6 نصائح لاختيار خلفية لرسالتك الإخبارية عبر البريد الإلكتروني
نشرت: 2022-06-03 1. هل يستحق استخدام الألوان لخلفيات الرسائل الإخبارية؟
2. كيفية تغيير لون الخلفية في HTML
3. كيفية إضافة صورة كخلفية رسالة إخبارية
أدوات مفيدة:
1. Newoldstamp - تسويق توقيع البريد الإلكتروني
2. Mailchimp - منشئ البريد الإلكتروني والمرسل
3. Hubspot Email Marketing - منصة أتمتة التسويق
4. MailerLite - منشئ الصفحة المقصودة
5. Canva - أداة على الإنترنت لعمل التصميمات
قد يكون من الصعب جدًا عمل النشرات الإخبارية عبر البريد الإلكتروني بالطريقة الصحيحة. بينما أنا متأكد من أنك تعتمد عليها لتقديم نتائج قابلة للتتبع ولزيادة القيمة الدائمة لعميلك ، هل يمكنك التأكد من تلقي الرسائل الإخبارية بشكل جيد أو حتى أن عملائك يقرؤونها؟ تعتبر الرسالة الإخبارية جيدة التصميم أمرًا بالغ الأهمية لنجاح استراتيجيات التسويق الخاصة بشركتك. هذا هو السبب في أنك بحاجة إلى قضاء المزيد من الوقت في تصميمه. يقطع الانطباع الأول الجيد شوطًا طويلاً وتريد بالتأكيد أن تكون رسالتك الإخبارية قادرة على جذب انتباه عميلك حتى يتمكنوا من مواصلة القراءة.
هل يستحق استخدام الألوان لخلفيات الرسائل الإخبارية؟
بالتاكيد هو! من الممارسات الجيدة في التصميم استخدام نظرية الألوان لخلفية رسالتك الإخبارية. تلعب الألوان دورًا كبيرًا في الإدراك البصري وتؤثر على كيفية تلقي عملائك للرسائل الإخبارية. كل لون له مجموعة من المشاعر المرتبطة به ، لذلك عليك أن تضع في اعتبارك نوع المشاعر التي تحاول استخلاصها من عملائك. نظرًا لأننا نميل بشكل طبيعي إلى إسناد درجات وظلال مختلفة إلى مشاعر مختلفة ، فإن استخدام الألوان المناسبة يمكن أن يثير ردود فعل جيدة من عملائك ويخلق التأثير الضروري الذي تبحث عنه. هذا يمكن أن يفعل المعجزات لمعدلات النقر فوق الخاصة بك.
فيما يلي ست نصائح أخرى يمكنك الاستفادة منها لاختيار أفضل خلفية لرسالتك الإخبارية:
1) اكتشف عملاء البريد الإلكتروني الأكثر استخدامًا
عليك أن تضع في اعتبارك أن كل عميل بريد إلكتروني له لون خلفية افتراضي. سيتعين عليك معرفة عملاء البريد الإلكتروني الأكثر استخدامًا بين عملائك. بعد أن تقوم بجمع معلومات حول ذلك ، سيتعين عليك أيضًا العثور على ألوان البريد الإلكتروني الافتراضية الخاصة بهم. سيمكنك هذا من اختيار لون خلفية رسالتك الإخبارية لا يتعارض مع لون البريد الإلكتروني أو يؤثر على قابلية قراءة العميل. إذا كنت تريد أن تصل الرسائل الإخبارية الخاصة بك إلى جمهور كبير والتأثير فيه بشكل فعال ، فأنت بحاجة إلى اختيار الألوان المتوافقة مع الألوان التي يستخدمها عملاء البريد الإلكتروني لعملائك.
2) اختر خلفية تناسب نظام الألوان الخاص بك
تحتاج إلى ملاحظة الألوان التي تمثل شركتك في شعار علامتك التجارية ومواقع الويب وتوقيعات البريد الإلكتروني وحتى البضائع. يعد اختيار الألوان التي تتناسب مع لون شركتك وعلامتها التجارية أمرًا جيدًا لاتساق العلامة التجارية وموثوقيتها. يساعد على بناء الثقة والألفة مع عملائك ويجبرهم على التعامل مع ما لديك لتقدمه ، في هذه الحالة ، قراءة رسالتك الإخبارية. عندما تختار لون الخلفية الذي يناسب نظام الألوان الخاص بك ، فأنت لا تحدد فقط قيم شركتك ، ولكن أيضًا تساعدها في التميز بين معاصريها.

