6 conseils pour choisir un arrière-plan pour votre newsletter par e-mail
Publié: 2022-06-03 1. Vaut-il la peine d'utiliser des couleurs pour les arrière-plans des newsletters ?
2. Comment changer la couleur d'arrière-plan en HTML
3. Comment ajouter une image en arrière-plan de la newsletter
Outils utiles:
1. Newoldstamp - Marketing par signature électronique
2. Mailchimp - Créateur et expéditeur d'e-mails
3. Hubspot Email Marketing - Plateforme d'automatisation du marketing
4. MailerLite - Générateur de pages de destination
5. Canva - Outil en ligne pour créer des designs
Il peut être assez difficile de faire des newsletters par e-mail de la bonne manière. Bien que je sois sûr que vous comptez sur eux pour fournir des résultats traçables et pour augmenter la valeur à vie de votre client, pouvez-vous être sûr que vos newsletters sont bien reçues ou que vos clients les lisent même ? Une newsletter bien conçue est essentielle au succès des stratégies marketing de votre entreprise. C'est pourquoi vous devez consacrer plus de temps à sa conception. Une bonne première impression va très loin et vous voulez absolument que votre newsletter puisse capter l'attention de vos clients afin qu'ils puissent continuer à lire.
Vaut-il la peine d'utiliser des couleurs pour les arrière-plans de la newsletter ?
En effet, ça l'est! Une bonne pratique de conception consiste à utiliser la théorie des couleurs pour l'arrière-plan de votre newsletter. Les couleurs jouent un rôle énorme dans la perception visuelle et influencent la manière dont votre newsletter est reçue par vos clients. Chaque couleur est associée à une gamme d'émotions, vous devez donc garder à l'esprit le type d'émotion que vous essayez de susciter chez vos clients. Parce que nous avons naturellement tendance à attribuer différentes teintes et nuances à différentes émotions, l'utilisation des bonnes couleurs peut susciter une bonne réaction de la part de vos clients et créer l'impact nécessaire que vous recherchez. Cela peut faire des merveilles pour vos taux de clics.
Voici six autres conseils que vous pouvez utiliser pour choisir le meilleur arrière-plan pour votre newsletter :
1) Découvrez les clients de messagerie les plus fréquemment utilisés
Vous devez garder à l'esprit que chaque client de messagerie a une couleur d'arrière-plan par défaut. Vous devrez savoir quels sont les clients de messagerie les plus fréquemment utilisés parmi vos clients. Après avoir recueilli des informations à ce sujet, vous devrez également trouver leurs couleurs de courrier électronique par défaut. Cela vous permettra de choisir une couleur de fond pour votre newsletter qui n'entre pas en conflit avec celle de l'e-mail ou n'affecte pas la lisibilité du client. Si vous souhaitez que vos newsletters atteignent et influencent efficacement un large public, vous devez choisir des couleurs compatibles avec les couleurs utilisées par les clients de messagerie de vos clients.
2) Choisissez un arrière-plan adapté à votre jeu de couleurs
Vous devez tenir compte des couleurs qui représentent votre entreprise dans le logo de votre marque, vos sites Web, vos signatures électroniques et même vos marchandises. Choisir des couleurs qui correspondent au ton et à la marque de votre entreprise est bon pour la cohérence et la fiabilité de la marque. Cela aide à renforcer la confiance et la familiarité avec vos clients et les oblige à s'engager avec ce que vous avez à offrir, dans ce cas, en lisant votre newsletter. Lorsque vous choisissez une couleur d'arrière-plan qui correspond à votre palette de couleurs , vous définissez non seulement les valeurs de votre entreprise, mais vous l'aidez également à se démarquer parmi ses contemporains.

