あなたを刺激する最高のWeb開発者ポートフォリオ
公開: 2021-11-19デジタルランドスケープは日々ますます洗練されており、プログラマーの側でさらに創造性、プロ意識、粘り強さ、そして独創的な思考を必要としています。 Web開発者のWebサイトは、上記の傾向を反映し続けており、Webサイト構築の基準がますます高くなっています。 最高の開発者ポートフォリオのWebサイトは、目立ち、本物のようになり、発見されるために、魅力的で説得力のあるものでなければなりません。
プロのプログラマーの評判を築こうとするときに、これらのWeb開発者ポートフォリオの例を確認して、何が機能し、何が機能しないかを確認してください。
以下のプログラミングポートフォリオのアイデアは、プロ並みの独創的な方法でWeb開発者としての自分を表現する方法のアイデアを提供するためにまとめられています。
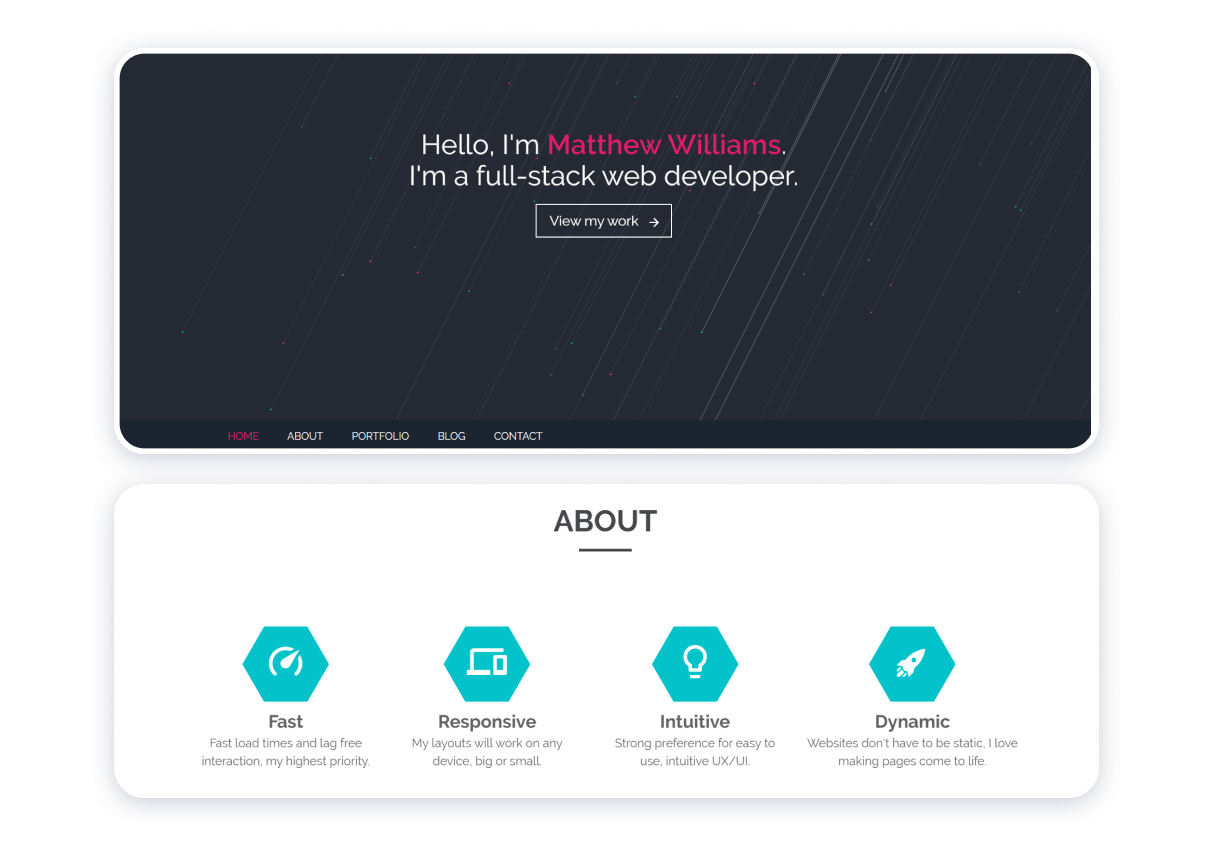
マシューウィリアムズ

