Verificador de acessibilidade do site: 5 dicas para ajudar a manter a conformidade
Publicados: 2022-04-27Tudo que Guillermo Robles queria era uma pizza.
Isso não é pedir muito, não é? Afinal, a pizza é o alimento número 1 que a maioria dos americanos gostaria de comer pelo resto da vida (superando hambúrgueres, bifes, tacos, massas e tudo mais) de acordo com uma pesquisa realizada pela The Harris Poll em 2020 .
No entanto, Robles, um homem cego, descobriu que não conseguia pedir pizza usando o site ou aplicativo móvel da Domino's Pizza, mesmo com sua tecnologia de leitura de tela. Um site inacessível , argumentou Robles, é uma violação do Americans with Disabilities Act , que proíbe a discriminação com base na deficiência.
O processo foi até a Suprema Corte , e sua decisão de outubro de 2019 sustentou que o site e o aplicativo móvel do Domino devem estar acessíveis sob a ADA. Hoje, embora não exista nenhuma lei para entidades privadas nos Estados Unidos que obrigue a acessibilidade na web, essa ação judicial de alto perfil tem o efeito prático de inspirar mais empresas a tornar suas experiências digitais acessíveis aos 61 milhões de americanos que têm deficiências.
O objetivo de estar em conformidade, no entanto, não é uma questão simples. À medida que as tecnologias mudam – reconhecimento facial e de voz, por exemplo – a acessibilidade de um site também precisa evoluir. A conformidade é uma questão complicada .
RELACIONADO: 10 ELEMENTOS-CHAVE DE UM SITE B2B INBOUND
A solução simples: conformidade com WCAG
Era uma vez, não havia internet. É verdade! No entanto, o Americans with Disabilities Act ( ADA ) foi escrito e aprovado em 1990, antes que a internet se tornasse a força que é hoje. Ele não menciona sites, nem fornece padrões para tornar um site acessível.
O desafio é aplicar a Lei em um mundo digital . Como mencionado anteriormente, ainda não há padrões legais aplicáveis da ADA quando se trata de acessibilidade de sites, mas sites e aplicativos móveis são considerados “locais de acomodação pública”. Se bens ou serviços estão sendo oferecidos, mesmo que apenas uma pequena troca monetária esteja ocorrendo, um escritório de advocacia pode bater à porta se o site não fornecer acesso significativo e comunicação eficaz para pessoas com deficiência.
Eu poderia facilmente escorregar para as ervas daninhas e entrar nas implicações da Lei, ações judiciais e dezenas de outros processos. Para este artigo, porém, vamos nos concentrar no quadro geral: a conformidade do site da ADA (o lado legal) se resume a tornar um site em conformidade com as diretrizes de acessibilidade de conteúdo da Web (WCAG) 2.0 AA e 2.1 AA (os padrões técnicos).
5 dicas para atingir as diretrizes de conformidade
Para estar praticamente em conformidade com a ADA, seu site, aplicativo móvel etc. precisa atender a uma lista de verificação de cerca de 50 critérios de acessibilidade (38 critérios de 2.0 AA e 12 de 2.1 AA). Mais uma vez, eu poderia me aprofundar em cada item da lista de verificação, mas vou cobrir cinco dicas específicas – uma lista de verificação rápida de acessibilidade do site – para ajudá-lo a chegar lá.
Lembra que eu disse que a mudança de tecnologia impede que isso seja um problema simples? Bem, esse “alvo em movimento” pode ficar ainda mais desafiador quando o 2.2 for lançado, possivelmente já em meados de 2021. Até lá, vamos fazer as coisas agora!
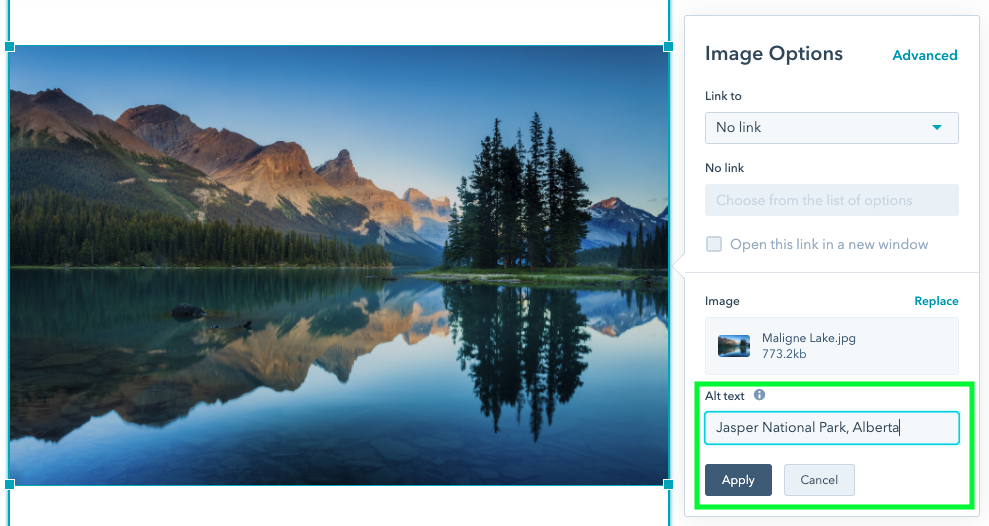
1. Escreva um texto alternativo
Um dos itens de acessibilidade mais comuns que aparecem em ações judiciais é a falta de texto alternativo . Com algumas exceções, toda imagem e todo conteúdo não textual precisa de texto alternativo na marcação/código.