3) Segmentez votre audience selon le sexe
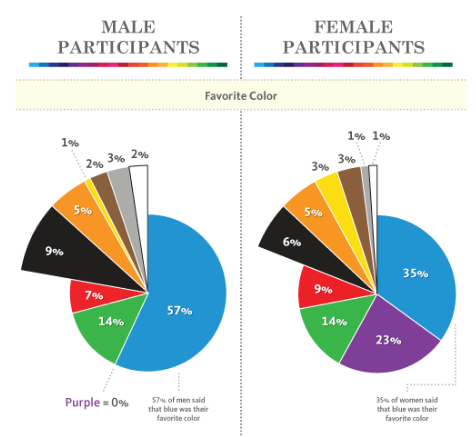
Lorsque vous segmentez votre public en fonction du sexe, vous pouvez facilement choisir des couleurs d'arrière-plan ciblées pour ce groupe démographique particulier. C'est un fait connu que chaque sexe réagit différemment aux couleurs. Dans plusieurs expériences menées par KISSmetrics, il a été révélé que les hommes sont plus susceptibles de se tourner vers des couleurs vives qui semblent fortes, tandis que les femmes sont plus susceptibles de se tourner vers des couleurs pastel plus douces. Ainsi, lorsque vous choisissez un arrière-plan pour vos newsletters par e-mail, vous devez garder à l'esprit la différence de perception des couleurs et choisir des couleurs qui correspondent aux préférences de votre public cible.

Image reproduite avec l'aimable autorisation de kissmetrics
4) Utilisez la même couleur pour les images et les arrière-plans des e-mails
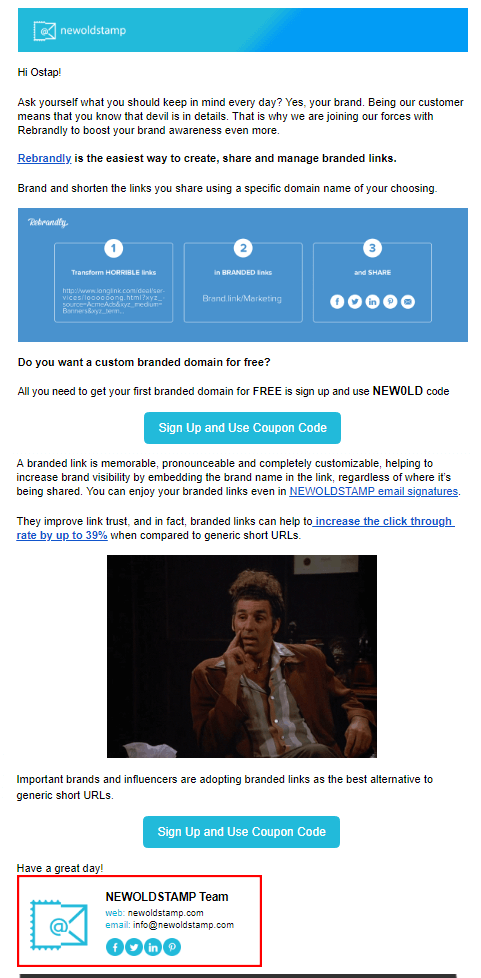
Vous devez incorporer la même teinte, sinon la même couleur, pour toutes les images ainsi que le fond de votre newsletter. De cette façon, vous pouvez être sûr que la couleur correspond à la conception globale et fonctionne également bien avec le contenu. Lorsque vous utilisez des couleurs identiques ou similaires, vous utiliserez moins de couleurs et le design sera également plus propre. Cela créera un flux et vos clients seront moins susceptibles d'être distraits.

