 방식을 혁신하십시오
게시 됨: 2023-05-01WordPress의 선도적인 웹사이트 빌더인 Elementor는 네이티브 AI 통합을 최초로 추가했습니다. Elementor AI의 첫 번째 단계에서는 텍스트 및 사용자 지정 코드(HTML, 사용자 지정 코드 및 사용자 지정 CSS)를 생성하고 개선할 수 있습니다. 또한 AI 기반 이미지 솔루션을 포함하여 다음 단계를 이미 진행 중입니다.
Elementor AI는 표시하는 콘텐츠에서 웹사이트의 레이아웃 및 디자인에 이르기까지 웹사이트 구축 방식을 혁신합니다. 첫 번째 웹사이트를 구축 중이고 콘텐츠 작성에 도움이 필요하거나 고객을 위해 20번째 웹사이트를 구축하고 AI를 사용하여 사용자 지정 코드를 생성하거나 개선하고 AI를 통합하여 디자인을 향상하고 워크플로를 가속화하려는 경우 웹 크리에이터가 웹사이트를 구축하는 방식에 혁명을 일으킬 것입니다.
참고: Elementor AI는 플러그인의 Elementor 3.13 베타 버전인 Elementor Hosting 계획에서 무료 평가판으로 사용할 수 있으며 앞으로 모든 사용자에게 무료 평가판으로 플러그인에 추가될 예정입니다.

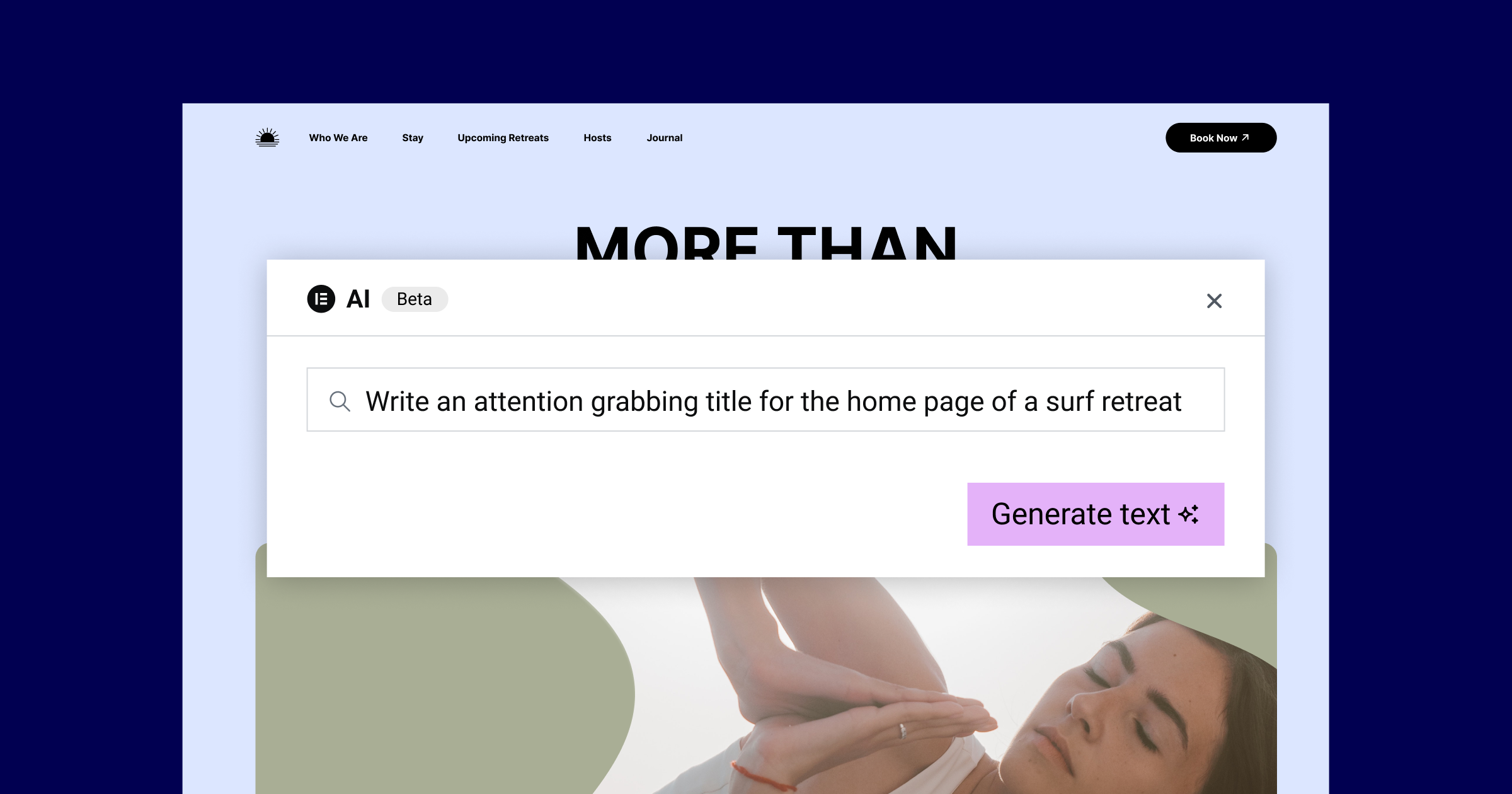
Elementor는 모든 요소의 텍스트 영역에 AI 쓰기 도우미를 추가하여 필요할 때마다 몇 초 안에 웹 사이트의 원본 텍스트를 만들 수 있습니다. 이를 사용하여 자신의 웹 사이트에 대한 사본을 만들거나 클라이언트를 위한 텍스트를 제안하거나 클라이언트를 위해 구축 중인 웹 사이트를 클라이언트가 최종 프로젝트를 쉽게 시각화할 수 있도록 자리 표시자 텍스트로 채울 수 있습니다. AI 라이팅 어시스턴트는 귀하가 제공하는 지침에 따라 짧고 긴 카피를 만드는 데 사용할 수 있습니다. 