介紹 Elementor 3.10 – 新的嵌套元素 – 使用 Elementor 小部件進行設計的未來
已發表: 2023-01-19Elementor 和 Elementor Pro 3.10 包括新的設計功能,在使用嵌套元素設計您的網站時將開啟一個全新的創意世界,並在尺寸控制中引入了一個新的自定義單位,使您能夠在設計時達到更高的準確性。它涉及到設計您的網站。 這些版本還包括一個新的基於容器的庫和性能改進。

新的嵌套元素將提升您網站的設計
嵌套元素開啟了一種全新的方式來概念化您的網站設計。 使用嵌套元素,您可以利用 Flexbox 容器的強大功能將任何元素放置在另一個元素中。 類似於將一個容器放置在另一個容器中並無限嵌套它們的方式,使用嵌套元素,您可以將任何元素(小部件或容器)放置在另一個容器中。
由於 Flexbox 容器正式穩定,在即將發布的版本中,我們將把嵌套功能引入到許多現有的小部件中,例如 Carousel、Accordion、Tabs 等等。 我們還將引入全新的嵌套小部件,例如 Mega Menu。
推出 Renewed Tabs 小部件 – 第一個 Elementor 嵌套小部件,釋放設計靈活性
使用新的選項卡小部件,您將能夠釋放您的設計創造力並達到高水平的成熟度。 新的選項卡小部件基於容器,與原始選項卡小部件相比包括三個主要改進:
