ตัวตรวจสอบการช่วยสำหรับการเข้าถึงเว็บไซต์: เคล็ดลับ 5 ข้อเพื่อช่วยให้ปฏิบัติตามข้อกำหนด
เผยแพร่แล้ว: 2022-04-27สิ่งที่กิลเลอร์โม โรเบิลส์ต้องการคือพิซซ่า
คงไม่ขออะไรมากใช่ไหม ท้ายที่สุดแล้ว พิซซ่าเป็นอาหารอันดับ 1 ที่คนอเมริกันส่วนใหญ่ต้องการกินไปตลอดชีวิต (เอาชนะแฮมเบอร์เกอร์ สเต็ก ทาโก้ พาสต้า และอื่นๆ อีกมาก) ตามการสำรวจที่จัดทำโดย The Harris Poll ในปี 2020
อย่างไรก็ตาม คุณโรเบิลส์ ชายตาบอดพบว่าเขาไม่สามารถสั่งพิซซ่าโดยใช้เว็บไซต์ Domino's Pizza หรือแอปบนอุปกรณ์เคลื่อนที่ได้ แม้จะใช้เทคโนโลยีการอ่านหน้าจอก็ตาม เว็บไซต์ที่ ไม่สามารถเข้าถึงได้ โต้แย้งว่า Robles เป็นการละเมิด พระราชบัญญัติคนอเมริกันที่มีความทุพพลภาพ ซึ่งห้ามการเลือกปฏิบัติโดยพิจารณาจากความทุพพลภาพ
คดีฟ้องร้องไปจนถึง ศาลฎีกา และคำตัดสินในเดือนตุลาคม 2019 ระบุว่าเว็บไซต์และแอพมือถือของ Domino จะต้องสามารถเข้าถึงได้ภายใต้ ADA ทุกวันนี้ แม้ว่าจริง ๆ แล้ว ไม่มีกฎหมาย สำหรับหน่วยงานเอกชนในอเมริกาที่กำหนดให้มีการเข้าถึงเว็บ แต่คดีความที่มีรายละเอียดสูงนี้มีผลในทางปฏิบัติในการสร้างแรงบันดาลใจให้ธุรกิจจำนวนมากขึ้นเพื่อให้ชาวอเมริกัน 61 ล้านคนที่มีความทุพพลภาพเข้าถึงประสบการณ์ดิจิทัลของพวกเขาได้
อย่างไรก็ตาม เป้าหมายของการปฏิบัติตามข้อกำหนดนั้นไม่ใช่ปัญหาง่ายๆ เมื่อเทคโนโลยีเปลี่ยนไป เช่น การจดจำเสียงและการจดจำใบหน้า การช่วยสำหรับการเข้าถึงเว็บไซต์ก็จำเป็นต้องพัฒนาขึ้นเช่นกัน การปฏิบัติตามข้อกำหนดเป็นปัญหาที่ ซับซ้อน
ที่เกี่ยวข้อง: 10 องค์ประกอบสำคัญของเว็บไซต์ขาเข้า B2B
