Web Sitesi Erişilebilirlik Denetleyicisi: Uyumluluğunuzu Korumanıza Yardımcı Olacak 5 İpucu
Yayınlanan: 2022-04-27Guillermo Robles'ın tek istediği bir pizzaydı.
Bu çok istenecek bir şey değil, değil mi? Ne de olsa, The Harris Poll tarafından 2020'de yapılan bir ankete göre pizza, çoğu Amerikalı'nın hayatlarının geri kalanında (hamburger, biftek, taco, makarna ve diğer her şeyi yenerek) yemek isteyeceği 1 numaralı yiyecek.
Ancak kör bir adam olan Bay Robles, ekran okuma teknolojisine rağmen Domino's Pizza web sitesini veya mobil uygulamasını kullanarak pizza sipariş edemediğini fark etti. Robles, erişilemeyen bir web sitesinin engelliliğe dayalı ayrımcılığı yasaklayan Engelli Amerikalılar Yasası'nın ihlali olduğunu savundu.
Dava Yargıtay'a kadar gitti ve Ekim 2019 kararı, Domino'nun web sitesine ve mobil uygulamasına ADA kapsamında erişilebilir olması gerektiğini belirtti. Bugün, Amerika'da özel kuruluşlar için web erişilebilirliğini zorunlu kılan bir yasa olmamasına rağmen, bu yüksek profilli dava, daha fazla işletmeye dijital deneyimlerini engelli 61 milyon Amerikalı için erişilebilir hale getirme konusunda ilham vermenin pratik etkisine sahiptir.
Bununla birlikte, uyumlu olmanın amacı basit bir sorun değildir. Teknolojiler değiştikçe - örneğin ses ve yüz tanıma - bir web sitesinin erişilebilirliğinin de gelişmesi gerekiyor. Uyum karmaşık bir konudur.
İLGİLİ: B2B GELEN WEB SİTESİNİN 10 TEMEL ELEMANI
Basit Çözüm: WCAG Uyumluluğu
Bir zamanlar internet yoktu. Bu doğru! Yine de, Engelli Amerikalılar Yasası ( ADA ) 1990 yılında, internet bugünkü gücü haline gelmeden önce yazılmış ve kabul edilmiştir. Web sitelerinden bahsetmez veya bir web sitesini erişilebilir kılmak için standartlar sağlamaz.
Buradaki zorluk, Yasası'nı dijital bir dünyada uygulamaktır. Daha önce de belirtildiği gibi, web sitesi erişilebilirliği söz konusu olduğunda uygulanabilir hiçbir ADA yasal standardı mevcut değildir, ancak web siteleri ve mobil uygulamalar “kamu konaklama yerleri” olarak kabul edilir. Mal veya hizmet sunuluyorsa, küçük bir para alışverişi olsa bile, site engelli kişilere anlamlı erişim ve etkili iletişim sağlamıyorsa bir hukuk firması kapıyı çalabilir.
Kolayca yabani otların arasına girebilir ve Yasa'nın etkilerine, mahkeme eylemlerine ve düzinelerce başka davaya girebilirdim. Yine de bu makale için büyük resme odaklanalım: ADA web sitesi uyumluluğu ( yasal taraf), bir web sitesini Web İçeriği Erişilebilirlik Yönergeleri (WCAG) 2.0 AA ve 2.1 AA standartlarına (teknik standartlar) uygun hale getirmekle ilgilidir.
Uyumluluk Yönergelerine Ulaşmak İçin 5 İpucu
ADA ile pratik olarak uyumlu olmak için web sitenizin, mobil uygulamanızın vb. yaklaşık 50 erişilebilirlik kriterinden oluşan bir kontrol listesini karşılaması gerekir (2.0 AA'dan 38 kriter ve 2.1 AA'dan 12 kriter). Yine, her kontrol listesi öğesini gerçekten derinlemesine inceleyebilirim, ancak sizi çoğunlukla oraya ulaşmanıza yardımcı olmak için beş özel ipucu - hızlı bir web sitesi erişilebilirlik kontrol listesi - ele alacağım.