- 選項卡和標題——使用新的選項卡小部件,您將能夠調整選項卡的佈局和定位,以確定它們相對於選項卡內容的位置——頂部、底部或其一側。 此外,您將擁有更多樣式選項,包括向選項卡標題添加圖標的能力。
- 新的內容區域——借助 Flexbox 容器的強大功能,每個選項卡的內容區域將成為一個主容器,您可以在其中放置任何元素,調整其佈局並呈現您想要的任何內容——就像空白的畫布一樣編輯。
- 新的響應設置——為了改善每個設備尺寸的設計和用戶體驗,您可以選擇選項卡將自動顯示為手風琴的斷點。 這意味著您不必為每個設備創建不同的內容,這也提高了性能。
由於 Tabs 小部件是基於容器的,要在您的網站上使用它,您需要確保 Flexbox 容器和嵌套元素實驗已激活。 一旦激活,新的選項卡小部件將自動替換小部件面板中的現有小部件(這不會影響您網站上現有選項卡的設計)。

新的自定義單位——選擇任何你想要的單位,包括 CSS 數學函數
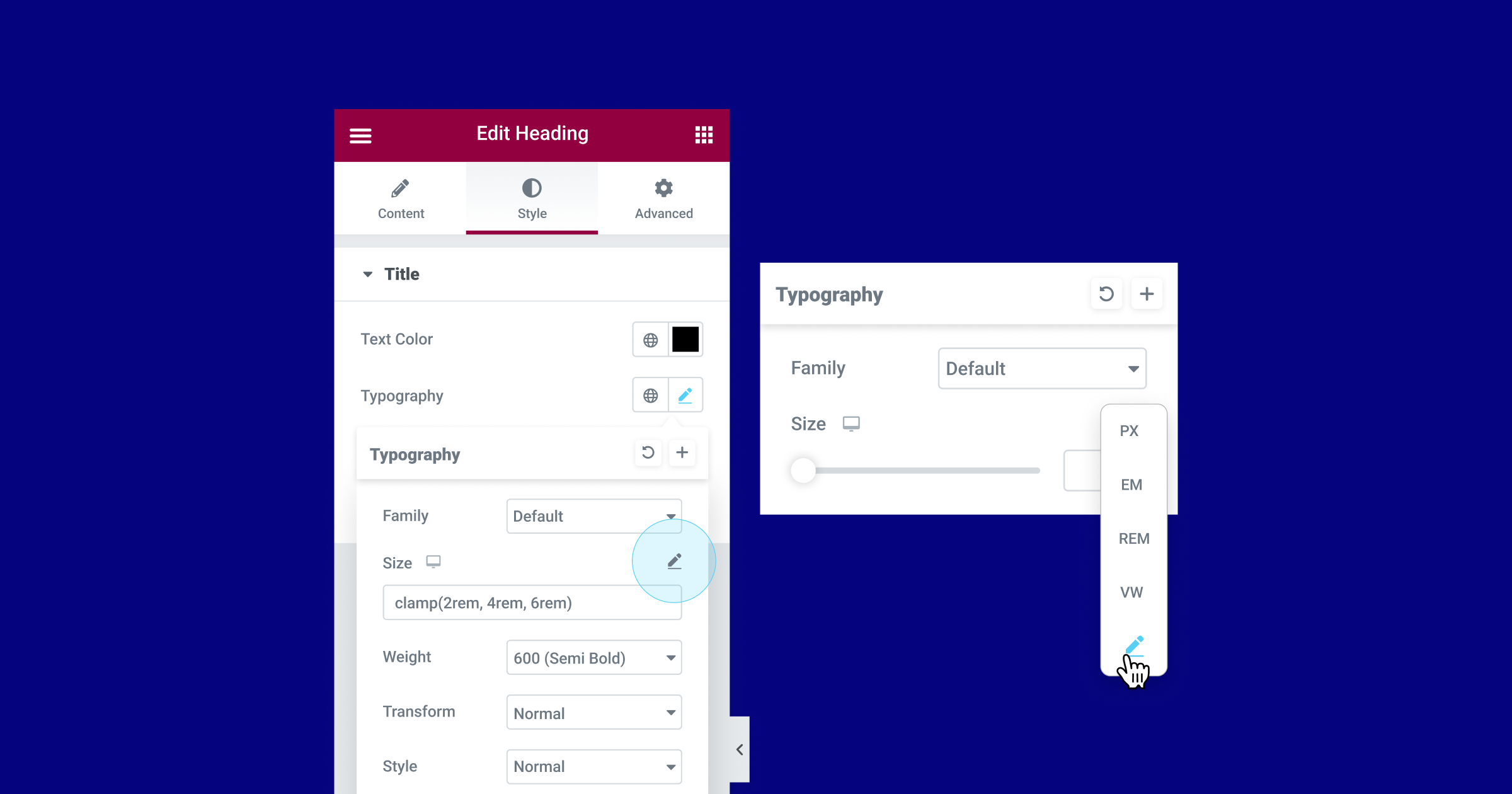
編輯器中的數字控件得到升級,您現在可以選擇任何您想要的單位,混合數字單位,並在其中運行 CSS 函數計算。 編輯器中的許多元素都包含調整大小的選項,例如填充和邊距、字體大小等。 明智地使用這些尺寸單位可以對設計準確性和網站響應能力產生積極影響。
