Presentazione di Elementor 3.10 – Nuovi elementi nidificati: il futuro del design con i widget Elementor
Pubblicato: 2023-01-19Elementor ed Elementor Pro 3.10 includono nuove funzionalità di progettazione che sbloccheranno un mondo completamente nuovo di creatività quando si tratta di progettare i tuoi siti Web con Elementi nidificati e introduce una nuova unità personalizzata nei controlli di dimensionamento che ti consentirà di raggiungere un livello di precisione più elevato quando si tratta di progettare i tuoi siti web. Queste versioni includono anche una nuova libreria basata su contenitori e miglioramenti delle prestazioni.

Nuovi elementi nidificati che miglioreranno il design del tuo sito web
Nested Elements sblocca un modo completamente nuovo di concettualizzare il design del tuo sito web. Con gli elementi nidificati, puoi posizionare qualsiasi elemento all'interno di un altro, sfruttando la potenza dei contenitori Flexbox. Simile a come puoi posizionare un contenitore all'interno di un altro e nidificarli all'infinito, con Elementi nidificati puoi posizionare qualsiasi elemento (widget o contenitore) all'interno di un altro.
Poiché i contenitori Flexbox sono ufficialmente stabili, nelle prossime versioni introdurremo la funzionalità di nidificazione in una serie di widget esistenti, come il carosello, la fisarmonica, le schede e altro ancora. Introdurremo anche widget nidificati completamente nuovi, come il Mega Menu.
Presentazione del widget Schede rinnovate: il primo widget nidificato di Elementor, che sblocca la flessibilità del design
Con il nuovo widget Schede, sarai in grado di liberare la tua creatività progettuale e raggiungere un alto livello di raffinatezza. Il nuovo widget Schede è basato su contenitori e include tre miglioramenti principali rispetto al widget Schede originale:
- Schede e titoli: utilizzando il nuovo widget Schede, sarai in grado di regolare il layout e il posizionamento delle schede per determinare dove si trovano in relazione al contenuto della scheda: in alto, in basso o su uno dei suoi lati. Inoltre, avrai più opzioni di stile, inclusa la possibilità di aggiungere icone al titolo della scheda.
- Nuova area dei contenuti: grazie alla potenza dei contenitori Flexbox, l'area dei contenuti di ogni scheda diventerà un contenitore principale, in cui puoi posizionare qualsiasi elemento, regolarne il layout e presentare qualsiasi contenuto desideri, proprio come la tela bianca del Editore.
- Nuova impostazione reattiva: per migliorare il design e l'esperienza utente in base alle dimensioni del dispositivo, puoi scegliere il punto di interruzione in cui la scheda verrà automaticamente visualizzata come fisarmonica. Ciò significa che non è necessario creare contenuti diversi per ogni dispositivo, il che migliora anche le prestazioni.
Poiché il widget Schede è basato su un contenitore, per utilizzarlo sul tuo sito web dovrai assicurarti che gli esperimenti Contenitore Flexbox ed Elementi annidati siano attivati. Una volta attivato, il nuovo widget Schede sostituirà automaticamente quello esistente nel pannello del widget (questo non influirà sul design delle schede esistenti sul tuo sito web).