Değişen teknolojinin bunun basit bir sorun olmasını engellediğini söylediğimi hatırlıyor musunuz? Eh, bu "hareketli hedef", muhtemelen 2021'in ortalarında, 2.2 piyasaya sürüldüğünde daha da zorlaşabilir. O zamana kadar, şimdi işleri halledelim!
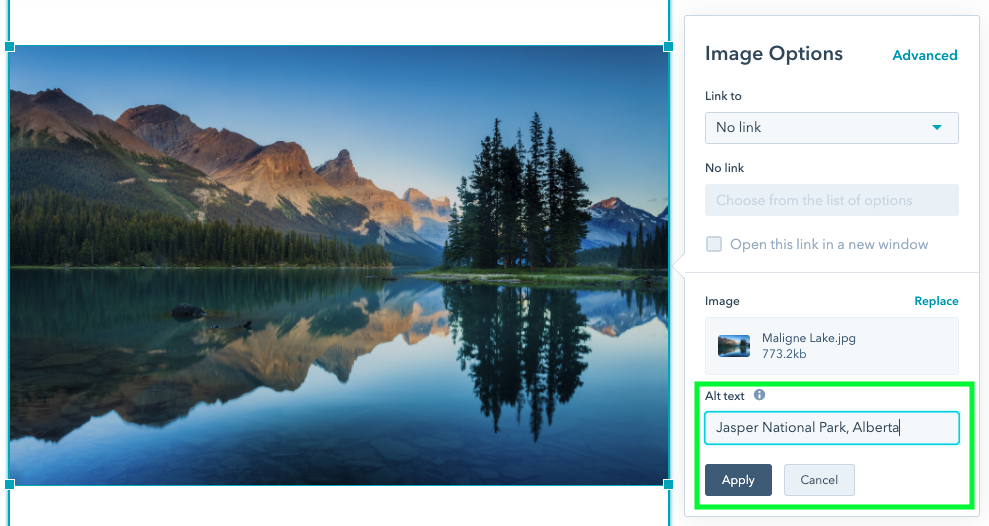
1. Alternatif Metin Yaz
Davalarda görülen en yaygın erişilebilirlik öğelerinden biri eksik alternatif metindir . Birkaç istisna dışında, her resim ve tüm metin dışı içerik, işaretleme/kodda alternatif metne ihtiyaç duyar.
Görüntüler için alternatif metin olmadan, örneğin ekran okuyucu kullanan görme engelli bir kişi ve görüntüleri kapatan kişiler görüntü/grafik/gif bilgilerine erişemez. Bu, pahalı veya düşük bant genişliğine sahip alanlarda yaygındır. Ayrıca, görselleri göremeyen arama motorları için eşdeğer alternatif metin kullanılabilir ve bu da SEO performansını artırır.

2. Sayfaları Düzgün Yapılandırın
Web sitesi yapısı söz konusu olduğunda, sıralı ve sırasız listeler için başlık etiketleri ve HTML gibi uygun biçimlendirme tekniklerini kullanmalısınız. İçerik, kolayca okunabilen anlamlı bir sırayla sunulmalıdır. Ziyaretçiler, bir web sitesinde mantıklı ve sıralı bir sırayla gezinebilmelidir .

Onlara erişmek için tek bir duyusal yeteneğe dayanmamak için ayrıntılı talimatlar sunulmalıdır. Bir web sitesinin gezinme düzeni, aynı bağlantıları aynı sırada sunmak gibi, baştan sona tutarlı olmalıdır.
