مدقق الوصول إلى موقع الويب: 5 نصائح للمساعدة في البقاء ملتزمًا
نشرت: 2022-04-27كل ما أراده Guillermo Robles كان بيتزا.
هذا ليس بالكثير لأطلبه ، أليس كذلك؟ بعد كل شيء ، البيتزا هي الطعام رقم 1 الذي يرغب معظم الأمريكيين في تناوله لبقية حياتهم (يتغلبون على الهامبرغر وشرائح اللحم والتاكو والمعكرونة وكل شيء آخر) وفقًا لمسح أجرته The Harris Poll في عام 2020 .
ومع ذلك ، وجد السيد روبلز ، وهو رجل أعمى ، أنه غير قادر على طلب البيتزا باستخدام موقع دومينوز بيتزا أو تطبيق الهاتف المحمول حتى مع تقنية قراءة الشاشة. جادل روبلز أن موقع الويب الذي يتعذر الوصول إليه يعد انتهاكًا لقانون الأمريكيين ذوي الإعاقة ، الذي يحظر التمييز على أساس الإعاقة.
وصلت الدعوى إلى المحكمة العليا ، وأكد حكمها الصادر في أكتوبر 2019 أن موقع Domino على الويب وتطبيق الهاتف المحمول يجب أن يكونا متاحين بموجب قانون ADA. اليوم ، على الرغم من عدم وجود قانون فعلي للكيانات الخاصة في أمريكا يفرض إمكانية الوصول إلى الويب ، فإن هذه الدعوى القضائية رفيعة المستوى لها تأثير عملي لإلهام المزيد من الشركات لجعل تجاربها الرقمية في متناول 61 مليون أمريكي من ذوي الإعاقات.
ومع ذلك ، فإن الهدف من الامتثال ليس مشكلة بسيطة. مع تغير التقنيات - التعرف على الصوت والوجه ، على سبيل المثال - تحتاج إمكانية الوصول إلى موقع الويب إلى التطور أيضًا. الامتثال هو قضية معقدة .
ذات صلة: 10 عناصر رئيسية لموقع B2B INBOUND
الحل البسيط: توافق WCAG
ذات مرة ، لم يكن هناك إنترنت. انها حقيقة! ومع ذلك ، تمت كتابة قانون الأمريكيين ذوي الإعاقة ( ADA ) وإقراره في عام 1990 ، قبل أن يصبح الإنترنت القوة التي هي عليه اليوم. لا يذكر مواقع الويب ، ولا يوفر معايير لإتاحة الوصول إلى موقع ويب.
التحدي هو تطبيق القانون في عالم رقمي . كما ذكرنا سابقًا ، لا تزال هناك معايير قانونية لـ ADA قابلة للتنفيذ عندما يتعلق الأمر بإمكانية الوصول إلى موقع الويب ، ومع ذلك تُعتبر مواقع الويب وتطبيقات الأجهزة المحمولة "أماكن إقامة عامة". إذا تم تقديم سلع أو خدمات ، حتى في حالة إجراء تبادل نقدي صغير ، فقد تطرق شركة المحاماة إذا كان الموقع لا يوفر وصولاً ذا مغزى وتواصلًا فعالاً للأشخاص ذوي الإعاقة.
يمكنني بسهولة الانزلاق في الأعشاب والدخول في تداعيات القانون ، والإجراءات القضائية ، وعشرات الدعاوى القضائية الأخرى. بالنسبة لهذه المقالة ، دعنا نركز على الصورة الكبيرة: إن امتثال موقع ADA (الجانب القانوني) يعود إلى جعل موقع الويب متوافقًا مع إرشادات إمكانية الوصول إلى محتوى الويب (WCAG) 2.0 AA و 2.1 AA (المعايير الفنية).
5 نصائح لضرب إرشادات الامتثال
لكي تكون متوافقًا عمليًا مع ADA ، يجب أن يفي موقع الويب الخاص بك وتطبيق الهاتف المحمول وما إلى ذلك بقائمة تحقق من حوالي 50 معيارًا للوصول (38 معيارًا من 2.0 AA و 12 من 2.1 AA). مرة أخرى ، يمكنني التعمق في كل عنصر من عناصر قائمة التحقق ، لكنني سأغطي خمس نصائح محددة - قائمة تحقق سريعة لإمكانية الوصول إلى موقع الويب - لمساعدتك في الوصول إلى هناك في الغالب.