ทางออกที่ง่าย: ความสอดคล้อง WCAG
กาลครั้งหนึ่งไม่มีอินเทอร์เน็ต มันเป็นความจริง! กระนั้น พระราชบัญญัติคนอเมริกันที่มีความทุพพลภาพ ( ADA ) ถูกเขียนขึ้นและมีผลบังคับใช้ในปี 1990 ก่อนที่อินเทอร์เน็ตจะเข้ามามีบทบาทในทุกวันนี้ ไม่ได้กล่าวถึงเว็บไซต์และไม่ได้กำหนดมาตรฐานในการทำให้สามารถเข้าถึงเว็บไซต์ได้
ความท้าทายคือการนำพระราชบัญญัตินี้ไปใช้ใน โลกดิจิทัล ดังที่ได้กล่าวไว้ก่อนหน้านี้ ยังคงไม่มีมาตรฐานทางกฎหมายที่บังคับใช้ ADA เมื่อพูดถึงการเข้าถึงเว็บไซต์ แต่เว็บไซต์และแอพมือถือถือเป็น "ที่พักอาศัยสาธารณะ" หากมีการเสนอ สินค้าหรือบริการ แม้ว่าจะมีการแลกเปลี่ยนเงินเพียงเล็กน้อย สำนักงานกฎหมายอาจต้องหยุดชะงักหากไซต์ไม่ได้ให้การเข้าถึงที่มีความหมายและการสื่อสารที่มีประสิทธิภาพกับผู้ทุพพลภาพ
ฉันสามารถลื่นไถลไปกับวัชพืชได้อย่างง่ายดายและเข้าไปเกี่ยวข้องกับผลกระทบของพระราชบัญญัติ การดำเนินคดีในศาล และคดีอื่นๆ อีกหลายสิบคดี อย่างไรก็ตาม สำหรับบทความนี้ เราจะเน้นที่ภาพรวม: การปฏิบัติตามข้อกำหนดของเว็บไซต์ ADA (ด้านกฎหมาย) มาจากการทำให้เว็บไซต์ สอดคล้อง กับ แนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) 2.0 AA และ 2.1 AA (มาตรฐานทางเทคนิค)
เคล็ดลับ 5 ข้อสำหรับการปฏิบัติตามแนวทางปฏิบัติ
เพื่อให้สอดคล้องกับ ADA ได้จริง เว็บไซต์ แอปบนอุปกรณ์เคลื่อนที่ ฯลฯ ของคุณต้องเป็นไปตามรายการตรวจสอบที่มีเกณฑ์การช่วย สำหรับการเข้าถึงประมาณ 50 ข้อ (38 เกณฑ์จาก 2.0 AA และ 12 จาก 2.1 AA) อีกครั้ง ฉันสามารถเจาะลึกทุกรายการตรวจสอบได้ แต่ฉันจะครอบคลุม เคล็ดลับเฉพาะห้าข้อ — รายการตรวจสอบการช่วยสำหรับการเข้าถึงเว็บไซต์ด่วน — เพื่อช่วยให้คุณไปถึงที่นั่นเป็นส่วนใหญ่
