100以上の新しいカスタマイズ可能なポップアップを備えた更新されたライブラリを紹介!
公開: 2022-03-21Elementor のライブラリには、Web クリエーター向けに作成された多数のポップアップを含む、専門的に設計されたさまざまなキットと Web アセットが含まれています。 ポップアップは、Web サイトで達成したいさまざまな目標に合わせて調整されたアニメーションとトリガーで作成されます。
Elementor は新しいデザイン機能を導入し、パフォーマンスを向上させるため、ライブラリはコンテンツとインスピレーションを提供する上で主要な役割を果たします。そのため、私たちは常に Web サイト アセットのデザインと構造の更新に取り組んでいます。 今回は、ポップアップ テンプレートを更新し、デザインを更新して構造を改善し、サイト訪問者だけでなくエクスペリエンスを最適化しました。
そのため、Pro サブスクライバー向けのライブラリで利用できる 100 を超える新しいポップアップを紹介できることをうれしく思います。
古いポップアップに別れを告げる時が来ました
この更新の一環として、2022 年 4 月 24 日に非推奨となる古いポップアップにも別れを告げます (完全なリストはこちらをご覧ください)。 しかし、恐れることはありません。お気に入りをインポートして保存する時間があります。 また、最も人気のあるトップ 10 のポップアップを再構築および改善しました。

ポップアップは、Web サイトで正しく使用すると非常に便利です。ポップアップは、ユーザーの注意を完全に引き付けることができるからです。 したがって、トリガーとして割り当てる適切なタイミングとアクションを見つけることが重要です。 最も重要なことは、ポップアップには、訪問者に価値をもたらす価値のあるメッセージを組み込む必要があるということです。
あらゆる種類のプロモーション、連絡フォームなどで使用されるポップアップは、メッセージを配信するための不可欠なプロモーション チャネルおよびツールであり、Web サイトでのコンバージョンとエンゲージメントの増加に役立ちます。
ポップアップにはいくつかの一般的な使用法があります。
- ニュースレターまたはニュースとアップデートの購読
- 初めての訪問者にプロモーション割引を提供する
- うまく設計されたコンタクトフォームを表示する
- 新しい商品やサービスの宣伝
- 魅力的なメニューの作成など
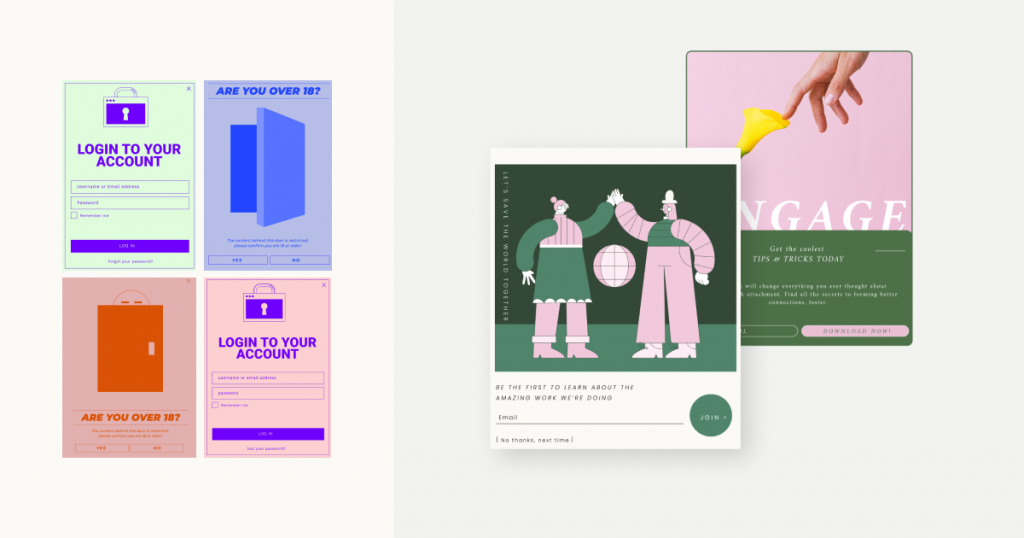
100 以上の新しいカスタマイズ可能なポップアップ!