또한 Elementor 내에서 AI 작문 도우미를 사용할 때 작업 흐름을 가속화하고 이를 사용하여 만들 수 있는 텍스트 유형에 대한 영감을 주기 위해 제안된 요청이 제공됩니다.
예를 들어 머리글 위젯을 사용할 때 AI 작성자는 요청을 시작하기 위한 몇 가지 제안을 제공합니다. 일반적으로 더 긴 콘텐츠를 작성하는 데 사용되는 텍스트 편집기 위젯 – 다음과 같이 더 긴 콘텐츠에 더 적합한 요청을 시작하기 위한 제안을 제공합니다. ...에 대한 제품 설명 작성, ...에 대한 블로그 게시물 작성 등 .
웹사이트 콘텐츠 향상
웹사이트 전체에서 일관된 브랜드 스타일을 유지하려면 그에 따라 웹사이트 콘텐츠를 조정하십시오. Elementor AI를 사용하여 웹 사이트의 모든 텍스트를 강조 표시하고 원하는 대로 조정할 수 있습니다. 웹 사이트의 각 섹션에 맞게 텍스트를 더 짧게 또는 더 길게 만들 수 있습니다. 또는 작성 스타일을 단순화하거나 웹 사이트의 잠재 고객을 기반으로 보다 전문적으로 만들 수 있습니다. 또한 이를 사용하여 맞춤법 및 문법 오류를 수정하여 웹사이트에서 고품질의 정확한 메시지를 전달할 수 있습니다.
예를 들어, Elementor AI를 사용하여 블로그 게시물을 줄이고 게시물 발췌문을 즉시 만들거나 "더 길게/짧게 만들기" 옵션을 사용하여 블로그 제목을 만들 수 있습니다. 이 도구는 또한 오류와 함께 수집될 수 있는 리뷰 및 회원 평가의 철자 및 문법 오류를 수정할 때 특히 유용합니다.