Web開発者向けのポートフォリオのこの例は、インテリジェントでシンプル、そしてユーザーフレンドリーなデザインの典型です。 ウェブサイトの所有者は、訪問者に彼の専門的な経歴と専門分野に関するかなりの量の情報を提供します。 確かに、ページ上部の厳密さとミニマリズムは、Webページの中央にある「プロジェクト」セクションのグリッドレイアウトと比較的豊富なパレットとは一致しないようです。
フロントエンド開発者ポートフォリオの利点:
- さまざまな色のフォントの効果的な使用。
- わかりやすいナビゲーション。
- 調和のとれた召喚状。
- プログラマーの専門分野に関する明確なメッセージ。
プログラマーの個人ウェブサイトの欠点:
- 一貫性の欠如;
- 他の情報ブロックによって影が薄くなっているセクションについて。
- 古い著作権情報。
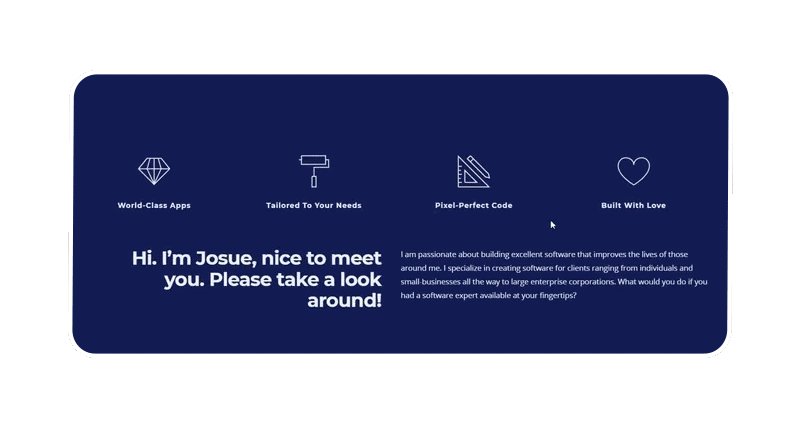
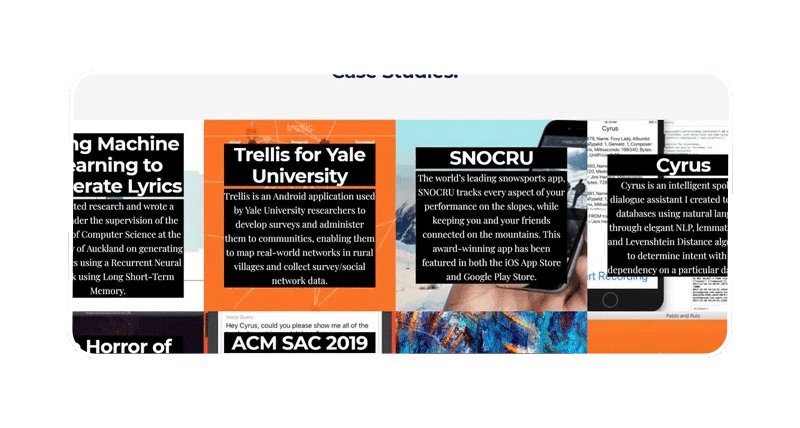
Josue Espinosa

このWeb開発者の個人Webサイトは、アニメーションを使用して、美学と機能をWebサイトに統合することの重要性を示しています。 このWebサイトのさまざまなブロックは、立方体の面のようなものです。 フォント、色、テクスチャの違いは目立ちますが、Webサイトの一貫性にはあまり影響しません。
