Barrierefreiheitsprüfung für Websites: 5 Tipps, die Ihnen dabei helfen, konform zu bleiben
Veröffentlicht: 2022-04-27Alles, was Guillermo Robles wollte, war eine Pizza.
Das ist nicht viel verlangt, oder? Schließlich ist Pizza laut einer von The Harris Poll im Jahr 2020 durchgeführten Umfrage das Lebensmittel Nr. 1, das die meisten Amerikaner für den Rest ihres Lebens essen möchten (was Hamburger, Steak, Tacos, Pasta und alles andere übertrifft).
Herr Robles, ein blinder Mann, stellte jedoch fest, dass er trotz der Bildschirmlesetechnologie keine Pizza über die Website oder die mobile App von Domino's Pizza bestellen konnte. Eine unzugängliche Website , argumentierte Robles, ist ein Verstoß gegen das Gesetz über Amerikaner mit Behinderungen , das Diskriminierung aufgrund einer Behinderung verbietet.
Die Klage ging bis zum Obersten Gerichtshof , und in seinem Urteil vom Oktober 2019 wurde behauptet, dass die Website und die mobile App von Domino unter dem ADA zugänglich sein müssen. Obwohl es heute kein Gesetz für private Unternehmen in Amerika gibt, das den Zugang zum Internet vorschreibt, hat diese hochkarätige Klage den praktischen Effekt, dass mehr Unternehmen dazu inspiriert werden, ihre digitalen Erfahrungen den 61 Millionen Amerikanern mit Behinderungen zugänglich zu machen.
Das Ziel, konform zu sein, ist jedoch kein einfaches Problem. Da sich die Technologien ändern – zum Beispiel Sprach- und Gesichtserkennung – muss sich auch die Zugänglichkeit einer Website weiterentwickeln. Compliance ist ein kompliziertes Thema.
VERBINDUNG: 10 SCHLÜSSELELEMENTE EINER B2B-INBOUND-WEBSITE
Die einfache Lösung: WCAG-Konformität
Es war einmal kein Internet. Es ist wahr! Der Americans with Disabilities Act ( ADA ) wurde jedoch 1990 verfasst und verabschiedet, bevor das Internet zu der Macht wurde, die es heute ist. Es erwähnt weder Websites noch stellt es Standards bereit, um eine Website barrierefrei zu machen.
Die Herausforderung besteht darin, das Gesetz in einer digitalen Welt anzuwenden. Wie bereits erwähnt, gibt es keine durchsetzbaren ADA-Rechtsstandards in Bezug auf die Zugänglichkeit von Websites, dennoch gelten Websites und mobile Apps als „Orte öffentlicher Unterkünfte“. Wenn Waren oder Dienstleistungen angeboten werden, selbst wenn nur ein kleiner Geldaustausch stattfindet, könnte eine Anwaltskanzlei anklopfen, wenn die Website keinen sinnvollen Zugang und keine effektive Kommunikation für Menschen mit Behinderungen bietet.
Ich könnte leicht ins Unkraut schlüpfen und in die Implikationen des Gesetzes, Gerichtsverfahren und Dutzende anderer Klagen geraten. Konzentrieren wir uns für diesen Artikel jedoch auf das große Ganze: Die ADA-Website-Compliance (die rechtliche Seite) läuft darauf hinaus, eine Website mit den Standards 2.0 AA und 2.1 AA der Web Content Accessibility Guidelines (WCAG) (den technischen Standards) in Einklang zu bringen.
5 Tipps zum Erfüllen von Compliance-Richtlinien
Um mit dem ADA praktisch konform zu sein, muss Ihre Website, mobile App usw. eine Checkliste mit etwa 50 Barrierefreiheitskriterien (38 Kriterien von 2.0 AA und 12 von 2.1 AA) erfüllen. Auch hier könnte ich wirklich tief in jeden Punkt der Checkliste einsteigen, aber ich werde fünf spezifische Tipps behandeln – eine schnelle Checkliste für die Barrierefreiheit von Websites – um Ihnen dabei zu helfen, meistens ans Ziel zu kommen.