จำได้ไหมว่าฉันบอกว่าเทคโนโลยีที่เปลี่ยนไปทำให้สิ่งนี้ไม่เป็นปัญหาง่ายๆ? "เป้าหมายที่เคลื่อนไหว" นี้อาจท้าทายยิ่งขึ้นเมื่อมีการปล่อย 2.2 ซึ่งอาจเร็วเท่ากลางปี 2021 ถึงเวลานั้น มาทำภารกิจให้เสร็จกันเถอะ!
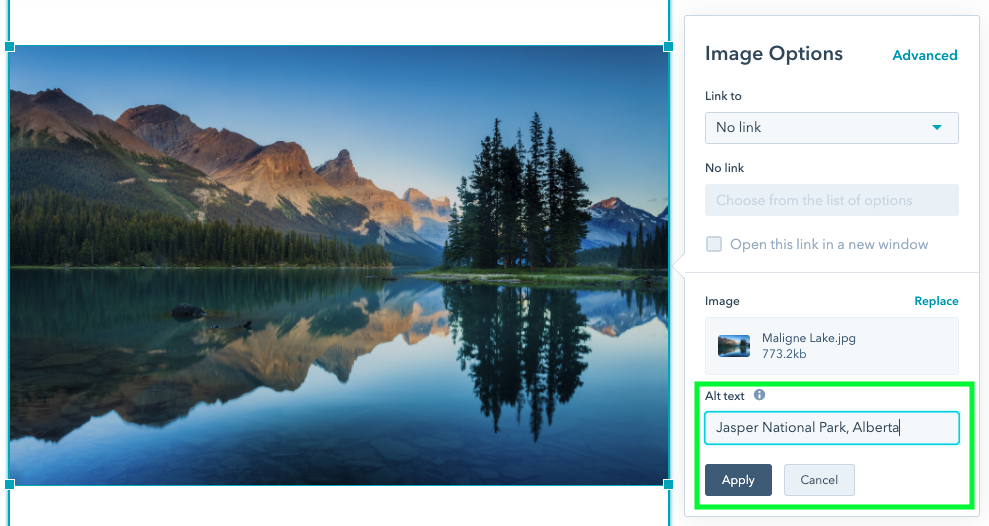
1. เขียนข้อความทางเลือก
รายการการช่วยสำหรับการเข้าถึงที่พบบ่อยที่สุดรายการหนึ่งที่ปรากฏในคดีความ ไม่มีข้อความแสดง แทน ด้วยข้อยกเว้นบางประการ ทุกรูปภาพและเนื้อหาที่ไม่ใช่ข้อความทั้งหมดต้องมีข้อความแสดงแทนในมาร์กอัป/โค้ด
หากไม่มีข้อความแสดงแทนสำหรับรูปภาพ ข้อมูลรูปภาพ/กราฟิก/gif จะไม่สามารถเข้าถึงได้กับคนตาบอดที่ใช้โปรแกรมอ่านหน้าจอ และผู้ที่ปิดรูปภาพ นี่เป็นเรื่องปกติในพื้นที่ที่มีแบนด์วิดท์ที่มีราคาแพงหรือต่ำ นอกจากนี้ยังมีข้อความแสดงแทนที่เทียบเท่ากับ เครื่องมือค้นหา ที่ไม่สามารถดูภาพได้ ซึ่งช่วยเพิ่มประสิทธิภาพ SEO

2. โครงสร้างหน้าอย่างถูกต้อง
เมื่อพูดถึงโครงสร้างเว็บไซต์ คุณควรใช้ เทคนิคมาร์กอัปที่เหมาะสม เช่น แท็กส่วนหัวและ HTML สำหรับรายการที่เรียงลำดับและไม่เรียงลำดับ ควรนำเสนอเนื้อหาตามลำดับความหมายที่อ่านง่าย ผู้เข้าชมควรสามารถ นำทางไปยัง ส่วนต่างๆ ของเว็บไซต์ได้ตามลำดับตรรกะ

ต้องนำเสนอคำแนะนำโดยละเอียดเพื่อไม่ให้ใช้ ความสามารถทางประสาทสัมผัสเพียงอย่างเดียวใน การเข้าถึง เลย์เอาต์ของการนำทางของเว็บไซต์ควรสอดคล้องกันตลอด เช่น การนำเสนอลิงก์เดียวกันในลำดับเดียวกัน
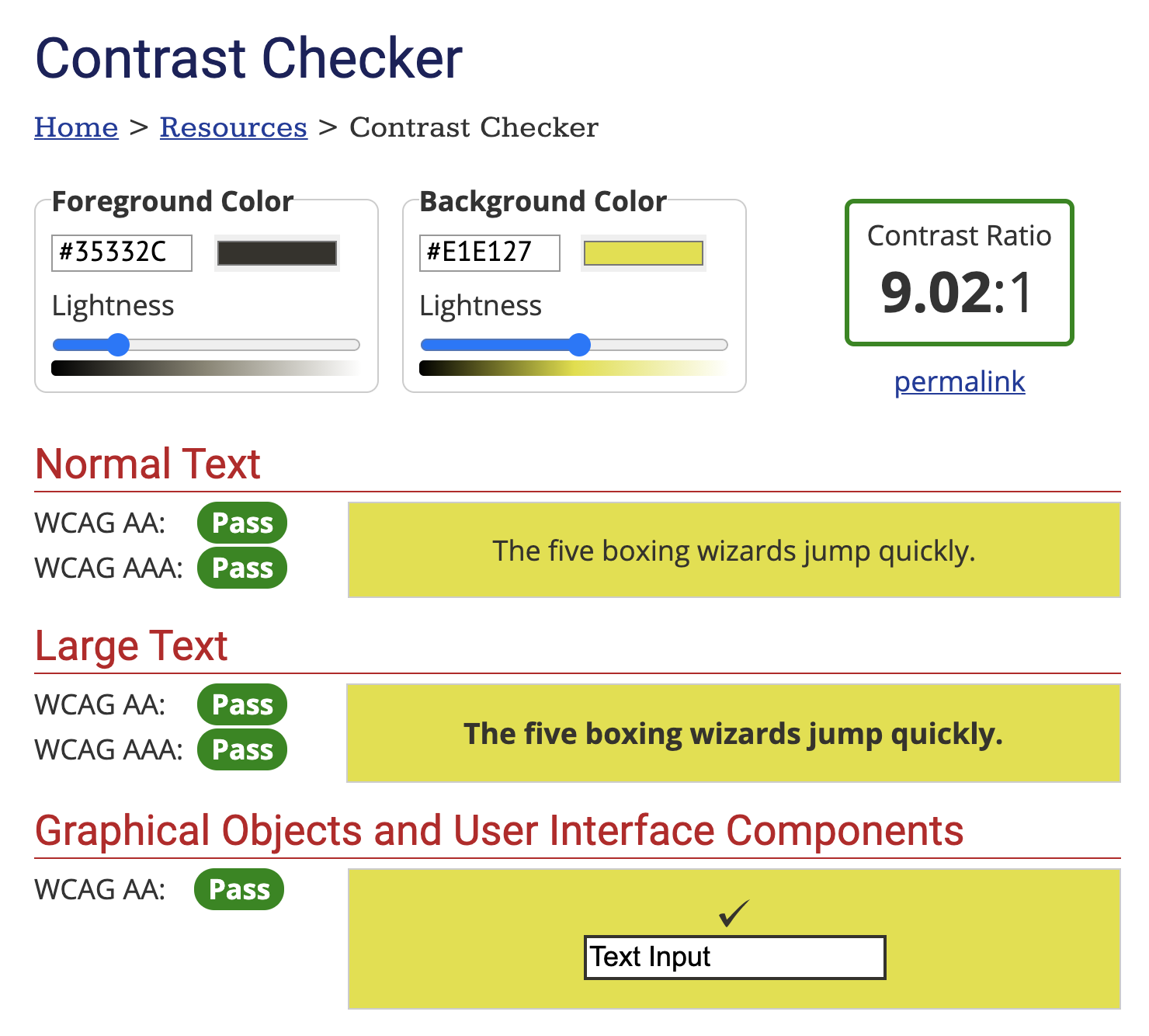
