6 Tips Memilih Latar Belakang untuk Buletin Email Anda
Diterbitkan: 2022-06-03 1. Apakah layak menggunakan warna untuk latar belakang buletin?
2. Bagaimana cara mengubah warna latar belakang dalam HTML
3. Bagaimana cara menambahkan gambar sebagai latar belakang buletin
Alat yang berguna:
1. Newoldstamp - Pemasaran tanda tangan email
2. Mailchimp - Pembuat dan pengirim email
3. Pemasaran Email Hubspot - Platform otomatisasi pemasaran
4. MailerLite - Pembuat halaman arahan
5. Canva - Alat online untuk membuat desain
Ini bisa sangat sulit untuk melakukan buletin email dengan cara yang benar. Meskipun saya yakin Anda mengandalkan mereka untuk memberikan hasil yang dapat dilacak dan untuk meningkatkan nilai seumur hidup pelanggan Anda, dapatkah Anda yakin bahwa buletin Anda diterima dengan baik atau bahkan pelanggan Anda membacanya? Newsletter yang dirancang dengan baik sangat penting agar strategi pemasaran perusahaan Anda berhasil. Inilah sebabnya mengapa Anda perlu menghabiskan lebih banyak waktu untuk mendesainnya. Kesan pertama yang baik berjalan sangat jauh dan Anda pasti ingin buletin Anda dapat menarik perhatian pelanggan Anda sehingga mereka dapat terus membaca.
Apakah layak menggunakan warna untuk latar belakang buletin?
Memang itu! Praktik desain yang baik adalah memanfaatkan teori warna untuk latar belakang buletin Anda. Warna memainkan peran besar dalam persepsi visual dan memengaruhi bagaimana buletin Anda diterima oleh pelanggan Anda. Setiap warna memiliki berbagai emosi yang terkait dengannya, jadi Anda harus mengingat jenis emosi apa yang Anda coba dapatkan dari pelanggan Anda. Karena kita secara alami cenderung mengaitkan rona dan corak yang berbeda dengan emosi yang berbeda, menggunakan warna yang tepat dapat membangkitkan reaksi yang baik dari pelanggan Anda dan menciptakan dampak penting yang Anda cari. Hal ini dapat melakukan keajaiban untuk klik Anda melalui tarif.
Berikut adalah enam tips lagi yang dapat Anda manfaatkan untuk memilih latar belakang terbaik untuk buletin Anda:
1) Temukan klien email yang paling sering digunakan
Anda harus ingat bahwa setiap klien email memiliki warna latar belakang default. Anda harus tahu klien email apa yang paling sering digunakan di antara pelanggan Anda. Setelah Anda mengumpulkan informasi tentang itu, Anda juga harus menemukan warna email default mereka. Ini akan memungkinkan Anda memilih warna latar belakang untuk buletin Anda yang tidak berbenturan dengan warna email atau memengaruhi keterbacaan pelanggan. Jika Anda ingin buletin Anda menjangkau dan secara efektif memengaruhi audiens yang besar, maka Anda harus memilih warna yang kompatibel dengan warna yang digunakan oleh klien email pelanggan Anda.
2) Pilih latar belakang agar sesuai dengan skema warna Anda
Anda perlu memperhatikan warna yang mewakili perusahaan Anda di logo merek, situs web, tanda tangan email , dan bahkan barang dagangan Anda. Memilih warna yang sesuai dengan nada dan merek perusahaan Anda baik untuk konsistensi dan keandalan merek. Ini membantu membangun kepercayaan dan keakraban dengan pelanggan Anda dan memaksa mereka untuk terlibat dengan apa yang Anda tawarkan, dalam hal ini, membaca buletin Anda. Saat Anda memilih warna latar belakang yang sesuai dengan skema warna Anda , Anda tidak hanya mendefinisikan nilai perusahaan Anda, tetapi juga membantunya menonjol di antara orang-orang sezamannya.