تذكر أنني قلت أن تغيير التكنولوجيا يمنع هذا من أن يكون مشكلة بسيطة؟ حسنًا ، قد يصبح هذا "الهدف المتحرك" أكثر صعوبة عند إصدار 2.2 ، ربما في منتصف عام 2021. حتى ذلك الحين ، دعنا ننجز الأشياء الآن!
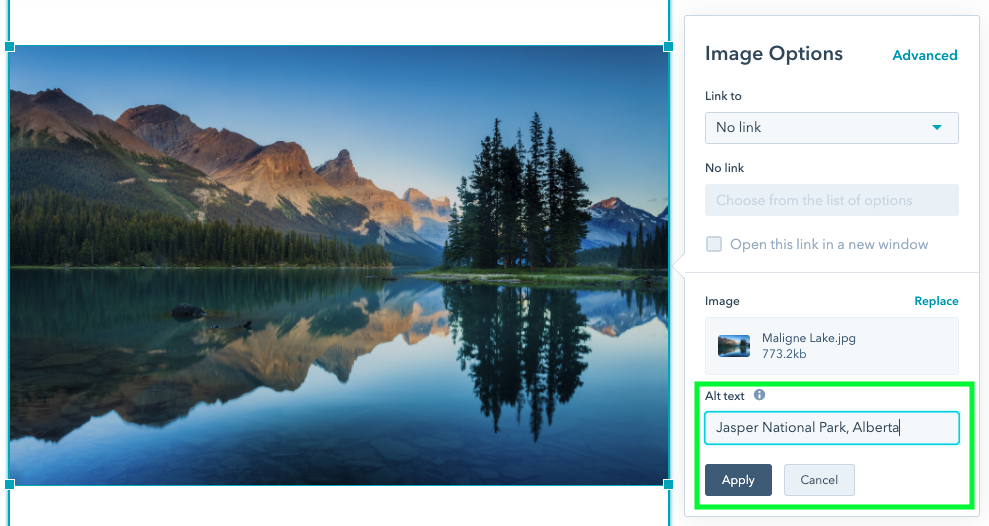
1. كتابة نص بديل
أحد عناصر إمكانية الوصول الأكثر شيوعًا التي تظهر في الدعاوى القضائية هو عدم وجود النص البديل . مع استثناءات قليلة ، تحتاج كل صورة وكل المحتوى غير النصي إلى نص بديل في الترميز / الكود.
بدون النص البديل للصور ، لا يمكن الوصول إلى معلومات الصورة / الرسم / gif للأشخاص المكفوفين الذين يستخدمون قارئ الشاشة ، على سبيل المثال ، والأشخاص الذين يوقفون تشغيل الصور. هذا شائع في المناطق ذات النطاق الترددي الباهظ أو المنخفض. بالإضافة إلى ذلك ، يتوفر النص البديل المكافئ لمحركات البحث التي لا تستطيع رؤية الصور ، مما يعزز أداء تحسين محركات البحث.

2. هيكل الصفحات بشكل صحيح
عندما يتعلق الأمر بهيكل موقع الويب ، يجب عليك استخدام تقنيات الترميز المناسبة ، مثل علامات العناوين و HTML للقوائم المرتبة وغير المرتبة. يجب تقديم المحتوى بترتيب ذي مغزى يسهل قراءته. يجب أن يكون الزوار قادرين على التنقل عبر موقع الويب بترتيب منطقي ومتسلسل.

يجب تقديم تعليمات مفصلة حتى لا تعتمد على قدرة حسية واحدة للوصول إليها. يجب أن يكون تخطيط التنقل في موقع الويب متسقًا طوال الوقت ، مثل تقديم نفس الروابط بنفس الترتيب.