以前,如果您要調整填充或邊距,例如,您必須選擇以下單位類型之一:PX、EM、REM、% 或 VW。 通過此更新,您還可以選擇自定義選項,以更具體地選擇您的單位。 例如,您可以為側面選擇 PX,為頂部和底部選擇 %。 此外,通過此更新,單位標籤已移至下拉列表中,以適應新的自定義選項。
選擇“自定義”選項還允許您對值輸入字段中的值進行測量運行計算,這樣,您可以獲得更高的設計準確性和響應支持。
例如,當在排版尺寸控件中選擇自定義選項時,您將能夠使用 `clamp()` CSS 函數將您的排版尺寸調整為不同的設備尺寸,或者 `calc()` CSS 函數來計算和設置混合單位等的值。
作為此版本的一部分,以下尺寸控制將獲得自定義選項:
- 容器、部分和列——無處不在,包括自定義寬度、邊框等。
- 版式控制——行高、字母間距和字間距。
其他區域也將在未來更新。

基於容器的完整網站工具包、模板和塊
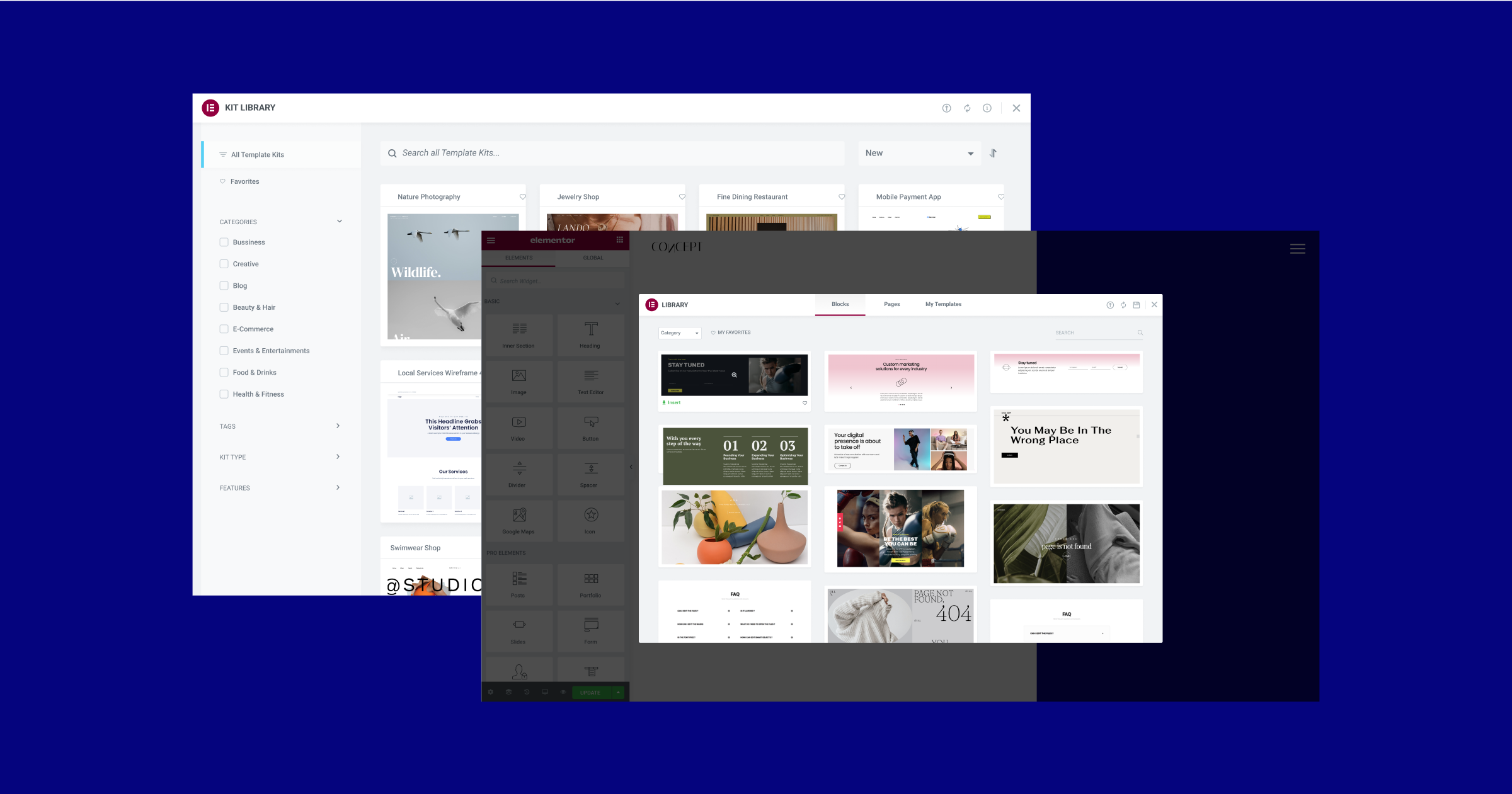
隨著 Flexbox 容器標記為 beta,使其穩定並可以使用,為您提供基於容器的完整網站工具包和模板非常重要。 在過去的幾周里,圖書館團隊致力於創建一個完整的基於容器的圖書館,因此您可以在啟用 Flexbox 容器實驗時使用最新的設計趨勢來啟動您的網站創建和設計過程.