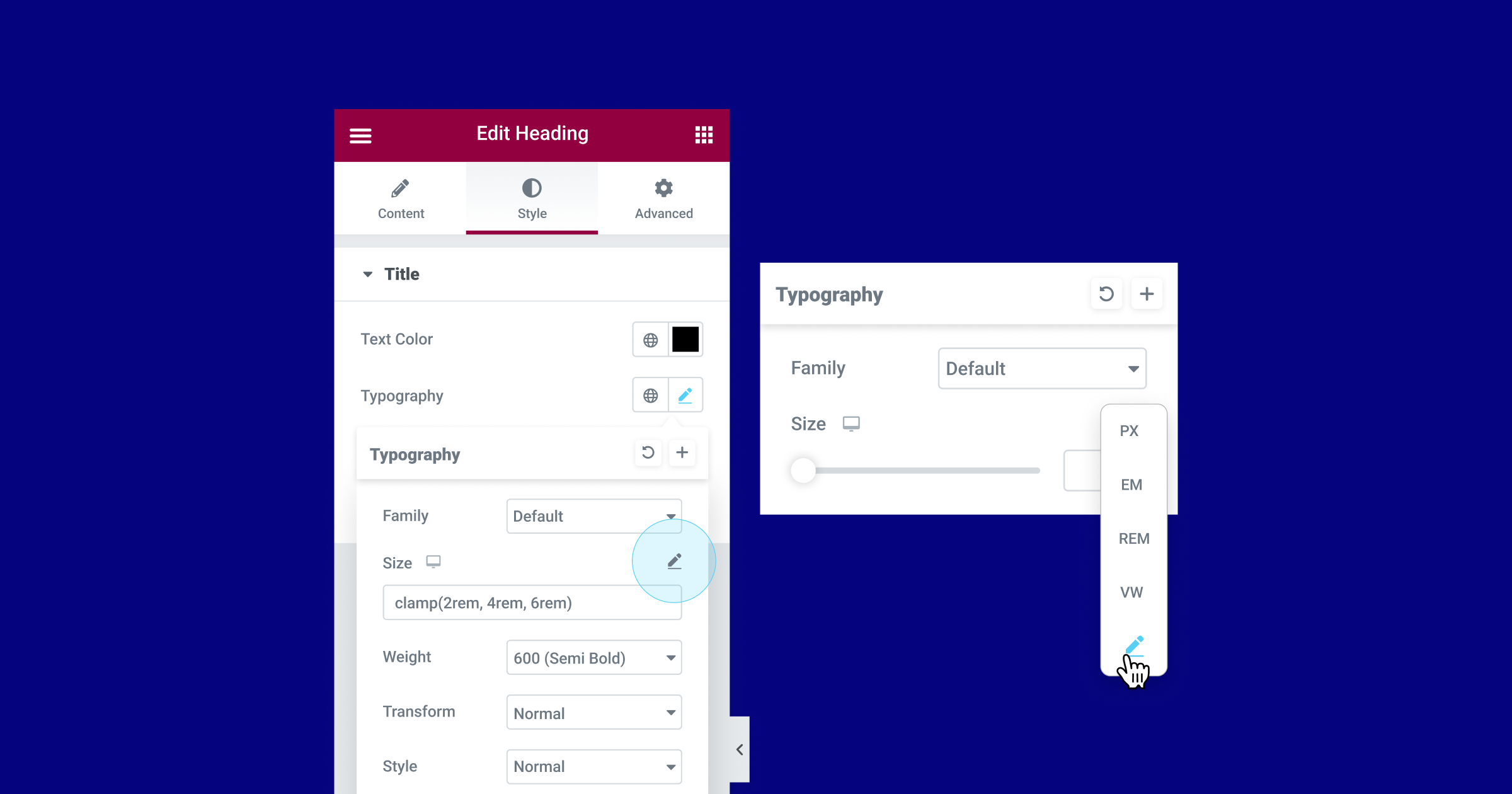
Nuove unità personalizzate: scegli qualsiasi unità desideri, comprese le funzioni matematiche CSS
I controlli numerici nell'Editor stanno ricevendo un aggiornamento e ora puoi scegliere qualsiasi unità desideri, combinare unità numeriche ed eseguire calcoli di funzioni CSS al loro interno. Molti elementi nell'Editor includono opzioni per il ridimensionamento, come riempimento e margini, dimensione del carattere e altro. L'uso saggio di queste unità di misura può avere un impatto positivo sull'accuratezza del design e sulla reattività del sito web.