新しいポップアップ デザインとその利点のいくつかを見てみましょう。
サブスクライブ — 視聴者を増やす
サブスクリプション ポップアップは、視聴者を増やすのに最適な方法です。 購読している Web サイトの訪問者は、あなたからのコミュニケーションを受け取りたいという強い意思を示し、あなたのコンテンツに興味を持っているため、あなたのブランドの最新情報に興味を持つ貴重な視聴者を得ることができます。 ニュースレターを使用すると、オーディエンスを簡単に更新し、ブランドの認知度を高めて、ブランドが常に頭に浮かぶようにすることができます。
訪問者がコンテンツを購読する可能性を高めるには、購読ポップアップを視覚的に魅力的なものにし、訪問者が Web サイトから何らかの価値を得た後にそれをトリガーすることが重要です。 その良い例は、Call to Action (CTA) のクリックなどの特定のアクティビティの後、または訪問者がかなりの時間 Web サイトに滞在した後にポップアップをトリガーすることです。 サブスクリプション ポップアップをトリガーするもう 1 つの良いタイミングは、訪問者が Web サイトを離れる意思がある場合です。そうすれば、まだエンゲージメントの準備ができていなくても、将来可能性がある場合でも、彼らとコミュニケーションを取ることができます。

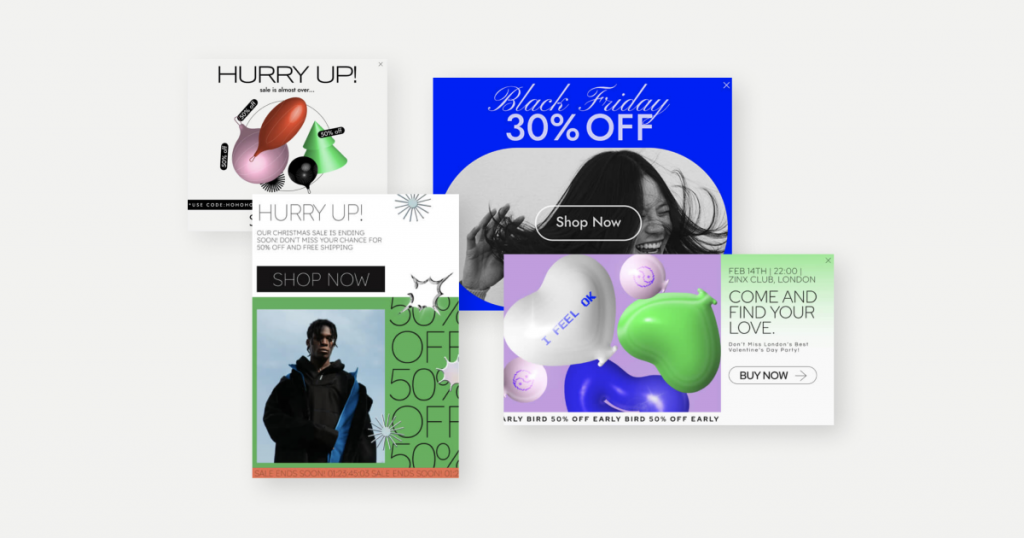
割引 — 売上の増加
ミレニアル世代の大半は、購入する前に取引を探します。 買い物客はさまざまなブランドから選択できるため、ウェブサイトにいる間に割引を提供することは、購入を完了するために必要な正確な励ましになる可能性があります。ブランドアウト。