Erinnern Sie sich, dass ich sagte, dass die Änderung der Technologie verhindert, dass dies ein einfaches Problem ist? Nun, dieses „bewegliche Ziel“ könnte noch herausfordernder werden, wenn 2.2 veröffentlicht wird, möglicherweise bereits Mitte 2021. Bis dahin, lasst uns jetzt Dinge erledigen!
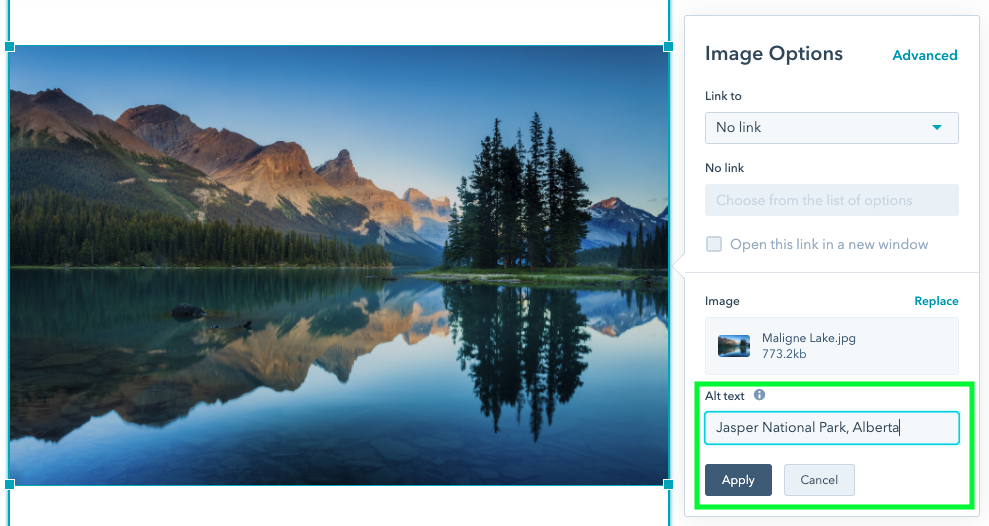
1. Alternativtext schreiben
Einer der häufigsten Barrierefreiheitsartikel, der in Gerichtsverfahren auftaucht, ist fehlender Alt-Text . Mit wenigen Ausnahmen benötigt jedes Bild und alle Nicht-Text-Inhalte Alt-Text im Markup/Code.
Ohne Alt-Text für Bilder sind die Bild-/Grafik-/GIF-Informationen beispielsweise für eine blinde Person, die einen Screenreader verwendet, und für Personen, die Bilder ausschalten, nicht zugänglich. Dies ist in Gebieten mit teurer oder geringer Bandbreite üblich. Außerdem steht Suchmaschinen , die keine Bilder sehen können, der entsprechende Alt-Text zur Verfügung, wodurch die SEO-Leistung gesteigert wird.

2. Seiten richtig strukturieren
Wenn es um die Website-Struktur geht, sollten Sie geeignete Markup-Techniken verwenden , z. B. Überschriften-Tags und HTML für geordnete und ungeordnete Listen. Inhalte sollten in einer aussagekräftigen und leicht lesbaren Reihenfolge präsentiert werden. Besucher sollten in der Lage sein, in einer logischen, sequentiellen Reihenfolge durch eine Website zu navigieren .

Es müssen detaillierte Anweisungen gegeben werden, um sich nicht auf eine einzige sensorische Fähigkeit zu verlassen, um darauf zuzugreifen. Das Layout der Navigation einer Website sollte durchgehend konsistent sein, z. B. dieselben Links in derselben Reihenfolge präsentieren.
