웹사이트 접근성 검사기: 규정 준수를 위한 5가지 팁
게시 됨: 2022-04-27Guillermo Robles가 원했던 모든 것은 피자였습니다.
별로 요구할 사항이 아니잖아요? 2020년 해리스 폴(The Harris Poll)에서 실시한 설문 조사에 따르면 피자는 대부분의 미국인이 평생 먹고 싶어하는 1위 음식입니다(햄버거, 스테이크, 타코, 파스타 등을 제치고).
그러나 시각 장애인인 로블스는 화면 읽기 기술이 있어도 도미노 피자 웹사이트나 모바일 앱을 사용하여 피자를 주문할 수 없다는 것을 알게 되었습니다. 액세스할 수 없는 웹사이트 는 장애를 이유로 한 차별을 금지하는 미국 장애인법( Americans with Disabilities Act )을 위반하는 것이라고 Robles는 주장했습니다.
소송은 대법원 까지 갔고 2019년 10월 대법원 판결은 도미노 웹사이트와 모바일 앱이 ADA에 따라 액세스할 수 있어야 한다고 주장했습니다. 오늘날 미국에는 웹 접근성을 의무화하는 민간 기업에 대한 법률이 없지만 이 유명한 소송은 장애가 있는 6100만 미국인이 디지털 경험에 접근할 수 있도록 하는 더 많은 기업을 고무시키는 실질적인 효과가 있습니다.
그러나 규정 준수의 목표는 간단한 문제가 아닙니다. 음성 및 얼굴 인식과 같은 기술이 변화함에 따라 웹사이트의 접근성도 진화해야 합니다. 규정 준수는 복잡한 문제입니다.
관련: B2B 인바운드 웹사이트의 10가지 핵심 요소
간단한 솔루션: WCAG 적합성
옛날에는 인터넷이 없었습니다. 사실이야! 그러나 미국 장애인법( ADA )은 인터넷이 오늘날의 힘이 되기 전인 1990년에 작성되고 통과되었습니다. 그것은 웹사이트를 언급하지 않으며 웹사이트를 액세스 가능하게 만드는 표준을 제공하지 않습니다.
문제는 디지털 세계 에 이 법을 적용하는 것입니다. 앞서 언급했듯이 웹사이트 접근성과 관련하여 시행 가능한 ADA 법적 표준은 없지만 웹사이트와 모바일 앱은 "공공 편의시설"로 간주됩니다. 재화나 용역 을 제공하는 경우, 작은 금전적 교환이라도 해당 사이트가 장애인에게 의미 있는 접근과 효과적인 의사소통을 제공하지 않는다면 로펌이 노크할 수 있습니다.
나는 쉽게 잡초 속으로 빠져들어 법의 의미, 법원 조치 및 기타 수십 가지 소송에 들어갈 수 있었습니다. 그러나 이 기사에서는 큰 그림에 집중해 보겠습니다. ADA 웹사이트 규정 준수 (법적 측면)는 웹 사이트가 WCAG(웹 콘텐츠 접근성 지침) 2.0 AA 및 2.1 AA 표준(기술 표준)을 준수 하도록 만드는 것입니다.
규정 준수 지침을 준수하기 위한 5가지 팁
실제로 ADA를 준수하려면 웹사이트, 모바일 앱 등이 약 50개의 접근성 기준 (2.0 AA의 38개 기준 및 2.1 AA의 12개 기준)의 체크리스트를 충족해야 합니다. 다시 말하지만, 모든 체크리스트 항목에 대해 자세히 알아볼 수 있지만, 대부분의 경우 거기에 도달하는 데 도움이 되는 5가지 특정 팁 (빠른 웹사이트 접근성 체크리스트)을 다룰 것입니다.