웹사이트를 다국어로 만드세요
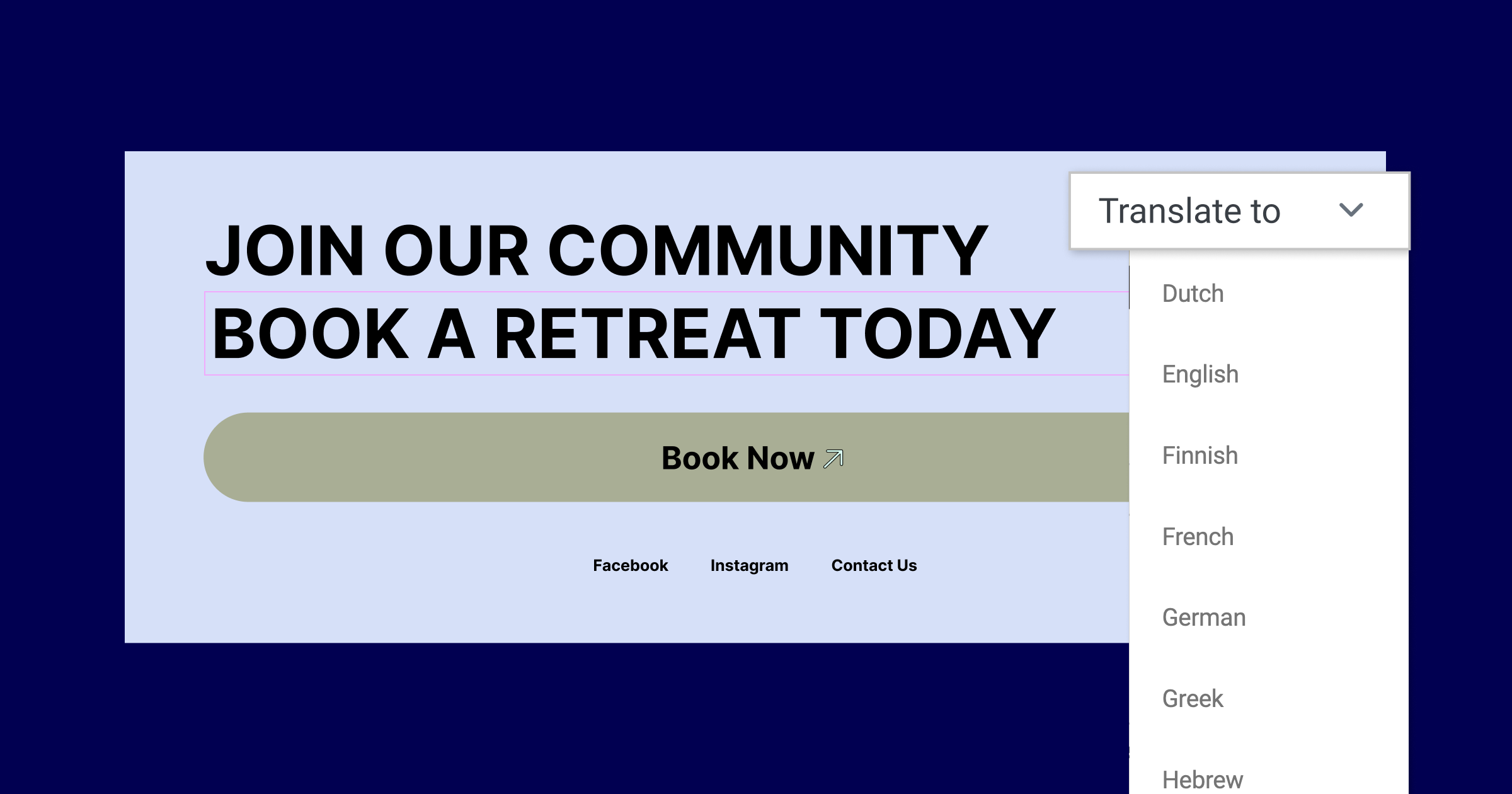
웹 사이트를 다양한 언어로 번역하는 것은 다양한 언어에 대한 방문자 경험을 향상시키는 훌륭한 방법입니다. Elementor AI를 사용하면 외부 도구, 프리랜서 비용을 지불하거나 웹 사이트 콘텐츠를 직접 번역하는 데 시간을 소비하지 않아도 되므로 시간과 비용을 절약할 수 있습니다. 이 도구는 콘텐츠를 29개의 다른 언어로 번역하는 동시에 청중을 확장하는 데 도움을 줄 수 있습니다.