3. กลั่นกรองอัตราส่วนความคมชัดของสีข้อความ
แนวปฏิบัติที่กำหนดไว้ใน WCAG คือการใช้ อัตราส่วนความคมชัดของสีอย่างน้อย 4.5:1 ระหว่างข้อความปกติและพื้นหลังทั้งหมด ข้อความขนาดใหญ่ (14 จุด โดยทั่วไปคือ 18.66px) กราฟิก และส่วนประกอบส่วนต่อประสานกับผู้ใช้ (เช่น เส้นขอบสำหรับป้อนแบบฟอร์ม) คือ 3:1
ในรูปแบบฐานสิบหก RGB ให้ป้อน สีพื้นหน้าและพื้นหลัง (เช่น #FD3 หรือ #F7DA39) หรือใช้ตัวเลือกสี ใช้แถบเลื่อน "ความสว่าง" เพื่อปรับสีที่เลือก เมื่อพูดถึงสี คุณไม่ควรพึ่งพาสีเพียงอย่างเดียวในการถ่ายทอดข้อมูล

4. รวมคำบรรยายสำหรับเนื้อหาวิดีโอ
รูปภาพไม่สามารถใช้ได้กับคนตาบอด ในทำนองเดียวกัน เสียง ก็ไม่สามารถใช้ได้กับคนหูหนวก การ ถอดเสียงเป็นข้อความ (มีราคาไม่แพง) ช่วยให้ผู้ที่มีปัญหาทางการได้ยินสามารถเข้าถึงข้อมูลเสียงได้ อีกครั้ง ทำให้ข้อมูลพร้อมใช้งานสำหรับเครื่องมือค้นหาที่ไม่ได้ยินเสียง ซึ่งช่วยให้ SEO ของคุณ
อย่าลืมใส่ คำบรรยาย ที่ถูกต้องในวิดีโอทั้งหมดที่มีเสียง แม้กระทั่งการนำเสนอสด ถ้าเป็นไปได้ สำหรับวิดีโอที่มีข้อมูลที่เกี่ยวข้องซึ่งไม่ได้ถ่ายทอดโดยใช้เสียง ให้เพิ่มคำบรรยายเสียงของข้อมูลภาพนี้ บริการโฮสต์วิดีโอบนเว็บเช่น Wistia ทำให้ทำได้ง่ายมาก
5. พิจารณาการป้อนข้อมูลด้วยแป้นพิมพ์
การใช้ เมาส์ อาจดูไม่เป็นธรรมชาติสำหรับบางคน แต่หลายคนใช้เมาส์นี้ไม่ได้ ใครก็ตามที่มีการควบคุมมอเตอร์จำกัด รวมถึงผู้เยี่ยมชมที่มีอายุมากกว่า ต้องการวิธีอื่นในการนำทาง สามารถเข้าถึงเว็บไซต์ได้โดยไม่ต้องใช้เมาส์ ฟังก์ชันทั้งหมดใช้งานได้โดยใช้ แป้นพิมพ์ สามารถใช้เทคโนโลยีอำนวยความสะดวกที่เลียนแบบแป้นพิมพ์ เช่น การป้อนข้อมูลด้วยเสียง