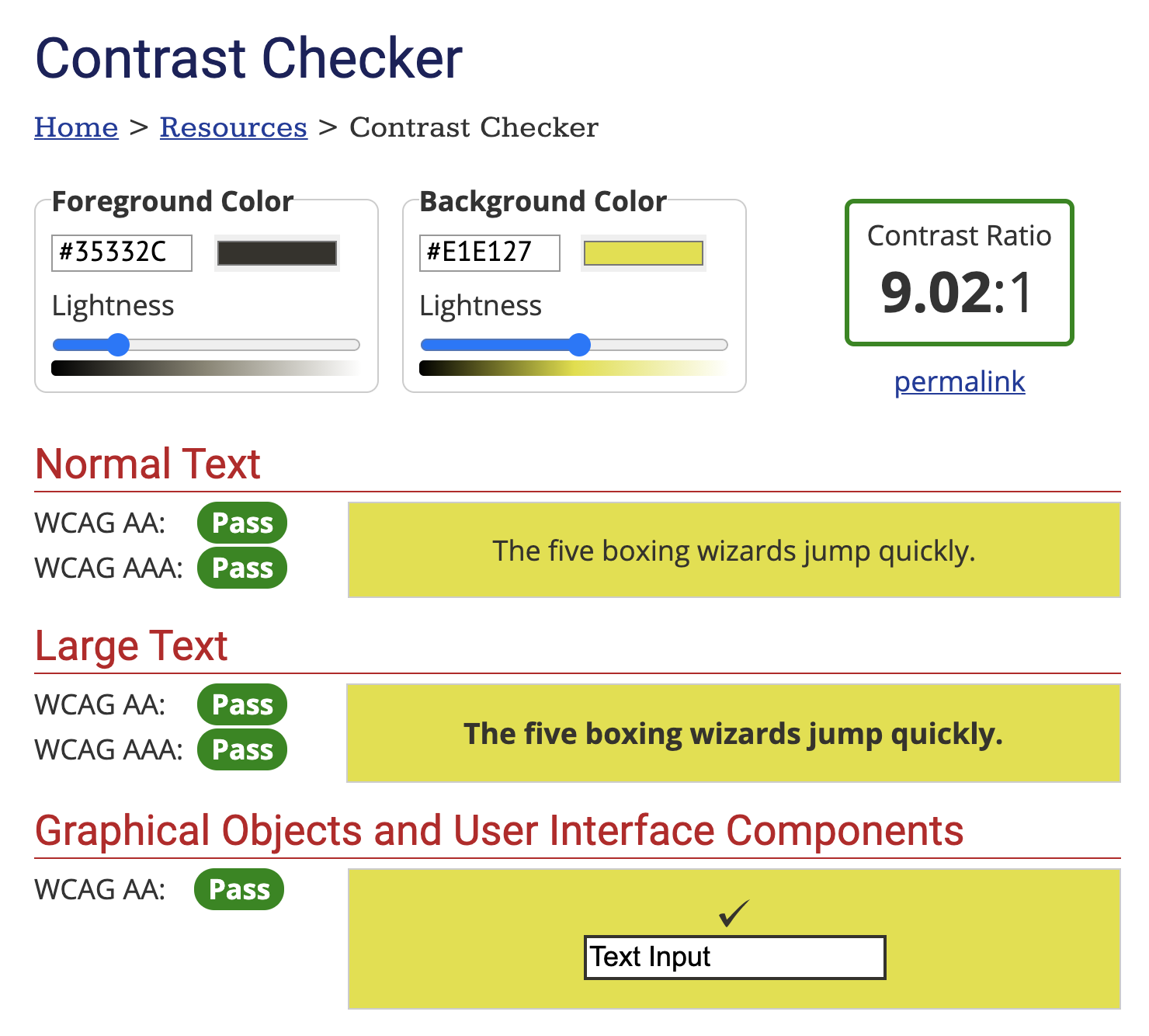
3. التدقيق في نسبة تباين لون النص
المبدأ التوجيهي المحدد في WCAG هو استخدام نسبة تباين ألوان لا تقل عن 4.5: 1 بين كل النص العادي والخلفية ؛ النص الكبير (14 نقطة ؛ عادةً 18.66 بكسل) والرسومات ومكونات واجهة المستخدم (حدود إدخال النموذج ، على سبيل المثال) هي 3: 1.