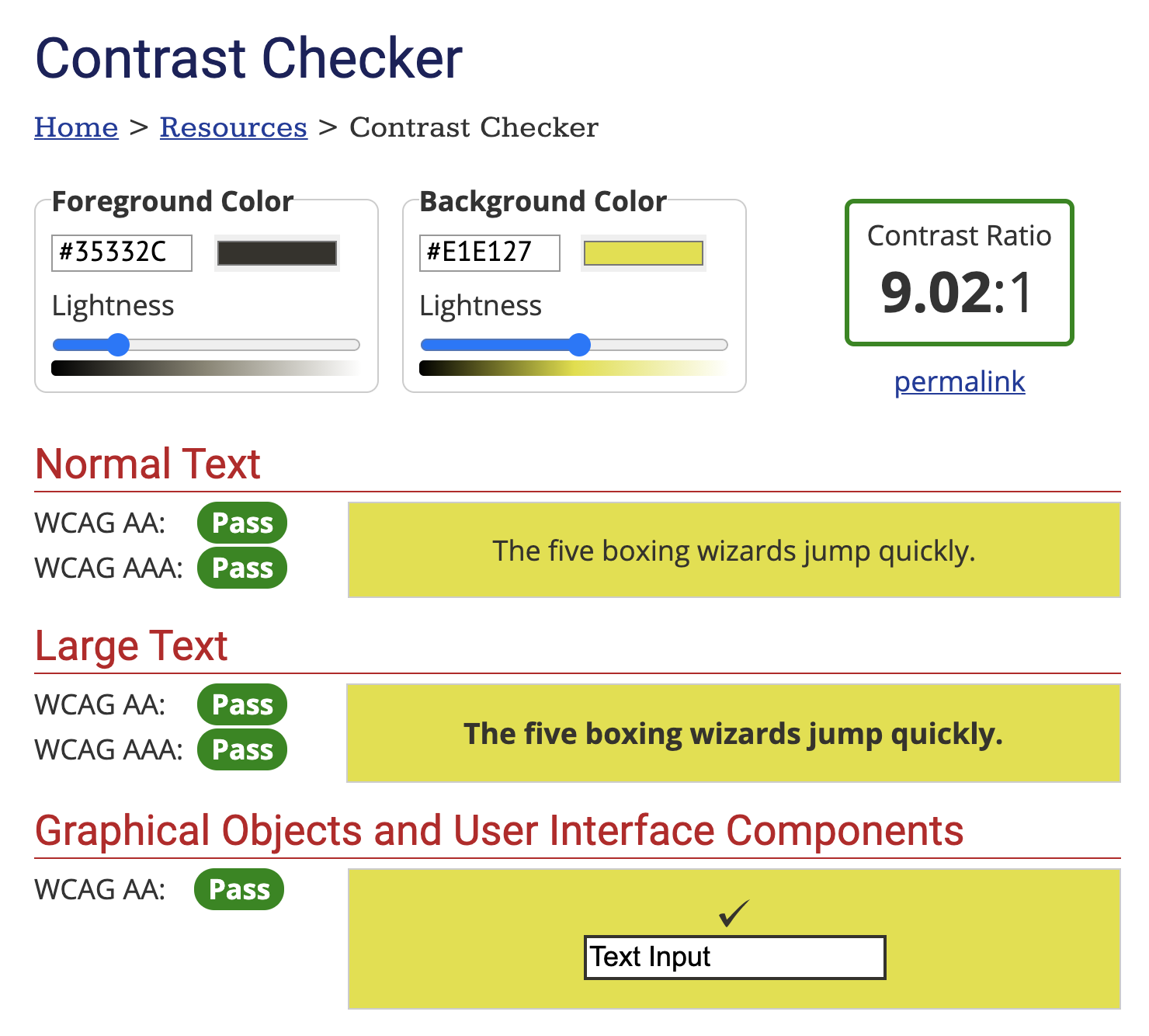
3. Metin Rengi Kontrast Oranını İnceleyin
WCAG'de belirlenen yönerge, tüm normal metin ve arka plan arasında en az 4,5:1 renk kontrast oranı kullanmaktır; büyük metin (14 punto; tipik olarak 18,66 piksel), grafikler ve kullanıcı arabirimi bileşenleri (örneğin giriş kenarlıklarını oluşturur) 3:1'dir.