In precedenza, se regolavi la spaziatura interna o i margini, ad esempio, dovevi scegliere uno dei seguenti tipi di unità: PX, EM, REM, % o VW. Con questo aggiornamento, sarai anche in grado di scegliere l'opzione personalizzata, per essere più specifici con le tue scelte di unità. Ad esempio, puoi scegliere PX per i lati e % per la parte superiore e inferiore. Inoltre, con questo aggiornamento, le etichette delle unità sono state spostate in un elenco a discesa, per accogliere la nuova opzione personalizzata.
La scelta dell'opzione Personalizzato consentirà inoltre di eseguire calcoli per la misurazione di un valore all'interno del campo di immissione del valore, in questo modo è possibile ottenere una maggiore precisione di progettazione e un supporto reattivo.
Ad esempio, quando scegli l'opzione personalizzata nei controlli della dimensione tipografica, sarai in grado di utilizzare la funzione CSS `clamp()` per adattare la dimensione della tua tipografia a diverse dimensioni del dispositivo, o la funzione CSS `calc()` per calcolare e impostare un valore che combini unità e altro.
Come parte di questa versione, i seguenti controlli di dimensionamento otterranno opzioni personalizzate:
- Contenitori, sezioni e colonne: ovunque possibile, inclusi larghezza personalizzata, bordo, ecc.
- Controlli tipografici: altezza della riga, spaziatura tra lettere e spaziatura tra parole.