現在,當您在您的網站上激活 Flexbox 容器實驗時,您將擁有一個全新的工具包和模板庫。 更新還包括數十個最流行的完整網站工具包和頁面模板,它們已從基於部分的佈局轉換為 Flexbox 容器,以及全新的網站工具包和頁面模板。

對於新庫,還有兩個值得注意的更新。 首先是我們引入了一些迷你商店,一個用於電子商務網站的單頁完整網站工具包,包括用於收款的 PayPal 和 Stripe 按鈕。 二是之前所有的Blocks(比如Contact、404等)都換成了全新的設計。

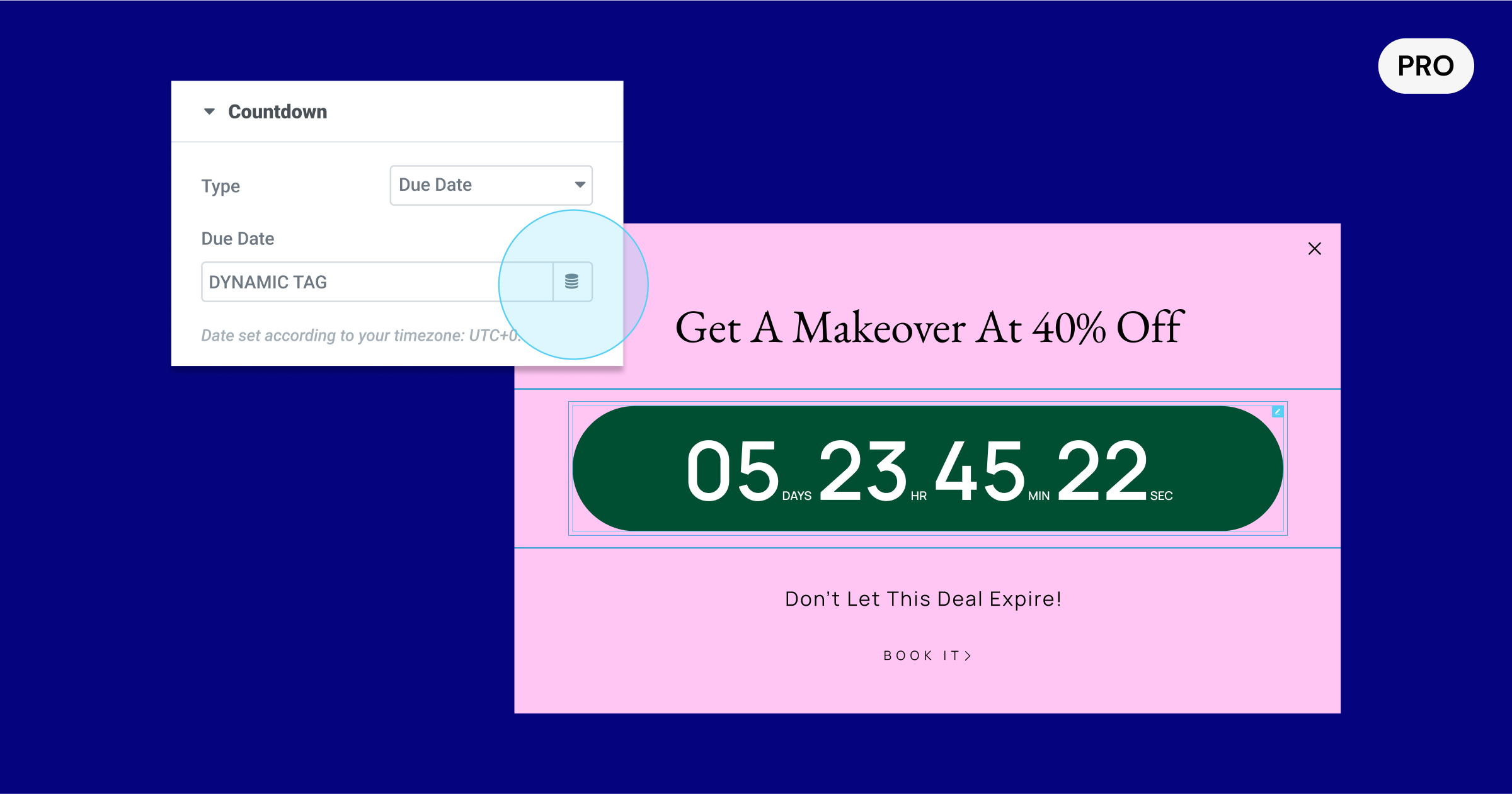
[專業版] 倒計時小部件中的動態截止日期
Countdown Widget 是創建 FOMO 和促進轉化的好工具,現在在到期日有一個動態標籤控制。 通過此更新,您將能夠使用本機 WordPress 自定義字段以及來自 ACF 和 PODS 的自定義字段在每個頁面上動態填充截止日期。
借助新的動態標籤控件,您將能夠在單篇文章模板中使用倒計時小部件,例如,並在 WordPress 中向您的每篇文章添加一個自定義字段,其中包括您希望在每篇文章中包含的截止日期。 這也將使您能夠將網站交付給客戶,同時允許他們更新 WordPress 中的截止日期,而無需將它們發送給編輯器,他們可能會在編輯器中更改您的設計。