기술을 바꾸면 이것이 단순한 문제가 되지 않는다고 내가 말했던 것을 기억하십니까? 글쎄, 이 "움직이는 표적"은 2.2가 출시되면 훨씬 더 어려워질 수 있습니다. 빠르면 2021년 중반이 될 수도 있습니다. 그때까지 지금 당장 일을 처리합시다!
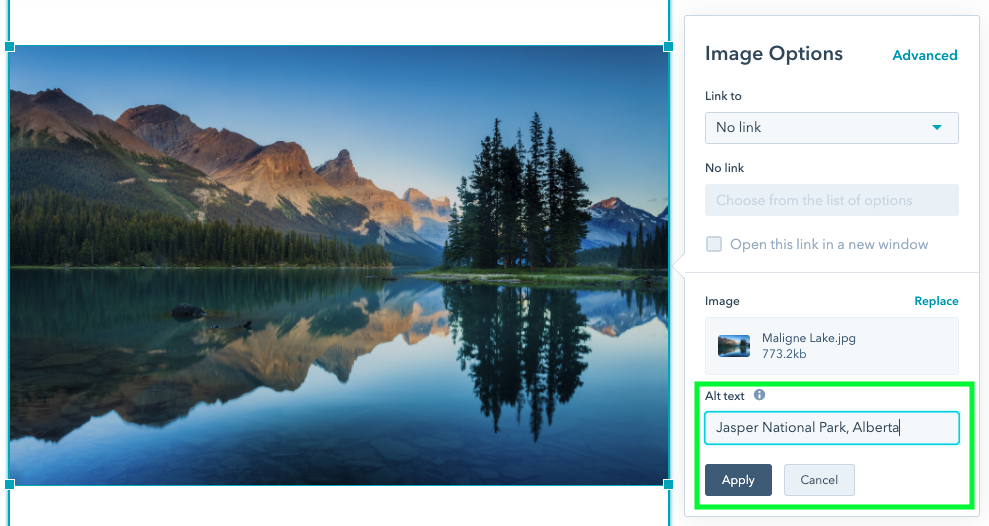
1. 대체 텍스트 작성
소송에 나타나는 가장 일반적인 접근성 항목 중 하나는 대체 텍스트가 누락된 것 입니다. 몇 가지 예외를 제외하고 모든 이미지와 모든 텍스트가 아닌 콘텐츠에는 마크업/코드에 대체 텍스트가 필요합니다.
이미지에 대한 대체 텍스트가 없으면 예를 들어 스크린 리더를 사용하는 시각 장애인이나 이미지를 끄는 사람들이 이미지/그래픽/gif 정보에 액세스할 수 없습니다. 이것은 비싸거나 대역폭이 낮은 영역에서 일반적입니다. 또한 이미지를 볼 수 없는 검색 엔진 에서 동등한 대체 텍스트를 사용할 수 있어 SEO 성능이 향상됩니다.

2. 페이지를 적절하게 구성
웹사이트 구조와 관련하여 순서가 있는 목록과 순서 없는 목록에 대한 제목 태그 및 HTML과 같은 적절한 마크업 기술 을 사용해야 합니다. 내용은 쉽게 읽을 수 있는 의미 있는 순서로 제시되어야 합니다. 방문자는 논리적이고 순차적인 순서로 웹사이트를 탐색 할 수 있어야 합니다.

단 하나의 감각 능력 에 의존하여 접근하지 않도록 상세한 지침을 제시해야 합니다. 동일한 링크를 동일한 순서로 표시하는 것과 같이 웹사이트 탐색 레이아웃은 전체적으로 일관되어야 합니다.
