网站可访问性检查器:帮助保持合规性的 5 个技巧
已发表: 2022-04-27吉列尔莫·罗伯斯想要的只是披萨。
这没什么好要求的,不是吗? 毕竟,根据哈里斯民意调查公司 2020 年进行的一项调查,比萨饼是大多数美国人在余生中最想吃的第一大食物(击败汉堡包、牛排、炸玉米饼、意大利面和其他所有食物)。
然而,盲人罗伯斯先生发现,即使使用屏幕阅读技术,他也无法使用达美乐披萨网站或移动应用程序订购披萨。 罗伯斯认为,一个无法访问的网站违反了美国残疾人法案,该法案禁止基于残疾的歧视。
该诉讼一直打到最高法院,其 2019 年 10 月的裁决坚持认为 Domino 的网站和移动应用程序必须可以根据 ADA 访问。 今天,尽管美国实际上没有针对私人实体的法律规定网络可访问性,但这一备受瞩目的诉讼具有激励更多企业向 6100 万美国残疾人提供其数字体验的实际效果。
然而,合规的目标并不是一个简单的问题。 随着技术的变化——例如语音和面部识别——网站的可访问性也需要发展。 合规是一个复杂的问题。
相关: B2B 入境网站的 10 个关键要素
简单的解决方案:WCAG 一致性
曾几何时,没有互联网。 这是真的! 然而,在互联网成为今天的力量之前,美国残疾人法案 ( ADA ) 于 1990 年制定并通过。 它没有提及网站,也没有提供使网站可访问的标准。
挑战在于在数字世界中应用该法案。 如前所述,在网站可访问性方面仍然没有可执行的 ADA 法律标准,但网站和移动应用程序被视为“公共场所”。 如果提供商品或服务,即使只是进行小额货币兑换,如果该网站没有为残疾人提供有意义的访问和有效的沟通,律师事务所也可能会来敲门。
我很容易陷入困境,卷入该法案的影响、法庭诉讼和数十起其他诉讼。 不过,在本文中,让我们关注全局: ADA 网站合规性(法律方面)归结为使网站符合Web 内容可访问性指南 (WCAG) 2.0 AA 和 2.1 AA 标准(技术标准)。
遵守合规指南的 5 个技巧
为了实际上符合 ADA,您的网站、移动应用程序等需要满足大约50 条可访问性标准的清单(2.0 AA 中的 38 条标准和 2.1 AA 中的 12 条标准)。 同样,我可以深入了解每个清单项目,但我将介绍五个具体的技巧——一个快速的网站可访问性清单——以帮助你大部分时间到达那里。
还记得我说过,不断变化的技术可以防止这成为一个简单的问题吗? 好吧,当 2.2 发布时,这个“移动目标”可能会变得更具挑战性,最早可能是 2021 年年中。 在那之前,让我们现在就完成工作吧!