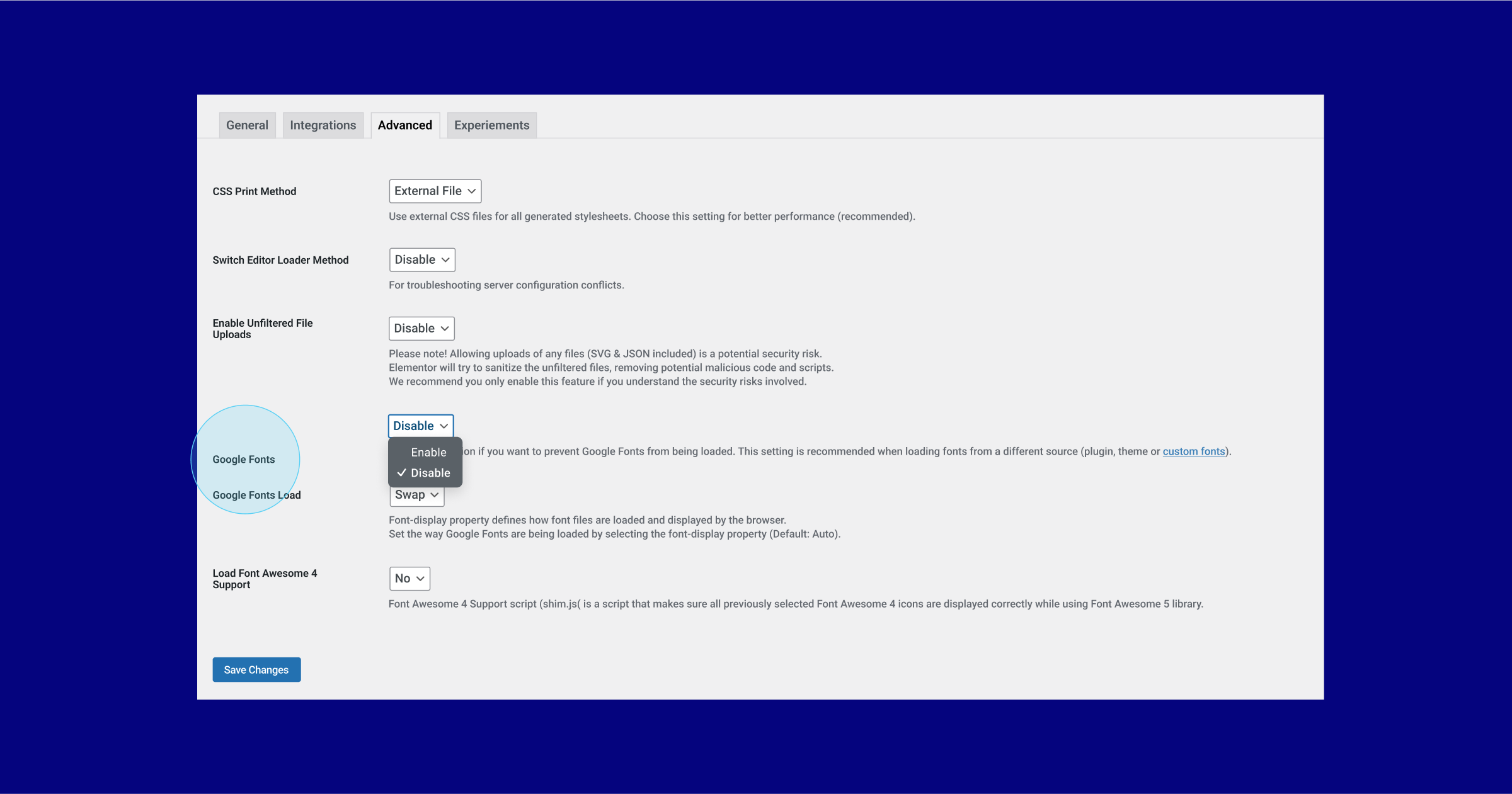
新:完全禁用谷歌字體
Google 字體是一個流行的在線字體庫,可讓您在自己的網站上使用各種字體。 然而,在最近的事件中,谷歌字體被發現在某些情況下違反了 GDPR 和隱私法規。
為了消除這種風險,Elementor 允許您從您的網站中刪除所有 Google 字體。 禁用 Google 字體後,您將無法再在編輯器中使用在線 Google 字體庫,這會將編輯器中可用的字體數量減少到 7 種。 如果您已經在您的網站上使用了 Google 字體,但選擇通過此更新禁用 Google 字體,您網站上的所有字體將默認為您網站上可用的字體之一。 要繼續使用您喜歡的字體,您可以使用 Elementor Pro 用戶可用的自定義字體功能將本地託管的字體上傳到 Elementor。

性能和可訪問性改進
在 Elementor 3.10 中,我們繼續引入性能和可訪問性改進。 本次更新包括三個新的性能改進更新和兩個輔助功能改進更新。
延遲加載谷歌地圖
Elementor 的 Google 地圖小部件使您能夠將地圖放置在您網站上的任何位置,這是當您想要與網站訪問者共享特定位置時使用的完美小部件。 通過此更新,您將能夠延遲加載 Google Map iframe,從而加快初始頁面加載速度。