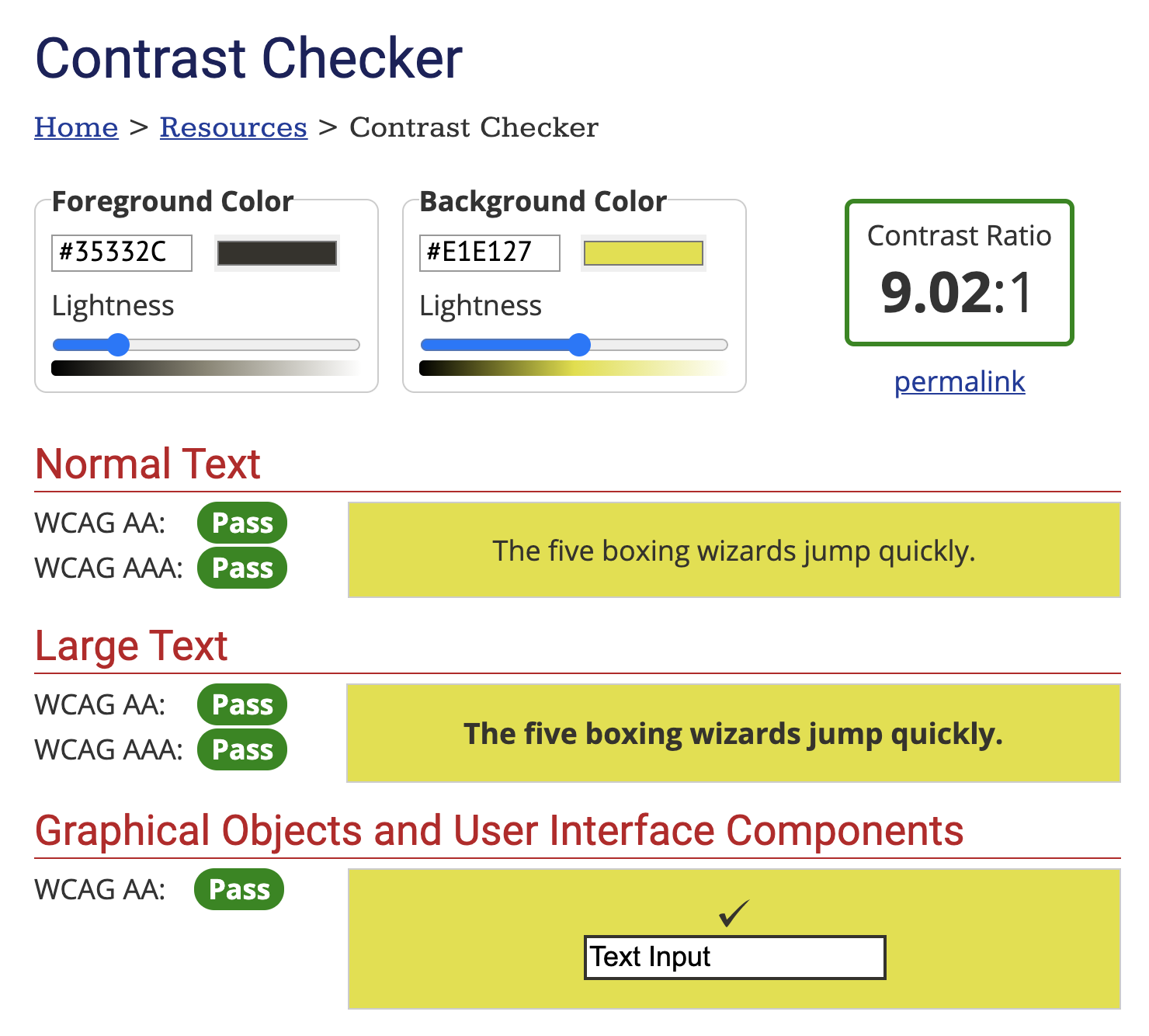
3. Überprüfen Sie das Kontrastverhältnis der Textfarbe
Die Richtlinie der WCAG lautet, ein Farbkontrastverhältnis von mindestens 4,5:1 zwischen normalem Text und Hintergrund zu verwenden; großer Text (14 Punkt; normalerweise 18,66 Pixel), Grafiken und Komponenten der Benutzeroberfläche (z. B. Formulareingaberahmen) ist 3:1.