Altre aree verranno aggiornate anche in futuro.

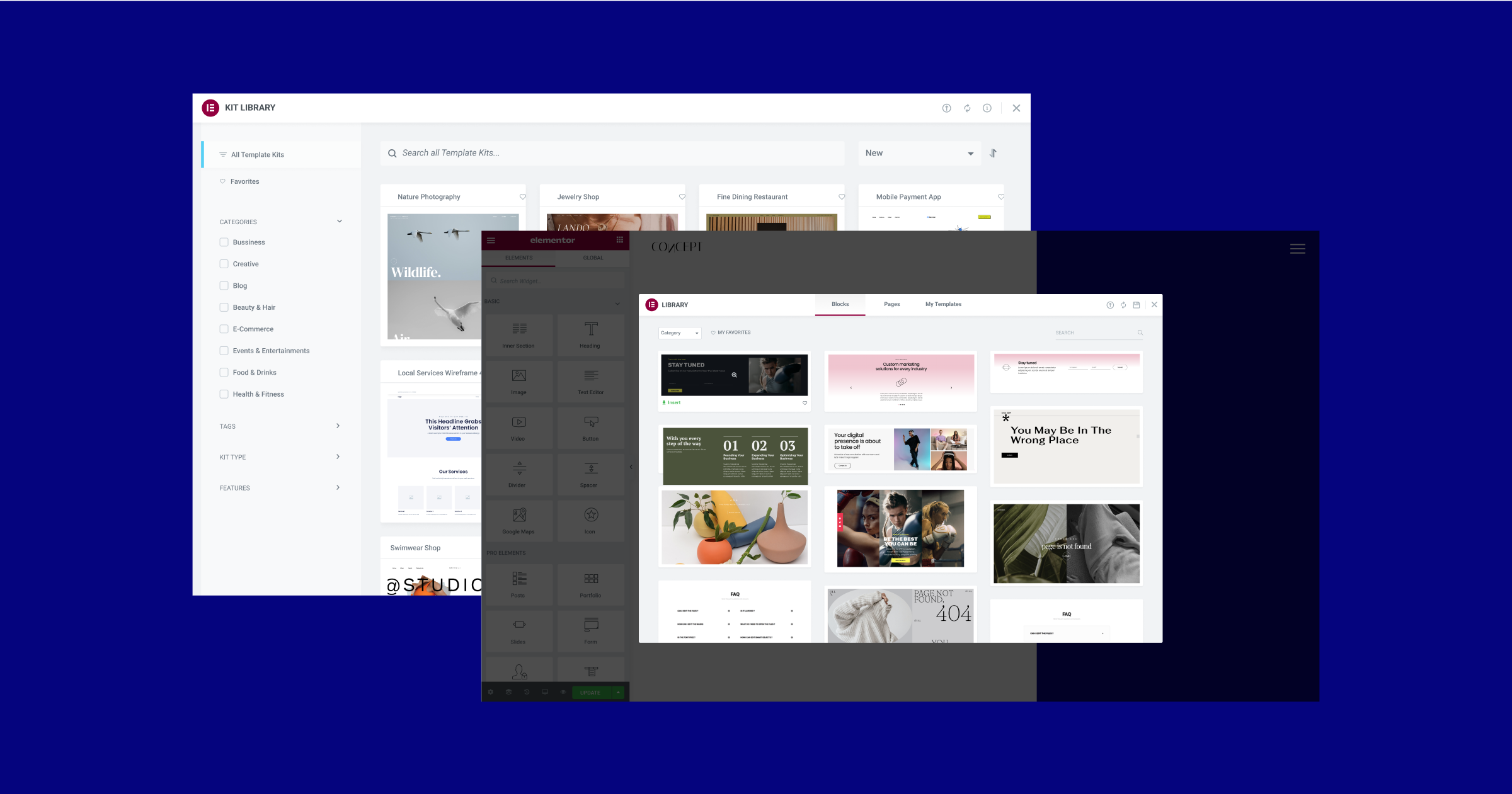
Kit, modelli e blocchi di siti web completi basati su container
Con Flexbox Containers contrassegnato come beta, che lo rende stabile e pronto per l'uso, era importante fornirti kit e modelli di siti web completi basati su container. Nelle ultime settimane, il team di Library ha lavorato per creare una libreria completa basata su container, in modo che tu possa avviare il processo di creazione e progettazione del tuo sito Web, quando abiliti l'esperimento Flexbox Container, utilizzando le tendenze di design più aggiornate .

Ora, quando attivi l'esperimento Flexbox Container sul tuo sito web, avrai un kit completamente nuovo e una libreria di modelli. Gli aggiornamenti includono anche dozzine dei kit di siti Web completi e modelli di pagina più popolari che sono stati convertiti dal layout basato su sezioni ai contenitori Flexbox, oltre a nuovissimi kit di siti Web e modelli di pagina.
Con la nuova libreria, ci sono due ulteriori aggiornamenti degni di nota. Il primo è che abbiamo introdotto alcuni mini-negozi, un kit di siti Web completo di una pagina per siti di e-commerce che include pulsanti PayPal e Stripe per la riscossione dei pagamenti. Il secondo è che tutti i blocchi precedenti (come Contact, 404, ecc.) sono stati sostituiti con design completamente nuovi.