في تنسيق RGB السداسي عشري ، أدخل لون المقدمة والخلفية (على سبيل المثال ، # FD3 أو # F7DA39) أو استخدم منتقي الألوان. استخدم شريط التمرير "lightness" لضبط اللون المحدد. عند الحديث عن اللون ، يجب ألا تعتمد على اللون وحده لنقل المعلومات.

4. تضمين تسميات توضيحية مغلقة لمحتوى الفيديو
الصور غير متوفرة للمكفوفين. وبالمثل ، لا يتوفر الصوت للأشخاص الصم. نسخة نصية (غير مكلفة لتوفيرها) تتيح الوصول إلى المعلومات الصوتية للأشخاص الذين يعانون من صعوبات في السمع. مرة أخرى ، هذا يجعل المعلومات متاحة لمحركات البحث التي لا يمكنها سماع الصوت ، مما يساعد مُحسّنات محرّكات البحث .
تذكر تضمين شرح مغلق دقيق لجميع مقاطع الفيديو التي تحتوي على صوت ، حتى العروض التقديمية الحية ، إن أمكن. بالنسبة لمقاطع الفيديو التي تحتوي على معلومات ذات صلة لا يتم نقلها باستخدام الصوت ، أضف وصفًا صوتيًا لهذه المعلومات المرئية. تجعل خدمات استضافة الفيديو على الويب مثل Wistia من السهل جدًا القيام بذلك.
5. النظر في إدخال لوحة المفاتيح
قد يبدو استخدام الماوس أمرًا ثانويًا بالنسبة للبعض ، لكن لا يستطيع الكثير من الأشخاص استخدامه. يحتاج أي شخص لديه قدرة محدودة على التحكم في المحرك ، بما في ذلك بعض الزوار الأكبر سنًا ، إلى طريقة أخرى للتنقل. يمكن الوصول إلى موقع الويب عندما لا يعتمد على الماوس ؛ جميع الوظائف متاحة باستخدام لوحة المفاتيح . يمكن بعد ذلك استخدام التقنيات المساعدة التي تحاكي لوحة المفاتيح ، مثل إدخال الكلام.
لماذا افعل ذلك؟ هل هذا إصلاح سريع؟
يريد مطورو الويب إنشاء مواقع ويب وأدوات ويب عالية الجودة. إمكانية الوصول هي المفتاح ، لذلك لا يتم استبعاد الزوار الذين يعانون من إعاقات بصرية وتحدثية وسمعية وإدراكية وعصبية وجسدية من استخدام هذه المنتجات والخدمات.
إن جعل موقع ويب متوافقًا مع معايير WCAG هو الشيء الصحيح الذي يجب القيام به. يقدم منتجات / خدمات لملايين الأمريكيين الذين عانوا من المحتوى الرقمي ، مما يمنحك المزيد من العملاء المحتملين. بالإضافة إلى ذلك ، يمكنك الآن الوصول إلى المستثمرين وفرص العمل المحتملة.
لماذا تفعل من السهل أن تقرر. قد لا تكون كيفية القيام بذلك واضحة. الويب مليء بالموردين الذين يدعون أن لديهم "إصلاحات سريعة" لتحقيق إمكانية الوصول الفوري والامتثال لـ ADA. إن مجرد حقن كود JavaScript في موقع ويب باستخدام أداة تراكب ليس هو السبيل للذهاب.
تتطلب إمكانية الوصول الحقيقية وقتًا وجهدًا يدويًا ، وتبدأ بمراجعة يدوية تختبر موقع ويب مقابل WCAG 2.0 AA أو 2.1 AA. يقدم التقرير الناتج نظرة عامة على جميع مشكلات إمكانية الوصول.
هذه المشكلة لن تذهب إلى أي مكان ، لذا فإن البدء الآن هو خطوة ذكية. إذا انتظرت حتى تحصل على خطاب طلب (وتسوية) ، فلا يزال يتعين عليك إجراء التغييرات. بالإضافة إلى أنك تخاطر برفع دعاوى قضائية متعددة.
هل أنت مستعد لزيادة تحسين موقع الويب الخاص بك وأداء شركتك؟ لقد وجدنا 10 طرق رئيسية للقيام بذلك ونقدمها لك الآن: عناصر قائمة التحقق من موقع الويب الوارد .