ทำไมต้องทำ? นี่คือการแก้ไขด่วนหรือไม่
นักพัฒนาเว็บต้องการสร้างเว็บไซต์และเครื่องมือเว็บคุณภาพสูง การเข้าถึง เป็นกุญแจสำคัญ ดังนั้นผู้เข้าชมที่มีความบกพร่องทางสายตา การพูด การได้ยิน การรับรู้ ระบบประสาท และร่างกาย จะไม่ถูกกีดกันจากการใช้ผลิตภัณฑ์และบริการเหล่านี้
การทำเว็บไซต์ให้สอดคล้องกับ มาตรฐาน WCAG เป็นสิ่งที่ควรทำ แนะนำผลิตภัณฑ์/บริการแก่ชาวอเมริกันหลายล้านคนที่ประสบปัญหากับเนื้อหาดิจิทัล ซึ่งทำให้คุณมีลูกค้ามากขึ้น นอกจากนี้ ตอนนี้คุณสามารถเข้าถึงนักลงทุนและผู้มีโอกาสเป็นลูกค้าได้
ทำไมถึงตัดสินใจได้ง่าย วิธีทำอาจไม่ชัดเจน เว็บเต็มไปด้วยผู้ขายที่อ้างว่ามี "การแก้ไขอย่างรวดเร็ว" เพื่อให้ เข้าถึงได้ในทันที และปฏิบัติตามข้อกำหนดของ ADA การฉีดโค้ด JavaScript ลงในเว็บไซต์โดยใช้วิดเจ็ตโอเวอร์เลย์นั้นไม่ใช่หนทางที่จะไป
การช่วยการเข้าถึงที่แท้จริงต้องใช้เวลาและ ความพยายาม โดยเริ่มจากการตรวจสอบด้วยตนเองที่ทดสอบเว็บไซต์กับ WCAG 2.0 AA หรือ 2.1 AA รายงานผลลัพธ์จะให้ภาพรวมของปัญหาการช่วยสำหรับการเข้าถึงทั้งหมด
ปัญหานี้จะไม่เกิดขึ้นทุกที่ ดังนั้น การเริ่มต้นใช้งานตอนนี้ จึงเป็นขั้นตอนที่ชาญฉลาด หากคุณรอจนกว่าคุณจะได้รับจดหมายเรียกร้อง (และการตั้งถิ่นฐาน) คุณยังต้องทำการเปลี่ยนแปลง นอกจากนี้ คุณยังเสี่ยงต่อการถูกฟ้องร้องหลายคดีอีกด้วย
พร้อมที่จะปรับปรุงเว็บไซต์และประสิทธิภาพบริษัทของคุณต่อไปหรือไม่? เราพบวิธีหลัก 10 วิธีในการทำเช่นนั้น และตอนนี้เสนอให้คุณ: องค์ประกอบของรายการตรวจสอบเว็บไซต์ขาเข้า