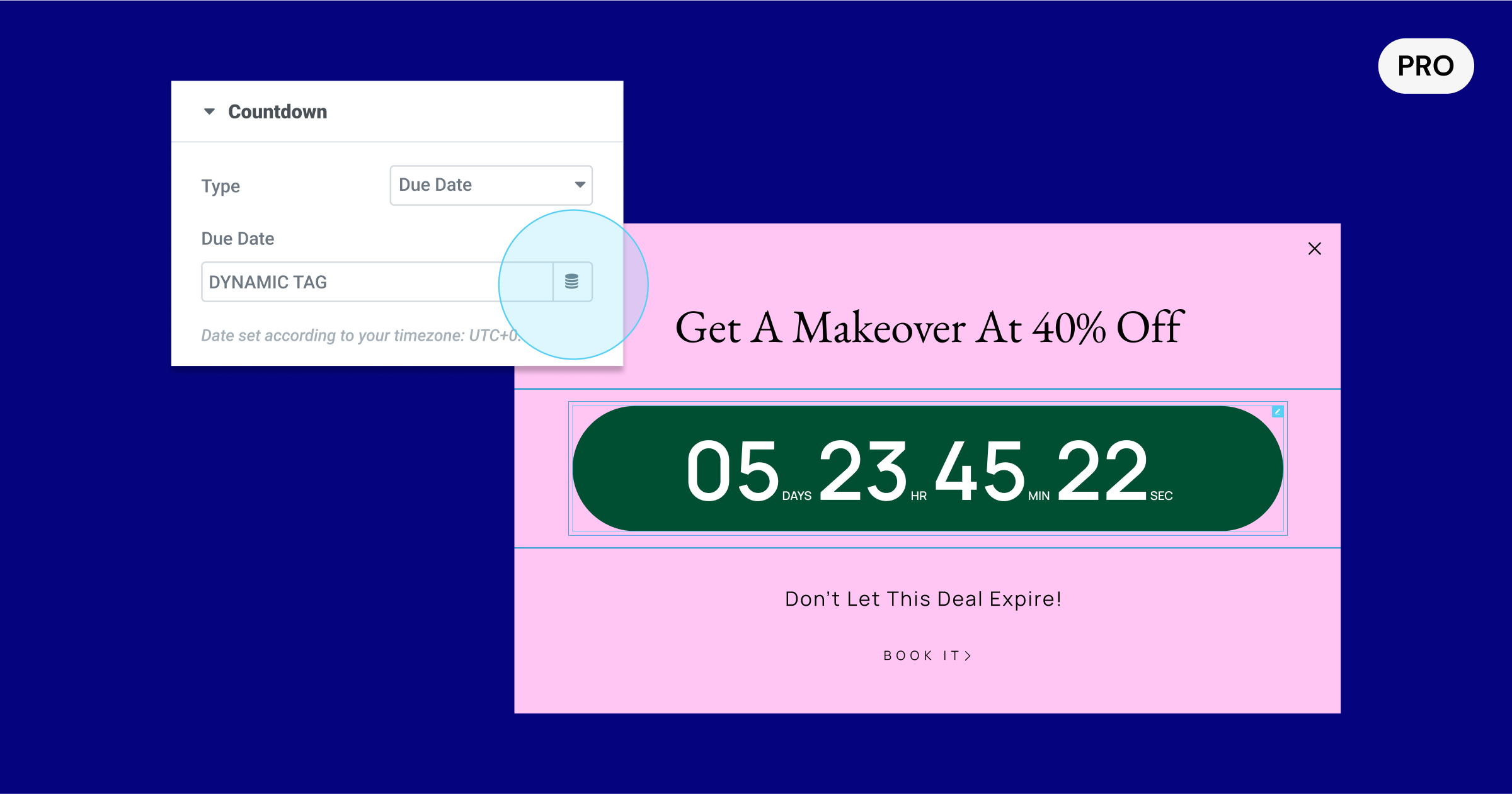
[Pro] Data di scadenza dinamica nel widget del conto alla rovescia
Il Countdown Widget, un ottimo strumento per creare FOMO e aumentare la conversione, ora ha un controllo dinamico dei tag nella data di scadenza. Con questo aggiornamento, sarai in grado di utilizzare campi personalizzati nativi di WordPress, così come campi personalizzati da ACF e PODS per popolare dinamicamente la data di scadenza, su ogni pagina.
Con i nuovi controlli dinamici dei tag, sarai in grado di utilizzare il widget Countdown nel modello Single Post, ad esempio, e aggiungere un campo personalizzato in WordPress a ciascuno dei tuoi post che include la data di scadenza che desideri includere in ogni post. Ciò ti consentirà anche di consegnare un sito Web a un cliente, consentendo loro di aggiornare la data di scadenza in WordPress, senza inviarlo all'editore, dove potrebbe alterare il tuo design.