예를 들어 전 세계 고객에게 제품이나 서비스를 판매하는 웹사이트나 다양한 국가의 방문자를 대상으로 하는 여행 웹사이트가 있다고 가정합니다. 이 경우 Elementor AI를 사용하여 웹사이트의 콘텐츠를 여러 언어로 번역하여 더 많은 사람들이 더 쉽게 접근하고 참여할 수 있도록 할 수 있습니다.


고유한 웹 사이트 경험 디자인
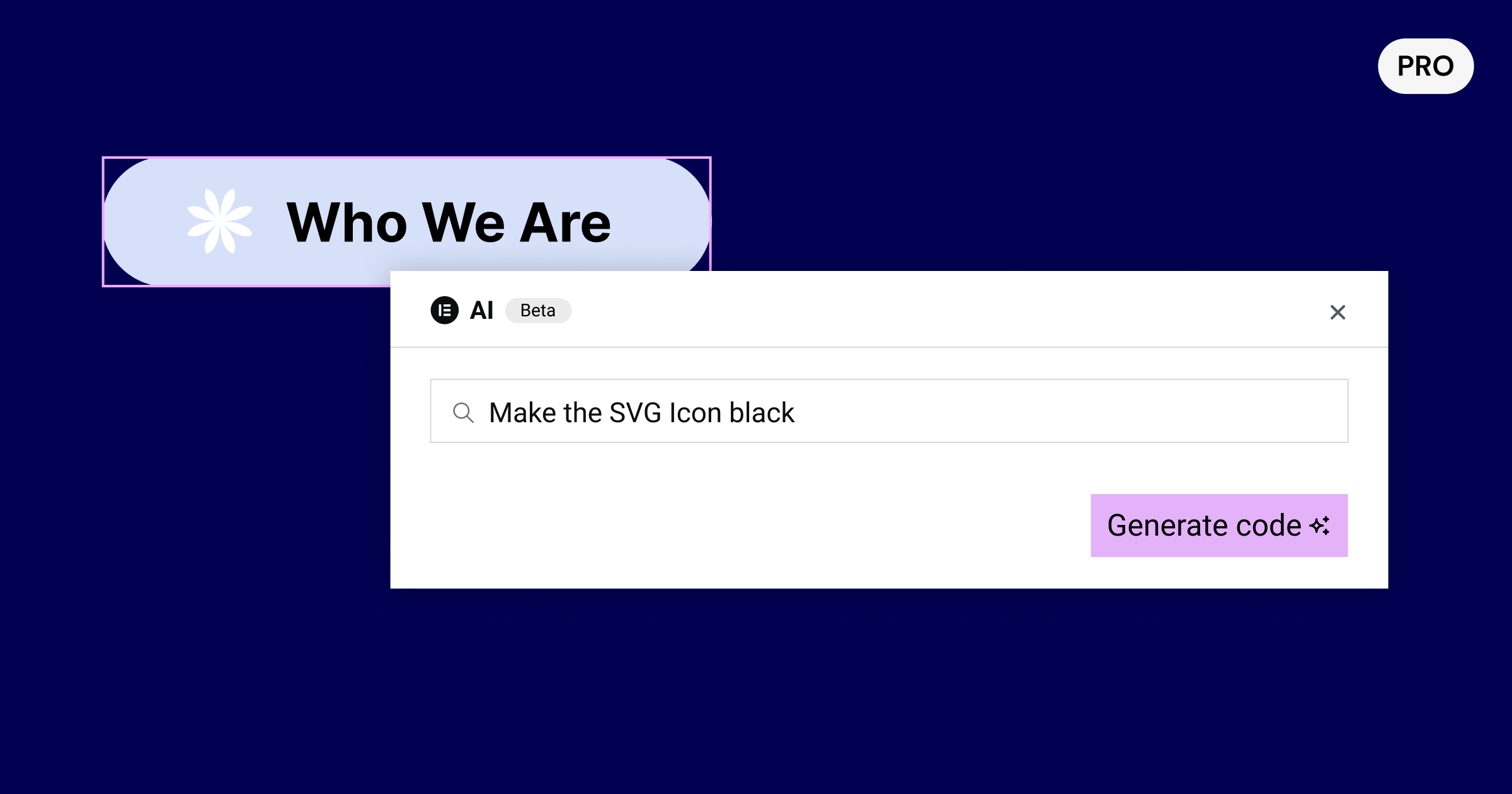
Elementor AI의 코드 어시스턴트를 사용하여 직접 코드를 작성하지 않고도 사용자 정의 CSS를 생성하여 웹 사이트 디자인을 향상시킬 수 있습니다. Elementor AI는 기본적으로 Elementor와 통합되고 특별히 제작되었기 때문에 고급 기술 전문 지식 없이도 이를 사용하여 의도한 선택기와 요소에 맞는 사용자 정의 CSS를 생성할 수 있습니다.