3) Segmentasikan audiens Anda berdasarkan jenis kelamin
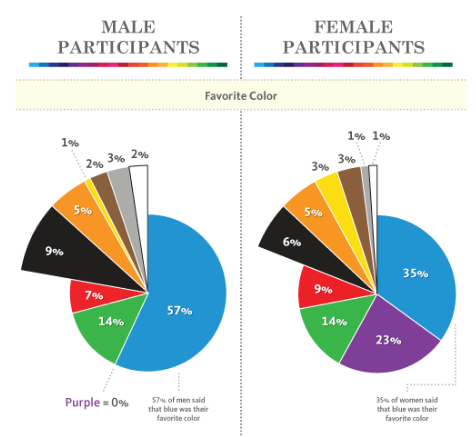
Saat Anda mengelompokkan audiens Anda menurut jenis kelamin, maka Anda dapat dengan mudah memilih warna latar belakang yang ditargetkan untuk demografis tertentu. Ini adalah fakta yang diketahui bahwa setiap jenis kelamin merespons warna secara berbeda. Dalam beberapa eksperimen yang dilakukan oleh KISSmetrics, terungkap bahwa pria lebih cenderung tertarik pada warna-warna cerah yang terlihat kuat, sementara wanita lebih cenderung tertarik pada warna-warna pastel yang lebih lembut. Jadi ketika memilih latar belakang untuk buletin email Anda, Anda harus mengingat perbedaan persepsi warna dan memilih warna yang sesuai dengan preferensi audiens target Anda.

Gambar milik kissmetrics
4) Gunakan warna yang sama untuk gambar dan latar belakang email
Anda harus memasukkan warna yang sama, jika bukan warna yang sama, untuk semua gambar serta latar belakang buletin Anda. Dengan cara ini, Anda dapat yakin bahwa warnanya cocok dengan keseluruhan desain dan juga cocok dengan kontennya. Saat Anda menggunakan warna yang sama atau serupa, Anda akan menggunakan lebih sedikit warna dan desainnya juga terlihat lebih bersih. Ini akan menciptakan aliran dan pelanggan Anda cenderung tidak terganggu.


Gambar milik InVision
5) Bagi menjadi beberapa bagian dengan latar belakang yang berbeda
Setelah Anda memilih palet warna, Anda dapat membagi buletin Anda menjadi beberapa bagian dan memilih latar belakang yang berbeda untuk masing-masing bagian. Ini menciptakan format yang mudah diikuti. Tetapi jika Anda memilih untuk memilih warna latar belakang yang berbeda maka Anda juga harus ingat bahwa, bahkan di dalam palet, Anda ingin memilih warna yang cocok satu sama lain. Untuk melakukan ini, Anda dapat menggunakan roda warna. Untuk seluruh buletin, kami menyarankan untuk menggunakan total tiga warna yang seimbang agar desainnya terlihat profesional.

Gambar milik lakmus
6) Gunakan latar belakang yang sama untuk semua buletin
Anda harus mencoba untuk tetap menggunakan warna yang sama untuk semua buletin Anda. Semua manusia mendambakan keakraban sehingga sama adalah hal yang baik. Pelanggan cenderung mengklik email Anda jika mereka mengenalinya. Menggunakan warna untuk memungkinkan pelanggan Anda membuat asosiasi akan membantu buletin Anda menonjol di antara buletin lainnya, yang bahkan mungkin tidak akan dilihat oleh pelanggan Anda. Ketika Anda membawa keakraban, Anda juga memperkuat hubungan Anda dengan mereka, dan memastikan mereka bahwa kepercayaan mereka akan berjalan jauh.

