Verifica dell'accessibilità del sito Web: 5 suggerimenti per mantenere la conformità
Pubblicato: 2022-04-27Tutto ciò che Guillermo Robles voleva era una pizza.
Non è molto da chiedere, vero? Dopotutto, la pizza è il cibo n. 1 che la maggior parte degli americani vorrebbe mangiare per il resto della propria vita (battendo hamburger, bistecche, tacos, pasta e tutto il resto) secondo un sondaggio condotto da The Harris Poll nel 2020 .
Tuttavia, il signor Robles, un cieco, ha scoperto di non essere in grado di ordinare la pizza utilizzando il sito Web o l'app mobile di Domino's Pizza anche con la sua tecnologia di lettura dello schermo. Un sito Web inaccessibile , ha affermato Robles, è una violazione dell'Americans with Disabilities Act , che vieta la discriminazione basata sulla disabilità.
La causa è arrivata fino alla Corte Suprema e la sua sentenza di ottobre 2019 ha affermato che il sito Web e l'app mobile di Domino devono essere accessibili ai sensi dell'ADA. Oggi, sebbene in realtà non esista una legge per le entità private in America che imposti l'accessibilità al web, questa causa di alto profilo ha l'effetto pratico di ispirare più aziende a rendere le loro esperienze digitali accessibili ai 61 milioni di americani che hanno disabilità.
L'obiettivo di essere conformi, tuttavia, non è un problema semplice. Man mano che le tecnologie cambiano , ad esempio il riconoscimento vocale e facciale, anche l'accessibilità di un sito Web deve evolversi. La conformità è una questione complicata .
CORRELATI: 10 ELEMENTI CHIAVE DI UN SITO WEB INBOUND B2B
La soluzione semplice: conformità WCAG
C'era una volta Internet. È vero! Eppure, l'Americans with Disabilities Act ( ADA ) è stato scritto e approvato nel 1990, prima che Internet diventasse la forza che è oggi. Non menziona i siti Web, né fornisce standard per rendere accessibile un sito Web.
La sfida è applicare la legge in un mondo digitale . Come accennato in precedenza, non rimangono standard legali ADA applicabili quando si tratta di accessibilità dei siti Web, tuttavia i siti Web e le app mobili sono considerati "luoghi di alloggi pubblici". Se vengono offerti beni o servizi , anche se avviene solo un piccolo scambio monetario, uno studio legale potrebbe bussare se il sito non fornisce un accesso significativo e una comunicazione efficace alle persone con disabilità.
Potrei facilmente scivolare tra le erbacce ed entrare nelle implicazioni della legge, azioni giudiziarie e dozzine di altre cause legali. Per questo articolo, tuttavia, concentriamoci sul quadro generale: la conformità del sito Web ADA (il lato legale) si riduce a rendere un sito Web conforme agli standard Web Content Accessibility Guidelines (WCAG) 2.0 AA e 2.1 AA (gli standard tecnici).
5 suggerimenti per raggiungere le linee guida di conformità
Per essere praticamente conforme all'ADA, il tuo sito web, l'app mobile, ecc. deve soddisfare una lista di controllo di circa 50 criteri di accessibilità (38 criteri da 2.0 AA e 12 da 2.1 AA). Ancora una volta, potrei approfondire ogni elemento dell'elenco di controllo, ma tratterò cinque suggerimenti specifici - un rapido elenco di controllo per l'accessibilità del sito Web - per aiutarti a portarti principalmente lì.
Ricordi che ho detto che il cambiamento della tecnologia impedisce che questo sia un problema semplice? Ebbene, questo "bersaglio mobile" potrebbe diventare ancora più impegnativo quando verrà rilasciata la 2.2, forse già a metà del 2021. Fino ad allora, facciamo le cose adesso!
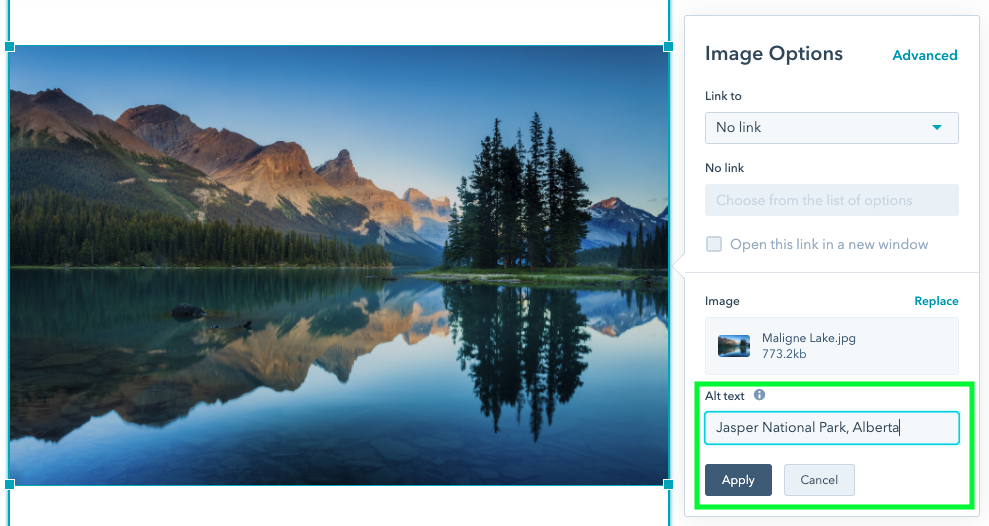
1. Scrivi testo alternativo
Uno degli elementi di accessibilità più comuni che compaiono nelle cause legali è la mancanza di testo alternativo . Con poche eccezioni, ogni immagine e tutto il contenuto non testuale necessita di testo alternativo nel markup/codice.
