为您的电子邮件通讯选择背景的 6 个技巧
已发表: 2022-06-031. 为时事通讯背景使用颜色是否值得?
2. 如何更改 HTML 中的背景颜色
3.如何将图片添加为时事通讯背景
有用的工具:
1. Newoldstamp - 电子邮件签名营销
2. Mailchimp - 电子邮件生成器和发件人
3. Hubspot 电子邮件营销 - 营销自动化平台
4. MailerLite - 登陆页面构建器
5. Canva - 制作设计的在线工具
以正确的方式制作电子邮件通讯可能非常困难。 虽然我确信您依靠它们来提供可跟踪的结果并提高客户的生命周期价值,但您能否确定您的时事通讯得到了很好的接收,或者您的客户甚至正在阅读它们? 精心设计的时事通讯对于贵公司的营销策略取得成功至关重要。 这就是为什么你需要花更多的时间在它的设计上。 良好的第一印象会大有帮助,您绝对希望您的时事通讯能够吸引客户的注意力,以便他们继续阅读。
为时事通讯背景使用颜色是否值得?
它的确是! 一个好的设计实践是将色彩理论用于您的时事通讯背景。 颜色在视觉感知中发挥着重要作用,并影响您的时事通讯如何被客户接收。 每种颜色都有一系列与之相关的情感,因此您必须牢记您试图从客户那里获得什么样的情感。 因为我们自然倾向于将不同的色调和色调归因于不同的情绪,所以使用正确的颜色可以引起客户的良好反应,并创造您正在寻找的必要影响。 这可以为您的点击率创造奇迹。
您可以利用以下六个技巧为您的时事通讯选择最佳背景:
1) 找出最常用的电子邮件客户端
您必须记住,每个电子邮件客户端都有默认的背景颜色。 您必须知道您的客户中最常用的电子邮件客户端是什么。 收集相关信息后,您还必须找到他们的默认电子邮件颜色。 这将使您能够为您的时事通讯选择与电子邮件不冲突或影响客户可读性的背景颜色。 如果您希望您的时事通讯能够覆盖并有效影响大量受众,那么您需要选择与客户电子邮件客户端使用的颜色兼容的颜色。
2) 选择适合您的配色方案的背景
您需要注意在您的品牌标志、网站、电子邮件签名甚至商品中代表您公司的颜色。 选择与贵公司的色调和品牌相匹配的颜色有利于品牌的一致性和可靠性。 它有助于与您的客户建立信任和熟悉度,并迫使他们参与您提供的服务,在这种情况下,阅读您的时事通讯。 当您选择适合您的配色方案的背景颜色时,您不仅在定义公司的价值观,而且还帮助它在同时代的公司中脱颖而出。

3)根据性别细分受众
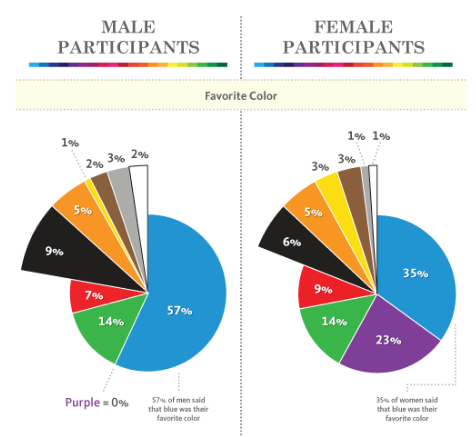
当您根据性别细分受众时,您可以轻松选择针对该特定人群的背景颜色。 众所周知,每个性别对颜色的反应都不同。 在 KISSmetrics 进行的几项实验中,结果表明,男性更倾向于强烈的明亮色彩,而女性更倾向于柔和柔和的颜色。 因此,在为您的电子邮件通讯选择背景时,您应该记住颜色感知的差异,并选择符合目标受众偏好的颜色。

图片由 Kissmetrics 提供
4) 为图像和电子邮件背景使用相同的颜色
您应该为所有图像以及时事通讯的背景加入相同的阴影,如果不是相同的颜色的话。 这样,您可以确保颜色与整体设计相匹配,并且与内容也很好地配合。 当您使用相同或相似的颜色时,您将使用更少的颜色,并且设计看起来也更干净。 这将创建一个流程,您的客户不太可能分心。