Gambar milik Grammarly
Bagaimana mengubah warna latar belakang dalam HTML
Anda harus fasih dengan kode HTML saat memilih dan memasukkan warna latar belakang tubuh yang sempurna untuk buletin email Anda. Pengembang menggunakan banyak kode dan teknik untuk mengkodekan warna latar belakang tetapi yang paling umum yang mereka pilih, yang juga dapat Anda manfaatkan untuk buletin Anda, adalah Kode Warna Heksadesimal 3 Digit, Kode Warna RGB, dan Kode Warna Heksadesimal 6 Digit. Kode warna heksadesimal menentukan warna dengan kode hex sedangkan kode warna RGB menentukan warna dengan kode rgb. Misalnya, warna merah, Kode Warna Hex adalah “#FF0000” sedangkan Kode Warna RGB adalah “RGB(255,0,0)”.
Kami menyarankan untuk menggunakan Kode Warna Heksadesimal 6 Digit karena lebih dapat diandalkan dan juga menghasilkan warna yang tepat yang Anda cari. Kode 3 Digit terjerat dengan bug dan hanya memberikan warna yang mengalahkan warna lain dan Kode RGB hanya menghasilkan warna yang bekerja dengan baik dengan font berwarna terang. Karena keterbatasan ini, menggunakan Kode 6 Digit akan menjadi ide terbaik. Untuk menerapkan kode warna latar belakang, Anda harus menemukan tag tubuh dalam kode dan masukan yang ada, <body style = “color: #FF0000;”>, dengan kode hex warna yang Anda inginkan alih-alih #FF0000.
Menggunakan gambar sebagai latar belakang untuk buletin Anda
Jika warna bukan milik Anda, maka Anda dapat memilih untuk menggunakan gambar sebagai latar belakang Anda.
kelebihan
Salah satu keuntungan utama menggunakan gambar latar adalah ramah pengguna. Jadi, Anda dapat menggunakannya untuk menyampaikan konsep visual tentang tujuan dan visi perusahaan Anda secara efektif. Selain itu, ini juga bisa menjadi metode yang sangat baik untuk memamerkan produk dan fitur Anda. Karena menggunakan minimalis, trendi dan meningkatkan keterlibatan pengunjung. Oleh karena itu, dapat menarik dan eye catching bagi pelanggan Anda.
Kontra
Bergantung pada klien email atau perangkat yang digunakan pelanggan Anda, ada kemungkinan gambar latar belakang Anda tidak dapat dimuat. Atau itu bisa meregangkan dan merusak seluruh desain buletin. Ini bisa mengganggu pelanggan Anda. Kerugian lain adalah bahwa gambar latar belakang dapat melumpuhkan kreativitas dan setelah pelanggan melewati rasa heran awal, mereka dapat mengalami kesulitan untuk menavigasi.
Bagaimana cara menambahkan gambar sebagai latar belakang buletin
Ada dua metode utama untuk menambahkan gambar latar belakang ke buletin Anda. Pertama adalah pendekatan Atribut Tabel. Atribut tabel didukung oleh klien email utama seperti Gmail. Dengan pendekatan ini, Anda menyertakan konten buletin Anda dalam tabel lebar = “100%” yang mencakup lebar panel baca. Setelah itu, Anda cukup menambahkan atribut background = “background_image.png” dan voila! Kamu sudah selesai!
Anda dapat menggunakan pendekatan CSS untuk klien email yang tidak didukung oleh pendekatan Atribut Tabel seperti Outlook 2007 dan Outlook 2010. Untuk metode ini, Anda cukup memasukkan kode yang diperlukan untuk gambar latar belakang. Perbedaan utama antara metode ini dan metode sebelumnya adalah bahwa gambar latar belakang memperluas seluruh tinggi panel baca, bukan hanya tinggi email. Jika Anda menggunakan kedua metode di email Anda, maka latar belakang akan kompatibel dengan sebagian besar klien email Anda.
Memang layak untuk menginvestasikan waktu yang baik untuk memilih latar belakang yang sesuai untuk buletin email Anda karena konten di dalamnya hanya dapat menciptakan dampak jika dipasangkan dengan desain yang bagus, format yang menarik, dan, Anda dapat menebaknya, latar belakang yang menarik. Meskipun memahami kode bisa sangat rumit, setelah Anda menguasai keterampilannya, Anda dapat mengubah latar belakang seperti seorang profesional. Terlepas dari apakah Anda memilih untuk menggunakan warna atau gambar, waktu dan upaya yang dihabiskan untuk latar belakang buletin akan ditampilkan dan tidak diragukan lagi menghasilkan tingkat konversi yang lebih baik