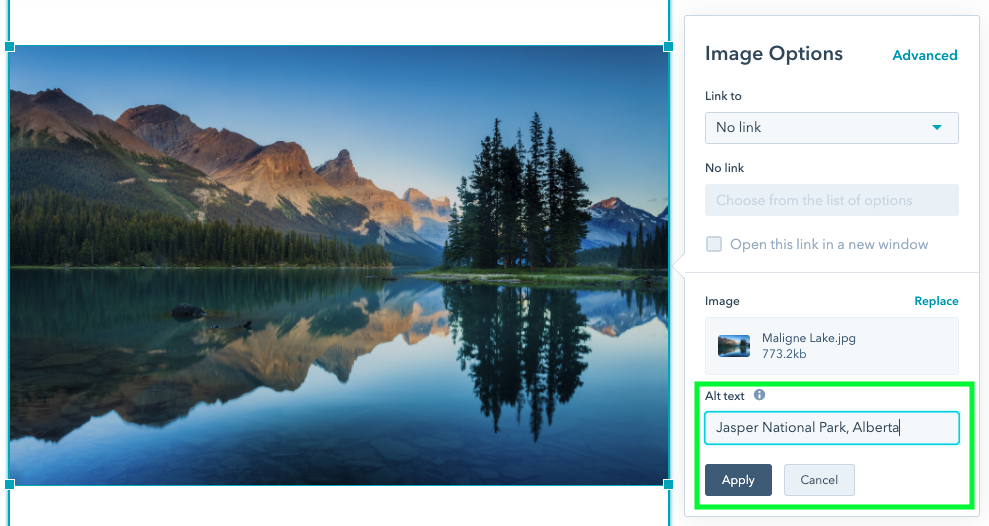
1.写替代文本
诉讼中出现的最常见的可访问性项目之一是缺少替代文本。 除了少数例外,每个图像和所有非文本内容都需要标记/代码中的替代文本。
如果没有图像的 alt 文本,例如,使用屏幕阅读器的盲人和关闭图像的人无法访问图像/图形/gif 信息。 这在昂贵或低带宽的地区很常见。 此外,无法看到图像的搜索引擎可以使用等效的替代文本,从而提高 SEO 性能。

2. 正确构建页面
当涉及到网站结构时,您应该使用适当的标记技术,例如用于有序和无序列表的标题标签和 HTML。 内容应该以易于阅读的有意义的顺序呈现。 访问者应该能够以合乎逻辑的顺序浏览整个网站。

必须提供详细的说明,以免依赖单一的感官能力来访问它们。 网站导航的布局应该始终保持一致,例如以相同的顺序呈现相同的链接。
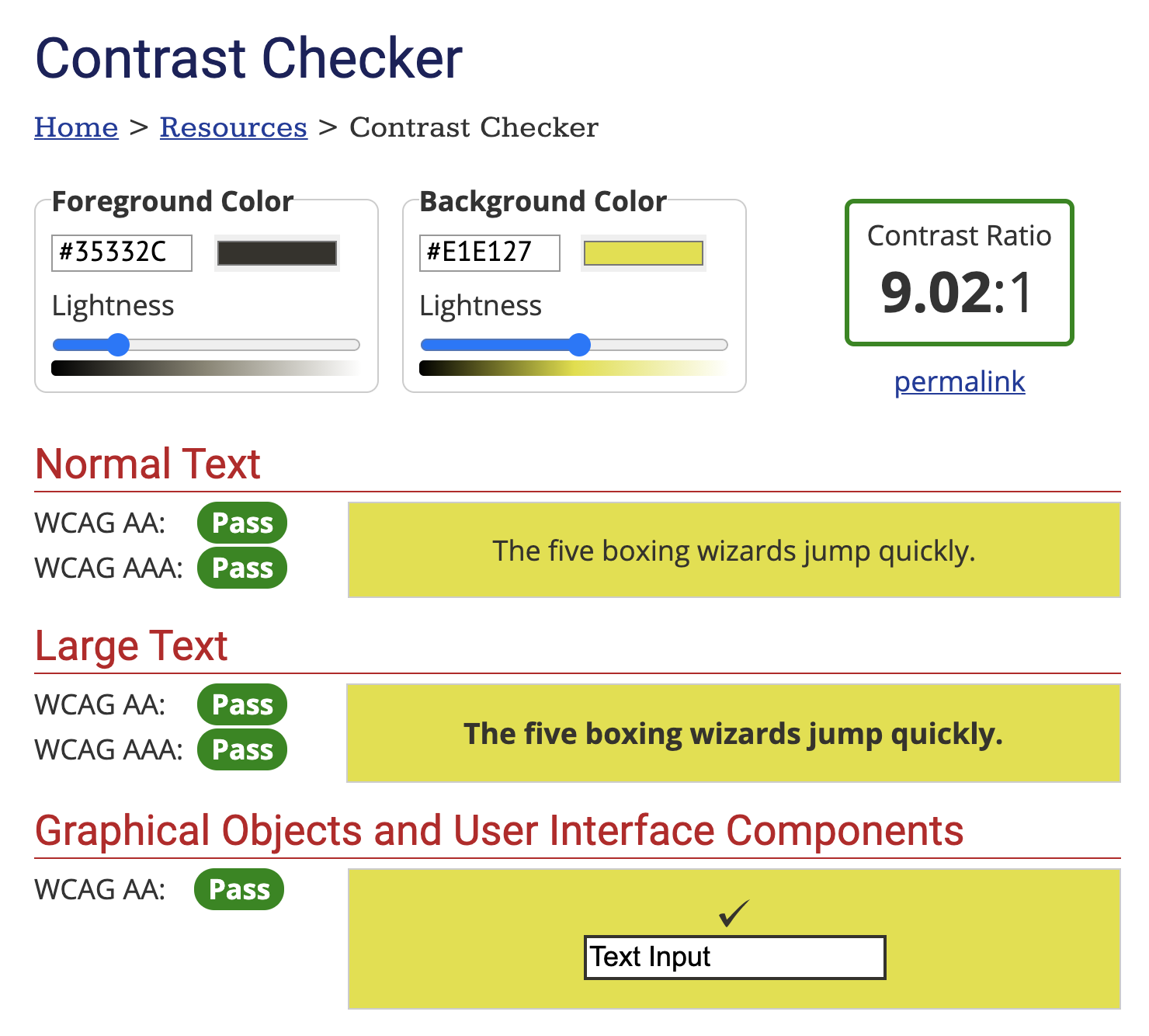
3. 检查文本颜色对比度
WCAG 中设定的准则是在所有普通文本和背景之间使用至少 4.5:1 的颜色对比度; 大文本(14 点;通常为 18.66 像素)、图形和用户界面组件(例如表单输入边框)为 3:1。
在 RGB 十六进制格式中,输入前景色和背景色(例如,#FD3 或 #F7DA39)或使用颜色选择器。 使用“亮度”滑块调整所选颜色。 说到颜色,你不应该仅仅依靠颜色来传达信息。

4. 包括视频内容的隐藏式字幕
盲人无法使用图像。 同样,聋人也无法使用音频。 文本转录本(提供成本低廉)允许有听力障碍的人访问音频信息。 同样,这使无法听到音频的搜索引擎可以使用信息,这有助于您的SEO 。