割引ポップアップは、Web サイトでの売り上げを伸ばす優れた方法です。 割引ポップアップを使用すると、買い物客がチェックアウト段階に到達したときにプロモーション コードを提供したり、タイマーを追加して切迫感を追加したりできます。 割引ポップアップを表示するときは、最も重要なことに訪問者の注意を向けるようにし、オファーが目立つようにします。 たとえば、大きなテキストや太字の色を利用して、割引サイズを目立たせることができます。

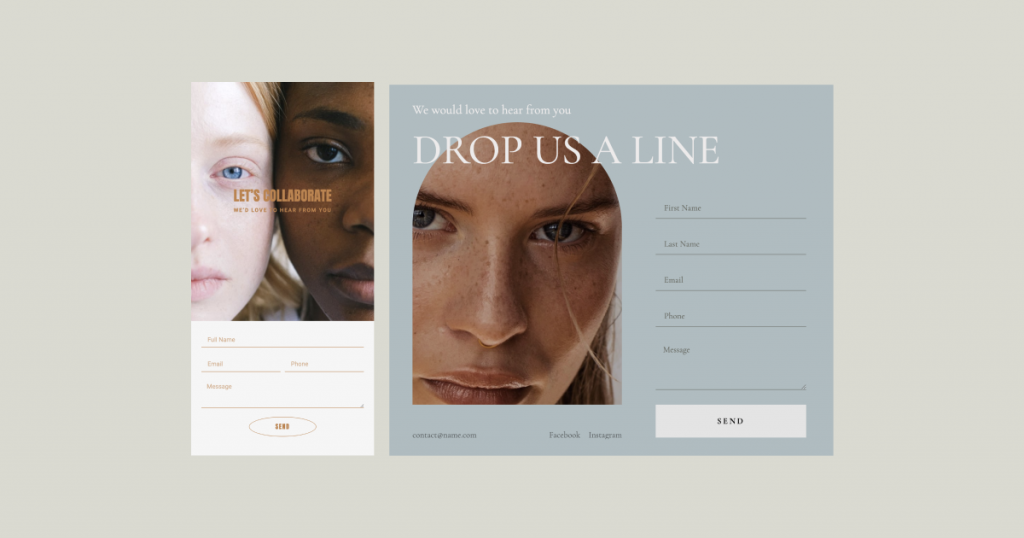
お問い合わせ — ビジネスのリードを集める
顧客はさまざまな理由であなたと連絡を取りたいと思うかもしれません。 連絡先ポップアップを使用すると、目立たない方法でリードを収集できるため、都合の良いときに顧客と効果的にコミュニケーションできます. 連絡先ポップアップを使用すると、電話番号または住所を表示することで、顧客があなたに連絡する方法に関する情報を提供することもできます.

顧客は Web サイトで情報を提供することに常に熱心であるとは限らないため、連絡先ポップアップがコンテキストでトリガーされるようにしてください。 たとえば、顧客が [お問い合わせ] ボタンをクリックした後、[お問い合わせ] ポップアップをトリガーします。 適切に設計され、親しみやすく、魅力的なポップアップを使用することをお勧めします。 また、連絡先ポップアップで顧客の情報の使用目的を明示することもできます。これにより、情報を残す際のセキュリティが強化されます。

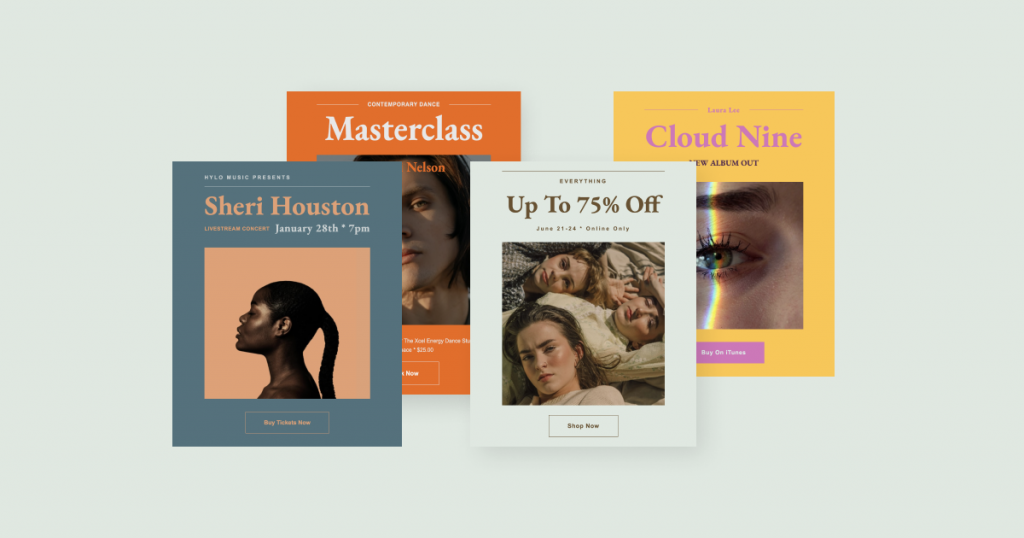
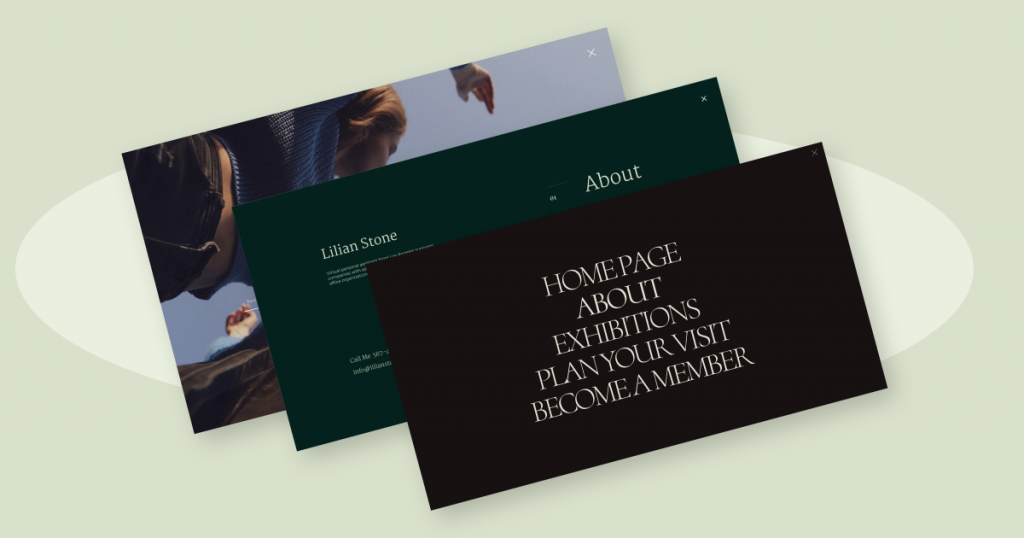