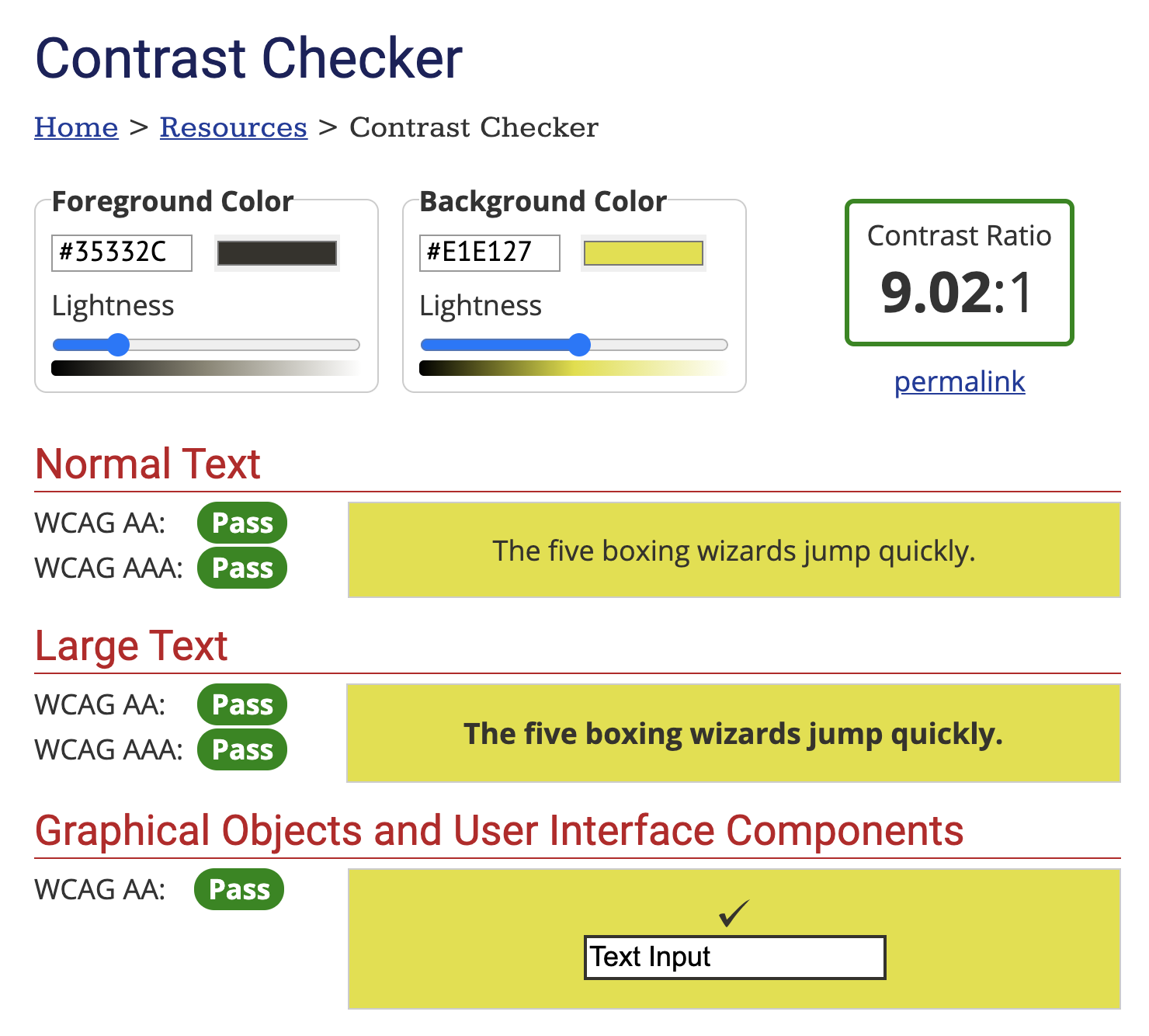
3. 텍스트 색상 대비 비율 조사
WCAG에 설정된 지침은 모든 일반 텍스트와 배경 간에 최소 4.5:1의 색상 대비 비율 을 사용하는 것입니다. 큰 텍스트(14포인트, 일반적으로 18.66px), 그래픽 및 사용자 인터페이스 구성요소(예: 양식 입력 테두리)는 3:1입니다.