RGB onaltılık biçimde, bir ön plan ve arka plan rengi girin (örneğin, #FD3 veya #F7DA39) veya renk seçiciyi kullanın. Seçilen rengi ayarlamak için “açıklık” kaydırıcısını kullanın. Renkten bahsetmişken, bilgi iletmek için yalnızca renge güvenmemelisiniz.

4. Video İçeriği İçin Altyazılar Ekleyin
Görüntüler kör insanlar için mevcut değildir. Benzer şekilde, işitme engelli insanlar için ses mevcut değildir. Bir metin dökümü (sağlanması ucuz), işitme güçlüğü çeken kişilerin sesli bilgilere erişmesini sağlar. Yine, bu, bilgileri sesi duyamayan arama motorlarına sunar ve bu da SEO'nuza yardımcı olur.
Ses içeren tüm videolarda, mümkünse canlı sunumlarda bile doğru altyazı eklemeyi unutmayın. Ses kullanılarak aktarılmayan alakalı bilgiler içeren videolar için bu görsel bilginin sesli açıklamasını ekleyin. Wistia gibi web video barındırma hizmetleri bunu yapmayı çok kolaylaştırıyor.
5. Klavye Girişini Düşünün
Fare kullanmak bazılarına ikinci dereceden gelebilir, ancak çoğu kişi fareyi kullanamaz. Bazı yaşlı ziyaretçiler de dahil olmak üzere sınırlı motor kontrolüne sahip herkes, gezinmek için başka bir yola ihtiyaç duyar. Bir web sitesine, bir fareye bağlı olmadığında erişilebilir; tüm işlevler bir klavye kullanılarak kullanılabilir. Konuşma girişi gibi bir klavyeyi taklit eden yardımcı teknolojiler daha sonra kullanılabilir.
Neden yaptın? Bu Hızlı Bir Düzeltme mi?
Web geliştiricileri, yüksek kaliteli web siteleri ve web araçları oluşturmak ister. Erişilebilirlik anahtardır, bu nedenle görsel, konuşma, işitsel, bilişsel, nörolojik ve fiziksel engelleri olan ziyaretçiler bu ürün ve hizmetleri kullanmaktan dışlanmaz.
WCAG standartlarına uygun bir web sitesi yapmak yapılacak en doğru şeydir. Dijital içerikle mücadele eden milyonlarca Amerikalıya ürün/hizmet tanıtır ve size daha fazla olası müşteri sunar. Ayrıca, artık yatırımcılara ve olası iş fırsatlarına erişebilirsiniz.
Neden yapılacağına karar vermek kolaydır. NASIL yapılacağı o kadar açık olmayabilir. Web, anında erişilebilirlik ve ADA uyumluluğu elde etmek için "hızlı düzeltmelere" sahip olduğunu iddia eden satıcılarla dolu. Bir bindirme widget'ı kullanarak bir web sitesine JavaScript kodunu basitçe enjekte etmek, gidilecek yol değildir.
Gerçek erişilebilirlik, zaman ve manuel çaba gerektirir ve bir web sitesini WCAG 2.0 AA veya 2.1 AA'ya karşı test eden manuel bir denetimle başlar. Ortaya çıkan rapor, tüm erişilebilirlik sorunlarına genel bir bakış sağlar.
Bu sorun hiçbir yere gitmiyor, bu yüzden şimdi başlamak akıllıca bir hareket. Bir talep mektubu (ve uzlaşma) ile karşılaşana kadar beklerseniz, yine de değişiklikleri yapmanız gerekir. Ayrıca, birden fazla dava riskiyle karşı karşıyasınız.
Web sitenizi ve şirket performansınızı daha da iyileştirmeye hazır mısınız? Bunu yapmanın 10 temel yolunu bulduk ve şimdi bunları size sunuyoruz: Gelen Web Sitesi Kontrol Listesinin Unsurları .