예를 들어 Icon Box 위젯을 사용하면 한 줄의 코드를 작성하지 않고도 아이콘의 색상을 특정 색상으로 수정하는 Custom CSS를 빠르게 생성할 수 있습니다. 또한 코드 어시스턴트를 사용하여 버튼 아이콘을 움직이게 하거나 방문자가 버튼 위로 마우스를 가져가면 보기에서 이미지를 바꾸는 등 더 복잡한 디자인을 만들 수 있습니다.
*Elementor Pro 또는 호스팅 필요

맞춤형 코드로 다양한 목적을 위해 웹사이트 전체에 코드 적용
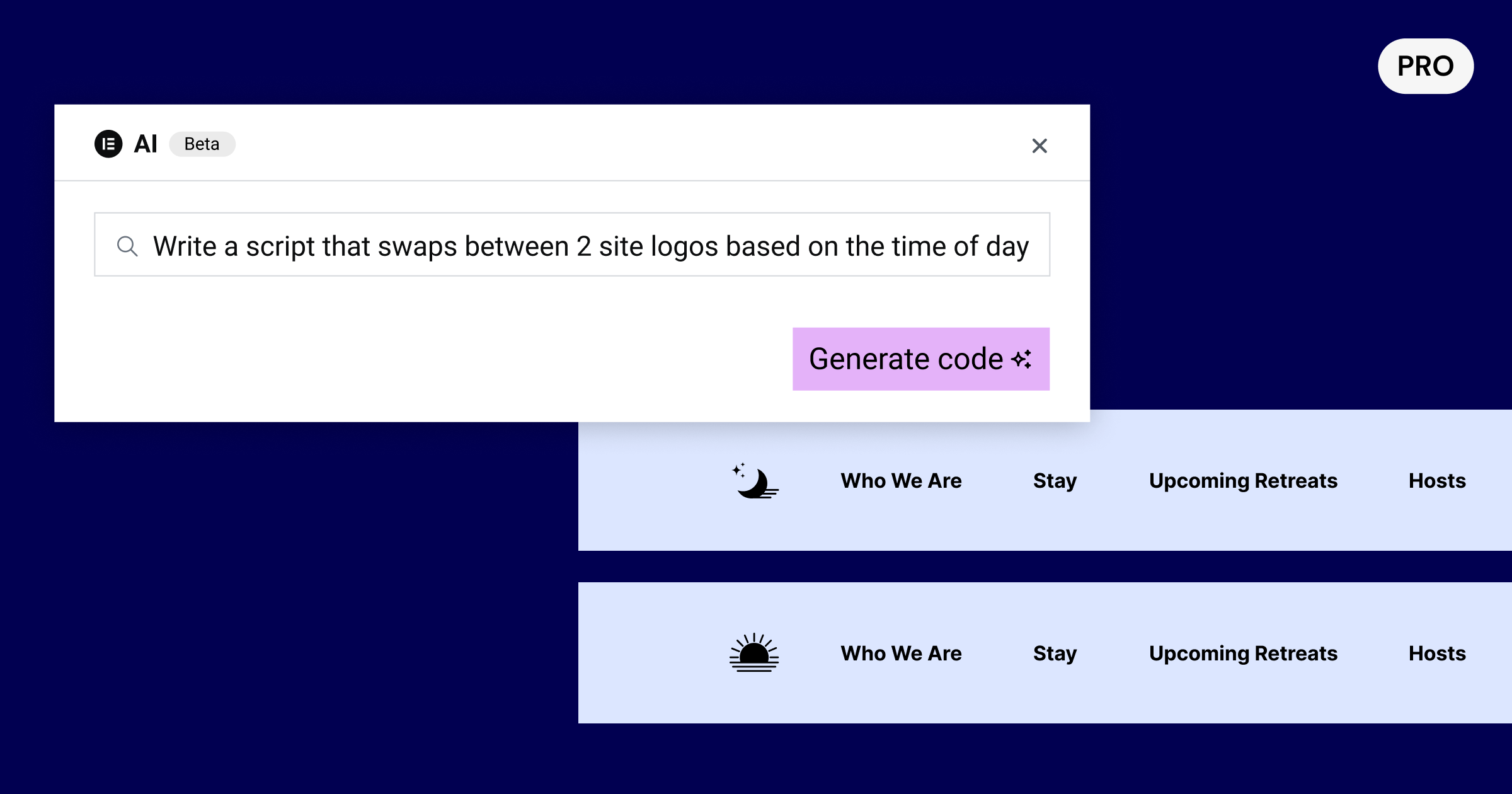
Elementor AI의 코드 도우미를 사용하면 Elementor의 사용자 지정 코드 기능을 사용하여 웹 사이트 전체에 적용할 수 있는 사용자 지정 코드 스니펫을 만들 수 있습니다. 출력 코드의 정확한 구현을 보장하기 위해 Elementor AI는 코드를 올바르게 구현하는 방법에 대한 지침도 제공합니다.
예를 들어 Google Analytics 또는 Facebook 픽셀용 코드를 생성하여 웹사이트 성능을 추적 및 측정하고 필요한 조정을 할 수 있습니다. 