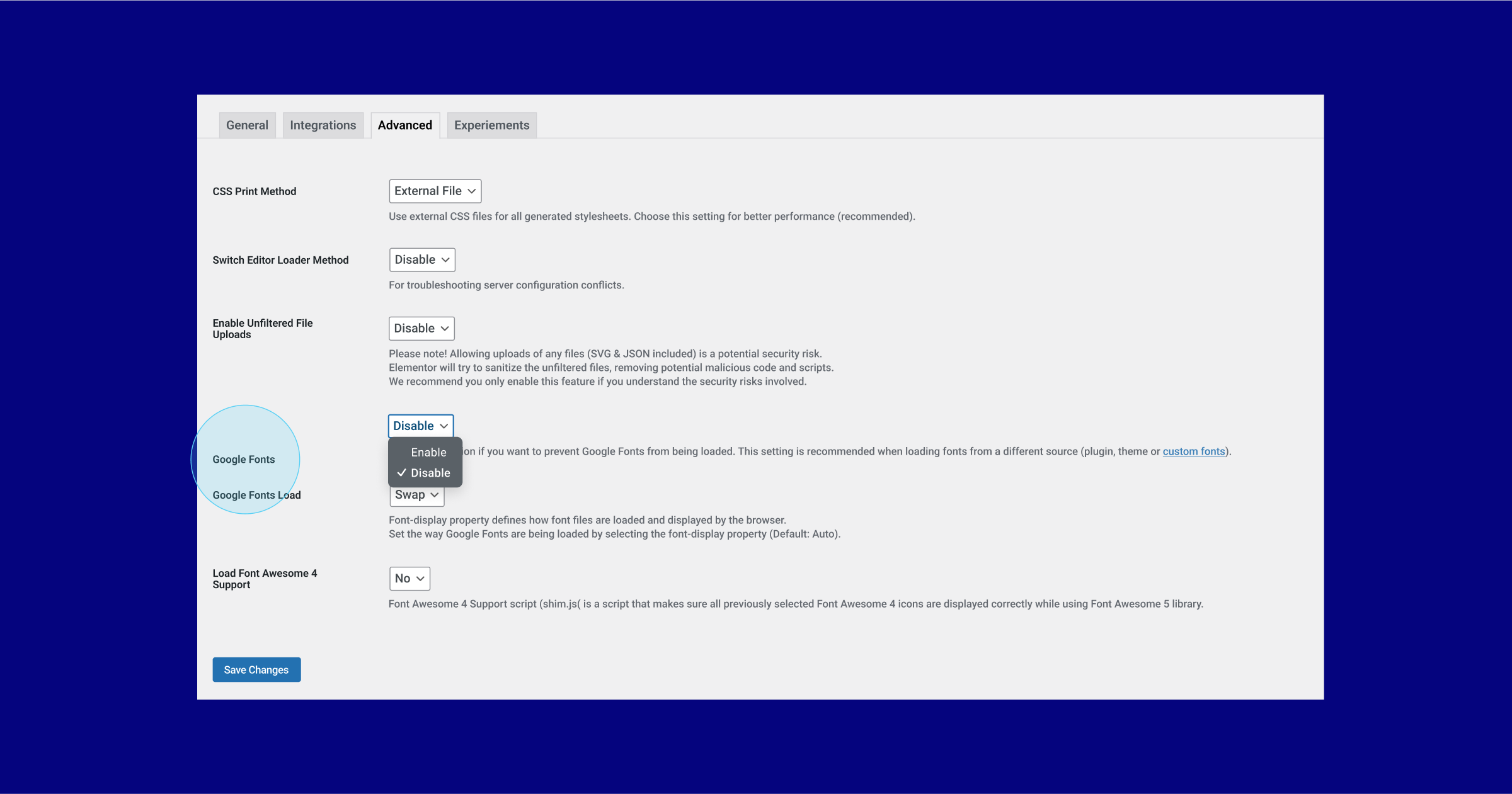
Novità: disabilita completamente Google Fonts
I caratteri di Google, una popolare libreria di caratteri online, ti consentono di utilizzare una varietà di caratteri sul tuo sito web. Tuttavia, negli eventi recenti Google Fonts è stato riscontrato in alcuni casi in violazione del GDPR e delle normative sulla privacy.