Geben Sie im RGB-Hexadezimalformat eine Vorder- und Hintergrundfarbe ein (z. B. #FD3 oder #F7DA39) oder verwenden Sie die Farbauswahl. Verwenden Sie den Schieberegler „Helligkeit“, um die ausgewählte Farbe anzupassen. Apropos Farbe, Sie sollten sich nicht nur auf Farbe verlassen, um Informationen zu vermitteln.

4. Schließen Sie Untertitel für Videoinhalte ein
Bilder sind für Blinde nicht verfügbar. Ebenso ist Audio für Gehörlose nicht verfügbar. Ein Texttranskript (kostengünstig bereitzustellen) ermöglicht es, Audioinformationen für Menschen mit Hörproblemen zugänglich zu machen. Auch dies stellt Suchmaschinen, die kein Audio hören können, Informationen zur Verfügung, was Ihrer SEO zugute kommt.
Denken Sie daran, möglichst alle Videos mit Ton, sogar Live-Präsentationen, mit genauen Untertiteln zu versehen. Fügen Sie für Videos, die relevante Informationen enthalten, die nicht über Audio übermittelt werden, eine Audiobeschreibung dieser visuellen Informationen hinzu. Web-Video-Hosting-Dienste wie Wistia machen dies super einfach.
5. Betrachten Sie die Tastatureingabe
Die Verwendung einer Maus mag für manche wie eine zweite Natur erscheinen, aber viele Menschen können keine verwenden. Jeder mit eingeschränkter motorischer Kontrolle, einschließlich einiger älterer Besucher, benötigt eine andere Art der Navigation. Eine Website ist zugänglich, wenn sie nicht auf eine Maus angewiesen ist; Alle Funktionen sind über eine Tastatur verfügbar. Dann können unterstützende Technologien verwendet werden, die eine Tastatur nachahmen, wie z. B. Spracheingabe.
Warum tun? Ist das eine schnelle Lösung?
Webentwickler möchten qualitativ hochwertige Websites und Webtools erstellen. Barrierefreiheit ist der Schlüssel, daher sind Besucher mit Seh-, Sprach-, Hör-, kognitiven, neurologischen und körperlichen Behinderungen nicht von der Nutzung dieser Produkte und Dienstleistungen ausgeschlossen.
Es ist richtig, eine Website den WCAG-Standards anzupassen . Es stellt Millionen von Amerikanern Produkte/Dienstleistungen vor, die mit digitalen Inhalten zu kämpfen haben, und gibt Ihnen mehr potenzielle Kunden. Außerdem sind Sie jetzt für Investoren und mögliche Jobaussichten zugänglich.
Warum es zu tun ist, ist leicht zu entscheiden. WIE es zu tun ist, ist möglicherweise nicht so klar. Das Internet ist voll von Anbietern, die behaupten, „Schnelllösungen“ zu haben, um sofortige Zugänglichkeit und ADA-Konformität zu erreichen. Das einfache Einfügen von JavaScript-Code in eine Website mithilfe eines Overlay-Widgets ist nicht der richtige Weg.
Echte Barrierefreiheit erfordert Zeit und manuellen Aufwand und beginnt mit einem manuellen Audit, das eine Website gegen WCAG 2.0 AA oder 2.1 AA testet. Der resultierende Bericht bietet einen Überblick über alle Barrierefreiheitsprobleme.
Dieses Problem geht nirgendwo hin, also ist es ein kluger Schachzug, jetzt damit anzufangen. Wenn Sie warten, bis Sie mit einem Mahnschreiben (und einem Vergleich) konfrontiert werden, müssen Sie die Änderungen trotzdem vornehmen. Außerdem riskieren Sie mehrere Klagen.
Sind Sie bereit, Ihre Website und die Leistung Ihres Unternehmens weiter zu verbessern? Wir haben 10 Schlüsselmethoden dafür gefunden und bieten sie Ihnen jetzt an: Elemente der Inbound-Website-Checkliste .