图片由 InVision 提供
5)按不同背景划分部分
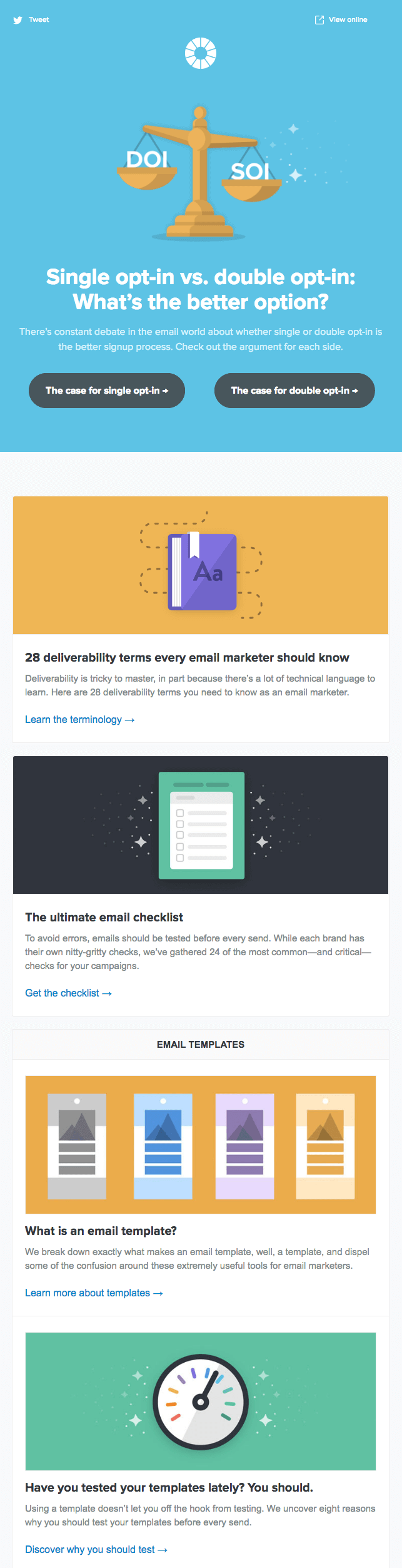
选择调色板后,您可以将时事通讯分成多个部分,并为每个部分选择不同的背景。 这创建了一种易于遵循的格式。 但是,如果您选择选择不同的背景颜色,那么您还应该记住,即使在调色板中,您也希望选择彼此相配的颜色。 为此,您可以使用色轮。 对于整个时事通讯,我们建议坚持使用平衡良好的三种颜色,以使设计看起来更专业。

图片由石蕊提供
6) 对所有时事通讯使用相同的背景
您应该尝试为所有时事通讯使用相同的颜色。 所有人都渴望熟悉,所以同样是一件好事。 如果客户认出您的电子邮件,他们很可能会点击它。 使用颜色让您的客户进行关联将帮助您的时事通讯在其他时事通讯中脱颖而出,您的客户甚至可能不会再看一眼。 当你带来熟悉感时,你也在加强与他们的关系,并确保他们的信任会走很长一段路。

图片由语法提供
如何更改 HTML 中的背景颜色
在为您的电子邮件通讯选择和插入完美的正文背景颜色时,您需要精通 HTML 代码。 开发人员使用多种代码和技术对背景颜色进行编码,但他们选择的最常见的(您也可以将其用于您的时事通讯)是 3 位十六进制颜色代码、RGB 颜色代码和 6 位十六进制颜色代码。 十六进制颜色代码用十六进制代码指定颜色,而 RGB 颜色代码用 rgb 代码指定颜色。 例如,红色,十六进制颜色代码为“#FF0000”,而 RGB 颜色代码为“RGB(255,0,0)”。
我们建议使用 6 位十六进制颜色代码,因为它更可靠,并且还能产生您正在寻找的精确颜色。 3 位代码与错误纠缠在一起,仅提供压倒其他颜色的颜色,而 RGB 代码仅产生与浅色字体配合良好的颜色。 由于这些限制,最好使用 6 位代码。 要应用背景颜色代码,您必须在现有代码中找到 body 标记并输入 <body style = “color: #FF0000;”>,使用所需颜色的十六进制代码而不是 #FF0000。
使用图像作为时事通讯的背景
如果颜色不是你的东西,那么你可以选择使用图像作为背景。
优点
使用背景图像的一个主要优点是它对用户友好。 因此,您可以使用它来有效地传达公司宗旨和愿景的视觉概念。 此外,它也是展示您的产品和功能的绝佳方法。 因为它使用极简主义,所以它很时尚并增加了访客的参与度。 因此,它可以吸引您的客户并吸引眼球。
缺点
根据您的客户使用的电子邮件客户端或设备,您的背景图像可能无法加载。 或者它可能会拉伸并破坏通讯的整个设计。 这可能会分散您的客户的注意力。 另一个缺点是背景图像会扼杀创造力,并且在客户超越最初的惊奇感之后,他们可能会发现很难浏览。
如何将图像添加为时事通讯背景
有两种主要的方法可以将背景图片添加到您的时事通讯中。 首先是表属性方法。 主要电子邮件客户端(例如 Gmail)支持表格属性。 使用这种方法,您可以将时事通讯内容包含在一个宽度 =“100%”的表格中,该表格横跨阅读窗格的宽度。 之后,您只需添加属性 background = “background_image.png”,瞧! 你完成了!
您可以将 CSS 方法用于不受表属性方法支持的电子邮件客户端,例如 Outlook 2007 和 Outlook 2010。对于此方法,您只需为背景图像插入所需的代码。 此方法与前一种方法的主要区别在于,背景图像扩展了阅读窗格的整个高度,而不仅仅是电子邮件的高度。 如果您在电子邮件中同时使用这两种方法,那么后台将与您的大多数电子邮件客户端兼容。
花时间为您的电子邮件通讯选择合适的背景确实是值得的,因为只有与良好的设计、有趣的格式以及(您猜对了)有吸引力的背景配对,内部的内容才能产生影响。 虽然理解代码可能相当棘手,但一旦掌握了技能,您就可以像专业人士一样改变背景。 无论您选择使用颜色还是图像,花在时事通讯背景上的时间和精力都会显示出来,并且无疑会带来更好的转化率