Per eliminare questo rischio, Elementor ti consente di rimuovere tutti i caratteri Google dal tuo sito web. Quando disabiliti i caratteri Google, non sarai più in grado di utilizzare la libreria di caratteri Google online nell'Editor, il che ridurrà il numero di caratteri disponibili nell'Editor a 7 caratteri. Se hai già utilizzato un carattere Google sul tuo sito web, ma scegli di disabilitare i caratteri Google con questo aggiornamento, tutti i caratteri sul tuo sito web verranno impostati per impostazione predefinita su uno dei caratteri disponibili sul tuo sito web. Per continuare a utilizzare i tuoi caratteri preferiti, puoi caricare i caratteri ospitati localmente in Elementor utilizzando la funzione Caratteri personalizzati, disponibile per gli utenti di Elementor Pro.

Miglioramenti delle prestazioni e dell'accessibilità
In Elementor 3.10, continuiamo a introdurre miglioramenti delle prestazioni e dell'accessibilità. Questo aggiornamento include tre nuovi aggiornamenti per il miglioramento delle prestazioni e due aggiornamenti per il miglioramento dell'accessibilità.
Caricamento pigro di Google Maps
Il widget di Google Maps di Elementor ti consente di posizionare una mappa in qualsiasi punto del tuo sito web, il widget perfetto da utilizzare quando desideri condividere una posizione specifica con i visitatori del tuo sito web. Con questo aggiornamento, sarai in grado di eseguire il lazy load degli iframe di Google Map, che accelera il caricamento iniziale della pagina.
Caricamento pigro di immagini con dimensioni personalizzate
La dimensione dell'immagine che utilizzi può avere un impatto significativo sulle prestazioni del tuo sito web. Negli aggiornamenti precedenti, abbiamo aggiunto la possibilità di eseguire il lazy load di quasi tutte le immagini caricate nella libreria multimediale. Con Elementor 3.10, sarai anche in grado di caricare le immagini di dimensioni personalizzate.
Controllo del precarico dei video self-hosted
Analogamente alle immagini, anche i video hanno un effetto sulla velocità e sulle prestazioni del tuo sito Web, con i video self-hosted che generalmente hanno un impatto maggiore rispetto ai video ospitati su YouTube, ad esempio, che applicano tecniche di ottimizzazione. Con questo aggiornamento invece di caricare i video self-hosted durante il caricamento iniziale della pagina, puoi scegliere se precaricare il video, i metadati del video o non precaricare nessuno dei suoi contenuti prima che il visitatore faccia clic su Riproduci.
Miglioramenti dell'accessibilità per la navigazione delle pagine
Il widget Block Quote e il widget Post Comments, due widget di Elementor Pro, hanno ricevuto aggiornamenti di markup per renderli ancora più accessibili per le persone con disabilità che utilizzano tecnologie assistive per navigare nella pagina.
Goditi più opzioni di design, più reattività e migliori prestazioni
Elementor 3.10 sblocca una varietà di nuove opportunità di design da utilizzare sul tuo sito web. L'introduzione del nuovo widget Schede, il primo aggiornamento che sfrutta la funzionalità Elementi nidificati, ti consentirà di creare layout altamente avanzati e creativi utilizzando tutti i widget di Elementor, in un modo familiare di trascinamento della selezione. Quando consenti a Flexbox Containers di utilizzare questo nuovo widget, sarai anche esposto a un kit e una libreria di modelli completamente nuovi basati su Container, per avviare il tuo processo creativo.
Assicurati di provare Elementor 3.10 e facci sapere cosa ne pensi nei commenti qui sotto.