延遲加載具有自定義尺寸的圖像
您使用的圖片大小會對您網站的性能產生重大影響。 在之前的更新中,我們添加了延遲加載幾乎所有上傳到媒體庫的圖像的功能。 使用 Elementor 3.10,您還可以延遲加載自定義尺寸的圖像。
控制自託管視頻預加載
與圖像類似,視頻也會影響您網站的速度和性能,自託管視頻通常比在 YouTube 上託管的視頻具有更大的影響,例如應用優化技術。 使用此更新而不是在初始頁面加載期間加載自託管視頻,您可以選擇是否要預加載視頻、視頻的元數據,或者在訪問者點擊播放之前不預加載其任何內容。
頁面導航的輔助功能改進
Block Quote 小部件和 Post Comments 小部件這兩個 Elementor Pro 小部件收到了標記更新,使使用輔助技術瀏覽頁面的殘障人士更容易訪問它們。
享受更多設計選項、更快的響應速度和更好的性能
Elementor 3.10 解鎖了各種新的設計機會,供您在網站上使用。 新選項卡小部件的引入是利用嵌套元素功能的首次更新,將使您能夠以熟悉的拖放方式使用 Elementor 的所有小部件創建高度先進和富有創意的佈局。 當您啟用 Flexbox 容器來使用這個新的小部件時,您還將接觸到一個全新的基於容器的工具包和模板庫,以快速啟動您的創作過程。
請務必試用 Elementor 3.10,並在下面的評論中告訴我們您的想法。