如果可能,请记住在所有包含声音的视频(甚至是现场演示)中包含准确的隐藏式字幕。 对于包含未使用音频传达的相关信息的视频,请添加此视觉信息的音频描述。 像Wistia这样的网络视频托管服务使这非常容易做到。
5.考虑键盘输入
使用鼠标可能对某些人来说似乎是第二天性,但很多人不能使用鼠标。 任何运动控制受限的人,包括一些年长的访客,都需要另一种导航方式。 不依赖鼠标的网站是可以访问的; 使用键盘即可使用所有功能。 然后可以使用模仿键盘的辅助技术,例如语音输入。
为什么这样做? 这是一个快速修复吗?
Web 开发人员希望创建高质量的网站和 Web 工具。 可访问性是关键,因此视觉、语言、听觉、认知、神经和身体残疾的访客不会被排除在使用这些产品和服务之外。
使网站符合WCAG 标准是正确的做法。 它向数百万在数字内容方面苦苦挣扎的美国人介绍产品/服务,为您提供更多可能的客户。 此外,您现在可以接触到投资者和可能的工作前景。
为什么要这样做很容易决定。 怎么做可能不是很清楚。 网络上充斥着声称具有“快速修复”以实现即时可访问性和 ADA 合规性的供应商。 简单地使用覆盖小部件将 JavaScript 代码注入网站并不是可行的方法。
真正的可访问性需要时间和人工,并且首先需要根据 WCAG 2.0 AA 或 2.1 AA 测试网站的人工审核。 生成的报告提供了所有可访问性问题的概述。
这个问题不会发生,所以现在开始是明智之举。 如果您等到收到要求函(和结算),您仍然必须进行更改。 此外,您还面临着多起诉讼的风险。
准备好进一步改善您的网站和公司绩效了吗? 我们找到了 10 种关键方法来做到这一点,现在将它们提供给您:入站网站清单的元素。