ウェブサイトの利点:
- ウェブサイト所有者の多様なスキルの現れとしての不均一性。
- 組織の理解可能性;
- ウェブサイトの所有者が訪問者に彼の能力と熟練度について意見を形成するために提供する情報の完全性。
- 機能性と美的魅力の統一に重点を置いています。
リソースの欠点:
- アニメーションデザインは、気まぐれで愛らしいものですが、気が散るように見えます。
- このポートフォリオWebサイトの所有者の意図は、やや暗示的であるように思われます。
- このソースのメニューを表す3つの水平ボタンは、白い背景に対して失われているように見えることがあります。これは、一貫性がわずかに欠如しているという全体的な印象に寄与しています。
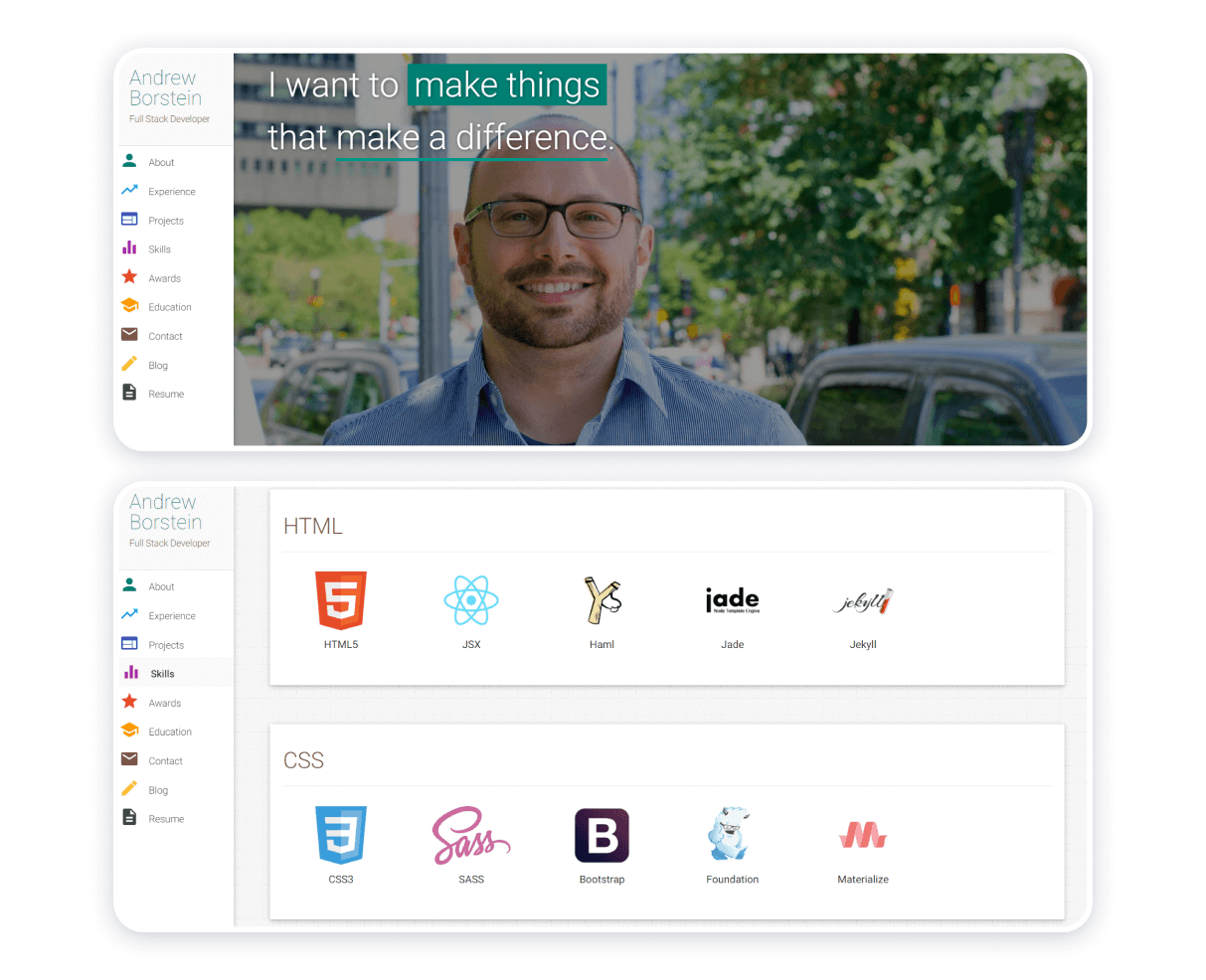
アンドリュー・ボースタイン