또는 사용자 지정 코드를 활용하여 방문자가 시간대의 시간에 따라 표시되는 아이콘을 변경하는 것과 같이 시각적 요소를 변경하는 코드를 웹 사이트에 적용할 수 있습니다.
*Elementor Pro 또는 호스팅 필요

추가 플러그인을 사용하지 않고 웹사이트에 요소 추가
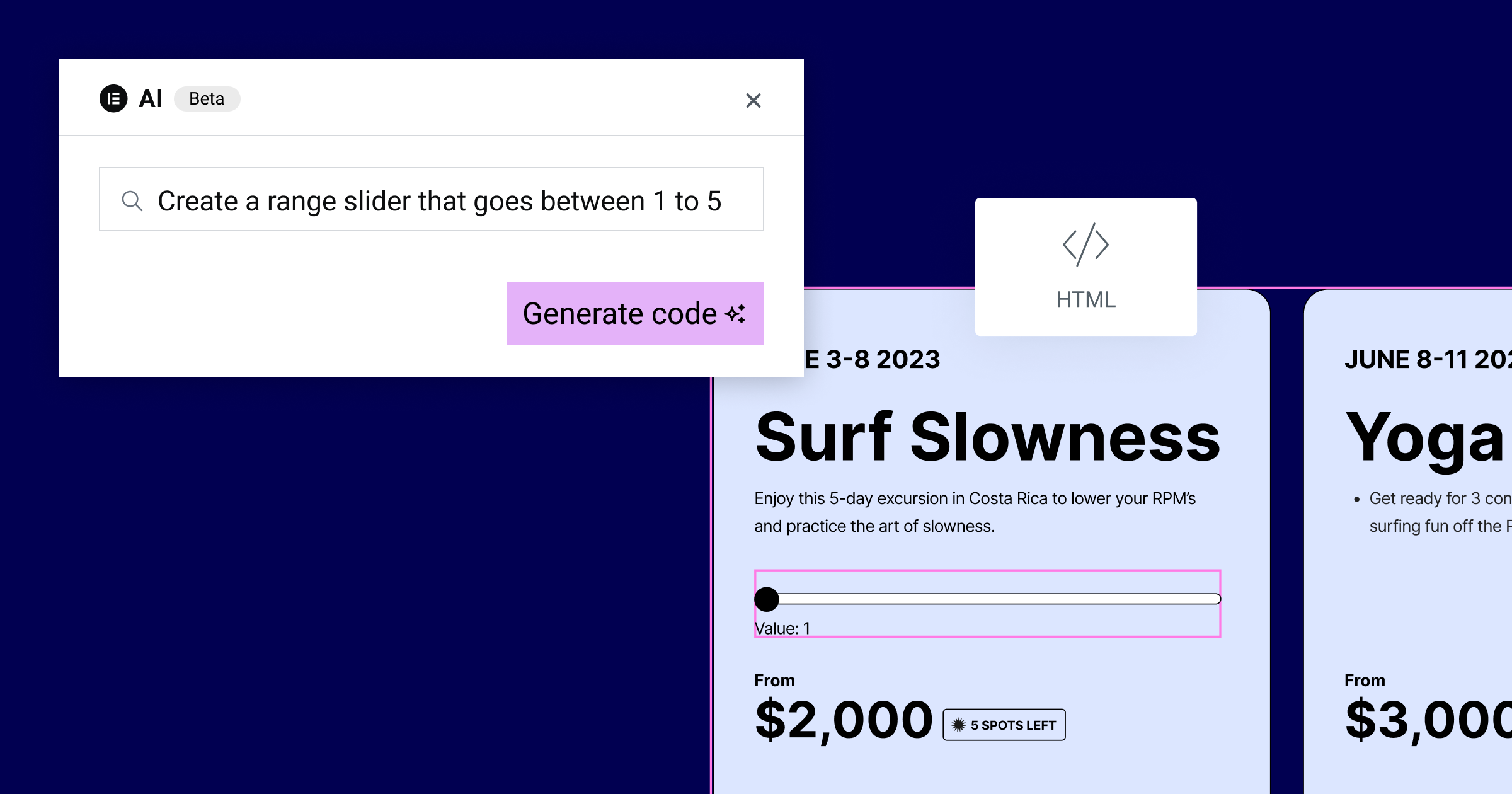
Elementor는 다양한 용도로 웹 사이트 어디에서나 사용할 수 있는 100개 이상의 위젯 모음을 제공합니다. 그러나 Elementor를 사용하는 동안 기본적으로 사용할 수 없는 요소를 웹 사이트에 추가하려는 경우가 있을 수 있습니다. 이러한 경우 AI 코드 도우미를 사용하여 웹 사이트에 요소를 원활하게 추가할 수 있는 HTML 스니펫을 만들 수 있습니다.
예를 들어 웹사이트에 슬라이더를 추가하여 방문자가 미리 결정된 범위에서 숫자를 선택하거나 웹사이트의 디자인과 일치시키면서 웹사이트에 Spotify 재생 목록을 삽입할 수 있는 HTML 스니펫을 만들 수 있습니다.
Elementor AI로 웹 사이트 구축 방식을 혁신하십시오