3) قسّم جمهورك حسب الجنس
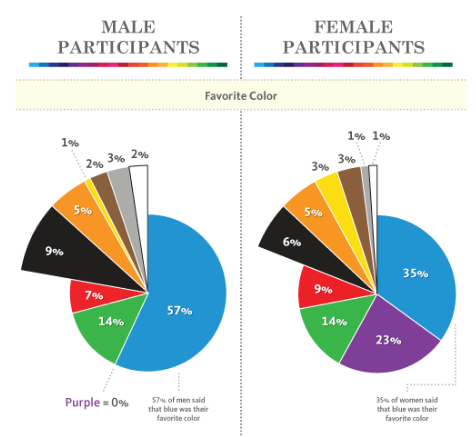
عندما تقوم بتقسيم جمهورك وفقًا للجنس ، يمكنك بسهولة اختيار ألوان الخلفية المستهدفة لتلك الديموغرافية المعينة. إنها حقيقة معروفة أن كل جنس يستجيب بشكل مختلف للألوان. في العديد من التجارب التي أجرتها KISSmetrics ، تم الكشف عن أن الرجال أكثر ميلًا للانجذاب نحو الألوان الزاهية التي تظهر بقوة ، بينما من المرجح أن تنجذب النساء نحو ألوان الباستيل الأكثر نعومة. لذلك عند اختيار خلفية للرسائل الإخبارية عبر البريد الإلكتروني ، يجب أن تضع في اعتبارك الاختلاف في إدراك اللون واختيار الألوان التي تتناسب مع تفضيلات جمهورك المستهدف.

الصورة مجاملة من kissmetrics
4) استخدم نفس اللون للصور وخلفيات البريد الإلكتروني
يجب أن تدمج نفس الظل ، إن لم يكن نفس اللون ، لجميع الصور بالإضافة إلى خلفية رسالتك الإخبارية. بهذه الطريقة ، يمكنك التأكد من تطابق اللون مع التصميم العام ويعمل بشكل جيد مع المحتوى أيضًا. عند استخدام نفس الألوان أو ألوان متشابهة ، ستستخدم ألوانًا أقل ويبدو التصميم أنظف أيضًا. سيخلق هذا تدفقًا وسيقل احتمال تشتت انتباه عملائك.


الصورة مجاملة من InVision
5) قسم إلى أقسام بخلفيات مختلفة
بعد اختيار لوحة الألوان ، يمكنك تقسيم رسالتك الإخبارية إلى أقسام واختيار خلفيات مختلفة لكل منها. يؤدي هذا إلى إنشاء تنسيق يسهل اتباعه. ولكن إذا اخترت اختيار ألوان خلفية مختلفة ، فعليك أيضًا أن تضع في اعتبارك أنه ، حتى داخل اللوحة ، تريد اختيار الألوان التي تتناسب مع بعضها البعض. للقيام بذلك ، يمكنك استخدام عجلة الألوان. بالنسبة إلى الرسالة الإخبارية بأكملها ، نقترح التمسك بثلاثة ألوان متوازنة بشكل جيد لجعل التصميم يبدو احترافيًا.

الصورة مجاملة من عباد الشمس
6) استخدم نفس الخلفية لجميع الرسائل الإخبارية
يجب أن تحاول التمسك بنفس الألوان لجميع الرسائل الإخبارية الخاصة بك. كل البشر يتوقون إلى الألفة بشكل مشابه أمر جيد. من المرجح أن ينقر العملاء على رسائل البريد الإلكتروني الخاصة بك إذا تعرفوا عليها. سيساعد استخدام الألوان للسماح لعملائك بإنشاء ارتباطات في إبراز رسالتك الإخبارية بين الرسائل الإخبارية الأخرى ، والتي قد لا يدخرها عملاؤك حتى في لمحة ثانية. عندما تجلب الألفة ، فإنك تقوي أيضًا علاقتك بهم ، وتضمن لهم أن ثقتهم ستقطع شوطًا طويلاً.