ITスペシャリストのポートフォリオのこの例を際立たせているのは、スペシャリスト自身の明確な使命とビジョンです。 背景の画像の主題(明らかに、それはプログラミングの専門家自身です)は好感の持てる人物のように見えます。 左側のメニューは、Webサイトに色を追加し、全体的な気まぐれさに貢献し、Webサイト内のナビゲーションを容易にします。
ソースの利点:
- 使いやすさ;
- 美的魅力;
- 快適
- 創意工夫と信憑性。
ポートフォリオWebサイトの欠点:この特定のケースではカラーパレットが存在する可能性があるため、改善の余地はあるものの、実質的に存在しません。
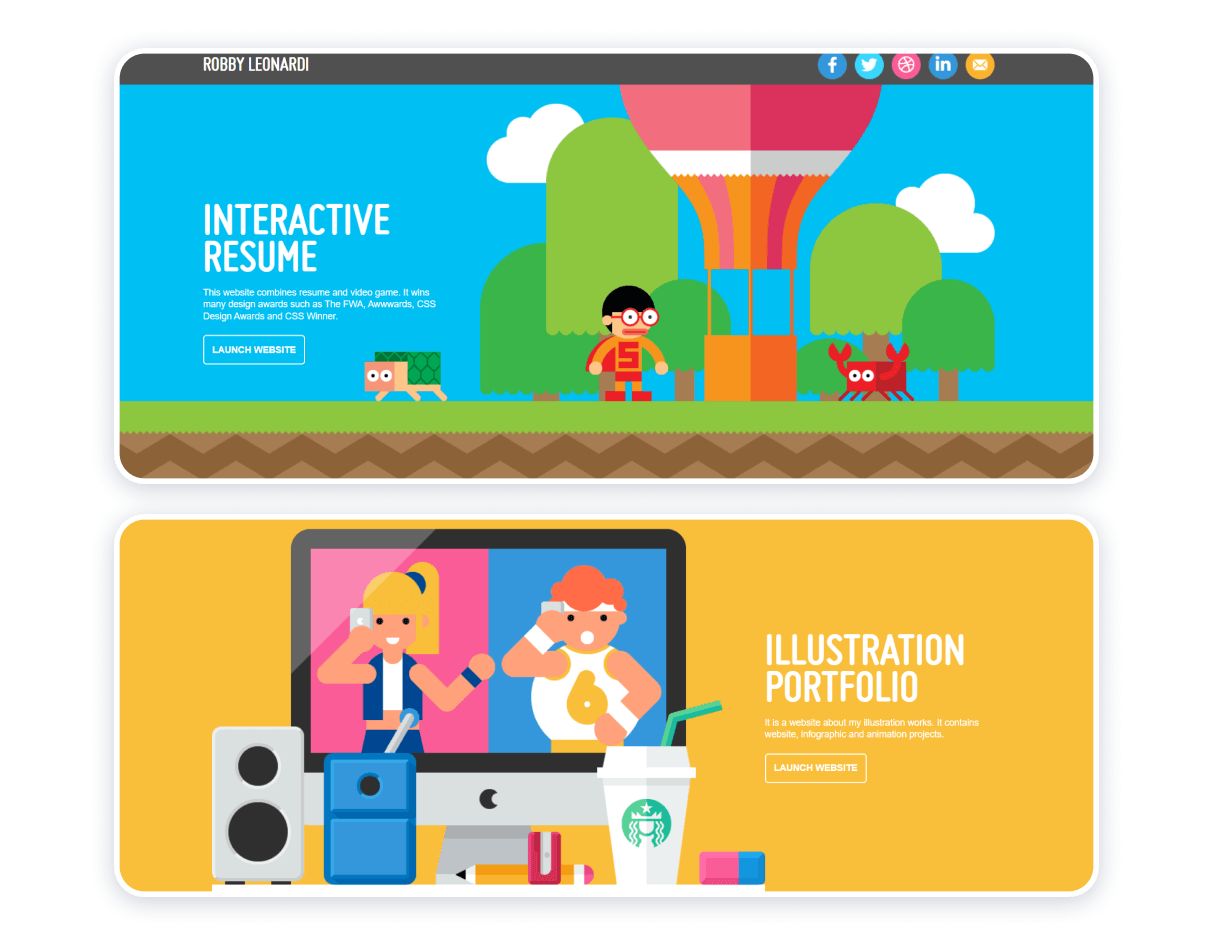
ロビー・レオナルディ

Robby Leonardiは、マルチスキルのデザイナーであり、自称テクノロジー愛好家であり、NBAの愛好家です。 専門家は、インタラクティブな体験を利用し、ビデオゲームの抜粋を、より個人的で意味のあるレベルでWebサイトの訪問者とつながる機会として統合します。

ソースの利点:
- カラフルで明るく、愛らしいデザイン。
- ソーシャルメディアのリンクは、ページのヘッダーの右上隅に適切に導入されています。
- 双方向性;
- 包括性;
- ウェブサイトの所有者のかなりのスキルを彼らの利益のために表示する。