RGB 16진수 형식에서 전경색과 배경색 (예: #FD3 또는 #F7DA39)을 입력하거나 색상 선택기를 사용합니다. "밝기" 슬라이더를 사용하여 선택한 색상을 조정합니다. 색상에 대해 말하면 정보를 전달하기 위해 색상에만 의존해서는 안 됩니다.

4. 비디오 콘텐츠에 자막 포함
시각 장애인은 이미지를 사용할 수 없습니다. 마찬가지로 청각 장애인은 오디오 를 사용할 수 없습니다. 텍스트 대본 (저렴한 제공)을 사용하면 청각 장애가 있는 사람들이 오디오 정보에 액세스할 수 있습니다. 다시 말하지만, 이것은 오디오를 들을 수 없는 검색 엔진에 정보를 제공하여 귀하의 SEO 에 도움이 됩니다.
가능하면 라이브 프레젠테이션을 포함하여 사운드가 포함된 모든 비디오에 정확한 자막 을 포함하는 것을 잊지 마십시오. 오디오를 사용하여 전달되지 않은 관련 정보가 포함된 비디오의 경우 이 시각적 정보에 대한 오디오 설명을 추가하세요. Wistia 와 같은 웹 비디오 호스팅 서비스를 사용하면 이 작업을 매우 쉽게 수행할 수 있습니다.
5. 키보드 입력 고려
마우스 를 사용하는 것이 어떤 사람들에게는 제2의 천성으로 보일 수 있지만 많은 사람들은 마우스를 사용할 수 없습니다. 일부 노인 방문객을 포함하여 운동 조절이 제한된 사람은 다른 방법으로 탐색해야 합니다. 웹 사이트는 마우스에 의존하지 않을 때 액세스할 수 있습니다. 모든 기능은 키보드 를 사용하여 사용할 수 있습니다. 그런 다음 음성 입력과 같은 키보드를 모방하는 보조 기술을 사용할 수 있습니다.
왜 할까요? 이것이 빠른 수정입니까?
웹 개발자는 고품질 웹사이트와 웹 도구를 만들고 싶어합니다. 접근성 이 핵심이므로 시각, 언어, 청각, 인지, 신경 및 신체 장애가 있는 방문자는 이러한 제품 및 서비스 사용에서 제외되지 않습니다.
WCAG 표준 을 준수하는 웹사이트를 만드는 것은 옳은 일입니다. 디지털 콘텐츠로 어려움을 겪고 있는 수백만 명의 미국인에게 제품/서비스를 소개하여 더 많은 고객을 확보할 수 있습니다. 또한, 이제 투자자와 잠재적인 구직자들에게 접근할 수 있습니다.
그것을 하는 이유는 쉽게 결정할 수 있습니다. 그것을 하는 방법은 명확하지 않을 수 있습니다. 웹에는 즉각적인 접근성 및 ADA 준수를 달성하기 위해 "빠른 수정"이 있다고 주장하는 공급업체가 가득합니다. 오버레이 위젯을 사용하여 단순히 JavaScript 코드를 웹사이트에 삽입하는 것은 좋은 방법이 아닙니다.
진정한 접근성에는 시간과 수작업 이 필요하며 WCAG 2.0 AA 또는 2.1 AA에 대해 웹사이트를 테스트하는 수동 감사로 시작됩니다. 결과 보고서는 모든 접근성 문제에 대한 개요를 제공합니다.
이 문제는 해결되지 않으므로 지금 시작 하는 것이 현명한 조치입니다. 요구서(및 합의)를 받을 때까지 기다리더라도 변경해야 합니다. 또한 여러 소송의 위험이 있습니다.
웹사이트와 회사 실적을 더욱 향상시킬 준비가 되셨습니까? 이를 위한 10가지 주요 방법을 찾았고 이제 이를 제공합니다. 인바운드 웹사이트 체크리스트의 요소 .