الصورة مجاملة من Grammarly
كيفية تغيير لون الخلفية في HTML
يجب أن تكون على دراية جيدة بأكواد HTML عندما يتعلق الأمر باختيار وإدراج لون خلفية الجسم المثالي في رسالتك الإخبارية عبر البريد الإلكتروني. يستخدم المطورون العديد من الأكواد والتقنيات لترميز ألوان الخلفية ، ولكن أكثرها شيوعًا التي يختارونها ، والتي يمكنك استخدامها أيضًا في رسالتك الإخبارية ، هي أكواد الألوان المكونة من 3 أرقام سداسية عشرية ، وأكواد ألوان RGB ، وأكواد الألوان السداسية العشرية المكونة من 6 أرقام. تحدد أكواد الألوان السداسية العشرية اللون برمز سداسي عشري بينما تحدد أكواد الألوان RGB اللون برمز RGB. على سبيل المثال ، اللون الأحمر ، سيكون رمز اللون السداسي "# FF0000" بينما سيكون رمز ألوان RGB هو "RGB (255،0،0)".
نقترح استخدام أكواد الألوان السداسية العشرية المكونة من 6 أرقام لأنها أكثر موثوقية وتنتج أيضًا اللون الدقيق الذي تبحث عنه. الكود المكون من 3 أرقام متشابك مع الأخطاء ويعطي فقط الألوان التي تتغلب على الألوان الأخرى ولا ينتج عن رمز RGB سوى الألوان التي تعمل بشكل جيد مع الخطوط ذات الألوان الفاتحة. نظرًا لهذه القيود ، سيكون استخدام الرمز المكون من 6 أرقام هو أفضل فكرة. لتطبيق رمز لون الخلفية ، سيتعين عليك تحديد علامة النص في الكود الحالي والإدخال ، <body style = “color: # FF0000؛”> ، باستخدام الكود السداسي للون الذي تريده بدلاً من # FF0000.
استخدام الصور كخلفية للرسائل الإخبارية الخاصة بك
إذا لم تكن الألوان هي الشيء الذي تفضله ، فيمكنك اختيار استخدام الصور كخلفية لك بدلاً من ذلك.
الايجابيات
تتمثل إحدى الميزات الرئيسية لاستخدام صورة الخلفية في أنها سهلة الاستخدام. لذلك ، يمكنك استخدامه لنقل مفهوم مرئي بشكل فعال لغرض شركتك ورؤيتها. علاوة على ذلك ، يمكن أن تكون أيضًا طريقة ممتازة لعرض منتجاتك وميزاتك. نظرًا لأنه يستخدم بساطتها ، فهو عصري ويزيد من مشاركة الزوار. لذلك ، يمكن أن تكون جذابة وملفتة للنظر لعملائك.
سلبيات
اعتمادًا على برنامج البريد الإلكتروني أو الجهاز الذي يستخدمه عميلك ، من الممكن ألا يتم تحميل صورة الخلفية الخاصة بك. أو يمكن أن يمتد ويدمر التصميم الكامل للنشرة الإخبارية. قد يكون هذا مشتتا لعملائك. عيب آخر هو أن صورة الخلفية يمكن أن تخنق الإبداع وبعد أن يتجاوز العملاء الإحساس الأولي بالتعجب ، قد يجدون صعوبة في التنقل خلالها.
كيفية إضافة صورة كخلفية رسالة إخبارية
هناك طريقتان رئيسيتان لإضافة صورة خلفية إلى رسالتك الإخبارية. الأول هو نهج جدول البيانات. يتم دعم سمات الجدول من قبل عملاء البريد الإلكتروني الرئيسيين مثل Gmail. باستخدام هذا الأسلوب ، تقوم بإرفاق محتوى الرسالة الإخبارية في جدول عرض = "100٪" يمتد عبر عرض جزء القراءة. بعد ذلك ، يمكنك ببساطة إضافة خلفية السمة = “background_image.png” وفويلا! انت انتهيت!
يمكنك استخدام نهج CSS لعملاء البريد الإلكتروني غير المدعومين من قبل نهج جدول البيانات مثل Outlook 2007 و Outlook 2010. بالنسبة لهذه الطريقة ، ما عليك سوى إدخال الرمز المطلوب لصورة الخلفية. يتمثل الاختلاف الرئيسي بين هذه الطريقة والطريقة السابقة في أن صورة الخلفية تمتد للارتفاع الكامل لجزء القراءة بدلاً من ارتفاع البريد الإلكتروني فقط. إذا كنت تستخدم كلتا الطريقتين في بريدك الإلكتروني ، فستكون الخلفية متوافقة مع معظم عملاء البريد الإلكتروني.
يستحق الأمر حقًا استثمار وقت ممتع في اختيار خلفية مناسبة للرسائل الإخبارية عبر البريد الإلكتروني لأن المحتوى الموجود بالداخل لا يمكن أن يخلق تأثيرًا إلا إذا تم إقرانه بتصميم جيد وتنسيق مثير للاهتمام وخلفية جذابة ، كما خمنت ذلك. على الرغم من أن فهم الرموز يمكن أن يكون صعبًا للغاية ، بمجرد إتقان المهارة ، يمكنك تغيير الخلفيات مثل المحترفين. بغض النظر عما إذا اخترت استخدام الألوان أو الصور ، سيظهر الوقت والجهد المبذول على خلفيات الرسائل الإخبارية وسيؤدي بلا شك إلى معدلات تحويل أفضل