Image reproduite avec l'aimable autorisation d'InVision

5) Diviser en sections par différents horizons
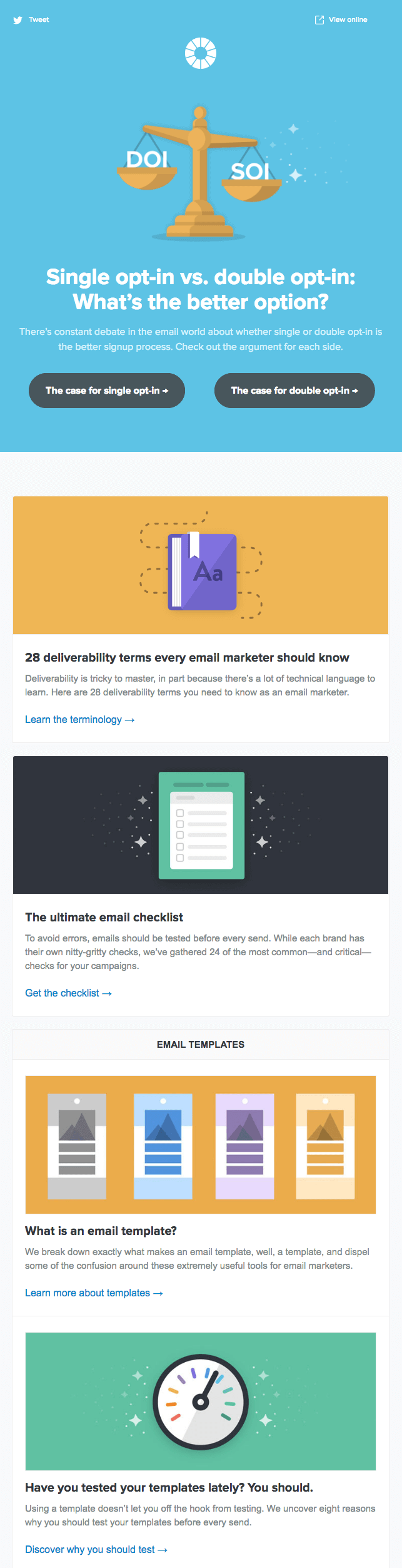
Après avoir choisi une palette de couleurs, vous pouvez diviser votre newsletter en sections et choisir des arrière-plans différents pour chacune. Cela crée un format facile à suivre. Mais si vous choisissez de choisir différentes couleurs d'arrière-plan, vous devez également garder à l'esprit que, même dans la palette, vous souhaitez choisir des couleurs qui vont bien les unes avec les autres. Pour ce faire, vous pouvez utiliser la roue chromatique. Pour l'ensemble de la newsletter, nous vous suggérons de vous en tenir à un total de trois couleurs bien équilibrées afin de donner au design un aspect professionnel.

Image reproduite avec l'aimable autorisation de Litmus
6) Utilisez le même arrière-plan pour toutes les newsletters
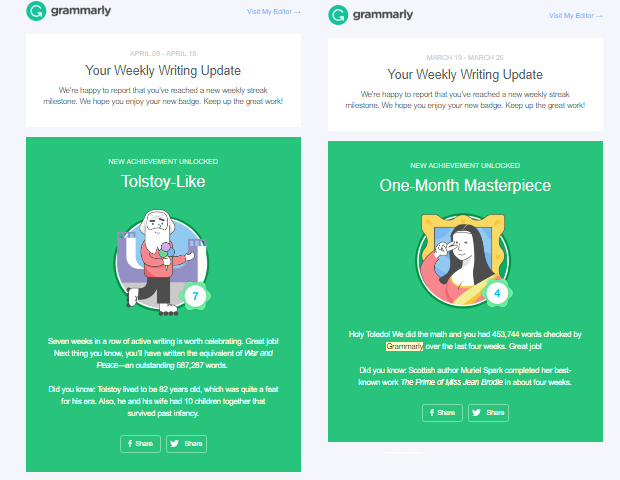
Vous devriez essayer de vous en tenir aux mêmes couleurs pour toutes vos newsletters. Tous les humains ont soif de familiarité, de même, c'est une bonne chose. Les clients sont susceptibles de cliquer sur vos e-mails s'ils le reconnaissent. L'utilisation de couleurs pour permettre à vos clients de faire des associations aidera votre newsletter à se démarquer des autres newsletters, auxquelles vos clients pourraient même ne pas épargner un second regard. Lorsque vous apportez de la familiarité, vous renforcez également votre relation avec eux et vous leur assurez que leur confiance ira loin.