クリックスルー — 訪問者の注意を特定のアクションに集中させる
Web サイトのアイテムやコンテンツはすべて重要ですが、特定のアイテムやコンテンツを他のアイテムよりも宣伝したい場合があります。 クリックスルー ポップアップを使用すると、宣伝している特定の内容に訪問者の注意を向けることができます。 たとえば、特別なホリデー セールを開催している場合、特別なホリデー プロモーションを含む専用のポップアップを作成し、ホリデー セールの一部である特定のアイテムに訪問者を誘導できます。
クリックスルー ポップアップは訪問者の注意を完全に奪うため、何を宣伝しているのか正確に関連する情報を提供して、訪問者が何を期待できるかを理解することが重要です。 明確な CTA ボタンを用意し、ポップアップの画像がクリーンでシンプルで魅力的であることも重要です。

メニュー — ウェブサイトにユニークなメニューを追加
Web クリエーターは、Web サイトのあらゆる部分に独自のデザインを導入し、作成する方法を常に探しています。 非常にユニークなユーザー エクスペリエンスを実現する 1 つの方法は、ポップアップを利用してメニュー項目を表示することです。
ポップアップを使用すると、メニュー ポップアップをハンバーガー ボタンにリンクして、訪問者がクリックしたときにいつでも開くことができます。 次に、ポップアップのすべての機能を利用して、メニューとして表示できます。 たとえば、私たちが慣れ親しんでいる通常の水平トップ ナビゲーションと比較して、全画面メニューを使用して、より豪華なエクスペリエンスを作成できます。

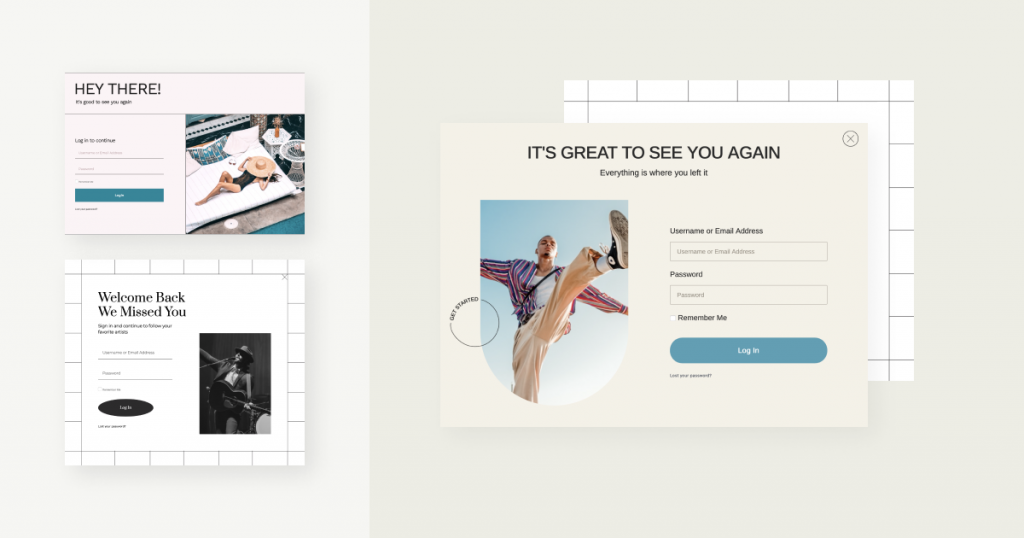