Senza testo alternativo per le immagini, le informazioni sull'immagine/grafica/gif sono inaccessibili a una persona non vedente che utilizza uno screen reader, ad esempio, e alle persone che disattivano le immagini. Questo è comune nelle aree con larghezza di banda costosa o bassa. Inoltre, il testo alternativo equivalente è disponibile per i motori di ricerca che non possono vedere le immagini, aumentando le prestazioni SEO.

2. Strutturare correttamente le pagine
Quando si tratta di struttura del sito Web, dovresti utilizzare tecniche di markup appropriate , come tag di intestazione e HTML per elenchi ordinati e non ordinati. Il contenuto dovrebbe essere presentato in un ordine significativo che si legga facilmente. I visitatori dovrebbero essere in grado di navigare in un sito Web in un ordine logico e sequenziale.

Istruzioni dettagliate devono essere presentate in modo da non fare affidamento su una singola capacità sensoriale per accedervi. Il layout della navigazione di un sito Web dovrebbe essere coerente in tutto, ad esempio presentare gli stessi collegamenti nello stesso ordine.
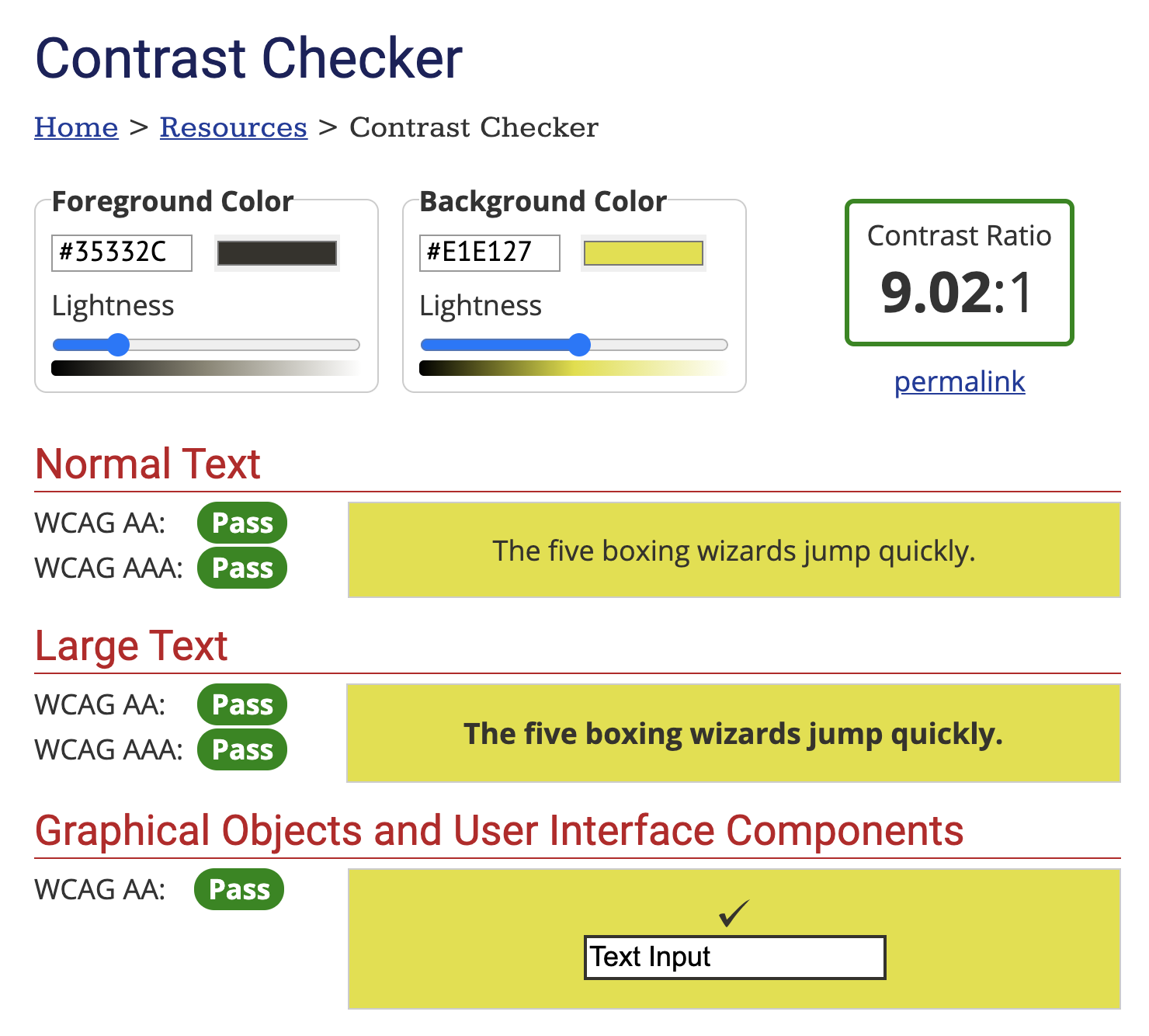
3. Scruta il rapporto di contrasto del colore del testo
La linea guida impostata in WCAG prevede di utilizzare un rapporto di contrasto del colore di almeno 4,5:1 tra tutto il testo normale e lo sfondo; testo di grandi dimensioni (14 punti; in genere 18,66 px), grafica e componenti dell'interfaccia utente (ad esempio bordi di input del modulo) è 3:1.
Nel formato esadecimale RGB, inserisci un colore di primo piano e di sfondo (ad esempio, #FD3 o #F7DA39) o utilizza il selettore colore. Usa il cursore "luminosità" per regolare il colore selezionato. Parlando di colore, non dovresti fare affidamento solo sul colore per trasmettere informazioni.

4. Includi sottotitoli per i contenuti video
Le immagini non sono disponibili per i non vedenti. Allo stesso modo, l'audio non è disponibile per le persone sorde. Una trascrizione testuale (economica da fornire) consente alle informazioni audio di essere accessibili alle persone con difficoltà di udito. Ancora una volta, questo rende le informazioni disponibili ai motori di ricerca che non possono ascoltare l'audio, il che aiuta il tuo SEO .