Sem texto alternativo para imagens, as informações de imagem/gráfico/gif ficam inacessíveis para uma pessoa cega que usa um leitor de tela, por exemplo, e para pessoas que desativam as imagens. Isso é comum em áreas com largura de banda cara ou baixa. Além disso, o texto alternativo equivalente está disponível para mecanismos de pesquisa que não podem ver imagens, aumentando o desempenho de SEO.

2. Estruture as páginas corretamente
Quando se trata da estrutura do site, você deve usar técnicas de marcação adequadas , como tags de cabeçalho e HTML para listas ordenadas e não ordenadas. O conteúdo deve ser apresentado em uma ordem significativa que possa ser lida facilmente. Os visitantes devem poder navegar por um site em uma ordem lógica e sequencial.

Instruções detalhadas devem ser apresentadas para não depender de uma única habilidade sensorial para acessá-las. O layout da navegação de um site deve ser consistente, como apresentar os mesmos links na mesma ordem.
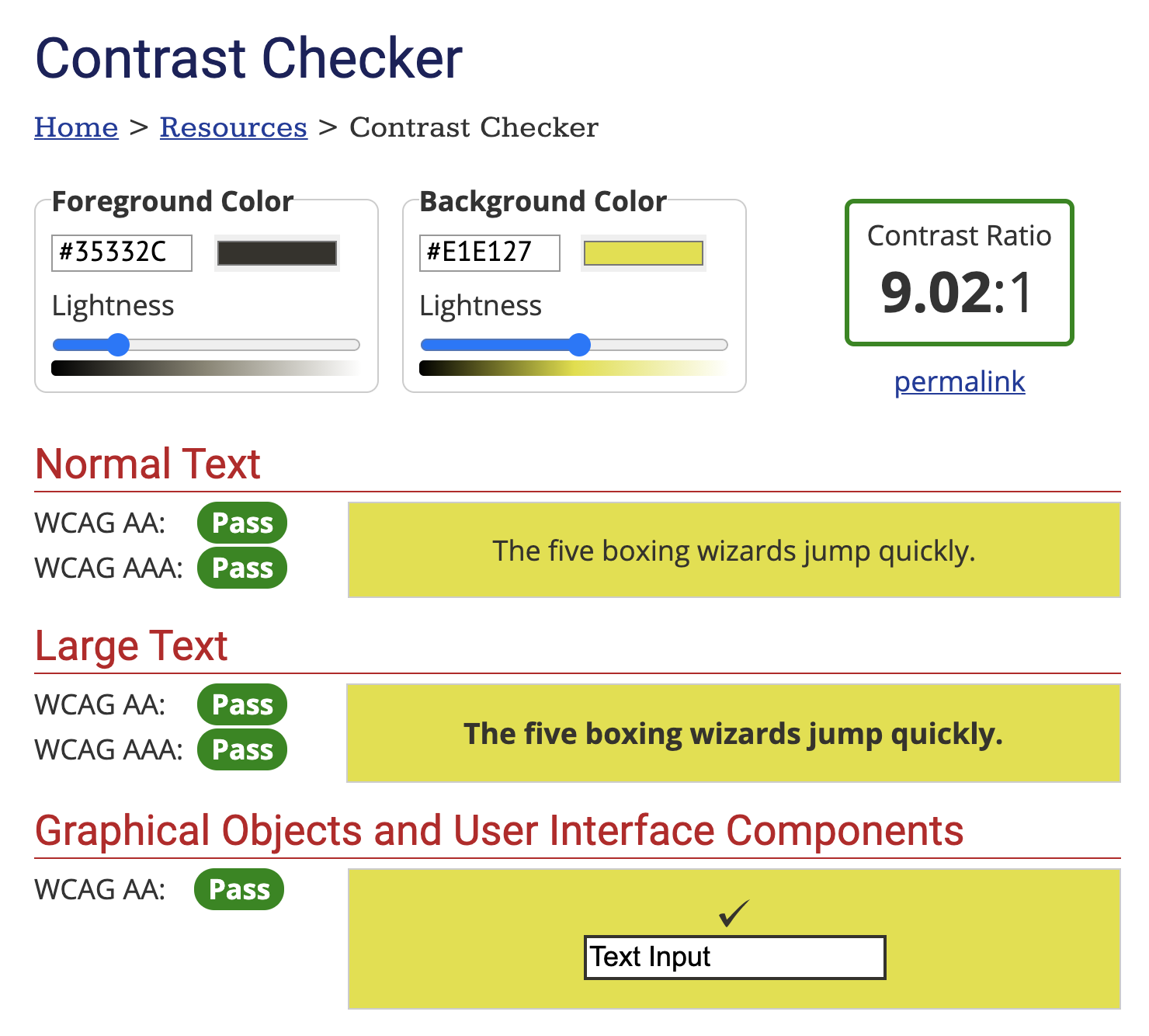
3. Examinar a taxa de contraste da cor do texto
A diretriz definida nas WCAG é usar uma taxa de contraste de cores de pelo menos 4,5:1 entre todo o texto normal e o plano de fundo; texto grande (14 pontos; normalmente 18,66px), gráficos e componentes de interface do usuário (bordas de entrada de formulário, por exemplo) é 3:1.
No formato hexadecimal RGB, insira uma cor de primeiro e segundo plano (por exemplo, #FD3 ou #F7DA39) ou use o seletor de cores. Use o controle deslizante “luminosidade” para ajustar a cor selecionada. Falando em cor, você não deve confiar apenas na cor para transmitir informações.

4. Inclua legendas ocultas para conteúdo de vídeo
As imagens não estão disponíveis para pessoas cegas. Da mesma forma, o áudio não está disponível para surdos. Uma transcrição de texto (de baixo custo) permite que as informações de áudio sejam acessíveis a pessoas com dificuldades auditivas. Novamente, isso disponibiliza informações para mecanismos de pesquisa que não podem ouvir áudio, o que ajuda seu SEO .
Lembre-se de incluir legendas precisas em todos os vídeos que contenham som, até mesmo apresentações ao vivo, se possível. Para vídeos que contenham informações relevantes não transmitidas por meio de áudio, adicione uma descrição de áudio dessa informação visual. Serviços de hospedagem de vídeo na Web como o Wistia tornam isso super fácil de fazer.