ログイン — カスタムログイン画面を作成する
ログイン時に訪問者がコンテンツを利用できるようにすると、コンテンツがより希少になり、訪問者がより高く評価されるようになります。 さらに、訪問者にログインさせると、動的コンテンツを使用して訪問者の名前を表示することで、よりパーソナライズされたエクスペリエンスを作成できます。
ユーザーにログインを促すには、ウェブサイトのすべてのコンテンツを楽しむために登録できるウェブサイトでカスタム ログイン フォーム ポップアップを使用します。 通常、ログイン画面は非常にシンプルですが、そのデザインとコンテンツは、訪問者が Web サイトを操作する方法や、コンバージョンやサインアップの頻度に大きく影響します。 したがって、ポップアップは、登録してサインアップすることで得られるものについて明確かつ率直であるだけでなく、楽しく魅力的なものにすることをお勧めします.

新しいポップアップを始めましょう
プロモーション チャネルのデザインを更新する場合でも、単にインスピレーションを探している場合でも、このライブラリは探索するためのアドレスであり、最もトレンディな新しいデザインを活用してニーズに合わせてカスタマイズできます。
ポップアップはメッセージを配信するための不可欠なツールであり、Web サイトでのコンバージョンとエンゲージメントを高めるのに役立つ可能性があるため、ユーザーをイライラさせず、記憶に残るエクスペリエンスを作成するために、ポップアップを賢く使用することが重要です。 新しいポップアップは、最高の創造的なユーザー エクスペリエンスを促進するために、主要なデザインのチームによってベスト プラクティスを念頭に置いて設計されています。