欠点:事実上存在しません。
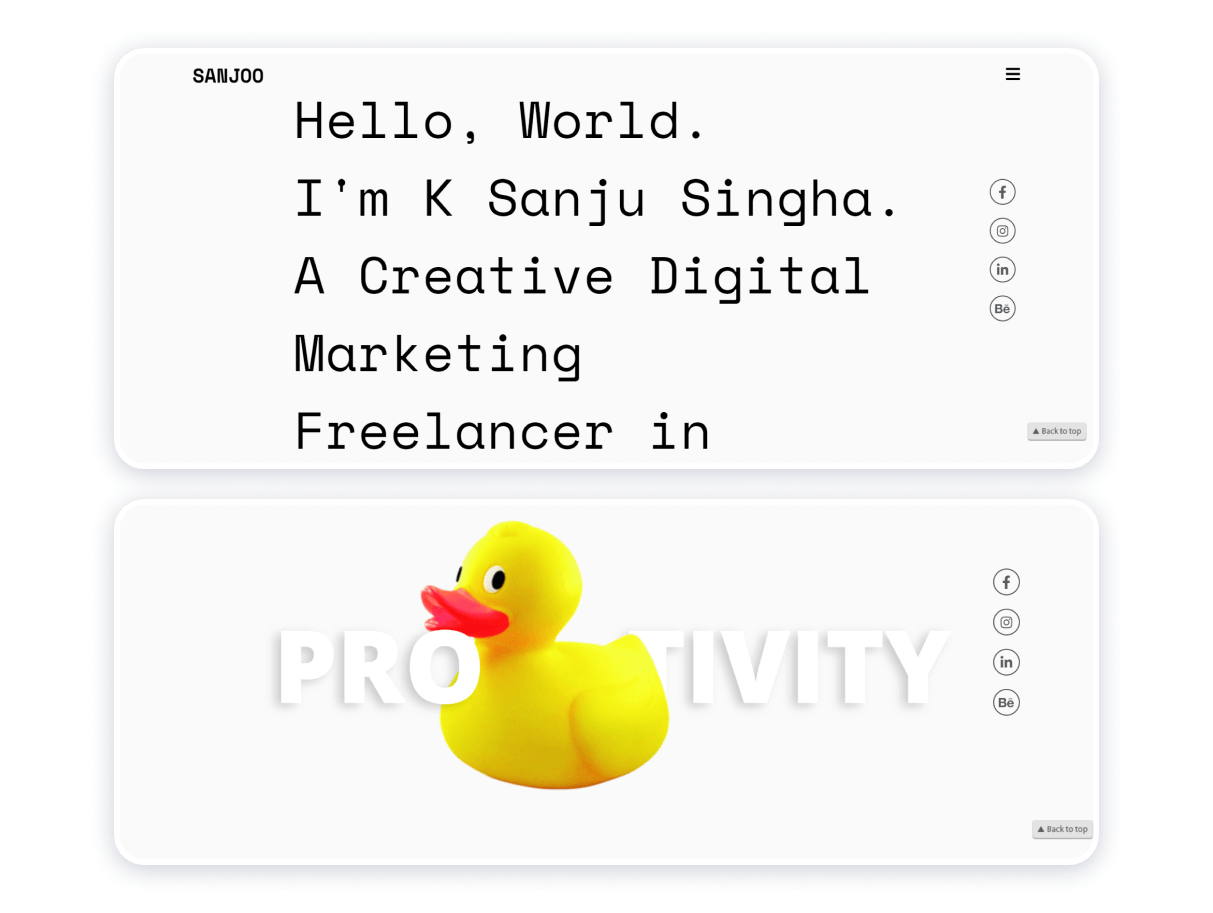
Sanjoo

フォントが支配的なデザインは、説得力があり、興味をそそる可能性があります。 K Sanju Singhaは、上記のステートメントが有効であることの決定的な証拠です。 タイプライターのフォントに似たフォントは、Webページにヴィンテージのオーラを追加します。 戦略的に配置された効率的な召喚状、機能的な連絡フォーム、戦略的に配置されたソーシャルメディアリンクにより、Webページはさらに一貫性があり、応答性が高く、効率的です。
ウェブサイトの利点:
- シンプルなナビゲーション;
- ミニマリストデザイン;
- 少し気まぐれ;
- 効果的なコミュニケーションに重点を置きます。
欠点:
- 最終的に、気まぐれさは折衷主義と国境を接します。猫、カップ、ゴム製のアヒルの統合されたアニメーション画像は、ウェブページの支配的な美学を縮小します。
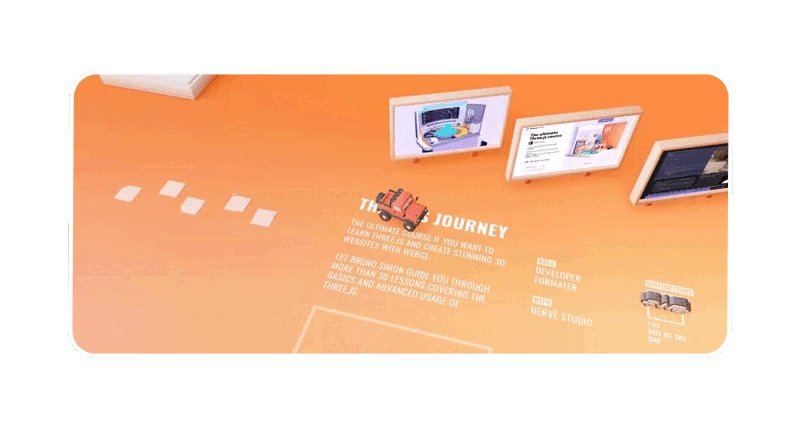