Elementor AI는 웹 사이트의 콘텐츠, 디자인 및 참여를 향상시키는 다양한 이점을 제공합니다. AI 작문 도우미를 사용하면 몇 초 안에 원본 및 고품질 텍스트를 작성하고 웹 사이트 콘텐츠를 조정하여 브랜드와 일치하는 일관된 스타일을 유지할 수 있습니다. 또한 Elementor AI를 사용하면 웹 사이트를 29개 언어로 번역하여 다국어로 만들 수 있으므로 더 많은 고객에게 다가갈 수 있습니다.
또한 Elementor AI 코드 어시스턴트를 사용하여 웹사이트 디자인 향상, Google 애널리틱스 구현 또는 웹사이트에 기본적으로 사용할 수 없는 새 요소 추가와 같은 다양한 목적을 위해 사용자 정의 CSS, 사용자 정의 코드 또는 HTML 스니펫을 생성할 수 있습니다. 엘리멘터에서. Elementor AI는 Elementor 3.13 이상의 버전을 사용할 때 Elementor 플러그인 또는 Elementor Hosted 웹 사이트에서 무료 평가판으로 사용할 수 있습니다. 사용해 보시고 아래 의견에 귀하의 생각과 생각해 낸 독특한 요청이 무엇인지 알려주십시오.