Ricorda di includere sottotitoli accurati su tutti i video che contengono suoni, anche le presentazioni dal vivo, se possibile. Per i video che contengono informazioni rilevanti non trasmesse tramite audio, aggiungi una descrizione audio di queste informazioni visive. I servizi di hosting di video Web come Wistia lo rendono super facile da fare.
5. Considera l'input da tastiera
L'uso di un mouse può sembrare una seconda natura per alcuni, ma molte persone non possono usarne uno. Chiunque abbia un controllo motorio limitato, inclusi alcuni visitatori più anziani, ha bisogno di un altro modo per navigare. Un sito web è accessibile quando non si basa su un mouse; tutte le funzionalità sono disponibili utilizzando una tastiera . È quindi possibile utilizzare tecnologie assistive che imitano una tastiera, come l'input vocale.
Perché farlo? È una soluzione rapida?
Gli sviluppatori Web desiderano creare siti Web e strumenti Web di alta qualità. L' accessibilità è la chiave, quindi i visitatori con disabilità visive, vocali, uditive, cognitive, neurologiche e fisiche non sono esclusi dall'utilizzo di questi prodotti e servizi.
Rendere un sito web conforme agli standard WCAG è la cosa giusta da fare. Presenta prodotti/servizi a milioni di americani che hanno lottato con i contenuti digitali, offrendoti più clienti possibili. Inoltre, ora sei accessibile agli investitori e alle possibili prospettive di lavoro.
Perché farlo è facile decidere. COME farlo potrebbe non essere così chiaro. Il Web è pieno di fornitori che affermano di avere "soluzioni rapide" per ottenere l'accessibilità immediata e la conformità ADA. La semplice iniezione di codice JavaScript in un sito Web utilizzando un widget di overlay non è la strada da percorrere.
La vera accessibilità richiede tempo e impegno manuale e inizia con un audit manuale che verifica un sito Web rispetto alle WCAG 2.0 AA o 2.1 AA. Il rapporto risultante fornisce una panoramica di tutti i problemi di accessibilità.
Questo problema non sta andando da nessuna parte, quindi iniziare ora è una mossa intelligente. Se aspetti di essere colpito da una lettera di richiesta (e da una transazione), devi comunque apportare le modifiche. Inoltre, corri il rischio di molteplici cause.
Pronto a migliorare ulteriormente il tuo sito web e le prestazioni della tua azienda? Abbiamo trovato 10 modi chiave per farlo e ora te li offriamo: Elementi dell'elenco di controllo del sito Web in entrata .