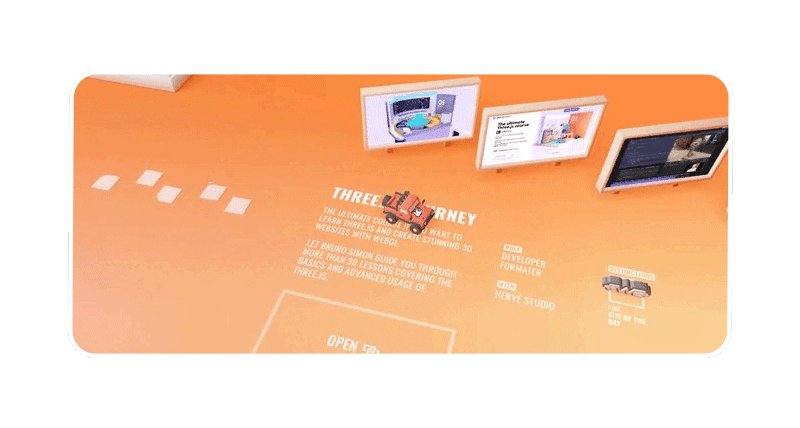
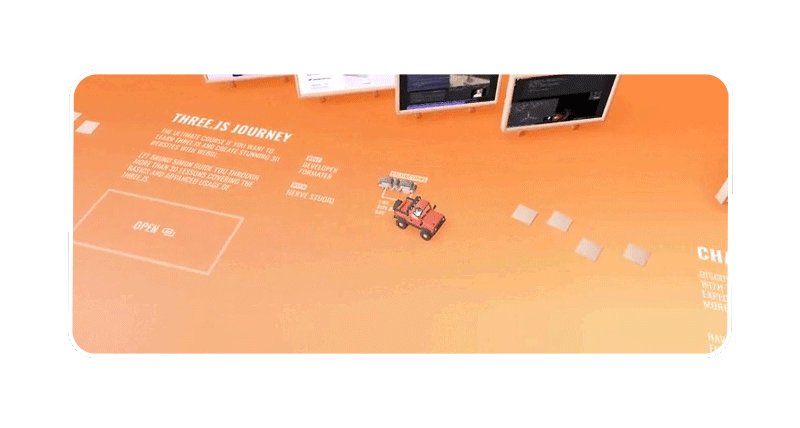
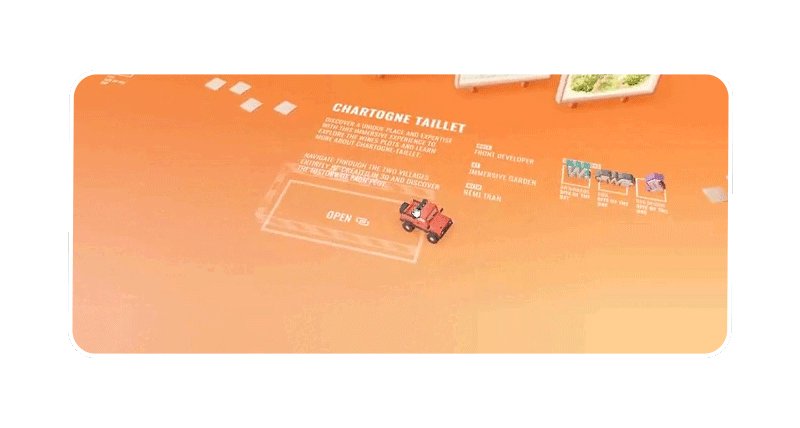
ブルーノサイモン

関連するポートフォリオのウェブサイトは、ウェブサイト構築への独創性と非従来型のアプローチを象徴しています。 デザイナーは、ウェブサイト構築に対する3Dデザインの影響を新しいレベルに引き上げます。 Webページの統合機能により、ユーザーエクスペリエンスがより面白くなります。
利点:
- 調和のとれたカラーパレット。
- 美的魅力;
- 面白さ;
- アリュール。
欠点:
- Webページをナビゲートするのは難しい場合があります。
- ナビゲーションの過度の直感性。
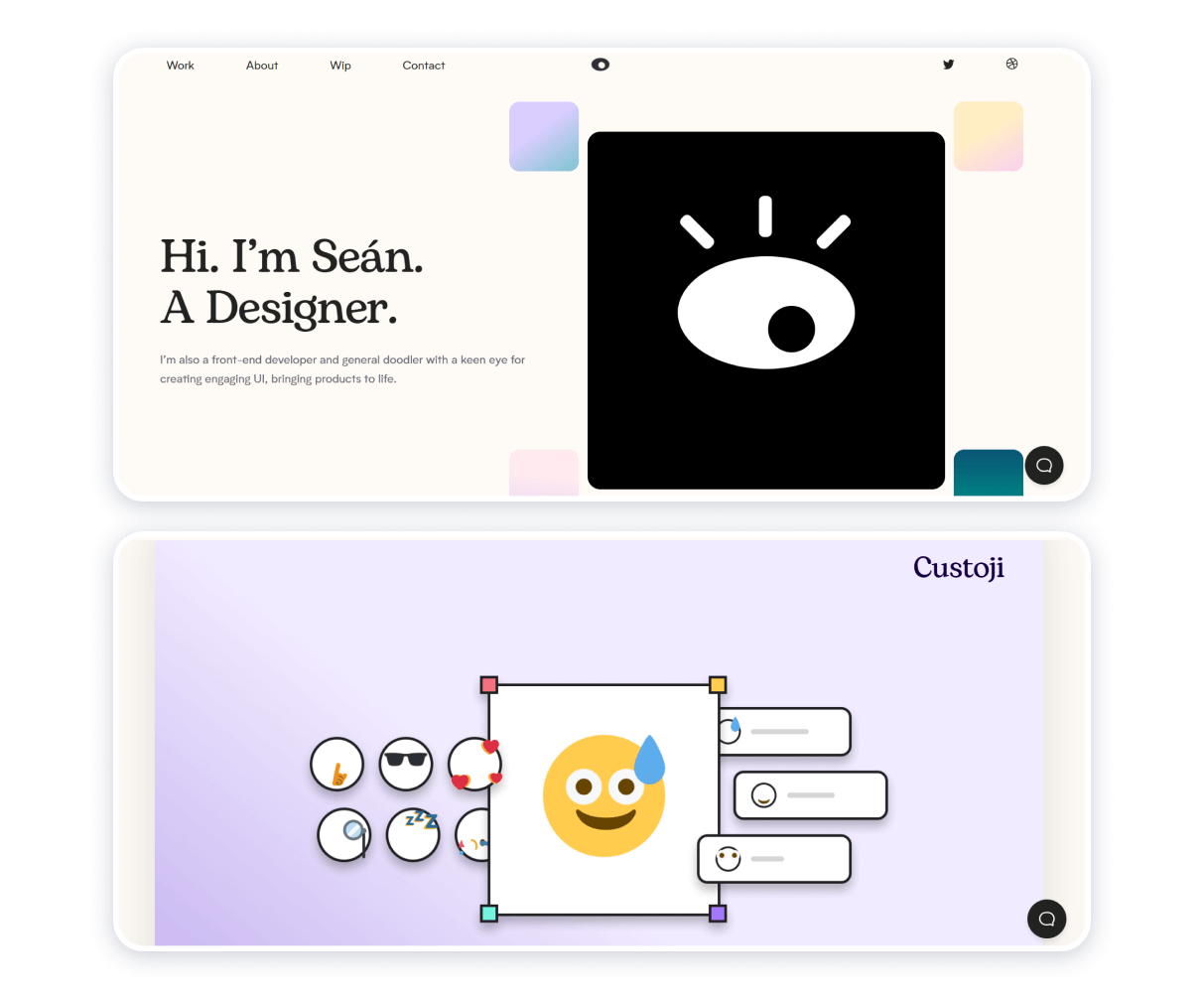
ショーン・ハルピン

ショーンハルピンのフルスタック開発者ポートフォリオは、統一されたソフトテクスチャとパステルカラーを通じて一貫性を実現することを象徴しています。 テキスト情報を最小限に抑えることで、Webサイトを鮮明でクリーンなものにし、訪問者が重要な情報を自分で整理できるようにすると同時に、情報を見つけやすくすることができます。