Image reproduite avec l'aimable autorisation de Grammarly
Comment changer la couleur de fond en HTML
Vous devez bien connaître les codes HTML lorsqu'il s'agit de choisir et d'insérer la couleur d'arrière-plan parfaite pour votre newsletter. Les développeurs utilisent de nombreux codes et techniques pour coder les couleurs d'arrière-plan, mais les plus courants qu'ils choisissent, que vous pouvez également utiliser pour votre newsletter, sont les codes de couleur hexadécimaux à 3 chiffres, les codes de couleur RVB et les codes de couleur hexadécimaux à 6 chiffres. Les codes de couleur hexadécimaux spécifient la couleur avec un code hexadécimal tandis que les codes de couleur RVB spécifient la couleur avec un code RVB. Par exemple, la couleur rouge, le code couleur hexadécimal serait "#FF0000" tandis que le code couleur RVB serait "RGB(255,0,0)".
Nous vous suggérons d'utiliser les codes de couleur hexadécimaux à 6 chiffres car ils sont plus fiables et donnent également la couleur précise que vous recherchez. Le code à 3 chiffres est empêtré de bogues et ne donne que des couleurs qui dominent les autres couleurs et le code RVB ne donne que des couleurs qui fonctionnent bien avec des polices de couleur claire. En raison de ces limitations, l'utilisation du code à 6 chiffres serait la meilleure idée. Pour appliquer le code de couleur d'arrière-plan, vous devrez localiser la balise body dans le code existant et saisir <body style = "color: #FF0000;">, avec le code hexadécimal de la couleur souhaitée au lieu de #FF0000.
Utiliser des images comme arrière-plan pour votre newsletter
Si les couleurs ne vous conviennent pas, vous pouvez choisir d'utiliser des images comme arrière-plan à la place.
Avantages
L'un des principaux avantages de l'utilisation d'une image d'arrière-plan est qu'elle est conviviale. Ainsi, vous pouvez l'utiliser pour transmettre efficacement un concept visuel de l'objectif et de la vision de votre entreprise. De plus, cela peut également être une excellente méthode pour présenter vos produits et fonctionnalités. Parce qu'il utilise le minimalisme, il est à la mode et augmente l'engagement des visiteurs. Par conséquent, il peut être attrayant et accrocheur pour vos clients.
Les inconvénients
Selon le client de messagerie ou l'appareil utilisé par votre client, il est possible que votre image d'arrière-plan ne se charge pas. Ou cela pourrait étirer et ruiner toute la conception de la newsletter. Cela pourrait être gênant pour vos clients. Un autre inconvénient est qu'une image d'arrière-plan peut étouffer la créativité et une fois que les clients ont dépassé le sentiment d'émerveillement initial, ils peuvent avoir du mal à naviguer.
Comment ajouter une image en arrière-plan de newsletter
Il existe deux méthodes principales pour ajouter une image de fond à votre newsletter. La première est l'approche des attributs de table. Les attributs de tableau sont pris en charge par les principaux clients de messagerie tels que Gmail. Avec cette approche, vous enfermez le contenu de votre newsletter dans un tableau de largeur = "100%" qui s'étend sur la largeur du volet de lecture. Après cela, vous ajoutez simplement l'attribut background = « background_image.png » et le tour est joué ! Vous avez terminé!
Vous pouvez utiliser l'approche CSS pour les clients de messagerie qui ne sont pas pris en charge par l'approche des attributs de table tels qu'Outlook 2007 et Outlook 2010. Pour cette méthode, il vous suffit d'insérer le code requis pour l'image d'arrière-plan. Une différence majeure entre cette méthode et la méthode précédente est que l'image d'arrière-plan s'étend sur toute la hauteur du volet de lecture plutôt que sur la hauteur de l'e-mail. Si vous utilisez les deux méthodes dans votre e-mail, l'arrière-plan sera compatible avec la plupart de vos clients de messagerie.
Cela vaut en effet la peine d'investir du temps dans le choix d'un arrière-plan approprié pour vos newsletters par e-mail, car le contenu qu'il contient ne peut créer un impact que s'il est associé à un bon design, un format intrigant et, vous l'avez deviné, un arrière-plan attrayant. Bien que la compréhension des codes puisse être assez délicate, une fois que vous maîtrisez la compétence, vous pouvez changer d'arrière-plan comme un pro. Que vous choisissiez d'utiliser des couleurs ou des images, le temps et les efforts consacrés aux arrière-plans de la newsletter apparaîtront et conduiront sans aucun doute à de meilleurs taux de conversion.