5. Considere a entrada do teclado
Usar um mouse pode parecer uma segunda natureza para alguns, mas muitas pessoas não podem usar um. Qualquer pessoa com controle motor limitado, incluindo alguns visitantes mais velhos, precisa de outra maneira de navegar. Um site é acessível quando não depende de um mouse; toda a funcionalidade está disponível usando um teclado . Tecnologias assistivas que imitam um teclado, como entrada de fala, podem ser usadas.
Por que fazê-lo? Esta é uma solução rápida?
Os desenvolvedores da Web desejam criar sites e ferramentas da Web de alta qualidade. Acessibilidade é a chave para que os visitantes com deficiências visuais, de fala, auditivas, cognitivas, neurológicas e físicas não sejam excluídos do uso desses produtos e serviços.
Tornar um site compatível com os padrões WCAG é a coisa certa a fazer. Ele apresenta produtos/serviços para milhões de americanos que lutaram com conteúdo digital, oferecendo a você mais clientes possíveis. Além disso, agora você está acessível a investidores e possíveis perspectivas de emprego.
Por que fazer é fácil decidir. COMO fazer isso pode não ser tão claro. A web está repleta de fornecedores que afirmam ter “soluções rápidas” para obter acessibilidade instantânea e conformidade com a ADA. Simplesmente injetar código JavaScript em um site usando um widget de sobreposição não é o caminho a seguir.
A verdadeira acessibilidade requer tempo e esforço manual e começa com uma auditoria manual que testa um site em relação às WCAG 2.0 AA ou 2.1 AA. O relatório resultante fornece uma visão geral de todos os problemas de acessibilidade.
Esse problema não vai a lugar nenhum, então começar agora é uma jogada inteligente. Se você esperar até ser atingido por uma carta de demanda (e liquidação), ainda terá que fazer as alterações. Além disso, você corre o risco de vários processos judiciais.
Pronto para melhorar ainda mais o desempenho do seu site e da sua empresa? Encontramos 10 maneiras principais de fazer isso e agora oferecemos a você: Lista de verificação de elementos do site de entrada .