ウェブサイトの利点:
- 落ち着いたデザイン。
- 強い一貫性;
- テキスト情報と視覚情報の間の賢明なバランス。
このWeb開発者ポートフォリオの唯一の顕著な欠陥は、その所有者が訪問者や潜在的な顧客の本能に過度に依存している可能性があることです。 それでも、あなたが信頼している見込み客を示すことは、結局のところそれほど悪いことではありません、あなたがあなたのブランドを敬意と信頼できるものとして位置づけることを目指すべきです。
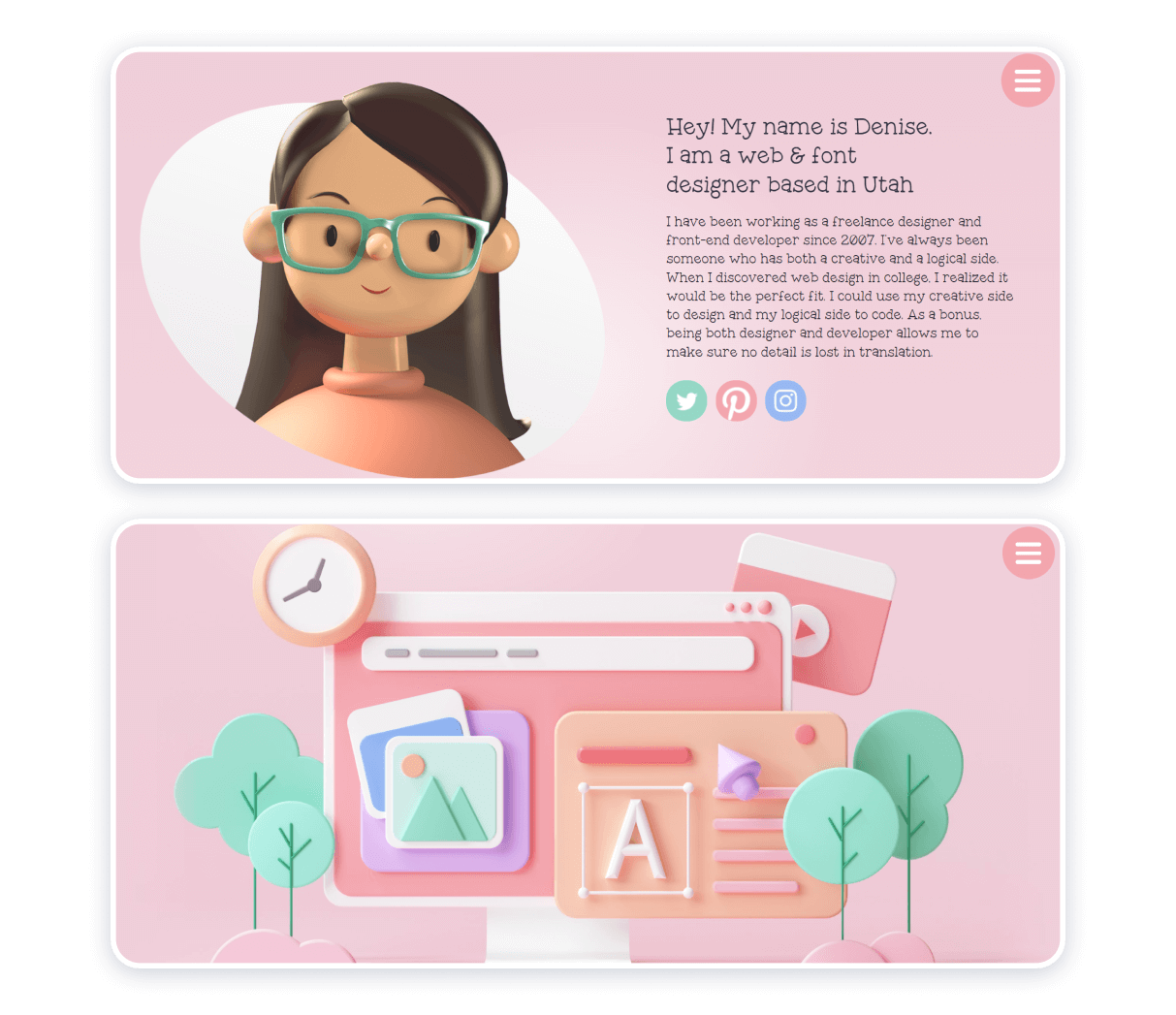
デニスチャンドラー

おそらく、このポートフォリオデザイナーおよびプログラマーポートフォリオWebサイトの最も決定的な機能は、粉色と光沢のあるテクスチャです。 ソースのインターフェースはわかりやすく、かつてないほど便利です。
ソースの利点:
- わかりやすい;
- 味わい深い;
- バランスが取れています。
- 適切に整理されています。
欠点:事実上存在しません。
Web開発ポートフォリオには何を含める必要がありますか?
ジュニアWeb開発者ポートフォリオ、フロントエンド開発者ポートフォリオ、または学際的なプログラマーポートフォリオWebサイトのいずれであっても、そのようなソースで取り上げられるものには、次のものが含まれますが、これらに限定されません。
- ホームセクション;
- セクションについて;
- 連絡先;
- コールバックフォーム。
- ポートフォリオ。
最高の開発者ポートフォリオのWebサイトには、専門家の信頼性、専門知識、完全性を主張するためのブログと履歴書もあります。 Web開発ポートフォリオで重要なことは、それらを素晴らしく、クリーンで、ユーザーフレンドリーに保ち、あなたの仕事にそれ自体を語らせることです。
どこから始めればよいか混乱していますか? 信頼できるウェブサイトビルダーであるWebliumに連絡することを検討してください。 Web開発の分野を探求する初心者、または熟練したWebサイトビルダーの場合、Webliumは、構造、創造性、および美的魅力の間の適切なバランスを見つけるのに役立ちます。
